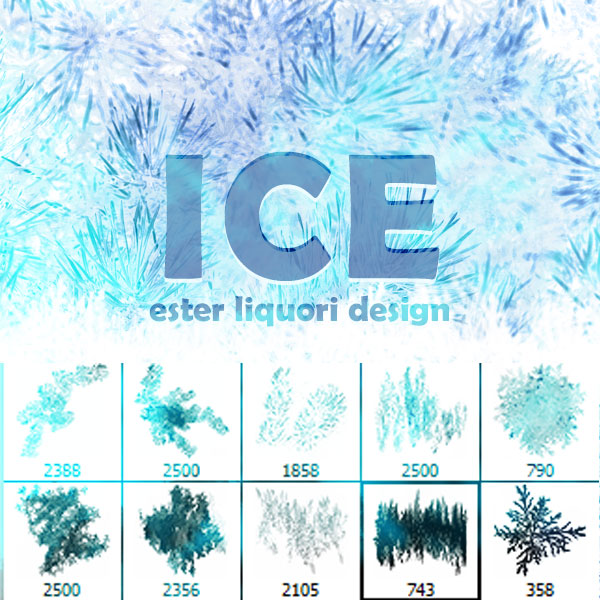
Лед кисти для фотошопа: Кисть для фотошоп — Лёд скачать для фотошопа
Создание льда в Photoshop — CG Magazine
Создаем эффект арктического холода, который отлично подойдет для сезонных проектов.
Введение
Арктическая свежесть этой иллюстрации знакома нам из бесчисленных реклам зубных паст и напитков, однако она так же может пригодиться, чтобы придать ощущение зимней прохлады любой иллюстрации, основанной на фотографии. В этом уроке Фабио Сассо (Fabio Sasso) показывает, как правдоподобно сымитировать этот эффект, находясь при этом в тёплой и уютной студии.
Сассо — мастер тонких настроек стилей слоев, и в этом уроке вы хорошенько поработаете со всей палитрой стилей слоя, чтобы создать такие потрясающие эффекты, как реалистичные объемные капли воды, выступающие на бутылке. Вы также создадите свои собственные кисти и опробуете бесплатную кисть-дым — и то, и другое хорошо послужит вам в ваших будущих проектах.
Программа:
Adobe Photoshop
Время работы:
1–2 часа
Шаг 1
 Убедившись, что у вас установлены чёрный и белый цвета как основной цвет и цвет фона соответственно, добавьте новый слой и выберите Фильтр — Рендеринг — Облака. Затем выберите Фильтр — Размытие — Размытие по Гауссу, установите радиус в 180 пикселей и режим наложения слоя «Перекрытие».
Убедившись, что у вас установлены чёрный и белый цвета как основной цвет и цвет фона соответственно, добавьте новый слой и выберите Фильтр — Рендеринг — Облака. Затем выберите Фильтр — Размытие — Размытие по Гауссу, установите радиус в 180 пикселей и режим наложения слоя «Перекрытие».Шаг 2
Теперь давайте осветлим фон. Выбрав слой с облаками, перейдите в Изображение — Коррекция — Уровни. Установите входной уровень светов на 165 — таким образом вы увеличите белые области на изображении и получите хороший фоновый эффект, который можно широко использовать в разных проектах, а заодно отличную альтернативу обычным линейному и радиальному градиентам.
Шаг 3
Сейчас нам необходимо создать ледяную поверхность, на которой будет стоять наша бутылка. Добавьте новый слой и залейте его белым цветом. Затем перейдите в Фильтр — Оформление — Меццо-тинто и установите тип «Средние точки». После этого перейдите в Фильтр — Размытие — Размытие в движении. Установите смещение на 80 пикселей и угол в 0°. Возможно, вам придется слегка изменить размер слоя после размытия в движении, так как края слоя теперь будут неровными и неоднородными по сравнению с серединой слоя.
После этого перейдите в Фильтр — Размытие — Размытие в движении. Установите смещение на 80 пикселей и угол в 0°. Возможно, вам придется слегка изменить размер слоя после размытия в движении, так как края слоя теперь будут неровными и неоднородными по сравнению с серединой слоя.
Шаг 4
Наша цель — создать будто бы бесконечную поверхность, исчезающую вдали. Для этого мы воспользуемся быстрой маской. Нажмите Q, чтобы войти в режим быстрой маски и выберите инструмент «Градиент». Создайте градиент почти от нижнего края слоя и до его середины. Красная область в режиме быстрой маски — это часть, которая останется видимой; прозрачная область будет скрыта.
Когда будете довольны результатом, снова нажмите Q, и быстрая маска будет преобразована в выделение. Затем перейдите в
Шаг 5
Мы будем использовать изображение бутылки с iStockphoto.com, которое за небольшую плату можно приобрести здесь. Изображение уже имеет обтравочный контур, импортируйте его в наш документ.
Изображение уже имеет обтравочный контур, импортируйте его в наш документ.
Шаг 6
Чтобы создать эффект инея на бутылке, нам понадобится подходящая кисть. Чтобы её создать, используйте тот же фильтр, который мы использовали для поверхности. Добавьте новый слой и залейте его белым цветом, затем перейдите в Фильтр — Оформление — Меццо-тинто
Шаг 7
Перейдите в Окно — Кисти (F5) и выберите нашу новую кисть, затем установите следующие настройки: в меню «Форма отпечатка кисти» измените интервалы на 10%. В меню «Динамика формы» установите колебания размера на 100%и минимальный диаметр на 20%. В меню «Рассеивание» измените рассеивание на 120% и счётчик на 5. В меню «Передача» установите колебание непрозрачности на 50% и колебание количества краски на 20%.
Шаг 8
Теперь создайте новый слой поверх слоя с бутылкой и начните рисовать нашей новой кистью. Важно рисовать строго по поверхности бутылки, так что с помощью инструмента «Перо» создайте контур вокруг бутылки, затем щёлкните правой клавишей мыши и выберите «Выделить область». Преобразуйте выделение в маску слоя (Слой — Слой-маска — Показать выделенную область), затем рисуйте используя эту маску.
Шаг 9
Теперь давайте добавим толстый слой льда на некоторые части бутылки. Для этого нам понадобится еще одна новая кисть. Перейдите в меню «Кисть» (F5) и выберите обычную круглую кисть размером примерно в 100 пикселей. Затем установите следующие настройки: в меню «Динамика формы» установите колебания размера на 100% и минимальный диаметр на 1%. В меню «Рассеивание» установите рассеивание на 0% и счётчик на 3. В меню «Текстура» выберите текстуру «Шум» и измените шкалу на 20%. В меню «Передача» установите колебание непрозрачности на 50% и колебание количества краски на 40%.
Шаг 10
Добавьте ещё одну маску слоя, как в шаге 8, чтобы рисовать только по поверхности бутылки. Выберите нашу новую кисть и начните закрашивать белым те области, которые будут замерзшими. Меняйте размеры кисти, используя клавиши [ и ], чтобы создать разнообразный, более реалистичный эффект — сначала рисуйте большой кистью, а затем очень маленькой. С помощью очень светлого серого цвета покажите детали, такие как тени под ободком и горлышком бутылки. Эти маленькие детали придадут глубины эффекту льда.
Шаг 11
Добавьте ещё один слой и с помощью той же кисти меньшего диаметра аккуратно прорисуйте края бутылки: это создаст эффект шершавой корки льда. Так же доработайте края ледяных участков в середине бутылки, чтобы создать эффект объёма.
Шаг 12
Добавьте ещё один слой, на этот поверх слоя с инеем, и с помощью обычной круглой кисти нарисуйте несколько кругов, которые в будущем станут капельками воды. Варьируйте размер капель, но делайте их мелкими и лишь несколько покрупнее.
Затем выберите меню «Внутренняя тень» и установите непрозрачность на 75%, угол 90°, смещение 0 пикселей и размер 1 пиксель. В меню «Тиснение» введите следующие настройки: глубина 720%, размер 4 пикселя, смягчение 3 пикселя, угол 151°, высота 37°, режим тени «Затемнение основы» с 30% непрозрачностью, тень тёмно-красного цвета.
Шаг 13
Создать ледяной текст несложно. Сначала введите текст — для простоты я ввел слово Ice — затем добавьте ещё один слой и начните рисовать, используя кисть, которую мы создали в шаге 9. Важно делать края не слишком точными, можно даже воспользоваться ластиком (Е) — за форму ластика возьмите нашу ледяную кисть — чтобы стереть некоторые участки. Затем с помощью меню стилей слоя создайте тень (Слой — Стили слоя — Тень). Установите угол в 90°, непрозрачность 30%, смещение 1пиксель и размер 1 пиксель.
Наконец, перейдите в Редактирование — Трансформирование — Деформация — можете выбрать готовую настройку или создать свою — и с помощью неё сделайте так, чтобы текст соответствовал цилиндрической форме бутылки. Сделайте высоту букв большей в центре и меньшей по краям бутылки.
Шаг 14
Скачайте бесплатный набор кистей и установите кисть-дым. Создайте новый слой под слоем с бутылкой и нарисуйте несколько завитков пара вокруг бутылки, как показано здесь.
Шаг 15
Сгруппируйте все слои, кроме поверхности, на которой стоит бутылка, и фона, и продублируйте группу. Перейдите в 
Об авторе
Графический и веб-дизайнер Фабио Сассо лучше всего известен благодаря работам и урокам по Photoshop. Он также является со-основателем студии веб-дизайна Zee и ведет невероятно успешный блог о рисовании и творчестве Abduzeedo.
Как нарисовать лёд на озере
Примерно вот так:
Это будет уровень воды, следовательно, всё, что выше будет отражаться, а всё, что ниже, скроется подо льдом.
С помощью инструмента «Прямолинейное лассо » создайте выделение вокруг колонн выше уровня воды:
Нажмите Ctrl+J, чтобы вырезать выделение на новый слой. Этот слой пригодится нам позже, переименуйте его в «верх колонн». Видимость слоя с линией можно отключить.
Сделайте дубликат фонового слоя и назовите его «основа». Выше создайте новый слой, затем прямоугольную выделенную область от низа и до линии горизонта и залейте её белым цветом:
Слои в панели слоёв должны располагаться следующим образом:
Дублируем слой «основа» (он автоматически назван «основа копия»), перетаскиваем его выше слоя с белым прямоугольником и применяем к нему обтравочную маску (нажать Ctrl+Alt+G).![]() Панель слоёв показана на рисунке ниже, а документ должен выглядеть так, как он выглядел изначально:
Панель слоёв показана на рисунке ниже, а документ должен выглядеть так, как он выглядел изначально:
Применяем к слою «основа копия» Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), значение радиуса размытия зависит от линейного размера изображения, надо чтобы будущее дно подо льдом выглядело примерно так, это придаст объём ледяной толще:
Сделаем отражение неба на поверхности льда. Дублируйте слой «основа» (у меня дубликат автоматически назван «основа копия 2») и переместите его вверх над слоем «основа копия». Примените к нему обтравочную маску. Идём Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip Vertical). Если облака не сходятся на линии горизонта, перетащите верхний маркер рамки трансформирования немного вверх:
Панель слоёв:
Займёмся отражением колонн. Перейдите на слой «верх колонн», копируйте его (Ctrl+J) и отразите копию по вертикали. Переместите копию под слой «верх колонн».
Переместите копию под слой «верх колонн».
Теперь нам надо переместить отражённую копию вниз, но относительно горизонтали документа колонны расположены на разных уровнях, поэтому отражение каждой колонны нужно перемещать в отдельности. Инструментом «Прямоугольная область» сделайте рамку вокруг одной колонны, затем зажмите Ctrl и перетащите вниз:
Сделайте то же самое и со второй колонной.
Объедините слои с отражением небо и отражением колонн (у меня это слои «верх колонн копия» и «основа копия 2»). Для объединения надо отменить обтравочную маску у «основа копия 2» (нажать Ctrl+Alt+G), зажав Ctrl, выделить оба слоя, нажать Ctrl+E, затем переименовать полученный слой в «отражение» и снова добавить к нему обтравочную маску, нажав Ctrl+Alt+G.
Отражение на льде всегда мутное, поэтому к слою следует добавить искажение. Идём Фильтр —> Галерея фильтров, где в разделе «Искажение» выбираем «Стекло» (Filter —> Filter Gallery —> Distort —> Glas), чтобы получить примерно такой результат, параметры зависят от размера картинки:
Результат:
Если мы смотрим на отражение не под прямым углом, яркость отражения меняется в зависимости от остроты угла — чем острее угол, тем сильнее яркость, это явление известно как эффект Френеля. Давайте сделаем это и с нашим отражением. Добавляем к слою слой-маску и на слой-маске рисуем чёрно-белый градиент (чёрный цвет внизу)
Давайте сделаем это и с нашим отражением. Добавляем к слою слой-маску и на слой-маске рисуем чёрно-белый градиент (чёрный цвет внизу)
Чёрной кистью с мягкими краями подрисуйте на маске «тени» от колонн, а также исправьте их отражения — где-то замаскируйте, удалив белый цвет маски, а где-то, наоборот, уберите маску с помощью белой кисти. Для маскировки-демаскировки отражения я пользовался кистью с мягкими краями и непрозрачностью 5%, для теней непрозрачность 50%. Примените к слою режим наложения «Экран» и уменьшите непрозрачность до 60-90%:
Над слоем «отражение» создайте новый слой, залейте любым цветам и примените его в качестве обтравочной маски (у нас уже три таких слоя). Добавьте к нему стиль слоя «Наложение узора», в качестве узора выберите «Складки» (Wrinkles), он установлен в Photoshop по умолчанию и находится в группе «Узоры» (Patterns):
В диалоговом окне стиля установите масштаб (Scale) узора так, чтобы было похоже на картинку ниже:
Примечание.
На данный момент заметны резкие края у колонн, где их пересекает лёд, их необходимо немного растушевать. сделайте это с помощью добавления маски к слою «верх колонн», либо просто ластиком диаметром 5 пикселей с мягкими краями (провести прямую линию вдоль края ластиком или кистью можно, зажав Shift).
Возвращаемся к слою с наложенным узором. Кликните правой клавишей мыши по слою и нажмите пункт меню «Растрировать стиль слоя» (Rasterize Layer Style). Нажмите Ctrl+T для включения «Свободного трансформирования», переключитесь на режим «Искажение (Distort)», верхние углы рамки опустите до линии горизонта, а нижний левый угол перетащите далеко влево для создания перспективы узора:
Добавьте к слой-маску и примените к ней чёрно-белый градиент, как в прошлый раз, только сейчас чёрный цвет будет сверху:
Примените Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) с очень небольшим количеством шума.
Измените режим наложения на «Мягкий свет» (Soft Light) и уменьшите непрозрачность:
Вернёмся к границе столбов и поверхности льда. Я думаю, что в этом месте нам не помешает создать небольшую наледь, я сделаю это методом создания сосулек. Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Я думаю, что в этом месте нам не помешает создать небольшую наледь, я сделаю это методом создания сосулек. Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Займёмся трещинами в толще льда. Для этого мы используем один хороший трюк с инструментом «Микс-кисть» (Mixer Brush Tool).
Создайте новый слой, (в последствии мы его удалим. т.к. он будет нужен только для настройки Микс-кисти). С помощью инструмента «Прямоугольник» (Rectangle Tool) нарисуйте прямоугольник, затем примените к нему стиль слоя «Наложение градиента», так, чтобы у него был белый верх и почти прозрачная область внизу:
Прямоугольник должен выглядеть как показано на рисунке ниже, фон под ним, который состоит из слоёв документа, не важен, т.к. для настройки Микс-кисти потребуется только один слой с прямоугольником:
Используйте Свободное трансформирование, чтобы сделать прямоугольник уже. Затем выберите его в качестве образца для Микс-кисти, и нарисуйте трещины во льду. Честно говоря, подобные трещины могут появиться только на толстом льду на глубоких водоёмах, но что не сделаешь ради искусства…
Честно говоря, подобные трещины могут появиться только на толстом льду на глубоких водоёмах, но что не сделаешь ради искусства…
Как известно, в толще льда почти всегда имеются застывшие пузырьки воздуха, давайте и мы сделаем что-то подобное. Для этого нам понадобится собственная кисть в виде пузырьков. Её не трудно создать самому. как это сделать, я подробно рассказал в этом уроке.
Возьмём кисть «Пузырьки» и добавим пузырьки на новом слое:
Под тем слоем, где мы добавляли узор «Складки» (Wrinkles), создайте новый слой и залейте его серо-голубым цветом #788c9f.
Измените режим наложения слоя на «Умножение» (Multiply). Теперь вода выглядит темнее, так как меньше света достигает дна:
Собственно, вроде как всё. Ниже я привёл фрагмент моего готового рисунка в натуральную величину:
Готовое изображение Вы можете посмотреть в начале этого урока.
Ваш дизайнер —
Создаем лед в PhotoShop CS3
Эффект льда может применяться при создании любого графического продукта, то ли это обложка журнала, то ли шапка сайта. Вы также можете блеснуть фантазией — и нарисовать замороженную человеческую фигуру или «покрыть» льдом водоем на летнем пейзаже. Ваши идеи в ваших творческих руках! В данном уроке мы применяли эффект льда на буквах, для большей реалистичности и художественной завершенности покрыли их шапкой снега и зеркально отразили.
Вы также можете блеснуть фантазией — и нарисовать замороженную человеческую фигуру или «покрыть» льдом водоем на летнем пейзаже. Ваши идеи в ваших творческих руках! В данном уроке мы применяли эффект льда на буквах, для большей реалистичности и художественной завершенности покрыли их шапкой снега и зеркально отразили.
Перед тем, как приступить к созданию эффекта, нужно позаботиться о наборе кистей. Для создания ледяных расколов мы применяли набор кистей «Трещины» и «Деревья». Эти наборы загружались отдельно, в стандартном пакете Adobe Photoshop СS3 вы их не найдете. Но вы всегда сможете создать необходимые кисти самостоятельно. Для этого нарисуйте фигуру, которая была бы единичным отпечатком кисти, и выполните цепочку команд Редактирование > Определить кисть (Modify > Define brush). Назовите вашу новоявленную кисть.
Назовите вашу новоявленную кисть.
Итак, теперь приступим к первому этапу. Предположим, что наши «ледышки» будут украшать рабочий стол компьютера. Поэтому выставим разрешение изображения, совпадающее с разрешением экрана вашего монитора: это может быть 1600Х1200,1280Х720, 1280Х768, 1152х864, 1024Х768 пикселей и др. В уроке мы использовали документ с максимальным разрешением 1600Х1200 пикселей. Если вы планируете распечатывать итоговое изображение, то установите 300 точек на дюйм, но это замедлит работу компьютера. Для электронной версии изображения подойдет значение в 72 точки на дюйм.
В качестве фона установите черный цвет #000000 и нажмите Alt + Delete для заливки слоя этим цветом. Создайте новый слой с названием First (Ctrl + Shift + N) — текстовый, как у нас, или обыкновенный слой, если вы собрались «замораживать» другую фигуру. Мы использовали специальный шрифт Taurus с поддержкой русскоязычных символов. Фигуру для «заморозки» или текст (у нас слово «ЛЕД») окрасьте в зеленый цвет #139f00. Это необходимо для контраста с черным и белым, последний появится позже.
Фигуру для «заморозки» или текст (у нас слово «ЛЕД») окрасьте в зеленый цвет #139f00. Это необходимо для контраста с черным и белым, последний появится позже.
Сделаем наши буквы округлыми, чтобы они сильнее напоминали форму ледышки. Для этого перейдите на Слой > Стиль слоя > Обводка (Layer > Layer Style > Stroke), назначьте цвет #139f00, который совпадает с цветом текста и установить толщину линии в 15 пикселей.
И снова создайте новый слой, нажав Ctrl + Shift + N, затем выберите загруженный или созданный заранее набор кистей.
Перед тем, как приступить к работе кистью, посмотрим, как изменяется угол наклона ее отпечатка. Нажмите клавишу F5, чтобы открыть браузер кистей. В разделе Форма отпечатка кисти вы увидите график с перпендикулярными осями. Потяните за любую ось – отпечаток кисти вращается. Таким образом, вы можете изменять угол наклона отпечатка в нужную вам сторону.
Потяните за любую ось – отпечаток кисти вращается. Таким образом, вы можете изменять угол наклона отпечатка в нужную вам сторону.
Замораживаем буквы.
Теперь вам необходимо общелкать края каждой буквы белой кистью для придания эффекта замерзшей поверхности. Создайте новый слой (Ctrl + Shift + N) и назовите его «Буква Л», нанесите рисунок кисти на границы буквы «Л». Мы использовали кисть в форме травы. Подойдет также кисть в форме ветвей дерева. Подбирайте отпечаток кисти, который полностью отвечает фразе «сковать льдом». Создайте слои для букв «Е»,«Д» и выполните аналогичные действия.
В каждом слое отдельной буквы создайте ледяные расколы внутри. Для мелких расколов мы применяли кисти «Трещины», а глубокие щели отлично имитируют кисти в форме ветвей деревьев. При создании ледяного эффекта важно использовать однородные линейные кисти. Ближе к краям надписи используйте мутный эффект с помощью одной из кистей вашего набора, чтобы ледышка казалась запотевшей. Проделайте это с каждой буквой в родном ей слое.
Ближе к краям надписи используйте мутный эффект с помощью одной из кистей вашего набора, чтобы ледышка казалась запотевшей. Проделайте это с каждой буквой в родном ей слое.
Конвертируйте слой First (в нашем случае, зеленую надпись) в Smart Object (правая кнопка мыши на названии слоя > Преобразовать в смарт-объект).
Активизируйте слой First. С помощью инструмента выделения Волшебная палочка выделите букву «Л». Затем активизируйте слой «Буква Л» и примените векторную маску, нажав на соответствующую кнопку внизу окна Слои. То же самое проделайте с остальными буквами и соответствующими им слоями «Буква Е», «Буква Д».
Теперь зайдите в Параметры наложения (Blending Options) слоя «Буква Л» и используйте настройки, показанные ниже. Эти функции очень полезны для тонирования слоев. Мы придадим легкий синеватый оттенок мороза букве «Л» с помощью синего цвета. Используйте настройки разделов Внутреннее свечение (цвет #9bd7f3) и Внешнее свечение (цвет #bee8f1). Таким образом, мы создадим некий светящийся ореол вокруг и внутри буквы. Так она больше будет напоминать лед. Проделайте те же действия со слоями «Буква Е», «Буква Д».
Эти функции очень полезны для тонирования слоев. Мы придадим легкий синеватый оттенок мороза букве «Л» с помощью синего цвета. Используйте настройки разделов Внутреннее свечение (цвет #9bd7f3) и Внешнее свечение (цвет #bee8f1). Таким образом, мы создадим некий светящийся ореол вокруг и внутри буквы. Так она больше будет напоминать лед. Проделайте те же действия со слоями «Буква Е», «Буква Д».
В разделе Внутреннее свечение (Inner Glow) примените значение шума около 10%, чтобы буква выглядела хрустящей.
С помощью инструмента выделения Волшебная палочка (Magic Tool) выделите букву «Л» в активном слое First. Затем выполните Выделение > Модификация > Сжать (Select> Modify> Contract). Установите порог сжатия в 20 пикселей. Нажмите кнопку ОК.
Нажмите кнопку ОК.
Создайте новый слой, назовите его Л-ч (Л-черный) и нажмите Alt + Delete, чтобы заполнить выделенную область черным цветом #000000. Снимите выделение и перейдите на Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите коэффициент размытия в 15 пикселов. Сделайте то же самое с другими буквами.
Для каждого слоя Л-ч, Е-ч, Д-ч в окне Слои установите значение Непрозрачности равное 40%.
Отключите видимость слоя First. Создайте слой новых коррективов, нажав на черно-белую кнопку в низу окна Слои. В выпадающем списке выберите пункт — Уровни.
Настройки Уровней оказывают влияние на все изображение. Подвигайте ползунки графика – ваши ледяные буквы то и дело будут как бы подтаивать или леденеть, станут тусклее или контрастнее. Выберите оптимальный вариант на ваш взгляд и нажмите ОК.
Подвигайте ползунки графика – ваши ледяные буквы то и дело будут как бы подтаивать или леденеть, станут тусклее или контрастнее. Выберите оптимальный вариант на ваш взгляд и нажмите ОК.
В активном слое First (включите его видимость) выделите слово «ЛЕД» инструментом Волшебная палочка (Magic Tool), поочереди щелкните на зеленом цвете каждой буквы. Создайте новый слой, назовите его Градиент. Проведите снизу вверх по выделенной области бело-прозрачным градиентом. Получается мутный свет у основания букв. Установите непрозрачность слоя до 40%.
Если внутри буквы недостаточно прозрачны, вы можете повторить действия с размытием по Гауссу. Сначала выделите Волшебной палочкой (Magic Tool) зеленую область букв в слое First, затем следуйте цепочке команд Выделение > Модификация > Сжать (Select > Modify > Contract). Коэффициент сжатия на этот раз выбирайте отличный от предыдущего, чтобы прозрачная область внутри букв не казалась четкой. Далее снова выполните Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите коэффициент 25 пикселей. Результат еще раз отрегулируйте с помощью Уровней.
Коэффициент сжатия на этот раз выбирайте отличный от предыдущего, чтобы прозрачная область внутри букв не казалась четкой. Далее снова выполните Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите коэффициент 25 пикселей. Результат еще раз отрегулируйте с помощью Уровней.
Создаем падающий снег.
Нажмите F5 для вызова браузера кистей. Нам необходимо выбрать круглый отпечаток кисти диаметром около 10 пикселей. В разделе Форма отпечатка кисти (Brush Tip Shape) жесткость оттиска установите на 90%, а значение интервалов между отпечатками – 1000%.
Раздел Динамика формы (Shape Dinamics) позволяет создать снежинки разного размера, здесь предусмотрена погрешность в размере на определенное количество процентов. Выполните настройки, указанные на принт-скрине.
Выполните настройки, указанные на принт-скрине.
Следующий раздел браузера кистей – Рассеивание (Scattering). Таким образом нащи снежинки будут падать не по заданной линии, а рассредоточено. Значения этого параметра наглядно демонстрируют эффект на рисунке.
Еще один раздел Другая динамика (Other dinamics). Здесь нас интересует только один параметр, отвечающий за непрозрачность. Это необходимо для того, чтобы каждая снежинка в разной степени преломляла свет.
Создайте новый слой для падающего снега, установите основной цвет – белый. Проведите кистью слева направо, рисуя хлопья снега.
Снежная шапка.
Для создания снежного покрова на наших буквах необходимо проделать лишь небольшие изменения в настройках заданной ранее кисти. Отпечаток кисти задайте 25 пикселей, но в процессе рисования снега варьируйте это значения от 30 до 4 пикселей. В разделе Форма отпечатка кисти (Brush Tip Shape) значение жесткости оттиска убавьте до 80%, сократите интервал до 12%. Рассеивание (Scattering) отпечатков кисти установите на 34% с колебанием счетчика равным 24%.
Создайте новый слой. Нанесите кистью «снег» поверх букв и у основания. Используйте инструмент Ластик (Eraser) для корректировки края снежной массы.
Наш снег имеет объем, поэтому он должен отбрасывать тень. Давайте, предположим, что свет падает на снег сверху. Чтобы нарисовать тень, создадим отдельный слой и расположим его под снежным слоем. Установите темно-серый цвет кисти, проведите им по краям «снега». Изрядно выступающую тень можно подтереть Ластиком (Eraser) и слегка смазать инструментом Размытие (Blur).
Чтобы нарисовать тень, создадим отдельный слой и расположим его под снежным слоем. Установите темно-серый цвет кисти, проведите им по краям «снега». Изрядно выступающую тень можно подтереть Ластиком (Eraser) и слегка смазать инструментом Размытие (Blur).
На снежном покрове тоже должны быть тени, так как снег ложится горбами. Создайте новый слой и подкрасьте немного теней с использованием тех же инструментов.
Реалистичные тени можно создать при помощи небезызвестного Внутреннего свечения (Inner Glow). Также поэкспериментируйте с параметром Внутренняя тень (Inner Shadow). Этот параметр создает неплохой эффект падающей тени букв на снег.
Комки спадающего с букв снега придадут изображению реалистичность и замысловатость – не игнорируйте такую возможность.
Теперь нам нужно сделать отражение получившейся картинки.
Для этого объедините все слои со снегом и дублируйте итоговый слой. Аналогичным образом дублируйте слои с буквами.
Выполните для дубликатов слоев Редактирование > Трансформирование > Отразить по вертикали (Modify > Transform > Flip Vertical). Соедините отражение с оригинальной картинкой в основании.
Выделите с помощью инструмента Прямоугольное выделение зону отражения. Используйте вертикальный черно-прозрачный градиент.
Сделаем отражение букв и снега шумным и смазанным. Активизируем дубликаты слоев с буквами и снегом, далее выбираем Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), коэффициент размытия равен 10 пикселей.
Тем же способом придадим отражению зашумленность – вместо фильтра Размытие выбираем Шум > Добавить шум (Noise> Add Noise). Подбирайте значение, дающее не очень зернистые результаты. Иначе отражение будет выглядеть нереалистично.
У нас получилось вот такая картинка. Наверное, увлекшись этим творческим процессом, теперь вы с нетерпением ожидаете зимы и Нового года. Зачем ждать? Повесьте на ледяные буквы елочные украшения — и пусть праздник будет в самом разгаре на рабочем столе вашего монитора.
.
Автор Маргарита Герасименко
Согласно Закону «Об авторском праве» ссылаться на сайт при перепечатке материала.
Замороженный объект во льду, кубик льда в уроке фотошопа
Создаем кубик льда с объектом внутри.
1. Новое изображение. Создаем новый слой , заполняем его светло-голубым цветом.
2. Создаем еще один слой и, используя структурные кисти и кисти с царапинами , рисуем белым цветом поцарапанную поверхность льда.
3. Затем на слое с царапинами устанавливаем стили слоя : Bevel and Emboss > Inner Bevel Smooth Depth 100% Size 3px soften 0 Shading : Angle 120 Altitude 30 > Contour double contour , anti-aliased Satin > Multiply, светло-голубой, тот, что используете в работе Opacity 30% Angle 19 Distance 6 Size 7
4. Переходим на голубой слой и применяем : Filter > Render > Lighting effects. Играемся с настройками, пока не достигнем результата, как ниже
5. Filter > Distort > Glass с параметрами : Distortion 5 smoothness 5 Tiny Lens Scaling 100% Вы должны получить эффект, похожий на этот :
6. Filter > Blur > Radial Blur Zoom 40%
7.![]() Устанавливаем на слое с царапинами режим overlay и сводим слои. Чтобы сделать более реалистично, продублируйте слой с царапинами, установите режим lighten, пройдитесь ластиком по нескольким местам. Вы получили ледяную структуру.
Устанавливаем на слое с царапинами режим overlay и сводим слои. Чтобы сделать более реалистично, продублируйте слой с царапинами, установите режим lighten, пройдитесь ластиком по нескольким местам. Вы получили ледяную структуру.
8. Создайте куб необходимого размера (в новом документе) Filter > Render > 3d transform Совет: Если у вас нет этого фильтра, то скачать его можно здесь.
9. Перетащите ваши пластины льда в этот документ и, при помощи функций Edit > Transform > free transform, подгоните их к кубу
10. Удалите куб. Layer > Merge. Сведите все три слоя.
11. Копируем слой с ледяным кубом. Выбираем объект , который хотим вставить в лед . В нашем уроке использовали голубя. Импортируйте его и подгоните масштаб. Перемещаем два слоя кубика льда выше слоя с голубем. На нижнем слое устанавливаем colour 100 %
а на верхнем — hardlight 60 %
И вы получите кубик льда с объектом внутри .
Поиграйте с параметрами настройки слоя, чтобы добиться более реалистичного эффекта . Фон был сделан теми же методами, которые использовались в пунктах 4 и 5
Фон был сделан теми же методами, которые использовались в пунктах 4 и 5
уроке фотошоп, уроки фотошопа, урок Photoshop
Создание эффекта льда в Photoshop. Одеваем предметы в лёд в фотошопе
Меня зовут Zainab R., я молодой, но ярый дизайнер из Лахора (Пакистан). Я заразился искусством еще с самого детства, перейдя от традиционного к цифровому искусству. Хотя я уже далеко зашел, и у меня много опыта, я все равно продолжаю развиваться и пытаюсь расширить мои творческие способности.
Мы будем создавать работу, основываясь на концепции льда и пламени. В этом уроке вы узнаете, как достичь этого сочетания максимально быстро и просто.
Используемые материалы:
Шаг 1: Планирование
Откройте в Photoshop изображение, с которым вы бы хотели работать. Прежде, чем искать модель, определите для себя, в каком положении она должна быть, чтобы удовлетворять вашей задумке. Наша концепция — лед против пламени. Мы хотим изобразить спящую девушку, которой кажется, что она вновь возрождается. Ее спокойствие будет передаваться в виде льда, а пробуждение — в виде огня. Начните с предположения того, как лед и огонь будут располагаться вокруг девушки. Я использовал мягкую круглую кисть оранжевого цвета и голубого цвета для примерного очертания огня и льда. Теперь у меня есть четкое представление, в каком направлении двигаться, так что приступим!
Ее спокойствие будет передаваться в виде льда, а пробуждение — в виде огня. Начните с предположения того, как лед и огонь будут располагаться вокруг девушки. Я использовал мягкую круглую кисть оранжевого цвета и голубого цвета для примерного очертания огня и льда. Теперь у меня есть четкое представление, в каком направлении двигаться, так что приступим!
Шаг 2: Эффект брызг
Мне нравится все время создавать необычные эффекты, это помогает раскрыть мою идею. Мы начнем с создания эффекта с брызгами. Создайте новый слой над слоем с основным изображением. Выберите инструмент Кисть (Brush ), а затем в палитре кистей выберите кисть splatter. Теперь выберите определенный участок на своем базовом изображении и создайте один штрих кистью по этой поверхности. В этом случае, я нанес штрих поверх шорт девушки. Сделайте активным слой с девушкой в палитре слоев. Затем, оставаясь по-прежнему на слое с девушкой, зажмите клавишу Ctrl и кликните по миниатюре слоя, на котором вы создавали штрих кистью spatter. Теперь получившийся от кисти узор будет выделен на вашем холсте. Затем просто нажмите сочетание клавиш Ctrl+C (прим. пер.: выполните это действие, чтобы скопировать выделенную область) , а затем Ctrl+V (прим. пер.: выполните это действие, чтобы вставить на новый слой выделенную область) . Таким образом, вы выделили кусочек со своего основного изображения в форме штриха, созданного с помощью кисти spatter. Переместите получившуюся фигуру на другое место для создания эффекта. Появляется ощущение, будто бы ее шорты разрываются или разлетаются в разные стороны, в любом случае, вы увидите это. Теперь, используя ту же технику, создайте еще больше фигур и разместите их так, чтобы получился разрушающий эффект.
Теперь получившийся от кисти узор будет выделен на вашем холсте. Затем просто нажмите сочетание клавиш Ctrl+C (прим. пер.: выполните это действие, чтобы скопировать выделенную область) , а затем Ctrl+V (прим. пер.: выполните это действие, чтобы вставить на новый слой выделенную область) . Таким образом, вы выделили кусочек со своего основного изображения в форме штриха, созданного с помощью кисти spatter. Переместите получившуюся фигуру на другое место для создания эффекта. Появляется ощущение, будто бы ее шорты разрываются или разлетаются в разные стороны, в любом случае, вы увидите это. Теперь, используя ту же технику, создайте еще больше фигур и разместите их так, чтобы получился разрушающий эффект.
Шаг 3: Эффект льда — 1
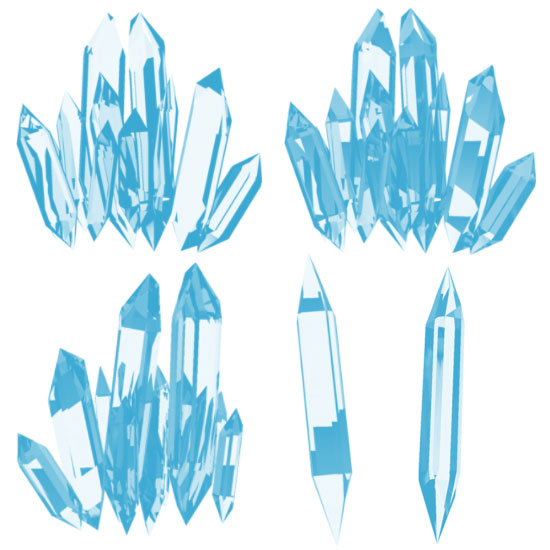
Теперь, когда мы создали дополнительный эффект, приступим к нашей основной идее. Мы начнем с добавления льда на теле девушки. Убедитесь, что вы помните направление льда, которое запланировали ранее. Для достижения ледяного эффекта нам потребуется несколько различных стоковых изображений. Перед вами стоковые изображения, которые я использовал для достижения первой части эффекта льда. Обратите внимание на то, что формы льда идеально подходят к контурам локтя девушки. Четко видно, где их можно расположить. Нажмите сочетание клавиш Ctrl+T (прим. пер.: выполните это действие для вызова инструмента Трансформация ( Transform )) , таким образом, вы сможете изменить размер стокового изображения до необходимого. Затем поместите его поверх локтя девушки. Установите режим смешивания (blending mode ) этого слоя на Осветление (Screen ). Возьмите инструмент Ластик (Eraser ) и сотрите участки, которые выходят за пределы ее руки, или которые не очень хорошо смотрятся. Затем я взял третье стоковое изображение и добавил его к ее верхней руке с помощью все той же техники.
Для достижения ледяного эффекта нам потребуется несколько различных стоковых изображений. Перед вами стоковые изображения, которые я использовал для достижения первой части эффекта льда. Обратите внимание на то, что формы льда идеально подходят к контурам локтя девушки. Четко видно, где их можно расположить. Нажмите сочетание клавиш Ctrl+T (прим. пер.: выполните это действие для вызова инструмента Трансформация ( Transform )) , таким образом, вы сможете изменить размер стокового изображения до необходимого. Затем поместите его поверх локтя девушки. Установите режим смешивания (blending mode ) этого слоя на Осветление (Screen ). Возьмите инструмент Ластик (Eraser ) и сотрите участки, которые выходят за пределы ее руки, или которые не очень хорошо смотрятся. Затем я взял третье стоковое изображение и добавил его к ее верхней руке с помощью все той же техники.
Шаг 4: Эффект льда -2
Теперь возьмите стоковое изображение с водными брызгами. В изображениях с брызгами такого рода есть преимущество в том, что они чем-то напоминают замороженные капли. Мы возьмем это изображение и поместим его справа под локтем девушки. Установите режим смешивания (blending mode ) на Осветление (Screen ), а также сделайте необходимые поправки с помощью инструмента Ластик (Eraser ). Создайте новый слой под всеми стоковыми изображениями, установите его в режиме Цветовой тон (Hue ). Возьмите инструмент кисть (brush ) и немного закрасьте руку девушки мягкой кистью голубого цвета. Это придаст ее руке еще большего морозного эффекта.
Шаг 5: Эффект льда — 3
Теперь, возьмите инструмент Карандаш (Pencil ). Установите его цвет на белый и создайте несколько царапин на руке, чтобы дольше акцентировать внимание на льду. Обведите пряди ее волос, спадающих в области льда. Только что вы создали первый эффект льда. Позже мы поработаем над эффектом, который поможет нам добавить большей силы ко льду. Теперь, используя тот же метод, с помощью стоковых изображения, мягкой кисти и карандаша, добавьте еще эффекта льда к телу девушки. У нас уже получаются очень хорошие результаты, а всего-то с помощью использования стоковых изображений и настроек слоев. Мы закончили с достижением эффекта льда, теперь самое время перейти к эффекту огня.
Обведите пряди ее волос, спадающих в области льда. Только что вы создали первый эффект льда. Позже мы поработаем над эффектом, который поможет нам добавить большей силы ко льду. Теперь, используя тот же метод, с помощью стоковых изображения, мягкой кисти и карандаша, добавьте еще эффекта льда к телу девушки. У нас уже получаются очень хорошие результаты, а всего-то с помощью использования стоковых изображений и настроек слоев. Мы закончили с достижением эффекта льда, теперь самое время перейти к эффекту огня.
Шаг 6: Эффект пламени — 1
Вместо того, чтобы использовать реальные стоковые изображения с огнем, мы поступим несколько иначе. Для достижения эффекта пламени, я воспользовался стоковыми изображениями с туманностью. Мне кажется, что использование таких изображений вместо изображений с настоящим огнем, привнесут к работе больше магнетизма. Возьмем первое изображение с туманностью, расположим его поверх груди и руки девушки, установив режим слоя на Осветление (Screen ) . Затем возьмем Ластик (Eraser ) и сотрем те участки, которые нам не нравятся. Вот, что у меня получилось:
Затем возьмем Ластик (Eraser ) и сотрем те участки, которые нам не нравятся. Вот, что у меня получилось:
Шаг 7: Эффект пламени — 2
Используя те же самые стоковые изображения, я поместил их на другой части девушки. Я использую те же исходники, поскольку в предыдущем шаге, мной были стерты многие детали изображения, которые я могу использовать в другой части тела девушки. Что я сейчас и делаю. Продолжим добавлять изображения с туманностью. Этот шаг полностью основывается на полете вашей собственной фантазии.
Шаг 8: Фон
Мне нравится текстура фона на основном изображении, но я все же, хочу добавить к нему что-то еще. Поэтому я нашел это симпатичное стоковое изображение на сайте deviantart.com. и просто установил режим этого слоя на Осветление (Screen ), применил его к нижней части изображения. С помощью инструмента Ластик (Eraser ) я скорректировал это изображение.
Шаг 9: Колоризация -1
Добавим немного больше цвета к этому участку. Поскольку мы работаем на основе концепции пламени и льда, воспользуемся теми цветами, которые наиболее выигрышно подчеркивают эти элементы. Создайте новый слой и установите его в режиме Мягкий свет (Soft Light ). Возьмите инструмент кисть (brush ) и выберите цвет, который лучше всего сочетается с эффектом пламени/туманности. Закрасьте некоторые части, которые считаете нужными, для придания им глубины. В данном случае я закрасил руку девушки.
Поскольку мы работаем на основе концепции пламени и льда, воспользуемся теми цветами, которые наиболее выигрышно подчеркивают эти элементы. Создайте новый слой и установите его в режиме Мягкий свет (Soft Light ). Возьмите инструмент кисть (brush ) и выберите цвет, который лучше всего сочетается с эффектом пламени/туманности. Закрасьте некоторые части, которые считаете нужными, для придания им глубины. В данном случае я закрасил руку девушки.
Шаг 10: Колоризация-2
Закрашивайте там, где считаете необходимым, а затем поменяйте цвет на синий и проделайте все то же самое там, где это необходимо. Если понадобиться, меняйте непрозрачность (opacity ) у отдельных штрихов, для каждого штриха создавайте отдельный слой. Кликните по иконке Adjustment layer ) в палитре слоев и выберите Карту градиента (Gradient map ). Выберите Карту градиента (Gradient map ) от Пурпурного к оранжевому (Purple to Orange ) из настроек по умолчанию. Установите непрозрачность (opacity ) слоя около 20%. Кликните снова по иконке Создать новый слой-заливка (Create new fill) или Корректирующий слой (Adjustment layer ) , но на этот раз выберите параметр Выборочный цвет (Selective color ). Подберите настройки, наиболее подходящие к вашей работе. Вот значения, которые выбрал я:
Установите непрозрачность (opacity ) слоя около 20%. Кликните снова по иконке Создать новый слой-заливка (Create new fill) или Корректирующий слой (Adjustment layer ) , но на этот раз выберите параметр Выборочный цвет (Selective color ). Подберите настройки, наиболее подходящие к вашей работе. Вот значения, которые выбрал я:
Red (Красный):
Cyan (Голубой) -23,
Magenta (Фиолетовый) +13,
Yellow (Желтый) +7,
Black (Черный) -23;
Yellow (Желтый) :
Cyan (Голубой) -7,
Magenta (Фиолетовый) +20,
Yellow (Желтый)-17,
Black (Черный) +11;
Cyan (Голубой) :
Cyan (Голубой) +100,
Magenta (Фиолетовый) +36,
Yellow (Желтый)+5,
Black (Черный) +20;
Blues (Синие) :
Cyan (Голубой) +40,
Magenta (Фиолетовый) -3,
Yellow (Желтый)-9,
Black (Черный) +27;
White (Белый) :
Cyan (Голубой) +9,
Magenta (Фиолетовый) -7,
Yellow (Желтый)-36,
Black (Черный) -24;
Neutrals (Нейтральные) :
Cyan (Голубой) -6,
Magenta (Фиолетовый) -5,
Yellow (Желтый)-7,
Black (Черный) 0;
Black (Черный) :
Cyan (Голубой) +1,
Magenta (Фиолетовый) -1,
Yellow (Желтый) +3,
Black (Черный) +2.
Шаг 11: Заключительные эффекты
Мы почти закончили. Для добавления эффекта я взял две цветочный кисти и добавил их поверх руки девушки и ее груди, установил режим полученного слоя на Мягкий свет (Soft Light ). Поместите этот слой под всеми слоями, но над основным изображением, таким образом, фигуры от кистей смешаются со всеми другими эффектами. Теперь создайте новый слой (на самом верху) и перейдите к меню Изображение — Внешний канал (Image — Apply Image ). Нажмите Ок. Затем перейдите к меню Фильтр — Художественный — Аппликация (Filter — Artistic — Cutout ). Используйте настройки по умолчанию (default ) или примените их на свое усмотрение. Нажмите Ок. Выберите инструмент Ластик (Eraser ) и сотрите те участки, которые вам не нравятся. Создайте новый слой и примените снова Внешний канал (Apply Image ). Перейдите к меню Фильтр — Резкость — Резче (Filter — Sharpen — Sharpen ). Перед вами успешно и легко завершенная работа.
Перейдите к меню Фильтр — Резкость — Резче (Filter — Sharpen — Sharpen ). Перед вами успешно и легко завершенная работа.
Текстовый эффект, который вы научитесь делать в этом уроке, можно применить для различных целей: оформить открытку (и не только новогоднюю), сделать интересный коллаж или даже разместить такие надписи на сайте определенной тематики. Сегодня на е будем делать ледяной текст в Фотошопе.
Шаг 1: создаем текст
1. Создайте новый рисунок с белым фоном. Размеры нашего изображения 1200х800, лучше, если вы сделаете такой же, чтобы было проще с настройками.
2. Выберите в палитре на панели инструментов черный цвет и напишите текст. Мы написали слово «лед», используя шрифт Times New Roman Bold с размером 350 пт.
3. Теперь переходим в окно «Слои» (если оно у вас закрыто, вызовите его из меню «Окно) и, находясь на слое с текстом, нажимаем внизу окошка fx, выбираем «Тиснение». Настройки ставим такие:
Настройки ставим такие:
— стиль «Внутренний скос»;
— метод «Жесткая огранка»;
— глубина = 280;
— направление «Вверх»;
— размер = 90;
— смягчение = 0.
Шаг 2: делаем лед в Фотошопе
1. Выделите слой с текстом в окне «Слои», нажмите правую кнопку мыши и выберите пункт «Растрировать текст», после чего он станет рисунком – надпись нельзя будет изменить. Поэтому если хотите написать что-то другое, сделайте это до растрирования.
2. Сейчас мы будем делать имитацию льда, поэтому можно предварительно создать дубликат слоя на случай, если с первого раза не все получится удачно (CTRL+J).
3. Выберите на панели слева инструмент «Рука», а в его настройках в верхнем меню слева измените форму – загрузите «Разные кисти» и найдите кисть №49 («Звездочка большая»). Размер для инструмента установите примерно 50 пикселей.
4. Увеличьте масштаб надписи, чтобы вам были хорошо видны все детали. Сделайте в нижней части букв имитацию сосулек, рисуя небольшие линии от контура букв вниз. Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Этим же инструментом «раздробите» светлую часть тиснения, слегка наезжая на темную, чтобы «кусочки льда» получились неровные.
Делать это нужно аккуратно, не задевая сильно темных фрагментов. Прикоснитесь «Пальцем» к краям букв в их светлой части — они как бы потрескаются.
Если вы не поняли, как сделать такой эффект, тогда возьмите «Палец» с указанными настройками и попробуйте закрасить буквы полностью, после этого наверняка поймете, что нужно делать. Если вы где-то перестараетесь, нажмите в меню «Редактирование» «Шаг назад». Вот, что у нас получилось в итоге. Пока похоже на уголь.
5. Зайдите в меню «Фильтр», выберите «Стилизация» и «Тиснение», поставьте настройки:
— угол = 177;
— высота = 74;
— эффект = 77.
6. Теперь примените еще один фильтр: «Эскиз», «Хром». Настройки: детализация = 5, смягчение = 3.
Вот, что получилось.
7. Но наш «лед» грязный, нужно его «почистить». Для этого достаточно изменить режим наложения слоя с буквами на «Осветление основы». Получилось нечто неказистое.
Получилось нечто неказистое.
Причина – белый фон. Такая надпись будет хорошо смотреться на темном.
Для наглядности перенесем наши буквы с помощью инструмента «Перемещение» на фотографию с розой на довольно темном фоне. Смотрим на результат.
Лед у нас белый, можно добавить ему цвета, например, голубой оттенок с помощью настройки «Цветовой баланс» в меню «Изображение» и «Коррекция». На фото, которое вы видели в начале урока, мы как раз добавили льду голубой оттенок.
Результат:
Приступаем к уроку Adobe Photoshop
Этап 1. Создаем новый файл (в моем примере 1000х1000), на новом слое рисуем пером дугу.
Берем кисточку: диаметр 8, hardness 0.
Переходим в панель Paths, кликаем на путь правой кнопкой и выбираем Stroke Path.
Ставим галочку Simulate Pressure и жмем ок.
Этап 2. Удаляем путь, выделяем весь холст (Ctrl+A) и жмем в меню Edit->Define Brush Preset. Сохраняем кисть.
Этап 3. Выбираем новую кисточку (по идее она сама сразу выберется автоматом) и идем в настройки кисти (F5).
Ставим такие:
Brush Tip Shape: Spacing 25%;
Shape Dynamics: Size Jitter 100%, Angle Jitter 100%;
Scattering: Scatter 500%;
Other Dynamics: Opacity Jitter 100%; Flow Jitter: 100%;
Этап 4. Открываем новый файл и заливаем каким-нибудь светло-серым цветом (оттенок добавляем по вкусу). После этого создаем новый слой (назовем его «Царапины»), выбираем белый цвет и начинаем рисовать нашей новой кисточкой. Размер кисточки можно сначала поставить поменьше (100-200), а потом побольше (500-800), чтобы получились царапины разного размера.
Этап 5. Возьмем обычную круглую кисточку размером 25, hardness 50% и поставим ей такие же настройки, как мы ставили предыдущей кисточке в пункте 3. Только еще добавим Shape Dynamics: Roundness Jitter 100%.
Опять создадим новый слой (назовем его «Снег» и поместим его под царапины), после чего рисуем на нем новой кисточкой густо-густо.
Получится что-то такое:
Этап 6. Дальше добавляем к этому слою маску (кнопка с кружочком на панели слоев). И той же самой кисточкой закрашиваем эту маску. Где-то можно сильнее закрасить, где-то слабее, но не слишком усердствовать. Потом выбираем нашу кисточку для царапин и тоже закрашиваем ей маску — сначала большим размером, потом поменьше.
И той же самой кисточкой закрашиваем эту маску. Где-то можно сильнее закрасить, где-то слабее, но не слишком усердствовать. Потом выбираем нашу кисточку для царапин и тоже закрашиваем ей маску — сначала большим размером, потом поменьше.
После этого ставим слою «Снег» Opacity 70%.
Этап 7. Финальный штрих, можно добавить слою царапины стиль Bewel and Emboss, чтобы придать им небольшой объем.
Арктическая свежесть данного эффекта хорошо знакома по рекламе напитков и зубной пасты. В этом уроке дизайнер Fabio Sasso покажет вам, как создать эффект льда, сидя в тёплом помещении.
Sasso — мастер тонкостей стилей слоя. В этом уроке он покажет, как с помощью стилей слоя, создать потрясающие эффекты, такие как 3D капельки воды, застывшие на стеклянной поверхности бутылки. Вы также узнаете, как создать и использовать свою кисть, включая кисти Дым, которые помогут вам воспроизвести потрясающий эффект. Вы также можете применить их в других своих будущих проектах программы Photoshop.
Итоговый результат
Шаг 1
Вначале мы создадим задний фон. Создайте новый документ в программе Photoshop, залейте задний фон цветом нефрита (я использовал цветовой оттенок #90aea7) или холодным синим оттенком средних тонов. Установите в качестве цвета переднего плана — черный цвет, а в качестве цвета заднего плана — соответственно, белый. Далее, создайте новый слой и перейдите Фильтр — Рендеринг — Облака (Filter > Render > Clouds). Затем выберите Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (radius) размытия 180 px, поменяйте режим наложения на Перекрытие (Overlay).
Шаг 2
Теперь давайте сделаем задний фон светлее. Находясь на слое с облаками, идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите белый бегунок на отметке 165 — это усилит светлые участки на изображении. Данная техника создания хорошего заднего фона широко используется в различных проектах и является отличной альтернативой для большинства линейных и радиальных градиентов.
Шаг 3
Теперь нам нужно создать ледяное основание, на котором будет стоять бутылка. Создайте новый слой, залейте его белым цветом. Далее, идём (Filter > Pixelate > Mezzotint) и в окне настроек устанавливаем Тип (type) оформления на Средние точки (Medium Dots). Затем идём Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Установите Смещение (distance) на 80 px, а Угол (angle) на 0º. Вам, возможно, придётся применить небольшое масштабирование после применения фильтра Размытие в движении (Motion Blur filter), т.к. края не будут ровными, а также не будут совпадать с текстурой в середине слоя.
Примечание переводчика: края текстуры будут слишком сильно размыты после применения фильтра, поэтому автор предлагает немного увеличить масштаб текстуры.
Шаг 4
Идея данного шага заключается в том, чтобы создать пол, постепенно исчезающим в бесконечном пространстве заднего фона. Для этих целей мы используем быструю маску. Нажмите клавишу “Q”, чтобы войти в режим Быстрой маски (Quick Mask), выберите инструмент Градиент (Gradient Tool (E)). Потяните градиент от нижней точки рабочего документа и до середины. Область красного цвета в режиме быстрой маски означает, что эта часть изображения будет видна, а прозрачная область будет скрыта.
Для этих целей мы используем быструю маску. Нажмите клавишу “Q”, чтобы войти в режим Быстрой маски (Quick Mask), выберите инструмент Градиент (Gradient Tool (E)). Потяните градиент от нижней точки рабочего документа и до середины. Область красного цвета в режиме быстрой маски означает, что эта часть изображения будет видна, а прозрачная область будет скрыта.
Когда вас устроит область выделения, ещё раз нажмите клавишу “Q”, чтобы перейти из режима быстрой маски в режим активного выделения. Далее, идём Слой — Слой-маска — Показать Выделение (Layer > Layer Mask > Reveal Selection).
Шаг 5
Изображение бутылки вы можете скачать на сайте iStockphoto.com по низкой цене. Данное изображение бутылки уже отделено от заднего фона, просто переместите данное изображение на наш рабочий документ.
Примечание: если вы используете другое изображение бутылки, сначала отделите ее от заднего фона, а потом переместите изображение на рабочий документ
Шаг 6
Чтобы создать замороженный эффект на бутылке, нам необходимо создать кисть, с помощью которой мы сможем получить данный эффект. Для этого, мы используем тот же самый фильтр, который мы применяли ранее к полу. Создайте новый слой, залейте его белым цветом, а затем перейдите Фильтр — Оформление — Меццо-тинто (Filter > Pixelate > Mezzotint). Выберите инструмент Овальная область (Elliptical Marquee tool (M)), установите радиус Растушёвки (feather) на 50 px, а затем создайте круглое выделение и далее перейдите Редактирование — Определить кисть (Edit > Define Brush Preset). Назовите новую кисть ‘Заморозка’.
Для этого, мы используем тот же самый фильтр, который мы применяли ранее к полу. Создайте новый слой, залейте его белым цветом, а затем перейдите Фильтр — Оформление — Меццо-тинто (Filter > Pixelate > Mezzotint). Выберите инструмент Овальная область (Elliptical Marquee tool (M)), установите радиус Растушёвки (feather) на 50 px, а затем создайте круглое выделение и далее перейдите Редактирование — Определить кисть (Edit > Define Brush Preset). Назовите новую кисть ‘Заморозка’.
Шаг 7
Идём в закладку Окно — Кисти (F5) (Window > Brushes (F5)). В окне настроек кисти выберите созданную кисть ‘Заморозка’, затем установите следующие настройки для кисти: в меню Форма отпечатка кисти (Brush Tip Shape), установите Интервал (spacing) на 10%. В меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) 100%, а также установите Минимальный диаметр (minimum diameter) 20%. В меню Рассеивание (Scattering) установите Рассеивание (scatter) на 120%, а также Счётчик (count) на 5. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 20%.
В меню Рассеивание (Scattering) установите Рассеивание (scatter) на 120%, а также Счётчик (count) на 5. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 20%.
Шаг 8
Теперь создайте новый слой поверх слоя с бутылкой и начните прокрашивать кистью Заморозка. Необходимо прокрашивать только поверх области изображения бутылки, для этого, с помощью инструмента Перо (Pen tool (P)) создайте рабочий контур вокруг изображения бутылки, далее, щёлкните правой кнопкой мыши по созданному контру и в появившемся окне выберите опцию Образовать выделенную область (Make a Selection). Не снимая активного выделения, идём Слой — Слой-маска — Показать выделение (Layer > Layer Mask > Reveal Selection), чтобы скрыть всё кроме изображения бутылки, поэтому прокрасьте кистью, используя данную маску.
Шаг 9
А теперь давайте добавим толстый слой льда на отдельные участки бутылки. Для этого, нам нужно создать ещё одну кисть. Идём во вкладку Кисть (Brush (F5)). Выберите стандартную круглую кисть, размером, примерно 100 px. Далее, примените следующие настройки: в меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) на 100%, а Минимальный диаметр (minimum diameter) на 1%. В меню Рассеивание (Scattering), установите Рассеивание (scatter) на 0%, а Счётчик (count) на 3. В меню Текстура (Texture), выберите узор Шум (Noise) и уменьшите масштаб до 20%. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 40%.
Для этого, нам нужно создать ещё одну кисть. Идём во вкладку Кисть (Brush (F5)). Выберите стандартную круглую кисть, размером, примерно 100 px. Далее, примените следующие настройки: в меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) на 100%, а Минимальный диаметр (minimum diameter) на 1%. В меню Рассеивание (Scattering), установите Рассеивание (scatter) на 0%, а Счётчик (count) на 3. В меню Текстура (Texture), выберите узор Шум (Noise) и уменьшите масштаб до 20%. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 40%.
Шаг 10
Создайте ещё один слой, обработайте с помощью слой-маски, как описано в Шаге 8. Не забывайте, что прокрашивать нужно только поверх области с изображением бутылки. Выберите новую кисть, которую вы настроили, и начните прокрашивать кистью белого цвета поверх участков, которые должны быть заморожены. Варьируйте размер кисти, используя клавиши “[“ и “]”, чтобы создать неровный, более реалистичный эффект — начните прокрашивать большой кистью, а затем продолжите прокрашивать кистью очень маленького диаметра. Используйте слабый светло-серый оттенок для создания деталей, такие как тени прямо под крышкой бутылки, а также нижняя часть горлышка. Эти незначительные детали, нарисованные серой кистью, добавят настоящей глубины к создаваемому эффекту.
Варьируйте размер кисти, используя клавиши “[“ и “]”, чтобы создать неровный, более реалистичный эффект — начните прокрашивать большой кистью, а затем продолжите прокрашивать кистью очень маленького диаметра. Используйте слабый светло-серый оттенок для создания деталей, такие как тени прямо под крышкой бутылки, а также нижняя часть горлышка. Эти незначительные детали, нарисованные серой кистью, добавят настоящей глубины к создаваемому эффекту.
Шаг 11
Создайте новый слой. Используя ту же самую кисть маленького диаметра, аккуратно прокрасьте границу вокруг бутылки, чтобы создать грубую замёршую кромку. Также прокрасьте поверх льда в середине бутылки, чтобы создать едва заметный эффект 3D.
Шаг 12
Создайте новый слой прямо поверх слоя с эффектом заморозки и с помощью стандартной круглой кисти нарисуйте маленькие кружочки, эти кружочки мы превратим в капельки воды. Варьируйте размер кисти, при этом большинство капель должно быть маленького размера, а также добавьте пару крупных капель. Далее, идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Далее, идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: 1. для создания капель воды вы можете использовать несколько слоёв: один слой — для мелких капель и один слой — для крупных капель 2. примените стили слоя к нарисованным кружочкам, чтобы создать эффект капель воды.
В настройках стиля слоя Тень
- Непрозрачность (opacity) 40%
- Режим наложения (blend mode) Затемнение основы (Color Burn),
- Смещение (Distance) 1 px
- Размер (size) 2 px
В настройках стиля слоя Внутренняя тень (Inner Shadow), установите следующие настройки:
- Непрозрачность (opacity) 75%,
- Угол (Angle) 90º
- Смещение (distance) 0 px
- Размер (size) 1 px
В настройках стиля слоя Тиснение (Bevel and Emboss), установите следующие настройки:
- Глубина (depth) — 730%
- Размер (size) — 4 px
- Смягчение (soften) — 3 px
- Угол (Angle) — 151º
- Высота (altitude) — 37º
- Режим тени (shadow mode) — Затемнение основы (Color Burn), Непрозрачность (opacity) 30%, цвет тёмно-красный.

Шаг 13
Создать замёрзший текст очень легко. Вначале напечатайте свой текст — просто для примера, я написал слово ‘ICE’ — создайте новый слой, а затем начните прокрашивать текст ледяной кистью, которую мы создали в Шаге 9. Самая важная деталь здесь — это, чтобы края текста не были слишком ровными, вы можете даже использовать инструмент Ластик (Eraser Tool (E)), настроив его на ледяную кисть, чтобы скрыть отдельные участки текста. Далее, примените стиль слоя Тень (Drop Shadow), чтобы добавить тени, для этого идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: стиль слоя Тень (Drop Shadow), примените к слою с эффектом заморозки.
В настройках стиля слоя Тень (Drop Shadow), установите следующие настройки:
- Угол (angle) 90º
- Непрозрачность (opacity) 30%
- Смещение (distance) 1 px
- Размер (size) на 1 px
В заключение, идём Редактирование — Трансформация — Деформация (Edit > Transform > Warp), вы можете выбрать стандартные настройки деформации или самостоятельно провести деформацию, чтобы придать тексту цилиндрическую форму бутылки. Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Примечание переводчика: в режиме Деформация, вы можете выбрать стандартную настройку Аркой или вручную проведите деформацию текста.
Шаг 14
Шаг 15
Сгруппируйте все слои, относящиеся к бутылке (кроме слоя с полом и слоя с задним фоном), продублируйте группу. Далее, идём Слой — Объединить группу (Layer > Merge Group), а затем идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия 30 px. Поменяйте режим наложения для слоя с размытием на Осветление (Screen), а также уменьшите Непрозрачность (opacity) слоя до 70%. Выберите инструмент Ластик (Eraser tool (E)), чтобы удалить эффект на отдельных участках. Постарайтесь воссоздать эффект ощущения холодной атмосферы. Не забудьте добавить детали к своей картине, такие, как облака на заднем фоне и отражение на полу.
Примечание: для добавления облаков можно воспользоваться кистями Облака, скачав их по ссылке в начале урока
Создайте новый документ в Photoshop: 800х600 пикселей, 72 пикс/дюйм.
Разблокируйте фоновый слой и примените к нему следующий Стиль слоя (layer style).
Выберите инструмент Прямоугольник со скругленными краями (Rounded Rectangle Tool) задав радиус — 10 пикселей и нарисуйте квадрат размером примерно 200х200 пикселей в режиме слой-фигуры (Shape Layer). На основе этой фигуре мы создадим 3D-куб со сглаженными гранями и скругленными углами. Эту фигуру растрировать не нужно.
Откройте палитру с 3D инструментами и создайте 3D объект из прямоугольной фигуры со кругленными краями.
Появится следующее изображение. Просто кликните “Да”.
Затем, в окне Чеканки (Repousse window) задайте следующие установки. Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Наложите на фигуру ледяную текстуру.
Здесь вы можете увидеть настройки для Материала передней выпуклости (Front Inflation Material).
Кликните ПКМ по иконке Рассеивание (Diffuse) и в открывшемся контекстном меню выберите пункт Редактировать свойства (Edit Properties). После чего измените положение текстуры.
Настройки Материала переднего скоса. В параметрах Рассеивание (Diffuse) и Рельеф (Bump) используйте ту же самую ледяную текстуру.
Только измените Свойства текстуры (Texture Properties):
Установки для Материала экструзии:
Подкорректируйте Свойства текстуры (Texture Properties) как показано на скриншоте ниже (на настройки материала для задней стороны можно не обращать внимания).
Откройте вкладку настроек 3D-освещения и наложите свет как показано на скриншоте ниже. Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Создайте дубликат 3D-фигуры и измените параметры текстуры для продублированных материалов.
Для этой фигуры используйте вторую текстуру. Вот перечень новых параметров материалов:
Примените следующие Свойства текстуры для Материала передней выпуклости (Front Inflation Material) (одинаковые установки для обеих Непрозрачностей (Opacity) и Рельефа(Bump)):
Установки для материала Переднего скоса (Front Bevel Material):
Установки для материала Экструзии (Extrusion Material):
Эта фигура, в силу наличия черных и белых пятен в текстуре и особенностей параметров непрозрачности, имеет прозрачные участки. Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Подкорректируйте установки света:
Возвращаемся к палитре слоев и задайте Режим наложения (Blending Mode) Перекрытие (Overlay) для нашей новой текстурной 3D-фигуры.
Выберите пункт Окончательная трассировка лучей (Ray Traced Final) в окне Качество (Quality) для обеих 3D-фигур.
После Рендринга (rendering) ваш результат должен выглядеть вот так:
Сгруппируйте фигуры и продублируйте группу. Сделайте слои оригинальной 3D-фигуры невидимыми (оригинальную 3D-фигуру мы используем позже, когда будем создавать отражение). Группу-дубликат преобразуйте в смарт-объект (Smart Object) – ПКМ по группе и далее – пункт “Преобразовать в смарт-объект”. Слегка подкорректируйте Цветовой тон/насыщенность (Hue/Saturation) этой фигуры. Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Также примените фильтр Умная резкость: Фильтр > Резкость > Умная резкость (Filter > Sharpen > Smart Sharpen). Вы можете увидеть установки для слоя коррекции Цветового тона/насыщенности и фильтра Умная резкость на следующем скриншоте:
Растрируйте смарт-объект — ледяной куб и объедините его со слоем коррекции цветового тона/насыщенности. Затем примените пластичный фильтр: Фильтр > Пластика (Filter > Liquify). Деформируйте прямые линии граней куба при помощи инструмента Деформация (Warp Tool), делая наш куб еще более реалистичным:
Продублируйте деформированную ледяную фигуру, отразите вертикально: Редактирование > Трансформирование > Отразит вертикально (Edit > Transform > Flip Vertical). Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и выделите одну из оставшихся граней.
Продолжайте кликать, последовательно соединяя сегменты выделения.
Вырежьте выделенную область ледяной фигуры и вставьте ее на новый слой.
Вернитесь к оригинальной группе с 3D-фигурой и выберите один из слоев (сделайте ее видимой). Затем активируйте инструмент “Перемещение 3D-объекта” и переместите фигуру вниз, как показано на рисунке ниже. На основании ее мы создадим отражение.
Грани отражения должны располагаться на отдельных слоях. Выберите правую грань и переместите ее вниз, под деформированный ледяной куб. Затем пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort). Переместите угловые точки, выравнивая левую грань с левой гранью 3D-фигуры. Постарайтесь правильно подобрать стыки ледяной текстуры (обратите внимание на обозначенную область).
Проделайте такую же процедуру с другой гранью.
Сделайте вспомогательный 3D-слой снова невидимым. Объедините трансформированные слои отражения. Задайте непрозрачность около 45%.
Создайте слой-маску (layer mask) для этого слоя. Заполните нижнюю часть маски черно-белым градиентом, создавая эффект затемнения.
Заполните нижнюю часть маски черно-белым градиентом, создавая эффект затемнения.
Далее, создайте Слой коррекции уровней (Levels Adjustment) и обтравочную маску (clipping mask). Задайте установки, приведенные на скриншоте ниже:
Создаем малое темное отражение (выделенная область на скриншоте):
-дублируем деформированный ледяной слой
-помещаем дубликат под оригинальным слоем
-смещаем его вниз на 5-6 пикселей
-установите режим наложения Умножение (Multiply) и Непрозрачность (Opacity) равной 75%
-удалите обозначенную область
Отделите вишню от ее белого фона и вставьте на наш холст.
Вырежьте выделенную на скриншоте область и поместите ее на отдельный слой.
Выделите нижнюю часть ягоды.
Выберите слой со льдом и скопируйте выделенную часть.
Вставьте скопированную ледяную часть над слоем с ягодой, установите режим наложения Экран (Screen) и непрозрачность – 92%.
Затем, примените слой коррекции Уровней (levels adjustment). Вы можете использовать такие же настройки коррекции, как и в нескольких предыдущих шагах, или пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). На скриншоте ниже показаны возможные настройки слоя коррекции уровней.
Вы можете использовать такие же настройки коррекции, как и в нескольких предыдущих шагах, или пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). На скриншоте ниже показаны возможные настройки слоя коррекции уровней.
Сгруппируйте три следующих слоя: нижнюю часть ягоды, верхнюю ее часть, а так же ледяной слой выше ягоды.
Продублируйте созданную группу и объедините ее.
Отразите ее вертикально: Редактирование > Трансформация > Отразить вертикально (Edit > Transform > Flip Vertical).
Поместите слоя с отражением ягоды ниже слоя с ледяной фигурой, так как показано на скриншоте ниже:
Создайте выделенную область по контуру ледяной фигуры.
Выберите слой с отражением ягоды и вырежьте выделенную область.
Затем, вставьте ее на новый слой над ледяным кубом. Примените к этому маленькому участку отражения стиль слоя Внутренняя тень (Inner shadow) и задайте непрозрачность – 75%.
Далее, пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort transform). Трансформируйте черно-белую фигуру так, как показано на скриншоте ниже и примените режим наложения к слою с тенью.
Трансформируйте черно-белую фигуру так, как показано на скриншоте ниже и примените режим наложения к слою с тенью.
Переместите слой с тенью под слои с ледяным кубом. Сотрите левый угол (обозначен на нижнем скриншоте).
Коснитесь верхней части тени большой кистью в режиме инструмента Ластик (Eraser Tool) для создания эффекта исчезающей тени.
Примените к этому слою фильтр с гауссовским размытием:
И вот результат!
Стиль лед для фотошопа
Стили для фотошопа Лед
Наименование: Стили для фотошопа Лед
Тип файла: ASL
Количество файлов: 1 (файлы превьюшки (jpeg) в расчет не входят)
Размер: 19,4 МБ
Вначале экскурс в терминологию: АХУ — административно-хозяйственный участок. Сама история:…
Эта история случилась с одной моей знакомой в 2009 году.…
Однажды дождливым днем одна моя знакомая прочитала в интернете про…
Лежа на мягком ковре, мы спокойно обсуждали только, что просмотренный…
Гостил я на даче у старого гэбиста Юрия Тарасовича. Сидим…
Сидим…
Помню, как мы с Мишкой познакомились. Это было на вечеринке…
У моего деревенского соседа Сашки была совершенно дряхлая калитка. Мужик…
Окончив хорошо институт, мой отец решил мне преподнести небольшой подарок.…
Ну ты помнишь, мне ж на машине отбили зеркало. Ну…
Папа разбил бокал, мама сказала, что на счастье, и родители…
Он был обыкновенным человеком. Чувствительным, добрым, эмоциональным, открытым. Он отдавал…
Еще до личного знакомства с моим будущим мужем я была…
Коллега (мужчина), мелкий тролль, ходит и докапывается до сотрудников с…
Эта история случилась со мной десять лет назад, когда я…
У друга родился сын, решили подарить коляску. Вчетвером выбирали, колеса…
Где то около года назад я разошлась со своим любимым…
Я со своим молодым человеком встречаюсь уже 2 года, в…
Я решил связать свою жизнь с медициной, лечусь от простуды.…
Однажды после работы решил сходить в кино. Пришел в кинотеатр,…
Замужем я недавно. А вот собаке моего мужа уже 9…
А вот собаке моего мужа уже 9…
Вчера прогуливаясь по улице Воскресенской (одна из популярнейших улиц Архангельска),…
Бывшая жена — препод в универе. Развелся 3 месяца назад,…
В мою бытность сидельца в северном поселке, когда я работал…
Эх лагерь, лагерь… Для кого-то это незабываемые частички детства, а…
Лег в больничку, в дневной стационар. Выдали мазь, мазаться дома,…
Моя одноклассница вышла замуж за парня из параллельного класса. И…
Моя тётя — цыганка. Вся моя родня её сторонится и…
Эта загадочная история произошла со мной когда я еще училась…
Мы с друзьями поехали на море летом в Сочи. Остановились…
Привет, мне сейчас 16, зовут меня Паша, 3 года назад…
Стою в спорткомплексе перед выходом, заходят мама, весьма симпатичная, и…
Начну с того, что у меня есть парень. Мы с…
История произошла 30 декабря в районе, где располагаются дома 4-5…
На мониторе маняще замигал оранжевый прямоугольник. Сердце замерло. Наверное, ОН…
Наверное, ОН…
В этот раз я вернулся домой очень поздно. До двух…
Лежат муж с женой ночью в постели. Жена: — Что-то…
Хочу рассказать свою историю любви. Это случилось три года назад.…
Под Новый Год, я приехал с долгосрочной командировки и решил…
Мне 33 года, работаю на хорошей работе, с хорошей зарплатой.…
Думаю если вы зашли почитать, то заинтригованы названием, не будем…
Добравшись наконец до речки Вымь, мы перегрузились на комяцкие острые…
Я был совсем маленьким, когда это случилось. Ну как совсем,…
Завела пироги — весенние, с яйцом и первым зелёным лучком…
Был у моего знакомого в бригаде женатый мужчина, у которого…
На вид Лена была обычной девушкой, жила она в общаге.…
Жук: Выведите меня из цикла, кто-нибудь. Плиз! аliеn: Странная просьба……
Сегодня почти у каждого человека есть какой-то кредит. Это стало…
Лет несколько назад подобрал я на улице щенка «чисто породную…
Смерть! Невидимая материя между нашим миром и миром иных. Миром…
Миром…
Жена играет в какую-то игрушку по сериалу «Отчаянные домохозяйки». Вечером…
Понедельник выдался довольно-таки жарким и неудачным. На работе материализовалась свойственная…
Все-таки мой кот -лучший на свете. Сегодня ночью лежу, не…
Было это в 2009 году. Путешествуя по сайтам, наткнулся на…
История нашего с женой знакомства удивительна и неимоверная. Хотя началось…
Бабуля прогуливается во дворе с внуком, годика этак на два…
SMS от жены: «Милый, короче. В саду надо быть 8:10…
Я всегда удивлялась, как моя подруга Ирка своего мужа воспитывала.…
Есть у меня названый брат, у того — жена, Наденька.…
Долгий и надоедливый звук ржавой двери. Железо нельзя было им…
В лесу был лагерь. Он был старый, но все же…
Эта история произошла в 1994 году, когда мне было 12…
Иногда я замечаю за собой странные вещи. Нет я не…
Одной моей знакомой на работу звонит дочка лет 11-12 и…
Историю эту рассказал мне мой начальник, попиваючи винцо в баре…
В нашем районе жила женщина, которая была для всех загадкой. …
…
Коллеги из Барнаула рассказали, как к одному из них (профессор,…
Когда мне было двадцать пять, я познакомилась с мужчиной намного…
Во время беременности почему-то начала периодически говорить во сне. Об…
Два часа ночи, железнодорожный переезд… Сидим пьем в отделении никого…
А знали ли Вы, что каждый может испытывать страх? Даже…
Сезон распродаж, самый дорогой свадебный салон в городе. В витрине…
Моя история начинается с момента моего детства. Мы жили в…
Говорят, что мужчины ничего не должны женщинам… Мой мужчина мне…
Суббота. Я на работе до обеда, любимый дома. После обеда…
31 декабря у нас в фирме был рабочим днём. Я…
Были ещё лихие 90-ые и я заканчивала университет. К слову,…
…Бумажный тест спустя секунду выкинул номер: вот вам и вторая…
«У нас с женой один за одним рождались в семье…
Пошла мода создавать юридические отделы на фирмах и заставлять их…
Потеря бизнеса, любимого и смерть друга оказались слишком тяжелым испытанием…
Сижу, читаю анекдоты, никого не трогаю, заодно СМС-сь с приятелем. …
…
Однажды зимним вечером он встретил свою единственную. В лицо бил…
Попал в больницу. Звоню сыну, прошу чтобы он после школы…
Тот Новый год я встречала только в компании подруги. Вторых…
Случилась эта история несколько лет назад, когда я, еще не…
Вчера с приятелем под пиво зашел разговор о раках и…
Однажды на улице я встретила его. Это был взрослый мужчина…
В трамвае едет мама с пятилетней дочерью. Соседка бабулька любуясь…
Эта история приключилась с моей мамой. Она была маленькой, лет…
А давайте зададимся вот таким вопросом: а зачем нужна современному…
Еще летом случилась со мной одна история. Поехала я на…
О служебным романе Инны и Виктора Петровича знали все сотрудники…
Младшую сестру композитора Имре Кальмана однажды спросили: — Как ваш…
Закончив школу, я не только не имела никаких интимных контактов…
Был я свидетелем на свадьбе. А я говорил, я столько…
У мужа очень напряженная и нервная работа. Уходит рано утром,…
Уходит рано утром,…
Я не замужем, но искать приключения не сильно люблю. Но…
Мартовское солнце всегда такое долгожданное. Обманчивое и лукавое. Слепящее и…
Вокруг нас постоянно происходит что-то, что мы не в силах…
Еду сегодня в маршрутке, никого не трогаю. Какой-то мужик долго…
Стили позволяют создавать эффект ледяного текста. Также прекрасно работает с клипартом.
В архиве наборы кистей и стилей для создания эффекта. Также для каждого эффекта присутствует .psd файл с готовым набором ледяных стилей.
Лёд – Ice patterns
- Дата публикации: 21 февраля 2012
- Комментарий: 0
- Просмотров: 1353
Смотрите также связанные новости
Разделы
Опрос
Вам понравилась подборка стилей для фотошопа на нашем сайте?
Топ новости
Paperboard and paper styles
Отличный набор стилей для Photoshop одним файлом
Classy Glass Text & Button Styles
Metal and joyful unique text styles – GraphicRiver
Бесшовные заливки – Бетонные и каменные стены
Text styles by DiZa – 30
Vintage Paper Patterns – Фон Заливки – Винтажная Бумага
Set of the varied styles – 3
Стили для Фотошоп 30
Неоновые стили
Огненные стили для Photoshop
Заливки для photoshop – Винтажные розы на прозрачном фо .
Одеваем предметы в лёд в фотошопе. Создание реалистичного ледяного эффекта (Photoshop)
Всем привет!
В этом уроке мы научимся создавать стиль слоя, который в дальнейшем сможем применять к любым предметам, чтобы добавить эффект льда или изморози. Мы будем использовать стандартные инструменты фотошоп , научимся работать с градиентами, редактировать их, узнаем, как сохранять стиль слоя и применять его в своих работах.
Для начала, как обычно, создаем новый документ (Ctrl + N ). Вы можете создать документ произвольного размера, у меня это 500х500 пикселей.
Активируем инструмент Кисть и загружаем в программу набор кистей с папки с исходниками. Для того, чтобы загрузить набор кистей, кликните сперва по треугольнику в верхней панели настроек инструмента Кисть, в открывшемся окне нажмите на шестеренку, далее «Загрузить кисти» и выбираем «Кисти листья» из папки с материалами к уроку. И вуаля, набор кистей в программе! Он появится в конце списка.
Переходим в меню Редактирование-Выполнить заливку, в верней строке выбираем «Цвет» и заливаем фон каким-либо темно-синим цветом, на нем наш эффект будет лучше смотреться. Например, #184378.
Снова возвращаемся к инструменту Кисть, выбираем из набора листочек, например, вот этот, создаем новый слой и делаем на нем отпечаток кистью в форме листика. Цвет кисти значения не имеет, мы отредактируем его в дальнейшем.
Настройки кисти ниже. Размер выбираете на свое усмотрение, а вот непрозрачность и нажим должен быть на 100%.
Для удобства двойным щелчком по имени слоя в палитре слоев переименовываем его на «Лист». Этот шаг необязательный, можете его пропустить.
Переходим к самому интересному – стилям слоя. Открыть стили слоя возможно двойным щелчком по слою в панели слоев. Более наглядно:
Сначала ставим галочку во вкладке «Наложения градиента» и редактируем градиент. Для редактирования градиента щелкните по строке «Градиент», в открывшемся окне сдвиньте точки, как показано на примере, добавьте еще одну контрольную точку (для этого щелкните по уже присутствующей точке с зажатой клавишей
Alt
и потяните в сторону).
Для редактирования градиента щелкните по строке «Градиент», в открывшемся окне сдвиньте точки, как показано на примере, добавьте еще одну контрольную точку (для этого щелкните по уже присутствующей точке с зажатой клавишей
Alt
и потяните в сторону).
Щелкаем по Контрольной точке (1), в окошках Цвет (2) и Позиция (3) вводим соответствующие значения:
Первая слева точка – Позиция 10%, цвет — #c8dbea;
Средняя точка – Позиция 50%, цвет — # ffffff ;
Крайняя правая точка – Позиция 90%, цвет – #c8dbea.
В настройках стиля слоя Наложения градиента вводим следующее:
Применяем стиль слоя Обводка. Вводим параметры, указанные ниже. Оттенок #28a6ff.
Активируем вкладку Наложение цвета. Оттенок #abc2e4, непрозрачность – 75%:
Переходим во вкладку Тиснение. В строке Контур глянца щелкаем по треугольнику и с выпадающего меню выбираем контур, изображенный на рисунке:
Остальные настройки вводим, как показано ниже. Цвет для Режима тени #3
d
5286.
Цвет для Режима тени #3
d
5286.
Во вкладке Контур вводим настройки, что на картинке ниже. Снова открываем кликом по треугольнику дополнительные контуры и выбираем Конус:
Ставим галочку у вкладки Текстура и меняем параметры на следующие. Узор выбираем, как и в прошлых шагах, с набора с дополнительными узорами. Если данной текстуры нет в списке загруженных, подгружаем, как показано ниже:
Полный скриншот настроек вкладки Текстура:
Во вкладке Глянец меняем режим наложения на Нормальный, цвет на #a6d5f5. Более подробно ниже:
Внутреннее свечение. Меняем оттенок на #2b81d9 и вводим следующее:
Во вкладке Внешнее свечение цвет изменяем на #7dd9ff, остальные настройки детальнее на изображении:
Переходим к эффекту Внутренняя тень, меняем цвет на #484a70 и вводим те же параметры, что показаны на картинке:
Последний эффект – Тень. Оттенок меняем на #1b2a6a, остальные настройки, как на изображении ниже:
Ну, наконец-то, все значения ввели, вот что у нас получилось в итоге:
Теперь созданный стиль слоя можно скопировать и применять к другим объектам. Для того, чтобы скопировать стиль слоя, кликните ПКМ по слою, к которому применились стили и выберите «Скопировать стиль слоя».
Для того, чтобы скопировать стиль слоя, кликните ПКМ по слою, к которому применились стили и выберите «Скопировать стиль слоя».
Чтобы применить его к другому объекту, снова кликните ПКМ по слою, на котором расположен объект и выберите пункт «Вклеить стиль слоя».
Проверим? Создаем новый слой, и кистью рисуем другой листик, например, такой:
Описанным выше методом вклеиваем скопированный стиль слоя и получаем:
Этот способ хорош, когда нужно сделать с одним стилем несколько слоев в пределах одного документа. Если не сохранить PSD , стиль можно потерять, да и хранить на диске полный документ, забивая память, не все захотят. Стиль слоя можно сохранить отдельно и использовать в любое время.
Для этого переходим в меню Окно-Стили.
При активном слое с примененным стилем слоя, который необходимо сохранить, нажимаем на иконку создания нового стиля слоя.
В появившемся окне вводим название стиля слоя:
Новый стиль слоя появляется в конце списка:
Чтобы основательно сохранить стиль слоя и уберечь себя от исчезновения стиля слоя при сбоях фотошоп или системы, можно сохранить его в отдельный документ. Для этого переходим в меню Редактирование-Наборы-Управление наборами:
Для этого переходим в меню Редактирование-Наборы-Управление наборами:
В строке «Тип набора» выбираем «Стили»:
Кликаем по стилю слоя, который нужно сохранить далее «Сохранить». Если стилей слоя несколько, то выделяем их при помощи зажатой клавиши Ctrl .
В проводнике выбираем папку для сохранения, даем название и сохраняем.
Чтобы снова загрузить стиль слоя в программу, в панели стилей слоя нажмите на кнопку, указанную стрелочкой и далее «Загрузить стили».
Загруженный стиль слоя появился в конце списка:
Чтобы его применить к слою, нужно сделать двойной клик по иконке стиля слоя в палитре слоев.
При помощи инструмента Произвольная фигура и стандартных фигур фотошоп я нарисовала ёлочку и снежинки, применила к ним стиль слоя, созданный в уроке и получилась такая открытка:
Это только один из вариантов использования данного стиля слоя. Фантазируйте, экспериментируйте и у вас все получится, я уверена!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Разгуливая по просторам Интернета в поисках различных уроков по Photoshop и читая сообщения людей на форумах, я обнаружил, что очень мало учебных статей о том, как сделать реалистичный лед в Photoshop, и что очень много людей считают этот процесс весьма сложным. Я воспринял это как вызов и решил попытаться сделать что-нибудь ледяное, будучи, не имея подобного опыта. После 2 часов напряженного труда я был доволен полученным результатом. Мне понравился острый кристаллический вид льда, который я сделал в Photoshop. Тогда я решил, а чего б мне не написать урок о том, как создать реалистичный лед в Photoshop.
Создайте новый документ (мой — 640 x 480 пиксель). Сделайте цвет фона (Background) синим (я выбрал #2E517D). Используя инструмент Custom Shape Tool (Произвольная фигура (U)), возьмите форму Fern (Папоротник), которую вы можете найти в пункте Nature (Природа) из выпадающего меню дополнительных форм и настроек.
Создайте новый слой и, зажав клавишу Shift для сохранения пропорциональности, нарисуйте форму папоротника. Затем, выберите инструмент Path Selection (Выделение контура) и щелкните правой кнопкой мыши по рисунку, выберите из появившегося списка Make Selection (Создать Выделение) и нажмите Ok . Залейте с помощью инструмента Point Bucket (Заливка) полученное выделение белым цветом.
Двойным щелчком в палитре слоев по слою с папоротником откройте окно Layer Style (Стиль Слоя). Начните с эффекта Gradient Overlay (Перекрытие Градиентом). Установите значение Angle (Угол) на 111 градусов, Scale (Масштаб) на 70% и Opacity (непрозрачность) на 100%. Градиент должен содержать следующие цвета: #C8DBEA на 10%, #FFFFFF на 50%, и #C8DBEA на 90%. Эффект должен выглядеть подобным этому:
Примените стиль Stroke (Обводка) с размером 1 пиксель. В параметре Position выберите Inside (Внутри), а цвет выберите #28A6FF.
Теперь выберите стиль Color Overlay (Перекрытие цветом) и укажите параметру Opacity (непрозрачность) значение 75%, а цвет сделайте #ABC2E4.
Примените стиль Bevel and Emboss (Теснение), оставьте все настройки по умолчанию, кроме Gloss Contour (Контур Глянца), параметр которого должен быть изменен на Ring (Кольцо), и установите для параметра Shadow Mode (Режим тени) цвет #3D5286.
В стиле Contour (Контур) поставьте значения Range (Диапазон) на 100%, Contour (Контур) на Cone (Конус) и галочку Anti-aliased (Сглаживание).
Теперь активизируйте стиль Texture (Текстура) и выберите в Pattern (Узор) Wood (Дерево) и поставьте значение Scale (Масштаб) на 63%.
Примените стиль Satin (Глянец) и измените значения Blend Mode (Режим смешивания) на Normal, Opacity (Непрозрачность) на 100% и цвет на #A6D5F5.
Добавьте стиль Inner Glow (Внутреннее свечение) и измените цвет на #2B81D9.
Добавьте стиль Outer Glow (Внешнее свечение) с цветом, измененным на #7DD9FF и непрозрачностью (Opacity) 15%.
Добавьте эффект Inner Shadow (Внутренняя тень) с цветом, измененным на #484A70.
Добавьте стиль Drop Shadow (Тень), с цветом #1B2A6A и Opacity — 40%. Оставьте пустым Use Global Light (Глобальное освещение), а значения Angle (Угол) измените на 45 градусов, Distance (Смещение) на 65 пиксель, Spread (Распространение) 5%, Size (Размер) 100 пиксель.
Теперь вы имеете ледяной эффект, который может быть легко применен к любому другому объекту (например, копированием стилей с одного слоя на другой с другими объектами непосредственно в палитре слоев).
Примерно вот так:
Это будет уровень воды, следовательно, всё, что выше будет отражаться, а всё, что ниже, скроется подо льдом.
Вернёмся к границе столбов и поверхности льда. Я думаю, что в этом месте нам не помешает создать небольшую наледь, я сделаю это методом создания сосулек . Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Обратите внимание, что я подстраивал непрозрачность стиля, чтобы настроить его на этом освещении:
Займёмся трещинами в толще льда. Для этого мы используем один хороший трюк с инструментом «Микс-кисть» (Mixer Brush Tool).
Создайте новый слой, (в последствии мы его удалим. т.к. он будет нужен только для настройки Микс-кисти). С помощью инструмента «Прямоугольник » (Rectangle Tool) нарисуйте прямоугольник, затем примените к нему стиль слоя «Наложение градиента «, так, чтобы у него был белый верх и почти прозрачная область внизу:
Прямоугольник должен выглядеть как показано на рисунке ниже, фон под ним, который состоит из слоёв документа, не важен, т.к. для настройки Микс-кисти потребуется только один слой с прямоугольником:
Возьмём кисть «Пузырьки» и добавим пузырьки на новом слое:
Под тем слоем, где мы добавляли узор «Складки» (Wrinkles), создайте новый слой и залейте его серо-голубым цветом #788c9f.
Измените режим наложения слоя на «Умножение» (Multiply). Теперь вода выглядит темнее, так как меньше света достигает дна:
Теперь вода выглядит темнее, так как меньше света достигает дна:
Собственно, вроде как всё. Ниже я привёл фрагмент моего готового рисунка в натуральную величину:
Готовое изображение Вы можете посмотреть в начале этого урока.
Создайте новый документ в Photoshop: 800х600 пикселей, 72 пикс/дюйм.
Разблокируйте фоновый слой и примените к нему следующий Стиль слоя (layer style).
Выберите инструмент Прямоугольник со скругленными краями (Rounded Rectangle Tool) задав радиус — 10 пикселей и нарисуйте квадрат размером примерно 200х200 пикселей в режиме слой-фигуры (Shape Layer). На основе этой фигуре мы создадим 3D-куб со сглаженными гранями и скругленными углами. Эту фигуру растрировать не нужно.
Откройте палитру с 3D инструментами и создайте 3D объект из прямоугольной фигуры со кругленными краями.
Появится следующее изображение. Просто кликните “Да”.
Затем, в окне Чеканки (Repousse window) задайте следующие установки. Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Измените положение созданной 3D-фигуры при помощи инструмента Поворот сетки (Rotate The Mesh), изменяя таким образом перспективу.
Наложите на фигуру ледяную текстуру.
Здесь вы можете увидеть настройки для Материала передней выпуклости (Front Inflation Material).
Кликните ПКМ по иконке Рассеивание (Diffuse) и в открывшемся контекстном меню выберите пункт Редактировать свойства (Edit Properties). После чего измените положение текстуры.
Настройки Материала переднего скоса. В параметрах Рассеивание (Diffuse) и Рельеф (Bump) используйте ту же самую ледяную текстуру.
Только измените Свойства текстуры (Texture Properties):
Установки для Материала экструзии:
Подкорректируйте Свойства текстуры (Texture Properties) как показано на скриншоте ниже (на настройки материала для задней стороны можно не обращать внимания).
Откройте вкладку настроек 3D-освещения и наложите свет как показано на скриншоте ниже. Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Для добавления света кликните по иконке Создания нового источника света, после чего, в открывшемся контекстном меню выберите тип источника. Найдите настройки Положения источника света в верхней части, либо примените свои собственные, вращая 3D-оси. Для отображения осей кликните по иконке Отображения вспомогательных 3D-инструментов и выберите 3D-оси.
Создайте дубликат 3D-фигуры и измените параметры текстуры для продублированных материалов.
Для этой фигуры используйте вторую текстуру. Вот перечень новых параметров материалов:
Примените следующие Свойства текстуры для Материала передней выпуклости (Front Inflation Material) (одинаковые установки для обеих Непрозрачностей (Opacity) и Рельефа(Bump)):
Установки для материала Переднего скоса (Front Bevel Material):
Установки для материала Экструзии (Extrusion Material):
Эта фигура, в силу наличия черных и белых пятен в текстуре и особенностей параметров непрозрачности, имеет прозрачные участки. Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Поэтому, мы должны задать материал для задней части фигуры. Просто установите Непрозрачность (Opacity) равной 0% для Материала заднего скоса (Back Bevel Material) и для Материала задней выпуклости (Back Inflation Material).
Подкорректируйте установки света:
Возвращаемся к палитре слоев и задайте Режим наложения (Blending Mode) Перекрытие (Overlay) для нашей новой текстурной 3D-фигуры.
Выберите пункт Окончательная трассировка лучей (Ray Traced Final) в окне Качество (Quality) для обеих 3D-фигур.
После Рендринга (rendering) ваш результат должен выглядеть вот так:
Сгруппируйте фигуры и продублируйте группу. Сделайте слои оригинальной 3D-фигуры невидимыми (оригинальную 3D-фигуру мы используем позже, когда будем создавать отражение). Группу-дубликат преобразуйте в смарт-объект (Smart Object) – ПКМ по группе и далее – пункт “Преобразовать в смарт-объект”. Слегка подкорректируйте Цветовой тон/насыщенность (Hue/Saturation) этой фигуры. Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Для этого кликните по иконке создания нового корректирующего слоя (adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/насыщенность. Затем, еще раз ПКМ по корректирующему слою, далее – пункт Создать обтравочную маску (Create Clipping Mask).
Также примените фильтр Умная резкость: Фильтр > Резкость > Умная резкость (Filter > Sharpen > Smart Sharpen). Вы можете увидеть установки для слоя коррекции Цветового тона/насыщенности и фильтра Умная резкость на следующем скриншоте:
Растрируйте смарт-объект — ледяной куб и объедините его со слоем коррекции цветового тона/насыщенности. Затем примените пластичный фильтр: Фильтр > Пластика (Filter > Liquify). Деформируйте прямые линии граней куба при помощи инструмента Деформация (Warp Tool), делая наш куб еще более реалистичным:
Продублируйте деформированную ледяную фигуру, отразите вертикально: Редактирование > Трансформирование > Отразит вертикально (Edit > Transform > Flip Vertical). Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижнюю грань как показано на рисунке ниже:
Выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и выделите одну из оставшихся граней.
Продолжайте кликать, последовательно соединяя сегменты выделения.
Вырежьте выделенную область ледяной фигуры и вставьте ее на новый слой.
Вернитесь к оригинальной группе с 3D-фигурой и выберите один из слоев (сделайте ее видимой). Затем активируйте инструмент “Перемещение 3D-объекта” и переместите фигуру вниз, как показано на рисунке ниже. На основании ее мы создадим отражение.
Грани отражения должны располагаться на отдельных слоях. Выберите правую грань и переместите ее вниз, под деформированный ледяной куб. Затем пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort). Переместите угловые точки, выравнивая левую грань с левой гранью 3D-фигуры. Постарайтесь правильно подобрать стыки ледяной текстуры (обратите внимание на обозначенную область).
Проделайте такую же процедуру с другой гранью.
Сделайте вспомогательный 3D-слой снова невидимым. Объедините трансформированные слои отражения. Задайте непрозрачность около 45%.
Создайте слой-маску (layer mask) для этого слоя. Заполните нижнюю часть маски черно-белым градиентом, создавая эффект затемнения.
Далее, создайте Слой коррекции уровней (Levels Adjustment) и обтравочную маску (clipping mask). Задайте установки, приведенные на скриншоте ниже:
Создаем малое темное отражение (выделенная область на скриншоте):
-дублируем деформированный ледяной слой
-помещаем дубликат под оригинальным слоем
-смещаем его вниз на 5-6 пикселей
-установите режим наложения Умножение (Multiply) и Непрозрачность (Opacity) равной 75%
-удалите обозначенную область
Отделите вишню от ее белого фона и вставьте на наш холст.
Вырежьте выделенную на скриншоте область и поместите ее на отдельный слой.
Выделите нижнюю часть ягоды.
Выберите слой со льдом и скопируйте выделенную часть.
Вставьте скопированную ледяную часть над слоем с ягодой, установите режим наложения Экран (Screen) и непрозрачность – 92%.
Затем, примените слой коррекции Уровней (levels adjustment). Вы можете использовать такие же настройки коррекции, как и в нескольких предыдущих шагах, или пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). На скриншоте ниже показаны возможные настройки слоя коррекции уровней.
Сгруппируйте три следующих слоя: нижнюю часть ягоды, верхнюю ее часть, а так же ледяной слой выше ягоды.
Продублируйте созданную группу и объедините ее.
Отразите ее вертикально: Редактирование > Трансформация > Отразить вертикально (Edit > Transform > Flip Vertical).
Поместите слоя с отражением ягоды ниже слоя с ледяной фигурой, так как показано на скриншоте ниже:
Создайте выделенную область по контуру ледяной фигуры.
Выберите слой с отражением ягоды и вырежьте выделенную область.
Затем, вставьте ее на новый слой над ледяным кубом. Примените к этому маленькому участку отражения стиль слоя Внутренняя тень (Inner shadow) и задайте непрозрачность – 75%.
Далее, пройдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Distort transform). Трансформируйте черно-белую фигуру так, как показано на скриншоте ниже и примените режим наложения к слою с тенью.
Переместите слой с тенью под слои с ледяным кубом. Сотрите левый угол (обозначен на нижнем скриншоте).
Коснитесь верхней части тени большой кистью в режиме инструмента Ластик (Eraser Tool) для создания эффекта исчезающей тени.
Примените к этому слою фильтр с гауссовским размытием:
И вот результат!
Арктическая свежесть данного эффекта хорошо знакома по рекламе напитков и зубной пасты. В этом уроке дизайнер Fabio Sasso покажет вам, как создать эффект льда, сидя в тёплом помещении.
Sasso — мастер тонкостей стилей слоя. В этом уроке он покажет, как с помощью стилей слоя, создать потрясающие эффекты, такие как 3D капельки воды, застывшие на стеклянной поверхности бутылки. Вы также узнаете, как создать и использовать свою кисть, включая кисти Дым, которые помогут вам воспроизвести потрясающий эффект. Вы также можете применить их в других своих будущих проектах программы Photoshop.
В этом уроке он покажет, как с помощью стилей слоя, создать потрясающие эффекты, такие как 3D капельки воды, застывшие на стеклянной поверхности бутылки. Вы также узнаете, как создать и использовать свою кисть, включая кисти Дым, которые помогут вам воспроизвести потрясающий эффект. Вы также можете применить их в других своих будущих проектах программы Photoshop.
Итоговый результат
Шаг 1
Вначале мы создадим задний фон. Создайте новый документ в программе Photoshop, залейте задний фон цветом нефрита (я использовал цветовой оттенок #90aea7) или холодным синим оттенком средних тонов. Установите в качестве цвета переднего плана — черный цвет, а в качестве цвета заднего плана — соответственно, белый. Далее, создайте новый слой и перейдите Фильтр — Рендеринг — Облака (Filter > Render > Clouds). Затем выберите Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (radius) размытия 180 px, поменяйте режим наложения на Перекрытие (Overlay).
Шаг 2
Теперь давайте сделаем задний фон светлее. Находясь на слое с облаками, идём Изображение — Коррекция — Уровни (Image > Adjustments > Levels). Установите белый бегунок на отметке 165 — это усилит светлые участки на изображении. Данная техника создания хорошего заднего фона широко используется в различных проектах и является отличной альтернативой для большинства линейных и радиальных градиентов.
Шаг 3
Теперь нам нужно создать ледяное основание, на котором будет стоять бутылка. Создайте новый слой, залейте его белым цветом. Далее, идём (Filter > Pixelate > Mezzotint) и в окне настроек устанавливаем Тип (type) оформления на Средние точки (Medium Dots). Затем идём Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Установите Смещение (distance) на 80 px, а Угол (angle) на 0º. Вам, возможно, придётся применить небольшое масштабирование после применения фильтра Размытие в движении (Motion Blur filter), т. к. края не будут ровными, а также не будут совпадать с текстурой в середине слоя.
к. края не будут ровными, а также не будут совпадать с текстурой в середине слоя.
Примечание переводчика: края текстуры будут слишком сильно размыты после применения фильтра, поэтому автор предлагает немного увеличить масштаб текстуры.
Шаг 4
Идея данного шага заключается в том, чтобы создать пол, постепенно исчезающим в бесконечном пространстве заднего фона. Для этих целей мы используем быструю маску. Нажмите клавишу “Q”, чтобы войти в режим Быстрой маски (Quick Mask), выберите инструмент Градиент (Gradient Tool (E)). Потяните градиент от нижней точки рабочего документа и до середины. Область красного цвета в режиме быстрой маски означает, что эта часть изображения будет видна, а прозрачная область будет скрыта.
Когда вас устроит область выделения, ещё раз нажмите клавишу “Q”, чтобы перейти из режима быстрой маски в режим активного выделения. Далее, идём Слой — Слой-маска — Показать Выделение (Layer > Layer Mask > Reveal Selection).
Шаг 5
Изображение бутылки вы можете скачать на сайте iStockphoto.com по низкой цене. Данное изображение бутылки уже отделено от заднего фона, просто переместите данное изображение на наш рабочий документ.
Примечание: если вы используете другое изображение бутылки, сначала отделите ее от заднего фона, а потом переместите изображение на рабочий документ
Шаг 6
Чтобы создать замороженный эффект на бутылке, нам необходимо создать кисть, с помощью которой мы сможем получить данный эффект. Для этого, мы используем тот же самый фильтр, который мы применяли ранее к полу. Создайте новый слой, залейте его белым цветом, а затем перейдите Фильтр — Оформление — Меццо-тинто (Filter > Pixelate > Mezzotint). Выберите инструмент Овальная область (Elliptical Marquee tool (M)), установите радиус Растушёвки (feather) на 50 px, а затем создайте круглое выделение и далее перейдите Редактирование — Определить кисть (Edit > Define Brush Preset). Назовите новую кисть ‘Заморозка’.
Назовите новую кисть ‘Заморозка’.
Шаг 7
Идём в закладку Окно — Кисти (F5) (Window > Brushes (F5)). В окне настроек кисти выберите созданную кисть ‘Заморозка’, затем установите следующие настройки для кисти: в меню Форма отпечатка кисти (Brush Tip Shape), установите Интервал (spacing) на 10%. В меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) 100%, а также установите Минимальный диаметр (minimum diameter) 20%. В меню Рассеивание (Scattering) установите Рассеивание (scatter) на 120%, а также Счётчик (count) на 5. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 20%.
Шаг 8
Теперь создайте новый слой поверх слоя с бутылкой и начните прокрашивать кистью Заморозка. Необходимо прокрашивать только поверх области изображения бутылки, для этого, с помощью инструмента Перо (Pen tool (P)) создайте рабочий контур вокруг изображения бутылки, далее, щёлкните правой кнопкой мыши по созданному контру и в появившемся окне выберите опцию Образовать выделенную область (Make a Selection). Не снимая активного выделения, идём Слой — Слой-маска — Показать выделение (Layer > Layer Mask > Reveal Selection), чтобы скрыть всё кроме изображения бутылки, поэтому прокрасьте кистью, используя данную маску.
Не снимая активного выделения, идём Слой — Слой-маска — Показать выделение (Layer > Layer Mask > Reveal Selection), чтобы скрыть всё кроме изображения бутылки, поэтому прокрасьте кистью, используя данную маску.
Шаг 9
А теперь давайте добавим толстый слой льда на отдельные участки бутылки. Для этого, нам нужно создать ещё одну кисть. Идём во вкладку Кисть (Brush (F5)). Выберите стандартную круглую кисть, размером, примерно 100 px. Далее, примените следующие настройки: в меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) на 100%, а Минимальный диаметр (minimum diameter) на 1%. В меню Рассеивание (Scattering), установите Рассеивание (scatter) на 0%, а Счётчик (count) на 3. В меню Текстура (Texture), выберите узор Шум (Noise) и уменьшите масштаб до 20%. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 40%.
Шаг 10
Создайте ещё один слой, обработайте с помощью слой-маски, как описано в Шаге 8. Не забывайте, что прокрашивать нужно только поверх области с изображением бутылки. Выберите новую кисть, которую вы настроили, и начните прокрашивать кистью белого цвета поверх участков, которые должны быть заморожены. Варьируйте размер кисти, используя клавиши “[“ и “]”, чтобы создать неровный, более реалистичный эффект — начните прокрашивать большой кистью, а затем продолжите прокрашивать кистью очень маленького диаметра. Используйте слабый светло-серый оттенок для создания деталей, такие как тени прямо под крышкой бутылки, а также нижняя часть горлышка. Эти незначительные детали, нарисованные серой кистью, добавят настоящей глубины к создаваемому эффекту.
Шаг 11
Создайте новый слой. Используя ту же самую кисть маленького диаметра, аккуратно прокрасьте границу вокруг бутылки, чтобы создать грубую замёршую кромку. Также прокрасьте поверх льда в середине бутылки, чтобы создать едва заметный эффект 3D.
Шаг 12
Создайте новый слой прямо поверх слоя с эффектом заморозки и с помощью стандартной круглой кисти нарисуйте маленькие кружочки, эти кружочки мы превратим в капельки воды. Варьируйте размер кисти, при этом большинство капель должно быть маленького размера, а также добавьте пару крупных капель. Далее, идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: 1. для создания капель воды вы можете использовать несколько слоёв: один слой — для мелких капель и один слой — для крупных капель 2. примените стили слоя к нарисованным кружочкам, чтобы создать эффект капель воды.
В настройках стиля слоя Тень
- Непрозрачность (opacity) 40%
- Режим наложения (blend mode) Затемнение основы (Color Burn),
- Смещение (Distance) 1 px
- Размер (size) 2 px
В настройках стиля слоя Внутренняя тень (Inner Shadow), установите следующие настройки:
- Непрозрачность (opacity) 75%,
- Угол (Angle) 90º
- Смещение (distance) 0 px
- Размер (size) 1 px
В настройках стиля слоя Тиснение (Bevel and Emboss), установите следующие настройки:
- Глубина (depth) — 730%
- Размер (size) — 4 px
- Смягчение (soften) — 3 px
- Угол (Angle) — 151º
- Высота (altitude) — 37º
- Режим тени (shadow mode) — Затемнение основы (Color Burn), Непрозрачность (opacity) 30%, цвет тёмно-красный.

Шаг 13
Создать замёрзший текст очень легко. Вначале напечатайте свой текст — просто для примера, я написал слово ‘ICE’ — создайте новый слой, а затем начните прокрашивать текст ледяной кистью, которую мы создали в Шаге 9. Самая важная деталь здесь — это, чтобы края текста не были слишком ровными, вы можете даже использовать инструмент Ластик (Eraser Tool (E)), настроив его на ледяную кисть, чтобы скрыть отдельные участки текста. Далее, примените стиль слоя Тень (Drop Shadow), чтобы добавить тени, для этого идём Слой — Стили слоя — Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: стиль слоя Тень (Drop Shadow), примените к слою с эффектом заморозки.
В настройках стиля слоя Тень (Drop Shadow), установите следующие настройки:
- Угол (angle) 90º
- Непрозрачность (opacity) 30%
- Смещение (distance) 1 px
- Размер (size) на 1 px
В заключение, идём Редактирование — Трансформация — Деформация (Edit > Transform > Warp), вы можете выбрать стандартные настройки деформации или самостоятельно провести деформацию, чтобы придать тексту цилиндрическую форму бутылки. Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Примечание переводчика: в режиме Деформация, вы можете выбрать стандартную настройку Аркой или вручную проведите деформацию текста.
Шаг 14
Шаг 15
Сгруппируйте все слои, относящиеся к бутылке (кроме слоя с полом и слоя с задним фоном), продублируйте группу. Далее, идём Слой — Объединить группу (Layer > Merge Group), а затем идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия 30 px. Поменяйте режим наложения для слоя с размытием на Осветление (Screen), а также уменьшите Непрозрачность (opacity) слоя до 70%. Выберите инструмент Ластик (Eraser tool (E)), чтобы удалить эффект на отдельных участках. Постарайтесь воссоздать эффект ощущения холодной атмосферы. Не забудьте добавить детали к своей картине, такие, как облака на заднем фоне и отражение на полу.
Примечание: для добавления облаков можно воспользоваться кистями Облака, скачав их по ссылке в начале урока
30+ отличных кистей Snow Flake и Ice для Photoshop
Кисти Photoshop являются необычайным источником экономии времени архитекторов и позволяют им создавать великолепные эффекты в своих очертаниях. Кисти — один из самых важных инструментов Photoshop, используемых специалистами в области графики. Различные наборы кистей позволяют мастерам легко и точно выполнять групповые удары.
Кисти для льда являются одной из многочисленных классификаций кистей, которые оказались очень полезными.Этот восхитительный класс кистей дает возможность создателям создавать самые разнообразные кисти для снежинок и ледяной узор. Примеры используются в составе приветственных открыток, например, рождественских поздравительных открыток.
Другие очаровательные контуры льда, которые можно создать с помощью этой классификации кистей, нашли применение на сайтах, особенно предназначенных для детей. Это может включать в себя назначения мультипликационных или сгруппированных дочерних элементов. Помимо этого, очертания льда могут использоваться как часть других подходящих участков.
Это может включать в себя назначения мультипликационных или сгруппированных дочерних элементов. Помимо этого, очертания льда могут использоваться как часть других подходящих участков.
Бдительное определение и использование этих мощных устройств должно помочь любому визуальному архитектору задуматься над желанным планом. Превосходная основа из льда или снежинок может быть сделана с использованием точно подобранных привлекательных оттенков. В этом посте мы показываем самые восхитительные бесплатные кисти для создания снежинок и льда для Photoshop, с помощью которых планировщики могут искусно рисовать различные типы снежинок и примеры, связанные со льдом.
Эффективность визуальных мастеров также сильно пострадает от использования кистей для снежинок и льда для Photoshop.Так что извлекайте максимальную пользу из этих продвинутых инструментов, чтобы получить привлекательную визуальную компьютеризацию или композицию веб-сайта. Я верю, что все эти лучшие и классные кисти Photoshop будут вам полезны.
С этими кистями вам больше не нужно искать блестящие кисти. Сделайте что-то новое и сделайте свой сайт популярным среди группы. Если вы обнаружите, что какой-либо из этих наборов кистей является ценным, сообщите нам об этом! Если вам нужно поделиться какими-либо другими скоплениями кистей, не стесняйтесь делать замечания ниже.
1. 19 Кисти со снегом
Кисти со снегом2. 101 Кисть для снежинок
Кисти для снежинок3. Кисти для снежинок
Кисти Ice Snow Flakes4. Набор кистей Snowflake
Набор кистей «Снежинка»5. Кисти для Photoshop «Векторные снежинки»
Снежинка Векторные кисти для Photoshop6. Кисти SNOW PS7 и пакет IMG
Щетки SNOW PS7 и IMG Pack7. Ice Sense
Ice Sense8. Ice Shatter
Ice Shatter9. Кисть ICE Brush
для Photoshop Кисть Photoshop ICE10.Кисть для снежинок
Кисть Snow Flakes11. Кисти Ice Nine Media High-Res Stone Texture
Ice Nine Media High-Res Stone Texture Brushes12.
 Кисти Snowflake Кисти «Снежинки»
Кисти Snowflake Кисти «Снежинки»13. Кисти «Снежинки»
Кисти Снежинки14. 96 Кисти Снежинки
96 Кисти Снежинки15. Зимние хлопья
Winter Flakes16. Кисти для льда New Set
Набор кистей для льда New Set17. Набор кистей Ice Wonders
Набор кистей Ice Wonders18. Снежные кисти
Снежные щетки19.Зимние снежные кисти
Зимние снежные кисти20. Сосульки
Кисти Icicle21. Текстурные кисти Ice Patterns
Текстурные кисти с ледяными узорами22. Snowtime
Snowtime23. Кисти для снежинок
Кисти-снежинки24. Кисти-снежинки
Кисти «Снежинка»25. Кисти «Снежинка» для Photoshop
Кисти Снежинки для Фотошопа26. Кисти Снежинки
Кисти Снежинки27. Кисти Photoshop Снежинки
Кисти для фотошопа снежинки28.Кисти Снежинки
Кисти «Снежинка»29. Кисти «Ледяной холод»
Кисти Ice Cold30. Кисти со снежинками
Кисти «Снежинки»31.
 Кисти «Снежинки» Кисти снежинки
Кисти «Снежинки» Кисти снежинки32. Кисти снежинки для Photoshop
Photoshop Кисти Снежинки33. Кисти Снежинки и Лед для Photoshop
Кисти снежинка и лед для Фотошопа34. Бесплатные кисти Снежинка
Бесплатные кисти для снежинокПоделиться:
- Подробнее
- Tumblr
Бесплатные праздничные кисти для Photoshop — снег, лед, рождественские кисти для Photoshop
Бесплатные наборы кистей для печати на нашей странице «Кисти Photoshop высокого разрешения».
Попробуйте перед покупкой. Загрузите любой продукт Adobe и получите бесплатную 30-дневную пробную версию.
Бесплатные праздничные кисти для Photoshop
Вот очень длинный список бесплатных тематических кистей «Рождество», «Снежок» и «Праздник» от наших любимых мастеров кистей Photoshop, 3 дивы кистей — Джанита, Стефани и Кирсти, которые не только великолепно одаренные, но также восхитительно щедрые с их бесконечными бесплатными наборами. Это должно занять вас!
Это должно занять вас!
Зимнее лакомство — Набор кистей для снежинок от Кирсти
Это то время года, и многие из вас просили щетки для снега и льда.Что ж, мы рады сообщить, что у нас есть эксклюзивный набор кистей Snow & Flakes, который вы можете скачать.
Этот набор был любезно создан для нас Кирсти кистей 500 мл. Она всегда была одним из наших любимых мастеров кистей (вы можете увидеть список других ее прекрасных кистей на нашей странице кистей), и мы очень рады, что можем предложить вам ее поистине потрясающие работы.
Набор кистей Snow & Flakes, состоящий из 10 отдельных кистей, представляет собой настоящую зимнюю страну чудес заснеженных изображений, в которых изображены ледяные деревья, идеально изящные снежинки, замысловатые кристаллы льда и многое другое.Обязательно ознакомьтесь с файлом read-me, который содержит определенные ограничения на использование, а затем создайте свои собственные захватывающие зимние чудеса, чтобы раскрыть их всему миру. Спасибо, Кирсти! Загрузите набор кистей Snow Flakes (zip / 1,3M).
Спасибо, Кирсти! Загрузите набор кистей Snow Flakes (zip / 1,3M).
17 удивительных зимних праздничных кистей от Janita
Вам нужно больше снежных и зимних щеток? Как насчет 17 потрясающих бесплатных наборов кистей? Это должно покрыть все ваши праздничные потребности. Спасибо, Джанита! Обязательно посетите сайт Janita Seishido — и не забудьте подписаться на ее информационный бюллетень!
Загрузить Angel Kisses
Загрузить Ангелы
Загрузить Blinky Balls
Загрузить Come Together
Загрузить Counting Days
Загрузить Не хочу ждать
Загрузить Frosty
Загрузить Let It Snow
Загрузить Merry Xmas
Загрузить еще раз
Загрузить Outside The Window
Загрузить Schneefloeckchen
Загрузить Season Swirls
Загрузить
Star Swirls
Скачать Winter Wishes
Узнайте больше о чудесных творениях Джаниты на нашей странице бесплатных кистей для Photoshop.
Бесплатные кисти Photoshop «Снежные хлопья» от Стефани
Вот Стефани с красивым бесплатным набором кистей Photoshop «Снежные хлопья»:
Этот набор кистей Photoshop состоит из различных снежинок и снежинок. Это, конечно, включает в себя различные хлопья разной формы, но некоторые из них с рисунком, другие — векторными, некоторые связаны крючком, есть отдельные чешуйки разной формы, а некоторые сделаны так, чтобы они выглядели как настоящий снег, которые вы можете добавить в любую сцену. сделай так, будто идет снег!
Загрузить Кисти снежинок.
Надеюсь, что всем понравится, и счастливых праздников! Имейте в виду, что в моем наборе кистей Holidays есть еще несколько снежинок.
Хотите больше бесплатных кистей для Photoshop?
Мы собрали самые последние оригинальные кисти Стефани на специальной странице кистей Obsidian Dawn в Photoshop с большими изображениями для предварительного просмотра, чтобы дать вам представление о каждом наборе. Также посетите нашу страницу бесплатных кистей Photoshop, чтобы найти другие места, где можно найти кисти.
Также посетите нашу страницу бесплатных кистей Photoshop, чтобы найти другие места, где можно найти кисти.
Photoshop CS5 и Photoshop CS5 Extended — Новые кисти для рисования
Adobe Photoshop CS5 предоставляет революционные возможности, помогающие создавать впечатляющие изображения.Уточните свой
изображения с помощью переработанных инструментов фотографии для удаления шума, добавления зерна и создания высокодинамичных
диапазон (HDR) изображений. Получите точные результаты при выборе сложных элементов. Удалите любой элемент изображения и
увидеть, как пространство заполняется почти волшебным образом. Рисуйте мазками с естественной текстурой и реалистичными цветовыми переходами. Узнайте больше о Photoshop CS5.
Программное обеспечение Adobe Photoshop CS5 Extended помогает создавать идеальные изображения
для печати, Интернета и видео.Наслаждайтесь всеми современными возможностями редактирования, композитинга,
и возможности рисования в стандартном Photoshop CS5, а также
высокая производительность благодаря кроссплатформенной поддержке 64-бит. Также создайте 3D-экструзии
для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Также создайте 3D-экструзии
для логотипов, графики и анимированной графики; редактировать 3D-объекты с помощью расширенных инструментов; а также создавать и улучшать контент на основе движения. Узнайте больше о Photoshop CS5 Extended.
Photoshop CS5 — Необычные эффекты рисования
С новой кистью Mixer Brush, функцией Bristle Tips и новым механизмом смешивания цветов Photoshop CS5 по-новому определяет способ рисования.Вы можете воспользоваться более естественными и реалистичными эффектами рисования, что упрощает использование ваших изображений и дизайнов в новых художественных направлениях.
Mixer Brush позволяет определить несколько цветов на одном кончике, а затем смешать и смешать их с нижележащими оттенками на холсте, достигая творческих результатов, которые не уступают традиционным средствам рисования. Начиная с фотооригинала, вы можете использовать сухую пустую кисть, чтобы смешать существующие цвета, одновременно добавляя живописный эффект к изображению.
Настройки Mixer Brush обеспечивают обширный контроль над влажностью цветов холста, скоростью загрузки, которая определяет количество краски, загруженной на кисть, скорость смешивания между цветами кисти и холста, а также то, заполняется ли кисть, очищается или и то и другое после каждый мазок картины.
В сочетании с этими новыми функциями смешивания Photoshop CS5 включает беспрецедентный контроль над характеристиками обводки инструментов рисования с помощью наконечников из щетины. Качество щетины определяет основные свойства щетины, такие как форма, длина, жесткость, толщина, угол и расстояние, которые влияют на то, как цвет накладывается на изображение при рисовании.
Функция предварительного просмотра кисти из щетины обеспечивает визуальное представление этих изменений, и вы можете сохранить конфигурацию кончиков для использования в будущем, что позволит вам создать индивидуальную коллекцию кончиков из щетины для экспериментов при использовании инструментов кисти Photoshop. Прочтите обо всех новых функциях Photoshop CS5.
Вы можете перейти с любого Suite на любой Suite, так как ограничений больше нет. Клиенты могут перейти на комплекты CS5 с 3 версий назад. Клиенты могут даже уйти; перейти из Photoshop Extended в Photoshop или из Master Collection в другой Suite.Для получения полной информации о ценах на обновление отдельных продуктов CS5 посетите Adobe Store. Ознакомьтесь с ценами на CS5 в британской валюте в магазине Adobe UK Store. Посетите страницу специальных предложений Adobe, чтобы найти предложения. Сэкономьте 80% на Adobe Student Editions. Попробуйте перед покупкой — загрузите бесплатную пробную версию Photoshop CS5.
Бесплатная кисть Photoshop в высоком разрешении Se t Fro m Janita — Plus CD с кистями Hi-Res «Thinkbrushy Goes Scrapbooking»
Вы можете приобрести несколько очень хороших кистей Photoshop в высоком разрешении у Джанита, известная как сэйсидо (ниже вы найдете бесплатный набор кистей и набор текстур).Компакт-диск под названием Thinkbrushy Goes Scrapbooking содержит кисти и графику с высоким разрешением, в том числе:
- 10 наборов кистей с высоким разрешением (цветочные, декоративные и каракули).
- 3 набора кистей для художественных работ с высоким разрешением.
- 8 изображений размером 3600x3600px с цветочными узорами и завитками на заднем фоне.
- 3 стикера с высоким разрешением, которые можно использовать как наложения на графику.
- 3 графики Word Art в высоком разрешении.
- 6 кадров — все очень большие файлы .png с высоким разрешением и прозрачным фоном для художников и фотографов, занимающихся скрапбукингом.
- карточка cookie на 1 месяц бесплатного членства на seishido, веб-сайте, который предлагает загружаемые кисти.
- милый значок сейсидо и 3 значка с рисунком текстуры.
На компакт-диске представлены не только кисти и текстуры, но и графика, с которой вы можете работать.Это полный набор, как и наборы для вырезок, которые вы можете приобрести в Интернете, но гораздо более особенный, потому что дизайнеры альбомов обычно не разрабатывают наборы кистей, поэтому их наборы обычно содержат только графику. Новый компакт-диск thinkbrushy — прекрасное сочетание графики и наборов кистей. Узнайте больше на сайте Джаниты.
Чтобы увидеть, что делает Джанита, вы можете загрузить бесплатный образец набора кистей Photoshop, Precious Times (15 кистей) и бесплатный образец пакета текстур, Texture Pack 122. Их нет на компакт-диске, но стиль точно соответствует одинаковый.
Загрузить набор кистей Precious Times (zip — 255 КБ)
Загрузить пакет текстур 122 (zip — 250 КБ)
Кисти и текстуры Seishido были отмечены журналами Advanced Photoshop и Photoshop Creative. Кисти Жаниты также были включены в прилагаемые к каждому журналу компакт-диски.
Advanced Photoshop
Выпуск № 26 Advanced Photoshop содержит некоторые наборы кистей и текстуры Seishido на бесплатном компакт-диске, а также включает статью о сайте и немного рассказывает о том, почему и как Джанита начала создавать свои собственные кисти.Каждый выпуск наполнен вдохновляющими интервью и интересными уроками, специально созданными для более продвинутых цифровых художников, поэтому она оказалась в действительно хорошей компании.
(подписка на Advanced Photoshop доступна на Amazon.com)
Photoshop Creative
Выпуск № 17 включал огромное количество кистей и текстур Seishido на бесплатном компакт-диске. Photoshop Creative предлагает вдохновляющие уроки, охватывающие все аспекты Photoshop, от творческих проектов до практических руководств по использованию инструментов и методов.Читатели также извлекают выгоду из коллекционного компакт-диска для каждого выпуска. Еще один отличный журнал Photoshop!
(подписка на Photoshop Creative доступна на Amazon.com)
Дополнительные бесплатные кисти Photoshop от Janita см. На нашей странице кистей Photoshop.
Специальное предложение — Fluid Mask — Плагин Photoshop Masking
Fluid Mask основан на революционной технологии сегментации, вдохновленной тем, как глаз, зрительный нерв и мозг выполняют визуальную обработку. Когда изображение загружено, механизм сегментации Fluid Mask анализирует распределение цветов, находя естественные группы внутри изображения.Вместе с рассчитанной информацией о краях, градиентах и текстурах создается модель, которая разделяет изображения на объекты.
Vertus Software предлагает Fluid Mask по специальной цене со скидкой для друзей и партнеров. Это эксклюзивное предложение для посетителей PhotoshopSupport.com. Чтобы пройти квалификацию, посетите страницу со скидкой на жидкую маску. Узнайте больше о Fluid Mask на нашей специальной странице Fluid Mask.
Подключаемый модуль SiteGrinder для Photoshop — мгновенно создавайте веб-сайты
В мире веб-дизайна и разработки часто кажется, что существует строгое разделение труда.Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу. В самом деле, эти два царства сильно отличаются друг от друга, что любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, эта программа превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь свободу полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Эта программа, объединяющая эстетические аспекты с практическими соображениями, является удивительно мощным инструментом, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.
Создавайте свои веб-страницы непосредственно из Photoshop
Создавая веб-страницы непосредственно из Photoshop, вы сможете уделять гораздо больше времени творческой стороне спектра, так как вы сразу же будете знать, насколько хорошо конкретные проекты будут перевести в Интернет. Больше не нужно возвращаться к доске для рисования Photoshop после телефонного звонка от вашей команды разработчиков, говорящего вам, что то, что вы вообразили, не имеет шансов отобразиться в Интернете. Вы можете сразу же визуально и в интерактивном режиме протестировать свои проекты, что позволит вам внести изменения в эстетику или функции, пока это еще относительно рано в процессе проектирования.
Цены и доступность
Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания. SiteGrinder можно заказать в интернет-магазине Media Lab.
Эксклюзивная скидка 20% на некоторые продукты и комплекты для обучения
Чтобы использовать наш эксклюзивный купон на скидку, используйте промокод save20pss в своей корзине покупок. Вы можете сэкономить сотни долларов. Воспользуйтесь этой специальной ссылкой, чтобы увидеть полное предложение.
Общий курс обучения Adobe Photoshop
Изучите Adobe Photoshop с 21 часом интерактивных руководств по Adobe Photoshop.Это обучение для реальных ситуаций, включающее дополнительные советы и приемы, используемые профессионалами.
Посмотреть образец видеоуроков по Photoshop, Dreamweaver и Flash Pro
Бесплатные видеоуроки по Adobe Photoshop CS3
Бесплатные видеоуроки по Adobe Photoshop CS2
Бесплатные видеоуроки по Adobe Dreamweaver
Бесплатные видеоуроки по Adobe Flash Pro
Снег, Туман, Мороз Кисти Photoshop Скачать бесплатно
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Художественный рисунок Картина Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Business Stock Image
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако.
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Stock Image
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Photoshop
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и CV Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, документы и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Автомобиль и транспорт Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
Ice Effect Photoshop Tutorial — The Frozen Queen Photoshop Tutorial
www.psd-dude.comВ этом уроке Photoshop вы узнаете, как создать реалистичный ледяной эффект в Photoshop. Я покажу вам, как создать красивый эффект портрета замороженной королевы в Photoshop , используя некоторые полезные приемы, такие как корректировка цвета. Чтобы создать красивых снежных сцен в Photoshop , вам понадобится снежных наложенных текстур , а также вы должны изменить цвет изображения на голубой голубой тон.
ТвитнутьУчебные материалы по Photoshop Ice Effect
Для этого урока вам понадобятся стоковые изображения, текстуры и другие ресурсы.
Создание базового эффекта мороза в Photoshop
Откройте это изображение средневековой королевы на новом слое.
Добавьте сосульку на макушку, чтобы создать эффект заморозки. Установите режим наложения Screen . Вы, конечно, можете добавить сосульки на другие части. Это изображение PNG является бесшовным, поэтому вы можете использовать его для создания границ из сосулек.
Добавьте этот слой текстуры снежинок на новый слой и установите режим наложения на Screen . Используйте инструмент Eraser Tool , чтобы удалить некоторые области, особенно на лице девушки. Используйте мягкую круглую кисть и разные уровни непрозрачности.
Чтобы добавить больше эффекта падающего снега, используйте эту текстуру «Ледяные снежинки».Снова установите режим наложения на Screen . Используйте инструмент Eraser Tool , чтобы удалить некоторые области, особенно на лице девушки. Используйте мягкую круглую кисть и разные уровни непрозрачности.
Перейдите к Filter> Blur> Gaussian Blur и добавьте эффект мягкого размытия. Вы также можете использовать эффект Motion Blur .
Как создать эффект заморозки в Photoshop
Для создания замороженного эффекта я буду использовать корректирующий слой Gradient Map .Установите непрозрачность около 84%. Для градиента используйте эти синие цветовые тона: # 000000 (местоположение 0%), # 1aa5ae (местоположение 23%), # 99fff7 (местоположение 58%) и #ffffff (местоположение 85%).
Используйте инструмент «Кисть » и мягкую круглую кисть, чтобы нарисовать внутри маски корректирующего слоя Gradient Map . Установите непрозрачность кисти 10% и закрасьте ее черным цветом. Закрасьте лицо девушки, чтобы раскрыть оригинальные цвета.
Чтобы создать красивые глаза, я использую эту текстуру «Глаз принцессы» и добавлю ее на новый слой.Измените размер изображения и поместите его на глаза девушки. Используйте Eraser Tool , чтобы сохранить только диафрагму. Установите режим наложения на Color Dodge .
Нажмите Shift-Control-Alt-E , чтобы скопировать все объединенные слои. Назовите этот слой Эффект резкости . Перейдите в Filter> Other> High Pass и установите Radius на 2 пикселя. Если у вас изображение большего размера, вы можете установить радиус большего размера.
Установите режим наложения для слоя Sharpen Effect на Soft Light .
Улучшение ледяного эффекта Портрет замороженной королевы с помощью контурирования в Photoshop
Используйте инструмент Burn Tool внутри слоя Sharpen Effect , чтобы добавить эффект затенения. Вы можете использовать инструмент Dodge Tool для добавления бликов. Схожа с техникой контурного макияжа .
Вы можете добавить еще два слоя Sharpen Effect . Добавьте один слой с Radius 2 пикселя и Soft Light режимом наложения. Добавьте еще один слой с Radius 4 пикселя и Overlay режимом наложения.
Создайте новый слой и с помощью инструмента «Кисть » прокрасьте губы, щеки, нос и лоб, чтобы добавить бликов и создать морозный вид. Используйте белый цвет, мягкую круглую кисть и непрозрачность 50%. Установите режим наложения этого слоя на Overlay .
Завершение создания ледяного эффекта в Photoshop путем добавления матового макияжа к портрету «Замороженной королевы»
Чтобы добавить блестящий макияж, добавьте это изображение PNG с серебряными блестками на новый слой и установите режим наложения на Hard Light .Убедитесь, что у вас есть блестки на глазах, губах.
Добавьте маску слоя к слою Glitter и залейте маску черным цветом. Жабер, очевидно, исчезнет.
Как настроить ледяную кисть Photoshop для блестящего макияжа
Возьмите инструмент «Кисть » и выберите жесткую круглую кисть . Откройте панель кистей и выполните эти настройки, чтобы создать новую настраиваемую кисть.
Создайте новую ледяную кисть Photoshop под названием Glitter .
Используйте кисть Glitter Brush , чтобы закрасить маску Mask слоя Glitter . Используйте белый цвет для инструмента Brush Tool и непрозрачность 100%.
Добавьте корректирующий слой Levels только для слоя Glitter , используя обтравочную маску
При желании вы также можете добавить эффекты сверкания с помощью этого наложения текстуры с режимом наложения Screen .
Для создания более интенсивного эффекта замороженного изображения добавьте еще один корректирующий слой Gradient Map .Используйте эти цветовые тона: # 000000 (местоположение 0%), # 1cb5cc (местоположение 23%), # 99fff7 (местоположение 64%) и #ffffff (местоположение 100%).
Используйте инструмент Brush Tool , цвет черный и непрозрачность 50%, чтобы закрасить маску на корректирующем слое Gradient Map . Проведите кистью по лицу Ice Queen , чтобы добавить больше контраста.
В качестве последних штрихов я добавил Lens Flare с режимом наложения Screen . Добавьте также корректирующий слой Gradient Map только для слоя Lens Flare , чтобы изменить цвет с синего на фиолетовый.Используйте эти цветовые тона: # 000000 (расположение 0%), # 946398 (расположение 68%) и #ffffff (расположение 100%).
Поздравляем, у вас все получилось!
Вот окончательный результат для урока Frozen Ice Queen Photoshop . Вы узнали, как создать эффект замороженного портрета в Photoshop всего за несколько шагов, используя карты градиента для зимних цветовых эффектов.
Я думаю, что этот урок по созданию ледяного эффекта в Photoshop поможет вам научиться создавать удивительные рождественские открытки к зимнему празднику.Кроме того, посмотрите этот список, чтобы увидеть более красивые рождественские уроки Photoshop
.Знаете ли вы, что для создания рождественских открыток можно использовать онлайн-инструменты, такие как MockoFun? Объедините рождественские векторные фигуры с текстом и создайте удивительные рождественские открытки. MockoFun предоставляет готовые шаблоны для создания рождественских открыток онлайн всего за несколько минут.
Ознакомьтесь с этим потрясающим списком из более чем 50 рождественских шрифтов , которые вы можете использовать в Интернете или бесплатно загрузить для использования в Photoshop.Комбинируйте рождественские шрифты с текстовыми символами, например, со звездочкой.
Ознакомьтесь с этим руководством о том, как использовать онлайн-конструктор рождественских открыток и обо всех потрясающих функциях, которые может предложить MockoFun.
Если вам понравился этот урок, вы не должны пропустить эти Премиум Экшены Photoshop для быстрого создания эффектов замороженных зимних сцен из любого изображения:
Создайте потрясающе ледяную композицию в Photoshop
Предварительный просмотр
Вы можете нажать на уменьшенное изображение ниже, чтобы увидеть окончательный результат в полном масштабе (хотя он огромен!).
Учебные ресурсы
- Фондовое изображение: Чак Лиддел (TIFF)
- Набор кистей для фотошопа: кисти Ice Shatter от Rangthorn на DeviantArt
- Набор кистей Photoshop: Кисти Ice Sense от JavierZhX на DeviantArt
- Stock Image: Ледяной фон, автор Mark Ahsmann на Wikimedia
Шаг 1. Создайте новый документ Photoshoop
Начните с создания нового документа в Photoshop (Ctrl / Cmd + N). Мне нравится использовать стандартный размер бумаги на случай, если я хочу распечатать лист.Если вы действительно собираетесь распечатать этот фрагмент, убедитесь, что ваше изображение находится в режиме CMYK, выбрав «Изображение»> «Режим»> «Цвет CMYK», иначе подойдет режим RGB.
Для этого конкретного дизайна я буду использовать холст 11 × 8,5 дюйма, поэтому изображение шире, чем высота. Лучше начать с большего размера, который можно уменьшить, чем работать с маленькими и пытаться взорвать изображение позже.
Это также хорошее время для сохранения документа, над которым мы будем работать. Вы можете называть его как хотите, но для этого урока я назвал свой файл Iceman_ChuckLiddell.psd. «
Шаг 2. Импортируйте первое изображение
Откройте изображение Чака Лидделла (указанное в разделе «Ресурсы для обучения») и перетащите его в свой файл Photoshop. Изображение необходимо увеличить примерно до такого же размера. Необязательно, чтобы он был точным, но для целей данного руководства постарайтесь подобрать его как можно лучше. Вы можете использовать команду «Свободное преобразование» (Ctrl / Cmd + T) для масштабирования стандартного изображения.
Шаг 3. Изолируйте изображение
Теперь нам нужно изолировать изображение Чака, чтобы он оставался без фона.Есть много способов сделать это, но с изображением, указанным выше в разделе «Ресурсы для руководства», это должно быть очень просто, так как изображение уже имеет сплошной цвет фона.
Выберите инструмент Magic Wand Tool (W) и на слое, содержащем изображение, щелкните любую часть белой области вокруг Чака Лидделла, чтобы увидеть свой выбор.
Я отключил нижний слой, чтобы вы могли видеть выделение, но это не обязательно. Затем вы увидите своих марширующих муравьев (как я люблю их называть), указывающих на только что сделанный нами выбор.
Затем нажмите Удалить, чтобы стереть фон и — Вуаля! — теперь у вас остается изображение Чака на прозрачном фоне.
Шаг 4: Цвет заливки фона
Затем мы выберем красивый темно-синий цвет (# 000322) и затем создадим новый слой прямо под изображением Чака.
После создания нового слоя выберите инструмент «Заливка» (G) и щелкните в любом месте нового слоя, чтобы залить его темно-синим цветом.
Шаг 5. Создайте прозрачный радиальный градиент
Выберите более светлый синий цвет (# 0772c4) и щелкните инструмент «Градиент» (G). Вверху экрана вы увидите панель параметров градиента. Выберите радиальный градиент в этой строке, а затем убедитесь, что градиент переходит от сплошного к прозрачному.
Затем создайте новый слой над нашим темно-синим фоном и с помощью инструмента Gradient Tool, готового к работе, нажмите и удерживайте в центре изображения и перетащите мышь наружу к одному из четырех углов изображения.
Теперь у вас должен получиться голубой фон в центре, который темнеет по краям холста.
Шаг 6: Сделайте его ледяным
А теперь поразвлечься с кистями! Однако сначала создайте новый слой поверх всех слоев.
Используя первый набор ледяных кистей, перечисленных в списках учебных материалов (Ice Shatter Brushes от Rangthorn), со сплошным белым цветом переднего плана, начните наносить некоторые ледяные кисти вокруг тела Чака с помощью Brush Tool (B), в основном под головой. и область шеи, так как мы хотим, чтобы он выглядел так, как будто он тает от сильного мороза.
Вы можете использовать столько кистей, сколько хотите.
Шаг 7: Маскировка льда
Когда вы будете довольны общей формой и внешним видом ледяных кистей, удерживайте нажатой клавишу Cmd / Ctrl и на панели слоев щелкните миниатюру слоя, содержащего изображение Чака. Это должно дать вам выбор (марширующие муравьи), которые очерчивают его тело.
Теперь, пока у вас все еще активен этот выбор, вам нужно перейти к слою чуть выше него (который содержит мазки, которые мы применили на предыдущем шаге) и нажать кнопку Добавить маску слоя, расположенную в нижней части панели слоев. .Как только вы это сделаете, вы должны будете видеть только лед внутри тела Чака.
Шаг 8: Оттаивание
Теперь, когда у нас есть маска на слое, содержащем наш лед, мы хотим удалить ее части, чтобы мы могли сохранить некоторые детали в форме Чака внизу.
Итак, перейдите на панель кистей (нажмите F5, если вы ее не видите) и возьмите большую мягкую круглую кисть.
Уменьшите непрозрачность кисти до 25–30% и начните наносить кисть на слой маски сплошным черным цветом переднего плана.Вам нужно сосредоточиться в основном на чистке вокруг его руки, кисти и туловища. Это удалит часть лишнего льда, покрывающего объект.
Если вы довольны результатом, удерживая Cmd / Ctrl, щелкните значок «Добавить маску слоя» на панели «Слои». Выберите «Применить маску» в меню, чтобы применить изменения.
Это было бы отличным временем для сохранения вашей работы, если вы еще этого не сделали.
Шаг 9: Ice Ice Baby
Этот шаг потребует от вас использования другого набора настраиваемых кистей, который можно найти в списках учебных ресурсов (Кисти Ice Sense), и он действительно начнет помогать создавать еще немного основы для нашего изображения.
Установите цвет переднего плана на сплошной белый и на слое под Чаком начните создавать ледяной фон с помощью Brush Tool (B), установив кончик кисти на одну из кистей Ice Sense.
Вы можете потратить на это столько или меньше времени, сколько захотите, но идея состоит в том, чтобы трансформировать, переворачивать и вращать кисти вокруг Чака Лидделла так, чтобы мы получили красивую форму позади него. Это будет немного по-разному для всех, так как вы полностью контролируете размер, форму и расположение фигур по мере их создания.
Когда вы будете довольны полученной формой, рекомендуется объединить все эти слои, чтобы сохранить минимальный размер файла, если вы не предполагаете, что вам придется изменить их позже.
Все еще со мной? Большой! Давайте двигаться дальше.
Шаг 10: Больше патронов для вашего бакса
Далее мы собираемся создать копию слоя Чака Лидделла. Чтобы сделать это, выберите слой и нажмите Cmd / Ctrl + J (ярлык для Layer> Duplicate Layer).Это создаст копию слоя чуть выше нашего исходного слоя, что нам и нужно.
На этом новом дублированном слое, который мы только что создали, мы хотим придать Чаку ледяной оттенок, который поможет еще больше улучшить замороженный вид. Для этого вам нужно будет перейти в Image> Adjustments> Hue / Saturation. Когда появится диалоговое окно, убедитесь, что флажок Colorize отключен, и используйте следующие настройки:
- Оттенок: 204
- Насыщенность: 35
- Легкость: 0
Шаг 11: Отступить от холода
Выберите инструмент «Ластик» на панели инструментов и в верхней части панели инструментов, где у вас есть параметры ластика, выберите мягкую круглую кисть среднего размера, а также уменьшите непрозрачность примерно до 12–15%.
На слое, который мы только что раскрасили с помощью регулировки изображения Цветовой тон / Насыщенность, начните слегка стирать некоторые области на коже Чака, которые слишком насыщены. Это придаст изображению более утонченный и реалистичный вид.
Шаг 12: Разрушение льда
Вы захотите открыть другое стоковое изображение (Ice background). Как только это изображение будет открыто, перетащите его в свой документ поверх всех остальных слоев.
Вам нужно будет нажать Cmd / Ctrl + T, чтобы преобразовать это изображение и немного увеличить его, чтобы оно покрыло весь холст.Поначалу это может показаться немного странным (как это обычно бывает при масштабировании растровых изображений), но мы собираемся исправить это через мгновение.
Убедитесь, что у вас есть слой с изображением битого льда, выбранный на панели слоев, и перейдите в меню «Изображение»> «Коррекция»> «Обесцветить».
Затем измените режим наложения слоя изображения на Screen. Вы можете заметить, что это изображение почти полностью закрывает Чака Лидделла, поэтому дальше мы хотим стереть часть изображения. Удерживая нажатой клавишу Cmd / Ctrl, выберите слой Чака Лидделла так, чтобы у вас было активное выделение, которое повторяет очертания его тела.
Пока выделение вокруг Чака все еще активно, выберите верхний слой (который содержит изображение битого льда).
Затем возьмите Eraser Tool (E) и мягкой круглой кистью начните стирать часть изображения с низким значением параметра Opacity (12% должно работать). Теперь вы должны заметить, что некоторые детали возвращаются в фигуру.
Шаг 13: Размытие
Выберите слой, содержащий битый лед, над которым мы только что работали. Выделив этот слой, нажмите Cmd / Ctrl + J, чтобы дублировать слой.Это усилит внешний вид эффекта, однако вместо того, чтобы устанавливать Режим наложения обоих слоев на Экран, мы установим Режим наложения этого только что дублированного слоя на Перекрытие.
Затем перейдите в Filter> Blur> Radial Blur. Установите для параметра Blur Method значение Zoom и Amount, равное 100. Нажмите OK или нажмите Enter, чтобы применить фильтр. Вы действительно можете увидеть, что здесь происходит, выключив и снова включив этот слой, переключаясь вперед и назад, чтобы увидеть результаты. Это добавляет приятное ощущение движения, поскольку лучи света исходят из центра и выходят наружу из точки фокусировки.
Шаг 14: Катание на тонком льду
Как я упоминал в предыдущем шаге, в центре внимания этой пьесы (конечно же) Чак Лидделл. На данный момент фон действительно выпрыгивает, поэтому я хочу немного уменьшить контраст здесь, чтобы сохранить нашу визуальную иерархию.
Что мы сделаем дальше, так это создадим копию нашего исходного слоя льда (того, чей режим наложения мы установили на Screen) и сделаем его копию (Cmd / Ctrl + J).
Когда у вас есть копия этого слоя, отключите исходный слой — это действительно просто для того, чтобы иметь резервную копию внизу на случай, если нам нужно вернуться, и обычно это просто хорошая практика.
Теперь нажмите D на клавиатуре, чтобы восстановить цвета по умолчанию (черный передний план, белый фон).
Затем мы собираемся щелкнуть значок Добавить маску слоя в нижней части нашей панели слоев. Это должно добавить новую маску к исходному слою льда над Чаком.
Выберите инструмент «Градиент» (G) на панели инструментов и убедитесь, что настройка идет от одного сплошного цвета к другому (от белого к черному или от черного к белому). Если у вас цвет меняется с белого на черный, то нам также нужно убедиться, что мы выбрали Reverse на панели параметров Gradient Tool.
Когда у нас есть этот набор, мы можем продолжить и применить нашу радиальную маску затухания. Удерживая нажатой кнопку мыши в центре изображения, перетащите его наружу к любому из четырех углов холста, немного зайдя за угол.
Теперь вы должны уменьшить непрозрачность по всему краю изображения. Обратите внимание, что этот шаг может потребовать нескольких попыток, но именно поэтому мы работаем с копией, и, к счастью, мы всегда можем отменить это с помощью панели истории.
Шаг 15: Регулировка уровня
В нижней части панели слоев вы заметите значок, который выглядит как небольшое черно-белое печенье (для меня он также немного похож на символ инь-янь) — это значок для создания новой настройки или слой заливки.Здесь следует помнить, что добавление корректирующего слоя, в отличие от простого перехода в меню изображения и применения там корректировок, заключается в том, что, делая это таким образом, он не разрушает, что гарантирует, что мы поддерживаем максимально возможное качество. для нашего изображения без внесения постоянных изменений в любой слой, которые мы не сможем отменить позже.
Двигаясь вперед, щелкните значок «Создать новый корректирующий слой или слой заливки» и выберите в меню «Уровни». Теперь вы увидите всплывающую гистограмму.Мы хотим взять средний ползунок и переместить его так, чтобы значение параметра было 0,89. Все остальное хорошо там, где они есть. Этот корректирующий слой добавит нашему дизайну немного больше контраста.
Шаг 16: Завершающий штрих
Наконец, я добавил немного морозного текста внизу рисунка. Если вы прошли все шаги, значит, вы только что успешно прошли это руководство. Хорошая работа!
Краткое изложение учебника
Этот урок показал вам несколько удобных техник для создания драматического дизайна.Мы использовали собственные кисти, корректирующие слои, корректирующие изображения, радиальные размытия и множество других функций Photoshop, чтобы прийти к окончательному продукту.
Скачать исходные файлы
- electrifying_composition_liddel (ZIP, 119 МБ)
50+ ослепительных кистей для мороженого в бесплатном Photoshop
Когда вы закончите свой дизайн, вы можете перейти к следующему уровню, используя несколько привлекательных полезных компонентов. Более того, эти компоненты лучше всего подходят для определения вашего плана и создания соответствующей темы.Ваш Photoshop, вероятно, выделяется среди других ресурсов, которые вы можете иметь, чтобы ваши контуры были столь же интересными в отношении того, на что они полагаются, и чтобы вы могли отличиться, вот и кисти Photoshop.
Кроме того, вы можете установить наклон вашего плана предприятия с помощью кистей Photoshop. В первую очередь для дизайнера важно иметь широкий кластер кистей. Бесплатные кисти для мороженого используются как часть Photoshop для создания фонов, стандартов для вашего магазина мороженого или для подготовки листовок для рекламы настройки карточки меню.Вы также можете сделать милые открытки, используя эти детские кисти.
Таким образом, в этом посте я расскажу вам более 50 замечательных бесплатных кистей для мороженого Photoshop для ваших занятий. Таким образом, добавьте сладости в свой дизайн с помощью этих ярких кистей для мороженого. Исследуйте это удивительное собрание кистей для мороженого, включите в него немного своего творчества и сделайте что-нибудь уникальное для своих друзей и семьи. Вы также можете увидеть бесплатные текстуры ко дню Святого Валентина для Photoshop.
Мороженое Бесплатные кисти для Photoshop
Это красивые и прикольные кисти для фотошопа мороженого для ваших проектов.
Мороженое Бесплатные кисти для PhotoshopБесплатные кисти для Photoshop для мороженого
Это новейшая и потрясающая бесплатная кисть для мороженого для Photoshop. Можно использовать в баннерах, меню и магазинах мороженого.
Бесплатные кисти для фотошопа для мороженогоКлассные кисти для мороженого Бесплатные кисти для Photoshop
Это аппетитные и красочные кисти без мороженого для Photoshop, которые можно использовать в работе, чтобы улучшить внешний вид ваших проектов.
Бесплатные кисти для фотошопа для мороженого26 милых кистей для мороженого и торта
Набор кистей Photoshop для мороженого и торта для дизайнеров. В этой упаковке 26 кистей.
Симпатичные кисти для мороженого и тортаБесплатные кисти для кексов и мороженого Kawaii
Это восхитительные кисти для фотошопа в стиле кексов и мороженого, которые можно скачать бесплатно.
Бесплатные кисти для кексов и мороженого KawaiiБесплатные кисти для мороженого для Photoshop
Бесплатные кисти для мороженого для Photoshopwardwayasmeen Кисти для мороженого бесплатно
wardwayasmeen Кисти для мороженого бесплатно9 бесплатных кистей для мороженого для загрузки
9 бесплатных кистей для мороженого для загрузки10 бесплатных кистей для мороженого для Photoshop
10 бесплатных кистей для мороженого в PhotoshopУдивительный бесплатный набор кистей для мороженого
Удивительный бесплатный набор кистей для мороженого4 бесплатных кисти для коллажей Popcicle для Photoshop
4 бесплатных кисти для коллажей Popcicle для Photoshop8 лучших бесплатных кистей для мороженого для Photoshop
8 лучших бесплатных кистей для мороженого в Photoshop14 замечательных кистей для мороженого для Photoshop
14 чудесных кистей для мороженого для PhotoshopПоделиться:
- Подробнее
- Tumblr
Нравится:
Нравится Загрузка…
Связанные20 красивых кистей Photoshop — iDevie
Кисти для Photoshop часто используются дизайнерами, и поэтому с каждым днем их становится все больше и больше! Самое замечательное, что большинство этих высококачественных кистей выдаются бесплатно! Вы можете использовать их при постобработке фотографий или в других различных проектах. В сети так много кистей Photoshop , что мы решили поделиться с вами некоторыми из наших любимых!
Вот 20 красивых кистей для Photoshop , которые должны быть в вашей коллекции прямо сейчас!
Нужно больше? Попробуйте эти наборы кистей для акварели и наборы высококачественных кистей для Photoshop.
Это коллекция из 8 бесплатных кистей для дыма в форме сердца. Это идеальная кисть для различных рисунков, связанных с любовью, Днем святого Валентина, чаем или кофе. Загрузите эти бесплатные кисти для Photoshop и начните создавать крутые эффекты дыма!
Этот набор кистей Photoshop содержит 101 бесплатную графику с эмоциональными лицами, чтобы ваши фотографии выглядели симпатичнее. С помощью этих нарисованных от руки симпатичных мордашек вы можете оживить любой объект!
Это набор из 15 бесплатных кистей высокого разрешения для работы с пятнами кофе для Photoshop.Скачайте эти бесплатные кисти и начните создавать крутые гранж-фоны с отметками от кофейных чашек. Эти кофейные кисти особенно хорошо смотрятся на разных текстурах старой бумаги.
Этот набор кистей включает 10 различных узоров штриховки. Кисти хорошо подходят для добавления текстуры фона или затенения нарисованных от руки элементов.
Вот несколько следов и пятен от краски! Paint Trails содержит 7 кистей HQ (разрешение около 2500 пикселей), совместимых с PS 7 и выше!
Это бесплатные рисованные цветочные кисти для Photoshop.В этот набор цветочных каракулей входят и кисти-улитки.
Blood Marks — за кровавые следы других эффектов краски / акварели! Пакет содержит 20 кистей HQ (разрешение около 2500 пикселей), совместимых с PS 7 и выше!
Это свежие акварельные кисти под названием WaterColor EXTREMUM. Этот ОГРОМНЫЙ пакет содержит 41 кисть (разрешение около 2500 пикселей), совместимую с PS 7 и новее!
Это набор кистей PSD, состоящий из бантиков различных размеров и типов.Здесь все показано. Используйте их так, как считаете нужным.
Если вам нужно добавить в свою работу красивый морозный эффект, это идеальный набор кистей для этого! Бесплатное использование!
Это бесплатный набор кистей для фотошопа с силуэтами птиц. Эти силуэты птиц на самом деле являются настоящими фотографиями птиц, поэтому каждая кисть абсолютно реалистична. Этот набор идеально подходит для фэнтезийных и сюрреалистических фотоманипуляций.
Это набор бесплатных кистей для льда для Фотошопа.В этот зимний набор кистей входят: кубики льда, сосульки и горы.
Это набор из 8 ресниц Extreme «Faux»! Они перевернуты для удобства использования, так что на самом деле их 16 в наборе. Размер: всего около 1000 пикселей. Идеально подходит для редактирования модных фотографий.
Вот несколько бесплатных кистей для брызг / брызг для Photoshop. Используйте эти пятна краски / чернил / пятна / брызги, чтобы добавить к вашим изображениям крутой эффект брызг. Черт возьми, вы даже можете создать реалистичные брызги крови!
Если вам нужно добавить реалистичные мыльные пузыри к своим фотографиям или иллюстрациям, приобретите эти 5 бесплатных кистей с пузырьками для Photoshop.
Это классный набор бесплатных кистей для дыма, состоящий из 108 кистей Photoshop реального / реалистичного дыма. Идеально подходит для создания абстрактного искусства и сексуальных фонов, особенно здорово смотрится в сочетании с яркими цветами.
Вот несколько бесплатных кистей в виде снежинок для Photoshop. Идеально подходит для ваших рождественских / зимних дизайнов, где вам нужно добавить немного снега. В набор входят 20 различных кистей для снежинок, которые вы можете скачать бесплатно!
PatrioticPack СУПЕР прост в использовании, он поставляется в виде предварительно упакованного файла кистей с 10 отдельными кистями.

 На данный момент заметны резкие края у колонн, где их пересекает лёд, их необходимо немного растушевать. сделайте это с помощью добавления маски к слою «верх колонн», либо просто ластиком диаметром 5 пикселей с мягкими краями (провести прямую линию вдоль края ластиком или кистью можно, зажав Shift).
На данный момент заметны резкие края у колонн, где их пересекает лёд, их необходимо немного растушевать. сделайте это с помощью добавления маски к слою «верх колонн», либо просто ластиком диаметром 5 пикселей с мягкими краями (провести прямую линию вдоль края ластиком или кистью можно, зажав Shift).
