3D в иллюстраторе: Как создать 3D объекты в Adobe Illustrator
Как создать 3D объекты в Adobe Illustrator
Векторная графика не всегда должна быть одномерной.
В этом уроке, Томас Барден, также известный как «… и да будут единороги!», покажет, как 3D направляющие и функция Map Art могут быть применены в AdobeIllustrator для создания воображаемой комнаты, полной всякого странного, причудливого компьютерного снаряжения в стиле ретро.
И, хотя эти функции довольно просты, с их помощью можно создать бесчисленное множество классных форм и элементов, которые буквально добавят новое измерение в вашу векторную графику.
Также вы можете придать объёма элементам, затенив их либо в Illustrator, либо в Photoshop.
Время
30 минут.
Инструменты
Illustrator CS3 или новее, Photoshop CS3 или новее.
Файлы проекта
Нажмите сюда, чтобы загрузить файлы для этого урока.
Шаг 1
Как вы увидите после открытия файла Digital Future.
Так как все основные компоненты уже сделаны, мы используем их для создания «сильфона», который потом расположим на нашей электронно-вычислительной машине.
Шаг 2
Сначала кликните на панель Symbols и переместите в неё узорную полосу. Во всплывающем окне дайте символу имя «Pattern Strip» и обозначьте его тип, нажав на Graphic. Добавьте символ в библиотеку, нажав на кнопку
Шаг 3
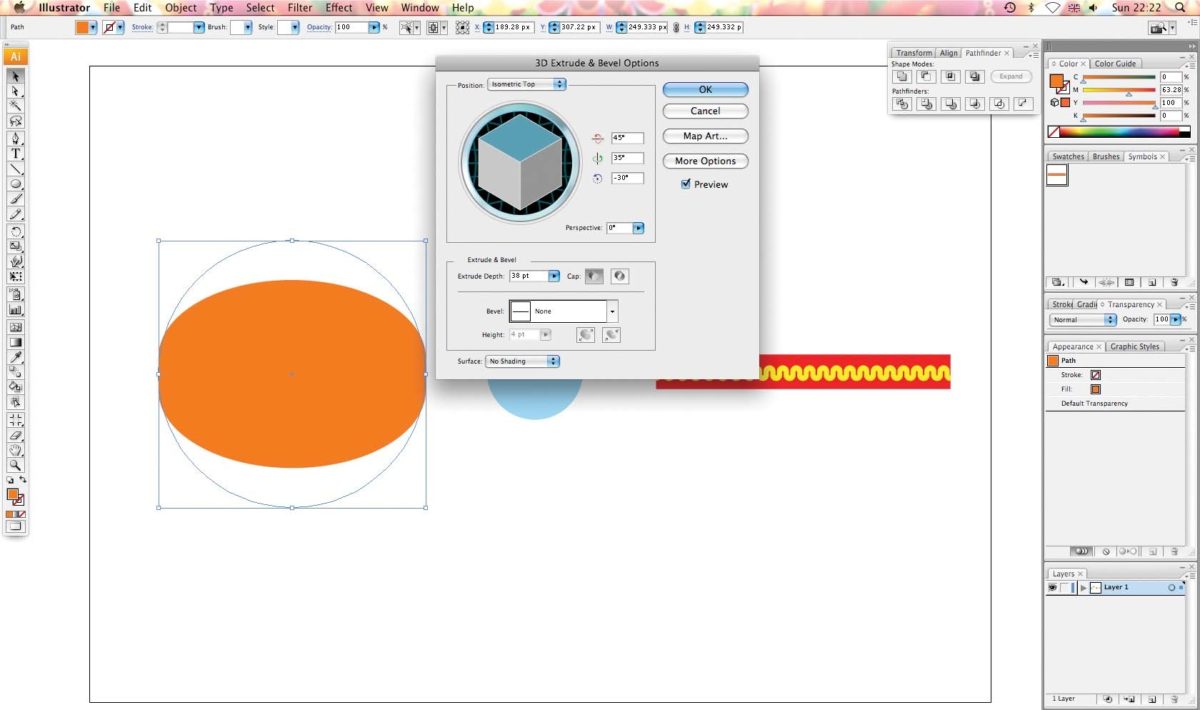
Большой оранжевый круг станет основой элемента. Щёлкните по нему, после чего зайдите в меню Effect > 3D > Extrude & Bevel.
Шаг 4
В окне 3D Extrude & Bevel выберите Isometric Top в меню Position . Установите Extrude Depth на 38 pt и выберите No Shading из меню Surface. Чтоб увидеть магию эффекта 3D убедитесь, что в диалоговом окне активен режим Preview
Установите Extrude Depth на 38 pt и выберите No Shading из меню Surface. Чтоб увидеть магию эффекта 3D убедитесь, что в диалоговом окне активен режим Preview
Шаг 5
Теперь кликните по кнопке Map Art, которая находится с правой стороны диалогового окна. Щёлкайте по рабочей поверхности до тех пор, пока вытягиваемая сторона не обозначится красной линией.
Шаг 6
Возьмите Pattern Strip из панели Symbol и перетащите его в окно Map Art.
Шаг 7
Нажмите Scale to Fit. Затем растяните символ так, чтобы он заполнял только видимую сторону видоизменённого круга, после чего нажмите ОК, чтобы вернуться в окно Extrude & Bevel. Снова нажмите ОК.
Шаг 8
Теперь выберите синий круг и снова используйте Effect > 3D > Extrude & Bevel. Опять же, выберите Isometric Top, но, в этот раз, установите Extrude Depth на 208 pt. Из всплывающего меню Bevel выберите Jaggy и установите высоту на 16 pt. Узрите же! Сильфон нашего компьютера почти готовы.
Опять же, выберите Isometric Top, но, в этот раз, установите Extrude Depth на 208 pt. Из всплывающего меню Bevel выберите Jaggy и установите высоту на 16 pt. Узрите же! Сильфон нашего компьютера почти готовы.
Шаг 9
Теперь нужно добавить тени. Для этого выберите Plastic Shading в меню Surface , а затем нажмите на кнопку More Options
В Shading Color выберите Custom и установите цвет на тёмно-серый (вы можете также ввести эти значения вручную: C41 M33 Y33 K0). Нажмите ОК.
Нажмите ОК.
Шаг 10
Пойдём дальше и начнём делать что-то вроде колпака. Выберите инструмент Rounded Rectangle
Шаг 11
Выделите новую форму, после чего, при помощи Pen tool (со знаком «-») удалите её нижние опорные точки. У вас останется изогнутая линия. Используйте Convert Anchor Point tool (Shift + C), чтобы добавить на кривую две точки, которые можно (и нужно) преобразовать в прямые углы.
Шаг 12
Выделите нижние углы при помощи Direct Selection tool. Теперь кликните на одну из точек и потяните вниз, чтобы сделать фигуру немного длиннее (не забудьте зажать клавишу 
Шаг 13
Выберите Ellipse tool и нарисуйте эллипс внизу фигуры.
Как быстро сделать 3D текст в Иллюстраторе
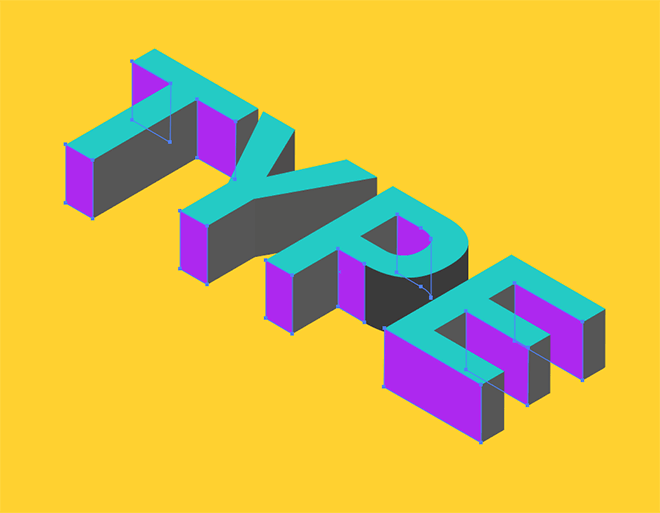
Хотите придать немного объема своим шрифтовым работам? В этом уроке мы покажем как за несколько минут сделать оригинальный 3D текст в Adobe Illustrator. С его помощью вы можете сделать оригинальный постер и, разумеется, это будет еще одна популярная работа в вашем портфолио, если вы зарабатываете на стоках.
Шаг 1. Надпись
Выберем какой-либо шрифт без засечек и с возможностью начертания Light. Например, Nexa Light. Напишем нужный нам текст (Т).
Шаг 2. Цвет
Скучный черный цвет в этот раз заменим, на что-то более веселое. Скажем, на оттенки палитры Beach, которую можно найти в стандартных библиотеках Swatch Library.
Шаг 3. Придаем объем
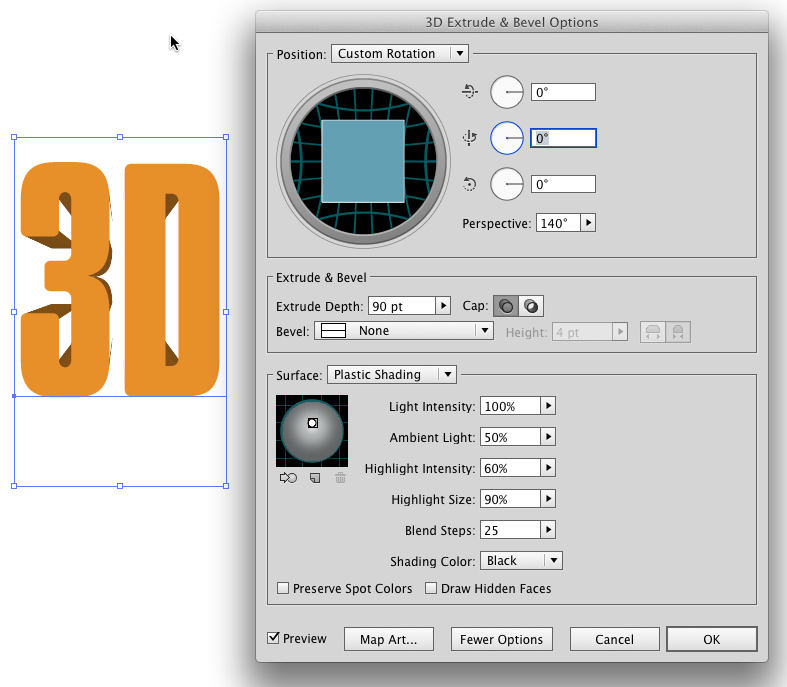
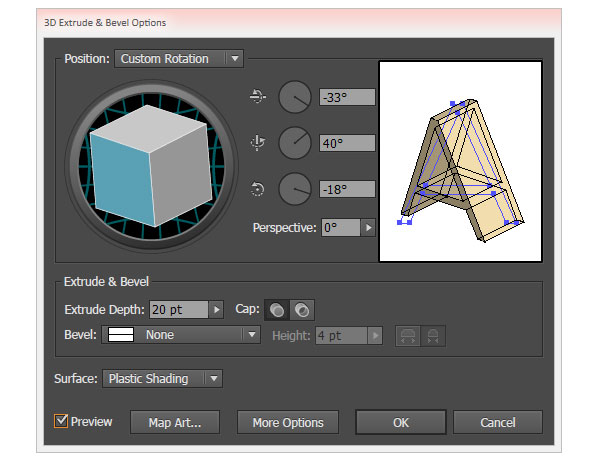
Переводим текст в кривые (Ctrl+O) и разгруппировываем. Теперь мы можем работать с каждой буквой независимо. Выделяем первую из них и применяем эффект Вытягивание и Скос (Effect > 3D > Extrude & Bevel ) с параметрами
Теперь мы можем работать с каждой буквой независимо. Выделяем первую из них и применяем эффект Вытягивание и Скос (Effect > 3D > Extrude & Bevel ) с параметрами
X-Axis: -33°
Z-Axis: -18°
Extrude Depth: 20 pt
Surface: Plastic Shading
Шаг 4. Придаем объем
Повторяем действие для каждой последующей буквы, меняя значения углов наклона по своему вкусу.
Шаг 5. Придаем объем
В итоге получим цельную надпись, которую также можем подправить, для более красивого отображения.
Шаг 6. Подготовка поверхностей
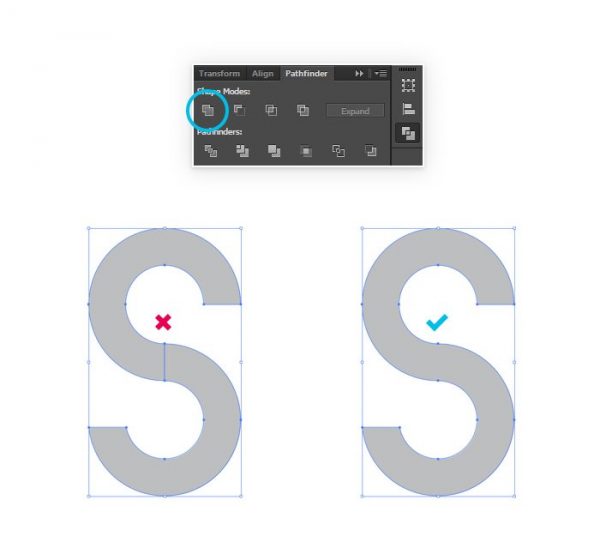
Поработаем над поверхностями букв. Для этого нам надо будет Развернуть (Expanded) объекты. После этого необходимо убедиться, что все контуры (особенно боковые) являются замкнутыми кривыми. Лучше всего для этого подходит поочередное выделение каждой грани и использование инструмента Объединение на панели Pathfinder.
После того, как все боковые грани будут обработаны, зальем лицевые стороны букв каким-либо цветом.
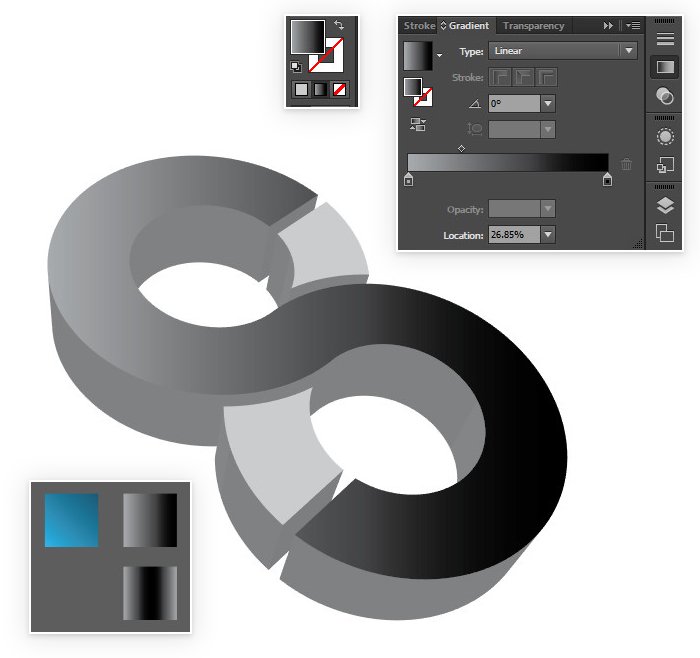
Шаг 7. Градиенты
Придадим выразительности граням, добавив для них градиент. Следите за углами и направлением света.
Шаг 8. Тени
Последний штрих — добавим фон и тени. Здесь также всё элементарно. Рисуем пером (Р) простые фигуры и заливаем их градиентом под нужным углом. После создания, тени помещаем на задний план (Ctrl+[)
Шаг 9. Финальное изображение
Ссылка на источник
НОУ ИНТУИТ | Лекция | Векторная графика. Знакомство с Adobe Illustrator
Аннотация: Векторные форматы файлов: WMF (Windows Metafile), EPS (Encapsulated PostScript), PDF (Portable Document Format). Интерфейс программы Adobe Illustrator.
Интерфейс программы Adobe Illustrator.
Цели занятия
- познакомить учащихся с интерфейсом программы;
- научить создавать изображения геометрических фигур, выбирая подходящий инструмент в зависимости от целей создания изображения;
- научить пользоваться основными инструментами рисования векторной графики.
Содержание занятия
Информация о векторных форматах файлов
Векторный формат WMF (Windows Metafile) применяется для хранения векторных изображений. В этот формат конвертируются векторные изображения при переносе через буфер обмена Clipboard, поэтому для редактирования этого формата никакого специального приложения не существует.
Векторный формат EPS (Encapsulated PostScript) является вариантом PostScript-файла. Он разработан фирмой Adobe Systems как универсальный формат для нужд цифровых графики и полиграфии.
Он разработан фирмой Adobe Systems как универсальный формат для нужд цифровых графики и полиграфии.
Изображение в файле хранится в двух вариантах: основной вариант — это собственно векторное изображение, сохраненное как описание на языке PostScript, и дополнительный вариант — это пиксельное изображение с уменьшенным разрешением, используемое для предварительного просмотра. В программах верстки пиксельное изображение отображается на экране и печатается на принтерах, не поддерживающих язык PostScript, с небольшим разрешением. Важно обратить на это особое внимание.
Благодаря надежности, совместимости со многими программами и платформами и большой совокупности настраиваемых параметров формат EPS выбирают большинство разработчиков программного и аппаратного обеспечения.
Векторный формат PDF (Portable Document Format — переносимый формат документов) — это еще один вариант языка PostScript, а именно, его оптимизированная версия, созданная как межплатформенный формат, который интегрирует макет страницы с иллюстрациями, как векторными, так и пиксельными, шрифтами, гипертекстовыми ссылками, звуками и анимационными фрагментами. Для обеспечения небольшого размера используются разные способы компрессии.
Для обеспечения небольшого размера используются разные способы компрессии.
Векторный формат AI принадлежит фирме Adobe и является внутренним форматом векторного редактора Adobe Illustrator.
Знакомство с Adobe Illustrator CS3
При открытии программы мы видим интерфейс, похожий на другие продукты компании Adobe. На экране монитора присутствуют панели инструментов, меню и свойств, строка состояния и дополнительные панели. Отличие от растрового редактора состоит в том, что в окне документа отображается монтажный стол, состоящий из рабочего листа — прямоугольной области, очерченной рамкой, — и компоновочной области, окружающей рабочий лист. На печать выводится та часть объектов, которая будет расположена внутри печатаемой области, очерчиваемой пунктирной линией.
Слои используются при обработке любых графических документов. В документах предусмотрено применение слоев четырех типов. Для управления слоями используется панель Layers (Слои). Содержимое документа, представляющее различные объекты, располагается в различных слоях. Объекты могут быть различных типов.
Для управления слоями используется панель Layers (Слои). Содержимое документа, представляющее различные объекты, располагается в различных слоях. Объекты могут быть различных типов.
- Векторные объекты — описываются математически и состоят из трех связанных частей: векторного контура, области заливки и области обводки.
- Растровые объекты — импортированные растровые изображения.
- Текстовые объекты — содержат текстовую информацию.
- Символьные объекты — представляют собой копии символов.
- Групповые объекты — механически объединенные вместе объекты любых типов для совместного перемещения или трансформации.
- Вспомогательные и прочие объекты.
Для выравнивания положения объектов на странице или между собой применяются направляющие и сетка. Такое выравнивание удобно производить с включенными режимами привязки.
Такое выравнивание удобно производить с включенными режимами привязки.
Программа обладает широкими возможностями создания и обработки объектов. (Мы рассматриваем далеко не все функции Ilustrator, а только те инструменты, которые пригодятся нам для выполнения итогового проекта.)
Любой объект векторной графики состоит из двух взаимосвязанных частей: контура, замкнутого или разомкнутого, определяющего форму объекта, и его внутренней области. Оформление контура называется обводкой, а внутренней области — заливкой.
Для рисования линий используется три инструмента: Pen (Перо), Pencil (Карандаш), Paintbrash (Кисть).
Инструментом «Карандаш» рисуются разомкнутые контуры «от руки». Предварительно выберите внешний вид объекта в панели Appearance (Внешний вид) и настройте параметры инструмента, сделав двойной щелчок на пиктограмме инструмента в диалоговом окне. Если необходимо соединить контур, выполните команду Object / Path / Join (Объект / Контур / Соединить).
Если необходимо соединить контур, выполните команду Object / Path / Join (Объект / Контур / Соединить).
Отличие инструмента «Кисть» от «Карандаша» состоит не в порядке создания контура, а в его оформлении.
С помощью инструмента «Перо» можно рисовать прямые, ломаные линии и сегменты кривых. Линия строится по базовым точкам на основе механизма кривых Безье.
Этот инструмент — самый сложный для учащихся по технике применения, поэтому в дальнейшем лишь немногие из них будут пользоваться его возможностями. Эффективное применение инструмента Реn требует определенных практических навыков. Чтобы освоить его применение, надо провести несколько практических занятий — в данном случае необходим опыт. Кроме этого, важна общая подготовленность учащихся (возможно, они уже рисовали кривые Безье в других векторных редакторах). Тем не менее затраты времени на его освоение окупятся, как только возникнет необходимость создать нечто нестандартное. Поэтому освоение этого инструмента можно предложить желающим в качестве самостоятельной работы.
Поэтому освоение этого инструмента можно предложить желающим в качестве самостоятельной работы.
Рис. 14.1. Линии контуров, нарисованные различными инструментами
Рисование кривых с помощью пера основано на редактировании узлов — базовых точек и касательных или направляющих в этих узлах. Длина и направление касательной определяют размер и величину изгиба сегмента кривой между двумя узлами.
В Illustrator предусмотрены десять инструментов для создания объектов стандартных геометрических форм (рис. 14.2.):
Рис. 14.2. Простые геометрические объекты
- Line Segment (Линейный сегмент)
- Arc (Дуга)
- Spiral (Спираль) intuit.ru/2010/edi»>Restangle Grid (Прямоугольная сетка)
- Polar Grid (Полярная сетка)
- Restangle (Прямоугольник)
- Rounded Restangle (Скругленный прямоугольник)
- Ellipse (Эллипс)
- Poligon (Многоугольник)
- Star (Звезда)
Примерные вопросы для контроля
- Из каких частей состоит панель инструментов?
- Для чего служит панель свойств? От чего зависит ее внешний вид?
- В каких форматах можно сохранять векторные документы?
- Какие инструменты используются для рисования линий? intuit.ru/2010/edi»>Какими инструментами можно нарисовать простые объекты?
- Чем отличается линия, нарисованная инструментом » Карандаш «, от линии, нарисованной инструментом » Кисть «?
Векторный графический редактор Adobe illustrator
Программный пакет Adobe Illustrator позволяет работать с векторной графикой, предоставляя дизайнеру неограниченные возможности для воплощения их на web-страницах и не только. При помощи Adobe Illustrator можно создавать любые дизайнерские элементы, компьютерную графику, печатную и рекламную продукцию, а также осуществлять видеомонтаж с добавлением различных эффектов. Большой функционал и удобство пользования сделали эту программу самой популярной у дизайнеров по всему миру. Работая с Adobe Illustrator можно не только создавать дизайнерские элементы, но изменять уже существующие. При помощи специальных инструментов, без труда накладываются различные эффекты, искажения и создаются деформации отдельных участков изображения. Более того, можно добавлять даже трехмерные спецэффекты. Любителям стилизовать рисунок или дизайн под ручную работу подойдет эффект Scribble, создающий иллюзию рисования от руки. Пакет Adobe Illustrator содержит все необходимые инструменты для работы, в соответствии с отраслевыми стандартами. Готовые дизайнерские элементы или композиции можно импортировать в различные форматы векторной графики или PDF книг.
Более того, можно добавлять даже трехмерные спецэффекты. Любителям стилизовать рисунок или дизайн под ручную работу подойдет эффект Scribble, создающий иллюзию рисования от руки. Пакет Adobe Illustrator содержит все необходимые инструменты для работы, в соответствии с отраслевыми стандартами. Готовые дизайнерские элементы или композиции можно импортировать в различные форматы векторной графики или PDF книг.
Профессиональные дизайнеры знают, как важно быстродействие. Расчет больших композиций может растягиваться на десятки минут. Однако с Adobe Mercury Performance проблема вас обойдет стороной. Эта интегрированная в Adobe Illustrator система позволяет обрабатывать большие и особо сложные файлы с максимальной скоростью, при этом оптимизация никак не затрагивает качество композиции. Согласно с независимыми расчетами, скорость работы со сложными узорами при использовании Mercury Performance возрастает на 75%. Результат достигается исключительно за счет быстрого обсчета изменений. Помимо этого, вас приятно обрадуют инструменты автоматической сборки узоров, они позволят максимально быстро создать настоящий шедевр. Кстати, в этой версии Adobe Illustrator внедрена система Scale Strokes, изменить масштаб рисунка без всяких потерь в качестве можно буквально одним кликом. Пакет Adobe Illustrator полностью русифицирован, что позволяет максимально комфортно работать с программами. Нет проблем и с совместимостью, существуют версии как на Windows, так и на Mac OS. Внутренние алгоритмы программы оптимизированы с расчетом на 64 разрядные системы, это позволяет использовать любой объем оперативной памяти и все вычислительные мощности вашего компьютера. Иллюстратор скачать бесплатно можно на нашем сайте. Можно найти и более старые версии программы и скачать иллюстратор cs6 и cs5.
Кстати, в этой версии Adobe Illustrator внедрена система Scale Strokes, изменить масштаб рисунка без всяких потерь в качестве можно буквально одним кликом. Пакет Adobe Illustrator полностью русифицирован, что позволяет максимально комфортно работать с программами. Нет проблем и с совместимостью, существуют версии как на Windows, так и на Mac OS. Внутренние алгоритмы программы оптимизированы с расчетом на 64 разрядные системы, это позволяет использовать любой объем оперативной памяти и все вычислительные мощности вашего компьютера. Иллюстратор скачать бесплатно можно на нашем сайте. Можно найти и более старые версии программы и скачать иллюстратор cs6 и cs5.
В 2013 году компания Adobe представила свой новый продукт illustrator CC — самую мощную и удобную версию. Это программа для векторной графика устанавливает новые отраслевые стандарты и может быть использована дизайнерами для создания иллюстраций и печати при разработке любых мультимедийных ресурсов. Огромное количество нововведений и доработок, такие как инструмент «Изменение текста» и инструмент «Свободное трансформирование», извлечение каскадных таблиц стилей, преобразование текста из точки в текст в области, применение нескольких монтажных областей и трассировка изображения, синхронизация цвета, шрифтов и настроек, усовершенствованные кисти, а также возможность рисовать трехмерные объекты в перспективе позволяют сэкономить время и силы при создании сложных проектов. Также проведена большая работа по оптимизации и настройке программы для удобства создания изображений для веб-приложений и мобильный устройств. Увеличена производительность работы и скорость обработки больших файлов и изображений. Уже сейчас и прямо здесь Вы можете скачать Иллюстратор CC бесплатно.
Также проведена большая работа по оптимизации и настройке программы для удобства создания изображений для веб-приложений и мобильный устройств. Увеличена производительность работы и скорость обработки больших файлов и изображений. Уже сейчас и прямо здесь Вы можете скачать Иллюстратор CC бесплатно.
Спустя 2 года, летом 2015 года компания Adobe обновила свою линейку продуктов. не стал исключением и Иллюстратор. Теперь он называется Adobe illustrator CC 2015. Также как и в программе Photoshop, теперь можно связывать ресурсы библиотек Creative Cloud, и после изменений проекта участники рабочей группы могут обновить их в проектах Photoshop, InDesign или новом Comp, а также можно найти множество векторных или растровых изображений в магазине Adobe Stock. Благодаря внедренной системе Mercury Performance System можно масштабировать и прокручивать изображения более чем в десять раз быстрее и удобнее, а также увеличивать масштаб своего изображения до 64 000%, что в 10 раз больше, чем в прошлой версии редактора. Для удобства и безопасности ваших проектов в новом Adobe illustrator использована система восстановления после сбоя. Просто перезапустите программу и файлы будут восстановлены. На сайте можно скачать Иллюстратор 2015 бесплатно и быстро.
Для удобства и безопасности ваших проектов в новом Adobe illustrator использована система восстановления после сбоя. Просто перезапустите программу и файлы будут восстановлены. На сайте можно скачать Иллюстратор 2015 бесплатно и быстро.
Осенью 2017 года компания Adobe обновили всю линейку своих продуктов и не стал исключение и Illustrator. Стал доступен для скачивания Иллюстратор 2017. Рисуйте контуры и фигуры, четко выровненные по пиксельной сетке. Выравнивайте существующую графику одним щелчком мыши или с помощью простых трансформаций. Был внедрен современный пользовательский интерфейс с новыми значками инструментов и панелями, которые обеспечивают большую наглядность и не отвлекают от работы. Внедрен ускоренный поиск шрифтов, чтобы быстро найти нужные шрифты, пометьте их как избранные. Чтобы использовать альтернативные глифы для любого символа, просто выберите этот символ, затем выберите глиф в контекстном меню. Чтобы воспользоваться функцией интерактивного предпросмотра, выберите текст и наведите указатель мыши на список шрифтов. Также доступны магазины Adobe Stock и Typekit Marketplace для поиска дизайнерских шрифтов и их приобретения. Иллюстратор сс 2017 новый и мощный продукт для творчества.
Также доступны магазины Adobe Stock и Typekit Marketplace для поиска дизайнерских шрифтов и их приобретения. Иллюстратор сс 2017 новый и мощный продукт для творчества.
Компания Adobe постепенно обновляет линейку своих продуктов. В этом году первым на очереди стал Иллюстратор 2018. Среди нововведений и улучшений можно отметить следующие:
- Улучшенные векторные инструменты. Используйте точные и эффективные инструменты создания проектов. Создавайте выразительную векторную графику практически для любых медиаисточников.
- Интеграция с другими решениями Adobe. С легкостью преобразуйте проекты для печати в проекты для сети Интернет и мобильных устройств благодаря тесной интеграции лучших в отрасли решений Adobe, таких как Photoshop, InDesign и других
- Система Adobe Mercury Performance. Точные, быстрые и невероятно надежные инструменты позволяют работать с большими сложными файлами благодаря встроенной поддержке 64-разрядных систем Mac OS и Windows
- Использование нескольких монтажных областей.
 Упорядочивание и просмотр до 100 монтажных областей разных размеров, расположенных каскадом или в виде сетки.
Упорядочивание и просмотр до 100 монтажных областей разных размеров, расположенных каскадом или в виде сетки. - Градиенты и прозрачность. Работайте с градиентами непосредственно на объекте, задавайте размеры эллиптических градиентов, корректируйте цвета и настраивайте параметры непрозрачности.
- Трассировка изображения. Легко и быстро преобразуйте растровые изображения в редактируемые векторы благодаря эффективному механизму трассировки.
- Рисование в перспективе. Использование сеток перспективы для создания точных фигур и сцен в 1-, 2- или 3-точечной линейной перспективе.
- Создание узоров. Легко создавайте разделяемые векторные узоры.
- Редактирование оформления с палитры. Редактируйте характеристики объекта непосредственно на палитре «Оформление».
- Форматы графических файлов промышленного стандарта. Работайте практически со всеми форматами графических файлов, включая PDF, EPS, FXG, Photoshop (PSD), TIFF, GIF, JPEG, SWF, SVG, DWG, DXF и другими
- Инструменты для создания файлов Adobe PDF.
 Создание защищенных многостраничных файлов PDF с выразительной графикой и с сохранением слоев Illustrator.
Создание защищенных многостраничных файлов PDF с выразительной графикой и с сохранением слоев Illustrator.
Весь этот набор инструментов и возможностей позволяет быстро и эффективно работать в программе. Дляэ этого нужно только скачать Illustrator CC 2018 бесплатно.
Для чего нужен Adobe Illustrator
Многофункциональной программой пользуются художники и дизайнеры в различных областях. В ней, конечно, нельзя редактировать фотографии или верстать книги, но можно делать другие полезные вещи.
Современные фирменные знаки — векторные. Это нужно для удобства масштабирования без потери качества: логотип любой компании можно в два клика растянуть на размер огромного билборда или, напротив, разместить на шариковой ручке. А в интернете простые векторные логотипы не тормозят загрузку веб-страниц, что тоже очень ценно.
Лаконичные логотипы строят по модульным сеткам, а сложные рисуют с нуля с использованием референсов — и то, и другое удобно делать в программе. Даже детализированные логотипы рисуют в Illustrator.
Даже детализированные логотипы рисуют в Illustrator.
Программа идеально подходит для рисования flat-иллюстраций различной сложности: от простейших предметов до полноценных картинок с тонкой проработкой деталей.
Например, следующая иллюстрация состоит из множества мелких фигур:
Каждый блик или тень здесь — это отдельный векторный объект. ИсточникДетализированная иллюстрация в векторе — это кропотливое дело, хотя работу в программе можно оптимизировать: группировать фигуры, просматривать изображение в контурном виде без заливок, автоматически заменять конкретные цвета. С графических планшетов удобно работать кистями: они здесь такие же, как в Photoshop, только вместо растровых линий получаются сразу векторные.
Иллюстрации сейчас востребованы в диджитал-среде: их используют на сайтах, в соцсетях, в заставках видео и рекламе. Хотите освоить новую творческую профессию? Записывайтесь на наш курс!
Набор иконок — это несколько простых векторных изображений, выполненных в единой стилистике. Для их создания в Illustrator рисуют сетку, чтобы все картинки были одинаковыми по пропорциям, изгибам линий, углам наклона. Самые простые изображения могут состоять из одной фигуры, а более сложные — из нескольких разноцветных фигур.
Для их создания в Illustrator рисуют сетку, чтобы все картинки были одинаковыми по пропорциям, изгибам линий, углам наклона. Самые простые изображения могут состоять из одной фигуры, а более сложные — из нескольких разноцветных фигур.
Изометрия — это имитация трёхмерной графики, которую рисуют из плоских фигур вручную. Особенность изометрии в том, что линии, параллельные горизонтальной плоскости, развёрнуты под углом 30 градусов. Обратите внимание на диван и кресло, камин, телевизор, картину на следующей иллюстрации — они все в одном ракурсе.
В изометрии рисуют интерьеры, здания, различные предметы. ИсточникВ отличие от фотографий или 3D-моделей, в изометрии намеренно нарушены правила перспективного сокращения. Если вы сфотографируете кубик и измерите его на фото, вы увидите, что его дальние рёбра будут короче, чем ближние. В изометрии это не так: все стороны куба рисуют равными.
Изометрия делается по сетке, которую можно автоматически включить в Illustrator. По клеточкам каждая плоская фигура прорисовывается вручную, и из множества таких фигур получаются более сложные изображения.
По клеточкам каждая плоская фигура прорисовывается вручную, и из множества таких фигур получаются более сложные изображения.
Визуализация данных помогает проще и быстрее усваивать информацию. Поэтому инфографика окружает нас везде: на сайтах, в соцсетях, в рекламе, в презентациях. Иногда это обыкновенные плоские картинки, а иногда — изометрия. Но основное отличие инфографики от простой иллюстрации — это сочетание картинок с небольшими блоками текста. Очень редко одних картинок достаточно для точной передачи смысла.
Изображения дополняют текст, но не заменяют его полностью. ИсточникБывает инфографика с фрагментами фотографий — в этом случае без Photoshop не обойтись. Но если нужны только рисунки и текст, удобнее всего это делать в Illustrator: здесь легко двигать картинки и надписи туда-сюда, автоматически их масштабировать, перекрашивать и выравнивать по направляющим линиям.
В Illustrator делают макеты мерча, упаковок рекламных листовок, флаеров, вывесок. Здесь можно сверстать всё, что не крупнее 5,7 метра, — это приблизительный размер максимальной рабочей области в программе. Также редактор не очень годится для создания многостраничных макетов — тут нельзя автоматически настроить единообразное форматирование страниц, а текст не будет автоматически передвигаться по листам при внесении изменений.
Также редактор не очень годится для создания многостраничных макетов — тут нельзя автоматически настроить единообразное форматирование страниц, а текст не будет автоматически передвигаться по листам при внесении изменений.
Однако дизайн кружек, значков, футболок, коробок, банок, бутылок, плакатов, визиток и рекламных материалов на одну-две страницы собирают именно в Illustrator. Даже если нужны фотографии, это не проблема: их предварительно обрабатывают в Photoshop, а затем вставляют в макет.
Основное преимущество Illustrator — возможность легко двигать изображения и надписи, перекрашивать их и менять порядок наложения. Также готовый макет удобно вставлять на мокапы в Photoshop: можно вносить изменения в дизайн в векторной программе, и они автоматически будут переноситься на финальную картинку.
Макет любой полиграфии обычно делается в векторном редакторе — а дальше можно показать его клиенту на мокапе или сразу отнести в типографию.
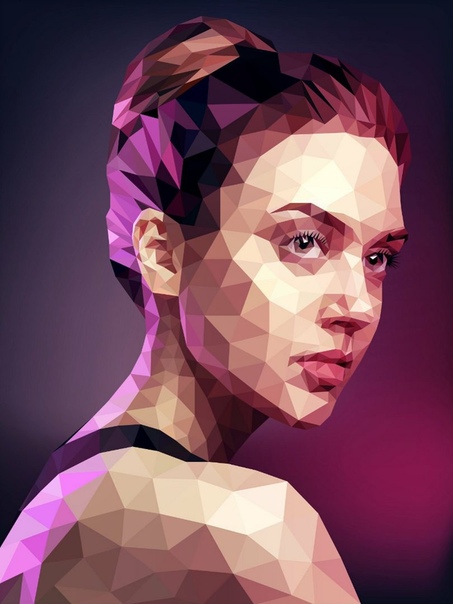
Так выглядит мокапВероятно, самая бесполезная функция программы — создание векторных реалистичных изображений.
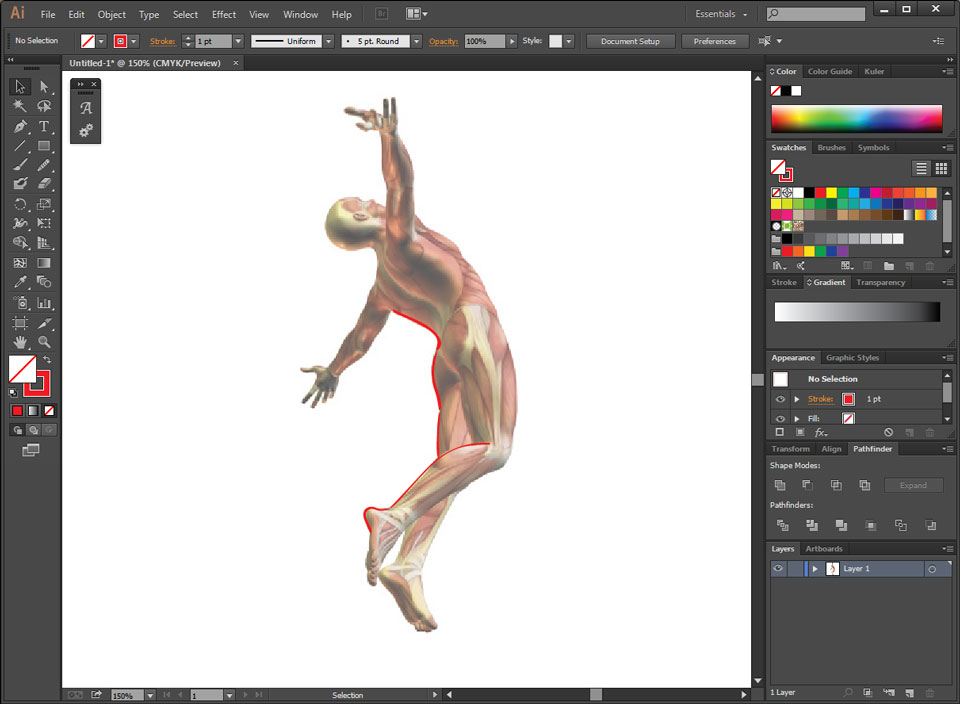
На это нужно много часов кропотливого труда, а необходимости в такой графике, по сути, ни в одной сфере нет. Однако некоторые художники создают реалистичные картины в Illustrator, чтобы продемонстрировать своё мастерство. Для такого рисования создаётся сетка, в которой для каждого пересечения линий можно задать цвет с градиентным переходом. Чем больше таких пересечений — тем больше возможностей для детализации.
Так делается реалистичная векторная графика. Источник3D моделирование в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 17 марта 2013 г. • 8 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Расчетное время завершения: 30 минут
В этом уроке мы узнаем, как моделировать векторные объекты в Adobe Illustrator с помощью эффектов Revolve, Extrude & Bevel и Rotate. Затем мы применим символ к 3D-модели и подготовим ее для дальнейшей работы.
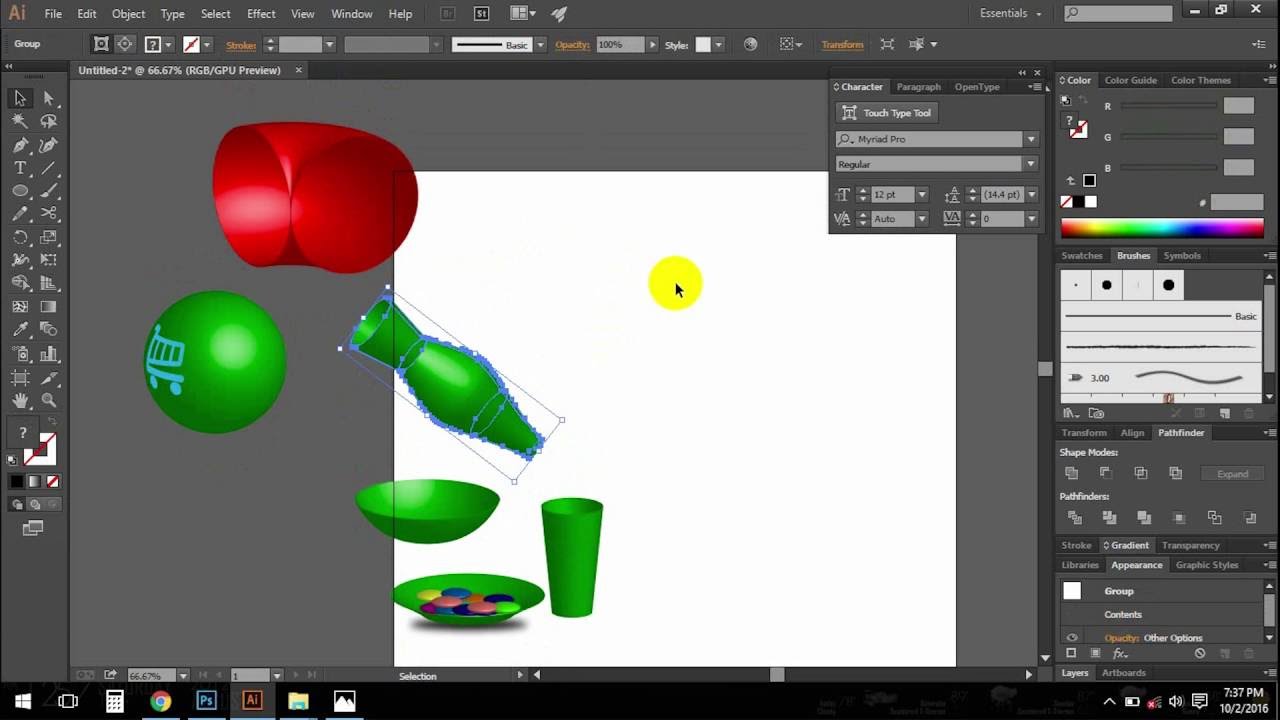
В своей практике я часто использую 3D-эффекты для создания иконок . На рисунках ниже показаны некоторые примеры работ, где 3D-моделирование было первым этапом создания.
Итак, познакомимся с 3D-эффектом и его параметрами.
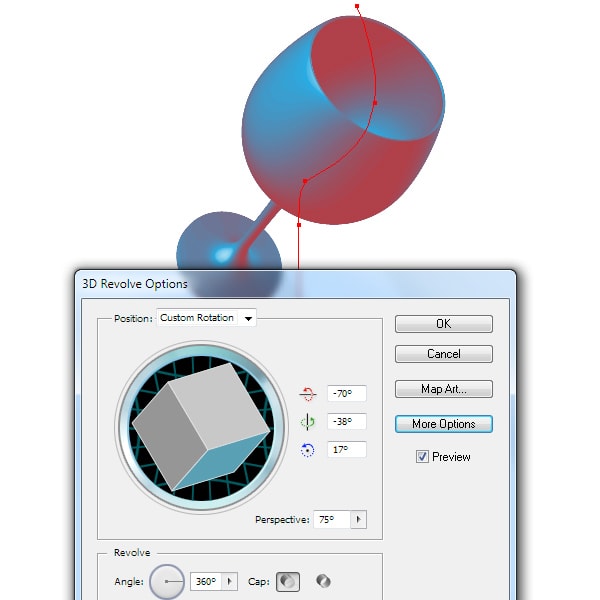
Эффект вращения
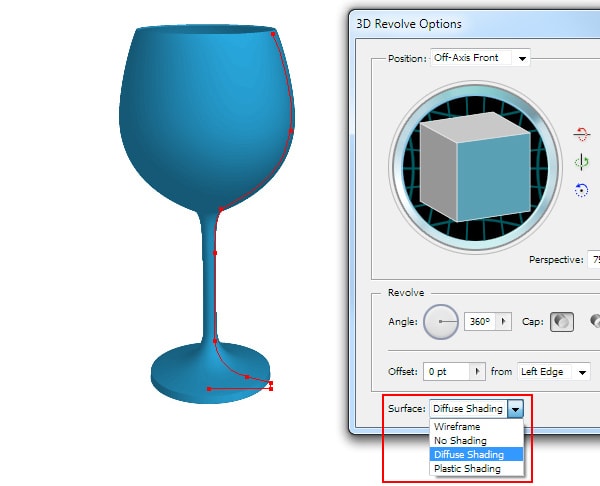
Этот эффект разработан для создания вращения поверхности. Бокал для вина — хороший тому пример. С помощью Pen Tool (P) создайте форму половины стекла во фронтальной плоскости.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
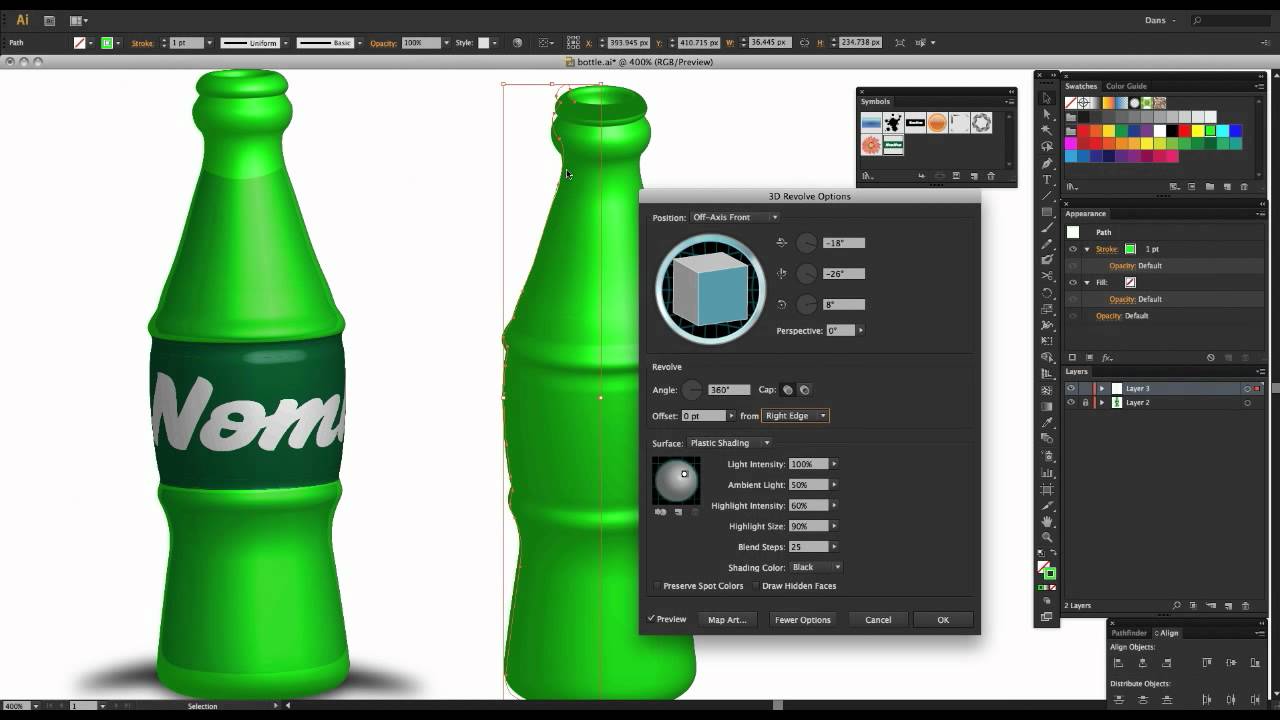
Попробуйте бесплатноДругие продукты Выберите созданный путь, а затем перейдите в Эффект> 3D> Вращать…, что приведет к открытию диалогового окна с параметрами эффектов. Все 3D-эффекты имеют схожие функции, поэтому мы рассмотрим их подробнее на примере Revolve.Отметьте опцию предварительного просмотра, чтобы увидеть изменения.
Все 3D-эффекты имеют схожие функции, поэтому мы рассмотрим их подробнее на примере Revolve.Отметьте опцию предварительного просмотра, чтобы увидеть изменения.
Для управления положением объекта в пространстве служат числовые поля, в которых можно вводить углы поворота вокруг осей X, Y и Z. Вы также можете управлять положением объекта, поворачивая куб в диалоговом окне.
Одна из предустановок из списка Position может использоваться для тех же целей.
Чтобы применить к объекту эффекты линейной перспективы, управляйте параметром «Перспектива».
У вас также есть возможность разрезать предметы на части. Параметр Revolve Angel идеально подходит для таких целей. Такая функция может быть очень удобна при создании технических иллюстраций.
Очень важно, в каком направлении будет направлено вращение. Опции Left Edge и Right Edge специально разработаны для этого.
Вы можете выбрать материал поверхности модели, выбрав правильный набор настроек из списка Surface.
Это, конечно, не то, что нам может предложить программа для 3D-моделирования, но это очень важный параметр для процесса в Adobe Illustrator, и мы вернемся к нему чуть позже.
Если 3D-модель является вашим конечным продуктом, вы можете настроить дополнительные параметры, которые будут открыты в диалоговом окне после нажатия на «Дополнительные параметры».
И теперь вы можете управлять расположением источника света, добавлять новые источники света и перемещать выбранный свет к задней части объекта, чтобы создать некоторые отражения от окружающих объектов.
Мы можем контролировать параметры источника света, такие как интенсивность и размер.
Для создания более плавного перехода между цветами увеличьте значение Blend Steps. И тут хочу вас предупредить, слишком большие значения этого параметра сильно увеличивают размер файла, что приводит к замедлению работы приложения.
И, наконец, вы можете выбрать цвет затенения.
Когда эффект настроен, нажмите OK.На практике часто бывает необходимо изменить параметры эффекта после его применения. Чтобы повторно открыть диалоговое окно, щелкните имя эффекта на панели «Внешний вид» («Окно»> «Внешний вид») (при этом, конечно же, должна быть выбрана 3D-модель).
Теперь мы можем внести необходимые изменения.
Эффект выдавливания и скоса
Этот эффект предназначен для выдавливания объекта. Создайте текст с помощью Type Tool (T) (эффект можно применить к любым векторным объектам).
Теперь перейдите в Object> Effect> 3D> Extrude & Bevel….
У нас есть параметр Extrude Depth для управления глубиной выдавливания.
Вы также можете применить скос и выбрать его форму из списка предустановок.
За все годы моей практики я ни разу не использовал этот параметр. Кто знает, может, вам это пригодится. Все остальные параметры этого эффекта идентичны параметрам 3D Revolve.
Я хочу только подчеркнуть, что если к тексту применяется эффект Extrude & Bevel, текст все равно можно редактировать.
Эффект поворота
Этот эффект предназначен для управления положением плоскости, в которой расположен двумерный объект.
Rotate Effect имеет меньше параметров, чем два предыдущих 3D-эффекта, поэтому не думаю, что у вас возникнут трудности с его использованием. Хочу только отметить, что эффект поворота очень удобен для размещения текста в разных плоскостях.На мой взгляд, это лучше, чем использование Free Transform Tool для той же цели. Кроме того, ваш текст остается редактируемым после применения эффекта.
Моделирование сложных поверхностей
Для моделирования сложных поверхностей лучше представить поверхность в виде пары объектов.
Перед применением 3D-эффекта объекты необходимо сгруппировать (Cmd / Ctrl + G). А теперь примените к группе эффект 3D Revolve Effect.
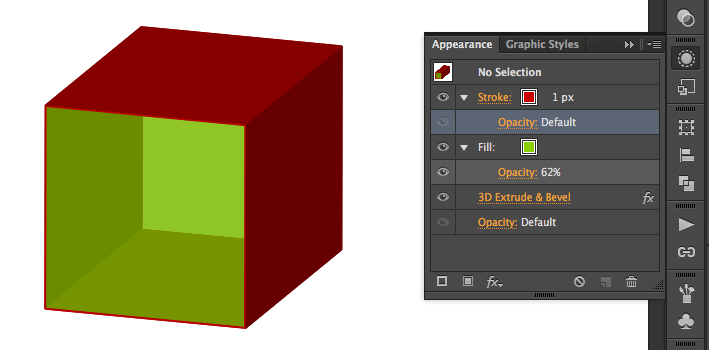
И теперь мы можем выбирать и перемещать объекты, которые находятся в группе, а также раскрашивать их в разные цвета.
Кроме того, вы можете редактировать точки объектов, к которым применяется 3D-эффект, даже если они не включены в группу.
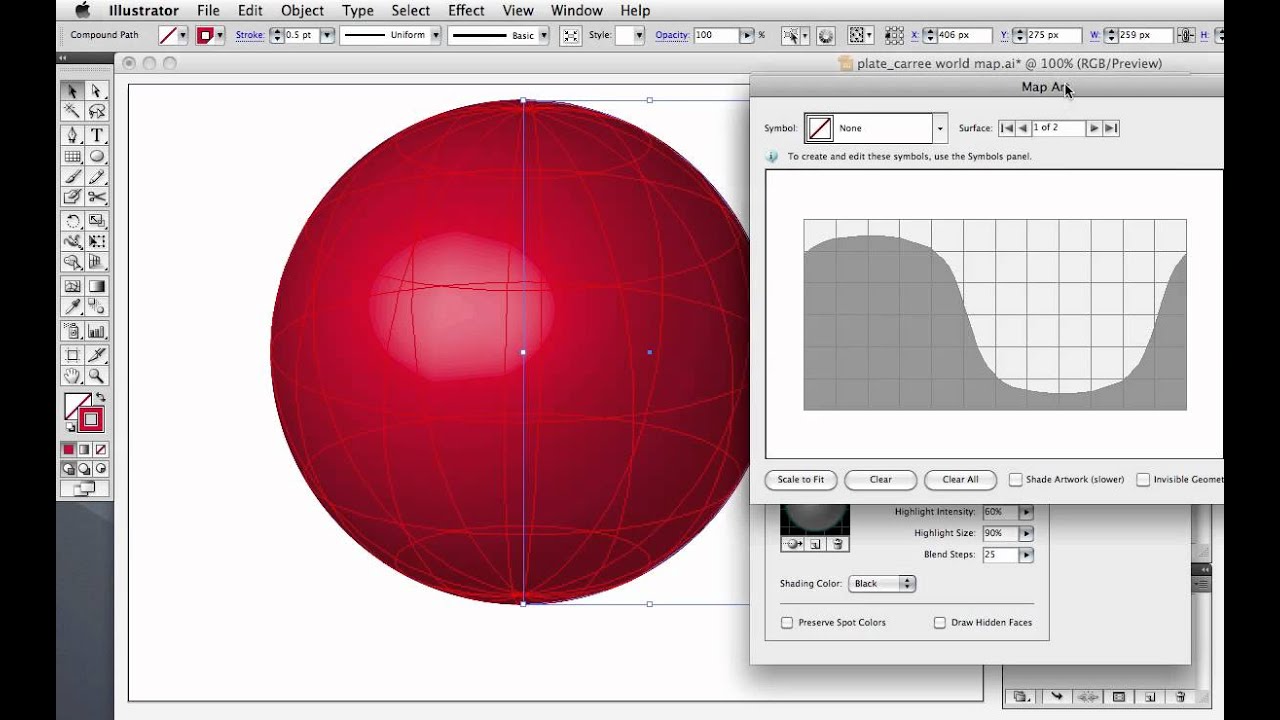
Иногда нам нужно разместить какую-либо надпись на поверхности нашего 3D объекта или смоделировать форму отверстия в нем. Я всегда использую для этого функцию Map Art. Посмотрим, как это работает. Создайте надпись, а затем сохраните ее как новый символ в панели Symbols.
Вернемся к нашему стакану. откройте диалоговое окно с параметрами эффекта с помощью панели «Оформление».Щелкните в диалоговом окне Map Art.
Переключайтесь между поверхностями в диалоговом окне Map Art, чтобы найти нужную поверхность.
Выберите ранее выбранный символ во всплывающем окне в диалоговом окне «Map Art».
На приведенной ниже схеме видимая поверхность объекта имеет светло-серый фон, поэтому поместите символ на такой фон.
Вы можете изменить размер и расположение символа.
Подготовка 3D-объектов к дальнейшей работе
Я всегда использую 3D-объекты как промежуточный этап в своей работе. Несмотря на большое количество параметров 3D эффектов, на мой взгляд, добиться желаемого результата сложно. Вы можете использовать полученную модель в качестве эталонного изображения и воссоздать базовые формы модели, например, с помощью Pen Tool (P).
У вас также есть возможность преобразовать 3D объект в обычный векторный объект.Давайте подробнее рассмотрим этот метод. Итак, открываем окно с параметрами эффекта и выбираем тип поверхности No Shading.
Теперь переходим Object> Expand Appearance. В результате мы получили группу векторных объектов.
Скорее всего, в группу войдут Обтравочные маски. Это зависит от сложности модели и усложнит дальнейшее редактирование объектов. Поэтому избавьтесь от таких элементов. Перейдите в Object> Clipping Mask> Release, а затем в Object> Path> Clean Up.Если команда «Освободить» в меню «Объект» не активна, значит, вам повезло, т. Е. В вашей группе нет обтравочных масок. Теперь вам нужно объединить объекты, соответствующие одной поверхности. В этом вам поможет команда Unite in the Pathfinder.
Рекомендую раскрасить поверхности в разные цвета, это поможет не потеряться в большом количестве предметов.
После покраски основных поверхностей у нас осталось много ненужных объектов.Вы можете быть в этом уверены, открыв панель «Слои».
Выберите один из этих объектов, затем перейдите в Select> Same> Fill Color и нажмите Delete после этого.
Теперь объект готов к дальнейшей окраске. О методах раскраски векторного объекта мы поговорим в следующем уроке.
Заключение
В заключение этого урока, особенно для любителей экспериментов, я хотел бы подчеркнуть, что использование пары 3D-эффектов для одного объекта, а также использование инструмента Perspective Grid Tool для 3D-объектов не приведет к ни к чему хорошему.Если вам нужно смоделировать сложный объект, лучше использовать программу для 3D моделирования; хотя я когда-то моделировал самолет в Adobe Illustrator. И теперь должен признать, это очень кропотливая работа, и она того не стоит.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
40 Полезные уроки и методы работы с 3D Adobe Illustrator
Adobe Illustrator — это универсальное приложение для создания векторных иллюстраций, которое предпочитают многие профессиональные художники и дизайнеры.Его надежный и мощный набор инструментов в сочетании с интуитивно понятным интерфейсом делает его идеальным приложением для векторной работы. Illustrator позволяет дизайнерам создавать потрясающие и реалистичные трехмерные изображения.
В этой коллекции вы найдете 40 полезных и информативных руководств и методов по созданию трехмерных произведений искусства в Adobe Illustrator.
1. Создайте открытую книгу с помощью инструмента 3D Extrude & Bevel в Illustrator
Изучите технику иллюстрирования трехмерной книги, прочитав это руководство по Adobe Illustrator.
2. Используйте возможности Illustrator для создания классной трехмерной инфографики
Изучите процесс создания инфографической части от концептуализации до завершения с использованием различных инструментов и техник Illustrator, таких как Gradient Mesh Tool .
3. Создайте банку с фасолью, сопоставив векторы с трехмерным объектом
Создайте консервную банку (идеально подходит для создания моделей продукта), используя множество инструментов и техник Illustrator, таких как инструменты Extrude Tool и Image Mapping .
4. Создавайте подарочные коробки с помощью инструментов 3D Illustrator
Откройте для себя метод создания трехмерных подарочных коробок в Illustrator, который впоследствии можно будет использовать для разработки макетов упаковки и коробок с программным обеспечением.
5. Развлекайтесь с 3D-инструментом AI
Изучите инструменты, параметры и методы, доступные вам для создания 3D-объектов в Illustrator.
6. Давайте создадим веселый, но надежный трехмерный дизайн букв
Изучите способ создания трехмерного буквенного изображения, прочитав это руководство по VECTORTUTS.
7. 3D-будильник с синим ЖК-дисплеем
Проиллюстрируйте ЖК-будильник с помощью набора инструментов Illustrator, таких как инструмент Rounded Rectangle Tool, градиентов и Blend Tool .
8. 3D-объекты и прозрачные пленки для создания векторного дизайна бутылки колы
Создайте реалистичный дизайн бутылки колы, умело используя трехмерные объекты и параметры прозрачности в Adobe Illustrator.
9. Создание трехмерной цилиндрической графики Omspace в Illustrator
Из этого туториала Вы узнаете, как создавать цилиндрические формы с помощью инструмента Extrude & Bevel Tool с параметрами Map Art .
10. Создайте анимированный 3D-чип для покера и часть II
В этой серии из двух частей на AiBURN показано, как визуализировать фишку для покера в 3D с помощью 3D Exclude и Bevel Tool в Illustrator.
11. Как создать трехмерные векторные винтажные звезды
Из этого урока вы узнаете, как создавать трехмерные векторные звезды в Illustrator.
12. Двухмерная диаграмма свечи зажигания из трехмерных компонентов в Illustrator
Создание диаграмм — одна из сильных сторон Illustrator — изучите метод создания трехмерных диаграмм (т.е.е. для учебных брошюр) в этом руководстве.
13. 3D-эффекты в Illustrator CS
В этой серии руководств рассматриваются ваши 3D-параметры в Illustrator: в части 1 обсуждаются основы экструзии и скоса , в части 2 рассматривается создание нестандартной скоса, в части 3 рассказывается об инструменте Revolve Tool , а в части 4 обсуждается освещение и прозрачность.
14. 3D-диаграммы в Adobe Illustrator CS
Создавайте профессиональные диаграммы в Illustrator, которые впечатлят: узнайте, как это сделать, из этого руководства, в котором используется инструмент Pie Graph Tool .
15. Дизайн обложки бизнес-отчета
Создайте профессиональную увлекательную обложку бизнес-отчета, в которой в качестве графического компонента используются трехмерные здания.
16. Создайте вращающийся глобус в Adobe Illustrator
Из этого туториала Вы узнаете, как создать трехмерный глобус с использованием некоторых стандартных векторных файлов и инструмента 3D Revolve Tool .
17. 3D Bowl
Посмотрите, как создать реалистичную трехмерную вазу с фруктами в Adobe Illustrator в этом руководстве, которое проведет вас через весь процесс.
18. Как нанести рисунок на 3D-объекты с помощью Illustrator
Изучите концепции наложения изображений на 3D-объекты в этом содержательном руководстве.
19. Создайте трехмерную шахматную фигуру в клетку. Сцена
Создайте трехмерную шахматную сцену, используя градиентные сетки и инструмент 3D Revolve Tool .
20. Учебное пособие по использованию трехмерных изометрических векторных иконок
Создайте простой и красивый 3D-значок с помощью различных инструментов Illustrator, таких как 3D Rotate Tool .
21. Создайте 3D канцелярскую кнопку и бумажную заметку в Illustrator
В этом простом руководстве для начинающих вы познакомитесь с методом создания трехмерной канцелярской кнопки и бумажной заметки.
22. 3D-графики
Изучите другую технику использования Illustrator для создания впечатляющих, но быстрых и простых трехмерных графиков.
23. Изготовление абстрактного произведения искусства
Посмотрите, как художник-иллюстратор создает это абстрактное трехмерное произведение искусства.
24. 3D шахматная доска, король и пешка
Создавайте трехмерные шахматные фигуры, прочитав это пошаговое руководство по Illustrator.
25. Сделайте 3D кнопку эритроцита
Это руководство в Illustrator проведет вас через процесс создания трехмерных клеток крови.
26. Хэллоуин Тыква
Прочтите это руководство, чтобы узнать о методе иллюстрации реалистичной тыквы на Хэллоуин.
27. 3D Цветочный горшок
Узнайте о быстром и простом способе создания трехмерного цветочного горшка; В качестве последнего штриха используйте Библиотеку символов , чтобы добавить цветы в композицию.
28. 3D игра в кости
В этом коротком 7-шаговом руководстве вы узнаете, как составить 3D-матрицу с помощью параметра Map Art в инструменте Extrude & Bevel Tool .
29. 3D Hammer в Illustrator
Создайте трехмерный молоток с помощью различных инструментов и опций Illustrator, следуя этому полезному руководству.
30. Рисование вазы в Illustrator
Вот метод создания набора реалистичных трехмерных ваз с помощью Adobe Illustrator.
31. Создание трехмерных, но плоских значков корзины для покупок
В этом творческом подходе к трехмерным объектам вы увидите метод создания гибридного значка корзины для покупок в 3D / 2D.
32. Учебное пособие по 3D-логотипу
Создайте красивый 3D-логотип в этом простом, но информативном руководстве по созданию логотипа Adobe Illustrator.
33. Дискотечный шар
В этом коротком, но полезном руководстве по Adobe Illustrator вы узнаете, как построить дискотечный шар.
34. Классный 3D-логотип
В этом руководстве рассказывается о другом методе создания 3D-логотипа с помощью Illustrator.
35. Введение в градиентные сетки
Чтобы создавать 3D-объекты с точным затенением, вам нужно знать Gradient Mesh Tool ; этот урок дает вам проницательный взгляд на градиентные сетки.
36. Учебное пособие по использованию прозрачных иконок в стиле IM Style Illustrator
Воссоздайте значок MSN в Illustrator, следуя инструкциям по этому руководству Illustrator, в котором используется инструмент Gradient Mesh Tool.
37. Значок календаря в 3D вектор
Создайте этот красивый значок трехмерного векторного календаря в Illustrator, прочитав это пошаговое руководство.
Illustrator и…
Вот несколько руководств, в которых Illustrator используется в сочетании с другими инструментами.
38. Взрыв красочного трехмерного текста с помощью Illustrator и Photoshop
Объедините Illustrator и Photoshop, чтобы создать это потрясающее произведение искусства.
39. Объединение 3D в Illustrator и Photoshop
Используйте Illustrator и Photoshop, чтобы объединить футуристическое произведение искусства.
40. Использование Swift в качестве мощного инструмента для создания 3D-иллюстраций
Используйте Illustrator и Swift3D (программное обеспечение для моделирования и анимации) для создания трехмерных иллюстраций.
Связанное содержание
50 превосходных учебных пособий по Illustrator 3D — журнал Smashing Magazine
Об авторе
Рональд Бьен (Ronald Bien) — веб-дизайнер, графический дизайнер и блоггер. Он также является творческим вдохновителем Naldz Graphics, блога по дизайну, содержащего учебные пособия, бесплатные материалы и ресурсы. Если … Больше о Рональд Bien …
Adobe Illustrator — одно из лучших приложений для создания графических изображений, таких как логотипы, печатные дизайны и веб-страницы. Со временем все больше и больше техник Illustrator внедряется талантливыми дизайнерами и художниками в отрасли, которые достигают лучших результатов в Интернете.Одной из актуальных тенденций в настоящее время являются 3D-эффекты. Итак, мы собрали несколько руководств по 3D , чтобы дать вам представление о том, что предлагает Adobe Illustrator и как использовать его функции 3D. В этом списке собраны руководства для начинающих и экспертов. [Ссылки проверены 10 февраля 2017 г.] Итак, вот наш обзор 50 превосходных руководств по Adobe Illustrator для 3D-работ. Вы узнаете множество приемов и передовых практик. Вам также могут быть интересны следующие сообщения по теме: * Руководства по Adobe Illustrator * Учебники по Adobe Illustrator: Лучшее изAdobe Illustrator — одно из лучших приложений для создания графических изображений, таких как логотипы, дизайн для печати и веб-страницы.Со временем все больше и больше техник Illustrator внедряется талантливыми дизайнерами и художниками в отрасли, которые достигают лучших результатов в Интернете. Одной из актуальных тенденций в настоящее время являются 3D-эффекты. Итак, мы собрали несколько руководств по 3D , чтобы дать вам представление о том, что предлагает Adobe Illustrator и как использовать его функции 3D. В этом списке собраны руководства для начинающих и экспертов.
Вот и наш обзор 50 превосходных руководств по Adobe Illustrator для 3D-работ.Вы узнаете множество приемов и передовых практик.
Дополнительная литература по SmashingMag:
Учебные пособия по Adobe Illustrator по 3D
Как создать необычные 3D-пружины в Illustrator Из этого урока вы узнаете, как создавать трехмерные пружины в Illustrator.
Disco Ball Tutorial В этом руководстве вы узнаете, как создать эффект дискотечного шара в Illustrator.
Создавайте подарочные коробки с помощью инструментов 3D Illustrator Узнайте, как создать полностью редактируемую ленту и замаскированную типографику.Кроме того, вы создадите блестки с помощью инструментов для символов.
Давайте создадим веселый, но надежный трехмерный дизайн букв Это руководство идеально подходит для начинающих, которые хотят поднять свои навыки на новый уровень. Вы создадите трехмерный текст и воспользуетесь глубиной резкости для улучшения дизайна.
Трехмерная чаша В этом уроке показано, как создать реалистичную трехмерную иллюстрацию вазы с фруктами с помощью Adobe Illustrator CS2.
Учебное пособие по Illustrator — эффект трехмерного текста с подсветкой В этом уроке вы узнаете, как создать трехмерный текст, а затем применить несколько кистей, чтобы получить аккуратный футуристический космический эффект.
Как создать открытую книгу с помощью инструмента 3D Extrude & Bevel в Illustrator В этом руководстве вы узнаете, как создать открытую книгу, в основном с помощью инструментов «Вытягивание и скос 3D» в Illustrator. Вы создадите открытые страницы с графикой, а затем добавите волнистый фон.
Трехмерный синий ЖК-будильник Создайте трехмерные неоново-синие цифровые ЖК-часы в Illustrator, сделав последний шаг в Photoshop. В этом руководстве рассматривается часть Illustrator. Здесь вы научитесь создавать перспективу, смешивать и добавлять блеск.
Создайте бутылку для молока с забавной этикеткой коровы В этом уроке вы создадите трехмерную бутылку для молока с милой этикеткой с изображением коровы.
3-D диаграммы в Adobe Illustrator CS Создайте трехмерную круговую диаграмму с прозрачностью и подсветкой, чтобы изображение выглядело как полупрозрачный пластик.
Создание трехмерных, но плоских значков корзины для покупок Узнайте, как создать собственный значок корзины для покупок для вашего следующего проекта веб-дизайна. Для выполнения этого урока вам потребуется твердое понимание инструментов Adobe Illustrator.
Как сделать векторную иконку военной фуражки Этот урок показывает художнику Adobe Illustrator от среднего до продвинутого уровня, как создать реалистичную иконку кепки в военном стиле, используя в основном градиенты, переходы и инструмент Gradient Mesh.
Визуализация двухмерной схемы свечи зажигания из трехмерных компонентов в Illustrator В этом руководстве вы создадите трехмерную свечу зажигания из нескольких компонентов и затем расширите изображение до двухмерной векторной диаграммы.
Создание сцены с трехмерной шахматной фигуркой в клетку В этом руководстве вы узнаете, как создать трехмерную шахматную сцену с помощью инструмента 3D Revolve и градиентных масок.
Трехмерные графики Из этого туториала Вы узнаете, как с легкостью создавать 3D-графики в Adobe Illustrator CS2.
Трехмерный цветочный горшок В этом уроке создайте трехмерный цветочный горшок, включающий почву и цветок.
Сделайте удобный значок календаря в 3D Сделайте удобный значок календаря для использования в своем блоге, на веб-сайте или в печатных проектах. Для создания этого дизайна вы воспользуетесь инструментами Illustrator «Путь» и «3D».
Создайте и раскрасьте эко-пасхальное яйцо в Adobe Illustrator В этом уроке вы узнаете, как создать яйцо «эко» на Пасху.Это экологично, потому что не используются искусственные красители.
Использование Swift в качестве мощного инструмента для создания 3D-иллюстраций Узнайте, как создавать 3D-иллюстрации с помощью Adobe Illustrator и Swift 3D.
Создание вращающегося глобуса в Adobe Illustrator Создайте трехмерный земной шар, который вращается, чтобы показать страны и континенты.
Как создать реалистичные ролики для коньков в Illustrator В этом уроке вы создадите набор реалистичных колес для скейтборда и сопоставите колеса с помощью инструмента 3D Revolve в Illustrator.Вы также узнаете несколько интересных приемов, чтобы добавить завершающие штрихи.
Glossy Dice Tutorial Создайте глянцевые кубики всего за семь шагов. Из этого руководства вы узнаете, как использовать функции 3D и другие функции в Illustrator.
Создание яркого трехмерного пиксельного изображения Из этого туториала Вы узнаете, как придать шрифтам трехмерный пиксельный вид. Используя бесплатный шрифт, градиенты и 3D-фильтр Illustrator, вы легко создадите обработку шрифта, которую можно применить ко многим другим шрифтам.
Создание банки с фасолью путем сопоставления векторов с трехмерным объектом Узнайте, как создать банку с фасолью, полностью построенную из векторов, с помощью палитры «Символы», инструмента «Вытягивание» и маппинга изображений в Illustrator.
Работа с трехмерными объектами и прозрачными пленками для создания векторного дизайна бутылки колы Учебное пособие, в котором обсуждается, как Illustrator работает с прозрачностью 3D-объектов. Узнайте, как создать пластиковую бутылку из-под колы.
Трехмерный логотип Из этого туториала Вы узнаете, как создать трехмерный градиентный логотип за считанные минуты. Эта техника отлично подходит для создания трехмерных графических объектов и иконок.
Трехмерный молоток в Illustrator В этом уроке показано, как создать 3D-молот за 10 шагов.
Рисование вазы в учебнике Illustrator В этом уроке вы создадите трехмерную вазу, используя контуры и параметры трехмерного вращения.
Превратите расточную гистограмму в 3D-шедевр В этом руководстве вы построите точную гистограмму с помощью инструмента Adobe Illustrator Graph и визуализируете график, чтобы придать ему дополнительную визуальную привлекательность.
Развлекайтесь с 3D-инструментом AI Учебное пособие, в котором изучаются другие инструменты 3D в Illustrator.
Создание 3D канцелярской кнопки и бумажной заметки в Illustrator Учебное пособие по созданию 3D канцелярской кнопки с помощью инструмента 3D Revolve. Вы также узнаете, как применять световые эффекты и создавать тени для более реалистичного эффекта, а также добавлять бумажные заметки.
Создание трехмерной цилиндрической графики Omspace в Illustrator В этом уроке вы создадите красивые трехмерные цилиндры и символы.
Дизайн обложки бизнес-отчета Быстро создавайте классический дизайн-макет с помощью Adobe Illustrator. В этом руководстве вы будете использовать инструмент 3D для создания набора бизнес-зданий, а затем добавлять линии движения.
3-D Учебное пособие по Apple Учебное пособие по созданию 3D-яблока.
3-D Таблетка В этом руководстве вы узнаете, как создать трехмерную таблетку, чтобы избавиться от головной боли, связанной с дизайном.
Создайте дизайн мечты с помощью 3D-типографики В этом уроке вы создадите сказочный пейзаж с 3D-типографикой в Illustrator и Photoshop.
Как приготовить вкусный векторный апельсин за 9 решительных шагов Создайте полуреалистичный векторный апельсин с помощью простых форм, инструментов и множества эффектов.
Создайте икону вкусной китайской еды В этом уроке показано, как создать набор иконок вкусной китайской еды, а также множество техник векторной иллюстрации. Для этого вам понадобится сильное владение инструментами Adobe Illustrator.
Создание разноцветного взрыва трехмерного текста Создайте взрыв 3D-текста с помощью Illustrator и завершите его с помощью Photoshop.
Adobe Illustrator в 3-D Создайте трехмерную банку и этикетку в Illustrator.
3-D Изометрические Векторный Icon Узнайте, как создать трехмерную изометрическую векторную иконку в Illustrator.
Используйте возможности Illustrator для создания классной трехмерной инфографики С помощью этих советов можно преобразовать абстрактные данные в простую для понимания трехмерную иллюстрацию.
3D шахматная доска, король и пешка Изучите 3D-инструменты Illustrator, инструмент Live Paint Bucket и средства навигации, а также узнайте, как создать сетку и показать базовую перспективу.
Трехмерные эффекты в Illustrator CS Учебное пособие по основным 3D-эффектам в Illustrator. Вы изучите методы экструзии и снятия фаски, включая отображение поверхности и другие параметры.

 Упорядочивание и просмотр до 100 монтажных областей разных размеров, расположенных каскадом или в виде сетки.
Упорядочивание и просмотр до 100 монтажных областей разных размеров, расположенных каскадом или в виде сетки. Создание защищенных многостраничных файлов PDF с выразительной графикой и с сохранением слоев Illustrator.
Создание защищенных многостраничных файлов PDF с выразительной графикой и с сохранением слоев Illustrator.