Как сделать векторный рисунок в фотошопе из фото: Фотошоп растровый или векторный. Перевод из растра в вектор в фотошопе
Фотошоп растровый или векторный. Перевод из растра в вектор в фотошопе
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон».
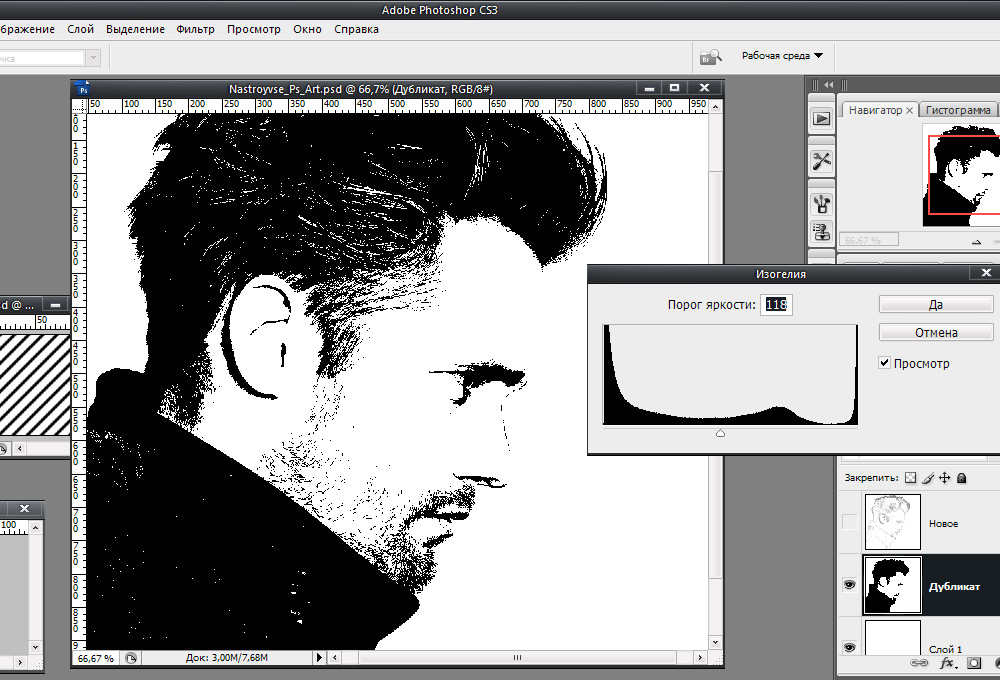
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3.
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9.

10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
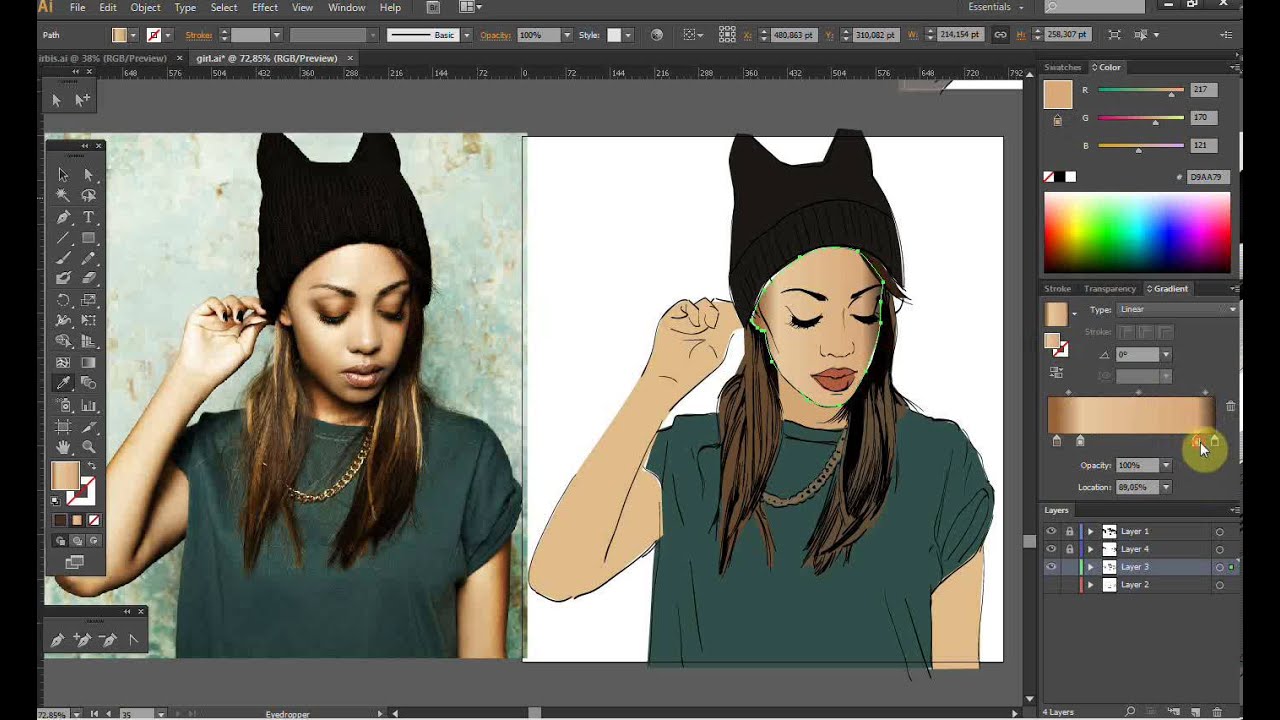
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
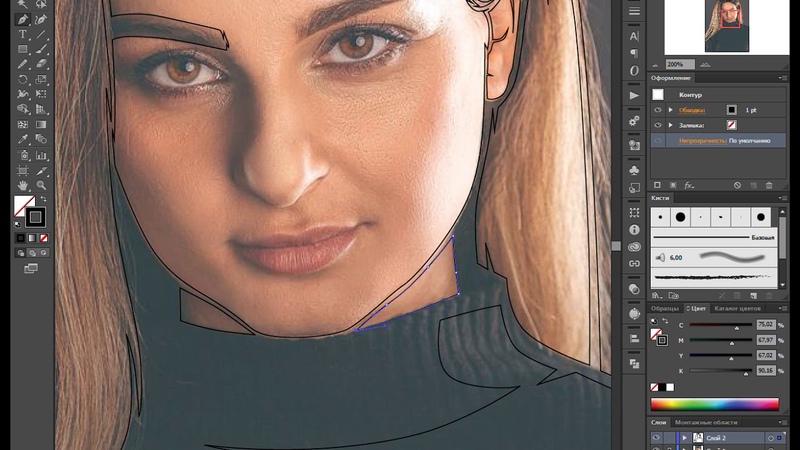
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
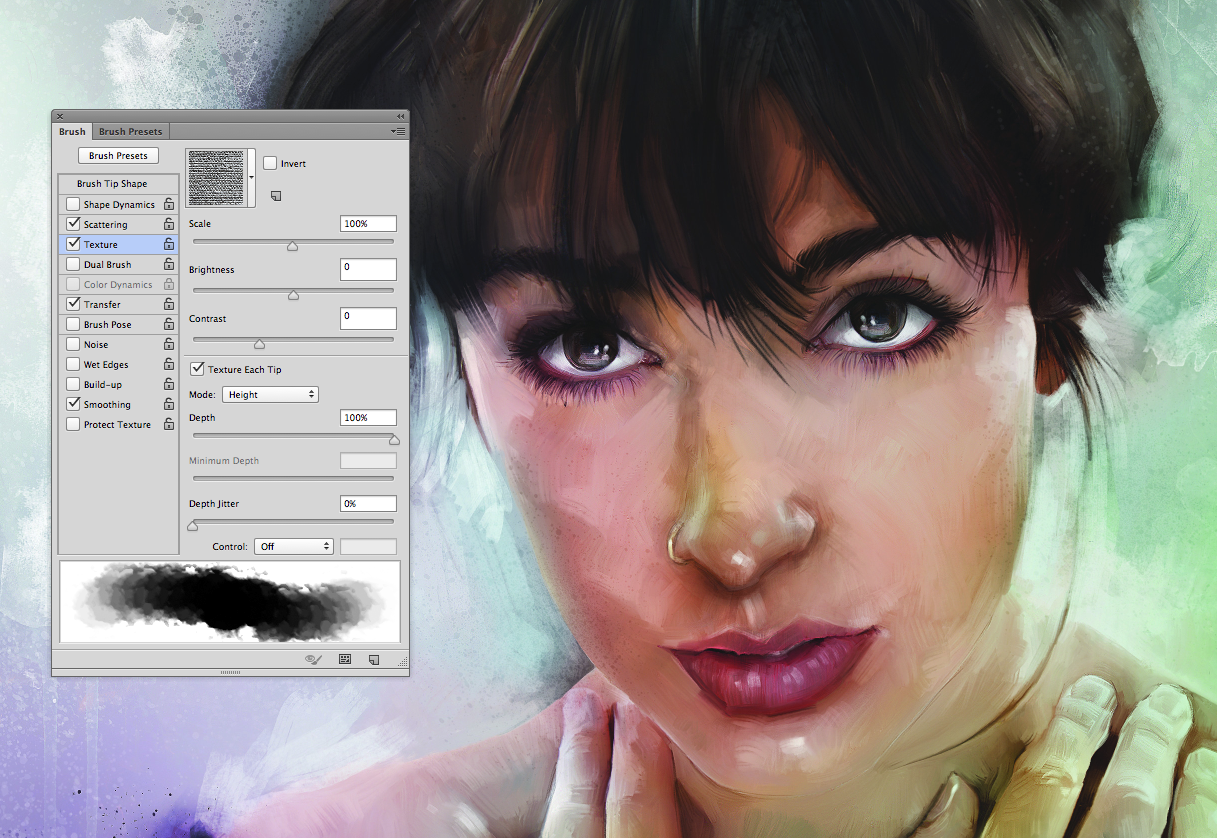
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.

Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы
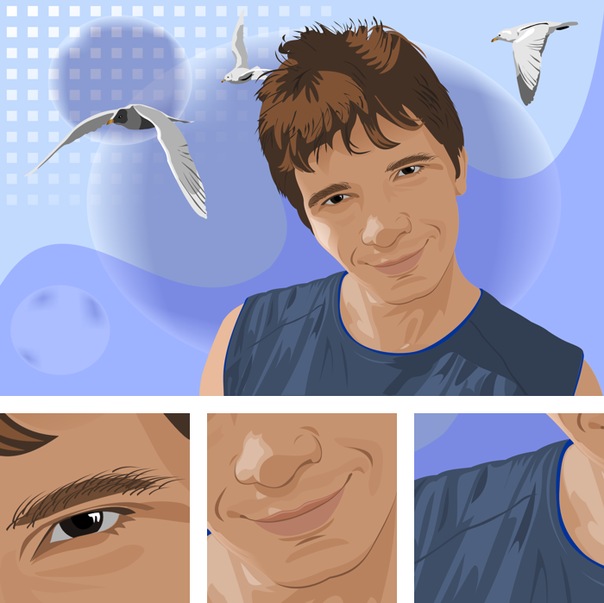
 Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Как редактировать векторный рисунок в фотошопе. Подробно о том, как сделать векторное изображение
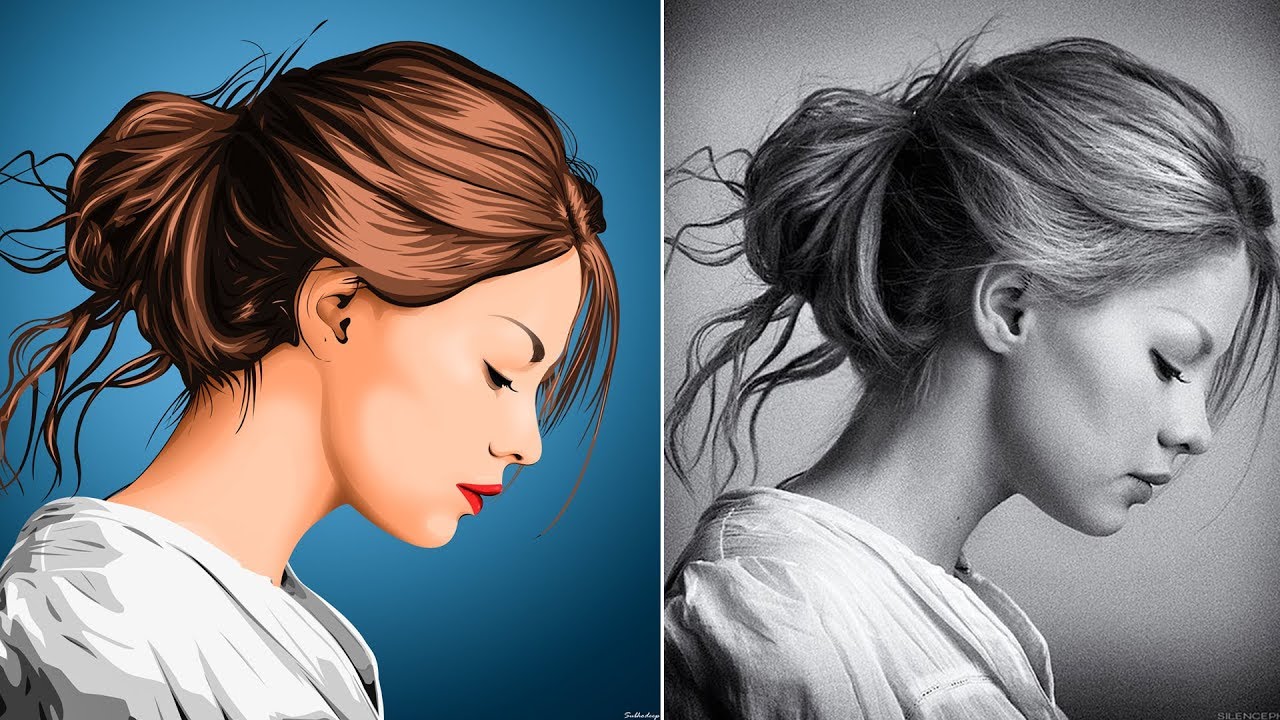
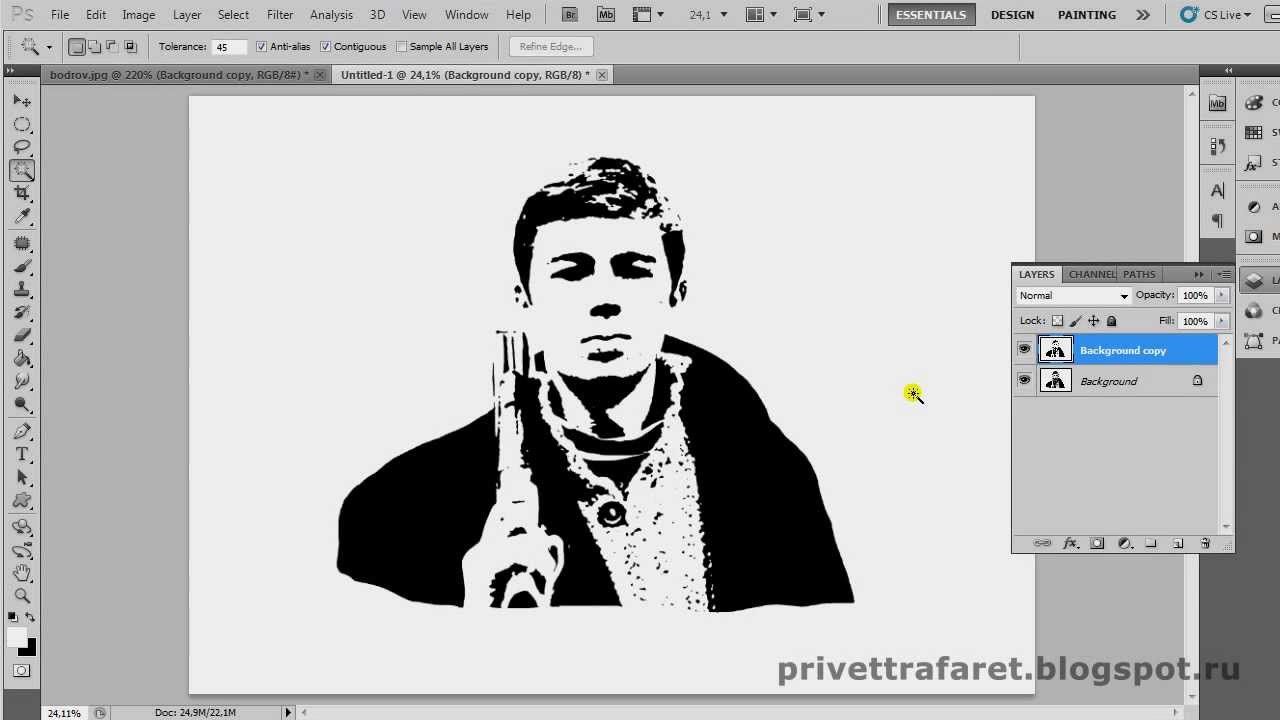
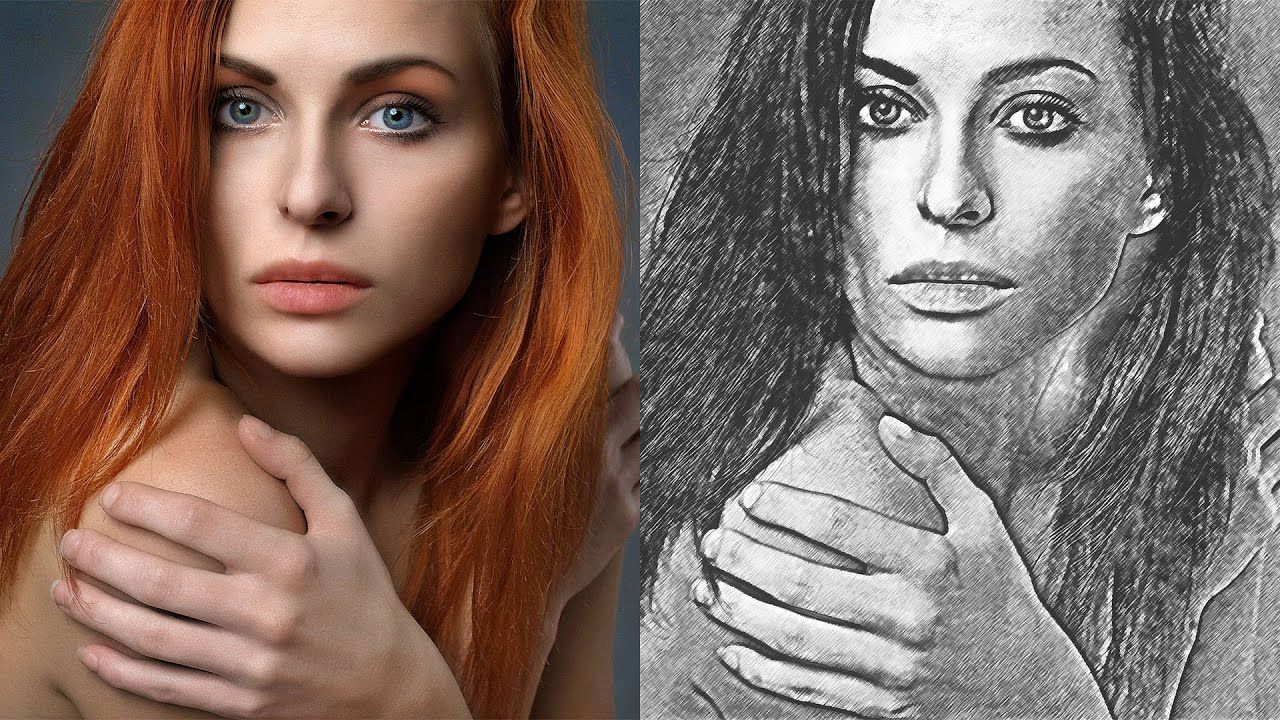
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы.![]() Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool . Выбрав узел для редактирования (щелчёк этим инструментом по редактируемому узлу). Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Затем двигая контрольные точки вы влияете на изгиб кривой в области выбранного узла. Также при помощи этого инструмента вы можете перемещать выбранные узлы. Инструмент Path Selectional Tool предназначен для работы с кривой в целом, как с объектом — для перемещения и трансформации. Для векторных объектов применяется режим Free Transform, точно такой же как и для растровых областей.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение. Если вы хотите применить традиционные для контуров выделения операции типа Stroke и Fill то они тоже в вашем распоряжении.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 58428
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
16.03.2014 27.01.2018
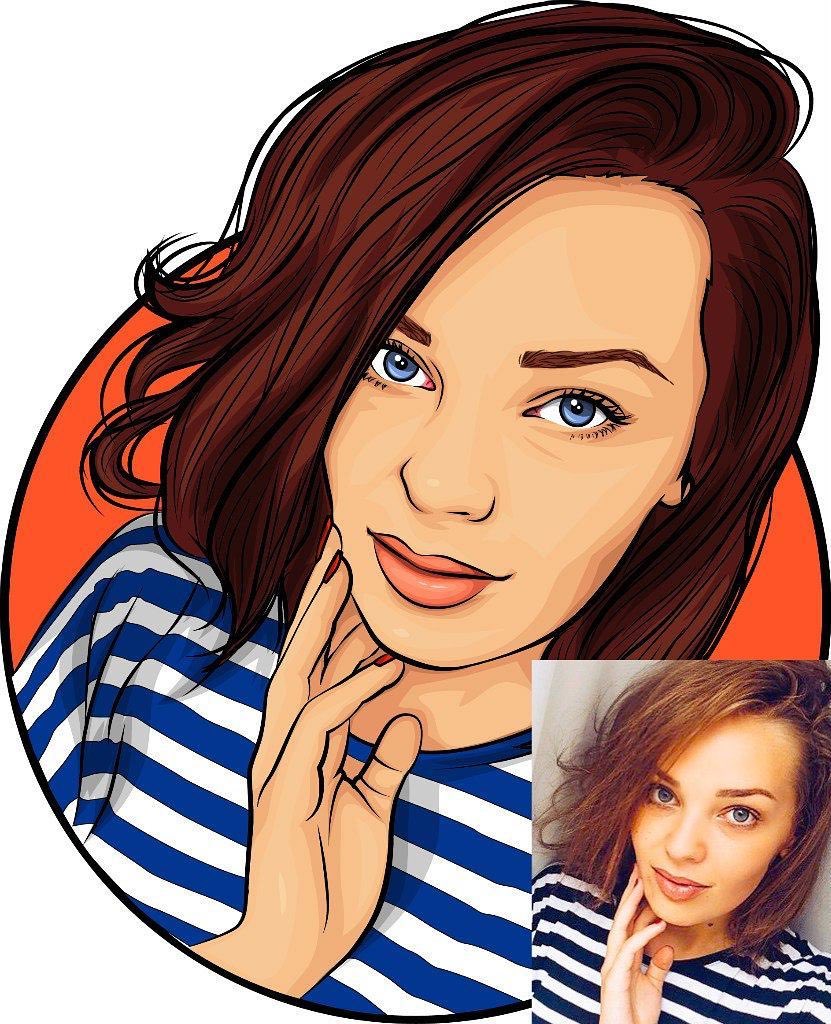
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
Как преобразовать растровое изображение в векторное в программе CorelDraw
Всю компьютерную графику можно разделить на две больших группы — растровую и векторную. Обеспечивая высокую точность передачи цветов, растровые изображения используются в вебе, в фотографии и при создании полноцветных рисунков, обладающие высокой точностью прорисовки и способностью масштабироваться без потери качества, изображения векторные находят широкое применение в полиграфии, компьютерном дизайне и проектировании.
Растровые изображения создаются в растровых графических редакторах, векторные — в векторных, также существует возможность перевода вектора в растр и наоборот.
Процедура преобразования растрового изображения в векторное называется векторизацией или трассировкой. Выполнить ее можно в Adobe Illustrator, Vector Magic, а также в CorelDraw — профессиональном векторном графическом редакторе. Как и в других подобных программах, трассировка в CorelDraw может быть выполнена в автоматическом и ручном режимах. Ручной режим в свою очередь предлагает два метода трассировки — по центральной линии и абрисом. Векторизация по центральной линии подходит для преобразования черно-белых иллюстраций, в том числе технических, различных карт, штриховых рисунков, подписей и т.п., трассировка абрисом используется при преобразовании в вектор логотипов, изображений низкого и высокого качества, а также черно-белых штриховых рисунков.
Поскольку CorelDraw не открывает растровую графику напрямую, создайте в редакторе новый файл.
И только потом в меню «Файл» выберите «Импортировать».
Размер создаваемого файла выставьте тот же что и у импортируемого растрового изображения или больше, режим основного цвета и профиль выберите RGB, разрешение оставьте 300 точек на дюйм.
Выделив загруженное в программу изображение, выберите в меню Растровые изображения -> Трассировка абрисом.
Окончательный метод выбираем по требованию.
Примечание: чем меньше цветов содержит исходное растровое изображение, тем лучше оно будет поддаваться трассировке.
Если вам нужно получить наиболее качественную и реалистичную картинку, выберите опцию «Изображение высокого качества», а когда файл будет обработан, увеличьте детализацию до максимума.
Если необходимо скрыть мелкие детали, имеет смысл использовать метод «Изображение низкого качества».
Средний по качеству результат вы получите, если отдадите предпочтение методам «Картинки», «Логотип» или «Подробный логотип».
На этом процедуру трассировки можно считать завершенной, останется только сохранить файл в одном из векторных форматов.
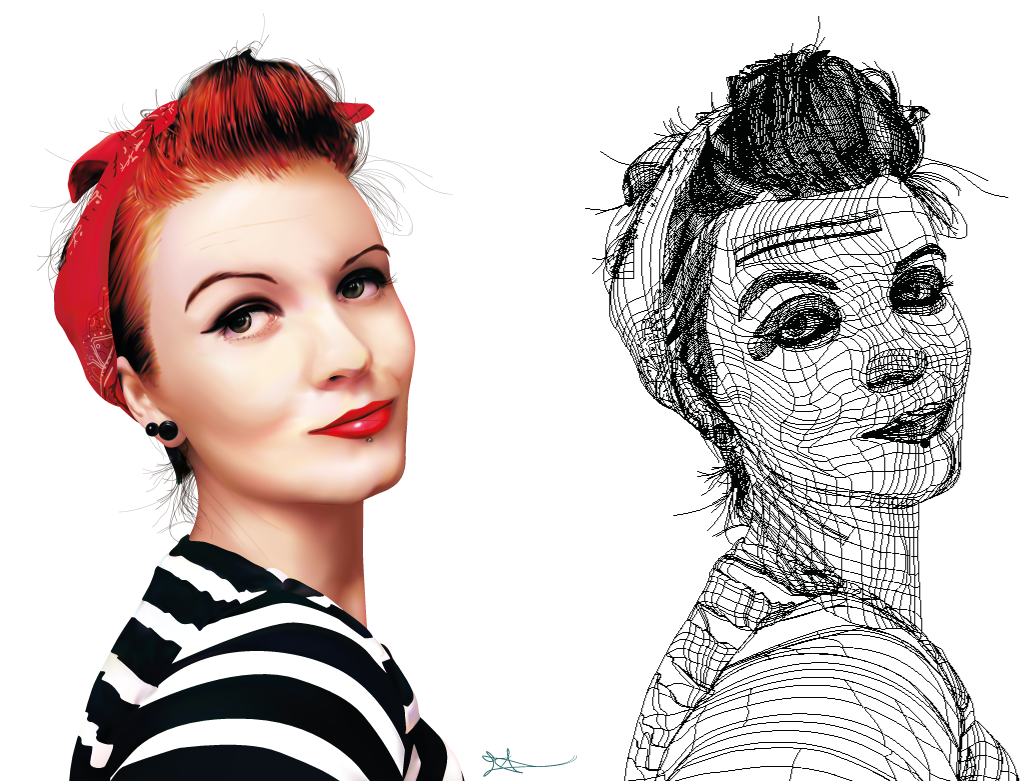
Как векторизовать рукописные надписи без Photoshop, Illustrator или сканера — Привет, Брио
Я показал вам много способов оцифровать рукописные надписи, но большинство из них включало Photoshop, Illustrator или их комбинацию. Но что, если у вас нет доступа ни к одной из этих программ, ни даже к сканеру? Я бы не хотел, чтобы технологии мешали вам достичь целей в области надписей и иллюстраций.
Джули прокомментировала это руководство по трассировке изображений в Illustrator и попросила создать аналогичное руководство без Illustrator.Что ж, я собираюсь сделать еще один шаг вперед.
Давайте оцифруем и векторизируем вашу рукописную надпись максимально технологично и недорого. Почти бесплатно.
Почти бесплатно.
Давайте попробуем векторизовать эту ( анти- ) надпись ко дню святого Валентина, которую я сделал некоторое время назад: без сканера, без Photoshop и без Illustrator. Все, что вам нужно для этого, — это компьютер, телефон, ваша рукописная надпись, полностью нарисованная чернилами, и подключение к Интернету для загрузки бесплатной программы (Inkscape).
Ты заставил меня за пивом рисовать чернилами рисунок в альбоме для эскизов moleskine
Пройдя этот процесс, я должен сказать, как приятно удивлен тем, как это работает. Inkscape — бесплатная программа, поэтому в ней больше ошибок, чем в Illustrator, но она определенно может выполнять свою работу, и это только верхушка айсберга Inkscape.
Шаг 1: сфотографируйте готовую работу
У iPhone, особенно у iPhone 5 или новее, потрясающие камеры. Теперь родное программное обеспечение для редактирования фотографий также великолепно.
Итак, сфотографируйте свою готовую работу. Старайтесь снимать в лоб, без теней и бликов.
Старайтесь снимать в лоб, без теней и бликов.
Шаг 2: отредактируйте свою фотографию на iPhone
Сделайте снимок и отредактируйте его, чтобы он был высококонтрастным, как мы сделали бы это в Photoshop на шаге 2 этого руководства.
Настроив экспозицию, контрастность, точку черного и полностью обесцветив изображение в фоторедакторе iPhone, мне удалось сделать следующее:
Настройки, сделанные в фоторедакторе iPhone
Вот настройки, которые я использовал.Они будут разными для вас, и это потребует проб и ошибок.
Настройки фоторедактора iPhone для увеличения контрастности, яркости экспозиции и обесцвечивания
Также не забудьте обрезать фотографию, чтобы не было видно постороннего фона. Это сэкономит вам время в дальнейшем. Вот полностью отредактированное изображение:
полностью настроенное и обрезанное изображение
Шаг 3. Перенесите свою фотографию и загрузите Inkscape
Теперь перенесите отредактированную фотографию на компьютер.
Как вы это сделаете, зависит от вас. Если у вас есть Mac, вы можете отправить его через Airdrop, отправить через сообщения и т. д. Или вы можете отправить его себе по электронной почте. Или вы можете подключить свой телефон к компьютеру по старинке. Вы поняли.
Загрузите и установите Inkscape.
Подробнее об этом я говорил в этом обзоре альтернатив Illustrator. Это бесплатно и доступно как для Mac, так и для ПК. Вам также потребуется скачать XQuartz, если у вас Mac.
Шаг 4. Оцифровка в Inkscape
После запуска Inkscape перейдите к Файл — Импорт , чтобы импортировать рисунок.Измените его размер и поместите на артборд.
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Оттуда выберите и щелкните правой кнопкой мыши свой рисунок. Выберите Растровое изображение трассировки… . Это вызовет новое диалоговое окно. Измените размер диалогового окна и выберите «Живой предварительный просмотр», чтобы лучше видеть результаты.
. Это вызовет новое диалоговое окно. Измените размер диалогового окна и выберите «Живой предварительный просмотр», чтобы лучше видеть результаты.
Мы хотим работать с режимом Brightness Cutoff . Поиграйте со стрелками вверх и вниз для порога отсечки яркости, пока не получите желаемый результат.Убедитесь, что установлен флажок Удалить фон . Затем нажмите OK , чтобы выполнить трассировку. (Чтобы продолжить, вам нужно закрыть диалоговое окно.)
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Новая трассировка создана поверх исходного рисунка. Переместите новую кривую, чтобы увидеть результат.
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Шаг 5. Отредактируйте свой векторный рисунок
Отсюда, если вы хотите отделить свой рисунок или отредактировать отдельные буквы, вам нужно разбить рисунок на части, как шаг 5 этого руководства по Illustrator.
В Inkscape выберите трассируемый слой, затем выберите Путь → Разбить . Вы заметите, что все ваши линии идут вместе, а некоторые отверстия заполнятся черным цветом.
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Удалите ненужные части рисунка. Я увеличил здесь, чтобы вы могли следить за остальными.
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Затем мы собираемся вычесть «дырки» из букв там, где это применимо.Для этого нажмите на одну из частей слова, над которой нужно поработать, затем, удерживая нажатой SHIFT , нажмите на окружающее слово. Здесь нужно выбрать оба.
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Теперь перейдите к Path → Difference или нажмите CTRL и — (используйте CTRL, даже если вы работаете на Mac).
. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Продолжайте, пока не будут пробиты все отверстия.
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Теперь удалите оригинальную иллюстрацию с холста и экспортируйте полностью векторизованный рисунок. Вы можете сохранить его как тип файла SVG (масштабируемая векторная графика) по умолчанию или перейти к Файл → Экспорт изображения PNG… .
Если вы собираетесь экспортировать в PNG, я рекомендую выбрать ваши произведения искусства, а затем использовать настройки, указанные ниже.Вы также можете настроить ширину и высоту изображения до необходимого размера. Он автоматически прикрепится к обложке и оставит вас с прозрачным фоном.
Учебное пособие по. Используйте бесплатное приложение Inkscape для трассировки и векторизации иллюстраций и надписей от руки
Ради интереса, вот как мой рисунок выглядит на кружке!
Ты угостил меня пивом — кружка
Я надеюсь, что это руководство было полезным. Это просто показывает вам, что все возможно, если вы проявите немного терпения и проведете свое исследование.Я очень скептически отнесся к опробованию этой новой программы. Хотя я по-прежнему продолжу использовать Illustrator, приятно знать, что есть подходящая бесплатная альтернатива.
Это просто показывает вам, что все возможно, если вы проявите немного терпения и проведете свое исследование.Я очень скептически отнесся к опробованию этой новой программы. Хотя я по-прежнему продолжу использовать Illustrator, приятно знать, что есть подходящая бесплатная альтернатива.
Фотография на обложке сайта Thought Catalog. Ресурсы: Подробнее о трассировке Inkscape. Ресурс кружки от Medialoot.
Ресурсы: Подробнее о трассировке Inkscape. Ресурс кружки от Medialoot.
Как превратить карту в художественный штриховой рисунок — Medialoot
Векторизация карты
Превращение карты в художественную линию Рисовать проще, чем вы думаете — вам просто нужны правильные инструменты.Конечно, вы можете использовать инструмент «Перо» в Illustrator, чтобы вручную обвести карту, или очистить карту Google в Photoshop, чтобы удалить метки (а затем обвести ее в Illustrator только для того, чтобы увидеть, что цвета недостаточно однородны, и у вас есть сотни опорных точек). )… Или вы могли бы потратить 5 минут, делая это таким образом.
)… Или вы могли бы потратить 5 минут, делая это таким образом.
Подготовка карты
Шаг 1
Перейдите к мастеру стилей карт Google и нажмите кнопку «Создать стиль» на экране приветствия.
Шаг 2
На левой панели установите параметры «Ориентиры» и «Ярлыки» до упора влево и убедитесь, что выбрана тема «Стандартная».
Шаг 3
Щелкните ссылку «Дополнительные параметры» в нижней части левой панели.
Шаг 4
На левой панели в разделе «Дорога» нажмите «Шоссе», а в разделе «Геометрия» нажмите «Заливка».
Шаг 5
Нажмите на желтое поле и установите черный цвет.
Шаг 6
Теперь в разделе «Тип элемента» нажмите «Обводка» и установите «Видимость» на «скрытый».
Шаг 7
На левой панели под функцией «Дорога» нажмите «Артериальная», а под «Геометрией» нажмите «Заполнить».
Шаг 8
Нажмите на поле черного цвета и установите средне-серый цвет, например, #787878
Шаг 9
На левой панели в разделе «Дорога» нажмите «Локальный», а в разделе «Геометрия» нажмите «Заливка».
Шаг 10
Нажмите на поле серого цвета и установите светло-серый цвет, например #C4C4C4
Шаг 11
На левой панели щелкните первый селектор «Все», а затем в разделе «Тип элемента» «Геометрия» нажмите «Заливка».
Шаг 12
Щелкните по окну светло-серого цвета и установите белый цвет.
Шаг 13
Теперь, когда наш базовый стиль карты установлен, нажмите «Меньше параметров», чтобы свернуть панель и оставить больше места для нашей карты.
Шаг 14
Найдите адрес или местоположение и разместите карту так, чтобы сделать снимок экрана.
Примечание. В этом примере я искал «O S Ranch Museum, East Main Street, Post, TX, USA»
Шаг 15
Сделайте скриншот карты любым удобным для вас способом и сохраните его в формате JPG или PNG в любом месте на вашем компьютере.
Отслеживание карты
Шаг 1
Откройте Illustrator и создайте новый файл размером с снимок экрана. В этом случае он будет иметь размер 1540 x 975 пикселей.
В этом случае он будет иметь размер 1540 x 975 пикселей.
Шаг 2
Выберите «Файл» > «Поместить». Найдите свой снимок экрана и нажмите «Поместить».
Шаг 3
Выбрав снимок экрана, нажмите стрелку вниз кнопки Image Trace на верхней панели и выберите «16 цветов» в раскрывающемся меню.
Шаг 4
Прежде чем расширять карту, мы внесем некоторые изменения в настройки, чтобы получить наилучший результат.Выберите «Окно» > «Трассировка изображения», чтобы открыть панель параметров трассировки изображения.
Шаг 5
На панели «Трассировка изображения» установите для параметров «Пути» значение 90 %, для углов — 0 %, для параметра «Шум» — 1 % и обязательно установите флажок «Игнорировать белый».
Шаг 6
Теперь в верхней панели нажмите кнопку «Развернуть».
Шаг 7
Перейдите в Объект > Разгруппировать. Используя Инструмент «Выделение» (V), щелкните и перетащите, начиная за пределы монтажной области, пока не достигнете пустой области заливки на стороне карты.
Шаг 8
Выберите «Выбор» > «То же» > «Цвет заливки». Это выделит все пустые области нашей карты, где они были белыми.
Шаг 9
Выберите «Правка» > «Очистить» или просто нажмите клавишу «Удалить» на клавиатуре. Это удалит все выбранные пустые области нашей карты, оставив только заливки с улицами на нашем скриншоте.
Несколько заключительных заметок
Вместо использования инструмента «Перо» в Illustrator для ручного рисования карты этот метод намного проще и быстрее.Хотя иногда из-за того, что выбранный вами участок карты не даст вам «идеального» конечного результата с идеально четкими краями, рекомендуется сначала попробовать этот метод, прежде чем вручную отслеживать карту, и сэкономить часть вашего драгоценного времени. Теперь, когда карта улиц уже векторизована, вы можете масштабировать ее, поворачивать или изменять цвета фона, шоссе, магистралей и местных улиц по своему вкусу, чтобы она идеально смотрелась в вашем проекте.
Преобразование изображения в силуэт векторной формы в Photoshop Photoshop Tutorial
www. psd-dude.com
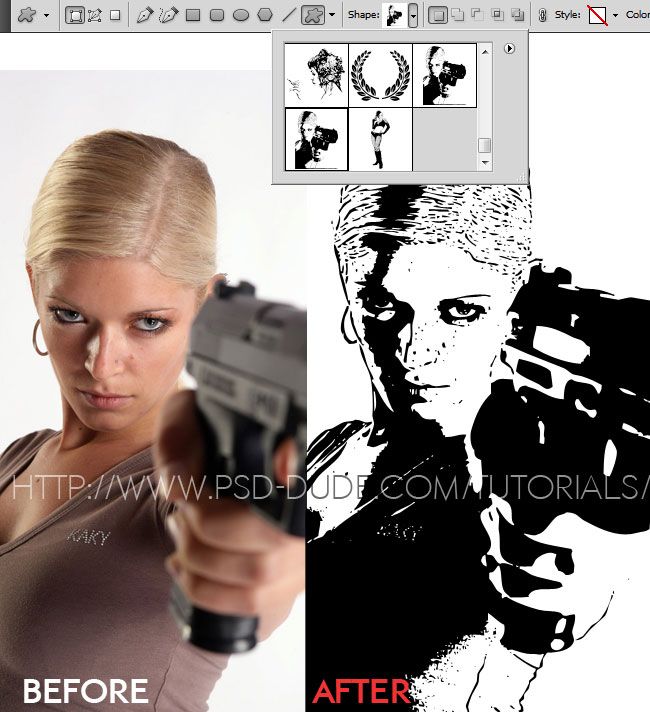
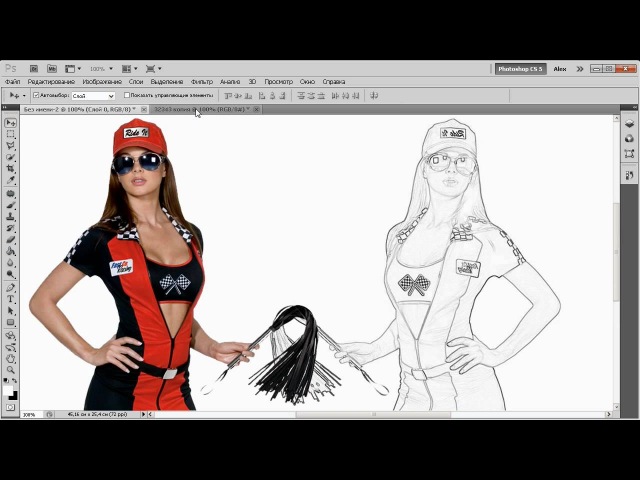
psd-dude.comВ этом уроке мы научимся создавать силуэты в векторной форме в Photoshop из любого изображения. Все, что вам нужно сделать, это сделать несколько фотообработок, чтобы создать векторный эффект . Силуэты фигур отлично подходят для печати, поскольку они представляют собой векторные фигуры, поэтому их можно легко редактировать и изменять в размере без потери качества. Используйте силуэты для принтов на футболках, для поздравительных открыток и так далее.
ТвитнутьПреобразование изображения в вектор в Photoshop
Преобразование изображения в вектор в Photoshop с помощью этой простой техники.В этом уроке мы научимся создавать силуэты векторных фигур в Photoshop, используя несколько быстрых советов. Вы можете сохранить вектор как пользовательских фигур Photoshop , как я покажу вам в следующих шагах. После этого вы можете экспортировать путь в Illustrator.
Сначала вам нужно тщательно выбрать изображение, чтобы получить хороший результат. Я использую только изображения с очень светлым фоном или вырезанные изображения. Для этого урока я буду использовать
эта девушка с пистолетом, стоковое изображение. Как видите, у него уже есть белый фон, поэтому мне не нужно удалять фон .
Я использую только изображения с очень светлым фоном или вырезанные изображения. Для этого урока я буду использовать
эта девушка с пистолетом, стоковое изображение. Как видите, у него уже есть белый фон, поэтому мне не нужно удалять фон .
Вы должны использовать этот краткий учебник, чтобы преобразовать Изображение в вектор в Photoshop; выполните все шаги без раскрашивания. Ваша фотография будет преобразована в векторный штриховой рисунок, как показано на изображении ниже.
Откройте окно стиля слоя Photo Layer и скройте белые области, выполнив эту настройку.
Теперь вам нужно превратить этот слой в смарт-объект или вы можете просто растрировать стили слоя. Удерживая нажатой клавишу CTRL , щелкните миниатюру слоя/смарт-объекта, чтобы сделать быстрый выбор.
Перейдите в меню Select и выберите Refine Edge ; сделайте такие или похожие в зависимости от того, какое изображение вы выберете. Причина, по которой мы это делаем, состоит в том, чтобы получить плавный выбор
без зазубренных краев. Поскольку мы хотим получить векторную форму , это поможет вам уменьшить количество опорных точек и оптимизировать силуэт.
Поскольку мы хотим получить векторную форму , это поможет вам уменьшить количество опорных точек и оптимизировать силуэт.
В Photoshop CC инструмент Refine Edge был заменен на инструмент Select and Mask .Чтобы вернуть Refine Edge обратно с активным выделением или маской, нажмите и удерживайте клавишу Shift и перейдите к Select > Select and Mask . Это откроет окно Refine Edge вместо окна Select and Mask.
Сделайте рабочий путь из этого выбора и перейдите к Меню Edit и выберите Define Custom Shape .
Вот и все, вы создали силуэт в Photoshop . Таким образом, вы можете преобразовать любую фотографию в векторный силуэт .Выберите Custom Shape Tool и в списке у вас есть новая созданная векторная форма, готовая к использованию.
Этот набор содержит 1 многослойный PSD-файл, который позволит вам создать векторный силуэт из любой фотографии/графики/изображения . Пакет также содержит
Экшен Photoshop, который можно использовать для создания пользовательских фигур .
Пакет также содержит
Экшен Photoshop, который можно использовать для создания пользовательских фигур .
Вы также можете попробовать этот экшен Photoshop, который превращает любое изображение JPG в вектор с помощью Photoshop. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
- уникальный экшен Photoshop для создания векторных изображений одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати (футболки, кофейные чашки, журналы, книги, листовки и т. д.)
- Проверено и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72-300 точек на дюйм
- Простота редактирования и настройки
- Полностью настраиваемый
- Требуются небольшие навыки Photoshop


