Фотошоп фото в стиле гранж: 532 бесплатных текстуры гранж для фотошопа
Создание фотоэффекта в стиле гранж в Фотошоп
В этом уроке мы создадим гранж эффект для фотографии в Фотошоп. Давайте начнем!
Предварительный просмотр:
Начнем с создания нового документа (Ctrl+N) в Фотошоп размером 1000х1000 пикс, разрешением 72 пикс/дюйм, Цветовой режим RGB. Выберите Инструмент Прямоугольник, проведите несколько горизонтальных линий цветом #191919, как показано ниже.
Объедините в группу все слои, содержащие линии (зажмите Ctrl, выделите все слои, нажмите по иконке на панели слоев “Создать новую группу”). Используя Инструмент Свободное Трансформирование (Ctrl+T), наклоните линии так, как показано ниже.
Найдите изображение модели, с которым будете работать, я выбрал следующее фото, но вы можете использовать свое.
Отделите модель от заднего фона, используя удобный вам инструмент, например, Перо, Лассо и другие. Перенесите слой с моделью на наш основной документ (Поверх группы с линиями)
Кликните по иконке создания нового корректирующего слоя на панели слоев, выберите Цветовой тон/Насыщенность.
Вот, какой результат мы получим:
Создайте новый слой, выберите Мягкую кисть белого цвета (Непрозрачность около 20%). Этой кистью мы будем рисовать поверх модели.
Вот результат:
Измените режим наложения на Перекрытие.
Создайте новый слой. Выберите мягкую кисть. Ей мы будем рисовать как поверх модели, так и поверх заднего фона. Цвет кисти #FF4445. Непрозрачность около 15%.
Наш результат:
Измените режим наложения слоя на Осветление основы.
Создайте еще один новый слой и выберите кисть № 100 (Круглая щетина). Установите черный цвет и нарисуйте этой кистью по краям слоя.
Вот результат:
Создайте новый слой, выберите мягкую кисть черного цвета (непрозрачность кисти 10%). Этой кисть будем рисовать вдоль краев нашего холста.
Результат:
Установите режим наложения для этого слоя на Перекрытие.
Сделайте копию последнего слоя, установите режим наложения на нормальный.
Создайте новый слой и перейдите в Фильтр-Шум-Добавить шум.
Мы получим следующий результат:
Установите заливку для этого слоя на 27% и режим наложения на Мягкий свет.
Создайте новый слой, выберите кисть, которую использовали ранее, черный цвет. Добавим еще немного “брызг” в места, указанные красным цветом.
Результат:
Следующее, что вам нужно сделать, это загрузить кисти для Фотошоп. А именно: Grunge_Brushes_007_by_Tackybrush и SM_SplatterisM1_Low.
Создайте новый слой, выберите кисть SM_SplatterisM1_Low рисуйте ей для достижения следующего результата (цвет кисти черный):
Результат:
Добавьте маску для этого слоя, выберите твердую кисть черного цвета:
Рисуйте этой кистью по маске слоя, чтобы очистить лицо и тело модели от потеков.
Создайте новый слой, выберите кисть Grunge_Brushes_007_by_Tackybrush, используйте ее, рисуя поверх заднего фона (цвет черный):
Результат:
Оставьте этот слой активным. Зажмите Ctrl+ и щелкните правой кнопкой мыши по слою с моделью, чтобы создать выделение.
Зажмите Ctrl+ и щелкните правой кнопкой мыши по слою с моделью, чтобы создать выделение.
Добавьте маску слоя, нажав на нужную иконку, далее нажмите Ctrl+I.
Создайте новый корректирующий слой Кривые. Настройте их так, как показано ниже.
Мы получим следующий результат:
Мы закончили!
680 Просмотрело
Создаём в Фотошоп текст в стиле гранж
В этом уроке вы узнаете, как создать кровавый текстовый эффект в Фотошоп. Мы будем использовать кисти, смешивания слоев, эффекты облаков и цветовую коррекцию. Урок очень простой и подойдет для начинающих фотошоп-мастеров.
Вот так выглядит финальный результат:
Для урока нам понадобятся несколько дополнительных материалов:
Шрифт (вы можете использовать любой другой)
Кисти Crack
Кисти Smoke
Кисти Splatter
 Создаем новый документ любого размера с белым фоном, используем кисти Crack, чтобы нарисовать светло-серую текстуру для фона:
Создаем новый документ любого размера с белым фоном, используем кисти Crack, чтобы нарисовать светло-серую текстуру для фона:
Создаем новый слой, устанавливаем Opacity (Непрозрачность) слоя примерно на 30% и кистью Crack рисуем темно-красную текстуру:
Шаг 2. Используем загруженный шрифт или любой другой, чтобы написать текст:
Применяем для текстового слоя параметры смешивания Layer – Layer Style (Слой – Стили слоя):
Drop Shadow (Тень)
Inner Shadow (Внутренняя тень)
Inner Glow (Внутреннее свечение)
Bevel and Emboss (Фаска и тиснение)
Gradient Overlay (Перекрытие градиентом)
И получаем вот такой эффект:
Шаг 3. Создаем новый слой под текстовым, загружаем кисти Splatter, уменьшаем их размер, выбираем темно-красный цвет и рисуем немного крови за текстом:
Создаем новый слой под текстовым, загружаем кисти Splatter, уменьшаем их размер, выбираем темно-красный цвет и рисуем немного крови за текстом:
Используем
Сжимаем их вниз (CTRL+T):
Меняем режим смешивания слоя с облаками на Color Burn (Затемнение основы):
Дублируем (CTRL+J) этот слой несколько раз и получаем вот такой эффект:
Вы также можете трансформировать облака по вертикали (CTRL+T), прикрепить к левой части текста (режим смешивания не меняем):
Добавляем больше вертикальных облаков в правой части текста, как показано ниже:
Получаем вот такой результат:
Шаг 4. Создаем новый слой над всеми предыдущими, добавляем дыма с помощью кистей Smoke (также можете добавить эффект боке вокруг текста):
Создаем новый слой над всеми предыдущими, добавляем дыма с помощью кистей Smoke (также можете добавить эффект боке вокруг текста):
Добавляем корректирующие слои:
Levels (Уровни)
С помощью градиента редактируем маску корректирующего слоя:
Curves (Кривые)
Color Balance (Цветовой баланс)
И получаем вот такой результат:
Шаг 5. Мы почти закончили! Теперь поиграем немного с фильтрами.
Объединяем все слои, дублируем фон (CTRL+J) и применяем на копии Filter – Sharpen – Unsharp Mask (Фильтр – Резкость – Контурная резкость):
Снова дублируем фон и перемещаем в самый верх на панели слоев, применяем Filter – Artistic – Cutout (Фильтр – Иммитация художественных эффектов – Аппликация):
И получаем вот такой эффект (кровь стала более реалистичной):
Меняем режим смешивания на Hard Light (Жесткий свет) и получаем вот такой результат:
И финальный вариант:
Коллаж в стиле гранж |
Предлагаю сделать красивый коллаж в стиле гранж. В работе будем использовать различные текстуры и специальные кисти с кляксами, брызгами и пятнами. В такой технике можно обработать фото, создать иллюстрацию или сделать фон для открытки.
В работе будем использовать различные текстуры и специальные кисти с кляксами, брызгами и пятнами. В такой технике можно обработать фото, создать иллюстрацию или сделать фон для открытки.
Вначале нужно загрузить необходимые для работы кисти.
Скачайте файл с кистями здесь, распакуйте архив ( правой кнопкой мыши по архиву и выбрать «извлечь в текущую папку»),
затем откройте папку, там будет два файла с кистями, которые и нужно будет загрузить в наборы кистей.
Вначале загрузите один набор (blend), затем, точно так же, второй (blood). Как это сделать смотрите в этом уроке пункт 10.
Теперь приступим к созданию коллажа в стиле гранж.
1-Создать файл размером 800 на 600 пик. с белым фоном.
2-Открыть картинку с текстурой.
3-В окне слоев перевести слой фон в слой 0 ( кликнуть по замочку).
4-Инструментом «перемещение»
перенести текстуру на белый файл.
5-Открыть картинку с девушкой и перенести ее на текстуру.
6-В окне слоев выбрать режим наложения «жесткий свет».
7-Активировать слой с текстурой.
8-Кликнуть по миниатюре слоя с девушкой, одновременно нажав Ctrl. Вокруг изображения девушки появится выделение.
9-Слой скопировать на новый слой.
10-В окне слоев активировать верхний слой с девушкой.
11-Слой-объединить с предыдущим.
Удалим слой 1 (с текстурой). Он больше не нужен.
12-Кликнуть правой кнопкой мыши по слою с текстурой и выбрать «удалить».
13-Открыть вторую картинку с текстурой.
14-В окне слоев перевести слой фон в слой 0.
15-Перенести текстуру на будущий коллаж.
16-В окне слоев нажать на значок «добавить маску».
17-Редактирование-выполнить заливку. Залить черным цветом.
18-На коллаже исчезнет текстура и появится белый фон.
19-Выбрать инструмент «кисть»,
найти загруженные кисти. (Нажмите на галочку, откроется окошко с наборами кистей. Загруженные кисти будут в конце). Открыть кисти «blend», выбрать первую из отпечатков кисти, поставить для рисования белый цвет,
Загруженные кисти будут в конце). Открыть кисти «blend», выбрать первую из отпечатков кисти, поставить для рисования белый цвет,
можно увеличить размер кисти и кликнуть кистью по белому фону в разных местах.
20-Теперь открыть кисти «blood» и выбирая различные отпечатки кликать по белому фону.
У меня получилось так:
21-Открыть еще одну текстуру.
22-Перенести ее на коллаж.
23-В окне слоев активировать слой 4 (с маской).
24-Слой-создать дубликат слоя.
25- Нажать мышкой на маску скопированного слоя и перетащить ее на слой 5.
26-Выбрать режим наложения «умножение» и поставить непрозрачность 42%.
27-Слой 4 копия, который остался без маски, удалить.
28-В окне слоев активировать слой с девушкой.
29-Слой-создать дубликат слоя. Сделать еще один дубликат.
30-Активировать слой 3, кликнуть по миниатюре слоя, одновременно нажав Ctrl. Появиться выделение.
31-Редактирование-выполнить заливку. Залить черным цветом.
32-Выделение-отменить
33-Редактирование-свободное трансформирование. Повернуть слой и немного сдвинуть влево. Нажать enter.
34-В окне слоев поставить непрозрачность слоя 50%.
35-Взять ластик и стереть выступающую часть тени внизу с правой стороны платья.
36-Активировать слой 3 копия и сделать все тоже самое, что с предыдущим слоем. Только непрозрачность поставить 25%.
Добавим освещения с правой стороны у девушки.
37-Слой-новый-слой
38-Взять кисть, с мягким краем, цвет белый. Провести по правой стороне девушки.
39-Слой-создать обтравочную маску.
40-В окне слоев выбрать режим наложения «мягкий свет».
Добавим свет на платье девушки.
41-Слой-новый-слой.
42-Кистью провести по правой стороне платья. Цвет кисти белый с мягким краем.
43-Фильтр-размытие-размытие по Гаусу.
44-Открыть файл с цветком.
45- Перенести его на коллаж.
46-В окне слоев уменьшить непрозрачность слдоя с цветком до 80%.
На цветок тоже добавим свет.
47-Слой новый слой.
48- Взять кисть с белым цветом и мягкими краями. Провести по цветку сбоку.
49- Слой-создать обтравочную маску.
50-В окне слоев выбрать режим наложения «мягкий свет».
Теперь сделаем рамочку.
51-Слой-новый-слой.
52-Выделение-все
53-Редактирование-выполнить обводку. Выбрать цвет черный, размер 11 пик. Выделение не снимать.
54-Фильтр-размытие по Гаусу.
55-Слой-новый-слой.
56-Редактирование-выполнить обводку. Цвет сиреневый, размер 10 пик.
57-Выделение-отменить выделение.
58-Файл-сохранить для Web и устройств.
А в этом уроке можно посмотреть, как сделать фантастический коллаж.
.
20 бесплатных гранжевых кистей для Photoshop (и как их использовать)
В этом уроке вы узнаете, как добавить немного гранжа к своим логотипам, плакатам, графике для социальных сетей, фотографиям и многому другому!
Вы когда-нибудь задумывались, как получить гранжевую текстуру поверх ваших рисунков и фотографий? Сегодня вы узнаете, как улучшить свою работу в Photoshop с помощью этих бесплатных гранжевых кистей. Вы можете использовать эти методы с графикой для социальных сетей, дизайном плакатов, логотипами и фотографиями.
Вы можете использовать эти методы с графикой для социальных сетей, дизайном плакатов, логотипами и фотографиями.
В этом уроке мы будем использовать простую прямоугольную форму с текстом поверх нее, так что не стесняйтесь создавать то же самое.Или следуйте своему собственному дизайну. Давайте начнем!
Скачать 20 бесплатных гранж-кистей
Сначала нажмите на ссылку ниже, чтобы скачать бесплатный набор кистей в стиле гранж. Там вы также найдете еще больше советов по дизайну и иллюстрированию с помощью этих кистей.
Щелкните здесь, чтобы перейти к загрузке кисти в стиле гранж
Импорт ваших кистей
Теперь давайте импортируем ваши кисти, чтобы вы могли следовать этому руководству.Убедитесь, что окно кисти доступно в вашем рабочем пространстве. Если вы его не видите, перейдите к Окно и убедитесь, что Кисти отмечены . Оттуда щелкните значок горизонтальной линии справа, чтобы получить параметр Import Brushes . Перейдите к своим последним загрузкам и убедитесь, что вы открываете файл .abr . Теперь у вас есть кисти, готовые к работе!
Перейдите к своим последним загрузкам и убедитесь, что вы открываете файл .abr . Теперь у вас есть кисти, готовые к работе!
Добавление текстуры к фону
Далее мы освоимся с нашими кистями, начав с фона.Создайте новый слой и поэкспериментируйте с разными кистями, цветами и размером кисти.
Используйте панель кистей, чтобы увидеть различные кисти, с которыми вам приходится работать. Если вы хотите сделать кисть меньше или больше, используйте для этого следующие скобки на клавиатуре: [ = меньше , ] = больше.
Настало время поиграть с каждой кистью и посмотреть, какой результат она вам даст. Подумайте о построении поверх каждого штриха, чтобы создать связную текстуру.В этом нет никакой рифмы или причины, так что запутайтесь!
Здесь вы можете поэкспериментировать с разными кистями, цветами и размерами кистей.
Добавьте текстуру к тексту
Мы собираемся использовать обтравочную маску, чтобы добавить текстуру к этому тексту. Обтравочные маски идеально подходят для выделения текстуры в тексте, логотипе или фигуре. Сначала создайте новый слой . Используйте кисти на этом слое, чтобы создать новую текстуру.
Я добавляю похожие цвета немного темнее и светлее, чтобы создать более тонкий вид.Затем я воспользуюсь инструментом «Пипетка» , чтобы взять образец персикового цвета фона и добавить поверх него небольшую текстуру.
Когда ваша текстура будет готова, вы перейдете к панели Layers . Наведите указатель мыши между текстурным слоем и текстовым слоем , удерживая нажатой alt/option . Там вы увидите значок обтравочной маски . Щелкните между обоими слоями, чтобы создать обтравочную маску.
Используйте обтравочную маску, чтобы добавить текстуру к тексту.
Добавьте к своим фотографиям легкую текстуру в стиле гранж
Эти кисти в стиле гранж — лучший способ добавить винтажности вашим фотографиям. Для этого эффекта воспользуемся более тонкой кистью.
Сначала создайте новый слой поверх вашей фотографии. На этой фотографии я использую пипетку , чтобы взять светлый цвет для моей кисти. Затем я создам текстуру на этом слое, используя эту кисть.
Создайте текстуру с помощью светлой кисти.После того, как вы создали тонкую текстуру, используйте режимы наложения, чтобы смешать эту текстуру с вашей фотографией.Мои любимые режимы наложения для них — Overlay и Soft Light . Не стесняйтесь экспериментировать с каждым, чтобы увидеть, какой из них лучше всего подходит для вас.
На сегодня все! Не стесняйтесь запутаться с этими кистями, пока вы пробуете каждую из них. Цель этого гранжевого эффекта состоит в том, чтобы , а не , были слишком совершенными или продуманными. Если вы хотите узнать другие способы использования этих кистей, ознакомьтесь с разделом «Как использовать 20 БЕСПЛАТНЫХ гранжевых кистей Photoshop». Получайте удовольствие, и мы увидимся в следующий раз!
Если вы хотите узнать другие способы использования этих кистей, ознакомьтесь с разделом «Как использовать 20 БЕСПЛАТНЫХ гранжевых кистей Photoshop». Получайте удовольствие, и мы увидимся в следующий раз!
Нужно больше идей для дизайна? Ознакомьтесь с этими статьями:
Обложка через Nella.
Как создать эффект гранжа в Photoshop? – СидмартинБио
Как создать эффект гранжа в Photoshop?
Добавьте эффект винтажного гранжа за 5 простых шагов с помощью Photoshop
- Выберите изображение. Вы захотите выбрать изображение, которое выглядит убедительно винтажно, когда вы добавите эффект гранж.
- Добавьте гранжевую текстуру.
- Выберите режим наложения.
- Добавьте черно-белый корректирующий слой.
- Отрегулируйте непрозрачность слоя с гранжевой текстурой.
Как использовать гранжевые наложения в Photoshop?
Как использовать гранжевую текстуру в Photoshop
- Откройте фотографию в Photoshop.

- Поместите гранжевое наложение поверх фотографии и установите режим наложения «Мягкий свет», «Наложение» или попробуйте другие режимы наложения.
- Используйте корректировку «Уровни» для гранжевой текстуры, чтобы увеличить или уменьшить контрастность.
Что такое гранжевая текстура?
Текстуры в стиле гранж — популярный тренд, характеризующийся органичным, реалистичным и суровым видом.Дизайнерам не нужно быть экстремальными, пытаясь придать дизайну строгий вид — тонкие визуальные элементы столь же эффективны.
Как сделать гранжевую текстуру в Illustrator?
Как создать эффект гранжа в Illustrator
- Откройте Illustrator и выберите «Файл» > «Открыть».
- Выберите текстуру и перейдите в Объект > Трассировка изображения > Создать.
- На панели трассировки изображения примените следующие настройки.
- В верхней панели инструментов нажмите кнопку «Развернуть».
- Выделив трассируемое изображение, выберите «Объект» > «Составной контур» > «Создать».

Как сделать картинку в стиле гранж?
Об авторе
- Гранж-фотосессия.
- Снимайте самые разные оригинальные фотографии.
- Переведите камеру в ручной режим и контролируйте экспозицию.
- Мыслить многослойно.
- Используйте пленку для более непредсказуемой фотографии в стиле гранж.
- Развивайте темное чувство. Отрегулируйте уровни контрастности до крайних значений.
- Заключение.
- Гранж-фотосессия.
Где гранжевая кисть в фотошопе?
Чтобы перенести эти гранж-кисти в Photoshop, перейдите на панель «Кисти» и выберите раскрывающееся меню. Нажмите «Импортировать кисти» и выберите загруженные кисти из списка файлов. Все гранж-кисти будут доступны в меню «Кисти».
Как мне сделать мои фотографии гранжевыми?
Что такое гранж-эстетика: фотофильтр в стиле гранж
- Откройте мобильный фоторедактор LightX.
- Выберите изображение, которое хотите отредактировать.

- Выберите «Фильтры» в категории «Мгновенное».
- Проведите пальцем вниз до опции «Гранж».
- Выберите тип фотофильтра в стиле гранж, который вы хотите применить к своей фотографии.
Как мне сделать мои фотографии более гранжевыми?
Что такое эстетика гранжа?
По определению, гранж заключается в том, чтобы скрыть силуэт тела и выглядеть «неопрятно» в попытке отразить крутой вид популярных музыкантов как в панк-, так и в хэви-металлических рок-группах.Как и другие популярные тенденции, эта восходит к 80-м годам и с тех пор является основной эстетикой.
Как сделать гранжевый фон в фотошопе?
Если вы ищете бесплатный фон в стиле гранж для создания плаката или другой графики, используйте Photoshop или другую бесплатную альтернативу Photoshop, например MockoFun. Бесшовную гранж-текстуру из этого пакета можно использовать в качестве гранж-паттерна в Photoshop. Перейдите в меню «Правка» > «Определить узор», чтобы создать узор в стиле гранж.
Существуют ли бесплатные гранжевые текстуры для Photoshop?
Бесплатная текстура в стиле гранж для Photoshop.Смесь бесплатных гранжевых текстур Photoshop и обычных фотографий может очень творчески выполнить эту задачу. Вы должны почувствовать стиль Гранж, это измерение пугающих и сильных эмоций. Тщательно подобранная гранжевая текстура для фотошопа делает обычную картинку «теневой», мечтательной и удивительной.
Сколько гранжевых наложений есть в Photoshop?
428 Grunge Overlays для Photoshop – Скачать бесплатно! Вам не придется тратить много часов на то, чтобы придумывать или подбирать что-то для создания стиля гранж на ваших фотографиях.Мы собрали коллекцию из более чем 400 наложений Photoshop в стиле гранж, которые придадут вашим фотографиям свежий и стильный вид.
Что я могу сделать с гранжевым слоем png?
Этот модный гранжевый слой PNG оживит любой снимок или иллюстрацию. Этот инструмент для редактирования изображений в стиле гранж поможет вам улучшить вашу фотографию или иллюстрацию и добавить к ней легкий беспорядок. Добавьте незначительные повреждения своим фотографиям или рисункам и придайте им старомодный вид, применив это наложение с эффектом гранж.
Добавьте незначительные повреждения своим фотографиям или рисункам и придайте им старомодный вид, применив это наложение с эффектом гранж.
гранж фото края | Фотоэффекты
Введение
Вы уже должны знать, как загружать кисти в Photoshop и как вращать эти кисти в палитре кистей.Если вам это кажется китайским, ознакомьтесь с моими предыдущими руководствами на эту тему: «Установка кистей и других предустановок и управление ими» и «Вращение кистей».
Шаг 1
Для наглядности я начну с нового документа размером 540×540 пикселей с разрешением 72 ppi. Очевидно, что если вы готовите изображения к печати, вам понадобится начальный файл размером не менее размера отпечатка, который вы хотите произвести, и разрешением не менее 150 пикселей на дюйм.
Первым делом нужно создать новый слой в палитре слоев, щелкнув значок «Создать новый слой» в нижней части палитры слоев.Если ваша палитра слоев не видна, просто выберите «Окно»> «Слои» в главном меню. Дважды щелкните имя слоя (который по умолчанию будет называться Layer 1) и переименуйте его в Photo Edges .
Шаг 2
Нажмите клавишу U, чтобы активировать инструмент «Пользовательские фигуры», и на панели параметров в верхней части Photoshop убедитесь, что выбраны значки «Пиксели» и «Прямоугольник со скругленными углами», и установите радиус угла на 10 пикселей.
Нажмите клавишу D, чтобы сбросить цвет переднего плана на черный, затем щелкните и перетащите на сцену красивый большой прямоугольник с закругленными углами. Не забудьте удерживать клавишу Shift, чтобы сохранить пропорции, если вы хотите, чтобы ваша фоторамка была квадратной.
Не забудьте удерживать клавишу Shift, чтобы сохранить пропорции, если вы хотите, чтобы ваша фоторамка была квадратной.
Шаг 3
Поскольку неразрушающий метод действительно лучший способ работы, вместо того, чтобы использовать ластик для удаления областей из нашего прямоугольника со скругленными углами, мы собираемся применить к нему маску слоя. Затем мы можем рисовать на маске слоя, не нарушая нашу первоначальную форму. Щелкните значок «Добавить маску слоя» в нижней части палитры «Слои» и обратите внимание, что новая маска слоя добавлена к слою Photo Edges и что маска слоя имеет маленькие скобки вокруг нее, говорящие нам, что это активная рабочая поверхность.
Шаг 4
Как я сказал во вступлении, мы собираемся добиться этого эффекта с помощью одной кисти. Если вы играете дома, самое время загрузить zip-файл в конце урока и установить кисть, которую я для вас включил (название PhotoEdgeBrush.abr).
После загрузки кисти нажмите клавишу B, чтобы переключиться на инструмент «Кисть», и выберите кисть в палитре кистей на панели параметров в верхней части Photoshop. Я выбрал эту кисть из-за ее особой конструкции, как показано ниже.
Я выбрал эту кисть из-за ее особой конструкции, как показано ниже.
Шаг 5
Сейчас самое время открыть палитру «Кисти», если она еще не открыта, выбрав «Окно» > «Кисти» в главном меню. Убедитесь, что на левой боковой панели выбран параметр «Форма кончика кисти», чтобы вы были готовы вращать кисть, когда мы продолжим.
Шаг 6
Убедитесь, что маска слоя в слое Photo Edges все еще выбрана (помните скобки?) и что ваш цвет переднего плана по-прежнему установлен на черный. Исходная ориентация кисти горизонтальна, а тяжелый конец находится слева, поэтому давайте начнем с нижнего левого угла, поместив кисть над углом и щелкнув один раз.
Вы заметите, что, рисуя черным цветом на маске слоя, мы можем эффективно заставить области нашего прямоугольника со скругленными углами исчезнуть, хотя на самом деле мы ничего не стерли. Если вы когда-нибудь облажаетесь, вы можете просто изменить цвет кисти на белый и снова закрасить то место, которое вы удалили. Я обрезал свой пример ниже только до нижней половины квадрата, чтобы сэкономить место, но вы можете видеть, что у нас уже есть драматический эффект, который достигается одним щелчком кисти.
Я обрезал свой пример ниже только до нижней половины квадрата, чтобы сэкономить место, но вы можете видеть, что у нас уже есть драматический эффект, который достигается одним щелчком кисти.
Шаг 7
Повторите этот процесс, используя поле «Угол» в палитре «Кисти», чтобы повернуть кисть на 90°, -90° и 180°.Работайте по краю, пока не получите результат, похожий на мой ниже. Обратите внимание, что иногда я использую кисть более одного раза в одном направлении, а иногда она выходит за края вдоль, чтобы сгладить все еще резкие края. Я также стараюсь сделать так, чтобы линии почти соприкасались посередине, чтобы создать немного более «рамочное» ощущение.
Шаг 8
Теперь, когда у нас есть основная область внутри кадра, как нам нравится, пришло время поработать над резкими внешними краями. Я собираюсь использовать ту же кисть таким же образом, только на этот раз я буду рисовать только прямо на краю прямоугольника со скругленными углами.Не бойтесь нанести реальный ущерб краям.
Шаг 9
Теперь давайте откроем фотографию, которую мы хотим использовать в фоторамке. Открыв фотографию, нажмите Command-A (ПК: Ctrl-A), чтобы выбрать все, затем скопируйте все это, нажав Command-C (ПК: Ctrl-C), затем закройте фотографию.
Вернитесь к рабочему документу фоторамки и вставьте свою фотографию в файл, нажав Command-V (ПК: Ctrl-V). Я собираюсь использовать это довольно тревожное фото, которое я нашел на iStockPhoto.com еженедельная корзина халявы. Обратите внимание, что ваша фотография вставлена в новый слой чуть выше того, над которым мы только что работали.
Шаг 10
Давайте замаскируем этот новый слой с фотографией (который я соответствующим образом переименовал Photo ), щелкнув по слою, удерживая нажатой клавишу Control (ПК: щелчок правой кнопкой мыши) и выбрав в меню «Создать обтравочную маску». Вы заметите, что когда один слой обрезается другим, он имеет отступ, а слева от слоя помещается маленькая стрелка.
(*примечание: еще более быстрый способ создания обтравочной маски — удерживать нажатой клавишу Option (ПК: Alt) и поместить указатель мыши между двумя слоями.Когда курсор превратится в пару перекрывающихся кругов, щелкните мышью, чтобы добавить обтравочную маску.)
Шаг 11
Это хороший эффект сам по себе (и на самом деле выглядит довольно круто на черном фоне), но давайте сделаем еще один или два шага вперед. Создайте новый слой над слоем Photo и назовите Black Edges и добавьте к нему обтравочную маску, как мы делали это в предыдущем шаге (теперь у вас должно быть два слоя, обрезанных по слою Photo Edges).
Нажмите клавишу M, чтобы переключиться на инструмент «Прямоугольная область» и нарисуйте выделение внутри фоторамки. Этот выбор определит, где заканчиваются черные края. Обратите внимание, что мой выбор включает в себя небольшое количество огорчений, которые мы сделали по краям, но я все же оставил рамку приличного размера по краям.
Шаг 12
Далее мы немного смягчим края выделения, выбрав Select>Modify>Feather в главном меню (в некоторых старых версиях PS опция Feature была только в меню Select).Установите растушевку 3 пикселя и нажмите OK.
Если бы мы заполнили выделение прямо сейчас, мы бы затемнили нашу фотографию, поэтому нам нужно инвертировать выделение. Вы можете легко сделать это, нажав Command-Shift-I (ПК: Ctrl-Shift-I). Теперь, когда все за пределами нашего исходного выделения выделено, просто заполните выделение цветом переднего плана, который должен быть черным, нажав Option-Delete (ПК: Alt-Backspace). Когда вы закончите, нажмите Command-D (ПК: Ctrl-D), чтобы отменить выбор.
Шаг 13
Если вы хотите, вы можете добавить дополнительные обрезанные слои и, используя свою черную кисть, добавить немного грусти краям фотографии, может быть, добавить виньетку… но для этого урока мы подошли к нашему готовому продукту, красивой шероховатой фоторамке, созданной с помощью одна кисть.
Файлы уроков + дополнительные ресурсы
Загрузите бесплатный файл .PSD и другие файлы уроков прямо здесь.
Ознакомьтесь с Cagegory Photo Borders, чтобы бесплатно загрузить Photo Borders и Photo Edges.
Расскажите своим друзьям
доляПоддержите героя
Ты всегда был моим любимым!
Дизайн абстрактного плаката в стиле гранж
В этом уроке я покажу вам, как создать гранжевые обои с девушкой в Photoshop, используя гранжевые текстуры и кисти.Мы будем использовать различные методы, такие как корректировка изображения, параметры смешивания слоев и эффекты фильтров. Взгляни!
Предварительный просмотр финального изображения
Создайте новый файл ( File>New ) размером 929х900/72dpi , который необходимо залить Paint Bucket Tool (G) черным цветом.
На новом слое ( Создайте новый слой ) мы выберем стандартную кисть цвета #42311B , чтобы нарисовать фон.
Загрузите набор готовых кистей для Adobe Photoshop с именами BB_HighRes_Grunge_Textures и D_Grungeset1.
Снова создайте новый слой и выберите здесь кисть из набора BB_HighRes_Grunge_Textures. Цвет кисти #2A1305
Установите следующие указанные стили для последнего созданного слоя, щелкнув этот слой на панели слоев: Параметры наложения>Тень
На следующем новом слое мы выберем кисть из того же набора, BB_HighRes_Grunge_Textures и цвет #AC8E65
Параметры слоя: Заливка 22%, Режим наложения-Линейный свет
Снова создайте новый слой и примените к нему стандартную кисть с непрозрачностью из 20% и попытайтесь изобразить тень черного цвета, идущую сверху вниз. Средняя часть рисунка должна быть обработана белым цветом.
Средняя часть рисунка должна быть обработана белым цветом.
Параметры слоя: Режим наложения-Мягкий свет
Используя Rectangle Tool (U) , мы создадим первичный слой для рамки изображения, применив цвет #F9E4BC
Стили слоя: Параметры наложения>Тень
Параметры наложения>Внутреннее свечение
На новом слое мы выберем кисть из набора D_Grungeset1 и цвет #8E7A5F
Нажмите сейчас кнопку Alt и щелкните между слоем кистей и слоем рамки, зарезервированным для фотографии (на панели слоев).
На следующем новом слое применим кисть из набора BB_HighRes_Grunge_Textures и цвет #FCE1BC
Параметры слоя: Режим наложения-Жесткий свет , Параметры наложения>Тень
Экшен Photoshop в стиле гранж | Художественные Экшены Photoshop
Описание
Пожалуйста, прочитайте перед покупкой: MCP Grunge Art Photoshop Action будет работать с последними версиями Photoshop и Photoshop Elements, а также с Photoshop CS2-CS6 и Photoshop Elements 6-15 и 2018. Более ранние версии Photoshop не будут работать, поэтому перед покупкой убедитесь, что у вас есть необходимое программное обеспечение. Вам потребуется доступ к английской версии для полной совместимости. Кроссплатформенные обновления Photoshop до Elements или Elements до Photoshop доступны за половину стоимости покупки.
Более ранние версии Photoshop не будут работать, поэтому перед покупкой убедитесь, что у вас есть необходимое программное обеспечение. Вам потребуется доступ к английской версии для полной совместимости. Кроссплатформенные обновления Photoshop до Elements или Elements до Photoshop доступны за половину стоимости покупки.
Мы делаем все возможное, чтобы наши продукты работали в будущих версиях Photoshop или Elements, но из-за возможных изменений, которые Adobe может внести в будущие обновления, мы не можем гарантировать совместимость в будущем.
Использование экшена Grunge Art Photoshop:
Создавайте высокодетализированные и продвинутые эффекты с вашими фотографиями без каких-либо усилий! Этот экшен очень прост в использовании, даже для тех, кто только что открыл Photoshop в первый раз. Вы просто закрашиваете объект и воспроизводите действие. Это действительно так просто. Экшен сделает все за вас всего за несколько минут, в результате чего вы получите полностью многоуровневый и редактируемый результат, который вы сможете дополнительно настроить. Кроме того, этот гранж-экшен сделан так, что каждый раз, когда вы запускаете экшен, вы получаете уникальный результат, даже если используете одну и ту же зачищенную область.Вы можете создать неограниченное количество результатов!
Кроме того, этот гранж-экшен сделан так, что каждый раз, когда вы запускаете экшен, вы получаете уникальный результат, даже если используете одну и ту же зачищенную область.Вы можете создать неограниченное количество результатов!
Действие Grunge Art создает правильно названные, организованные, сгруппированные слои с цветовой кодировкой.
Мы подготовили для вас файл «Readme» с инструкциями, а также сделали подробный видеоурок, демонстрирующий, как настроить ваши фотографии, как загрузить и использовать действие и как настроить ваши результаты.
Посмотрите, как Марко показывает, насколько просто использовать экшен Grunge Art Photoshop:
Как это работает? Это очень просто!
Когда мы говорим, что он очень прост в использовании, мы действительно имеем в виду это.Все, что вам нужно сделать после того, как вы откроете свою фотографию, это:
- Перейдите в Layer > New > Layer, чтобы создать новый слой и назвать его «кисть».
 Затем, когда этот слой выбран, используйте кисть «Brush Tool (B)» поверх вашего объекта (выбор цвета не имеет значения).
Затем, когда этот слой выбран, используйте кисть «Brush Tool (B)» поверх вашего объекта (выбор цвета не имеет значения). - Выберите действие «GrungeArt» и просто нажмите «Воспроизвести».
Первое изображение слева — исходное фото. Изображение посередине — это то, как фотография выглядела после того, как мы прокрасили объект, а изображение справа — это эффект, созданный действием!
Можно ли редактировать окончательные результаты? Да, они полностью настраиваемые!
Действия создают полностью многоуровневый редактируемый результат.Вот как выглядит панель слоев после завершения действия и после того, как мы настроили эффект:
Если теперь вы просто удалите все слои, кроме слоев с фото-кистью, и снова запустите действие, вы получите еще один уникальный результат. Потому что действие сделано так, что каждый раз, когда вы запускаете действие, вы получаете уникальный результат, даже если вы использовали одну и ту же зачищенную область. Линии эскиза и текстуры всегда будут располагаться и развертываться по-разному, поскольку создание этих элементов происходит случайным образом.Вы можете создать НЕОГРАНИЧЕННОЕ КОЛИЧЕСТВО РЕЗУЛЬТАТОВ!
Линии эскиза и текстуры всегда будут располагаться и развертываться по-разному, поскольку создание этих элементов происходит случайным образом.Вы можете создать НЕОГРАНИЧЕННОЕ КОЛИЧЕСТВО РЕЗУЛЬТАТОВ!
Взгляните на пример выше, мы выполнили действие один раз и сохранили результат. Это пример слева. Затем мы снова запустили действие, используя ту же зачищенную область, и получили эффект справа.
И результаты полностью настраиваются, после того, как вы воспроизведете экшен, если вас не устраивает первый эффект, вы всегда можете просто удалить все слои, кроме слоев с фотографией и «кистью», и просто запустить экшен снова.(поясняется в видеоуроке выше)
Настройка эффекта!
Как вы можете видеть на снимке экрана панели слоев выше, действие создает множество слоев и папок, поэтому существует множество вариантов настройки получаемых вами эффектов. Чтобы вам было проще настраивать результаты, мы позаботились о том, чтобы все слои и папки имели соответствующие названия и цветную маркировку, чтобы создать для вас чистую рабочую среду. Мы сделали подробный видео-урок (см. выше), демонстрирующий:
Мы сделали подробный видео-урок (см. выше), демонстрирующий:
- Как подготовить фотографию перед использованием экшена для достижения наилучших результатов
- Как загрузить действие и активы
- Как использовать действие
- Как работает каждый слой и как настроить эффекты, чтобы получить максимальную отдачу от эффекта и достичь желаемых результатов
Сейчас мы продемонстрируем один мощный совет по изменению цвета.
Итак, если вы хотите быстро рандомизировать цвета, просто выберите слой «Общий цвет текстур» и переместите его ползунок «Оттенок». Вы можете сделать то же самое для слоев «G_1_Color» и «G_2_Color». Вот удивительные эффекты, которые мы получили за считанные секунды указанным способом.
Более 60 руководств по созданию эффектов гранж в Photoshop/Illustrator
Гранж становится все более популярным и представляет собой новое поколение дизайна. Блестящие и глянцевые конструкции сейчас устарели.
Гранж-эффект состоит из пятен, грязных текстур, разрывов, порванных изображений, распада, разбитого значка и царапин, что создает темный и шероховатый результат. Кажется некрасивым? Не совсем. Если эффект сделан правильно, вы получите профессиональный результат! В этом посте я перечислил более 60 хороших туториалов по эффекту гранж. Наслаждайтесь 🙂
Легкий эффект гранжа для фото с PhotoshopВы изучите некоторые методы неразрушающего редактирования изображений. Это выявит лучшее в изображении, сохранив исходную фотографию нетронутой.
Пиковый туз Эффект шероховатости с использованием Photoshop
Вы будете создавать старый пиковый туз, используя несколько слоев, используя фотографию из iStockPhoto. Вы также можете использовать эту технику для создания эффекта состаренной бумаги.
Учебное пособие по визитной карточке в стиле гранж с использованием Photoshop
В этом учебном пособии показано, как настроить вертикальный шаблон визитной карточки в гранжевом стиле с лицевой стороной к оборотной стороне, готовый к печати.
Гранжевый постер в стиле старого колледжа с помощью Photoshop
В этом уроке мы создадим постер, состоящий из основной фотографии и большого количества текста, в стиле старого коллажа.
Гранжевые обои «Темный рыцарь» с использованием Photoshop
Из этого туториала вы узнаете, как быстро создать обои «Темный рыцарь» в стиле гранж.
Гранж-постер «Падение Трои» с использованием Photoshop и Illustrator
Для этого НЕ нужен талант к рисованию, но для создания эффекта гранжа вам потребуется Adobe Photoshop 7.0 или выше и Illustrator CS2 или выше.
Бумага с эффектом помятости
Текстуры Grungy Stock с использованием Photoshop
Это быстрое произведение искусства.Автор продемонстрировал использование эффекта шероховатой текстуры в художественных работах.
Городской город на гранж-фоне
В этом уроке Photoshop вы узнаете, как добавить эффект гранжевой сцены к вашим фотографиям.
Музыкальный логотип на фоне в стиле гранж с помощью Photoshop
В этом руководстве показаны методы создания логотипа и фона для классного веб-сайта в стиле гранж.
Собственный постер сумасшедшего фильма с помощью Photoshop
Wicked-Worn Vintage Pop Art Design в Photoshop
Учебное пособие от базового до среднего уровня, в котором вам не нужно быть гуру, чтобы работать с этим гранжевым эффектом и получить потрясающий результат!
Ветхий металлический знак с использованием Photoshop
Вы узнаете, как сделать табличку из ржавого листа, красивый шероховатый вид в наши дни может быть довольно освежающим.
Штамп граффити с использованием Photoshop
Вы узнаете, как использовать кисть для рисования, а также создавать экземпляры трафарета или штампа.
Грандиозный городской город в Photoshop
Эффект Louis Daguerre Grungy с использованием Photoshop
В этом уроке вы узнаете, как создать изображение дагерротипов.
Гранжевый резиновый штамп в Photoshop
Простой учебник, показывающий, как сделать гранжевый резиновый штамп.
Учебное пособие по дизайну модных геометрических линий в Illustrator и Photoshop
В этом учебном пособии показано, как создать группу векторных геометрических линий под динамическими углами 45 градусов с помощью Illustrator. Затем нанесите текстуру кисти в Adobe Photoshop, чтобы получить классный и модный стиль дизайна.
Рваные и рваные края в Photoshop
В этом учебном пособии показано, как создать эффект рваных, рваных и состаренных изображений с помощью маскирования и кистей.
Создание гранжевой рамки с помощью Photoshop
В этом уроке показано, как легко создать прилично выглядящие границы.
Старая бумага с пользовательскими кистями в Photoshop
Вы узнаете, как создать пользовательскую кисть из сложенного листа бумаги, а затем использовать эту кисть для создания старого листа бумаги.
Макет гранж-коробки с использованием Photoshop
В этом учебном пособии показано, как использовать фильтр «Исправление перспективы» для быстрого и профессионального создания гранж-дизайна коробки.
Краевой эффект переноса фотографий в Photoshop
Вы научитесь создавать краевой эффект переноса фотографий, используя фрагмент стоковой фотографии, альфа-канал и инструменты затемнения и осветления.
Индивидуальная бирка в Photoshop
Вы узнаете, как создать бирку для розничной торговли.
Темный гранжевый фотоэффект с использованием Photoshop
В этом уроке автор покажет вам, как создать аккуратный шероховатый фотоэффект, используя различные фильтры Photoshop и настройки изображения.
Заголовок Hero с использованием Photoshop — часть 2
Вы узнаете, как использовать методы для создания фона состаренной бумаги, границ и шероховатой звезды, которые используются в текущем заголовке PSHERO.
Виртуальная клейкая лента
Вы узнаете, как создать классный эффект виртуальной клейкой ленты с помощью инструментов текстурирования и стилей слоя.
Причудливый зомби с использованием Photoshop
В этом уроке показано, как использовать Photoshop для «выжигания» лица.
Удивительный шаблон веб-сайта группы в Photoshop
Вы узнаете, как сделать действительно злой шаблон веб-сайта группы в гранж-стиле.
Текстуры в стиле гранж из отсканированных изображений с использованием Photoshop
В этом уроке вы узнаете, как использовать некоторые традиционные методы для создания великолепной текстуры с помощью простой акварельной заливки.
Одежда Ultra SceneXCore с использованием Photoshop и Illustrator
Это простое руководство с использованием Photoshop и Illustrator CS2 для создания сцены аварии с гранжевым эффектом.
Портрет в стиле гранж с использованием Photoshop
Вы узнаете, как превратить лицо в гранжевый портрет, используя различные типы кистей Photoshop и некоторые передовые методы.
Красивый гранжевый текстовый эффект с использованием Photoshop
Удивительный гранжевый текстовый эффект можно использовать для оживления макетов вашего веб-сайта, а также для удобного отображения других графических элементов.
Создание плавучего острова в стиле гранж в Photoshop
Вы узнаете, как создать плавучий остров в стиле гранж с акварельным текстурированным фоном. Посмотрите, как можно комбинировать режимы наложения слоев, чтобы получить отличный эффект.
Учебное пособие по созданию слоя в стиле гранж в Photoshop
Узнайте, как создать слой в стиле гранж с помощью смешивания.
Грязь в Photoshop
В этом простом учебном пособии показано, как создать шероховатый вид с помощью маски слоя и фильтров.
Эффект гранжа для портретов с использованием Photoshop
Узнайте, как использовать режимы наложения Photoshop и инструмент «Ластик» для создания этого эффекта.
Учебное пособие по рисованию в стиле гранж и текстур с использованием Photoshop
Учебное пособие по потертости и стилю гранж
Вы узнаете, как создать одну из тех маленьких деталей, которые действительно могут создать дизайн.
Создание ретро-постера в стиле гранж с помощью Photoshop
Вы узнаете, как создать постер в стиле ретро/гранж, используя инструмент «Перо», некоторые текстуры и играя с текстом, чтобы он выглядел более ретро.
Потрясающий образ Старого Света в Photoshop
Вы научитесь создавать композицию в стиле Старого Света с компасом и потрясающими векторными изображениями.
Создание гранжевых кистей с помощью Photoshop
В этом уроке вы узнаете, как создать 2 типа кистей, которые можно использовать для создания гранжевого эффекта.
Smokey Dancer в Photoshop
Вы узнаете, как изолировать объект от фона, а затем применять различные эффекты освещения/текстурирования к различным частям изображения.
Мастер-класс по Photoshop
Узнайте, как использовать стоковые изображения для текстурирования и улучшения ваших фотографий, чтобы придать стандартным портретам художественный вид.
Карта сафари в старом стиле в Photoshop
Вы узнаете, как создать карту сафари в старом стиле, используя некоторые основные методы фотоманипуляции и смешивания.
Искусство без фильтров в Photoshop
Вы научитесь создавать фотомонтаж, используя только палитру слоев.
Невероятно реалистичный обожженный пергамент в Photoshop
В этом уроке вы узнаете, как создать обожженный пергамент, который выглядит невероятно реалистично!
Типографский концептуальный постер с использованием Photoshop
Pencil It При использовании Photoshop
Узнайте, как превратить нарисованные карандашом элементы в гранжевые узоры.
Древний свиток в стиле гранж с использованием Photoshop
Вы научитесь создавать старинный свиток в стиле гранж.
Подпись в стиле гранж в Photoshop
В этом уроке показаны основы создания базовой подписи в стиле гранж в Photoshop. Методы, описанные в этой статье, можно применять для создания фона для ваших веб-страниц или заголовков веб-страниц.
Объедините пиксель и вектор для создания потрясающего произведения искусства
Вы найдете пошаговое руководство по методам, которые можно использовать для создания этого изображения сноубордиста.
Эффект шероховатого текста God of War в Photoshop
В этом уроке вы узнаете, как воссоздать размытый текст из логотипа видеоигры God of War.
Графическая статуя в Photoshop
В этом уроке вы узнаете, как сделать красивую статую.
Еще одна подпись в стиле гранж
Текст на Rust в Photoshop
Шероховатый шрифт с использованием Photoshop
Random Photoshop Tutorial — Гранж текстуры
В Photoshop текстура — это просто нечто, наложение, слой изображения, способ придать изображению некоторую глубину, которой раньше не было. Существует много разных причин и мотиваций для использования текстур в Photoshop, и я здесь, чтобы быстро обучить любопытных читателей тому, как использовать гранжевые текстуры в Photoshop.
Существует много разных причин и мотиваций для использования текстур в Photoshop, и я здесь, чтобы быстро обучить любопытных читателей тому, как использовать гранжевые текстуры в Photoshop.
Во-первых, почему гранж?
Не знаю, почему мне нравится ощущение гранжевых текстур. Может быть, это потому, что я пытаюсь воссоздать ощущение, которое я испытываю, прогуливаясь по Берлину или Детройте, может быть, это потому, что я клише и просто следую за толпой. Джоуи Лоуренс использует методы текстурирования в стиле гранж, и я купил DVD-учебник Joey L Photoshop Tutorial, так что, очевидно, я просто копирую его стиль.Может быть, но некоторые люди говорят, что все это просто копия копии копии. Я знаю это, потому что это знает Тайлер и потому что «Бойцовский клуб» — одна из моих любимых книг/фильмов. Что я знаю точно, так это то, что иногда я делаю снимок, и он идеально экспонирован и имеет отличные тени, но у него просто нет вида, текстуры, которые я хочу, чтобы изображение было, поэтому мне приходится добавлять такие элементы в Фотошоп.
Итак, что такое текстура?
Текстура — это отдельное изображение, которое накладывается на исходное изображение и с помощью различных методов наложения определяет часть изображения.Текстуры можно использовать для изменения настроения или предполагаемой интерпретации оригинальной концепции, которая была у вас в голове, когда вы делали фотографию. Если изображение — это не что иное, как история, а фотограф — просто автор, то текстуры — это просто инструменты визуального повествования.
Откуда берутся текстуры?
В качестве текстуры можно использовать любое изображение, и сейчас я предпочитаю использовать текстуры бетона и стрит-арта. Я использую пользовательские изображения, что означает, что я фотографирую стены, двери и части городов, которые, как мне кажется, имеют интересную текстуру или ощущение, специально для использования в качестве текстур в Photoshop.Обычно мне нравится создавать изображения, в которых исходная фотография и изображения текстуры сделаны в одном и том же месте. Поэтому, если я буду снимать портрет в Винтертуре, Швейцария, я, вероятно, также буду использовать текстуры, снятые в этой местности. Мне нравится эта идея, потому что это означает, что вы включаете элементы окружающей среды места съемки в обработку изображения, а затем финальное изображение представляет собой комбинацию объекта, а также среды, в которой было создано исходное изображение. Если у вас есть изображение для использования в качестве текстуры, как оно используется в Photoshop?
Поэтому, если я буду снимать портрет в Винтертуре, Швейцария, я, вероятно, также буду использовать текстуры, снятые в этой местности. Мне нравится эта идея, потому что это означает, что вы включаете элементы окружающей среды места съемки в обработку изображения, а затем финальное изображение представляет собой комбинацию объекта, а также среды, в которой было создано исходное изображение. Если у вас есть изображение для использования в качестве текстуры, как оно используется в Photoshop?
Как добавить текстуру в Photoshop?
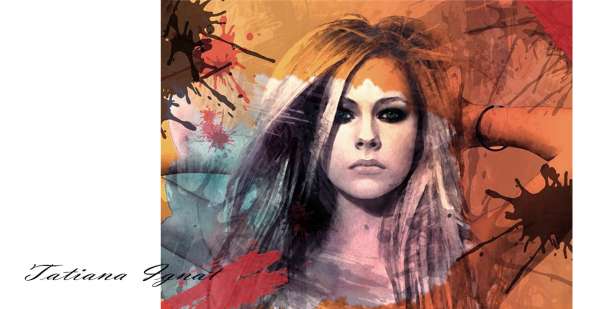
Если вы склонны к рисованию, посмотрите видеоурок выше, в котором рассказывается, как я создал текстурированное изображение грустного клоуна.Чтобы добавить текстуру к изображению в Photoshop (или любой другой программе редактирования изображений со слоями), вы просто открываете изображение текстуры и свое основное изображение, а затем копируете текстуру на изображение в основное изображение. Текстура будет импортирована как отдельный слой, и теперь вам просто нужно смешать текстуру со слоем под ним. Существует ряд различных режимов и методов наложения, которые можно использовать для смешивания текстуры с окончательным изображением. Два основных способа смешивания текстуры с исходным изображением — это режим наложения, а затем маскирование слоя текстуры.Режим наложения определяет, как цвета, яркость, тона и визуальные части текстуры смешиваются со слоем под ней. Так, например, если вы выберете «умножить» в качестве режима наложения, то похожие тона будут перемножаться вместе, создавая более темное изображение. Если это не тот вид, который вам нужен, попробуйте другой, пока изображение не начнет выглядеть хорошо. То, что хорошо?» Хорошо то, что вы думаете. Никогда не бывает одного режима наложения, который подходит для каждого изображения и концепции. Вы просто просматриваете их все, пока не найдете тот, который вам нравится.После того, как вы выберете режим наложения, вы, вероятно, захотите изменить его, чтобы выявить различные аспекты изображения.
Текстура будет импортирована как отдельный слой, и теперь вам просто нужно смешать текстуру со слоем под ним. Существует ряд различных режимов и методов наложения, которые можно использовать для смешивания текстуры с окончательным изображением. Два основных способа смешивания текстуры с исходным изображением — это режим наложения, а затем маскирование слоя текстуры.Режим наложения определяет, как цвета, яркость, тона и визуальные части текстуры смешиваются со слоем под ней. Так, например, если вы выберете «умножить» в качестве режима наложения, то похожие тона будут перемножаться вместе, создавая более темное изображение. Если это не тот вид, который вам нужен, попробуйте другой, пока изображение не начнет выглядеть хорошо. То, что хорошо?» Хорошо то, что вы думаете. Никогда не бывает одного режима наложения, который подходит для каждого изображения и концепции. Вы просто просматриваете их все, пока не найдете тот, который вам нравится.После того, как вы выберете режим наложения, вы, вероятно, захотите изменить его, чтобы выявить различные аспекты изображения. Это делается путем маскировки. Маскирование — это метод маскирования или скрытия частей слоя. Это неразрушающий метод редактирования, который очень важен в Photoshop. Например, с портретом вы, вероятно, не хотите, чтобы слой текстуры блокировал или резко менял лицо вашего объекта. Итак, выбрав маску слоя на слое с текстурой, я могу закрасить лицо Эмбер, чтобы ее черты лица не были скрыты.Общая непрозрачность изображения также может быть уменьшена, чтобы равномерно уменьшить влияние слоя текстуры.
Это делается путем маскировки. Маскирование — это метод маскирования или скрытия частей слоя. Это неразрушающий метод редактирования, который очень важен в Photoshop. Например, с портретом вы, вероятно, не хотите, чтобы слой текстуры блокировал или резко менял лицо вашего объекта. Итак, выбрав маску слоя на слое с текстурой, я могу закрасить лицо Эмбер, чтобы ее черты лица не были скрыты.Общая непрозрачность изображения также может быть уменьшена, чтобы равномерно уменьшить влияние слоя текстуры.
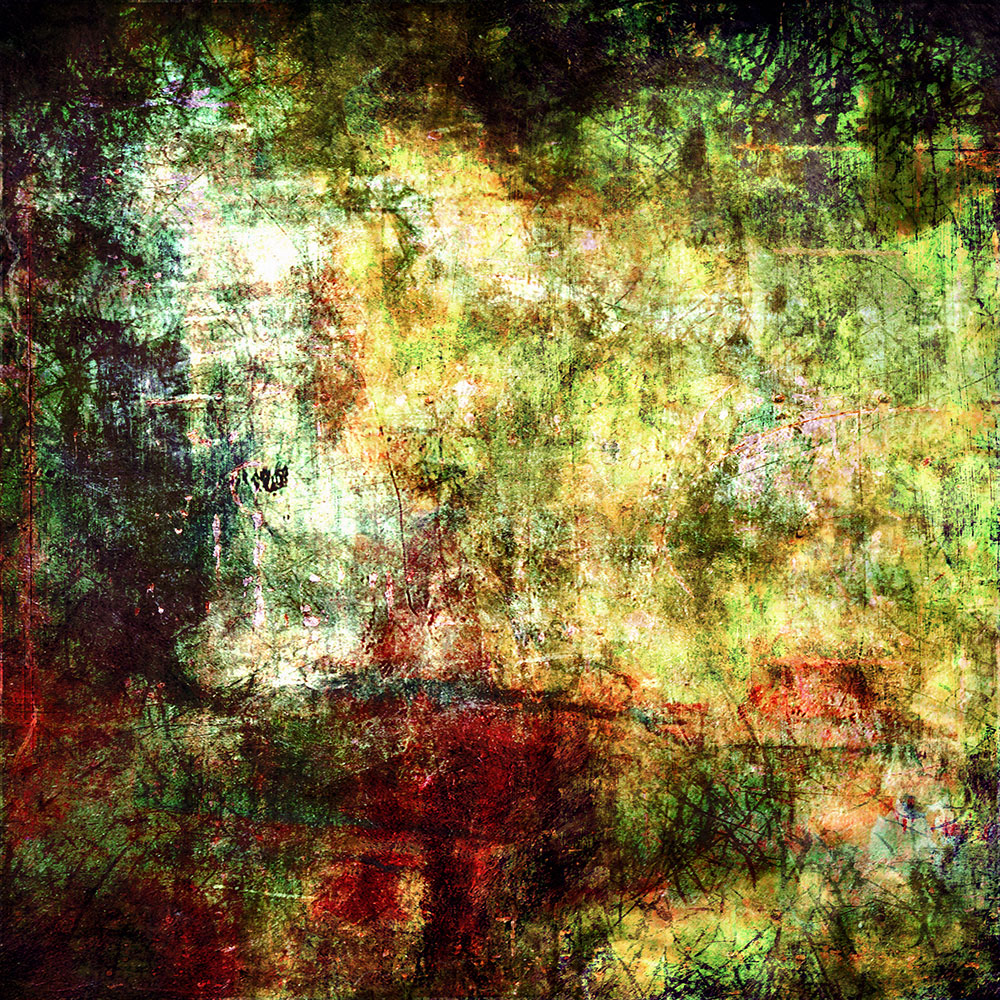
Получение текстур
Я постоянно пополняю свою библиотеку текстур. В настоящее время он включает в себя текстуры из Цюриха, Нового Орлеана, Токио, Винтертура — везде, где я нахожу крутую поверхность для съемки. Чем больше текстур у вас есть, тем больше элементов повествования в вашем распоряжении. Я не использую методы текстурирования на каждом изображении, иногда мне нужен определенный вид, иногда нет.Иногда это выглядит круто, иногда это клише. Делайте то, что считаете правильным при обработке в Photoshop. Если вы ограничитесь стилем Джоуи Эл или 7 шагов Скотта Келби, то ваши изображения будут выглядеть так же, как у тысячи других людей. Это то, что вы хотите? Может быть, каждая фотография, которую я делаю, — это просто копия копии копии. Но пока я не нашел, что это так.
Если вы ограничитесь стилем Джоуи Эл или 7 шагов Скотта Келби, то ваши изображения будут выглядеть так же, как у тысячи других людей. Это то, что вы хотите? Может быть, каждая фотография, которую я делаю, — это просто копия копии копии. Но пока я не нашел, что это так.
Если вы хотите попробовать некоторые эффекты текстурирования в Photoshop, но у вас нет изображений для использования, и вы живете в белой коробке без ключа, или на улице холодно, и вы не в настроении идти на съемку , или вы просто хотите начать прямо сейчас, в эту секунду…
Вот пример моей библиотеки текстур, которую можно скачать и поиграть с ней.Он включает в себя пользовательские изображения, созданные в старых промышленных районах Винтертура, Швейцария. Эти текстуры можно использовать бесплатно для некоммерческой работы и для некоммерческого использования в образовательных целях. При публикации изображения, пожалуйста, добавьте ссылку на American Peyote и ссылку на www.americanpeyote.com и, пожалуйста, не делайте горячую ссылку на zip-файл Winterthur Textures.




 Затем, когда этот слой выбран, используйте кисть «Brush Tool (B)» поверх вашего объекта (выбор цвета не имеет значения).
Затем, когда этот слой выбран, используйте кисть «Brush Tool (B)» поверх вашего объекта (выбор цвета не имеет значения).