Иллюстратор мастер: Бесплатный миникурс «Adobe Illustrator для новичков»
Бесплатный миникурс «Adobe Illustrator для новичков»
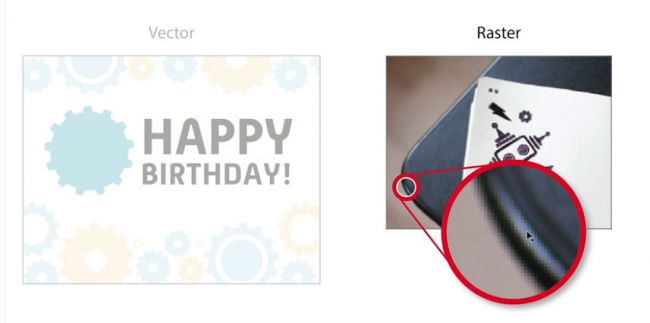
Скорее всего вы знаете, что есть два типа графики — растровая и векторная.
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.

Два самых популярных растровых формата: JPEG, PNG.
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop.
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.

Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG, AI, а самый популярный редактор векторной графики — Adobe Illustrator.
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Автор курса — Вероника Полякова. Она практик с опытом работы 10 лет. Училась в Британской высшей школе дизайна.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator».
В этом курсе вас ждет 71 урок, а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Кликните здесь, чтобы ознакомиться с презентацией курса

Видеообзор курса от Вероники Поляковой:
Кликните здесь, чтобы ознакомиться с презентацией курса
Будем рады вашей обратной связи в комментариях!
Бесплатный миникурс «Adobe Illustrator для новичков»
Скорее всего вы знаете, что есть два типа графики — растровая и векторная.
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.

Два самых популярных растровых формата: JPEG, PNG.
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop.
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.

Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG, AI, а самый популярный редактор векторной графики — Adobe Illustrator.
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Автор курса — Вероника Полякова. Она практик с опытом работы 10 лет. Училась в Британской высшей школе дизайна.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля
В этом курсе вас ждет 71 урок, а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Кликните здесь, чтобы ознакомиться с презентацией курса

Видеообзор курса от Вероники Поляковой:
Кликните здесь, чтобы ознакомиться с презентацией курса
70+ крутых бесплатных уроков по Adobe Illustrator – Сей-Хай
Вне зависимости от сложости проекта, над которым вы работаете, нужно знать, как использовать инструменты и функции Illustrator. Мы собрали лучшие туториалы по Illustrator, которые точно вам в этом помогут.
Illustrator остается незаменимым инструментом векторного дизайнера, несмотря на большую конкуренцию со стороны Sketch и Affinity Designer. В этой статье вы найдете качественные бесплатные туториалы как для новичков, так и для профи.
С чего начать
В этом разделе вы ознакомитесь с основными инструментами и функциями, необходимыми для начала работы с программой, и откроете все тонкости рабочего пространства Illustrator.
1. Illustrator за 3 минуты: Основы
Ничего не знаете про Illustrator? Тогда просмотрите краткое видео от Дэниела Уайта. И всего за три минуты вы узнаете, на что способна программа, и как ее использовать.
2. 10 важных советов по Adobe Illustrator CC2017
Хотя эти превосходные советы предназначены для Adobe Illustrator в 2017 года, они применимы не только для этой версии. Однако обратите внимание на то, что более ранние версии не поддерживают закругления углов и инструмент объединения, который используется в туториале. Как прокомментировал пользователь YouTube данное видео: «Это отличные советы! Даже после 19 лет использования я узнал кое-что новое».
3. Рисование с помощью инструмента «Перо»
Инструмент «Перо» – один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, которые находятся на контуре. В этом туториале вы научитесь основам рисования с помощью инструмента «Перо» и узнаете, как создавать прямые и изогнутые контуры.
4. Создание и редактирование фигур

Это руководство ознакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с использованием инструмента «Создание фигур». Узнайте, как рисовать, комбинировать и трассировать фигуры, используя предоставленный на сайте материал.
5. Дизайн с помощью инструментов рисования

В этом туториале рассматривается концепция контуров и кривых в Illustrator CC. А также представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты «Карандаш» и «Кривизна».
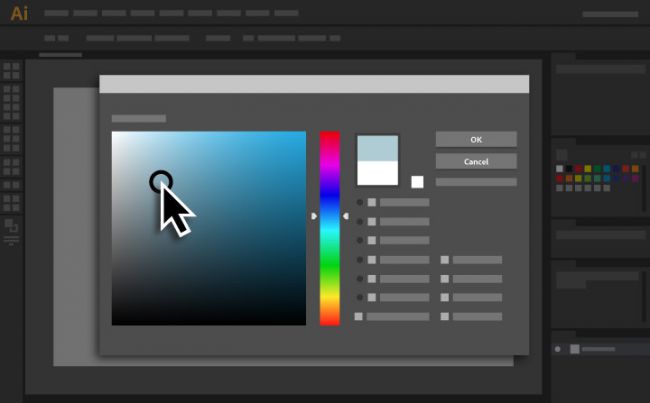
6. Как использовать цветовую палитру

В этом уроке подробно описано, как использовать цветовую палитру. Это инструмент, который позволяет визуально выбирать цвета с отраженного спектра, вручную определять цвета путем введения соответствующих значений в текстовые поля, а также выбирать среди приведенных образцов цветов.
7. Добавление текста в дизайн

Этот туториал ознакомит вас с основами использования текста в Illustrator CC. Вы узнаете, как добавлять текст, применять форматирование, изменять его и модернизировать.
Креативные техники
8. Работа с масками
C помощью масок можно спрятать или привлечь внимание к части изображения или графики. В этом туториале вы узнаете о трех различных методах маскирования: обтравочной маске, маске непрозрачности и рисовании внутри маски.
9. Преобразование и редактирование иллюстраций

В этом учебном пособии вы познакомитесь с основами преобразования и редактирования рисунков в Adobe Illustrator CC. И узнаете, как изменить размер графического объекта, использовать группы, выровнять объекты и многое другое с помощью инструмента «Выделение», панели «Преобразование» и других инструментов.
10. Знакомство с инструментами рисования

В Illustrator есть огромное количество инструментов для рисования, каждый из которых позволяет создавать различные варианты иллюстрации. В этом руководстве вы познакомитесь с инструментами «Перо», «Карандаш», «Кривизна» и «Кисть».
11. Создание иллюстрации с помощью инструмента «Перо»

Если вы уже знакомы с основами инструмента «Перо», этот туториал поможет вам попрактиковаться в своих навыках. С его помощью вы сможете создавать новые произведения искусства.
12. Изменение цвета и обводки объектов

Узнайте, как взаимодействовать с цветом на своем рисунке. В этом руководстве объясняется, как менять цвета объекта, сохранять образцы цвета и перекрашивать рисунок.
13. Рисуйте и редактируйте кривые, используя инструмент «Кривизна»

Инструмент «Кривизна» позволяет легко рисовать плавные, четкие кривые и прямые контуры. В этом уроке представлено пять простых упражнений, которые помогут вам понять, как его использовать.
14. Как добавлять изображения и художественные эффекты

Это руководство начинается с объяснения основ добавления изображений в проекты Adobe Illustrator CC. Затем вы узнаете, как добавлять и редактировать эффекты, применять мазки кисти и многое другое.
15. Как дублировать объекты по кругу
Спенсер Мартин, также известный как Pixel & Bracket, поделился некоторыми замечательными советами для новичков. В видео показано как дублировать объекты по кругу, используя эффект преобразования, чтобы создать непрерывную повторяющуюся форму.
16. Создание и редактирование градиентов

Это введение в работу с градиентами объясняет, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность. Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не представлены.
17. Создавайте рисунки с помощью инструментов «Кисть» и «Карандаш»

С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид. В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
18. Редактируйте контуры в Illustrator CC

Узнайте, как редактировать контуры вашей иллюстрации, используя различные инструменты и опции. А именно, редактирование с помощью «Пера», «Кривизны», добавления опорной точки и других методов.
19. Гайд по палитре «Обработка контуров» (Режимы составных объектов)
Существует четыре разных способа комбинировать основные фигуры в Illustrator: объединять, вычитать, пересекать и исключать перекрытия. В этом двухминутном уроке Дэнкси рассказывает, как использовать каждый из них.
20. Комбинирование фигур

Фигуры являются строительными блоками иллюстрации. В этом руководстве объясняется, как комбинируя более простые фигуры можно создавать сложные. Для этого используется инструмент «Создание фигур» и палитра «Обработки контуров».
21. Рисование внутри и позади объектов

В этом туториале вы узнаете, как рисовать внутри и позади объектов. И зная эти нюансы, вы быстро и легко можете сделать изображение более интересным.
Организация рабочего пространства
22. Распределение контента по слоям

Это отличное введение в слои Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены, и как их использовать для создания, редактирования и организации контента.
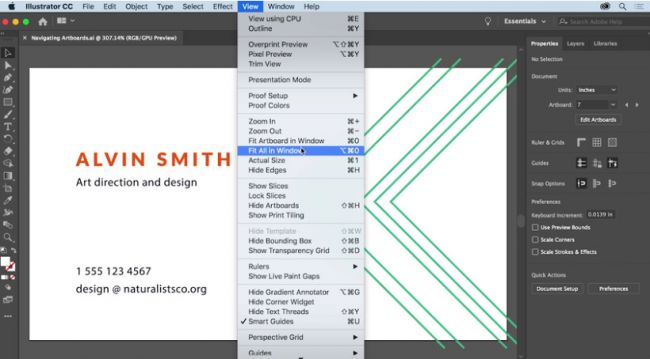
23. Изучение рабочего пространства: необходимое

Узнайте, как настроить рабочее пространство с помощью панели «Свойства». Это позволит вам с легкостью находить и использовать нужные элементы управления.
24. Расположение монтажных областей
В этом супер быстром видео-уроке от Дэнкси рассказывается, как легко расположить монтажные области в Illustrator. Это нужно знать, если вы хотите быть аккуратным, организованным, и максимально сосредоточенным на дизайне.
25. Работа с монтажными областями

В этом туториале объясняются функции монтажных областей Illustrator CC. Посмотрите три видео, и вы будете знать все о том, как создавать несколько монтажных областей и редактировать их.
26. Используйте горячие клавиши, чтобы ускорить рабочий процесс

Если вы не используете горячие клавиши, вы не максимизируете свою производительность. Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Экспорт и распространение работы
27. Как упростить процесс экспорта
В этом полезном видео-уроке Дэнкси рассказывает, как упростить процесс экспорта логотипа. С помощью Creative Cloud можно экспортировать логотипы разных размеров и форматов без труда, но Дэнкси разработал полезный бесплатный пакет, который упростит эту задачу.
28. Как делиться своими дизайнами

В этом туториале изложены основы совместного использования файла в Adobe Illustrator CC. Вы узнаете следующее: как делиться файлами, сохранять их в формате PDF и как экспортировать изображения.
29. Экспорт высококачественных и оптимизированных SVG файлов

После того как вы создали векторное изображение в Illustrator CC, вам нужно его экспортировать. В этом руководстве объясняется, как экспортировать легкие файлы SVG (масштабируемая векторная графика).
30. Экспорт файлов для веб-дизайна и дизайна приложений

Важно иметь возможность делиться своими файлами в разных форматах. С 2015 года Illustrator CC предлагает возможность экспортировать высококачественные изображения SVG для использования в веб-проектах и приложениях. В этом руководстве объясняется, как это сделать.
Создание различных обьектов
31. Adobe Illustrator CC 2019: Новые функции
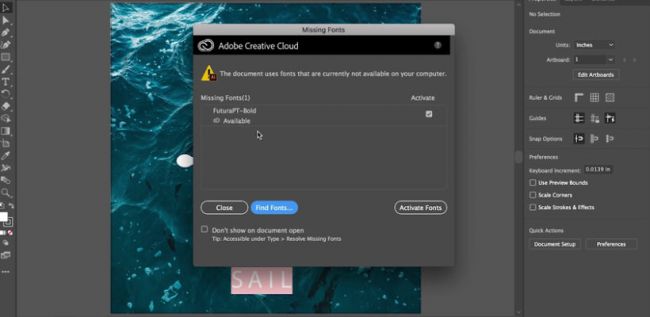
Дэнкси внимательно рассматривает захватывающие новые функции. Посмотрите видео выше для быстрого ознакомления с градиентами произвольной формы, настройкой панели инструментов, интеграцией с Adobe Fonts (ранее Adobe Typekit), обрезкой многим другим.
32. Дизайн градиентного логотипа в Illustrator
Градиенты все еще пользуются популярностью. Особенно удачно их использовать для создания логотипов компаний. В этом видео-уроке Дэнкси рассказывает, как создать простой градиентный логотип в Adobe Illustrator.
33. Научитесь рисовать все что угодно в Illustrator CC
Данное руководство для Illustrator преподается сертифицированным специалистом Adobe Design Мартином Перхиниаком, который был признан одним из 10 лучших инструкторов Adobe в 2015 году. В этом видео рассматриваются различные методы рисования в Adobe Illustrator CC. Просмотрев его, вы сможете улучшить свои навыки при работе с формами и узнать много новых приемов.
34. Создаем 3D надпись
Добавьте вашей надписи изюминку, сделав ее 3D. В этом 13-минутном учебном видео Дэнкси покажет вам, как использовать перспективу и экструзию для создания впечатляющего 3D-текста.
35. Создавайте сеты иконок в Illustrator

Бен О’Брайен познакомит вас с процессом создания простых, но эффектных иллюстрированных иконок с помощью Illustrator.
36. Инструмент «Смешивание»
Мартин покажет вам, как получить максимум от инструмента «Смешивание». В этом 20-минутном уроке вы узнаете, как его использовать для создания классного типографского дизайна.
37. Создание графических фигур

Бен О’Брайен объясняет, как превратить обычных людей в графические фигуры со стилем и индивидуальностью.
38. Креативные фигуры для дизайна логотипа
В этом уроке вы узнаете, как перенести фигуры на следующий уровень. Дэнкси предлагает ряд методов, которые вы можете использовать для преобразования базовых фигур в более сложные, работая с такими элементами, как градиенты, прозрачность и инструментом «Создание фигур».
39. Создаем каллиграфическую кисть в Illustrator

Одна из лучших опций Illustrator – это возможность создавать свои собственные кисти. Здесь Крис Рэтбоун объясняет, как создать собственную векторную кисть Illustrator с помощью трех простых шагов.
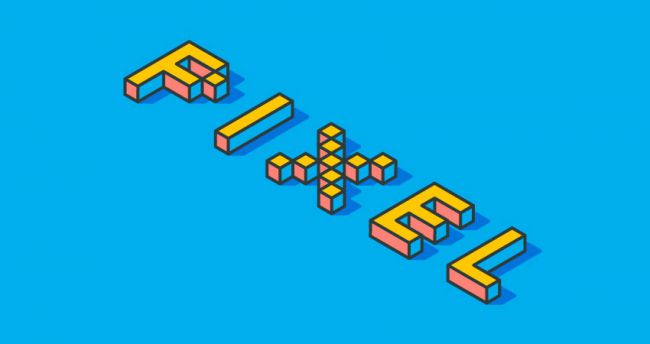
40. Создать изометрический текстовый эффект

В этом пошаговом руководстве показано, как создавать простой изометрический текстовый эффект в Adobe Illustrator. В нем рассказывается, как сделать исходный текст 3D с помощью эффекта «Вытягивание и скос». Также вы узнаете, как раскрасить, упорядочить и преобразовать разные фигуры в составные контуры.
41. Создаем линейную спираль
Если вы разбираетесь в Illustrator, вы знаете, что существует инструмент «Спираль», который довольно прост в использовании. Научитесь менять свойства спирали, окрашивать ее, и делать многое другое.
42. Как нарисовать кружевной узор
Этот урок демонстрирует, как рисовать богато украшенный кружевной узор и каллиграфические элементы кистями. Это видео – пример того, каким именно должен быть урок на YouTube – отличный темп и четкие инструкции, сопровождаемые подробным описанием.
43. Эффективный дизайн с помощью динамических символов

Инструмент «Динамические символы» в Illustrator CC позволяет динамически изменять атрибуты символа и оптимизировать создание художественных работ. В этом руководстве объясняется, как его использовать для создания нескольких версий символа, которые имеют связь с главным символом, даже если их форма и визуальные атрибуты изменены.
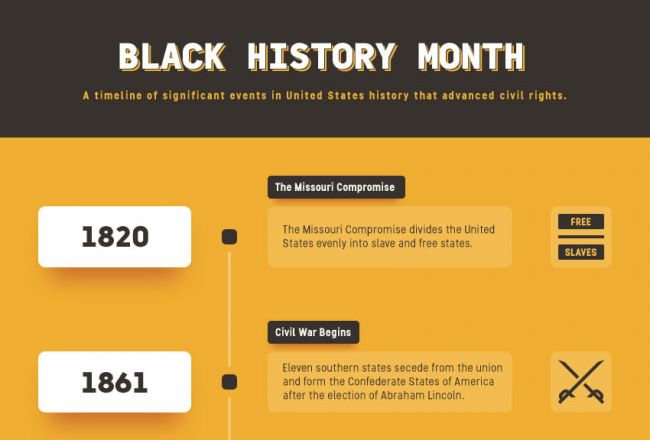
44. Хронологическая инфографика

Узнайте, как создать инфографику в Illustrator, следуя этому пошаговому руководству. Пример, используемый здесь, представляет собой дизайн на основе временной шкалы для обозначения Месяца афроамериканской истории. В Illustrator, есть ряд инструментов, разработанных специально для создания инфографики. Так что, если у вас достаточно смелости, дерзайте!
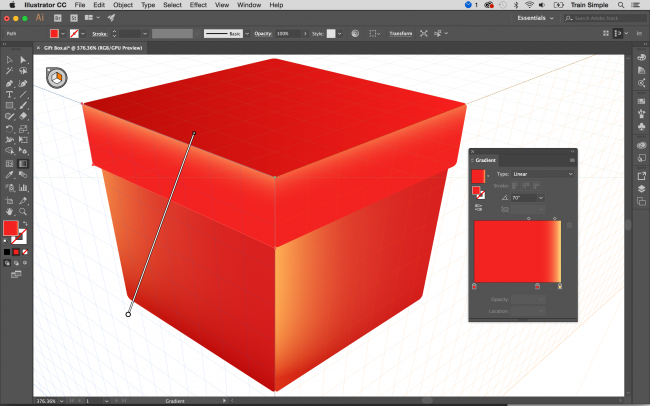
45. Использование «Сетки перспективы»

С помощью инструмента «Сетка перспективы» вы можете поместить существующие изображения в перспективную плоскость или нарисовать их непосредственно в сетке. В этом уроке Мэтью Пиззи использует оба метода для создания 3D подарочной коробки. Также, вы узнаете простой способ создания эффекта отражения.
46. Дизайн логотипа

Если вы интересуетесь дизайном логотипов, ознакомьтесь с этим руководством. Здесь объясняется, как использовать векторные фигуры для создания логотипа, который состоит из изображения и текста. Также узнаете, как создать логотип, который хорошо выглядит как на экране, так и после печати.
47. Создание веб-иконки

В этом уроке вы узнаете, как из простых фигур создать иконку камеры. Такую иконку можно использовать в качестве изображения профиля в социальной сети или как кнопку для ссылки на портфолио в цифровом резюме.
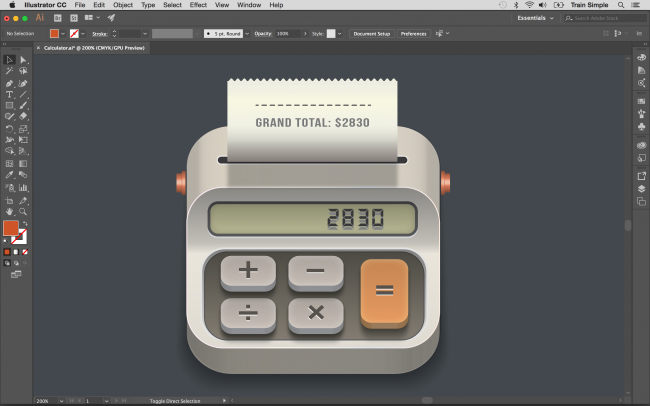
48. Создание значка приложения

Мэтью Пиззи рассказывает, как создать значок для калькулятора. Вы будете использовать различные инструменты форм, инструмент «Перо» и 3D-функции Illustrator CC.
49. Создание геометрического дизайна логотипа

Из этого туториала вы узнаете, как создать идеальный геометрический логотип.
50. Как быстро объединять и обрезать контуры/объекты

В этом руководстве объясняется, как объединять контуры, обрезать лишние отрезки от пересекающихся контуров и закрывать зазоры между двумя объектами.
51. Как создать эффект тени на надписи

Один из способов, которым дизайнеры подчеркивают кривизну своего шрифта, является применение штриховки. Благодаря этому создается иллюзия глубины надписи. В этом уроке Крис Спунер показывает, как создать эффект затененного шрифта в Adobe Illustrator.
52. Векторные аватары с Illustrator

Аватары в мультяшном стиле – это нечто среднее между формальным стилем и стилизованной иллюстрацией. В этом уроке Крис Спунер использует векторные инструменты Adobe Illustrator для создания простого и стильного аватара.
53. Создание линейного логотипа

Дизайн логотипа, выполненный в стиле линейного рисунка, сейчас пользуется популярностью. В этом уроке вы сможете наблюдать весь процесс создания минималистичного логотипа.
54. Как создать текст с эффектом радуги

В этом уроке вы будете создавать простой квадрат и умножать его, используя эффект преобразования. Затем сделаете из этого шаблонную кисть и, комбинируя ее с инструментом «Ширина» создадите текст с эффектом радуги.
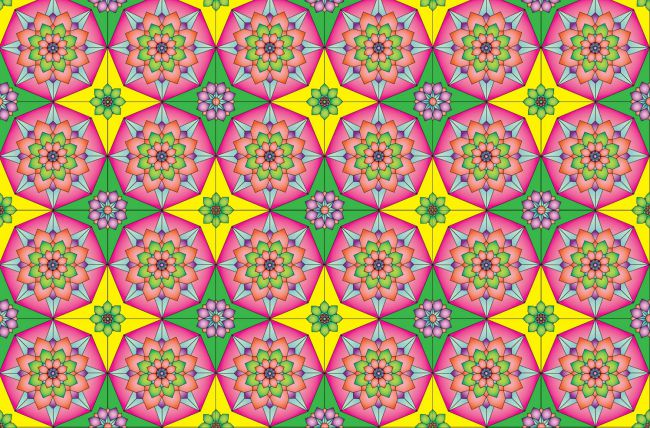
55. Создание бесшовных паттернов

В этом пошаговом руководстве берлинского художника Амрея Хофштеттера вы узнаете, как создать сложный, красочный рисунок в мексиканском стиле. Для этого необходимо будет использовать только два простых геометрических объекта.
56. «Золотое сечение» и дизайн логотипа
Этот полезный видео-урок от tutvid посвящен ознакомлению с «Золотым сечением». Вы узнаете, как его использовать и, что наиболее важно, как создать свое собственное. Также предоставлен пример использования «Золотого сечения» для дизайна иконки.
57. Дизайн стеклянной планеты в Illustrator
В видео показывается, как с нуля создать невероятную стеклянную планету. Дизайнер Натаниэль Додсон начинает с линейной графики, используя простые инструменты для создания фигуры, а затем показывает, как создавать градиенты.
58. Создайте собственную кисть в Illustrator

Создание кисти в Illustrator – отличный способ добавить уникальности вашим работам. Здесь вы узнаете все необходимое для создания собственной кисти.
59. Создание мультиэкспозиционного изображения

В этом уроке Руслан Хасанов создает иллюстрацию, концепцией которой является мультилокализм. Он рассказывает весь путь от замысла до финального изображения. Для создания изображения он использовал Photoshop, Illustrator, Dimension, Adobe Stock и традиционные краски.
60. Секретный режим симметрии в Illustrator
В Illustrator в данный момент нет режима симметрии как такового. В этом видео Дэнкси делится лайфхаком, который позволяет вам создать подобный эффект с помощью инструмента «Искажение» и «Преобразование». Поэкспериментируйте, чтобы научиться создавать необычные эффекты.
61. Изменение поз персонажей инструментом «Марионеточная деформация»

В этом уроке Бен О’Брайен расскажет, как начать работу с инструментом «Марионеточная деформация». Вы узнаете, как подготовить персонажей для изменения позы с помощью инструмента. Кроме этого вы узнаете, как использовать инструмент для настройки графических линий, объектов и как придать персонажу индивидуальности.
62. Как легко деформировать, менять позы и придавать форму

Этот туториал научит вас, как плавно корректировать части ваших векторных рисунков. Техника включает в себя размещение привязок и манипулирование определенными областями рисунка с помощью инструмента «Марионеточная деформация».
63. Быстрый способ векторизации ручной надписи
Откройте для себя быстрый способ оцифровки рукописных надписей и логотипов с помощью инструмента Перо. Из этого туториала вы узнаете, как экономить время, освоив опорные точки и перо.
64. 3D точки и эффекты светящихся волокон
Иллюстратор можно использовать не только для создания простых фигур. В этом видео Натаниэль Додсон предлагает пошаговую инструкцию по созданию удивительного эффекта светящихся волокон, используя кисть с узором и настраиваемое смешивание.
65. Создать эффект расслаиваемого текста

В этом пошаговом руководстве вы узнаете, как создать эффект расслаиваемого текста. Для этого нужно будет создать плоский фон и добавить на него текст, а затем воспользоваться панелью «Вид», чтобы создать эффект выделенного текста.
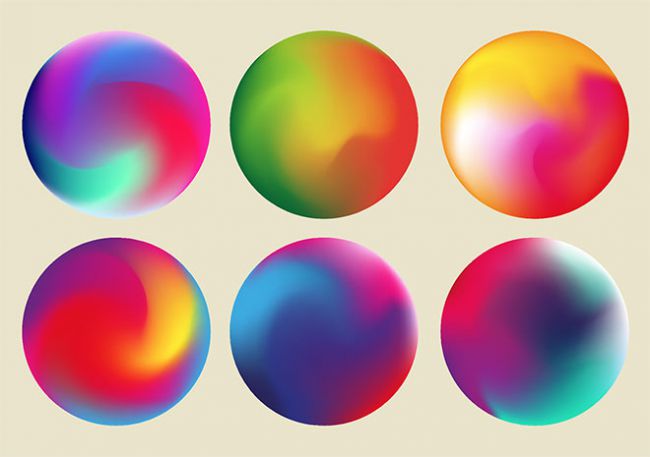
66. Как создать красочные градиентные шары

Этот урок научит вас использовать инструмент «Градиентная сетка» для создания цветного круглого шара, который также можно преобразовать в абстрактную форму с помощью инструмента «Деформация». Этот инструмент также можно использовать для всех видов смешивания и для разных арт-проектов.
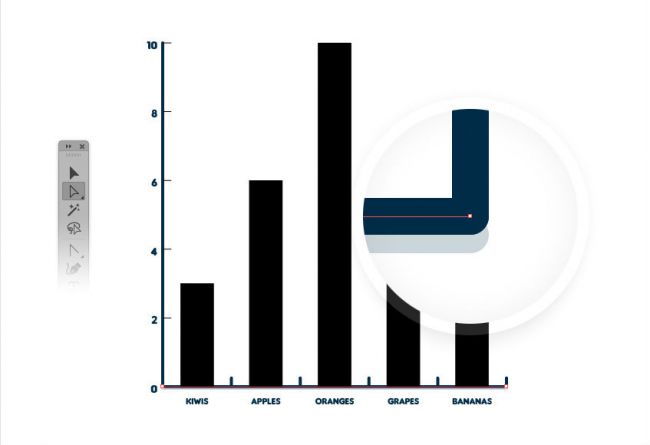
67. Создание диаграмм

В этом уроке вы научитесь создавать полностью редактируемые диаграммы в Illustrator с помощью инструмента «Диаграмма». Затем вы будете использовать «Частичное выделение» и панель «Стили графики», чтобы стилизовать основные компоненты диаграммы.
68. Дизайн ограненного векторного логотипа

Узнайте, как создать многогранный и многоугольный логотип, который сейчас часто используется в дизайне. Шаг за шагом Крис Спунер объясняет, как использовать набор инструментов для создания такого дизайна в векторном формате.
69. Создание стилизованной заглавной буквы

В этом пошаговом руководстве рассказывается, как создать настраиваемую заглавную букву в Illustrator, а затем использовать ее в текстовом макете InDesign.
70. Создание иллюстрации оживленного города

Узнайте, как привнести некоторую динамику и атмосферу, создавая иллюстрацию шумного города. Вы будете строить здания, добавлять фигуры, расставлять уличную мебель и экспериментировать с цветом.
71. Создание логотипа в винтажном стиле

Из этого туториала вы узнаете, как создать логотип для футболки в винтажном стиле. Для этого будут использоваться «антикварные» шрифты, после чего на текст накладывается текстура, придающая эффект старинности.
72. Подготовка файлов Illustrator для After Effects

Часто дизайнеры пытаются анимировать файлы Adobe Illustrator, которые совсем не подходят для создания анимации. Следуйте этому чеклисту от Джеффа Херда, чтобы убедиться, что ваши проекты готовы к анимации.
73. Создание векторного портрета из фотографии

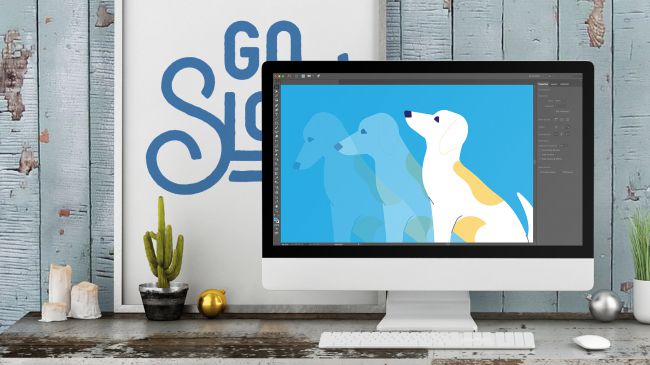
В этом уроке вы побываете за кулисами и увидите, как обычную фотографию можно превратить в невероятный векторный портрет.
Читайте также:
5 лучших альтернатив для Adobe Illustrator
История логотипа Volkswagen заставит вас вновь полюбить Illustrator
В Adobe Illustrator появился новый инструмент для работы с цветом
Источник
Illustrator — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
Этот раздел каталога посвящен урокам, обучающим векторной графике. С их помощью вы сможете научиться рисовать в различных графических редакторах. Так, Illustrator уроки помогут разобраться с программой Adobe Illustrator . Уроки Corel будут интересны для тех, кто увлекается не менее известным графическим редактором CorelDRAW.
Мы постарались собрать здесь самую актуальную и интересную информацию, которая будет полезна как новичкам, так и опытным дизайнерам и художникам. Иллюстратор уроки изложены как можно более доступно. Вы сможете научиться у опытных мастеров не только свободно пользоваться различными инструментами редактора, но и оперировать с цветовой гаммой, а также рисовать отдельные элементы, например, персонажей из мультфильмов.
Векторная графика уроки научат созданию цифровых объектов, логотипов и других элементов, требующих сохранения четких контуров при неограниченном масштабировании. Каждый урок, представленный в разделе, поэтапно описывает все операции, которые необходимо произвести для получения определенного результата. Все, что требуется от вас – это внимательность и желание открыть удивительный мир цифрового рисования. Нашли новый урок? Поделитесь им через форму на сайте!
2Уровень сложности:
2. Любитель
Знакомство с Digital Painting: Анастасия Булгакова
Работы Анастасии Булгаковой, 2D художника Mail. Ru Group и инструктора базового курса Digital Painting в Школе RealTime. Анастасия занимается созданием иллюстраций к играм с разной техникой исполнения и у нее есть опыт работы на браузерных играх. О том, как инструктор курса Digital Painting начала рисовать, кто её вдохновляет, и что ждет студентов во время её курса, читайте в интервью.
19.09 0 3428
25 вкусных уроков для Illustrator
Сегодняшняя подборка уроков для Adobe Illustrator порадует любителей вкусненького. Мы собрали 25 мастер-классов различной сложности, которые также придутся по вкусу любителям mesh tool. Рекомендуем смотреть перед едой!
Собираем урожай
1. Апельсин от Alejandro Zuñiga
2. Манго от Diana Toma
Довольно сложный, но подробный урок о работе с градиентной сеткой mesh.
3. Ананас от Diana Toma
Еще один подробный урок от Diana Toma для продвинутых пользователей Adobe Illustrator. Используем 3D Revolve.
4. Киви от Diana Toma
Снова тот же автор. И еще один замечательный урок.
5. Виноград от Iaroslav Lazunov
Для любителей работы с деталями.
6. Черешня от Simona Pfreundner
Рисуем mesh с растрового изображения.
7. Клубника в шоколаде на vectips
Средний по сложности урок. Перевод на русский язык можно почитать на Держурке!
8. Помидор от Oleksandr Iegupov
Работа с mesh средней сложности.
На сладкое
9. Конфета на палочке от Andrei Marius
Не очень сложный урок. Создаем эффект 3D.
10. Лединец от Philip Christie
Интересный урок, принцип из которого может пригодиться в создании других работ.
11. Шоколадки от Diana Toma
И снова Diana Toma, которая, видимо, решила махнуть рукой на фруктовую диету, и взялась за шоколадки. На этот раз без mesh.
12. Жевательные конфеты от Simona Pfreundner
Наглядно показан принцип построения mesh-сетки.
13. Печенье на creativenerds
Простой урок про печенье с шоколадно крошкой.
14. Капкейк от PeHaa
Идеальный урок для тех, кто хочется научиться использовать mesh.
15. Капкейки на Tutorials Share+
А эти капкейки можно сделать без mesh.
16. Кусок торта от Mary Winkler
17. Целый торт от Andrei Marius
18. Эскимо на vectorgraphit
19. Цветное мороженое от Olga Dogadina
На закуску
20. Бургер от Andrea Austoni
21. Сендвич от Simona Pfreundner
22. Сосиска от Alexander Egupov
23. Суши от Diana Toma
24. Суши попроще от Ainsley
25. Поп-корн от Tony Soh
Подборка — Дежурка
Смотрите также:
- Создаем «клубничный» текстовый эффект
- Рисуем абрикос при помощи градиентной сетки
- Создаем иконку гамбургера средствами Adobe Illustrator
Бесплатный миникурс «Adobe Illustrator для новичков»
Скорее всего вы знаете, что есть два типа графики — растровая и природа .
Растровое изображение из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко увеличить на 200%. Это и есть пиксели.

Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, изображений состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому изображению не теряют в качестве при увеличении размера и занимают меньше места.

Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные форматы: SVG , AI , а самый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы, поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать имственные качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что в дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Автор курса — Вероника Полякова. Она практик с опытом работы 10 лет.Училась в Британской высшей школе дизайна.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Иллюстратор» .
В этом курсе вас ждет 71 , за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Кликните здесь, чтобы ознакомиться с презентацией курса

Видеообзор курса от Вероники Поляковой:
Кликните здесь, чтобы ознакомиться с презентацией курса
Будем рады вашей обратной связи в комментариях!
.Бесплатный миникурс «Adobe Illustrator для новичков»
Скорее всего вы знаете, что есть два типа графики — растровая и природа .
Растровое изображение из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко увеличить на 200%. Это и есть пиксели.

Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, изображений состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому изображению не теряют в качестве при увеличении размера и занимают меньше места.

Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные форматы: SVG , AI , а самый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы, поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать имственные качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что в дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Автор курса — Вероника Полякова. Она практик с опытом работы 10 лет.Училась в Британской высшей школе дизайна.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Иллюстратор» .
В этом курсе вас ждет 71 , за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Кликните здесь, чтобы ознакомиться с презентацией курса

Видеообзор курса от Вероники Поляковой:
Кликните здесь, чтобы ознакомиться с презентацией курса
Будем рады вашей обратной связи в комментариях!
.10 уроков Adobe Illustrator для новичков
10 уроков, которые познакомят вас с программой Adobe Illustrator, а также с инструментами и плагинами.
Автор расскажет об основных принципах работы в Adobe Illustrator, а также рассмотрит способы применения таких инструментов, как текстовое поле, перо, эффекты.
Также из серии уроков вы узнаете о принципах работы со слоями, режимами наложения и работе с контурами.
Введение
Создание документа
Выделение, Редактирование
Инструмент Перо
Работа Составные контуры
9007
Работа Составные контуры
9007
