Сайты с интересным дизайном: 11 популярных трендов современного веб-дизайна
11 популярных трендов современного веб-дизайна
Дизайн сайта напрямую влияет на его продвижение и успех. Как правило, именно первое впечатление от оформления сайта определяет отношение пользователей к нему. Именно дизайн может заставить пользователя остаться на сайте или продолжить серфить интернет в поисках другого ресурса.
Красивый и аккуратный сайт свидетельствует о том, что его владелец думает о посетителях и хочет произвести на них положительное впечатление. Однако даже у самого качественного дизайна может быть одна большая проблема – устарелость. Тренды меняются, и тот, кто не следит за ними, рискует потерять часть аудитории, ведь кто захочет посещать сайт с дизайном 90-х или начала 2000-х?
Сайт компании Apple в 1997 году
Поэтому важно быть в курсе всего, что происходит в мире сетевого дизайна. Начать можно с этой статьи – в ней вы найдете основные тренды дизайна начала 2020-х. Но перед этим вспомним пару интересных трендов 2017-2018 года.
Неугасающие тренды веб-дизайна
Эффекты (морфинг, мерцание, glitch и так далее)Просмотр страницы превращается в увлекательное занятие, если сопроводить его какими-нибудь эффектами. В 2017 году многие компании добавили себе на сайты оригинальные эффекты, которые вызвали дополнительный интерес у пользователей.
ПараллаксРазвитие истории при скроллинге. Параллакс – эффект, который можно увидеть на великом множестве веб-ресурсов. Это своеобразное вовлечение посетителя в историю – компания может рассказать и показать что-то важное, а от пользователя требуется лишь крутить колесико мышки.
Новые тренды веб-дизайна
Минимализм и плоский дизайн 2.0Минимализм продолжает оставаться актуальным трендом, а вот плоский дизайн 2.0 (flat 2.0) только набирает обороты. Изначально возник обычный плоский дизайн, который был двухмерным и ориентировался на минимализм. Однако на современных сайтах все чаще встречается плоский дизайн 2.0, где добавлены тени, градиент и другие элементы, которые делают дизайн почти двухмерным.
Однако на современных сайтах все чаще встречается плоский дизайн 2.0, где добавлены тени, градиент и другие элементы, которые делают дизайн почти двухмерным.
Flat и flat 2.0
Интерактивность и анимацияИнтерактивность (изменение элементов сайта в зависимости от положения курсора) и анимация – два наиболее эффективных способа привлечь внимание пользователя. Люди любят смотреть истории и не очень любят читать (и в этом секрет популярности Instagram). Поэтому если вы хотите заинтересовать посетителя, используйте любые анимированные элементы– гифки, синемаграммы, видео. Делать это можно не только на сайте, но и в письмах, социальных сетях, рекламных баннерах.
Прекрасные примеры:
Векторная графикаПродолжает увеличиваться число сайтов, использующих изображения в формате svg – они мало весят (сайт быстро грузится), с ними легко работать (можно сжимать, растягивать), они хорошо выглядят на экране любого устройства.
Векторная графика также позволяет создавать SVG-маски, которые, в свою очередь, позволяют принимать на сайте различные формы.
Выглядит это стильно и оригинально, особенно если сочетается с видео, как на этом сайте: http://richbrown.info/
Пример другого креативного использования SVG: https://codepen.io/shshaw/pen/PPEMYX
Крупная типографикаВ примере выше можно увидеть еще один набирающий обороты тренд – крупную типографику. В ней может использоваться как простой, так и креативный шрифт, но предпочтение отдается вариантам без засечек.
Элемент canvas позволяет создавать на сайте интересные эффекты, которые, в отличие от SVG масок, могут быть синхронизированы с курсором. Примеры таких эффектов:
https://codepen. io/tholman/pen/Apvxe
io/tholman/pen/Apvxe
Мода на определенный цвет меняется довольно быстро, так что пытаться предугадать, что может быть популярно в следующем году, смысла нет. Однако можно точно сказать, что акцент смещен в сторону ярких оттенков, которые привлекают внимание.
Сейчас трендом является именно сочетание яркой палитры и градиента.
Авторские рисункиИзображения, нарисованные от руки, встречаются гораздо реже нарисованных на компьютере. Такие иллюстрации притягивают внимание пользователей своей неординарностью и индивидуальностью. В целом, сейчас популярно делать кастомные рисунки – отказываемся от фотографий и заказываем оформление под тематику сайта.
Легкая асимметрия в дизайне позволяет оживить внешний вид сайта, сделать его более интересным. Асимметричный дизайн, как правило, положительно влияет на настроение пользователей, так как создает ощущение динамичности:
История компанииОдин из главных трендов – вовлечение пользователя в историю. Это самый лучший способ познакомить и породнить посетителя сайта со своим продуктом. Этот путь выбирают многие крупные компании, начиная с производителей игрушек и заканчивая промышленными компаниями.
В итоге
Обобщая вышесказанное, главным трендом следует назвать индивидуальность – показывайте пользователям то, что они не видели на других сайтах, удивляйте, завораживайте и вовлекайте в действие.
Выбирайте готовые шаблоны для своего сайта в нашем магазине шаблонов: https://timeweb.com/ru/templateshop/catalog
24 лучших дизайнов сайтов для вашего вдохновения в 2021 году
Создание сайта для чего-либо стало тенденцией в наше время. У вас есть сайты для игр, магазинов, социальных сетей, потокового видео, аудиокниг, новостей и многих других вещей.
У вас есть сайты для игр, магазинов, социальных сетей, потокового видео, аудиокниг, новостей и многих других вещей.
Хотите, чтобы начать свой собственный сайт, Продолжай. Но насколько успешным, по вашему мнению, может стать ваш сайт после запуска? Не могу ничего сказать, верно? Удачный выбор инновационного дизайна шаблон для вашего сайта может дать вам преимущество перед вашими конкурентами.
Мы записали несколько лучших дизайнов сайтов, чтобы вдохновить вас на создание уникального дизайна для себя.
Взглянуть…
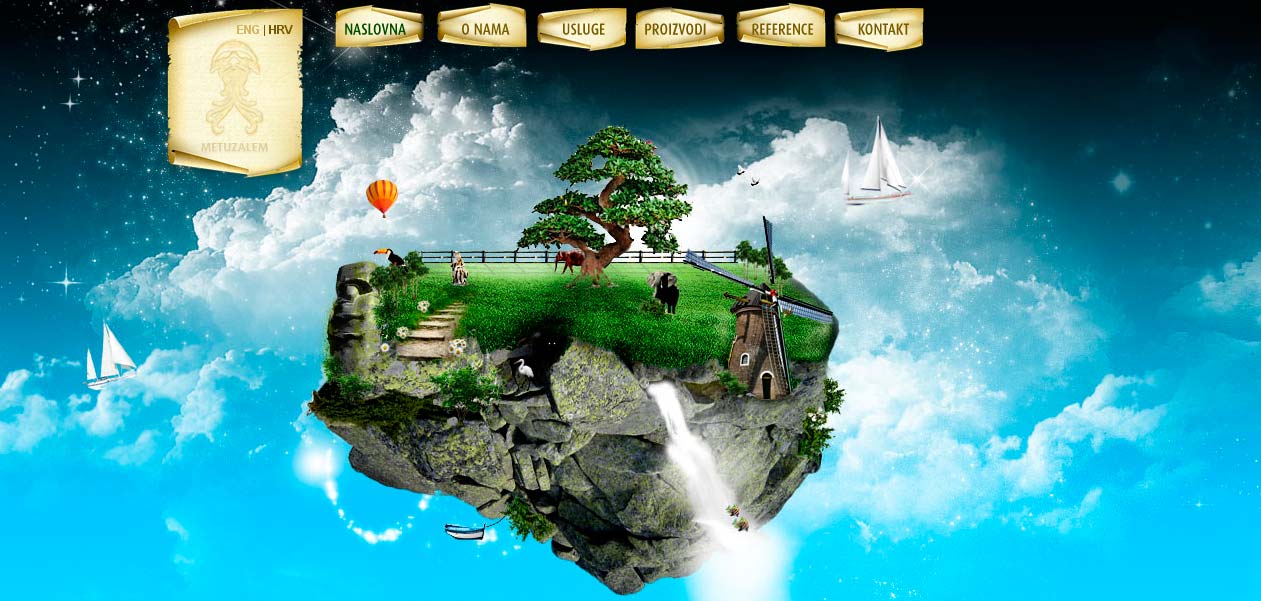
Hi Fly — это веб-сайт для специалистов по аренде самолетов, который предлагает чартерные и лизинговые услуги другим авиакомпаниям. Когда ты открыть этот сайтвокруг будет видно множество движущихся облаков, и медленно вылетает самолет.
Это может дать вам представление о том, как вы можете работать с дизайном домашней страницы вашего сайта, если вы хотите, чтобы что-то всплыло, чтобы удивить ваших посетителей.
 Домашняя страница просит вас прокрутить, и при этом фон увеличивается, и он переходит на другую страницу.
Домашняя страница просит вас прокрутить, и при этом фон увеличивается, и он переходит на другую страницу.Страницы имеют эффект водной волны, и слайд-шоу с изображениями становится действительно плавным при прокрутке вперед.
Наведите на предпросмотр
Jomor Design помогает создавать фирменные сайты для вашего бизнеса. Вы можете посмотреть некоторые интересные дизайны сайтов этого художника на домашней странице и в сегменте работы. Эффекты хороши, когда вы берете указатель мыши на ссылки на домашней странице, ссылки появляются в формате изображения веб-сайта или работы.
При прокрутке вниз заголовки и изображения поднимаются, а кнопка «Просмотр проекта» продолжает вращаться и свободно перемещаться рядом с изображением этого проекта.
Уникальный сайт студии цифрового производства, который помогает вам разрабатывать и кодировать все виды веб-проектов. Веб-сайт позволяет нам прокручивать как вверх, так и вниз, имея разную информацию об их работе.
В центре экрана находится сфера, которая расширяется на экране, что дает 360-градусный обзор разделов веб-сайта, что делает его креативным и отличным от других.
Наведите на предпросмотр
Autonomy имеет очень креативный дизайн сайта с уникальным домашним экраном. Домашняя страница оснащена опросом, чтобы скользить и переходить на другую страницу. На другой странице также есть опрос, который скользит по мере того, как вы увеличиваете желаемую сумму кредита и выбираете срок действия ниже.
дизайн привлекателен это заставляет посетителей вовлекаться на сайт в течение более длительного времени.
Этот сайт предоставляет платформу управления для художников и фотографов. Когда вы заходите в первый раз, веб-сайт выглядит простым, но при перемещении мыши к логотипу цвет фона постоянно меняется (по одному цвету за раз).
Этот дизайн может помочь вам, если вы хотите выбрать простой и креативный макет для вашего сайта.
При прокрутке вниз фон поднимается вверх и меняет цвет и форму. Также в правой части экрана атомы показаны соединенными друг с другом в определенной форме с линиями. Эти линии исчезают на заднем плане, оставляя атомы в виде черных точек.
Также в правой части экрана атомы показаны соединенными друг с другом в определенной форме с линиями. Эти линии исчезают на заднем плане, оставляя атомы в виде черных точек.
Домашняя страница этого сайта имеет макет с отметками на экране. Слайд-шоу изменяется с волнистым эффектом, и при щелчке вверх по проектам, оно ведет вас на новую страницу, где появляется дизайн.
Это в основном веб-сайт дизайнеров интерьера, которые хотят привнести инновации в дизайн вашего дома.
Дизайн вашего сайта должен быть таким, чтобы он передавал качество вашей работы с сам дизайн, Chameleon Media — рекламное агентство и режиссер, вы можете наблюдать за дизайном их домашней страницы.
При перемещении указателя мыши в любое место на экране возникает эффект волн на заднем плане.
Наведите на предпросмотр
Zeeman разработал две кроссовки, одна из которых является гибридом ограниченной серии, а другая — простой дизайн. Оба отображаются на веб-сайте, и на главной странице есть колесо воспроизведения, которое вращается, когда вы перемещаете курсор туда.
На главной странице этого сайта есть 3D-блоки, которые перемещаются при перемещении указателей по ним. При нажатии на указанные разделы слайд-шоу их конструкций начинается с блоков, появляющихся на полупрозрачном фоне.
Дизайн сайта просто потрясающий. Если вы любитель космических игр, то, безусловно, интересны визуальные эффекты. Они в основном учат вас, как создавать программное обеспечение.
Астероиды и спутники продолжают перемещаться по странице, и когда вы прокручиваете страницу вниз, космический корабль вместе с указателем перемещается вниз к следующему разделу.
Решив построить интерактивный дизайн сайтаХорошо, что макет 36 Дней Типа может вам помочь. На каждой букве, на которую вы перемещаете указатель, вы сможете контролировать движение этой буквы. Когда вы нажмете ENTER, вы сможете увидеть алфавиты и цифры, созданные разными художниками.
Конструкция одной синей накладки основана на матросском корабле в море. В центре экрана находится колесо или штурвал с различными секциями, которые выглядят как ручки. На заднем плане, непрерывное видео волн морской воды продолжает играть.
В центре экрана находится колесо или штурвал с различными секциями, которые выглядят как ручки. На заднем плане, непрерывное видео волн морской воды продолжает играть.
Наведите на предпросмотр
Сайт компании по организации мероприятий, которая собирает нужную толпу, чтобы помочь им в бизнесе и личностном росте. На главной странице слева находится логотип, на котором есть видео о событиях, которые они сделали до сих пор.
Простой дизайн, но вместе с тем эффективный контент, этот дизайн веб-сайта может помочь вам, если вы являетесь компанией, организующей мероприятия.
Наведите на предпросмотр
ADN — компания, занимающаяся цифровым маркетингом и дизайном сайтов. Указатель мыши на этом сайте представляет собой точку, за которой следует подвижный треугольник, который перемещается вместе с указателем за ним. Сползите вниз и увидите их работу.
Дизайн сайта просто имеет 2 цвета шрифта и фона, красивый и простой. Ничего особенного не появляется и простой макет.
Наведите на предпросмотр
Сайт ресторана с красочным фоном и старой графикой. При прокрутке вниз элементы будут воспроизводиться в форме GIF-файлов.
Это сайт портфолио художника. По мере того, как вы двигаетесь вниз, показ ее слайдов начинается с изменяемого фона.
Это сайт создателя дополненной реальности и виртуальной реальности. На главной странице отображается трехмерное изображение, которое движется с противоположной стороны от движения курсора.
Еще одна концепция для сайта рекламных агентств или дизайнеров это Mirrorball. Все ссылки на другие страницы и работы интегрированы в сферический шар, видимый на сайте. Слайдер ниже позволяет нам изменять размер мяча.
Используйте управление, чтобы увеличить масштаб и нажмите + двигаться, чтобы вращать шар. Как только вы нажмете на любой из экранов на шаре, страница с информацией об этой конкретной работе уменьшится.
Интерактивный аудиовизуальный веб-сайт, предназначенный для сбора средств для расширения прав и возможностей женщин и прекращения домашнего насилия в отношении них. Здесь веб-страницы ведут себя как история, и есть трехмерный женский персонаж, который реагирует, когда указатель мыши перемещается.
Здесь веб-страницы ведут себя как история, и есть трехмерный женский персонаж, который реагирует, когда указатель мыши перемещается.
H-thermo — веб-сайт установщиков систем охлаждения и кондиционирования воздуха на транспортных средствах. Когда вы прокручиваете страницу вниз, машина (то есть H-Thermo Box) распаковывает себя, показывая детали внутри с кратким описанием каждой детали. Это помогает посетителю или клиенту понять, как работает продукт.
Наведите на предпросмотр
Это веб-сайт для органических и растительных продуктов. Он предлагает вам прокрутить вверх, и когда вы это сделаете, в левой части экрана отобразится ползунок, который показывает высоту, которая изменяется при прокрутке.
Наведите на предпросмотр
Panda Monk — сайт студии цифрового производства и маркетинга. При прокрутке вверх разделы также поднимаются наверх и образуют полосу. Кроме того, анимированная панда держит планку «Недавние случаи» их работы, которая выглядит потрясающе.
Заключение
Так что это были отличные идеи для дизайна веб-сайтов, чтобы вдохновиться. Идите вперед и создайте эстетичный веб-сайт с лучшим макетом для него.
Как вы нашли эти сайты? Как они вдохновили вас? Какой эффект вам понравился больше всего, и вы бы использовали его в своем дизайне сайта?
Дайте нам знать все в разделе комментариев ниже …
8 Инновационных Трендов Веб-Дизайна 2021
Для разработки такого дизайна ваша команда должна сосредоточиться на следующих областях:- интеллектуальное управление и размещение данных;
- настройка источников данных;
- аналитика.
Проектирование ориентированного на данные дизайна требует учета разных бизнес-факторов. Так вы сможете подкреплять аналитику определенными событиями.
Данные как часть веб-дизайна – это коммуникация с вашими пользователями. Соответственно, такой подход может оживить ваш проект.
Ассиметричные макеты
Много лет подряд веб-сайты были построены по сетке. Это отличный подход, который помогает упорядочить структуру и сосредоточить внимание на ключевых элементах. С другой стороны, это снижает уникальность сайта. Поэтому, грядущий тренд – ассиметричный дизайн.
Это отличный подход, который помогает упорядочить структуру и сосредоточить внимание на ключевых элементах. С другой стороны, это снижает уникальность сайта. Поэтому, грядущий тренд – ассиметричный дизайн.
Асимметрия — это возможность изменить традиции и перейти к брутализму, индивидуальности, шаткой энергии и просто веселью.
Тем не менее, даже здесь дизайнерам необходимо находить баланс. Чтобы создать ощущение баланса, необходимо провести пользовательское тестирование. Цель – убедиться, что ни одна часть страницы не выглядит «тяжелее», чем остальные. К примеру, изображение не должно быть значительно больше текстового блока.
Вы, вероятно, задаетесь вопросом: «Как привлечь внимание к ключевым элементам, если расположить их не по сетке?». Здесь важно помнить, что независимо от подхода глаз зрителя всегда прикован к большим элементам. Таким образом, в ассиметричном дизайне достаточно просто увеличить размер тех блоков, на которые вы хотите сделать акцент.
Мягкие тени и плавающие элементы
Один из лучших способов привлечь внимание пользователя – загрузить видео на фон главного экрана. Но сегодня технологии еще позволяют совместить такой подход с высокой скоростью загрузки страниц. Особенно это касается мобильных устройств. Остается вопрос: как использовать SVG-иллюстрации и при этом обеспечить объемность изображений?
Ответ кроется в использовании мягких теней и плавающих элементов изображений. Они делают веб-дизайн многослойным и более интересным. Кроме того, это увеличивает глубину элементов дизайна.
Такой эффект можно использовать для оформления:
- основного текста;
- заголовков;
- отдельных изображений и иллюстраций;
- активных кнопок;
- панелей.
Иными словами, можно добавить тени и плавающие эффекты к любому элементу веб-дизайна. Главное, что это выглядело эстетично на общем фоне. Благодаря такому подходу дизайнеры смогут разбавить однотипность SVG-иллюстраций и сделать дизайн более уникальным.
Смешивание фото и графики
Использование реальных фотографий, смешанных с иллюстрациями или графикой создает индивидуальный посыл сайта. Независимо от того, возьмете вы фото продукта или человека, оно поможет поддерживать брендинг. Кроме того, это отличный способ выделить сайт из толпы.
Наложение или перекрытие графики фотографией создает особый визуальный эффект.
Такие коллажи универсальны:
- Их можно использовать для добавления привлекательности.
- Они разбавляют сложные атрибуты, что позволяет донести абстрактные понятия.
- Это способ настроить изображения и добавить индивидуальности.
Как использовать гибкость этой тенденции на максимум? Подбирайте стиль иллюстраций и графики к индивидуальности бренда. Это очень сильно влияет на то, как пользователь будет интерпретировать фотографии. К примеру:
- для игривого фото в сфере развлечений можно подобрать карикатурную графику;
- для онлайн-магазина классической одежды подойдут сложные геометрические формы;
- сайты ресторанов можно отлично совмещать с графикой в стиле ретро.

Темный тема оформления
Очень долго основой пустого пространства был белый цвет. Некоторые сервисы начали добавлять темную тему оформления несколько лет назад. Но тогда это не получило широкого признания. В 2021 тенденции изменятся. Прежде всего стоит обратить внимание на оформление посадочных страниц крупных брендов. Apple, Mercedes-Benz, Hublot и многие другие уже используют именно темную тему. Простое изменение цвета придало веб-дизайну совершенно другой вид:- делает элементы дизайна более заметными;
- повышает коэффициент контрастности;
- меньше нагружает глаза;
- делает внешний вид сайта более элегантным.
Apple добавили темную тему оформления в iOS 13, что понравилось очень многим пользователям. Вслед за этим, популярные приложения вроде Instagram, Whatsapp также добавили темные оттенки. Такая тенденция распространяется и становится все популярнее во всех сферах.
Помимо прочего, темные темы отлично подходят для OLED-экранов, поскольку экономят энергию и увеличивают продолжительность жизни экрана. Темные оттенки позволяют создавать креативные элементы с использованием неонового свечения, которое является одним из трендов графического дизайна 2021 года.
Темные оттенки позволяют создавать креативные элементы с использованием неонового свечения, которое является одним из трендов графического дизайна 2021 года.
Искусственный интеллект
Искусственный интеллект все больше проникает во все сферы нашей жизнедеятельности, включая маркетинг. Когда вы внедряете ИИ на своем сайте, вы можете использовать значительно больше данных для удовлетворения потребностей пользователей.
В контексте веб-дизайна добавление искусственного интеллекта больше относится к разработке, нежели к финальному результату. ИИ – это возможность создавать целевые и персонализированные страницы, ориентированные на определенный контекст. Помимо прочего, ИИ поможет:
- собирать информацию о читателях;
- автоматизировать подбор графики;
- проводить тестирование;
- размещать элементы внимания в наиболее подходящих местах.
С каждым днем пользователь ждет все больше персонализации на подсознательном уровне. ИИ – это лучший способ дать посетителю веб-страницы именно то, что он ищет.
ИИ – это лучший способ дать посетителю веб-страницы именно то, что он ищет.
Доступность использования
Доступность веб-сайтов для любого пользователя – важная часть процесса веб-дизайна. Этот фактор берет начало в мировой политике, где сейчас развивается толерантность к людям с ограниченными способностями. Многие организации борются за обеспечение условий для таких категорий населения.
Пока критика не коснулась веб-сайтов, многие дизайнеры решили просто реализовать разные возможности самостоятельно. Таким образом они создали тренд на развитие доступности любого сервиса и его отдельных элементов.
Веб-дизайн неразрывно связан с контентом. Поэтому, при разработке необходимо позаботиться о таких вещах:
- озвучивание;
- стенограммы;
- субтитры;
- увеличение шрифтов.
Если дизайнер размещает видео, он должен подумать о том, чтобы любой пользователь получил весь месседж. Если сайт будет ориентирован на размещение данных, необходимо позаботиться о том, чтобы с ней ознакомились люди с проблемами зрения.
Если сайт будет ориентирован на размещение данных, необходимо позаботиться о том, чтобы с ней ознакомились люди с проблемами зрения.
Этот тренд порождает очень много трудностей для веб-дизайнеров. Почему? Все эти элементы необходимо реализовать без вреда эстетичности и рейтингу индексирования. Тем не менее, позаботившись о всех слоях населения, веб-дизайнер сможет расширить целевую аудиторию.
Уходящие тренды
Веб-дизайн – очень насыщенный этап разработки сайта. Прежде всего, в него можно внести массу элементов, которые будут привлекать внимание. Главное – не добавить сразу все, чтобы не создать хаос в интерфейсе. Но также необходимо следить за уходящими трендами, чтобы сайт не выглядел старым.
Четкая геометрия. Несколько лет подряд многие дизайнеры прибегали к использованию строгих углов и сбалансированным фигурам. Сегодня пользователю это слегка поднадоело, поскольку сайты выглядят очень однообразно. Потому, вместе с приходом асимметрии теряет актуальность любая четко выверенная фигура. Добавляйте плавности вашему графическому дизайну.
Потому, вместе с приходом асимметрии теряет актуальность любая четко выверенная фигура. Добавляйте плавности вашему графическому дизайну.
Яркие, насыщенные цвета. Еще один элемент веб-дизайна, который стремительно теряет популярность. Во-первых, они создают больше нагрузки на глаза. Во-вторых, они не совпадают с общими цветовыми трендами в остальных сферах. Поэтому, на смену ярким цветам приходят приглушенные пастельные тона.
Видео и анимации как часть дизайна. Многие сайты добавляли анимацию, чтобы оживить свой сайт. Особенно популярной тенденцией было добавление видео вместо изображения на фон главного экрана. Это существенно снижало скорость загрузки сайта. Пока не будет решена эта проблема, тренд видео остается в прошлом.
Заключительные слова
Многие ждали, что 2020 год ознаменует перемены. Но на самом деле он стал годом анализа новых требований пользователей. Результаты мы увидим именно в 2021 году. Веб-дизайнеры изменят большинство тенденций, благодаря чему сайты будут выглядеть совершенно по-другому.
Вдохновляющие примеры типографики в веб-дизайне
Мир веб-дизайна меняется со скоростью света. Чтоб быть постоянно на плаву, быть востребованным в интернете среди миллионов сайтов, нужно следить за тенденциями и немножко креативить. Сегодня мы разберем новшества в типографике, вернемся к нестареющей классике и обсудим крутые примеры ресурсов, где текст и его оформление действительно привлекают внимание.
Тенденции в типографике 2019
1. Рукописный текст
Пожалуй, стоит начать с того, что будет популярно всегда. Рукописный шрифт, как правило, придает изюминки и уникально преподносит информацию, делая бренд непохожим на другие. Кроме этого, весь дизайн сайта, благодаря витиеватым буквам, получается более полным и детализированным.
Правда, стоит иметь в виду, что рукописный шрифт годится далеко не для всех компаний. Например, строительную фирму вряд ли станут воспринимать всерьез, если у нее на сайте будет расплываться текст из закорючек. Здесь придется использовать что-то более строгое и классическое.
Здесь придется использовать что-то более строгое и классическое.
2. Акварельный текст
Данный вид шрифта тоже уже довольно давно у многих числится в любимчиках. А главное, текст в акварельной расцветке можно комбинировать в том числе и с рукописными буквами. Раньше будто бы нарисованные элементы использовались в основном на фоне, но сейчас эту технику применяют и на шрифтах. На посетителя страницы это производит успокаивающий, умиротворяющий и располагающий эффект. От такого сайта веет уютом.
3. Буквы с засечками
Шрифт с засечками, наверное, можно считать одной из первых фишек типографики. Так что в этом нет ничего нового, но сегодня это по-прежнему актуально. Зато сами засечки можно сделать как душе угодно, чтобы текст и дизайн в целом отличался от подобных.
4.
 Комбинация больших и маленьких шрифтов
Комбинация больших и маленьких шрифтов
Классические требования к типографическим элементам говорят о том, что разница в кегле должна быть минимальна. В идеале лучше использовать лишь две величины букв: одну для заголовков, другую для самого текста. Сегодня же вполне допустимо и даже приветствуется расположение рядом сразу нескольких разных размеров шрифта. Большая разница привлекает внимание и расставляет акценты.
5. Комбинация гарнитуров
С размером определились, теперь можно и к виду шрифта приступить. Здесь нам тоже предлагают свободу выбора: необязательно ограничиваться одними-двумя гарнитурами, если есть несколько интересных вариантов. Можно комбинировать и сочетать совершенно разные буквы. Это интересно и необычно. Главное – не переусердствовать и не создать хаотичное безобразие.
6. Комбинация расцветок
Так сложилось, что классическое сочетание цветов – это черное-белое. Именно ему отдавали предпочтение в типографике большинство дизайнеров. Это самый простой результат, а главное – наверняка. Тут не прогадаешь с «сочетаемостью» с фоном. Однако в этом году в тренде будут цветные шрифты (хотя ч/б от нас все равно никуда не уйдет). Теперь можно смело экспериментировать и создавать новые яркие предложения.
Именно ему отдавали предпочтение в типографике большинство дизайнеров. Это самый простой результат, а главное – наверняка. Тут не прогадаешь с «сочетаемостью» с фоном. Однако в этом году в тренде будут цветные шрифты (хотя ч/б от нас все равно никуда не уйдет). Теперь можно смело экспериментировать и создавать новые яркие предложения.
7. 3D эффект и аппликации
Плоские двухмерные страницы уже перестали привлекать внимание случайных посетителей. Цепляют взгляд многослойные элементы дизайна, в том числе это относится и к шрифтам. Как бы вырезанные буквы, а сверху – еще несколько слоев, — вот что удивляет и вдохновляет. Это создает эффект дополнительной реальности, для которой даже не нужны специальные очки.
8. Геометрические буквы
Этот пункт плана немного противоречит началу, но такие они неопределенные, эти тенденции. Рукописные и разного размера буквы – это хорошо, но еще лучше – геометрический шрифт. Вот он тоже числится в трендах по типографике в 2019-м. Смотрится текст, оформленный таким образом, строго, по-деловому, но довольно оригинально и привлекательно.
Рукописные и разного размера буквы – это хорошо, но еще лучше – геометрический шрифт. Вот он тоже числится в трендах по типографике в 2019-м. Смотрится текст, оформленный таким образом, строго, по-деловому, но довольно оригинально и привлекательно.
9. Сияющие металлические буквы
Золото – это нестареющая классика, которая будет актуальна всегда и везде. Шрифты в таком оттенке тоже будут очень даже кстати. Но в текущем году популярность наберут и другие цвета с металлическим отливом. Это придает дизайну и компании в целом статус эксклюзивности, дороговизны. Кстати, интересно смотрится текст, оформленный в металлическом цвете с радужным отливом. Это будет отлично бросаться в глаза пользователя и запоминаться надолго.
10. Контурные буквы
Строгие классические буквы с геометрическим начертанием в этом году будут соперничать с незаконченным написанием. Сейчас в тренде надписи, которые образованы лишь контурами, без заполнения цветом. В сочетании с 3D-элементами это будет составлять очень интересный и красивый тандем.
Сейчас в тренде надписи, которые образованы лишь контурами, без заполнения цветом. В сочетании с 3D-элементами это будет составлять очень интересный и красивый тандем.
11. Выделенный текст
Довольно старая фишка в типографике, но в этом году она снова станет популярной. Текст на цветных плашках, определенно, станет еще одним трендом 2019. Выглядит это довольно ярко, броско и цепляет взгляд. Так что смело используйте подобный вариант оформления текста, чтобы отделить его от фона.
Кстати, еще один совет, как сделать типографику привлекательной для посетителей, — использовать цвет года. Это беспроигрышный вариант, когда не хочется или по определенным причинам невозможно сделать само написание букв оригинальным. В 2019 по версии Pantone цветом года будет PANTONE 16-1546 Живой коралл (Living Coral). Используйте его в дизайне, чтобы соответствовать тенденциям.
Примеры интересных типографических решений
1. Умные часы VIITA Titan
Первое, что бросается в глаза, — это контурное начертание букв. А на фоне расплывающейся жидкости, которая находится в постоянном движении (еще один вышеописанный тренд), выглядит это тем более круто. Кстати, на сайте можно заметить не только контурные буквы. Там в принципе используются шрифты различной величины и различных гарнитуров. Что сказать, ребята изрядно постарались, чтобы дизайн выглядел эффектно и неизбито.
2. Cockta Original
Говоря о тексте на цветных плашках, можно привести пример с этим сайтом. Кстати, тут и сам шрифт, и выделение текста цветом напоминает чем-то истории в Инстаграме. Там тоже есть подобный кегль, напоминающий буквы на печатной машинке. Цвета выбраны очень яркие, соответствующие логотипу продукта. Согласитесь, оформление сайта выглядит очень привлекательным и интересным. Ничего лишнего, почти минимализм, но броско и красочно.
Цвета выбраны очень яркие, соответствующие логотипу продукта. Согласитесь, оформление сайта выглядит очень привлекательным и интересным. Ничего лишнего, почти минимализм, но броско и красочно.
3. Genesis
Еще один прекрасный пример того, как можно профессионально сочетать сразу несколько шрифтов разного размера и начертания. Эффектно? Определенно, да. И даже, казалось бы, скучная цветовая гамма здесь очень даже кстати. Выигрывает дизайн за счет довольно специфических графических изображений и типографики.
4. Brandaflair
Насладиться романтичным настроением и приятными, радующими душу оттенками, можно на этом сайте с очаровательным фламинго (там еще есть чудо-хамелеон). Здесь мы можем наблюдать рукописный шрифт, который добавляет сайту еще больше непосредственности и привлекательности. Смотрится очень стильно.
Смотрится очень стильно.
5. Sweetjumble
Сайт полностью минималистичен. Начиная с цветового решения и заканчивая общей загруженностью страницы контентом. Здесь отличный пример геометрического начертания букв. Именно они придают сайту изюминку. Был бы обычный шрифт – взгляд бы не зацепился, было бы скучно и серо. Буквы делают свое дело.
Заключение
Ну что ж, теперь попробуем сделать некоторые выводы. В первую очередь, в этом году приветствуется полет фантазии. В тренде различные 3D-элементы и объемные детали. Не скупитесь на яркие цвета и необычные сочетания оттенков. Не забывайте про металлические буквы, которые сделают ваш сайт более узнаваемым и «статусным», придадут особого волшебства.
Большие шрифты: контурные, рукописные, выделенные цветом – все это тоже запросто можно применять в дизайне. Экспериментируйте с текстурами и сочетаниями цветов/размеров/гарнитуров. И просто не бойтесь креативить. Возможно, именно ваша идея типографики когда-то станет настоящим трендом. Готовы приступить к работе, так самое время создать свой сайт.
Экспериментируйте с текстурами и сочетаниями цветов/размеров/гарнитуров. И просто не бойтесь креативить. Возможно, именно ваша идея типографики когда-то станет настоящим трендом. Готовы приступить к работе, так самое время создать свой сайт.
> Создать сайт
Что такое Тильда и как она поменяла мой подход к веб-дизайну | by Levan Jamelashvili
Несмотря на то, что этот сервис был давно на слуху, я не воспринимал его в серьез. Не думал, что в конструкторе сайтов может быть что-то интересное. Но теперь почти все дизайнерские проекты я делаю на Тильде. Только изредка ко мне обращаются старые клиенты, которым нужен только макет сайта. Я рассматриваю Тильду не как конструктор сайтов, а как полноценный сервис, который упрощает работу дизайнера-фрилансера. В Тильде есть большой выбор готовых шаблонов, но я ни разу их не открывал. Больше всего Тильда меня привлекла инструментом «zero block». Это своего рода браузерная версия графического редактора. Благодаря этому инструменту в Тильде можно создать практический любой сайт. Конечно же речь не идёт о сервисах, крупных порталах или сайтах со сложной анимацией (хотя об этом позже). Лендинги, промо-сайты, корпоративные сайты, небольшие интернет-магазины — все это можно делать в Тильде.
Благодаря этому инструменту в Тильде можно создать практический любой сайт. Конечно же речь не идёт о сервисах, крупных порталах или сайтах со сложной анимацией (хотя об этом позже). Лендинги, промо-сайты, корпоративные сайты, небольшие интернет-магазины — все это можно делать в Тильде.
Работа одному
Весомой причиной перехода на Тильду стала возможность работать одному. Когда я создавал сайты на wordpress, на согласования всех деталей с верстальщиком уходило кучу времени и сил. Кому-то нравится работать в команде, но я предпочитаю работать одному, если есть такая возможность. На Тильде можно создать проект под ключ без сторонних специалистов. Иногда приходится сотрудничать с иллюстраторами, копирайтерами или директологами. Часто нужна помощь программиста, чтобы написать код какого-нибудь калькулятора или слайдера (в Тильду можно добавлять свой html-код, если не хватает функционала).
Намного быстрее
Хотя не совсем… Инструмент «zero block» хоть и напоминает функционал графических редакторов, но это всё-таки браузерный редактор. Например, нельзя увеличивать масштаб, что сильно мешает. В Фигме я создаю макет намного быстрее. Аналогичная работа в Тильде занимает примерно в 2 раза больше времени. НО, когда дизайн создан на Тильде, это уже готовый сайт. Проект будет запущен в разы быстрее, чем по традиционной схеме: дизайн + вёрстка + CMS + выявление багов. Долгая работа в Тильде компенсируется мгновенным запуском сайта.
Например, нельзя увеличивать масштаб, что сильно мешает. В Фигме я создаю макет намного быстрее. Аналогичная работа в Тильде занимает примерно в 2 раза больше времени. НО, когда дизайн создан на Тильде, это уже готовый сайт. Проект будет запущен в разы быстрее, чем по традиционной схеме: дизайн + вёрстка + CMS + выявление багов. Долгая работа в Тильде компенсируется мгновенным запуском сайта.
Как выстроена работа
Первое время я создавал дизайн сразу в «zero block», но со временем заметил, что мои работы стали похожи друг на друга. В браузере куда меньше «свободы», чем в графическом редакторе. Поэтому я решил изначально делать дизайн в Фигме, а потом переносить его в Тильду. Может показаться, что на работу в двух сервисах будет уходить слишком много времени, но это не так. В Фигме ничего «писксель в писксель» не выравниваю, в ней создаю структуру сайта, а всю «ювелирную работу» делаю в Тильде.
Готовый продукт, а не картинка
Один из самых больших плюсов Тильды — вы работаете сразу с готовым сайтом, а не с картинками. Если отступы, размеры шрифтов и элементов в редакторе выглядят нормально, то в браузере всё по-другому. Я это замечаю после переноса дизайна из Фигмы в Тильду с сохранением всех пропорций. Визуально размеры в графическом редакторе и в браузере сильно отличаются. В Тильде всё происходит в режиме онлайн. Можно сразу посмотреть на разных разрешениях, как отображаются шрифты, выглядят тени и работает анимация.
Если отступы, размеры шрифтов и элементов в редакторе выглядят нормально, то в браузере всё по-другому. Я это замечаю после переноса дизайна из Фигмы в Тильду с сохранением всех пропорций. Визуально размеры в графическом редакторе и в браузере сильно отличаются. В Тильде всё происходит в режиме онлайн. Можно сразу посмотреть на разных разрешениях, как отображаются шрифты, выглядят тени и работает анимация.
Отображение на разных устройствах
В процессе создания сайтов больше всего мне не нравился этап вёрстки и выявления багов. В единичных случаях всё работало хорошо с первого раза. Нужно было следить за тем, чтобы на всех устройствах и во всех браузерах сайт работал так, как задумывалось. В некоторых проектах на это тратилось бóльшая часть времени. Плюс Тильды в том, что во всех браузерах сайт будет отображаться одинаково. Также хорошо реализована работа с адаптивными версиями. Можно адаптировать страницу на 5 разрешений, которые охватывают все устройства.
Анимация
Не разобравшись с анимацией, она может показаться слишком простой. Но функционала анимации в Тильде более чем достаточно. Нужно научиться с ней работать, комбинировать разные виды анимации, чтобы придумывать интересные идеи для сайтов. К тому же к стандартной анимации добавили пошаговую. В «step by step» к каждому элементу можно присвоить анимацию по скролу, по клику, анимацию при наведении и при появлении. Нужно долго и упорно «ковыряться» в пошаговой анимации, чтобы полностью её освоить. Возможностей анимации хватит почти на любой проект, но завоевать топы awwwards не получится.
Но функционала анимации в Тильде более чем достаточно. Нужно научиться с ней работать, комбинировать разные виды анимации, чтобы придумывать интересные идеи для сайтов. К тому же к стандартной анимации добавили пошаговую. В «step by step» к каждому элементу можно присвоить анимацию по скролу, по клику, анимацию при наведении и при появлении. Нужно долго и упорно «ковыряться» в пошаговой анимации, чтобы полностью её освоить. Возможностей анимации хватит почти на любой проект, но завоевать топы awwwards не получится.
Tilda Experts
В Тильду добавили биржу, которая соединяет заказчиков и исполнителей. Клиент заполняет бриф и указывает бюджет проекта, а система выдает исполнителей, готовых взяться за заказ. Все в восторге от нововведения, но есть один важный момент, о котором никто не говорит. У каждого, кто зарегистрируется в Tilda Experts, появится индивидуальный идентификатор. Чтобы в портфолио эксперта отображался сайт, нужно в настройках этого сайта добавить свой код. Так система определяет создателя сайта. Добавить идентификатор можно только оплатив один из тарифов Тильды. Если же срок тарифа истек, то работа больше не будет отображаться в вашем профиле.
Так система определяет создателя сайта. Добавить идентификатор можно только оплатив один из тарифов Тильды. Если же срок тарифа истек, то работа больше не будет отображаться в вашем профиле.
Представьте ситуацию: вы сделали работу нескольким заказчикам и у вас есть портфолио эксперта. Через какое-то время заказчики решили, что им больше не нужны сайты и перестали продлевать тариф. В итоге ваше портфолио опустеет и будет зависеть от заказчиков. Поэтому я бы не возлагал большие надежды на биржу, в которой заказчики решают, будет ли находится работа в вашем портфолио.
Работа с клиентами
Со своими клиентами я работаю так: после получения предоплаты в размере 50%, я создаю новую почту и аккаунт на Тильде. Когда работа утверждена, клиент переводит вторую часть оплаты, и я передаю данные от почты и аккаунта. Иногда у заказчика уже имеется оплаченный аккаунт, и он просит работать на нём. В таком случае я прошу переводить сразу всю сумму.
Конечно, у Тильды есть свои минусы, но для меня плюсов оказалось больше. В первую очередь сервис позволил работать одному. Раньше идею создания сайтов без верстальщика пытались воплотить множество конструкторов. Самым массовым был Adobe Muse, но из-за большого количества косяков, разработчики перестали поддерживать продукт. Я работал на Muse, и это было очень больно… Есть Readymag, который больше Тильды подходит для дизайнерских сайтов, но в нём не хватает функционала для бизнеса.
В первую очередь сервис позволил работать одному. Раньше идею создания сайтов без верстальщика пытались воплотить множество конструкторов. Самым массовым был Adobe Muse, но из-за большого количества косяков, разработчики перестали поддерживать продукт. Я работал на Muse, и это было очень больно… Есть Readymag, который больше Тильды подходит для дизайнерских сайтов, но в нём не хватает функционала для бизнеса.
Спасибо за внимание. Если материал был для вас интересным, то подписывайтесь на мой телеграм-канал, где я пишу о дизайне и визуальном искусстве.
Как прокачаться дизайнеру. Список полезных материалов
Мы часто слышим мнение, что для того, чтобы стать хорошим дизайнером, нужно обладать определенным талантом. Но команда Artjoker считает, что дело тут не в таланте, а в количестве знаний и навыков, которые вы вкладываете в себя.
Продолжая делиться опытом и знаниями с читателями, наша команда поделилась полезными ресурсами для всех, кто горит дизайном и нацелен на максимальное погружение в эту тему.
- Прежде всего, это сайт конкурса профессинальных веб-дизайнеров и разработчиков. Но кроме этого, Awwwards — место, где дизайнеры со всего мира делятся опытом и знаниями, находят вдохновение и делятся конструктивной критикой.
- Веб-сайт дизайнера и разработчика Дэвида Хелмана, на котором он делится примерами лучших дизайнов, а также ссылками на полезные статьи и ресурсы.
- Место, где дизайнеры и разработчики делятся своими работами и вдохновляются работами других людей.
- Сайт, где вы можете вдохновиться лучшими примерами дизайнов, а также поделиться своими работами
На этом сайте можно найти необходимые вам мокапы и шаблоны
Видео-уроки для дизайнеров:- Онлайн-школа skillbox — получайте каждый день +5 новых видео в копилку.
 Эти ребята горят тем, что делают, а делают они только качественный контент
Эти ребята горят тем, что делают, а делают они только качественный контент - FEDORIV VLOG от Андрея Федорива — обогащайтесь знаниями про маркетинг, продажи и креативное мышление.
- Motion Design School — онлайн-школа современной анимации и motion дизайна
- Youtube-канал для иллюстраторов от Dan Gartman — канал с полезными видео и туториалами об иллюстрации.
- Youtube-канал со множество уроков для дизайнеров Александра Гусакова
- Телеграм канал школы Прожектор
- Канал, в котором ребята рассказывают о том, что Кириллица тоже может быть крута в дизайне
- Канал с подборкой бесплатных шрифтов для вдохновения, а также с новостями и трендами мира дизайна
- “Бабулины рассказы” про UX/UI под чаёк и теплый пледик
- Чат о сложных вопросах в Фигме
- Журнал с полезностями для дизайнеров
- Канал о графическом дизайне, типографике и UI/UX
- Канал с самым интересным контентом с Dribble
- Канал про дизайн интерфейсов, инструменты и практику
- Канал про дизайн, продуктивность и жизнь от руководителя дизайнеров в Intercom
- Здесь часто бывают бесплатные курсы и мастер-классы по дизайну
- Сборная солянка из полезных ресурсов: тут вы найдете новые шрифты, текстуры, сайты для вдохновения, примеры вкусного интерфейса.
 Все разбито по полочкам и очень удобно в использовании.
Все разбито по полочкам и очень удобно в использовании. - Онлайн-журнал про инновацию и культуру. Читайте интересные статьи, наслаждайтесь кайфовой айдентика и брутальным интерфейсом.
Подписывайтесь на наш ТГ-канал и не пропустите следующую полезную подборку.
24 идеи лучших забавных веб-сайтов
О наших забавных источниках вдохновения для веб-дизайна
Одним из наиболее важных компонентов успеха вашего веб-сайта является то, что он выделяется на фоне конкурентов. Имея это в виду, странно, что так много компаний имеют веб-сайты, которые выглядят похожими или, в некоторых случаях, являются вопиющими копиями других в своей нише!
Выбирая забавный дизайн веб-сайта для своего бизнеса, вы не только отходите от стилей и элементов дизайна веб-сайта, которые используются на многих других платформах, но также даете ощущение индивидуальности и креативности вашего бренда. Конечно, вы можете искать забавный дизайн веб-сайта, потому что вы работаете в «веселой» индустрии. Допустим, вы управляете игровым центром для детей или устраиваете девичники по четным дням. Интересный веб-сайт будет иметь большое значение для продажи впечатлений или привлечения детей (и их родителей!) в ваше заведение.
Конечно, вы можете искать забавный дизайн веб-сайта, потому что вы работаете в «веселой» индустрии. Допустим, вы управляете игровым центром для детей или устраиваете девичники по четным дням. Интересный веб-сайт будет иметь большое значение для продажи впечатлений или привлечения детей (и их родителей!) в ваше заведение.
Это не значит, что вы не можете использовать забавный дизайн веб-сайта. Как вы можете видеть из нашей коллекции лучших забавных дизайнов веб-сайтов, вы можете использовать такой дизайн для чего угодно, от одежды до даже вещей с серьезным сообщением, таких как благотворительность.
Зачем выбирать забавный дизайн веб-сайта?
Почему бы и нет? Если вы серьезно настроены выделиться среди конкурентов, вам нужно сделать все возможное, чтобы это произошло. Какие преимущества забавный дизайн веб-сайта может принести вашему бизнесу? Ну, во-первых, людям понравится проводить время на вашем сайте. Интересный дизайн веб-сайта не означает, что вам нужно создать что-то со странной навигацией или функциями. Вы по-прежнему можете использовать все типичные рекомендации, характерные для эффективного веб-сайта, но представить свой сайт в увлекательной и увлекательной форме.
Вы по-прежнему можете использовать все типичные рекомендации, характерные для эффективного веб-сайта, но представить свой сайт в увлекательной и увлекательной форме.
В некоторых случаях может потребоваться забавный дизайн веб-сайта, чтобы привлечь внимание к продуктам или услугам, которыми вы занимаетесь. Если вы продаете аксессуары или костюмы для вечеринок, люди хотят получать удовольствие от посещения вашего веб-сайта. Кто захочет покупать забавный костюм на сайте, который выглядит так, будто создан для корпоративного бизнеса?!
Может ли любой бизнес использовать забавный дизайн веб-сайта?
Конечно! Не поймите нас неправильно, вы всегда должны действовать осторожно при выборе определенного стиля веб-дизайна и убедиться, что он подходит вашей аудитории.Тем не менее, нет никаких причин, по которым определенный тип бизнеса в определенных отраслях не мог бы заставить забавный дизайн работать на них!
Хитрость, как и во всем, что вы будете делать со своим веб-сайтом, заключается в том, чтобы убедиться, что дизайн вашего веб-сайта отражает ваш бренд и понравится вашим целевым клиентам.
Какие цвета лучше всего подходят для забавного дизайна веб-сайтов?
Вы можете найти забавные дизайны веб-сайтов, которые включают в себя широкий спектр цветов. Выбор забавного дизайна не означает, что вам нужно пытаться комбинировать множество ярких цветов.Как вы можете видеть из нашей коллекции дизайнов, некоторые из лучших забавных дизайнов включают в себя различные элементы и функции, но используют только черный и белый цвета.
Как и в случае с решением выбрать забавный дизайн, убедитесь, что вы выбрали цвета, которые лучше всего представляют ваш бренд и помогают донести ваше сообщение до вашей аудитории.
15 уникальных макетов сайта | Блог Webflow
Кажется, что многие веб-сайты следуют одному и тому же затертому, старому шаблону. Вот главное изображение с призывом к действию по центру, а вот мои три столбца под ним.Это не плохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели привести вам несколько примеров веб-сайтов с другим дизайном макета, чтобы вы могли создавать страницы, ломающие стереотипы, не разрушая ожиданий пользователей.
1. Heco Partners
Макет: полное изображение без полей, перетекающее в смещенные в шахматном порядке двухколоночные разделы с фоновой анимацией, активируемой прокруткой
Heco Partners привлекает вас на свой веб-сайт плавными движениями. Нам просто не хватает этого сайта! Когда вы попадаете на Heco Partners, веб-сайт чикагского дизайнерского агентства, вы сталкиваетесь со словами «Мы превращаем информацию в опыт, который волнует людей», парящий над волнообразной волной.
Сочетание этих двух элементов символизирует обещание превратить идеи в действия. Даже без прокрутки мы получаем четкое представление о том, кто они и чем занимаются. В целом, этот сайт представляет собой великолепный пример правильного сочетания портфолио с более подробной справочной информацией, на примере каждого из их проектов. Мы видим, как они помогли своим клиентам добиться успеха, и узнаем все об их подходе к своей работе.
Отсутствие навигации и стрелка предлагают вам прокрутить вниз, чтобы получить всю историю Heco Partners, но вы также можете отвлечься от их тематических исследований на основе проектов. Навигация, наконец, появляется здесь, в разделе проектов, где вы можете листать проекты с помощью ползунковых стрелок в правом нижнем углу экрана.
Навигация, наконец, появляется здесь, в разделе проектов, где вы можете листать проекты с помощью ползунковых стрелок в правом нижнем углу экрана.
Эта неспособность прыгать от одного раздела по вашему выбору к другому немного болезненна; на сайте не так легко ориентироваться. Но красота затухающих переходов между каждым разделом, а также различных других анимаций делает просмотр сайта истинным удовольствием.
О, и мы упоминали, что он полностью построен в Webflow?
2.The Goonies
Макет: полноэкранное главное изображение, которое прокручивается на страницу и переходит в серию макетов сетки
Когда я впервые наткнулся на этот веб-сайт, я сразу же добавил его в закладки для вдохновения.
Джозеф Берри решил взять один из своих любимых фильмов, классику 1980-х годов «Балбесы», и превратить его в рекламный веб-сайт. Обладатель почетного упоминания и награды «Сайт дня» от Awwwards, The Goonies — отличный пример скроллителлинга — использования возможностей современного веб-дизайна и сторителлинга.
Джозеф использовал взаимодействия и анимацию Webflow, чтобы создать очень увлекательный пользовательский интерфейс, который позволяет фанатикам балбесов заново пережить некоторые из своих любимых моментов из фильма.
3. Портфолио Нелу Чеботарь
Макет: трехколоночный герой, который при прокрутке трансформируется в главное меню навигации
Сайт-портфолио должен демонстрировать ваши дизайнерские способности. Nelu Cebotari делает именно это.Портфолио дизайнеров дает вам возможность не только продемонстрировать отличные проекты, над которыми вы работали, но и продемонстрировать свои навыки дизайна веб-сайта на самой странице.Нелу Чеботарь создал онлайн-портфолио, которое отражает его личность и навыки дизайнера, но при этом умело избегает ловушек клише.
Желтый может быть немного резким, но он выбрал правильные приглушенные оттенки для своего фона и фигур, которые на нем размещены. Этот выбор цвета делает черный текст действительно выделяющимся. В целом, цветовая гамма производит впечатление.
Еще одна уникальная часть этого дизайна — навигация, расположенная впереди и по центру как призыв к действию, работе и контакту.При наведении курсора на каждый из них открывается коробка, которая выдвигается снизу. В каждом из этих квадратов есть небольшой текст, предлагающий вам узнать больше или связаться с нами. Это, в сочетании с простыми контурными значками, создает ощущение легкости.
Этот упрощенный спартанский подход кажется дизайнеру неожиданным — по крайней мере, поначалу. Но когда вы наводите курсор на тизеры его портфолио, примеры дизайна оживают, побуждая вас глубже погрузиться в проект.
Контактная форма также восхитительно проста в использовании благодаря ее разговорному дизайну. Все, что вам нужно сделать, это заменить несколько заполнителей, нажать «Отправить», и ваш запрос уже в пути. Сокращение дизайна формы до необходимой информации делает ее более эффективным способом общения.
Контактные формы не должны быть сложными. Этот простой подход упрощает общение.
4. Сноуборды Never Summer
Макет: полноэкранное фоновое видео обеспечивает портал на более традиционные страницы электронной коммерции
Never Summer концентрируется на своих продуктах, не теряя при этом удовольствия.
Компаниям, занимающимся активным спортом, таким как производители сноубордов, легко рассчитывать на харизму и способности своих райдеров. Тот, кто крутится больше или становится больше, может продать почти любой сноуборд своим обожающим фанатам. Never Summer, у которого солидный состав команды, позволяет этим гонщикам стать частью своей истории, но настоящее внимание здесь уделяется их высококачественным продуктам.
Вы найдете множество технических характеристик, но они подкреплены причинами, по которым они помогут вам на склонах.Вместо того, чтобы использовать жаргон дыма и зеркал, они сообщают вам (довольно понятным языком), как все эти материалы и методы изготовления делают их доски лучше.
С техническими характеристиками и упором на конструкцию платы этот макет страницы мог бы пострадать от серьезной информационной перегрузки. Но они могут избежать этого, привнеся много индивидуальности. Все это берет то, что могло бы быть безликим производителем, и показывает, что у них есть и беззаботная сторона.
Но они могут избежать этого, привнеся много индивидуальности. Все это берет то, что могло бы быть безликим производителем, и показывает, что у них есть и беззаботная сторона.
5. Soul Jazz Records
Схема: Воспроизведение на основе сетки реального магазина звукозаписей.
Sounds of the Universe перенесет вас в цифровой мир в мир музыкальных магазинов. Sounds of the Universe — цифровое ответвление эклектичного звукозаписывающего лейбла Soul Jazz. От переиздания малоизвестного фанка, джаза и панка до выпуска новых релизов они заботятся о том, чтобы музыка, которая может не привлечь особого внимания, была услышана.
Веб-сайт электронной коммерции обеспечивает хорошее представление многих жанров, которые они выпускают.Есть много справочной информации об исполнителях, а также звуковые образцы, чтобы получить представление о том, как они звучат.
Будучи большим поклонником музыки, я провел много времени, просматривая альбомы в музыкальных магазинах. Что мне нравится в этом дизайне макета веб-сайта электронной коммерции, так это то, что он передает ощущение присутствия в музыкальном магазине. Вы можете пролистать различные выпуски в галерее. Если какое-либо произведение привлекло ваше внимание, вы можете нажать на обложку, чтобы рассмотреть его поближе. Это как перелистывать стопку воска и брать то, что сразу захватывает, и доставать для дальнейшего осмотра.Переводя физический акт просмотра записей в цифровой опыт, Sounds of the Universe выгодно отличается от других музыкальных ритейлеров, которым не хватает привычной интерактивности такого рода.
Что мне нравится в этом дизайне макета веб-сайта электронной коммерции, так это то, что он передает ощущение присутствия в музыкальном магазине. Вы можете пролистать различные выпуски в галерее. Если какое-либо произведение привлекло ваше внимание, вы можете нажать на обложку, чтобы рассмотреть его поближе. Это как перелистывать стопку воска и брать то, что сразу захватывает, и доставать для дальнейшего осмотра.Переводя физический акт просмотра записей в цифровой опыт, Sounds of the Universe выгодно отличается от других музыкальных ритейлеров, которым не хватает привычной интерактивности такого рода.
6. Музей современного искусства Сан-Франциско
Макет: Полноэкранное фоновое видео с минимальным количеством ссылок на наиболее важные действия, которые могут предпринять посетители.
SFMOMA создала шедевр веб-сайта, ориентированного на артистизм и удобство использования.
Музеи содержат искусство, которое вдохновляет и захватывает наше воображение. Их веб-сайты должны делать то же самое.
Большинство веб-сайтов музеев хорошо справляются с демонстрацией избранных работ, рекламой текущих выставок и предоставлением важной информации для посетителей, например часов работы и информации о билетах. SFMOMA тоже все это делает, но в более красивом виде.
Вместо неподвижных изображений некоторых из их наиболее примечательных работ мы видим видео посетителей, стоящих перед ними, все они сняты с точки зрения, которая заставляет вас чувствовать, что вы сами там.Эти клипы предлагают небольшие проблески того, что вы испытаете сами, когда посетите. Это эффективное использование видео-героя, которое рассказывает так много об их музейном опыте.
Интуитивно понятная навигация, подобранные со вкусом шрифты и упор на композицию — все это делает веб-сайт SFMOMA отражением великого искусства в его стенах.
7. R2D3
Макет: двухколоночный Z-шаблон с множеством анимированных графиков.
 Веб-сайты — это инструмент, который также может обучать. R2D3 использует возможности Интернета для объяснения машинного обучения.
Веб-сайты — это инструмент, который также может обучать. R2D3 использует возможности Интернета для объяснения машинного обучения. Похоже, что большинство веб-сайтов, которые мы посещаем, связаны с какой-то коммерческой деятельностью. Но мы никогда не должны использовать огромный потенциал веб-сайтов для обучения.
R2D3 делает именно это со своим «Визуальным введением в машинное обучение». С помощью серии анимаций они могут передать эту сложную концепцию относительно простым способом. Это делает процесс обучения более увлекательным, чем разглядывание слов и цифр в учебнике.
В этом модуле они используют наборы данных об атрибутах домов в Сан-Франциско и Нью-Йорке, чтобы показать, как компьютеры используют статистическое обучение при решении задач.Для человека, не связанного с математикой, такого как я, этот учебник сохранил мой интерес, и у меня осталось ощущение, что я глубже понял концепцию.
R2D3 использует привлекательную анимацию, чтобы показать нам, как работает машинное обучение.
8. Peerspace
Макет: полноэкранное покрытие, переходящее в две ломаные секции сетки, затем несколько более жестких сеток.
Perspace меняет то, как люди используют и находят пространство для своих творческих и деловых занятий. Peerspace стремится связать креативщиков и других предпринимателей с краткосрочными пространствами.Будь то всплывающий магазин или место для видеосъемки, Peerspace хочет упростить процесс обеспечения безопасности места.
Их обзор за год не только выглядит круто, с его нежными пастельными тонами и стилизованными заголовками, но и создает повествование на тему «Как мы создаем впечатления, которые изменились». От интернет-магазинов, которые создали всплывающие магазины для связи со своими клиентами, до альтернативных физических упражнений вне спортзала — во всех этих областях Peerspace предлагает решение для поиска местоположения.Хотя кажется, что в размещении этих элементов мало смысла или смысла, эта случайность добавляет ощущение причудливой индивидуальности, которая, кажется, лежит в основе бренда.
Peerspace также отлично справляется с тем, что позволяет своим клиентам рассказать свою историю. Благодаря фотографиям, видео и письмам мы узнаем, как Peerspace помог им.
Однако стоит отметить, что значительная часть этого контента доставляется через изображения. Это значительно вредит как SEO (поисковая оптимизация) страницы, так и ее доступности, поэтому мы должны задаться вопросом, почему они пошли по этому пути.Если пользователи не могут найти ваш сайт через свою поисковую систему или просмотреть его содержимое, тогда другие функции сайта, такие как красивые элементы визуального дизайна, не имеют большого значения.
9. Презентация
Макет: главный герой перетекает в одноколоночный список проектов.
Презентация сочетает в себе порядок и эксперименты для создания интересного и привлекательного дизайна. Presentation — агентство веб-дизайна и арт-директорства, базирующееся в Перте, Австралия. Агентствам всегда хочется напичкать свои веб-сайты всевозможными уловками, чтобы поразить всех, кто посещает их, своим творческим блеском. Презентация может взять несколько простых элементов и расположить их таким образом, чтобы показать их дизайнерские способности, не переусердствуя.
Презентация может взять несколько простых элементов и расположить их таким образом, чтобы показать их дизайнерские способности, не переусердствуя.
В сети, наполненной микровзаимодействиями и потрясающими взаимодействиями, приятно встретить что-то такое простое, прямолинейное и целенаправленное. Презентации есть что рассказать — так они ее рассказывают. Это так просто.
10. Интенсивный
Макет: Герой с полной кровью переходит в попеременно жесткую и ломаную — и визуально открытую — сетку.
Благодаря нетрадиционному макету веб-сайта эта страница создает уникальный пользовательский интерфейс. Придумать новую вариацию на общую тему дизайна или полностью отклониться от нее — вот что отличает вас как веб-дизайнера. Если вы хотите показать, как ваш курс по дизайну поможет людям создавать веб-сайты в Webflow, выходящие за рамки обыденности, вам нужно создать страницу, которая обладает эффектом. Intensive показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
В этом дизайне есть главное видео, показывающее переходы по различным веб-страницам. Есть призыв к действию, но вместо того, чтобы сидеть прямо по центру, это асимметричный макет, выровненный по левому краю. Три страницы, трансформированные в 3D, встают на место. Дизайну легко упасть из-за ограничений их двумерной природы, но эти угловые веб-страницы нарушают правила, создавая что-то визуально интересное. Каждый раздел разделен угловым блоком, за которым следует текст, выложенный традиционным способом.
Этот дизайн вдохновляет нас на то, чтобы привнести в нашу работу новые измерения, и должен вдохновить начинающих дизайнеров на то, чтобы научиться этому.
11. Bike Time Bali Road Bike Camp
Схема: Герой с полным кровотечением переходит в довольно жесткую сетку, которая
кажется сломанной. В основе дизайна Bike Time лежат великолепные изображения и тщательное использование самых разных размеров шрифта. Сочетая великолепные фотографии, минималистичные графики и краткие абзацы, «Велосипедное время» погружает вас во все крутые приключения и местность, по которой вы сможете проехать, посетив этот лагерь для шоссейных велосипедов. Типографика логотипа Bali повторяет движение дороги на изображении ниже. Это элемент дизайна, который мог бы отвлекать, но прекрасно смотрится на извилистой горной дороге.
Типографика логотипа Bali повторяет движение дороги на изображении ниже. Это элемент дизайна, который мог бы отвлекать, но прекрасно смотрится на извилистой горной дороге.
Дизайн перегружен фотографиями, демонстрирующими потрясающую красоту местности. Есть также ряд графиков, линии которых отражают линии местности.
Наряду с отличными фотографиями есть текст разных размеров, некоторые значительно больше, а другие намного меньше. Он создает контраст на странице и символизирует вершины и долины, через которые предстоит крутить педали.
12. Студия наложения
Компоновка: Куб выдвигается на наши экраны с вращающейся каруселью эскизов проектов, образующих границу.
Веб-сайт Superimpose Studio выходит за рамки простого «уникального» и твердо приземляется на экспериментальной территории. Он берет традиционную сетку портфолио и растягивает ее в трех измерениях, создавая вращающуюся рамку с графикой проекта вокруг названия студии, которая служит единственным навигационным элементом сайта.
Щелкните одно из этих вращающихся изображений, и вы попадете на страницу сведений о проекте, которая вращает карусель главной страницы так, что изображения прокручиваются вертикально, наклоняясь к вам, когда вы прокручиваете их.Это хитрый, хотя и несколько дезориентирующий дизайн, требующий большого объема памяти.
Мы видим все больше и больше этих экспериментальных художественных портфолио от веб-дизайнеров и студий. Затем этот эксперимент становится уникальным способом оформления контента сайта, давая понять потенциальным клиентам, что эта студия стремится предоставить инновационные дизайнерские работы.
13. Портфолио Лорен Викваре
Макет: Полные переходы героя при прокрутке в «карточки» проекта на разделенном экране.”
Еще один сайт-портфолио, который в последнее время привлек мое внимание, — это сайт дизайнера книг Лорен Виквер. Многомерная прокрутка создает удивительно плавный и привлекательный опыт, который заигрывает с прокруткой без ощущения принуждения или ограничений.
Страницы сведений о проекте используют более традиционный подход, с серией красивых, почти полноэкранных изображений и краткими фрагментами великолепно набранного текста. Это не только красиво, но и помогает посетителю сосредоточиться на ее великолепной редакционной работе.
14. Poulos Collective
Макет: макет в стиле каменной кладки с отдельными карточками, которые исчезают при прокрутке
Poulos Collective — это консалтинговая компания по дизайну, специализирующаяся на дизайне и стратегии UX. Его сайт обеспечивает чистый, простой и, самое главное, функциональный опыт. Мое внимание привлекла простота веб-сайта, созданного Стефаном Пулосом. Цветовая палитра приятная, текст легко читается, а легкий внешний вид обеспечивает чрезвычайно высокую скорость загрузки, обеспечивая отличное взаимодействие с пользователем.
Веб-сайт кажется… гладким.
Еще больше мне нравится мобильная версия этого сайта. Он дает вам все, что вам нужно, и ничего лишнего. Очень легко понять, о чем контент. Меня не смущает сложный жаргон или вычурный дизайн, когда я просматриваю веб-сайт Poulos Collective.
Очень легко понять, о чем контент. Меня не смущает сложный жаргон или вычурный дизайн, когда я просматриваю веб-сайт Poulos Collective.
15. Дэн Перрера
Макет: Простая лента сообщений в блоге, содержащая только заголовки и даты, плавно переходит в подробные представления сообщений по щелчку.
Мне очень нравятся уникальные минималистичные макеты, и блог Дэна Перреры предлагает поистине восхитительный пример. Домашняя страница представляет собой простую ленту сообщений блога с временными метками и липкой панелью навигации слева. В этом году я все чаще вижу уникальное использование навигации на боковой панели.
В довершение всего, Дэн создал красивую страницу «О нас», которая выдвигается с правой стороны экрана, когда вы нажимаете кнопку информации, придавая домашней странице вид слайдера. Браво, Дэн, этому идеальному минималистичному дизайну!
Найдите вдохновение и продвиньте свои собственные проекты дальше
Как дизайнеры, мы знаем, что клиентам часто нужны только проверенные и надежные решения. И нам легко обслуживать именно то, что они просят. Придерживаться условностей — это нормально, но в дизайне так много возможностей для создателей веб-сайтов, чтобы попробовать что-то другое. Применяя неортодоксальный подход, мы можем создать запоминающийся дизайн веб-сайта, который не потеряется в море однообразия.
И нам легко обслуживать именно то, что они просят. Придерживаться условностей — это нормально, но в дизайне так много возможностей для создателей веб-сайтов, чтобы попробовать что-то другое. Применяя неортодоксальный подход, мы можем создать запоминающийся дизайн веб-сайта, который не потеряется в море однообразия.
10 примеров дизайна современного корпоративного сайта
Современный веб-дизайн развивался стремительно за последние 5-10 лет.
Еще никогда не было так легко создавать потрясающе красивые корпоративные веб-сайты с потрясающими функциями, не зная, как написать ни одной строки кода.
Не говоря уже о множестве разработчиков веб-сайтов, таких как Weebly, которые наводнили рынок. (есть никоим образом вы еще не слышали о Squarespace, верно?)
Если вы хотите создать новый веб-сайт для своего бизнеса (или изменить дизайн своего уродливого, устаревшего сайта), я составил список из 10 потрясающих корпоративных веб-сайтов специально для вас .
Эти примеры корпоративных веб-сайтов вдохновят вас на то, чтобы начать работать самостоятельно.
Вы также заметите, что в этом списке большое разнообразие стилей. Изменился дизайн корпоративного сайта. Никто не хочет видеть ваш логотип global-enterprise, отбрасывающий тень на землю , дрянные стоковые фотографии и бесконечные стены текста.
Яркие цвета, нестандартные иллюстрации, разумное использование пустого пространства и высококачественные видеоролики — теперь это название игры.
Давайте рассмотрим несколько примеров этого в действии.
*ПРИМЕЧАНИЕ: некоторые сайты в видео отличаются от приведенных ниже, так как этот пост регулярно обновляется, но видео сложно обновлять ????♂️ *
10 примеров дизайна современного корпоративного сайта
Свежее снаряжение
Посетите веб-сайт
Паралакс
Посетите веб-сайт
Лондонское текстильное агентство
Посетите веб-сайт
BeSafe Technologies
Посетите веб-сайт
Женева Дом
Посетите веб-сайт
Тартак Избица
Посетите веб-сайт
Таймедиа
Посетите веб-сайт
Продтул
Посетите веб-сайт
Вечный VR
Посетите веб-сайт
Первая группа безопасности
Посетите веб-сайт
Заключение
Создание веб-сайта для вашего корпоративного бизнеса не обязательно должно стоить тысячи долларов. На самом деле, приложив немного усилий и готовность учиться, вы даже можете создать веб-сайт самостоятельно.
На самом деле, приложив немного усилий и готовность учиться, вы даже можете создать веб-сайт самостоятельно.
Надеюсь, эти 10 корпоративных веб-сайтов вдохновили вас попробовать!
Узнайте больше о наших быстрых и доступных услугах веб-дизайна для корпораций и стартапов здесь!
25 веб-сайтов с креативными и уникальными макетами
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.Каждый из ваших клиентов хочет (или, по крайней мере, должен хотеть) выделиться среди конкурентов. Отличиться — значит запомниться. Задача вашего клиента — обеспечить надежный бизнес. Ваша работа как веб-дизайнера состоит в том, чтобы убедиться, что их заметили в первую очередь и запомнили, чтобы у них была аудитория, перед которой они могли бы продемонстрировать свое мастерство.
Создание выдающегося дизайна веб-сайта — не самая простая задача. Гораздо проще выбрать общий макет и заполнить пробелы или выбрать тенденцию дизайна и создать веб-сайт на ее основе.Однако ни один из этих методов не поможет вам создать веб-сайт, который ломает стереотипы.
Гораздо проще выбрать общий макет и заполнить пробелы или выбрать тенденцию дизайна и создать веб-сайт на ее основе.Однако ни один из этих методов не поможет вам создать веб-сайт, который ломает стереотипы.
Вам также может понравиться: 101 способ повысить свою креативность
Благодаря фоновой музыке и прокрутке, полноэкранному отображению каждого автомобиля этот веб-сайт Volkswagen легко запомнить.
В этот момент вы, возможно, вмешаетесь: «Да, но большинство моих клиентов не хотят, чтобы я нарушал шаблоны с дизайном их веб-сайтов». И на это я говорю: «Но вы все равно можете добавить те маленькие штрихи, которые сделают веб-сайт (и, следовательно, бренд) выдающимся.«Если вы научитесь добавлять отличительные элементы к каждому дизайну, то вы будете на пути к созданию себе имени как замечательного веб-дизайнера.
Следует помнить одну важную деталь: всегда помните об удобстве использования. Некоторые дизайнеры и разработчики совершают ошибку, создавая очень визуально стимулирующий веб-сайт за счет простой навигации по нему. Также необходимо помнить о вашем клиенте и аудитории, чтобы избежать создания веб-сайта, который не изображает вашего клиента и не обращается к аудитории должным образом.
Также необходимо помнить о вашем клиенте и аудитории, чтобы избежать создания веб-сайта, который не изображает вашего клиента и не обращается к аудитории должным образом.
Теперь, когда мы разобрались с некоторыми первоначальными потребностями, давайте взглянем на несколько небольших, но действенных советов по созданию выдающихся веб-сайтов.
Создать плакат
Дизайн этого веб-сайта выглядит как настенный плакат или картина для украшения стены дома или офиса.
В своем знаменитом блоге Boagworld Пол Боаг представляет интересную идею, которую придумали он и его коллега Майк Кус: перестать создавать веб-сайты и начать создавать плакаты.Пол отмечает, что когда Майк начинает создавать веб-сайты, они совсем не похожи на веб-сайты.
«Там, где большинство из нас начинает с сетки или каркаса, Майк начинает с изображения или другого графического элемента. Затем он превращает эти элементы в веб-сайт. Это почти как если бы он втискивал свой дизайн в рамки ограничений веб-сайта».
Не каждый из ваших клиентов захочет чего-то экстремального, но выход из одних и тех же старых макетов может потребовать изменения того, как вы начинаете дизайн.Иногда единственный способ заставить свой мозг думать по-новому — это следовать новому методу.
Этот дизайн веб-сайта может быть почти рекламным плакатом, который вы могли бы увидеть на рекламном щите или плакате в торговом центре.
Этот веб-сайт больше похож на журнал, чем на веб-сайт, и сохраняет этот макет на каждой странице.
Этот дизайн напоминает мне типографские плакаты, которые дизайнеры вешают на стены для вдохновения.
На этом веб-сайте блоки с текстом и фотографиями расположены в случайном порядке.
Подарите умный сюрприз
Некоторые клиенты хотят того, что кажется невозможным: традиционный веб-сайт, выделяющийся на фоне конкурентов. Но есть способы создать веб-сайт, который по-прежнему имеет обычный макет заголовка, нижнего колонтитула и бокового меню, но при этом выделяется. Еще одно замечательное предложение, которое Пол Боаг представляет в вышеупомянутой статье, заключается в добавлении уникальных элементов, которые удивляют или восхищают посетителей, таких как пасхальные яйца или даже что-то столь же простое, как юмористический лакомый кусочек.Суть в том, чтобы добавить что-то, что поможет сделать дизайн или бренд более запоминающимся.
Еще одно замечательное предложение, которое Пол Боаг представляет в вышеупомянутой статье, заключается в добавлении уникальных элементов, которые удивляют или восхищают посетителей, таких как пасхальные яйца или даже что-то столь же простое, как юмористический лакомый кусочек.Суть в том, чтобы добавить что-то, что поможет сделать дизайн или бренд более запоминающимся.
Этот веб-сайт по-прежнему верен своему юмористическому названию (Pound Grain) и использует непривычный язык.
Эта группа блоггеров полна остроумия, и их дизайн включает в себя множество юмористических описаний.
Как и другие сайты о моде, этот содержит множество изображений. Однако они разбиваются на блоки, которые растягиваются по ширине страницы, и цветные блоки появляются, когда вы наводите указатель мыши на любое из изображений.
Этот веб-сайт позволяет посетителям выбирать, как они хотят просматривать информацию.
Использовать персонализированные фотографии
Джаред Челф в своей статье предлагает отличные способы выделить веб-сайт. Вместо того, чтобы использовать «стандартную графику или устаревшие фотографии ухмыляющихся продавцов», он предлагает использовать фотографии реальных сотрудников, здания, продуктов и даже ландшафта, окружающего компанию. Если вы не фотограф, то вам может понадобиться нанять профессионала.В конце концов, вам понадобятся фотографии, которые также отображают образ, который ваш клиент хочет донести до своего целевого рынка и клиентов. Курорт ниже включает в себя великолепные полноэкранные фотографии их удобств:
Вместо того, чтобы использовать «стандартную графику или устаревшие фотографии ухмыляющихся продавцов», он предлагает использовать фотографии реальных сотрудников, здания, продуктов и даже ландшафта, окружающего компанию. Если вы не фотограф, то вам может понадобиться нанять профессионала.В конце концов, вам понадобятся фотографии, которые также отображают образ, который ваш клиент хочет донести до своего целевого рынка и клиентов. Курорт ниже включает в себя великолепные полноэкранные фотографии их удобств:
Например, ваш клиент может захотеть, чтобы его считали интересным, и в этом случае лучше всего подойдут фотографии сотрудников, которые тепло улыбаются.
Этот веб-сайт просматривает видео, на которых команда улыбается и смеется в камеру.
Делайте противоположное конкурентам
Узнайте, чем занимаются конкуренты вашего клиента, и спроектируйте противоположное.Большинство отраслей, как правило, придерживаются одних и тех же общих цветов, макетов и/или внешнего вида в дизайне своих веб-сайтов. Таким образом, изучение конкурентов поможет вам лучше понять, как вы создаете выдающийся дизайн.
Таким образом, изучение конкурентов поможет вам лучше понять, как вы создаете выдающийся дизайн.
Следят ли конкуренты за определенными тенденциями в дизайне? Используйте другой тренд. Используют ли они в основном фотографии? Используйте иллюстрацию. Просто убедитесь, что вы делаете противоположное их наиболее заметному стилю или элементам дизайна.
Обратите внимание, насколько просты и скучны эти юридические сайты.
Эта строительная компания, возможно, включила слишком много наворотов для сайта с медленной загрузкой, но она определенно выделяется среди местных конкурентов, которые выглядят так, как будто они были построены с использованием шаблонов:
Начните свой собственный тренд
Тенденции веб-дизайна, такие как параллаксная прокрутка и плоский дизайн, сейчас очень популярны, и кажется, что их можно найти практически в любой отрасли. Как упоминалось выше, если конкуренты вашего клиента используют эти большие тенденции, не используйте их на сайте вашего клиента. Вместо этого начните свой собственный тренд! В своей статье о Usabilla Рэнди Лек говорит, что «следование последним тенденциям не выделит вас. Для этого нужно либо отклониться от них, либо, что еще лучше, начать новое».
Вместо этого начните свой собственный тренд! В своей статье о Usabilla Рэнди Лек говорит, что «следование последним тенденциям не выделит вас. Для этого нужно либо отклониться от них, либо, что еще лучше, начать новое».
British Airways, безусловно, выделяется приятной фоновой музыкой, красивой анимированной графикой и потрясающими фотографиями интерьеров своих новых самолетов.
Вот здесь-то и пригодится работа интерактивным дизайнером/разработчиком. Если в ваши навыки входит умение создавать уникальные взаимодействия на веб-сайте, то используйте его! Если вашему клиенту нужен консервативный сайт, вы, возможно, не сможете использовать его в полной мере, как хотелось бы, но вы все равно сможете включить некоторые небольшие интерактивные элементы.
Еще один способ, так сказать, начать свой собственный тренд — это взять общий тренд, но придать ему свой собственный вид. Это дает вам строительный блок, с которого можно начать, а не просто начинать с нуля. Поиск других творческих веб-сайтов также является отличным способом черпать вдохновение. Awwwards — один из моих фаворитов для просмотра некоторых из последних дизайнов веб-сайтов.
Поиск других творческих веб-сайтов также является отличным способом черпать вдохновение. Awwwards — один из моих фаворитов для просмотра некоторых из последних дизайнов веб-сайтов.
цветов
Креативное использование цветов может действительно помочь сайту выделиться, даже если это единственная действительно уникальная функция.Цвета — чрезвычайно мощный визуальный элемент, который можно использовать для добавления класса, создания игривого образа, пробуждения определенных эмоций и многого другого.
Иллюстрации — это отличный способ объединить цвет и уникальный внешний вид.
Высококонтрастные цвета делают дизайн эффектным. Но вы также можете использовать смелые дополнительные цвета. Или вы можете использовать цвета необычным образом, например, разбив их на блоки.
Цвета в стиле ретро разбиты на геометрические блоки по всему сайту DoneDone.
Изображения из портфолио этого дизайнера прокручиваются в виде слайд-шоу в ярких цветах.
Типография
Использование оригинального шрифта или смеси шрифтов может быть простым способом сделать веб-сайт запоминающимся, не вызывая дискомфорта у консервативно настроенных клиентов. И они будут еще больше впечатлены, если вы найдете шрифт, который работает как в Интернете, так и в печати, чтобы они могли поддерживать одинаковые шрифты по всем направлениям, создавая гораздо более узнаваемый бренд.
Остальная часть сайта содержит много текста, но приятный шрифт и макет облегчают чтение.
Этот интересный отрывок из электронных писем от группы друзей из колледжа демонстрирует великолепную типографику и графики.
Типографика — не единственная красивая часть этого сайта. Полное изображение страницы на самом деле представляет собой анимированные волны, и на сайте можно найти еще больше потрясающих фотографий.
Значки, кнопки и многое другое
Иногда все, что нужно, чтобы превратить скучный веб-сайт в выдающийся, — это несколько уникальных значков или кнопок. Просто убедитесь, что все они имеют одинаковый стиль, чтобы ваш дизайн не выглядел ошеломляющим, беспорядочным конгломератом.
Просто убедитесь, что все они имеют одинаковый стиль, чтобы ваш дизайн не выглядел ошеломляющим, беспорядочным конгломератом.
Совет по дизайну использует уникальные значки по всему сайту, чтобы превратить обычный дизайн в уникальный.
Эта команда дизайнеров использовала стиль винтаж/ретро для своих кнопок, значков, типографики и других элементов дизайна. Их творческий подход заключается в том, чтобы спасти мир с помощью дизайна, темы, которой они ловко придерживаются на всем сайте.
Помнить о реальности
Если бы все ваши клиенты хотели суперкреативный дизайн, И не имели мнения о том, что они предпочитают, И имели неограниченный бюджет, то это был бы идеальный мир для веб-профессионалов. Однако мы живем не в идеальном мире, и многие из ваших клиентов захотят нормальный сайт, будут иметь очень твердое мнение и будут иметь ограниченный бюджет. Но именно здесь выбор одного из небольших элементов выше для включения в веб-дизайн может заставить его действительно сиять. Вам не нужно перебарщивать с творчеством, как во многих примерах веб-сайтов выше. Вам просто нужно найти то маленькое дополнение, которое превратит веб-сайт из скучного в запоминающийся.
Вам не нужно перебарщивать с творчеством, как во многих примерах веб-сайтов выше. Вам просто нужно найти то маленькое дополнение, которое превратит веб-сайт из скучного в запоминающийся.
Если вы ищете способ выйти за рамки стандартного дизайна, создание уникального макета — один из способов добиться этого. В этом посте мы рассмотрим несколько сайтов, которые используют творческий и уникальный макет.
Цветной пиксель
Зола и молоко
Домкратные резьбы
Ян Сохор Фотография
X Производство графики
Творческие люди
Кэти Уотсон Келл
Пуля PR
Серийный разрез
Чтобы узнать больше о дизайне, см.:
.30 лет создания Интернета [обновление 2021 г.
 ] 2015 – Дизайн, ориентированный на рост По состоянию на декабрь 2015 года во Всемирной паутине было опубликовано более 935 000 000 веб-сайтов.Google начал последовательно корректировать алгоритм для борьбы с тактикой черных ссылок. С таким большим количеством улучшений платформы конкуренция за органическое присутствие в Интернете становилась все более и более сложной.
] 2015 – Дизайн, ориентированный на рост По состоянию на декабрь 2015 года во Всемирной паутине было опубликовано более 935 000 000 веб-сайтов.Google начал последовательно корректировать алгоритм для борьбы с тактикой черных ссылок. С таким большим количеством улучшений платформы конкуренция за органическое присутствие в Интернете становилась все более и более сложной.
К этому времени даже традиционные обычные магазины поняли необходимость сильного цифрового присутствия. Более того, многие веб-сайты становились «лучшими продавцами» компании.
Growth Driven Design использует системный подход к SEO-оптимизации, чтобы гарантировать, что компании тратят время на привлечение нужных посетителей и закрытие потенциальных клиентов, что приводит к повышению рентабельности инвестиций и более быстрому росту доходов.Лучшие компании понимают, что их веб-сайт никогда не «закончен». Вместо этого они работают с маркетологами, чтобы их веб-сайт адаптировался и рос вместе с пользователями.
2016 — Социальные сети и белые обратные ссылки
Платформы социальных сетей, такие как Facebook, Instagram, Twitter и LinkedIn, YouTube и Pinterest, функционировали как поисковые системы, как Google и Yahoo. Это увеличило спрос на контент, и маркетологи с каждым месяцем напрягались все больше.
Релевантные внутренние и внешние обратные ссылки являются важной частью помощи Google в понимании контекста и авторитетности вашего веб-сайта. Потребность в белых обратных ссылках также увеличивает скорость, с которой компании начинают продвигать контент в социальных сетях. Метрики для точного измерения рентабельности инвестиций в социальные продажи до конца не изучены, однако специалисты по продажам верят в силу социальных продаж.
2019 — Многоканальный маркетинг на основе данных: ключевым фактором является SEO-оптимизация
Современные маркетологи понимают, что веб-сайт компании часто является первой возможностью связаться с потенциальным клиентом. Дополнительные цвета, привлекательный логотип и страницы, представляющие миссию компании, — все это важно. Веб-дизайн также должен включать четкую навигацию, соответствующий контент и изображения, относящиеся к продуктам или услугам.
Дополнительные цвета, привлекательный логотип и страницы, представляющие миссию компании, — все это важно. Веб-дизайн также должен включать четкую навигацию, соответствующий контент и изображения, относящиеся к продуктам или услугам.
Время загрузки является неотъемлемой частью общего проекта, и его нельзя игнорировать. С миллионами веб-сайтов для просмотра медленный сайт не стоит ждать в наши дни.
Каждая страница должна включать SEO-оптимизацию всех изображений, а также метаописаний и тегов заголовков.Отличный дизайн может выглядеть красиво, но он не поможет Google найти вас.
Поскольку Google продолжает настраивать свой алгоритм для маркетологов семантического поиска, которые придерживаются передовых методов SEO и отслеживают свой прогресс с помощью Google Analytics, они смогут вносить небольшие корректировки на основе информации о том, как их веб-сайт занимает место в поиске, органическом трафике, ссылающихся сайтах. , и самые популярные страницы на их сайте.
2020 — Конструкторы сайтов
Во время пандемии произошел значительный всплеск глобальных запросов по запросу «создать веб-сайт».Например, в африканских странах количество запросов «как создать бизнес-сайт» выросло на 110%. Компании по всему миру искали способ улучшить и обновить свой существующий веб-сайт или создать новый, чтобы удержать клиентов и привлечь новых, поскольку большая часть земного шара перешла в онлайн.
Конструкторы веб-сайтов — это идеальное решение для предприятий, позволяющее создать цифровую входную дверь для демонстрации своих услуг и продажи продуктов. Мы поговорим о WordPress, Wix и Webflow и выделим некоторые ключевые различия между ними.
WordPress — это система управления контентом (CMS), которая остается доминирующим игроком с 60,8% рынка CMS, поддерживая 41,4% всех веб-сайтов с постоянным ростом из года в год. Самым большим преимуществом WordPress является тот факт, что он имеет открытый исходный код, размещается на собственном хостинге и может быть бесплатным для встраивания. Это означает, что вы имеете полный контроль над своим веб-сайтом по сравнению с любым другим конструктором веб-сайтов сегодня. Единственные расходы связаны с доменным именем, тарифным планом хостинга и, при необходимости, обновлением плагина до версии Pro.WordPress битком набит SEO-дружественными темами, плагинами и инструментами. Когда используются все функции WordPress SEO, ваш сайт становится на большой шаг ближе к вершине поисковой выдачи Google.
Это означает, что вы имеете полный контроль над своим веб-сайтом по сравнению с любым другим конструктором веб-сайтов сегодня. Единственные расходы связаны с доменным именем, тарифным планом хостинга и, при необходимости, обновлением плагина до версии Pro.WordPress битком набит SEO-дружественными темами, плагинами и инструментами. Когда используются все функции WordPress SEO, ваш сайт становится на большой шаг ближе к вершине поисковой выдачи Google.
Единственным потенциальным недостатком WordPress является то, что вам придется управлять сайтом самостоятельно или нанять вашего хостинг-провайдера или маркетинговое агентство для обслуживания сайта.
Wix продолжает оставаться лидером рынка. Это полностью размещенный облачный конструктор веб-сайтов с интерфейсом перетаскивания, который предлагает планы ежемесячных платежей.Компания размещает 2,3% всех веб-сайтов по всему миру, и на ней довольно легко ориентироваться с сотнями шаблонов дизайна на выбор.
Wix известен плохими параметрами SEO, от ужасной структуры URL до невозможности добавить атрибуты alt, и это лишь некоторые из проблем. Согласно статье, опубликованной Wix в 2019 году, они создали новый набор инструментов SEO, внося значительные улучшения для своих пользователей.
Согласно статье, опубликованной Wix в 2019 году, они создали новый набор инструментов SEO, внося значительные улучшения для своих пользователей.
Webflow — компания по созданию веб-сайтов и хостингу, которая более чем удвоила свою долю рынка в 2020 году и продолжает набирать популярность.Они предлагают более 100 шаблонов, маркетинговых инструментов, электронной коммерции и многого другого под одной крышей, а также универсальные планы от бесплатного до профессионального. Недостатком использования Webflow по сравнению с WordPress является бесплатность по сравнению с ежемесячной оплатой и меньшим контролем над вашим сайтом.
При принятии решения о том, какой конструктор веб-сайтов или CMS выбрать для вашего бизнеса, это будет зависеть от ряда факторов, от вашего бюджета до ваших потребностей и приоритетов, от того, какие функции SEO доступны, от того, кто будет нести ответственность за дизайн и сопровождение сайта.Есть так много вариантов на выбор, что потребуется время и исследования, чтобы определить, что лучше всего подходит для вашего бизнеса.
В SMA Marketing мы специализируемся на создании и реконструкции веб-сайтов, а также на обслуживании веб-сайтов, включая техническое обслуживание, обновления и хостинг. Свяжитесь с нами сегодня, и мы будем рады помочь вам!
Примечание редактора: этот пост был первоначально опубликован в мае 2016 года и был обновлен для обеспечения свежести, точности и полноты.
25 необычных и интересных сайтов — дизайнерская работа
Количество пользователей Интернета сегодня оценивается более чем в два миллиарда.Количество веб-сайтов исчисляется миллионами, а количество веб-страниц может достигать отметки в триллион. Перед этим поколением веб-разработчиков и веб-дизайнеров остается вопрос: как нас заметят?
Ответ на вопрос, поставленный в первом абзаце, заключается в том, чтобы иметь веб-присутствие, которое не является заурядным. Вам нужно что-то уникальное, что-то рожденное из нестандартного мышления и творческого процесса. Таким образом, вы можете создавать необычные и интересные веб-сайты , способные привлекать пользователей сети и превращать их в ваших постоянных посетителей.
Таким образом, вы можете создавать необычные и интересные веб-сайты , способные привлекать пользователей сети и превращать их в ваших постоянных посетителей.
Веб-сайт может быть интересен своей тематикой или своим уникальным взглядом на тему или предмет. Кроме того, веб-сайты могут привлекать пользователей своим необычным дизайном и разумным выбором цветов и элементов дизайна. Вы также можете добавить уникальный элемент на свой веб-сайт, организовав информацию в необычном дизайне .
В конце концов, это разумное взаимодействие веб-контента и веб-дизайна, которое улучшает работу в Интернете и помогает вам создавать интересные веб-сайты .
Вам может быть интересно:
Зун
Тюканов
Шкода Йети
Gt3 Креатив
Сеймурпауэлл Лтд.
Самоназвание
Агентская сеть
М1-Дизайн
Элитный веб-мастер
Дэйв Вернер
Седьмая секция
Тибо
Джонатаньюэн
Студия Прогетти
Ацуши Ватанабэ
Фу-дизайн
Филиппа Смедхаген Сунд
Пит Пеница
Лео Бернетт
Урвице
Легенды австралийского барбекю
Графика Фокси
Джимми Дин
Соборный Город
Оддо Дизайн
18 лучших дизайнов веб-сайтов конференций для вдохновения 2022
Организовывайте мероприятия или конференции без проблем благодаря превосходному дизайну веб-сайта конференции, который эффективно их продвигает. Если вам нужно вдохновение для разработки вашего веб-сайта, вы не должны пропустить эту потрясающую коллекцию.
Если вам нужно вдохновение для разработки вашего веб-сайта, вы не должны пропустить эту потрясающую коллекцию.
Конференции и торговые выставки — это действенные способы открыть для себя новые пути развития вашего бизнеса. Его влияние, несомненно, необходимо для процветания каждого бренда в соответствующих отраслях. Как правило, реклама предстоящих конференций довольно затруднительна без веб-сайта, который будет распространять информацию. Но не в эту современную эпоху веб-сайты конференций легче и быстрее создавать благодаря мощи технологий.Более того, маркетинг и реклама таких мероприятий вполне возможна и эффективна. Следовательно, вывести события на более высокий уровень во всех аспектах — это всего лишь кончик пальца. Нанять опытного веб-дизайнера для создания качественного дизайна веб-сайта конференции — отличный выбор. Но если вы предпочитаете готовую тему для своего проекта, вы всегда можете найти множество тем по разумной цене. Какой бы вариант вы ни предпочли, большая коллекция дизайнов веб-сайтов конференций принесет вам пользу.
Если вам нужно вдохновение для создания веб-сайта конференции, вы попали в нужное место.В этом наборе вы найдете различные стили дизайна веб-сайта конференции. У всех у них есть разные способы продвижения своих конференций: от простого дизайна до креативного, элегантного и изысканного. Итак, проверьте их и выберите лучшие функции, которые вы хотели бы воспроизвести в своих проектах.
Лучший дизайн веб-сайта конференции
Демультиплексированный
Узнайте о последних исследованиях конференций, которые могут помочь вашему бизнесу. Конференции, несомненно, являются отличным инструментом для обучения, обмена опытом и инноваций в бизнесе.Вот классный и освежающий дизайн веб-сайта конференции, который вдохновит дизайнеров и организаторов мероприятий. Demuxed — это веб-сайт конференции, на котором инженеры обсуждают видеотехнологии. У него крутой и креативный дизайн на главной странице с необходимыми функциями, которые он должен содержать. Фиолетовый в качестве основного цвета веб-сайта с достаточным пустым пространством, общий дизайн готов произвести впечатление на аудиторию. Помимо потрясающей презентации спикеров, на этом сайте также представлено красивое и привлекательное расписание мероприятий.Кроме того, изображения выглядят визуально привлекательными благодаря асимметричному расположению.
Помимо потрясающей презентации спикеров, на этом сайте также представлено красивое и привлекательное расписание мероприятий.Кроме того, изображения выглядят визуально привлекательными благодаря асимметричному расположению.
Конференция Диби
Действительно, у качественных веб-сайтов больше шансов на успех. Точно так же веб-сайты конференций с исключительным дизайном и хорошим пользовательским интерфейсом в конечном итоге увеличат количество посетителей. DIBI (Design It, Build It) — это хорошо зарекомендовавшая себя конференция для UX-дизайнеров, цифровых креативщиков и разработчиков интерфейсов. Этот веб-сайт конференции имеет простой дизайн, но содержит комплексные веб-элементы, идеально подходящие для веб-сайта конференции.В частности, у него простое меню, красивая презентация спикеров и четкое отображение спонсоров и делегатов. В частности, пользователи могут получить доступ к странице спикера, расписанию, новостям и местоположению. Конечно, призыв к действию всегда вызывает немедленную реакцию аудитории.
VueJS
Конференции необходимы большинству предприятий, чтобы помочь им расти и находить более сложные решения различных вопросов. Если вы дизайнер, ищущий вдохновения для создания подобных веб-сайтов, то этот список дизайнов веб-сайтов конференций обязателен к просмотру! VueJS — самая особенная и крупнейшая в мире конференция VueJS, в которой принимают участие более 25 пользователей Vue.js основные члены и эксперты. Его веб-сайт очень чистый, яркий и гладкий, с классной анимацией. Домашняя страница загружена замечательными функциями, которые готовы произвести впечатление на потенциальных посетителей, такими как красивый главный заголовок с простым фоновым изображением, описательный призыв к действию и заголовок. Более того, простое представление ведущих за этой конференцией в сочетании с эффектом параллакса добавляет элегантности дизайну. Он также использует липкий заголовок, чтобы меню всегда было под рукой.
Предварительный просмотрКруговая конференция
С появлением Интернета цифровой маркетинг стал одним из самых эффективных и популярных способов продвижения брендов по всему миру. Точно так же он также стал лучшим инструментом для проведения успешных мероприятий в любой нише. Вот Circle Conference с исключительным дизайном веб-сайта конференции. Благодаря огромной и смелой типографике, используемой на этом веб-сайте, домашняя страница выглядит потрясающе, впечатляюще и эстетически приятно. Они совершенно исключительны из-за больших качественных изображений, асимметричного макета, чистой типографики, согласованности веб-элементов и других важных компонентов. Другие примечательные функции включают значки социальных сетей, четкие CTA, меню вне холста, интеграцию видео и многое другое! Это прекрасное место, где можно поучиться у мыслителей и новаторов, меняющих мир, для творческого сообщества.
Точно так же он также стал лучшим инструментом для проведения успешных мероприятий в любой нише. Вот Circle Conference с исключительным дизайном веб-сайта конференции. Благодаря огромной и смелой типографике, используемой на этом веб-сайте, домашняя страница выглядит потрясающе, впечатляюще и эстетически приятно. Они совершенно исключительны из-за больших качественных изображений, асимметричного макета, чистой типографики, согласованности веб-элементов и других важных компонентов. Другие примечательные функции включают значки социальных сетей, четкие CTA, меню вне холста, интеграцию видео и многое другое! Это прекрасное место, где можно поучиться у мыслителей и новаторов, меняющих мир, для творческого сообщества.
Конференция по дизайну Айги
Если вы создаете веб-сайт конференции с нуля или хотите нанять дизайнера, который сделает дизайн для вас, эта тщательно подобранная коллекция никогда не будет пустой тратой времени. Вот конференция Aiga Design, на которую вы можете взглянуть. Это крупнейшее событие года для всех креативщиков по всей стране. Домашняя страница имеет приятный дизайн и выглядит элегантно благодаря черному фону в сочетании с красными веб-элементами. Заголовок героя также имеет привлекательный дизайн — жирная типографика для заголовка и четкий призыв к действию.Под главной сценой находится несколько отображений изображений, выделенных с помощью плавного ползунка. Точно так же этот веб-сайт также использует бесшовный слайдер для презентации докладчиков. Кроме того, значки социальных сетей в нижнем колонтитуле никогда не упускали из виду свою роль в успехе сайта.
Это крупнейшее событие года для всех креативщиков по всей стране. Домашняя страница имеет приятный дизайн и выглядит элегантно благодаря черному фону в сочетании с красными веб-элементами. Заголовок героя также имеет привлекательный дизайн — жирная типографика для заголовка и четкий призыв к действию.Под главной сценой находится несколько отображений изображений, выделенных с помощью плавного ползунка. Точно так же этот веб-сайт также использует бесшовный слайдер для презентации докладчиков. Кроме того, значки социальных сетей в нижнем колонтитуле никогда не упускали из виду свою роль в успехе сайта.
Лупа
Высококачественные веб-сайты конференций могут эффективно продвигать саму конференцию. Вот почему он должен быть создан с удобством для пользователя без ущерба для дизайна. Loupe — это конференция от Framer, посвященная интерактивному дизайну и творческому программированию.Он создан, чтобы легко и эффективно рекламировать предстоящие конференции, чтобы привлечь больше участников. В то время как другие веб-сайты имеют множество веб-элементов на главной странице, Loupe использует меньше, но привлекательные компоненты. В частности, он поставляется с простым вертикальным меню и квадратными прямоугольниками, которые отображают красивый спектр. Он также объединяет видеообзор предыдущей конференции и страницу резюме. Страница билетов также имеет простой, но визуально привлекательный дизайн. Точно так же страницы about и FAQ еще более интересны.
В то время как другие веб-сайты имеют множество веб-элементов на главной странице, Loupe использует меньше, но привлекательные компоненты. В частности, он поставляется с простым вертикальным меню и квадратными прямоугольниками, которые отображают красивый спектр. Он также объединяет видеообзор предыдущей конференции и страницу резюме. Страница билетов также имеет простой, но визуально привлекательный дизайн. Точно так же страницы about и FAQ еще более интересны.
Конференция Phocuswright
Конференции могут дать огромное представление о различных отраслях. Если вы ищете отличное вдохновение, чтобы доработать свой дизайн, этот дизайн веб-сайта конференции не напрасен. Вот конференция Phocuswright, посвященная не только путешествиям, но и технологиям и инновациям. Это встреча, которая объединяет участников с самыми значительными лидерами отрасли, такими как Airbnb, Google, IBM, Kayak, Booking.com и другими крупнейшими именами в каждом секторе туризма. Домашняя страница имеет очень яркий и стильный дизайн с удивительными элементами. Сцена героя — это полностью полезные CTA, приятный яркий графический дизайн и классное меню. Поскольку навигация играет решающую роль в общем дизайне и удобстве использования, этот веб-сайт обеспечивает простую и быструю навигацию с помощью липкого меню. Другие страницы включают спонсоров, спикеров, новости, место проведения и многое другое!
Домашняя страница имеет очень яркий и стильный дизайн с удивительными элементами. Сцена героя — это полностью полезные CTA, приятный яркий графический дизайн и классное меню. Поскольку навигация играет решающую роль в общем дизайне и удобстве использования, этот веб-сайт обеспечивает простую и быструю навигацию с помощью липкого меню. Другие страницы включают спонсоров, спикеров, новости, место проведения и многое другое!
Конференция по электронной коммерции
Организуйте свою конференцию с помощью веб-сайта, который поможет вам эффективно настроить ее.Если вы планируете построить его в ближайшее время, вы можете найти это полезное вдохновение. Конференция по электронной коммерции является первой и единственной ассоциацией, нацеленной на инклюзивную электронную коммерцию. Его миссия состоит в том, чтобы создать будущее для роста электронной коммерции и поддержать интересы компаний электронной коммерции, а также внести свой вклад в знания и распространение электронной коммерции. Поскольку домашняя страница играет жизненно важную роль в успехе каждого веб-сайта, Конференция по электронной коммерции гарантирует, что домашняя страница будет хорошо спроектирована и полностью организована. Заголовок героя имеет огромный и жирный заголовок с призывом к действию и чистый, простой фон.Кроме того, раздел спикеров и модераторов также выглядит превосходно, поскольку в нем используется чистый макет и классный эффект наведения.
Поскольку домашняя страница играет жизненно важную роль в успехе каждого веб-сайта, Конференция по электронной коммерции гарантирует, что домашняя страница будет хорошо спроектирована и полностью организована. Заголовок героя имеет огромный и жирный заголовок с призывом к действию и чистый, простой фон.Кроме того, раздел спикеров и модераторов также выглядит превосходно, поскольку в нем используется чистый макет и классный эффект наведения.
Линии Конференц-связи
С легкостью рекламируйте свои конференции или мероприятия, выбирая веб-сайты конференций. Что ж, если он вам нужен для вашего предстоящего проекта, вот Lines Conference, которую вы не должны пропустить. Эта конференция для специалистов по словесности, контент-стратегов и уникальных личностей, которым нравится «общаться с миром в 140 символах».Это также идеально подходит для людей, которые рассматривают социальные сети как свою платформу, современные технологии и свой мегафон для того, чтобы их голоса и идеи были услышаны. У этой конференции есть соответствующий замечательный веб-сайт для продвижения ее целей по всему миру. У него простая, но профессионально выглядящая домашняя страница с потрясающими функциями. Ознакомьтесь с другими замечательными компонентами, которые вы скоро сможете применить в своем проекте.
У этой конференции есть соответствующий замечательный веб-сайт для продвижения ее целей по всему миру. У него простая, но профессионально выглядящая домашняя страница с потрясающими функциями. Ознакомьтесь с другими замечательными компонентами, которые вы скоро сможете применить в своем проекте.
Мы грузим
Действительно, веб-сайты конференций, которые предлагают хороший пользовательский интерфейс для аудитории, могут значительно повысить вовлеченность возможных участников.Таким образом, необходимо, чтобы перед разработкой было потрачено достаточно времени на планирование. Следовательно, вам может быть интересно проверить дизайн веб-сайта этой конференции. We Cargo — это инициатива Liege Airport & Leansquare, направленная на инновации в сфере грузовых авиаперевозок. Его веб-сайт визуально привлекателен с потрясающими функциями и элементами, готовыми удивить любую аудиторию. Судя по всему, домашняя страница выглядит великолепно с очень чистым макетом, хорошей типографикой, простым макетом в сочетании с анимацией GSAP. Помимо исключительной анимации, он также имеет элегантное выпадающее меню, фантастический эффект наведения и многое другое. См. другие примечательные особенности в этом вдохновении.
Помимо исключительной анимации, он также имеет элегантное выпадающее меню, фантастический эффект наведения и многое другое. См. другие примечательные особенности в этом вдохновении.
дней цифрового дизайна
Иногда требуется творческий подход, чтобы эффективно передать сообщение на вашем веб-сайте. Таким образом, у потенциальных участников будет хорошее впечатление о представленных конференциях. Таким образом, дизайн веб-сайта конференции, несомненно, вдохновит на творчество дизайнеров и модераторов, которые хотят создать свой веб-сайт.Digital Design Days предлагает творческий и современный дизайн, идеально подходящий для вдохновения. Это глобальное место встречи индустрии цифрового дизайна. Здесь встречаются тысячи лучших профессионалов мира с самыми яркими творческими способностями. В частности, он имеет привлекательный дизайн домашней страницы, чтобы привлечь больше пользователей на сайт. Он имеет приятную анимацию на сцене героя со ссылками на социальные сети, заголовками и меню вне холста.
Выберите идеальное вдохновение, которое вы можете найти в этой коллекции дизайнов веб-сайтов конференций.Вот CEO Mindshare Summit, отличный сайт для вдохновения коллег-модераторов конференций. Основное внимание уделяется информативным программам, сетевым возможностям и веселым мероприятиям. Сайт имеет классный и элегантный дизайн с отличными функциями. На главной странице представлена презентация спикеров, небольшое описание конференции, место проведения и простое меню. В частности, страница спикеров имеет красивый макет с фотографиями каждого из них в градациях серого. Кроме того, страница повестки дня имеет очень чистый и простой макет и использует пустое пространство и вкладку.
Предварительный просмотрСаммит Грамаду
Конференции открывают новые возможности для предпринимателей и бизнеса. Вот почему много конференций проводится повсюду. Если вы работаете над дизайном веб-сайта конференции, этот саммит Gramado направлен на преобразование предпринимательской реальности и объединение инноваций, коммуникаций и технологий. Веб-сайт имеет исключительный дизайн и выглядит более привлекательным благодаря внедрению анимации GSAP. Домашняя страница содержит различные веб-элементы, такие как бегущая строка для отображения доступных билетов, привлекательные градиентные веб-элементы, бесшовная компиляция видео с классными эффектами наведения.Кроме того, он также реализует внешнее меню, ссылки в социальных сетях, классную рассылку новостей, потрясающие отзывы и многое другое. Кроме того, страница билетов также имеет приятный и яркий дизайн.
Веб-сайт имеет исключительный дизайн и выглядит более привлекательным благодаря внедрению анимации GSAP. Домашняя страница содержит различные веб-элементы, такие как бегущая строка для отображения доступных билетов, привлекательные градиентные веб-элементы, бесшовная компиляция видео с классными эффектами наведения.Кроме того, он также реализует внешнее меню, ссылки в социальных сетях, классную рассылку новостей, потрясающие отзывы и многое другое. Кроме того, страница билетов также имеет приятный и яркий дизайн.
СИСО
Конференции — один из эффективных инструментов построения и развития бизнеса. Неудивительно, что многочисленные конференции проводятся в разных местах. Между тем, наличие веб-сайта — один из лучших способов распространения информации о таких конференциях. Вот SISO CEO Summit с отличным дизайном веб-сайта конференции.Это событие года для организаторов выставок со всего мира, как крупных, так и мелких, для налаживания связей и обмена информацией. Сцена героя — это красивое отображение контента с использованием макета с разделенным экраном. Веб-сайт использует синий в качестве основного цвета и выглядит превосходно с хорошей типографикой. Кроме того, ползунок, который выделяет различный контент, также добавляет элегантности дизайну. Другие замечательные функции включают ссылки на социальные сети, интеграцию видео, липкий заголовок, четкие CTA и многое другое.
Сцена героя — это красивое отображение контента с использованием макета с разделенным экраном. Веб-сайт использует синий в качестве основного цвета и выглядит превосходно с хорошей типографикой. Кроме того, ползунок, который выделяет различный контент, также добавляет элегантности дизайну. Другие замечательные функции включают ссылки на социальные сети, интеграцию видео, липкий заголовок, четкие CTA и многое другое.
Коворкинг Европа
Просмотрите эти веб-сайты конференций, которые помогут модераторам создать привлекательный веб-сайт.Вот Coworking Europe, ежегодная конференция, посвященная предпринимательству, инновациям и будущему рабочего места. Более пятидесяти спикеров и участников дискуссии готовы поделиться своими мыслями и передовым опытом с более чем 600 участниками из Европы, Северной Америки и других стран. Этот веб-сайт приветствует аудиторию описательным призывом к действию, заголовком и привлекательным видеофоном. Чтобы улучшить удержание аудитории на веб-сайте, он использует липкое меню, поэтому переходить на другие страницы намного быстрее. Он также поставляется с аккуратной и чистой таблицей цен и потрясающим отображением отзывов с помощью плавного ползунка.
Он также поставляется с аккуратной и чистой таблицей цен и потрясающим отображением отзывов с помощью плавного ползунка.
Международные встречи
Благодаря стратегической цели Meetings International, заключающейся в обмене научными и медицинскими исследованиями между академическими кругами и промышленностью, она стала одним из мировых лидеров в проведении высококачественных конференций. Его веб-сайт имеет современный и элегантный дизайн с чистым макетом и яркими веб-элементами. Это идеальный портал как для модераторов/организаторов, так и для посетителей.Готовые установить соединение для обеих сторон, аудитория может легко найти конференцию, которая отображается в главном заголовке. Точно так же предстоящие встречи выглядят профессионально и креативно с дизайном карты. Чтобы обеспечить легкий доступ к страницам компании в социальных сетях, используются липкие значки социальных сетей на боковой панели. Также липкий заголовок используется для удержания аудитории.
Получите выщелачивание (GYLO)
Создайте отличный веб-сайт конференции, который поможет вам эффективно продвигать и рекламировать цели и миссии.Если вам нужно вдохновение, то эта тщательно подобранная коллекция будет вам полезна. Вот Get Your Leach On, который готов вдохновить вас. Это один из самых ярких и красочных источников вдохновения для веб-сайтов в этой коллекции. Как правило, главная страница создает первое впечатление на каждом веб-сайте. Поэтому GYLO уделяет особое внимание созданию отличной домашней страницы. В частности, сцена героя отображает таймер обратного отсчета с плавным ползунком в качестве фона. Чтобы представить опыт и возможности фирмы, она использует огромные коробки с крутыми эффектами наведения.Он также интегрирует видео, чтобы донести сообщения более четко. Кроме того, предстоящие конференции выглядят аккуратно и новаторски, с отображением в стиле галереи с использованием дизайна карточек для каждого события.
Предварительный просмотрСледующая веб-конференция
Не пропустите эти веб-сайты конференций, которые выведут вас на новый уровень! Следующая веб-конференция — одна из самых инновационных и заманчивых в этом списке. Изображения выглядят великолепно и креативно, поскольку в заголовке используется асимметричный макет.Конечно, CTA и заголовок никогда не бывают скучными, чтобы их не замечать. Помимо липкого заголовка, он используется для быстрого и легкого доступа к другим страницам, предстоящие конференции даже выглядят великолепно с макетом журнала, который он реализует. Каждый спикер представлен небольшой коробкой с фотографией в градациях серого для секции спикера. Это еще не все, так как подписка на рассылку новостей является одним из самых практичных и мощных инструментов для продвижения предстоящих конференций, этот веб-сайт никогда не упускает возможность стильно добавить ее на сайт.Отзывы и бренды, которые доверяют этой фирме, также выглядят великолепно и инновационно.
Изображения выглядят великолепно и креативно, поскольку в заголовке используется асимметричный макет.Конечно, CTA и заголовок никогда не бывают скучными, чтобы их не замечать. Помимо липкого заголовка, он используется для быстрого и легкого доступа к другим страницам, предстоящие конференции даже выглядят великолепно с макетом журнала, который он реализует. Каждый спикер представлен небольшой коробкой с фотографией в градациях серого для секции спикера. Это еще не все, так как подписка на рассылку новостей является одним из самых практичных и мощных инструментов для продвижения предстоящих конференций, этот веб-сайт никогда не упускает возможность стильно добавить ее на сайт.Отзывы и бренды, которые доверяют этой фирме, также выглядят великолепно и инновационно.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к тому, что мы получим комиссию, если вы решите приобрести упомянутый продукт.![]()


 Эти ребята горят тем, что делают, а делают они только качественный контент
Эти ребята горят тем, что делают, а делают они только качественный контент  Все разбито по полочкам и очень удобно в использовании.
Все разбито по полочкам и очень удобно в использовании.