Уроки adobe animate cc: Уроки Adobe Animate CC
Уроки Adobe Animate CC
Уроки Adobe Animate CC, опубликованные в этом разделе сайта, предназначены, в основном, для начинающих.
Новичкам всегда трудно! Им нужно не только быстро освоить интерфейс программы, поскольку хочется поскорее создать что-нибудь свое, интересное и креативное, но и понять основы анимации, правила и принципы, на которых она базируется. А это не всегда так просто, как кажется!
Уроки Adobe Animate CC решают эту задачу оптимальным способом:
Во-первых, они публикуются не только в видео-формате, который, на сегодняшний день, стал относительным стандартом в обучении, но и в текстовом, учитывая потребности тех, кто легче воспринимает информацию с помощью текста и иллюстраций.
Во-вторых, рассказывать об интерфейсе программы, ее инструментах и возможностях гораздо интереснее, эффективнее и поучительнее, создавая реальные проекты, близкие к тем, что мы видим каждый день на страницах в интернете или в приложениях мобильных устройств.
В-третьих, каждый урок (хотя и короткий по времени) решает одну, максимум две, практические задачи. Ведь для изучающих уроки Adobe Animate CC важно не только усвоить информацию, но и выработать необходимые навыки:
- Знать где расположены инструменты программы и их базовые свойства
- Знать горячие клавиши основных инструментов и операций
- Понимать разницу между различными видами анимаций (покадровая, classic, motion, shape tween) и быстро их создавать …
Этот список можно продолжать и дальше, но не буду Вас утомлять чтением, лучше используйте это время для реального обучения!
Да, и еще… надеюсь, что и для старых поклонников Adobe Flash в этих уроках найдется много полезного и интересного. Хотя Animate и является полноправным преемником Flash, но в нем много нового, отвечающего современным требованиям и трендам в создании мультимедийного интерактивного контента.
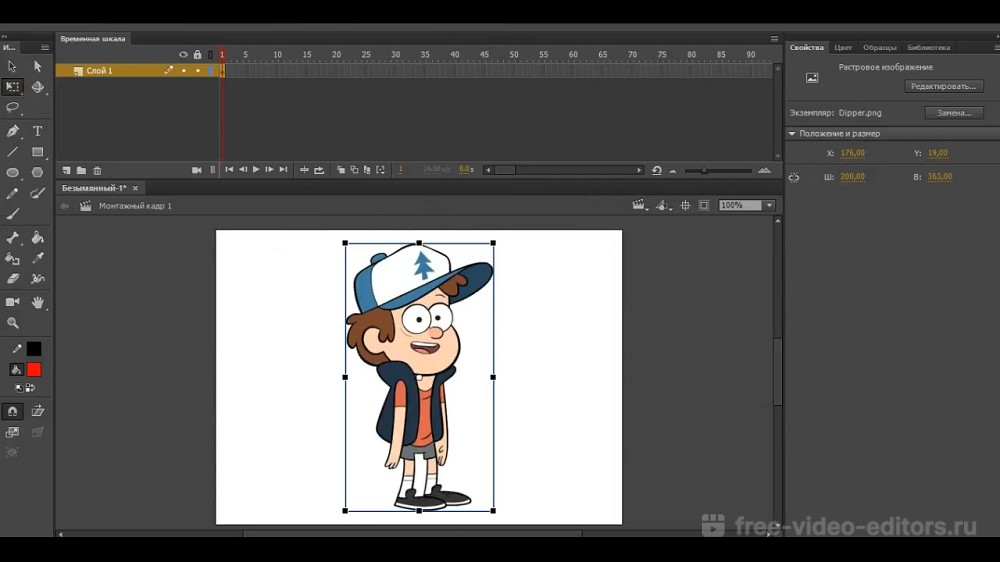
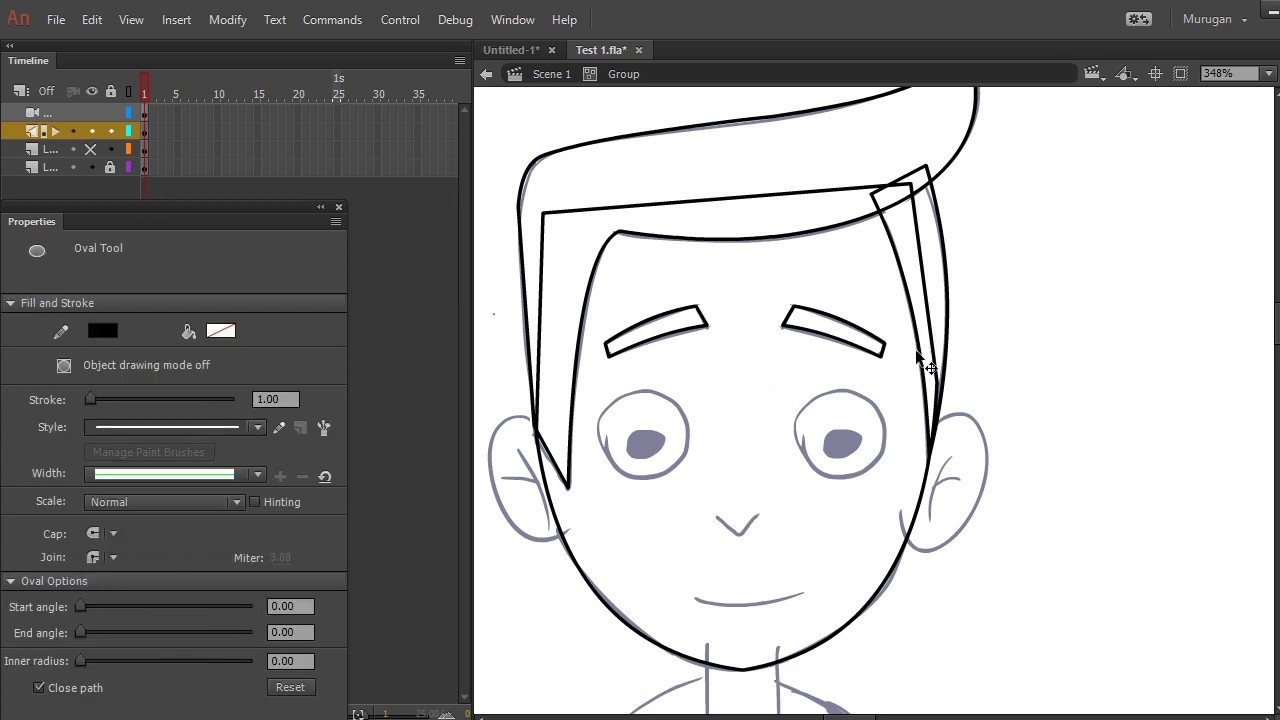
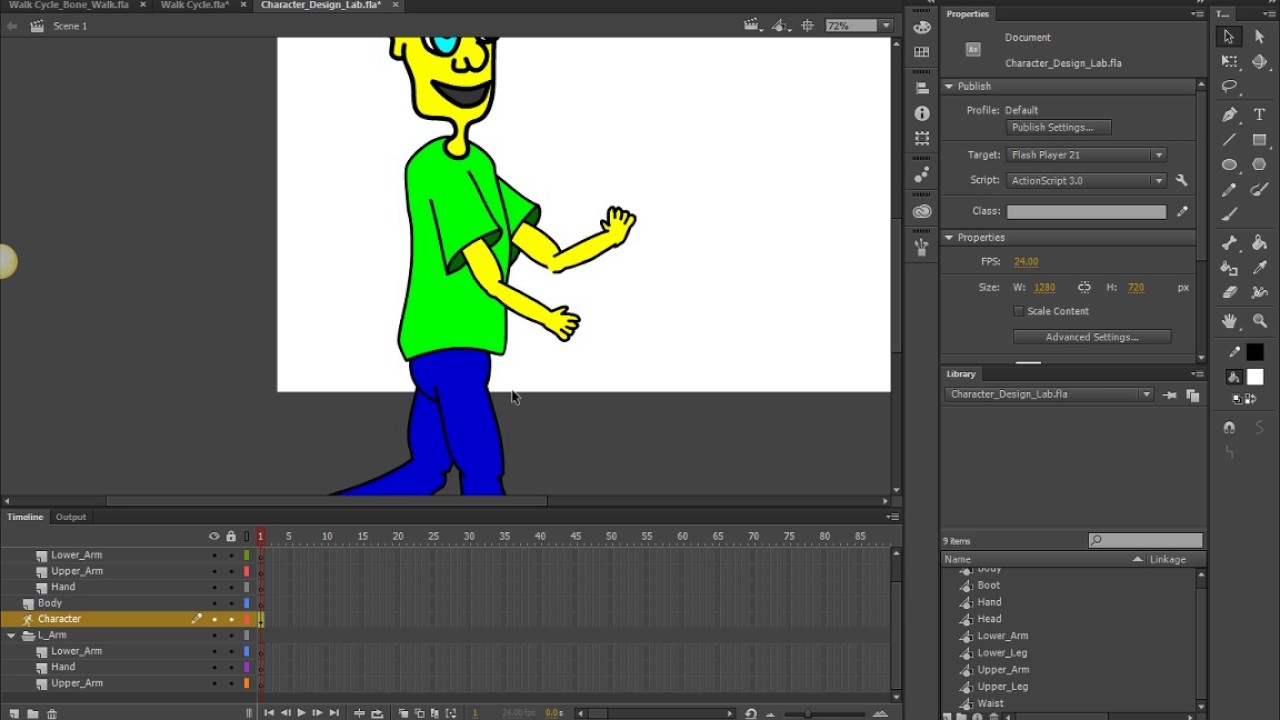
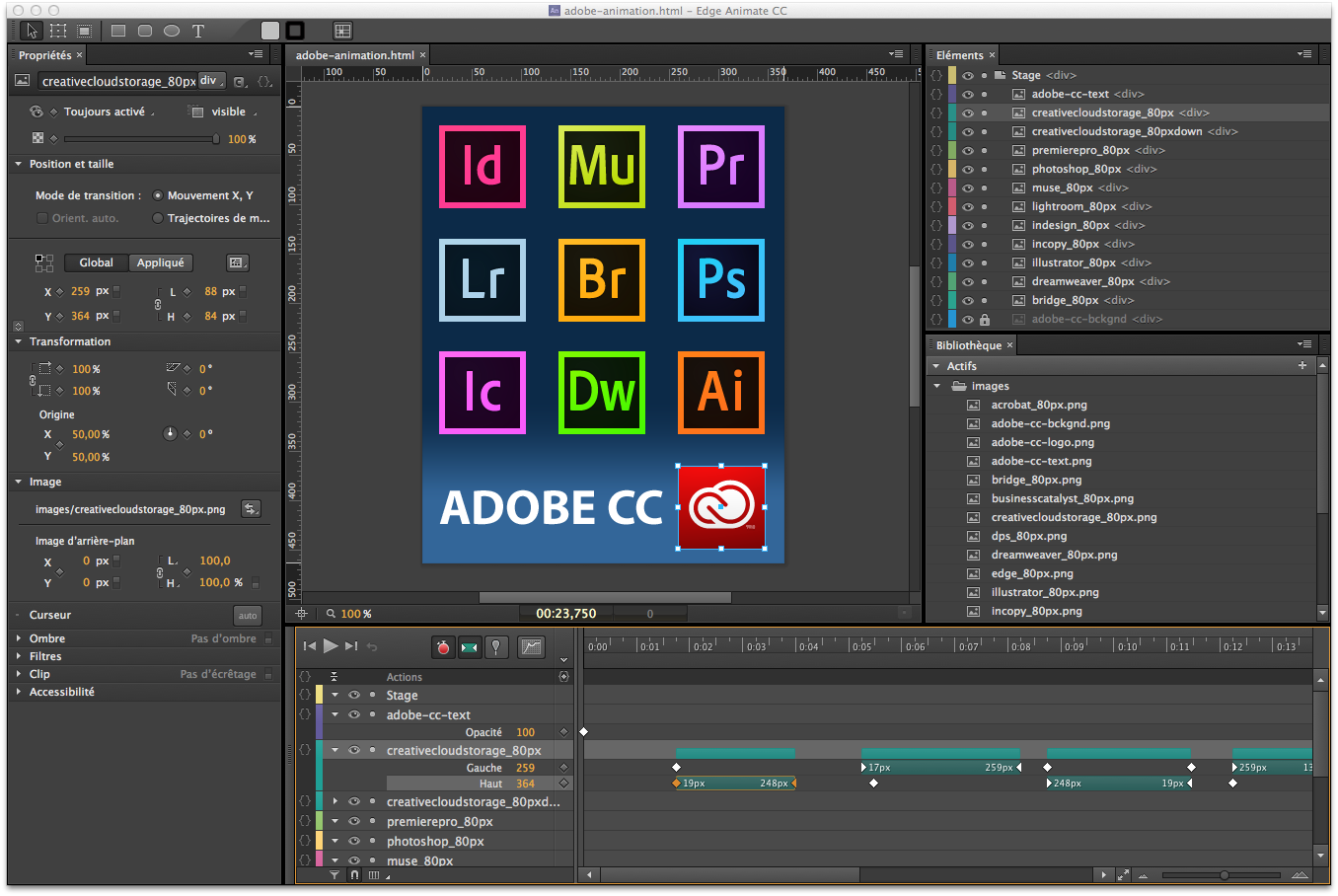
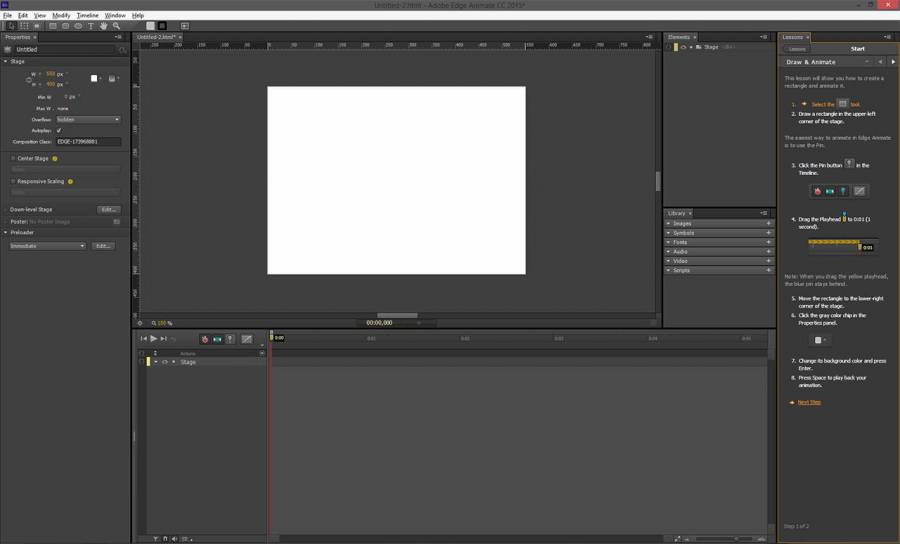
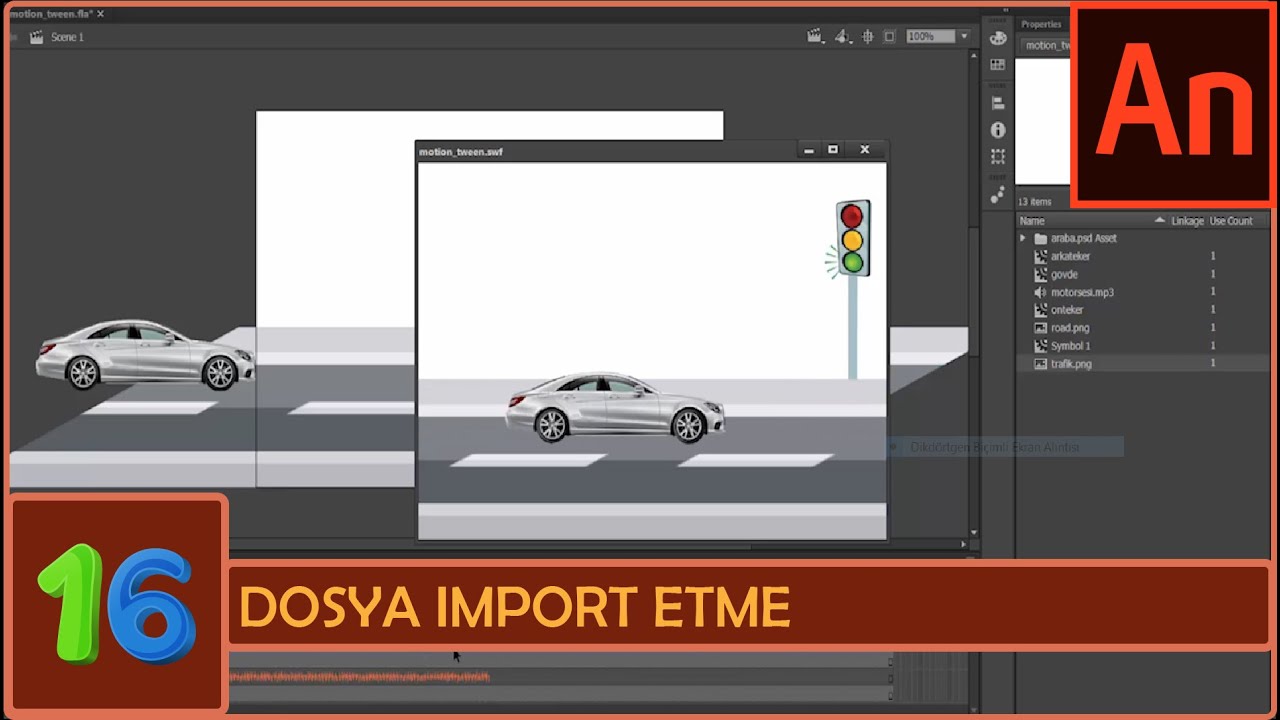
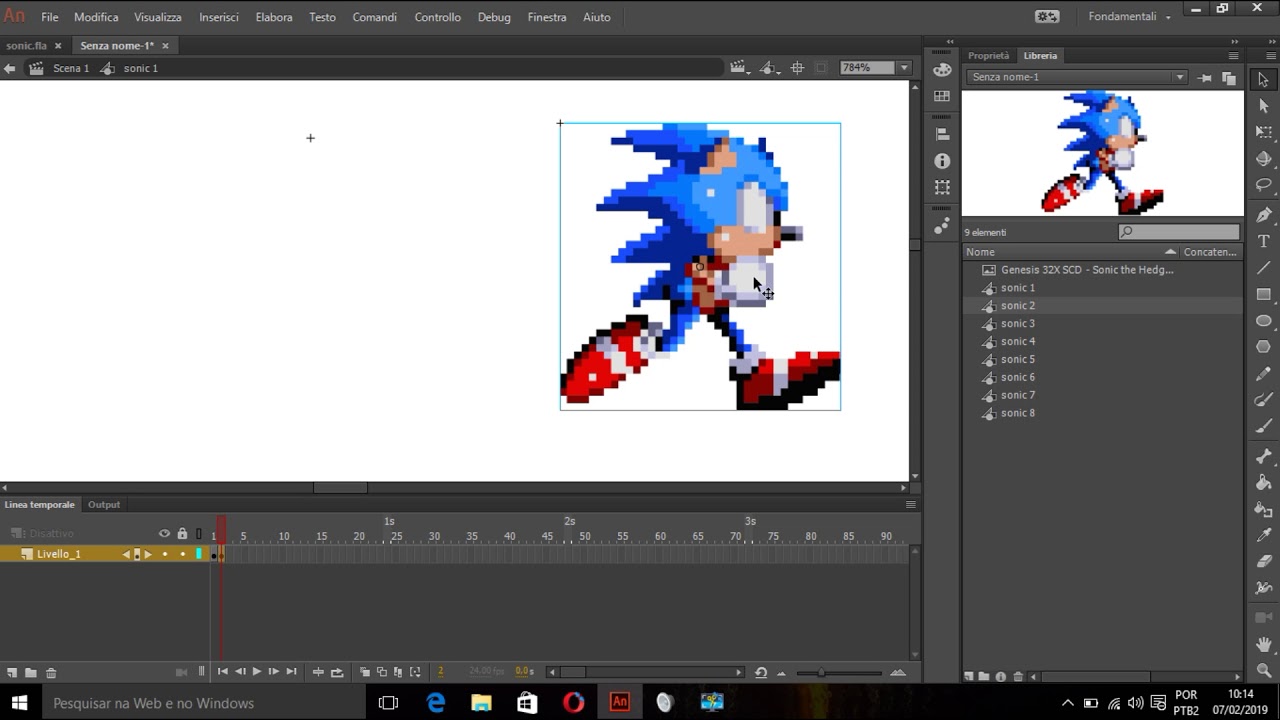
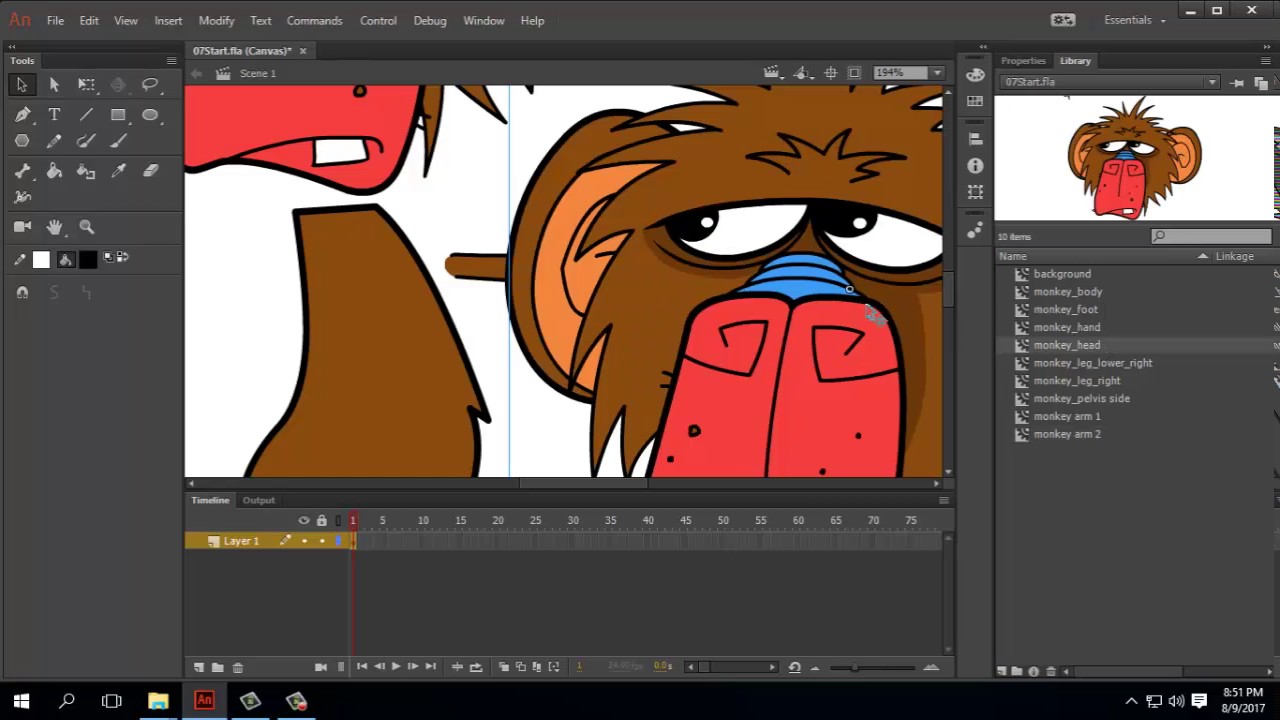
Сразу под этими строчками Вы видите проект, который мы с вами будем создавать с нуля. В процессе создания Вы познакомитесь с интерфейсом программы, основными инструментами рисования, способами анимации и настройками при публикации конечного продукта.
В процессе создания Вы познакомитесь с интерфейсом программы, основными инструментами рисования, способами анимации и настройками при публикации конечного продукта.
Уроки Adobe Edge Animate CC
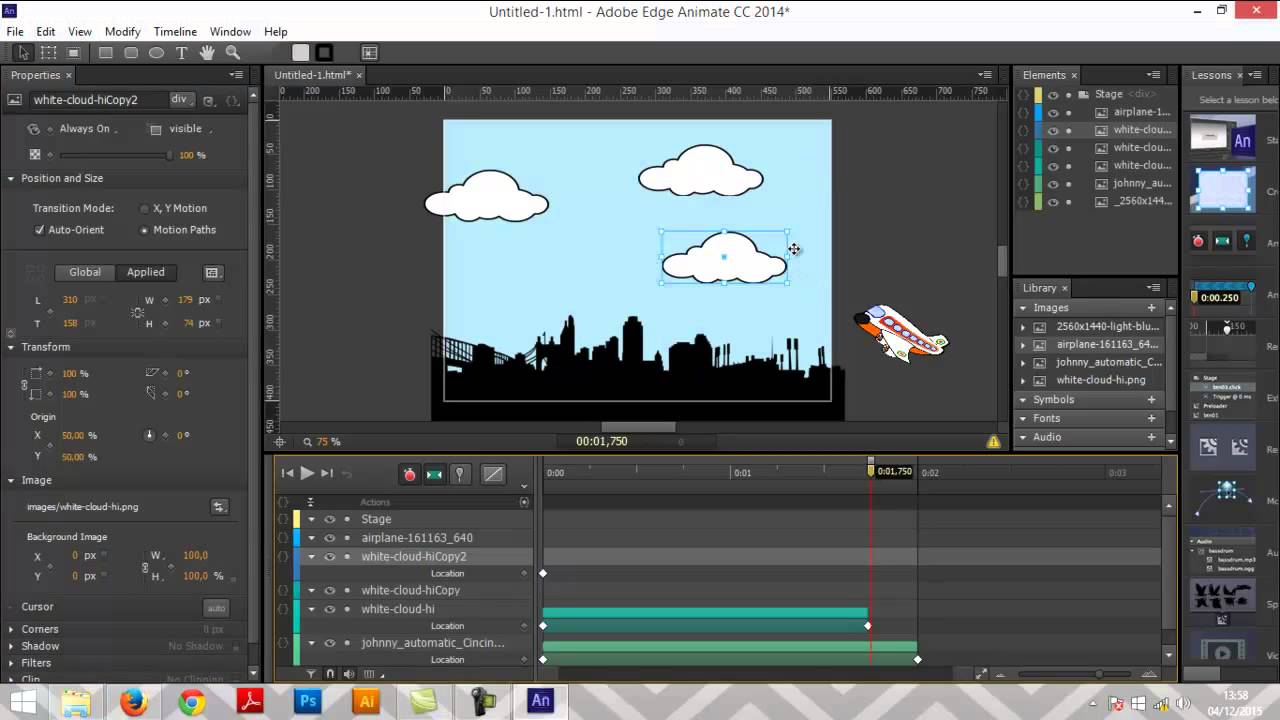
Я покажу в этом видео, как это сделать, ничего сложного нет, но нужно правильно понять, где нужно копировать правильный код и куда его нужно вставить.
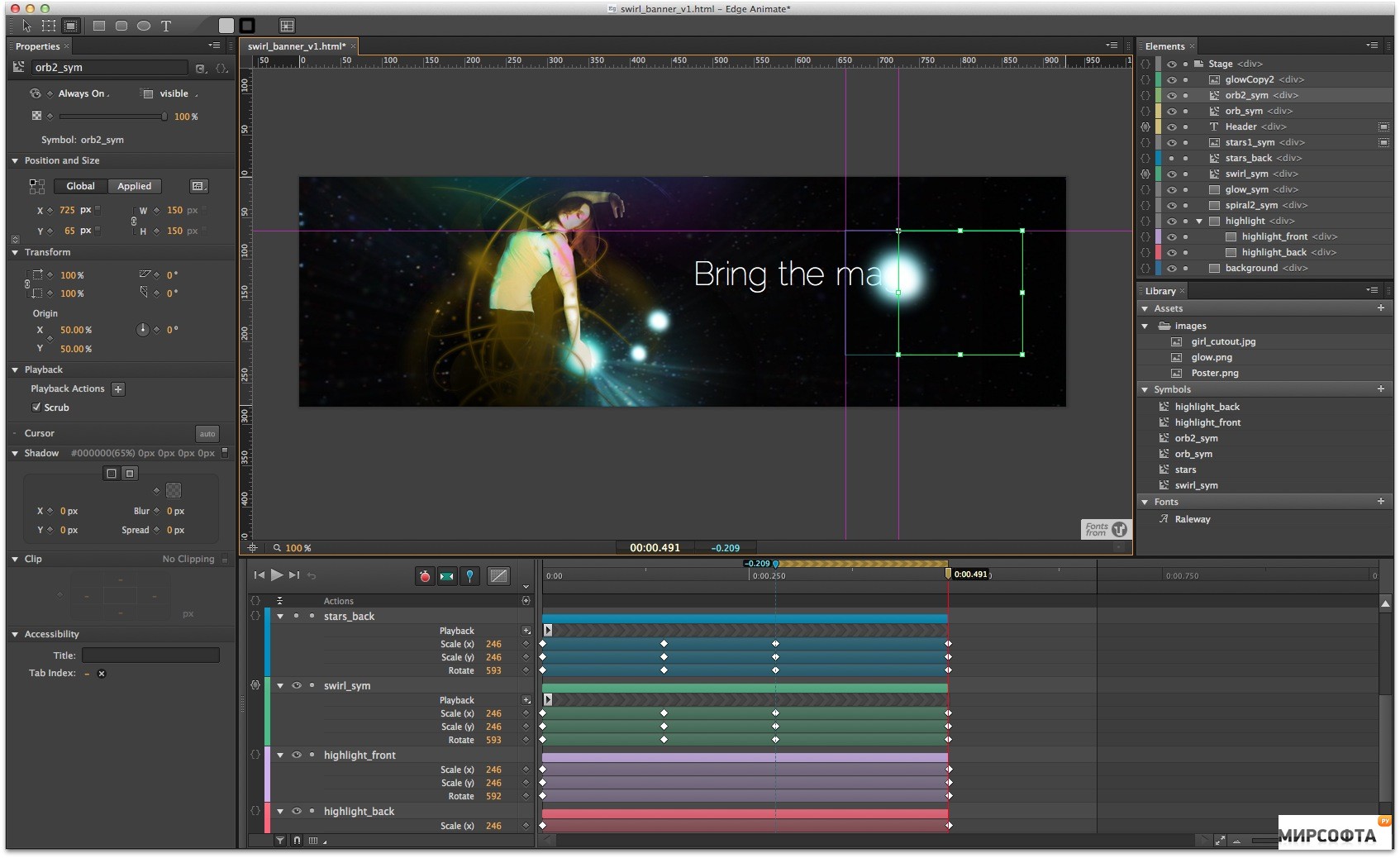
Допустим, у вас есть баннер, сделанный в adobe edge animate, при клике на него открывается нужный landing page, он в формате edge animate и сохраненный в папке с исходником и Java-скриптами. Открываем его в любом текстовом редакторе, вы можете пользоваться любыми тестовыми редакторами, например: блокнот и т.д.
Далее я хочу вставить на сайт данный баннер. Что нужно сделать? Нужно скачать файл index, потом открываем его также в текстовом редакторе, копируем код adobe edge и в конце добавляем сюда код перед «head», далее перед заголовком того места, куда мы будем добавлять наш баннер, перед div. Для более точного выполнения есть инструкция, которая поможет вам: https://docs.
Так происходит загрузка html5 баннера, который сделан в adobe edge animate, который можно добавить в любую html-страничку. Это совсем не сложно, следуйте согласно инструкции!
Если вам интересны такие уроки, подписывайтесь на мой канал, т.к. в ближайшее время будет много новых роликов – http://www.youtube.com/user/danilfimushkin?sub_confirmation=1
00:32 – допустим, у вас есть баннер, сделанный в adobe edge animate
01:30 – добавляем баннер на сайт
02:09 – добавляем код перед тегом «head»
02:50 – инструкция добавления баннера на сайт
03:31 – загружаем файлы на сервер
05:29 – обновляем сайт и все готово!
Ссылка на исходник баннера https://www.
Присоединяйтесь и задавайте вопросы:
Скачайте три бесплатных шаблона Muse: http://fimushkin.com/free-landing.html
http://vk.com/adobeedgeanimate
Я вконтакте: http://vk.com/danilfimushkin
Ссылка на это видео: http://youtu.be/c_i1vyuTDm4
Секреты Adobe Animate
Сегодня мы расскажем, как в Playrix создаются анимации в Animate (Flash). Статья посвящена несложным трюкам, которые можно использовать как базу для эффектов посложнее. Для профессионалов она, возможно, и не будет откровением, но начинающие флешеры (или анимейтеры, если хотите) наверняка найдут для себя что-нибудь интересное. Эти приемы точно сэкономят вам уйму времени в сложных задачах.Несколько слов о флеше и других программах. Вопросы, наверняка, возникнут, ведь Flash «хоронят» уже который год, а он до сих пор никуда не исчез.
1. Почему мы работаем в Animate, а не в Spine?
- Технология уже годами обкатана, изучена и прочно вписалась в рабочий процесс.
 Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет.
Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет. - Для Spine нужен дополнительный этап работы – риг. Это неоправданно для объектов или персонажей, у которых одна-две анимации (например, декорации Fishdom или персонажи в диалогах Township).
- Производительность. Spine тут проигрывает даже с хорошим ригом, в котором нет ничего лишнего, минимум костей и простые меши.
- Нельзя что-нибудь дорисовать на ходу. Во флеше мы это делаем регулярно и такой подход отчасти напоминает классическую рисованную анимацию – можно «прорисовать» практически любую позу или нужный эффект тщательнее, ригом мы не ограничены.
- Spine ситуативен. Отлично подходит для персонажной анимации «2D строго вид сбоку» и всевозможных «оживших портретов» – которые и анимацией-то можно назвать с натяжкой. Кроме того, если нужно повернуть сложный объект больше, чем на 20-30 градусов, колдовать в Spine нужно еще сильнее, чем во флеше.
Как видите, Spine точно не «убийца флеша», но в ряде случаев мы все-таки используем и его.
2. Почему не 3D?
- И вновь дело в производительности, по этому критерию флеш выигрывает. 3D используется ситуативно, где без него никак не обойтись – рыбки в Fishdom, главные персонажи в Homescapes и Gardenscapes, например.
- Лишние этапы работы – нужно создать модель, текстуры, риг.
3. Как флеш-анимации попадают в игру, что поддерживается, а что нет?
- Поддерживается: иерархия вложенностей, инстанс-неймы.
- Не поддерживаются: маски, фильтры, tint/brightness и режимы наложения.
На первый взгляд может показаться, что во флеше невозможно сделать что-то действительно интересное. Но это не так! Сейчас объясним.
Вращение кубаНачнем с самого простого: поворот кубика в изометрии. Очевидное наблюдение: каждая сторона куба – это квадрат. Если представить, что мы смотрим на куб сверху, то кроме верхней квадратной стороны мы ничего не увидим.
Однако используя вложенную анимацию во флеше мы можем работать с недеформированными сторонами во вложенности. А впоследствии трансформировать клип со вложенной анимацией до нужного вида. Конечно, тут необходима графика сторон куба во фронтальном виде или предварительно растянутые до близкого к квадратному состоянию стороны.
Итак, возьмем клип с квадратной стороной куба и поместим его во вложенность (назовем его «основной клип»). Преобразовать основной клип в изометрический тайл можно, если повернуть его на 45 градусов. Затем нужно сжать в два раза по вертикали то, что получилось (после поворота – сгруппировать, уменьшить по высоте на 50%, разгруппировать). Теперь у нас есть верхняя грань куба (рис.1).
Повернем его содержимое. Внутри у него всё еще квадрат и поворачиваться он будет как квадрат, ведь все искажения внешние.
Нижняя грань повторяет движение верхней. Создайте ее копию.
Полдела сделано, вращаются верхняя и нижняя грани. Движение их углов полностью определяет положение боковых граней. Предстоит немного механической работы, чтобы аккуратно подогнать боковые стороны (рис.2). Удобнее будет использовать режим graphic для верхних граней, чтобы их поворот отображался на основном таймлайне.
Затем можно сделать коробку деревянной и добавить «освещение»: полупрозрачные затемняющие клипы для боковых граней и посветлее – для верхней (рис.3). Теперь у есть готовый ящик:
Таким нехитрым способом можно сделать вращение и для других правильных многогранников – октаэдров, додекаэдров и т.д. С неправильными работать сложнее, но тоже возможно.
Открытие коробочкиА сейчас мы откроем наш изометрический куб. На глаз открывать «крышку» долго и можно легко ошибиться – тогда движение может получиться дерганным.
Посмотрим на коробку сбоку – открытие створок предельно простое. Повернем их во вложенности (рис.1). Створки – это желтые отрезки. Рекомендуем для них использовать круг как подложку. Так удобнее и нагляднее будет трансформировать основной клип. Без круга, только с отрезками можно запутаться.
Затем расположим в изометрии клипы, которые содержат поворот створок во вложении, и поставим им режим graphic. Поворот желтых отрезков будем использовать как ориентир.
Пять минут механической работы, чтобы вместо палочек были настоящие створки – и готово (рис.2.2). Для второй пары створок можно использовать отзеркаленную копию первой.
Где это можно применять помимо очевидного открытия разных створок и ворот? Там, где нужно отследить перемещение объекта по круговым траекториям, особенно в сложных ракурсах.
Движение машинкиВ этом примере мы покажем, как подходы, описанные в предыдущих пунктах, можно применять для более сложных объектов. Анимировать будем маленькую машинку, которая ездит между дорожных конусов.
Анимировать будем маленькую машинку, которая ездит между дорожных конусов.
Очевидно, первое, что нужно сделать – представить сложный объект как набор простых, игнорируя вторичные элементы на этом этапе. (рис.1)
Подробно расписывать этапы работы над поворотом мы не будем, принцип тот же, что и в первых двух примерах – поворот неискаженного элемента машины во вложенности и последующая внешняя трансформация клипа (либо создание вспомогательных клипов, по которым проще отслеживать трансформацию сегментов машины). Во вспомогательных клипах можно сделать различные пометки, которые помогут отследить положение второстепенных элементов (Рис.2).
Поворот – одна из составляющих более сложного движения. Изначальная задумка – машина объезжает препятствия на дороге, двигаясь «змейкой». Можно попытаться двигать её по guide-кривой, но в этом случае сложно подобрать ease для твина (либо движение по кривой будет линейным, если анимировать без ease вообще).
Можно пойти другим путем и разложить сложное движение на составляющие (рис.3, слева направо с самого нижнего уровня вложенности):
- Поворот машины на месте
- Цикл движения из стороны в сторону
- Движение машины по прямой
При одновременном воспроизведении это создаст эффект «змейки». Разделение подобных движений на составляющие позволяет вносить правки на любом уровне, а также подбирать наиболее подходящую рассинхронизацию одного движения относительно другого.
Флаг
Прежде чем что-то делать, поищите способ, который позволит как можно быстрее набросать «картину» в целом – и обязательно им воспользуйтесь. От наброска гораздо проще двигаться дальше. Для флага мы выбрали такой вариант:
- Анимируем вспомогательный символ (зацикленное движение вверх-вниз и в стороны) (Рис.1)
- Создаем несколько его копий и устанавливаем равномерную рассинхронизацию. Несколько клипов слева стоит сжать по горизонтали, чтобы уменьшить амплитуду колебаний.
 Можно поэкспериментировать с движением сегментов на каждом из уровней вложенности. Логика движения сохранится, но смотреться будет по-разному.
Можно поэкспериментировать с движением сегментов на каждом из уровней вложенности. Логика движения сохранится, но смотреться будет по-разному.
- Когда «набросок» выглядит хорошо, можно продолжить работу. Используем положение вспомогательных символов как место стыка прямоугольных сегментов флага (Рис.2).
Где можно применять такой подход? В зацикленных плавных эффектах – огне, волнах и т.д. Структура везде будет разная, сохранится только общий принцип рассинхронизации клипов.
Краб номер один. БегающийПо сюжету краб выбегает из-за шара, затем останавливается перед ним и стучит клешней. Затем снова убегает за шар – таким образом совершив полный оборот. Анимация непростая, «запчастей» у краба несколько десятков, поэтому для такой задачи просто необходима хорошая организация структуры.
На основном таймлайне всего несколько символов (рис.1). Во вложенность помещены все действия краба помимо перемещения. Он поворачивается, удивляется, стучит по стеклу и т.д. – все это стоя на месте (рис.2). Туловище краба также содержит поворот во вложенности, это удобно.
Он поворачивается, удивляется, стучит по стеклу и т.д. – все это стоя на месте (рис.2). Туловище краба также содержит поворот во вложенности, это удобно.
Запутаться при таком количестве лапок проще простого, поэтому мы использовали вспомогательные клипы. На них циклично меняется состояние для каждой из «ног»: находится на поверхности (большой кружок) или поднята вверх (маленький). Вся эта структура затем поворачивается вместе с крабом (Рис.3).
Результат:
У этого крабика множество разных анимаций, структура вложенности у них отличается. Но логика в целом одна и та же – комплексные движения распределены по уровням вложенности, на основном таймлайне происходят главные движение символов головы и клешней. А все моргания и улыбки, изгибы и движения клешней сделаны вложенными анимациями.
Результат:
Тот же подход мы используем при создании анимаций персонажей Gardenscapes и Homescapes. Все элементы туловища и головы находятся во вложенности, на основном таймлайне анимируется только основной клип целиком. Во вложенности удобнее делать эмоции и повороты, без перемещения множества сегментов на основном таймлайне.
Все элементы туловища и головы находятся во вложенности, на основном таймлайне анимируется только основной клип целиком. Во вложенности удобнее делать эмоции и повороты, без перемещения множества сегментов на основном таймлайне.
Сбивается точка трансформации клипа и в результате анимация дергается. Как это починить:
а) Двойной клик на белый кружок вернет его в точку регистрации.
б) Можно выставить нужное положение точки трансформации, затем пройтись по всем ключевым кадрам с этим клипом, нажимая Ctrl+Y (это не только однократный Redo, но и повтор последнего действия).
Клип неудобно трансформировать при его текущей рамке трансформации. Особенно если он уже очень сильно деформирован

Работа с растровыми изображениями
Если вы работаете с множеством сегментов, бывает сложно выделить какой-нибудь клип на нижних слоях. Флеш реагирует на клик по прозрачной области растровой картинки – и выделяется не то, что нужно. Можно превратить растр в растровую заливку с помощью Break apart и стереть прозрачные участки, но это долго. У нас есть несколько скриптов для избавления от прозрачных областей – вы можете найти их по ссылке.
Sorcery_MaskBitmap.jsfl – создает векторную маску по форме картинки
Sorcery_CutBitmap.jsfl – обрезает прозрачную область
Sorcery_CutBitmapPrecise.jsfl – то же самое, что и предыдущий скрипт, только с пиксельной точностью, без сглаживания. Подходит для мелких объектов.
Как работать с этими скриптами? Они последовательно обработают каждый клип, в котором находится одна растровая картинка и больше ничего. Уровней вложенности также быть не должно. Каждый клип должен располагаться на отдельном слое. То есть: импортируем .psd во флеш, затем раскладываем клипы по слоям, следим чтобы не было вложенностей и групп и, наконец, запускаем скрипт. Сообщение Requires a selection – это конец работы скрипта.
То есть: импортируем .psd во флеш, затем раскладываем клипы по слоям, следим чтобы не было вложенностей и групп и, наконец, запускаем скрипт. Сообщение Requires a selection – это конец работы скрипта.
Отметим, что тени и другие полупрозрачные элементы не будут обрезаны корректно. Но таких элементов обычно немного и резкие края на прозрачности легко исправить. Эти скрипты корректно работают в Animate, а в более ранних версиях флеша работает MaskBitmap.
Сжатие/растяжение таймлайна.
Для этого есть отличный скрипт. Ссылка на страницу разработчика. Мы его используем регулярно. Принцип работы предельно прост – выделяем нужный участок фреймов на таймлайне, запускаем скрипт, задаем коэффициент для сжатия или растяжения. Готово.
Ян Богородецкий, Lead Animator PlayrixВакансии для аниматоров на job.playrix.com
СДЕЛАТЬ БОЛЬШЕ: Adobe выпускает значительные обновления Creative Cloud
Одной из замечательных особенностей Adobe Creative Cloud является выпуск обновленных приложений, когда они готовы, а не обычный 18-месячный цикл. Вчера Adobe сделала три значительных, если не просроченных, обновлений своей линейки. Они есть:
Вчера Adobe сделала три значительных, если не просроченных, обновлений своей линейки. Они есть:
- Добавление адаптивного дизайна в Adobe Muse.
- Воскресение Flash как Adobe Animate CC
- Полная модернизация Adobe Bridge CC
Обновление Muse имеет большое значение в том, что Adobe уже зарекомендовала себя как многообещающая, чтобы сочетать в себе функции не существующего продукта Edge Reflow в Muse.
Для многих ждать было долго. Я подозреваю, что потребовалось больше времени, чем они поняли, чтобы добавить отзывчивость к Muse, а затем они приняли решение убедиться, что они правильно поняли. Наконец он приехал.
Несколько месяцев назад Adobe четко заявила, что будет ребрендинг Flash, чтобы отразить тот факт, что Flash делает намного больше, чем рекламные баннеры и раздутые анимации. Это также было огромным заблуждением, что Flash не будет хорошо играть в мобильном дизайне, и это обновление должно, наконец, положить все это на отдых. С поглощением ныне несуществующего Edge Animate в новом Adobe Animate CC одно из главных приложений для проектирования движений на рынке позиционируется так, чтобы вернуть его законное место в панели инструментов дизайнера.
Adobe Bridge CC является неожиданностью. Это приложение для управления мультимедиа, впервые выпущенное в Adobe Creative Suite 2 еще в 2008 году, пережило тяжелое время, и за последние пару лет было много вызовов, чтобы отключить Bridge от поддержки жизни.
Таким образом, это будет довольно шоком, когда многие из его вокальных отвратителей обнаруживают, что он не только оживлен, но и серьезно обновлен в более надежную и быструю версию своего прежнего «Я».
Давайте углубимся в эти обновления
Adobe Muse CC
Одним из наиболее неприятных аспектов использования Muse было отсутствие гибкой возможности дизайна.
Несмотря на то, что вы могли бы создать гибкие макеты, подход был адаптивным дизайном, а не адаптивным дизайном, где в макет можно было добавить точную точку останова.
Неподходящий Edge Reflow был единственным приложением в линейке Adobe, которое позволило нам добавить точки останова, когда дизайн развалился при точном размере видовых экранов. Временная шкала Reflow была ключевым элементом этой головоломки, и она была добавлена в Muse CC.
Временная шкала Reflow была ключевым элементом этой головоломки, и она была добавлена в Muse CC.
Что делает это настолько важным, Muse CC — это визуальный редактор, который не требует, чтобы дизайнер вручную добавлял HTML, CSS и jQuery-код на веб-страницу. Добавляя временную шкалу Reflow к Muse CC, дизайнерам нужно не больше, чем определить, где дизайн «ломается», добавлять точку останова и перемещать содержимое. Нам больше не нужно заниматься отдельными макетами на рабочем столе, планшетах и смартфонах. Все это можно сделать на одной поверхности.
Помимо функций «Отзывчивый дизайн», Adobe также добавила в Muse пару приветствующих новых функций. Большая — это возможность использовать библиотеки Creative Cloud в Muse. Adobe также добавила возможность находить, управлять и лицензировать изображения и векторную графику непосредственно из Adobe Stock. Полный прогон улучшений можно найти здесь.
Adobe Animate CC
Будет интересно посмотреть, как дизайнеры веб-дизайна и движения принимают Animate CC. Для тех, кто ожидает версию «Flash In New Clothes» или тех, у кого есть глубокие, укоренившиеся предрассудки в отношении приложения … Мальчик, вы за сюрприз!
Для тех, кто ожидает версию «Flash In New Clothes» или тех, у кого есть глубокие, укоренившиеся предрассудки в отношении приложения … Мальчик, вы за сюрприз!
Анимация — это распознавание того, что приложение делает лучше всего: создавать глубокие, привлекательные и интерактивные проекты, которые не являются агностиками платформы. Это означает, что они работают в любом месте практически на любом экране, который вы можете придумать со смартфона — например: iOS и Android — в кармане до 4K OLED TV в своей гостиной.
Некоторые из действительно опрятных новых функций:
- Typekitинтеграция для HTML5 Canvas docs
- Настройки публикации для, которые могут быть оптимизированы для объявлений, которые необходимо быстро загрузить, или для сайтов, требующих более высоких разрешений
- Поддержка дляШаблоны Canvas HTML5 которые могут быть настроены с помощью любого редактора кода (например, вы можете добавлять скрипты для отслеживания DoubleClick или AOL).

- Тегов с метками, связанных с документами. Измените цвет в отмеченном образце, и все активы, использующие цвет, будут изменены.
- Доступ к библиотекам Creative Cloud.
- Векторные кисти.
- Возможность вывода на 4K видео.
- Экспортируйте в формат .OAM для легкого включения в Dreamweaver CC и Muse CC.
- Улучшенная луковая скиннинг.
Это всего лишь несколько особенностей. Для полного прогона вы можете проверить этот пост в блоге от Adobe.
Adobe Bridge CC
Я должен признать, что я один из немногих, кто на самом деле использовал Мост на регулярной основе. Я также должен признать, что за последние пару лет мое «регулярное» использование стало нерегулярным. Я нашел это приложение медленнее и медленнее и, чтобы быть тупым., Скорее «Unuser-friendly». Представьте себе мое удивление, что Bridge был перестроен из того, что кажется электронами. Некоторые из основных обновлений включают:
- Автоматическое управление кешем.
 Центральный кеш Adobe Bridge хранит миниатюры, превью и метаданные в базе данных. Эта база данных улучшает производительность при просмотре или поиске файлов. Однако чем больше кеш, тем больше дискового пространства он использует. Настройки кэша помогают вам управлять компромиссом между производительностью и размером кеша. Adobe улучшила возможности кеширования очистки, которая была немного известна в Bridge.В этом обновлении автоматическая очистка устаревших элементов кеша была включена, когда приложение простаивает.Adobe также предоставляет параметр сжатия кеша в настройках Bridge для настройки очистки кэша при выходе, если размер базы данных превышает определенный размер. Обе эти возможности улучшают производительность приложения и помогают сохранить кеш и базу данных в течение продолжительных периодов времени.
Центральный кеш Adobe Bridge хранит миниатюры, превью и метаданные в базе данных. Эта база данных улучшает производительность при просмотре или поиске файлов. Однако чем больше кеш, тем больше дискового пространства он использует. Настройки кэша помогают вам управлять компромиссом между производительностью и размером кеша. Adobe улучшила возможности кеширования очистки, которая была немного известна в Bridge.В этом обновлении автоматическая очистка устаревших элементов кеша была включена, когда приложение простаивает.Adobe также предоставляет параметр сжатия кеша в настройках Bridge для настройки очистки кэша при выходе, если размер базы данных превышает определенный размер. Обе эти возможности улучшают производительность приложения и помогают сохранить кеш и базу данных в течение продолжительных периодов времени. - Поколение эскизов по требованию. Если какая-либо особенность Bridge переместила меня в категорию «нерегулярных пользователей», она должна была стать миниатюрным поколением.
 Казалось, что навсегда навсегда появится папка с миниатюрами или приложение просто сдастся.Это, надеюсь, ушло в прошлое с этим обновлением. Adobe сделала улучшения в том, как извлекаются / генерируются миниатюры, предварительные просмотры и метаданные. Теперь, когда вы выбираете папку, миниатюры / предварительные просмотры извлекаются по приоритету только для экранных активов. Миниатюры для остальных файлов генерируются по требованию (когда вы прокручиваете вниз / вверх) или когда приложение находится в режиме ожидания. Извлечение метаданных происходит по приоритету для всех активов, тем самым позволяя панели фильтра и поиску функционировать раньше.Это изменение позволяет вам работать с папками, содержащими десятки изображений без каких-либо проблем с производительностью, таких как зависания и не отвечающие состояния. С этим изменением теперь у вас будет полностью обновленная панель фильтров даже до того, как будут созданы все эскизы / предварительные просмотры. Это также позволит вам искать файлы даже до того, как будут созданы все миниатюры / предварительные просмотры.
Казалось, что навсегда навсегда появится папка с миниатюрами или приложение просто сдастся.Это, надеюсь, ушло в прошлое с этим обновлением. Adobe сделала улучшения в том, как извлекаются / генерируются миниатюры, предварительные просмотры и метаданные. Теперь, когда вы выбираете папку, миниатюры / предварительные просмотры извлекаются по приоритету только для экранных активов. Миниатюры для остальных файлов генерируются по требованию (когда вы прокручиваете вниз / вверх) или когда приложение находится в режиме ожидания. Извлечение метаданных происходит по приоритету для всех активов, тем самым позволяя панели фильтра и поиску функционировать раньше.Это изменение позволяет вам работать с папками, содержащими десятки изображений без каких-либо проблем с производительностью, таких как зависания и не отвечающие состояния. С этим изменением теперь у вас будет полностью обновленная панель фильтров даже до того, как будут созданы все эскизы / предварительные просмотры. Это также позволит вам искать файлы даже до того, как будут созданы все миниатюры / предварительные просмотры.
- Импорт из опции устройства. Я никогда не понимал, как именно Bridge был одним из немногих приложений Mac OS, которые не могли импортировать изображения в El Capitan прямо с моего устройства iOS или Android. Все это изменилось с включением Файл> импорт с устройства в Mac OS версии Bridge.
В целом, эти обновления являются надежными улучшениями в Muse, Bridge и Animate CC.
Мой совет, если у вас есть учетная запись Creative Cloud, — это установить их, а затем начать изучать, что они могут делать. Я гарантирую, что вы будете приятно удивлены.
Создание анимации в Adobe Edge Animate CC (2014) Видеокурс
Вы научитесь создавать интерактивную анимацию. Adobe Edge Animate СС — это удобная программа и вся мощь современных технологий. Это будущее, которое вытесняет с рынка Flash. Курс может быть полезен тем, кто давно мечтал научиться создавать анимацию, дизайнерам, которые ещё работают на флеш, или веб-дизайнерам, которые хотят привнести в свои макеты немного изюма.

Информация о курсе
Название: Создание убойной анимации в Adobe Edge Animate CC
Автор: Данил Фимушкин
Год выхода: 2014
Жанр: Видеокурс
Содержание видеокурса
1 модуль: Основы. Анимация лица мультипликационного персонажа
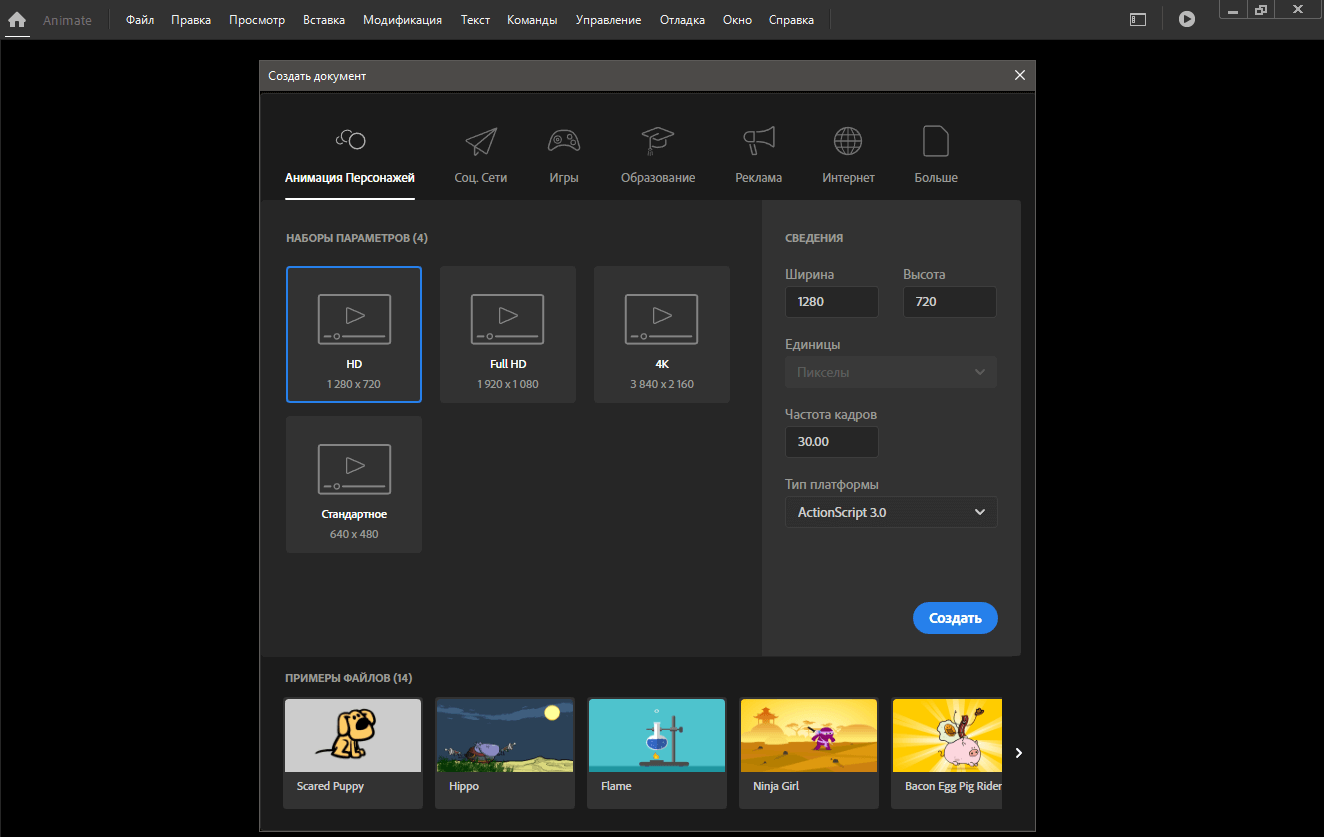
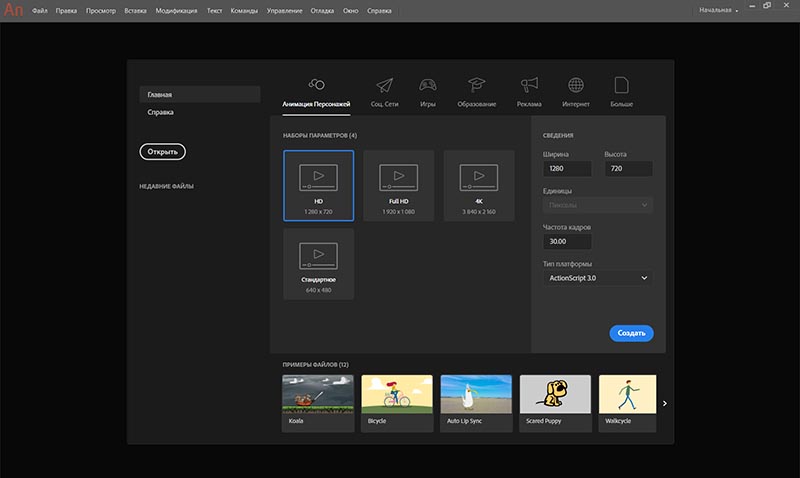
• Создание проекта в Adobe Edge Animate CC.
• Обзор интерфейса программы.
• Работа с импортом подготовленных изображений.
• Сборка композиции ролика на Stage.
• Обзор инструментов создания анимации: Auto Transmission mode, Auto Keyframe mode, Toggle Pin.
• Создание реалистичной анимации движения с помощью кривой движения.
• Создание вложенной анимации с помощью символов на примере моргания глаз персонажа.
• Анимация движения, прозрачности, вращения, покадровая анимация.
• Зацикливание анимации с помощью триггеров и лэйблов.
• Все исходные файлы, которые используются в проекте.
2 модуль: Создание баннера
• Подготовка изображений в Photoshop для анимации в Adobe Edge Animate CC
• Как сделать чтобы при клике на баннер открывался нужный сайт?
• Покадровая анимация бега на основе спрайт-листа
• Подключение нестандартных шрифтов к ролику
• Создание полосы загрузки для баннера
• Изменение курсора
3 модуль: Создание интерактивной анимации
• Создание композиции сцены в Photoshop
• Горизонтальный parallax-эффект
• Вертикальный parallax-эффект
• Создание кастомизированной фотогалереи для сайта
• Интерактивный элемент с нелинейной анимацией
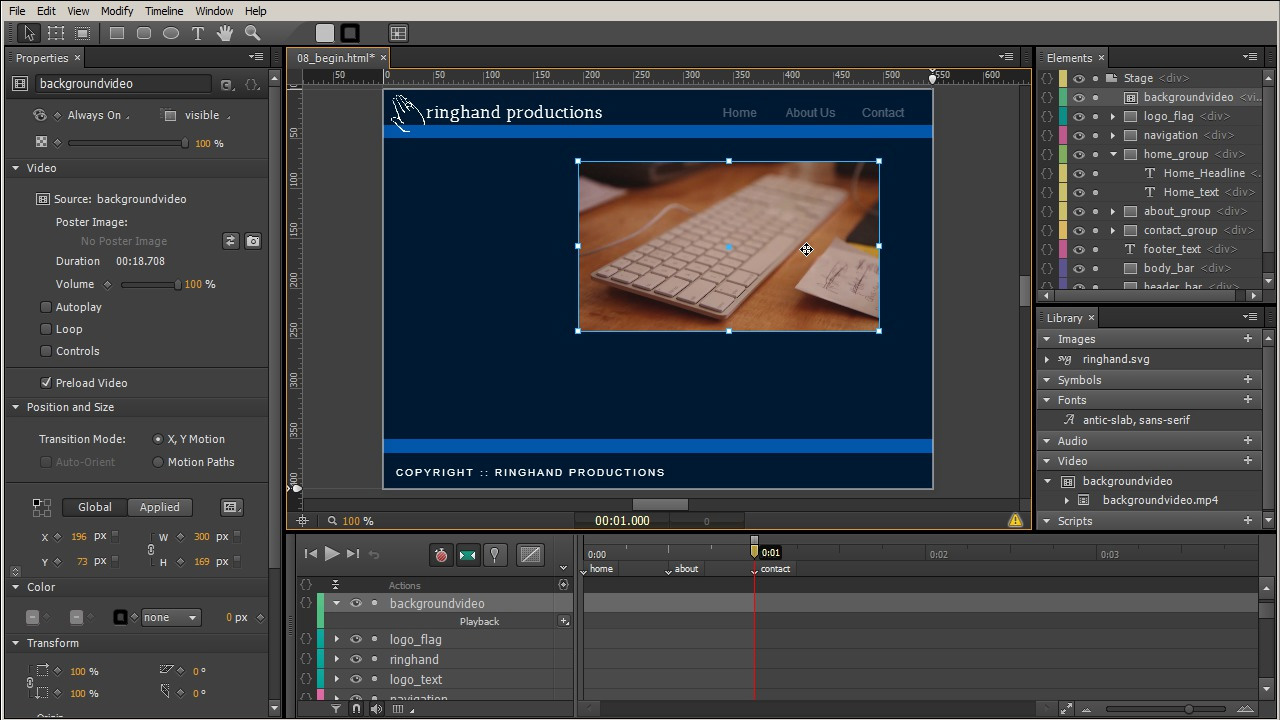
• Создание интерактивного баннера с видео-эффектом
• Использование обработчика событий нажатием мыши
4 модуль: Создание сайта в Adobe Edge Animate CC
• Взаимодействие Adobe Edge и Adobe Photoshop
• Инструменты сохранения для web
• Slice tool, slice tool selection в Adobe Photoshop
• Работа со шрифтами
• Создание интерактивного меню на сайте
5 модуль: Публикация анимации созданной в Adobe Edge Animate CC
• Понятия хостинг и домен
• Пошаговый процесс регистрации и оплаты своего хостинга и домена
• Установка ftp-клиента FileZilla
• Загрузка анимации в Интернет через FileZilla
• Публикация анимации с помощью Adobe Muse CC
• Встройка анимации в wordpress
• Установка плагина Edge Suite
Выпущено: Россия
Продолжительность: 2 часа 40 мин.
Файл
Формат: MP4
Видео: AVC, 1364×768, 30.000 fps, 237 Kbps
Аудио: AAC, 44.1 KHz, 126 Kbps
Размер файла: 639 Mb
Скачать Создание убойной анимации в Adobe Edge Animate CC (2014) Видеокурс
Внимание! У Вас нет прав для просмотра скрытого текста.
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо зайти на сайт под своим именем.9 лучших учебных пособий и курсов по Adobe Animate
Лучшие Adobe Animate онлайн-курсы и учебные пособия для начинающих изучать Adobe Animate в 2022 году. С его помощью вы можете создавать анимационные проекты, такие как короткометражные фильмы, рекламные ролики и даже большие проекты, такие как телешоу. Он может быть единственным программным обеспечением, используемым для всех частей анимационного проекта. Будучи новичком, вы можете чувствовать себя ошеломленным и напуганным всеми техническими особенностями Adobe Animate, но это останется в прошлом, как только вы просмотрите лучшие курсы Adobe Animate в Интернете.
Раскрытие информации: Coursesity поддерживается сообществом учащихся. Мы можем получать партнерскую комиссию, когда вы совершаете покупку по ссылкам на Coursesity.
Лучшие учебные пособия по Adobe Animate, список сертификатов курсов
Adobe Animate CC 2018 — Баннерная реклама HTML5
Adobe Animate: онлайн-курс «Разработка интерактивных приложений»
Учебное пособие по Adobe Animate и Flash: изучение анимации и Flash-анимации
Разработка игр Animate CC
Adobe Animate CC — Мастер: HTML5-анимация и интерактивность
Создание социального контента с помощью Adobe Animate CC
Программирование Animate CC
Изучение Adobe Animate CC Online Class
Изучите Adobe Character Animator CC
В этом курсе вы научитесь создавать баннерную рекламу и поймете новый мир рекламы HTML5. Вы изучите принципы баннерной рекламы HTML5, чтобы иметь возможность применять эти методы публикации в любой рекламной сети. Вы также узнаете, как создавать рекламные баннеры, готовые для Google Doubleclick, контекстно-медийной сети Google и Simek.
Вы изучите принципы баннерной рекламы HTML5, чтобы иметь возможность применять эти методы публикации в любой рекламной сети. Вы также узнаете, как создавать рекламные баннеры, готовые для Google Doubleclick, контекстно-медийной сети Google и Simek.
- Оценка курса: 4. 6 из 5.0 ( 965 оценок Всего)
- Продолжительность: 5 час s
- Сертификат: Сертификат об окончании
В этом курсе вы научитесь:
- создавать баннерную рекламу.
- уменьшить размеры файлов.
- получить четкое представление о процессе публикации для рекламных сетей, таких как Google Doubleclick, Adwords, Simek и т.
 д.
д. - понять профессиональные рабочие процессы и ярлыки.
Если изменения в онлайн-рекламе вызывают у вас стресс, этот курс поможет вам. Кроме того, вы узнаете, как Adobe Animate CC может помочь в выполнении различных действий для веб-рекламы или рабочего процесса интерактивного дизайна.
Вы можете пройти курс Adobe Animate CC 2018 — сертификат баннерной рекламы HTML5 на Udemy.
В этом курсе вы узнаете, как создавать привлекательные прототипы интерактивных приложений и веб-приложений с помощью инструментов Adobe Animate. Курс показывает, как создать библиотеку элементов пользовательского интерфейса, таких как кнопки, переключатели, ползунки и списки. В нем показано, как использовать эти стандартные блоки для разработки представлений приложений на временной шкале Animate и создания постоянной панели навигации.
- Оценка курса: 6,163 Всего учащихся
- Продолжительность: 2 час S S
- 7 сертификата: Сертификат завершения 5
В этом курсе вы узнаете, как:
- Выйти за пределы основы и создавать привлечение , интерактивные приложения и веб-интерфейсы с помощью инструментов Adobe Animate.

- создать библиотеку элементов пользовательского интерфейса, таких как кнопки, переключатели, ползунки и списки.
- представления приложения для разработки на временной шкале Animate и создает постоянную панель навигации.
- экспортируйте свои прототипы для распространения на настольных компьютерах, в Интернете и на мобильных устройствах.
Курс включает в себя:
- Animate Design Основы
- Создание библиотеки пользовательского интерфейса
- Создание сроки просмотров
- Добавление интерактивности
- анимирование интерактивных видов
- прототипы для веб и мобильных
затем, он показывает, как добавить интерактивность с помощью прослушивателей событий и пользовательских функций для реагирования на пользовательский ввод и анимации представлений приложений с ключевыми кадрами, анимацией движения и переходами камеры.Наконец, вы узнаете, как экспортировать свои прототипы для распространения на настольных компьютерах, в Интернете и на мобильных устройствах.
Вы можете пройти курс Adobe Animate: Designing Interactive Experiences Online Class Certificate Course на LinkedIn.
В этом курсе вы узнаете, как использовать стандартное программное обеспечение для анимации и интерактивных медиа.
- Рейтинг курса: 4. 7 из 5.017
(
259 Оценок) - Продолжительность: 16 час s
- Сертификат: Сертификат об окончании
В этом курсе вы научитесь:
Вы можете пройти курс Adobe Animate и Flash Tutorial: Learn Animate and Flash Animation Certificate Course на Udemy.
В этом курсе вы узнаете, как проектировать и разрабатывать веб-игры для HTML5 Canvas с использованием Adobe Animate CC. Здесь вы увидите весь процесс разработки игры, включая создание игрового мира и окружения, разработку основной игровой механики, создание интерактивного спрайта игрока с несколькими состояниями, а также набор препятствий и наград.
- Оценка курса: 4. 5 из 5.0 ( 15 оценок Всего)
- Продолжительность: 3,8 час s
- Сертификат: Сертификат об окончании
В этом курсе вы узнаете, как:
- проектировать и разрабатывать веб-игры для HTML5 Canvas.

- интегрируйте аудио в свою игру.
- создать начальный экран и игровой интерфейс для обеспечения механизмов обратной связи с пользователем.
- лучше ознакомиться с концепциями игрового дизайна и разработки.
Курс включает в себя:
- Создание игры для Native Web
- Игровая механика
- Программирование корабля игрока
- Интеграция звука
Вы также интегрируете звук в свою игру и создадите начальный экран и интерфейс игры. предоставить механизмы обратной связи с пользователями.От начала и до конца вы будете выполнять весь дизайн и кодирование ресурсов в Animate CC. К концу этого курса вы должны иметь четкое представление о том, как работать с Animate CC для создания игр, а также лучше познакомиться с концепциями игрового дизайна и разработки.
Вы можете пройти сертификационный курс по разработке игр Animate CC на Pluralsight.
В этом курсе вы узнаете все об анимации и интерактивности с помощью Animate: от рисования элементов до анимации с помощью кода JavaScript. Вы узнаете, как создавать и публиковать динамический и интерактивный контент, начиная с процесса рисования и/или импорта элементов, проходя через процесс анимации с использованием методов интерполяции до добавления интерактивности с использованием кода JavaScript, который вы сможете планировать и писать.
Вы узнаете, как создавать и публиковать динамический и интерактивный контент, начиная с процесса рисования и/или импорта элементов, проходя через процесс анимации с использованием методов интерполяции до добавления интерактивности с использованием кода JavaScript, который вы сможете планировать и писать.
- Оценка курса: 4. 5 из 5.0 ( 190 оценок Всего)
- Продолжительность: 21.5 час S
- сертификата: Сертификат до завершения
в этом курсе вы узнаете, как:
- понять интерфейс и рабочий процесс Adobe Animate CC.

- рисовать и анимировать элементы, используя различные методы интерполяции.
- создание интерактивности с помощью фрагментов кода.
- понимать основные концепции программирования.
- работа с изображениями, аудио и видео.
- Управление анимацией и различными визуальными элементами в Adobe Animate с помощью кода JavaScript.
- используют библиотеки JavaScript и CreateJS для создания различных типов интерактивных элементов в Adobe Animate.
Вы можете пройти курс Adobe Animate CC — Master: сертификационный курс анимации и интерактивности HTML5 на Udemy.
В этом курсе вы узнаете, как использовать Adobe Animate для создания уникальных мультимедийных материалов, которые можно легко перепрофилировать и делиться ими на различных платформах социальных сетей.В этом курсе показано, как создавать простые ресурсы дизайна и анимировать их с помощью надежной системы анимации движения в Animate. Попутно он также дает советы по обеспечению того, чтобы ваш контент можно было легко адаптировать для использования на разных платформах.
- 7 Оценка курса: 34,15 Общая зачисление
- 1.5 час S
-
- сертификата: Свидетельство о завершении
5 - Adobe Animate для создания уникальных мультимедийных материалов, которые можно легко перепрофилировать и публиковать на различных платформах социальных сетей.
- создавайте простые ресурсы дизайна и анимируйте их с помощью надежной системы анимации движения в Animate.
- Адаптируйте содержимое Animate для использования в профилях социальных сетей.

- экспортирует неподвижные изображения, анимированные GIF-файлы и видео.
- Создание и анимацию вашего контента
- Экспорт ваших анимаций
- Подготовка ваших профилей в социальных сетях ; адаптируйте свой контент Animate для использования в социальных профилях; и опубликуйте свою работу в LinkedIn, Twitter, Facebook и Instagram, используя рекомендуемые настройки каждой платформы.
Вы можете пройти сертификационный курс «Создание социального контента с помощью Adobe Animate CC» в LinkedIn.
Этот курс научит вас основам программирования содержимого Animate CC с использованием JavaScript, ActionScript и даже нескольким более сложным темам. Вы изучите основы программирования на JavaScript и ActionScript в своих проектах Animate. Во-первых, вы изучите основы программирования в общем смысле. Далее вы узнаете, как применить эти знания в самом Animate CC.
- Продолжительность: 2,3 час s
- Сертификат: Сертификат об окончании
В этом курсе вы узнаете, как:
- понять основы программирования на JavaScript и ActionScript.

- понимать основы программирования в общем смысле.
- примените интерактивные и динамические элементы к существующим проектам Animate CC.
После этого вы познакомитесь с основами взаимодействия с пользователем и управления временной шкалой. Наконец, вы познакомитесь с некоторыми более продвинутыми методами работы с вашим кодом. Кроме того, вы сможете не только применять интерактивные и динамические элементы к своим существующим проектам Animate CC, но и иметь основу для создания еще более сложных творений.
Вы можете пройти сертификационный курс программирования Animate CC на Pluralsight.
В этом курсе вы узнаете, как использовать Animate для создания богатой графики и интерактивной анимации для веб-сайтов, приложений и игр. Во-первых, он демонстрирует основы, начиная с создания нового проекта и использования интерфейса и основного набора инструментов в Animate. Вы узнаете, как импортировать существующие ресурсы и создавать свои собственные с помощью инструментов редактирования текста, рисунков и изображений в Animate.

- 7 Курс Рейтинг: 20 648 Общая регистрация
- 2.8 час S
-
- сертификата: Свидетельство о завершении
В этом курсе вы узнаете, как:
- Animate для создания богатой графики и интерактивной анимации для веб-сайтов, приложений и игр.
- импортировать существующие ресурсы и создавать собственные с помощью инструментов редактирования текста, рисунков и изображений в Animate.
- Преобразуйте свои активы в повторно используемые символы, которые можно хранить в библиотеке проекта.

- управлять временной шкалой, анимировать фигуры и символы с помощью анимации движения.
Здесь также объясняется, как преобразовать ваши активы в многократно используемые символы, которые можно хранить в библиотеке проекта. Этот курс также содержит описание всех основных функций анимации в Animate. Кроме того, вы узнаете, как управлять временной шкалой, анимировать фигуры и символы с помощью анимации движения и редактора движения, кодировать интерактивные элементы, такие как кнопки, и, наконец, опубликовать свой окончательный проект.
Вы можете пройти сертификационный онлайн-курс Learning Adobe Animate CC в LinkedIn.
В этом курсе вы узнаете, как анимировать персонажей, которых вы создаете, с помощью веб-камеры и автоматической синхронизации губ в Adobe Character Animator. Этот курс будет охватывать формы рта, размещение слоев, синхронизацию звуковой дорожки с губами или создание собственного звука для голоса вашей марионетки, добавление физики для более реалистичного движения, создание пользовательских марионеток и даже циклы ходьбы.

- Рейтинг курса: 4. 3 из 5.0 ( 220 оценок Всего)
- Продолжительность: 3,5 час S
- 7 Сертификат: Сертификат завершения 8
5 - Создать свои собственные марионетки захвата движения с помощью Adobe Аниматор и Фотошоп.
- установите физику на ваших анимированных марионетках.
- Запишите голос за кадром или синхронизируйте уже существующий диалог со ртом вашей марионетки.
- Включите свои марионетки Character Animator в Adobe After Effects.

- Карьера Карма подберет для вас лучшие технические учебные курсы
- Получите эксклюзивные стипендии и подготовительные курсы
- Приобретите и установите Adobe Animate. Программу можно установить с официального сайта Adobe. Adobe предлагает бесплатную пробную версию, поэтому, если вы еще не в полной мере используете программное обеспечение, у вас есть возможность сначала протестировать его.
- Посмотрите учебные пособия по Adobe Animate. На сайте Adobe и на YouTube есть множество видеороликов, которые помогут вам научиться пользоваться программным обеспечением.
- Запишитесь на курсы. Преподаватели и эксперты могут обучать Adobe Animate.Вы можете легко записаться в соответствующий класс, чтобы начать, лучшие из которых мы перечислим ниже.
- Читайте книги в Adobe Animate. Книги несут много полезной для пользователей информации. Независимо от того, новичок вы или гуру, книги могут повысить ценность ваших знаний.

- Практика. Чем больше вы используете Adobe Animate, тем лучше вы становитесь. Это относится к любому навыку.
- Поставщик: Udemy
- Время : 4 часа
- Предпосылки : нет данных
- Цена : $74.99
- Поставщик: Udemy
- Время : 5 часов
- Предварительные требования : Копия Adobe CC 2015 или выше
- Цена: долларов.
 99
99 - поставщик:
3
: dermot o - time : 3 часа : 3 часы
- Предварительные условия : N / A
- Цена : $ 33
- провайдера: UDEMY
- Time : 4 часа
- Предварительные условия : N / A
- Provider:
- : SkillShare
- Time : N / A
: N / A - Предварительные условия : NOTE
- Цена : NOTE
- Provider:
- : Skillshare
- Время : N / A
: N / A - Предварительные условия : None
- Цена : Нет
- Adobe Animate CC 2018 — рекламные баннеры HTML5
- 2D-анимация для начинающих с Adobe Animate | Уолт Вандерволк
- Риггинг и анимация в Adobe Animate
- Изучение Adobe Animate CC: Анимация | LinkedIn Learning, ранее Линда.com
- Покадровая анимация цикла ходьбы в Adobe Animate | Joey Judkins
- Риггинг и запись в Adobe Character Animator
- Изучите основные принципы баннерной рекламы HTML5 с помощью Adobe Animate
- Поймите, как Adobe Animate CC работает в веб-рекламе и рабочем процессе интерактивного дизайна
- Откройте для себя эффективные инструменты и приемы баннерной рекламы
- Освойте процесс публикации для рекламных сетей
- Изучите основные принципы создания компьютерной анимации с помощью Adobe Animate
- Узнайте все о анимации движения, векторных рисунках, ключевых кадрах, символах и замедлении
- Узнайте о методах добавления звуков и экспорта видео
- Узнайте, как рисовать, компоновать и анимированные персонажи
- Изучите основные структуры анимации 2D-персонажей с помощью Adobe Animate
- Узнайте, как эффективно настроить персонажа для анимации
- Узнайте, как правильно использовать вектор и изображение для оснастки
- Понимание основных понятий, таких как символы, родительские слои и анимация движения
- Изучите основы цифровой анимации с помощью Adobe Animate CC
- Разработайте практические навыки создания ключевых кадров, создания символов, анимации и использования инструментов рисования
- Знайте, как правильно создавать естественные эффекты и формируйте анимацию движения музыка
- Изучите основные концепции создания анимированного вручную персонажа с помощью Adobe Animate CC
- Узнайте, как правильно подготовить рабочий холст и выбрать дизайн персонажа
- Откройте для себя такие важные функции, как заливка цветом, тени, перекрывающиеся действия и очищающие штрихи
- Создайте своего собственного анимированного персонажа, нарисованного от руки
- Изучите основные понятия анимации персонажей с помощью Adobe Animate
- Узнайте, как создать макет персонажа в Photoshop для анимации Adobe
- Откройте для себя важные функции, такие как скрываемый слой, многофазные слои, автоматическая синхронизация губ и записанные действия
- Экспорт собственных анимаций с помощью Adobe Media Encoder
В этом курсе вы узнаете, как:
Курс включает:
в этом курсе вы узнаете, как:
Вы можете пройти сертификационный курс Learn Adobe Character Animator CC на Udemy.
Спасибо, что прочитали это. Мы надеемся, что подборка наших курсов поможет вам выбрать правильный курс для изучения Adobe Animate. Если вы хотите узнать больше, вы можете пройти бесплатные курсы Adobe Animate.
Привет! Если вы зашли так далеко, то, безусловно, вы хотите узнать больше, и здесь, в Coursesity, мы обязаны информировать людей о темах, которые они хотят изучать. Вот еще несколько тем, которые, как мы думаем, будут вам интересны.
Как анимировать — учебные пособия по Adobe Animate
Как анимировать — учебник по Adobe Animate для всех
Простой, но мощный редактор
Многочисленные эффекты на выбор
Подробные уроки предоставлены официальным каналом
Теперь, поскольку в инструменте слишком много элементов для понимания, всегда полезно начать свое путешествие со специального учебника по Adobe Animate CC .
В сегодняшнем руководстве мы познакомим вас с некоторыми из этих руководств, чтобы вы могли легко начать создавать анимацию в Adobe Animate CC, даже если у вас нет опыта работы с этим программным обеспечением.
Часть 1 Подходит ли Adobe Animate для начинающих?
Когда люди начинают свою карьеру в качестве графических дизайнеров, им всегда сложно выбрать правильный инструмент, который будет сопровождать их в пути. Поскольку вариантов слишком много, новички всегда сравнивают инструмент с другими доступными вариантами.Они даже взвешивают плюсы и минусы каждого программного обеспечения для анимации в отдельности, чтобы принять наилучшее решение. То же самое и в случае с Adobe Animate. Многие новички хотят знать, является ли Adobe Animate подходящим программным обеспечением для анимации, чтобы начать работу в качестве профессионального графического дизайнера.
Поскольку сообщество Adobe продолжает быстро расти, вы также сможете довольно легко найти различные учебные пособия по Adobe Animate .
Итак, с точки зрения удобства для начинающих, Adobe Animate является абсолютным победителем, и каждый может использовать его для создания потрясающих анимаций, дизайнов и шаблонов прямо на своем ПК.
Часть 2 Как вы создаете анимацию в Adobe Animation?
1. Введение в Adobe Animate
Для начинающих нет ничего лучше универсального учебного пособия, которое дает подробное представление об основах Adobe Animate и помогает им ознакомиться с различными элементами программного обеспечения.
Ну, это 2 часа 30 минут YouTube Учебник Adobe Animate от TipTut — это то, что вам нужно, чтобы начать свое путешествие с программным обеспечением.Учебник включает в себя все, начиная от простой настройки и заканчивая созданием вашей первой анимации. Вы можете загрузить это руководство в свою систему или просмотреть его в Интернете, чтобы понять основной рабочий процесс Adobe Animate.
Вы можете загрузить это руководство в свою систему или просмотреть его в Интернете, чтобы понять основной рабочий процесс Adobe Animate.
● Узнайте, как настроить проект в Adobe Animate.
● Настройка элементов (например, частоты кадров) вашей первой анимации.
● Завершение вашей первой анимации с использованием цветов, жестов и простых движений.
2. Создание рекламных баннеров HTML
Помимо обычной 2D-анимации, некоторые дизайнеры также используют Adobe Animate для создания специальных рекламных баннеров для своих маркетинговых кампаний с использованием HTML 5. Это будет очень полезное руководство Adobe Animate PDF для всех, кто хочет присоединиться к маркетинговой фирме или планирует эксклюзивную маркетинговые кампании для собственных продуктов/услуг.
Основные характеристики :● Узнайте, как создавать HTML-баннеры с нуля.
● Ознакомьтесь с общим процессом публикации рекламного баннера на таких платформах, как Google AdWords.
● Узнайте, как уменьшить размер файла баннера, чтобы он оставался оптимальным.
3. Разработка игр Animate CC
Как мы упоминали ранее, некоторые люди также используют Adobe Animate для разработки игр. Если вы хотите продолжить ту же карьеру, этот учебник Adobe Animate CC для вас.
Все игры, разработанные в Adobe Animate, разработаны с использованием HTML 5 и обычно доступны в Интернете. К концу этого урока вы создадите полнофункциональную игру в Adobe Animate.
Основные характеристики :● Создание игрового мира.
● Общие сведения о CreateJS Обзор в Adobe Animate CC.
● Создание игровых объектов и настройка их уникальных функций.
4. 2D-анимация для начинающих
Это еще один полезный учебник по Adobe Animate для всех начинающих. Учебное пособие, составленное Уолтом Вандерволком, разделено на 12 частей, в которых он подробно объясняет различные функции Adobe Animate.
● Создание векторной графики в Adobe Animate.
● Каждая функция поясняется соответствующим примером.
● Узнайте, как добавить звуки к анимации, чтобы сделать ее визуально привлекательной.
5. Adobe Animate для социальных сетей
Будучи многофункциональным программным обеспечением для анимации, вы также можете использовать Adobe Animate для создания контента для своих профилей в социальных сетях. Для этого, однако, вы должны быть знакомы со всеми необходимыми функциями инструмента.Этот 1,5-часовой учебник поможет вам ознакомиться с такими функциями, как система анимации, которая поможет вам превратить обычные сообщения в социальных сетях в потрясающие анимации.
Основные характеристики :● Разработка простых ресурсов и дизайнов для социальных сетей.
● Экспорт файлов GIF и анимированных видео.
● Настройка неподвижных изображений и анимированной графики в Adobe Animate.
Часть 3 Другие редкие руководства по самостоятельному обучению анимации
Теперь, когда вы знакомы с различными учебными пособиями, которые помогут вам познакомиться с Adobe Animate и его различными приложениями, давайте разберемся, как вы можете максимально увеличить воздействие анимации, которую вы в конечном итоге создаете.Один из способов сделать это — использовать профессиональный видеоредактор, чтобы скомпилировать все ваши анимации и дизайны вместе и превратить их в визуально привлекательные видеоролики.
Мы рекомендуем использовать Wondershare FilmoraPro — полнофункциональную программу для редактирования видео, которую вы можете установить в своей системе и улучшить общее качество анимации в формате RAW. С интерфейсом на основе временной шкалы вы сможете скомпилировать несколько анимированных клипов вместе и создать из них идеальную сюжетную линию. Filmora Pro имеет собственную эксклюзивную медиатеку, известную как Filmstock, где вы найдете бесплатную музыку, анимацию, видеоэффекты и анимацию. Все эти элементы можно импортировать в ваш проект одним щелчком мыши.
Все эти элементы можно импортировать в ваш проект одним щелчком мыши.
В дополнение к этому Filmora Pro также предлагает расширенные функции редактирования, такие как цветокоррекция, маскирование и обработка звука. Он имеет встроенную панель редактирования аудио, где вы сможете сжимать аудиофайлы, применять переходы и легко уменьшать нежелательный фоновый шум из аудиоклипов. Это поможет вам создавать анимационные ролики с качественной озвучкой и фоновым звуком.
Некоторые из дополнительных ключевых функций Adobe Animate включают →
● Применение предустановок перехода к видео
● Встроенный экранный рекордер для записи экранных кадров и голоса за кадром в режиме реального времени
● Добавьте анимацию в свои видео и сделайте их более привлекательными
● Расширенные функции, такие как маскирование, отслеживание движения и цветокоррекция
Итак, если вы также хотите сделать свои анимации Adobe Animate более привлекательными, обязательно установите Wondershare Filmora Pro в своей системе и используйте его для их редактирования с использованием различных профессиональных элементов.
Усильте свою историю с Filmora Pro. Профессиональное редактирование видео стало проще.
● Adobe Animate предлагает различные приложения, от простой 2D-анимации до разработки игр
● Поскольку Adobe Animation — обширное программное обеспечение, всегда будет мудрым решением начать работу с учебных пособий по Adobe Animate .
● После того, как вы скомпилируете проекты/анимации в Adobe Animate, Wondershare Filmora Pro поможет вам улучшить их общее качество.
17 учебных пособий по Adobe Animate для всех уровней
Если вы хотите научиться создавать 2D-анимационные видеоролики и файлы GIF, эти учебные пособия по Adobe Animate CC, написанные профессиональными дизайнерами и аниматорами, могут вам помочь. Независимо от того, являетесь ли вы новичком или профессионалом, который ищет советы по улучшению своих навыков, эта статья может быть вам полезна.
В этих учебных пособиях по Animate CC показано, как использовать Adobe Animate и создавать потрясающие анимационные видеоролики, изображения и видеоигры.
17 лучших учебных пособий по Adobe Animate, которые помогут сэкономить
Изучив руководства по работе с этим бесплатным программным обеспечением для анимации, вы научитесь создавать собственные анимации с использованием символов, ключевых кадров и анимаций движения. Вы узнаете, как использовать замедленное движение для создания реалистичной анимации и добавления к ней звука.
С помощью этих руководств по Adobe Edge Animate вы освоите основы векторного рисования. В этом списке вы найдете уроки, созданные аниматорами-любителями и профессиональными дизайнерами.
1. Полное руководство по Adobe Animate CC
Это видео от Draw научит вас основам и поможет начать работу с программой. Учебное пособие по Adobe Animate разделено на 8 частей. Это поможет вам создать личный проект с нуля.
Учебное пособие по Adobe Animate разделено на 8 частей. Это поможет вам создать личный проект с нуля.
Видео длится более полутора часов и содержит подробные инструкции по работе с анимацией. Знакомит с рабочими пространствами, инструментами и настройками программы.В нем объясняется, как рисовать и раскрашивать анимированные элементы во Flash, работать с фильтрами, применять эффекты и публиковать проект.
2. Введение в Adobe Animate Tutorial
Используя этот трехчасовой учебник по Adobe Animate, вы легко освоите все основные инструменты, которые помогут вам создавать анимацию. Курс состоит из четырех частей и идеально подходит для начинающих. Они бесплатно узнают, как использовать Adobe Animate и создавать анимацию с нуля.
3. Учебник по Animate CC для начинающих
Этот короткий видеоурок от Software Soldier предназначен для новичков, которые хотят изучить основы за минимальное время. С помощью этого руководства по Adobe Animate вы узнаете об основных инструментах для создания своей первой анимации.
С помощью этого руководства по Adobe Animate вы узнаете об основных инструментах для создания своей первой анимации.
Кроме того, вы изучите основы создания фигур и текста. Вы также узнаете о траекториях движения и о том, как их использовать для создания собственных графических эффектов.Чтобы обезопасить свою работу с программой, избегайте использования пиратской версии Adobe Animate.
4. Как анимировать для начинающих
Это учебное пособие по Adobe Animate длится всего 35 минут и предлагает пользователям подробное описание того, как использовать программное обеспечение. Здесь вы найдете всю необходимую информацию о том, как начать работать с анимацией.
Видеоурок дает максимум информации о холсте и разрешении, настройке кадра, слоях, а также инструментах лассо, кисти, ластика и анимации движения.
5. Как анимировать: Эпизод 1
Это первый выпуск видеоурока по созданию анимации в Adobe Animate. Здесь вы узнаете, как анимировать любую сцену.
Здесь вы узнаете, как анимировать любую сцену.
Включает шаги, которые необходимо предпринять при работе с кадрами, анимацией, графикой, фоном и различными сценами. За один час вы легко освоите все базовые навыки обработки анимации.
6.Как анимировать: Эпизод 2
Второй эпизод описывает, как создать эффект сжатия и растяжения, когда персонаж падает. Часовое руководство по Adobe Animate поможет вам улучшить свои навыки анимации.
7. Как анимировать: Эпизод 3
Третий выпуск видеоуроков, созданных ТипТут, рассказывает об анимационных персонажах. Вы получите много полезных советов по работе с анимацией персонажей.Вы можете легко анимировать своего персонажа и получать реалистичные результаты.
8. Как анимировать: Эпизод 4
Этот выпуск посвящен лицевой анимации. Он длится не более часа. В этом уроке вы научитесь создавать качественную анимацию лица с помощью программного обеспечения для создания анимации для аниме.
Он длится не более часа. В этом уроке вы научитесь создавать качественную анимацию лица с помощью программного обеспечения для создания анимации для аниме.
9. Как анимировать: Эпизод 5
Заключительный эпизод серии видеоуроков от TipTut расскажет, как зациклить вашу анимацию или мини-клип и сохранить его на вашем устройстве.Если вы опытный пользователь продуктов Adobe, вы можете сравнить Adobe Animate и Character Animator и решить, какой вариант вам больше подходит. Animate более универсален, так как позволяет создавать расширенную векторную графику.
10. Основные инструменты и советы по анимации
Этот учебник по Animate CC от NaughtyEgg Draw расскажет вам об основах анимации персонажей. Это руководство поможет вам создать реалистичную анимацию.Вы познакомитесь с традиционной анимацией персонажей и научитесь делить персонажа на части на примере вырезанной куклы.
В традиционной анимации эта техника выполнялась с использованием листа бумаги и камеры. Чтобы оживить каждый кадр, нужно было двигать вырезки из бумаги. Благодаря Adobe Animate вы можете добиться этого эффекта гораздо быстрее, используя векторную графику.
11. Костяной инструмент и оснастка персонажа
Если вы уже использовали альтернативу Adobe Animate, вы также можете освоить это программное обеспечение.Это позволяет вам практиковать анимацию персонажей.
Здесь ArtTips описывает еще один важный метод анимации персонажей. В этом учебном пособии по Adobe Animate показано, как использовать кости и инструменты оснастки для анимации персонажа. Используя этот метод, вы можете быстрее анимировать персонажей и создавать реалистичные анимации костей.
12. Риггинг персонажа в Adobe Animate
Через двадцать минут этот урок Adobe Animation научит вас, как создать базового персонажа с помощью инструмента «Кость». Скорость и направление движения конечностей ограничены для создания более реалистичной анимации. Например, локоть можно согнуть только в одном направлении.
Скорость и направление движения конечностей ограничены для создания более реалистичной анимации. Например, локоть можно согнуть только в одном направлении.
13. Цикл ходьбы
В этом учебном пособии по Animate CC описывается, как создать цикл ходьбы. Чтобы справиться с этой задачей, вы должны использовать некоторые традиционные методы анимации и символы для создания плавного цикла анимации. Вы также изучите все основы анимации и символов.
14. Учебное пособие по покадровой анимации
В этом уроке вы найдете полезные советы и рекомендации о том, как рисовать анимацию кадр за кадром. В видеоуроке рассказывается о слое фотосценария, создании ключевых кадров и о том, как сделать анимацию более детализированной.
Когда ключевые кадры будут готовы, вы научитесь заполнять кадры между ключевыми кадрами и создавать плавную анимацию. Этот учебник по Adobe Animate предлагает ряд полезных советов, которые ускорят ваш рабочий процесс.
Этот учебник по Adobe Animate предлагает ряд полезных советов, которые ускорят ваш рабочий процесс.
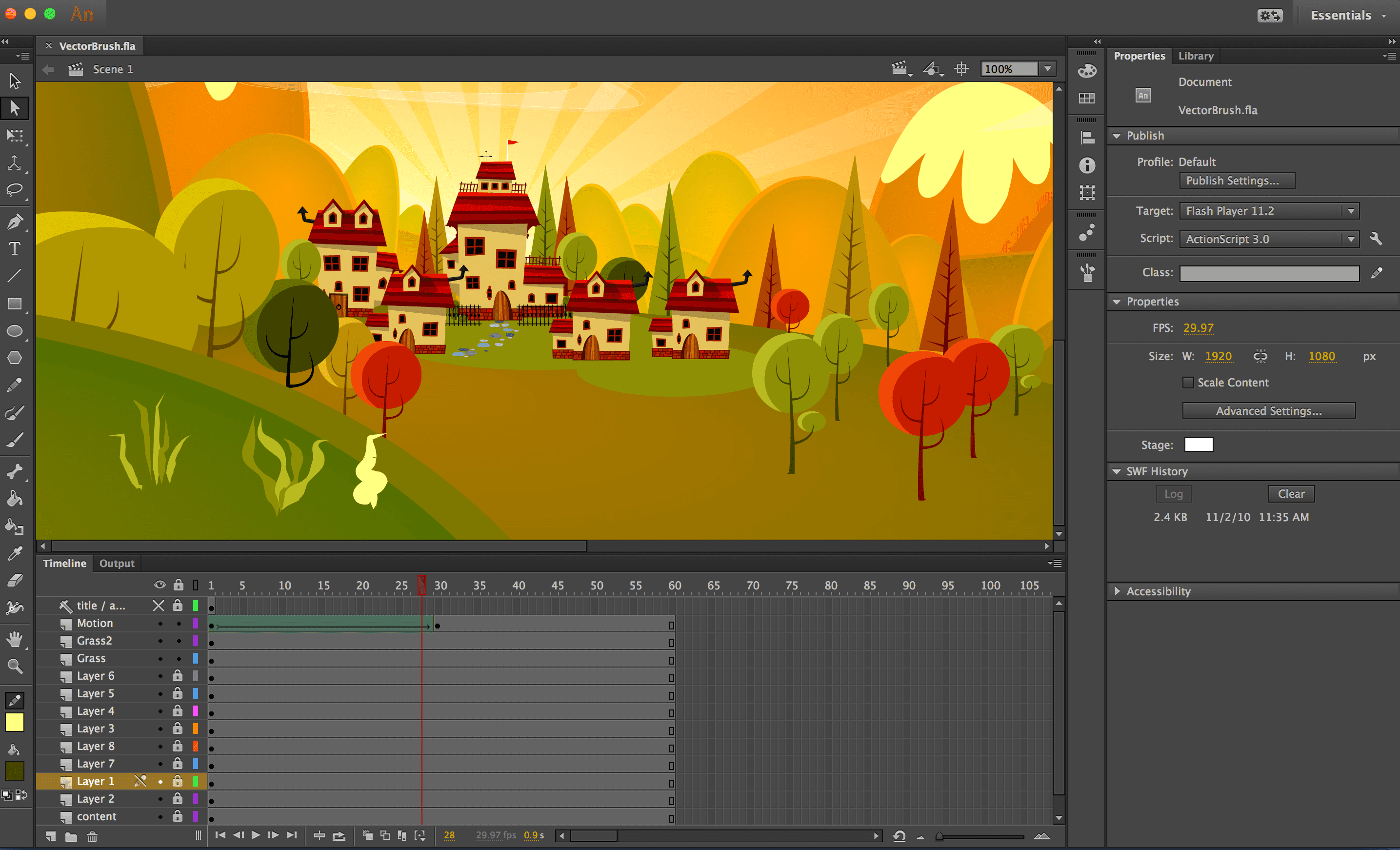
15. Создайте Анимацию Природного Пейзажа
Этот туториал содержит подробные инструкции по превращению простого пейзажа в великолепную анимацию. Используя векторную графику, вы можете легко создавать сложные анимационные сцены. Часовой урок научит вас создавать великолепные визуальные эффекты.
16. Оживить летящую птицу
Это руководство по Animate CC поможет вам понять, как анимировать изображение летящей птицы с помощью инструмента преобразования и временной шкалы.Урок подробно описывает, как создавать векторную графику. Посмотрев видео, вы узнаете, как заставить птицу летать на вашем экране.
17. Анимация цикла ходьбы
В этом учебном пособии по Adobe Animate вы узнаете, как анимировать цикл ходьбы. Вы научитесь корректировать движения персонажа, используя поворотные точки, чтобы управлять движением различных суставов тела. Кроме того, вы получите информацию о том, как создавать переходы между кадрами.
Вы научитесь корректировать движения персонажа, используя поворотные точки, чтобы управлять движением различных суставов тела. Кроме того, вы получите информацию о том, как создавать переходы между кадрами.
Также видео демонстрирует работу с таймингом и замедлением. Следуя уроку, вы улучшите свои навыки анимации персонажей.
Изучите Adobe Animate: лучшие онлайн-курсы и ресурсы
Adobe Animate — незаменимый помощник, если вы учитесь создавать анимацию. С помощью этого феноменального программного обеспечения вы можете создавать анимации и воплощать их в жизнь.
Adobe Animate — это важное программное обеспечение, которое необходимо изучить, если вы хотите стать профессиональным веб-дизайнером.Новая версия 2020 года предоставляет все необходимые инструменты, помогающие пользователям создавать анимацию и интерактивный контент.
С его помощью дизайнеры могут создавать сложные уровни визуальных взаимосвязей, увлекательных взаимодействий и привлекательных интерфейсов на веб-страницах и в приложениях.
Чтобы изучить это программное обеспечение, вы можете присоединиться к классу, купить книгу или пройти онлайн-учебник. Продолжайте читать наше руководство, чтобы узнать, как вы можете изучить Adobe Animate, будь вы новичок или опытный профессионал в области веб-дизайна.Ниже мы рассмотрим некоторые ссылки и другие справочные материалы, которые помогут вам узнать о программном обеспечении.
Что такое Adobe Animate?
Adobe Animate, ранее известная как Adobe Flash, представляет собой профессиональный программный продукт, используемый для создания анимации. Это программное обеспечение является большим шагом вперед по сравнению с Flash Professional, который известен созданием популярной интернет-анимации за последние 20 лет.
После обновлений программное обеспечение стало совместимым с холстом HTML5, Flash Player и Air, WebGL и Snap SVG.Adobe Animate — программа для создания мультимедиа и компьютерной анимации.
Независимо от того, являетесь ли вы любителем или ветераном прототипирования, вам следует рассмотреть возможность использования Adobe Animate. Его инструменты отлично помогают пользователю создавать движущиеся изображения, видео и графику. Вы сможете улучшить качество своих визуальных эффектов и сделать их более реалистичными.
Его инструменты отлично помогают пользователю создавать движущиеся изображения, видео и графику. Вы сможете улучшить качество своих визуальных эффектов и сделать их более реалистичными.
81% участников заявили, что после посещения буткемпа они стали более уверенными в своих перспективах работы в сфере технологий.Подберите себе буткемп сегодня.
Найдите свой матч для буткемпаВ среднем выпускник буткемпа тратит менее шести месяцев на смену карьеры, начиная с буткемпа и заканчивая поиском своей первой работы.
Начните свою карьеру сегодняДля чего используется Adobe Animate?
Программа отлично подходит для создания интерактивных ресурсов. Программное обеспечение позволяет создавать интерактивную векторную графику, а также анимацию для онлайн-видеоприложений, телевизионных программ и игр.Это помогает оживить мультфильмы, а также рекламу. Вы также можете использовать Adobe Animate, чтобы украсить контент для электронного обучения или инфографику.
Программное обеспечение играет важную роль в поддержке форматированного текста, встраивания аудио и видео, сценариев и графики. Программа имеет более широкий набор функций, если сравнивать с Adobe Flash. Он совместим как с HTML5, так и с WebGL. Дизайнеры также могут использовать программу для публикации форматов Flash или упаковки приложений Adobe AIR.
Пользователи оценят удобство программного обеспечения, которое обеспечивает легкий доступ к контенту из любого места без необходимости установки подключаемых модулей.
Каковы функции Adobe Animate?
Adobe Animate — идеальное программное обеспечение, когда речь идет об использовании современных веб-стандартов. Давайте посмотрим на некоторые из его лучших особенностей.
Векторные кисти
Adobe Animate предоставляет векторные кисти, с помощью которых можно рисовать линии или штрихи. При использовании планшета перо, также известное как стилус, определяет штрихи или линии в зависимости от давления или наклона экрана. Инструменты рисования весьма полезны при создании интерактивных анимаций.
Инструменты рисования весьма полезны при создании интерактивных анимаций.
Пользователи не ограничены базовыми параметрами размера, гладкости и цвета. Во время проектирования вы можете легко поиграть со скоростью и нажимом, используя стилус. Вы сможете настроить свою кисть по своему усмотрению, чтобы добиться наилучшего качества векторной анимации. При создании узоров вы можете регулировать ширину линии в зависимости от силы нажатия.
Вы также можете использовать программу для создания 2D-изображений, используя формы, кривые и узоры.
Найдите свой матч для буткемпа
Экспорт и публикация
Просмотреть свою работу в Adobe Animate очень просто. Вы можете получить доступ к своим изображениям или творениям через настольный компьютер или мобильное устройство, поскольку программа значительно опережает вас с точки зрения совместимости и веб-стандартов.
Вы можете получить доступ к своим изображениям или творениям через настольный компьютер или мобильное устройство, поскольку программа значительно опережает вас с точки зрения совместимости и веб-стандартов.
Экспорт анимации — очень простой процесс. Вы можете легко экспортировать на несколько платформ, таких как SVG, WebGL, HTML Canvas или Flash/Adobe AIR.
Программа также позволяет гибко кодировать проект по своему усмотрению и даже добавлять в него действия без использования кода.
Шрифт
Adobe Animate включает Typekit, который позволяет веб-дизайнерам экспериментировать с бесчисленным количеством доступных шрифтов.Также доступны премиальные шрифты, если у вас есть определенная подписка.
Все программы Adobe Creative Cloud имеют несколько шрифтов, доступных в библиотеке Typekit, но вам придется заплатить за полный доступ к ним.
Синхронизация аудио
С помощью Adobe Animate вы можете легко синхронизировать звук с анимацией. Если вам нужен простой способ синхронизации звука в вашем анимационном сериале, это лучшая платформа.
Если вам нужен простой способ синхронизации звука в вашем анимационном сериале, это лучшая платформа.
Камера Adobe Animate
Если вы ищете более реалистичный результат для своих видео, в Animate есть виртуальная камера, которая поможет вам имитировать движение камеры.Камера имеет драматический эффект, похожий на зум, и легкое панорамирование. Например, если вы создаете анимацию кричащей схватки, вы можете увеличивать и уменьшать масштаб камеры, чтобы переключать внимание зрителя для драматического эффекта.
Костяной инструмент
Этот инструмент анимации помогает оживить персонажей. С помощью инструмента «Кости» разработчик игр может легко связать фрагменты анимации, чтобы создать движение. Кодирование таких движений может быть трудной задачей, но этот инструмент делает ее легкой.
Изучение Adobe Animate
Изучение Adobe Animate требует много времени и усилий. Чтобы познакомиться с программой, многие предпочитают скачать приложение и начать обучение самостоятельно, а другие предпочитают записаться в профессиональный класс. Если вы хотите учиться, но у вас мало времени, вы можете рассмотреть возможность просмотра учебных пособий по Animate на YouTube.
Если вы хотите учиться, но у вас мало времени, вы можете рассмотреть возможность просмотра учебных пособий по Animate на YouTube.
Сколько времени нужно, чтобы изучить Adobe Animate?
Изучение анимации может быть немного сложным, но при правильном подходе с этим можно справиться.Однако количество времени, необходимое для того, чтобы стать профессионалом в Adobe Animate, варьируется от одного человека к другому. Все зависит от вашего стиля обучения, доступности и количества времени, которое вы тратите на практику.
Но прежде чем приступить к обучению, помните, что программа обучения или курсы анимации могут значительно увеличить ваши шансы на получение работы. Если вы не хотите получать степень, вы можете записаться в класс или учебный лагерь.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп.Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и жизненным целям!»
Венера, инженер-программист Rockbot
Найдите свой матч для буткемпа Обычно для прохождения этих онлайн-классов устанавливается определенное время, но если вы не можете уложиться в установленное время, вместо этого вы можете учиться в своем собственном темпе с помощью учебных пособий на YouTube.
Как изучить Adobe Animate: шаг за шагом
Чтобы помочь вам начать обучение Adobe Animate, выполните следующие действия.
Лучшие курсы и тренинги по Adobe Animate
Чтобы стать профессионалом в Adobe Animate, требуется много практики и усилий.Adobe Animate — это идеальное программное обеспечение для анимации и интерактивных медиа. Его можно использовать для создания анимационных проектов для фильмов, рекламных роликов или даже телешоу. Прежде чем приступить к обучению, помните, что каждый новичок чувствует себя подавленным в начале нового курса, но со временем у вас разовьется необходимый набор навыков.
Записавшись на несколько курсов, вы сможете быстро отточить свои навыки. Онлайн-курсы — отличная платформа для обучения, но физический класс часто обеспечивает лучшую учебную среду.Вы также можете использовать книги, чтобы узнать, как эффективно использовать программное обеспечение.
Лучшие онлайн-курсы по Adobe Animate
Онлайн-обучение часто является лучшим вариантом, если у вас напряженный график. Это также довольно удобный способ узнать об Animate. Все, что вам нужно сделать, это зарегистрироваться на соответствующие курсы и начать обучение. Ниже приведены некоторые из лучших доступных курсов.
Это также довольно удобный способ узнать об Animate. Все, что вам нужно сделать, это зарегистрироваться на соответствующие курсы и начать обучение. Ниже приведены некоторые из лучших доступных курсов.
Риггинг и анимация в Adobe Animate
Это исключительный ускоренный курс для изучения Adobe Animate. От инструктора Чада Тротфтгрубена вы узнаете об основных структурах 2D-анимации персонажей, а также о том, как настроить персонажа для анимации. После прохождения этого курса вам будет намного легче ориентироваться в ключевых важных понятиях, таких как символы, анимация движения и родительские слои.
Adobe Animate CC 2018 — рекламные баннеры HTML
Этот курс очень нагляден и предназначен для творческих умов, которые хотят научиться создавать рекламные баннеры HTML%. К концу этого курса, который преподает Дэниел Вальтер Скотт, вы сможете создавать рекламные баннеры для контекстно-медийной сети Google, Simek и Google Doubleclick. Когда вы закончите курс, вы можете скачать сертификат об окончании.
Изучение Adobe Animate CC: Анимация| LinkedIn Обучение
На этом новичке вы получите понимание принципов Анимировать.Этот цифровой класс эффективен для обучения ключевым навыкам создания символов, анимации движения, использования инструментов рисования и создания ключевых кадров.
Звонок и запись в Adobe Character Animator
3
Цена : $ 74. 99
99Если вы ищете более полный курс, вы должны рассмотреть возможность просмотра UDEMY. На этом курсе вы изучите основные принципы анимации персонажей и Adobe Photoshop, а также узнаете, как экспортировать анимацию с помощью Adobe Media Encoder.По окончании курса Чада Трофтгрубена вы сможете скачать сертификат об окончании.
Лучшие бесплатные курсы Adobe Animate
Когда дело доходит до улучшения ваших навыков редактирования, ничто не сравнится с бесплатным курсом. Ниже представлены лучшие онлайн-курсы, которые доступны бесплатно.
2D-анимация для начинающих с помощью Adobe Animate
Это отличный курс, если вы ищете мастер оживить.Этот класс, который ведет Уолт Вандерволк, удобен тем, что доступен из любого места в любое время и с любого устройства. В нем студенты будут создавать 2D-анимационные видеоролики, а также подробные GIF-файлы. Курс является исключительным для изучения компьютерной анимации, векторных рисунков, символов и ключевых кадров.
В нем студенты будут создавать 2D-анимационные видеоролики, а также подробные GIF-файлы. Курс является исключительным для изучения компьютерной анимации, векторных рисунков, символов и ключевых кадров.
Покадровая анимация цикла ходьбы в Adobe Animate
Учебная программа для этого класса, преподавала Джои Дудейн, охватывает все основы Adobe Animate.К концу пользователи смогут понять, как создать рисованную анимацию персонажа.
Вы также узнаете, как выбрать правильный холст и подготовить его для дизайна персонажа. Понимание различных концепций, таких как заливка цветом, перекрывающиеся действия и тени, являются ключевыми элементами этого курса.
Лучшие книги Adobe Animate
Весь день смотреть в экран может быть довольно утомительно. Если вы предпочитаете более традиционный способ изучения программного обеспечения, подумайте о том, чтобы прочитать следующие книги.Эти ресурсы могут помочь вам развить исключительные навыки.
Если вы предпочитаете более традиционный способ изучения программного обеспечения, подумайте о том, чтобы прочитать следующие книги.Эти ресурсы могут помочь вам развить исключительные навыки.
Рассел Чун является автором этого проектного руководства для начинающих пользователей Adobe Animate. В этой книге описаны выразительные инструменты, мощные элементы управления и обширная поддержка, которые помогут вам эффективно учиться. Текст позволяет легко изучить все функции программного обеспечения в удобном для вас темпе.
Класс Adobe InDesign (2020)В этой книге читатели научатся использовать различные приемы типографики, цвета и макета страницы.Книга также поставляется с полным доступом к веб-изданию.
Лучшие онлайн-ресурсы Adobe Animate
Учиться с помощью книг и онлайн-курсов — это здорово, но есть и множество других онлайн-ресурсов Adobe Animate. Ниже приведены некоторые ресурсы, которые вы можете использовать для лучшего понимания программного обеспечения.
Ниже приведены некоторые ресурсы, которые вы можете использовать для лучшего понимания программного обеспечения.
Полное руководство по Adobe Animate CC
Этот феноменальный учебник покажет вам, как начать работу с Adobe Animate.Вы также узнаете об основных принципах программного обеспечения и его истории.
Курс Animate CC для начинающих
К концу этого урока вы узнаете больше об основных инструментах и операциях по созданию вашей первой анимации.
Инструменты и советы по анимации\
Это исключительное руководство, демонстрирующее способы создания реалистичных анимаций. Вы узнаете больше об использовании векторных кистей.
Бесплатная пробная версия Adobe Animate
Вам не нужно спешить и покупать его прямо сейчас.Вы можете легко получить бесплатную пробную версию программного обеспечения на веб-сайте Adobe.
Стоит ли вам изучать Adobe Animate?
Являясь заменой Adobe Flash, Adobe Animate берет штурмом анимационную индустрию. Улучшение старого программного обеспечения, оно создает векторную графику, которая может легко помочь вам в создании интерактивных веб-сайтов.
Улучшение старого программного обеспечения, оно создает векторную графику, которая может легко помочь вам в создании интерактивных веб-сайтов.
Платформа может использоваться для создания анимированных или статических веб-страниц и может поддерживать все виды веб-дизайна. Поскольку вы можете использовать его для создания многих типов контента, это незаменимый инструмент в отрасли.Вы также можете использовать его для разработки огромного листа спрайтов для ваших ключевых кадров, чтобы помочь вам анимировать с помощью CSS.
Существует множество вариантов, перечисленных выше, которые помогут вам найти предпочтительный метод обучения Animate. Мы настоятельно рекомендуем этот надежный и удобный продукт, так как он имеет большие преимущества для пользователей, которые хотят развивать свои навыки редактирования анимации.
символов и твинов для ActionScript
Adobe Animate можно использовать для разработки векторной графики и анимации. Он используется для публикации на телевидении, веб-сайтах, веб-приложениях, видеоиграх и т. д. Используя Animate, вы можете создавать игры, анимацию фильмов, мультфильмы, кинетическую типографику, анимированные GIF-файлы и многое другое.
Он используется для публикации на телевидении, веб-сайтах, веб-приложениях, видеоиграх и т. д. Используя Animate, вы можете создавать игры, анимацию фильмов, мультфильмы, кинетическую типографику, анимированные GIF-файлы и многое другое.
Adobe Animate — программа для создания мультимедиа и анимации. Интерфейс Animate предоставляет множество функций. Он идеально подходит для творческих профессионалов, студентов отраслевых классов, увлеченных любителей и предпринимателей.
Начало работы с Adobe Animate: основы
В следующих видеоруководствах содержится вся информация и методы, необходимые для начала работы с Adobe Animate.
Введение в Adobe Animate (5 видео)Adobe Animate CC (10 видео)
Полное руководство по Adobe Animate CC! (АКА Флэш)youtube.com/embed/videoseries?list=PL7cAiyCGxafRAmST3uuo8K9wCPJBhweDz» frameborder=»0″ allowfullscreen=»»/>
Выбор типа платформы
Animate CC 2019: выбор типа платформы / холста HTML5 или ActionScript 3.0
Создание и использование символов Adobe Animate
В этом разделе представлены уроки по основам использования символов и их анимации.
Adobe Анимация! Как создавать символы в Adobe Animate
Использование символов в Adobe Animate
Создание символа поворота головы в Adobe Animate
youtube.com/embed/-5qkmTA0HjY» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Работа с подростками
В этом разделе объясняется, как создать классическую анимацию движения и анимацию движения с помощью Adobe Animate
. Adobe Анимация! Как создать классическую анимацию в AnimateAdobe Анимация | Как использовать классическую анимацию движения в Adobe Animate
Animate CC — создание анимации движения
youtube.com/embed/xD28vxb_QTo» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Adobe Animate ActionScript
В этом разделе Adobe Animate Actionscript объясняются основы создания анимации и игр.
Animate CC — создание анимации движенияУчебное пособие по Adobe Animate — Урок 45 — Добавление в ActionScript
Учебное пособие по Adobe Animate — Урок 3 — Сценарий действия и фрагменты кода
Создание гравитации с помощью Adobe Animate и Actionscript 3.0youtube.com/embed/RkbQ932NVUI» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
7 лучших + бесплатных курсов и руководств по Adobe Animate [2022 ЯНВАРЬ] [ОБНОВЛЕНО]
Более 30 экспертов составили этот список курсов, учебных пособий, тренингов, классов и сертификатов Adobe Animate, доступных в Интернете на 2022 год. Список включает как платные, так и бесплатные ресурсы, которые помогут вам изучить Adobe Animate.Эти курсы подходят для начинающих, учащихся среднего уровня и экспертов.
7 лучших + бесплатно Adobe Animate Классы, учебные пособия, курсы, сертификация и обучение онлайн [2022 ЯНВАРЬ] [ОБНОВЛЕНО]
1. Курсы Adobe Animate (Udemy)
На веб-сайте Udemy есть список курсов по Adobe Animate. Некоторые из этих курсов посвящены тому, как использовать программное обеспечение для таких целей, как создание баннеров HTML5, монтаж, анимация персонажей и текстовая анимация.Эти курсы научат вас основам и расскажут, как использовать программное обеспечение Adobe для выполнения задачи . На веб-сайте Udemy вы также можете найти курсы, посвященные обучению использованию программного обеспечения Adobe Animate и изучению его функций. Не забудьте проверить лучших курса Adobe , курируемых нами.
Ключевые УТП –
— существует множество курсов на выбор в зависимости от ваших требований
— Курсы обучают Adobe Animate простым и понятным способом
– Вы получите доступ к видеолекциям, загружаемым ресурсам и материалам для чтения
– Вы получите Сертификат об окончании после прохождения курса
— Доступ к курсу можно получить на мобильном телефоне и ТВ
Длительность: Переменная
Оценка: 4. 5 из 5
5 из 5
Вы можете зарегистрироваться здесь
Обзор: У учителя приятный голос, он учит с хорошей скоростью и готов. У меня почти не было опыта работы с анимацией, и до сих пор я понимаю все, что она объяснила. – Лаура ван Коэнен
2. Adobe Animate CC 2018 — Баннерная реклама HTML5 (Udemy)
Этот курс посвящен баннерной рекламе. В нем обсуждаются различные аспекты баннерной рекламы, включая шрифты, цвет, анимацию формы, анимацию классов, предупреждения и ошибки.Вы получите практический опыт работы с инструментами рисования, инструментами ширины и другими элементами управления, доступными в программном обеспечении Adobe Animate . К концу курса вы научитесь создавать рекламные баннеры для различных рекламных сетей, будете иметь четкое представление о процессе публикации для рекламных сетей, будете знать о профессиональных рабочих процессах и ярлыках, а также будете знать советы и рекомендации по уменьшению размера файла. .
.
Ключевые УТП –
— Этот курс поможет вам специализироваться на создании рекламных баннеров
– Вы узнаете о процессе публикации для различных рекламных сетей
– Вы получите доступ к видеолекциям, загружаемым ресурсам и материалам для чтения
– Вы получите Сертификат об окончании после прохождения курса
— Доступ к курсу можно получить на мобильном телефоне и ТВ
Продолжительность: 5 часов
Оценка: 4.4 из 5
Вы можете зарегистрироваться здесь
Обзор: Очень быстрый и подробный курс о том, как использовать Adobe Animate. Для меня это был довольно приятный опыт, так как я использовал Flash раньше, но я прекратил его использовать на некоторое время, так как Flash больше не был так популярен. Я рад, что Adobe сделала это серьезное обновление в коде за кулисами, что старый добрый и знаменитый Flash возвращается к жизни через Adobe Animate и даже лучше, чем раньше.
Счастливый аниматор! – Мугур Балойу
3. Изучение Adobe Animate CC с нуля (Udemy)
Курс Adobe CC научит учащихся создавать такие фигуры, как круги, прямоугольники и овалы. Узнайте, как пользоваться такими инструментами, как карандаш, ручка и ластик. Уметь работать со слоями и символами. Узнайте, как создавать анимацию, и поймите основные концепции анимации, такие как кадры и ключевые кадры . Прежде чем выбрать программу, учащиеся должны иметь базовые знания о Windows/Mac и страсть к анимации.Курс включает 30-дневную гарантию возврата денег для студентов, которые не удовлетворены содержанием программы.
Основные УТП –
– Программа совместима как с мобильным телефоном, так и с экраном телевизора
– Студенты будут иметь пожизненный доступ к учебным материалам курса
.– Учащиеся могут просмотреть примеры видео, прежде чем выбрать программу
– Задания, викторины и практические тесты помогают учащимся проверить свои знания по темам курса
.
– Студенты получат сертификат после завершения программы
Продолжительность: 3 часа
Оценка: 4.6 из 5
Вы можете Зарегистрироваться здесь
Обзор
: теперь я наслаждаюсь Adobe Animate. Для меня это прорыв! – Филипп Гбему
4. Курс визуальных эффектов с Adobe Animate (Udemy)
Курс визуальных эффектов с Adobe Animate научит студентов таким эффектам, как анимация огня, воды и блеска. Студенты должны иметь базовое представление об Adobe Animate, прежде чем выбрать курс.Программа включает 30-дневную гарантию возврата денег для студентов, которые не удовлетворены содержанием курса.
Основные УТП –
– Студенты получат сертификат после завершения программы
– Учащиеся будут иметь пожизненный доступ к учебным материалам курса
.– Учащиеся могут просмотреть примеры видео, прежде чем выбрать программу
.
– Загружаемые ресурсы помогают учащимся лучше понять темы курса
– Программа совместима как с мобильным телефоном, так и с экраном телевизора
Продолжительность: 5 часов
Оценка: 4.4 из 5
Вы можете Зарегистрироваться здесь
Обзор: отличный – Puput Tri Anggara
5. Полный мегакурс Adobe Animate: курс от новичка до эксперта (Udemy)
Курс Adobe Animate расскажет учащимся о слоях, временных шкалах и символах. Понимать двенадцать принципов анимации и уметь создавать вырезанные персонажи .Студентам не нужно иметь какие-либо существующие знания об Adobe Animate, прежде чем выбрать курс. Программа включает 30-дневную гарантию возврата денег для учащихся, которые не удовлетворены содержанием курса.
Основные УТП –
– Программы совместимы как с мобильным телефоном, так и с экраном телевизора
– Учащиеся получат сертификат после завершения программ
– Студенты будут иметь пожизненный доступ к учебным материалам курсов
.
– Учащиеся могут просмотреть примеры видео, прежде чем выбрать курсы
Продолжительность: 11 часов
Оценка: 4.0 из 5
Вы можете Зарегистрироваться здесь
Обзор: Отличные, полезные, понятные и понятные инструкции. – Рианнон Ганн
Skillshare предлагает ряд курсов по Adobe Animate. Каждый из этих курсов фокусируется на использовании программного обеспечения Adobe Animate для определенных целей, таких как , создание рекламных баннеров HTML, анимированных GIF-файлов, 2D-анимации и оснастки персонажей мультфильмов .Они обучают квалифицированных специалистов основам, а также охватывают соответствующие элементы управления программным обеспечением Adobe Animate. Кроме того, взгляните на нашу версию лучших руководств по 3D-анимации .
Ключевые УТП –
— Вы можете выбрать один из множества курсов в зависимости от ваших требований
— Работайте над проектами, чтобы проверить и продемонстрировать свои знания
– Получите доступ к ресурсам, которые улучшат ваше обучение
— Вы можете делиться знаниями и сотрудничать с коллегами, чтобы расширить свои знания
— Вы можете получить доступ к курсам из приложения Skillshare
.
Длительность: Переменная
Оценка: 4.5 из 5
Вы можете зарегистрироваться здесь
Отзыв: Я просто хотел выразить, как хорошо вы все объясняете. Не только входить в инструмент, но и объяснять такие вещи, как использование слоев и ярлыки, которые, как мне кажется, часто упускаются из виду в других учебниках. Я нашел это чрезвычайно полезным, и я очень рекомендую ваш курс всем, кто изучает Adobe Animate, только из-за этого целостного взгляда. Совершенно потрясающая работа. – Рози
7.Курсы Adobe Animate (Обучение LinkedIn)
LinkedIn предлагает широкий выбор курсов по Adobe Animate. Некоторые из этих курсов учат вас, как использовать программное обеспечение и изучать различные элементы управления в нем. Существуют также курсы, посвященные использованию Adobe Animate для таких целей, как создание рекламных баннеров, разработка интерактивных приложений и анимация сцен. Эти курсы подробно изучают навык, а также охватывают элементы управления в программном обеспечении, относящиеся к этому навыку.
Эти курсы подробно изучают навык, а также охватывают элементы управления в программном обеспечении, относящиеся к этому навыку.
Ключевые УТП –
— Есть несколько курсов на выбор в зависимости от ваших уникальных требований
— Вы можете найти курсы, обучающие использованию Adobe Animate; есть также курсы, обучающие определенному навыку
– Курсы разработаны и проводятся экспертами в области
Длительность: Переменная
Оценка: 4.4 из 5
Вы можете зарегистрироваться здесь
Итак, это были 4 лучших учебника, класса, курса, обучения и сертификации Adobe Animate, доступных онлайн на 2022 год. Надеюсь, вы нашли то, что искали. Желаю вам счастливого обучения!
6 лучших онлайн-курсов, классов и руководств по Adobe Animate
Начните изучать Adobe Animate сегодня. Вот список из 6 лучших онлайн-классов, курсов, руководств, сертификатов и тренингов по Adobe Animate.Стили обучения, безусловно, различаются. Обязательно посмотрите несколько трейлеров и превью курсов Adobe Animate, чтобы найти подходящий вариант. Список учебных ресурсов Adobe Animate был составлен на основе таких факторов, как уровень сложности, преподаватель, цена (бесплатная или платная), количество студентов и продолжительность. Давайте начнем!
Вот список из 6 лучших онлайн-классов, курсов, руководств, сертификатов и тренингов по Adobe Animate.Стили обучения, безусловно, различаются. Обязательно посмотрите несколько трейлеров и превью курсов Adobe Animate, чтобы найти подходящий вариант. Список учебных ресурсов Adobe Animate был составлен на основе таких факторов, как уровень сложности, преподаватель, цена (бесплатная или платная), количество студентов и продолжительность. Давайте начнем!
Этот пост содержит партнерские ссылки. Для получения дополнительной информации посетите мою страницу раскрытия информации.
Лучшие курсы Adobe Animate в 2021 году
Adobe Animate CC 2018 — Баннерная реклама HTML5
Если вы ищете исчерпывающее введение в Adobe Animate, возможно, это вам подойдет. Он научит вас эффективно создавать рекламные баннеры. По окончании курса сертификат доступен для скачивания.
Он научит вас эффективно создавать рекламные баннеры. По окончании курса сертификат доступен для скачивания.
Курс Adobe Animate CC 2018 — Баннерная реклама HTML5 ведет Даниэль Вальтер Скотт, сертифицированный инструктор и эксперт Adobe.На данный момент в этом классе зарегистрировано более 3377 учеников.
Навыки, которым вы научитесь
Этот онлайн-курс предназначен для начинающих, которые хотят научиться искусству создания красивых анимированных баннеров с помощью Adobe Animate CC.
Платформа: Udemy
Продолжительность: Почти 5 часов
2D-анимация для начинающих с помощью Adobe Animate | Уолт Вандерволк
В этом интерактивном курсе вы узнаете все об Adobe Animate. Он расскажет вам, как создавать 2D-анимационные видеоролики и GIF-файлы. Ключевые понятия подробно представлены в этом курсе.
Он расскажет вам, как создавать 2D-анимационные видеоролики и GIF-файлы. Ключевые понятия подробно представлены в этом курсе.
2D-анимация для начинающих с помощью Adobe Animate преподает Уолт Вандерволк, высокопрофессиональный цифровой дизайнер и разработчик.Для участия в этой серии зарегистрировалось более 4386 студентов.
Навыки, которым вы научитесь
Этот курс отлично подходит для начинающих, которые хотят изучить основные концепции создания 2D-анимационных видео и GIF-файлов с помощью Adobe Animate CC.
Платформа: Skillshare
Продолжительность: Н/Д
Риггинг и анимация в Adobe Animate
Если вы ищете ускоренный курс по Adobe Animate CC, это то, что вам нужно. Он научит вас, как создавать и анимировать 2D-персонажей. Как и для каждого курса Udemy, доступен сертификат.
Он научит вас, как создавать и анимировать 2D-персонажей. Как и для каждого курса Udemy, доступен сертификат.
Курс «Риггинг и анимация в Adobe Animate» ведет Чад Трофтгрубен, внештатный аниматор и комментатор экрана, и доступен на Udemy.На данный момент в этот класс записались 654 ученика.
Навыки, которым вы научитесь
Этот учебный план создан для студентов, которые хотят научиться анимировать 2D-персонажей, а также для всех, кто хочет получить знания об Adobe Animate CC.
Платформа: Udemy
Продолжительность: Почти 4 часа
Изучение Adobe Animate CC: Анимация | LinkedIn Learning, ранее Lynda.
 com
comЭтот интерактивный учебник поможет вам понять основные концепции Adobe Animate. Он научит вас правильно создавать цифровую анимацию. Кроме того, он предоставит вам исчерпывающее руководство по созданию анимации движения, ключевых кадров, эффектов и символов.
Курс «Изучение Adobe Animate CC: анимация» ведет Дермот О, аниматор и преподаватель, и он доступен на LinkedIn Learning.На момент публикации этой статьи на онлайн-курс записались более 23 502 студентов.
Навыки, которым вы научитесь
Этот курс подходит для начинающих, которые хотят изучить основные принципы цифровой анимации с помощью Adobe Animate CC.
Платформа: LinkedIn
Продолжительность: Почти 3 часа
Покадровая анимация цикла ходьбы в Adobe Animate | Джоуи Джадкинс
Этот онлайн-учебный план познакомит вас с основами Adobe Animate. Он научит вас, как правильно создавать рисованную анимацию персонажа. К концу курса вы сможете создать красивого анимированного персонажа вручную.
Покадровая анимация цикла ходьбы в Adobe Animate преподается Джоуи Джадкинсом, 2D- и 3D-аниматором, и доступна на Skillshare.На данный момент на этот курс зарегистрировалось более 1611 студентов.
Навыки, которым вы научитесь
Этот курс отлично подходит для студентов, которые хотят изучить основы создания анимации рисованного персонажа с бесшовным циклом с помощью Adobe Animate CC.
Платформа: Skillshare
Продолжительность: Н/Д
Риггинг и запись в Adobe Character Animator
Ищете полный курс по Adobe Animate? Это может быть правильным материалом для вас. Он научит вас всему, что касается риггинга и записи анимации персонажей. По окончании курса вы можете скачать сертификат о прохождении курса.
Курс «Риггинг и запись в Adobe Character Animator» ведет Чад Трофтгрубен, внештатный аниматор и комментатор экрана, и он доступен на Udemy.В настоящее время на этот курс записались 826 студентов.
Навыки, которым вы научитесь
Эта специализация отлично подходит для начинающих, которые хотят научиться правильно анимировать персонажа с помощью Adobe Animate.

 Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет.
Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет.
 Центральный кеш Adobe Bridge хранит миниатюры, превью и метаданные в базе данных. Эта база данных улучшает производительность при просмотре или поиске файлов. Однако чем больше кеш, тем больше дискового пространства он использует. Настройки кэша помогают вам управлять компромиссом между производительностью и размером кеша. Adobe улучшила возможности кеширования очистки, которая была немного известна в Bridge.В этом обновлении автоматическая очистка устаревших элементов кеша была включена, когда приложение простаивает.Adobe также предоставляет параметр сжатия кеша в настройках Bridge для настройки очистки кэша при выходе, если размер базы данных превышает определенный размер. Обе эти возможности улучшают производительность приложения и помогают сохранить кеш и базу данных в течение продолжительных периодов времени.
Центральный кеш Adobe Bridge хранит миниатюры, превью и метаданные в базе данных. Эта база данных улучшает производительность при просмотре или поиске файлов. Однако чем больше кеш, тем больше дискового пространства он использует. Настройки кэша помогают вам управлять компромиссом между производительностью и размером кеша. Adobe улучшила возможности кеширования очистки, которая была немного известна в Bridge.В этом обновлении автоматическая очистка устаревших элементов кеша была включена, когда приложение простаивает.Adobe также предоставляет параметр сжатия кеша в настройках Bridge для настройки очистки кэша при выходе, если размер базы данных превышает определенный размер. Обе эти возможности улучшают производительность приложения и помогают сохранить кеш и базу данных в течение продолжительных периодов времени. Казалось, что навсегда навсегда появится папка с миниатюрами или приложение просто сдастся.Это, надеюсь, ушло в прошлое с этим обновлением. Adobe сделала улучшения в том, как извлекаются / генерируются миниатюры, предварительные просмотры и метаданные. Теперь, когда вы выбираете папку, миниатюры / предварительные просмотры извлекаются по приоритету только для экранных активов. Миниатюры для остальных файлов генерируются по требованию (когда вы прокручиваете вниз / вверх) или когда приложение находится в режиме ожидания. Извлечение метаданных происходит по приоритету для всех активов, тем самым позволяя панели фильтра и поиску функционировать раньше.Это изменение позволяет вам работать с папками, содержащими десятки изображений без каких-либо проблем с производительностью, таких как зависания и не отвечающие состояния. С этим изменением теперь у вас будет полностью обновленная панель фильтров даже до того, как будут созданы все эскизы / предварительные просмотры. Это также позволит вам искать файлы даже до того, как будут созданы все миниатюры / предварительные просмотры.
Казалось, что навсегда навсегда появится папка с миниатюрами или приложение просто сдастся.Это, надеюсь, ушло в прошлое с этим обновлением. Adobe сделала улучшения в том, как извлекаются / генерируются миниатюры, предварительные просмотры и метаданные. Теперь, когда вы выбираете папку, миниатюры / предварительные просмотры извлекаются по приоритету только для экранных активов. Миниатюры для остальных файлов генерируются по требованию (когда вы прокручиваете вниз / вверх) или когда приложение находится в режиме ожидания. Извлечение метаданных происходит по приоритету для всех активов, тем самым позволяя панели фильтра и поиску функционировать раньше.Это изменение позволяет вам работать с папками, содержащими десятки изображений без каких-либо проблем с производительностью, таких как зависания и не отвечающие состояния. С этим изменением теперь у вас будет полностью обновленная панель фильтров даже до того, как будут созданы все эскизы / предварительные просмотры. Это также позволит вам искать файлы даже до того, как будут созданы все миниатюры / предварительные просмотры. д.
д.







 99
99 Счастливый аниматор! – Мугур Балойу
Счастливый аниматор! – Мугур Балойу