Как сделать 3д эффект в фотошопе cs6: Урок 39 Легкий 3D эффект в фотошопе
Как сделать 3D текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Анимация в фотошопе CS6 — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop

В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).

В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».

Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете здесь.

Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.

Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.

После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).

Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:

Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.

Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем шрифт. Я выбрала Lobster (нажмите, чтобы скачать). Как добавить шрифт в фотошоп. Пишем любой текст. Я выбрала размер шрифта 72pt.

Я немного разрядила текст, в окне «Character»(Символ), установив значение +25.

Открыть эту панель вы можете из меню «Type» — «Panels» — «Character panel» («Шрифт» — «Панели» — «Панель символов»).

Добавляем блеск тексту
Создаем новый слой (Ctrl+Shift+N).
Выбираем инструмент Brush Tool (B).
Загружаем и устанавливаем кисти со звездочками. Как установить кисти читайте здесь.
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:

Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.

Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).

В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).

После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.

У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Далее создаем второй кадр, щелкнув на соответствующем значке внизу временной шкалы.

Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.

Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.

Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.

Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.

В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр( теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.

Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».

Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.

Чтобы сохранить анимацию, созданную в фотошопе, заходим в меню «File» — «Save For Web & Devices» («Файл» — «Сохранить для Web»).

Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Готово!
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Как сделать бесшовную текстуру в Photoshop
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее. На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool«, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.Также если заменить черный фон прозрачным фоном и изменить режим получившейся бесшовной текстуры на 8 бит или 16 бит в градациях серого (Grayscale, оттенки серого), то можно использовать получившуюся текстуру в качестве кисти для изменения формы/создания ландшафта в Unity3D. О создании кисти и использовании ее в Unity3d для редактирования ландшафта более подробно рассказывается в статье Террейн в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.Вы можете сохранить получившуюся текстуру и использовать ее в качестве кисти в Blender для раскрашивания 3D модели текстурой в Blender или использовать для редактирования 3D модели в режиме скульптинга.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
Скачать бесшовную текстуру кирпича бесплатно (free seamless texture — seamless-texture-brick-wall.jpg) (1738 Загрузок)
Автор: Максим Голдобин aka MANMANA
Post Views: 81 809
Урок: Как сделать 3D текстуру в Adobe Photoshop для 3ds Max. Уроки 3D Master
Как сделать 3D текстуру в Adobe Photoshop? Как избежать тайлинга текстуры? Как правильно кадрировать? Как подготовить 3d текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение.
Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена.
Например, возьмем для этого Photoshop-урока такое изображение плетеной текстуры:
На картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры.
Берем инструмент кадрирования и растягиваем прямоугольник рамки 
Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем
углы рамки по возможности в края прямоугольного фрагмента. Например, здесь в качестве
ориентиров можно использовать середины черных отверстий в плетенке. 


Как уже говорилось, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться — не страшно. Если вам повезет, то кадрированный фрагмент — уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х1024.
Вызываем команду Edit > Fill и выбираем образец для заливки.
 |
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.

Использование штампа для ретуши стыков демонстрировались в другом уроке, посвященном работе с 3d текстурами, на этот раз воспользуемся заплаткой (Patch tool).
Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с
горизонтальным швом. Результат вполне удовлетворителен.


Полученная текстура вполне годится для использования, но при попытке заполнить ею большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
 |
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры — это высокочастотная составляющая изображения, а освещенность — низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!),
при котором сохраняются детали, но освещенность остается однородной по площади.
Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем — осветляем его и увеличиваем контраст (используем
команду Image > Adjustment > Levels и двигаем черный и белый ползунки к середине,
а средний влево, чтобы осветлить общий уровень),
добиваясь желаемого вида однородной текстуры. Вот что получилось.

Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
 |
Создание текстуры карты бамп (Bump map)
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map).
Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов.
Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом.
Части материала, которым в карте Bump соответствует белый кажутся выступающими,
а черным — вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести
в черно-белый режим Grayscale командой Image > Mode > Grayscale

И значительно поднимаем контраст, опять-таки используем команду Image > Adjustment > Levels

Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально
из любого образца фактуры. Слева сама текстура, справа — карта Bump для нее.

Читайте также урок по созданию бесшовных 3d текстур
Как создать анимацию с помощью Photoshop и After Effects
В данном уроке Джеймс Уигнолл поведает нам о том, как создать анимацию за двенадцать шагов.

В век 3D-анимации, наводнившей наше телевидение, иногда начинаешь скучать по золотой эре рисованной анимации. Все было так просто, никаких AO (прим. переводчика: Ambient occlusion — модель затенения, используемая в трёхмерной графике и позволяющая добавить реалистичности изображению), bump map-ов (прим. переводчика: метод рельефного текстурирования), render farm-ов (прим. переводчика: техническое оборудование для рендеринга CGI). Меня попросили отанимировать картинку монстра, нарисованного Джоном МакНейром, и я подумал, что было бы интересно вернуться к карандашу и бумаге.
К счастью, у нас есть современное программное обеспечение, которое мы можем использовать вкупе с техникой рисования прошлых лет. Анимация дракона, нарисованного Джоном, будет заключаться в рычании. Делать я это буду, пользуясь той же техникой, что и при рисовании короткой анимации для Bare Bones.
Я хочу обратить внимание читателей на характерные черты рисованной анимации, включая текстуру карандаша на бумаге. Фотошоп в этом случае – просто находка. В уроке я покажу вам основы, а вы потом сможете воспроизвести дела давно минувших дней.
- Программы: Adobe Photoshop и After Effects (CS5-CC)
- Что научимся делать: «заточка» фотошопа под анимацию, работа с инструментом для покадровой анимации «onion-skinning» (калька), создание контурного теста.
- Файлы по уроку можно скачать здесь.
Шаг 1
Прежде, чем браться за анимацию, вам нужно установить горячие клавиши в фотошопе. Нажмите Alt+Shift+Ctrl+K. Можете установить их, как вам будет угодно, а я для этого урока установил кнопки так:
Дублировать кадр (Duplicate Frame): F1
Вставить новый кадр (Insert Blank Frame): F2
Удалить кадр (Delete Frame): F3
Новый видео-слой (New Blank Video Layer): F6
Следующий кадр (Next Frame): Ctrl/Cmd+точка
Предыдущий кадр (Previous Frame): Ctrl/Cmd+запятая
Настройки Onion Skin (Onion Skin Options): F5
Включить Onion Skin (Enable Onion Skinning): F4
Шаг 2

Теперь нужно переключиться в режим анимации. Чтобы таймлайн показался, откройте выпадающее меню сверху: Окно (Window)>Анимация (Animation). Обязательно проверьте, чтобы рядом с ним была маленькая галочка. Должен появиться большой таймлайн внизу окна фотошопа.
Шаг 3

Теперь создайте новый PSD-файл. В выпадающем меню Preset (прямо под названием файла) выберите Film and video, затем кликните на один из шаблонов. Я использовал 1920×1080 пикселей; TV всегда имеет размер в 72 DPI. Если хотите изменить размер или количество кадров в секунду (FPS), нажмите иконку вверху справа в окне таймлайна и выберите «Настройки документа» (Document settings). Я установил видео на две секунды, 25 кадров в секунду.
Шаг 4

Перед большой работой лучше сделать простой контурный тест. Грубые наброски для вашей анимации. Потом вам будет легче с таймингом и с тем, чтобы передать движение правильно, и не понадобится тратить кучу времени на анимацию, которая вам не нравится. Главное – делать все просто и быстро. Вот я нарисовал своего персонажа в виде «палка-палка-огуречик».
Шаг 5

Теперь сделаем из наших контуров анимацию. Создайте новый слой (F6) и нарисуйте свою фигурку. Когда будете готовы с этим, нажмите F1, чтобы создать новый чистый кадр. Чтобы включить Onion Skinning, нажмите F4 и F5, чтобы внести свои изменения. Onion Skinning позволяет наложить предыдущий иили следующий кадр. Когда всё установите, нарисуйте персонажа еще раз и нажмите F1, чтобы перейти на следующий слой. Мы начали анимировать!
Шаг 6

Продолжайте анимировать свой контурный тест. Рисуем, F1, перерисовываем, F1, и так далее. Это займёт много времени, но оно того стоит. Я рисую двухсекундный пример, время может варьироваться в зависимости от того, что вы анимируете. Если посмотреть на RoarAnim.psd, то можно заметить, что я анимировал каждый последующий кадр. Для рисованной анимации нормально быть по 12 кадров в секунду, в другом случае рисование заняло бы даже больше времени.
Шаг 7

Теперь, когда вы закончили свой контурный тест, можно проиграть свою анимацию и посмотреть, что получилось. Чтобы это сделать, либо нажмите Space на клавиатуре, либо кликните иконку Play на таймлайне внизу слева. В первый прогон анимация может идти не на полной скорости, можно увидеть маленький индикатор кадров в секунду рядом с таймкодом. Прокрутите анимацию пару раз, чтобы она загрузилась, а потом все должно идти как надо.
Шаг 8

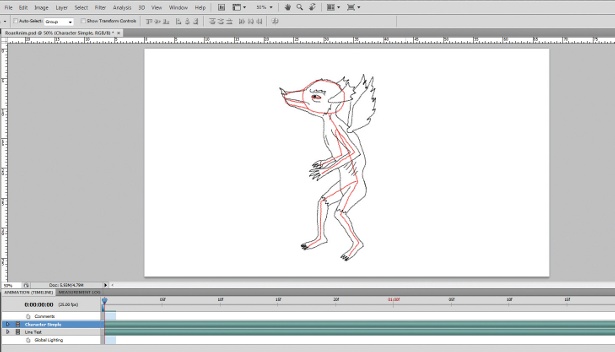
Довольны таймингом, движением? Тогда пора оголить косточки! Создайте новый видео-слой (F6) и вернитесь в начало таймлайна. Смысл в том, чтобы использовать ваш контурный тест как скелет для персонажа, которого вы нарисуете поверх грубых набросков. Вот как я упрощенно изобразил персонажа с иллюстрации Джона МакНейра.
Шаг 9

Вы, возможно, пытаетесь рисовать персонажа целиком на одном слое, а мне показалось, что легче разделить его на части. На примере видно, что я использовал разные слои для разных частей тела. Это значит, что если часть тела не двигается, то мне не нужно и перерисовывать её каждый раз. Это экономит время.
Шаг 10

Продолжайте анимировать, опираясь на контурный тест. Техника всё та же: рисуем кадр, создаём новый кадр (F1), и продолжаем сей алгоритм до самого конца таймлайна. Периодически проигрывайте анимацию, чтобы быть уверенными, что движение нарисовано правильно и все выглядит хорошо.
Шаг 11

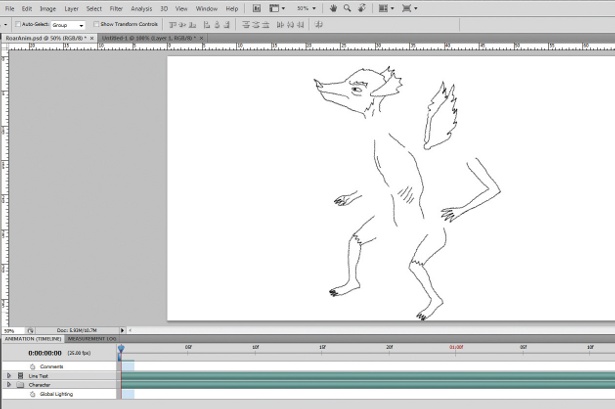
Когда я рисую свою анимацию, я обычно пропускаю мимо факт того, должна ли она быть перед или за объектом, я предпочитаю её сначала воспринять целиком, как есть, а потом уже исправлять. Как только я закончил анимировать, я возвращаюсь к началу и ластиком или инструментом выделения удаляю всё ненужное, чтобы части тела выглядели жёсткими, как и должно.
Шаг 12

Как только с анимацией покончено, можете импортировать её в After Effects, если хотите её немного отполировать. Добавление шума, текстуры, градиента – все это может выделить вашу анимацию среди прочих. Но всё-таки стоит сказать, что я бы не делал её абсолютно безупречной, мне кажется, что именно шероховатости придают вашей работе индивидуальность.
3D-текстовых эффектов в Photoshop CS6
В среде Photoshop CS6 3D можно сделать так много всего. С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Из этого туториала Вы узнаете, как создать простой и увлекательный многослойный текстовый эффект с использованием возможностей 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные материалы
1- Шрифт PoetsenOne.
2- Текстура плитки — 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и выделите текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.

Далее мы собираемся создать несколько направляющих в верхней и нижней части текста. Для этого покажите линейки («Вид» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и поместить ее в нужное место в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.

Дублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши слой-копию и выберите «Преобразовать в форму».

Шаг 2
Установите белый цвет переднего плана, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите для размеров фиксированного размера значение 7 и установите флажок «Из центра».
Затем щелкните и слегка перетащите вдоль созданной вами верхней направляющей, чтобы поместить круг в центре краев первой буквы, окружающих направляющую.

Щелкните значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять кружки вдоль обеих направляющих для подсказок всех букв / букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Просмотр» -> «Очистить направляющие».

Шаг 3
Перейдите в Edit -> Define Custom Shape и введите имя для новой формы (например, Dots).

Выберите инструмент «Произвольная форма», затем прокрутите вниз палитру «Настраиваемая фигура», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «Из центра». Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры оказалась точно над первой точкой, которая у вас уже есть. Точки будут щелкать, когда они будут точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.

Установите цвет переднего плана на # b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстовой фигурой.

Вычтите форму точек из прямоугольника, как вы это делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.

Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в 3D -> New 3D Extrusion from Selected Path.

Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D сцены, и, щелкнув название любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому обязательно всегда выбирайте имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.

Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства».

Выберите слой с формой текста, затем имя его сетки на панели 3D и измените глубину выдавливания на 5.

Щелкните значок Cap в верхней части панели «Свойства» и измените ширину скоса на 2.

Выберите слой формы точек, его имя сетки на панели 3D, щелкните значок Cap, затем измените Bevel Width на 20 и измените Contour на Cone — Inverted.

Дважды продублируйте слой с фигурой текста, чтобы получилось 3 слоя с фигурой текста. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D-модели в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).

Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.

Затем выберите имя каждой 3D-сетки на панели 3D и переместите ее, чтобы разместить элементы в 3D-сцене.

Шаг 6
Щелкните все вкладки материалов первой сетки формы текста на панели 3D, затем на панели свойств щелкните значок текстуры Diffuse и выберите команду Remove Texture.

Измените остальные настройки, как показано ниже. Цвет Diffuse — # d83054, Specular — # bbb798, Illumination — # 1d0000, Ambient — # 454545. Но вы можете выбрать для Diffuse любые другие цвета, которые вам нравятся.

Выполните те же шаги, чтобы изменить настройки материала для других имеющихся у вас сеток текстовых фигур. Единственное значение, которое вам нужно изменить, — это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста.Цвет второго слоя # 32dae5.

Для третьего слоя использован цвет # bde640.

Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.

Шаг 7
Выберите вкладку Front Inflation Material прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на # 000000.Затем измените остальные значения, как показано ниже.

Щелкните значок «Рассеянная текстура» и выберите «Редактировать текстуру».

Это откроет файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните его слой правой кнопкой мыши и выберите «Create Clipping Mask», чтобы отверстия фигуры появлялись сквозь текстуру.

Перейдите в Image -> Adjustments -> Hue / Saturation, измените значение Saturation на -100 и Lightness на 13.
Сохраните файл (Файл -> Сохранить), затем перейдите в «Сохранить как», чтобы сохранить файл в папке исходного файла, над которым вы работаете, под именем «Bump». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.

Шаг 8
Щелкните значок папки Bump, выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры Bump и выберите Edit Texture.

Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Spatter 46 пикселей».

Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Колебание размера» на 25% и «Колебание угла» на 100%.

Щелкните правой кнопкой мыши новый созданный слой и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.

Шаг 9
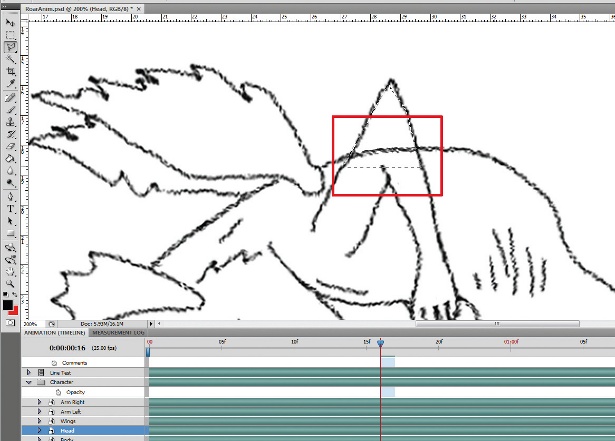
Выберите имя текстовой сетки самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, так что вы сможете перемещать ее отдельно.
Отрегулируйте обзор камеры так, чтобы текст помещался в документе под нужным углом.

Выберите все группы сеток на панели 3D, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, как будто он падает со стены.

Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что верхняя сторона прикреплена к отверстиям в стене.

При необходимости вы можете изменить глубину выдавливания сетки эллипса на панели свойств.

Шаг 10
Как только вы закончите, измените угол обзора камеры на последний угол, который вы хотите использовать для рендеринга в дальнейшем. Затем в раскрывающемся меню «Просмотр» выберите «Сохранить», чтобы сохранить вид с камеры.

Введите имя представления и щелкните OK.

Теперь, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».

Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».

Увеличивайте изображение камеры, пока не увидите четкие буквы. Начните выбирать несколько букв на переднем слое текста, затем вращайте, перемещайте и размещайте их с исходных мест. Вид спереди значительно упростит установку букв на место.

Для некоторых букв может хватить небольшого изменения. Не каждая буква должна быть полностью смещена с исходного места.Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к окончательному (сохраненному) виду.

Шаг 12
Пора работать над освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на # fffdf5, интенсивность на 80% и мягкость тени на 30%.

Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.

Вы также можете использовать инструмент «Перемещение» для перемещения источника света в Сцене.

Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Точечный свет».

На панели «Свойства» измените цвет на # fff8ea, интенсивность на 100% и мягкость тени на 30%.

Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх нужной части текста.

Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените настройки, как показано ниже. Цвет Diffuse — # 676767, Specular — # 333333, а цвета Illumination и Ambient — # 000000. Это сделает материал отверстий темнее.

Выберите фоновый слой и залейте его цветом # 362f2d.

Если вы больше ничего не хотите изменить, снова выберите 3D-слой «Final Scene», затем выполните визуализацию сцены (3D -> Render).Рендеринг может занять некоторое время, но вы можете остановить его, щелкнув в любом месте сцены или нажав клавишу Esc.

Когда рендеринг будет завершен, щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Карта градиента».

Создайте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет и его непрозрачность до 50%. Это улучшит окраску и контраст конечного результата.

Заключение
Это окончательный результат. 3D-инструменты и среда Photoshop CS6 — отличный способ добиться потрясающих 3D-эффектов. Вы также можете поиграть с цветами и перемещать буквы, чтобы получить разные версии эффекта.
Надеюсь, вам понравилось это руководство, и вы нашли его полезным.

Как создать эффектный трехмерный текст в Photoshop
В этом уроке я покажу вам, как создать эффектный трехмерный текстовый эффект, используя простые методы из Xara3D и Photoshop .Мы будем использовать Xara3D для создания текста и Photoshop для украшения текста с помощью различных кистей. Давайте начнем!
Предварительный просмотр окончательного изображения
Начните с создания каждой буквы отдельно в 3D-программе, я использую Xara3D (загрузите пробную версию Xara3D 6 на рабочий стол, запустите файл установщика и следуйте инструкциям на экране) и импортируйте их в документ Photoshop .
Создайте новый файл в Xara3D и затем начните представлять его одной цифрой следующего года (2010)
Выберите для начала параметры текста, щелкнув значок Параметры текста :
… а затем Варианты цвета :
… установить Опции экструзии :
Также варианты со скосом
… наконец, Shadow Options :
Затем мы должны также установить угол положения фигур на файле и свет :
После этого выберите опцию Export to File и сохраните каждый символ:
Создайте новый документ ( Ctrl + N ) в Adobe Photoshop с размером 1920 пикселей на 1200 пикселей (цветовой режим RGB ) с разрешением 72 пикселей / дюйм .Используя инструмент Rectangle Tool (U) , давайте изобразим большой прямоугольник, зарезервированный для фона, который мы хотим иметь.
Для этого слоя нажмите Добавьте значок стиля слоя в нижней части панели Layers и выберите Gradient Overlay :
Щелкните цветовую полосу, чтобы открыть Gradient Editor , и установите границы цвета, как показано. Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Получился следующий фон:
Импортируйте ранее сохраненные фигуры в документ Photoshop.Держите каждую фигуру на отдельном слое, а затем расположите их друг вокруг друга так, как вам нравится.
Для слоя, содержащего первую цифру ‘0’ , мы изменим настройки Hue / Saturation (CTRL + U) . Щелкните и перетащите ползунок Hue , чтобы изменить цвет выбранной фигуры
У нас есть следующий цвет для первой цифры ‘0’ :
Далее мы представим четыре новых слоя ( Создать новый слой ) для каждой фигуры и выберем кисть Hard Round белого цвета из инструмента Brush Tool (B)
и очень аккуратно закрасьте передние части фигур, как показано:
У каждого слоя должен быть свой Стиль слоя .Для слоя, содержащего фигуру ‘2’ , нажмите Добавьте значок стиля слоя в нижней части панели слоев и выберите Gradient Overlay :
Щелкните цветовую полосу, чтобы открыть Gradient Editor , и установите границы цвета, как показано. Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
У нас есть следующий градиент для ‘2’ цифра:
Установите стиль слоя > Gradient Overlay для рисунка ‘0’ , как показано:
Щелкните цветовую полосу, чтобы открыть Gradient Editor , и установите границы цвета, как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий градиент для ‘0’ цифра:
Установите стиль слоя > Gradient Overlay для фигуры ‘1’ , как показано:
Щелкните цветовую полосу, чтобы открыть Gradient Editor , и установите границы цвета, как показано. Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
У нас получился следующий градиент для ‘1’ цифра:
Установите стиль слоя > Gradient Overlay для самой последней фигуры:
Щелкните цветовую полосу, чтобы открыть Gradient Editor , и установите границы цвета, как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
У нас получились следующие градиенты для фигур:
80 лучших фотоэффектов уроки Photoshop
Всем нравятся фотоэффекты, особенно те, которые легко создать и которые могут превратить обычные снимки в потрясающие произведения искусства.Фотоэффекты никогда не выйдут из моды. Adobe Photoshop — превосходный инструмент для редактирования ваших изображений, так что продолжайте и извлекайте из него максимум удовольствия. Если вы ищете интересные руководства по Photoshop, то эта витрина была создана специально для вас.
Ниже представлены 80 потрясающих уроков по фотоэффектам в Photoshop, начиная от трюков, позволяющих придать вашей фотографии вид хипстера или фильтра Instagram, или наклона-сдвига (миниатюрного), от уменьшения морщин до придания объектам фарфоровой кожи. Лучше всего то, что все они очень простые и быстрые.Не стесняйтесь выбирать руководство, которое вам больше всего нравится, и следуйте ему, чтобы создать свой собственный шедевр!
Ярлыки для:
Улучшение портрета
Реалистичное отражение воды
Как легко добавить реалистичное отражение воды на любую фотографию.
Трещины и корки
Добавить блестящий след к фотографии
Как добавить искрящийся след на фото


Русалочка Фотоэффекты
Научитесь улучшать качество изображения, создавать эффект чешуек на коже человека, создавать макияж модели, изменять цвет ее волос.


Редактирование / ретушь фотографий
Учебное пособие по базовому редактированию с использованием Adobe Photoshop.


Как добавить глубину резкости тени
Из этого туториала Вы узнаете, как смоделировать глубину резкости тени с помощью Photoshop.


Ретуширование изображений с частотным разделением
В этом уроке Photoshop вы научитесь ретушировать изображение от начала до конца, используя технику, которая позволяет обрабатывать не только определенную область изображения, но даже различные уровни детализации.


Видеоурок: управление тональностью с помощью черно-белого фильтра Photoshop
Используйте приемы обработки черно-белых фотографий для улучшения цветных фотографий.


Уменьшение морщин
В этом руководстве вы найдете правильное объяснение того, как отретушировать фотографию.


Создайте удивительный дизайн летнего флаера
Это руководство научит вас создавать дизайн летнего флаера, объединяя несколько элементов в одно изображение.


Видеоурок: гармонизация сложных тонов и цветов
Используйте инструмент «Образец цвета» и слои «Кривые», чтобы согласовать два разных изображения вместе.


Совет: фотографические тона подходят для ретуши фото
Узнайте, как добавить эффекты поиска цвета и масляной живописи из раздела фильтров в Photoshop CS6.


Добавьте быстрые эффекты к вашим личным фотографиям
Из этого туториала Вы узнаете, как легко добавить интересные эффекты к вашим личным фотографиям.


Видеоурок: Исправление вьющихся волос с помощью фильтра масляной краски Photoshop
Из этого урока вы узнаете, как разгладить волосы на картинке.


Как создать эффект фарфора кожи в Adobe Photshop
Создайте потрясающий эффект фарфоровой кожи, следуя этому руководству по Photoshop.


Винтаж сам! Самый простой способ создать эффект винтажного фото
Самый простой способ создать потрясающий ретро-винтажный эффект в Photoshop.


Видеоурок: создание эффекта псевдо-HDR с локальным контрастом
В этом руководстве рассматривается простой процесс Photoshop для создания эффекта локального контраста для достижения эффекта псевдо-HDR.


Превратите день в ночь в Photoshop с помощью экспозиции со сдвигом цвета
Иногда ваша камера не позволяет снимать качественные снимки в ночное время, поэтому используйте Photoshop, чтобы превратить день в ночь.


Улучшение изображения с помощью выборочной настройки цвета
В этом руководстве вы увидите неразрушающий процесс редактирования цвета и ретуширования изображений.


Как создать фотоэффект в стиле фильма в Photoshop
Ретушируйте фотографию, чтобы создать потрясающий кинематографический эффект фильма с помощью этого руководства по Photoshop.


Видеоурок: Повышение резкости с частотным разделением в Photoshop
Из этого урока вы узнаете, как повысить резкость изображения с помощью высококачественного метода разделения частот.


Создание генеративных текстур для печати
Классный учебник по созданию потрясающих коллажей.


Фото-манипуляции
Превратить человека в инопланетянина
Как создать очень крутого инопланетянина с помощью Adobe Photoshop
Световые и дымовые эффекты
Добавить реалистичную радугу к фотографии
С легкостью добавляйте к фотографии радугу, даже двойную радугу.
Добавление световых полос на фотографию
Как добавить к фотографии красочные полосы света.


Световые эффекты в Photoshop
Творческое освещение может иметь решающее значение для ваших фотографий.Вот как это немного оживить.


Сделайте фотографии блестящими
От модных снимков до портретов, вот как добавить немного волшебства с помощью световых эффектов Photoshop.


Dazzling Dance Photo Manipulation
В этом подробном руководстве по Photoshop вы узнаете, как смешивать изображения и добавлять определенные эффекты для создания потрясающих произведений искусства.


Улучшения фото
Простой эффект акварельной живописи
Как легко сделать фотографию похожей на акварель.
HDR: Учебное пособие по наложению экспозиции
Из этого туториала Вы узнаете, как получить версию изображения с расширенным динамическим диапазоном (HDR) с помощью Photoshop.


Создание реалистичной фотокомпозиции из эскиза
В этом уроке вы научитесь комбинировать несколько фотографий, чтобы получить реалистичную сцену проезда локомотива по пустынному ландшафту.


Черный & amp; Белый — ключ к лучшему цвету
Краткое руководство о том, как улучшить цветное изображение с помощью черно-белого.


Как сделать ваши фотографии хипстерскими
Этот классный видеоурок проведет вас через процесс добавления потрясающего светового ломо-эффекта к вашему изображению, чтобы оно выглядело «хипстерским».
Совет: ретранслируйте фотографии за секунды
Добавьте вашему изображению профессиональный вид ретро, используя цветные слои в Photoshop CS6.

Удивительная фотоманипуляция «Мир на ткани» в Photoshop
Создайте классные обои для рабочего стола в Photoshop, следуя этому руководству.

Видеоурок: создание реалистичного теплового тумана в After Effects CS6
Узнайте, как создать реалистичный эффект тепловой дымки в Photoshop для пейзажной фотографии.


Видеоурок: Подбор тона и цвета в Photoshop
Этот рабочий процесс проведет вас через процесс воссоздания атмосферы винтажного фильма.


Instagram Ваши изображения в Photoshop
Простое и быстрое руководство по добавлению эффекта Нэшвилла из приложения Instagram к вашим фотографиям.


Неделя фотоэффектов: применение цветового эффекта к фотографии
Из этого урока Photoshop научитесь применять крутой цветовой эффект к вашим личным снимкам.


Видеоурок: узнайте, как воссоздать нашвиллский эффект Instagram в Photoshop
Из этого видеоурока вы узнаете, как создать эффект Instagram в Нэшвилле, который можно использовать для различных изображений.


Совет: создавайте световые блики и ломо-эффекты с помощью действий в Photoshop
В этом быстром и простом руководстве вы научитесь добавлять световой поток и эффект ломо к вашим любимым фотографиям.


Видеоурок: завершите эстетику старинной игрушечной камеры
Создайте старый эффект поляроида в Photoshop, следуя этому видеоуроку.

3D в Photoshop CS6 – Объединение объектов
3D в Photoshop CS6 – Объединение объектов — TipSquirrelВы видели …
- 21 октября 2019 г. в Учебное пособие // Сброс текстовых атрибутов по умолчанию в Photoshop
- 9 августа 2019 г. в Quick Tips // Photoshop’s Share Button
- 14 декабря 2018 г. в Учебное пособие // Добавление снега с помощью After Effects и Photoshop
- 27 ноября 2018 г. в Зеленой комнате // Зеленая комната — 1: воткни это в свой ананас
- 29 октября 2018 г. в After Effects // Техники анимированного рукописного ввода
- 16 октября 2018 г. в Учебное пособие // Adobe Essential Graphics
- 26 сентября 2018 г. в Учебное пособие // Доступ к предварительным версиям технологий в Lightroom CC Mobile
- 23 сентября 2018 г. в Photoshop 30 секунд // Панель деталей в Photoshop Shake Reduction
- 20 сентября 2018 г. в Учебное пособие // Динамические повторяющиеся сетки в Adobe Xd
- 14 сентября 2018 г. в видеоруководстве // Создание простых повторяющихся сеток в Adobe Xd — и создание сетки для фотографий для Instagram
- 12 сентября 2018 г. в Freebie // Бесплатные шаблоны социальных сетей
- 26 марта 2018 г. в видеоруководстве // 5 вещей, которые Adobe Sensei может сделать для вас прямо сейчас
- 28 февраля 2018 г. в Рекомендуемое // TipSquirrel рекомендует: Введение в графический дизайн
- 28 января 2018 г. в Учебник // Создание анимированного GIF в Photoshop
- 16 ноября 2017 г. в Урок // Как создать дождь в Photoshop
- 3 ноября 2017 г. в Учебное пособие // Добавление надписи к объекту в Adobe Dimension
- 4 сентября 2017 г. в Учебное пособие // Простой макет обложки журнала в Photoshop
- 16 июля 2017 г. в Учебник // Несколько стилей слоя в Photoshop
- 18 июня 2017 г. в Учебное пособие // Обновления Adobe Stock
- 16 мая 2017 г. в Учебник // Вы забыли о Photoshop Express
- 15 мая 2017 г. в Учебник // Как создать 3D-кубики в стиле Lego в Photoshop и Adobe Project Феликс
- 10 апреля 2017 г. в Учебное пособие // 3D-текст в Photoshop и Project Felix
- 23 марта 2017 г. в Учебное пособие // Рассеивание трехмерного текста по буквам в Photoshop
- 18 марта 2017 г. в Учебное пособие // Руководство для начинающих по работе с инструментом «Перо» в Photoshop
- 17 марта 2017 г. в Учебник // Создание 3D-текста из стекла в Photoshop
- 5 марта 2017 г. в Учебное пособие // Создание трехмерной наземной плоскости для соответствия изображению в Photoshop
- 28 февраля 2017 г. в Учебник // 3 способа преобразования в черно-белое в Photoshop
- 21 февраля 2017 г. в Учебник // Создание реалистичного светового меча в Photoshop
- 9 февраля 2017 г. в Учебное пособие // Условные действия Photoshop
- 6 февраля 2017 г. в Урок // Как создать винтажный образ в Photoshop
- 1 февраля 2017 г. в Учебник // Как создать частицы пыли в Photoshop
- 27 января 2017 г. в Учебник // Создание реалистичных световых бликов в Photoshop
- 24 января 2017 г. в Учебник // Как создать кинематографический образ в Photoshop
- 17 января 2017 г. в Урок // Как создать снег в Photoshop
- 10 января 2017 г. в Учебник // Добавление снега к зимним фотографиям в Photoshop
- 29 декабря 2016 г. в Учебное пособие // Perfect Eyes Плагин Photoshop и Lightroom
- 19 декабря 2016 г. в Учебное пособие // «Попался» по созданию нового документа в Photoshop 2017
- 25 ноября 2016 г. в Учебное пособие // Создание покадровой съемки в Photoshop
- 19 ноября 2016 г. в Учебное пособие // Объединение фигур для создания индивидуального текста в Photoshop
- 15 ноября 2016 г. в Учебное пособие // Как создать многостраничный PDF-файл в Photoshop
- 12 ноября 2016 г. в Учебное пособие // Как создать шаблон документа Photoshop
- 8 ноября 2016 г. в Учебное пособие // Улучшение осенних цветов с помощью Photoshop
- 31 октября 2016 г. в Учебное пособие // Создание плаката в Photoshop по мотивам «Ходячих мертвецов»
- 29 октября 2016 г. в Учебное пособие // Создание контрольного листа в Photoshop
- 25 октября 2016 г. в Учебное пособие // Улучшение ночных городских пейзажей
- 18 октября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 2
- 15 октября 2016 г. в Урок // Создание оптической иллюзии в Photoshop
- 11 октября 2016 г. в Учебное пособие // Как исправить перспективу с помощью Photoshop
- 6 октября 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — Auto Collapse Layer FX
- 4 октября 2016 г. в Учебное пособие // Как исправить передержанное небо
- 30 сентября 2016 г. в Учебное пособие // Введение в 3D в Photoshop
- 27 сентября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 1
- 26 сентября 2016 г. в Учебное пособие // Ретуширование с помощью Photoshop Fix и Photoshop CC
- 20 сентября 2016 г. в Учебник // 3 способа увернуться и сжечь
- 13 сентября 2016 г. в Учебник // Как создать пробивающий городской закат
- 9 сентября 2016 г. в Учебное пособие // Использование текстур и режимов наложения для добавления драмы в Photoshop
- 8 сентября 2016 г. в Photoshop 30 секунд // Добавление тона сепии в Photoshop
- 6 сентября 2016 г. в Учебное пособие // 5 быстрых советов по Photoshop
- 5 сентября 2016 г. в Mobile Monday // Взятие изображения из Photoshop Mix в Photoshop Fix
- 4 сентября 2016 г. в обзоре // Рецензия на книгу: Как создать эффект Bada $$ в Photoshop
- 2 сентября 2016 г. в Photoshop 30 секунд // Масштаб с учетом содержимого Photoshop — Защита оттенков кожи
- 29 августа 2016 г. в Учебное пособие // Локальные настройки в Lightroom Mobile
- 25 августа 2016 г., 30 секунд Photoshop // Перемещение и закрытие панели инструментов Photoshop
- 23 августа 2016 г. в Учебное пособие // Двойная рентгеновская экспозиция в Photoshop
- 18 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — режимы наложения с прокруткой
- 16 августа 2016 г. в Урок // Как создать матовый эффект
- 15 августа 2016 г. в Учебное пособие // Использование Adobe Spark Post
- 12 августа 2016 г. в Урок // Ретуширование снега в Photoshop
- 11 августа 2016 г. в Учебное пособие // Использование библиотек для текстур в Photoshop
- 10 августа 2016 г. в Учебное пособие // Деформация границ в Photoshop и Lightroom
- Обзор от 8 августа 2016 г. // Первый взгляд на Huawei P9
- 6 августа 2016 г. в Учебное пособие // Подделка золотого часа в Adobe Lightroom
- 4 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — всплывающее меню гистограммы
- 1 августа 2016 г. в Mobile Monday // Импорт изображений RAW в Lightroom Mobile
- 31 июля 2016 г. в Учебник // Создание сюрреалистического портрета в Photoshop
- 21 июля 2016 г. в Учебное пособие // Предупреждения о цветной обрезке в Adobe Camera Raw и Lightroom
- 11 июля 2016 г. в Дневнике // Веб-семинар по бесплатным Photoshop и Adobe Apps
- 2 июля 2016 г. в Учебник // Создание эффекта Ортона в Photoshop
- 21 июня 2016 г. в статье // Обновления Photoshop за июнь 2016 г.
- 12 июня 2016 г. в Учебное пособие // HDR в Lightroom
- 9 июня 2016 г. в Учебное пособие // Эффект коллодия мокрой пластины в Photoshop
- 1 июня 2016 г. в Учебное пособие // Использование фильтра бликов объектива в Photoshop
- 28 мая 2016 г. в Учебное пособие // Преобразование фотографии в иллюстрацию с помощью Photoshop
- 18 мая 2016 г. в Быстрые советы // Добавление рамочного света с помощью Photoshop
- 16 мая 2016 г. в Для развлечения // Страшное селфи для развлечения в Adobe Photoshop Mix
- 24 апреля 2016 г. в Учебник // Как создать синемаграф в Photoshop
- 16 апреля 2016 г. в фотографиях // Искусство кадрирования и советы по работе с Photoshop
- 12 апреля 2016 г. в Быстрые советы // Совет: размеры предварительного просмотра шрифта в Photoshop
- 10 апреля 2016 г. в Учебник // Как уменьшить тени и блики в Photoshop
- 3 апреля 2016 г. в статье // Создание танцующей тени в Photoshop
- 30 марта 2016 г., 30 секунд Photoshop // Переключение видов в Photoshop CC
- 12 марта 2016 г. в статье // Adobe Theater на выставке фотографии 2016
- 7 марта 2016 г. в Быстрые советы // Восстановление неба, потерянного из-за переэкспонирования в Lightroom и Photoshop
- 27 февраля 2016 г. в Учебное пособие // Панорамы задач Photoshop
- 21 февраля 2016 г. в Учебник // Photoshop — двойная художественная экспозиция
- 12 февраля 2016 г. в Учебное пособие // Анимированное вступление в Photoshop
- 8 февраля 2016 г. в Учебное пособие // Простые фильтры с помощью раздельного тонирования в Lightroom и Camera Raw
- 1 февраля 2016 г. в Учебное пособие // Сохранение таблицы поиска Photoshop
- 27 января 2016 г. в Учебное пособие // Распространенное использование Photoshop Content Aware
- 14 января 2016 г. в Учебное пособие // Как создать абстрактный силуэт с помощью Adobe Photoshop MIx
- 10 января 2016 г. в Учебник // Создание кисти Луны в Photoshop
- 6 января 2016 г. в Учебное пособие // Как создать волнистый флаг с помощью фильтра смещения в Adobe Photoshop
- 4 января 2016 г. в Учебное пособие // Размытие в Photoshop — Сохранение маски для каналов
- 28 декабря 2015 г. в видеоруководстве // Эффект пробивания текста в Photoshop
- 21 декабря 2015 г. в Учебник // Невоспетый герой последнего обновления Photoshop.Спасибо Джон Нак
- 15 декабря 2015 г. в Freebie // Facebook Cover Template (конец 2015 г.) в Photoshop CC
- 11 декабря 2015 г. в Учебное пособие // Добавление лучей света в Photoshop
- 9 декабря 2015 г. в Учебное пособие // Как вырезать объект из его фона в Adobe Photoshop Mix
- 4 декабря 2015 г. в Учебное пособие // Создание праздничных открыток с помощью Adobe Capture и Illustrator или Photoshop
- 3 декабря 2015 г. в Учебное пособие // Расширенное создание с помощью расширения PixelSquid 3D Photoshop
- 27 ноября 2015 г. в Учебное пособие // Уловка Lightroom J
- 25 ноября 2015 г. в Учебное пособие // Создание эффекта мягкого свечения в Photoshop
- 20 ноября 2015 г. в Учебное пособие // Основы Photoshop — перемещение слоев между изображениями
- 16 ноября 2015 г. в Учебник // Вырезание стекла из белого фона в Photoshop
- 13 ноября 2015 г. в видеоруководстве // Обработка таймлапсов с помощью Photoshop
- 11 ноября 2015 г. в Урок // Как создать сюрреалистическое изображение с помощью Adobe Photoshop Mix
- 9 ноября 2015 г., в истории фотографии // Тонирование с помощью настройки карты градиента Photoshop
- 6 ноября 2015 г. в Учебное пособие // Добавление изображений Adobe Stock в ваши библиотеки
- 4 ноября 2015 г. в Учебное пособие // Как создать композит в Photoshop с помощью расширения PixelSquid 3D
- 2 ноября 2015 г. в Учебное пособие // Световые эффекты с радиальным фильтром Lightroom
- 19 октября 2015 г. в Учебное пособие // Получите надутость с помощью Photoshop Fix
- 12 октября 2015 г. в Учебник // Замена лета на осень в Photoshop или Lightroom
- 2 октября 2015 г. в For Fun // The Martian Inspired HAB Photoshop Overlay
- 18 сентября 2015 г. в Учебник // Галерея Photoshop Blur — Размытие поля
- 13 сентября 2015 г. в Учебное пособие // Галерея размытия в Photoshop — Размытие по радужке
- 29 августа 2015 г. в статье // Красота в разложении — Ремонт фото с помощью Photoshop
- 26 августа 2015 г. в Quick Tips // Soft Glow — Gaussian Blur Quick Tip в Photoshop
- 20 августа 2015 г. в Учебное пособие // Photoshop Эффект логотипа видео в виде капли чернил
- 11 августа 2015 г., Учебное пособие // Создание эффекта «осколка» или «разбитого» портрета в Photoshop
- 8 августа 2015 г. в Учебное пособие // Использование выделений Photoshop для добавления эффекта всплеска краски
- 26 июля 2015 г. в TipTorial // Галерея размытия в Photoshop — Размытие по контуру
- 21 июля 2015 г. в Top Tip вторник // Галерея размытия в Photoshop и выделение
- 17 июля 2015 г. в Быстрые советы // Запуск уровней, кривых и других настроек Photoshop в качестве смарт-фильтра
- 9 июля 2015 г. в Учебное пособие // Карты смещения Photoshop
- 24 июня 2015 г. в Учебное пособие // Использование вертикального положения в Lightroom и Adobe Camera Raw
- 17 июня 2015 г. в Quick Tips // Чувак, где мое сохранение для Интернета?
- 16 июня 2015 г. в Быстрые советы // Photoshop CC 2015 Установка
- 8 июня 2015 г. в Quick Tips // Что такое Overscroll в Photoshop? И зачем вам это нужно
- 12 мая 2015 г. в Учебное пособие // Синхронизация настроек цвета в Photoshop и приложениях Creative Cloud
- 4 мая 2015 г. в Учебное пособие // Портретное ретуширование с использованием частотного разделения
- 22 апреля 2015 г. в Учебное пособие // HDR в Adobe Camera Raw 9
- 21 апреля 2015 г. в Учебное пособие // Эффект винтажного портрета в Photoshop
- 17 апреля 2015 г. в Photoshop 30 секунд // Photoshop 30 секунд — Color Match Layers
- 12 апреля 2015 г. в Учебное пособие // Ретуширование с использованием частотного разделения в Photoshop
- Обзор от 9 апреля 2015 г. // Macphun Noiseless — первый взгляд
- 7 апреля 2015 г. в Учебное пособие // Добавление текста и логотипов к изображениям в Photoshop
- 4 апреля 2015 г. в Учебное пособие // Создание композиции из видеокадров в Photoshop
- 1 апреля 2015 г. в Учебное пособие // Как добавить эффект разделения тона в Photoshop CC
- 30 марта 2015 г. в Учебное пособие // Сопоставление изображений с журналом записей в Lightroom
- 27 марта 2015 г. в Учебное пособие // Добавление звездочек типа отзыва к постеру фильма в Photoshop
- 25 марта 2015 г. в Учебник // Звезда классического кино и агент Marvel Картер, вдохновленный портретом в Photoshop
- 20 марта 2015 г. в Быстрые советы // Простой просмотр фильма в Photoshop с LUT
- 15 марта 2015 г. в статье // Фотовыставка 2015 — До встречи!
- 9 марта 2015 г., Учебник // Руководство по маскам Photoshop для начинающих
- 7 марта 2015 г. в Учебное пособие // Photoshop 30 секунд — наложение кадрирования
- 4 марта 2015 г. в Учебное пособие // Photoshop Elements — снег в один клик
- 1 марта 2015 г. в Учебное пособие // Наклон-сдвиг в Photoshop и Photoshop Elements
- 19 февраля 2015 г. в статье // Photoshop в 25 лет — Что я любил, когда и почему
- 6 февраля 2015 г. в Учебное пособие // Использование сеток Photoshop
- 28 января 2015 г., Новости // Приобретение Adobe Fotolia
- 27 января 2015 г. в Учебное пособие // Уловки поиска и фильтрации в Lightroom 5
- 26 января 2015 г. в Учебник // Форма Photoshop на контуре
- 16 января 2015 г. в Учебное пособие // Автоматические параметры для уровней и кривых в Photoshop и Photoshop Elements
- 14 января 2015 г. в Учебное пособие // 5 замечательных кнопок со значками, о которых вы могли не знать в Photoshop
- 9 января 2015 г. в Photoshop 30 секунд // # 30SecondPS — Изменение цвета текста в Photoshop
- 3 января 2015 г. в Учебник // Иллюстрация или комикс Эффект в Photoshop
- 24 декабря 2014 г. в Учебное пособие // Создание границ вокруг формы в Photoshop
- 22 декабря 2014 г. в Быстрые советы // Photoshop Quicktip — сброс Photoshop
- 19 декабря 2014 г. в Image Answers // A New Video Series — Image Answers
- 15 декабря 2014 г. в Учебное пособие // Рабочий процесс с тональностью, усилением и Snapheal
- 12 декабря 2014 г. в Новости // Fotolia присоединяется к семейству Adobe
- 5 декабря 2014 г. в Учебное пособие // Что делают ползунки тени и выделения в Photoshop Smart Sharpen?
- 27 ноября 2014 г. в статье // Фотошоп для фотографов — Рецензия на книгу
- 15 ноября 2014 г. в Учебное пособие // Photomerge (HDR) с Photoshop Elements
- 5 ноября 2014 г. в Учебник // Новый макет руководства в Photoshop CC 2014
- 31 октября 2014 г. в Учебное пособие // Инструмент «Маска текста в Photoshop»
- 25 октября 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — Path to Shape
- 23 октября 2014 г. в Учебное пособие // Photoshop Flame Filter и Text of Fire
- 17 октября 2014 г. в News // Aperture, Lightroom и KelbyOne
- 10 октября 2014 г. в видеоруководстве // Библиотеки Adobe Shape и Photoshop
- 9 октября 2014 г. в Учебное пособие // Лечение акне с помощью Photoshop
- 7 октября 2014 г. в Новости // Adobe Update Photoshop CC и др. На Adobe Max
- 5 октября 2014 г. в Учебное пособие // Синхронизация Lightroom и Lightroom Mobile
- 30 сентября 2014 г. в Top Tip вторник // Изменить время съемки с помощью Lightroom
- 26 сентября 2014 г. в обзоре // Photoshop CC 2014 Отсутствующее руководство — Обзор
- 19 сентября 2014 г. в Видеоуроке // Заливка с учетом содержимого в Photoshop Mix
- 16 сентября 2014 г. в Top Tip вторник // Редактирование нескольких фотографий в Lightroom
- 12 сентября 2014 г., Учебное пособие // Lightroom и Adobe Camera Raw: кривая тона
- 4 сентября 2014 г. в Freebie // Дебетовая карта Скачать файл Photoshop
- 2 сентября 2014 г. в Top Tip вторник // Интеграция с Photoshop CC 2014 Typekit
- 29 августа 2014 г. в Учебник // Photoshop Mix Shake Reduction
- 27 августа 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop, часть 2
- 20 августа 2014 г. в конкурсе // Выиграй Photoshop Touch!
- 19 августа 2014 г. в Top Tip вторник // Lightroom и Photoshop — создание панорам
- 18 августа 2014 г. в обзоре // Тональность от Macphun — Обзор
- 14 августа 2014 г. в Учебное пособие // Добавление глубины к фигурам Photoshop
- 7 августа 2014 г. в Учебное пособие // Восстановление изображений с помощью Photoshop Content Aware Move
- 5 августа 2014 г. в Top Tip Tuesday // Lightroom и Photoshop — Коррекция линз
- 1 августа 2014 г. в Быстрые советы // Быстрый совет по параметрам рабочего процесса ACR
- 31 июля 2014 г. в конкурсе // Победитель конкурса Fotolia
- 25 июля 2014 г. в Учебное пособие // Добавляйте и убирайте градуированный фильтр в ACR
- 23 июля 2014 г. в Учебник // 5 способов: цветокоррекция в Photoshop
- 17 июля 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop
- 15 июля 2014 г. в Top Tip вторник // Дополнительные внешние редакторы Lightroom
- 11 июля 2014 г. в Урок // Photoshop силуэт городского пейзажа с обратным текстом
- 8 июля 2014 г. в Top Tip вторник // Lightroom и Photoshop — умное редактирование
- 4 июля 2014 г. в конкурсе // Конкурс в июле — выиграйте месяц на Fotolia
- 1 июля 2014 г. в Учебное пособие // Lightroom и Photoshop — редактирование туда и обратно
- 27 июня 2014 г. в Учебное пособие // 10 самых популярных сочетаний клавиш в Photoshop
- 26 июня 2014 г. в Учебное пособие // Установка Photoshop Kuler Panel и зачем она вам
- 18 июня 2014 г. в обзоре // Photoshop 2014 — Новые возможности и избранное
- 13 июня 2014 г. в видеоруководстве // Открытие векторных файлов в Photoshop
- 10 июня 2014 г. в Учебное пособие // Lightroom и Photoshop — открыть как слои
- 6 июня 2014 г. в Видеоуроке // Маскирование стилей слоя Photoshop
- 4 июня 2014 г. в Учебное пособие // Сделать Lightroom по умолчанию Разработка настроек Специфичные для ISO
- 31 мая 2014 г. в Учебное пособие // Простая векторная форма сложенного баннера в Photoshop
- 30 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — узоры в клетку и клетку
- 29 мая 2014 г., Учебное пособие // Базовая панель Adobe Camera Raw и модуль разработки Lightroom
- 27 мая 2014 г. в Учебное пособие // Обертывание 2D-изображения на 3D-цилиндр в Photoshop
- 24 мая 2014 г. в обзоре // Рецензия на книгу: Цифровое возрождение
- 22 мая 2014 г. в Обучающем видео // Предварительные настройки и снимки Adobe Camera Raw
- 21 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — управление переносами в тексте Photoshop
- 20 мая 2014 г. в Учебное пособие // Предустановки корректирующей кисти Lightroom
- 17 мая 2014 г. в статье // Получите скидку 25% на вход в Photoshop Live 2014
- 15 мая 2014 г. в видеоруководстве // Быстрые изменения тона с помощью градиентных карт Photoshop
- 14 мая 2014 г. в Photoshop 30 секунд // Изоляция одного слоя Photoshop и отмена выбора диапазона
- 13 мая 2014 г. в Top Tip вторник // Советы по ретушированию в Photoshop — неразрушающее лечение
- 8 мая 2014 г. в Учебное пособие // Инструмент кадрирования Photoshop — не только для кадрирования
- 7 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — изменение размера больших слоев
- 1 мая 2014 г. в Учебное пособие // Максимально используйте текст с панелью символов Photoshop
- 30 апреля 2014 г. в Учебное пособие // Photoshop 30 секунд — Быстрый эффект боке
- 29 апреля 2014 г. в Учебное пособие // Как публиковать сообщения в Facebook с помощью Lightroom
- 24 апреля 2014 г. в Учебное пособие // Управление слоями в Photoshop и Photoshop Elements
- 23 апреля 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — автоматический выбор слоя
- 22 апреля 2014 г. в Учебное пособие // Рабочий процесс Lightroom: от хорошего к отличному
- 21 апреля 2014 г. в Ради забавы // Моё любимое пасхальное яйцо в Photoshop
- 15 апреля 2014 г. в Краткие советы // Lightroom 5 — Сочетания клавиш
- 11 апреля 2014 г. в статье // Сдача экзамена на сертифицированного эксперта по Photoshop
- 8 апреля 2014 г., Учебное пособие // Краткое руководство по установке Lightroom Mobile
- 6 апреля 2014 г. в Учебное пособие // Закругленные прямоугольники и изгиб Photoshop из Футурамы
- 3 апреля 2014 г. в Учебное пособие // Техника абстрактного Photoshop
- 28 марта 2014 г. в Учебное пособие // Палитра персонажей Photoshop — Руководство для начинающих Fotolia
- 25 марта 2014 г. в Учебное пособие // Портативный каталог Lightroom
- 21 марта 2014 г. в Учебное пособие // Анимация стилей слоев Photoshop для создания ошибки канала
- 18 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – Собираем все вместе
- 14 марта 2014 г. в Учебное пособие // Основные кадры в Photoshop: анимация масок
- 12 марта 2014 г. в Учебное пособие // Использование Lightroom на двух компьютерах
- 7 марта 2014 г. в видеоруководстве // Quick Soft Glow High Key High Contrast Effect in Photoshop
- 6 марта 2014 г. в Events // Workshop — Lighting and Editing for Portrait
- 4 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — преобразование точек
- 1 марта 2014 г. в Учебное пособие // Улучшение волос — пример рабочего процесса Photoshop
- 25 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — точки заострения
- 21 февраля 2014 г. в обзоре // Программа для записи экрана с потоком экрана
- 18 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — плавные кривые
- 14 февраля 2014 г. в Учебное пособие // Смарт-объекты Photoshop из Adobe Illustrator
- 11 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — добавление контуров и узловых точек
- 7 февраля 2014 г. в Учебник // 30 секунд Photoshop Series
- 5 февраля 2014 г. в Видеоуроке // Рамка изображения в Photoshop CC
- 3 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – прямые контуры
- 31 января 2014 г. в обзоре // Рецензия на книгу — Освоение слоев Photoshop
- 28 января 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — Основы контура
- 27 января 2014 г. в Учебное пособие // Связанные смарт-объекты
- 24 января 2014 г. в видеоруководстве // Расширенная глубина резкости с помощью стеков Photoshop
- 23 января 2014 г. в Учебное пособие // Коррекция тона кожи с помощью кривых RGB в Lightroom 5
- 21 января 2014 г. в Top Tip вторник // Новое искажение перспективы в Photoshop CC
- 17 января 2014 г. в Учебное пособие // Новые возможности рабочего процесса Photoshop CC Январь 2014 г.
- 16 января 2014 г. в разделе Новости // Обновление Photoshop — январь 2014 г.
- 14 января 2014 г. в Top Tip вторник // Инструмент кадрирования перспективы Photoshop
- 10 января 2014 г. в Учебное пособие // Простое совмещение трех изображений с помощью автоматического наложения Photoshop
- 9 января 2014 г., Учебник // Photoshop Slice Tool
- 7 января 2014 г. в Top Tip вторник // 3D-поле частиц в Photoshop CC
- 3 января 2014 г. в Учебное пособие // Создание узора зигзаг в Photoshop
- 31 декабря 2013 г. в Top Tip вторник // Подавление шума в Lightroom 5
- 29 декабря 2013 г. в Freebie // Facebook Cover Template Photoshop Document
- 26 декабря 2013 г. в Учебное пособие // Кадрирование для обложки Facebook в Photoshop
- 24 декабря 2013 г. в Учебное пособие // Спасибо и счастливых праздников
- 20 декабря 2013 г., Учебник // Photoshop Content Aware Scale
- 17 декабря 2013 г. в Top Tip вторник // Моделирование зернистости пленки в Lightroom 5
- 13 декабря 2013 г., викторина // Викторина по Photoshop — декабрь 2013 г.
- 12 декабря 2013 года в статье // OnOne Perfect Photo Suite 8 — Вердикт
- 10 декабря 2013 г. в Top Tip вторник // Световые эффекты в Photoshop CC
- 5 декабря 2013 г. в Учебник // Humbug! Создайте праздничный узор в Photoshop
- 2 декабря 2013 г. в Учебное пособие // Текст по круговой траектории в Photoshop Elements
- 28 ноября 2013 г. в Быстрые советы // Совет: уменьшение цифрового шума с помощью Photoshop
- 26 ноября 2013 г. в Top Tip вторник // Photoshop 3D карты глубины
- 25 ноября 2013 г. в Учебное пособие // Фильтр уменьшения дрожания Photoshop
- 22 ноября 2013 г. в Quick Tips // Quick Tip: Perfect Black & White
- 21 ноября 2013 г. в видеоруководстве // Смарт-объекты Photoshop — разница между копией и дубликатом
- 20 ноября 2013 г. в статье // Photoshop CC и Lightroom для всех!
- 19 ноября 2013 г. в Top Tip вторник // Симметрия Photoshop с панелью клонирования источника
- 12 ноября 2013 г. в Top Tip вторник // Цветовая коррекция смешанных источников света в Photoshop
- 11 ноября 2013 г. в Учебное пособие // Рабочий процесс фильтра масляной краски для получения более естественных изображений
- 8 ноября 2013 г. в Учебное пособие // Вставьте свои авторские права с помощью Photoshop
- 8 ноября 2013 г. в Новости // Обновления для Adobe Camera RAW CS6 и CC и для Lightroom 5
- 7 ноября 2013 г. в Учебное пособие // Начинаем работать с Photoshop Patch Tool
- 5 ноября 2013 г. в Top Tip вторник // Настройка интерфейса Lightroom
- 4 ноября 2013 г. в Учебное пособие // Рабочий процесс телефонографии с Adobe Revel и Photoshop Elements 12
- 30 октября 2013 г. в Учебное пособие // Восстановление тонуса в ACR
- 29 октября 2013 г. в Top Tip вторник // Настройте заставку Lightroom 5
- 28 октября 2013 г. в Учебное пособие // Мягкая граница с помощью методов выделения в Photoshop
- 25 октября 2013 г. в Учебное пособие // Улучшение быстрого выделения с помощью Photoshop Refine Edge
- 23 октября 2013 г. в Учебное пособие // Шпаргалка по сочетаниям клавиш в Photoshop
- Обзор, 21 октября 2013 г. // Creative Cloud — год выпуска
- 17 октября 2013 г. в статье // Обзор — публичная бета-версия OnOne Perfect Suite 8
- 15 октября 2013 г. в Top Tip вторник // Photoshop Workspace Automation
- 14 октября 2013 г., Учебное пособие // Автокоррекция вертикалей и горизонтали в ACR 8 и Lightroom 5
- 11 октября 2013 г. в Учебное пособие // Удаление шума из видео в Adobe Camera RAW
- 10 октября 2013 г. в Учебное пособие // Создание полосок конфет в Photoshop
- 9 октября 2013 г. в Учебное пособие // Сохранение пользовательских страниц книги в Lightroom 5
- 1 октября 2013 г. в Top Tip Tuesday // 3D Fish в Photoshop CC
- 30 сентября 2013 г. в Учебное пособие // Эффект ледяной королевы в высоком ключе в Photoshop
- 27 сентября 2013 г. в конкурсе // Победитель конкурса карбонит!
- 24 сентября 2013 г. в Top Tip вторник // Живые фигуры в Photoshop CC
- Обзор от 23 сентября 2013 г. // Искусство фотографии на iPhone — Обзор
- 19 сентября 2013 г. в Учебное пособие // Инструмент быстрого выбора Photoshop
- 18 сентября 2013 г. в Новости // Программа фотографии Photoshop
- 17 сентября 2013 г. в Top Tip вторник // Эффект 3D киноленты в Photoshop
- 16 сентября 2013 г. в Учебное пособие // Наша новая мастерская Photoshop
- 13 сентября 2013 г. в Учебник // Замена вида через окно обтравочными масками в Photoshop Elements
- 10 сентября 2013 г. в Top Tip вторник // Tonemap 32-битные изображения в Lightroom
- 9 сентября 2013 г. в Учебное пособие // Добавьте легкий акцент в глаза в Photoshop
- 6 сентября 2013 г. в Учебное пособие // Обрезка в Photoshop CS6 и CC
- 5 сентября 2013 г. в Учебное пособие // Создание эффекта калейдоскопа для ретро-обложки книги
- 3 сентября 2013 г. в Top Tip вторник // Извлечение изображений в Photoshop с помощью каналов
- 2 сентября 2013 г. в Учебное пособие // Маски яркости в Photoshop
- 29 августа 2013 г. в конкурсе // Обзор и раздача резервных копий Carbonite Cloud!
- 27 августа 2013 г. в Top Tip вторник // Добавление информации об авторских правах в Photoshop — автоматически
- 22 августа 2013 г. в Урок // Удаление черного и белого фона в Photoshop
- 21 августа 2013 г. в Учебное пособие // Adobe Camera RAW из HDR Pro
- 20 августа 2013 г. в Top Tip вторник // Изображения на основе данных в Photoshop
- 16 августа 2013 г. в Учебник // Быстрый выбор стиля маски в Photoshop Elements
- 15 августа 2013 г. в Учебное пособие // Lightroom 5 и новый радиальный фильтр
- 13 августа 2013 г. в Top Tip вторник // Резервное копирование в облаке каталога Lightroom
- 12 августа 2013 г. в Учебное пособие // Совет по Photoshop: режим кнопок и пункты меню для действий Photoshop
- 9 августа 2013 г. в Учебное пособие // Эффект мультфильма в Photoshop
- 8 августа 2013 г. в Учебное пособие // Широкоглазый кот — развлекайтесь в Photoshop
- 6 августа 2013 г. в Top Tip вторник // Исправление плохого HDR неба в Photoshop
- 5 августа 2013 г. в Учебник // Создание невидимого человека с тенью в Photoshop и Photoshop Elements
- 30 июля 2013 г. в Top Tip вторник // Эффект полутонов в Photoshop
- 29 июля 2013 г. в Учебное пособие // Инструмент Photoshop Color Sampler
- 23 июля 2013 г. в Top Tip Tuesday // 3D Lights на основе изображений в Photoshop
- 22 июля 2013 г. в Учебник // Команда Match Color в Photoshop
- 18 июля 2013 г. в Урок // Photoshop: стили слоя в группе
- 17 июля 2013 г. в Учебное пособие // Импорт тем Kuler в Photoshop
- 16 июля 2013 г. в Учебное пособие // Редактор шаблонов имен файлов Lightroom
- 15 июля 2013 г. в обзоре // Photoshop Lightroom — обзор
- 12 июля 2013 г. в Учебник // Быстрое обнаружение ошибок в масках Photoshop
- 9 июля 2013 г. в Top Tip вторник // Коллаж из одного изображения в Photoshop
- 8 июля 2013 г. в Учебное пособие // Простое управление размером панорамы с помощью Photoshop CC
- 5 июля 2013 г. в Учебное пособие // Эффект черновика текста в Photoshop
- 4 июля 2013 г. в Учебное пособие // Мультяшные векторные облака в Photoshop
- 2 июля 2013 г., Вторник с советами // Интеграция Camera Raw в Photoshop CC
- 1 июля 2013 г. в Учебник // Пластика редактируемого текста в Photoshop
- 28 июня 2013 г. в Учебное пособие // Пример рабочего процесса Photoshop в реальном мире — Рич Харрингтон
- 25 июня 2013 г. в обзоре // Обзор Topaz Clarity 1.0 для Photoshop и Lightroom
- 24 июня 2013 г. в Учебник // Рисование линий на фотографии с помощью обтравочных масок Photoshop
- 18 июня 2013 г. в Top Tip вторник // История и снимки Lightroom
- 17 июня 2013 г. в Учебник // Что такое смарт-объекты Photoshop
- 14 июня 2013 г. в Учебное пособие // Фильтр графической новеллы: необработанный алмаз Photoshop Elements
- 13 июня 2013 г. в Учебное пособие // Быстрая ретушь для похудения в Lightroom 5
- 11 июня 2013 г. в Top Tip вторник // Lightroom Curves Unleashed!
- 10 июня 2013 г. в Учебное пособие // Добавление складки к изображению в Photoshop Touch
- 7 июня 2013 г. в Учебное пособие // Эффект запотевшего окна в Photoshop
- 6 июня 2013 г. в обзоре // Книжное обозрение «Цифровое искусство» Дэвида Кузенса
- 4 июня 2013 г. в Top Tip вторник // Эффект деревенского старения в Photoshop
- 3 июня 2013 г. в Учебное пособие // Форматирование текста в Photoshop с помощью кернинга и отслеживания
- 30 мая 2013 г. в статье // Adobe Creative Days
- 28 мая 2013 г. в Top Tip вторник // Извлечение отсканированных эскизов в Photoshop
Как создать расширенную анимацию в Photoshop — Smashing Magazine
Об авторе
Стивен Г.Петрэни работает графическим дизайнером на полную ставку и инструктором по совместительству в Университете Брэдли в США. Ему нравится работать в Photoshop … Больше о Стивен Petrany …
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop. Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.


Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель временной шкалы была переработана, добавлены видеослои, а также возможность создания анимации по ключевым кадрам. . Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации — что особенно полезно, если вы этого не сделаете. не хочу тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель временной шкалы и различные свойства, которые можно анимировать. Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются расширенными, ожидается средний уровень знаний Photoshop.
Дополнительная информация о SmashingMag:
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временных шкал: видео и кадром.Временная шкала кадров предназначена для покадровой анимации и может быть очень ограниченной. Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности об этой временной шкале; Я хочу сосредоточиться на временной шкале видео.
 В Photoshop есть две шкалы времени на выбор. (Просмотр большой версии)
В Photoshop есть две шкалы времени на выбор. (Просмотр большой версии)Временная шкала видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания цельной анимации.Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.
 На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотреть большую версию)
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотреть большую версию)Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на шкале времени имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать).Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
 Значок секундомера был выбран для свойства «Положение». На шкалу времени автоматически добавляется ключевой кадр. (Просмотр большой версии)
Значок секундомера был выбран для свойства «Положение». На шкалу времени автоматически добавляется ключевой кадр. (Просмотр большой версии)Переместите индикатор текущего времени в другую точку временной шкалы и переместите слой. И снова к временной шкале будет автоматически добавлен другой ключевой кадр.
 При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале.(Просмотр большой версии)
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале.(Просмотр большой версии)Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте более подробно рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:

Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою привнесет дополнительные свойства, специфичные для этой маски. Свойства слоя, которые добавляются к существующим свойствам, включают:
- положение слоя или векторной маски
- слой или векторную маску включения

Слой с маской слоя на временной шкале.

Слой с векторной маской на шкале времени.
Слой формы содержит форму (полученную с помощью одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают:
- положение,
- непрозрачность,
- стилей,
- положение векторной маски,
- включение векторной маски.
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
- преобразование,
- непрозрачность,
- стилей,
- деформация текста.

Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев.Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств. Эти свойства включают:
- преобразование,
- непрозрачность,
- стиля.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора слоев, которые он содержит, его можно масштабировать и масштабировать без потери качества.Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это приведет к потере качества смарт-объекта.
На этом этапе я хочу упомянуть два других типов слоев — видеослой и трехмерный слой. Оба этих слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, а трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности.Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:

Группа видеослоя на временной шкале с открытыми свойствами слоя.
3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы получили представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задавать ключевые кадры непрозрачности слоя. Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% по ключевым кадрам для создания затухающей анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Стили слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы по ключевым кадрам для создания пульсирующей анимации.
Положение маски слоя или векторной маски ключевых кадров задает позиции x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Положение маски настраивается по ключевым кадрам для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска».Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои» для включения или выключения.
Маска активируется по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Text Warp , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Бесплатные шаблоны PSD на сайте Designest
- Положения и условия
- Политика конфиденциальности
- Политика в отношении файлов cookie
- Свяжитесь с нами
Нет результата
Просмотреть все результаты
НОВОСТНАЯ РАССЫЛКА
- Дом
- Дизайн
- Товары свободного дизайна
- Вдохновение
- Видео
- Учебники
- Ящик для инструментов
- Рекомендуемые
- Техник
- Обои
