Как сделать кисть из картинки в фотошопе: Мастер-класс смотреть онлайн: Как создать свою кисть в фотошопе
Мастер-класс смотреть онлайн: Как создать свою кисть в фотошопе
Любая рукодельница, которая выставляет свои работы в интернете, рано или поздно встает перед вопросом, как красиво подписать фотографии.
Вопрос справедливый: интернет — огромное пространство, и любая информация, текст ли это, видео или фото, распространяется далеко за пределы нашего горизонта. И хотелось бы, чтобы заинтересовавшийся клиент смог нас найти. И что греха таить, чтобы нечестный человек не смог выдать наше творение за свое.
Наша любимая Ярмарка Мастеров, заботясь о нас, подписывает наши фотографии. Но, если вы хотите это делать самостоятельно, вам поможет индивидуальная кисть, а значит, этот мастер-класс для вас.
Для работы нам понадобится:
- Графический редактор Adobe Photoshop
- Однотонное изображение, которое вы хотите видеть в качестве логотипа (это может быть надпись или картинка)
- 5 минут времени
Открываем Photoshop.
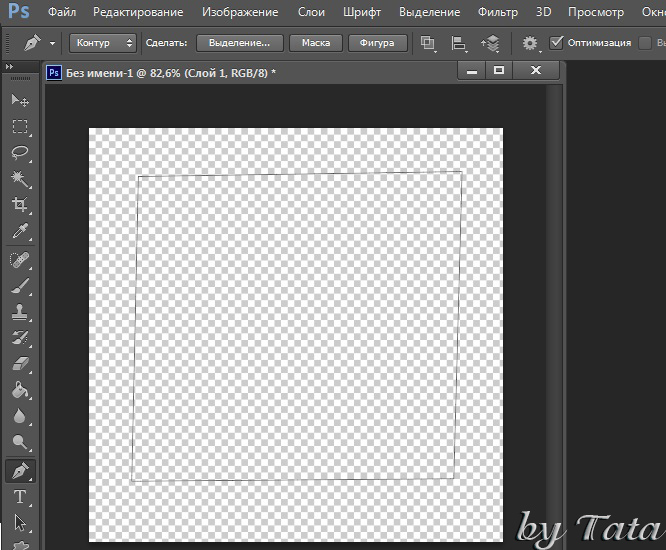
Идем по пути Файл – Создать.
В появившемся окне вписываем название файла и выставляем размеры холста. Моя кисть будет почти квадратной, поэтому соотношение сторон 1:1. Вы можете написать соотношение сторон, которое подходит вам больше. Я рекомендую бОльшую сторону не брать более 1000 пикселей – такая большая кисть вам просто не понадобится.
Идем по пути Файл – Открыть (CTRL + O) и открываем файл с изображением, который вы хотите сделать кистью.
В правом нижнем углу в окне, посвященном слоям, мы видим, что слой с изображением помечен замочком. Чтобы убрать замочек идем по пути Слои – Новый – Из заднего плана
Теперь выбираем на левой панели инструмент «Волшебная палочка»
Щелкаем по фону. Если фон однородный, то это получится сделать с любым значение Допуска. Если не вышло, меняйте значение в большую сторону, если выделяется не весь фон, и в меньшую, если выделяется не только фон. Вокруг нашей будущей кисти должны забегать «муравьи»
Вокруг нашей будущей кисти должны забегать «муравьи»
Нажимаем Delete. То, что стало прозрачным, будет обозначаться клеткой.
Идем по пути Выделение – Отменить выделение (Ctrl + D)
Идем по пути Выделение – Все (Ctrl + A) и нажимаем одновременно на кнопки Ctrl и C
Возвращаемся в документ, который создали в начале и нажимаем Ctrl + V
Проверяем, что изображение у нас встало ровно, подгоняем его размер, двигая края изображения за углы, удерживая клавишу Shift. После этого нажимаем на кнопу с галочкой над рабочем полем.
Идем по пути Редактирование – Определить кисть
Называем свою кисть
Вы создали свою именную кисть, чем можно, несомненно, гордиться!
Чтобы ею воспользоваться, выбираем инструмент Кисть и нажимаем на язычок, чтобы выбрать ее
Вы найдете свою кисточку в самом конце списка
Двигая ползунок размера и выбирая разные цвета, вы всегда подберете идеальную подпись для своей работы!
Красивых вам фотографий!
Если после прочтения мастер-класса у вас остались вопросы, пишите их без стеснения в комментариях, я обязательно отвечу.
Как сделать кисть в фотошопе. |
В программе Фотошоп для рисования предусмотрены различные наборы кистей. Но можно сделать и собственные кисти и пользоваться ими. Как сделать кисть в фотошопе? Это совсем не сложно и не займет много времени. Возьмем картинку с забавными зверями и сделаем кисть в виде тигренка.
1-Файл-открыть.
2-В окне слоев разблокировать фоновый слой, два раза кликнуть по нему левой кнопкой мыши и «ok».
3-На панели инструментов выбрать инструмент «прямоугольная область» и выделить тигренка.
4-Изображение-кадрировать.
Так как тигренок на белом фоне, то фон можно убрать инструментом волшебная палочка. О других способах выделения смотрите в статье выделение объекта в фотошопе.
5-Выбрать волшебную палочку и кликнуть мышкой по белому фону. Появится выделение.
6-На клавиатуре нажать Delete. Фон исчезнет.
Теперь нужно уменьшить картинку.
7-Изображение-размер изображения. Здесь уменьшить размер до 100 px.
.
8-Редактирование-определить кисть. В появившемся окне дать название кисти и «ok».
Теперь на панели инструментов выбрать кисть, вверху нажать на маленький треугольник и
посмотреть, где кисть. Она будет в конце окошка. Остается кликнуть на нее и рисовать. Меняя основной цвет,
получим разноцветных тигрят.
Как сделать собственную кисть в фотошопе уже понятно, но ее нужно еще сохранить, потому что, если перейти на другой набор кистей, ваша созданная кисть исчезнет.
Для сохранения нажать на треугольник в параметрах кисти,
затем нажать на треугольник в правом верхнем углу появившегося окошка. Появится еще окно, тут выбрать «управление наборами» , в следующем окне кликом мышки выделить новую кисть и нажать «сохранить»
Сохраните в отдельной папке. Эту кисть всегда можно загрузить в фотошоп при необходимости..
Эту кисть всегда можно загрузить в фотошоп при необходимости..
Как сделать тень в фотошопе от предмета, картинки, человека?
Приветствую всех читателей журнала fast-wolker.ru! Сегодня в программе фотошоп мы будем делать тень, которая исходит от объекта. Иногда, для придания реалистичности фотографии, на ней необходимо добавить какой-нибудь элемент.
Одним из таких элементов и является тень, которая падает от объекта живого или неживого. Если же вы делаете текст для своей странички или для бумажного буклета, то наличие у него тени может привлечь внимание своей необычностью.
Создать тень в программе фотошоп можно разными способами. Это и использование специальных параметров, а можно просто нарисовать тень при помощи «кисти«.
Делаем реалистичную тень от предмета, объекта
Начнем с варианта обычного рисования кистью. В принципе, здесь все достаточно просто. Открываем программу, загружаем фото, дублируем его и создаем новый слой.
После этого выбираем инструмент «кисть«, устанавливаем черный цвет, а для кисти ставим режим «мягкий«. Размер кисти ставим в зависимости от размера объекта.
Теперь берем кисть и рисуем в необходимом месте тень. Место для прорисовки тени выбираем в зависимости от того, откуда предположительно будет светить солнце: сверху справа или слева (спереди или сзади). В результате получится примерно так:
Тень имеет интенсивный черный цвет, его необходимо немного смягчить. Для этого ползунок непрозрачности слоя с тенью сдвигаем до тех пор, пока не получим нужный вариант, который будет близок к реальной тени.
Вот и все. Как видите достаточно легко. Следующий вариант подразумевает использование «специальных параметров«.
Для этого случая хорошо подойдет картинка на однотонном фоне, например на белом.
Нам необходимо отделить этот рисунок от фона и перенести его на другой слой. Делаем это любым удобным способом. Например, выбираем инструмент или «быстрое выделение«, или «волшебную палочку«.
Делаем это любым удобным способом. Например, выбираем инструмент или «быстрое выделение«, или «волшебную палочку«.
Поскольку рисунок с довольно четкими границами, для него идеальным будет использовать инструмент «
Выбираем его и кликаем по рисунку, создавая выделение. Чтобы добавить к выделенному новые области, зажимаем клавишу Shift и кликаем по тем местам, которые хотим добавить. В результате весь объект оказывается выделенным.
После того, как объект оказался выделенным весь, его необходимо скопировать и перенести на новый слой. Для этого в начале нажимаем комбинацию клавиш Ctrl+C, в результате объект скопируется. Затем нажимаем Ctrl+V, в результате объект вставится в новый слой, который появится над фоновым автоматически.
Если мы посмотрим на картинку на рабочем столе, то увидим, что она находится не на белом, а прозрачном фоне.
Далее, щёлкаем правой клавишей мыши и из появившегося списка выбираем пункт «Параметры наложения»
Откроется новое окно и в нем выбираем пункт «Тень». Здесь мы изменяем все параметры, которые указаны в данном пункте добиваясь нужного изображения. Оно по мере изменения параметров будет прорисовываться на изображении.
После того, как получили нужный вариант, жмем ОК и включаем видимость нижнего слоя. Если тень очень плотная, то с помощью ползунка непрозрачности уменьшаем ее, добиваясь реалистичности тени.
В результате получим вот такую тень. Потренировавшись с объектом на однотонном фоне, можно по аналогии нарисовать тень и у объекта на любом, даже сложном фоне.
Как сделать тень в фотошопе от человека на земле?
Это несколько иной вариант наложения тени. Его можно применить к любому живому объекту. Здесь тень рисуется именно такая, какая она обычно ложится при ярком свете. Идя по улице, мы четко видим свою тень.
Здесь тень рисуется именно такая, какая она обычно ложится при ярком свете. Идя по улице, мы четко видим свою тень.
Нам в самом начале необходимо вырезать фигуру человека из фотографии и разместить ее на прозрачном фоне. Я в этом разделе взял уже готовую фотографию человека на прозрачном фоне. Для примера я покажу фигуру человека на готовом фоне.
Итак, вырезаем эту фигуру (как это сделать, говорилось в разделе выше – используем «быстрое выделение«). Копируем на новый слой, видимость фона отключаем и получаем следующее.
Теперь с зажатой клавишей Ctrl кликаем по миниатюре слоя с фигурой человека. В результате загрузится выделение фигуры, вокруг нее появится пунктир.
Далее над слоем с фигурой человека создаем новый слой.
В «панели инструментов» устанавливаем темный цвет или черный, или серый, ближе к тени.
Следующее действие — идем в меню «Редактирование» — «Выполнить заливку» и заливаем им выделение. Получается примерно так:
Получается примерно так:
Далее, снимаем выделение и идем в главное меню «Редактирование» — «Свободное трансформирование». Вокруг фигуры появилась рамка.
Зажимаем клавишу Ctrl и за верхний средний узелок-квадратик тянем тень вниз, что бы положить ее так, как она падает от объекта.
Тень «лежит» на ногах человека, а должна находиться за ним. Берем слой с тенью и перемещаем его под слой фигуры человека.
В результате тень легла уже так, как надо. Теперь надо тень немного сделать пореалистичнее, т.е., сгладить ее от ног к голове. Для этого используем инструмент «градиент». Создаем слой-маску для слоя с тенью, кликнув на иконку в палитре слоев.
Сейчас выбираем инструмент «градиент» на «панели инструментов«. Цвета автоматически определились как белый и черный.
Инструментом «градиент» проводим линию от ног фигуры до головы и ведем несколько дальше, практически до края холста.
Сейчас увидим, что тень ближе к голове стала несколько светлее. Что бы добиться такого эффекта надо будет поэкспериментировать, как провести, на какое расстояние линию этого градиента.
Тень готова, включаем видимость фона. Передвигая ползунок непрозрачности, уменьшаем прозрачность тени.
Если тень у нас несколько выделяется, можно сделать следующее: кликаем два раза по слою с тенью, появится окно стилей. В самом первом пункте «параметры наложения» выбираем режим «умножение«. В результате тень измениться и станет более реалистичной.
Теперь наша итоговая картинка будет выглядеть следующим образом:
Вот такой интересный и, в принципе, несложный вариант создания тени для любого живого объекта. В приведенном ниже видео наглядно показано, как сделать тень
Тень от текста – делаем в Photoshop
И, наконец, делаем тень к тексту. Создаем новый документ в программе и пишем нужный текст. Затем слой с текстом дублируем.
Создаем новый документ в программе и пишем нужный текст. Затем слой с текстом дублируем.
Теперь выбираем «редактирование» — «трансформирование» и «отразить по вертикали«.
Далее, отраженный текст смещаем вниз, под основной.
Следующим шагом правой кнопкой мыши щелкаем по слою-копии и выбираем «растрировать текст«.
Теперь вновь заходим «редактирование«- «трансформирование«, но выбираем «перспектива» и изменяем нижнее изображение текста.
Применяем еще и «масштабирование», чтобы получить такой результат:
Сейчас осталось немного размыть тень, чтобы она отличалась от основного текста. Выбираем «фильтр«- «размытие по гауссу» и устанавливаем нужное значение.
Результат работы — получаем тень для текста. Если поэкспериментировать с настройками, то можно создавать различного вида тени, разного наклона и цвета. Вот и все, успехов!
Вот и все, успехов!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Для новичков: знакомство с кистями в Photoshop
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
- English
(en)
Кисти в Adobe Photoshop. Основы работы и идеи для творчества — Медиасвод
Основы работы и идеи для творчества — Медиасвод
Умение работать с кистями – полезный навык, помогающий создать уникальную текстуру или ускорить процесс создания рисунка. Это умение нужно тем, кто занимается цифровой живописью и дизайном.
Прежде, чем мы будем говорить об использовании кистей в творчестве, стоит познакомиться с основами.
Когда мы используем кисть, мы зажимаем левую клавишу мыши и делаем мазок. Кисть состоит из базовой формы, повторяемой вдоль мазка кисти. В основе базовой кисти лежит простая фигура — круг, с жесткими или мягкими, размытыми краями. Но если вы посмотрите полный список кистей, то обнаружите, что в основе кисти могут лежать любые формы изображения.
Любое изображение в градациях серого — цветок, снежинка, листик, клякса или ваш портрет может стать основой кисти.
- Создание кисти на основе изображения
- Как добавить кисти в Фотошоп
- Создаем кисть для рисования пузырьков
- Создание грубой кисти для рисования
- Использование кистей в дизайне
- Примеры творческих работ, созданных с помощью кистей в Adobe Photoshop
С помощью любого инструмента выделения выберите область изображения, которая станет основой кисти. Изображение может иметь размеры до 2500 на 2500 пикселей.
Изображение может иметь размеры до 2500 на 2500 пикселей.
Если выбрано цветное изображение, то оно преобразуется в градации серого.
- Выберите пункт «Редактирование» > «Определить кисть.
- Присвойте кисти имя и нажмите кнопку «ОК».
Различные настройки позволяют создать на основе любой кисти множество вариаций.
2. Как добавить кисти в Фотошоп
Вы можете не только создавать, но и искать в Интернете готовые кисти для решения самых разных творческих задач: создания текстур, линий, декоративных элементов.
Их очень легко установить:
3. Создаем кисть для рисования пузырьков
Создаем собственную кисть для рисования пузырьков
Шаг 1. Создание формы пузырька.Чтобы создать кисть, для начала нам нужно нарисовать сам пузырек. Рисовать нужно белым на черном фоне, используя мягкую кисть.
Далее следует немного «размыть» наш пузырек на свое усмотрение, после чего инвертировать изображение (Ctrl+I):
Шаг 2. Создание кисти
Создание кисти
После всех этих операций, используя Квадратное выделение, выделяем наш пузырек и создаем новую кисть через Редактирование – Определить установки кисти:
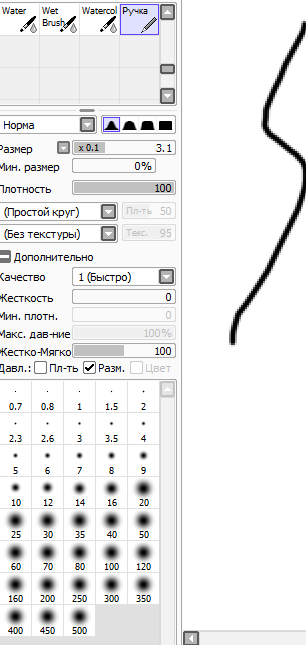
Шаг 3. Настраиваем кисть
Итак, у нас есть пузырек, однако при рисовании он не похож на то, что мы хотим получить, для этого необходимо настроить саму кисть. Для этого устанавливаем следующие настройки.
Пузырьки в жизни не бывают такими идеально-одинаковыми, поэтому надо указать диапазон колебаний размера и формы.
После этого поиграйте с настройками в меню Рассеивание и Другая динамика, подбирая приемлемый вариант:
Шаг 4 Апробация кисти
Теперь нам нужно проверить, что у нас получилось. Для этого выбираем светло-голубой для пузырьков и темно-синий для фона. Создаем новый слой с режимом смешивания «Осветление» и нарисуйте несколько пузырьков, экспериментируя с прозрачностью и режимами, чтобы достичь удовлетворительного результата.
4. Создание грубой кисти для рисования
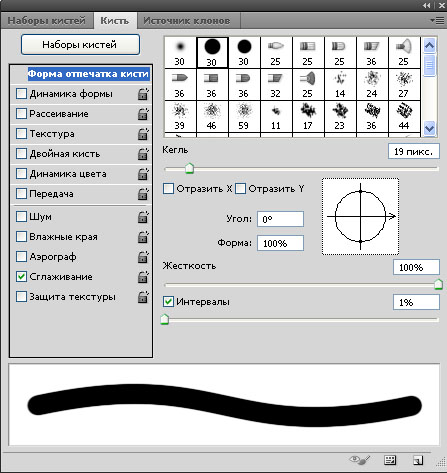
1. Определим базовый размер и форму отпечатка кисти
Для начала определим базовый размер и форму отпечатка. Так как форма отпечатка сохраняется как пиксельное изображение, то следует выбирать базовый размер кисти как наиболее часто используемый.
Поскольку предполагается использовать эту кисть для тонких царапин и для стиля «набросок от руки», небольшой диаметр будет в самый раз.
Угол и Округлость — это базовые настройки для формы отпечатка кисти. В нашем случае они остаются неизменны.
Жесткость — здесь можно определить края кисти, делая их размытыми или четкими. Нам понадобятся размытые края, поэтому выставляем минимальное значение жесткости.
Определяем величину пробела между отпечатками. Интервалы — расстояние между штрихами в мазке, которое измеряется в процентах от диаметра кисти. Данный инструмент помогает рисовать мазки прерывисто. Если параметр интервалы отключить, то линия получится неоднородной и будет зависеть от скорости движения кисти.
Данный инструмент помогает рисовать мазки прерывисто. Если параметр интервалы отключить, то линия получится неоднородной и будет зависеть от скорости движения кисти.
2. Настроим рассеивание
Рассеивание — «разбрызгивание краски» в процессе рисования.
Пришло время добавить базовую грубость линии. Изменяя значения разбрызгивания отпечатков, можно создать неодрородность мазка.
С помощью ползунка Рассеиватель задается максимально возможное расстояние, на котором размещаются копии наносимого штриха относительно точки расположения кисти. Это значение выражается в процентах от максимального диаметра кисти и может достигать 1000 % (что соответствует величине, в десять раз превышающей диаметр кисти). В нашем случае выставлены очень низкие значения рассеивания, так как необходимо, чтобы мазок был похожим на линию (а не набором отпечатков). Вы можете выбрать, будет ли рассеивание только вдоль одной оси, или в обоих направлениях.
Ползунок Счетчик позволяет задать число копий штрихов кисти, размещаемых в каждом интервале рассеивания. Параметр Колебание счетчика предназначен для имитации разброса числа копий штрихов в каждой новой точке расположения кисти.
3. Другая динамика
Теперь у нас замечательная грубая линия. Она несколько плотная, но мы это сейчас исправим. Кисть будет использоваться для грубых набросков, поэтому мне нужно хорошее смешение непрозрачности вдоль линии (также с эффектом «шума»).
Почти готово. Все базовые настройки сделаны, но мы добавим еще несколько.
4. Дополнительные настройки
Вот несколько настроек, которые могут добавить особенные качества кисти.
Аэрограф — если у кисти включена эта настройка, то краска будет добавляться то тех пор пока кисть будет оставаться на этом участке.
Смягчение — Эта настройка увеличит количество занимаемой памяти, но углы и закругления будут гладкими, если вы рисуете быстро (особенно если вы делаете быстрые линии с помощью пера на планшете).
5. Динамика формы
Это дополнительные настройки, которые вы выбираете если используете перо или используете «stroke path» чтобы имитировать нажим. Здесь много настроек, но для этой кисти я буду использовать только «Нажим пера», чтобы получить красивые кончики линий.
6. Сохраните кисть
Не забудьте добавить кисть в библиотеку кистей. Нажмите на треугольник (окно настройки кисти, верхний правый угол) и выберете Новые установки кисти. Это позволит дать имя кисти, и она будет добавлена в ваш набор.
5. Использование кистей в дизайне
Кисти в Фотошопе используются не только для рисования. С их помощью можно создавать интересные декоративные эффекты.
Например, можно имитировать эффект живых материалов, избавляя цифровой образ от лишнего «глянца», добавляя текстуры, брызги и потертости
Как создать в фотошопе коллаж с текстурой и кистями, имитирующими брызги краски
Кисти в фотошопе часто используют для создания эффекта распада, как в этом уроке
Создание стилизованной композиции с эффектом распада
6. Примеры творческих работ, созданных с помощью кистей в Adobe Photoshop
Примеры творческих работ, созданных с помощью кистей в Adobe Photoshop
Как создать свои собственные кисти Photoshop
Шаг 1. Создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop, который мы будем использовать для создания кисти. Опять же, цель этого урока — не научиться создавать именно эту кисть, а скорее увидеть, как этот процесс работает от начала до конца. Я собираюсь создать новый документ размером 200 x 200 пикселей, перейдя в меню File в строке меню в верхней части экрана и выбрав New .Или, чтобы быстрее создать новый документ, нажмите Ctrl + N (Win) / Command + N (Mac) на клавиатуре:
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 200 для обоих вариантов Ширина и Высота и убедитесь, что тип измерения установлен на пикселей . Также убедитесь, что для параметра Background Contents установлено значение White , так как нам нужен белый цвет в качестве фона для кисти:
Также убедитесь, что для параметра Background Contents установлено значение White , так как нам нужен белый цвет в качестве фона для кисти:
Создайте новый документ размером 200 x 200 пикселей с белым фоном.
Щелкните OK, когда закончите, чтобы принять настройки и выйти из диалогового окна. На вашем экране появится новый документ размером 200 x 200 пикселей, залитый белым.
Выбор начального размера кисти
Photoshop позволяет создавать кисти размером до 2500 x 2500 пикселей, но, как говорится, просто потому, что вы можете, не значит, что должны. При таком размере вы будете рисовать виртуальным эквивалентом швабры для пола. Кроме того, рисование очень большими кистями требует намного больше памяти и мощности от вашего компьютера, что может значительно замедлить работу вашей системы.Для типичной работы вам нужно создать кисти намного меньшего размера.
Размер, при котором вы первоначально создаете кисть, станет ее размером по умолчанию, и важно отметить, что кисти, которые мы создаем сами, являются кистями на основе пикселей , что означает, что они по сути являются изображениями и ведут себя точно так же, как обычные изображения. когда дело доходит до изменения их размера. Кисти обычно остаются четкими и резкими, когда мы делаем их меньше, но если вы увеличите их размер намного больше, чем по умолчанию, они станут мягкими и тусклыми.Таким образом, общая идея состоит в том, чтобы создать новую кисть достаточно большого размера, чтобы удовлетворить ваши потребности, что может потребовать небольшого количества проб и ошибок. Размер 200 x 200 пикселей, который я здесь использую, обычно работает хорошо.
когда дело доходит до изменения их размера. Кисти обычно остаются четкими и резкими, когда мы делаем их меньше, но если вы увеличите их размер намного больше, чем по умолчанию, они станут мягкими и тусклыми.Таким образом, общая идея состоит в том, чтобы создать новую кисть достаточно большого размера, чтобы удовлетворить ваши потребности, что может потребовать небольшого количества проб и ошибок. Размер 200 x 200 пикселей, который я здесь использую, обычно работает хорошо.
Шаг 2: выберите инструмент Brush Tool
Давайте создадим нашу новую кисть, используя одну из встроенных кистей Photoshop. Сначала выберите инструмент Brush Tool на палитре инструментов или нажмите на клавиатуре букву B , чтобы быстро выбрать его с помощью ярлыка:
Выберите инструмент «Кисть».
Шаг 3. Выберите маленькую круглую кисть
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) в любом месте окна документа, чтобы отобразить палитру «Предустановки кисти» , которая представляет собой миниатюрную версию полноразмерной панели «Кисти». который мы рассмотрим чуть позже (и более подробно рассмотрим его в другом руководстве). Средство выбора Brush Preset позволяет нам выбирать из списка предустановленных кистей (что объясняет его название).Чтобы выбрать кисть, просто нажмите на ее миниатюру. Я собираюсь щелкнуть кисть Hard Round 5 Pixels, чтобы выбрать ее. Если в настройках Photoshop включены подсказки, название каждой кисти будет отображаться при наведении курсора на эскизы. Нажмите , введите (Win) / , верните (Mac), как только вы выбрали кисть для закрытия из палитры:
который мы рассмотрим чуть позже (и более подробно рассмотрим его в другом руководстве). Средство выбора Brush Preset позволяет нам выбирать из списка предустановленных кистей (что объясняет его название).Чтобы выбрать кисть, просто нажмите на ее миниатюру. Я собираюсь щелкнуть кисть Hard Round 5 Pixels, чтобы выбрать ее. Если в настройках Photoshop включены подсказки, название каждой кисти будет отображаться при наведении курсора на эскизы. Нажмите , введите (Win) / , верните (Mac), как только вы выбрали кисть для закрытия из палитры:
Выберите маленькую круглую кисть в палитре «Preset», затем нажмите Enter (Win) / Return (Mac), чтобы закрыть ее.
Шаг 4. Убедитесь, что в качестве цвета переднего плана выбран черный
Назад, когда мы создавали наш новый документ на шаге 1, мы убедились, что установили белый цвет фона нашего документа.Причина в том, что все кисти в Photoshop имеют оттенки серого, что означает, что кисть может содержать только черный, белый или промежуточные оттенки серого. Области, заполненные белым цветом, становятся прозрачными, поэтому вы их не увидите при рисовании кистью. Области, заполненные черным, будут видны на 100%, и если ваша кисть включает различные оттенки серого, эти области будут частично видны в зависимости от того, насколько они близки к черному или белому, причем более темные оттенки серого будут более заметными, чем более светлые оттенки.
Области, заполненные белым цветом, становятся прозрачными, поэтому вы их не увидите при рисовании кистью. Области, заполненные черным, будут видны на 100%, и если ваша кисть включает различные оттенки серого, эти области будут частично видны в зависимости от того, насколько они близки к черному или белому, причем более темные оттенки серого будут более заметными, чем более светлые оттенки.
Если бы мы превратили наш новый документ в кисть, как сейчас, вся кисть была бы прозрачной, поскольку она не содержит ничего, кроме белого.Рисование невидимой кистью может быть интересным с художественной точки зрения, но для более практических целей (например, в этом уроке) вам, скорее всего, понадобится кисть, которую вы действительно можете видеть, а это значит, что нам нужно добавить некоторые области черного к документ. Черные области станут видимой формой кисти (известной как кончик кисти ).
Photoshop рисует, используя текущий цвет переднего плана , и, как назло, цвет переднего плана по умолчанию черный, а это значит, что очень высока вероятность, что ваш уже установлен на черный. Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их образцы цвета в нижней части палитры инструментов (цвет переднего плана — это образец в верхнем левом углу). Если ваш цвет переднего плана не черный, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона до значений по умолчанию:
Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их образцы цвета в нижней части палитры инструментов (цвет переднего плана — это образец в верхнем левом углу). Если ваш цвет переднего плана не черный, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона до значений по умолчанию:
Цвет переднего плана — это цвет, которым будет рисовать кисть.
Шаг 5. Нарисуйте серию горизонтальных мазков кистью внутри окна документа
Выбрав небольшую круглую кисть черного цвета в качестве цвета переднего плана, щелкните внутри окна документа и нарисуйте серию коротких горизонтальных мазков кистью.Для большего разнообразия измените толщину штрихов, изменив размер кисти, используя удобные сочетания клавиш. Нажмите клавишу левой скобки ( [), чтобы уменьшить кисть, либо клавишу правой скобки (] ), чтобы увеличить ее. Вы найдете скобки справа от буквы P на большинстве клавиатур. Когда вы закончите, у вас должен получиться столбец мазков кисти, который выглядит примерно так:
Когда вы закончите, у вас должен получиться столбец мазков кисти, который выглядит примерно так:
Столбец беспорядочных случайных мазков кисти.
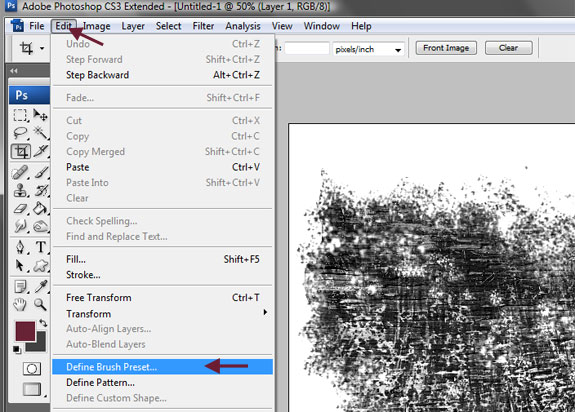
Шаг 6. Создайте новую кисть из документа
Чтобы создать новую кисть Photoshop из документа, просто перейдите в меню Edit вверху экрана и выберите Define Brush Preset из списка параметров (в зависимости от того, какую версию Photoshop вы используете, опцию можно назвать просто Define Brush):
Перейдите в Edit> Define Brush Preset.
Photoshop откроет диалоговое окно с просьбой дать имя вашей новой кисти.Я назову свою «Моя новая кисть». Возможно, вы захотите выбрать имя, которое будет немного более информативным:
Назовите новую кисть.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно, и это все! Мы успешно создали новую специальную кисть в Photoshop, которая готова и ждет, чтобы помочь нам воплотить в жизнь наше творческое видение. На этом этапе вы можете безопасно закрыть документ кисти.
Чтобы выбрать новую кисть в любое время, когда она вам понадобится, сначала убедитесь, что у вас выбран инструмент «Кисть», затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте документа, чтобы открыть набор настроек кисти сборщик .Прокрутите список доступных кистей до тех пор, пока не увидите миниатюру кисти (вновь созданные кисти появятся внизу списка), затем щелкните миниатюру, чтобы выбрать кисть. Нажмите Enter (Win) / Return (Mac), как только вы выбрали его, чтобы закрыть окно выбора Brush Preset:
Выберите новую кисть в палитре «Наборы кистей».
Выбрав новую кисть, просто щелкните и перетащите внутрь документа, чтобы нарисовать мазок кисти:
Недавно созданная кисть в действии.
Это хорошее начало, но я думаю, можно с уверенностью сказать, что на данном этапе моя новая кисть будет иметь ограниченное применение. К счастью, теперь, когда мы создали кончик кисти, мы можем изменять и контролировать поведение кисти, когда мы рисуем ею, с помощью Photoshop Brush Dynamics , который находится на основной панели Кисти , которую мы быстро рассмотрим. в следующий!
К счастью, теперь, когда мы создали кончик кисти, мы можем изменять и контролировать поведение кисти, когда мы рисуем ею, с помощью Photoshop Brush Dynamics , который находится на основной панели Кисти , которую мы быстро рассмотрим. в следующий!
Шаг 7: Откройте панель кистей
Мы видели, как выбрать базовую готовую кисть с помощью средства выбора «Наборы кистей», но если вы хотите получить больший контроль над поведением кисти, нам нужна основная панель «Кисти » в Photoshop, которая дает нам полный доступ к некоторым действительно удивительным параметры.Мы сохраним наш подробный обзор панели «Кисти» и всех ее элементов управления для другого урока, но давайте кратко рассмотрим несколько способов, которыми мы можем использовать ее для изменения внешнего вида мазков кисти.
Чтобы открыть панель кистей, либо перейдите в меню Window в верхней части экрана и выберите Brushes из списка, либо нажмите клавишу F5 на клавиатуре (нажмите ее еще раз, чтобы закрыть панель) или щелкните значок переключения панели кистей на панели параметров (щелкните его еще раз, чтобы закрыть панель):
Значок переключателя на панели параметров открывает и закрывает панель «Кисти».
Это открывает основную панель «Кисти», старшего брата палитры «Наборы кистей», которую мы видели ранее. По умолчанию, когда вы впервые открываете панель «Кисти», в верхнем левом углу панели выбирается опция Brush Presets , которая отображает те же маленькие значки кистей справа, что мы видели в средстве выбора Brush Preset. Чтобы выбрать кисть, просто щелкните ее значок. Прокрутите список до созданной кисти и щелкните ее значок, чтобы выбрать ее, если она еще не выбрана.В самом низу панели «Кисти» отображается предварительный просмотр того, как в данный момент выглядит мазок кисти. Поскольку я еще не внес никаких изменений, предварительный просмотр выглядит точно так же, как мазок кисти, который я нарисовал минуту назад:
На главной панели «Кисти» в Photoshop установлен параметр «Наборы кистей».
Шаг 8: Отрегулируйте расстояние между кончиками щетки
Щелкните по слову Brush Tip Shape непосредственно под параметром Brush Presets в верхнем левом углу панели «Кисти»:
Щелкните параметр «Форма кончика кисти».
В реальном мире, если бы вы рисовали настоящей кистью, кисть наносила бы непрерывный слой краски на бумагу, но Photoshop работает иначе. Вместо этого Photoshop «штампует» документ кончиком кисти, когда вы перетаскиваете мышь. Если штампы выглядят достаточно близко друг к другу, это создает иллюзию бесшовного мазка кисти, но если штампы расположены слишком далеко друг от друга, отдельные штампы становятся очевидными, а мазок кисти выглядит ребристым. В зависимости от желаемого эффекта (например, создания пунктирной линии) вам может потребоваться большой интервал между штампами, но в большинстве случаев более желателен плавный мазок кисти.
Выбрав параметр «Форма кончика кисти» на панели «Кисти», мы можем управлять расстоянием между штампами с помощью параметра с соответствующим названием Интервал в самом низу панели. Интервал контролируется в процентах от ширины кончика кисти, и по умолчанию он установлен на 25%, что означает, что если ширина кончика кисти составляет 100 пикселей, Photoshop будет ставить новый штамп каждые 25 пикселей, когда вы перетащите мышь:
Параметр «Интервал» определяет, как часто Photoshop «штампует» кончик кисти во время рисования.
Для плавного мазка кисти это значение по умолчанию обычно слишком велико. Я собираюсь снизить свою до 13%. Чтобы уменьшить интервал, перетащите ползунок влево или введите конкретное значение непосредственно в поле ввода. Вы увидите предварительный просмотр обновления мазка кисти, чтобы отразить изменения в интервале:
Уменьшите интервал для более плавного мазка кисти.
Теперь, если я рисую мазок кистью, он выглядит более гладким, потому что отдельные штампы расположены ближе друг к другу:
Когда кончики кистей расположены ближе друг к другу, мазки кажутся более плавными.
Шаг 9: Выберите опцию Shape Dynamics
Щелкните прямо на слове Shape Dynamics под опцией Brush Tip Shape, которую мы выбрали минуту назад, что дает нам возможности для динамического управления размером, углом и округлостью кончика кисти во время рисования. Убедитесь, что вы нажимаете сами слова. Щелчок внутри флажка слева от слов включит параметры, но не даст нам доступа к их элементам управления:
Щелкните прямо на слове «Shape Dynamics».
Шаг 10: Установите регулятор угла в положение «Направление»
Основная проблема с внешним видом мазка моей кисти заключается в том, что независимо от того, в каком направлении я рисую, те горизонтальные линии, которые составляют мой кончик кисти, остаются горизонтальными. Давайте исправим это, чтобы кончик кисти следовал за курсором моей мыши. С выбранной опцией Shape Dynamics измените опцию Control для кончика кисти Angle на Direction . Опять же, вы увидите предварительный просмотр мазка кисти в нижней части обновления панели, чтобы отразить изменение:
Измените параметр управления для угла на «Направление».
Я нарисую кистью еще один мазок, и на этот раз все будет выглядеть более естественно. Кончик кисти следует тому направлению, в котором я рисую:
Более естественный мазок кисти.
Шаг 11. Установите для элемента управления размером значение «Давление пера» (требуется планшет с пером)
Если вы используете чувствительный к давлению перьевой планшет, как я, вы можете сказать Photoshop, что хотите управлять размером кисти с помощью пера. Не снимая выделения с параметров динамики формы, измените параметр Control для кончика кисти Size на Pen Pressure :
Не снимая выделения с параметров динамики формы, измените параметр Control для кончика кисти Size на Pen Pressure :
Измените параметр «Управление размером кисти» на «Нажим пера» (если у вас перьевой планшет).
Выбрав параметр «Нажим пера», я могу легко управлять размером мазка кисти «на лету», придавая моей собственной кисти еще более естественный вид:
Размер кисти теперь можно динамически контролировать с помощью давления пера.
Куда идти дальше …
Очевидно, это всего лишь часть возможностей управления, которые панель кистей дает нам над поведением нашей кисти, но всего за несколько коротких шагов нам удалось спроектировать и создать совершенно новую специальную кисть Photoshop с нуля, и мы получили представление о том, насколько эффективны различные элементы управления динамической кистью на панели кистей .Мы рассмотрим панель кистей более подробно в другом уроке.
И вот оно! Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки по основам Photoshop!
КАК СДЕЛАТЬ ПОЛЬЗОВАТЕЛЬСКИЕ КИСТИ ДЛЯ ФОТОГРАФИЙ ИЗ ВЕКТОРОВ — Блог Bigstock — Советы по малому бизнесу и дизайну
Знаете ли вы, что вы можете создавать свои собственные кисти для Photoshop? Это правда! В этом кратком руководстве я покажу вам, как сделать собственную кисть Photoshop из этого вектора Bigstock.Начните с открытия вектора в Adobe Illustrator .
В палитре Layers найдите часть вектора, которую вы хотите использовать в качестве кисти. Выберите it.
Убедитесь, что форма чисто черная (# 000000) и непрозрачность 100%. Затем, не снимая выделения с формы, нажмите command-C (или Control-C , если вы на ПК), чтобы скопировать ее.
Затем перейдите в Photoshop и откройте новый документ с разрешением 300 dpi. Нажмите command-P (или Control-P на ПК), чтобы вставить объект. Вы получите подсказку. Оставьте выбор на Smart Object и нажмите OK . Щелкните Введите на клавиатуре, чтобы разместить объект.
Нажмите command-P (или Control-P на ПК), чтобы вставить объект. Вы получите подсказку. Оставьте выбор на Smart Object и нажмите OK . Щелкните Введите на клавиатуре, чтобы разместить объект.
Выбрав смарт-объект , перейдите в Edit > Define Brush Preset.
Вам будет предложено назвать Brush Preset .В этом примере я называю это «бедствие». Он будет сохранен в ваших наборах кистей.
Чтобы использовать новую кисть, откройте новый документ. Находясь в инструменте «Кисть», выберите раскрывающееся меню. Посмотрите на нижнюю часть кистей и вот она. Выберите это!
Теперь вы можете рисовать этой кистью. В этом примере кисть, которую я сделал, действует как текстура или способ искажать объекты в Photoshop.
На следующем изображении я сделал коробку, а затем использовал инструмент Eraser с моей новой кистью, чтобы повредить коробку.
И, конечно же, если вы перейдете к палитре Brush , вы можете перевернуть или повернуть кисть под углом.
Итак, теперь я могу огорчить другой край.
Обратите внимание: : Вы можете использовать любую форму в качестве кисти, и это не обязательно должна быть текстура. Вы можете превратить вектор бабочки в кисть и использовать ее, чтобы разбросать бабочек на фотографиях. Вы также можете превратить свой логотип в кисть для использования в качестве водяного знака.
Я также рекомендую попробовать приложение Adobe Brush. С помощью этого приложения вы можете делать фотографии или все, что хранится в библиотеке Creative Cloud, и превращать их в кисть. Кисть будет сохранена в вашей библиотеке, и вы можете просто открыть Photoshop и загрузить кисть. Дать ему шанс!
Лучшие бесплатные кисти для фотошопа
бесплатных кистей Photoshop можно найти повсюду в Интернете и предоставить вам полезный инструмент для творчества в цифровом искусстве. Но найти подходящую кисть для ваших нужд, особенно если вы только начинаете, может быть запутанной и сложной задачей.Чтобы помочь вам, мы собрали лучшие бесплатные кисти Photoshop, которые вы можете найти сегодня, в одном удобном для чтения посте.
Но найти подходящую кисть для ваших нужд, особенно если вы только начинаете, может быть запутанной и сложной задачей.Чтобы помочь вам, мы собрали лучшие бесплатные кисти Photoshop, которые вы можете найти сегодня, в одном удобном для чтения посте.
Photoshop, конечно же, поставляется с хорошим набором предустановленных кистей, но это лишь небольшая часть того, что там есть. Так что стоит попробовать сторонние кисти Photoshop, чтобы расширить свой кругозор.
Ищете ли вы кисти Photoshop, которые вызывают ощущение традиционных медиа, таких как карандаш или акварель, те, которые воспроизводят текстуру определенных элементов, таких как трава или погодные эффекты, или те, которые расширяют границы, например экспериментальный гранж, в этом списке вы обязательно найдете бесплатные кисти для Photoshop, соответствующие вашим потребностям.Просто убедитесь, что вы дважды проверили условия лицензии для любой кисти, которую вы загружаете и используете, чтобы все было законно и честно.
Нужна помощь для начала работы с Photoshop? Тогда ознакомьтесь с нашим списком лучших руководств по Photoshop. Между тем, если вы не уверены, что хотите заплатить за загрузку Photoshop, просмотрите наш список лучших альтернатив Photoshop.
Бесплатные кисти Photoshop для рисования
01. Кисти для анимации и иллюстраций
(Изображение предоставлено: Mateusz Urbanowicz)- Дизайнер: Mateusz Urbanowicz
- Использование: Бесплатно для личного и коммерческого использования. скачать
- Загрузите здесь
Этот великолепный набор бесплатных кистей Photoshop был создан Матеушем Урбановичем на основе тех, которые он использует для анимации фона и рисования иллюстраций в Photoshop.Они имитируют способ рисования традиционных анимационных фонов, накладывая непрозрачные цветные краски плаката на слои с не очень резкими мазками кисти и лучше всего работают с файлами большого размера, такими как файлы Full HD.

 Основы работы и идеи для творчества — Медиасвод
Основы работы и идеи для творчества — Медиасвод Примеры творческих работ, созданных с помощью кистей в Adobe Photoshop
Примеры творческих работ, созданных с помощью кистей в Adobe Photoshop