Разрешение в фотошопе для визитки: Размер визитки стандартный | (2019) Drukarstvo.com
Оформление макета визитки для печати в типографии Photoshop
Данная статья поможет тем, кто умеет работать с графическим редактором фотошоп, сможет сделать дизайн своей визитки или может для своего клиента, но не знает, какие требования к дизайну макета визитки предъявляет типография. Собственно об этих требованиях и пойдет речь.
Основные правила подготовки визитки:
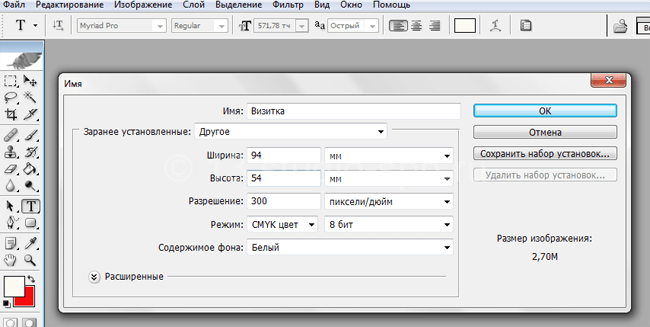
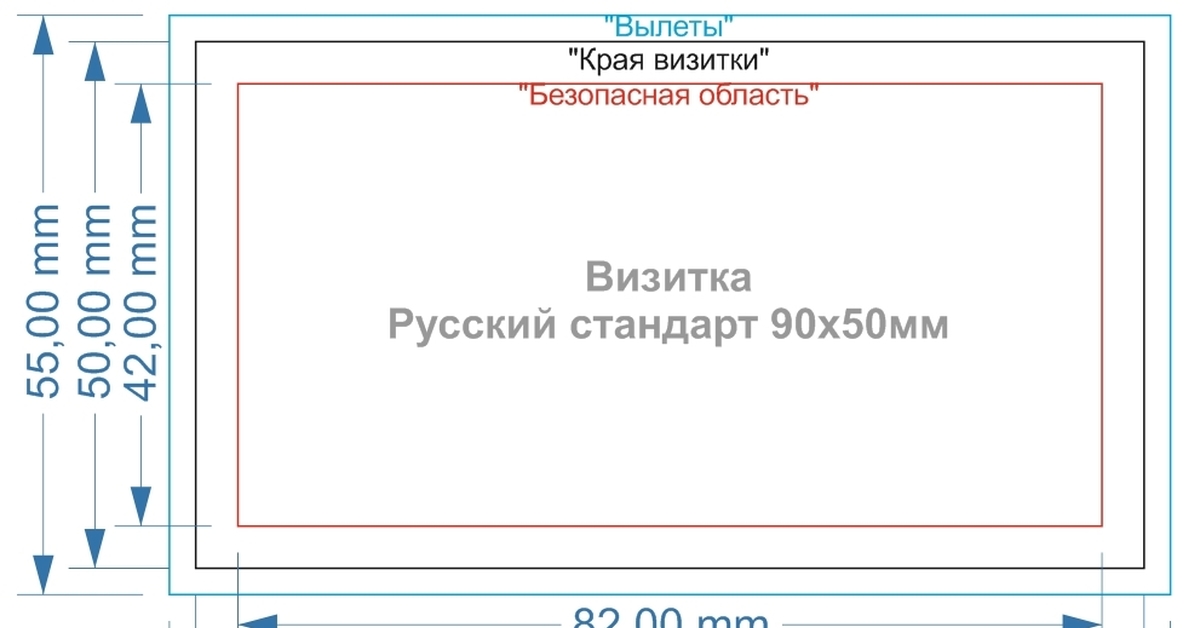
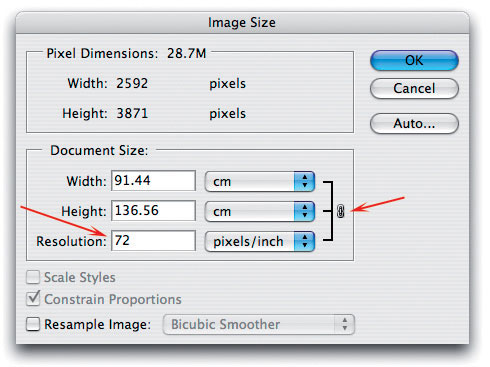
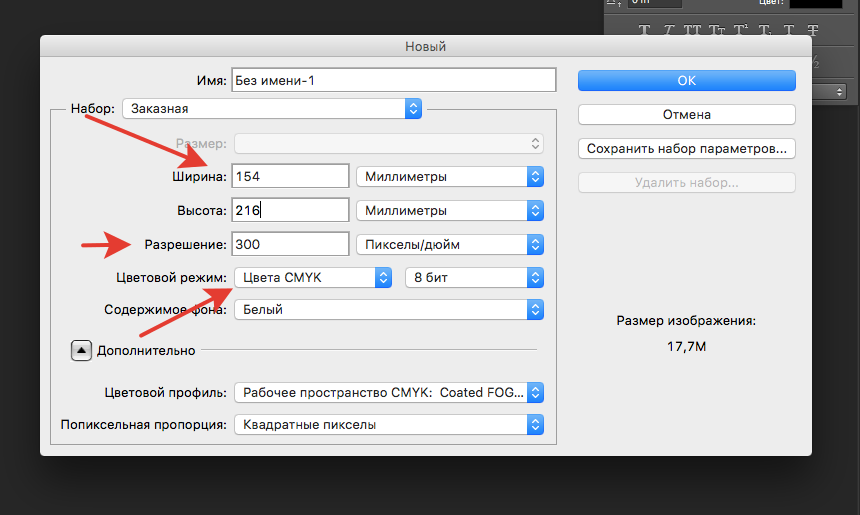
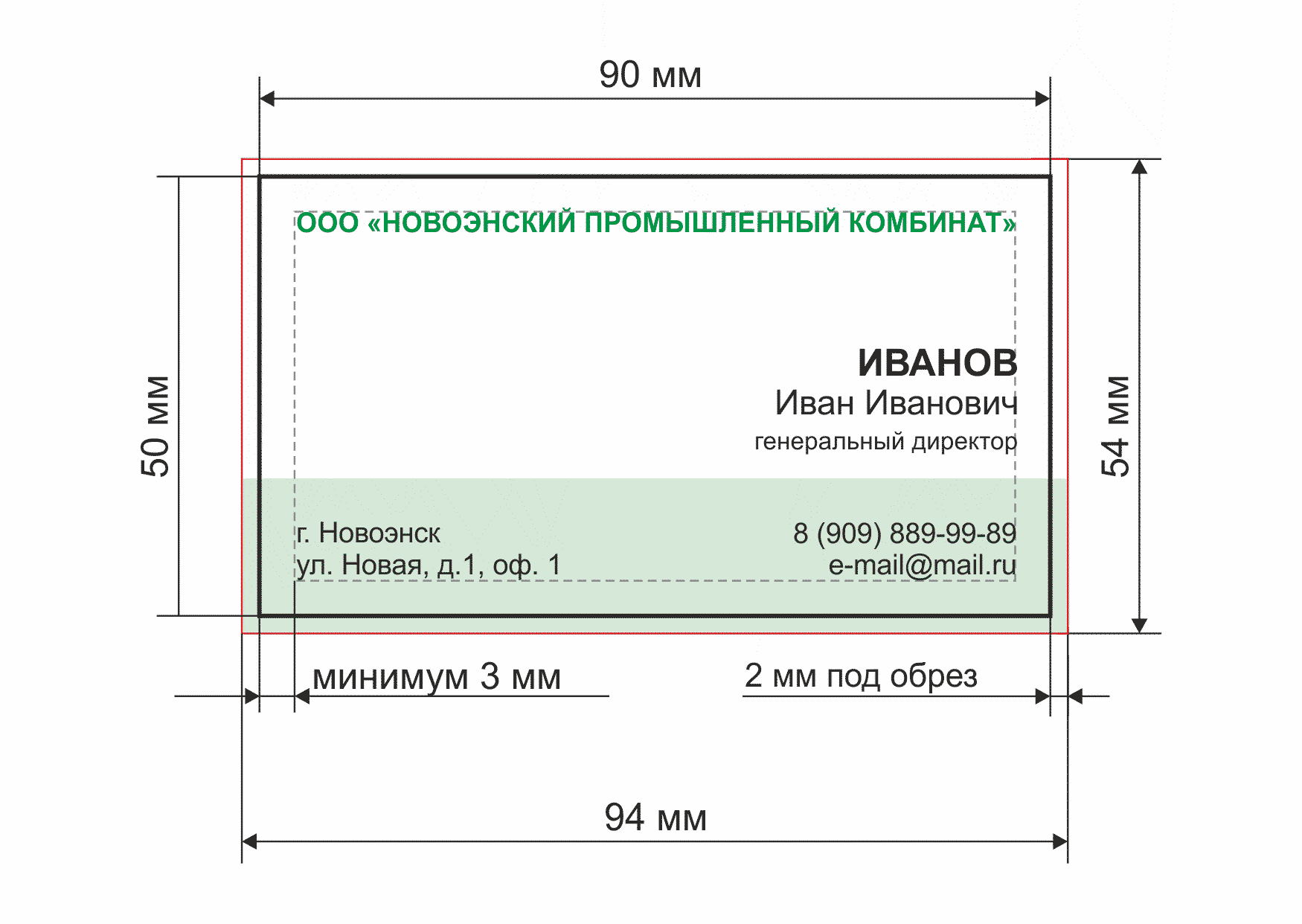
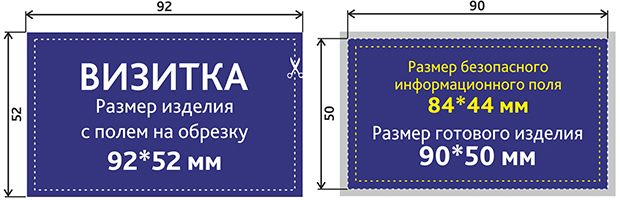
1. Размер визитки должен быть 98 на 58 мм. Ниже разъясню почему не 90 на 50 мм.
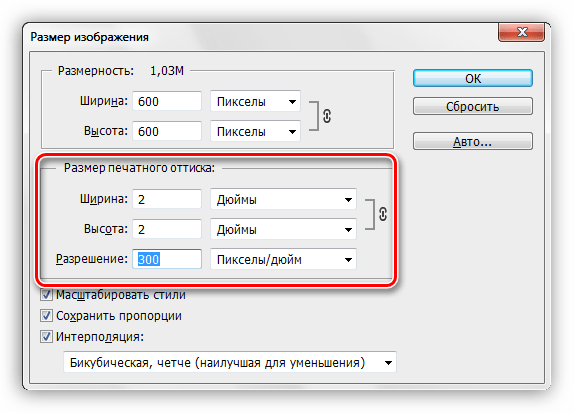
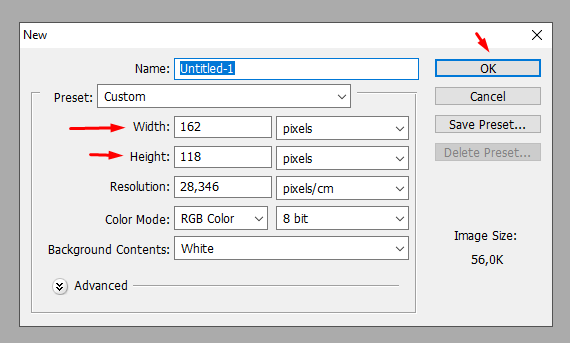
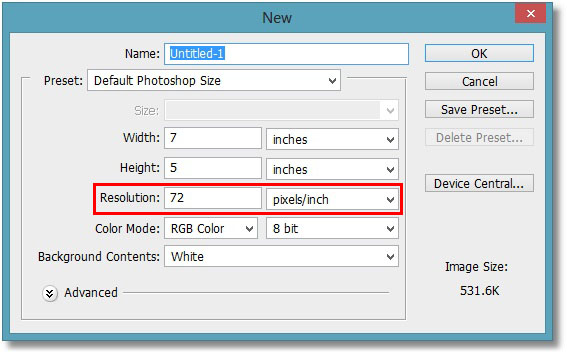
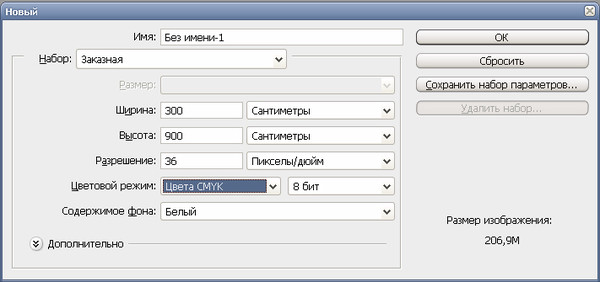
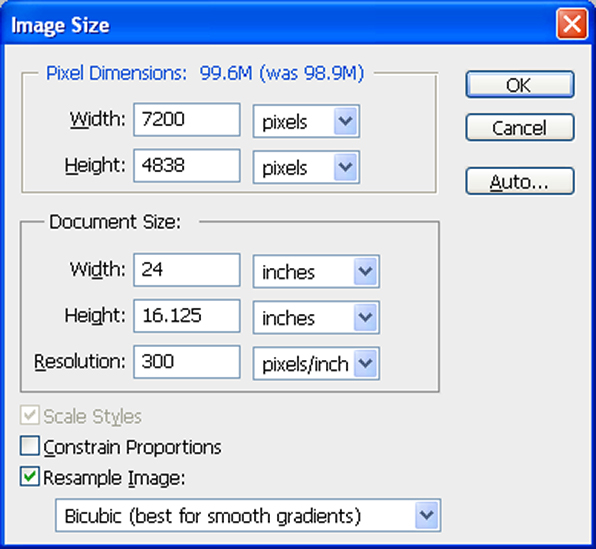
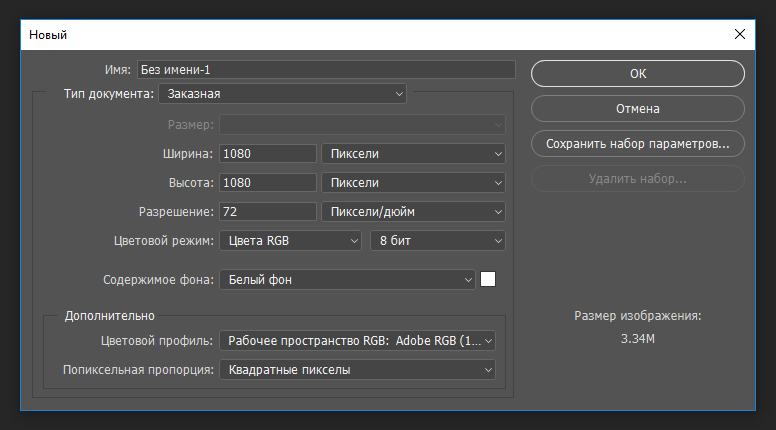
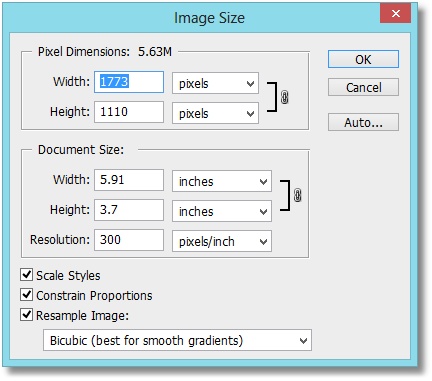
2. Разрешение файла должно быть 300-600 dpi, dpi – это величина пикселей на 1 дюйм. Ниже продемонстрирую где её необходимо поставить.
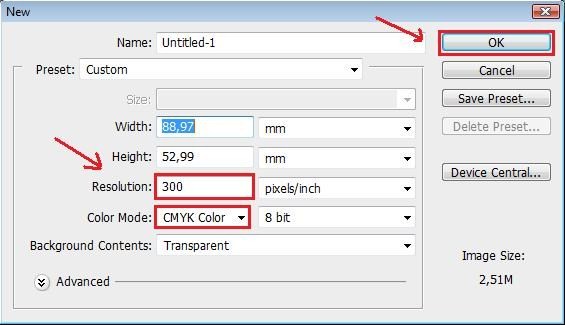
3. Теперь нужно выбрать цветовой режим: CMYK. Данный режим необходимо выбрать, если вы собираетесь заказывать печать визиток в типографии, так как их оборудование печатает именно в режиме CMYK. Следует добавить, что если вы используйте черный цвет как основной в дизайне, его нужно устанавливать не как #000000, а при помощи процентов модели CMYK: C=0%, M=0%, Y=0%, K=100%.
Если же вы собираетесь печатать визитки сами, на своем принтере, тогда выбираем цветовой режим RGB.
4. Цветовой профиль выбираем: CoatedFOGRA39 (большинство типографий используют именно его).
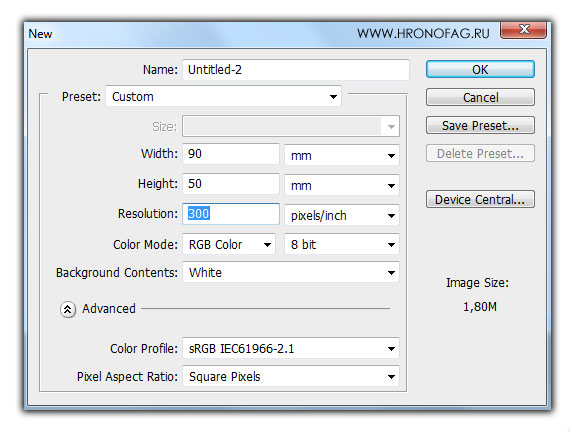
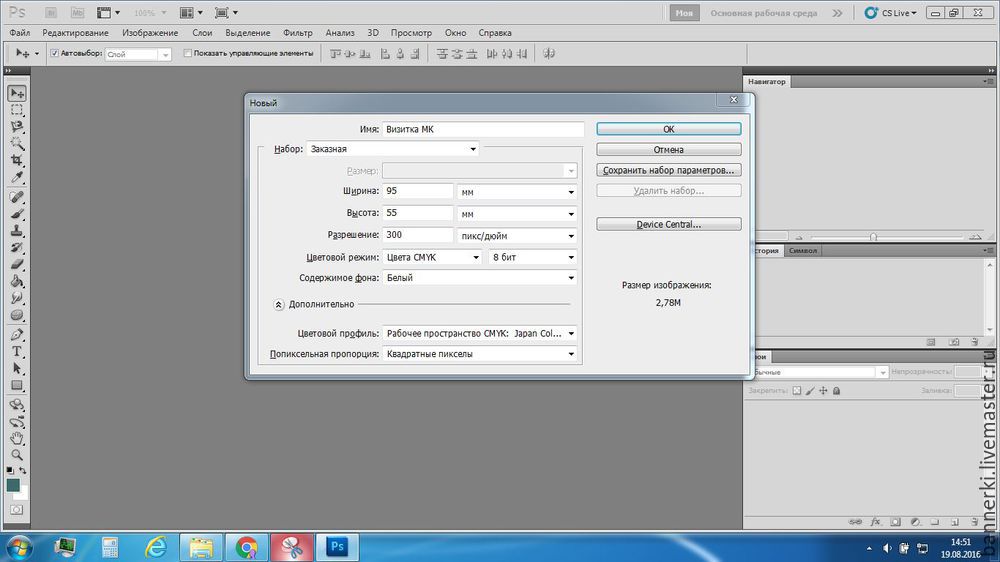
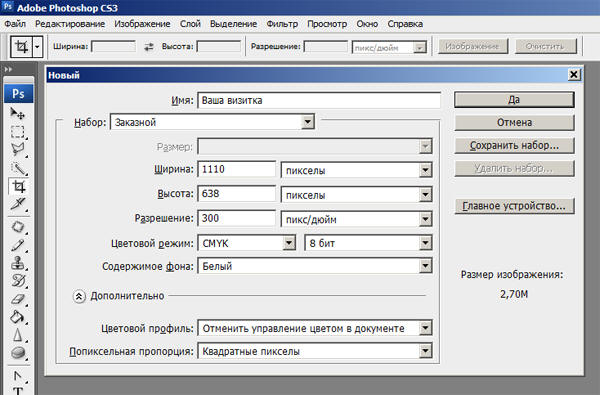
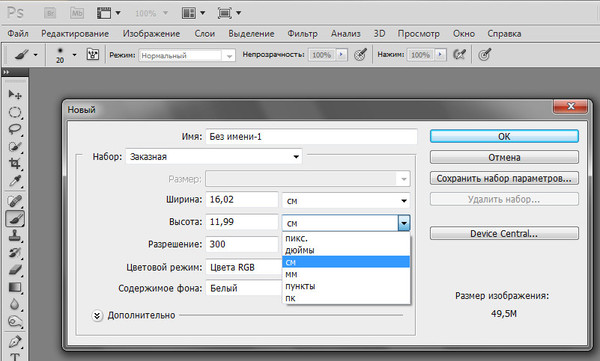
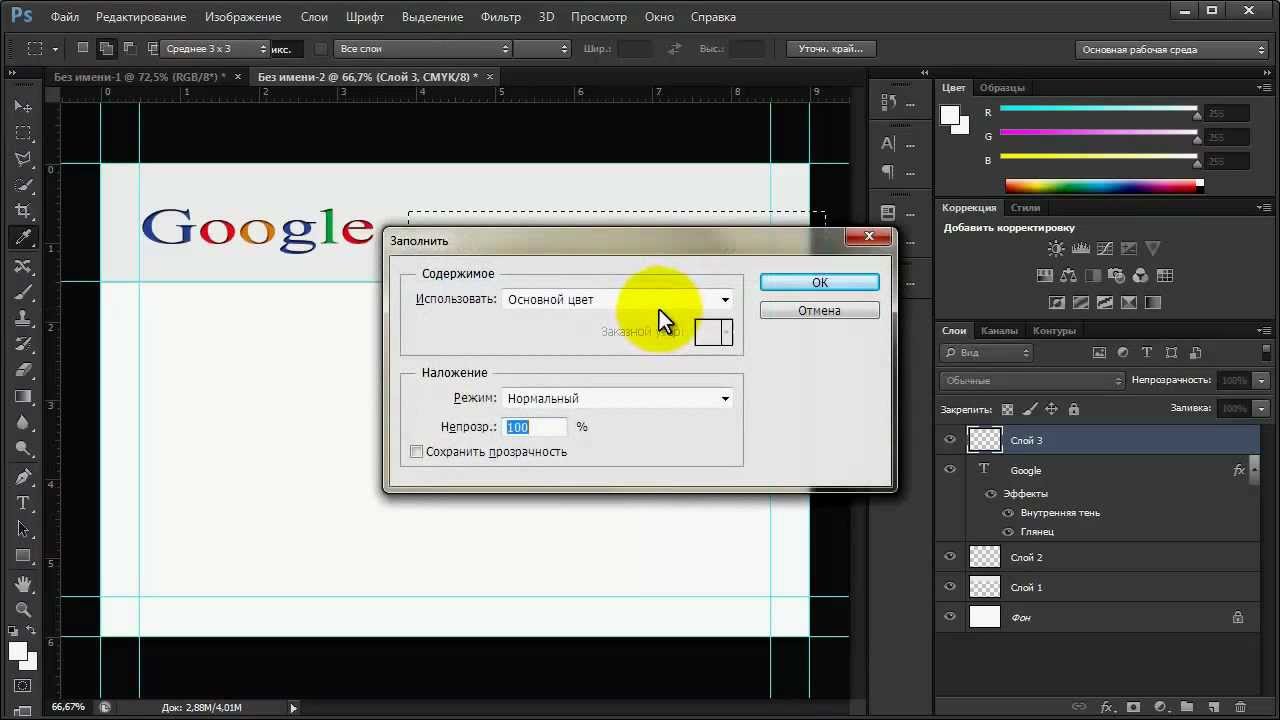
Ну и для ясности вышеописанных правил приведу показательный пример:
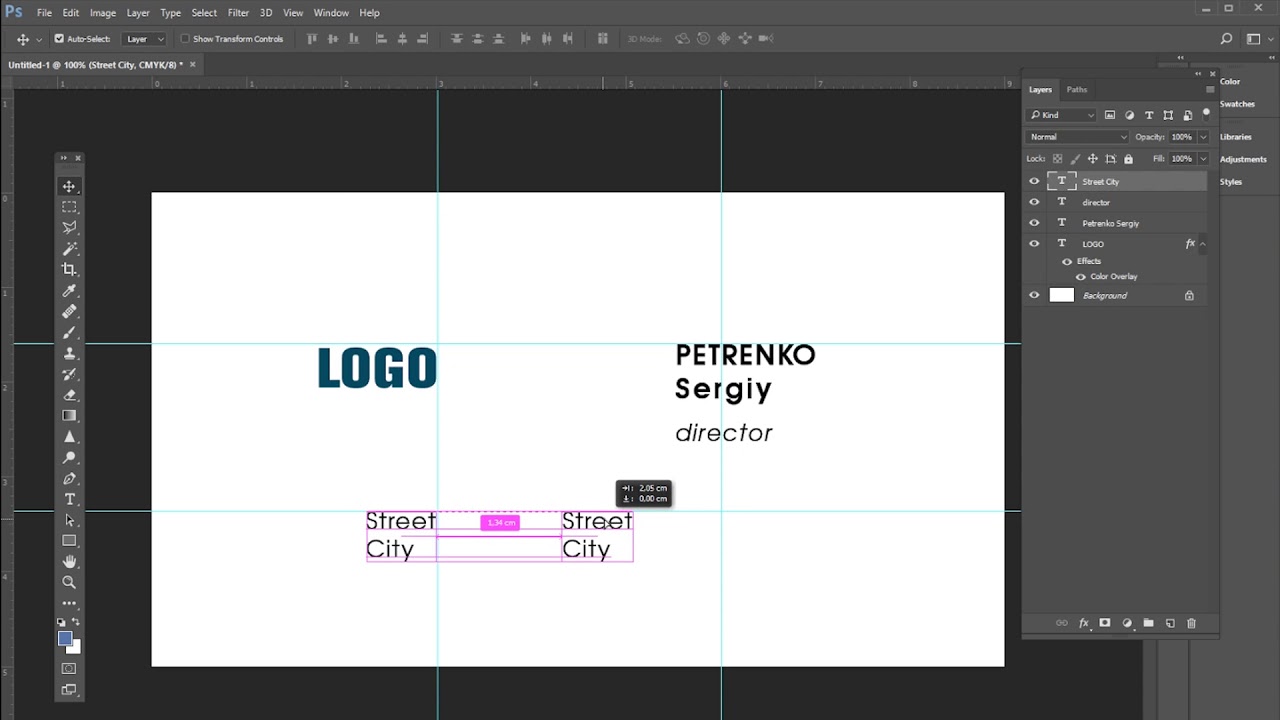
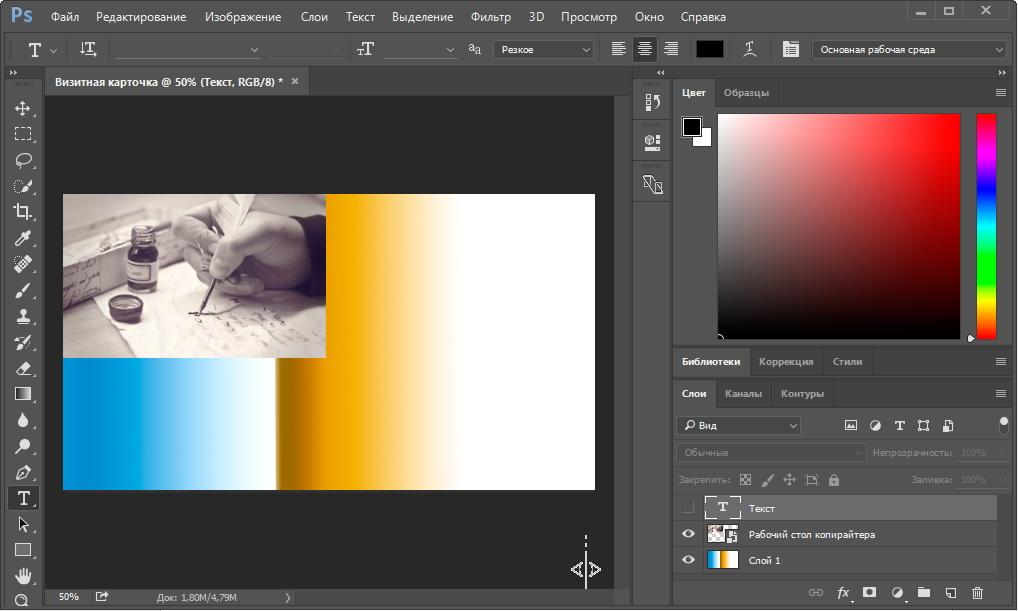
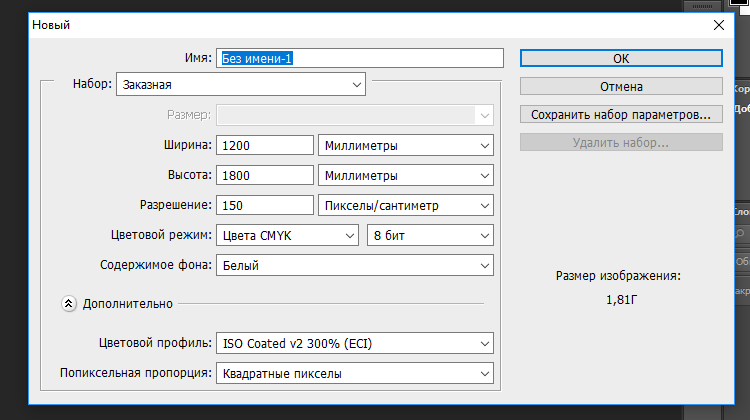
После формирования нового документа, начинаем делать нашу правильную визитку:
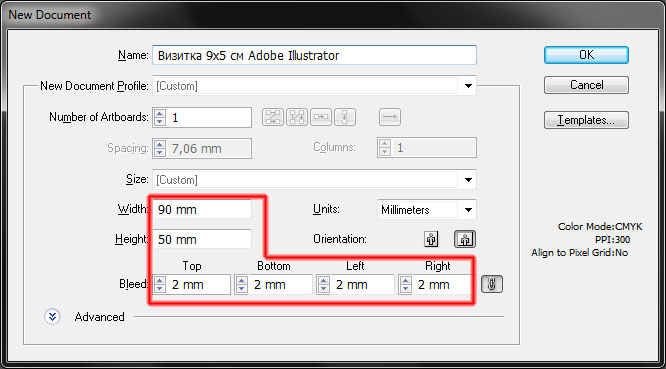
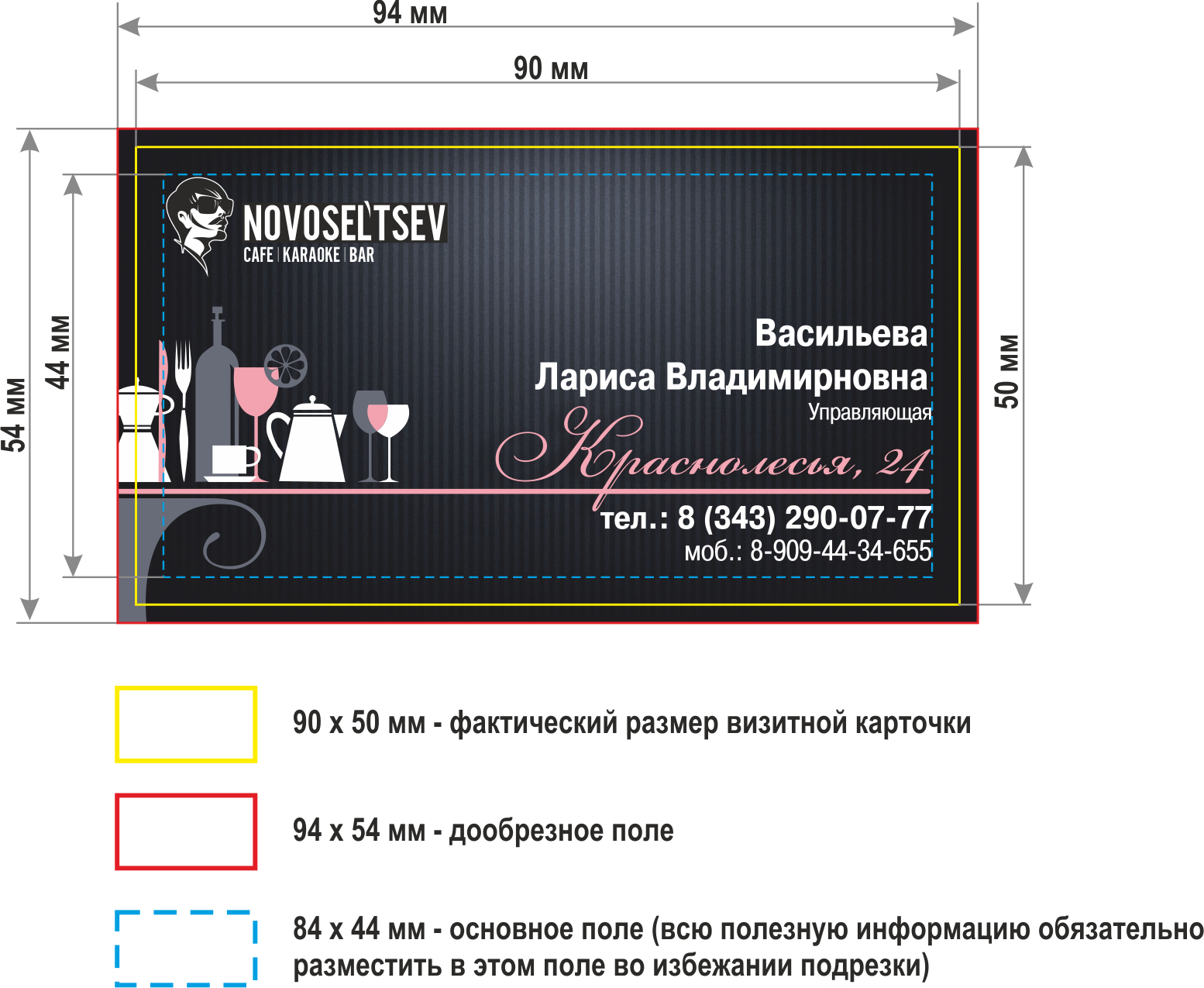
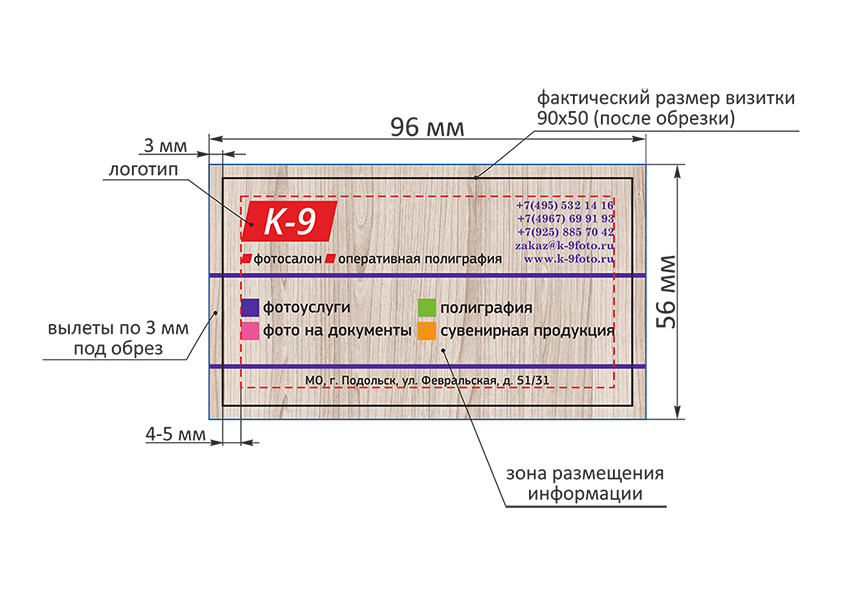
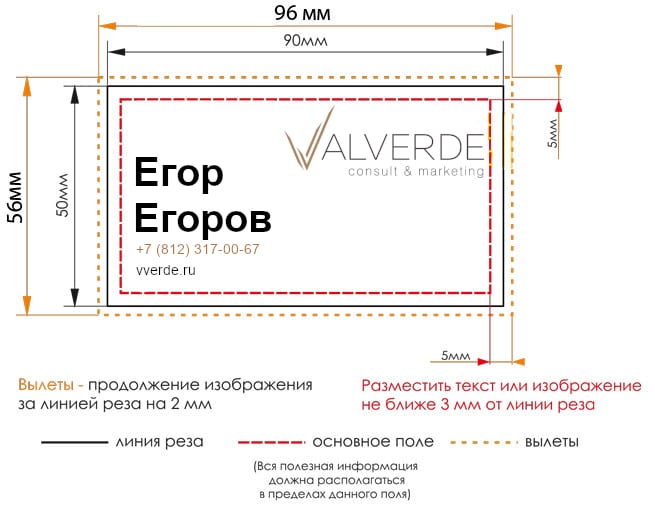
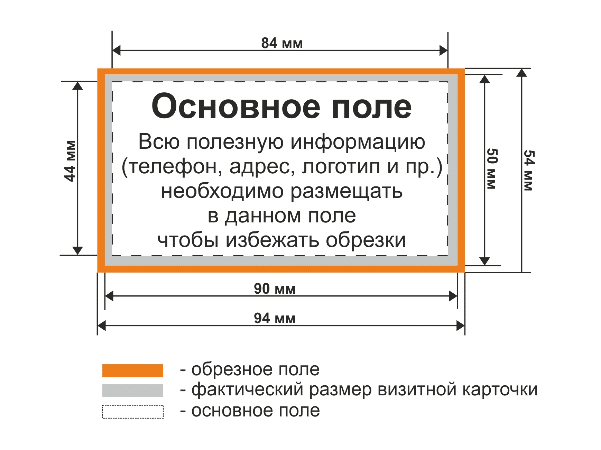
Подробнее о размерах визитки
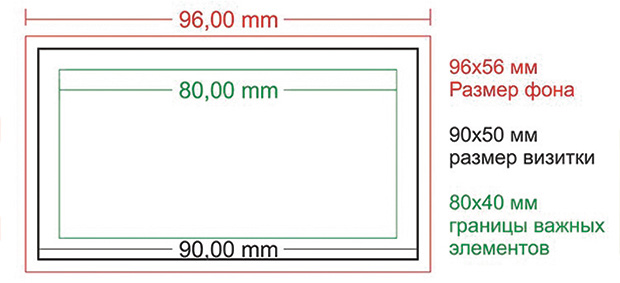
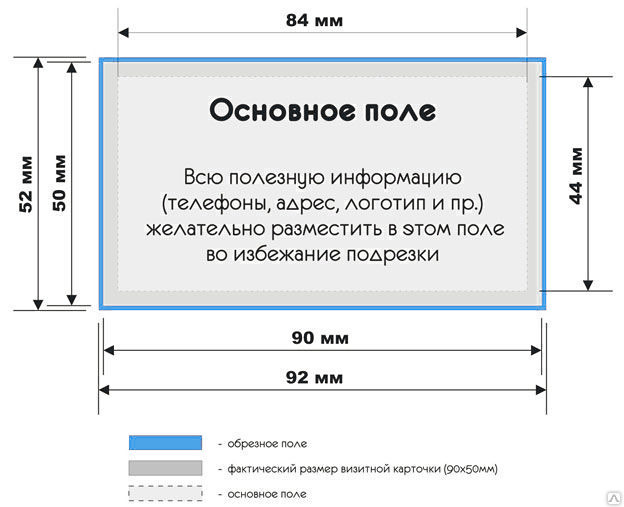
Мы сформировали макет визитки размером 98 на 58 мм, а контент необходимо разместить в области 90 на 50 мм. На приведенном выше рисунке четко показаны границы и их отступ в 8 мм, то есть для каждой по 4 мм. В этой области не должно находиться ни текста, ни каких-то графических элементов. За поля под номером 1 необходимо вынести только фон, это будет область отреза.
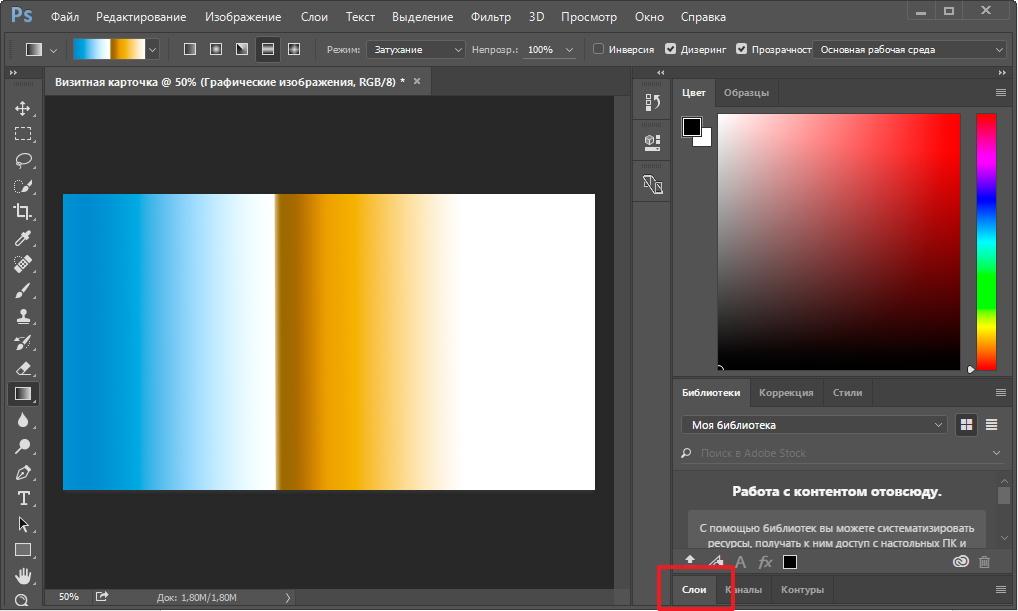
 Цвет текста выбирайте без каких-либо переходов. Ну и не нужно делать мелкий текст жирным.
Цвет текста выбирайте без каких-либо переходов. Ну и не нужно делать мелкий текст жирным.Макет визитки можно сохранить в форматах: JPEG, PSD, TIFF, PDF (векторный тип).
Перед распечаткой визиток, уточните у компании в которой собираетесь распечатывать нужный им формат. Так как оборудование у всех разное.
А счастливчики с цветным принтером могут выбросить из головы все правила и сотворить необычную визитку по своему желанию.
Требования к макетам визиток типографии «Студия 3Графика»
Мы прилагаем все усилия для качественной печати визиток, но обращаем Ваше внимание, что одним из важнейших факторов изготовления качественной полиграфии является правильно подготовленный макет. Пожалуйста, ознакомьтесь с техническими требованиями к макетам. Для облегчения подготовки макетов мы подготовили для Вас ряд шаблонов в наиболее распространённых графических редакторах. Если у Вас нет макета, наши дизайнеры с радостью сверстают его для Вас, учитывая все Ваши пожелания.
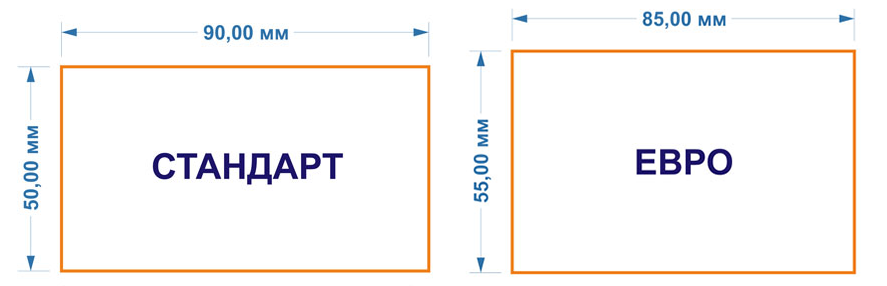
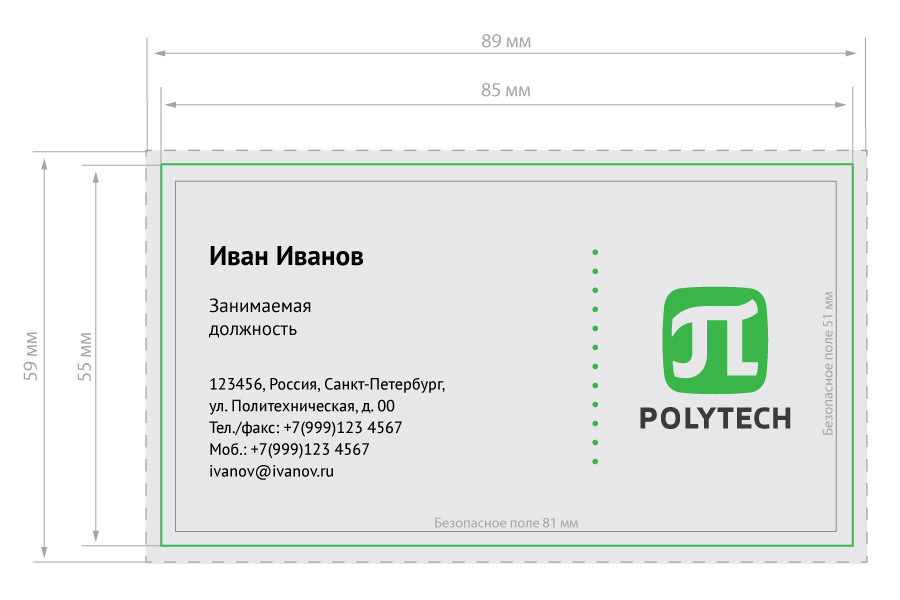
Размер 90*50мм или 85*55мм (евро-формат)
Мы принимаем макеты в форматах Ai, Eps, Cdr, Psd, Tiff, Pdf, мы не принимаем макеты, выполненные в приложениях Microsoft Office. Информация для персонализации принимается только в Excel шаблоне, который Вы можете скачать ниже.
Для верстки используйте такие графические редакторы: Adobe illustrator, Adobe Photoshop, Corel Draw. В макетах, выполненных в illustrator-е рабочая область должна соответствовать точному размеру изделия на выходе, все, что выходит за границы области считается областью «на вылет» для обрезки, все шрифты должны быть переведены в кривые: выделите текст и используйте комбинацию клавиш ctrl+shift+o для перевода текста в кривые. Все растровые изображения должны быть с разрешением 300dpi при масштабе 1:1 и иметь цветовую модель CMYK. Обязательно проверьте, помещены ли изображения в тело документа, для помещения выделите изображение и нажмите клавишу embed в верхней панели инструментов. В макетах, выполненных в программе Corel Draw, рабочая область должна соответствовать точному размеру изделия на выходе, все что выходит за границы области считается областью «на вылет» для обрезки, шрифты так-же должны быть переведены в кривые: выделите текст и используйте комбинацию клавиш ctrl+q , для перевода текста в кривые.
Шаблоны для верстки визиток:
Adobe illustrator
CorelDRAW
Adobe Photoshop
Персонализация
Основные ошибки при подготовке макетов
На основе нашей статистики мы решили описать основные ошибки при подготовке макетов, приводящие к плачевным результатам в печати:
1) Рамка. Эта ошибка – лидер по присутствию в макетах. Достаточно часто нам присылают визитки с рамкой — толстой или тонкой, светлой или темной. Любая рамка вокруг основного контента визитки – это проблема. Дело в том, что визитка – это очень маленькое полиграфическое изделие, и даже самые маленькие отклонения от симметрии видны очень хорошо. Современная полиграфия не идеальна. Все печатные машины, как офсетные, так и цифровые, имеют определенные допуски на повторяемость изображения. Очень велико влияние деформации бумаги при печати. Эти и другие факторы приводят к тому, что согласно общим нормам изображение может «гулять» относительно абсолютных координат в пределах ±2 мм. Для маскировки этого явления профессиональные дизайнеры при подготовке макета визиток строго соблюдают зону безопасности (3 мм от линии реза) и делают «вылет» фона на 2 мм от линии реза, не используя никаких симметричных символов. Такая компоновка макета позволяет скрыть влияние отклонений размещения изображений на разных экземплярах. Рамка же, как абсолютно симметричный элемент, размещенный вокруг контента визитки, наоборот, явно подчеркнет эти отклонения. В готовом изделии такая рамка будет менять свою толщину на разных экземплярах визитки. На одном, например, она будет тоньше справа, на другом тоньше слева и т.д., явно подчеркивая дефекты своей разной толщиной.
Современная полиграфия не идеальна. Все печатные машины, как офсетные, так и цифровые, имеют определенные допуски на повторяемость изображения. Очень велико влияние деформации бумаги при печати. Эти и другие факторы приводят к тому, что согласно общим нормам изображение может «гулять» относительно абсолютных координат в пределах ±2 мм. Для маскировки этого явления профессиональные дизайнеры при подготовке макета визиток строго соблюдают зону безопасности (3 мм от линии реза) и делают «вылет» фона на 2 мм от линии реза, не используя никаких симметричных символов. Такая компоновка макета позволяет скрыть влияние отклонений размещения изображений на разных экземплярах. Рамка же, как абсолютно симметричный элемент, размещенный вокруг контента визитки, наоборот, явно подчеркнет эти отклонения. В готовом изделии такая рамка будет менять свою толщину на разных экземплярах визитки. На одном, например, она будет тоньше справа, на другом тоньше слева и т.д., явно подчеркивая дефекты своей разной толщиной.
Неправильно! Правильно!
2) Неправильный профиль при конвертации в CMYK. Если в системах управления цветом Ваших программ установлены неправильные профили пространств RGB и CMYK, то Вы будете видеть неправильный цвет Ваших макетов. Ваши ожидания цвета визитки будут ложными. Вы должны использовать следующие профили: RGB – Adobe RGB 1998 CMYK – ISO FOGRA 39 (CoatedFOGRA39.icc)
3) Просмотр CMYK макета в обычном просмотрщике изображений. Практически все просмотрщики корректно показывают только изображения в цветовой модели RGB. Если же Вы подготовили макет для печати в CMYK, то увидеть корректные цвета Вы сможете только в программах, специализированных для полиграфии, например Adobe Photoshop, и только в том случае, если в них установлен правильный профиль CMYK (см.
Макет в PhotoShop Этот же макет в обычном просмотрщике
4) Глубокий черный цвет. На мониторе залить пространство черным цветом очень легко. Достаточно выбрать одну черную краску и сделать заливку. В реальной печати все гораздо сложнее. Дело в том, что полиграфические краски достаточно прозрачны и наносятся тонким слоем. Через них просвечивается бумага, также любые выпуклости и впадины по-разному покрываются краской. Если при офсетной печати используется заливка 100% только одним черным цветом, то в результате Вы увидите грязно-серую плашку с точками и крапинками. Дизайнеры, знакомые с технологией офсетной печати, применяют так называемый Глубокий Черный Цвет.
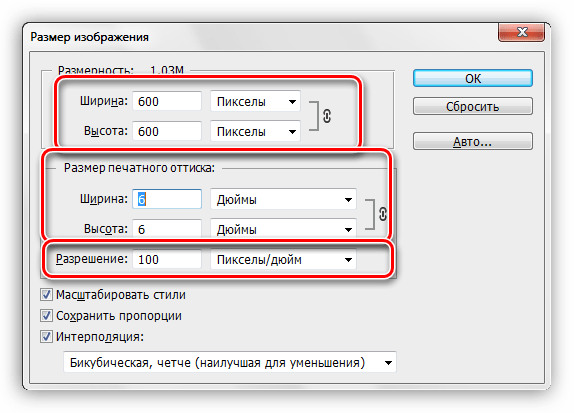
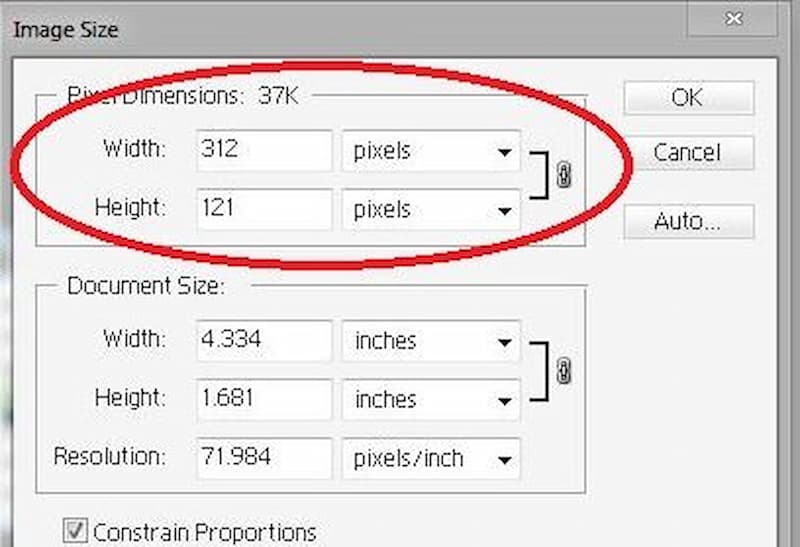
5) Внедрение в шаблон изображений с малым разрешением или большим сжатием JPEG. Достаточно часто присылают макеты, которые в целом имеют правильное разрешение (от 300 dpi), но в них внедрены изображения, которые изначально имели либо малый размер и их растянули, либо маленькое разрешение. Как правило, на сайтах в интернете изображения имеют разрешение 72-96 dpi, и напечатать их качественно, без уменьшения размера, невозможно. Вы должны понимать, что если Вы нашли в интернете изображение с разрешением в 72 dpi и хотите его внедрить в свой макет, то Вы должны уменьшить его размер больше чем в 4 раза для того, чтобы отпечатать его качественно с необходимым разрешением 300 dpi. На экране мы видим изображения тоже с разрешением 70-100 dpi , поэтому увидеть все дефекты будущего оттиска мы на мониторе не сможем. Очень рекомендуем Вам просматривать свои макеты с увеличением в 3-4 раза. Тогда Вы увидите, как реально будет выглядеть Ваша визитка после печати. В таком режиме просмотра Вы сможете увидеть дефекты изображений с малым разрешением и артефакты от «пережатых» jpeg .
На экране мы видим изображения тоже с разрешением 70-100 dpi , поэтому увидеть все дефекты будущего оттиска мы на мониторе не сможем. Очень рекомендуем Вам просматривать свои макеты с увеличением в 3-4 раза. Тогда Вы увидите, как реально будет выглядеть Ваша визитка после печати. В таком режиме просмотра Вы сможете увидеть дефекты изображений с малым разрешением и артефакты от «пережатых» jpeg .
Пример совмещения в макете визитки четкого шрифта и изображения с малым разрешением
6) Создание макета в RGB пространстве с последующей конвертацией в CMYK. Очень частая ошибка. Для большинства изображений такая конвертация не внесет слишком больших искажений, но цвета которые не воспроизводятся в CMYK: ярко-синий, ярко красный и т.д. вообще не стоит применять при макетировании, в результате конвертации в CMYK они будут «срезаны» и вместо ярких цветов вы увидите их тусклое подобие, поэтому для подготовки макета лучше сразу выбрать цветовое пространство CMYK и тогда вы будете использовать палитру CMYK цветов — они будут достоверно напечатаны.
Гораздо большие проблемы создаст конвертация готового RGB макета в CMYK если в нем есть серый цвет, а особенно градиенты серого цвета. В результате в готовом изделии фон будет не серый а с цветным оттенком. А если применялся серый градиент то переходы будут резкими, с цветовыми вариациями. Такие артефакты возникают потому, что при конвертации из RGB в CMYK серый цвет создается смешиванием всех 4 печатных цветов, такой серый называется хроматическим. Если же вы создаете макет сразу в пространстве CMYK тогда серый цвет будет состоять только из одного черного цвета, такой серый называется ахроматическим. Естественно что при ахроматическом сером, никаких цветовых артефактов в готовом изделии не будет. Проверить какой же у вас серый очень легко — «ткните» пипеткой в серое поле CMYK макета, если увидите что там только черный цвет, значит все в порядке, если все 4 цвета, значит серый хроматический и надо исправлять, чтобы не получить проблему в печати.
Конечно, встречается масса других ошибок, но мы постарались описать здесь наиболее типичные.
Требования к макетам полиграфии ВЭЙпринт
Сталкивались ли вы с проблемой, когда ваши макеты не принимали в типографии в печать или говорили о необходимости доработать макет? Скорее всего вы допустили ошибку при макетировании. В этой статье описаны основные требования к макетам полиграфии.
Для верстки макетов рекомендуется использовать следующие программы: Adobe Illustrator, Adobe Photoshop, Adobe Indesign и CorelDRAW (при подаче макетов в этой программе иногда возникают сложности с конвертацией. Основная проблема Корела заключается в его возможности изготавливать элементы макета одновременно в RGB и CMYK, а также некорректное чтение некоторых эффектов).
Форматы сохранения: ai, eps, tiff, cdr, psd, pdf.
Цветовая палитра – CMYK
Все виды печатных машин работают по принципу четырех красочной печати, поэтому макет должен быть выполнен именно в этой цветовой палитре. Если макет сделан не в CMYK, то возможно цвета будут отображаться не правильно или появится обводка вокруг черного текста.
Разрешение – 300 dpi (точек на дюйм)
Если макет выполнен в растровом редакторе, например, в Adobe Photoshop, то нужно при создании макета поставить правильное разрешение. В широкоформатной печати разрешение может составлять 150 dpi или менее.
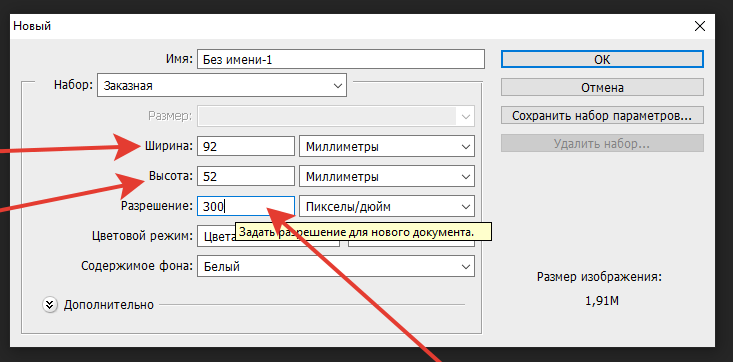
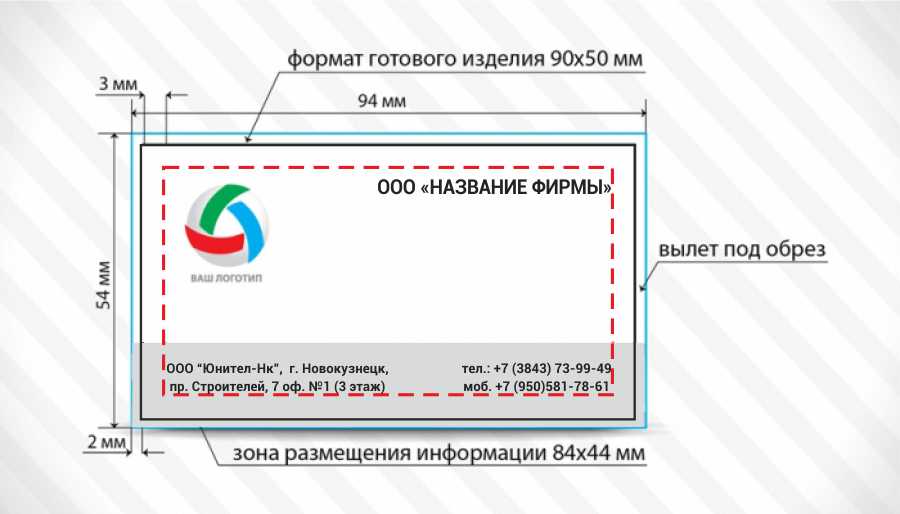
Припуски под порезку (вылеты)
При изготовлении макета 2 мм с каждой стороны срезается, поэтому создавая макет нужно это заранее учитывать и добавить вылеты. Не стоит размещать текст и другие элементы близко к краю, расстояние от края макета до полезной информации с учетом вылетов должно составлять не менее 5-6 мм. То есть макет визитки 90х50мм, будет делаться 94х54 мм, с учетом того, что эти 2 мм срежутся. Подробнее на картинке.
Шрифты в кривые, линки встроены. Это касается векторных редакторов, таких как Adobe Illustrator. В мире существует большое количество шрифтов, если вы используете редко встречающиеся, то переведите их в кривые, чтобы они корректно открылись на другом компьютере. Линки тоже необходимо встроить, или отправлять прилинкованные файлы вместе с макетом.
Линки тоже необходимо встроить, или отправлять прилинкованные файлы вместе с макетом.
Основные требования к макетам полиграфии
Здесь описаны основные требования к макетам полиграфии, которые чаше всего используются. У вас может быть нестандартный макет, требования для которого будут отличаться от вышеописанного. Например в макете может стоять не только цветовая палитра CMYK но и пантоны, а если изделие высекается, то вылеты могут быть больше чем 2 мм. Если вы сомневаетесь в правильности макета, лучше проконсультироваться с человеком который непосредственно будет изготавливать ваш заказ.
Интересное видео о том какие возникают сложности при использовании CorelDRAW:
Заказ печати визитки
Размер:
90×50
85×55
Другой:
Тираж:
48 штук
Оперативная(96шт. )
)
Офсетная(1000шт.)
Индивидуальный тираж, количество штук:
Тип бумаги:
Шелкография
Матовая
Глянцевая
Дизайнерская
Прозрачная пленка
Пластиковая карточка
Ламинация:
Стандартная защита, только для тиража 1000 штМатовая односторонняя(25 мкм)
Глянцевая односторонняя(25 мкм)
Защита повышенной эффективности, только для тиражей 48 и 96 штМатовая двусторонняя(60-80 мкм)
Глянцевая двусторонняя(60-80 мкм)
Премиум-защита, только для тиражей 48 и 96 штМатовая двусторонняя(100-200 мкм)
Глянцевая двусторонняя(100-200 мкм)
Дополнительные услуги:
Скругление углов
Отверстия, 3-7 мм, только для тиража 1000 шт
Персонализация/нумерация
Вы можете загрузить свой шаблон или воспользоваться нашим редактором визиток
для визиток — Типография «Альфа Питер»
Готовый макет – это файл, полностью подготовленный к печати, не требующий внесения изменений в содержание, а также какой-либо допечатной подготовки. Важно знать, что визитки отправляются на печать из программы Corel Draw, поэтому макеты, выполненные в другой программе, будут в последствии импортироваться в Corel Draw. Также следует отметить, что данная программа позволяет делать автоматический спуск полос визиток. Ниже приведены требования к готовым макетам, выполненным с помощью наиболее популярных программ. Corel Draw:
Важно знать, что визитки отправляются на печать из программы Corel Draw, поэтому макеты, выполненные в другой программе, будут в последствии импортироваться в Corel Draw. Также следует отметить, что данная программа позволяет делать автоматический спуск полос визиток. Ниже приведены требования к готовым макетам, выполненным с помощью наиболее популярных программ. Corel Draw:
1. Визитки — в файле должны быть расположены постранично, то есть на одной странице – одна визитка, на второй – следующая. Если визитки двусторонние, на первой странице располагается «лицо», а второй – оборот и так далее.
2. Размер страницы должен быть равен размеру визитки. Существуют 2 наиболее распространенных формата визиток: российский (90х50 мм) и европейский (85х55 мм).
3. Информационная часть (адреса, телефоны, имена, должности, логотип, название фирмы и т. д.) должна располагаться не ближе 4 мм к обрезному формату. Таким образом, если визитка имеет размеры 90х50 мм, вся информация должна поместиться на площади 82х42 мм, если размер 85х55 мм, соответственно, 77х47 мм.
4. Все элементы «на вылет» должны выступать за границы реза как минимум на 2 мм.
5. Все шрифты должны быть переведены в кривые (это можно сделать, разгруппировав визитку (Ctrl + U) и нажав сочетание клавиш Ctrl + Q).
6. Логотип и фирменный знак должны быть отрисованы векторами.
7. Если в макете есть растровые изображения, они должны иметь разрешение 300 dpi, любые специальные эффекты должны быть преобразованы в растровую графику. Добиться этого можно с помощью выполнения следующих команд: BitMaps > Convert to Bitmap — 300 dpi CMYK. Также очень важно, чтобы растровые изображения были выполнены в цветовой модели CMYK, так как цифровая печать предполагает печать 4 красками). Также необходимо знать, что вероятность того, что растр менее 5% при печати будет практически незаметен, очень велика.
Adobe Illustrator:
1. Файл должен быть сохранен в формате .eps, в 8-й версии.
2. Каждая визитка (или сторона визитки) должна быть выполнена в отдельном файле (Adobe Illustrator не поддерживает многостраничность) с прозрачной рамкой, равная размеру визитки.
3. Информационная часть (адреса, телефоны, имена, должности, логотип, название фирмы и т. д.) должна располагаться не ближе 4 мм к обрезному формату.
4. Все элементы «на вылет» должны выступать за границы реза как минимум на 2 мм.
5. Все шрифты должны быть переведены в кривые (этого можно достичь, выполнив следующие действия Type > Create Outlines).
6. Логотип и фирменный знак должны быть отрисованы векторами. 7. Если в макете использована прозрачность, все ее элементы обязательно должны быть переведены на один слой цветовой модели CMYK.
8. Стоит помнить, что растр ниже 5% скорее всего не будет виден при печати.
Photoshop:
1. Макет визитки должен быть сохранен в формате TIFF Uncompressed одним слоем. Разрешение слоя должно быть 300 dpi.
2. Размер изображения должен быть равен размеру визитки с учетом полей «на вылет» (поля на вылет должны равняться не менее 4 мм).
3. Вся информационная часть должна располагаться на расстоянии не менее 4 мм с каждой стороны от обрезного формата.
4. Макет, выполненный в данной программе, не должен содержать:
• меток обреза;
• дополнительных слоев;
• дополнительных путей.
Важно помнить, что:
1. При изготовление визитки разными технологиями (цифровой печатью, шелкографией или офсетной печатью) одни и те же цвета по Panton выглядят по-разному. Если Вам важен какой-то определенный цвет, рекомендуем напечатать пробный лист.
2. При печати цифровым способом на фактурных бумагах (например, лен), а также на некоторых видах Металлика запечатка красок производится неравномерно.
3. Изображения, имеющие разрешение меньше 300 dpi, как правило, при печати получаются не качественно.
4. Шрифты, не переведенные в кривые, могут изменить свой внешний вид.
5. Для изготовления визиток методом шелкографии, а также с использованием тиснения и конгрева, пригодны только изображения, отрисованные векторами.
6. Сделать градиент при помощи тиснения фольгой невозможно.
7. При печати методом шелкографии в нашей типографии — градиент получается крупными точками Если есть макет с уже готовым «векторным» содержанием, то дополнительных услуг по верстке и подготовке визитки к печати не требуется.
Высококачественная печать | Типография
Порог чувствительности в цветах низкой интенсивности. Цвета ниже порога чувствительности могут восприниматься станками неадекватно или как отсутствие цвета — т.е. как белый.
180 dpi: минимальная высота букв – 35 мм, минимальное количество краски — 2%
360 dpi: минимальная высота букв — 15 мм, минимальное количество краски — 2%
720 dpi: минимальная высота букв – 3,5 мм, минимальное количество краски — 2%
Например:
• Размер печати листовки у вас А3
• Вы хотите качественную печать – чтобы рассматривать вблизи
• Размер вашей картинки 4200 х 2970 пикселей.
• Считаем, что нам нужно хорошее качество, а значит 300dpi
Что такое разрешение
Разрешение (dpi – dots per inch) это количество точек цифрового изображения в границах определенной единицы площади (чаще всего дюйма).
Скажем, разрешение монитора, обычно, 72 dpi – это означает что в каждом его дюйме 72 точки по горизонтали и 72 по вертикали.
Растровые файлы:
Tiff — 4 канала (Cyan, Magenta, Yellow, Black) без слоев (все изображение должно быть сведено в
единственном слое Background), без дополнительных альфа-каналов (Channels), без путей (Paths)
Векторные файлы не являются готовыми к печати и в работу принимаются только после дополнительной подготовки за отдельную
оплату.
Если Вы сделали макет в CorelDRAW, Adobe Illustrator или какой-либо другой векторной программе, экспортируйте его в формат TIFF
(CMYK). Откройте и проверьте размер изображения и значения цветов в Adobe Photoshop.
Разрешение растровых файлов:
Для печати с разрешением 360 dpi – 35-50 dpi. Для изображений 3х6 м и более, достаточно 35 dpi,
при размере файла не более 100 Mb
Для печати с разрешением 720 dpi – 70-100 dpi. (для изображений, состоящих только из фотографий —
70 dpi,
Рекомендации по выбору разрешения печати:
360 dpi – для изображений, использующихся на улице и просматриваемых с расстояния более 3 м.
720 dpi – для изображений, использующихся в помещениях и на улице, просматриваемых с
расстояния менее 3 м, содержащих текстовые элементы менее 30 мм.
Размер визитки в пикселях (в фотошопе, 300 dpi) 591 × 1063 pixels
При подготовке файлов следует учитывать:
Критерием определения цвета служит не принтерная распечатка и не отображение макета на мониторе
компьютера, а процентное соотношение цвета (CMYK) в каждой конкретной точке изображения. Для контроля
цветопередачи мы предлагаем изготовление цветопроб на тиражном материале (бесплатно печатается
цветопроба размером до 0,5 м2).
Для получения насыщенного черного цвета рекомендуется делать его композитным
(C50; M50; Y50; K100)
Как создать современную визитную карточку с помощью Adobe Photoshop
Хотите научиться создавать визитки в Photoshop? Как вы знаете, визитная карточка, возможно, является самым мощным сетевым инструментом, который вы можете иметь в своем кармане. Это самое первое впечатление о вас и о бизнесе, который вы представляете. Несмотря на то, что мы живем в цифровую эпоху, когда доминируют социальные сети, физическая визитная карточка по-прежнему очень актуальна, поскольку она формирует настоящую человеческую связь между вами и вашими коллегами, где, к сожалению, отсутствуют социальные сети.
Несмотря на то, что мы живем в цифровую эпоху, когда доминируют социальные сети, физическая визитная карточка по-прежнему очень актуальна, поскольку она формирует настоящую человеческую связь между вами и вашими коллегами, где, к сожалению, отсутствуют социальные сети.
В этом уроке я покажу вам, как сделать визитную карточку в Photoshop, используя базовые и настраиваемые фигуры, простое форматирование текста и аккуратное расположение.
Этот шаблон визитной карточки в Photoshop, который мы собираемся создать, является частью пакета визитных карточек 4-в-1 из моего портфолио на GraphicsRiver. И не стесняйтесь проверить коллекцию лучших визитных карточек, доступных на Envato Elements, в конце нашего руководства.
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Учебные активы
Прежде чем мы начнем, загрузите и установите следующие активы:
1.
 Как установить или загрузить пользовательские формы для шаблона визитной карточки Photoshop
Как установить или загрузить пользовательские формы для шаблона визитной карточки PhotoshopШаг 1
Перейдите к Edit > Presets и выберите Preset Manager. В раскрывающемся меню Preset Type выберите Custom Shapes и нажмите Load. Теперь перейдите в папку, в которую вы распаковали файл, и выберите Tutorial-Shapes.csh . Нажмите Загрузить и все готово.
2. Как настроить новый документ для визитной карточки
Шаг 1
Размер визитной карточки в пикселях В шаблонах Photoshop обычно используется значение 3.25 на 1,75 дюйма, поэтому выберите Файл > Новый и введите следующее:
- Имя: Визитная карточка, лицевая сторона
- Ширина: 3,25 дюйма
- Высота: 1,75 дюйма
- Разрешение 300 пикселей/дюйм
- Цветовой режим: Цвет CMYK, 8 бит
- Комплект фона: Белый
Теперь нажмите OK , чтобы создать документ.
3. Как создать безопасные, обрезанные и граничные направляющие для файла Photoshop с визитной карточкой
Этап 1
Прежде чем мы начнем, убедитесь, что следующие параметры включены.Если рядом с опцией стоит флажок, она уже включена, и вы можете перейти к следующему шагу.
Нажмите Control-R или выберите Вид > Линейки , чтобы отобразить Линейки . Затем перейдите к View и установите флажок Snap. Наконец, перейдите в Вид > Привязать к и отметьте Направляющие, Слои и Границы документа .
Шаг 2
Начнем с рекомендаций Безопасная зона , в рамках которых должны храниться все важные изображения и текст.Просто нажмите на линейку и Перетащите направляющую на все четыре стороны документа. Он должен легко встать на место.
Шаг 3
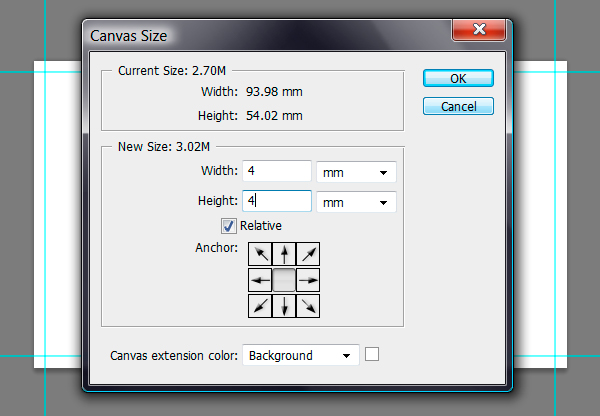
Теперь давайте увеличим размер холста до 3,5 х 2 дюйма. Перейдите к Изображение > Размер холста и установите Ширина: 3,5 дюйма , а затем Высота: 2 дюйма . Нажмите ОК.
Перейдите к Изображение > Размер холста и установите Ширина: 3,5 дюйма , а затем Высота: 2 дюйма . Нажмите ОК.
Шаг 4
Далее мы создадим направляющие Trim . Все, что выходит за рамки этого правила, после печати будет обрезано.Теперь нажмите на линейку и перетащите направляющую на все четыре стороны документа.
Шаг 5
Увеличьте размер холста в последний раз. Перейдите к Изображение > Размер холста и установите Ширина: 3,75 дюйма , а затем Высота: 2,25 дюйма . Нажмите OK , чтобы применить изменения.
Шаг 6
Создайте направляющие Границы . Хотя это и не обязательно, наличие этой направляющей определенно поможет при выравнивании объектов по краю.Просто нажмите на линейку и перетащите направляющую на все четыре стороны документа.
Шаг 7
Теперь, когда это сделано, давайте продолжим и зафиксируем направляющие в их текущем положении. Перейдите к View и отметьте Lock Guides .
4. Как создать фон для адреса
Шаг 1
Выберите инструмент Rounded Rectangle Tool на панели инструментов и щелкните в любом месте холста. Установите Ширина: 820 пикселей, Высота: 80 пикселей, Радиус: 15 пикселей и нажмите OK .
Шаг 2
Перейдите к Слой > Переименовать слой. Назовите этот слой Адрес Bg и нажмите Enter.
Шаг 3
Дважды щелкните на слое Миниатюра. Введите C:0 M:20 Y:80 K:0 и нажмите OK. Создайте свой собственный шаблон визитных карточек Photoshop — это творческая задача, поэтому вы всегда можете попробовать разные цветовые комбинации.
Шаг 4
Нажмите Control-T или перейдите к Edit > Free Transform Path и установите Horizontal Skew на H: -20 .Нажмите . Дважды введите для подтверждения.
Шаг 5
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 337 пикселей и Положение по вертикали на Y: 540 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 6
Выберите Инструмент «Прямоугольник » (U). Нажмите Операции с контуром и выберите Вычесть переднюю форму .Теперь нарисуйте прямоугольник, перекрывающий лишнюю фигуру, как показано на изображении ниже.
Шаг 7
Чтобы завершить обрезку, нажмите Операции с контурами и выберите Объединить компоненты формы .
5. Как создать фон для слогана
Шаг 1
Выберите Address Bg на панели Layers . Перейдите к Слою > Дублировать слой и назовите этот слой Слоган Bg . Нажмите ОК .
Шаг 2
Дважды щелкните на слое Миниатюра . Введите C:0 M:0 Y:0 K:95 и нажмите ОК.
Шаг 3
Теперь давайте Повернем этот слой. Перейдите к Edit > Transform Path > Rotate 180 Degrees .
Шаг 4
Нажмите Control-T или выберите Edit > Free Transform Path . Установите Горизонтальное положение на X: 1126.5 пикселей и Положение по вертикали от до Y: 540 пикселей . Нажмите . Дважды введите для подтверждения.
Дважды введите для подтверждения.
Шаг 5
Выберите Инструмент «Прямоугольник» (U) и затем нажмите Операции с контурами и выберите Вычесть переднюю форму . Нарисуйте прямоугольник, перекрывающий лишнюю фигуру.
Шаг 6
Нажмите Операции с путями и выберите Объединить компоненты формы .
6. Как создать прямоугольный разделитель
Шаг 1
Перейдите к Layer > New > Group и назовите эту группу Separator .
Шаг 2
Выберите инструмент Rectangle Tool (U) и щелкните в любом месте холста. Установите Ширину на 530 пикселей и Высоту на 8 пикселей , а затем нажмите OK .
Шаг 3
Дважды щелкните на миниатюре слоя и введите C:0 M:0 Y:0 K:18 . Нажмите ОК .
Нажмите ОК .
Шаг 4
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 370 пикселей и Положение по вертикали на Y: 286 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 5
Перейдите к Слою > Переименовать слой . Назовите этот слой Left и нажмите Enter .
Шаг 6
Перейдите к Слою > Дублировать слой . Назовите этот слой Right и нажмите OK .
Шаг 7
Выберите инструмент Rectangle Tool (U) . Установите Ширину на Ш: 80 пикселей и нажмите Enter.
Шаг 8
Дважды щелкните на миниатюре слоя . Введите C:0 M:20 Y:80 K:0 и нажмите ОК.
Введите C:0 M:20 Y:80 K:0 и нажмите ОК.
Шаг 9
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 675 пикселей и Положение по вертикали на Y: 286 пикселей .Нажмите . Дважды введите для подтверждения.
7. Как создать фон для значка контакта
Шаг 1
Перейдите к Слой > Создать > Группа. Назовите эту группу Icons Bg и нажмите OK.
Шаг 2
Выберите Инструмент «Эллипс» на панели инструментов и щелкните в любом месте холста. Введите Ширина: 35 пикселей, Высота: 35 пикселей и нажмите ОК.
Шаг 3
Дважды щелкните на миниатюре слоя . Введите C:0 M:0 Y:0 K:95 и нажмите ОК .
Введите C:0 M:0 Y:0 K:95 и нажмите ОК .
Шаг 4
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 122,5 px и Положение по вертикали на Y: 541 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 5
Перейдите к Слой > Переименовать слой. Назовите этот слой Адрес и нажмите Enter.
Шаг 6
Перейдите к Слою > Дублировать слой . Назовите этот слой Website и нажмите OK .
Шаг 7
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите для Положение по горизонтали значение X: 122,5 пикселя и для Положение по вертикали значение Y: 453 пикселя . Нажмите . Дважды введите для подтверждения.
Нажмите . Дважды введите для подтверждения.
Шаг 8
Дважды щелкните на миниатюре слоя .Введите C:0 M:20 Y:80 K:0 и нажмите ОК.
Шаг 9
Перейдите к Слою > Дублировать слой . Назовите этот слой Электронная почта и нажмите OK.
Шаг 10
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите для параметра Положение по горизонтали значение X: 122,5 пикселя и для параметра Положение по вертикали значение Y: 408,5 пикселя . Нажмите . Дважды введите для подтверждения.
Шаг 11
Перейдите к Слою > Дублировать слой . Назовите этот слой Phone и нажмите OK.
Шаг 12
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите для параметра Положение по горизонтали значение X: 122,5 пикселя и для параметра Положение по вертикали значение Y: 364,5 пикселя . Нажмите . Дважды введите для подтверждения.
Установите для параметра Положение по горизонтали значение X: 122,5 пикселя и для параметра Положение по вертикали значение Y: 364,5 пикселя . Нажмите . Дважды введите для подтверждения.
8. Как создать визитную карточку в Photoshop с помощью значков произвольной формы
Шаг 1
Теперь, когда мы закончили с фоном значка, давайте перейдем к созданию значков.Перейдите к Layer > New > Group. Назовите эту группу Значки контактов и нажмите OK.
Шаг 2
Начнем с создания значка адреса. Выберите Custom Shape Tool на панели инструментов . Нажмите Custom Shape Picker и выберите значок адреса .
Шаг 3
Нажмите в любом месте холста. Отметьте Сохранить пропорции , введите Ширина: 16 пикселей и нажмите ОК.
Шаг 4
Перейдите к Слою > Переименовать слой . Назовите этот слой Адрес и нажмите Enter.
Шаг 5
Дважды щелкните на миниатюре слоя . Введите C:0 M:0 Y:0 K:0 и нажмите OK.
Шаг 6
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 123 px и Положение по вертикали на Y: 540.5 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 7
Теперь приступим к созданию значка веб-сайта. Выберите Custom Shape Tool на панели инструментов . Нажмите Выбор пользовательской формы и выберите Значок веб-сайта.
Шаг 8
Щелкните в любом месте холста. Отметьте Сохранить пропорции , введите Ширина: 20 пикселей и нажмите ОК.
Шаг 9
Перейдите к Слою > Переименовать слой .Назовите этот слой Веб-сайт и нажмите Введите
Шаг 10
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите для Положение по горизонтали значение X: 123 пикселей и для Положение по вертикали значение Y: 453 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 11
Создать значок электронной почты. Выберите Custom Shape Tool на панели инструментов .Нажмите Custom Shape Picker и выберите Значок электронной почты.
Шаг 12
Щелкните в любом месте холста. Отметьте Сохранить пропорции , введите Ширина: 20 пикселей и нажмите ОК.
Шаг 13
Перейдите к Слою > Переименовать слой . Назовите этот слой Email и нажмите OK.
Шаг 14
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите для Положение по горизонтали значение X: 123 пикселей и для Положение по вертикали значение Y: 409 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 15
Теперь давайте создадим значок телефона. Выберите Custom Shape Tool на панели инструментов . Нажмите Custom Shape Picker и выберите Значок телефона.
Шаг 16
Щелкните в любом месте холста. Отметьте Сохранить пропорции, введите Ширина: 20 пикселей и нажмите OK.
Шаг 17
Перейдите к Слою > Переименовать слой . Назовите этот слой Телефон и нажмите ОК.
Шаг 18
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 123 px и Положение по вертикали на Y: 365 пикселей . Нажмите . Дважды введите для подтверждения.
9. Как создать фоновую группу
Шаг 1
Сначала нам нужно разблокировать фоновый слой, отмеченный значком замка. Дважды щелкните на Фон Слой и назовите слой Фон. Нажмите ОК.
Нажмите ОК.
Шаг 2
Убедитесь, что фоновый слой , который вы только что разблокировали, по-прежнему выбран. Удерживайте Shift и нажмите в группе Значки контактов .
Шаг 3
Теперь, когда все слои и группы выбраны, перейдите к Layer > New и выберите Group from Layers .Назовите эту группу Фон и нажмите OK.
Фон лицевой стороны открытки готов.
Прежде чем мы перейдем к вставке текста и логотипа, вот как это должно выглядеть на данном этапе.
10. Как создать текстовый слой слогана
Шаг 1
Убедитесь, что панели Символ и Абзац включены, прежде чем мы продолжим. Пропустите этот шаг и перейдите к шагу 2, если они уже включены по умолчанию.
Выберите инструмент Horizontal Type Tool ( T ) на панели инструментов и нажмите кнопку Панели символов и абзацев .
Шаг 2
Выберите Выровнять по правому краю Слой на панели Абзац . На панели Символ установите для параметра Шрифт значение Lato, Стиль шрифта для Черный, Размер шрифта для 6 pt, и Цвет для для : 0 Y: 0C:
Шаг 3
Теперь нажмите на фигуру Слоган Фон и введите VISUAL EYE CANDY в текстовое поле.Нажмите Control-Enter.
Шаг 4
Нам нужно будет изменить цвет и стиль только для слова VISUAL . Давайте начнем с выбора этого конкретного слова. Убедитесь, что инструмент Horizontal T ( T ) по-прежнему выбран, поместите курсор прямо над словом VISUAL , а затем дважды щелкните , чтобы выбрать.
Шаг 5
На панели Символ установите для параметра Стиль шрифта значение Обычный и для параметра Цвет значение C:0 M:20 Y:80 K:0. Нажмите Control-Enter , чтобы применить изменения.
Нажмите Control-Enter , чтобы применить изменения.
Шаг 6
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 934 px и Положение по вертикали на Y: 541 пикселей . Нажмите . Дважды введите для подтверждения.
11. Как создать адресный текстовый слой
Шаг 1
Перейдите к Слой > Создать > Слой. Назовите этот слой Адрес и нажмите OK.
Шаг 2
На панели Абзац выберите Выровнять текст по левому краю. Находясь на панели Character , измените стиль шрифта на Bold Italic и установите Color на C:0 M:0 Y:0 K:95.
Шаг 3
Выберите инструмент Horizontal Type Tool ( T ) и нажмите на Address Background фигуру . Введите 777 Seventh Avenue New York NY 54321 в текстовое поле и нажмите Control-Enter , когда закончите.
Введите 777 Seventh Avenue New York NY 54321 в текстовое поле и нажмите Control-Enter , когда закончите.
Шаг 4
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 373 пикселей и Положение по вертикали на Y: 542 пикселей . Нажмите . Дважды введите для подтверждения.
12. Как создать текстовый слой телефона, электронной почты и веб-сайта
Шаг 1
Перейдите к Слой > Создать > Слой. Назовите этот слой Телефон/Электронная почта/Веб-сайт и нажмите OK.
Шаг 2
На панели Символ измените стиль шрифта на Обычный и установите Интерлиньяж на 10,5 pt.
Шаг 3
Выберите инструмент Horizontal Type Tool ( T ) и щелкните пустую область рядом со значками контактов . Теперь введите «000 1234 5678, [email protected]» и «www.website.com» в отдельной строке. Для этого нажимайте . Введите после каждой записи, чтобы создать новую строку.Нажмите Control-Enter , когда закончите.
Шаг 4
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 269 пикселей и Положение по вертикали на Y: 409 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 5
Удерживая Control , выберите слои Address и Phone/Email/Website . Перейдите к Layer > New > Group from Layers и назовите эту группу Contact. Нажмите OK.
Перейдите к Layer > New > Group from Layers и назовите эту группу Contact. Нажмите OK.
13. Как создать текстовый слой имени и должности
Шаг 1
Начнем с названия должности. Выберите Слой > Создать > Слой. Назовите слой Должность и нажмите OK.
Шаг 2
На панели Символ установите для параметра Стиль шрифта значение Жирный курсив, установите для параметра Интерлиньяж значение Авто и для параметра Цвет: K: K : 0:00022.
Шаг 3
Выберите инструмент Horizontal Type Tool ( T ) и щелкните пустое место над разделителем. Теперь введите Graphic Designer в текстовое поле и нажмите Control-Enter для подтверждения.
Шаг 4
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите для Положение по горизонтали значение X: 194 пикселей и для Положение по вертикали значение Y: 224 пикселей .Нажмите . Дважды введите для подтверждения.
Шаг 5
Давайте создадим слой имен. Выберите Слой > Создать > Слой. Назовите этот слой Назовите и нажмите OK.
Шаг 6
в символ панель , набор стиль шрифта до света, размер шрифта до 10 PT , и Цвет до C: 0 м: 0 y: 0 k: 95 , а затем нажмите ОК.
Шаг 7
Выберите инструмент Horizontal Type Tool ( T ) и нажмите слегка над названием должности . Теперь введите STEVE MADISON в текстовое поле и нажмите Control-Enter.
Теперь введите STEVE MADISON в текстовое поле и нажмите Control-Enter.
Шаг 8
Давайте назначим более тяжелый стиль шрифта только для STEVE . Наведите курсор на STEVE и дважды щелкните , чтобы выбрать. На панели Character установите для Font Style значение Black и нажмите Control-Enter , чтобы подтвердить изменения.
Шаг 9
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 268 пикселей и Положение по вертикали на Y: 188 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 10
Давайте организуем слои, сгруппировав слои с именем и должностью вместе. Удерживайте Control и выберите оба слоя Имя и Должность . Перейдите к Layer > New и выберите Group from Layers. Назовите эту группу Имя и должность и нажмите OK.
Удерживайте Control и выберите оба слоя Имя и Должность . Перейдите к Layer > New и выберите Group from Layers. Назовите эту группу Имя и должность и нажмите OK.
14. Как создать логотип
Шаг 1
Перейдите к Слой > Создать > Группа. Назовите эту группу Логотип и нажмите ОК.
Шаг 2
На панели Абзац выберите Текст по центру . На панели Символ установите Стиль шрифта на Светлый, Размер шрифта на 6 pt , Интерлиньяж на 6,5 pt и 2: Y: M2 на 900. K:95 и нажмите OK.
Шаг 3
Выберите инструмент Horizontal Type Tool ( T ) и щелкните в любом месте холста. Введите CREATIVE INSPIRATIONS в текстовое поле и нажмите Control- Введите для подтверждения.
Введите CREATIVE INSPIRATIONS в текстовое поле и нажмите Control- Введите для подтверждения.
Шаг 4
Давайте установим другой стиль только для слова CREATIVE . Наведите курсор на CREATIVE и дважды щелкните , чтобы выбрать. На панели Character установите Font Style на Black , затем Font Size на 12 pt и нажмите Control-Enter , чтобы применить изменения.
Шаг 5
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 902 px и Положение по вертикали на Y: 306 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 6
Выберите Инструмент пользовательской формы на панели инструментов . Нажмите Custom Shape Picker и выберите Logo Shape.
Нажмите Custom Shape Picker и выберите Logo Shape.
Шаг 7
Нажмите прямо над Название компании .Теперь отметьте Сохранить пропорции и установите Ширина: 110 пикселей . Нажмите ОК .
Шаг 8
Перейдите к Слою > Переименовать слой . Назовите этот слой Logo и нажмите ENTER.
Шаг 9
Дважды щелкните на миниатюре слоя . Установите цвет C:0 M:20 Y:80 K:0 и нажмите OK.
Шаг 10
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 902 px и Положение по вертикали на Y: 210 пикселей . Нажмите . Дважды введите для подтверждения.
Нажмите . Дважды введите для подтверждения.
15. Как создать группу сведений
Шаг 1
Давайте выберем слои, необходимые для формирования этой группы. Сначала выберите текстовый слой VISUAL EYE CANDY . Теперь, удерживая Shift , выберите группу Logo .
Шаг 2
Теперь, когда вы выбрали необходимые слои и группы, перейдите к Слой > Создать > Сгруппировать из слоев. Назовите эту группу Детали и нажмите OK.
Отлично! Передняя часть визитной карточки готова.
Важно сохранить свой прогресс, прежде чем переходить к созданию задней части. Выберите Файл > Сохранить или нажмите Control-S на клавиатуре.
Передняя часть визитки готова16. Как настроить документ для обратной стороны визитной карточки
Шаг 1
В этот раз мы не будем создавать новый документ. Вместо этого мы будем дублировать переднюю часть, чтобы избавить документ от повторной настройки. Выберите Изображение > Дублировать. Назовите этот новый документ Business-Card-Back и нажмите OK.
Вместо этого мы будем дублировать переднюю часть, чтобы избавить документ от повторной настройки. Выберите Изображение > Дублировать. Назовите этот новый документ Business-Card-Back и нажмите OK.
Шаг 2
На панели Слои щелкните значок Треугольник рядом с Детали и Фон , чтобы открыть сгруппированное содержимое. Теперь удерживайте Control и выберите следующие группы и слои :
- Имя и Должность
- Контакт
- Визуальные конфеты для глаз
- Значки контактов
- Иконы Bg
- Сепаратор
Этап 3
Теперь удалим выбранные группы и слои, которые нам больше не нужны.Перейдите к Слой > Удалить > Слой и нажмите Да для подтверждения.
17. Как установить положение логотипа
Шаг 1
Выберите группу Logo на панели Layers . Нажмите Control-T или выберите Edit > Free Transform Path . Установите для Положение по горизонтали значение X: 562,5 пикселей и для Положение по вертикали значение Y: 338 пикселей . Нажмите . Дважды введите для подтверждения.
Нажмите Control-T или выберите Edit > Free Transform Path . Установите для Положение по горизонтали значение X: 562,5 пикселей и для Положение по вертикали значение Y: 338 пикселей . Нажмите . Дважды введите для подтверждения.
18. Как создать фон веб-сайта
Шаг 1
Сначала выберите слой Tagline Bg на панели Layers . Нажмите Control-T или выберите Edit > Free Transform Path . Установите для параметра Положение по горизонтали значение X: 464,5 пикселей и для параметра Положение по вертикали значение Y: 540 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 2
Перейдите к Слой > Дублировать слой . Назовите этот слой Website Bg и нажмите OK.
Назовите этот слой Website Bg и нажмите OK.
Шаг 3
Перейдите к Edit > Transform Path и выберите Flip Horizontal.
Шаг 4
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 660,5 пикселей и Положение по вертикали на Y: 540 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 5
Выберите Website Bg и Address Bg на панели Layers . Нажмите Control-E или перейдите к Layer и выберите Объединить фигуры.
Шаг 6
Теперь выберите Rectangle Tool ( U ) . Нажмите Операции с путями и выберите Объединить компоненты формы.
19. Как создавать декоративные фоны
Шаг 1
Выберите слой Address Bg на панели Layers и выберите Layer > Rename Layer .Назовите этот слой Left и нажмите Enter.
Шаг 2
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите для Положение по горизонтали значение X: -94 px и для Положение по вертикали значение Y: 540 пикселей . Нажмите . Дважды введите для подтверждения.
Шаг 3
Выберите инструмент Прямоугольник ( U ). Нажмите Path Operations и выберите Subtract Front Shape .Теперь нарисуйте прямоугольник, перекрывающий лишнюю фигуру.
Шаг 4
При выбранном инструменте «Прямоугольник» ( U ) нажмите Операции с контурами и выберите Объединить компоненты формы , чтобы завершить обрезку.
Шаг 5
Перейдите к Слой > Дублировать слой . Назовите этот слой Right и нажмите OK.
Шаг 6
Перейдите к Edit > Transform Path и выберите Flip Horizontal.
Шаг 7
Выберите инструмент Move Tool ( V ) на панели инструментов . Удерживайте Control и выберите оба слоя Right и Background на панели Layers . Теперь нажмите Выровнять правые края на панели параметров .
20. Как создать текстовый слой веб-сайта
Шаг 1
Мы создадим новый текстовый слой в группе Details. Сначала выберем Details Group на панели Layers .
Шаг 2
Затем выберите Center Text на панели Paragraph . В символу панель , набор шрифта к Lato, стиль шрифта — Регулярное, размер шрифта — 6 PT , ведущих до Авто, цвет до C: 0 м: 0 y: 0 K:0 и нажмите OK.
В символу панель , набор шрифта к Lato, стиль шрифта — Регулярное, размер шрифта — 6 PT , ведущих до Авто, цвет до C: 0 м: 0 y: 0 K:0 и нажмите OK.
Шаг 3
Выберите инструмент Horizontal Type Tool ( T ) . Нажмите на форму Фон веб-сайта и введите www.Website.com в текстовое поле. Нажмите Control-Enter для подтверждения.
Шаг 4
Давайте установим другой стиль только для слова веб-сайт . Выберите инструмент Horizontal Type Tool ( T ) . Поместите курсор прямо над веб-сайтом и дважды щелкните для выбора. На панели Символ установите Стиль шрифта на Черный, Цвет на C:0 M:20 Y:80 K:0 и нажмите OK. Нажмите Control-Enter , чтобы применить изменения.
Нажмите Control-Enter , чтобы применить изменения.
Шаг 5
Нажмите Control-T или выберите Правка > Свободный путь преобразования . Установите Положение по горизонтали на X: 563 пикселей и Положение по вертикали на Y: 540 пикселей . Нажмите . Дважды введите для подтверждения.
Отлично! Ваша визитная карточка готова
Хорошая работа! Вы дошли до конца урока. Как видите, сделать свой собственный шаблон визитной карточки в Photoshop довольно просто! К настоящему времени вы должны были научиться создавать и преобразовывать фигуры, создавать простое форматирование текста и использовать пользовательские фигуры для ускорения процесса создания визитной карточки.
5 лучших визитных карточек (Photoshop, PSD)
Если вы не хотите создавать свой собственный шаблон визитки в Photoshop и хотите сэкономить время для других задач, вы можете использовать готовый к печати шаблон. Изучите коллекцию высококачественных шаблонов визитных карточек Photoshop, доступных на Envato Elements:
Изучите коллекцию высококачественных шаблонов визитных карточек Photoshop, доступных на Envato Elements:
Набор из 15 шаблонов Photoshop для визитных карточек (PSD, AI)
Как сделать визитку в фотошопе практически без усилий? Попробуйте этот набор из 15 визитных карточек в самых разных стилях: от ретро до минималистичных дизайнов в пастельных тонах.Все карты находятся в готовых к печати файлах PSD и AI, с выпусками под обрез и хорошо организованной структурой слоев. Размер визитной карточки в пикселях, предоставленный файлами Photoshop, составляет 3,5 x 2 дюйма.
Визитная карточка Spacestudios (PSD, AI, PDF, EPS)
Еще один шаблон Photoshop-визитки с темной цветовой схемой и контрастными плавными элементами дизайна, подходящий для видеомейкеров, дизайнеров и любых других творческих людей! Эта визитная карточка поставляется с 6 вариантами шаблонов обратной стороны в готовых к печати форматах с обрезами.Все слои хорошо организованы и легко редактируются.
Как сделать визитку в Photoshop с помощью шаблона визитки от Youwes (PSD, AI, EPS)
Если вы поклонник минималистического дизайна с природными элементами, такими как листья или цветы, этот шаблон Photoshop для визитной карточки от Youwes станет для вас лучшим выбором! Зеленые тона с нежным узором и текстурой листьев по бокам делают его очень аккуратным. Разрешение визитных карточек в Photoshop составляет 3,75 x 2,27 дюйма.
Визитки + логотипы «Малина» (PSD, AI, EPS, IDML, INDD)
Как оформить визитку в фотошопе вместе с логотипом? Вот ответ! Этот удивительный набор шаблонов содержит не только 12 визитных карточек, но и большое разнообразие логотипов и бесшовных шаблонов, разработанных AgataCreate.Таким образом, вы можете легко сделать свои собственные шаблоны визитных карточек Photoshop практически для любых целей. Разрешение визитных карточек в Photoshop составляет около 3,75 x 2,27 дюйма, но в этом случае шаблоны бывают нескольких вариантов, а также включают в себя векторные файлы, поэтому вы можете легко изменить его на любой нужный вам размер.
Визитные карточки от SimpleStudios (PSD, AI, EPS, PDF)
Если вам нужна визитная карточка с более индивидуальным подходом, попробуйте эту, созданную SimpleStudios. Этот шаблон позволяет разместить вашу фотографию внутри, и он сразу же привлекает внимание своей контрастной цветовой гаммой.Он поставляется как в формате PSD, так и в векторном формате.
Хотите научиться создавать визитки не только в Photoshop, но и в других программах? Посмотрите эти замечательные уроки:
Визитные карточки
Как создать отличную визитную карточку за 10 шагов в Adobe InDesign
Грейс Фасселл
Визитные карточки
Создать фирменную визитку для команды Отлично!
Грейс Фасселл
Вы также можете ознакомиться с нашим бесплатным курсом: как создать профессиональную визитную карточку , в котором Мелоди Ньевз дает вам 45 минут лучших советов по дизайну визитных карточек в Photoshop, которые вы, вероятно, найдете. Она покажет вам шаг за шагом, как создать три разных дизайна визитных карточек в Adobe Photoshop.
Она покажет вам шаг за шагом, как создать три разных дизайна визитных карточек в Adobe Photoshop.
БЕСПЛАТНО
Визитные карточки
Как создать визитную карточку
Мелоди Ньевес
Размеры визитных карточек
При обсуждении размеров визитных карточек первое, на что следует обратить внимание: не существует установленного стандарта для размеров визитных карточек .
Фактически размеры визитных карточек различаются в зависимости от страны .
В большинстве стран формы и размеры визитных карточек также выходят за рамки стандартного диапазона (от микровизитных карточек размером всего 1 на 3 дюйма до квадратных и складных визитных карточек). Как дизайнер, вы можете свободно выбирать форму и размер, которые хотите использовать.
В этом ресурсе обсуждаются стандартные размеры (наиболее часто используемые) только в зависимости от страны .
Стандартные размеры
Стандартный размер визитной карточки США и Канады — 3.5 дюймов на 2 дюйма (88,9 мм x 50,8 мм) .
Настройте свою визитную карточку США в Photoshop с разрешением 300 пикселей на дюйм, размер документа составляет 1050 x 600 пикселей.
Для удобства хранения банковских карт стандартный размер визитных карточек в Европе составляет 85 мм x 55 мм .
3,346 x 2,165 дюйма) Размер в пикселях при 300 PPI для карт ЕС = 1004 x 650 пикселей.
Стандартный размер визитной карточки для США и Европы.
Размеры по странам и стандартам
В таблице ниже перечислены стандартные размеры визитных карточек, используемых в разных странах.
| Стандартный | Размер в миллиметрах | Размер в дюймах | ||
|---|---|---|---|---|
| ИСО 7810 ID-1 | Вт: 85,60 | Г: 53,98 | Вт: 3,370 | Г: 2,125 |
| ISO 216 — формат A8 | Вт: 74 | Ч: 52 | Вт: 2,913 | Г: 2,047 |
| Австралия | Ш:90 | Г:55 | Вт: 3,543 | Г: 1,968 |
| США | Вт: 88. 9 9 | Г: 50,8 | Вт: 3,5 | Ч: 2 |
| Канада | Т: 89 | Н: 51 | Вт: 3,5 | Ч: 2 |
| Китай | Т: 90 | Ч: 54 | Вт: 3,543 | Г: 2,125 |
| Чехия | Т: 90 | Г: 50 | Вт: 3,543 | Г: 1,968 |
| Франция | Т: 85 | Г: 55 | В: 3.346 | Г: 2,165 |
| Германия | Т: 85 | Г: 55 | Вт: 3,346 | Г: 2,165 |
| Венгрия | Т: 90 | Г: 50 | Вт: 3,543 | Г: 1,968 |
| Италия | Т: 85 | Г: 55 | Вт: 3,346 | Г: 2,165 |
| Нидерланды | Т: 85 | Г: 55 | Вт: 3,346 | Ч: 2.165 |
| Япония | В:91 | Г:55 | Вт: 3,582 | Г: 2,165 |
| Россия | Т: 90 | Г: 50 | Вт: 3,543 | Г: 1,968 |
| Скандинавия | Т: 90 | Г: 55 | Вт: 3,54 | Г: 2,165 |
| Словакия | Т: 90 | Г: 50 | Вт: 3,543 | Г: 1,968 |
| Испания | Т: 85 | Г: 55 | В: 3. 346 346 | Г: 2,165 |
| Швейцария | Т: 85 | Г: 55 | Вт: 3,346 | Г: 2,165 |
| Соединенное Королевство | Т: 85 | Г: 55 | Вт: 3,346 | Г: 2,165 |
Диапазон соотношения сторон от 1,42 до 1,8 .
Руководство по печати визитных карточек
Совет: Нужны красивые визитные карточки? Ознакомьтесь с нашими обзорами лучших услуг печати визиток.
При оформлении визитных карточек выберите правильный размер для соответствующей страны из приведенной выше таблицы и не забудьте добавить в документ обрезы .
Выпуск за обрез — это печать, выходящая за край листа перед обрезкой. Другими словами, кровотечение — это область, которую нужно обрезать.
Во избежание обрезания белых краев или частей вашего дизайна лезвием в процессе резки важно, чтобы вы добавили выпуск за обрез со всех 4 сторон документа перед отправкой его на принтер.
Обрез обычно представляет собой дополнительный от 3,175 мм (1/8 дюйма) до 6,35 мм (1/4 дюйма) со всех сторон карты.
Типовой размер выпуска за обрез:
При создании визитной карточки всегда добавляйте обрез на 4 размерах и используйте разрешение 300 пикселей на дюйм. В приведенном ниже списке показан размер вашего документа, включая выпуск под обрез:
.Для карт США:
- Общий размер документа (включая обрез): 3,75 x 2,25 дюйма (95,25 x 57,15 мм — 1/8 дюйма под обрез)
- Стандартный размер нарезки: 3.5 дюймов на 2 дюйма (88,9 мм x 50,8 мм)
Для европейских карт:
- Общий размер документа (включая обрез): 91 x 61 мм (3,58 x 2,40 дюйма)
- Стандартный размер обрезки: 85 x 55 мм (3,35 x 2,17 дюйма)
Для сложенной визитной карточки с обрезом документ должен быть 3,75 x 4,25 дюйма. Как правило, эти карточки складываются до стандартного размера .
Плотность бумаги для визитных карточек
Визитные карточки печатаются на плотной картотеке, как правило, используется бумага плотностью не менее 350 г/м 2 , 45 кг (100 фунтов) или толщиной 12 пунктов.
Выбор материала может зависеть от различных переменных: метода печати, желаемого визуального эффекта, доступного бюджета и других организационных норм или предпочтений.
Мы настоятельно рекомендуем использовать бумагу плотностью не менее 350 г/м 2 или больше для профессионально выглядящих визитных карточек .
Об авторе
Паскаль Смитс является экспертом в области графического дизайна, точности печати, анализа продукции и производственного процесса.Имея опыт управления процессами печати и разработки принтеров, Паскаль является универсальным экспертом.Следовать
Похожие сообщения
» Вдохновляющие дизайны визитных карточек.
» Визитные карточки NFC 101 — Все, что вам нужно знать о визитных карточках NFC.
» Обзоры лучших сервисов печати визиток.
Стандартный размер визитной карточки: размеры и изображения для разных стран
В этой статье рассказывается все о стандартном размере визитной карточки, включая размеры и размеры шрифта для создания идеальной визитной карточки в зависимости от вашего региона:
Визитные карточки могут служить отличным рекламным инструментом.Блестяще оформленная визитная карточка с привлекательными цветами и шрифтами может произвести хорошее впечатление на клиентов.
Вы также можете добавлять цитаты и маркетинговые сообщения на свои визитные карточки. Качественные визитки могут произвести неизгладимое впечатление на клиентов.
Визитные карточки предоставляют владельцам бизнеса множество преимуществ. Хорошо продуманная визитная карточка служит инструментом рекламы и узнаваемости бренда, помимо просто предоставления контактной информации.
Исследование, проведенное в 2018 году, показало, что четверо из пяти владельцев малого бизнеса используют печатные материалы, в том числе визитные карточки, для привлечения большего числа клиентов.
В этом сообщении блога вы узнаете все о стандартных размерах визитных карточек и размерах шрифта. Прочитав этот пост, вы сможете создать идеальную визитную карточку, представляющую ваш бренд.
Проверка фактов: Рынок печати визитных карточек сильно насыщен: на долю четырех ведущих поставщиков приходится лишь 20 процентов бизнеса. Насыщение рынка связано с легкостью входа, что приводит к сильной конкуренции.Стандартный размер визитной карточки
Визитная карточка стандартного размера может содержать на лицевой стороне важную деловую информацию, включая имя, логотип и контактную информацию.На обратной стороне вы можете распечатать цитату или сообщить клиенту о вашей поддержке и приверженности делу защиты окружающей среды.
Однако большинство владельцев бизнеса не знают о среднем размере визитных карточек. Это непонимание приводит к путанице и потере времени при общении с дизайнером визитных карточек.
Знание стандартного размера визитной карточки гарантирует, что полиграфическая компания и фирма будут на одной волне, когда дело доходит до дизайна визитной карточки. Стандартный дизайн визитной карточки отличается в разных странах. При разработке печатной карты вы должны выбрать правильный размер визитной карточки для соответствующей страны.
Стандартный дизайн визитной карточки отличается в разных странах. При разработке печатной карты вы должны выбрать правильный размер визитной карточки для соответствующей страны.
По мере продвижения в этой статье вы узнаете больше о среднем размере визитной карточки для каждой страны.
Размер шрифта стандартной визитной карточки
Для визитных карточек не установлен стандартный размер шрифта. Хорошее эмпирическое правило — использовать шрифт, который сделает печатный текст видимым.
Название компании и контактная информация должны быть крупнее 12 пт. Не выбирайте размер шрифта меньше 8 pt, так как это делает текст неразборчивым и производит плохое впечатление на клиентов.
Полезные советы по печати визитных карточек стандартного размера
При разработке визитных карточек стандартного размера необходимо убедиться, что весь текст и графика соответствуют стандартному деловому размеру.
Рассмотрите возможность оставить дополнительные 1/8 дюйма для фона и элементов дизайна, которые выходят за пределы стандартного размера, как показано на изображении ниже.
Для печати визитных карточек вам необходимо отправить редактируемый многоуровневый исходный файл (формат PSD, AI, INDD или EPS) дизайна визитной карточки в фирму, занимающуюся печатью визитных карточек. Кроме того, все сохраненные файлы должны иметь разрешение 300 dpi и цвет CMYK.
Наконец, убедитесь, что слои шаблона должны быть удалены при отправке окончательного файла. Каждая сторона визитной карточки должна быть в отдельных папках, которые вы должны четко пометить. Учет этих моментов при печати визитной карточки сэкономит ваше время и усилия при общении с компанией, занимающейся печатью визитных карточек.
Региональный список стандартных размеров визитных карточек
Вот стандартный размер визитных карточек в разных регионах мира.
Типовые размеры визитных карточек в разных регионах
В следующей таблице приведены различные стандартные размеры визитных карточек в пикселях, дюймах и см.
Давайте исследовать!!
#1) Канада и США
[источник изображения]
Стандартные размеры визитных карточек в Канаде и США — 3. 500 х 2000 дюймов (8890 х 5080 см). Стандартный размер визитной карточки в Photoshop при 300 PPI составляет 1050 x 600 пикселей.
500 х 2000 дюймов (8890 х 5080 см). Стандартный размер визитной карточки в Photoshop при 300 PPI составляет 1050 x 600 пикселей.
#2) Япония
Стандартный размер визитной карточки в Японии является самым большим по сравнению с другими странами мира. Стандартный размер визитной карточки в стране составляет 3,582 х 2,165 дюйма (9,098 х 5,499 см). Средний размер визитной карточки в Photoshop при 300 PPI составляет 1074 x 649 пикселей.
#3) Китай
Стандартный размер визитной карточки в Китае — 3.543 х 2,125 дюйма (8,999 х 5,397 см). Стандартный размер визитной карточки в Photoshop при 300 PPI составляет 1050 x 637 пикселей.
#4) Западная Европа
Стандартные размеры визитных карточек в странах Западной Европы, включая Великобританию, Германию, Францию, Нидерланды, Италию, Испанию и Швейцарию, составляют 3,346 x 2,165 дюйма (8,498 x 5,499 см). Стандартный размер визитной карточки в Photoshop при 300 PPI составляет 1003 x 649 пикселей.
#5) Россия и страны Восточной Европы
Стандартный размер визитной карточки в России и странах Восточной Европы, включая Чехию, Венгрию, Словакию, равен 3.543 х 1,968 дюйма (8,999 х 4,998 см). Стандартный размер визитной карточки в Photoshop при 300 PPI составляет 1062 x 590 пикселей.
#6) Океания
Стандартные размеры визитных карточек в Океании аналогичны стандартным размерам в России и странах Восточной Европы. Стандартный размер визитной карточки в стране составляет 3,543 х 1,968 дюйма (8,999 х 4,998 см). Стандартный размер визитной карточки Океании в Photoshop с разрешением 300 пикселей на дюйм составляет 1062 x 590 пикселей.
#7) Размер визитной карточки ISO
Стандарт ISO определяет различные стандартные размеры бизнеса.Размер стандартной визитной карточки ISO 7810 ID-1 составляет 3,370 x 2,125 дюйма (8,559 x 5,397 см). Стандартный размер визитной карточки ISO 7810 ID-1 в Photoshop с разрешением 300 пикселей на дюйм составляет 1011 x 637 пикселей.
Кроме того, стандартный размер визитной карточки ISO 216 A-8 составляет 2,913 x 2,047 дюйма (7,399 x 5,199 см). Стандартный размер визитной карточки ISO 7810 ID-1 в Photoshop с разрешением 300 пикселей на дюйм составляет 873 x 614 пикселей. Это самый маленький стандартный размер бизнеса.
Заключение
Печать визитных карточек стандартного размера — один из лучших способов произвести хорошее первое впечатление.Карточки могут содержать не только информацию, но и рекламные сообщения для клиентов. Вы можете произвести впечатление на своих клиентов, упомянув о поддержке благотворительного дела.
Знание типичного размера визитной карточки поможет вам узнать, сколько места вам нужно для работы с дизайном и текстом. Это поможет вам понять, что отправить в агентство печати дизайна визитных карточек.
Мы надеемся, что эта статья обогатила ваши знания о типичных размерах визитных карточек по всему миру!!
Можно ли сделать визитки в фотошопе?
Adobe Photoshop — это всего лишь одна из программ графического дизайна, которую вы можете использовать для создания своих собственных визитных карточек.
Как создать визитку в Photoshop?
Как настроить визитную карточку в Adobe Photoshop
- Шаг 1: Создайте новый документ. Откройте Photoshop и перейдите в меню вверху. …
- Шаг 2: Настройте поля. Теперь, когда на экране открыт пустой документ без названия, снова перейдите в верхнее меню. …
- Шаг 3: Создайте дизайн визитной карточки. Создайте свою потрясающую открытку. …
- Шаг 4: Сохраните визитную карточку. …
- Шаг 5: Отправить на печать.
8.01.2018
Есть ли в Photoshop шаблон визитки?
Скачать бесплатно шаблоны визитных карточек для Adobe Photoshop
Вот список доступных размеров файлов: шаблоны визитных карточек 2″ x 2″, шаблоны визитных карточек 2″ x 3,5″, шаблоны визитных карточек 3,5″ x 2″, шаблоны визитных карточек 1,75″ x Шаблоны визитных карточек 3,5″ и шаблоны визитных карточек 3,5″ x 1,75″.
Как сделать открытку в Фотошопе?
Создайте новый документ в Photoshop со следующими настройками:
- Введите имя в поле «Сведения о предустановке».

- Установите ширину на 8 дюймов и длину на 10,5 дюймов с портретной ориентацией.
- Установите разрешение на 100 пикселей/дюйм.
- Установите белый цвет фона.
Как сделать визитки в Photoshop CC?
Пошаговое создание визитной карточки в Photoshop.
- Создайте новый файл или монтажную область на холсте формата A4. …
- Добавьте на холст прямоугольник фиксированного размера (85 мм x 55 мм). …
- Используйте рекомендации Photoshop, чтобы отметить безопасную зону карты и добавить фотографию.…
- Добавьте логотип компании и введите текст. …
- Умножьте свою карточку, чтобы заполнить всю площадь бумаги.
Какого размера визитки в Photoshop?
Стандартные размеры печатной визитной карточки: 3,5 x 2 дюйма. Это готовый размер карты.
Это готовый размер карты.
Сколько пикселей у стандартной визитной карточки?
Размер визитной карточки в пикселях: 1050 x 600 пикселей
Если вы или кто-то из вашей команды создаете карточку в программе для дизайна, фактический размер карточки составляет 1050 x 600 пикселей.Однако полный размер без полей составляет 1083 x 633 пикселей, а безопасная область печати — 1008 x 558 пикселей.
Что написать на визитной карточке?
1. Что нанести на визитку?
- Ваше имя.
- Ваша должность или должность.
- Ваш адрес электронной почты.
- Ваш номер телефона.
- Ваш сайт.
- Любые соответствующие социальные сети.
Как сделать шаблон визитной карточки?
Чтобы создать собственный дизайн визитной карточки с помощью шаблона в Word, выполните следующие действия:
- Шаг 1.
 Найдите шаблон визитной карточки.…
Найдите шаблон визитной карточки.… - Шаг 2. Просмотрите доступные шаблоны. …
- Шаг 3 – Создайте карту по шаблону. …
- Шаг 4 – Вставьте свой логотип. …
- Шаг 5 – Настройка текста. …
- Шаг 6 – Измените шрифт.
09.12.2016
Как изменить шаблон визитки в Photoshop?
Как самостоятельно отредактировать визитку
- Откройте Photoshop. Нажмите «Файл» — «Открыть». В новом окне выберите нужный файл.
- Выберите вкладку «Слои» на панели инструментов. Щелкните слой, который вы хотите отредактировать, и внесите соответствующие изменения.
- Сохраните файл в формате PSD или в удобном для печати формате по вашему выбору.
4.02.2020
Как сделать открытку?
Как сделать открытку
- Откройте Canva. Зарегистрируйтесь в Canva, используя свою учетную запись Facebook или Google. …
- Откройте для себя идеальный шаблон. Библиотека шаблонов поздравительных открыток Canva вдохновит вас на творческий порыв.
 …
… - Воспользуйтесь преимуществами функций. …
- Персонализируйте свою карту. …
- Поделиться или распечатать.
Сколько пикселей у визитной карточки в Photoshop?
Стандартные размеры
Настройте свою визитную карточку США в Photoshop с разрешением 300 пикселей на дюйм, размер документа 1050 x 600 пикселей. Для удобства хранения с банковскими картами стандартный размер визитной карточки в Европе составляет 85 мм x 55 мм. 3,346 x 2,165 дюйма) Размер в пикселях при 300 PPI для карт ЕС = 1004 x 650 пикселей.
Размер визитной карточки в пикселях для цифровой печати
Источник: Unsplash
Если вы хотите иметь визитную карточку с элегантным дизайном, вам нужно начать с цифрового изображения с разрешением не менее 300 PPI (пикселей на дюйм). Но что такое размер пикселя и как он повлияет на дизайн вашей визитной карточки? Давайте обсудим, как эта маленькая деталь может иметь большое значение в конечном продукте.
Что такое размер пикселя?
Цифровые изображения состоят из пикселей — маленьких разноцветных плиток, которые вы видите при увеличении изображения.Изображения с большим разрешением имеют большее количество пикселей, а изображения с низким разрешением — меньшее количество пикселей.
Для разных проектов требуются разные изображения с разным размером пикселей. Например, изображение, размещенное на вашем веб-сайте, может по-прежнему отлично выглядеть при довольно низком разрешении, например 72 PPI (пикселей на дюйм). Печатные проекты, с другой стороны, требуют гораздо более высокого разрешения, если они хотят выглядеть безупречно и профессионально.
Когда вы работаете над печатным проектом, вам нужно убедиться, что ваше изображение имеет идеальный размер и разрешение для печати.
Каков идеальный размер визитной карточки? В Великобритании визитная карточка имеет размер 85 x 55 мм. Если вы хотите убедиться, что ваше изображение полностью покрывает карточку (без белой рамки по краям), вам нужно создать изображение с достаточным «кровотечением», чтобы заполнить все доступное пространство. Это означает, что ваше изображение должно быть примерно 91 x 61 мм или 1050 x 600 пикселей.
Это означает, что ваше изображение должно быть примерно 91 x 61 мм или 1050 x 600 пикселей.
Как насчет разрешения? Для печатных материалов вам понадобится изображение с разрешением около 300 PPI. Это даст вам высококачественное печатное изображение, которое будет выглядеть четким и чистым.Хотя в крайнем случае вы можете использовать изображения с более низким разрешением, мы рекомендуем 300 PPI для наилучшего качества (и мы также призываем вас никогда не использовать разрешение ниже 180 PPI).
Почему размер пикселя имеет значение?
Правильный размер пикселя и разрешение могут показаться тривиальной вещью. Это такая мелочь, над которой волнуются только «технари», верно?
Не совсем. Если изображение для вашей визитной карточки имеет неправильный размер или разрешение, вы можете получить зернистый, квадратный готовый продукт.Это может очень плохо отразиться как на вас, так и на вашем бизнесе. Пиксельный логотип или зернистая контактная информация могут быть трудны для чтения, а когда людям трудно читать информацию, они вряд ли будут следить за ней.
Ваша визитная карточка представляет вас и вашу компанию в мире. Это означает, что он должен быть максимально чистым и хорошо спроектированным. Большинство компаний знают об этом — именно поэтому они нанимают профессиональных дизайнеров для создания потрясающих логотипов и карточек. Но если ваше изображение не в высоком разрешении, все креативные дизайны в мире не оставят положительного впечатления!
Проще говоря, правильный размер в пикселях необходим, если вы хотите, чтобы карта выглядела великолепно и была разборчивой.
Как узнать размер своего пикселя?
Итак, теперь, когда вы знаете, какой размер пикселя вам нужен для печати эффективной визитной карточки, как вы можете быть уверены, что дизайн вашей визитной карточки правильный? Если вы не компьютерный гений, вам может показаться, что проверка размера изображения в пикселях — или, что еще хуже, изменение его размера — выходит за рамки ваших навыков.
Но не волнуйтесь: мы можем помочь вам определить размер любого цифрового изображения на вашем компьютере в пикселях.
пользователей Mac
Если у вас компьютер Mac, щелкните правой кнопкой мыши изображение, которое вы проверяете.Затем выберите Получить информацию. Вы увидите всплывающее окно, содержащее информацию о вашем изображении. Посмотрите раздел «Дополнительная информация» и найдите высоту и ширину изображения в пикселях. Помните, что изображение 300 PPI для визитной карточки должно иметь размеры 1050 x 600 пикселей.
Пользователи ПК
Пользователи ПКмогут проверить размеры своих изображений, щелкнув правой кнопкой мыши файл изображения и выбрав «Свойства». Когда откроется всплывающее окно, нажмите на вкладку «Подробности»: там вы найдете размеры изображения в пикселях, а также его разрешение.
Легкий путь
Наконец, люди, которым нужны высококачественные визитные карточки, не беспокоясь о размере в пикселях, могут использовать бесплатный шаблон дизайна от таких типографий, как Banana Print. Мы разработали широкий спектр креативных привлекательных шаблонов, которые вы можете использовать для создания красивых визитных карточек, которые произведут настоящее впечатление.
Печать визитных карточек онлайн
Печать качественных визитных карточек онлайн — это быстрый и простой способ получить красивую и стильную визитку для вашей компании, но если вы хотите, чтобы ваши визитки были по-настоящему великолепными, вам нужно немного знать о цифровой печати.Вы можете создавать цифровые карты с нужным размером пикселей самостоятельно или позволить Banana Print сделать всю работу за вас!
Наши шаблоны дизайна визиток помогут вам получить качественную визитку всего в несколько кликов мышкой. Вы можете выбрать один из множества вариантов покрытия и карточек, загрузить свой логотип в существующий шаблон и получить карточки, доставленные к вашей двери в течение 24 часов. С Banana Print вы можете профессионально представлять себя и свой бизнес, не переплачивая.
Ознакомьтесь с нашей подборкой шаблонов визитных карт и узнайте, как Banana Print может помочь вам в продвижении вашей компании уже сегодня.
Как создать визитку в Photoshop CC? – Greedhead.
 net
netНеобходимые файлы cookie помогают сделать веб-сайт удобным для использования, обеспечивая основные функции, такие как навигация по страницам и доступ к безопасным областям веб-сайта. Веб-сайт не может функционировать должным образом без этих файлов cookie.
Мы не используем файлы cookie этого типа.
Маркетинговые файлы cookie используются для отслеживания посетителей на веб-сайтах. Цель состоит в том, чтобы показывать релевантную и привлекательную рекламу для отдельного пользователя и, следовательно, более ценную для издателей и сторонних рекламодателей.
Мы не используем файлы cookie этого типа.
Аналитические файлы cookie помогают владельцам веб-сайтов понять, как посетители взаимодействуют с веб-сайтами, собирая и сообщая информацию анонимно.
Мы не используем файлы cookie этого типа.
Файлы cookie предпочтений позволяют веб-сайту запоминать информацию, которая меняет поведение или внешний вид веб-сайта, например предпочитаемый вами язык или регион, в котором вы находитесь.
Мы не используем файлы cookie этого типа.
Неклассифицированные файлы cookie — это файлы cookie, которые мы классифицируем вместе с поставщиками отдельных файлов cookie.
Мы не используем файлы cookie этого типа.
Какой размер визитной карточки в пикселях в Photoshop? – Runtheyear2016.com
Какой размер визитной карточки в Photoshop в пикселях?
1050 x 637 пикселей
Стандартный размер визитной карточки в Photoshop при 300 PPI составляет 1050 x 637 пикселей.
Какого размера должна быть визитка в Photoshop?
Таким образом, если вам нужна визитная карточка стандартного размера: Ширина = 3.8 дюймов. Высота = 2,3 дюйма.
Каковы пропорции визитной карточки?
Стандартная визитная карточка имеет размер 3,5 дюйма на 2 дюйма, плюс-минус ус или два. Идея состоит в том, что он должен соответствовать размерам кредитной карты или водительского удостоверения и легко помещаться в кошелек или сумочку.
Какое разрешение лучше всего подходит для визитных карточек?
1050 пикселей x 600 пикселей
Качественная визитная карточка должна быть напечатана с разрешением не менее 300 пикселей на дюйм, поэтому размер визитной карточки в пикселях (при разрешении 300 пикселей на дюйм) будет равен 1050 пикселей x 600 пикселей.
Каков стандартный размер визитных карточек?
Часто задаваемые вопросы — стандартная визитная карточка США Стандартные визитные карточки имеют размер 8,9 x 5,1 см.
Каков размер кредитной карты в пикселях?
Что такое размер кредитной карты?
| Размер кредитной карты | Ширина | Высота |
|---|---|---|
| Сантиметр (см) | 8,56 см | 5,39 см |
| Миллиметр (мм) | 85,6 мм | 53.98 мм |
| пикселей (72 точки на дюйм) | 242,64 пикс. | 225 пикселей |
| пикселей (300 точек на дюйм) | 1011 пикселей | 637,5 пикселей |
Каков стандартный размер визитной карточки?
Каков нормальный размер визитных карточек?
3,5 x 2 дюйма
Самый распространенный размер визитных карточек в США и Канаде – 3,5 x 2 дюйма. Другие доступные размеры визитных карточек в США включают 3.5” х 2,5”, 3,5” х 1,75”. Квадратные визитные карточки бывают размером 2 x 2 дюйма, 2,5 дюйма x 2,5 дюйма, 3 дюйма x 3 дюйма и 3,5 дюйма x 3,5 дюйма.
Другие доступные размеры визитных карточек в США включают 3.5” х 2,5”, 3,5” х 1,75”. Квадратные визитные карточки бывают размером 2 x 2 дюйма, 2,5 дюйма x 2,5 дюйма, 3 дюйма x 3 дюйма и 3,5 дюйма x 3,5 дюйма.
Каков средний размер визитной карточки?
3,5 x 2 дюйма
Если вас интересуют размеры визитных карточек, типичный размер визитной карточки составляет 3,5 x 2 дюйма. (Это 3,5 дюйма в длину и 2 дюйма в высоту.) Когда вы создаете свою карту, общая площадь дизайна часто немного больше, потому что она будет включать в себя немного «области за обрез».
Какой размер кредитной карты в пикселях?
Как сделать визитки в Photoshop?
Как настроить визитную карточку в Adobe Photoshop
- Шаг 1: Создайте новый документ.Откройте Photoshop и перейдите в меню вверху.
- Шаг 2: Настройте поля.
- Шаг 3: Создайте свою визитную карточку.
- Шаг 4. Сохраните визитную карточку.
- Шаг 5: Отправить на печать.

Насколько большой должна быть визитная карточка в Photoshop?
Размер визитной карточки в пикселях Шаблоны Photoshop обычно используют 3,25 на 1,75 дюйма, разрешение визитных карточек в Photoshop составляет около 3,75 x 2,27 дюйма, но в этом случае шаблоны представлены в нескольких вариантах, а также включают векторные файлы, поэтому вы можете легко изменить это до любого размера вам нужно.
Насколько велика визитная карточка в дюймах?
США Стандартный размер визитной карточки 1 Размер визитной карточки в дюймах: 3,5” x 2” 2 Размер визитной карточки в мм: 89 x 51 мм 3 Размер визитной карточки в см: 8,9 x 5,1 см 4 Размер визитной карточки в пикселях: 1050 px x 600 пикселей
Какой шаблон визитной карточки лучше всего использовать?
Шаблон Брэндли прост и удобен в использовании и может избавить вас от большого стресса при создании визитной карточки стандартного размера США с нуля. Это отличный справочный материал, который включает в себя рекомендуемые рекомендации по настройке нового макета, включая выпуск за обрез и поля безопасности.
Насколько велика должна быть визитная карточка после выхода за обрез?
Это окончательный размер, не считая дополнительных 1/8 дюйма для выпуска за обрез (которые обрезаются после печати). Если ваш дизайн выходит за обрез, убедитесь, что размер вашего файла составляет 3,75 x 2,25 дюйма (дюйма), чтобы разместить дополнительную область, которая будет обрезана.
.



 Найдите шаблон визитной карточки.…
Найдите шаблон визитной карточки.… …
…