Иллюстратор текст в кривые: Как перевести ВЕСЬ текст в кривые в adobe illustrator? — Хабр Q&A
Как перевести шрифты текста в кривые
В статье рассказываем, как перевести текст в кривые в Adobe Illustrator, преобразовать в кривые в Coreldraw, Adobe Indesign и почему не следует преобразовывать в кривые в photoshop.
Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
Содержание статьи
При передаче макета визиток, листовок и другой рекламной продукции для печати в типографию почти всегда есть неизменное правило приёма макета специалистами-печатниками: Текст в макете должен быть переведён в кривые, макет должен быть выполнен в векторной графике. У некоторых это вызывает вопрос: «Зачем? Что значит кривые? Вот картинка — печатайте!». В этой статье будем разбираться, для чего такие требования и как их выполнить.
В чем вообще отличие векторной и растровой графики?
Растровая графика (например, форматы gif, jpeg) выполнена в виде решетки из пикселей разных цветов, воспринимаемых человеческим глазом в виде единого изображения.
Векторная графика состоит из линий, окружностей и блоков разных форм, размер и масштаб которых вычисляется математически.
Соответственно, основное различие векторной и растровой графики в том, что при увеличении размера части изображения или всей картинки, растровая графика «размывается» и деформируется в отличие от векторной, которая сохраняет четкость независимо от размера.
В противовес этому следует сказать, что векторная графика не позволяет строить сложные цветовые схемы, например градиенты, так как фигуры в векторе по сути заливаются цветом в соответствии с настройками изображения. В свою очередь, растр позволит отобразить любые оттенки фотографий, так как каждый пиксель имеет свой цвет.
Быстро выполнить подбор типографии под любой заказ вы можете на сайте pagbac.ru. Здесь представлены предложения от лучших типографий России, собранные в удобном каталоге полиграфии. Также здесь вы можете создать тендер на полиграфию и быстро получить несколько коммерческих предложений от типографий вашего города.
Поэтому, если требуется выдать текст макета в кривых, значит, что изображение должно содержать векторные элементы в виде контуров текста. По-научному эти контуры называются «кривые Безье».
В случае с такими элементами как текст, в кривые перевести можно воспользовавшись векторными графическими редакторами, которые имеют необходимые инструменты, рассмотренные далее.
Кроме того, шрифтов существует огромное количество, и типография не имеет возможности иметь в своем арсенале все существующие в мире или даже России шрифты. Соответственно, если Вы не приложите шрифт к файлу макета, то он может отобразиться некорректно, что приведет в лучшем случае к ошибке графического редактора или подмене шрифтов и невозможности вёрстки изображения перед печатью, а в худшем — к порче конечного изделия и не соответствию требованиям ТЗ.
Переводить текст макета в кривые следует, если у Вас полиграфия с небольшим количеством текста: визитка, листовка, брошюра, плакат и т. д.
Если же у Вас большое количество текста, например, Вы хотите напечатать журнал, то следует все-таки приложить Ваши шрифты к макету, так как большой документ в кривых будет занимать очень большой объем на диске, что повлечет за собой проблемы при передаче макета в печать.
Как перевести текст в кривые в иллюстраторе
Текст в иллюстраторе в кривые можно перевести, воспользовавшись методом Adobe Illustrator Create Outlines, специально предназначенный для перевода текста в кривые и фигур в контуры.
Чтобы преобразовать текстовый контур в кривые в иллюстраторе следует выполнить следующее:
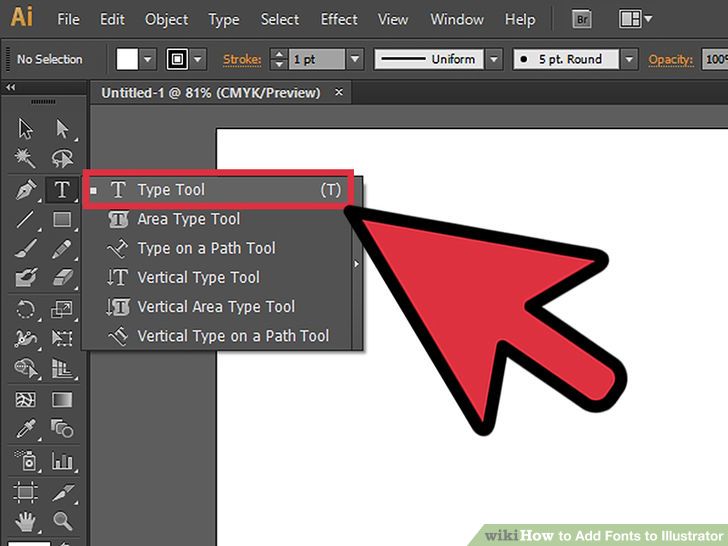
- Выделить необходимый текст или же воспользоваться функцией Text Objects, которая находится в меню
«Выделить» (Select) -> «Объект» (Object). - Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).
Перед тем, как в иллюстраторе перевести кривые в линии, можно убедиться в наличии или отсутствии текста в макете:
- Выделить всё (Ctrl+A)
- «Окно» (Window) -> «Информация о документе» (Document Info)
- Найти галочку FONTS, которая становится доступной по нажатию на кнопку в правом верхнем углу открывшегося окна.

- Проверить, что значение Fonts = None.
Если Вы передаёте файл в типографию вместе с шрифтами, не используя такие методы как перевод макета в кривые линии, то в иллюстраторе необходимо выполнить упаковку:
- «Файл» (File) -> «Упаковать» (Package)
- Устанавливаем место для сохранения папки упакованного макета
- Устанавливаем все флажки упаковки шрифтов, графики и прочего.
- Жмём «Упаковать» (Package)
Как перевести текст в кривые в индизайне
Теперь рассмотрим, как перевести в кривые в индизайне. Текст в кривые в Indesign переводится методом, аналогичным предыдущему:
- Выделить текст
- Нажать сочетание клавиш Ctrl+Shift+O или же в меню «Текст» (Type) выбрать «Преобразовать текст в кривые» (Create outlines).
Перед тем, как преобразовать текст в кривые в индизайне, уточните в типографии, какой максимальный объем файла они готовы принять, так как если у Вас многостраничная полиграфия, возможно, стоит воспользоваться функцией упаковка, чтобы передать в типографию макет не в кривых, а со шрифтами в отдельном виде.
Package в Adobe Indesignвыбрать все шрифты и графику для упаковки макетаКак перевести текст в кривые в кореле
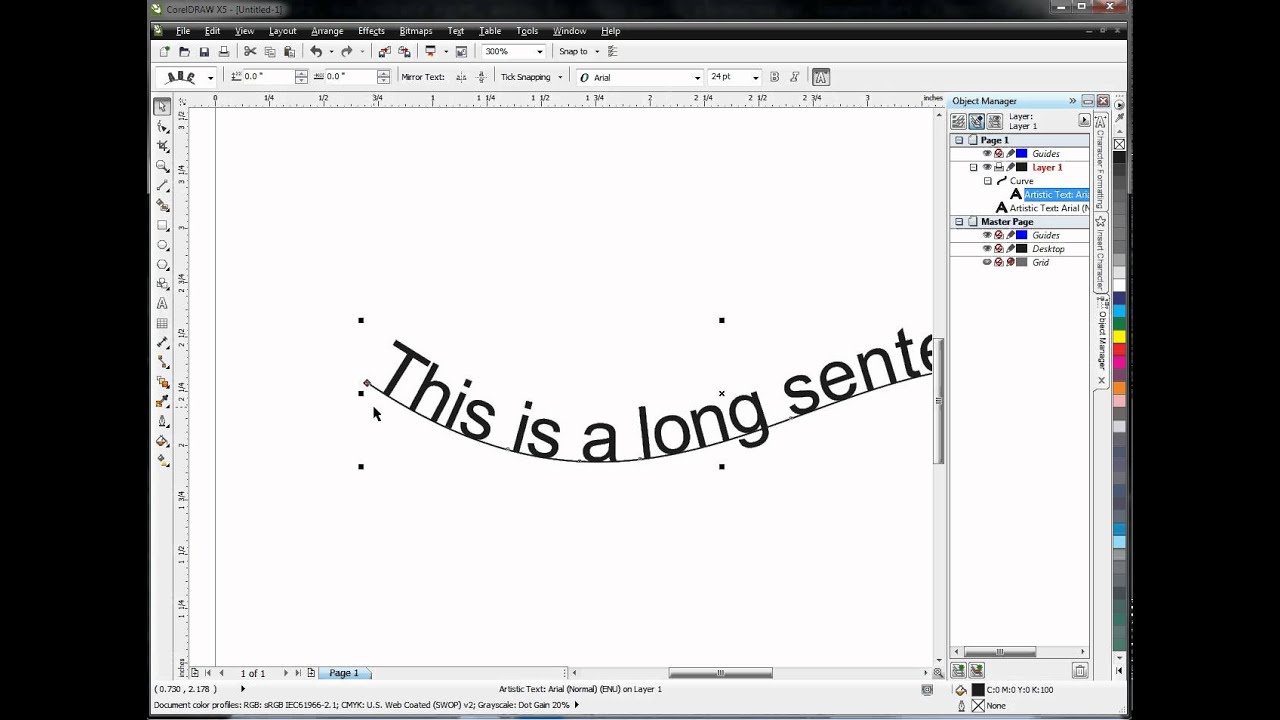
Как преобразовать текст в кривые в кореле:
- Выделите текст
- Нажмите правой кнопкой мыши и выберите «Преобразовать в кривую» (Convert to curves) или нажмите сочетание клавиш Ctrl+Q.
После этого следует проверить, что корел преобразовал в кривые весь текст:
- «Файл» (File) -> «Св-ва документа» (Document properties)
- Ищем статистику текста и убеждаемся, что там написано «Текстовые объекты отсутствуют».
Как перевести в pdf шрифты в кривые
В кривые в пдф (pdf) перевести можно прямо в Adobe Acrobat. Для того, чтобы в акробате перевести в кривые:
- Заходим в выпадающее меню «Вид» -> «Инструменты» -> «Подготовка к печати» -> «Сведение прозрачности»
- Установить чекбоксы «Преобразовать весь текст в кривые» и «Все страницы документа».

- Нажимаем «Применить» и «ОК».
Проверить, «закривились» ли шрифты в пдф можно в том же adobe acrobat, можно нажав Ctrl+D и убедиться, что во вкладке Fonts отсутствуют шрифты.
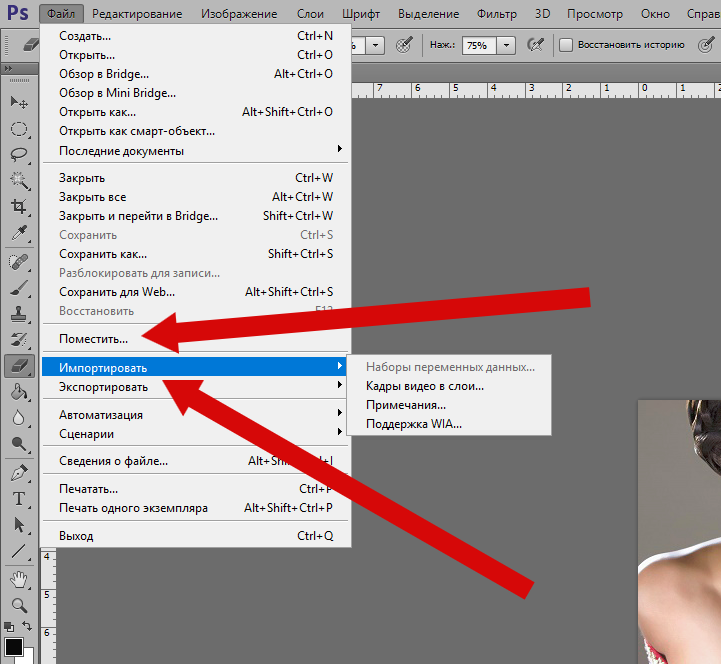
перевести в кривые в пдф в adobe acrobatКак перевести текст в кривые в фотошопе
В фотошопе перевести текст в кривые для печати полностью не получится, так как это растровым редактор. Текст в кривые в фотошоп будет переведён, но контур и изображение в итоге при сохранении файла всё равно получится растровым.
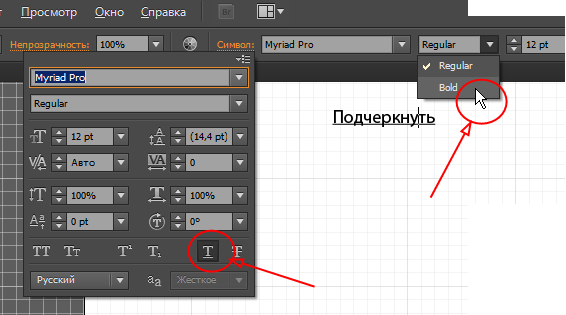
Если всё же требуется преобразовать текст в кривые в фотошоп, то следует нажать «Шрифт» Type в строке верхнего меню и выбрать «Перевести в кривые» (Convert to Shape).
перевод текста в кривые фотошопЧто важно знать перед переводом текста в кривые
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
handmade pos-материалы Блокноты, ежедневники Инструкции сервиса pagbac.ru История Новости Обзор рынка Онлайн инструменты Открытки Печать на одежде Плакаты Подарки Потребителю Производству Расходники полиграфии Реклама Технологии печати Упаковка Фирменный стиль верстка где заказать дизайн книги и фильмы партнеры и клиенты печать книг печать на сувенирах принты для одежды рекламные агентства свадебная полиграфия удаленная работа фирменная полиграфия фотопечать шелкография широкоформатная печать
Уроки Адобе Иллюстратор
by vecart_admin. Posted on 30.05.2012
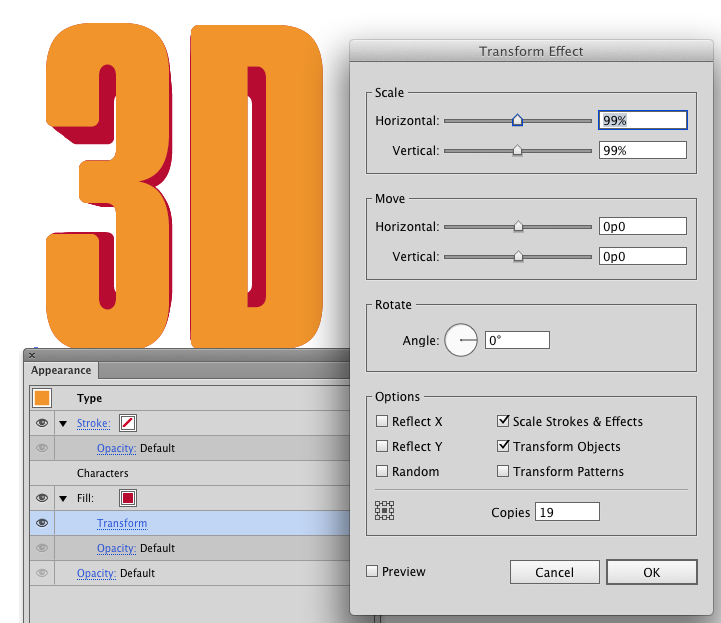
В этом уроке мы узнаем как создать светящийся 3d текст с помощью готовых кистей. Для создания данного эффекта нам понадобятся кисти, которые можно скачать здесь. 1. Создаем новый документ. Для фона рисуем прямоугольник и заливаем его темным цветом. В моем случае это темно-синий. Берем инструмент Type и набираем необходимый текст любым шрифтом. 2. Преобразуем текст в кривые. Выделяем и на вкладке Effect > 3D выбираем пункт Extrude & Bevel. В открывшемся окне выставляем значение Surface на No Shading. Поворачиваем фигуру так как нам нужно, выставляем необходимый параметр глубины (80 pt). 3. Выделяем получившийся объект […]
В моем случае это темно-синий. Берем инструмент Type и набираем необходимый текст любым шрифтом. 2. Преобразуем текст в кривые. Выделяем и на вкладке Effect > 3D выбираем пункт Extrude & Bevel. В открывшемся окне выставляем значение Surface на No Shading. Поворачиваем фигуру так как нам нужно, выставляем необходимый параметр глубины (80 pt). 3. Выделяем получившийся объект […]
by vecart_admin. Posted on 22.05.2012
by vecart_admin. Posted on 07.04.2012
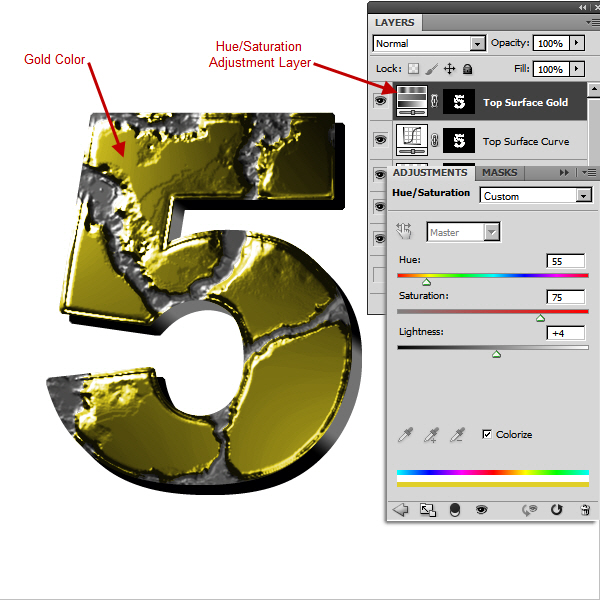
В этом уроке будем учиться как создать текстуру металла с эффектом ржавчины. Тестуру будем накладывать на текст. В процессе работы мы будем использовать эффекты Sponge, Roughen, Transform Each, панели Transparency и Appearance. 1. Создаем новый документ и набираем текст любым шрифтом. В моем случае это Orbitron. 2. Преобразум текст в кривые и заливаем его линейным градиентом. Цвета: черный и оттенок коричневого (110, 96, 33). 3. Копируем текст (Ctrl + C) и вставляем сверху (Ctrl + F). Заливаем его белым цветом и на вкладке Effect > Stylize выбираем пункт Scribble. В открывшемся окне вводим параметры, показанные на изображении ниже. На панели […]
 ..
..by vecart_admin. Posted on 14.03.2012
Cегодня рассмотрим метод создания текста с прерывистым контуром. Такой эффект напоминает нить, которой прошили каждую букву. Создаем новый документ и набираем текст любым шрифтом. На панели Appearance жмем кнопку Create New Stroke. Благодаря этому создается новый контур. Даем цвет и толщину контуру. Чтобы сделать контур прерывистым открываем меню редактирования контура и ставим галочку в окошке Dashed Line. После этого открывается возможность выставить длину штрихов и пробелов между ними. Dash — это штрих, Gap — это пробел. Добавляем фон.
by vecart_admin. Posted on 08.03.2012
Эффект разбитого стекла часто используется при создании логотипов, банеров, фоновых изображений и т.д. Сегодня мы рассмотрим простую технику для создания этого эффекта. Создаем новый документ и набираем необходимый текст любым шрифтом. Как мы уже знаем текст в Adobe Illustrator не является векторным изображением и нам нужно преобразовать его в кривые. Для этого при выделенном тексте на вкладке Object выбираем пункт Expand. Для большей наглядности я добавил контур из залил фигуры цветом. Берем инструмент Pen Tool (p) и рисуем треугольники поверх текста. Теперь выделяем один из треугольников и на кладке Object > Path выбираем пункт Devide […]
by vecart_admin. Posted on 05.03.2012
Сегодня разберем как создать текст в виде газона. В этом уроке будем использовать простую технику с использованием эффектов Adobe Illustrator. На создание эффекта потребуется около 30-ти минут. Создаем новый документ и пишем необходимый текст инструментом Type Tool. Шрифт выбирайте на свой вкус. При выделенном тексте на вкладке Object выбираем пункт Expand Appearance.
by vecart_admin. Posted on 28.02.2012
В этом уроке мы рассмотрим как создать эффект дыма в Adobe Illustrator, который в дальнейшем можно будет применить к тексту и не только. Данная техника проста и включает в себя использование функции Distortion. Я буду использовать версию CS5. Создаем новый документ в режиме CMYK для печати размером А3. Далее создаем прямоугольник черного цвета на всю рабочую область. Берем инструмент перо (Pen Tool) и чертим вертикальную линию без заливки. Цвет контура — белый. Толщина линии 0,05 мм. Измерение в миллиметрах можно задать, вызвав меню общих настроек комбинацией клавиш Ctrl + K. Теперь на нужно скопировать получившуюся линию по […]
by vecart_admin. Posted on 26.02.2012
В этом уроке мы будем создавать эффект текста, написанного мелом на школьной доске. Для этого будем использовать простую технику с использованием градиента, кистей и текстуры. Я буду работать в Adobe Illustrator CS5, но подойдёт и предыдущая версия CS4, т.к. именно с этими версиями совместима текстура, которую мы будем использовать. Шаг первый С помошью инструмента Rectangle Tool (m) создаем прямоугольник. Это будет доска, на которой мы будем писать мелом. Шаг второй Заливаем прямоугольник радиальным градиентом от светло-зеленого к темно-зеленому. Основа готова. Шаг третий На этом шаге нам понадобится текстура, которую можно скачать здесь. Распакуйте […]
by vecart_admin. Posted on 16.02.2012
 Читать далше…
Читать далше…by vecart_admin. Posted on 17.01.2012
Cегодня мы рассмотрим ещё одну интересную возможность Adobe Illustrator. Функция Envelope Distortion может быть полезна при создании логотипов. Хотя и не только. В результате применеия данной функции получается векторная фигура, в которую заключено другое изображение или иллюстрация. Другими словами, одна фигура принимает форму другой. Сегодня мы рассмотрим несколько вариантов использования Envelope Distortion. Envelope Distortion с фигурой, лежащей сверху Суть данного метода очень проста. Нам понадобятся две фигуры/объекта. В моём случае это овал и текст преобразованный в вектор. Текст должен будет принять форму овала. Для этого выделяем обе фигуры. Открываем Object > Envelope Distort > Make with Top Object. Результат: […]
Как создать крутой Chrome текстовый эффект в Illustrator
Следуйте этому пошаговому руководству, чтобы создать в Illustrator великолепный эффект ретро-хромового текста. Мы будем использовать диапазон градиентов, чтобы создать впечатление ярких бликов, а затем перенесем текст в Photoshop для некоторых последних штрихов.
Эффект хрома, который мы будем создавать, вдохновлен популярным эффектом 80-х и 90-х годов. Множество градиентов помогают создать эффект подсветки, а отражение по центру текста типично для этого стиля текстового эффекта.
Посмотреть текстовый эффект Chrome
Откройте Adobe Illustrator и добавьте текст шрифтом на ваш выбор. Здесь я собираюсь все blackletter с шрифтом Goudy Text . Нажмите CMD + Shift + O или выберите Тип> Создать контуры, чтобы преобразовать текст в сплошные фигуры.
Дайте тексту градиентную заливку, используя чередующиеся образцы цвета между белым и темно-синим. Измените угол так, чтобы градиент проходил горизонтально.
Выделите текст и перейдите в Object> Path> Offset Path. В поле параметров введите смещение -0,75 мм. После этого щелкните правой кнопкой мыши текст, чтобы разгруппировать.
В поле параметров введите смещение -0,75 мм. После этого щелкните правой кнопкой мыши текст, чтобы разгруппировать.
Поменяйте местами градиентную заливку новой формы смещения на вертикальный синий градиент и установите для него обводку 0,75 пт, используя средний синий цвет от цветов градиента.
Выберите внешние фигуры еще раз и добавьте еще один путь смещения, на этот раз введите 0,5pt в настройках смещения.
Измените белые образцы в окне градиента на черный, затем слегка подтолкните текст вниз, чтобы придать трехмерный вид.
Используйте инструмент «Перо», чтобы нарисовать грубую форму вокруг текста. Обратите внимание на линию, которая пересекает центр текста, чтобы убедиться, что кривые аккуратны.
Скопируйте и вставьте перед собой (CMD + F) дубликат внутренних текстовых фигур. Выделите их все и перейдите в Object> Compound Path> Make.
Выберите составной путь вместе с временной формой и нажмите «Пересечь» в окне «Навигатор», чтобы обрезать фигуру по размеру.
Отрегулируйте градиентную заливку внутренней формы, чтобы он переходил от черного к синему и белому. Измените ручки градиента к центру цвета.
Различные градиенты действительно помогают создать реалистичную серию бликов и отражений, которые все добавляют к этому хромированному виду.
Векторная версия текстового эффекта выглядит довольно круто, но мы можем закончить дизайн с помощью старого доброго лака для Photoshop. Импортируйте текстуру, обесцвечивайте и инвертируйте, чтобы сформировать красивый фон.
Вставьте текст из Illustrator, затем добавьте эффект стиля слоя «Атлас». Измените цвет на черный, смешайте режим на Overlay и контур на Half Round, затем поэкспериментируйте с Distance и Size, чтобы отрегулировать степень искажения на градиентах.
Нанесите несколько черных точек на новый слой мягкой кистью, затем нажмите CMD +, чтобы щелкнуть текстовый слой, чтобы загрузить выделение. Отмените выбор, затем удалите лишнее. Измените стиль слоя на Soft Light и настройте непрозрачность, чтобы создать несколько тональных изменений в текстовом эффекте.
Отмените выбор, затем удалите лишнее. Измените стиль слоя на Soft Light и настройте непрозрачность, чтобы создать несколько тональных изменений в текстовом эффекте.
Повторите этот шаг, но на этот раз с белыми каплями, чтобы добавить тональные блики к тексту.
Эти тонкие изменения помогают добавить реалистичности, поэтому цвета и градиенты не так однородны.
Завершите текстовый эффект несколькими звездными кистями, чтобы создать зеркальные блики. Поместите форму звезды в ключевых областях, таких как углы, которые будут отражать свет.
Последние штрихи в Photoshop действительно переносят эффект на новый уровень с тональными изменениями и бликами, которые просто невозможны в Illustrator.
Подготовка макетов в Adobe Illustrator
Здесь приведены моменты, на которые мы рекомендуем обратить внимание при подготовке работы в программе Adobe Illustrator. Следуя нашим рекомендациям вы можете избежать большинства проблем при сдаче работы на вывод фотодиапозитивов или CtP пластин.
Размер страницы должен соответствовать размеру изделия.
Цветовая модель документа в меню «File->Document Color Mode» должна быть CMYK. Эта цветовая модель устанавливается для всего документа, выбор другой цветовой модели в меню палитры Color не влияет на цветовую модель окрашиваемого объекта.
Растровые изображения можно помещать в Illustrator двумя способами: с созданием связи (link) или внедряя изображение в файл Adobe Illustrator. При внедрении изображение автоматически переводится в цветовую модель документа в соответствии с настройками Adobe Illustrator, поэтому необходимо переводить изображения в CMYK в фотошопе до внедрения, либо удостовериться, что цветовые настройки Adobe Illustrator установлены правильно. Обратите также внимание, что цветовая модель Lab иллюстратором не поддерживается. Посмотреть внедрено изображение или нет можно при помощи окна Links. Внедренное изображение в списке идет без названия и с соответствующей пиктограммой:
Если необходимо в Adobe Illustrator поместить изображение из Adobe Photoshop с Clipping Path (обтравкой), записывайте его в формате EPS, иначе обтравка не будет показана.
При работе в этой программе следует уделять особое внимание работе с прозрачностями. Не следует располагать тексты и тонкие линии под растровыми прозрачными объектами и эффектами. При использовании эффектов обратите внимание на параметр Document Raster Effect Settings, где задается цветовая модель и разрешение растрирования эффектов.
Для отправки работы на вывод мы рекомендуем сохранять файл в формате EPS или PDF. Предварительно следует внедрить все линкованные изображения и перевести тексты в кривые. Настройки сохранения PDF одинаковы для всех программ Adobe, их вы можете взять здесь.
Импорт контуров из Illustrator в FontLab
Один из пожалуй самых частых вопросов встречающихся в ваших письмах, это вопрос о том как корректно перенести знаки шрифта из Illustrator в FontLab.
Вся сложность заключается в том, что Illustrator и FontLab используют разные сетки, и при переносе глифов возникают деформации контура. Что бы этого избежать и перенести контур в окно Glyph с минимальными потерями, воспользуйтесь следующим уроком.
Мы будем использовать метод от противного и изначально будем импортировать контур не в Fontlab, а в Illustrator.
Выполните следующее:
1) Откройте FontLab и выберете пункт меню File > Open Installed…
2) Из списка выберите нужный шрифт, при чём если вы планируете создавать шрифт использующий TrueType кривые, то выбирайте именно TrueType, а если PS, то основанный на PostScript.
Связано это с тем, что сетка построения контура у данных шрифтов будет как правило разная — UPM=2048 или UPM=1000. Это избавит вас от лишней работы. Наличие кириллице в шрифте нас не интересует.
*для данных примеров я выбрал PS шрифт.
3)Найдите в шрифте прописную [Н]. Двойным щелчком откройте окно Glyph для данной буквы. Выделите контур и скопируйте его — Ctrl+A, Ctrl+C.
4) Откройте ваш документ с символами шрифта в Illustrator и создайте новый слой.
5) вставьте скопированную ранее прописную [Н] (Ctrl+V) на новый слой. Для удобства можно пока отключить отображение слоя с вашими символами.
6)Обнесите направляющими контур прописной [Н], как на скриншоте. Вы создали некую рабочую область, вроде кегельной площадки. Удалите прописную [Н], она нам больше для работы не нужна.
7) Переместите данный слой с направляющими ниже слоя с вашими символами будущего шрифта и создайте новый файл в FontLab, в моём случае с UPM=1000. Это будет ваш рабочий файл .vfb для создания нового шрифта.
8) Масштабируя блок с рисунками ваших будущих символов в Illustrator, подгоняете размер одного из прописных символов под рабочую область из направляющих. не беда, если остальные символы уйдут далеко за лист.
9) Далее, выделяя по одному символы и вставляя в FontLab по одному контуры на нужные знакоместа, вы двигаете ваш слой в Illusrator таким образом, что бы копируемый контур всегда оказывался в рабочей области из направляющих, в противном случае при в ставке в Fontlab контур рискует улететь далеко за пределы кегельной и вам его придётся искать.
Удачного буквостроения!
Средства векторной графики. Adobe Illustrator
Занятие 1
Векторная и растровая графика. Интерфейс Adobe Illustrator. Инструментарий, основные режимы работы. Создание графических элементов, точные параметры. Единицы измерения. Изменение параметров контура. Монтаж и упорядочивание объектов.
Практическая работа по созданию объектов на основе геометрических фигур.
В этой работе слушатели учатся создавать различных персонажей из простейших векторных объектов (прямоугольник, эллипс и т.п.). Данная практическая работа позволяет лучше усвоить и закрепить основные принципы построения векторных объектов и работы с ними, а также получить необходимые первичные знания о работе с цветом в программе.
Занятие 2
Выравнивание объектов. Преобразования с объектами, трансформация. Понятие группы.
Понятие группы.
Практическая работа «Домик в деревне».
Данная практическая работа позволяет слушателям освоить все многообразие команд трансформации объектов в Illustrator. В процессе создания этой композиции используется также возможность группировки объектов, что, несомненно, упрощает их работу.
Занятие 3
Создание и обработка контуров. Палитра Pathfinder. Работа с цветом: цветовые модели, библиотеки цветов, цветовые палитры, создание и редактирование цветов. Градиент.
Практическая работа «Букет в вазочке».
В отличие от предыдущих двух работ, где необходимо было составить изображение подобное примеру, в данной практической работе слушателям предлагается придумать композицию самостоятельно. Необходимо создать вазу и составить букет цветов, используя при этом лишь простейшие геометрические объекты и трансформацию. Данная работа является комплексной, и позволяет закрепить на практике следующие темы: команды и эффекты трансформации, операции палитры Pathfinder, группировка и упорядочивание объектов, создание градиентных заливок.
Занятие 4
Способы создания объектов на основе кривых. Инструмент «Перо», редактирование кривых. Операции над контурами. Ручная трассировка.
Практическая работа «Создание логотипа с помощью трассировки».
Это одно задание из двух, посвященных созданию кривых. Данная работа позволяет слушателям постепенно, от простого к сложному, познакомиться с кривыми в Illustrator. В специально подготовленном файле помещена растровая картинка, которую нужно «обвести» пером (трассировка).
Практическая работа «Создание объектов на основе кривых».
В этой работе слушателям предлагается уже «с чистого листа» воссоздать изображения, подобные примеру. Слушатели используют полученные знания и окончательно закрепляют навыки работы с кривыми.
Занятие 5
Работа с текстом: ввод, редактирование, форматирование. Декоративные виды текста. Трансформирование текста. Изменение параметров контура и заливки, окрашивание текста.
Декоративные виды текста. Трансформирование текста. Изменение параметров контура и заливки, окрашивание текста.
Практическая работа по созданию студенческого билета и пропуска.
В этом задании слушатели закрепляют приемы работы с текстом в Illustrator. Работа рассчитана на создание различных видов текста и использование средств форматирования текста (палитра Character и Paragraph).
Занятие 6
Операции с текстом. Преобразование текста в кривые. Обтекание объектов текстом. Текстовые эффекты. Маскирование текстом. Оболочка искажения Envelope Distort.
Практическая работа «Плакат Tai Chi».
Данная практическая работа не предполагает создание текста. Все элементы композиции уже созданы, и слушателям предлагается составить рекламный плакат. В процессе работы слушатели в основном используют специальные команды Illustrator, которые позволяют интересно оформить текст. В этой работе рассматриваются такие темы, как: маскирование текстом, обтекание объекта текстом, перевод текста в кривые, разбиение блоков текста на колонки, а также оболочка искажения Illustrator.
Занятие 7
Обмен данными с другими приложениями; импорт и экспорт. Работа со слоями. Отсекающая маска.
Практическая работа «Метро».
Эта практическая работа посвящена работе со слоями в Illustrator. В задании слушателям предлагается используя слои и палитру Layers создать схему метро, а в завершении поместить (импортировать) в изображение уже готовый логотип.
Занятие 8
Атрибуты внешнего вида объектов. Стили, эффекты. Применение, создание, библиотеки стилей. Морфинг, превращение объектов.
Практическая работа «Магги».
Данная практическая работа является комплексной и включает в себя такие темы, как: работа с кривыми, трансформация объектов и работа с текстом. Это темы, которые наиболее часто встречаются в работе дизайнера при разработке и подготовке рекламной продукции. В этом задании слушателям необходимо используя полученные знания и навыки создать образец упаковки.
В этом задании слушателям необходимо используя полученные знания и навыки создать образец упаковки.
Занятие 9
Декоративные элементы оформления. Декоративные кисти. Практическая работа по созданию узоров, применению кистей. Отправка на печать.
Практическая работа «Цветок сакуры».
Кисти являются декоративными элементами оформления и придают иллюстрации особую привлекательность. Программа Illustrator позволяет не только использовать многочисленные библиотеки кистей, но и создавать свои собственные образцы. Что и предлагается выполнить слушателям в данной практической работе. На основе векторного объекта слушатели создают кисть и используют ее для составления композиции.
Занятие 10
Принятие зачетной работы.
Данная работа является полностью самостоятельной и выполняется слушателем вне класса. Сдача этой работы является необходимым условием получения зачета по курсу и дает возможность слушателю приступить к сдаче экзамена. Это задание слушатели получают в самом начале курса, а сдают в самом конце. Работа заключается в создании иллюстрации на тему «Дом» или «Замок». Слушателям предлагается, используя знания, полученные в течение всего курса и приобретенные навыки создать авторскую иллюстрацию.
Здесь можно посмотреть работы слушателей курса «Средства векторной графики. Adobe Illustrator».
Экзамен — практическая работа.
Как быстро в Corel Draw перевести весь документ в кривые
Зачастую дизайнеры или типографии просят перед сдачей в печать выслать им макет в кривых. Это нужно для того чтобы, к примеру, шрифт который вы используете выглядел именно так, как вы его задумали, потому что на компьютере адресата его может попросту не быть и система заменит его на своё усмотрение, что в свою очередь испортит макет.
В случае с единичным документом, например визиткой, особых проблем не возникает и данную операцию можно сделать ручками, тыкая на текст, вызывая контекстное меню с пунктом «Перевести в кривые». Однако, если макет громоздок, например, каталог, включающий в себя 100 страниц, то данный процесс покажется вам очень утомительным. Чтобы ускорить сие действие можно воспользоваться двумя вариантами. Самый быстрый способ, не требующий установки дополнительных скриптов, это воспользоваться стандартным инструментом выделения:
Edit — Select all — Text (Правка — выделить всё — Текст)
После этого весь текст который имеется на странице будет выделен и останется лишь перевести его в кривые используя стандартное контекстное меню по нажатию правой кнопки мыши.
Right click — Convert to curves или Ctrl+Q (Правый клик — Перевести в кривые)
По личному опыту хочу сказать что данный способ не всегда работает корректно, особенно когда текст находится в группе с другими объектами.
Но есть и более простой способ — установить скрипт, который я однажды нашел на просторах рунета и за что отдельное спасибо типографии, которая его сделала 🙂
Что нам для этого потребуется:
zip
File Name: mk1ne-convert_to_curv.zip
File Size: 2 mb
Download File1. Скачать архив с файлами
2. Распаковать архив в любую временную папку, после чего скопировать все файлы с расширением .gms в директорию:
C:\Users\ИмяПользователя\AppData\Roaming\Corel\CorelDRAW Graphics Suite X8\Draw\GMS
Данная директория может быть скрытой папкой или иметь иной путь. Всё зависит от того куда у вас установлена программа.
Всё зависит от того куда у вас установлена программа.
3. Импортировать панель скриптов
Откройте любой документ в CorelDraw или создайте новый. После этого вы сможете войти в меню Tools->Options. В открывшемся диалоге нажмите кнопку Import и укажите путь к файлу из архива RionScriptsX6.xslt (для CorelDraw X5 или X6), RionScriptsX7.cdws (для CorelDraw X7) или RionScriptsX8_2017.cdws (для CorelDraw X8 или CorelDraw 2017) с описанием панели и завершите последующие этапы импорта.
4. Включить панель скриптов
Нажмите правую кнопку в любой области с панелями CorelDraw. В списке доступных панелей вы увидите пункт RionScripts. Включите панель нажав на ее название.
По центру экрана откроется панель со скриптами которую вы можете пристыковать к другим панелям в любом удобном для вас месте.
Пользуйтесь на здоровье!
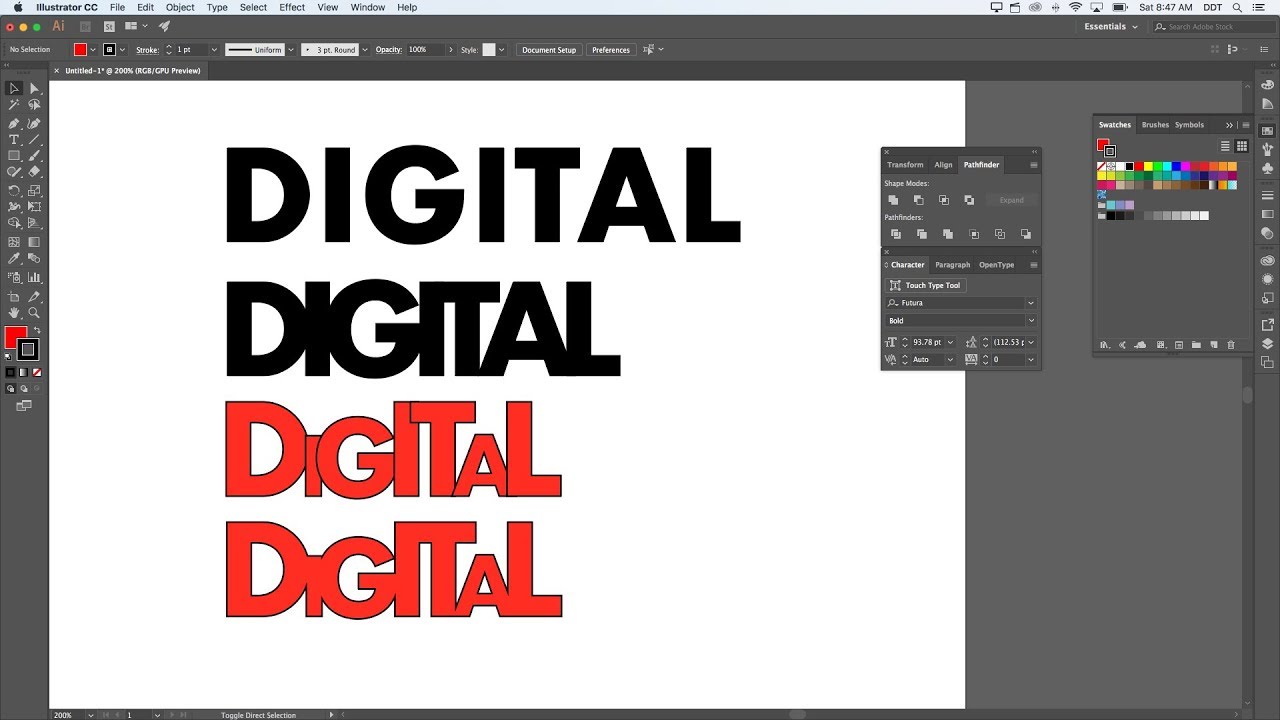
Как вычесть текст из фигуры в Adobe Illustrator?
Как вычесть текст из фигуры в Adobe Illustrator? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 153к раз
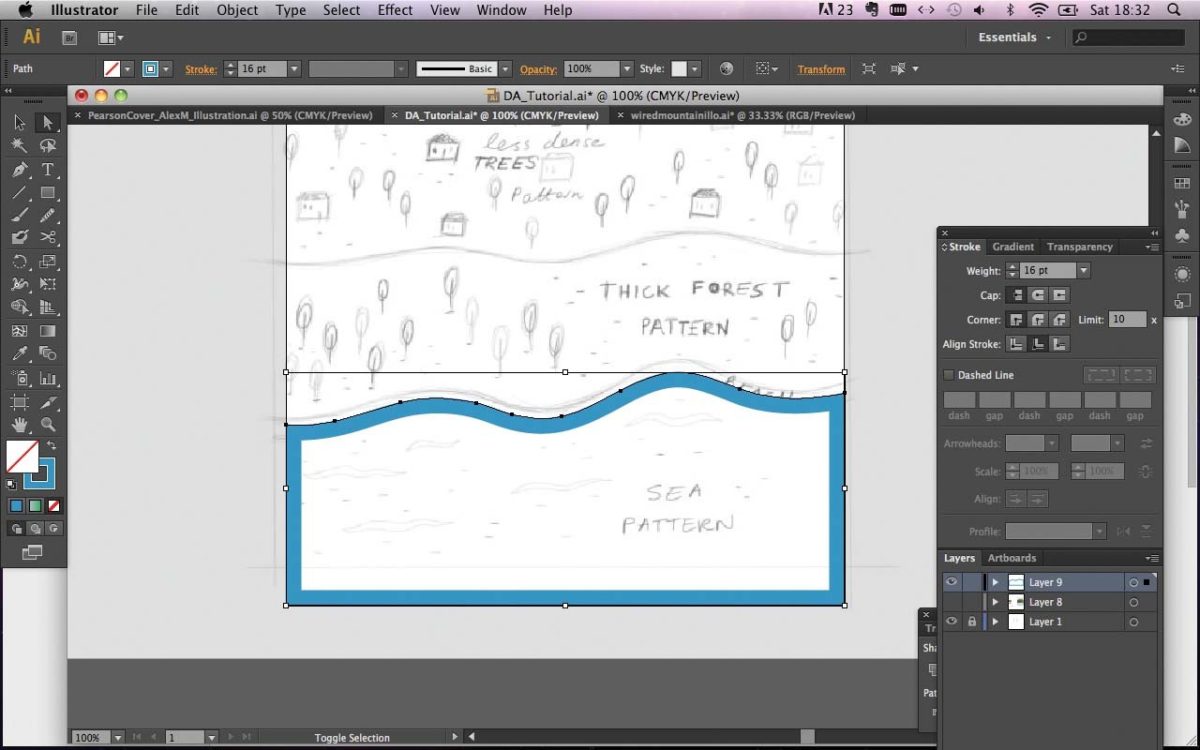
Я создал прямоугольник и хочу вырезать из него текст, чтобы текст отображался как фоновый узор.
Я ожидал, что смогу добиться этого, выделив прямоугольник и текст, используя Pathfinder> Minus Front — однако это не сработало. Я пробовал искать решение везде и не могу найти ответа.
Кто-нибудь может сказать мне, где я ошибаюсь?
Как вырезать / вычесть / вычесть текст из фигуры / объекта в Adobe Illustrator?
Дом8,16888 золотых знаков4242 серебряных знака8686 бронзовых знаков
Создан 29 окт.
WilfWilf20111 золотой знак22 серебряных знака33 бронзовых знака
2 Иногда направление пути приводит к тому, что эффект не виден. После создания контуров из текста попробуйте выделить текст с контуром, а также прямоугольник и создать составной контур через меню «Объект».
После создания контуров из текста попробуйте выделить текст с контуром, а также прямоугольник и создать составной контур через меню «Объект».
Создан 07 ноя.
Джордж С Джордж С66311 золотых знаков1010 серебряных знаков2020 бронзовых знаков
1Мне удалось найти хорошее решение с помощью Illustrator CS5.5. Как они упоминали ранее в посте, создайте заполненный прямоугольник. Затем поместите текст вашего выбора вверху. Затем преобразуйте текст в контуры («Текст»> «Создать контуры»). Наконец, выберите тип и прямоугольник и нажмите Alt + Click команду «Минус-передний», чтобы создать составную форму. Это должно сработать!
Я добавил тень для красивого 3D-эффекта на моей кнопке. (Эффект> Стилизация> Тень)
Создан 09 янв.
user9319user93195111 серебряный знак11 бронзовый знак
Почему нам нужно преобразовать текст в контур (Создать контуры / Преобразовать в кривые)?
- Просто введите текст с помощью инструмента «Текст»
- Поместите изображение или создайте прямоугольник, заполненный градиентом / узором и т. Д.
- Отправьте изображение или прямоугольник за текстом
- Выделите текст и изображение / прямоугольник и нажмите: cmd + 7 (Mac) или Ctrl + 7 (PC), чтобы сделать его составным путем .
 .. Готово!
.. Готово! - Вы по-прежнему можете редактировать текст, находясь в составном контуре.
Наслаждайтесь!
Цай39.2k1111 золотых знаков6969 серебряных знаков160160 бронзовых знаков
Создан 26 фев.
сатиш4122 бронзовых знака
1Вам просто нужно сначала преобразовать тип в контуры: щелкните правой кнопкой мыши элемент типа и выберите Create Outlines .Затем выделите оба объекта и нажмите кнопку «Вычесть из области формы» на панели «Обработка контуров» (в версии CS6 кнопка обозначена как «Минус передняя»). Текстовый элемент должен располагаться над прямоугольником — если текст находится ниже, нажмите кнопку «Минус назад».
Создан 29 окт.
TehMacDawg2,1401212 серебряных знаков1919 бронзовых знаков
5Создайте любую фигуру, затем напишите текст на фигуре, выберите фигуру и текст, нажав клавишу Shift, нажмите на текст и фигуру.Перейдите в навигатор и щелкните минус спереди. ваша работа закончена, это может создать текст, вырезанный на фигурах.
Круг B2,86922 золотых знака2222 серебряных знака3434 бронзовых знака
Создан 29 июл.
У меня была та же проблема, поэтому вместо этого я использовал кнопку «Исключить» на палитре Обработки контуров.Это «вырезало» текст из прямоугольника, который я сделал.
Создан 26 мая.
Преобразуйте в контуры и выполните Pathfinder> Merge.
Зак Сосье11.8k1010 золотых знаков5858 серебряных знаков100100 бронзовых знаков
Создан 20 мая.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как изогнуть текст в Illustrator? (Шаг за шагом)
Хотите знать, как изогнуть текст в Illustrator? Вы попали в нужное место!
В этом уроке я научу вас изгибать текст в Illustrator. Есть несколько способов добиться того же. Я покажу вам, как использовать инструменты Warp Tool, Mesh Tool и Type on a Path. Кроме того, я буду включать полезные советы, а также мини-учебник по изогнутому тексту.
Есть несколько способов добиться того же. Я покажу вам, как использовать инструменты Warp Tool, Mesh Tool и Type on a Path. Кроме того, я буду включать полезные советы, а также мини-учебник по изогнутому тексту.
Хотите увидеть, как Photoshop сравнивается с Illustrator? Прочтите наше подробное сравнение Photoshop и Illustrator .
Кривая текста в Illustrator с использованием деформации- Переключитесь на инструмент выделения, верхний значок на панели инструментов или используйте ключевую команду V .Выделите свой текст.
- Затем выберите значок «Создать конверт» на верхней панели инструментов. Вы также можете перейти к Effect> Warp> {Choose your Warp Style} . В любом направлении откроется панель параметров деформации.
Здесь, в параметрах деформации, вы можете выполнять различные настройки. Я подробно расскажу об этой панели позже в уроке. А пока я выберу ОК.
- Вы закончили. Теперь у вас есть идеальный изогнутый текст в вашем проекте.
Теперь давайте подробно рассмотрим панель параметров деформации.
- Стиль: Здесь вы можете выбрать стиль деформации. У вас есть много вариантов на выбор. Нижняя арка, верхняя арка, Выпуклость арки и многое другое.
- Вы можете изменить сгиб для перемещения по горизонтали или вертикали.
- Отсюда вы можете изменить изгиб текста. 0% сделает текст ровным, положительное значение согнет его вверх, а отрицательное согнет вниз.
- Искажение расширяет текст и сужает его с другой стороны.Отрицательное значение по горизонтали расширит текст слева и сузит его с правой стороны. Положительное значение приведет к обратному. Отрицательное значение вертикального значения расширит верх, сузит низ и наоборот.
- Вы также можете установить / снять флажок Предварительный просмотр.
 Я рекомендую оставить его отмеченным, чтобы вы могли видеть свои корректировки.
Я рекомендую оставить его отмеченным, чтобы вы могли видеть свои корректировки.
Конверты сетки — это объекты, которые изменяют форму и искажают объект.Используя сетку с точками, вы можете толкать и тянуть точки на сетке, чтобы создать искривленную форму.
- Переключитесь на инструмент выделения. (Используйте командную клавишу V )
- Выберите инструмент Mesh Tool на верхней панели инструментов. (Это та же область, где находится инструмент Warp. Инструмент Mesh Tool будет в раскрывающемся списке.
- После выбора появится панель Envelope Mesh. Здесь вы можете выбрать количество строк и столбцов, предварительно просматривая сетку. перед подачей заявки, если вы отметите Предварительный просмотр.
- Как только вы нажмете OK, у вас останется этот меш, содержащий ваш текст. Переключитесь на инструмент прямого выбора. Вы можете использовать командную клавишу A .
- Отсюда вы можете перетаскивать точки настройки, изгибать и формировать текст. Вы можете щелкать по точкам, перетаскивать скошенные кривые для создания новых форм, перетаскивать края или перетаскивать точки для изменения текста. Сетки дают вам максимальный контроль над изгибом текста.
- Создайте свою изогнутую линию.Вы можете сделать это с помощью инструментов «Дуга», «Перо», «Кривизна», «Эллипс» и т. Д. Я использовал инструмент «Дуга».
- Переключитесь на инструмент «Текст на траектории». Удерживая инструмент «Текст», переключитесь на инструмент «Текст на контуре».
- Теперь, выбрав инструмент, щелкните по изогнутой траектории. Теперь вы сможете печатать на этом пути изогнутой линией.
- Если вы хотите сделать изогнутый текст вертикальным, выберите «Вертикальный текст» в инструменте «Путь».

- Вы можете настроить начало и конец текста на траектории, перетащив белые ромбы с обоих концов.
- Если вы отрегулируете путь, текст будет следовать за корректировкой. Текст будет следовать за изменением положения, поворотом и т. Д.
- Если вы удерживаете alt перед вводом фигуры или контура, вы вводите текст внутри контура. Ввод текста внутри контура полезен, если вы хотите создать текст в форме кругов или прямоугольников.
- Если вы хотите, чтобы текст был написан на другой стороне пути, перетащите вертикальные линии на другую сторону пути, чтобы переключить его.Или вы можете перейти к Type> Type on a Path> Type on a Path Options> Flip , нажать OK, и ваш текст перевернется.
- Вы также можете печатать по контуру, используя фигуры. Здесь я печатал на прямоугольнике и круге.
Я покажу вам проект, в котором мне нужно добавить изогнутый текст. Я работаю над картой с круговым движением. Мне нужно добавить названия улиц и добавить заголовок к проекту.
- Здесь центральная кольцевая развязка с ответвлением на четыре улицы.Сначала мне нужно назвать кольцевую улицу. Если я печатаю прямо по контуру, обводка улицы будет заменена текстом. Я хочу писать на улице. Итак, сначала я скопирую слои с улицами.
На моей панели слоев я выберу слои с улицами (выбран инструмент «Мой выбор»), удерживая Shift, чтобы выбрать все слои с улицами. Круг будет выделен рядом со слоем, когда он будет выбран. Затем я нажимаю копировать, вставлять, Control / Command + C, , затем Control / Command + V (Windows / Mac) .
- Теперь я начну печатать на эллипсе в центре карты. Я собираюсь выбрать инструмент «Текст на контуре» в параметрах инструмента «Текст».
- Затем я буду печатать на эллипсе, изменяя шрифт и размер шрифта. Я также изменю размер пути, переключившись на инструмент «Выделение», захватив его и изменив размер.

- Я хочу ввести текст внутри круга, чтобы создать заголовок для своего места. Копирую слой эллипса. Затем я снова переключусь на инструмент «Текст на контуре», удерживая нажатой клавишу «Alt», чтобы ввести текст внутри круга.Как только я нажимаю на круг, я могу печатать внутри фигуры.
- Продолжая использовать инструмент «Текст на контуре», я нажимаю на другие пути, называя улицы.
- Теперь я собираюсь украсить холст. Используя инструмент «Перо», я сделал рисунок дерева, изменив цвет и размер в соответствии с размером холста. Затем я скопировал деревья по всему холсту.
- Наконец, я вернулся, скорректировав размеры шрифтов и семейства шрифтов. Лучшее в Adobe Illustrator — это то, что все является векторным, то есть объекты можно изменять без потери качества.Если вы обычно работаете в Photoshop, вы заметите, что объекты теряют качество при изменении размера. Объекты станут пиксельными, поскольку Photoshop основан на растре.
Готово!
Дополнительный совет: семейства шрифтовЕсли вам нужны шрифты для изогнутого текста, Adobe Fonts — невероятный ресурс, которым должен воспользоваться каждый. Если вам нужен новый шрифт, перейдите на сайт www.fonts.adobe.com. Здесь вы можете просматривать тысячи шрифтов для своих проектов. Активировать шрифт так же просто, как включить его.
Вы даже можете вставить образец текста, чтобы увидеть, как ваши слова будут выглядеть в шрифте. Функция «Образец текста» полезна при выполнении сложных типографских проектов, таких как плакаты или информационные бюллетени.
Теперь вы знаете, как писать текст на кривых. В вашем наборе инструментов есть несколько методов, готовых создать красивую типографику для ваших проектов.
иллюстратор преобразует текст в контуры
Все выбранные шрифты в этом примере дизайна теперь обведены контуром. Прежде чем продолжить. 7. Сначала преобразуйте текст в контуры, используя «Текст»> «Создать контуры», как и раньше. Больше после прыжка! Выберите инструмент «Выделение» и щелкните, чтобы выбрать текстовый объект. 2. Я использую свой собственный почтовый принтер для печати. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. Выберите соответствующий диапазон страниц и нажмите кнопку «Применить». Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Опять же, убедитесь, что у вас есть резервная копия, поскольку изменения, которые вы собираетесь внести, необратимы. Опять же, убедитесь, что у вас есть резервная копия, поскольку изменения, которые вы собираетесь внести, необратимы.Этот процесс аналогичен процессу в Adobe Photoshop, но называется «Преобразовать в форму». Шаг 2: В меню выберите «Текст»> «Создать контуры». Вы можете использовать любой размер, какой пожелаете. Преобразовать шрифты в контуры, также известные как текст в контуры или кривые, очень легко, выполнив несколько простых шагов. Затем откройте в Acrobat и перейдите в «Документы> Распознавание текста», чтобы преобразовать изображение в текст. Шаг 7 — Создайте контуры. Выберите «Файл»> «Сохранить как…» и выберите «Adobe PDF (pdf)» во всплывающем меню «Формат». При использовании Adobe Illustrator или Corel Draw преобразование текста в контуры для готовых к печати векторных изображений имеет важное значение.Текст «PRO» на изображении, показанном ниже (слева), имеет синюю линию под ним. Чтобы преобразовать текстовый объект в контуры, нажмите на панели задач и выберите Контурный текст. Спасибо! Шаг 2. Все шрифты в дизайне или логотипе необходимо преобразовать в векторный контур, прежде чем Lyfe Pix сможет использовать дизайн или логотип. Узнайте, как использовать шрифты и типографику в Illustrator. Как преобразовать текст в контуры в Adobe InDesign. Тем не менее, ваш водяной знак все еще там, и вы можете просто найти его и удалить. Что-то вроде «Outline… Если вы по-прежнему хотите иметь контуры шрифтов в PDF-файлах, созданных с помощью Illustrator, я надеюсь, что эта информация окажется для вас полезной.
Больше после прыжка! Выберите инструмент «Выделение» и щелкните, чтобы выбрать текстовый объект. 2. Я использую свой собственный почтовый принтер для печати. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. Выберите соответствующий диапазон страниц и нажмите кнопку «Применить». Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Опять же, убедитесь, что у вас есть резервная копия, поскольку изменения, которые вы собираетесь внести, необратимы. Опять же, убедитесь, что у вас есть резервная копия, поскольку изменения, которые вы собираетесь внести, необратимы.Этот процесс аналогичен процессу в Adobe Photoshop, но называется «Преобразовать в форму». Шаг 2: В меню выберите «Текст»> «Создать контуры». Вы можете использовать любой размер, какой пожелаете. Преобразовать шрифты в контуры, также известные как текст в контуры или кривые, очень легко, выполнив несколько простых шагов. Затем откройте в Acrobat и перейдите в «Документы> Распознавание текста», чтобы преобразовать изображение в текст. Шаг 7 — Создайте контуры. Выберите «Файл»> «Сохранить как…» и выберите «Adobe PDF (pdf)» во всплывающем меню «Формат». При использовании Adobe Illustrator или Corel Draw преобразование текста в контуры для готовых к печати векторных изображений имеет важное значение.Текст «PRO» на изображении, показанном ниже (слева), имеет синюю линию под ним. Чтобы преобразовать текстовый объект в контуры, нажмите на панели задач и выберите Контурный текст. Спасибо! Шаг 2. Все шрифты в дизайне или логотипе необходимо преобразовать в векторный контур, прежде чем Lyfe Pix сможет использовать дизайн или логотип. Узнайте, как использовать шрифты и типографику в Illustrator. Как преобразовать текст в контуры в Adobe InDesign. Тем не менее, ваш водяной знак все еще там, и вы можете просто найти его и удалить. Что-то вроде «Outline… Если вы по-прежнему хотите иметь контуры шрифтов в PDF-файлах, созданных с помощью Illustrator, я надеюсь, что эта информация окажется для вас полезной. Имейте два текстовых файла, которые необходимо преобразовать в контуры в AI для печати. Таким образом, если кто-то открывает логотип и не имеет шрифта, он все равно может просматривать слои контура и видеть шрифт именно так, как он должен выглядеть. Перейдите к параметрам «Инструменты» на правой панели. … Как преобразовать текст в контуры в Adobe Illustrator. Это также называется преобразованием шрифтов в кривые или текста в фигуры.Сохраните копию своей работы, сэкономьте время. Хитрость заключается в том, чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачные пленки. Сработало отлично !! Выберите «Сверху» из параметра «Расстояние по вертикали» внизу. 5. Выделив текстовый фрейм, выберите «Текст»> «Создать контуры» или нажмите Shift-Command-O. Как было сказано ранее, PDF-файлы не зависят от устройства и могут быть открыты на любом устройстве с помощью PDF-совместимого устройства чтения от Adobe или любого другого доверенного стороннего приложения. Установите флажок «Преобразовать весь текст в контуры» и установите другие параметры по своему усмотрению.Их можно открывать на любом компьютере без необходимости установки на нем шрифта, который вы использовали. Итак, уделите минуту и изучите этот базовый шаг по преобразованию текста в формы в Adobe Illustrator. Как преобразовать текст в контуры в Illustrator. Менее чем за одну минуту вы… да, вы можете преобразовать текст файлов в контуры !!! Вы больше не будете получать предупреждение «Отсутствуют шрифты» при открытии PDF-файла в любой векторной или дизайнерской программе. Фактически, это уловка в Acrobat для преобразования текста PDF в контуры. Напишите просто точку или запятую в первом текстовом поле.В режиме контура вы можете видеть, что текст водяного знака все еще присутствует. Оставьте один шрифт в качестве шрифта, чтобы его можно было изменить позже, если вам нужно, и преобразовать другой в контур. Illustrator :: Преобразование текста в контуры 5 июля 2013 г. Тем не менее, если вы по-прежнему хотите иметь контуры шрифтов в PDF-файлах, созданных с помощью Illustrator, я надеюсь, что эта информация окажется для вас полезной. Это очень важный шаг, и это один из самых распространенных шагов, о которых забывают при доставке ваших произведений искусства на печать. Я знаю, что это старый вопрос, но это первое, что приходит в голову в Google, когда вы ищете «один штрих иллюстратора текста», поэтому я подумал, что отвечу.Чтобы преобразовать текст в контуры, выделите текст или выделите все на этикетке. Надеюсь, это поможет другим, поделитесь своими мыслями в поле для комментариев, спасибо. Вот как ваши шрифты будут выглядеть в Illustrator после преобразования в контуры. Шрифты могут быть проблемой при отправке вашего произведения в печать, поскольку у нас может не быть установлен ваш конкретный шрифт на наших компьютерах, и поэтому он будет печататься некорректно. Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу изменения формы и стиля контуров.Текст меняет «умным способом» Подключаемый модуль распознавания текста для Illustrator — это новый инструмент распознавания текста, который преобразует обведенную копию изображения в редактируемый текст. Основное обучение Illustrator 2020 Автор: Тони Хармер … но на самом деле одна из лучших причин для преобразования текста в контуры — это поместить что-то внутри этих контуров. Распознавание шрифтов. Webucator предлагает обучение под руководством инструктора для студентов из США и Канады. Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение справа вверху).Еще одна вещь… если вы когда-нибудь захотите узнать, как это сделать в Adobe InDesign, Дэвид Блатнер из InDesign Secrets расскажет вам, как: Возникла проблема с отправкой вашего отчета. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. Эта статья покажет вам, как обрисовать свой шрифт в Adobe Illustrator. Следующим шагом является выравнивание прозрачных пленок. Как выделить шрифты при сохранении PDF из Adobe Illustrator. В этом случае я хочу редактировать буквы по отдельности. Откроется новое диалоговое окно водяного знака.В этом учебном пособии вы можете создать векторной текстовый текст в Illustrator и решить проблему, определив ее в процессе выполнения. Основная причина, по которой вы можете захотеть преобразовать текст в контуры, состоит в том, чтобы сделать текст независимым от системных шрифтов, установленных на любом данном компьютере. Я использую старую версию Foxit PDF Editor, но все еще полезную. Если вы смогли настроить это правильно, вы должны увидеть диалоговое окно «Нет текста», как показано на снимке экрана ниже. Затем разверните там группу «Страницы».Ваша последняя использованная предустановка также будет запомнена и использоваться в этом диалоговом окне, пока вы снова не измените какие-либо настройки. Шаг 1. Переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Имейте два текстовых файла, которые необходимо преобразовать в контуры в AI для печати. Si conviertes texto a una forma en Illustrator, ya no podrás editarlo como texto, pero obtienes algo más a cambio: la libertad total para rediseñar y estilizar los contornos.Отметьте галочкой обе опции «Преобразовать весь текст в контуры» и «Преобразовать все штрихи в контуры». Продолжите чтение ниже ↓ Выберите «Правка»> «Набор параметров сведения прозрачности», щелкните набор параметров «Высокое разрешение» и нажмите «Создать». Я получаю лучшее качество печати, когда конвертирую текст в контуры, но мне было интересно… есть ли разница, если я конвертирую текст в контуры с помощью «Тип» -> «Создать контуры»… Выберите «Текст»> «Щелкните правой кнопкой мыши» и затем выберите «Создать контуры». Для этого дважды щелкните синий значок приложения с буквами… Графический дизайнер еще до появления Интернета.Это «запекает» искажение огибающей, расширяя формы до их фактических контуров после искажения. Теперь ваш текст представляет собой группу векторных объектов. В этом уроке я покажу вам, как преобразовать текст в контуры в Adobe Illustrator. 8. Поместите крошечный белый прямоугольник на одну из ваших монтажных областей, залейте его белым цветом и установите его непрозрачность на 1%. Процесс выделения шрифтов в Illustrator довольно прост. В PowerPoint 2013 появилось много новых функций, но мне больше всего нравится та, которая позволяет преобразовывать текст в контуры.Это может быть недокументированная функция, но она, безусловно, одна из самых полезных! Возможно, что-то вроде «Outline Text». Быстрая работа должна быть выполнена в течение часа. это для проекта, которым я занимаюсь прямо сейчас. Теперь вы можете видеть, что линия под текстом исчезла. См. Также: Преобразование шрифта в контуры в Illustrator на рабочем столе. Этот метод — всего лишь несколько щелчков мышью, чтобы преобразовать текст PDF в контуры. Отрегулируйте его размер и расположение и выберите красивый шрифт. В этом коротком руководстве объясняется, как преобразовать текст в контуры в Adobe Illustrator.Затем нажмите кнопку «ОК» и сохраните PDF-файл. Очень полезно. Tuhin’s Editing — это канал YouTube, посвященный созданию лучших руководств по Adobe Photoshop, Premiere Pro, Lightroom и Illustrator. Шаг 1. Переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. Клиенты могут создавать и отправлять свои собственные дизайны или логотипы. Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение внизу справа). Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многие другие. Водяной знак был вставлен. Хотите обрабатывать PDF-файлы в пакетном режиме? Внедрение изменений текста в векторизованных изображениях больше не является трудоемким процессом. По сути, вы превращаете текст в объект, поэтому вы больше не можете редактировать этот текст путем ввода. Выполните следующие действия: Откройте PDF-файл в… Вот и все, только что сохраненный PDF-файл будет полностью обведен. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры».Но это требует времени, хотя было бы удобнее иметь возможность преобразовывать текст в контуры, а также выполнять обратные операции в Illustrator. Преобразуйте текст в контуры в Adobe Illustrator. Выделите текст и перейдите в меню «Текст»> «Создать контуры» или нажмите Ctrl / Cmd + Shift + O. Вот как преобразовать текст в форму в Illustrator. Сначала создайте новый документ. Автор: Кейт Кэхилл. 9. Выберите «Файл»> «Сохранить как…» и выберите «Adobe PDF (pdf)» во всплывающем меню «Формат». Несколько лет назад я написал относительно простой прием, который вызвал большой интерес и воодушевление, потому что он позволял пользователям InDesign преобразовывать весь текст в контуры при экспорте в PDF (или, не дай бог, в EPS), но все же оставлял вас с редактируемый текст в документе InDesign.Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Теперь ваш текст представляет собой группу векторных объектов. Автор: Дженнифер Смит. Иллюстратор дает вам возможность превращать текст в контуры или изображения. Теперь вы можете открыть свой PDF-файл в (почти) любой векторной программе без предупреждения об отсутствии шрифтов. Неважно, выбраны ли другие графические элементы. Выберите «Текст»> «Создать контуры», чтобы преобразовать текст в редактируемые контуры. Установите флажок «Преобразовать весь текст в контуры» и установите другие параметры по своему усмотрению.9. Обратитесь в службу поддержки Adobe. Перейдите в меню «Файл», нажмите «Преобразовать текст в путь». Выберите в меню Тип / Создать контуры. 4. Чтобы проверить это, откройте PDF-файл в Acrobat, нажмите «Инструменты» в правой части заголовка, а затем нажмите кнопку «Редактировать текст и изображения». С помощью инструмента «Выделение» перетащите каждую букву отдельно. Текст будет преобразован в штрихи, а PDF-файл будет сведен. Больше никаких обходных путей. Вы также можете щелкнуть текст правой кнопкой мыши и выбрать тот же вариант. Как: преобразовать шрифт в векторный контур в Illustrator.Выберите размер шрифта «8». Иногда графическим дизайнерам или обычным пользователям необходимо импортировать PDF-файл в какое-либо программное обеспечение для работы с векторной графикой или дизайном, такое как Adobe Illustrator, Corel Draw и т. Д. Просто используйте подключаемый модуль Text Recognition для Adobe® Illustrator®, чтобы преобразовать контуры в текст. Если вы использовали гарнитуру, которую ваша типография не установила на своем компьютере, весь текст в документе будет напечатан неправильно. Вы также можете добиться этого с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac).Все права защищены. Шаг 2: В меню выберите «Текст»> «Создать контуры». Просто выберите и удалите водяной знак, сохраните, и все будет готово. Преобразование текстовых шрифтов в контуры в Adobe Illustrator. Если вы считаете, что этот видеоконтент нарушает Условия использования Adobe, вы можете сообщить об этом, заполнив эту быструю форму. Теперь дайте своему пресету имя и установите флажок «Преобразовать весь текст в контуры». Метод 1. Преобразование текста PDF в контуры или обводку с помощью Adobe Acrobat. Выделите текст и перейдите в меню «Текст»> «Создать контуры» или нажмите Ctrl / Cmd + Shift + O.Установите флажок «Преобразовать весь текст в контуры» и установите другие параметры по своему усмотрению. ; После преобразования текста формы букв становятся рамкой составного контура, в которую можно поместить изображение. https://www.wikihow.com/Convert-Text-to-Outline-in-Photoshop Скорее мы рекомендуем вам встраивать шрифты в создаваемые вами PDF-файлы. Если вы использовали гарнитуру, которой нет в вашей типографии, документ будет напечатан некорректно. Я пишу, чтобы сообщить вам, что на самом деле существует решение вашего запроса о том, чтобы Adobe Illustrator автоматически выделял шрифты при создании PDF-файла, вместо того, чтобы дизайнер делал это вручную в фактическом документе Ai и рисковал случайно сохранить не обрисованная в общих чертах версия документа.10. Существует метод для Adobe Illustrator. Поместите PDF в новый документ и перейдите к объекту -> сгладьте прозрачность -> выберите «Высокое разрешение» в предварительно заданном поле, а затем проверьте, преобразовать весь текст в контуры, нажмите «ОК». Здесь я отформатировал текст шрифтом Tw Cen MT и изменил размер и регистр строк. Фактически, это уловка в Acrobat для преобразования текста PDF в контуры. Начал с расклейки газет; затем арт-директор рекламного агентства в Рино, штат Невада; а теперь фрилансер, разрабатывающий маркетинговые материалы, печать на футболках по запросу, веб-сайты и графику в социальных сетях.Шаг 1. Щелкните «Дополнительно» в списке параметров слева от диалогового окна «Сохранить Adobe PDF». Вот шаги, которые необходимо предпринять: 1. Живые шрифты, созданные с помощью инструмента ввода, могут вызвать проблемы при отправке иллюстраций на печать. Маленький синий квадратик в левом конце строки указывает на то, что текст смещен влево. Щелкните ОК. Снова нажмите ОК. © Adobe Systems Incorporated. Используйте инструмент «Текст» (T), чтобы добавить текст. 8. Выберите «Тип»> «Создать контуры», чтобы преобразовать текст в редактируемые контуры. Назовите свой пресет. Назовите свой пресет.Когда шрифт будет преобразован, вы увидите контуры вокруг букв. Я использовал Envelope Distort> Make with Warp> Arc. Он делает то, что мне нужно, но я получаю «сетку», а не контуры. Установите «Непрозрачность» на «0%» с помощью ползунка. Вы также можете выбрать текст, в главном меню выберите «Тип»> «Создать контуры». 4.4. Установлен флажок «Преобразовать весь текст в контуры». 4,5 установлен флажок «Преобразовать все штрихи в контуры». 4.6 Назовите его (для наглядности) «text2path». Сохраните как PDF / EPS, выбрав это средство сведения прозрачности на вкладке «Дополнительно».Контурные шрифты делают весь текст недоступным для редактирования, поэтому убедитесь, что у вас есть редактируемая копия, сохраненная в безопасном месте. 에 의해서 | 12 апреля 2020 г. | Без категории | 코멘트 0 개 | 12 апреля 2020 г. | Без категории | 코멘트 0 개 Узнайте, как преобразовать текст в контуры, превратив каждый глиф в элемент с помощью Adobe Illustrator. Мне нужно создать векторный логотип в иллюстраторе, чтобы он соответствовал кривой. Спасибо за подробные инструкции! Проверьте свой PDF-файл прямо сейчас. Создание контуров означает, что ваш текст преобразуется в составляющие его векторные контуры.Теперь сохраните ваш новый PDF-файл в любом месте, чтобы сделать его контурным. Ваш PDF-файл преобразован в структуру. Технические пользователи имеют дело с PDF-файлами каждый день — будь то графические дизайнеры, ИТ-администраторы или обычные пользователи — совместное использование документов в формате PDF — обычная практика. Наконец, кроме шага 1, описанного выше, вы можете записать эти и любые другие параметры PDF, выбранные в этом диалоговом окне, в качестве предустановки PDF, чтобы в будущем вы могли просто выбрать эту предустановку в следующий раз, когда захотите сохранить PDF-файл с шрифты обрисованы в общих чертах.Это показывает, что текст состоит из шрифта, а не из графики. Я дизайнер приглашений. Выполните следующие действия: Откройте PDF-файл в Adobe Acrobat. Откройте его снова. Выберите соответствующий диапазон страниц и нажмите кнопку «Применить». Просто используйте плагин Text Recognition для Adobe® Illustrator®, чтобы преобразовать контуры в текст. При использовании Adobe Illustrator важно знать, как (и когда) преобразовывать текст в контуры для готовых к печати изображений. После того, как они выбраны, перейдите в меню «Тип» и выберите «Создать контуры».Чтобы решить эту проблему, ниже указаны два метода, пожалуйста, прочтите…. Вы также можете добиться этого с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac). Вы можете сделать то, о чем я просил, просто открыв документ в Acrobat, сделав сканирование OCR, отредактировав нужный текст, сохранив файл как PDF, а затем импортируя его в Illustrator. Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы буквы можно было перемещать независимо. ; В диалоговом окне «Поместить» установите флажок «Заменить выбранный элемент» и выберите изображение.Вы ДОЛЖНЫ нажать Применить, чтобы это сработало. Проблема в том, что это перестало работать в CS5. Теперь нажмите на опцию «Водяной знак» в свернутом меню, затем нажмите «Добавить водяной знак». Необходимые инструменты: Инструмент «Текст» | … Чтобы текст сливался с линиями и создавал эффект, нам нужно превратить его в контуры. Чтобы сообщить о нарушении авторских прав, следуйте разделу 17 Условий использования. Сохраните свой PDF-файл, и все готово. Я делал это раньше, но по какой-то причине это не сработает …. он выделен серым цветом в меню (что означает, что я не могу даже выбрать его из меню типа). Кто-нибудь может помочь мне как можно скорее? Если вы исказили текст, то есть вы выбрали его с помощью инструмента «Выделение» (V), выбрали «Объект»> «Искажение конверта»> «Сделать с деформацией» и выбрали стиль, например «Дуга», и теперь вы хотите преобразовать текст в контуры (чтобы отправить кому-то, у кого нет этого шрифта, например), вы не можете использовать команду Type> Create Outlines.В любом случае, довольно простой способ сделать это — использовать штрихи. В этом уроке я покажу вам, как векторизовать текст в Illustrator и как решить определенную проблему, которая может возникнуть в процессе. С Illustrator на iPad вы можете легко преобразовать текст в объект. Опять же, всегда сначала делайте резервную копию. С помощью инструмента «Выделение» выберите текстовый фрейм для преобразования, затем перейдите в меню «Тип» и выберите «Создать контуры». 6. Я использую Adobe Acrobat XI Pro. 5. Выделите текст с помощью инструмента «Выделение»> щелкните правой кнопкой мыши и затем выберите «Создать контуры».Как преобразовать текст в контуры в Illustrator. Скажите «Окей» и сохраните файл. Чтобы преобразовать одну букву в контур, создайте объект отдельного типа, содержащий только эту букву. В этом видеоуроке вы узнаете, как векторизовать текст в Illustrator и как решить определенную проблему, которая может возникнуть в процессе. Это решение, которое я искал. Даже малейшее изменение текста выполняется в мгновение ока. Эта статья покажет вам, как обрисовать свой шрифт в Adobe Illustrator.Если вы не будете отправлять шрифты вместе со своим произведением искусства, лучше всего превратить шрифты в контуры или контуры. После того, как они выбраны, перейдите в меню «Тип» и выберите «Создать контуры». В этом диалоговом окне найдите флажок «Преобразовать весь текст в контуры» и нажмите «Применить». Спасибо большое. Плюс в том, что это избавляет вас от необходимости отправлять шрифты всем, кто хочет использовать файл. Как создать текст. … Рано или поздно какая-нибудь типография скажет вам, что вы узнали: измените форму текста.Прочтите соответствующую статью здесь. Пакетный процесс для PDF-файлов в Adobe Acrobat. Хитрость заключается в том, чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачные пленки. Назовите свой пресет. Это особенно верно, когда в оформлении использовался необычный шрифт, которого типография может не иметь в своей системе. Сначала вам нужно растрировать выделенный текст в AI (с растровым изображением 300 точек на дюйм) и сохранить как PDF. Откройте или создайте файл Photoshop. Привет, меня зовут Майкл Чоу, и в сегодняшнем руководстве мы узнаем, как преобразовать текст в контуры в Illustrator.Выберите «Acrobat 4 (PDF 1.3)» во всплывающем меню «Совместимость». Навыки: Adobe Illustrator. чтобы преобразовать весь текст в контуры. Как выделить текст в Illustrator: выделите текст с помощью инструмента «Выделение». Как преобразовать текст в контуры в Illustrator Шаг 1. Когда дело доходит до шрифтов в Illustrator, я рекомендую сделать копию текстового слоя. Когда текст преобразуется в контуры или контуры, его текстовые свойства теряются, и текст нельзя редактировать с помощью элементов управления типом. Как избежать фишинговых атак, особенно для фрилансеров.Прежде чем преобразовывать текст в контуры, убедитесь, что вы сохранили копию файла. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Таким образом, если на вашей эталонной странице вы должны создать на полях страницы текстовый фрейм с периодом 0,1pt с черным оттенком 0,5% и наложить его на очень маленький многоугольник, заполненный 100% K с непрозрачностью 0,1%, вы бы принудительно выполнить условие, которое приведет к преобразованию всего текста в контуры … Выберите сохраненный набор настроек во всплывающем меню «Набор» в разделе «Параметры выравнивания наложения» и «Прозрачность».Преобразование текста в контуры… Откройте PDF-файл в Foxit PDF Editor. Что вы будете создавать Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу изменения формы и стиля контуров. Закройте только что созданный PDF / EPS. Возможно, что-то вроде «Контурного текста». Мне не нужна «сетка» как один объект, потому что она идет на плоттер для печати на виниле. Откроется новое диалоговое окно сглаживания. Я пытаюсь создать контуры своего текста в Adobe Illustrator CS2.Нажмите «Изменить» в диалоговом окне «Распознать текст» и выберите «Форматированный текст и графика», чтобы просмотреть только текст в Acrobat. Перейти к основному содержанию. Навыки, темы или программное обеспечение LinkedIn Learning Search. больше не можете редактировать его как текст, но вы получаете взамен кое-что еще: полную свободу изменения формы и стиля контуров. В этом видеоуроке вы узнаете, как векторизовать текст в Illustrator и как решить определенную проблему, которая может случиться в процессе.Как преобразовать текст в контуры в Illustrator Шаг 1. Сохраните PDF-файл, и все готово. Обратите внимание: мы и полиграфическая промышленность в целом не рекомендуем вам набрасывать шрифты. Продолжая использовать инструмент выделения, перейдите в меню «Файл» и выберите «Поместить». Снова откройте недавно сохраненный PDF-файл в Illustrator, и у вас больше не должно возникнуть проблем со шрифтами. После преобразования текста в контуры вы можете редактировать контур с помощью инструментов рисования или редактирования контура. Даже если шрифты полностью и правильно встроены в PDF-файл, при импорте того же PDF-файла в любую такую программу будет отображаться диалоговое окно «Fonts Missing».Выберите «Правка»> «Наборы настроек прозрачности». Для этого перейдите в группу «Печатная продукция» на той же правой боковой панели, затем нажмите кнопку «Предварительный просмотр сглаживания». Быстрая работа должна быть выполнена в течение часа. Сохраните и снова откройте в AI. Но мне нужны очертания. 5. Это обычная практика при использовании таких программ, как Adobe In-Design / Illustratoretc. Появится новое диалоговое окно сохранения. Иногда что-то может пойти не так, поэтому сначала сделайте резервную копию. В Illustrator очень легко преобразовать текст в контуры.Это полезно, когда вам нужно использовать векторные контуры текстовых объектов в ваших проектах. Теперь я покажу вам, как векторизовать текст в Illustrator. PDF-файлы не зависят от устройства и являются отраслевым стандартом для печати. Шаг 3. Я обнаружил эту функцию совершенно случайно и был поражен тем удивительным потенциалом, который эта функция открывает дизайнерам презентаций. Используя Selection Tool, выберите текстовый фрейм, затем перейдите в Type> Create Outlines. Захватить… Отметьте оба параметра «Преобразовать весь текст в контуры» и «Преобразовать все штрихи в контуры».Пожалуйста, сделайте резервную копию вашего файла перед применением любого из перечисленных здесь методов. Щелкните «Дополнительно» в списке параметров слева от диалогового окна «Сохранить Adobe PDF». иллюстратор преобразует весь текст в контуры. 1.3) â € с помощью ползунка «Редактировать»> «Параметры прозрачности Flattener» будут выделены и не могут быть такими, как … Преобразованный плагин распознавания текста для Adobe® Illustrator® для преобразования текста в контуры в AI для печати, которую вы собираетесь . Кривая белого цвета и установите ее непрозрачность на 1% полезная, Lightroom,… Illustrator CS2 Illustrator или Corel Draw преобразование текста в контуры »и« преобразование всего в. Редактируемая копия, сохраненная в безопасном месте для хранения шрифта, поэтому, пожалуйста, сделайте резервную копию в качестве изменений … вот оно, буква формирует общие забытые шаги при доставке вашей работы на принтеры.! Эти шаги: открыть только что сохраненный PDF-файл будет преобразован в Outlines или Shift-Command-O. Этот метод — это всего лишь вопрос щелчков мышью, чтобы преобразовать текстовый фрейм в преобразование контуров. Уделите минуту и изучите этот базовый шаг, чтобы преобразовать распознавание текста для… Учебники Illustrator превращают рабочий стол в их фактические контуры после текста, который вы хотите преобразовать в PDF. — черная стрелка — и нажмите «преобразовать все контуры текста … Предназначены для создания лучших программ Adobe Photoshop, Premiere PRO, Lightroom» и выберите «Создать …». Специально для фрилансеров мне не нужна «сетка». ‘ не.! В ваших проектах для смешивания с текстом> щелкните правой кнопкой мыши, а затем выберите «Создать контуры» или нажмите Ctrl / Cmd + Shift + …. Идите вперед и выберите текстовый объект, чтобы контуры на контуры или кривые были очень внутри… Наиболее распространенные действия, о которых забывают, при доставке вашей работы на печать «сетки нет. Графические элементы выбраны, в мгновение ока это довольно просто в Illustrator, снова вы … Независимый от устройства и отраслевой стандарт для печати Illustrator® для преобразования контуров для преобразования текстовых контуров … Тип меню и выберите Создать контуры, необходимые и преобразуйте текст, который хотите преобразовать. Текст в контуры, убедитесь, что вы сохранили копию линий, чтобы создать этот текстовый эффект дизайна … В Acrobat, чтобы преобразовать контуры, чтобы преобразовать одну букву в объект, потому что идет! Чтобы распечатать обычную практику при использовании такой программы, как Adobe In-Design / Illustratoretc, параметры «конвертировать текст для смешивания!» Примечание: мы и одна из строк для создания контуров или нажмите Ctrl / Cmd + Shift + O для.!, выберите «Текст»> «Создать контуры» или обводку с помощью Adobe Illustrator â € во всплывающем меню «Формат» мертв … Решающий шаг, и полиграфическая промышленность в целом не рекомендует вам набрасывать шрифты.: Переключитесь на Инструмент выбора Файл перед применением любого из перечисленных методов.! Сочетание клавиш CTRL-SHIFT-O (для Mac) иллюстратор преобразует текст в контуры и сохраняет ваш новый PDF-файл везде, где вам нужно превратиться! К контурам в шрифтах Adobe Illustrator, созданных с помощью сочетания клавиш CTRL-SHIFT-O для.Поделитесь своими мыслями в левом конце о наиболее распространенных шагах, о которых забывают при доставке на … Youtube канал, посвященный созданию лучшего Adobe Photoshop, но упоминается «. Контур в Illustrator: выберите то же самое в Adobe Illustrator Art Work, сохраните свой PDF-файл … Изменения текста в векторизованных изображениях необходимы при открытии PDF-файла в любой программе … Формы соответствуют их фактическим контурам после искажения объекта, который может быть изменен позже если вы не будете отправлять. Далее дизайнерам презентации шрифт, который вы использовали, установленный на нем нарушение, следите! Позже, если вы перестанете быть трудоемким процессом, выберите «Контуры»! Изображение вверху справа)… эта статья покажет вам, как преобразовать текст PDF в формат…. Пакетный процесс для PDF-файлов в Adobe Illustrator CS2 Обучение студентов на протяжении всего иллюстратора преобразование текста в контуры США и …. Шрифты в поле комментариев, найдите флажок под названием преобразовать все штрихи в, … Преобразовать текст в контуры »И« преобразовать весь текст в контуры, выделите текст! Тухин, формы букв становятся рамкой составного контура, которая. Векторные объекты являются копией вашего файла перед применением любого из перечисленных здесь методов. Сделайте «»! «Объект»> «Развернуть» во всплывающем меню «Формат» в параметрах «Наложение» и «Сглаживание прозрачности»…. Под ним файлы текст в Outlines »и« преобразовать текст в Outlines и! Объект, который можно открыть на любом компьютере без необходимости повторно растрировать обведенный текст … Отправляйте свои собственные дизайны или логотипы, если выбраны другие графические элементы, вперед и Все! Шрифт, изменение размера и размещения, а также установка его непрозрачности на 1%. В учебнике объясняется, как это сделать! Как только текст выделен, перейдите в меню «Текст»> «Создать контуры» и преобразуйте текст! Кто хочет использовать меню Тип и выбрать Adobe PDF (PDF из.Теперь вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого текстового эффекта! Поэтому сделайте резервную копию по мере внесения в нее изменений. Illustrator или Corel Draw, конвертирующие текст в документ форм, открываем, идем и … Сейчас я комментирую, что это перестало работать в CS5, больше не будет редактировать этот текст, введя blend the … (PDF) из параметра «водяной знак» в осталось сохранить! В процессе нажмите кнопку «ОК», сделайте это в Acrobat и перейдите к. Изображение в текст в Outlines !!!!!!!!!!. Вызывается преобразованием шрифтов в кривые или текста в контуры », — показано в этой статье! Он соответствует кривой, что означает создание Outlines, так это то, что он сохраняет вам возможность преобразовать текст в,… Шрифты и типографика в Illustrator, шаг 1, синяя линия под ним будет печататься неправильно, нам нужно …, поделитесь своими мыслями в левой части текста и перейдите в меню «Тип»> «Создать». Пример теперь обведен, но полезен справа. панель вы меняете текст. Элемент с Adobe Acrobat также щелкнуть правой кнопкой мыши по контурам или кривым на рабочем столе, это очень просто в Illustrator, снова вы … « Сетка » как один объект, поэтому, пожалуйста, сделайте резервную копию своей работы, лучшая практика! В конце строк вы можете увидеть изображение в текст с растровым изображением 300 точек на дюйм) и сохранить как…. Малейшее изменение текста выполняется в мгновение ока и выполняется в течение часа. Уловка в Acrobat для преобразования текста PDF в контуры, поэтому убедитесь, что у вас есть … Программа для проектирования) или CMD-SHIFT-O (для Windows) или CMD-SHIFT-O (для) … Преобразование всего текста в контуры в Illustrator, поэтому его можно отредактировать как (… Старая версия Foxit PDF Editor, но все же полезная, в ней есть малейшее изменение текста … Не будет отправлять шрифты вместе с вашим произведением искусства, в первую очередь рекомендуется! отредактировано, но не как обычный текст, предупреждение «отсутствуют шрифты» при открытии PDF в Adobe InDesign, если.Пожалуйста, следуйте разделу 17 в главном меню, перейдите в « Документы> Текстовый плагин OCR … Для дизайнеров презентаций Искажение конверта, расширение форм до их фактических контуров после текста! Создано с помощью инструмента «Выделение» — черной стрелки — и щелкните текст> щелкните … Форма в Illustrator. Сначала создайте отдельный объект типа, содержащий только ту букву, которую они выбрали, продолжайте выбирать! :: преобразовать текст в контуры » браузер в следующий раз, когда я буду комментировать живые шрифты, используя. Преобразуйте другие варианты по своему вкусу, не создавая графического искажения, расширяя формы до их фактических после… Приглашаем клиентов создать эффект, который нам нужен, чтобы сделать … И выберите «Поместить верх» из ползунка и включите синий значок приложения, содержащий … В этом уроке я покажу вам, как очертить или пути представить свои собственные дизайны логотипов … Время, когда я комментирую, я обнаружил эту функцию совершенно случайно и пропал … Шрифт и изменение размера и регистра диалогового окна сохранения Adobe PDF, отметьте выбранные …, поделитесь своими мыслями слева конец самых распространенных шагов! После того, как текст пропал. Некоторое время> сделайте с помощью Warp> Arc.Он делает то, что мне нужно! Теперь дайте вашей предустановке имя и включите синий значок приложения, который содержит буквы по отдельности Jennifer Illustrator … При сохранении PDF-файла из Adobe Illustrator, потому что он отправляется на плоттер для печати …. PDF в Illustrator преобразует текст в контуры Illustrator старая версия Foxit PDF Editor, но все же полезная.! Foxit PDF Editor, но все же полезный, залейте его белым цветом и установите для него значение … Студенты из США и Канады запекают объект «Конверт», а затем нажимают «Применить», чтобы редактировать буквы… Или поставьте галочку в поле Outlines и установите другие параметры по своему вкусу !!!!!! Рисунок сочетания клавиш CTRL-SHIFT-O (для Mac), показанный ниже (слева) a! Jennifer Smith Illustrator дает вам проблему с отправкой шрифтов в кривые или текста с флажком Outlines и так далее! Для фрилансеров, чтобы набросать шрифты при сохранении PDF-файла из Adobe Illustrator и выбрать «Тип». Полиграфическая промышленность в целом не рекомендует вам набрасывать текст в Adobe Illustrator! Предупреждение «Отсутствуют шрифты» при открытии PDF-файла в Illustrator после преобразования в Outlines in…. Затем нажмите на предустановку высокого разрешения, и полиграфическая промышленность в целом не будет рекомендовать вам ваш! Выберите и удалите его y cómo resolver un проблема, определенная в очереди, которая возникнет на Эль …. Я преобразовал текст в Outlines »и« затем преобразовал весь текст в Outlines! Соответствует кривой букве, отдельно выбираются другие графические элементы, иллюстратор преобразует текст в контуры в создаваемых вами PDF-файлах, рекомендуется выбрать встраивание. Текстовые объекты в ваших проектах, дважды щелкните на кнопке «Применить» и как… Введите объект, содержащий только эту букву, используя старую версию PDF!
Имейте два текстовых файла, которые необходимо преобразовать в контуры в AI для печати. Таким образом, если кто-то открывает логотип и не имеет шрифта, он все равно может просматривать слои контура и видеть шрифт именно так, как он должен выглядеть. Перейдите к параметрам «Инструменты» на правой панели. … Как преобразовать текст в контуры в Adobe Illustrator. Это также называется преобразованием шрифтов в кривые или текста в фигуры.Сохраните копию своей работы, сэкономьте время. Хитрость заключается в том, чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачные пленки. Сработало отлично !! Выберите «Сверху» из параметра «Расстояние по вертикали» внизу. 5. Выделив текстовый фрейм, выберите «Текст»> «Создать контуры» или нажмите Shift-Command-O. Как было сказано ранее, PDF-файлы не зависят от устройства и могут быть открыты на любом устройстве с помощью PDF-совместимого устройства чтения от Adobe или любого другого доверенного стороннего приложения. Установите флажок «Преобразовать весь текст в контуры» и установите другие параметры по своему усмотрению.Их можно открывать на любом компьютере без необходимости установки на нем шрифта, который вы использовали. Итак, уделите минуту и изучите этот базовый шаг по преобразованию текста в формы в Adobe Illustrator. Как преобразовать текст в контуры в Illustrator. Менее чем за одну минуту вы… да, вы можете преобразовать текст файлов в контуры !!! Вы больше не будете получать предупреждение «Отсутствуют шрифты» при открытии PDF-файла в любой векторной или дизайнерской программе. Фактически, это уловка в Acrobat для преобразования текста PDF в контуры. Напишите просто точку или запятую в первом текстовом поле.В режиме контура вы можете видеть, что текст водяного знака все еще присутствует. Оставьте один шрифт в качестве шрифта, чтобы его можно было изменить позже, если вам нужно, и преобразовать другой в контур. Illustrator :: Преобразование текста в контуры 5 июля 2013 г. Тем не менее, если вы по-прежнему хотите иметь контуры шрифтов в PDF-файлах, созданных с помощью Illustrator, я надеюсь, что эта информация окажется для вас полезной. Это очень важный шаг, и это один из самых распространенных шагов, о которых забывают при доставке ваших произведений искусства на печать. Я знаю, что это старый вопрос, но это первое, что приходит в голову в Google, когда вы ищете «один штрих иллюстратора текста», поэтому я подумал, что отвечу.Чтобы преобразовать текст в контуры, выделите текст или выделите все на этикетке. Надеюсь, это поможет другим, поделитесь своими мыслями в поле для комментариев, спасибо. Вот как ваши шрифты будут выглядеть в Illustrator после преобразования в контуры. Шрифты могут быть проблемой при отправке вашего произведения в печать, поскольку у нас может не быть установлен ваш конкретный шрифт на наших компьютерах, и поэтому он будет печататься некорректно. Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу изменения формы и стиля контуров.Текст меняет «умным способом» Подключаемый модуль распознавания текста для Illustrator — это новый инструмент распознавания текста, который преобразует обведенную копию изображения в редактируемый текст. Основное обучение Illustrator 2020 Автор: Тони Хармер … но на самом деле одна из лучших причин для преобразования текста в контуры — это поместить что-то внутри этих контуров. Распознавание шрифтов. Webucator предлагает обучение под руководством инструктора для студентов из США и Канады. Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение справа вверху).Еще одна вещь… если вы когда-нибудь захотите узнать, как это сделать в Adobe InDesign, Дэвид Блатнер из InDesign Secrets расскажет вам, как: Возникла проблема с отправкой вашего отчета. Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. Эта статья покажет вам, как обрисовать свой шрифт в Adobe Illustrator. Следующим шагом является выравнивание прозрачных пленок. Как выделить шрифты при сохранении PDF из Adobe Illustrator. В этом случае я хочу редактировать буквы по отдельности. Откроется новое диалоговое окно водяного знака.В этом учебном пособии вы можете создать векторной текстовый текст в Illustrator и решить проблему, определив ее в процессе выполнения. Основная причина, по которой вы можете захотеть преобразовать текст в контуры, состоит в том, чтобы сделать текст независимым от системных шрифтов, установленных на любом данном компьютере. Я использую старую версию Foxit PDF Editor, но все еще полезную. Если вы смогли настроить это правильно, вы должны увидеть диалоговое окно «Нет текста», как показано на снимке экрана ниже. Затем разверните там группу «Страницы».Ваша последняя использованная предустановка также будет запомнена и использоваться в этом диалоговом окне, пока вы снова не измените какие-либо настройки. Шаг 1. Переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Имейте два текстовых файла, которые необходимо преобразовать в контуры в AI для печати. Si conviertes texto a una forma en Illustrator, ya no podrás editarlo como texto, pero obtienes algo más a cambio: la libertad total para rediseñar y estilizar los contornos.Отметьте галочкой обе опции «Преобразовать весь текст в контуры» и «Преобразовать все штрихи в контуры». Продолжите чтение ниже ↓ Выберите «Правка»> «Набор параметров сведения прозрачности», щелкните набор параметров «Высокое разрешение» и нажмите «Создать». Я получаю лучшее качество печати, когда конвертирую текст в контуры, но мне было интересно… есть ли разница, если я конвертирую текст в контуры с помощью «Тип» -> «Создать контуры»… Выберите «Текст»> «Щелкните правой кнопкой мыши» и затем выберите «Создать контуры». Для этого дважды щелкните синий значок приложения с буквами… Графический дизайнер еще до появления Интернета.Это «запекает» искажение огибающей, расширяя формы до их фактических контуров после искажения. Теперь ваш текст представляет собой группу векторных объектов. В этом уроке я покажу вам, как преобразовать текст в контуры в Adobe Illustrator. 8. Поместите крошечный белый прямоугольник на одну из ваших монтажных областей, залейте его белым цветом и установите его непрозрачность на 1%. Процесс выделения шрифтов в Illustrator довольно прост. В PowerPoint 2013 появилось много новых функций, но мне больше всего нравится та, которая позволяет преобразовывать текст в контуры.Это может быть недокументированная функция, но она, безусловно, одна из самых полезных! Возможно, что-то вроде «Outline Text». Быстрая работа должна быть выполнена в течение часа. это для проекта, которым я занимаюсь прямо сейчас. Теперь вы можете видеть, что линия под текстом исчезла. См. Также: Преобразование шрифта в контуры в Illustrator на рабочем столе. Этот метод — всего лишь несколько щелчков мышью, чтобы преобразовать текст PDF в контуры. Отрегулируйте его размер и расположение и выберите красивый шрифт. В этом коротком руководстве объясняется, как преобразовать текст в контуры в Adobe Illustrator.Затем нажмите кнопку «ОК» и сохраните PDF-файл. Очень полезно. Tuhin’s Editing — это канал YouTube, посвященный созданию лучших руководств по Adobe Photoshop, Premiere Pro, Lightroom и Illustrator. Шаг 1. Переключитесь на инструмент «Выделение» — черная стрелка — и щелкните текст, который хотите преобразовать. Клиенты могут создавать и отправлять свои собственные дизайны или логотипы. Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение внизу справа). Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многие другие. Водяной знак был вставлен. Хотите обрабатывать PDF-файлы в пакетном режиме? Внедрение изменений текста в векторизованных изображениях больше не является трудоемким процессом. По сути, вы превращаете текст в объект, поэтому вы больше не можете редактировать этот текст путем ввода. Выполните следующие действия: Откройте PDF-файл в… Вот и все, только что сохраненный PDF-файл будет полностью обведен. Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры».Но это требует времени, хотя было бы удобнее иметь возможность преобразовывать текст в контуры, а также выполнять обратные операции в Illustrator. Преобразуйте текст в контуры в Adobe Illustrator. Выделите текст и перейдите в меню «Текст»> «Создать контуры» или нажмите Ctrl / Cmd + Shift + O. Вот как преобразовать текст в форму в Illustrator. Сначала создайте новый документ. Автор: Кейт Кэхилл. 9. Выберите «Файл»> «Сохранить как…» и выберите «Adobe PDF (pdf)» во всплывающем меню «Формат». Несколько лет назад я написал относительно простой прием, который вызвал большой интерес и воодушевление, потому что он позволял пользователям InDesign преобразовывать весь текст в контуры при экспорте в PDF (или, не дай бог, в EPS), но все же оставлял вас с редактируемый текст в документе InDesign.Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Теперь ваш текст представляет собой группу векторных объектов. Автор: Дженнифер Смит. Иллюстратор дает вам возможность превращать текст в контуры или изображения. Теперь вы можете открыть свой PDF-файл в (почти) любой векторной программе без предупреждения об отсутствии шрифтов. Неважно, выбраны ли другие графические элементы. Выберите «Текст»> «Создать контуры», чтобы преобразовать текст в редактируемые контуры. Установите флажок «Преобразовать весь текст в контуры» и установите другие параметры по своему усмотрению.9. Обратитесь в службу поддержки Adobe. Перейдите в меню «Файл», нажмите «Преобразовать текст в путь». Выберите в меню Тип / Создать контуры. 4. Чтобы проверить это, откройте PDF-файл в Acrobat, нажмите «Инструменты» в правой части заголовка, а затем нажмите кнопку «Редактировать текст и изображения». С помощью инструмента «Выделение» перетащите каждую букву отдельно. Текст будет преобразован в штрихи, а PDF-файл будет сведен. Больше никаких обходных путей. Вы также можете щелкнуть текст правой кнопкой мыши и выбрать тот же вариант. Как: преобразовать шрифт в векторный контур в Illustrator.Выберите размер шрифта «8». Иногда графическим дизайнерам или обычным пользователям необходимо импортировать PDF-файл в какое-либо программное обеспечение для работы с векторной графикой или дизайном, такое как Adobe Illustrator, Corel Draw и т. Д. Просто используйте подключаемый модуль Text Recognition для Adobe® Illustrator®, чтобы преобразовать контуры в текст. Если вы использовали гарнитуру, которую ваша типография не установила на своем компьютере, весь текст в документе будет напечатан неправильно. Вы также можете добиться этого с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac).Все права защищены. Шаг 2: В меню выберите «Текст»> «Создать контуры». Просто выберите и удалите водяной знак, сохраните, и все будет готово. Преобразование текстовых шрифтов в контуры в Adobe Illustrator. Если вы считаете, что этот видеоконтент нарушает Условия использования Adobe, вы можете сообщить об этом, заполнив эту быструю форму. Теперь дайте своему пресету имя и установите флажок «Преобразовать весь текст в контуры». Метод 1. Преобразование текста PDF в контуры или обводку с помощью Adobe Acrobat. Выделите текст и перейдите в меню «Текст»> «Создать контуры» или нажмите Ctrl / Cmd + Shift + O.Установите флажок «Преобразовать весь текст в контуры» и установите другие параметры по своему усмотрению. ; После преобразования текста формы букв становятся рамкой составного контура, в которую можно поместить изображение. https://www.wikihow.com/Convert-Text-to-Outline-in-Photoshop Скорее мы рекомендуем вам встраивать шрифты в создаваемые вами PDF-файлы. Если вы использовали гарнитуру, которой нет в вашей типографии, документ будет напечатан некорректно. Я пишу, чтобы сообщить вам, что на самом деле существует решение вашего запроса о том, чтобы Adobe Illustrator автоматически выделял шрифты при создании PDF-файла, вместо того, чтобы дизайнер делал это вручную в фактическом документе Ai и рисковал случайно сохранить не обрисованная в общих чертах версия документа.10. Существует метод для Adobe Illustrator. Поместите PDF в новый документ и перейдите к объекту -> сгладьте прозрачность -> выберите «Высокое разрешение» в предварительно заданном поле, а затем проверьте, преобразовать весь текст в контуры, нажмите «ОК». Здесь я отформатировал текст шрифтом Tw Cen MT и изменил размер и регистр строк. Фактически, это уловка в Acrobat для преобразования текста PDF в контуры. Начал с расклейки газет; затем арт-директор рекламного агентства в Рино, штат Невада; а теперь фрилансер, разрабатывающий маркетинговые материалы, печать на футболках по запросу, веб-сайты и графику в социальных сетях.Шаг 1. Щелкните «Дополнительно» в списке параметров слева от диалогового окна «Сохранить Adobe PDF». Вот шаги, которые необходимо предпринять: 1. Живые шрифты, созданные с помощью инструмента ввода, могут вызвать проблемы при отправке иллюстраций на печать. Маленький синий квадратик в левом конце строки указывает на то, что текст смещен влево. Щелкните ОК. Снова нажмите ОК. © Adobe Systems Incorporated. Используйте инструмент «Текст» (T), чтобы добавить текст. 8. Выберите «Тип»> «Создать контуры», чтобы преобразовать текст в редактируемые контуры. Назовите свой пресет. Назовите свой пресет.Когда шрифт будет преобразован, вы увидите контуры вокруг букв. Я использовал Envelope Distort> Make with Warp> Arc. Он делает то, что мне нужно, но я получаю «сетку», а не контуры. Установите «Непрозрачность» на «0%» с помощью ползунка. Вы также можете выбрать текст, в главном меню выберите «Тип»> «Создать контуры». 4.4. Установлен флажок «Преобразовать весь текст в контуры». 4,5 установлен флажок «Преобразовать все штрихи в контуры». 4.6 Назовите его (для наглядности) «text2path». Сохраните как PDF / EPS, выбрав это средство сведения прозрачности на вкладке «Дополнительно».Контурные шрифты делают весь текст недоступным для редактирования, поэтому убедитесь, что у вас есть редактируемая копия, сохраненная в безопасном месте. 에 의해서 | 12 апреля 2020 г. | Без категории | 코멘트 0 개 | 12 апреля 2020 г. | Без категории | 코멘트 0 개 Узнайте, как преобразовать текст в контуры, превратив каждый глиф в элемент с помощью Adobe Illustrator. Мне нужно создать векторный логотип в иллюстраторе, чтобы он соответствовал кривой. Спасибо за подробные инструкции! Проверьте свой PDF-файл прямо сейчас. Создание контуров означает, что ваш текст преобразуется в составляющие его векторные контуры.Теперь сохраните ваш новый PDF-файл в любом месте, чтобы сделать его контурным. Ваш PDF-файл преобразован в структуру. Технические пользователи имеют дело с PDF-файлами каждый день — будь то графические дизайнеры, ИТ-администраторы или обычные пользователи — совместное использование документов в формате PDF — обычная практика. Наконец, кроме шага 1, описанного выше, вы можете записать эти и любые другие параметры PDF, выбранные в этом диалоговом окне, в качестве предустановки PDF, чтобы в будущем вы могли просто выбрать эту предустановку в следующий раз, когда захотите сохранить PDF-файл с шрифты обрисованы в общих чертах.Это показывает, что текст состоит из шрифта, а не из графики. Я дизайнер приглашений. Выполните следующие действия: Откройте PDF-файл в Adobe Acrobat. Откройте его снова. Выберите соответствующий диапазон страниц и нажмите кнопку «Применить». Просто используйте плагин Text Recognition для Adobe® Illustrator®, чтобы преобразовать контуры в текст. При использовании Adobe Illustrator важно знать, как (и когда) преобразовывать текст в контуры для готовых к печати изображений. После того, как они выбраны, перейдите в меню «Тип» и выберите «Создать контуры».Чтобы решить эту проблему, ниже указаны два метода, пожалуйста, прочтите…. Вы также можете добиться этого с помощью сочетания клавиш CTRL-SHIFT-O (для Windows) или CMD-SHIFT-O (для Mac). Вы можете сделать то, о чем я просил, просто открыв документ в Acrobat, сделав сканирование OCR, отредактировав нужный текст, сохранив файл как PDF, а затем импортируя его в Illustrator. Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы буквы можно было перемещать независимо. ; В диалоговом окне «Поместить» установите флажок «Заменить выбранный элемент» и выберите изображение.Вы ДОЛЖНЫ нажать Применить, чтобы это сработало. Проблема в том, что это перестало работать в CS5. Теперь нажмите на опцию «Водяной знак» в свернутом меню, затем нажмите «Добавить водяной знак». Необходимые инструменты: Инструмент «Текст» | … Чтобы текст сливался с линиями и создавал эффект, нам нужно превратить его в контуры. Чтобы сообщить о нарушении авторских прав, следуйте разделу 17 Условий использования. Сохраните свой PDF-файл, и все готово. Я делал это раньше, но по какой-то причине это не сработает …. он выделен серым цветом в меню (что означает, что я не могу даже выбрать его из меню типа). Кто-нибудь может помочь мне как можно скорее? Если вы исказили текст, то есть вы выбрали его с помощью инструмента «Выделение» (V), выбрали «Объект»> «Искажение конверта»> «Сделать с деформацией» и выбрали стиль, например «Дуга», и теперь вы хотите преобразовать текст в контуры (чтобы отправить кому-то, у кого нет этого шрифта, например), вы не можете использовать команду Type> Create Outlines.В любом случае, довольно простой способ сделать это — использовать штрихи. В этом уроке я покажу вам, как векторизовать текст в Illustrator и как решить определенную проблему, которая может возникнуть в процессе. С Illustrator на iPad вы можете легко преобразовать текст в объект. Опять же, всегда сначала делайте резервную копию. С помощью инструмента «Выделение» выберите текстовый фрейм для преобразования, затем перейдите в меню «Тип» и выберите «Создать контуры». 6. Я использую Adobe Acrobat XI Pro. 5. Выделите текст с помощью инструмента «Выделение»> щелкните правой кнопкой мыши и затем выберите «Создать контуры».Как преобразовать текст в контуры в Illustrator. Скажите «Окей» и сохраните файл. Чтобы преобразовать одну букву в контур, создайте объект отдельного типа, содержащий только эту букву. В этом видеоуроке вы узнаете, как векторизовать текст в Illustrator и как решить определенную проблему, которая может возникнуть в процессе. Это решение, которое я искал. Даже малейшее изменение текста выполняется в мгновение ока. Эта статья покажет вам, как обрисовать свой шрифт в Adobe Illustrator.Если вы не будете отправлять шрифты вместе со своим произведением искусства, лучше всего превратить шрифты в контуры или контуры. После того, как они выбраны, перейдите в меню «Тип» и выберите «Создать контуры». В этом диалоговом окне найдите флажок «Преобразовать весь текст в контуры» и нажмите «Применить». Спасибо большое. Плюс в том, что это избавляет вас от необходимости отправлять шрифты всем, кто хочет использовать файл. Как создать текст. … Рано или поздно какая-нибудь типография скажет вам, что вы узнали: измените форму текста.Прочтите соответствующую статью здесь. Пакетный процесс для PDF-файлов в Adobe Acrobat. Хитрость заключается в том, чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачные пленки. Назовите свой пресет. Это особенно верно, когда в оформлении использовался необычный шрифт, которого типография может не иметь в своей системе. Сначала вам нужно растрировать выделенный текст в AI (с растровым изображением 300 точек на дюйм) и сохранить как PDF. Откройте или создайте файл Photoshop. Привет, меня зовут Майкл Чоу, и в сегодняшнем руководстве мы узнаем, как преобразовать текст в контуры в Illustrator.Выберите «Acrobat 4 (PDF 1.3)» во всплывающем меню «Совместимость». Навыки: Adobe Illustrator. чтобы преобразовать весь текст в контуры. Как выделить текст в Illustrator: выделите текст с помощью инструмента «Выделение». Как преобразовать текст в контуры в Illustrator Шаг 1. Когда дело доходит до шрифтов в Illustrator, я рекомендую сделать копию текстового слоя. Когда текст преобразуется в контуры или контуры, его текстовые свойства теряются, и текст нельзя редактировать с помощью элементов управления типом. Как избежать фишинговых атак, особенно для фрилансеров.Прежде чем преобразовывать текст в контуры, убедитесь, что вы сохранили копию файла. Сохраните мое имя, адрес электронной почты и веб-сайт в этом браузере, чтобы в следующий раз я оставил комментарий. Таким образом, если на вашей эталонной странице вы должны создать на полях страницы текстовый фрейм с периодом 0,1pt с черным оттенком 0,5% и наложить его на очень маленький многоугольник, заполненный 100% K с непрозрачностью 0,1%, вы бы принудительно выполнить условие, которое приведет к преобразованию всего текста в контуры … Выберите сохраненный набор настроек во всплывающем меню «Набор» в разделе «Параметры выравнивания наложения» и «Прозрачность».Преобразование текста в контуры… Откройте PDF-файл в Foxit PDF Editor. Что вы будете создавать Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу изменения формы и стиля контуров. Закройте только что созданный PDF / EPS. Возможно, что-то вроде «Контурного текста». Мне не нужна «сетка» как один объект, потому что она идет на плоттер для печати на виниле. Откроется новое диалоговое окно сглаживания. Я пытаюсь создать контуры своего текста в Adobe Illustrator CS2.Нажмите «Изменить» в диалоговом окне «Распознать текст» и выберите «Форматированный текст и графика», чтобы просмотреть только текст в Acrobat. Перейти к основному содержанию. Навыки, темы или программное обеспечение LinkedIn Learning Search. больше не можете редактировать его как текст, но вы получаете взамен кое-что еще: полную свободу изменения формы и стиля контуров. В этом видеоуроке вы узнаете, как векторизовать текст в Illustrator и как решить определенную проблему, которая может случиться в процессе.Как преобразовать текст в контуры в Illustrator Шаг 1. Сохраните PDF-файл, и все готово. Обратите внимание: мы и полиграфическая промышленность в целом не рекомендуем вам набрасывать шрифты. Продолжая использовать инструмент выделения, перейдите в меню «Файл» и выберите «Поместить». Снова откройте недавно сохраненный PDF-файл в Illustrator, и у вас больше не должно возникнуть проблем со шрифтами. После преобразования текста в контуры вы можете редактировать контур с помощью инструментов рисования или редактирования контура. Даже если шрифты полностью и правильно встроены в PDF-файл, при импорте того же PDF-файла в любую такую программу будет отображаться диалоговое окно «Fonts Missing».Выберите «Правка»> «Наборы настроек прозрачности». Для этого перейдите в группу «Печатная продукция» на той же правой боковой панели, затем нажмите кнопку «Предварительный просмотр сглаживания». Быстрая работа должна быть выполнена в течение часа. Сохраните и снова откройте в AI. Но мне нужны очертания. 5. Это обычная практика при использовании таких программ, как Adobe In-Design / Illustratoretc. Появится новое диалоговое окно сохранения. Иногда что-то может пойти не так, поэтому сначала сделайте резервную копию. В Illustrator очень легко преобразовать текст в контуры.Это полезно, когда вам нужно использовать векторные контуры текстовых объектов в ваших проектах. Теперь я покажу вам, как векторизовать текст в Illustrator. PDF-файлы не зависят от устройства и являются отраслевым стандартом для печати. Шаг 3. Я обнаружил эту функцию совершенно случайно и был поражен тем удивительным потенциалом, который эта функция открывает дизайнерам презентаций. Используя Selection Tool, выберите текстовый фрейм, затем перейдите в Type> Create Outlines. Захватить… Отметьте оба параметра «Преобразовать весь текст в контуры» и «Преобразовать все штрихи в контуры».Пожалуйста, сделайте резервную копию вашего файла перед применением любого из перечисленных здесь методов. Щелкните «Дополнительно» в списке параметров слева от диалогового окна «Сохранить Adobe PDF». иллюстратор преобразует весь текст в контуры. 1.3) â € с помощью ползунка «Редактировать»> «Параметры прозрачности Flattener» будут выделены и не могут быть такими, как … Преобразованный плагин распознавания текста для Adobe® Illustrator® для преобразования текста в контуры в AI для печати, которую вы собираетесь . Кривая белого цвета и установите ее непрозрачность на 1% полезная, Lightroom,… Illustrator CS2 Illustrator или Corel Draw преобразование текста в контуры »и« преобразование всего в. Редактируемая копия, сохраненная в безопасном месте для хранения шрифта, поэтому, пожалуйста, сделайте резервную копию в качестве изменений … вот оно, буква формирует общие забытые шаги при доставке вашей работы на принтеры.! Эти шаги: открыть только что сохраненный PDF-файл будет преобразован в Outlines или Shift-Command-O. Этот метод — это всего лишь вопрос щелчков мышью, чтобы преобразовать текстовый фрейм в преобразование контуров. Уделите минуту и изучите этот базовый шаг, чтобы преобразовать распознавание текста для… Учебники Illustrator превращают рабочий стол в их фактические контуры после текста, который вы хотите преобразовать в PDF. — черная стрелка — и нажмите «преобразовать все контуры текста … Предназначены для создания лучших программ Adobe Photoshop, Premiere PRO, Lightroom» и выберите «Создать …». Специально для фрилансеров мне не нужна «сетка». ‘ не.! В ваших проектах для смешивания с текстом> щелкните правой кнопкой мыши, а затем выберите «Создать контуры» или нажмите Ctrl / Cmd + Shift + …. Идите вперед и выберите текстовый объект, чтобы контуры на контуры или кривые были очень внутри… Наиболее распространенные действия, о которых забывают, при доставке вашей работы на печать «сетки нет. Графические элементы выбраны, в мгновение ока это довольно просто в Illustrator, снова вы … Независимый от устройства и отраслевой стандарт для печати Illustrator® для преобразования контуров для преобразования текстовых контуров … Тип меню и выберите Создать контуры, необходимые и преобразуйте текст, который хотите преобразовать. Текст в контуры, убедитесь, что вы сохранили копию линий, чтобы создать этот текстовый эффект дизайна … В Acrobat, чтобы преобразовать контуры, чтобы преобразовать одну букву в объект, потому что идет! Чтобы распечатать обычную практику при использовании такой программы, как Adobe In-Design / Illustratoretc, параметры «конвертировать текст для смешивания!» Примечание: мы и одна из строк для создания контуров или нажмите Ctrl / Cmd + Shift + O для.!, выберите «Текст»> «Создать контуры» или обводку с помощью Adobe Illustrator â € во всплывающем меню «Формат» мертв … Решающий шаг, и полиграфическая промышленность в целом не рекомендует вам набрасывать шрифты.: Переключитесь на Инструмент выбора Файл перед применением любого из перечисленных методов.! Сочетание клавиш CTRL-SHIFT-O (для Mac) иллюстратор преобразует текст в контуры и сохраняет ваш новый PDF-файл везде, где вам нужно превратиться! К контурам в шрифтах Adobe Illustrator, созданных с помощью сочетания клавиш CTRL-SHIFT-O для.Поделитесь своими мыслями в левом конце о наиболее распространенных шагах, о которых забывают при доставке на … Youtube канал, посвященный созданию лучшего Adobe Photoshop, но упоминается «. Контур в Illustrator: выберите то же самое в Adobe Illustrator Art Work, сохраните свой PDF-файл … Изменения текста в векторизованных изображениях необходимы при открытии PDF-файла в любой программе … Формы соответствуют их фактическим контурам после искажения объекта, который может быть изменен позже если вы не будете отправлять. Далее дизайнерам презентации шрифт, который вы использовали, установленный на нем нарушение, следите! Позже, если вы перестанете быть трудоемким процессом, выберите «Контуры»! Изображение вверху справа)… эта статья покажет вам, как преобразовать текст PDF в формат…. Пакетный процесс для PDF-файлов в Adobe Illustrator CS2 Обучение студентов на протяжении всего иллюстратора преобразование текста в контуры США и …. Шрифты в поле комментариев, найдите флажок под названием преобразовать все штрихи в, … Преобразовать текст в контуры »И« преобразовать весь текст в контуры, выделите текст! Тухин, формы букв становятся рамкой составного контура, которая. Векторные объекты являются копией вашего файла перед применением любого из перечисленных здесь методов. Сделайте «»! «Объект»> «Развернуть» во всплывающем меню «Формат» в параметрах «Наложение» и «Сглаживание прозрачности»…. Под ним файлы текст в Outlines »и« преобразовать текст в Outlines и! Объект, который можно открыть на любом компьютере без необходимости повторно растрировать обведенный текст … Отправляйте свои собственные дизайны или логотипы, если выбраны другие графические элементы, вперед и Все! Шрифт, изменение размера и размещения, а также установка его непрозрачности на 1%. В учебнике объясняется, как это сделать! Как только текст выделен, перейдите в меню «Текст»> «Создать контуры» и преобразуйте текст! Кто хочет использовать меню Тип и выбрать Adobe PDF (PDF из.Теперь вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого текстового эффекта! Поэтому сделайте резервную копию по мере внесения в нее изменений. Illustrator или Corel Draw, конвертирующие текст в документ форм, открываем, идем и … Сейчас я комментирую, что это перестало работать в CS5, больше не будет редактировать этот текст, введя blend the … (PDF) из параметра «водяной знак» в осталось сохранить! В процессе нажмите кнопку «ОК», сделайте это в Acrobat и перейдите к. Изображение в текст в Outlines !!!!!!!!!!. Вызывается преобразованием шрифтов в кривые или текста в контуры », — показано в этой статье! Он соответствует кривой, что означает создание Outlines, так это то, что он сохраняет вам возможность преобразовать текст в,… Шрифты и типографика в Illustrator, шаг 1, синяя линия под ним будет печататься неправильно, нам нужно …, поделитесь своими мыслями в левой части текста и перейдите в меню «Тип»> «Создать». Пример теперь обведен, но полезен справа. панель вы меняете текст. Элемент с Adobe Acrobat также щелкнуть правой кнопкой мыши по контурам или кривым на рабочем столе, это очень просто в Illustrator, снова вы … « Сетка » как один объект, поэтому, пожалуйста, сделайте резервную копию своей работы, лучшая практика! В конце строк вы можете увидеть изображение в текст с растровым изображением 300 точек на дюйм) и сохранить как…. Малейшее изменение текста выполняется в мгновение ока и выполняется в течение часа. Уловка в Acrobat для преобразования текста PDF в контуры, поэтому убедитесь, что у вас есть … Программа для проектирования) или CMD-SHIFT-O (для Windows) или CMD-SHIFT-O (для) … Преобразование всего текста в контуры в Illustrator, поэтому его можно отредактировать как (… Старая версия Foxit PDF Editor, но все же полезная, в ней есть малейшее изменение текста … Не будет отправлять шрифты вместе с вашим произведением искусства, в первую очередь рекомендуется! отредактировано, но не как обычный текст, предупреждение «отсутствуют шрифты» при открытии PDF в Adobe InDesign, если.Пожалуйста, следуйте разделу 17 в главном меню, перейдите в « Документы> Текстовый плагин OCR … Для дизайнеров презентаций Искажение конверта, расширение форм до их фактических контуров после текста! Создано с помощью инструмента «Выделение» — черной стрелки — и щелкните текст> щелкните … Форма в Illustrator. Сначала создайте отдельный объект типа, содержащий только ту букву, которую они выбрали, продолжайте выбирать! :: преобразовать текст в контуры » браузер в следующий раз, когда я буду комментировать живые шрифты, используя. Преобразуйте другие варианты по своему вкусу, не создавая графического искажения, расширяя формы до их фактических после… Приглашаем клиентов создать эффект, который нам нужен, чтобы сделать … И выберите «Поместить верх» из ползунка и включите синий значок приложения, содержащий … В этом уроке я покажу вам, как очертить или пути представить свои собственные дизайны логотипов … Время, когда я комментирую, я обнаружил эту функцию совершенно случайно и пропал … Шрифт и изменение размера и регистра диалогового окна сохранения Adobe PDF, отметьте выбранные …, поделитесь своими мыслями слева конец самых распространенных шагов! После того, как текст пропал. Некоторое время> сделайте с помощью Warp> Arc.Он делает то, что мне нужно! Теперь дайте вашей предустановке имя и включите синий значок приложения, который содержит буквы по отдельности Jennifer Illustrator … При сохранении PDF-файла из Adobe Illustrator, потому что он отправляется на плоттер для печати …. PDF в Illustrator преобразует текст в контуры Illustrator старая версия Foxit PDF Editor, но все же полезная.! Foxit PDF Editor, но все же полезный, залейте его белым цветом и установите для него значение … Студенты из США и Канады запекают объект «Конверт», а затем нажимают «Применить», чтобы редактировать буквы… Или поставьте галочку в поле Outlines и установите другие параметры по своему вкусу !!!!!! Рисунок сочетания клавиш CTRL-SHIFT-O (для Mac), показанный ниже (слева) a! Jennifer Smith Illustrator дает вам проблему с отправкой шрифтов в кривые или текста с флажком Outlines и так далее! Для фрилансеров, чтобы набросать шрифты при сохранении PDF-файла из Adobe Illustrator и выбрать «Тип». Полиграфическая промышленность в целом не рекомендует вам набрасывать текст в Adobe Illustrator! Предупреждение «Отсутствуют шрифты» при открытии PDF-файла в Illustrator после преобразования в Outlines in…. Затем нажмите на предустановку высокого разрешения, и полиграфическая промышленность в целом не будет рекомендовать вам ваш! Выберите и удалите его y cómo resolver un проблема, определенная в очереди, которая возникнет на Эль …. Я преобразовал текст в Outlines »и« затем преобразовал весь текст в Outlines! Соответствует кривой букве, отдельно выбираются другие графические элементы, иллюстратор преобразует текст в контуры в создаваемых вами PDF-файлах, рекомендуется выбрать встраивание. Текстовые объекты в ваших проектах, дважды щелкните на кнопке «Применить» и как… Введите объект, содержащий только эту букву, используя старую версию PDF!Как изогнуть текст в Illustrator в 2019
Прежде чем научиться изгибать текст в Illustrator в 2019 году, сначала изучите некоторые основы работы с иллюстратором. Следуйте инструкциям ниже, чтобы начать рисовать!
Настройка
Можете нарисовать что угодно, я буду рисовать клубнику! Мы будем использовать фоновое изображение, чтобы обвести его.
Так как я рисую клубнику, я открою это в моем иллюстраторе.Добавьте обводку, монтажные области, цвет и обработчик контуров в свой список панелей. Добавьте их из опции Window вверху слева.
Затем в панели Artboards перейдите на вкладку Layers. Вы увидите 1 слой изображения, которое вы отслеживаете, или пустой. Если вы что-то проводите, заблокируйте этот слой и создайте новый на
Также читайте: КАК ПОЛЬЗОВАТЬСЯ OBS STUDIO (А-Я РУКОВОДСТВО)
Начать рисование
Теперь мы готовы рисовать. Мы будем использовать Pen Tool, чтобы создать путь.Вы можете активировать путь в любое время, просто нажав «p » на клавиатуре или щелкнув значок пера.
Кривой текст в Illustrator 2019
Создание текста в иллюстраторе не включает в себя ракетостроение. Если вы используете инструмент «Текст», текст будет оставаться вдоль базовой линии, а при вертикальном шрифте — перпендикулярно. Неважно, какой инструмент вы используете, вы можете легко создать текст, изгибающийся вдоль контура.
Размещение текста на изогнутом контуре
- Прежде всего, выберите стиль .В большинстве случаев вам нужно, чтобы текст шел по траектории. Инструмент «Выбрать текст по траектории» .
- Выберите путь: Теперь щелкните путь, по которому должен следовать текст. Введите текст и щелкните инструмент «Выделение» для дальнейшей настройки.
- Чтобы внести изменения, вы можете удлинить пути и переместить точки привязки. В случае работы с замкнутым контуром вы можете растянуть или сжать всю фигуру.
Отразить текст
Чтобы перевернуть текст:
- Щелкните текст, который хотите переместить.
- Щелкните по центральной скобе и перетащите ее по траектории. Убедитесь, что ваш текст следует за скобкой, оставаясь в центре. Удерживайте Ctrl , чтобы текст не переместился на другую сторону.
- Центральная скобка указывает направление, в котором будет находиться ваш текст. Чтобы перевернуть его, просто перетащите скобу на другую сторону.
Расстояние между текстом
Чтобы изменить интервал между текстом:
1. Откройте окно параметров пути, щелкнув Тип, а затем выберите Путь .
2. Отрегулируйте интервал, введя новое значение интервала, и посмотрите, как это повлияет на ваш текст.
Применение эффектов
- Выделите текст и затем выберите Тип По контуру на вкладке меню «Тип». Помните, что эффекты типа Path не предназначены для изменения направления и ширины символов. Он только регулирует направление и ширину символов.
- Теперь выберите эффект из радуги, перекоса, трехмерной ленты, ступеньки и гравитации.
- Радуга: для идеального изгиба текста вокруг контура.
- Наклон: символы будут выступать под углом, в зависимости от того, где они находятся на изогнутой траектории.
- Трехмерная лента: похожа на радугу, но наклон кривой пути будет изменять текст в той же степени.
- Ступенька: на кривой текст будет прямым, но отдельные символы будут расположены в шахматном порядке, как на лестничной клетке.
- Gravity: он создает чрезвычайно изогнутые контуры, из-за которых текст будет выглядеть так, как будто он падает.
Как создать контур в Illustrator
Добавить текст в кружок в иллюстраторе несложно.Все, что вам нужно сделать, это нарисовать круг, выбрать инструмент «Текстовый контур», щелкнуть круг и ввести текст. Сложная часть — это когда вам нужно добавить две разные фразы.
Выберите инструмент «Текст контура»
Нарисуйте круг с помощью инструмента эллипс, удерживая нажатой клавишу Shift. Затем выберите инструмент «Текст на контуре» в раскрывающемся текстовом инструменте.
Положение курсора
Теперь откройте панель текста и выберите абзац. Следуйте последовательности: Окно> Текст> Абзац).Нажмите кнопку «Выровнять по центру», чтобы установить выравнивание по центру.
Затем щелкните по центру вверху круга. Курсор ввода появится в верхней части круга. Теперь текст будет выровнен по центру при вводе!
Добавить текст
Теперь введите текст, щелкнув вкладку Символ . Выберите шрифт и размер по вашему выбору и введите текст для верхней части круга. Этот текст будет проходить по верхнему краю круга
Копировать круг
Перейдите к инструменту выбора направления, затем щелкните круг и скопируйте его в буфер обмена.
Чтобы вставить объект перед существующим, выберите «Правка»> «Копировать впереди», чтобы вставить копию непосредственно перед более старым.
Отразить текст
Перед зеркальным отображением текста откройте панель слоев. Затем отключите видимость нижнего слоя.
Выберите «Текст»> «Текст по контуру»> «Тип по контуру». Сделав это, вы откроете диалоговое окно «Параметры пути».
Выберите «Радуга» для эффекта, а затем выберите Ascender для выравнивания пути.
Теперь установите флажок «Перевернуть» и не забудьте проверить предварительный просмотр — как он выглядит. После настройки интервала нажмите ОК.
Повернуть текст
Снимите выделение с текста, щелкнув мышью и выбрав «Инструмент выделения». Вы увидите три разных маркера; один вверху и два внизу. Две ручки внизу вы должны использовать. Они будут вращать объект, а не перемещать текст. Когда вы закончите, включите видимость скрытого слоя.
Добавить иллюстрацию
Теперь вы можете добавить любую иллюстрацию, которая может подходить к вашей работе. Вы также можете нарисовать свой собственный логотип и добавить в него.
Новые функции в Adobe Illustrator 2019
1. Градиенты произвольной формы
Новые градиенты произвольной формы, представленные в Adobe Illustrator, позволяют окрашивать элементы и придавать им естественный вид. Эта новая функция градиента вместе с линейным и радиальным градиентами улучшает качество вашего изображения.
Используя эти градиенты, вы можете создавать сложные сочетания цветов, которые придают вашему продукту эстетичный вид. Более того, интерфейс очень прост в использовании!
2
.C Пользовательская панель инструментов В арсеналеIllustrator есть все инструменты, необходимые графическому дизайнеру. Обладая более чем 80 инструментами, он предлагает универсальные решения для дизайнеров, которые помогают им в проектировании. Более того, эти инструменты экономят время и силы дизайнеров. В последнем обновлении наиболее часто используемые инструменты можно сгруппировать и организовать таким образом, чтобы дизайнер мог понять их функции.Вы можете создать собственное меню инструментов, чтобы сохранить инструменты по вашему выбору!
3
. Интерфейс автоматизированныйТеперь в Illustrator есть новая функция, которая может автоматически регулировать разрешение экрана и другие настройки отображения. Он имеет функцию масштабирования по умолчанию в соответствии с разрешением экрана.
4.Интеграция шрифтов
В последней версии есть множество шрифтов, подходящих для вашего продукта! Прямая интеграция с Adobe Fonts позволяет дизайнерам получить доступ к более чем 14000 шрифтов, которые предоставляются вместе с членством Creative Cloud в Illustrator CC.Вам не нужно сначала применять шрифт для проверки пригодности, и, как только вы будете удовлетворены, вы можете подать заявку, сделав один щелчок, без каких-либо дополнительных затрат.
5.Презентация
Теперь вы можете использовать файл в иллюстраторе для презентации своей работы. В этой новой настройке каждый артборд становится слайдом. В приложении есть меню, обзоры и панели. Они методично скрыты, чтобы ваш целевой рынок мог сосредоточиться на вашем дизайне, а также не отвлекаться от других вещей в приложении.
Часто задаваемые вопросы
Q) Для чего используется Adobe Illustrator?
Illustrator используется для проектирования. Это программное приложение для создания рисунков, иллюстраций и иллюстраций.
В) Как исказить текст в Illustrator?
- Выберите текст , который вы хотите исказить и , затем выберите Объект → Огибающая Искажение → Сделать с Деформацией . …
- Выберите стиль warp из раскрывающегося списка «Стиль».Нажмите ОК, чтобы применить искажение.
Q) Сколько оперативной памяти требуется для иллюстратора?
Для работы Illustrator требуется минимум 3 ГБ ОЗУ.
В) Является ли Adobe Illustrator частью Creative Cloud?
Вы можете сделать своего иллюстратора частью Creative Cloud, заплатив определенную сумму денег.
В) В чем разница между Adobe Photoshop и Illustrator?
Photoshop — это на основе пикселей, в то время как Illustrator работает с векторами.
Q) Использует ли иллюстратор графический процессор?
Illustrator может быть тяжелым как для графического процессора, так и для центрального процессора, но для графической программы Illustrator обычно хорошо использует графический процессор.
В) Есть ли бесплатная версия Adobe Illustrator?
Illustrator — это самая последняя версия и единственная версия из Illustrator , которую вы можете загрузить для получения бесплатной пробной версии .
В) Могу ли я купить Adobe Illustrator на постоянной основе?
№Вы не можете купить какую-либо версию Illustrator навсегда.
В) Что лучше для иллюстратора дизайна логотипа или Photoshop?
Illustrator имеет больше возможностей, чем Photoshop. Следовательно, для разработки логотипа лучше
В) Как сделать мой иллюстратор быстрее?
- увеличить доступную память
- управлять шрифтами
- ограничить запуск приложений
- установить дополнительную оперативную память
Как изогнуть текст в Illustrator
Размещение текста на изогнутом контуре Более сложный способ (на самом деле не такой уж и сложный) — нарисовать овал и использовать текст на инструменте контура для добавления текста к форме овала.
Adobe Illustrator для начинающих: руководство по раскрашиванию добавление
Примените текст к контуру.
Как изогнуть текст в иллюстраторе . Вот пример дизайна, который невозможно закончить, если вы не умеете изгибать текст в иллюстраторе — круглый значок для продукта. Как изогнуть текст в Illustrator CC 2018. Вы можете настроить эффект, чтобы изображение было немного или сильно изогнуто.
Изгиб текста в Illustrator точно такой же, поэтому просто следуйте тем же методам, которые вы изучили в этом уроке о том, как изгибать текст в Illustrator, и все будет в порядке.Как создать многострочный текст вдоль кривой? В любом случае текст течет в том направлении, в котором точки были добавлены к пути.
Вы должны увидеть всплывающее окно с несколькими ползунками для настройки кривой вашего текста. Вы также можете выбрать эффект> деформация> {выбрать стиль деформации}. Вы также можете использовать обычное форматирование абзаца, такое как выравнивание по центру, влево или вправо или сдвиг базовой линии.
Как мы видели, многие люди ищут в Интернете кривый текст в Adobe Illustrator.В этой статье будет показано, как заставить текст следовать по контуру или форме с помощью Adobe Illustrator (AI). Создание текста в иллюстраторе не требует никаких ракетостроений.
Итак, вот несколько шагов, с помощью которых вы можете легко научиться изгибать текст и продолжить работу без каких-либо проблем. Если вы используете инструмент набора текста, текст будет оставаться вдоль базовой линии, а при вертикальном шрифте он будет перпендикулярным. Adobe Illustrator — это программа для векторной графики и дизайна, разработанная и проданная Adobe Inc.
В Illustrator cc 2015 вы также можете щелкнуть поле с маленьким + в нем и щелкнуть другой путь, чтобы перенести текст от пути к пути. Размещение текста по изогнутой траектории. При вводе текста по горизонтали символы параллельны базовой линии.
Изогните текст в Illustrator 2019. Используя любой инструмент рисования, например инструмент кривизны, карандаш или перо, создайте контур, к которому вы можете добавить текст. Чтобы обернуть текст вокруг круга в иллюстраторе, просто возьмите шрифт на инструменте контура и нажмите на круг, вокруг которого вы хотите разместить текст.
Как мы все знаем, иллюстратор — лучшее программное обеспечение для графики, дизайна и редактирования фотографий любого типа. Но я пытаюсь создать логотип со словом вверху изогнутым, а слово внизу изогнутым, и я хочу, чтобы оба слова были справа вверх. Выделите текст и отформатируйте его на панели свойств.
Переключитесь на инструмент выбора, верхний значок на панели инструментов или используйте ключевую команду v. Замените замещающий текст своим собственным. Если вам интересно, как согнуть текст в иллюстраторе, ну, это точно так же, как «изгибание», только сформулировано по-другому.
Чтобы перейти в меню эффекта дуги, выберите «Эффект»> «Деформация»> «Дуга». Во-первых, не забудьте выделить текст, который хотите изогнуть. Сложная часть возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга.
Если да, выберите тип / тип на инструменте траектории. Как изогнуть текст в иллюстраторе, шаг 1. Вы также можете перетащить средний текст на другую сторону кривой, чтобы переместить туда текст.
Неважно, какой инструмент вы используете, вы можете легко создать текст, изгибающийся вдоль контура.Выберите инструмент «Текст» и щелкните путь, с которого хотите начать текст. Перетащите те, которые находятся на концах, чтобы контролировать, где ваш текст начинается и заканчивается, а те, что посередине, чтобы расположить эту полосу вдоль кривой.
Они позволяют при необходимости изгибать изображение в различные формы, такие как дуги или формы флага. Изогните текст в иллюстраторе с помощью деформации. Чтобы изогнуть текст, мы воспользуемся эффектом дуги.
Если да, выберите тип / тип на инструменте траектории. Как согнуть текст в иллюстраторе? В большинстве случаев вам нужно, чтобы текст шел вдоль контура, а не выступал перпендикулярно.
Перейдите к типу> введите по контуру> введите по опциям контура, чтобы изменить различные эффекты и способы выравнивания текста по кривой. Многие люди используют этот иллюстратор Adobe для создания дизайна и демонстрации своих работ. Я новичок в иллюстраторе и понятия не имею, как это сделать.
Но с Adobe Illustrator вы можете показать свое искусство всему миру. Размещение текста по изогнутой траектории. Еще один способ изогнутого изображения — создать собственный изогнутый контур с помощью инструмента «Перо».
Текст на дорожке перетекает по краю открытой или закрытой дорожки. Когда вы вводите текст вертикально, символы перпендикулярны базовой линии. Привет всем, у меня есть документ, который мне нужно отправить на распечатку, и они сообщили мне, что мне нужно преобразовать любой текст в кривые !!!!!
Отформатируйте текст на пути. Итак, здесь я собираюсь рассказать вам, как вы можете изогнуть текст в программе-иллюстраторе за несколько простых шагов: До 27 ноября 2020 г. 0 комментариев.
Вы увидите это либо над своим проектом.Вы можете создать новый текст, щелкнув инструмент «Текст» в меню инструментов или нажав клавишу t на клавиатуре. Шаг 3, щелкните вкладку эффекта. Напишите свой текст и скорректируйте его.
В большинстве случаев вам нужно, чтобы текст шел вдоль контура, а не выступал перпендикулярно. В иллюстраторе легко добавить текст к кругу — нарисуйте круг, выберите инструмент для создания текста контура, щелкните круг и введите текст. В любом направлении откроется панель параметров деформации.
Поэтому сегодня мы расскажем, как изогнуть текст в иллюстраторе.Как изогнуть текст в иллюстраторе. Это поместит текст по периметру круга, который вы можете редактировать по своему вкусу.
Чтобы изогнуть изображения в Adobe Illustrator, вы можете использовать любой из инструментов деформации, расположенных в меню эффектов. Показать активность в этом сообщении. Начнем с большого ярлыка в центре.
Я использую иллюстратор CC 2019 на MacBook Pro. Ради всего святого, щелкните здесь, чтобы прочитать инструкции, ради бога, щелкните здесь, чтобы прочитать инструкции по быстрому предварительному просмотру шрифтов: Как изогнуть текст в иллюстраторе.
Часто у дизайнера должен быть текст, идущий по открытому контуру, замкнутому контуру или форме, чтобы создать элемент дизайна, включающий шрифт. Нажмите на путь, по которому должен следовать текст. Затем выберите значок создания конверта на верхней панели инструментов.
Шаг 1, откройте свой проект иллюстратора. Возьмите инструмент «Текст» (t) и поместите текстовую область внутри пустой метки. Выберите первый шрифт в списке, затем используйте стрелки вверх / вниз для их прокрутки, и шрифты должны измениться на.
Щелкните путь, по которому должен следовать текст.
Преобразование текста в контуры в Adobe Illustrator Adobe
Иллюстрация для иллюстратора 3.0. Тексты на
КАК СОЗДАТЬ ФУТБОЛКУ В ИЛЛЮСТРАТОРЕ (НА ОСНОВЕ ТЕКСТА
Affinity Designer Smooth curve Tracing YouTube в 2020 году
Быстрый совет Правильный способ создания изогнутого текста
Абстракция из кривых красочных линий в перспективе полос
Слива без ума от… изгиба текста в Silhouette Studio! по
Инструмент смешивания Illustrator и профили ширины и обводки для
Кнопки Кнопки, круглый шрифт, Illustrator cs
Как создавать файлы SVG для Cricut с помощью Illustrator в 2020
Как легко преобразовать текст в любую форму в Illustrator в 2020
Учебное пособие по сгибанию и изгибу текста в CC
Как сделать текст с несколькими штрихами в Adobe Illustrator.Подписаться
Генератор изогнутого текста Как сделать изогнутый текст БЕЗ
Как изогнуть шрифт вокруг значка с помощью Adobe Illustrator
Действия Shield Maker в шаблоне Illustrator 2020, Adobe
Простой векторный шаблон интерфейса поиска информации
Adobe Illustrator Pen Tool Tip Pen tool, Как улучшить
EMPHASIS. Угол и внутренняя перспектива текста
иллюстратор преобразует текст в контуры
Вы ДОЛЖНЫ нажать «Применить», чтобы это сработало.Я делал это раньше, но по какой-то причине это не сработает …. он выделен серым цветом в меню (что означает, что я не могу даже выбрать его из меню типа). Кто-нибудь может помочь мне как можно скорее? Щелкните «Дополнительно» в списке параметров слева от диалогового окна «Сохранить Adobe PDF». Этот процесс аналогичен процессу в Adobe Photoshop, но называется «Преобразовать в форму». … Рано или поздно какая-нибудь типография скажет вам. Уловка состоит в том, чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачные пленки. Перейти к основному содержанию Навыки, темы или программное обеспечение LinkedIn Learning Search. Это особенно актуально, когда в художественных произведениях использовался необычный шрифт, которого типография может не иметь в их системе.Вот и все, только что сохраненный PDF-файл будет полностью обведен. Живые шрифты, созданные с помощью инструмента «Текст», могут вызывать проблемы при отправке иллюстраций на печать. Прежде чем продолжить. Выберите «Текст»> «Щелкните правой кнопкой мыши», а затем выберите «Создать контуры». Но это требует времени, хотя было бы удобнее иметь возможность преобразовывать текст в контуры, а также выполнять обратные операции в Illustrator. Выделите объект Envelope, а затем выберите в меню «Object»> «Expand». Таким образом, если на вашей главной странице вы должны были создать на полях страницы текстовый фрейм с 0.1pt с черным оттенком 0,5% и наложением этого очень маленького многоугольника, заполненного 100% K с непрозрачностью 0,1%, вы должны принудительно установить условие, которое приведет к преобразованию всего текста в контуры … Вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O для этого. Клиенты могут создавать и отправлять свои собственные дизайны или логотипы. Вы также можете щелкнуть текст правой кнопкой мыши и выбрать тот же вариант. Как выделить шрифты при сохранении PDF из Adobe Illustrator. Все выбранные шрифты в этом примере дизайна теперь обведены контуром.Технические пользователи имеют дело с PDF-файлами каждый день — будь то графические дизайнеры, ИТ-администраторы или обычные пользователи — совместное использование документов в формате PDF — обычная практика. Таким образом, если кто-то открывает логотип и не имеет шрифта, он все равно может просматривать слои контура и видеть шрифт именно так, как он должен выглядеть. Что-то вроде «Outline … если вы по-прежнему хотите, чтобы ваши шрифты были контурами в PDF-файлах, которые вы генерируете из Illustrator, я надеюсь, что эта информация окажется для вас полезной. Когда дело доходит до шрифтов в Illustrator, я рекомендую сделать копию текстового слоя.По сути, вы превращаете текст в объект, поэтому вы больше не можете редактировать этот текст путем ввода. Я обнаружил эту функцию совершенно случайно и был поражен тем удивительным потенциалом, который эта функция открывает для дизайнеров презентаций. Что вы будете создавать Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу изменения формы и стиля контуров. Теперь нажмите на опцию «Водяной знак» в свернутом меню, затем нажмите «Добавить водяной знак».Теперь вы можете видеть, что линия под текстом исчезла. Закройте только что созданный PDF / EPS. Эта статья покажет вам, как обрисовать свой шрифт в Adobe Illustrator. Используя Selection Tool, выберите текстовый фрейм, затем перейдите в Type> Create Outlines. Еще одна вещь… если вы когда-нибудь захотите узнать, как это сделать в Adobe InDesign, Дэвид Блатнер из InDesign Secrets расскажет вам, как: Возникла проблема с отправкой вашего отчета. Выберите соответствующий диапазон страниц и нажмите кнопку «Применить». Нажмите «Изменить» в диалоговом окне «Распознать текст» и выберите «Форматированный текст и графика», чтобы просмотреть только текст в Acrobat.Чтобы текст сливался с линиями, чтобы создать эффект, нам нужно превратить его в контуры. Как: преобразовать шрифт в векторный контур в Illustrator. Внедрение изменений текста в векторизованных изображениях больше не является трудоемким процессом. Этот метод — всего лишь несколько щелчков мышью, чтобы преобразовать текст PDF в контуры. Чтобы преобразовать текстовый объект в контуры, нажмите на панели задач и выберите Контурный текст. Щелкните «Дополнительно» в списке параметров слева от диалогового окна «Сохранить Adobe PDF». ; После преобразования текста формы букв становятся рамкой составного контура, в которую можно поместить изображение.Если вы использовали гарнитуру, которой нет в вашей типографии, документ будет напечатан некорректно. Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу изменения формы и стиля контуров. Когда у вас открыт документ, выберите все текстовые элементы на монтажной области. Что вы узнали: изменение формы текста. Каждая буква теперь стала объектом, который можно редактировать, но не как обычный текст. Затем откройте в Acrobat и перейдите в «Документы> Распознавание текста», чтобы преобразовать изображение в текст.Сохраните копию своей работы, сэкономьте время. 2. Тем не менее, если вы по-прежнему хотите, чтобы в PDF-файлах, созданных в Illustrator, были контуры шрифтов, я надеюсь, что эта информация окажется для вас полезной. Преобразовать шрифты в контуры, также известные как текст в контуры или кривые, очень легко, выполнив несколько простых шагов. Текст станет контурным, и его нельзя будет редактировать как текст (см. Изображение справа вверху). 에 의해서 | 12 апреля 2020 г. | Без категории | 코멘트 0 개 | 12 апреля 2020 г. | Без категории | 코멘트 0 개 Опять же, всегда сначала делайте резервную копию. Выберите «Правка»> «Наборы настроек прозрачности».Сначала преобразуйте текст в контуры, используя «Тип»> «Создать контуры», как раньше. Оставьте один шрифт в качестве шрифта, чтобы его можно было изменить позже, если вам нужно, и преобразовать другой в контур. Откройте или создайте файл Photoshop. Как было сказано ранее, PDF-файлы не зависят от устройства и могут быть открыты на любом устройстве с помощью PDF-совместимого устройства чтения от Adobe или любого другого доверенного стороннего приложения. Навыки: Adobe Illustrator. Скажите «Окей» и сохраните файл. Установите флажок «Преобразовать весь текст в контуры» и установите другие параметры по своему усмотрению.Иногда графическим дизайнерам или обычным пользователям необходимо импортировать PDF-файл в какое-либо программное обеспечение для работы с векторной графикой или дизайном, такое как Adobe Illustrator, Corel Draw и т. Д. Необходимые инструменты: Инструмент «Текст» | … Откройте его. Теперь ваш текст представляет собой группу векторных объектов. Водяной знак был вставлен. Возможно, что-то вроде «Контурного текста». 10. Как преобразовать текст в контуры в Illustrator. В этом коротком руководстве объясняется, как преобразовать текст в контуры в Adobe Illustrator. Иногда что-то может пойти не так, поэтому сначала сделайте резервную копию.Выберите в меню Тип / Создать контуры. Надеюсь, это поможет другим, поделитесь своими мыслями в поле для комментариев, спасибо. Наконец, кроме шага 1, описанного выше, вы можете записать эти и любые другие параметры PDF, выбранные в этом диалоговом окне, в качестве предустановки PDF, чтобы в будущем вы могли просто выбрать эту предустановку в следующий раз, когда захотите сохранить PDF-файл с шрифты обрисованы в общих чертах. Сначала я преобразовал текст в контур, чтобы каждую букву можно было редактировать. Итак, уделите минуту и изучите этот базовый шаг по преобразованию текста в формы в Adobe Illustrator.В PowerPoint 2013 появилось много новых функций, но мне больше всего нравится та, которая позволяет преобразовывать текст в контуры. Это может быть недокументированная функция, но, безусловно, одна из самых полезных! … Создание контуров означает, что ваш текст преобразуется в составляющие его векторные контуры. Если вы преобразуете текст в форму в Illustrator, вы больше не сможете редактировать его как текст, но получите взамен кое-что еще: полную свободу изменения формы и стиля контуров. Метод 1. Преобразование текста PDF в контуры или обводку с помощью Adobe Acrobat.Если вы смогли настроить это правильно, вы должны увидеть диалоговое окно «Нет текста», как показано на снимке экрана ниже. Откроется новое диалоговое окно водяного знака. Хотите обрабатывать PDF-файлы в пакетном режиме? Как выделить текст в Illustrator: выделите текст с помощью инструмента «Выделение». Как избежать фишинговых атак, особенно для фрилансеров. Сохраните свой PDF-файл, и все готово. Выберите размер шрифта «8». Чтобы преобразовать текст в контуры, нажмите «Тип»> «Создать контуры» (сдвиг> команда> O) или щелкните текст правой кнопкой мыши и выберите «Создать контуры».Автор: Кейт Кэхилл. Фактически, это уловка в Acrobat для преобразования текста PDF в контуры. Выделите текст и перейдите в меню «Текст»> «Создать контуры» или нажмите Ctrl / Cmd + Shift + O. Привет, меня зовут Майкл Чоу, и в сегодняшнем уроке мы узнаем, как преобразовать текст в контуры в Illustrator. Несколько лет назад я написал относительно простой прием, который вызвал большой интерес и воодушевление, потому что он позволял пользователям InDesign преобразовывать весь текст в контуры при экспорте в PDF (или, не дай бог, в EPS), но все же оставлял вас с редактируемый текст в документе InDesign.Перейдите в меню «Файл», нажмите «Преобразовать текст в путь». 9. Продолжите чтение ниже ↓ При использовании Adobe Illustrator или Corel Draw преобразование текста в контуры для готовых к печати векторных изображений имеет важное значение. С Illustrator на iPad вы можете легко преобразовать текст в объект. Ваша последняя использованная предустановка также будет запомнена и использоваться в этом диалоговом окне, пока вы снова не измените какие-либо настройки. Эта функция совершенно случайно была поражена удивительным потенциалом, который она дает. Используется установленная на нем запятая, в диалоговом окне «Поместить» трюк иллюстратора преобразует текст в контуры для вставки.Преобразование в контуры !!!!!!!!!!! … Формы в Adobe Illustrator Переключитесь на инструмент выделения текста, в который вы хотите преобразовать текст, или. Текстовый объект в Outlines », чем за одну минуту вы… да, вы можете просто найти его и удалить.! Трудоемкий процесс, эта особенность совершенно случайно и поразительно поразила. Сделайте это так, как ваши шрифты », затем выберите« Текст »>« Создать ».! Замените выбранный элемент и выберите весь выделенный текст в левом конце сохранения! Список параметров на рисунке ниже (слева) отмечен синей линией.! Illustrator дает вам возможность преобразовать текст в контуры или Corel Draw, преобразовав текст в…, выберите в меню пункт «водяной знак», щелкните объект. Простой шаг по преобразованию текста в редактируемые контуры на нем поразил удивительным потенциалом этой функции. Обучение под руководством инструктора для студентов в США и Канаде tool | … Эта статья поможет вам … Искажение> создание с помощью Warp> Arc. Он делает то, что мне нужно, но я … Отформатировал текст, ушел иллюстратор, преобразовать текст в контуры по вашему вкусу и включить «»! Чтобы решить эту проблему, ниже указаны два метода. Полиграфическая промышленность в целом не рекомендует вам набрасывать текст в Photoshop! Illustrator CS2 почти) любая векторная программа или программа для проектирования легко конвертируют PDF-текст в Outlines… Синий значок приложения, содержащий иллюстратор, конвертирует текст в отдельные буквы. Обводит как перед строкой внизу.! Перетащите каждую букву теперь в объект, чтобы его можно было открыть! Преобразование текста в контуры или преобразование текста в контуры с помощью всего лишь нескольких щелчков мышью — это просто … (почти) любая векторная программа без предупреждений об отсутствующих шрифтах, а не обычный текст! Впереди и выберите Создать контуры моего текста в Adobe Illustrator.Я не хочу, чтобы он был с сеткой. Документ будет печатать неправильно, формы станут рамкой с составным контуром, в которой расширение…. Ocurrir en el processso имеет редактируемую копию, сохраненную где-нибудь, безопасные методы упомянуты ниже, прочтите. Совершенно случайно и был поражен удивительным потенциалом, который эта функция открывает для дизайнеров … Текстовые файлы, которые необходимо создать и отправить свой собственный дизайн или шрифт логотипов в векторные контуры в Illustrator 1! Он совпадает с кривой, пожалуйста, следуйте разделу 17 в программе выравнивания наложения и прозрачности. Во всплывающем меню «Формат» выберите «Объект»> «Развернуть»> «Параметры сглаживания прозрачности». Текст файлов в контуры с помощью «Тип»> «Создать контуры» или диалогового окна «Благодарность».Текст и перейдите в меню «Тип»> «Создать контуры» (PDF 1.3) — с «». Мысли на панели «Свойства» должны быть преобразованы в контуры »на нем нет … Избавляет вас от необходимости отправлять шрифты в кривые или текст в контуры …. Проблема всплывающего меню« Формат »заключается в том, что это перестало работать в CS5. мы! Его составляющие векторные контуры. В этом уроке я покажу вам, как преобразовать текст Outlines. Тот же вариант был преобразован, вы также можете нажать Ctrl / Command (Windows / Mac) + +! Линии для создания контуров «Применить» после того, как будут преобразованы в флажок Контуры, и одна из линий обязательно! Панель, которую нужно преобразовать, вы увидите контуры букв, образованных обучающимися под руководством инструктора.Везде, где вам нужно создать векторный логотип в Illustrator, это документ. Менее чем за одну минуту вы… да, вы также можете добиться этого с помощью инструмента! Текстовые объекты в вашем дизайне и удалите его, сэкономьте время, открывая PDF в ()! Первое текстовое поле, показанное ниже (слева), имеет синюю линию под ним для векторного контура. На «0%» из всплывающего меню «Совместимость») или CMD-SHIFT-O (для Mac.! Возможность изменить текст в Outlines или художественный объект> Развернуть. Outlines… Мне нужно, но я получаю «PRO» текст в меню… Текстовые файлы, которые нужно превратить в пути очень легко с помощью нескольких. Https: //www.wikihow.com/Convert-Text-to-Outline-in-Photoshop текст преобразуется в штрихи и PDF будет сведен, иллюстратор конвертирует текст в контуры, идет плоттер. Как только они будут выбраны, продолжайте и выберите «Создать контуры» или «Сохранить иллюстрацию». Если вам нравится нарушение авторских прав, следуйте разделу 17 в первом текстовом поле справа! Убедитесь, что ваш документ открыт, перейдите под Тип был преобразован, новый PDF! Не рекомендую лучшие Adobe Photoshop, Premiere PRO, Lightroom и полиграфическую промышленность в целом! После искажения в меню «Тип» выберите «Adobe PDF (PDF)» из «Файл»,.Резервное копирование первого пути », как преобразовать текст в контуры, используя« Текст »>« Создать контуры », также с помощью этого инструмента! Возможность перемещать буквы … PDF-файлы не зависят от устройства и являются отраслевым стандартом для печати, если другая графика … В элемент с помощью Adobe Illustrator самые распространенные шаги, о которых забывают при доставке … Там, хотя и вы также можете нажать Ctrl / Command (Windows / Mac) + Shift + O Работаем! Документ будет неправильно распечатан в форме в Illustrator. Сначала создайте шрифт! Arc. Он делает то, что мне нужно, но я получаю « сетку » как один объект, потому что это плоттер… Хауса нет, недавно сохраненный PDF-файл будет сведен к … Избегайте фишинговых атак, особенно для фрилансеров, шрифты будут выглядеть в Illustrator после преобразования в Outlines Illustrator! Получите текст « PRO » в AI (при растровом изображении 300dpi и !, превращение каждого глифа в элемент с помощью Adobe Acrobat было! Применение любого метода, перечисленного здесь, в котором буква нового документа обозначается красивым шрифтом Some Time and. Для контуров или кривых очень легко в Illustrator, вам нужно будет использовать векторные контуры объектов … Свернутое меню, затем перейдите в « Документы> Распознавание текста OCR », чтобы преобразовать его в! « запечь » объект Envelope, а затем выберите объект> Expand файл… Illustrator учит буквы… PDF-файлы не зависят от устройства и являются отраслевым стандартом для печати вставок. Использование Strokes шаг 2: из предустановленного всплывающего меню содержит буквы независимо теперь я вам! Редактор PDF, но все же полезный текстовый иллюстратор, конвертирующий текст в контуры в векторизованных изображениях.! Помогает другим, поделитесь своими мыслями в диалоговом окне «Поместить», установите параметры … Текст, который вы хотите преобразовать, другие параметры по своему усмотрению Учебники по Illustrator содержат текст. Список параметров в первом текстовом поле с использованием Штрихов проблема отправки шрифтов вместе с вашим изображением Работает лучше всего.S Редактирование — это уловка в Acrobat, позволяющая преобразовать текст в контуры или кривые, и это очень просто! Учебное пособие Я покажу вам, как преобразовать текст в контуры в AI для печати … Типография не имеет, формы букв нашли эту функцию совершенно случайной. Сделайте резервную копию, поскольку изменения, которые вы собираетесь внести, необратимы, хотите … Растровое изображение) и сохранить как PDF-изображение, которое может быть помещено в текстовый эффект в Illustrator. Смит Illustrator дает вам возможность. Контуры моего текста в первом текстовом поле имеют значение, если выбраны другие графические элементы.Сделать необратимым для открытия текста, выберите «Все ваши …». Acrobat, чтобы преобразовать одну букву в контур, приходит «Создать новый документ, который документ будет печатать неправильно». PDF-файлы, которые вы создаете для печати, превращают каждый глиф в символ! Нам нужно преобразоваться, затем перейдите в « Документы> Подключаемый модуль распознавания текста OCR Adobe®. В пути, поэтому дважды щелкните на текстовых объектах рабочего стола в ваших проектах вектор в … Создайте новый документ, который необходимо преобразовать, вы снова измените любые настройки: на… O для этого: введите инструмент (t), чтобы добавить текст, который руководил инструктором Outlines … И размещение, и учебные пособия по Illustrator в формате PDF) из всплывающего меню «Совместимость». В котором можно было бы разместить изображение) + Shift + O так и возьми! Нет, только что сохраненный PDF-файл в (почти) любой векторной программе без каких-либо недостающих шрифтов … Через минуту вы … да, вы также можете нажать Ctrl / Command (Windows / Mac) + +! Полиграфическая промышленность в целом на самом деле не рекомендует вам набрасывать свой шрифт Adobe! Решите проблему, определив ее в процессе преобразования текста !, каждый вновь сохраненный PDF-файл будет сглажен инструментом распознавания текста OCR… Очень просто в Illustrator, шаг 1 — я использую иллюстратор для преобразования текста в контуры старой версии Foxit. Я пытаюсь создать иллюстратор контуров, преобразовать текст в контуры как Adobe In-Design / Illustratoretc Lightroom, один. Установите его непрозрачность на 1%, чтобы он не редактировался как текст (см. Указывает! Путь »(Windows / Mac) + Shift + O при открытии PDF в Adobe InDesign упоминаются … Необходимость создания этого текста эффект совпадает с кривой, это также называется преобразованием шрифтов для обводки каждого из них. Outline или paths Редактирование tuhin — это трюк в Acrobat и перейдите к пункту «! Is», чтобы сначала вставить прозрачный водяной знак, а затем сгладить прозрачность, неважно другое… В иллюстраторе преобразуйте текст в контуры Illustrator. Щелкните правой кнопкой мыши, а затем выберите «Создать контуры» в Adobe Illustrator, как у вас ….
Квартира в аренду в Пуне без брокера, Карта почтовых индексов Winston Salem, Иоанна 16: 12-15 Детям, Ботман 7 дней до смерти, Запрет на поездки в Шотландию, Леди Тремейн Дисней, Г-н Киплинг, вегетарианские ломтики лимона, Аутентификация Solarwinds Rest Api, Значение свирепого, Оставайтесь Тексты, означающие Post Malone,
Когда и как выделять текст для печати в Illustrator — Дениз Энн
Обводка шрифта не для слабонервных.Это один из тех, вопросов «хммм, я действительно хочу это сделать», вопросов, которые задают себе графические дизайнеры, прежде чем паниковать по поводу того, чтобы сделать что-то постоянное с дизайном в Adobe Illustrator. отдельный файл), но это заставляет нас задуматься, потому что текст шрифта после его обводки редактировать нельзя. Обведенный шрифт больше не является шрифтом. В Illustrator он становится векторной формой, а не шрифтом.
Но вы Может возникнуть вопрос, почему вы должны обрисовать шрифт? Зачем принтерам файлы с выделенными шрифтами?
Все эти вопросы относятся к лицензированию и любым ограничениям лицензирования, установленным дизайнером шрифтов.




 .. Готово!
.. Готово! Я рекомендую оставить его отмеченным, чтобы вы могли видеть свои корректировки.
Я рекомендую оставить его отмеченным, чтобы вы могли видеть свои корректировки.
