Фотошоп цветок: Скачать PSD для Фотошопа – Флора
Наборы кистей для Фотошопа: цветы
В данной публикации представлены различные наборы кистей с цветами, которые вы можете скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Как установить кисть в Фотошопе, читайте в нашей статье – “Установка и работа с кистями в Фотошопе”.
#1. Кисти с эскизами цветов
10 Free Sketchy Floral Brushes

Количество кистей в наборе: 10 шт.
Формат файла кисти: ABR.
#2. Кисти с винтажными цветами и букетами
Vintage Flowers Brushes (by Etoile-du-nord)

Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#3. Кисти с реалистичными розами
Roses Brush Set 1 (by Deborah York)

Количество кистей в наборе: 10 шт.
Формат файла кисти: ABR.
#4. Кисти с винтажными цветами
20 Vintage Flower PS Brushes

Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#5. Кисти с бутонами цветов
Mixed Flowers Brushes (by webdesignerlab)

Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#6. Кисти с акварельными цветами, часть 1
13 Free Watercolor Flower Brushes Part 1

Количество кистей в наборе: 13 шт.
Формат файла кисти: ABR.
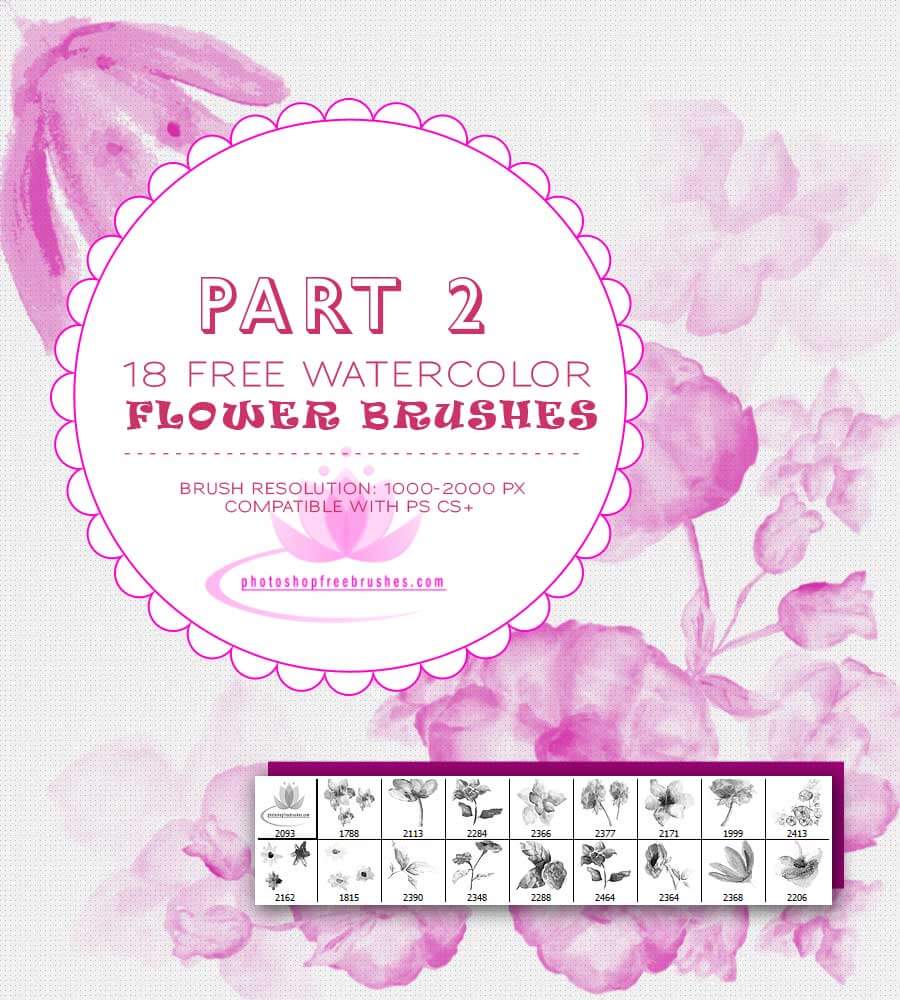
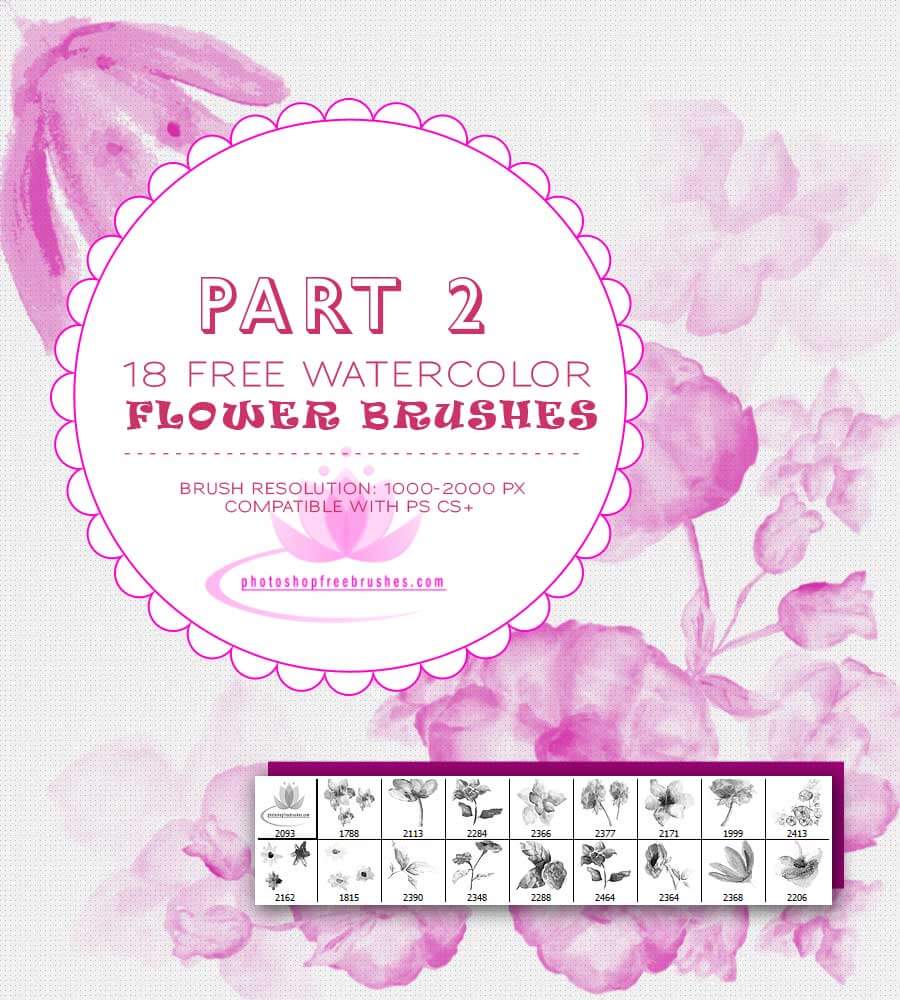
#7. Кисти с акварельными цветами, часть 2
18 Free Watercolor Flower Brushes Part 2

Количество кистей в наборе: 18 шт.
Формат файла кисти: ABR.
#8. Кисти с летними полевыми цветами
Summer Wild Flowers Brushes

Количество кистей в наборе: 15 шт.
Формат файла кисти: ABR.
#9. Кисти с декоративными цветами
Cute Flowers Brushes (by romenig)

Количество кистей в наборе: 6 шт.
Формат файла кисти: ABR.
#10. Кисти с узорными цветами
Flowers Brushes Pack 001 (by Atenaispd)

Количество кистей в наборе: 17 шт.
Формат файла кисти: ABR.
#11. Кисти с разными цветами
Flower Brushes Collection (The Scrappin Cop)

Количество кистей в наборе: 59 шт.
Формат файла кисти: ABR.
#12. Кисти с декоративными цветами для коллажей
Decorative Flowerses Brushes (by DiZa)

Количество кистей в наборе: 60 шт.
Формат файла кисти: ABR.
Рисуем цветок в горшке в Фотошоп / Фотошоп-мастер
Финальный результат:
В этом уроке я расскажу вам, как нарисовать с нуля цветок в горшке в Photoshop. Для рисования будем использовать различные техники.
Шаг 1. Начните с создания нового документа размером 450 на 600 пикселей. С помощью инструмента Gradient Tool (Градиент) создайте градиент в светлых тонах на фоновом слое.
Шаг 2. Создайте группу слоев и назовите ее Pot (Горшок). Внутри этой группы создайте новый слой, назовите его Top (Верх). Используя инструмент Ellipse Tool (Эллипс), нарисуйте овал, который станет верхом цветочного горшка. Для заполнения области используйте любой цвет (я выбрал #5b5b5b).
Примечание переводчика.
Шаг 3. Создайте новый слой, назовите его Band (Ободок) и поместите ниже слоя Top. Используйте инструменты Ellipse Tool (Эллипс)
Примечание переводчика. При необходимости используйте трансформацию (Ctrl + T), чтобы придать перспективу.
Шаг 4. Создайте новый слой, назовите его Base (Основа) и расположите ниже слоя Band. Используйте аналогичную методику для создания формы основания горшка.
Шаг 5. Создайте новый слой, назовите его Color
Шаг 6.
Шаг 7. Перейдите на цветной слой с градиентом, находящийся над слоем Base. Используйте инструмент Burn Tool (Затемнитель) для создания теней и придания глубины.
Шаг 9. Сделаем цветочный горшок более гладким. Для этого перейдите на слой InnerCircle, и, используя инструмент Blur Tool (Размытие), слегка размойте верхний (дальний) край. Затем создайте новый слой с названием
Шаг 10. Теперь будем рисовать землю в горшке. Нам нужно создать еще один слой с обтравочной маской. Для этого перейдите на слой
Шаг 11. Для создания земли сначала нарисуйте область подходящей формы, используйте темно-коричневый цвет. Добавьте этому слою шум в количестве 30% — Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум)
Шаг 12. Вернитесь на слой Inner Color, и с помощью инструмента Burn Tool (Затемнитель) добавьте тень от земли на внутренней стороне горшка.
Шаг 13. Теперь нарисуем стебель. Создайте новую группу слоев и назовите ее Flower (Цветок). Внутри этой группы создайте еще одну группу с названием
Шаг 14. Поставьте цвета переднего и заднего плана черный и белый. На новом слое создайте белый прямоугольник, затем примените фильтр
Шаг 15. Деформируйте слой с волокнами так, чтобы они повторяли форму стебля, используйте Edit >Transform > Warp (Редактирование –Трансформирование – Деформация). Создайте для слоя с волокнами обтравочную маску. Поставьте режим наложения слоя Overlay (Перекрытие) и Opacity (Непрозрачность) 28%.
Шаг 16. Теперь будем создавать цветок. Для этого сначала создайте новую группу слоев Petals (Лепестки). Внутри группы создайте новый слой, назовите его SinglePetal (Отдельный лепесток) и нарисуйте фигуру в форме лепестка, используйте светлый сиреневый цвет.
Шаг 17. Создайте новый слой над слоем SinglePetal, добавьте к нему обтравочную маску. Возьмите инструмент Brush Tool (Кисть) и наверху в параметрах инструмента поставьте режим Dissolve (Затухание/Растворение), выберите мягкую кисть. Используя более темный фиолетовый цвет, нарисуйте немного шума по краям лепестка. Затем примените к этому слою фильтр
Шаг 18. Трансформируйте этот слой (Ctrl + T) так, чтобы текстура повторяла форму лепестка. После этого объедините эти два слоя, убедитесь, что полученный объединенный слой называется SinglePetal.
Шаг 19. На данный момент лепесток выглядит немного плоско. Исправим это. Сделайте копию слоя с лепестком и обесцветьте ее – Image > Adjustment > Desaturate (Изображение – Коррекция – Обесцветить) (Ctrl + Shift + U). Затем примените фильтр Filter > Stylize > Emboss (Фильтр – Стилизация — Тиснение) с указанными параметрами. Поставьте этому слою режим наложения Overlay (Перекрытие).
Шаг 20. Вернитесь на слой SinglePetalи, используя различные оттенки фиолетового, нарисуйте дополнительную текстуру – прожилки на лепестке (ориентируйтесь на приведенный скриншот). Объедините слои для лепестка вместе, чтобы получить один единственный слой с лепестком.
Шаг 21. Сделайте несколько копий слоя SinglePetal и поверните их, чтобы сформировать цветок из лепестков. Чтобы ускорить дублирование слоев, вы можете при активном инструменте Перемещение (Move Tool) сделать Alt + Click по лепестку и, удерживая левую кнопку мыши, переместить его в сторону. Не беспокойтесь о получившейся пустоте посередине, мы исправим это позднее.
Шаг 22. Объедините все слои с лепестками в один и назовите получившийся слой Flower (Цветок). Используйте трансформацию Edit >Transform > Skew (Редактирование –Трансформирование – Наклон) для искажения цветка в соответствии с перспективой. Переместите цветок в нужное место.
Шаг 23. Используйте фильтр Filter > Liquify (Фильтр – Пластика) для искажения краев цветка, чтобы он смотрелся более естественно. Я также дорисовал кусочек обратной стороны одного лепестка, чтобы он загибался наружу.
Шаг 24. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления бликов света и теней на лепестки. На скриншоте ниже показано, на какие участки нужно добавить света и теней.
Шаг 25. Теперь заполним середину цветка, для этого с помощью инструмента Polygonal Marquee Tool (Прямолинейное лассо) выделите, вырежьте и разместите на двух отдельных слоях верхнюю и нижнюю часть цветка. Затем используйте фильтр Liquify (Пластика), чтобы вытянуть вниз центр цветка. С помощью инструмента Burn Tool (Затемнитель) добавьте теней для придания глубины, а затем снова объедините два слоя с цветком в один.
Шаг 26. Начнем создавать тычинки, идущие из центра цветка, для этого сначала создайте новую группу слоев и назовите ее Stamen (Тычинки). Внутри группы создайте новый слой, возьмите инструмент Brush Tool (Кисть), выберите кисть маленького размера, установите светло-желтый цвет. Нарисуйте несколько линий, как показано ниже. С помощью инструмента Burn Tool (Затемнитель) добавьте теней у основания тычинок. Затем добавьте стиль слоя Bevel and Emboss (Тиснение).
Шаг 27. На новом слое повторите предыдущий шаг, добавьте еще тычинок, чтобы получить более объемную композицию. Сотрите лишние выступающие части тычинок снизу, чтобы создать эффект, что они растут из середины цветка.
Шаг 28. Теперь создадим кончики тычинок (в ботанике называются пыльниками). Создайте новый слой с названием Anther (Пыльник) и нарисуйте удлиненные капли светло-желтого цвета.
Шаг 29. Добавьте к слою Antherстили слоя Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).
Шаг 30. В заключении будем создавать лист. Сначала дублируйте группу слоев со стеблем Stem. Сделайте клик правой кнопкой мыши по копии группы на палитре слоев и выберите Merge Group (Объединить группу). Расположите полученный слой ниже первоначальной группы слоев Stem. Выберите в меню Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали), а затем Scale (Масштабирование) и Warp (Деформация), придайте нужную форму и расположите данный слой как показано ниже.
Шаг 31. Создайте новую группу слоев, назовите ее Leaf (Лист). Внутри группы создайте новый слой и нарисуйте фигуру в форме перевернутого сердца, используйте зеленый цвет. Дублируйте этот слой и, используя Levels (Уровни) (Ctrl + L), осветлите копию.
Шаг 32. Возьмите инструмент Eraser Tool (E) (Ластик) и на слое с осветленной копией листа сотрите участки в виде изогнутых линий для создания прожилок на листе. После стирания на месте этих линий у вас будет просвечивать нижний слой с более темным листом. Добавьте к верхнему слою с листом стиль слоя Bevel and Emboss (Тиснение).
Примечание переводчика. Автор использует стандартную текстуру Photoshop, которая называется «Металлический пейзаж» (MetalLandscape) и находится в группе текстур Узоры (Patterns).
Шаг 33. Объедините оба слоя для листа, назовите полученный слой MergedLeaf (Объединенный лист) и расположите его следующим образом (используйте трансформирование Ctrl + T — Rotate (Поворот), Scale (Масштабирование) и Skew (Наклон)).
Шаг 34. Используя Filter > Liquify (Фильтр – Пластика) деформируйте края листа, как мы это делали для лепестков цветка.
Шаг 35. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для добавления света и теней на лист.
Шаг 36. Вырежьте и копируйте кусочек листа, вставьте его на новый слой, который расположите ниже слоя MergedLeaf. Используйте этот кусочек, чтобы создать эффект загнувшегося листа, часть которого мы видим с обратной стороны. При необходимости используйте инструмент Eraser Tool (E) (Ластик), чтобы стереть лишние края.
Шаг 37. Добавим немного блеска на лист. Создайте новый слой над слоем MergedLeaf и добавьте к нему обтравочную маску. Залейте этот новый слой белым цветом. Сделайте двойной клик по слою на палитре слоев, чтобы открыть окно Layer Styles (Стили слоя). Находясь на вкладке Blending Options (Параметры наложения), передвиньте ползунки в строках Blend If (Наложить, если) как показано ниже. Передвигая ползунки в строке Underlying Layer (Подлежащий слой), вы можете контролировать, насколько сильно хотите, чтобы проступал верхний белый слой над темными или светлыми участками нижнего слоя с листом.
Примечание переводчика. Чтобы раздвинуть ползунок на две части, удерживайте Alt.
Шаг 38. Чтобы закончить создание листа, возьмите инструмент Burn Tool (Затемнитель) и добавьте дополнительные тени на лист.
Шаг 39. В заключение работы добавим тень под горшком и отражение. Для создания тени используйте инструмент Ellipse Tool (Эллипс), чтобы нарисовать черный эллипс под основанием горшка, растрируйте слой. Затем примените фильтры Motion blur (Размытие в движении) и Gaussian Blur (Размытие по Гауссу) для размытия тени. Отрегулируйте Opacity (Непрозрачность) слоя с тенью. Для создания отражения дублируйте группу слоев с горшком, объедините в один слой и отразите его по вертикали. Расположите слой с отражением в подходящем месте и отрегулируйте его Opacity (Непрозрачность).
Окончательный результат:
Автор: Stephen Petrany
Переводчик: Елена Виноградова
Ссылка на источник
Красочная иллюстрация с цветами в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать красочную композицию, используя несколько стоковых изображений, а также композиционную технику и технику наложения. Вы узнаете, как правильно и точно выделять объекты, а также использовать корректирующие слои для создания различных эффектов для создания деталей и глубины резкости, а также вы узнаете, как придать вашим фотографиям эффект нарисованных от руки картин.
Итоговый результат
Исходные материалы:
Архив
ШАГ 1 Создайте Новый Документ
Создайте новый документ (Ctrl+N) 1500 px по ширине 2000 px по высоте и установите цвет заднего фона- белый, а значение резолюции 100 пиксейлей / дюйм.
ШАГ 2
Вначале, мы используем несколько текстур, чтобы создать нежный задний фон. Перед началом создайте новую папку “Текстуры” и скачайте в данную папку текстуры по ссылке вначале этого урока. Далее, откройте текстуру “1.jpg” и переместите данную текстуру на наш документ. Примените масштабирование к текстуре Ctrl + T. Назовите этот слой “Текстура 1″.
Примечание переводчика: текстура “1.jpg”- это первая текстура, которая идёт по ссылке.
Уменьшите непрозрачность слоя с текстурой до “30%”
Далее, откройте текстуру “8.jpg”, переместив данную текстуру на наш документ. Примените масштабирование Ctrl + T к текстуре. Назовите этот слой с текстурой “Текстура 2″.
Поменяйте режим наложения для этого слоя на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) слоя до 65%.
Далее, откройте текстуру “2.jpg”, переместив данную текстуру на наш документ. Также, примените масштабирование Ctrl + T к текстуре. Назовите этот слой “Текстура 3″.
Поменяйте режим наложения для этого слоя на Жёсткий свет (hard light) и уменьшите Непрозрачность (Opacity) слоя до 45%.
ШАГ 3
Итак, откройте изображение Модель в программе Photoshop. Мы используем изображение модели в нашей композиции, поэтому, нам потребуется переместить модель на наш документ.
Перейдите в закладку Каналы (Channels) в палитре слоёв. Проверьте каждый канал на предмет содержания наибольшего контраста – в данном случае, это канал Зелёный (Green). Удерживая левой кнопкой миниатюру зелёного канала + перетащите миниатюру на кнопку Создать новый канал (Create new channel), расположенной в нижней палитре инструментов, чтобы продублировать канал.
Далее, нажмите клавиши Ctrl + L, чтобы появилось диалоговое окно Уровни (Levels) и сместите бегунок Входные значение (Input levels), как показано на скриншоте ниже. Не переживайте насчёт некоторых участков, которые остались светлыми на модели:
Ещё раз нажмите клавиши Ctrl + L, чтобы появилось диалоговое окно Уровни (Levels) и сместите бегунок Входные значение (Input levels), как показано на скриншоте ниже.
Далее, выберите инструмент Кисть(Brush tool (B). Установите цвет переднего плана на чёрный и далее, прокрасьте поверх светлых участков.
Примечание переводчика: чёрной кистью прокрасьте девушку, чтобы не осталось светлых участков в пределах контура модели.
Загрузите канал в качестве выделения.
Примечание переводчика: 1. удерживая клавишу Ctrl + щёлкните по миниатюре копии зелёного канала, чтобы загрузить выделение 2. Перед тем, как вы загрузите выделение, вернитесь в закладку слои с оригинальным изображением модели и продублируйте слой с моделью или снимите блокировку со слоя с моделью.
Далее, примените инверсию к выделенному изображению (Shift + Ctrl + I), а затем добавьте слой-маску.
Выберите любой инструмент выделения, затем нажмите кнопку Уточнить край (Refine Edge) в верхней панели настроек.
Примечание переводчика: если кнопка Уточнить край (Refine Edge) не активна, то ещё раз загрузите выделение.
В диалоговом окне опции в разделе Вид (View) нажмите стрелку вниз и выберите из списка положение На слоях (On Layers). Далее, поставьте галочку в опции Умный Радиус (Smart Radius) и установите значение Радиуса Действия (Radius field) 2.5 рх. Далее, ставим галочку в опции Очистить цвета (Decontaminate Colors) и устанавливаем значение на 68% и нажимаем OK.
После того, как вы выполнили команду Уточнить край (Refine Edge), вы увидите, что появится дополнительное выделение, и видимость оригинального выделения скроется. Теперь, вам необходимо перетащить слой-маску на иконку Удалить слой (Delete layer) и в появившемся окне нажать кнопку Применить (Apply):
Примечание переводчика: зажимая левой кнопкой мыши слой-маску + перетащите слой-маску в корзину.
Переместите модель на наш рабочий документ. Результат должен быть, как на скриншоте ниже.
ШАГ 4
Далее, выберите инструмент Прямоугольная область(rectungular marquee tool (m) и создайте прямоугольное выделение в нижней части девушки.
Далее, нажмите клавиши Ctrl + T для активации инструмента трансформации и потяните за квадратик в красном кружке в направлении стрелки.
К слою с моделью, добавьте слой-маску.
Примечание переводчика: после применения трансформации, нажмите Enter, а затем к слою с девушкой, добавьте слой-маску.
Итак, выберите инструмент Кисть (Brush tool (B), а затем загрузите гранжевые кисти. Для того, чтобы загрузить их, просто щёлкните правой кнопкой по документу, находясь на любом слое и в появившемся окне нажмите по значку выпадающего меня, как показано на скриншоте ниже:
Далее, появится контекстное меню. В контекстном меню, выберите опцию Загрузить кисти (Load Brushes).
Вы будете направлены в директорию: Adobe Photoshop > Presets > Кисти (Adobe Photoshop > Presets > Brushes), поэтому. убедитесь, что вы скачали кисти именно в данную папку. Выберите кисти, которые вы хотите установить и нажмите OK. Ещё раз щёлкните правой кнопкой мыши по документу и вы увидите, что появились новые кисти. Итак, давайте выберем кисть и применим кисть в нижней части девушки. См. скриншот ниже:
Примечание переводчика: 1. цвет кисти, установите чёрный 2. кистью прокрашивайте на слой-маске 3. попробуйте поиграть с непрозрачностью кисти.
Результат должен быть, как на скриншоте ниже:
ШАГ 5
Итак, далее откройте Акварельную текстуру в программе Photoshop. Мы используем данную текстуру в нашей работе, поэтому, нам потребуется переместить текстуру на наш документ.
Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши изображение с текстурой, переместите её на наш документ. Назовите этот слой ‘Текстура 1’.
Примечание переводчика: расположите слой с акварельной текстурой ниже слоя с моделью.
Поменяйте режим наложения для слоя с акварельной текстурой на Умножение (Multiply):
Далее, ещё раз выберите инструмент Кисть(brush), к слою с текстурой добавьте слой-маску и на слой-маске начните прокрашивать вокруг текстуры. См. скриншот ниже:
Примечание переводчика: автор обрабатывает края текстуры для создания плавного перехода с основным задним фоном.
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой Баланс (Color balance), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв. Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с акварельной текстурой и корректирующим слоем Цветовой Баланс (Color balance) для создания обтравочной маски).
Примечание переводчика: автор применяет коррекцию к слою с акварельной текстурой, поэтому корректирующий слой будет применяться в качестве обтравочной маски.
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color balance), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
ШАГ 6
Далее откройте изображение Голубого Бриллианта в программе Photoshop. Мы используем данное изображение бриллианта в нашей композиции, поэтому, нам потребуется переместить бриллиант на наш документ.
Выберите инструмент Волшебная палочка (magic wend tool), щёлкните по белому фону, а затем примените инверсию к созданному выделению (Ctrl+Shift+I)/ Далее, переместите выделенное изображение бриллианта на наш документ.
Далее, выберите инструмент Трансформация (Transform tool (Ctrl +T), при этом слой с бриллиантом должен быть активным, примените масштабирование, как показано на скриншоте ниже:
Итак, давайте поработаем над тенью. Создайте новый слой, назовите этот слой “Тень”. Далее, создайте выделение ниже бриллианта и залейте выделение чёрным цветом.
Примечание переводчика: слой ‘Тень’ расположите ниже слоя с бриллиантом.
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur). Когда появится окно Размытие по Гауссу (Gaussian blur), примените следующие значения:
Уменьшите непрозрачность слоя до 85%.
Результат должен быть, как на скриншоте ниже:
ШАГ 7
Далее, давайте нарисуем несколько абстрактных фигур, для этого, создайте новый слой. Назовите этот слой “Синие фигуры”. Далее, выберите инструмент Перо (pen tool) и нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент (gradient tool) и залейте фигуры градиентом.
Примечание переводчика: цвета градиента: 001f85 и 2446ba.
Создайте новый слой. Назовите этот слой “Розовые фигуры”. Далее, выберите инструмент Перо (pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент (gradient tool) и залейте фигуры градиентом.
Примечание переводчика: цвета градиента: а50170 и d93ba6.
Создайте новый слой. Назовите этот слой “Жёлтые фигуры”. Далее, выберите инструмент Перо (pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент (gradient tool) и залейте фигуры градиентом. Уменьшите непрозрачность слоя до 65 %.
Примечание переводчика: цвета градиента: fce25e и dfbc01.
Создайте новый слой. Назовите этот слой “Оранжевые фигуры”. Далее, выберите инструмент Перо (pen tool) и с помощью данного инструмента, нарисуйте несколько произвольных фигур. Далее, выберите инструмент Градиент (gradient tool) и залейте фигуры градиентом. Уменьшите непрозрачность слоя до 65 %.
Примечание переводчика: цвета градиента: e07e0a и ffa944.
Результат должен быть, как на скриншоте ниже:
ШАГ 8
Далее, перейдите на слой с моделью. Добавьте корректирующий слой Кривые (Curves).
Примечание переводчика: автор применяет коррекцию к изображению с моделью, поэтому корректирующий слой будет использоваться в качестве обтравочной маски.
Когда появится окно корректирующего слоя Кривые (Curves), примените следующие настройки:
Удерживая клавишу Alt + щёлкните между двумя слоями (между слоем с моделью и корректирующим слоем Кривые (Curves) для создания обтравочной маски).
Результат должен быть, как на скриншоте ниже:
Далее, добавьте ещё один корректирующий слой Кривые (Curves).
Примечание переводчика: данный корректирующий слой также используйте в качестве обтравочной маски.
Когда появится окно корректирующего слоя Кривые (Curves), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation)
Удерживая клавишу Alt + щёлкните между двумя слоями (между корректирующим слоем Цветовой тон / Насыщенность (Hue/Saturation) и корректирующим слоем Кривые (Curves) для создания обтравочной маски).
Когда появится окно настроек корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
ШАГ 9
Далее, давайте, применим цветовую коррекцию к изображению бриллианта. Добавьте корректирующий слой Кривые (Curves).
Нажмите Alt + щёлкните между двумя слоями (между корректирующим слоем Кривые (Curves) и слоем с бриллиантом для создания обтравочной маски).
Когда появится окно корректирующего слоя Кривые (Curves), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
ШАГ 10
Далее, давайте откроем векторное изображение с цветами в программе Photoshop. Мы используем векторные изображения в нашей композиции, поэтому, нам необходимо перенести их на наш рабочий документ.
Выберите инструмент Прямоугольная область (Rectangular marquee tool) и с помощью данного инструмента, создайте выделение вокруг векторного изображения, затем нажмите клавишу V, чтобы активировать инструмент Перемещение (Move Tool). Зажимая левой кнопкой мыши изображение с векторным цветком, переместите его на наш документ. Назовите этот слой ‘вектор 1’.
Поменяйте режим наложения для слоя с векторным цветком на Замену тёмным (Darken):
Далее, добавьте корректирующий слой Уровни (Levels), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: автор применяет коррекцию к векторному изображению).Нажмите Alt + щёлкните между двумя слоями ( между корректирующим слоем Уровни (Levels), и слоем с векторным изображением для создания обтравочной маски.
Когда появится окно настроек корректирующего слоя Уровни (Levels), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
Повторите предыдущее действие, добавьте ещё векторных изображений. См. скриншот ниже:
Выделите все слои с векторными изображениями, а затем сгруппируйте их (Ctrl+G). Далее, уменьшите непрозрачность до 80% .
ШАГ 11
Далее, давайте ещё раз откроем векторное изображение с цветами в программе Photoshop. Мы используем векторные изображения в нашей композиции, поэтому, нам необходимо перенести их на наш рабочий документ.
Далее, идём Выделение – Цветовой диапазон (Select > color range). Когда появится окно настроек, примените следующие значения:
Примените инверсию к выделенному изображению (Ctrl+Shift+I), а затем продублируйте слой с инверсией (Ctrl+J).
Результат должен быть, как на скриншоте ниже:
Ниже слоя с дубликатом, создайте новый слой. Залейте это слой белым цветом (#ffffff). Далее, выделите оба слоя и слейте эти два слоя вместе:
Примечание переводчика: автор объединяет два слоя вместе: дубликат с векторным изображением и слой с белым фоном.
ШАГ 12
Выберите инструмент Прямоугольная область (Rectangular marquee tool) и с помощью данного инструмента, создайте выделение вокруг векторного изображения. Переместите векторное изображение на наш документ. Назовите этот слой ‘Белый цветок’.
К слою ‘Белый цветок’, добавьте слой-маску.
Выберите инструмент Кисть (brush tool (B), далее, примените следующие настройки для кисти:
Размер кисти (Brush size): 200px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет (Color): #000000
И прокрасьте кистью по выделенной области, как показано на скриншоте ниже.
Далее, выберите инструмент Трансформация (Transform tool (Ctrl +T), убедитесь, чтобы слой “Белый цветок” был активным, примените масштабирование, как показано на скриншоте ниже:
ШАГ 13
Повторите предыдущий шаг, в котором мы создали “Белый цветок”. На этот раз, выделите другое векторное изображение. Переместите данное векторное изображение на наш документ. Назовите этот слой “Цветной вектор”.
Итак, выберите инструмент Волшебная палочка(Magic wend tool) и выделите верхнюю часть цветка, как показано на скриншоте ниже:
Далее, залейте другим цветом, оставшуюся часть цветка, как показано на скриншоте ниже:
Добавьте ещё векторных изображений цветов на наш документ, залейте вектор различными цветовыми оттенками.
ШАГ 14
Далее, давайте откроем набор текстур Акварель. Мы используем данные акварельные текстуры в нашей композиции, поэтому, нам необходимо перенести их на наш рабочий документ.
Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 1’.
Поменяйте режим наложения для этого слоя с акварельной текстурой на Умножение (Multiply).
ШАГ 15
Далее, ещё раз откройте набор текстур Акварель. На этот раз мы используем другую акварельную текстуру, поэтому, нам необходимо перенести её также на наш рабочий документ.
Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 2’.
Поменяйте режим наложения для этого слоя с акварельной текстурой на Умножение (Multiply).
Результат должен быть, как на скриншоте ниже:
ШАГ 16
Я обожаю векторные рисунки, поэтому, я решил создать такой рисунок для себя, я собираюсь нарисовать колибри. Вначале, нам понадобится исходное изображение колибри. Я использовал изображение колибри, которое вы можете увидеть на скриншоте ниже. Далее, выберите инструмент Перо (pen tool) и начните создавать контур вокруг колибри.
Примечание переводчика: 1. автор не указал ссылку на изображение колибри. Вы можете использовать это изображение колибри, или самостоятельно поискать изображение колибри или другой птицы 2. Не забудьте создать новый слой, когда будете создавать контур колибри.
Как только вы создали контур, установите жёсткую кисть, размер кисти 3 px, далее, вновь выберите перо, щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path).
Когда появится окно Выполнить обводку контура (Stroke path), примените следующие настройки:
Ещё раз щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Удалить контур (Delete path).
Ниже слоя с контуром колибри, создайте новый слой. Залейте внутреннюю часть контура колибри белым цветом. Далее, объедините вместе два слоя: слой с контуром колибри и слой с белой заливкой, а затем переместите объединённый слой на наш рабочий документ.
Примечание переводчика: перед тем, как вы зальёте контур колибри белым цветом, удерживая клавишу Ctrl + щёлкните по миниатюре слоя с колибри, чтобы загрузить выделение.
ШАГ 17
Далее, ещё раз откройте набор текстур Акварель. На этот раз мы используем акварельную текстуру, которая указана на скриншое ниже. Нам необходимо перенести её также на наш рабочий документ.
Нажмите клавишу V для активации инструмента Перемещения (Move Tool). Зажимая левой кнопкой мыши акварельную текстуру, переместите её на наш документ. Назовите этот слой ‘акварельная текстура 3’.
Примечание переводчика: расположите слой с текстурой ниже слоя с колибри.
Поменяйте режим наложения для слоя с акварельной текстурой на Умножение (Multiply). Далее, выберите инструмент Кисть (brush tool), к слою с текстурой, добавьте слой- маску и на слой- маске, с помощью чёрной кисти, удалите лишние участки.
Перейдите на слой с колибри, поменяйте режим наложения для слоя с колибри на Умножение (multiply).
Результат должен быть, как на скриншоте ниже:
ШАГ 18
Далее, ещё раз выберите инструмент Перо (Pen tool). Щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path):
Примечание переводчика: автор рисует контур по подбородку модели.
Когда появится окно Выполнить обводку контура (Stroke path), примените следующие настройки:
Ещё раз щёлкните правой кнопкой по документу и в появившемся окне, выберите опцию Удалить контур (Delete path).
Результат должен быть, как на скриншоте ниже:
Добавьте ещё штрихов к телу модели.
ШАГ 19
В этом шаге, мы создадим виньетку, чтобы сфокусировать внимание зрителя на нашей композиции. Создайте новый слой. Назовите этот слой “Виньетка”. Залейте новый слой белым цветом #ffffff.
Далее, идём Фильтр – Искажение – Коррекция Дисторсии (Filer > Distort > lens correction):
Когда откроется окно Коррекция Дисторсии (Lens Correction), примените следующие значения:
Виньетка (Vignette)
Эффект (amount): -100
Средняя точка (Midpoint): +50
Поменяйте режим для этого слоя на Умножение (Multiply).
Результат должен быть, как на скриншоте ниже:
ШАГ 20
Далее, добавьте корректирующий слой Цвет (solid color), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Примечание переводчика: автор применяет коррекцию ко всему изображению, поэтому, НЕ используйте корректирующие слои в качестве обтравочных масок.
Когда появится окно настроек корректирующего слоя Цвет (solid color), примените следующие настройки:
Уменьшите непрозрачность корректирующего слоя Цвет (solid color) до 25 % и поменяйте режим наложения на Исключение (exclusion):
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance), данную коррекцию можно активировать через нижнюю панель настроек в палитре слоёв:
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color Balance), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
Далее, ещё раз добавьте корректирующий слой Цветовой Баланс (Color Balance).
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color Balance), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
Далее, ещё раз добавьте корректирующий слой Цветовой Баланс (Color Balance).
Когда появится окно настроек корректирующего слоя Цветовой Баланс (Color Balance), примените следующие настройки:
Результат должен быть, как на скриншоте ниже:
Далее, добавьте корректирующий слой Карта Градиента (Gradient map).
Когда появится окно настроек корректирующего слоя Карта Градиента (Gradient map), примените следующий тип градиента:
Уменьшите непрозрачность корректирующего слоя Карта Градиента (Gradient map) до 55%.
Примечание переводчика: попробуйте поменять режим наложения для корректирующего слоя карта градиента на Свечение (Luminosity).
Итоговый результат
Автор: Vik Aadi
Цветочные кисти для Photoshop
Что за весна без цветочных иллюстраций? Дежурка несет вам огромный букет из цветочных кистей для Photoshop! Вы найдете одуванчики, нарциссы, орхидеи, розы, фантазийные цветы, а также цветочные узоры и декоративные элементы. Надеемся они помогут вам в творчестве и добавят капельку весны в ваше настроение!
Lily Brushes
Cherry Blossoms PS Brushes
Flowers Brushes
Dance of the flowers
flowers and swirls brushes
Shiny Flower Brushes
24 Flower Brushes
Flower Brushes for Photoshop
Dreamy Flowers set 2
Aquarelle Flowers
Shiny Flowers set 3
Dreamy Flowers set 3
Flower Brushes
Dandelions
Flowers Vol 2
Rose Brush Set
Orchid Brush pack
Potpourri Photoshop Brushes
Deco Flowers
Floral Brushes
Автор подборки — Дежурка
Смотрите также:
- Кисти природы
- 20 бесплатных кистей для Фотошопа
- 22 набора кистей для Фотошопа в высоком разрешении
Как нарисовать цветок в фотошопе
Сегодня мы с вами изучим азы рисования. На сей раз мы попробуем сделать цветок в фотошоп. Вы, наверное, подумаете, что выражение построено несколько неверно. Мне нужно было сказать «нарисовать», но это не так. В этом уроке мы будем использовать не только инструменты рисования, но и различные операции. Я покажу вам множество взаимозаменяемых способов, а вы выбирайте наиболее удобный и простой для вас.
Нарисовать цветок в фотошопе довольно просто. Но все-таки, я посоветую вам начать с наиболее простого. Меньше лепестков, всевозможных градиентов, ну и естественно, простая форма. Не советую вам для первого опыта брать пион или розу. Поэтому мы остановимся на тюльпане.
Создаем новый документ 1920 на 1080 пикселей. Затем создаем новый слой.
Создание слоев чрезвычайно важный, основополагающий навык, которым я не советую пренебрегать. Не игнорируем мое указание, позже вы поймете, почему оно столь важно.
Кликаем по инструменту «Овальная область» и проводим продолговатую окружность, которую мы заливаем цветом. Любым. На данном этапе цвет лепестков для нас абсолютно не важен. Единственное уточнение, лепестки должны быть разных цветов. Так нам будет удобнее редактировать их форму.
Находим инструмент «Перемещение» на боковой панели и меняем форму нашего будущего лепестка. Для начала ставим курсор мышки на правую ограничивающую линию и сжимаем лепесток.
Левой кнопкой мыши кликаем по овалу и выбираем операцию «Деформация».
Оттягивая точки, формируем лепесток. В итоге у вас должно получиться что-то подобное.
Возвращаемся к фону. Выделяем его в коне слоев и создаем новый слой. С которым проделываем те же манипуляции, что и с первым лепестком. Обратите внимание, что первый лепесток несколько перекрывает второй. Не забудьте залить его другим цветом.
И повторяем те же операции для создания еще двух лепестков. Получаем заготовку для будущего цветка.
Теперь возвращаемся к окну слоев, выбираем слой с первым лепестком и находим «Параметры наложения», кликнув по слою левой клавишей мыши.
Накладываем градиент со следующими настройками.
Если вы хотите окрасить тюльпан в те же цвета, что и у меня, берем следующие оттенки слева направо.
#4a040d, #c12434, #db4652, #ed7a97, #ea728c.
Теперь сделаем наш лепесток ярче и объемнее.
Создаем новый слой. Берем мягкую кисточку и пару раз кликаем по кончику лепестка.
Меняем режим наложения в окне слоев на мягкий свет.
Возвращаемся к слою с лепестков и преобразовываем его в смарт объект. Затем растририуем, находя эту операцию в том же выпадающем списке.
А теперь берем слой с белым пятном и создаем обтравочную маску.
Как видите, белый блик больше не заходит за границы лепестка.
Теперь создадим эффект преломления света. Для этого мы воспользуемся пером. Проводим линию пером, как бы разрезая белое пятно пополам, и замыкаем контур.
Кликаем по контуру левой клавишей мыши и выполняем образование выделенной области. А затем удаляем все, что попало в нее, нажав на клавиатуре кнопку del.
Вот что у нас получилось. Теперь размоем область. Сделаем пятно чуть мягче, применив фильтр размытия по Гауссу.
Радиус 2,4 пикселя.
Создаем еще один слой. Берем мягкую кисточку и цветом #f08c82 рисуем чуть округлую вертикальную полоску на лепестке. И, применив фильтр по Гауссу размываем с радиусом 19, 5 пикселей.
Теперь проведем в центре полосу цвета #e54c55. На новом слое. Размываем с радиусом 9,5 пикселей. Корректируйте размер кисточки.
Теперь чуть затемним левый край лепестка. Маленькой кисточкой, примерно в 5 пикселей размером, проводим линию по краю и размываем. Размытие 4 пикселя.
То же самое делаем с кусочком правого края.
Теперь окантовываем верхний уголок мягкой кисточкой, используя белый цвет.
Первый лепесток закончим. Приступим к следующим.
Накладываем градиент на второй лепесток со следующими настройками:
Цвета градиента слева направо:
#7c0a17, #921925, #9b1e28, #ca4e6d
Кисточкой маленького размера рисуем загиб лепестка цветом #881e29
Берем чуть более темный цвет и проводим штрихи у основания. Затем размываем.
Теперь делаем блик белый цветом.
Переходим к следующему лепестку. Накладываем градиент.
Цвета:
Край основания подводим маленькой кистью, цветом #5f141b
Ну и наконец последний лепесток. Накладываем градиент:
Рисуем кармашек цветом #7d1922.
У основания проводим пару штрихов цветом #5a1219 и размываем.
Не забываем о бликах на кончике лепестка.
Тюльпан готов! Осталось сделать стебель и листок.
Создаем новый слой и образовываем прямоугольную область, которую заливаем любы цветом.
Выполняем деформацию прямоугольника. Чуть искривляем его. Попытайтесь не делать область искривления слишком большой.
А теперь накладываем градиент со следующими настройками:
Цвета слева направо:
#60781c, #849a22, #a2bb34, #34430b.
Ну и последний завершающий штрих. Есть такое понятие в живописи, как отраженный свет. Именно он дает нам понять, что предметы находятся рядом. Допустим, у вас имеется 2 шарика, лежащих рядом. Синего и желтого цвета. Если вы приглядитесь, то заметите, что желтый шарик отражает синий цвет. Вне зависимости от того, глянцевый он или матовый. Разница лишь в размере подобного блика и яркости. И с точностью до наоборот с синим. Посмотрите, что получилось. Стебель тюльпана как будто парит в воздухе. И совершенно никак не соприкасается с бутоном. Поэтому нам необходимо создать новый слой и задать параметр наложения «мягкий свет». А потом мягкой кистью нежно розовым цветом поставить пятно на стебле.
Вот что у нас получилось.
Итак, мы сделали цветок в фотошопе. Ему не хватает только пары листиков, но вам уже хватает знаний, чтобы самостоятельно их дорисовать. Дерзайте!
Создаем цветочный женский портрет в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать цветочный портрет женщины с растительными элементами и бабочками. Мы будем использовать не только стандартные режимы смешивания, но также изучим технику создания абстрактных элементов. Кроме того, мы воспользуемся фильтрами, чтобы улучшить цвета и добавить работе креативности.
Скачать архив с материалами к уроку
Примечание: автор урока использовал платные изображения. В архиве, помимо превью платных изображений, вы найдете альтернативные изображения для выполнения урока
1. Добавляем фон
Шаг 1
Создаем новый документ размером 1500 х 1500 пикселей со следующими параметрами:
Шаг 2
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #e4dbe7.
Шаг 3
Выбираем Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и немного уменьшаем яркость:
Берем мягкую круглую кисть черного цвета с Opacity (непрозрачностью) примерно 20-30% и начинаем аккуратно закрашивать центр маски корректирующего слоя, чтобы эта область была ярче, чем края. Это поможет нам сфокусировать внимание зрителя в центре работы:
2. Добавляем модель
Шаг 1
Открываем изображение с моделью и любым удобным для вас способом вырезаем ее. В данном случае, можете воспользоваться слой-маской и черной жесткой кистью. Далее создаем новый слой между фоном и вырезанной моделью, и заливаем его любым светлым цветом.
Шаг 2
Создаем два новых слоя и мягкой кистью (цвета #331f18 и #9c7966, эти цвета подобраны с головы) закрашиваем волосы.
Шаг 3
Скрываем фон и слой-заливку, чтобы осталась только вырезанная модель и два слоя, на которых мы закрашивали волосы. Затем жмем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном новом. Перемещаем объединенный слой на наш рабочий документ, используя инструмент Move Tool (V) (Перемещение):
Кликаем на иконку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Черной кистью средней жесткости удаляем нижнюю часть модели:
Шаг 4
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску (Alt+Ctrl+G) для слоя с моделью. В окне настройки корректирующего слоя в выпадающем меню выбираем Master (Мастер) и настраиваем параметры, как показано ниже:
Шаг 5
Создаем корректирующий слой Curves (Кривые), чтобы осветлить модель. Берем мягкую черную кисть и на маске слоя удаляем те области, которые на оригинальном фото уже достаточно яркие.
3. Создаем ветки
Шаг 1
Сначала мы создадим абстрактные линии. Открываем изображение Цветок 1. Выделяем цветок с помощью Magic Wand Tool (W) (Волшебная палочка) и переносим его на рабочий документ. Переходим Filter – Liquify (Фильтр – Пластика) и выбираем инструмент Forward Warp Tool (Деформация). Устанавливаем размер кисти примерно на 300 пикселей (зависит от размера цветка, который вы выбрали). Деформируем форму цветка, чтобы сделать его похожим на стебель:
Шаг 2
Дублируем этот слой много раз и деформируем каждую копию, чтобы получить похожие стебли. Распределяем абстрактные линии с обеих сторон модели.
Шаг 3
На панели слоев выделяем все слои с абстрактными линиями и жмем Ctrl+G, чтобы объединить их в одну группу. Устанавливаем режим смешивания группы на Normal (Нормальный) с непрозрачностью 100%. Добавляем к группе маску и черной кистью средней жесткости удаляем нижнюю часть некоторых стеблей, чтобы создать эффект, как будто они растут из тела модели.
Шаг 4
Дублируем (Ctrl+J) несколько линий, уменьшаем копии и перемещаем их на глаза модели.
Шаг 5
Внутри группы создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет линий.
Шаг 6
С помощью корректирующего слоя Curves (Кривые) затемняем стебли:
Шаг 7
Открываем изображения с зеленой веткой и вырезаем ее. Размещаем ветку в нижней части модели и дублируем ее (Ctrl+J). Переходим в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Размещаем слои под группой с абстрактными линиями.
К каждому из этих слоев добавляем маску и скрываем нижнюю часть.
Шаг 8
Дублируем ветки несколько раз и хаотично распределяем в нижней части модели и на голове. С помощью свободной трансформации (Ctrl+T) регулируем размер и положение каждой копии.
Шаг 9
Объединяем зеленые ветки в группу и добавляем к ним корректирующий слой Color Balance (Цветовой баланс). Выбираем Midtones (Средние тона) и увеличиваем Red (Красный):
Шаг 10
Затем добавляем корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #ec0075:
4. Добавляем цветы
Шаг 1
Открываем изображение Цветы 3 и вырезаем цветы, используя Magic Wand Tool (W) (Волшебная палочка). Размещаем вырезанный элемент в нижней части модели, чтобы перекрыть пустое место между листьями и абстрактными линиями.
С помощью слой-маски корректируем форму цветов, чтобы они гармонично сочетались с другими элементами:
Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс), настраиваем Midtones (Средние тона) и Highlights (Блики):
Шаг 3
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), в выпадающем меню выбираем Master (Мастер) и настраиваем:
Шаг 4
Добавляем корректирующий слой Curves (Кривые) и увеличиваем яркость цветов:
Шаг 5
Открываем изображение Цветы 2 и вырезаем цветы так же, как и предыдущие элементы. Перемещаем их на рабочий документ и поворачиваем так, чтобы цветочная ветка смотрела в том же направлении, что и глаза.
Вот так выглядит результат после того, как мы убрали лишние детали на лице:
Шаг 6
Несколько раз дублируем (Ctrl+J) цветы и распределяем их вокруг модели. С помощью слой-маски удаляем лишние области на копиях цветов.
Шаг 7
С помощью Lasso Tool (L) (Лассо) выделяем отдельный цветок рядом с головой модели и жмем Ctrl+J, чтобы дублировать его на новый слой. Переходим к фильтру Liquify (Пластика) и инструментом Twirl Clockwise Tool (Скручивание) превращаем цветок в абстрактную фигуру. Смело экспериментируйте с формой, но старайтесь все же сохранить узнаваемые очертание цветка. Закончив, размещаем его на правой стороне головы.
Шаг 8
Дублируем цветок несколько раз, деформируем каждую копию, чтобы они отличались друг от друга. Размещаем их на концах абстрактных веток и на руке модели.
Шаг 9
Группируем все слои, которые связаны с изображением Цветы 2. К группе применяем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -40.
5. Рисуем абстрактный макияж
Шаг 1
Мы подошли к самой интересной части урока. Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый). Создаем новый слой выше всех предыдущих и с помощью Elliptical Marquee Tool (M) (Овальное выделение) рисуем окружность. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака):
Шаг 2
Жмем Ctrl+D, чтобы убрать выделение и переходим Filter – Pixelate – Pointillize (Фильтр – Оформление – Пуантилизм). Размер Cell Size (Размер ячейки) устанавливаем на 67:
Используя фильтр Liquify (Пластика), деформируем фигуру, чтобы получить результат похожий на мой, или можете придать окружности любую форму.
Шаг 3
Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) с непрозрачностью 100%. Затем применяем к слою маску и редактируем ее так, чтобы эффект остался только на щеках модели:
Шаг 4
Дублируем этот слой дважды и перемещаем копии на лоб и руку. Маскируем лишние детали, чтобы получить аккуратный и мягкий эффект.
Шаг 5
Группируем получившиеся слои вместе (не забудьте установить для группы режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 100%), затем применяем к группе корректирующий слой Invert (Инверсия), чтобы инвертировать цвета:
6. Добавляем бабочек
Шаг 1
Открываем изображение Бабочка 1 и вырезаем бабочек. Выбираем центральную бабочку и размещаем ее над самым высоким абстрактным цветком с правой стороны рабочего полотна.
Шаг 2
Используем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы увеличить насыщенность цвета бабочки:
Шаг 3
Открываем изображение Бабочка 2. Выбираем синюю бабочку в левом верхнем углу и перемещаем ее на рабочий документ над самым высоким цветком с левой стороны рабочего полотна:
Шаг 4
Меняем цвет новой бабочки, используя корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность):
Шаг 5
С помощью корректирующего слоя Curves (Кривые) увеличиваем яркость бабочки:
7. Финальная коррекция
Шаг 1
Мы закончили добавлять элементы композиции и теперь можем приступить к цветокоррекции. Создаем новый слой и заливаем его цветом #1f0901. Устанавливаем режим смешивания этого слоя на Exclusion (Исключение) с непрозрачностью 100%:
Шаг 2
Создаем корректирующий слой Color Balance (Цветовой баланс), настраиваем Midtones (Средние тона) и Highlights (Блики):
Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы настроить контрастность и цвет всего изображения:
Шаг 4
Добавляем корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #bbb85d:
Шаг 5
Создаем еще один корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #f7014c. С помощью мягкой черной кисти и маски убираем действие эффекта по краям композиции и на лице модели. Это необходимо, чтобы цвет не выглядел слишком плоско.
Шаг 6
Используем корректирующий слой Selective Color (Выборочная коррекция цвета), чтобы изменить оттенки листьев и бабочки 1.
Шаг 7
Добавляем корректирующий слой Vibrance (Вибрация), чтобы улучшить эффект, который мы создали. Это мой самый любимый корректирующий слой!
Шаг 8
Добавляем корректирующий слой Levels (Уровни) и уменьшаем ползунок Midtones (Средние тона). С помощью маски убираем эффект корректирующего слоя в центре полотна, чтобы сделать края картинки темнее. Это создаст легкий эффект виньетки.
Поздравляю, мы закончили!
Надеюсь, вы узнали для себя что-то новое и полученные знания пригодятся вам в будущих проектах.
Автор: Jenny Le
Создаем в Фотошоп фантастический портрет Девушка-цветок / Фотошоп-мастер
В этом уроке я покажу вам, как создать фантастический портрет женщины в Photoshop. С помощью изображений с паутиной, розовыми ветками и пауками мы создадим фон. Также отретушируем модель, украсим ее шляпой из розы, платьем из чашелистника и паутиной в каплях росы. В качестве финальных штрихов мы добавим несколько корректирующих слоев.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 2000 х 1933 пикселей со следующими настройками:
Шаг 2
Открываем в Photoshop фон и с помощью Move Tool (V) (Перемещение) перетаскиваем его на основной документ.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 19 пикселей. Размытие поможет нам отделить фон от модели и добавит эффект глубины.
Шаг 4
Добавляем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и увеличиваем яркость фона.
Выбираем маску корректирующего слоя, кликнув по ней левой кнопкой мышки, берем Brush Tool (B) (Кисть) и выбираем мягкую круглую кисточку черного цвета. Проводим кистью по краям полотна, чтобы эффект корректирующего слоя остался только в центре фона.
Шаг 5
Добавляем еще один корректирующий слой Curves (Кривые), чтобы увеличить контрастность теней по краям документа. Мягкой черной кисточкой (В) редактируем маску слоя, чтобы удалить эффект в центре фона, так как здесь будет находиться источник света.
Шаг 6
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и обесцвечиваем фон.
Шаг 7
Меняем цвет фона с помощью корректирующего слоя Color Balance (Цветовой баланс). В настройках выбираем Midtones (Средние тона) и увеличиваем Blue (Синий) на максимум (+100).
2. Ретушируем модель
Шаг 1
Удаляем фон на изображении с моделью и размещаем ее в центре рабочего документа.
Шаг 2
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Это обесцветит модель. Мягкой черной кистью (В) с непрозрачностью 30-35% редактируем маску корректирующего слоя, чтобы восстановить теплые оттенки на коже модели.
Шаг 3
С помощью корректирующего слоя Curves (Кривые) уменьшаем яркость модели. Редактируем слой-маску и удаляем эффект в затененных участках, чтобы они не стали еще темнее.
Шаг 4
Из-за оригинального источника света контур модели получился темный. Давайте добавим еще один корректирующий слой Curves (Кривые), чтобы увеличить яркость по контуру модели и источник света соответствовал нашей композиции. На передней освещенной части модели удаляем эффект кривых.
Шаг 5
Создаем новый слой. Активируем Brush Tool (B) (Кисть), выбираем маленькую кисточку, цвет #eeebe8 и непрозрачность 50%. Проводим по контуру модели, чтобы доработать ее освещение.
Шаг 6
Выше всех предыдущих слоев добавляем новый и маленькой жесткой кистью (В) (цвет #cec8c8) рисуем светлые пряди на волосах модели.
3. Добавляем фоновую паутину
Шаг 1
Вставляем изображение с паутиной и полностью заполняем им документ (Ctrl+T), переключаем режим наложения слоя с паутиной на Screen (Осветление) с непрозрачностью 100%.
В нижней части панели слоев жмем на вторую кнопку справа Add layer mask (Добавить слой-маску), чтобы добавить маску на этот слой. Черной кисточкой редактируем маску и удаляем большую часть паутины справа.
Шаг 2
Слегка размываем паутину с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 2 пикселя.
Шаг 3
Несколько раз дублируем (Ctrl+J) слой с паутиной и распределяем копии по углам документа. С помощью свободной трансформации (Ctrl+T) поворачиваем их, корректируем масштаб и дорабатываем маски, чтобы все копии не выглядели одинаково.
Шаг 4
Таким же образом вставляем изображение паутина 2 и редактируем его (применяем маску, дублируем и размываем с помощью Gaussian Blur (Размытие по Гауссу) с точно таким же радиусом).
Шаг 5
С зажатой клавишей Ctrl на панели слоев выбираем все слои с паутиной и жмем Ctrl+G, чтобы сгруппировать их. Переключаем режим наложения этой группы на Screen (Осветление) с непрозрачностью 100%, выше добавляем корректирующий слой Levels (Уровни) и трансформируем его в обтравочную маску для группы (Ctrl+Alt+G). Настраиваем уровни, чтобы избавиться от жестких краев.
4. Добавляем пауков
Шаг 1
Открываем изображение с пауками. Вырезаем двух нижних пауков, размещаем одного в левой части композиции, а второго – на шее модели. Увеличиваем масштаб (Ctrl+T) паука слева.
Шаг 2
К фоновому пауку применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 6 пикселей.
Шаг 3
Под слоем с пауком на шее добавляем новый слой. Маленькой мягкой кисточкой (В) (цвет #0c0b0b и непрозрачность 20%) рисуем тень.
Шаг 4
Группируем (Ctrl+G) пауков и в режиме обтравочной маски применяем к группе корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить их.
Шаг 5
С помощью корректирующего слоя Curves (Кривые) увеличиваем яркость пауков. Мягкой черной кистью (В) редактируем маску, чтобы удалить эффект на затененных участках с левой стороны.
Шаг 6
Далее работаем с фоновым пауком. Внутри группы выше паука добавляем новый слой, заливаем его 50%-ым серым цветом Edit – Fill (Редактирование – Выполнить заливку) (в открывшемся окне в выпадающем меню Contents (Содержание) выбираем 50% Gray (50% серого)) и переключаем режим наложения на Overlay (Перекрытие) с непрозрачностью 100%.
Активируем Dodge Tool (O) (Осветлитель), на верхней панели переключаем Range (Диапазон) на Highlights (Подсветка) и уменьшаем Exposure (Экспонирование) до 20-25%. Проводим по пауку, чтобы добавить блики. Ниже на скриншоте вы можете увидеть результат с режимом наложения Normal (Обычные) (слева) и Overlay (Перекрытие) (справа).
5. Добавляем розы
Шаг 1
Открываем изображение розы 1 и вырезаем цветы. Вставляем букет в верхнем правом углу полотна, дублируем (Ctrl+J) его и перемещаем копию в нижний левый угол. Поворачиваем дубликат (Ctrl+T) и подбираем подходящий угол.
Шаг 2
К каждому слою с розами применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 8 пикселей, чтобы сместить розы на задний план.
Шаг 3
Группируем (Ctrl+G) все слои с розами и применяем к группе корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Корректируем цвет роз и листьев. Настраиваем Reds (Красные) и Yellows (Желтые), как показано ниже:
Шаг 4
С помощью корректирующего слоя Curves (Кривые) затемняем розы. Редактируем маску слоя и удаляем эффект на участках с бликами, чтобы восстановить их яркость.
Шаг 5
Для каждого слоя с розой выше создаем новый слой, переключаем его режим наложения на Overlay (Перекрытие) с непрозрачностью 100% и заполняем 50%-ым серым цветом. С помощью инструментов Dodge /Burn Tool (O) (Осветлитель/Затемнитель) дорабатываем светотени роз.
Шаг 6
Открываем изображение розы 4 и вырезаем цветы. Вставляем их в нижнем правом углу и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 6 пикселей.
Шаг 7
Дважды кликаем по этому слою и применяем стиль слоя Inner Shadow (Внутренняя тень). В открывшемся окне выбираем цвет #fefafa. Это сделает детали на розах более контрастными.
Шаг 8
С помощью корректирующего слоя Curves (Кривые) затемняем розы, в частности, чтобы увеличить контрастность теней. Выделенными областями показаны участки, в которых мы удаляем действие эффекта.
Шаг 9
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) обесцвечиваем розы. Уменьшаем Saturation (Насыщенность) до -54.
Шаг 10
Вырезаем розу 2 и размещаем ее на голове модели. Как видите, верхняя часть розы не соответствует наклону головы модели. Добавляем на слой с розой маску и жесткой кистью (В) черного цвета удаляем верхушку и основание бутона, оставив только центральную часть.
Шаг 11
Дублируем (Ctrl+J) слой с розой и поворачиваем ее так, чтобы наклон верхушки совпадал с наклоном головы. Жесткой кистью удаляем нижнюю и центральную части копии розы, оставив только верх.
Шаг 12
Сейчас роза выглядит немного размытой. Давайте увеличим ее резкость, применив фильтр Filter – Sharpen – Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость) к каждому слою с розой.
Жмем Ctrl+F, чтобы повторно применить фильтр.
Шаг 13
Некоторые лепестки все равно размыты сильнее, чем другие. Чтобы это исправить, выше каждого слоя с розой мы добавляем новый, берем Clone Stamp Tool (S) (Штамп), зажимаем Alt и берем образец подходящей для клонирования области и переносим его на размытый участок, как показано ниже.
Шаг 14
Группируем (Ctrl+G) слои с розой и обесцвечиваем всю группу с помощью Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 15
С помощью Curves (Кривые) увеличиваем контрастность краев некоторых лепестков.
Шаг 16
Добавляем еще один слой Curves (Кривые), чтобы увеличить контрастность затененных участков розы. На светлых деталях удаляем эффект корректирующего слоя.
Шаг 17
Над верхним слоем с розой добавляем новый в режиме наложения Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ым серым цветом. С помощью Dodge /Burn Tool (O) (Осветлитель/Затемнитель) дорабатываем светотени.
Шаг 18
Под группой с розой 2 создаем новый слой. Мягкой кисточкой (В) (цвет #0c0b0b и непрозрачность 30%) рисуем падающую от розы тень.
6. Создаем платье из чашелистников
Шаг 1
Открываем изображение роза 3. С помощью Lasso Tool (L) (Лассо) выделяем чашелистник слева, вырезаем его и перемещаем на грудь модели. Поворачиваем (Ctrl+T) деталь, как показано ниже:
Шаг 2
Дублируем (Ctrl+J) чашелистник и уменьшаем копию (Ctrl+T). Перемещаем ее за плечо модели и отражаем по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). С помощью маски удаляем ту часть, которая перекрывает плечо.
Шаг 3
На оригинальном фото выделяем два чашелистника справа, вырезаем их и вставляем на другой стороне груди модели. С помощью маски укорачиваем длинный листок и удаляем часть листка, который перекрывает подмышку.
Шаг 4
Дублируем (Ctrl+J) этот слой и перемещаем копию на плечо. Черной кистью средней жесткости удаляем нижнюю часть, чтобы оставить видимой только верхушку и размещаем этот чашелистник рядом с первым на плече модели.
Шаг 5
Группируем все слои с чашелистниками вместе и применяем к группе корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить и изменить цвет листьев.
Шаг 6
С помощью корректирующего слоя Curves (Кривые) затемняем чашелистники. Редактируем маску и удаляем эффект на передней части листьев, чтобы сохранить их яркость.
Шаг 7
Добавляем еще один корректирующий слой Curves (Кривые), чтобы осветлить переднюю часть чашелистников. На остальных участках удаляем действие эффекта.
Шаг 8
Выше каждого слоя с чашелистником добавляем новый, переключаем его режим на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом. С помощью Dodge /Burn Tool (O) (Осветлитель/Затемнитель) дорабатываем светотени.
Шаг 9
Под группой с чашелистниками добавляем новый слой. С помощью мягкой кисти (цвет #0c0b0b и непрозрачность 10%) рисуем легкие тени под листьями на груди модели.
7. Добавляем паутину на модели
Шаг 1
Перемещаем изображение паутина 3 на голову модели и переключаем режим наложения на Screen (Осветление) с непрозрачностью 100%. Активируем трансформацию (Ctrl+T), кликаем правой кнопкой мышки по рамке трансформации и выбираем Warp (Деформация). Деформируем паутину, как показано ниже.
С помощью маски удаляем резкие края.
Шаг 2
Дублируем (Ctrl+J) слой с паутиной и уменьшаем ее (Ctrl+T). Добавляем маску и удаляем верхнюю часть.
Шаг 3
Группируем все слои с паутиной на теле модели и переключаем режим наложения группы на Screen (Осветление) с непрозрачностью 100%. Применяем к группе корректирующий слой Levels (Уровни), чтобы удалить полупрозрачный белый фон.
8. Финальная коррекция
Шаг 1
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента) и выбираем для градиента цвета #e10019 и #00601b. Уменьшаем непрозрачность слоя до 20%.
Добавляем еще один слой Gradient Map (Карта градиента) и выбираем цвета #d06868 и #136672. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) с непрозрачностью 90%.
Шаг 2
Добавляем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем для него цвет #00051e. Переключаем режим наложения этого слоя на Exclusion (Исключение) с непрозрачностью 100%.
Шаг 3
Создаем корректирующий слой Color Balance (Цветовой баланс). Настраиваем Midtones (Средние тона) и Highlights (Света):
Шаг 4
Добавляем корректирующий слой Curves (Кривые) и немного осветляем центральную часть (область, где находится модель). Редактируем маску и удаляем эффект по краям полотна.
Шаг 5
Добавляем корректирующий слой Photo Filter (Фото-фильтр) и в его настройках выбираем цвет #7caaf7.
Шаг 6
И последний корректирующий слой – Vibrance (Сочность).
Поздравляю, мы закончили!
Надеюсь, вам понравился урок, и вы узнали что-то новое. Не стесняйтесь делиться своими результатами и оставлять комментарии ниже.
Автор: Jenny Le
Наборы кистей для Фотошопа: цветы
В данной публикации представлены наборы кистей с цветами, которые можно скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Как установить кисть в Фотошопе, читайте в нашей статье — «Установка и работа с кистями в Фотошопе».
№1. Кисти с эскизами цветов
10 бесплатных эскизных цветочных кистей

Количество кистей в наборе: 10 шт.
Формат файла кисти: ABR.
№2. Кисти с винтажными цветами и букетами
Vintage Flowers Brushes (от Etoile-du-nord)

Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
№ 3. Кисти с реалистичными розами
Набор кистей Roses Brush Set 1 (от Деборы Йорк)

Количество кистей в наборе: 10 шт.
Формат файла кисти: ABR.
№4. Кисти с винтажными цветами
20 кистей Vintage Flower PS

Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
№ 5. Кисти с бутонами цветов
Кисти смешанных цветов (от webdesignerlab)

Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
№6. Кисти с акварельными цветами, часть 1
13 бесплатных акварельных цветочных кистей Часть 1

Количество кистей в наборе: 13 шт.
Формат файла кисти: ABR.
№ 7. Кисти с акварельными цветами, часть 2
18 бесплатных акварельных цветочных кистей Часть 2

Количество кистей в наборе: 18 шт.
Формат файла кисти: ABR.
№ 8. Кисти с летними полевыми цветами
Кисти летних полевых цветов

Количество кистей в наборе: 15 шт.
Формат файла кисти: ABR.
№ 9. Кисти с декоративными цветами
Кисти для милых цветов (от romenig)

Количество кистей в наборе: 6 шт.
Формат файла кисти: ABR.
№ 10. Кисти с узорными цветами
Набор кистей для цветов 001 (от Atenaispd)

Количество кистей в наборе: 17 шт.
Формат файла кисти: ABR.
№11. Кисти с разными цветами
Коллекция цветочных кистей (The Scrappin Cop)

Количество кистей в наборе: 59 шт.
Формат файла кисти: ABR.
№ 12. Кисти с декоративными цветами для коллажей
Кисти для декоративных цветов (от DiZa)

Количество кистей в наборе: 60 шт.
Формат файла кисти: ABR.
Цветочные кисти для Photoshop
Что за весна без цветочных иллюстраций? Дежурка представляет вам огромный букет из цветочных кистей для Photoshop! Вы найдете одуванчики, нарциссы, орхидеи, розы, фантазийные цветы, а также цветочные узоры и декоративные элементы. Надеемся они помогут вам в творчестве и добавят капельку весны в ваше настроение!
Кисти для лилий
Cherry Blossoms PS Кисти
Кисти для цветов
Танец цветов
кисти с цветами и завитками
Кисти с блестящими цветами
24 Цветочные кисти
Цветочные кисти для Photoshop
Набор «Мечтательные цветы» 2
Акварель Цветы
Набор блестящих цветов 3
Набор «Мечтательные цветы» 3
Цветочные кисти
Одуванчики
Цветы Том 2
Набор кистей для роз
Набор кистей Orchid
Кисти для Photoshop Попурри
Декоративные цветы
Цветочные кисти
Автор подборки — Дежурка
.Смотрите также:
- Кисти природы
- 20 Покупаю кистей для Фотошопа
- 22 набора кистей для Фотошопа в высоком разрешении
