Как написать текст в окружности в фотошопе: Как написать текст по кругу в Фотошопе
Как написать текст по кругу в Фотошопе
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
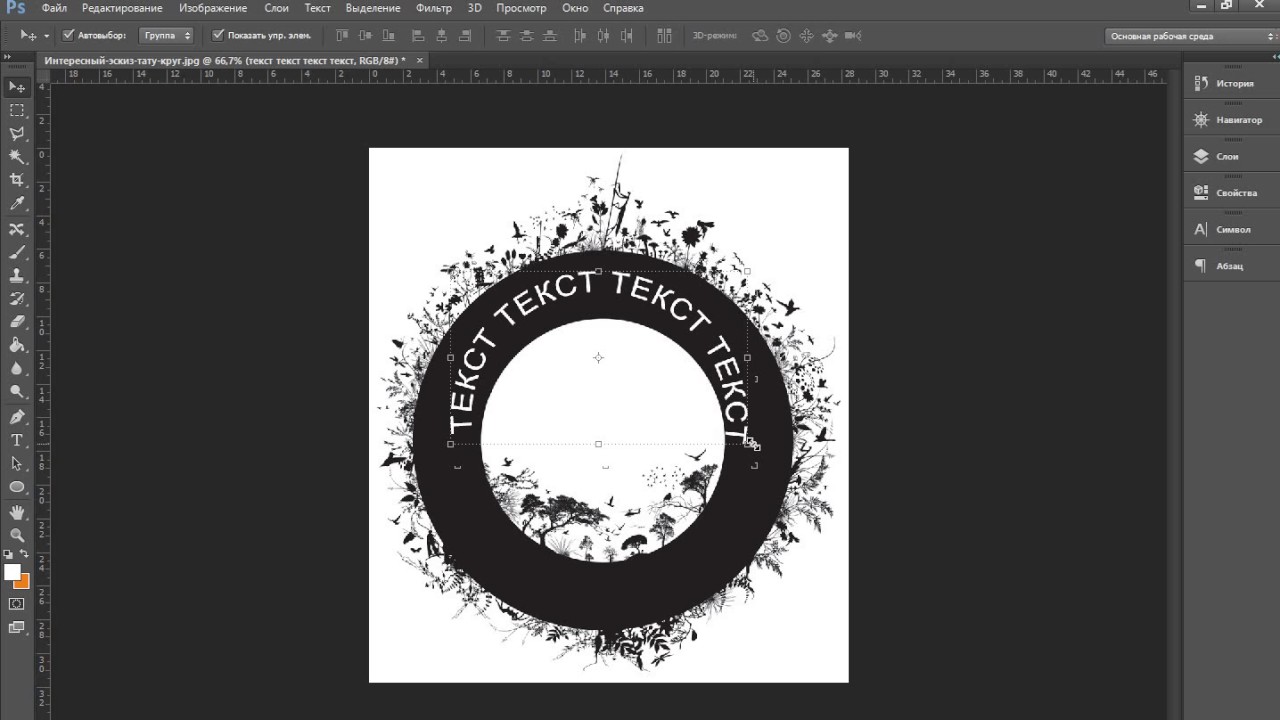
- Пишем:
- На верхней панели находим кнопку функции деформации текста.
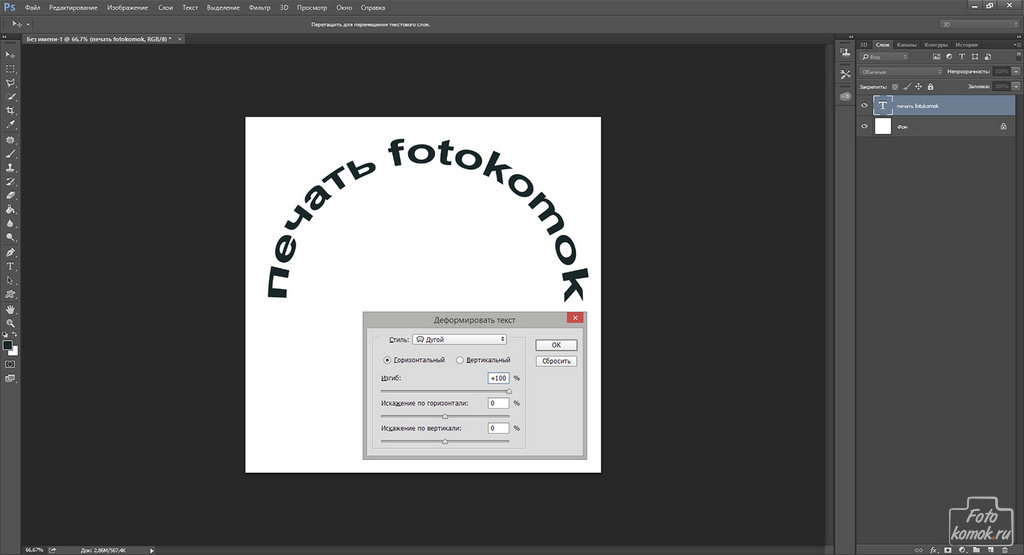
- В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
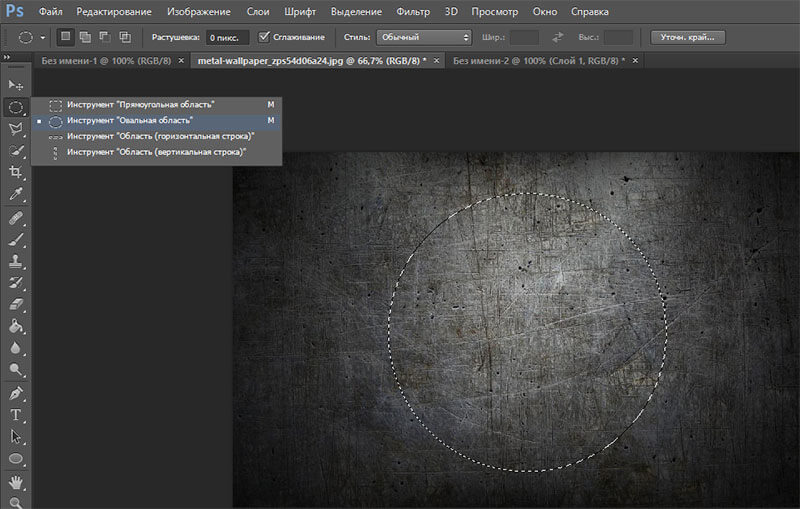
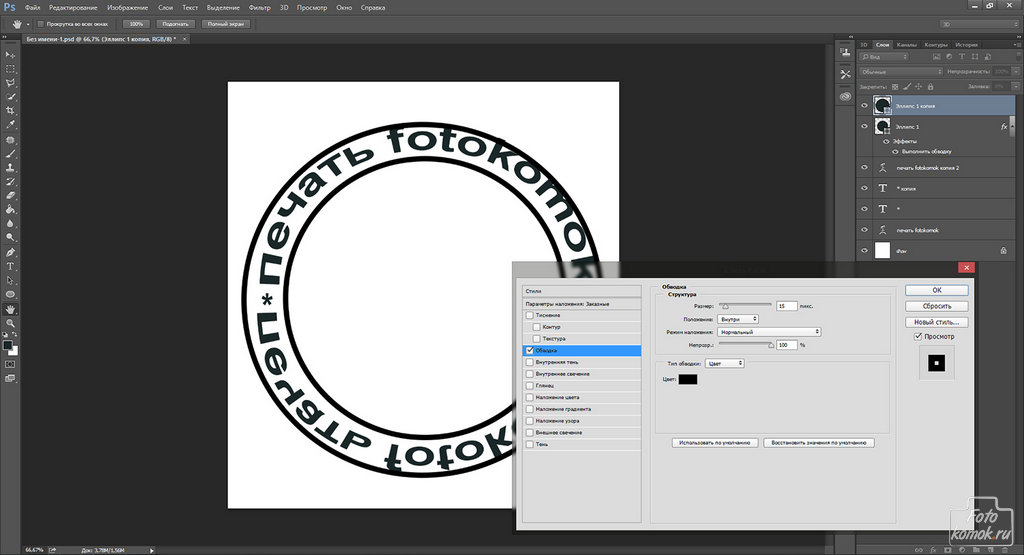
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
- Далее зажимаем клавишу
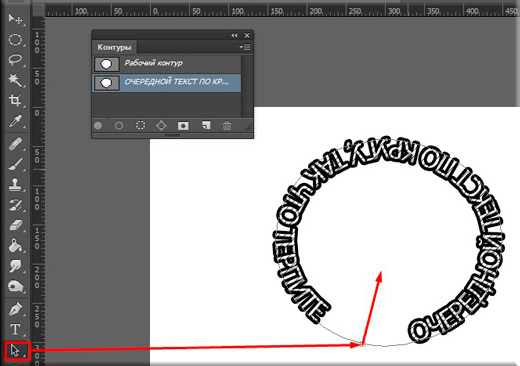
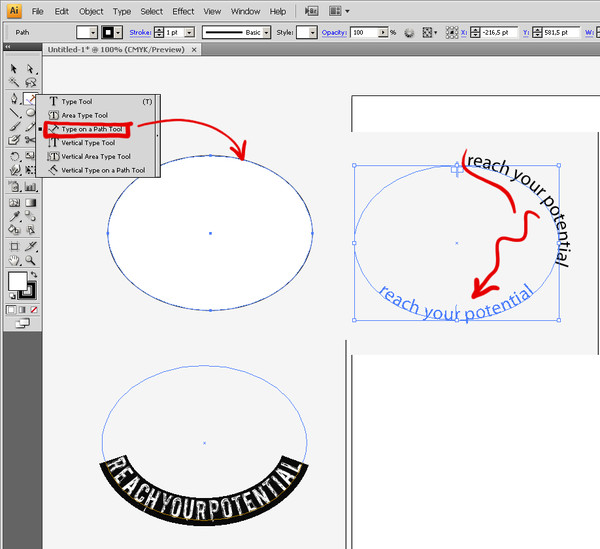
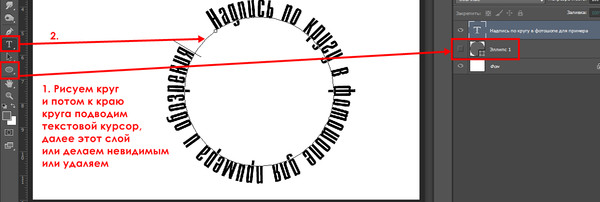
- Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры.
 Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
- В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
- Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
- Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.

Пишем…
- Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Снова пишем…
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак наклонить текст в Фотошопе
Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.

Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
Урок: Создаем и редактируем тексты в Фотошопе
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».

2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
Урок: Инструмент Перо в Фотошопе — теория и практика
1. Рисуем Пером рабочий контур.
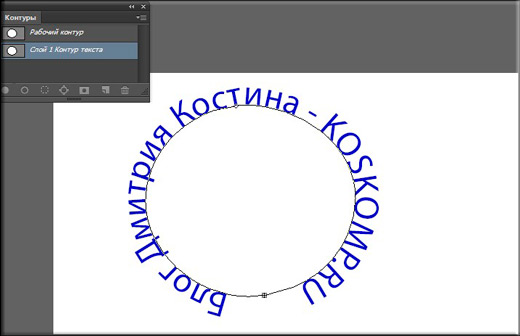
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак написать текст по кругу в фотошопе: пошаговая инструкция
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Как сделать текст по кругу в Фотошопе
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой».
 В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
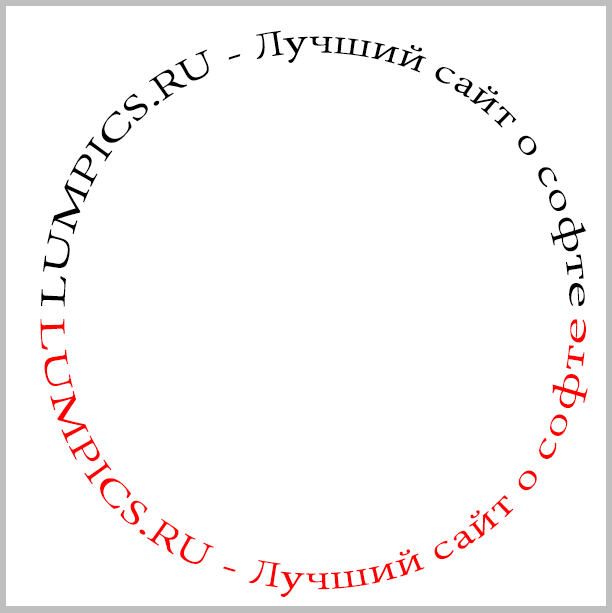
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом.
 Там выбираем инструмент «Эллипс».
Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
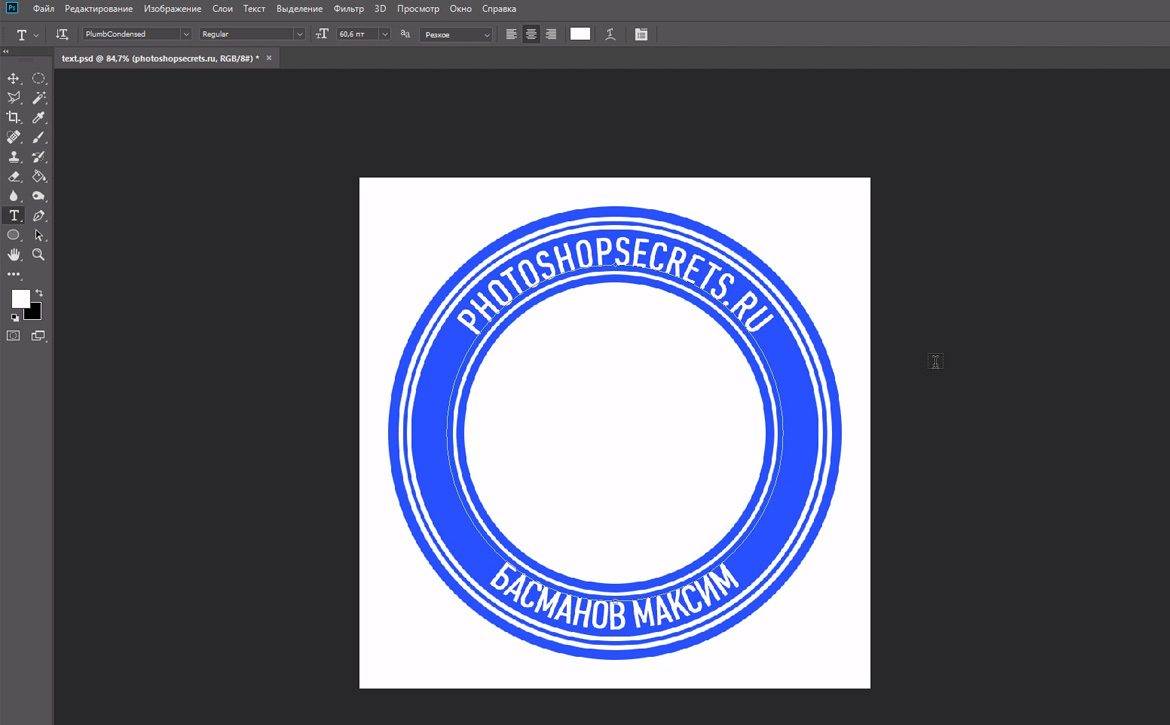
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Как сделать объемные буквы в Фотошопе
Формирование изображений в формате 3D – одна из часто используемых функций графического редактора Фотошоп. Однако, она достаточно сложна в использовании для неподготовленного пользователя, который хочет без значительных затрат на освоение профессиональных инструментов получить объемную картинку. В данной статье будет рассмотрен пример создания объемных букв в Фотошопе без использования специальных инструментов 3D.
Создаем объемные буквы в Фотошопе
- Перед началом создания объемных букв напишем исходный текст, который в дальнейшем будет преобразован в надпись в формате 3D. Для этого воспользуемся инструментом “Горизонтальный текст”.
- Получаем слой с надписью. Теперь можно приступать к выполнению следующих шагов.
- Далее производим над текстовым слоем операции, непосредственно предшествующие процессу создания объемных букв. Открываем окно, содержащее настройки стиля текстового слоя, кликнув по нему два раза левой кнопкой мыши.
 Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.
Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет. - Теперь начинаем придавать буквам начальный объем при помощи инструмента “Тиснение”, которое также находится в настройках стиля слоя. Настраиваем параметры выпуклости обрабатываемой надписи, исходя из ее особенностей и личных предпочтений. Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной.
- В предыдущем шаге была получена заготовка, которая станет основанием для формирования объемного текста. Для начала выбираем текущий текстовый слой, используя инструмент “Перемещение”.
- Теперь необходимо создать несколько копий текущего слоя, смещая каждый из них вниз и влево, чтобы получить имитацию объемного изображения. Для этого используем сочетание клавиш Ctrl+J (создание копии слоя) и стрелки “вниз” и “влево” (на клавиатуре) для смещения каждого последующего слоя и создания эффекта 3D.

- Повторяем шаг 6, пока количество слоев не создаст эффект объемных букв. В рассматриваемом примере для этого понадобилось 7 слоев.
- Чтобы надпись получилась более естественной, изменим цветовой оттенок верхнего слоя на более светлый, в сравнении с базовым. Кликаем два раза на верхний слой, и меняем цвет наложения.
- И, наконец, можно внести изменения в фон надписи, чтобы сделать эффект объемных букв более выразительным.
Заключение
Описанный в данной статье способ позволяет создавать привлекательные объемные буквы и надписи без изучения сложных профессиональных инструментов 3D-моделирования, содержащихся в Фотошопе. Скорость обучения и практическая простота позволяют рекомендовать его всем начинающим пользователям графического редактора.
Как обернуть текст по кругу в Photoshop — логотипы Ника
Сегодняшнее руководство предназначено для тех из вас, кто, возможно, хочет попрактиковаться в Adobe Photoshop. В этом уроке я продемонстрирую, как с помощью Photoshop можно обернуть текст вокруг круга — как внутри, так и за пределами круга. Это то, чему может следовать даже начинающий пользователь Photoshop.
Это то, чему может следовать даже начинающий пользователь Photoshop.
Учебный курс по разработке логотиповУзнайте, как создавать логотипы, как профессионал! Посмотрите мой Logo Design Academy — интерактивный видеокурс из 18 частей, в котором вы узнаете весь мой творческий процесс для мозгового штурма идей логотипа и воплощения их в жизнь. |
Ниже приводится краткий обзор шагов, предпринятых для обтекания текста кругом. Для более глубокого обучения с пошаговыми инструкциями обязательно ознакомьтесь с видеоуроком в верхней части страницы .
Обтекание текста по кругу в Photoshop
Чтобы обернуть текст по кругу в Photoshop, нам нужно выполнить следующие шаги …
- Шаг 1 : Создайте новый документ с горизонтальными и вертикальными направляющими, затем создайте круг в центре холста
- Шаг 2 : Используйте инструмент Horizontal Type Tool, чтобы разместить текст вокруг внешнего края круга.

- Шаг 3 : Используйте инструмент «Выбор контура», чтобы отрегулировать положение текста на окружности.
- Шаг 4 : Создайте новый круг на новом слое, который больше, чем исходный круг
- Шаг 5 : Снова используя инструмент Horizontal Type Tool, поместите текст внутри нового, большего круга
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Создайте документ
Первое, что мы сделаем, это создадим новый документ размером 1280 x 1280 пикселей , а затем создадим как вертикальную, так и горизонтальную направляющие, каждая с размером 50% . Вы можете сделать это, перейдя в View> New Guide .
Повторите этот шаг как для горизонтальной, так и для вертикальной оси.
Ваш документ должен выглядеть примерно так…
Теперь возьмем инструмент Ellipse Tool , чтобы создать круг в центре холста. Инструмент скрыт в подменю инструмента Rectangle Tool , поэтому обязательно щелкните инструмент правой кнопкой мыши, чтобы открыть подменю.
Инструмент скрыт в подменю инструмента Rectangle Tool , поэтому обязательно щелкните инструмент правой кнопкой мыши, чтобы открыть подменю.
Поместите курсор в центр страницы, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая нажатой кнопку мыши, нажмите Shift и Alt на клавиатуре. Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
Шаг 2. Поместите текст в круг
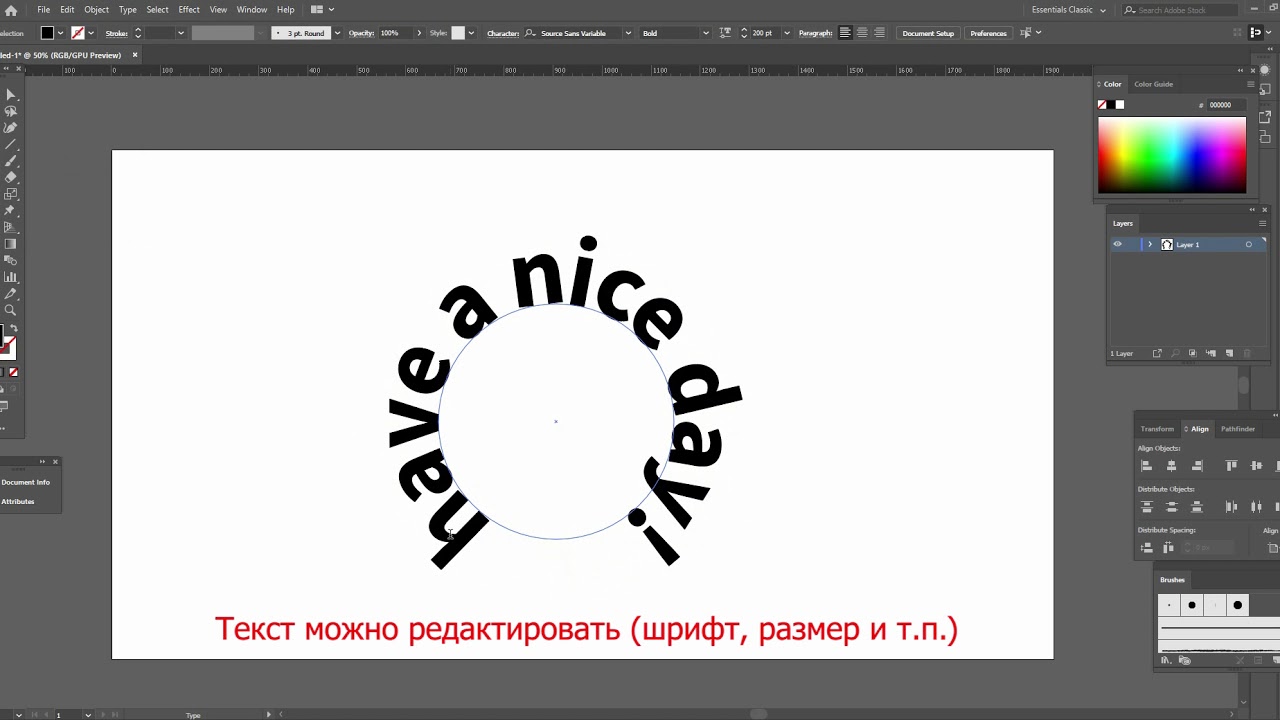
Возьмите инструмент Horizontal Type Tool (сочетание клавиш: T) и щелкните по внешнему краю вашего круга. На круге появится мигающий курсор. Как только вы начнете печатать, текст будет отображаться по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана. Для этого урока я использую League Gothic, но вы можете использовать любой шрифт, какой захотите.
Шаг 3. Отрегулируйте положение
Теперь пора повернуть круг, чтобы мы могли расположить текст именно там, где мы хотели бы, чтобы он был на круге.
Для этого возьмите инструмент Path Selection Tool (сочетание клавиш: A), щелкните и перетащите маленький черный узел на краю круга, чтобы отрегулировать размещение текста.
Убедитесь, что он ровно расположен в верхней части вашего круга.
Шаг 4: Создайте новый круг
Теперь, когда верхняя половина текста обернута вокруг внешней части круга, мы собираемся создать еще немного текста и обернуть его вокруг внутренней части круга.
Сначала нажмите control + shift + N на клавиатуре, чтобы создать новый слой, затем снова возьмите инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы. Опять же, не забудьте удерживать shift и alt при масштабировании круга, чтобы он фиксировал пропорции и расширялся от центра холста, как вы это делали для первого круга.
Сделайте этот круг больше предыдущего. Он должен быть достаточно большим, чтобы край круга прилегал к верху уже созданного текста.
Ваш вновь созданный круг, вероятно, приведет к тому, что ранее созданный текст больше не будет виден. Чтобы исправить это, просто щелкните и перетащите новый слой (в меню Layers в нижний правый угол экрана) ниже верхнего слоя, чтобы он стал вторым слоем. Ваш текст должен снова стать видимым.
Шаг 5. Создание текста внутри круга
Возьмите инструмент Horizontal Type Tool еще раз и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст.
Сначала текст будет размещен за пределами круга.
Оберните текст вокруг внутренней части круга, снова возьмите инструмент Path Selection Tool , затем щелкните и перетащите узел на краю круга и перенесите его внутрь круга. Это также приведет к тексту внутри круга. Пока вы работаете, вы можете использовать тот же инструмент, чтобы отрегулировать размещение текста внутри круга.
Вы можете обнаружить, что после размещения текста буквы выглядят немного тесными и слишком близко друг к другу.Чтобы разнести их немного дальше, снова возьмите инструмент Type и трижды щелкните текст, чтобы выделить всю строку. Затем удерживайте Alt на клавиатуре и нажимайте клавишу со стрелкой вправо на клавиатуре, пока расстояние между буквами не будет соответствовать тексту вверху / за пределами круга.
Последний шаг — просто отключить видимость двух слоев круга и фонового слоя, и все готово!
На этом этапе вы можете сохранить свою работу или экспортировать ее как PNG или JPG, если хотите.И вот как вы можете обернуть текст по кругу с помощью Photoshop!
Заключение
Обернуть текст по кругу в Photoshop несложно. Фактически, если вы смотрели мой урок о том, как сделать то же самое с Illustrator, вы, вероятно, поймете, что это очень похоже. Что мне нравится в работе с программным обеспечением Adobe, так это то, насколько последовательным является рабочий процесс при работе со всеми различными приложениями.
Если у вас есть вопросы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
150+ шаблонов логотиповНужен профессиональный логотип, но у вас ограниченный бюджет? Или вы дизайнер, желающий добавить в свой инвентарь элементы дизайна? Ознакомьтесь с моим набором 150+ высококачественных шаблонов логотипов , все они разработаны Yours Truly. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
(БЕСПЛАТНО) Круглый текст Photoshop — Photoshop Supply
Круглый текст Экшен Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный круговой текст всего за несколько секунд!
Создайте свой собственный круговой текст всего за несколько секунд!
Добавить текст в круг с помощью Photoshop
Как добавить текст в круг с помощью Photoshop ?
Чтобы добавить текст в контур в Photoshop , выполните следующие действия:
- Выберите инструмент «Эллипс » и выберите опцию Path
- Выберите инструмент Type Tool и нажмите на край формы круга.
- Чтобы перевернуть текст по контуру в Photoshop , используйте инструмент Path Selection Tool и перетащите текст внутри или за пределы фигуры.
Используйте наш экшен Photoshop , чтобы создать эффект кругового текста . С помощью этого действия вы можете делать резиновые штампы. Или вы можете попробовать этот премиальный экшен Photoshop «Резиновый штамп» для получения отличных результатов.
Обрезка круга в Photoshop
Если вы хотите комбинировать текст с изображениями, просто используйте нашу обрезку круга в экшене Photoshop, чтобы сделать изображения кругов, подобные этому. Круглый текст и круглые изображения отлично работают вместе!
Круглый текст и круглые изображения отлично работают вместе!
Circle Text Generator Online
Если у вас нет Photoshop , не волнуйтесь, вы можете использовать Photoshop альтернативы .
Вы можете создать круговой текст с помощью текстового редактора MockoFun. MockoFun — бесплатный онлайн-инструмент для графического дизайна и полезный генератор кругового текста.
Ознакомьтесь с этим руководством о том, как использовать генератор кругового текста всего за несколько простых шагов. Вы также можете создать изогнутый текст, волнистый текст, круглые логотипы и т. Д.
Итак, если вы ищете генератор текста в круге, попробуйте MockoFun или этот бесплатный экшен Photoshop.
Как использовать экшен Photoshop
Чтобы правильно использовать этот текстовый экшен Photoshop с круговым текстом , необходимо выполнить следующие действия:
- Загрузите файл ATN в Photoshop
- Воспроизвести экшен (действие автоматически создаст новый документ с круглым текстом)
После завершения действия вы можете изменить тип шрифта , , размер текста и т. д.Нажмите CTRL + T , чтобы изменить размер текста круга .
д.Нажмите CTRL + T , чтобы изменить размер текста круга .
Действие добавляет изогнутый текст по полукругу и изогнутый текст под . Два изогнутых текстовых слоя создают круговой текст. Текст круга Photoshop легко редактировать.
Вы можете сохранить круговой текст psd для дальнейшего использования.
Итак, попробуйте наш экшен «Добавить текст внутри круга» Photoshop , это бесплатно! Я надеюсь, что вы найдете этот текст в кружке в уроке Photoshop и бесплатные экшены полезными для ваших проектов.
Если вы хотите сделать штамп, вы можете попробовать экшен Photoshop резиновый штамп от GraphicRiver.
У нас есть для вас еще один классный экшен, если вы хотите создать такие эффекты искажения текста.
Как создавать круглые изображения
На мой взгляд, круговой текст отлично работает, если его комбинировать с круговыми изображениями. Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Или, если вы ищете бесплатную альтернативу Photoshop, обрежьте изображение в круг онлайн с помощью MockoFun !
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация об элементе
Эта халява содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться 🙂
Как изогнуть текст в Photoshop вокруг любой формы
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.![]() Например, вы можете создать круглый логотип с текстом, который его окружает.
Например, вы можете создать круглый логотип с текстом, который его окружает.
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет штампа.
Просто помните, что обтекание текста по круговой траектории отличается от деформации текста в Photoshop — последний имеет тенденцию деформировать текст. Однако оба они используются для фантастических манипуляций с текстом, и их полезно знать.
Однако оба они используются для фантастических манипуляций с текстом, и их полезно знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как набрать текст в круге в Photoshop
- Выберите инструмент Ellipse .
 Измените тип на Путь .
Измените тип на Путь . - Перетащите и нарисуйте круг на документе. Нажимайте клавишу Shift при перетаскивании, чтобы образовать идеальный круг.
- Выберите инструмент Horizontal Type . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент «Текст» представлен курсором в форме двутавровой балки внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» изменится на пучок «I» с волнистой линией, напоминающей кривую sin.
- Щелкните границу фигуры в том месте, где вы хотите начать добавлять текст.По мере ввода текст изгибается вокруг формы.
 Щелкните флажок на панели параметров, чтобы завершить ввод текста.
Щелкните флажок на панели параметров, чтобы завершить ввод текста. - Чтобы изменить положение кругового текста, выберите инструмент Path Selection на панели инструментов. Перетащите курсор за пределы круга на текст, чтобы повернуть его в новое положение. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые необходимо выполнить для ввода кругового текста. Но не позволяйте своему творчеству останавливаться на достигнутом. Вы можете создать контур любой формы или использовать инструмент «Перо» и выполнить те же действия для создания интересных текстовых фигур. Попробуйте создать нестандартную форму (например, сердце) и посмотрите, что у вас получится.
Чтобы получить дополнительные советы по повороту, вот как повернуть текст в Google Таблицах.
Как посмотреть пароли Wi-Fi на Mac
Об авторе Сайкат Басу (Опубликовано 1538 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности. После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он ищет пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он ищет пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как набирать текст в круге в Photoshop — Учебное пособие для текста по круговому контуру —
youtube.com/embed/IyrZUHRUsmE?showinfo=0&rel=0&autoplay=0″ frameborder=»0″ allowfullscreen=»»/>YouTube
В этом уроке вы узнаете, как набирать текст в круге в Photoshop. Эти примеры научат вас набирать текст по круговой траектории. Это может показаться простым, но есть несколько приемов, которые вы должны знать, чтобы работать эффективно.Все мои учебники по тексту! ► https://www.youtube.com/playlist?list=PL3bfN-31F9ReKi0cAijMkiMmomNwsqNOE 📘 ИНДЕКС 00:37 — Как набирать текст по кругу 02:25 — Как выровнять текст по кругу 06:22 — Как печатать по дорожке ССЫЛКИ Информационный бюллетень PTC: ► http://ptcvids.com/subscribe Премиум-уроки: ► http://ptcvids.com/shop Веб-сайт: ► photoshoptrainingchannel.com ПОДПИСЫВАЙТЕСЬ НА МЕНЯ Instagram: ► http://instagram.com/jrfromptc Группа в Facebook: ► http://ptcvids.com/group Twitter: ► https://twitter.com/JRfromPTC LinkedIn: ► https: // linkedin.ru / in / jesusramirez9 КРЕДИТЫ ● Видеоуроки по Photoshop от Хесуса Рамиреса
Взаимодействие с другими людьми Текст на круговом пути для элементов здесь: http://goo. gl/WEok8z В этом видео для сайта TipSquirrel.com я покажу вам, как создать круглый логотип с помощью инструмента формы
gl/WEok8z В этом видео для сайта TipSquirrel.com я покажу вам, как создать круглый логотип с помощью инструмента формы
YouTube
В этом уроке вы узнаете, как быстро сгладить выделение или маску с помощью простых в использовании инструментов.📘 ИНДЕКС — Как улучшить и сгладить край в Photoshop
YouTube
Круговой текст Adobe Photoshop — Как набрать текст в круге в Photoshop. ► Получите мои полные учебные курсы на DVD — Amazon https://www.georgepeirson.com/amaz
YouTube
2 быстрых и эффективных метода удаления краев кромок или контуров с вырезов и масок в Photoshop! Делая выбор, мы часто получаем раздражающий
YouTube
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».Чтобы воссоздать этот текстовый эффект, мы будем использовать стопки слоя
.YouTube
В этом уроке Photoshop вы узнаете, как вырезать деревья в Photoshop. Вы узнаете две мощные техники, с помощью которых сможете вырезать что угодно! Не только
Вы узнаете две мощные техники, с помощью которых сможете вырезать что угодно! Не только
YouTube
В этом уроке вы узнаете, как исправить оттенки кожи в Photoshop! Этот мощный трюк в Photoshop позволит вам получить идеальные оттенки кожи одним щелчком мыши.
YouTube
Преобразуйте графику с низким разрешением в высокое разрешение в Photoshop! Узнай, как легко восстановить детали и острые края иллюстрации, понимая
YouTube
Сайт в настоящее время не работает, все размещенные заказы будут обрабатываться в обычном режиме.Принтер: https://noreply.aaprintsupplyco.com/start-your-dtg-business-today Запасные
YouTube
Простой способ печатать по круговой траектории с помощью инструмента «Текст на траектории». Дополнительные руководства доступны здесь: (нажмите ПОКАЗАТЬ БОЛЬШЕ) ____________ Учебники Adobe Illustrator
YouTube
В этом уроке Photoshop вы узнаете, как профессионально использовать «Смешать, если». Этот учебник Photoshop демистифицирует эту страшную команду, чтобы помочь вам быстро создать
Этот учебник Photoshop демистифицирует эту страшную команду, чтобы помочь вам быстро создать
YouTube
В этом уроке вы узнаете, как изменить цвет чего-либо в фотошопе.Вы узнаете четыре техники выбора и изменения любого цвета в Photoshop.
YouTube
В этом уроке вы узнаете, как масштабировать стили слоя в Photoshop, чтобы они выглядели так, как вы хотели. Независимо от размера! 📘 ИНДЕКС — Как сделать Sc
YouTube
В этом уроке Photoshop вы узнаете, как создать текстовый эффект неоновой вывески.Шрифт Proxima Nova: https://typekit.com/fonts/proxima-nova ✅ Подписаться на
YYouTube
У меня был особый запрос от кого-то с вопросом, как добавить текст в форме круга. Я обрисую все это на видео выше! Присоединяйтесь к моей новой группе в Facebook! https
YouTube
В этом видео я шаг за шагом научу, как сделать круговой текст в Photoshop cs 6 и cc. ты учишь Если вам нравятся мои видео, то ПОДПИШИТЕСЬ! для нового больше видео.если
ты учишь Если вам нравятся мои видео, то ПОДПИШИТЕСЬ! для нового больше видео.если
YouTube
В этом уроке вы узнаете, как разместить что-либо в перспективе без разрушения в Photoshop. Этот реальный рабочий процесс позволит вам разместить любой логотип
YouTube
Это обучающее видео по фотошопу покажет вам, как писать текст по круговой траектории в Adobe Photoshop cs5.
YouTube
В уроке Photoshop показано, как создать нестандартную, потертую президентскую кнопку, включая обтекание текста по круговой траектории.Текстура: http://bltvfiles.com/
YouTube
В этом уроке Photoshop вы узнаете, как использовать новую функцию CC 2018 под названием «Выбрать тему». Кнопка Выбрать тему в выделении и маске работает
YouTube
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» расположен за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) на инструменте Rectangle Tool, затем я выберу инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2. Измените режим инструмента на «Путь»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится параметр Tool Mode . По умолчанию это Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур .Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
По умолчанию это Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур .Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа. Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра.Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура во время его рисования, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Если вам нужно изменить положение контура во время его рисования, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопкой мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Вокруг мяча для гольфа добавлена дорожка.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium с установленным значением 30 pt , но вы можете использовать все, что лучше всего подходит для вас:
Установка параметров шрифта на панели параметров.
У меня также есть опция Text Alignment , установленная на Left , а мой тип color установлена на white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по траектории
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно в сам путь:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это позже. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Просто нажмите на свой текст и перетащите его вперед и назад с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент «Выбор контура» на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по контуру
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить по пути. Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме слоя «Текст», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Изогнуть текст по кругу или другой форме
Вы можете использовать WordArt с текстовым эффектом Transform , чтобы изгибать текст вокруг формы.Если вы хотите, чтобы текст окружал фигуру, вы также можете сделать это, но это немного сложнее. Вы также можете вставить WordArt несколько раз, чтобы обернуть текст вокруг фигур с прямыми краями.
Перейдите к Вставьте > WordArt и выберите нужный стиль WordArt.
Примечание. Значок WordArt находится в группе Текст и может выглядеть по-разному в зависимости от используемой версии и размера экрана.Значок также может выглядеть так или .
Замените текст заполнителя WordArt своим собственным текстом.
Выделите текст WordArt.
Перейдите в формат Shape Format или Drawing Tools Format , выберите Text Effects > Transform и выберите желаемый вид.
Примечание. В зависимости от размера экрана вы можете видеть только значки для стилей WordArt.
Продвинутые методы
Оберните круг Чтобы создать текст, полностью окружающий вашу фигуру, выберите Circle в разделе Follow Path , а затем перетащите любой из маркеров изменения размера, пока ваш WordArt не приобретет нужный размер и форму.
Обтекание прямых краев Чтобы обернуть текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере WordArt вставляется четыре раза, по одному для каждой стороны фигуры.
Групповое перемещение и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, см. Раздел Группирование или разгруппирование фигур, рисунков или других объектов.
Точное управление углом С помощью инструмента «Повернуть» можно точно контролировать угол наклона текста WordArt относительно фигуры.
Если вам нужен очень точный контроль или вы создаете сложную комбинацию фигур и текста, вы захотите использовать стороннюю программу для рисования или графики, чтобы создать текст вокруг вашей формы, а затем скопировать и вставить его в документ Office.
См. Также
Добавить фигуры
Вставить WordArt
Создание изогнутого или круглого объекта WordArt
Перейти к Вставить > WordArt .
Выберите нужный стиль WordArt.
Введите текст.
Выберите объект WordArt.
Перейдите к формату фигуры > Текстовые эффекты > Преобразуйте и выберите нужный эффект.
Продвинутые методы
Оберните круг Чтобы создать текст, полностью окружающий вашу фигуру, выберите Circle в разделе Follow Path , а затем перетащите любой из маркеров изменения размера, пока ваш WordArt не приобретет нужный размер и форму.
Обтекание прямых краев Чтобы обернуть текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края.В этом примере WordArt вставляется четыре раза, по одному для каждой стороны фигуры.
Групповое перемещение и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, см. Раздел Группирование или разгруппирование фигур, рисунков или других объектов.
Точное управление углом С помощью инструмента «Повернуть» можно точно контролировать угол наклона текста WordArt относительно фигуры.
Если вам нужен очень точный контроль или вы создаете сложную комбинацию фигур и текста, вы захотите использовать стороннюю программу для рисования или графики, чтобы создать текст вокруг вашей формы, а затем скопировать и вставить его в документ Office.
В Веб-приложение Word вы можете увидеть WordArt, который уже есть в вашем документе, но чтобы добавить больше WordArt, вам нужно открыть или отредактировать документ в настольной версии Word.
Вы можете использовать функции Font на вкладке Home , чтобы изменить цвет и размер шрифта, а также применить полужирный, курсив или подчеркивание к вашему тексту.
.
 Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
 В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо. Там выбираем инструмент «Эллипс».
Там выбираем инструмент «Эллипс». Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.
Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.

 Измените тип на Путь .
Измените тип на Путь . Щелкните флажок на панели параметров, чтобы завершить ввод текста.
Щелкните флажок на панели параметров, чтобы завершить ввод текста.