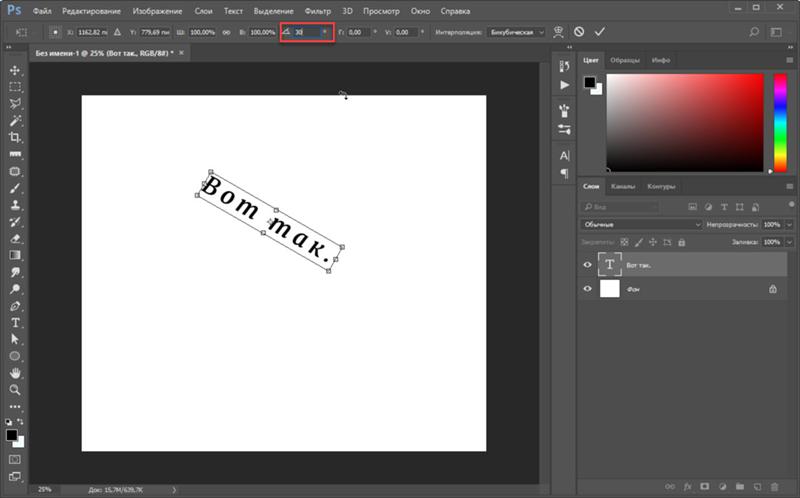
Как сделать большой текст в фотошопе cs6: Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
Как создать красивую надпись в фотошопе cs6. Как сделать красивую надпись на фото в фотошопе. Подробный урок. Размещение картинки внутри текста
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
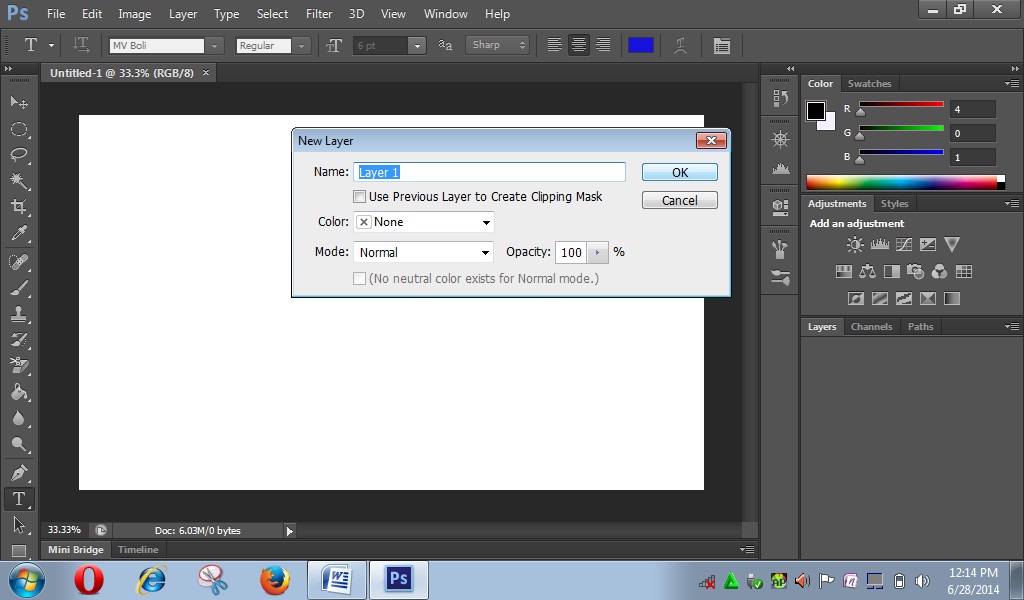
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
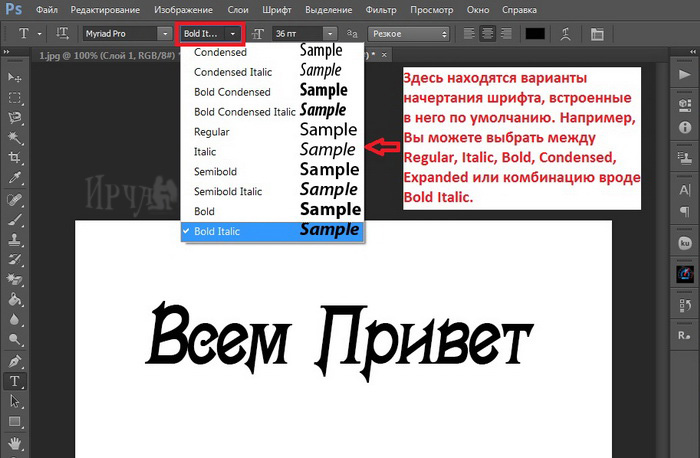
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
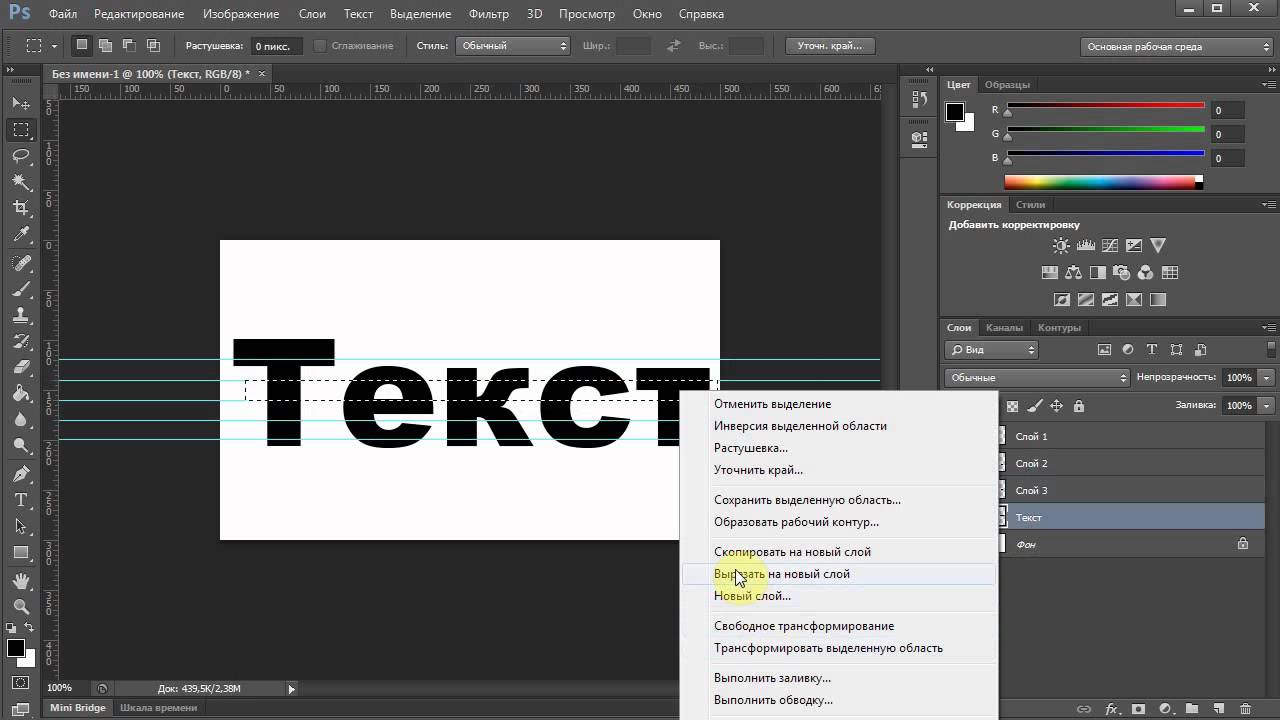
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
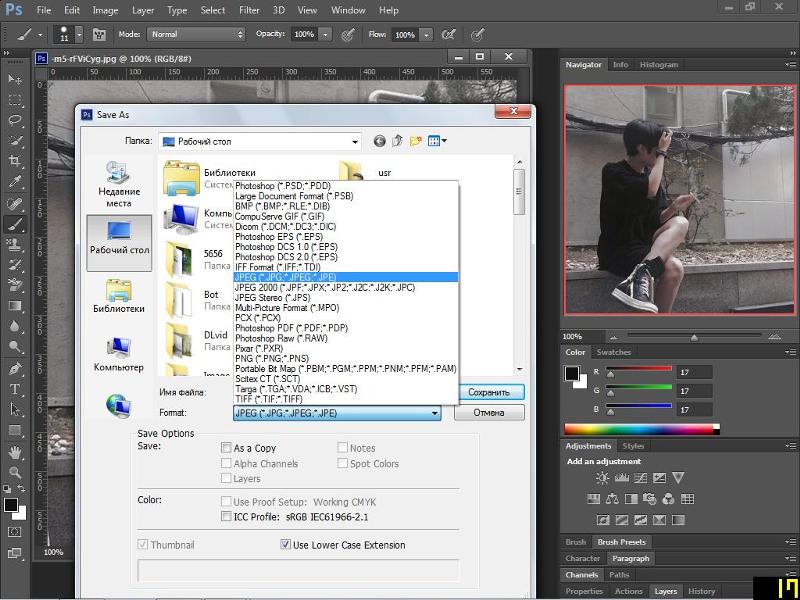
Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
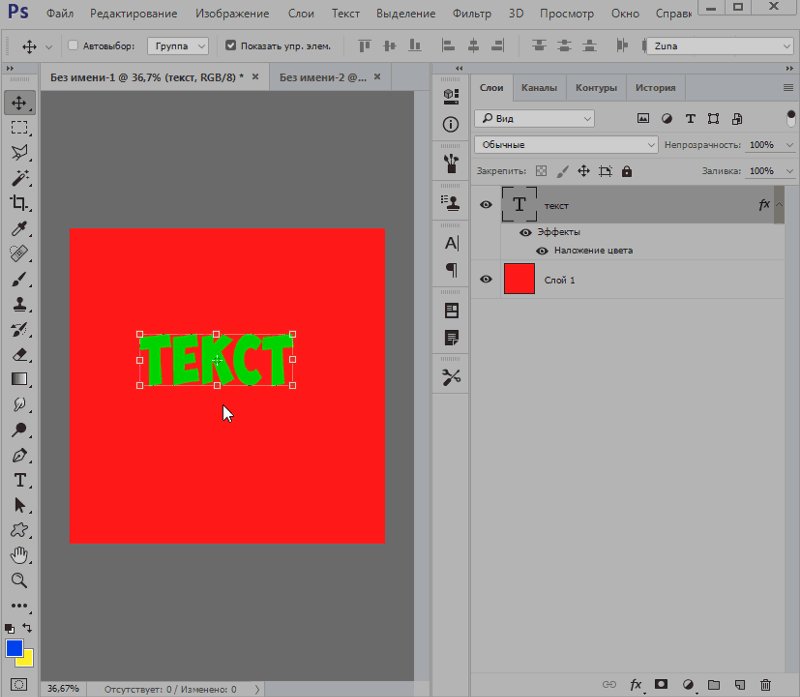
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
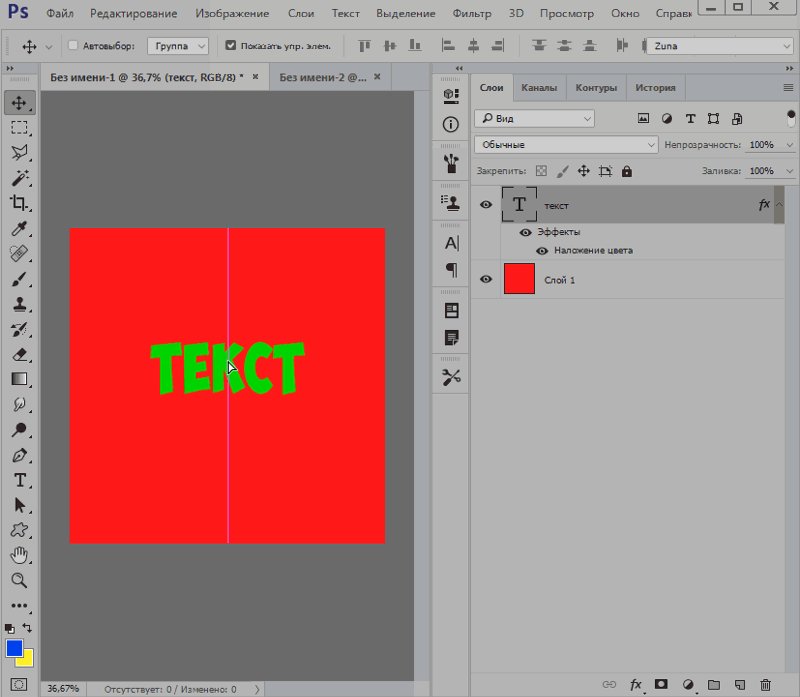
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом.
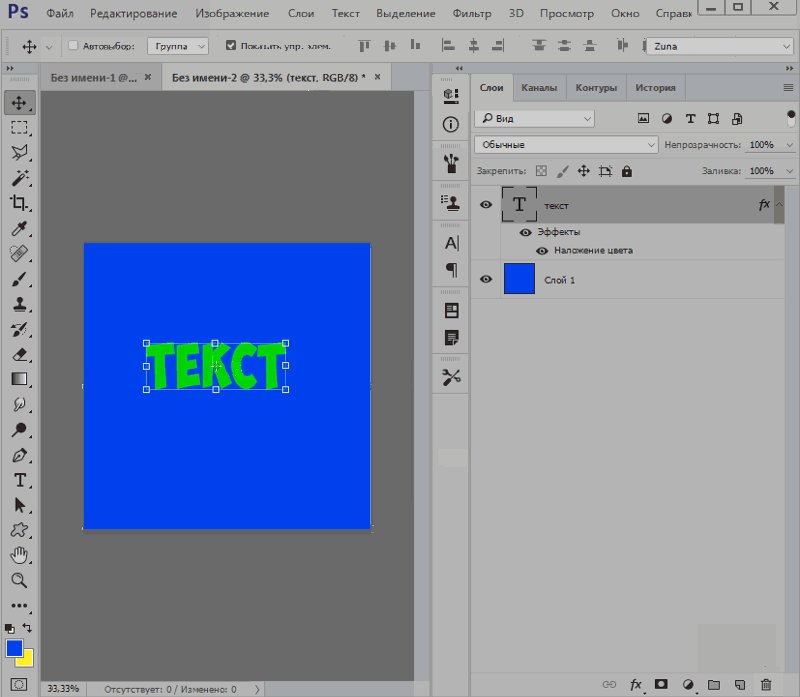
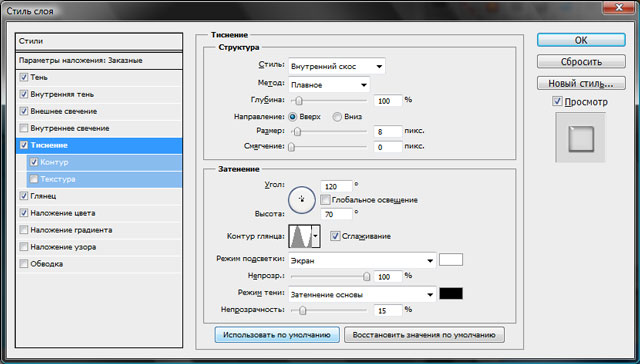
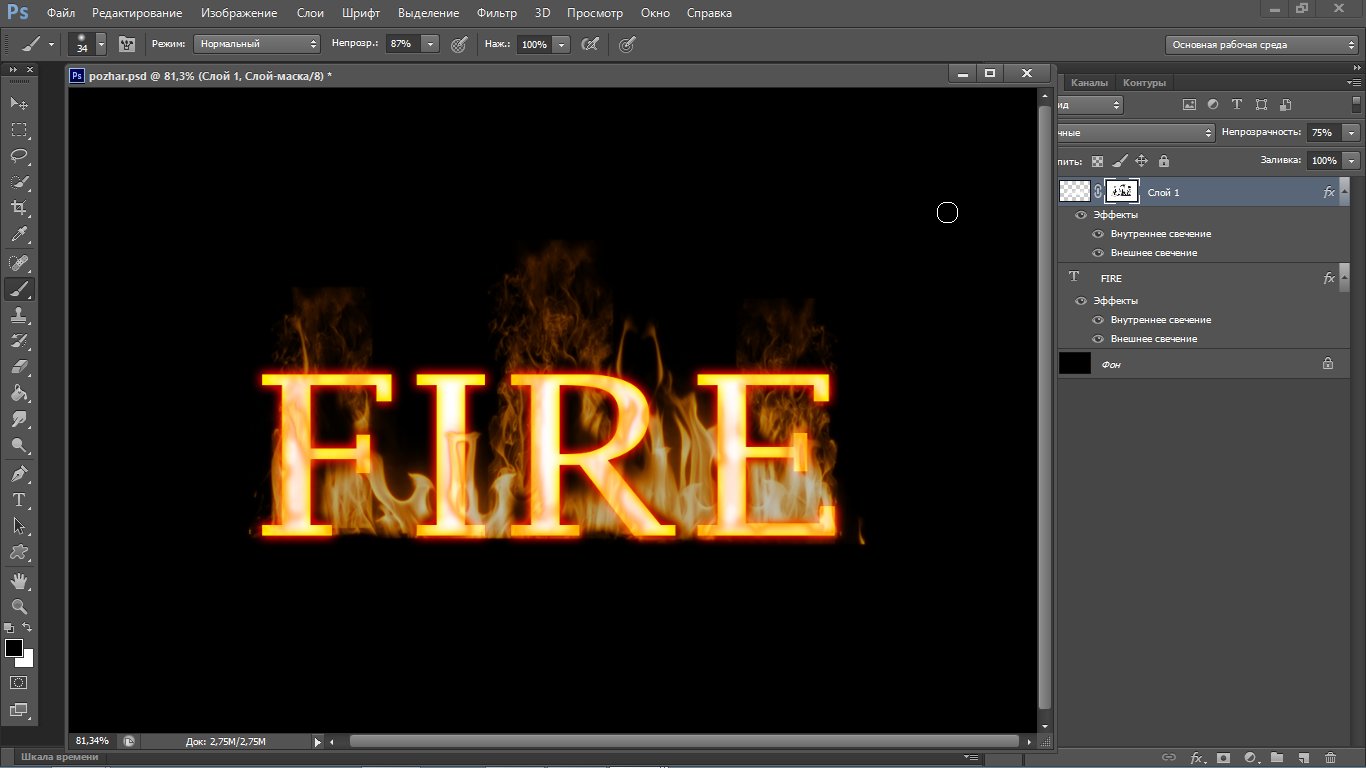
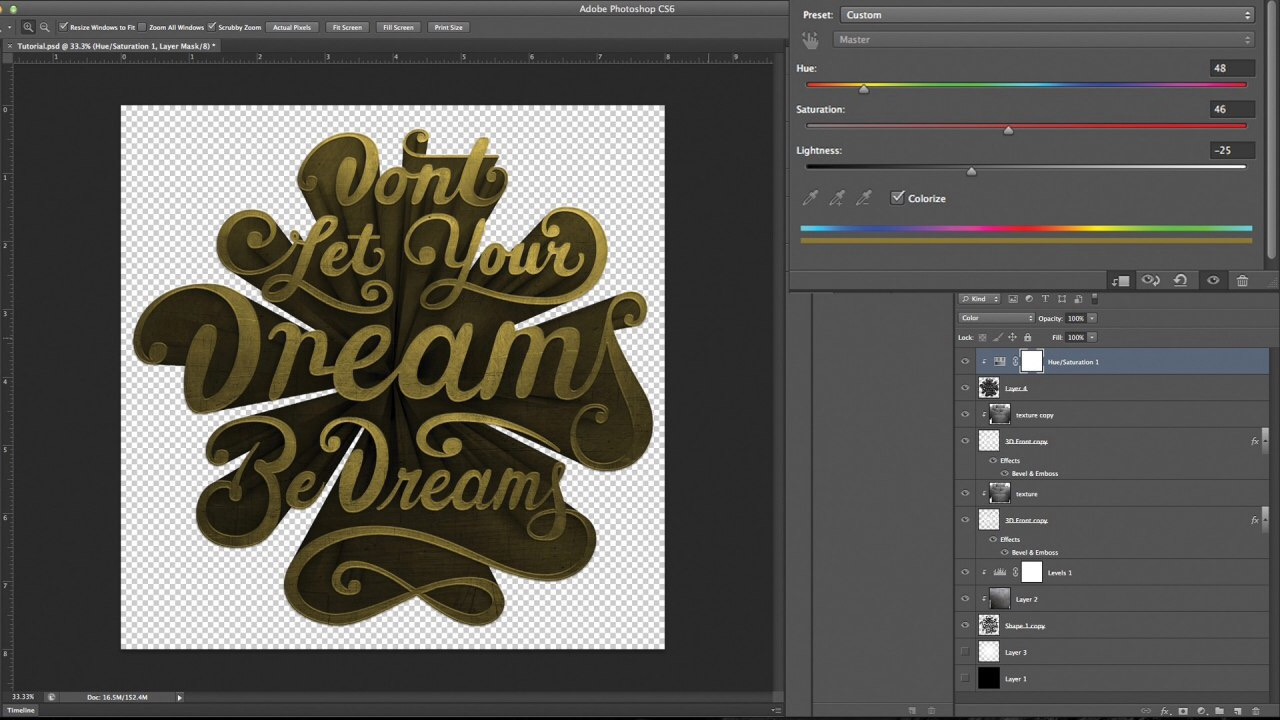
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.

- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
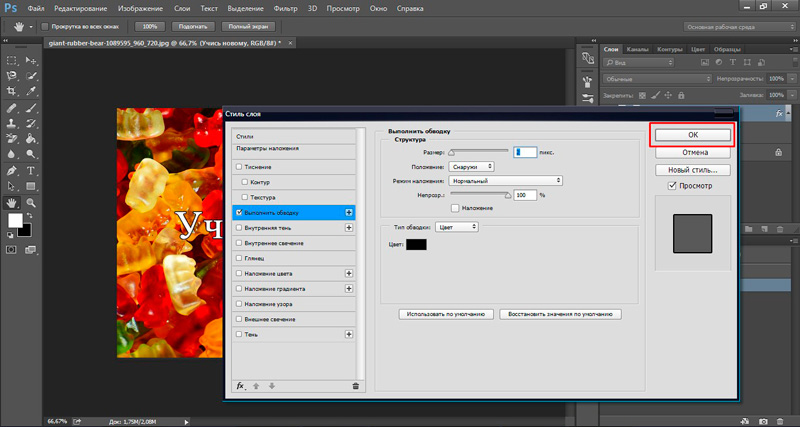
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
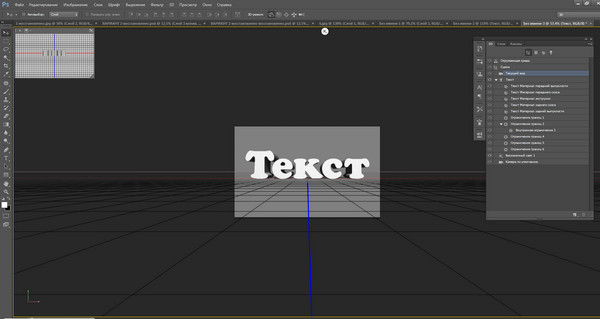
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
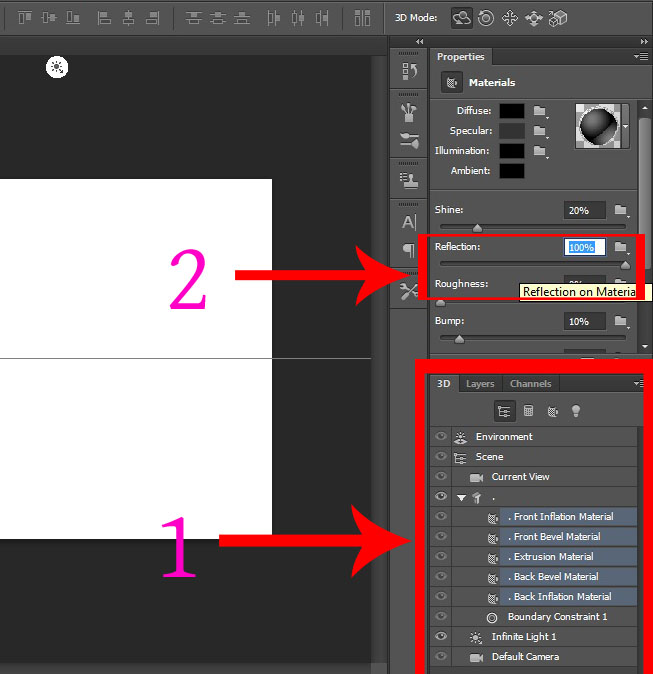
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя.
 Для этого перейдите в специальное окно и выберете там слой со своей надписью;
Для этого перейдите в специальное окно и выберете там слой со своей надписью;— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.

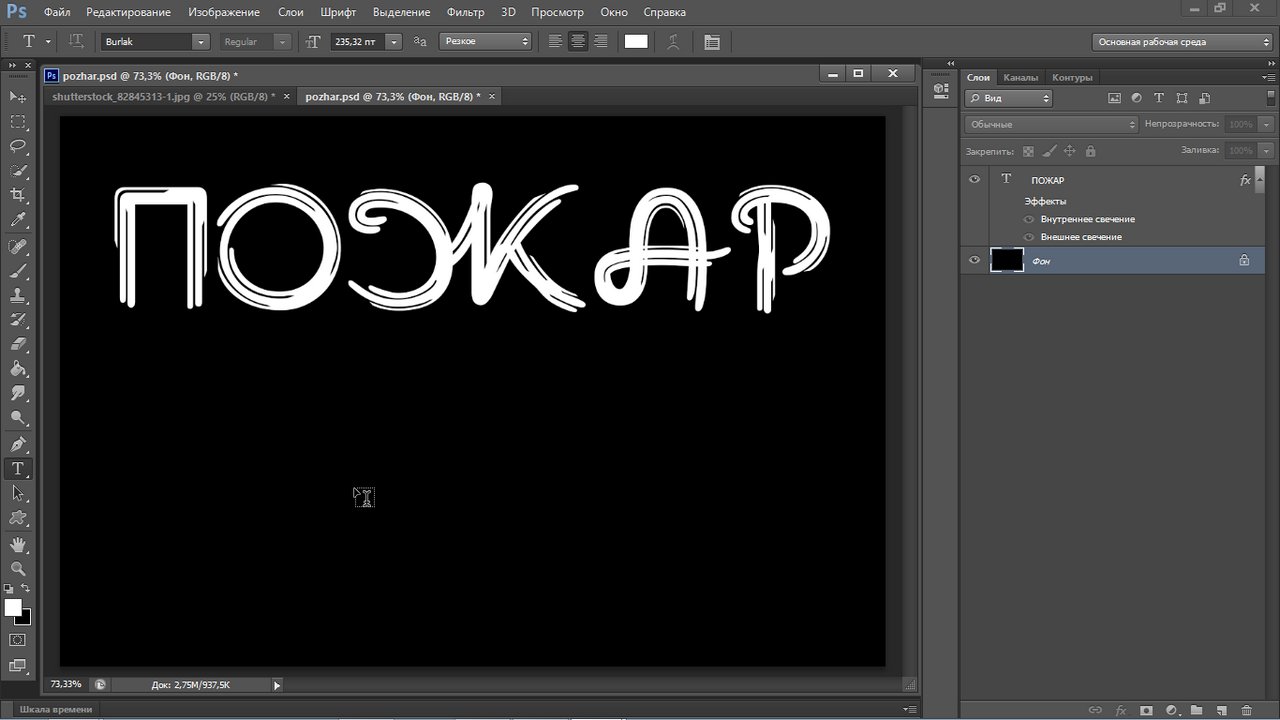
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
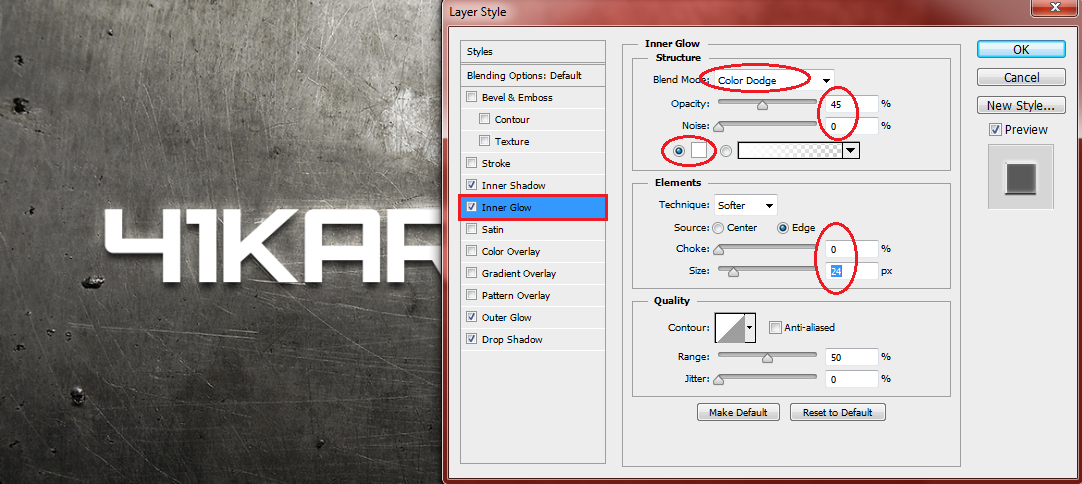
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
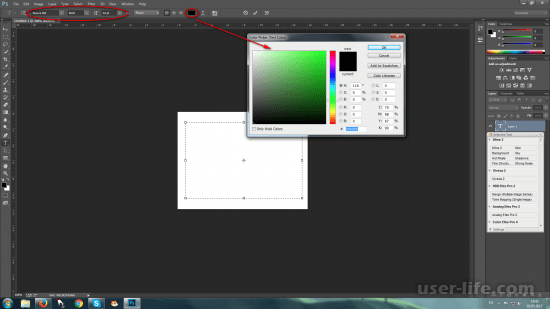
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент».
 Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.

Перейдите во вкладку «Контур » и установите следующие настройки:
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156 . Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».

Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
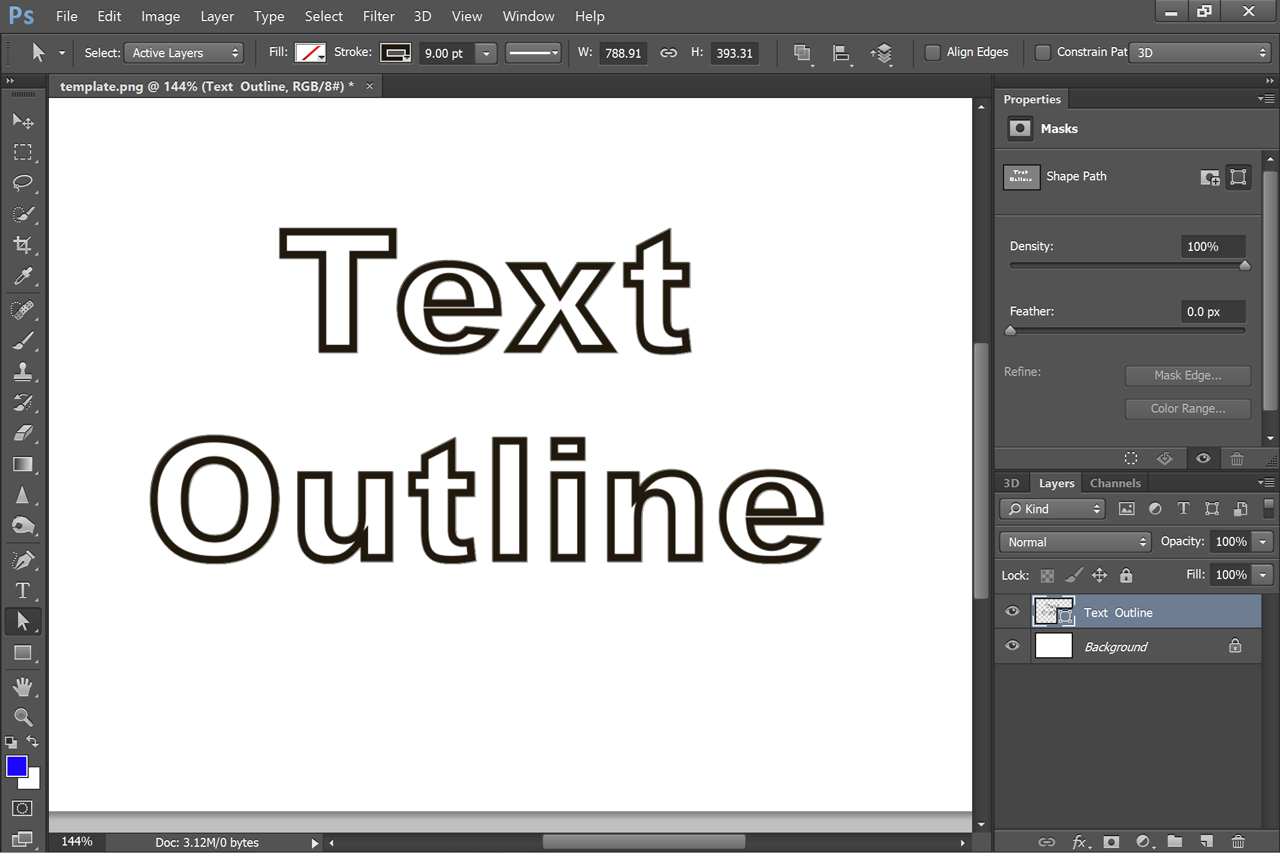
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
Сглаживание букв
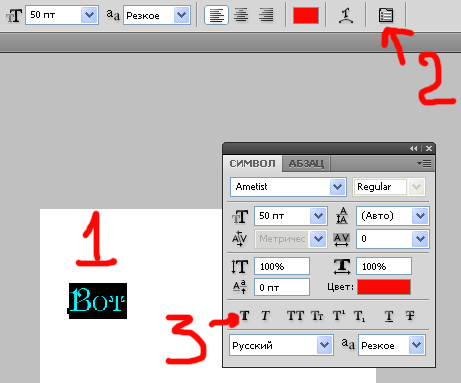
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
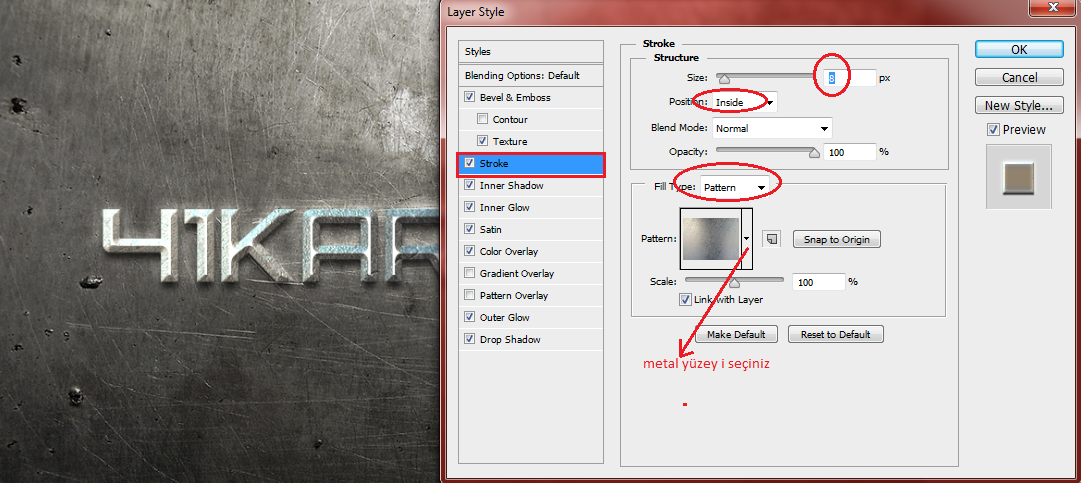
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
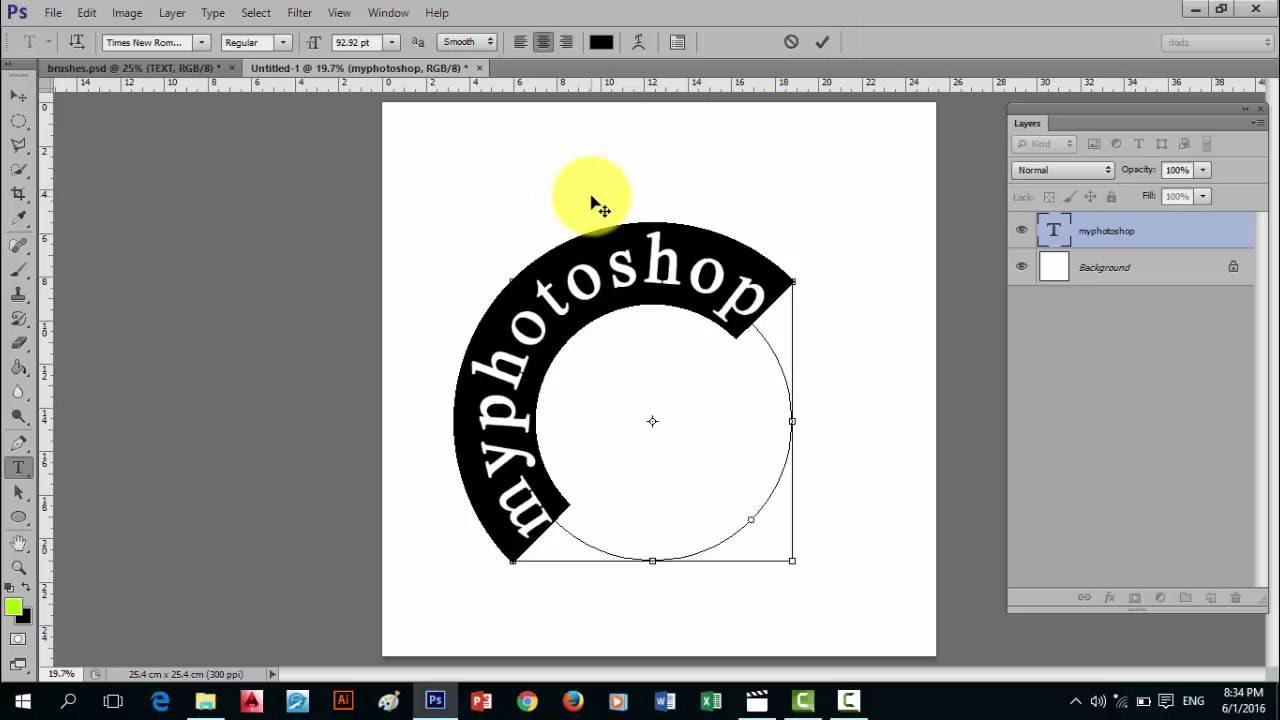
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Как сделать крутой шрифт в фотошопе cs6. Быстрый и очень красивый способ написания текста на изображении в Photoshop. Как вставить текст в Фотошопе
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
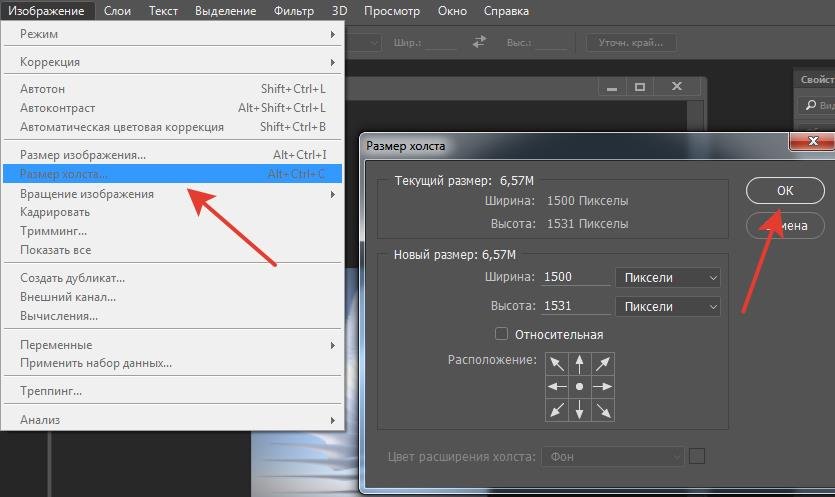
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T). . В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
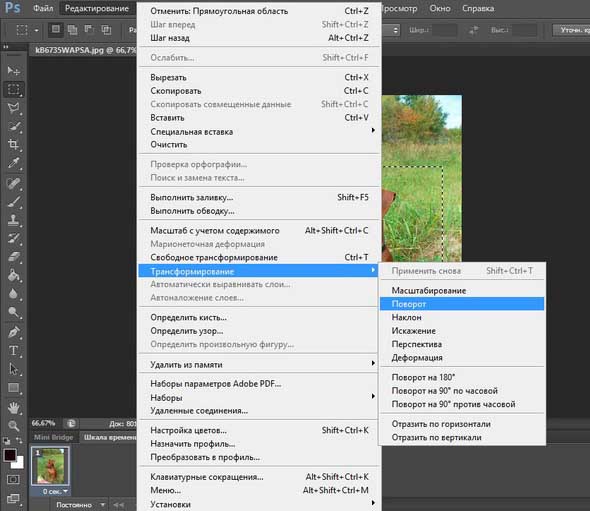
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя.
 Перейдите в соответствующее окно и выберите слой с введённой надписью;
Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
В этом уроке мы научимся создавать текстовую надпись .
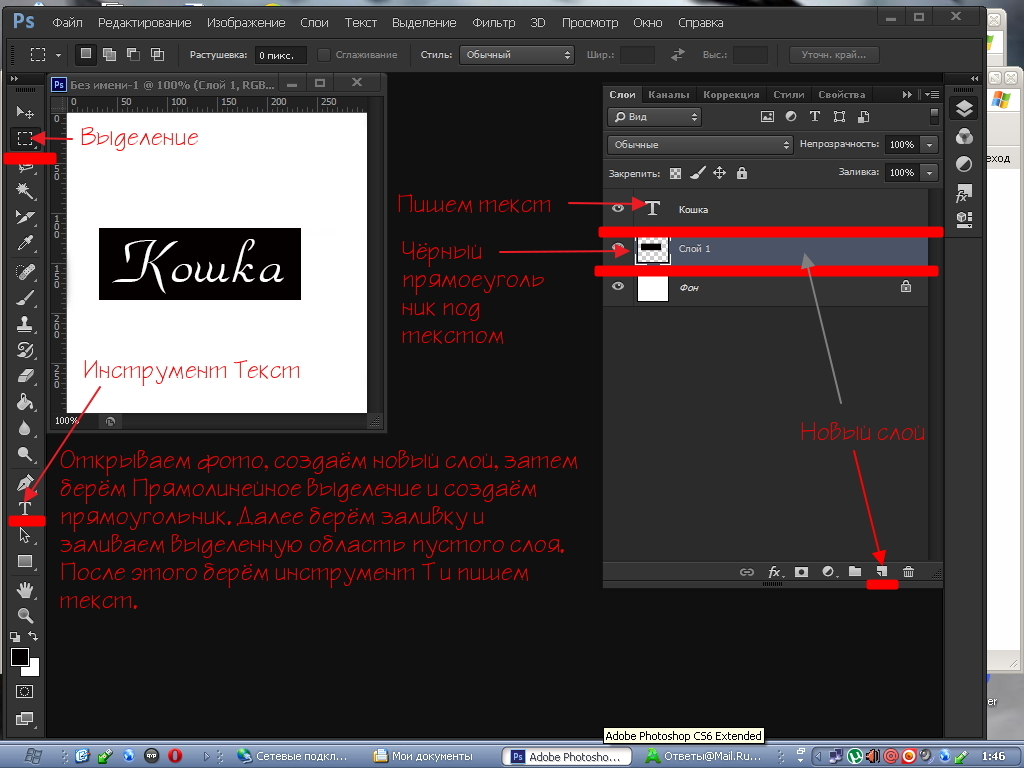
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
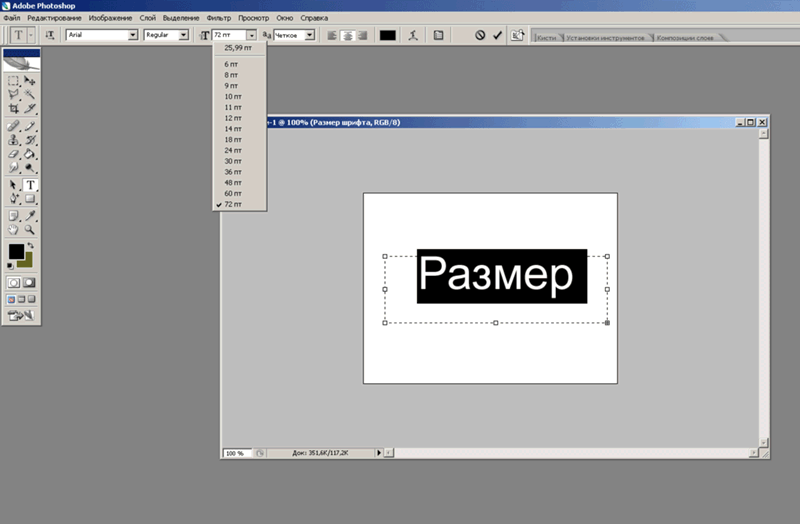
4. Размер шрифта
Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Как сделать красивый шрифт в фотошопе cs6?
25 творческих эффектов текста Photoshop — в ярком стиле
Существует несколько способов получить великолепные результаты в Photoshop и сэкономить время.
В этой статье мы предлагаем отборную коллекцию Photoshop text effects от Envato Market с множеством ярких стилей к вашему набору цифровых инструментов.
Best Selling Photoshop Text Effect Actions — продаются на Envato Market (GraphicRiver)
Эти премиум-эффекты текста созданы для дизайнеров и художников, которые работают в Adobe Photoshop. Они разработаны с использованием профессиональных технологий Photoshop, таких как actions, стили слоя и smart объекты.
Каждый загружаемый файл позволяет вставлять текст и быстро настраивать сообщение. Если вы применяете action, корректируете слой или изменяете объект, то можете получить стильный результат всего за несколько нажатий кнопок.
Возьмите этот вдохновляющий набор и просмотрите весь ассортимент стилей текстовых эффектов и сочных цветов на дисплее!
Творческие эффекты текста для Photoshop
Вот 25 ярких текстовых файлов эффектов, которые вы можете приобрести по доступной цене от $4 до $10. Здесь тонны стилей, таких как: жирный старинный текст, киношная надпись, реалистичные стили металла и многое другое.
Сделайте надпись в своем следующем проекте исключительной с помощью одного из этих текстовых эффектов Photoshop:
1. VHS — RGB Glitch PSD Text Effect
С оглядкой на эстетику 90-х, этот текстовый эффект имеет стильный дизайн видео-помехи. Этот файл Photoshop легко настраивается с помощью смарт-объектов. Вы можете применить его к своему тексту, логотипу или другой форме и настроить по необходимости. Размер шаблона 2000px на 1500px и 300 DPI, но может быть легко скорректирован.
В пакете двенадцать текстовых эффектов для PSD с различным количеством искажений текста и многочисленными фонами ошибок. Для флаера клуба или дизайна маркетинговой компании это отличный плюс для вашего графического арсенала!
Для флаера клуба или дизайна маркетинговой компании это отличный плюс для вашего графического арсенала!
2. 3D Photoshop Text Effects Vol.2
Это яркий набор текстовых эффектов с 10 PSD-файлами для работы в стилях Дерево, Старая ржавчина и Шторм. Их быстро настроить, вы можете просто заменить текст в любом файле с помощью смарт-объекта слоя. Больше поработайте над общим замыслом, без лишних усилий на оформление текста в стиле 3D.
3. 80s — Vibrant Photoshop Text Effects
Текстовые эффекты 80-х годов невероятно характерны, сверхзабавны и ретро-круты. В наборе 8 стилей PSD для работы — все сделаны smart объектами для простого редактирования. Независимо от того, у вас флаер событий, плакат или цифровая деталь для дизайна, эти яркие трёхмерные стили текста проявятся сияющими эффектами.
4. Cinematic Title PSD Text Effects Vol 5
Афиши кино имеют используют самые смелые художественные эффекты текста для кассовых сборов. Если вы ищете текстовые киношные эффекты из последних блокбастеров, этот набор является обязательным.
Это идеальное решение для создания игровых обложек, плакатов, сайтов и прочего. Он поставляется с 8 многослойными файлами Photoshop, работает со smart объектами и включает в себя фоновые текстуры. Легко изменить цвета текста и подложку, чтобы придать текстовому эффекту отличительный стиль.
5. 14 Bold Vintage PSD Text Effects V.2
Удивительная подборка с 14 текстовыми эффектами, сочетающих ретро и современный стиль. Если вам нужен отличный текст смеси 3D в PSD и классического дизайна, этот набор имеет нужные стили. Вы можете быстро приложить свой собственный бренд (и послание) к любому тексту в этом наборе. Он будет работать даже с вашими формами и логотипами!
6. Broken Glass — Creative Photoshop Actions
Великолепно подходит для обложек игр, рекламных flyers или материалов для приложений. Эффект разбитого стекла добавляет изюминки любому титульному или выделенному тексту.
youtube.com/embed/XwvfDFmS1W4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вы можете настроить эффект разбитого стекла с большими или меньшими осколками, смещением частей стекла и настройкой трещин в произвольной форме. Можно менять масштаб или деформировать фигуры, чтобы получить только то, что вам нужно. В общем, примените его к любому шрифту, тексту или фигуре.
В наборе шесть actions, настроенных на hi-res 300 DPI, включая один файл action ATN Photoshop и один файл PAT Photoshop, которые используются шестью actions.
7. Photoshop Glow Text Styles Pro
Этот текстовый эффект имеет стиль свечения, который вы можете применить к веб-дизайну, игре или приложению. Если нужен стиль логотипа, применить свечение к элементам меню или текстовым полям, этот пакет имеет стильный трендовый дизайн. Он предназначен для web и имеет значение 72 DPI. Он поставляется с 50 стилями слоя PSD, с несколькими цветами и источниками света.
8. Full Metal Package 3D — Photoshop Actions
Этот пакет поставляется с несколькими Photoshop actions и стилями слоев. Всего здесь 47 actions (18 для 3D-эффектов и 29 actions стиля). Также 62 стиля слоя для создания 29 материалов в Photoshop: хром, серебро, золото, медь и многое другое — полный металлический пакет.
Разработан в высоком разрешении, пригоден для создания текстовых эффектов на печать или web. Супер-универсальный и работает с различными формами и стилями текста. Это переход к набору стилей PSD для создания любых трёхмерных металлических элементов — с быстрыми качественными результатами!
9. Gold Photoshop Text Effects
Возьмите обычную надпись и быстро превратите её в красивый золотой текст. Этот PSD action включает в себя 15 эффектов, которые могут использоваться в различных проектах, от стилей золотой фольги до эмуляции золотой печати, горячей фольги и т. д. Добавьте к дизайну элегантную эстетику!
10. Ultimate PSD Text Effect Collection
С тоннами удивительных стилей текстового эффекта для лёгкой работы с файлом Photoshop, в этой выдающейся коллекции множество стилей, которые можно добавить в ваш арсенал.
Предлагается с металлическими, винтажными, деревянными, кожаными, бумажными, тканевыми и другими стилями. Он работает с организованными слоями и smart объектами, поэтому вы можете изменять цвета и эффекты нужного текста за считанные секунды.
11. AtoZ: Epic PSD Text & Logo Effect
Этот high-energy текстовый эффект Photoshop CC файла основан на популярном стиле видеоигр. С ним нет необходимости устанавливать шаблоны, стили, кисти или выполнять actions.
Всё основано просто на формах smart объектов и лёгкости в работе. Поставляется с четырьмя яркими эффектами, состоящими из различных светящихся драгоценностей и графических текстур. Действительно интересные эффекты с большим вниманием к деталям!
12. 10 Elegant Photoshop Text Styles Vol.5
Этот том наполнен разнообразными текстовыми эффектами Photoshop, такими как: элегантная пузырьковая надпись, эффекты галактических звезд и сияющий металл. Есть десять эффектов, включенных в PSD-файл в комплекте с ASL-файлом. Работает с любым шрифтом.
Работает с любым шрифтом.
13. Retro Photoshop Text Effects
Добавьте свой текст, логотипы, значки с налётом ретро-стиля с помощью этого графического набора файлов Photoshop. Он работает со слоями smart объектов и поставляется с шестью файлами PSD, упакованными в несколько стилей фона. Вы можете быстро создать привлекательную рекламу, стильный дизайн плаката или рекламный баннер с помощью этого набора винтажных текстовых эффектов.
14. Neon Pro — Bright PSD Text Effect
Этот эффект неонового текста имеет реалистичный стиль, который очень прост в применении. Просто откройте слой smart объектов, чтобы изменить текст или фигуры в Illustrator, и он обновится в Photoshop. У вас мгновенно будет настроенный профессиональный неоновый эффект.
15. Watercolor Photoshop Text Effects
Вы можете быстро создавать акварельные текстовые эффекты с помощью этого набора. Он состоит из 10 уникальных стилей качества ручной работы. Это отлично подходит для проектов с ощущением подлинности, например, в дизайне печати или графике в социальных сетях. Используйте этот стиль, чтобы превратить свой вдохновенный текст в осязаемый печатный дизайн!
Используйте этот стиль, чтобы превратить свой вдохновенный текст в осязаемый печатный дизайн!
16. Real Fire Photoshop Text Creator 2
Сделайте реалистичный текстовый эффект огня тремя простыми шагами. Введите свой текст, запустите action PSD, а затем настройте его, разместив пламя специальной кистью. Результаты в высоком разрешении на прозрачном фоне могут быть достигнуты за одну-две минуты. Рисуя пламя своей рукой, вы добьётесь действительно творческого результата.
17. Sweet Colorful Text Effects — 10 PSD
Этот набор восхитительных текстовых эффектов Photoshop включает в себя 10 ретро стилей красочных надписей на конфетах — с розовой содой, сладкой полоской, молочным коктейлем и другими. Настройка текста так же проста, как открытие и редактирование smart объекта. Возьмите немножко вкусного старинного добра!
18. Cartoon — Stylish PSD Text Effects
Поразите своих клиентов с этим мощным набором весёлых текстовых эффектов. Они все красочные, уникальные, с профессиональными стилями и легко настраиваются. В загрузку включены 10 файлов PSD с высоким разрешением.
В загрузку включены 10 файлов PSD с высоким разрешением.
19. Balloon Effect — Vibrant PSD Action
Этот текстовый эффект Photoshop выполнен в ярком стиле надувного шарика. Вы можете быстро превратить ваш текст или фигуру в бодрый дизайн, просто нажав кнопку воспроизведения в этом PSD action. Цвета можно также полностью настроить, создавая уникальные результаты.
Загрузка включает файл action Photoshop ATN, Photoshop кисть ABR и шаблон файла Photoshop PSD, а также файлы справки и инструкции.
20. Letterpress — Creative Photoshop Text Effects
Идеальный для печати плакатов или открыток, или для веб-страниц с эстетикой ручной работы, этот винтажный текстовый пакет содержит 10 ярких стилей. Он настроен на простую замену в smart объектах и работает со свободными шрифтами. Дизайны стилей красивы и дадут вам быстрый, качественный результат!
Дизайны стилей красивы и дадут вам быстрый, качественный результат!
21. 4 Glitch Video — Photoshop Text Effects
Это набор эффектов телепомех в виде старинного экрана, напоминающий ранние видеоигры. Дайте вашим дизайнам классический техно-стиль с эффектами глюка и шумами.
Отлично подходит для флаеров стиля 80-х, постеров или классических техно-дизайнов. В комплекте четыре PSD-файла, которые работают со smart объектами Photoshop. Поместите свой текст в объект, и в ответ получите захватывающий дизайн!
22. 3D Gold PSD Text Mockups
Сделанный с помощью смарт-объектов в Photoshop, этот золотой текстовый эффект поставляется с тремя стилями в многослойном PSD-файле. Он работает с различными комбинациями текстовых форм и выделяется на любом фоне. Вы можете получить блестящий 3D-результат с высоким разрешением, импортированным из Photoshop.
23. Realistic Photoshop Styles Bundle
Это набор 27 текстовых эффектов и 50 стилей в файле ASL Photoshop. Этот большой набор позволяет легко создавать реалистичные текстовые эффекты в стиле гранжа на темном фоне, от текста из шипов, до цифрового хаоса и окрашенной кровью стали. Тонны текстовых эффектов этой коллекции отлично подойдут для стильного сайта, брендинга приложений, плакатов, флаеров событий или оформления игровой обложки.
Этот большой набор позволяет легко создавать реалистичные текстовые эффекты в стиле гранжа на темном фоне, от текста из шипов, до цифрового хаоса и окрашенной кровью стали. Тонны текстовых эффектов этой коллекции отлично подойдут для стильного сайта, брендинга приложений, плакатов, флаеров событий или оформления игровой обложки.
24. Retro Vintage Text Effects Bundle — PSD Vol. 1-3
Этот большой комплект поставляется с 30 уникальными стилями старинных текстов. Каждый стиль представлен соответствующими файлами Photoshop. Каждый графический ресурс PSD быстро заменяется в smart объектах.
Это эффекты с послойным профессиональным качеством, с поднятыми 3D буквами и эффектами, имитирующими старый способ печати. Результат — чёткие, уникальные текстовые эффекты, классические очертания.
В этом пакете множество эффектов, в некоторых есть несколько слоев диагональных линий, тени, внутренние тени, интересная работа линий и смелые штрихи.
25. Letterpress Photoshop Style — Wood Edition
Прессованные стили красивы и забавны вместе. Этот реалистичный эффект отразит ваш текст с глубиной и стилем, независимо от того, плакат это, объявление онлайн или другой проект.
Этот реалистичный эффект отразит ваш текст с глубиной и стилем, независимо от того, плакат это, объявление онлайн или другой проект.
В этом наборе Photoshop 15 файлов ASL для применения к тексту или фигурам. Все с высоким разрешением и включают 12 деревянных блоков. Также имеется файл бонусов, включающий уже смоделированную сцену. Вы можете почувствовать чернила на деревянных буквах в этом подробном 3D-дизайне.
Хватайте текстовые эффекты Creative Photoshop!
В Envato Market множество ярких Photoshop text effect actions и стилей. Просмотрите сотни мощных файлов PSD и возьмите тот, который соответствует потребностям вашего проекта. У нас есть популярные Photoshop add-ons и best-selling photo effects — от профессионалов, добавляющих новые premium проекты на регулярной основе.
Источник: https://design.tutsplus.com/ru/articles/25-creative-photoshop-text-effects-with-vibrant-styles--cms-26708
Как сделать красивую надпись на фото в фотошопе. Подробный урок
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk, ставим размер — 25 пунктов, насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012.
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои, Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность — 75%, Смещение — 10 пикслей и Размер — 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах — 8%, размер — 27 пикслей.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Источник: http://blogohelp.ru/kak-sdelat-krasivuyu-nadpis-na-foto-v-fotoshope-podrobnyj-urok
Как сделать красивый шрифт в фотошопе?
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.

Начнем с первого пункта.
статьи
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156. Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
Текст, размещенный по кругу или по «волне», можно редактировать, осуществлять настройку его цвета, размера и иных атрибутов.
Итак, теперь мы знаем, как сделать красивый шрифт в фотошопе, превратить его в текст и задействовать примечательные опции программы для придания соответствующему блоку различных эффектов. Разумеется, рассмотренные нами функции фотошопа составляют лишь малую часть его обширных возможностей. Тем и примечательна данная программа — пользователь получает в свои руки инструмент для фактически безграничного экспериментирования над текстом.
Источник: https://TheDifference.ru/kak-sdelat-krasivyj-shrift-v-fotoshope/
Работа с текстом в Adobe Photoshop: как сделать красивую надпись
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
https://www..com/watch?v=m_nKVo4uAuY
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Источник: https://nastroyvse.ru/programs/review/krasivyj-tekst-v-fotoshope.html
Добавляем стиль и текстуру шрифту в Photoshop
Если вы когда-нибудь задумывались над тем, как сделать простой одноцветный текст выглядящим по-уличному, то этот урок для вас. Этот конкретный эффект может быть легко достигнут в Photoshop с использованием широкого спектра методов (некоторые более сложные, а некоторые слишком простые), в данном случае используется простая текстура и легкое моделирование слоев. Эту технику можно использовать не только для работы с текстом, но и для ваших типографских композиций, значков и логотипов.
Скачать архив с материалами к уроку
Шаг 1
Открываем в Photoshop любое изображение, которое будет использоваться в качестве фона.
Шаг 2
Выберите инструмент Type Tool (Текст) (T) и напишите свой текст, используя любой шрифт. В этом случае я буду печатать слово «Adventure» (Приключение), используя шрифт Florista.
Шаг 3
Идем в меню Layer -–Duplicate Layer (Слои – Дублировать слой). Назовем этот слой «Inner Glow» (Внутреннее свечение) и нажимаем ОК.
Шаг 4
На панели Layers (Слои) устанавливаем значение Fill (Заливка) на 0% для «Inner Glow» (Внутреннее свечение).
Шаг 5
С активным слоем «Inner Glow» удерживаем клавишу Ctrl на клавиатуре и выбираем слой «Adventure».
Шаг 6
На панели слоев нажимаем значок Create New Group (Создать новую группу).
Шаг 7
Выбираем группу слоев и идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка –Цвет). Называем этот слой «Color» (Цвет), обязательно ставим галочку Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) и нажимаем ОК.
Шаг 8
В окне Color Picker (Палитра цветов) устанавливаем любой цвет, который вы хотите для своего текста. В этом случае я установлю его на # e1e2e2.
Шаг 9
Открываем гранджевую текстуру.
Шаг 10
Идем в меню Layer– New– LayerfromBackground (Слои – Новый – Слой из заднего плана).
Шаг 11
Идем в меню Image– Adjustments– Levels (Изображение – Коррекция – Уровни). Устанавливаем входное значение тени 100, для средних тонов – 0,35, для светлых тонов –235 и нажимаем ОК.
Шаг 12
Идем в меню Select – All (Выделение – Все), а затем Edit – Copy (Редактирование – Копировать).
Шаг 13
Нажимаем Delete на клавиатуре.
Шаг 14
Нажимаем Q, чтобы перейти в режим Quick Mask Mode (Быстрая маска) и идем в меню Edit – Paste (Редактирование – Вставить).
Шаг 15
Нажимаем Q, чтобы снова перейти в режим Quick Mask Mode (Быстрая маска).
Шаг 16
Идем в меню Select – Inverse (Выделение – Инверсия).
Шаг 17
Идем в меню Edit – Fill (Редактирование – Выполнить заливку). Применяем следующие настройки и нажимаем ОК.
Шаг 18
Идем в меню Select – Deselect (Выделение – Отменить выделение).
Шаг 19
Перетаскиваем слой с текстурой в исходный документ и помещаем его между слоями «Adventure» и «Inner Glow».
Примечание: При необходимости вы можете настроить размер текстуры.
Шаг 20
Выделяем слой с текстурой и идем в меню Layer – Layer Style – Blending Options (Слои – Стиль слоя – Параметры наложения). Применяем следующие настройки и нажимаем ОК.
Шаг 21
Чтобы сделать текст более интересным, выделяем слой «Inner Glow» и идем в меню Layer – Layer Style – Inner Glow (Слои – Стиль слоя – Внутреннее свечение). Применяем следующие настройки и нажимаем ОК.
Примечание: Неважно, какой цвет вы здесь выберите, но в зависимости от размера текста вам может потребоваться немного изменить размер внутреннего свечения.
Шаг 22
Теперь, когда мы закончили работу над нашим эффектом, если хотим изменить цвет текста, просто дважды щелкаем по миниатюру слоя «Color», выбираем любой цвет в окне Color Picker (Палитра цветов) и нажимаем ОК.
Diego Sanchez
Источник: https://Photoshop-master.ru/lessons/text/kak_dobavit_stil_i_teksturu_shriftu_chtoby_on_vyglyadel_po-ulichnomu.html
5 способов сделать красивый текст в фотошопе
Доброго времени суток уважаемые читатели! Желаете повысить уровень владения фотошопом? Или вы оформляете страницы в социальных сетях? Если хотя бы на один из вопросов ответили «да», то тогда вы зашли по адресу.
Сегодня я вам подробно расскажу как написать в фотошопе красивый текст. Запаситесь терпением, ручкой, блокнотом и дочитайте статью до конца. Уверен, что у вас все получится и результат приятно удивит.
Вставляем обычный текст.Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Функция деформации.Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
3D эффект.Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Надпись с эффектом золота.Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке.
Не изобретаем велосипед…Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Заключение.Источник: https://osnovy-pc.ru/grafika-dizajn/kak-napisat-v-fotoshope-krasivyj-tekst/
Сделать красивый текст в
Программа Adobe Photoshop предоставляет обширные возможности по работе с текстом. Именно в этом графическом редакторе чаще всего создаются баннеры для сайтов или реклама для газет. Оформить текст можно в стиле LEGO, фильмов-ужастиков, известных игр, почтовых марок — да как угодно. Но красивый текст в «Фотошопе» нельзя создать за пару секунд. На его оформление уходит достаточно большое количество времени. Этот урок расскажет об одном самом простом варианте создания красивого текста.
Для начала следует понять, что текст в Photoshop создается при помощи соответствующего инструмента. Но так задается только его основа — выбираются шрифт, расстояние между буквами и прочие свойства написанного текста. Затем пользователь может пойти двумя путями. Первый вариант сегодня будет рассматриваться нами — это работа со стилями слоя.
Второй способ заключается не только в использовании стилей, но и фильтров вместе со сторонними текстурами. Для выбора данного способа вы должны быть уже достаточно опытным пользователем графического редактора, знать о большинстве его возможностей. Наш же урок предназначен для начинающих, кто ещё совсем недавно взялся за освоение Adobe Photoshop.
Для начала вам нужно открыть программу и создать новый файл. Задайте нужное вам разрешение (в нашем случае это 1020 x 700 пикселей). Фон выберите прозрачный, в дальнейшем вы сможете поместить на него другое изображение или текстуру.
Написать красивый текст в «Фотошоп»
Теперь нам необходимо написать красивый текст в «Фотошопе». Для этого выберите инструмент «Горизонтальный текст» и напишите какое-либо слово. В нашем случае это будет адрес сайта, на котором располагается урок. У вас текст будет написан тем шрифтом, который использовался последним.
Поэтому нужно выделить текст и заняться подбором более подходящего шрифта. Мы использовали шрифт Splash с кеглем 36 пунктов. У вас подобный шрифт может быть не установлен, поэтому ориентируйтесь по обстоятельствам. Размеры текста вы тоже можете подобрать самостоятельно.
Если вы работаете в одной из последних версий программы Adobe Photoshop, то поставьте тип сглаживания «Резкое». Цвет пока пусть остается черным.
Создать красивый текст в «Фотошоп»
Текст прямо сейчас можно слегка исказить. Для этого нажмите на иконку «Создать деформированный текст» (снимать с него выделение при этом не нужно). В списке стилей выберите пункт «Рыбой» или любой другой, который вам понравится. Теперь поиграйте с ползунками, чтобы получилось что-то интересное.
После нажатия кнопки «OK» перейдите к настройке стилей слоя. Для этого обратите внимание на панель «Слои» и кнопку FX в нижней её части. Именно с её помощью мы сделаем в «Фотошопе» красивый текст, который уже будет не стыдно добавить на какую-либо фотографию. Начните со стиля «Глянец».
Он должен быть черным, а в режиме наложения следует выбрать пункт «Умножение». Остальные параметры вы видите на следующем скриншоте.
Делаем красивый текст в «Фотошоп»
Перейдите к стилю «Внешнее свечение». Здесь необходимо выбрать нормальный режим, а среди методов задействовать пункт «Мягкий». Цвет — вновь черный. Остальные настройки вы видите ниже.
Следом включите стиль «Тиснение» и настройте его примерно так же, как на следующем скриншоте. При этом в качестве стиля выбирается «Обводящее тиснение», в качестве метода — «Жесткая огранка», режима подсветки — «Осветление основы», а режима тени — «Нормальный». Ещё необходимо поменять цвет подсветки на #FF6600 (оранжевый). Во вкладке «Контур» поставьте флажок около пункта «Сглаживание».
В «Наложении цвета» выберите режим наложения «Умножение». При этом задайте черный цвет и непрозрачность на уровне 59%. После этого переходите к «Наложению градиента». Здесь выберите режим «Светлее», а стиль — «Линейный». Не забудьте кликнуть на сам градиент и применить настройки, которые вы видите на следующем скриншоте.
Включите стиль «Обводка». Его параметры вы тоже видите ниже. В качестве типа обводки выбирается «Градиент», а стиля — «Зеркальный». Именно сейчас становится понятно, что в «Фотошопе» создается красивый текст.
Вокруг него появляется великолепная обводка, создающая ощущение объемной надписи.
Остальные два стиля остаются на ваше усмотрение. Если вы хотите использовать данную подпись в качестве водяного знака на фотографии, то можно и остановиться. Если же ваша задумка более глобальная, то продолжайте. Попробуйте включить стиль «Тень» (но только в случае дальнейшего добавления фонового рисунка). А ещё никто не мешает попробовать наложить на текстовый слой узор при помощи включения соответствующего стиля.
Если у вас установлены всяческие дополнительные текстуры — замечательно, в противном случае придется воспользоваться встроенными в Photoshop узорами.
В нашем изображении тени и узор не применялись. Мы ограничились предыдущими стилями. Далее нам осталось воспользоваться инструментом «Обрезка», чтобы уменьшить размеры картинки. После этого можно сохранить надпись в PNG-формате (в JPEG прозрачный фон превратится в белый). Красивый текст в «Фотошопе» сделан! Его можно использовать в самых разных целях. Чаще всего подобные подписи используются в качестве водяных знаков. Неплохо она будет выглядеть и на рекламном баннере.
Нарисовать красиво текст в «Фотошопе» — это целое искусство. Наш пример уже вызывает впечатление многослойного текста. Но можно продолжать творить его улучшение. Создайте копию слоя, переместив его на кнопку «Создать новый слой». Сдвиньте его слегка в правую сторону. Создастся ощущение трехмерного текста. Теперь поработайте над стилями нового слоя. Совсем не обязательно повторять прошлые параметры. Напротив, теперь можно выбрать другие цвета градиента и обводки, а также изменить режимы наложения.
Результат может вас приятно порадовать!
Красивый текст в «Фотошоп» CS5 и CS6
В заключение этого урока поясним ситуацию с работой в разных версиях «Фотошопа». Конкретно наш пример создавался силами Photoshop CC. Но красивый текст в «Фотошопе» CS6 создается аналогичным образом. Никто не мешает создать красивый текст в «Фотошопе» CS5, в этом случае вы тоже не потеряете ни одного инструмента. Лишь в более старых версиях вы можете быть стеснены в возможностях.
Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа Мастер-классы, Уроки Фотошопа
Источник: https://fotografiya.info/?p=781
Как растягивать в фотошопе cs6?
Как свободно трансформировать изображение в фотошопе?
Свободное трансформирование
- В меню «Редактирование» выберите команду «Свободное трансформирование».
- При трансформировании выделенной области, пиксельного слоя или границы выделения выберите инструмент «Перемещение» . …
- При трансформировании векторной фигуры или контура выберите инструмент «Выделение контура» .
Как растянуть лицо в фотошопе?
Для этого нужно кликнуть на «Редактирование», затем навести на «Трансформирование», после чего в дополнительном раскрывшемся меню выбираем “Масштабирование”. Когда мы активируем функцию, вокруг нашей картинки появится рамка с опорными точками по периметру.
Как исказить изображение в фотошопе?
Выберите «Редактирование» > «Марионеточная деформация». На панели параметров отрегулируйте следующие настройки сетки. Определяет эластичность сетки в целом. Выберите «Искажение», чтобы получить очень эластичную сетку для обертывания широкоугольных изображений или карт текстур.
Как трансформировать объект в фотошопе?
Выделите область для трансформирования. В меню «Редактирование» выберите «Трансформирование» > «Масштабирование», «Поворот», «Наклон», «Искажение», «Перспектива» или «Деформация». Во время трансформирования фигуры или целого контура меню «Трансформирование» заменяется на меню «Трансформирование контура».
Как с помощью фотошопа убрать второй подбородок?
Вызывается фильтр сочетанием клавиш Ctrl + Shift + X. Чтобы убрать подбородок или скорректировать другой участок тела, используют инструмент «Деформация»/ForwardWarp (клавиша W).
Как сделать Масштаб с учетом содержимого?
Выделите защищаемое содержимое и щелкните на панели «Каналы» команду «Сохранить выделенную область в новом канале» . Если вам нужно масштабировать задний план, используйте команду «Выбрать» > «Все» (необязательно). Выберите команду «Правка» > «Масштаб с учетом содержимого».
Как увеличить размер фотографии в фотошопе?
Лишь затем в случае необходимости можно выполнить ресамплинг.
- Выберите команду «Изображение» > «Размер изображения».
- Измените размеры в пикселах, разрешение изображения или оба значения сразу. …
- Для сохранения текущего соотношения между высотой и шириной изображения выберите пункт «Сохранить пропорции».
Как дорисовать фон фотографии в фотошопе?
Для того, чтобы воспользоваться Штампом, можно выбрать этот инструмент на левой панели инструментов или сочетанием быстрых клавиш ctrl (cmd) + S. После этого зажав клавишу alt нужно выбрать место — образец. и после этого уже можно наводить мышку на то место, которое нужно заполнить и закрасить его.
Как написать большой текст в фотошопе?
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои». Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов.
Как изменить уже написанный текст в фотошопе?
Редактирование текста
- Откройте документ Photoshop с текстом, который требуется изменить. …
- Выберите инструмент «Текст» на панели инструментов.
- Выделите текст, который необходимо редактировать.
- Вверху на панели параметров можно выбрать изменение шрифта, размера и цвета шрифта, выравнивания и стиля текста.
Как сделать эффект стекла в Фотошопе: инструменты, фильтры
Пожалуй, мало какая программа может похвастаться такой популярностью, как Photoshop. Ее авторитет настолько весом, что фразу «отредактировать фотографию в графическом редакторе» девяносто процентов поймут как «отредактировать фотографию в Adobe Photoshop».
C этим графическим пакетом конкурировать сложно. Для любого альтернативного редактора растровой графики поход против такого «монстра» означает неизбежное фиаско в тестах и обзорах. За долгие годы арсенал одного из флагманских продуктов компании Adobe стал настолько совершенным, что бросаться вдогонку за лидером сегодня могут лишь самые большие идеалисты. Тем не менее существует одна программа, которую принято считать если не полной, то частичной альтернативой «большому брату». Спросите любого пользователя Linux, и он вам ответит, что это — GIMP.
Как и большая часть программного обеспечения для платформы Linux, GIMP также бесплатен, имеет открытый код, распространяется по лицензии GNU (General Public License). В это трудно поверить, но первые строчки кода GIMP были написаны в далеком 1995 году Спенсером Кимбэллом (Spencer Kimball) и Питером Маттисом (Peter Mattis) в рамках дипломного проекта. Талисманом проекта GIMP стал забавный зверек по имени Уилбер (Wilber). Судя по всему, это собака, хотя точных сведений на этот счет нам найти не удалось.
Можно ли использовать GIMP в качестве основного графического редактора? Тут мнения разделяются, хотя, исходя из простой логики, для большинства пользователей этот ответ должен был бы быть — да. Несмотря на скромный выбор средств, с бесплатным редактором GIMP можно проделывать массу тех же операций, что и в Photoshop, — управлять методом наложения слоев, использовать маски, создавать GIF-анимацию, удалять эффект «красных глаз» и пр. Также, если в вашем багаже знаний имеются сведения о приемах обработки изображений с манипулированием слоями, методами их наложения и применением популярных фильтров — почти все эти «трюки и эффекты» можно повторить в GIMP.
⇡#Удаление эффекта «красных глаз»
Несмотря на то, что функция подавления эффекта «красных глаз» сегодня присутствует во многих цифровых камерах, проблема устранения этого неприятного недостатка фотографии по-прежнему остается актуальной.
Восстановление исходного цвета глаз в GIMP — такая же простая задача, как и в Photoshop. Для этой цели служит специальный фильтр.
В простых случаях его можно применять прямо ко всему изображению — программа автоматически определит расположение красных бликов и восстановит правильный оттенок. Чтобы более точно и правильно удалять эффект «красных глаз», лучше выделить с помощью инструмента эллиптического выделения область зрачка и уже потом применять фильтр. Настройки этого инструмента очень просты и сводятся к выбору порогового значения, при котором алгоритм идентифицирует красное пятно.
Что это за маникюр битое стекло
Данный дизайн ногтей непременно сделает руки утончённей и женственней. Сегодня новые техники в особом тренде. Поэтому порадуйте себя эффектным маникюром, который украсит руки и привлечёт внимание окружающих. В ногтевой индустрии этот новый тренд встречается постоянно на последних модных показах. Его можно встретить на руках самых известных голливудских звёзд. «Битое стекло» на ногтях – это стильно, необычно, эффектно и модно!
Смотрите, как выглядеть может маникюр с эффектом битого стекла — фото в Интернете помогут определить с дизайном.
Маникюр с эффектом битого стекла смотрится очень необычно. Эта стильная техника наполнена новизной и экстравагантностью. Она выполняется с помощью голографических целлофановых отрывков, могут применяться кусочки слюды. Материал можно найти в специализированном магазине. Покрытие накладывается на ногти особенным способом, который отражает свет, меняет изломы и создаёт нужный эффект. Создаётся некий калейдоскоп рисунков. В результате получается зеркально ровное полотно с эффектом битого стекла.
⇡#Изменение цвета глаз
Как уже было сказано выше, многие приемы обработки изображений остаются неизменными в разных графических редакторах. Изменение цвета глаз относится именно к такому роду задач. Вся работа тут сводится к тому, чтобы создать дополнительный слой и далее, подбирая его оттенок, получать нужный цвет определенного объекта, в данном случае — глаз.
Итак, открыв портрет, на котором нужно поменять цвет глаз, воспользуйтесь инструментом выделения, чтобы выделить зрачки.
Выберите команду «Выделение → Растушевать», чтобы распространить выделение немного дальше. Получив нужное выделение, скопируйте его в буфер обмена (CTRL+C). Затем создайте новый слой и в окне его настроек выберите тип заливки «Прозрачный слой».
Выберите команду «Правка → Вставить в выделение», чтобы вставить на новый слой выделенную область. Снимите выделение.
Теперь нужно перекрасить зрачок на верхнем слое. Выберите команду «Цвет → Окрашивание» и подберите нужный оттенок цвета.
Чтобы добиться красивого эффекта, осталось лишь изменить вариант наложения слоев с нормального на «Цвет». После сведения слоев фотографию с измененным цветом глаз можно сохранять.
Нейл-арт: пошаговая инструкция маникюра «Битое стекло»
1. Диагностика и подготовка. Необходимо осмотреть ногтевые пластины и обработать их спецсредством, которое устраняет патогенные бактерии. Можно сделать лёгкий массаж ноготков. Кутикула размягчается с помощью специального состава и удаляется. Затем требуется обезжирить ногтевые пластины.
2. Нанесение базового слоя. Следует действовать аккуратно, неторопливо, чтобы конечный результат был превосходным.
3. Совмещение двух эффектов. Для пространства с битыми стёклами не нужно подбирать яркие и слишком сочные цвета. Лучше предпочесть молочные или бледные бежевые оттенки. Их наносят одним слоем.
4. Можно разделить ноготь при желании на две части. Для этого применяется специальная лента, предназначенная для декора ногтей. Она аккуратно приклеивается.
5. Создание эффекта. Слюду требуется высыпать на белый бумажный лист. Выбирать нужно понравившиеся кусочки. Если берётся целлофан, то используется не обычный привычный материал, а специальный жёсткий и прочный глянцевый целлофан. Можно взять подобный материал из набора для творчества или в цветочном магазине.
6. Чтобы создать нужный эффект, кусочки целлофана, фольги или слюды наносятся на ещё не высохший лак. Для этого используется косметический карандаш либо пинцет. Выкладывать материал необходимо в произвольном порядке. Кусочки должны очень плотно ложиться на лак, который является своеобразной клеевой основой для материала. Крупные кусочки материала следует располагать в центре, а более мелкие приблизить к краям ногтя.
7. Нанесение финишного покрытия. Используется прозрачный финишный лак. Наносить его следует достаточно аккуратно. В результате поверхность ногтя получается ровной и гладкой.
8. Сушка лака на ногтях. Заключительный этап, после которого можно сполна насладиться красотой своих ногтей. Можно высушить ногти в лампе.
Что увидеть наглядно маникюр битое стекло, как сделать его самостоятельно в домашних условиях — смотрите видео:
https://youtu.be/msiAII2E0WQ
Маникюр «Битое стекло» является новым направлением в ногтевой индустрии. Его сверкающий яркий дизайн никого не оставит равнодушным. Декорировать подобным образом ногти можно для любого праздника. Для такой цели следует выбрать более яркий лак. Главное, чтобы цвет маникюра гармонировал с общим нарядом. Также можно использовать «битое стекло» ежедневно, если применять нейтральные нежные оттенки лака.
⇡#Выравнивание изображения
Чтобы изображение выглядело идеально, в момент съемки фотографу нужно следить за положением камеры — она не должна дрожать и должна быть правильно ориентирована. К сожалению, эти простые правила удается соблюдать не всегда.
Если фотограф находится на неровной поверхности или съемка ведется с неустойчивой точки, например с палубы прогулочного катера, существует вероятность того, что изображение в кадре будет в большей или меньшей степени повернуто. Бесплатный графический редактор GIMP дает возможность быстро устранить этот недостаток, причем не повернув снимок «на глаз», а объективно точно.
Делается это следующим образом. Выберите инструмент для вращения слоя на панели инструментов. Чтобы можно было проверить точность поворота изображения, необходимо задействовать режим корректирующего направления.
Выберите тип обрезки в прямоугольник. В списке «Вид» укажите вариант «сетка». Линии направляющей сетки совпадают с ориентацией горизонта и вертикали на снимке. Щелкните в рабочей области и поверните направляющую сетку таким образом, чтобы ее вертикальные линии были параллельны отвесным контурам объектов на фотографии, например ребрам в углах здания.
Можно также ориентироваться на горизонт, если он виден на вашей фотографии. Нажмите «повернуть», чтобы применить коррекцию. Теперь изображение выровнено и автоматически обрезано под прямоугольную форму. Часть полезной информации на снимке была удалена, однако снимок смотрится лучше.
Чтобы удалить прозрачные области вокруг основного изображения, необходимо изменить размер холста. Для этого в меню программы выберите команду «Изображение → Холст по размеру слоев».
Измененные настройки инструмента вращения можно вернуть к исходным, нажав крайнюю кнопку в нижней части панели инструментов.
⇡#Эффект разбитого стекла
Когда в графическом редакторе GIMP требуется создать интересный эффект, для реализации задуманного можно использовать библиотеку фильтров. В арсенале редактора есть и фильтр, который позволяет сдвинуть области снимка по заданной карте. С его помощью можно применить к любому изображению эффект разбитого стекла. Техника этого эффекта может быть с одинаковым успехом применена в любом графическом редакторе, который позволяет использовать фильтр «Смещение» (displace).
Используем возможности фильтра «Смещение» для получения желаемого результата. Откроем исходное изображение и создадим новый прозрачный слой.
Теперь, используя кисть, нарисуем на новом слое сетку, которая обозначит трещины на стекле. Этот узор трещин должен напоминать паутинку. Чтобы изображение выглядело более реалистично, центр создаваемого узора лучше выбрать не по центру фотографии. Чтобы получались прямые линии, нужно удерживать нажатой клавишу SHIFT.
Каждый сегмент получившегося узора зальем одним из оттенков серого цвета. Черно-белое изображение, которое мы получим в конце, послужит картой смещения.
Теперь выделим нижний слой (тот, к которому будет применен эффект) и выберем фильтр «Смещение».
Подберем его настройки, чтобы эффект был лучше заметен.
Изменим тип наложения верхнего слоя на «Перекрытие» и уменьшим непрозрачность до 40-30. Эффект получен — фотография выглядит как треснувшее стекло.
Преимущества маникюра битое стекло на ногтях
• Укрепляющая пластина под маникюр отлично защищает ногти. • Декор очень эффектно в дневное и вечернее время. • Прозрачное финишное покрытие надёжно удерживает аппликацию.
Этот маникюр достаточно прост в исполнении и привлекает своим блеском. Эффект битого стекла сегодня в особом тренде. Если есть желание выглядеть очень стильно, то такой дизайн ногтей станет отличным решением как для молоденькой девушки, так и для зрелой женщины.
Основные правила в выполнении
• Понадобится много терпения чтобы выполнить этот маникюр. • Нужно быть максимально аккуратной и внимательной. • Топовое покрытие наносится в два слоя. • Лак должен заполнять все пустые участки вокруг слюды или целлофана. • Следует аккуратно наносить финишное покрытие.
⇡#Создание анимированного файла GIF
В GIMP есть два метода создания анимации — в режиме расстановки кадров и с помощью встроенных эффектов. Первый вариант не требует от пользователя сложных действий. Необходимо заранее подготовить несколько изображений с одинаковым разрешением — эти картинки станут кадрами будущей анимации. Затем откройте в редакторе эти изображения как слои.
После выполнения этой команды GIMP создаст многослойный файл из выбранных изображений.
Теперь нужно выбрать команду «Сохранить как…». В окне настроек сохранения файла указываем тип файла GIF и нажимаем «Сохранить».
Далее требуется включить режим экспорта анимации.
Если необходимо, можно указать время задержки между сменой кадров, а также определить, будет ли бесконечный цикл у нашей анимации. Вот, собственно, и весь процесс создания простой GIF-анимации.
Другой вариант создания анимированного файла GIF — с помощью встроенных в редактор эффектов анимации. Для этого откройте в редакторе изображения как слои. Добавьте в слой информацию о прозрачности и выберите в фильтрах один из типов анимации — выжигание.
Нажмите «ОК» и подождите, пока программа сгенерирует новый многослойный файл для создания выбранного эффекта. Теперь можно просмотреть анимацию, выбрав для нового файла соответствующую команду в меню GIMP.
Далее можно сохранить файл: делается это точно так же, как мы уже описывали для первого случая.
Маникюр «Битое стекло» фото
Тэги: ногти
Аналитика рынка
- COVID-19 меняет правила игры на косметическом рынке
- Красота будущего: косметические инновации 2020 года
- Новые ингредиенты – движущая сила косметической промышленности
Удобный поиск по салонам красоты на нашем сайте
Салоны красоты Москвы Салоны красоты Петербурга Салоны красоты Екатеринбурга Салоны красоты Новосибирска
Последние посты в блогах на нашем сайте
- Naturecream / PEPHA-TIGHT -мгновенный лифтинг кожи
- Naturecream / Синий свет — опасность для кожи
- Naturecream / Масло Какао — Лакомство для кожи
- Naturecream / Trylagen — поддержка всего жизненного цикла коллагена.
- Naturecream / Весенняя реабилитация кожи
- Naturecream / Декольте — паспорт женщины
- Naturecream / Антицеллюлитная «Памятка»
- Naturecream / Пептиды вместо уколов красоты.
- Naturecream / Микропластик в косметике
- Naturecream / Масло облепихи — «жидкое золото» для лица
Последние топики форума на нашем сайте
- Миссис_Смит / Сильно обгорела на солнце! Что делать?((
- Льдинка / Обязательно ли совмещать фитнес занятия с диетой?
- Antonova / Что можно использовать при выпадении волос?
- РадисткаКэт / Кто сидел на белковой диете?
- СюзаннаЯ / Мезотерапия на лице
Другие статьи раздела
| Маникюр в домашних условиях Выполнить красивый маникюр в домашних условиях — легко! Знание того, что представляет собой ноготь, какие бывают формы ногтевых пластин, как правильно ухаживать за кожей рук и ногтями, а также выполнение маникюра пошагово с полным описанием процедуры помогут вам получить профессиональный маникюр своими руками. |
| Новогодний маникюр В преддверии новогодних праздников модницы изучают журналы и гороскопы с тем, чтобы узнать, какой наряд стоит выбрать, какой цвет предпочесть, а от чего следует отказаться. Обязательным дополнением эффектного образа станет новогодний маникюр, который можно выполнить в разных техниках. |
| Педикюр: виды и техники проведения Каждая женщина всегда хочет выглядеть молодо, ухожено, безупречно. Для этого необходимо ежедневно следить за своим здоровьем, внешностью. Одним из видов необходимых процедур является педикюр. В этой статье мы расскажем, как правильно делать педикюр и какие есть его разновидности. |
| Аппаратный маникюр Аппаратный маникюр – это способ приведения ногтей в порядок без использования режущих инструментов. Способ является отличной альтернативой обрезному маникюру, особенно, если ногти проблемные, деформированные. |
| Укрепление ногтей биогелем Красивый маникюр – неотъемлемая часть облика следящей за своей внешностью женщины. И сейчас на рынке нейл-индустрии представлено много различных материалов для ухода за ногтями, но знающие модницы стремятся найти среди них такие, которые обладают не только декоративными свойствами, но восстанавливающим действием. Одним из таких средств является биогель. Он помогает оздоровить и укрепить ногтевые пластины, а также украсить их. |
| Аппаратный педикюр Ежедневно наши стопы подвергаются большой физической нагрузке. Особенно это относится к женщинам и девушкам, которые отдают предпочтение высоким каблукам и узкой обуви. При долгом ношении неудобной обуви нужно уделять достаточное внимание здоровью своих ножек. Одним из способов помогающих восстанавливать нормальное состояние стоп является аппаратный педикюр. |
| Маникюр на коротких ногтях Модные тенденции в маникюре сегодня благосклонны к коротким ногтям. Ещё несколько лет назад предпочтение отдавали длинным, ухоженным ногтям: их тщательно подпитывали и отращивали или удлиняли другими способами, не пренебрегая наращиванием ногтевых пластин с помощью акрила или геля. Сегодня актуален естественный маникюр, да и ухаживать за ним намного проще. |
| Маникюр на 1 сентября с пиджаком Скоро 1 сентября. Дети пойдут в школу, кто-то даже в первый раз. И в этот день хочется иметь соответствующий маникюр. Предлагаем вам интересный дизайн ногтей с рисунком пиджаков для девочки и мальчика. Ваши ноготки будут одеты в школьную форму также как и ваши детки. |
| Лазерное лечение грибка ногтей: плюсы и минусы процедуры По статистике грибок ногтей – самое распространенное дерматологическое заболевание. По-другому его называют микоз или онихомикоз. Вылечиться при помощи таблеток и мазей не всегда удается. В первом случае происходит интоксикация организма, оказывается большая нагрузка на внутренние органы. Мази не всегда способны проникать внутрь тканей. Поэтому такая терапия часто оказывается не эффективной. Лазерное лечение грибка ногтей – современный и результативный метод. Благодаря ему в 95% случаев удается справиться с заболеванием. В статье рассмотрим, какие нюансы нужно знать о процедуре, на что обратить внимание при подготовке, есть ли противопоказания и побочные эффекты. |
| Дизайн ногтей Дизайн ногтей – современный вид эстетической косметологии, который выгодно подчёркивает красоту женских рук, а также позволяет скрыть небольшие недостатки. История появления нейл-арта берёт начало в Древнем Китае, где модницы высокого статуса отращивали ногти длиной до 25 см и надевали сверху наконечники, чтобы не повредить их. |
Как увеличить масштаб в фотошопе cs6?
Как настроить масштабирование в фотошопе?
Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба.
Как изменить разрешение экрана в фотошопе?
Изменение разрешения изображения в Adobe Photoshop
- Шаг 1. Выбрать в меню редактора Adobe Photoshop команду Image — Image Size. …
- Шаг 2. Выбрать (внизу окна) Resample Image, если необходимо сохранить размеры изображения (Document Size). …
- Шаг 3. Ввести в поле Resolution новое значение разрешения (например, 300).
- Шаг 4. Нажать кнопку OK.
Как приблизить в фотошопе мышкой?
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить.
Как увеличить экран в фотошопе?
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе: Инструмент Масштаб Быстрый переход к инструменту Масштаб Горячие клавиши
…
Способ №3 — Горячие клавиши
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Как увеличить размер рабочего поля в фотошопе?
Шаг 1. Выбрать в редакторе Adobe Photoshop команду меню Image — Canvas Size. Шаг 2. В группе New Size выбрать единицы измерения и ввести новые значения ширины и высоты холста.
Как написать большой текст в фотошопе?
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои». Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов.
Как изменить уже написанный текст в фотошопе?
Редактирование текста
- Откройте документ Photoshop с текстом, который требуется изменить. …
- Выберите инструмент «Текст» на панели инструментов.
- Выделите текст, который необходимо редактировать.
- Вверху на панели параметров можно выбрать изменение шрифта, размера и цвета шрифта, выравнивания и стиля текста.
Как увеличить или уменьшить в фотошопе?
Зажмите клавишу Shift и тяните за угол.
…
Как изменить размер содержимого слоя
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
Как в фотошопе сделать масштабирование колесиком?
Удерживая Alt и вращая колесо мыши вы можете изменять масштаб просмотра изображения. Также в настройках можно настроить зумирование только колесом, без удерживания Alt. Для этого переходим в настройки Ctrl+K и на вкладке Инструменты включить галочку «Масштабировать колесиком мыши».
Как исправить проблемы с размером шрифта в Photoshop
Автор Белов Олег На чтение 4 мин. Просмотров 1.6k. Опубликовано
Adobe Photoshop – стандартное приложение для редактирования изображений. Тем не менее, программное обеспечение по-прежнему имеет некоторые проблемы со шрифтами. Некоторые пользователи Photoshop обнаружили, что шрифты на их изображениях не соответствуют выбранным точечным значениям. Таким образом, текст изображения слишком велик или мал. Вот как вы можете решить проблемы с размером шрифта в Photoshop.
Как исправить мелкий шрифт в Adobe Photoshop
- Выберите опцию сброса символов
- Обновить фотошоп
- Переключите Единицы Типа в Пиксели
- Отмените выбор параметра Resample Image
- Отрегулируйте текст в режиме свободного преобразования
- Изменить шрифт изображения
- Очистить кэш шрифтов Windows
Выберите опцию сброса символов
Во-первых, выберите параметр Сбросить символ , чтобы сбросить все настройки текста до настроек по умолчанию. Это отменит любые настройки, которые могли повлиять на рендеринг и масштабирование шрифта. Вы можете восстановить параметры текста по умолчанию, нажав Окно > Символ и нажав кнопку всплывающего меню в правом верхнем углу панели символов. Выберите Сбросить символ , чтобы восстановить настройки по умолчанию.
Обновить фотошоп
Обновления Photoshop могут исправить проблемы с размером шрифта и другие ошибки. Чтобы проверить наличие обновлений Photoshop, нажмите Справка > Обновления . Затем откроется небольшое окно, информирующее вас о наличии новых обновлений или нет.
Переключите Единицы Типа в Пиксели
Разрешение изображения может оказать большое влияние на размер текста, если вы используете единицу точек. Разрешение изображения будет регулировать, сколько пикселей представляет значение точки шрифта. Таким образом, текст вашего изображения может показаться слишком большим, потому что изображение имеет высокое разрешение PPI. Чтобы получить более постоянный размер шрифта, переключите точки на пиксельные единицы следующим образом.
- Откройте меню Изменить в Photoshop и выберите Настройки , чтобы развернуть подменю.
- Выберите Юниты и линейки в подменю, чтобы открыть окно, показанное ниже.
- Выберите пикселей в раскрывающемся меню Тип.
- Нажмите кнопку ОК , чтобы применить новые настройки.
Отмените выбор параметра Resample Image
- Отмена выбора параметра Resample Image в Adobe Photoshop также может исправить проблемы с размером шрифта. Для этого нажмите Изображение и Изменить размер в Photoshop.
- Выберите Изменение размера изображения , чтобы открыть окно непосредственно под ним.
- Снимите флажок Resample Image , если выбран этот параметр.
- Введите точные размеры изображения в полях Ширина и Высота. Вы можете найти сведения об измерении изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав Свойства > Подробности .
- Нажмите ОК , чтобы закрыть окно.
- Теперь выберите текстовое поле на вашем изображении и отрегулируйте размер шрифта.
Отрегулируйте текст в режиме свободного преобразования
Если на увеличенном изображении шрифт кажется крошечным, может пригодиться инструмент Free Transform Mode. Это инструмент, с помощью которого вы можете изменять размер текста, расширяя ограничивающий прямоугольник. После ввода текста с помощью инструмента горизонтального ввода нажмите сочетание клавиш Ctrl + T. Удерживайте клавишу Shift и левую кнопку мыши, чтобы изменить размер шрифта, перетаскивая границу ограничительной рамки курсором.
- ЧИТАЙТЕ ТАКЖЕ . Как исправить сбои Photoshop при печати в Windows 10
Изменить шрифт изображения
Есть несколько шрифтов, которые не очень хорошо работают в Photoshop. Это шрифты Zippy, SF Tattle Tales Condensed, ZEROGEBI, JH_TITLES, GURAKH_S, SCREEN, SEVESBRG и 21kannmbn. Если ваше изображение содержит один из этих шрифтов, выделите текст и выберите альтернативный шрифт.
Очистить кэш шрифтов Windows
Очистка кэша шрифтов Windows – эффективное общее решение проблем со шрифтами в Photoshop. Вы можете стереть системный шрифт, открыв Проводник.
- Затем откройте этот путь к папке в проводнике: C:> Windows> ServiceProfiles> LocalService> Appdata> Local .
- Затем щелкните правой кнопкой мыши файл * FNTCACHE * .DAT или * FontCache * .dat и выберите Удалить .
- Вы также можете перейти в Пользователи> [имя пользователя]> AppData> Роуминг> Adobe> Adobe Photoshop CC, CC 2014 или CC 2015 в проводнике, чтобы очистить кэш шрифтов в Photoshop.
- Нажмите правой кнопкой мыши на папку CT Font Cache и выберите Удалить , чтобы стереть ее.
Это несколько решений, которые могут исправить проблемы с размером шрифта в Photoshop. Вы также можете проверить и восстановить поврежденные шрифты с помощью программного обеспечения, такого как FontDoctor, которое продается по цене 69,99 долларов США на этой странице веб-сайта.
Как исправить проблемы с размером шрифта в Photoshop
Таким образом, текст изображения слишком большой или маленький. Вот как вы можете решить проблемы с размером шрифта в Photoshop, так что продолжайте читать.
Как исправить проблему с размером текста в Photoshop?
1. Выберите параметр «Сбросить символ».
Сначала выберите опцию Сбросить символ , чтобы сбросить все параметры текста до их конфигурации по умолчанию. Это отменит любые настройки, которые могли повлиять на рендеринг и масштабирование шрифтов.
Вы можете вернуть параметры текста по умолчанию, щелкнув Окно , выбрав Символ и нажав кнопку раскрывающегося меню в правом верхнем углу панели символов. Просто выберите Сбросить символ , чтобы восстановить параметры по умолчанию.
2. Загрузите официальную версию Photoshop
.Вы можете зарегистрироваться для получения бесплатной 7-дневной пробной версии, в течение которой вы можете сколько угодно тестировать продукт без ограничений.
Установите программу на свой компьютер и убедитесь, что вы сначала удалили ту версию Photoshop, которая у вас уже была, а затем перезагрузите компьютер.
Загрузка официальной версии Adobe Photoshop может помочь, заменив все поврежденные установочные файлы, уже имеющиеся в вашей системе, как при обычной бесплатной переустановке.
Adobe Photoshop
Избавьтесь от проблем с размером шрифта и обязательно загрузите официальную версию Photoshop.3. Обновите Photoshop
ОбновленияPhotoshop могут исправить проблемы с размером шрифта и другие ошибки.Чтобы проверить наличие обновлений Photoshop, щелкните Help и выберите Updates . Затем откроется небольшое окно, информирующее вас, доступны ли новые обновления или нет.
4. Переключите единицы измерения на пиксели
- Щелкните меню Photoshop Edit и выберите Preferences , чтобы развернуть подменю.
- Выберите Единицы и линейки из подменю, чтобы открыть окно, показанное непосредственно ниже.
- Выберите пикселей в раскрывающемся меню «Тип».
- Нажмите кнопку OK , чтобы применить новые настройки.
Разрешение изображения может сильно повлиять на размер текста, если вы используете единицу измерения точек. Разрешение изображения регулирует количество пикселей, представляющих значение точки шрифта.
Таким образом, текст вашего изображения может показаться слишком большим, потому что изображение имеет высокое разрешение PPI. Чтобы получить более согласованный размер шрифта, переключите точки на единицы пикселей, как описано выше.
5. Отмените выбор параметра Resample Image
- Щелкните Image и Измените размер в Photoshop.
- Выберите Image Resize , чтобы открыть окно прямо под ним.
- Отмените выбор Resample Image , если выбран этот параметр.
- Введите точные размеры изображения в поля «Ширина» и «Высота». Вы можете найти детали размеров изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав Properties и выбрав Details .
- Нажмите ОК , чтобы закрыть окно.
- Теперь выделите текстовое поле на изображении и настройте размер шрифта.
Отмена выбора параметра Resample Image в Adobe Photoshop также может исправить проблемы с несогласованным размером шрифта.
Как легко выделить текст в Photoshop — Medialoot
Текстовые эффекты Photoshop
В Photoshop существует множество методов для обводки текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вы должны сделать все процедура снова.С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для упрощения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона.Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать цвет, градиент или узор.
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные записи
Обведенный стиль слоя, который можно использовать с фигурами или текстом, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я использовал ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Создание эффекта длинной тени для текста в Photoshop с использованием стилей слоев
С выпуском Photoshop CC 2015 у нас появилась возможность добавлять несколько экземпляров одного и того же стиля слоя к одному слою. Это открывает дверь к быстрому созданию более сложных эффектов (и, что более важно, неразрушающему). Это хорошо работает, особенно с текстовыми эффектами. В прошлом создание простого эффекта, такого как длинная тень, могло быть обременительным, что часто требовало нескольких шагов, что затрудняло обновление текста на лету.В этом уроке я покажу вам быструю технику добавления длинных теней к вашему тексту без потери возможности быстрого редактирования. Давайте начнем!
Шаг 1
В новом документе используйте инструмент «Текст», чтобы разместить текст на холсте. Я создал свой документ размером 800 на 600 пикселей. Кроме того, я использую бесплатный шрифт Gobold с сайта datfont.com
Step 2
Добавьте стиль слоя Drop Shadow к текстовому слою. Используйте настройки, показанные ниже. Примечание: я использую темно-синий цвет для тени (# 182542).
В результате должна быть небольшая тень:
Шаг 3
Теперь добавьте вторую тень, нажав значок плюса справа от стиля тени. Это создаст дублированный стиль прямо под активным стилем. Выберите новый стиль и настройте свойство Distance. Установите Distance немного дальше, чем первая тень. Я использовал значение 5 пикселей.
Вот результаты. Обратите внимание, что наша тень становится немного длиннее.
Шаг 4
Продолжайте добавлять новые падающие тени, изменяя только свойство Distance. Photoshop CC 2015 позволяет использовать до 10 экземпляров одного и того же стиля слоя. Совет: важно правильно выбирать интервалы. Если интервал слишком свободный, на длинной тени появятся неровные края.
Шаг 5
Прежде чем мы продвинемся дальше по длинной тени, давайте добавим обводку к нашему тексту. В этом случае он должен быть того же цвета, что и тень.
Step 6
Теперь давайте добавим больше длины тени.На этом этапе мы уже добавили все тени, которые Photoshop допускает для одного слоя. Однако мы можем использовать группы слоев, чтобы предоставить нам доступ к дополнительным падающим теням. Поместите текстовый слой в новую группу слоев.
Шаг 7
Добавьте тень к группе слоев. Некоторые настройки необходимо будет отрегулировать, чтобы они соответствовали цвету и стилю предыдущих теней. Также расположите падающую тень так, чтобы она выглядела как продолжение стилей предыдущего слоя.
Результат удвоит длину тени слоя.
Шаг 8
Продолжайте добавлять новые тени к этой группе слоев, пока не будете удовлетворены длиной тени. Окончательное изображение должно выглядеть следующим образом:
Ниже приведены некоторые дополнительные изображения с использованием этой техники.
Заключение
В этом уроке мы узнали, как добавить длинные тени к любому объекту, используя технику, которая возможна только в Photoshop CC 2015.Мы смогли эффективно добавить несколько экземпляров одного и того же стиля слоя к нашему объекту, а затем найти способ обойти ограничения Photoshop, добавив новый набор стилей слоя с помощью групп слоев. Полученный эффект позволил нам построить длинную тень прямо на текстовом слое, не теряя возможности быстро редактировать текст.
Как добавить толстый контур к тексту в Photoshop
Что нужно знать
- Выберите Type Tool > создайте текст или объект.В меню Fx > Stroke . Установите Size , Location , Blending Mode , Opacity и Color > OK .
- Или выберите Horizontal Type Mask Tool > введите текст> Command (macOS) или Control (Windows)> удерживайте клавишу, чтобы настроить текст или объект.
- Затем переключитесь на Move Tool и добавьте контур (обводку) к выделению.
В этой статье объясняется, как создать толстый контур в Photoshop 6 или более поздней версии, не теряя возможности редактировать текст или объект.
Как добавить толстый контур в Photoshop
Есть несколько способов создать контурный текст в Photoshop, но для большинства требуется визуализация текста. Вот техника для толстого контура, которая позволяет редактировать шрифт. Вы можете использовать эту технику для добавления контура к любому объекту или выделению, а не только к тексту.
Выберите инструмент Type Tool (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст.
Выбрав Type l ayer, выберите Stroke из меню FX .
Установите размер (в пикселях) с помощью ползунка или введите собственное значение.
Выберите Location для обводки:
- Внутри означает, что обводка будет помещена внутри краев выделения.
- Центр помещает ход одинаково внутри и снаружи выделения.
- Outside — обводка выполняется по внешнему краю выделения.
Режим наложения : Выбор здесь определяет, как цветная обводка будет взаимодействовать с цветами под обводкой. Это особенно эффективно, если текст размещен поверх изображения.
Непрозрачность устанавливает значение прозрачности для обводки.
Щелкните один раз на цветовом чипе , чтобы открыть палитру цветов.Выберите цвет обводки или выберите цвет из нижележащего изображения. Щелкните ОК , чтобы применить цвет.
Выберите OK , чтобы добавить эффект в соответствии с вашими настройками.
В Photoshop 6 или новее, эффект слоя Stroke — лучший способ добавить контуры к объектам . Добавление обводки к тексту — не лучшая практика, потому что это делает текст более жирным и менее разборчивым. Это один из тех приемов, которые следует использовать только тогда, когда текст рассматривается как графический элемент.Даже тогда будьте осторожны.
Как быстро добавить толстый контур к тексту
Если у вас мало времени, вот простой способ, который занимает около 45 секунд.
Выберите инструмент Horizontal Type Mask Tool .
Щелкните один раз на холсте и введите свой текст. Холст станет розовым, а нижнее изображение или цвет будут видны по мере ввода.
Нажмите клавишу Command (macOS) или Control (Windows), появится ограничивающая рамка.Удерживая нажатой клавишу, вы можете изменять размер, искажать, перемещать или вращать текст.
Переключитесь на инструмент Move Tool , и текст появится как выделение. Оттуда вы можете добавить обводку к выделенной области.
Как вариант, вы можете использовать кисть Brush для выделения.
Создайте контур текста , используя один из двух показанных методов.
Выберите Window > Paths .
Выберите опцию Make Work Path в нижней части панели Paths . Это приведет к созданию нового пути с именем «Рабочий путь».
Выберите инструмент Brush Tool .
Откройте панель «Кисть», чтобы выбрать подходящую кисть.
Щелкните цветовой элемент переднего плана в инструментах, чтобы открыть палитру цветов и выбрать цвет для кисти.
На панели Paths , выбрав ваш путь, щелкните один раз на Stroke path со значком кисти (полый круг).Мазок кисти применяется к контуру.
Подсказки
Если вы редактируете текст, вам нужно будет удалить слой контура и воссоздать его.
Для более тонкого контура предпочтительнее использовать метод слоистых эффектов (см. Соответствующую информацию ниже).
Для неровного контура установите режим наложения слоя на Dissolve и уменьшите непрозрачность.
Для контура с градиентной заливкой нажмите , удерживая клавишу Ctrl, (Windows) или , удерживая клавишу Command, щелкните (macOS) на слое контура и залейте выделение градиентом.
Если у вас есть учетная запись Creative Cloud, откройте свою Creative Cloud Library и дважды щелкните кисть, которую вы создали, чтобы применить ее к пути. Вы можете легко создавать кисти с помощью приложения Adobe Capture, которое доступно для устройств Android и iOS.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьРешение типичных проблем Photoshop — типовые проблемы
Photoshop может быть странным чудовищем, когда дело касается работы с шрифтом.Хотя Photoshop не предназначен для использования мощного механизма макета текста, ему не хватает полнофункциональных возможностей InDesign для макета и Illustrator для работы со шрифтами и контурами, дизайн Photoshop по-прежнему часто включает шрифты как неотъемлемую часть графического дизайна. Инструменты Type разработаны с учетом гибкости, и именно эта гибкость может привести к ряду незначительных, но болезненных головных болей. В сегодняшнем совете мы рассмотрим некоторые из распространенных проблем, с которыми вы можете столкнуться при печати в Photoshop, и способы их устранения.
Начнем с небольшого примера. Вы работаете с документом, и вам нужно добавить какой-нибудь шрифт. Вы выбираете проверенный шрифт с засечками (Adobe Garamond Pro) и начинаете печатать; но вот что вы получите:
Выглядит красиво, но почему все заглавные буквы? Почему не работают маленькие буквы? Кажется, что-то не так. К счастью, эту проблему легко решить, но вам нужно открыть панель «Персонаж», чтобы найти корень проблемы (Окно > Персонаж ):
Обратите внимание на ряд символов «Т» в нижней части панели? Это варианты кнопок, и выбран вариант в центре с большой и маленькой буквой «Т».Это вариант «Маленькие заглавные буквы», как мы можем видеть, наведя курсор на кнопку и посмотрев на всплывающую подсказку:
В этом варианте будет использоваться шрифт, состоящий только из заглавных букв, если он включен в шрифт, иначе он будет «имитировать» его, используя существующий шрифт. При выборе этих параметров на панели «Персонаж» возникают две проблемы:
- Параметр «закреплен», поэтому, если вы установите этот параметр один раз, он вступит в силу при следующем использовании инструмента ввода — даже в другом документе или в другой день!
- Когда Photoshop должен «подделать» текстовый атрибут (который на жаргоне Photoshop называется «faux», как «faux bold», «faux italic» или «faux caps»), это может позже привести к другим проблемам.
Мы можем исправить №1, отключив атрибут с выделенным текстовым слоем. Шрифт вернется к обычному шрифту, которого мы изначально ожидали:
Будьте осторожны с этим — даже щелчок по слою с активным атрибутом «faux» установит его на панели «Персонаж», и он останется до тех пор, пока вы не сбросите этот параметр!
А как насчет проблемы №2 выше — ложные атрибуты вызывают другие проблемы? Давайте посмотрим на пример. Здесь у нас есть текст, который мы хотим использовать для создания рабочего контура или слоя-фигуры.Мы нажимаем на текстовый слой и используем Layer> Type> Create Work Path , и получаем эту ошибку:
Это может быть неочевидно, глядя на текст в документе, но, основываясь на сообщении об ошибке, мы видим, что в текстовом слое используется стиль «faux bold» — и это не позволяет нам создать рабочий путь. Мы получаем практически ту же ошибку, если пытаемся использовать Layer> Type> Convert to Shape Layer :
.Разумеется, быстрый взгляд на панель «Персонаж» показывает виновника, и решить эту проблему так же просто, как щелкнуть кнопку стиля имитационного жирного шрифта, чтобы выключить его.
Purists посоветует вам никогда не использовать искусственные стили, поскольку они проблематичны не только в этих случаях, но также могут вызвать проблемы при допечатной подготовке, если вы отправляете окончательный результат на профессиональную печать. Я не буду заходить так далеко, чтобы сказать, что никогда не используйте эти стили, но проявляйте осторожность и возьмите за привычку смотреть на панель символов, чтобы убедиться, что вы понимаете, активны ли какие-либо из этих искусственных параметров и влияют ли они на ваш текст.
Что касается аналогичного примечания, что, если вы начнете вводить текст в свой документ Photoshop и получите какие-то странные результаты макета, вроде этого?
Это проблемы с интервалом между шрифтами, и они могут дать вам хорошее начало, если вы их не ожидаете.Иногда, когда вы создаете макет текста, вам нужно отрегулировать интервал, чтобы получить определенный вид. Однако эти настройки также липкие (как и искусственные стили, которые мы видели выше). Итак, если вы работаете над документом сегодня и видите проблему такого типа, вы, вероятно, изменили настройки в своем последнем документе вчера — и они остались. Конечно же, глядя на панель персонажей, мы видим свидетельства «липких» изменений:
Иногда это может быть даже неочевидно (например, настройка размера шрифта% в средней части для ширины и высоты).Вы получаете шрифт, который выглядит почти нормально, но размер не соответствует тому, что вы ожидаете. Найдите свое решение на панели «Символ».
Иногда изменения на панели «Персонаж» могут быть обширными или их трудно отследить. В этом случае у нас есть решение в один клик, которое позволяет нам отбросить все сумасшедшие настройки и вернуть все в норму. Щелкните раскрывающееся меню в правом верхнем углу панели «Символ» и в меню выберите Сбросить символ .
Это возвращает все в нормальное состояние (включая сброс шрифта до Myriad Pro на 12 пунктов).Вам нужно будет повторно выбрать шрифт и размер, но вы можете сделать это, зная, что все другие скрытые препятствия были удалены, и ваш текст снова будет отображаться нормально.
У вас болит голова в Photoshop? Упорная программная проблема, которую вы не можете решить? Оставьте комментарий, и мы постараемся решить вашу проблему в следующих советах!
Как сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство о том, как создать водяной знак в Lightroom.Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : в приведенном выше видео я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его новейшей версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook.Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к отпугиванию потенциальных воров.
Я скоро иду на курсы по кино, поэтому мне нужно сделать водяной знак для моих работ в этом году. Давайте посмотрим, как создать водяной знак в Photoshop.Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в Photoshop
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей. Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы порекомендовал сделать ваш исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел в документ размеры изображения в моем блоге, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и нажал «ОК».
2. Затем вы можете выбрать шрифты или скопировать свой логотип на новый документ.Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак. Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я набрал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я решу использовать его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой хотите, чтобы он отображался на ваших изображениях здесь.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, увеличение — это то место, где вы столкнетесь с проблемами пикселизации.
3. Возьмите инструмент «Область» и нарисуйте прямоугольник вокруг водяного знака. 4. Затем перейдите в Edit> Define Brush Preset. Назовите вашу кисть и нажмите ОК. 5. Ваша новая кисть будет в вашем каталоге кистей.Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет.Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на курсы кино!
* Ссылки ниже являются партнерскими ссылками. Спасибо за поддержку.
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Laurie Flickinger — Автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением.Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу, о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками. Веб-сайт | Instagram
Альтернатива «Вставить и сопоставить стиль» — Futurice
Проблема
В Photoshop до сих пор отсутствует функция «Вставить текст и сопоставить стиль», несмотря на то, что многие пользователи отчаянно кричали об этом.Есть много случаев, когда это необходимо, общий шаблон состоит в том, что у вас есть стилизованный текстовый объект, в который вы хотите вставить текст откуда-то еще, отбрасывая любые стили, которые уже могли иметь текст.
Обычно рекомендуемый обходной путь состоит в том, чтобы сначала скопировать-вставить текст с неправильным стилем в текстовый редактор, чтобы удалить стиль, затем скопируйте текст оттуда, переключитесь обратно в Photoshop и вставьте в текстовый объект с правильным стилем.
Это решение далеко не идеальное.Хотя этот небольшой прием и не идеален, он, по крайней мере, продвигает его на шаг вперед: нет необходимости открывать отдельный текстовый редактор. Просто используйте сам Photoshop. Вот как это работает:
Решение
- Скопируйте текст , который нужно вставить, откуда угодно (Интернет, другое приложение, другой файл Photoshop).
- Выберите инструмент Ps Type (вы все равно будете это делать, потому что вы вставляете текст в текстовый объект).
- Вставить в раскрывающийся список «Шрифт» .(это часть «взлома»)
- Выберите «Все » в раскрывающемся списке «Шрифт» и снова Скопируйте .
- Удар Побег . (для возврата к предыдущему выбору в раскрывающемся списке «Шрифт» и предотвращения появления ошибки)
- Вставьте в целевой текстовый объект.
Вот и все.
Прием замены стиля «Вставить и сопоставить», шаги
Почему это работает
Раскрывающийся список «Шрифт», как и большинство элементов ввода текста в большинстве программ, представляет собой обычный текст, как и обычный текстовый редактор.Таким образом, он также удалит стили при копировании-вставке в него, оставив вам текст без стиля, готовый к последнему ходу. В качестве бонуса раскрывающийся список «Шрифт» также принимает многострочный текст, поэтому вы можете использовать его для отмены стиля текста любой длины.
Другое использование
Этот метод можно использовать в любом программном обеспечении, в котором отсутствует функция «Вставить без стиля». И, конечно же, это не ограничивается вводом инструмента Ps Type для изменения стиля текста. Например, поле поиска Spotlight можно использовать на компьютерах Mac, адресную строку Chrome или любой другой удобный способ ввода текста.
Что ж, надеюсь, это поможет. Если это так, не забудьте рассказать своим друзьям-дизайнерам!
.



 Перейдите в соответствующее окно и выберите слой с введённой надписью;
Перейдите в соответствующее окно и выберите слой с введённой надписью;