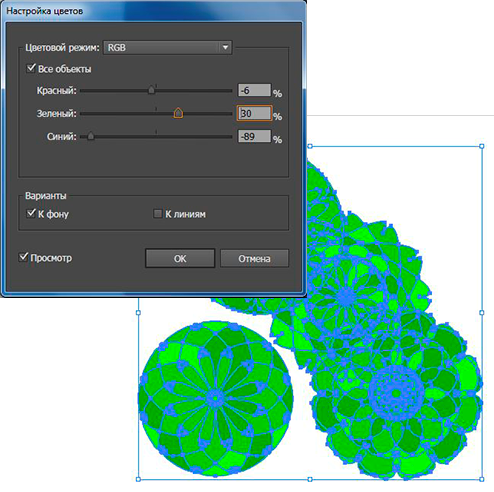
Как изменить цвет фона в иллюстраторе: Как изменить цвет фона в Adobe Illustrator: 14 шагов
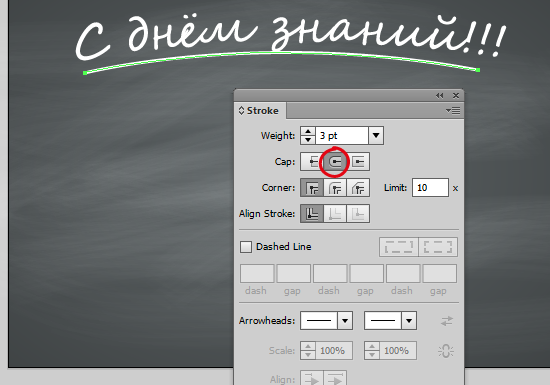
Как сделать холст Inkscape похожим на артборд Adobe Illustrator
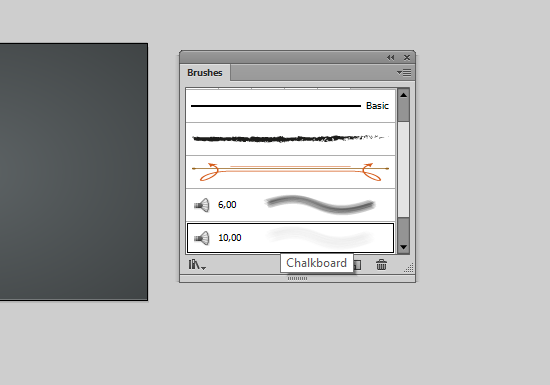
Как давний пользователь Adobe Illustrator, самой сложной частью перехода на Inkscape было открытие программы и видение полностью белого холста, смотрящего на меня.
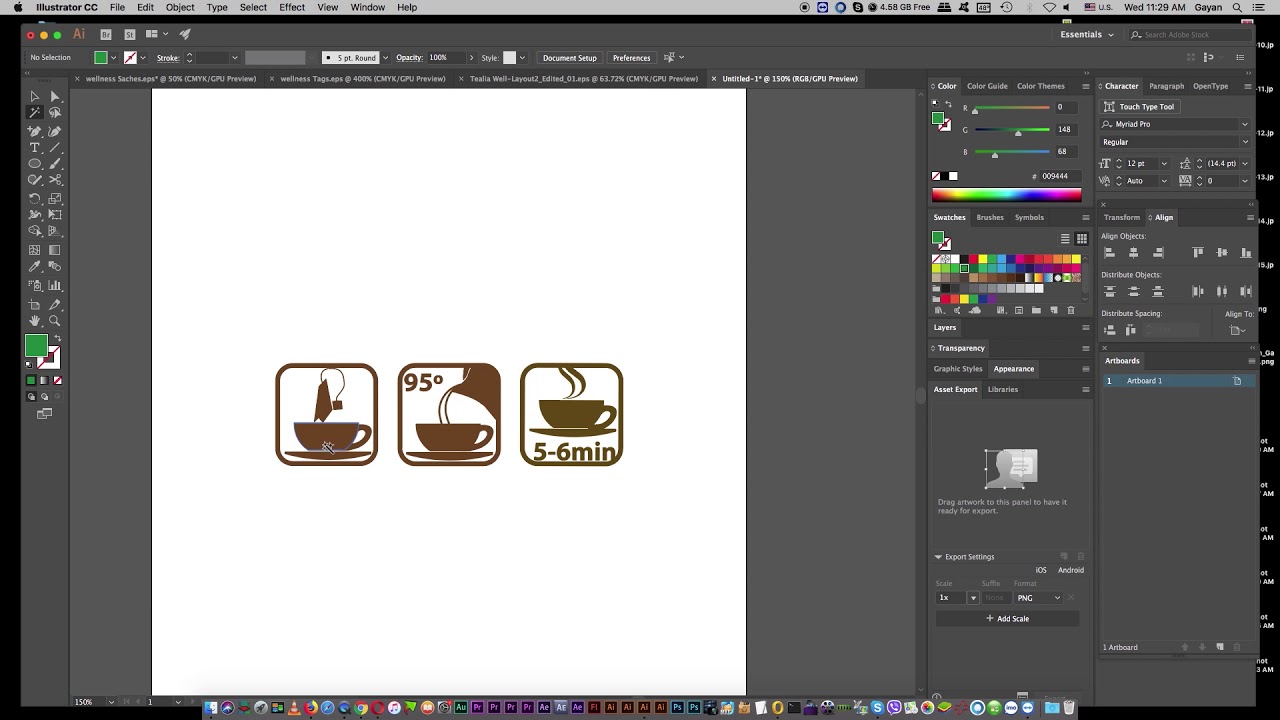
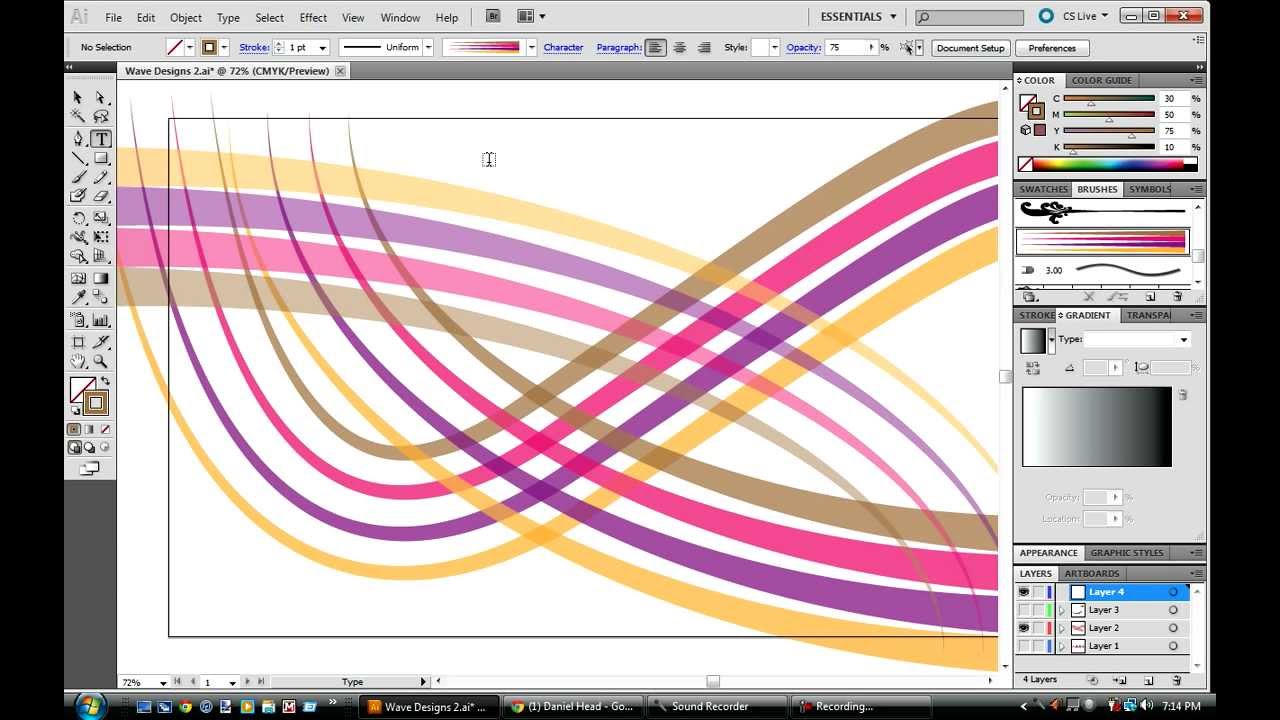
Возможно, это просто потому, что я привык к настройке артборда Illustrator (показанному в верхней части фотографии), который включал темно-серый фон для всех областей, которых не было на монтажной области, и белый фон для областей которые были на артборде. Кроме того, граница, которая очерчивала монтажную область, всегда отображалась поверх любых частей моих дизайнов, которые выходили за пределы монтажной области.
В Inkscape, однако, как активная, так и неактивная части моего холста по умолчанию белые (показаны в нижней части первой фотографии), а граница исчезает всякий раз, когда объект рисуется поверх нее (другими словами, объект загораживает границу — показано на фото выше, обозначено красной стрелкой). Это затрудняет точное определение того, когда вы рисуете на холсте, а когда уже ушли с него.
К счастью, довольно легко внести несколько изменений в Inkscape, и ваш холст будет выглядеть точно так же, как артборд Adobe Illustrator. Вот как.
Шаг 1: измени фон вашего документа
Чтобы начать этот процесс, я перейду в Файл> Свойства документа.
Это вызовет диалоговое окно «Свойства документа», которое содержит некоторые параметры настройки для нашего документа и холста. На первой вкладке с надписью «Страница» (обозначенной красной стрелкой на фотографии выше) есть несколько разделов, которые позволяют нам настраивать параметры холста.
Если вы предпочитаете, вы можете сделать свой документ и фон холста прозрачными, что отображается серой шахматной доской. Для этого перейдите в раздел «Фон» и нажмите «Фон шахматной доски» (обозначен зеленой стрелкой выше).
Однако я предпочитаю, чтобы мой фон был того же темно-серого цвета, что и в иллюстраторе. Чтобы установить для фона определенный цвет, я могу щелкнуть «Цвет фона» прямо под флажком «Фон шахматной доски» в разделе «Фон» (обозначен синей стрелкой на фотографии выше).
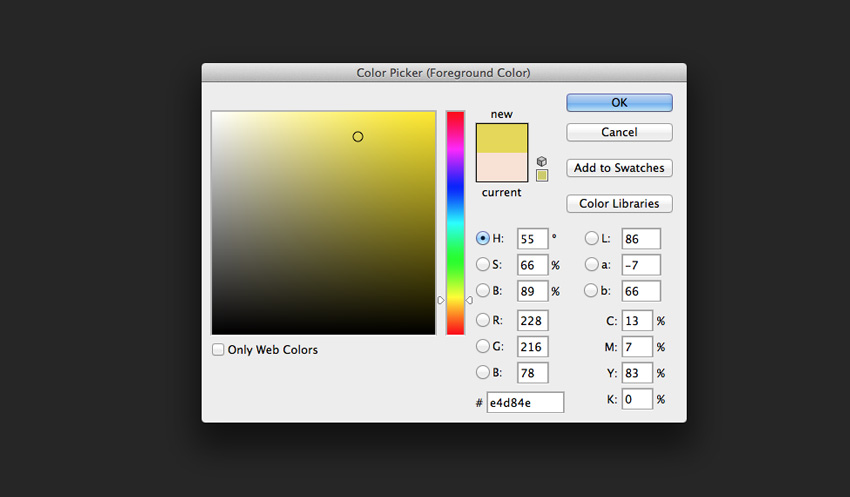
Это вызовет диалоговое окно «Цвет фона». Здесь вы можете вручную установить цвет в различных цветовых режимах (RGB, HSL, CMYK и т. Д. — я остался с RGB, который является вариантом по умолчанию) и ползунками цвета, или вы можете ввести значение HTML для определенный цвет в разделе «RGBA» (обозначен красной стрелкой). В нашем случае мы хотим установить это значение цвета RGBA на цвет, используемый в Illustrator, который имеет обозначение HTML # 606060. Итак, я сотру старое значение и вставлю вместо него «606060». В Inkscape вам также необходимо указать значение альфа-канала (RGBA означает красный, зеленый, синий и альфа) или прозрачность / непрозрачность цвета фона. Поскольку я хочу, чтобы цвет фона был полностью непрозрачным, я установлю значение Alpha равным 100, набрав «ff» в конце нашего значения HTML. Итак, окончательное значение будет «606060ff».
Как только цвет фона установлен, вы можете закрыть диалоговое окно «Цвет фона», нажав «X» в правом верхнем углу.
Шаг 2: отрегулируйте границы холста
Справа от раздела «Фон» находится раздел «Граница» (обозначен красной стрелкой выше). Сначала вы хотите убедиться, что установлен флажок «Показать границу страницы». Ниже есть возможность показать «Границу поверх рисунка». Отметьте этот параметр, так как он гарантирует, что любые объекты, которые перекрывают границу страницы, не будут препятствовать этой границе. Скорее, граница будет отображаться поверх объекта (ов) — как в Illustrator.
Сначала вы хотите убедиться, что установлен флажок «Показать границу страницы». Ниже есть возможность показать «Границу поверх рисунка». Отметьте этот параметр, так как он гарантирует, что любые объекты, которые перекрывают границу страницы, не будут препятствовать этой границе. Скорее, граница будет отображаться поверх объекта (ов) — как в Illustrator.
Под этой опцией находится опция «Показать тень границы». Я не большой поклонник тени границы, поэтому я снял этот флажок.
Прямо сейчас немного трудно увидеть границу вокруг нашего документа, потому что она аналогична цвету нашего нового фона. Чтобы изменить его, щелкните параметр «Цвет границы» (обозначен зеленой стрелкой).
Если вы посмотрите на значение RGBA, цвет границы в настоящее время установлен на «666666ff». Я изменю этот цвет на чистый черный, установив значение RGBA на «000000ff» (обозначено красной стрелкой). Закройте диалоговое окно «Цвет границы страницы» и диалоговое окно «Свойства документа», чтобы применить изменения.
Шаг 3: создайте белый фоновый слой
На последнем этапе я хочу сделать мой настоящий документ белым, чтобы его было легче отличить от неактивных областей холста. Для начала я щелкну значок «Просмотр слоев» (обозначен красной стрелкой), чтобы открыть диалог «Слои» (зеленая стрелка). Я дважды щелкаю по названию «Layer 1» и назову этот слой «Background» (синяя стрелка).
Я нажму на значок «Привязать к границе страницы» (красная стрелка), чтобы на следующем шаге все нарисованные мной объекты были привязаны к границе моей страницы.
Затем, находясь на фоновом слое, я возьму свой инструмент «Прямоугольник» (красная стрелка) и нарисую прямоугольник, идущий от верхнего левого угла к нижнему правому углу всего моего документа, как обозначено зелеными стрелками (вы должны увидеть на кончике мыши появится всплывающее сообщение с надписью «Обработать границу страницы», что означает, что ваш объект будет нарисован точно в углу границы страницы).
Теперь у вас должна быть форма, занимающая все пространство документа, и поэтому она должна быть точно такого же размера, как и ваш документ. Мой документ был 210 мм на 297 мм, что является размером документа по умолчанию, когда вы впервые открываете иллюстратор. Вы увидите, что ширина и высота моей фигуры соответствуют этим размерам (выделены зеленым на фотографии выше).
Мой документ был 210 мм на 297 мм, что является размером документа по умолчанию, когда вы впервые открываете иллюстратор. Вы увидите, что ширина и высота моей фигуры соответствуют этим размерам (выделены зеленым на фотографии выше).
Теперь мне нужно изменить цвет моего прямоугольника. Для этого я просто нажимаю на белый цвет в моих образцах внизу холста (красная стрелка). Чтобы убедиться, что у прямоугольника нет обводки, я, удерживая клавишу Shift, щелкаю цвет «X» в моих образцах (зеленая стрелка).
Я могу удерживать Ctrl и использовать колесо мыши, чтобы увеличить углы моей композиции и убедиться, что моя фигура не выходит за границы моей страницы.
Затем я нажимаю значок замка рядом с моим фоновым слоем в диалоговом окне «Слои» (красная стрелка), чтобы заблокировать этот слой и убедиться, что я случайно не переместил его или не нарисовал на нем.
Наконец, я нажимаю значок «Создать новый слой» (зеленая стрелка), чтобы открыть диалоговое окно «Добавить слой» (обведено синим цветом выше), назову мой новый слой «Слой 1» и установлю «Положение» на «Выше». текущий.» Я нажму «Добавить», чтобы создать новый слой, и сделаю его своим активным. Все, что я создаю, теперь будет на слое 1, что позволит мне в любой момент скрыть фоновый слой, если я захочу экспортировать композицию без фона или нарисовать белый объект.
текущий.» Я нажму «Добавить», чтобы создать новый слой, и сделаю его своим активным. Все, что я создаю, теперь будет на слое 1, что позволит мне в любой момент скрыть фоновый слой, если я захочу экспортировать композицию без фона или нарисовать белый объект.
Шаг 4: сохранение документа в качестве шаблона по умолчанию
Последний шаг — переопределить существующий шаблон документа по умолчанию, найденный в Inkscape, чтобы с этого момента этот документ, который мы только что создали, был нашим документом по умолчанию, и нам не приходилось каждый раз заново выполнять настройки.
Для этого перейдите в Файл> Сохранить.
Затем найдите на своем компьютере папку Inkscape (обычно она находится на вашем диске C: или D: в зависимости от того, где вы его установили). Затем перейдите в папки «Поделиться»> «Шаблоны» (красная стрелка) и щелкните файл с именем «default.svg». Убедитесь, что тип «Сохранить как» установлен на «Inkscape SVG» (зеленая стрелка).
Вы получите сообщение типа «Файл с именем ‘default.svg’ уже существует. Вы хотите заменить это?» Нажмите «Заменить», чтобы заменить файл.
Теперь, когда мы переходим в меню «Файл»> «Новый», наш новый документ принимает все установленные нами настраиваемые свойства, делая его похожим на монтажную область Adobe Illustrator. Имейте в виду, что, если вы не скроете фоновый слой перед экспортом своих композиций, у вас будет белый фон для всех ваших дизайнов!
Вот и все для этого урока! Если вам понравилось, вы можете проверить любой из моих других Статьи справки Inkscapeсмотри яnkscape Видеоурокили проверить любой из моих Учебники GIMP.
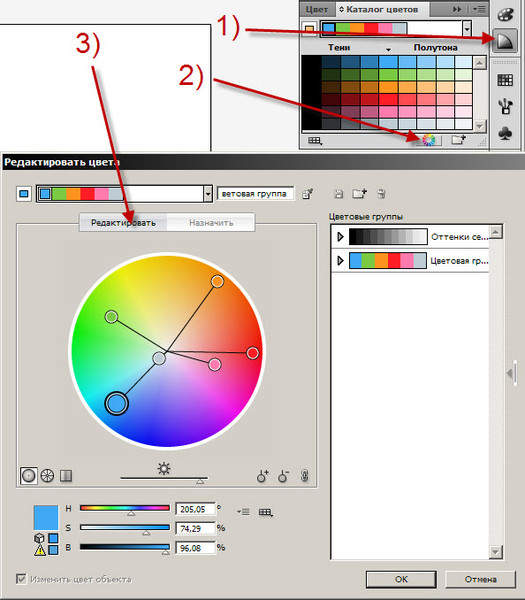
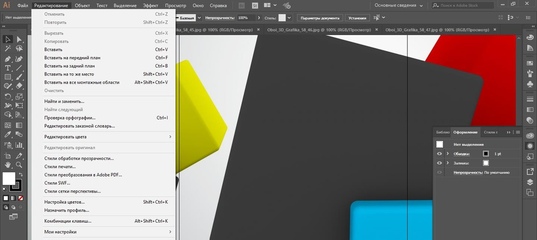
Как перекрасить картинку в Illustrator?
Как перекрасить картинку в Illustrator?
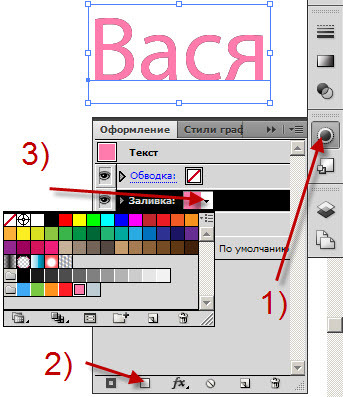
Чтобы перекрасить картинку в Adobe Illustrator, достаточно выделить нужные объекты и нажать кнопку «Recolor Artwork” на верхней панели.
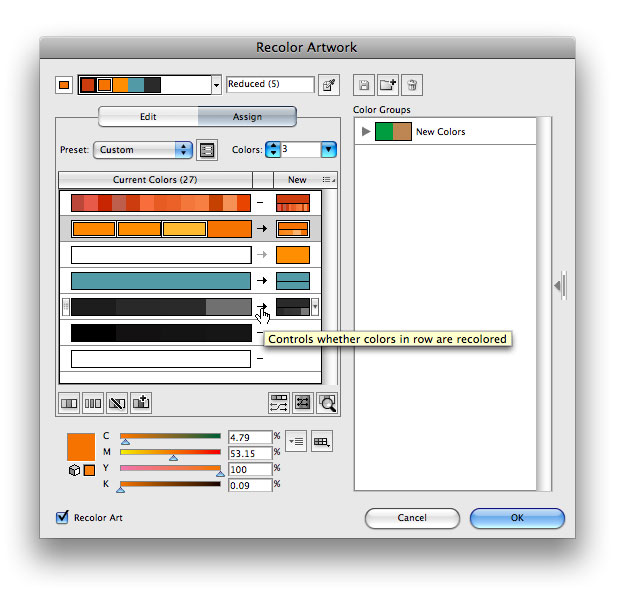
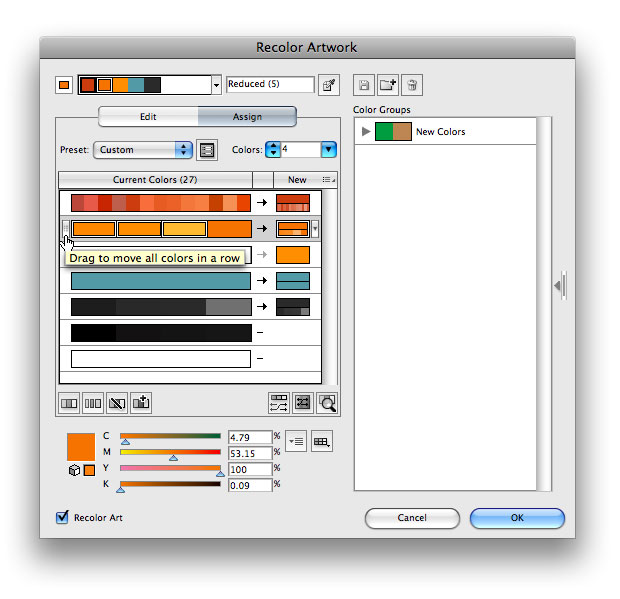
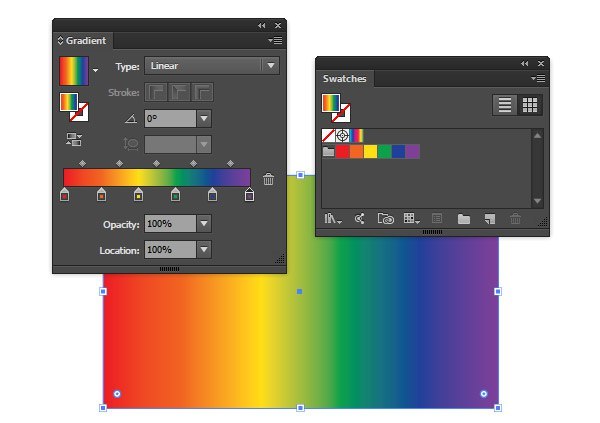
Панелью пользоваться просто — слева столбик со всеми нынешним цветами, справа — те цвета, в которые мы перекрашиваем текущие.
Жмём New Row и в появившемся столбце выбираем цвет. Панель после таблицы служит для подбора цвета. Используем её для получения нужного цвета, затем просто перетаскиваем получившийся цвет напротив того цвета, который мы хотим поменять.
Если же нажать на стрелочку рядом с этой панелью и выбрать Global Adjust, то появится панель регулировки яркости (Brightness), свечения (Luminosity), насыщенности (Saturation) и тона (Temperature).
Как убрать ненужный цвет?
перекрашивание можно использовать и чтобы убрать цвета. Например, если в принте используется ограниченное количество цветов.
Это делается так:
Шаг 1
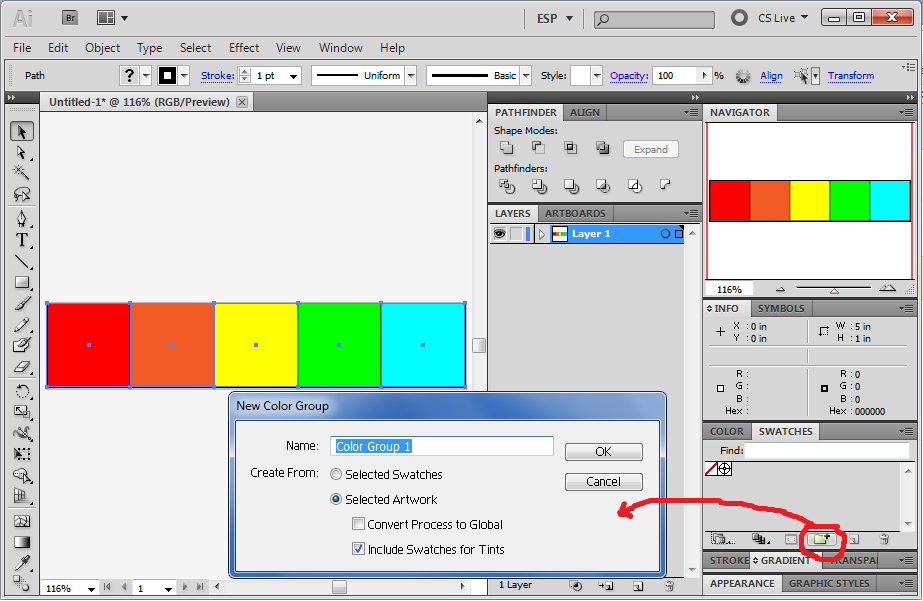
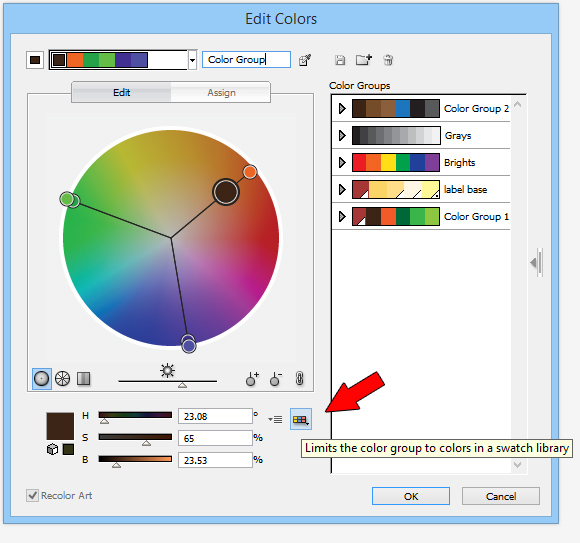
Откроем панель Swatches (Window > Swatches) и нажмите на ней “New Color Group”. Откроем наш Recolor Artwork. Добавьте в эту группу все цвета рисунка (они отображены справа в столбце Color Groups).
Шаг 2
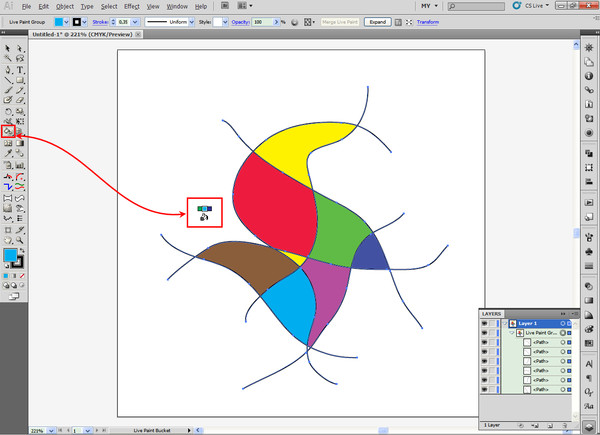
Выбираем Rectangle Tool (M) и рисуем квадрат рядом с дизайном.
Шаг 3
Пока квадрат выделен, нажимаем в нашей группе “New Color Group” тот цвет, который мы хотим убрать из изображения.
Шаг 4
Двойной щелчёк на Magic Wand Tool(Y) и указываем Tolerance = 0, Теперь жмём на квадрат. Выделяться всё объекты, имеющие этот цвет.
Шаг 5
В панели Swatches удаляем выбранный цвет.
Шаг 6
Конечно, создать можно сколько угодно квадратов с разными цветами, всё зависит от вашего желания.
Naikom » Дизайн » Уроки Illustrator
Вязанный паттерн в Adobe Illustrator
На сегодняшнем уроке вы узнаете, как можно быстро и легко создать в Adobe Illustrator паттерн с эффектом вязанного свитера. Эта традиционная фактура такая милая и уютная, что вам придется специально придумать проект, чтобы поскорее ее применить. Удивительно, но все, что мы будем использовать, это две простые фигуры — эллипс и прямоугольник. Паттерн получается бесшовным, а, значит, может служить прекрасным фоном. Бонусом мы откроем секрет, как можно за три секунды перекрасить свою работу!
Паттерн получается бесшовным, а, значит, может служить прекрасным фоном. Бонусом мы откроем секрет, как можно за три секунды перекрасить свою работу!
Итак, что мы хотим сделать?
Шаг 1
Откройте Adobe Illustrator и создайте New document / Новый Документ с размерами 600 px x 600 px, после чего начнем создавать фон.
Выберем инструмент Rectangle / Прямоугольник (или клавиша М) и нарисуем темно-синий прямоугольник с такими же размерами — 600 px в ширину и 600 px в высоту.
Шаг 2
Возьмите инструмент Ellipse / Эллипс (или клавиша L) и нарисуйте маленький синий овал. Наклоните его немного влево. Выделите его, возьмите Reflect Tool / Зеркальное Отражение (клавиша О) и удерживая клавишу Alt, кликините в правой части. Откроется диалоговое окно, где нужно выбрать отпции, показанные на рисунке ниже. После этого нажмите Copy / Копировать.
Теперь у вас есть овал и его отраженная копия. Это и есть ваши петли.
Шаг 3
Снова возьмите инструмент Rectangle / Прямоугольник и нарисуте квадрат. Так как далее мы будем двигать петли на определенное количество пикселей, нам нужно, чтобы у этого квадрата были определенные размеры. В диалоговом окне задайте 20 пикселей — это ширина и высота вашего квадрата. Уберите заливку и задайте обводку любого цвета.
Поместите вязанные петли в этот квадрат. Внимание! Не меняйте размер квадрата, а только отрегулируйте эллипсы таким образом, чтобы они в него поместились.
Шаг 4
Откройте панель Align / Выравнивание в меню Window / Окно и выберите Align to Artboard / Выровнять Относительно Монтажной Области.
Для начала выровняйте исходный фон под монтажную область, используя Horizontal Align Left / Горизонтальное выравнивание по левому краю и Vertical Align Top / Вертикальное выравнивание по верхнему краю.
Расположите маленький квадратик с вязанными петлями в верхнем левом углу, используя аналогичные функции из панели Align/ Выравнивание.
Шаг 5
Теперь выделим наш квадратик и овалы-петли, сгруппируем их вместе (правый клик, потом Group/ Сгруппировать) и нажмем Enter.
Мы собираемся двигать объекты вправо, но, если вы помните, должны быть уверены в точности — то есть сдвигать нужно на то же количество пикселей, что и сторона нашего квадрата. Поэтому в открывшемся диалоговом окне выберите опции, как показано на рисунке ниже, и потом жмите Copy / Копировать.
Удерживайте клавиши Ctrl-D — это повторяет последнее действие. Таким образом вы можете заполнить ваш документ петлями на всю ширину.
Шаг 6
Сгруппируйте первую строчку, которую только что сделали, но без фона, и нажмите Enter. Введите следующие параметры и нажмите Copy / Копировать.
Удерживайте клавиши Ctrl-D до тех пор, пока фон не заполнится петлями на всю высоту.
Шаг 7
Разгруппируйте все с помощью правого клика и Ungroup / Разгруппировать. Выберите наш маленький квадрат без заливки, но с обводкой. Теперь мы можем легко изменить цветовую гамму работы, выбра в в меню Select > Same > Fill Color / Выделение > По общему признаку > С одинаковым цветом заливки. Таким образом мы выделили все такие квадратики. Теперь можно их все удалить, просто нажав Delete / Удалить.
Шаг 8
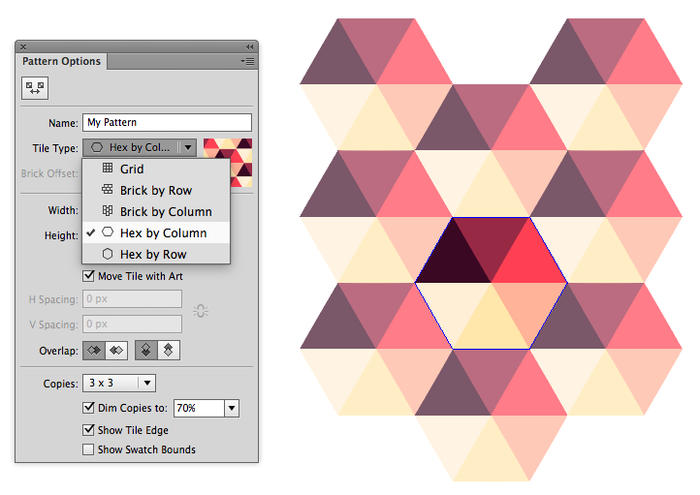
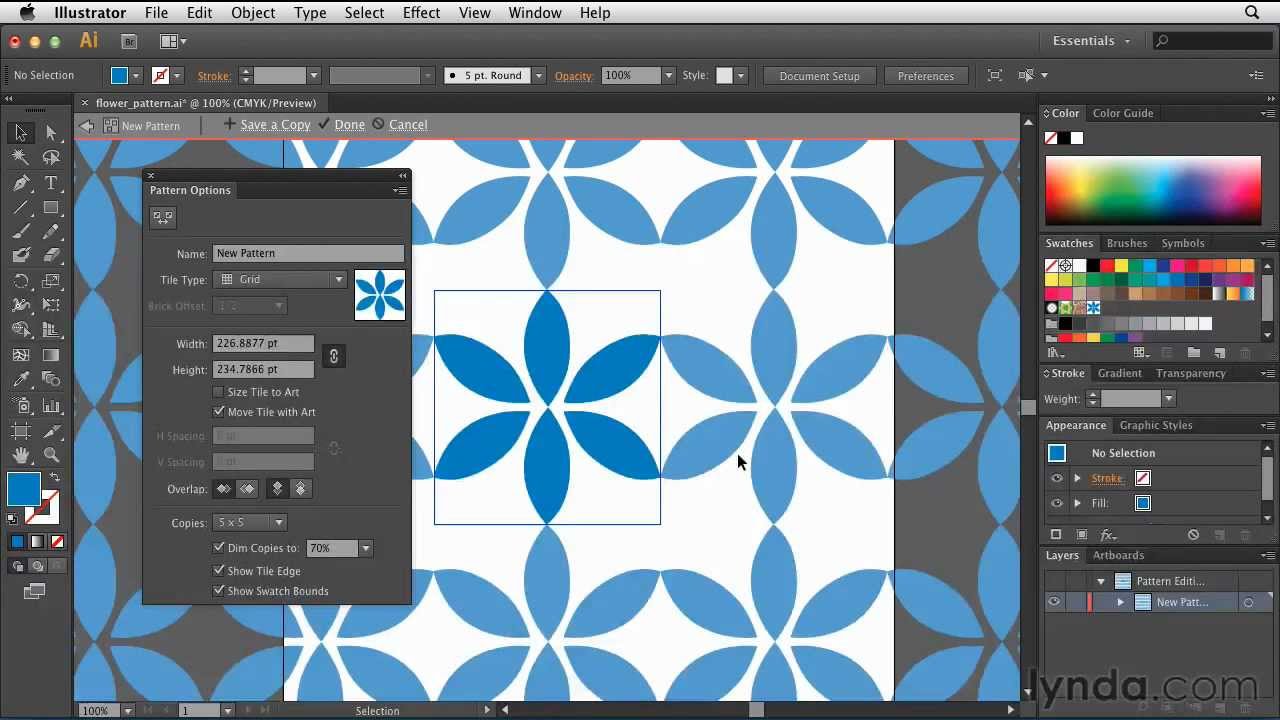
Пришло время оформить все это в паттерн. Выделите весь рисунок с помощью инструмента Selection Tool / Выделение. Перетащите его в панель Swatches / Образцы (меню Window / Окно).
Теперь давайте научимся легко менять цвет нашего паттерна. Это тоже невероятно быстро!
Это тоже невероятно быстро!
Нарисуйте несколько квадратов (без обводки с заливкой любого цвета). Выберетие в панели Swatches / Образцы паттерн, который вы только что создали, и примените его к только что созданным квадратам. Выделите первый уже вязанный квадрат и выберите Edit > Edit Colors > Recolor Artwork / Редактирование > Редактировать цвета > Перекрасить графический объект. В новом диалоговом окне нажмите Edit / Редактировать, а потом — маленькую кнопку внизу справа, которая выглядит как цепочка, Link harmony colors / Связать Цвета Гармонии. Теперь просто перетащите цвет, который вам нравится.
Изменяйте цвет своего паттерна как душе угодно!
У нас получилось вот так.
Автор — Nataliya Dolotko
Смотрите также:
Adobe Illustrator: Начальная настройка, создание слоев и обрезка фона
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator — это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File — New или нажав Cntrl+N
Фотография Экран создания нового документаПри создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
Давайте подробно их разберем.
Выбор единиц измерения в документе
Pixels — если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.
Фотография Выбор единиц измерения документаВажно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала — то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O
Фотография Выбор ArtboardЕсли панель artboards не отображается, выберите в верхней панели пункт Windows — Artboards
2.1. На верхней панели ввести необходимые размеры
Фотография Изменение размера ArtboardИконка между двумя значениями — это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
2. 2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.
Создание нового листа
Для создания нового Artboard нажмите на значок на панели Artboards
Фотография Создание новой рабочей областиТакже вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View — Show transparency grid или нажать Cntrl+Shift+D
Фотография Показать прозрачностьПовторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.
По умолчанию они не отображаются.
Что бы включить их отображение, перейдите во вкладку View — Show Grid (Cntrl+») для сетки и View — Ruller — Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) — они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File — Place (Shift+Cntrl+P)
Фотография Вставка изображенияНе все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения
Для обрезки вашего изображения просто выберите его и нажмите Cntrl+7
Фотография Обрезка изображенияЭтим способом Illustrator не хочет обрезать иллюстрации и другие векторы, но можно схитрить. Просто создайте блок нужного размера, подложите его над вашей иллюстрацией и нажмите Cntrl+7. И Illustrator обрежет ваш вектор под размер блока.
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
- Сохранение (Cntrl+S)
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Форматы доступные для сохранения: EPS, PDF, SVG, Ai
- Сохранение для WEB (Cntrl+Shift+Alt+S)
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Иллюстрация: Korn Zheng
День 10. Цвет в Иллюстраторе (Adobe Illustrator). Пипетка.
ТЕМА: Инструмент Пипетка. Где берем цвет для своих работ. Холодные и теплые цвета.
Горячие клавиши работы с цветом в Иллюстраторе (Adobe Illustrator):
X — поменять местами цвет заливки и обводки на панели инструментов
D — восстановить цвета по умолчанию ( белая заливка, черный контур)
Shift+X — поменять цвет заливки и обводки местами на объекте
I — выбор пипетки.
> — выбор режима градиентной заливки
< — выбор режима цветной заливки
/ (косая черта) — выбор режима без заливки
V —инструмент выделение
Пипетка (I) берет из объектов в качестве образца и применяет атрибуты цвета, текста и оформления, включая эффекты.
Для настройки свойств инструмента щелкните на нем на панели инструментов 2 раза.
У пипетки могут стоять выбор всех атрибутов объектов, если вы хотите выбрать только цвет не меняя атрибутов объектов, то в тот момент когда вы берете образец цвета удерживайте Shift.
Для того что бы выбрать цвет вне программы Иллюстратор, а, например, с рабочего стола возьмите инструмент пипетка, щелкните им на пустом месте и не отпуская клавишу мыши перетащите не выбранный цвет.
Выбор цвета из промежуточного цвета градиента Shift+ Пипетка.
Для применения выбранного цвета к невыделенным объектам, удерживайте Alt, при этом кончик пипетки окраситься в черный цвет.
Домашнее задание:
- Найти фотографию или 2
- Выбрать с нее пипеткой цвета
- Нарисовать 2 картинки — одна должна состоять из холодных цветов (например, вьюга), взятых с фото, вторая из теплых (пустыня, например)
- Статья по теме Программы и сервисы работы с цветом
Инструмент выделения в Illustrator | Создание динамического искусства с помощью инструмента выделения
Введение в инструмент выбора в Illustrator
Adobe Illustrator является одним из широко используемых и популярных для редактирования графики и создания программ. Adobe Illustrator является частью семейства Adobe Creative Suite и доступен на веб-сайте Adobe. Adobe Illustrator также был признан лучшей программой для редактирования графики в 2018 году. Это программное обеспечение для 2D-редактирования имеет бесконечное количество инструментов и функций, которые используются для создания, редактирования, воссоздания и изменения любых иллюстраций в любой момент времени.
Adobe Illustrator является частью семейства Adobe Creative Suite и доступен на веб-сайте Adobe. Adobe Illustrator также был признан лучшей программой для редактирования графики в 2018 году. Это программное обеспечение для 2D-редактирования имеет бесконечное количество инструментов и функций, которые используются для создания, редактирования, воссоздания и изменения любых иллюстраций в любой момент времени.
Будучи векторной программой, программное обеспечение в основном используется для создания материалов для печати, которые также не зависят от разрешения. С помощью этой программы художник может создавать логотипы, брошюры, дизайн журналов, визитные карточки, буклеты, брошюры и многие другие подобные материалы.
Adobe Illustrator загружен различными инструментами для выбора, создания и управления произведениями искусства. Одним из таких инструментов в Illustrator, который является самым основным и фундаментальным инструментом для любых целей, является инструмент «Выбор».
Использование инструмента выделения в Adobe Illustrator
В Adobe Illustrator есть шесть инструментов выбора, которые часто и часто используются графическими дизайнерами и художниками. Эти инструменты выбора:
Эти инструменты выбора:
1. Инструмент выбора: этот инструмент является самым основным инструментом, который позволяет пользователю выбрать любой объект, перетаскивая или щелкая по нему.
2. Инструмент прямого выбора: этот инструмент пригодится, когда пользователь хочет отредактировать определенные точки привязки или изменить форму объекта. Мы можем выбрать одну точку привязки или весь путь, щелкнув по объекту.
3. Инструмент выбора группы: этот инструмент полезен при выборе группы или отдельной группы из нескольких групп. Мы можем использовать клавишу Alt для переключения между прямым выбором и инструментом выбора группы.
4. Инструмент Лассо: этот инструмент помогает пользователю выбрать точки привязки, компоненты и сегменты пути, перетаскивая объект.
5. Magic Wand Tool: этот инструмент очень полезен, когда нужно выбрать объект с похожим цветовым тоном, цветом обводки или непрозрачностью. Нажатие на объект сделает работу.
Нажатие на объект сделает работу.
6. Инструмент выбора перспективы: этот инструмент полезен при работе с углами и перспективой, нажав на объект, инструменты помогают выбрать объекты, которые находятся в перспективе.
Помимо этих шести инструментов, у нас также есть функция изоляции. Эта функция помогает пользователю изолировать путь, слой или любой компонент от другого документа.
Демонстрация различных инструментов выбора
Шаг 1: Откройте новый документ.
Шаг 2: Создайте простую иллюстрацию, созданную на изображении ниже.
Шаг 3: Нажмите на инструмент «Выделение» и выберите листья, чтобы изменить их цвет.
Шаг 4: Поскольку листья сгруппированы вместе, выберите инструмент прямого выбора, чтобы выбрать отдельные листья и изменить их цвет.
Шаг 5: Мы можем использовать инструмент прямого выбора, чтобы изменить точки привязки или изменить форму объекта. Выберите цветок и используйте инструмент прямого выбора, чтобы изменить форму цветка.
Выберите цветок и используйте инструмент прямого выбора, чтобы изменить форму цветка.
Шаг 6: Используйте инструмент «Волшебная палочка» и нажмите на цветок, мы увидим, что оба цветка выбраны, поскольку они имеют одинаковый цветовой тон.
Шаг 7: Используйте инструмент «Волшебная палочка» и нажмите на листья вокруг цветов, мы увидим, что выбраны только 3 комплекта листьев, оставив другой, так как он не соответствует цветовому тону.
Шаг 8: Нажмите на инструмент выбора группы. Он скрыт за инструментом прямого выбора. Использование инструмента выбора группы состоит в том, чтобы выбрать группу или набор группы из нескольких групп. Процесс выбора сопровождается иерархическим способом. Нажмите на один из лепестков цветка, он выберет только лепесток. Теперь, снова дважды, и будет выбрана следующая группа по порядку, повторное нажатие выберет следующую группу по порядку. Вот как работает инструмент выбора группы.
Шаг 9: Используйте инструмент Лассо, чтобы перетащить его на текстовое поле. Мы заметим, что точки привязки объектов, присутствующих в текстовом поле, были выбраны, нам все еще нужно использовать прямой выбор для редактирования того же самого.
Шаг 10: Дважды щелкните по любому из листьев, и он переведет пользователя в режим изоляции. Снова двойной щелчок приведет пользователя к пути, который выбран, если объект сгруппирован первым.
Вывод
Adobe Illustrator — это огромная и огромная программа, которая имеет так много инструментов и функций, которые делают ее универсальным решением для любых задач графического проектирования и создания 2D-произведений искусства. Программа также содержит эффекты и фильтры, которые помогают нам создавать объекты без каких-либо временных затрат.
Описанные выше инструменты выбора являются наиболее основными инструментами, используемыми для создания любого материала в иллюстраторе. Инструмент прямого выбора и инструмент «Волшебная палочка» являются наиболее полезными и полезными при создании динамических и сложных элементов в иллюстраторе. При этом сам инструмент выбора является первым и самым базовым инструментом для любой программы.
Инструмент прямого выбора и инструмент «Волшебная палочка» являются наиболее полезными и полезными при создании динамических и сложных элементов в иллюстраторе. При этом сам инструмент выбора является первым и самым базовым инструментом для любой программы.
Рекомендуемые статьи
Это руководство по инструменту выделения в Illustrator. Здесь мы обсуждаем Введение вместе с примером для демонстрации различных инструментов выбора. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Как использовать Illustrator Grid Tool?
- Использование инструмента измерения в Illustrator
- Начало работы с Pathfinder Tool в Illustrator
- Изменить цвет фона в Illustrator
- Лассо Инструмент в Фотошопе
- Топ 4 лучших программ для редактирования видео в отрасли
Adobe Illustrator CC. Руководство пользователя
Создание новых документов
Можно создавать новые документы Illustrator из профиля нового документа или из шаблона. При создании документа из профиля
При создании документа из профиля
создается чистый документ с установленными по умолчанию для выбранного профиля цветами заливки и обводки, стилями графики,
кистями, символами, действиями, настройками просмотра и другими параметрами. При создании документа из шаблона создается
документ с предварительно установленными элементами дизайна и настройками, а также с содержимым, например метками обреза и
направляющими, для определенных типов документов, таких как брошюры и обложки для компакт-дисков.
Новый документ создается при помощи экрана приветствия либо команды «Файл» > «Новый» или «Файл» > «Device Central» (для вывода
на мобильное устройство). Чтобы отобразить экран приветствия, выберите «Справка» > «Экран приветствия».
Видеоролик с инструкциями по настройке новых документов см. по адресу
www.adobe.com/go/vid0031_ru
.
Создание нового документа
Создать новый документ можно при помощи экрана приветствия или меню «Файл».
1.
Выполните одно из следующих действий:
Если приложение Illustrator уже открыто, выберите «Файл» > «Новый», затем выберите нужный профиль в списке
«Новый профиль документа».
Если экран приветствия открыт, щелкните профиль документа в списке «Создать новый».
Если приложение Illustrator не открыто, откройте его и щелкните профиль документа в списке «Создать новый» на
экране приветствия.
Примечание. На экране приветствия, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), щелкните
мышью, чтобы сразу открыть новый документ без вывода диалогового окна «Новый документ».
2.
Введите имя документа.
3.
Задайте число монтажных областей документа и порядок их желаемого расположения на экране:
Сетка по строкам Располагает несколько монтажных областей в заданное число рядов. Выберите число рядов в
меню «Строки». По умолчанию создается форма, наиболее близкая к квадратной при заданном числе монтажных
областей.
Сетка по столбцам Располагает несколько монтажных областей в заданное число столбцов. Выберите число рядов в
меню «Столбцы». По умолчанию создается форма, наиболее близкая к квадратной при заданном числе монтажных
областей.
Упорядочить по строкам Упорядочивает монтажные области в один прямой ряд.
Упорядочить по столбцам Упорядочивает монтажные области в один прямой столбец.
Изменить компоновку на «справа налево» Упорядочивает несколько монтажных областей в указанном формате
строк или столбцов, но отображает их справа налево.
4.
Задайте расстояние по умолчанию между монтажными областями. Этот параметр применяется к расстоянию по
вертикали и по горизонтали.
5.
Задайте размер по умолчанию, единицы измерения и расположение монтажных областей.
Примечание. Открыв документ, можно настроить монтажные области, перемещая их и меняя их размер.
6.
Укажите положение выпуска за обрез для каждой стороны монтажной области. Чтобы использовать различные
Чтобы использовать различные
значения для разных сторон, щелкните значок «Сделать все настройки одинаковыми» .
7.
Нажмите кнопку «Дополнительно», чтобы указать следующие дополнительные параметры:
Примечание. Эти параметры можно изменить после создания документа, выбрав команду «Файл» > «Параметры
документа» и указав новые параметры.
Цветовой режим Задает цветовой режим нового документа. Если изменить цветовой режим, содержимое (образцы,
кисти, символы, графические стили) выбранного профиля нового документа, используемое по умолчанию, будет
преобразовано в новый цветовой режим, что приведет к изменению цветов. При внесении изменений обратите
внимание на значок с предупреждением.
Растровые эффекты Задает разрешение растровых эффектов в документе. Особенно важно установить значение
«Высокое», если планируется отправить документ на принтер для высококачественной печати с высоким
разрешением. В профиле «Печать» этот параметр по умолчанию имеет значение «Высокое».
В профиле «Печать» этот параметр по умолчанию имеет значение «Высокое».
Сетка прозрачности Задает параметры сетки прозрачности для документов, в которых используется профиль «Видео
и фильм».
Режим предварительного просмотра Устанавливает режим просмотра по умолчанию для документов (его можно
изменить в любое время в меню «Просмотр»):
По умолчанию: графический объект в документе отображается в векторном режиме с полным набором цветов. При
увеличении и уменьшении масштаба сохраняется гладкость кривых.
118
Как изменить цвет фона в Illustrator Tutorial
Есть ли простой способ изменить цвет фона в Illustrator? При работе с белыми иллюстрациями их невозможно редактировать на белом фоне монтажной области по умолчанию. Узнайте, как быстро решить эту проблему в Illustrator за 9 шагов.
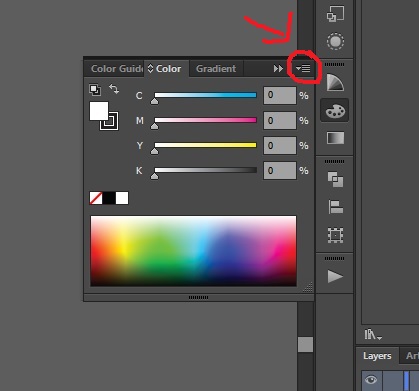
1.
 Создайте новый документ
Создайте новый документСначала запустите Illustrator и создайте новый документ.
2. Перейдите к настройкам документа
Следующим шагом в изменении цвета фона Illustrator является щелчок по главной вкладке «Файл» и затем выбор «Настройка документа» из раскрывающегося списка. Если вы предпочитаете использовать горячие клавиши для более быстрого доступа, вы можете использовать комбинацию клавиш Alt + Ctrl + P / Opt + Cmd + P .
3. Установите флажок «Имитация цветной бумаги»
Откроется новое окно с различными общими настройками документа. Найдите параметр «Имитация цветной бумаги» в параметрах прозрачности и наложения и установите этот флажок.Затем откройте первую из двух панелей цветовой сетки, которые расположены рядом с ней.
4. Выберите цвет
Появится палитра цветов. Выберите любой цвет, который хотите установить в качестве цвета фона. Вы можете выбрать базовый цвет или свой собственный. Сделав свой выбор, нажмите «ОК».
5. Щелкните вторую панель цвета сетки
После этого щелкните вторую из двух цветных панелей сетки.
6. Выберите второй цвет фона
Откроется палитра цветов, которую вы видели раньше.Выберите второй цвет фона. Нажмите «ОК».
7. Сохранить изменения
Нажмите «ОК», чтобы сохранить изменения.
8. Включить прозрачную сетку
Активируйте сетку прозрачности, перейдя на вкладку «Вид» и выбрав «Показать сетку прозрачности». Используйте горячую клавишу Shift + Ctrl + D / Shift + Cmd + D для более быстрого доступа.
9. Готово! Сохраните файл
Проблема решена! Теперь, когда вы знаете, как изменить цвет фона в Illustrator, вы можете приступить к изучению популярных руководств по Adobe Illustrator.
Вы также можете узнать, как вырезать изображение в Illustrator и полностью удалить его фон.
Adobe Illustrator БЕСПЛАТНО
Хотите добиться профессиональных результатов в Illustrator за минимальное время? Эти обязательные бесплатные предложения Illustrator помогут вам реализовать свои идеи графического дизайна намного быстрее.
Научитесь изменять цвет фона монтажной области в Adobe Illustrator CC
Когда возникает необходимость в разработке чего-то, что не будет пикселизировано при увеличении или уменьшении масштаба, Adobe Illustrator — это программа, о которой думает каждый дизайнер.Это одно из лучших приложений Creative Cloud. Он используется для создания потрясающих дизайнов, рекламных щитов, рекламных материалов, логотипов и многого другого как для электронных, так и для печатных СМИ.
Преимущества использования Adobe Illustrator:
- Используется для создания иллюстраций без пикселов.
- Это облегчило жизнь дизайнерам, поскольку на таких сайтах, как www.
 freepik.com и многих других, можно найти множество готовых векторных шаблонов.
freepik.com и многих других, можно найти множество готовых векторных шаблонов. - Есть много готовых к работе предустановленных шаблонов.
- Его пользовательский интерфейс очень удобен, особенно для тех, кто уже использовал Adobe Photoshop.
- Графический дизайн в этом приложении масштабируемый.
Давайте посмотрим, как изменить цвет фона монтажной области с помощью шагов, описанных в этом видео:
- Шаг 1: Откройте Adobe Illustrator
- Шаг 2: Затем, чтобы создать новый документ, перейдите в Файл> Новый документ> напишите размеры по своему усмотрению, а затем нажмите ОК .Итак, теперь ваш новый файловый документ создан.
- Шаг 3: После этого перейдите в Файл> Настройка документа или вы также можете использовать короткую команду, например Alt + Ctrl + P . Теперь вы можете увидеть здесь окно настройки документа.
- Шаг 4: Теперь, чтобы изменить фон, во-первых, что вам нужно сделать, это установить флажок «Имитировать цветную бумагу».

- Шаг 5: После этого выберите цвет из цветовой палитры, который вы хотите показать в качестве фона. Затем нажмите ОК .
- Шаг 6: Теперь, чтобы активировать выбранный цвет, вам нужно выбрать опцию Edit Artboard .
Разве не легко изменить цвет монтажной области в Illustrator? Заключение :
Вы рады узнать больше о таких удивительных вещах об этом программном обеспечении? Тогда присоединяйтесь к лучшему Adobe Illustrator Course в лучших институтах Adobe Illustrator в Дели , таких как Graphic Design Institute , который является партнером ADMEC Multimedia Institute, Дели, Рохини .У них есть лучшие профессиональные инструкторы, которые всегда готовы помочь вам. За дополнительной информацией обращайтесь по телефонам 9811818122 и 9911782350 .
Как изменить цвет монтажной области в Illustrator | Dabblle.
 com
comХотите изменить цвет фона монтажной области в Illustrator?
Цвет фона артборда в Illustrator аналогичен цвету первого слоя краски, который вы добавляете на физический холст перед тем, как рисовать свой шедевр.В большинстве случаев подойдет белый цвет, поэтому он является цветом холста по умолчанию в Adobe Illustrator. Однако есть много причин настроить это в соответствии с потребностями вашего индивидуального проекта.
В этом коротком руководстве мы рассмотрим два разных способа изменения цвета фона монтажной области в Illustrator.
Вот как это сделать:Метод 1:
- Откройте проект Illustrator
- В верхнем меню выберите Файл> Настройка документа
- В окне «Настройка документа » установите флажок « Имитация цветной бумаги » и выберите новый цвет фона для монтажной области, используя верхний селектор образцов цвета (вы увидите два сложенных цвета с образцами в разделе «Параметры прозрачности и наложения» — вы хочу верхнюю)
- Выйдите из селектора цвета и нажмите кнопку OK (если цвет не отображается сразу, попробуйте увеличить или уменьшить масштаб, это обновит вид)
Метод 2:
- Откройте проект Illustrator
- Используя инструмент Rectangle Tool (M), нарисуйте прямоугольник внутри монтажной области и совместите его со всеми четырьмя краями
- Используя опцию Fill (X) на левой панели инструментов, измените цвет вашего нового прямоугольника
- Наконец, откройте панель Layers (Окно > Слои ), переместите новый прямоугольник в самый низ панели и включите значок Lock (рядом со значком глаза)
- Теперь у вас есть заблокированный цветной слой в качестве базового слоя вашего проекта!
youtube.com/embed/hh5Aqcz1qos?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
снимков экрана Oregon — изменение цвета и фона
Изменение цвета рисунка и фона с помощью Illustrator
Когда у вас есть файл, который должен быть белым на черном, но был отправлен черным на белом, изменить цвет очень просто.
Открыв файл, нажмите Alt + 0 на ПК или ⌘ + 0 на Mac, чтобы вывести изображение на передний план и по центру. Затем нажмите Alt и + на ПК или ⌘ и + на Mac, чтобы увеличить масштаб.
Самый простой способ изменить цвет — выбрать его с помощью инструмента Magic Wand Tool . Выберите Magic Wand и щелкните цвет, на который вы хотите нацелить.
Выберите Magic Wand и щелкните цвет, на который вы хотите нацелить.
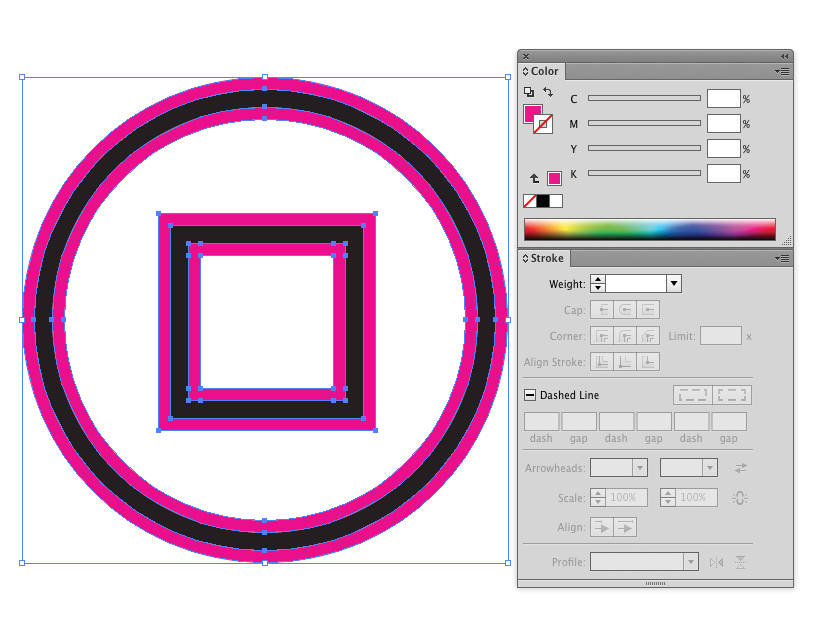
pink предназначен для печати white , но был получен розовым, чтобы вы могли видеть его на белом фоне . Для наглядности мы сделаем фон черным и розовым белым .
Перед изменением изображения сначала создайте новый слой под изображением и нарисуйте черный ящик в качестве фона .
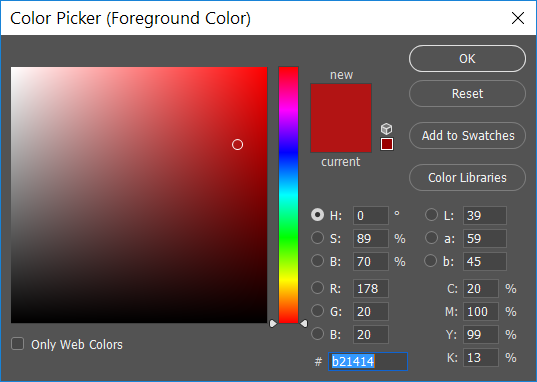
Создайте новый слой под вашим изображением и нарисуйте черный ящик в качестве фона . Теперь вы можете Lock , ваш New Layer и Magic Wand , цвет, который вы хотите изменить. В окне Color Window дважды щелкните цвет, который вызывает окно выбора цвета , где вы можете изменить цвет с помощью Silder.
Изменить на цвет Pantone
Если вы хотите изменить цвет на Pantone , вам необходимо открыть книгу Pantone Swatch Book . Перейдите в окно Библиотеки образцов Цветные книги PANTONE + Solid Coated.
Перейдите в окно Библиотеки образцов Цветные книги PANTONE + Solid CoatedКак только вы его откроете, вы можете Magic Wand цвет, который вы хотите изменить, и просто найдите Pantone , на который вы хотите изменить, а затем Щелкните на образце с на Измените цвет .
Щелкните на образце с по Измените цвет .
Как добавить цвет фона к образцу узора в Illustrator
Как добавить цвет фона к образцу узора в Illustrator — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator , Пакеты технологий и фриланс для модельеровКак добавить цвет фона к образцу узора в Illustrator
Если вы когда-нибудь задумывались, почему ваш образец узора виден насквозь, это потому, что на нем нет цвета фона.Это видео покажет вам самый простой способ добавить цвет фона прямо в образец узора.
Вы узнаете, как:
- 00:29 Создайте простой узор с помощью инструмента создания узоров в Illustrator CS6 или новее
- 01:14 Поймите, почему ваш узор выглядит сквозь
- 01:48 Добавьте цвет фона самым простым и эффективным способом в режиме редактирования узора
- 02:35 Убедитесь, что цвет фона не обрезает и не скрывает ваши мотивы.

Внимание! Мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН уикендХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными пособиями, шаблонами и случайными предложениями.
Изменение цвета изображения в Illustrator
Просмотры публикации: 329
Иногда вам нужно отредактировать некоторые изображения после завершения фотосессии. Одно из программ для редактирования изображений, которое вы можете использовать, — это Adobe Illustrator. Использование Adobe Illustrator — непростая задача, особенно если у вас нет опыта работы в качестве графического дизайнера. Имея множество доступных инструментов, вы легко запутаетесь.Что делать, если вы хотите изменить цвета изображения в Illustrator? Ты понимаешь как это делать?
Советы по изменению цвета в Adobe Illustrator
Вот простые шаги по изменению цвета изображения в Illustrator, которым легко могут следовать даже новички. Следуя этим советам, вы легко сможете приступить к такой работе. Итак, начнем с первого.
Фоновое изображение
Редакторы изображений очень часто ищут способы изменения цвета изображений в Illustrator, в частности фонового изображения. Возможно, фон слишком шумный или не такой цельный, как того желает клиент. В любом случае, вы можете начать изменять цвет изображений в Illustrator, запустив программное обеспечение.
Возможно, фон слишком шумный или не такой цельный, как того желает клиент. В любом случае, вы можете начать изменять цвет изображений в Illustrator, запустив программное обеспечение.
Как изменить фоновое изображение, вот способы
- Создайте новый документ и выберите соответствующий размер, цветовой режим, монтажные области и т. Д. После завершения этого шага
- Перейдите в файл
- Настройка документа
- появится окно вверху.
- Установите флажок «Имитация цветной бумаги».
- Затем откройте цветовую палитру.
Теперь вы увидите цветовое колесо, которое вы можете свободно настраивать. Здесь можно поиграть с цветами. Просто выберите один цвет, который вы хотите использовать в качестве цвета фона, и нажмите ОК, как только вы будете довольны выбранным цветом. После этого вернитесь к настройке документа и нажмите OK. Вуаля! Цвет фона вашего изображения был успешно изменен, и вы можете приступить к созданию нового документа. Просто добавьте изображение png с прозрачным фоном, и все готово.
Просто добавьте изображение png с прозрачным фоном, и все готово.
Читайте также: Элементы редактирования изображений Fundamental Right Images для Basic
Перекрасить все изображение
Как насчет того, чтобы изменить цвет всего изображения? Что ж, вам не нужно менять каждый из цветов векторного изображения; вы можете легко все это изменить, выполнив простые действия.
- Первым шагом к изменению цвета изображения в Illustrator является открытие файла, который вы хотите перекрасить.
- Убедитесь, что изображение встроено и не связывает изображения, посмотрев на правую верхнюю панель.
- Щелкните «Изменить».
- Изменить цвета.
- Преобразовать в оттенки серого, чтобы преобразовать изображение в черно-белое.
- Теперь щелкните меню «Образцы» на левой панели, и вы можете выбрать любой цвет по своему вкусу.
Это полезный прием, позволяющий изменить цвет изображения в Illustrator на один оттенок.
Чтобы изменить цвет в нескольких оттенках или удалить определенные цвета, начните с исходного изображения.
- Нажмите «Изменить»
- Изменить цвета
- Отрегулируйте цветовой баланс, в результате чего появится всплывающее окно.
- Если ваш файл находится в режиме RGB, вы можете настроить ползунок по своему вкусу или полностью удалить любой цвет. То же самое можно применить к режиму CMYK.
Перекрасить определенную область изображения
Вы можете подумать, что изменить цвет изображения в Illustrator будет очень сложно, особенно если вы хотите изменить цвет только в определенной области.На самом деле, вам не обязательно делать особый выбор по всем укромным уголкам и трещинам, что необходимо, если вы используете Photoshop.
- Сначала сделайте простой выбор.
- Это быстрый шаг, так как вы можете просто выделить большую область прямоугольной формы. Это необходимо, чтобы программа знала, какую область нужно перекрасить.
- После выбора шага вы увидите меню «Перекрасить» в нижнем левом углу программы.

- Нажмите «Перекрасить», появится всплывающее окно.
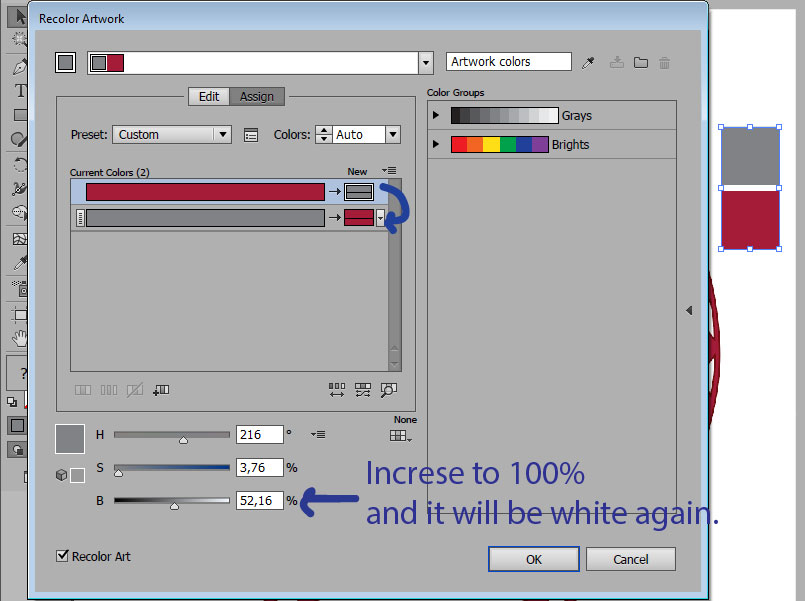
- У зайца вы увидите несколько доступных инструментов и определенные цвета в области выбора.
- Теперь вы увидите раздел «Текущие цвета». Это цвета в области выбора.
Например, в выбранной области есть женщина в желтом платье на белом фоне. В этом разделе вы увидите точный цвет кожи, волос, желтый цвет ее платья и белый фон. Просто измените нужный цвет, и готово! Вы также можете настроить оттенок, насыщенность и яркость в нижней части.Если вы хотите отменить это, просто нажмите на инструмент «пипетка». Нажмите OK, когда вас устраивает изменение цвета изображений в результате Illustrator.
Довольно просто, правда? Изменить цвет изображения в Illustrator намного проще, чем в любом другом программном обеспечении для редактирования. Тем не менее, все еще требуется много времени и усилий, чтобы в совершенстве овладеть этими методами, мы надеемся, что благодаря этим знаниям вы сможете попробовать внести некоторые изменения самостоятельно. Но если вам нужны более быстрые и качественные результаты редактирования изображений продуктов, воспользуйтесь услугами редактирования изображений продуктов, доступными на Dropicts.Сделанные профессионалами, ваш имидж обязательно станет более возвышенным.
Но если вам нужны более быстрые и качественные результаты редактирования изображений продуктов, воспользуйтесь услугами редактирования изображений продуктов, доступными на Dropicts.Сделанные профессионалами, ваш имидж обязательно станет более возвышенным.
[адрес электронной почты защищен]
Мы очень рады, что можем помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, следите за нами и следите за нашей последней статьей.
Изменить цвет фона Illustrator Cs4 «Wonder How To
Как к
: Создайте простой постер фильма в Photoshop В этом видеоуроке от TutVid показано, как создать простой текстовый эффект для постера фильма в Adobe Photoshop CS4. * Сначала создайте новый файл, щелкнув File-New. Установите ширину на 650, высоту на 960 и содержание фона на белый. Щелкните ОК. * Нажмите кнопку «G», чтобы захватить градиент … больше
* Сначала создайте новый файл, щелкнув File-New. Установите ширину на 650, высоту на 960 и содержание фона на белый. Щелкните ОК. * Нажмите кнопку «G», чтобы захватить градиент … больше
Как к
: Создание металлического текста в Adobe Illustrator CS3 Пусть TutVid научит вас создавать металлический текст в Adobe Illustrator CS3.В этом видео показано, как это сделать шаг за шагом. Для этого вам потребуются только базовые знания Adobe Illustrator CS3. 1. Начните с пустого иллюстрированного документа. Для начала вам больше ничего не нужно. …более
Для этого вам потребуются только базовые знания Adobe Illustrator CS3. 1. Начните с пустого иллюстрированного документа. Для начала вам больше ничего не нужно. …более
Как к
: Создание векторных световых ребер в Illustrator CS4 В мире дизайна есть много вещей, которые люди видели и любили, но не знали, как их создавать.Как векторные огни. Посмотрите этот видеоурок по Illustrator, чтобы взглянуть на эти крутые, светящиеся, меняющие цвет, выцветшие, яркие, неоновые, веерные . .. больше
.. больше
Как к
: Создание напольного покрытия в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы справиться с этими копаниями . .. подробнее
.. подробнее
Как к
: Создайте классный текстовый эффект наложения в IllustratorВ этом уроке мы узнаем, как создать классный текстовый эффект в Illustrator.Сначала откройте Illustrator и нарисуйте путь, затем измените цвет на черный. После этого щелкните строку и введите желаемый текст. Увеличьте размер шрифта до 36 пунктов, затем выберите красный цвет … подробнее
Как к
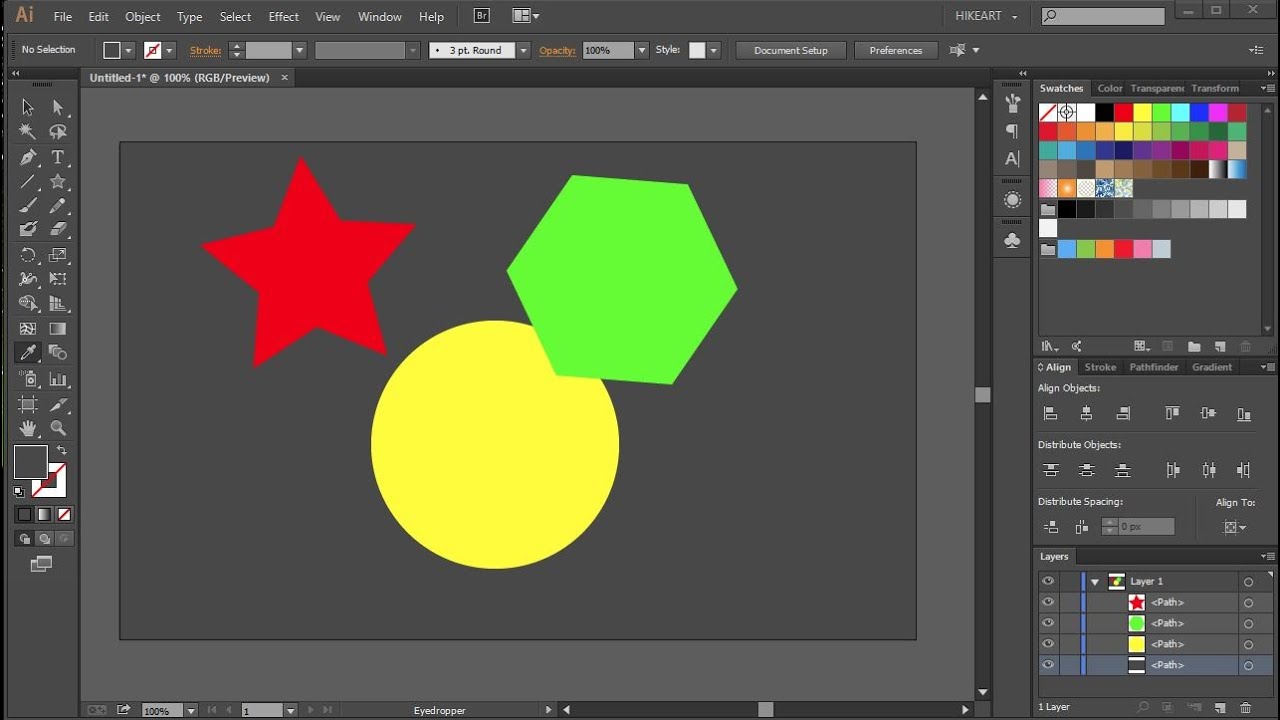
: Создайте простой образец в Illustrator В этом видеоуроке от Tasktutorial показано, как создать простой образец в иллюстраторе. Выберите инструмент «звезда», нарисуйте звезду, выберите путь и уменьшите масштаб, как показано. Измените цвет заливки на белый, цвет обводки на черный и толщину обводки на 2 балла, как указано … подробнее
Выберите инструмент «звезда», нарисуйте звезду, выберите путь и уменьшите масштаб, как показано. Измените цвет заливки на белый, цвет обводки на черный и толщину обводки на 2 балла, как указано … подробнее
Как к
: Создайте классный текстовый стиль в Illustrator Вам наскучили похожие стили шрифтов? Откройте Adobe Illustrator, щелкните инструмент «Текст».Выберите шрифт Arial, полужирный и курсив и размер 48. Введите текст и задайте для него белый цвет заливки и черный цвет обводки. Дублируйте текст слоя, перейдя в слои. Тогда поменяйте дупли … подробнее
Введите текст и задайте для него белый цвет заливки и черный цвет обводки. Дублируйте текст слоя, перейдя в слои. Тогда поменяйте дупли … подробнее
Как к
: Создайте классную сцену со звездой в туманности в Photoshop CS4. В этом видео показано, как создать сцену звезды туманности в Photoshop.Сначала создайте новое изображение в Photoshop. Залейте фон черным. Затем создайте новый слой и назовите его звездами. Перейдите к фильтру и выберите шум. Выберите Gaussian и нажмите Monochromatic. Нажмите ОК, чтобы … еще
Перейдите к фильтру и выберите шум. Выберите Gaussian и нажмите Monochromatic. Нажмите ОК, чтобы … еще
Как к
: Измените цвет глаз с помощью Adobe Photoshop CS4 В этом обучающем видео вы узнаете, как изменить цвет глаз с помощью Adobe Photoshop.Сначала откройте изображение, продублируйте фоновое изображение. Увеличьте масштаб одного из глаз и выберите инструмент «Перо». Установите его на пути. Теперь обойдите радужную оболочку глаза. Это не обязательно должно быть идеально … еще
Установите его на пути. Теперь обойдите радужную оболочку глаза. Это не обязательно должно быть идеально … еще
Как к
: Создание блесток в Illustrator Хотите создать классные эффекты в иллюстраторе? Создайте новый слой.Нарисуйте инструмент эллипс и добавьте радиальный градиент, затем перейдите к прозрачности и выберите экран. Затем создайте звезду и снимите выделение с обводки. Перетащите фигуру звезды на эллипс и сгруппируйте их. Затем продублируйте … подробнее
Перетащите фигуру звезды на эллипс и сгруппируйте их. Затем продублируйте … подробнее
Как к
: Создайте глянцевый логотип в Adobe Photoshop CS4 Это видео представляет собой урок по созданию значка логотипа в Photoshop CS4.Перейдите в Файл и откройте новый документ. В параметре «Слой» настройте новый слой и дайте ему имя. Используя инструмент «Перо», создайте форму для вашего логотипа, это может быть что угодно. Когда у вас будет желаемая форма, … еще
Когда у вас будет желаемая форма, … еще
Как к
: Ретушь изображения в Photoshop CS4 В этом видео рассказывается, как отретушировать фотографию с помощью Photoshop CS4.Первый шаг — получить фотографию, которую вы хотите отредактировать, желательно с изображением лица человека. Затем создайте новый слой, дублирующий фон, перейдите к размытию по Гауссу, затем перейдите к жесткому свету для вашего л . .. подробнее
.. подробнее
Как к
: Создайте мультяшное облако в IllustratorОтличный бесплатный видео-тренинг из учебника по созданию мультяшного облака в Adobe Illustrator.Все файлы проекта доступны для бесплатной загрузки на веб-сайте Adobe. Сначала создайте фон: выберите инструмент «Прямоугольник», затем создайте новый слой и нарисуйте прямоугольник … подробнее
Как к
: Загореть с помощью Photoshop CS4 Роберт демонстрирует, как использовать Photoshop, чтобы загореть. Во-первых, вам нужно загрузить свои изображения в Photoshop. Затем выберите один, над которым будете работать. Далее вам нужно будет скопировать фон, чтобы сохранить исходное изображение. С правой стороны перетащите фоновую метку к новому ла … подробнее
Во-первых, вам нужно загрузить свои изображения в Photoshop. Затем выберите один, над которым будете работать. Далее вам нужно будет скопировать фон, чтобы сохранить исходное изображение. С правой стороны перетащите фоновую метку к новому ла … подробнее
Как к
: 8 забавных (и раздражающих) пасхальных яиц в Google Hangouts Google добавил в Hangouts несколько забавных пасхальных яиц, которые дадут вам еще несколько способов откладывать дела на потом. Все они (за исключением одного) работают с версией веб-браузера, приложением Chrome и мобильными приложениями для Android и iOS и активируются путем отправки указанного … подробнее
Все они (за исключением одного) работают с версией веб-браузера, приложением Chrome и мобильными приложениями для Android и iOS и активируются путем отправки указанного … подробнее
Как к
: Изменить цвет глаз людей в Photoshop CS4 Вы когда-нибудь мечтали, чтобы у вас были глаза разного цвета? Или, если на то пошло, хотелось, чтобы у Ванессы Хадженс были глаза другого цвета? Изменить настоящий цвет глаз сложно и дорого, но этот видеоурок покажет вам, как изменить цвет глаз на фотографии. ..более
..более
Как к
: Использование цветовых тем Kuler в Illustrator CS4 Adobe Illustrator Creative Suite 4, или CS4, представляет собой комплексную среду векторной графики, которая идеально подходит для всех творческих профессионалов, включая веб-дизайнеров и интерактивных дизайнеров и разработчиков, производителей мультимедиа, дизайнеров анимированной графики и визуальных эффектов, анимато. ..более
..более
Как к
: Использование цветовых групп и гармоний в Adobe Illustrator CS4 Adobe Illustrator Creative Suite 4, или CS4, представляет собой комплексную среду векторной графики, которая идеально подходит для всех творческих профессионалов, включая веб-дизайнеров и интерактивных дизайнеров и разработчиков, производителей мультимедиа, дизайнеров анимированной графики и визуальных эффектов, анимато. ..более
..более
Как к
: Изменить цвет и размер фона темы WP ThesisВы можете изменить цвет и размер фона темы тезиса в блоге WordPress, для этого сначала вам нужно обратиться к администратору Word Press.Затем вам нужно щелкнуть пользовательский редактор файлов. Там вы увидите «Пользовательский редактор файлов Thesis». Теперь вам нужно выбрать custom.css в Edit select … подробнее
Как к
: Изменить цвет волос в Photoshop CS3 и CS4 В этом видео мы узнаем, как изменить цвет волос в Photoshop CS3 и CS4. Сначала откройте изображение и увеличьте масштаб волос. Отсюда вы щелкните инструмент выделения с кружком, чтобы выбрать свое изображение. Теперь убедитесь, что это идеальный размер для всего изображения. Правильно … еще
Сначала откройте изображение и увеличьте масштаб волос. Отсюда вы щелкните инструмент выделения с кружком, чтобы выбрать свое изображение. Теперь убедитесь, что это идеальный размер для всего изображения. Правильно … еще
Как к
: Создание светящегося текста в Photoshop Узнайте, как создать светящийся текст в Photoshop, из этого потрясающего видео! 1.Напишите любой текст с помощью текстовой кнопки T на выбранном изображении в качестве фона. Напишите подходящий текст и где-нибудь разместите. 2. Выделите текст и сделайте его жирным. 3. Щелкните правой кнопкой мыши и установите параметры Непрозрачности и Заливки … подробнее
Напишите подходящий текст и где-нибудь разместите. 2. Выделите текст и сделайте его жирным. 3. Щелкните правой кнопкой мыши и установите параметры Непрозрачности и Заливки … подробнее
Как к
: Имитация слезы фото в Photoshop В этом видео мы узнаем, как сделать так, чтобы ваша фотография была разорвана пополам с помощью Adobe Photoshop.Первый шаг — решить, как бы вы хотели, чтобы ваша фотография «рвалась».![]() Второй шаг — выбрать инструмент лассо и провести линию отрыва через фотографию. Третий шаг я … подробнее
Второй шаг — выбрать инструмент лассо и провести линию отрыва через фотографию. Третий шаг я … подробнее
Как к
: Стиль текста в Dreamweaver CS4 Форматирование текста в Dreamweaver требует немного другого подхода, чем в других программах, которые вам могут нравиться InDesign или Word.Стилизация веб-страниц (и текста на этих веб-страницах) контролируется с помощью каскадных таблиц стилей и в Dreamweaver, что означает использование CSS Style Pa . .. подробнее
.. подробнее
Как к
: Сделайте фавикон для своего сайта в Photoshop CS3 В этом видеоуроке «Компьютеры и программирование» вы узнаете, как создать значок для своего сайта в Photoshop CS3.Фавикон — это небольшой символ, который отображается на панели URL-адресов, а также на вкладках браузера. Откройте новый проект в Photoshop, нажав ctrl + N. Выберите высоту и ширину до 6 .. . больше
. больше
Как к
: Изменить цвет волос человека в PhotoshopPhotoshopuniverse покажет вам, как изменить цвет волос человека в PhotoShop.Вы можете добиться этого, используя корректирующие слои оттенка и насыщенности и настроив их на раскрашивание. Установите насыщенность около 50%. Вернитесь к фоновому слою и выберите цветовую гамму, выберите части … подробнее
Как к
: Сделайте мираж из фоновых изображений Это одна из многих замечательных функций Windows 7, и если у вас нет Windows 7, я определенно рекомендую ее. Эта функция позволяет вам иметь несколько фоновых изображений, и окна меняют их так часто, как вы выбираете. Создать новую папку Перейдите в свою библиотеку изображений … больше
Эта функция позволяет вам иметь несколько фоновых изображений, и окна меняют их так часто, как вы выбираете. Создать новую папку Перейдите в свою библиотеку изображений … больше
Как к
: Использовать цветокоррекцию в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы справиться с этими копаниями … подробнее
Изучите советы и хитрости, которые вам понадобятся, чтобы справиться с этими копаниями … подробнее
Как к
: Создание простых силуэтов в Illustrator CS4 В создании силуэта из фотографии нет ничего нового, но с новым инструментом «Кисть-клякса» в Illustrator CS4 это стало намного проще.Кори демонстрирует, как использовать инструмент «Кисть для блогов» для создания силуэта и как быстро создавать фоновые эффекты с помощью инструмента «Градиентная сетка» . .. подробнее
.. подробнее
Как к
: Создание анимации с использованием обтравочной маски в Flash Обтравочная маска Спонсор SimpleRetouch.com Начните с создания задачи с именем Маска, затем выберите цвет и размер шрифта. Создайте новый слой и переместите изображение на слой 2, используйте Ctrl + для увеличения и используйте ключевой кадр 90 в кадре. Затем нажмите F6. Введите кадр в кадр . .. подробнее
.. подробнее
Как к
: Использовать условное форматирование в Microsoft Excel Диспетчер электронных таблиц Microsoft Office Excel 2007 — это мощный инструмент, который позволяет информационным работникам форматировать электронные таблицы, а также анализировать информацию и обмениваться ею для принятия более обоснованных решений.Из этого видеоурока по MS Excel вы узнаете об использовании условного форматирования в . .. больше
.. больше
Как к
: Сделайте значок Photoshop CS3 в Photoshop Advance Photoshop показывает зрителям, как создать значок Photoshop CS3 в Photoshop.Сначала в Photoshop перейдите в File и затем нажмите New. Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к инструменту прямоугольной области, удерживайте нажатой клавишу Shift, . .. подробнее
.. подробнее
Как к
: Изменить цвет любого объекта в PhotoshopВ видео объясняется, как легко изменить цвет фона объектов с помощью Photoshop.Этот способ лучше подходит для режима быстрой маски, потому что он более эффективен и более продвинут. Сначала вы нажимаете элемент управления G, элемент управления цветом изображения, а затем берете образцы изображений. Th … больше
Как к
: Создать водяной знак или фон в MS Word 2007 В этом видео показано, как изменить цвет фона и водяной знак в документе Word 2007. Оба параметра находятся на вкладке «Макет страницы». Цвет фона можно выбрать из широкой палитры. Наиболее часто используемые цвета сразу же применяются к текущей странице … подробнее
Оба параметра находятся на вкладке «Макет страницы». Цвет фона можно выбрать из широкой палитры. Наиболее часто используемые цвета сразу же применяются к текущей странице … подробнее
Как к
: Создайте простой эффект виньетки в Photoshop Эффект виньетки — это эффект, при котором края изображения постепенно размываются.В этом видеоуроке вы научитесь создавать простой эффект виньетки в Photoshop. Научитесь использовать инструмент выделения и настроить инструмент радиуса растушевки, чтобы создать эффект изменения цвета фона … подробнее
Научитесь использовать инструмент выделения и настроить инструмент радиуса растушевки, чтобы создать эффект изменения цвета фона … подробнее
Как к
: Сделайте текстовые эффекты в GIMP Нажмите «Файл» и «Создать», чтобы создать новый документ, нажмите «ОК», выберите инструмент «Текст», нажмите один раз на свой файл и напишите что-нибудь, затем закройте окно.Щелкните, чтобы переместить активный слой, чтобы упростить перемещение текста. Снова перейдите к текстовому инструменту и нажмите Цвет, чтобы изменить … подробнее
Снова перейдите к текстовому инструменту и нажмите Цвет, чтобы изменить … подробнее
Как к
: Создайте свое первое приложение для iPhone с Xcode В этом видео от XcodeMod мы узнаем, как создать приложение для iPhone с помощью Xcode.Откройте XCode и перейдите в File … New Project. Выберите, под каким приложением вы хотите его сохранить, и придумайте имя, под которым оно будет сохранено, и сохраните его на рабочем столе. Откройте папку Classes и войдите в AppD … подробнее
Откройте папку Classes и войдите в AppD … подробнее
Как к
: Создайте легкую глянцевую кнопку в Photoshop В этом видео рассказывается, как создать простую глянцевую кнопку в Photoshop.Это делается на сайте simpleretouch.com. Сначала выберите инструмент «Эллипс» на панели инструментов Photoshop, а затем перетащите его на слой; это придаст слою форму эллипса. Выберите «Опции смешивания . .. подробнее
.. подробнее
Как к
: Создание значка электронной почты в PhotoshopЭто видео проведет вас через процесс создания собственного значка для электронной почты с помощью Adobe Photoshop.Photoshop — отличный инструмент для использования в самых разных целях, и в этом случае он может создать идеальный значок за считанные минуты. 1. Откройте новый файл размером 500×500 … подробнее
Как к
: Создайте бесплатный сайт на Flash с помощью Wix В этом видео мы узнаем, как создать бесплатный веб-сайт на Flash с помощью Wix. Сначала войдите в систему, перейдите на сайт «www.wix.com» и либо создайте псевдоним, либо войдите в свою учетную запись. Теперь нажмите «Создать» и выберите готовый шаблон или создайте его с нуля. Теперь измените фон t … подробнее
Сначала войдите в систему, перейдите на сайт «www.wix.com» и либо создайте псевдоним, либо войдите в свою учетную запись. Теперь нажмите «Создать» и выберите готовый шаблон или создайте его с нуля. Теперь измените фон t … подробнее
Как к
: Изменить цвет волос в Adobe Photoshop Photoshop — отличный инструмент для редактирования фотографий.Если вы хотите увидеть, как вы или кто-то другой будете выглядеть с другим цветом волос, Photoshop — то место, где это можно сделать. Попробуйте что-нибудь реалистичное или добавьте ярких оттенков в стиль любимой знаменитости. Ad … больше
Попробуйте что-нибудь реалистичное или добавьте ярких оттенков в стиль любимой знаменитости. Ad … больше
Как к
: Photoshop цифровое боке Эш Дэвис учит нас, как создавать цифровое боке в Photoshop в этом уроке.Сначала откройте Photoshop и создайте новый холст с шириной 1920 и высотой 1200. Теперь создайте новый слой и сделайте фоновый слой невидимым. Теперь создайте круг среднего размера и заново . ..
..
Как к
: Управление цветом глаз в Adobe Photoshop CS3 или CS4Это видео проведет вас через процесс, который вы можете использовать в Adobe Photoshop CS3 или CS4 для изменения цвета глаз человека.Пользователь компьютера показывает, как сначала выбрать только радужную оболочку глаза, указывая, какие кнопки панели инструментов использовать. Затем вы должны приблизить … еще
Как к
: Сделать аватар для интернета Джейк Райт. net показывает зрителям, как сделать аватар для Интернета. Для этого вам нужно сначала зайти на Yahoo.com. Здесь, в Yahoo, вам следует перейти на Yahoo Avatars. Здесь вы можете настроить все, что касается вас. Вы можете выбрать себе прическу, цвет, цвет глаз и одежду.
net показывает зрителям, как сделать аватар для Интернета. Для этого вам нужно сначала зайти на Yahoo.com. Здесь, в Yahoo, вам следует перейти на Yahoo Avatars. Здесь вы можете настроить все, что касается вас. Вы можете выбрать себе прическу, цвет, цвет глаз и одежду.
Как к
: Создайте эффект неонового текста в Photoshop Откройте документ и измените фон на черный.Убедитесь, что цвет переднего плана белый, теперь просто используйте текстовый инструмент и напишите все, что вам нужно. Создайте копию слоя и переключитесь на скопированный слой. (Тот, что в верхней части окна слоев) Теперь перейдите в Edit / Stroke … подробнее
Создайте копию слоя и переключитесь на скопированный слой. (Тот, что в верхней части окна слоев) Теперь перейдите в Edit / Stroke … подробнее
Как к
: Используйте Recolor Art для изменения цветов в Illustrator CS3 Вы новичок в Illustrator CS3? Хотите научиться некоторым хитростям от Бренды Сазерленд, эксперта по иллюстратору? В этом видео показано, как использовать функцию Recolor Art в диалоговом окне Live Color для замены цветов в иллюстрациях. Используйте Recolor Art, чтобы изменить цвета в Illustrato … больше
Используйте Recolor Art, чтобы изменить цвета в Illustrato … больше
Как к
: Создание эффекта фона матрицы в PhotoshopПервое, что нужно сделать, это создать новое изображение под названием матрица.Следующее, что вам нужно сделать, это изменить ширину и высоту вашего изображения, а также разрешение. Выберите любой цвет фона, возьмите инструмент «Ведро с краской» и залейте фон. Чтобы получить матр … подробнее
Как к
: Изменить цветовую схему в Word 2007В этом видео мы узнаем, как изменить цветовую схему в Word 2007.Сначала нажмите на сферу Word в верхнем левом углу. После этого перейдите в меню параметров, чтобы изменить настройки. В новом всплывающем окне вы увидите возможность изменить цвет с синего на … подробнее
Как к
: Применение эффекта текстуры зерна с помощью PhotoshopВ этом обучающем видео вы узнаете, как создавать текстуры зерна в Photoshop.Сначала щелкните добавить маску слоя к открытому изображению. Добавьте фильтр к этой маске и перейдя в опцию текстуризатора. Настройте параметры по своему вкусу. Нажмите ОК, чтобы продолжить. Маска сделает текст … подробнее
Как к
: Создайте значок конверта в IllustratorИз учебника по задачам.com, как создать иконку конверта в иллюстраторе. Сначала нарисуйте прямоугольник, измените угол на 90 градусов, затем выберите серый цвет, выберите инструмент «Перо», нарисуйте фигуру, а затем перейдите к слою, выберите дубликат, затем поверните фигуру с помощью левой кнопки мыши, выбрав … больше
Как к
: Выполните простой трюк с левитацией с помощью PhotoshopВ этом видео рассказывается, как выполнить простой трюк с левитацией в Photoshop.Сфотографируйте фон и человека, сидящего на каком-то объекте, изображающем, как будто он или она левитирует. Выберите инструмент «Перемещение» и удерживайте нажатой клавишу «Shift». Перетащите картинку на ба … еще
Как к
: Нарисуйте галактику в фотошопеВ этом уроке мы узнаем, как нарисовать галактику в Photoshop.Сначала откройте новый проект и покрасьте фон в черный цвет. Затем нарисуйте различные линии и круги внутри черного, а затем размыте изображение. Теперь это будет похоже на галактику в черном космосе. Далее раскрасьте н … подробнее
Как к
: Создание эффектов светящихся линий в PhotoshopЭто действительно круто, вы можете создать эти потрясающие неоновые светящиеся линии с помощью Adobe Photoshop.

 freepik.com и многих других, можно найти множество готовых векторных шаблонов.
freepik.com и многих других, можно найти множество готовых векторных шаблонов.