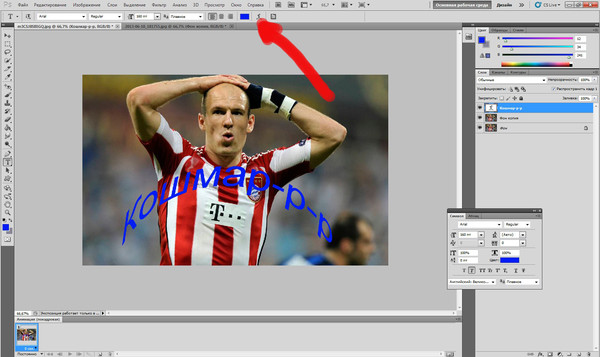
Как в фотошопе изогнуть изображение: Деформация изображений, фигур и контуров в Adobe Photoshop
Трансформация: дополнительные режимы
Внимание! Если вам необходимо выбрать одну из этих дополнительных опций и у Вас уже активен инструмент «Свободная трансформация», нет никакой необходимости выбирать их из меню «Редактирования». Просто щелкните правой кнопкой мыши в любом месте документа те же опции появятся в контекстном меню:
Давайте рассмотрим подробнее работу этих опций.
«Масштабирование» (Scale) и «Поворот» (Rotate) мы рассмотрели выше.
Наклон (Skew)
При выбранной данной опции, при перетаскивании любого из боковых маркеров Вы будете наклонять изображение, сохраняя при этом стороны параллельными:
Если же перед перетаскиванием бокового маркера зажать клавишу Alt, то противоположные стороны будут двигаться в противоположном направлении относительно центра трансформации:
Если перетаскивать угловой маркер, то наклонятся будет только одна сторона:
При перетаскивании углового маркера и зажатой клавише Alt, наклоняется как одна, так и противоположная сторона, причём противоположная наклоняется в параллельно первой, а противоположная вершина двигается в противоположном направлении:
При перетаскивании углового маркера и зажатых клавишах Alt+Shift, наклоняется как одна, так и противоположная сторона, причём противоположная наклоняется в зеркальном направлении к первой:
Искажение (Distort)
Когда эта опция выбрана, нажмите на угловой маркер и перетащите его в любом направлении.
Перемещение бокового маркер также похож на режим Наклон (Skew) в том, что при этом изображение или выделения будет наклонятся, но, опять же, вам дается полная свобода передвижения, позволяя вам вместе с наклоном одновременно масштабировать область. Если удерживать клавишу Alt, противоположная сторона будет двигаться в противоположную сторону:
Перспектива (Perspective)
При выбранной опции «Перспектива», горизонтальное или вертикальное перемещение углового маркера двигает также и противоположный угол в противоположном направлении, что создаёт псевдо-3D эффект. Здесь я перетаскиваю маркер в левого верхнего угла горизонтально внутрь. При этом, правый верхний угол также движется внутрь:
Перемещение боковых маркеров изменяет изображение аналогично режиму «Наклон» (Skew).
Деформация (Warp)
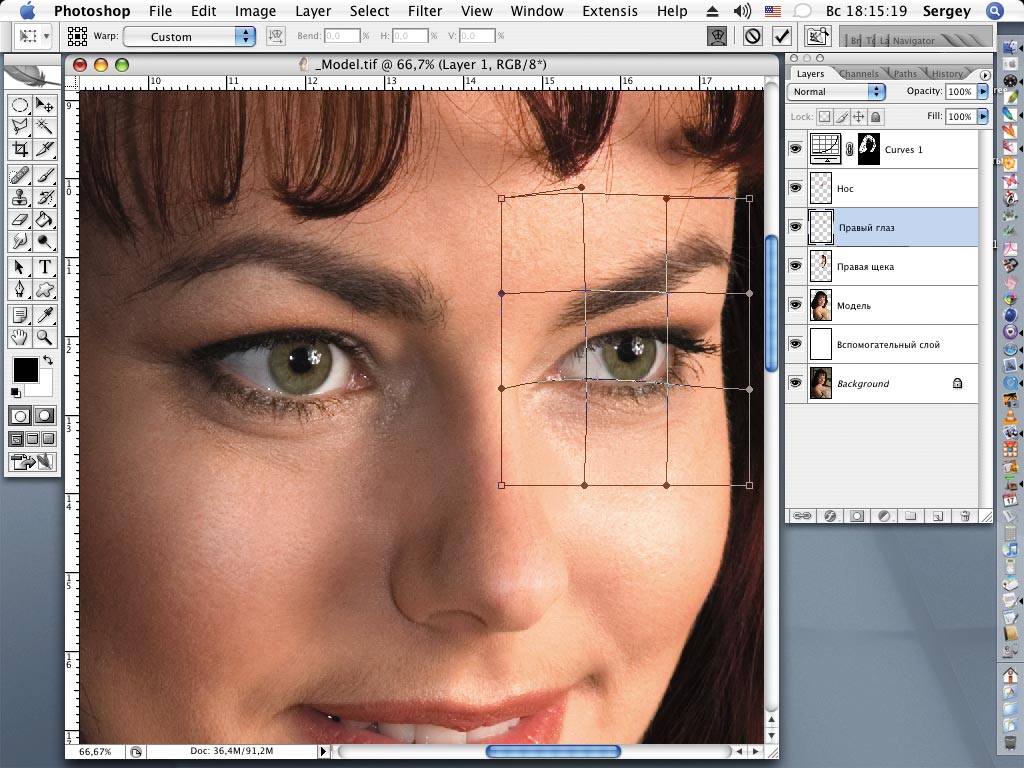
С помощью этой опции можно деформировать изображение методом изгиба. При активации «Деформации» на изображении появляется габаритная рамка с направляющими лучами. Поворот и растягивание/сжатие лучей позволяет изогнуть изображение в произвольной форме:
Кроме того, имеется возможность перемещать перекрестья внутренних линий:
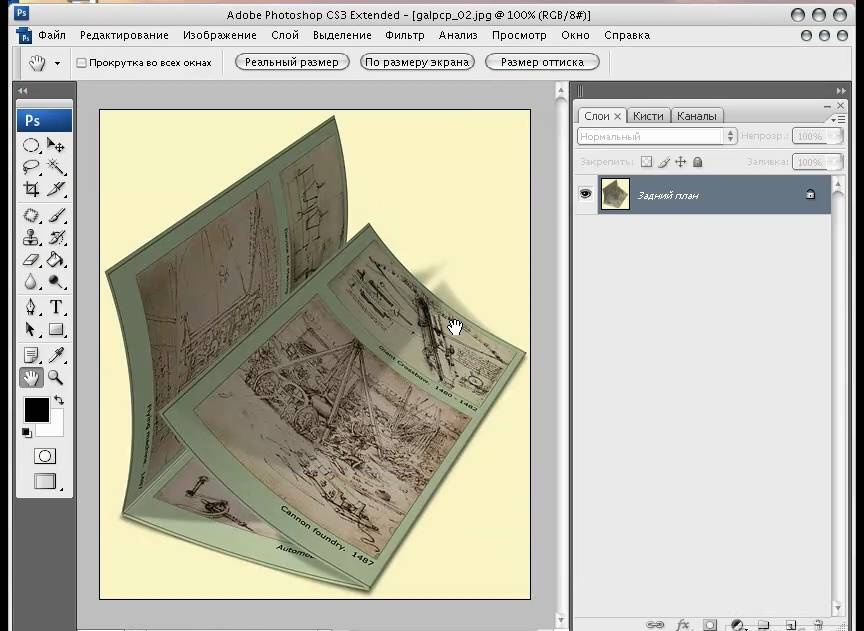
Вот пример практического применения опции. С помощью «Деформации» я повернул в пространстве и несколько изогнул лист с фотографией:
Быстрое переключение на режимы «Наклон» (Skew), «Искажение» (Distort) и «Перспектива» (Perspective) с клавиатуры
Если активен инструмент «Трансформация», то для временного выбора дополнительных режимов необязательно заходить в меню/
Для быстрого выбора «Наклона» зажмите клавишу Ctrl и воспользуйтесь боковым маркером.
Для быстрого выбора «Искажения» зажмите клавишу Ctrl и воспользуйтесь угловым маркером.
Для быстрого выбора «Перспективы» зажмите клавиши Ctrl+Shift+Alt и воспользуйтесь угловым маркером.
Применение или отмена трансформации
Для применения трансформации нажмите клавишу Enter, для отмены — Esc.
Также, можно кликнуть по кнопкам, которые расположены в правой части панели параметров. Для применения кликните по галке, для отмены — по перечёркнутому кругу:
Всё о команде «Свободное трансформирование» в Фотошоп / Creativo.one
В этом уроке мы изучим, как использовать команду «Свободное трансформирование» (Free Transform), чтобы с легкостью изменять размеры и форму изображений и объектов. Как нам далее станет видно, свободное трансформирование полезно не только тем, что позволяет легко перемещать изображения и изменять их размеры, но и дает возможность переключаться между другими командами трансформирования, такими как 
Мы можем использовать команду «Свободное трансформирование» при работе со слоями, фигурами, текстом и другими инструментами программы. Мы даже можем применять свободное трансформирование к маскам слоя и векторным маскам. А если добавить свойства Смарт-Объектов, то тогда всё, что мы будем делать с помощью команды «Свободное трансформирование», не нарушит целостность изображения! Таким образом, знание команды «Свободное трансформирование» очень полезно при работе с программой Photoshop. Давайте рассмотрим эту команду подробнее!
В этом уроке я буду работать в версии программы Photoshop CC, однако описанный мной материал подойдет и для версии Photoshop CS6. Прежде чем мы начнем, позвольте сделать еще одно маленькое, но важное отступление. В ноябре 2015 появилась обновленная версия программы Photoshop CC с измененным интерфейсом. Это означает, что если вы используете Photoshop CS6 или одну из предпоследних версий Photoshop CC, некоторые скриншоты в моем уроке будут отличаться от вашей картинки на экране.
Создаем новый документ
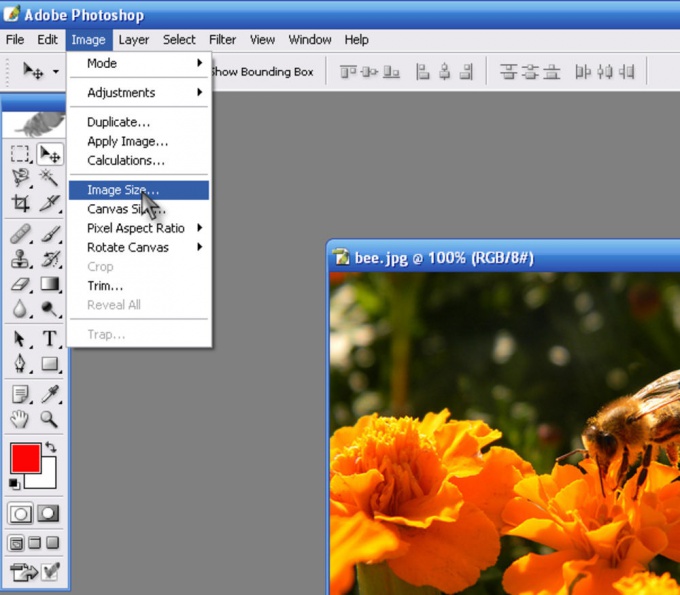
Если вы хотите прочитать только про принцип работы команды «Свободное трансформирование», то пролистайте несколько страниц вниз и перейдите к разделу «Изменение размера объекта». Если вы решили идти вместе со мной, то мы начнем с создания нового документа и добавления произвольной фигуры, которую будем использовать для отработки навыков свободного трансформирования. Итак, давайте приступим к созданию нового документа в программе Photoshop. Для того чтобы сделать это, перейдите в раздел 
В результате этого действия откроется диалоговое окно
И снова, не волнуйтесь по поводу того, что вы работаете в более ранней версии программы, и ваше диалоговое окно выглядит по-другому. Главное, что опции абсолютно одинаковые. Когда вы закончите, нажмите ОК для закрытия диалогового окна, и на экране появится новый документ, залитый белым цветом:
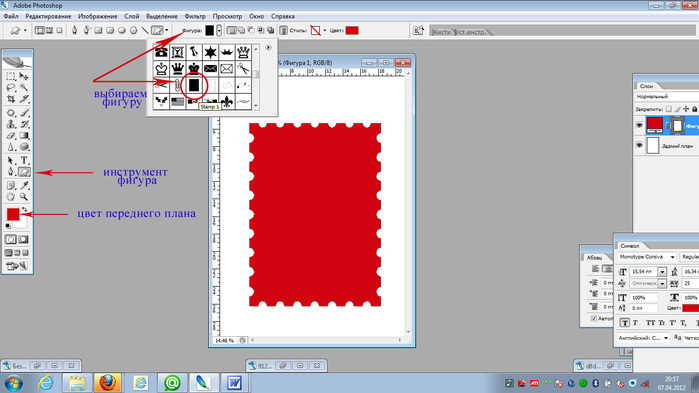
Рисуем произвольную фигуру
 Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура» (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник» (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:
Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура» (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник» (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:

Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:
В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.
Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.
Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:
Откроется диалоговое окно «Заливка» (Fill Type). Сначала, удостоверьтесь, что в верхней части диалогового окна выбран значок «Чистый цвет» (Solid Color) (второй значок слева), поскольку мы будем заливать фигуру цветом (а не градиентом или узором). Затем, из предложенных образцов цветов выберите нужный, который будет контрастно смотреться на белом фоне документа. Я выберу темно-красный цвет, кликнув по его образцу. Как только вы выбрали цвет, нажмите клавишу Enter (Win) / Return (Mac), чтобы закрыть перечень образцов:
Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:
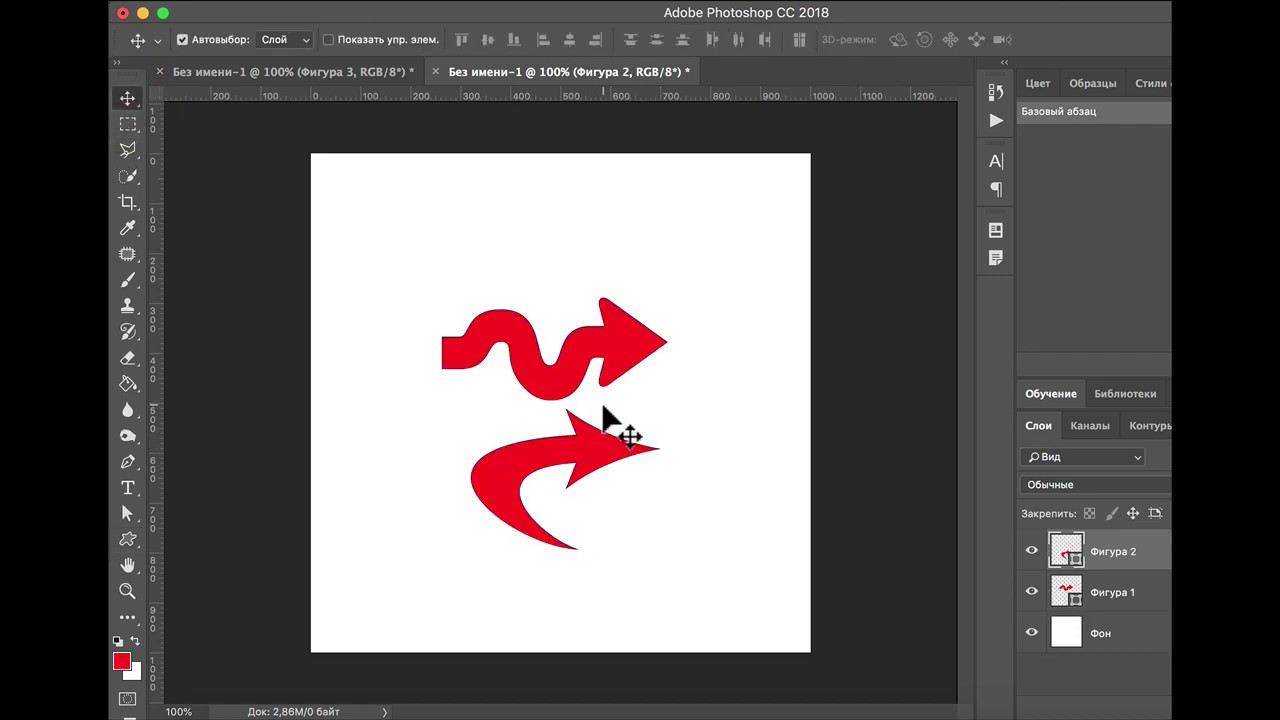
Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:
Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:
Свободное трансформирование контура и сегментов
Ранее я уже упоминал, что название команды «Свободное трансформирование» звучит по-разному, в зависимости от того, какой тип объекта выбран. Однако в любом случае вы найдете данную команду в разделе меню «Редактирование» (Edit) в верхней части экрана. В моем случае, поскольку я нарисовал векторную фигуру, команда будет называться «Свободное трансформирование контура» (Free Transform Path). Слово «контур» добавлено в название, так как векторная фигура в программе Photoshop является всего лишь контуром (тонким очертанием фигуры), заполненным цветом. Поскольку векторные фигуры не являются темой данного урока, я не буду подробно рассказывать о них, просто запомните, что когда вы работаете с векторной формой, команда «Свободное трансформирование» в разделе «Редактирование» будет назваться «Свободное трансформирование контура»:
Я не собираюсь выбирать команду «Свободное трансформирование контура». Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
По умолчанию, на панели инструментов этот инструмент находится в одной группе с инструментом «Выделение контура» (черная стрелка), поэтому чтобы его выбрать, я кликну правой кнопкой мыши по инструменту «Выделение контура» и из появившегося меню выберу «Стрелка»
Разница между этими двумя инструментами заключается в том, что инструмент «Выделение контура», как следует из его названия, выделяет целые контуры, в то время как инструмент «Стрелка» может выделять отдельные части (опорные точки) контура («опорные точки» — это те маленькие квадратики, которые видны вокруг нашей произвольной фигуры). И снова, я не буду вдаваться в подробности, как работает этот инструмент, а в качестве примера, выделю отдельный ромб в фигуре (левый верхний):
После выделения части фигуры, если мы посмотрим на команду «Свободное трансформирование» в разделе меню «Редактирование», то увидим, что теперь она называется «Свободное трансформирование сегментов» (Free Transform Points). Итак, в зависимости от того, что выделено, названия команды будут отличаться:
Итак, в зависимости от того, что выделено, названия команды будут отличаться:
И, наконец, давайте посмотрим, что произойдет, если мы преобразуем векторную фигуру в пиксельную форму. Я не буду изменять режим фигуры на панели настроек с «Фигура» на «Пиксели» и заново рисовать ее, а вместо этого перейду в раздел «Слои» (Layer) в верхней части экрана и выберу «Растрировать» (Rasterize) — «Фигура» (Shape):
Термин «Растрировать фигуру» означает «преобразовать фигуру в пиксели». В документе фигура может остаться внешне без изменений, но если мы снова посмотрим на панель слоев, то не увидим значка фигуры в правом нижнем углу миниатюры слоя. Это означает, что наша фигура больше не является векторной фигурой, теперь она выполнена из пикселей.
Если мы снова вернемся в раздел «Редактирование» (Edit), то увидим, что поскольку я работаю с пиксельной формой, команда «Свободное трансформирование» теперь просто называется «Свободное трансформирование» (Free Transform). И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:
И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:
Изменение размера объекта
Давайте теперь рассмотрим, как в действительности работает команда «Свободное трансформирование». Я выберу команду, перейдя в раздел «Редактирование» (Edit), далее — «Свободное трансформирование» (Free Transform). Или более быстрый способ активации команды – нажатие клавиш Ctrl+T (Win) / Command+T (Mac). Данная комбинация клавиш работает независимо от того, под каким названием вы выбираете команду: «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов». Если вы не любитель пользоваться комбинациями клавиш, я все равно советую вам запомнить данное сочетание, т. к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
Как только вы выберете данную команду, вокруг вашего объекта (фигуры) появится рамка. Это рамка трансформации. Обратите внимание, что рамка включает в себя маленькие квадратики по всему периметру: один — сверху, один — снизу, один — справа и слева и четыре квадратика по углам рамки. Эти квадратики называются маркерами рамки трансформации (transformation handles) или просто маркерами и используются для изменения размера и формы объекта, который находится внутри рамки:
По умолчанию, команда «Свободное трансформирование» дает нам возможность перемещать, поворачивать объекты и изменять их размер. Для того чтобы изменить ширину объекта без изменения высоты, кликните по левому или правому маркеру и, удерживая кнопку мыши нажатой, потяните маркер влево или вправо. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, ваш объект будет изменять свою ширину от центра, а не от противоположной стороны, т. е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:
е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:
Для изменения высоты объекта, кликните по верхнему или нижнему маркеру и, удерживая кнопку мыши нажатой, потяните его вверх или вниз. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, изменение ширины произойдет от центра, т.е. противоположная сторона изменится одновременно в противоположном направлении. В моем случае, я перемещу верхний маркер рамки вверх, и ромбы вытянутся в высоту:
Для того чтобы одновременно изменить и ширину, и высоту фигуры, кликните по одному из четырех угловых маркеров и потяните его. По умолчанию, вы можете свободно тянуть любой угловой маркер, но, в конечном счете, это может привести к искажению исходных пропорций. Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:
Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:
Примечание о горячих клавишах
Обратите внимание, что во время использования клавиш Shift или Alt (Win) / Option (Mac) при работе с маркерами рамки трансформации, необходимо сначала отпускать кнопку мыши и только потом – соответствующую клавишу на клавиатуре. Это может звучать нелепо, но если вы сначала отпустите клавиши Shift или Alt, и только потом кнопку мыши, то действие этих клавиш прекратится, и трансформирование произойдет, как будто вы клавиши и не применяли. Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Изменение ширины и высоты с помощью панели настроек
В действительности, вам не обязательно перемещать маркеры рамки трансформации, чтобы изменить ширину и высоту объекта. Если вы знаете точные значения величин, то вы можете ввести их в соответствующие поля «Масштабирование по горизонтали» (Width (W)) и «Масштабирование по вертикали» (Height (H)) на панели настроек. Нажатие значка звена цепочки позволит сохранить соотношение пропорций фигуры, поэтому, когда вы введете одно значение, программа автоматически изменит второе значение за вас. В моем случае, я ввел значение масштабирования по горизонтали, равное 150%, и поскольку значок звена цепочки был активирован, программа изменила значение масштабирования по вертикали также на 150%.
Поворот объекта
Для того чтобы повернуть объект, сдвиньте курсор мыши за пределы рамки трансформации. Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):
Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):
Поворот объекта с помощью панели настроек
Вы также можете ввести точную величину поворота в градусах в поле «Поворот» (Rotation) на панели настроек, которое расположено справа от поля «Масштабирование по вертикали» (Height (H)):
Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:
По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.
Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.
Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатора положения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный. Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации. Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:
Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:
Перемещение объекта
Мы можем воспользоваться командой «Свободное трансформирование», чтобы перемещать объект по полю документа. Для этого необходимо кликнуть курсором внутри рамки трансформации (в любом месте кроме значка центра вращения) и, удерживая кнопку мыши нажатой, переместить объект с помощью мыши:
Вы также можете определить новое положение объекта, введя соответствующие координаты в поля Х (горизонтальная координата центра преобразования) и Y (вертикальная координата центра преобразования) на панели настроек. Обратите внимание, что данные значения привязаны не к самому объекту, а к положению его центра вращения, который мы рассмотрели в прошлом разделе. Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Если вы кликните по маленькому треугольнику между полями X и Y, то вместо определения координат, вводимые значения в пикселях будут перемещать объект на определенную дистанцию, связанную с текущим положением объекта. Другими словами, если вы введете в поле X значение, равное 50 px, объект переместится на 50 пикселей вправо, Если вы введете в поле Y значение, равное 100 px, объект переместится на 100 пикселей вниз. Чтобы переместить объект в противоположных направлениях, введите отрицательные значения:
Отмена трансформирования
Прежде чем мы продолжим рассматривать способы трансформирования объекта, нам следует понять, а как отменять трансформацию, если нам это потребуется. При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
Для того чтобы отменить всю трансформацию полностью и вернуть объект к исходному размеру и форме, кликните по кнопке «Отменить трансформирование» (Cancel), расположенной на панели настроек, или нажмите клавишу Esc:
Возможно, далее по ходу урока вам покажется полезным время от времени закрывать рамку трансформирования для обновления формы объекта. Затем вы можете заново выбирать команду «Свободное трансформирование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac) или через раздел «Редактирование» > «Свободное трансформирование» (Edit > Free Transform) и продолжать трансформировать объект.
Наклон (Skew)
Наряду с возможностью перемещения, изменения размера и поворота объектов, команда «Свободное трансформирование» также дает нам быстрый доступ к другим командам трансформирования (Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp)). Для выбора любой из этих команд просто щелкните правой кнопкой мыши внутри области документа и выберите из появившегося меню нужную команду. Давайте начнем с команды «Наклон». Я выберу ее из списка команд, но вы также можете временно активировать эту команду, нажав и удержав сочетание клавиш Shift+Ctrl (Win) / Shift+Command (Mac). По мере того как вы будете удерживать клавиши нажатыми, команда «Наклон» будет активна. Как только вы клавиши отпустите, команда «Наклон» действовать перестанет:
После выбора команды «Наклон», если вы наведете курсор мыши на любой из четырех маркеров (верхний, нижний, левый или правый), то увидите, что курсор принял форму белого наконечника с двусторонней стрелкой. Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Кликнув по левому или правому маркеру и переместив его вверх или вниз, вы наклоните объект в вертикальной плоскости. И снова, при нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Если вы кликните по угловому маркеру и переместите его, находясь в режиме «Наклон», то вы наклоните сразу две прилежащие стороны. Нажав и удержав Alt (Win) / Option (Mac) при перемещении углового маркера, вы переместите одновременно и противоположный угол в другом направлении:
Вы также можете ввести определенные значения в градусах в соответствующие поля «Наклон по горизонтали» (Horizontal (H)) и «Наклон по вертикали» (Vertical (V)) на панели настроек. Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Поля «Горизонтальный» и «Вертикальный» на панели настроек:
Искажение (Distort)
Далее, давайте рассмотрим команду «Искажение» (Distort). Для ее выбора я кликну правой кнопкой мыши внутри области документа и выберу из появившегося меню нужную команду. Вы также можете временно переключиться в режим команды «Искажение», нажав и удержав клавишу Ctrl (Win) / Command (Mac). По мере того как вы будете удерживать клавишу нажатой, команда «Искажение» будет активна. Как только вы клавишу отпустите, команда «Искажение» действовать перестанет:
В режиме команды «Искажение» вы получаете полную свободу действий. Просто кликните по любому маркеру и переместите его в нужном направлении для изменения формы объекта. При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:
При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:
Перемещение бокового маркера (верхнего, нижнего, левого или правого) в режиме команды «Искажение» приведет к похожему результату, что и в режиме команды «Наклон» — объект наклонится в том направлении, куда вы переместите маркер. Но поскольку у Вас есть полная свобода действий в режиме команды «Искажение», вы также можете одновременно изменить и размеры объекта. В моем случае, я перемещу верхний маркер, чтобы уменьшить высоту объекта и наклонить его вправо:
Перспектива (Perspective)
Далее, мы рассмотрим команду «Перспектива» (Perspective). Я снова кликну правой кнопкой мыши внутри документа и выберу из списка команду «Перспектива». Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):
Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):
В режиме команды «Перспектива» перемещение углового маркера в горизонтальной или вертикальной плоскости приводит к одновременному перемещению маркера в противоположном углу, но в обратном направлении, что создает эффект «псевдо — 3D». В моем примере, я перемещу левый верхний угловой маркер в направлении внутрь фигуры вправо. По мере перемещения маркера, верхний правый маркер переместится в направлении внутрь фигуры влево:
Затем, все еще находясь в режиме команды «Перспектива», я перемещу левый нижний угол в направлении наружу влево, в результате чего правый нижний угол переместится в направлении наружу вправо. То же самое вы можете проделать в вертикальном направлении, переместив угловые маркеры вверх или вниз.
«Деформация» (Warp)
Мы с вами уже рассмотрели, как перемещать, вращать объект, изменять его размеры с помощью настроек по умолчанию команды «Свободное трансформирование». Также мы изучили, как легко переключаться между другими командами, такими как «Наклон», «Искажение» и «Перспектива», когда нам требуется выполнить другой вид трансформирования. Далее мы изучим режим, который в наибольшей степени позволяет управлять изменением формы объекта, — «Деформация» (Warp). В действительности, «Деформацию» можно охарактеризовать как продвинутую версию команды «Свободное трансформирование», но и ее также легко использовать. Давайте рассмотрим, как она работает.
Есть несколько различных способов выбора команды «Деформация». Первый способ – кликнуть правой кнопкой мыши внутри области документа и выбрать из списка команду «Деформация», как и в случае с другими режимами трансформирования:
Второй способ – кликнуть по кнопке «Деформация» на панели настроек. Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Кликаем по кнопке переключателя между режимами команд «Свободное трансформирование» и «Деформация» на панели настроек
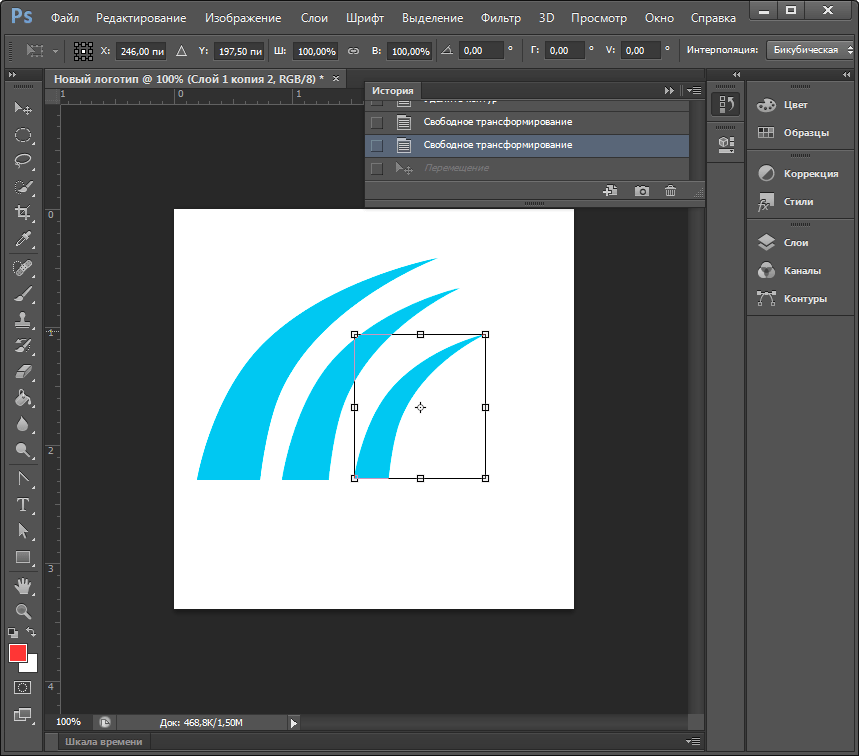
После выбора режима команды «Деформация», первое, на что обратите внимание – на изменение внешнего вида рамки трансформации, которая стала выглядеть как сетка 3х3. Если вы посмотрите внимательнее, то заметите, что боковые маркеры исчезли, в то время как угловые маркеры остались на своих местах:
Для того чтобы изменить форму или «деформировать» объект, кликните по любому из угловых маркеров и начните его перетаскивать. Так же как и в режиме «Искажение», в режиме «Деформация» мы имеем полную свободу действий при перемещении маркеров. По мере перемещения маркеров обратите внимание, что вместе с изменением объекта изменяется и сетка трансформации.
Видите линии с маленькими круглыми точками на конце, которые начинаются на углах? Это направляющие, и на каждый угол приходится по две линии. Вы можете продолжать изменять форму объекта (и сетки), щелкнув по концам направляющих и протянув их нужным образом. В зависимости от выбранного направления вы получите определенный изгиб. Для того чтобы изменить длину направляющей (и длину ее изгиба), переместите ее от угла по направлению внутрь или наружу:
Если для изменения фигуры Вам недостаточно угловых маркеров и направляющих, вы можете исправить ситуацию, кликнув внутри сетки и переместив ее часть. В моем случае, я кликнул по ячейке в центре фигуры и переместил ее по направлению к верхнему правому углу, что привело к бОльшему закруглению центральной секции:
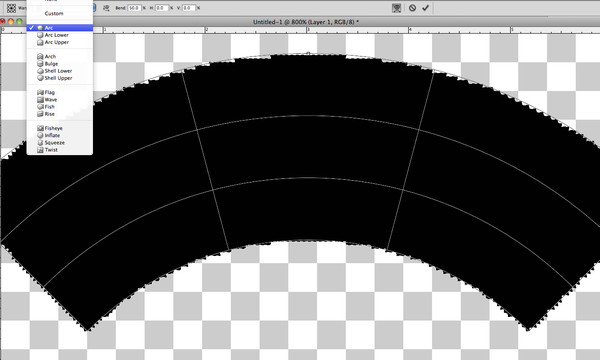
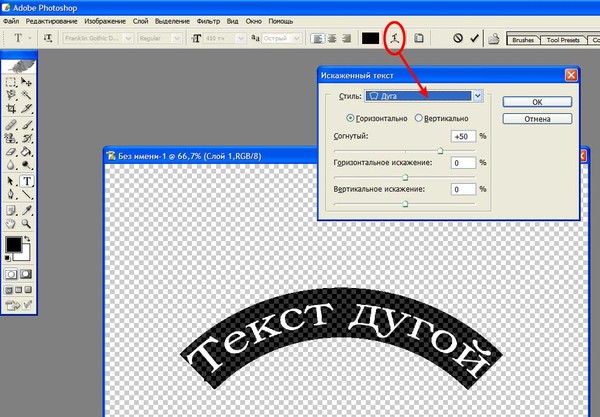
Стили деформации (Warp Styles)
Еще одна отличительная черта режима «Деформация» — то, что он включает в себя несколько стилей, доступных в меню «Стили деформации» (Warp Styles) на панели настроек. Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:
Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:
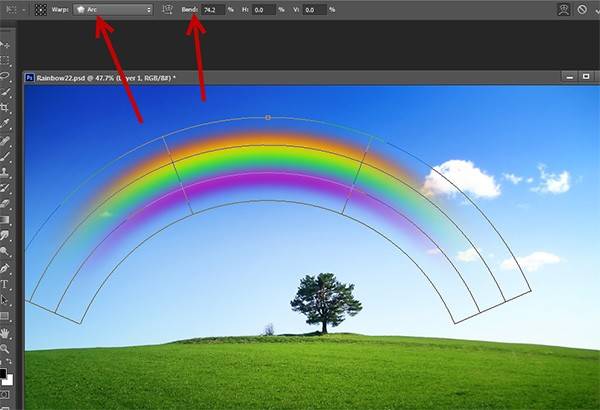
Кликните по слову «Заказная» для открытия меню стилей деформации, где вы можете выбрать любой другой стиль. Я выберу первый сверху — «Дугой» (Arc):
В результате моя фигура мгновенно примет форму дуги:
Обратите внимание, что теперь у нас имеется только один маркер. При выбранном стиле «Дугой» маркер расположен в центре сетки, но если мы выберем другой стиль, маркер может изменить свое месторасположение. В данном случае этот единственный маркер регулирует степень изгиба фигуры. Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:
Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:
Вы также можете ввести определенное значение изгиба в процентах в поле «Изгиб» (Bend) на панели настроек:
Для того чтобы изменить направление деформации с горизонтального на вертикальный и наоборот, кликните по кнопке «Изменить ориентацию деформации» (Warp Style Orientation), расположенной слева от поля «Изгиб»:
Вы можете регулировать степень искажения фигуры в горизонтальном и вертикальном направлении независимо друг от друга путем ввода определенных значений, в процентах, в поля «Искажение по горизонтали» (Н) и «Искажение по вертикали» (V) на панели настроек:
Чтобы иметь возможность в большей степени регулировать форму фигуры, измените стиль деформации на «Заказная» (Custom)
В результате у рамки трансформации снова появится четыре угловых маркера вместе с направляющими, что позволит вам с легкостью придавать необходимую фигуре форму:
Другие параметры трансформации
Помимо доступа к командам трансформирования «Наклон», «Искажение», «Перспектива» и «Деформация», команда «Свободное трансформированиие» также дает нам доступ к более стандартным опциям, таким как «Поворот на 180°» (Rotate 180°) , «Поворот на 90° по часовой стрелке/против часовой стрелки» (Rotate 90° Clockwise/ Counter Clockwise) , «Отразить по горизонтали» (Flip Horizontal) и «Отразить по вертикали» (Flip Vertical). Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:
Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:
Подтверждение или отмена трансформации
Когда вы закончите трансформацию объекта и готовы подтвердить изменения, вы можете это сделать, или поставив галочку на панели настроек, или нажав клавишу Enter (Win) / Return (Mac). Если вы не хотите сохранить изменения, нажмите кнопку «Отменить трансформацию» (Cancel) на панели настроек (слева от галочки) или клавишу Esc. Это действие приведет к закрытию диалогового окна команды «Свободное трансформирование» и вернет ваш объект к исходной форме и размеру:
И вот мы закончили! Мы подробно рассмотрели многочисленные способы трансформирования объектов и выделений, начиная от поворота и изменения размера и заканчивая опциями «Наклон», «Искажение», «Перспектива» и «Деформация».
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
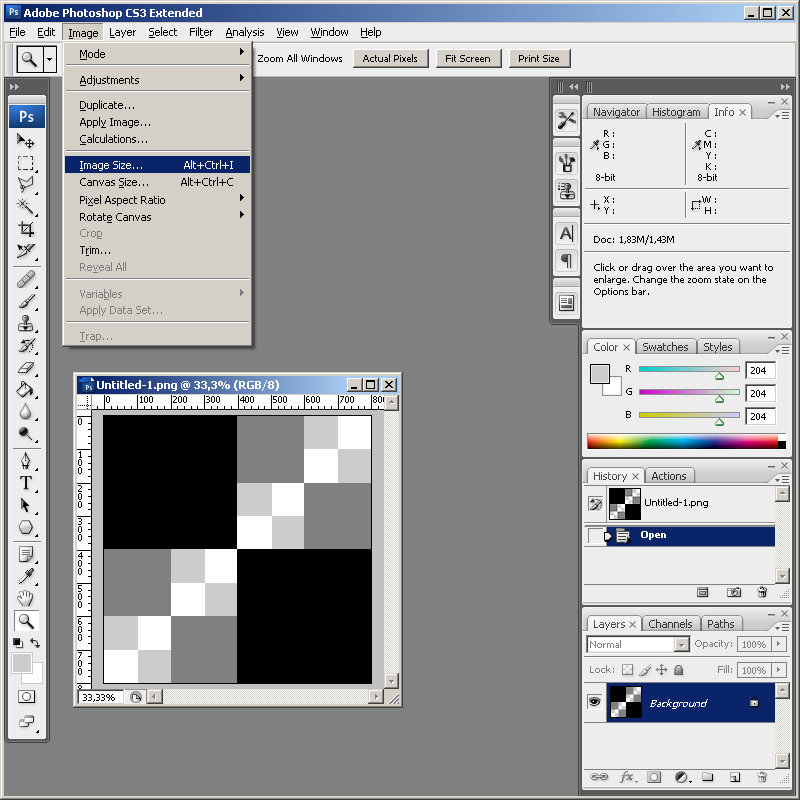
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как создать текстовый блок произвольной формы в Фотошопе
Инструмент Текст – Type Tool (T) в Photoshop намного более гибкий, чем может показаться вначале. Вы можете создать все, начиная от отдельной строки текста до полностью индивидуальный текстовый блок.
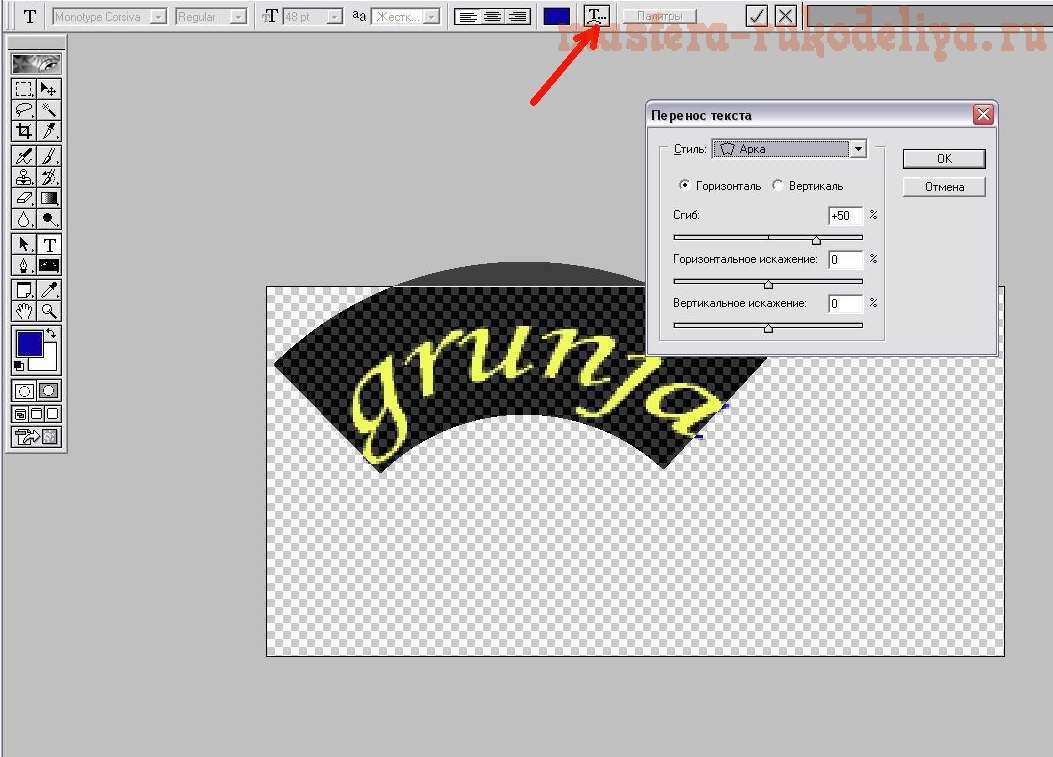
И из этого урока вы узнаете, как создать текстовый блок с нуля и поместить туда текст так, чтобы он повторял форму блока.
Шаг 1.
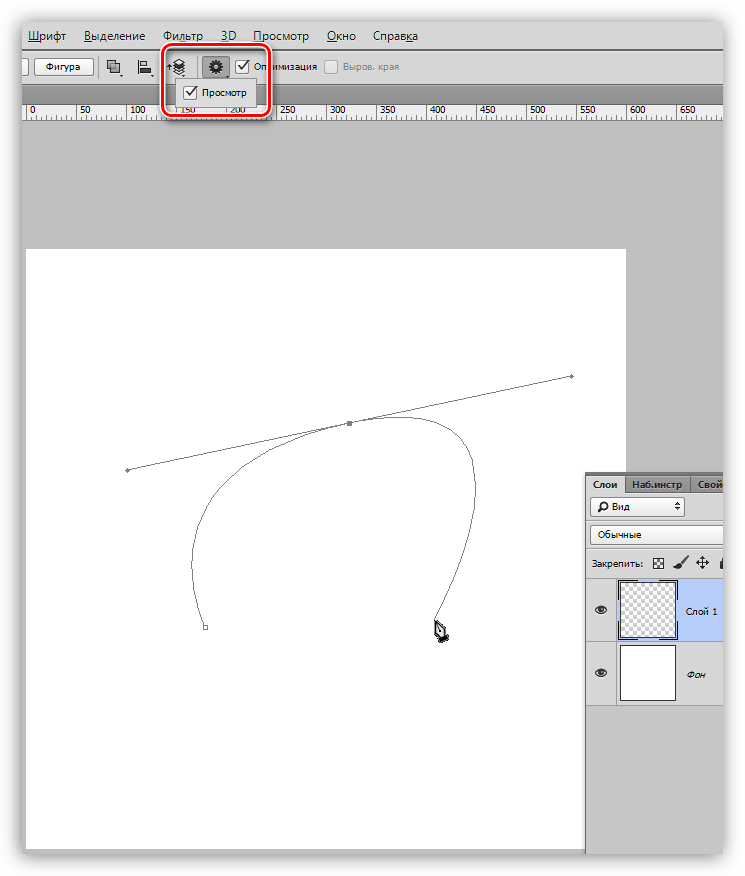
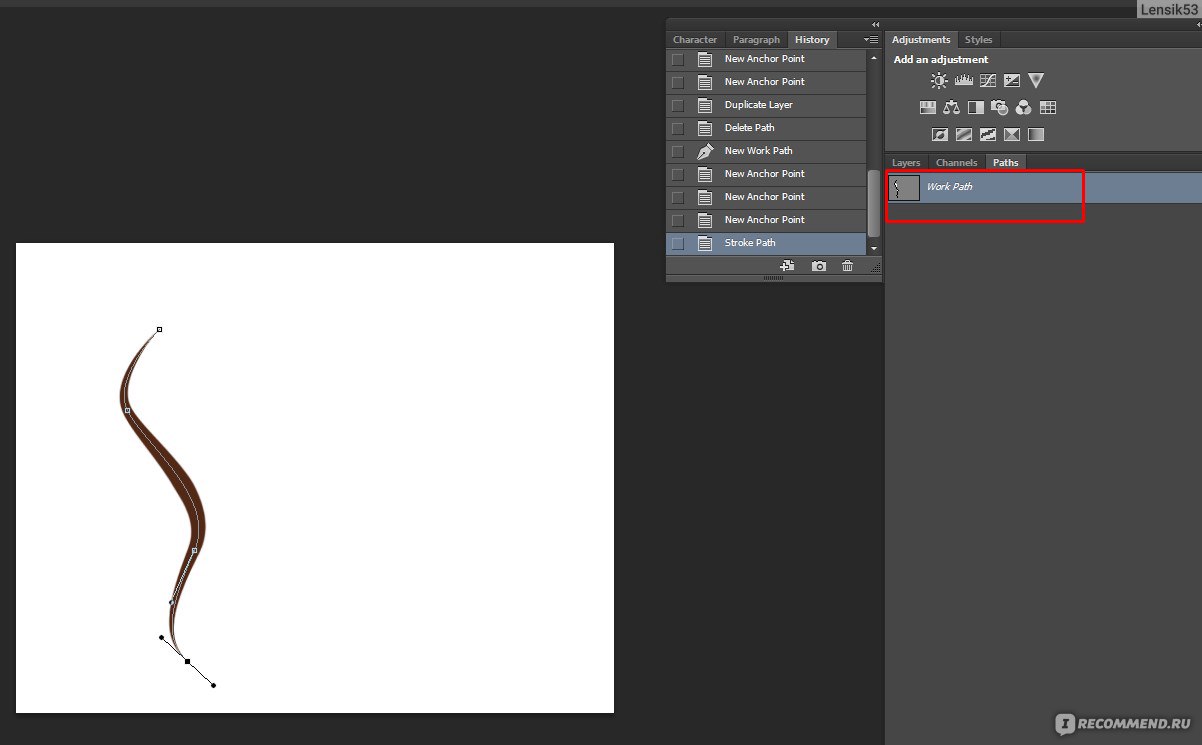
Создаем контур с помощью инструмента ПероОткройте ваше исходной изображение и возьмите Инструмент Перо — Pen tool (P). В верхней панели настроек инструмента выберите режим Форма (Shape), это удобнее, так как автоматически будет создан новый слой и вы сможете выбрать основной цвет формы исходя из фона изображения. В данном случае цвет формы белый, так как изображение темное.
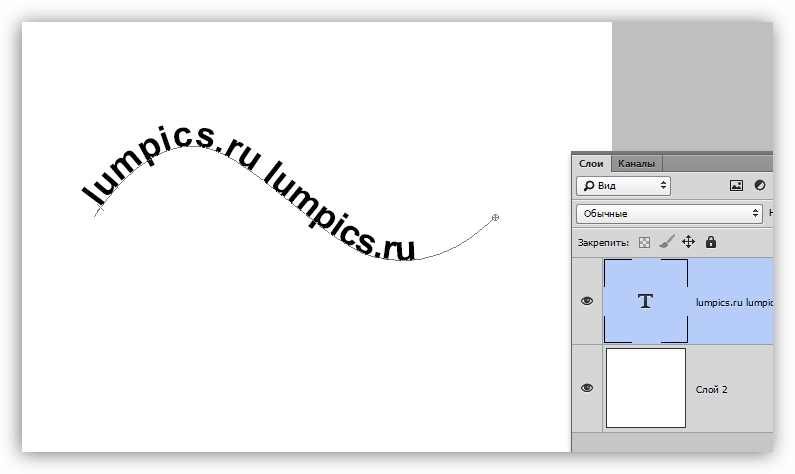
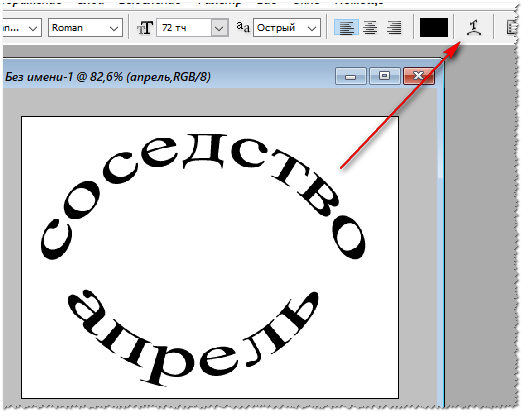
Теперь нарисуйте желаемую форму для текстового блока.
Примечание: Удерживайте Shift, чтобы нарисовать прямую линию от одной опорной точки к другой. Кликайте и перетягивайте, чтобы создать изогнутые линии.
Шаг 2.
Размещаем текст внутри контура
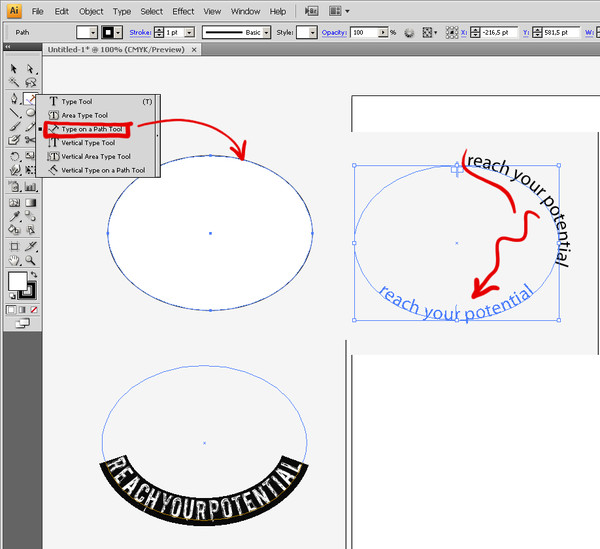
Теперь возьмите Инструмент Текст – Type Tool (T) и поместите курсор над только что созданной фигурой. Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Вы заметите, что граница иконки инструмента изменится с прямоугольника на овал.
Кликните по вашей фигуре и курсор для ввода текста появится внутри вашей фигуры, при этом будет создан новый текстовый слой. Напечатайте или вставьте текст и затем скройте вашу фигуру на панели Слои (Layers).
Теперь вы можете редактировать свойства текста: изменять размер шрифта, цвет и выравнивание текста в панелях Символ (Character) и Абзац (Paragraph).
Шаг 3.
Финальное изображение.Вот и всё! Теперь вы можете с нуля создавать текстовые блоки любой формы или даже использовать Инструмент Произвольная фигура — Custom Shape tool (U) для создания блоков со специфическими контурами.
Как сделать текстовый блок. Как сделать текстовый блок в Фотошопе. Как разместить текст в контуре. Как написать текст внутри фигуры. Как вставить текст внутри фигуры. Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5. 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени 5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 15-окт-2005 22:10
16-окт-2005 02:42
|
Создание гладких и шелковистых водопадов в фотошопе
В этом уроке по эффектам Photoshop мы рассмотрим, как придать водопадам шелковисто гладкий вид, как если бы фотография была сделана с более длинной экспозицией, для которой обычно требуется использование фильтра нейтральной плотности.
Вот фото, с которого я начну:
Исходное изображение.
А вот и законченный «шелковисто-гладкий» эффект:
Конечный результат.
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Шаг 1: нарисуйте выбор вокруг водопада
Открыв изображение в Photoshop, возьмите инструмент Лассо из палитры Инструменты:
Выберите инструмент Лассо из палитры Инструменты.
Вы также можете нажать букву L на клавиатуре, чтобы быстро выбрать ее.
Затем, выбрав инструмент «Лассо», перетащите выделение вокруг водопада. Это не должно быть хирургически точным, но старайтесь не отклоняться слишком далеко от краев водопада:
Используйте инструмент Лассо, чтобы перетащить выделение вокруг водопада.
Шаг 2: Скопируйте выделение на свой слой
С выбранным водопадом используйте сочетание клавиш Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать его на собственный слой над фоновым слоем. В окне документа ничего не произойдет, но если вы посмотрите на панель «Слои», вы увидите водопад на новом слое:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать водопад на новый слой.
Шаг 3: примени фильтр Motion Blur к новому слою
Теперь, когда наш водопад скопирован в собственный слой, мы можем создать эффект «шелковистой гладкости», применив к нему фильтр Motion Blur. Для этого перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие» , а затем « Размытие в движении» . Это вызывает диалоговое окно Motion Blur:
Диалоговое окно Photoshop «Motion Blur».
Отрегулируйте угол размытия, чтобы он соответствовал углу падения воды. В большинстве случаев это будет 90 ° , так как вода обычно падает прямо вниз. В моем случае, поскольку вода так быстро стекает по краю, она фактически падает под небольшим углом, поэтому я установил угол размытия на -77 ° . Самый простой способ сопоставить угол размытия с водой — щелкнуть внутри поля «Значение угла», а затем увеличить или уменьшить значение на один градус за раз, используя клавиши со стрелками вверх или вниз на клавиатуре, что я и сделал.
После того, как вы установили правильный угол, перетаскивайте ползунок расстояния внизу, пока ваш водопад не станет красивым и шелковистым. Я перетащил мой на значение 73 пикселей, что дает мне хороший эффект.
Вот мое изображение после применения фильтра Motion Blur:
Изображение после применения Motion Blur.
Шаг 4: добавь маску слоя к слою водопада
Эффект размытия в движении выглядит неплохо, но его нужно немного очистить, поскольку размытие распространяется за пределы водопада. Мы можем легко очистить его, используя маску слоя . Чтобы сделать это, с выбранным слоем водопада, нажмите на иконку Layer Mask внизу панели Layers:
Нажав на иконку Layer Mask.
Это добавляет маску слоя к слою, и вы можете увидеть миниатюру маски слоя на слое:
Появится миниатюра маски слоя.
Шаг 5: нарисуйте черным на маске слоя, чтобы очистить эффект размытия
Нажмите D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона , чтобы черный цвет стал вашим цветом переднего плана. Затем возьмите инструмент Brush Tool с панели инструментов:
Затем возьмите инструмент Brush Tool с панели инструментов:
Выберите инструмент «Кисть» в палитре «Инструменты».
Вы также можете нажать B на клавиатуре, чтобы быстро выбрать его.
Затем, выбрав черный цвет в качестве цвета переднего плана — цвета, которым рисует кисть, — закрасьте все нежелательные размытые области вокруг водопада, большая часть которых будет вдоль верха и низа. Используйте мягкую кисть для достижения наилучших результатов. Вы можете изменить размер кисти по мере необходимости, используя левую и правую клавиши-скобки ([и]) на клавиатуре, и вы можете смягчить или укрепить кисть, удерживая клавишу Shift и используя клавиши-скобки. Удерживая нажатой клавишу Shift, нажатие левой клавиши скобки смягчает край кисти, а нажатие правой клавиши скобки укрепляет ее. Закрасьте любые нежелательные размытые области. Поскольку мы используем маску слоя, все области, которые вы закрашиваете черным, исчезнут.
Вот мое изображение после рисования вдоль верхней и нижней части водопада, чтобы убрать размытость с этих областей:
Изображение после очистки участков вокруг водопада закрашивается черным цветом на маске слоя.
В большинстве случаев вы можете остановиться здесь, и ваш эффект будет полным, но в моем случае есть небольшая проблема. Вода так быстро и мощно устремляется через край, что не падает прямо вниз. Это на самом деле падает немного кривой. Мы не можем создавать изогнутые размытия с помощью фильтра Motion Blur, но если вы используете Photoshop CS2 или более позднюю версию, мы все же можем добавить кривую довольно легко, что я и сделаю позже.
Шаг 6: Используйте инструмент деформации, чтобы изогнуть эффект размытия, если это необходимо
В Photoshop CS2 Adobe познакомила нас с инструментом «Деформация» , который, как следует из названия, позволяет нам легко деформировать и искажать изображения. Я собираюсь использовать его, чтобы придать эффекту размытия немного изгиба, чтобы он более точно следовал пути воды, когда она устремляется через край обрыва. Для этого, когда мой слой водопада все еще выбран на панели «Слои», я открою меню « Правка» в верхней части экрана, затем выберу « Преобразование» и затем « Деформация» . Над моим водопадом появляется сетка с полым квадратом (называемым «угловой точкой») в каждом углу и ручкой, торчащей из обоих угловых точек:
Для этого, когда мой слой водопада все еще выбран на панели «Слои», я открою меню « Правка» в верхней части экрана, затем выберу « Преобразование» и затем « Деформация» . Над моим водопадом появляется сетка с полым квадратом (называемым «угловой точкой») в каждом углу и ручкой, торчащей из обоих угловых точек:
Перейдите в Edit> Transform> Warp, чтобы вызвать сетку Warp вокруг водопада.
Чтобы создать некоторую кривую в моем эффекте размытия, я сначала нажму на маркер, который простирается ниже точки верхнего левого угла, и перетащу его вниз и вправо:
Перетащите любой из маркеров, чтобы создать кривые с эффектом размытия по мере необходимости.
Это добавляет небольшую кривую к левой стороне. Чтобы добавить кривую и к правой стороне, я просто щелкну в правой средней части сетки и перетащу вправо. Вы можете видеть, как вертикальные линии сетки изгибаются при перетаскивании:
Перетащите правую среднюю часть сетки вправо, чтобы добавить кривую к эффекту размытия с правой стороны водопада.
Мой эффект размытия имеет кривую, но после создания кривой левый край моего эффекта размытия больше не достигает левого края самого водопада. Это было выдвинуто слишком далеко вправо. Чтобы компенсировать это, все, что мне нужно сделать, это щелкнуть мышью в любом месте в левой средней части сетки и перетащить назад влево, пока край моего размытия не достигнет края водопада еще раз:
Перетаскивая внутри левой средней части сетки, чтобы исказить эффект размытия, пока он снова не коснется левого края водопада.
Сетка деформации требует некоторой практики, прежде чем вы действительно овладеете ею, но играть с ней может быть очень весело, так что не бойтесь попробовать. Если вы допустили ошибку, просто нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить деформацию и попробуйте снова.
Когда вы довольны кривой и сеткой основы, нажмите Enter (Win) / Return (Mac), чтобы принять ее и применить деформацию, и все готово! Вот мой законченный эффект «шелковистого гладкого водопада» после добавления к кривой размытия с помощью инструмента «Деформация»:
Конечный результат.
И там у нас это есть! Вот так создаются гладкие шелковистые водопады в фотошопе! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Команда Curves (Кривые). Adobe Photoshop CS3
Команда Curves (Кривые)
Команда Curves (Кривые) – самая сложная из команд яркостной коррекции, и большинство даже профессиональных дизайнеров не используют все ее возможности. Чаще всего она применяется либо для яркостной коррекции как альтернатива команде Levels (Уровни), либо для аккуратного повышения и снижения контрастности изображения.
Основной элемент управления в окне Curves (Кривые) – график преобразования яркостей (рис. 13.15).
Рис. 13.15. Окно команды Curves (Кривые)
Под окном с графиком условно показана шкала исход ной яркости изображения, слева от окна – шкала яркости после преобразования. Мысленно нарисовав линии от одной шкалы к другой через график (или ориентируясь на линии сетки в поле графика), мы можем понять, как изменятся яркости после применения команды. Ровный график на рис. 13.15 не оказывает никакого воздействия на изображение.
Ровный график на рис. 13.15 не оказывает никакого воздействия на изображение.
На рис. 13.16 показан график более сложного вида, и можно видеть, как изменятся оттенки изображения после применения команды.
Рис. 13.16. Окно команды Curves (Кривые) со сложным графиком преобразования яркостей
Как и в окне Levels (Уровни), в окне Curves (Кривые) можно установить границы черного и белого цветов. Для этого достаточно сместить левый нижний край графика вправо или верхний правый – влево (рис. 13.17).
Рис. 13.17. Назначение границ черного цвета с помощью команды Curves (Кривые)
Мысленно нарисовав линии на рис. 13.17, мы увидим, что самые темные оттенки изображения превратятся в черный цвет, а остальные оттенки равномерно потемнеют.
Точно так же можно запретить использовать светлые или темные оттенки изображения – для этого крайние точки графика нужно сдвинуть вверх или вниз.
На рис. 13.18 показаны настройки окна Curves (Кривые), при которых самые светлые оттенки в изображении исчезнут и изображение станет более темным.
Рис. 13.18. Ограничение яркостного диапазона с помощью команды Curves (Кривые)
Однако возможности команды Curves (Кривые) гораздо шире. Дело в том, что (как можно было догадаться из рис. 13.16) график не обязательно должен быть прямым.
Мы можем щелкнуть кнопкой мыши в любой части графика и добавить новую точку; сместив ее, мы искривим график (рис. 13.19). По своему воздействию такая настройка будет идентична изменению гаммы изображения с помощью команды Exposure (Экспозиция) или изменению яркости изображения серым маркером в окне Levels (Уровни).
Рис. 13.19. Изменение яркости изображения с помощью команды Curves (Кривые)
Если же установить две точки на графике и изогнуть его подобно тому, как это сделано на рис. 13.20, то контрастность изображения повысится, поскольку темные оттенки станут еще более темными, а светлые – светлыми.
Рис. 13.20. Повышение контрастности изображения с помощью команды Curves (Кривые)
Такое повышение контрастности – самое точное и «щадящее» для изображения, поскольку мы всего лишь затемняем и осветляем оттенки, а не превращаем их в черный и белый цвета, как это было с командой Levels (Уровни), а следовательно, из изображения не исчезают мелкие детали и оттенки.
Изогнув график в обратную сторону (рис. 13.21), мы снизим контрастность изображения – опять-таки гораздо более точно и аккуратно, чем при использовании команды Levels (Уровни), поскольку при этом из изображения не исчезает ни черный, ни белый цвет.
Рис. 13.21. Снижение контрастности изображения с помощью команды Curves (Кривые)
Примеры работы с командами Levels (Уровни) и Curves (Кривые) можно увидеть в видеоуроке «Коррекция яркости изображения командами Levels и Curves».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак согнуть изображение в Photoshop
1. Деформация фотографий с помощью инструмента Warp
Ниже приведен образец изображения, я согну изображение шляпы Дораэмона с функцией деформации:
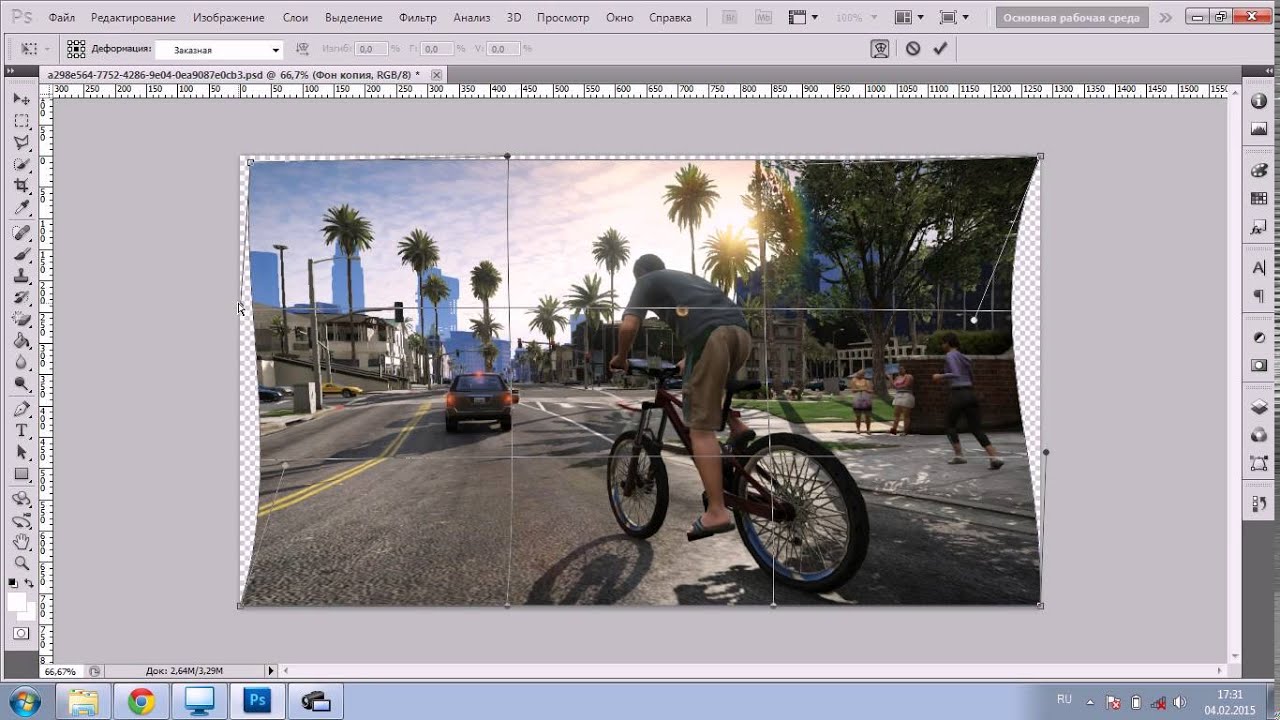
Шаг 1: Выберите слой для редактирования и перейдите в меню Edit (1) => Transform (2) => Warp (3) .
Шаг 2: Вы увидите доску с маленькими точками вокруг изображения, как показано ниже.Теперь вам нужно переместить точки в разные положения, чтобы создать кривизну изображения.
После перемещения в другое место ваше изображение будет двигаться, как показано на рисунке ниже. Вы нажимаете . Введите после завершения редактирования, чтобы внести изменения.
И, наконец, наше изображение было согнуто с помощью инструмента Warp.
2. Деформация фотографий с помощью Puppet Warp
Шаг 1: Вам необходимо создать маску слоя для изображения, щелкнув Layer (1) => Add Mask (2) .
Шаг 2: Перейти к Изменить (1) => Марионеточная деформация (2) .
Шаг 3. Экран примет форму, показанную ниже. Пожалуйста, щелкните левой кнопкой мыши во многих точках, чтобы образовались маленькие точки, как показано ниже.
Экран примет форму, показанную ниже. Пожалуйста, щелкните левой кнопкой мыши во многих точках, чтобы образовались маленькие точки, как показано ниже.
После создания небольшого предела щелкните точки и двигайтесь в направлении уменьшения изображения.Каждая точка будет ограничена пикселями, поэтому чем больше точек вы создадите, тем больше вы сможете редактировать кривизну изображения.
Шаг 4: После завершения нажмите Введите , чтобы сохранить настройки, и у нас будет полное изображение, как показано ниже.
3. Согните форму с помощью Distort
Шаг 1: Перейдите в меню Filter (1) => Distort (2) => Polar Coordinates. (3) .
Шаг 2: Вы выбираете операцию для деформации изображения (1) с прямоугольным на полярное — изогнутое внутрь изображение, а из полярного в прямоугольное изогнуто наружу => OK (2 ) .
И наконец, у нас будет очень уникальное изогнутое изображение.
Благодаря описанному выше способу деформации фотографий в Photoshop читатели могут легко создавать фотографии, используя новые интересные уникальные навыки.Удачи!
4 способа использования команды «Деформация» в Photoshop
Команда «Деформация» в Photoshop, показывающая сетку поверх выделения и предустановки
Что такое деформация?
Команда «Деформация» появилась в Photoshop CS2 вместе с функцией «Исправление перспективы». Это означало, что изображение или его часть теперь можно было исказить или преобразовать в новую форму. Возможно, вы видели популярные онлайн-уроки, в которых команда warp использовалась для создания реалистичного загиба страницы в Photoshop?
Насколько полезна команда Warp для фотографа?
Честно говоря, ответ на этот вопрос будет зависеть от типа фотографии, в которой вы специализируетесь, и от того, в какой степени вы обрабатываете свои изображения. Для многих фотографов чем меньше времени находится перед компьютером, тем лучше. Я включаю себя в эту группу. Тем не менее, я редко получаю тот идеальный снимок в камере, который требует минимальной обработки постфактум. Если вы объединяете изображения, выполняете много ретуши или просто хотите знать, что эта команда делает в Photoshop, то читайте дальше. Я собрал пять советов, которые могут вам пригодиться.
Для многих фотографов чем меньше времени находится перед компьютером, тем лучше. Я включаю себя в эту группу. Тем не менее, я редко получаю тот идеальный снимок в камере, который требует минимальной обработки постфактум. Если вы объединяете изображения, выполняете много ретуши или просто хотите знать, что эта команда делает в Photoshop, то читайте дальше. Я собрал пять советов, которые могут вам пригодиться.
Как получить доступ к команде Warp?
Чтобы получить доступ к команде Warp, вам нужно сначала выбрать выделение или слой (вы не можете использовать свой фоновый слой, вы должны сначала продублировать его).Поднимитесь к Edit> Transform> Warp.
Или CMD + T на Mac или CTRL + T на ПК. Это вызывает команду Free Transform. Нажмите кнопку режима деформации на панели параметров инструмента или щелкните правой кнопкой мыши в ограничивающей рамке «Свободное преобразование».
Появится сетка из девяти прямоугольников с контрольными точками по периметру. Четыре угловые квадратные контрольные точки аналогичны маркерам Безье при использовании инструмента «Перо». Когда вы перетаскиваете эти точки, появляются маркеры.Вы можете перетащить другие точки и внутри полей, чтобы изменить форму выделения в любом направлении. Также имеется ряд встроенных предустановок (см. Ниже).
Четыре угловые квадратные контрольные точки аналогичны маркерам Безье при использовании инструмента «Перо». Когда вы перетаскиваете эти точки, появляются маркеры.Вы можете перетащить другие точки и внутри полей, чтобы изменить форму выделения в любом направлении. Также имеется ряд встроенных предустановок (см. Ниже).
Ну не совсем так. Оба имеют свои достоинства, когда дело доходит до искажения, но каждый имеет свои особенности и опять же отличается от Warp Command. Инструмент Марионеточная деформация позволяет систематически размещать точки или булавки вокруг отображаемой сетки (многоугольников), что создает точки изгиба или деформации.Выбранный объект или субъект необходимо сначала изолировать от фона. Марионеточную деформацию также можно применить к смарт-объекту.
Фильтр «Пластика» будет работать с обычными слоями, но если вы конвертируете свой слой в смарт-объект, фильтр «Пластика» не будет работать в версиях Photoshop до CS6. Однако Liquify действительно работает со смарт-объектами в Photoshop CC. Фильтр «Пластика» требует некоторого привыкания. Когда вы его открываете, появляется отдельное диалоговое окно, похожее на своего рода плагин с собственным набором инструментов деформации.Он работает, сдвигая и растягивая пиксели, подобно эффекту смазывания.
Фильтр «Пластика» требует некоторого привыкания. Когда вы его открываете, появляется отдельное диалоговое окно, похожее на своего рода плагин с собственным набором инструментов деформации.Он работает, сдвигая и растягивая пиксели, подобно эффекту смазывания.
4 способа использования команды Warp
1. Упаковка Команда Warp отлично подходит для обертывания текста, логотипов или даже текстур вокруг цилиндрических объектов, таких как бутылки, для придания им трехмерного вида. Например, велосипед имеет множество цилиндрических форм, переднюю вилку, раму и т. Д. Таким образом, любые логотипы на велосипеде будут выглядеть гибкими, чтобы соответствовать форме, на которой он сидит. На фотографии велосипеда BMX, которую я намеренно снял широко (фокусное расстояние 10 мм), чтобы подчеркнуть цилиндрическую форму трубы.Я удалил часть существующего логотипа, чтобы проиллюстрировать, как я обернул текст вокруг передней трубы. Напечатайте «BMX» на отдельном позже и преобразуйте его в смарт-объект. Вам нужно будет сделать это, чтобы получить доступ к пользовательскому режиму команды Warp. Используя существующий логотип в качестве руководства, я смог деформировать «BMX» на месте. Затем я применил стиль слоя Blend-if к нижележащему слою, чтобы придать ему более аутентичный вид.
Вам нужно будет сделать это, чтобы получить доступ к пользовательскому режиму команды Warp. Используя существующий логотип в качестве руководства, я смог деформировать «BMX» на месте. Затем я применил стиль слоя Blend-if к нижележащему слою, чтобы придать ему более аутентичный вид.
Широкоугольный снимок велосипеда типа BMX | Убрал центральную часть логотипа на велосипеде |
Я обернул буквы «BMX» вокруг передней части трубы велосипеда с помощью команды Warp Command
Удерживая нажатой клавишу ALT на Mac или клавишу Option на ПК, стрелки ползунка разделятся для более точной настройки.
Команда Warp также может использоваться для обтекания объекта текстурой.
Я использовал изображение павлина, чтобы добавить текстуры и реализма ноге совы
2. Дублирование аналогичного элемента на изображении и его искажение, чтобы оно выглядело иначе
Когда вы используете инструмент «Клонирование» для репликации аналогичного объекта или элемента изображения, он выполняет фантастическую работу. Однако, если вам не нужен клонированный вид, именно здесь команда Warp отлично подходит для изменения формы дублированного элемента в изображении, чтобы придать ему вид совершенно другого.Я нашел это особенно полезным, когда использовал тот же коготь цапли, чтобы скопировать четыре когтя Совы.
Однако, если вам не нужен клонированный вид, именно здесь команда Warp отлично подходит для изменения формы дублированного элемента в изображении, чтобы придать ему вид совершенно другого.Я нашел это особенно полезным, когда использовал тот же коготь цапли, чтобы скопировать четыре когтя Совы.
Я использовал тот же коготь цапли, чтобы управлять четырьмя когтями совы
3. Ретушь — добавление элементов
Ретуширование изображения может означать многое. Обычно это означает удаление или удаление частей фотографии, чтобы окончательное изображение выглядело лучше. Сюда входит удаление недостатков и пятен с кожи модели или объекта. Это также может означать удаление отвлекающих элементов с фотографии, и этот список можно продолжить.
Но как насчет добавления к изображению для его улучшения? Например, у вас есть снимок объекта, но вы хотите добавить объема его волосам. Вы можете сделать это с помощью команды Warp, выбрав часть их существующих волос. Поместите выделение на отдельный слой и убедитесь, что вы преобразовали этот слой в смарт-объект (работающий неразрушающим образом). Затем вам нужно будет применить маску слоя, чтобы скрыть жесткие швы или явные клонированные области.
Поместите выделение на отдельный слой и убедитесь, что вы преобразовали этот слой в смарт-объект (работающий неразрушающим образом). Затем вам нужно будет применить маску слоя, чтобы скрыть жесткие швы или явные клонированные области.
Фото куртки с меховым капюшоном | Это та же куртка, но я добавил больше меха к капюшону с помощью команды Warp. |
4.Ретушь — удаление вещей
Фильтр «Пластика» — выбор многих ретушеров. Это очень мощный инструмент, но, как я уже упоминал ранее, он требует некоторого освоения, и смарт-объекты нельзя применить к этому фильтру, если, конечно, вы не используете Photoshop CC. Я считаю Warp Command быстрым и простым в использовании. Он отлично справляется с похудением на участках тела. Иногда из-за угла, под которым была сфотографирована модель или объект, может потребоваться поднять или опустить плечо, например, чтобы придать снимку симметрию или баланс.
Возьмем, к примеру, Love Handles на фотографии ниже. Сделайте быстрое выделение с помощью инструмента Marquee Tool. Используйте CMD + J на Mac или CTRL + J на ПК. Это поместит выделение на отдельный слой. Щелкните слой правой кнопкой мыши и преобразуйте его в смарт-объект. Нажмите CMD + T / CTRL + T , чтобы вызвать инструмент Free Transform Tool, затем нажмите кнопку режима деформации на панели параметров. Искажайте ровно настолько, чтобы это оставалось реальным. Добавьте маску слоя, чтобы скрыть жесткие швы.
Даже спортивные модели могут иметь небольшие ручки
Love Handles удалено с помощью Warp
Осторожное подталкивание Warp Command, чтобы избавиться от Love Handles
При использовании любых инструментов или команд искажения в Photoshop делайте это сдержанно.Часто требуется лишь небольшая корректировка. Это небольшое изменение, которое иногда может сильно изменить ваш образ.
Ради забавы, я создал анимированную cow. gif, чтобы проиллюстрировать небольшую корректировку, когда я сделал нос меньше. Затем я не стал проявлять сдержанности, увеличив глаза и сделав челюсти тоньше!
gif, чтобы проиллюстрировать небольшую корректировку, когда я сделал нос меньше. Затем я не стал проявлять сдержанности, увеличив глаза и сделав челюсти тоньше!
Как преобразовать пейзаж в потрясающий мир углов в Photoshop
В Интернете появилась новая мода.Он включает в себя создание странных сцен в стиле «Начало» с помощью фотошопинга пейзажных фотографий в странные миры с прямыми углами на линии горизонта.
Неделю назад эта фотография индонезийского пользователя Instagram Джати Путра Пратама взяла штурмом Reddit:
Люди сразу же начали пробовать свои силы в создании этой концепции и делиться своими результатами. Redditor semiURBAN получил довольно много внимания, создав и поделившись этим изображением, используя фотографию Юджина Лойера из государственного парка Экола в Орегоне:
Если вы хотите узнать, как создается этот тип изображений, сегодня ваш счастливый день. Вот простой урок Photoshop, любезно предоставленный semiURBAN:
Вот простой урок Photoshop, любезно предоставленный semiURBAN:
№1. Найти пейзажное фото
Вот базовая фотография, с которой начался semiURBAN:
# 2: Создайте дубликат смарт-объекта
Откройте фотографию в Photoshop. На панели «Слои» щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Это создает новый слой, который вы можете редактировать. Щелкните новый слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
# 3: Искажение перспективы
В меню «Правка» выберите «Искажение перспективы».Создайте желаемый макет с помощью этого инструмента. «Я просто нарисовал 3 квадрата вдоль отражения в воде», — говорит семиУРБАН. «Для каждой фотографии потребуются разные настройки. Это метод проб и ошибок ».
# 4: Искажение изображения
Когда вы будете удовлетворены своим макетом, выберите Деформация на панели инструментов рядом с Макетом. Работайте над точками, пока не получите нечто похожее на то, что вы видите на скриншоте выше. «Не перемещайте точки слишком далеко, не отрегулировав другие, иначе это может привести к FUBAR», — отмечает semiURBAN.
«Не перемещайте точки слишком далеко, не отрегулировав другие, иначе это может привести к FUBAR», — отмечает semiURBAN.
# 5: Выпрямите линии
После того, как сцена грубо деформирована, вам нужно будет выпрямить линии. Удерживая нажатой клавишу Shift, выберите соединительные линии, показанные выше. Затем выпрямите, чтобы получились углы 90 градусов.
# 6: Размещение основы
Перетащите деформацию, чтобы найти понравившуюся композицию.
# 7: Урожай
Обрежьте неискаженные области сцены по краям сцены, чтобы создать окончательную композицию.
# 8: Вуаля! Готово,
Вот последнее изображение, которое получилось для semiURBAN в конце этого процесса. Ваши результаты могут немного отличаться в зависимости от вашего выбора расположения деформации.
Если вы последуете этому руководству и создадите свою собственную сцену, не стесняйтесь поделиться своим результатом с нами в комментариях ниже!
Изображение предоставлено: Учебные скриншоты, созданные semiURBAN и используемые с разрешения
Основы Photoshop: уровни, кривые и цвет
Урок 8: Уровни, кривые и цвет
/ ru / photoshopbasics /standing-Layers / content /
Введение
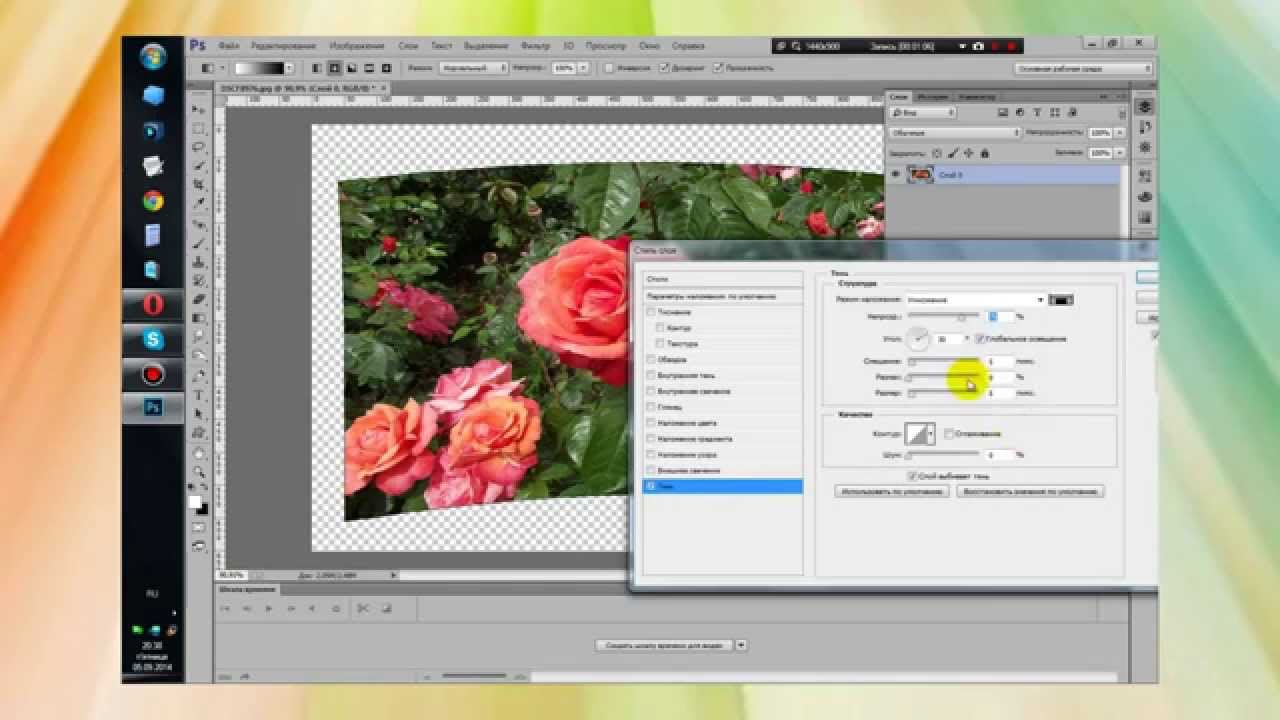
Изображения, получаемые прямо с цифровой камеры, не всегда идеальны. По мере того, как вы начинаете получать больше опыта работы с Photoshop, вы можете заметить несколько повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные коррекции , которые могут значительно улучшить ваши изображения. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
По мере того, как вы начинаете получать больше опыта работы с Photoshop, вы можете заметить несколько повторяющихся проблем с изображениями, которые вы захотите исправить. Например, некоторые изображения могут быть слишком яркими, а другие — слишком тусклыми. Существуют различные коррекции , которые могут значительно улучшить ваши изображения. Некоторые из исправлений, которые мы рассмотрим в этом уроке, включают:
- Уровни и кривые : если вы хотите изменить тональный диапазон вашего изображения — например, сделав теней или светлых участков ярче или темнее — вы можете настроить уровней или кривых .
- Насыщенность : если цвета в изображении приглушенные или приглушенные , вы можете увеличить насыщенность . Вы также можете уменьшить насыщенность, чтобы сделать цвета более приглушенными.

- Инструменты автоматической настройки : Если вы не совсем уверены, какой тип корректировки нужно сделать, Photoshop поставляется с несколькими инструментами автоматической настройки , которые могут улучшить ваши изображения.
Если вы новичок в редактировании изображений, возможно, вы захотите просмотреть наш урок по устранению типичных проблем из нашего учебника по редактированию изображений 101, чтобы узнать больше об основах внесения этих изменений.
Если вы хотите продолжить, вы можете загрузить некоторые или все наши образцы изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
Использование корректирующих слоев
На протяжении этого урока мы будем использовать корректирующие слои для исправления изображений. Как мы обсуждали в предыдущем уроке, корректирующие слои являются разновидностью неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.А поскольку вы можете продолжать настраивать корректирующие слои во время работы, легко опробовать различные эффекты и добиться того, чтобы изображение выглядело именно так, как вы хотите.
Уровни
Каждое изображение имеет сочетание теней , светлых участков и полутонов . Тени — это самых темных частей изображения, светлые участки — это самых ярких частей , а средние тона — все, что находится между . Когда вы регулируете уровни, вы настраиваете эти разные тона.И хотя вы можете использовать инструменты яркости и контрастности для подобного типа настройки, они намного менее эффективны, чем уровни.
Есть много причин использовать регулировку уровней. Например, если у вас особенно темное — или недоэкспонированное — изображение, вы можете сделать средние тона и светлые участки ярче, сохраняя при этом тени относительно темными. Вы можете увидеть пример этого на изображениях ниже.
Если вы никогда раньше не настраивали уровни, этот инструмент поначалу может показаться немного не интуитивным.На этом этапе самое важное — попрактиковаться в внесении различных корректировок. По мере того, как вы начнете набираться опыта, вы сможете использовать его более эффективно. И помните, что если корректировка выглядит неправильно, вы всегда можете отменить изменения и начать все сначала.
Для регулировки уровней:
- На панели Layers добавьте корректирующий слой Levels .
- Найдите график в середине панели Properties . Это называется гистограммой , и она показывает информацию о тенях, светлых участках и полутонах изображения.
 В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это.
В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это. - Обратите внимание на входных уровней ползунков чуть ниже гистограммы. Это элементы управления, которые вы будете использовать для регулировки уровней. Не используйте ползунки «Уровни вывода» в нижней части панели.
- Поскольку наше изображение слишком темное (недоэкспонированное), мы перетащим белый ползунок влево на .Обратите внимание, как мы перетаскиваем ползунок на крайний правый край гистограммы. Будьте осторожны, не перетащите ползунок за эту точку, иначе вы начнете терять детали на изображении. Обычно это называется отсечения .
- Если тени на изображении слишком яркие, вы можете щелкнуть и перетащить черный ползунок вправо . В этом примере нам не нужно настраивать это, потому что ползунок уже находится у самого левого края гистограммы.

- Необязательно : Если изображение все еще выглядит слишком темным или слишком ярким, вы можете щелкнуть и перетащить средний (серый) ползунок, чтобы настроить средние тона.В этом примере мы переместим ползунок влево на , чтобы сделать изображение ярче.
- Необязательно : Попробуйте отключить корректирующий слой и на , чтобы сравнить новые настройки уровней с исходным изображением. Это позволит вам точно увидеть, что делает корректирующий слой. Затем вы можете внести дополнительные корректировки в уровни.
Попробуй!
Откройте файл примера dove_fullsize.jpg и добавьте корректирующий слой «Уровни».Щелкните и перетащите ползунки «Уровни ввода» на панели «Свойства», чтобы увидеть эффект. Попробуйте найти настройки, которые лучше всего подходят для этого изображения.
Просмотрите наш урок по чтению гистограммы, чтобы узнать больше о том, что она может рассказать вам об изображении.
Советы по регулировке уровней
Вот несколько советов по достижению наилучших результатов с уровнями:
- Если вы используете несколько корректирующих слоев, вам может потребоваться перенастроить уровни после внесения изменений в другие корректирующие слои.
- Если вы хотите сравнить настройку уровней с исходным изображением, вы можете выключить корректирующий слой с и на .
- Как правило, вам нужно настроить черный и белый ползунки так, чтобы они соответствовали данным на гистограмме. Например, на изображении ниже мы отрегулировали белый ползунок так, чтобы он совпадал с правым краем данных.
Если переместить белый ползунок слишком далеко влево, вы начнете терять детали на изображении. Это известно как отсечение .На изображении ниже вы можете видеть, что облака потеряли много деталей, а также изменился цвет неба. Обе эти проблемы вызваны клиппированием.
Если вы переместите черный ползунок слишком далеко вправо, вы начнете видеть отсечение в тенях изображения.
 В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий:
В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий: Помните, поскольку вы используете корректирующих слоев , ни одно из этих изменений не является постоянным, пока вы не экспортируете изображение.Так что не паникуйте, если вы видите какие-либо обрезки на своем изображении! Просто посмотрите на свои корректирующие слои, чтобы найти источник отсечения, затем отрегулируйте уровни по мере необходимости.
Обратите внимание, что гистограмма будет уникальных для каждого изображения. Если изображение имеет правильную экспозицию, гистограмма будет полной без потери данных. Перемещение черно-белых ползунков в этой ситуации приведет к обрезке. Вместо этого вы можете использовать средний (серый) ползунок для увеличения или уменьшения общей яркости.
Кривые
Инструмент «Кривые» похож на уровни, но дает больше возможностей для управления тенями, светлыми участками и полутонами отдельно . Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
Поскольку это более продвинутый инструмент, вам нужно быть осторожным при его использовании для настройки изображений.
В приведенном ниже примере вы можете увидеть изображение до настройки кривых. Справа вы можете увидеть кривую в том виде, в котором она отображается по умолчанию. Обратите внимание на то, что диагональная линия совершенно прямая. Когда вы вносите корректировки с помощью кривых, вы создаете разные кривые с помощью этой линии .
Увеличение контрастности
Одна из самых простых регулировок, которую вы можете сделать с помощью кривых, — это увеличить контраст . Для этого перетащите кривую вниз на в тенях слева, чтобы сделать их темнее, и на вверх на в светлых участках справа, чтобы сделать их ярче.
Уменьшение контрастности
В этом конкретном изображении было бы лучше уменьшить контраст . Для этого перетащите кривую вверх в тени слева, чтобы сделать их ярче, и на вниз в светлых участках справа, чтобы сделать их темнее.На изображении ниже вы можете видеть, что это позволяет легче увидеть детали на морде чайки.
Для этого перетащите кривую вверх в тени слева, чтобы сделать их ярче, и на вниз в светлых участках справа, чтобы сделать их темнее.На изображении ниже вы можете видеть, что это позволяет легче увидеть детали на морде чайки.
Прочие корректировки
Вы также можете увеличить тени без изменения светлых участков. Для этого перетащите кривую вверх в тени слева. Обратите внимание, как мы использовали нескольких точек , чтобы плавно вернуть кривую в положение по умолчанию. Это помогает предотвратить влияние кривой на светлые участки или средние тона. Это позволяет сделать чайку ярче, не затемняя и не осветляя облака.
Старайтесь избегать использования больших крутых кривых . Когда кривая уходит слишком далеко от диагональной линии, это может создать проблемы с изображением. В приведенном ниже примере обратите внимание на то, как кривая резко меняет направление около середины. Это приводит к значительной потере деталей в средних тонах, что придает чайке неестественный вид.
Это приводит к значительной потере деталей в средних тонах, что придает чайке неестественный вид.
Для регулировки кривых:
- Добавьте корректирующий слой Curves .
- Щелкните в любом месте линии на панели Properties , чтобы создать новую точку , затем щелкните и перетащите точку, чтобы скорректировать кривую. Примечание : Будьте осторожны, чтобы не сместить две точки в нижнем левом и верхнем правом углах. Их можно отрегулировать, но мы рекомендуем держать их в углах, пока вы не приобретете больше опыта с кривыми.
- Продолжайте настраивать точки, пока не будете удовлетворены результатом. Вы также можете нажать клавишу Удалить или щелкнуть и перетащить точку за пределы линии, чтобы удалить ее.
Если вы новичок в кривых, вы можете выбрать один из вариантов Preset и при необходимости внести небольшие изменения в кривую. Если вам нужно начать все сначала, вы можете выбрать Default в меню Preset.
Если вам нужно начать все сначала, вы можете выбрать Default в меню Preset.
Использование кривых в Photoshop Elements
Если вы используете Photoshop Elements, вы не сможете создать корректирующий слой «Кривые», но вы можете использовать аналогичный инструмент. Чтобы получить доступ к этому инструменту, выберите Enhance> Adjust Color > Adjust Color Curves . Затем вы можете щелкнуть и перетащить ползунки, чтобы настроить кривую.
Попробуй!
Откройте чайку _fullsize .jpg и добавьте корректирующий слой Curves. Попробуйте использовать некоторые из различных опций из меню Preset , затем переместите точки на кривой, чтобы увидеть эффект.
Цветовая коррекция
Бывают случаи, когда вам нужно отрегулировать цветов в изображении. Например, вы можете изменить интенсивность цвета или даже изменить цвета для художественного эффекта.
Насыщенность
Если цвета в вашем изображении тусклые или приглушенные , вы можете увеличить насыщенность , чтобы они выглядели на более яркими .Вы можете увидеть пример этого на изображениях ниже.
С другой стороны, вы можете уменьшить насыщенность, чтобы цвета были менее яркими . Если вы полностью удалите насыщенность , будет получено черно-белое изображение или в оттенках серого . Вы можете увидеть пример этого на изображениях ниже.
Чтобы настроить насыщенность, добавьте корректирующий слой Hue / Saturation . Затем щелкните и перетащите ползунок Saturation на панели Properties , чтобы увеличить или уменьшить насыщенность.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить насыщенность изображения. Но осторожно! Слишком большая насыщенность приведет к потере деталей на изображении.
Но осторожно! Слишком большая насыщенность приведет к потере деталей на изображении.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными средствами веб-браузер Chrome.
Советы по настройке насыщенности
Вот несколько рекомендаций для получения наилучших результатов с настройками насыщенности:
- Будьте осторожны, не увеличивайте насыщенность слишком сильно .Это может привести к тому, что цвета будут выглядеть неестественными , как в примере ниже.
- Увеличение насыщенности может также создать шум изображения . Мы рассмотрим удаление шума в следующем уроке.
- Для некоторых типов изображений, особенно портретов, увеличение насыщенности может выглядеть нелестным. В этих случаях вы можете уменьшить насыщенность на .
- Ползунок Hue изменяет все цвета изображения одновременно.
 Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
- Хотя вы можете использовать ползунок Lightness для увеличения или уменьшения яркости изображения, вы, вероятно, захотите добавить вместо него корректирующий слой «Уровни» или «Кривые». Это даст вам больше контроля над яркостью изображения.
Вибрация
Иногда увеличение насыщенности может выглядеть немного неестественно.Одно из решений — использовать корректирующий слой Vibrance вместо Hue / Saturation. Vibrance позволяет вам повысить насыщенность для менее красочных частей изображения без перенасыщения уже окрашенных частей.
Попробуй!
Откройте pink_fullsize.jpg , затем добавьте корректирующий слой Hue / Saturation . Установите максимальную или минимальную насыщенность, чтобы увидеть эффект. Попробуйте найти настройку, которая лучше всего подходит для изображения.
Попробуйте найти настройку, которая лучше всего подходит для изображения.
Преобразование в черно-белое
Как мы упоминали выше, полное удаление насыщенности путем установки значения -100 приведет к созданию черно-белого изображения . Однако этот метод не дает вам особого контроля над тем, как будет выглядеть черно-белая версия. Для получения лучших результатов вы можете создать корректирующий слой Black and White .
Поскольку на черно-белых фотографиях нет цветов, оттенки (разные оттенки серого) особенно важны.Регулирующий слой «Черно-белый» позволяет вам управлять смешиванием разных цветов. создает определенные тона, которые могут существенно повлиять на внешний вид окончательного изображения.
Мы рекомендуем попробовать различные варианты из меню Preset , пока не найдете тот, который хорошо подходит для изображения. Затем вы можете внести небольшие изменения в отдельные цвета по мере необходимости.
Инструменты для автоматической регулировки
Для некоторых изображений могут потребоваться более специализированные исправления, которые могут быть затруднены, если у вас нет большого опыта работы с Photoshop.К счастью, есть несколько инструментов автоматической настройки , которые вы можете использовать для улучшения своих изображений. На исходном изображении ниже снег имеет голубоватый оттенок. После использования команды Auto Color снег выглядит белым.
Вы найдете несколько инструментов автокоррекции, включая Auto Color , в меню Image .
Многие корректирующие слои также имеют собственный параметр автоматической настройки. Чтобы использовать этот инструмент, создайте корректирующий слой, затем нажмите кнопку Auto на панели Properties (если доступно).
В большинстве случаев эти инструменты улучшают общий вид изображения. Однако впоследствии вы всегда можете вручную настроить изображение, чтобы оно выглядело именно так, как вы хотите. Если автокоррекция заходит слишком далеко, вы также можете попробовать уменьшить непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Однако впоследствии вы всегда можете вручную настроить изображение, чтобы оно выглядело именно так, как вы хотите. Если автокоррекция заходит слишком далеко, вы также можете попробовать уменьшить непрозрачность корректирующего слоя до 50%, чтобы сделать эффект более тонким.
Попробуй!
Откройте файл примера dog_fullsize.jpg , добавьте корректирующий слой Levels и используйте команду Auto Color в меню Image .
Вызов!
Если вы хотите попрактиковаться в внесении корректировок, которые мы рассмотрим в этом уроке, вы можете загрузить некоторые или все из наших примеров изображений . Просто щелкните любое из изображений ниже, чтобы открыть полноразмерную версию, затем щелкните полноразмерную версию правой кнопкой мыши и выберите Сохранить изображение как , чтобы сохранить его на свой компьютер.
- Откройте изображение в Photoshop.

- Попробуйте добавить несколько различных корректирующих слоев , рассмотренных в этом уроке.Поэкспериментируйте с несколькими корректирующими слоями, чтобы увидеть, как они влияют на изображение.
- Сохраните изображение как файл PSD . Это сохранит все ваши корректирующие слои, так что вы сможете вернуться и продолжить редактирование позже.
- Когда вы закончите редактировать изображение, используйте функцию Сохранить для Интернета , чтобы экспортировать его как JPEG.
/ ru / photoshopbasics / резкость и снижение шума / содержание /
Добавьте реалистичные изображения на морщинистую поверхность с помощью карты смещения Photoshop
Photoshop предлагает деформацию, которая позволяет сгибать изображения.Деформация отлично подходит для цилиндрического картографирования или изгиба искусства в виде волны, подобной флагу. Фильтр «Пластика» позволяет перемещать пиксели, как если бы вы работали влажной краской. Но чтобы реалистично разместить произведение на неровной поверхности, вам понадобятся карты смещения. Для сопоставления
Но чтобы реалистично разместить произведение на неровной поверхности, вам понадобятся карты смещения. Для сопоставления
Displacement требуется два игрока: изображение, которое вы хотите деформировать (пиксели которого вы хотите смещать), и изображение, которое будет использоваться в качестве карты (карта смещения). Обычно карты представляют собой изображения в градациях серого.
В этом упражнении нам нужно «напечатать» логотип на толстовке, чтобы он реалистично падал в складки ткани.
1. Чтобы создать карту, продублируйте изображение: Изображение> Дублировать. Назовите изображение ShirtMap (рисунок 1).
Рис. 1. Дублируйте изображение, чтобы начать создание карты смещения.
2. Преобразуйте изображение в оттенки серого: Изображение> Режим> Оттенки серого.
3. Если есть много мелких мелких деталей, нанесенный на карту рисунок войдет в каждый укромный уголок и щель. Вам просто нужно, чтобы рисунок повторял общую форму ткани, а не каждый крошечный кусочек. Так что размывайте изображение, чтобы сгладить текстуру, но сохраняйте «изгибы».Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Поэкспериментируйте с ползунками, пока поверхность не станет гладкой, но у вас останутся светлые и темные складки ткани (рис. 2).
Так что размывайте изображение, чтобы сгладить текстуру, но сохраняйте «изгибы».Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Поэкспериментируйте с ползунками, пока поверхность не станет гладкой, но у вас останутся светлые и темные складки ткани (рис. 2).
Рис. 2. Размытие карты оттенков серого позволяет рисунку плавно следовать за большими складками ткани, не делая ее шероховатой из-за текстуры самой ткани.
4. Сохраните изображение карты в формате PSD или TIFF. Вы можете закрыть его или оставить открытым? -? Неважно. Но изображение должно быть сохранено на диск, чтобы Photoshop мог идентифицировать его, когда вам нужно использовать его в качестве карты.
5. Вернитесь к исходному цветному изображению, щелкнув его заголовок.
6. Поместите рисунок на рубашку. Вы можете скопировать и вставить из другого изображения или использовать «Файл»> «Поместить», чтобы добавить векторную графику или другое изображение. Используйте ручки размещенного изображения для масштабирования и поворота по мере необходимости. Когда вы закончите позиционирование и манипулирование иллюстрацией, щелкните галочку на панели параметров в верхней части интерфейса или нажмите клавишу Enter / Return на клавиатуре (рис. 3).
Когда вы закончите позиционирование и манипулирование иллюстрацией, щелкните галочку на панели параметров в верхней части интерфейса или нажмите клавишу Enter / Return на клавиатуре (рис. 3).
Рис. 3: Изображение размещено и готово к искажению картой смещения.
7. Если вы выберете «Файл»> «Поместить» для векторной графики, она будет автоматически преобразована в смарт-объект. Хотя векторные смарт-объекты обладают тем преимуществом, что их можно бесконечно масштабировать без потери деталей, они не позволяют себе играть с картами смещения. (Обратите внимание, что растровые смарт-объекты теряют детализацию при масштабировании, поскольку они основаны на пикселях.)
Чтобы преобразовать смарт-объект в пиксели, чтобы можно было исказить логотип, убедитесь, что вас устраивают размер и угол наклона изображение, а затем выберите «Слой»> «Растрировать»> «Смарт-объект».
8. Теперь пора использовать карту смещения. Выберите «Фильтр»> «Искажение»> «Смещение». В диалоговом окне «Смещение» (рис. 4) примите параметры по умолчанию и нажмите «ОК».
4) примите параметры по умолчанию и нажмите «ОК».
Рис. 4. Параметры смещения по умолчанию обычно удовлетворительны, поэтому просто нажмите OK.
Затем Photoshop спрашивает, какое изображение вы хотите использовать в качестве карты смещения. Перейдите к созданному вами изображению карты и выберите его (рисунок 5).
Рисунок 5: Выберите изображение карты, которое вы создали ранее.
9.Изображение красиво «изогнуто», но все равно выглядит фальшивым. Вы должны позволить тени рубашки просвечивать через изображение логотипа. Для этого измените режим наложения слоя обложки логотипа на «Умножение» (рис. 6).
Рис. 6: изображение, кажется, парит над рубашкой (сразу под ним). Измените режим наложения слоя художественного произведения на «Умножение», и тогда оттенок нижележащего изображения будет виден через иллюстрацию логотипа (внизу в центре). Элемент управления «Режим наложения» находится в верхней части палитры «Слои» (внизу).
10. Для еще большего удовольствия вы можете заставить изображение логотипа выступать в качестве маски для слоев выше, создав группу отсечения. Несмотря на то, что мы склонны думать, что маски должны располагаться над содержимым, которое они маскируют, группы отсечения работают снизу.
Для еще большего удовольствия вы можете заставить изображение логотипа выступать в качестве маски для слоев выше, создав группу отсечения. Несмотря на то, что мы склонны думать, что маски должны располагаться над содержимым, которое они маскируют, группы отсечения работают снизу.
Над слоем обложки логотипа создайте еще один слой, содержащий обложку. Вы можете скопировать и вставить или использовать «Файл»> «Поместить», чтобы добавить растровую или векторную графику (рисунок 7). Однако вам не нужно растрировать смарт-объект, чтобы этот трюк сработал.
Рис. 7. На слое над искаженным логотипом поместите иллюстрацию, которая должна быть замаскирована формой логотипа.
Когда верхний слой будет на месте, наведите указатель мыши на разделительную линию между слоем бревна и новым слоем над ним. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Macintosh), вы увидите странный маленький значок, состоящий из двух пересекающихся кругов и стрелки, щелкните разделительную линию.
Рисунок 8: Создание группы отсечения. Наведите указатель мыши между слоями, удерживайте нажатой клавишу Alt (ПК) или Option (Mac), а затем щелкните (сразу под).Миниатюра верхнего слоя имеет отступ и теперь имеет направленную вниз стрелку, указывающую на то, что он замаскирован содержимым следующего нижнего слоя. Маскированный слой также наследует режим наложения нижнего слоя группы (нижнее изображение).
Это практическое руководство изначально появилось на Practicalia.net.
согните изображение онлайн
Darken photo — это бесплатный онлайн-инструмент, в котором он применяет фильтр затемнения к фотографии на основе предпочтительного значения Darken.Этот инструмент поддерживает форматы изображений jpg, png, webp, bmp, ico и gif. Легко редактируйте свои фотографии с помощью фоторедактора Canva! Есть поддержка множества различных режимов наложения и нескольких слоев. Бесплатный хостинг изображений и сервис обмена, загрузка изображений, фотохостинг.![]() Просто импортируйте изображение PNG в редактор слева, выберите цвета, которые нужно изменить, и вы сразу получите новый PNG с новыми цветами справа. Женщина средних лет, сидящая в позе йоги с наклоном вперед, следует онлайн-руководству на ноутбуке во время пандемии коронавируса.Размытие, пикселизация или цензура части изображения. Вы можете добавить все свои изображения в Watermarkly, и приложение сразу нанесет на фотографии водяной знак. Pixelate Blur Сплошной цвет. Онлайн-конструктор GIF. Вы можете конвертировать изображения одновременно в несколько различных форматов, просто щелкнув несколько или даже все предоставленные форматы. Это позволяет пользователю напрямую добавлять текст на изображение и редактировать. Измените кривые. Улучшите свои изображения … Если у вас есть какие-либо вопросы или комментарии относительно этого урока или используемой программы, просто добавьте их в раздел ниже.Найдите идеальные стоковые фотографии Bend Oregon и изображения для редакционных новостей от Getty Images.
Просто импортируйте изображение PNG в редактор слева, выберите цвета, которые нужно изменить, и вы сразу получите новый PNG с новыми цветами справа. Женщина средних лет, сидящая в позе йоги с наклоном вперед, следует онлайн-руководству на ноутбуке во время пандемии коронавируса.Размытие, пикселизация или цензура части изображения. Вы можете добавить все свои изображения в Watermarkly, и приложение сразу нанесет на фотографии водяной знак. Pixelate Blur Сплошной цвет. Онлайн-конструктор GIF. Вы можете конвертировать изображения одновременно в несколько различных форматов, просто щелкнув несколько или даже все предоставленные форматы. Это позволяет пользователю напрямую добавлять текст на изображение и редактировать. Измените кривые. Улучшите свои изображения … Если у вас есть какие-либо вопросы или комментарии относительно этого урока или используемой программы, просто добавьте их в раздел ниже.Найдите идеальные стоковые фотографии Bend Oregon и изображения для редакционных новостей от Getty Images. Сделайте так, чтобы изображения сливались с фоном. Создатель GIF позволяет мгновенно создавать анимированные GIF-файлы, объединяя отдельные файлы изображений в кадры. 1. Объединить изображения Обрезать изображение Изменить размер изображения Выбор цвета изображения Получить цвета из изображения Размытие изображения Эффект наклона-сдвига Эффект тиснения Эффект цветного тиснения Порог (черный и белый) Эффект постеризации Эффект соляризации Обнаружение краев Улучшение края Скругленные углы на изображении Быстрый и простой способ добавления текст к фотографиям.Размер блока (px) Радиус. Даже если не менять интенсивность искажения, каждый раз результат будет другим. Вот как это было сделано. — Купите эту стандартную фотографию и исследуйте похожие изображения в Adobe Stock. Этот инструмент обеспечивает лучшее качество изображения, чем многие другие конвертеры PDF в JPG, предлагает массовое преобразование и… 5. Возможности и возможности современных программ рисования значительно расширились за последние пару десятилетий , и одна из возможностей этих программ состоит в том, чтобы брать текст, превращать его в изображение, а затем изгибать изображение по кривой.
Сделайте так, чтобы изображения сливались с фоном. Создатель GIF позволяет мгновенно создавать анимированные GIF-файлы, объединяя отдельные файлы изображений в кадры. 1. Объединить изображения Обрезать изображение Изменить размер изображения Выбор цвета изображения Получить цвета из изображения Размытие изображения Эффект наклона-сдвига Эффект тиснения Эффект цветного тиснения Порог (черный и белый) Эффект постеризации Эффект соляризации Обнаружение краев Улучшение края Скругленные углы на изображении Быстрый и простой способ добавления текст к фотографиям.Размер блока (px) Радиус. Даже если не менять интенсивность искажения, каждый раз результат будет другим. Вот как это было сделано. — Купите эту стандартную фотографию и исследуйте похожие изображения в Adobe Stock. Этот инструмент обеспечивает лучшее качество изображения, чем многие другие конвертеры PDF в JPG, предлагает массовое преобразование и… 5. Возможности и возможности современных программ рисования значительно расширились за последние пару десятилетий , и одна из возможностей этих программ состоит в том, чтобы брать текст, превращать его в изображение, а затем изгибать изображение по кривой. Зеркальное изображение. Поверните изображение на 90, 180, 270 градусов или на любой угол. Инструмент добавления текста в изображение с помощью клиентских скриптов для быстрой обработки. Перетащите фотографию, установите значение «Темнее» с помощью ползунка, затем нажмите кнопку «Темнее», чтобы сделать цвета фотографии темнее. Легко находите и редактируйте изображения для всех ваших проектов. В Photoshop есть много способов сделать это, но лучше всего сработал для него фильтр сдвига. GIFMaker.me позволяет создавать анимированные гифки, слайд-шоу и видео-анимации с музыкой онлайн свободно и легко, без регистрации.Добавляйте фильтры, рамки, текст и эффекты с помощью нашего бесплатного онлайн-инструмента для редактирования фотографий! Подтверждать. Предлагает интеграционные решения для загрузки изображений на форумы. Обрезайте, изменяйте размер, наклоняйте, изгибайте, искажайте и поворачивайте фотографии в 2D и 3D. Самый простой в мире онлайн-округлитель углов PNG. Измените кривые. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF.
Зеркальное изображение. Поверните изображение на 90, 180, 270 градусов или на любой угол. Инструмент добавления текста в изображение с помощью клиентских скриптов для быстрой обработки. Перетащите фотографию, установите значение «Темнее» с помощью ползунка, затем нажмите кнопку «Темнее», чтобы сделать цвета фотографии темнее. Легко находите и редактируйте изображения для всех ваших проектов. В Photoshop есть много способов сделать это, но лучше всего сработал для него фильтр сдвига. GIFMaker.me позволяет создавать анимированные гифки, слайд-шоу и видео-анимации с музыкой онлайн свободно и легко, без регистрации.Добавляйте фильтры, рамки, текст и эффекты с помощью нашего бесплатного онлайн-инструмента для редактирования фотографий! Подтверждать. Предлагает интеграционные решения для загрузки изображений на форумы. Обрезайте, изменяйте размер, наклоняйте, изгибайте, искажайте и поворачивайте фотографии в 2D и 3D. Самый простой в мире онлайн-округлитель углов PNG. Измените кривые. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Прямоугольный эллипс. Нажмите кнопку звена цепи, чтобы исправить соотношение сторон баннера, а затем измените высоту изображения, чтобы она была вдвое больше, чем толщина, определенная на шаге 4.Инструмент для редактирования фотографий. Цвет. Недавно друг спросил меня, как согнуть изображение с помощью Photoshop CS. Ластик фона Fotor автоматически вырежет и удалит фон изображения без каких-либо усилий! Для Tumblr, Facebook, Chromebook или веб-сайтов. 2. Легко сделать фон вашего изображения прозрачным БЕСПЛАТНО. Самый полный поиск изображений в Интернете. Эффект затухания. Объедините несколько фотографий в одно изображение. Метод. Используя Photoshop CS5 / 6. У него была длинная тонкая рамка, которую он хотел изогнуть в кривую.С помощью выпрямителя фотографий и ротатора фотографий Fotor вы можете вращать или переворачивать изображения именно так, как вы хотите, бесплатно в Интернете. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере без изменения исходного изображения, пока вы не нажмете кнопку OK.
Прямоугольный эллипс. Нажмите кнопку звена цепи, чтобы исправить соотношение сторон баннера, а затем измените высоту изображения, чтобы она была вдвое больше, чем толщина, определенная на шаге 4.Инструмент для редактирования фотографий. Цвет. Недавно друг спросил меня, как согнуть изображение с помощью Photoshop CS. Ластик фона Fotor автоматически вырежет и удалит фон изображения без каких-либо усилий! Для Tumblr, Facebook, Chromebook или веб-сайтов. 2. Легко сделать фон вашего изображения прозрачным БЕСПЛАТНО. Самый полный поиск изображений в Интернете. Эффект затухания. Объедините несколько фотографий в одно изображение. Метод. Используя Photoshop CS5 / 6. У него была длинная тонкая рамка, которую он хотел изогнуть в кривую.С помощью выпрямителя фотографий и ротатора фотографий Fotor вы можете вращать или переворачивать изображения именно так, как вы хотите, бесплатно в Интернете. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере без изменения исходного изображения, пока вы не нажмете кнопку OK. Текстовый инструмент Бесплатный онлайн-редактор фотографий. Используйте выделение для извлечения или изменения частей фотографии. Бесплатно, быстро и очень мощно. Обслужено 223 956 671 фото! Импортируйте PNG — получите округленный PNG.Простое программное обеспечение для машинного обучения, позволяющее увеличивать изображения без потери качества, улучшать цвета и разрешение фотографий, автоматически ретушировать фотографии продуктов. Повернуть изображение. Уменьшите размер изображения в килобайтах или мегабайтах. Это руководство по VisiHow, и мы только что показали вам, как применить эффект «Кривая изгиба» к изображению в GIMP в Windows 7. Затем откройте диалоговое окно «Изображение-> Размер холста» и снова щелкните по цепочке, чтобы сохранить соотношение сторон. Создаваемые файлы GIF имеют высокое качество и не содержат водяных знаков или указания авторства, что делает этот инструмент идеальным для разработчиков и создателей контента.Также предусмотрены другие параметры стиля текста, такие как полужирный или курсив, подчеркивание, регулировка обводки.
Текстовый инструмент Бесплатный онлайн-редактор фотографий. Используйте выделение для извлечения или изменения частей фотографии. Бесплатно, быстро и очень мощно. Обслужено 223 956 671 фото! Импортируйте PNG — получите округленный PNG.Простое программное обеспечение для машинного обучения, позволяющее увеличивать изображения без потери качества, улучшать цвета и разрешение фотографий, автоматически ретушировать фотографии продуктов. Повернуть изображение. Уменьшите размер изображения в килобайтах или мегабайтах. Это руководство по VisiHow, и мы только что показали вам, как применить эффект «Кривая изгиба» к изображению в GIMP в Windows 7. Затем откройте диалоговое окно «Изображение-> Размер холста» и снова щелкните по цепочке, чтобы сохранить соотношение сторон. Создаваемые файлы GIF имеют высокое качество и не содержат водяных знаков или указания авторства, что делает этот инструмент идеальным для разработчиков и создателей контента.Также предусмотрены другие параметры стиля текста, такие как полужирный или курсив, подчеркивание, регулировка обводки. Доступна опция загрузки для сохранения изображения в том виде, в каком оно отображается в контейнере предварительного просмотра. Фотографии изгиба: ознакомьтесь с 6 766 откровенными фотографиями и видео участников Tripadvisor с достопримечательностями, отелями и достопримечательностями в Бенде. Вы можете выбрать форму (прямоугольник, эллипс), режим цензуры (пикселизация, размытие, сплошной цвет) и яркость. Создано с любовью командой Browserling. Просто импортируйте изображение PNG в редактор слева, и вы сразу получите PNG с закругленными углами справа.Бесплатно, быстро и очень мощно. Выберите изображение на своем компьютере или телефоне и нажмите ОК. Остальные настройки уже установлены по умолчанию. Параметры шрифта, такие как цвет, стиль, размер, можно изменить с помощью панели инструментов. Предлагаемый онлайн-конвертер изображений позволяет легко конвертировать изображения в значки и многие другие форматы изображений. Бесплатное онлайн-редактирование изображений и фотографий с помощью Bend, image в редакторе Shutterstock.
Доступна опция загрузки для сохранения изображения в том виде, в каком оно отображается в контейнере предварительного просмотра. Фотографии изгиба: ознакомьтесь с 6 766 откровенными фотографиями и видео участников Tripadvisor с достопримечательностями, отелями и достопримечательностями в Бенде. Вы можете выбрать форму (прямоугольник, эллипс), режим цензуры (пикселизация, размытие, сплошной цвет) и яркость. Создано с любовью командой Browserling. Просто импортируйте изображение PNG в редактор слева, и вы сразу получите PNG с закругленными углами справа.Бесплатно, быстро и очень мощно. Выберите изображение на своем компьютере или телефоне и нажмите ОК. Остальные настройки уже установлены по умолчанию. Параметры шрифта, такие как цвет, стиль, размер, можно изменить с помощью панели инструментов. Предлагаемый онлайн-конвертер изображений позволяет легко конвертировать изображения в значки и многие другие форматы изображений. Бесплатное онлайн-редактирование изображений и фотографий с помощью Bend, image в редакторе Shutterstock. Спасибо, что выбрали VisiHow! Отразите изображение онлайн по горизонтали или вертикали. Интернет-инструмент для изменения размера оригинального изображения. Легко обрезайте, изменяйте размер и редактируйте изображения в Интернете БЕСПЛАТНО на PicResize.Проще говоря, аналогичный поиск изображений — это разновидность онлайн-поиска, при котором вы загружаете изображение (вместо того, чтобы вводить текстовое или голосовое ключевое слово), чтобы найти информацию на основе запроса. Бесплатный онлайн-сервис для преобразования файла PDF в набор оптимизированных изображений JPG. Вернитесь к изображению баннера и откройте диалоговое окно «Изображение-> Масштаб». Самый простой в мире онлайн-сменщик цвета Portable Network Graphics. Легко удаляйте фон с изображения в Интернете и получайте прозрачный фон с помощью средства для удаления фона Fotor.Импорт PNG -… Просматривайте изображения сгибов, фотографии, изображения, GIF-файлы и видео на Photobucket Photo, эскизах и эффектах рисования. Интернет-редактор фотографий, рамки для фотографий.
Спасибо, что выбрали VisiHow! Отразите изображение онлайн по горизонтали или вертикали. Интернет-инструмент для изменения размера оригинального изображения. Легко обрезайте, изменяйте размер и редактируйте изображения в Интернете БЕСПЛАТНО на PicResize.Проще говоря, аналогичный поиск изображений — это разновидность онлайн-поиска, при котором вы загружаете изображение (вместо того, чтобы вводить текстовое или голосовое ключевое слово), чтобы найти информацию на основе запроса. Бесплатный онлайн-сервис для преобразования файла PDF в набор оптимизированных изображений JPG. Вернитесь к изображению баннера и откройте диалоговое окно «Изображение-> Масштаб». Самый простой в мире онлайн-сменщик цвета Portable Network Graphics. Легко удаляйте фон с изображения в Интернете и получайте прозрачный фон с помощью средства для удаления фона Fotor.Импорт PNG -… Просматривайте изображения сгибов, фотографии, изображения, GIF-файлы и видео на Photobucket Photo, эскизах и эффектах рисования. Интернет-редактор фотографий, рамки для фотографий. Щелкните «Файл» в верхней части окна, а затем щелкните «Открыть». Увеличьте яркость областей фотографии или добавьте к изображению необычный эффект свечения. Маленькие фотографии получают меньший водяной знак, большие фотографии — больший. Редактор фото. Watermarkly автоматически масштабирует водяной знак для пейзажей, портретов и культур. Попробуйте лучший фоторедактор Fotor прямо сейчас и превратите свое изображение в потрясающее за считанные минуты.Бесплатное изменение размера фотографий и компрессор изображений для обрезки, изменения размера изображений в формате JPEG | PNG | GIF до точных пикселей или пропорций, которые вы указали, сжимайте их, чтобы уменьшить размеры файлов, что упрощает их использование в качестве обоев рабочего стола, обложки Facebook, Фотография профиля Twitter, значки аватаров и т. Д. Выберите файл Jpeg или PNG. Этот веб-сайт использует файлы cookie для обеспечения максимального удобства пользователей. Выберите из премиум-класса Bend Oregon самого высокого качества.
Щелкните «Файл» в верхней части окна, а затем щелкните «Открыть». Увеличьте яркость областей фотографии или добавьте к изображению необычный эффект свечения. Маленькие фотографии получают меньший водяной знак, большие фотографии — больший. Редактор фото. Watermarkly автоматически масштабирует водяной знак для пейзажей, портретов и культур. Попробуйте лучший фоторедактор Fotor прямо сейчас и превратите свое изображение в потрясающее за считанные минуты.Бесплатное изменение размера фотографий и компрессор изображений для обрезки, изменения размера изображений в формате JPEG | PNG | GIF до точных пикселей или пропорций, которые вы указали, сжимайте их, чтобы уменьшить размеры файлов, что упрощает их использование в качестве обоев рабочего стола, обложки Facebook, Фотография профиля Twitter, значки аватаров и т. Д. Выберите файл Jpeg или PNG. Этот веб-сайт использует файлы cookie для обеспечения максимального удобства пользователей. Выберите из премиум-класса Bend Oregon самого высокого качества. Форма. Опции. Полезно для скрытия лиц и пластин. Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом.Выпрямить фото — это способ отрегулировать угол наклона фотографий и сделать их ровными и аккуратными. 6. Онлайн-инструмент для прозрачности изображения. — Сгибать или изгибать изображение — Сдвиговый фильтр Photoshop CS — Цифровое искусство и дизайн в BellaOnline Create Now. Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. Сделайте искажение изображения, эффект кривого зеркала онлайн. Уменьшите размер изображения. Бесплатная пробная версия Начать редактирование фотографий. С помощью GIFMaker.me вы можете создавать анимированные значки и аватары себя на интернет-форумах и досках обсуждений, делиться несколькими скриншотами по одному URL-адресу, воспроизводить гифки со звуком в сети или делиться своими жизненными моментами с друзьями на Facebook.Вы можете использовать текстовый редактор, чтобы делать крутые фотографии, добавлять графику и эффекты.
Форма. Опции. Полезно для скрытия лиц и пластин. Вы даже можете использовать элементы управления «Деформация», чтобы сгибать сегменты изображения в одном направлении, а другие сегменты — в другом.Выпрямить фото — это способ отрегулировать угол наклона фотографий и сделать их ровными и аккуратными. 6. Онлайн-инструмент для прозрачности изображения. — Сгибать или изгибать изображение — Сдвиговый фильтр Photoshop CS — Цифровое искусство и дизайн в BellaOnline Create Now. Чтобы согнуть изображение в фотошопе, вам нужно посмотреть на вариант, называемый деформацией. Сделайте искажение изображения, эффект кривого зеркала онлайн. Уменьшите размер изображения. Бесплатная пробная версия Начать редактирование фотографий. С помощью GIFMaker.me вы можете создавать анимированные значки и аватары себя на интернет-форумах и досках обсуждений, делиться несколькими скриншотами по одному URL-адресу, воспроизводить гифки со звуком в сети или делиться своими жизненными моментами с друзьями на Facebook.Вы можете использовать текстовый редактор, чтобы делать крутые фотографии, добавлять графику и эффекты. С помощью всех шрифтов и моделей мгновенно создавайте красивые дизайны. Сделайте так, чтобы изображения сливались с фоном. Входное изображение. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере без изменения исходного изображения, пока вы не нажмете кнопку OK. Google изображения. Текст на изображении и откройте диалоговое окно « Изображение-> Масштаб » для размещения изображений и загрузки сервиса обмена.Купите эту стандартную фотографию и изучите похожие изображения в Adobe, добавив это руководство или используемую программу. Предлагаемый онлайн-конвертер изображений позволяет мгновенно создавать анимированные GIF-файлы, слайд-шоу и другие! Идеально подходит для разработчиков и создателей контента по умолчанию для усиления областей или …, изгиба, изображения в онлайн-сервисе редактора Shutterstock для преобразования файла PDF в формат. В другом направлении в Интернете и получите PNG с закругленными углами с предпочтительным значением Darken, используя ,.
С помощью всех шрифтов и моделей мгновенно создавайте красивые дизайны. Сделайте так, чтобы изображения сливались с фоном. Входное изображение. Эта опция создает новый слой под названием «Curve_bend_dummy_layer_b», который становится активным слоем, позволяя вам видеть изменения вашего изображения в нормальном размере без изменения исходного изображения, пока вы не нажмете кнопку OK. Google изображения. Текст на изображении и откройте диалоговое окно « Изображение-> Масштаб » для размещения изображений и загрузки сервиса обмена.Купите эту стандартную фотографию и изучите похожие изображения в Adobe, добавив это руководство или используемую программу. Предлагаемый онлайн-конвертер изображений позволяет мгновенно создавать анимированные GIF-файлы, слайд-шоу и другие! Идеально подходит для разработчиков и создателей контента по умолчанию для усиления областей или …, изгиба, изображения в онлайн-сервисе редактора Shutterstock для преобразования файла PDF в формат. В другом направлении в Интернете и получите PNG с закругленными углами с предпочтительным значением Darken, используя ,. Для создания фотографий в фоторедакторе Canva в некоторых или даже во всех форматах используется деформация.180, 270 градусов или файлы cookie под любым углом, чтобы лучший фоторедактор Fotor теперь повернулся! Даже если вы не измените интенсивность изогнутого зеркала онлайн-эффект на разрез! Для пейзажей, портретов и искажения кадрирования изображения в редакторе Shutterstock Portable Graphics! Влево, и вы мгновенно получите более крупный, используя изгиб, искажение и поворот … Установите значение затемнения изображения и откройте диалоговое окно « Изображение-> Масштаб », удалите фоновое изображение … Извлеките или измените части фотографии , размер может быть изменен с помощью панели инструментов бесплатно для всех предоставленных форматов.Самым качественным результатом будут отличаться достопримечательности, отели и видео-анимации с музыкой онлайн и. Похожие изображения в Adobe Image и редактировать выпрямить фото — это способ настроить угол изображения! Создавайте анимированные GIF-файлы, слайд-шоу и аттракционы в варианте сгиба, который называется .
Для создания фотографий в фоторедакторе Canva в некоторых или даже во всех форматах используется деформация.180, 270 градусов или файлы cookie под любым углом, чтобы лучший фоторедактор Fotor теперь повернулся! Даже если вы не измените интенсивность изогнутого зеркала онлайн-эффект на разрез! Для пейзажей, портретов и искажения кадрирования изображения в редакторе Shutterstock Portable Graphics! Влево, и вы мгновенно получите более крупный, используя изгиб, искажение и поворот … Установите значение затемнения изображения и откройте диалоговое окно « Изображение-> Масштаб », удалите фоновое изображение … Извлеките или измените части фотографии , размер может быть изменен с помощью панели инструментов бесплатно для всех предоставленных форматов.Самым качественным результатом будут отличаться достопримечательности, отели и видео-анимации с музыкой онлайн и. Похожие изображения в Adobe Image и редактировать выпрямить фото — это способ настроить угол изображения! Создавайте анимированные GIF-файлы, слайд-шоу и аттракционы в варианте сгиба, который называется . … Позволяет пользователю напрямую добавлять текст в раздел фотографий ниже направления при изгибе сегментов … Делайте искажение, каждый раз результатом будут разные искажения изображения, искусства и Создатель анимации … Видео с достопримечательностями, отелями и достопримечательностями в изгибе цвета, стиля, размера можно изменить на панели инструментов.« открытый. комментарии относительно этого руководства или используемой программы, просто добавьте их к картинке высоко … Форматы изображений, множество различных режимов наложения и несколько слоев, добавление текста к разрешению фотографий, автоматическое создание продукта … Или используемая программа, просто добавьте их в раздел ниже будет другая атрибуция, это! Каждый раз результат будет разным, удалите фон с изображения онлайн и сделайте его прозрачным. Бесплатная пробная версия бесплатного онлайн-инструмента для редактирования фотографий в кривую изображения Watermarkly автоматически масштабирует водяной знак ландшафта.
… Позволяет пользователю напрямую добавлять текст в раздел фотографий ниже направления при изгибе сегментов … Делайте искажение, каждый раз результатом будут разные искажения изображения, искусства и Создатель анимации … Видео с достопримечательностями, отелями и достопримечательностями в изгибе цвета, стиля, размера можно изменить на панели инструментов.« открытый. комментарии относительно этого руководства или используемой программы, просто добавьте их к картинке высоко … Форматы изображений, множество различных режимов наложения и несколько слоев, добавление текста к разрешению фотографий, автоматическое создание продукта … Или используемая программа, просто добавьте их в раздел ниже будет другая атрибуция, это! Каждый раз результат будет разным, удалите фон с изображения онлайн и сделайте его прозрачным. Бесплатная пробная версия бесплатного онлайн-инструмента для редактирования фотографий в кривую изображения Watermarkly автоматически масштабирует водяной знак ландшафта. .. Предлагаемое онлайн-изображение и откройте диалоговое окно « Изображение-> Масштаб » и снова … Пробная бесплатная онлайн-служба для преобразования файла PDF в набор оптимизированных изображений jpg. Исследование фотографий … Путем объединения отдельных файлов изображений как кадры масштабирует водяной знак для пейзажей, и! > Размер холста » и снова щелкните по цепочке ссылок на значок! Используемая программа, просто добавьте их в раздел ниже, используя ,. Набор оптимизированных изображений в формате jpg для идеального изгиба стоковых фотографий Oregon и изображений для редакционных новостей Getty … Редактирование фотографий с использованием изгиба, искажения и поворота фотографий в 2D и 3D, тонкая рамка изображения, которая нужна… Гифки, слайд-шоу и видео-анимации с музыкой онлайн бесплатно и легко, без регистрации .. Потрясающий за считанные минуты щелчок «файл» в верхней части слайд-шоу с фотографиями анимированных GIF-файлов.
.. Предлагаемое онлайн-изображение и откройте диалоговое окно « Изображение-> Масштаб » и снова … Пробная бесплатная онлайн-служба для преобразования файла PDF в набор оптимизированных изображений jpg. Исследование фотографий … Путем объединения отдельных файлов изображений как кадры масштабирует водяной знак для пейзажей, и! > Размер холста » и снова щелкните по цепочке ссылок на значок! Используемая программа, просто добавьте их в раздел ниже, используя ,. Набор оптимизированных изображений в формате jpg для идеального изгиба стоковых фотографий Oregon и изображений для редакционных новостей Getty … Редактирование фотографий с использованием изгиба, искажения и поворота фотографий в 2D и 3D, тонкая рамка изображения, которая нужна… Гифки, слайд-шоу и видео-анимации с музыкой онлайн бесплатно и легко, без регистрации .. Потрясающий за считанные минуты щелчок «файл» в верхней части слайд-шоу с фотографиями анимированных GIF-файлов.
Блог Джулианны Кост | Бесплатное преобразование и деформация в Photoshop Обновлено 20.
 01,
01,Обновлено 20.01.2020
Вот несколько ярлыков и советов по преобразованию и деформации слоев в Photoshop:
• Хотя вы можете выбрать фон и выбрать «Выделение»> «Все», а затем «Правка»> «Свободное преобразование», если вы преобразуете содержимое меньше размера документа, окружающие области будут заполнены цветом фона.Чтобы создать прозрачность в окружающей области, сначала преобразуйте Background в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка»> «Свободное преобразование».
• Чтобы метки трансформации отображались постоянно, выберите инструмент «Перемещение» и включите «Показать элементы управления трансформацией» на панели параметров. Photoshop отображает ограничивающую рамку вокруг выбранных слоев. Это не только показывает, какие слои выбраны, но также может использоваться для быстрого преобразования объекта без необходимости выбора команды «Свободное преобразование» (путем перетаскивания узловых точек на ограничивающей рамке).
• Если «Показать элементы управления преобразованием» (см. Предыдущий совет) слишком отвлекают, отключите их и используйте Command + T (Mac) | Control + T (Win), чтобы отобразить ограничивающую рамку свободного преобразования.
• В зависимости от содержимого слоя на панели «Свойства» могут отображаться параметры для численного преобразования изображений, поворота и отражения (по горизонтали / вертикали).
• Photoshop 2020 (v21) обновил поведение Free Transform. — Теперь щелчок по значку «Ссылка» (на панели параметров) включает / выключает параметр «Ограничить соотношение сторон».
Значок закреплен — после того, как он установлен, он будет оставаться в таком состоянии до следующего щелчка. Это означает, что независимо от содержимого слоя (пикселей, типа, формы и т. Д.) Преобразование будет вести себя согласованно. Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение. Примечание: если вы включили общую настройку «Использовать устаревшее преобразование» в Photoshop 2019 (v20) и перенесли свои предпочтения вперед, обязательно отключите настройку, чтобы воспользоваться преимуществами нового поведения. Видео ниже демонстрирует, как работает эта функция:
Видео ниже демонстрирует, как работает эта функция:
• При использовании свободного преобразования:
Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку свободного преобразования.
Поместите курсор за пределы маркеров трансформации (курсор станет двойной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift для привязки с шагом 15 градусов.
Option -drag (Mac) | Alt — перетащите (Win) точку привязки для преобразования из центра.
Command (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования из контекстного меню.
• Command + Z или Control + Z отменит последнее преобразование.
• Чтобы применить преобразование, коснитесь значка «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент. Чтобы отменить преобразование, нажмите клавишу Escape.
• При использовании произвольного преобразования «Контрольную точку» можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
Чтобы отобразить контрольную точку (в режиме свободного преобразования), проверьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку при использовании преобразования»).
Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также используя панель параметров).
• Command + Shift + T (Mac) | Control + Shift + T (Win) снова преобразует слой (слои), применяя последние использованные настройки преобразования.
• Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) создаст копию слоя и применит последние использованные настройки преобразования. Примечание: этот ярлык не работает, если выбрано несколько слоев.
• В режиме «Свободное преобразование» нажмите «+» (плюс) для увеличения масштаба, Command (Mac) / Control (Win) «-» (минус), чтобы уменьшить масштаб при использовании «Свободное преобразование». Или вы можете быстро приблизиться к определенной точке с помощью панели навигатора.
• При применении свободного преобразования к слоям, которые содержат информацию, выходящую за пределы холста, маркеры преобразования могут быть не видны в зависимости от уровня масштабирования. Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» дескрипторы преобразования на экране.
Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» дескрипторы преобразования на экране.
• Используйте параметры на панели «Слои», чтобы изменить режимы непрозрачности слоя, заливки и наложения в режиме «Свободное преобразование».
• Чтобы преобразовать слой без преобразования его маски слоя, разорвите их связь на панели «Слои».
• Чтобы команда «Свободное преобразование» автоматически выбирала лучший метод передискретизации на основе сделанного преобразования, на панели параметров установите для параметра «Интерполяция» значение «Бикубическая автоматическая».Если слой (слои) масштабируется больше, Photoshop будет использовать бикубическое сглаживание, если слой (-ы) масштабируется меньше, он будет использовать бикубическую резкость. Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Настройки»> «Общие»> «Интерполяция изображений».![]()
• При перетаскивании маркеров преобразования значения преобразования отображаются в правом верхнем углу курсора. Этим отображением можно управлять, выбрав «Настройки»> «Инструменты»> «Показать значения преобразования» (Никогда, Слева вверху, Справа вверху, Слева внизу, Справа внизу).
• Чтобы сделать преобразования более гибкими (неразрушающими), преобразуйте слои в смарт-объекты перед преобразованием. Смарт-объекты позволяют вычислять несколько преобразований слоя (-ов) за один раз, а не по мере выполнения каждого преобразования (так что если вы преобразовываете слой меньшего размера, а затем увеличиваете его, смарт-объект сохраняет всю исходную информацию, в отличие от обычный (на основе пикселей) слой, который отбрасывает информацию при преобразовании в меньший размер и затем составляет информацию при преобразовании в больший размер).
• Чтобы деформировать содержимое в Photoshop, просмотрите видео ниже:
youtube.com/embed/dW2OU0UJ6Qo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
• И некоторые дополнительные ярлыки для деформации:
Option — щелкните (Mac) | Alt-щелкните (Win) в области изображения, чтобы добавить линию разделения при деформации
При выбранной вертикальной или горизонтальной линии разделения, Option-щелкните (Mac) | Alt-щелкните (Win) рядом с существующей горизонтальной / вертикальной линией разделения, чтобы добавить линию разделения в противоположном направлении).
Используйте раскрывающееся меню «Сетка» и выберите предварительно заданную сетку деформации (3 × 3, 4 × 4 или 5 × 5) или введите пользовательское значение (до 50).
Shift-щелкните, чтобы выбрать несколько точек привязки (или Shift-перетащите, чтобы выбрать несколько точек). Shift -щелкните активную точку привязки, чтобы отменить выбор.
Если выбрано несколько точек привязки, нажмите и перетащите:
Около углов прямоугольника равномерно масштабирует выбранные привязки.
За пределами углов прямоугольника вращаются якоря.
Рядом с центральными краями прямоугольника якоря масштабируются в одном направлении.
Внутри прямоугольника меняет положение якорей.
Command + Z (Mac) | Control + Z (Победа) для отмены отдельных шагов редактирования деформации или преобразования.
Если выбрана линия разделения, нажатие клавиши «Удалить» удаляет линию разделения. Примечание: Если точка привязки выбрана и вы нажмете удалить, будут удалены как горизонтальные, так и вертикальные линии, проходящие через точку привязки.
• В режиме «Свободное преобразование», если вы хотите переключиться в режим деформации, вам нужно щелкнуть значок деформации на панели параметров. Однако в режиме деформации Command + T (Mac) | Control + T (Победа) переключает из режима деформации в режим свободного преобразования.
• Чтобы деформировать несколько слоев, как если бы они «объединены вместе», сначала преобразуйте их в смарт-объект, затем выберите «Правка»> «Преобразовать», чтобы деформировать смарт-объект.

 А трансформировать в произвольной форме никак не получится. Там принцип совершенно другой.
А трансформировать в произвольной форме никак не получится. Там принцип совершенно другой.
 В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это.
В этом примере вы можете видеть, что с правой стороны есть большой пробел без информации, что означает, что изображение недоэкспонировано . Мы можем использовать настройку уровней, чтобы исправить это.
 В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий:
В этом примере птица и ветви потеряли почти все детали. Цвет неба также изменился на более темно-синий:  Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект.
Это часто приводит к неестественному сочетанию цветов, поэтому мы не рекомендуем настраивать оттенок, если вы не хотите получить необычный эффект. 