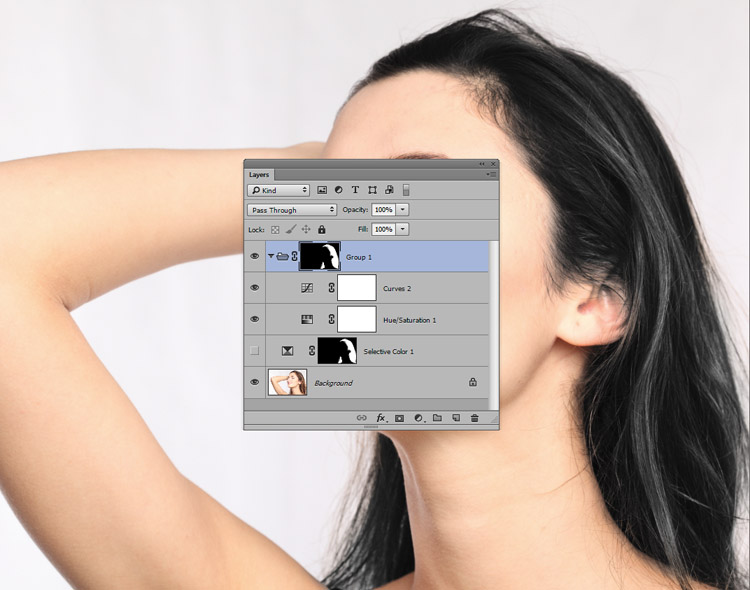
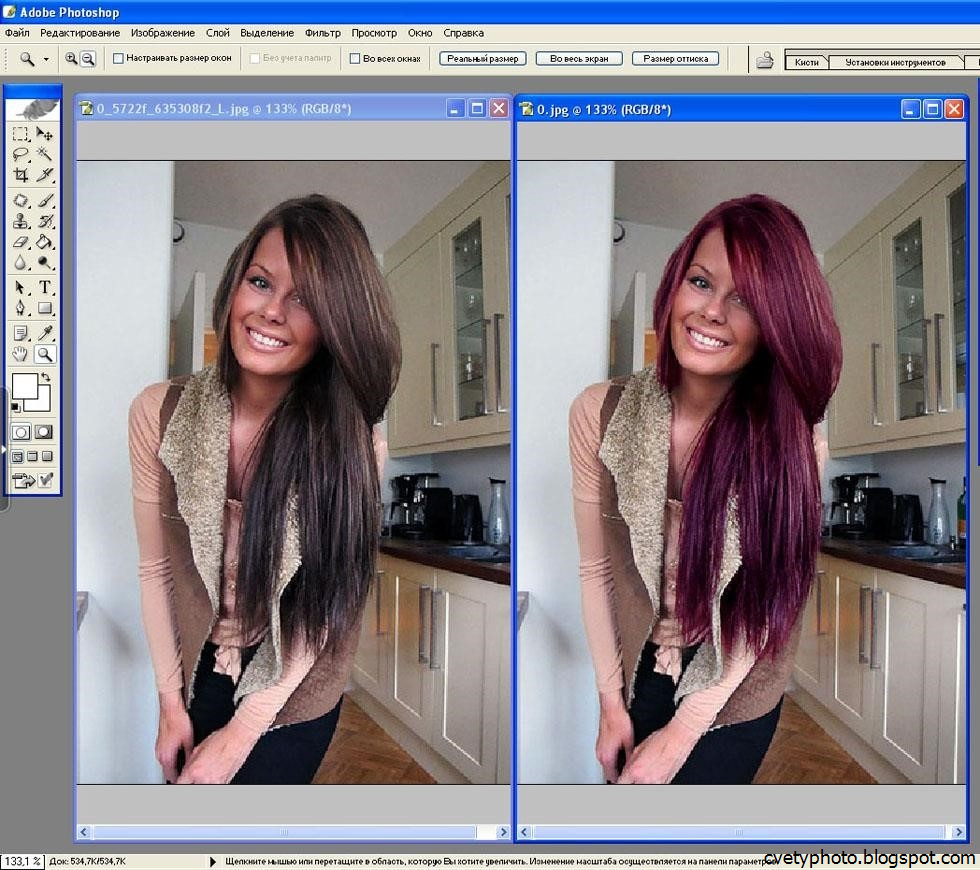
Как сгладить волосы в фотошопе: Как пригладить волосы в Photoshop?
Как легко и быстро сгладить края в фотошопе после вырезания? Как сгладить края после вырезания объекта в фотошопе
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
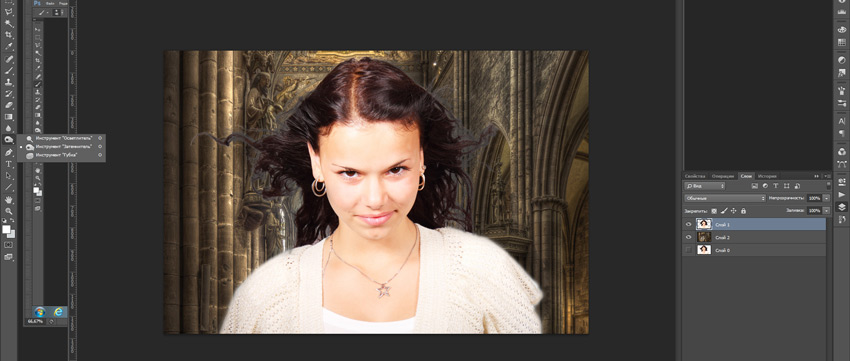
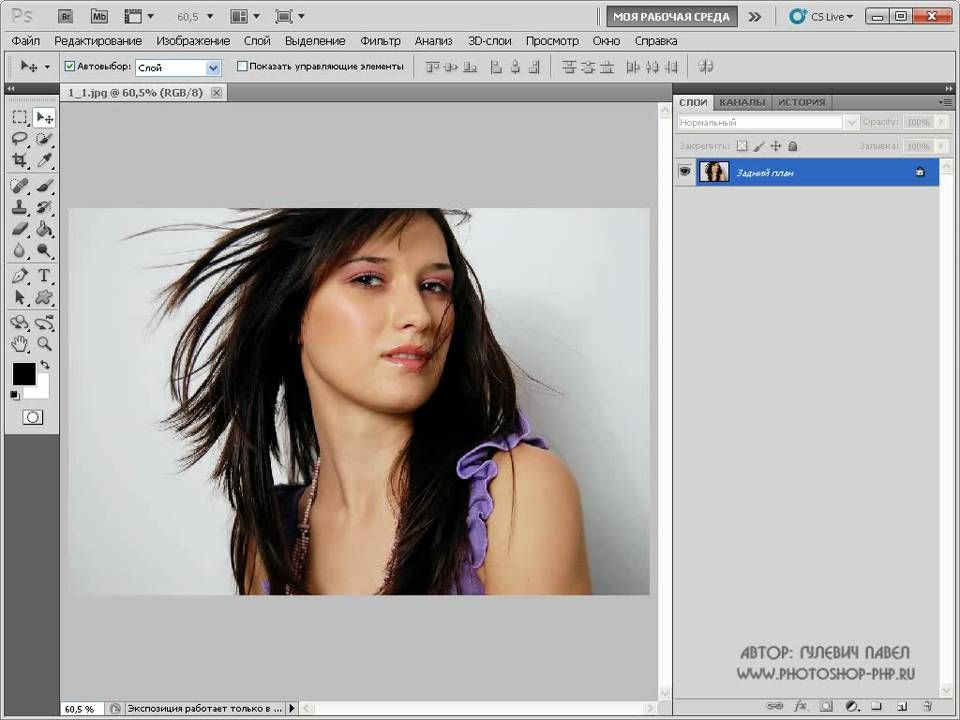
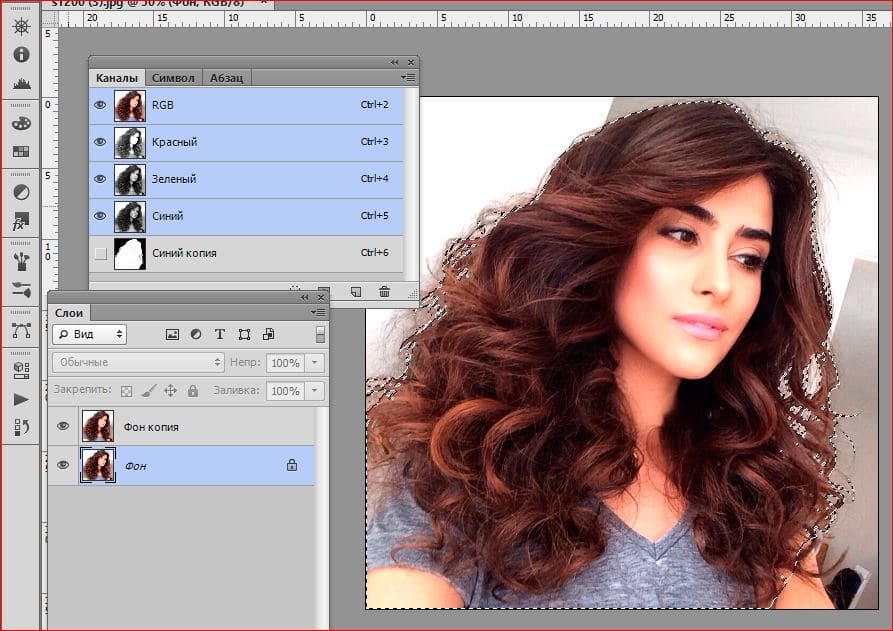
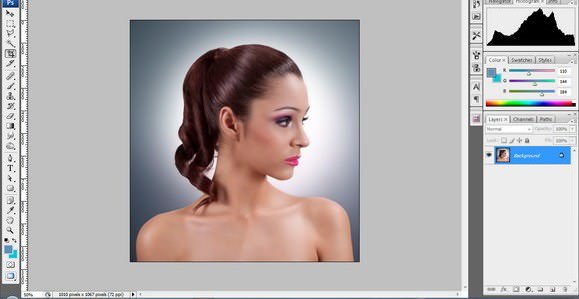
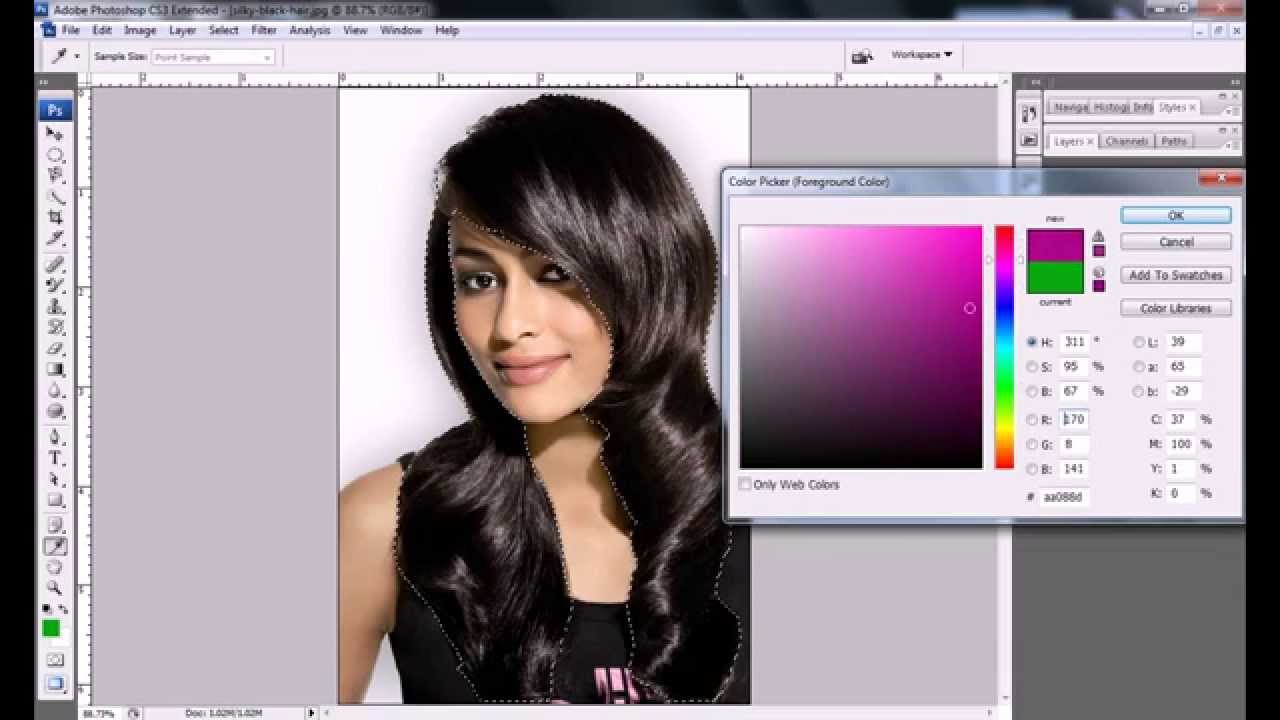
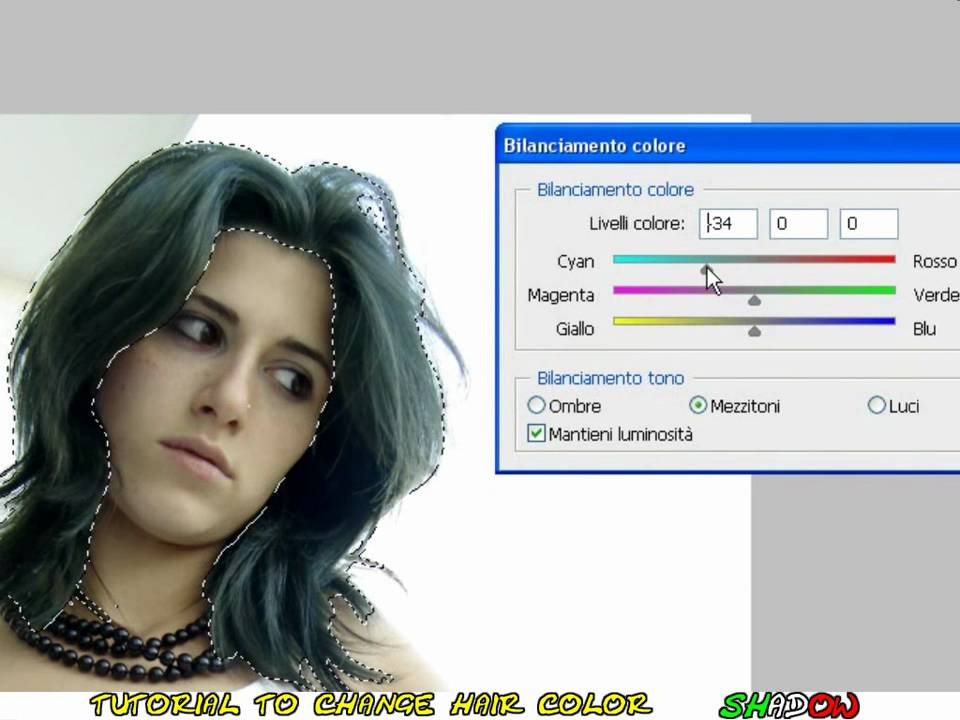
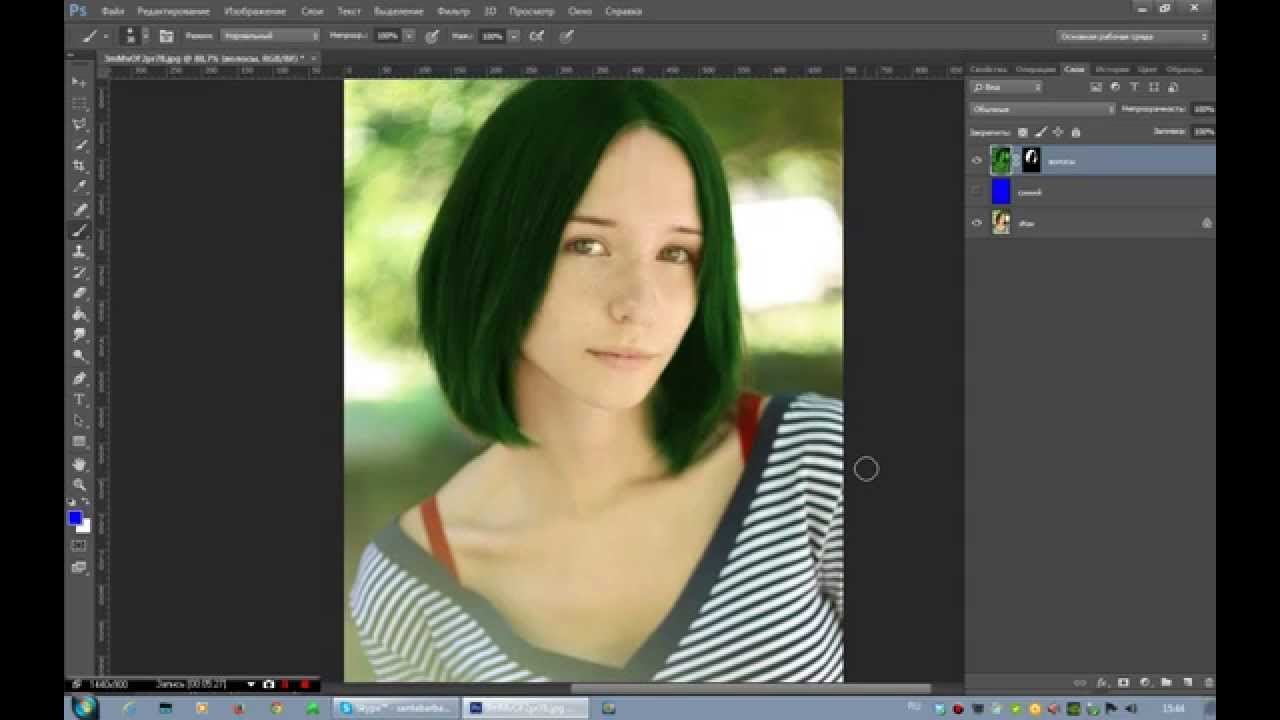
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК . Затем создаём Новый слой (Shift + Ctrl + N) , перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
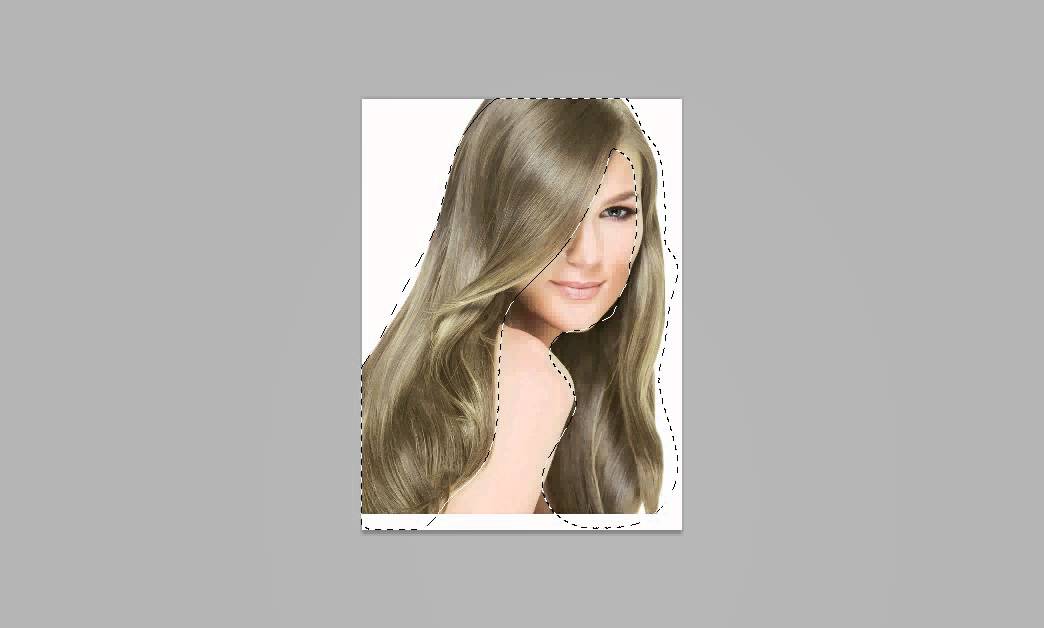
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню
 д).
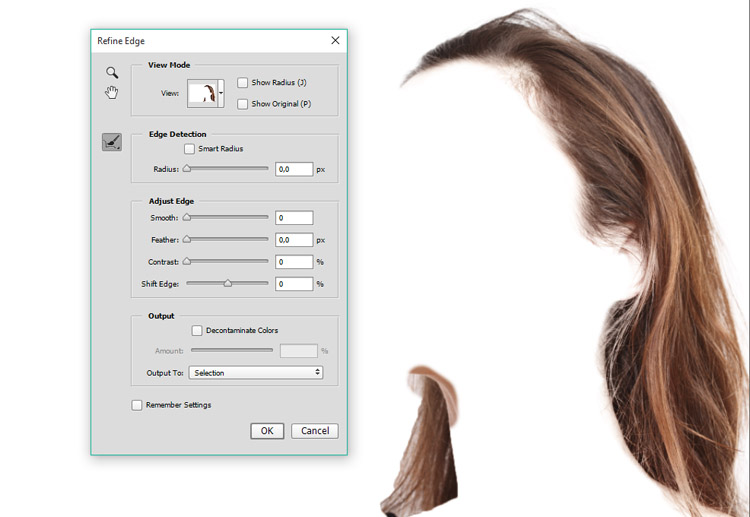
д).После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1 . Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) .

- На белом (On White) . Противоположный предыдущему вариант.
- Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.
- На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2
. Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв.
3. Инструменты диалогового окна Уточнить края
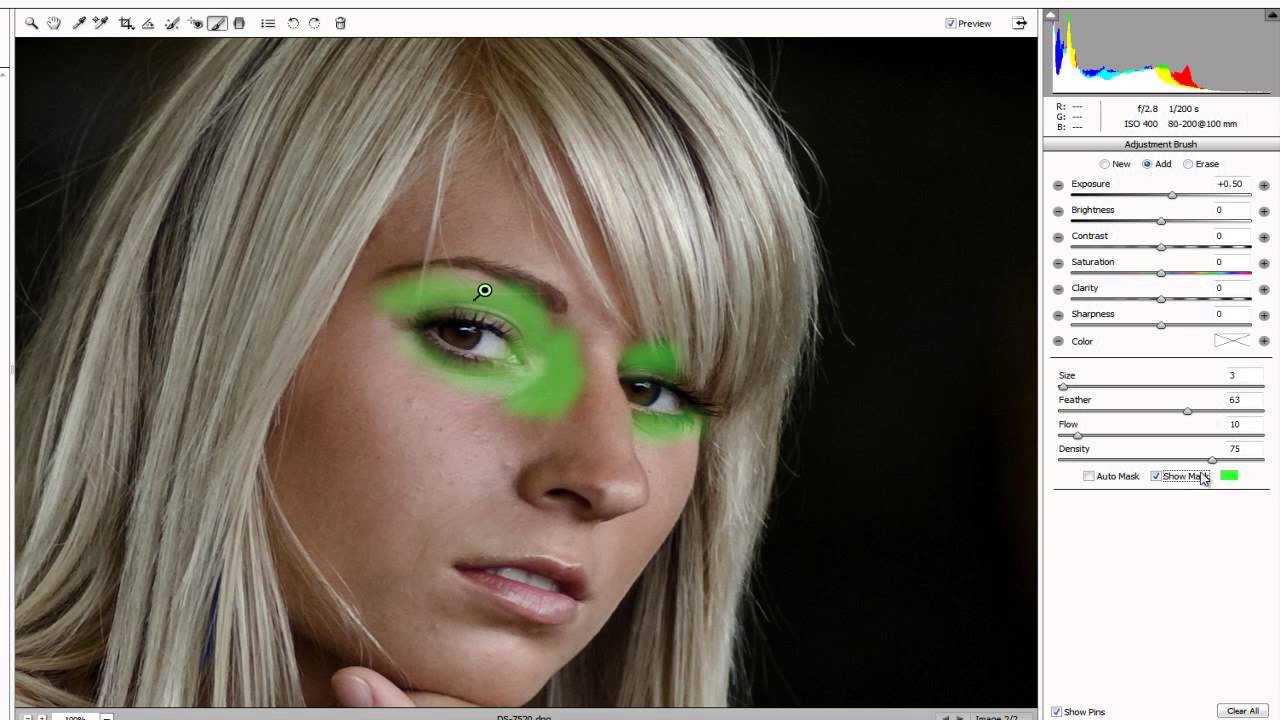
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши
Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши
1 . Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E) . Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв.
 Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. - Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу.
1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather)
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв.
 Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . - Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask) . Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
Современные графические программы предоставляют самые разнообразные возможности для и фотомонтажа. Даже любитель или начинающий может создать художественный фотоколлаж или просто изменить фотографию, заменив некоторые фрагменты или вставив в нее новые. Например, очень популярно совмещать фотографию человека с неким экзотическим фоном.
Одна из трудностей, с которыми сталкиваются пользователи пакета «Adobe», заключается в естественном незаметном монтаже фрагментов разных графических файлов. Многие задаются вопросом о том, как сгладить края в «Фотошопе». Эта статья посвящена двум вариантам решения этой задачи.
Одна из распространенных ошибок подготовки к монтажу
Прежде чем непосредственно перейти к вопросу о том, как сгладить края в «Фотошопе» после вырезания, хотелось бы остановиться на теме корректной подготовки фрагмента изображения.
Дело в том, что одной из ошибок многих начинающих фотохудожников, использующих программы для обработки изображений, является такое вырезание фрагмента, которое затем, при монтаже, создает дополнительные трудности. Так, например, контур будущего фрагмента прокладывается слишком близко к будущему очертанию вставочного изображения. Иногда даже этот контур прокладывается непосредственно по границам будущей вставки. Это очень нерационально, так как лишает возможностей маневра и создает дополнительные сложности при решении задачи о том, как сгладить края в «Фотошопе» после вырезания.
Корректная подготовка к монтажу
При вырезании изображения, подлежащего вставке, следует делать это так, чтобы от контура изображения до кромки вырезания оставалось много места. Иногда даже можно вырезать картинку на глаз, практически не заботясь о том, насколько аккуратно она будет выглядеть. Оставленные поля создадут дополнительные возможности для того, чтобы не думать, как сгладить края изображения в «Фотошопе».
Последовательность действий при вставке фрагмента
Выделите будущий фрагмент для вставки инструментом «Выделение» либо «Лассо». С помощью команд «Копировать» и «Вставить» (Ctrl + C, Ctrl + V) или «Вырезать» (Ctrl + J) дублируйте этот фрагмент. В результате этого появится новое изображение поверх основного слоя. Увидеть это можно в окне «Слои». Перед тем, как сглаживать края при вырезании в «Фотошопе», его ни в коем случае не нужно сливать с нижним. Именно со слоем нужно будет работать.
Как сгладить края в «Фотошопе» при помощи ластика?
Вырезанный и вставленный фрагмент изображения поместите в то место, на котором ему надлежит быть в результате монтажа, выберите инструмент «Ластик», настройте параметры кисти так, чтобы ее жесткость отвечала вашим представлениям о степени четкости краев изображения. Обратите внимание, что, если вы работаете обычной мышью, а не графическим планшетом, то слишком жесткая кисть будет выявлять все недостатки рисуемой вами линии. Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Обратите внимание, что, если вы работаете обычной мышью, а не графическим планшетом, то слишком жесткая кисть будет выявлять все недостатки рисуемой вами линии. Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Инструментом «Ластик» стирайте ненужные оставленные поля изображения, добиваясь того, чтобы граница стирания проходила по кромке вставляемой картинки.
Таким образом вы вторично, уже начисто, вырежете необходимый фрагмент. Это самый простой, но не самый надежный способ сглаживания.
Обработка краев с помощью маски и кисти
Недостатки описанного выше способа размывания границ монтажа заключаются в том, что, если вы допустите ошибки, то их будет почти невозможно исправить. При работе мышью это особенно актуально, так как ошибочных, неточных движений мышью обычно делается довольно много. Конечно, можно вернуться на энное количество действий назад, но, во-первых, в этом случае пропадет много работы, а во-вторых, может случиться так, что программа не предоставит такой возможности, ведь количество обратимых действий ограничено.
Другой предлагаемый способ того, как сгладить края в «Фотошопе», следует той же логике — постепенному стиранию лишнего. Однако его преимущество в том, что все действия полностью обратимы, даже после закрытия документа.
Для этого необходимо создать маску, с которой можно будет работать. В окне «Слои» найдите тот, с которым вы работаете, выберите его и нажмите кнопку «Создать слой-маску». Теперь выберите инструмент «Кисть». Особенность ее в данном случае будет в том, что при выборе черного цвета она на маске будет работать как ластик, а при выборе белого как восстановитель стертого.
Далее можно приступать к удалению лишнего на изображении, не боясь что-то испортить. Вы всегда можете восстановить то, что убрали, поменяв цвет кисти. Сильный нажим черной кисти будет полностью удалять фрагменты, а слабый делать их прозрачными. Белая кисть, наоборот, большим нажимом будет полностью восстанавливать ранее стертое, а с помощью более мягкого режима этого инструмента можно лишь частично вернуть фрагмент, который будет смотреться прозрачным.
Этот же способ сглаживания краев можно использовать для ручной обработки вырезанных рисунков с четкими качественными контурами. А также для того, чтобы добиться эффекта плавного перетекания одного изображения в другое или перетекания фрагмента рисунка в фон.
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить.![]() Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
- для начала выберите одну из следующих команд: , Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы. Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
- теперь просто создайте выделенную область в окне изображения.
Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет .
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж , которые помогут это сделать бесплатно.
Теперь мне нужно перенести картинку на основу. Вставляю я ее именно таким образом, из папки. Это . Хотите узнать более подробно почему – прочитайте статью на эту тему, где я рассказываю обо всех причинах.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Можете сравнить.
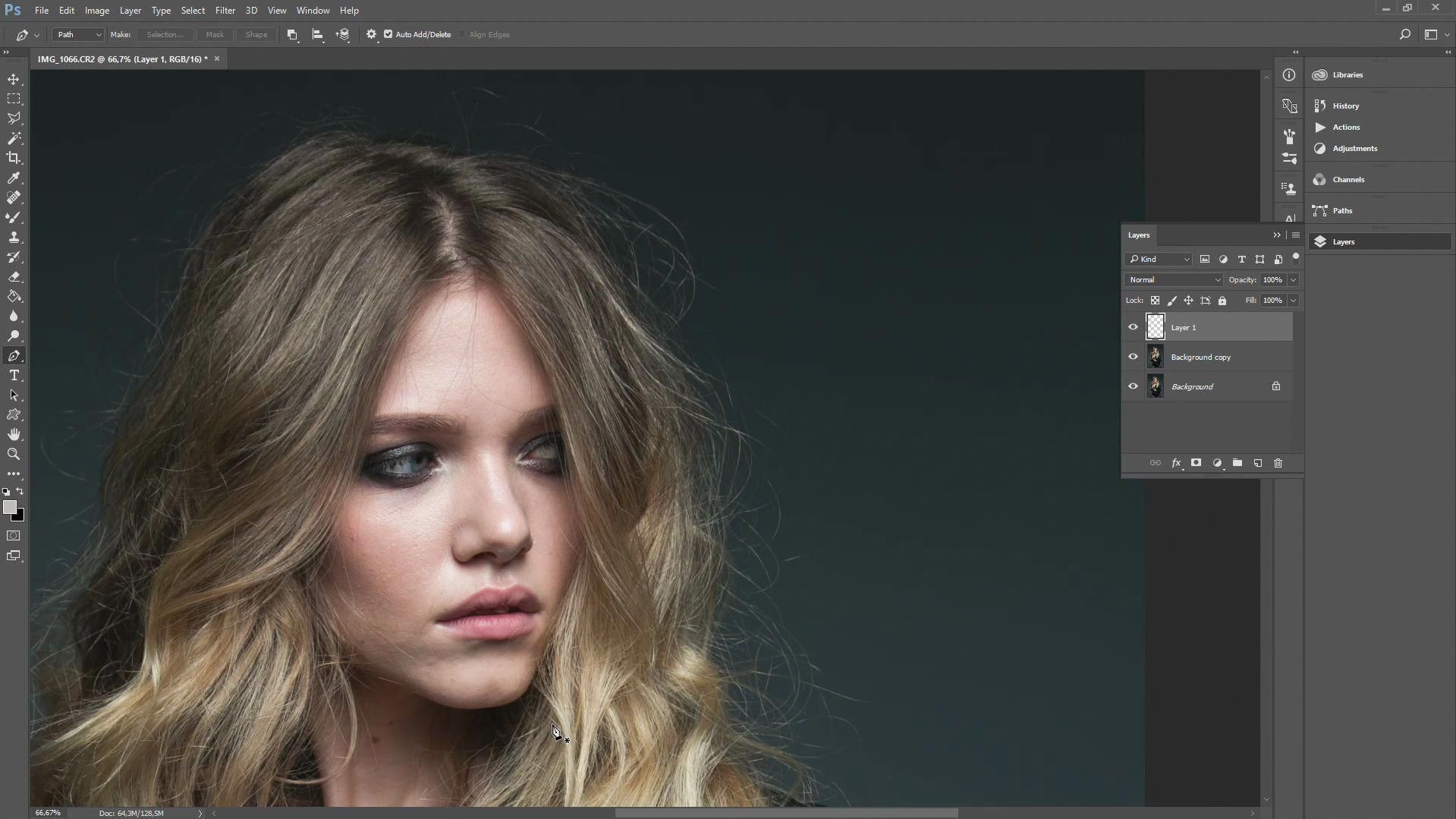
Теперь мне нужно выделить девушку, чтобы уточнить край, который мы будет сглаживать и впоследствии вырезать. Для этого я использую инструмент быстрого выделения. На самом деле существует еще несколько методов , о том как ими пользоваться и для какой цели подходит каждый из них, я тоже уже рассказывал.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
На картинке ниже вы можете посмотреть исходное изображение и какого результата я добился.
Чем больше я увеличиваю картинку, тем сильнее видна разница.
Вы можете посмотреть вот это обучающее видео, чтобы детально разобраться с настройками.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате ». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней » и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Photoshop размыть края. Как легко и быстро сгладить края в фотошопе после вырезания
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
- Аккуратно выделите объект любым подходящим инструментом выделения, например тем же прямоугольным лассо и перенесите его на слой с другим изображением. Мы такое уже проделывали, когда заменяли фон на картинке в фотошопе. И как вы сможете заметить, наше вырезанное изображение будет слегка косячным (хотя не всегда). Останутся всякие углы, из-за которых фотография будет смотреться неестественно.
- Теперь, не снимая выделения, вызовите меню «Выделение» — «Модификация» — «Сгладить». Если вы случайно сняли выделение, то не волнуйтесь. Просто зажмите клавишу CTRL и нажмите левую кнопку мыши на слое с объектом. В этом случае он снова выделится.
- В открывшемся меню выберите такой радиус, чтобы он убрал все углы, но в то же время не очень их закруглял.
 Я для своего случая взял цифру 10, но у вас она может отличаться. После этого края действительно удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам нужно убрать все эти остатки.
Я для своего случая взял цифру 10, но у вас она может отличаться. После этого края действительно удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам нужно убрать все эти остатки. - Инвертируйте выделение (SHIFT+CTRL+I), чтобы был выделен не сам объект, область вокруг него. А теперь просто нажмите клавишу DELETE, тогда все ненужные угловые детали удалятся, а изображение станет гладким.
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация», но теперь уже выбираете «Растушевка». Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
Вы, например, знали, что есть в этой программе ? До него не так-то просто добраться, если действовать по наитию. Могу порекомендовать вам курс «Фотошоп с нуля в видео формате
». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Скачайте бесплатный курс «Профессия веб-дизайнера за 10 дней
» и узнайте все подробности.
До новых встреч и обязательно подписывайтесь на рассылку.
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти
, она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда выделяли волосы в фотошопе. Но сегодня она нам пригодиться для простого сглаживания.
- Выделите объект любым инструментом.
- Теперь идите в меню «Выделение» — «Уточнить край». В отельном окне у вас должна открыться небольшая рабочая область с ползунками. Это как раз то, что мы и искали.
- Для удобства можете выбрать разные режимы просмотра, например «На черном», «Маска» или «Марширующие муравьи». Я, например, предпочитаю именно на черном. Но тут всё еще также зависит от самого изображения.
 Если оно будет слишком темное, то на черном фоне его нет смысла ставить.
Если оно будет слишком темное, то на черном фоне его нет смысла ставить. - Ну и теперь вам нужно будет поиграться в бегунками, чтобы достичь нужного результата. За что отвечает сглаживание и растушевка, вы уже поняли. Сместить край расширяет или сужает область выделения. В своем случае я поставил этот показатель на 10%. Смотрите как у вас меняется картинка и как сглаживаются края. Старайтесь не допускать, чтобы просвечивался фон. Найдите то положение, которое будет достаточным для устранения дефектов.
- Далее обратите внимание на пункт «Вывод». Он отвечает за то, куда будет выведено итоговая картинка. Можете сразу отправить ее на новвый слой, но я рекомендовал бы вам поставить режим «Выделение».
- Ну и в конце мы снова инвертируем выделение и убираем стираем все на слое, кроме нашего объекта, с помощью однократного нажатия на клавишу DELETE.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки. Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
Ну а я с вами буду прощаться. Надеюсь, что моя сегодняшняя статья вам понравилась. Поэтому не забудьте подписаться на обновления моего блога и поделиться материалами с друзьями в социальных сетях. А я буду стараться почаще выкладывать для вас интересные статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка.
Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка.
К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях.
Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
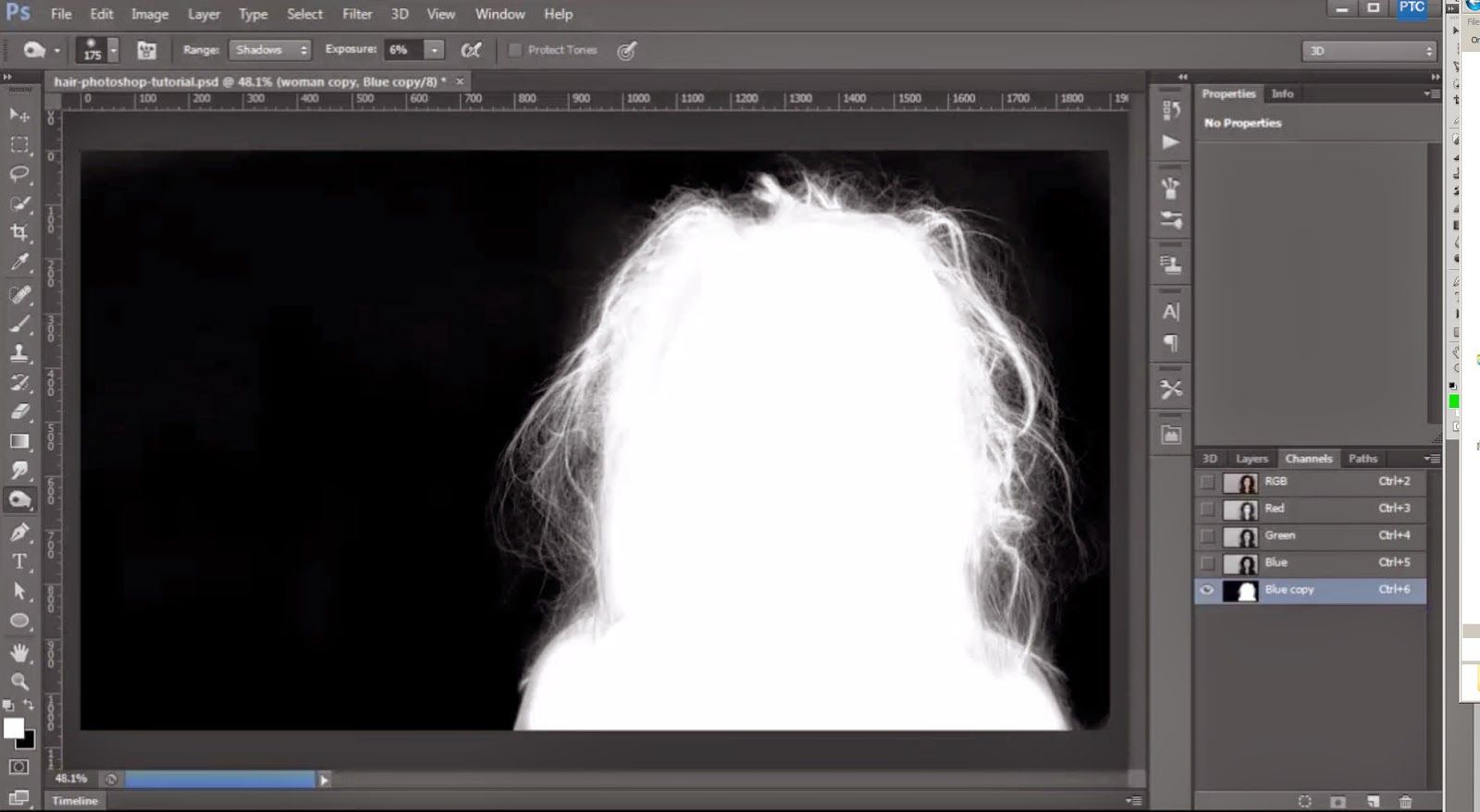
Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection)
, ставим галочку
Показать радиус (Show Radius)
и увеличиваем
Радиус (Radius)
, перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
При этом стараемся как можно меньше захватить фон.
1 . Радиус (Radius)
. При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2 . Умный радиус (Smart Radius)
. Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр
Умный радиус (Smart Radius)
. В зависимости от изображения и типа краёв
Умный радиус (Smart Radius)
может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр
Умный радиус (Smart Radius)
следует отключить.
Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output)
. Ставим галочку и перемещаем ползунок
Эффект (Amount)
вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors)
. Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount)
. Регулирует уровень очистки цвета.
3 . Вывод в (Output То)
. В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection)
. Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией
Очистить цвета (Decontaminate Colors)
.
- Слой-маска (Layer Mask)
. Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв. Не активен со включенной функцией
Очистить цвета (Decontaminate Colors)
. - Новый слой (New Layer)
. Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент. - Новый слой со слоем-маской (New Layer with Layer Mask)
. Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв. - Новый документ (New Document)
. Создаёт новый документ со слоем, содержащим только выделенный элемент. - Новый документ со слоем-маской (New Document with Layer Mask)
. Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge)
и при необходимости подкорректировать параметры:
Сгладить (Smooth)
,
Растушевка (Feather)
,
Контрастность (Contrast)
и
Сместить край (Shift Edge)
. В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем
В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем
ОК
и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
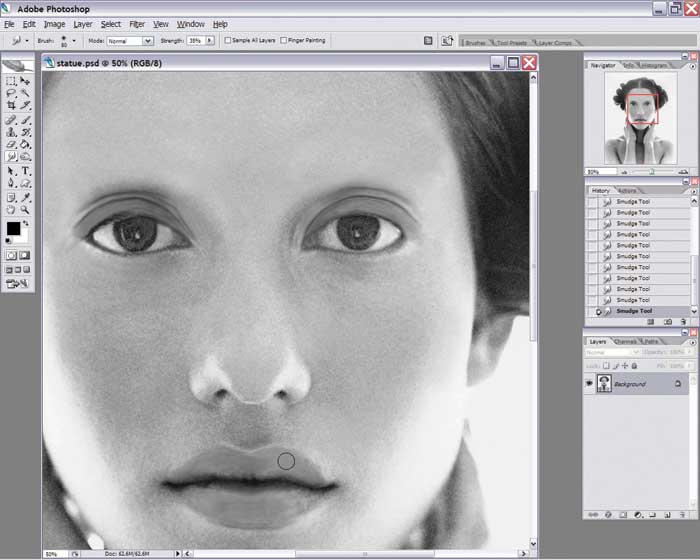
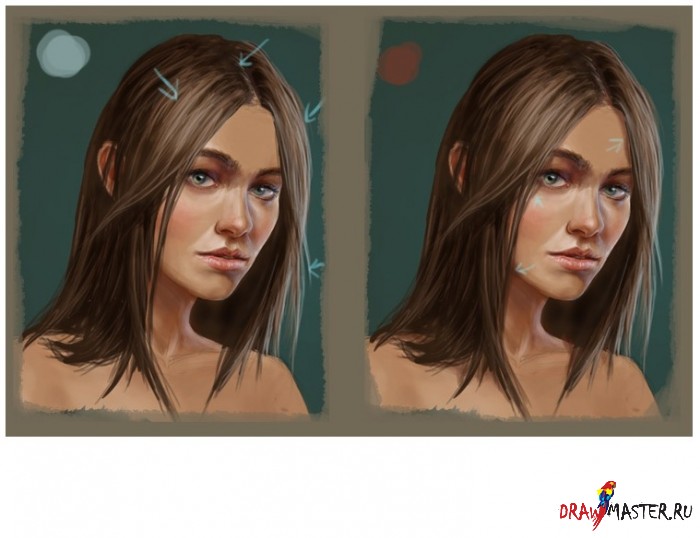
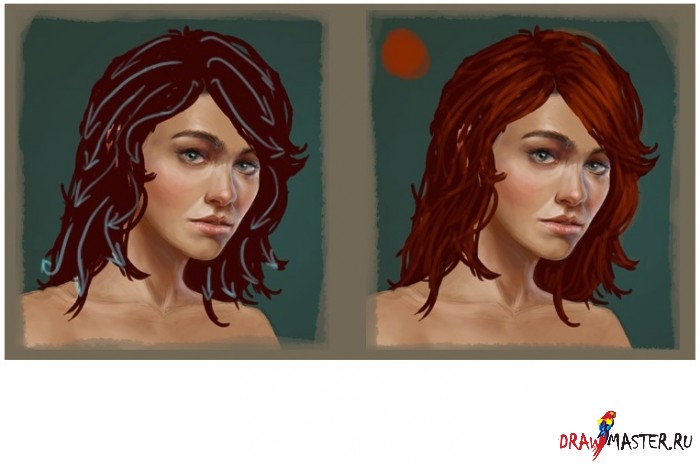
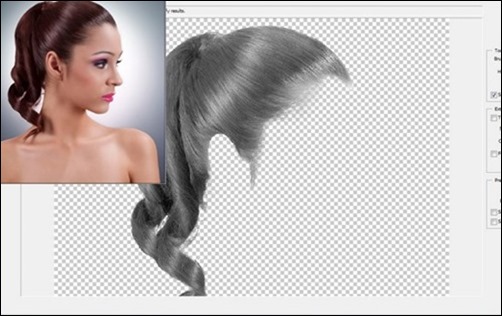
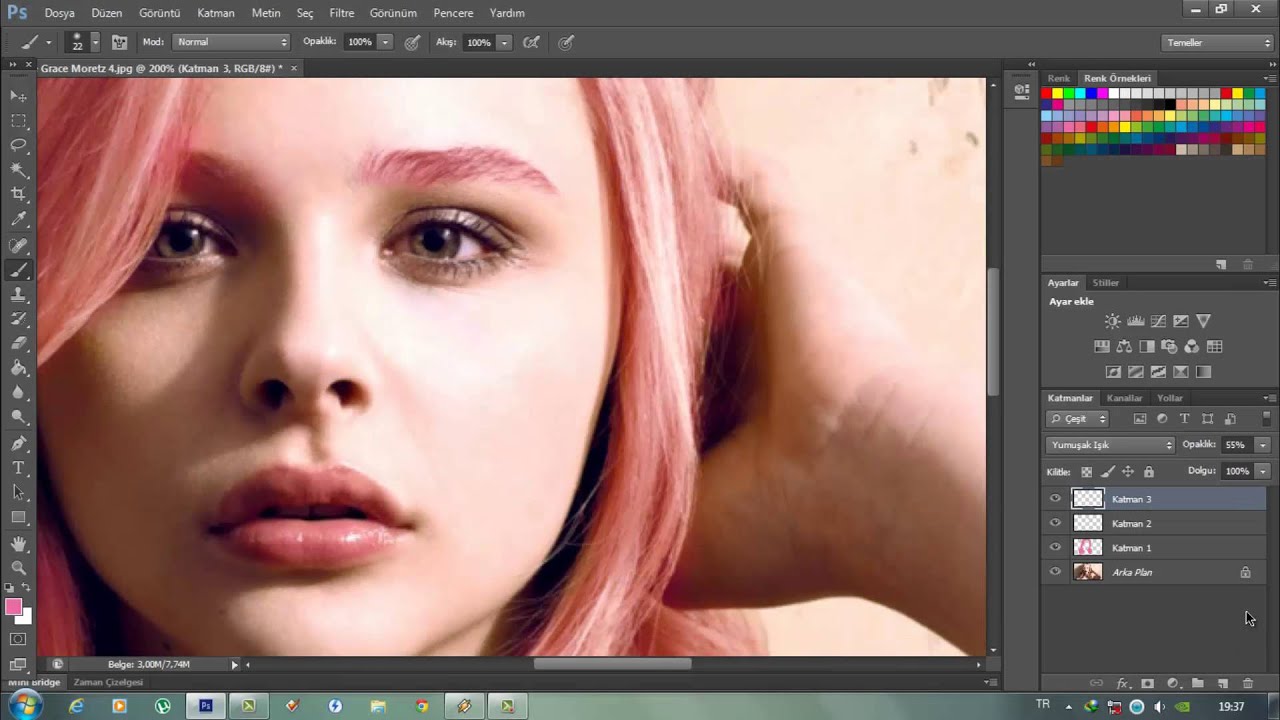
Ретушь волос в фотошопе by Виктория on 11 Январь, 2013В этом уроке мы поговорим про гламурную ретушь волос в фотошопе. Я покажу вам как можно сделать ретушь волос в фотошопе, чтобы волосы выглядели как у девушек из рекламы шампуня.Урок рассчитан на средний уровень владения программой, но попробовать выполнить урок могут и новички.Я взяла фотографию из интернета, с которой буду работать. Фотография небольшая, но нам важно просто понять принцип действия.Подготовительная часть.Открываем фотографию — Ctrl+O — «Открыть».Смотрим на фото и анализируем: что можно исправить, какими инструментами, к какому эффекту мы хотим прийти в конечном итоге.У девушки длинные волосы, это очень женственно, однако сами волосы в этом случае должны быть очень ухоженными, с аккуратными кончиками и гладкими. Постараемся создать эффект блестящих, гладких, шелковистых волос.Итак, задачи, которые перед нами стоят:подровнять кончики волос, сгладить выбивающиеся пряди, избавиться от эффекта сухости и сечености волос, расчесать волосы,добавить волосам шикарного блеска и сияния.С задачами определились, приступаем к работе, фотошоп нам в помощь:)Приступаем к работе.Заходим в палитру слоев — F7. Сейчас там только один слой с исходником. Я сразу для наглядности даю осмысленные названия слоям. Фотография небольшая, но нам важно просто понять принцип действия.Подготовительная часть.Открываем фотографию — Ctrl+O — «Открыть».Смотрим на фото и анализируем: что можно исправить, какими инструментами, к какому эффекту мы хотим прийти в конечном итоге.У девушки длинные волосы, это очень женственно, однако сами волосы в этом случае должны быть очень ухоженными, с аккуратными кончиками и гладкими. Постараемся создать эффект блестящих, гладких, шелковистых волос.Итак, задачи, которые перед нами стоят:подровнять кончики волос, сгладить выбивающиеся пряди, избавиться от эффекта сухости и сечености волос, расчесать волосы,добавить волосам шикарного блеска и сияния.С задачами определились, приступаем к работе, фотошоп нам в помощь:)Приступаем к работе.Заходим в палитру слоев — F7. Сейчас там только один слой с исходником. Я сразу для наглядности даю осмысленные названия слоям. Создаем дубликат слоя — Ctrl+J, будем работать с дубликатом, а исходную картинку оставим, чтобы потом сравнить полученный после ретуши результат и исходник.Между слоем-исходником и его дубликатом создаем новый слой.Вызываем пипетку — нажимаем (I), берем образец цвета с фона.На панели инструментов слева находим Paint Bucket Tool (Заливка), заливаем новый слой полученным цветом.В палитре слоев выделяем верхний слой с копией исходника.Берем инструмент Eraser Tool (Ластик). Я выбрала стандартную круглую кисть с твердыми краями, диаметр кисти где-то 50px. Регулируте размер кисти клавишами «[«- меньше и «]«- больше, в случае необходимости.Теперь будем формировать контур наших волос, аккуратно стрирая некрасивые кончики и выбившиеся пряди.Должно получиться примерно вот что:Теперь надо немного сгладить структуру волос.Делаем дубликат последнего слоя. Создаем дубликат слоя — Ctrl+J, будем работать с дубликатом, а исходную картинку оставим, чтобы потом сравнить полученный после ретуши результат и исходник.Между слоем-исходником и его дубликатом создаем новый слой.Вызываем пипетку — нажимаем (I), берем образец цвета с фона.На панели инструментов слева находим Paint Bucket Tool (Заливка), заливаем новый слой полученным цветом.В палитре слоев выделяем верхний слой с копией исходника.Берем инструмент Eraser Tool (Ластик). Я выбрала стандартную круглую кисть с твердыми краями, диаметр кисти где-то 50px. Регулируте размер кисти клавишами «[«- меньше и «]«- больше, в случае необходимости.Теперь будем формировать контур наших волос, аккуратно стрирая некрасивые кончики и выбившиеся пряди.Должно получиться примерно вот что:Теперь надо немного сгладить структуру волос.Делаем дубликат последнего слоя. Заходим в меню «Filter — Blur — Motion blur» (Фильтр — Размытие — Размытие в движении).Примерно определяем направление движения волос, чтобы задать угол размытия, ставим линию в кружке, параллельно общему направлению движения волос, я поставила -11.Смещение ставим опытным путем, просто двигаем ползунок и следим как меняется изображение. Нам нужно добиться эффекта гладких, расчесанных волос. Я поставила 20.Добавляем маску к слою в палитре слоев.Цвета в квадратиках внизу панели инструментов изменились на черный и белый.Принцип работы с маской такой: черным цветом мы стираем части изображения, белым — возвращаем обратно. Таким образом, переключаясь между цветами (клавиша X), можно легко удалять лишние части изображения, оставив нужные нетронутыми.Берем Brush Tool (Кисть), выбираем черный цвет, стираем части изображения, в местах, где нам размытие не нужно — это все, кроме волос: лицо, плечи, неаккуратные края размытия. Заходим в меню «Filter — Blur — Motion blur» (Фильтр — Размытие — Размытие в движении).Примерно определяем направление движения волос, чтобы задать угол размытия, ставим линию в кружке, параллельно общему направлению движения волос, я поставила -11.Смещение ставим опытным путем, просто двигаем ползунок и следим как меняется изображение. Нам нужно добиться эффекта гладких, расчесанных волос. Я поставила 20.Добавляем маску к слою в палитре слоев.Цвета в квадратиках внизу панели инструментов изменились на черный и белый.Принцип работы с маской такой: черным цветом мы стираем части изображения, белым — возвращаем обратно. Таким образом, переключаясь между цветами (клавиша X), можно легко удалять лишние части изображения, оставив нужные нетронутыми.Берем Brush Tool (Кисть), выбираем черный цвет, стираем части изображения, в местах, где нам размытие не нужно — это все, кроме волос: лицо, плечи, неаккуратные края размытия. Если где-то ошиблись, меняем цвет на белый (X) и возвращаем размытые пиксели обратно.Края волос должны получиться четкими, поэтому стираем размытие на краях волос, оставляем только внутри. Пробор также оставляем без размытия.Волосы у нас стали немного мягче:В палитре слоев снижаем непрозрачность слоя (Opacity) до 70%.Теперь будем добавлять блики.Создаем новый слой — Ctrl+Shift+N.Берем кисть Brush Tool, рисуем мягкой кистью небольшого диаметра(у меня 5px) блики на волосах. Цвет белый (#ffffff).Опять заходим в меню «Filter — Blur — Motion blur» (Фильтр — Размытие — Размытие в движении).Угол и смещение ставим экспериментальным путем, учитываем направление движения волос, блики должны размыться и немного растянуться.Берем ластик Eraser Tool (E), выбираем кисть с мягкими краями, стираем лишнее, делаем блики естественнее. Если где-то ошиблись, меняем цвет на белый (X) и возвращаем размытые пиксели обратно.Края волос должны получиться четкими, поэтому стираем размытие на краях волос, оставляем только внутри. Пробор также оставляем без размытия.Волосы у нас стали немного мягче:В палитре слоев снижаем непрозрачность слоя (Opacity) до 70%.Теперь будем добавлять блики.Создаем новый слой — Ctrl+Shift+N.Берем кисть Brush Tool, рисуем мягкой кистью небольшого диаметра(у меня 5px) блики на волосах. Цвет белый (#ffffff).Опять заходим в меню «Filter — Blur — Motion blur» (Фильтр — Размытие — Размытие в движении).Угол и смещение ставим экспериментальным путем, учитываем направление движения волос, блики должны размыться и немного растянуться.Берем ластик Eraser Tool (E), выбираем кисть с мягкими краями, стираем лишнее, делаем блики естественнее. Я хочу сделать блики теплее.Дважды щелкаем по слою с бликами, чтобы зайти в окно стилей слоя.В появившемся окне ставим галочку напротив «Наложение цвета»(Color Overlay), выделяем эту строку, чтобы получить доступ к настройкам.Выбираем цвет, который будем накладывать на блики, он должен сочетаться с общим цветом волос. Я выбрала цвет #fcad6d.Наши блики стали естественнее и приобрели золотистый оттенок.Я хочу еще немного усилить блики.Копируем слой с бликами — Ctrl+J. Щелкаем правой кнопкой — выбираем «Растрировать стиль слоя»(Rasterize layer style) (только для CS6). Для более ранних версий «Преобразовать в смарт-объект» — «Растрировать слой»(Convert to smart-object ->Rasterize layer).Меняем в палитре слоев режим смешивания слоя с дубликатом бликов на «Экран»(Screen).Дальше нажимаем сочетание клавиш «Ctrl+Shift+Alt+E», чтобы создать новый слой, объединяющий все ранее созданные слои. Я хочу сделать блики теплее.Дважды щелкаем по слою с бликами, чтобы зайти в окно стилей слоя.В появившемся окне ставим галочку напротив «Наложение цвета»(Color Overlay), выделяем эту строку, чтобы получить доступ к настройкам.Выбираем цвет, который будем накладывать на блики, он должен сочетаться с общим цветом волос. Я выбрала цвет #fcad6d.Наши блики стали естественнее и приобрели золотистый оттенок.Я хочу еще немного усилить блики.Копируем слой с бликами — Ctrl+J. Щелкаем правой кнопкой — выбираем «Растрировать стиль слоя»(Rasterize layer style) (только для CS6). Для более ранних версий «Преобразовать в смарт-объект» — «Растрировать слой»(Convert to smart-object ->Rasterize layer).Меняем в палитре слоев режим смешивания слоя с дубликатом бликов на «Экран»(Screen).Дальше нажимаем сочетание клавиш «Ctrl+Shift+Alt+E», чтобы создать новый слой, объединяющий все ранее созданные слои. Работаем на новом слое.Сейчас будем усиливать блики при помощи инструмента Dodge Tool (Осветлитель).Берем Dodge Tool(O), будем работать в диапазоне «Средние тона», экспонирование — 50%.Высветляем вертикальные линии на волосах. Чем больше раз проведете по волосам, тем сильнее будет эффект.Берем инструмент Smudge Tool (Палец), снижаем интенсивность до 22% в верхней панели настроек, немного проходимся по волосам в некоторых местах, сглаживая переходы и «расчесывая» запутанные волосы. Работаем на новом слое.Сейчас будем усиливать блики при помощи инструмента Dodge Tool (Осветлитель).Берем Dodge Tool(O), будем работать в диапазоне «Средние тона», экспонирование — 50%.Высветляем вертикальные линии на волосах. Чем больше раз проведете по волосам, тем сильнее будет эффект.Берем инструмент Smudge Tool (Палец), снижаем интенсивность до 22% в верхней панели настроек, немного проходимся по волосам в некоторых местах, сглаживая переходы и «расчесывая» запутанные волосы. Снижаем непрозрачность слоя до 80%.Осталось только обработать края.Возвращаемся на второй слой с копией исходника.Берем инструмент Polygonal Lasso Tool (Прямолинейное лассо / Многоугольное лассо), выделяем острые треугольники на кончиках волос и удаляем.Потом берем палец с интенсивностью 100%, кисть 1px размазываем кончики от края к центру. Результат урока:В этом уроке мы попробовали сделать ретушь волос в фотошопе.Надеюсь, урок вам понравился! До встречи! |
Неровные края фотошоп. Как сгладить края после вырезания объекта в фотошопе
Современные графические программы предоставляют самые разнообразные возможности для и фотомонтажа. Даже любитель или начинающий может создать художественный фотоколлаж или просто изменить фотографию, заменив некоторые фрагменты или вставив в нее новые. Например, очень популярно совмещать фотографию человека с неким экзотическим фоном.
Например, очень популярно совмещать фотографию человека с неким экзотическим фоном.
Одна из трудностей, с которыми сталкиваются пользователи пакета «Adobe», заключается в естественном незаметном монтаже фрагментов разных графических файлов. Многие задаются вопросом о том, как сгладить края в «Фотошопе». Эта статья посвящена двум вариантам решения этой задачи.
Одна из распространенных ошибок подготовки к монтажу
Прежде чем непосредственно перейти к вопросу о том, как сгладить края в «Фотошопе» после вырезания, хотелось бы остановиться на теме корректной подготовки фрагмента изображения.
Дело в том, что одной из ошибок многих начинающих фотохудожников, использующих программы для обработки изображений, является такое вырезание фрагмента, которое затем, при монтаже, создает дополнительные трудности. Так, например, контур будущего фрагмента прокладывается слишком близко к будущему очертанию вставочного изображения. Иногда даже этот контур прокладывается непосредственно по границам будущей вставки. Это очень нерационально, так как лишает возможностей маневра и создает дополнительные сложности при решении задачи о том, как сгладить края в «Фотошопе» после вырезания.
Это очень нерационально, так как лишает возможностей маневра и создает дополнительные сложности при решении задачи о том, как сгладить края в «Фотошопе» после вырезания.
Корректная подготовка к монтажу
При вырезании изображения, подлежащего вставке, следует делать это так, чтобы от контура изображения до кромки вырезания оставалось много места. Иногда даже можно вырезать картинку на глаз, практически не заботясь о том, насколько аккуратно она будет выглядеть. Оставленные поля создадут дополнительные возможности для того, чтобы не думать, как сгладить края изображения в «Фотошопе».
Последовательность действий при вставке фрагмента
Выделите будущий фрагмент для вставки инструментом «Выделение» либо «Лассо». С помощью команд «Копировать» и «Вставить» (Ctrl + C, Ctrl + V) или «Вырезать» (Ctrl + J) дублируйте этот фрагмент. В результате этого появится новое изображение поверх основного слоя. Увидеть это можно в окне «Слои». Перед тем, как сглаживать края при вырезании в «Фотошопе», его ни в коем случае не нужно сливать с нижним. Именно со слоем нужно будет работать.
Именно со слоем нужно будет работать.
Как сгладить края в «Фотошопе» при помощи ластика?
Вырезанный и вставленный фрагмент изображения поместите в то место, на котором ему надлежит быть в результате монтажа, выберите инструмент «Ластик», настройте параметры кисти так, чтобы ее жесткость отвечала вашим представлениям о степени четкости краев изображения. Обратите внимание, что, если вы работаете обычной мышью, а не графическим планшетом, то слишком жесткая кисть будет выявлять все недостатки рисуемой вами линии. Слишком мягкая кисть, возможно, создаст проблемы, так как будет убирать больше того, чем в идеале требуется.
Инструментом «Ластик» стирайте ненужные оставленные поля изображения, добиваясь того, чтобы граница стирания проходила по кромке вставляемой картинки.
Таким образом вы вторично, уже начисто, вырежете необходимый фрагмент. Это самый простой, но не самый надежный способ сглаживания.
Обработка краев с помощью маски и кисти
Недостатки описанного выше способа размывания границ монтажа заключаются в том, что, если вы допустите ошибки, то их будет почти невозможно исправить. При работе мышью это особенно актуально, так как ошибочных, неточных движений мышью обычно делается довольно много. Конечно, можно вернуться на энное количество действий назад, но, во-первых, в этом случае пропадет много работы, а во-вторых, может случиться так, что программа не предоставит такой возможности, ведь количество обратимых действий ограничено.
При работе мышью это особенно актуально, так как ошибочных, неточных движений мышью обычно делается довольно много. Конечно, можно вернуться на энное количество действий назад, но, во-первых, в этом случае пропадет много работы, а во-вторых, может случиться так, что программа не предоставит такой возможности, ведь количество обратимых действий ограничено.
Другой предлагаемый способ того, как сгладить края в «Фотошопе», следует той же логике — постепенному стиранию лишнего. Однако его преимущество в том, что все действия полностью обратимы, даже после закрытия документа.
Для этого необходимо создать маску, с которой можно будет работать. В окне «Слои» найдите тот, с которым вы работаете, выберите его и нажмите кнопку «Создать слой-маску». Теперь выберите инструмент «Кисть». Особенность ее в данном случае будет в том, что при выборе черного цвета она на маске будет работать как ластик, а при выборе белого как восстановитель стертого.
Далее можно приступать к удалению лишнего на изображении, не боясь что-то испортить. Вы всегда можете восстановить то, что убрали, поменяв цвет кисти. Сильный нажим черной кисти будет полностью удалять фрагменты, а слабый делать их прозрачными. Белая кисть, наоборот, большим нажимом будет полностью восстанавливать ранее стертое, а с помощью более мягкого режима этого инструмента можно лишь частично вернуть фрагмент, который будет смотреться прозрачным.
Вы всегда можете восстановить то, что убрали, поменяв цвет кисти. Сильный нажим черной кисти будет полностью удалять фрагменты, а слабый делать их прозрачными. Белая кисть, наоборот, большим нажимом будет полностью восстанавливать ранее стертое, а с помощью более мягкого режима этого инструмента можно лишь частично вернуть фрагмент, который будет смотреться прозрачным.
Этот же способ сглаживания краев можно использовать для ручной обработки вырезанных рисунков с четкими качественными контурами. А также для того, чтобы добиться эффекта плавного перетекания одного изображения в другое или перетекания фрагмента рисунка в фон.
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки. Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона. Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
- для начала выберите одну из следующих команд: , Полигональное лассо, Магнитное лассо, Овальная область либо же Волшебная палочка;
- теперь обратите внимание на горизонтальную Панель инструментов, которая находится в шапке программы.
 Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку; - теперь просто создайте выделенную область в окне изображения.
Нюансы, которые следует учитывать при выполнении данных действий: алгоритм сглаживания можно применить исключительно к вышеназванным инструментам. Кроме того, флажок нужно установить до того, как начнете создавать выделение, если область уже выделена, данная команда к ней не применится, поэтому сначала нужно будет .
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка. К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях. Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
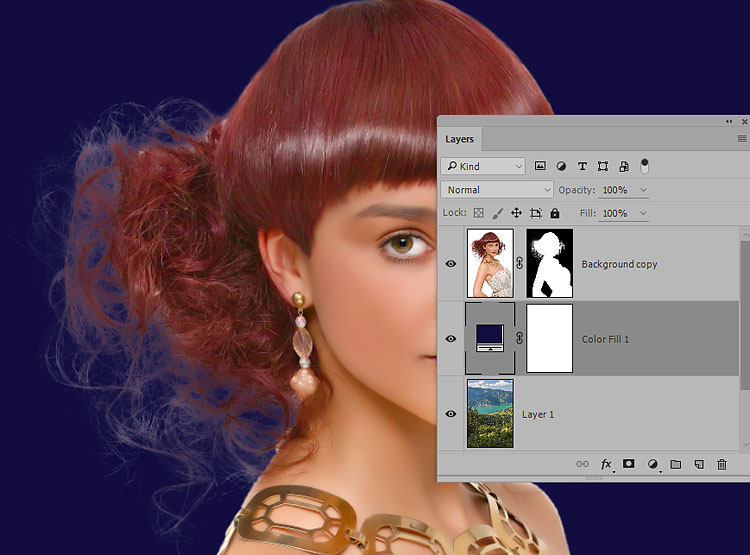
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК . Затем создаём Новый слой (Shift + Ctrl + N) , перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню Выделение > Уточнить край (Select > Refine Edge) , с помощью горячих клавиш Alt + Ctrl + R или с помощью кнопки «Уточнить край» на панели настроек любом инструменте выделения (Волшебная палочка, Лассо, Быстрое выделение и т. д).
д).
После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1 . Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) .
 Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. - На белом (On White) . Противоположный предыдущему вариант.
- Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета.
- На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection) , ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius) , перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2
. Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
1 . Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E) . Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв.
 Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. - Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather) . Размывает края выделенной области. Также приводит к потере детализации.
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв.
 Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . - Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask) . Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
- Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край» . В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя .
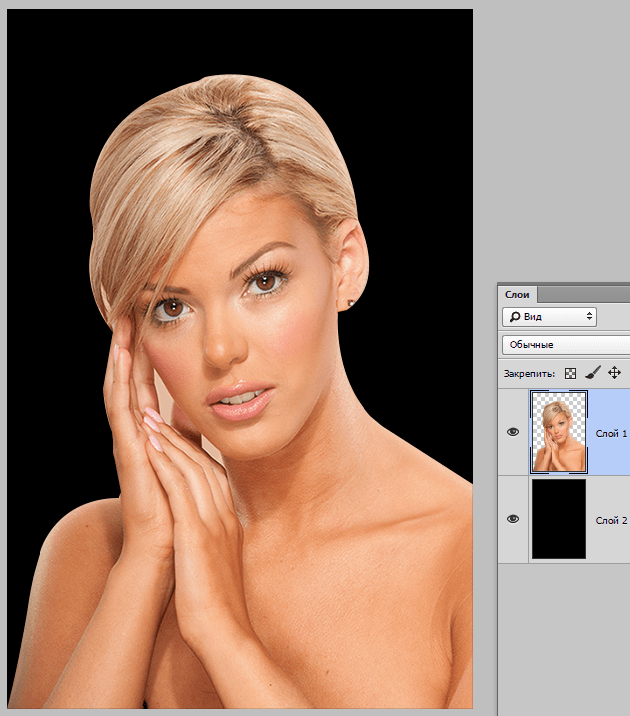
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
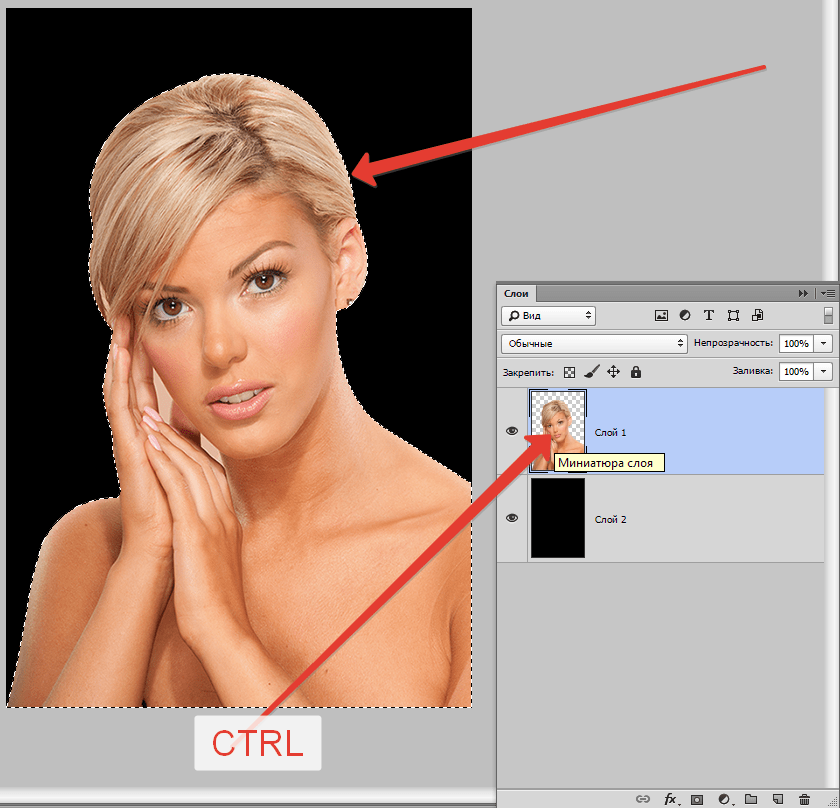
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область» .
Переходим на слой с объектом, зажимаем клавишу CTRL и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение» .
Только в этом случае кнопка, вызывающая функцию, станет доступной.
Нажимаем…
В списке «Режим просмотра» выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание» , «Растушевка» и, возможно, «Сместить край» . Давайте по порядку.
«Сглаживание» позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка» создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край» перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК .
Выделение убираем комбинацией CTRL+D .
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Создание реалистичных волос с помощью фотошопа
Создание реалистичных волос в Фотошопе — нелегкая задача. Здесь нет «щетки для волос» или пуговицы для мгновенных волос. Одна вещь о создании реалистичных волос состоит в том, что каждый случай отличается. Волосы, которые вы создаете для одного сценария, могут не относиться к следующему предмету. Хотя этот процесс может быть пугающим, если вы выполните следующие действия, вы сможете быстро и легко создавать реалистичные волосы в Photoshop.
Здесь нет «щетки для волос» или пуговицы для мгновенных волос. Одна вещь о создании реалистичных волос состоит в том, что каждый случай отличается. Волосы, которые вы создаете для одного сценария, могут не относиться к следующему предмету. Хотя этот процесс может быть пугающим, если вы выполните следующие действия, вы сможете быстро и легко создавать реалистичные волосы в Photoshop.
Вы можете скачать образец изображения здесь . Мы собираемся создать короткую прическу с нуля, используя несколько простых приемов.
Сначала нам нужно извлечь ее из фона. Используйте инструмент быстрого выбора и перетащите курсор над головой манекена, не допуская попадания фона в выделение. Чтобы добавить к выбору, просто щелкните один раз область, которую вы хотите включить в выбор. Чтобы удалить часть изображения из вашего выбора, удерживайте alt / option и нажмите, чтобы удалить его.
Если вы довольны выбором, отрегулируйте его, нажав кнопку «Уточнить край» в меню параметров в верхней части. Повысьте значение сглаживания полностью, так как маска показывает, что выделение является ухабистым и неестественным. Дайте выделению перо размером 1,5 пикселя и нажмите кнопку «Обеззараживать». Выберите экспорт в новый слой с маской слоя и нажмите ОК.
Повысьте значение сглаживания полностью, так как маска показывает, что выделение является ухабистым и неестественным. Дайте выделению перо размером 1,5 пикселя и нажмите кнопку «Обеззараживать». Выберите экспорт в новый слой с маской слоя и нажмите ОК.
Если есть какие-то области вашего изображения, которые вам не нравятся, нажмите alt / option-click на маске слоя и используйте черный, чтобы замаскировать части изображения, и белый, чтобы закрасить области обратно. Как только вы закончите, вы Вы можете оставить слой как есть или щелкнуть правой кнопкой мыши значок маски и выбрать «Применить маску».
Затем, изображение немного слишком узкое, поэтому перейдите в «Image»> «Canvas Size» и измените ширину на 1400, чтобы было достаточно места для создания волос. Было бы намного сложнее работать в более жестких условиях.
Затем создайте новый пустой слой над верхним слоем. Выберите инструмент «Перо» и начните создавать основную форму волос. Так как у нашего предмета будет часть в ее волосах, мы собираемся создать основу для волос в три этапа: один для каждой стороны, и нижняя сторона, которая будет видимой. Каждый раздел будет создан на своем собственном слое, чтобы мы могли управлять каждым по-своему.
Так как у нашего предмета будет часть в ее волосах, мы собираемся создать основу для волос в три этапа: один для каждой стороны, и нижняя сторона, которая будет видимой. Каждый раздел будет создан на своем собственном слое, чтобы мы могли управлять каждым по-своему.
Создайте первый раздел, чтобы подражать образцу ниже. Чтобы закругленная точка привязки превратилась в острую (чтобы вы могли повернуть ее под острым углом), удерживайте клавишу Alt / Option и щелкните точку привязки, которую вы хотите изменить. Вы сделаете это, пока будете рисовать путь. Как только вы создадите правую сторону волос, с помощью инструмента «Перо» выберите нейтральный коричневый цвет в качестве основного цвета и перейдите на панель «Пути». Нажмите значок «Заполнить контур цветом переднего плана» в нижней части панели.
Для левой стороны ее волос мы собираемся снова создать общую форму, используя Pen Tool. Убедитесь, что часть волоса видна, но сделайте ее как можно ближе к краю правой части волос, чтобы была видна лишь небольшая часть волосистой части головы. На этой стороне будет видна нижняя сторона волос, поэтому мы создадим ее на отдельном слое, чтобы мы могли разместить его под слоем головы. Повторите общую форму, показанную ниже, повторяя шаги в панели пути, которую мы использовали для правой стороны волос.
На этой стороне будет видна нижняя сторона волос, поэтому мы создадим ее на отдельном слое, чтобы мы могли разместить его под слоем головы. Повторите общую форму, показанную ниже, повторяя шаги в панели пути, которую мы использовали для правой стороны волос.
Затем создайте еще один новый пустой слой, но расположите его под слоем головы, чтобы волосы исчезали за головой, добавляя глубину и реалистичность. Используйте Pen Tool, как и раньше, и следуйте контуру волос, который вы уже создали, придавая волосам закругленный край внизу. Убедитесь, что фигура, которую вы рисуете, исчезает далеко позади головы. Заполните его нашей коричневой основой, как и раньше.
Теперь, когда у нас есть готовые базовые формы, нам нужно уточнить нижние края, чтобы они выглядели как натуральные волосы. Ни у одного волоса не было бы таких острых и совершенных линий. Выберите Smudge Tool, и выберите кисть Splatter 14px из меню предустановок на панели параметров. Выберите слой с правой половиной волос и увеличьте масштаб, чтобы работать с нижним краем волос. Кистью вниз, чтобы сделать края, которые имитируют много прядей волос. Именно эти типы недостатков делают вашу работу более реалистичной.
Кистью вниз, чтобы сделать края, которые имитируют много прядей волос. Именно эти типы недостатков делают вашу работу более реалистичной.
Нам не нужно делать это с левой верхней частью волоса, но нам нужно будет сделать этот шаг для части, которая исчезает за головой субъекта. Повторите предыдущий шаг, расчесывая волосы вниз, чтобы смоделировать отдельные пряди волос.
Далее нам нужно смоделировать пряди волос. Мы могли бы использовать кисти для окрашивания отдельных прядей волос, но сделать это с помощью мыши может быть сложно, а использование планшета все равно потребует рисования каждого отдельного волоса вручную. Это может занять много проб и ошибок, но есть более простой способ. Выберите слой, который содержит правильную часть волос и создайте новый слой над ним. Убедитесь, что ваш передний план и фоновые цвета являются глухими черно-белыми. Нажмите Alt / Option + Delete, чтобы заполнить слой цветом переднего плана. Затем перейдите в «Фильтр»> «Рендеринг»> «Волокна». Нажимайте «Рандомизировать», пока не будете удовлетворены результатами. Убедитесь, что вы выбрали вариант, который сбалансирован в целом с огнями и темными и нажмите OK.
Нажимайте «Рандомизировать», пока не будете удовлетворены результатами. Убедитесь, что вы выбрали вариант, который сбалансирован в целом с огнями и темными и нажмите OK.
Вы можете либо щелкнуть правой кнопкой мыши по слою и выбрать «Создать обтравочную маску», либо щелкнуть «Alt / Option» между двумя слоями на панели «Слои», чтобы закрепить слой волокна в форме волос ниже. Затем нажмите Ctrl + «T», чтобы преобразовать слой волокна. Наклоните его так, чтобы волокна свободно следовали направлению потока волос.
Щелкните правой кнопкой мыши на холсте, пока слой находится в режиме трансформации, и выберите «Деформация». Затем вы можете формовать волокна, чтобы соответствовать контуру волос. Согните ручки Безье, и любой из линий сетки можно манипулировать. Это заставит контур огибать форму волос.
Как только вы довольны контуром слоя волокон, установите режим смешивания на Умножение, которое будет умножать темные цвета друг на друга, создавая иллюзию слабого освещения для волос.
Повторите этот процесс для слоя волос позади головы и волос на левой стороне, чтобы волосы имели равномерную волокнистую структуру во всех областях.
Форма сетки или сетки действительно не имеет значения, если вы убедительно изгибаете текстуру по контуру волос. Если он течет в определенном направлении, согните его в этом направлении.
До сих пор мы добавили текстуру для имитации прядей волос, но общий внешний вид ровный. Пришло время добавить свет и тени. Сначала мы начнем с теней, выбрав инструмент записи. убедитесь, что у вас есть большая мягкая кисть. Выберите коричневые базовые слои, которые мы изначально создали. Так как наши слои текстуры настроены на умножение, когда мы сжигаем коричневые базовые слои, тени будут просвечивать. Установив экспозицию примерно на 50%, расчесывайте верхнюю часть волос, рядом с ее частью. Вы также хотите зачистить нижнюю часть волос с левой стороны, часть волос с левой стороны и нижние края волос, но только слегка.
Выберите инструмент Dodge Tool, кисть с мягкими краями и закрасьте среднюю часть волос, чтобы выделить блики на волосах. Как правило, вы хотите попытаться сопоставить основные моменты, найденные на лице.
Волосы на спине кажутся немного жесткими и плоскими. Выберите оригинальный слой коричневой формы. Выберите Smudge Tool и круглую кисть с мягкими краями, установив размер около 2px-5px. Установите силу до 50% и делайте небольшие, быстрые мазки, следуя контуру волос, расчесывая снаружи вовнутрь.
Одна вещь, которая не убедительна в волосах, это то, что они выглядят приклеенными на макушке. Волосы фактически отбрасывают легкую тень на лицо и саму голову. Создайте новый слой под слоем волос на правой стороне. Ctrl + клик на слое волос, чтобы выделить его форму, но убедитесь, что пустой слой, который вы создали ниже, активен. Нажмите Shift + Delete и заполните выделение черным. Нажмите Ctrl + «D», чтобы отменить выбор формы. Перейдите в «Фильтр»> «Размытие по Гауссу» и установите величину размытия в 20 пикселей.
Перейдите в «Фильтр»> «Размытие по Гауссу» и установите величину размытия в 20 пикселей.
Прежде чем мы создадим тени для другой стороны, нам нужно устранить блик на лбу манекена. Выберите инструмент Clone Tool и клонируйте цвет среднего тона кожи, чтобы заполнить область выделения до ее линии роста волос. Удерживайте Option / Alt и щелкните, чтобы взять образец области, и просто нарисуйте ее как кисть. Попробуйте различные области цвета, чтобы у вас не было большого блока цвета, это будет выглядеть нереально.
Далее нам нужно добавить тени и для левой стороны. Просто выберите слой основной формы волос для каждой части, создайте новый слой и заполните выделение черным. Выбрав инструмент перемещения, используйте клавиши со стрелками, чтобы сместить тени вправо, чтобы они отображались на лице.
Мы могли бы остановиться здесь, но проблема в том, что волосы обычно не такие острые, если это не стили в салоне или для какой-то рекламы. Затем мы собираемся добавить челку и прядь волос, чтобы добавить немного больше реализма и жизни. Во-первых, нам нужно создать общую форму для челки. Лучше всего будет использовать простую общую форму, которую мы можем убрать с помощью масок, потому что вы всегда можете отрегулировать маску, рисуя черным, чтобы убрать больше, или белым, чтобы добавить информацию о пикселях обратно в изображение.
Затем мы собираемся добавить челку и прядь волос, чтобы добавить немного больше реализма и жизни. Во-первых, нам нужно создать общую форму для челки. Лучше всего будет использовать простую общую форму, которую мы можем убрать с помощью масок, потому что вы всегда можете отрегулировать маску, рисуя черным, чтобы убрать больше, или белым, чтобы добавить информацию о пикселях обратно в изображение.
Далее нам нужно снова создать текстуру, используя волокна, как и раньше.
Используйте метод деформации и деформации, чтобы придать волокнам форму волоса. Затем установите режим смешивания для умножения.
Добавьте свет и тени с помощью Dodge и Burn с мягкой кистью, как и другие части волос, которые мы создали ранее.
Затем нам нужно удалить куски волос, чтобы имитировать челку и то, как пряди могут слипаться. Для этого нам нужно создать слой-маску. Выберите набор кистей, доступный в наборах настроек по умолчанию. Единственная проблема в том, что это не в том углу, который соответствует нашим волосам. Чтобы это исправить, нам нужно перейти на панель параметров кисти.
Единственная проблема в том, что это не в том углу, который соответствует нашим волосам. Чтобы это исправить, нам нужно перейти на панель параметров кисти.
Выше я отрегулировал угол самой кисти. Это может потребовать проб и ошибок, но вы можете повернуть угол кисти, чтобы соответствовать контуру волос. В противном случае оставьте кисть с настройками по умолчанию. убедитесь, что жесткость кисти установлена так, чтобы она не была размытой. Вы хотите хорошую кисть с острыми краями. Если вам не нравятся ваши результаты, вы можете просто заполнить маску белым и повторить попытку.
Волосы отбрасывают тень. Чтобы создать тень, продублируйте слой даже с маской. Оставьте их нетронутыми, а Ctrl + клик по нижнему слою. Заполните выделение черным и подтолкните выделение вправо. Маска слоя не позволяет отображать тень, но это можно исправить, выбрав маску слоя. Alt / Option — нажмите на маску слоя, чтобы сделать ее видимой, и нажмите Command / Ctrl + «A», чтобы выбрать все. Затем просто подтолкните маску вправо, пока тень не станет видимой. Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу», чтобы слегка размыть тень.
Затем просто подтолкните маску вправо, пока тень не станет видимой. Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу», чтобы слегка размыть тень.
Далее нам нужно создать челки для другой стороны. Это будет следовать тем же принципам, которые мы использовали в предыдущих областях. Создайте основную форму волос.
Добавьте текстурный слой и согните его, как вы делали на предыдущих разделах волос.
Установите текстурный слой на «Несколько», уклоняйтесь и сжигайте блики и тени на оригинальном коричневом слое. Удостоверьтесь, что это следует за светом и тенями для волос рядом с ним, чтобы они хорошо текли вместе.
Поверните кисть на панели кистей и используйте ее, чтобы замаскировать челку, как мы делали с левой стороны ее волос. Если края слишком резкие, выберите инструмент Smudge Tool и растушуйте острые края, чтобы сгладить резкие линии.
Добавьте тени, дублируя слой и заполняя нижнюю фигуру черным. Используйте тонкое размытие по Гауссу, чтобы растушевать тень и двигать ее влево, чтобы она высовывалась из-под волос. Не забудьте переместить маску тоже.
Используйте тонкое размытие по Гауссу, чтобы растушевать тень и двигать ее влево, чтобы она высовывалась из-под волос. Не забудьте переместить маску тоже.
Последнее, что нам нужно сделать, это уменьшить резкость волос на лице, таких как челка и волосы по бокам. Это сделает волосы более реалистичными и менее резкими. Выберите Smudge Tool с мягкой кистью, установите прочность на 30% и увеличьте размер до 40px. Выберите каждый слой формы волос (коричневый базовый слой) и нанесите кисть вдоль резких краев.
Вывод
Создание реалистичных волос в Photoshop — непростая задача, но за короткий промежуток времени вы можете создать волокнистые блестящие волосы, которые соответствуют контурам лица и головы вашего объекта. Добавлять свет и тени так же просто, как использовать Dodge и Burn Tools, а сгибать текстуры по своему желанию легко с опцией деформации в режиме трансформации. Добавление теней добавляет глубину волосам, делая их менее «приклеенными». С помощью инструмента Smudge Tool можно смешивать резкие края и создавать реалистичные кончики волос. Комбинируя все эти приемы, вы сможете создавать реалистичные волосы с нуля.
С помощью инструмента Smudge Tool можно смешивать резкие края и создавать реалистичные кончики волос. Комбинируя все эти приемы, вы сможете создавать реалистичные волосы с нуля.
Три способа ретуши растрёпанных волос. Создаём в Фотошоп забавный коллаж с пустой головой
В этом уроке я покажу Вам, как легко можно создать эффект разбитой и пустой головы в программе Adobe Photoshop. Этот эффект можно использовать для любых частей тела: руки, пальцы, глаза, и т. д. С подходящими фотографиями Вы с лёгкостью сможете добиться ошеломляющих эффектов разбитых частей тела. Наслаждайтесь!
Примечание: Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Приступим к выполнению урока.
Шаг 1
Давайте откроем изображение в фотошопе (Ctrl + O ) либо просто перенесите картинку в программу.
Видно, что мужчина находится не в самом центре фотографии, поэтому при помощи инструмента Crop (Кадрирование, Рамка)(С) кадрируем изображение так, чтобы голова человека оказалась ровно по центру.
Шаг 2
Теперь, при помощи инструмента Quick Selection (Быстрое выделение)(W) с диаметром инструмента, примерно, 15 и аккуратно выделим модель. Если выделение попало на фон, вы можете убрать его, используя этот же инструмент + удерживая клавишу Alt .
Как только закончите, перейдите в Refine Edge (Уточнить край).
- Feather (Растушёвка) мы используем, чтобы размыть рваный край выделения.
- Smooth (Сгладить) мы используем, чтобы линию выделения сделать более ровной.
- Contrast (Контраст) увеличиваем, чтобы линию выделения теперь сделать более чёткой.
Примените указанные на скриншоте настройки.
Обратите внимание, что после удаления выделенной области, мог остаться белый контур на голове. Для его удаления служит настройка Shift Edge (Изменение края) показанная на скриншоте.
Шаг 3
Теперь давайте перенесём текстуру фона в наш документ и поместите её под слой с мужчиной. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T) уменьшим изображение по размеру документа. Прежде чем делать это, автор советует перевести слой с текстурой в Smart Object (клик правой кнопкой мыши по слою — Convert to Smart Object (Перевести в смарт-объект)). Это нужно для того, чтобы во время трансформации не терялось качество картинки.
При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T) уменьшим изображение по размеру документа. Прежде чем делать это, автор советует перевести слой с текстурой в Smart Object (клик правой кнопкой мыши по слою — Convert to Smart Object (Перевести в смарт-объект)). Это нужно для того, чтобы во время трансформации не терялось качество картинки.
Примечание переводчика: вполне возможно, что после отделения мужчины от фона могли остаться следы этого фона. Поэтому советую вам ещё раз обратить внимание на контур модели и удалить лишние участки фона. Это можно сделать на маске слоя, при помощи инструмента Brush Tool (Кисть)(B ) ). Чёрной кистью на белой маске слоя — стирание деталей картинки; белой кистью по чёрной маске — восстановление деталей.
Шаг 4
Давайте уберём ненужные дефекты на лице. Для этого создадим новый слой (Ctrl + N ), назовём его Heal и при помощи инструмента Spot Healing Brush Tool (Восстанавливающая кисть, J) удалим все дефекты и родинки на лице. Так намного лучше!
Так намного лучше!
Шаг 5
Теперь перенесём изображение с разбитым горшком в фотошоп и при помощи инструмента Lasso (Лассо, L) грубо выделим его верхнюю разбитую часть.
Скопируем её Ctrl + C и вставим в наш документ Ctrl + V . Изображение с горшком слишком большое, поэтому давайте приблизительно сравняем его размеры, с размерами головы, при помощи инструмента Free Transform (Свободное трансформирование/Ctrl +T), предварительно преобразовав его в Smart Object (Смарт-объект). Можете назвать слой с горшком как угодно. Автор назвал его « pot ».
Шаг 6
Как только закончите, можно удалить белую часть фона с фотографии разбитого горшка. Воспользуйтесь инструментом Quick Selection (Быстрое выделение/W).
Вполне возможно, что после удаления фона на маске, останется белый контур от фона. Можно просто стереть его чёрной кистью, находясь на Layer Mask (Маске слоя).
Можно просто стереть его чёрной кистью, находясь на Layer Mask (Маске слоя).
Шаг 7
Сделаем пропорциональными по размеру размеры горшка с головой. Давайте воспользуемся функцией Free Transform (Свободное трансформирование) (Ctrl + T ).
Теперь мы получаем приблизительную картину и можно стереть ненужные остатки горшка (не забудьте перейти на Layer Mask (Маску слоя)), предварительно выделив их (в данном случае, это тёмная область горшка на лбу). Это можно сделать при помощи инструмента Quick Selection (Быстрое выделение)(Q). Следите за тем, чтобы вместе с ненужными участками, не удалились нужные.
Вполне возможно, что после удаления тёмной области, остался тоненький контур, размером в 1px. Ничего страшного. Отмените предыдущее действие (Alt+Ctrl+Z дважды либо в палитре H istory (История)), направленное удаление тёмной области, и в режиме выделенной тёмной области, перейдите в Image — Modify — Smooth (Изображение — Модификация — Смягчение). Радиус смягчения выберите в пределах 1-2 px .
Радиус смягчения выберите в пределах 1-2 px .
Теперь можете смело удалить выделенную область, выделив её и создав маску слоя. Напоминаю о том, что выделиться могут и нужные участки, поэтому будьте внимательны. Если, вдруг, нужная область всё таки удалилась, восстановите её при помощи белой кисти на маске слоя.
Для того, чтобы получить плавный переход от волос к горшку, автор использует мягкую кисть с Opacity (Непрозрачностью) 33% и Flow (Нажим) 63 % на маске слоя. По окончанию, сотрите часть головы на заднем плане, находясь на маске слоя. Это запросто можно сделать при помощи инструмента Brush (Кисть)(B).
А также не забудьте просмотреть контур горшка, т. к там мог остаться след после удаления. Автор советует применить Layer Style — Stroke (Стиль слоя — Обводка) для того, чтобы проявить оставшиеся, после удаления, контуры, которые необходимо удалить.
Удалите их на маске слоя. По окончании, просто удалите стиль слоя.
По окончании, просто удалите стиль слоя.
Шаг 8
Внесём небольшой штрих. Создадим новый слой (Ctrl + N ). Перейдём во вкладку Edit — Fill (Редактирование — Заливка) и зальём новый слой 50% серым цветом и применим режим наложения Soft Light (Мягкий свет). Теперь пройдёмся инструментом Burn (Затемнение) с низкой Exposure (Экспозицией), примерно 8% , по контуру разбитого горшка для того, чтобы слегка затемнить его край для большей реалистичности. Если есть необходимость, можете уменьшить Opacity (Непрозрачность) данного слоя. Автор уменьшил до 60%.
Шаг 9
Ну и в завершение урока, давайте создадим тень за нашей моделью. Не забудьте перейти на слой с моделью. Воспользуемся Layer Style (Стилем слоя) Drop Shadow (Внешняя тень) с настройками, как на скриншоте.
И вот результат! Используя несколько нехитрых манипуляции, можно увидеть, каких успехов мы добились. Надеюсь, что урок вам понравился и вы провели время с пользой.
Надеюсь, что урок вам понравился и вы провели время с пользой.
Объявления:
Оригинальные фотографии:
Результат урока:
Я пока не был в Египте, но всегда хотел туда попасть. И обязательно попаду. А пока решил стать погонщиком верблюдов с помощью Фотошопа. В этом уроке мы научимся вставлять себя в другие фотографии. При этом 50% успеха зависит от правильного подбора фотографий. Желательно,чтобы было подходящее выражение лица, уровень освещенности и угол поворота головы. Часто даже приходится специально фотографироваться для успешного фотомонтажа.
Итак, приступим. Я взял фото погонщика верблюдов и свое фото. Надо же когда-то показаться достопочтенной публике! :0)
Откроем фото погонщика верблюдов. Возьмем инструмент
Pen (Перо)
и аккуратно обведем бейсболку погонщика. После этого кликните правой мышкой на бейсболке и выберите
Make Selection (Выделить):
В появившемся окне ничего не меняйте:
Бейсболка выделена:
Нажмите Ctrl+J
на клавиатуре, чтобы создать из выделения новый слой. Это облегчит работу с монтажом лица- мы сразу разместим его под кепкой. В окне слоев видим новый слой из выделенной бейсболки. Если это окно у Вас закрыто, откройте его через нажатие F7.
Это облегчит работу с монтажом лица- мы сразу разместим его под кепкой. В окне слоев видим новый слой из выделенной бейсболки. Если это окно у Вас закрыто, откройте его через нажатие F7.
Открываем фотографию, которую хотим вставить в другую:
Аккуратно обводим голову и шею инструментом
Pen (Перо)
и выделяем по такой же схеме, как и бейсболку. Можете использовать любой другой инструмент выделения.
В верхнем меню жмем
Edit-Copy (Редактирование- Скопировать).
Открываем фото с погонщиком. В окне слоев кликаем на слое с погонщиком:
И вставляем свою фотографию:
Edit-Paste (Редактирование- Вставить):
Берем инструмент
Move tool
и перемещаем вставленную голову рядом с головой погонщика:
Затем жмем Ctrl+T на клавиатуре:
В верхнем меню кликаем на указанной иконке, чтобы избежать искажений и сохранять исходные пропорции головы:
И аккуратно меняйте размеры головы в окне. У меня оптимально 65%:
У меня оптимально 65%:
Головы теперь одинакового размера:
Видите, угол поворота головы немного не подходит? Развернем голову. Для этого нажмем правой мышкой внутри рамки с квадратиками и выберем
Flip Horizontal (Повернуть по горизонтали):
Уже лучше:
Остается немного развернуть голову:
и поместить ее на место:
Голова разместилась сразу под кепкой, как мы и хотели, потому что слой с головой находится ниже слоя с кепкой:
Теперь разместим голову точно на том месте, где голова погонщика. Для этого в окне слоев кликнем на слое с головой и уменьшим прозрачность:
И перемещаем полупрозрачную голову на место, ориентируясь на глаза и рот погонщика:
Здесь удобнее работать, увеличив изображение. Итак, голова на месте:
В окне слоев возвращаем прозрачность слоя с головой на 100%:
Нажмите Enter . Погонщик уже изменился;0) :
Берем инструмент
Eraser (Ластик) .
Убедимся, что у нас активен слой с головой:
И аккуратно стираем волосы, выступающие за кепку. Аналогично стираем лишние участки шеи, которые закрывают воротник. Для удобства можете снова уменьшить прозрачность головы.
Теперь избавимся от участков головы погонщика, которые выступают сзади. Для этого берем инструмент
Healing Brush (Лечащая кисть)
и кликаем на слое с погонщиком верблюдов:
Нажмите клавишу Alt на клавиатуре и кликните на камнях рядом с головой- этим мы зададим образец для лечащей кисти.
Очень часто во время подготовки к праздникам и мероприятиям, создании интересных поздравительных открыток и календарей, шуточных изображений и коллажей для друзей и знакомых нужно на компьютере по контуру вырезать лицо человека из исходного фото. Поможет в этом программа Adobe Photoshop, позволяющая несколькими кликами мышки отделить нужную часть изображения от всего остального.
Вам понадобится
Программа Adobe Photoshop, изображение, которое нужно отредактировать.
Спонсор размещения P&G Статьи по теме «Как вырезать голову в Photoshop» Как изменить цвет глаз в фотошопе Как вставить свое фото в шаблон фотошопа Как сделать свою фотографию необычной
Инструкция
Запустите программу Adobe Photoshop. Откройте изображение, которое вам нужно отредактировать: File-Open.
В правом нижнем углу появится вкладка Layers –»слои», отображающая все действия с данным слоем. Щелчком правой кнопки мыши нажмите на названии слоя и в появившемся меню выберите Duplicate Layer – «дубликат слоя», напишите нужное вам название и нажмите ОК. Это позволит не испортить исходное изображение во время работы. Если вы не хотите создавать отдельный слой, то левой кнопкой мыши щелкните два раза на названии слоя – так вы снимете защиту с него, обозначенную маленьким замочком.
Следующий шаг – непосредственная работа с изображением. Справа в панели инструментов выберите инструмент «Волшебная палочка» (Magic Wand Tool), обозначенный похожим значком, либо нажмите с клавиатуры английскую букву W.
Щелкните значком на том месте, которое необходимо убрать с фотографии. В данном случае – светлая фоновая часть изображения возле головы. Выделенный для удаления фрагмент будет обведен пунктирной линией. Если программа правильно распознала зону, которую нужно удалить, нажмите Delete.
Точно так же удалите оставшуюся часть с другой стороны головы.
Если вам необходимо оставить на изображении только голову и шею, удалив часть одежды, нужно так же щелкнуть этим инструментом и на одежде человека на фото.
Если так получилось, что пунктирная линия захватила часть лица, в верхней части программы на панели инструментов есть кнопка, позволяющая отодвинуть выделение – Subtract from selection, обозначенная либо значком минус возле инструмента «волшебная палочка», либо двойным квадратом, причем белый должен быть наверху. Чтобы вернуться к опции выбора зоны для удаления, нажмите обычный квадрат или овал на той же панели инструментов и выделите зону для удаления.
Оставшиеся ненужные части изображения сотрите инструментом Eraser Tool – «стирательная резинка». Как просто
Как просто
Другие новости по теме:
Если вы хотите вырезать с фотографии какой-нибудь объект, то вам нужно будет воспользоваться специальной программой. Есть три наиболее распространенных графических редактора, которые позволят отредактировать фотографию. Спонсор размещения P&G Статьи по теме «Как вырезать изображение из фото» Как
Практически все изображения в электронном виде находятся в растровом формате, т.е. разбитые на отдельные пиксели. Качество такой картинки будет зависеть от количества пикселей на единицу длины. Векторные изображения – это картинка, состоящая из отдельных элементов. Вам понадобится — навыки работы
Цифровые изображения хороши тем, что с помощью специальных компьютерных программ мы можем внести практически любые изменения в рисунок. Photoshop – растровый графический редактор, в котором можно сделать многое, в том числе и вырезать часть изображения или же отделить его от фона. Вам понадобится
Adobe Photoshop – мощный графический редактор, в основе которого лежит работа со слоями. Слои представляют собой структурные элементы изображения, похожие на аппликацию. Вам понадобится — компьютер; — программа Adobe Photoshop. Спонсор размещения P&G Статьи по теме «Как разобрать слои в Photoshop»
Слои представляют собой структурные элементы изображения, похожие на аппликацию. Вам понадобится — компьютер; — программа Adobe Photoshop. Спонсор размещения P&G Статьи по теме «Как разобрать слои в Photoshop»
У вас появился Photoshop, и вам не терпится изменить свою фотографию, фотографию знакомых или любую другую понравившуюся картинку? Научитесь менять фон фотографии по собственному усмотрению и желанию — в этой статье вы узнаете о способе извлечения фона из фотографии, доступном даже начинающим. Вам
При создании коллажей, оформлении интернет-страниц можно столкнуться с необходимостью удаления белого фона. Эта задача не относится к области действительно трудных. Используя несколько команд редактора Photoshop, можно достичь нужного результата за короткий отрезок времени. Вам понадобится —
Обычно, для устранения данного дефекта использую три различных режима:
- Нормальный (Normal)
- Затемнение (Darken)
- Замена светлым (Lighten)
Как я говорил выше, режим «Нормальный» подходит для удаления волос на простом, не имеющем текстур и градиентов, однотонном фоне.
Использование двух других режимов пригодится для сложных фонов.
Режим «Затемнение» (Darken) следует использовать для удаления светлых волос на тёмном фоне.
Режим «Замена светлым» (Lighten) наоборот, подойдёт для тёмных волос на светлом фоне, как на моём примере выше.
Всё дело в том, что при использовании режимов «Затемнение» и Замена светлым», инструмент «Штамп» будет работать только на областях, светлее или темнее фона соответственно, т.е. в нашем случае, на точно на самом волосе, даже если размер кисти «Штампа» во много раз больше.
Метод 2: Восстанавливающая кисть (Healing Brush Tool)
Шаг 5: Добавляем шум (зерно) к изображению
Фильтр «Размытие по поверхности» обычно удаляет весь шум (зерно) в изображении. Это отсутствие текстуры может разрушить эффект естественности фотографии. Следовательно, нам нужно добавить шум к фотографии той фактуры, которая соответствует остальной части изображения.
Я увеличил снимок до 330%, чтобы более детально показать различия между ретушированной и не ретушированной областями изображения. Это разница видна и при масштабе в 100% и будет более заметна на фото с высоким ISO и недоэкспонированых изображениях.
Это разница видна и при масштабе в 100% и будет более заметна на фото с высоким ISO и недоэкспонированых изображениях.
В панели слоёв кликните по миниатюре слоя, чтобы работать непосредственно со слоем, а не с маской, вокруг миниатюры должна появиться рамка (В противном случае, вы будете добавлять шум к маске слоя):
Примените фильтр Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise). В диалоговом окне фильтра включите опции «По Гауссу» (The Gaussian) и «Монохромный» (Monochrome). Отрегулируйте ползунок «Эффект», пока структура шума не будет совпадать со структурой остального изображения. Эта маленькая деталь сделает замаскирует сделанное Вами ретуширование.
Вывод: Возможности инструментов «Штамп» и «Восстанавливающая кисть» для удаления лишних волос велики, но они имеют ограничения. Использование их в сочетании с техникой Surface Blur может не только улучшить результаты ретуши, но и сократить время на исправление фото.
Читайте также.
 ..
..Как сгладить рисунок в фотошопе. Как сгладить углы у фигур в фотошопе. Самые интересный результаты подобранные по Вашим интересам
Привет всем, кто читает эту статью на , давненько я ничего не писал и вот решил порадовать вас вот таким достаточно простым, но очень и очень полезным уроком, при помощи которого вы сможете с легкостью уже обтравленую мелкую фигуру увеличить в размере, при этом качество будет на высоте!
Про то, как вырезать объект в фотошопе, я не буду писать, так как уже это обсуждалось:
Обтравка – это и есть вырезание какого-либо объекта в фотошопе 😉 В общем, приступим к уроку.
Выравнивание краев при помощи Refine Edge
Допустим, вы выбрали фигуру, которую нужно обтравить от фона, а размер то ее 100*100 – беда, нам то ведь нужно 1000*1000 ! И контуры при этом должны быть ровными и гладкими. Что же делать? Да все просто! Я взял для этой цели логотип всем уже известной соц. сети, а кто не знает, я не скажу, зачем лишняя реклама 🙂
сети, а кто не знает, я не скажу, зачем лишняя реклама 🙂
Дальше всеми правдами и кружкой кофе, вы обрезали фон…
Ну вот обрезали, увеличили… И что? Да это я, конечно, погорячился и можно было куда лучше сделать обтравку, но все же смысл я вам передал, контуры останутся ужасными в любом случае. А все потому что исходник был очень мелкого размера!
Выделите объект – для этого достаточно зажать кнопку Ctrl и нажать мышкой по иконке слоя .
Вот мы и подобрались к разгадке, выберите один из инструментов выделения , и правой кнопкой мыши по изображению выведите контекстное меню , а там пункт: «Уточнить Край » или «»
Поясняю, что мы делаем. Инструмент «Уточнить Край » предназначен для того, чтобы выравнивать, заглаживать, уточнять или увеличивать линию контура выделения. В общем, смотрите:
Поиграйте со всеми значениями, а особенно с первыми тремя. Я не могу сказать точные значения, так как в разной ситуации по-разному.
Дальше действия банально простые, создайте новый слой, только не снимайте выделения и все это дело залейте любым понравившемся вам цветом. Посмотрите только, что у меня получилось, как говорится найдите 2 отличия…
При помощи инструмента «Уточнить Край » мы сделали ровную и гладкую, высокого расширения фигуру, да и какая разница что там, главное при небольших усилиях результат на 5 баллов 🙂
Ну вот, казалось бы из мелкой некачественной картинки уже ничего не выжать, но, как видно, это совсем не так 🙂 Теперь, когда Вам придется восстановить фигуру, проблем уже не будет.
Как всегда надеюсь, что урок был для Вас полезным, по этой причине предлагаю подписаться на страничку
Более плавным и ровным за счет удаления/добавления дополнительных пикселей или делая их полупрозрачными.
В результате этого, края такого выделения станут лучше и естественнее сливаться с другими пикселями, выходящими за пределы границы выделения.
Данная настройка активируется на панели параметров следующих инструментов:
- , в том числе Прямоугольное и Магнитное;
Почему именно эти инструменты?
Данная группа инструментов создает выделенную область, то есть некую замкнутую границу, при редактировании которой часто нужно, чтобы края оставались плавными, то есть сглаженными.
Но возникают вопросы, почему в этом списке нет инструментов и – ведь они тоже создают выделенную область!?
Я думаю следующее. Касательно Прямолинейного выделения, вспомните-ка – они квадратные. Создавая прямоугольное выделение, границы всегда вертикальные и горизонтальные, углы четко повторяют форму пикселя, таким образом, мы не имеем дефекта, когда края прямоугольника могут быть резкими и рваными – они всегда прямые и ровные. Значит и сглаживание им совершенно не нужно.
Что касается Быстрого выделения, то там есть альтернативный параметр – Жесткость кисти , она то и регулирует какими в итоге будут края. Причем эта настройка более гибкая, позволяющая регулировать эффект по 100% — шкале.
Постойте-ка – а то причем? Это совсем далеко от выделенной области! Верно. А вы не заметили, что Волшебный ластик и почти одно и тоже? Просто ластик сразу удаляет пиксели, а палочка их добавляет в выделение. А если это один и тот же принцип действия, то и сглаживание должно быть и там и там.
Как сделать сглаживание краев
Шаг 1 Выберите инструмент, которым вы будете создавать выделенную область.
Шаг 2 Поставьте галочку Сглаживание (Anti-alias) на панели параметров инструмента
Галочка ставится только перед тем, как будет создана выделенная область!
Шаг 3
Все! Теперь создайте выделенную область, и выполните все необходимые с ней действия. Фотошоп автоматически будет следить за краями, и править их в соответствии со своим алгоритмом. От вас больше ничего не зависит, и повлиять на этот процесс невозможно.
Для большего понимания вопроса нужен живой пример.
Допустим есть некое изображение, где нужно удалить фоновый цвет.
Выберу для этой цели инструмент Волшебный ластик . Так будут выглядеть края изображения, если не поставить галочку сглаживание:
Теперь тот же самый пример, но края будут сглажены:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
Фото я выбрал вот это:
Для выделения девушки я использовал инструмент «быстрое выделение», и инструмент «магнитное лассо»(с настройками вычитание из выделенной области).
Рассмотри все пункты подробнее. Итак первый это «Отменить выделение», я думаю с эти пунктом не будет проблем(Комбинация Crtl+D).
Следующий пункт это «Инверсия выделенной области». Что это значит?? Проще говоря, это выделение той области, которая у вас на данный момент не выделена, с исключением области которая у вас выделена в текущий момент.
Переходим к следующему пункту он называется «Растушевка». Растушевка в фотошоп позволяет сгладить пиксели(сделать их более сглаженными и совпадающими с фоном), те если вам потребуется в дальнейшем изменить фон, то при использовании растушевки вы с легкостью применив ее, сделаете более реалистичней свой фрагмент.
На рисунке показан вырезанный фрагмент с растушевкой 1 пиксел:
Следующий пункт достаточно широко применяется, он появился с версии Photoshop CS2 это «Уточнить край». Лично я его всегда использую и вы это поймете почему. Во-первых при выборе этого пункта ваш фон который остался не выделенным исчезает, что прибавляет удобство настройки выделения.
Лично я его всегда использую и вы это поймете почему. Во-первых при выборе этого пункта ваш фон который остался не выделенным исчезает, что прибавляет удобство настройки выделения.
Разберемся с настройками диалога «»Уточнить край». Что можно сразу заметить так это переключение режимов просмотра, помогает выбрать наиболее удобный для вас.
В нижней части диалога «Уточнить край» вы можете увидеть пункт Описание. Он помогает понять что определяет каждый элемент.Радиус улучшает край в областях с плавным переходом.Контрастность делает размытые края более четкими.Сгладить удаляет зубчатые края вдоль области.Растушевка сглаживает равномерным размытием.Сжатие/Расширение уменьшает, увеличивает выделенную область.
Этот пункт «Уточнить край» позволяет более гибко настроить выделенную область.
Далее находится пункт «Сохранить выделенную область», он позволяет сохранив выделение использовать его в последующем. Например, если вы выделили объект, то используя этот пункт, вы можете продолжать работать в программе фотошоп. А затем в любой момент использовать сохраненное выделение.
Следующий пункт называется «Образовать рабочий контур». Создание контура в основном используется если вы собираетесь работать с векторной графикой, или экспортировать в программу по работе с векторной графикой.
Также вы можете и в последующем использовать как сохраненный контур.
А затем в любой момент использовать сохраненное выделение.
Следующий пункт называется «Образовать рабочий контур». Создание контура в основном используется если вы собираетесь работать с векторной графикой, или экспортировать в программу по работе с векторной графикой.
Также вы можете и в последующем использовать как сохраненный контур.
Продолжаем, следующий пункт «Скопировать на новый слой». Это действие приводит к копированию выделенной области на новый слой, думаю здесь ни каких сложностей не возникнет.
Еще один пункт находящийся в этой же группе «Вырезать на новый слой». Это действие приводит к вырезанию выделенной области и вставки ее на новый слой.
Следующий пункт «Новый слой». Позволяет быстро создать новый слой.
Далее находятся два пункта относящиеся к трансформации. «Свободное трансформирование» и «Трансформировать». Основное различие этих пунктов в том, что «Свободное трансформирование» позволяет изменить выделенный элемент в любом направлении(масштабирование, поворот, искажение, деформация), в отличии от пункта «Трансформирование», которое позволяет трансформировать только выделение.
Далее идет пункт «Выполнить заливку». Он позволяет залить выделенный объект. Вы можете выбрать способ заливки будет ли это цветовая заливка либо, текстурная. А также применить режим смешивания(об этом мы поговорим в следующих уроках).
Пункт «Выполнить обводку» позволяет обвести выделенный объект цветом. Здесь настраивается ширина обводки, цвет, откуда будет происходить заливка, режим смешивания.
Последние два пункта относятся к фильтрам фотошоп. Первый пункт показывает какой последний фильтр был использован. А пункт «Ослабить» позволяет подкорректировать прозрачность и режим смешивания только что примененного фильтра.
Ну вот мы и подошли к концу уроков по фотошоп из серии «Удалить фон». Следующий урок мы посвятим основам работы по программе Photoshop и ее основными понятиями.
Наверняка, все начинающие пользователи Фотошопа сталкивались с проблемой «рубчиков» на краях линий и небольших фигур, иными словами, края объектов на изображении имеют нечёткий, рваный вид.
Особенно проблема проявляется при значительном уменьшении изображений. Например, Вы хотите сделать из понравившейся картинки размером, скажем, 300 на 300 пикселей , иконку размером 48 на 48. Используем стандартный инструмент изменения размера Изображение —> Размер изображения (Image —> Image size), метод — Бикубический чётче (наилучший для уменьшения) или. в англ. Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение. Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
Думаю, этот пример прояснит ситуацию лучше любых объяснений. На рисунке справа показан круг с сглаженными краями, слева — без сглаживания:
Решить проблему неровных краёв в Photoshop, да и других графических и текстовых редакторах призвана функция Anti-aliasing (сглаживание).
Давайте проясним, что же делает Anti-aliasing.
Anti-aliasing — это техника минимизации искажений артефактов, получающихся при изменении разрешения изображения с высокого на более низкое.
Надо сказать, что в Photoshop Anti-aliasing проработан очень хорошо, и для больших и средних изображений действует безупречно. Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Между тем, исправить эти артефакты вручную довольно-таки просто, для этого нам понадобятся каналы.
Для примера возьмём круг диаметром 70 пикс, в результате уменьшения круга диаметром 500 пикс, на краях круга остались артефакты в виде мелких рубчиков:
Выделим круг с помощью волшебной палочки, затем открываем палитру каналов (Окно —> Каналы, в англ. Window —> Channels) и создаём новый канал:
Заливаем выделение белым. Отменяем выделение, нажав комбинацию клавиш Ctrl+D.
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge) .
Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона.
В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп cs5 и параллельно я покажу Вам, как использовать этот инструмент при выделении волос.
Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК . Затем создаём Новый слой (Shift + Ctrl + N) , перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном).
С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
Активировать инструмент Уточнить края (Refine Edge) можно несколькими способами: через меню Выделение > Уточнить край (Select > Refine Edge) , с помощью горячих клавиш Alt + Ctrl + R или с помощью кнопки «Уточнить край» на панели настроек любом инструменте выделения (Волшебная палочка, Лассо, Быстрое выделение и т. д).
После активации инструмента Уточнить края (Refine Edge) , открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим.
1. Режим просмотра
Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области.
1
. Вид (View) . Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области. В процессе работы рекомендуется использовать различные режимы просмотра, чтобы лучше просмотреть результат работы:
- Марширующие муравьи (Marching Ants) . Показывает выделенную область на изображении в виде муравьиной дорожки.
- Наложение (Overlay) . Отражает выделенную область в режиме быстрой маски.
- На чёрном (On Black) . Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета.
- На белом (On White) . Противоположный предыдущему вариант.
- Чёрно-белое (Black & White) . Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным.
 Переходы между этими областями отражаются оттенками серого цвета.
Переходы между этими областями отражаются оттенками серого цвета. - На слоях (On Layers) . Режим просмотра выделенной области на прозрачном фоне.
- Показать слой (Reveal Layer) . Показывает изображение без выделенной области.
2 . . Отображает границу выделенной области, где осуществляется уточнение краёв.
3 . Показать оригинал (Show Original) . Отражает для сравнения исходную выделенную область.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе.
2. Обнаружение краёв
После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection) , ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius) , перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон.
При этом стараемся как можно меньше захватить фон.
1 . Радиус (Radius) . При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
2
. Умный радиус (Smart Radius) . Автоматически корректирует радиус для чётких и нечётких краёв. То есть, если мне нужно увеличить радиус в нечётких областях (в моём примере это волосы), а в области чётких краёв (в моём примере это плечи) оставить радиус небольшим, то необходимо включить параметр Умный радиус (Smart Radius) . В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить.
3. Инструменты диалогового окна Уточнить края
После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента , а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента . На скриншоте ниже зелёным цветом обведена область обработанная инструментом Уточнить радиус (Refine Radius) , а синим цветом — инструментом Стереть уточнения (Erase Refinements) . Быстро переключаться между этими двумя инструментами во время работы можно с помощью удерживания нажатой клавиши Alt . Изменить размер кисти можно с помощью квадратных скобок ([ или ]) .
1
. Инструмент Масштаб (Z) . Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус).
2 . Инструмент Рука (H) . Позволяет переместить увеличенное изображение в нужную сторону.
3 . В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E) . Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
- Инструмент Уточнить радиус (Refine Radius) позволяет точно откорректировать область границы, в которой выполняется уточнение краёв. Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
- Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края.
 Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
4. Настройка края
Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements) , снимаем галочку Показать радиус (Show Radius) , меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge) . Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z) .
1 . Сгладить (Smooth) . Позволяет сгладить искривления на границе выделенной области, чтобы они были менее рваными. При сильном увеличении значения, Вы рискуете потерять детали (особенно при выделении волос и шерсти).
2 . Растушевка (Feather) . Размывает края выделенной области. Также приводит к потере детализации.
3 . Контрастность (Contrast) . Усиливает резкость краёв выделенной области.
4 . Сместить край (Shift Edge) . Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра.
5. Вывод
После смещения края выделенной области, переходим в раздел Вывод (Output) . Ставим галочку и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: .
1 . Очистить цвета (Decontaminate Colors) . Уменьшает ореолы по краям выделенной области и заменяет цвет в области уточнения краёв на цвет ближайших полностью выделенных пикселей.
2 . Эффект (Amount) . Регулирует уровень очистки цвета.
3 . Вывод в (Output То) . В раскрывающемся списке выберите вариант вывода уточнённой выделенной области:
- Выделение (Selection) . Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Слой-маска (Layer Mask) . Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
- Новый слой (New Layer) . Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент.
- Новый слой со слоем-маской (New Layer with Layer Mask) .
 Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв. - Новый документ (New Document) . Создаёт новый документ со слоем, содержащим только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) . Создаёт новый документ со слоем содержащим слой-маску в соответствии с результатом уточнения краёв.
Заключительные настройки
После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth) , Растушевка (Feather) , Контрастность (Contrast) и Сместить край (Shift Edge) . В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату:
Заключение
Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном. В этом случае лучше использовать технику прорисовки волос, описанную в уроке Два способа выделения волос в Фотошоп .
Урок подготовил: Владимир Нестеров
Как разгладить волосы в Photoshop — ae-premier-audiojungle.buzz
Вы уже отметили критические или шероховатые края. Длинное название для простого, но мощного инструмента в Select and Mask. Эта кисть делает детскую игру мехом волос и всем нечетким.
Изменить цвет волос Photoshop Tutorial Photoshopdesire Com Http Tutorials411 Com 2017 01 31 Изменить цвет волос Изменить цвет волос Изменить волосы Photoshop Hair
При необходимости инвертируйте выделение и нарисуйте больше волос внутри линии роста волос.
Как разгладить волосы в фотошопе . Этот инструмент волшебным образом разгладит любую непослушную шерсть или зафиксирует пушистые края волос. На левой панели инструментов нажмите на кисть, выберите 2-ю кисть «Уточнить края». Исправить вьющиеся волосы в Photoshop.
Этот инструмент волшебным образом разгладит любую непослушную шерсть или зафиксирует пушистые края волос. На левой панели инструментов нажмите на кисть, выберите 2-ю кисть «Уточнить края». Исправить вьющиеся волосы в Photoshop.
Используйте короткие мазки кистью, чтобы создать постепенный эффект и добавить объем волосам. Чтобы действительно получить гладкие края в некоторых ситуациях с волосками, используйте инструмент Refine Edge Brush Tool. Откройте свое изображение в Photoshop и найдите те области разлетающихся волос, которые вы хотите исправить.
Вот шаги, чтобы добавить объема волосам в Photoshop. Второй инструмент — это Refine Edge Brush. Удобный доступ к вашим файлам на ходу с помощью облачных документов на разных устройствах.
При активном выделении удерживайте ALTOPTN, чтобы взять образец за пределами линии роста волос, затем закрасьте внутреннюю часть выделения, чтобы удалить лишние волосы и очистить края волос. Шаг 2. Перейдите к Слою Новый слой. Удобный доступ к вашим файлам на ходу с помощью облачных документов на разных устройствах.
Когда ваши волосы не получают влаги в воздухе, который передается от одного волоса к другому.В этом случае я покажу вам, как исправить ту, которая отмечена белой обводкой, но вы можете выполнить ту же процедуру для всех тех областей, где на коже вашего объекта присутствуют некоторые разлетающиеся волосы. Так волосы выглядят дикими или вьющимися.
Увеличьте фотографию, чтобы лучше рассмотреть необработанный край. Вы можете изменить непрозрачность кисти, чтобы она подходила к различным участкам волос, и непрозрачность слоя High, чтобы изменить чрезмерную силу взгляда. Большой щеткой аккуратно вытяните края волос.
Это тонко, но вы можете делать то, что хотите. Увеличьте радиус, чтобы сделать края выделения более мягкими и естественными. Получите Photoshop и создавайте все, что вы можете себе представить, где бы вы ни находились.
Для этого будет использоваться контраст между волосами и фоном. Получите Photoshop и создавайте все, что вы можете себе представить, где бы вы ни находились. Получите бесплатное обучающее видео — изучите основные методы освещения для фэшн-фотографии httpsbitly2EKYe1eЭндрю Эпплтон — один из лучших фотографов Великобритании.
Получите бесплатное обучающее видео — изучите основные методы освещения для фэшн-фотографии httpsbitly2EKYe1eЭндрю Эпплтон — один из лучших фотографов Великобритании.
Прокрасьте края волос, и Photoshop сделает идеальное выделение волос. Если результат выглядит не очень хорошо, вы можете начать играть с настройками в окне «Уточнить края». Вот готовое изображение и сравнение.
Найдите маленькое окно инструментов в верхнем левом углу окна. Выберите OK, чтобы завершить настройку. Нажмите «Фильтр» и выберите «Пластика».
Создание идеальных гладких выделений в Photoshop CC 2018 — YouTube.Выберите инструмент «Кисть» и проведите кистью по области волос, которую вы хотите сгладить, пока она вам не понравится. Повторите эти шаги по мере необходимости, чтобы полностью очистить волосы.
5 способов сделать гладкие и гладкие волосы в Photoshop Гладкие волосы Статические волосы Волосы
Шпилька для ухода за волосами
Как добавить блеска волосам в Photoshop Как сделать волосы блестящими Photoshop Photoshop Hair
Контакт в ручном режиме
Graphicriver Smooth Hair Flow Кисти Photoshop 22388214 Кисти Photoshop Photoshop Hair Flow
10 кистей Photoshop Smooth Hair Flow в 2020 г. Кисти Photoshop Smooth Hair Flow
Кисти Photoshop Smooth Hair Flow
Пин в Photoshop
Пин на закладках
Значок на фотографии
High End Смягчение кожи Как сделать кожу гладкой в Photoshop Photoshop Cc Гладкая кожа Photoshop Photoshop Tutorial
Pin On Цифровая живопись Иллюстрация и уроки рисования в Photoshop
Учебники по Photoshop
Сделайте идеальные гладкие выделения в Photoshop Cc 2018 Youtube Photoshop для фотографов Photoshop Tutorial Редактирование фотографий Photoshop Face
5 способов сделать волосы гладкими и гладкими в фотошопе Симптомы астмы Лечение астмы Хроническое заболевание
Гладкие волосы с помощью Photoshop « Интересно, как сделать
Как сделать
: Создание гладких пузырей с помощью Adobe Photoshop CS4 Узнайте, как создать реалистичный эффект пузыря при работе в Adobe Photoshop CS4. Независимо от того, являетесь ли вы новичком в популярной программе Adobe для редактирования изображений или опытным профессионалом в области графического дизайна, просто ищущим свой набор трюков, этот видеоурок обязательно вам поможет. Для большего
Независимо от того, являетесь ли вы новичком в популярной программе Adobe для редактирования изображений или опытным профессионалом в области графического дизайна, просто ищущим свой набор трюков, этот видеоурок обязательно вам поможет. Для большего
Как сделать
: Изменение цвета волос с помощью Adobe Photoshop Благодаря современным технологиям искушенные в искусстве пользователи могут визуально редактировать изображения одним нажатием кнопки. В этом видеоуроке показано, как покрасить волосы в Adobe Photoshop CS. В режиме быстрой маски закрасьте область волос довольно большой кистью. В разделе «Фильтр» выберите категорию «Размытие»… подробнее
В этом видеоуроке показано, как покрасить волосы в Adobe Photoshop CS. В режиме быстрой маски закрасьте область волос довольно большой кистью. В разделе «Фильтр» выберите категорию «Размытие»… подробнее
Как сделать
: Гладкий скин с плагином Noiseware с использованием Photoshop В этом видеоуроке зрители узнают, как сгладить кожу с помощью плагина Noise-ware в Adobe Photoshop. Пользователям необходимо будет сначала загрузить плагин, чтобы иметь возможность использовать его из меню фильтров. Теперь измените значения Noise Level Adjustment и Noise Suppression. Макс т …подробнее
Пользователям необходимо будет сначала загрузить плагин, чтобы иметь возможность использовать его из меню фильтров. Теперь измените значения Noise Level Adjustment и Noise Suppression. Макс т …подробнее
Как
: Использование каналов для выделения волос в Photoshop В этом видеоруководстве по Adobe Photoshop CS3 мы расскажем об использовании каналов для аккуратного вырезания сложных выделений волос как для брюнеток, так и для светлых волос на фоне студийного стиля и на открытом воздухе. Вы узнаете много нового о том, как выделять объекты в Photoshop с помощью …подробнее
Вы узнаете много нового о том, как выделять объекты в Photoshop с помощью …подробнее
Как
: Добавление гладкой кожи на портреты в Photoshop В этом видео объясняется, как сделать кожу на фотографиях гладкой с помощью инструментов Photoshop.Инструмент «Восстанавливающая кисть» используется для удаления всех пятен, красных или черных точек с кожи на фотографии. При этом важно выбирать меньшие порции, а затем двигаться дальше, я . ..подробнее
..подробнее
Как
: Изменение цвета волос человека в PhotoshopPhotoshopuniverse покажет вам, как изменить цвет волос человека в PhotoShop.Вы можете добиться этого, используя корректирующие слои оттенка и насыщенности и установив цвет. Установите насыщенность примерно на 50%. Вернитесь к фоновому слою и выберите цветовой диапазон, выберите части …подробнее
Как сделать
: Создайте волосы и мех с помощью инструмента «Перо» в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Сглаживание фотографий водопада в Photoshop Photoshop — прекрасный инструмент для фотографов, от любителей до профессионалов. Если у вас есть фотографии водопадов, которые вы хотели бы изменить, чтобы вода казалась более гладкой, это видео проведет вас через процесс шаг за шагом. Используете ли вы цифровую камеру или нет …подробнее
Если у вас есть фотографии водопадов, которые вы хотели бы изменить, чтобы вода казалась более гладкой, это видео проведет вас через процесс шаг за шагом. Используете ли вы цифровую камеру или нет …подробнее
Как сделать
: Укладка длинных волос наполовину вверх и наполовину вниз с закручиванием Джулия, также известная как Hairbeauty4you, дает подробные инструкции о том, как сделать быструю полуприческу менее чем за 10 минут. Она отмечает, что этот стиль лучше всего подходит для волос средней и длинной длины. Джулия начинает с прямых волос, затем отрезает верхнюю часть и временно подстригает. Она … еще
Она отмечает, что этот стиль лучше всего подходит для волос средней и длинной длины. Джулия начинает с прямых волос, затем отрезает верхнюю часть и временно подстригает. Она … еще
Как сделать
: Маска для волос с помощью плагина Mask Pro для Photoshop Посмотрите, как профессионалы маскируют волосы с помощью плагина Mask Pro Photoshop.Этот учебник по Mask Pro включает в себя два примера: один со светлыми волосами, а другой с темными. Узнайте, как использовать Mask Pro и Photoshop вместе для получения реалистичных результатов при работе с волосами. Замаскируйте волосы с помощью Mask Pro …подробнее
Узнайте, как использовать Mask Pro и Photoshop вместе для получения реалистичных результатов при работе с волосами. Замаскируйте волосы с помощью Mask Pro …подробнее
Как
: Изменение цвета волос или глаз с помощью быстрых масок в Photoshop В этом уроке вы узнаете, как изменить цвет глаз/волос с помощью функции быстрой маски в Photoshop.Уровень сложности: Легкий Предварительные знания: Инструмент «Кисть и выделение» Этот урок был создан в Adobe Photoshop CS3, другие версии могут отличаться от этого видео. -монтагический
-монтагический
Как сделать
: Вырезать волосы в PhotoshopУдаление/корректировка любой странной формы в Photoshop — это головная боль.Но это, вероятно, не сложнее, чем вырезать волосы. Если вам нужно немного подстричься или просто поправить прическу, ознакомьтесь с этим уроком по Photoshop, чтобы узнать, как подстричь волосы.
Как сделать
: Работа с волосами в Photoshop CS3 С волосами может быть сложно работать в Photoshop. Вот несколько советов, которые помогут сделать это проще. Крис Альванас показывает, как заполнить волосы, придать им больше блеска, бликов и объема в Photoshop CS3. Получите несколько отличных идей о том, как улучшить волосы, которые выходят за рамки изменения цвета … подробнее
Вот несколько советов, которые помогут сделать это проще. Крис Альванас показывает, как заполнить волосы, придать им больше блеска, бликов и объема в Photoshop CS3. Получите несколько отличных идей о том, как улучшить волосы, которые выходят за рамки изменения цвета … подробнее
Как сделать
: Получите прямые, шелковистые, гладкие и блестящие волосы Использование профессионального утюжка хорошего качества необходимо для получения действительно прямых блестящих волос. Гладить небольшими участками, начиная с полдюйма от кожи головы и медленно перемещая утюжок вниз по волосам. Предотвратите повреждение, используя защитный продукт для выпрямления.
Гладить небольшими участками, начиная с полдюйма от кожи головы и медленно перемещая утюжок вниз по волосам. Предотвратите повреждение, используя защитный продукт для выпрямления.
Как сделать
: Измените цвет волос, машины и одежды в Photoshop В этом видео показано, как изменить цвет волос, платья, машины или любой другой вещи на ваш выбор с помощью фотошопа.Это очень просто. Выберите фотографию, на которой нужно изменить цвет. Создайте новый прозрачный слой. Нажмите на инструмент «Кисть» и выберите тип кисти с помощью …больше
Выберите фотографию, на которой нужно изменить цвет. Создайте новый прозрачный слой. Нажмите на инструмент «Кисть» и выберите тип кисти с помощью …больше
Как сделать
: Сделайте непослушные локоны с помощью выпрямителя для волос В этом уроке мы узнаем, как получить локоны с помощью выпрямителя для волос.Во-первых, подготовьте волосы с помощью термозащитного средства, которое также поможет разгладить волосы. Затем равномерно нанесите на волосы спрей-активатор для завивки. Затем разделите волосы от уха до уха с помощью пальца…подробнее
Затем равномерно нанесите на волосы спрей-активатор для завивки. Затем разделите волосы от уха до уха с помощью пальца…подробнее
Как сделать
: Нарисуй загадочную женщину Этот мастерский урок рисования от idrawgirls учит нас, как нарисовать загадочную девушку, в частности, фигуру лица, лицо, руку и вид спереди верхней части тела.Сначала вы очень легко определите форму лица, направление глаз, плечи и верхнюю часть тела. Ч …ещё
Ч …ещё
Как сделать
: Удаление корней волос с изображения в PhotoshopДавно ли вы в последний раз красили волосы? Если вы не будете делать ретушь волос каждый месяц, у вас обязательно будут торчать надоедливые корни волос.Эти корни особенно заметны, если вы покрасили волосы в темный цвет и у вас от природы светлые волосы, или у вас от природы темные волосы.
Как
: Изменить цвет волос в Photoshop В этом видео мы узнаем, как использовать PhotoShop для изменения цвета волос. . Сначала выберите инструмент маски в PhotoShop. Теперь увеличьте изображение и расчешите волосы, цвет которых хотите изменить. Увеличение масштаба и использование кистей меньшего или большего размера помогут вам быть более точными. …более
. Сначала выберите инструмент маски в PhotoShop. Теперь увеличьте изображение и расчешите волосы, цвет которых хотите изменить. Увеличение масштаба и использование кистей меньшего или большего размера помогут вам быть более точными. …более
Как
: Пришейте кривые на лоскутное одеяло Посмотрите это обучающее видео по квилтингу, чтобы вышить кривые на этом жутком лоскутном одеяле, используя простую оценку. Посмотрите, как сшить кривую для нашивки Ghostwalk или нашивки Drunkards Path. У вас будет плавный изгиб, и вы не будете вырывать волосы!
Посмотрите, как сшить кривую для нашивки Ghostwalk или нашивки Drunkards Path. У вас будет плавный изгиб, и вы не будете вырывать волосы!
Как
: Сделай милую прическу своей американской девушке В этом видео от stephenswodadancer мы научимся делать прическу кукле American Girl Мии.Вам понадобится расческа, 2 заколки обычного размера и 2 резинки. Начните с того, что уберите ее волосы с головы и держите их рукой. Использование ногтя пальца начинается примерно с …подробнее
Использование ногтя пальца начинается примерно с …подробнее
Как сделать
: Рисуем аниме девушку в PhotoshopВ этом видео мы научимся рисовать аниме девушку в фотошопе.Сначала нарисуйте контур лица, плеч и шеи, используя легкое прикосновение кисти. Затем нарисуйте детали лица, а затем начните рисовать волосы. Используйте разные формы и завитки для волос, чтобы …подробнее
Как сделать
: Выпрямите волосы с помощью утюжка Узнайте, как правильно гладить волосы с помощью Benjamin Lobol. Если у вас кудрявые волосы, начните с выдувания их плоской или круглой щеткой, чтобы пригладить их. Вам понадобятся плоские зажимы для купюр, термостойкая расческа, утюжок, сыворотка для волос, тепловой спрей. Раздел лет …подробнее
Если у вас кудрявые волосы, начните с выдувания их плоской или круглой щеткой, чтобы пригладить их. Вам понадобятся плоские зажимы для купюр, термостойкая расческа, утюжок, сыворотка для волос, тепловой спрей. Раздел лет …подробнее
Как сделать
: Создание базовой анимации или движущихся изображений в Photoshop В этом видео показан процесс создания анимации в программе Photoshop. Он показывает пользователям, как открывать и перемещаться по диалоговому окну анимации в Photoshop, добавляя кадры с вариациями изображения, которое нужно анимировать, уделяя внимание использованию стольких кадров, сколько необходимо для …подробнее
Он показывает пользователям, как открывать и перемещаться по диалоговому окну анимации в Photoshop, добавляя кадры с вариациями изображения, которое нужно анимировать, уделяя внимание использованию стольких кадров, сколько необходимо для …подробнее
Как сделать
: Создание светящейся кожи в Photoshop В этом видеоуроке зрители узнают, как ретушировать изображения, чтобы добиться гламурного сияния кожи, с помощью Adobe Photoshop. Видео охватывает все эффекты и техники, необходимые для достижения гламурного сияния кожи. Зрители узнают, как ретушировать оттенки кожи и волос для гламурного портрета…подробнее
Видео охватывает все эффекты и техники, необходимые для достижения гламурного сияния кожи. Зрители узнают, как ретушировать оттенки кожи и волос для гламурного портрета…подробнее
Как сделать
: Простой способ изменить цвет волос в Photoshop Откройте программу Adobe Photoshop.Выберите изображение с изображением головы. Это может быть что-то, что уже есть в папке с фотографиями на вашем компьютере, загружено из Интернета или перенесено с ваших флешек, и те фотографии, которые вы, возможно, отсканировали и сохранили в своем компе . ..подробнее
..подробнее
Как сделать
: Цифровое рисование портрета в PhotoshopВ этом уроке рассматривается продвинутая цифровая портретная живопись в Photoshop.Изучите пошаговый процесс рисования волос, меха, кожи, одежды, следуя этому примеру того, как в цифровом виде нарисовать девушку с пандой. В этом видео рассказывается о принципах и техниках рисования, но…подробнее
Как сделать
: Нанесите электронный макияж на свой талант в After Effects BCC Smooth Tone — это фильтр восстановления изображения, который сглаживает недостатки кожи, сохраняя при этом детализацию и контрастность изображения в таких областях, как волосы и глаза. В этом видеоруководстве от Пола Эззи рассказывается об основах применения фильтра к клипу в AE, а также приводится краткий л …подробнее
В этом видеоруководстве от Пола Эззи рассказывается об основах применения фильтра к клипу в AE, а также приводится краткий л …подробнее
Как сделать
: Создайте праздничную прическу для длинных волос за 5 минут Мои идеи Fat Rocket Hairstyling демонстрируют эту праздничную прическу для длинных волос.Перед началом разделите волосы на несколько секций. Протяните плойку через прядь волос вращательными движениями вниз. Медленно проведите бигуди по волосам, чтобы волосы завились в …больше
Медленно проведите бигуди по волосам, чтобы волосы завились в …больше
Как сделать
: Использование наполнителя из стекловолокна для ремонта кузова автомобиля Обеспечение надлежащего ремонта при сварке листового металла транспортного средства Любая сварка, выполняемая на транспортном средстве, требует определенных шагов для обеспечения надлежащего ремонта.Например, на свариваемую поверхность необходимо нанести сквозную грунтовку; защита от коррозии должна быть нанесена на . ..подробнее
..подробнее
Как сделать
: Сделать фигурку шотландского Тэма О’Шантера из помады Лоррейн Маккей показывает нам, как сделать фигурку шотландского тэма о’шантера из помадки.Сначала возьмите кусок торта в форме шляпы с мастикой, затем возьмите шарик помады меньшего размера и скатайте его в маленькую колбаску, затем приклейте ее на торт. Используйте меньший кусочек помады для . ..больше
..больше
Как
: Сделайте эффектную прическу для эмо/сценыЮмэ из Ji Style демонстрирует прическу в стиле эмо.Начните с затылка и двигайтесь вперед. Разотрите гель в руках и сожмите его движением вверх, чтобы он встал вокруг головы. Как только волосы будут достаточно шипами, покройте их лаком для волос. Для сторон и … больше
Как сделать
: Используйте новые возможности для дизайнеров в Photoshop CS5 Независимо от того, являетесь ли вы новичком в Adobe Photoshop или опытным профессионалом в области графического дизайна после общего обзора наиболее важных новых функций CS5, вам обязательно будет полезен этот (17-минутный) официальный видеоурок от сотрудников Adobe TV. В нем вы узнаете, как сделать каждый из …подробнее
В нем вы узнаете, как сделать каждый из …подробнее
Как
: Освойте использование фильтра точки схода в Photoshop Photoshop может быть запутанной программой, особенно со всеми различными настройками и эффектами, с которыми вы можете возиться.Научитесь работать с фильтром «Точка схода» в этом увлекательном и простом учебном пособии с командой Pixel Perfect. Очистите свои фотографии и сгладьте все ненужные изображения . ..подробнее
..подробнее
Как
: Создание сложенных струящихся лент в Illustrator CS3 Ленты действительно являются ходовым товаром, хотите верьте, хотите нет, потому что на самом деле их довольно сложно сделать.Но знание того, как сделать несколько лент, может сделать вас очень ценным, и вы сможете использовать их в своих собственных проектах. Посмотрите этот видеоурок по работе с Illustrator, чтобы работать с . ..подробнее
..подробнее
Как сделать
: Устроить голую суши-вечеринкуЯпонцы умеют веселиться.Просматривая Интернет в поисках ежедневных выпусков Weird Asian News, я наткнулся на статью о банкетах каннибалов. По словам Стива Левенштейна, японского писателя, посвященного инновациям, «корпус, похожий на пиньяту, тщательно обрабатывается, а затем наполняется съедобным …подробнее
Как сделать
: Создайте идеальную прическу боб Боб — это историческая красивая прическа, которая никогда не выходила из моды и, похоже, не выйдет из моды в ближайшее время. Это видео о том, как создать классический боб. Чтобы приступить к созданию этой прически, сначала придайте волосам объем, разделив их сбоку, а затем …подробнее
Это видео о том, как создать классический боб. Чтобы приступить к созданию этой прически, сначала придайте волосам объем, разделив их сбоку, а затем …подробнее
Как сделать
: Создание параболических кривых с использованием прямых линий Кривая строчка — это форма стринг-арта, в которой плавные изгибы создаются с помощью прямых линий.Его преподают во многих художественных классах средней и старшей школы. Я обнаружил это, когда мои студенты-математики начали показывать мне созданное ими геометрическое искусство. Процесс…подробнее
Я обнаружил это, когда мои студенты-математики начали показывать мне созданное ими геометрическое искусство. Процесс…подробнее
Как сделать
: Удаление складок и нежелательных пятен с изображения В этом видео нам даются способы очистки изображения или удаления нежелательных объектов на изображении с помощью Adobe Photoshop.Первый инструмент, который нам показывают, — это инструмент штампа клонирования. Это позволяет вам клонировать определенный образец изображения, чтобы вы могли использовать его для закрашивания объекта в изображении …подробнее
Это позволяет вам клонировать определенный образец изображения, чтобы вы могли использовать его для закрашивания объекта в изображении …подробнее
Примените Алису в стране чудес
: Макияж Безумного Шляпника Этот мастер-класс подходит для Хэллоуина и включает в себя гламурные кукольные глаза, идеально подходящие цвета для Безумного Шляпника.В этом уроке используются тени Cloud Coverage, Shaded Orchid, Love Spell и Pinky Swear. Ватные шарики используются для бровей, а клей для ресниц используется …подробнее
Ватные шарики используются для бровей, а клей для ресниц используется …подробнее
Как
: Уложите высокий небрежный пучок для афроамериканских волос Кей демонстрирует, как создать прическу с пучком, используя несколько простых шагов.Она показывает, как эту прическу можно сделать, используя всего несколько инструментов, таких как: смазка для волос, щетка из щетины, ленты для волос и плоская щетка. Она демонстрирует, как начать, разглаживая волосы с помощью г…ещё
Она демонстрирует, как начать, разглаживая волосы с помощью г…ещё
Как сделать
: Нарисуй девушек из манги/аниме В этом уроке мы научимся рисовать мангу.Он использует на компьютере программу, похожую на Photoshop, для создания этого персонажа. Он начинает рисунок с базовой формы тела и лица. Он использует легкие наброски, а затем использует более толстые линии для создания . ..подробнее
..подробнее
Новости
: Заметили что-нибудь другое?У.Универмаг K. Debenhams приподнял завесу над реальностью моделирования купальников. Как и ожидалось, стандартная модель подвергается немалой «магии фотошопа». Debenhams заявляет о себе, перейдя в этом сезоне au naturale. Естественный цвет слева, ретушь …подробнее
Как
: Похудеть с помощью Photoshop В этом видео показан способ похудеть с помощью Photoshop. Откройте изображение и перейдите в «Фильтры» и «Пластика». Нажмите на «Forward Warp Tool» слева. Увеличьте область спины и перетащите мышь к телу, чтобы сделать его тоньше. Держите «Нажим кисти» высоким, чтобы получить … больше
Откройте изображение и перейдите в «Фильтры» и «Пластика». Нажмите на «Forward Warp Tool» слева. Увеличьте область спины и перетащите мышь к телу, чтобы сделать его тоньше. Держите «Нажим кисти» высоким, чтобы получить … больше
Как сделать
: Выпрямление кудрявых волос Выпрямление кудрявых волос.Для начала вам понадобятся резинка для волос, зажимы, расческа для волос, утюжок, термозащитный спрей и гель, если вы выберете. Сначала подключите утюг к сети и установите максимальную температуру. Разделите волосы на три-четыре секунды …подробнее
Сначала подключите утюг к сети и установите максимальную температуру. Разделите волосы на три-четыре секунды …подробнее
Как сделать
: Прикройте или скройте брови (два разных способа) Описание: Как скрыть или скрыть брови двумя разными способами.- Сначала расчешите волоски бровей вниз и с помощью клея-карандаша покройте бровь. Снова расчешите волосы на их обычное место. — Прежде чем он высохнет, можно насыпать немного пудры прямо сверху. Это уже помогает привет … more
— Прежде чем он высохнет, можно насыпать немного пудры прямо сверху. Это уже помогает привет … more
Как сделать
: Уход за сухими, поврежденными волосами Вьющиеся концы и постоянные развевающиеся пряди кажутся знакомыми? Вот как вернуть блеск и послушность вашим локонам.Посмотрите это видео, чтобы узнать, как ухаживать за сухими, поврежденными волосами. Вам понадобится * Мягкий шампунь * Протеиновый кондиционер * Платок или шапка * Горячее масло . ..подробнее
..подробнее
Как сделать
: Создайте образ гейши для ХэллоуинаВымойте лицо и убедитесь, что на нем нет масел или лосьонов.Используйте тонер или основу под макияж, которые можно приобрести в аптеке. Уберите волосы с лица с помощью ободка. Рядом с лицом, ушами или затылком не должно быть волос. Это масляная грунтовка для использования с ‘ …подробнее
Как ретушировать развевающиеся волосы на портретных фотографиях
Когда портрет сделан хорошо, он может быть очень приятным и многое сказать о человеке на фотографии. Однако всегда есть элемент, который вызывает у меня проблемы: разлетающиеся волосы.Это пряди волос, торчащие из головы человека и придающие вашей фотографии вид. В частности, если вы фотографируете корпоративные или модные образы, они неприемлемы и должны уйти!
Однако всегда есть элемент, который вызывает у меня проблемы: разлетающиеся волосы.Это пряди волос, торчащие из головы человека и придающие вашей фотографии вид. В частности, если вы фотографируете корпоративные или модные образы, они неприемлемы и должны уйти!
В этом уроке вы научитесь удалять разлетающиеся волосы на портретах. Посмотрите видео ниже от Эбби Эспарза, чтобы узнать, как применить эти методы на практике, или следуйте тексту.
Здесь мы демонстрируем использование Adobe Photoshop, но методы применимы практически в любом редакторе изображений, поэтому, если вы используете Affinity Photo, Lightroom, Camera Raw, Photopea или что-то еще, вы также сможете следовать за ними. .
Поиск баланса
Существует три основных метода устранения отлетов, сохраняя при этом естественный вид. Как и в случае любой ретуши, это баланс между вкусом и необходимостью. Если вы зайдете слишком далеко, вы получите «волосы шлема», которые часто выглядят ненастоящими.
Как и в случае любой ретуши, это баланс между вкусом и необходимостью. Если вы зайдете слишком далеко, вы получите «волосы шлема», которые часто выглядят ненастоящими.
Ретушь изображения должна быть достаточно тонкой, чтобы зритель этого не заметил. Многое из этого зависит, прежде всего, от правильного производства выстрела, а остальное зависит от хорошей техники и применения.
Уход за вашим субъектом или использование парикмахера может быть очень полезным для сокращения количества времени и усилий, необходимых позже. В остальном используйте эти три приема.
Техника 1: Инструмент «Штамп»
Clone Stamp — очевидный выбор для удаления волос в Adobe Photoshop. Попробуйте чистую область, а затем расчешите волосы, чтобы смешать их с фоном. Если вы использовали этот инструмент раньше, вы заметите, что у него есть недостатки.
Его основная сила является одновременно и слабостью; он точно копирует то, что вы сэмплируете, что может быть проблемой с текстурированным фоном или различиями в цвете или яркости. Тем не менее, с равномерно освещенным и равномерно окрашенным фоном Clone Stamp является идеальным инструментом.
Тем не менее, с равномерно освещенным и равномерно окрашенным фоном Clone Stamp является идеальным инструментом.
Вы можете улучшить клонирование и уменьшить проблемные варианты, используя различные режимы наложения для кисти. Я использую три разных режима:
Режим Нормальный работает в большинстве случаев, но иногда он слишком требователен и может вызвать проблемы с фоном, который имеет небольшую текстуру.Использование двух других режимов может сделать мои изменения незначительными.
Я использую режим наложения Затемнение для ретуширования светлых волос на более темном фоне. Я использую режим наложения Lighten, , чтобы ретушировать более темные волосы на более светлом фоне.
Эффект прекращается, как только волосы достигают того же значения яркости и цвета, что и область образца. Это оставит области, которые уже совпадают, нетронутыми, поэтому ваши исправления будут шириной всего в пару пикселей, даже если размер вашей кисти во много раз больше.
Техника 2: инструмент «Восстанавливающая кисть»
Лечебная кисть — это более совершенная версия инструмента Штамп . Он копирует цвет, яркость и текстуру из выбранной области в целевую область. Затем он применяет некоторую математику и плавно смешивает их во что-то, что выглядит естественно.
Лечебная кисть отлично подходит для удаления пятен, прыщей, нежелательных волос на лице или теле, сенсорной пыли и т. д. Она работает лучше, чем техника клонирования, главным образом потому, что не является точной копией, а плавно смешивает участки образца с окружение цели.
Используйте этот инструмент для немного более сложных или текстурированных фонов. Вы также можете использовать его для исправления ошибок, допущенных Clone Stamp при сохранении текстуры. Я использую его для волос, которые пересекают лицо или находятся на одежде, чтобы я мог избавиться от них, не теряя сложности кожи или ткани.
Вы также можете использовать его для исправления ошибок, допущенных Clone Stamp при сохранении текстуры. Я использую его для волос, которые пересекают лицо или находятся на одежде, чтобы я мог избавиться от них, не теряя сложности кожи или ткани.
Опять же, вы можете использовать режимы наложения для дальнейшего улучшения ретуши.
К сожалению, Лечебная кисть не работает, когда целевая область находится слишком близко к четкой линии, например к краю чьей-то головы.Вы получите размытое кровотечение, и оно будет выглядеть грязным. В этом случае лучше подойдет инструмент Clone Stamp , отрегулируйте жесткость кисти в соответствии с переходом.
Вы можете видеть, что происходит, когда Восстанавливающая кисть может делать, когда она приближается к высококонтрастному краю. Это может произойти, даже если ваша кисть крошечная.Настройки кисти
Теперь я познакомился с двумя инструментами, которые можно использовать для удаления непослушных волос, мы пройдемся по некоторым общим настройкам.
Я использую планшет Wacom для максимального контроля и гибкости, но он также будет работать с мышью.Если у вас нет Wacom и вы занимаетесь ретушью, купите графический планшет. Они начинаются примерно с 80 долларов (долларов США) и служат долго. Моему шесть лет.
Штамп-клон
Обычно я сохраняю настройки формы по умолчанию, круг, и использую его на уровне 100% Непрозрачность . Я варьирую жесткость кисти , но редко превышаю 80% . На самом деле, я использую эту кисть с шагом 0%, 20%, 50% и 80%, так как я обнаружил, что она покрывает большинство моих потребностей.
Бывают случаи, когда я использую другую настройку жесткости, но это зависит от конкретного случая, и с графическим планшетом я могу еще больше изменить ее с помощью давления пера.
Как я упоминал ранее, я использую различные Режимы наложения когда мне это нужно. Надлежащее соответствие этих различных настроек вашей ситуации приведет к очень хорошему клонированию и более быстрому рабочему процессу.
Лечебная кисть
Многие советуют использовать эту кисть с мягким краем. Я собираюсь сказать вам сделать наоборот. Держите его на 100% Hardness все время. Кроме того, измените форму кисти ( Roundness ) на узкий эллипс от 20 до 30%.Я также наклоняю его и меняю направление, в зависимости от моих потребностей.
Вы можете изменить угол, чтобы адаптироваться к каждой ситуации.Эти настройки помогают восстанавливающей кисти работать лучше, заставляя ее повторять выборку чаще и случайнее, чем круг с мягкими краями. Так как восстанавливающая кисть автоматически применяет смешивание, вам действительно не нужна мягкая кисть.
Результаты были очень естественными, а также значительно снижен риск размытия краев, о котором я упоминал ранее.
Наконец, держите размер кисти чуть больше, чем область, которую вы хотите исправить, особенно с развевающимися волосами близко к краю чьей-то головы или если фон слишком сильно меняет цвет или яркость.
Техника 3: Размытие поверхности
Хотя эта техника в основном независима от двух других, она включает их для максимальной эффективности. Это действительно быстрый способ удалить почти все разлетающиеся волосы с помощью одного эффекта фильтра и некоторой базовой маскировки.
В отличие от Gaussian Blur или других размытий, Surface Blur не смешивает края за пределами установленного порога. Размытие поверхности считает что-то «краем», когда происходит значительное изменение цвета и/или контраста. Такие вещи, как кожа, одежда и другие мелкие детали, будут сглажены, но не края чьего-то лица или основная масса волос.
Размытие по Гауссу (слева) просто смешивает все вместе. Размытие по поверхности (справа) сохраняет четкость краев. Размытие поверхности – отличный способ очистить края волос, если у вас есть градиентный фон, где Clone Stamp не будет работать. Он отлично справляется с постепенными тональными изменениями, сохраняя при этом резкие края четко определенными.
Попробуйте, если у вас есть изображение с градуированным фоном.
Давайте рассмотрим, как использовать Surface Blur для очистки волос на ваших изображениях.
Вот наш образец головы. Много маленьких бродячих волос и техника Surface Blur сделают за нас большую часть работы.(ISO 200, f/8, 1/160 с, коррекция вспышки +1,3)Шаг 1. Создайте новый слой
Перетащите слой на значок » Создать новый слой » ( Cmd+J или Ctrl+J ), чтобы работать без разрушения. Вы можете преобразовать этот новый слой в смарт-объект (Слой > Смарт-объекты > Преобразовать в смарт-объект ), чтобы изменить настройки без повторного применения фильтра с нуля. Преобразование в смарт-объект необязательно.
Шаг 2. Примените размытие поверхности
Перейдите к Фильтр > Размытие > Размытие поверхности , чтобы применить его. Вы увидите предварительный просмотр эффекта с его текущими настройками.
Фильтр Размытие поверхности имеет два ползунка: Радиус и Порог . Радиус определяет количество или силу размытия. Threshold определяет допуски того, что фильтр считает «краем».
Слишком низкое значение Radius создаст ореол, а слишком высокое значение Threshold заставит вас потерять края.Вам нужно будет отрегулировать ползунки так, чтобы разлетающиеся волосы исчезли из-за размытия, но основная часть волос и жесткие края остались довольно четкими.
Это потребует некоторых экспериментов и будет варьироваться от изображения к изображению. Однако я обнаружил, что Radius 40 пикселей и Threshold 20 пикселей дают отличные результаты.
Как видите, большая часть выбившихся волос исчезла, в то время как основная часть волос осталась нетронутой. Как только вы подошли к настройкам достаточно близко, примените их и оцените результаты. Много изолированных волос должно исчезнуть или почти исчезнуть.
Много изолированных волос должно исчезнуть или почти исчезнуть.
Шаг 3. Очистка штампа клона
Бывают случаи, когда Surface Blur выполняет свою работу, но часто вам нужно заняться теми немногими, которые ускользнули. С помощью кисти с мягким краем, Clone Stamp эти беглецы, сэмплируя очень близко к целевой области, чтобы избежать заметных цветовых вариаций.Я держу жесткость кисти не выше 50%.
Сэмплируя очень близко к моей целевой области, я избавился от всего, что пропустило первоначальное размытие поверхности. Тем не менее, я постарался сохранить естественный вид. (увеличение 230%) Старайтесь не делать линию роста волос слишком чистой, иначе это будет выглядеть неестественно. Вы можете сделать второй раунд Surface Blur с более низкими настройками, если он может использовать более общее уточнение.
Шаг 4. Создайте маску слоя
Теперь пришло время применить эффект только к внешней линии роста волос.Создайте слой-маску на слое с размытием поверхности , щелкнув значок « Создать маску слоя ». Инвертируйте цвет маски с белого (видимого) на черный (невидимый) с помощью Cmd+I (Mac) или Ctrl+I (ПК). Это скроет эффект.
Создайте маску слоя, а затем инвертируйте ее (Cmd+I или Ctrl+I), чтобы скрыть эффект.Теперь кистью с жесткими краями (около 80%) проявите эффект, рисуя на маске белым цветом области, которые вы хотите удалить.Вам не нужно быть очень точным, потому что Surface Blur должен поддерживать окантовку основной части волос.
Вот так должна выглядеть маска. (100% увеличение)Шаг 5: Добавьте шум
Размытие поверхности обычно удаляет весь шум (зернистость) в изображении. Отсутствие текстуры может испортить эффект из-за слишком гладкой поверхности. Нам нужно добавить шум в дозировке, соответствующей остальной части изображения.
Нам нужно добавить шум в дозировке, соответствующей остальной части изображения.
Убедитесь, что вы работаете с изображением слоя Surface Blur , а не с маской, щелкнув миниатюру слоя. Перейдите к Фильтр > Шум > Добавить шум .
Убедитесь, что миниатюра изображения слоя (, а не , маска слоя) выделена. В противном случае вы добавите шум к маске слоя. В диалоговом окне Добавить шум включите настройки Gaussian и Monochrome .Отрегулируйте ползунок до тех пор, пока характер шума и плотность не будут точно соответствовать остальной части изображения. Хотя это и не обязательно, эта маленькая деталь отлично скрывает сделанную вами ретушь.
Вот до и после:
До ретушированияПосле ретушированияКогда у вас есть отличный портрет, иногда развевающиеся волосы могут стать настоящей головной болью.Хотя клонирование и лечение — это прекрасно, у них есть ограничения. Их использование в сочетании с методом Surface Blur может не только улучшить результаты ретуширования, но и сократить время и утомительность каждого метода по отдельности.
Попрактиковавшись, вы сможете оценить изображение и быстро решить, какой из этих методов будет наиболее эффективным для удаления разлетающихся волос.
Как выделить волосы в Photoshop CC?
Активируйте инструмент «Лассо», щелкнув его на левой панели инструментов или нажав L.Щелкните в любом месте рядом с волосами и перетащите, чтобы создать выделение. Если есть возможность, попробуйте обвести волосы одной командой и соединить начало с концом.
Если есть возможность, попробуйте обвести волосы одной командой и соединить начало с концом.
Как выделить волосы в Photoshop?
Перетащите новый слой под портретный слой. При активном инструменте «Кисть» удерживайте нажатой клавишу «Alt» (Windows) или «Option» (MacOS), чтобы временно переключиться на инструмент «Пипетка». Нажмите на волосы, чтобы попробовать цвет волос.
Как выбрать волосы для уточнения краев в Photoshop?
Начнем!
- Шаг 1: Нарисуйте грубый контур выделения вокруг объекта.…
- Шаг 2: Выберите команду «Уточнить край». …
- Шаг 3: Увеличьте значение радиуса. …
- Шаг 4. Отрегулируйте радиус вручную с помощью кистей уточнения. …
- Шаг 5: Удалите любую окантовку путем обеззараживания цветов. …
- Шаг 6: Вывод выбора.
Как выделить черные волосы в Photoshop?
Выделение волос на фотографии
- Рабочая область «Выделение и маска» имеет несколько режимов просмотра, чтобы помочь вам увидеть края вашего выделения.…
- Кисть «Уточнить края» хорошо справляется с первым проходом. …
- Поскольку мы выводим выделение на маску слоя, Photoshop создал новый слой на панели «Слои» («Окно» > «Слои»).
2.09.2020
Как сгладить края в Photoshop 2020?
Как получить сглаженные края в Photoshop
- Выберите панель каналов. Теперь посмотрите на нижнюю правую сторону и нажмите на канал. …
- Создать новый канал.…
- Заполнить выделение. …
- Расширить выделение. …
- Обратный выбор. …
- Используйте инструмент «Кисть «Уточнить края». …
- Используйте Dodge Tool. …
- Маскировка.
3.11.2020
Как уточнить края в Photoshop 2020?
Выберите инструмент «Кисть для уточнения краев» слева или нажмите «R» на клавиатуре. Проведите кистью по областям, которые вы хотите улучшить в Photoshop. Не стесняйтесь настраивать размер и тип кисти в раскрывающемся меню кисти, чтобы быть настолько точным, насколько вам нужно.Чтобы еще больше уточнить выбор, вы также можете отметить «Обеззараживание цветов».
Как сгладить волосы в Photoshop?
Выберите инструмент «Кисть» и проведите кистью по области волос, которую вы хотите сгладить, пока она вам не понравится. Вы можете изменить непрозрачность кисти, чтобы она подходила к различным областям волос, и непрозрачность слоя High, чтобы изменить чрезмерную силу взгляда. Вот готовое изображение и сравнение.
Нравится этот пост? Пожалуйста, поделитесь с друзьями:
Лучший фоторедактор в App Store
Доведите свои фотографии до совершенства с помощью этого быстрого, мощного и простого фоторедактора! Удаление прыщей, разглаживание морщин, выравнивание тона кожи, отбеливание зубов и многое другое, чтобы каждый раз получать идеальные фотографии.
#1 ПРИЛОЖЕНИЕ ДЛЯ РЕДАКТИРОВАНИЯ ФОТО
Почти идеальный рейтинг приложения! Профессиональный результат! Легко использовать!
ПОТРЯСАЮЩИЕ РЕЗУЛЬТАТЫ
AirBrush предоставляет вам самые естественные и простые в использовании инструменты для редактирования фотографий, предназначенные для придания вашим фотографиям идеальной эстетики.
СНИМАЙТЕ НАСТОЯЩУЮ СЕБЯ
Смахните надоедливые несовершенства, чтобы ваше истинное «я» сияло на фотографиях.
———————————————— ————————-
СВЕТЯЩАЯСЯ КОЖА
• Удаление прыщей и пятен
• Выравнивание тона кожи
• Гладкая и сияющая кожа
ОСЛЕПИТЕЛЬНАЯ УЛЫБКА
• Отбелить зубы
• Расширить или подтолкнуть улыбку
• Увеличить губы
BRIGHT EYES
• Осветлить глаза
• Выглядеть бодрым и свежим
• Увеличить глаза
SCULPT AND SHAPE
• Увеличить или уменьшить любую черту лица 9000 положение черт лица
• Уменьшение или увеличение любой области фотографии
• Добавление объема волосам
• Инструмент растягивания для увеличения высоты
ПРОФЕССИОНАЛЬНЫЕ ФОТОЭФФЕКТЫ
• Добавление глубины с помощью нашего инструмента размытия
• Обрамление фотографий виньетками
• Обрезка фотографий с использованием пользовательских или предварительно заданных размеров
• Управление цветом и светом
ФИЛЬТРЫ НА ДНИ!
• Десятки образов
• Тематические фильтры и великолепные световые эффекты
• Постоянно добавляются новые фильтры
ГОТОВЫ ПОДЕЛИТЬСЯ?
• Публикуйте свои фотографии AirBrush напрямую в своих любимых учетных записях в социальных сетях.
ЧТОБЫ УЗНАТЬ СОВЕТЫ ПО РЕДАКТИРОВАНИЮ ФОТО, ПОДПИСЫВАЙТЕСЬ НА НАС В СОЦИАЛЬНЫХ СЕТЯХ!
Инстаграм: инстаграм.com/AirBrushOfficial
Facebook: facebook.com/AirbrushApp
Twitter: twitter.com/AirbrushApp
—————————— ————————————————————
Аэрограф ЧЕРНЫЙ подписка, предоставляющая доступ к премиальным инструментам и фильтрам, которые обновляются ежемесячно. Эта подписка автоматически продлевается в конце каждого срока в соответствии с подписанным планом, если она не отменена за 24 часа. Плата за подписку взимается с вашей учетной записи iTunes при подтверждении покупки.Вы можете управлять своей подпиской и отключить автоматическое продление, перейдя в настройки своей учетной записи после покупки. Отмена текущей подписки не допускается в течение активного периода. С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода и указание стоимости продления. Любая неиспользованная часть бесплатного пробного периода, если она предлагается, будет аннулирована, когда пользователь приобретет подписку на эту публикацию, где это применимо.
Условия обслуживания:
http://appairbrush.com/en/terms-of-service
Политика конфиденциальности:
http://appairbrush.com/en/privacy-policy
Как убрать ЗЕЛЕНЫЙ ЭКРАН в Photoshop!
В этом простом руководстве вы узнаете, как удалить зеленый экран в Photoshop всего за несколько шагов!
Прежде чем мы начнем, фотокнига поможет вам представить ваши изображения в перспективе и создать рассказ об этом моменте. Вы можете использовать изображения из своей фотокниги, чтобы создавать истории о событии, моменте или поездке для различных журналов.Вы можете узнать несколько советов по HDR-фотографии, чтобы делать впечатляющие пейзажные фотографии для своей фотокниги.
Цветовой диапазон для выбора зеленого экрана
С фоном зеленого экрана старый инструмент работает лучше для этого сценария, чем использование нового искусственного интеллекта. включена кнопка «Удалить фон».
Выберите «Выбор» > «Цветовой диапазон» и с помощью инструмента «Пипетка» выберите зеленый фон и выберите его. Удерживая нажатой клавишу Shift, щелкайте и перетаскивайте области, чтобы добавить больше цветных пикселей в выделение.
Затем установите флажок «Инверсия», чтобы применить выделение к объекту, а не к фону.
Для быстрого предварительного просмотра выделения переключите параметр «Изображение» и выберите тип предварительного просмотра выбора: от «Нет» до «Оттенки серого», «Черный матовый», «Белый матовый» или «Быстрая маска».
Создание маски на основе выделения
Щелкните значок «Новая маска слоя», чтобы создать маску слоя из выделения.
Чтобы начать точную настройку маски, применение слоя заливки сплошным цветом может помочь вам лучше увидеть корректировки, которые вы будете применять.
Настройка краев маски с помощью выбора и маски
Выберите миниатюру слоя-маски и на панели «Свойства» нажмите кнопку «Выбор и маска», чтобы получить доступ к его рабочему пространству.
Используйте ползунки Global Refinements для точной настройки края и избавления от окантовки. Ползунок «Сглаживание» может сгладить неровные края, а ползунок «Контраст» — сделать их более резкими.
Тем временем ползунок Shift Edge сужает или расширяет край выделения.
Затем нажмите OK, чтобы применить изменения к маске слоя.
Краска на маске для скрытия дефектов
С помощью инструмента «Кисть» вы можете настроить маску слоя, рисуя белым цветом (#ffffff), чтобы показать, или черным (#000000), чтобы скрыть.
Использование минимального фильтра для удаления ореолов на краях
Выберите «Фильтр» > «Другое» > «Минимум», чтобы сжать маску. Это поможет вам удалить краевые ореолы/окантовку. Чем больше радиус, тем больше вы сожмете маску.
Установите Preserve на Roundness для людей, и вы сможете использовать Squareness позже для неживых объектов, таких как здания или автомобили.
Используйте рабочее пространство «Выделение и маска» для уточнения волос
Вернитесь в рабочее пространство «Выделение и маска» и получите доступ к инструменту «Уточнить край» на панели инструментов.
Прокрасьте волосы, чтобы улучшить края волос и удалить остатки зеленого экрана между прядями волос.
Если у вас Photoshop 2021 или новее, вы можете нажать кнопку «Уточнить волосы» на панели параметров, что является автоматическим способом выполнения этого процесса. Adobe Seinse, А.I. внутри Photoshop, найдет волосы и автоматически закрасит их.
Затем нажмите OK, чтобы сохранить изменения и выйти из рабочей области.
Используйте настройку Hue/Sat для удаления зеленого свечения
Создайте корректирующий слой Цветовой тон/Насыщенность, чтобы изменить оттенок оставшихся зеленых пикселей на что-то менее заметное.
Прикрепите корректирующий слой «Цветовой тон/Насыщенность» к слою «Модель», чтобы повлиять только на него, а не на другие слои.
В раскрывающемся списке «Мастер» выберите «Зеленые».
Используйте ползунок «Насыщенность», чтобы обесцветить зеленый цвет или расширить охват выбранного цвета ползунком цвета.
Верните Saturation на 0 и отрегулируйте ползунок Hue, чтобы изменить зеленый оттенок на цвет, соответствующий волосам.
Вы можете отключить слой заливки цветом, чтобы сосредоточиться на перекрашивании развевающихся прядей волос.
Выберите слой-маску и с помощью инструмента «Кисть» закрасьте белым цветом (#ffffff), чтобы выявить области, размытые белым в Photoshop.
Краска для разлетающихся волос
Создайте новый слой и переименуйте его в «Волосы».
Затем нажмите Ctrl Alt G (Windows) или Command Option G (macOS), чтобы прикрепить его к слою ниже.
Выбрав инструмент «Кисть», удерживайте клавишу «Alt» (Windows) или «Option» (macOS), чтобы временно включить инструмент «Пипетка» и попробовать цвет волос объекта.
Начните закрашивать замаскированный край, чтобы закрасить разлетающиеся волосы.
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
9 способов использовать кокосовое масло для великолепных волос
Фото: Петр Марчински / EyeEm/Getty Images/EyeEm
Если ревизия ваших кухонных шкафов входит в ваш список весенней уборки, вы можете столкнуться со старым другом, который сидел там некоторое время: кокосовое масло, любимец мира красоты своими руками.Люди наносят его на лицо, полоскают им рот и даже втирают его в живот, но он действительно сияет — буквально — в рутине ухода за волосами. Кокосовое масло на самом деле не увлажняет (никакое масло не увлажняет), но при стратегическом использовании оно может смягчить, придать блеск и помочь восстановить сухие волосы. Вот девять способов использовать кокосовое масло в уходе за волосами, если вы планируете переместить эту банку в раковину в ванной.
Вот хитрость, которая особенно полезна для людей с сухими или вьющимися волосами: избегая попадания на кожу головы, нанесите на сухие волосы каплю кокосового масла примерно за час до того, как идти в душ.Масло защищает каждую прядь от высыхания во время мытья шампунем. Смойте масло с волос после мытья шампунем и нанесите кондиционер, как обычно. (Обратите внимание, что если у вас тонкие волосы, масла может быть слишком много для вас.)
Кокосовое масло сделает любой кондиционер еще более питательным. Пропитав волосы кондиционером, добавьте сверху слой кокосового масла. Масло является окклюзионным, поэтому оно удерживает увлажняющие ингредиенты кондиционера внутри ваших волос, позволяя им проникать в стержень дольше и эффективнее.Подождите не менее 15 минут или до часа перед ополаскиванием — чем дольше вы ждете, тем мягче будут ваши волосы.
Это удобное решение для людей с густыми и сухими волосами. После шампуня и кондиционера нанесите любой увлажняющий крем на волосы (отлично подойдет роса для волос Oyin Handmade). Затем возьмите четверть кокосового масла и нанесите его поверх увлажняющего крема. Высушите волосы, как обычно. Масло зафиксирует увлажняющий крем и поможет вашим волосам дольше оставаться увлажненными.
Спутанные волосы? Нанесите кокосовое масло на участки, которые нуждаются в небольшой помощи. Масло обеспечивает полезное «скольжение», которое делает расчесывание менее мучительным испытанием.
Налейте несколько ложек кокосового масла в пульверизатор и распылите на волосы, чтобы придать им естественный блеск. Если вы работаете с затвердевшим маслом, поместите бутылку в миску с теплой водой на несколько минут, чтобы масло снова стало жидким.
Самое худшее в купании? Опустошение соленой воды и хлора, конечно, наносят вред вашим волосам.Прежде чем отправиться в бассейн или на пляж, нанесите на волосы кокосовое масло. Масло в определенной степени действует как барьер между вашими прядями и водой. Думайте об этом как о натуральной шапочке для плавания (или шапочке для плавания, которая не делает вас похожим на придурка).
Чтобы укротить пушистость и пушистость, разотрите между пальцами количество кокосового масла размером с горошину. Нанесите масло на вьющиеся части волос, чтобы успокоить непослушные пряди. Немного идет долгий путь!
Кокосовое маслоне склеит ваши секущиеся кончики (ничего не склеит, несмотря на утверждения некоторых продуктов), но оно может ненадолго скрыть секущиеся кончики — определенно достаточно долго, чтобы сделать снимок или появиться в Zoom.Просто нанесите небольшое количество средства на кончики. Масло добавит блеск и временно разгладит растрепанные волосы.
Если вам действительно не нравится идея использования лекарств от вшей, кокосовое масло является удивительно эффективной альтернативой. В исследовании 2002 года приняли участие 940 детей, которым давали коктейль из кокосового масла, анисового масла и масла иланг-иланга для волос. Смесь наносили на волосы каждого ребенка три раза в день в течение пяти дней. Он был успешным в 92,3% случаев педикулеза, что немного лучше, чем в контрольной группе, получавшей лекарства, где показатель успеха составил 92.2 процента.
К сожалению, кокосовое масло не помогает при росте волос и против перхоти. Нет заслуживающих доверия, рецензируемых исследований, доказывающих, что кокосовое масло может восстановить волосы. Ваш лучший выбор по-прежнему Rogaine. Что касается перхоти, кокосовое масло может спровоцировать появление большего количества чешуек! При использовании на коже головы кокосовое масло закупоривает поры и не дает волосяным фолликулам «дышать». Это обезвоживает кожу головы и может усилить перхоть. Вместо этого попробуйте лечебный шампунь.
Если вы не хотите дважды окунаться в банку с кокосовым маслом, стоящую на кухне, вот шесть продуктов для волос с кокосовым маслом, которые понравятся вашим волосам.
Баночка со 100-процентным органическим нерафинированным кокосовым маслом, которое можно хранить в ванной для кондиционирования волос (и других косметических нужд)
Оставьте это интенсивное средство в душе на пять-десять минут, чтобы восстановить сухие или поврежденные волосы.
Смягчающий спрей, который распутывает влажные волосы и предотвращает пушистость на сухих волосах.
Легкий стайлер с кокосовым маслом для тонких волос. Идеально, если вы хотите, чтобы пляжные волны не хрустели, или вам просто нужно противодействовать невыносимо влажным дням.
Мощный стайлер на основе кокосового масла для густых вьющихся волос. Идеально подходит для создания блестящих твист-аутов, косичек и причесок.
Мгновенный питательный блеск в удобной помпе, которую можно переносить из сумочки в сумочку или из комнаты в комнату.
Эта статья была первоначально опубликована 19 декабря 2017 г. и постоянно обновлялась. Если вы покупаете что-то по нашим ссылкам, New York может заработать партнерскую комиссию.
.

 Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . Я для своего случая взял цифру 10, но у вас она может отличаться. После этого края действительно удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам нужно убрать все эти остатки.
Я для своего случая взял цифру 10, но у вас она может отличаться. После этого края действительно удается сглаживать, а все неровности останутся за пределами пунктирной линии. Но и это еще не всё. Нам нужно убрать все эти остатки. Если оно будет слишком темное, то на черном фоне его нет смысла ставить.
Если оно будет слишком темное, то на черном фоне его нет смысла ставить.
 Создаем новый слой, выше всех слоев.Берем однопиксельную кисть (E), пипеткой берем самый темный цвет на волосах, рисуем этим цветом отдельные волоски поверх общей массы волос. Затем я добавила еще несколько белых волосинок на бликах, чтобы создать естественный вид.Создаем корректирующий слой, чтобы отрегулировать яркость и контрастность:Все готово.
Создаем новый слой, выше всех слоев.Берем однопиксельную кисть (E), пипеткой берем самый темный цвет на волосах, рисуем этим цветом отдельные волоски поверх общей массы волос. Затем я добавила еще несколько белых волосинок на бликах, чтобы создать естественный вид.Создаем корректирующий слой, чтобы отрегулировать яркость и контрастность:Все готово. Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку;
Там вы увидите небольшое поле с надписью «Сглаживание», поставьте рядом галочку; Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс.
Проведя кистью данного инструмента по областям, где необходимо уточнить края (волосы, шерсть и т. д.), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. Не активен со включенной функцией Очистить цвета (Decontaminate Colors) .
Не активен со включенной функцией Очистить цвета (Decontaminate Colors) . Переходы между этими областями отражаются оттенками серого цвета.
Переходы между этими областями отражаются оттенками серого цвета. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус.
Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус. Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.
Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв.