Как в фотошопе писать золотыми буквами: Отливаем текст из золота в Фотошоп / Creativo.one
Отливаем текст из золота в Фотошоп / Creativo.one
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:
Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace).
Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+

Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.
В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).
Выберите — Наложение градиента (Layer Styles).
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).
Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.
Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.
В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет:
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.
*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Вот что у вас должно получится:
Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*
 Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.
Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените
Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
Шаг 14. Затем поставьте галочку во вкладке
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):
*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Вот так теперь будет выглядеть ваш текст.
Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.
Выберите – Обводку (Stroke) и установите там такие параметры:
Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):
Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):
Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:
*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.
Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор
После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22. Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).
Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.
Вот что у нас получилось в итоге:
Надеюсь, урок вам понравился, желаю удачи в выполнении.
Автор: Steve Patterson
Как сделать золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Такой текст хорошо подойдет для визиток, плакатов, логотипов, открыток и т.п.
Сначала мы создадим новый документ и зальем фоновый слой коричневым цветом.
Потом откроем изображение с узором из папки с исходниками, определим его как узор и при помощи стилей слоя применим узор к фоновому слою.
Затем добавим в работу текстуру из папки с исходниками, установим шрифт и напишем текст.
Далее создадим копию текстового слоя и применим к обеим текстовым слоям стили слоя.
После этого создадим между текстовыми слоями новый пустой слой и применим фильтры Облака и Полутоновой узор.
В завершении урока «Как сделать золотой текст в фотошопе» мы настроим кисть и с ее помощью создадим блестки.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве оттенка основного плана устанавливаем оттенок # 452c16. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Открываем в фотошоп (Ctrl+O) изображение «Узор» из папки с исходниками. Переходим в меню Редактирование-Определить узор. В появившемся окне даем название новому узору или соглашаемся с предложенным программой. Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры». Документ с узором можно закрыть – он нам больше не понадобится.
Переходим в основной документ и в панели слоев дважды щелкаем оп слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение узора нажимаем на «треугольник» у строки выбора узоров и из выпадающего списка выбираем узор, что создавали в предыдущем шаге. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками.
В панели слоев меняем режим наложения слоя с текстурой на Перекрытие.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
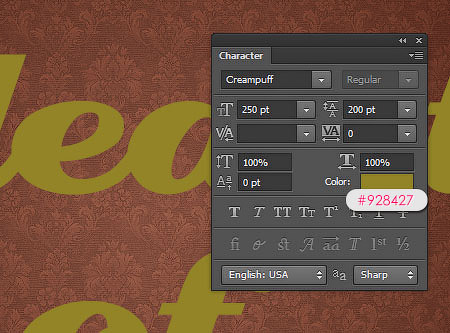
Активируем инструмент Текст. Пишем слово «Eternity». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на # b37a37, увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Понижаем заливку слоя дубликата к 0.
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение кликаем по треугольнику у строки выбора контура и выбираем контур, как на рисунке ниже. Меняем оттенок Режима тени на # c7b299 и вводим настройки, как на картинке.
Во вкладке Контур меняем контур, как на рисунке ниже и вводим следующие настройки.
Во вкладке Внутренняя тень меняем оттенок на # a9984a и вводим настройки, как на скриншоте.
Во вкладке Внутреннее свечение используем оттенок # eadfa2 и меняем настройки на следующие.
Во вкладке Тень используем оттенок, установленный по умолчанию (черный — # 000000) и вводим настройки, как на рисунке.
Результат после применения стилей слоя.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Тиснение меняем оттенок Режима подсветки на # c7b299 и вводим настройки, как на картинке ниже.
Во вкладке Контур меняем контур и настройки на следующие.
Во вкладке Глянец меняем оттенок на # 995e00 и вводим настройки, как на рисунке ниже.
Во вкладке Тень используем черный оттенок (# 000000) и меняем настройки на следующие.
Результат после применения стилей слоя.
Между двумя текстовыми слоями создаем новый пустой слой и называем его «Облака».
В панели цвета в качестве цвета основного плана устанавливаем оттенок # ffac19, а в качестве фонового цвета — # 432c17.
В панели слоев с зажатой клавишей Ctrl кликаем по иконке оригинального текстового слоя, чтобы загрузить выделение слоя. Делаем активным слой «Облака» в панели слоев и переходим в меню Фильтр-Рендеринг-Облака. Снимаем выделение (Ctrl+D).
Переходим в меню Фильтр-Галерея фильтров. В папке Эскиз выбираем фильтр Полутоновой узор и применяем его к слою «Облака» с настройками, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Облака» на Мягкий свет и понижаем прозрачность слоя.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Блестки».
Активируем инструмент Кисть. При активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, нажимаем на «шестеренку» справа и из выпадающего списка выбираем «Восстановить кисти». Из загруженного набора выбираем кисть, отмеченную стрелочкой. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунке ниже. В панели цвета в качестве цвета основного плана устанавливаем оттенок # fff1d8. Снова загружаем выделение текстового слоя (с зажатой клавишей Ctrl кликаем по иконке текстового слоя в панели слоев). Переходим в меню Окно-Контуры. В панели контуров нажимаем на иконку создания контура из выделения. Затем активируем в панели слоев слой «Блестки» и в панели контуров нажимаем на иконку, отмеченную ниже, чтобы выполнить обводку контура инструментом Кисть. Удаляем контур, нажав на соответствующую иконку в панели контуров.
Из загруженного набора выбираем кисть, отмеченную стрелочкой. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунке ниже. В панели цвета в качестве цвета основного плана устанавливаем оттенок # fff1d8. Снова загружаем выделение текстового слоя (с зажатой клавишей Ctrl кликаем по иконке текстового слоя в панели слоев). Переходим в меню Окно-Контуры. В панели контуров нажимаем на иконку создания контура из выделения. Затем активируем в панели слоев слой «Блестки» и в панели контуров нажимаем на иконку, отмеченную ниже, чтобы выполнить обводку контура инструментом Кисть. Удаляем контур, нажав на соответствующую иконку в панели контуров.
В панели слоев меняем режим наложения слоя «Блестки» на Яркий свет.
Стильный золотой текст готов! Урок «Как сделать золотой текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
PhotoshopSunduchok — Золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Сочетание черного и золотого выглядит сдержанно и в то же время элегантно.
Эффект стильного золотого текста, рассмотренный в уроке, будет хорошо смотреться на визитках, плакатах и т.п.
Сначала мы создадим новый документ, поместим в него текстуру из папки с исходниками и при помощи направляющих определим центр холста.
Затем мы создадим два квадратных выделения, скопируем выделенную область на новый слой, изменим режим наложения слоя с квадратами на Перекрытие и с помощью инструмента Ластик сотрем центр слоя.
Далее мы создадим выделение двух оставшихся квадратов, скопируем выделение на новый слой, изменим режим наложения слоя на Экран и сотрем центр слоя.
После этого установим шрифт из папки с исходниками, напишем текст и применим к текстовому слою стили слоя.
В завершение урока «Золотой текст в фотошопе» мы при помощи инструмента Кисть нарисуем блики на тексте.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Определим центр холста. Для этого переходим в меню Просмотр-Новая направляющая и добавляем горизонтальную направляющую, введя настройки, как на рисунке ниже.
Снова переходим в меню Просмотр-Новая направляющая и создаем вертикальную направляющую.
Активируем инструмент Прямоугольная область. Ориентируясь по направляющих, создаем выделение левого верхнего квадрата. Зажимаем клавишу Shift, чтобы добавить к выделению, и создаем выделение правого нижнего квадрата. Нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Переименовываем образовавшийся слой в «Темное». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
В панели слоев меняем режим наложения слоя «Темное» на Перекрытие и понижаем прозрачность слоя.
Активируем инструмент Ластик. Выбираем мягкую круглую кисть для инструмента Ластик. Для этого кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, щелкаем по «шестеренке» справа и выбираем «Основные кисти». Выбираем кисть, как на рисунке ниже и стираем центр слоя «Темное».
Активируем инструмент Прямоугольная область и создаем выделение правого верхнего и левого нижнего квадратов. В панели слоев делаем активным слой «Текстура» и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделенную область на новый слой. Переименовываем образовавшийся слой в «Светлое».
В панели слоев меняем режим наложения слоя «Светлое» на Экран и понижаем прозрачность слоя.
При помощи инструмента Ластик и той же кисти, что использовали в предыдущем шаге стираем центр слоя «Светлое».
Направляющие нам больше не понадобятся, можем их отключить. Для этого переходим в меню Просмотр-Показать и снимаем галочку у «Направляющие».
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Внутренняя тень меняем оттенок на # a98e0f и вводим настройки, как на рисунке ниже.
Во вкладке Внутреннее свечение используем оттенок # fae48f и меняем настройки на следующие.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем тремя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
При необходимости введите числовое значение позиции в соответствующем окне.
Первая Контрольная точка (позиция 0%) – оттенок # fae48f;
Вторая Контрольная точка (позиция 35%) – оттенок # ffc230;
Третья Контрольная точка (позиция 100%) – оттенок # 9f7f00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и называем его «Блики».
Активируем инструмент Кисть и загружаем набор кистей с бликами из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Выбираем кисть, как на рисунке ниже и ставим несколько отпечатков кистью разного размера на слое «Блики». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей
В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Выбираем кисть, как на рисунке ниже и ставим несколько отпечатков кистью разного размера на слое «Блики». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей
Стильный золотой текст готов! Урок «Золотой текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
В том фотошоп уроке, мы будем придавать тексту золотой эффект. Вот что у нас должно получится в результате:Шаг 1.Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.Шаг 2.Залейте ваш документ Черным цветом (D, Alt+Backspace).Шаг 3.Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:Шаг 4.При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).Шаг 5.Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев. В последующих нескольких шагах, мы будем работать с копией слоя с текстом. Шаг 6.Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).Выберите — Наложение градиента (Layer Styles). Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor). Шаг 7.В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета. В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя. В появившемся окне Выбор цвета установите цвет: #C1AC51. Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента. Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста. Вот, что должно у вас получится, на данном этапе. если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно Шаг 8.Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).Вот что у вас должно получится: Шаг 9.В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).Шаг 10.В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard). Не закрывайте окно Стиль слояШаг 11.Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ. Вот что у вас должно получится. Шаг 12.В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).Шаг 13.Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).Теперь наш текст, стал смотреться намного лучше. Шаг 14.Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).Вот что получится. Шаг 15.Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).Установите такие параметры во вкладке Внутреннее свечение (Inner Glow): Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Шаг 16.Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев. Выберите – Обводку (Stroke) и установите там такие параметры: Шаг 17.Щелкните на область предварительного просмотра градиента.В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51). В итоге вот что у вас должно получится: Шаг 18.Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения):Вы должны получить вот такой результат. Шаг 19.Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры: Выйдите из диаологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения. Шаг 20.Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск». Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.Шаг 21.Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop. Выберите инструмент Кисть (Brush tool (B). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти. Шаг 22.Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать). Шаг 23.В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).Шаг 24.После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом. Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%. Вот что у нас получилось в итоге: Надеюсь, урок вам понравился, желаю удачи в выполнении. Автор: Steve Patterson Желаю успехов ! Всегда для Вас: photoshoplesson.ru У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум ! Уважаемые посетители сайта, потратившие время на просмотр этого урока . ПОХОЖИЕ УРОКИ: |
Делаем золотые буквы в Photoshop
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
Шаг 3: усиливаем эффект
Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Золотой текст — уроки фотошоп
Как сделать текст золотом в фотошопе
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Источник: http://photoshop-work.ru/zolotoj-tekst-v-fotoshope
Отливаем текст из золота в Фотошоп
| Главная » Уроки фотошоп» Работа с текстом в Фотошоп |
| 24.11.2010, 14:57 |
В том фотошоп уроке, мы будем придавать тексту золотой эффект. Вот что у нас должно получится в результате:Шаг 1Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм. Шаг 2Залейте ваш документ Черным цветом (D, Alt+Backspace). Шаг 3Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст(Type tool (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»: Шаг 4При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста). Шаг 5Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.В последующих нескольких шагах, мы будем работать с копией слоя с текстом. Шаг 6Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).Выберите — Наложение градиента (Layer Styles).Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor). Шаг 7В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.В появившемся окне Выбор цвета установите цвет: #C1AC51.Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента. Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста. Вот, что должно у вас получится, на данном этапе.если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно Шаг 8Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).Вот что у вас должно получится: Шаг 9В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss). Шаг 10В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard). Не закрывайте окно Стиль слоя Шаг 11Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.Вот что у вас должно получится. Шаг 12В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)). Шаг 13Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).Теперь наш текст, стал смотреться намного лучше. Шаг 14Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).Вот что получится. Шаг 15Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусуПосле этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст. Шаг 16Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.Выберите – Обводку (Stroke) и установите там такие параметры: Шаг 17Щелкните на область предварительного просмотра градиента.В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51). В итоге вот что у вас должно получится: Шаг 18Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения):Вы должны получить вот такой результат. Шаг 19Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:Выйдите из диаологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения. Вокруг вашего текста, появится легкое свечение. Шаг 20Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск». Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте. Шаг 21Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop. Выберите инструмент Кисть(Brush tool (B). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти. Шаг 22Возьмите инструмент Пипетка(Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать). Шаг 23В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть– Перекрестные штрихи4 (Crosshatch). Шаг 24После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.Вот что у нас получилось в итоге:Надеюсь, урок вам понравился, желаю удачи в выполнении. |
Источник: https://photoshoplesson.ru/load/uroki_fotoshop/rabota_s_tekstom_v_photoshop/otlivaem_tekst_iz_zolota_v_fotoshop/2-1-0-3
Текстас золотым эффектом на сайте artatac. Пошаговая инструкция
Сегодня давайте посмотрим, как сделать роскошный золотой эффект текста с помощью программы Photoshop CS3. Ну и в плане анонса рекомендую заглянуть в рубрику Художники, и посмотреть пейзажи или рисунки карандашом мастеров.
Открываем новый документ в Photoshop, 800 на 400 пикселей. После заливаем градиентом документ: # 161515, # 71777b.
Пробуем добавить узор на фон. Создаем новый документ: 4 на 4 пикселя. Проводим косую линию и две точками КАРАНДАШОМ. Смотрим на рисунок ниже:
Дальше РЕДАКТИРОВАТЬ – ОПРЕДЕЛИТЬ УЗОР в английской версии (Edit> Define Pattern) и сохраним его как шаблон. Потом в основном документе примените стиль слоя ПЕРЕКРЫТИЕ УЗОРА (Pattern Overlay) для фонового слоя.
Должно получится так:
Теперь переходим к созданию текста. Инструментом ГОРИЗОНТАЛЬНЫЙ ТЕКСТ пишем Forever Gold.
Шрифт (Cooper Std), но можно пробовать и другой шрифт. Настройки текста, смотрим ниже картинку:
Копируем слой нажав на Ctrl + J. В палитре слоев внизу справа нажмите на глаз оригинального слоя ( не копии ). Откроем окно СТИЛЬ СЛОЯ и применяем такой эффект: ВНУТРЕННЕЕ СВЕЧЕНИЕ в английской версии (Inner Glow ) и дальше НАЛОЖЕНИЕ ГРАДИЕНТА в английской версии (Gradient Overlay ) на верхнем слое. Смотрим параметры на картинках ниже:
Должно получится так:
style=»display:block; text-align:center;» data-ad-layout=»in-article» data-ad-format=»fluid» data-ad-client=»ca-pub-6527330309399456″
data-ad-slot=»1415582392″>
Теперь снова нажимаем на глаз, и тем самым делаем слой видимым, который раньше скрыли. Затем в окне СТИЛЬ СЛОЯ, примените НАЛОЖЕНИЕ ЦВЕТА (Color Overlay) цвет # 94854e. Переместите этот слой вниз на 6 пикселей.
После этого используйте СЛОЙ — СТИЛИ СЛОЯ — ОБРАЗОВАТЬ СЛОЙ в английской версии (Layer> Layer Style> Creat Layer). Вы получите дополнительную миниатюру слоя с загнутой стрелой на палитре слоев.
Дальше перейдем на дополнительный слой и выберите ОСВЕТЛИТЕЛЬ в английской версии (Dodge Tool) (КИСТИ: двадцать пять пикселей, ДИАПАЗОН: СВЕТА, ЭКСПОЗИЦИЯ = 30%). Дальше применяем эффект трехмерности для нашего слоя в низу.
Затем размер кисти уменьшаем до десяти пикселей и добавляем пару маленьких ярких линий.
Теперь, измените ОСВЕТЛИТЕЛЬ в английской версии (Dodge Tool) на ЗАТЕМНИТЕЛЬ в английской версии (Burn Tool): (КИСТЬ = 30px, ДИАПАЗОН: СВЕТ, ЭКСПОЗИЦИЯ = 30%) и добавим темные пятна на этот слой.
Дальше объединим все слои в один, но не фона и применим стиль слоя ТЕНЬ в английской версии (Drop Shadow) и ВНЕШНЕЕ СВЕЧЕНИЕ в английской версии (Outer Glow). Смотрим параметры на картинках ниже:
Теперь добавим блики. Что бы это сделать создайте новый слой и закрасте его черным цветом. После измените режим слоя на ЭКРАН в английской версии (screen) и сделайте ФИЛЬТР – РЕНДЕРИНГ — БЛИК в английской версии (Filter> Render> Lens Flare) примените такие настройками:
Получаем такой эффект:
У нас получился роскошный эффект золотого текста. Думаю, у вас результат лучше чем у меня!
Спасибо всем за чтение этого урока!
Предлагаю посмотреть урок «Необычный, зеленый эффект для текста».
Перевод администратор сайта Milart
Взято из:
http://www.photoshopstar.com
Источник: https://artatac.ru/photoshop/photoshop-uroki/roskoshnyiy-zolotoy-tekst-v-fotoshop.html
Изящный золотой текст в Adobe Photoshop
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2 Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather.jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/fancy-gold-text-effect/
Золотой сверкающий текст с блестками
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе «Что для чего?» Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
https://www.youtube.com/watch?v=W48kSzTuovo
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
далее — Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK. Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки). Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:Результат должен быть такой.Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 . Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Источник: http://www.takpro100.net.ua/sharpen/57.html?task=view
Создаем золотой текст в фотошопе
Всем привет! В сегодняшнем уроке я расскажу Вам, как создать золотой текст в фотошопе.
Конечный результат:
Что нам понадобится:
- Шрифт «Pieces of Eight»;
- Металлические текстуры;
- Текстура «Косая линия»;
- Фон.
Итак, давайте начнем!
Шаг 1. Подготовка
Первое, что нам необходимо сделать, это подготовить все материалы, которые нам понадобятся. Установите на свой компьютер шрифт «Pieces of Eight», а также откройте в фотошопе оба файла с текстурами. И затем откройте фоновое изображение.
Шаг 2. Пишем текст
Итак, давайте начнем создавать наш золотой текст. Для начала выберите инструмент Текст и измените шрифт на «Pieces of Eight», установите размер буквы «G» (в верхнем регистре), примерно, в 280 пт. и, примерно, 350 пт. для остальных букв (в нижнем регистре). Смените метод сглаживания на Резкое. Наберите любой текст данным шрифтом и поместите его в центр холста.
Шаг 3. Работаем со стилями текста
Мы готовы к работе с нашими стилями текста. Перейдите в меню Слои>Стиль слоя>Параметры наложения и установите настройки как на изображении ниже. Вы также можете получить доступ к окну Параметры наложения двумя более быстрыми способами.
Первый – это щелкнуть два раза по слою в Панели слоев. Второй способ: щелкните правой кнопкой мыши по слою в Панели слоев и из контекстного меню выберите Параметры наложения.
Когда Вы закончите с настройками не забудьте нажать кнопку «ОК», чтобы их применить.
Шаг 4. Придаем объем и глубину нашему тексту
Теперь дублируйте наш текстовый слой, таким образом, дубликат будет находиться над оригиналом. Далее очистите стили слоя у дубликата, для этого перейдите в меню Слои>Стили слоя>Очистить стиль слоя. Затем снова откройте окно Параметры наложения и установите настройки как на изображении ниже. С помощью данного слоя мы придадим нашему тексту глубины и объема.
Если конечный результат данного шага Вас устраивает, то Вы можете закончить выполнение данного урока на данном шаге. В следующих шагах мы добавим больше свечения нашему тексту.
Шаг 5. Создаем заготовку из кружков
Теперь нам нужно создать несколько светящихся точек. Мы начнем с одной и затем с помощью дублирования создадим столько, сколько нам понадобится.
Вы можете скрыть видимость остальных слоев, чтобы очистить рабочее пространство. Выберите инструмент Эллипс и нарисуйте 4 круга того же цвета и диаметра, как на скриншоте ниже.
Вы также можете переименовать слои на Круг 1, Круг 2 и т. д., я буду использовать данные имена слоев в дальнейшей работе.
Шаг 6. Выравниваем слои с кругами
Когда Вы закончили создавать круги, выровняйте их между собой, используя инструменты выравнивания по вертикали и горизонтали.
Шаг 7. Применяем «Размытие по Гауссу»
Следующим нашим шагом будет применение фильтра Размытие по Гауссу к кругам 1, 2 и 3. Выберите слой «Круг 1» и перейдите в меню Фильтр>Размытие>Размытие по Гауссу и установите параметр Радиус, как на скриншоте ниже. Повторите данное действие для кругов 2 и 3, изменив Радиус.
Шаг 8. Производим настройки слоев
Закончив с размытием, давайте произведем некоторые настройки слоев с кругами. Установите следующие настройки слоев:
Шаг 9. Сгруппировываем слои
В последнем шаге по созданию светящейся точки давайте сгруппируем слои с кругами и получившейся группе уменьшим Непрозрачность до 60%.
Шаг 10. Размещаем точки по контуру текста
Теперь самое интересное, дублируя группу с точкой, разместите светящиеся точки по контуру текста.
Конечный результат:
На сегодня это все! Надеюсь, что Вам понравился данный урок. Спасибо за внимание, до новых встреч!
Источник: https://smart-photoshop.ru/rabota-s-tekstom/sozdaem-zolotoj-tekst-v-fotoshope/
Золотой текст в фотошопе
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кистьразмером 500px (Brush Tool) (B).
Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа.
Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст(Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст.
Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.
Источник: https://itc-life.ru/zolotoj-tekst-v-fotoshope/
Золотой текст в Фотошоп
Здесь я собираюсь поделиться с вами, как создать роскошный золотой эффект текста с помощью Photoshop CS3.
Хорошо, начнем с создания нового документа в Photoshop. Я создал новый документ размером 800 × 400 пикселей. Затем выберите подходящие цвета, например, # 161515, # 71777b и залейте документ линейным градиентом.
После этого я хотел бы добавить узор на фон. Создайте новый документ с размерами 4 × 4 пикселя и сделайте косую линию с двумя точками с помощью инструмента Карандаш как на картинке ниже.
Затем используйте Edit> Define Pattern (редактирование> определить узор) и сохраните его как шаблон. После этого вернитесь в основной документ и примените стиль слоя Pattern Overlay (перекрытие узора) для фонового слоя.
Результат должен быть следующим:
Ладно, наш фон уже закончен. Начнем создавать золотой эффект текста. Выберите инструмент «горизонтальный текст«и напишите что-то вроде Forever Gold в середине холста.
Для этого урока я использовал шрифт Cooper Std, но вы можете попробовать любой другой шрифт. Далее я применяю следующие параметры настроек для текста:
Нажмите Ctrl + J, чтобы скопировать слой и скройте оригинал (нажмите на глаз, что указывает видимость слоя). Затем примените стили слоя (внутреннее свечение и наложение градиента) на верхнем слое.
Результат:
Вернитесь к скрытой копии слоя и сделайте её видимой. Затем, примените стиль слоя Color Overlay (наложение цвета) цвет # 94854e. Перемещаем этот слой вниз примерно на 6 пикселей.
После этого использование Layer> Layer Style> Creat Layer (слой> стиль слоя> образовать слой), на панели слоёв на отдельном слое вы получите дополнительный слой со стрелкой вниз (образованный слой из стиля слоя наложение цвета).
Перейдите на этот дополнительный слой и примените Dodge Tool(осветлитель) с настройками: (Кисть: 25 пикселей, диапазон:света, экспозиция: 30%). Мы должны сделать трехмерный эффект для нашего нижнего слоя.
Затем уменьшите размер кисти до 10 пикселей и добавьте несколько маленьких ярких линий.
Теперь, измените Dodge Tool (осветлитель) на Burn Tool(затемнитель) с настройками: (Кисть: 30px, диапазон: света, экспозиция: 30%) и добавьте темные пятна на наш слой.
Хорошо, объедините все слои в один, кроме фона и примените стили слоя (тень, внешнее свечение), как показано на картинках:
И последняя вещь, которую мы должны добавить, блик. Для этого эффекта создайте новый слой и залейте его черным цветом. Затем измените режим слоя на осветление (screen) и примените Filter> Render> Lens Flare (фильтр> рендеринг> блик) с такими настройками:
Мы получим следующий эффект:
Вы получили роскошный золотой эффект текста? Я надеюсь, у вас получилось лучше чем у меня!
Спасибо всем за просмотр этого урока!
Ссылка на источник
Переводчик: Пихтелькова Анн
Источник: http://procomputers69.ucoz.ru/publ/uroki_photoshop/rabota_s_tekstom/zolotoj_tekst_v_fotoshop/16-1-0-630
жирных букв (𝐜𝐨𝐩𝐲 𝗮𝗻𝗱 𝖕𝖆𝖘𝖙𝖊) — LingoJam
Генератор жирных букв для копирования и вставки в Facebook, Instagram, WhatsApp, Twitter и т. Д.
Это простой генератор жирных букв. Вы можете ввести обычный текст, и он будет выводить жирный текст, который вы можете скопировать и вставить в Facebook, Instagram, Twitter и почти на любой другой веб-сайт, который позволяет отправлять текст.
Форматирование текста на таких платформах, как Facebook, Instagram и Twitter, как правило, не существует.Они не позволяют использовать жирные буквы, курсивные или курсивные буквы. Для тех, кто привык к выразительному форматированию текста, это может немного раздражать. Тем, у кого есть важные сообщения, было бы очень удобно использовать полужирный текст или курсив, чтобы обозначить некоторую срочность в своих объявлениях в социальных сетях. Этот генератор жирных букв позволяет нам делать это, не дожидаясь, пока Facebook или Instagram реализует такую функцию (и я думаю, что вряд ли они это сделают).Это может выделить вашу биографию в Instagram, статус или комментарий в Facebook среди всех других, четко отформатированных.
Вам может быть интересно, как можно сделать так, чтобы жирные буквы копировались и вставлялись — в конце концов, если Facebook или Twitter позволяют публиковать жирный текст, то почему они скрыли эту функцию? Оказывается, вы на самом деле публикуете не обычный текст, выделенный жирным шрифтом, а, скорее, совершенно другой набор символов. Полужирные символы, которые делает этот генератор, на самом деле являются разными символами в спецификации Unicode.Unicode — это орган по стандартизации, который помогает компьютерной индустрии прийти к соглашению об универсальном наборе символов, который компьютерные устройства должны поддерживать. Наряду со всеми символами на клавиатуре такие символы, как ® и ™, являются примерами символов, определяемых Unicode. Но Unicode определяет тысяч символов, и так уж получилось, что в Unicode указано несколько наборов буквенно-цифровых символов. Один из этих наборов есть на вашей клавиатуре, а другой идентичен, за исключением более жирного ! Это набор жирных букв и цифр, которые мы используем в этом конвертере жирных букв.
Жирные буквы для копирования и вставки
Вот алфавиты, выделенные жирным шрифтом, так что вы можете скопировать и вставить все жирные символы сразу, если вам нужно:
𝐚𝐛𝐜𝐝𝐞𝐟𝐠𝐡𝐢𝐣𝐤𝐥𝐦𝐧𝐨𝐩𝐪𝐫𝐬𝐭𝐮𝐯𝐰𝐱𝐲𝐳
𝐀𝐁𝐂𝐃𝐄𝐅𝐆𝐇𝐈𝐉𝐊𝐋𝐌𝐍𝐎𝐏𝐐𝐑𝐒𝐓𝐔𝐕𝐖𝐗𝐘𝐙
А вот цифры жирным шрифтом:
𝟎𝟏𝟐𝟑𝟒𝟓𝟔𝟕𝟖𝟗
Надеюсь, этот переводчик вам поможет! Если у вас есть предложения или комментарии, внизу этой страницы есть раздел для комментариев. Веселитесь, играя жирными буквами!
стр.S. Проверьте Tiny Text Generator и (Fancy Text Generator) [http://lingojam.com/FancyTextGenerator), чтобы узнать о дополнительных шрифтах, которые вы можете использовать в биографиях Instagram, сообщениях и комментариях Facebook, комментариях YouTube, Reddit, Twitter, Google+ и т. Д. пр.
↓ Подробнее … ↓
Как выделить жирный шрифт в InDesign
Сочетания клавиш InDesign позволяют работать быстро, так что вам не нужно полагаться на мышь или сенсорную панель. В зависимости от стиля рабочего процесса вы можете использовать ярлыки InDesign по умолчанию или настроить собственный набор ярлыков.В этом пошаговом руководстве мы рассказали, как выделить жирным шрифтом в InDesign стандартные ярлыки.
Как выделить жирным шрифтом в InDesign
1. Сначала откройте InDesign и выделите текст, который хотите выделить жирным.
2. Затем нажмите Ctrl + Shift + B (или Command + Shift + B на Mac). Если текущий выбранный шрифт имеет встроенный полужирный шрифт, слова теперь будут полужирными. Однако некоторые шрифты не включают жирную версию. В этом случае вам нужно отформатировать шрифт, чтобы он выглядел жирным.
3. Чтобы сделать шрифт более толстым, вам нужно увеличить вес текста. Выделите нужный текст курсором, а затем нажмите F10, чтобы отобразить панель «Обводка». Щелкните раскрывающееся меню «Вес», и вы можете выбрать новый вес, чтобы текст выглядел более толстым.
4. Мы рекомендуем начинать с наименьшего веса, а затем увеличивать его, пока не достигнете желаемой толщины шрифта. Раскрывающееся меню «Вес» также является текстовым полем, поэтому у вас есть возможность ввести более точные значения веса.
5. В качестве последней меры нажмите F6, чтобы открыть панель «Цвет». Выберите «Обводка» и убедитесь, что для него выбран тот же цвет, что и у вашего шрифта. Вы также можете переключить полужирный текст на новый цвет, чтобы он выделялся еще больше.
Варианты полужирного шрифта
Некоторые шрифты содержат более одного варианта полужирного шрифта. Прежде чем выполнять какие-либо корректировки штриха, перейдите на панель управления и откройте раскрывающееся меню «Стиль шрифта», чтобы увидеть, что доступно. Например, вы можете обнаружить, что шрифт имеет Extra Bold (т.е.е. толстый шрифт), сжатый жирный (меньшая ширина между буквами) и расширенный жирный (большая ширина) версии.
Преобразование шрифтов в формы
Если вы решите сделать шрифт жирным с помощью регулировки обводки, вы рискуете увеличить размер текста так, чтобы отдельные символы перекрывались. Чтобы решить эту проблему, мы предлагаем преобразовать ваш шрифт в контур.
Сначала выделите текст и выберите «Тип»> «Создать контуры». Ваш шрифт изменится с редактируемого шрифта на заполненный.Это дает вам возможность настраивать обводку и форму шрифта с еще большей детализацией. Однако может быть трудно найти толщину обводки, которая сделает текст более толстым, не сделав его непривлекательным. В этой ситуации может быть лучше выбрать другой шрифт.
Рукописный текст — Мастер рукописных шрифтов, шаг за шагом (учебник) ✍️
Автор: Тимо Страус
Страстный художник-писатель, дизайнер и основатель lettering.org […]Это самое основное руководство по началу работы с рукописным шрифтом.Это все, что вам нужно, если вы хотите научиться писать с помощью обычной ручки (карандаш, ручка, мелкая подводка, фломастер).
В этом руководстве я буду использовать карандаш, чтобы показывать вам каждый шаг. Если вы изучите и практикуете основы этого урока, вам будет легче освоить любую другую технику надписи!
Что такое надпись от руки?
Обычно ручная надпись означает, что вы перестаете писать буквы или слова в целом. Да, вы правильно прочитали. Больше никаких писем. Отныне он называется , чертеж .Вы нарисуете каждую строчку буквы.
Рано или поздно вы начнете думать штрихами .
Не путайте надпись от руки с надписью кистью.
Надпись кистью определенно является частью рукописного ввода, но для создания мазков разной ширины используются специальные ручки (ручки-кисточки).
Ручная надпись позволяет использовать любую ручку. С помощью пера вы сможете рисовать монолинии, печатные буквы, элегантные орнаменты и даже имитировать надписи кистью или настоящую каллиграфию.
О ручках
Как я уже говорил вам, вы можете использовать любое обычное перо (фиксированной ширины), чтобы начать писать от руки.
Самая удобная ручка — простой карандаш. Это идеальный инструмент, который вам всегда понадобится (даже если позже вы будете использовать другие ручки). Более того, его можно стирать. Если вы допустили ошибку, вы просто сотрете ненужную линию с помощью резинки.
Карандаш не должен быть слишком жестким или слишком мягким. Мне нравится работать с HB до 2B. Не беспокойтесь об этом вначале.Просто начните с карандаша, который есть у вас дома.
Дополнительные инструменты
Как минимум вам понадобятся карандаш и бумага. Но есть еще несколько очень полезных инструментов, которые помогут вам начать писать от руки.
- Резинка (для стирания ненужных линий, каракулей или направляющих)
- Линейка или треугольник (для создания направляющих или прямых линий)
- Точилка (со временем каждый карандаш затупляется)
Когда у вас все вместе, мы можно начинать! Давай письмо!
Основные штрихи
Имеет смысл сначала начать с некоторых основных штрихов.Они помогут вам нащупать инструменты, и вы узнаете эти штрихи позже.
Если вы научились писать от руки в школе, у вас, вероятно, уже появится правильное чувство. Если нет — не беда. Мы делаем это шаг за шагом.
Попробуйте нарисовать карандашом следующие линии. Давление на самом деле не имеет значения, но имеет значение направление. Если вы научитесь рисовать эти линии в правильном направлении, вам будет проще научиться писать надписи кистью.
Эти базовые штрихи будут всегда сопровождать вас отныне. Практикуйте их снова и снова!
Рисование первых букв
Хорошо, теперь вы знаете основные штрихи. Посмотрим на полные буквы! Каждая буква состоит из одного или нескольких штрихов. Их соединение создает букву. Подумайте о них строка за строкой.
То же самое можно сделать и с любой другой буквой. Я создал для вас простую таблицу, чтобы вы могли практиковать весь алфавит.
Строчные буквы легче выучить, поскольку их общий размер меньше.Всегда сложнее рисовать более длинные линии.
Итак, вы должны начать со строчных букв, и когда это сработает, вы можете переходить к прописным буквам.
Соединение букв
Следующий шаг — соединить все эти отдельные буквы в слова. Звучит просто, но нужно помнить об одном важном моменте: переходах между буквами.
При рисовании слов всегда нужно думать о следующей букве (или о первом ее штрихе), чтобы нарисовать правильный переход.
Большинство букв связаны по базовой линии.
Но обратите внимание на буквы, которые не заканчиваются на базовой линии! Такие буквы, как «o», «r», «v» и «w» оканчиваются на медиане (высота x). Эти буквы должны быть соединены на медиане, иначе вы их больше не узнаете.
С другой стороны, есть буквы, которые начинаются с середины. При их рисовании нужно помнить, что переход от последней буквы тоже должен заканчиваться на медиане.Так обстоит дело с «r», «v», «w», «x» и «z».
И последнее, но не менее важное: некоторые буквы заканчиваются ниже базовой линии. Если вы хотите правильно соединить эти буквы со следующими буквами, вам нужно снова сделать конец линии на базовой линии. Это происходит с буквами «f», «g», «j», «p», «q», «y» и «z».
Есть несколько стилей для некоторых букв, которые могут иметь другие начальные и конечные точки (например, для «r», «s» или «z»)!
Совет: не всегда необходимо связывать каждую букву.Иногда есть пробелы. Общий вид должен быть гармоничным.
Ваша задача проявить творческий подход при рисовании букв и соединений. Вы просто должны помнить, что буквы должны оставаться удобочитаемыми. Если вы соедините букву «o» с буквой «v» на базовой линии, это будет выглядеть как «u». Мы этого не хотим!
Рисование слов
Теперь вы знаете, как соединять буквы. Давайте начнем рисовать наши первые слова. Есть несколько типичных (строчных) слов, которые идеально подходят для изучения рукописного ввода.Эти слова состоят из букв, которые легко нарисовать и связать.
Хорошими словами для тренировки рукописного ввода являются «меню», «минимум» или «миллениум».
Попробуйте нарисовать эти слова. Подумайте о них строка за строкой, помните о связи, и вы поймете, какой особый поток имеют эти слова.
Если у вас все получилось с карандашом, попробуйте и другие ручки.
Нарисуйте свои любимые слова
Начните рисовать свои любимые слова! Практикуйте рукописный ввод как можно чаще.Вы также можете использовать свое имя, имя вашего питомца или любые другие слова, которые вас окружают.
Если вы не знаете, что писать дальше, взгляните на мой список буквенных цитат. Я уверен, что вы найдете здесь несколько красивых слов, которые захотите нарисовать.
Написание нескольких слов
Следующая задача — нарисовать несколько слов или даже предложений, используя свой стиль буквенного обозначения. Постарайтесь, чтобы каждая буква и слово выглядели одинаково, чтобы создать впечатляющую надпись.
Когда дело доходит до нескольких слов, имеет значение и расположение букв.Если вы хотите узнать больше о макетах букв, вам следует взглянуть на мой учебник по макетам букв.
Добавление завитков
Когда вы освоите основные штрихи и слова, вы можете подумать о добавлении завитушек. Благодаря им надписи от руки выглядят очень элегантно и эксклюзивно.
Стили рукописного ввода
Вам не нужно постоянно рисовать курсивные шрифты. Каждый стиль шрифта можно нарисовать карандашом. Попробуйте также использовать печатные буквы или шрифты с засечками. Кроме того, вы можете использовать такие техники, как «Искусственная каллиграфия», чтобы имитировать внешний вид кисти.
Тимо Страус
Страстный художник по надписи, дизайнер и основатель lettering.org
Тимо — страстный художник по рукописному тексту из Германии. Он любит создавать надписи и учит других делать то же самое. Кроме того, Тимо разработал несколько инструментов, чтобы новичкам было проще создавать свои первые потрясающие произведения искусства.


 Вот так теперь будет выглядеть ваш текст.
Вот так теперь будет выглядеть ваш текст. Вокруг вашего текста, появится легкое свечение.
Вокруг вашего текста, появится легкое свечение. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.