Иллюстратор прозрачность: Редактирование графического объекта с использованием режимов прозрачности и наложения в Illustrator
Adobe Illustrator CC. Руководство пользователя
Направленный свет
Разница
Исключение
Цветовой тон
Насыщенность
Цвет
Яркость
рисовании чистым черным или чистым белым цветом создаются заметно более темные или более
светлые области, но это не приводит к получению чисто черных или чисто белых областей.
Цвета перемножаются или осветляются, в зависимости от накладываемого
цвета. Эффект похож на освещение иллюстрации направленным источником света.
Если яркость накладываемого цвета (источника цвета) выше 50%, то иллюстрация становится более
светлой, как при режиме осветления. Это удобно для добавления светлых областей в иллюстрацию.
Если яркость накладываемого цвета ниже 50%, иллюстрация становится более темной, как при
режиме умножения. Это удобно для добавления темных областей в иллюстрацию. Раскрашивание
чистым белым и чистым черным цветом приведет к формированию чисто-белых и чисто-черных
областей.
Вычитает значение основного цвета из накладываемого или наоборот, в зависимости от
того, какой из них имеет большую яркость. Наложение с белым цветом приводит к инверсии значений
основного цвета. При наложении с черным изменений не происходит.
В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но
характеризующийся более низким контрастом. Наложение с белым цветом инвертирует компоненты
основного цвета. При наложении с черным изменений не происходит.
В этом режиме создается итоговый цвет с яркостью и насыщенностью основного цвета
и цветовым тоном совмещенного цвета.
В этом режиме создается итоговый цвет с яркостью и цветовым тоном основного
цвета и насыщенностью накладываемого цвета. Рисование в этом режиме на участке без
насыщенности (в градациях серого) не приводит к изменению цветов.
С помощью этого режима создается итоговый цвет с яркостью основного цвета и с цветовым
тоном и насыщенностью накладываемого цвета. Таким образом сохраняются уровни серого в
Таким образом сохраняются уровни серого в
изображении, что полезно при раскрашивании изображений в градациях серого и для изменения
оттенков цветных изображений.
В этом режиме создается итоговый цвет с цветовым тоном и насыщенностью основного
цвета и яркостью накладываемого цвета. В этом режиме создается эффект, противоположный
эффекту режима «Цвет».
Примечание.В режимах «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и
«Яркость» не выполняется наложение плашечных цветов. В большинстве режимов наложения
черный цвет со непрозрачностью 100% маскирует цвет слоя, лежащего ниже. Вместо 100%
чистого черного укажите насыщенный черный с использованием значений CMYK.
Изменение режима наложения в иллюстрации
1.
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект,
затем выберите заливку или обводку в палитре «Оформление».
2.
В палитре «Прозрачность» выберите режим наложения в раскрывающемся меню.
Можно изолировать режим наложения для целевого слоя или группы, чтобы
сохранить объекты, расположенные под ними, неизменными. Для этого в палитре
«Слои» выберите значок цели справа от группы или слоя, который содержит
объект с режимом наложения. В палитре «Прозрачность» выберите «Изолировать
палитры «Прозрачность» выберите пункт «Показать параметры»).
299
Работа с прозрачностью. Adobe InDesign CS3
Работа с прозрачностью
При создании какого-то оформления в Adobe InDesign мы можем использовать прозрачность. В терминологии программ Adobe InDesign и Adobe Illustrator прозрачность подразумевает не только объекты, которые не полностью перекрывают другие элементы дизайна. Понятие прозрачности также включает в себя режимы наложения цветов, знакомые тем из наших читателей, кто имеет опыт работы с программой Adobe Photoshop.
Для тех же, кто не знаком с концепцией режимов наложения, кратко осветим ее суть. Речь идет о том, что объекты не только могут закрывать друг друга или же (обладая прозрачностью) частично показывать объекты, лежащие ниже.
Кроме этого, цвета объектов могут взаимодействовать, образуя новые цветовые сочетания. Объекты, лежащие выше, могут по определенным законам затемнять или осветлять нижележащие объекты, воздействовать на их цвет и яркость.
Управлять всеми этими настройками мы можем в разделе Transparency (Прозрачность) диалогового окна Effects (Эффекты) (рис. 15.1), вызываемого командой меню Object ? Effects ? Transparency
Рис. 15.1. Настройки прозрачности
Список Settings for (Настройки для) позволяет выбрать, к чему именно мы собираемся применить эффекты. К примеру, выделив фрейм с текстом, мы можем применить эффекты либо к фрейму, либо к содержащемуся в нем тексту.
К примеру, выделив фрейм с текстом, мы можем применить эффекты либо к фрейму, либо к содержащемуся в нем тексту.
В списке мы можем выбрать одно из возможных значений: Object (Объект), Stroke (Абрис), Fill (Заливка),
Информационное поле внизу слева отображает текущее состояние объекта и всех его составных частей (заливки, абриса, содержащегося текста). По умолчанию состояние выглядит примерно так: Object: Normal 100%; (no effects) – это означает, что объекту не назначен никакой режим наложения цветов (вернее, назначен нейтральный режим Normal), непрозрачность объекта – 100 % и не применены эффекты. По мере добавления эффектов к объекту информация о нем будет меняться.
Вернемся к настройкам собственно прозрачности.
Поле Opacity (Непрозрачность) позволяет установить уровень непрозрачности объекта. Значение 100 % означает, что объект не будет прозрачным, а объект с непрозрачностью 0 % не будет виден вообще (рис. 15.2).
Рис. 15.2. Прозрачность объектов
Раскрывающийся список Mode (Режимы наложения цвета) позволяет установить режим наложения цветов объекта. За счет сложных алгоритмов смешивания цветов даже непрозрачный объект с назначенными ему режимами наложения не будет просто перекрывать нижележащие объекты – их цвета будут взаимодействовать и нижележащие объекты будут «видимы». Поэтому прозрачность в сочетании с режимами наложения цветов используется редко, чаще – просто для ослабления эффекта, созданного с использованием режимов наложения цвета.
Примечание
Не все из режимов наложения имеют смысл при использовании с одноцветными объектами. Будучи заимствованными из программы Adobe Photoshop, многие из них дают наилучшие результаты при использовании с объектами осмысленной окраски – рисунками или фотографиями.
Режим Normal (Обычный) используется во всех случаях, когда специальных эффектов не требуется. При непрозрачном объекте и режиме Normal (Обычный) объекты просто перекрывают друг друга.
Режим Multiply (Затенение) – режим затемняющий. Верхние объекты затемняют нижние максимально реалистичным образом, поэтому режим Multiply (Затенение) используется для создания эффекта тени или затенения.
Режим Screen (Освещение) —режим осветляющий. Верхние объекты осветляют нижние реалистичным образом, подобно тому как взаимодействуют источники света. Этот эффект используется для создания сияний, бликов и других световых эффектов.
На рис. 15.3 нижний правый круг на обоих примерах окрашен в нейтральный серый цвет. При использовании затемняющего режима он окрашивает красный прямоугольник в более темный и блеклый оттенок и остается серым при наложении на белую бумагу (фон). При использовании осветляющего режима серый круг осветляет прямоугольник и не виден на белом фоне – его нельзя осветлить еще больше.
Рис. 15.3. Режимы Multiply (Затенение) и Screen (Освещение)
При использовании цветных объектов (см. верхний левый круг на рисунках) в сочетании с осветляющими и затемняющими режимами наложения мы будем получать новые цвета и оттенки, как это видно на рис. 15.3.
Примечание
Результаты смешения цветов зависят не только от выбранного цвета объекта, но и от цветовой модели, с помощью которой он был создан. Взаимодействие двух объектов с цветами в системе RGB предсказать легче, чем взаимодействие объектов, один из которых окрашен в цвет модели RGB, а второй – в цвет модели CMYK.
На практике можно использовать осветляющие и затемняющие режимы наложения для того, чтобы создать избирательную прозрачность объектов. Черно-белый карандашный рисунок можно наложить поверх цветного фона с использованием режима Multiply (Затенение) – при этом белые фрагменты рисунка станут «прозрачными», ведь они не затемняют фон, а черные линии останутся черными, поскольку затемнят фон до предела. Таким образом, без создания прозрачных областей на рисунке можно создать полную иллюзию прозрачности.
Таким образом, без создания прозрачных областей на рисунке можно создать полную иллюзию прозрачности.
Режим Overlay (Наложение) является комбинированным: он одновременно и осветляющий и затемняющий. Светлые цвета в этом режиме будут осветлять нижние объекты, а темные – затемнять, поэтому обычно такой эффект используется для осмысленных изображений. На рис. 15.4 мы использовали черный и белый объекты в режиме Overlay (Наложение) для осветления и затемнения прямоугольника; менее контрастные цвета дадут еще более мягкий и менее заметный эффект.
Рис. 15.4. Режим Overlay (Наложение)
Режимы Soft Light (Мягкий свет) и Hard Light (Жесткий свет) также являются комбинированными и отличаются от режима Overlay (Наложение) в основном силой воздействия на нижележащие объекты. Режимы Color Dodge (Цветовое осветление) и Color Burn (Цветовое затемнение) подобны режимам Screen (Освещение) и Multiply (Затенение) соответственно, но при их использовании цвета нижележащих объектов «подчеркиваются» и усиливаются.
Режимы Darken (Условное затемнение) и Lighten (Условное осветление) затемняют и осветляют объекты по любопытному принципу: цвета не смешиваются, но сравниваются. В каждой точке наложения объектов остается либо цвет нижнего объекта, либо цвет верхнего объекта – в зависимости от итога сравнения. В режиме Darken (Условное затемнение) остается более темный из двух цветов, а в режиме Lighten (Условное осветление) – более светлый.
На примерах, показанных на рис. 15.5, строки текста находятся между прямоугольником и кругом, однако все еще видны – благодаря режимам условного затемнения и осветления. Таким образом, этот эффект также можно использовать для создания прозрачных областей в изображении.
Рис. 15.5. Режимы Lighten (Условное осветление) и Darken (Условное затемнение)
Внимание!
При использовании режимов Darken (Условное затемнение) и Lighten (Условное осветление) с цветными объектами результат будет кардинально отличаться. Сравнение яркостей программа проводит отдельно для каждого цветового канала, а потому цвета будут смешиваться и взаимодействовать.
Сравнение яркостей программа проводит отдельно для каждого цветового канала, а потому цвета будут смешиваться и взаимодействовать.
Режимы Difference (Разница) и Exclusion (Исключение) выполняют инвертирующее действие. При применении такого режима к объекту цвета нижележащих объектов будут изменены на противоположные: черное превратится в белое, красный цвет станет голубым и т. д. Цвет верхнего объекта определяет степень вносимых изменений: черный объект не будет инвертировать цвета, серый – будет их инвертировать как бы «частично», а белый будет производить точную инверсию (при использовании цветных объектов результат будет сложным и малопредсказуемым) (рис. 15.6).
Рис. 15.6. Режим Difference (Разница)
Различие между режимами Difference (Разница) и Exclusion (Исключение) заключается в резкости изменений. Серые оттенки в режиме Difference (Разница) образуют более яркие и кричащие цвета, в то время как в режиме Exclusion (Исключение) они будут образовывать цвета блеклые и нейтральные.
Режимы Hue (Оттенок), Saturation (Насыщенность), Color (Цвет) и Luminosity (Яркость) позволяют раздельно управлять цветом и яркостью объектов. Каждый из этих режимов воздействует только на определенные характеристики цвета (рис. 15.7).
Рис. 15.7. Режимы раздельного управления характеристиками цвета
Используя режим Hue (Оттенок), мы можем изменить оттенок цвета (например, сделать красный зеленым), не затронув яркость и насыщенность цвета (то есть блеклые цвета не станут яркими, а светлые – темными). Режим Saturation (Насыщенность) позволяет управлять насыщенностью цвета, режим Luminosity (Яркость) – менять яркость цветов, не затрагивая собственно окраску объектов. Режим Color (Цвет) как бы «объединяет» режимы Hue (Оттенок) и Saturation (Насыщенность), изменяя цвет полностью, но не затрагивая яркость.
Примечание
Говоря о том, что «цвет» или «яркость» не изменяются, следует понимать, что речь идет о цифровых значениях цвета. В силу особенностей восприятия цветов видимая яркость или окраска объектов все равно будет немного изменяться.
В силу особенностей восприятия цветов видимая яркость или окраска объектов все равно будет немного изменяться.
Режимы наложения цветов в InDesign не являются сколько-нибудь важным средством работы и применяются достаточно редко. Наибольшую роль они играют для растровой графики и являются важным элементом при работе в Adobe Photoshop. Использование их в программах макетирования и верстки ограничено тем фактом, что полноценного результата можно добиться лишь для фотографий и рисунков – использование большинства режимов с одноцветными объектами лишено смысла. Присутствие режимов наложения в программе InDesign вызвано скорее взаимоинтеграцией программных продуктов фирмы Adobe, чем реальной необходимостью. Поэтому мы не будем излишне подробно останавливаться на этой теме; желающие же получить глубокие знания о взаимодействии цветов в различных режимах наложения могут обратиться к специализированной литературе по Adobe Photoshop.
Флажок Isolate Blending (Изолированное смешение) позволяет распространять действие режима наложения цвета, примененного к одному из объектов, не на все объекты, находящиеся ниже, а только на те, которые находятся в той же группе. Иными словами, сгруппировав два объекта и применив к верхнему из них какой-нибудь режим наложения цвета, например затемняющий режим Multiply (Затенение), с помощью флажка Isolate Blending (Изолированное смешение) мы можем добиться того, чтобы верхний объект затемнял нижний в той же группе – и не затемнял, а просто перекрывал все остальные объекты, находящиеся ниже, но не входящие в состав группы объектов.
Иными словами, сгруппировав два объекта и применив к верхнему из них какой-нибудь режим наложения цвета, например затемняющий режим Multiply (Затенение), с помощью флажка Isolate Blending (Изолированное смешение) мы можем добиться того, чтобы верхний объект затемнял нижний в той же группе – и не затемнял, а просто перекрывал все остальные объекты, находящиеся ниже, но не входящие в состав группы объектов.
Флажок Knockout Group (Группа исключения) позволяет выполнить обратный эффект – распространить действие режима наложения цвета только на те объекты, которые не входят в группу. В описанном только что примере с двумя объектами в группе верхний объект при установленном флажке Knockout Group (Группа исключения) будет затемнять объекты, находящиеся вне группы, и просто перекрывать второй объект в группе. Этот эффект часто используется как альтернатива логическим операциям, поскольку позволяет назначить режим наложения цвета всей группе целиком как единому объекту.
Видеокурс
О том, как на практике «работают» режимы наложения и прозрачность, вы сможете узнать, просмотрев видеоурок «Прозрачность и режимы наложения».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак использовать прозрачности и другие эффекты для микростока
Материал статьи неактуален т.к. сегодня все микростоки принимают прозрачности и другие эффекты в формате EPS10 и как-то обрабатывать их не нужно.
Внимание!! С 21 .12.2009 фотобанк Shutterstock стал принимать вектор в формате EPS10 и увеличил максимально допустимый размер векторного файла до 15 MB. Это позволяет использовать многие, ранее запрещенные эффекты: прозрачности , стили наложения и т. д. Подробнее про формат eps 10.
д. Подробнее про формат eps 10.
Ниже написанная статья относится к старой версии EPS8. Вы можете прочитать подробнее про eps8 и eps10 и о том как найти ошибки при сохранении в формат eps 10.
Все, кто когда-либо рисовал векторные иллюстрации для микростоков наверняка столкнулся с проблемой — при сохранении вектора в формате EPS8 получается полная ерунда.
А все потому что этот формат не поддерживает многие эффекты (Как найти ошибки при сохранении файла в формате EPS.). А в другом формате вектор принимают далеко не все фотобанки — это сделано для того чтобы у любого покупателя Ваше изображение открывалось корректно, ведь не у каждого стоит последняя версия Illustrator.
И так самый простой способ:
Применяем прозрачность 50% и эффект наложения Multiply для верхних двух квадратов
Выделяем все объекты, которые под нее попадают, т.е. то что должно просвечиваться.
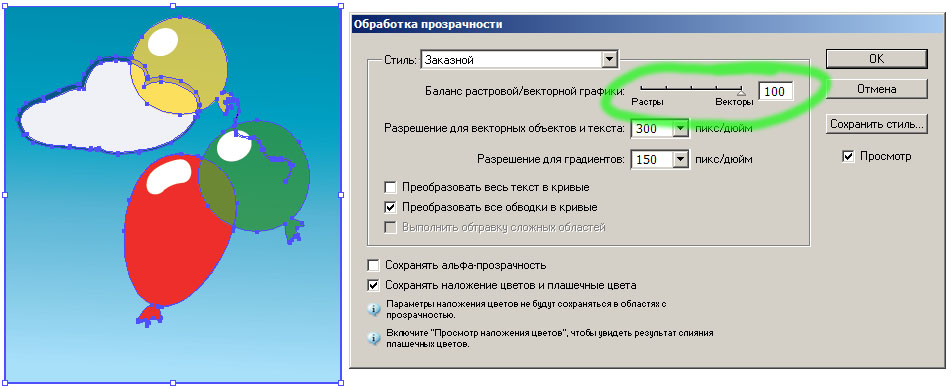
Идем в Object > Flatten transparency и в настройках выставляем 100% на вектор
В результате мы получаем 100% векторное изображение и кучу незамкнутых контуров, которые стоки не принимают. Поэтому опять выделяем эти объекты и выбираем Trim в палитре Pathfinder.
Поэтому опять выделяем эти объекты и выбираем Trim в палитре Pathfinder.
Все готово.
Только этот способ НЕ подойдет если какой-либо из объектов содержит Mesh.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Устранение неполадок при сохранении EPS файлов в Adobe Illustrator
Многим иллюстраторам знакома ситуация, когда упорно трудишься над созданием векторного рисунка и получаешь замечательный результат, но при попытке сохранить его испытываешь жуткое разочарование! Поскольку натыкаешься на запрет: Недопустимо использование растровых элементов. Такую картинку не примет ни один уважающий себя фотобанк. А значит и ожидать награды за труды не приходится.
Однако избежать этой технической ошибки достаточно просто. Причём решение проблемы будет в равной степени действенным как для работы в Adobe Illustrator, так и других векторных редакторов. Например, CorelDraw, Inkscape, Xara Xtreme, Aviary Raven и других.
Например, CorelDraw, Inkscape, Xara Xtreme, Aviary Raven и других.
Не погружаясь во все технические нюансы, постарайтесь понять, каких действий следует избежать в любом случае! Прежде всего это касается преобразования объекта в растр при сохранении файла в форматах EPS-8 или EPS-10. Причём формат EPS-8 является более склонным к растеризации изображения. Но и EPS-10 может подкинуть вам немало сюрпризов, которые будет сложно исправить.
Скорее всего, вы столкнётесь с растеризацией при экспорте EPS-8 в случае использования для обработки рисунка следующие эффекты:
- Прозрачность (Transparency)
- Непрозрачность маски (Opacity Masks)
- Радиальный градиент (Radial Gradient)
- Линейный градиент. P.S: зависит от прозрачности масок. Особенно если настройки прозрачности при установке баланса Raster/Vector менее 100%. (пример см. ниже)
- Падающая тень (Drop Shadow)
- Гауссовское или Радиальное пятно (Gaussian or Radial Blur)
При экспорте в формат EPS-10 отсутствует большинство проблем, встречающихся в EPS-8. Однако растеризация всё равно будет происходить при использовании команд Капли Тени (Drop Shadow), Гауссовского или Радиального пятен (Gaussian or Radial Blur). Постарайтесь вообще не использовать их в работе — воспользуйтесь другими инструментами, дающими схожий эффект. Например, воспользуйтесь Режимом Смешивания (Blend Mode), в качестве альтернативы Капли Тени (Drop Shadow).
Однако растеризация всё равно будет происходить при использовании команд Капли Тени (Drop Shadow), Гауссовского или Радиального пятен (Gaussian or Radial Blur). Постарайтесь вообще не использовать их в работе — воспользуйтесь другими инструментами, дающими схожий эффект. Например, воспользуйтесь Режимом Смешивания (Blend Mode), в качестве альтернативы Капли Тени (Drop Shadow).
Всегда помните, что при экспорте в любой формат EPS, необходимо проверить установки Прозрачности (Transparency) в диалоговом окне Опции (EPS Options) находим окно с Параметрами обработки прозрачности (Custom Transparency Flattener Options box) и в графе баланса Raster/Vector устанавливаем прозрачность 100% . Простая проверка этого параметра позволит вам выполнять делать отличные работы для фотобанка, без постоянной «головной боли» невнимательного иллюстратора – необходимости или переделывать объект "с нуля", или пытаться перевести его из растрового формата в векторный.
Для того чтобы обнаружить растрированные элементы в вашем файле, воспользуйтесь панелью Связи/Links (Window -> Links) и панелью Информации о документе/ Document Info palette (Window -> Document Info). Панель Связи покажет все области с точечными элементами. Выделите элемент и один раз кликните на опцию « Go To Link button» внизу панели. Иллюстратор заменит этот элемент на векторный, и вы сможете продолжить работу. А вот панель Информация о документе (Document Info) покажет, сколько в сохранённом вами файле связанных или вложенных объектов. Так как они всегда растровые, вы будете знать, с чем работать.
Панель Связи покажет все области с точечными элементами. Выделите элемент и один раз кликните на опцию « Go To Link button» внизу панели. Иллюстратор заменит этот элемент на векторный, и вы сможете продолжить работу. А вот панель Информация о документе (Document Info) покажет, сколько в сохранённом вами файле связанных или вложенных объектов. Так как они всегда растровые, вы будете знать, с чем работать.
После обнаружения растровой области вы можете воспользоваться такими методами, как изменение прозрачности, расширение эффекта или смену техники, после чего повторно сохранить изображение в формате EPS. После чего закройте и откройте сохранённый файл и проверьте его ещё раз через панель Ссылок и Информации о документе.
Следует учитывать тот факт, что эффекты Гауссовского или Радиального пятен (Gaussian or Radial Blur) невозможно обнаружить подобным методом ни в формате EPS-8, ни в EPS-10. Проверить их наличие в изображении можно с помощью увеличения масштаба. Элементы, выполненные с их применением, будут казаться разрозненными, выбиваясь из общего фона. Устранив все ошибки вы можете смело отдавать свою работу в микросток!
Элементы, выполненные с их применением, будут казаться разрозненными, выбиваясь из общего фона. Устранив все ошибки вы можете смело отдавать свою работу в микросток!
CorelDRAW Graphics Suite — Учебные пособия
Авторы: Грейс Ли и Людмила Минкова
Эта статья пригодится пользователям Adobe Illustrator, переходящим к CorelDRAW®, а также пользователям Adobe Photoshop, переходящим к Corel® PHOTO-PAINT™.
CorelDRAW® и Adobe Illustrator
У CorelDRAW® и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому. Тем не менее, в терминологии этих программ присутствуют определенные отличия. Понимание этих отличий позволит облегчить переход от Adobe Illustrator к CorelDRAW.
Для начала давайте рассмотрим некоторые из ключевых различий в терминологии Adobe Illustrator и CorelDRAW.
Прежде всего, иллюстрацию в CorelDRAW часто называют рисунком или документом. Вместо монтажных областей в CorelDRAW есть страницы. В документе может быть несколько страниц, между которыми можно легко переключаться.
Вместо монтажных областей в CorelDRAW есть страницы. В документе может быть несколько страниц, между которыми можно легко переключаться.
Коллекция инструментов слева называется набором инструментов. Как и панель инструментов в Illustrator, набор инструментов предназначен для создания, заполнения и изменения объектов на рисунке.
Пространство над окном документа — панель свойств. Похожая на панель управления в Adobe Illustrator, панель свойств содержит команды, относящиеся к задействованным инструментам или объектам.
Окна в формате вкладки справа от окна приложения — окна настройки. Схожие с панелями в Adobe Illustrator, эти окна содержат команды и опции, которые используются при работе над документом. К примеру, окно настройки Свойства объекта является комбинацией панелей Кисть, Градиент, Гарнитура, Абзац и Прозрачность в Illustrator.
Рядом с окнами настройки находится цветовая палитра, которая похожа на панель Образцы в Adobe Illustrator.
Внизу экрана расположена строка состояния, которая лишь слегка отличается от строки состояния в Illustrator. В строке состояния содержатся свойства объекта, например тип, размер, цвет, заливка и разрешение.
Панели инструментов можно перемещать по экрану — для этого нужно щелкнуть правой кнопкой мыши любую панель инструментов, включая набор инструментов или панель свойств, и снять флажок Заблокировать панели инструментов.
Открепленные панели инструментов можно перемещать по экрану. Здесь пунктирные линии обозначают, что набор инструментов и панель свойств откреплены.
Теперь давайте обратим внимание на некоторые инструменты CorelDRAW. Инструмент Форма похож на инструмент Прямое выделение в Adobe Illustrator. Этот инструмент позволяет изменять форму объектов. Объекты пути (один из них показан на следующей иллюстрации) в CorelDRAW называются объектами кривых. Опорные точки, которые вы здесь видите, называются узлами, а управляющие точки — опорными маркерами.
Форму объекта кривой можно изменить посредством перемещения узлов и опорных маркеров.
Давайте рассмотрим окно настройки Свойства объекта. В CorelDRAW обводка объекта называется абрисом. В разделе свойств заливки к объектам можно применять различные типы заливок. Градиентная заливка в CorelDRAW называется фонтанной заливкой.
Окно настройки «Свойства объекта»
Некоторые команды в CorelDRAW выполняют те же действия, что и команды в Adobe Illustrator, однако названия этих команд отличаются.
В меню Файл команда Импорт позволяет разместить файл в документе в качестве связанного объекта. Похожим образом действует команда Поместить в Adobe Illustrator.
Чтобы растрировать объект, нужно выбрать Растровые изображения > Преобразовать в растровое изображение. Эта команда эквивалентна команде Растеризовать в Illustrator.
Команда Вид > Направляющие позволяет отображать или скрывать направляющие. Из меню «Вид» также можно активировать направляющие выравнивания и динамические направляющие, которые похожи на «умные» направляющие в Adobe Illustrator.
Рабочее пространство Adobe Illustrator в CorelDRAW
CorelDRAW предлагает рабочее пространство, настройки и внешний вид которого совпадают с Adobe Illustrator. Это рабочее пространство облегчит поиск нужных команд меню и инструментов.
Чтобы открыть это рабочее пространство в CorelDRAW X7, щелкните Окно > Рабочее пространство > Другой > Adobe Illustrator. В более ранних версиях CorelDRAW рабочее пространство Adobe Illustrator можно открыть из диалогового окна «Параметры». Выберите Инструменты > Настройка, затем в списке категорий щелкните «Рабочее пространство» и установите флажок Adobe Illustrator.
Corel® PHOTO-PAINT™ и Adobe Photoshop
Adobe Photoshop и Corel PHOTO-PAINT также имеют много общего, что позволяет с легкостью переходить от одного приложения к другому. Corel PHOTO-PAINT предлагает рабочее пространство, настройки и внешний вид которого совпадают с Adobe Photoshop. Это поможет пользователям Adobe Photoshop быстро освоиться и приступить к работе.
Однако здесь также присутствуют ключевые различия в терминологии.
Различия в терминологии
Термины, используемые в рабочих пространствах Corel PHOTO-PAINT и CorelDRAW, идентичны. Точно так же, как и в CorelDRAW, в Corel PHOTO-PAINT вы будете работать с набором инструментов, окнами настройки, панелями свойств, цветовыми палитрами и панелями инструментов.
Давайте рассмотрим окно настройки Диспетчер объектов. Это окно настройки похоже на панель Слои в Adobe Photoshop, однако и здесь присутствуют определенные различия в терминологии. В Corel PHOTO-PAINT слои называются объектами. Свойства объекта схожи с параметрами слоев. Чтобы открыть их, дважды щелкните имя объекта в окне настройки «Диспетчер объектов».
В Corel PHOTO-PAINT слои называются объектами. Свойства объекта схожи с параметрами слоев. Чтобы открыть их, дважды щелкните имя объекта в окне настройки «Диспетчер объектов».
В Corel PHOTO-PAINT свойства объекта можно открыть из окна настройки «Диспетчер объектов».
Корректирующие слои в Corel PHOTO-PAINT называются линзами. Линзы позволяют увидеть эффект коррекции изображения еще до внесения перманентных изменений в нижележащие пиксели.
Режимы наложения называются режимами слияния. Режимы слияния определяют, каким образом выбранные краска, объект или цвет заливки будут смешиваться с другими цветами изображения.
Инструмент «Прямоугольная маска» похож на инструмент «Прямоугольная область выделения» в Adobe Photoshop. Этот инструмент позволяет задавать прямоугольные редактируемые области, или выделения, в документе. В Corel PHOTO-PAINT редактируемые области в сочетании с защищенными областями называются масками.
Маска обрезки эквивалентна маске слоя в Adobe Photoshop. Маска обрезки позволяют изменять уровень прозрачности объекта, не затрагивая пиксели объекта.
Маска обрезки позволяют изменять уровень прозрачности объекта, не затрагивая пиксели объекта.
В меню Изображение есть несколько команд, которые выполняют те же действия, что и команды в Adobe Photoshop, но имеют разные названия. Команда «Изменить разрешение» действует таким же образом, что и команда Размер изображения в Adobe Photoshop, — она позволяет изменять разрешение и размер изображения.
Команда Размер бумаги работает как команда Размер холста в Adobe Photoshop. Изменение размера бумаги дает возможность изменять размеры печатаемой области, которая содержит как само изображение, так и бумагу.
Более подробное сравнение терминов и инструментов находится в разделах справки «CorelDRAW для пользователей Adobe Illustrator» и «Corel PHOTO-PAINT для пользователей Adobe Photoshop».
Не забудьте посетить CorelDRAW.com и присоединиться к нашему творческому сообществу, где пользователи общаются, учатся и делятся идеями.
CorelDRAW Graphics Suite X7
© Corel Corporation, 2014. Все права защищены.
Все товарные знаки, логотипы, названия компаний, шрифты и/или все прочие упомянутые названия продуктов являются собственностью соответствующих владельцев.
Патенты: www.corel.com/patent
Как затемнить фотографию в Illustrator CS5 — Вокруг-Дом
В Adobe Illustrator есть два простых способа исчезновения фотографии. Первый метод использует панель прозрачности, чтобы применить уровень прозрачности ко всей фотографии. Второй способ — использовать инструмент «Градиент» на другом объекте, а затем использовать его для наложения маски непрозрачности на фотографию. Это заставляет фотографию исчезать с одного конца до другого или из центра наружу. Градиентная маска непрозрачности полезна для подготовки фотографии перед наложением ее на другую фотографию или использованием ее в баннере на веб-сайте.
кредит: пешков / iStock / Getty ImagesПанель прозрачности
Шаг 1
Запустите Illustrator. Нажмите «Открыть» на экране приветствия или одновременно нажмите «Ctrl» и «O» после запуска Illustrator. Выберите фотографию, которую вы хотите исчезнуть, и нажмите «Открыть».
Нажмите «Открыть» на экране приветствия или одновременно нажмите «Ctrl» и «O» после запуска Illustrator. Выберите фотографию, которую вы хотите исчезнуть, и нажмите «Открыть».
Шаг 2
При необходимости увеличивайте или уменьшайте масштаб, чтобы увидеть всю фотографию. Измените размер изображения, если хотите, щелкнув «Инструмент выделения» на панели инструментов и нажав на фотографию, чтобы выбрать ее. Нажмите на угол и перетащите его, чтобы изменить его размер. Удерживая нажатой клавишу «Shift» во время перетаскивания, сохраняются пропорции фотографии.
Шаг 3
Нажмите меню «Окно» и выберите «Прозрачность», чтобы увидеть панель «Прозрачность». Щелкните меню «Непрозрачность» и перетащите ползунок влево, чтобы вывести фотографию на нужный уровень.
Градиентная прозрачность
Шаг 1
Откройте фотографию в Illustrator. Измените размер фотографии по мере необходимости.
Шаг 2
Выберите «Rectangle Tool» из панели инструментов. Нарисуйте прямоугольник над фотографией, щелкнув в углу документа и перетащив инструмент по фотографии.
Нарисуйте прямоугольник над фотографией, щелкнув в углу документа и перетащив инструмент по фотографии.
Шаг 3
Нажмите «Инструмент градиента» на панели инструментов. Нажмите на прямоугольник, чтобы применить к нему градиент. По умолчанию это изменит прямоугольник на белый слева, затем на черный справа. Когда градиент применяется к фотографии, черный будет прозрачным, а белый — сплошным.
Шаг 4
Откройте панель «Градиент», щелкнув меню «Окно» и выбрав «Градиент».
Шаг 5
Измените тип градиента, щелкнув меню «Тип» на панели «Градиент». Вы можете выбрать из «Линейного» градиента, который изменяет градиент от одного конца к другому, или «Радиального» градиента, который изменяет его от центра наружу.
Шаг 6
Отрегулируйте градиент по прямоугольнику в главном окне, перетаскивая «Остановки цвета» на панели градиента. Вы также можете отрегулировать градиент, перетаскивая цветовые ограничители на панели «Градиент» на панели «Градиент».
Шаг 7
Нажмите «Обратный градиент» на панели «Градиент», если вы хотите изменить эффект градиента.
Шаг 8
Нажмите одновременно клавиши «Ctrl» и «A», чтобы выбрать прямоугольник и фотографию. Нажмите «Окно», затем «Прозрачность». Нажмите меню «Дополнительно» в правом верхнем углу панели «Прозрачность», затем нажмите «Сделать маску прозрачности». Фотография автоматически исчезает до прозрачности.
Как сделать прозрачный фон в Adobe Illustrator
Всем привет! Подписчики мне довольно часто присылают вопросы о том, как сделать прозрачный фон в AI. Поэтому я и решил сделать эту инструкцию, чтобы раз и навсегда закрыть эту тему.
В Adobe Illustrator он включается через View > Show Transparency Grid (Shift+Ctrl+D). Но это техническая часть интерфейса, и шашечки прозрачного фона не отображаются в растровых файлах, сохранённых из Adobe Illustrator.
Точно также и векторный EPS-10, после загрузки на Shutterstock, не даст вам эффекта прозрачного фона, даже если вы его включите. Я думаю, вы уже догадались, что можно просто нарисовать стилизацию под прозрачный фон из квадратиков. Именно так и делают все микростокеры, чтобы более удачно подать свою работу.
Я думаю, вы уже догадались, что можно просто нарисовать стилизацию под прозрачный фон из квадратиков. Именно так и делают все микростокеры, чтобы более удачно подать свою работу.
Создадим новый документ Ctrl+N. Размер 2000×2000 px. Цветовая модель RGB. И для удобства сразу включим Умные направляющие View > Smart Guides (Ctrl+U).
Для рисования квадратиков нужно взять Прямоугольник Rectangle Tool (M).
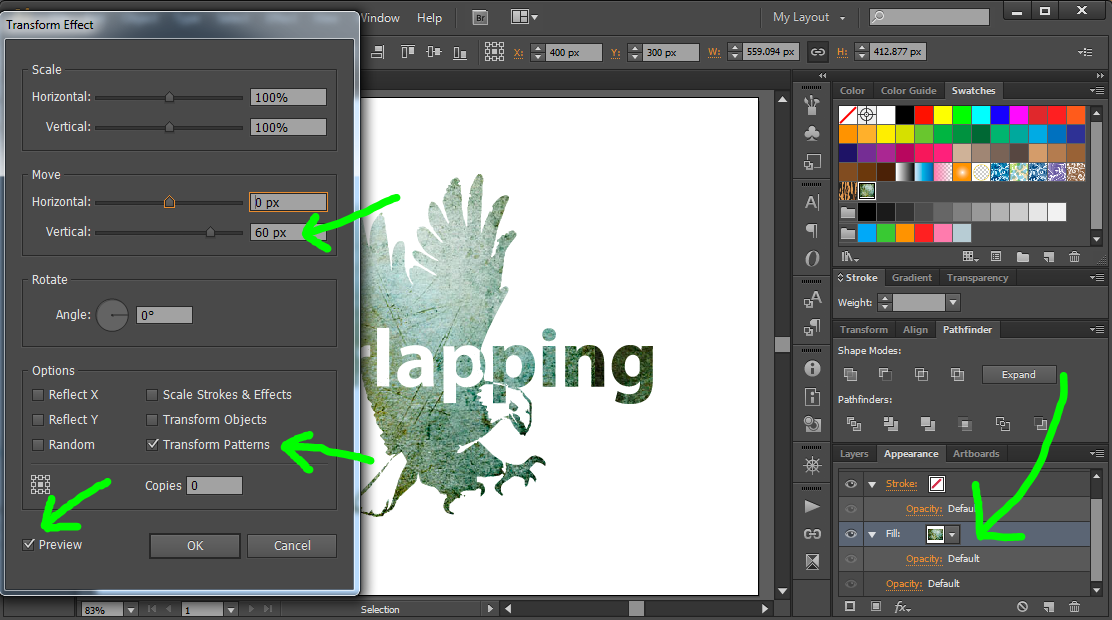
Делаем клик левой кнопкой мыши в левый верхний угол артборда, и выставляем параметры для квадратика 50×50 px. Нажимаем OK, чтобы Иллюстратор создал фигуру. Цвет заливки для квадратика нужно выбрать серый. Обводку выключить.
Затем выделяем этот квадрат и вызываем диалог для перемещения объекта Shift+Ctrl+M. Ставим значение 50 px для перемещения по горизонтали и нажимаем Copy.
Иллюстратор сделает копию этого квадратика со смещением в 50 px, то есть она будет стоять точно стык в стык с исходной фигурой. Останется только поменять серый цвет заливки на белый.
Останется только поменять серый цвет заливки на белый.
Следующим шагом выделяем оба квадрата и через Shift+Ctrl+M копируем их на 50 px вниз.
Цвета для заливок у копий нужно будет поменять местами.
И теперь выделяем все 4 квадрата, вызываем Shift+Ctrl+M, копируем их на 100 px вправо.
Уже получается шахматный фон.
Далее нужно продолжить копирование. Не снимая выделения с 4 квадратиков, которые вы только что скопировали, просто зажмите Ctrl+D, и Иллюстратор начнёт повторять последнюю трансформацию, то есть продолжит копировать квадраты вправо. Нужно будет просто отпустить кнопки, когда квадраты заполнят артборд.
Мы сделали один ряд, выделите все эти квадраты и снова Shift+Ctrl+M. Нужно задать смещение на 100 px вниз и нажать Copy.
Весь ряд скопируется ниже. Опять же, не спешите снимать с него выделение, дальше опять продолжим копирование.
Зажимаем Ctrl+D и заполняем квадратами весь артборд до конца.
Как завершающий аккорд – сохраните этот файл Shift+Ctrl+S в виде шаблона. Для этого при сохранении выберите AIT формат. Открывая шаблонный файл в Иллюстраторе вы будете получать новый Untitled документ с имитацией прозрачного фона, которую только что нарисовали.
Это очень удобно, не потеряйте исходник. Вот и всё, дальше достаточно будет сделать новый слой поверх фона, и нарисовать свою иллюстрацию.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как настроить непрозрачность и режимы наложения
Что вы узнали: Как настроить непрозрачность (прозрачность) иллюстраций и применить режимы наложения для достижения творческих результатов
Изменить непрозрачность содержимого
Вы можете настроить непрозрачность (степень прозрачности содержимого) для всех типов содержимого: от отдельного объекта до группы или всего слоя.
Чтобы изменить непрозрачность содержимого, выберите иллюстрацию и настройте значение «Непрозрачность» на панели «Свойства».
Примечание: Если вы измените непрозрачность для группы, затем разгруппируете группу, изменение непрозрачности будет удалено, и отдельные объекты в группе сохранят свои индивидуальные настройки непрозрачности.
Общие сведения о режимах наложения
Режимы наложения позволяют изменять способы смешивания цветов объектов с цветами нижележащих объектов. Когда вы применяете режим наложения к объекту, эффект режима наложения проявляется на любых объектах, лежащих под слоем или группой объекта.
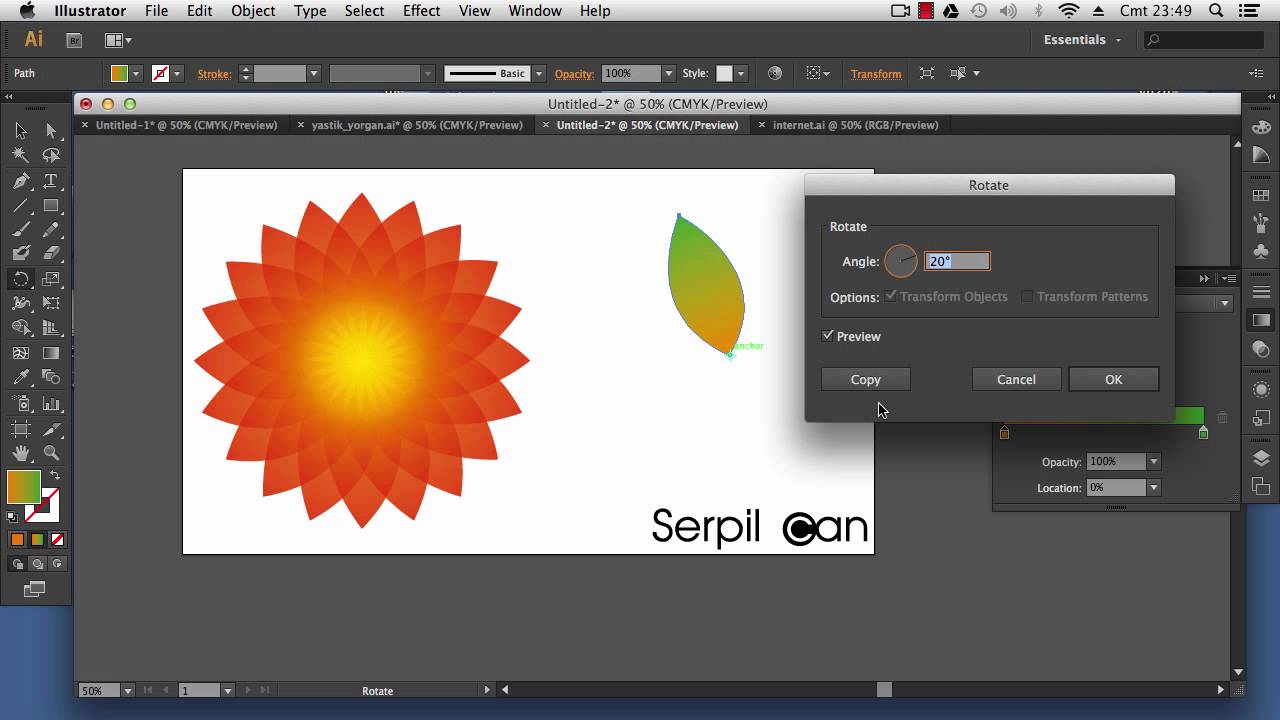
Копирование и поворот изображения с помощью инструмента Повернуть
- Выделив фигуру (круг), выберите инструмент «Повернуть» на панели инструментов.
- Нажмите «Option» (MacOS) или «Alt» (Windows), щелкните где-нибудь рядом с нижним центром фигуры, чтобы открыть диалоговое окно «Поворот», и автоматически установите точку, вокруг которой будет вращаться изображение.

- Задайте угол поворота и нажмите «Копировать», чтобы сделать копию.
Примените режим наложения к скопированной форме
- Выделив содержимое, щелкните параметр «Непрозрачность» на панели «Свойства» справа, чтобы открыть панель «Прозрачность».
- Щелкните «Нормальный», чтобы открыть меню «Режим наложения». Вы можете выбрать один из множества режимов наложения; они сгруппированы в меню в соответствии с их функциями. Нормальный — это режим по умолчанию, в нем не применяется какое-либо взаимодействие между цветами изображения. Режимы наложения темных цветов, такие как «Затемнение», «Умножение» или «Затемнение цвета», делают полученный цвет темнее. Режимы смешивания Lighten, такие как Lighten и Screen, делают результирующий цвет светлее в целом.
Примечание: Если у вас возникли проблемы с предварительным просмотром режимов наложения, попробуйте выбрать «Просмотр»> «Просмотр на ЦП» или «Просмотр с использованием ЦП».
Создайте дополнительные копии формы
Чтобы добавить больше копий круга, позвольте Illustrator применить ту же копию и поворот, что вы делали ранее с помощью команды Transform Again.
- Не снимая выделения с круга, выберите «Объект»> «Преобразовать»> «Снова преобразовать». Illustrator создает копию и вращает ее, используя ту же точку относительного вращения. Выберите эту команду еще несколько раз, чтобы добавить достаточно кругов для завершения работы.
Применить изменение прозрачности к иллюстрации
К иллюстрации можно применить как режим наложения, так и изменение прозрачности.
- Выделив инструмент «Выделение», перетащите его поперек кружков. Измените значение «Непрозрачность» на панели «Свойства», чтобы настроить непрозрачность (прозрачность) выбранной иллюстрации.
Illustrator: получение значений сплошного цвета из прозрачности?
ОК — Я собираюсь углубиться в свои графические знания . .. — ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ, РАБОТАЕТ ТОЛЬКО В ЭТОМ КОНКРЕТНОМ СЦЕНАРИИ
ЦВЕТ С ПРОЗРАЧНЫМИ БЕЛЫМИ ИЛИ ЧЕРНЫМИ НАКЛАДКАМИ И ТОЛЬКО С ИНТЕРВАЛАМИ ПРОЗРАЧНОСТИ 5%
.. — ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ, РАБОТАЕТ ТОЛЬКО В ЭТОМ КОНКРЕТНОМ СЦЕНАРИИ
ЦВЕТ С ПРОЗРАЧНЫМИ БЕЛЫМИ ИЛИ ЧЕРНЫМИ НАКЛАДКАМИ И ТОЛЬКО С ИНТЕРВАЛАМИ ПРОЗРАЧНОСТИ 5%
, но, похоже, здесь задают этот вопрос…
Итак, увидев эти методы обхода и не обнаружив, что они являются удовлетворительным решением … я использую этот метод:
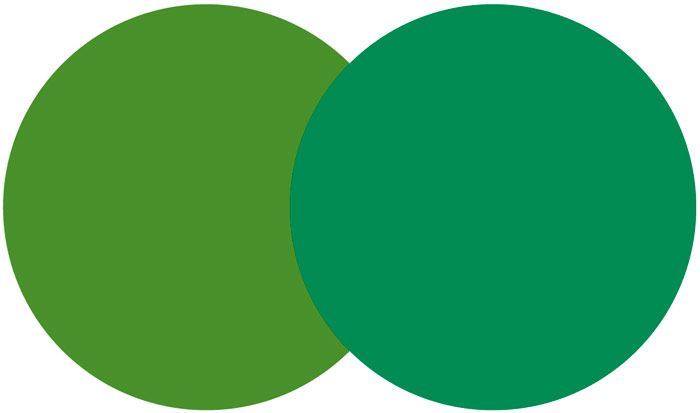
Выберите базовый цвет в значениях CMYK (скажем, , красивый зеленый … потому что зеленый — хороший цвет) … добавьте фигуру белого цвета поверх и установите прозрачность белой фигуры (скажем, 50 % … потому что это посередине)
, так что у нас есть хорошая основа green и наша форма более светлого оттенка этого красивого зеленого… (назовем это … красивый пастельный зеленый )
, чтобы получить значения CMYK для нашего красивого пастельно-зеленого , мы сначала используем инструмент «Пипетка» … и щелкаем по цвету фона нашей базы ЗЕЛЕНЫЙ
теперь у нас выбран этот цвет . .. перейдите к палитре цветовой справки — и мы видим, что наш базовый цвет ЗЕЛЕНЫЙ , выбранный в образце цвета, переходит в верхний правый угол палитры, а параметры справочника цветов и устанавливают шаги для любого 10 или 20 … (20 — максимум), который дает вам оттенки цвета от основного до белого или черного с шагом 10% или с шагом 5% (в зависимости от того, сделали ли вы 10 или 20 шагов)
.. перейдите к палитре цветовой справки — и мы видим, что наш базовый цвет ЗЕЛЕНЫЙ , выбранный в образце цвета, переходит в верхний правый угол палитры, а параметры справочника цветов и устанавливают шаги для любого 10 или 20 … (20 — максимум), который дает вам оттенки цвета от основного до белого или черного с шагом 10% или с шагом 5% (в зависимости от того, сделали ли вы 10 или 20 шагов)
Я уверен, что получу хейтеров, потому что это не сработает для двух цветов CMYK и бла-бла-бла… но OP запросил 60% на белом, и это самый быстрый метод, который дает вам точные значения цвета
Так что я надеюсь, что это поможет в этом случае … и если вы хотите 37% прозрачности … серьезно выберите 35 или 40, потому что любая печатная машина в мире имеет допуск 3% на то, что чернила ложатся на точку, поэтому она фактически делает без разницы …
и снова ненавистники, пожалуйста, не сообщайте мне статистику Гейдельберга … по точечному экрану и допуску чернил . .. так как ваш глаз тоже не может отличить…
.. так как ваш глаз тоже не может отличить…
это называется практичностью … и реальным жизненным опытом …
надеюсь, что это поможет …
ох, и у цвета есть U, потому что я из Англии … и я использовал зеленый, потому что это мой любимый цвет, и у любимого тоже есть U … 🙂
Счастливого проектирования …
Как создать прозрачную градиентную маску с помощью Illustrator — логотипы Ник
В этом уроке я продемонстрирую, как можно создать прозрачную маску градиента в Illustrator, используя маску непрозрачности .Это будет полезно, если вы пытаетесь применить градиент прозрачности к изображению, объекту или группе объектов.
Чтобы создать прозрачную маску градиента в Illustrator, выберите свой объект, откройте меню Transparency , затем нажмите кнопку Make Mask . Затем создайте объект с градиентом от черного к белому, скопируйте его в буфер обмена и вставьте в слой маски. |
Ниже приводится письменный обзор шагов, предпринятых для создания масок градиента.Для получения полных пошаговых инструкций я бы рекомендовал посмотреть видеоурок вверху страницы.
Маски непрозрачности
Использование маски непрозрачности позволяет творчески управлять видимостью объектов. Стандартная настройка прозрачности в Illustrator позволяет вам управлять только видимостью объекта в целом, но что, если вы хотите сделать прозрачными только определенные области объекта? Или что, если вы хотите сделать одну сторону объекта прозрачной, а затем медленно переключить другую сторону на полную непрозрачность? Вот здесь и пригодятся маски непрозрачности.
Как работают непрозрачные маски
Маска непрозрачности — это неразрушающий слой, который применяется к объекту. После применения черные области маски сделают объект прозрачным, тогда как белые области маски оставят его непрозрачным. Все, что находится между ними — или оттенки серого — будет частично прозрачным в зависимости от того, насколько светлый или темный оттенок.
Вот пример того, как маска непрозрачности, состоящая из градиента от черного к белому, выглядит при применении к объекту…
Маски непрозрачноститакже известны как маски слоев в других приложениях.
Обратите внимание, что левая сторона лица объекта прозрачна, а правая — полностью непрозрачна. Вот как мы будем создавать нашу прозрачную маску градиента с помощью Illustrator.
Создание прозрачной градиентной маски в Illustrator
Для этой демонстрации я буду применять маску градиента к следующему графическому примеру…
Это плоский векторный аватар, который я разработал для другого урока. Если вы хотите следить за тем, что я делаю, вы можете скачать бесплатные копии этих аватаров здесь.В противном случае вы можете использовать любую графику или изображение, которое вам нравится.
Причина, по которой этот дизайн работает как хороший пример, состоит в том, что он состоит из множества отдельных объектов, что делает его хорошим представлением того, насколько мощными могут быть маски непрозрачности.
Шаг 1. Сгруппируйте все вместе
Поскольку маски непрозрачности могут применяться только к одному элементу за раз, первым шагом будет выделение всех объектов и их группировка. Затем маску можно применить к группировке в целом.
Для этого выберите все свои объекты, к которым вы хотите применить маску, затем перейдите к Object> Group или нажмите Control + G .
Если ваш объект состоит только из одного объекта или предмета, вы можете пропустить этот шаг.
Шаг 2. Создайте градиент
Затем возьмем инструмент Rectangle и создадим прямоугольник над объектом. Убедитесь, что прямоугольник полностью покрывает ваш объект. Ничего страшного, если немного выпирает.
Затем возьмите инструмент Gradients и придайте прямоугольнику градиент от черного к белому. Вы можете выбрать линейный, радиальный, конический или любой другой стиль градиента, который вам нравится. Важно то, что он состоит из черного и белого.
Теперь мы собираемся вырезать объект, чтобы сразу вставить его в другой слой. Выделите прямоугольник, затем перейдите к Edit> Cut или нажмите Control + X . Ваш прямоугольник исчезнет, но ничего страшного.Скоро вернусь.
Шаг 3. Сделайте маску
Следующим шагом для создания нашей прозрачной маски градиента с помощью Illustrator будет открытие меню Transparency . Чтобы получить доступ к меню «Прозрачность», выберите «Окно »> «Прозрачность» . Вот как выглядит меню…
Левая часть меню представляет выбранный объект; правая сторона показывает, где будет применяться маска непрозрачности.
В открытом меню «Прозрачность» выберите объект и нажмите кнопку « Make Mask ».Ваш объект временно исчезнет.
Так будет выглядеть окно прозрачности после применения маски непрозрачности…
Обратите внимание, как правая сторона автоматически заполняется черным цветом. Это объясняет, почему ваш объект теперь прозрачен. В маске непрозрачности черные области становятся прозрачными, а белые области остаются непрозрачными.
Это объясняет, почему ваш объект теперь прозрачен. В маске непрозрачности черные области становятся прозрачными, а белые области остаются непрозрачными.
Шаг 4. Применение градиента
Теперь мы должны выбрать слой маски, щелкнув по нему. После выбора он будет выделен синим цветом.Эта часть важна, потому что мы хотим убедиться, что применяем маску градиента к слою маски, а не к слою объекта.
При активном маскирующем слое перейдите к Правка> Вставить или нажмите Control + V . Ваш черно-белый градиент теперь будет использоваться как маска непрозрачности.
Вот как выглядит меню «Прозрачность» с примененным градиентом…
Обратите внимание на черно-белый градиент в слое маски непрозрачности.
Теперь вы можете взять инструмент Gradient и настроить градиент по мере необходимости прямо на холсте.
В Illustrator мне нравится то, что вы можете редактировать маски непрозрачности прямо на холсте!
Регулировка маркеров градиента позволит вам контролировать способ применения маски непрозрачности к вашему объекту.
По завершении обязательно вернитесь в меню «Прозрачность» и активируйте слой темы, щелкнув по нему. Затем вы можете продолжить то, над чем работаете.
В любой момент вы можете отменить прозрачную маску градиента, выбрав объект и нажав кнопку Release в меню «Прозрачность».
На случай, если вам интересно, да, это работает и с растровыми изображениями!
Заключение
Этого должно хватить для сегодняшнего урока, демонстрирующего, как создать прозрачную маску градиента с помощью Illustrator. Попробуйте сами. Дайте волю своему творчеству и посмотрите, что вы можете придумать, используя различные формы и стили градиента. Если у вас есть какие-либо вопросы, оставьте комментарий ниже, и, как всегда, спасибо за просмотр!
пожаловаться на это объявление
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon. com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Непрозрачность масок по сравнению с обтравочными масками в Illustrator
Автор Роб Макфи | 16-08-16
В отличие от масок слоев Photoshop, которые довольно просто использовать, маски непрозрачности и обтравочные маски в Illustrator кажутся более запутанными. Однако более пристальный взгляд показывает, что система на самом деле довольно проста и очень мощна. Маски Photoshop обычно применяются к определенному слою, поэтому маску часто можно добавить простым нажатием кнопки, когда нужный слой активен.С другой стороны, в Illustrator маски обычно не влияют на целые слои, а нацелены на отдельные объекты или группы объектов. В Illustrator доступны два типа масок; маску непрозрачности и обтравочную маску. Но как они работают?
маски непрозрачности
Самое замечательное в маске непрозрачности Illustrator состоит в том, что для ее создания можно использовать буквально любой объект; контур, градиентная заливка или даже размещенная растровая фотография.
Чтобы создать маску непрозрачности, выберите два объекта (в нашем примере мы используем белый обведенный прямоугольник, заполненный градиентом в качестве маски, и сплошной синий круг в качестве объекта), затем просмотрите панель прозрачности (shift + ctrl / cmd + F10). На панели будет виден один эскиз двух объектов. Теперь нажмите кнопку «Сделать маску». Верхний объект теперь будет действовать как маска непрозрачности для нижнего.
Обратите внимание, что один эскиз на панели прозрачности теперь стал двумя; объект находится слева, а маска непрозрачности — справа, соединенная значком ссылки.Теперь мы подошли к области, которая может вызвать путаницу у новичков: редактирование маски и объекта. На монтажной области нажмите на свой замаскированный объект, а затем просмотрите его на панели слоев (F7). Там, где мы можем ожидать, что его маска и объект будут отображаться по отдельности, на панели слоев они будут отображаться вместе как один объект, без очевидного способа редактирования любой части.
Чтобы отредактировать объект внутри маски, щелкните левый эскиз на панели прозрачности. Обратите внимание, что панель слоев изменится соответствующим образом, а объект на монтажной области станет выделенным и станет доступным для редактирования.Теперь щелкните другой эскиз на панели прозрачности, и панель слоев обновится, чтобы отобразить маску, которая будет выделена и доступна для редактирования на монтажной области.
Стоит отметить флажки на панели прозрачности, которые позволяют инвертировать маску и контролировать взаимодействие эффектов наложения с другими объектами под ними.
Как и в Photoshop, значение серого в верхнем объекте используется для расчета значения непрозрачности маски, поэтому маска непрозрачности с градиентом создает постепенный переход между видимым и скрытым.Пока что Photoshop … Однако маска непрозрачности Illustrator имеет реальное преимущество перед масками слоев Photoshop: векторы. Хотя векторные маски доступны в Photoshop, доступные инструменты редактирования ограничены и довольно неудобны в использовании. Однако в Illustrator доступно большинство знакомых инструментов для работы с вектором. Все векторные формы и градиенты в вашей маске также остаются редактируемыми, независимо от их сложности, и могут быть увеличены без потери визуального качества.
Однако в Illustrator доступно большинство знакомых инструментов для работы с вектором. Все векторные формы и градиенты в вашей маске также остаются редактируемыми, независимо от их сложности, и могут быть увеличены без потери визуального качества.
обтравочная маска
В отличие от маски непрозрачности, обтравочную маску можно создать только с помощью векторного контура, но ее гораздо проще использовать.Чтобы создать обтравочную маску, выберите два объекта Illustrator, затем перейдите в «Объект»> «Обтравочная маска»> «Создать» (или нажмите alt + 7). Верхний объект теперь будет использоваться как обтравочная маска для нижнего. Как и векторная маска Photoshop, обтравочная маска Illustrator не может производить постепенное изменение непрозрачности; он просто использует векторный контур для маскировки с чистым, резким краем.
Хотя с функциональной точки зрения обтравочная маска гораздо более проста, чем маска непрозрачности, не позволяйте неуклюжести векторных масок Photoshop удерживать вас от их использования. В Illustrator любой замкнутый контур можно использовать как обтравочную маску; формы, очерченные штрихи и даже сложные изображения, которые были «начерчены», поэтому их стоит изучить. Контур маски можно даже выбрать через панель слоев и применить к нему мазки.
В Illustrator любой замкнутый контур можно использовать как обтравочную маску; формы, очерченные штрихи и даже сложные изображения, которые были «начерчены», поэтому их стоит изучить. Контур маски можно даже выбрать через панель слоев и применить к нему мазки.
Вот и все; простой обзор непрозрачности и обтравочных масок в Adobe Illustrator — в конце концов, не так уж и сложен, но очень эффективен. Получайте удовольствие от экспериментов и помните, что вы можете быть в курсе новостей TPW и связаться с нами, посетив нас в Facebook или Twitter.
Как использовать Illustrator: маски непрозрачности
В то время как контуры обрезки хорошо известны в Adobe Illustrator, маски непрозрачности позволяют использовать более сложные узоры обрезки.
Обтравочные контуры в Illustrator
Обтравочные контуры основаны на простых твердых формах. Группа фигур создает странные пересечения обрезанного содержимого, поэтому дизайнеры должны их комбинировать. Кроме того, обтравочная маска применяется равномерно по обтравочному контуру, потому что они в конечном итоге игнорируют цвета и градиенты.Режимы наложения, такие как Screen , могут имитировать обтравочную маску градиента, а настройки режима наложения, такие как Knockout , могут предотвращать взаимодействие режима наложения с другими стилями. Однако задействованные слои и режимы наложения могут усложнить создание контуров обрезки.
Кроме того, обтравочная маска применяется равномерно по обтравочному контуру, потому что они в конечном итоге игнорируют цвета и градиенты.Режимы наложения, такие как Screen , могут имитировать обтравочную маску градиента, а настройки режима наложения, такие как Knockout , могут предотвращать взаимодействие режима наложения с другими стилями. Однако задействованные слои и режимы наложения могут усложнить создание контуров обрезки.
Маски непрозрачности в Illustrator
Маски непрозрачности допускают более сложные пути отсечения, поскольку они не имеют градиентов. Вместо этого черный цвет скрывает содержимое, а белый — его. Это работает так же, как Layer Masks в Photoshop, только с векторными фигурами.Одно из применений масок непрозрачности — размытие фотографии на сложном фоне, когда градиент от непрозрачного к прозрачному покрывает слишком много деталей. Используйте аналогичный эффект, чтобы создать ощущение отражающей поверхности, повторяя содержимое в виде исчезающей «тени». Также подумайте о масках непрозрачности, чтобы создать эффект виньетки в Illustrator без использования Photoshop.
Также подумайте о масках непрозрачности, чтобы создать эффект виньетки в Illustrator без использования Photoshop.
Пошаговое создание маски непрозрачности в Illustrator
Создать маску непрозрачности в Illustrator очень просто. Сначала выберите объект, который хотите обрезать.
Затем в строке меню щелкните текст Непрозрачность , чтобы открыть небольшую панель. На панели отображаются два эскиза: активный объект слева и пустой серый эскиз справа. При наведении курсора на пустой эскиз отображаются инструкции: « Щелкните, чтобы создать и отредактировать маску непрозрачности ». Дважды щелкните миниатюру или нажмите кнопку с надписью « Make Mask », чтобы создать маску непрозрачности поверх активного объекта.
Теперь активный объект скрыт от глаз.
Затем нарисуйте фигуру белым цветом, чтобы раскрыть содержимое и сделать изменения более заметными. Примените предустановленный градиент Белый, Черный в Illustrator, чтобы применить к активному объекту обтравочную маску исчезновения. Вы можете редактировать ограничители градиента, как обычно, или перемещать привязки, чтобы перерисовать форму по мере необходимости.
Вы можете редактировать ограничители градиента, как обычно, или перемещать привязки, чтобы перерисовать форму по мере необходимости.
Когда вы будете довольны тем, как он выглядит, вам нужно выйти из режима редактирования маски непрозрачности.
Выйдите из режима редактирования маски непрозрачности, сначала вернувшись в меню bar> Opacity. Затем дважды щелкните левую миниатюру активного содержимого. Теперь остальная часть артборда и картона снова видна и доступна для редактирования.
Стратегическое сочетание обтравочных контуров и масок непрозрачности позволяет создавать более сложные слои в документах Illustrator. Если для документа требуется много растровой графики и даже более сложные маски, попробуйте импортировать векторные объекты из Illustrator в Photoshop как Smart Objects и работать с Layer Masks в Photoshop.
Как сгладить прозрачность в InDesign, Illustrator или Photoshop?
Прозрачность в графическом изображении — это эффект, при котором для любого объекта или изображения не задана 100% непрозрачность. Обычными эффектами, применяющими прозрачность, являются любые стилизирующие эффекты, такие как тени, свечение и растушевка. И, конечно, применение «прозрачности» к любому объекту или изображению из меню.
Обычными эффектами, применяющими прозрачность, являются любые стилизирующие эффекты, такие как тени, свечение и растушевка. И, конечно, применение «прозрачности» к любому объекту или изображению из меню.
Что такое сплющивание?
Процесс преобразования сложных иллюстраций в векторные и растрированные области называется «сглаживанием».’Примеры объектов, для которых может потребоваться выравнивание, включают: текст, градиенты, плашечные цвета, векторы, изображения и наложение.
Почему необходимо выравнивание?
Разглаживание прозрачных пленок жизненно необходимо. Обработка иллюстраций становится особенно сложной, когда прозрачные объекты и / или изображения перекрываются. Использование разных цветовых режимов может привести к непредсказуемым результатам. Например, если изображение является RGB и имеет перекрывающуюся графику, установленную в CMYK.
Сглаживание гарантирует, что конечный результат печати будет таким же, как на экране.Часть процесса печати включает преобразование информации о файле в «язык принтера». Именно во время этого процесса некоторые программы печати могут интерпретировать файл иначе, чем предполагалось, что приводит к неожиданным и нежелательным результатам. Правильное сведение файла исключает возможность возникновения ошибок этого типа.
Именно во время этого процесса некоторые программы печати могут интерпретировать файл иначе, чем предполагалось, что приводит к неожиданным и нежелательным результатам. Правильное сведение файла исключает возможность возникновения ошибок этого типа.
Сглаживание прозрачности в Adobe Acrobat Pro
Сведение файлов лучше всего выполнять в Acrobat Pro, даже если изображение было создано в InDesign, Illustrator или Photoshop.
1. Откройте файл в Acrobat Pro. Первоначально нам нужно проверить, какие цветоделения содержатся в файле. Для предварительного просмотра цветоделений откройте вкладку Предварительный просмотр вывода:
В главном меню выберите Просмотр> Инструменты> Печатная продукция> Предварительный просмотр вывода
ПРИМЕЧАНИЕ. Поиск «Печатной продукции» может быть немного неприятным и зависит от версии Acrobat. В Acrobat DC есть функция настройки меню, поэтому ее нет в главном меню программы по умолчанию. Его можно найти с помощью инструментов в верхней части окна документа в разделе «Защитить и стандартизировать».![]() Затем его можно добавить в главное меню, выбрав «Добавить» в раскрывающемся меню под значком «Печатная продукция».
Затем его можно добавить в главное меню, выбрав «Добавить» в раскрывающемся меню под значком «Печатная продукция».
2. Проверка плашечных цветов
ВАЖНО: Если плашечные цвета присутствуют, вернитесь к исходному файлу и либо удалите объекты плашечных цветов, либо преобразуйте их в CMYK Process Color.
Для получения инструкций о том, как это сделать, обратитесь к нашему руководству на www.displays2go.com.au/convert-spot-colour-to-cmyk. Повторите шаг 1 столько раз, сколько необходимо, чтобы убедиться, что не осталось плашечных цветов.Затем файл готов к расплющиванию, выполнив следующие действия:
3. Откройте вкладку предварительного просмотра развертки:
В главном меню выберите Вид> Инструменты> Печатная продукция> Предварительный просмотр выравнивателя
4. Убедитесь, что настройки по умолчанию такие, как показано на скриншоте выше. Важные настройки выделены красным.
5. Нажмите Применить
Убедитесь, что вы проверили PDF-файл перед отправкой, чтобы убедиться, что в процессе сведения не выпали элементы.
6. Нажмите «Сохранить»
.А вот и инструкция в видеоформате.
масок непрозрачности в Illustrator для частичной прозрачности
Обтравочные маски в Illustrator позволяют полностью замаскировать области. Не многие люди знают, что с помощью масок непрозрачности можно частично замаскировать произведения искусства с помощью изображения. Это очень похоже на маскирование в Photoshop и позволяет изменять непрозрачность.Этот метод может быть особенно эффективным при попытке создать состаренный или поцарапанный вид с помощью векторных изображений, которые по умолчанию обычно выглядят четкими.
ХРОНОЛОГИЯ
0:00 — Введение
0:09 — Обзор обтравочных масок в Illustrator
- Наиболее распространенный тип маскирования Illustrator
- Это маскирование типа «все или ничего» без возможности частичной прозрачности
1:53 — Создание маски для Illustrator в Photoshop
- Области изображения, которые станут маской, будут…
— Полностью отображать иллюстрацию Illustrator, когда она белая
— Полностью скрывать иллюстрацию Illustrator, когда она черная
— Частично отображать иллюстрацию Illustrator, когда оттенки серого - Экспорт файла JPEG для использования в качестве Маска Illustrator
3:01 — Создание маски непрозрачности в Illustrator
- Откройте файл Illustrator с векторной иллюстрацией
- Поместите изображение в файл, который станет маской
- При необходимости отрегулируйте размер изображения
- Выберите иллюстрацию и изображение и нажмите кнопку «Создать маску» на панели «Прозрачность».

4:52 — Параметры прозрачной панели
- Option / Alt + щелчок по миниатюре маски, чтобы увидеть маску
- Shift + щелчок по миниатюре маски, чтобы отключить маску непрозрачности
- Щелкните значок цепочки между миниатюрой изображения и миниатюрой маски, чтобы разрешить независимое перемещение этих элементов
- Флажок «Клип» изменяет способ отображения графического объекта, когда часть маски не закрывает рисунок.
- Флажок «Инвертировать маску» инвертирует маску непрозрачности
- Кнопка «Отпустить» разрывает маску непрозрачности, открывая как иллюстрацию, так и изображение, которое было маской
ОРИГИНАЛЬНОЕ ИЗОБРАЖЕНИЕ ДЛЯ МАСКИ
Изображение: https: // unsplash.com / photos / ih522i85l2Q (rawpixel на unsplash.com)
Приведенный выше ZIP-файл включает следующие файлы…
- mother-love-logo.ai: Файл Illustrator с векторным логотипом
- mother-love-logo-masked.