Карандашный рисунок в фотошоп: Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
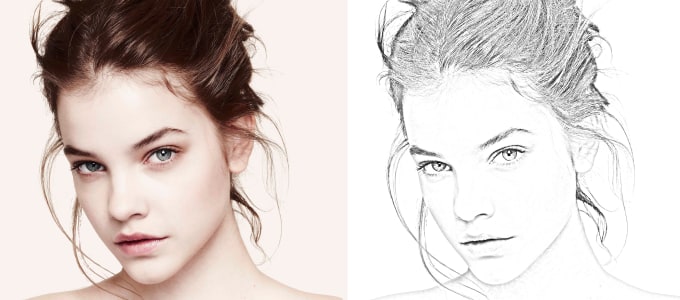
Двигайте ползунок, чтобы увидеть разницу
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
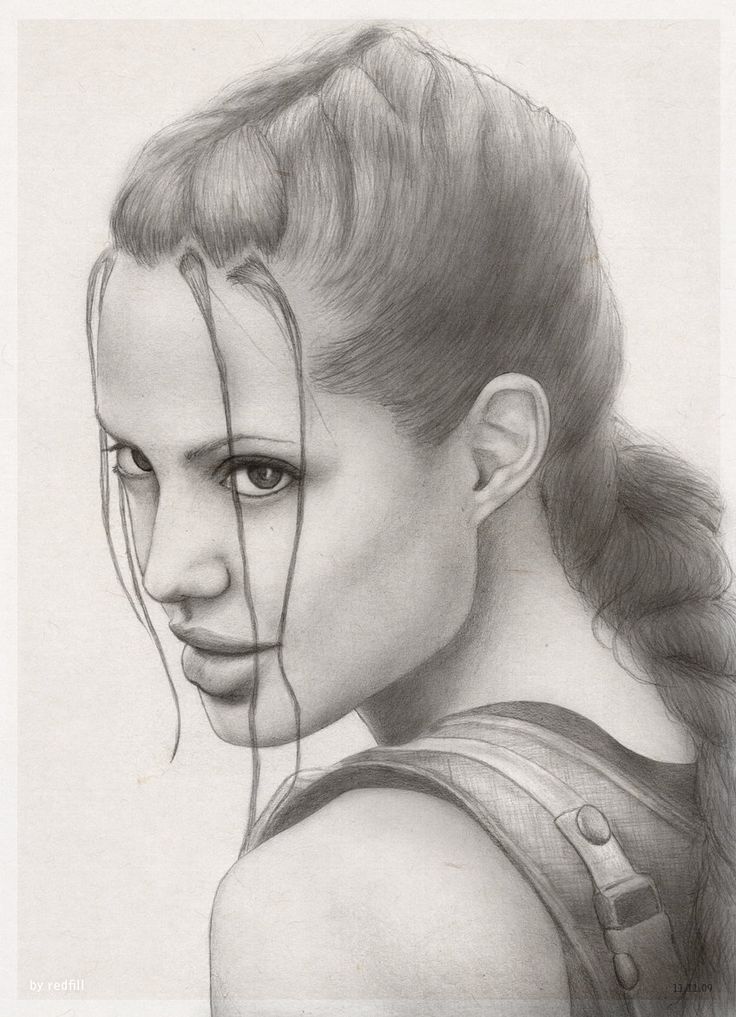
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.

Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время. Вначале преобразуйте наше исходное изображение в Смарт-объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в смарт-объект (Layer – Smart Objects – Convert to Smart Object). Преобразовав слой с изображением в смарт-объект, позволит вам применять Смарт-Фильтры (Smart Object), настройки которых вы можете поменять в любое время.
Смарт-объект
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на
Эффект рисунка карандашом в Adobe Photoshop
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
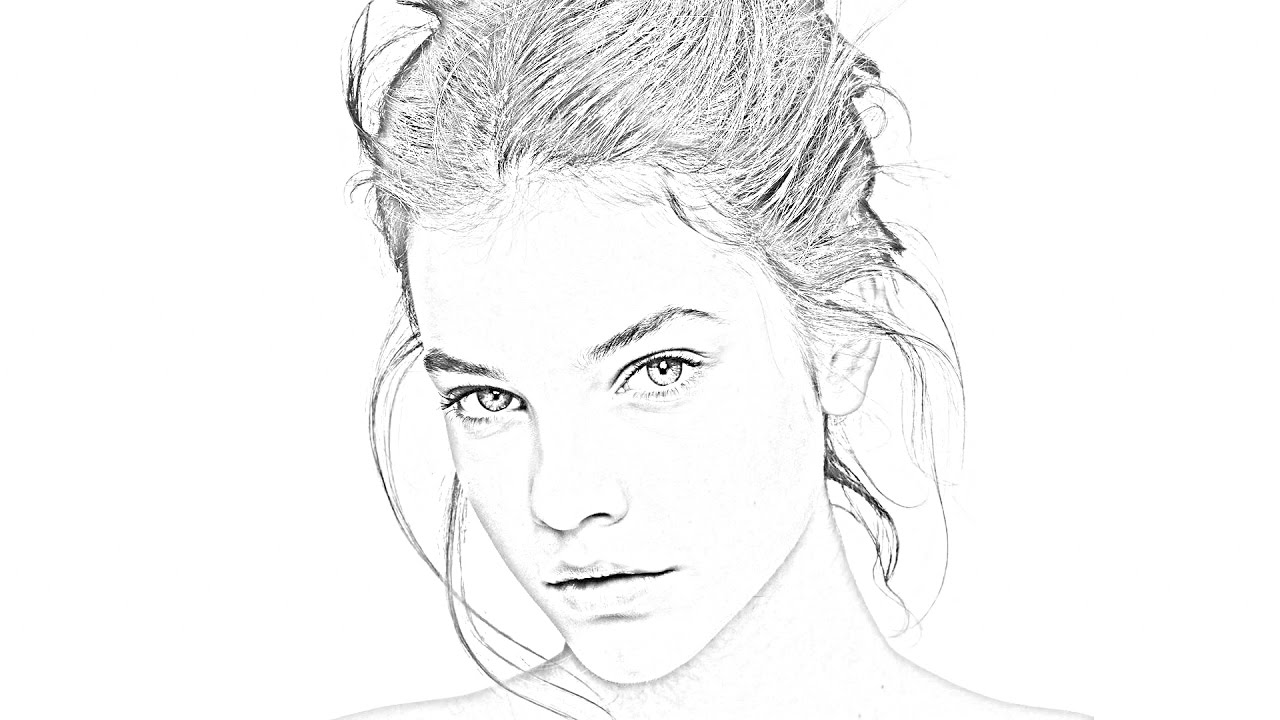
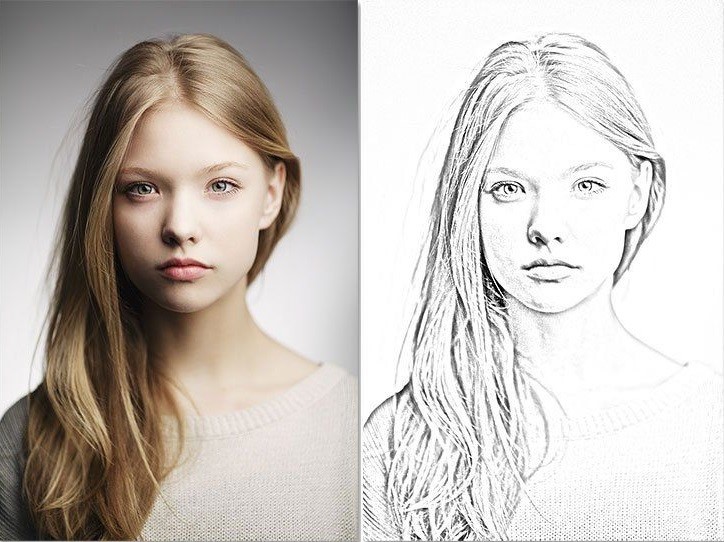
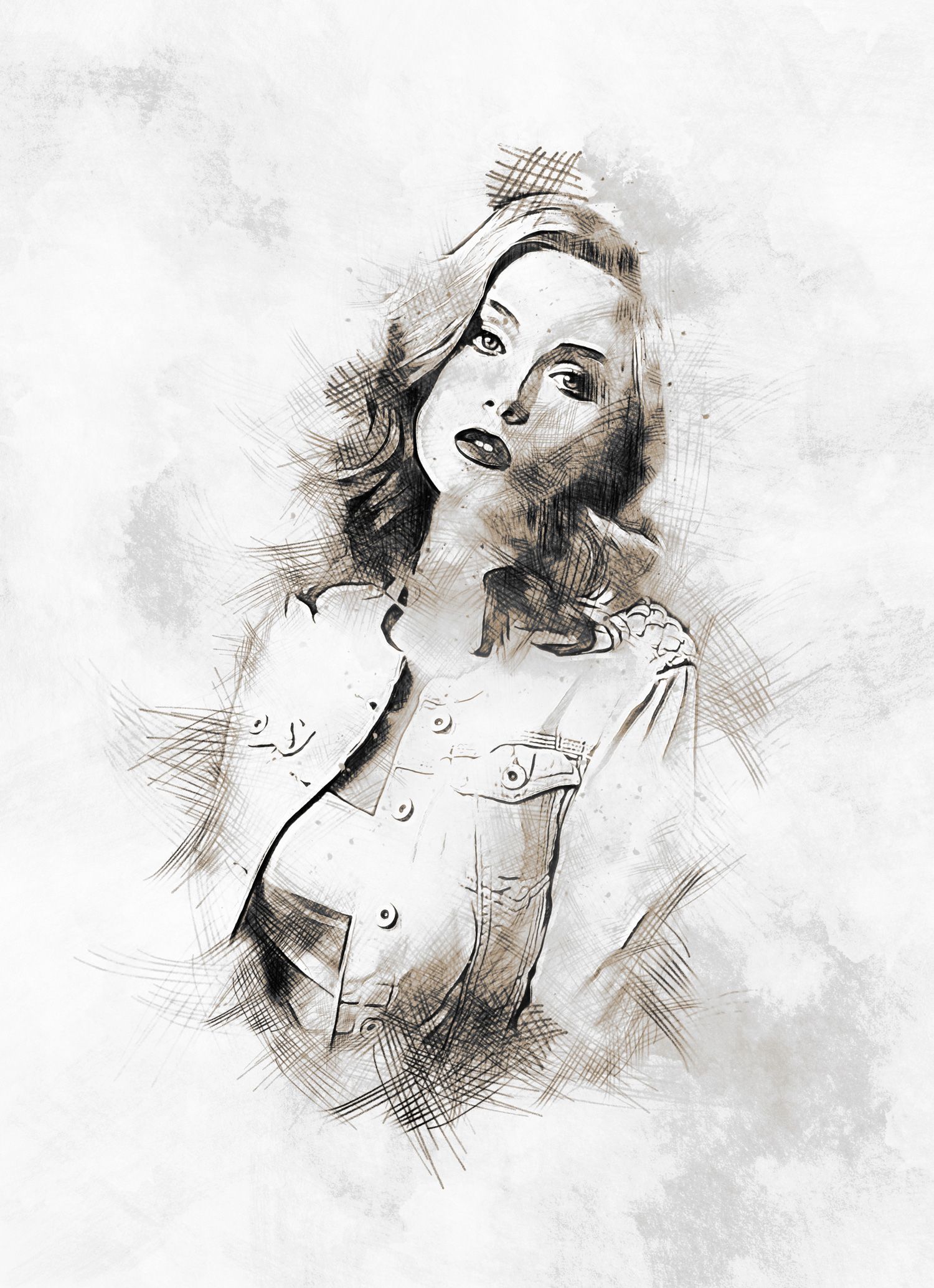
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс. Использование
Использование
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы, что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни. Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой
Шаг 7
Используйте CMD+A, чтобы Select All / Выделить Все, потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C).
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров, потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация. Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои, затем нажмите CMD+Backspace, чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров, но теперь выбираем Texturizer / Текстуризатор. Измените настройки на Sandstone.
Снова вернитесь в Filter Gallery / Галерея Фильтров, но теперь выбираем Texturizer / Текстуризатор. Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Автор — spoongraphics
Перевод — Дежурка
Смотрите также:
Улучшаем карандашные рисунки в Фотошоп / Creativo.one
Часто, когда рисунок еще не закончен, мы замечаем ошибку, которая была сделана еще в начале. Очень, очень неприятно смотреть на то, как она рушит всю работу.
Многим этот урок может показаться спорным — это урок об обмане. В конце концов, искусство основывается на усилиях, человек должен ревностно относиться к определенным умениям. Именно поэтому цифровое искусство часто презирают, ведь за вас все делает компьютер!
Я не собираюсь спорить о назначении искусства — я достаточно об этом рассказал во многих своих статьях. Если у вас есть многообещающий рисунок, выполненный в традиционном стиле и нуждающийся в некоторой коррекции, но при этом вы не считаете, что сделаете свою работу менее ценной, я покажу, как использовать Photoshop для подобных целей.
Примечание автора: это урок об улучшении традиционных рисунков. Если вы хотите, чтобы отсканированный рисунок выглядел так же хорошо, как и оригинал, урок по очистке традиционных рисунков в Photoshop станет для вас лучшим выбором.
Скачать архив с материалами к уроку
Для начала отсканируйте/сфотографируйте свой рисунок, а также очистите его, если это необходимо. Можете использовать урок по ссылке выше, только игнорируйте последние шаги.
Можете использовать урок по ссылке выше, только игнорируйте последние шаги.
1. Перемещаем части
Иногда определенная часть рисунка заканчивается там, где ее никогда не должно быть. Можете стереть ее, а затем нарисовать заново, но следы этой «коррекции» останутся. Давайте попробуем другой метод.
Шаг 1
Выберите зону, которую вы хотите переместить при помощи инструмента Лассо (Lasso Tool).
Шаг 2
Используйте инструмент Перемещение (Move Tool), чтобы перетянуть выделенный участок в правильное место. Снимите выделение, нажав Ctrl + D.
2. Скрываем ошибку
Мы передвинули участок, но изменение слишком заметно. Нужно использовать другой инструмент, который поможет убрать погрешность.
Шаг 1
Выберите зону, которую нужно улучшить при помощи инструмента Заплатка (Patch Tool) (Заплатка находится в том же меню, что и Точечная восстанавливающая кисть (Spot Healing Brush)).
Шаг 2
Перетяните выделение в зону, участок которой вы хотите «одолжить».
Шаг 3
Используйте Заплатку (Patch Tool) везде, где это потребуется, тем самым сделав «шрамы» менее заметными.
3. Стираем ошибку
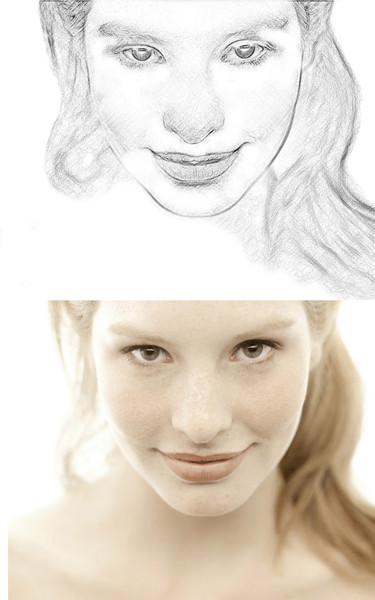
Этот пункт кажется простым, но, используя неправильный ластик, мы можем получить поддельный эффект как на рисунке ниже:
Шаг 1
Чтобы избежать этого, перейдите в меню Окно > Наборы параметров для инструментов (Window > Tool Presets). Выберите инструмент Ластик (Eraser Tool), а затем пункт Карандаш с ластиком (Pencil Eraser).
Шаг 2
Используйте его как обычно. Если вы хотите сделать ластик мягче, не прибегая к помощи графического планшета, измените его Непрозрачность (Opacity).
Разница не слишком заметна, но она играет большую роль для общего эффекта:
4. Изменяем размер участков
Изменение участка рисунка может быть сложным процессом, так как часто коррекции подвергается большая часть изображения.
Шаг 1
Дублируйте (Duplicate) слой, нажав Ctrl + J, затем скройте его (для этого кликните по иконке глаза слева от миниатюры). Выберите участок при помощи инструмента Лассо (Lasso Tool).
Шаг 2
Перейдите в меню Редактирование > Свободное трансформание (Edit > Free Transform) или нажмите Ctrl + T. Переключитесь в Режим деформации (Warp Mode).
Шаг 3
Перетяните маркеры ближе к середине, чтобы уменьшить участок или оттяните их к краям, чтобы увеличить. Если что-то пошло не так, нажмите Esc и попробуйте снова.
Если что-то пошло не так, нажмите Esc и попробуйте снова.
Шаг 4
На этом этапе нам также нужно скрыть следы вмешательства. Мы можем «залатать» шов между измененной зоной и оригиналом, но есть способ проще. Включите видимость слоя-дубликата, добавьте ему Векторную маску ( Layer Mask). Заполните (Fill) ее черным цветом, а затем закрасьте белым только ту часть, которая находится правее от шва.
Если вы не понимаете, о чем идет речь, попробуйте этот быстрый урок по использованию Векторных масок.
Разница поражает!
5. Изменяем форму участка
Тот же инструмент можно использовать для изменения формы участка:
Если вам необходимо больше контроля, попробуйте другой, гораздо более мощный инструмент:
Шаг 1
Перейдите в меню Фильтр > Пластика (Filter > Liquify) или используйте клавиатурное сокращение Ctrl + Shift + X.
Шаг 2
Используйте инструмент Деформация (Forward Warp Tool), изменив форму некоторых участков. Чем крупнее кисть, тем натуральнее эффект. Будьте осторожны: в этом режиме можно отменить только одно действие!
Примечание переводчика — на самом деле, в фильтре Пластика работают те же быстрые клавиши, что и в основном окне Adobe Photoshop. Используйте Ctrl + Alt + Z для отмены действия, а Ctrl + Shift + Z для возвращения изменений.
Этот инструмент позволяет добиваться потрясающего эффекта!
6. Добавляем тени
В предыдущих шагах мы корректировали форму нашего персонажа. Теперь мы попробуем сделать несколько более сложных правок – добавим кое-что к рисунку. Однако, чем больше вы используете подобные коррекции, тем очевиднее становится компьютерное вмешательство, но иногда эффект того стоит.
Шаг 1
Дублируйте слой (Ctrl + J) и работайте с копией, оставив оригинал под ней. Перейдите в Режим быстрой маски (Quick Mask Mode) (Q). Выберите мягкую кисть и пометьте зоны, которые хотите затемнить.
Шаг 2
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Перейдите в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustment > Hue/Saturation). Сократите значение параметра Яркость (Lightness).
Шаг 3
Используйте тот же ластик, чтобы стереть тень вокруг тела.
Шаг 4
Теперь используйте этот ластик для «смешивания» тени. Она не должна быть такой равномерной; сделайте ее немного «рваной».
Как видите, это очень радикальная коррекция, поэтому не переусердствуйте. Чем меньше будет финальный рисунок, тем труднее будет заметить вмешательство при помощи Photoshop.
7. Добавляем блики
Это эффект будет работать, только если объект был нарисован в темных тонах. В моем случае, мне нужно затемнить весь рисунок. Создайте Новый слой (New Layer), нажав Ctr + Alt + Shift + N и заполните его черным цветом при помощи инструмента Заливка (Paint Bucket Tool). Сократите Непрозрачность (Opacity) этого слоя.
Шаг 2
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти пометьте зоны, которые должны блестеть.
Шаг 3
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Кликните на основной слой и Дублируйте (Duplicate) выделенную зону при помощи клавиатурного сокращения Ctrl + J. Перетяните слой-копию, разместив его над слоем с затемнением.
Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Кликните на основной слой и Дублируйте (Duplicate) выделенную зону при помощи клавиатурного сокращения Ctrl + J. Перетяните слой-копию, разместив его над слоем с затемнением.
Шаг 4
Используйте те же техники, применяемые для работы с тенями, чтобы «смешать» блики.
Шаг 5
Сократите Непрозрачность (Opacity) для получения более мягкого эффекта.
8. Добавляем размытие
Внимание: этот эффект выглядит очень «по-цифровому». После его применения сразу будет видно компьютерное вмешательство в работу!
Шаг 1
Перейдите в Режим быстрой маски (Quick Mask Mode) (Q) и при помощи мягкой кисти нарисуйте обводку вокруг объекта.
Шаг 2
Выйдите из режима (Q), инвертируйте выделение (Ctrl + Shift + I). Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Будьте осторожны — на этом этапе легко перестараться!
9. Делаем рисунок резче
Чтобы сделать линии чище, даже если они были очень размыты в оригинальном изображении, мы перейдем в меню Фильтр > Усиление резкости > «Умная» резкость (Filter > Sharpen > Smart Sharpen).
10. Добавляем «бумажный» эффект
Шаг 1
Это самый популярный и самый «невинный» трюк для улучшения рисунков. Разместите текстуру бумаги над изображением. Измените Режим наложения (Blend Mode) слоя с бумагой на Умножение (Multiply).
Шаг 2
Кликните правой кнопкой мыши по слоям и выберите Объединить слои (Flatten Image). Затем перейдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery). Выберите фильтр Текстуризатор (Texturizer), находящийся в папке Текстуры (Textures). Настройте параметры по своему усмотрению.
Выберите фильтр Текстуризатор (Texturizer), находящийся в папке Текстуры (Textures). Настройте параметры по своему усмотрению.
Шаг 3
Последний, но важный пункт — вы можете воспользоваться Уровнями (Levels) (Ctrl + L), отрегулировав яркость всего изображения.
На этом все!
Как видите, есть много способов убрать недостатки ваших работ и даже улучшить их. Не обязательно пользоваться всеми способами — выберите только те шаги, которые заставляют вашу работу выглядеть потрясающе.
Подводя итог, я хочу вас предостеречь. Даже если вы рассматриваете это как «залатывание недостатков», а не обман, убедитесь, что вы применяете все эти техники в качестве финального штриха, но никак не еще одного этапа работы. Чем сильнее финальный эффект отличается от первоначального, тем дальше вы уходите от традиционной живописи. Это не плохо, конечно, но только до тех пор, пока вы честны с собой и окружающими!
Это не плохо, конечно, но только до тех пор, пока вы честны с собой и окружающими!
Автор: Monika Zagrobelna
Имитация карандашного рисунка в Photoshop
В этом уроке будет рассказано как сделать из цветного изображение визуальный эффект карандашного рисунка, в качестве изображения можете использовать что угодно.
Возьмите любую понравившуюся вам картинку, желательно не меньше 600 пикселей по ширине, и с не совсем мелкими деталями. В данном уроке будет использована картина Фредерика Лейтона «Урок музыки».
Итак, приступим. Продублируем слой Ctrl+J и обесцветим его Image-Adjustment-Desaturate, вернитесь на базовое (нижнее) изображение и создайте новый слой, который окажется над ним. Перейдем на главное меню Edit-Fill, выберем 50% Gray и зальем новый слой серым цветом.
Оставаясь на том же слое, перейдем в Filters-Noise и в окне установим ползунок на 7, по Gaussian и проставленной птичкой на Monochromatic. Поднимемся на верхний обесцвеченный слой и продублируем его, затем перейдем в Layer-Layer Mask-Hide All. В режиме слое смените его на Darken. Запомните работу.
Поднимемся на верхний обесцвеченный слой и продублируем его, затем перейдем в Layer-Layer Mask-Hide All. В режиме слое смените его на Darken. Запомните работу.
Спуститесь на нижний обесцвеченный слой и перейдите в Filter-Stylize-Glowing Edges и проставьте следующие параметры: Edge Width 1 Edge Brightness 7 Smoothness 11 Установите режим смешивания слоев Soft Light, прозрачность 50% и инвертируйте его Image-Adjustment-Invert. Как видите, у нас что-то проявляется, пока это только общие контуры.
А теперь начнется самое интересное…. Поднимитесь на замаскированный слой и щелкните на маску, затем выберите мягкую кисть примерно 50 пикселей диаметра и прозрачностью 20% и быстрыми круговыми движениями пройдитесь по центру изображения.
Теперь, когда мы определились с основным изображением, выберите жесткую кисть до 2 пикселя, прозрачность примерно до 15% и начинаем наносить штрихи создавая фон (не забывайте, что вы работаете в маске)
Спуститесь на слой ниже (контурный) и объедините его с серой подложкой Ctrl+E, теперь создайте еще один новый слой поверх всех слоев и объедините его с нашим основным рисунком Ctrl+E, при вопросе применить ли маску к изображению, нажмите Apply. В режиме слоев установите Normal, вы увидите, что части изображения стали ярче, а некоторые, которые отсутствовали — проявились, создайте маску этому верхнему слою, нажав на значок маски внизу панели и установив черный цвет и выбрав мягкую крупную кисть с прозрачностью не более 20% пройдитесь по ярким участкам изображения немного «погасив» их. Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast.
В режиме слоев установите Normal, вы увидите, что части изображения стали ярче, а некоторые, которые отсутствовали — проявились, создайте маску этому верхнему слою, нажав на значок маски внизу панели и установив черный цвет и выбрав мягкую крупную кисть с прозрачностью не более 20% пройдитесь по ярким участкам изображения немного «погасив» их. Теперь избавьтесь от маски потянув ее на иконку мусорной корзины на панели, при вопросе применить ли маску к изображению, нажмите Apply и выбрав жесткую кисть диаметром в 2 пикселя и с прозрачностью до 20%, пройдитесь поверх основных контуров создавая непосредственные линии, но тем не менее постарайтесь не откланяться от рисунка. Поменяйте черный цвет на белый и снова нанесите штрихи и контуры. Продолжайте наносить штрихи, чередуя цвета, наносите белый там, где светлые участки и блики, и черные штрихи и контуры там, где хотите подчеркнуть линии и тона. Добавьте чуть контрастности Image-Adjustment-Brightness/Contrast. В итоге у нас получится вот такой карандашный рисунок.
В итоге у нас получится вот такой карандашный рисунок.
Вообщем-то работа готова, и те кто не хочет разбавлять ее небольшой фантазией, может считать урок оконченным, но можно попробовать разнообразить ее. Итак, после многочисленных слоев и манипуляций с ними, в итоге мы имеем в работе два слоя: карандашный и оригинал картины. Добавьте маску карандашному слою, нажав внизу панели слоев на иконку маски и выбрав большую мягкую кисть примерно 30% прозрачности и установив черный цвет, пройдитесь по изображению девочки, ближе к ногам уменьшите прозрачность кисти, в районе мелких деталей уменьшите диаметр кисти. Еще немного подкорректируем штрихи, где-то добавим, где-то удалим и в итоге получилась вот такая работа. Посмотрите на нее издалека, она будто оживает за счет девочки.
Источник: radioheads.net
Рисунок карандашом — Pixelbox.ru
Превращаем фотографию в рисунок из карандаша
Этот урок посвящен простой и очень эффективной технике стилизации фотографии под карандашный рисунок. Один из ее главных плюсов в том, что она хорошо работает для самых разнообразных фотографий и не требует интенсивного использования кривых, многих фильтров и т.п.
Один из ее главных плюсов в том, что она хорошо работает для самых разнообразных фотографий и не требует интенсивного использования кривых, многих фильтров и т.п.
В то же время необходимо отметить, что не существует «волшебного» способа, который автоматически превратит фотографию в «рисунок». Все фото очень разные и требуют индивидуального подхода, а также некоторого количества «проб и ошибок» при поиске оптимальных настроек и используемых инструментов.
Итак, перед нами исходное изображение. Как уже упоминалось, описываемая техника хорошо работает почти с любыми фото, поэтому в качестве примера мы взяли самую обычную фотографию, ничем особенным не выделющуюся.
Шаг 1. Скопировать фоновый слой и обесцветить его.
Поскольку мы открыли открыли обычную фотографию, из слоев у нас присутствует один только фоновый (Background). Делаем его копию сочетанием клавиш CTRL-J. Новому слою автоматом будет присвоено имя «Layer 1«.
Обесцвечиваем только что созданный слой клавишами CTRL+SHIFT+U. Перед нажатием обязательно убедитесь, что выбрана именно копия фонового слоя, а не он сам!
Шаг 2. Копируем и инвертирум обесцвеченный слой.
Делаем еще одну копию обесцвеченного слоя (CTRL+J). Фотошоп даст вновь созданному слою довольно неказистое имя «Copy of Layer 1«. Нам оно явно не нравится, поэтому переименовываем слой в «Layer 2«. Для переименования дважды щелкните по имени слоя в палитре слоев, введите новое имя «Layer 2» и нажмите Enter 🙂
Теперь инвертируем слой «Layer 2» клавишами CTRL+I.
Шаг 3. Устанавливаем режим смешивания «Color Dodge» для инвертированного слоя.
Устанавливаем режим смешивания (Blending Mode) инвертированного слоя «Color Dodge«. Теперь, если все сделано правильно, картинка станет полностью белой.
Шаг 4. Размываем верхний слой фильтром Gaussian Blur.
Проявляем контуры нашего «рисунка». Для этого размываем слой «Layer 2» с помощью фильтра Gaussian Blur (Filter — Blur — Gaussian Blur). Радиус фильтра может очень сильно меняться в зависимости от размеров картинки. Чем меньше радиус — тем тоньше будут контуры.
Шаг 5. Пробудите в себе художника!
Теперь — самое интересное. На этом шаге можно почувствовать себя настоящим художником, почти не прилагая к тому никаких усилий.
Итак, берем инструмент «кисть», желательно круглую и мягкую.
Устанавливаем Opacity («непрозрачность») на очень маленькое значение — 2% или 3%, не более. Таким образом, наши штрихи будут очень, очень легкими 🙂
А теперь рисуем кисточкой в тех областях, где мы хотим получить дополнительные детали — они проявятся почти волшебным образом. Особое внимание уделите, конечно же, глазам.
Особое внимание уделите, конечно же, глазам.
Да, цвет, которым будем рисовать, должен быть черный.
Шаг 6. Уберите ненужные детали.
С помощью той же самой кисти мы уберем все лишнее. Установите вместо черного белый цвет, Opacity кисточки увеличьте до 15-20%. И белым цветом мы удалим весь «мусор», который мешает нам в полной мере насладиться нашим шедевром.
Кстати, есть смысл, поставив Opacity на 5-8%, также «ослабить» линии, которые не несут особой смысловой нагрузки.
Шаг 7. Финальные штрихи.
При желании можно слегка увеличить контрастность картинки. Для этого мы добавим корректирующий слой Curves.
Выбираем Layer — New Adjustment Layer — Curves. Теперь можно немного поэкспериментровать с кривой.
Также можно добавить «бумажную» текстуру. Для этого выбираем фильтр Texturizer (Filter — Texture — Texturizer), выбираем текстуру «Sandstone» и настраиваем параметры Scale и Relief. В полном размере это будет выглядеть примерно так:
В полном размере это будет выглядеть примерно так:
Вуаля! Итак, мы получили наш «карандашный» (пастельный/угольный) рисунок. Не шедевр для Третьяковской галереи, конечно, но учитывая затраченное время — очень даже ничего :). При некоторой практике весь процесс может занимать всего 3-4 минуты.
Источник photostart.ru
Как сделать карандашный рисунок из фотографии пейзажа в Фотошопе
Работая с другими типами изображений, такими, как фотографии природных пейзажей, зданий и архитектурных комплексов, натюрмортов, перед нами стоит задача включить в карандашный эскиз именно мелкие детали.
В этом материале мы рассмотрим способ преобразования фотографии в рисунок, который лучше подходят для изображений, содержащих мелкие детали.
Карандашный рисунок из фотографии пейзажа
Фотография, которою я буду преобразовывать в рисунок:
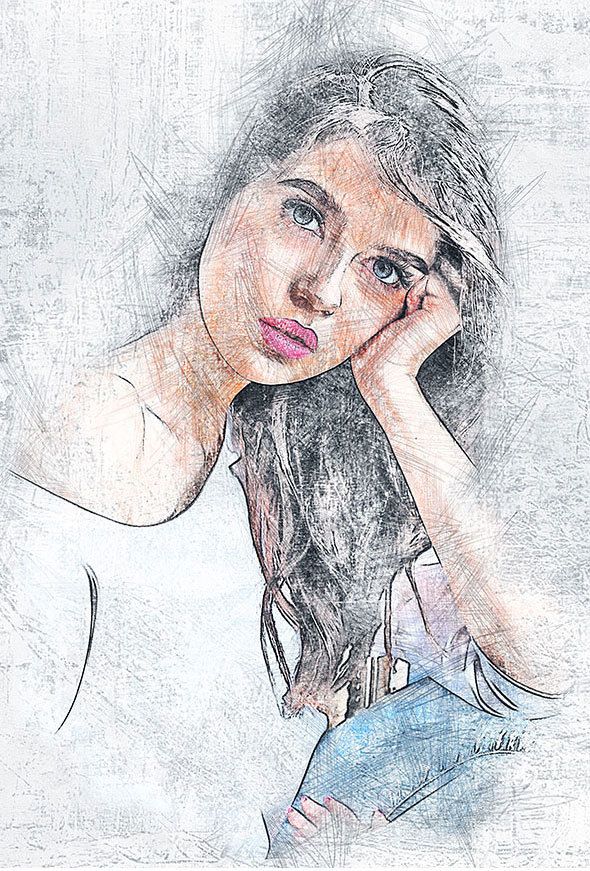
И то, что у меня получилось в итоге:
Начнём с создания копии оригинального изображения.
Откройте фотографию в Photoshop`е, затем откройте Панель слоёв (нажать клавишу F7), при этом документ отобразится как фоновый слой, и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слой будет продублирован:
Далее, преобразуем этот слой в чёрно-белый. Для это идём по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или вместо этого можно нажать комбинацию клавиш Ctrl+Shift+U, в любом случае слой будет обесцвечен. Другие способы создания чёрно белой фотографии из цветной описываются в статье «Преобразуем цветную фотографию в черно-белую».
С помощью нажатия комбинации Ctrl+J продублируйте получившийся чёрно-белый слой, в итоге у нас теперь в панели должно быть три слоя:
Инвертируйте верхний слой, нажав комбинацию клавиш Ctrl+I, в результате изображение в рабочем окне документа станет похожим на негатив.
В Панели слоёв измените режим наложения верхнего слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом, но, в некоторых случаях, в зависимости от типа изображения на Вашей фотографии, в отдельных местах могут оставаться чёрные области, но большинство документа всё-равно будет заполнено белым цветом.
При этом окно рабочего документа заполнится белым цветом, но, в некоторых случаях, в зависимости от типа изображения на Вашей фотографии, в отдельных местах могут оставаться чёрные области, но большинство документа всё-равно будет заполнено белым цветом.
До этого момента мы повторяли шаги из статьи «Как сделать рисунок из фото». В этом материале мы использовали фильтр «Размытие по Гауссу» (Gaussian Blur) для создания эскиза с помощью эффекта размытия слоя.
На этот раз мы хотим более подробно получить мелкие детали, чем это нам дас фильтр Гаусса, поэтому мы будем использовать другие фильтры.
Пройдите по вкладке главного меню Фильтр —> Другое —> Минимум (Filte —> Other —> Minimum). Данное действие откроет диалоговое окно фильтра, где значение параметра «Радиуса» оставьте, заданное по умолчанию, т.е. один пиксель и нажмите ОК. Фото преобразуется в рисунок с большим количеством мелких деталей, гораздо большим, чем мы могли бы добиться, используя фильтр Гаусса:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt это действие объединит видимые слои, создаст из них новый и разместит его над старыми слоями:
Благодаря зажатой Alt это действие объединит видимые слои, создаст из них новый и разместит его над старыми слоями:
Изменяем режим наложения нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя.
В чёрно-белом варианте эскиз готов, дальнейшие действия нужны для того, чтобы придать эскизу цвета.
В панели слоёв встаньте на фоновый слой и продублируйте его, нажав Ctrl+J, затем перетащите его на самый верх палитры слоёв. В окне документа появится оригинальное фото.
Измените режим наложения слоя на «Цветность» (Color), и, если цвета будут слишком интенсивными, то уменьшите Непрозрачность (Opacity) этого слоя.
Ссылка на источник
Как использовать инструмент «Карандаш» в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как использовать инструмент «Карандаш» в Photoshop CS6
Автор: Барбара Обермайер
Если вы готовы начать использовать Инструмент «Карандаш» в Photoshop CS6, имейте в виду, что линии, которые не являются вертикальными или горизонтальными, вблизи выглядят неровными. Однако это не обязательно во всех случаях, особенно при работе с веб-графикой.Те же самые резкие края позволяют создавать изображения с четкими краями для отображения в окне браузера. Чтобы попробовать инструмент «Карандаш», выполните следующие действия:
Однако это не обязательно во всех случаях, особенно при работе с веб-графикой.Те же самые резкие края позволяют создавать изображения с четкими краями для отображения в окне браузера. Чтобы попробовать инструмент «Карандаш», выполните следующие действия:
Активируйте инструмент «Карандаш», выбрав его на панели «Инструменты».
Инструмент «Карандаш» имеет общее всплывающее меню с различными инструментами «Кисть». Вы можете нажать Shift + B, чтобы он появился, если он скрыт под инструментом «Кисть».
Текущий кончик кисти инструмента «Карандаш» (обычно это 1-пиксельная кисть, если вы не выберете что-то другое) появляется в средстве выбора предустановок кисти на панели параметров.
Щелкните эскиз или стрелку в поле «Кисть», чтобы вызвать панель «Выбор предустановок кисти», если вы хотите выбрать кончик карандаша другого размера.
Если вы хотите рисовать в любом другом режиме, кроме обычного, выберите режим в меню «Режим».
Режимы наложения, отличные от Нормального, заставляют цвета взаимодействовать и смешиваться по-разному.

Рекомендуется установить режим и непрозрачность (см. Следующий шаг) на слое рисунка на панели «Слои».Таким образом, при необходимости вы сможете позже редактировать.
Выберите непрозрачность карандашных штрихов.
Если вы хотите, чтобы все, что находится на заднем плане, частично отображалось через ваши штрихи, выберите непрозрачность менее 100 процентов с помощью ползунка или путем ввода процента непрозрачности непосредственно в текстовое поле.
Если вы используете планшет, чувствительный к давлению, вы можете выбрать два варианта нажатия, чтобы настроить прозрачность и размер.
Щелкните и перетащите мышью, чтобы нарисовать карандашные линии.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Превратите фотографии в карандашные рисунки с помощью Photoshop
Photoshop может превратить фотографии в рисунок карандашом или пером.
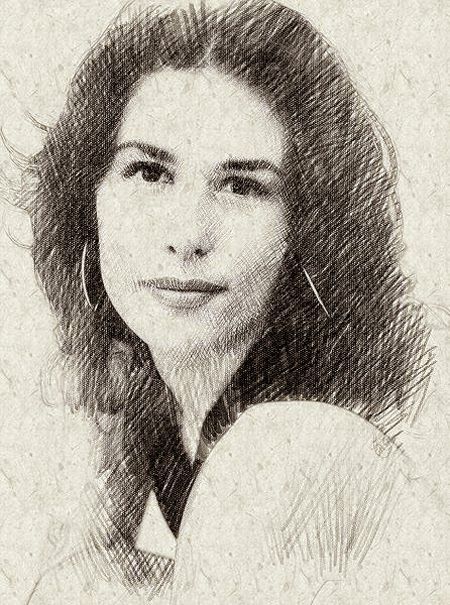
Прошло много времени с тех пор, как я впервые попытался преобразовать изображения в рисунки, или, точнее, с тех пор, как я впервые попытался определить процедуру, которая позволяет имитировать рисунок углем, карандашом, кровью с рисунка.
В большинстве онлайн-уроков используются автоматические фильтры Photoshop, которые я лично считаю ужасными, как художественные, так и стилизационные и идентификационные. Изображения всегда кажутся немного искусственными, художественная техника, к которой они относятся на самом деле, действительно разная, вы всегда замечаете, что это отфильтрованное изображение, а не настоящий рисунок, и все эти изображения очень похожи друг на друга.Рекомендуется работать двумя руками, более чем доверить автомат.
Лучшее учебное пособие, которое я нашел в Интернете, которое я тестировал, основываясь на этом предположении, — это «Фото в карандашный набросок», написанное Тимом Шелборном (на его веб-сайте доступно множество других бесплатных руководств) и опубликованное в Поваренной книге фотоэффектов Photoshop.
Результат, полученный с помощью автоматических фильтров.
Самая сложная часть этого урока заключается в том, что вам нужно немного уметь рисовать, чтобы нарисовать карандашные отметки приятным образом, иначе вы внезапно заметите, что создатель с трудом может держать ручку в руке.Кроме того, практически необходимо иметь графический планшет, потому что мышь не позволяет правильно рисовать. Некоторое время я предпринимал попытки и, наконец, нашел полезный способ исправить эти проблемы. Кроме того, я нашел несколько небольших приемов, о которых нет в исходной статье. Я проведу вас через упомянутый выше учебник с серией личных размышлений, которые приведут вас к лучшим результатам.
Подготовка изображения
Оригинальные картинки для преобразования в карандашный рисунок.
Прежде всего, нужно правильно выбрать изображение. Рисунки и картинки работают совершенно по-другому. Снимки имеют приятные тональные переходы, богатые детали, закрытые тени и выжженный свет обычно не эстетичны. Карандашные рисунки должны быть черными с пометками, прерывистыми линиями; серая шкала обусловлена плотностью относительно черных и белых линий. Причем рисунки менее детализированы: блоки, материи, поверхности входят в состав краски; рисунок ориентирован на края, формы, отметки.Понимание всех этих грубых различий необходимо для получения хорошего результата.
Карандашные рисунки должны быть черными с пометками, прерывистыми линиями; серая шкала обусловлена плотностью относительно черных и белых линий. Причем рисунки менее детализированы: блоки, материи, поверхности входят в состав краски; рисунок ориентирован на края, формы, отметки.Понимание всех этих грубых различий необходимо для получения хорошего результата.
Следовательно, графические изображения являются наиболее адаптированными, они работают даже с белой, черной и серой шкалами. Плохая и высококонтрастная картинка. Изображения, где мелкие детали не важны, но где белые и черные объемы незаменимы. Чтобы изображение было готовым, желательно значительно увеличить контраст, отделить тени от света. Глобального увеличения общего контраста недостаточно и нецелесообразно.Попробуйте вручную выделить части изображения, существенно увеличьте или уменьшите яркость. Отбеливание, затемнение, увеличение местного контраста, зона за зоной. На этом этапе у вас уже должна быть четкая цель, и требуется немного практики.
Удобно подготовить изображение, усилив местный контраст, затемнить или осветлить некоторые части снимков, исключив нежелательные детали.
Не бойтесь заставлять руку. Вы можете начать с чрезмерно контрастных изображений, с некоторыми полностью черными тенями и полностью белым лицом, где губы и глаза высовываются решительно.Необязательно работать с большой точностью, маски могут быть грубыми, выделения могут быть неточными, части изображения могут быть белыми или черными.
Нет проблем даже с использованием расфокусированного или размытого изображения. На самом деле приемлемо фото, которое вы обычно выбрасываете, поскольку мягкое фото может дать прекрасные результаты с помощью этой техники. Так что, если у вас есть изображения с техническими ошибками, которые вы бы с особой грустью выбросили, вы можете попробовать это решение. Плохой рисунок может стать основой великолепного рисунка.
Подготовка чертежа
Pattern Fill Option для имитации рисовальной бумаги.
В руководстве Тима Шелбурна начинается создание основы, имитирующей бумагу для рисования. После открытия и обесцвечивания изображения создайте новый слой заливки светло-серого цвета, который будет цвета бумаги, на которой вы будете рисовать. Затем вернемся к Новому слою заливки -> Узор снова. Во втором диалоговом окне, щелкнув стрелку рядом со значком, откройте меню шаблона. Снова щелкнув стрелку, выберите «Оттенки серого».Тим Шелберн предлагает использовать Fibers 1 и Pattern Scale 340%, чтобы установить слой в Soft Light и 35% непрозрачности. Очевидно, это только одна из возможностей. Значение масштаба зависит от размера изображения; если он большой, то необходимо повышенное значение. В любом случае помните, что это этап, на котором создается только текстурированная поверхность, которая кажется бумагой для рисования, поэтому вам придется экспериментировать с разными узорами, разными значениями, такими как непрозрачность и режим наложения самого слоя.
Справочная трассировка для вашего чертежа
На втором этапе нашего урока мы создаем трассировку, которая помогает нам рисовать и которую можно использовать для определения краев изображения. Дублируйте фон и поместите его поверх всех остальных слоев. Для создания границ Тим Шелберн предлагает использовать фильтр «Stylize -> Glowing Edges» со следующими значениями: Edge Width 3, Edge Brightness 11, Smoothness 10; эти значения не являются основополагающими для окончательного изображения, даже потому, что часто этот слой помогает только на начальной стадии рисования и может быть удален. После применения фильтра слой необходимо инвертировать, чтобы превратить его в положительный, поместите его в Multiply as fusion и установите непрозрачность около 15%.
Дублируйте фон и поместите его поверх всех остальных слоев. Для создания границ Тим Шелберн предлагает использовать фильтр «Stylize -> Glowing Edges» со следующими значениями: Edge Width 3, Edge Brightness 11, Smoothness 10; эти значения не являются основополагающими для окончательного изображения, даже потому, что часто этот слой помогает только на начальной стадии рисования и может быть удален. После применения фильтра слой необходимо инвертировать, чтобы превратить его в положительный, поместите его в Multiply as fusion и установите непрозрачность около 15%.
Куча использованных слоев. Поцарапайте маску на последнем слое: вот ваш рисунок!
Наш последний этап перед началом рисования — это создание еще одной фоновой копии, расположенной поверх всех остальных слоев. Давайте применим немного шума, например, с интенсивностью 10, чтобы частично затормозить файл и получить менее фотографическое изображение. Выберите параметр «Затемнить как слияние» и добавьте маску уровня черного. Рисуя белым цветом на этой маске, вы открываете изображение внизу, подготовленный след позволяет вам выбрать, где рисовать.Перекрестите острые метки, чтобы имитировать твердый карандаш, используйте мягкие кисти, чтобы получить эффект растушеванного пальцами рисунка. Держите отметки рисунка отдельно друг от друга на маске, чтобы получить рисунок карандашом или пером, смешайте их оба, чтобы получить рисунок углем.
Рисуя белым цветом на этой маске, вы открываете изображение внизу, подготовленный след позволяет вам выбрать, где рисовать.Перекрестите острые метки, чтобы имитировать твердый карандаш, используйте мягкие кисти, чтобы получить эффект растушеванного пальцами рисунка. Держите отметки рисунка отдельно друг от друга на маске, чтобы получить рисунок карандашом или пером, смешайте их оба, чтобы получить рисунок углем.
Чертеж
В своем уроке Тим Шелберн предлагает использовать кисть из набора Dry Media Brushes. Мне лично это решение показалось сложным, особенно для тех, кто не пользуется графическим планшетом и не привык рисовать.Я нашел быструю и практичную альтернативу, которая, на мой взгляд, дает более убедительный результат.
Опция кистей Photoshop позволяет изменять характеристики предустановок кисти (крестик). С помощью параметров «Динамическая форма» можно смешивать метки со случайным направлением (квадрат), в то время как параметры «Рассеивание» смещают метки (круг).
Идея состоит в том, чтобы найти способ быстро и более или менее автоматически создавать четкие и точные отметки, используя кисть, изначально созданную для царапин (бесплатно скачать на Scratch Grunge Photoshop Brushes), чтобы получить желаемый эффект.После установки набор становится доступен с предустановкой 572 пикселя, с длинной и тонкой формой, идеально подходящей для имитации отметки ручки или карандаша.
Рисунок карандашом в фотошопе.
Эта кисть при прямом использовании формирует параллельные и правильные линии, которые внезапно демонстрируют цифровой характер изображения. В любом случае, используя параметры кисти, можно эффективно решить эту проблему. Нажмите F5, чтобы открыть палитру кистей. Окно формы кончика кисти позволяет вам изменить наклон метки, например, если у вас есть предпочтительное направление рисования, которому вы хотите следовать, или если вы хотите изменить расстояние между двумя метками, которое я предлагаю оставить большим.В окне «Динамика формы», изменяя элементы управления «Колебание размера» и «Минимальный диаметр», вы можете создать серию меток со случайным наклоном, идеально подходящих для затемнения больших блоков изображения. Используйте окно Scatter, чтобы сместить начальную и конечную части всех отметок. Очевидно, что можно создавать предустановки, чтобы быстро переходить от одной комбинации вариантов к другой.
Используйте окно Scatter, чтобы сместить начальную и конечную части всех отметок. Очевидно, что можно создавать предустановки, чтобы быстро переходить от одной комбинации вариантов к другой.
Деталь рисунка в фотошопе. На заднем плане линии все еще грубые, чтобы дать представление о отметке. Маркс показал фото внизу, так как вы, вероятно, слишком настаивали на ее лице.Предлагаю начать сначала, избегая рисования на коже девушки.
Используя эти параметры, легко отметить большую часть изображения. Когда вы создаете свой рисунок, важно настаивать на тех частях, которые вы хотите затемнить, например, не наносите кисть на яркие части, такие как кожа. Если вы преувеличиваете все эти отрывки, открывающие фотографию внизу, вы теряете эффект желаемого рисунка карандашом или пером. Настаивая на всех темных частях, эффект получается чрезвычайно убедительным.Я предлагаю смешать случайное направление знака с однонаправленными переходами, чтобы создать определенную согласованность, предпочтительное направление для рисунка. Может быть полезно добавить следы рук с помощью кистей, таких как Dry Media: в этом случае эффект больше похож на рисунки углем, чем на ручку или карандаш.
Может быть полезно добавить следы рук с помощью кистей, таких как Dry Media: в этом случае эффект больше похож на рисунки углем, чем на ручку или карандаш.
По мере того, как ваш рисунок обретает форму, лучше начать интерпретацию изображения, оставляя одни зоны более четкими и затемняя другие, создавая некоторые зоны с меньшей плотностью отметок или оставляя некоторые зоны полностью незавершенными.Сознательно выбирайте, где наносить отметки, это принципиально для хорошего результата рисунка.
Отделка рисунка
Параметр «Умножение слияния», даже если перекрестная штриховка разреженных линий осветляет изображение, делает рисунок более ярким и контрастным.
В какой-то момент невозможно продолжить нанесение штриховки, иначе полностью раскрывается зашумленная фотография. Обычно это тот момент, когда я хочу снова изменить изображение в творческой манере, заново изобрести материю передо мной.С того момента, как вы начнете превращать фотографию в рисунок, вы должны проявить смелость и быть готовым рисовать по-настоящему.
Поскольку рисование от руки может быть трудным, нажмите Ctrl + Shift + Alt + E, чтобы скопировать снимок ваших изображений на новый слой. Уменьшите непрозрачность кисти и добавьте штриховку, сделанную вручную, там, где вы хотите скорректировать изображение, например, тени, чтобы скрыть элементы, которые вам не нужны, например, на заднем плане, или чтобы придать больше содержания ярким светам. Это самая сложная часть, но даже самая забавная.Изображение в статье показывает мелкую перекрестную штриховку на лице, чтобы восстановить детали, но покрыть фон, руки, волосы, поскольку лицо выступает из черного цвета рисунка.
Есть много возможностей нарисовать рисунок в Photoshop.
Как только вы дойдете до этой точки, я предлагаю еще раз продублировать ваше изображение с помощью Ctrl + Shift + Alt + E и поместить его в режим слияния Multiply. Эта опция затемняет изображение, иногда даже слишком сильно, но может быть полезно для придания силы вашему рисунку.Это приводит к насыщенному черному цвету, как на исходном изображении, иначе невозможно. Фактически, чтобы достичь этой цели, вы должны поцарапать всю маску, но таким образом вы откроете картинку под ней. Чтобы сохранить эффект рисования, оставьте между метками несколько пробелов, чтобы сделать изображение более светлым. Добавление этого слоя делает черный цвет более глубоким, сохраняя эффект штриховки. Давайте представим, что слой дает эффект, похожий на рисунок пером или углем, в то время как наш рисунок выглядит как рисунок твердого карандаша.Изменение непрозрачности слоя приводит к желаемому эффекту и правильному компромиссу между интенсивностью и тональной гаммой изображения. Теперь я предлагаю немного отрегулировать контрастность и яркость с помощью простой кривой настройки.
Фактически, чтобы достичь этой цели, вы должны поцарапать всю маску, но таким образом вы откроете картинку под ней. Чтобы сохранить эффект рисования, оставьте между метками несколько пробелов, чтобы сделать изображение более светлым. Добавление этого слоя делает черный цвет более глубоким, сохраняя эффект штриховки. Давайте представим, что слой дает эффект, похожий на рисунок пером или углем, в то время как наш рисунок выглядит как рисунок твердого карандаша.Изменение непрозрачности слоя приводит к желаемому эффекту и правильному компромиссу между интенсивностью и тональной гаммой изображения. Теперь я предлагаю немного отрегулировать контрастность и яркость с помощью простой кривой настройки.
Ваш рисунок готов. В любом случае можно снова поиграть с некоторыми эффектами. Существует бесконечное множество способов раскрашивать монохромные изображения, поэтому вам просто нужно выбрать тот, который вам больше нравится.
Выводы
Иллюстрированное руководство позволяет быстро и эффективно преобразовать фотографию в рисунок ручкой или карандашом. Более того, можно найти экшен Photoshop CS3, рисунок карандашом, который автоматизирует большую часть работы, описанной в этой статье.
Более того, можно найти экшен Photoshop CS3, рисунок карандашом, который автоматизирует большую часть работы, описанной в этой статье.
Преобразование фотографии в карандашный рисунок в Photoshop
Чтобы сделать красивый карандашный набросок из фотографии, необходимы навыки и свободное время, чтобы отрисовать его вручную, или же пользователи могут воспользоваться таким инструментом, как Adobe Photoshop, чтобы выполнить трудоемкую работу всего за несколько минут. Преобразование фотографии в карандашный набросок можно выполнить всего за несколько шагов.
Сначала загрузите фотографию в Adobe Photoshop. В этом примере будет использоваться фотография устаревшей камеры на простыне.
Это фото представляет собой случайный пример сцены «натюрморт». Чего зритель не может сказать об этом примере фотографии, так это его фактическое разрешение. Изображение имеет ширину 2956 пикселей и высоту 1988 пикселей (при кадрировании 3264 × 2448 — 8 мегапикселей).
Следующий шаг — обесцветить фотографию, чтобы вся информация о цвете была удалена (выглядит как черно-белое изображение).Для этого выберите вкладку «Изображение», затем перейдите в «Настройки» и выберите «Обесцветить». После этого фотография станет серой.
В качестве альтернативы можно использовать сочетание клавиш «Shift + Ctrl + U», которое обесцветит изображение без необходимости открывать раскрывающиеся меню из вкладки.
Следующий шаг — продублировать слой, щелкнув правой кнопкой мыши слой «Фон» в окне «Слои» и выбрав «Дублировать слой». Это создает новый слой с надписью «Фоновая копия».Убедитесь, что выбран слой «Фоновая копия», затем инвертируйте цвета слоя.
Для этого выберите вкладку «Изображение», затем перейдите в «Настройки» и выберите параметр «Инвертировать». После этого фотография станет «перевернутой».
Как вариант, используйте сочетание клавиш «Ctrl + I», которое будет инвертировать изображение без необходимости открывать раскрывающиеся меню из вкладки.
Измените режим наложения слоя «Фоновая копия» на «Осветление цвета». Для этого выберите раскрывающийся список со словом «Нормальный» в нем, когда выбран слой «Фоновая копия», и выберите из списка опцию «Осветление».
Обычно фотографии, которые дают наилучшие результаты, на этом этапе становятся почти полностью белыми.
На этом этапе часто появляются черные пятна. Это означает, что в этих частях изображения недостаточно данных для фактической отмены с помощью шага осветления цвета, что обычно подходит для изображения.
Примените Gaussian Blur к слою «Background copy». Для этого щелкните вкладку «Фильтр» и выберите «Размытие», затем «Размытие по Гауссу…» из раскрывающегося списка.Будет представлено окно для фильтра размытия по Гауссу.
Выберите поле «Предварительный просмотр», чтобы предварительный просмотр фотографии отображался при изменении значения с помощью текстового поля или встроенного ползунка. Уровни, которые подходят для больших изображений, находятся в пределах 3-5 пикселей для радиуса. Используйте меньшее число для меньших изображений (но все равно экспериментируйте). В примере изображения также показано окно предварительного просмотра, выровненное с фотографией на заднем плане, чтобы показать контраст между тем, что на самом деле происходит, и тем, что происходит при предварительном просмотре в реальном времени.
Используйте меньшее число для меньших изображений (но все равно экспериментируйте). В примере изображения также показано окно предварительного просмотра, выровненное с фотографией на заднем плане, чтобы показать контраст между тем, что на самом деле происходит, и тем, что происходит при предварительном просмотре в реальном времени.
Это результат после завершения размытия по Гауссу. Учтите, что изображение довольно светлое. Объедините слои в одно изображение слоя. Для этого выберите вкладку «Слой», затем выберите вариант «Объединить вниз» или «Свести изображение».
Или используйте сочетание клавиш «Ctrl + E», чтобы объединить выбранный слой со слоем под ним. Теперь должно быть единое изображение.
Отрегулируйте уровни яркости и контрастности, чтобы усилить эффект эскиза.Выберите вкладку «Изображение», затем выберите «Настройки», чтобы открыть раскрывающееся меню. Выберите параметр «Яркость / Контрастность…», который откроет окно «Яркость / Контрастность». Сдвиньте ползунок «Яркость» на значительную величину (здесь использовалось -30). Для этого пользователи также могут ввести «-30» в первое текстовое поле. С помощью ползунка «Контрастность» пользователи могут значительно увеличить шаг контрастности изображения и придать ему четко выраженное усиление темноты (здесь использовалось 70). Пользователи также могут ввести «70» во второе текстовое поле.По завершении работы с изображением выберите «ОК».
Сдвиньте ползунок «Яркость» на значительную величину (здесь использовалось -30). Для этого пользователи также могут ввести «-30» в первое текстовое поле. С помощью ползунка «Контрастность» пользователи могут значительно увеличить шаг контрастности изображения и придать ему четко выраженное усиление темноты (здесь использовалось 70). Пользователи также могут ввести «70» во второе текстовое поле.По завершении работы с изображением выберите «ОК».
Это результат изображения с камеры в виде эскиза, отрендеренного в цифровом виде (снимок экрана с предварительным изменением размера 16%). Размер изображения можно изменить, чтобы получить более плавный «эскиз» с помощью инструмента «Размер изображения». Выберите вкладку «Изображение», затем «Размер изображения». Это откроет окно размера изображения. Убедитесь, что установлены флажки «Сохранить пропорции» и «Изменить размер изображения» (при этом для выборки установлено значение «Бикубический»). В раскрывающемся списке «Ширина» в «Размеры в пикселях» выберите «Проценты». »Замените« 100 »пропорциональным процентом, необходимым для изображения. В качестве установленного размера было выбрано 16% (в итоге получилось 473 пикселя в ширину и 318 пикселей в высоту). Это итоговое законченное изображение (с измененным размером):
»Замените« 100 »пропорциональным процентом, необходимым для изображения. В качестве установленного размера было выбрано 16% (в итоге получилось 473 пикселя в ширину и 318 пикселей в высоту). Это итоговое законченное изображение (с измененным размером):
Советы для достижения лучших результатов:
Чем больше разрешение изображения, тем больше деталей будет захвачено «эскизом».
Уменьшите появление черного и белого на изображении, они не будут нести много визуальной информации при рендеринге цифрового карандашного рисунка.
Избегайте больших участков однотонных / сплошных цветов. Чем больше будет теней и светов, тем более схематичным будет казаться результат.
Большие складки на ткани помогают создавать текстуры на фотографиях. Хорошо освещенные / мелированные волосы создают лучшую текстуру
Поэкспериментируйте со значениями, которые используются для уровней размытия по Гауссу и уровней яркости / контрастности для каждой фотографии, чтобы получить более оптимальный результат для каждой фотографии.
Результаты «Цветной карандаш» возможны при игнорировании шага об уменьшении насыщенности изображения.Учебное изображение показано здесь в стиле «Цветной карандаш»:
«Превращение карандашного наброска в цифровые чернила в Photoshop», статья на deke.com
Сегодня я покажу вам, как превратить нарисованный от руки карандашный набросок в эквивалент цифровых чернил в Photoshop. Под этим я подразумеваю d’ink, что, конечно же, рифмуется с Deke.
В качестве примера у меня есть немой комикс, который я рисовал на линованной бумаге для блокнотов еще в 7 классе.Названный «Jerk & Jello», он описывает выходки фигурки, спасающей свою жизнь от гигантской капли. К сожалению, у меня нет оригиналов, потому что после того, как их передали и посмеялись, они неизбежно оказались бы в мусорном баке после того, как их конфисковали и скомкали учителю. (Что-то в том, что они разрушительны. Как бы то ни было. Учителя — это человек, таких как свиней внимания.) Итак, примерно 37 лет спустя я решил нарисовать нового. А затем очистите его в фотошопе.
(Что-то в том, что они разрушительны. Как бы то ни было. Учителя — это человек, таких как свиней внимания.) Итак, примерно 37 лет спустя я решил нарисовать нового. А затем очистите его в фотошопе.
В любом случае, эта техника работает для любого отсканированного карандашного рисунка, будь то детский мультфильм, как мой, или подлинное произведение искусства, как мое.Вот официальное описание с сайта lynda.com:
В бесплатном выпуске Deke’s Techniques на этой неделе Дик Макклелланд показывает вам полезные советы по очистке отсканированного карандашного наброска в Photoshop, превращая эти слабые графитовые линии в то, что Дик любит называть прочными цифровыми чернилами. В качестве образца файла он использовал воссоздание комикса, который нарисовал в юности. (К сожалению, все оригиналы были конфискованы учителями без воображения, которые не понимали потенциального гения молодого художника.Шаг за шагом он превращает сканированное изображение в смелый цифровой образец силы, который все еще сохраняет причудливый, нарисованный от руки характер оригинала. И, как отмечает Дик, цифровые чернила наносить намного проще, чем настоящие.
И, как отмечает Дик, цифровые чернила наносить намного проще, чем настоящие.
Воссоздав своих персонажей карандашом и бумагой, Дик отсканировал комикс с помощью обычного дешевого сканера, чтобы создать этот дрянной файл JPEG:
Первый шаг — избавиться от некоторых цветовых эффектов, которые были созданы в процессе сканирования. Поскольку нестандартные детали обитают в синем канале, Дик использует микшер каналов Photoshop, чтобы уменьшить эффекты синего, смешивая более высокие значения красного и зеленого каналов.Процесс также создает возможность затемнения контуров.
Затем он усиливает черные контуры с помощью регулировки уровней:
Deke применяет фильтр Despeckle, чтобы уменьшить шумные края, создаваемые сжатием JPEG. Пара белых прямоугольников закрывает темный правый край бумаги, созданный сканером.
Одним из преимуществ цифровых чернил является способность пересматривать детали. Например, справа (вверху) линии под глазами Джелло выглядят немного неряшливо. Дик стирает эти области, чтобы снова приблизиться к ним.
Дик стирает эти области, чтобы снова приблизиться к ним.
Наконец, переключив цвет кисти на черный, он перерисовывает более изысканное выражение студенистой ярости и восстанавливает сторону лица Джелло, которая была обрезана сканированием:
И, в конце концов, вы получаете все преимущества возможности рисовать в реальном мире и совершенствовать их в цифровом. Чтобы увидеть все нюансы и детали процесса, посмотрите фильм вверху этого поста.
Для членов линды.com, на этой неделе у Дика есть эксклюзивный фильм, в котором он показывает вам, как добавить фон миллиметровой бумаги позади этих отсканированных символов.
Я позаимствовал эту вторую технику из «Фотошопа для математики» Саши Попови, получившего главный приз в недавнем конкурсе Deke’s Techniques: The Challenge. Вот и готовый продукт. Нажмите на нее, чтобы открыть версию в высоком разрешении, в которой вы сможете увидеть мультфильм во всем его великолепии. (Все равно первые 33 кадра. )
)
Дай мне знать, что ты думаешь.Стоит ли делать взносы в будущем? Если да, обещаете ли вы их не конфисковывать?
GraphicRiver — Экшен Photoshop для рисования карандашом — 20344486 Торрент Скачать
Сеялки: 0 Личеры: 0
| Torrent Hash : | 761DD15D8A16B86153B9AC9E8F49F9E860BDF156 | ||
| Torrent добавлен : | 1 год + другой — Другое | ||
| VPN : | Скачать торрент безопасно и анонимно с помощью Cheap VPN: Получить VPN СЕЙЧАС |
Примечание:
Пожалуйста, обновите ( Информация о трекерах ) перед запуском «GraphicRiver — Действие Photoshop для рисования карандашом — 20344486» Торрент-загрузка, чтобы увидеть обновленные сидеры и кулачки для скорости загрузки Batter Torrent. Список трекеров| Имя трекера | Последняя проверка | Статус | Сеялки | Leechers | ||
|---|---|---|---|---|---|---|
udp: // tracker. pirateparty.gr:6969/announce pirateparty.gr:6969/announce | 1 год + | успех | 0 | 0 | ||
| udp: //tracker.torrent.eu.org: 451 | 1 год + | успех | 0 | 0 | 0 | |
| http://tracker3.itzmx.com:8080/announce | 1 год + | сбой | 0 | 0 | ||
| udp: //9.rarbg.me: 2740 / анонс | 1 Год + | успех | 0 | 0 | ||
| udp: // 9.rarbg.me:2730/announce | 1 год + | сбой | 0 | 0 | ||
| udp: //9.rarbg.me: 2770 / анонс | 1 год + | успех | 0 | 0 | 0 | |
| udp: //tracker.zer0day.to: 1337 / анонс | 1 год + | сбой | 0 | 0 | ||
udp: //tracker.vanitycore. co: 6969 / анонс co: 6969 / анонс | Год + | сбой | 0 | 0 | ||
| udp: // 9.rarbg.to:2740/announce | 1 год + | успех | 0 | 0 | ||
| udp: //9.rarbg.to: 2730 / анонс | 1 год + | успех | 0 | 0 | ||
| udp: //9.rarbg.to: 2770 / анонс | 1 год + | сбой | 0 | 0 | ||
| udp: //tracker.mg64.net: 6969 / анонс | 1 Год + | сбой | 0 | 0 | ||
| udp: // 9.rarbg.to:2720/announce | 1 год + | успех | 0 | 0 | ||
| udp: //public.popcorn-tracker.org: 6969 / анонс | 1 год + | сбой | 0 | |||
| udp: //tracker.cypherpunks.ru: 6969 / анонс | 1 год + | отказал | 0 | 0 | ||
udp: //inferno. |


