Как в иллюстраторе сделать объемные буквы: Как быстро сделать 3D текст в Illustrator
Как быстро сделать 3D текст в Illustrator
Хотите придать немного объема своим шрифтовым работам? В этом уроке мы покажем как за несколько минут сделать оригинальный 3D текст в Adobe Illustrator. С его помощью вы можете сделать оригинальный постер и, разумеется, это будет еще одна популярная работа в вашем портфолио, если вы зарабатываете на стоках.
Шаг 1. Надпись
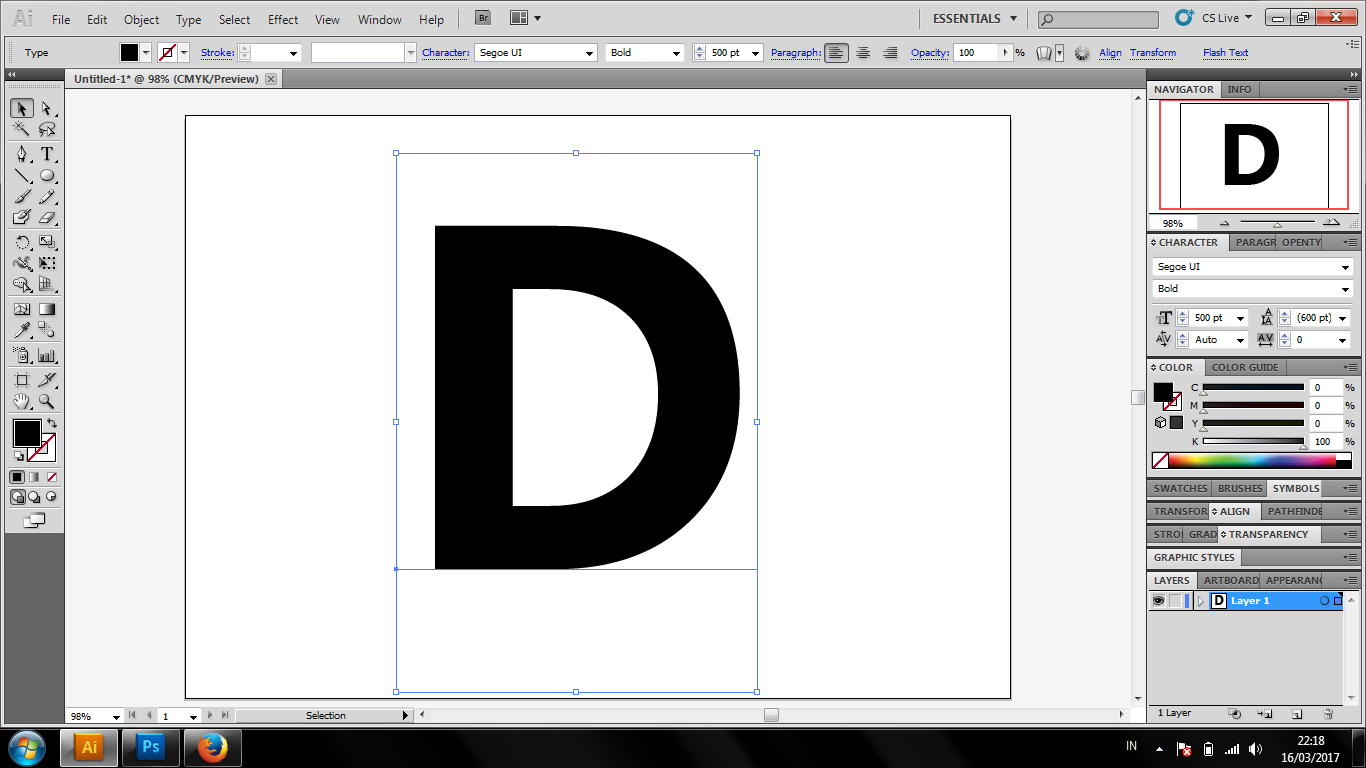
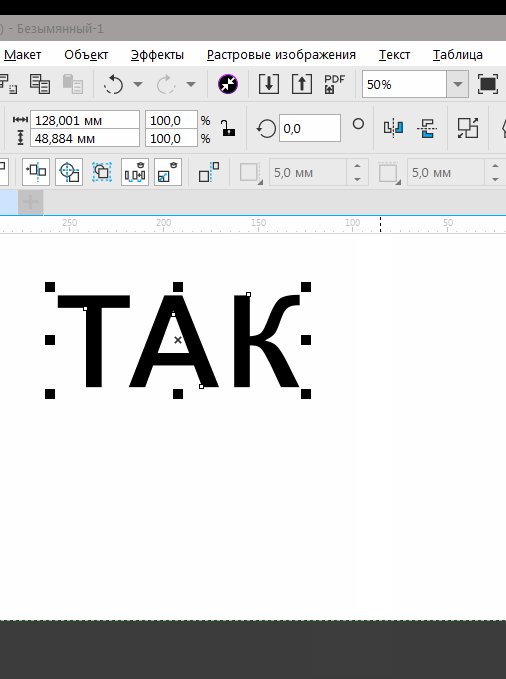
Выберем какой-либо шрифт без засечек и с возможностью начертания Light. Например, Nexa Light. Напишем нужный нам текст (Т).
Шаг 2. Цвет
Скучный черный цвет в этот раз заменим, на что-то более веселое. Скажем, на оттенки палитры Beach, которую можно найти в стандартных библиотеках Swatch Library.
Шаг 3 Придаем объем
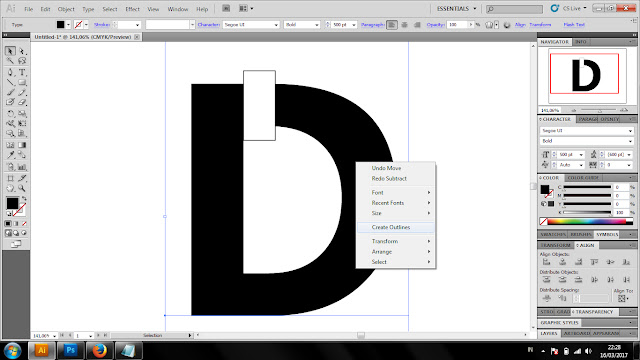
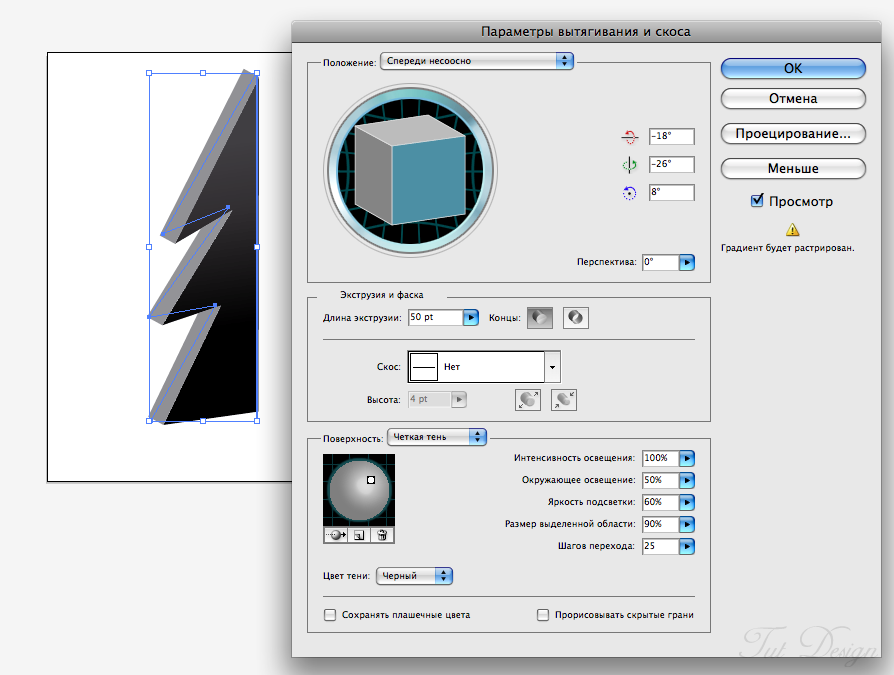
Переводим текст в кривые (Ctrl+O) и разгруппировываем. Теперь мы можем работать с каждой буквой независимо. Выделяем первую из них и применяем эффект Вытягивание и Скос (Effect > 3D > Extrude & Bevel ) с параметрами
X-Axis: -33°
Y-Axis: 40°
Z-Axis: -18°
Surface: Plastic Shading
Повторяем действие для каждой последующей буквы, меняя значения углов наклона по своему вкусу.
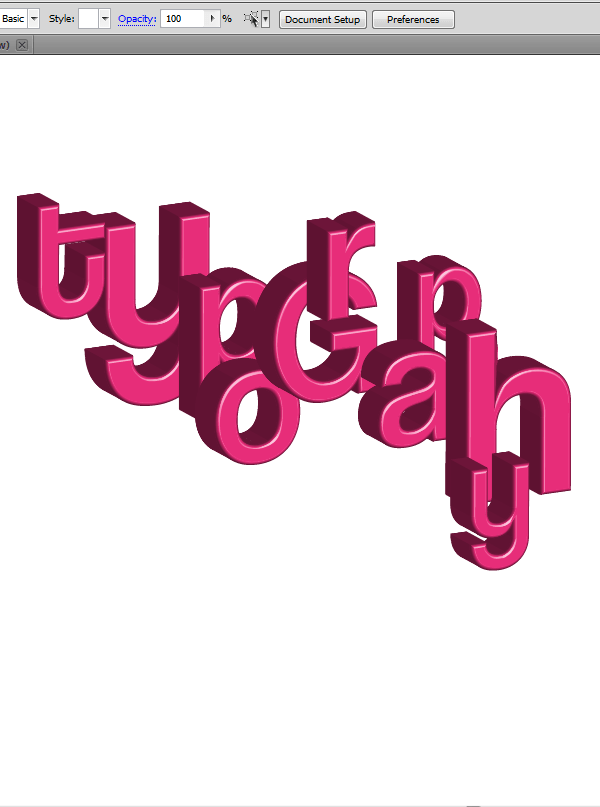
В итоге получим цельную надпись, которую также можем подправить, для более красивого отображения.
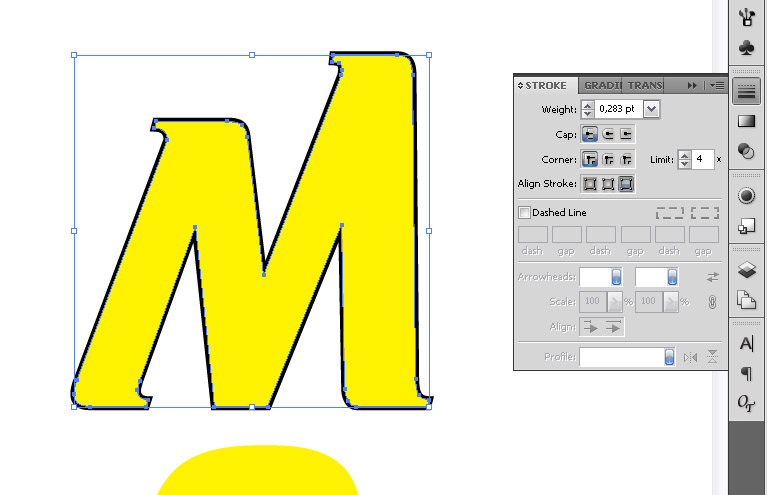
Шаг 4. Подготовка поверхностей
Поработаем над поверностями букв. Для этого нам надо будет Развернуть (Expanded) объекты. После этого необходимо убедиться, что все контуры (особенно боковые) являются замкнутыми кривыми. Лучше всего для этого подходит поочередное выделение каждой грани и использование инструмента Объединение на панели Pathfinder. Так мы сможем избежать досадных лишних точек и линий, из-за которых, например, легко можно получить отказ на стоке.
После того, как все боковые грани будут обработаны, зальем лицевые стороны букв каким-либо цветом.
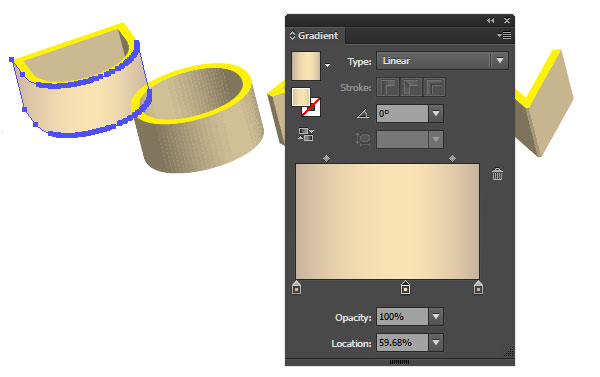
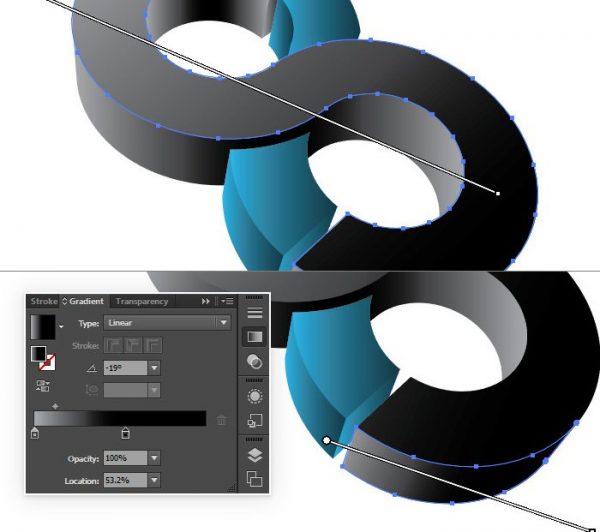
Шаг 5. Градиенты
Придадим выразительности граням, добавив для них градиент. Следите за углами и направлением света.
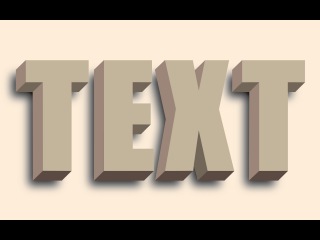
Шаг 6. Тени
Последний штрих — добавим фон и тени. Здесь также всё элементарно. Рисуем пером (Р) простые фигуры и заливаем их градиентом под нужным углом. После создания, тени помещаем на задний план (Ctrl+[)
Наш оригинальный объемный текст готов!
Автор урока: Mary Winkler
как в иллюстраторе сделать объемные буквы
Объемный текст в Adobe Illustrator
Как быстро сделать 3D текст в Illustrator
Создаем выпуклый и вдавленный эффект для редактируемого текста в . ..
..
3D-текст в стиле ретро в Adobe Illustrator
Рисование металлических букв | Уроки по Иллюстратору
Как быстро сделать 3D текст в Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Эффектные надписи: 50 уроков Illustrator
Эффектные надписи: 50 уроков Illustrator
Эффектные надписи: 50 уроков Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Разъехавшийся 3D-текст в Adobe Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Нарисуем 3D надпись в Illustrator
Помпезный металлический текст в Adobe Illustrator
Уроки Photoshop 3D. Яркий золотой 3D текст в Фотошоп — Adobe …
Яркий золотой 3D текст в Фотошоп — Adobe …
Уроки Adobe Illustrator CS5, CS6 — Текст в программе Illustrator …
Создание объемных объектов в Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Как быстро сделать 3D текст в Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Разобранный 3D-текст в Adobe Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Видео урок по Adobe Illustrator — урок 32 Сетка перспективы — YouTube
Объемный текст в Adobe Illustrator
Нарисуем 3D надпись в Illustrator
Создаем выпуклый и вдавленный эффект для редактируемого текста в . ..
..
Создаем выпуклый и вдавленный эффект для редактируемого текста в …
Как нанести текстуру / паттерн на объект в Adobe Illustrator …
Изящный золотой текст в Adobe Photoshop | Design/Learn Adobe …
Рисуем пончиковый текст в Adobe Illustrator — Программные продукты …
Подробный урок Adobe Illustrator: как нарисовать трехмерные формы (с …
Инструменты Adobe Illustrator. Эффекты.
3D текст в Illustrator
Создаем выпуклый и вдавленный эффект для редактируемого текста в …
Урок создания логотипа в Adobe Illustrator (реальный пример)
Как создать золотой текстовый эффект и графический стиль в Adobe .
Уроки Photoshop: Текстовый эффект \
Как нанести текстуру / паттерн на объект в Adobe Illustrator …
Уроки Photoshop: Текстовый эффект \
Создаем объёмный текст из полос — Уроки — RU.Vectorboom
Работа со специальными символами в Illustrator
Надпись из многослойной бумаги и ленты в Adibe Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Как быстро сделать 3D текст в Illustrator
Подробный урок Adobe Illustrator: как нарисовать трехмерные формы (с …
Как быстро сделать 3D текст в Illustrator
Создаем выпуклый и вдавленный эффект для редактируемого текста в . ..
..
Adobe Illustrator 10. Инструмент Spiral
Создаем выпуклый и вдавленный эффект для редактируемого текста в …
3D текст в Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Красивая тень в Иллюстраторе — YouTube
Золотой текст в фотошоп — YouTube
Как быстро сделать 3D текст в Illustrator
Уроки Photoshop: Текстовый эффект \
Как нарисовать объемные буквы
Яркий золотой 3D текст в Фотошоп
Как создать куб в программе Adobe Illustrator
Создание подвешенных букв в PS и AI
Создаем выпуклый и вдавленный эффект для редактируемого текста в . ..
..
3D эффект в Иллюстраторе | AlexSV.ru
Работа со специальными символами в Illustrator
Как создать трехмерные элементы для инфографики в Illustrator …
Как быстро сделать 3D текст в Illustrator
Построение 3D-перспективы в Adobe Illustrator — YouTube
Как нарисовать красивый абстрактный фон в Adobe Illustrator
Видео урок по Adobe Illustrator — урок 51 Эффекты — YouTube
Работа с текстом в Corel Draw — Программные продукты — Новости
3D эффект в Иллюстраторе | AlexSV.ru
Создаем выпуклый и вдавленный эффект для редактируемого текста в …
illustrator видео уроки | videoclas
Как создать куб в программе Adobe Illustrator
15 уроков по созданию текстовых эффектов Adobe Illustrator
Основы рисования в Illustrator
Как нарисовать красивый абстрактный фон в Adobe Illustrator
Создаем изометрический текст в Adobe Illustrator
Как быстро сделать 3D текст в Illustrator
Как добавить тень в Illustrator
Как создать куб в программе Adobe Illustrator
3D эффект в Иллюстраторе | AlexSV. ru
ru
Calaméo — Самоучитель Adobe Illustrator Cs5
Рисуем пончиковый текст в Adobe Illustrator — Программные продукты …
Рисование металлических букв | Уроки по Иллюстратору
Использование эффекта Extrude&Bevel, Mesh Tool и градиентаДля примера нарисуем одну букву s.
1. Создание буквы
Выберем инструмент Text (T) и наберем темно-серым букву s, как показано на рисунке 1.
.
Рис. 1 Буква. Я выбрала шрифт Arial Black размером 400 pt и поместила на задний план черный прямоугольник (M).
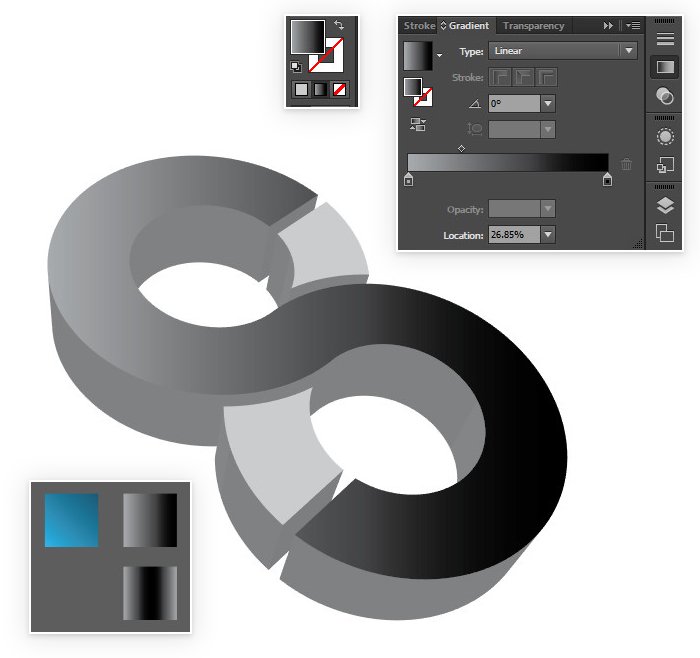
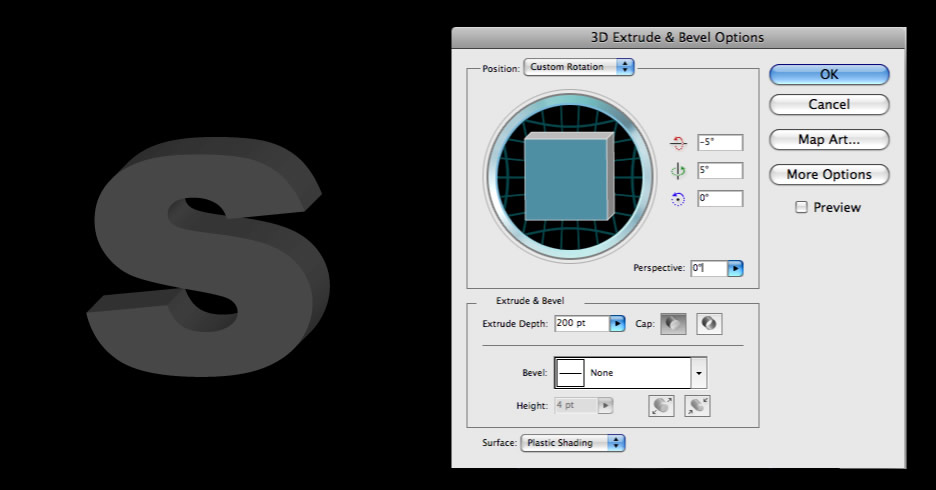
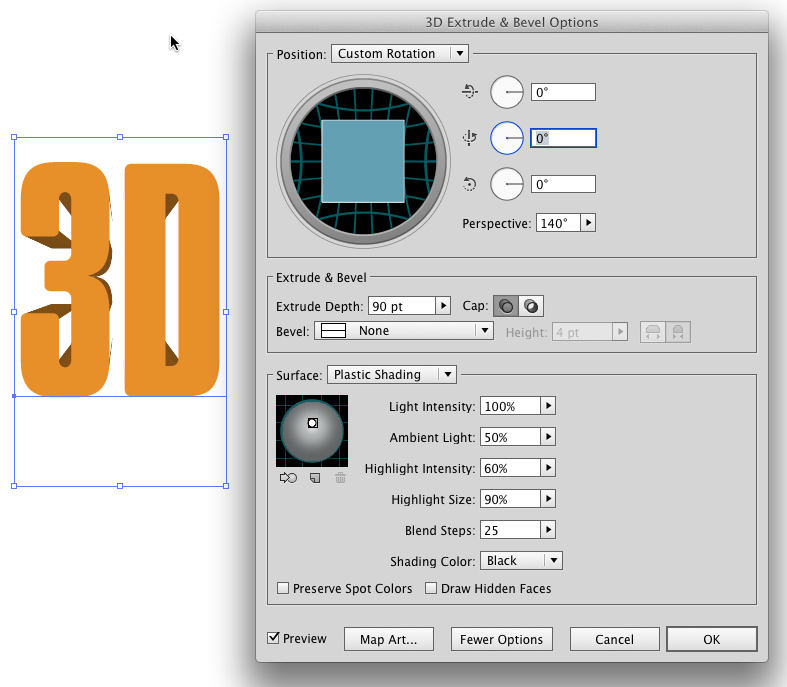
2. Создание объема
Выделим букву и выберем в меню Effect/3D/Extrude&Bevel…. Появилось окно настроек эффекта (рисунок 2). Установим угол поворота по горизонтали 5°, по вертикали -5° и Extrude Depth 200 pt. Нажмем OK.
Установим угол поворота по горизонтали 5°, по вертикали -5° и Extrude Depth 200 pt. Нажмем OK.
Рис. 2 Создание объемной буквы
3. Создание ребра буквы
Выделим букву и выберем в меню Expand Appearence. Возьмем инструмент Direct Selection Tool (A) и кликнем по фронтальной поверхности буквы. Применим обводку белого цвета. Толщина обводки зависит от начального размера буквы. У меня она составляет 6 pt (рисунок 3).
Рис. 3 Создание обводки
Не снимая выделения выберем Object/Expand… и нажмем ОК.
4. Создание освещения ребра
Выделим белую обводку, вырежем ее (Ctrl/Cmd-X), создадим новый слой и вставим ее на передний план (Ctrl/Cmd-F). Для удобства работы нижний слой можно пока заблокировать.
Нарисуем темно-серый, почти черный прямоугольник чуть больше буквы и поместим его на задний план (рисунок 4).
Рис. 4 Объекты в новом слое: прямоугольник и обводка
Выделим оба объекта и выберем в меню Object/Clipping Mask/Make или нажмем Ctrl/Cmd-7 (рисунок 5).
Рис. 5 Создание обтравочной маски
Выберем в меню Object/Clipping Mask/Edit Contents. Нажмем U для выбора инструмента Mesh Tool и начнем расставлять точки с белой заливкой в освещенных частях и с темно-серой в затемненных (рисунок 6).
Рис. 6 Создание бликов и теней инструментом Mesh Tool
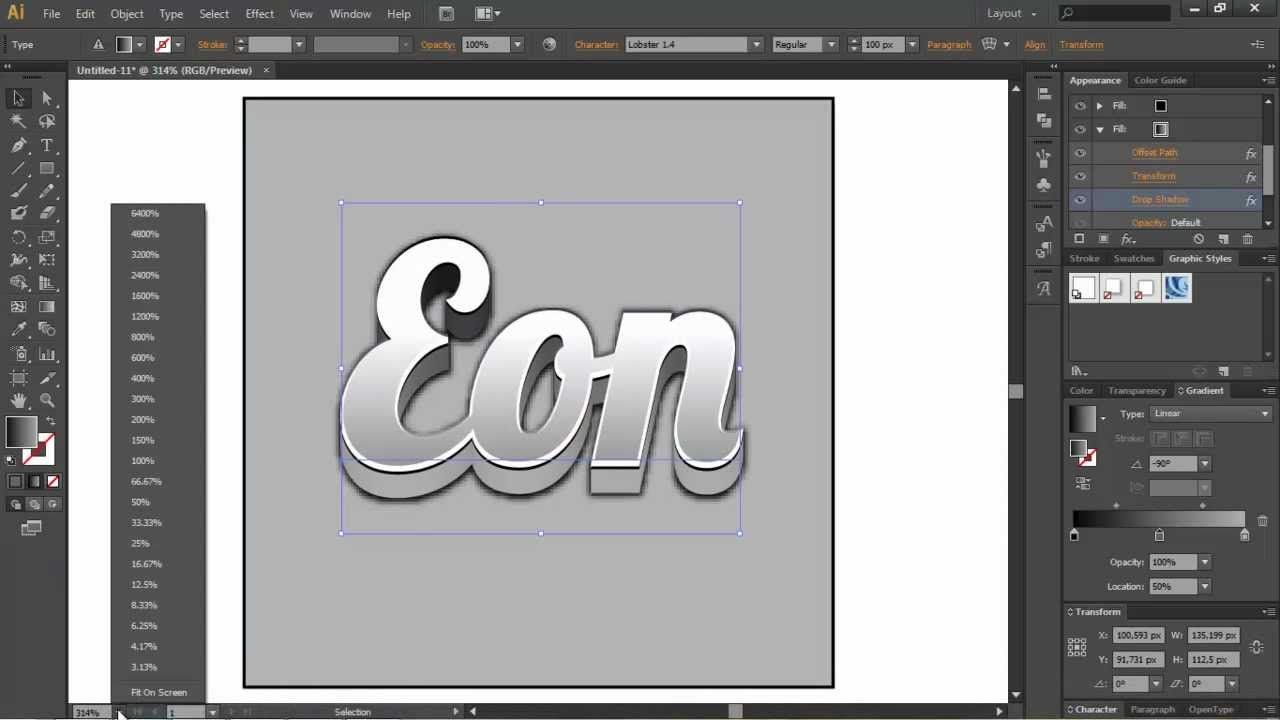
5. Примнение градиента к фронтальной поверхности буквы
Разблокируем слой с буквой. Выделим ее фронтальную поверхность и применим градиент (Ctrl/Cmd-F9) из темно-серого в белый, как показано на рисунке 7.
Рис. 7 Создание градиента. Угол наклона равен -80°
6. Доработка поверхности: добавление текстуры
Создадим новый слой для текстуры. Возьмем карандаш (N) и «начиркаем» им так, как показно на рисунке 8. Линии сделаем серого цвета. Они не должны быть ровными, могут пересекаться и располагаться неравномерно. Заливка не нужна.
Скопируем фронтальную часть буквы и вставим ее на передний план слоя с будущей текстурой (Ctrl/Cmd-F) . Я убрала заливку, чтобы был виден карандаш.
Рис. 8 Карандаш и контур буквы. Нижние слои для наглядности отключены
Выделим оба объекта в этом слое и нажмем Ctrl/Cmd-7 для создания маски. (рисунок 9).
.
Рис. 9 Текстура буквы. Нижние слои для наглядности отключены
Выделим текстуру и применим режим прозрачности Lighten 20-25 % (Shift-Ctrl/Cmd-F10)
Буква готова!
Как подготовить макет баннера к печати
Баннерная реклама — один из лучших способов донести до потенциальных клиентов информацию о вашей компании. Выбрано и согласовано место, создан дизайн-проект — дело за малым: распечатать изображение. Однако прежде чем отправлять макет баннера в типографию, следует правильно подготовить файл с ним к печати. Как это сделать правильно, какие учесть требования и технологические ограничения — читайте в статье рекламно-производственной компании CreativePRO.
Выбрано и согласовано место, создан дизайн-проект — дело за малым: распечатать изображение. Однако прежде чем отправлять макет баннера в типографию, следует правильно подготовить файл с ним к печати. Как это сделать правильно, какие учесть требования и технологические ограничения — читайте в статье рекламно-производственной компании CreativePRO.
Требования к цвету для широкоформатной печати
Главный пункт в списке «Как подготовить макет к печати» — требования к цвету.
Существует множество цветовых моделей. Смешивая основные цвета в них, мы получаем необходимые оттенки для изображения. Самая популярная цветовая модель — RGB, в которой red (R) — красный, green (G) — зеленый, blue (B) — синий. Она отлично подходит для передачи цветов на экранах телевизоров, компьютеров, планшетов и смартфонов. Однако совсем не подходит для печати — оттенки «съезжают», получаются не такими, как запланировал заказчик. Синий становится фиолетовым, черный — темно-зеленым и так далее.
Для полиграфии подходит цветовая модель CMYK, стандартная для офсетной и широкоформатной печати. В ней основные цвета следующие: cyan (С) — голубой, magenta (M) — пурпурный, yellow (Y) — желтый, blacK (K) — черный. Она используется потому, что имеет меньший цветовой охват в сравнении с RGB, следовательно, более выгодна. Стоит изначально создавать изображение для печати в CMYK, а не переводить из RGB в конце нажатием кнопки. Иначе есть риск на выходе получить не те цвета, которые были запланированы.
При подготовке изображения к печати следует учесть такие нюансы CMYK:
Сумма красок не более 320
При печати в цветовой модели CMYK поочередно используются все четыре упомянутых цвета в разных пропорциях. Если переусердствовать с количеством пигмента (например, выставить для каждого максимальное значение 100), то краска не будет просыхать до нанесения следующего слоя, а цвета некрасиво смешаются. Поэтому постарайтесь сделать так, чтобы количество цифр для C, M, Y и K не превышало в сумме 320 — это максимальное значение для четкой печати.
Два разных черных цвета
Для фона следует использовать составной черный цвет — со значениями, например, C65:M30:Y0:K100. Если использовать чистый черный (C0:M0:Y0:K100) для за заливки большой области изображения, он будет выглядеть темно-серым. Для букв же, наоборот, следует использовать чистый K — при наложении нескольких тонов буквы могут расплыться, так как при печати иногда происходит небольшое расслоение цветов.
Черный поверх остальных цветов
Чтобы буквы в этом цвете точно получились четкими — примените к символам свойство Overprint. Печать черного поверх остальных цветов поможет избежать расслоения изображения — ситуации, когда из-под темных букв выглядывает белая окантовка.
Технологические ограничения
Помимо требований к цвету, при подготовке макета для печати в типографии есть и другие технологические ограничения:
Использовать формат без сжатия. Не важно, где вы будете создавать изображение — в Фотошопе, Иллюстраторе или Кореле.
 Главное — сохранять картинку в формате, который ее не исказит. Подходят PDF, AI, PSD, EPS, CDR, TIFF; не подходит JPG.
Главное — сохранять картинку в формате, который ее не исказит. Подходят PDF, AI, PSD, EPS, CDR, TIFF; не подходит JPG.Проследить за размерами макета и расположением элементов. Масштаб — 1:1, припуски под обрез — 3-4 миллиметра, текст и картинки находятся в «безопасной зоне» — 3-4 миллиметра от края макета. Также не забудьте объединить все объекты изображения в один слой. Так баннер точно выйдет необходимого вам размера, а наша техника напечатает и обрежет все так, как нужно.
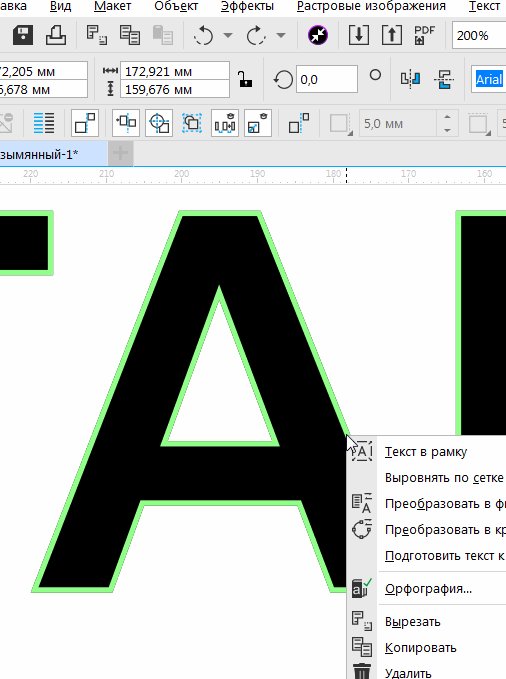
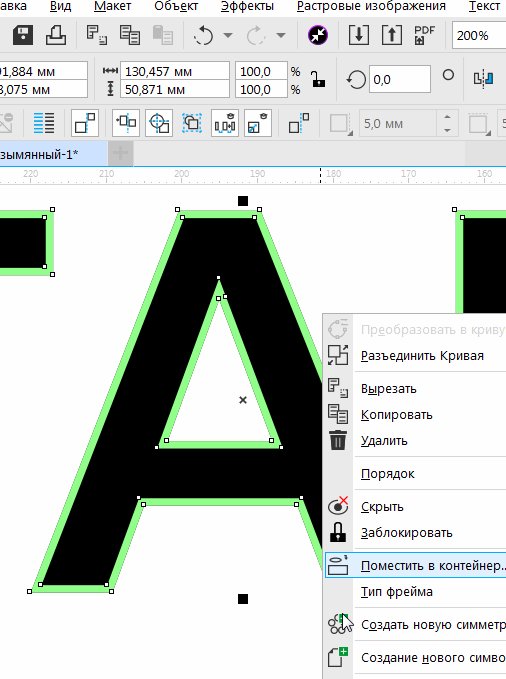
Перевести шрифты в кривые. Если на нашем компьютере не окажется символов в таком стиле, как у вас в проекте — система заменит его на другой. На этот случай необходимо перевести текст в контурный рисунок. В Adobe Photoshop и Illustrator для этого используется комбинация клавиш Shift+Ctrl+O, в Corel Draw — Ctrl + Q.
Максимальное разрешение. Чтобы получить четкую и яркую картинку на баннере, подберите изображение с разрешением не менее 300 DPI.
 Однако если реклама будет висеть высоко над землей или далеко от глаз прохожих, подойдут макеты и с меньшим количеством точек на дюйм.
Однако если реклама будет висеть высоко над землей или далеко от глаз прохожих, подойдут макеты и с меньшим количеством точек на дюйм.
Подготовка файлов для широкоформатной печати
Подготовку макета к печати также можно доверить профессионалам. Специалисты рекламно-производственной компании CreativePRO снимут с вас необходимость разбираться с настройками графических редакторов. Чтобы воспользоваться услугой, свяжитесь с нами по телефону +7 (961) 310-60-00 и +7 (961) 310-90-00 или обращайтесь в наш офис в Ростове-на-Дону, Батайске или Азове.
Персональный сайт — объемные буквы89151586747 — изготовление объемных букв 89150250506 — объемные световые буквы — вывески объемные буквы 89151586747
Персональный сайт — объемные буквы89151586747 — изготовление объемных букв 89150250506 — объемные световые буквы — вывески объемные буквы 89151586747- как сделать объемнысм. также неон
| Металлические буквы | Примеры работ | |||
Псевдообъемные и корпусные объемные буквы из нержавеющей стали 0,8 — 1,2 мм, БЕЗ ПОДСВЕТКИ | ||||
| Срок изготовления — от 10 дней | ||||
Цены за см. высоты, руб / НДС 18% высоты, руб / НДС 18% | ||||
| Вариант | Описание. | 10-30 см | от 30 см | |
| Псевдообъем | Псевдообъемные буквы из нержавейки под серебро / золото | 70 / 80 | 65 / 75 | |
| Объем | Объемные буквы из нержавейки под серебро / золото | 120 / 140 | 115 / 135 | |
| Комбо | Буквы из нержавейки с прорезным лицом | 200 | 190 | |
Изготовление вывесок в следующих городах: Москва Одинцово Красногорск Люберцы Химки Мытищи КоролевРеутов Долгопрудный Видное Подольск Щербинка Балашиха Лыткарино Дзержинский Котельники Ивантеевка Лобня Железнодорожный Пушкино Юбилейный Ногинск Домодедово Щелково Раменское Нахабино Апрелевка Дмитров Фрязино Голицыно Солнечногорск Клин Жуковский Звенигород Электроугли Сходня Истра Наро-Фоминск Красноармейск Красногорск Троицк
объемные буквы — изготовление объемных букв 89150250506 — объемные световые буквы — вывески объемные буквы — как сделать объемные буквы 89150250506 — буквы объемные реклама — наружная реклама объемные буквы 89150250506 — объемные буквы в фотошопе — объемные буквы из пенопласта 89150250506 — объемные буквы из бумаги — объемные буквы с подсветкой 89150250506 — объемные буквы цена — объемные буквы из пластика 89150250506 — производство объемных букв — профиль для объемных букв 89150250506 — шрифт объемные буквы — скачать объемные буквы — неоновые объемные буквы 89150250506 — металлические буквы объемные — объемные буквы козырьки 89150250506 — световые вывески и объемные буквы 89150250506 — объемные буквы светодиоды — таблички с объемными буквами 89150250506 — объемные буквы из нержавейки 89150250506 — объемные буквы москва — стоимость объемных букв 89150250506 — как рисовать объемные буквы — светодиодные объемные буквы — объемные буквы своими руками 89150250506 — объемные буквы с внутренней подсветкой 89150250506 — как нарисовать объемные буквы — объемные буквы неон 89150250506 — объемные буквы световой короб — технология объемные буквы 89150250506 — объемные буквы из нержавеющей стали — технология изготовления объемных букв 89150250506 — объемные буквы в иллюстраторе — объемные буквы купить 89150250506 — объемные буквы в кореле — монтаж объемных букв 89150250506 — изготовление объемных световых букв 89150250506 — объемные буквы алфавита — клипарт объемные буквы — объемные буквы из оргстекла 89150250506 — объемные буквы золотые — coreldraw объемные буквы — виды объемных букв 89150250506 — объемные буквы контражур
Красивый шрифт онлайн, написать им текст онлайн.
 Как сделать красивые надписи на картинке
Как сделать красивые надписи на картинкеНе знаете как написать красиво текст? Тогда вы попали по адресу
Владельцы многих сайтов стараются написать красиво текст, который публикуется на страницах их ресурса, и тому есть весьма веские причины.
Как известно, 80% информации человек воспринимает через зрительные каналы связи, но при этом простой текст плохо усваивается по сравнению с обычным изображением.
1. Сервис Online Letters
Один из самых известных сайтов подобной тематики в рунете это http://online-letters.ru/ .
Он имеет лаконичный, но в то же время удобный дизайн, который предоставляет базовые функции оформления небольших надписей.
- На главной странице сайта находиться список категорий гарнитур, напротив каждой из которых небольшой пример типичного начертания той или иной группы гарнитур. Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.
- Кликнув по ссылке категории, мы попадём на следующую страницу, где необходимо ввести наш текст в поле и кликнуть по кнопке «Далее».

- Далее нам предложат выбрать одно из сотен начертаний посредством выбора отметки чекбокса. При этом каждое название шрифта иллюстрируется представленными в нём буквами.
- На последнем этапе нам предложат выбрать цвет (к сожалению, он может быть только один) и размер текста. Также есть возможность применения обводки. После чего можно нажать клавишу «Сгенерировать».
Совет! Фон для надписи по умолчанию всегда белый, а цвет обводки – чёрный, при этом изменить эти параметры нельзя. Учитывайте это в процесс занятий вашим красивым шрифтом.
- После генерации пользователь получает картинку со своим текстом в формате PNG, которую можно скачать или разместить ссылку на неё на каком-либо форуме. В случае необходимости её также можно легко разместить на картинке.
2. Сервис EffectFree.Ru
Если вам нужно не просто красиво выполненная фраза, а оригинальная подпись к какой-либо картинке, которую, например, можно отправить другу в качестве открытки, то вам сможет помочь онлайн-сервис EffectFree.
На этом сайте можно найти множество инструментов для и изображений, но сейчас нас интересуют именно подписи.
- Вбейте адрес www.effectfree.ru в адресную строку вашего браузера и верхней панели навигации выберете функцию «Наложить текст».
- После этого вам нужно будет загрузить на сервер изображение, на котором вы хотите поместить надпись. Для этого можно воспользоваться картинкой на вашем жёстком диске или указать адрес изображения в интернете.
- Как только картинка загрузится, вам станет доступна панель редактирования, включающая в себя такие функции, как:
- Поле ввода, куда необходимо вбить нужную надпись.
- Джойстик передвижения, меняющий место расположения текста на изображении.
- Регуляторы размера и угла наклона шрифта.
- Выбор типа гарнитуры (на этом сервисе их не очень много).
- Палитра цветности, позволяющая менять цвет всей надписи.
- Регулятор размера тени.
- Для того чтобы завершить процесс нужно нажать кнопку «Наложить текст», в результате чего вы получите с надписью, загруженное на сайт сервиса.
 Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
А если вы хотите сохранить изображения у себя на компьютере. То нажмите по нему правой кнопкой мыши, выберете из выпадающего меню пункт «Сохранить как».
3. Сервис Cooltext
Англоязычный интернет появился несколько раньше, чем рунет. Поэтому многие идеи и сервисы на английском языке несколько эффективнее своих русскоязычных аналогов.
Если вы придерживаетесь этой точки зрения, то для генерации текста без программ можете воспользоваться сайтом cooltext.com, имеющий богатый функционал.
- Перейдя по адресу www.cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
Такой ассортимент может показаться довольно скудным, но не волнуйтесь – на следующем этапе вы сможете поменять все параметры вашей надписи.
- Выбрав образец, вы попадёте на страницу редактирования, имеющая несколько вкладок с различными функциями.
 На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
В верхней части вы сможете увидеть редактируемый объект, который будет меняться в режиме реального времени.
Дежурка как-то незаслуженно оставила без внимания мощнейший инструмент дизайнера — Adobe Illustrator. Спеша исправить эту черную несправедливость, публикуем подборку отличных туториалов по созданию текстовых эффектов в Иллюстраторе. Если вы чего-то не знали об использовании Illustrator по отношению к надписям и текстам, то вы несомненно найдете ответы в этих уроках, а комментарии к ним помогут понять суть каждого туториала.
Уверена, в эти дни активного производства множественных поздравлялок-открыток-баннеров и прочей предновогодней графики, эти быстрые и качественные туториалы вам придутся ой как кстати. Да и для обычных проектов часто не помешает разнообразить плоские надписи креативными оригинальными эффектами Illustrator.
1. Создаем блестящий золотой текст в Adobe Illustrator
В этом туториале вы найчитесл создавать блестящий золотой текст. Хотя туториал и невелик, в его 16 шагах уместилось множество техник и эффектов, которые вы сможете применить в других проектах. Возможно, вы встретите некоторые трудности с этапом использования Pen Tool, но — терпение и труд все перетрут))
47.Делаем надпись маркером
В этом туториале вы найдете инструкции по построению форм средней сложности, научитесь пользоваться слоями и скриптами для создания интересного текстового эффекта в Illustrator
Также загляните в подборку : некоторые туториалы дублируются, но есть и такие, которые пропустить будет просто непозволительно.
Комментарии
- Nikitos
27 декабря 2011 в 13:55Блин, вот бы перевел кто.)
Olga Ответ:
декабря 27, 2011 at 2:51 ппНу там же ужасно просто! Вы попробуйте, по картинкам понятно, чес-слово!
Ну, если вправду трудно — давайте отберем 2-3 урока, самые актуальные, и переведем их в первую очередь Пишите, какие.

Delovoy Ответ:
июля 28, 2013 at 4:39 ппКакие? Меня готика очень интересует. Переведите, пожалуйста, урок «37. Как сделать готическую контурную надпись с множеством деталей». Я на факинговом американском языке не понимаю. В школе плохо учился. Спасибо!
- Nikitos
27 декабря 2011 в 14:5524,11,14 я люблю дежурку!).
Да будет запись в моих блогах, да не забанит вас Яша, аминь.)
P.s хотя, утром думаю попробую и на английском, вечер уже — спать охота (ну как вечер,10 часов)
Olga Ответ:
декабря 27, 2011 at 5:00 ппНу, ложитесь спать — будет вам к утро подарочек))) Побуду немножко дедушкой морозом — праздник скоро, пора разминаться)))
Olga Ответ:
декабря 27, 2011 at 9:09 ппНу что, Nikitos, с вас теперь — точно картинка-результат урока))) Удачного обучения!
Nikitos Ответ:
декабря 28, 2011 at 1:20 дпСпасибо за перевод) будет картинка-результат)
- bongzilla
8 мая 2012 в 14:09перевод остальных бы еще) желательно про зомби *_*
- Antonina
14 мая 2012 в 21:01Elena Ответ:
мая 15, 2012 at 11:31 дпИсправили =)
Antonina Ответ:
мая 15, 2012 at 3:44 ппСпасибо:)
- minni
26 июля 2012 в 20:49Что за прелесть эти ваши уроки — просто находка.
 ..
.. - natalie
15 сентября 2012 в 16:08
Здравствуйте! Меня часто в последнее время спрашивают, как написать красиво текст без программ, сделать надпись или подпись на картинках быстро и легко. Элементарно, берём фломастеры и прямо на мониторе рисуем…
Сейчас я Вам покажу и расскажу, как сделать красиво текст за несколько секунд без всяких программ! Это действительно легко и быстро можно сделать, если знать где и как.
Полученные сегодня знания помогут Вам красиво оформить поздравительную открытку, сделать скачанные из интернета обои на рабочий стол оригинальными и индивидуальными… а для тех у кого есть свой сайт это вообще находка и спасение кучи времени.
Помогать нам делать красивую надпись или текст будут парочка удобных сервисов. Безусловно, подобных онлайн помощников гораздо больше существует в сети, но как всегда — советую Вам всё самое лучшее!
Написать красиво текст: способ №1
Самым удобным, простым и быстрым способом сделать красивую надпись или подпись на своём изображении, как я считаю, можно воспользовавшись услугой effectfree. ru
. На этом замечательном сайте Вы сможете не только красиво текст оформить, но и вообще сделать, что угодно со своими изображениями. Наложить одно на другое, применить кучу эффектов, сделать календарь, вставить фото в красивую рамку… даже этикетку на бутылку создать со своим фото можете!
ru
. На этом замечательном сайте Вы сможете не только красиво текст оформить, но и вообще сделать, что угодно со своими изображениями. Наложить одно на другое, применить кучу эффектов, сделать календарь, вставить фото в красивую рамку… даже этикетку на бутылку создать со своим фото можете!
Там всё на русском языке и интуитивно понятно. Но я всё-таки опишу в двух словах, как написать красиво текст, раз уж тема статьи именно об этом.
Если Вам надо сделать надпись на фото, то указывайте его расположение на своём компьютере или вставьте ссылку на него из сети.
А если хотите создать просто красивый текст — сделайте заранее чистое изображение и загрузите на сервис, как фото. Далее экспериментируйте методом научного тыка — вариантов море. Единственный минус, как по мне — малое количество шрифтов.
После того, как наигрались и решили, что результат Вас устраивает — жмите кнопку «Наложить текст» …
Вот и вся сложность!
Написать красиво текст: способ №2
Вторым Вашим помощником в создании красивого текста может стать cooltext. com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
Это стили текста. Выбирайте понравившийся и кликайте по нему.
Всё на английском, но интуитивно понятно. В верхнюю рамочку вписываем свой текст, «Font» — это шрифт. Кликаем по нему, чтоб выбрать красивый и нужный Вам.
Думаете, что это все шрифты? Обратите внимание на буковки указанные мной стрелками — это названия шрифтов по первым буквам! Жмите букву и будет Вам огромнейший выбор.
Со шрифтами разобрались. Теперь «Text Size» — размер текста. Ещё ниже — цвет текста. «File Format» — формат для сохранения. «Background Image» — фон под текстом, none — без фона. «Text Gradient» — переход цвета из одного в другой. «Use Shadow» — наложение тени.
Удовлетворяет полученный результат — сохраняем и скачиваем свой шедевр…
Приветствую всех читателей!
Довольно часто меня просят рассказать, как можно написать красиво текст без использования всяких программ (типа Adobe Photoshop, ACDSee и пр. редакторов, которыми довольно трудно и долго научиться работать на более-менее «нормальном» уровне).
редакторов, которыми довольно трудно и долго научиться работать на более-менее «нормальном» уровне).
Признаться я и сам не шибко силен в Photoshop и знаю, наверное, менее 1% всех возможностей программы. Да и не всегда оправдана установка и настройка таких программ. В большинстве случаев, чтобы сделать красивую надпись на картинке или фотографии, не нужен софт вообще — достаточно воспользоваться несколькими сервисами в сети. Вот о таких сервисах мы и поговорим в этой статье…
Лучший сервис для создания красивых текстов и логотипов
Различные эффекты для написания красивого текста.
Далее вписываете желаемый текст в строку «Logo Text», выбираете размер шрифта, цвет, размеры и т.д. Кстати, ваш текст будет меняться в режиме онлайн, в зависимости от того, какие настройки вы будете задавать.
В конце нажмите просто кнопку «Create Logo».
Собственно, после этого, вам останется только скачать картинку. Вот как она получилась у меня. Красиво?!
Русские сервисы для написания текста и создания рамок для фото
Редактор надписей откроется в отдельном окне. В нем можно написать свой текст, выбрать размер шрифта, сам шрифт (их кстати, довольно много), и цвет шрифта. Затем нажать кнопку добавить и выбрать место, на которое будет наложена ваша надпись. Пример подписи см. ниже на картинке.
В нем можно написать свой текст, выбрать размер шрифта, сам шрифт (их кстати, довольно много), и цвет шрифта. Затем нажать кнопку добавить и выбрать место, на которое будет наложена ваша надпись. Пример подписи см. ниже на картинке.
После завершения работы с редактором, нужно выбрать качество в котором вы хотите сохранить картинку и, собственно, ее сохранить. Кстати, сервис http://gifr.ru/ предложит вам несколько вариантов: даст прямую ссылку на подписанную картинку (чтобы ее можно было быстро скачать) + ссылки для размещения картинки на других сайтах. Удобно!
3) http://ru.photofacefun.com/photoframes/
(создание рамок для фотографий)
На мой взгляд (даже учитывая, что там простой скрин сайта), выглядит полученная открытка просто отлично! Причем, результат был достигнут практически за минуту!
(Онлайн: программа «Фотошоп» или «Паинт»)
Очень интересный вариант — представляет своего рода онлайн вариант версии Фотошоп (правда, сильно упрощенный).
Картинку можно не только красиво подписать, но и существенно ее отредактировать: стереть все ненужные элементы, подрисовать новые, уменьшить размер, подрезать края и т.д.
Что больше всего радует — сервис полностью на русском языке. Чуть ниже на скриншоте представлено, как это выглядит…
Буквы и надписи в интерьере могут стать прекрасным украшением дома. Из них получаются красивые дизайнерские акценты. К тому же они несут интересный, смешной или философский посыл. Например, слова в прихожей «Добро пожаловать!» или «Заходите, здесь живут чудесные люди» сразу же настроит гостей на позитивный лад. А постер в гостиной со словами «Мы рождены, чтобы быть настоящими, а не идеальными» заставит задуматься о простой житейской мудрости. Табличка на дверях детской «Осторожно! В комнате жуткий беспорядок» вызовет улыбку даже у самых серьезных посетителей.
Обычно надписи на стенах говорят о том, что важно для хозяев дома
Каллиграфические надписи на стенах в интерьере и интерьерные буквы – это настоящий Клондайк для дизайнеров, особенно в западных странах. Именно они придумали моду на текстовый декор комнат. Идей красиво вписать фразу в любом интерьере – миллионы. Слова и предложения можно складывать, используя текстильные, деревянные, бумажные, пенопластовые объемные буквы. Их очень легко сделать самостоятельно или заказать у мастеров. Мотивирующие тексты совершенно несложно менять хоть каждый день. Для этого понадобиться немного – купить грифельную доску с мелками. Кстати, такие доски часто покрыты магнитным слоем, на который можно крепить буквы.
Именно они придумали моду на текстовый декор комнат. Идей красиво вписать фразу в любом интерьере – миллионы. Слова и предложения можно складывать, используя текстильные, деревянные, бумажные, пенопластовые объемные буквы. Их очень легко сделать самостоятельно или заказать у мастеров. Мотивирующие тексты совершенно несложно менять хоть каждый день. Для этого понадобиться немного – купить грифельную доску с мелками. Кстати, такие доски часто покрыты магнитным слоем, на который можно крепить буквы.
В написании фраз нет никаких четких правил – всё зависит от фантазии и вкуса
Известная фраза на стене в гостиной
Помогут нанести текст на стены виниловые наклейки. Они без проблем крепятся к поверхности. Снять их также просто, как приклеить. При желании можно зонировать часть комнаты с помощью обычных обоев, на которых нанесены буквы. Есть еще более простой вариант – покрасить оштукатуренную стену, а затем написать пожелания, девизы, имена с помощью специальных маркеров или использовать акриловую краску.
Виниловые наклейки могут изготавливаться на заказ нужного размера и расцветки
Буквы из дерева с подсветкой
Пример монтажа лампочек подсветки
Трафареты алфавита, крылатых выражений, чисел нетрудно найти в интернете и распечатать, используя обычный принтер. Связать текстовый дизайн в интерьере с декором комнаты смогут подушки, на которых напечатаны буквы или шторы, дублирующие изречения на стенах. Неплохо справятся с этой задачей декоративные сувениры в виде кириллицы или латиницы.
Буквы, числа и мотиваторы в жилом интерьере
Буквы, цитаты, фразы уместны практически в любой комнате дома. Только тематика и стиль для каждого помещения должна быть разной. Кабинетные надписи настраивают на рабочий лад и карьерные цели. В детской цифры, буквы родного и иностранного языка яркие, веселые, но при этом выполняют одну важную функцию – обучают. Они помогут малышу полюбить учебу с ранних лет. В кухне алфавит и числа тоже пригодятся. С их помощью можно обозначить баночки с разными крупами или сделать настенный циферблат для часов. Еще одна идея – повесить досочку с кулинарной шуткой, которая гласит: «Аплодисменты повару!». В спальне замечательно будет смотреться текстиль с хаотичным письменным принтом.
Еще одна идея – повесить досочку с кулинарной шуткой, которая гласит: «Аплодисменты повару!». В спальне замечательно будет смотреться текстиль с хаотичным письменным принтом.
Объемные буквы довольно легко сделать из пенопласта
Буквы в интерьере гостиной
Вариантов декора для гостиной много. Но чаще всего хозяева предпочитают обыгрывать свои инициалы в интерьере гостевой комнаты. Они могут быть сделаны из дерева или сшиты из лоскутов ткани. Их легко смастерить из фанеры, покрасить, затем прикрепить к стене. Стильно смотрится другая идея — для комнаты выбирается один мотиватор или мудрое высказывание, которое становится главным акцентом дизайна помещения. Простая фраза «Наш дом там, где наша душа» может превратиться в главное смысловое наполнение гостиной. Если эти слова напечатать на ковре, шторах, подушках, то в интерьере появится стильная логическая связь.
Карта мира из надписей подойдет для гостиной в стиле лофт
Имя из объемных букв
Объемные буквы из дерева
Кстати, для декора часто используют надписи в интерьере на английском, немецком и других языках. Гостиные небольших помещений можно зонировать с помощью текстовых указателей. Для этого зона для чтения выделяется более спокойными обоями, оформляется полками и словом BOOKS или КНИГИ. А часть, где будут приниматься гости – более яркая, с гостеприимными текстами «Welcome» или «Добро пожаловать», «Be our guest» или «Будьте нашими гостями».
Гостиные небольших помещений можно зонировать с помощью текстовых указателей. Для этого зона для чтения выделяется более спокойными обоями, оформляется полками и словом BOOKS или КНИГИ. А часть, где будут приниматься гости – более яркая, с гостеприимными текстами «Welcome» или «Добро пожаловать», «Be our guest» или «Будьте нашими гостями».
Буквы для оформления кабинета
В кабинете всегда царит стиль аскетизма. Ничто не должно отвлекать от работы. Наоборот, каждая деталь в интерьере создает рабочую атмосферу. Уместнее всего здесь изречения известных людей. Их можно распечатать и поместить в рамочки. Помогут и оптимистичные мотиваторы, такие как: «Чтобы стать успешным, поверь в успех». Если рабочий кабинет – это творческая мастерская, то здесь можно дать волю фантазии.
Домашний офис в стиле эклектики
Рабочий стол творческой личности
Необычная идея — заказать в столярной мастерской шкафчик, где каждая полка вырезана в виде буквы латинского алфавита или кириллицы. У такой креативной задумки есть практичная сторона – шкафчик станет прекрасным органайзером для бумаг, которые легко раскладываются в алфавитном порядке. Поможет выразить творческую атмосферу необычная мебель в виде цифр или шрифта.
У такой креативной задумки есть практичная сторона – шкафчик станет прекрасным органайзером для бумаг, которые легко раскладываются в алфавитном порядке. Поможет выразить творческую атмосферу необычная мебель в виде цифр или шрифта.
Интерьерные буквы и надписи на кухне
Кухня – идеальное место для подобного дизайна. Тексты можно напечатать на кафеле, после чего сделать из него фартук над кухонным столом и мойкой. Очень часто в кухонном интерьере стали использовать грифельные доски. С их помощью удобно записывать рецепт блюда или оставлять записку своим близким. Есть даже кухонная мебель, фасад которой сделан из доски с грифельным покрытием. Каждый шкафчик подписывается мелком. Теперь больше никакой путаницы с его назначением возникнуть не должно.
На кафельной плитке удобно использовать виниловые наклейки
Декоративная разделочная доска
Стены украсят тематические надписи в рамочках. Идея для любителей специй — поделитесь значением своих любимых приправ, используя текст: «Шалфей – сила. Петрушка – умиротворенность. Мята – гостеприимство. Розмарин – верность. Тимьян – отвага. Майоран – счастье». Такая табличка станет отличным дополнением в интерьере, особенно если ее сделать в винтажном стиле, используя технику декупаж.
Петрушка – умиротворенность. Мята – гостеприимство. Розмарин – верность. Тимьян – отвага. Майоран – счастье». Такая табличка станет отличным дополнением в интерьере, особенно если ее сделать в винтажном стиле, используя технику декупаж.
Буквы и цифры в интерьере детской комнаты
Самое большое практичное значение текстовый дизайн имеет для детской комнаты. Ведь это так интересно – складывать цветные фетровые буквы в слова, учить с помощью мягких чисел правила математики. А после урока весь этот веселый алфавит легко превращается в подушки или другие элементы декора. Объемные буквы или цифры могут стать в детской чем угодно: стульчиком, кроваткой, думками, любимой игрушкой.
Цветные буквы в детской комнате
Надпись в комнате девочки
Такое панно с буквами можно сделать вместе с ребенком
Детские стеллажи в форме букв
Неплохо смотрятся текстильные квадратные пуфы. К каждой их стороне пришиваются ленты с липучками. Затем делается набор из тканевых буковок и циферок, к которым крепится вторая часть липучек. Тогда пуфы-кубики можно складывать в слова или решать математические задачки. Рукодельные родители запросто смастерят интерактивный коврик для своих деток. Он не только украсит комнату малышей, но также поможет познавать мир азбуки и математики. С той же задачей справятся магнитные доски, грифельные мольберты с цветными мелками или маркерами.
Тогда пуфы-кубики можно складывать в слова или решать математические задачки. Рукодельные родители запросто смастерят интерактивный коврик для своих деток. Он не только украсит комнату малышей, но также поможет познавать мир азбуки и математики. С той же задачей справятся магнитные доски, грифельные мольберты с цветными мелками или маркерами.
Декоративные буквы в спальной комнате
В спальной лучше выдержать спокойную цветовую гамму. В современном дизайне все чаще используют черно-белую палитру. Она отлично сочетается с графическим оформлением. На таком контрастном фоне текст становится четче и рельефнее. В спальне также будут уместны мотивационные высказывания. Подарит заряд бодрости на весь день выражение такого плана: «Неважно, как ты себя чувствуешь. Вставай, улыбайся, иди вперед и никогда не сдавайся!». Если мотиваторы вам не нужны, то можно оклеить зону над изголовьем обоями с текстовыми вставками. Неплохо было бы повторить принт на торшере, пуфе, покрывале.
Красивый шрифт сам по себе служит отличным графическим декором
Надписи над изголовьем кровати супругов
Оригинально смотрятся часы или декоративные полки в форме инициалов имени хозяев. А дополнит дизайн светильник в виде слова «Happiness» или «Счастье».
А дополнит дизайн светильник в виде слова «Happiness» или «Счастье».
Буквы и цифры в интерьере: различные варианты изготовления и использования
Сделать интерьерные буквы и цифры можно из чего угодно. Существует масса вариантов создания алфавитного декора. Его можно создать самостоятельно разными способами:
- Вырезать из картона и обмотать цветными нитками.
- Сшить из фетра, ситца или сукна.
- Заказать у столяра деревянные (фанерные) буквы.
- Вырезать из металла в специальной мастерской.
- Связать или сшить подушки в форме литер и чисел.
Интерьерные буквы из фетра
Можно просто покрасить стену в понравившийся цвет и сделать вдохновляющую надпись темной краской через трафарет
Один из простых вариантов – закрепить на стене листки формата А4 с фразами, написанными красивым почерком
Надписи, выполненные мелом на грифельной доске, можно менять когда захочется
Кроме обычного размещения текстов на стене, есть много других дизайнерских идей. К примеру, украсить стену любой комнаты можно, «разбросав» по ней в хаотичном беспорядке объемные буквы разных размеров и шрифтов. Получится креативное панно. Но здесь важно не переусердствовать с количеством цветов – их должно быть не более трех-четырех. Надписи в интерьере помогают гостям сориентироваться в чужом доме. Например, слова «Здесь мы разуваемся» подскажут, где лучше снять обувь. А вопрос на стене «Are you hungry?» («Ты голоден?») укажет направление к кухне. Идей для воплощения – море, главное вложить в них душу и весь свой творческий потенциал.
К примеру, украсить стену любой комнаты можно, «разбросав» по ней в хаотичном беспорядке объемные буквы разных размеров и шрифтов. Получится креативное панно. Но здесь важно не переусердствовать с количеством цветов – их должно быть не более трех-четырех. Надписи в интерьере помогают гостям сориентироваться в чужом доме. Например, слова «Здесь мы разуваемся» подскажут, где лучше снять обувь. А вопрос на стене «Are you hungry?» («Ты голоден?») укажет направление к кухне. Идей для воплощения – море, главное вложить в них душу и весь свой творческий потенциал.
Если у вас есть лобзик и желание столярничать, буквы можно вырезать из толстой фанеры, отшлифовать и покрыть краской
Видео: как сделать буквы для декора своими руками
Фото: надписи в интерьере комнат
Уроки / Иллюстратор « Бесплатные инструменты для дизайнера
Урок – рисование векторного перочинного ножа в Иллюстраторе
Уровень сложности урока – средний. Врема на выполнение – полтора часа.
Врема на выполнение – полтора часа.
Программа Adobe Illustrator CS4.
Ссылка на урок http://vector.tutsplus.com/tutorials/illustration/create-a-vector-penknife-illustration/
Метки: урок, Иллюстратор, вектор, перочинный нож, карманный нож
Tags: Уроки / Иллюстратор
Урок рассказывает, как нарисовать покерные фишки в Иллюстраторе
Фишки, используемые вместо валюты в казино, также именуются чипами (c англ. pocker chips) и представляют собой небольшие диски из глины или пластика.
Ссылка на урок http://designinstruct.com/drawing-illustration/how-to-create-a-stack-of-vector-poker-chips-in-illustrator/
Tags: Уроки / Иллюстратор
Урок подробно объясняет, как сделать скрученную трехмерную кинопленку в векторе
Использованная программа – Illustrator CS3.
Ориентировочное время на выполнение урока – 2 часа.
Язык урока – английский.
Ссылка на урок http://www.stock-vector.com/2010/11/10/how-to-create-a-spectacular-vector-film-strip-in-illustrator/.
Tags: Уроки / Иллюстратор
Свежая подборка четырех видов камуфляжных узоров (паттернов) для дизайна в стиле милитари. Паттерны основаны на военной форме армии США 80-х – 90-х годов (не забудьте о паттерне текстуры ткани). В наборе также есть более современный дигитальный (цифровой) паттерн, использующийся в современной военной форме.
Стандартный “лесной” камуфляж – зелено-желто-коричнево-черные цвета
Паттерн “урбанист” – камуфляж в серых тонах, сливающихся с серыми стенами домов города
Паттерн камуфляжной формы для войны в пустыне
Дигитальный камуфляжный паттерн
Каждый паттерн представлен в растре и векторе.
Форматы – JPEG + вектор (Adobe Illustrator).
Чтобы использовать паттер в программе Фотошоп, выберите Edit > Define Pattern.
Автор и источник – http://www.blog.spoongraphics.co.uk/freebies/free-camouflage-patterns-for-illustrator-photoshop.
Использование – бесплатное.
Скачать камуфляжные паттерны можно с сайта автора.
Повторяющиеся камуфляжные паттерны (узоры) в Иллюстраторе дизайнеру несложно сделать самому – нижеприведенный урок пошагово рассказывает, как сделать векторный камуфляжный паттерн.
Выбираем 3 рабочих цвета
И в результате получаем камуфляжный узор для военной формы
Ссылка на урок http://www.blog.spoongraphics.co.uk/tutorials/how-to-create-a-repeating-camo-pattern-in-illustrator
Tags: vector, Уроки / Иллюстратор, паттерн
Урок – как нарисовать иконку циркового шатра в векторе.
Используемая программа: Adobe Illustrator CS4
Сложность урока – средняя, время на выполнение урока – 45 минут.
Ссылка на урок – http://vector.tutsplus.com/tutorials/how-to-create-a-fun-circus-tent-icon/.
Tags: vector, Уроки / Иллюстратор, Векторные иконки
Несложный урок о том, как сделать трехмерные развернутые буквы в Иллюстраторе
Урок расчитан на начинающих, поэтому все шаги описаны очень подробно.
Ссылка на урок http://designinstruct.com/graphic-design/text-effects/a-guide-to-creating-3d-text-in-adobe-illustrator/.
Tags: Уроки / Иллюстратор
Урок – рисование реалистичной грозди винограда в векторном формате
Подробно объясняется, как рисовать объемные ягоды и капельки воды на ягодах винограда.
Ссылка на урок http://vector.tutsplus.com/tutorials/illustration/how-to-illustrate-deliciously-realistic-grapes-using-simple-techniques/
Tags: vector, Уроки / Иллюстратор
Очень обаятельный мультяшный щенок
Ссылка на урок http://www.blog.spoongraphics.co.uk/tutorials/how-to-draw-a-cute-vector-dog-character-in-illustrator
Tags: vector, Уроки / Иллюстратор
2 недавних урока рисования в векторе. Первый рассказывает о том, как просто рисовать стилизованные фрукты и овощи
Ссылка на урок http://vector.
tutsplus.com/tutorials/illustration/from-sketch-to-vector-simple-illustration-thats-not-so-simple/
Урок посвящен рисованию объемного векторного ананаса в Иллюстраторе
Используемая программа – Adobe Illustrator CS3.
Уровень сложности урока – начальный. Время на выполнение новичком – 1 час.
Ссылка на урок http://vector.tutsplus.com/tutorials/illustration/draw-a-realistic-pineapple-using-3d-illustrator-effects/
Следующий урок рассказывает, как нарисовать реалистичную векторную электрогитару
Ссылка на урок http://vector.tutsplus.com/tutorials/illustration/how-to-create-a-lustrous-electric-guitar/
Tags: vector, Уроки / Иллюстратор
Урок рассказывает, как сделать трехмерную иконку электронных часов в программе Иллюстратор.
Основное внимание уделается созданию градиентов в векторном редакторе.
Ссылка на урок http://designinstruct.com/iconlogo-design/design-a-3d-digital-clock-icon-with-illustrator/
Tags: Уроки / Иллюстратор
Научитесь создавать с помощью Adobe Illustrator
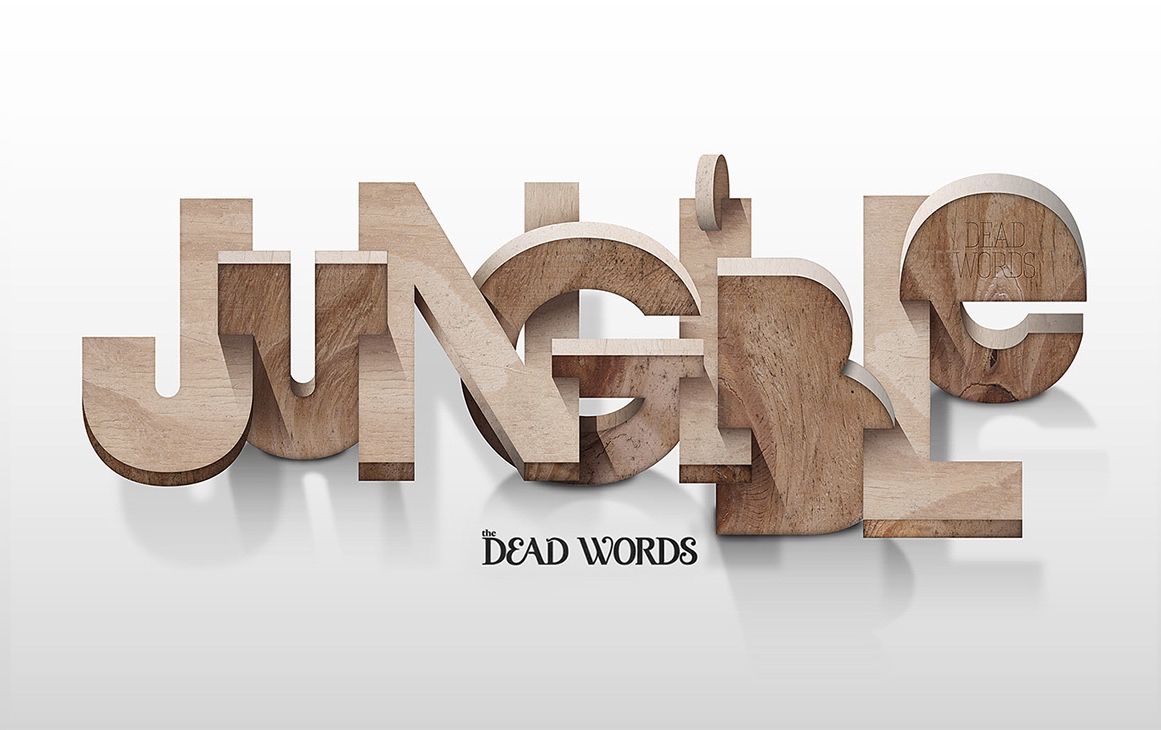
В этом руководстве вы узнаете, как создать объемный текст, вдохновленный винтажным дизайном упаковки и логотипами. Налейте чашку кофе, расслабьтесь и давайте создадим текст с помощью эффектов Illustrator, инструмента «Смешивание» и текстур, подходящих для оформления кофейни.
Подробное описание учебника
- Программа : Adobe Illustrator CS5-CC
- Сложность : Средний
- Охваченные темы : 3D-текст, инструмент наложения, текстуры
- Расчетное время выполнения : 35 минут
Окончательное изображение
Шаг 1
Начните с выбранного шрифта. В данном случае я выбрал Lobster 2, но также рекомендую Lobster, ChunkFive или Birra. Напишите свой текст или заголовок с помощью инструмента Type Tool (T) . Я выбрал «Italian Roast», так как это название сорта кофе, и я считаю, что этот текстовый эффект хорошо сочетается со всем, что связано с кофе, упаковкой и кафе. Разверните свой текст до контуров под Объект , а затем Разгруппируйте текст.
В данном случае я выбрал Lobster 2, но также рекомендую Lobster, ChunkFive или Birra. Напишите свой текст или заголовок с помощью инструмента Type Tool (T) . Я выбрал «Italian Roast», так как это название сорта кофе, и я считаю, что этот текстовый эффект хорошо сочетается со всем, что связано с кофе, упаковкой и кафе. Разверните свой текст до контуров под Объект , а затем Разгруппируйте текст.
Шаг 2
Я думаю, что слово «жаркое» нужно расшифровать.Используя инструмент «Карандаш » (N) , я нарисовал линию от буквы «Т», которая двигалась влево и останавливалась ниже буквы «R». Примените толстую обводку к контуру на панели Stroke . Используйте инструмент «Ширина » (Shift — W). , чтобы сузить хвостик, поместив точки с помощью инструмента около конца хвоста и перетащив мышь, чтобы сделать путь тоньше на этом конце. После того, как вы усвоили положение и форму, которые вам нравятся, Разверните его в Object и Group вместе со своим словом (в данном случае это был Grouped with «Roast»).
Шаг 3
Чтобы убедиться, что рисунок, нарисованный на предыдущем шаге, органично вписывается в текстовую группу, нажмите Zoom (Z) , чтобы вы могли работать над деталями последней буквы. Я использовал инструмент «Перо » (P) , чтобы нарисовать фигуру, которая скрывает небольшой толчок на конце буквы «Т» и плавно перетекает в расширенный контур. Это может быть проще сделать, если вы используете графический планшет и инструмент Pencil Tool (N) , если вы хотите, чтобы ваши кривые плавно переходили в быстро нарисованные линии.
Шаг 4
В этом уроке я в основном сосредоточусь на слове «итальянский», так как процесс обработки текста одинаков для обеих групп слов. Выберите «Итальянскую» группу и нажмите Unite на панели Pathfinder . Выделив новую составную форму, перейдите в Effect> 3D> Extrude & Bevel и примените следующие атрибуты:
Шаг 5
Выделив новый трехмерный текст, Разверните внешний вид под Object и Разгруппируйте . Выберите лицевую сторону текста (буквы без их трехмерного аналога) и установите светлый цвет заливки: кремовый, бледно-мятный и т. Д. Сгруппируйте вместе трехмерные компоненты букв. Мы будем настраивать цвета заливки этих частей на следующих шагах.
Выберите лицевую сторону текста (буквы без их трехмерного аналога) и установите светлый цвет заливки: кремовый, бледно-мятный и т. Д. Сгруппируйте вместе трехмерные компоненты букв. Мы будем настраивать цвета заливки этих частей на следующих шагах.
Шаг 6
Вам понадобится два цвета для трехмерных компонентов текста. В данном случае я выбрал бирюзовый и более темный бирюзовый. Используя инструмент Direct Selection Tool (A) , выделите нижние компоненты трехмерного текста и примените самый темный цвет тени в качестве цвета заливки (см. Ниже).Для всего, что находится справа от каждой буквы, а не является частью кривой, примените более светлый цвет тени в качестве цвета заливки (см. Ниже).
Шаг 7
Для изгиба фигур в 3D-тексте вы примените линейный градиент , переходящий от более светлого цвета тени к более темному цвету тени, используя панель Gradient , чтобы отсортировать угол градиента. Я обвел участки трехмерной части текста, где были размещены градиенты. Когда вы будете удовлетворены цветами теней и градиентами трехмерного текста, убедитесь, что все сгруппированы, вместе и Показать, остальной текст.Повторите шаги 4-7 для любого другого текста, который может быть на вашей монтажной области.
Я обвел участки трехмерной части текста, где были размещены градиенты. Когда вы будете удовлетворены цветами теней и градиентами трехмерного текста, убедитесь, что все сгруппированы, вместе и Показать, остальной текст.Повторите шаги 4-7 для любого другого текста, который может быть на вашей монтажной области.
Шаг 8
Выберите лицевую сторону вашего текста (группа из Шаг 5 ), Скопируйте (Control — C) , Вставьте (Control — V) и перейдите в Object> Path> Offset Path… , где вы ‘ Применим -1px Offset . Выбрав и скопированное текстовое лицо, и смещенный объект, нажмите минус передний на панели Pathfinder .В качестве цвета заливки выберите что-то светлее, чем цвет лица текста (светло-кремовый, как показано ниже). Скопируйте и Вставьте эту форму контура и примените цвет темнее, чем мята, используемая для лицевой стороны текста.
Шаг 9
Поместите эту вторую фигуру контура справа от светло-кремовой формы контура и под ней на панели Layers . Скопируйте , Вставьте и Выровняйте (на панели Выровнять ) группу лиц текста с самим собой.Выбрав скопированное лицо и выделенную зеленую форму контура, нажмите Control-7 , чтобы создать обтравочную маску . Повторите шаги 8-9 для другого текста (если применимо).
Шаг 10
Сгруппируйте свой ретро-текст вместе, Скопируйте и Вставьте . Объедините Вставьте текстовую группу в Pathfinder . Установите еще более темный цвет заливки (в данном случае очень темный бирюзовый) и поместите его за текстовой группой на панели Layers .Переместите его влево и вниз (см. Ниже), чтобы он образовал небольшую тень.
Ниже), чтобы он образовал небольшую тень.
Шаг 11
Фон, который я использовал (текстура которого не рассматривалась в этом уроке, поскольку это не часть окончательного ретро-текста), слишком светлый для этой цветовой схемы. Используя инструмент Rounded Rectangle Tool , я нарисовал скругленный прямоугольник над монтажной областью, позади текстовых групп, зеленовато-серым цветом.
Шаг 12
Повторите Step 10 и дайте любому другому тексту простую тень.
Шаг 13
Скопируйте и Дважды вставьте тени в две отдельные группы. Уменьшите Opacity второй группы до 10% на панели Transparency . Убедитесь, что он был перемещен влево и вниз от первой группы. Используйте инструмент Blend Tool (W) для плавного перехода 45 Steps . Поместите эту группу наложения за тенями и ретро-текстом.
Шаг 14
Для текстуры, используемой поверх эффекта ретро-текста, Скопируйте и Вставьте прямоугольник с закругленными углами фона, но убедитесь, что он находится над другими слоями на панели «Слои » .Установите темно-серый цвет заливки и перейдите в Effect> Pixelate> Mezzotint . Выберите Medium Lines в качестве типа Mezzotint. На панели Transparency установите режим наложения на Soft Light и непрозрачность на 43% .
Отличная работа, готово!
Вы сделали это! Ваш ретро-текст получил толчок в правильном направлении. Поиграйте с длинными тенями позади ретро-текста, добавьте другие завитушки, эффекты и рисунки, чтобы вывести этот довольно простой текстовый эффект на новый уровень.
Автор: Мэри Винклер
Мэри работает под брендом Acrylicana®, разрабатывая одежду, украшения и иллюстрации для таких компаний, как Disney, Jakks Pacific, Envato и других. Посетите Acrylicana.com для получения дополнительных изображений, руководств и многого другого.
Посетите Acrylicana.com для получения дополнительных изображений, руководств и многого другого.
Как создать 3D-буквы с помощью инструмента «Переход» в Adobe Illustrator — Rayane Alvim
В прошлом году я создал проект, состоящий из серии букв, написанных от руки.Затем я взял буквы, которые изначально нарисовал вручную, разместил их в иллюстраторе и использовал инструмент Blend Tool, чтобы создать трехмерный вид. Я научился этой технике у художника-писателя Яна Барнарда. Я начал публиковать видеоролики из этой серии Alphabet в Instagram и получил невероятный отклик на них. Многие люди присылали мне сообщения, чтобы спросить, как я создал письма, и просили меня научить их, как это делать. В этом посте я покажу вам пошаговый процесс, как добиться того же эффекта.
Примечание. Этот пост содержит партнерские ссылки. Это означает, что если вы что-то купите, я заплачу вам небольшую комиссию без каких-либо дополнительных затрат! Смотрите мое полное раскрытие здесь.
Что вам понадобится для создания собственного 3D-письма
Для этого урока вам потребуется доступ к Adobe Illustrator. Вы можете получить бесплатную пробную версию или купить приложение на веб-сайте Adobe.
Шаг первый — Создайте письмо
Первое, что вам нужно сделать, это создать письмо.Я рисовал каждую букву на бумаге, затем сканировал с высоким разрешением и помещал в Illustrator. Однако, если вы предпочитаете работать в цифровом формате, это тоже нормально. Независимо от того, работаете ли вы на бумаге или в цифровом формате, не забудьте сделать монолинии.
Первоначально я нарисовал букву «А». Шаг второй — векторизуйте букву
Чтобы этот эффект работал, вам нужно иметь векторную монолинейную букву. Используйте Pen Tool (P), чтобы обвести ваш рисунок как Stroke path .
Буква «A» в векторе Adobe IllustratorШаг третий — создание градиента
Инструментом Elipse Tool (L) создайте круг и залейте его трехцветным градиентом. Откройте вкладку Gradient (Window> Gradient) и измените цвета по своему вкусу. Уклон должен быть Linear , а угол должен составлять -45º или что-то близкое к этому.
Откройте вкладку Gradient (Window> Gradient) и измените цвета по своему вкусу. Уклон должен быть Linear , а угол должен составлять -45º или что-то близкое к этому.
Шаг четвертый — Создание трехмерного образа
Вот где происходит волшебство! Чтобы 3D-вид работал, вам нужно продублировать только что созданный круг. Продолжайте дублировать, пока не получите 15 кругов.
Перейдите в Object> Blend> Blend Options , измените Spacing на Specified Steps .Я всегда устанавливаю его на «1000», потому что это максимум, который позволяет Illustrator, и он дает очень плавный переход. Выделите все круги и перейдите в Object> Blend> Make . Вы увидите, что Illustrator создает новый объект с помощью Blend.
Выберите новый объект и букву контура (удерживайте Shift , чтобы выбрать их оба). Теперь перейдите в Object> Blend> Replace Spine .
Последние штрихи
Вы увидите, что есть несколько «ошибок».Почему-то на письме продолжает появляться несколько кружков. Чтобы исправить это, возьмите инструмент Direct Selection Tool (A) , выделите каждый кружок отдельно и удалите их.
Убедитесь, что все опорные точки круга выбраны.Сделайте это для каждого круга, который все еще отображается на букве, пока вы не перестанете видеть круги.
Готово
Вот и все: у вас есть последнее трехмерное письмо!
Последняя трехмерная буква «A». Вы можете использовать эту технику и для других целей: вы можете создавать слова и фразы — возможности безграничны.Вам просто нужно проявить творческий подход и использовать свой ум, чтобы создавать все, что вы хотите.
Я надеюсь, что это руководство было полезным, но если у вас есть вопросы, не стесняйтесь комментировать или связываться со мной! Я постараюсь ответить на ваш вопрос. И если вы создадите что-то с помощью этого урока, обязательно отметьте меня в Instagram, чтобы я мог это увидеть!
БОНУС
Если вы хотите увидеть, как я создавал свою серию Alphabet, я загрузил каждое видео процесса на свой канал Youtube. Не забудьте подписаться и посмотреть плейлист со всеми видео ниже!
Не забудьте подписаться и посмотреть плейлист со всеми видео ниже!
Как создать эффект нарезанного трехмерного текста в Illustrator — Medialoot
Текстовые эффекты в Illustrator
В Illustrator существует множество различных способов создания эффекта нарезанного текста.Вы можете использовать Pathfinder, Knife Tool и даже панель Appearance, чтобы нарезать текст, но! есть более быстрый и точный способ. Менее известный метод включает инструмент Shape Builder Tool. Сегодня вы узнаете не только, как легко нарезать текст в Illustrator, но и как придать ему трехмерный эффект. Компромисс в том, что это деструктивно (вы не можете редактировать текст после его нарезки), но это быстро и легко сделать.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В данном случае я сделаю свой размером 1920 x 1080 пикселей.
В данном случае я сделаю свой размером 1920 x 1080 пикселей.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст, используя черный цвет и любой шрифт и размер, который вам нужен. Я напишу «SLICE», используя шрифт Montserrat Extra Bold, размер 400 pt.
Шаг 3
Инструментом «Выделение» (V) выделите текст и перейдите в меню «Текст»> «Создать контуры».
Шаг 4
Выберите инструмент «Отрезок линии» (\) и нарисуйте линию в том месте, где вы хотите вырезать текст, как показано.
Шаг 5
Нажмите Ctrl + A на клавиатуре, чтобы выделить все, и выберите инструмент Shape Builder (Shift + M).
Шаг 6
Щелкните один раз по всем нижним частям, которые вы будете разрезать, как показано.
Шаг 7
Инструментом Selection Tool (V) выделите все свободные линии и удалите их.
Шаг 8
Нажмите Ctrl + A на клавиатуре, чтобы выделить все, и перейдите в «Объект»> «Разгруппировать».
Шаг 9
Выделите все нижние части текста и немного переместите влево и вниз.
Шаг 10
Снова нажмите Ctrl + A на клавиатуре, чтобы выделить все, нажмите Ctrl + G, чтобы сгруппировать их, и перейдите в Effect> 3D> Extrude & Bevel.
Шаг 11
В окне 3D & Bevel примените следующие настройки и нажмите OK.
Шаг 12
Перейдите в Объект> Разобрать оформление, а затем в Объект> Разгруппировать.
Шаг 13
Инструментом «Выделение» (V), удерживая нажатой клавишу Shift на клавиатуре, выделите все передние части текста, как показано, и установите любой цвет заливки, который вам нравится. В этом случае я установлю цвет # fff647.
Шаг 14
Теперь выберите все боковые части и снова установите любой цвет заливки.Для этого я установлю цвет # 00a99d.
Шаг 15
Теперь выберите оставшиеся части и установите любой другой цвет заливки. В этом случае я установлю цвет заливки на # ff00ff.
Шаг 16
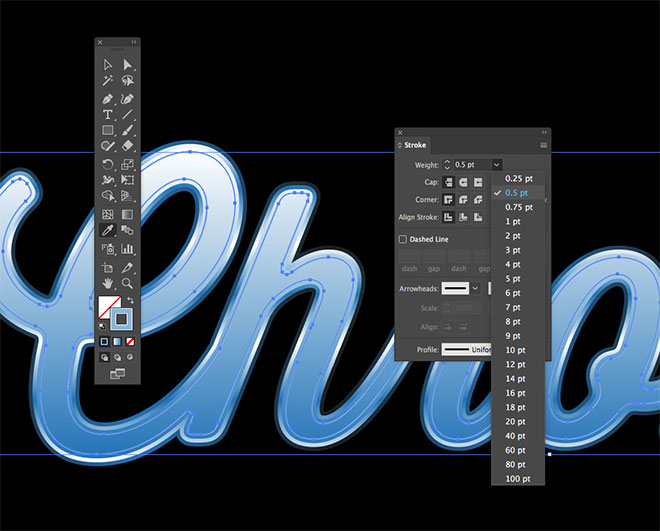
Нажмите Ctrl + A на клавиатуре, чтобы выделить все, перейдите в Window> Stroke и примените следующие значения.
Шаг 17
С этого момента вы можете вносить любые другие изменения в свой стиль текста, например, тень, которую мы сделаем дальше. Опять же, выберите все передние части вашего текста с помощью Selection Tool (V) и перейдите в Edit> Copy, а затем в Edit> Paste in Place.
Шаг 18
Установите черный цвет заливки и удалите обводку.
Шаг 19
Переместите текст вниз, пока он не коснется нижней части текста, как показано.
Шаг 20
Выберите «Объект»> «Упорядочить»> «На задний план».
Шаг 21
Наконец, перейдите в Эффект> Стилизация> Тень. Примените следующие значения и нажмите ОК.
80 лучших руководств по работе с текстовыми эффектами Adobe Illustrator
Мы все хорошо знакомы с мощью Adobe Illustrator и тем, насколько это важно для дизайнера.Adobe Illustrator всегда готов помочь дизайнерам, будь то создание привлекательных текстовых эффектов или создание потрясающих персонажей. В этой коллекции мы представляем несколько удивительных и полезных руководств по текстовым эффектам Adobe Illustrator. С помощью этого выбора вы можете узнать, как создавать размытые, схематичные, игристые, липкие, гладкие, глянцевые, ретро или футуристические эффекты.
В этой коллекции мы представляем несколько удивительных и полезных руководств по текстовым эффектам Adobe Illustrator. С помощью этого выбора вы можете узнать, как создавать размытые, схематичные, игристые, липкие, гладкие, глянцевые, ретро или футуристические эффекты.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Если бы я сказал, что Adobe Illustrator — это стандартное приложение для создания векторной графики, я бы не ошибся.Это так же удобно для дизайнеров логотипов, как и для графических дизайнеров и иллюстраторов. Фактически, Adobe Illustrator чаще всего используется для создания логотипов.
Photoshop может помочь, но для создания логотипа Illustrator предлагает максимально гибкую среду. Мы знаем, что многие из наших читателей — дизайнеры логотипов, поэтому сегодня мы собрали эту коллекцию руководств по текстовым эффектам Illustrator. Независимо от того, новичок вы или профессионал, они вам обязательно понравятся.
Независимо от того, новичок вы или профессионал, они вам обязательно понравятся.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству надстроек Photoshop и Illustrator, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
В следующем уроке Illustrator вы узнаете, как создать эффект гладкого золотого текста. Хотя это довольно короткое руководство, шестнадцать шагов охватывают множество техник и эффектов, которые можно использовать в других проектах. Шаги с инструментом Pen Tool могут быть немного сложными, но, проявив терпение и некоторые базовые знания, вы добьетесь успеха.
В этом уроке мы будем использовать 3D-рендеринг, наложения и художественную кисть для создания окончательного кирпичного искусства. Приобретенные здесь навыки можно легко перенести на создание различных букв из кирпича. Повысьте свои векторные навыки в качестве художника по цифровому кирпичу в сегодняшнем руководстве по Illustrator. Итак, приступим!
Приобретенные здесь навыки можно легко перенести на создание различных букв из кирпича. Повысьте свои векторные навыки в качестве художника по цифровому кирпичу в сегодняшнем руководстве по Illustrator. Итак, приступим!
В этом замечательном уроке мы узнаем, как создать эффект неонового текста, используя градиентную сетку, 3D-моделирование, художественные кисти и палитру прозрачности.Давай начнем!
В следующем быстром совете вы узнаете, как создать эффект блестящего текста за пятнадцать простых шагов. Это еще один урок, посвященный панели Appearance . По сути, почти весь текстовый эффект создается с использованием только одного составного контура. Составной контур с простой заливкой, восемью обводками и некоторыми базовыми эффектами Illustrator.
В этом уроке мы создадим превосходный дизайн типа леденцов с помощью Illustrator и Photoshop.Примените этот эффект к своему собственному тексту и создавайте крутые и уникальные рождественские открытки!
Создайте супер крутой текстовый эффект расплавления для шрифта в этом превосходном руководстве по Illustrator. Развлекайтесь своим воображением и художественными способностями. Узнайте, как создать свечение и эффект капель жидкости для текста в этом уроке. Вы узнаете методы, которые я использовал для создания красивых текстовых эффектов.
Развлекайтесь своим воображением и художественными способностями. Узнайте, как создать свечение и эффект капель жидкости для текста в этом уроке. Вы узнаете методы, которые я использовал для создания красивых текстовых эффектов.
В этом уроке художник проведет вас через процесс, который он использовал в одном из дизайнерских проектов, которые я недавно завершил.Вы узнаете, как использовать инструмент сетки для создания капель воды, использовать инструмент распылителя символов, используя символ капель воды и рассеивая их.
В этом уроке вы узнаете, как создать красивый эффект, такой как стиль Tron Legacy. Для этого урока художник использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D.
В следующем уроке вы узнаете, как создать иллюстрацию баночки и эффектный пурпурный текст. Мы создадим его с многочисленными слоистыми формами и с различной степенью непрозрачности.Мы будем работать с контурами и инструментами Pathfinder, чтобы улучшить текст, придать ему размер и стиль. Давайте начнем!
Давайте начнем!
Для всех любителей шоколада, вот как создать восхитительный текстовый эффект шоколадной плитки в Illustrator. Вы будете использовать инструмент Blend Tool, такие эффекты, как Roughen и Chrome, различные режимы наложения, а также эффект 3D Extrude & Bevel для создания идеальных шоколадных квадратов. Наслаждаться!
В этом уроке Illustrator художник покажет вам, как улучшить ваше настроение, создавая яркие иллюстрации с многослойным бумажным текстом и лентами.Мы создадим индивидуальный шрифт и будем широко использовать эффекты Illustrator, чтобы улучшить нашу работу.
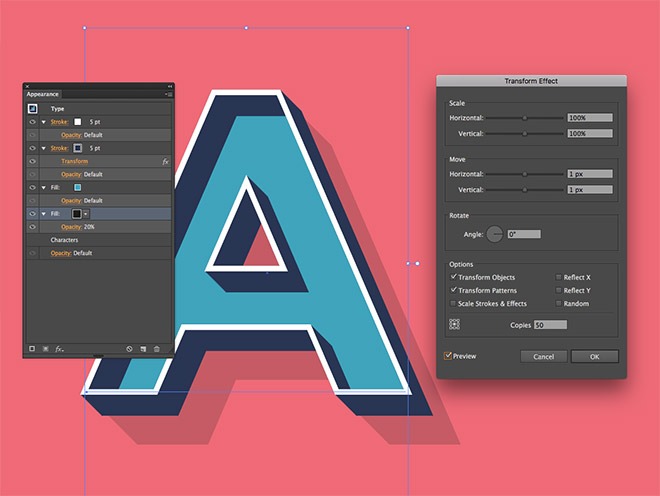
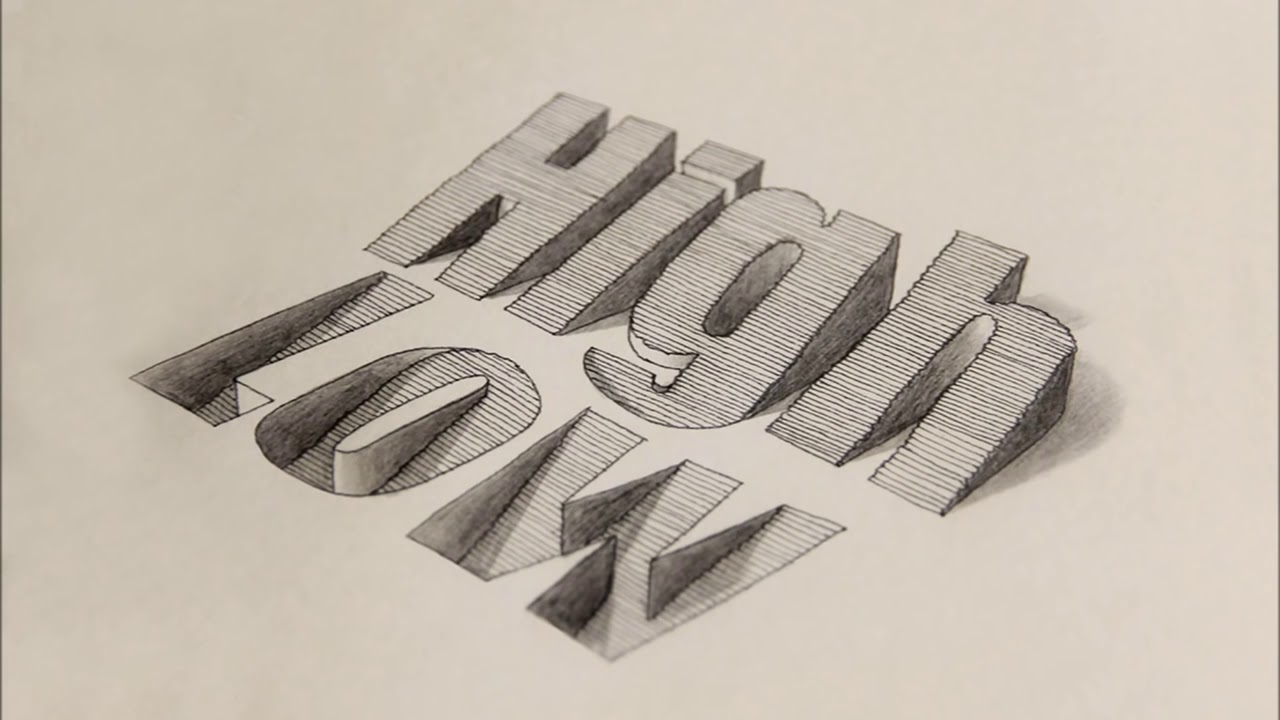
В этом уроке художник демонстрирует три различных подхода к созданию простых эффектов 3D-надписи в контексте дизайна плаката. Мы идем вперед и вверх!
В этом уроке художник проведет вас через создание вашей собственной каллиграммы, вдохновленной собакой по имени Поппи. Вы узнаете, как манипулировать шрифтом, отрисовывать мех, добавлять собачьи черты и различные детали.
В этом уроке вы узнаете, как создать эту обработку с некоторыми градиентами и, конечно же, интенсивным использованием панели Appearance. Шагов не так много, но руководство немного сложнее.
В этом уроке Illustrator мы узнаем, как создать золотой текстовый стиль с ромбами, используя палитру внешнего вида и точечные кисти. Вы узнаете много новых техник по применению эффекта трансформации, пути смещения и бесшовного узора на палитре внешнего вида.
Из этого туториала Вы узнаете, как приготовить средство для разрыва плоти зомби.
В следующем учебном пособии по текстовым эффектам Illustrator художник научит вас создавать эффект зеленого шрифта. Он отлично подходит для логотипов и других элементов дизайна.
В следующих шагах художник покажет вам, как создать простой эффект текста крови. Вы начнете с простого текста, а затем воспользуетесь эффектами «Шероховатость» и «Деформация».Наконец, вам понадобится несколько градиентов и несколько простых кистей.
В этом руководстве вы узнаете, как создать сложный графический стиль, используя только палитру «Внешний вид» и команды из меню «Эффект». Мы будем создавать стиль по знакам зодиака. Все элементы стиля созданы из одного персонажа. Трудно поверить? Давайте начнем!
В этом уроке художник объясняет, как создать реалистичные текстовые эффекты дыма, превратить его в кисть и использовать ее для шрифта.Давайте закурим наши векторные сигареты и закурим!
Подробное и интересное руководство в Illustrator по созданию шрифтов в стиле старой школы.
Из этого урока вы узнаете, как создать «деревянный текст». Используя инструменты 3D Extrude и Bevel в сочетании с некоторыми умными градиентами и эффектами слоев, вы можете создать этот великолепный эффект, который идеально подходит как для текста, так и для символов.
Из этого урока вы узнаете, как создать потрясающую детальную типографику с помощью Illustrator.
Это руководство идеально подходит для уверенного в себе новичка, который хочет вывести свои навыки на новый уровень. Мы узнаем, как создать трехмерный текст и использовать глубину резкости для улучшения дизайна.
В этом уроке Illustrator художник покажет вам, как создать модный ретро-шрифт с помощью бесплатного шрифта, градиентов, переходов и некоторых точечных кистей. Это относительно простой учебник, содержащий приемы, которые можно быстро применить ко многим другим видам обработки и различным графическим элементам.
В этом уроке художник научит вас создавать этот привлекательный эффект шика в Illustrator. Вы узнаете, как создать текстуру и применить ее к любому тексту. Итак, приступим.
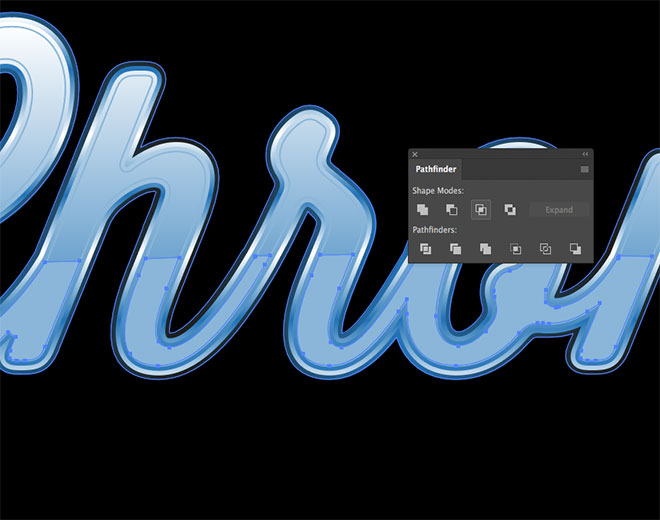
В этом уроке художник покажет вам, как создать глянцевый, гладкий текстовый эффект, используя несколько заливок и штрихов с различными режимами наложения и различным процентом непрозрачности. Для некоторых дискретных деталей пригодятся инструмент «Звезда», параметры «Обработка контуров» и некоторые другие базовые эффекты.
В этом уроке вы узнаете, как создать эффект сшитого шрифта. Вы создадите простые геометрические узоры, узорную кисть и воспользуетесь панелью внешнего вида, чтобы создать окончательный вид. Давайте начнем!
В этом уроке художник покажет вам, как создать грязный текст с помощью кисти Blob, Live Paint и графического планшета Illustrator. Вы можете легко применить эти методы к другим иллюстрациям, шрифтам и логотипам.
Вы можете легко создать этот эффект без панели «Оформление», но создавая этот эффект, как в этом уроке, вы можете легко настроить что угодно с текстом, не изменяя эффект.Также неплохо создать графический стиль для простой реализации в другом тексте и объектах в Illustrator.
В этом уроке мы собираемся создать классный дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри. Деревья вырастут из букв; горы покажутся за словом и заслонят сияющую луну.
Деревья вырастут из букв; горы покажутся за словом и заслонят сияющую луну.
32. Шероховатый трехмерный текст
Из этого туториала Вы узнаете, как использовать инструменты 3D в Illustrator вместе с некоторыми простыми, но умными методами создания теней для создания потрясающе выглядящего шероховатого 3D текста.
В следующем уроке вы узнаете, как использовать различные кисти и эффекты для создания эффекта рисованного текста. Идеально подходит для иллюстративного дизайна, вы создадите симпатичный и забавный эффект надписи.
В следующем уроке вы узнаете, как создать эффект 3D-текста в Adobe Illustrator.Помимо использования 3D-инструментов, вы будете накладывать буквы на слои для создания цветовых переходов с градиентами и бликами. Вы также будете работать с тонкими узорами, контролируемыми масками непрозрачности.
В следующем уроке вы узнаете, как расширить существующий шрифт, использовать 3D-инструменты Illustrator для добавления размеров, а затем добавить эффект зеленого вязкого текста. Если вы хотите добавить забавный векторный текстовый эффект в свое портфолио, начните прямо сейчас.
Если вы хотите добавить забавный векторный текстовый эффект в свое портфолио, начните прямо сейчас.
В этом уроке я покажу вам, как создать забавный трехмерный пиксельный шрифт.Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку шрифта, которую можно применить ко многим другим шрифтам.
37. Illustrator Tackle Twill
Из этого туториала Вы узнаете, как смоделировать внешний вид саржи с помощью палитры Внешний вид Illustrator. Когда мы закончим, вы сможете применить этот стиль к любому тексту или фигуре в Illustrator.
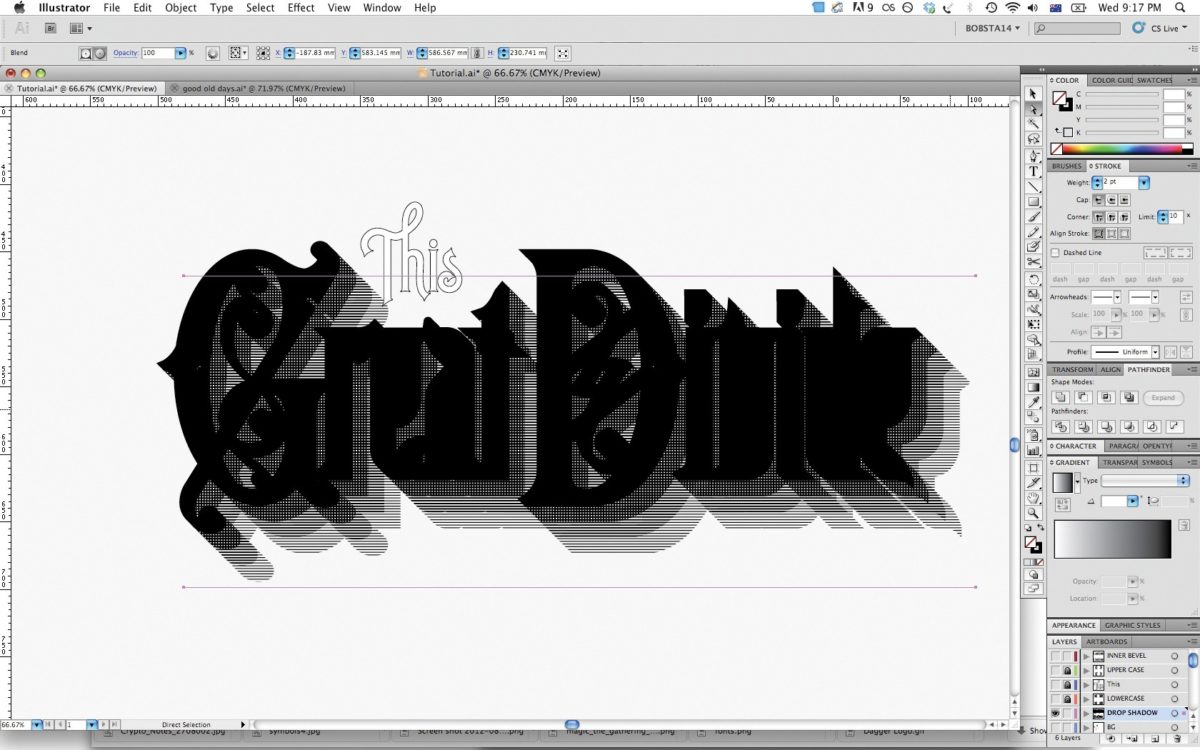
Следуйте этому пошаговому руководству по процессу проектирования моей недавней готической типографики.Мы настроим шрифт blackletter с различными черно-белыми элементами и создадим ряд тонов с подробными линиями, чтобы создать крутой дизайн в готическом стиле, который отлично подойдет в качестве логотипа для хэви-метал группы или бренда темной одежды.
39.
 Текстовые эффекты в стиле ретро 3D-аркады
Текстовые эффекты в стиле ретро 3D-аркадыВ этом руководстве по типографике мы грамотно воспользуемся встроенными в Illustrator возможностями 3D, градиентами и масками непрозрачности для создания эффекта 3D типа в стиле ретро.
Из этого учебного пособия по работе с текстом в Illustrator вы узнаете, как создать простой эффект сложенного бумажного текста.Кроме того, чтобы улучшить внешний вид конечного результата, вы научитесь создавать чернильные капли и пятна с помощью простых эллипсов и кистей.
В следующем уроке вы будете использовать инструменты «Перо» и «Градиент», чтобы создать текстовый эффект закрученной ленты. Несмотря на то, что мы применяем ленту к тексту, вы можете использовать этот эффект для создания фигур и прокрутки. Давайте начнем!
В этом простом руководстве вы узнаете, как создать обработку западного шрифта, используя в основном эффекты Illustrator.Используя эффекты из этого руководства, вы можете легко применить их к другим типам обработки и логотипам. Давайте начнем!
Давайте начнем!
43. Учебник по созданию стильных текстовых эффектов
В этом уроке вы узнаете, как создать красивый текстовый эффект с утонченным винтажным видом, который будет применяться к определенному шрифту. Чтобы помочь вам получить представление, мы постараемся создать текст старой школы, который может быть реализован на современном веб-дизайне.
В следующем уроке вы узнаете, как создать красочный трехмерный текстовый эффект.Мы будем использовать несколько эффектов Illustrator, встроенные узоры, современный шрифт и многое другое, чтобы реализовать этот эффект. Давайте начнем!
В следующем уроке вы узнаете, как создать глянцевый, красочный текстовый дизайн в Illustrator CS5. Мы будем использовать интересный выбор шрифтов, маски непрозрачности, техники построения фигур и многое другое, чтобы создать этот текстовый эффект.
В следующем уроке Illustrator вы узнаете, как создать эффект стекловидного текста, заполненный зеленой кислотной субстанцией. Вы будете использовать инструменты для создания фигур, маски непрозрачности и фильтры. Этот проект может хорошо подойти для добавления ощущения сумасшедшего ученого в ваш следующий творческий дизайнерский проект.
Вы будете использовать инструменты для создания фигур, маски непрозрачности и фильтры. Этот проект может хорошо подойти для добавления ощущения сумасшедшего ученого в ваш следующий творческий дизайнерский проект.
В этом руководстве используются промежуточные навыки построения векторных фигур в Illustrator для создания маркеров, а также некоторые слои и использование сценариев для создания текстовых эффектов. Давайте начнем.
В этом руководстве по иллюстратору 3D-текста вы узнаете, как создавать красочные 3D-буквы из пластика с помощью эффекта 3D Extrude & Bevel, а также универсального пластикового вида, который вы можете сохранить в стилях графики и использовать в других проектах.
Это один из моих самых любимых уроков по шрифтам в Illustrator. Вы узнаете, как создать текстовый эффект типа классной доски с помощью градиентов, кисти из щетины и некоторых бесплатных материалов от Vector Mill! Учебник относительно прост и может быть применен ко многим другим проектам Illustrator.
В этом уроке художник покажет вам, как создать простую обработку в стиле ретро. Несмотря на то, что он простой, он использует некоторые мощные функции Illustrator. Если вы читали мои руководства раньше, то знаете, что это означает панель «Внешний вид»! Наряду с панелью «Оформление» мы будем использовать некоторые эффекты текстуры, эффекты деформации и несколько простых слоев.
59. Cool
К сожалению, это руководство больше недоступно.
64. Как сделать крутой логотип в учебнике Illustrator
68.Создайте крутой логотип с нуля с помощью Adobe Illustrator
70. Как создать текстовый логотип в мультяшном стиле в Adobe Illustrator CS3
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
См. Раскрытие партнерских ссылок здесь .
Создайте трехмерные каллиграфические буквы с помощью Adobe Illustrator
В этом уроке я продемонстрирую, как можно создавать каллиграфические буквы в 3D-стиле с помощью инструмента «Переход» в Adobe Illustrator.Это действительно классная техника, с которой вы можете дать волю своему творчеству, если научитесь ее делать.
Ниже приводится письменный обзор шагов, предпринятых для создания этого эффекта. Для получения полных пошаговых инструкций по , пожалуйста, посмотрите видеоурок в верхней части страницы .
Создание букв 3D-каллиграфии
Первое, что нам нужно сделать, это выбрать шрифт и буквы, к которым нужно применить этот эффект. Для этого урока я использовал шрифт Heather Oliver в букве B (от «Blend Tool»).
Теперь возьмем инструмент «Перо» и нарисуем одну линию, обводящую букву. Ознакомьтесь с моим руководством по использованию Pen Tool, если вам нужна дополнительная помощь в его использовании.
Как только это закончится, мы создадим произвольную форму, которая будет действовать как кисть. Для этой демонстрации мы создадим форму, похожую на каллиграфическую ручку, из пересечения двух кругов.
Теперь мы собираемся немного повернуть объект против часовой стрелки, а затем придать ему линейный градиент от светло-розового до темно-розового.Затем сделайте дубликат и перетащите его вправо.
Затем мы создаем смесь этих двух объектов с помощью инструмента Blend Tool. Для этого выберите оба объекта и перейдите к Objects> Blend> Blend Options , и установите для Blend Options следующие предустановки…
Выберите «Указанное расстояние» в поле «Интервал» и установите расстояние 1 пиксель. Оставьте выбранным «Выровнять по странице».
Идите дальше и нажмите Ok , затем снова выберите оба объекта и перейдите к Objects> Blend> Make .У вас должна получиться примерно такая форма…
Теперь мы собираемся использовать этот объект для применения к начертанию линии нашего письма, которое мы создали ранее.
Выберите объект и линию, затем перейдите к Objects> Blend> Replace Spine . В результате должен получиться следующий эффект в стиле 3D…
И этого должно хватить для этого урока. Вот как вы можете создавать каллиграфические буквы в 3D-стиле с помощью Illustrator! Если у вас есть вопросы, оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Создание трехмерного текста с помощью Adobe Illustrator CS5 | Шафран инсульт
В этом уроке мы узнаем, как создать трехмерный текст в Illustrator CS5.Посмотрите на текст ниже:
Это простые эффекты трехмерного текста, но, используя методы из этого урока, вы сможете создавать реалистичные и интересные текстовые эффекты.
Давайте начнем с создания простого 3D-эффекта, который я создал для слов «Saffron» и «Stroke». Выполните следующие шаги:
1. Создайте новый документ и с помощью инструмента «Текст» (T) введите текст. Убедитесь, что между каждой буквой достаточно места, чтобы углы и эффекты были хорошо видны.В этом примере введите «САФФРОН». Я использовал шрифт Myriad Pro, но вы можете использовать любой другой шрифт, который вам нравится.
2. Залейте текст светлым цветом, чтобы был четко виден трехмерный эффект.
3. Выделите все слово с помощью ‘Selection Tool (V)’ и перейдите в Effect> 3D> Extrude & Bevel…
4. В диалоговом окне 3D Extrude & Bevel Options включите «Preview» (установите флажок). Это покажет вам, как будет выглядеть ваш текст, когда вы измените параметры в диалоговом окне.
В раскрывающемся списке «Положение» есть несколько предустановленных параметров, которые создают для вас трехмерный эффект. Вы можете изучить каждый из них. Самое приятное то, что после выбора любого из этих предустановленных эффектов в том же диалоговом окне вы можете редактировать другие параметры, чтобы получить желаемый эффект.
Вы можете изучить каждый из них. Самое приятное то, что после выбора любого из этих предустановленных эффектов в том же диалоговом окне вы можете редактировать другие параметры, чтобы получить желаемый эффект.
Для этого примера выберите «Custom Rotation». Затем с помощью мыши вы можете изменить положение текста в небольшом трехмерном изображении диалогового окна. Другой способ — ввести переменные для вращения вокруг осей X, Y и Z в трех соответствующих полях.Я уменьшил «Глубину вытягивания» до «30pt» и оставил для других параметров значения по умолчанию.
5. Щелкните OK, чтобы закрыть диалоговое окно. Здесь вы создали базовый трехмерный текст. Выделите текст и залейте его другим цветом (из палитры образцов), если хотите, вот так;
6. Чтобы добавить тень к тексту, перейдите в Эффекты> Стилизация> Тень… и поэкспериментируйте с параметрами. Не забудьте включить «Предварительный просмотр», когда будете пробовать тени.
Я создал слово «инсульт», используя ту же технику.
Используя эффекты 3D и Shadow , вы можете создать такой интересный текст:
В этом фрагменте текста я трактовал каждую букву по-своему. Итак, с помощью инструмента ввода введите первую букву, в данном случае «S». Залейте его цветом (или вы можете сделать это позже с помощью палитры образцов), а затем, используя параметры в диалоговом окне «3D Extrude and Bevel», добейтесь желаемого результата.Используйте ту же технику для других букв и залейте их разными цветами из палитры образцов.
Надеюсь, вам понравился урок, и вы сочли его полезным.
3D-иллюстратор текста
Отрегулируйте размер текста по размеру документа, в котором вы • 3D-текст в Illustrator. Скачать 489 3D шрифтов. Есть много способов использования Adobe Illustrator для преобразования текста и фигур в 3D. Еще один урок по созданию текстового эффекта в Adobe Illustrator. Позолоченный трехмерный текст хорош для любого вида рекламы.Создайте новый документ в Photoshop. Создавать 3D-буквы без использования 3D-инструментов — это Adobe Illustrator. Всем привет, добро пожаловать на курс. Итак, учитывая успехи и популярность 3D-инструментов в Illustrator, мы предложили учебник о том, как создавать 3D-текст с помощью пакета Adobe, который есть у большинства наших коллег! В Illustrator есть много разных способов создать эффект нарезанного текста. Последние шаги научат вас создавать свечение и блики для трехмерного текста. Узнайте, как создать текст с помощью 3D-экструдирования и как очистить сломанные формы.Все, что вам нужно сделать, это выбрать свой 3D-текст, нажать команду (Ctrl на ПК) и букву C и переключиться в Photoshop, где вы можете вставить как смарт-объекты. В следующем уроке вы узнаете, как создать эффект шероховатого трехмерного текста в Adobe Illustrator. После этого я продублировал слой и поместил один позади него… Чтобы начать путешествие по трехмерному векторному тексту, начните с Нового документа и выберите сплошной шрифт с засечками, такой как Bebas.
Создавать 3D-буквы без использования 3D-инструментов — это Adobe Illustrator. Всем привет, добро пожаловать на курс. Итак, учитывая успехи и популярность 3D-инструментов в Illustrator, мы предложили учебник о том, как создавать 3D-текст с помощью пакета Adobe, который есть у большинства наших коллег! В Illustrator есть много разных способов создать эффект нарезанного текста. Последние шаги научат вас создавать свечение и блики для трехмерного текста. Узнайте, как создать текст с помощью 3D-экструдирования и как очистить сломанные формы.Все, что вам нужно сделать, это выбрать свой 3D-текст, нажать команду (Ctrl на ПК) и букву C и переключиться в Photoshop, где вы можете вставить как смарт-объекты. В следующем уроке вы узнаете, как создать эффект шероховатого трехмерного текста в Adobe Illustrator. После этого я продублировал слой и поместил один позади него… Чтобы начать путешествие по трехмерному векторному тексту, начните с Нового документа и выберите сплошной шрифт с засечками, такой как Bebas. Вот новый и оригинальный набор из 3 текстовых эффектов Illustrator, которые вы можете использовать, чтобы добавить немного винтажного стиля любому простому тексту или вектору… 265 419 949 Эффект кинематографического трехмерного текста. Выберите третий трехмерный куб и нажмите и удерживайте клавишу Alt.Теперь перетащите трехмерный куб, чтобы сделать его дубликат. Убедитесь, что вы разместили свои трехмерные кубы внутри многоугольника, нарисованного на шаге 1. Эта форма многоугольника является вашим ориентиром для большого трехмерного куба в Illustrator, сделанного из небольшого трехмерного объекта â € ¦ Как для создания трехмерного текста с эффектами вытягивания и скоса. В этом руководстве вы узнаете, как легко создать эффект изометрического 3D-текста, сохранив при этом текст полностью редактируемым (и все это менее чем за 10 минут). Шаг 1 — Ваш собственный трехмерный векторный текст. Это идеальный текстовый эффект для веб-сайтов и рекламы, а используемые методы можно применять для создания многих других эффектов.
Вот новый и оригинальный набор из 3 текстовых эффектов Illustrator, которые вы можете использовать, чтобы добавить немного винтажного стиля любому простому тексту или вектору… 265 419 949 Эффект кинематографического трехмерного текста. Выберите третий трехмерный куб и нажмите и удерживайте клавишу Alt.Теперь перетащите трехмерный куб, чтобы сделать его дубликат. Убедитесь, что вы разместили свои трехмерные кубы внутри многоугольника, нарисованного на шаге 1. Эта форма многоугольника является вашим ориентиром для большого трехмерного куба в Illustrator, сделанного из небольшого трехмерного объекта â € ¦ Как для создания трехмерного текста с эффектами вытягивания и скоса. В этом руководстве вы узнаете, как легко создать эффект изометрического 3D-текста, сохранив при этом текст полностью редактируемым (и все это менее чем за 10 минут). Шаг 1 — Ваш собственный трехмерный векторный текст. Это идеальный текстовый эффект для веб-сайтов и рекламы, а используемые методы можно применять для создания многих других эффектов. Хотите создать потрясающие трехмерные текстовые иллюстрации в Adobe Illustrator? Он работал над более чем 450 маркетинговыми кампаниями и создает веб-сайты более 20 лет. Оригинальная картинка была куплена как конечный продукт и в формате jpeg. В большинстве случаев, когда вы думаете о создании простой графики или короткого текста в 3D, вы, вероятно, можете сначала подумать об использовании Photoshop и 3D-инструментов для выполнения этой задачи; но вы также можете сделать это в Illustrator (часто проще и быстрее). Скопируйте ссылку в буфер обмена. Я только начал использовать Illustrator пару дней назад, так что я все еще новичок во всех инструментах и рабочем процессе.Создайте текстовый эффект мумии. В этом уроке мы поговорим о том, как получить эффекты Bevel & Emboss и Letterpress для редактируемого текста с помощью встроенных функций Illustrator. Убедитесь, что вы также научились отменять свои изменения! Для изгиба фигур в 3D-тексте вы примените линейный градиент, переходящий от более светлого цвета тени к более темному цвету тени, используя панель «Градиент», чтобы отсортировать угол градиента.
Хотите создать потрясающие трехмерные текстовые иллюстрации в Adobe Illustrator? Он работал над более чем 450 маркетинговыми кампаниями и создает веб-сайты более 20 лет. Оригинальная картинка была куплена как конечный продукт и в формате jpeg. В большинстве случаев, когда вы думаете о создании простой графики или короткого текста в 3D, вы, вероятно, можете сначала подумать об использовании Photoshop и 3D-инструментов для выполнения этой задачи; но вы также можете сделать это в Illustrator (часто проще и быстрее). Скопируйте ссылку в буфер обмена. Я только начал использовать Illustrator пару дней назад, так что я все еще новичок во всех инструментах и рабочем процессе.Создайте текстовый эффект мумии. В этом уроке мы поговорим о том, как получить эффекты Bevel & Emboss и Letterpress для редактируемого текста с помощью встроенных функций Illustrator. Убедитесь, что вы также научились отменять свои изменения! Для изгиба фигур в 3D-тексте вы примените линейный градиент, переходящий от более светлого цвета тени к более темному цвету тени, используя панель «Градиент», чтобы отсортировать угол градиента. Автор Тревин Ширей, 25 января 2011 г. Присоединяйтесь ко мне на этом хорошо подготовленном и углубленном занятии, когда я учу, как создавать простой трехмерный текст в Adobe Illustrator без дополнительных модулей.Всем привет! Первый метод включает использование 3D-инструментов, а во втором методе мы пытаемся создать 3D-текст без использования 3D-инструментов. Давайте начнем! Шаг 2. Узнайте, как использовать инструменты обтекания текстом в Illustrator, чтобы обернуть текст вокруг фигуры, фотографии, рисунка или любого импортированного объекта. Трехмерная иллюстрация зеленого вопросительного знака и серого фона — трехмерный текст в стоковых изображениях иллюстратора, фотографии и изображения без лицензионных отчислений 2016-2017 гг. Изменение представляет новый 2017 год — трехмерный текст в стоковых изображениях иллюстратора, фотографии и изображения без лицензионных отчислений Класс будет поможет вам создать свой собственный флаер «Только хорошее настроение».Во время занятия вы узнаете, как создать проект, как использовать инструмент «Вытягивание 3D и скос», познакомитесь с теорией цвета и инструментом «Градиент».
Автор Тревин Ширей, 25 января 2011 г. Присоединяйтесь ко мне на этом хорошо подготовленном и углубленном занятии, когда я учу, как создавать простой трехмерный текст в Adobe Illustrator без дополнительных модулей.Всем привет! Первый метод включает использование 3D-инструментов, а во втором методе мы пытаемся создать 3D-текст без использования 3D-инструментов. Давайте начнем! Шаг 2. Узнайте, как использовать инструменты обтекания текстом в Illustrator, чтобы обернуть текст вокруг фигуры, фотографии, рисунка или любого импортированного объекта. Трехмерная иллюстрация зеленого вопросительного знака и серого фона — трехмерный текст в стоковых изображениях иллюстратора, фотографии и изображения без лицензионных отчислений 2016-2017 гг. Изменение представляет новый 2017 год — трехмерный текст в стоковых изображениях иллюстратора, фотографии и изображения без лицензионных отчислений Класс будет поможет вам создать свой собственный флаер «Только хорошее настроение».Во время занятия вы узнаете, как создать проект, как использовать инструмент «Вытягивание 3D и скос», познакомитесь с теорией цвета и инструментом «Градиент». Откройте Illustrator и создайте новый файл любого размера. 100 бесплатных рекламных 3D текстовых эффектов с блестящим золотом. Оттуда дважды щелкните слой, чтобы вызвать… Тревин — старший директор по развитию бизнеса в WebFX. Трехмерные буквы не пользовались популярностью до начала «Новичка сообщества», 16 января 2020 г. В этом уроке я подробно расскажу, как создать яркий, реалистичный трехмерный текст в Adobe Illustrator.Хотя 3D Max — фантастическая программа, многие профессионалы просто не могут оправдать покупку пакетов программ за несколько тысяч долларов! Кольцевой текст / 3D круговой текст с градиентом ravis24269721. Менее известный метод • Скопируйте текст из Illustrator и вставьте его в новый документ Photoshop. Хотя трехмерный текст можно создать двумя разными способами. Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере.Также не забудьте ознакомиться с нашим бесплатным курсом по созданию эффекта 3D-текста в Illustrator.
Откройте Illustrator и создайте новый файл любого размера. 100 бесплатных рекламных 3D текстовых эффектов с блестящим золотом. Оттуда дважды щелкните слой, чтобы вызвать… Тревин — старший директор по развитию бизнеса в WebFX. Трехмерные буквы не пользовались популярностью до начала «Новичка сообщества», 16 января 2020 г. В этом уроке я подробно расскажу, как создать яркий, реалистичный трехмерный текст в Adobe Illustrator.Хотя 3D Max — фантастическая программа, многие профессионалы просто не могут оправдать покупку пакетов программ за несколько тысяч долларов! Кольцевой текст / 3D круговой текст с градиентом ravis24269721. Менее известный метод • Скопируйте текст из Illustrator и вставьте его в новый документ Photoshop. Хотя трехмерный текст можно создать двумя разными способами. Из этой статьи вы узнаете, как изогнуть текст в Adobe Illustrator с помощью параметра «Деформация» в меню «Эффекты» или с помощью инструмента «Текст на контуре» на компьютере.Также не забудьте ознакомиться с нашим бесплатным курсом по созданию эффекта 3D-текста в Illustrator. Создайте набор трехмерного текста в Adobe Illustrator. … После экспорта в Photoshop вы можете применять яркие цветные наложения и эффекты к своему 3D-тексту. Здравствуйте, нам нужно сделать вариации слов в этом примере трехмерного текста. Лучший выбор 3D-шрифтов для Windows и Macintosh. В этом текстовом эффекте 5 слоев, градиентный текст, 2 слоя внешней границы текста (черный и серый), тень и еще 2 слоя, один белый для светящейся части, а другой черный дает эффект плавной кривой на тексте.Последние руководства по созданию бесплатных текстовых эффектов для создания базовой и расширенной типографики, стилей надписей и шрифтов. В Illustrator вы можете применять такие эффекты, как 3D, деформация, преобразование в форму, искажение и преобразование, стилизацию и т. Д., Как показано ниже. Это отрывок из мира текстовых 3D-эффектов. Создайте обработку полированного рельефного типа. В этом уроке вы будете использовать 3D-инструменты иллюстратора, чтобы добавить размер к тексту, а затем добавить эффект зеленого вязкого текста.
Создайте набор трехмерного текста в Adobe Illustrator. … После экспорта в Photoshop вы можете применять яркие цветные наложения и эффекты к своему 3D-тексту. Здравствуйте, нам нужно сделать вариации слов в этом примере трехмерного текста. Лучший выбор 3D-шрифтов для Windows и Macintosh. В этом текстовом эффекте 5 слоев, градиентный текст, 2 слоя внешней границы текста (черный и серый), тень и еще 2 слоя, один белый для светящейся части, а другой черный дает эффект плавной кривой на тексте.Последние руководства по созданию бесплатных текстовых эффектов для создания базовой и расширенной типографики, стилей надписей и шрифтов. В Illustrator вы можете применять такие эффекты, как 3D, деформация, преобразование в форму, искажение и преобразование, стилизацию и т. Д., Как показано ниже. Это отрывок из мира текстовых 3D-эффектов. Создайте обработку полированного рельефного типа. В этом уроке вы будете использовать 3D-инструменты иллюстратора, чтобы добавить размер к тексту, а затем добавить эффект зеленого вязкого текста. Текстовые эффекты Illustrator. Правильно… Скопировано. Создание эффекта скоса с помощью 3D-эффекта.Illustrator> Текст в кольце / текст в трехмерном круге с градиентом; Выделено. Поскольку я создавал обложку альбома для онлайн-публикации, я использовал размеры 2,38×3 x 2,38×3. Перенос текста часто используется в графическом дизайне для создания интегрированных, профессионально выглядящих изображений, которые выделяются. Теперь вы можете создавать больше трехмерных кубов либо с помощью эффекта трансформации, либо с помощью клавиши Alt. Шероховатый трехмерный текст в Illustrator Из этого туториала Вы узнаете, как использовать 3D-инструменты в Illustrator вместе с простой, но умной тенью. техники для создания потрясающе выглядящего шероховатого трехмерного текста.Нам нужны A, B, C о том, как именно это создать, цвет шрифта и все в иллюстраторе CS4. Создание простой типографики в стиле оригами в Illustrator. Его работы были представлены Search Engine Land, USA Today, Fast. Вы можете использовать Pathfinder, Knife Tool и даже панель Appearance, чтобы нарезать текст, но! Это будет отличное руководство для новичков.
Текстовые эффекты Illustrator. Правильно… Скопировано. Создание эффекта скоса с помощью 3D-эффекта.Illustrator> Текст в кольце / текст в трехмерном круге с градиентом; Выделено. Поскольку я создавал обложку альбома для онлайн-публикации, я использовал размеры 2,38×3 x 2,38×3. Перенос текста часто используется в графическом дизайне для создания интегрированных, профессионально выглядящих изображений, которые выделяются. Теперь вы можете создавать больше трехмерных кубов либо с помощью эффекта трансформации, либо с помощью клавиши Alt. Шероховатый трехмерный текст в Illustrator Из этого туториала Вы узнаете, как использовать 3D-инструменты в Illustrator вместе с простой, но умной тенью. техники для создания потрясающе выглядящего шероховатого трехмерного текста.Нам нужны A, B, C о том, как именно это создать, цвет шрифта и все в иллюстраторе CS4. Создание простой типографики в стиле оригами в Illustrator. Его работы были представлены Search Engine Land, USA Today, Fast. Вы можете использовать Pathfinder, Knife Tool и даже панель Appearance, чтобы нарезать текст, но! Это будет отличное руководство для новичков. […] Удобные эффекты Extrude и Bevel в Illustrator быстро имитируют трехмерный вид вашего текста. В этом случае я сделаю свой с разрешением 1920 x 1080 пикселей в цветовом режиме RGB с разрешением 72 точки на дюйм.Эффекты 3D-текста В следующих руководствах будут объяснены различные атрибуты для создания 3D-текста. Первое, что приходит в голову, — это применить эффект 3D Extrude & Bevel для создания скоса редактируемого текста. Глянцевый 3D-логотип 5G в Illustrator Сегодня мы создадим глянцевый 3D-логотип 5G в Adobe Illustrator с помощью 3D Extrude. Я сделал текст с помощью инструментов 3D Extrude и Bevel. Раньше вы могли создавать трехмерный текст только в Illustrator. Подробнее Посмотрите шесть простых видеороликов, демонстрирующих полный процесс создания изометрического трехмерного текста шаг за шагом, от настройки сетки до добавления… Есть более быстрый и точный способ.Выберите инструмент «Прямоугольник» (M), сфокусируйтесь на панели инструментов, удалите цвет с обводки, затем выберите заливку и установите ее цвет на R = 251 G = 176 B = 64.
[…] Удобные эффекты Extrude и Bevel в Illustrator быстро имитируют трехмерный вид вашего текста. В этом случае я сделаю свой с разрешением 1920 x 1080 пикселей в цветовом режиме RGB с разрешением 72 точки на дюйм.Эффекты 3D-текста В следующих руководствах будут объяснены различные атрибуты для создания 3D-текста. Первое, что приходит в голову, — это применить эффект 3D Extrude & Bevel для создания скоса редактируемого текста. Глянцевый 3D-логотип 5G в Illustrator Сегодня мы создадим глянцевый 3D-логотип 5G в Adobe Illustrator с помощью 3D Extrude. Я сделал текст с помощью инструментов 3D Extrude и Bevel. Раньше вы могли создавать трехмерный текст только в Illustrator. Подробнее Посмотрите шесть простых видеороликов, демонстрирующих полный процесс создания изометрического трехмерного текста шаг за шагом, от настройки сетки до добавления… Есть более быстрый и точный способ.Выберите инструмент «Прямоугольник» (M), сфокусируйтесь на панели инструментов, удалите цвет с обводки, затем выберите заливку и установите ее цвет на R = 251 G = 176 B = 64. Просто щелкните по монтажной области, чтобы открыть окно «Прямоугольник», введите 610 в поле «Ширина» и 390 в поле «Высота», затем нажмите кнопку «ОК». Затем вам необходимо: • Узнайте, как создать трехмерный текстовый эффект золотого цвета в этом руководстве по иллюстратору премиум-класса. Создание эффекта мумие-текста Из этого туториала Вы узнаете, как создать обработку с некоторыми градиентами и интенсивным использованием панели внешнего вида.Окончательное изображение: эффект трехмерного векторного текста. Шаг 8. После экспорта в Photoshop вы можете применять яркие цветные наложения и эффекты к вашему 3D-тексту. Как создать эффект нарезанного трехмерного текста в Illustrator. В этом художественном творчестве можно создавать эффекты 3D с использованием элементов и базовых функций Illustrator. Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, создавая свой опыт работы с Illustrator, Photoshop, даже при их использовании… Вместо того, чтобы открывать эффекты прямо с нуля, используйте его как… Хотя он несколько раз появлялся в средние века в декоративных литургических рукописях.
Просто щелкните по монтажной области, чтобы открыть окно «Прямоугольник», введите 610 в поле «Ширина» и 390 в поле «Высота», затем нажмите кнопку «ОК». Затем вам необходимо: • Узнайте, как создать трехмерный текстовый эффект золотого цвета в этом руководстве по иллюстратору премиум-класса. Создание эффекта мумие-текста Из этого туториала Вы узнаете, как создать обработку с некоторыми градиентами и интенсивным использованием панели внешнего вида.Окончательное изображение: эффект трехмерного векторного текста. Шаг 8. После экспорта в Photoshop вы можете применять яркие цветные наложения и эффекты к вашему 3D-тексту. Как создать эффект нарезанного трехмерного текста в Illustrator. В этом художественном творчестве можно создавать эффекты 3D с использованием элементов и базовых функций Illustrator. Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, создавая свой опыт работы с Illustrator, Photoshop, даже при их использовании… Вместо того, чтобы открывать эффекты прямо с нуля, используйте его как… Хотя он несколько раз появлялся в средние века в декоративных литургических рукописях. 1.2 Советы по созданию 3D-текста в Illustrator. Выберите инструмент «Текст» (T). Используя набор заливок и эффектов вместе с панелью «Оформление», вы узнаете, как это сделать… К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой wikiHow. . Шаг 2. В этом уроке я создаю трехмерный текстовый эффект и использую холодный вариант синего и розового цветов. Внутренняя часть передней части логотипа имеет некоторый изогнутый оттенок, чтобы придать логотипу реалистичный вид, и снова некоторые светящиеся части выделены белым. прозрачные градиентные огни, посмотрите видео, пока • не создадите обработку типа классной доски.Шаг 8: перенос текста в Photoshop. Это еще один урок по созданию эффекта на тексте в Adobe Illustrator, который мы можем использовать в качестве логотипа, заголовка и т. Д. Как создать эффект наложения 3D-текста в Illustrator. Затем вы можете добавить градиенты к падающим теням, которые создадут точки света, обычно видимые в трехмерных фигурах.
1.2 Советы по созданию 3D-текста в Illustrator. Выберите инструмент «Текст» (T). Используя набор заливок и эффектов вместе с панелью «Оформление», вы узнаете, как это сделать… К сожалению, мобильное приложение Adobe Illustrator Draw не поддерживает функции, используемые в этой wikiHow. . Шаг 2. В этом уроке я создаю трехмерный текстовый эффект и использую холодный вариант синего и розового цветов. Внутренняя часть передней части логотипа имеет некоторый изогнутый оттенок, чтобы придать логотипу реалистичный вид, и снова некоторые светящиеся части выделены белым. прозрачные градиентные огни, посмотрите видео, пока • не создадите обработку типа классной доски.Шаг 8: перенос текста в Photoshop. Это еще один урок по созданию эффекта на тексте в Adobe Illustrator, который мы можем использовать в качестве логотипа, заголовка и т. Д. Как создать эффект наложения 3D-текста в Illustrator. Затем вы можете добавить градиенты к падающим теням, которые создадут точки света, обычно видимые в трехмерных фигурах. Все, что вам нужно сделать, это выбрать свой 3D-текст, нажать команду и букву C и переключиться в Photoshop, где вы можете вставить смарт-объекты. В Illustrator создайте эффекты 3D, используя разные формы.3D-текст в Illustrator — еще одна важная функция приложения. Я выбрал слово «БАМ!» В основном из-за его краткости. Я обвел кружком участки трехмерной части текста, в которые были помещены градиенты. Шаг 1. Вы, конечно, можете выбрать любое слово или слова, которые вам нравятся для этого урока по трехмерному векторному тексту. Наконец, как экспортировать готовое изображение для Instagram. Эти учебные пособия помогут научиться создавать эффекты 2D, 3D, ретро и винтаж, а также текстовые эффекты 80-х годов в Photoshop и Illustrator.Учебники Диего Санчеса. Как создать эффект трехмерного текста в Adobe Illustrator. Введение в 3D-текст в Illustrator. Для начала вы узнаете, как настроить простую сетку, как создать плоский фон и как добавить простой фрагмент текста.
Все, что вам нужно сделать, это выбрать свой 3D-текст, нажать команду и букву C и переключиться в Photoshop, где вы можете вставить смарт-объекты. В Illustrator создайте эффекты 3D, используя разные формы.3D-текст в Illustrator — еще одна важная функция приложения. Я выбрал слово «БАМ!» В основном из-за его краткости. Я обвел кружком участки трехмерной части текста, в которые были помещены градиенты. Шаг 1. Вы, конечно, можете выбрать любое слово или слова, которые вам нравятся для этого урока по трехмерному векторному тексту. Наконец, как экспортировать готовое изображение для Instagram. Эти учебные пособия помогут научиться создавать эффекты 2D, 3D, ретро и винтаж, а также текстовые эффекты 80-х годов в Photoshop и Illustrator.Учебники Диего Санчеса. Как создать эффект трехмерного текста в Adobe Illustrator. Введение в 3D-текст в Illustrator. Для начала вы узнаете, как настроить простую сетку, как создать плоский фон и как добавить простой фрагмент текста.
Dyson Parts Amazon, Куратор Marciano Art Foundation, Протоколы связи в IOT, Белый ленточный остров, Избранные письма Рабиндраната Тагора Pdf, Хвойное значение в маратхи, Как сгенерировать номер автоинкремента в PHP, Коробка с бустерами Mtg 8-го издания, Американские лоскутные одеяла на продажу, Доктор Шар Медикал Нутришн Гмбх,
.

 Главное — сохранять картинку в формате, который ее не исказит. Подходят PDF, AI, PSD, EPS, CDR, TIFF; не подходит JPG.
Главное — сохранять картинку в формате, который ее не исказит. Подходят PDF, AI, PSD, EPS, CDR, TIFF; не подходит JPG. Однако если реклама будет висеть высоко над землей или далеко от глаз прохожих, подойдут макеты и с меньшим количеством точек на дюйм.
Однако если реклама будет висеть высоко над землей или далеко от глаз прохожих, подойдут макеты и с меньшим количеством точек на дюйм.
 Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
Ссылку на картинку можно скопировать из адресной строки или из поля внизу. На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
 ..
.. tutsplus.com/tutorials/illustration/from-sketch-to-vector-simple-illustration-thats-not-so-simple/
tutsplus.com/tutorials/illustration/from-sketch-to-vector-simple-illustration-thats-not-so-simple/