Как нарисовать ромб в иллюстраторе: 3: — Adobe Illustrator
Геометрический лого-узор в Adobe Illustrator
В этом уроке мы будем создавать геометрический лого-узор в Adobe Illustrator. Для начала мы создадим базовый узор, затем поработаем с формой фигур при помощи инструмента Shape Builder/Создание фигур или палитры Pathfinder/Обработка контура. Добавим градиентов. Старайтесь использовать и привыкать к упомянутым в уроке горячим клавишам. С их помощью работать в Illustrator куда быстрее и эффективнее.
01. Рисуем ромб
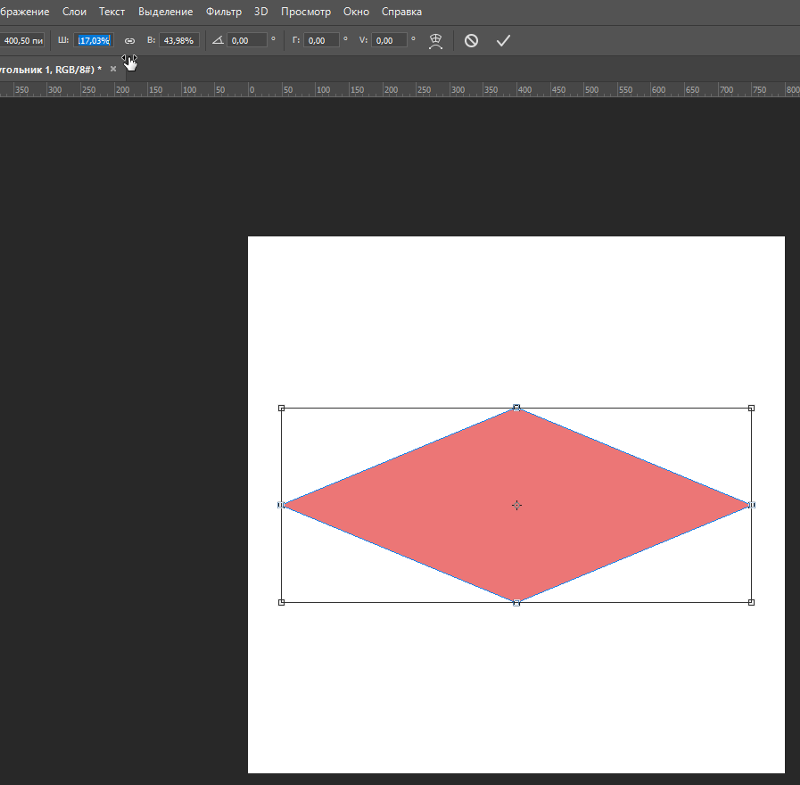
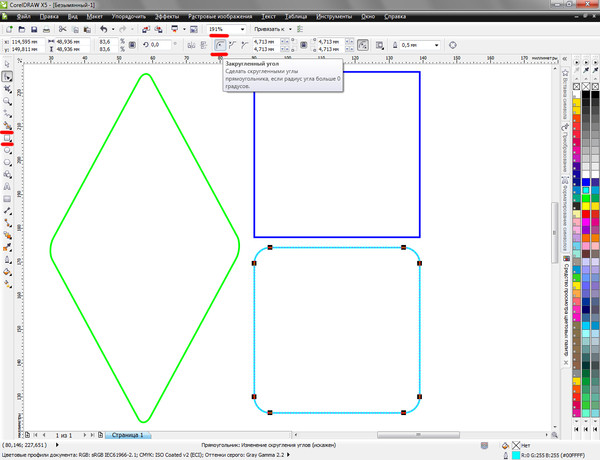
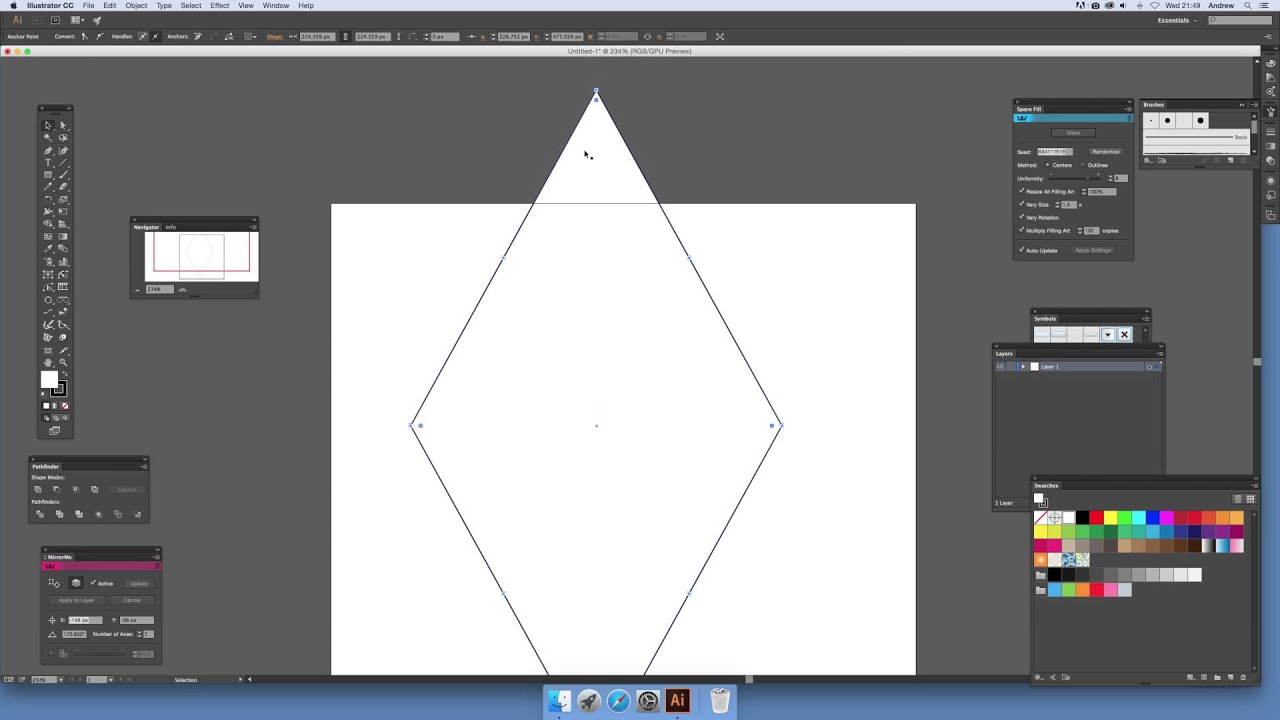
Возьмите инструмент Rectangle/Прямоугольник и, удерживая клавишу Shift, нарисуйте квадрат. Выделите этот квадрат и возьмите инструмент Rotate/Поворот (или нажмите клавишу R). Удерживая Shift, поверните квадрат на 90 градусов.
02. Дублируем фигуру
Инструментом Selection/Выделение выделите ромб. Зажмите клавиши Shift и Opt/Alt и переместите копию ниже. Не снимая выделения с фигуры, нажмите Cmd/Ctrl+D чтобы повторить действие.
03. Создаем узор
Убедитесь что включена функция умных направляющих (smart guides) в меню Window/Окно, или нажмите Cmd/Ctrl+U.
04. Новая рабочая область
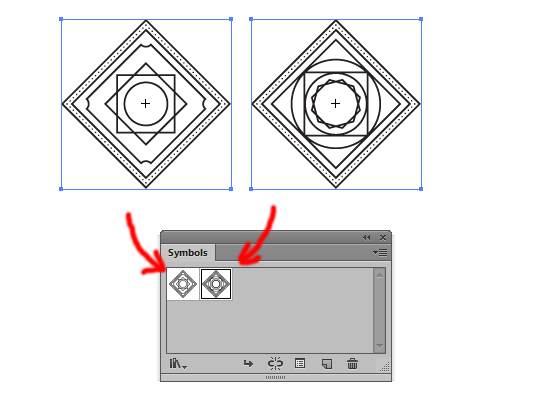
Создайте новую рабочую область в палитре Artboard/Рабочая область (Window>Artboard/Окно>Рабочая область). Дублируйте наш большой ромб из маленьких ромбов и поместите копию в новую рабочую область. (На этом этапе мы забудем про оригинальный узор, но у нас будет возможность вернуться к нему позже, в случае необходимости).
05. Создаем форму фигур
Нажмите Cmd/Ctrl+G чтобы сгруппировать маленькие ромбы вместе. Удерживая клавиши Opt/Alt+Shift переместите копию группы немного правее. Укажите верхним ромбам белый цвет, чтобы видеть какие новые формы фигур у нас получаются.
06. Вырезаем фигуры в палитре Pathfinder/Обработка контура…
Вырезаем фигуры в палитре Pathfinder/Обработка контура…
Есть два подходящих способа вырезать фигуры. Первый — палитра Pathfinder/Обработка контура. Откройте эту палитру (Window>Pathfinder/Окно>Обработка контура). Выделите группу белых ромбов и нажмите Cmd/Ctrl+8 чтобы объединить их в один контур. Сделайте то же с группой черных ромбов. Выделите обе группы и в палитре Pathfinder/Обработка контура кликните по иконке minus front/Минус верхний.
07. …или инструментом Shape Builder/Создание фигур
А вот второй способ. Выделите обе группы ромбов, возьмите инструмент Shape Builder/Создание фигур (или нажмите Shift+M). При помощи этого инструмента можно объединять фигуры или вырезать из. Зажмите Opt/Alt и кликайте по тем частям фигур, от которых хотите избавиться.
08. Разбираем узор
Дублируйте узор и разберите его обратно на отдельные объекты. Для этого кликните по нему правой кнопкой и выберите Release Compound Path/Отменить составной контур. Теперь выделите центральную фигуру и поверните
Теперь выделите центральную фигуру и поверните
09. Добавляем градиент
Выделите узор и нажмите клавишу G, и выберите в меню Window>Gradient/Окно>Градиент. Выберите два цвета из палитры Swatch/Образцы, из которых создайте градиент. При помощи одноименного инструмента растяните градиент как показано на картинке выше.
Автор урока Will Paterson
Перевод — Дежурка
Смотрите также:
Уроки Adobe Illustrator: kuzjka3 — LiveJournal
? LiveJournal- Main
- Ratings
- Interesting
- Disable ads
- Login
- CREATE BLOG Join
- English
(en)
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- Português (pt)
- español (es)
- Deutsch (de)
- Italiano (it)
- Беларуская (be)
Уроки Adobe Illustrator: dacascas — LiveJournal
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
Как рисовать в Иллюстраторе
Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов.
 В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.Скачать последнюю версию Adobe Illustrator
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
- Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.
 д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку; - С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw. Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
- Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.
Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
- Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш Ctrl+N.
- В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.

- Теперь нужно загрузить картинку, по которой вы будете делать обрисовку. Чтобы это сделать, нужно открыть папку, где расположено изображение, и перенести его на рабочую область. Однако это не всегда получается, поэтому можно использовать альтернативный вариант – нажмите на «File» и выберите «Open» или воспользуйтесь комбинацией клавиш Ctrl+O. В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
- Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.
- После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс.
 Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности. - Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
- Теперь можно заняться самой обводкой. Каждый иллюстратор выполняет данный пункт как ему удобно, в данном примере рассмотрим обводку при помощи прямых линий.
 Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный.
Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный. - Обведите таковыми линиями все элементы, которые есть на изображении (в данном случае – это рука и кружка). При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
- Доведите обводку каждого элемента до конца, то есть, сделайте так, чтобы все линии на рисунке образовали замкнутую фигуру в виде того объекта, который вы обрисовываете. Это необходимое условие, так как если линии не будут замыкаться или в каких-нибудь местах образуется зазор, то вы не сможете закрасить объект на дальнейших шагах.

- Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.
Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией.
 Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях. - Если у вас получилась замкнутая фигура, то просто подведите на неё мышью. Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
- После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
- Для обрисовки деталей, в данном случае кожных складок и ногтя, можно воспользоваться тем же «Line Segment Tool» и делать всё в соответствии с пунктами 7, 8, 9 и 10 из инструкции ниже (данный вариант актуален для обрисовки ногтя).
 Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.
Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть. - Чтобы складки получились более естественными, нужно произвести некоторые настройки кисти. Выберите подходящий цвет обводки в цветовой палитре (он не должен сильно отличаться от кожаного цвета руки). Цвет заливки оставить пустым. В пункте «Stroke» задать 1-3 пикселя. Также нужно выбрать вариант окончания мазка. Для данной цели рекомендуется выбирать вариант «Width Profile 1», который выглядит как вытянутый овал. Выберите вид кисти «Basic».
- Кистью обводите все складки. Данный пункт удобнее всего делать на графическом планшете, так как устройство различает степень нажима, что позволяет делать складки разной толщины и прозрачности. На компьютере же получится всё довольно однотипное, а для того чтобы внести разнообразие, придётся каждую складку прорабатывать индивидуально – настраивать её толщину и прозрачность.

По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБерясь сегодня за создание нового урока Adobe Illustrator я ставлю перед собой две цели: во‑первых, рассказать как просто и быстро нарисовать чашку кофе в иллюстраторе, а во‑вторых показать, что иллюстратор это всего лишь инструмент, которым может научиться пользоваться практически любой человек даже не умеющий рисовать.
Итак. Как нарисовать чашку кофе в иллюстраторе да и любой другой предмет? Очень просто. Варим кофе, наливаем в чашку, снимаем: Не пренебрегайте этапом съемки объекта, который собрались рисовать. Во‑первых, даст вам свой ракурс чашки и ваша иллюстрация будет отличаться от остальных аналогичных, а во‑вторых эта фотография — дополнительное доказательство вашего авторства при загрузке готовой иллюстрации на микростоки (тема‑то не очень уникальная). Скидываете фото на компьютер, кофе выпиваете — он вам, скорее всего, больше не пригодится. Теперь открываете иллюстратор и выполняете команду File->Place ‹Shift+Ctrl+P› В проводнике ищем картинку там, где вы ее оставили и жмем кнопочку «Place» Зажимаем левую кнопку мыши и проводим курсором из правого верхнего угла рабочей области в левый нижний, тем самым обозначив размер вклеиваемой картинки: Отпустите кнопку мыши и картинка останется на рабочей области: Эта картинка послужит шаблоном для иллюстрации. Раскроется палитра слоев с единственным слоем: Слой нужно заблокировать. Для этого кликните левой кнопкой мыши по пустому квадратику слева от иконки видимости (глазик)и в этом полу появится иконка блокировки слоя: Рисовать и передвигать объекты на этом слое теперь нельзя. Поэтому для рисования нужно создать новый слой. Найдите внизу палитры иконку создания нового слоя, она такая же, как и в фотошопе — листик с уголком: Нажмите на иконку и появится новый слой поверх уже существующего: Теперь проверьте, что у вас есть линейки для создания направляющих слева и сверху рабочей области. Если нет, то их нужно включить командой View->Rulers->Show Rulers ‹Crtl+R› В результате этого появятся линейки: Сразу включите «умные направляющие». Они вам пригодятся для привязки направляющих к опорным точкам View->Smart Guides (‹Crtl+U›): Приготовления закончены, теперь начинается самое интересное. Возьмите инструмент Ellipse Tool ‹L› из палитры инструментов: Наведите курсор примерно в середину предполагаемого эллипса: Зажмите левую кнопку мыши одновременно с кнопкой ‹Alt› на клавиатуре и потяните в сторону. Благодаря тому, что вы удерживаете ‹Alt› эллипс будет рисоваться из центра: Теперь, не снимая выделения с нарисованного эллипса, отключите заливку, если она есть. Для этого внизу панели инструментов найдите блок управления заливкой и обводкой. Квадратик сверху слева управляет заливкой, квадратик снизу справа, соответственно, обводкой: Для отключения заливки ее иконка должна находиться сверху — как на предыдущем скриншоте. Убедитесь что это так и нажмите на иконку отключения цвета — белый перечеркнутый квадратик: Теперь возьмите инструмент Selection Tool ‹V› будем исправлять неточности в нарисованном: Вот прям таскаем за маркеры, подгоняя под форму чашки: Можно даже сильно к точности не стремиться. Так, примерно: Теперь вытяните направляющую из левой линейки. Кстати, после всех этих манипуляций у меня пропал цвет обводки. Посмотрите на свою палитру инструментов на блок управления цветом заливки и обводки. Если у вас перечеркнуты красной линией оба квадратика, то у вас случилась та же беда: Нужно вернуть цвет обводке. Во-первых нужно сделать активным квадратик, отвечающий за обводку. Для этого кликните по нему один раз левой кнопкой мыши один раз и он окажется сверху: Теперь для того чтобы задать цвет дважды щелкните по этому же квадратику. Раскроется палитра Color Picker: Теоретически, можно задать любой цвет. Но я оставлю черный: Теперь из панели инструментов выберите инструмент Pen Tool ‹P›: Подводим курсор мыши к левому краю эллипса. Если включены умные направляющие Illustrator подскажет крайнюю точку. Делаем в этой точке один щелчок мышью, тем самым, поставив первую точку кривой. Второй щелчок мышью — уже на направляющей, тоже с подсказкой: Чтобы нарисовать строго горизонтальную или строго вертикальную прямую линию пером держите зажатой клавишу ‹Shift›. Следующий клик — на направляющей, но уже внизу чашки: Теперь можно отпустить ‹Shift›. Дальше интереснее. Щелкните в последнюю поставленную точку мышью и, не отпуская кнопки вытяните направляющую влево: Теперь — следующая точка: щелкаем мышью и тянем влево вверх, не отпуская кнопки. Направляющая должна идти примерно по касательной к контуру чашки: Ничего страшного, если пока не удается повторить контур точно. Это всегда можно будет исправить потом. Теперь щелкаем курсором мыши в самую первую точку и тянем строго вверх (с направлением строго вверх поможет зажатый ‹Shift›, для направляющих это тоже работает): Теперь нужно немного подправить контур — моя чашка имеет необычную форму. Для этого выберите инструмент Direct Selection Tool ‹A›: Этим инструментом вы можете перемещать опорные точки на кривой и менять длину и угол наклона направляющих, то есть, изменять вид кривой. Кстати, приблизить или отдалить изображение можно клавишами ‹Ctrl›+‹+› и ‹Ctrl›+‹-› соответственно. Есть и другой способ — зажимаете ‹Alt› и вращаете колесико мыши. ‹Alt›+вращение «вверх» — это приблизить холст, ‹Alt›+вращение «вниз» — отдалить. Вы для себя можете выбрать любой из этих способов. Какой больше понравится. Допустим, получилось так: Следующим шагом нужно «отзеркалить» нарисованную половинку чашки. Для этого сначала выделите этот контур инструментом Selection Tool ‹V›:Кликаем мышью один раз точно на направляющей: Теперь зажимаем ‹Alt› и ‹Shift›, кликаем второй раз и получаем отзеркаленную копию: Зажимаем левую кнопку мыши на одной половине чашки, проводим до другой и отпускаем мышь: Получаем цельный кусок: Теперь из этого куска нужно вычесть нижнюю часть эллипса. Выделяем оба контура инструментов Selection Tool ‹V›: Теперь инструментом Selection Tool ‹V› выделяем нижнюю часть эллипса: И удаляем этот контур клавишей ‹Delete› на клавиатуре: Скопируйте его командой Ctrl+С и вставьте на то же самое место Ctrl+F. Уменьшите копию так, чтобы создать внутренний контур чашки. Снова выберите инструмент Shape Builder Tool ‹Shift›+‹M› и кликните 1 раз мышью по «ободку» чашки, тем самым разделив группу из двух эллипсов на контур ободка и маленький внутренний эллипс: Зажмите ‹Alt› и ‹Shift› и перенесите копию эллипса на уровень кофе в чашке: Выделите обе копии эллипса и снова воспользуйтесь Shape Builder Tool ‹Shift›+‹M›. В этот раз кликните по пересечению эллипсов — там, где должен быть кофе: Этим вы разделите эллипсы на 3 фигуры — верхняя внутренняя часть чашки над кофе, собственно кофе и лишний кусок снизу. Выделите этот лишний кусок инструментом Selection Tool ‹V›: И удалите клавишей ‹Delete› на клавиатуре И обрисуйте пером ручку чашки — действуя примерно так же, как во время рисования основной части. Помните, что результат всегда можно скорректировать инструментом Direct Selection Tool ‹A› В результате рисования должно получится примерно такое: Если вам мешает направляющая, то ее можно уже удалить, выделите ее инструментов Selection Tool ‹V› и нажмите клавишу ‹Delete› на клавиатуре. И переместите контуры вниз или в сторону от фотографии: При таким размещении вам проще будет раскрашивать чашку, так как можно подсмотреть цвета и блики на оригинале. Проще всего окрасить поверхность кофе. Выбираете контур в чашке инструментов Selection Tool ‹V› Щелкаете этим инструментом по нужной части фотографии: Если цвет вам не понравился, просто измените положение курсора и щелкните в другом месте. Теперь внимательно смотрите на фотографию и оцениваете где источник света, как падают тени. Если хочется добиваться фотореалистичности, то можете заморочиться раскраской меш-сетками. Я упрощу себе задачу и применю обычную градиентную заливку. Инструмент для работы с градиентов — Gradient Tool ‹G›. С этим инструментом «в комплекте» идет одноименная палитра: Итак, сморим — на передней стороне чашки градиент от светлого к темному слева направо, на внутренней стороне — наоборот, верхний край чашки, думаю, можно залит сплошным цветом. А блюдце я предлагаю вам выполнить в качестве домашнего задания аналогичным способом. ) Смотрим, сравниваем: Другие уроки Adobe Illustrator |
Как рисовать персонажей в Adobe illustrator
RSS
Приветствую вас, постоянные читатели и гости моего блога. По многочисленным просьбам, я подготовил для вас перевод урока от испанского иллюстратора Sergio Ordonez. Сам автор данное пошаговое пособие даже уроком называть не хочет, а лишь так скромно — «ключевые шаги работы», скромность конечно украшает, но не в данном случае. Лично для меня данный материал в свое время был очень полезен именно как мощный урок-пособие, в котором я нашел много эксклюзивных и уникальных приемов, которые помогли мне понять как рисовать персонажей в векторах. В общем не буду сильно вдаваться в детали, а рекомендую вам самостоятельно проникнуться подходом к работе данного автора.
Краткое описание урока
Что ж, друзья пришло время рассказать как рисовать персонажей в векторах. Я наглядно продемонстрирую этапы работы над персонажем, которого я создал в иллюстраторе. Сразу хочу предупредить, чтобы у вас не было завышенных ожиданий, — Это не полноценный урок, это скорее пошаговое руководство. Но не стоит расстраиваться, в будущем я планирую для вас выпустить полноценный обучающий курс в котором уже в должной степени будут освещены все подковерные фишки и фишечки в области создания векторных персонажей.
Что нам понадобится для работы
- Бумага и карандаш
- Сканер
- Фотошоп
- Иллюстратор
- Немного терпения
- Желательно наличие графического планшета
Брифинг
Перед началом проекта, певрое что нам необходимо сделать (если это коммерческий проект) узнать ближе нашего клиента. Понять его требования. Для этих целей формируется Бриф в виде серии ключевых вопросов. Брифинг в формате «вопрос/ответ» можно провести также и в свободной форме.
В проекте который будет описан ниже я работал над персонажем для компании занимающейся продюсированием фильмов ужасов. — Это должен был быть рекламный образ. Основное требование звучало следующим образом: — «За основу необходимо взять образ обезьянки, но не с типичной, доброй мордочкой которую мы привыкли видеть, а нам нужна изюминка в образе». Я, в свою очередь, предложил обезьяну одеть в смерительную рубашку и дать ей в руки окровавленный нож. — Кровь, много крови.. очень много крови! Идея заказчику показалась интересной и интригующей
и начался процесс работы…
Классический рисунок на бумаге и доработка в фотошопе
Я всегда советую вам начинать работу классическим образом, используя традиционные материалы такие как карандаш и бумага. На сколько бы ни был хорош ваш планшет, но цифровое перо (стилус) никогда не будет на столько же точным, как обычный карандаш!
Изображение которое вы видите слева – это первый эскиз, который я начинаю делать красным карандашом, я ищу пластику и форму, а когда я удовлетворен результатом, обвожу поверх новым слоем, но уже используя другой цвет карандаша. Как вы можете заметить — это все еще «грубый» скетч, он не так идеален и хорош как у мастеров по созданию комиксов, но расстраиваться не стоит, поскольку для следующего этапа мы будем использовать компьютер, чтобы довести и «доточить» линии до идеала.
Я сканирую черновой скетч. Он является для меня отправной точкой и основой для дальнейших творческих экспериментов. По верх основного рисунка я пробую различные варианты, меняю позы, экспериментирую с мимикой персонажа. Изгаляюсь до тех пор пока полностью не буду удовлетворен результатом.
Обратите внимание, как постепенно формируется образ персонажа. Если у вас сразу нету четкого представления о том, что в конечном счете вы хотите увидеть и как рисовать персонажей, всегда начинайте работу последовательно с чернового эскиза. Набросайте хоть что-нибудь, а затем начинайте прорабатывать и двигать отдельные элементы формируя наиболее интересное решение. И, я вас очень прошу, не расстраивайтесь, если вы не можете добиться желаемго результата в первом же эскизе при первой попытке, — всегда должна выстраиваться рабочая последовательность. — это и есть творческий путь художника.
Создание чистового контурного рисунка в фотошопе
У меня готов базовый рисунок персонажа, теперь при помощи графического планшета я начинаю подчищать и дорабатывать мой эскиз работая над контурным рисунком. Особое внимание я уделяю формированию разных линий, которые должны отличаться по толщине.
Слева вы видите финальный вариант моего чернового наброска, справа готовый контурный рисунок, проработанный в фотошопе.
Очень важная особенность, при работе над контурным рисунком — это разрешение вашей работы, оно должно быть как минимум 5000 x 5000 px
Объясню почему:
- так намного комфортней рисовать персонажей
- в дальнейшем используя данную работу на различных рекламных носителях в более мелких размерах допущенные минимальные погрешности будут не видны
- рисуя в высоком разрешении вы сразу создаете работу пригодную для производства в полиграфии или для широкоформатной печати.
- при необходимости векторной трасировки, линии будут получаться аккуратными
Заметьте, у нас есть 4 типа линий:
- сама толстая линия — контур, окантовка
- линии средней толщины — это линии ограничивающие одни объекты от других.Например, обратите внимание на нижний край смирительной рубашки
- самые тонкие линии — внутренние линии формирующие объем тех или иных «узлов» рисунка. Например линия щеки на морде обезьяны
- линии перехода — начало линий как правило толстое и формируется от контурного типа (см. первый пункт) и если взглядом двигаться от периферии внутрь объектов линия сужается, становится тоньше, этот прием можно заметить на подбородке
как рисовать персонажей на эатпе построения линейного рисунка уже сказал достоаточно, а вот
Чего делать НЕ нужно на этапе контурного рисунка:
- Использовать линии для формирования теней — это сделает ваш рисунок грязным и не аккуратным
- Делать крайне толстые равномерные линии без использования переходов
- Самые тонкие линии служат для того чтобы лишь обозначить объем, не надо их делать насыщенными и слишком толстыми. Эти линии будут служить вам ориентиром в формировании формы, на этапе работы с цветом.
- Позаботьтесь о том чтобы в вашем рисунке объекты были максимально крупными, чтобы на этапе проработки цвета, были характерные области для формирования объема. Если игнорировать это правило, то ваш рисунок может получиться плоским
Если у вас хорошие навыки рисунка, и вы уверено владеете карандашом, вы можете руками поверх эскиза создать линейную (чистовую) отрисовку. Если с этим сложности и вы не уверены в своих силах, вы можете попробовать следующий способ:
Если у вас есть графический планшет, что крайне желательно, то в создании линейного рисунка вы можете использовать живую кисть и работать инструментом «brush tool» :
Создаем контур используя векторную трассировку
сделать трассировку линейного рисунка можно встроенным плагином иллюстратора. Вот видо в котором я показываю как это сделать
Локальный цвет, градиент, формирование объема
теперь когда у нас етсь готовый линейный рисунок нам остается «залить» белые области локальными цветами. Я как правило использую средние тона, стараюсь не уходить слишком в светлые или на оборот темные оттенки.
Прим. мультигона.
На сайте Sergio, данная картинка продается в исходнике, для того чтобы понять какие градиенты автор использует в своей работе, ее можно купить за 3 бакса. кому интересно, вот ссылка
Вот моя заготовка с базовыми локальными цветами.
Теперь наша задача используя градиенты обозначить области света и области тени, но переходы должны быть мягкими, свето-теневые контрасты мы будет прорабатывать чуть позже. С градиентами необходимо «работать» очень аккуратно, детально отслеживать направления и внимательно подбирать цвета используя основные локальные оттенки которые были подобраны на прошлом этапе.
Проработка градиента строится на основании того где находится основной источник света. Это постоянно нужно помнить на каждом этапе светотеневой моделировки. В работе с градиентами мы движемся последовательно от общего к частному, от больших форм к малым. На след этапе градиент будем прорабатывать еще более детально, чтобы добится максимального «живого» эффекта освещения.
Добавляем тени и более контрастный свет
Тени мы будем формировать в новой «группе» на отдельном слое, который необходимо создать и расположить поверх базовых цветов, градиента и контурного рисунка. примените к данному слою режим наложения «multiply» — это позволит вам видеть черный контурный рисунок который расположен на нижнем слое.
Для подбора цвета тени используйте основные оттенки рисунка. Иногда в качестве тени я использую градиенты. Для формирования области собственной тени я рисую небольшие векторные куски на слое о котором я упомянул выше. при формировании теней я стараюсь прорабатывать области которые помогают подчеркнуть объем. как правило — это границы между светом и тенью.
Свет прорабатывается по такому же принципу, как и тень, только в случае с светом, можно не использовать режим наложения, хотя в некоторый случаях режим «screen» бывает очень кстати. На анимации ниже вы можете видеть, как я сначала формирую мягкие световые переходы, а после добавляю немного рефлексов чтобы подчеркнуть грани и добиться еще большего объема.
Финальная стадия
мы на завершающей стадии нашего рисунка, остается добавить немного крови. Для этого я использовал бесплатные векторные капли от компании gomedia. Кровь я создал на отдельном слое поверх всех остальных и применил к нему (к слою) режим наложения multiply
Ну вот и все. — это финальный результат. Как я упомянул в начале данного материала — это мои ключевые этапы работы, которые отчасти должны отвечать на вопрос как рисовать персонажей. Больше «плюшек» будет в скором будущем, когда я создам отдельный пошаговый урок детально раскрывающий абсолютно все тонкости и аспекты векторной иллюстрации.
Если вам понравился урок «Как рисовать персонажей в Adobe Illustrator”, поделитесь с друзьями, используя соответствующие кнопки социальный сетей в левой колонке. Уверен, друзья вам скажут спасибо! А в комментариях ниже мне хотелось бы услышать ваше мнение о переводе. — это мой первый опыт в подготовке переводов. Если вам интересно и дальше получать от меня новые качественные материалы и переводы уроков Sergio и других западных художников, отпишитесь, мне важно ваше мнение.
Ну а на счет подписки вы, конечно же все в курсе, правда? Для тех читателей, кто на моем сайте впервые, напомню, что интересные материалы выходят регулярно и чтобы не пропустить ничего, я рекомендую оформить подписку на обновления, кстати для подписчиков — есть приятные бонусы
На этом у меня все! Пока.
Еще интересно почитать
как рисовать персонажей
Как создать потрясающую алмазную икону за 17 простых шагов
В следующем уроке вы узнаете, как создать простой значок ромба в Adobe Illustrator. Используя тонкие штрихи и основные свойства штриха, вы узнаете, как добавить тонкий эффект свечения для краев бриллианта, а затем как легко раскрасить или перекрасить значок бриллианта.
Подробное описание учебника
- Программа: Adobe Illustrator CC
- Сложность: Начальный-средний
- Охваченные темы: Основные инструменты и эффекты, методы преобразования и смешивания
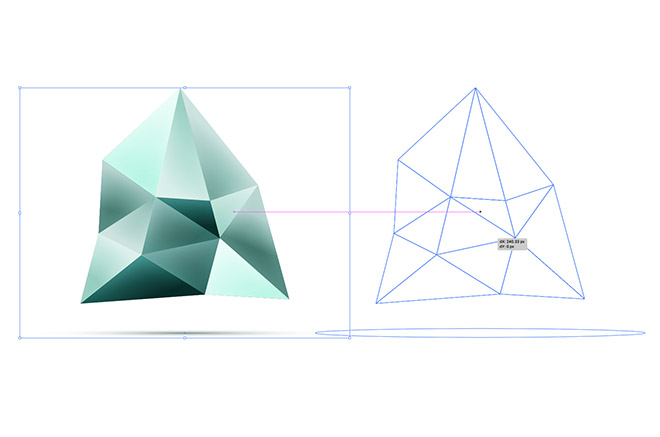
- Расчетное время завершения: 45 минут
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Шаг 1
Нажмите Control + N , чтобы создать новый документ.Выберите пикселей из раскрывающегося меню единиц , введите 600 в поля ширины и высоты, затем нажмите кнопку Advanced . Выберите RGB , Screen (72ppi) и убедитесь, что флажок Align New Objects to Pixel Grid снят, прежде чем нажимать OK . Включите сетку ( View> Show Grid ) и привязку к сетке ( View> Snap to Grid ). Вам потребуется сетка каждые 5px , поэтому просто перейдите в Edit> Preferences> Guides> Grid , введите 5 в поле Gridline в каждом поле и 1 в поле Subdivisions .Вы также должны открыть панель Info (Окно > Информация ) для предварительного просмотра в реальном времени с размером и положением ваших фигур. Не забудьте установить единицы измерения в пикселях в Edit> Preferences> Units> General . Все эти опции значительно увеличат вашу скорость работы.
Шаг 2
Выберите инструмент Rectangle Tool (M) и сфокусируйтесь на панели инструментов. Уберите цвет с обводки. Затем выберите заливку и установите ее цвет на R = 39 G = 170 B = 225 .Перейдите на монтажную область и просто создайте прямоугольник 90 x 80 пикселей . Переключитесь на Direct Selection Tool (A) , сфокусируйтесь на нижней стороне синего прямоугольника, выберите обе опорные точки и нажмите Alt + Control + J (или перейдите к Object> Path> Average ). Установите флажок Оба , затем нажмите ОК . Это должно превратить ваш прямоугольник в простой треугольник, как показано на втором изображении.
Шаг 3
Используя инструмент Rectangle Tool (M) , создайте фигуру 90 x 50 пикселей , установите цвет заливки на R = 255 G = 222 B = 23 и поместите ее, как показано на первом изображении.Переключитесь на Direct Selection Tool (A) , сфокусируйтесь на верхней стороне желтого прямоугольника, выберите обе опорные точки и нажмите Alt + Control + J . Снова установите флажок Оба , затем щелкните ОК . Сосредоточьтесь на верхней стороне желтого треугольника и повторно выберите инструмент Rectangle Tool (M) . Создайте фигуру 90 x 5px , установите цвет заливки на R = 102 G = 45 B = 145 и разместите ее, как показано на третьем изображении. Переключитесь на инструмент прямого выделения (A) , сфокусируйтесь на нижней стороне фиолетового прямоугольника, выберите обе опорные точки и нажмите Alt + Control + J .Еще раз установите флажок Оба , затем нажмите ОК .
Шаг 4
Используя инструмент Rectangle Tool (M) , создайте фигуру 80 x 90 пикселей , установите цвет заливки на R = 247 G = 148 B = 30 и разместите ее, как показано на первом изображении. Сфокусируйтесь на этой новой форме, возьмите инструмент Удалить опорную точку (-) и просто нажмите на нижнюю правую опорную точку, чтобы удалить ее. Переключитесь на Direct Selection Tool (A) и сосредоточьтесь на верхней стороне оранжевой формы.Выберите левую опорную точку и просто перетащите ее на 10px вниз и 45px вправо. В итоге все должно выглядеть как на втором изображении.
Шаг 5
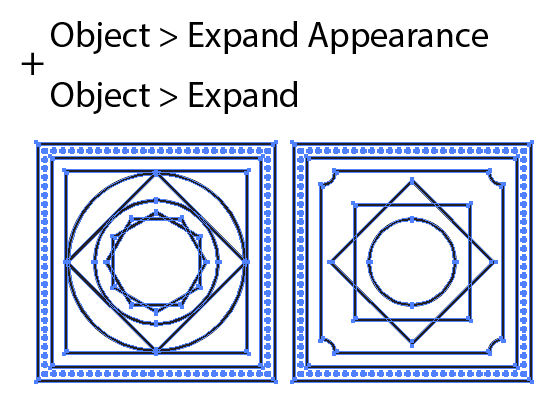
Снова выберите оранжевую форму и перейдите в Effect> Distort & Transform> Transform . Установите флажок Reflect X , перетащите ползунок Move — Horizontal на –80 пикселей , введите 1 в поле Copies , затем нажмите кнопку OK .Убедитесь, что ваша оранжевая фигура все еще выделена, и перейдите в Object> Expand Appearance . Выделите получившуюся группу фигур и просто нажмите Shift + Control + G от до Разгруппировать .
Шаг 6
Используя инструмент Rectangle Tool (M) , создайте фигуру 45 x 55 пикселей , установите цвет заливки на R = 141 G = 198 B = 63 и разместите ее, как показано на первом изображении. Сфокусируйтесь на этой новой форме, возьмите инструмент Удалить опорную точку (-) и просто удалите верхнюю левую опорную точку (выделена красным кружком).Переключитесь на Direct Selection Tool (A) и сосредоточьтесь на нижней стороне вашей зеленой формы. Выберите левую опорную точку и просто перетащите ее на 50px вверх. В итоге все должно выглядеть как на втором изображении. Снова выделите зеленую фигуру, сделайте копию спереди ( Control + C> Control + F ), выберите копию и переместите ее на 45 пикселей влево, как показано на третьем изображении. Убедитесь, что копия остается выделенной, выберите инструмент Reflect Tool (O). Затем просто щелкните и перетащите фигуру с правой стороны на левую, чтобы перевернуть ее, как показано на четвертом изображении.
Шаг 7
Используя инструмент Rectangle Tool (M) , создайте фигуру 35 x 55 пикселей , установите цвет заливки на R = 237 G = 28 B = 36 и поместите ее, как показано на первом изображении. Сфокусируйтесь на этой новой форме, возьмите инструмент Удалить опорную точку (-) и просто удалите нижнюю правую опорную точку (выделена красным кружком). Переключитесь на Direct Selection Tool (A) и сосредоточьтесь на верхней стороне вашей красной формы. Выберите правую опорную точку и просто перетащите ее на 45 пикселей вниз.В итоге все должно выглядеть как на втором изображении. Убедитесь, что ваша красная фигура все еще выделена, и перейдите в Object> Transform> Reflect . Установите флажок Vertical , затем просто нажмите кнопку Copy . Сосредоточьтесь на своей монтажной области, выберите только что созданную форму, перетащите ее влево и поместите, как показано на третьем изображении.
Шаг 8
Выделите еще раз уже созданные формы и замените существующие цвета заливки на цвета, указанные на следующем изображении.
Шаг 9
Выделите еще раз все созданные формы и просто нажмите Control + G на Group . Перейдите на панель Layers (Окно > Слои ), дважды щелкните новую группу и переименуйте ее в « лиц ».
Шаг 10
Используя инструмент Pen Tool (P) , создайте горизонтальный путь 90px и разместите его, как показано на следующем изображении. Добавьте обводку 1pt для этого крошечного контура и установите его цвет R = 237 G = 28 B = 36 .
Шаг 11
Используя инструмент Pen Tool (P) , создайте вертикальный путь 55px и разместите его, как показано на следующем изображении. Добавьте обводку 1pt для этого крошечного контура и установите его цвет R = 237 G = 28 B = 36 . Убедитесь, что этот новый путь остается выбранным, сосредоточьтесь на панели Appearance ( Window> Appearance ) и просто нажмите на текст Stroke , чтобы открыть всплывающую панель Stroke .Сосредоточьтесь на секции профиля и выберите Width Profile 4 . В итоге все должно выглядеть как на следующем изображении. Убедитесь, что ваш путь к вершине становится острее. Если снизу он становится более резким, вернитесь к панели Stroke и отметьте кнопку Flip Along .
Шаг 12
Продублируйте свой вертикальный путь ( Control + C> Control + F ), выберите копию, перетащите ее влево и разместите, как показано на первом изображении. Используя инструмент Pen Tool (P) , добавьте несколько новых резких контуров, как показано на следующем изображении.Убедитесь, что вы используете ту же красную обводку с Width Profile 4 .
Шаг 13
Снова выделите весь контур красной обводкой и нажмите Shift + Control + O (или перейдите в Object> Path> Outline Stroke ). Убедитесь, что все получившиеся формы выделены, откройте панель Pathfinder (Окно > Pathfinder ) и нажмите кнопку Unite . Выделите получившуюся форму и сфокусируйтесь на панели Appearance .Установите цвет заливки на R = 0 G = 161 B = 75, , затем просто щелкните этот фрагмент текста Opacity , чтобы открыть всплывающую панель Transparency . Измените Blending Mode на Color Dodge и уменьшите Opacity до 80% . В итоге все должно выглядеть как на третьем изображении.
Шаг 14
Снова выберите группу « лиц » и сделайте копию на переднем плане ( Control + C> Control + F ). Выделите только копию группы и нажмите кнопку Unite на панели Pathfinder .Убедитесь, что полученная форма выбрана, установите ее цвет заливки на R = 0 G = 174 B = 239, , затем нажмите Shift + Control +] , чтобы переместить ее на передний план.
Шаг 15
Снова выделите синюю форму и сделайте копию спереди ( Control + C> Control + F ). Выделите эту копию, замените синий на простой черный, затем отправьте на задний план ( Shift + Control + [). Убедитесь, что форма, созданная на этом этапе, остается выделенной, и перейдите в Effect> Stylize> Drop Shadow .Введите свойства, показанные в левом окне (на следующем изображении), нажмите OK и снова перейдите к Effect> Stylize> Drop Shadow . Введите свойства, показанные в правом окне, и нажмите ОК .
Шаг 16
Снова выделите синюю фигуру и сфокусируйтесь на панели Appearance . Сначала выберите существующую заливку и измените ее Blending Mode на Color Burn . Затем добавьте вторую заливку для вашей формы с помощью кнопки Добавить новую заливку (отмечена синим кружком на следующем изображении).Перетащите эту новую заливку под синюю и убедитесь, что она остается выделенной. Откройте панель Gradient (Окно > Градиент ) и просто щелкните миниатюру градиента, чтобы добавить линейный градиент от черного к белому по умолчанию. Продолжайте фокусироваться на панели Gradient , установите угол 90 градусов, затем перейдите к цветам градиента. Выберите левый ползунок и убедитесь, что установлен черный цвет ( R = 0 G = 0 B = 0 ). Затем выберите правый ползунок, установите цвет на R = 35 G = 31 B = 32 и уменьшите его непрозрачность до 0% .Вернитесь на панель Appearance , убедитесь, что нижняя заливка все еще выделена, измените Blending Mode на Soft Light и перейдите в Effect> Stylize> Inner Glow . Введите свойства, показанные на следующем изображении, и нажмите OK .
Шаг 17
Наконец, вот как можно легко перекрасить бриллиант. Снова выделите эту форму с несколькими заливками и сфокусируйтесь на панели Appearance . Выберите синюю заливку и просто замените этот цвет на R = 247 G = 148 B = 30 или на другой цвет, который вам нравится.Не стесняйтесь также пробовать разные режимы наложения или несколько заливок с разными режимами наложения. Есть много возможностей.
И мы готовы!
Надеюсь, вам понравилось это руководство, и вы сможете применить эти методы в своих будущих проектах. Я также хотел бы поделиться тем, что на FreeVector.com уже есть потрясающие варианты для алмазных векторов.
Автор: Андрей Мариус
Андрей Мариус — векторный художник-самоучка, который пытается зарабатывать на жизнь тем, что ему нравится.Большую часть времени он работает в Adobe Illustrator, избегая использования Pen Tool. Вы можете найти большинство его векторных экспериментов на этом маленьком веб-сайте, посвященном Illustrator VforVectors.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Как нарисовать алмаз — пошаговое руководство по рисованию алмаза (с возможностью печати)
Вы когда-нибудь задумывались, как нарисовать бриллиант? Это пошаговое руководство по рисованию алмазов делает вещи очень простыми, и вы будете рисовать их самостоятельно в кратчайшие сроки.Поскольку мы также предлагаем направленный рисунок, который можно распечатать, со всеми включенными шагами, вы можете просто распечатать и рисовать, где бы вы ни находились (или использовать в классе со своими детьми).
Посмотрите все наши уроки рисования для всех возрастов
* этот пост содержит партнерские ссылки *
Бриллианты очень красивы, и их очень приятно рисовать! Вы можете нарисовать их самостоятельно или использовать для улучшения других ваших творений — например, если вы сделали рисунок единорога, вы также можете добавить несколько бриллиантов вокруг (или на) единорога, чтобы сделать его более волшебным.
Это учебное пособие с защитой от дурака, как и все наши учебные пособия, оно было протестировано с разными возрастными группами и уровнями навыков, и конечный результат всегда был идеальным!
Вы также можете легко превратить это 2D-изображение в 3D-ромб с помощью умной раскраски и затенения (вы можете прокрутить страницу вниз, чтобы увидеть, как мы раскрасили нашу).
Как нарисовать алмаз. Пошаговое руководство.
Что вам понадобится
- наш рисунок в алмазной ориентации, который можно распечатать (необязательно, но вы можете взять его в конце этого руководства, сохранить на свой компьютер или распечатать и сразу использовать).
- бумага
- ручки — карандаш или маркер
- опционально: принадлежности для раскрашивания — лучше всего подходят разные оттенки синего
Инструкции по рисованию алмазов
Шаг 1
Начните с рисования прямой линии слева направо (или наоборот, если вам так удобнее).
Шаг 2
Нарисуйте две диагональные линии, соединенные вместе внизу (вы должны увидеть образующийся треугольник).
Шаг 3
Продолжайте рисовать две диагональные линии вверху (подумайте о трапеции).
Шаг 4
Соедините свободные концы прямой линией. Вы уже можете видеть форму ромба.
Шаг 5
Соедините верхние углы с нижним, проведя две прямые диагональные линии — сверху вниз (или наоборот).
Шаг 6
Наконец, нарисуйте «треугольник» на своем ромбовидном рисунке. Начните с точки, где диагональная линия, которую вы нарисовали на предыдущем шаге, пересекает горизонтальную линию.С этой точки нарисуйте линию, которая касается вершины ромба (линии) в центре. Продолжайте рисовать линию от этой центральной точки до пересечения другой диагональной и горизонтальной линий.
Чтобы придать алмазному рисунку немного шика, вы также можете нарисовать рядом с ним несколько линий, чтобы изобразить блеск.
Поздравляем! Вы научились рисовать алмаз.
Цвет
Теперь, чтобы сделать ваш алмазный рисунок по-настоящему особенным, раскрасьте его. Когда вы раскрашиваете алмаз, используйте разные оттенки синего (или другого цвета), чтобы придать рисунку дополнительные размеры.
Как нарисовать рисунок с ромбовидной стрелкой для печати
Получите распечатку здесь: Учебник по рисованию алмазами
Удачного розыгрыша!
Разблокируйте VIP-распечатки — станьте участником
Станьте участником программы Easy Peasy and Fun и получите доступ к нашим эксклюзивным шаблонам для поделок и обучающим материалам для печати. Благодаря новым ресурсам, добавляемым еженедельно, у вас никогда не закончится веселье, которое можно сделать со своими детьми (будь то родитель или учитель).Обновлено 09.07.08 Настройки Инструментальная палитра Выбор инструменты Просмотр рабочая зона Вставка Картинки Просмотр Связанные изображения Обрезка импортированные файлы Цвет Вес линии Кисти и карандаш Резка Объекты Градиенты Градиент Сетка Следопыт Палитра выравнивания Вращение, Масштабирование Текст | Внутри WI> BaRC> Графика> Иллюстратор CS Иллюстратор CS
Настройки
Инструменты ………….. назад наверх Выбор Инструменты …………. назад наверх
Просмотр Рабочая зона ………… назад наверх
Вставка Картинки ………. назад наверх
Просмотр Связанные файлы: Перейдите в Окно > Показать связанные. …………. назад наверх
Обрезка импортированные файлы ………….. назад наверх
Цвет ………….. назад наверх
линия Масса …………. спинка наверх
Кисти & карандаш …………. назад наверх
Использование щетка и карандаш ………. назад наверх
Резка Объекты ………….. назад наверх
Градиенты ………….. назад наверх
Градиент Сетка ………….. назад наверх
Pathfinder ………….. назад наверх
Выровнять Палитра ………….. назад наверх
Вращение, масштабирование и др. ………….. назад наверх
Текст ……….. назад наверх
|
Как выделить текст в Illustrator CC
- Программное обеспечение
- Adobe
- Illustrator
- Как выделить текст в Illustrator CC
Автор: Дженнифер Смит
Illustrator дает вам возможность преобразовать текст в контуры или изображения .По сути, вы превращаете текст в объект, поэтому вы больше не можете редактировать этот текст путем ввода. Плюс в том, что это избавляет вас от необходимости отправлять шрифты всем, кто хочет использовать файл.
При преобразовании текста в контуры создается впечатление, что текст был создан с помощью инструмента «Перо». Вы хотите использовать этот инструмент при создании логотипов, которые будут часто использоваться другими людьми, или произведений искусства, над которыми вы не можете контролировать.
Чтобы превратить текст в контур, выполните следующие действия:
Введите текст на своей странице.
В этом примере просто введите слово (скажем, ваше имя) и убедитесь, что размер шрифта составляет не менее 36 пунктов. Вы хотите, чтобы он был достаточно большим, чтобы увидеть эффект его обрисовки.
Переключитесь на инструмент «Выделение» и выберите «Тип» → «Создать контуры».
Вы также можете использовать команду с клавиатуры Ctrl + Shift + O (Windows) или cmd + Shift + O (Mac).
Теперь текст сгруппирован в виде структуры.
Если вы проявляете творческий подход или просто хотите переместить отдельные буквы, используйте инструмент «Групповое выделение» или выберите «Объект» → «Разгруппировать», чтобы разделить буквы, как показано.
Буквы преобразованы в контуры.
При преобразовании шрифта в контуры тип теряет свои подсказок , , которые являются встроенными в шрифты инструкциями по корректировке их формы, чтобы ваша система отображала или печатала их наилучшим образом в зависимости от их размера.
Без подсказок буквы, такие как строчные e или a , могут быть заполнены по мере уменьшения размера буквенных форм. Перед созданием контуров убедитесь, что размер текста приблизительный.Поскольку текст теряет подсказки, старайтесь не создавать контуры на тексте меньше 10 пунктов.
Как вырезать изображение в Illustrator
Пришло время для еще одного урока, который расширит ваши навыки графического дизайна! Сегодня я покажу вам, как вырезать изображение в Illustrator.
Когда вы думаете об вырезании изображений, вы первым делом, вероятно, сразу же сразу же обратились в Photoshop.По большей части, фотошоп является предпочтительным средством для обрезки изображений, потому что в нем есть еще несколько инструментов для работы, но, если вы устали постоянно переключаться между Photoshop и Illustrator, есть способ вырезать изображение, не выходя из Illustrator. Как это делается? Обтравочные маски.
Обтравочные маски — супер простой инструмент, но они могут быть безумно полезными! Одним из преимуществ использования обтравочных масок является то, что вы фактически не удаляете фон, и если вы когда-нибудь захотите снова взглянуть на остальную часть изображения, все, что вам нужно сделать, это скрыть обтравочную маску.Кроме того, если у вас нет точной маски, вы всегда можете вернуться и отредактировать точки позже.
В этом руководстве вы узнаете о двух инструментах:
Ручка
Ярлык: P
Обтравочная маска
Объект> Обтравочная маска> Сделать
Ярлык: ⌘7
Спасибо читательнице Мишель, предложившей идею этого урока! Умение создавать обтравочные маски необходимо любому дизайнеру.Если у вас есть какие-либо вопросы или вы хотите запросить конкретное руководство, обязательно оставьте комментарий и дайте мне знать!
* подключаюсь к этим партиям
Манди — профессиональный графический дизайнер, орнитолог-любитель и любитель американских горок.
 Вырезаем фигуры в палитре Pathfinder/Обработка контура…
Вырезаем фигуры в палитре Pathfinder/Обработка контура… д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
 Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности. Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный.
Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный.
 Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях. Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.
Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.

 Для этого вам нужна, собственно, чашка кофе, камера (фотоаппарат, смартфон, веб-камера… подойдет любое устройство, делающее цифровые снимки), Adobe Illustrator и пара не очень кривых рук.
Для этого вам нужна, собственно, чашка кофе, камера (фотоаппарат, смартфон, веб-камера… подойдет любое устройство, делающее цифровые снимки), Adobe Illustrator и пара не очень кривых рук. Чтобы она не сдвинулась с места, пока вы будете ее тщательно обводить нужно заблокировать текущий слой. Вызовите палитру Window->Layers ‹F7›
Чтобы она не сдвинулась с места, пока вы будете ее тщательно обводить нужно заблокировать текущий слой. Вызовите палитру Window->Layers ‹F7›
 Если вы включили «умные направляющие», как я показывала что выше, то при наведении на контур иллюстратор вам подскажет где середина эллипса. Направляющую нужно оставить ровно посередине:
Если вы включили «умные направляющие», как я показывала что выше, то при наведении на контур иллюстратор вам подскажет где середина эллипса. Направляющую нужно оставить ровно посередине:
 Исправьте все, что вам не нравится:
Исправьте все, что вам не нравится:
 Теперь нажмите комбинацию ‹Ctrl›+‹A›, тем самым выделив все нарисованное:
Теперь нажмите комбинацию ‹Ctrl›+‹A›, тем самым выделив все нарисованное: Ручка — тоже градиент от темного к светлому тону слева направо с небольшим наклоном. Цвета можно взять с фотографии, а можно просто применить серый цвет разной насыщенности.
Ручка — тоже градиент от темного к светлому тону слева направо с небольшим наклоном. Цвета можно взять с фотографии, а можно просто применить серый цвет разной насыщенности.