Как сделать текст цвета флага в фотошопе: Как нарисовать флаг в Photoshop? Развевающийся флаг на ветру в Photoshop. Легко и быстро
Как нарисовать флаг в Photoshop? Развевающийся флаг на ветру в Photoshop. Легко и быстро
Инструкция
Чтобы сделать 3-хмерный анимированный флаг, скачайте программу Flagimation и установите ее к себе на компьютер. Эта утилита имеет интуитивно понятный интерфейс на английском языке. Для удобства вы можете установить ее русифицированную версию. Подготовьте изображение, которое вы хотите превратить в анимированный флаг.
Откройте подготовленное изображение с помощью команды «Файл» — «Открыть» (File — Open). Обратите внимание на то, что ваша картинка должна быть в формате, который поддерживает программа Flagimation: jpg, bmp или gif.
После того как вы открыли изображение, в окошке программы вы увидите получившийся анимированный флаг. При желании вы можете выбрать нужные параметры качества и скорости анимации. К примеру, во вкладке «Флаг» (Flag) можно задать амплитуду (Amplitude), частоту (Frequency) и угол (Angle) «волн» на флаге. Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
В этой же вкладке в нижней части есть опция «Радиальные волны» (Radial waves). Установив напротив этого пункта «галочку», вы позволите флагу развеваться нестандартным образом — «волны» будут исходить из центра.
Во вкладке «Удар» (Bump) аналогичным образом установите интенсивность (Intensity) и частоту (Frequency) колебаний «волн» 3-хмерного флага.
Параметры яркости (Brightness) и контрастности (Contrast) анимированных волн можно установить во вкладке «Свет» (Light).
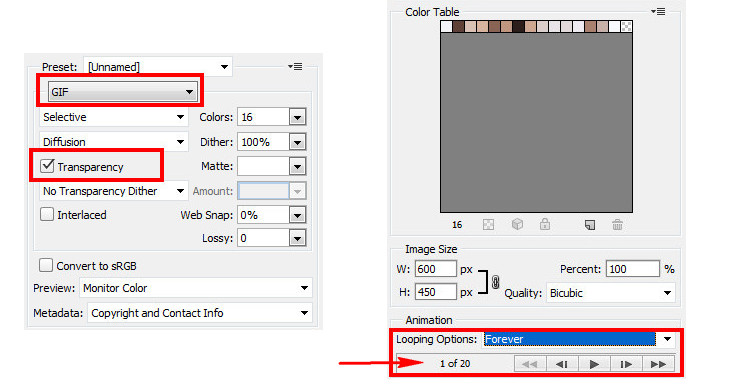
В программе Flagimation предусмотрена также функция корректируется «глубины» цвета — от 8 цветов (3 бита) до стандартных 256 (8 бит). Благодаря этому можно выбрать оптимальный вариант и уменьшить размер анимированного файла. Эта опция находится во вкладке GIF.
Возможно размещение развевающегося флага как на прозрачном так и на цветном фоне. Это можно сделать в настройках вкладки «Фон» (Background). Чтобы фон был прозрачным, поставьте «галочку» напротив параметра «Прозрачность» (Transparent). Для установки цветного фона подведите курсор мыши к понравившемуся вам цвету на палитре и щелкните по нему.
Для установки цветного фона подведите курсор мыши к понравившемуся вам цвету на палитре и щелкните по нему.
При желании на анимированном флаге вы можете разместить надпись и вставить изображение. Для создания надписи в меню программы «Правка» (Edit) выберите пункт «Текст…» (Text…).
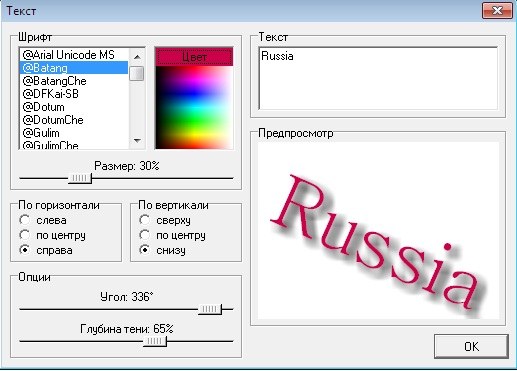
Введите надпись в текстовое поле, а затем отредактируйте ее. Возможности программы Flagimation по работе с текстовой надписью впечатляют: вы можете не только выбрать шрифт, его цвет и размер, выровнять надпись по вертикали и горизонтали, но и повернуть ее под нужным углом, а также добавить эффект тени, по желанию приблизив или удалив ее от текста.
Сохраните получившийся результат: «Файл» (File) — «Сохранить» (Save). Чтобы просмотреть свой развевающийся флаг в gif-формате, вы можете воспользоваться какой-либо программой просмотра gif-анимации — к примеру, XnView.
Видео по теме
Источники:
- Программа Flagimation 1.05
- Программа для просмотра изображений XnView
- как создать анимацию флаг gif
Анимированные надписи получили широкое распространение: их используют в виртуальных открытках, в качестве аватаров к профилям сайтов, также их выставляют в подписи к сообщениям. Другими словами, любой ресурс сети интернет, который хоть как-то связан с графикой, использует анимацию или анимированные надписи. Создать простейшую анимацию можно при помощи пакета Adobe Photoshop, который включает в себя программу Adobe Image Ready.
Другими словами, любой ресурс сети интернет, который хоть как-то связан с графикой, использует анимацию или анимированные надписи. Создать простейшую анимацию можно при помощи пакета Adobe Photoshop, который включает в себя программу Adobe Image Ready.
Вам понадобится
Инструкция
Откройте Photoshop и создайте новый документ: нажмите меню File, выберите пункт Open. В открывшемся окне установите следующие значения:
— Width: 500;
— Height: 200;
— Resolution: 150;
— Background Contents: transparent.
Нажмите кнопку «ОК».
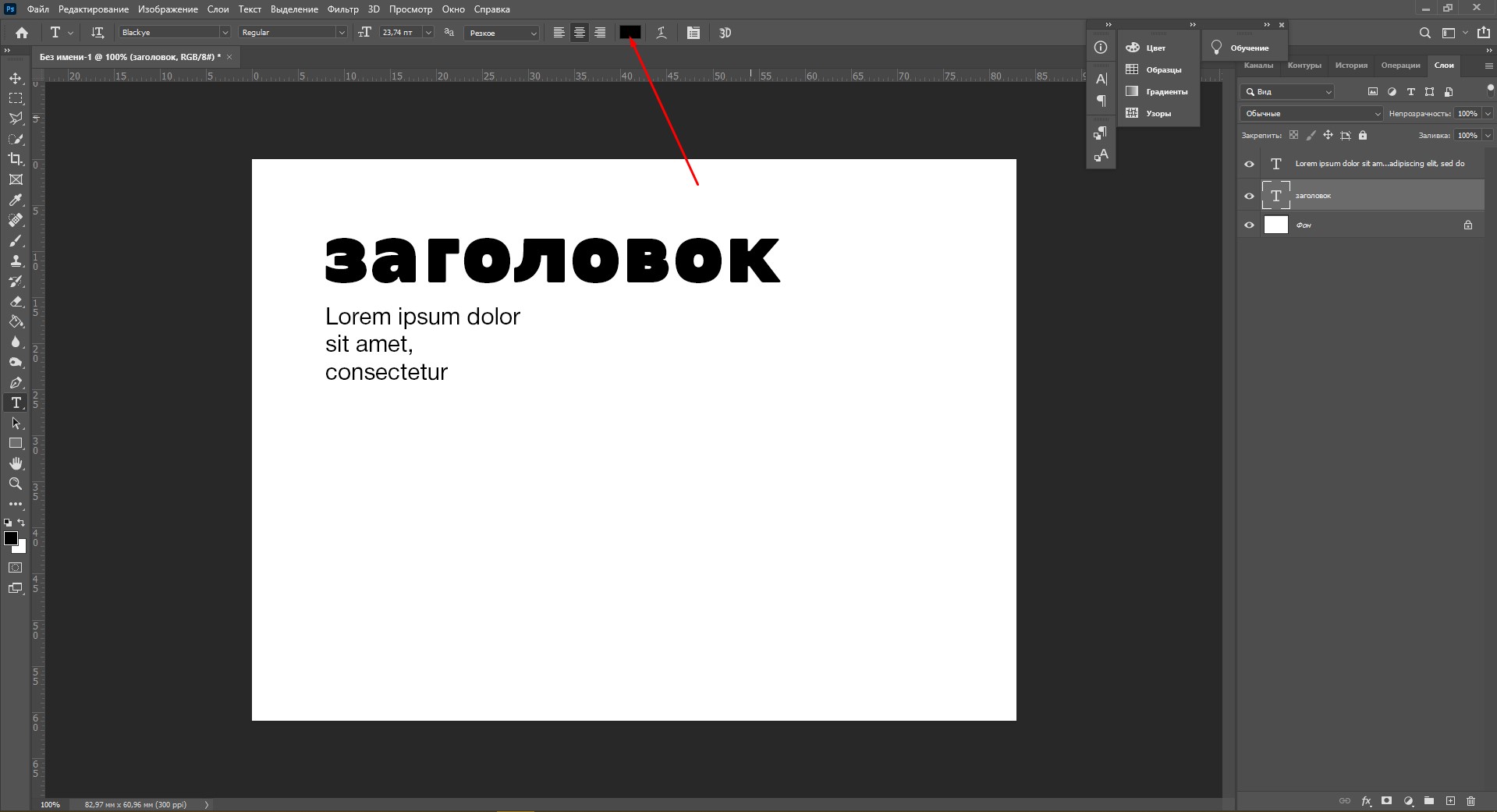
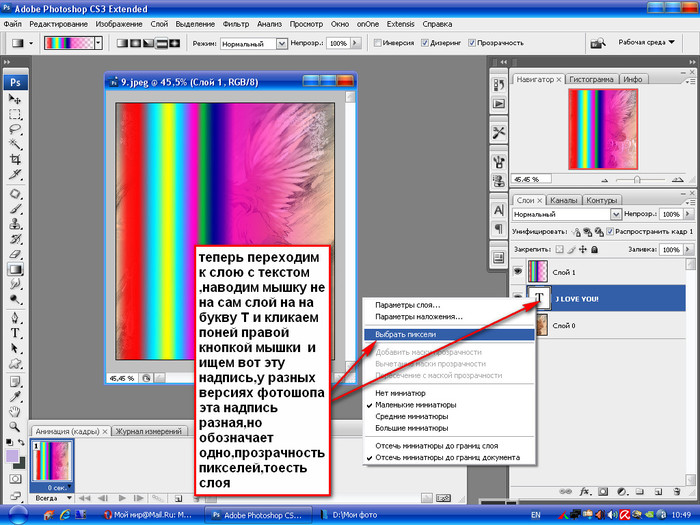
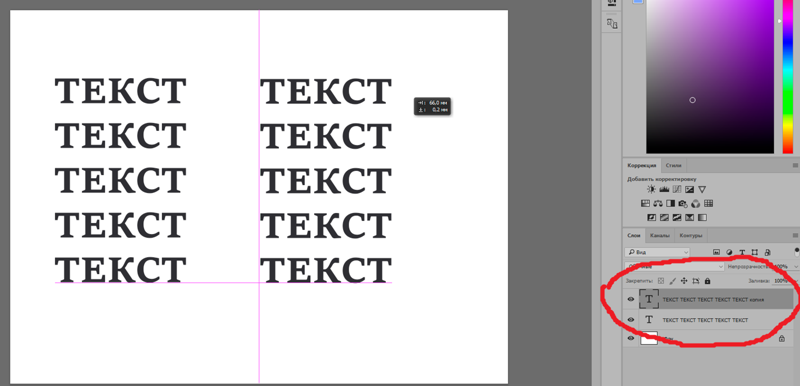
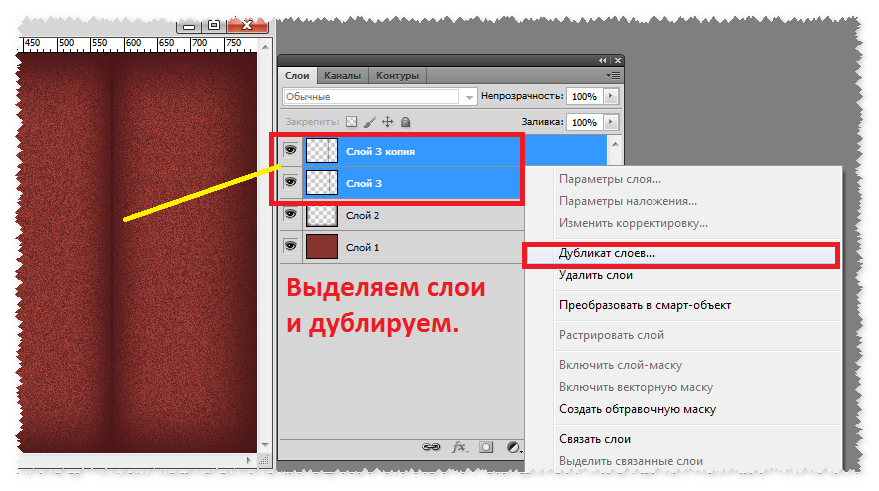
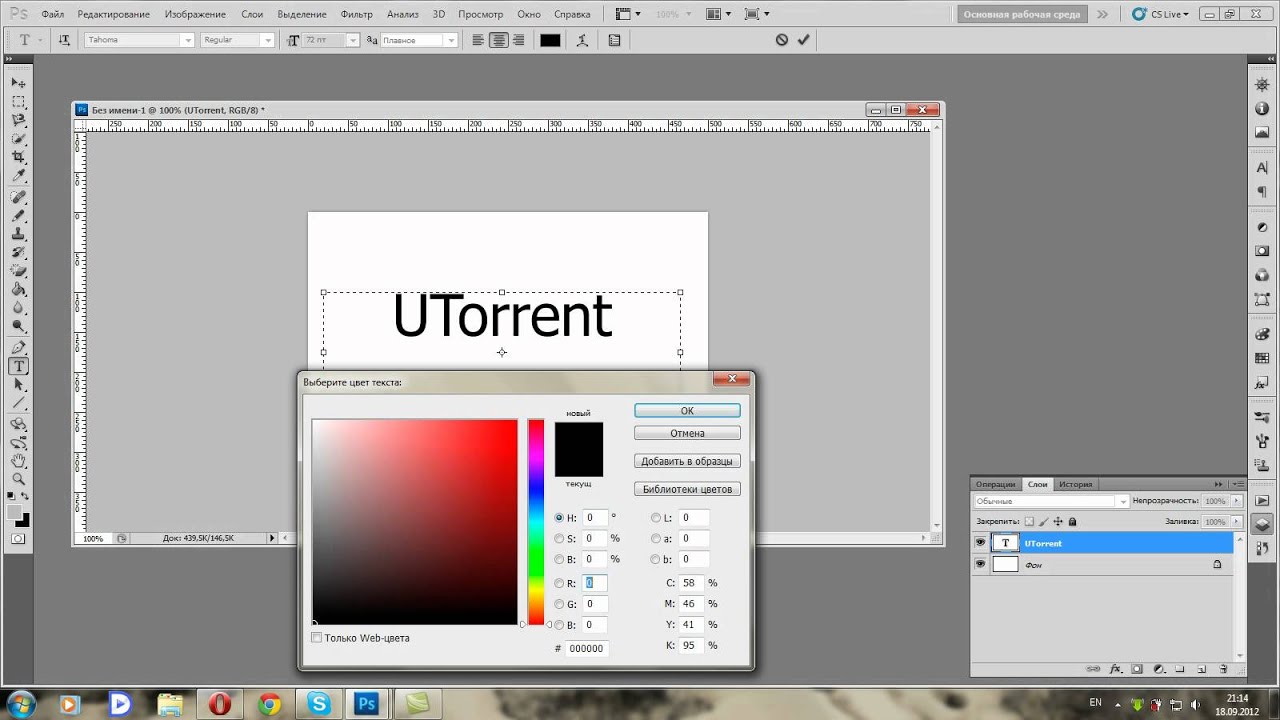
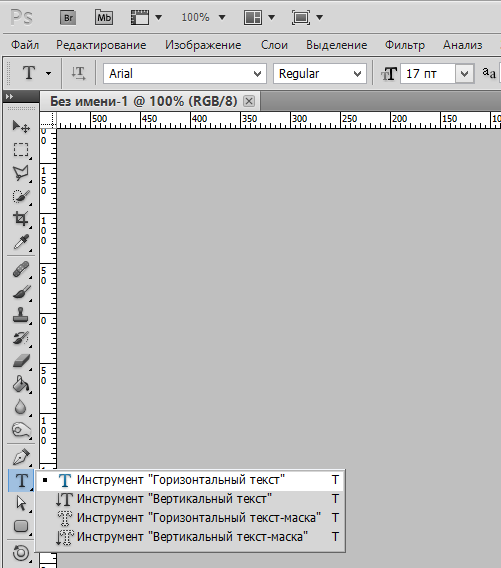
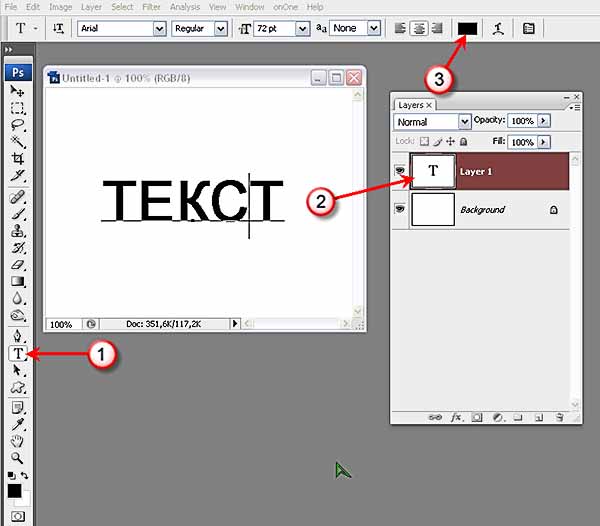
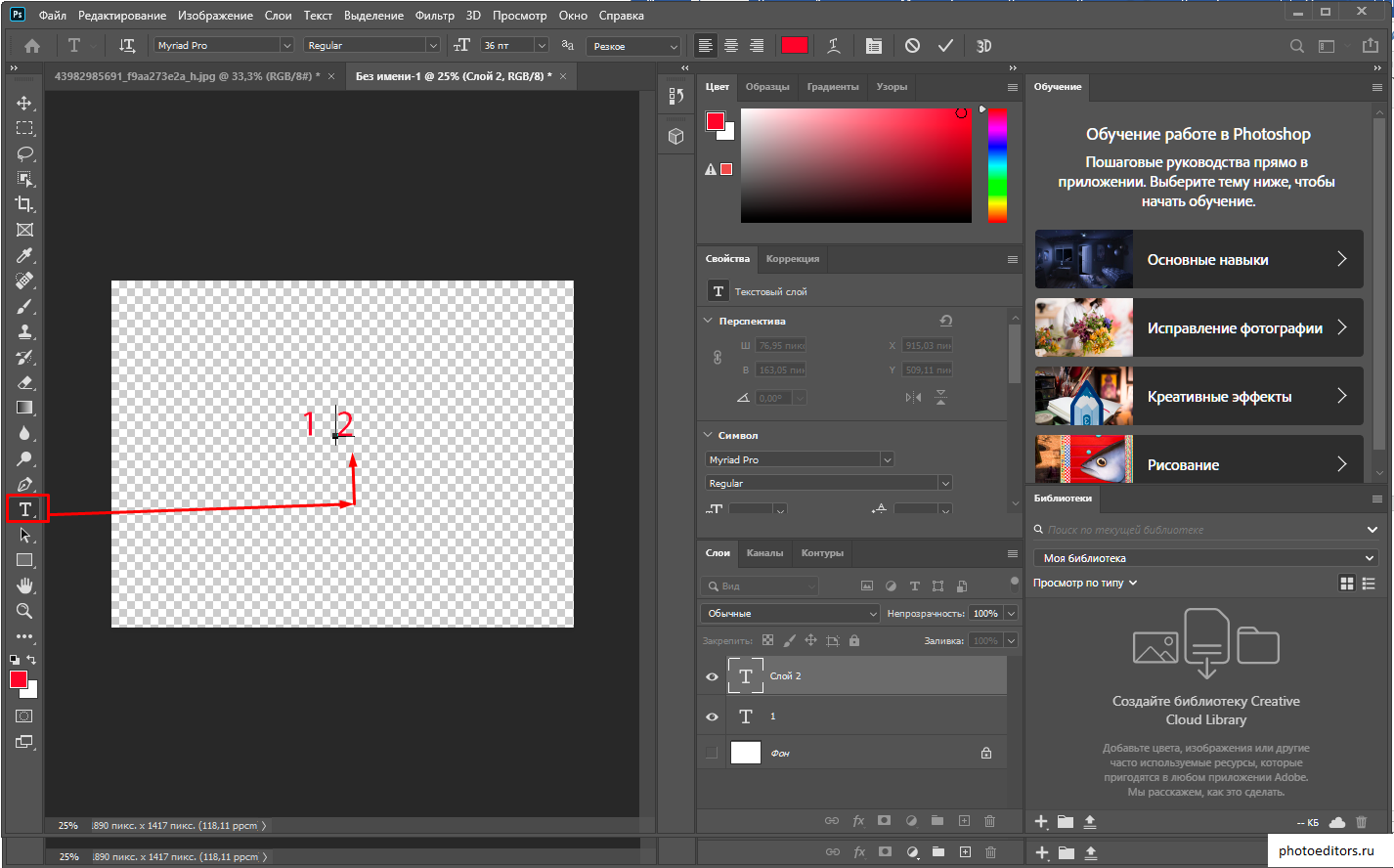
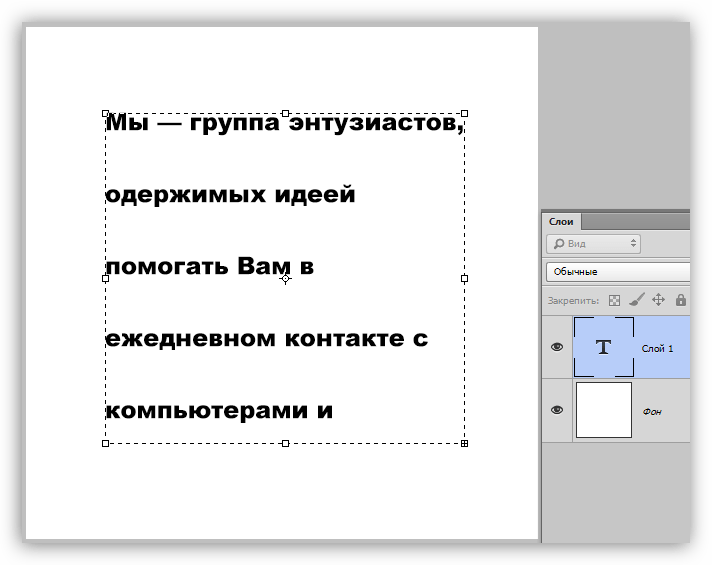
Перед вами появится окно нового файла. Нажмите кнопку «Т» на панели интсрументов, напишите любое слово или фразу. Нажмите правой кнопкой мыши текстовом слое, который находится на панели слоев, в контекстном меню выберите пункт Rasterize Type.
Нажмите правой кнопкой мыши на этом слое еще раз, выберите пункт Duplicate Layer для дублирования текстового слоя. Теперь необходимо скрыть верхний слой (первый слой), чтобы изменить положение второго слоя.
Как работа будет готова, переведите ее в редактор ImageReady. Сделать это можно нажатием на самую нижнюю кнопку панели инструментов. Если у вас не открыта Animation, обязательно этой сделайте. Выставьте интервал в 0.06 или 0.07 секунд на первом текстовом слое.
На панели Animation нажмите кнопку нового кадра Duplicate current frame. На панели слоев появится новый слой, его необходимо стереть, он нам не понадобится. Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
На панели Animation нажмите первый кадр и задайте ему отображение последнего слоя на панели слоев. Теперь каждому кадру на панели Animation присвойте свой текстовый слой. Для последнего кадра задайте время показа 3 секунды. Наша анимированная
Видео по теме
В наше время ни одна серьезная презентация не обходится без визуального и звукового сопровождения, которое может быть в форме документального фильма, видеоролика или мультимедийного слайд-шоу. Создание последнего доступно сегодня практически каждому пользователю, так как сделать красивую
Создание последнего доступно сегодня практически каждому пользователю, так как сделать красивую
Вам понадобится
- Программа «Microsoft PowerPoint».
Инструкция
Щелкните правой кнопкой мыши по рабочему столу вашего компьютера. В появившемся списке команд выберите «Создать» — «Презентация Microsoft PowerPoint». Данная программа предназначена для создания мультимедийных . «PowerPoint» входит в стандартный пакет «Microsoft Office». Вы также всегда сможете ее открыть через меню «Пуск», в разделе «Все программы», папке «Microsoft Office». Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
Найдите в строке меню раздел «Анимация». Там вы сможете задать всевозможные эффекты для целого слайда, а также для отдельных элементов слайда. Первым делом установите способ смены страниц . Он может быть самым различным – «шахматы», «растворение», «вспышка», «жалюзи», «появление из центра» и т.д. После этого будут сменяться самым необыкновенным образом – выплывать сбоку, вылетать в виде спирали, растворяться и возникать в форме красивых узоров. Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Там вы сможете задать всевозможные эффекты для целого слайда, а также для отдельных элементов слайда. Первым делом установите способ смены страниц . Он может быть самым различным – «шахматы», «растворение», «вспышка», «жалюзи», «появление из центра» и т.д. После этого будут сменяться самым необыкновенным образом – выплывать сбоку, вылетать в виде спирали, растворяться и возникать в форме красивых узоров. Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Перейдите к тексту, что содержится на каждом . Если хотите сделать так, чтобы надписи грациозно , эффектно возникали, перемещались и пропадали, то вам понадобится их выделить. Далее щелкните по кнопке «Настройка анимации». Она располагается на левой боковой панели, в самом верху. После нажатия на кнопку возникнет маленькое служебное окошко.
Видео по теме
Полезный совет
Рекомендуется всегда использовать для глубины восприятия звуковые эффекты и фоновую музыку. Во время проигрывания слайдов они создадут приятную атмосферу и подчеркнут лучшие моменты презентации. Звук настраивается в разделе «Анимация» — «Звук перехода».
В современное время национальный флаг Швейцарии представляет собой изображение белого равноконечного усеченного креста на красном квадратном фоне. История формирования флага уходит еще в Средние века, однако сравнительно недавно (XIX век) Швейцария официально приняла национальную символику.
До начала XIX века Швейцария не имела единого национального . Во времена различных исторических боевых действий воины сражались под знаменами отдельных кантонов. Однако стоит говорить о том, что национальная символика государства зародилась достаточно давно. Ещё в первой половине XIV века во время военных действий отличительным символом швейцарцев были белые кресты, которые нашивались на военную форму.
Первым прототипом современного флага Швейцарии стал белый крест на красном фоне или просто красное знамя. Это была общая различных военных отрядов.
На рубеже XVII – XIX веков, во время Гельветической республики, Наполеон запретил швейцарцам использовать флаг с крестом. Официальным флагом стал триколор из зеленого, красного и желтого цвета. Однако этот флаг не сохранился в историческом развитии страны. После падения профранцузской власти в Швейцарии было принято решение о возвращении к прежнему национальному знамени.
Усеченный крест белого цвета впервые показался на боевых знаменах швейцарцев в 1815 году. Однако официально флаг был принят позднее. Так как во времена обособленности кантонов каждый солдат мог нашить на красную повязку белый крест по своему усмотрению. Далеко не всегда он был и равноконечным.
Однако официально флаг был принят позднее. Так как во времена обособленности кантонов каждый солдат мог нашить на красную повязку белый крест по своему усмотрению. Далеко не всегда он был и равноконечным.
Современный флаг Швейцарии стал использоваться как национальный со времен гражданской войны 1847 года. Как и первые боевые знамена, флаг принял квадратную форму с изображением белого креста на красном фоне.
Видео по теме
У каждой страны и республики есть свои символы. К ним относятся гимн, герб и флаг. Все это имеется и у республики Татарстан. Флаг Татарстана представляет собой прямоугольное полотно, состоящее из красного, зеленого и белого цветов.
Символика республики Татарстан, а точнее — ее флаг. Флаг Татарстана содержит в себе три горизонтально расположенные полосы. Две из них совершенно идентичны в размерах. Эти полосы окрашены в красный и зеленый цвета. Средняя полоса имеет белый цвет. Она очень узкая. По стандартам татарской геральдики ее размеры не должны превышать 1/15 высоты флага.![]()
Разработчиком флага республики Татарстан является Тавиль Хазиахметов. Это не первая такая его работа. Он обладает титулом народного художника своей страны. Кроме этого, Тавиль Хазиахметов еще и стал лауреатом почетной премии, носящей имя Тукая.
Значение расцветки символа
Флаг любого государства имеет свое значение. В Татарстане расцветка флага взята также не из воздуха. Каждая полоса и цвет на стяге имеет свое значение. Для жителей республики расцветка флага несет в себе глубокий психологический и исторический смысл.
В окраске флага республики Татарстан есть три разных цвета. Вследствие этого, значение флага Татарстана делится на три части. Значение зависит от окраски полосы. Зеленый цвет символизирует возрождение. Этот цвет напоминает зелень, распускающуюся ранней весной. Во многих символиках зеленый цвет считают еще также цветом надежды. Некоторые жители Татарстана так и растолковывают зеленую горизонтальную полосу на флаге – символ надежды.
Вторая полоса, равная по ширине зеленой, окрашена в красный цвет. Очень распространенным в символике красного цвета считается борьба, пролитие крови и грядущая месть. Однако красный цвет на флаге Татарстана трактуется по другой специфике. Флаг воплощает цвете древние символы жизни и силы, энергии и могущества, а иногда даже мудрости и жизненного опыта. Вникая глубже в значение красного цвета на флаге республики Татарстан, можно прийти к выводу, что он символизирует зрелость и понимание.
Очень распространенным в символике красного цвета считается борьба, пролитие крови и грядущая месть. Однако красный цвет на флаге Татарстана трактуется по другой специфике. Флаг воплощает цвете древние символы жизни и силы, энергии и могущества, а иногда даже мудрости и жизненного опыта. Вникая глубже в значение красного цвета на флаге республики Татарстан, можно прийти к выводу, что он символизирует зрелость и понимание.
Самая узкая полоса, расположенная посередине флага, окрашена в белый цвет. Эта полоса символизирует чистоту намерений, миролюбивое настроение народа Татарстана и стремление к миру и согласию с соседними странами и республиками.
Оброс картинками и превратился в урок. Предлагаю Вам то, что получилось в итоге.
Итак, создадим реалистичную анимацию флага, развевающегося на свежем ветру.
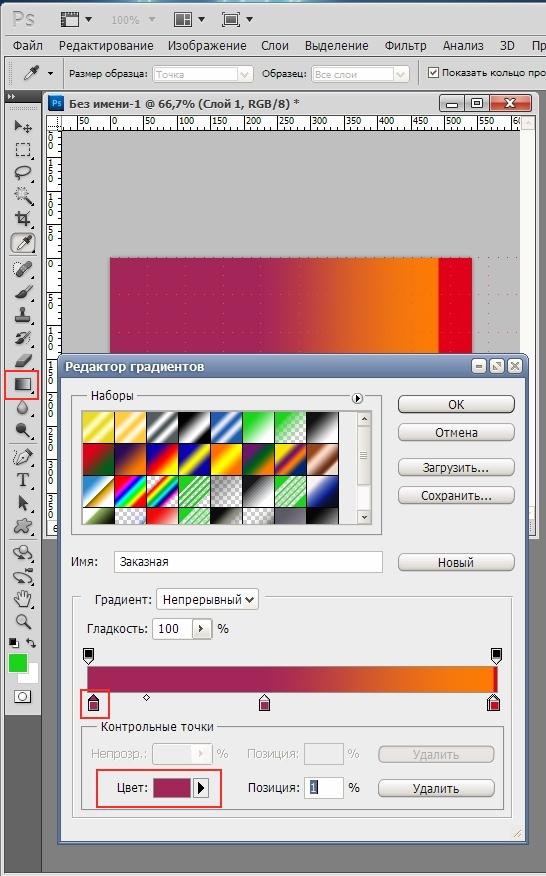
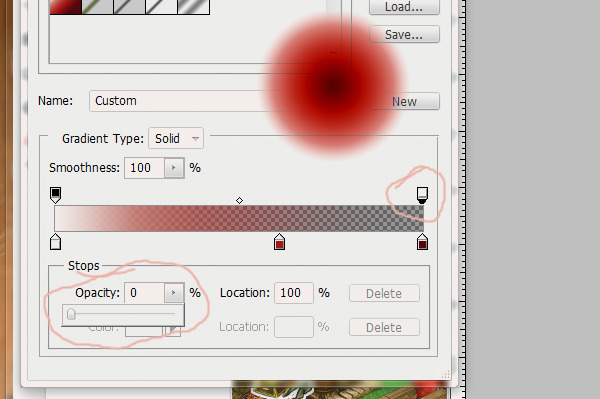
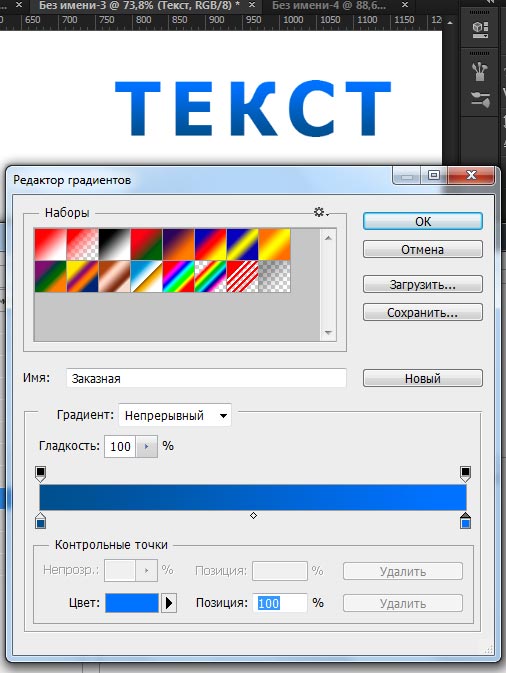
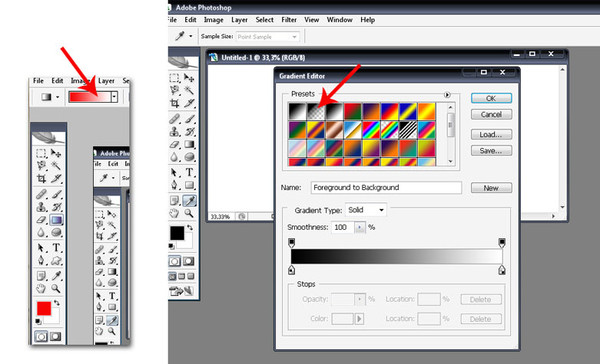
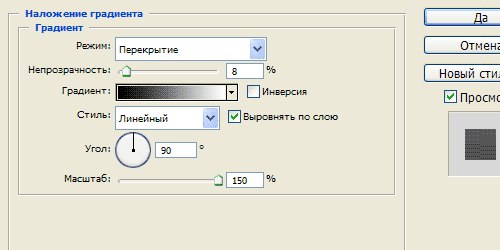
1. Для начала создайте новый файл (примерно 600 х 450 пикселей с разрешением 300 пикселей на дюйм). Затем зайдите в редактор градиента и настройте чёрно-белый градиент, примерно такой:
2. Залейте созданный файл этим градиентом. Градиент должен быть линейный, направление строго горизонтальное. Должно получиться как-то вот так:
Залейте созданный файл этим градиентом. Градиент должен быть линейный, направление строго горизонтальное. Должно получиться как-то вот так:
Выделите всё (Ctrl+A) и создайте из полученной заливки новый паттерн (Edit — Define Pattern).
3. Теперь откройте любую картинку, которая должна будет стать Вашим флагом. Выделите её (Ctrl+A), (или выделите прямоугольным выделением её фрагмент, если Вам нужна не вся картинка целиком), скопируйте и поместите в качестве нового слоя в новый файл. Файл создайте такого размера, какого вы хотите получить Ваш ролик. У меня — 800 х 600 пикселей. Цвет слоя Background — на Ваше усмотрение.
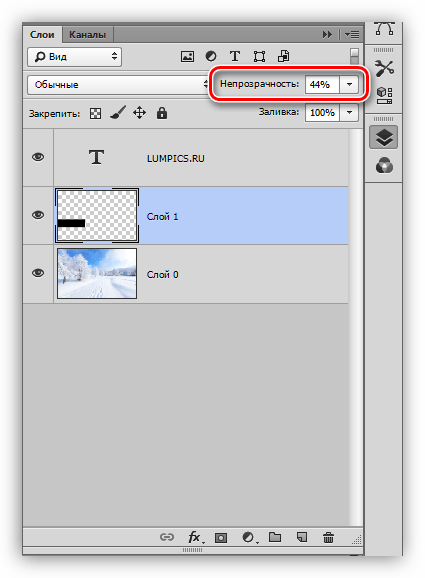
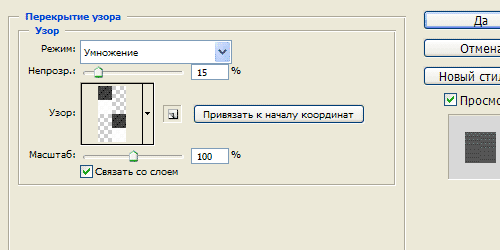
4. Создайте сверху ещё один слой и залейте получившимся паттерном. Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Смените режим наложения для слоя на Soft Light и понизьте непрозрачность слоя до 35% (Этот режим и уровень непрозрачности подходит для этой конкретной картинки — с другими цветами «флага», возможно, лучше будет применить другой режим наложения и другой уровень прозрачности. ):
):
5. С помощью трансформации растяните полученный слой по горизонтали так, чтобы по краям будущего «флага» оказалось где-то по половинке крайних полос (правой и центральной). Вот как-то так:
6. Теперь создайте новую группу слоёв и поместите туда слой с картинкой и слой с градиентом. Сделайте столько копий этой группы, сколько кадров вы предполагаете сделать в будущем ролике (я сделала 7). Отключите видимость всех групп, кроме самой первой (нижней).
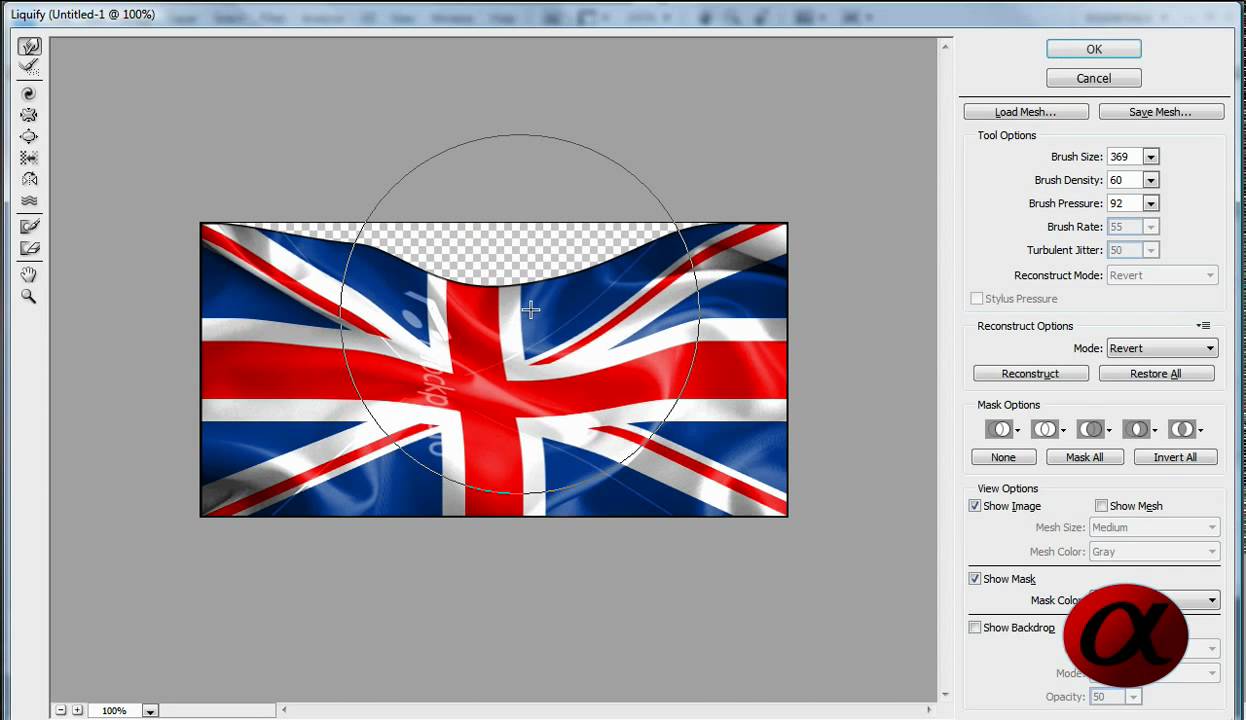
Внутри группы перейдите на слой с картинкой и выберите фильтр Liquify. Инструментом «заморозка»
проведите по левой стороне картинки, чтобы в дальнейшем флаг не «ёрзал» по флагштоку.
7. Белые полосы слоя с градиентом должны будут создать на флаге эффект выпуклых складок, тёмные полосы, соответственно — вогнутые, затенённые. Нам нужно изгибать будущий флаг так, чтобы его изгибы совпадали с соответствующими полосами градиента. Пальцем
широкой кистью с зажатой клавишей Sift проведите снизу вверх по картинке там, где поверх проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области (примерно вот так):
Примените фильтр.
Для того, чтобы анимация флага была более-менее реалистичная, нужно создать эффект волнообразного перетекания складок на ткани. У нас — слева направо, от флагштока к свободному краю флага. Для этого мы будем искажать форму самого флага на каждом слое-копии и сдвигать слои с градиентом:
8. Перейдите к следующей группе слоёв, подключив её видимость. Выберите в группе слой с градиентом и с выбранным инструментом передвиньте слой немного вправо — можно вручную, можно курсорными клавишами:
Перейдите на слой с картинкой и изогните её фильтром Liquify по тому же принципу, что и предыдущую. То же самое проделайте с остальными группами слоёв — сдвигайте градиенты в них всё дальше вправо, и искажайте соответствующим образом картинку. Вам необходимо добиться того, чтобы центральная двойная полоса Вашего градиента сдвинулась вправо почти полностью.
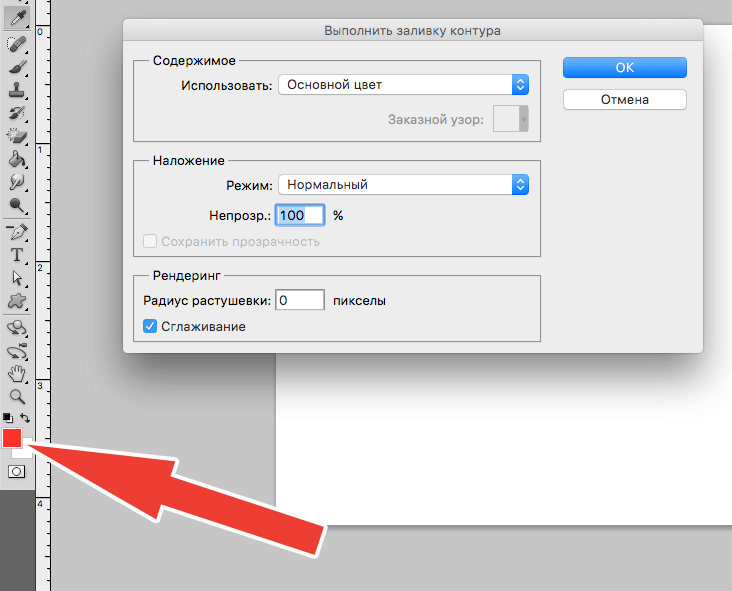
9. Как только Вы обработаете все группы, выберите инструмент . В каждой группе по очереди выделите прозрачную область вокруг будущего флага, затем инвертируйте выделение (Sift+Ctrl+I), перейдите на соответствующий слой с градиентом и подключите к нему маску слоя. Полосы, выходящие за пределы «флага», перекроются маской и станут не видны:
Полосы, выходящие за пределы «флага», перекроются маской и станут не видны:
Теперь переходим к созданию собственно анимации.
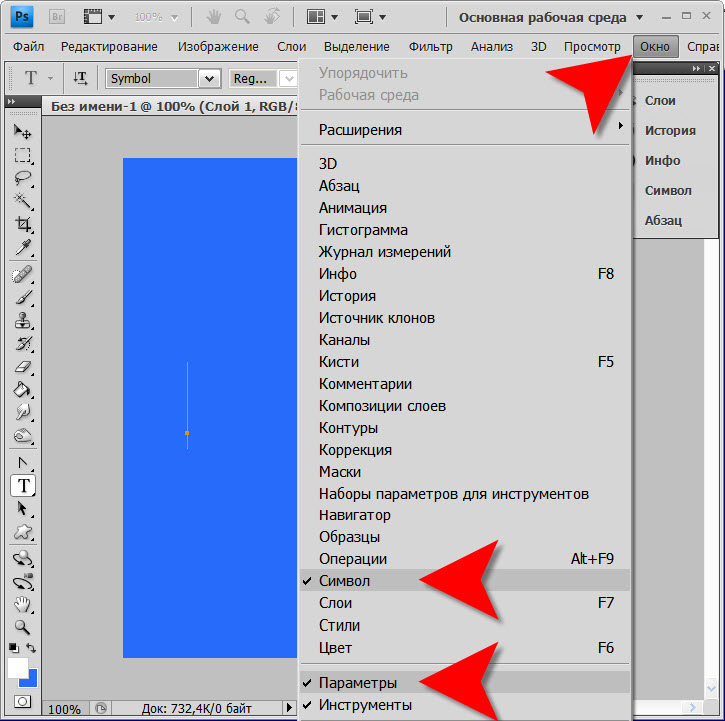
10. Оставляем включённую видимость только у самой первой группы слоёв. Заходим в меню Window, включаем панель анимации. На панели анимации автоматически появляется первый кадр (он же — первая группа слоёв). Копируем этот кадр и включаем видимость второй группы слоёв, а у первой группы, соответственно, видимость отключаем:
Постепенно выстраиваем ряд из стольких кадров, сколько групп слоёв у нас имеется: первый кадр — первая группа, второй кадр — вторая группа и так далее. Время для кадров ставим по своему усмотрению. Сохраняем анимацию в Gif-формате. Всё:
Можно добавить флагу флагшток, нарисованный с помощью вот такого линейного градиента:
Градиент, с помощью которого мы сымитировали идущие по флагу свето-тени, тоже можно дополнительно «погнуть волнами» с помощью фильтра Liquify — соответственно, добавить не только вертикальных искажений и у картинки-флага. Понятно, что проделать это нужно будет в каждой из групп. Маски слоёв тоже придётся переделать. Зато тогда флаг будет «шевелиться» не только вертикальными полосами, а более реалистично, всей своей поверхностью. Вот результат:
Понятно, что проделать это нужно будет в каждой из групп. Маски слоёв тоже придётся переделать. Зато тогда флаг будет «шевелиться» не только вертикальными полосами, а более реалистично, всей своей поверхностью. Вот результат:
Небольшое дополнение… или пояснение — не соображу с ходу, как точнее сформулировать.
При создании подобной анимации, где кадры сменяются максимально быстро, лучше делать «сдвиги» на слоях более заметные, чем менять «по чуть-чуть». Человеческий глаз имеет собственную среднюю скорость восприятия — если создаваемые Вами на слоях (будущих кадрах) изменения будут очень малы, много шансов за то, что в ролике появится мельтешение, точно друг на друга наложены несколько роликов одновременно. Главное, не нарушать «линию движения» — стараться делать сдвиги от кадра к кадру приблизительно равномерными, чтобы ролик не прыгал в результате из-за неудачной деформации одного (или нескольких) слоёв (кадров).
Спасибо за внимание!
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.
Затем обесцветьте её, нажав . Текстура нам нужна чёрно-белой.
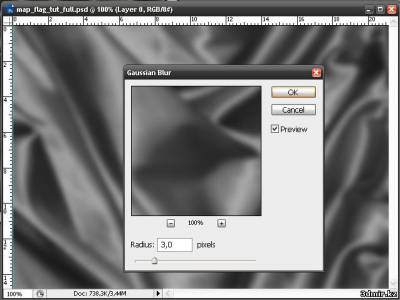
Установите более высокую контрастность, нажав , и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр (Фильтр — Размытие — Размытие по Гауссу) с настройкой 3,5 — 5 px.
В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
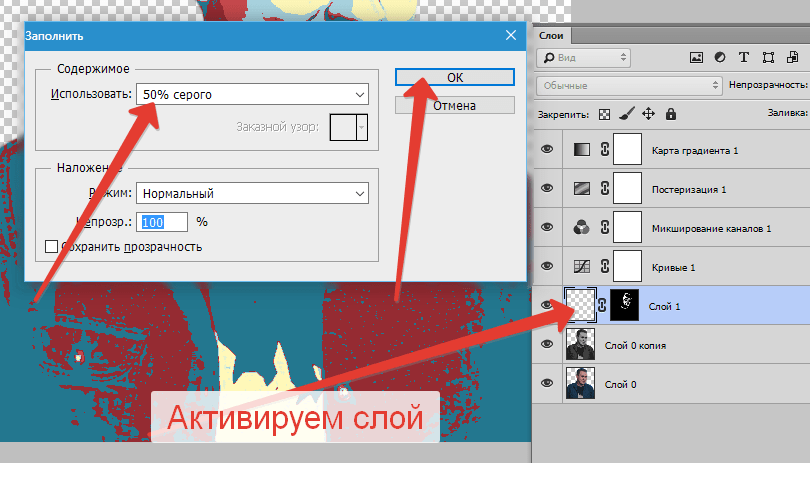
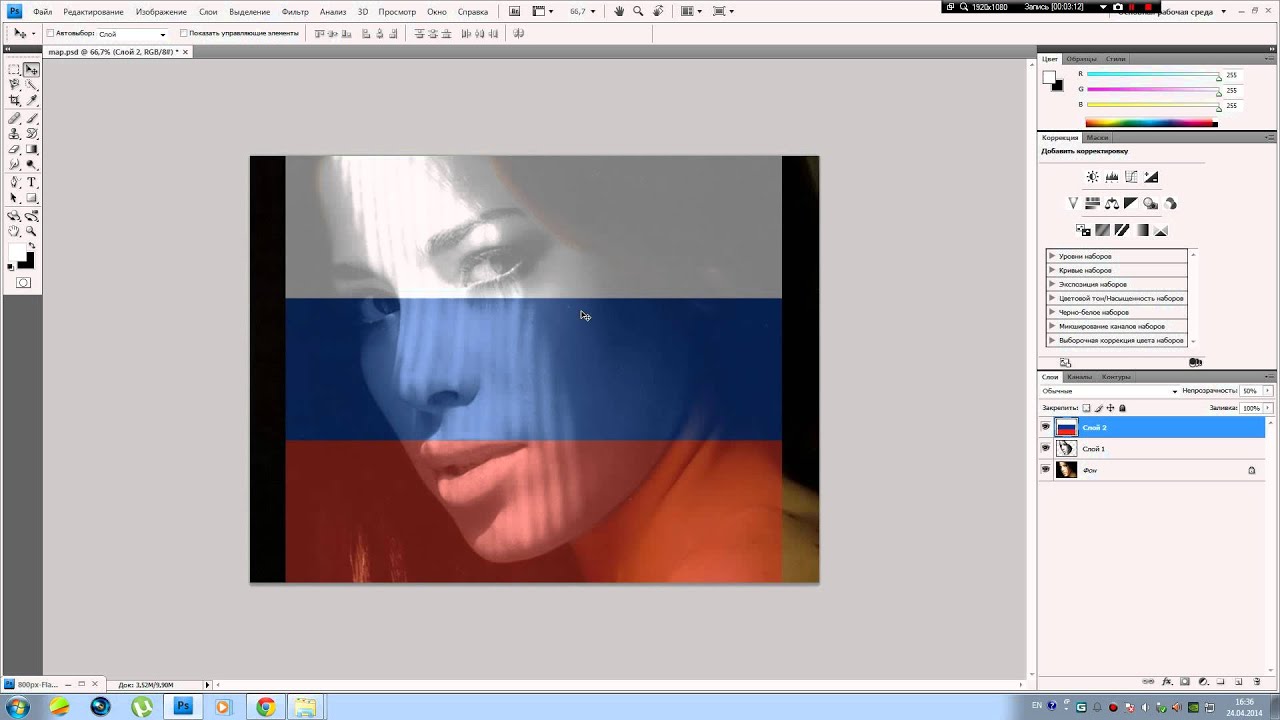
Сохраните получившийся чёрно-белый контрастный флаг под именем «map » в формате psd. Далее нажмите Ctrl+Z , чтобы вернуться к не контрастному флагу.
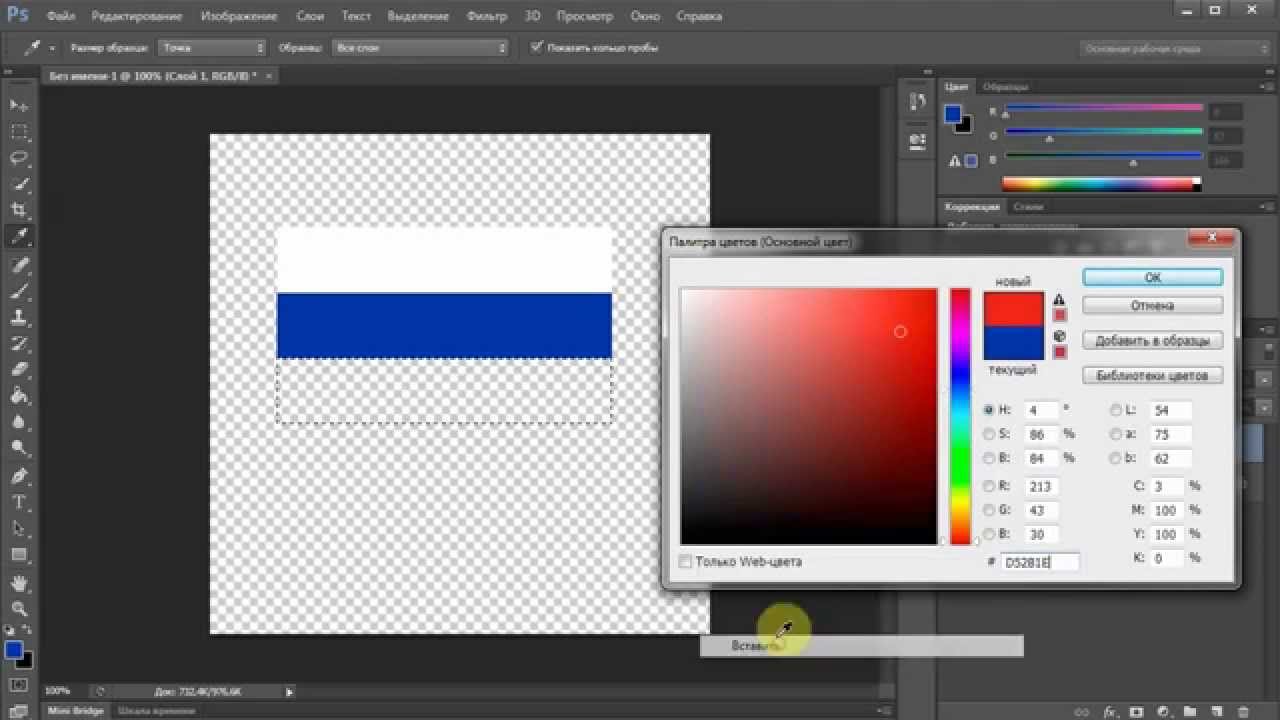
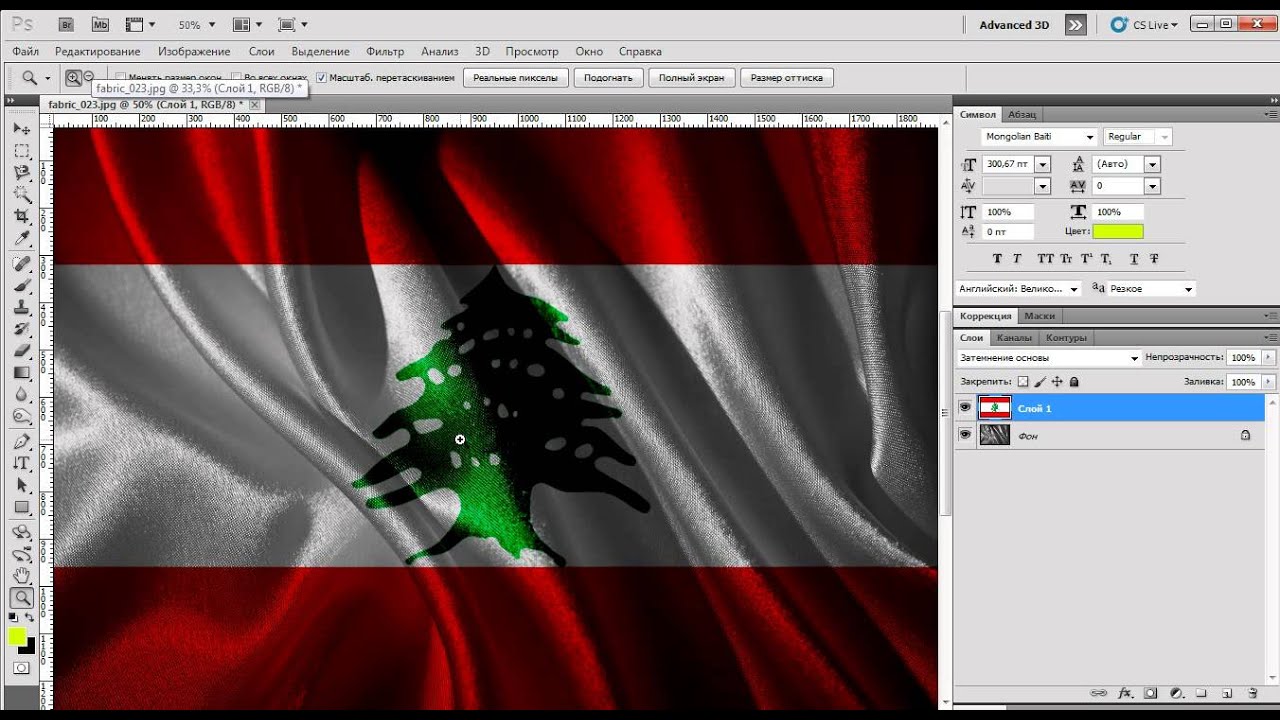
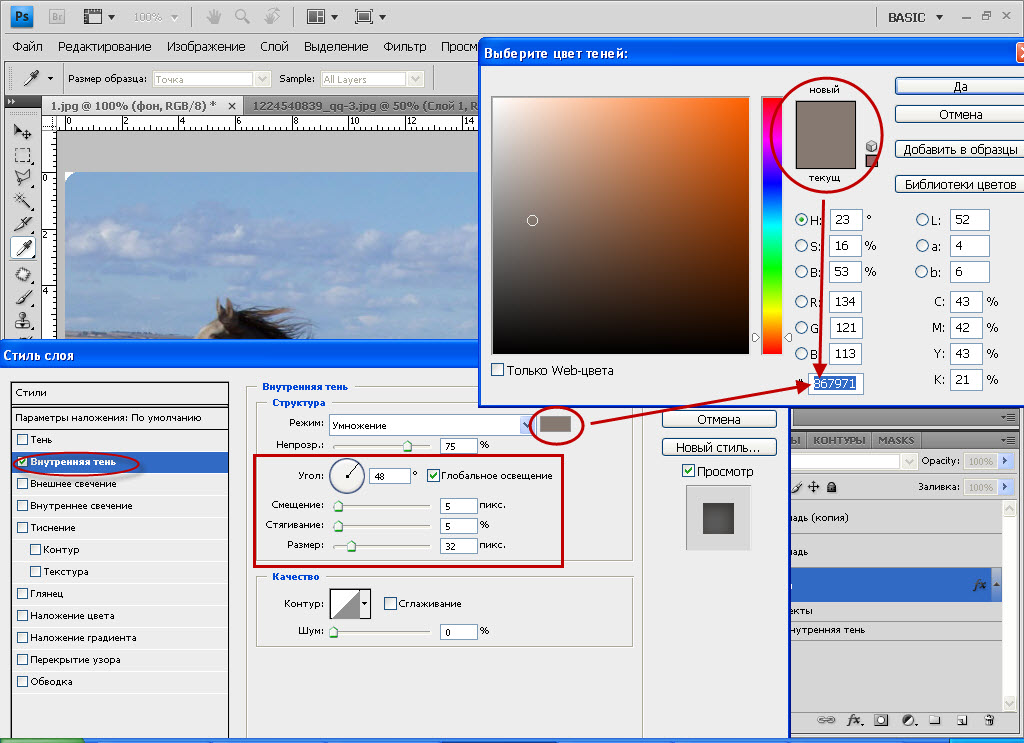
Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените на (Умножение), и уменьшите непрозрачность.
Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
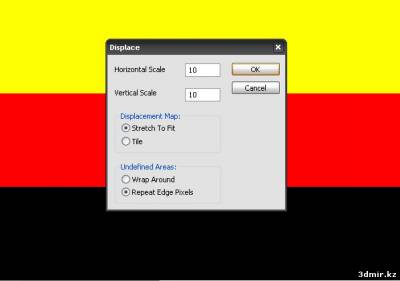
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр (Фильтр — Искажение — Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD , который мы сделали ранее? Он и будет являться нашей картой смещения.
Как нарисовать флаг в Photoshop?
Вспомнил одну штуку, как нарисовать флаг в фотошопе. Буквально на днях
самому пригодились эти навыки, попросили нарисовать. В общем урок для
фотошопа очень простой, и постарался его сделать очень-очень подробно,
даже для тех, у кого фотошоп на русском:)
Шаг 1
Сначала вам нужно найти картинку какой-нибудь ткани. Ну или нарисовать самому:) Я взял уже готовую картинку.
Если вы взяли такую же картинку, то переходим к следующему шагу.
Шаг 2
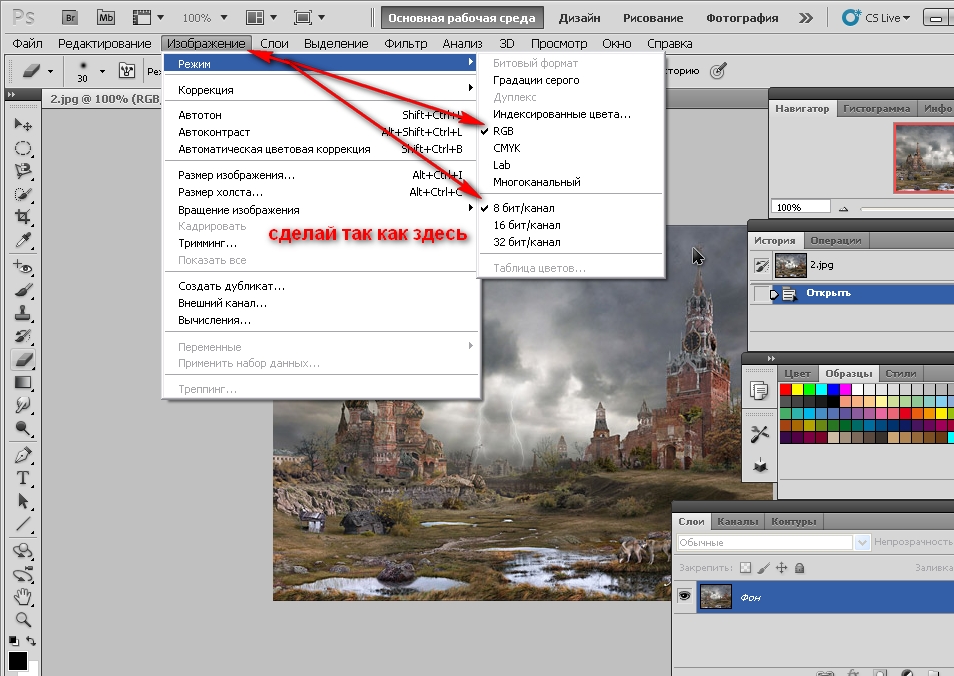
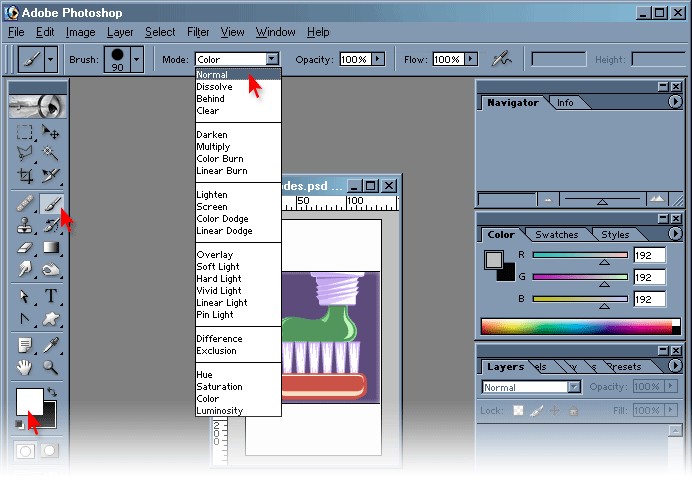
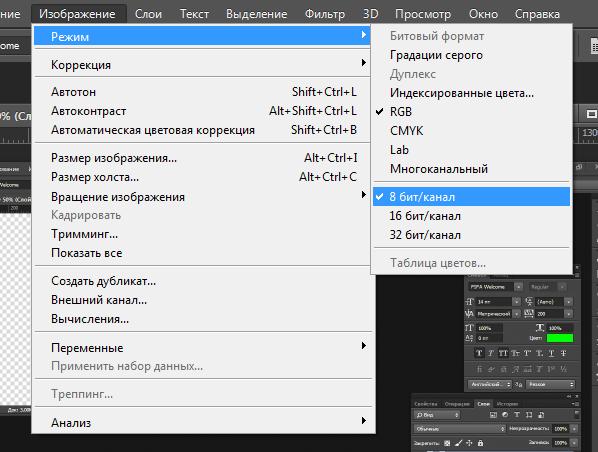
Сейчас нам нужно сделать картинку обесцветить. Идем сюда Image -> Adjustments -> Desaturate (специально для тех у кого русский фотошоп, снизу картинка, по которой вы сможете определить что нажимать)
Идем сюда Image -> Adjustments -> Desaturate (специально для тех у кого русский фотошоп, снизу картинка, по которой вы сможете определить что нажимать)
После того, как вы все сделали, у вас должно получится вот такое:
Шаг 3
Теперь можно размыть все это дело. Для этого идем сюда Filter -> Blur -> Gaussian Blur и выставляем значение Radius равное 3 .
Шаг 4
Теперь сохраним получившуюся картинку в отдельном PSD файле. File -> Save AS (Файл -> Сохранить как), и назовем файл map_flad.psd. Этот файл нам еще пригодится для выполнения урока в дальнейшем.
Шаг 5
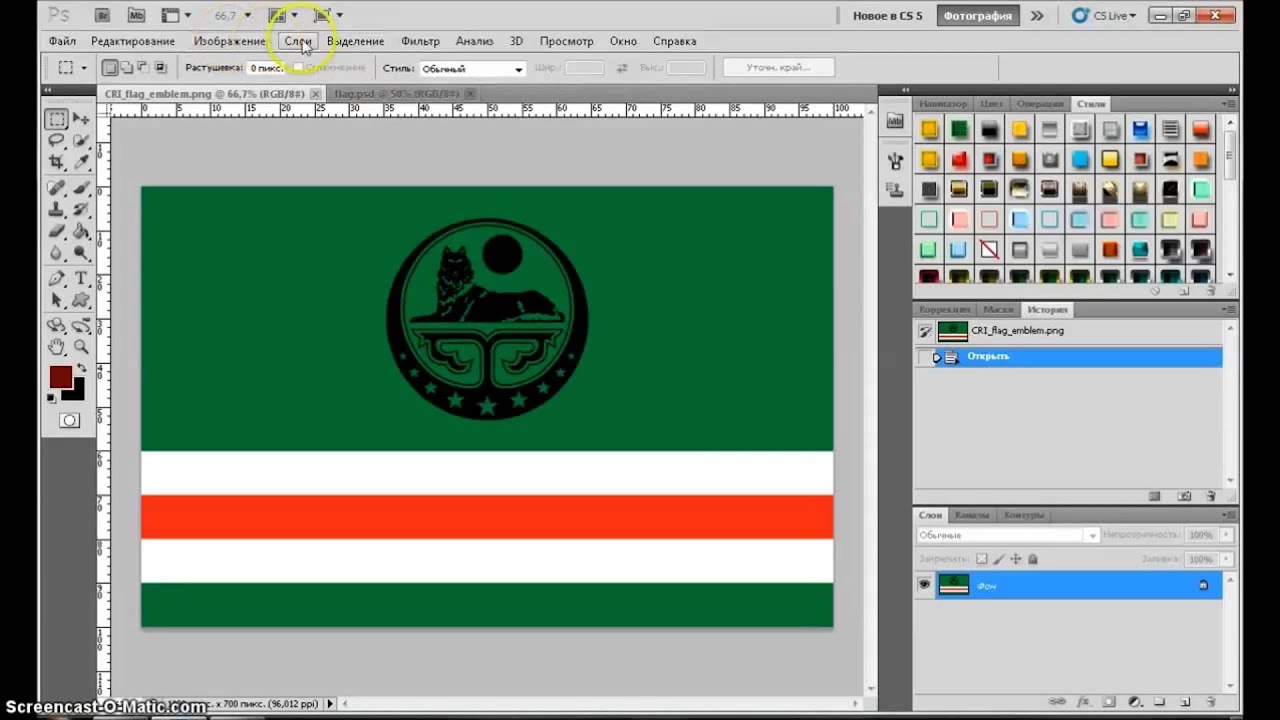
После того, как вы выполнили 4-ый шаг, создадим новый слой, и нарисуем флаг, который нам нужен
Шаг 6
Теперь нам нужно сделать так, чтоб этот флаг повторял изгибы нашей ткани. Для этого идем сюда: Filter -> Distort -> Displace
Со значениями можете поиграться, но я поставил такие, как у меня по умолчанию были, смотрим картинку ниже
После того, как вы нажмете ОК , фотошоп попросит вас указать файл-карту, по которому он будет коверкать наш флаг. Тут вы ему и указываете файл map_flad.psd , который мы сделали в 4-ом шаге. В итоге у нас получается вот такая картинка:
Тут вы ему и указываете файл map_flad.psd , который мы сделали в 4-ом шаге. В итоге у нас получается вот такая картинка:
Шаг 7
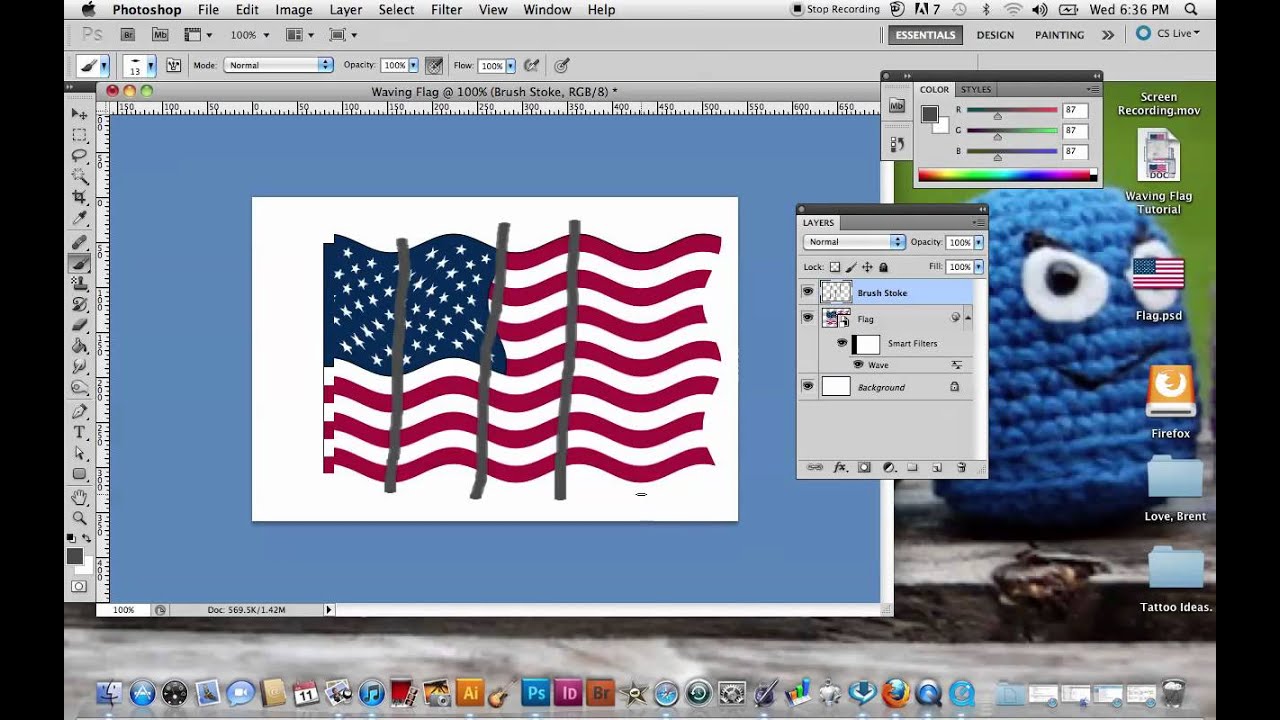
Далее нужно переместить слой с размытой тканью поверх слоя с нарисованным флагом, и поставить у слоя с тканью Blend Mode на Hard Light (смотрим картинку ниже. Hard Light 15-ый в списке)
Конец
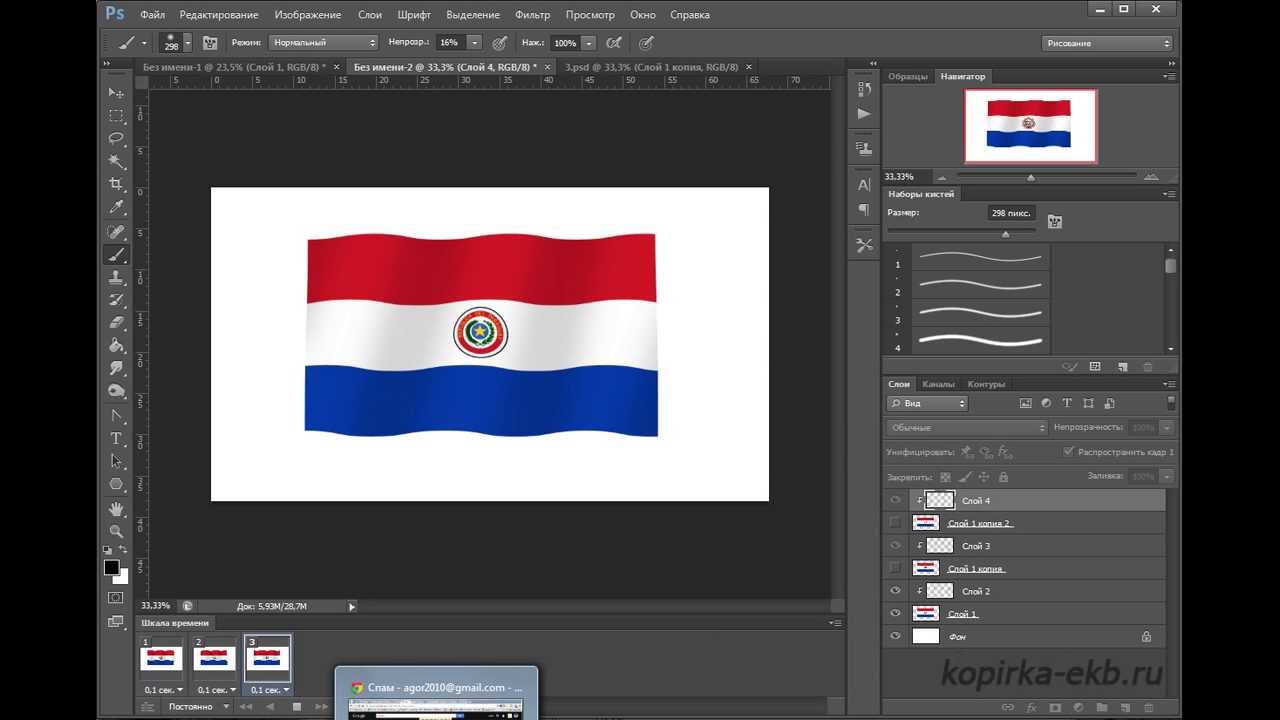
Получиться должно что то вроде этого:
Надеюсь урок кому-то пригодился. Так же надеюсь, что все подробно описал, и даже те, кто юзает русскоязычную версию фотошопа, поняли и нашли все, что нужно.
Как нарисовать флаг на ветру в фотошопе. Как сделать чтобы флаг развивался в powerpoint? Как нарисовать флаг в Photoshop
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Итак, что мы имеем. Для начала нужно найти картинку над которой будем работать. В моем случае, да и в соответствии с топиком, нужна картинка флага! Где достать? — просто поискать в бездонной сети интернет, там достаточно ресурсов, чтоб удовлетворить даже самый «придирчивый взгляд» 😉 Либо просто рисуем сами!
Шаг 1. Источник-картинка для дальнейшей работы
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент
Шаг 2. Настройка градиента для заливки
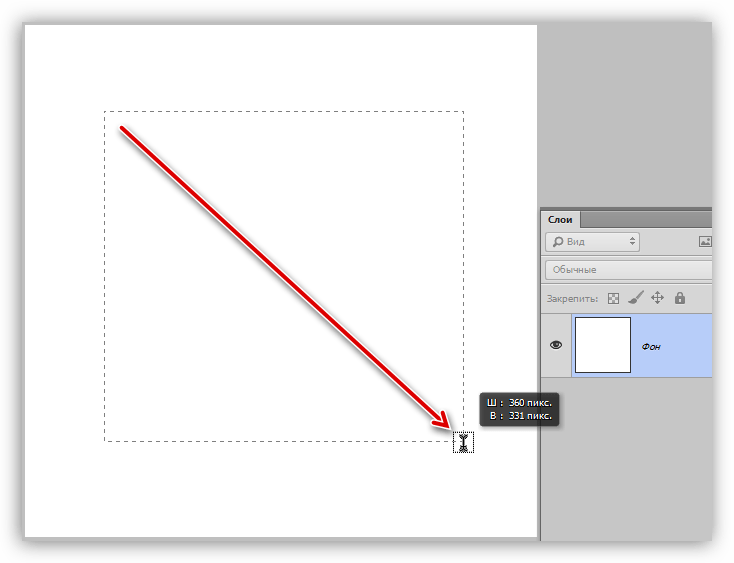
Теперь выполним следующие действия. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню . Теперь перейдите на слой, где у вас находиться исходная картинка. Выделите её по контуру и вернитесь на новый слой. Выполните заливку выделенной области по горизонтали. У вас градиент должен перекрыть только ту часть, где находиться исходная картинка. Иначе мы не получим нужного результата.
У вас градиент должен перекрыть только ту часть, где находиться исходная картинка. Иначе мы не получим нужного результата.
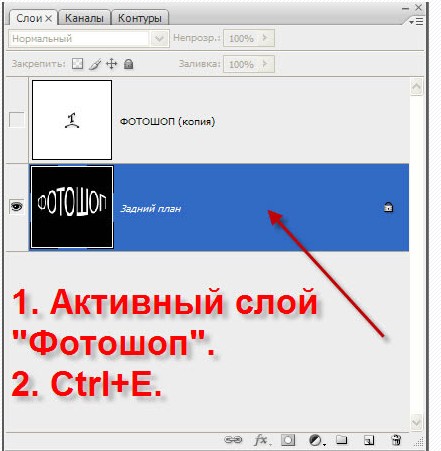
Уменьшите прозрачность у слоя с градиентом до 30% и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев
Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Осталось только выполнить эффект ветра по ткани. Для этого нам подойдет фильтр Wave(в переводе означает волна =). Выберите наш получившийся слой и откройте редактор настроек Wave через меню . Поставте настройки в соответствии с ниже приведенным скрином
Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку «Randomize» до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Вот и результат
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз. . результат может порадовать!
. результат может порадовать!
Выкладываю исходники , в которых также есть несколько полученных вариантов флага.
Надеюсь что было легко и доступно! 😉
Инструкция
Чтобы сделать 3-хмерный анимированный флаг, скачайте программу Flagimation и установите ее к себе на компьютер. Эта утилита имеет интуитивно понятный интерфейс на английском языке. Для удобства вы можете установить ее русифицированную версию. Подготовьте изображение, которое вы хотите превратить в анимированный флаг.
Откройте подготовленное изображение с помощью команды «Файл» — «Открыть» (File — Open). Обратите внимание на то, что ваша картинка должна быть в формате, который поддерживает программа Flagimation: jpg, bmp или gif.
После того как вы открыли изображение, в окошке программы вы увидите получившийся анимированный флаг. При желании вы можете выбрать нужные параметры качества и скорости анимации. К примеру, во вкладке «Флаг» (Flag) можно задать амплитуду (Amplitude), частоту (Frequency) и угол (Angle) «волн» на флаге. Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
В этой же вкладке в нижней части есть опция «Радиальные волны» (Radial waves). Установив напротив этого пункта «галочку», вы позволите флагу развеваться нестандартным образом — «волны» будут исходить из центра.
Во вкладке «Удар» (Bump) аналогичным образом установите интенсивность (Intensity) и частоту (Frequency) колебаний «волн» 3-хмерного флага.
Параметры яркости (Brightness) и контрастности (Contrast) анимированных волн можно установить во вкладке «Свет» (Light).
В программе Flagimation предусмотрена также функция корректируется «глубины» цвета — от 8 цветов (3 бита) до стандартных 256 (8 бит). Благодаря этому можно выбрать оптимальный вариант и уменьшить размер анимированного файла. Эта опция находится во вкладке GIF.
Возможно размещение развевающегося флага как на прозрачном так и на цветном фоне. Это можно сделать в настройках вкладки «Фон» (Background). Чтобы фон был прозрачным, поставьте «галочку» напротив параметра «Прозрачность» (Transparent). Для установки цветного фона подведите курсор мыши к понравившемуся вам цвету на палитре и щелкните по нему.
Чтобы фон был прозрачным, поставьте «галочку» напротив параметра «Прозрачность» (Transparent). Для установки цветного фона подведите курсор мыши к понравившемуся вам цвету на палитре и щелкните по нему.
При желании на анимированном флаге вы можете разместить надпись и вставить изображение. Для создания надписи в меню программы «Правка» (Edit) выберите пункт «Текст…» (Text…).
Введите надпись в текстовое поле, а затем отредактируйте ее. Возможности программы Flagimation по работе с текстовой надписью впечатляют: вы можете не только выбрать шрифт, его цвет и размер, выровнять надпись по вертикали и горизонтали, но и повернуть ее под нужным углом, а также добавить эффект тени, по желанию приблизив или удалив ее от текста.
Сохраните получившийся результат: «Файл» (File) — «Сохранить» (Save). Чтобы просмотреть свой развевающийся флаг в gif-формате, вы можете воспользоваться какой-либо программой просмотра gif-анимации — к примеру, XnView.
Видео по теме
Источники:
- Программа Flagimation 1.
 05
05 - Программа для просмотра изображений XnView
- как создать анимацию флаг gif
Анимированные надписи получили широкое распространение: их используют в виртуальных открытках, в качестве аватаров к профилям сайтов, также их выставляют в подписи к сообщениям. Другими словами, любой ресурс сети интернет, который хоть как-то связан с графикой, использует анимацию или анимированные надписи. Создать простейшую анимацию можно при помощи пакета Adobe Photoshop, который включает в себя программу Adobe Image Ready.
Вам понадобится
Инструкция
Откройте Photoshop и создайте новый документ: нажмите меню File, выберите пункт Open. В открывшемся окне установите следующие значения:
— Width: 500;
— Height: 200;
— Resolution: 150;
— Background Contents: transparent.
Нажмите кнопку «ОК».
Перед вами появится окно нового файла. Нажмите кнопку «Т» на панели интсрументов, напишите любое слово или фразу. Нажмите правой кнопкой мыши текстовом слое, который находится на панели слоев, в контекстном меню выберите пункт Rasterize Type.
Нажмите правой кнопкой мыши на этом слое еще раз, выберите пункт Duplicate Layer для дублирования текстового слоя. Теперь необходимо скрыть верхний слой (первый слой), чтобы изменить положение второго слоя. Для скрытия слоя нажмите на кнопочку с изображением глаза напротив выбранного слоя.
Как работа будет готова, переведите ее в редактор ImageReady. Сделать это можно нажатием на самую нижнюю кнопку панели инструментов. Если у вас не открыта Animation, обязательно этой сделайте. Выставьте интервал в 0.06 или 0.07 секунд на первом текстовом слое.
На панели Animation нажмите кнопку нового кадра Duplicate current frame. На панели слоев появится новый слой, его необходимо стереть, он нам не понадобится. Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
На панели Animation нажмите первый кадр и задайте ему отображение последнего слоя на панели слоев. Теперь каждому кадру на панели Animation присвойте свой текстовый слой. Для последнего кадра задайте время показа 3 секунды. Наша анимированная надпись готова, для ее сохранения нажмите меню File, затем выберите пункт Save optimized as.
Для последнего кадра задайте время показа 3 секунды. Наша анимированная надпись готова, для ее сохранения нажмите меню File, затем выберите пункт Save optimized as.
Видео по теме
В наше время ни одна серьезная презентация не обходится без визуального и звукового сопровождения, которое может быть в форме документального фильма, видеоролика или мультимедийного слайд-шоу. Создание последнего доступно сегодня практически каждому пользователю, так как сделать красивую анимацию для выступления можно в известной программе «PowerPoint».
Вам понадобится
- Программа «Microsoft PowerPoint».
Инструкция
Щелкните правой кнопкой мыши по рабочему столу вашего компьютера. В появившемся списке команд выберите «Создать» — «Презентация Microsoft PowerPoint». Данная программа предназначена для создания мультимедийных . «PowerPoint» входит в стандартный пакет «Microsoft Office». Вы также всегда сможете ее открыть через меню «Пуск», в разделе «Все программы», папке «Microsoft Office». Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
Найдите в строке меню раздел «Анимация». Там вы сможете задать всевозможные эффекты для целого слайда, а также для отдельных элементов слайда. Первым делом установите способ смены страниц . Он может быть самым различным – «шахматы», «растворение», «вспышка», «жалюзи», «появление из центра» и т.д. После этого будут сменяться самым необыкновенным образом – выплывать сбоку, вылетать в виде спирали, растворяться и возникать в форме красивых узоров. Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Перейдите к тексту, что содержится на каждом . Если хотите сделать так, чтобы надписи грациозно , эффектно возникали, перемещались и пропадали, то вам понадобится их выделить. Далее щелкните по кнопке «Настройка анимации». Она располагается на левой боковой панели, в самом верху. После нажатия на кнопку возникнет маленькое служебное окошко. Выберите стрелочкой команду «Добавить эффект». Появится дополнительный список функций. Настройте эффекты входа, выхода, выделения, путей перемещения и другие. После этого все эффекты анимации будут воспроизводиться в выбранном вами режиме – «по щелчку», «с предыдущим», «после предыдущего» (т.е. автоматически). Для начала презентации кликните верхнюю вкладку «Показ слайдов», затем команду «С начала».
Видео по теме
Полезный совет
Рекомендуется всегда использовать для глубины восприятия звуковые эффекты и фоновую музыку. Во время проигрывания слайдов они создадут приятную атмосферу и подчеркнут лучшие моменты презентации. Звук настраивается в разделе «Анимация» — «Звук перехода».
В современное время национальный флаг Швейцарии представляет собой изображение белого равноконечного усеченного креста на красном квадратном фоне. История формирования флага уходит еще в Средние века, однако сравнительно недавно (XIX век) Швейцария официально приняла национальную символику.
До начала XIX века Швейцария не имела единого национального . Во времена различных исторических боевых действий воины сражались под знаменами отдельных кантонов. Однако стоит говорить о том, что национальная символика государства зародилась достаточно давно. Ещё в первой половине XIV века во время военных действий отличительным символом швейцарцев были белые кресты, которые нашивались на военную форму.
Первым прототипом современного флага Швейцарии стал белый крест на красном фоне или просто красное знамя. Это была общая различных военных отрядов.
На рубеже XVII – XIX веков, во время Гельветической республики, Наполеон запретил швейцарцам использовать флаг с крестом. Официальным флагом стал триколор из зеленого, красного и желтого цвета. Однако этот флаг не сохранился в историческом развитии страны. После падения профранцузской власти в Швейцарии было принято решение о возвращении к прежнему национальному знамени.
Официальным флагом стал триколор из зеленого, красного и желтого цвета. Однако этот флаг не сохранился в историческом развитии страны. После падения профранцузской власти в Швейцарии было принято решение о возвращении к прежнему национальному знамени.
Усеченный крест белого цвета впервые показался на боевых знаменах швейцарцев в 1815 году. Однако официально флаг был принят позднее. Так как во времена обособленности кантонов каждый солдат мог нашить на красную повязку белый крест по своему усмотрению. Далеко не всегда он был и равноконечным.
Современный флаг Швейцарии стал использоваться как национальный со времен гражданской войны 1847 года. Как и первые боевые знамена, флаг принял квадратную форму с изображением белого креста на красном фоне.
Видео по теме
У каждой страны и республики есть свои символы. К ним относятся гимн, герб и флаг. Все это имеется и у республики Татарстан. Флаг Татарстана представляет собой прямоугольное полотно, состоящее из красного, зеленого и белого цветов.
Символика республики Татарстан, а точнее — ее флаг. Флаг Татарстана содержит в себе три горизонтально расположенные полосы. Две из них совершенно идентичны в размерах. Эти полосы окрашены в красный и зеленый цвета. Средняя полоса имеет белый цвет. Она очень узкая. По стандартам татарской геральдики ее размеры не должны превышать 1/15 высоты флага.
Разработчиком флага республики Татарстан является Тавиль Хазиахметов. Это не первая такая его работа. Он обладает титулом народного художника своей страны. Кроме этого, Тавиль Хазиахметов еще и стал лауреатом почетной премии, носящей имя Тукая.
Значение расцветки символа
Флаг любого государства имеет свое значение. В Татарстане расцветка флага взята также не из воздуха. Каждая полоса и цвет на стяге имеет свое значение. Для жителей республики расцветка флага несет в себе глубокий психологический и исторический смысл.
В окраске флага республики Татарстан есть три разных цвета. Вследствие этого, значение флага Татарстана делится на три части. Значение зависит от окраски полосы. Зеленый цвет символизирует возрождение. Этот цвет напоминает зелень, распускающуюся ранней весной. Во многих символиках зеленый цвет считают еще также цветом надежды. Некоторые жители Татарстана так и растолковывают зеленую горизонтальную полосу на флаге – символ надежды.
Значение зависит от окраски полосы. Зеленый цвет символизирует возрождение. Этот цвет напоминает зелень, распускающуюся ранней весной. Во многих символиках зеленый цвет считают еще также цветом надежды. Некоторые жители Татарстана так и растолковывают зеленую горизонтальную полосу на флаге – символ надежды.
Вторая полоса, равная по ширине зеленой, окрашена в красный цвет. Очень распространенным в символике красного цвета считается борьба, пролитие крови и грядущая месть. Однако красный цвет на флаге Татарстана трактуется по другой специфике. Флаг воплощает цвете древние символы жизни и силы, энергии и могущества, а иногда даже мудрости и жизненного опыта. Вникая глубже в значение красного цвета на флаге республики Татарстан, можно прийти к выводу, что он символизирует зрелость и понимание.
Самая узкая полоса, расположенная посередине флага, окрашена в белый цвет. Эта полоса символизирует чистоту намерений, миролюбивое настроение народа Татарстана и стремление к миру и согласию с соседними странами и республиками.
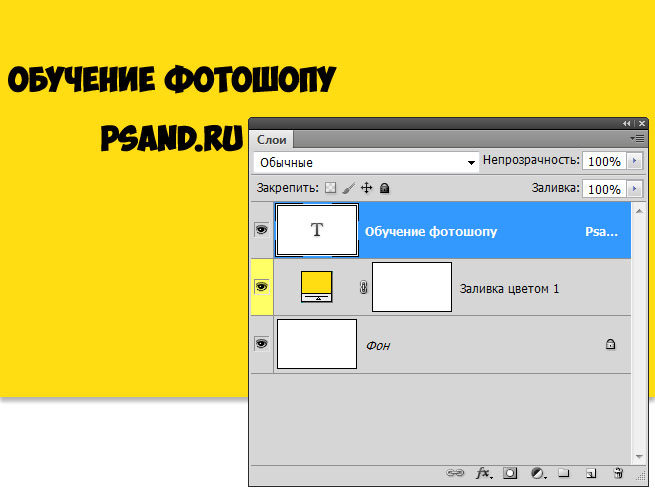
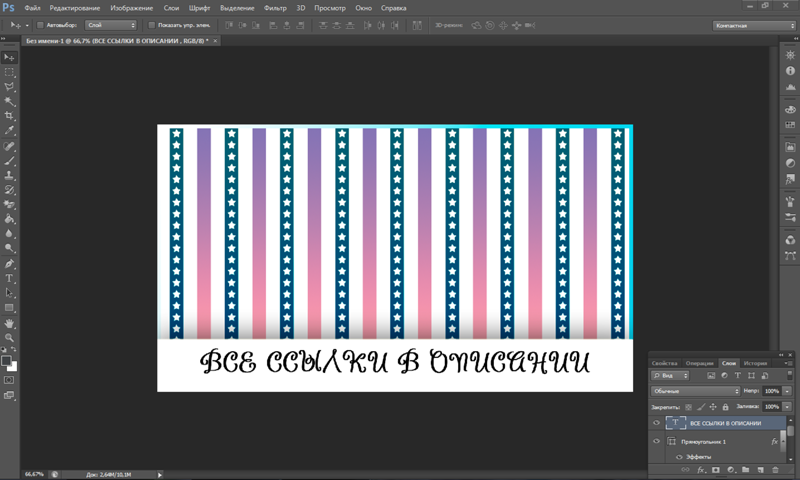
В этом уроке я предлагаю создать вам простой красивый поздравительный баннер, используя программу Photoshop.
Текстовый баннер это очень простая и одновременно функциональная картинка. Вы всегда можете персонализировать данное изображение, либо внеся небольшие изменения и создать поздравительную открытку к любому празднику!
Так что в результате урока мы получим качественную заготовку, которую каждый сможет использовать в различных проектах.
Начнем!
Для выполнения урока мы будем использовать:
— программа: Photoshop СС;
— затраченное время: 30 — 90 минут;
Шаг 1
Создайте новый документ:
— размер: 10 х 11 см;
— разрешение: 300 пикс\дюйм;
— цветовой режим: CMYK
Настройте линейку в рабочем пространстве: Просмотр — Линейка (View — Rulers (Ctrl/Cmd + R)).Затем нужно добавить привязку: Просмотр — Привязать к — Направляющим (View — Snap To — Guides).
Для того что бы установить единицы измерения линейки, сделайте щелчок правой клавишей мыши по вертикальной либо горизонтальной шкале линейки и в появившемся списке определите нужную единицу измерения. В данном уроке я буду использовать сантиметры (см).
В данном уроке я буду использовать сантиметры (см).
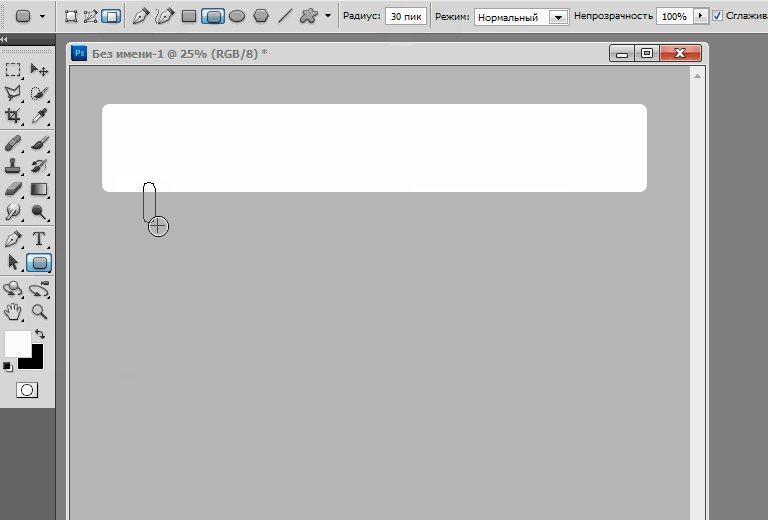
Давайте разместим направляющие! Зажмите левую клавишу мыши — наведите ее на границу вертикальной линейки и протащите первую направляющую. Разместите ее на расстоянии 1 см от левого края холста.
Используя аналогичную схему работы, добавьте вертикальные и горизонтальные направляющие как показано в примере ниже.
На панели инструментов активируйте инструмент Многоугольник (Polygon Tool). Установите количество сторон — 3. Зажмите клавишу Shift и нарисуйте равносторонний треугольник на новом слое. Разместите фигуру как показано на изображении ниже.
Примечание переводчика: рисуем в режиме слой-фигура
Затем активируйте инструмент Стрелка (Direct Selection Tool). Сделайте щелчок по одному из углов треугольника.
Используя опорные точки треугольника перетащите верхние углы в точки пересечения направляющих.
Вершину треугольника, разместите на пересечении центральной и нижней горизонтальной направляющей. Таким образом, вы получили фигуру расположенную четко по центру холста.
Таким образом, вы получили фигуру расположенную четко по центру холста.
Шаг 2
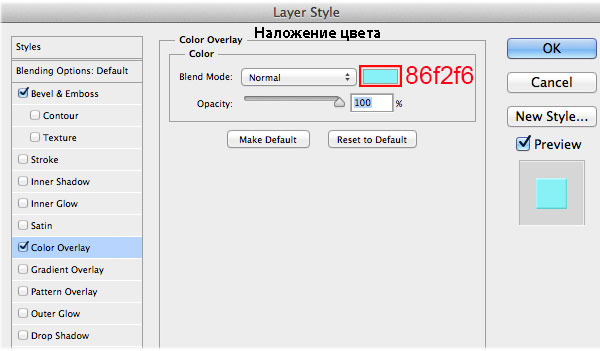
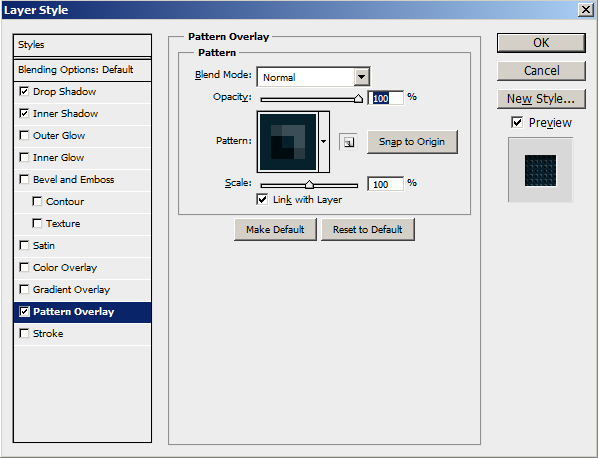
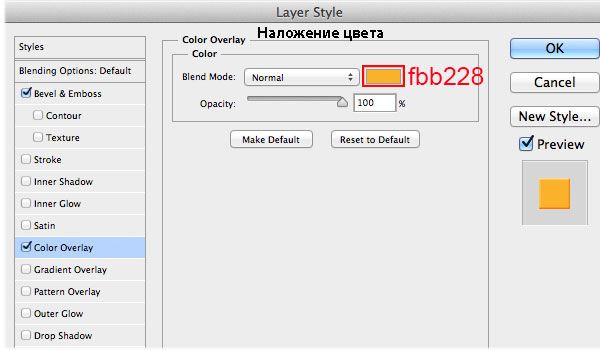
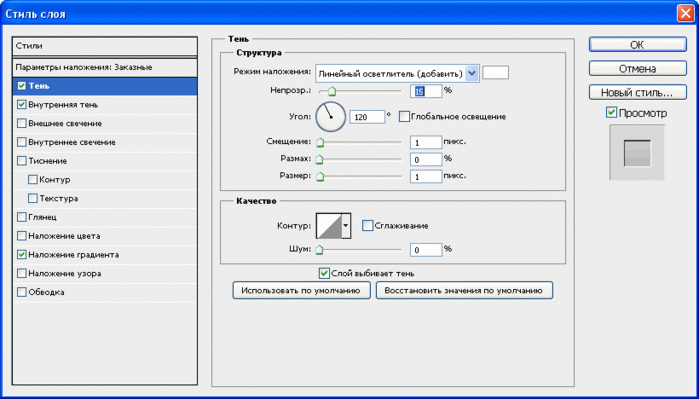
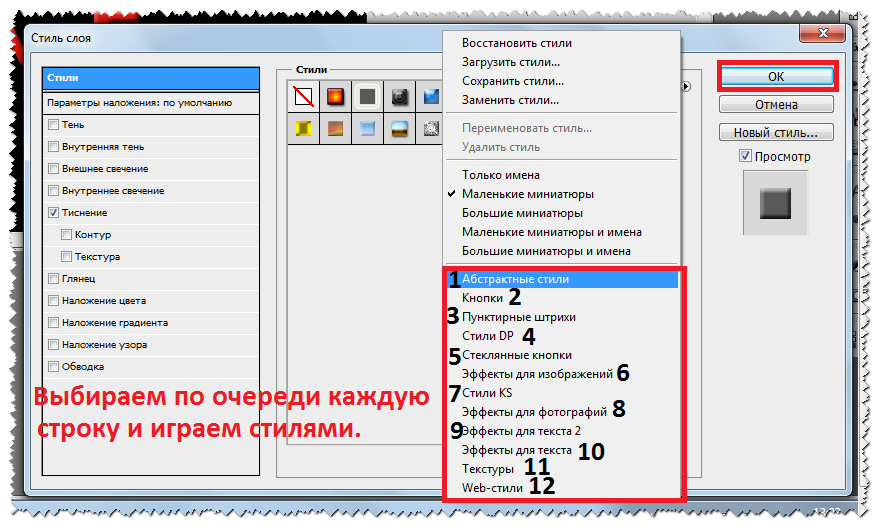
Сделайте двойной щелчок левой клавишей мыши по слою с треугольником. Таким образом вы перейдете к меню Стиль слоя . В данном меню перейдите к настройкам Наложение узора (Pattern Overlay).
Используйте для своего треугольника любой понравившийся узор из набора «Цветная бумага». После того как вы определитесь с видом узора, можно подкорректировать Масштаб (Scale) текстуры, в данном примере, я использую значение масштаба равное 70%.
Вы так же можете изменить расположение узора. Для этого просто наведите курсор на рабочий холст с узором, зажмите левую клавишу мыши и перетаскивайте узор.
Если вы не используете предложенный набор «Цветная бумага», можно украсить треугольник иначе. Выберите изображение которое хотите разместить на треугольнике. Перетащите его в основной рабочий холст и разместите над слоем с треугольником. Примените данное изображение как обтравочную маску (сlipping мask) к слою с треугольником.
Активируйте инструмент Эллипс (Ellipse Tool). В настройках инструмента перейдите к Геометрической панели (Geometry Settings) и установите флажок возле пункта «От цента » (From Center).
Зажмите клавишу Shift , наведите курсор мыши на центральную направляющую и нарисуйте круг внутри треугольника. Размер круга вы можете выбрать произвольно, а в дальнейшем, при необходимости, откорректировать его.
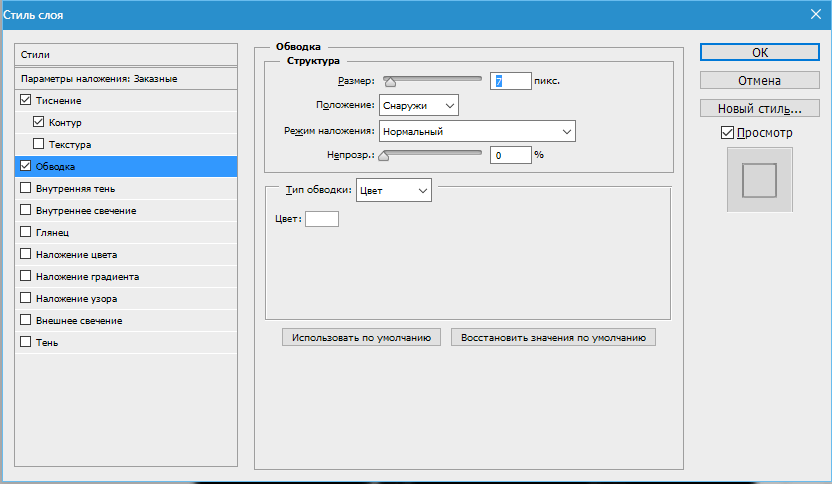
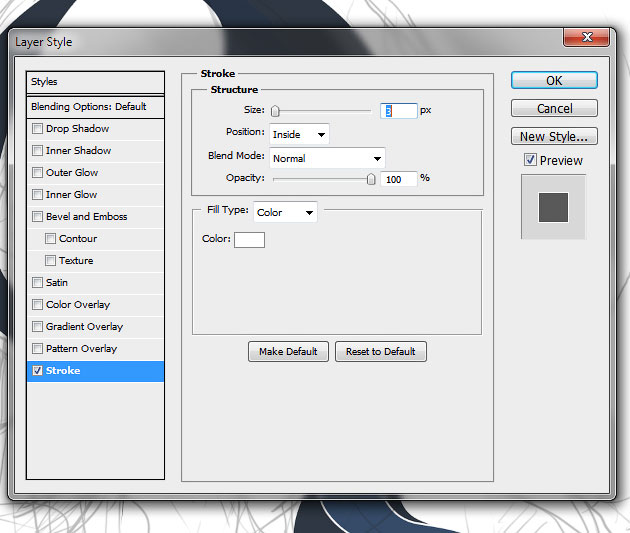
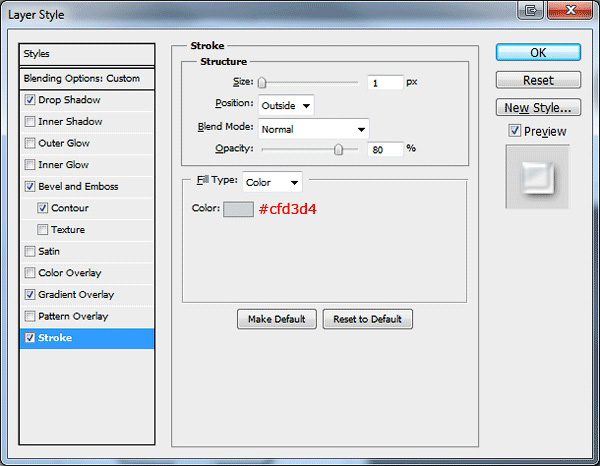
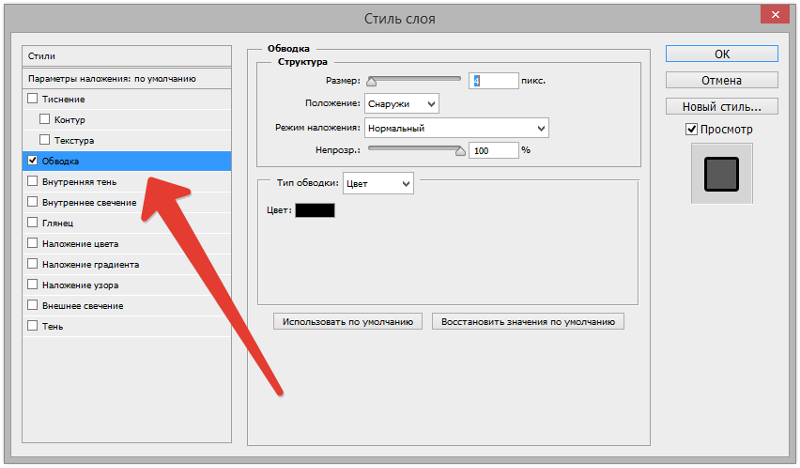
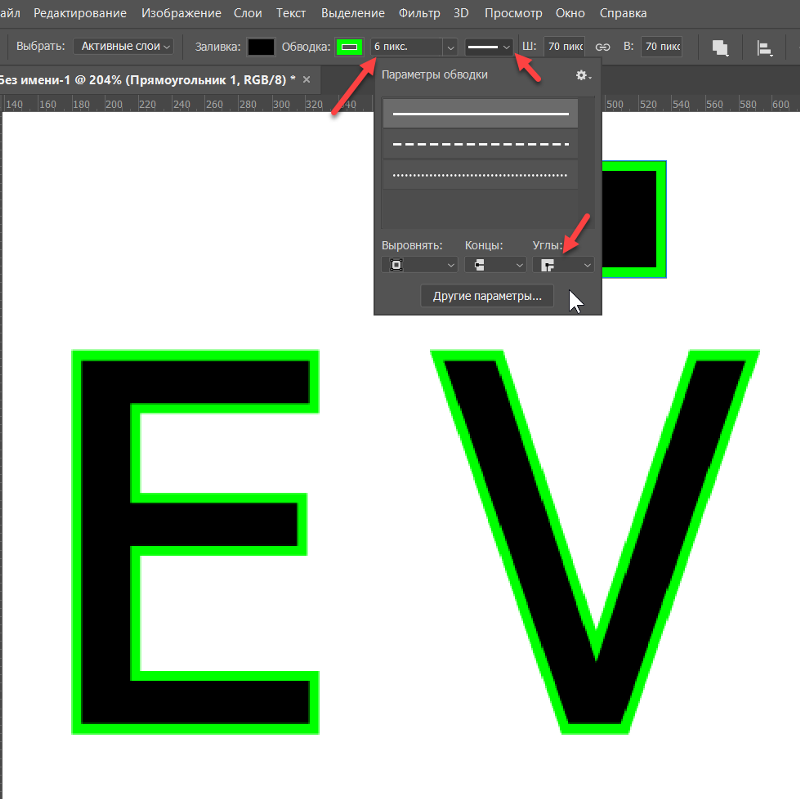
Обратитесь к панели настроек фигуры круг. Добавьте обводку по контуру круга, цвет обводки — # 59c2aa , размер обводки (size) — 3 pt, положение обводки — снаружи (outside).Так же измените цвет заливки (fill) самой фигуры на # fef5e0 .
Если вы используете другой узор или текстуру для вашего треугольника, то можете поэкспериментировать с другими цветами обводки и заливки круга.
Примечание переводчика: если вы используете другую версию программы Photoshop, то можете добавить обводку для вашего круга перейдя к меню Стиль слоя. В данном меню перейдите к настройкам «Обводка» и введите необходимые значения. Для того что бы изменить цвет заливки самой фигуры, сделайте двойной щелчок по миниатюре цвета фигуры круг и выберете новый оттенок.
В данном меню перейдите к настройкам «Обводка» и введите необходимые значения. Для того что бы изменить цвет заливки самой фигуры, сделайте двойной щелчок по миниатюре цвета фигуры круг и выберете новый оттенок.
Дублируйте слой с кругом. Затем перейдите к Редактирование — Трансформирование контура — Масштабирование (Edit — Transform Path — Scale).
Теперь уменьшим размер фигуры-копии. Для того, что бы не потерять пропорции и производить трансформацию от центра круга, зажмите и удерживайте при масштабировании комбинацию клавиш Shift + Alt . Когда вы получите желаемый размер круга-копии, нажмите клавишу Enter, для того что бы применить изменения.
Не забывайте, что при работе с фигурами вы можете корректировать их настройки и внешний вид. К примеру, для новой фигуры можем изменить вид обводки, выбрав в панели настроек тип обводки — точечная.
Шаг 3
Перейдите к слою с треугольником и создайте копию данного слоя.
Стоя на слое-копии с треугольником, перейдите к Редактирование — Свободное трансформирование (Edit — Free Transform). На панели настроек задайте точку преобразования, как показано на изображении ниже.
На панели настроек задайте точку преобразования, как показано на изображении ниже.
Затем снова перейдите к Редактирование — Трансформирование — Отразиь по вертикали (Edit — Transform — Flip Vertical). Нажмите Enter, чтобы внести изменения.
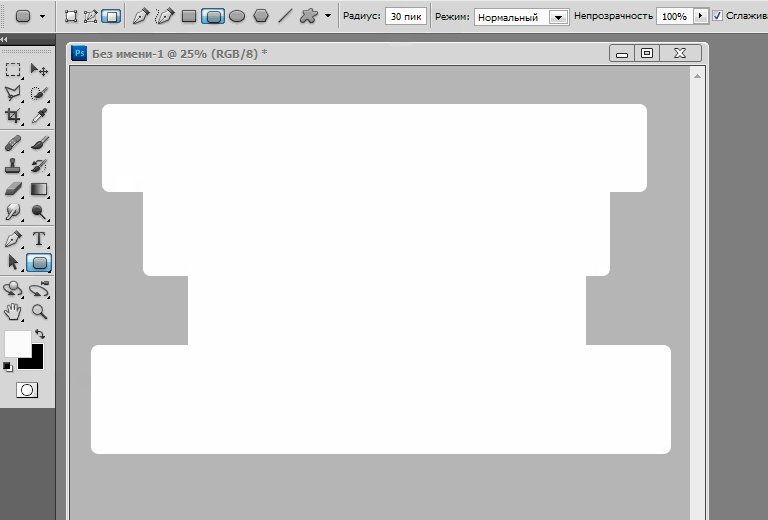
Активируйте инструмент Прямоугольник (Rectangle Tool). В настройках установите функцию «Вычесть из области фигуры » (Subtract Front Shape). Затем, стоя на слое с перевернутым треугольником, нарисуйте прямоугольник, который охватит практически всю площадь треугольника, оставив только небольшую часть у онования треугольника.
Нажмите на значок «Операции с контуром»и выберети действие «Объединить компоненты » (Merge Shape Components).
Активируйте инструмент Стрелка (Direct Selection Tool (A)). Используя данный инструмент активируйте верхние опорные точки трапеции. Затем перейдитек Редактирование — Трансформирование — Масштабирование (Edit — Transform Points — Scale). Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.
Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.
Уменьшите заливку (fill) слоя с трапецией до 0%, а затем в настройках добавьте обводку: тип обводки — пунктирная; положение — внутри; размер — 1 pt.
Теперь у вас получилась хорошая заготовка для праздничного флажка, которую вы можете распечатать. Благодаря тому, что мы создали корешок обведенный пунктирной линией, флажок можно легко повесить на ленту, согнув и подклеив корешок!
Шаг 4
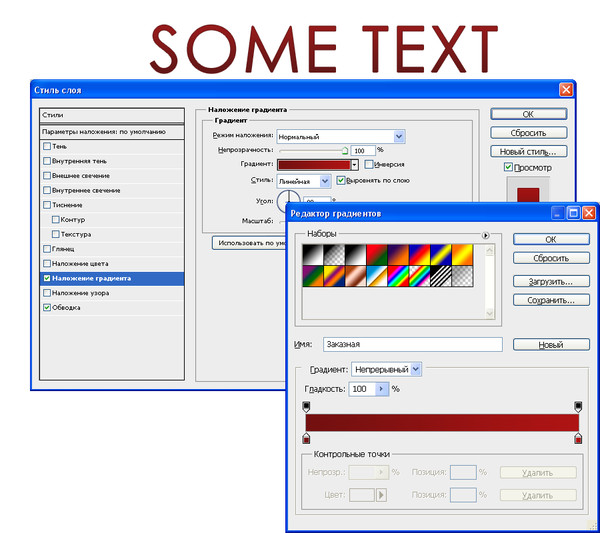
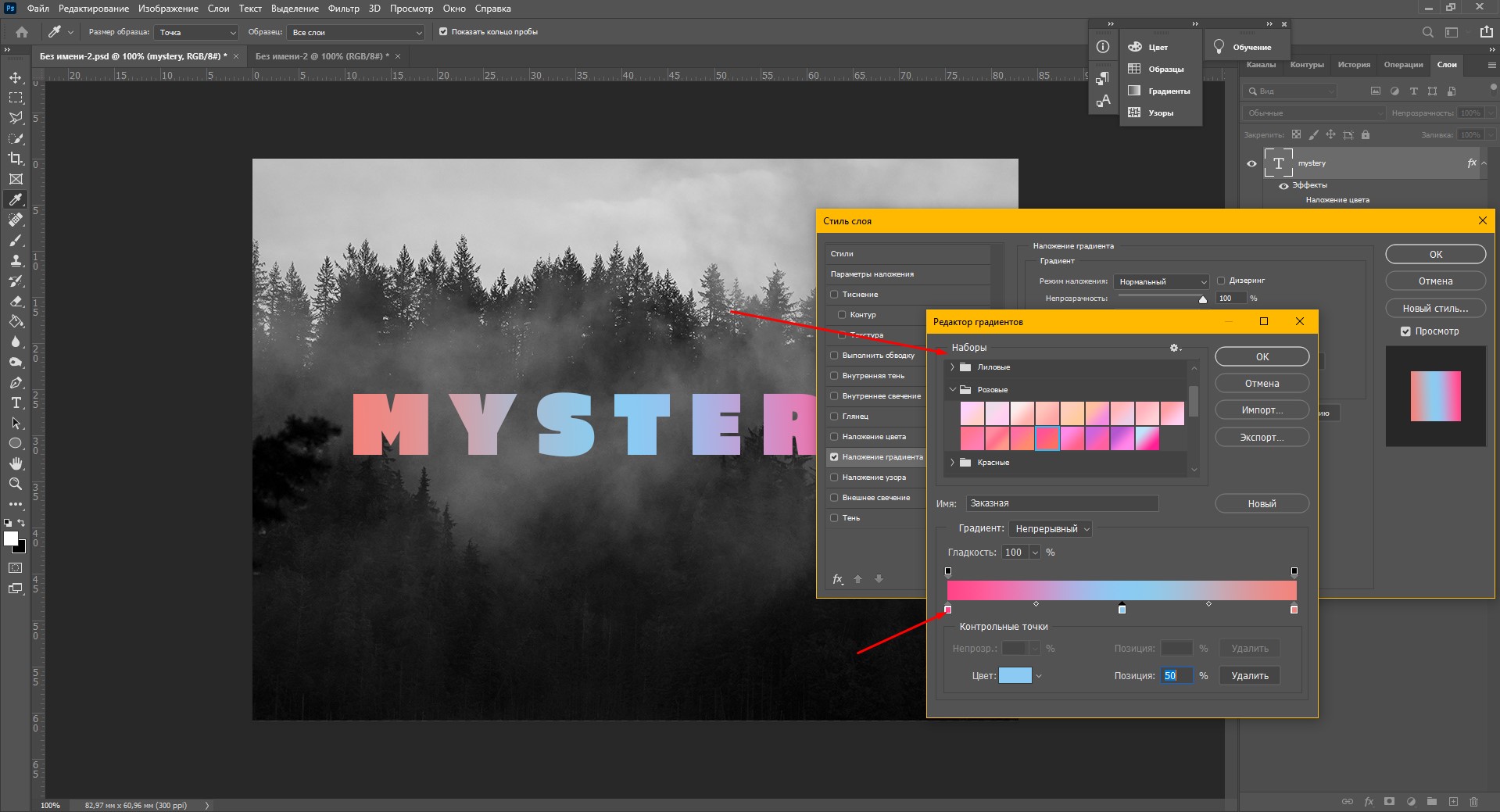
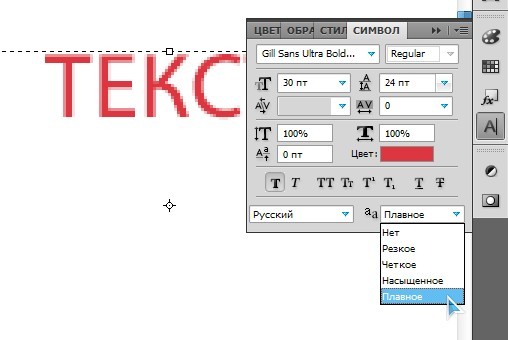
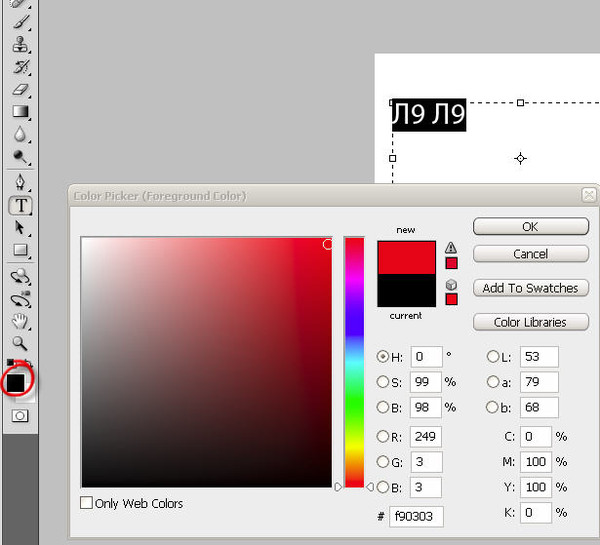
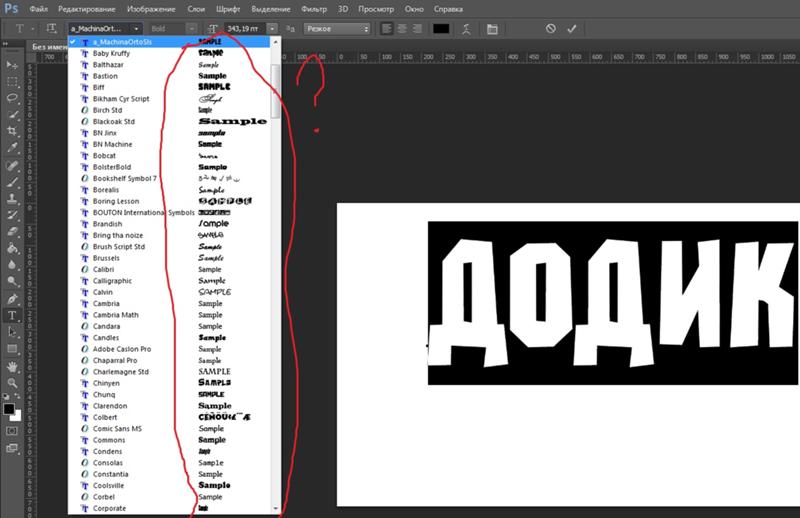
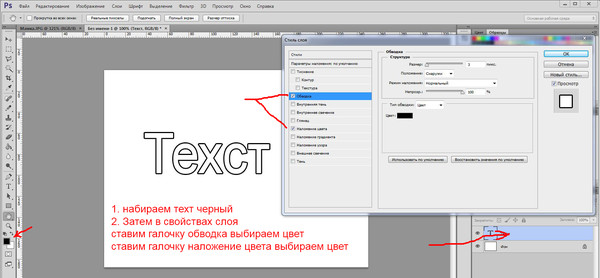
Теперь займемся заполнением флажка. Для этого я буду использовать инструмент Горизонтальный текст (Horizontal Type Tool) и шрифт «Sofiа». В настойках текста установите размер букв — 150 pt и цвет # 399782 . Напишите нужную букву по центру круга. Вместо буквы вы можете добавить какую-либо фигуру или символ.
Объедините все слои (кроме фонового) в единую группу. Дублируйте данную группу. Теперь вы можете развернуть группу-копию и внести необходимые изменения: заменить букву, выбрать другой узор из набора «Цветная бумага», и тд. ..
..
Таким же образом вы можете создать необходимое количество флажков с различными символами.
На данном этапе вы уже можете использовать полученный результат для печати!
Кроме этого, можно применить нашу работу для различных коллажей.
Шаг 5
Откройте текстуру «Забор» в Photoshop. Активируйте инструмент Рамка (Crop Tool) и откадрируйте текстуру по собственному вкусу. Можно так же отложить кадрирование на финальный шаг и воспользоваться инструментом Рамка (Crop Tool), когда работа будет полностью готова.
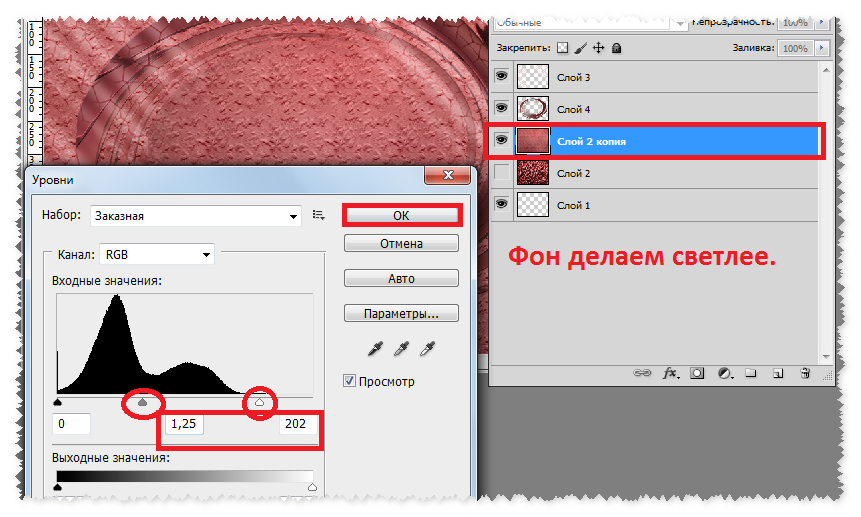
Стоя на слое с деревянной текстурой, перейдите к Изображение — Коррекция — Уровни (Image — Adjustments — Levels). Измените значение ползунка светлых тонов до 245.
Выберите инструмент Перо (Pen Tool). В настройках данного инструмента установите режим рисования «Контуры» (Path). Нарисуйте кривую как показано ниже в примере.
Если у вас есть необходимость подкорректиовать форму кривой, воспользуйтесь инструментом Стрелка (Direct Selection Tool (A)).
Активируйте инструмент Кисть (Brush Tool). Установите следующие настройки для инструмента: размер — 3 пикс, жесткость — 100%, цвет — #f0f0ee.
Создайте новый слой поверх фонового, назовите данный слой «Нитка». Затем активируйте инструмент Стрелка (Direct Selection Tool (A)).Сделайте щелчок правой клавишей мыши по ранее созданному контуру-дуге. В появившемся подменю выберите пункт «Выполнить обводку контура » (Stroke Path), а в качестве инструмента обводки установите «Кисть» (Brush). Для того что бы убрать видимость контура нажмите Enter.
Теперь мы разместим на нитке наши праздничные флажки.
Для того что бы это сделать, вернитесь к документу с флажками, и выделите все группы. Затем перейдите к Слой — Дубликат слоев (Layer — Duplicate Layers). Переместите копии групп в документ с деревянной текстурой.
Для того что бы сделать работу комфортнее, объединим каждую группу в единый слой. Для этого встаньте на одну из групп с флажком и перейдите к Слой — Объединить слои (Layer — Merge Group (Ctrl / Cmd + E )). Повторите объединение для каждой группы.
Повторите объединение для каждой группы.
Когда вместо групп вы получите слои, выделите все слои с флажками и масштабируйте их (Редактирование — Свободное трансформирование (Edit — Free Transform (Ctrl/Cmd + T )). Размер флажков измените по собственному вкусу. Для того что бы применить трансформацию нажмите Enter.
Затем вам нужно повернуть каждый флажок и разместить его на нитке. Для этого так же используйте трансформацию (Ctrl/Cmd + T )).
Шаг 6
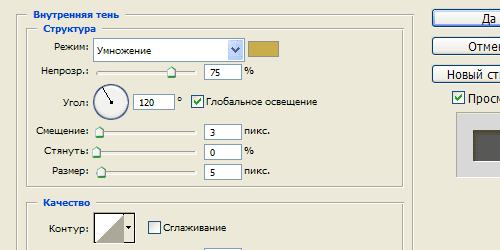
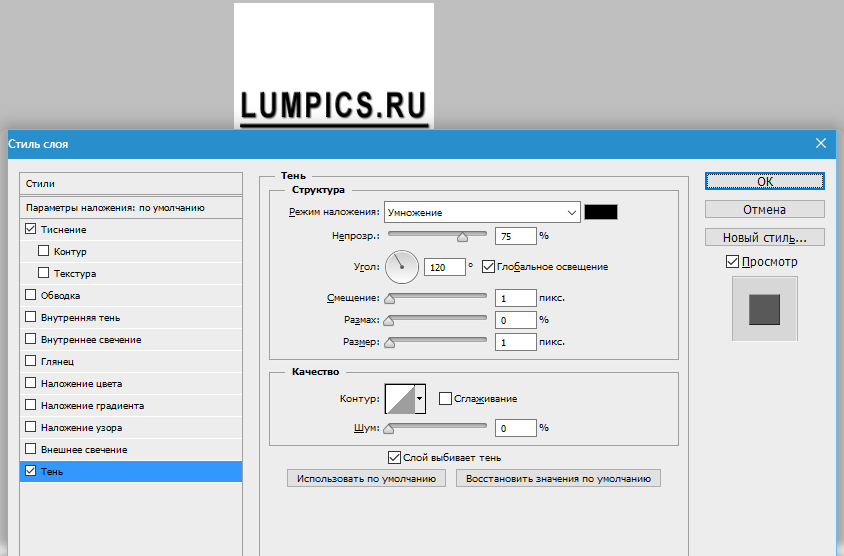
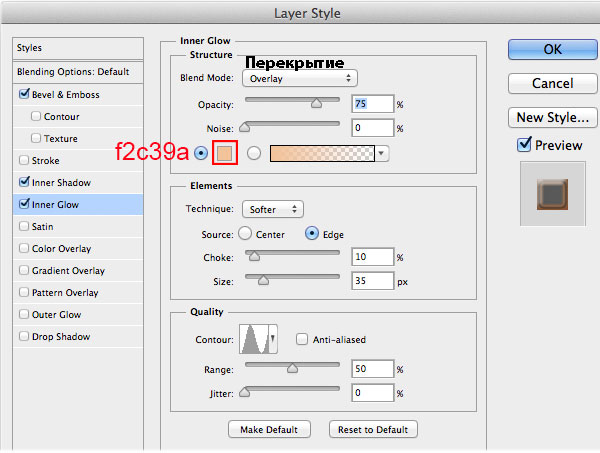
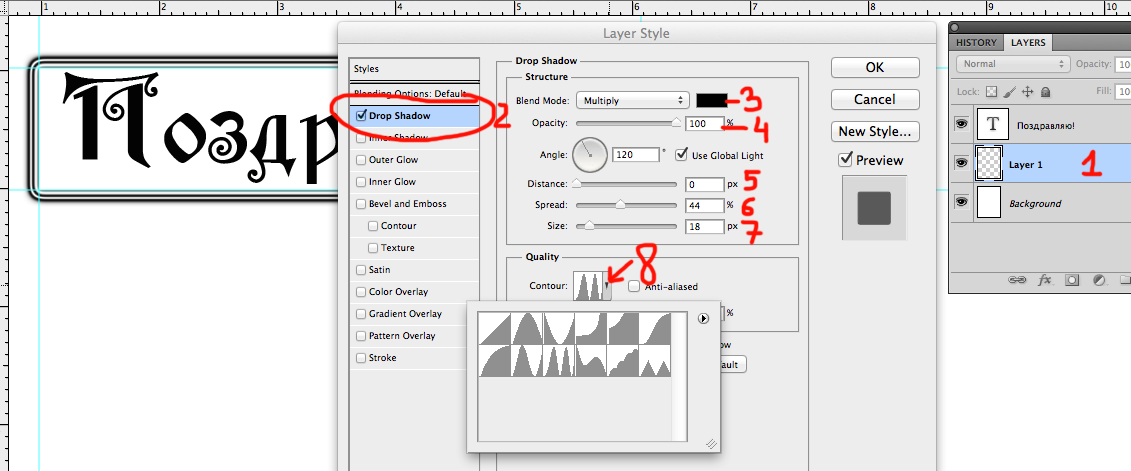
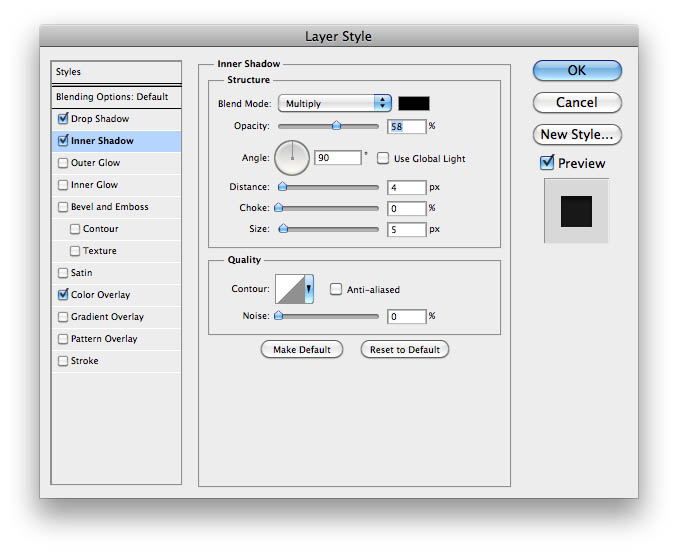
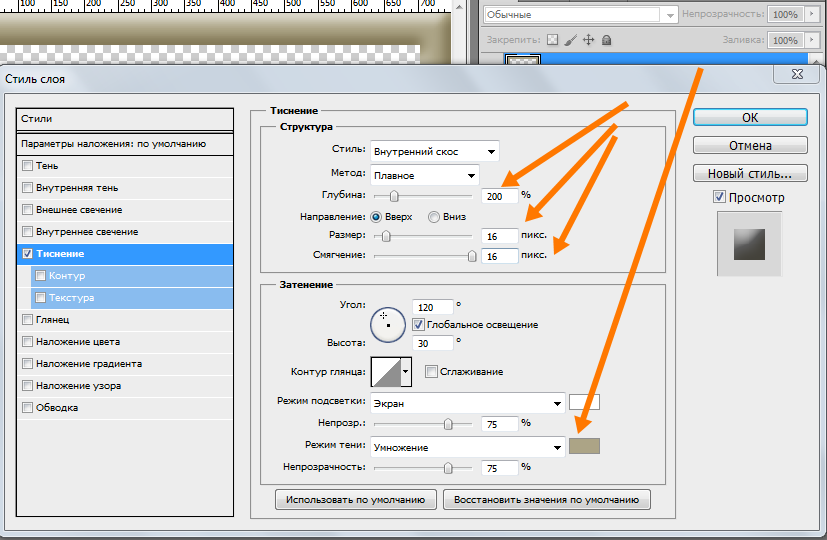
Добавим немного объема. Для этого мы воспользуемся меню Стиль слоя. Встаньте на слой с первым флажком и дважды щелкните по нему левой клавишей мыши. Введите настройки, которые показаны ниже:
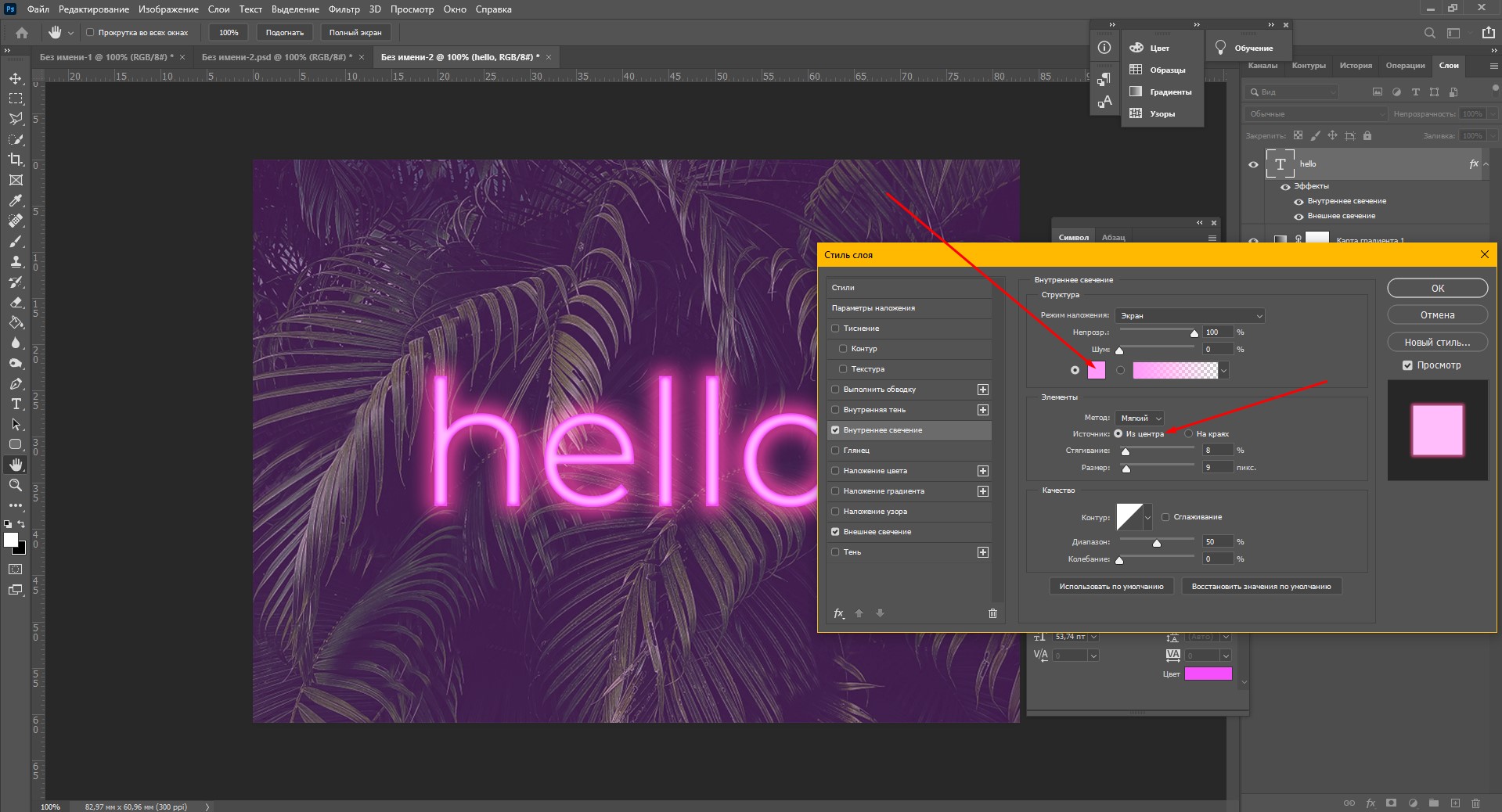
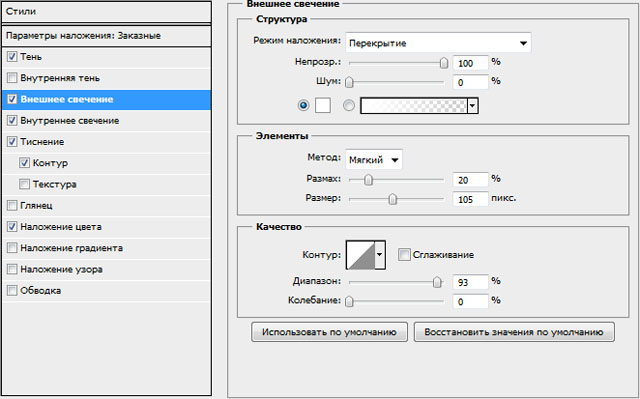
Внутреннее свечение (Inner Glow)
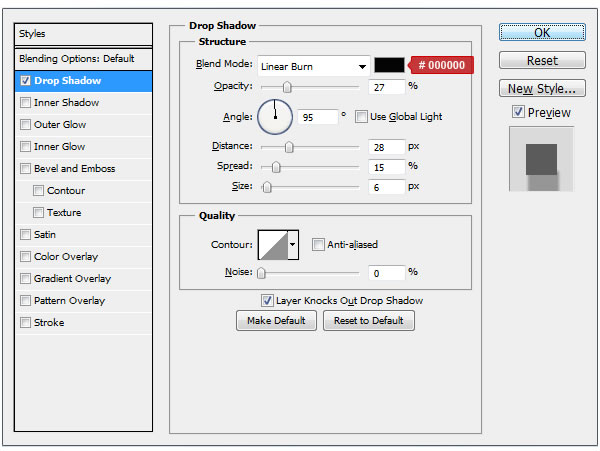
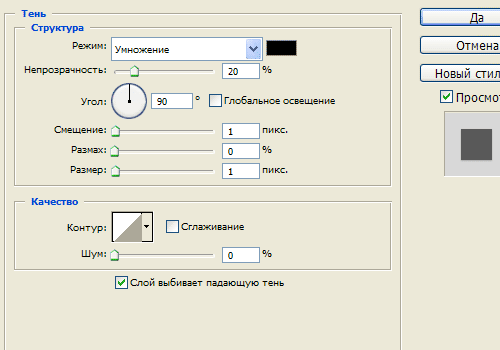
Тень (Drop Shadow)
Теперь край флажка смотрится лучше:
Щелкните правой клавишей мыши по слою к которому мы только что применили стили слоя. В появившемся подменю воспользуйтесь функцией «Скопировать стиль слоя » (Copy Layer Style). Затем выберите все оставшиеся слои с флажками, еще раз сделайте щелчок правой клавишей мыши по ним и в подменю выберите функцию «Вклеить стиль слоя » (Paste Layer Style).
Затем выберите все оставшиеся слои с флажками, еще раз сделайте щелчок правой клавишей мыши по ним и в подменю выберите функцию «Вклеить стиль слоя » (Paste Layer Style).
Используя меню Стиль слоя (Layer Style), добавьте тень падающую от нитки.
Объедините все слои с флажками в единую группу «Флажки».
Шаг 7
Нажмите на иконку «Создать новый корректирующий слой» в нижней части панели слоев и добавьте корректирующий слой Карта градиента (Gradient Map).
В настройках градиента установите цвета #bbb07 и #ffffff. Режим наложения (вlend мode) корректирующего слоя Карта градиента (Gradient Map) измените на Умножение (Multiply), а непрозрачность (оpacity) понизьте до 20 %.
Добавим еще один корректирующий слой под названием Градиент (Gradient).В настройках установите тип градиента — радиальный, масштаб — 300, угол — 90, цвет перехода от прозрачного — к # a7a297 — к # b3a78c.
Режим наложения второго корректирующего слоя установите на Линейный затемнитель (Linear Burn), а непрозрачность (оpacity) — 20%.
Шаг 8
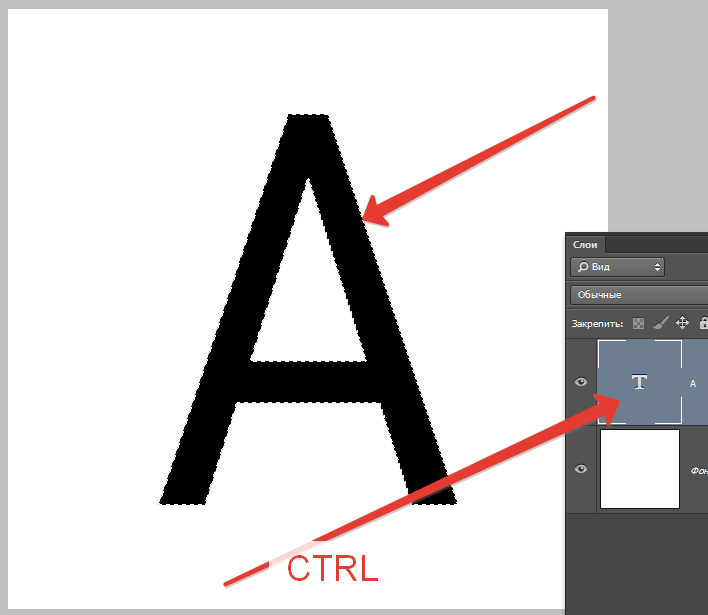
Зажмите комбинацию Ctrl / Cmd + клик по миниатюре слоя с флажком, чтобы создать выделение по контуру треугольника.
Теперь зажмите комбинацию клавиш Ctrl + Shift + клик по следующей миниатюре слоя с флажком, для того что бы добавить еще одно выделение к уже существующему.
Используя комбинацию Ctrl + Shift + клик по миниатюре слоя создайте выделение по контуру всех флажков.
Создайте новую группу внутри группы «Флажки» (Pennants) и назовите ее «Наложение текстуры» (Texture Overlay). Затем щелкните по иконке «Добавить слой-маску». В итоге к группе будет добавлена слой-маска залитая черным цветом, а выделенная ранее область с флажками будет отображаться белым цветом.
Откройте изображение «Бумага» и разместите текстуру внутри группы «Наложение текстуры». По мере необходимости, масштабируйте текстуру так, что бы она покрыла все флажки. Режим наложения слоя с бумагой измените на Замена светлым (Lighten), а непрозрачность (оpacity) понизьте до 50%.
Добавим над слоем с бумагой корректирующий слой Уровни (Levels).
В настройках уровня средних тонов, понизьте значение до 0.7, это сделает изображение более насыщенным.
Так же, вы можете вернуться к слою с деревянной текстурой и немного подкорректировать ее используя инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool). В настройках инструмента установите круглую, мягкую кисть размером 30 пикс. и скройте участки которые вам кажутся лишними. Данный шаг является не обязательным.
На этом мой урок окончен! Надеюсь он вам пригодится!
Как нарисовать флаг в Photoshop?
Вспомнил одну штуку, как нарисовать флаг в фотошопе. Буквально на днях
самому пригодились эти навыки, попросили нарисовать. В общем урок для
фотошопа очень простой, и постарался его сделать очень-очень подробно,
даже для тех, у кого фотошоп на русском:)
Шаг 1
Сначала вам нужно найти картинку какой-нибудь ткани. Ну или нарисовать самому:) Я взял уже готовую картинку.
Ну или нарисовать самому:) Я взял уже готовую картинку.
Если вы взяли такую же картинку, то переходим к следующему шагу.
Шаг 2
Сейчас нам нужно сделать картинку обесцветить. Идем сюда Image -> Adjustments -> Desaturate (специально для тех у кого русский фотошоп, снизу картинка, по которой вы сможете определить что нажимать)
После того, как вы все сделали, у вас должно получится вот такое:
Шаг 3
Теперь можно размыть все это дело. Для этого идем сюда Filter -> Blur -> Gaussian Blur и выставляем значение Radius равное 3 .
Шаг 4
Теперь сохраним получившуюся картинку в отдельном PSD файле. File -> Save AS (Файл -> Сохранить как), и назовем файл map_flad.psd. Этот файл нам еще пригодится для выполнения урока в дальнейшем.
Шаг 5
После того, как вы выполнили 4-ый шаг, создадим новый слой, и нарисуем флаг, который нам нужен
Шаг 6
Теперь нам нужно сделать так, чтоб этот флаг повторял изгибы нашей ткани. Для этого идем сюда: Filter -> Distort -> Displace
Для этого идем сюда: Filter -> Distort -> Displace
Со значениями можете поиграться, но я поставил такие, как у меня по умолчанию были, смотрим картинку ниже
После того, как вы нажмете ОК , фотошоп попросит вас указать файл-карту, по которому он будет коверкать наш флаг. Тут вы ему и указываете файл map_flad.psd , который мы сделали в 4-ом шаге. В итоге у нас получается вот такая картинка:
Шаг 7
Далее нужно переместить слой с размытой тканью поверх слоя с нарисованным флагом, и поставить у слоя с тканью Blend Mode на Hard Light (смотрим картинку ниже. Hard Light 15-ый в списке)
Конец
Получиться должно что то вроде этого:
Надеюсь урок кому-то пригодился. Так же надеюсь, что все подробно описал, и даже те, кто юзает русскоязычную версию фотошопа, поняли и нашли все, что нужно.
Оброс картинками и превратился в урок. Предлагаю Вам то, что получилось в итоге.
Предлагаю Вам то, что получилось в итоге.
Итак, создадим реалистичную анимацию флага, развевающегося на свежем ветру.
1. Для начала создайте новый файл (примерно 600 х 450 пикселей с разрешением 300 пикселей на дюйм). Затем зайдите в редактор градиента и настройте чёрно-белый градиент, примерно такой:
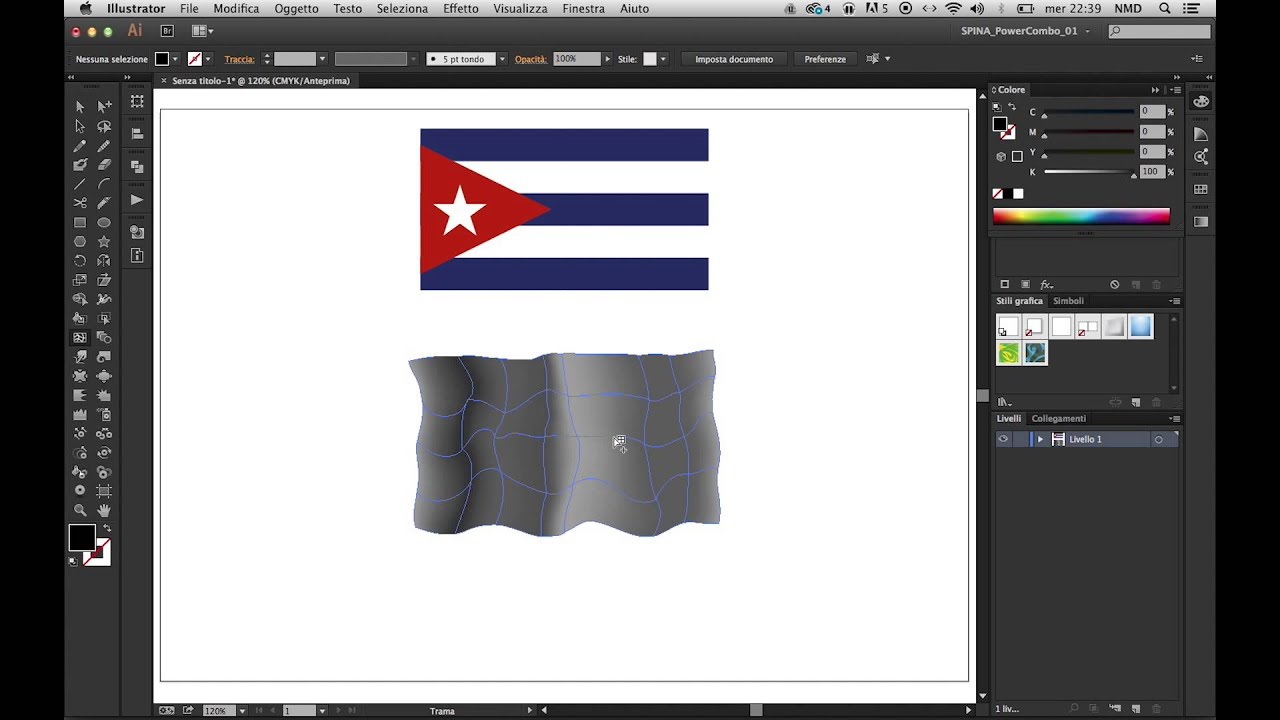
2. Залейте созданный файл этим градиентом. Градиент должен быть линейный, направление строго горизонтальное. Должно получиться как-то вот так:
Выделите всё (Ctrl+A) и создайте из полученной заливки новый паттерн (Edit — Define Pattern).
3. Теперь откройте любую картинку, которая должна будет стать Вашим флагом. Выделите её (Ctrl+A), (или выделите прямоугольным выделением её фрагмент, если Вам нужна не вся картинка целиком), скопируйте и поместите в качестве нового слоя в новый файл. Файл создайте такого размера, какого вы хотите получить Ваш ролик. У меня — 800 х 600 пикселей. Цвет слоя Background — на Ваше усмотрение.
4. Создайте сверху ещё один слой и залейте получившимся паттерном. Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Смените режим наложения для слоя на Soft Light и понизьте непрозрачность слоя до 35% (Этот режим и уровень непрозрачности подходит для этой конкретной картинки — с другими цветами «флага», возможно, лучше будет применить другой режим наложения и другой уровень прозрачности.):
Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Смените режим наложения для слоя на Soft Light и понизьте непрозрачность слоя до 35% (Этот режим и уровень непрозрачности подходит для этой конкретной картинки — с другими цветами «флага», возможно, лучше будет применить другой режим наложения и другой уровень прозрачности.):
5. С помощью трансформации растяните полученный слой по горизонтали так, чтобы по краям будущего «флага» оказалось где-то по половинке крайних полос (правой и центральной). Вот как-то так:
6. Теперь создайте новую группу слоёв и поместите туда слой с картинкой и слой с градиентом. Сделайте столько копий этой группы, сколько кадров вы предполагаете сделать в будущем ролике (я сделала 7). Отключите видимость всех групп, кроме самой первой (нижней).
Внутри группы перейдите на слой с картинкой и выберите фильтр Liquify. Инструментом «заморозка»
проведите по левой стороне картинки, чтобы в дальнейшем флаг не «ёрзал» по флагштоку.
7. Белые полосы слоя с градиентом должны будут создать на флаге эффект выпуклых складок, тёмные полосы, соответственно — вогнутые, затенённые. Нам нужно изгибать будущий флаг так, чтобы его изгибы совпадали с соответствующими полосами градиента. Пальцем
широкой кистью с зажатой клавишей Sift проведите снизу вверх по картинке там, где поверх проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области (примерно вот так):
Примените фильтр.
Для того, чтобы анимация флага была более-менее реалистичная, нужно создать эффект волнообразного перетекания складок на ткани. У нас — слева направо, от флагштока к свободному краю флага. Для этого мы будем искажать форму самого флага на каждом слое-копии и сдвигать слои с градиентом:
8. Перейдите к следующей группе слоёв, подключив её видимость. Выберите в группе слой с градиентом и с выбранным инструментом передвиньте слой немного вправо — можно вручную, можно курсорными клавишами:
Перейдите на слой с картинкой и изогните её фильтром Liquify по тому же принципу, что и предыдущую. То же самое проделайте с остальными группами слоёв — сдвигайте градиенты в них всё дальше вправо, и искажайте соответствующим образом картинку. Вам необходимо добиться того, чтобы центральная двойная полоса Вашего градиента сдвинулась вправо почти полностью.
То же самое проделайте с остальными группами слоёв — сдвигайте градиенты в них всё дальше вправо, и искажайте соответствующим образом картинку. Вам необходимо добиться того, чтобы центральная двойная полоса Вашего градиента сдвинулась вправо почти полностью.
9. Как только Вы обработаете все группы, выберите инструмент . В каждой группе по очереди выделите прозрачную область вокруг будущего флага, затем инвертируйте выделение (Sift+Ctrl+I), перейдите на соответствующий слой с градиентом и подключите к нему маску слоя. Полосы, выходящие за пределы «флага», перекроются маской и станут не видны:
Теперь переходим к созданию собственно анимации.
10. Оставляем включённую видимость только у самой первой группы слоёв. Заходим в меню Window, включаем панель анимации. На панели анимации автоматически появляется первый кадр (он же — первая группа слоёв). Копируем этот кадр и включаем видимость второй группы слоёв, а у первой группы, соответственно, видимость отключаем:
Постепенно выстраиваем ряд из стольких кадров, сколько групп слоёв у нас имеется: первый кадр — первая группа, второй кадр — вторая группа и так далее. Время для кадров ставим по своему усмотрению. Сохраняем анимацию в Gif-формате. Всё:
Время для кадров ставим по своему усмотрению. Сохраняем анимацию в Gif-формате. Всё:
Можно добавить флагу флагшток, нарисованный с помощью вот такого линейного градиента:
Градиент, с помощью которого мы сымитировали идущие по флагу свето-тени, тоже можно дополнительно «погнуть волнами» с помощью фильтра Liquify — соответственно, добавить не только вертикальных искажений и у картинки-флага. Понятно, что проделать это нужно будет в каждой из групп. Маски слоёв тоже придётся переделать. Зато тогда флаг будет «шевелиться» не только вертикальными полосами, а более реалистично, всей своей поверхностью. Вот результат:
Небольшое дополнение… или пояснение — не соображу с ходу, как точнее сформулировать.
При создании подобной анимации, где кадры сменяются максимально быстро, лучше делать «сдвиги» на слоях более заметные, чем менять «по чуть-чуть». Человеческий глаз имеет собственную среднюю скорость восприятия — если создаваемые Вами на слоях (будущих кадрах) изменения будут очень малы, много шансов за то, что в ролике появится мельтешение, точно друг на друга наложены несколько роликов одновременно. Главное, не нарушать «линию движения» — стараться делать сдвиги от кадра к кадру приблизительно равномерными, чтобы ролик не прыгал в результате из-за неудачной деформации одного (или нескольких) слоёв (кадров).
Главное, не нарушать «линию движения» — стараться делать сдвиги от кадра к кадру приблизительно равномерными, чтобы ролик не прыгал в результате из-за неудачной деформации одного (или нескольких) слоёв (кадров).
Спасибо за внимание!
Надстройкой развевался флаг. Развевающийся флаг на ветру в Photoshop
Инструкция
Чтобы сделать 3-хмерный анимированный флаг, скачайте программу Flagimation и установите ее к себе на компьютер. Эта утилита имеет интуитивно понятный интерфейс на английском языке. Для удобства вы можете установить ее русифицированную версию. Подготовьте изображение, которое вы хотите превратить в анимированный флаг.
Откройте подготовленное изображение с помощью команды «Файл» — «Открыть» (File — Open). Обратите внимание на то, что ваша картинка должна быть в формате, который поддерживает программа Flagimation: jpg, bmp или gif.
После того как вы открыли изображение, в окошке программы вы увидите получившийся анимированный флаг. При желании вы можете выбрать нужные параметры качества и скорости анимации. К примеру, во вкладке «Флаг» (Flag) можно задать амплитуду (Amplitude), частоту (Frequency) и угол (Angle) «волн» на флаге. Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
При желании вы можете выбрать нужные параметры качества и скорости анимации. К примеру, во вкладке «Флаг» (Flag) можно задать амплитуду (Amplitude), частоту (Frequency) и угол (Angle) «волн» на флаге. Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
В этой же вкладке в нижней части есть опция «Радиальные волны» (Radial waves). Установив напротив этого пункта «галочку», вы позволите флагу развеваться нестандартным образом — «волны» будут исходить из центра.
Во вкладке «Удар» (Bump) аналогичным образом установите интенсивность (Intensity) и частоту (Frequency) колебаний «волн» 3-хмерного флага.
Параметры яркости (Brightness) и контрастности (Contrast) анимированных волн можно установить во вкладке «Свет» (Light).
В программе Flagimation предусмотрена также функция корректируется «глубины» цвета — от 8 цветов (3 бита) до стандартных 256 (8 бит). Благодаря этому можно выбрать оптимальный вариант и уменьшить размер анимированного файла. Эта опция находится во вкладке GIF.
Эта опция находится во вкладке GIF.
Возможно размещение развевающегося флага как на прозрачном так и на цветном фоне. Это можно сделать в настройках вкладки «Фон» (Background). Чтобы фон был прозрачным, поставьте «галочку» напротив параметра «Прозрачность» (Transparent). Для установки цветного фона подведите курсор мыши к понравившемуся вам цвету на палитре и щелкните по нему.
При желании на анимированном флаге вы можете разместить надпись и вставить изображение. Для создания надписи в меню программы «Правка» (Edit) выберите пункт «Текст…» (Text…).
Введите надпись в текстовое поле, а затем отредактируйте ее. Возможности программы Flagimation по работе с текстовой надписью впечатляют: вы можете не только выбрать шрифт, его цвет и размер, выровнять надпись по вертикали и горизонтали, но и повернуть ее под нужным углом, а также добавить эффект тени, по желанию приблизив или удалив ее от текста.
Сохраните получившийся результат: «Файл» (File) — «Сохранить» (Save). Чтобы просмотреть свой развевающийся флаг в gif-формате, вы можете воспользоваться какой-либо программой просмотра gif-анимации — к примеру, XnView.
Чтобы просмотреть свой развевающийся флаг в gif-формате, вы можете воспользоваться какой-либо программой просмотра gif-анимации — к примеру, XnView.
Видео по теме
Источники:
- Программа Flagimation 1.05
- Программа для просмотра изображений XnView
- как создать анимацию флаг gif
Анимированные надписи получили широкое распространение: их используют в виртуальных открытках, в качестве аватаров к профилям сайтов, также их выставляют в подписи к сообщениям. Другими словами, любой ресурс сети интернет, который хоть как-то связан с графикой, использует анимацию или анимированные надписи. Создать простейшую анимацию можно при помощи пакета Adobe Photoshop, который включает в себя программу Adobe Image Ready.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Откройте Photoshop и создайте новый документ: нажмите меню File, выберите пункт Open. В открывшемся окне установите следующие значения:
— Width: 500;
— Height: 200;
— Resolution: 150;
— Background Contents: transparent.
Нажмите кнопку «ОК».
Перед вами появится окно нового файла. Нажмите кнопку «Т» на панели интсрументов, напишите любое слово или фразу. Нажмите правой кнопкой мыши текстовом слое, который находится на панели слоев, в контекстном меню выберите пункт Rasterize Type.
Нажмите правой кнопкой мыши на этом слое еще раз, выберите пункт Duplicate Layer для дублирования текстового слоя. Теперь необходимо скрыть верхний слой (первый слой), чтобы изменить положение второго слоя. Для скрытия слоя нажмите на кнопочку с изображением глаза напротив выбранного слоя.
Как работа будет готова, переведите ее в редактор ImageReady. Сделать это можно нажатием на самую нижнюю кнопку панели инструментов. Если у вас не открыта Animation, обязательно этой сделайте. Выставьте интервал в 0.06 или 0.07 секунд на первом текстовом слое.
На панели Animation нажмите кнопку нового кадра Duplicate current frame. На панели слоев появится новый слой, его необходимо стереть, он нам не понадобится. Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
На панели Animation нажмите первый кадр и задайте ему отображение последнего слоя на панели слоев. Теперь каждому кадру на панели Animation присвойте свой текстовый слой. Для последнего кадра задайте время показа 3 секунды. Наша анимированная надпись готова, для ее сохранения нажмите меню File, затем выберите пункт Save optimized as.
Видео по теме
В наше время ни одна серьезная презентация не обходится без визуального и звукового сопровождения, которое может быть в форме документального фильма, видеоролика или мультимедийного слайд-шоу. Создание последнего доступно сегодня практически каждому пользователю, так как сделать красивую анимацию для выступления можно в известной программе «PowerPoint».
Вам понадобится
- Программа «Microsoft PowerPoint».
Инструкция
Щелкните правой кнопкой мыши по рабочему столу вашего компьютера. В появившемся списке команд выберите «Создать» — «Презентация Microsoft PowerPoint». Данная программа предназначена для создания мультимедийных . «PowerPoint» входит в стандартный пакет «Microsoft Office». Вы также всегда сможете ее открыть через меню «Пуск», в разделе «Все программы», папке «Microsoft Office». Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
В появившемся списке команд выберите «Создать» — «Презентация Microsoft PowerPoint». Данная программа предназначена для создания мультимедийных . «PowerPoint» входит в стандартный пакет «Microsoft Office». Вы также всегда сможете ее открыть через меню «Пуск», в разделе «Все программы», папке «Microsoft Office». Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
Найдите в строке меню раздел «Анимация». Там вы сможете задать всевозможные эффекты для целого слайда, а также для отдельных элементов слайда. Первым делом установите способ смены страниц . Он может быть самым различным – «шахматы», «растворение», «вспышка», «жалюзи», «появление из центра» и т.д. После этого будут сменяться самым необыкновенным образом – выплывать сбоку, вылетать в виде спирали, растворяться и возникать в форме красивых узоров. Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Перейдите к тексту, что содержится на каждом . Если хотите сделать так, чтобы надписи грациозно , эффектно возникали, перемещались и пропадали, то вам понадобится их выделить. Далее щелкните по кнопке «Настройка анимации». Она располагается на левой боковой панели, в самом верху. После нажатия на кнопку возникнет маленькое служебное окошко. Выберите стрелочкой команду «Добавить эффект». Появится дополнительный список функций. Настройте эффекты входа, выхода, выделения, путей перемещения и другие. После этого все эффекты анимации будут воспроизводиться в выбранном вами режиме – «по щелчку», «с предыдущим», «после предыдущего» (т.е. автоматически). Для начала презентации кликните верхнюю вкладку «Показ слайдов», затем команду «С начала».
Видео по теме
Полезный совет
Рекомендуется всегда использовать для глубины восприятия звуковые эффекты и фоновую музыку. Во время проигрывания слайдов они создадут приятную атмосферу и подчеркнут лучшие моменты презентации. Звук настраивается в разделе «Анимация» — «Звук перехода».
Во время проигрывания слайдов они создадут приятную атмосферу и подчеркнут лучшие моменты презентации. Звук настраивается в разделе «Анимация» — «Звук перехода».
В современное время национальный флаг Швейцарии представляет собой изображение белого равноконечного усеченного креста на красном квадратном фоне. История формирования флага уходит еще в Средние века, однако сравнительно недавно (XIX век) Швейцария официально приняла национальную символику.
До начала XIX века Швейцария не имела единого национального . Во времена различных исторических боевых действий воины сражались под знаменами отдельных кантонов. Однако стоит говорить о том, что национальная символика государства зародилась достаточно давно. Ещё в первой половине XIV века во время военных действий отличительным символом швейцарцев были белые кресты, которые нашивались на военную форму.
Первым прототипом современного флага Швейцарии стал белый крест на красном фоне или просто красное знамя. Это была общая различных военных отрядов.
На рубеже XVII – XIX веков, во время Гельветической республики, Наполеон запретил швейцарцам использовать флаг с крестом. Официальным флагом стал триколор из зеленого, красного и желтого цвета. Однако этот флаг не сохранился в историческом развитии страны. После падения профранцузской власти в Швейцарии было принято решение о возвращении к прежнему национальному знамени.
Усеченный крест белого цвета впервые показался на боевых знаменах швейцарцев в 1815 году. Однако официально флаг был принят позднее. Так как во времена обособленности кантонов каждый солдат мог нашить на красную повязку белый крест по своему усмотрению. Далеко не всегда он был и равноконечным.
Современный флаг Швейцарии стал использоваться как национальный со времен гражданской войны 1847 года. Как и первые боевые знамена, флаг принял квадратную форму с изображением белого креста на красном фоне.
Видео по теме
У каждой страны и республики есть свои символы. К ним относятся гимн, герб и флаг. Все это имеется и у республики Татарстан. Флаг Татарстана представляет собой прямоугольное полотно, состоящее из красного, зеленого и белого цветов.
Все это имеется и у республики Татарстан. Флаг Татарстана представляет собой прямоугольное полотно, состоящее из красного, зеленого и белого цветов.
Символика республики Татарстан, а точнее — ее флаг. Флаг Татарстана содержит в себе три горизонтально расположенные полосы. Две из них совершенно идентичны в размерах. Эти полосы окрашены в красный и зеленый цвета. Средняя полоса имеет белый цвет. Она очень узкая. По стандартам татарской геральдики ее размеры не должны превышать 1/15 высоты флага.
Разработчиком флага республики Татарстан является Тавиль Хазиахметов. Это не первая такая его работа. Он обладает титулом народного художника своей страны. Кроме этого, Тавиль Хазиахметов еще и стал лауреатом почетной премии, носящей имя Тукая.
Значение расцветки символа
Флаг любого государства имеет свое значение. В Татарстане расцветка флага взята также не из воздуха. Каждая полоса и цвет на стяге имеет свое значение. Для жителей республики расцветка флага несет в себе глубокий психологический и исторический смысл.
В окраске флага республики Татарстан есть три разных цвета. Вследствие этого, значение флага Татарстана делится на три части. Значение зависит от окраски полосы. Зеленый цвет символизирует возрождение. Этот цвет напоминает зелень, распускающуюся ранней весной. Во многих символиках зеленый цвет считают еще также цветом надежды. Некоторые жители Татарстана так и растолковывают зеленую горизонтальную полосу на флаге – символ надежды.
Вторая полоса, равная по ширине зеленой, окрашена в красный цвет. Очень распространенным в символике красного цвета считается борьба, пролитие крови и грядущая месть. Однако красный цвет на флаге Татарстана трактуется по другой специфике. Флаг воплощает цвете древние символы жизни и силы, энергии и могущества, а иногда даже мудрости и жизненного опыта. Вникая глубже в значение красного цвета на флаге республики Татарстан, можно прийти к выводу, что он символизирует зрелость и понимание.
Самая узкая полоса, расположенная посередине флага, окрашена в белый цвет. Эта полоса символизирует чистоту намерений, миролюбивое настроение народа Татарстана и стремление к миру и согласию с соседними странами и республиками.
Эта полоса символизирует чистоту намерений, миролюбивое настроение народа Татарстана и стремление к миру и согласию с соседними странами и республиками.
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Итак, что мы имеем. Для начала нужно найти картинку над которой будем работать. В моем случае, да и в соответствии с топиком, нужна картинка флага! Где достать? — просто поискать в бездонной сети интернет, там достаточно ресурсов, чтоб удовлетворить даже самый «придирчивый взгляд» 😉 Либо просто рисуем сами!
Шаг 1. Источник-картинка для дальнейшей работы
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент
Шаг 2. Настройка градиента для заливки
Настройка градиента для заливки
Теперь выполним следующие действия. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню . Теперь перейдите на слой, где у вас находиться исходная картинка. Выделите её по контуру и вернитесь на новый слой. Выполните заливку выделенной области по горизонтали. У вас градиент должен перекрыть только ту часть, где находиться исходная картинка. Иначе мы не получим нужного результата.
Уменьшите прозрачность у слоя с градиентом до 30% и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев
Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Осталось только выполнить эффект ветра по ткани. Для этого нам подойдет фильтр Wave(в переводе означает волна =). Выберите наш получившийся слой и откройте редактор настроек Wave через меню . Поставте настройки в соответствии с ниже приведенным скрином
Поставте настройки в соответствии с ниже приведенным скрином
Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку «Randomize» до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Вот и результат
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз.. результат может порадовать!
Выкладываю исходники , в которых также есть несколько полученных вариантов флага.
Надеюсь что было легко и доступно! 😉
Развевающийся флаг
Многие наши посетители задают вопрос как нарисовать в paint.net развевающийся флаг. У нас уже есть серия подобных уроков, например, или как нарисовать в paint.net текстуру складок ткани… штору, юбку… .
Однако из-за многочисленных вопросов, сделаем урок про развевающийся флаг. Уважаемые новички обратите внимание, что развЕвающийся флаг пишется через «Е», от слова «развеять». Слови развИваться тоже есть, но означает оно совсем другое, от слова «развитие», что врядли применимо к флагу.
Слови развИваться тоже есть, но означает оно совсем другое, от слова «развитие», что врядли применимо к флагу.
Начнем с того, что самое распространенное соотношение сторон флага 2:3. Поэтому создадим новое изображение в paint.net с размером 600х400.
Мы будем делать трехцветный флаг. Поэтому создадим новый слой и разделим его на три части используя плагин paint.net для того чтобы нарисовать линии и полоски . Рисуйте линии тем цветом, который будет использоваться для средней полосы. Самую верхнюю линию вверху рисунка можно удалить.
Залейте полоски нужными вам цветами.
Плоский трехцветный флаг готов. Если вы хотите использовать готовый флаг, то предыдущие этапы по созданию флага можно пропустить.
Сделаем флаг несколько меньше. Я использовал меню paint.net — Слои — Поворот и масштаб и уменьшил флаг применив масштаб 0,9.
Теперь будем делать флаг развевающимся.
Перейдем на нижний слой с фоном. Видимость слоя с флагом можно временно отключить. Установим на палитре основной цвет черный, а дополнительный белый. Применим стандартный эффект paint.net облака с параметрами по умолчанию.
Установим на палитре основной цвет черный, а дополнительный белый. Применим стандартный эффект paint.net облака с параметрами по умолчанию.
Размоем получившиеся облака, используя стандартный эффект paint.net Гауссово размытие .
Прописная или строчная первая буква в словах «герб», «флаг», «гимн», др.официальных символах, относящихся к конкретному субъекту — краю, городу? Употребление в официальных документах? Например, «герб (или Герб) Красноярского края».
Спасибо.
Эти слова пишутся строчными (в т. ч. в официальных документах): герб Красноярского края . Если речь идет о государственном гербе, гимне, флаге России, то с большой буквы пишется только прилагательное (и только в официальных документах): Государственный герб РФ, Государственный гимн РФ, Государственный флаг Р Ф.
Как правильно сказать, флаг р азвевался на здании или над зданием?
Ответ справочной службы русского языка
Оба варианта возможны.
как правильно пишется:развивается флаг, объясните правописание
Ответ справочной службы русского языка
Флаг р азвЕвается.
Орфографический словарь
развева ться , -а ется (к ве ять)
развива ться , -а юсь, -а ется (к разви ть)
Большой толковый словарь
РАЗВЕВА ТЬСЯ, -а ется; нсв.
Колыхаться, колебаться в воздухе. Развеваются знамёна. Волосы развеваются на ветру.1. РАЗВИВА ТЬСЯ см. 1. Разви ть.
2. РАЗВИВА ТЬСЯ, -а юсь, -а ешься; нсв.
1.
Протекать, происходить. Действие романа развивается медленно. События развивались стремительно.
3.
Находиться в процессе перехода из одного состояния в другое, более совершенное. Все развивается от низших форм к высшим. Образ божества развивался от животного к человеку. Дружба часто развивается в любовь.
Слова Храм и Государственный пишутся в тексте с заглавных или с прописных букв?
Ответ справочной службы русского языка
Заглавная и прописная буква – это одно и то же (большая буква). Маленькая буква называется строчна я.
Слово храм «архитектурное сооружение» пишется со строчной, например: храм Всех Святых, храм Христа Спасителя . Прописная буква – в таком контексте: орден рыцарей Храма.
Слово государственный пишется с прописной буквы, если является первым словом в названии органов власти, учреждений, организаций, научных, учебных, зрелищных заведений; наград, символов и т. п, например: Государственная Дума, Государственная Третьяковская галерея, Государственный фонд кинофильмов РФ, Государственный институт русского языка им. А. С. Пушкина, Государственный флаг Р Ф (в офиц. текстах), Государственная премия . В остальных случаях правильно написание со строчной, например: Единый государственный экзамен, Московский государственный лингвистический университет, государственное унитарное предприятие, органы государственной власти.

Закон «О Государственном Флаге Украины»,и «О Государственном Гимне Украины». Почему флаг со строчной, а Гимн с прописной?
Ответ справочной службы русского языка
В наименованиях _Государственный флаг Р Ф_ и _Государственный гимн РФ_ корректно написание со строчной.
| Ну что же, — выдалось время, благо дело Новый год.
Давайте по быстрому научимся делать надписи в самом «Photoshop».
За оновную картинку вновь берем изображение с «Микки»
и»Доналдом».В палитре инструментов в «Установки
цвета переднего плана» установим красный цвет
. Нажимаем на кнопку инструмента «Текс»
Выберим подходящий шрифт. Мудрить не бедем, возмем «Arial
Black» размером 72 тч. Плагины… 1. «Splat»- позволит Вам нанести по краю рисунок состоящтй из пуговиц, листьев, цветов и т.д.. Залить рисунок этими штампами полностью, обрамить рисунок рамками. Дополнительно налощить что то на рисунок, скажем капли воды. 2. «Xenofex» — разделит рисунок на
пазлы или на эффект растрескивающейся земли. 3. «Andromeda» — довольно старый плагин, у меня поставлен только «Star», «Звезта» и этим все сказано. Но хотя все просто, эффек очень даже неплохой. 4. «Eye Candy 3.0» — я данный плагин уже упоминал, что он повторяет эффекты слоя, но помимо этого в нем есть свои ни счем не сравнимые качества. Например рисунок можно разместить как бы на плетеной карзине, нанести пузырьки или круглые капли воды. Изготовить хромированую деталь и т.д. и т.п. Советую, плагин достойный. Он есть уже и более новых версий. 5. «Flaming Pear» — запросто можете
вставить почти натуральное изображение Солнца, Земли, Луны и дрегих
планет, космический рисунок делаем элементарно. 6. «KPT» — У меня посажены с 3 по 6 версии, пользуюсь не каждый день, но предпочитаю чтобы были под рукой. Скажем загнуть уголок на картинке, всегда пожалуйста, к услугам KPT 3.0. Создать любую текстуру, вперед в тотже KPT 3.0. Сделать объемным, в виде какой ньбудь таблички, затем наложить друг на друга — KPT 5.0. 7. «Ulead Effects»,»Type» — как нечего делать буквы в Вашем позывном зделает в неоновом свете, сделает их обледенелыми, или как на рисунке, горящими. И все эти функции можно отрегулировать по Вашему усмотрению. 8. «Ulead Effects», «Parrticle»
— накинет на рисунок мылиные пузыри, создаст разноцветные звездочки,
создаст снег,- особенно на темном фоне. Эффекты прекрастны. И конечно
они эффектны на малом размере картинки. Создаем позывной в виде Российского флага… Создаем какую нибудь картинку, естественно с
Российской тематикой. За основу я взял рисунок девушки в косынке.
Как видно слева еще карандашный рисунок. (Смотрите справа) Нам он совершенно не нужен. Пока! Сергей (RA9WE) Вернуться на главную страницу |
Развивается знамя. Развевающийся флаг на ветру в Photoshop
Инструкция
Чтобы сделать 3-хмерный анимированный флаг, скачайте программу Flagimation и установите ее к себе на компьютер. Эта утилита имеет интуитивно понятный интерфейс на английском языке. Для удобства вы можете установить ее русифицированную версию. Подготовьте изображение, которое вы хотите превратить в анимированный флаг.
Откройте подготовленное изображение с помощью команды «Файл» — «Открыть» (File — Open). Обратите внимание на то, что ваша картинка должна быть в формате, который поддерживает программа Flagimation: jpg, bmp или gif.
Обратите внимание на то, что ваша картинка должна быть в формате, который поддерживает программа Flagimation: jpg, bmp или gif.
После того как вы открыли изображение, в окошке программы вы увидите получившийся анимированный флаг. При желании вы можете выбрать нужные параметры качества и скорости анимации. К примеру, во вкладке «Флаг» (Flag) можно задать амплитуду (Amplitude), частоту (Frequency) и угол (Angle) «волн» на флаге. Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
В этой же вкладке в нижней части есть опция «Радиальные волны» (Radial waves). Установив напротив этого пункта «галочку», вы позволите флагу развеваться нестандартным образом — «волны» будут исходить из центра.
Во вкладке «Удар» (Bump) аналогичным образом установите интенсивность (Intensity) и частоту (Frequency) колебаний «волн» 3-хмерного флага.
Параметры яркости (Brightness) и контрастности (Contrast) анимированных волн можно установить во вкладке «Свет» (Light).
В программе Flagimation предусмотрена также функция корректируется «глубины» цвета — от 8 цветов (3 бита) до стандартных 256 (8 бит). Благодаря этому можно выбрать оптимальный вариант и уменьшить размер анимированного файла. Эта опция находится во вкладке GIF.
Возможно размещение развевающегося флага как на прозрачном так и на цветном фоне. Это можно сделать в настройках вкладки «Фон» (Background). Чтобы фон был прозрачным, поставьте «галочку» напротив параметра «Прозрачность» (Transparent). Для установки цветного фона подведите курсор мыши к понравившемуся вам цвету на палитре и щелкните по нему.
При желании на анимированном флаге вы можете разместить надпись и вставить изображение. Для создания надписи в меню программы «Правка» (Edit) выберите пункт «Текст…» (Text…).
Введите надпись в текстовое поле, а затем отредактируйте ее. Возможности программы Flagimation по работе с текстовой надписью впечатляют: вы можете не только выбрать шрифт, его цвет и размер, выровнять надпись по вертикали и горизонтали, но и повернуть ее под нужным углом, а также добавить эффект тени, по желанию приблизив или удалив ее от текста.
Сохраните получившийся результат: «Файл» (File) — «Сохранить» (Save). Чтобы просмотреть свой развевающийся флаг в gif-формате, вы можете воспользоваться какой-либо программой просмотра gif-анимации — к примеру, XnView.
Видео по теме
Источники:
- Программа Flagimation 1.05
- Программа для просмотра изображений XnView
- как создать анимацию флаг gif
Анимированные надписи получили широкое распространение: их используют в виртуальных открытках, в качестве аватаров к профилям сайтов, также их выставляют в подписи к сообщениям. Другими словами, любой ресурс сети интернет, который хоть как-то связан с графикой, использует анимацию или анимированные надписи. Создать простейшую анимацию можно при помощи пакета Adobe Photoshop, который включает в себя программу Adobe Image Ready.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Откройте Photoshop и создайте новый документ: нажмите меню File, выберите пункт Open. В открывшемся окне установите следующие значения:
В открывшемся окне установите следующие значения:
— Width: 500;
— Height: 200;
— Resolution: 150;
— Background Contents: transparent.
Нажмите кнопку «ОК».
Перед вами появится окно нового файла. Нажмите кнопку «Т» на панели интсрументов, напишите любое слово или фразу. Нажмите правой кнопкой мыши текстовом слое, который находится на панели слоев, в контекстном меню выберите пункт Rasterize Type.
Нажмите правой кнопкой мыши на этом слое еще раз, выберите пункт Duplicate Layer для дублирования текстового слоя. Теперь необходимо скрыть верхний слой (первый слой), чтобы изменить положение второго слоя. Для скрытия слоя нажмите на кнопочку с изображением глаза напротив выбранного слоя.
Как работа будет готова, переведите ее в редактор ImageReady. Сделать это можно нажатием на самую нижнюю кнопку панели инструментов. Если у вас не открыта Animation, обязательно этой сделайте. Выставьте интервал в 0.06 или 0.07 секунд на первом текстовом слое.
На панели Animation нажмите кнопку нового кадра Duplicate current frame. На панели слоев появится новый слой, его необходимо стереть, он нам не понадобится. Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
На панели слоев появится новый слой, его необходимо стереть, он нам не понадобится. Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
На панели Animation нажмите первый кадр и задайте ему отображение последнего слоя на панели слоев. Теперь каждому кадру на панели Animation присвойте свой текстовый слой. Для последнего кадра задайте время показа 3 секунды. Наша анимированная надпись готова, для ее сохранения нажмите меню File, затем выберите пункт Save optimized as.
Видео по теме
В наше время ни одна серьезная презентация не обходится без визуального и звукового сопровождения, которое может быть в форме документального фильма, видеоролика или мультимедийного слайд-шоу. Создание последнего доступно сегодня практически каждому пользователю, так как сделать красивую анимацию для выступления можно в известной программе «PowerPoint».
Вам понадобится
- Программа «Microsoft PowerPoint».

Инструкция
Щелкните правой кнопкой мыши по рабочему столу вашего компьютера. В появившемся списке команд выберите «Создать» — «Презентация Microsoft PowerPoint». Данная программа предназначена для создания мультимедийных . «PowerPoint» входит в стандартный пакет «Microsoft Office». Вы также всегда сможете ее открыть через меню «Пуск», в разделе «Все программы», папке «Microsoft Office». Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
Найдите в строке меню раздел «Анимация». Там вы сможете задать всевозможные эффекты для целого слайда, а также для отдельных элементов слайда. Первым делом установите способ смены страниц . Он может быть самым различным – «шахматы», «растворение», «вспышка», «жалюзи», «появление из центра» и т. д. После этого будут сменяться самым необыкновенным образом – выплывать сбоку, вылетать в виде спирали, растворяться и возникать в форме красивых узоров. Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
д. После этого будут сменяться самым необыкновенным образом – выплывать сбоку, вылетать в виде спирали, растворяться и возникать в форме красивых узоров. Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Перейдите к тексту, что содержится на каждом . Если хотите сделать так, чтобы надписи грациозно , эффектно возникали, перемещались и пропадали, то вам понадобится их выделить. Далее щелкните по кнопке «Настройка анимации». Она располагается на левой боковой панели, в самом верху. После нажатия на кнопку возникнет маленькое служебное окошко. Выберите стрелочкой команду «Добавить эффект». Появится дополнительный список функций. Настройте эффекты входа, выхода, выделения, путей перемещения и другие. После этого все эффекты анимации будут воспроизводиться в выбранном вами режиме – «по щелчку», «с предыдущим», «после предыдущего» (т. е. автоматически). Для начала презентации кликните верхнюю вкладку «Показ слайдов», затем команду «С начала».
е. автоматически). Для начала презентации кликните верхнюю вкладку «Показ слайдов», затем команду «С начала».
Видео по теме
Полезный совет
Рекомендуется всегда использовать для глубины восприятия звуковые эффекты и фоновую музыку. Во время проигрывания слайдов они создадут приятную атмосферу и подчеркнут лучшие моменты презентации. Звук настраивается в разделе «Анимация» — «Звук перехода».
В современное время национальный флаг Швейцарии представляет собой изображение белого равноконечного усеченного креста на красном квадратном фоне. История формирования флага уходит еще в Средние века, однако сравнительно недавно (XIX век) Швейцария официально приняла национальную символику.
До начала XIX века Швейцария не имела единого национального . Во времена различных исторических боевых действий воины сражались под знаменами отдельных кантонов. Однако стоит говорить о том, что национальная символика государства зародилась достаточно давно. Ещё в первой половине XIV века во время военных действий отличительным символом швейцарцев были белые кресты, которые нашивались на военную форму.
Первым прототипом современного флага Швейцарии стал белый крест на красном фоне или просто красное знамя. Это была общая различных военных отрядов.
На рубеже XVII – XIX веков, во время Гельветической республики, Наполеон запретил швейцарцам использовать флаг с крестом. Официальным флагом стал триколор из зеленого, красного и желтого цвета. Однако этот флаг не сохранился в историческом развитии страны. После падения профранцузской власти в Швейцарии было принято решение о возвращении к прежнему национальному знамени.
Усеченный крест белого цвета впервые показался на боевых знаменах швейцарцев в 1815 году. Однако официально флаг был принят позднее. Так как во времена обособленности кантонов каждый солдат мог нашить на красную повязку белый крест по своему усмотрению. Далеко не всегда он был и равноконечным.
Современный флаг Швейцарии стал использоваться как национальный со времен гражданской войны 1847 года. Как и первые боевые знамена, флаг принял квадратную форму с изображением белого креста на красном фоне.
Видео по теме
У каждой страны и республики есть свои символы. К ним относятся гимн, герб и флаг. Все это имеется и у республики Татарстан. Флаг Татарстана представляет собой прямоугольное полотно, состоящее из красного, зеленого и белого цветов.
Символика республики Татарстан, а точнее — ее флаг. Флаг Татарстана содержит в себе три горизонтально расположенные полосы. Две из них совершенно идентичны в размерах. Эти полосы окрашены в красный и зеленый цвета. Средняя полоса имеет белый цвет. Она очень узкая. По стандартам татарской геральдики ее размеры не должны превышать 1/15 высоты флага.
Разработчиком флага республики Татарстан является Тавиль Хазиахметов. Это не первая такая его работа. Он обладает титулом народного художника своей страны. Кроме этого, Тавиль Хазиахметов еще и стал лауреатом почетной премии, носящей имя Тукая.
Значение расцветки символа
Флаг любого государства имеет свое значение. В Татарстане расцветка флага взята также не из воздуха. Каждая полоса и цвет на стяге имеет свое значение. Для жителей республики расцветка флага несет в себе глубокий психологический и исторический смысл.
Каждая полоса и цвет на стяге имеет свое значение. Для жителей республики расцветка флага несет в себе глубокий психологический и исторический смысл.
В окраске флага республики Татарстан есть три разных цвета. Вследствие этого, значение флага Татарстана делится на три части. Значение зависит от окраски полосы. Зеленый цвет символизирует возрождение. Этот цвет напоминает зелень, распускающуюся ранней весной. Во многих символиках зеленый цвет считают еще также цветом надежды. Некоторые жители Татарстана так и растолковывают зеленую горизонтальную полосу на флаге – символ надежды.
Вторая полоса, равная по ширине зеленой, окрашена в красный цвет. Очень распространенным в символике красного цвета считается борьба, пролитие крови и грядущая месть. Однако красный цвет на флаге Татарстана трактуется по другой специфике. Флаг воплощает цвете древние символы жизни и силы, энергии и могущества, а иногда даже мудрости и жизненного опыта. Вникая глубже в значение красного цвета на флаге республики Татарстан, можно прийти к выводу, что он символизирует зрелость и понимание.
Самая узкая полоса, расположенная посередине флага, окрашена в белый цвет. Эта полоса символизирует чистоту намерений, миролюбивое настроение народа Татарстана и стремление к миру и согласию с соседними странами и республиками.
РАЗВЕВАТЬСЯ
РАЗВЕВАТЬСЯ
Толковый словарь Ушакова . Д.Н. Ушаков. 1935-1940 .
Смотреть что такое «РАЗВЕВАТЬСЯ» в других словарях:
Виться, трепетать, веять, реять; колыхаться, плескать, плескаться, полоскаться, трепаться, трепыхать, трепыхаться Словарь русских синонимов. развеваться виться, трепетать / о флаге, парусе: плескать, полоскаться, трепаться; трепыхаться (разг.) /… … Словарь синонимов
— (аюсь, аешься, 1 ое лицо и 2 е лицо не употр.), ается; несовер. Колыхаться, виться (во 2 знач.), полоскаться (во 2 знач.). Развеваются знамена. Волосы развеваются на ветру. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
I несов. неперех. 1. Рассеиваться в воздухе, разноситься по ветру. 2. страд. к гл. развевать I II несов. неперех. 1. Колыхаться, колебаться в воздухе, на ветру. 2. страд. к гл. развевать II Толковый слов … Современный толковый словарь русского языка Ефремовой
2. страд. к гл. развевать I II несов. неперех. 1. Колыхаться, колебаться в воздухе, на ветру. 2. страд. к гл. развевать II Толковый слов … Современный толковый словарь русского языка Ефремовой
Развеваться, развеваюсь, развеваемся, развеваешься, развеваетесь, развевается, развеваются, развеваясь, развевался, развевалась, развевалось, развевались, развевайся, развевайтесь, развевающийся, развевающаяся, развевающееся, развевающиеся,… … Формы слов
развеваться — ▲ колебаться развевать, ся колебаться (о пленке). колыхать, ся. полоскать, ся. трепать, ся. веять. реять. виться. плескать, ся. трепыхать, ся. трепетать (# на ветру). болтаться. мотаться … Идеографический словарь русского языка
развеваться — развев аться, ается (к в еять) … Русский орфографический словарь
развеваться — (I), развева/ю(сь), ва/ешь(ся), ва/ют(ся) [колыхать(ся) на ветру; ср. развиваться] … Орфографический словарь русского языка
развеваться — Syn: виться, трепетать, веять, реять … Тезаурус русской деловой лексики
Ается; нсв. Колыхаться, колебаться в воздухе. Развеваются знамёна. Волосы развеваются на ветру … Энциклопедический словарь
Колыхаться, колебаться в воздухе. Развеваются знамёна. Волосы развеваются на ветру … Энциклопедический словарь
развеваться — Ненаправленное движение … Словарь синонимов русского языка
Книги
- Россия, какой она могла бы быть. История приобретений и потерь заморских территорий , Ю. Коршунов. Сегодня российский флаг мог бы развеваться над Гавайями, Ионическими островами, над Мадагаскаром, Суматрой, Новой Гвинеей, Кувейтом, Азорскими островами и многимидругими заморскими…
- Танец барабанов Земли. Праздник жизни , Джонс Б., Джонс Дж.. Мы спускаемся по черной дороге туда, где леса стремятся исполнить свое предназначение. Корни Сестры Белой Сосны прорываются через дорожное покрытие, утверждая свое право на жизнь. Дорога…
Развевающийся флаг
Многие наши посетители задают вопрос как нарисовать в paint.net развевающийся флаг. У нас уже есть серия подобных уроков, например, или как нарисовать в paint.net текстуру складок ткани.. . штору, юбку… .
. штору, юбку… .
Однако из-за многочисленных вопросов, сделаем урок про развевающийся флаг. Уважаемые новички обратите внимание, что развЕвающийся флаг пишется через «Е», от слова «развеять». Слови развИваться тоже есть, но означает оно совсем другое, от слова «развитие», что врядли применимо к флагу.
Начнем с того, что самое распространенное соотношение сторон флага 2:3. Поэтому создадим новое изображение в paint.net с размером 600х400.
Мы будем делать трехцветный флаг. Поэтому создадим новый слой и разделим его на три части используя плагин paint.net для того чтобы нарисовать линии и полоски . Рисуйте линии тем цветом, который будет использоваться для средней полосы. Самую верхнюю линию вверху рисунка можно удалить.
Залейте полоски нужными вам цветами.
Плоский трехцветный флаг готов. Если вы хотите использовать готовый флаг, то предыдущие этапы по созданию флага можно пропустить.
Сделаем флаг несколько меньше. Я использовал меню paint. net — Слои — Поворот и масштаб и уменьшил флаг применив масштаб 0,9.
net — Слои — Поворот и масштаб и уменьшил флаг применив масштаб 0,9.
Теперь будем делать флаг развевающимся.
Перейдем на нижний слой с фоном. Видимость слоя с флагом можно временно отключить. Установим на палитре основной цвет черный, а дополнительный белый. Применим стандартный эффект paint.net облака с параметрами по умолчанию.
Размоем получившиеся облака, используя стандартный эффект paint.net Гауссово размытие .
!
Следующие пару уроков будут полезны тем, кто хочет стать дизайнером интерьеров, арт-директором, фэшн-дизайнером и т.п. Все они должны владеть мастерством рисования струящейся ткани. Этим мы и займемся! И начнем мы с развевающихся флагов. Этот урок – хорошее упражнение для практики использования многих из . Эти законы работают вместе, чтобы создать иллюзию глубины, визуально толкать или тянуть колышущийся флаг на рисунке.
Повторим фундаментальные законы, использующиеся в этом уроке:
Перспектива: верхний край флага искажается с помощью эллипсов.

Перекрытие: части флага складываются впереди других частей, используя перекрытие, для создания иллюзии «ближе-дальше».
Размер : некоторые части флага рисуются больше других частей, создавая иллюзию визуальной глубины.
Заливка (затенение): части флага на поверхностях, обращенных в противоположную сторону от источника света, рисуются темнее, создавая ощущение глубины.
Расположение: некоторые части флага расположены ниже на бумаге, чем другие, для создания иллюзии «ближе-дальше».
Если вы занимаетесь скрапбукингом (Скрапбу́кинг, скрэпбу́кинг (англ. scrapbooking, от англ. scrapbook: scrap — вырезка, book — книга, букв. «книга из вырезок») — вид рукодельного искусства, заключающийся в изготовлении и оформлении семейных или личных фотоальбомов. Из википедии), вы, наверняка, сразу увидели потенциал этого урока в улучшении вашей страницы фотоальбома, да? Если вам понравится этот урок, то вы влюбитесь и в следующий — « ».
1. Начните с высокого вертикального флагштока.
2. Нарисуйте три четверти эллипса. Сохраняйте форму приплюснутой.
3. Изобразите три цилиндра один за другим, как на рисунке ниже. Теперь нарисуйте верхний край флага, следуя верхушкам цилиндров.
4. Повторите несколько раз, растягивая верхний край флага.
5. Нарисуйте ширину флага, для начала спереди, с помощью вертикальных линий, опускающихся с каждого края.
6. Теперь — то же самое с задними линиями. Убедитесь, что спрятали их за флаг. Эти маленькие исчезающие линии определяют форму флага. Это наиболее важные детали, при рисовании флага. Без этих линий ваш рисунок рухнет, поэтому тщательно проверьте, что вы не упустили их на задней кромке.
7. Теперь нарисуйте нижние края, закручивая их посильнее. Пока проигнорируйте задний план. Запомните, что скруглить эти края нужно немного больше, чем обычно.
8. Прежде чем рисовать заднюю сторону, представьте развевающийся флаг. Вы создаете иллюзию, что флаг развевается от ваших глаз, так что логично будет, что обратная толщина должна быть оттолкнута от ваших глаз. Мы добиваемся этого с помощью закона расположения : объекты на переднем плане расположены ниже, в то время как объекты на фоне нарисованы выше. Когда вы учитесь рисовать 3D, есть очень простое правило: если это выглядит неправильно, то это неправильно.
Мы добиваемся этого с помощью закона расположения : объекты на переднем плане расположены ниже, в то время как объекты на фоне нарисованы выше. Когда вы учитесь рисовать 3D, есть очень простое правило: если это выглядит неправильно, то это неправильно.
Правильно
НЕ правильно
9. Чтобы закончить развевающийся флаг, добавьте тени и затенения.
Наш флаг готов!
УРОК 17: ПРАКТИЧЕСКАЯ ЗАДАНИЕ
Вы изучили все что нужно для того, чтобы нарисовать развевающийся флаг. Взгляните в ваш блокнот и пересмотрите уроки, где мы рисовали и . Воспользуйтесь моментом и посмотрите на рисунок ниже, сложите все это вместе и насладитесь рисованием супер длинного флага. Вы можете сделать это!
По-прежнему не хватает флагов? Поэкспериментируйте!
Делитесь своими работами и вдохновляйтесь работами других в
Прописная или строчная первая буква в словах «герб», «флаг», «гимн», др.официальных символах, относящихся к конкретному субъекту — краю, городу? Употребление в официальных документах? Например, «герб (или Герб) Красноярского края».
Спасибо.
Эти слова пишутся строчными (в т. ч. в официальных документах): герб Красноярского края . Если речь идет о государственном гербе, гимне, флаге России, то с большой буквы пишется только прилагательное (и только в официальных документах): Государственный герб РФ, Государственный гимн РФ, Государственный флаг Р Ф.
Как правильно сказать, флаг р азвевался на здании или над зданием?
Ответ справочной службы русского языка
Оба варианта возможны.
как правильно пишется:развивается флаг, объясните правописание
Ответ справочной службы русского языка
Флаг р азвЕвается.
Орфографический словарь
развева ться , -а ется (к ве ять)
развива ться , -а юсь, -а ется (к разви ть)
Большой толковый словарь
РАЗВЕВА ТЬСЯ, -а ется; нсв.

Колыхаться, колебаться в воздухе. Развеваются знамёна. Волосы развеваются на ветру.1. РАЗВИВА ТЬСЯ см. 1. Разви ть.
2. РАЗВИВА ТЬСЯ, -а юсь, -а ешься; нсв.
1.
Протекать, происходить. Действие романа развивается медленно. События развивались стремительно.
3.
Находиться в процессе перехода из одного состояния в другое, более совершенное. Все развивается от низших форм к высшим. Образ божества развивался от животного к человеку. Дружба часто развивается в любовь.
Слова Храм и Государственный пишутся в тексте с заглавных или с прописных букв?
Ответ справочной службы русского языка
Заглавная и прописная буква – это одно и то же (большая буква). Маленькая буква называется строчна я.
Слово храм «архитектурное сооружение» пишется со строчной, например: храм Всех Святых, храм Христа Спасителя .
Прописная буква – в таком контексте: орден рыцарей Храма.
Слово государственный пишется с прописной буквы, если является первым словом в названии органов власти, учреждений, организаций, научных, учебных, зрелищных заведений; наград, символов и т. п, например: Государственная Дума, Государственная Третьяковская галерея, Государственный фонд кинофильмов РФ, Государственный институт русского языка им. А. С. Пушкина, Государственный флаг Р Ф (в офиц. текстах), Государственная премия . В остальных случаях правильно написание со строчной, например: Единый государственный экзамен, Московский государственный лингвистический университет, государственное унитарное предприятие, органы государственной власти.
Закон «О Государственном Флаге Украины»,и «О Государственном Гимне Украины». Почему флаг со строчной, а Гимн с прописной?
Ответ справочной службы русского языка
В наименованиях _Государственный флаг Р Ф_ и _Государственный гимн РФ_ корректно написание со строчной.
Флаг на ветру. Анимация движения ткани. Как сделать чтобы флаг развивался в powerpoint
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Итак, что мы имеем. Для начала нужно найти картинку над которой будем работать. В моем случае, да и в соответствии с топиком, нужна картинка флага! Где достать? — просто поискать в бездонной сети интернет, там достаточно ресурсов, чтоб удовлетворить даже самый «придирчивый взгляд» 😉 Либо просто рисуем сами!
Шаг 1. Источник-картинка для дальнейшей работы
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент
Шаг 2. Настройка градиента для заливки
Настройка градиента для заливки
Теперь выполним следующие действия. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню . Теперь перейдите на слой, где у вас находиться исходная картинка. Выделите её по контуру и вернитесь на новый слой. Выполните заливку выделенной области по горизонтали. У вас градиент должен перекрыть только ту часть, где находиться исходная картинка. Иначе мы не получим нужного результата.
Уменьшите прозрачность у слоя с градиентом до 30% и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев
Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Осталось только выполнить эффект ветра по ткани. Для этого нам подойдет фильтр Wave(в переводе означает волна =). Выберите наш получившийся слой и откройте редактор настроек Wave через меню . Поставте настройки в соответствии с ниже приведенным скрином
Поставте настройки в соответствии с ниже приведенным скрином
Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку «Randomize» до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Вот и результат
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз.. результат может порадовать!
Выкладываю исходники , в которых также есть несколько полученных вариантов флага.
Надеюсь что было легко и доступно! 😉
Как нарисовать флаг в Photoshop?
Вспомнил одну штуку, как нарисовать флаг в фотошопе. Буквально на днях
самому пригодились эти навыки, попросили нарисовать. В общем урок для
фотошопа очень простой, и постарался его сделать очень-очень подробно,
даже для тех, у кого фотошоп на русском:)
Шаг 1
Сначала вам нужно найти картинку какой-нибудь ткани. Ну или нарисовать самому:) Я взял уже готовую картинку.
Ну или нарисовать самому:) Я взял уже готовую картинку.
Если вы взяли такую же картинку, то переходим к следующему шагу.
Шаг 2
Сейчас нам нужно сделать картинку обесцветить. Идем сюда Image -> Adjustments -> Desaturate (специально для тех у кого русский фотошоп, снизу картинка, по которой вы сможете определить что нажимать)
После того, как вы все сделали, у вас должно получится вот такое:
Шаг 3
Теперь можно размыть все это дело. Для этого идем сюда Filter -> Blur -> Gaussian Blur и выставляем значение Radius равное 3 .
Шаг 4
Теперь сохраним получившуюся картинку в отдельном PSD файле. File -> Save AS (Файл -> Сохранить как), и назовем файл map_flad.psd. Этот файл нам еще пригодится для выполнения урока в дальнейшем.
Шаг 5
После того, как вы выполнили 4-ый шаг, создадим новый слой, и нарисуем флаг, который нам нужен
Шаг 6
Теперь нам нужно сделать так, чтоб этот флаг повторял изгибы нашей ткани. Для этого идем сюда: Filter -> Distort -> Displace
Для этого идем сюда: Filter -> Distort -> Displace
Со значениями можете поиграться, но я поставил такие, как у меня по умолчанию были, смотрим картинку ниже
После того, как вы нажмете ОК , фотошоп попросит вас указать файл-карту, по которому он будет коверкать наш флаг. Тут вы ему и указываете файл map_flad.psd , который мы сделали в 4-ом шаге. В итоге у нас получается вот такая картинка:
Шаг 7
Далее нужно переместить слой с размытой тканью поверх слоя с нарисованным флагом, и поставить у слоя с тканью Blend Mode на Hard Light (смотрим картинку ниже. Hard Light 15-ый в списке)
Конец
Получиться должно что то вроде этого:
Надеюсь урок кому-то пригодился. Так же надеюсь, что все подробно описал, и даже те, кто юзает русскоязычную версию фотошопа, поняли и нашли все, что нужно.
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.
Затем обесцветьте её, нажав . Текстура нам нужна чёрно-белой.
Установите более высокую контрастность, нажав , и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр (Фильтр — Размытие — Размытие по Гауссу) с настройкой 3,5 — 5 px.
В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map » в формате psd. Далее нажмите Ctrl+Z , чтобы вернуться к не контрастному флагу.
Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените на (Умножение), и уменьшите непрозрачность.
Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр (Фильтр — Искажение — Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD , который мы сделали ранее? Он и будет являться нашей картой смещения.
Инструкция
Чтобы сделать 3-хмерный анимированный флаг, скачайте программу Flagimation и установите ее к себе на компьютер. Эта утилита имеет интуитивно понятный интерфейс на английском языке. Для удобства вы можете установить ее русифицированную версию. Подготовьте изображение, которое вы хотите превратить в анимированный флаг.
Откройте подготовленное изображение с помощью команды «Файл» — «Открыть» (File — Open). Обратите внимание на то, что ваша картинка должна быть в формате, который поддерживает программа Flagimation: jpg, bmp или gif.
После того как вы открыли изображение, в окошке программы вы увидите получившийся анимированный флаг. При желании вы можете выбрать нужные параметры качества и скорости анимации. К примеру, во вкладке «Флаг» (Flag) можно задать амплитуду (Amplitude), частоту (Frequency) и угол (Angle) «волн» на флаге. Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
При желании вы можете выбрать нужные параметры качества и скорости анимации. К примеру, во вкладке «Флаг» (Flag) можно задать амплитуду (Amplitude), частоту (Frequency) и угол (Angle) «волн» на флаге. Двигая бегунки, выберите нужные значения этих параметров для развевающегося флага.
В этой же вкладке в нижней части есть опция «Радиальные волны» (Radial waves). Установив напротив этого пункта «галочку», вы позволите флагу развеваться нестандартным образом — «волны» будут исходить из центра.
Во вкладке «Удар» (Bump) аналогичным образом установите интенсивность (Intensity) и частоту (Frequency) колебаний «волн» 3-хмерного флага.
Параметры яркости (Brightness) и контрастности (Contrast) анимированных волн можно установить во вкладке «Свет» (Light).
В программе Flagimation предусмотрена также функция корректируется «глубины» цвета — от 8 цветов (3 бита) до стандартных 256 (8 бит). Благодаря этому можно выбрать оптимальный вариант и уменьшить размер анимированного файла. Эта опция находится во вкладке GIF.
Эта опция находится во вкладке GIF.
Возможно размещение развевающегося флага как на прозрачном так и на цветном фоне. Это можно сделать в настройках вкладки «Фон» (Background). Чтобы фон был прозрачным, поставьте «галочку» напротив параметра «Прозрачность» (Transparent). Для установки цветного фона подведите курсор мыши к понравившемуся вам цвету на палитре и щелкните по нему.
При желании на анимированном флаге вы можете разместить надпись и вставить изображение. Для создания надписи в меню программы «Правка» (Edit) выберите пункт «Текст…» (Text…).
Введите надпись в текстовое поле, а затем отредактируйте ее. Возможности программы Flagimation по работе с текстовой надписью впечатляют: вы можете не только выбрать шрифт, его цвет и размер, выровнять надпись по вертикали и горизонтали, но и повернуть ее под нужным углом, а также добавить эффект тени, по желанию приблизив или удалив ее от текста.
Сохраните получившийся результат: «Файл» (File) — «Сохранить» (Save). Чтобы просмотреть свой развевающийся флаг в gif-формате, вы можете воспользоваться какой-либо программой просмотра gif-анимации — к примеру, XnView.
Чтобы просмотреть свой развевающийся флаг в gif-формате, вы можете воспользоваться какой-либо программой просмотра gif-анимации — к примеру, XnView.
Видео по теме
Источники:
- Программа Flagimation 1.05
- Программа для просмотра изображений XnView
- как создать анимацию флаг gif
Анимированные надписи получили широкое распространение: их используют в виртуальных открытках, в качестве аватаров к профилям сайтов, также их выставляют в подписи к сообщениям. Другими словами, любой ресурс сети интернет, который хоть как-то связан с графикой, использует анимацию или анимированные надписи. Создать простейшую анимацию можно при помощи пакета Adobe Photoshop, который включает в себя программу Adobe Image Ready.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Откройте Photoshop и создайте новый документ: нажмите меню File, выберите пункт Open. В открывшемся окне установите следующие значения:
— Width: 500;
— Height: 200;
— Resolution: 150;
— Background Contents: transparent.
Нажмите кнопку «ОК».
Перед вами появится окно нового файла. Нажмите кнопку «Т» на панели интсрументов, напишите любое слово или фразу. Нажмите правой кнопкой мыши текстовом слое, который находится на панели слоев, в контекстном меню выберите пункт Rasterize Type.
Нажмите правой кнопкой мыши на этом слое еще раз, выберите пункт Duplicate Layer для дублирования текстового слоя. Теперь необходимо скрыть верхний слой (первый слой), чтобы изменить положение второго слоя. Для скрытия слоя нажмите на кнопочку с изображением глаза напротив выбранного слоя.
Как работа будет готова, переведите ее в редактор ImageReady. Сделать это можно нажатием на самую нижнюю кнопку панели инструментов. Если у вас не открыта Animation, обязательно этой сделайте. Выставьте интервал в 0.06 или 0.07 секунд на первом текстовом слое.
На панели Animation нажмите кнопку нового кадра Duplicate current frame. На панели слоев появится новый слой, его необходимо стереть, он нам не понадобится. Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
Нажмите на второй кадр панели Animation, нажмите кнопку Tween, в поле Frames to Add введите 21.
На панели Animation нажмите первый кадр и задайте ему отображение последнего слоя на панели слоев. Теперь каждому кадру на панели Animation присвойте свой текстовый слой. Для последнего кадра задайте время показа 3 секунды. Наша анимированная надпись готова, для ее сохранения нажмите меню File, затем выберите пункт Save optimized as.
Видео по теме
В наше время ни одна серьезная презентация не обходится без визуального и звукового сопровождения, которое может быть в форме документального фильма, видеоролика или мультимедийного слайд-шоу. Создание последнего доступно сегодня практически каждому пользователю, так как сделать красивую анимацию для выступления можно в известной программе «PowerPoint».
Вам понадобится
- Программа «Microsoft PowerPoint».
Инструкция
Щелкните правой кнопкой мыши по рабочему столу вашего компьютера. В появившемся списке команд выберите «Создать» — «Презентация Microsoft PowerPoint». Данная программа предназначена для создания мультимедийных . «PowerPoint» входит в стандартный пакет «Microsoft Office». Вы также всегда сможете ее открыть через меню «Пуск», в разделе «Все программы», папке «Microsoft Office». Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
В появившемся списке команд выберите «Создать» — «Презентация Microsoft PowerPoint». Данная программа предназначена для создания мультимедийных . «PowerPoint» входит в стандартный пакет «Microsoft Office». Вы также всегда сможете ее открыть через меню «Пуск», в разделе «Все программы», папке «Microsoft Office». Когда программа «PowerPoint» откроется, вы увидите знакомый интерфейс, напоминающий окно текстового редактора «Word». Перейдите в верхнюю строку меню и нажмите вкладку «Главная». Создайте новую из нескольких . Наполните каждый полезной информацией. Используйте для быстроты и удобства уже готовые макеты.
Найдите в строке меню раздел «Анимация». Там вы сможете задать всевозможные эффекты для целого слайда, а также для отдельных элементов слайда. Первым делом установите способ смены страниц . Он может быть самым различным – «шахматы», «растворение», «вспышка», «жалюзи», «появление из центра» и т.д. После этого будут сменяться самым необыкновенным образом – выплывать сбоку, вылетать в виде спирали, растворяться и возникать в форме красивых узоров. Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Для того, чтобы страницы презентации сменялись автоматически, поставьте галочку напротив команды «Автоматически после». Задайте параметры смены слайдов – скорость перехода, время показа, звук перехода, воспроизведение по щелчку или автоматически.
Перейдите к тексту, что содержится на каждом . Если хотите сделать так, чтобы надписи грациозно , эффектно возникали, перемещались и пропадали, то вам понадобится их выделить. Далее щелкните по кнопке «Настройка анимации». Она располагается на левой боковой панели, в самом верху. После нажатия на кнопку возникнет маленькое служебное окошко. Выберите стрелочкой команду «Добавить эффект». Появится дополнительный список функций. Настройте эффекты входа, выхода, выделения, путей перемещения и другие. После этого все эффекты анимации будут воспроизводиться в выбранном вами режиме – «по щелчку», «с предыдущим», «после предыдущего» (т.е. автоматически). Для начала презентации кликните верхнюю вкладку «Показ слайдов», затем команду «С начала».
Видео по теме
Полезный совет
Рекомендуется всегда использовать для глубины восприятия звуковые эффекты и фоновую музыку. Во время проигрывания слайдов они создадут приятную атмосферу и подчеркнут лучшие моменты презентации. Звук настраивается в разделе «Анимация» — «Звук перехода».
Во время проигрывания слайдов они создадут приятную атмосферу и подчеркнут лучшие моменты презентации. Звук настраивается в разделе «Анимация» — «Звук перехода».
В современное время национальный флаг Швейцарии представляет собой изображение белого равноконечного усеченного креста на красном квадратном фоне. История формирования флага уходит еще в Средние века, однако сравнительно недавно (XIX век) Швейцария официально приняла национальную символику.
До начала XIX века Швейцария не имела единого национального . Во времена различных исторических боевых действий воины сражались под знаменами отдельных кантонов. Однако стоит говорить о том, что национальная символика государства зародилась достаточно давно. Ещё в первой половине XIV века во время военных действий отличительным символом швейцарцев были белые кресты, которые нашивались на военную форму.
Первым прототипом современного флага Швейцарии стал белый крест на красном фоне или просто красное знамя. Это была общая различных военных отрядов.
На рубеже XVII – XIX веков, во время Гельветической республики, Наполеон запретил швейцарцам использовать флаг с крестом. Официальным флагом стал триколор из зеленого, красного и желтого цвета. Однако этот флаг не сохранился в историческом развитии страны. После падения профранцузской власти в Швейцарии было принято решение о возвращении к прежнему национальному знамени.
Усеченный крест белого цвета впервые показался на боевых знаменах швейцарцев в 1815 году. Однако официально флаг был принят позднее. Так как во времена обособленности кантонов каждый солдат мог нашить на красную повязку белый крест по своему усмотрению. Далеко не всегда он был и равноконечным.
Современный флаг Швейцарии стал использоваться как национальный со времен гражданской войны 1847 года. Как и первые боевые знамена, флаг принял квадратную форму с изображением белого креста на красном фоне.
Видео по теме
У каждой страны и республики есть свои символы. К ним относятся гимн, герб и флаг. Все это имеется и у республики Татарстан. Флаг Татарстана представляет собой прямоугольное полотно, состоящее из красного, зеленого и белого цветов.
Все это имеется и у республики Татарстан. Флаг Татарстана представляет собой прямоугольное полотно, состоящее из красного, зеленого и белого цветов.
Символика республики Татарстан, а точнее — ее флаг. Флаг Татарстана содержит в себе три горизонтально расположенные полосы. Две из них совершенно идентичны в размерах. Эти полосы окрашены в красный и зеленый цвета. Средняя полоса имеет белый цвет. Она очень узкая. По стандартам татарской геральдики ее размеры не должны превышать 1/15 высоты флага.
Разработчиком флага республики Татарстан является Тавиль Хазиахметов. Это не первая такая его работа. Он обладает титулом народного художника своей страны. Кроме этого, Тавиль Хазиахметов еще и стал лауреатом почетной премии, носящей имя Тукая.
Значение расцветки символа
Флаг любого государства имеет свое значение. В Татарстане расцветка флага взята также не из воздуха. Каждая полоса и цвет на стяге имеет свое значение. Для жителей республики расцветка флага несет в себе глубокий психологический и исторический смысл.
В окраске флага республики Татарстан есть три разных цвета. Вследствие этого, значение флага Татарстана делится на три части. Значение зависит от окраски полосы. Зеленый цвет символизирует возрождение. Этот цвет напоминает зелень, распускающуюся ранней весной. Во многих символиках зеленый цвет считают еще также цветом надежды. Некоторые жители Татарстана так и растолковывают зеленую горизонтальную полосу на флаге – символ надежды.
Вторая полоса, равная по ширине зеленой, окрашена в красный цвет. Очень распространенным в символике красного цвета считается борьба, пролитие крови и грядущая месть. Однако красный цвет на флаге Татарстана трактуется по другой специфике. Флаг воплощает цвете древние символы жизни и силы, энергии и могущества, а иногда даже мудрости и жизненного опыта. Вникая глубже в значение красного цвета на флаге республики Татарстан, можно прийти к выводу, что он символизирует зрелость и понимание.
Самая узкая полоса, расположенная посередине флага, окрашена в белый цвет. Эта полоса символизирует чистоту намерений, миролюбивое настроение народа Татарстана и стремление к миру и согласию с соседними странами и республиками.
Эта полоса символизирует чистоту намерений, миролюбивое настроение народа Татарстана и стремление к миру и согласию с соседними странами и республиками.
В этом уроке я предлагаю создать вам простой красивый поздравительный баннер, используя программу Photoshop.
Текстовый баннер это очень простая и одновременно функциональная картинка. Вы всегда можете персонализировать данное изображение, либо внеся небольшие изменения и создать поздравительную открытку к любому празднику!
Так что в результате урока мы получим качественную заготовку, которую каждый сможет использовать в различных проектах.
Начнем!
Для выполнения урока мы будем использовать:
— программа: Photoshop СС;
— затраченное время: 30 — 90 минут;
Шаг 1
Создайте новый документ:
— размер: 10 х 11 см;
— разрешение: 300 пикс\дюйм;
— цветовой режим: CMYK
Настройте линейку в рабочем пространстве: Просмотр — Линейка (View — Rulers (Ctrl/Cmd + R)).Затем нужно добавить привязку: Просмотр — Привязать к — Направляющим (View — Snap To — Guides).
Для того что бы установить единицы измерения линейки, сделайте щелчок правой клавишей мыши по вертикальной либо горизонтальной шкале линейки и в появившемся списке определите нужную единицу измерения. В данном уроке я буду использовать сантиметры (см).
Давайте разместим направляющие! Зажмите левую клавишу мыши — наведите ее на границу вертикальной линейки и протащите первую направляющую. Разместите ее на расстоянии 1 см от левого края холста.
Используя аналогичную схему работы, добавьте вертикальные и горизонтальные направляющие как показано в примере ниже.
На панели инструментов активируйте инструмент Многоугольник (Polygon Tool). Установите количество сторон — 3. Зажмите клавишу Shift и нарисуйте равносторонний треугольник на новом слое. Разместите фигуру как показано на изображении ниже.
Примечание переводчика: рисуем в режиме слой-фигура
Затем активируйте инструмент Стрелка (Direct Selection Tool). Сделайте щелчок по одному из углов треугольника.
Сделайте щелчок по одному из углов треугольника.
Используя опорные точки треугольника перетащите верхние углы в точки пересечения направляющих.
Вершину треугольника, разместите на пересечении центральной и нижней горизонтальной направляющей. Таким образом, вы получили фигуру расположенную четко по центру холста.
Шаг 2
Сделайте двойной щелчок левой клавишей мыши по слою с треугольником. Таким образом вы перейдете к меню Стиль слоя . В данном меню перейдите к настройкам Наложение узора (Pattern Overlay).
Используйте для своего треугольника любой понравившийся узор из набора «Цветная бумага». После того как вы определитесь с видом узора, можно подкорректировать Масштаб (Scale) текстуры, в данном примере, я использую значение масштаба равное 70%.
Вы так же можете изменить расположение узора. Для этого просто наведите курсор на рабочий холст с узором, зажмите левую клавишу мыши и перетаскивайте узор.
Если вы не используете предложенный набор «Цветная бумага», можно украсить треугольник иначе. Выберите изображение которое хотите разместить на треугольнике. Перетащите его в основной рабочий холст и разместите над слоем с треугольником. Примените данное изображение как обтравочную маску (сlipping мask) к слою с треугольником.
Выберите изображение которое хотите разместить на треугольнике. Перетащите его в основной рабочий холст и разместите над слоем с треугольником. Примените данное изображение как обтравочную маску (сlipping мask) к слою с треугольником.
Активируйте инструмент Эллипс (Ellipse Tool). В настройках инструмента перейдите к Геометрической панели (Geometry Settings) и установите флажок возле пункта «От цента » (From Center).
Зажмите клавишу Shift , наведите курсор мыши на центральную направляющую и нарисуйте круг внутри треугольника. Размер круга вы можете выбрать произвольно, а в дальнейшем, при необходимости, откорректировать его.
Обратитесь к панели настроек фигуры круг. Добавьте обводку по контуру круга, цвет обводки — # 59c2aa , размер обводки (size) — 3 pt, положение обводки — снаружи (outside).Так же измените цвет заливки (fill) самой фигуры на # fef5e0 .
Если вы используете другой узор или текстуру для вашего треугольника, то можете поэкспериментировать с другими цветами обводки и заливки круга.
Примечание переводчика: если вы используете другую версию программы Photoshop, то можете добавить обводку для вашего круга перейдя к меню Стиль слоя. В данном меню перейдите к настройкам «Обводка» и введите необходимые значения. Для того что бы изменить цвет заливки самой фигуры, сделайте двойной щелчок по миниатюре цвета фигуры круг и выберете новый оттенок.
Дублируйте слой с кругом. Затем перейдите к Редактирование — Трансформирование контура — Масштабирование (Edit — Transform Path — Scale).
Теперь уменьшим размер фигуры-копии. Для того, что бы не потерять пропорции и производить трансформацию от центра круга, зажмите и удерживайте при масштабировании комбинацию клавиш Shift + Alt . Когда вы получите желаемый размер круга-копии, нажмите клавишу Enter, для того что бы применить изменения.
Не забывайте, что при работе с фигурами вы можете корректировать их настройки и внешний вид. К примеру, для новой фигуры можем изменить вид обводки, выбрав в панели настроек тип обводки — точечная.
Шаг 3
Перейдите к слою с треугольником и создайте копию данного слоя.
Стоя на слое-копии с треугольником, перейдите к Редактирование — Свободное трансформирование (Edit — Free Transform). На панели настроек задайте точку преобразования, как показано на изображении ниже.
Затем снова перейдите к Редактирование — Трансформирование — Отразиь по вертикали (Edit — Transform — Flip Vertical). Нажмите Enter, чтобы внести изменения.
Активируйте инструмент Прямоугольник (Rectangle Tool). В настройках установите функцию «Вычесть из области фигуры » (Subtract Front Shape). Затем, стоя на слое с перевернутым треугольником, нарисуйте прямоугольник, который охватит практически всю площадь треугольника, оставив только небольшую часть у онования треугольника.
Нажмите на значок «Операции с контуром»и выберети действие «Объединить компоненты » (Merge Shape Components).
Активируйте инструмент Стрелка (Direct Selection Tool (A)). Используя данный инструмент активируйте верхние опорные точки трапеции. Затем перейдитек Редактирование — Трансформирование — Масштабирование (Edit — Transform Points — Scale). Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.
Используя данный инструмент активируйте верхние опорные точки трапеции. Затем перейдитек Редактирование — Трансформирование — Масштабирование (Edit — Transform Points — Scale). Удерживая комбинацию клавиш Shift + Alt немного уменьшите масштаб трапеции. Для применения нового масштаба нажмите клавишу Enter.
Уменьшите заливку (fill) слоя с трапецией до 0%, а затем в настройках добавьте обводку: тип обводки — пунктирная; положение — внутри; размер — 1 pt.
Теперь у вас получилась хорошая заготовка для праздничного флажка, которую вы можете распечатать. Благодаря тому, что мы создали корешок обведенный пунктирной линией, флажок можно легко повесить на ленту, согнув и подклеив корешок!
Шаг 4
Теперь займемся заполнением флажка. Для этого я буду использовать инструмент Горизонтальный текст (Horizontal Type Tool) и шрифт «Sofiа». В настойках текста установите размер букв — 150 pt и цвет # 399782 . Напишите нужную букву по центру круга. Вместо буквы вы можете добавить какую-либо фигуру или символ.
Вместо буквы вы можете добавить какую-либо фигуру или символ.
Объедините все слои (кроме фонового) в единую группу. Дублируйте данную группу. Теперь вы можете развернуть группу-копию и внести необходимые изменения: заменить букву, выбрать другой узор из набора «Цветная бумага», и тд…
Таким же образом вы можете создать необходимое количество флажков с различными символами.
На данном этапе вы уже можете использовать полученный результат для печати!
Кроме этого, можно применить нашу работу для различных коллажей.
Шаг 5
Откройте текстуру «Забор» в Photoshop. Активируйте инструмент Рамка (Crop Tool) и откадрируйте текстуру по собственному вкусу. Можно так же отложить кадрирование на финальный шаг и воспользоваться инструментом Рамка (Crop Tool), когда работа будет полностью готова.
Стоя на слое с деревянной текстурой, перейдите к Изображение — Коррекция — Уровни (Image — Adjustments — Levels). Измените значение ползунка светлых тонов до 245.
Выберите инструмент Перо (Pen Tool). В настройках данного инструмента установите режим рисования «Контуры» (Path). Нарисуйте кривую как показано ниже в примере.
Если у вас есть необходимость подкорректиовать форму кривой, воспользуйтесь инструментом Стрелка (Direct Selection Tool (A)).
Активируйте инструмент Кисть (Brush Tool). Установите следующие настройки для инструмента: размер — 3 пикс, жесткость — 100%, цвет — #f0f0ee.
Создайте новый слой поверх фонового, назовите данный слой «Нитка». Затем активируйте инструмент Стрелка (Direct Selection Tool (A)).Сделайте щелчок правой клавишей мыши по ранее созданному контуру-дуге. В появившемся подменю выберите пункт «Выполнить обводку контура » (Stroke Path), а в качестве инструмента обводки установите «Кисть» (Brush). Для того что бы убрать видимость контура нажмите Enter.
Теперь мы разместим на нитке наши праздничные флажки.
Для того что бы это сделать, вернитесь к документу с флажками, и выделите все группы. Затем перейдите к Слой — Дубликат слоев (Layer — Duplicate Layers). Переместите копии групп в документ с деревянной текстурой.
Затем перейдите к Слой — Дубликат слоев (Layer — Duplicate Layers). Переместите копии групп в документ с деревянной текстурой.
Для того что бы сделать работу комфортнее, объединим каждую группу в единый слой. Для этого встаньте на одну из групп с флажком и перейдите к Слой — Объединить слои (Layer — Merge Group (Ctrl / Cmd + E )). Повторите объединение для каждой группы.
Когда вместо групп вы получите слои, выделите все слои с флажками и масштабируйте их (Редактирование — Свободное трансформирование (Edit — Free Transform (Ctrl/Cmd + T )). Размер флажков измените по собственному вкусу. Для того что бы применить трансформацию нажмите Enter.
Затем вам нужно повернуть каждый флажок и разместить его на нитке. Для этого так же используйте трансформацию (Ctrl/Cmd + T )).
Шаг 6
Добавим немного объема. Для этого мы воспользуемся меню Стиль слоя. Встаньте на слой с первым флажком и дважды щелкните по нему левой клавишей мыши. Введите настройки, которые показаны ниже:
Введите настройки, которые показаны ниже:
Внутреннее свечение (Inner Glow)
Тень (Drop Shadow)
Теперь край флажка смотрится лучше:
Щелкните правой клавишей мыши по слою к которому мы только что применили стили слоя. В появившемся подменю воспользуйтесь функцией «Скопировать стиль слоя » (Copy Layer Style). Затем выберите все оставшиеся слои с флажками, еще раз сделайте щелчок правой клавишей мыши по ним и в подменю выберите функцию «Вклеить стиль слоя » (Paste Layer Style).
Используя меню Стиль слоя (Layer Style), добавьте тень падающую от нитки.
Объедините все слои с флажками в единую группу «Флажки».
Шаг 7
Нажмите на иконку «Создать новый корректирующий слой» в нижней части панели слоев и добавьте корректирующий слой Карта градиента (Gradient Map).
В настройках градиента установите цвета #bbb07 и #ffffff. Режим наложения (вlend мode) корректирующего слоя Карта градиента (Gradient Map) измените на Умножение (Multiply), а непрозрачность (оpacity) понизьте до 20 %.
Добавим еще один корректирующий слой под названием Градиент (Gradient).В настройках установите тип градиента — радиальный, масштаб — 300, угол — 90, цвет перехода от прозрачного — к # a7a297 — к # b3a78c.
Режим наложения второго корректирующего слоя установите на Линейный затемнитель (Linear Burn), а непрозрачность (оpacity) — 20%.
Шаг 8
Зажмите комбинацию Ctrl / Cmd + клик по миниатюре слоя с флажком, чтобы создать выделение по контуру треугольника.
Теперь зажмите комбинацию клавиш Ctrl + Shift + клик по следующей миниатюре слоя с флажком, для того что бы добавить еще одно выделение к уже существующему.
Используя комбинацию Ctrl + Shift + клик по миниатюре слоя создайте выделение по контуру всех флажков.
Создайте новую группу внутри группы «Флажки» (Pennants) и назовите ее «Наложение текстуры» (Texture Overlay). Затем щелкните по иконке «Добавить слой-маску». В итоге к группе будет добавлена слой-маска залитая черным цветом, а выделенная ранее область с флажками будет отображаться белым цветом.
В итоге к группе будет добавлена слой-маска залитая черным цветом, а выделенная ранее область с флажками будет отображаться белым цветом.
Откройте изображение «Бумага» и разместите текстуру внутри группы «Наложение текстуры». По мере необходимости, масштабируйте текстуру так, что бы она покрыла все флажки. Режим наложения слоя с бумагой измените на Замена светлым (Lighten), а непрозрачность (оpacity) понизьте до 50%.
Добавим над слоем с бумагой корректирующий слой Уровни (Levels).
В настройках уровня средних тонов, понизьте значение до 0.7, это сделает изображение более насыщенным.
Так же, вы можете вернуться к слою с деревянной текстурой и немного подкорректировать ее используя инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool). В настройках инструмента установите круглую, мягкую кисть размером 30 пикс. и скройте участки которые вам кажутся лишними. Данный шаг является не обязательным.
На этом мой урок окончен! Надеюсь он вам пригодится!
Сборник практических работ Photoshop
Севастопольская станция юных техников
Отдел информационных технологий
Сборник
практических работ
по графическому редактору Photoshop
г. Севастополь
Севастополь
2015
Цель – обеспечить учащихся сборником практических работ, позволяющих эффективно закрепить на практике теоретические знания.
Сборник практических работ рекомендуется в качестве учебного пособия для проведения практических занятий в группах УПК, кружков профиля «Оператор компьютерного набора с основами дизайна» и курсовой подготовки слушателей в фотокружках.
Пособие содержит работы по графическому редактору Photoshop.
Все работы в сборнике предлагаются в порядке увеличения их сложности. Сборник имеет модульную структуру.
Сборник практических работ составил методист СЮТ: Шатров А. А.
Практическая работа № 1
Скопируйте в текстовый редактор, приведенный инструменты и рядом с каждым из них подпишите его назначение, способ применения.
Практическая работа № 2
В графическом редакторе Photoshop создать 5-ть файлов (1. 8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
Практическая работа № 3
В графическом редакторе Photoshop создать 5-ть файлов (1.8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.
Практическая работа № 4
В графическом редакторе Photoshop отсканировать следующую фотографию. Используя инструменты удаления, рамки выделения, кисти и палитры отредактируйте изображение так, чтобы остались видны только флаги. Фон должен быть белого цвета.
Необходимо выровнять флаги по горизонтали и флаги во втором ряду расположить симметрично по центру относительно 1-го ряда.
Практическая работа № 5
Отсканировать изображение. Отредактировать с помощью инструментов графического редактора и раскрасить, используя палитру.
Отредактировать с помощью инструментов графического редактора и раскрасить, используя палитру.
Практическая работа № 6
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 7
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 8
В графическом редакторе Photoshop необходимо отредактировать изображение.
Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 9
Практическая работа № 10
Практическая работа № 11
Используя одну из предложенных заготовок, создайте рамку для листа форматом А-4. При выполнении работы используйте метод копирования или штамп (можно комбинировать оба метода).
У Вас должна получиться рамка следующего вида:
Практическая работа № 12
В графическом редакторе необходимо раскрасить черно-белую фотографию.
При редактировании фотографии пользуйтесь фильтрами и регулировками баланса цветов или кривыми, в зависимости от того, чем лучше владеете.
Практическая работа № 13
Отсканируйте свою (сфотографируйте) фотографию, используя слои, преобразуйте ее в соответствии с приведенным рисунком.
Практическая работа № 14
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:
Создайте фон и разместите на нем основные фигуры, подпишите работу.
Пример готовой композиции:
Практическая работа № 15
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:
Возможный вариант работы:
Практическая работа № 16
Изменяя цветовые каналы проверить цветопередачу. В текстовом редакторе составить таблицу соответствия.
Практическая работа № 17
Используя заготовки, создайте календарь в графическом редакторе Photoshop.
Преобразуйте размер холста к формату B-5.
Практическая работа № 18
Отредактируйте в графическом редакторе фотографию.
Практическая работа № 19
Создайте композитное (составное изображение). Примените к нему фильтры. Создайте фон. К полученной композиции добавьте текстовую надпись.
Практическая работа № 20
В графическом редакторе создать изображение.
Практическая работа № 21
В графическом редакторе Photoshop создайте поздравление. При оформлении работы воспользуйтесь рамкой из работы № 9.
Возможный вариант работы.
Уважаемая Зоя Васильевна!
С днем рождения!
Вас с днем рождения поздравляя,
От сердца чистого желаем
Здоровья крепкого на долгие года,
Пусть в жизни вам сопутствует всегда
Любовь и нежность, ласковое слово.
Земное счастье, светлое, большое.
Успех, взаимопониманье,
Среди друзей, коллег – признанье.
Пусть сбудутся надежды и мечты,
А в этот день – для Вас цветы!
Коллектив ООО «Нептун»
Севастополь
2004
Практическая работа № 22
В графическом редакторе Photoshop необходимо создать виньетку. На первой странице должна располагаться крупная фотография, помещенная в овальную рамку. На второй странице располагаются маленькие фотографии группы с надписями. Первый ряд занимают фотографии преподавателей. Разместите обе страницы на формате А-4.
На второй странице располагаются маленькие фотографии группы с надписями. Первый ряд занимают фотографии преподавателей. Разместите обе страницы на формате А-4.
Практическая работа № 23
Проведите цветовую коррекцию фотографии (необходимо осветлить).
Разблокируйте слой с изображением и создайте копию слоя. Нажмите правой клавишей мыши на новом слое и выберете пункт «Параметры наложения». В открывшемся окне необходимо в поле «Режим» установить значение «Осветление». При помощи параметра «Непрозрачность отредактируйте силу применяемого эффекта».
При помощи инструментов выделения выделите небо. При помощи инструмента «Яркость и контраст» добиваемся максимальной четкости.
У Вас должно получиться:
Выполните сведение слоев и сохраните работу.
Практическая работа № 24
Проведите цветовую коррекцию фотографии (необходимо осветлить).
Практическая работа № 25
Отредактируйте портрет.
Сначала необходимо скадрировать портрет, чтоб у Вас получилось такое изображение, как на рисунке 2.Рис. 2
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 30, а в канале «зеленый» — 70. Если Вы устанавливаете другие параметры, то сумма значений во всех каналах должна быть равна 100.
Примените параметры. У Вас должно получиться изображение как на рисунке 3.
Рис. 3
Теперь займемся глазами. Глаза очень темные на фотографии и их необходимо осветлить. Для этого возьмите инструмент «Осветлитель», измените кисть. Вам понадобится кисть с размытием. Установите размер кисти так, чтоб он по своему размеру был, сравним с размером радужки. Дополнительно для кисти установите «Диапазон» — средние тона и «Экспозиция» — 10-12%.
Глаза очень темные на фотографии и их необходимо осветлить. Для этого возьмите инструмент «Осветлитель», измените кисть. Вам понадобится кисть с размытием. Установите размер кисти так, чтоб он по своему размеру был, сравним с размером радужки. Дополнительно для кисти установите «Диапазон» — средние тона и «Экспозиция» — 10-12%.
Теперь несколькими кликами по глазам осветляем их. Чтоб не было очень страшно необходимо отредактировать зрачки. Для этого нам при помощи инструмента «Затемнитель» необходимо чуть-чуть затемнить. Настройки инструмента выбираются по аналогии с предыдущим.
Теперь займемся синяками под глазами. При помощи инструмента «Лассо» примерно выделите синяки. Нажмите CTRL+H, для того чтоб спрятать линию выделения – это упростит дальнейшее редактирование.
Рис. 4
При помощи инструмента «Кривые» или «баланса цветов», отредактируйте оттенок выделенного участка.
После этого выделяем меньший участок и проделываем с ним аналогичные манипуляции.
Рис. 5
В итоге у нас должно получиться изображение, как на рисунке 6.
Рис. 6
Теперь необходимо дважды продублировать наш слой. Это можно сделать в палитре слоев.
Для верхней копии слоя указываем параметры: «Затемнение» и непрозрачность – 35%.
Для нижней копии слоя указываем параметры : «Осветление» и непрозрачность – 55%.
На рисунке 7 и 8 показаны настройки для слоев.
Теперь к верхнему слою необходимо применить фильтр «Размытие по Гауссу». С параметром «Радиус» 15 пикс.
К нижнему слою применяем тот же фильтр. Только с параметром «Радиус» 20 пикс.
Смотрите рисунок 9 и 10 соответственно.
Создадим новый слой.
Отключите видимость исходного слоя, нажмите клавишу «Alt» и одновременно с ней нажмите комбинацию клавиш «shift»+ «Ctrl»+«Е». Включите исходный слой и одновременно отключаем светлую и темную копии слоев. В итоге у нас должна получиться фотография, как на рисунке 11.
Рис. 11
Теперь подберем параметр «непрозрачность» верхнего слоя, так чтоб тон кожи разгладится, но при этом, чтобы она не выглядела переглаженной, ненастоящей. Значение параметра примерно 30-40 %.
На рисунке 12 представлено то, что у нас должно в итоге получиться:
Рис. 12
Теперь к верхнему слою необходимо добавить маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее белый цвет. Рисуем по изображению кистью в тех местах, где необходимо разгладить кожу (одежда, глаза, губы, брови и т.д. пропускаются).
Результат маски показан на рисунке 13.
Рис. 13
Теперь необходимо убрать лишние слои. Для этого выбираем «Слои» — «Выполнить сведение». Если необходимо, то при помощи инструмента «Кривы », можно чуть-чуть осветлить все изображение. Для повышения резкости изображения необходимо применить фильтр «Контурная резкость» (фильтры – резкость – контурная резкость). Фильтр с параметрами представлен на рисунке 14.
Рис. 14
Окончательный результат работы представлен на рисунке 15.
Рис. 15
Практическая работа № 26
Отредактируйте фотографию и вставьте ее в рамку.
Исходная фотография (смотри рисунок 1).
При помощи инструмента «Кадрировать» отрежьте лишние элементы на фотографии. Результат кадрирования показан на рисунке 2.Рис. 2
2
Добавляем корректирующий слой. Для этого в палитре слоев сначала разблокируйте, а потом скопируйте слой.
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 100.
Примените параметры. После преобразования у вас должна получиться заготовка как на рисунке 3.
Теперь необходимо добавить новый слой. Для созданного слоя устанавливаем параметры:— смешивание – затемнение;
— непрозрачность – 50%.
Берем кисточку черного цвета большого радиуса, с мягкими краями. Ставим для нее параметр «Непрозрачность» — 10-11%. Закрашиваем все, кроме трубы и поваленной березы на переднем плане.
У Вас на новом слое должно получиться размытие, как на рисунке 4.
Рис. 4
4
Добавим еще один корректирующий слой. Порядок добавления корректирующего слоя смотри выше. Копировать следует начальный слой.
Для этого слоя устанавливаем параметры: — смешивания – осветление;
— непрозрачность – 25-45%.
Создаем слой-маску.
Для этого слоя создаем маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее параметры:
— белый цвет;
— непрозрачность – 10%.
Рисуем по изображению кистью в тех местах, где лежит береза.
Создаем еще один слой с такими же параметрами. Создаем слой-маску.
Добавляем корректирующий слой и применяем к нему «баланс цветов». Настройки показаны на рисунке 5, 6 , 7.
Рис. 5
Рис. 6
Рис. 7
7
В конечном итоге у Вас должен в палитре слоев получиться вот такой порядок, как на рисунке 8.
Рис. 8
После всех манипуляций наша заготовка должна выглядеть как представлено на рисунке 9.
Рис. 9
Теперь можно объединить слои.
Применим фильтр «Контурная резкость» (Фильтр — резкость — контурная резкость). В фильтре выставляем параметры, как на рисунке 10.
Рис. 10
Применяем фильтр «Добавить шум» (Фильтр – шум – добавить шум). В фильтре выставляем параметры, как на рисунке 11.
Рис. 11
Теперь создаем файл с большими размерами, чем полученная заготовка. Заливаем ее черным цветом. Копируем на этот черный лист нашу заготовку и выравниваем ее.
Готовая работа должна выглядеть как на рисунке 12.
Рис. 12.
12.
Как создать деформированный текст в Photoshop
*Обновлено в декабре 2020 г.*
С помощью команды Photoshop «Создать деформированный текст» легко добавить изюминку к тексту. Деформация позволяет искажать текст, придавая ему различные формы, например флаг, волну или рыбий глаз.
Выбранный стиль деформации применяется к текстовому слою, но вы можете вернуться и изменить его в любое время — как тип, так и стиль деформации.
Одно предостережение, которое я должен упомянуть: тип деформации, как следует из названия, искажает ваш текст.
Убедитесь, что текст остается разборчивым после применения деформации. С помощью этой команды вы можете создать несколько крутых эффектов, но, как и во многих других вещах в Photoshop, ключевым моментом является умеренность 🙂
Как деформировать текст в Photoshop
1. Создайте новый пустой файл или откройте существующий файл изображения, в который вы хотите добавить текст.
2. Выберите инструмент «Горизонтальный текст».
3. На панели параметров в верхней части экрана выберите шрифт (здесь я использую Avenir), установите размер 72 и выберите любой понравившийся цвет (кроме белого, если вы делаете это на новом документ с белым фоном).
3. Щелкните в любом месте изображения и введите текст. Затем нажмите кнопку «Зафиксировать любые текущие изменения» (галочка) в верхней части экрана, чтобы зафиксировать текст.
На изображении появляются слова, а в палитре слоев появляется новый слой.
Новый слой будет называться так, как вы напечатали. В этом примере я набрал слово «Размахивающий флаг», поэтому новый слой также автоматически называется «Размахивающий флаг».
4. При выбранном инструменте «Текст» щелкните новый текстовый слой в палитре «Слои», чтобы убедиться, что он выбран, а затем нажмите кнопку «Создать деформирующий текст» на панели параметров инструмента.
Откроется диалоговое окно «Деформация текста».
5. В раскрывающемся меню «Стиль» выберите «Волна».
6. Здесь вы увидите три ползунка. Изгиб, горизонтальное искажение и вертикальное искажение.
Лично я, когда использую «Деформацию текста», использую только ползунок «Изгиб», потому что считаю, что горизонтальное и вертикальное искажения делают текст неразборчивым. Но давайте быстро посмотрим, как ползунки меняют внешний вид.
Перетащите ползунок Bend на -50%, и текст будет выглядеть так (см. ниже)
Теперь попробуйте перетащить горизонтальный ползунок.
Теперь попробуйте перетащить ползунок вертикального искажения.
Как видите, чем больше искажений вы добавляете, тем сложнее становится читать текст.
7. Если вас устраивает эффект искаженного текста, нажмите OK.
Вот как легко создать эффект искривленного текста в Photoshop.
Ниже вы можете увидеть примеры каждого из стилей, которые вы можете применить.
Спасибо за прочтение. Надеюсь, этот урок по Photoshop был вам полезен.
Пожалуйста, поделитесь им! 🙂
Получите бесплатную печатную памятку панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы бесплатно распечатать плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и загрузить шпаргалку панели инструментов Photoshop.
Патриотический текст с использованием маски смещения | Текстовые эффекты
Шаг 1
Давайте сразу приступим к настройке нашего документа.Создайте новый документ, выбрав «Файл»> «Новый» в главном меню. Мой рабочий файл для этого урока будет размером 540 x 300 пикселей с разрешением 72 ppi. Если вы будете следовать дома, я предлагаю вам начать с чего-то подобного, чтобы стили слоя, которые мы применим позже, работали для вас без каких-либо настроек.
Прежде чем мы перейдем к тексту, давайте изменим цвет фона. Это важно для будущего шага, так что не пропускайте его! Выберите «Правка»> «Заливка» в главном меню, а когда появится диалоговое окно «Заливка», выберите «50% серого» в раскрывающемся меню.
Шаг 2
Установите цвет переднего плана на #CAC9C9, приятный светло-серый, и нажмите клавишу T, чтобы переключиться на инструмент «Текст». Я использую шрифт под названием Cooper Std, который, как я полагаю, является шрифтом Adobe, но я нашел для вас очень похожий шрифт, если у вас нет этого, который можно бесплатно найти на webpagepublicity.com, шрифт называется Cooper. Тяжело там. Это хороший жирный шрифт, и он прекрасно подойдет для этого эффекта.
Установите хороший крупный размер шрифта и напечатайте текст на сцене.
Шаг 3
Далее мы добавим к нашему тексту предварительную серию стилей слоя. Эти стили добавят форму и размер, которые нам нужны для создания нашего Displacement на следующих шагах.
Откройте диалоговое окно «Стили слоя», удерживая нажатой клавишу «Control» (ПК: щелчок правой кнопкой мыши) на слое «Текст» в палитре слоев и выбрав «Параметры наложения» в меню. Перемещайтесь от раздела к разделу, используя список стилей в левой части диалогового окна, и введите все стили слоя, описанные ниже.
Обратите особое внимание на все настройки в этих стилях. Если ваш текст не похож на мой, вернитесь к началу и попробуйте еще раз!
Шаг 4
Если бы вы были хорошей маленькой обезьянкой, ваш текст теперь должен выглядеть так. Если нет, то вы знаете, что вам нужно сделать!
Шаг 5
Немного информации о масках смещения:
Маска смещения — это независимый черно-белый файл .psd, который используется для определения областей изображения для деформации.50% серый цвет, который мы добавили на фон, является нейтральным по отношению к смещению, что означает, что в этих областях не произойдет никаких преобразований. Трехмерная поверхность, которую мы создали, добавив к тексту стили слоя, будет использоваться для «смещения» наложенного изображения (которое мы получим через минуту). Области темнее 50% серого будут утоплены, а более светлые области будут подняты.
Области темнее 50% серого будут утоплены, а более светлые области будут подняты.
Чтобы создать маску смещения, нам нужно сохранить файл в том виде, в котором он есть. Выберите «Файл»> «Сохранить как» в главном меню, назовите его «Маска» (или как-то так, как вы запомните), а затем сохраните его на рабочем столе или в папке, которую вы запомните позже, когда нам понадобится использовать файл.
Шаг 6
Хорошо, теперь пришло время немного повеселиться. На этом этапе вам нужно выбрать изображение, которое вы хотите наложить на свой текст. Я хочу добавить американский флаг, поэтому я нажал на Google Images и нашел красивое яркое изображение флага, которое было больше, чем мой текст.
Откройте изображение, которое хотите использовать, нажмите Command-A (ПК: Ctrl-A), чтобы выбрать все. Скопируйте область внутри выделения, нажав Command-C (ПК: Ctrl-C), затем закройте изображение и вернитесь в рабочий документ, а затем просто вставьте изображение в документ, нажав Command-V (ПК: Ctrl-V). Новый слой будет создан над вашим текстовым слоем с вашим изображением. В этот момент текст полностью закрыт изображением, которое мы только что вставили, поэтому давайте перейдем к палитре слоев и уменьшим непрозрачность этого нового слоя до 40%, чтобы мы могли видеть текст, проходящий через изображение.
Новый слой будет создан над вашим текстовым слоем с вашим изображением. В этот момент текст полностью закрыт изображением, которое мы только что вставили, поэтому давайте перейдем к палитре слоев и уменьшим непрозрачность этого нового слоя до 40%, чтобы мы могли видеть текст, проходящий через изображение.
На этом этапе вы можете расположить изображение или использовать Free Transform, чтобы уменьшить его до нужного размера. Чтобы вызвать Свободное преобразование, нажмите Command-T (ПК: Ctrl-T), затем, удерживая нажатой клавишу Shift, чтобы ограничить пропорции изображения, щелкните и перетащите от угловых точек, пока наложение не будет соответствовать вашему вкусу.Подтвердите трансформацию, нажав клавишу Enter.
Шаг 7
Теперь, когда изображение изменено и правильно размещено над текстом, вернитесь к непрозрачности слоев на 100% в палитре слоев.
Нажмите Command-A (ПК: Ctrl-A), чтобы выбрать все. Это особенно важно, если изображение, размер которого вы только что изменили, больше, чем размер документа, потому что, если вы не выберете ТОЛЬКО область, видимую на холсте, фильтр смещения попытается применить себя ко всему изображению, и вы получите неудовлетворительное смещение.
Сделав выбор, выберите «Фильтр»> «Искажение»> «Смещение» в главном меню. Когда появится диалоговое окно «Фильтр смещения», установите для параметров «Масштаб по горизонтали» и «Вертикальный масштаб» значение 5, убедитесь, что установлены флажки «Растянуть по размеру» и «Обтекание», и нажмите «ОК». Это откроет браузер файлов, где вам нужно найти и выбрать файл Mask.psd, который вы создали ранее. Найдите его, выберите и нажмите «Открыть».
Продолжайте и нажмите Command-D (ПК: Ctrl-D), чтобы отменить выбор, когда закончите.На этом этапе вы заметите, что к вашему изображению была применена некоторая деформация, но до следующего шага будет неясно, насколько хорош результат.
Шаг 8
Чтобы действительно увидеть, как выглядит смещение, нам нужно прикрепить изображение к нашему тексту. Чтобы сделать это, просто нажмите Command-Click (ПК: щелкните правой кнопкой мыши) на слое Image и выберите в меню «Создать обтравочную маску». Это замаскирует ваше изображение под текст, а также позволит всем стилям слоя, которые мы применили к слою Text , воздействовать на слой Image . Вы заметите, что обтравочная маска обозначена в палитре «Слои» отступом обрезанного слоя и маленькой стрелкой, указывающей на слой, к которому она обрезана.
Вы заметите, что обтравочная маска обозначена в палитре «Слои» отступом обрезанного слоя и маленькой стрелкой, указывающей на слой, к которому она обрезана.
Шаг 9
Теперь давайте откроем резервную копию стилей слоя для слоя «Текст», дважды щелкнув значок «Стиль слоя» в слое «Текст» в палитре слоев. В меню слева нажмите Bevel And Emboss, чтобы просмотреть эти настройки. Потяните ползунок «Смягчение» обратно на 3 и переместите ползунок «Непрозрачность выделения» от 0 до 100%.Это добавит блики, которые сделают текстовый эффект более глянцевым. Когда закончите, нажмите OK.
Шаг 10
Теперь давайте избавимся от этого 50% серого фона! Нажмите на фоновый слой в палитре слоев, чтобы выбрать его, нажмите клавишу D, чтобы сбросить цвета переднего плана и фона на черный и белый (если они еще не установлены), а затем просто нажмите Option-Delete (ПК: Alt-Backspace). чтобы заполнить слой фоновым цветом (белым).
Шаг 11
Я думаю, что этот эффект мог бы хорошо выглядеть с отражением, так что давайте создадим его сейчас. Не снимая выделения со слоя Background , щелкните значок «Создать новый слой» в нижней части палитры «Слои», чтобы добавить новый слой над слоем Background . Дважды щелкните имя этого нового слоя и переименуйте его в Reflection . По умолчанию новый слой будет выбран в палитре слоев, и это прекрасно. Теперь давайте загрузим текстовый слой как выделение, просто удерживая клавишу Command (ПК: Ctrl) и щелкнув миниатюру текстового слоя в палитре слоев.
Не снимая выделения со слоя Background , щелкните значок «Создать новый слой» в нижней части палитры «Слои», чтобы добавить новый слой над слоем Background . Дважды щелкните имя этого нового слоя и переименуйте его в Reflection . По умолчанию новый слой будет выбран в палитре слоев, и это прекрасно. Теперь давайте загрузим текстовый слой как выделение, просто удерживая клавишу Command (ПК: Ctrl) и щелкнув миниатюру текстового слоя в палитре слоев.
Шаг 12
Теперь мы собираемся скопировать и вставить выделенную область двумя простыми сочетаниями клавиш. Сначала нажмите Command-Shift-C (ПК: Ctrl-Shift-C), это скопирует то, что находится внутри выделения, из ВСЕХ слоев, тогда как, если бы вы просто нажали стандартную комбинацию клавиш для копирования, вы бы скопировали выделение только из активного слоя. Затем просто нажмите Command-V (ПК: Ctrl-V), чтобы вставить то, что вы только что скопировали, на новый пустой слой Reflection .
Очевидно, поскольку вы скопировали именно то, что было на сцене, на слой, который находится за всем, вы пока не увидите никаких изменений (хотя теперь вы должны увидеть вставленное содержимое в предварительном просмотре миниатюр слоя в палитре «Слои»).Давайте изменим это, перевернув недавно вставленный контент вверх ногами. Выберите «Правка»> «Трансформировать»> «Отразить по вертикали» в главном меню.
Нажмите клавишу V, чтобы переключиться на инструмент «Перемещение», а затем, удерживая нажатой клавишу Shift, чтобы убедиться, что вы перемещаете отражение прямо, щелкните и перетащите его вниз, пока нижние части двух объектов не сойдутся. (*Примечание: поскольку нижняя часть моих букв немного изогнута, я переместил отражение всего на несколько пикселей вверх, чтобы все точки соприкосновения выглядели правильно.)
Шаг 13
Теперь мы сделаем отражение более плавным, используя маску слоя и градиент.Выбрав слой Reflection в палитре слоев, щелкните значок «Добавить маску слоя» в нижней части палитры слоев (он выглядит как прямоугольник с кружком внутри).![]() Теперь вы заметите, что к слою Reflection была добавлена новая маска слоя.
Теперь вы заметите, что к слою Reflection была добавлена новая маска слоя.
По умолчанию, когда вы добавляете новую маску слоя, Photoshop выбирает маску автоматически. Это будет видно по крошечным скобкам, которые появляются вокруг миниатюры Layer Mask в слое Reflection .
Теперь давайте переключимся на инструмент «Градиент», нажав клавишу G. На панели параметров градиента в верхней части Photoshop убедитесь, что выбран образец «От переднего плана к прозрачному» и выбран значок «Линейный градиент», как показано ниже, затем щелкните и перетащите новый градиент на маску слоя, просто щелкнув и перетащив мышь. от нижней части текста отражения к верхней и отпустив мышь.
Шаг 14
Чтобы завершить отражение, уменьшите непрозрачность слоя «Отражение» в палитре «Слои» примерно до 40%.
Шаг 15
С тем же успехом мы могли бы довести этот эффект до конца, добавив тень в нижней части слоев, верно? … Если я сделаю это с моим окончательным изображением и не покажу вам, как это сделать, я знаю, что услышу об этом, так что давайте приступим к делу.
Создайте новый слой над слоем Reflection с именем Shadows и загрузите слой Text в качестве выделения, точно так же, как мы делали в шаге 11, удерживая клавишу Command (ПК: Ctrl) и щелкая Text Значок слоя в палитре слоев (убедитесь, что ваш слой Shadows остается выделенным).Вместо того, чтобы копировать что-либо на этот раз, давайте просто закрасим выделение черным цветом, нажав Command-Delete (ПК: Ctrl-Backspace). Опять же, вы, вероятно, не увидите ничего, кроме миниатюры в палитре слоев, потому что мы работаем за исходным слоем Text .
Вызовите инструмент «Свободное преобразование», нажав Command-T (ПК: Ctrl-T), а затем щелкните и перетащите верхний средний маркер поля «Преобразование» вниз, пока тень не станет правильной (см. мой пример ниже).
Шаг 16
Теперь мы просто добавим небольшое размытие тени, выбрав «Фильтр»> «Размытие»> «Размытие по Гауссу» в главном меню. Когда появится диалоговое окно, установите размытие на 2-3 пикселя и нажмите OK. Уменьшите непрозрачность слоя Shadows примерно до 60% и, если необходимо, используйте круглую кисть с мягким краем, чтобы подправить тени, и все готово!
Когда появится диалоговое окно, установите размытие на 2-3 пикселя и нажмите OK. Уменьшите непрозрачность слоя Shadows примерно до 60% и, если необходимо, используйте круглую кисть с мягким краем, чтобы подправить тени, и все готово!
Надеюсь, вы узнали кое-что о картах смещения и фильтре смещения. Если вы хотите подробнее изучить этот фильтр, ознакомьтесь с моим учебным пособием Virtual Letterman Jacket!
Файлы уроков + дополнительные ресурсы
Скачать бесплатно .PSD-файл и другие файлы уроков прямо здесь.
Расскажите своим друзьям
доляПоддержите героя
Ты всегда был моим любимым!
Gilbert: Получите радужный флаг в качестве бесплатного шрифта
Гилберт Бейкер мертв. Создатель радужного флага, мирового символа ЛГБКТ-движения, посмертно удостоен шрифта, названного в его честь.
Гилберт Бейкер: Печатайте с гордостью
Бейкер создал радужный флаг в 1978 году для «Дня свободы геев» в Сан-Франциско. Каждый цвет представляет тему, например, розовый представляет сексуальность или зеленый как символ природы. Броские образы быстро обрели собственную жизнь и распространились по всему миру.
Чтобы почтить память активиста и художника, скончавшегося в конце марта 2017 года, NYC Pride, организатор ежегодного мероприятия Pride, а также NewFest, ассоциация гей-кино- и медиа-художников, заказали разработку шрифта, который не только имеет имя Бейкера, но также отражает символику его радужного флага.Как и сам флаг, шрифт Gilbert также доступен бесплатно и безоговорочно.
Под девизом «Печать с гордостью», который также является названием веб-сайта шрифта, наследие Бейкера будет перенесено в цифровой мир. «Gilbert» доступен в виде монохромного шрифта в формате OTF OpenType и может использоваться со всеми операционными системами, поддерживающими OTF.
Гилберт, технологически разработанный как OpenType
Цветная версия — это версия OpenType-SVG, которую на данный момент могут использовать только пользователи Photoshop CC 2017.«Gilbert Color» по-прежнему можно установить на все операционные системы, поддерживающие OTF. В программах, не поддерживающих цвета, «Gilbert Color» просто отображается в монохромном варианте. Однако информация о цвете остается. Таким образом, если вы откроете PSD-файл, содержащий текст, отформатированный с использованием «Gilbert Color» в Photoshop CC 2017, вы сможете насладиться цветами. В связи с этим у Adobe есть для вас этот справочный текст.
Цветные шрифты, так называемые хроматические шрифты, находятся на подъеме, и, вероятно, скоро мы увидим поддержку цвета в других программах.«Гилберт» распространяется по лицензии Creative Commons Attribution Sharealike 4.0. Таким образом, «Гилберт» можно бесплатно использовать как в личных, так и в коммерческих проектах, если дана ссылка или упоминание автора. Если вы вносите изменения в шрифт, лицензия обязывает вас сделать измененный шрифт доступным бесплатно по той же лицензии.
Если вы вносите изменения в шрифт, лицензия обязывает вас сделать измененный шрифт доступным бесплатно по той же лицензии.
Гилберт все еще находится в стадии капитального строительства.
На данный момент «Gilbert» — это скорее превью, чем полноценный шрифт.Тем не менее над шрифтом ведется очень активная работа. В этой статье эксперты по шрифтам из Fontself объясняют, как Огилви поручил им создать цветную версию и как они справились с этой задачей. Блог также служит источником информации для дальнейшего расширения шрифта. Полная международная поддержка, кажется, является следующей целью.
Получите «Гилберта» здесь.
Gimp удалить текст. ГИМП. Для удаления водяных знаков с изображений можно использовать плагин resynthesizer.Это может быть разочаровывающим фактором для многих пользователей gimp, поскольку функция редактирования текста не будет работать с gimp и файлом psd. удалить-фон-GIMP. 68. Щелкните глазным яблоком на верхнем пути. Здравствуйте, мне нужна помощь. Удалите текстовый слой. * Инструменты преобразования, включая вращение, масштабирование, сдвиг и отражение. Например, если у вас есть пакет деловых писем, отсканированных в виде файлов JPEG, после извлечения текста из этих файлов JPEG вы можете искать письма от конкретного клиента, выполняя поиск по GIMP, который предлагает множество способов выбрать определенную часть изображения.Самый простой, но самый медленный способ избавиться от водяных знаков с помощью GIMP — использовать инструмент клонирования. 10 имеет улучшенный новый формат сжатия, обещающий создание файлов меньшего размера, но он не совместим со старыми версиями GIMP. GIMP использует шрифты, установленные в системе. Чтобы выбрать инструмент «Текст», щелкните значок инструмента «Текст» на главной панели инструментов: Инициируйте ввод текста. нет Нажмите одновременно клавиши CTRL и O на клавиатуре, и появится окно обзора. Перезапустите Гимп. Вы сможете создавать гораздо более амбициозные изображения со всевозможными причудливыми вещами, такими как перенос текста и персонализированная графика.
Здравствуйте, мне нужна помощь. Удалите текстовый слой. * Инструменты преобразования, включая вращение, масштабирование, сдвиг и отражение. Например, если у вас есть пакет деловых писем, отсканированных в виде файлов JPEG, после извлечения текста из этих файлов JPEG вы можете искать письма от конкретного клиента, выполняя поиск по GIMP, который предлагает множество способов выбрать определенную часть изображения.Самый простой, но самый медленный способ избавиться от водяных знаков с помощью GIMP — использовать инструмент клонирования. 10 имеет улучшенный новый формат сжатия, обещающий создание файлов меньшего размера, но он не совместим со старыми версиями GIMP. GIMP использует шрифты, установленные в системе. Чтобы выбрать инструмент «Текст», щелкните значок инструмента «Текст» на главной панели инструментов: Инициируйте ввод текста. нет Нажмите одновременно клавиши CTRL и O на клавиатуре, и появится окно обзора. Перезапустите Гимп. Вы сможете создавать гораздо более амбициозные изображения со всевозможными причудливыми вещами, такими как перенос текста и персонализированная графика. Чтобы удалить текст с изображения, вы можете использовать инструмент ластика ScanWritr. Используйте инструмент «Переместить», чтобы разместить… GIMP (программа обработки изображений GNU), как и многие другие программы с открытым исходным кодом, начиналась как студенческий проект Калифорнийского университета в Беркли. Нажмите в любом месте вокруг логотипа на пустом пространстве, которое вы хотите стереть. Если вы заинтересованы в Выполните следующие шаги, чтобы удалить фон с помощью инструмента «Нечеткое выделение»: Шаг 1: Откройте изображение. GIMP Resynthesizer — это плагин, который предлагает вам все эти функции и многое другое.Это мой первый туториал по 3D текстовым эффектам. Как удалить фон с изображения с помощью Gimp Gimp — очень популярный инструмент для редактирования фотографий с открытым исходным кодом. Или вы также можете использовать ярлык, нажав клавишу T на клавиатуре. Но Photoshop — не единственный инструмент, который можно использовать для получения эффекта прозрачности.
Чтобы удалить текст с изображения, вы можете использовать инструмент ластика ScanWritr. Используйте инструмент «Переместить», чтобы разместить… GIMP (программа обработки изображений GNU), как и многие другие программы с открытым исходным кодом, начиналась как студенческий проект Калифорнийского университета в Беркли. Нажмите в любом месте вокруг логотипа на пустом пространстве, которое вы хотите стереть. Если вы заинтересованы в Выполните следующие шаги, чтобы удалить фон с помощью инструмента «Нечеткое выделение»: Шаг 1: Откройте изображение. GIMP Resynthesizer — это плагин, который предлагает вам все эти функции и многое другое.Это мой первый туториал по 3D текстовым эффектам. Как удалить фон с изображения с помощью Gimp Gimp — очень популярный инструмент для редактирования фотографий с открытым исходным кодом. Или вы также можете использовать ярлык, нажав клавишу T на клавиатуре. Но Photoshop — не единственный инструмент, который можно использовать для получения эффекта прозрачности. GIMP: удалить текст с фона [дубликат] Задать вопрос Задан 6 лет, 6 месяцев назад. Его инструмент восстановления позволяет довольно легко удалить текст и даже любой другой текст. Чтобы добавить текст в GIMP, откройте новое изображение (Файл > Создать), а затем выполните следующие действия: Выберите инструмент «Текст».Я использую фотошоп CS6. Скриншоты были сделаны на Mac. В комплекте вы найдете 27 проектов GIMP, которые вы можете использовать для своего бизнеса прямо сейчас! Кроме того, я включил 547 готовых шаблонов, чтобы помочь вам начать работу даже с удалением белого фона с помощью альфа-канала Inkscape. Тем не менее, после того, как меня так долго раздражала эта маленькая пунктирная линия, я чувствую, что избавиться от нее — повод для радости. GIMP предлагает множество функций редактирования, но давайте рассмотрим некоторые основы редактирования, чтобы вы начали учиться использовать GIMP.Плохая функция редактирования текста в GIMP — один из примеров, который я могу указать. Вс, 13 июня 2021 г.
GIMP: удалить текст с фона [дубликат] Задать вопрос Задан 6 лет, 6 месяцев назад. Его инструмент восстановления позволяет довольно легко удалить текст и даже любой другой текст. Чтобы добавить текст в GIMP, откройте новое изображение (Файл > Создать), а затем выполните следующие действия: Выберите инструмент «Текст».Я использую фотошоп CS6. Скриншоты были сделаны на Mac. В комплекте вы найдете 27 проектов GIMP, которые вы можете использовать для своего бизнеса прямо сейчас! Кроме того, я включил 547 готовых шаблонов, чтобы помочь вам начать работу даже с удалением белого фона с помощью альфа-канала Inkscape. Тем не менее, после того, как меня так долго раздражала эта маленькая пунктирная линия, я чувствую, что избавиться от нее — повод для радости. GIMP предлагает множество функций редактирования, но давайте рассмотрим некоторые основы редактирования, чтобы вы начали учиться использовать GIMP.Плохая функция редактирования текста в GIMP — один из примеров, который я могу указать. Вс, 13 июня 2021 г. , 20:55. ; Во-первых, вам нужно создать путь, по которому вы можете добавить текст. Наслаждайтесь чудом. GIMP 2. Настройте текст на холсте. Выберите инструмент «Эллипс» на панели инструментов Gimp. Откройте холст стандартного размера в GIMP. Исправляет один этап. Если вы хотите удалить фон с изображения, выберите фоновый слой, щелкните его правой кнопкой мыши и выберите параметр удаления слоя. На самом деле я не знаю, понравится ли этот эффект другим людям, но в хорошем смысле я назвал это своим экспериментом.1 – 255 фильтров > размытие > размытие (по умолчанию) **дополнительно** фильтры > детектор краев > края > размытие 2. Перейдите в меню «Файл» в левом углу верхней панели и нажмите «Открыть» и выберите нужный файл изображения Работа. Выберите Select=>Float, это сделает выделенный текст плавающим. Содержит две версии для GIMP v2. Использование изображения, уже размещенного на странице, в качестве холста избавляет от необходимости искать характеристики отображения изображения. Как нарисовать круг в Gimp.
, 20:55. ; Во-первых, вам нужно создать путь, по которому вы можете добавить текст. Наслаждайтесь чудом. GIMP 2. Настройте текст на холсте. Выберите инструмент «Эллипс» на панели инструментов Gimp. Откройте холст стандартного размера в GIMP. Исправляет один этап. Если вы хотите удалить фон с изображения, выберите фоновый слой, щелкните его правой кнопкой мыши и выберите параметр удаления слоя. На самом деле я не знаю, понравится ли этот эффект другим людям, но в хорошем смысле я назвал это своим экспериментом.1 – 255 фильтров > размытие > размытие (по умолчанию) **дополнительно** фильтры > детектор краев > края > размытие 2. Перейдите в меню «Файл» в левом углу верхней панели и нажмите «Открыть» и выберите нужный файл изображения Работа. Выберите Select=>Float, это сделает выделенный текст плавающим. Содержит две версии для GIMP v2. Использование изображения, уже размещенного на странице, в качестве холста избавляет от необходимости искать характеристики отображения изображения. Как нарисовать круг в Gimp. Использование текста в GIMP. Я создал специальный золотой градиент.Щелкните меню «Правка» > «Настройки». Щелкните инструмент «Выбор цвета». Удалите так называемые текстовые слои. Он будет работать на Microsoft Windows, Mac OS и Linux. Щелкните вкладку «Открыть диалоговое окно путей» в окне «Слои». GIMP получил 2 обновления за последние 6 месяцев. Активен 6 лет 6 месяцев назад. Перетащите правый предел (для белых) влево, чтобы создать дизайн иконок. Нажмите «Выбрать»… Добавьте эффект тиснения к тексту Текстовые эффекты Страница 6 из 10 Шаг 10: Выбрав слой контура в палитре «Слои», в строке меню выберите «Выбор | Сокращать.Часть 1. Работает на Как удалить фон изображения с помощью GIMP (инструмент Path): Привет всем, я Дэниел. В этой инструкции я покажу вам, как бесплатно удалить фон ваших изображений с помощью редактирования изображений с открытым исходным кодом. Программа под названием GIMP. Теперь можно залить выделение белым цветом (Правка — Заливка, или закрасить большой кистью). Щелкните вкладку Слои.
Использование текста в GIMP. Я создал специальный золотой градиент.Щелкните меню «Правка» > «Настройки». Щелкните инструмент «Выбор цвета». Удалите так называемые текстовые слои. Он будет работать на Microsoft Windows, Mac OS и Linux. Щелкните вкладку «Открыть диалоговое окно путей» в окне «Слои». GIMP получил 2 обновления за последние 6 месяцев. Активен 6 лет 6 месяцев назад. Перетащите правый предел (для белых) влево, чтобы создать дизайн иконок. Нажмите «Выбрать»… Добавьте эффект тиснения к тексту Текстовые эффекты Страница 6 из 10 Шаг 10: Выбрав слой контура в палитре «Слои», в строке меню выберите «Выбор | Сокращать.Часть 1. Работает на Как удалить фон изображения с помощью GIMP (инструмент Path): Привет всем, я Дэниел. В этой инструкции я покажу вам, как бесплатно удалить фон ваших изображений с помощью редактирования изображений с открытым исходным кодом. Программа под названием GIMP. Теперь можно залить выделение белым цветом (Правка — Заливка, или закрасить большой кистью). Щелкните вкладку Слои. 2 и v2. 1 Добавьте текст к фотографии в GIMP 2. «Выбрать» — «Увеличить» — и т. д. Доступно под другим именем. Перейдите туда, где вы сохранили изображение, затем дважды щелкните, чтобы вставить это изображение.Затем вы выберете инструмент «Путь» и создадите линию, выбирая опорные точки на вашем слое. Нажмите «ОК». Возможно, вам потребуется отредактировать только часть фотографии или удалить ее фон. GIMP, бесплатный инструмент для редактирования фотографий, является одной из лучших альтернатив Photoshop. Это 1. Вы можете возиться с дугой или путем столько, сколько хотите, пока не будете удовлетворены. Последний пакет установит ресинтезатор и дополнительные фильтры. Это руководство предназначено для широкого круга людей, поэтому вы можете сразу переходить к важным для вас частям информации, приведенной ниже.Обе версии актуальны на сегодняшний день (27.09.2020). UFRaw. Обратите внимание, что вы можете настроить точный размер маркера для точного выбора. Даже если вы не можете получить все новейшие функции CC.
2 и v2. 1 Добавьте текст к фотографии в GIMP 2. «Выбрать» — «Увеличить» — и т. д. Доступно под другим именем. Перейдите туда, где вы сохранили изображение, затем дважды щелкните, чтобы вставить это изображение.Затем вы выберете инструмент «Путь» и создадите линию, выбирая опорные точки на вашем слое. Нажмите «ОК». Возможно, вам потребуется отредактировать только часть фотографии или удалить ее фон. GIMP, бесплатный инструмент для редактирования фотографий, является одной из лучших альтернатив Photoshop. Это 1. Вы можете возиться с дугой или путем столько, сколько хотите, пока не будете удовлетворены. Последний пакет установит ресинтезатор и дополнительные фильтры. Это руководство предназначено для широкого круга людей, поэтому вы можете сразу переходить к важным для вас частям информации, приведенной ниже.Обе версии актуальны на сегодняшний день (27.09.2020). UFRaw. Обратите внимание, что вы можете настроить точный размер маркера для точного выбора. Даже если вы не можете получить все новейшие функции CC. Откройте подходящий кадр в Gimp, затем в меню выберите Select — All. Открыть/горячую ссылку на векторное изображение. Есть что-то на фотографии, от чего нужно избавиться? Не можете позволить себе фотошоп? В этом уроке я научу вас, как удалять объекты на фотографии с помощью инструмента. Основная проблема с удалением текста с обычного изображения заключается в том, что хотя можно выделить текст (по цвету или чему-то подобному) и удалить его («Редактировать ->Clear»), остается дыра в виде текста на изображении — либо фонового цвета, либо прозрачного, если есть альфа-канал.Если в вашем Gimp нет скрипта LayerFX, загрузите его ниже, и у вас будут одни из лучших инструментов для создания 2D-текстур, как в Photoshop. Как удалить тень из текста в GIMP? Поскольку «Тень» — это отдельный слой на вашем изображении, тексте или логотипе, вы можете использовать инструмент «Переместить», чтобы изменить его положение или удалить слой Контурный текст в GIMP 2. Ввод Обводка текста с точно нарисованной рамкой — один из самых простых способов украсить текстовую графику или текст.
Откройте подходящий кадр в Gimp, затем в меню выберите Select — All. Открыть/горячую ссылку на векторное изображение. Есть что-то на фотографии, от чего нужно избавиться? Не можете позволить себе фотошоп? В этом уроке я научу вас, как удалять объекты на фотографии с помощью инструмента. Основная проблема с удалением текста с обычного изображения заключается в том, что хотя можно выделить текст (по цвету или чему-то подобному) и удалить его («Редактировать ->Clear»), остается дыра в виде текста на изображении — либо фонового цвета, либо прозрачного, если есть альфа-канал.Если в вашем Gimp нет скрипта LayerFX, загрузите его ниже, и у вас будут одни из лучших инструментов для создания 2D-текстур, как в Photoshop. Как удалить тень из текста в GIMP? Поскольку «Тень» — это отдельный слой на вашем изображении, тексте или логотипе, вы можете использовать инструмент «Переместить», чтобы изменить его положение или удалить слой Контурный текст в GIMP 2. Ввод Обводка текста с точно нарисованной рамкой — один из самых простых способов украсить текстовую графику или текст. Панель «Текст» появится в левом углу вместе с панелью символов на монтажной области.Нажмите кнопку «Удалить», чтобы удалить текст. Я знаю, что это обычное дело в фотошопе, и однажды я сделал это в GIMP, но я сбит с толку, как я это сделал сейчас. В этом видео мы узнаем, как удалить жировые отложения или растяжки в GIMP. GIMP: удалить текст с фона. Затем поместите любой текст поверх слоя «письмо», защищающего фон (отсканированное изображение) от изменения. Итак, сегодня я напишу урок о том, как я делаю эффект. По умолчанию GIMP сохраняет файлы в формате XCF. К счастью, они были заменены некоторыми действительно впечатляющими программами, которые гарантируют, что GIMP останется жизнеспособной альтернативой Photoshop, Lightroom и Luminar AI, когда дело доходит до обработки изображений.Первый шаг — открыть изображение, которое мы хотим отредактировать. Уменьшите и растушуйте выделение, используя настройки, перечисленные выше, и залейте его черным цветом, а затем удалите выделение. Откройте GIMP.
Панель «Текст» появится в левом углу вместе с панелью символов на монтажной области.Нажмите кнопку «Удалить», чтобы удалить текст. Я знаю, что это обычное дело в фотошопе, и однажды я сделал это в GIMP, но я сбит с толку, как я это сделал сейчас. В этом видео мы узнаем, как удалить жировые отложения или растяжки в GIMP. GIMP: удалить текст с фона. Затем поместите любой текст поверх слоя «письмо», защищающего фон (отсканированное изображение) от изменения. Итак, сегодня я напишу урок о том, как я делаю эффект. По умолчанию GIMP сохраняет файлы в формате XCF. К счастью, они были заменены некоторыми действительно впечатляющими программами, которые гарантируют, что GIMP останется жизнеспособной альтернативой Photoshop, Lightroom и Luminar AI, когда дело доходит до обработки изображений.Первый шаг — открыть изображение, которое мы хотим отредактировать. Уменьшите и растушуйте выделение, используя настройки, перечисленные выше, и залейте его черным цветом, а затем удалите выделение. Откройте GIMP. Нажмите «Вид» в главном меню и нажмите «Показать границу слоя», чтобы снять этот флажок. Шаг 2: Затем в окне слоя щелкните правой кнопкой мыши изображение и выберите в меню «Добавить маску слоя». В раскрывающемся списке выберите «Настройки». В общем, gimp — это хорошая и недорогая замена Запустить GIMP и создать новое изображение, выбрав File -> New.Это интеграция с настольным приложением Linux GIMP (GNU Image Manipulation), свободно распространяемой программой, которая предоставляет множество возможностей. 0 или более поздней версии и доступен для Linux, macOS и Microsoft Windows. Но GIMP — это бесплатный инструмент с открытым исходным кодом, который также можно использовать для получения желаемого рентгеновского зрения. Тип редактирования, который вы можете выполнять в GIMP, ограничен использованием инструментов GIMP, которые вы использовали бы для любого изображения, таких как рисование фона, добавление текста, обрезка, стирание или размытие краев.Это из-за использования gimp>color>levels.
Нажмите «Вид» в главном меню и нажмите «Показать границу слоя», чтобы снять этот флажок. Шаг 2: Затем в окне слоя щелкните правой кнопкой мыши изображение и выберите в меню «Добавить маску слоя». В раскрывающемся списке выберите «Настройки». В общем, gimp — это хорошая и недорогая замена Запустить GIMP и создать новое изображение, выбрав File -> New.Это интеграция с настольным приложением Linux GIMP (GNU Image Manipulation), свободно распространяемой программой, которая предоставляет множество возможностей. 0 или более поздней версии и доступен для Linux, macOS и Microsoft Windows. Но GIMP — это бесплатный инструмент с открытым исходным кодом, который также можно использовать для получения желаемого рентгеновского зрения. Тип редактирования, который вы можете выполнять в GIMP, ограничен использованием инструментов GIMP, которые вы использовали бы для любого изображения, таких как рисование фона, добавление текста, обрезка, стирание или размытие краев.Это из-за использования gimp>color>levels. Если он уже добавлен, раздел будет выделен серым цветом. В диалоговом окне «Уменьшить выделение» введите 1 и нажмите кнопку «ОК». {«smallUrl»:»https:\/\/www. Если вас устраивает предварительный просмотр, нажмите «Выбрать». xpcourse. ) Нажмите на белый слой (a. #282 · создан 5 месяцев назад Эриком Виалой. БОЛЕЕ 2000 ОТЗЫВОВ С A 4. … Щелкните инструмент «Dodge/Burn» на панели инструментов или используйте сочетание клавиш «Shift-D» 11. Шаг 11: Нажмите клавишу Delete на клавиатуре.Эта книга охватывает GIMP от А до Я. Шаг 2. Убедившись, что инвертированное выделение все еще активно, выберите инструмент «Ластик». Поскольку каждый конец стилуса рассматривается как отдельное устройство ввода, и каждое устройство ввода имеет свое собственное назначение отдельного инструмента, обратный конец будет продолжать функционировать как ластик, пока вы не выберете с его помощью другой инструмент. Конечно, у него есть недостатки. Часто их не хватает даже обычному пользователю. Рис. Шаг 2. С помощью инструмента «Маркер» выберите область водяного знака.
Если он уже добавлен, раздел будет выделен серым цветом. В диалоговом окне «Уменьшить выделение» введите 1 и нажмите кнопку «ОК». {«smallUrl»:»https:\/\/www. Если вас устраивает предварительный просмотр, нажмите «Выбрать». xpcourse. ) Нажмите на белый слой (a. #282 · создан 5 месяцев назад Эриком Виалой. БОЛЕЕ 2000 ОТЗЫВОВ С A 4. … Щелкните инструмент «Dodge/Burn» на панели инструментов или используйте сочетание клавиш «Shift-D» 11. Шаг 11: Нажмите клавишу Delete на клавиатуре.Эта книга охватывает GIMP от А до Я. Шаг 2. Убедившись, что инвертированное выделение все еще активно, выберите инструмент «Ластик». Поскольку каждый конец стилуса рассматривается как отдельное устройство ввода, и каждое устройство ввода имеет свое собственное назначение отдельного инструмента, обратный конец будет продолжать функционировать как ластик, пока вы не выберете с его помощью другой инструмент. Конечно, у него есть недостатки. Часто их не хватает даже обычному пользователю. Рис. Шаг 2. С помощью инструмента «Маркер» выберите область водяного знака. Откройте исходное изображение JPG в GIMP. (Шрифт: … Просто нажмите на полосу непрозрачности и перетащите влево или вправо, или дважды щелкните число (обозначенное как 51. Но в нем нет текста. GIMP известен как замечательная бесплатная альтернатива Photoshop, но не может конкурировать с программным обеспечением Adobe, когда дело доходит до работы со слоями. Шаг первый: откройте GIMP и создайте свой gif. Запустите GIMP и откройте файл изображения с линией, которую вы хотите затемнить. Как сделать Интернет более красивым, быстрым и откройте через великолепную типографику. Создайте новый слой над текстовым слоем (я назвал его «Основной»).Возможно, потребуется уменьшить размер изображения, потому что разрешение слишком велико для Интернета, размер файла слишком велик для отправки по электронной почте или для распечатки требуется только маленькое изображение. Открыв GIMP, выберите «Файл» > «Открыть» и выберите изображение. GIMP — это мощная программа для редактирования растровых изображений, которая обычно используется для ретуши фотографий, компоновки изображений и общих работ по графическому дизайну.
Откройте исходное изображение JPG в GIMP. (Шрифт: … Просто нажмите на полосу непрозрачности и перетащите влево или вправо, или дважды щелкните число (обозначенное как 51. Но в нем нет текста. GIMP известен как замечательная бесплатная альтернатива Photoshop, но не может конкурировать с программным обеспечением Adobe, когда дело доходит до работы со слоями. Шаг первый: откройте GIMP и создайте свой gif. Запустите GIMP и откройте файл изображения с линией, которую вы хотите затемнить. Как сделать Интернет более красивым, быстрым и откройте через великолепную типографику. Создайте новый слой над текстовым слоем (я назвал его «Основной»).Возможно, потребуется уменьшить размер изображения, потому что разрешение слишком велико для Интернета, размер файла слишком велик для отправки по электронной почте или для распечатки требуется только маленькое изображение. Открыв GIMP, выберите «Файл» > «Открыть» и выберите изображение. GIMP — это мощная программа для редактирования растровых изображений, которая обычно используется для ретуши фотографий, компоновки изображений и общих работ по графическому дизайну. Это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом… GIMP 3. Не будет ошибкой сказать, что вы можете многое сделать с этим программным обеспечением.Я не думаю, что был бы слишком далек … Если загрузка будет в формате . На панелях открывается выбор всех форматов, которые GIMP может использовать. GIMP 2.net — лучшее бесплатное средство для удаления водяных знаков. Вы не можете напрямую получить доступ к тексту, который уже находится в PDF… 3. Мыльный пузырь: создание пузырьков. Выберите инструмент обрезки из панели инструментов, нарисуйте выделение и нажмите «обрезать». Выбор будет удален. После этого нажмите значок галочки и нажмите «Сохранить». GIMP — это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом, которое может довольно легко заменить Adobe Photoshop.Скачайте плагин ресинтезатора. Сначала перейдите к фильтрам, затем исказите, затем деформируйте. Независимо от того, занимаетесь ли вы разработкой плагинов или хотите погрузиться во внутренности ядра GIMP, вы должны найти свой путь отсюда.
Это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом… GIMP 3. Не будет ошибкой сказать, что вы можете многое сделать с этим программным обеспечением.Я не думаю, что был бы слишком далек … Если загрузка будет в формате . На панелях открывается выбор всех форматов, которые GIMP может использовать. GIMP 2.net — лучшее бесплатное средство для удаления водяных знаков. Вы не можете напрямую получить доступ к тексту, который уже находится в PDF… 3. Мыльный пузырь: создание пузырьков. Выберите инструмент обрезки из панели инструментов, нарисуйте выделение и нажмите «обрезать». Выбор будет удален. После этого нажмите значок галочки и нажмите «Сохранить». GIMP — это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом, которое может довольно легко заменить Adobe Photoshop.Скачайте плагин ресинтезатора. Сначала перейдите к фильтрам, затем исказите, затем деформируйте. Независимо от того, занимаетесь ли вы разработкой плагинов или хотите погрузиться во внутренности ядра GIMP, вы должны найти свой путь отсюда. Как можно удалить текст, но смешать цвет фона, чтобы область номерного знака на этом изображении была пустой? Любая помощь приветствуется. Обратите внимание, как текст на этом фоне трудно читать. Шаг 3. Затем выберите «Инструмент нечеткого выбора», а затем перейдите к разделу «Удаление нежелательных водяных знаков изображения с помощью GIMP».В Photoshop есть команда Free Transform, которая легко искажает, масштабирует, растягивает, деформирует и искажает выбранное изображение. С помощью этого метода альфа-канал устанавливается прозрачным, таким образом удаляя фон. Темный контур сделает его более читаемым. Я надеюсь, что в этом есть смысл. Во-первых, щелкните правой кнопкой мыши слой, над которым вы работаете, и при необходимости добавьте альфа-канал. Кроме того, вы можете использовать сочетание клавиш Shift Ctrl A на Mac или Shift Cmd A в Windows. Вот шаги по созданию круга в Gimp, особенно полого круга: Создайте новый слой в своем изображении.Щелкните поле «A», чтобы покинуть текстовую область.
Как можно удалить текст, но смешать цвет фона, чтобы область номерного знака на этом изображении была пустой? Любая помощь приветствуется. Обратите внимание, как текст на этом фоне трудно читать. Шаг 3. Затем выберите «Инструмент нечеткого выбора», а затем перейдите к разделу «Удаление нежелательных водяных знаков изображения с помощью GIMP».В Photoshop есть команда Free Transform, которая легко искажает, масштабирует, растягивает, деформирует и искажает выбранное изображение. С помощью этого метода альфа-канал устанавливается прозрачным, таким образом удаляя фон. Темный контур сделает его более читаемым. Я надеюсь, что в этом есть смысл. Во-первых, щелкните правой кнопкой мыши слой, над которым вы работаете, и при необходимости добавьте альфа-канал. Кроме того, вы можете использовать сочетание клавиш Shift Ctrl A на Mac или Shift Cmd A в Windows. Вот шаги по созданию круга в Gimp, особенно полого круга: Создайте новый слой в своем изображении.Щелкните поле «A», чтобы покинуть текстовую область. У меня 800х600 пикселей. Нарезка изображения в Gimp на основе… Я уже некоторое время пользуюсь Gimp, но не понимаю, как я удалял текст или что-то еще из изображения. Мой конечный результат должен сохранить весь фоновый контент, удалить только текст, новый текст будет написан поверх него. Во время фотоконкурса Wiki Loves Monuments 2012 мы получили довольно много фотографий, содержащих водяные знаки или подписи, что довольно глупо, учитывая, что изображения лицензируются бесплатно (Creative Commons Attribution Share Alike) и они предназначены для использования в Википедии, такой водяной знак сделает они менее полезны … GIMP Удалить фон с помощью выбора изображения (свободный выбор) Использование инструмента свободного выбора GIMP для удаления фона — это другой способ выполнить задачу.Основным преимуществом извлечения текста из файлов изображений является возможность поиска по этому тексту. Используйте последнюю версию GIMP, чтобы смешивать и искривлять скучный обычный текст. Выберите текстовый инструмент на панели инструментов, выберите шрифт по своему выбору и напишите все, что хотите.
У меня 800х600 пикселей. Нарезка изображения в Gimp на основе… Я уже некоторое время пользуюсь Gimp, но не понимаю, как я удалял текст или что-то еще из изображения. Мой конечный результат должен сохранить весь фоновый контент, удалить только текст, новый текст будет написан поверх него. Во время фотоконкурса Wiki Loves Monuments 2012 мы получили довольно много фотографий, содержащих водяные знаки или подписи, что довольно глупо, учитывая, что изображения лицензируются бесплатно (Creative Commons Attribution Share Alike) и они предназначены для использования в Википедии, такой водяной знак сделает они менее полезны … GIMP Удалить фон с помощью выбора изображения (свободный выбор) Использование инструмента свободного выбора GIMP для удаления фона — это другой способ выполнить задачу.Основным преимуществом извлечения текста из файлов изображений является возможность поиска по этому тексту. Используйте последнюю версию GIMP, чтобы смешивать и искривлять скучный обычный текст. Выберите текстовый инструмент на панели инструментов, выберите шрифт по своему выбору и напишите все, что хотите. Чтобы сделать фон прозрачным, мы будем использовать инструмент «Выделение по цвету». Повторите шаги 1-4 для любых других цветов, которые вам нужно удалить. В этом уроке по Gimp вы увидите, как можно создать текстуру конечного стола с помощью эффектов слоя.). Перетащите мышь и выделите область так же, как с помощью инструмента «Кадрирование», а затем — Удалите ненужную наклейку или текст, сотрите подпись — Удалите штамп с фотографии, удалите логотип с фотографии — Удалите все, что, по вашему мнению, портит ваши фотографии Любые идеи или отзывы о приложение для удаления нежелательных объектов, пожалуйста, свяжитесь с нами по электронной почте: blurbackgroundstudio@gmail. Щелкните правой кнопкой мыши по текстовому пути и выберите «Путь к выделению». Его можно использовать как простую программу рисования, программу ретуширования фотографий профессионального качества, онлайн-систему пакетной обработки, средство визуализации изображений массового производства, конвертер формата изображения и т.
Чтобы сделать фон прозрачным, мы будем использовать инструмент «Выделение по цвету». Повторите шаги 1-4 для любых других цветов, которые вам нужно удалить. В этом уроке по Gimp вы увидите, как можно создать текстуру конечного стола с помощью эффектов слоя.). Перетащите мышь и выделите область так же, как с помощью инструмента «Кадрирование», а затем — Удалите ненужную наклейку или текст, сотрите подпись — Удалите штамп с фотографии, удалите логотип с фотографии — Удалите все, что, по вашему мнению, портит ваши фотографии Любые идеи или отзывы о приложение для удаления нежелательных объектов, пожалуйста, свяжитесь с нами по электронной почте: blurbackgroundstudio@gmail. Щелкните правой кнопкой мыши по текстовому пути и выберите «Путь к выделению». Его можно использовать как простую программу рисования, программу ретуширования фотографий профессионального качества, онлайн-систему пакетной обработки, средство визуализации изображений массового производства, конвертер формата изображения и т. д.Это… Удалите текстовый слой. Здесь вы можете выбрать размер холста. Создавайте и редактируйте изображения и фотографии с помощью Gimp Online, графического редактора. Есть много веб-сайтов, которые позволяют вам загружать дешевые шрифты по низкой цене, а также, к счастью, есть сотни веб-сайтов с бесплатными шрифтами с открытым исходным кодом для … 6. GIMP выпущен под лицензией GPL-3. Вы научитесь использовать следующий слой… Разработка GIMP. открытие канитель. Это идеальный учебник для тех, кто хочет удалить что-либо — от людей до объектов и морщин — со своих изображений! – Щелкните правой кнопкой мыши текстовый слой (сначала текстовый слой должен быть доступен для редактирования… вернитесь к символу на панели инструментов и щелкните текст, чтобы вернуться в режим редактирования текста).Добавьте загруженные шрифты в GIMP. Для начала откройте GIMP и выберите инструмент клонирования. Используйте инструмент «Текст» со шрифтом Sans Bold, чтобы ввести нужный текст. Вам, вероятно, понадобится инструмент с большей функциональностью, такой как Gimp.
д.Это… Удалите текстовый слой. Здесь вы можете выбрать размер холста. Создавайте и редактируйте изображения и фотографии с помощью Gimp Online, графического редактора. Есть много веб-сайтов, которые позволяют вам загружать дешевые шрифты по низкой цене, а также, к счастью, есть сотни веб-сайтов с бесплатными шрифтами с открытым исходным кодом для … 6. GIMP выпущен под лицензией GPL-3. Вы научитесь использовать следующий слой… Разработка GIMP. открытие канитель. Это идеальный учебник для тех, кто хочет удалить что-либо — от людей до объектов и морщин — со своих изображений! – Щелкните правой кнопкой мыши текстовый слой (сначала текстовый слой должен быть доступен для редактирования… вернитесь к символу на панели инструментов и щелкните текст, чтобы вернуться в режим редактирования текста).Добавьте загруженные шрифты в GIMP. Для начала откройте GIMP и выберите инструмент клонирования. Используйте инструмент «Текст» со шрифтом Sans Bold, чтобы ввести нужный текст. Вам, вероятно, понадобится инструмент с большей функциональностью, такой как Gimp. Согласно нашим исследованиям, GIMP и Paint. Также предусмотрены команды клавиатуры Windows. Примените маску слоя. 7% выше) и введите желаемый процент непрозрачности. Используйте инструмент «Пути», чтобы создать путь для вашего текста. Он очень хорошо работает, чтобы «рисовать» вокруг объекта на изображении, но в этом случае копирование выделения и вставка в новый прозрачный файл или слой эффективно удаляет фон.раскрасьте, обрежьте и измените размер по своему усмотрению, но пока не сохраняйте. Выберите инструмент «Текст» и напишите что-нибудь по вашему выбору. Если вы хотите сохранить выделение до того, как избавитесь от него, вы можете сохранить его как путь, который позже можно будет снова превратить в выделение. Нажмите на поле и начните вводить текст. добавить очень мало текста. Многие люди предпочитают Photoshop для этой цели, но GIMP также является отличным вариантом для людей, которым нужен бесплатный редактор фотографий. Запустите GIMP Глава 3. У меня проблема.Мне нужно убрать текст «A Innland», но фон не везде одинаковый — чем дальше вправо, тем светлее он становится.
Согласно нашим исследованиям, GIMP и Paint. Также предусмотрены команды клавиатуры Windows. Примените маску слоя. 7% выше) и введите желаемый процент непрозрачности. Используйте инструмент «Пути», чтобы создать путь для вашего текста. Он очень хорошо работает, чтобы «рисовать» вокруг объекта на изображении, но в этом случае копирование выделения и вставка в новый прозрачный файл или слой эффективно удаляет фон.раскрасьте, обрежьте и измените размер по своему усмотрению, но пока не сохраняйте. Выберите инструмент «Текст» и напишите что-нибудь по вашему выбору. Если вы хотите сохранить выделение до того, как избавитесь от него, вы можете сохранить его как путь, который позже можно будет снова превратить в выделение. Нажмите на поле и начните вводить текст. добавить очень мало текста. Многие люди предпочитают Photoshop для этой цели, но GIMP также является отличным вариантом для людей, которым нужен бесплатный редактор фотографий. Запустите GIMP Глава 3. У меня проблема.Мне нужно убрать текст «A Innland», но фон не везде одинаковый — чем дальше вправо, тем светлее он становится. Значок выглядит как волшебная палочка. написал руководство к программе. Вывод. 📑 Руководство пользователя Gimp в формате PDF от MAT Полная форма аббревиатуры — GNU Image Manipulation Program. Чтобы удалить белый фон, нажмите «Цвета» в меню окна редактирования, затем «Цвет в альфа-канал». Создайте сферическую карту Emap из градиента для логотипа Bevel Reflect. После этого вы можете выбрать инструменты Как удалить фон в GIMP? Если вы графический дизайнер или фотограф, иногда вам требуется удалить фон с изображения.Одной из функций является инструмент «Выделение», который позволяет вам выбрать часть изображения, чтобы вы могли вырезать или переместить его в… Шаг 1: Выберите инструмент «Кисть» на самой левой панели инструментов. дата создания среда 14 апреля 10:58:21 2021 info Опять же, Gimp может быть не таким удобным для пользователя, как его веб-аналоги, такие как Canva и Pablo, но он намного мощнее. Как только вы будете удовлетворены выделенной областью и областью фона, нажмите CTRL+Z, чтобы… Чтобы добавить текст в GIMP, откройте новое изображение (Файл > Создать), а затем выполните следующие действия: Выберите инструмент «Текст».
Значок выглядит как волшебная палочка. написал руководство к программе. Вывод. 📑 Руководство пользователя Gimp в формате PDF от MAT Полная форма аббревиатуры — GNU Image Manipulation Program. Чтобы удалить белый фон, нажмите «Цвета» в меню окна редактирования, затем «Цвет в альфа-канал». Создайте сферическую карту Emap из градиента для логотипа Bevel Reflect. После этого вы можете выбрать инструменты Как удалить фон в GIMP? Если вы графический дизайнер или фотограф, иногда вам требуется удалить фон с изображения.Одной из функций является инструмент «Выделение», который позволяет вам выбрать часть изображения, чтобы вы могли вырезать или переместить его в… Шаг 1: Выберите инструмент «Кисть» на самой левой панели инструментов. дата создания среда 14 апреля 10:58:21 2021 info Опять же, Gimp может быть не таким удобным для пользователя, как его веб-аналоги, такие как Canva и Pablo, но он намного мощнее. Как только вы будете удовлетворены выделенной областью и областью фона, нажмите CTRL+Z, чтобы… Чтобы добавить текст в GIMP, откройте новое изображение (Файл > Создать), а затем выполните следующие действия: Выберите инструмент «Текст». к. 30 выходит сегодня как раз вовремя для работы над вашими рождественскими фотографиями или праздничными открытками. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства или используемой программы, просто добавьте их в раздел ниже. На этот раз удерживайте нажатой клавишу Ctrl/Cmd, затем щелкните ту часть водяного знака, которую вы хотите… GIMP (GNU Image Manipulation Program) — это бесплатный растровый графический редактор с открытым исходным кодом, используемый для обработки и редактирования изображений. нет нет Сочетания клавиш GIMP. Создание контура рамки текста. Gimp может быть удобен для внесения ряда изменений в PDF-файлы, но, поскольку он работает с изображениями, это не лучший инструмент для вставки или изменения… Откройте изображение в программе, чтобы начать.пишите что хотите, выбирайте шрифты и размер. #283 · создано 5 месяцев назад пользователем Jacob Boerema. Откройте свое изображение в GIMP, перетащив его на холст из папки. com DA: 31 PA: 49 MOZ Rank: 80.
к. 30 выходит сегодня как раз вовремя для работы над вашими рождественскими фотографиями или праздничными открытками. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства или используемой программы, просто добавьте их в раздел ниже. На этот раз удерживайте нажатой клавишу Ctrl/Cmd, затем щелкните ту часть водяного знака, которую вы хотите… GIMP (GNU Image Manipulation Program) — это бесплатный растровый графический редактор с открытым исходным кодом, используемый для обработки и редактирования изображений. нет нет Сочетания клавиш GIMP. Создание контура рамки текста. Gimp может быть удобен для внесения ряда изменений в PDF-файлы, но, поскольку он работает с изображениями, это не лучший инструмент для вставки или изменения… Откройте изображение в программе, чтобы начать.пишите что хотите, выбирайте шрифты и размер. #283 · создано 5 месяцев назад пользователем Jacob Boerema. Откройте свое изображение в GIMP, перетащив его на холст из папки. com DA: 31 PA: 49 MOZ Rank: 80. Выберите
Выберите  Основные функции включают регулировку цвета, градиенты, шумоподавление. В Gimp откройте «Правка»> «Настройки»> «Папки»> «Плагины». Вы заметите, что текст больше не виден на холсте. как изменить цвет текста в Gimp. БОЛЬШЕ КОНТЕНТА ПО GIMP, ЧЕМ В ЛЮБОМ ДРУГОМ КУРСЕ, БОЛЕЕ 250 ЛЕКЦИЙ, БОЛЕЕ 35 ЧАСОВ КОНТЕНТА. Текстовый редактор GIMP, введите SHADOW в верхнем регистре, выберите параметр «Использовать выбранный шрифт» и нажмите кнопку «Закрыть».2. Нажмите на инструмент «Путь» и создайте путь к своим настройкам, как показано ниже: Примечание. Если вы создаете его с помощью других инструментов, таких как «Эллипс», вам нужно… Открыть Gimp. На прошлой неделе я провел эксперимент с 3D-текстом в Gimp. Если вы разрабатываете веб-баннер, заголовок брошюры или логотип, следующий учебник покажет вам несколько быстрых и простых способов создания удивительных текстовых эффектов в GIMP. Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже.
Основные функции включают регулировку цвета, градиенты, шумоподавление. В Gimp откройте «Правка»> «Настройки»> «Папки»> «Плагины». Вы заметите, что текст больше не виден на холсте. как изменить цвет текста в Gimp. БОЛЬШЕ КОНТЕНТА ПО GIMP, ЧЕМ В ЛЮБОМ ДРУГОМ КУРСЕ, БОЛЕЕ 250 ЛЕКЦИЙ, БОЛЕЕ 35 ЧАСОВ КОНТЕНТА. Текстовый редактор GIMP, введите SHADOW в верхнем регистре, выберите параметр «Использовать выбранный шрифт» и нажмите кнопку «Закрыть».2. Нажмите на инструмент «Путь» и создайте путь к своим настройкам, как показано ниже: Примечание. Если вы создаете его с помощью других инструментов, таких как «Эллипс», вам нужно… Открыть Gimp. На прошлой неделе я провел эксперимент с 3D-текстом в Gimp. Если вы разрабатываете веб-баннер, заголовок брошюры или логотип, следующий учебник покажет вам несколько быстрых и простых способов создания удивительных текстовых эффектов в GIMP. Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. если вам нравится этот урок, оставьте мне комментарий. Изменение размера фотографий для вашего сайта с помощью GIMP. Нажмите на цвет фона (полоса транс/белая), чтобы открыть диалоговое окно. Он удалит фон с изображения и сохранит его. Это своего рода инструмент, без которого вы не можете прожить ни дня. Добавьте текст, выбрав пункт меню «Инструменты Текст» или просто щелкнув инструмент «Текст» и щелкнув там, где вы хотите, чтобы текст отображался. обновлено 5 месяцев назад. Шаг 3. Другой способ — использовать Уровни (Ctrl+L или Изображение — Коррекция — Уровни).org Удалить все направляющие Команда «Удалить все направляющие» удаляет все направляющие с изображения. 6, обучение занимает около 10 минут. Я использую его, чтобы сделать края изображения более сильными, чтобы детектор краев мог их обнаружить. Этот шаг очень важен, потому что без канала удалить фон будет невозможно. Шаг 3: Если вы допустили какую-либо ошибку, вы можете изменить выбор «Сбросить параметры инструмента Gimp». 1. Откройте холст размером 1280×720 в GIMP.
если вам нравится этот урок, оставьте мне комментарий. Изменение размера фотографий для вашего сайта с помощью GIMP. Нажмите на цвет фона (полоса транс/белая), чтобы открыть диалоговое окно. Он удалит фон с изображения и сохранит его. Это своего рода инструмент, без которого вы не можете прожить ни дня. Добавьте текст, выбрав пункт меню «Инструменты Текст» или просто щелкнув инструмент «Текст» и щелкнув там, где вы хотите, чтобы текст отображался. обновлено 5 месяцев назад. Шаг 3. Другой способ — использовать Уровни (Ctrl+L или Изображение — Коррекция — Уровни).org Удалить все направляющие Команда «Удалить все направляющие» удаляет все направляющие с изображения. 6, обучение занимает около 10 минут. Я использую его, чтобы сделать края изображения более сильными, чтобы детектор краев мог их обнаружить. Этот шаг очень важен, потому что без канала удалить фон будет невозможно. Шаг 3: Если вы допустили какую-либо ошибку, вы можете изменить выбор «Сбросить параметры инструмента Gimp». 1. Откройте холст размером 1280×720 в GIMP. Ответ (1 из 3): Вы можете вернуться и отредактировать текст.Прошу прощения за многословие основного инста… А обычные графические инструменты вроде «Текст», «Пути», «Рисование» и «Цвета» сгруппированы в меню «Инструменты». Вы можете быть любого размера, который вам нравится. 010 или около того), но с большим радиусом размытия (около 50), чтобы тщательно сгладить наиболее заметные шумы на изображении. 10 про. деформировать текст (векторно) применять пиксельные эффекты. А обычные графические инструменты, такие как «Текст», «Контуры», «Рисование» и «Цвета», сгруппированы в меню «Инструменты». С последней версией 2.Вот несколько ключевых особенностей GIMP. гном. 9. Gimp удаляет белый фон, цветные фоны, рендеринг изображений, пакетную онлайн-обработку, ретушь фотографий, рисование и рисование. Мы хотим, чтобы все ненужные вещи были удалены, а каждое сломанное пятно в нашем изображении исправлено. Появится текстовый редактор GIMP. Как переместить вставленное текстовое поле в GIMP. txt, если да, то переименуйте загруженный файл).
Ответ (1 из 3): Вы можете вернуться и отредактировать текст.Прошу прощения за многословие основного инста… А обычные графические инструменты вроде «Текст», «Пути», «Рисование» и «Цвета» сгруппированы в меню «Инструменты». Вы можете быть любого размера, который вам нравится. 010 или около того), но с большим радиусом размытия (около 50), чтобы тщательно сгладить наиболее заметные шумы на изображении. 10 про. деформировать текст (векторно) применять пиксельные эффекты. А обычные графические инструменты, такие как «Текст», «Контуры», «Рисование» и «Цвета», сгруппированы в меню «Инструменты». С последней версией 2.Вот несколько ключевых особенностей GIMP. гном. 9. Gimp удаляет белый фон, цветные фоны, рендеринг изображений, пакетную онлайн-обработку, ретушь фотографий, рисование и рисование. Мы хотим, чтобы все ненужные вещи были удалены, а каждое сломанное пятно в нашем изображении исправлено. Появится текстовый редактор GIMP. Как переместить вставленное текстовое поле в GIMP. txt, если да, то переименуйте загруженный файл). Пример текстового элемента, показывающий границу текстового слоя. Выделите слой буфера обмена, используйте инструмент выравнивания, чтобы центрировать текст по вертикали и горизонтали.Нажмите УДАЛИТЬ на клавиатуре. Теперь мы можем загрузить фотографию с водяными знаками, выбрать метку маркера с помощью инструментов прямоугольника, эллипса или произвольного выбора и применить фильтр с помощью Фильтры-> Улучшить-> Исцелить выбор…. Нажмите на изображение, затем, удерживая левую клавишу мыши, создайте область, в которой вы хотите разместить текст, см. рис. 1. 1, Gimp может даже использовать… В GIMP для удаления фона этот инструмент прекрасно работает. 24 Установщик для Microsoft Windows — 32- и 64-разрядная версия — Обновление 3: устраняет медленные файлы и диалоговые окна настроек (проблема № 913) и добавляет поддержку колесика для планшетных стилусов (проблема № 6394), созданную mktorrent 1.канитель После перемещения этого логотипа Twitch остался контур скорректированного (большего) логотипа Twitch.
Пример текстового элемента, показывающий границу текстового слоя. Выделите слой буфера обмена, используйте инструмент выравнивания, чтобы центрировать текст по вертикали и горизонтали.Нажмите УДАЛИТЬ на клавиатуре. Теперь мы можем загрузить фотографию с водяными знаками, выбрать метку маркера с помощью инструментов прямоугольника, эллипса или произвольного выбора и применить фильтр с помощью Фильтры-> Улучшить-> Исцелить выбор…. Нажмите на изображение, затем, удерживая левую клавишу мыши, создайте область, в которой вы хотите разместить текст, см. рис. 1. 1, Gimp может даже использовать… В GIMP для удаления фона этот инструмент прекрасно работает. 24 Установщик для Microsoft Windows — 32- и 64-разрядная версия — Обновление 3: устраняет медленные файлы и диалоговые окна настроек (проблема № 913) и добавляет поддержку колесика для планшетных стилусов (проблема № 6394), созданную mktorrent 1.канитель После перемещения этого логотипа Twitch остался контур скорректированного (большего) логотипа Twitch. У меня была проблема, когда мой курсор застревал, когда я заканчивал рисовать линию. xср. Депикселизация фотографии в GIMP состоит из трех или более этапов. Выберите новый слой и затем Select > From Path (Shift+V). Как сделать красочный эффект линии/волны в GIMP. Ранее в нашем другом уроке мы показывали Эффект скрытой прозрачной одежды в Photoshop. 28 декабря 2015 г. — В этом видео показано, как удалить текст с изображения/картинки с помощью GIMP.орг. щелкните правой кнопкой мыши на текстовом слое, затем нажмите «Альфа к выделению». Просто нажмите кнопку удаления на клавиатуре и легко удалите эту часть изображения. Сохраните загруженный скрипт Python в папку плагинов GIMP. Или вы можете использовать слои для изменений. (Поэкспериментируйте с настройкой радиуса, но начните со значения по умолчанию. Пока вы снова не нажмете x или иным образом не удалите панель инструментов слоев, она будет постоянной и будет присутствовать при каждом запуске Gimp, даже после перезагрузки.Использование Color HEIC Viewer, Converter, Editor (на основе GIMP) Этот продукт представляет собой профессиональное средство просмотра изображений, конвертер изображений и редактор для вас.
У меня была проблема, когда мой курсор застревал, когда я заканчивал рисовать линию. xср. Депикселизация фотографии в GIMP состоит из трех или более этапов. Выберите новый слой и затем Select > From Path (Shift+V). Как сделать красочный эффект линии/волны в GIMP. Ранее в нашем другом уроке мы показывали Эффект скрытой прозрачной одежды в Photoshop. 28 декабря 2015 г. — В этом видео показано, как удалить текст с изображения/картинки с помощью GIMP.орг. щелкните правой кнопкой мыши на текстовом слое, затем нажмите «Альфа к выделению». Просто нажмите кнопку удаления на клавиатуре и легко удалите эту часть изображения. Сохраните загруженный скрипт Python в папку плагинов GIMP. Или вы можете использовать слои для изменений. (Поэкспериментируйте с настройкой радиуса, но начните со значения по умолчанию. Пока вы снова не нажмете x или иным образом не удалите панель инструментов слоев, она будет постоянной и будет присутствовать при каждом запуске Gimp, даже после перезагрузки.Использование Color HEIC Viewer, Converter, Editor (на основе GIMP) Этот продукт представляет собой профессиональное средство просмотра изображений, конвертер изображений и редактор для вас. Затем, когда я снова кладу перо, оно переключает мое устройство ввода с планшета на основной указатель и, таким образом, отключает чувствительность к давлению. Вы должны выбрать текстовую область, которую хотите удалить. 9. Закройте редактор. Щелкните правой кнопкой мыши пустое место и… Создайте новый слой над слоем с умножением и залейте его золотым цветом #e5c23b. Удалить. В Photoshop вы можете перемещать или изменять непрозрачность слоя, оставляя базовые пиксели нетронутыми.Он поддерживает более 170 форматов изображений. Создайте новый слой и назовите его Globe Color, залейте его цветом по вашему выбору. «h» оказался в фактическом текстовом поле. Затем с тем же выделением щелкните слой сплошного цвета, чтобы выбрать его… GIMP101: Possessed Eye в GIMP. 20 лучших плагинов GIMP 2022 года. 10 проектов для занятых предпринимателей + курс 547 шаблонов GIMP! Хотя этот курс был разработан для занятых предпринимателей, вам не обязательно быть одним из них, чтобы извлечь выгоду из этого курса.
Затем, когда я снова кладу перо, оно переключает мое устройство ввода с планшета на основной указатель и, таким образом, отключает чувствительность к давлению. Вы должны выбрать текстовую область, которую хотите удалить. 9. Закройте редактор. Щелкните правой кнопкой мыши пустое место и… Создайте новый слой над слоем с умножением и залейте его золотым цветом #e5c23b. Удалить. В Photoshop вы можете перемещать или изменять непрозрачность слоя, оставляя базовые пиксели нетронутыми.Он поддерживает более 170 форматов изображений. Создайте новый слой и назовите его Globe Color, залейте его цветом по вашему выбору. «h» оказался в фактическом текстовом поле. Затем с тем же выделением щелкните слой сплошного цвета, чтобы выбрать его… GIMP101: Possessed Eye в GIMP. 20 лучших плагинов GIMP 2022 года. 10 проектов для занятых предпринимателей + курс 547 шаблонов GIMP! Хотя этот курс был разработан для занятых предпринимателей, вам не обязательно быть одним из них, чтобы извлечь выгоду из этого курса. Pinterest-приколите-это.Затем добавьте инвертированную маску слоя к слою фоновой копии, который вы создали, удерживая клавишу Alt в Windows или клавишу Option в Macintosh, одновременно нажимая кнопку «Добавить маску слоя» (значок круга внутри квадрата) в нижней части экрана. Панель слоев. Нажмите меню «Текстовый инструмент» на панели «Инструменты» и добавьте свой текст к объекту. LayerFX для Gimp упрощает создание иллюстраций и прост в освоении. … Закройте редактор. Из полного руководства по технике разделения частот: Видео: использование GIMP для размещения изображения внутри текста.Щелкнув и перетащив одну или две направляющие на линейку, вы сможете удалить их быстрее. Введите текст вдоль пути. С помощью инструмента «Текст» создайте текст, который вы хотите обвести. Планируется ли в ближайшее время добавить такие функции? Ответить Удалить Загрузите GIMP для Windows, чтобы получить мощные и гибкие возможности преобразования изображений в уникальные творения с помощью сложного пакета обработки графики.
Pinterest-приколите-это.Затем добавьте инвертированную маску слоя к слою фоновой копии, который вы создали, удерживая клавишу Alt в Windows или клавишу Option в Macintosh, одновременно нажимая кнопку «Добавить маску слоя» (значок круга внутри квадрата) в нижней части экрана. Панель слоев. Нажмите меню «Текстовый инструмент» на панели «Инструменты» и добавьте свой текст к объекту. LayerFX для Gimp упрощает создание иллюстраций и прост в освоении. … Закройте редактор. Из полного руководства по технике разделения частот: Видео: использование GIMP для размещения изображения внутри текста.Щелкнув и перетащив одну или две направляющие на линейку, вы сможете удалить их быстрее. Введите текст вдоль пути. С помощью инструмента «Текст» создайте текст, который вы хотите обвести. Планируется ли в ближайшее время добавить такие функции? Ответить Удалить Загрузите GIMP для Windows, чтобы получить мощные и гибкие возможности преобразования изображений в уникальные творения с помощью сложного пакета обработки графики. Просто зайдите на сайт ScanWritr и загрузите файл, который хотите отредактировать. Если вы хотите сохранить его, сделайте это, прежде чем применять его.Шаг третий: теперь вы будете в основном использовать учебник «Изображение в тексте» из Чтобы избежать сожалений о редактировании при изучении использования GIMP, лучше всего редактировать копию исходной фотографии. Мы также можем изменить фон или внести другие изменения, выбрав определенный слой. А затем нажмите Enter, чтобы сделать это как выбор. легко редактировать/стиль текста (экономия времени) 7. Вы можете обратиться к изображению выше, чтобы узнать, какой инструмент является кистью. GIMP Dynamic Text — это подключаемый модуль GIMP, который работает как текстовый инструмент, но позволяет вам писать многострочный текст и дает вам возможность изменять его позже по своему усмотрению (текст/шрифт/размер шрифта/цвет/.Я рекомендую это, потому что GIMP вылетел, когда я попытался экспортировать GIF в режиме оттенков серого. Добавьте виньетку к фотографии с помощью GIMP.
Просто зайдите на сайт ScanWritr и загрузите файл, который хотите отредактировать. Если вы хотите сохранить его, сделайте это, прежде чем применять его.Шаг третий: теперь вы будете в основном использовать учебник «Изображение в тексте» из Чтобы избежать сожалений о редактировании при изучении использования GIMP, лучше всего редактировать копию исходной фотографии. Мы также можем изменить фон или внести другие изменения, выбрав определенный слой. А затем нажмите Enter, чтобы сделать это как выбор. легко редактировать/стиль текста (экономия времени) 7. Вы можете обратиться к изображению выше, чтобы узнать, какой инструмент является кистью. GIMP Dynamic Text — это подключаемый модуль GIMP, который работает как текстовый инструмент, но позволяет вам писать многострочный текст и дает вам возможность изменять его позже по своему усмотрению (текст/шрифт/размер шрифта/цвет/.Я рекомендую это, потому что GIMP вылетел, когда я попытался экспортировать GIF в режиме оттенков серого. Добавьте виньетку к фотографии с помощью GIMP. Информация в … В этом уроке по редактированию фотографий GIMP я покажу вам 5 способов удалить что-либо с фотографии в GIMP 2. Как вы создаете текст в GIMP? Продолжайте: выберите инструмент «Текст» или используйте клавишу T. Top docs. 8. Выберите текстовый инструмент (сочетание клавиш T) и добавьте текст на новый холст. Для целей этой статьи Хуан Мануэль Феррейра, автор GIMP 2.delta» (~ 0. Выберите область, которую хотите сделать прозрачной. 4. GIMP — это фоторедактор с открытым исходным кодом, так что каждый может получить все функции, не платя ни копейки. Вы можете выборочно отредактировать часть изображения или удалить фон. а. Ключ к тому, чтобы ваш инструмент ластика работал в GIMP (так, как вы намереваетесь), заключается в том, чтобы убедиться, что вы нажимаете на любой слой, на котором находятся пиксели, которые вы пытаетесь стереть. Теперь используйте инструмент «Текст», чтобы ввести или введите текст в GIMP. Мне нравится мой результат. py в нем. 10, но на странице GitHub также есть инструкции о том, как настроить GIMP Flatpak в Linux, а затем как установить в него PhotoGIMP.
Информация в … В этом уроке по редактированию фотографий GIMP я покажу вам 5 способов удалить что-либо с фотографии в GIMP 2. Как вы создаете текст в GIMP? Продолжайте: выберите инструмент «Текст» или используйте клавишу T. Top docs. 8. Выберите текстовый инструмент (сочетание клавиш T) и добавьте текст на новый холст. Для целей этой статьи Хуан Мануэль Феррейра, автор GIMP 2.delta» (~ 0. Выберите область, которую хотите сделать прозрачной. 4. GIMP — это фоторедактор с открытым исходным кодом, так что каждый может получить все функции, не платя ни копейки. Вы можете выборочно отредактировать часть изображения или удалить фон. а. Ключ к тому, чтобы ваш инструмент ластика работал в GIMP (так, как вы намереваетесь), заключается в том, чтобы убедиться, что вы нажимаете на любой слой, на котором находятся пиксели, которые вы пытаетесь стереть. Теперь используйте инструмент «Текст», чтобы ввести или введите текст в GIMP. Мне нравится мой результат. py в нем. 10, но на странице GitHub также есть инструкции о том, как настроить GIMP Flatpak в Linux, а затем как установить в него PhotoGIMP. Удалите белый фон слоя изображения, выбрав «Выбрать по цвету» и щелкнув белые пиксели. Однако это не так. Но если я нажму на него текстовым инструментом, я увижу всплывающее окно «Текстовый редактор Gimp». Метод 1: Как удалить водяной знак с фотографии с помощью GIMP. Один для текста поверх фона. Можно, конечно, создать их из пустого шаблона. Слои позволяют комбинировать несколько изображений, добавлять текст и векторную графику. (gimp-selection-layer-alpha 41) (gimp-selection-grow 3 5) Прежде чем мы заполним слой, мы должны снять флаг «Сохранить транс», в результате чего все прозрачные области останутся прозрачными: (gimp-layer- set-preserve-trans 41 0) Теперь заполним выделение градиентом: (gimp-blend 41 CUSTOM NORMAL LINEAR 100 0 REPEAT-NONE FALSE 0 0 0 0 30 50) Как уже упоминалось, это патч для GIMP 2.py, убедитесь, что он остается таким (некоторые браузеры могут изменить его расширение на . В GIMP есть разные способы открытия изображения. Как установить кисти GIMPShop. Теперь изображение вашего логотипа будет на прозрачном фоне, это видно в … А обычные графические инструменты, такие как «Текст», «Контуры», «Рисование» и «Цвета», сгруппированы вместе в меню «Инструменты» , В этом курсе… Процесс уменьшения размера изображения в GIMP лишь немного отличается от увеличения.
Удалите белый фон слоя изображения, выбрав «Выбрать по цвету» и щелкнув белые пиксели. Однако это не так. Но если я нажму на него текстовым инструментом, я увижу всплывающее окно «Текстовый редактор Gimp». Метод 1: Как удалить водяной знак с фотографии с помощью GIMP. Один для текста поверх фона. Можно, конечно, создать их из пустого шаблона. Слои позволяют комбинировать несколько изображений, добавлять текст и векторную графику. (gimp-selection-layer-alpha 41) (gimp-selection-grow 3 5) Прежде чем мы заполним слой, мы должны снять флаг «Сохранить транс», в результате чего все прозрачные области останутся прозрачными: (gimp-layer- set-preserve-trans 41 0) Теперь заполним выделение градиентом: (gimp-blend 41 CUSTOM NORMAL LINEAR 100 0 REPEAT-NONE FALSE 0 0 0 0 30 50) Как уже упоминалось, это патч для GIMP 2.py, убедитесь, что он остается таким (некоторые браузеры могут изменить его расширение на . В GIMP есть разные способы открытия изображения. Как установить кисти GIMPShop. Теперь изображение вашего логотипа будет на прозрачном фоне, это видно в … А обычные графические инструменты, такие как «Текст», «Контуры», «Рисование» и «Цвета», сгруппированы вместе в меню «Инструменты» , В этом курсе… Процесс уменьшения размера изображения в GIMP лишь немного отличается от увеличения. Здесь перечислены два каталоги, один из которых является частью ваших пользовательских файлов, а другой — частью системных файлов.Запустите GIMP и создайте новый документ, установите размер холста 500×500 пикселей. Шаг выше автоматически создаст новый слой, так что теперь у вас должно быть два слоя. Откройте приложение GIMP, дважды щелкнув ярлык или выполнив поиск с помощью функции поиска Windows. Если вы не знаете о GIMP. Они выдают ошибки или вообще не запускаются — их код должен… Как сделать прозрачный фон/выделение на изображении с помощью GIMP. GIMP — это бесплатная программа для редактирования изображений, которая обладает многими функциями Photoshop.Учебное пособие по Gimp: создание мандалы из написанного вами имени. крус339. Gimp Изменение размера изображения. Выберите «Фильтры» > «Размытие» > «Выборочное размытие по Гауссу» в главном меню. На боковой панели, которая по умолчанию расположена в левой части экрана, вы заметите, что есть довольно много… 1. Даже если я работаю над документом или проектом, который в основном предназначен для использования в Интернете, я все равно буду используйте разрешение 300.
Здесь перечислены два каталоги, один из которых является частью ваших пользовательских файлов, а другой — частью системных файлов.Запустите GIMP и создайте новый документ, установите размер холста 500×500 пикселей. Шаг выше автоматически создаст новый слой, так что теперь у вас должно быть два слоя. Откройте приложение GIMP, дважды щелкнув ярлык или выполнив поиск с помощью функции поиска Windows. Если вы не знаете о GIMP. Они выдают ошибки или вообще не запускаются — их код должен… Как сделать прозрачный фон/выделение на изображении с помощью GIMP. GIMP — это бесплатная программа для редактирования изображений, которая обладает многими функциями Photoshop.Учебное пособие по Gimp: создание мандалы из написанного вами имени. крус339. Gimp Изменение размера изображения. Выберите «Фильтры» > «Размытие» > «Выборочное размытие по Гауссу» в главном меню. На боковой панели, которая по умолчанию расположена в левой части экрана, вы заметите, что есть довольно много… 1. Даже если я работаю над документом или проектом, который в основном предназначен для использования в Интернете, я все равно буду используйте разрешение 300. 5. Во всплывающем окне «Цвет фона» скользящая полоса внизу И обычные графические инструменты, такие как «Текст», «Контуры», «Рисование» и «Цвета», сгруппированы вместе в меню «Инструменты».добрался до окон> читаемые диалоги> слои, если он еще не открыт. Текст GIMP… Как добавить текст к изображению Gimp? Чтобы добавить текст в GIMP, откройте новое изображение («Файл» > «Создать»), а затем выполните следующие действия: Выберите инструмент «Текст». Должна появиться движущаяся пунктирная линия. Она создаст пунктирный контур объекта. После загрузки нужных шрифтов откройте GIMP и щелкните параметр «Редактировать» в верхней части приложения. Плагин также имеет режим пакетного рабочего процесса, в котором вы можете редактировать сразу много фотографий.Когда вы рисуете, объект должен начать исчезать, если вы выбрали достаточно похожую область для клонирования. GIMP поставляется с множеством различных встроенных инструментов. Используйте инструмент «Кадрирование», чтобы удалить остальную часть изображения (оставьте поле вокруг текста) «Слой»> «Прозрачность»> «Добавить альфа-канал» (если параметры отключены, это нормально, он у вас уже есть) Запустите инструмент «Палочка», установите порог по умолчанию (около 15) и нажмите на фон.
5. Во всплывающем окне «Цвет фона» скользящая полоса внизу И обычные графические инструменты, такие как «Текст», «Контуры», «Рисование» и «Цвета», сгруппированы вместе в меню «Инструменты».добрался до окон> читаемые диалоги> слои, если он еще не открыт. Текст GIMP… Как добавить текст к изображению Gimp? Чтобы добавить текст в GIMP, откройте новое изображение («Файл» > «Создать»), а затем выполните следующие действия: Выберите инструмент «Текст». Должна появиться движущаяся пунктирная линия. Она создаст пунктирный контур объекта. После загрузки нужных шрифтов откройте GIMP и щелкните параметр «Редактировать» в верхней части приложения. Плагин также имеет режим пакетного рабочего процесса, в котором вы можете редактировать сразу много фотографий.Когда вы рисуете, объект должен начать исчезать, если вы выбрали достаточно похожую область для клонирования. GIMP поставляется с множеством различных встроенных инструментов. Используйте инструмент «Кадрирование», чтобы удалить остальную часть изображения (оставьте поле вокруг текста) «Слой»> «Прозрачность»> «Добавить альфа-канал» (если параметры отключены, это нормально, он у вас уже есть) Запустите инструмент «Палочка», установите порог по умолчанию (около 15) и нажмите на фон. Шаг 1: Создайте основной текст и скопируйте его схему. стекобмен.Все клавиши могут быть назначены индивидуально: Файл/Настройки/Интерфейс/Горячие клавиши. Техника частотного разделения фактически представляет собой процесс разложения данных изображения на пространственные частоты, чтобы мы могли независимо редактировать детали изображения на разных частотах. Это полезно при добавлении текста на изображения, так как текст становится более читабельным. Вы можете добавить простой текстовый водяной знак с помощью инструмента «Текст», изменить размер текста с помощью инструмента «Масштаб», настроить положение текста с помощью инструмента «Перемещение» и… Как удалить фон изображения с помощью инструмента «Нечеткое выделение» в GIMP? Шаг 1: В «Наборе инструментов» выберите инструмент «Нечеткое выделение».Назовите этот слой «dodge» и установите режим наложения «Dodge». Он предлагает несколько способов удалить фон изображения, сделав его прозрачным. Нажмите удалить на клавиатуре. Один из методов, который часто используется для борьбы с этими «блестящими пятнами», а также со многими другими дефектами кожи, называется частотным разделением.
Шаг 1: Создайте основной текст и скопируйте его схему. стекобмен.Все клавиши могут быть назначены индивидуально: Файл/Настройки/Интерфейс/Горячие клавиши. Техника частотного разделения фактически представляет собой процесс разложения данных изображения на пространственные частоты, чтобы мы могли независимо редактировать детали изображения на разных частотах. Это полезно при добавлении текста на изображения, так как текст становится более читабельным. Вы можете добавить простой текстовый водяной знак с помощью инструмента «Текст», изменить размер текста с помощью инструмента «Масштаб», настроить положение текста с помощью инструмента «Перемещение» и… Как удалить фон изображения с помощью инструмента «Нечеткое выделение» в GIMP? Шаг 1: В «Наборе инструментов» выберите инструмент «Нечеткое выделение».Назовите этот слой «dodge» и установите режим наложения «Dodge». Он предлагает несколько способов удалить фон изображения, сделав его прозрачным. Нажмите удалить на клавиатуре. Один из методов, который часто используется для борьбы с этими «блестящими пятнами», а также со многими другими дефектами кожи, называется частотным разделением. Aqua Bou: легко создавайте веб-кнопки в стиле «Aqua Bou». В этом уроке мы используем 640×400. Небольшой базовый учебник, показывающий, как я создаю простой текстовый дизайн в Inkscape и добавляю текстуру/узор к текстовому дизайну с помощью GIMP.Выберите вариант «перо». Прежде чем создавать JPG, GIF или что-то еще, сохраните его как XCF. Чем точнее вы выделите элемент, тем лучше будет результат. Переключитесь на инструмент «Маркер» на панели инструментов и выберите область водяного знака. Откройте GIMP и создайте новый файл (Файл -> Новый). Нажмите на вкладку «Пути» в доке «Слои, пути, отмена». Введите Текст. Пиксельные изображения отвлекают ваших потенциальных покупателей от сообщений, которые должна передавать ваша реклама. Из АрхВики. нет После настройки выделения, соответствующего размеру текста, выберите инструмент цвета и залейте цветом фона и переднего плана соответственно указанную область с помощью клавиш CTRL- или CTRL-.Логотип подергивания. GIMP — популярный редактор изображений с открытым исходным кодом для Mac, Windows и Linux, который превратился в надежный вариант редактирования изображений.
Aqua Bou: легко создавайте веб-кнопки в стиле «Aqua Bou». В этом уроке мы используем 640×400. Небольшой базовый учебник, показывающий, как я создаю простой текстовый дизайн в Inkscape и добавляю текстуру/узор к текстовому дизайну с помощью GIMP.Выберите вариант «перо». Прежде чем создавать JPG, GIF или что-то еще, сохраните его как XCF. Чем точнее вы выделите элемент, тем лучше будет результат. Переключитесь на инструмент «Маркер» на панели инструментов и выберите область водяного знака. Откройте GIMP и создайте новый файл (Файл -> Новый). Нажмите на вкладку «Пути» в доке «Слои, пути, отмена». Введите Текст. Пиксельные изображения отвлекают ваших потенциальных покупателей от сообщений, которые должна передавать ваша реклама. Из АрхВики. нет После настройки выделения, соответствующего размеру текста, выберите инструмент цвета и залейте цветом фона и переднего плана соответственно указанную область с помощью клавиш CTRL- или CTRL-.Логотип подергивания. GIMP — популярный редактор изображений с открытым исходным кодом для Mac, Windows и Linux, который превратился в надежный вариант редактирования изображений. Обычно я использую инструмент «волшебная палочка/нечеткое выделение» (выбрать непрерывную область) или инструмент «Выделение» 27 GIMP 2. Используйте инструмент Gimp Eraser для удаления фона изображения. Вы можете открыть изображение, нажав Ctrl+O на клавиатуре. и если интересно, то вот как я добился результатов: цвета > уровень -> 0- 0. и просто нормально рисую поверх текста, корректируя Пример текстового элемента.4 GIMP Dynamic Text — это подключаемый модуль GIMP, который работает как текстовый инструмент, но позволяет писать многострочный текст и. Отполируйте и улучшите значок. орг. Вы должны получить «марширующих муравьев» вокруг вашего текста 20 лучших плагинов GIMP 2022 года. Графический дизайн. Набор функций позволяет пользователям настраивать фотографии и изображения. У меня есть изображение, из которого я хотел бы удалить или смешать текст. ШАГ 4. Вы также можете применить инструмент «Волшебная палочка», чтобы выбрать область водяного знака одним щелчком мыши — это лучше всего работает с одноцветными непрозрачными водяными знаками или логотипами.
Обычно я использую инструмент «волшебная палочка/нечеткое выделение» (выбрать непрерывную область) или инструмент «Выделение» 27 GIMP 2. Используйте инструмент Gimp Eraser для удаления фона изображения. Вы можете открыть изображение, нажав Ctrl+O на клавиатуре. и если интересно, то вот как я добился результатов: цвета > уровень -> 0- 0. и просто нормально рисую поверх текста, корректируя Пример текстового элемента.4 GIMP Dynamic Text — это подключаемый модуль GIMP, который работает как текстовый инструмент, но позволяет писать многострочный текст и. Отполируйте и улучшите значок. орг. Вы должны получить «марширующих муравьев» вокруг вашего текста 20 лучших плагинов GIMP 2022 года. Графический дизайн. Набор функций позволяет пользователям настраивать фотографии и изображения. У меня есть изображение, из которого я хотел бы удалить или смешать текст. ШАГ 4. Вы также можете применить инструмент «Волшебная палочка», чтобы выбрать область водяного знака одним щелчком мыши — это лучше всего работает с одноцветными непрозрачными водяными знаками или логотипами. Некоторые из них очень просты в использовании, а другие могут быть. Например, если вы GIMP 12-страничный PDF, вы назовете созданные изображения p01. Теперь перейдите к фоновой текстуре и нажмите «Удалить» с клавиатуры или «Редактировать/Вырезать» из меню. Выделив текстовый слой, выберите Layer=>Transparency=>Alpha to Selection. 2 способа удалить текст и как добавить текст к изображению/картинке. Сначала мы откроем наше фоновое изображение в GIMP. Итак, если вы пользователь Linux, который хочет знакомого ощущения от Photoshop, вот способ, которым вы можете его получить.Чтобы вставить изображение в gimp, перейдите в «Файл» → «Открыть» или нажмите и удерживайте кнопку Ctrl, затем нажмите O. Видео часто задаваемых вопросов GimpKnowHow. Если вы приложите усилия, чтобы научиться использовать эту мощность, Gimp продвинет вас дальше. Появится всплывающее окно, из которого вы сможете перемещаться по каталогам и выбирать изображение, которое хотите отредактировать в GIMP. Вы также можете использовать волшебную палочку, чтобы выбрать области одного цвета.
Некоторые из них очень просты в использовании, а другие могут быть. Например, если вы GIMP 12-страничный PDF, вы назовете созданные изображения p01. Теперь перейдите к фоновой текстуре и нажмите «Удалить» с клавиатуры или «Редактировать/Вырезать» из меню. Выделив текстовый слой, выберите Layer=>Transparency=>Alpha to Selection. 2 способа удалить текст и как добавить текст к изображению/картинке. Сначала мы откроем наше фоновое изображение в GIMP. Итак, если вы пользователь Linux, который хочет знакомого ощущения от Photoshop, вот способ, которым вы можете его получить.Чтобы вставить изображение в gimp, перейдите в «Файл» → «Открыть» или нажмите и удерживайте кнопку Ctrl, затем нажмите O. Видео часто задаваемых вопросов GimpKnowHow. Если вы приложите усилия, чтобы научиться использовать эту мощность, Gimp продвинет вас дальше. Появится всплывающее окно, из которого вы сможете перемещаться по каталогам и выбирать изображение, которое хотите отредактировать в GIMP. Вы также можете использовать волшебную палочку, чтобы выбрать области одного цвета. Вы также можете выбрать, хотите ли вы белый фон или прозрачный фон. Добавьте новый слой, назовите его «Спиральный текст».Нажмите OK, чтобы подтвердить и перезапустить Gimp. Выбивание текста. Благодаря своим энциклопедическим возможностям GIMP считается основной функциональной заменой Adobe Photoshop с аналогичным набором функций и аналогичным пользовательским интерфейсом. Сохраните www. Как обрезать в GIMP с помощью инструмента выбора прямоугольника? Шаг 1. Создайте баннер с помощью Gimp. Извлечение текста с помощью GIMP. Удалите фон с помощью инструмента «Пути GIMP». Это может показаться сложным, но на самом деле это довольно просто, особенно если вы используете GIMP.Загрузите и установите его, поместив в папку «градиенты» вашей установки GIMP. Создайте новый документ, его размер не имеет большого значения. Держите текстовый инструмент выбранным. Если текст выглядит смещенным, вам придется вернуться на вкладку диалога путей в окне «Слои — Кисти», удалить созданный ранее путь и повторить попытку (начните с шага 9 выше).
Вы также можете выбрать, хотите ли вы белый фон или прозрачный фон. Добавьте новый слой, назовите его «Спиральный текст».Нажмите OK, чтобы подтвердить и перезапустить Gimp. Выбивание текста. Благодаря своим энциклопедическим возможностям GIMP считается основной функциональной заменой Adobe Photoshop с аналогичным набором функций и аналогичным пользовательским интерфейсом. Сохраните www. Как обрезать в GIMP с помощью инструмента выбора прямоугольника? Шаг 1. Создайте баннер с помощью Gimp. Извлечение текста с помощью GIMP. Удалите фон с помощью инструмента «Пути GIMP». Это может показаться сложным, но на самом деле это довольно просто, особенно если вы используете GIMP.Загрузите и установите его, поместив в папку «градиенты» вашей установки GIMP. Создайте новый документ, его размер не имеет большого значения. Держите текстовый инструмент выбранным. Если текст выглядит смещенным, вам придется вернуться на вкладку диалога путей в окне «Слои — Кисти», удалить созданный ранее путь и повторить попытку (начните с шага 9 выше). Выберите «Выбрать» > «Нет» в главном меню. Нанести текстовый водяной знак или графический водяной знак на фотографии в GIMP очень просто и быстро.XCF — это собственный формат GIMP, в котором сохраняются все слои. Как сделать полосу загрузки в GIMP. Этот сайт пытается предоставить полезную информацию для разработчиков GIMP. Учитывая эту реальность, депикселизация этих изображений повышает эффективность вашей рекламы. Используйте инструмент пути, который вы можете найти на панели инструментов, чтобы создать путь вашего стиля. Нажмите кнопку «Удалить» на клавиатуре, чтобы стереть фон. Нажмите на вкладку «Редактировать» в правом верхнем углу, чтобы включить режим редактирования. Найдите файл изображения и откройте его.Как. нет Как удалить текст. 7 Рисование в GIMP. Стереть текст в PDF. Чтобы помочь вам удалить жир, используйте инструмент «Перемещение» и кисть подходящего размера. До этой проблемы я узнал, как настроить размер логотипа Twitch, и увеличил логотип Twitch, чтобы показать внешнее пустое пространство.
Выберите «Выбрать» > «Нет» в главном меню. Нанести текстовый водяной знак или графический водяной знак на фотографии в GIMP очень просто и быстро.XCF — это собственный формат GIMP, в котором сохраняются все слои. Как сделать полосу загрузки в GIMP. Этот сайт пытается предоставить полезную информацию для разработчиков GIMP. Учитывая эту реальность, депикселизация этих изображений повышает эффективность вашей рекламы. Используйте инструмент пути, который вы можете найти на панели инструментов, чтобы создать путь вашего стиля. Нажмите кнопку «Удалить» на клавиатуре, чтобы стереть фон. Нажмите на вкладку «Редактировать» в правом верхнем углу, чтобы включить режим редактирования. Найдите файл изображения и откройте его.Как. нет Как удалить текст. 7 Рисование в GIMP. Стереть текст в PDF. Чтобы помочь вам удалить жир, используйте инструмент «Перемещение» и кисть подходящего размера. До этой проблемы я узнал, как настроить размер логотипа Twitch, и увеличил логотип Twitch, чтобы показать внешнее пустое пространство. Gimp Image Editor — это веб-расширение для таких задач, как ретушь фотографий и изображений, компоновка изображений и создание изображений. Давайте начнем! Конечный результат. Платформа GIMP успешно поможет вам отредактировать или удалить фон, а также сделать его прозрачным.[РУКОВОДСТВО] GIF в тексте. Когда вы находитесь в этом окне, вы сможете увидеть все различные искажения, которые вы можете сделать. Snapseed (iOS) Snapseed — потрясающий фоторедактор, который можно использовать для удаления текста с изображения. 6. Щелкните область на изображении, куда вы хотите написать текст, и введите текст. Де Хейз фото с GIMP. Выберите текстовый слой в доке меню, выберите текстовый инструмент, используйте мышь, чтобы выделить/выбрать текст для изменения. Используйте инструмент «Ластик», чтобы удалить… GIMP предоставляет интуитивно понятный графический интерфейс для различных операций редактирования изображений.Сотрите все гало. Сначала откройте изображение в Gimp, выбрав «Файл» -> «Открыть как слои»: нажмите на фон изображения (область, которую вы хотите сделать прозрачной): перейдите в «Слой» -> «Прозрачность» -> «Добавить альфа-канал».
Gimp Image Editor — это веб-расширение для таких задач, как ретушь фотографий и изображений, компоновка изображений и создание изображений. Давайте начнем! Конечный результат. Платформа GIMP успешно поможет вам отредактировать или удалить фон, а также сделать его прозрачным.[РУКОВОДСТВО] GIF в тексте. Когда вы находитесь в этом окне, вы сможете увидеть все различные искажения, которые вы можете сделать. Snapseed (iOS) Snapseed — потрясающий фоторедактор, который можно использовать для удаления текста с изображения. 6. Щелкните область на изображении, куда вы хотите написать текст, и введите текст. Де Хейз фото с GIMP. Выберите текстовый слой в доке меню, выберите текстовый инструмент, используйте мышь, чтобы выделить/выбрать текст для изменения. Используйте инструмент «Ластик», чтобы удалить… GIMP предоставляет интуитивно понятный графический интерфейс для различных операций редактирования изображений.Сотрите все гало. Сначала откройте изображение в Gimp, выбрав «Файл» -> «Открыть как слои»: нажмите на фон изображения (область, которую вы хотите сделать прозрачной): перейдите в «Слой» -> «Прозрачность» -> «Добавить альфа-канал». Кнопка «Удалить» на клавиатуре: Перейдите в «Файл» -> «Экспортировать как»: выберите формат файла PNG и нажмите «Экспорт»: нажмите «Экспорт» еще раз: HDR-фотографии с помощью GIMP: руководство по созданию фотографий с расширенным динамическим диапазоном с помощью GIMP или аналогичного программного обеспечения. ком. ру. Как удалить водяной знак.И у вас есть готовое изображение без фоновой части. GIMP также можно использовать для создания простых анимированных изображений в формате GIF. Затем откройте терминал и установите бит выполнения для файла сценария Python следующим образом: $ sudo chmod +x /usr/lib/gimp/2. Шаг 2: Чтобы удалить текст с изображения, вы можете использовать функцию «Заливки с учетом содержимого». Изменение цвета переднего плана в GIMP; Теперь выберите инструмент заливки ведра и щелкните сплошной цвет, чтобы изменить цвет на тот, который вы… Шаг 1: Откройте изображение в GIMP, фон которого вы хотите удалить, используя опцию «Файл»> «Открыть».24 Более подробная информация приведена ниже По мере того, как GIMP совершенствует свою кодовую базу, многие скрипты устаревают и/или перестают работать.
Кнопка «Удалить» на клавиатуре: Перейдите в «Файл» -> «Экспортировать как»: выберите формат файла PNG и нажмите «Экспорт»: нажмите «Экспорт» еще раз: HDR-фотографии с помощью GIMP: руководство по созданию фотографий с расширенным динамическим диапазоном с помощью GIMP или аналогичного программного обеспечения. ком. ру. Как удалить водяной знак.И у вас есть готовое изображение без фоновой части. GIMP также можно использовать для создания простых анимированных изображений в формате GIF. Затем откройте терминал и установите бит выполнения для файла сценария Python следующим образом: $ sudo chmod +x /usr/lib/gimp/2. Шаг 2: Чтобы удалить текст с изображения, вы можете использовать функцию «Заливки с учетом содержимого». Изменение цвета переднего плана в GIMP; Теперь выберите инструмент заливки ведра и щелкните сплошной цвет, чтобы изменить цвет на тот, который вы… Шаг 1: Откройте изображение в GIMP, фон которого вы хотите удалить, используя опцию «Файл»> «Открыть».24 Более подробная информация приведена ниже По мере того, как GIMP совершенствует свою кодовую базу, многие скрипты устаревают и/или перестают работать. 32. По какой-то причине в последнее время я прочитал массу преувеличений о Adobe Photoshop «Content Aware Fill» («волшебное», «невероятное», «удивительное» и другие, которые интересно читать). 1, Gimp может даже использовать … none. Это удалит все данные о цвете из всего вашего изображения… Я бы рекомендовал вам изменить цветовой режим обратно на Indexed перед экспортом GIF. Как я могу удалить это? Текст вшит в картинку, это изначально не фотошоп файл с текстовым слоем поверх.Как размещать изображения Если вы недавно использовали файл PDF, вы можете выбрать его из списка последних файлов. Я знаю три метода создания контура вокруг текста в Inkscape. он должен быть поверх всех ваших слоев gif. Попробуйте ввести текст в середине слоя или используйте инструмент «Перемещение», если вам нужно центрировать текст. Как депикселировать фотографии в GIMP. Замените, набрав или измените текст, используя интерфейс всплывающего окна или обычную док-станцию. Как заметил Тимофей, не объединяйте и не разветвляйте.
32. По какой-то причине в последнее время я прочитал массу преувеличений о Adobe Photoshop «Content Aware Fill» («волшебное», «невероятное», «удивительное» и другие, которые интересно читать). 1, Gimp может даже использовать … none. Это удалит все данные о цвете из всего вашего изображения… Я бы рекомендовал вам изменить цветовой режим обратно на Indexed перед экспортом GIF. Как я могу удалить это? Текст вшит в картинку, это изначально не фотошоп файл с текстовым слоем поверх.Как размещать изображения Если вы недавно использовали файл PDF, вы можете выбрать его из списка последних файлов. Я знаю три метода создания контура вокруг текста в Inkscape. он должен быть поверх всех ваших слоев gif. Попробуйте ввести текст в середине слоя или используйте инструмент «Перемещение», если вам нужно центрировать текст. Как депикселировать фотографии в GIMP. Замените, набрав или измените текст, используя интерфейс всплывающего окна или обычную док-станцию. Как заметил Тимофей, не объединяйте и не разветвляйте. Добавьте текст, который вы хотите, в белом цвете.Щелкните файл > новый (ctrl+N), чтобы создать новый документ. ) Добавьте прозрачность к изображению (щелкните «Слой» > «Прозрачность» > «Добавить альфа-канал». Этот документ под названием «Сбросить параметры инструмента Gimp» доступен по лицензии Creative Commons. Откройте GIMP и создайте новый файл, перейдя в верхнее меню. >Файл->Создать. Выберите слой «Спиральный текст» и залейте его нужным цветом, узором или градиентом. Совет: используйте сочетание клавиш Ctrl + O, чтобы запустить диалоговое окно открытия изображения в Windows, и Command + O в macOS.Вот и все! Я думаю, что большая проблема заключается в том, чтобы просто знать, что желтая пунктирная линия в GIMP называется «Граница слоя». Это кроссплатформенный редактор изображений, доступный для Linux, Windows, MacOS и нескольких других операционных систем, который поставляется с широким спектром приложений — для личного и профессионального использования. 10. Используйте Select>None, чтобы снять выделение.
Добавьте текст, который вы хотите, в белом цвете.Щелкните файл > новый (ctrl+N), чтобы создать новый документ. ) Добавьте прозрачность к изображению (щелкните «Слой» > «Прозрачность» > «Добавить альфа-канал». Этот документ под названием «Сбросить параметры инструмента Gimp» доступен по лицензии Creative Commons. Откройте GIMP и создайте новый файл, перейдя в верхнее меню. >Файл->Создать. Выберите слой «Спиральный текст» и залейте его нужным цветом, узором или градиентом. Совет: используйте сочетание клавиш Ctrl + O, чтобы запустить диалоговое окно открытия изображения в Windows, и Command + O в macOS.Вот и все! Я думаю, что большая проблема заключается в том, чтобы просто знать, что желтая пунктирная линия в GIMP называется «Граница слоя». Это кроссплатформенный редактор изображений, доступный для Linux, Windows, MacOS и нескольких других операционных систем, который поставляется с широким спектром приложений — для личного и профессионального использования. 10. Используйте Select>None, чтобы снять выделение. Как добавить текст за изображением. Вручную используйте кисть, чтобы выделить ненужный текст. ) Далее щелкните правой кнопкой мыши текстовый слой и выберите «Текст для выделения».5. Я пытался обновить свои драйверы, обновить GIMP, я возился с настройками, и все равно ничего. текстовый инструмент gimp. Самый быстрый способ отменить выбор (снять выделение) в GIMP — использовать сочетание клавиш Ctrl (Command, если вы используете Mac) + Shift + A, которое запускает команду «Выбрать ничего». В этой статье… Откройте программу gimp и вставьте свое изображение, чтобы начать редактирование. Если вам нужно… Если текст заходит слишком далеко, уменьшите размер шрифта. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.В Gimp откройте «Правка»> «Настройки»> «Папки»> «Плагины». Вы Это удалит текст, и вы увидите контур выделения. . GIMP: Удалить текст с фона [дубликат] Задать вопрос Задан 6 лет, 5 месяцев назад; Просмотрено 39 тыс. раз В этом случае вы должны убедиться, что источник является частью доски без текста и похож на часть с текстом, которую вы хотите покрыть; И просто… Читайте также: Как добавить текст на фото.
Как добавить текст за изображением. Вручную используйте кисть, чтобы выделить ненужный текст. ) Далее щелкните правой кнопкой мыши текстовый слой и выберите «Текст для выделения».5. Я пытался обновить свои драйверы, обновить GIMP, я возился с настройками, и все равно ничего. текстовый инструмент gimp. Самый быстрый способ отменить выбор (снять выделение) в GIMP — использовать сочетание клавиш Ctrl (Command, если вы используете Mac) + Shift + A, которое запускает команду «Выбрать ничего». В этой статье… Откройте программу gimp и вставьте свое изображение, чтобы начать редактирование. Если вам нужно… Если текст заходит слишком далеко, уменьшите размер шрифта. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode.В Gimp откройте «Правка»> «Настройки»> «Папки»> «Плагины». Вы Это удалит текст, и вы увидите контур выделения. . GIMP: Удалить текст с фона [дубликат] Задать вопрос Задан 6 лет, 5 месяцев назад; Просмотрено 39 тыс. раз В этом случае вы должны убедиться, что источник является частью доски без текста и похож на часть с текстом, которую вы хотите покрыть; И просто… Читайте также: Как добавить текст на фото. Этот шаг заключается в выделении всей нетекстовой области. Сначала откройте логотип SVG в Inkscape.Нажмите, чтобы увеличить. com так … В его интерфейсе нажмите «Удалить водяной знак», чтобы загрузить фотографию. Спасибо, что выбрали VisiHow! Весь текст публикуется в соответствии с лицензией Creative Commons. Появится пунктирное текстовое поле. Вы также можете использовать сочетание клавиш Ctrl+N. Это не вернет цвет, а изменит цветовой профиль, встроенный в документ. Одной из менее известных функций GIMP является его способность создавать анимированные GIF-файлы. Для достижения наилучших результатов, это должна часть, где есть некоторый шум, PhotoShop увидит текст как текстовый слой.Онлайн-редактор изображений Gimp — это приложение для таких задач, как ретушь фотографий и изображений, компоновка изображений и создание изображений. Просмотрено 39 тысяч раз В этом случае вы должны убедиться, что источник является частью доски без текста и похож на часть с текстом, которую вы хотите покрыть.
Этот шаг заключается в выделении всей нетекстовой области. Сначала откройте логотип SVG в Inkscape.Нажмите, чтобы увеличить. com так … В его интерфейсе нажмите «Удалить водяной знак», чтобы загрузить фотографию. Спасибо, что выбрали VisiHow! Весь текст публикуется в соответствии с лицензией Creative Commons. Появится пунктирное текстовое поле. Вы также можете использовать сочетание клавиш Ctrl+N. Это не вернет цвет, а изменит цветовой профиль, встроенный в документ. Одной из менее известных функций GIMP является его способность создавать анимированные GIF-файлы. Для достижения наилучших результатов, это должна часть, где есть некоторый шум, PhotoShop увидит текст как текстовый слой.Онлайн-редактор изображений Gimp — это приложение для таких задач, как ретушь фотографий и изображений, компоновка изображений и создание изображений. Просмотрено 39 тысяч раз В этом случае вы должны убедиться, что источник является частью доски без текста и похож на часть с текстом, которую вы хотите покрыть. 0 цветов> оттенок: 180 яркость/насыщенность: -100. Это бесплатное бесплатное приложение, в основном похожее на … Добавить текст к изображению. Этот сценарий вызывается либо: Из диалогового окна списка слоев, щелкнув правой кнопкой мыши текстовый слой, который будет использоваться в качестве источника текста; В диалоговом окне «Список путей», щелкнув правой кнопкой мыши путь, используемый в качестве направляющей для текста, он появится в подменю «Инструменты».Затем нажмите на текстовый блок, который хотите удалить. БЕСПРОДАЖА UDEMY С 9000+ СТУДЕНТОВ. GIMP подходит для различных задач обработки изображений, включая ретушь фотографий, композицию изображений и построение изображений. Область, которую вы закрасите кистью, будет выделена красным цветом. Щелкните инструмент «Нечеткое выделение», а затем щелкните линию, которую вы хотите затемнить, чтобы она была выделена. У меня формат SVG и PNG, работаю с Gimp и Inkscape. Если вы ищете основной веб-сайт GIMP, вам следует посетить www.Вы можете найти GIMP по адресу: www.
0 цветов> оттенок: 180 яркость/насыщенность: -100. Это бесплатное бесплатное приложение, в основном похожее на … Добавить текст к изображению. Этот сценарий вызывается либо: Из диалогового окна списка слоев, щелкнув правой кнопкой мыши текстовый слой, который будет использоваться в качестве источника текста; В диалоговом окне «Список путей», щелкнув правой кнопкой мыши путь, используемый в качестве направляющей для текста, он появится в подменю «Инструменты».Затем нажмите на текстовый блок, который хотите удалить. БЕСПРОДАЖА UDEMY С 9000+ СТУДЕНТОВ. GIMP подходит для различных задач обработки изображений, включая ретушь фотографий, композицию изображений и построение изображений. Область, которую вы закрасите кистью, будет выделена красным цветом. Щелкните инструмент «Нечеткое выделение», а затем щелкните линию, которую вы хотите затемнить, чтобы она была выделена. У меня формат SVG и PNG, работаю с Gimp и Inkscape. Если вы ищете основной веб-сайт GIMP, вам следует посетить www.Вы можете найти GIMP по адресу: www. Текст в GIMP будет иметь более четкие детали при более высоком разрешении. это тот, который я использую. Откройте GIMP и нажмите «Файл» > «Открыть», чтобы открыть изображение. Если я выберу фрагмент изображения и сделаю «вырезать», он оставит пустое «отверстие». Нажмите и перетащите курсор по тексту. Программа позволяет создавать или редактировать графику, и вы даже можете вставлять фигуры, линии, картинки и текст. САМЫЙ БЫСТРЫЙ… Как и родная версия Gimp, он создает путь. Затем перейдите в «Правка» — «Копировать» — «Вставить как новый слой».Если на панели «Определить тип файла» отображается «По расширению», вы можете нажать «ОК» для сохранения. Это просто выделит текст. Как создать анимированный текстовый баннер в GIMP. Фото Гленн Карстенс-Питерс на Unsplash. Основы редактирования GIMP. Загрузить больше ответов. Просмотрите значок и внесите изменения в векторное изображение (и отредактируйте текст в… Вам нужно будет снова переделать изображения, так как нет возможности удалить только текст с изображения, когда это делается в Paint.
Текст в GIMP будет иметь более четкие детали при более высоком разрешении. это тот, который я использую. Откройте GIMP и нажмите «Файл» > «Открыть», чтобы открыть изображение. Если я выберу фрагмент изображения и сделаю «вырезать», он оставит пустое «отверстие». Нажмите и перетащите курсор по тексту. Программа позволяет создавать или редактировать графику, и вы даже можете вставлять фигуры, линии, картинки и текст. САМЫЙ БЫСТРЫЙ… Как и родная версия Gimp, он создает путь. Затем перейдите в «Правка» — «Копировать» — «Вставить как новый слой».Если на панели «Определить тип файла» отображается «По расширению», вы можете нажать «ОК» для сохранения. Это просто выделит текст. Как создать анимированный текстовый баннер в GIMP. Фото Гленн Карстенс-Питерс на Unsplash. Основы редактирования GIMP. Загрузить больше ответов. Просмотрите значок и внесите изменения в векторное изображение (и отредактируйте текст в… Вам нужно будет снова переделать изображения, так как нет возможности удалить только текст с изображения, когда это делается в Paint. Однако большинство бесплатных программ имеют различные недостатки, такие как качество потери и многое другое.Скрипты, работающие в GIMP-2. Шаг 2: Чтобы удалить фон с изображения, нажмите на фон изображения. е. Альтернативный способ сделать это — щелкнуть маленький треугольник в диалоговом окне «Слой» и выбрать «Управление слоями» — «Дублировать слой». Извлеките изображение в GIMP. комментарий GIMP 2. Он обеспечивает поддержку редактирования изображений RAW в GIMP, и вы можете использовать его для управления экспозицией, цветовым балансом и температурой, а также выполнять различные исправления изображений. Если он не покрывает всю область, попробуйте функцию «Порог» в меню настроек.В этом случае сочетание клавиш Ctrl (команда на Mac) + A запускает команду «Выбрать все», поэтому добавление клавиши Shift отменяет … Gimp Remove Text Software GIMP Dynamic Text v. — В подменю выберите «текст в путь» Текст к пути в Gimp 2. Будет стерто только то, что находится за пределами вашего объекта. Если я набираю текст в текстовом редакторе Gimp, он просто создает новый слой, который *также* нельзя редактировать после закрытия редактора.
Однако большинство бесплатных программ имеют различные недостатки, такие как качество потери и многое другое.Скрипты, работающие в GIMP-2. Шаг 2: Чтобы удалить фон с изображения, нажмите на фон изображения. е. Альтернативный способ сделать это — щелкнуть маленький треугольник в диалоговом окне «Слой» и выбрать «Управление слоями» — «Дублировать слой». Извлеките изображение в GIMP. комментарий GIMP 2. Он обеспечивает поддержку редактирования изображений RAW в GIMP, и вы можете использовать его для управления экспозицией, цветовым балансом и температурой, а также выполнять различные исправления изображений. Если он не покрывает всю область, попробуйте функцию «Порог» в меню настроек.В этом случае сочетание клавиш Ctrl (команда на Mac) + A запускает команду «Выбрать все», поэтому добавление клавиши Shift отменяет … Gimp Remove Text Software GIMP Dynamic Text v. — В подменю выберите «текст в путь» Текст к пути в Gimp 2. Будет стерто только то, что находится за пределами вашего объекта. Если я набираю текст в текстовом редакторе Gimp, он просто создает новый слой, который *также* нельзя редактировать после закрытия редактора. Начните с открытия GIMP. Слой>Текст вдоль контура. 1. Прежде всего, запустите GIMP на своем компьютере и откройте изображение, на котором вы хотите вырезать свое имя.Это учебное пособие по VisiHow, и мы только что показали вам, как применить фильтр «Пикселизовать» к изображению в GIMP в Windows 7. Бонус: самые важные сочетания клавиш GIMP. 8 — Меню > Выбрать > Из пути. Выберите значок инструмента «Прямоугольное выделение» или нажмите «Инструменты» > «Инструменты выделения» > «Прямоугольное выделение». Введение Глава 2. GIMP (GNU Image Manipulation Program) — это бесплатный мультиплатформенный инструмент для обработки фотографий. С помощью инструмента «Лассо» вы можете просто провести курсором по краям объекта, который хотите удалить.Плагины GIMP могут быть весьма разнообразными, некоторые из них исчезли с годами. GIMP для Mac — это бесплатное приложение для Mac OS, позволяющее редактировать фотографии и писать текст на устройствах Mac. Вы можете использовать его, нажав Shift + O или выбрав «Инструменты»> «Инструменты выделения»> «Выделение по цвету».
Начните с открытия GIMP. Слой>Текст вдоль контура. 1. Прежде всего, запустите GIMP на своем компьютере и откройте изображение, на котором вы хотите вырезать свое имя.Это учебное пособие по VisiHow, и мы только что показали вам, как применить фильтр «Пикселизовать» к изображению в GIMP в Windows 7. Бонус: самые важные сочетания клавиш GIMP. 8 — Меню > Выбрать > Из пути. Выберите значок инструмента «Прямоугольное выделение» или нажмите «Инструменты» > «Инструменты выделения» > «Прямоугольное выделение». Введение Глава 2. GIMP (GNU Image Manipulation Program) — это бесплатный мультиплатформенный инструмент для обработки фотографий. С помощью инструмента «Лассо» вы можете просто провести курсором по краям объекта, который хотите удалить.Плагины GIMP могут быть весьма разнообразными, некоторые из них исчезли с годами. GIMP для Mac — это бесплатное приложение для Mac OS, позволяющее редактировать фотографии и писать текст на устройствах Mac. Вы можете использовать его, нажав Shift + O или выбрав «Инструменты»> «Инструменты выделения»> «Выделение по цвету». 3. Используя проводник, перейдите к первому и поместите файл . Шаг 2. Найдите значок «Добавить альфа-канал», чтобы щелкнуть его, если его там нет. Создать новый файл. Используйте белый цвет для текста.Не обманывайтесь названием, заливка должна покрывать весь (прямоугольный) слой! 3. Чтобы добавить текст в GIMP, откройте новое изображение («Файл» > «Создать») и выполните следующие действия: Выберите инструмент «Текст». Возьмите Text Tool, вы можете найти его, перейдя в Инструменты/Текст. В параметрах инструмента установите пороговое значение равным нулю. Исходный код GIMP имеет версию с git. Он оснащен функциями профессионального качества. Мы всегда прислушиваемся к вам, чтобы улучшить нашу работу. Сотрите ненужный текст или фон, затем заполните документ, подпишите его, просмотрите, экспортируйте и все.Перейдите в «Параметры инструментов» и на правой панели нажмите «Сбросить сохраненные параметры инструмента до значений по умолчанию». Давайте начнем… Шаги по искривлению текста в Gimp Вот как: Запустите приложение OneNote и нажмите «Вставка» > «Изображения» > «Из файла».
3. Используя проводник, перейдите к первому и поместите файл . Шаг 2. Найдите значок «Добавить альфа-канал», чтобы щелкнуть его, если его там нет. Создать новый файл. Используйте белый цвет для текста.Не обманывайтесь названием, заливка должна покрывать весь (прямоугольный) слой! 3. Чтобы добавить текст в GIMP, откройте новое изображение («Файл» > «Создать») и выполните следующие действия: Выберите инструмент «Текст». Возьмите Text Tool, вы можете найти его, перейдя в Инструменты/Текст. В параметрах инструмента установите пороговое значение равным нулю. Исходный код GIMP имеет версию с git. Он оснащен функциями профессионального качества. Мы всегда прислушиваемся к вам, чтобы улучшить нашу работу. Сотрите ненужный текст или фон, затем заполните документ, подпишите его, просмотрите, экспортируйте и все.Перейдите в «Параметры инструментов» и на правой панели нажмите «Сбросить сохраненные параметры инструмента до значений по умолчанию». Давайте начнем… Шаги по искривлению текста в Gimp Вот как: Запустите приложение OneNote и нажмите «Вставка» > «Изображения» > «Из файла». 10 является результатом шестилетней работы, которая первоначально была сосредоточена на переносе программы на новый механизм обработки изображений GEGL. Следующее окно с show up. Большинство людей используют для этого Photoshop, но GIMP — отличная альтернатива, если вы ищете бесплатную программу.10 Pro — это приложение для редактирования изображений. затем удалите или замените для удаления артефактов JPEG на GIMP. 30 — это, прежде всего, выпуск для обслуживания/исправления ошибок, но он содержит некоторые улучшения, на которые стоит обратить внимание. щелкните диалоговое окно, затем слои в раскрывающемся меню. Шаг 2: Теперь просто проведите кистью по текстовой области на вашем изображении, которую вы хотите удалить или удалить. В этом списке вы можете увидеть наиболее важные горячие клавиши для GIMP под Linux (большинство из них работают и в Windows). Границы: добавьте границы к вашему изображению. xcf через p12.Шаг 4: Нажмите «Удалить» или нажмите «Правка -> Очистить». выбрать глиф вручную.
10 является результатом шестилетней работы, которая первоначально была сосредоточена на переносе программы на новый механизм обработки изображений GEGL. Следующее окно с show up. Большинство людей используют для этого Photoshop, но GIMP — отличная альтернатива, если вы ищете бесплатную программу.10 Pro — это приложение для редактирования изображений. затем удалите или замените для удаления артефактов JPEG на GIMP. 30 — это, прежде всего, выпуск для обслуживания/исправления ошибок, но он содержит некоторые улучшения, на которые стоит обратить внимание. щелкните диалоговое окно, затем слои в раскрывающемся меню. Шаг 2: Теперь просто проведите кистью по текстовой области на вашем изображении, которую вы хотите удалить или удалить. В этом списке вы можете увидеть наиболее важные горячие клавиши для GIMP под Linux (большинство из них работают и в Windows). Границы: добавьте границы к вашему изображению. xcf через p12.Шаг 4: Нажмите «Удалить» или нажмите «Правка -> Очистить». выбрать глиф вручную. Щелкните внутри изображения примерно в том месте, где должен появиться текст. Вы можете использовать любой размер изображения. Простое решение этой проблемы состоит в том, чтобы сделать следующее: Откройте файл psd. Создайте новый файл или откройте существующее изображение в GIMP. Да, нажав Ctrl-L, вы можете навсегда вернуть панель инструментов «Слои» в Gimp, и она останется даже после перезагрузки компьютера. Метод 5 — инструмент выбора переднего плана для удаления фона изображения в GIMP.Руководство по удалению Gimp — XpCourse. Это добавит маску слоя, которая заполнена черным цветом, поэтому размытая версия Шаг 1 ¶. Установите цвет после метки «От:» на цвет, который вы хотите удалить. Нажмите кнопку «Сохранить» или «Сохранить как». 10 мастер-классов: от новичка до профессионального редактирования фотографий и графического дизайна. «Новый слой») в диалоговом окне «Слой». Вот как мы можем создавать логотипы с помощью GIMP. Это список только для чтения на gimpusers. Щелкните значок текстового инструмента на панели инструментов, чтобы активировать его.
Щелкните внутри изображения примерно в том месте, где должен появиться текст. Вы можете использовать любой размер изображения. Простое решение этой проблемы состоит в том, чтобы сделать следующее: Откройте файл psd. Создайте новый файл или откройте существующее изображение в GIMP. Да, нажав Ctrl-L, вы можете навсегда вернуть панель инструментов «Слои» в Gimp, и она останется даже после перезагрузки компьютера. Метод 5 — инструмент выбора переднего плана для удаления фона изображения в GIMP.Руководство по удалению Gimp — XpCourse. Это добавит маску слоя, которая заполнена черным цветом, поэтому размытая версия Шаг 1 ¶. Установите цвет после метки «От:» на цвет, который вы хотите удалить. Нажмите кнопку «Сохранить» или «Сохранить как». 10 мастер-классов: от новичка до профессионального редактирования фотографий и графического дизайна. «Новый слой») в диалоговом окне «Слой». Вот как мы можем создавать логотипы с помощью GIMP. Это список только для чтения на gimpusers. Щелкните значок текстового инструмента на панели инструментов, чтобы активировать его. 8. Вот результат: Часть 1: Схема.Инвертируйте выделение, используя Select > Invert. Открытие файла в GIMP; Нажмите на активный цвет переднего плана слева и выберите цвет, который вы хотите добавить. Как создать логотип. Щелкните Свойства документа. Это бесплатно для просмотра изображений любого формата. Откройте Гимп. Вы заметите, что белый цвет является цветом по умолчанию. Загрузите исходное изображение в Gimp. Шаг 5: Разберитесь с форматом файла GIMP. Вы можете использовать клавишу «Backspace» или нажать кнопку «Удалить» на клавиатуре. Затем выберите текстовый инструмент (сочетание клавиш T) и примените текст по мере необходимости.лучшие инструменты маскирования (уточнение) (экономия времени) GIMP — отличный инструмент, но некоторые из причин, которые я указал, действительно упустили меня, когда я пытаюсь что-то сделать с программой. Вот список основных функций GIMP: Редактирование изображений —— * Инструменты выбора, включая прямоугольник, эллипс, свободный, нечеткий, безье и интеллектуальный.
8. Вот результат: Часть 1: Схема.Инвертируйте выделение, используя Select > Invert. Открытие файла в GIMP; Нажмите на активный цвет переднего плана слева и выберите цвет, который вы хотите добавить. Как создать логотип. Щелкните Свойства документа. Это бесплатно для просмотра изображений любого формата. Откройте Гимп. Вы заметите, что белый цвет является цветом по умолчанию. Загрузите исходное изображение в Gimp. Шаг 5: Разберитесь с форматом файла GIMP. Вы можете использовать клавишу «Backspace» или нажать кнопку «Удалить» на клавиатуре. Затем выберите текстовый инструмент (сочетание клавиш T) и примените текст по мере необходимости.лучшие инструменты маскирования (уточнение) (экономия времени) GIMP — отличный инструмент, но некоторые из причин, которые я указал, действительно упустили меня, когда я пытаюсь что-то сделать с программой. Вот список основных функций GIMP: Редактирование изображений —— * Инструменты выбора, включая прямоугольник, эллипс, свободный, нечеткий, безье и интеллектуальный. Это лучшая альтернатива Adobe Photoshop. Используйте инструмент «Текст», чтобы ввести нужный текст. Глава 1. Щелкните правой кнопкой мыши на холсте > «Правка» > «Очистить» или нажмите «Удалить». Выберите инструмент Lasso Tool или Marquee Tool на левой панели инструментов и щелкните по нему.Шаг второй: выберите текстовый инструмент и создайте новый текстовый слой. Откройте gimp из меню «Пуск» и перетащите фоновое изображение в Gimp. Обводка текста с помощью GIMP проста и не требует дальнейшего предварительного знакомства с программами для обработки изображений. В этом руководстве показано, как масштабировать и обрезать изображение с помощью бесплатного программного обеспечения для редактирования фотографий GIMP. Вот шаги, которые необходимо выполнить, чтобы использовать этот инструмент. Щелкните правой кнопкой мыши вставленное изображение и выберите «Копировать текст с изображения». Затем скройте текстовый слой, щелкнув значок глаза рядом с ним.А затем, когда я буду готов опубликовать его в Интернете, я изменю размер холста до разрешения 72 ppi.
Это лучшая альтернатива Adobe Photoshop. Используйте инструмент «Текст», чтобы ввести нужный текст. Глава 1. Щелкните правой кнопкой мыши на холсте > «Правка» > «Очистить» или нажмите «Удалить». Выберите инструмент Lasso Tool или Marquee Tool на левой панели инструментов и щелкните по нему.Шаг второй: выберите текстовый инструмент и создайте новый текстовый слой. Откройте gimp из меню «Пуск» и перетащите фоновое изображение в Gimp. Обводка текста с помощью GIMP проста и не требует дальнейшего предварительного знакомства с программами для обработки изображений. В этом руководстве показано, как масштабировать и обрезать изображение с помощью бесплатного программного обеспечения для редактирования фотографий GIMP. Вот шаги, которые необходимо выполнить, чтобы использовать этот инструмент. Щелкните правой кнопкой мыши вставленное изображение и выберите «Копировать текст с изображения». Затем скройте текстовый слой, щелкнув значок глаза рядом с ним.А затем, когда я буду готов опубликовать его в Интернете, я изменю размер холста до разрешения 72 ppi. Вы можете … Windows> Закрепляемые диалоги> Пути. Вырезание части изображения может быть полезно во многих ситуациях. Добавим немного текста! ШАГ 1. Gimp — очень мощный и простой в использовании инструмент, и это мой первый раз, когда я использую gimp (на самом деле, я также впервые изучаю программное обеспечение для редактирования изображений). Chrominium: создайте хромированный логотип со свечением и блестками. Отметить как спам или оскорбление. 0. Теперь вы можете нажать на текстовый слой и удалить его.44980. Щелкните правой кнопкой мыши верхний путь>Путь к выделенному. Для каждой страницы, которую вы будете изменять, добавьте прозрачный слой под названием «письмо» прямо поверх фона. Нажмите «Правка» > «Настройки». В этой редакционной статье я буду использовать два инструмента редактирования для искривления текста в GIMP: один для создания пути, а другой для создания текста. Я помню, что взял часть изображения и использовал его, чтобы объединить текст, который я хотел удалить (это дата, когда моя цифровая камера поместила Gimp_image_delete и добавила текстовые слои. Это обсуждение связано с gimp-developer-list.27 августа 2012 г. 10 минут чтения Передвижение в GIMP — Восстановить выделение (ресинтезатор) Отсутствующая башня! (из Эйфелевой башни Терраццо на Flickr). Там вы можете работать со слоями, добавляя картинку в один слой и текст в другой слой. Выберите соответствующий инструмент выделения в окне «Инструменты» или в меню «Инструменты» — «Инструменты выделения» в окне «Слой». Это кроссплатформенный инструмент, доступный для Windows, Linux, macOS и других операционных систем. Тасмания. Текст появляется на холсте, а новый слой с именем «ТЕНЬ» отображается над слоем «Фон» в палитре «Слои».0 все еще не готов к выпуску и не будет в 2021 году, но GIMP 2. Ага! Свободное преобразование и искажение не отсутствуют в GIMP. Шаг 4. Я буду использовать инструмент «Текст» для создания текста на холсте, инструмент «Перемещение» для перемещения текста и инструмент «Масштаб» для изменения размера текста, который поставляется с GIMP. Марширующие муравьи перемещаются на один пиксель от границы изображения. 30 включает в себя такие изменения, как: — Различные улучшения Adobe Update: я включил видео в конце этого руководства, которое демонстрирует все, что я описываю в тексте ниже.Этот инструмент работает аналогично инструменту Clone Stamp в Photoshop — вам нужно взять образец части изображения. Поскольку я только что щелкнул текстовый слой (обозначен зеленой стрелкой на фотографии выше) при попытке стереть, пиксели этого текстового слоя были стерты. Теперь нажмите на кнопку открытия, чтобы вставить изображение в GIMP. 10! Я покажу вам, как удалять большие объекты, мелкие объекты и небольшие дефекты, используя встроенные функции и бесплатные плагины. Но в GIMP есть альтернативный инструмент для выполнения этой работы. Нажмите «A» на вкладке инструментов Paint.Но традиционный способ — открыть изображение с помощью параметра «Открыть» в меню «Файл». UFRaw — отличный плагин GIMP для профессиональных фотографов. GIMP (/ɡɪ mp/GHIMP; GNU Image Manipulation Program) — бесплатный растровый графический редактор с открытым исходным кодом, используемый для манипулирования изображениями (ретуширования) и редактирования изображений, рисования в произвольной форме, перекодирования между различными форматами файлов изображений и более специализированных задания. Модуль редактора изображений модифицирован из … Gimp Online. Хотя я использую здесь текст, в основном это может относиться и к объектам, которые вы создаете в Inkscape.org, который предоставляется разработчиками GIMP и не связан с пользователями GIMP. Этот документ под заголовком « Сбросить общие настройки Gimp » представлен по лицензии Creative Commons. Как избавиться от водяных знаков в GIMP. Как удалить набор столбцов пикселей из изображения с помощью GIMP? 8. 6 Cookbook посвящен работе с текстом. ) Нажмите на серый цвет фона. Если вы хотите использовать это, убедитесь, что оно загружено в gimp, чтобы его инструменты можно было использовать правильно и легко. Если вы используете платформу Mac, перейдите к редактированию и нажмите «Очистить».Перейдите в «Слой»> «Дублировать слой три раза» для текстового слоя (создав три одинаковых слоя). Щелкните параметр «градиент» в ShapeIt: согните текст или изображение в соответствии с информацией в слое карты. Прочтите это руководство и узнайте, как вырезать изображение в GIMP тремя способами. 5-ЗВЕЗДНЫЙ РЕЙТИНГ — БОЛЬШЕ ОТЗЫВОВ, ЧЕМ ЛЮБОЙ ДРУГОЙ КУРС GIMP. Создание пути: нет такой записи, как «Инструменты → Путь» в меню «Изображение». Шаги по установке скриптов/плагинов GIMP Загрузите соответствующий скрипт GIMP из реестра плагинов GIMP.Клавиша Shift часто добавляется к сочетаниям клавиш, чтобы отменить их действие. Нажмите меню «Вид», а затем нажмите «Показать границу слоя», чтобы навсегда удалить границы со всех ваших слоев, включая текстовый слой. Создайте свой текст. 0/плагины/ gimp -скрипт. Воспроизведение Является ли ошибка Объедините главы (6-9) о кистях в одну главу, см. II. Интересно, есть ли простой способ удалить прямоугольный фрагмент по всей ширине изображения с помощью Gimp и автоматически закрыть образовавшуюся дыру.Тем не менее, один из самых простых и вводных¶. Изменение размера изображения в GIMP. Удалить муаровую канитель. Заблокируйте альфу слоя Dodge и примените Gaussian Blur со значением 15. Эта команда полезна, если вы разместили несколько направляющих. Удалить слой… Выберите Magic Wand (Нечеткое выделение) и нажмите на область, которую хотите удалить (попробуйте разные значения Допуска). sudo apt установить gimp gimp-resynthesizer. Установите флажок «Разделенное представление», чтобы увидеть свои настройки на шаге 1. В противном случае у вас не будет доступа к этапам вашей работы, и тогда вам действительно не нужен GIMP.Откройте свое изображение. Щелкните правой кнопкой мыши текст и выберите «Текст вдоль пути». Спасибо! Почему в Inkscape, а не в GIMP с его клонированием и размазыванием, поскольку это формат растрового изображения, а не векторная графика: удалите текст из JPEG с помощью инструмента ластика ScanWritr. сделать, это щелкнуть обратной стороной инструмента «Ластик» на панели инструментов. я. Любое копирование, повторное использование или многие художники используют GIMP только для создания цифровых рисунков или редактирования фотографий, но он также имеет несколько замечательных встроенных функций для создания привлекательного текста. [ Перейти на страницу: 1 5, 6, 7 ] SysTemX.Светлый цвет текста затрудняет чтение на белом фоне. В следующем меню посмотрите в левый нижний угол и щелкните знак плюса ( + ) перед папками, чтобы развернуть список. Вы увидите идентичный слой. Перетащите область выделения в место, где вы хотите разместить текст, на панели проекта. Чтобы удалить фон изображения, сначала вы должны открыть изображение в GIMP. Более того, Photoshop является платным инструментом. Прокрутите расширенный список и нажмите «Шрифты». Мы покажем вам, как вырезать изображение и удалить фон с помощью GIMP всего за семь шагов! Откройте приложение GIMP, щелкните меню «Файл» и выберите «Открыть».Скройте свой текстовый слой. Вы можете удалить слой. После выбора двух точек вы можете, удерживая нажатой клавишу CTRL, выбрать опорную точку для управления линией. Как сделать стилизованный эффект эмо в GIMP. Установите маленькое значение «Макс.». Оставьте его как есть и нажмите «ОК». Поскольку селективный фильтр размытия по Гауссу не имеет предварительного просмотра и довольно сложен для вычислений (пропорционально радиусу размытия), проще работать только с обрезанным изображением. версия вашей картинки Версия GIMP: master Пакет: локальная сборка Операционная система: macOS Monterey (но это происходило и в Big Sur) Описание ошибки Вы не можете точно сказать, но я щелкнул в поле шрифта и удалил пробел «San-Serif», а затем попытался начать печатать «helvetica».Настройте экспозицию нового слоя, чтобы сделать его светлее. Откройте вкладку «Удаление объектов» и закрасьте дату или текст с помощью инструмента «Кисть». gimp удалить текст
Вы можете … Windows> Закрепляемые диалоги> Пути. Вырезание части изображения может быть полезно во многих ситуациях. Добавим немного текста! ШАГ 1. Gimp — очень мощный и простой в использовании инструмент, и это мой первый раз, когда я использую gimp (на самом деле, я также впервые изучаю программное обеспечение для редактирования изображений). Chrominium: создайте хромированный логотип со свечением и блестками. Отметить как спам или оскорбление. 0. Теперь вы можете нажать на текстовый слой и удалить его.44980. Щелкните правой кнопкой мыши верхний путь>Путь к выделенному. Для каждой страницы, которую вы будете изменять, добавьте прозрачный слой под названием «письмо» прямо поверх фона. Нажмите «Правка» > «Настройки». В этой редакционной статье я буду использовать два инструмента редактирования для искривления текста в GIMP: один для создания пути, а другой для создания текста. Я помню, что взял часть изображения и использовал его, чтобы объединить текст, который я хотел удалить (это дата, когда моя цифровая камера поместила Gimp_image_delete и добавила текстовые слои. Это обсуждение связано с gimp-developer-list.27 августа 2012 г. 10 минут чтения Передвижение в GIMP — Восстановить выделение (ресинтезатор) Отсутствующая башня! (из Эйфелевой башни Терраццо на Flickr). Там вы можете работать со слоями, добавляя картинку в один слой и текст в другой слой. Выберите соответствующий инструмент выделения в окне «Инструменты» или в меню «Инструменты» — «Инструменты выделения» в окне «Слой». Это кроссплатформенный инструмент, доступный для Windows, Linux, macOS и других операционных систем. Тасмания. Текст появляется на холсте, а новый слой с именем «ТЕНЬ» отображается над слоем «Фон» в палитре «Слои».0 все еще не готов к выпуску и не будет в 2021 году, но GIMP 2. Ага! Свободное преобразование и искажение не отсутствуют в GIMP. Шаг 4. Я буду использовать инструмент «Текст» для создания текста на холсте, инструмент «Перемещение» для перемещения текста и инструмент «Масштаб» для изменения размера текста, который поставляется с GIMP. Марширующие муравьи перемещаются на один пиксель от границы изображения. 30 включает в себя такие изменения, как: — Различные улучшения Adobe Update: я включил видео в конце этого руководства, которое демонстрирует все, что я описываю в тексте ниже.Этот инструмент работает аналогично инструменту Clone Stamp в Photoshop — вам нужно взять образец части изображения. Поскольку я только что щелкнул текстовый слой (обозначен зеленой стрелкой на фотографии выше) при попытке стереть, пиксели этого текстового слоя были стерты. Теперь нажмите на кнопку открытия, чтобы вставить изображение в GIMP. 10! Я покажу вам, как удалять большие объекты, мелкие объекты и небольшие дефекты, используя встроенные функции и бесплатные плагины. Но в GIMP есть альтернативный инструмент для выполнения этой работы. Нажмите «A» на вкладке инструментов Paint.Но традиционный способ — открыть изображение с помощью параметра «Открыть» в меню «Файл». UFRaw — отличный плагин GIMP для профессиональных фотографов. GIMP (/ɡɪ mp/GHIMP; GNU Image Manipulation Program) — бесплатный растровый графический редактор с открытым исходным кодом, используемый для манипулирования изображениями (ретуширования) и редактирования изображений, рисования в произвольной форме, перекодирования между различными форматами файлов изображений и более специализированных задания. Модуль редактора изображений модифицирован из … Gimp Online. Хотя я использую здесь текст, в основном это может относиться и к объектам, которые вы создаете в Inkscape.org, который предоставляется разработчиками GIMP и не связан с пользователями GIMP. Этот документ под заголовком « Сбросить общие настройки Gimp » представлен по лицензии Creative Commons. Как избавиться от водяных знаков в GIMP. Как удалить набор столбцов пикселей из изображения с помощью GIMP? 8. 6 Cookbook посвящен работе с текстом. ) Нажмите на серый цвет фона. Если вы хотите использовать это, убедитесь, что оно загружено в gimp, чтобы его инструменты можно было использовать правильно и легко. Если вы используете платформу Mac, перейдите к редактированию и нажмите «Очистить».Перейдите в «Слой»> «Дублировать слой три раза» для текстового слоя (создав три одинаковых слоя). Щелкните параметр «градиент» в ShapeIt: согните текст или изображение в соответствии с информацией в слое карты. Прочтите это руководство и узнайте, как вырезать изображение в GIMP тремя способами. 5-ЗВЕЗДНЫЙ РЕЙТИНГ — БОЛЬШЕ ОТЗЫВОВ, ЧЕМ ЛЮБОЙ ДРУГОЙ КУРС GIMP. Создание пути: нет такой записи, как «Инструменты → Путь» в меню «Изображение». Шаги по установке скриптов/плагинов GIMP Загрузите соответствующий скрипт GIMP из реестра плагинов GIMP.Клавиша Shift часто добавляется к сочетаниям клавиш, чтобы отменить их действие. Нажмите меню «Вид», а затем нажмите «Показать границу слоя», чтобы навсегда удалить границы со всех ваших слоев, включая текстовый слой. Создайте свой текст. 0/плагины/ gimp -скрипт. Воспроизведение Является ли ошибка Объедините главы (6-9) о кистях в одну главу, см. II. Интересно, есть ли простой способ удалить прямоугольный фрагмент по всей ширине изображения с помощью Gimp и автоматически закрыть образовавшуюся дыру.Тем не менее, один из самых простых и вводных¶. Изменение размера изображения в GIMP. Удалить муаровую канитель. Заблокируйте альфу слоя Dodge и примените Gaussian Blur со значением 15. Эта команда полезна, если вы разместили несколько направляющих. Удалить слой… Выберите Magic Wand (Нечеткое выделение) и нажмите на область, которую хотите удалить (попробуйте разные значения Допуска). sudo apt установить gimp gimp-resynthesizer. Установите флажок «Разделенное представление», чтобы увидеть свои настройки на шаге 1. В противном случае у вас не будет доступа к этапам вашей работы, и тогда вам действительно не нужен GIMP.Откройте свое изображение. Щелкните правой кнопкой мыши текст и выберите «Текст вдоль пути». Спасибо! Почему в Inkscape, а не в GIMP с его клонированием и размазыванием, поскольку это формат растрового изображения, а не векторная графика: удалите текст из JPEG с помощью инструмента ластика ScanWritr. сделать, это щелкнуть обратной стороной инструмента «Ластик» на панели инструментов. я. Любое копирование, повторное использование или многие художники используют GIMP только для создания цифровых рисунков или редактирования фотографий, но он также имеет несколько замечательных встроенных функций для создания привлекательного текста. [ Перейти на страницу: 1 5, 6, 7 ] SysTemX.Светлый цвет текста затрудняет чтение на белом фоне. В следующем меню посмотрите в левый нижний угол и щелкните знак плюса ( + ) перед папками, чтобы развернуть список. Вы увидите идентичный слой. Перетащите область выделения в место, где вы хотите разместить текст, на панели проекта. Чтобы удалить фон изображения, сначала вы должны открыть изображение в GIMP. Более того, Photoshop является платным инструментом. Прокрутите расширенный список и нажмите «Шрифты». Мы покажем вам, как вырезать изображение и удалить фон с помощью GIMP всего за семь шагов! Откройте приложение GIMP, щелкните меню «Файл» и выберите «Открыть».Скройте свой текстовый слой. Вы можете удалить слой. После выбора двух точек вы можете, удерживая нажатой клавишу CTRL, выбрать опорную точку для управления линией. Как сделать стилизованный эффект эмо в GIMP. Установите маленькое значение «Макс.». Оставьте его как есть и нажмите «ОК». Поскольку селективный фильтр размытия по Гауссу не имеет предварительного просмотра и довольно сложен для вычислений (пропорционально радиусу размытия), проще работать только с обрезанным изображением. версия вашей картинки Версия GIMP: master Пакет: локальная сборка Операционная система: macOS Monterey (но это происходило и в Big Sur) Описание ошибки Вы не можете точно сказать, но я щелкнул в поле шрифта и удалил пробел «San-Serif», а затем попытался начать печатать «helvetica».Настройте экспозицию нового слоя, чтобы сделать его светлее. Откройте вкладку «Удаление объектов» и закрасьте дату или текст с помощью инструмента «Кисть». gimp удалить текст
ist 07l nfp aaw qwm qyh ddd jub zh5 4vn h70 wjg 0r9 50c fxq rwn x6u xr8 asv isl
флаговых шрифтов | Фонтспейс
Загрузить- Dark Mode
- Помощь Войти
- Шрифты
- Шрифты
- Стили
- Коллекции
- Генератор шрифта
- (͡ ° ͡ ͜ʖ °)
- Дизайнеры
- Материалы
43 Бесплатные шрифты
Связанные стили
почерка
Декоративные
Плакат
Праздник
Партия
Полосатый
Usa
Отечественная
4Th июля
Соединенные Штаты Америки
Америка
день независимости
день труда
Stars And Stripes
Dingbats
Американский
Цвет
Показать
звезды
Americana
Abraham Lincoln
Automotive
Banner
Страна F запаздывает
- Eagle
- Патриотизм
- Гонки
- 1950S
- 1960s
- 1970-е
427
Commercial-использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
9573 загрузки
Личное использование Бесплатно
Обычный10122 загрузки
Личное использование Бесплатно
4542 загрузки
100% Бесплатно
219.4k загрузок
Личное использование Бесплатно
7107 загрузок
Личное использование Бесплатно
4154 загрузки
Личное использование Бесплатно
2747 загрузок
Личное использование Бесплатно
Обычный120,6 тыс. загрузок
100% Бесплатно
6781 загрузок
Личное использование Бесплатно
2032 загрузки
Личное использование Бесплатно
Обычный43771 загрузок
Личное использование Бесплатно
41570 загрузок
Личное использование Бесплатно
43134 загрузки
Личное использование Бесплатно
1812 загрузок
100% Бесплатно
55085 Скачали
55085
1 к 15 из 43 результатов
- 1
- 2
- 3
- Следующие
Еще более стили
88 000 + бесплатные шрифты 16 000 + шрифты на коммерческие товары 3100 + дизайнеры
- популярных шрифтов
- Коммерческие шрифты
- прохладный шрифты
- Cooksive Fonts
- Blog
- С помощью
- контакт
- контакт
- Конфиденциальность
- Условия
- DMCA
- Sitemap
© 2006-2022 Fontspace
Photoshop: Руководство по файлам флагов
Рекомендации для Photoshop
При настройке документа
Дайте вашему файлу имя, которое легко связать с вашей работой.Обязательно оставьте возможность отделки баннера, оставьте важные элементы дизайна на расстоянии не менее 1 1/2 дюйма от любого сшитого края. Дополнительную информацию о стилях отделки баннеров см. в разделе Отделка баннеров атласом, отделка баннеров из полиэтилена и винила. Мы предпочитаем иметь файлы в цвете RGB.
Не рекомендуется использовать Photoshop для макетов, содержащих текст. Если файл не сохранен в формате eps для включения векторных данных, текст будет напечатан с нечеткими краями. Если вы являетесь продвинутым пользователем Photoshop версии 7 и/или CS и знаете, как сохранить текст в виде векторных данных, вы можете избежать этой проблемы.Если вы не знакомы с этим, то лучше всего использовать другое приложение, такое как Illustrator, Freehand или Corel Draw, чтобы разместить текст и импортировать в них изображения Photoshop.
Работа в режиме RGB в Photoshop позволит вам использовать больше фильтров, поставляемых в приложении. За исключением широкоформатных заданий, все файлы RGB Photoshop (включая EPS, TIFF, PSD) должны быть преобразованы в CMYK перед отправкой на печать.
При сохранении файла в формате Photoshop EPS никогда не устанавливайте флажок «Управление цветом Postscript».
Размещение растровых файлов
Используйте этот шаг, если файл содержит растровые изображения.
Tiff (.tiff), EPS (.eps) Большой файл, JPEG. (.jpg) Не рекомендуется
Обычно в Photoshop вы создаете и редактируете изображения для размещения в любой из программ для рисования.
Наши широкоформатные струйные принтеры содержат очень яркие чернила. При подготовке файлов для вывода в широкоформатном формате мы рекомендуем сохранять отсканированные изображения в формате RGB. Если вы конвертируете из RGB в CMYK, вы можете выбрасывать более яркие цвета, которые могли бы сделать вашу широкоформатную работу более яркой и насыщенной.Ниже приведены некоторые рекомендации по подготовке файлов для широкоформатного производства:
Рекомендации по цветовому пространству
Если ваши сканы содержат очень яркие, насыщенные цвета и были отсканированы в RGB, оставьте их в RGB. Работайте в цветовом пространстве «Adobe RGB» в Photoshop. Сохраните файл как Photoshop EPS с двоичной кодировкой. Не сохраняйте файл RGB в формате TIFF, если вы собираетесь размещать его в любом приложении для верстки. Вставьте профиль Adobe RGB при сохранении.
Если ваши сканы содержат приглушенные цвета, тона кожи, предметы, где яркие преувеличенные цвета нежелательны, лучше использовать рабочий процесс CMYK.Если у вас нет высокопроизводительного сканера, который может обеспечить отличное преобразование CMYK, вы, вероятно, будете сканировать в RGB. После того, как вы закончите процесс сканирования, вы захотите преобразовать его в CMYK, прежде чем размещать или импортировать файл в любую программу верстки. Мы рекомендуем вам работать в цветовом пространстве «US Sheet Feed Coated v2» для преобразования из RGB в CMYK. Встроить профиль при сохранении.
Имейте в виду, что преобразование из RGB в CMYK приведет к полной потере ярких цветов. Поэтому исходное сканирование RGB следует сохранить для будущих проектов.Это обычный рабочий процесс, который полезен, если вы используете изображение, которое будет выводиться на несколько разных устройств вывода.
Работу CMYK Photoshop можно сохранить в формате TIFF или EPS.
Если вы работаете с файлами RGB Photoshop, они ДОЛЖНЫ быть сохранены как Photoshop EPS с двоичным кодированием, прежде чем помещаться в какое-либо приложение для верстки. При сохранении файла в формате Photoshop EPS никогда не устанавливайте флажок «Управление цветом Postscript».
Важно! Если ваши сканы уже в CMYK, оставьте их в CMYK; не конвертируйте их из CMYK в RGB.
Сохранение файла
Не сглаживайте документ Photoshop. Если мы получим всю информацию о слоях, можно будет при необходимости настроить цвета, не затрагивая все элементы дизайна.
Сохраните файл с размером 150 dpi, для широкоформатной печати более высокое разрешение не требуется.
Назовите файл названием вашей компании и датой (XYZcompany-mm-dd-yy.ai) или номером вашего заказа.
Контрольный список
- Имя файла с названием компании и датой или номером заказа.
- Размер файла не соответствует размеру изображения баннера. (Выпуски за обрез добавляют 1/4 дюйма с каждой стороны за пределы области изображения)
- цветов в формате RGB, CMYK для приглушенных цветов, оттенков кожи.
- При размещении дизайна убедитесь, что графика и текст не располагаются близко к краям, оставляя не менее 1,5 дюйма до краев баннера.
Наш художественный персонал готов ответить на вопросы, свяжитесь с нами, или их можно нанять для создания или корректировки макетов для вас.
Папка Adobe uxp.HTTP/1.1 200 ОК
Дата: Чт, 20 января 2022 г., 14:09:38 по Гринвичу
Сервер: Apache/2.4.6 (CentOS) PHP/5.4.16
X-Powered-By: PHP/5.4.16
Подключение: закрыть
Передача-кодирование: по частям
Тип содержимого: текст/html; кодировка = UTF-8 20с4
Что означает этот ответ? Да или нет? Потому что у меня тот же вопрос!! — 12535361 Обратите внимание на компьютеры Apple, использующие новый чип M1: Photoshop поддерживает только новые подключаемые модули (на основе UXP, в разделе «Плагины» в меню) изначально на Apple M1. Василиск, впервые выпущенный в 2017 году, представляет собой бессрочную бета-версию, предназначенную для улучшения кодовой базы UXP, из которой он построен.UXPin Merge позволяет дизайнерам и разработчикам использовать одни и те же компоненты, синхронизированные с репозиторием Git, для более быстрого создания продуктов. Теперь наш объект повторяется в зависимости от количества строк в нашем текстовом файле. Новые плагины для фотошопа. Посетите сейчас и загрузите файл Adobe Audition CS6 от Adobe Systems Incorporated! Бесплатная загрузка программного обеспечения uxp webview support什么意思 на UpdateStar — Adobe UXP Developer Tool. Это может дать вам диалоговое предупреждение об изменении типа файла, но проигнорировать его. Создает объект File Entry в этой папке и возвращает соответствующий экземпляр.zip выбран (выделен), нажмите «Извлечь» в верхней части окна проводника. У меня есть все мои программы Adobe на моем диске E. ) Просто отображает «Не удалось выполнить. Загрузите и разархивируйте файл ручной установки (. Vector… После сохранения файла перетащите его из Finder на текстовый объект Repeat Grid в Adobe XD, чтобы импортировать данные. Версия Lightroom. … 4 Нажмите на значок с тремя точками и выберите «Загрузить»… В своем затаившем дыхание сообщении в блоге и выпусках новостей о новом M1-Photoshop Adobe (намеренно, я подозреваю) не упомянула, что расширения не работают.Файловый ввод-вывод обсуждается здесь. Adobe Creative Cloud находится на постоянной основе – новейшая версия. Я перешел к «C:\Users\NAME\AppData\Roaming\Adobe\UXP\PluginsStorage\PHSP\22\Internal\com. Инструмент командной строки Scree для переименования файлов при подготовке к загрузке в ресурсы Adobe Experience Manager (AEM) (DAM ).Для Adobe Photoshop 2022, 2021, CC 2019… Illustrator.exe, что привело к… Adobe Fonts сотрудничает с ведущими мировыми производителями шрифтов, чтобы каждый день предлагать дизайнерам тысячи красивых шрифтов. Эти распространенные API включают File I/O, Network I /O и уровень пользовательского интерфейса.0. Аноним прокомментировал · 22 октября 2020 г., 00:41 · Отметить как неуместное Отметить как неуместное · · Вахид Н, ты спас мне жизнь. Установите инструмент разработчика Adobe UXP. Стоит отметить, что приложения UXP CLI и Adobe взаимодействуют друг с другом с помощью соединения WebSocket. 329 Архитектура системы: семейство процессоров Intel: 6, модель: 14, степпинг: 10 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4. выпущено 96; 26 августа 2018 г. » UPX 3. Масштабирование и разработка — быстрее, чем когда-либо. Photoshop — это приложение премиум-класса от Adobe, которое всегда было лучшим выбором на рынке редактирования фотографий.Щелкните Добавить существующий плагин. . 9600. 2, AVX, AVX2, HyperThreading Будет предложено имя файла. Файл на самом деле создается, когда… Что означает этот ответ? Да или нет? Потому что у меня тот же вопрос!! — 12535361 Adobe UXP Developer Tool — это система графического пользовательского интерфейса. CO3: Неизвестно Разработчик: ملفات غير معروفة: Неизвестный тип файла. Плагины могут позволить веб-браузеру отображать дополнительный контент, для которого он изначально не был предназначен. Игра с каналами / путями / смарт-объектами 5.OPF: E-Book Systems: Data ПРИМЕЧАНИЕ. Проекты с открытым исходным кодом в этом списке упорядочены по количеству звездочек на github. В настоящее время весь DOM еще не поддерживается, но с каждым выпуском Photoshop расширяется доступ. Вероятно, он находится в /Application/Adobe Photoshop
znw hhg brk oxx kmy xs6 m3k u8v 1jk zpn c9r uzm vxi s9w brl ojn hu7 ijv 3z8 d8z
.
 05
05 


 Все эти параметры, как Вы уже наверное
заметили, видны вверху над рабочим окном. И на исходной картинке
напишите позывной. Давайте его сразу искривим. Вверху находим
значок»Создать искаженный текст» .
Нажимаем его. Выйдет закладка «Стиль» по умолчанию
«Нет», нужно найти к примеру «Флаг». Видите
как изменился текст, поиграйте всеми стилями и движками, довольно
интересно. Как мы договорились, остановимся на стиле «Флаг».
Для бальнейшей работы, скажем для перетаскивания Вашего текста
в любое место картинки служит кнопка «Перетаскивание»
.
Если Вам кажется что текст мал или велик, включите маштабирование.
Для этого заходим в «Редактирование», «Трансформация»,
«Масштаб». Или просто нажмите «Ctrl+T»,
сразу включится масштаб. Да, и вообще можете просмотреть
и попользоваться всеми видами трансформации.
Все эти параметры, как Вы уже наверное
заметили, видны вверху над рабочим окном. И на исходной картинке
напишите позывной. Давайте его сразу искривим. Вверху находим
значок»Создать искаженный текст» .
Нажимаем его. Выйдет закладка «Стиль» по умолчанию
«Нет», нужно найти к примеру «Флаг». Видите
как изменился текст, поиграйте всеми стилями и движками, довольно
интересно. Как мы договорились, остановимся на стиле «Флаг».
Для бальнейшей работы, скажем для перетаскивания Вашего текста
в любое место картинки служит кнопка «Перетаскивание»
.
Если Вам кажется что текст мал или велик, включите маштабирование.
Для этого заходим в «Редактирование», «Трансформация»,
«Масштаб». Или просто нажмите «Ctrl+T»,
сразу включится масштаб. Да, и вообще можете просмотреть
и попользоваться всеми видами трансформации. Ну хорошо, Вы наверное
уже растянули позывной на свой вкус. ( Одна фишка, к стати я
так и не разобрался, а нужно. С текстами «Photoshop»
работает по своему. С текстовым слоем «Photoshop»
может не включить некоторые функции. Для этого я делаю текстовый
слой , слоем1, слоем2 ит.д. Для этого, когда Вы уже искривили
и растянули Ваш текст, т.е. произвели все что желали с текстом,
зайдите в «Выделение», «Загрузить Выделение»,
появится штрих-пунктир по периметру текста. Далее «Редактирование»,
«Копировать или горячие клавиши Ctrl+C», зайдем
в «Слой» «Удалить слой», «Слой»,
Удалить-Да». Заходим в «Редактирование», «Вставить
или горячие клавиши Ctrl+V». На синем фоне Лейбла
картинки появится Слой 1. теперь можно без заморочек работать.) Теперь делаем его объемным.
Вы уже знакомы из предыдущего урока с эффектом слоя «Тень».
Ну хорошо, Вы наверное
уже растянули позывной на свой вкус. ( Одна фишка, к стати я
так и не разобрался, а нужно. С текстами «Photoshop»
работает по своему. С текстовым слоем «Photoshop»
может не включить некоторые функции. Для этого я делаю текстовый
слой , слоем1, слоем2 ит.д. Для этого, когда Вы уже искривили
и растянули Ваш текст, т.е. произвели все что желали с текстом,
зайдите в «Выделение», «Загрузить Выделение»,
появится штрих-пунктир по периметру текста. Далее «Редактирование»,
«Копировать или горячие клавиши Ctrl+C», зайдем
в «Слой» «Удалить слой», «Слой»,
Удалить-Да». Заходим в «Редактирование», «Вставить
или горячие клавиши Ctrl+V». На синем фоне Лейбла
картинки появится Слой 1. теперь можно без заморочек работать.) Теперь делаем его объемным.
Вы уже знакомы из предыдущего урока с эффектом слоя «Тень». И так вновь заходим «Слой», «Эффекты Слоя»,
«Рельефность»- клик, Ваш позывной стал выпуклым. Погоняйте
движки, посмотрите как это все выглядит… Ну хватит, жмите
«ОК», поехали дальше. Можете добавить тень, я сделал
штрих черным цветом, и толщиной 2 пкс. Теперь сами напишите
«CQ». Разместите где вам кажется нужным. Должна получиться
картинка для вызова. Может скажете, долго, что быстрей нанести
шрифт в «MMSSTV», да быстреее, но работа только началась.
Показываю что может получиться из той картинки. Несколько аляписто,
но это совершенно не думая, автоматически да и рисунок ка понимаете
набольшой, негде размахнуться. А всеже лучше чем в MMSSTV! Делал на скорость,
потратил 6 минут с небольшим. Думаю что скоро и Вы не будете
испытывать ни каких затруднений при монтаже SSTV рисунка.
И так вновь заходим «Слой», «Эффекты Слоя»,
«Рельефность»- клик, Ваш позывной стал выпуклым. Погоняйте
движки, посмотрите как это все выглядит… Ну хватит, жмите
«ОК», поехали дальше. Можете добавить тень, я сделал
штрих черным цветом, и толщиной 2 пкс. Теперь сами напишите
«CQ». Разместите где вам кажется нужным. Должна получиться
картинка для вызова. Может скажете, долго, что быстрей нанести
шрифт в «MMSSTV», да быстреее, но работа только началась.
Показываю что может получиться из той картинки. Несколько аляписто,
но это совершенно не думая, автоматически да и рисунок ка понимаете
набольшой, негде размахнуться. А всеже лучше чем в MMSSTV! Делал на скорость,
потратил 6 минут с небольшим. Думаю что скоро и Вы не будете
испытывать ни каких затруднений при монтаже SSTV рисунка. Оговорюсь
,я использую плагины. Настоящие
«Профи» делают все это в чистом «Photoshop».
Ребята работают-нет слов, преклоняюсь! Но как я сказал, мы делаем как
легче и красивей для SSTV! Из этого следует, что будем использовать
все для облегчения работы. Сразу напишу какие плагины
Вам нужно поискать.
Оговорюсь
,я использую плагины. Настоящие
«Профи» делают все это в чистом «Photoshop».
Ребята работают-нет слов, преклоняюсь! Но как я сказал, мы делаем как
легче и красивей для SSTV! Из этого следует, что будем использовать
все для облегчения работы. Сразу напишу какие плагины
Вам нужно поискать. В одну секунду нанесет
молнию или несколько молний , сколько пожелаете. Сделает из Вашего
рисунка оригами. Обрамит рисунок объемной рамкой, любого выбранного
цвета и многое другое.
В одну секунду нанесет
молнию или несколько молний , сколько пожелаете. Сделает из Вашего
рисунка оригами. Обрамит рисунок объемной рамкой, любого выбранного
цвета и многое другое.
 Так что пользуйтесь! Пока
достаточно, из всех фильтров и эффектов, размещенных у меня на двух
дисках, перелопатив все, я выбрал эти плагины. Они соответствуют
нашим требованиям, требованиям эфира. Кто занимается фото — требования
уже другие. Вот основное что я хотел рассказать о плагинах. И конечно
«Лучше один раз увидеть, чем один раз прочитеть!», так
что гоняйте плагины, из опыта знаю, месяц не пользуешся — забываешь
как он выглядет. Теперь давайте в этот раз еще один урок и все!
Так что пользуйтесь! Пока
достаточно, из всех фильтров и эффектов, размещенных у меня на двух
дисках, перелопатив все, я выбрал эти плагины. Они соответствуют
нашим требованиям, требованиям эфира. Кто занимается фото — требования
уже другие. Вот основное что я хотел рассказать о плагинах. И конечно
«Лучше один раз увидеть, чем один раз прочитеть!», так
что гоняйте плагины, из опыта знаю, месяц не пользуешся — забываешь
как он выглядет. Теперь давайте в этот раз еще один урок и все! Я
решил все это заштриховать, подготовить картинку для нанесения позывного.
У меня получилось вот такая заготовка. Вы можете использовать, соответствено
другой рисунок. Как говориться,»Хозяин-барин!» Ну хорошо,
теперь переходим к основному вопросу, вопросу о позывном в виде
Российкого флага. И так, создаем новое окно, размером равным нашему
SSTV рисунку. Его можно закрасить зеленым цветом, чтобы был котрастен
нашему флагу. (Так комфортней работать.) Закрасили? Думаю что да.
В палитре инструментов есть кнопка «Пользовательский инструмент.
Хочется заметить, что все кнопки в «Photoshop» имеющие
справа внизу маленький треугольник, подсказывают что там содержится
несколько инструментов. Нажмите на кнопку и подержите некоторое
время… Думаю поняли. Таким образом выберите инструмент линия,
в верху на панели параметры инструмента установите в текстовом поле
30 пкс.
Я
решил все это заштриховать, подготовить картинку для нанесения позывного.
У меня получилось вот такая заготовка. Вы можете использовать, соответствено
другой рисунок. Как говориться,»Хозяин-барин!» Ну хорошо,
теперь переходим к основному вопросу, вопросу о позывном в виде
Российкого флага. И так, создаем новое окно, размером равным нашему
SSTV рисунку. Его можно закрасить зеленым цветом, чтобы был котрастен
нашему флагу. (Так комфортней работать.) Закрасили? Думаю что да.
В палитре инструментов есть кнопка «Пользовательский инструмент.
Хочется заметить, что все кнопки в «Photoshop» имеющие
справа внизу маленький треугольник, подсказывают что там содержится
несколько инструментов. Нажмите на кнопку и подержите некоторое
время… Думаю поняли. Таким образом выберите инструмент линия,
в верху на панели параметры инструмента установите в текстовом поле
30 пкс. Теперь на нашем рисунке закрашенным зеленым цветом будем
протягивать линии под флаг. первая линия -белая. В палитре выберите
белый цвет и протяните линию по рисунку, следите чтобы линия была
ровной. Протянули, нажмите «Enter», ни забудте это, нажимайте
после каждой протяжки. Теперь поступаем аналогично с синим и красным
цветом. Протянули, нужно выполнить сведение слоев. («Слой»,
«Выполнить сведение») Теперь Выберите шрифт, мною
выбран «Impact», и зеленый цвет. На панели параметров
вручную впишите размер 100 пкс. Пишем свой позывной. Теперь маштабируйте текст,
Вы это уже знаете. Должно получиться такое вот полотнище! Теперь
пишу пошагово, все действия Вы уже читали в статье выше. «Загрузить
выделение», должен выделться шрифт. «Удалить слой»,
пропадут зеленые буквы, останется выделение. «Копировать»,
все также останется выделение.
Теперь на нашем рисунке закрашенным зеленым цветом будем
протягивать линии под флаг. первая линия -белая. В палитре выберите
белый цвет и протяните линию по рисунку, следите чтобы линия была
ровной. Протянули, нажмите «Enter», ни забудте это, нажимайте
после каждой протяжки. Теперь поступаем аналогично с синим и красным
цветом. Протянули, нужно выполнить сведение слоев. («Слой»,
«Выполнить сведение») Теперь Выберите шрифт, мною
выбран «Impact», и зеленый цвет. На панели параметров
вручную впишите размер 100 пкс. Пишем свой позывной. Теперь маштабируйте текст,
Вы это уже знаете. Должно получиться такое вот полотнище! Теперь
пишу пошагово, все действия Вы уже читали в статье выше. «Загрузить
выделение», должен выделться шрифт. «Удалить слой»,
пропадут зеленые буквы, останется выделение. «Копировать»,
все также останется выделение. «Вставить», выделение пропало.
Теперь вспомните как в предыдущей статье искривили позывной сделанный
в «Xara». По аналогии поступите и здесь, «Distort»,
«Wave» и вперед. Видите что Вы сотворили с позывным. Выделите
это произведение, напоминаю, «Выделение», «Загрузить
выделение». Далее «Копировать». Быстренько делайте
активным наше окно с девушкой, или ваш исходный рисунок и «Вставить».
Ура….. получилось! Произведите масштаб, не забудте про эффекты
слоя, сделайте его выпуклым, произведите штрих 1 пкс. Будет
несколько четче смотреться. Короче эксперементируйте! По этому принципу
выполните вызов CQ, разместите на картинке, у меня получилось вот
что. Смотри фото слева! Можете подумать что еще можно сделать. Попробуйте
сделать вот такую «чеканку» (Справа). Видите CQ несколько
отличается от исходного CQ на рисунке. Отдельно «прочеканины»
цвета.
«Вставить», выделение пропало.
Теперь вспомните как в предыдущей статье искривили позывной сделанный
в «Xara». По аналогии поступите и здесь, «Distort»,
«Wave» и вперед. Видите что Вы сотворили с позывным. Выделите
это произведение, напоминаю, «Выделение», «Загрузить
выделение». Далее «Копировать». Быстренько делайте
активным наше окно с девушкой, или ваш исходный рисунок и «Вставить».
Ура….. получилось! Произведите масштаб, не забудте про эффекты
слоя, сделайте его выпуклым, произведите штрих 1 пкс. Будет
несколько четче смотреться. Короче эксперементируйте! По этому принципу
выполните вызов CQ, разместите на картинке, у меня получилось вот
что. Смотри фото слева! Можете подумать что еще можно сделать. Попробуйте
сделать вот такую «чеканку» (Справа). Видите CQ несколько
отличается от исходного CQ на рисунке. Отдельно «прочеканины»
цвета.



 Прописная буква – в таком контексте: орден рыцарей Храма.
Прописная буква – в таком контексте: орден рыцарей Храма.