Флэт дизайн: Флэт (flat) дизайн: лучшие практики плоского дизайна
5 основных принципов Flat дизайна
Flat дизайн (плоский дизайн) – один из основных трендов сегодня, как в сфере веб-дизайна, так и технологиях создания пользовательских интерфейсов. Из недавних примеров наиболее заметными будут: решительный шаг компании Microsoft в этом направлении, с ее Windows 8 и новый дизайн Google, с явной демонстрацией желания углубиться в минимализм.
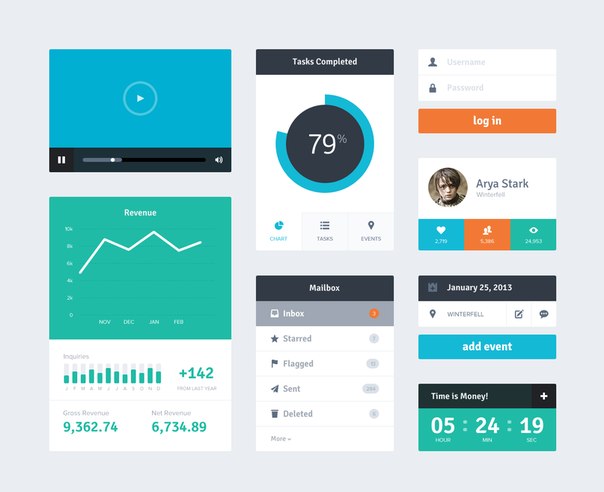
Вот примеры элементов, определяющих стиль плоского дизайна.
Жизнь после Web 2.0Мы уходим от реалий дизайна web 2.0 в виде закруглённых форм элементов со всевозможными эффектами — 3D, тени, блики и отражения, градиенты, тиснения. Словом всего, что создает глубину и объем. Большие, яркие элементы управления, глянец, применение текстур и прочие подобные способы проявления оригинальности уступают дорогу простому, двумерному представлению визуальных объектов.
Float Design
Типографика в основе стиляЗаметьте, что это основа построения «плоского» сайта.
Coderwall
Цветовая палитра плоского дизайнаFlat дизайн также движется в сторону расширения цветового разнообразия. Веб-дизайнеры все больше используют палитру цветов для реализации, пожалуй, основного принципа дизайна: сайт должен отличаться от себе подобных.
Minimal Monkey
Свободное пространство, большие элементыПлоский дизайн от начала до конца имеет минималистичную основу, а значит, перенимает и его основные принципы: крупные блоки контента, большие элементы, свободное пространство, отсутствие излишней суеты и вычурности.
Beard Design
Плоский дизайн иконок, кнопок, иллюстрацийКнопки, иконки, значки и иллюстрации также принимают двумерный вид. Они должны соответствовать заданному стилю на всех страницах сайта, передавать настроение самого сайта и быть легки для понимания любому пользователю.
Подбор цвета для иконок, как и самих иконок – непростая задача. Можно использовать чистые цвета. Стремясь украсить дизайн, нужно подумать и о том, как сделать сайт удобным в пользовании. С одной стороны важно не нарушить стиль, а с другой – необходимо сделать иконки заметными. В иллюстрациях стремимся к минимализму, избегая столь популярных прежде 3D эффектов.
Примеры шаблонов сайтов с плоским дизайном Flat UI
Примеры сайтов в стиле Flat-дизайна
Identity
83 Design Collective
Frunatic
The Umbrella Group
Slcl Foundation
My Felt
Behzad
Atlant
Simple as Milk
Weranda Family
Kitchen Sink Studios
Coffee Surfing
Sunny7
Krivaja Homes
Spring Summer
RIT Rochester Institute of Technology
Snow Bird
LEDbow
Что такое flat дизайн: 5 основных принципов
Flat дизайн —это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу.
Знакомство с flat дизайном
На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» (визуализация объектов, как в реальности). Выбор пал на более упрощенные и при этом простые в эстетическом плане решения. Пользователи, уставшие от реалистичных визуализаций, с восторгом встретили это направление, и все больше web-проектов переходят именно к этому формату.
Хочется отметить, что «плоско» — не значит «скучно». Решения flat дизайна могут быть красивыми, они более утонченные, чистые, избавленные от избыточности чего-либо, трансформируясь в «островок спокойствия». Они, наконец, делают контент понятным. Осталось узнать основные принципы, чтобы применять их на практике.
Принцип №1: долой ненужные эффекты
«Плоский» дизайн не стремится передавать объемы, поэтому в основе лежит двумерная визуализация. Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.
Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.
https://dribbble.com/dylanopet
Принцип №2: чем проще, тем лучше
Рекомендуется использование односложных фигур в дизайне, как и следить за четкостью контуров, что призвано подчеркнуть легкость и невесомость. Кроме того, такие лаконичные элементы хорошо имитируют сенсор, порождая желание к взаимодействию с объектом (призыв к нажатию, прикосновению). Впрочем, простота элементов не равна простоте дизайна в целом — это относится только к очертаниям. В результате, все, что видит пользователь, ему понятно, и он может с легкостью этим пользоваться.
Принцип №3: типографика и ее важность
Флэт дизайн призывает крайне осторожно работать со шрифтами. То есть их характер обязан дополнять дизайн-схему, не противореча ей. Более того, во флэт дизайне шрифт — это еще и ключевой навигационный элемент.
http://www.tvlcorp.com/
Принцип №4: цветовые акценты
Не только шрифт, но и цвет —существенная часть в «плоском» дизайне. В подавляющем большинстве палитры базируются на 2-3 цветах, хотя, конечно, есть и исключения. Обычно выбираются сочные и яркие, но при этом чистые цвета. Как было отмечено, нет никаких градиентов и излишних переходов.
https://dribbble.com/fffabs
Принцип №5: выбор в пользу минимализма
Flat дизайн — это яркий пример такого всемирного тренда, как минимализм. Дизайнеры отказываются от излишних «наворотов», уходят от сложных и неявных подходов к визуализации, что дает свои плоды в виде пользовательской активности.
Плоский или почти плоский? Ищем компромисс!
В завершение хочется отметить, что сегодня имеет место быть синергия между плоским и неплоским дизайном. Речь идет о «почти плоском» дизайне. Это наиболее распространенное применение описанного концепта, когда вместе с простыми и лаконичными элементами и двумерным пространством дизайнеры применяют 1-2 приема для глубины и перспективы. Также трендом 2017 года стал Semi Flat Design — полуплоский дизайн. Под влиянием Material Design, он стал немного более пространственным. Появляются легкие тени, которые делают дизайн полуплоским. Флэт-дизайн актуален и сегодня, за счет теней он стал глубже и сложнее, но основная концепция не нарушается.
Также трендом 2017 года стал Semi Flat Design — полуплоский дизайн. Под влиянием Material Design, он стал немного более пространственным. Появляются легкие тени, которые делают дизайн полуплоским. Флэт-дизайн актуален и сегодня, за счет теней он стал глубже и сложнее, но основная концепция не нарушается.
Ссылка на источник
Flat дизайн
Основные тенденции дизайна. Flat или Material. Адаптивный или отзывчивый дизайн?
Плоский дизайн
Flat design (плоский дизайн) — современный стиль графического дизайна и пользовательского интерфейса. Он не приемлет выпуклостей, бликов, текстур и других атрибутов реализма, но задает тон разным элементам сайта. Flat design давно покорил сердца дизайнеров и уверенно находится в моде и сегодня. Google, YouTube, Microsoft, Apple используют его для оформления приложений и сайтов. «Флэт дизайн» противопоставляется скевоморфизму и насыщенному дизайну. Однако не стоит недооценивать этот стиль и считать его слишком простым или бескомпромиссным! За время своего существования он впитал в себя некоторые особенности скевофорфизма, обзавелся тенями и градиентами.
Для современного плоского дизайна характерны несколько компонентов:
Длинные тени. Они добавляют изображениям объем и глубину без необходимости жертвовать деталями иконок, которые делают интерфейс более привлекательным.
Прозрачная кнопка. Это один из модных элементов в современном дизайне. С этим все просто — кнопка не сильно привлекает внимание, но быстро распознается на странице.
Динамичные цвета. Используя энергичные цветовые решения, дизайнеры дополняют редкие визуальные эффекты и делают изображение более «живым».
Типографика в основе стиля. Во Flat design главное — удобство восприятия. Здесь приоритет за шрифтами без засечек с постоянной шириной.
Минималистичный подход. Во «Флэте» все внимание должно быть приковано к контенту.

Общие тенденции современного плоского дизайна отражены в стиле Flat.2.0. Здесь наблюдается эволюция плоской конструкции, в которую добавлены некоторые трехмерные эффекты, чтобы сделать ее более привлекательной.
Материальный дизайн
Material design — это разновидность плоского дизайна, придуманная Google. В основе этого стиля лежат традиционные техники дизайна и реальные физические явления с адаптацией под web. В итоге рождаются роскошные интерфейсы, которые передают освещение, особенность объектов и материалов, имитируют движение из настоящего мира.
В материальном дизайне контент не играет такой важной роли, как во Flat design, здесь главное — как этот контент оформлен, как он ощущается, как происходит взаимодействие с пользователем. Насыщенная графика, яркая цветовая палитра, белый фон, четко прорисованные границы изображений и заметная типографика — это основные элементы Material design. Здесь используются принципы типографического дизайна, чтобы эффектно расставить акценты, сфокусировать внимание пользователя на важных элементах. Для материального дизайна характерны упрощенная навигация в интерфейсе и интуитивная передача смысла его элементов. Все вместе это не просто создает приятную для восприятия картину, а рождает новую реальность со множеством функций и смыслом.
Для материального дизайна характерны упрощенная навигация в интерфейсе и интуитивная передача смысла его элементов. Все вместе это не просто создает приятную для восприятия картину, а рождает новую реальность со множеством функций и смыслом.
В материальном дизайне все интерактивно. Страница отзывается на любое действие пользователя. Но при этом присутствует и некая простота — пользователь интуитивно понимает, к чему его приведет очередное нажатие.
Адаптивный и отзывчивый дизайн
Adaptive & Responsive design — это два разных пути создания сайта. Пользователи просматривают веб-сайты с различных устройств и с экранами разных размеров. Размерная линейка экранов постоянно меняется, поэтому важно, чтобы просмотр страниц оставался комфортным. Мы выделяем два основных решения этого вопроса:
Adaptive Design (адаптивный дизайн) — дизайн, основанный на операциях с различными макетами сайта либо его разметкой. Предполагается, что пользователи будут открывать сайт с конкретных, заранее заданных, устройств и просматривать страницы на экранах определенного разрешения.

Responsive Design (отзывчивый дизайн) — подход, когда сайт создается с определенными значениями свойств, к примеру, с гибкой сеткой макета. Это позволяет одному сайту открываться на широком спектре устройств.
Современные разработчики всё чаще отдают предпочтение отзывчивому дизайну, позволяющему создать сайт, доступный для большинства пользователей. Но и адаптивный дизайн также пользуется популярностью. Посмотрим на достоинства двух дизайнов.
Преимущества Adaptive Design:
быстрая загрузка сайта, так как сервер мгновенно определяет тип устройства и загружает необходимый программный код. Быстрая загрузка изображений за счет сжатия и адаптации под конкретные устройства пользователей;
свобода творчества для разработчиков, ведь они могут создавать различные версии сайтов, подгонять их под определенные типы устройств.
Есть и недостатки. Из-за адаптации дизайна время на его разработку сайта увеличивается.![]() И главный недостаток — если в дальнейшем нужно будет внести доработки, то придется изменять все его версии. В связи с этим адаптивный сайт станет серьезной финансовой нагрузкой для бюджета.
И главный недостаток — если в дальнейшем нужно будет внести доработки, то придется изменять все его версии. В связи с этим адаптивный сайт станет серьезной финансовой нагрузкой для бюджета.
Преимущества Responsive Design:
одинаковый вид в разных браузерах и платформах;
наличие одного URL, что выгодно для сео-оптимизации;
разработчики обслуживают только одну версию, что экономит время и деньги;
Среди недостатков можно отметить не такую высокую скорость загрузки страницы, как у адаптивного сайта. Верстка responsive дизайна сложнее и занимает больше времени и средств на этапе создания сайта.
Подведем итоги
В последние годы наблюдается всплеск популярности адаптивного и отзывчивого дизайна, что и понятно — необходимо, чтобы сайт одинаково хорошо отображался на самых разных устройствах. И эта тенденция будет набирать обороты. Плоский дизайн не выходит из моды, но сейчас он начинает видоизменяться и значительно эволюционировать, в нем появляется глубина, он уже не такой простой, как был в самом начале. Flat design дополняется элементами из Material design, что позволяет ему оставаться в тренде. В итоге рождается своего рода гибрид, впитавший в себя тонкую эстетику плоского стиля и эффектную многослойность материального дизайна. Material design в свою очередь не против заимствовать элементы из «Флэта» и удивить пользователей чем-то новым. Все это наводит на мысль о том, что такой удачный симбиоз сохранится и в будущем, ведь каждый стиль хорош по-своему, и им есть чем поделиться друг с другом.
Плоский дизайн не выходит из моды, но сейчас он начинает видоизменяться и значительно эволюционировать, в нем появляется глубина, он уже не такой простой, как был в самом начале. Flat design дополняется элементами из Material design, что позволяет ему оставаться в тренде. В итоге рождается своего рода гибрид, впитавший в себя тонкую эстетику плоского стиля и эффектную многослойность материального дизайна. Material design в свою очередь не против заимствовать элементы из «Флэта» и удивить пользователей чем-то новым. Все это наводит на мысль о том, что такой удачный симбиоз сохранится и в будущем, ведь каждый стиль хорош по-своему, и им есть чем поделиться друг с другом.
Земля всё же плоская: стиль flat в дизайне
Плоский дизайн или flat-стиль существовал ещё в 80-е годы и не имел альтернатив, так как уровень технологий не позволял работать со сложными текстурами. Со временем появились сначала простые элементы скевоморфирзма (имитации реальных объектов), а затем и сложные отображения визуальной псевдовыпуклости.
Мода циклична и с 2010 года плоский дизайн быстро восстанавливал популярность, пока в 2014 году не стал новым стандартом компьютерного дизайна.
Эволюция flat-дизайна
Изначально плоский дизайн задумывался как полная противоположность сквеморфизма. Отрицались тени, градиенты и любые намёки на объём. Первой эту концепцию воплотила компания Microsoft. Но после юзабилити-тестирования выяснилось, что пользователи с трудом идентифицируют некоторые элементы интерфейса. Так, фокус-группа не могла понять какая иконка кликабельная, а какая нет, ведь все они плоские. Ещё больше проблем возникло с кликабельными надписями, потому что выглядели они как стандартная подпись к объектам.
В связи с этим, появилась адаптированная версия плоского дизайна – flat 2.0 или наполовину плоский дизайн. Он имеет слабый контраст и едва различимые тени, которые показывают пользователю, что иконка кликабельна. Когда говорят о плоском дизайне, имеют в виду именно версию flat 2. 0. С развитием данного стиля псевдотени и легкий контраст был снова сменен на полную плоскость объектов. При этом в веб для понятия кликабельности элементов стала использоваться просто смена цвета на контрастный в таком же плоском стиле, без использования градиентов.
0. С развитием данного стиля псевдотени и легкий контраст был снова сменен на полную плоскость объектов. При этом в веб для понятия кликабельности элементов стала использоваться просто смена цвета на контрастный в таком же плоском стиле, без использования градиентов.
Принципы плоского дизайна
1. Двухмерная графика.
В плоском дизайне акцент делается на контурном изображении объекта. Дизайнер не стремится к реалистичности, его задача – передать суть, используя простые двухмерные формы.
2. Иконки.
Использование простых иконок с прослеживающимся призывом к действию (иконка дискеты или облачного хранилища, призывающая сохранить файл) делает интерфейс более лёгким и понятным интуитивно.
3. Простые шрифты.
Flat стиль большое внимание уделяет типографике в целом и шрифтам в частности. Плоский дизайн подразумевает минималистичные шрифты без засечек и любых украшений, под запретом даже курсивное начертание. Характер шрифта должен дополнять концепт проекта и не выбиваться из общей стилистики.
Характер шрифта должен дополнять концепт проекта и не выбиваться из общей стилистики.
4. Игра с цветами.
Так как плоский дизайн не допускает градиентные переходы, в стилистике создаваемого элемента можно и нужно использовать несколько основных цветов, часто контрастных по отношению друг к другу.
5. Минимализм.
Flat дизайн предполагает визуализацию объектов, использование всего экрана, но при этом минимализирование информации. Это значит, что дизайнер не стремится заполнить всё свободное пространство и не боится пустого места.
6. Простые фоновые изображения.
Однотонный фон – лучший выбор. Можно забыть об изображениях а-ля кирпичные стены или шкура леопарда. Спокойные и едва заметные фоновые цвета не перетягивают внимание на себя и позволяют посетителю сфокусироваться на важных элементах интерфейса.
Учитывая все эти принципы, бытует мнение о простоте создания плоского дизайна. На самом деле именно flat дизайн большое внимание уделяет деталям и передаче движения, ритма. Перед дизайнером стоит задача создать привлекательную, понятную и завершённую картинку, используя исключительно простые формы.
На самом деле именно flat дизайн большое внимание уделяет деталям и передаче движения, ритма. Перед дизайнером стоит задача создать привлекательную, понятную и завершённую картинку, используя исключительно простые формы.
Преимущества плоского дизайна для сайта
1. Читабельность текста.
В плоском дизайне акцент делается не на графику, а на текст, что улучшает его восприятие. Кроме того, используются простые шрифты, которые не перетягивают внимание на себя.
2. Время загрузки сайта.
Благодаря отсутствию тяжёлой графики и сложных элементов, страницы грузятся быстро и не подвисают. Даже страница Google загружается быстрее, после того как компания сменила логотип, используя плоский и простой шрифт.
3. SEO-оптимизация.
Этот пункт вытекает из предыдущего. Скорость загрузки страницы влияет на ранжирование результатов поиска. Таким образом, просто сменив стиль дизайна, можно поднять свой ресурс в поисковой выдаче. Кроме того, теперь Google использует технологию, помечающую медленно загружающиеся сайты специальным значком. А это значит, что количество ваших посетителей может упасть, если вы не адаптируете дизайн сайта.
Кроме того, теперь Google использует технологию, помечающую медленно загружающиеся сайты специальным значком. А это значит, что количество ваших посетителей может упасть, если вы не адаптируете дизайн сайта.
4. Внешний вид.
Как вы думаете, сколько времени нужно пользователю, чтобы сформировать мнение о ресурсе? Минута? Может, 30 секунд? Правильный ответ: 0,05 секунды! За это время невозможно изучить контент сайта, но можно просканировать внешний вид и понять, какие ощущения он вызывает. Flat дизайн говорит пользователям, что ваш сайт современный, что его развивают, а это уже предпосылка к формированию базового доверия.
Где можно использовать плоский дизайн?
Flat дизайн особенно актуален для разработки мобильных приложений и адаптивного дизайна сайтов. Кроме того, плоский стиль постепенно из цифрового мира переходит в реальный.
Элементы фирменного стиля, разные виды полиграфической продукции в «плоской» адаптации при должном исполнении смотрится весьма оригинально. Стоит отметить, что очень интересным решением является использование плоской линейной стилистики в дизайн-проектах.
Стоит отметить, что очень интересным решением является использование плоской линейной стилистики в дизайн-проектах.
Если судить по нынешним тенденциям, то стиль flat через непродолжительное время станет стандартом не только для цифровой сферы. Так, может, стоит озадачиться ребрендингом и созданием проектов в плоском дизайне уже сейчас?
Если вам понравилась или была полезна данная статья, будем рады получить небольшое поощрение в виде ссылки в социальных сетях. Для этого нажмите на кнопку любой социальной сети, расположенной ниже.
Flat дизайн – новый тренд в веб-дизайне. Айкон
Flat Design (он же «плоский дизайн») – это дизайн веб-объектов, выполненный в простом минималистичном стиле. Концепция плоского дизайна состоит в отказе от скевоформизма – выборе эстетически простых изящных решений вместо визуализации объектов в трехмерном изображении с помощью теней, текстур и градиентов. В последние несколько лет интерфейсы многих популярных программ и веб-сайтов изменились, отказавшись от «реалистичных» изображений в пользу плоскости. В частности, таким образом в 2013 году изменила разработку дизайна компания Apple при выпуске операционной системы iOS 7, а Microsoft сделала выбор в пользу плоскости еще в 2010-м, использовав плоский интерфейс Metro для программы Windows Phone 7.
В частности, таким образом в 2013 году изменила разработку дизайна компания Apple при выпуске операционной системы iOS 7, а Microsoft сделала выбор в пользу плоскости еще в 2010-м, использовав плоский интерфейс Metro для программы Windows Phone 7.
Причины появления Flat дизайна
По сути «плоский» дизайн сайта из-за недостаточной развитости технологий того времени был популярен в 80-е, но с появлением новых возможностей веб-разработчики постепенно уходили в сторону скевоформизма дабы порадовать неискушенных пользователей реалистичной выпуклой картинкой. Сначала такая визуальная связь с цифровыми объектами воспринималась на «ура» и казалась чрезвычайно привлекательной. Со временем же все возрастающее количество сложных изображений привело, во-первых, к зрительной усталости и, во-вторых, к увеличению времени, которое требовалось для изучения веб-сайта или мобильного приложения, обогащенного множеством опций. Поэтому Flat дизайн, позволяющий довольно быстро сориентироваться в любом интерфейсе, именно сейчас оказался востребованным и был принят достаточно благосклонно. Ведь именно контент представляет наибольший интерес для потребителей, а плоский дизайн упрощает его восприятие. Плоский дизайн, к тому же, существенно экономит трафик, позволяя избавиться от ненужного интерфейсного мусора.
Поэтому Flat дизайн, позволяющий довольно быстро сориентироваться в любом интерфейсе, именно сейчас оказался востребованным и был принят достаточно благосклонно. Ведь именно контент представляет наибольший интерес для потребителей, а плоский дизайн упрощает его восприятие. Плоский дизайн, к тому же, существенно экономит трафик, позволяя избавиться от ненужного интерфейсного мусора.
Основные принципы Flat дизайна
- При разработке дизайна используются только визуально плоские (двухмерные) объекты без эффектов объема или глубины;
- Шрифты должны быть простыми и соответствовать общему стилю дизайна;
- Используются односложные простые фигуры с четкими очертаниями;
- Применяются яркие цвета без лишних оттенков. Цветовая палитра, как правило, ограничена двумя-четырьмя основными цветами, особенно это касается дизайна логотипа;
- Плоский дизайн концептуально соответствует тренду на минимализм, исключая любые неоправданные усложнения.

Разработка Flat дизайна
Дизайн интерфейса в стиле flat должен позволять пользователю на визуальном уровне понимать происходящее. Простота элементов, цветовые акценты, минимализм и органичные шрифты – вот движущая сила Flat дизайна. Главной же проблемой здесь является трудность в распознавании интерактивных символов. Поэтому задача разработчика – сделать все элементы активными либо же визуально выделить таковые. Опытные веб-дизайнеры не стремятся во всех работах полностью переходить на концепцию Flat. Довольно популярным в настоящее время является использование так называемого «почти плоского» дизайна, сочетающего в себе плоские элементы с объемными, позволяющими выделить и подчеркнуть мельчайшие детали. Все эти тонкости хорошо знакомы нашим специалистам, так что вы можете заказать у нас разработку дизайна логотипа или сайта в стиле flat.
Читайте далее: Зачем вам SEO-продвижение, когда есть SEO-талисманы!
Основные принципы плоского flat-дизайна
В последнее время огромную популярность приобрел специфический стиль в оформлении сайтов и пользовательских интерфейсов, который из-за стилизации его элементов получил название Flat.
Если вы посмотрите на сайт, выполненный по правилам Flat, то вы не увидите ни градиентных переходов, ни теней, ни малейших намеков на объем и текстуры. Основные принципы flat-стиля – простота, лаконичность и минимализм. Основные отличительные черты – это те вещи, на которых можно акцентировать внимание – яркие необычные цвета, нестандартная типографика, графические примитивы.
Сегодня все больше и больше дизайнеров применяют эту тенденцию в своих работах, однако особую популярность стиль Flat получил с распространением современных мобильных операционных систем Windows Phone и iOS 7, так как они являются последователями этой тенденции, хотя и не придерживаются им полностью.
Наша компания уже имеет опыт в создании сайтов в стиле Flat, и мы с радостью поможем вам в создании flat сайта!
В этой статье мы выделим основные принципы плоского дизайна, которыми вы должны руководствоваться в том случае, если захотите использовать flat, как основной стиль своего проекта.
Ниже мы проанализируем и приведем примеры некоторых сайтов, которые используют flat-стилистику.
1. Убираем все эффекты
Основной принцип flat-дизайна – это создание двумерного изображения, которое уже само по себе является плоским. При этом нужно избавиться от всех элементов, которые могут добавлять хоть какую-то глубину изображению: градиенты, плавные переходы, тени, скосы, объем, текстуры и так далее. Все элементы рисунка имеют жесткие края и также не выделяются и не имеют глубины относительно других элементов изображения.
Во flat-дизайне вы не встретите элементы, которые пытаются выглядеть реалистично (скевоморфизм), 3D-анимацию, реалистичные пиктограммы и т.д. Однако при этом сам дизайн пытается оставаться аналогичным традиционному, но теперь на передний план выходят надписи, кнопки и навигация.
На первый взгляд сайт с применением Flat дизайна может показаться чересчур простым, хотя на самом деле этому стилю присуща четкая иерархия элементов, удобное размещение всех инструментов взаимодействия пользователя, а следовательно имеет высокий показатель юзабилити.
2. Используем простые элементы
Для достижения поставленных целей в плоском дизайне дизайнеры используют кнопки и иконки. Они должны быть максимально интуитивными и кликабельными. Как и все остальные элементы интерфейса они должны быть плоскими и простыми, без дополнительных эффектов. Также дизайнеры часто используют простые геометрические формы – прямоугольники, круги и квадраты, позволяя каждой фигуре быть отдельным объектом.
3. Сделаем акцент на типографике
Так как согласно предыдущему принципу графика в плоском дизайне является простой, то чрезвычайно важным элементом является типографика – оформление надписей. В плоском дизайне типографика наряду с кнопками выходит на передний план.
Шрифты должны быть читабельными и, конечно, соответствовать дизайну, так как при простом дизайне чрезвычайно вычурные шрифты будут выгнлядеть неуместно. Однако не стоит использовать обычные шрифты, лучше поэкспериментировать и выбрать именно тот, который привлечет внимание пользователя.
Однако не стоит использовать обычные шрифты, лучше поэкспериментировать и выбрать именно тот, который привлечет внимание пользователя.
Можно рассмотреть сочетание простого шрифта без засечек с каким-либо новым шрифтом, который будет восприниматься как арт-элемент. Шрифты должны помогать дизайну быть более простым и понятным, а кнопки и другие элементы должны служить только для повышения интерактивности.
4. Привлечем внимание цветом
Чуть ли не основную роль в плоском дизайне играет цвет. Если внимательно изучить сайты, созданные на основе этой концепции, то первое, что бросается в глаза – яркая цветовая палитра. Она состоит, как правило из нескольких контрастных чистых (без оттенков) цветов, двух-трех, хотя это число может доходить и до восьми. Причем все эти цвета обычно используются в равной степени.
Наиболее популярными цветами являются первичные и вторичные цвета. То есть основные цвета (cyan, magenta, yellow, black) и полученные на основе их смешения. Также очень часто в цветом решении при создании плоского дизайна используются цвета ретро, такие, как salmon (лососевый), purple (фиолетовый) и т.д.
Также очень часто в цветом решении при создании плоского дизайна используются цвета ретро, такие, как salmon (лососевый), purple (фиолетовый) и т.д.
5. Минимализм
Плоский дизайн по своей натуре прост, и он хорошо сочетается с минималистичным подходом.
В общем дизайне сайта нужно избегать слишком больших наворотов. Конечно, простых цветов и текста может быть недостаточно. Поэтому, если вы хотите добавить визуальных эффектов, нужно выбирать простые фотографии. Некоторые сайты с предложением о продаже розничных товаров используют плоский дизайн для того, чтобы разместить свои продукты на простом не отвлекающем фоне.
Нужно отметить, что некоторые фотографии имеют природную глубину, но в целом она вписывается в общую плоскость дизайна
5 особенностей и принципов Flat Design
Плоский дизайн и сегодня является популярной техникой web-дизайна — это прекрасный стиль, так как он минималистичен. Flat Design помогает улучшить пользовательский опыт, и он весьма популярен для приложений и веб-сайтов. В этой статье мы рассмотрим пять основных особенностей и принципов плоского дизайна.
Flat Design помогает улучшить пользовательский опыт, и он весьма популярен для приложений и веб-сайтов. В этой статье мы рассмотрим пять основных особенностей и принципов плоского дизайна.
Дизайн веб сайта в стиле Flat Design сегодня очень популярен. Он применяется для создания дизайна сайтов разной тематики, так значительно упрощает пользовательский опыт. Мы рекомендуем этот стиль дизайна для коммерческих сайтов, так как он уже стал привычным благодаря использованию в мобильных приложениях.
Разработка дизайна веб сайтов в стиле Flat Design началась с платформ для Windows Phone с ее стилистически простыми и революционно упрощенными интерфейсами. Плоский дизайн нашел свое отражение и в мире Apple. Эта тенденция стала интересной и необычной, потому что такой монстр как Microsoft тоже решил резко и необратимо измениться и обновиться.
Что такое флэт дизайн?
Флэт дизайн (англ. flat design) – это минималистичный подход к созданию дизайна объекта, направленный на удобство и простоту использования продукта для конечного пользователя.
Одна из первых компаний, полностью переориентировавшихся, под концепцию flat дизайна в своих продуктах была Micrisoft. Сейчас это делают практически все веб студии и IT компании, чтобы удивить пользователя простотой общения с их продуктами, ведь все уже устали от неудобных реалистичных визуализаций в App приложениях.
Краткая предыстория флэт дизайна
Флэт дизайн возник в тот момент, когда компания Google произвела вразумительные обновления для Android, а вскоре и привела к единообразию все свои многочисленные сервисы, используя в них совершенно новый революционный дизайн, который вскоре и окрестили Flat Design.
Компания Microsof тоже не заставила всех долго ждать и начала фундаментальное изменение дизайна всех своих продуктов, включая веб-сайты, порталы, сервисы и даже логотипы известных на весь мир брендов, следуя к единым принципам применения простого и удобного – плоского дизайна.
Многие дизайнеры и проектировщики программных продуктов всегда стремились к простоте и минималистичности, поэтому «плоские» интерфейсы всегда существовали, но не имели большой популярности.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
1. Flat Design делает акцент на контенте
Благодаря использованию в разработке дизайна веб-сайта стиля flat, все элементы управления и интерфейса сводятся к минимуму, что дает существенное повышение производительности, и основной приоритет получает «его величество» контент.
Когда мы ставим во главе экрана контент, наличие всего остального становиться второстепенным и какими бы хорошими небыли ваши дизайнерские решения, вам все равно придется их минимизировать и упрощать, делая их плоскими. Получается, что главное внимание должно уделяться информации и именно контент должен иметь преимущество над кнопками.
Благодаря такой смене приоритетов происходит переход от дизайна интерфейсов к контентному дизайну, в котором весь дополнительный интерфейс максимально упрощен и символичен для того, чтобы основное внимание привлекал контент.
Предлагаем вам глубже изучить эту предметную область, не пропустите наш новый материал: Как использовать визуальный контент при создании дизайна сайта
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку2. Выразительная типографика в плоском дизайне
Когда дизайнер убирает ненужные, по сути, рамки и контуры, то ему придется опираться на типографику и сетку в управлении свободным пространством и шрифтами. Шрифт становится естественным инструментом в иерархии текстового контента. «Упрощенный» интерфейс требует подключения анимации и языка движения, которые выделяют главное и делают акценты на самом важном.
Такая ситуация позволяет все внимание уделять именно проектированию визуализации контента и способов взаимодействия с ним, а все побочные элементы можно минимизировать. Эти элементы будут символичны и просты, а так же легко переносимы от устройства к устройству.
Задача веб-дизайнера видеть разницу между отдельными элементами типографики, замечать и оценивать их воздействие на остальные элементы страницы. Создавать взаимосвязь между отдельными блоками страницы так, чтобы выделять контент.
Полезная информация по этому вопросу в статье: Разработка дизайна сайта и использование шрифтов (типографика в дизайне)
Задача веб-дизайнера видеть разницу между отдельными элементами типографики, замечать и оценивать их воздействие на остальные элементы страницы. Создавать взаимосвязь между отдельными блоками страницы так, чтобы выделять контент.
3. Flat Design с фокусом на адаптивность
Существуют мнения, что создавать плоский дизайн легко, но дело в том, что создать действительно хороший плоский дизайн сложно, потому что нужно много внимания уделять деталям и движению, на которые в прошлом мало кто обращал внимание.
- Дизайн становится «плоским» и легко адаптируется
- Плоский дизайн позволяет интегрировать функционал в сущность объекта
- Он дает возможность фокусироваться на первостепенных вещах, скрывая все вторичное
Но в тоже время это не означает однообразность дизайна, ведь «плоскость» дизайна может быть различна в своей реализации. Она будет основываться на общих принципах дизайна, но на разных платформах иметь различный визуальный язык и детали реализации.
Она будет основываться на общих принципах дизайна, но на разных платформах иметь различный визуальный язык и детали реализации.
Современные тенденции в веб дизайне очень сильно изменили принципы разработки сайтов. Если вам нужна консультация, звоните или оформите заявку, заполнив форму обратной связи. Обращайтесь в веб студию АВАНЗЕТ, всегда рады помочь.
Познакомьтесь с нашей новой публикацией, чтобы лучше понять, как это может помочь вашему сайту и бизнесу: Адаптивный дизайн сайта (responsive web design) – основа успешного проекта
4. Разработка web сайта в стиле Flat помогает улучшить пользовательский опыт
Всплеск популярности Flat дизайна это 2012 год, но и сегодня он применяется в таких крупных компаниях, как: Amazon, Apple, IBM, Microsoft. Плоский дизайн, в сочетании со стилем минимализма становится сильным эстетическим инструментом и дает возможность находить интересные дизайнерские решения. Что же из себя представляет Flat дизайн и как его применять в практике, о чем стоит помнить? Вот его основные принципы:
- Он создает ощущение современного, дорогого продукта.
 >
> - Flat дизайн — это отличительная черта простого пользовательского интерфейса.
- Он всегда легко адаптируется под любые мобильные устройства.
5. «Плоский» дизайн не означает «скучный»
Первоначально Вы можете подумать, что раз флэт дизайн такой простой, то Ваш продукт будет серым и не привлекательным, но это совсем не так.
Визуальные решения для флэт дизайна вполне могут быть красочными и динамичными, привлекать внимание своей чистотой и изысканной утонченностью. Когда кругом переизбыток информации продукты «плоского» дизайна являются островком спокойствия и понимания.
Возможно, эта публикация вас вдохновит, посмотрите статью: Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
Пять базовых принципов флэт дизайна.
-
1. Отсутствие объемных эффектов
Flat дизайн получил данное название, так как в нем, все объекты используют двумерную визуализацию. Нет никаких теней, градиентов, текстур, рефлексов, бликов, а это значит, что всем элементам присуща чистота линий, простота и лаконичность. Присутствуют только лишь контуры объекта.
Нет никаких теней, градиентов, текстур, рефлексов, бликов, а это значит, что всем элементам присуща чистота линий, простота и лаконичность. Присутствуют только лишь контуры объекта.
-
2. Простота представления всех элементов
Одномерные фигуры и их четкие контуры придают легкость дизайну. Его легкие простые элементы отлично подходят под образ сенсорного экрана, появляется желание взаимодействовать с ними.
Простота оформления элементов вовсе не означает примитивность концепции дизайна, она создает чистоту форм и очертаний. Ведь простые формы всегда интуитивно понятны и удобны в использовании.
-
3. Шрифты становятся частью навигации
Простые элементы дизайна придают особое значение типографике в дизайне. Используемые шрифты должны тщательно подбираться, а их характер дополнять общий вид дизайна. Шрифт во флэт дизайне является очень важным элементов навигации. Но это не значит, что нельзя использовать сложные шрифты, просто все должно соответствовать общему минималистическому стилю.
-
4. Минимализм в цветовых схемах
Важность цвета во flat дизайне бесспорна. В основном в цветовых палитрах используются 2-3 основных цвета, однако иногда встречаются и большее их количество. Во flat дизайне используют чистые яркие цвета, не имеющие лишних переходов и градиентов.
-
5. Лаконичность и простота
Флэт дизайн – это успешное развитие всемирного тренда под названием «минимализм». В нем отсутствуют всякого рода «навороты» и сложные визуальные элементы. Есть такое понятие как «почти flat дизайн» — наиболее распространенное решение концепции флэт дизайна. В нем вместе с простыми элементами и двумерным пространствам, используют один-два приема, которые создают глубину и перспективу для объекта.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Вам нужна разработка web сайта с современным дизайном и вы выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуРазработка web сайтов в стиле Flat
Разработка web сайтов постоянно подстраивается под новые современные тенденции, которые диктуются развитием технологий и появлением на рынке новых гаджетов. Сейчас все большую популярность приобретает плоский дизайн. Дизайнеры нашей студии следят за современными тенденциями и разработка web сайтов ведется с учетом новейших трендов. Мы с удовольствием используем в проектах интересные решения в стиле flat дизайна.
Сейчас все большую популярность приобретает плоский дизайн. Дизайнеры нашей студии следят за современными тенденциями и разработка web сайтов ведется с учетом новейших трендов. Мы с удовольствием используем в проектах интересные решения в стиле flat дизайна.
Flat дизайн (русскоязычное название «Плоский дизайн»), после презентации компанией Apple своей новой версии операционной системы iOS, окончательно утвердил себя в звании самого популярного дизайнерского направления на последующие пару-тройку лет, для всех видов платформ. И теперь, без всяких сомнений, каждый, кто хочет поддерживать актуальность собственных продуктов и держать их в тренде, должен придерживаться данного направления.
Полезная информация по теме современный веб-дизайн:
Задача любого коммерческого сайта не просто привлечь внимание и произвести впечатление — главное ПРОДАТЬ! Поэтому наша команда разработает профессиональный дизайн, чтобы доступно донести торговое предложение и вызывать желание купить ваш продукт. Если вам нужен современный адаптивный сайт, который будет легко открываться на мобильных устройствах, в этом случае мы рекомендуем использовать плоский дизайн.
Если вам нужен современный адаптивный сайт, который будет легко открываться на мобильных устройствах, в этом случае мы рекомендуем использовать плоский дизайн.
Наша цель заключается в том, чтобы создать убедительный и информативный дизайн для вашего проекта. Обращайтесь в веб-студию АВАНЗЕТ, мы сделаем ваш веб-сайт не только привлекательным, но и проработаем UX дизайн, чтобы обеспечить отличный пользовательский опыт, необходимый для успешного проекта. Звоните, отправляйте заявку!
14.02.2021
← Поделиться с друзьями !
Что такое плоский дизайн? | Фонд дизайна взаимодействия (IxDF)
С появлением персональных компьютеров скевоморфный дизайн стал важным для ознакомления пользователей, незнакомых с технологиями, с новыми концепциями. Скевоморфизм использует простой подход — он создает реалистичные возможности в пользовательских интерфейсах (UI), которые пользователь может использовать в своей реальной жизни. Таким образом, когда вы удаляете файл — он попадает в корзину на экране. Акт выброса чего-либо — это то, к чему может относиться каждый.
Акт выброса чего-либо — это то, к чему может относиться каждый.
С течением времени скевоморфный дизайн становился все более реалистичным с концепциями, любовно переданными в 3-х измерениях. Многие дизайнеры считали, что такой подход становится все более излишним. Пользователи были лучше знакомы с ИТ, чем когда-либо прежде, и, кроме того, в трехмерном мусорном ведре не было ничего, что могло бы добавить какую-либо особую ценность по сравнению с двухмерным рендерингом того же мусорного ведра.
Плоский дизайн — это стиль дизайна интерфейса, который отвергает трехмерные элементы скевоморфизма. Вопреки распространенному мнению, он не полностью отказывается от скевоморфизма, а скорее фокусируется на визуализации объектов в плоской минималистической форме.Он избегает чрезмерного использования градиентов, текстур и теней, предназначенных для создания 3D-эффектов для более простых элементов, с акцентом на простые плоские элементы, типографику и плоские цветовые схемы.
Автор / Правообладатель: crassuscz. Условия авторского права и лицензия: CC BY 3.0
Условия авторского права и лицензия: CC BY 3.0
Плоский дизайн всеобъемлющ в своем подходе, и его можно найти повсюду в определенных дизайнах, если присмотреться. Например; эти плоские смайлы.
У этого подхода к дизайну есть дополнительное преимущество — это касается не только эстетики — двумерные объекты намного легче масштабировать в адаптивных дизайнах, которые адаптируются к разным размерам экрана или браузера.Это стало гораздо более важным с появлением мобильного Интернета.
Краткая история плоского дизайна
Плоский дизайн не совсем новый и был вдохновлен тремя существующими формами искусства: швейцарским (или международным типографским стилем), баухаусом и модернизмом. Из трех, вероятно, именно швейцарский стиль оказал наибольшее влияние на плоский дизайн. Плоский дизайн в реальном мире стал популярен в 1950-х и 1960-х годах, но цифровой мир будет гораздо медленнее догонять его.
Хороший пример раннего цифрового плоского дизайна можно найти в злополучном MP3-плеере Microsoft Zune, который был выпущен еще в 2006 году. Интерфейс был чистым и простым, с использованием строчной типографии с большим размером шрифта, силуэтом стилизованный дизайн логотипа и простые монохромные шрифты.
Интерфейс был чистым и простым, с использованием строчной типографии с большим размером шрифта, силуэтом стилизованный дизайн логотипа и простые монохромные шрифты.
Zune, возможно, больше не с нами, но стиль пользовательского интерфейса продолжился сначала в Windows Phone, а затем в очень высмеиваемой (хотя и не из-за ее плоского дизайна) операционной системе Windows 8.
Автор / Правообладатель: Bkwparadox. Условия авторского права и лицензия: CC BY-SA 3.0
Zune, возможно, никогда не покорил воображение рынка MP3-плееров, но его наследие живет в плоском дизайне.
В 2013 году Apple присоединилась к партии плоского дизайна, выпустив iOS7, сознательно отказавшись от предыдущих скевоморфных дизайнов.
Джони Айв (руководитель отдела дизайна Apple) сказал; «Когда мы сели в ноябре прошлого года (чтобы работать над iOS 7), мы поняли, что люди уже привыкли к прикосновению к стеклу, им не нужны физические кнопки, они понимают преимущества», — говорит Айв. «Таким образом, была невероятная свобода в том, что не нужно было так буквально ссылаться на физический мир. Мы пытались создать менее конкретную среду. У него не было дизайна ».
«Таким образом, была невероятная свобода в том, что не нужно было так буквально ссылаться на физический мир. Мы пытались создать менее конкретную среду. У него не было дизайна ».
Разве плоский дизайн не скучен?
Ну, Microsoft и Apple так не думают, но да, некоторые люди думают, что плоский дизайн — это скучный дизайн. Однако правда в том, что минималистичные стили дизайна популярны, и устранение ненужного беспорядка в дизайне может улучшить его удобство использования. Если какой-либо компонент дизайна бесполезен, он может затруднить взаимодействие с пользователем, поэтому его следует исключить из самого дизайна.
Большая часть привлекательности плоского дизайна заключается в его реализации. Например, использование привлекающих внимание ярких (и очень контрастных) цветов может помочь сделать значки, изображения и т. Д. Действительно отличными от фона. Умное использование плоского дизайна также может помочь направить взгляд пользователя туда, где дизайнер хочет, чтобы они были в своем дизайне.
Автор / Правообладатель: alexlasek. Условия авторского права и лицензия: CC BY 3.0
Плоский дизайн определенно не должен быть скучным, хотя может быть.Пользовательское тестирование может помочь вам определить, восхищают ли ваши плоские дизайны пользователей или нет.
Также легко утверждать, что простота плоского дизайна делает его таким эффективным. Чем проще изображение, передающее сообщение, тем легче его понять.
Что означает плоский дизайн для UI-дизайнеров?
Плоский дизайн позволяет UI-дизайнеру думать о своем дизайне как о функциональном инструменте. Их работа будет оцениваться на основе ценности, которую дизайн приносит пользователю, а не просто на эстетической привлекательности.Многие дизайнеры пользовательского интерфейса считают, что такая направленность позволяет им сосредоточиться на пользовательском опыте больше, чем на графическом дизайне, на благо своего бизнеса и клиентов.
Что входит в плоский дизайн?
Хорошая новость в том, что плоские конструкции довольно легко создавать. Дизайнеру нужно сосредоточиться на простом опыте и затем использовать:
Дизайнеру нужно сосредоточиться на простом опыте и затем использовать:
- Яркие контрастные цвета для выделения деталей значков, иллюстраций и т. Д.
- Типографика без засечек крупным и легко читаемым шрифтом, прямо указывающая на значок или иллюстрацию для
- Четкие, чистые элементы пользовательского интерфейса, которые легко увидеть и легко понять
Это должно объединить визуально согласованный и функциональный дизайн пользовательского интерфейса.
Автор / Правообладатель: dtafalonso. Условия авторского права и лицензия: CC BY 3.0
iOS7 показала, как многого можно достичь с помощью плоского дизайна в руках опытных дизайнеров.
The Take Away
Плоский дизайн — это минималистский подход к дизайну пользовательского интерфейса. Он призван упростить дизайн и, таким образом, улучшить взаимодействие с пользователем. Это не единственный подход к дизайну пользовательского интерфейса, и материальный дизайн, и скевоморфизм (в форме богатого дизайна) также являются возможными соображениями при создании пользовательского интерфейса. Важно провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса, не получив их информации.
Важно провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса, не получив их информации.
Ссылки
Прочтите мнение Джони Айва о плоском дизайне в Cult of Mac здесь — http://www.cultofmac.com/246312/jony-ive-explains-why-he-decided-to-gut-skeuomorphism-out- оф-ios /
Интересное исследование плоского дизайна и скевоморфизма можно найти здесь — http://intuio.at/en/blog/the-truth-about-skeuomorphism-vs-flat-design/
Hero Изображение: Автор / Правообладатель: Pixel Fantasy.Условия авторских прав и лицензия: CC BY-NC-ND 2.0
Плоский дизайн для начинающих
В прошлом веб-дизайнеры уделяли особое внимание демонстрации своих навыков и портфолио, упаковывая сайты яркими иллюстрациями и анимацией, которые якобы восхищали посетителей. Затем произошел сдвиг в сторону скевоморфного дизайна, который попытался оживить экран с искусственно реалистичными текстурами, тенями и характеристиками реальных объектов.
Это уступило место плоскому дизайну, который противопоставил все эти «искусственные» дизайнерские приемы в пользу более упрощенной, классической цифровой эстетики.И хотя этот ориентированный на пользователя стиль веб-дизайна существует уже много лет, он по-прежнему актуален и популярен, как и прежде, а также переживает возрождение в дизайне логотипов. Так что, если вы все еще не уверены, о чем идет речь, это руководство может быть именно тем, что вам нужно …
Что такое плоский дизайн?
Windows 8 была в авангарде тенденции плоского дизайнаПлоский дизайн — это минималистичный подход к дизайну, который подчеркивает удобство использования. Он отличается чистым открытым пространством, четкими краями, яркими цветами и двухмерными иллюстрациями.
Microsoft была одной из первых, кто применил этот стиль дизайна к своему интерфейсу, что некоторые считают негативной реакцией на популярный скевоморфный дизайн, который Apple начала со своим интерфейсом iOS. Вместо того, чтобы превращать реальный объект, такой как календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с простыми изображениями в виде значков.
Вместо того, чтобы превращать реальный объект, такой как календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с простыми изображениями в виде значков.
Вместо того, чтобы привносить аспекты реальной жизни в интерфейс, это иллюстрирует четкое разделение между технологиями и тактильными объектами.
Минимализм не значит скучный
В плоском дизайне декоративные элементы рассматриваются как ненужный беспорядок. Если аспект не служит функциональной цели, он отвлекает пользователя. Это причина минимализма плоского дизайна.
Тем не менее, отсутствие яркого дизайна не означает, что этот стиль скучен. Яркие контрастные цвета заставляют иллюстрации и кнопки выделяться на фоне, легко привлекают внимание и направляют взгляд пользователя. Цель минималистичных образов также способствует функциональному характеру плоского дизайна.
Плоский дизайн упрощен
Плоский дизайн определенно имеет момент — не зашло ли оно слишком далеко? (Изображение предоставлено Тобиасом ван Шнайдером) Простые изображения передают сообщения быстрее, чем подробные иллюстрации. Такие изображения, как значки, могут указывать на универсальные действия или цели, чтобы каждый мог их легко понять.
Такие изображения, как значки, могут указывать на универсальные действия или цели, чтобы каждый мог их легко понять.
Легко увидеть разницу между скевоморфным и плоским дизайном. Обратите внимание на то, что более крупные однотонные блоки привлекают больше внимания, а значение значков можно понять.
Значки выше показывают лишь некоторые значки, которые будут использоваться в 2021 году, включая спорный ребрендинг значка Google в прошлом году. Опасность здесь в том, что из-за того, что все они следуют тенденции плоского дизайна и используют яркие цвета для улучшения своего дизайна, они почти становятся слишком похожими (как мы исследовали в этой статье). Это просто показывает, что есть тонкая грань между следующими тенденциями, такими как плоский дизайн, и выделением из толпы.
Что вы можете узнать из плоского дизайна
Плоский дизайн возвращается к основам дизайна как функциональный инструмент.Веб-сайт разработан и оценивается по тому, насколько хорошо он работает, а не по тому, как он выглядит.
Эта необработанная функциональность заставляет сайт сосредоточиться на опыте пользователя, поэтому веб-сайты, успешно использующие этот стиль дизайна, скорее всего, получат положительные отзывы как удобные для пользователя.
Как создать плоский дизайн
Чтобы создать эффективный плоский сайт, все элементы дизайна должны быть сосредоточены на идее простоты. Сплошные, яркие цвета придают аспектам акцент, необходимый для их выделения, вместо иллюстративных деталей; типографика без засечек обеспечивает чистое и четкое дополнение к иллюстрациям; текст лаконичен и по существу; Элементы пользовательского интерфейса, такие как кнопки и ссылки, четкие и заметные.
Все должно разрабатываться с одной и той же целью, чтобы создать целостный визуальный и функциональный веб-дизайн. Ниже приведены несколько отличных примеров плоского дизайна …
Примеры плоского дизайна: Tripfinder
Цвета и значки помогают прояснить смысл с минимальным количеством копий Это приложение для планирования поездок, разработанное индонезийским дизайнером пользовательского интерфейса Бади, позволяет очень легко забронировать полет на основе пакетов и бюджетов. Все ясно и понятно, а дизайн в основном опирается на цвета и значки, чтобы придать смысл.Текст краткий, а пользовательский интерфейс поиска идеального полета очевиден.
Все ясно и понятно, а дизайн в основном опирается на цвета и значки, чтобы придать смысл.Текст краткий, а пользовательский интерфейс поиска идеального полета очевиден.
Примеры плоского дизайна: веб-сайт Burger King
Веб-сайт Burger King соответствует недавнему ребрендингу (Изображение предоставлено Burger King)Burger King был переименован в начале 2021 года и получил широкое признание, а его новый логотип — это мастер-класс плоский дизайн. Его веб-сайт был переработан, чтобы соответствовать ему, и на нем используются простые иллюстрации и значки, чтобы направлять пользователей по сайту. Приложение также использует аналогичный оптимизированный подход.
Примеры плоского дизайна: приложение Погода
Плоский дизайн не зависит от ярких цветов Дизайн пользовательского интерфейса этого погодного приложения показывает, что плоский дизайн может быть успешным даже без использования ярких цветов. Четкая иконография и большая типографика привлекают внимание к наиболее важным аспектам погоды, а это именно то, что ищет пользователь.
Изучая плоский дизайн в своей работе, убедитесь, что каждый аспект разрабатывается с минималистичной и ориентированной на пользователя точки зрения, чтобы обеспечить унифицированный интерфейс.Как только вы это сделаете, ваши пользователи оценят функциональный характер вашего сайта.
Статьи по теме:
Плоский дизайн и полуплоский дизайн: что это такое и как использовать
Плоский дизайн уже некоторое время является стандартным выбором дизайна, и для этого есть веские причины. Он оптимизирован, современен и, что, пожалуй, самое главное, быстро доставляет информацию, при этом выглядит чистым и свежим. Несмотря на все то, что хороший плоский дизайн может сделать для брендов, легко взглянуть на плоское изображение и подумать, что создать его самостоятельно — это просто, что не требует навыков или усилий.
Автор felipe_charria Но это не так. Эта тенденция имеет долгую историю, и нужно много дизайнерского мышления, чтобы придать содержанию плоского дизайна. Вот здесь-то и пригодится это руководство, которое поможет вам понять психологию, которая породила плоский дизайн, и то, как лучше всего применить эстетику в ваших будущих проектах. Вот несколько советов, которые нельзя пропустить, потому что, несмотря на то, что плоский дизайн существует уже давно, не похоже, что он исчезнет в ближайшее время.
Вот здесь-то и пригодится это руководство, которое поможет вам понять психологию, которая породила плоский дизайн, и то, как лучше всего применить эстетику в ваших будущих проектах. Вот несколько советов, которые нельзя пропустить, потому что, несмотря на то, что плоский дизайн существует уже давно, не похоже, что он исчезнет в ближайшее время.
Что такое плоский дизайн?
–
Плоский дизайн — это то, на что это похоже: двухмерный дизайн, которым гордятся.Здесь нет затенения, дополнительных бликов и бликов, чтобы изображения выглядели трехмерными. Скорее, плоский дизайн охватывает 2D-стиль, чтобы быстро передавать информацию.
Взгляните на несколько скриншотов из серии «Paper Mario», чтобы увидеть, как плоский дизайн напрямую контрастирует с трехмерным дизайном. Через Nintendo. Эффективный плоский дизайн по своей природе ненавязчив, а это означает, что он часто включает в себя «невидимые» элементы дизайна, варианты выбора с вашей стороны, которые пользователь не заметит. Пользователи ощущают эти элементы и взаимодействуют с ними, но на самом деле не «видят» их, даже когда они являются частью визуального дизайна.Давайте посмотрим на несколько примеров:
Пользователи ощущают эти элементы и взаимодействуют с ними, но на самом деле не «видят» их, даже когда они являются частью визуального дизайна.Давайте посмотрим на несколько примеров:
- Использование значка корзины покупок, чтобы указать, где пользователь должен щелкнуть, чтобы завершить транзакцию. Да, значок виден, но призывов к действию «нажмите здесь» нет.
- Разделение информации на страницу с разным цветом фона. Придайте каждому абзацу отдельный штрих, выделив его своим цветом.
- Использование определенных цветовых комбинаций, чтобы сообщить зрителю, как относиться к определенным изображениям и информации. Если что-то срочно, выделите его ярко-красным текстом.
Вот как плоский дизайн работает в веб-дизайне: весь веб-дизайн создается так, чтобы направлять пользователя через сайт или приложение, а плоский дизайн подходит к этой роли совершенно иначе, чем его предшественник, скевоморфный дизайн. В то время как скевоморфный дизайн использует визуальные и слуховые подсказки, чтобы сообщить пользователю, как он работает, сравнивая его с аналоговым элементом, выполняющим ту же задачу, плоский дизайн берет пользователя за руку и направляет его по приложению / сайту, создавая ощущение иммерсивный, интуитивно понятный опыт.
История плоского дизайна
Плоский дизайн был создан в ответ на скевоморфный дизайн, но это еще не все. Как и большинство других дизайнерских движений, плоский дизайн уходит корнями в другие тенденции дизайна, прежде всего в швейцарский стиль, модернизм и Баухаус.
Эстетически плоский дизайн во многом вдохновлен швейцарским стилем, также известным как международный типографский стиль. Швейцарский стиль выглядит смелым, бросается в глаза и не включает в себя ненужных элементов дизайна.Несколько элементов дизайна плоских лифтов прямо из швейцарского стиля:
- Высокая контрастность
- Минимализм
- Использование цвета и контраста для создания глубины
- Эффективное использование площади
- Использование символов вместо точного воспроизведения для передачи идей
 Via Osnat Fine Art.
Via Osnat Fine Art.Плоский дизайн появился, когда необходимость в скевоморфизме отпала. Скевоморфизм — это стиль дизайна, который использует реалистичные изображения аналоговых объектов, чтобы показать пользователям, как работают программы, приближающие эти аналоговые объекты. Скевоморфизм также может включать слуховые и тактильные сигналы для достижения той же цели. Двумя примерами из них являются звук срабатывания затвора, запрограммированный в приложении камеры, и процесс выделения текста на экране путем проведения пальцем по нему, как если бы вы использовали маркер на бумаге.
Скевоморфный дизайн позволяет людям, выросшим в аналоговом мире, ориентироваться в цифровом мире. Когда вам нужно выбросить файл на вашем компьютере, вы просто перетаскиваете его на значок корзины для мусора — это скевоморфный дизайн, выполняющий то, для чего он был создан. Когда вы хотите позвонить, вы нажимаете значок на телефоне, который выглядит как старомодная телефонная трубка. Но к 2010-м годам большинство из нас использовали компьютеры более 20 лет. Некоторые из нас никогда не знали мира без вездесущих компьютеров и доступа в Интернет, и независимо от того, к какой из этих категорий вы принадлежите, вам, вероятно, больше не нужен скевоморфный дизайн, чтобы научить вас пользоваться приложениями.Войдите в плоский дизайн!
Некоторые из нас никогда не знали мира без вездесущих компьютеров и доступа в Интернет, и независимо от того, к какой из этих категорий вы принадлежите, вам, вероятно, больше не нужен скевоморфный дизайн, чтобы научить вас пользоваться приложениями.Войдите в плоский дизайн!
Плоский дизайн в эпоху цифровых технологий
Плоский внешний вид Windows 8 был создан, чтобы облегчить перенос операционной системы на планшеты. Через Microsoft.Хотя вышеупомянутые дизайнерские движения заложили основу, потребовались Интернет и отраслевая конкуренция, чтобы сделать плоский дизайн мейнстримом.
В прошлом общая эстетика Apple была скевоморфной, и это побудило Microsoft пойти в другом направлении, начав с интерфейсов Windows Media Player и Zune в начале 2000-х годов.К тому времени, когда в 2012 году была представлена Windows 8 с полностью плоским интерфейсом, Microsoft зарекомендовала себя как лидер этой тенденции.
Это был лишь вопрос времени, когда другие бренды последовали их примеру и обновили свой старый скевоморфный дизайн, например, поляризационный ребрендинг Instagram. В конце концов, даже Apple запрыгнула на поезд с плоским дизайном в 2013 году с iOS 7, а к середине 2010-х годов плоский дизайн был повсюду.
В конце концов, даже Apple запрыгнула на поезд с плоским дизайном в 2013 году с iOS 7, а к середине 2010-х годов плоский дизайн был повсюду.
В настоящее время плоский дизайн встречается во многих местах, что вы, вероятно, даже не замечаете его — в этом весь смысл.Эта тенденция вышла за рамки дизайна интерфейсов и включает иллюстрации, рекламу, дизайн логотипов и многое другое. Плоский дизайн неразрывно связан с минимализмом, что делает его полезным для ряда нужд графического дизайна и брендинга. Взгляните на понравившийся вам дизайн, и вы, вероятно, увидите множество разных подходов к плоскому дизайну.
Плоский дизайн превращается в полуплоский
Полу-плоский дизайн, также известный как плоский 2.0, представляет собой плоский дизайн с добавлением нескольких реалистичных штрихов, таких как тени.Это золотая середина между плоским и трехмерным дизайном — выбор, который следует сделать, когда вам нравится внешний вид плоского дизайна, но вы просто не можете полностью отказаться от всех эстетических деталей, которые заставляют ваши изображения выделяться на странице.
Одна веская причина, по которой вы бы использовали полуплоский дизайн, — это обойти недостатки плоского дизайна, такие как необходимость сократить объем информации, которую вы можете передать, потому что ваш дизайн ограничен вашим дизайном и рискует, что пользователи не понимают, где щелкните или прокрутите, потому что вы не можете сделать свои реплики достаточно очевидными.
С менее утилитарной точки зрения, полуплоский дизайн добавляет изображению визуальный интерес. Традиционный плоский дизайн эффективен, но полуплоский дизайн позволяет дизайнерам достичь аналогичного эффекта, не жертвуя всеми тонкостями и специальными штрихами, которые придают дизайну стилистический оттенок или позволяют использовать тенденции, такие как переходы цветов.
Когда использовать плоский дизайн
— Эта инфографика объясняет продукт с простыми примерами, использующими полуплоский дизайн.
 Автор LittleFox.
Автор LittleFox.Используйте плоский дизайн всякий раз, когда у вас есть сообщения, необходимые для эффективного общения. Такие сообщения, как «коснитесь здесь», «проведите сюда» и «так работает продукт» — это все виды сообщений, которые хорошо передает плоский дизайн. Вот несколько распространенных случаев:
Страницы «Как это работает» и руководства по приложениям — отличное место для плоского дизайна. Автор 9zArt.- Инфографика, цель которой — выделить сложную тему в легко усваиваемые примеры
- Руководства и страницы с инструкциями на веб-сайтах, которые помогают пользователю выполнить пошаговые инструкции
- Реклама, в которой зритель не искал материал и определенно не хочет делать дополнительную умственную работу, чтобы понять его
- Дизайн логотипа и брендинг, где бизнес-концепция может быть незнакомой и должна немедленно передать ее атмосферу
- Значки приложений и другие рисунки, которые слишком малы, чтобы их можно было слишком детализировать
- Мобильные игровые интерфейсы, где пользователи, как правило, являются обычными игроками, ищущими отвлечение, а не чрезмерно сложное моделирование
- Для интерфейсов, где пользователю нужно сразу знать, что делать дальше.
 Если у вас плотный, многостраничный веб-сайт с множеством функций, плоский дизайн может не для вас. Но если вы стремитесь стать «Uber [укажите отрасль, которую вы хотите изменить здесь]», квартира — это ваш путь.
Если у вас плотный, многостраничный веб-сайт с множеством функций, плоский дизайн может не для вас. Но если вы стремитесь стать «Uber [укажите отрасль, которую вы хотите изменить здесь]», квартира — это ваш путь.
Хотя это обычные подозрения, когда дело доходит до плоского дизайна, этот стиль сам по себе имеет характер, и ничто не мешает вам воспользоваться им по чисто эстетическим причинам!
Когда не использовать плоский дизайн
— Подумайте, сколько бы мы потеряли в этом персонаже, если бы он был выполнен в плоском стиле.Здесь глубина в деталях. Дизайн персонажей Як!
Не используйте плоский дизайн, когда ваше изображение продает реализм или когда вы полагаетесь на детали, чтобы рассказать всю историю. Вот несколько примеров:
- Обложки книг, как правило, отдают предпочтение более реалистичным изображениям, поскольку на них продаются вымышленные миры и персонажи. Тем не менее, книги для предпринимателей и самопомощи могут безопасно полагаться на плоский дизайн, поскольку они, как правило, написаны в формате «с практическими рекомендациями».

- Полноцветные футболки и дизайн одежды, в которых покупатели захотят что-то детализированное, демонстрирующее их стиль
- Для талисманов и персонажей часто требуются детали, чтобы придать персонажу индивидуальность
- В упаковке продуктов обычно используются более сложные и привлекательные изображения, чтобы конкурировать на полках.
- Изображения в социальных сетях и веб-сайты государственных служб — вот где вы хотите подчеркнуть человечность и разнообразие
Получите правильную плоскую конструкцию, выполнив следующие действия
—
Итак, вы хотите использовать плоский дизайн.Вот несколько шагов, которые необходимо предпринять, если вы хотите убедиться, что все сделали правильно:
Не путайте плоский со скучным
Даже с небольшим количеством элементов, с которыми нужно работать, минималистский дизайн все равно может быть красивым. Автор Typelab D. Плоский дизайн по своей сути минималистичен. Но отсутствие подробностей в дизайне не обязательно означает, что он скучный. Обычно минималистичный дизайн легко сканировать и выглядит гладким и современным. Вместо того, чтобы усыпить, они сразу переходят к делу. Скучно они или нет, в конечном итоге зависит от дизайнера.
Обычно минималистичный дизайн легко сканировать и выглядит гладким и современным. Вместо того, чтобы усыпить, они сразу переходят к делу. Скучно они или нет, в конечном итоге зависит от дизайнера.
Ключом к созданию подобного дизайна является использование белого пространства, чтобы направить взгляд зрителя к наиболее важным элементам. Таким образом, вы можете придать своему плоскому дизайну смысл и эстетическую привлекательность, не падая, ну, плоско.
Цвет, контекст и контраст — твои друзья
Каждый цвет на этом изображении тщательно выбран, потому что без теней цвет и контраст должны усиливаться, чтобы создать глубину. Дизайн баннера от iving. Выбор плоского вида означает, что вы потеряете некоторые ключевые элементы, которые обычно составляют дизайн, например, затенение вокруг кнопки, чтобы указать, что это интерактивные или реалистичные изображения, которые могут вызвать сочувствие у зрителя.Имея этот более ограниченный набор инструментов, вы должны проявить творческий подход, используя инструменты, которые у вас есть, такие как цвет, контраст, контекст и масштаб.
Это означает использование более насыщенного оттенка, чтобы выделить определенный текст или кнопки, и дать пользователю контекстные подсказки, чтобы помочь им понять, как использовать определенные элементы, например, размещение стрелки в правой и левой сторонах страницы, чтобы указать пользователям смахивать вправо и влево для большего содержимого или размещения ссылок по горизонтали, как на панели инструментов. Подобный осознанный эстетический выбор подсказывает зрителю, как использовать ваш дизайн при отсутствии скевоморфных элементов дизайна.
Цвет, контекст и контраст направляют зрителя через дизайн. Автор Fenixo.Оживите свой плоский дизайн с помощью анимации
Мария ДзядюлияАнимация и плоский дизайн — естественные друзья. Это связано с тем, что подробные рисунки требуют гораздо больше работы, чтобы сделать движение убедительным (например, перерисовка фигуры в разных позах), тогда как плоский дизайн может уйти с упрощенной анимацией.
Хотя вы можете использовать эту технику для повествования историй или добавления изюминки в свой логотип, анимация плоских элементов дизайна также может быть способом восполнить потери, связанные с устранением затенения и текстуры. Сделайте так, чтобы элементы дизайна, которые вы хотите выделить, переместились, чтобы показать пользователям, на что следует обратить их внимание.
Сделайте так, чтобы элементы дизайна, которые вы хотите выделить, переместились, чтобы показать пользователям, на что следует обратить их внимание.
Выберите удобный шрифт
Поскольку визуально вам нужно меньше работать, каждый выбор дизайна, который вы делаете, имеет большее значение, чем обычно, а типографика — это один из вариантов, который вы не хотите упускать.
Попробуйте использовать свой плоский шрифт, чтобы убедиться, что он работает. Поиграйте с цветами и масштабом, чтобы увидеть, есть ли способ заставить их работать с вашим плоским дизайном. Разработка логотипа Minimalexa. Хорошее правило, которому следует следовать при выборе шрифта, заключается в том, что он должен исходить из плоского дизайна, то есть сохранять простоту и исключать декоративные элементы, такие как засечки. Хотя некоторые новаторские шрифты работают в плоском дизайне, другие — например, плотные шрифты и все, что включает в себя множество мелких изображений — может быть трудно хорошо обработать в плоском дизайне. Некоторые примеры шрифтов без засечек, которые отлично смотрятся с плоским дизайном, включают Telegrafico и Junction.
Некоторые примеры шрифтов без засечек, которые отлично смотрятся с плоским дизайном, включают Telegrafico и Junction.
Квартира там, где она находится по адресу
–
В наши дни большинство людей смотрят на ваш дизайн на плоском экране, поэтому вместо того, чтобы притворяться, что изображение на самом деле не так, примите его плоскостность.Плоский дизайн все еще может считаться «трендом», но тот факт, что он существует уже почти десять лет, просто показывает, насколько он универсален и ценен.
Если вы боитесь, что этот стиль сделает ваш дизайн идентичным остальным, не стоит дешево покупать что-то общее. Работайте с дизайнером, чье портфолио полно уникальных плоских дизайнов, в которых точно указано, для кого они созданы и чем занимаются их владельцы. С правильным дизайнером ваш плоский дизайн может просто спрыгнуть с экрана.
плоский дизайн.История, преимущества и практика. | by Tubik Studio
Известный художник Эдгар Дега однажды сказал: «Искусство — это не то, что вы видите, но то, что вы заставляете видеть других». С точки зрения графического дизайна, который также можно определить как искусство, решающее конкретную задачу, этот поток идет еще дальше: то, что вы заставляете других видеть, часто говорит им, что делать, на что обращать внимание и помогает решить некоторые проблемы. Графический дизайн способен изменить настроение и послание посредством малейших изменений форм и оттенков, букв и интервалов.Тенденции в этой сфере, которая стала неотъемлемой частью повседневной жизни, представляют собой важный объект рассмотрения, поскольку они влияют на принятие решений и потенциал решения проблем современных продуктов, а также формируют вкусы пользователей. Сегодня мы сосредоточим внимание на одном из самых популярных направлений современного графического дизайна — плоском дизайне.
С точки зрения графического дизайна, который также можно определить как искусство, решающее конкретную задачу, этот поток идет еще дальше: то, что вы заставляете других видеть, часто говорит им, что делать, на что обращать внимание и помогает решить некоторые проблемы. Графический дизайн способен изменить настроение и послание посредством малейших изменений форм и оттенков, букв и интервалов.Тенденции в этой сфере, которая стала неотъемлемой частью повседневной жизни, представляют собой важный объект рассмотрения, поскольку они влияют на принятие решений и потенциал решения проблем современных продуктов, а также формируют вкусы пользователей. Сегодня мы сосредоточим внимание на одном из самых популярных направлений современного графического дизайна — плоском дизайне.
Сегодня термин «плоский дизайн» применяется к графике для множества целей и задач, имеющих общие стилистические особенности. Плоский дизайн — это направление, которое нашло свое широкое и разнообразное выражение в цифровом искусстве и славится минималистичным и лаконичным использованием средств визуальной выразительности. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармонической простоты, положенной в основу этого дизайнерского подхода. Самая заметная особенность, которая фактически вдохновила название этого направления, — применение плоских двухмерных визуальных деталей в противоположность очень реалистичным и детализированным скевоморфным изображениям. Плоский дизайн активно развивался последние пару лет, охватывая все больше и больше областей графического дизайна, все еще находя самое широкое и разнообразное применение в сфере цифрового дизайна для веб-интерфейсов и мобильных интерфейсов.Этот подход к дизайну считается стилем, благоприятным для повышения удобства использования и визуальной гармонии пользовательских интерфейсов.
В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармонической простоты, положенной в основу этого дизайнерского подхода. Самая заметная особенность, которая фактически вдохновила название этого направления, — применение плоских двухмерных визуальных деталей в противоположность очень реалистичным и детализированным скевоморфным изображениям. Плоский дизайн активно развивался последние пару лет, охватывая все больше и больше областей графического дизайна, все еще находя самое широкое и разнообразное применение в сфере цифрового дизайна для веб-интерфейсов и мобильных интерфейсов.Этот подход к дизайну считается стилем, благоприятным для повышения удобства использования и визуальной гармонии пользовательских интерфейсов.
Очевидно, плоский дизайн возник не на пустом месте. Его корни обычно уходят корнями в швейцарский стиль, прямого предка которого историки дизайна считают. Швейцарский стиль, также известный как международный типографский стиль или сокращенно Международный стиль, — это направление, которое появилось и получило дозу критики в 1920-х годах, а затем получило яркое выражение в графическом дизайне в Швейцарии 1940–50-х годов, став прочной основой графического дизайна. середины 20 века по всему миру.Лидерами этого творческого движения были Йозеф Мюллер-Брокманн, представитель Цюрихской школы искусств и ремесел, и Армин Хофманн из Базельской школы дизайна. Согласно порталу Design Is History, краткое описание ключевых особенностей этого стиля таково: «… стиль отдавал предпочтение простоте, удобочитаемости и объективности. Среди множества достижений, внесенных двумя школами, было использование шрифтов без засечек, сеток и асимметричных макетов. Также подчеркивалось сочетание типографики и фотографии как средства визуальной коммуникации.Основные влиятельные работы были разработаны как плакаты, которые считались наиболее эффективным средством коммуникации ».
середины 20 века по всему миру.Лидерами этого творческого движения были Йозеф Мюллер-Брокманн, представитель Цюрихской школы искусств и ремесел, и Армин Хофманн из Базельской школы дизайна. Согласно порталу Design Is History, краткое описание ключевых особенностей этого стиля таково: «… стиль отдавал предпочтение простоте, удобочитаемости и объективности. Среди множества достижений, внесенных двумя школами, было использование шрифтов без засечек, сеток и асимметричных макетов. Также подчеркивалось сочетание типографики и фотографии как средства визуальной коммуникации.Основные влиятельные работы были разработаны как плакаты, которые считались наиболее эффективным средством коммуникации ».
Плакаты, представленные здесь в качестве примеров, показывают, что поклонникам этого стиля понравились простые формы, смелые и строгие шрифты с высокой степенью читаемости, гармоничные и геометрические сочетания деталей, плоские иллюстрации и четкая визуальная иерархия. Он быстро становился все более популярным в разных странах мира и получил новую жизнь в искусстве начала 21 века.
Он быстро становился все более популярным в разных странах мира и получил новую жизнь в искусстве начала 21 века.
Хотя этот стиль получил множество выражений в сфере визуального дизайна для печати, например, плакаты, марки, открытки, обложки книг, журналы и т. Д., С эпохой цифрового дизайна он значительно расширил свои горизонты, особенно в области дизайн пользовательских интерфейсов. Веб-сайты и мобильные приложения, динамично развивающиеся в процессе творческого поиска, открыли удивительные и плодотворные перспективы для этого минималистичного и функционального подхода к дизайнерским решениям.Стиль получил название «плоский дизайн», который стал сразу популярным и положил начало новому направлению в графическом дизайне, смелому скевоморфизму и «богатому дизайну» и поддержанному новыми проблемами, открытыми областью дизайна взаимодействия.
Первый шаг к повышению популярности плоского пользовательского интерфейса в цифровых продуктах был сделан Microsoft, представив новый плоский и минималистский стиль своих продуктов: это движение началось в начале 2000-х годов и было широко распространено в продуктах 2010 года, в частности, в дизайне мобильных интерфейсов для Windows Phone 7. Основные особенности плоского дизайна, такие как интуитивно понятные простые формы, жирная четкая типографика, яркие контрастные цвета, длинные тени, отсутствие сложных деталей и текстур, нашли свое дальнейшее развитие в 2013 году, когда Apple выпустила iOS 7, основанную на принципах плоской графики как основа для удобных интуитивно понятных интерфейсов. Можно также сказать, что некоторые ключевые принципы плоского дизайна нашли свое выражение в Материальном дизайне для Google, но с некоторыми отклонениями, такими как падающие тени и т.д.
Основные особенности плоского дизайна, такие как интуитивно понятные простые формы, жирная четкая типографика, яркие контрастные цвета, длинные тени, отсутствие сложных деталей и текстур, нашли свое дальнейшее развитие в 2013 году, когда Apple выпустила iOS 7, основанную на принципах плоской графики как основа для удобных интуитивно понятных интерфейсов. Можно также сказать, что некоторые ключевые принципы плоского дизайна нашли свое выражение в Материальном дизайне для Google, но с некоторыми отклонениями, такими как падающие тени и т.д.
- простота форм и элементов
- минимализм
- функциональность
- жирная и хорошо читаемая типографика
- четкая и строгая визуальная иерархия
- пристальное внимание к деталям
- продуманное использование ярких цветов и контраста для быстрого визуального восприятия
- без фактур , градиенты и сложные формы
- с применением принципов сеток, геометрического подхода и визуального баланса.

Плоский дизайн имеет ряд преимуществ, определяющих его популярность и разнообразие в цифровом дизайне, что также повлияло на тенденции современного полиграфического дизайна. Среди наиболее значимых из них отметим:
- читаемость и удобочитаемость
- четкая визуальная иерархия с помощью форм, цветов и шрифтов
- эффективная поддержка быстрой и интуитивно понятной навигации в веб- и мобильных интерфейсах
- простая настройка с точки зрения адаптивной и отзывчивый дизайн.
- эффективная разборчивость на различных экранах
- проще для разработчиков и обычно представляет меньшую нагрузку на цифровую систему.
При всем вышесказанном плоский дизайн предоставляет широкое поле для творческого поиска и стилистических концепций.
Singify App Tutorial Разнообразие направлений дизайна, доступных и развивающихся в наши дни, использует плоский дизайн как гибкий и художественный подход, позволяющий в большей или меньшей степени успешно занять свое место во всех из них.![]() Давайте рассмотрим сферы применения его принципов на множестве примеров от дизайнеров Tubik Studio.
Давайте рассмотрим сферы применения его принципов на множестве примеров от дизайнеров Tubik Studio.
Взаимодействие с пользователем Каркасное изображение
Уже на начальном этапе планирования общего макета, логики и переходов принципы плоского дизайна получают шансы на их базовое обслуживание.Инструменты и программное обеспечение цифрового дизайна, используемые на этом решающем этапе, позволяют дизайнерам представить клиентам и команде унифицированную, просто выполненную схему всех экранов приложения или веб-страниц, и даже эта базовая производительность уже имеет ключевые черты визуализации, типичные для плоского дизайна. На этом этапе он идеально подходит для быстрого и эффективного восприятия дизайнерских решений, основанных на навигации и ключевых элементах, представленных в простой монохромной схеме.
Дизайн пользовательского интерфейса
Пользовательские интерфейсы определенно стали широким и благоприятным полем для блеска и глянца плоского дизайна. Он нашел свое развитие как в абстрактных концепциях взаимодействия с пользователем, так и в разнообразии оригинальных интерфейсов, талисманов, значков, элементов интерфейса и иллюстраций.
Он нашел свое развитие как в абстрактных концепциях взаимодействия с пользователем, так и в разнообразии оригинальных интерфейсов, талисманов, значков, элементов интерфейса и иллюстраций.
Концепции взаимодействия пользовательского интерфейса
Плоский дизайн широко применяется, когда дизайнеры представляют общие концепции взаимодействия пользовательского интерфейса, чаще всего для мобильных и планшетных приложений.
Потяните для обновления Портрет или альбомная ориентация взаимодействие GIF для вытягивания вниз Взаимодействие с панелью вкладокЭлементы навигации и значки пользовательского интерфейса
Еще одна область творческих усилий представляет собой набор иконок и интерактивных элементов, выполненных в плоской форме.Их простота и визуальные характеристики делают их гибкими с точки зрения отзывчивого пользовательского интерфейса и хорошей разборчивости в меньших размерах, а также открывают разнообразные перспективы использования ярких цветов.
Иллюстрации интерфейса пользовательского интерфейса
Как мы уже упоминали в обзоре тенденций дизайна пользовательского интерфейса, популярных в 2016 году, пользовательские иллюстрации значительно расширили свое присутствие в пользовательских интерфейсах.Созданные для конкретных продуктов, сделанные в соответствии с предпочтениями и потребностями конкретной целевой аудитории и с учетом определенных бизнес-целей, они могут заставить продукт работать более эффективно, решая проблемы пользователей и удовлетворяя их желания.
для дополнительной поддержки такого рода цифровые продукты и, как правило, более сложны с точки зрения детализации и удовлетворения эстетических потребностей пользователей, в то же время мгновенно устанавливая связь с определенной темой.
Бесплатные красочные обои Обои Free Space Star Wars Rogue One Подводный исследователь Halloween Haunted Castle Rio 2016 Californication Bus San Francisco Painted Ladies Разнообразие целей современного плоского дизайна и его растущая популярность в цифровых продуктах повседневного использования также повлияли на другие области дизайна, в частности на дизайн полиграфической продукции, такой как плакаты и обложки книг, из которых, собственно, подход берет свои корни.
В наши дни также успешно занимается брендингом в сфере дизайна применяет принципы плоского дизайна не только потому, что он придает модный вид, но и благодаря своей гибкости, поскольку многие продукты представлены на устройствах или получают цифровую поддержку в Интернете или через приложения и рекламу.Плоский дизайн в брендинге часто представлен в логотипах и талисманах.
Талисман логотипа для приложения Saily Буквенный знак логотипа для PassFold Дизайн логотипа для Andre Логотип для Design4Users Надпись логотипа и талисман Toonie Alarm Все упомянутые выше факты и преимущества плоского дизайна, безусловно, не означают, что этот стиль превзошел другие дизайнерские подходы. Любой стиль и направление дизайна имеет свои достоинства и недостатки. Тем не менее, плоский дизайн открыл новые перспективы, особенно в сфере ориентированных на пользователя дизайнерских решений, которые представляют собой гармоничный баланс красоты и функциональности.
Любой стиль и направление дизайна имеет свои достоинства и недостатки. Тем не менее, плоский дизайн открыл новые перспективы, особенно в сфере ориентированных на пользователя дизайнерских решений, которые представляют собой гармоничный баланс красоты и функциональности.
В последнее время внимание профессионалов привлекают разнообразные вопросы применения плоского дизайна. Здесь собраны статьи и книги для тех, кто хотел бы узнать больше по теме.
Руководство по плоскому дизайну для новичков
Лучшие практики для плоского дизайна
10 лучших советов по созданию плоского дизайна графики
Плоский дизайн и цвета
Принципы плоского дизайна
История плоского дизайна: как эффективность и минимализм превратили цифровой мир в плоскийВзгляд на плоский дизайн и почему он важен
Истинная история плоского дизайна
Дизайн — это история: швейцарский дизайн
Швейцарский графический дизайн
Его истоки, проблемы и почему плоский 2.
 0 Лучше для пользователей
0 Лучше для пользователейПлоский дизайн — это популярный стиль дизайна, который определяется отсутствием глянцевых или трехмерных визуальных эффектов в графических элементах веб-страницы. Многие дизайнеры считают это ответвлением минималистичного веб-дизайна.
Трехмерные эффекты, скевоморфизм и реализм
Чтобы определить плоский дизайн, мы должны определить, чем плоский дизайн не является. Плоский дизайн обычно интерпретируется как реакционное движение против трехмерного, скевоморфного и реалистичного стилей дизайна .Полностью плоский интерфейс не использует ни один из этих стилей .
Трехмерные эффекты
Трехмерные эффекты придают интерфейсу иллюзию глубины, что помогает пользователям интерпретировать визуальную иерархию и понимать, какие элементы являются интерактивными.
- Элементы, которые выглядят приподнятыми , выглядят так, как будто на них можно было нажать (щелкнуть мышью).
 Этот метод часто используется в качестве обозначения цифровых кнопок.
Этот метод часто используется в качестве обозначения цифровых кнопок. - Элементы, которые выглядят утопленными или полыми. выглядят так, как будто их можно заполнить.Этот метод часто используется как указатель для полей ввода, например инструментов поиска.
С первых дней создания графических пользовательских интерфейсов на экранах применялись псевдотрёхмерные эффекты (тени, градиенты, блики), чтобы помочь пользователям с первого взгляда понять доступные действия. Однако эффект псевдо-3D в этих ранних графических интерфейсах имел тенденцию быть агрессивным, преувеличенным и визуально отвлекающим.
В этом диалоговом окне Windows 95 для создания трехмерных эффектов использовались сильные тени и блики.Обратите внимание на то, как кнопки выглядят приподнятыми, а поля ввода — утопленными. Также ясно, какая из трех вкладок находится над двумя другими. Однако сильные тени могут легко сделать интерфейс визуально непривлекательным.Скевоморфизм
В цифровом дизайне скевоморфный дизайн — это объект, который имеет ненужные декоративные элементы дизайна, имитирующие реальный прецедент. Скевоморфный дизайн призван помочь пользователям понять, как использовать новый интерфейс, позволяя им применять некоторые предварительные знания об этом прецеденте.
Скевоморфный дизайн призван помочь пользователям понять, как использовать новый интерфейс, позволяя им применять некоторые предварительные знания об этом прецеденте.
Реализм
Реализм — это стиль дизайна, который имитирует физические предметы или текстуры по эстетическим соображениям.
Скевоморфизм часто путают с реализмом . В веб-дизайне эти два стиля обычно встречаются вместе. Основное отличие состоит в том, что реализм — это визуальный стиль, в котором используются элементы дизайна и текстуры, которые имитируют физический мир в чисто эстетических целях , в то время как скевоморфизм поддерживает метафору , чтобы помочь пользователям понять интерфейс.
Основное отличие состоит в том, что реализм — это визуальный стиль, в котором используются элементы дизайна и текстуры, которые имитируют физический мир в чисто эстетических целях , в то время как скевоморфизм поддерживает метафору , чтобы помочь пользователям понять интерфейс.
Истоки плоского дизайна
Выпуск языка дизайна Microsoft Metro и Windows 8 в 2011 году оказал особое влияние на популяризацию плоского дизайна. В проектной документации Microsoft ее новый стиль именовался «подлинно цифровым» — фраза, которая четко отражает привлекательность плоского дизайна для многих дизайнеров. В отличие от скевоморфного дизайна, плоский дизайн рассматривался как способ изучения цифровой среды без попытки воспроизвести внешний вид физического мира.
В отличие от скевоморфного дизайна, плоский дизайн рассматривался как способ изучения цифровой среды без попытки воспроизвести внешний вид физического мира.
Уплощение главной страницы Apple является полезным ориентиром для роста популярности этой тенденции. Скевоморфизм и реализм долгое время были отличительными чертами дизайна Apple, и его домашняя страница сопротивлялась плоской тенденции примерно до 2013 года.
Домашняя страница Apple в 2007 году (через WayBack Machine). Панель навигации оформлена в виде глянцевых трехмерных вкладок. Домашняя страница Apple в 2012 году (через WayBack Machine). Метафора вкладок исчезла, но панель навигации по-прежнему выглядит глянцевой и округлой (пример реализма, а не скевоморфизма). В новый инструмент поиска добавлены тени, чтобы он казался пустым (более элегантный визуальный эффект, чем появление полей ввода Windows 17 годами ранее, но концептуально та же идея). Значки, видимые в правом нижнем углу, настолько глянцевые, что почти мешают зрителю понять, что это такое. Эти кнопки кажутся скорее светящимися, чем приподнятыми. Домашняя страница Apple в 2015 году. Вся панель навигации, включая логотип, полностью плоская, без заметных теней, текстур или бликов. Здесь нет трехмерных, реалистичных или скевоморфных эффектов. Единственный способ узнать, что параметры навигации можно щелкнуть, — это условно: ярко окрашенная полоса в верхней части веб-страницы, как правило, является панелью навигации (кроме случаев, когда это реклама, но эта слишком тонкая, чтобы стать жертвой баннера. слепота).
Эти кнопки кажутся скорее светящимися, чем приподнятыми. Домашняя страница Apple в 2015 году. Вся панель навигации, включая логотип, полностью плоская, без заметных теней, текстур или бликов. Здесь нет трехмерных, реалистичных или скевоморфных эффектов. Единственный способ узнать, что параметры навигации можно щелкнуть, — это условно: ярко окрашенная полоса в верхней части веб-страницы, как правило, является панелью навигации (кроме случаев, когда это реклама, но эта слишком тонкая, чтобы стать жертвой баннера. слепота).Проблемы удобства использования плоского дизайна
С момента появления плоского дизайна в 2011 году Nielsen Norman Group открыто критиковала присущие ему проблемы с удобством использования. Наше главное возражение против плоского дизайна состоит в том, что он приносит в жертву потребностям пользователей в угоду модной эстетике.
В течение многих лет пользователи сталкивались с традиционными индикаторами кликабельности, такими как синий цвет, подчеркнутые ссылки и трехмерные эффекты на кнопках. По мере того как тенденции дизайна меняются, и пользователи сталкиваются с новыми шаблонами, способность среднего пользователя интуитивно определять связанные элементы развивалась.Но то, что пользователи лучше обнаруживают связанные элементы, не означает, что им вообще не нужны какие-либо подсказки . Фактически, мы заметили, что длительное воздействие этих плоских, но интерактивных элементов медленно снижает эффективность пользователей, усложняя их понимание того, что можно щелкнуть, а что нет.
По мере того как тенденции дизайна меняются, и пользователи сталкиваются с новыми шаблонами, способность среднего пользователя интуитивно определять связанные элементы развивалась.Но то, что пользователи лучше обнаруживают связанные элементы, не означает, что им вообще не нужны какие-либо подсказки . Фактически, мы заметили, что длительное воздействие этих плоских, но интерактивных элементов медленно снижает эффективность пользователей, усложняя их понимание того, что можно щелкнуть, а что нет.
Когда мы спросили 22-летнюю канадку, откуда она знает, на что можно нажимать на веб-сайтах, она дала следующий ответ:
«Когда он выделен синим цветом и подчеркнут, это то, как вы изначально знаете.Вы видите это даже в Word и прочем. Но на самом деле, особенно когда это подчеркнуто, это помогает. Или, если это кнопка, не обязательно «Нажмите здесь», но если она говорит «Купить сейчас» или «Купить» или «Добавить в корзину».
Эта цитата четко иллюстрирует типы сигналов, которые люди используют для определения кликабельности:
- Традиционные внешне согласованные указатели (например, синий, подчеркнутый текст или выпуклые кнопки)
- Что-то напоминающее традиционное обозначение (например, подчеркнутый текст любого цвета или текст в рамке)
- Контекстные подсказки (например, активный текст или размещение вверху страницы)
 (1) Синий подчеркнутый текст Просмотреть все является традиционным обозначением. (2) Плоский красный фон ссылки Find напоминает кнопку, даже без трехмерных или реалистичных визуальных эффектов. (3) Черные ссылки на главной панели навигации сообщают о своей кликабельности только своим расположением и текстом. (Обратите внимание, что в основном плоская страница имеет один элемент скевоморфизма — деревянную полку под каруселью представленных продуктов.)
(1) Синий подчеркнутый текст Просмотреть все является традиционным обозначением. (2) Плоский красный фон ссылки Find напоминает кнопку, даже без трехмерных или реалистичных визуальных эффектов. (3) Черные ссылки на главной панели навигации сообщают о своей кликабельности только своим расположением и текстом. (Обратите внимание, что в основном плоская страница имеет один элемент скевоморфизма — деревянную полку под каруселью представленных продуктов.) Если ваша организация хочет перейти к более плоской эстетике, следуйте нашим рекомендациям по разработке легко узнаваемых кликабельных элементов, чтобы убедиться, что это не так. не вызывает неопределенности щелчка.
Плоский дизайн для откорма
В последнее время дизайнеры начали замечать проблемы удобства использования плоского дизайна. В результате появилась более зрелая и сбалансированная интерпретация плоского дизайна. Дизайнеры обнаруживают, что они могут быть «подлинно цифровыми» и исследовать уникальные возможности среды без ущерба для удобства использования.
Эту новую интерпретацию иногда называют «полу-плоский», «почти плоский» или «плоский 2.0». Этот стиль дизайна в основном плоский, но он использует тонкие тени, блики и слои для создания некоторой глубины пользовательского интерфейса.
Плоские элементы дизайна с длинными тенями, как видно из портфолио этого дизайнера, стали популярными примерно в 2013 году. Длинные тени — один из примеров того, как Flat 2.0 пошла не так, как надо: 3D-эффекты являются чисто эстетическими и не добавляют никакой значимой информации для пользователей. К счастью, их популярность снизилась, но значки с длинными тенями все еще используются в некоторых плоских интерфейсах.Язык дизайна Google Material — это один из примеров плоской версии 2.0 с правильными приоритетами: он использует последовательные метафоры и принципы, заимствованные из физики, чтобы помочь пользователям разобраться в интерфейсах и интерпретировать визуальные иерархии в контенте.
Приложение Evernote для Android — хороший пример возможных преимуществ Flat 2. 0. Несмотря на в основном плоский интерфейс, приложение предоставляет несколько тонких теней на панели навигации и плавающую кнопку + (добавить новый). Он также использует метафору карты для отображения содержимого в виде плоских многослойных панелей в трехмерном пространстве.
0. Несмотря на в основном плоский интерфейс, приложение предоставляет несколько тонких теней на панели навигации и плавающую кнопку + (добавить новый). Он также использует метафору карты для отображения содержимого в виде плоских многослойных панелей в трехмерном пространстве. Как и в случае с любым дизайнерским трендом, мы советуем соблюдать баланс и умеренность. Не принимайте дизайнерские решения, которые жертвуют удобством использования в пользу модности. Не забывайте, что — если вы не разрабатываете только для других дизайнеров — вы не пользователь .Ваши предпочтения и способность интерпретировать индикаторы кликабельности не такие, как у ваших пользователей, потому что вы знаете, для чего предназначен каждый элемент в вашем собственном дизайне.
Ранние псевдо-3D графические интерфейсы и скевоморфизм в стиле Стива-Джобса часто приводили к тяжелым и неуклюжим интерфейсам. Уменьшение этих эксцессов полезно для удобства использования . Но удаление визуальных различий для создания полностью плоского дизайна без указателей может быть столь же плохой крайностью. Flat 2.0 предоставляет возможность для компромисса. — визуальная простота без ущерба для обозначений.
Но удаление визуальных различий для создания полностью плоского дизайна без указателей может быть столь же плохой крайностью. Flat 2.0 предоставляет возможность для компромисса. — визуальная простота без ущерба для обозначений.
Если в вашем пользовательском интерфейсе используется плоский дизайн, убедитесь, что вы следуете лучшим практикам, чтобы избежать его ошибок.
Ваш гид по использованию плоского дизайна
Попрощайтесь с анимацией и яркими 3D-эффектами. В городе появилась новая тенденция: плоский дизайн.
Плоский дизайн — это простой, двумерный подход, в котором приоритет отдается функциональности и минимализму, чтобы улучшить взаимодействие с пользователем. Плоский дизайн не идеален; есть некоторые проблемы с UX, которые возникают с двумерным дизайном, но эти недостатки уступили место новым итерациям плоского дизайна.
В этом посте мы обсудим, что такое плоский дизайн, его плюсы и минусы, передовой опыт и многое другое.![]() Давайте нырнем.
Давайте нырнем.
Что такое плоский дизайн?
Flat design — это минималистский стиль дизайна с использованием двухмерных элементов и ярких цветов, который стал популярным с выпуском Windows 8, iOS 7 от Apple и Material Design от Google. Он преследует две основные цели: работать в рамках параметров экрана и использовать эту простоту для оптимизации дизайна и повышения скорости и функциональности веб-сайтов.
Плоский дизайн считается ответом на проблемы скевоморфизма. Скевоморфный дизайн — это объект, имеющий ненужные декоративные элементы, имитирующие реальный мир. Поскольку вы должны учитывать реальные стандарты, которые не имеют отношения к цифровому миру, скевоморфизм может ограничить творческий потенциал и функциональность, а также занять ценное пространство на экране и увеличить время загрузки.
С другой стороны, плоский дизайн отражает идею о том, что ничто на экране никогда не будет выглядеть трехмерным или реалистичным, и вместо этого фокусируется на красоте и функциональности без добавления иллюзорного декора.
Плюсы и минусы плоской конструкции
Плоский дизайн — это идея, что лучше меньше, да лучше. Вместо того, чтобы отвлекать пользователя анимацией или чрезмерно сложными иллюстрациями, плоский дизайн отдает предпочтение чистому интерфейсу с максимальным удобством использования.
К преимуществам плоской конструкции относятся:
- Минимализм
- Упор на функциональность по сравнению с украшениями
- Простые формы и элементы
- Жирный и читаемый шрифт
- Строгая визуальная иерархия
- Яркие цвета и контраст для удобства использования
Однако плоский дизайн не идеален: проблема номер один с плоским дизайном — это отсутствие знакомых пользователю подсказок. Отсутствие 3D-эффектов, таких как падающие тени, убирает визуальные подсказки, которые показывают , как пользователи должны взаимодействовать с дизайном. Например, кнопки в стиле плоского дизайна выглядят так же, как и любой другой элемент — без тени, идентифицирующей их как кнопку, они не выглядят интерактивными.
Отсутствие 3D-эффектов, таких как падающие тени, убирает визуальные подсказки, которые показывают , как пользователи должны взаимодействовать с дизайном. Например, кнопки в стиле плоского дизайна выглядят так же, как и любой другой элемент — без тени, идентифицирующей их как кнопку, они не выглядят интерактивными.
Дизайнеры обходят эту опасность с помощью подхода под названием «плоский дизайн 2.0», «полу-плоский» или «почти плоский», который берет простые визуальные эффекты из плоского дизайна и добавляет некоторые тонкие скевоморфические качества, такие как тени, блики и слои.
Примеры плоской конструкции
Вот пять реальных примеров плоского дизайна, от традиционного двухмерного дизайна до современной интерпретации плоского дизайна 2.0.
Microsoft 8
Microsoft 8 Metro-UI — один из самых популярных примеров плоского дизайна, доведенного до крайности, без намека на трехмерные функции.
Google Santa Tracker
Ежегодный Santa Tracker от Google включает плоский дизайн 2.0 с легкими градиентами и тенями на зданиях и всплывающими пузырями, которые появляются при наведении курсора на различные элементы.
Готово, система отслеживания ошибок и проблем
Это программное обеспечение для отслеживания проблем также напоминает плоский дизайн 2.0 благодаря цветовым градиентам и теням.
Lander, конструктор посадочных страниц
Еще один пример традиционного плоского дизайна. Lander делает ставку на двумерное изображение реальных объектов.
Лучшие практики использования плоского дизайна
Плоский дизайн лучше всего работает, когда вы думаете о желаниях и потребностях ваших пользователей, а не позволяете принимать решения чистой визуальной эстетике. Если вы полностью отказываетесь от эффектов или добавляете тонкие тени и цветовые градиенты, плоский дизайн в конечном итоге должен улучшить взаимодействие с пользователем.
Если вы полностью отказываетесь от эффектов или добавляете тонкие тени и цветовые градиенты, плоский дизайн в конечном итоге должен улучшить взаимодействие с пользователем.
Вот лучшие практики использования плоского дизайна:
- Выберите правильные шрифты: чтобы сохранить минималистский подход плоского дизайна, выбирайте шрифты без засечек. Шрифты с засечками имеют небольшую линию, прикрепленную к концу каждого штриха, добавляя ненужное украшение.
- Используйте контраст в своих интересах: используйте яркую цветовую палитру плоского дизайна, чтобы текст был четко разборчивым и заметным.Например, светло-серый шрифт на темно-сером фоне популярен в плоском дизайне, но его трудно читать. Вместо этого выберите белый шрифт на жирном фоне.
- Свяжите связанные элементы: при отсутствии 3D-эффектов для обозначения кнопок, на которые можно нажимать, нужно проявлять осторожность и связывать все, что пользователи с полным основанием сочтут интерактивными.
 Например, если у вас есть несколько эскизов изображений, представленных вместе, все эти элементы должны вести на одну и ту же страницу.
Например, если у вас есть несколько эскизов изображений, представленных вместе, все эти элементы должны вести на одну и ту же страницу.
Как начать работу с плоским дизайном
Лучший способ поэкспериментировать с плоским дизайном — создать набор иконок.Иконки по умолчанию небольшие и простые, часто связаны друг с другом определенной темой. Когда вы освоитесь с плоской техникой, вы можете переходить к сложным иллюстрациям.
Вы также можете воспользоваться этими бесплатными ресурсами, чтобы помочь включить плоскую эстетику в ваш следующий дизайн:
Как создавать оригинальные плоские иллюстрации: советы графического дизайнера. | by Tubik Studio
Начнем с терминологии. Сегодня термин «плоский дизайн» применяется к графике для множества целей и задач, имеющих общие стилистические особенности.Плоский дизайн — это направление, которое нашло свое широкое и разнообразное выражение в цифровом искусстве и известно минималистичным и лаконичным использованием средств визуальной выразительности. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармонической простоты, положенной в основу этого дизайнерского подхода. Самая заметная особенность, которая фактически вдохновила название этого направления, — применение плоских двухмерных визуальных деталей в противоположность очень реалистичным и детализированным скевоморфным изображениям.Плоский дизайн развивается в течение последних двух лет, охватывая все больше и больше областей графического дизайна, все еще находя самое широкое и разнообразное применение в сфере цифрового дизайна для веб-интерфейсов и мобильных интерфейсов. Этот подход к дизайну считается стилем, благоприятным для повышения удобства использования и визуальной гармонии пользовательских интерфейсов.
В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармонической простоты, положенной в основу этого дизайнерского подхода. Самая заметная особенность, которая фактически вдохновила название этого направления, — применение плоских двухмерных визуальных деталей в противоположность очень реалистичным и детализированным скевоморфным изображениям.Плоский дизайн развивается в течение последних двух лет, охватывая все больше и больше областей графического дизайна, все еще находя самое широкое и разнообразное применение в сфере цифрового дизайна для веб-интерфейсов и мобильных интерфейсов. Этот подход к дизайну считается стилем, благоприятным для повышения удобства использования и визуальной гармонии пользовательских интерфейсов.
Очевидно, что плоский дизайн возник не на пустом месте. Его корни обычно уходят корнями в швейцарский стиль, прямого предка которого историки дизайна считают.Швейцарский стиль, также известный как международный типографский стиль или сокращенно Международный стиль, — это направление, которое появилось и подверглось критике в 1920-х годах, а затем получило яркое выражение в графическом дизайне в Швейцарии 1940–50-х годов, став прочной основой графики дизайн середины 20 века по всему миру.
Хотя этот стиль получил множество выражений в сфере визуального дизайна для печати, например, плакаты, марки, открытки, обложки книг, журналы и т. Д., Он значительно расширил свои горизонты с эпохой цифрового дизайна, особенно в области дизайна. для пользовательских интерфейсов.Веб-сайты и мобильные приложения, находящиеся в процессе динамичного развития творческого поиска, открыли удивительные и плодотворные перспективы для этого минималистичного и функционального подхода к дизайнерским решениям. Стиль получил название «плоский дизайн» (или плоский графический дизайн), который мгновенно стал популярным и положил начало новому направлению в графическом дизайне, смелому скевоморфизму и «богатому дизайну» и поддержанному новыми вызовами, открытыми областью дизайна взаимодействия. Разнообразие доступных и развивающихся направлений дизайна в наши дни привлекает плоскую иллюстрацию дизайна как гибкий и художественный подход, успешно завоевавший себе место.Подробнее о плоском дизайне, его истории и преимуществах читайте в нашей предыдущей статье.




 >
> Если у вас плотный, многостраничный веб-сайт с множеством функций, плоский дизайн может не для вас. Но если вы стремитесь стать «Uber [укажите отрасль, которую вы хотите изменить здесь]», квартира — это ваш путь.
Если у вас плотный, многостраничный веб-сайт с множеством функций, плоский дизайн может не для вас. Но если вы стремитесь стать «Uber [укажите отрасль, которую вы хотите изменить здесь]», квартира — это ваш путь.
 Например, если у вас есть несколько эскизов изображений, представленных вместе, все эти элементы должны вести на одну и ту же страницу.
Например, если у вас есть несколько эскизов изображений, представленных вместе, все эти элементы должны вести на одну и ту же страницу.