Как в фотошопе сделать выделение текста: Редактирование текста в Photoshop Elements
Как выделить текст в Фотошопе или сделать обводку
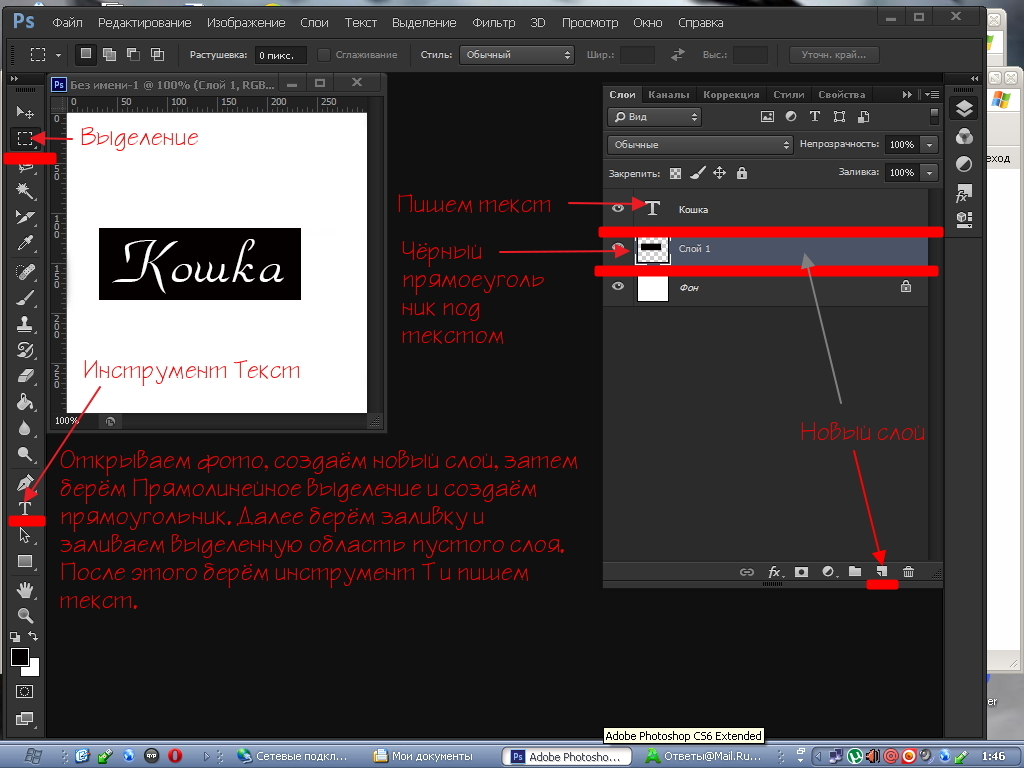
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое.
 В нашем случае мы установили ползунок на отметке 50%.
В нашем случае мы установили ползунок на отметке 50%. - Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
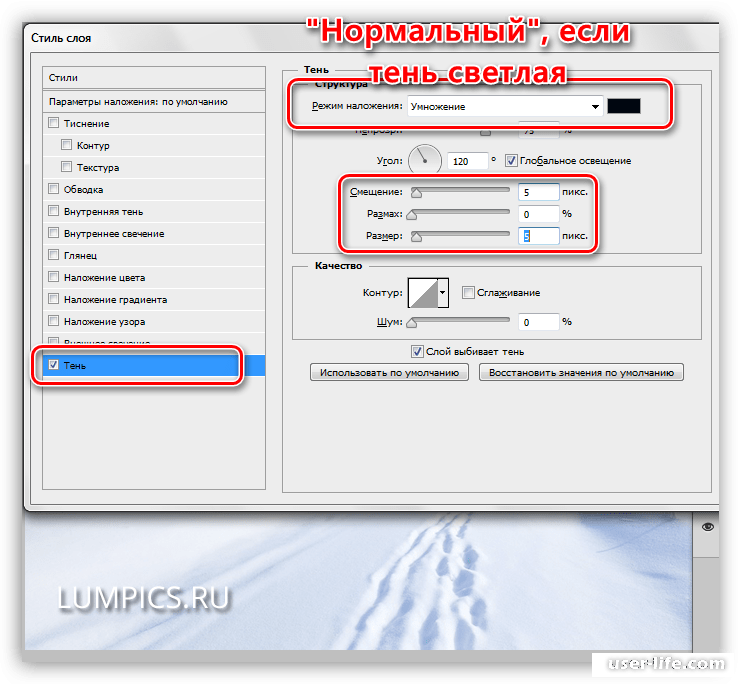
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае.
 Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
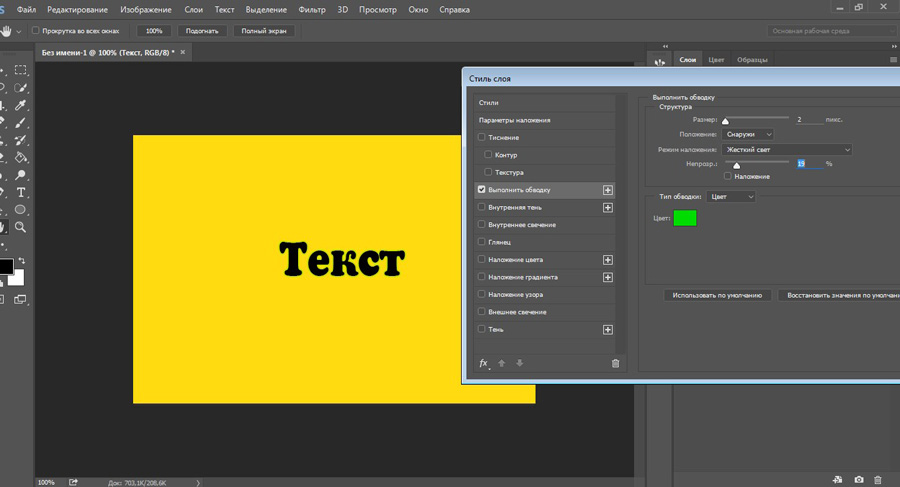
Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”. - После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью.
 Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого: - Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Как выделить текст в Фотошопе
Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
Допустим, имеем вот такую фотографию с какой-нибудь надписью:
- Создаем новый слой между фоном и текстом.
- Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».
- Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.
- Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.
- После нажатия кнопки ОК
Получаем текст, который смотрится гораздо контрастнее и выразительнее.
Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
Урок: Создаем имитацию стекла в Фотошопе
- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.
- Нажимаем сочетание клавиш CTRL+J, копируя выделенный фрагмент на новый слой.
- Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.
- Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.
 На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.
Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный»
В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный»
2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.
Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
Идеальный пример:
- Зажимаем CTRL
- Переходим на слой с фоном и копируем выделение на новый (CTRL+J).

- Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.
При необходимости надпись можно доработать стилями.
Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.
В данном случае к обесцвеченной надписи были применены стили и корректирующий слой
Урок: Корректирующие слои в Фотошопе
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПять способов выделить текст на фоновом изображении
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
Давайте исправим это.
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.
2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.
Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px.
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.
3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.
Всего две линии создают такой ощутимый контраст между фоном и текстом.
4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.
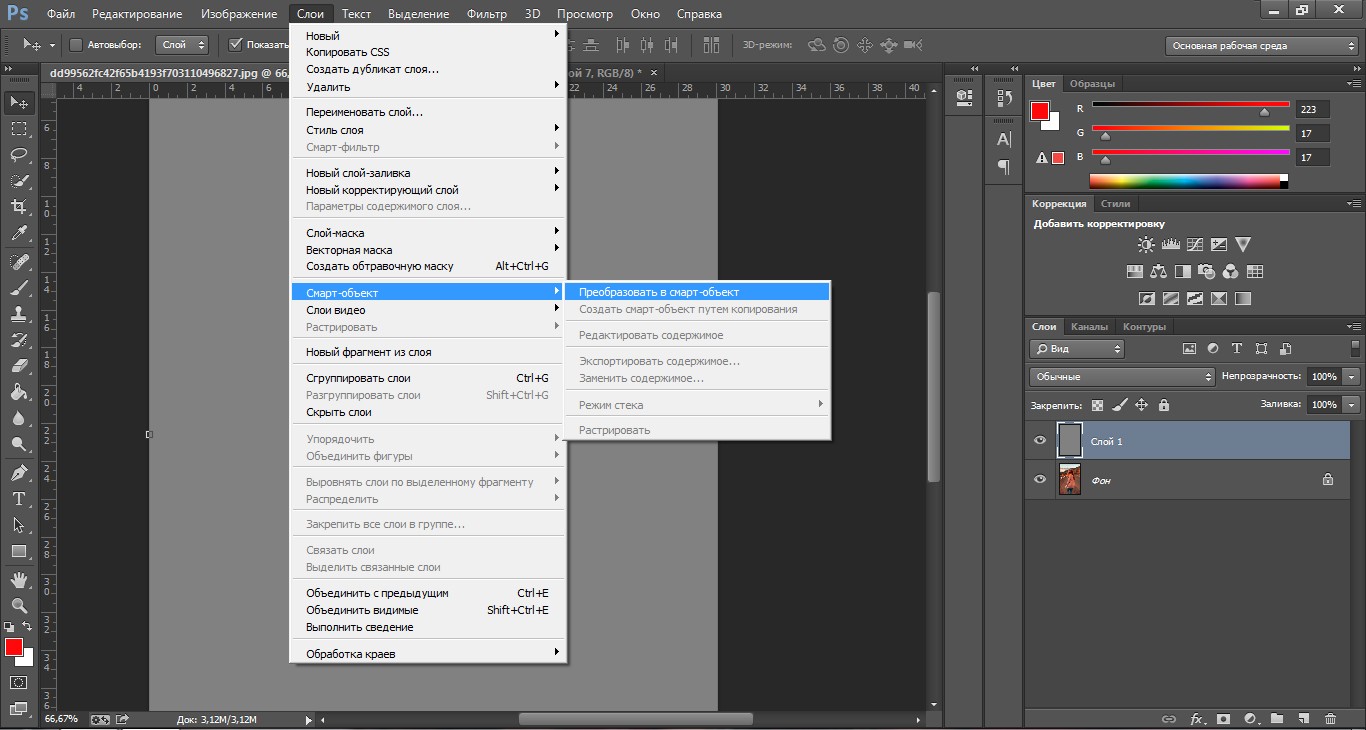
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Укажите радиус размытия в 3.8 px.
Мы добились желаемого контраста между фоном и текстом.
Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
Как создать эффект выделения текста в Photoshop
Все более распространенный способ делиться большим количеством информации, чем позволяет ограничение в 140 символов в Twitter, — делиться снимком экрана со статьей. Если вы хотите указать конкретную одну или две строки в абзаце, вы можете создать эффект фальшивой подсветки с помощью онлайн-инструмента. Или, если у вас есть доступ к Photoshop, вы можете сделать это в автономном режиме.
Если вы хотите указать конкретную одну или две строки в абзаце, вы можете создать эффект фальшивой подсветки с помощью онлайн-инструмента. Или, если у вас есть доступ к Photoshop, вы можете сделать это в автономном режиме.
Шаг 1
Сделать скриншот
абзаца текста, который вы хотите выделить и открыть его в Photoshop. Откройте кисть в Photoshop из меню инструментов или с помощью сочетание клавиш B. Обычная круглая кисть сделает свое дело, но если вы хотите, вы можете скачать набор маркеров, чтобы сделать ее еще более аутентичной.
Шаг 2
Создайте новый слой в вашем изображении, перейдя Слой > новый > Новый слой, или используйте сочетание клавиш Shift + Cmd / Ctrl + N. Прежде чем перейти к следующему шагу, убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана.
Шаг 3
Выберите ярко-желтый цвет. На скриншоте ниже я использовал # f2ea10. Удерживая клавишу Shift, перетащите кисть по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но следующий шаг позаботится об этом.
Удерживая клавишу Shift, перетащите кисть по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но следующий шаг позаботится об этом.
Если вы выделяете более одной строки, вы можете обнаружить, что при переходе к следующей строке Photoshop пытается связать вашу предыдущую выделенную строку с новой. Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z отменить, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Шаг 4
Как только вы охватите весь текст, который хотите выделить, щелкните правой кнопкой мыши слой с желтыми линиями и выберите Параметры наложения. Под Общее смешивание Вы можете выбрать Режим смешивания из выпадающего меню. Выбрать Умножение. Необязательный шаг — настроить непрозрачность, но это действительно зависит от ваших личных предпочтений.
Конечный продукт будет выглядеть так:
Использование второго слоя — это хороший способ получить полный контроль над подсветкой без случайного внесения необратимых изменений в исходный снимок экрана.
Однако, если вы предпочитаете, вы можете просто пропустить создание нового слоя и работать прямо на скриншоте. Когда вы выбираете кисть на первом шаге, вы также можете выбрать режим смешивания в свойствах кисти. выберите Умножение, и когда нарисуете скриншот, вы сможете увидеть текст под ним.
Есть ли у вас какие-либо советы и рекомендации по созданию эффекта искусственной подсветки на скриншотах? Дайте нам знать об этом в комментариях.
Как выделить текст в Photoshop CS5
Помещение текста в изображение в Photoshop очень распространено, и его можно выполнить с помощью инструмента «Текст» на панели инструментов. Затем вы можете использовать различные параметры в окне символов, чтобы настроить элементы этого текста, такие как шрифт, цвет и размер. Но если вы размещаете текст поверх изображения, его часто бывает трудно прочитать просто из-за различий между цветом текста и цветами фонового изображения.
Один из способов улучшить видимость вашего текста – нарисовать контур вокруг этого текста. Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории. В нашем примере ниже будет использоваться белый текст с черной рамкой, который во многих ситуациях является наиболее легко читаемым сочетанием цвета текста и цвета рамки.
Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории. В нашем примере ниже будет использоваться белый текст с черной рамкой, который во многих ситуациях является наиболее легко читаемым сочетанием цвета текста и цвета рамки.
Как нарисовать границу вокруг текста в Photoshop CS5
Шаги в этой статье специально предназначены для выделения текста, но могут использоваться практически для любого другого выбора слоя, с которым вы можете работать в программе. Это отличный способ рисовать контуры вокруг фигур, таких как стрелки, которые используются на скриншотах ниже.
Шаг 1: Откройте свое изображение в Photoshop CS5.
Шаг 2. Выберите существующий текстовый слой или создайте новый текстовый слой. Шаг 3: Нажмите «Слой» в верхней части экрана. Шаг 4: Нажмите «Стиль слоя» затем нажмите «Инсульт» вариант. Шаг 5: Нажмите «цвет» выбрать цвет, затем отрегулируйте размер контура, используя «Размер» ползунок в верхней части окна. Как только вы добились желаемого вида, нажмите «Хорошо» Кнопка в правом верхнем углу окна.
Как только вы добились желаемого вида, нажмите «Хорошо» Кнопка в правом верхнем углу окна.
Ваш готовый продукт должен выглядеть примерно так, как на картинке ниже.
Резюме – Как набросать текст в фотошопе
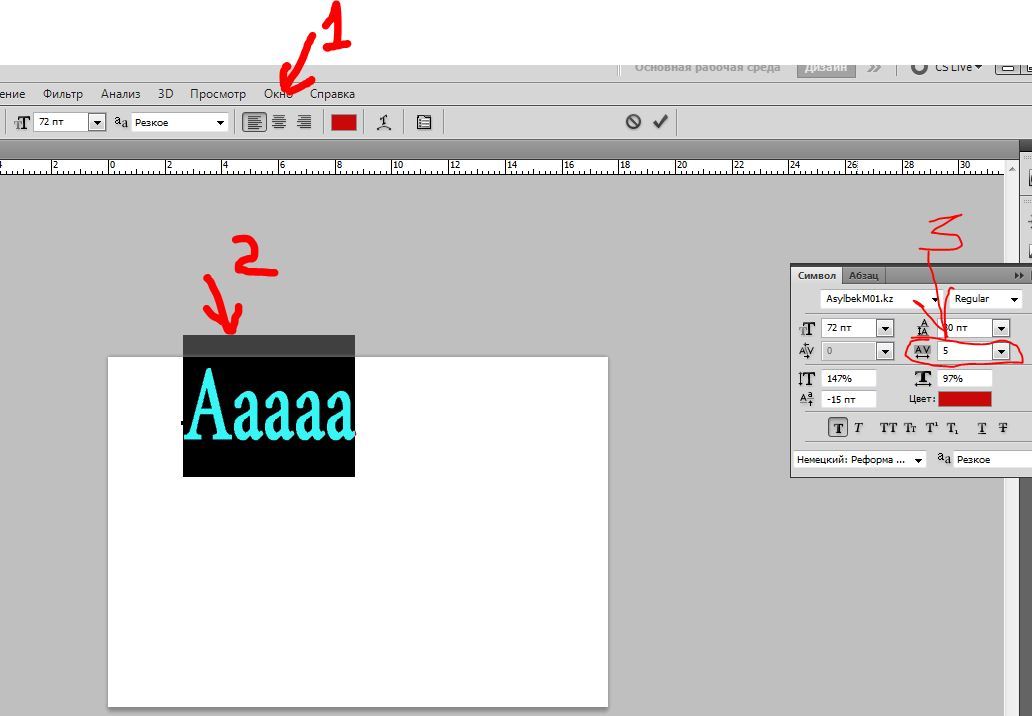
Вам нужно сделать действительно большой текст на вашем изображении в Photoshop, но, похоже, он не превышает 72 pt? Узнайте, как вручную установить размер точек для текста в Photoshop, чтобы создавать символы большего размера.
|
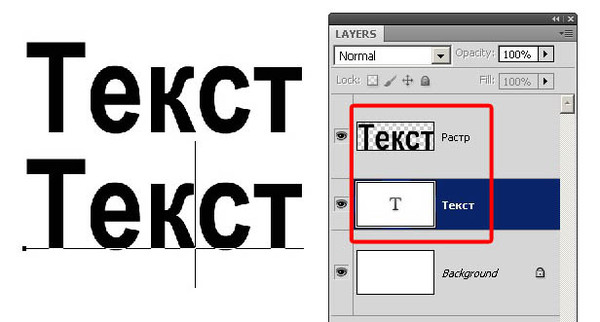
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально.  Вы можете изменять размер текстового слоя в окне Вы можете изменять размер текстового слоя в окнеVertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его.  Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
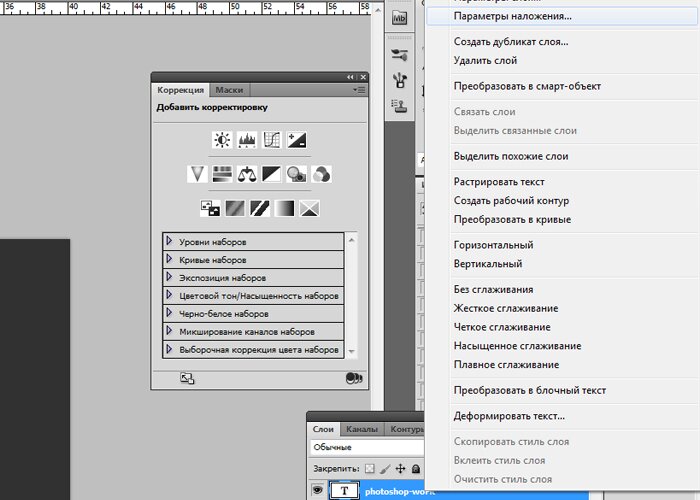
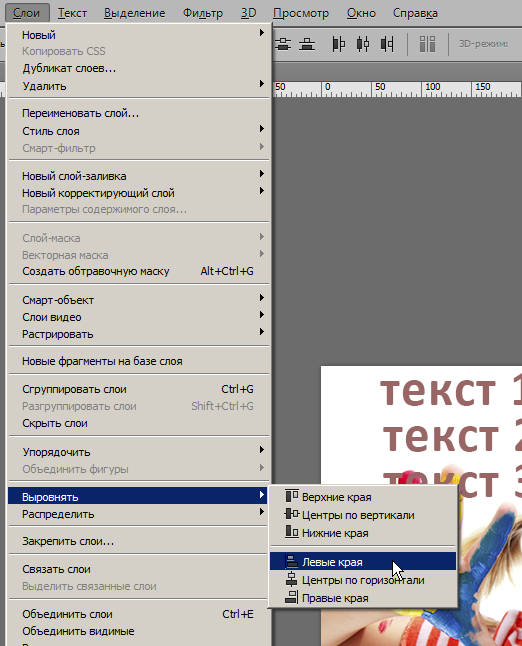
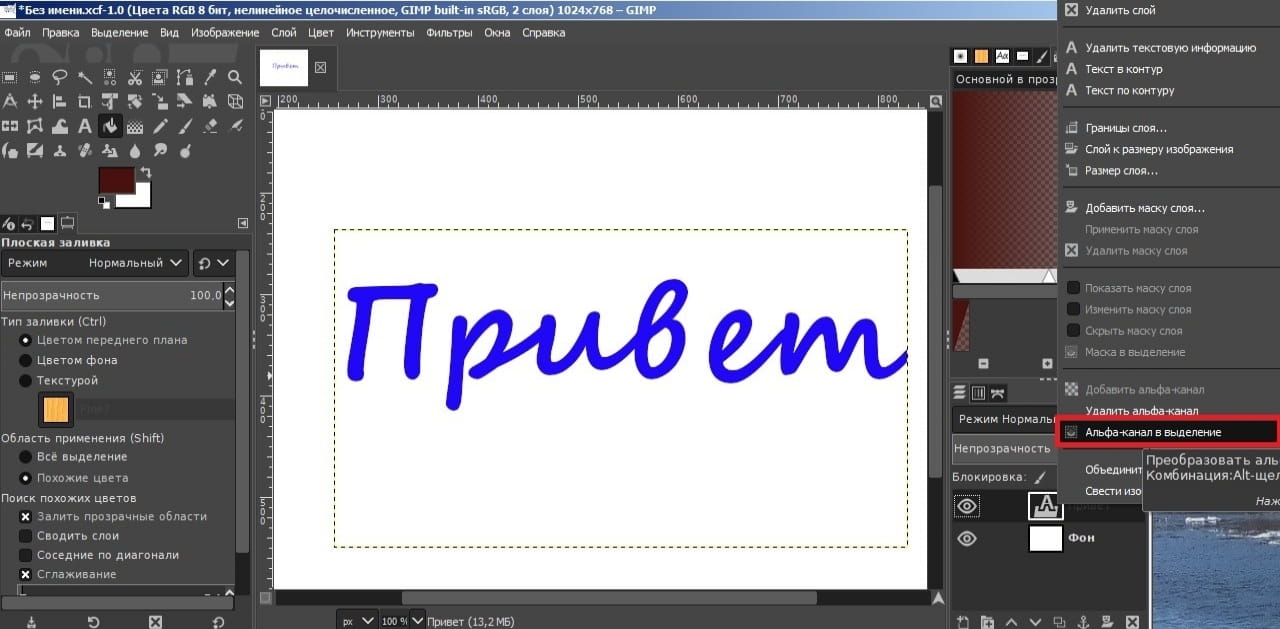
Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна. Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).  Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации). Вам будет предложено выбрать Warp Style (Стиль деформации). Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. 
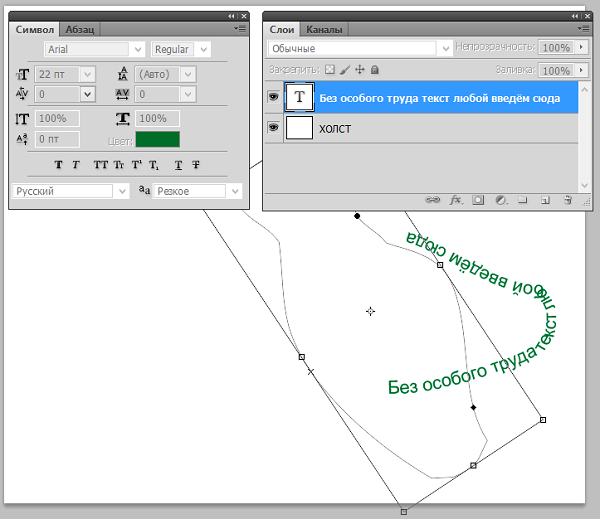
Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня.  Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
КАК: Как выделить текст в Photoshop
Вы можете придать вашим художественным проектам дополнительный удар, научившись описывать текст в Photoshop, независимо от того, какую платформу вы используете. Adobe не изменила основные методы для изложения текста, поскольку Photoshop CS6 выпущен в 2012 году, поэтому, если вы не используете очень старую версию, следующие шаги покажут вам, как сделать некоторые большие рамки Photoshop для вашего текста.
Как составить схему вокруг вашего текста
Благодаря ежемесячной подписке (или бесплатной пробной версии) для Photoshop CC вы получаете все самые мощные функции программного обеспечения. Независимо от того, используете ли вы последнюю версию или одну за несколько лет до этого, самый простой способ изложения текста должен работать одинаково.
Заметка: Эти инструкции предназначены для пользователей Windows, но если вы используете macOS, единственное различие заключается в том, что щелчок правой кнопкой мыши должен быть CMD+Нажмите вместо.
- Выбрать Тип инструмент из левого меню.
- Напишите текст, который вы хотите очертить.
- Использовать слои чтобы выбрать текстовый слой, который вы редактируете.
Заметка: Убедитесь, что он выбран под Windows в верхней части экрана, если он не отображается.
- Щелкните правой кнопкой мыши слой и выберите Параметры наложения с последующим Инсульт, в левом меню или выберите FX в нижней части Слои окна, а затем Инсульт во всплывающем меню.
- Используйте экранные параметры, чтобы настроить, как будет выглядеть ваш контур. Размер контролирует толщину контура, в то время как Позиция определяет, будет ли он внутри или вне текста. Не стесняйтесь играть с вариантами. Если вы делаете что-то, что вам не нравится, выберите отменить и начать снова.
- Когда вы будете довольны тем, как выглядит текст, выберите Хорошо кнопка.
Контурный текст, чтобы сделать его более захватывающим
С использованием Инсульт эффект в слоях полезен, но он напрямую связан с этим слоем и поэтому сложнее редактировать сам по себе.
Чтобы сделать схему более интересной, вы хотите набросать текст на свой собственный слой.
- Использовать Тип инструмент для создания текста, который вы хотите очертить.
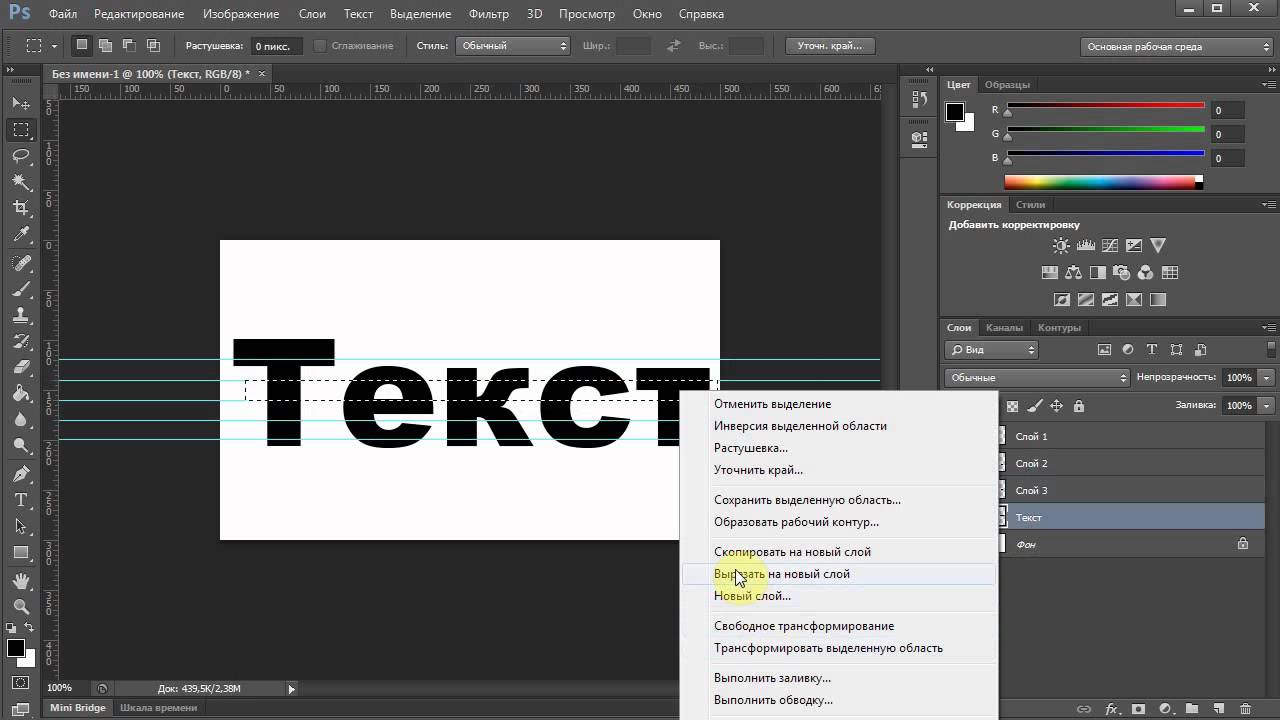
- Выберите Текст слоя из Слои и щелкните его правой кнопкой мыши. Выбрать Rasterize Type.
- Держать Ctrl (CMD в macOS) и выберите Тип чтобы выделить весь текст.
- Создайте новый слой, используя Слои окно. Выбрать редактировать с верхней панели инструментов, затем выберите Инсульт.
- Выберите ширину пикселя вашего намеченного контура, затем выберите Хорошо.
Теперь, когда у вас есть план на отдельном от основного текста слое, вы можете по желанию самостоятельно настроить его. Добавьте к нему дополнительный штрих, используя первый описанный выше метод, скос или тиснение, или полностью удалите исходный тип слоя только для текста с текстом.
Как создать выделение из текста в Photoshop | Small Business
Когда вы устанавливаете шрифт в Adobe Photoshop как часть информационной графики, монтажа изображений или другого проекта для вашего бизнеса, вам может потребоваться создать выделение, равное по размеру и форме тексту на слое шрифта. В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, сегодняшняя версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько неразрушающих способов выделения шрифтов.Какой метод подходит для вашего проекта, зависит от того, как вы устанавливаете свой тип.
В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, сегодняшняя версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько неразрушающих способов выделения шрифтов.Какой метод подходит для вашего проекта, зависит от того, как вы устанавливаете свой тип.
Инструменты маски типа
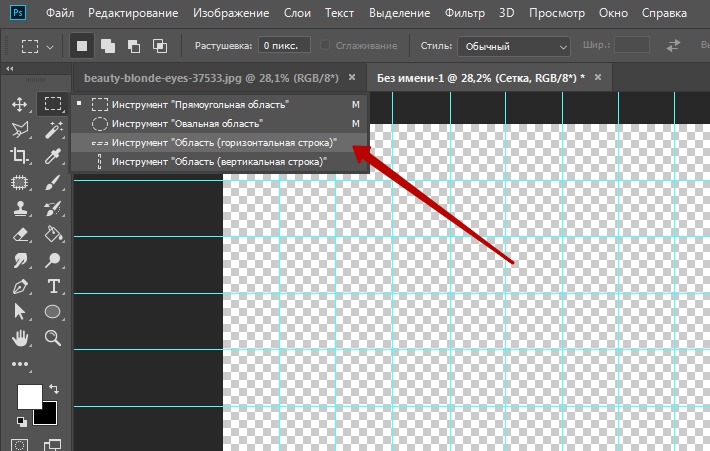
Щелкните и удерживайте инструмент «Текст» на панели инструментов Adobe Photoshop, чтобы открыть вложенные инструменты под обычным инструментом «Горизонтальный текст». Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа». Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный шрифт в столбцах.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Хотя вы можете установить цвет шрифта для инструментов «Маска текста», этот параметр не влияет на создаваемый вами текст.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс. Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю установленного вами шрифта, без создания текстового слоя.
Слой обычного текста
Нажмите «T», чтобы выбрать инструмент «Горизонтальный текст» или «Вертикальный текст» на панели инструментов Adobe Photoshop. Если вы ранее выбрали другую версию инструмента «Текст», нажимайте «Shift-T» до тех пор, пока курсор не изменится на прямую или боковую двутавровую балку с окружающим квадратом из пунктирной линии, обозначающим инструменты «Горизонтальный текст» и «Вертикальный текст» соответственно.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Щелкните образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои».Удерживая нажатой клавишу «Ctrl», щелкните значок только что созданного текстового слоя. Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- На панели «Каналы», удерживая клавишу Ctrl, щелкните составной канал — RGB, CMYK, Lab, оттенки серого, черный или индексированный цвет. Это загружает выделение, равное всем прозрачным областям вашего изображения.Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.

- Если вы, удерживая клавишу Ctrl, щелкните компонентный канал цветового файла, выбор, который вы сделаете из него, будет настолько непрозрачным, насколько непрозрачна заливка этого цветового компонента. Например, в файле CMYK с текстом, состоящим из 30 процентов голубого, голубой канал дает выделение, непрозрачное только на 30 процентов.
- Если вы установите сплошной шрифт и уменьшите его непрозрачность, выделенная область останется на 100 процентов непрозрачной.
Предупреждения
- Если вы не сохраните результат работы инструмента «Маска текста» как выделение или не превратите его в контур, он исчезнет, как только вы отмените его выбор.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Основы Photoshop: работа с текстом
Урок 12: Работа с текстом
/ ru / photoshopbasics / working-with-brush / content /
Введение
Инструмент Type позволяет вам добавить текст в ваш файл. Вы можете использовать текст в различных проектах, например, добавляя его к изображениям, чтобы создать плакат, праздничную открытку или приглашение. Вы также сможете настроить текст в соответствии с вашими потребностями.
Для использования инструмента «Текст»:
- Найдите и выберите инструмент Тип на панели инструментов Инструменты .Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время.
- На панели Control в верхней части экрана выберите желаемый шрифт и размер текста .

- Щелкните палитру Цвет текста , затем выберите нужный цвет в диалоговом окне.
- Щелкните и перетащите в любое место окна документа, чтобы создать текстовое поле .
- К вашему документу будет добавлен новый текстовый слой .Вы можете начать вводить текст, чтобы добавить текст к слою.
Если вы хотите добавить в документ много текста, возможно, вам будет проще работать с несколькими текстовыми слоями . Это даст вам больше контроля над внешним видом вашего текста. В приведенном ниже примере мы добавили второй текстовый слой для слова горы .
Тип наконечника инструмента
- Если вы хотите отредактировать текстовый слой, вам нужно дважды щелкнуть значок слоя на панели Layers .Затем вы можете изменить текст, изменить размер текстового поля или использовать параметры на панели Control , чтобы выбрать другой шрифт или изменить размер и цвет текста.

- Чтобы получить еще больше параметров форматирования текста, перейдите в окно , , затем выберите Символ , чтобы просмотреть панель Символ .
- Если вы хотите, чтобы переместили текст на , вам нужно выбрать инструмент Переместить , щелкнуть и перетащить его в нужное место в окне документа.
Растеризация текста
Если вы попытаетесь использовать определенные инструменты с текстовым слоем, например Filters , вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст .
Растеризация означает, что текст будет преобразован в пиксели , что позволит вам делать настройки изображения, которые обычно не работают с текстом. Обратной стороной является то, что вы больше не сможете редактировать текст, изменять форматирование или преобразовывать его обратно в текстовый слой. Таким образом, вы должны растрировать текст только в случае крайней необходимости. Если вы не хотите его растрировать, просто нажмите Отменить , чтобы сохранить текстовый слой в его текущем формате.
Таким образом, вы должны растрировать текст только в случае крайней необходимости. Если вы не хотите его растрировать, просто нажмите Отменить , чтобы сохранить текстовый слой в его текущем формате.
Дополнительные ресурсы
Photoshop предлагает множество других способов настройки текста. Чтобы узнать больше об этих параметрах, просмотрите эти руководства.
/ ru / photoshopbasics / чтение-гистограмма / содержание /
Как создать выделенный текст в Photoshop — Medialoot
Стили текста Photoshop
Выделенный текст — это очень популярный текстовый стиль в социальных сетях, поскольку он делает текст читаемым независимо от того, на каком фоне он находится.Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить внешний вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки. Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски).Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв с нижним нижним расположением.
текстовые строки. Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски).Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв с нижним нижним расположением.
Шаг 1
Откройте фоновое изображение, которое вы будете использовать в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный).
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
Шаг 4
Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в этом случае я буду использовать белый цвет).
Шаг 5
Для удобства работы скройте белый текстовый слой, щелкнув значок глаза рядом с названием слоя.
Шаг 6
Выберите слой с черным текстом и на Панели символов щелкните значок «Подчеркнутый». Если панель символов не отображается, перейдите в меню «Окно»> «Персонаж».
Шаг 7
Щелкните правой кнопкой мыши имя слоя и в раскрывающемся меню выберите «Преобразовать в форму».
Шаг 8
Используя инструмент Path Selection Tool (A), выделите весь текст (кроме подчеркивания) и нажмите клавишу удаления, чтобы удалить его.
Шаг 9
Сделайте белый текстовый слой снова видимым, щелкнув значок глаза рядом с именем слоя.
Шаг 10
Выберите инструмент «Прямое выделение» (A) и щелкните верхние точки привязки всех подчеркиваний.
Шаг 11
С помощью клавиши со стрелкой вверх на клавиатуре перемещайте точки привязки вверх, пока не получите нужный размер прямоугольника.
Шаг 12
Теперь выберите все левые опорные точки и переместите их влево, пока не будете довольны результатом.
Шаг 13
Повторите процесс для правых точек привязки, чтобы завершить выделение текста.
Заключение
Хотя в Photoshop нет простого способа выделить текст, с помощью этого метода вы можете ускорить рабочий процесс, создав все текстовые прямоугольники одновременно, легко изменить текст и выделить цвета, а также иметь одинаковое пространство на всех стороны текста, чтобы он выглядел просто идеально.
Как использовать Photoshop Text Tool для добавления текста
Основы Photoshop Text Tool
Вы можете использовать «текст» при проектировании в Photoshop разными способами.
Итак, давайте возьмем фотошоп «Текст» с панели инструментов.
Если щелкнуть и удерживать инструмент «Текст», можно увидеть различные типы инструментов для текста, такие как «Инструмент горизонтального типа», «Инструмент вертикального типа», «Инструмент маски горизонтального типа» и «Инструмент маски вертикального типа». Но чаще всего мы будем использовать «Инструмент горизонтального типа».
Теперь просто нажмите на холст и увидите, что на панели слоев создается пустой текстовый слой.
Позвольте мне набрать «Guru99.com (бесплатное онлайн-образование)».
Чтобы выделить текст, просто дважды щелкните текстовый слой.
Посмотрите здесь, на панели параметров, некоторые параметры для изменения текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете задать некоторые эффекты обычного шрифта, такие как «Полужирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта. Вы можете щелкнуть и перетащить этот значок, чтобы увеличить или уменьшить размер шрифта.
4) Вот несколько вариантов настройки шрифта.
5) Щелкните этот значок, чтобы открыть панель «персонажей».
Панель символов
Панель символов содержит все настройки для текста. Мы также можем получить эту панель в меню «окно».
Мы также можем получить эту панель в меню «окно».
На этой панели у нас есть те же параметры, что и в «панели параметров», и гораздо больше параметров, таких как «кернинг», «отслеживание», «масштаб по вертикали», «масштаб по горизонтали», «цвет шрифта» и многие другие параметры, которые у вас есть. в этой панели, чтобы изменить ваши тексты.
Теперь выделите текст двойным щелчком по текстовому слою и нажмите CTRL + T, чтобы «показать преобразование».
Текст можно перетаскивать и масштабировать без разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите масштаб текста. когда вы нажимаете Enter, вы можете видеть, что размер шрифта текста также изменился.
Вы можете масштабировать текст вверх и вниз, как с изображением, но при этом не терять качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, а изменение размера текста, чтобы его можно было масштабировать без разрушения.
Теперь, если вы хотите изменить стиль шрифта, выделите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифтов один за другим, просто щелкните имя стиля шрифта и оставьте его выделенным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все стили шрифтов один за другим.
Трекинг и кернинг
Давайте поговорим о трекинге и кернинге. трекинг означает интервал между двумя символами, а кернинг означает интервал между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Но сначала мы изменим отслеживание для всей строки, щелкнув и перетащив этот значок.
Вы также можете установить интервал отслеживания между двумя отдельными символами. для этого просто щелкните между этими двумя словами и поместите туда курсор, и ярлык для изменения значения отслеживания — просто удерживайте клавишу ALT и нажимайте клавиши со стрелками влево и вправо, чтобы увеличить или уменьшить пространство.
Вы можете использовать тот же ярлык, если хотите изменить интервал во всей строке.
Мы также можем масштабировать наш текст по горизонтали и вертикали, изменяя значения в параметрах «Масштаб по вертикали» и «Масштаб по горизонтали».
Текст на пути
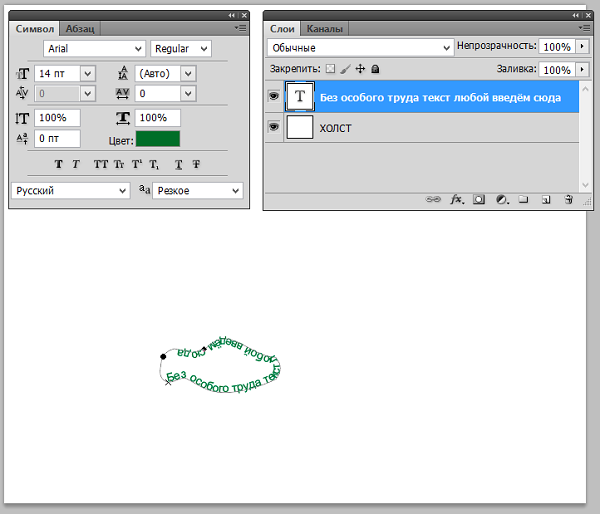
Итак, теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде контура, чтобы мы могли поместить на нее текст.
Теперь просто посмотрите на курсор. когда он находится в области холста за пределами контура, он выглядит как обычный курсор текстового инструмента, но когда я держу его над контуром, он изменится.И этот измененный курсор указывает, что ваш текст будет придерживаться этого пути.
Теперь щелкните по этому пути, и вы сможете ввести свой текст, следуя по этому пути.
Также вы можете определить начальную и конечную точки текста на пути.
Итак, выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь щелкните здесь и перетащите курсор, чтобы вы могли видеть две разные точки.
Вы можете увидеть измененный курсор, теперь щелкните здесь и перетащите курсор, чтобы вы могли видеть две разные точки.
Этот маленький крестик указывает, что это начальная точка текста, а маленький символ точки указывает, что это конечная точка текста. Так что вы не можете выйти из этой ограниченной области.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкнув и перетащив их.
Вы можете переворачивать текст вокруг контура вверх и вниз, перемещая курсор внутрь и из области контура, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простом контуре, нарисованном инструментом «Перо».так что давай проверим.
Возьмите инструмент «Перо» и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, щелкните путь и начните печатать.
И вы видите, здесь у вас есть те же особенности, что мы видели ранее в тексте поверх контура формы.
Настройка стиля шрифта
Теперь поговорим о настройке стиля шрифта.
Я хочу сказать, что каждый раз стиль шрифта не может дать вам именно то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Это можно сделать, преобразовав текст в путь.
Позвольте мне ввести слово «Guru99». Затем щелкните правой кнопкой мыши текстовый слой на текстовой панели и выберите «Создать рабочий контур».
Он преобразует ваш текст в путь, который вы можете легко изменить.
Выключите текстовый слой и посмотрите, как он образует контур вокруг текста.
И посмотрите, здесь, в «панели контуров», создается рабочий контур. Сначала сохраните.
Теперь, если вы хотите изменить траекторию, просто возьмите инструмент «Перо», выберите несколько контрольных точек, которые вы хотите переместить, и установите их должным образом, так что дизайн у вас в голове.
Вы должны удерживать клавишу CTRL, затем щелкнуть и перетащить любую контрольную точку так, как вы хотите.
Вы можете увидеть, как я изменил шрифт и создал новый дизайн. Если я думаю, что работаю только со стилем шрифта, чтобы получить свой результат, тогда он не будет всегда успешным. какое-то время мы должны изменить текст в соответствии с нашим требованием.
Итак, вот некоторые особенности текстов в следующем видеоуроке, мы поговорим о «фильтрах».
Как использовать текстовый инструмент в Photoshop
Есть много причин, по которым вы можете захотеть добавить слова поверх изображений.Текст на фотографиях делает отличные рекламные материалы, такие как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL-адрес вашего веб-сайта. Я уверен, что, когда вы разберетесь со всеми творческими вариантами добавления текста, у вас появятся сотни других вещей, которые можно создать из своих фотографий.
Эта статья познакомит вас с множеством способов работы с текстом в Photoshop для создания красивых и привлекательных сообщений с вашими фотографиями.
Основные текстовые инструменты
Это может показаться довольно простой темой, но в Photoshop есть действительно универсальный набор инструментов для работы с текстом. Однако, как и другие полезности Photoshop, некоторые из лучших не совсем очевидны. Итак, в этом разделе вы узнаете о различных способах добавления, корректировки и работы с текстом.
Вот основные текстовые инструменты в Photoshop:
- Когда вы нажимаете инструмент «Текст» на палитре инструментов (№1), в контекстном меню вверху отображается большинство ваших текстовых инструментов.
- # 2 Выберите шрифт (гарнитуру), стиль шрифта, полужирный, курсив и т. Д.
- # 3 Размер шрифта (СОВЕТ: вы можете ввести здесь любое число, вы не ограничены отображаемыми числами, поэтому ваш текст может иметь ЛЮБОЙ размер, который вам нравится — введите 500 в это поле и посмотрите, что произойдет!)
- # 4 Параметры сглаживания
- # 5 Выравнивание текста
- # 6 Текстовые корректировки всплывают
Здесь есть еще несколько инструментов, но мы поговорим о них позже. Итак, теперь, когда вы знаете местность, давайте добавим текст и поиграем с ним.
Итак, теперь, когда вы знаете местность, давайте добавим текст и поиграем с ним.
Игра с текстом
Есть 2 способа добавления текста , и очень важно, чтобы вы знали, когда использовать один способ, а когда — другой. Первый способ — это то, как большинство людей используют текст, с помощью так называемого инструмента «Точечный текст». Вы просто щелкаете инструмент «Текст» на палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Давай попробуем и то, и другое.
Откройте новый документ в Photoshop и щелкните инструмент «Текст» (сочетание клавиш = T).Начни печатать. вы увидите что-то вроде этого:
Ваш текст будет подчеркнут, а курсор покажет, куда вы вставляете следующую букву. Если вы продолжите печатать, текст продолжится одной длинной строкой. Чтобы ввести текст в новую строку, вам нужно нажать ENTER. Вы только что создали текст с помощью инструмента ТОЧЕЧНЫЙ ТЕКСТ. Сохраните это и назовите это «точечный текст».
Сохраните это и назовите это «точечный текст».
Откройте другой документ, нажмите на инструмент «Текст», если он еще не был нажат, теперь возьмите инструмент «Текст» и ПЕРЕТАСИВАЙТЕ его, чтобы получился прямоугольник.Вы должны увидеть что-то подобное.
Вперед и введите. Печатайте много текста. Видите, как текст ограничен размером поля? Это текст абзаца. Вы можете захватить ручки текстового поля (маленькие прямоугольники в середине и углах), чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Как видите, это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, вы получаете большую гибкость при использовании текста абзаца.
Вы можете использовать инструмент MOVE для размещения всего блока текста в любом месте страницы.
Текст абзаца также легче центрировать на странице. Чтобы центрировать текст , просто возьмитесь за один из маркеров и перетащите его к правому краю страницы. Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните значок текста в ЦЕНТРЕ, где цифра 5 находится на диаграмме выше. Маленькое чудо! Ваш текст теперь точно центрирован по горизонтали на вашем документе. Больше никаких догадок.
Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните значок текста в ЦЕНТРЕ, где цифра 5 находится на диаграмме выше. Маленькое чудо! Ваш текст теперь точно центрирован по горизонтали на вашем документе. Больше никаких догадок.
Преобразование букв в тексте
Для разнообразия текста вы также можете изменить расстояние между отдельными буквами, высоту букв и ширину букв.Вы также можете мгновенно изменить блок текста с верхнего регистра на нижний и наоборот. Иногда в используемом шрифте может отсутствовать курсив. Вы можете создать искусственный курсив в Photoshop. Итак, давайте рассмотрим всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Вы найдете это поле в контекстном меню, поэтому убедитесь, что у вас выбран инструмент «Текст», и посмотрите, где цифра 6 находится на диаграмме выше. Щелкните значок, который выглядит как лист бумаги (над №6 выше).Это откроет панель преобразования персонажа. Если вы редактируете текст Point, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете текст абзаца, вам нужно будет выделить текст, который нужно преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появится всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Если вы редактируете текст Point, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете текст абзаца, вам нужно будет выделить текст, который нужно преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появится всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Преобразование блоков текста
Вы можете легко создать привлекающий внимание текст, наклонив его под углом.Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT> Transform> Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Вы можете сделать то же самое с Edit> Transform> Scale and Edit> Transform> Rotate. Легко и просто!
Чтобы текст следовал кривой , используйте инструмент Деформация текста (выберите инструмент «Текст» на палитре инструментов и посмотрите между 5 и 6 в контекстном меню — он выглядит как буква T с кривой внизу) .
Создайте текст и убедитесь, что вы находитесь на текстовом слое. Щелкните инструмент «Деформация текста», чтобы открыть всплывающее окно раздела. Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Три простых способа сделать текст действительно заметным
Иногда, когда вы добавляете текст к фотографии, он может немного теряться на изображении. Даже если вы увеличите его, он не будет казаться четким или ясным. Есть несколько вариантов:
A) Это могут быть ваши настройки сглаживания, # 4 в верхнем контекстном меню.Убедитесь, что это раскрывающееся меню — НЕ для установлено значение Нет. Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменят края текста. Этот выбор является личным предпочтением относительно того, какой тип сглаживания вы предпочитаете.
B) Возможен выбор расцветки . Часто лучше всего подходит белый цвет, так как он выглядит чистым и элегантным. Но белый текст легко теряется в деталях изображения. Вот старый трюк веб-дизайнера, позволяющий сделать светлый текст действительно привлекательным.Добавьте тень черного. Но не просто случайно падающая тень. Этот будет почти невидимым, но добавленный им тонкий удар огромен. Вот как:
Часто лучше всего подходит белый цвет, так как он выглядит чистым и элегантным. Но белый текст легко теряется в деталях изображения. Вот старый трюк веб-дизайнера, позволяющий сделать светлый текст действительно привлекательным.Добавьте тень черного. Но не просто случайно падающая тень. Этот будет почти невидимым, но добавленный им тонкий удар огромен. Вот как:
Сначала выберите текстовый слой, на котором вы хотите создать тень. Перейдите на палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
В диалоговом окне Drop Shadow создайте тень с этими настройками. Если вы работаете с изображением в высоком разрешении с распечатки, измените размер тени с 1 на 10. Возможно, вам придется отрегулировать эти настройки в зависимости от размера вашего изображения, просто убедитесь, что они оба имеют одинаковое число.
Видите, как выделяется белый текст на этом изображении, несмотря на то, что изображение имеет все мягкие оттенки? Никаких дрянных теней 1990-х. Он дает достаточное расстояние между краями и размер, чтобы сделать текст очевидным, но не раздражающим.
Он дает достаточное расстояние между краями и размер, чтобы сделать текст очевидным, но не раздражающим.
C) Наконец, еще один трюк с выделением текста из мира графического дизайна — добавьте «секретный» слой позади текста и используйте режимы наложения слоев, чтобы немного затемнить его, чтобы придать тексту более темный фон для большей контрастности.
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо чуть темнее, чтобы текст выделялся больше. Выберите кисть с мягкими краями и с помощью пипетки выберите цвет кисти среднего тона — на этом изображении я выбрал небо прямо над буквой «P». Диаметр кисти должен быть равен высоте букв. Теперь добавьте новый слой между фотографией и текстом, это ваш секретный слой, и просто проведите кистью по тексту, который действительно будет под текстом, поскольку ваш слой находится «под» текстом.Измените режим наложения на Darker Color или Darken (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с требованиями.
Текст перед секретным слоем.
С добавленным секретным слоем.
Текстовые украшения и украшения
Один из самых распространенных вопросов, которые мне задают о тексте на фотографиях, — это как я делал галочки, завитки и украшения. В большинстве случаев это просто шрифты, которые служат украшением, а не буквами.Есть сотни таких бесплатных шрифтов. Вот одно место, с которого можно начать: декоративные шрифты. Обязательно ознакомьтесь с лицензионными ограничениями на бесплатные шрифты — некоторые требуют оплаты или пожертвований, если вы продаете свои изображения.
Итак, вот и все — основы добавления креативного текста к вашим фотографиям. Теперь вы можете элегантно добавлять к изображениям сообщения, слоганы, цитаты и стихи. Вы можете заставить текст привлекать внимание ваших зрителей, разместив его под углом или на кривой; Вы можете сделать его действительно выделяющимся, используя несколько простых приемов, а можете добавить интереса и художественного чутья, добавив украшения и украшения. Дайте волю своему внутреннему художнику-графику — у вас есть технологии!
Дайте волю своему внутреннему художнику-графику — у вас есть технологии!
Попробуйте — я хотел бы увидеть, какие сообщения вы добавляете к своим изображениям!
Как изменить цвет текста в Photoshop?
Обновлено: 31.12.2020, Computer Hope
В Adobe Photoshop текстовый слой — это особый тип слоя, который позволяет редактировать, изменять и свободно размещать текстовые элементы в документе Photoshop.
Чтобы изменить цвет текста в Photoshop, выполните следующие действия.
Изменить цвет всего текста в слое
Чтобы изменить цвет текста, выполните следующие действия.
- Если у вас нет текстового слоя, создайте его сейчас, а если у вас уже есть текстовый слой, переходите к следующему шагу. Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Введите , чтобы создать новую строку.
 Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров.Или нажмите Ctrl + Введите (в Windows) или Command + Введите (в macOS).
Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров.Или нажмите Ctrl + Введите (в Windows) или Command + Введите (в macOS).
- На панели «Слои» выберите текстовый слой, щелкнув его имя. Если панель «Слои» не открыта, вы можете открыть ее, нажав F7 , или откройте меню Window и выберите Layers .
- Откройте меню Window и выберите Character , чтобы открыть панель Character .Здесь вы можете изменить все, что касается того, как должны выглядеть буквы (также называемые символами) и слова, включая шрифт, размер шрифта, кернинг и другие типографские настройки.
- На панели символов щелкните поле Цвет , в котором отображается цвет текста. При нажатии на нее открывается палитра цветов .
- В палитре цветов выберите нужный цвет и нажмите ОК .

Изменить цвет определенных букв в текстовом слое
Если вы хотите изменить цвет отдельных букв в текстовом слое, выполните следующие действия.
- На панели «Слои» выберите текстовый слой, щелкнув его имя.
- Нажмите T , чтобы использовать текстовый инструмент.
- Когда текстовый курсор не находится над существующей текстовой областью, вокруг курсора появляется пунктирная рамка, указывающая, что вы можете щелкнуть мышью, чтобы создать новый текстовый слой.
Поместите курсор на текст, который нужно отредактировать. Рамка вокруг текстового курсора исчезнет, указывая на то, что вы можете щелкнуть в нем для редактирования.
- Выделите буквы, которые хотите изменить. Поместите курсор перед первой буквой, которую хотите выделить. Щелкните и удерживайте, а затем перетащите курсор, чтобы выделить текст.
- Откройте панель символов (меню Окно, , Символ ).
 Любые изменения, внесенные вами на панели символов , влияют только на выделенные буквы.
Любые изменения, внесенные вами на панели символов , влияют только на выделенные буквы.
- Щелкните поле Color , чтобы открыть палитру цветов . Выберите новый цвет для выделенных букв, затем нажмите OK .
Повторите этот процесс, чтобы изменить цвет других букв.
Adobe Photoshop: как сделать вырезанный текст
Adobe Photoshop: как сделать вырезанный текст
вырезать текст В этом уроке Photoshop мы собираемся дать вам почувствовать тип навыков, которые вы В нашем курсе Photoshop мы научимся нарезать и нарезать некоторый текст кубиками.Это метод, который полезен для разрушения практически любого объекта в Photoshop. В учебном пособии также представлены некоторые полезные стратегии для одновременного применения текстур и эффектов к нескольким слоям для экономии времени при создании эффектов, это хорошо работает с учебным пособием по двойной экспозиции, опубликованным здесь.
Если вы хотите узнать больше о Photoshop, посетите нашу главную страницу Adobe Photoshop.
Изображение на фоновой диаграмме включено, без ограничений прав для личного использования, авторские права принадлежат создателю Симо Богданович 2014
Шаг 1
Используйте Cmd / cntl + O, чтобы открыть фон изображения миллиметровой бумаги.
S / shot 01.jpg
Выберите инструмент «Горизонтальный текст» (T) и щелкните документ, чтобы создать текстовый слой. Введите выбранный текст, а затем используйте панель параметров, чтобы указать атрибуты текста. В нашем примере мы использовали шрифт Akzidenz-Grotesk BQ Bold Italic размером 1000 пикселей. Щелкните поле Цвет шрифта и установите цвет на R128 G128 B128. Когда вы закончите, используйте сочетание клавиш Cmd / Cntl + Enter, чтобы зафиксировать текстовый слой.
S / выстрел 02.jpg
Шаг 2
На этом шаге мы начнем нарезать и разрезать только что созданный текст. Чтобы мы могли легко управлять стилями слоев, которые мы будем добавлять, полезно, чтобы слои были вложены в папки. Выбрав текстовый слой, используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу слоев. В меню «Окно»> «Панель слоев» измените имя группы на «Текст».
Чтобы мы могли легко управлять стилями слоев, которые мы будем добавлять, полезно, чтобы слои были вложены в папки. Выбрав текстовый слой, используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу слоев. В меню «Окно»> «Панель слоев» измените имя группы на «Текст».
Выберите текстовый слой в списке панелей. Перейдите в меню Type> Rasterize Type Layer, чтобы преобразовать слой в пиксели для редактирования:
S / shot 03.jpg
Выберите инструмент «Многоугольное лассо» (L). В документе выделите одну часть буквы. Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии:
S / shot 04.jpg
Выберите исходный текстовый слой на панели слоев. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое. Используйте команду Edit> Transform> Rotate, чтобы угол наклона каждой части немного отличался от исходного текста. Продолжайте те же шаги, работая со всеми текстовыми символами, но старайтесь оставить часть текста позади на исходном текстовом слое в конце:
Используйте команду Edit> Transform> Rotate, чтобы угол наклона каждой части немного отличался от исходного текста. Продолжайте те же шаги, работая со всеми текстовыми символами, но старайтесь оставить часть текста позади на исходном текстовом слое в конце:
S / shot 05.jpg, 06.jpg
In в меню «Окно»> «Панель слоев» выберите слои, которые вы создали, разрезав текст, но не остатки исходного текста. Используйте сочетание клавиш Cmd / Cntl + G, чтобы создать группу, содержащую эти слои.Назовите группу «Pieces»:
S / shot 07.jpg
Step 3
Теперь мы добавим текстуру к тексту, используя заливку узором. Хранение слоев внутри группы значительно упрощает этот процесс, поскольку мы можем применять эти процедуры непосредственно к родительской группе и одновременно влиять на все вложенные слои.
В меню «Окно»> «Панель слоев» выберите текстовую группу. Убедитесь, что папка не развернута в списке панелей. Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать новый слой над группой.В диалоговом окне назовите его «Wood Fibers». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Нормальный. Нажмите OK:
Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать новый слой над группой.В диалоговом окне назовите его «Wood Fibers». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Нормальный. Нажмите OK:
S / shot 08.jpg, 09.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы отобразить меню «Правка»> команда «Заливка». В диалоговом окне «Заливка» щелкните меню «Использовать» и выберите «Узор». В библиотеке шаблонов щелкните боковое меню и загрузите предварительные наборы шаблонов для бумаги в оттенках серого. Выберите волокна 2 Pattern.Нажмите OK, чтобы применить Заливку:
S / shot 010.jpg, 011.jpg
Используйте сочетание клавиш Cmd / Cntl + Shift + N, чтобы создать еще один новый слой над группой. В диалоговом окне назовите его «Пергамент». Установите флажок «Использовать предыдущий слой как обтравочную маску». Установите режим наложения на Overlay. Нажмите OK:
Нажмите OK:
S / shot 014.jpg, 015.jpg
Используйте сочетание клавиш Shift + Backspace, чтобы снова отобразить меню Edit> Fill.В Библиотеке узоров щелкните боковое меню и загрузите предустановки узоров Artists Surfaces Pattern. Выберите узор Золотой пергамент . Нажмите ОК, чтобы применить Заливку.
S / shot 012.jpg, 013.jpg
Step 4
Текстура выглядит немного плоской, поэтому мы увеличим контраст на слое волокон. Выберите слой волокон в списке панелей и перейдите в меню Image> Adjustments> Curves (Cmd / Cntl + M).Щелкните, чтобы добавить две точки на линии графика и переместить их, чтобы получить тонкую кривую контраста в форме буквы S, затем щелкните OK:
S / shots 017.jpg, 018.jpg
Цвет слоя пергамента выглядит немного бледным, поэтому мы добавим немного насыщенности. Выберите слой пергамента на панели слоев. Перейдите в меню Изображение> Коррекция. Команда Hue + Saturation (Cmd / Cntl + U). Увеличьте ползунок «Насыщенность» до +25.Нажмите OK:
Перейдите в меню Изображение> Коррекция. Команда Hue + Saturation (Cmd / Cntl + U). Увеличьте ползунок «Насыщенность» до +25.Нажмите OK:
S / shots 018b.jpg, 018c.jpg
Шаг 5
Теперь мы добавим глубины пропилам по дереву, применив несколько стилей слоя. На панели «Окно»> «Слои» выберите текстовую группу. Перейдите в меню FX внизу панели и примените следующие стили:
S / shots 018.jpg, 019.jpg
Bevel and Emboss
Тип: Внутренний скос
Техника: Твердое долото
Глубина: 1000%
Размер: 1px
Смягчение: 0%
Угол: 120 градусов
Высота: 30 градусов
Режим выделения: Наложение, Непрозрачность 75%
Режим тени: Умножение, Непрозрачность 55%
Drop Shadow
Режим наложения: Умножение
Непрозрачность 59%
Расстояние: 21 пикс.
Размах: 0%
Размер: 21 пикс.
S / s горячий 020.jpg
Shot 021.jpg
Step 6
В качестве завершающего штриха мы добавим немного больше тени к поднятым деталям. На панели слоев выберите группу слоев Pieces. Используйте меню FX , чтобы добавить эффект тени со следующими настройками:
Непрозрачность: 80%
Расстояние: 21 пикс
Размах: 0%
Размер: 55 px
S / кадры 022.jpg, 023.jpg, 024.jpg
Эффект хорошо работает там, где тень падает на базовый текстовый слой, но кажется слишком сильным там, где она падает на фон миллиметровой бумаги. Мы исправим это, выполнив следующие действия:
Очевидно, это эффект, который люди больше всего ассоциируют с Illustrator, а не с Photoshop.

 В нашем случае мы установили ползунок на отметке 50%.
В нашем случае мы установили ползунок на отметке 50%. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого: На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.

 Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана). Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
 Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.



 Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров.Или нажмите Ctrl + Введите (в Windows) или Command + Введите (в macOS).
Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров.Или нажмите Ctrl + Введите (в Windows) или Command + Введите (в macOS).
 Любые изменения, внесенные вами на панели символов , влияют только на выделенные буквы.
Любые изменения, внесенные вами на панели символов , влияют только на выделенные буквы.