Как нарисовать в иллюстраторе круг: Рисование простых линий и фигур в Illustrator
Фигуры в Illustrator | Как использовать инструмент Shape Builder в Illustrator?
Введение в фигуры в Illustrator
Illustrator состоит из полезного набора основных инструментов векторного рисования. Графические дизайнеры чаще всего практикуют рисование с использованием первичных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру, таким же образом, вы, безусловно, можете попробовать методы, аналогичные наброскам с векторными формами в Illustrator. Вы можете визуализировать, как можно объединять простые формы различными способами, чтобы создавать более сложные в качестве альтернативы созданию сложных форм. Основные инструменты рисования в Illustrator подразделяются на те, которые создают векторные объекты с открытыми контурами, и те, которые создают векторные объекты с закрытыми контурами. В дополнение к этому, эти инструменты взаимны, так что вы можете задавать или задавать определенные параметры при создании эскизов фигур.
Как нарисовать фигуры в иллюстраторе?
Список фигур в Illustrator выглядит следующим образом:
1.
 Замкнутый контур Shape Tool
Замкнутый контур Shape ToolК инструментам с замкнутым контуром в Illustrator относятся прямоугольник, скругленный прямоугольник, эллипс, многоугольник, инструмент «звезда» и инструмент «Вспышка», и все они собраны на панели инструментов. Чтобы создать любую фигуру, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
2. Инструмент прямоугольной формы
Выберите инструмент прямоугольник на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
3. Скругленный прямоугольник
Выберите инструмент прямоугольник с закругленными углами на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
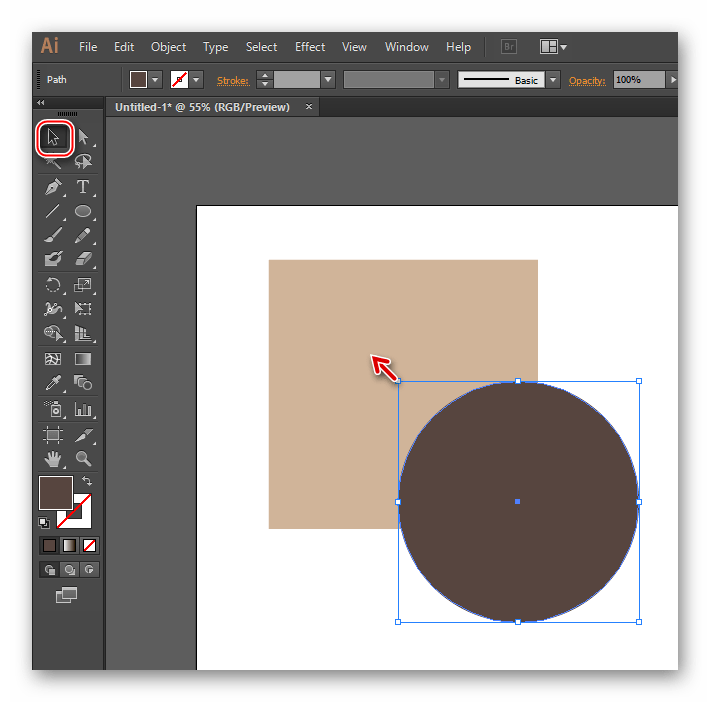
4. Инструмент Эллипс
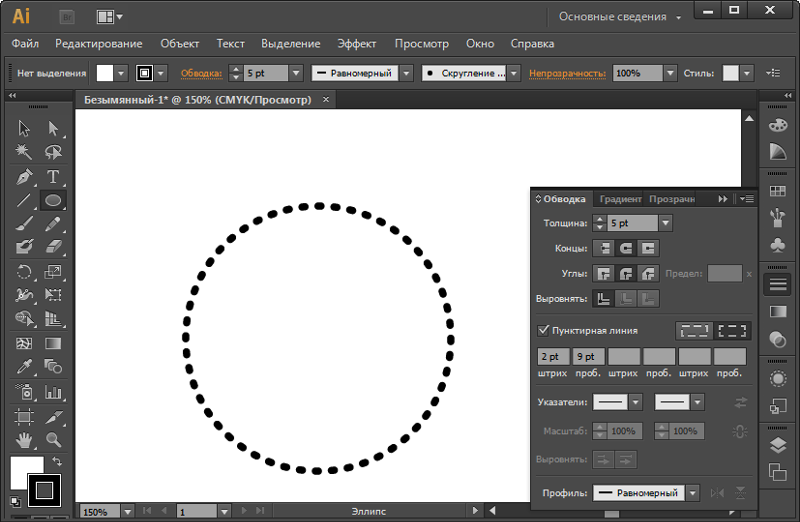
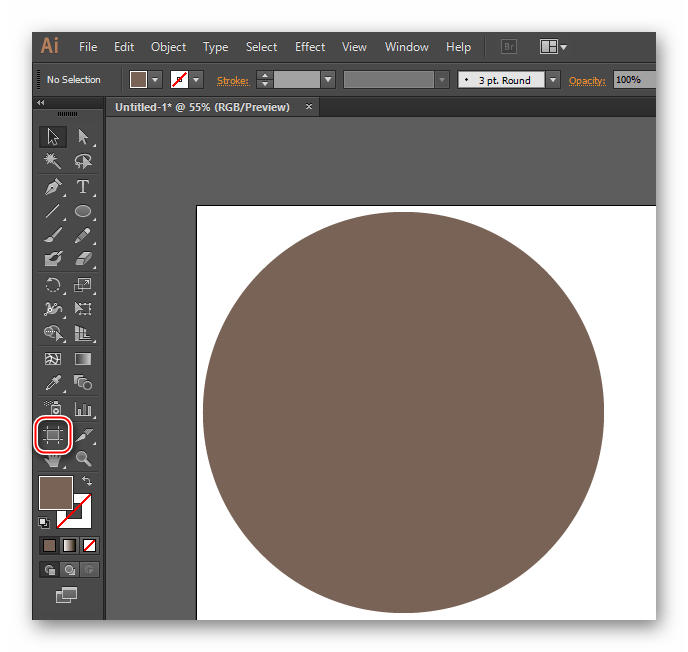
Выберите инструмент эллипса на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу. Вы можете нарисовать круг или эллипс с этим инструментом.
Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу. Вы можете нарисовать круг или эллипс с этим инструментом.
Форма эллипса:
Круг формы:
5. Инструмент Многоугольник
Выберите инструмент многоугольника на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
6. Звездный инструмент
Выберите звездообразный инструмент на панели инструментов слева. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
7. Вспышка Инструмент
Выберите инструмент «Вспышка» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
8. Открытый инструмент Shape
Инструмент «Открытый путь» в Illustrator включает в себя инструменты линейного сегмента, дуги, спирали, прямоугольной сетки и полярной сетки, и все они собраны на панели инструментов. Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
9. Линейный сегмент
Выберите инструмент отрезка линии на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
10. Спиральный инструмент
Выберите спиральный инструмент на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
11. Прямоугольная сетка
Выберите инструмент прямоугольной сетки на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
12. Полярная сетка
Выберите инструмент полярной сетки на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
Инструмент для построения фигур
Вы можете создавать фигуры, используя инструмент построения фигур. Легче, чем когда-либо прежде, создавать привлекательные и отличительные формы в Adobe Illustrator. Просто нажав и перетащив, вы можете добавить, разделить или удалить одну фигуру из другой. Создайте фигуры, которые вы хотите объединить, сходите их там, где это необходимо, а затем выберите все фигуры, которые нужно объединить.
Пример:
Мы нарисуем чашку, используя инструмент построения формы и другие формы, такие как прямоугольник, эллипсы и т. Д.
Шаг 1: Сначала выберите инструмент прямоугольник на панели инструментов. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета.
Шаг 2: Затем нарисуйте два эллипса в верхней части прямоугольника, как показано на рисунке ниже. Вы можете выбрать эллипс на панели инструментов.
Вы можете выбрать эллипс на панели инструментов.
Шаг 3: Теперь нарисуйте эллипс в нижней части прямоугольника.
Шаг 4: Затем нарисуйте два круга с левой стороны прямоугольника.
Шаг 5: Сначала выберите полный объект, который мы создали с помощью инструмента выделения на панели инструментов, затем выберите инструмент построения формы и начните удалять сегменты, чтобы создать чашку. По умолчанию инструмент настроен на режим слияния, в котором он позволяет объединять регионы или пути. Чтобы переключиться в режим стирания, вы можете удерживать клавишу Alt (как Mac, так и Windows) и удалять ненужные области или края.
Мы создали финальное изображение кубка с помощью инструмента Shape Builder.
Вывод
С помощью различных инструментов формы, доступных в Illustrator, вы можете создавать множество фигур. В соответствии с вашими потребностями вы можете выбрать либо инструменты формы закрытого пути, либо инструменты формы открытого пути. С помощью инструмента конструктора фигур вы можете покрывать многочисленные формы, а при выборе этих форм вы можете объединять, удалять, разделять контуры или области. Он функционирует на простых и сложных путях. Вы можете редактировать, объединять и окрашивать фигуры на артборде интуитивно понятным способом.
С помощью инструмента конструктора фигур вы можете покрывать многочисленные формы, а при выборе этих форм вы можете объединять, удалять, разделять контуры или области. Он функционирует на простых и сложных путях. Вы можете редактировать, объединять и окрашивать фигуры на артборде интуитивно понятным способом.
Рекомендуемые статьи
Это было руководство по фигурам в Illustrator. Здесь мы обсудим, как создавать различные фигуры с помощью инструмента «Форма» в Illustrator, и как использовать инструмент построения фигур. Вы также можете посмотреть следующую статью, чтобы узнать больше —
- Инструменты Adobe Photoshop
- Инструмент размытия в фотошопе
- Карандашный инструмент в фотошопе
- Установите Adobe Photoshop
- Шаги Illustrator Free Transform Tool
- Удалить фон в Illustrator
- Установите Adobe Creative Cloud
Как просто и круто нарисовать шесть геометрических символов в Иллюстраторе
В этом уроке мы будем рисовать интересные символы из базовых фигур в Adobe Illustrator. Вы увидите как создать шесть интересных примеров дизайна, а на их базе, используя и комбинируя принципы, сможете создать собственные фигуры. Их можно использовать как базу для логотипов или иконок, и конечно как отличный способ потренироваться в работе с Adobe Illustrator.
Вы увидите как создать шесть интересных примеров дизайна, а на их базе, используя и комбинируя принципы, сможете создать собственные фигуры. Их можно использовать как базу для логотипов или иконок, и конечно как отличный способ потренироваться в работе с Adobe Illustrator.
Как нарисовать шесть геометрических символов в Иллюстраторе.
Шаг 1
Начнем с круга. В новом документе нарисуйте круг при помощи инструмента Ellipse/Эллипс. Дублируйте круг дважды, и в палитре Align/Выравнивание выровняйте все три круга по их вертикальному центру.
Шаг 2
Нарисуйте еще два круга по краям центрального, чтобы в итоге получилось пять. Центральному кругу укажите чуть более толстую обводку (2-3 pt, в то время как у остальных толщина обводки в 1 pt).
Шаг 3
Нарисуйте еще четыре круга и расположите из по диагонали от главного круга. Всего должно получиться девять фигур. Теперь нарисуйте маленькие круги с заливкой, и расположите их в некоторых местах пересечения больших кругов.
Теперь нарисуйте маленькие круги с заливкой, и расположите их в некоторых местах пересечения больших кругов.
Шаг 4
Всего у нас получилось восемь маленьких кругов на внешней линии и четыре внутри. Выделите все объекты и сгруппируйте их.
Шаг 5
Теперь перейдем шестиугольнику. Нарисуйте его при помощи инструмента Polygon/Многоугольник. Затем нарисуйте треугольник, используя тот же инструмент, и впишите его в шестиугольник, как показано на картинке ниже.
Шаг 6
В большой треугольник впишите еще один меньшего размера. Убедитесь что все фигуры выровнены по центру. При помощи инструмента Line Segment/Отрезок линии нарисуйте три линии, соединяющие верхушки маленького треугольника с углами шестиугольника (как на картинке ниже). Теперь снова нарисуйте залитые маленькие круги и расположите их в местах пересечения фигур. Сгруппируйте/Group все элементы вместе.
Шаг 7
Перейдем к квадрату. Нарисуйте его при помощи инструмента Rectangle/Прямоугольник. Выделите квадрат и, используя инструмент Rotate/Поворот, поверните копию квадрата на 10°. Повторите это действие так, чтобы в итоге у вас получилось восемь квадратов.
Шаг 8
Сгруппируйте/Group все квадраты. Копируйте/Copy их и дважды Вставьте/Paste копии, уменьшив их примерно на 25-30%. Укажите обводкам копий меньшую толщину, чтобы узор был четко виден, затем Group/Сгруппируйте все элементы.
Шаг 9
Вновь используем треугольник. Нарисуйте четыре треугольника, вписывая каждый из них в предыдущий, и поворачивая их примерно на 20°. Ориентируйтесь на картинку ниже.
Шаг 10
Нарисуйте последний пятый, самый маленький треугольник внутри предыдущего, и поверните его сильнее остальных. Затем нарисуйте маленькие залитые кружки в местах стыка треугольников.
Шаг 11
Опять возьмем за основу треугольники. Нарисуйте два одинаковых треугольника и разместите их рядом. Затем нарисуйте Треугольник вдвое больше предыдущих двух. Разместите его между двумя предыдущими треугольниками, опустив ниже. Нарисуйте еще один треугольник того же размера что предыдущие два. Разместите его в нижней части большого треугольника, но так, чтобы все маленькие треугольники пересекались в центре большого.
Шаг 12
Нарисуйте две диагональные линии, как на картинке ниже. Затем разместите залитые кружочки в некоторых местах пересечения фигур. Сгруппируйте/Group все элементы.
Шаг 13
Последний символ состоит из кругов. Нарисуйте круг, затем впишите в него два меньших, пересекающихся круга, как на картинке ниже. После этого впишите в место пересечения двух меньших кругов еще один круг еще меньшего размера.
Шаг 14
Разделите крестом пространство пересечения двух средних кругов при помощи двух прямых линий.
Шаг 15
Чтобы оформить наши символы, Expand/Разберите все элементы всех фигур на Outlines/Кривые и примените к ним линейный радужный градиент. Затем укажите символам эффект Outer Glow/Внешнее свечение (Effects > Stylize > Outer Glow/Эффекты>Стилизация>Внешнее свечение), указав следующие параметры:
Mode/Режим наложения: Screen/Осветление
Color/Цвет: Белый
Opacity/Непрозрачность: 85%
Blur/Размытие: 6 pts
Результат
Автор урока Mary Winkler
Как нарисовать карлика в саду в Adobe Illustrator
Создание головы гномов
шаг 1
Создайте новый документ, используйтеЭллипс(L) Нарисуйте эллипс (цвет заливкиR = 240,G = 208,B = 180) И перейти к выбраннымЭффект> Трансформация> Форма рыбы, Затем введите следующие значения в окне настроек и подтвердите
Шаг 2
Измените цвет заливки наR = 140,G = 88,B = 56А потом использоватьЭллипс(L) Удерживайте нажатой клавишу «Shift» и нарисуйте идеальный круг как глаз
Нажмите и удерживайте
Измените цвет заливки наR = 232,G = 1182,B = 1450Нарисуй продолговатый овал как нос гнома
Шаг 3
Начните рисовать карликовую бороду, установитеЦвет заливки белый, использованиеЭллипс(L) Нарисуйте эллипс, сохраняя выделение, перейдите кЭффект> Трансформация> Флаг, Затем введите следующие параметры в диалоговом окне
После подтверждения разверните форму (Объект> Расширенный внешний вид), удалите черный контур после того, как рисунок будет завершен
Шаг 4
Поместите бороду, нарисованную на предыдущем шаге, под нос, чтобы создать копию бороды (
Продолжайте масштабировать копию бороды и поместите ее над глазами, как брови гнома.
Шаг 5
После создания бороды и бровей, начните создавать копию головы (Control-C,Control-B), используйте горизонтальное растяжение и создайте внешний контур фигуры как храмы
Нажмите Polygon Tool> PanelСмелый стиль, Создайте красную шляпу для карлика, и создайте количество ребер в новом окне как3Треугольник, измените цвет заливки наR = 228,G = 65,B = 69
Создать тело
шаг 1
Нарисуйте эллипс и измените цвет заливки на зеленый (R = 129,G = 175,B = 69), продолжайте использоватьИнструмент Прямоугольник(M) Создайте прямоугольник, покрывающий нижнюю половину эллипса
Выберите две фигуры вследопыт«Панель (Окно> Pathfinder), Выбрать «Минус верхний слой«, получите половину эллипса, так что верхняя часть тела маленького карлика завершена
Соедините голову и тело гнома вместе
Шаг 2
использованиеИнструмент Прямоугольник(M), нарисуйте вертикальный прямоугольник на верхней части тела позади головы гнома и установите более темный цвет заливки (R = 111,G = 147,B = 55)
НарисоватьпрямоугольникИзмените цвет заливки на желтый (R = 221,G = 176,B = 64) Как пояс
Нарисуйте маленький круг на поясе и заполните (R = 191,G = 121,B = 29) Как поясная проушина
Нажмите и удерживайтеShift+Alt, Переместите круг вправо, чтобы получить новые копии круга, нажмитеControl-D
Выберите закругленные углыИнструмент ПрямоугольникНарисуйте прямоугольник со скругленными углами в виде пряжки ремня, удалите цвет заливки и установите цвет обводки наR = 249,G = 208,B = 93
Наконец, используйтеИнструмент Сегмент(/) Добавьте тонкую линию к поясу, и весь ремень закончен
Шаг 3
Чтобы создать нижнюю часть тела гнома, просто создайте копию верхней части и переверните ее
Измените цвет заливки наR = 186,G = 112,B = 32, Размещенный в нижней части тела
Шаг 4
Чтобы нарисовать красные сапоги, сначала нарисуйте красный прямоугольник (
Создайте треугольник, точно так же, как создайте шляпу, поместите нарисованный треугольник в положение, показанное на рисунке ниже
Шаг 5
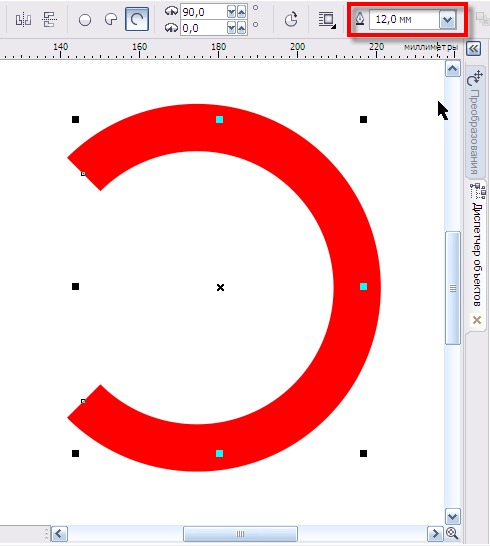
Нарисуйте изогнутый носок ботинка, создайте форму полумесяца, нарисуйте два пересекающихся круга и поместите меньший круг поверх большого круга, как показано на рисунке ниже.
затем нажмитеследопыт«Минус верхний слой”(Окно> Pathfinder)
Поместите обработанную форму полумесяца на созданные нами ботинки и сгруппируйте их целиком (Щелкните правой кнопкой мыши> Группа)
Шаг 6
Поместите ботинки в подходящее положение, как показано на рисунке ниже
Выберите ботинки, чтобы создать копию (Control-C,Control-F), затем нажмитеЗеркальный инструмент(O) Нажмите клавишу Enter, в новом диалоговом окне,Выберите вертикаль, угол 90 °Нажмите кнопку ОК, а затем переместите копию вправо
Нарисуйте прямоугольник сверху двух сапог, используя более светлый цвет (R = 252,G = 114,B = 114) Чтобы заполнить, тогдаЭффект> Деформация> Арка
Шаг 7
Далее различают ноги гнома
Откройте панель прозрачности (Окно> Прозрачность),воляОтрегулируйте непрозрачность до 60%
Шаг 8
Создать копию верхней части тела (Control-C,Control-B) И измените цвет заливки наR = 111,G = 147,B = 55Протяни за пояс
Нарисуйте маленький прямоугольник позади тела и перед рукой (R = 178,G = 211,B = 127)
Создайте небольшой эллипс и поместите его позади тела, измените цвет заливки на (R = 240,G = 208,B = 180), левая рука закончена
УдерживатьShift+AltКлюч, переместите левую руку вправо, правая рука также успешно
ВыбратьИнструмент дугиНарисуйте кривую, чтобы создать большой палец дварфа,Удалить цвет заливкиИ установите цвет обводки наR = 232,G = 182,B = 145
Создайте ту же кривую с другой стороны, и симпатичный карлик готов
Создать фон
шаг 1
использованиеИнструмент Прямоугольник(M) Нажмите на панель и в новом диалоговом окне введитеШирина 850 пикселейПолучите квадратный фон (в середине монтажной области), установите цвет заливки наR = 244,G = 234,B = 208。
Поместите гнома на задний план
Шаг 2
Создать забор
использованиеИнструмент ПрямоугольникСоздайте белый прямоугольник без контура
использованиеПеро(P), добавьте новую опорную точку в верхней и средней части забора, используйтеПрямой выбор инструмента(A), переместите вверх новую точку привязки, первая деревянная полоса забора завершена
Поместите законченный забор позади карлика (перед фоном)
Шаг 3
Создать горизонтальный прямоугольник (R = 242,G = 224,B = 184), помещенный позади карлика
Создавать деревья
шаг 1
Установите цвет обводки наR = 209,G = 170,B = 120Нарисуйте линию с закругленными углами
Уменьшить толщину линииВыберите инструмент «Дуга», чтобы нарисовать несколько веток на стволе дерева.
Уменьшите толщину линии еще раз, чтобы создать несколько ветвей.
Шаг 2
Создайте кучу эллипсов в виде листьев, залейте их зеленым цветом (R = 129,G = 175,B = 69) И удалите контур круга, как показано ниже
Создайте копию овальной формы и измените цвет заливки на темно-зеленый (R = 111,G = 147,B = 55) Размещенный позади первого набора фигур, купол завершен
Шаг 3
Нарисовать яблоко
Создать красный (R = 228,G = 65,B = 69) Эллипс и смещение немного влево
Создать копию (Control-C,Control-F), нажмитеЗеркальный инструмент(O), выберитеВертикальный 90 °, Переместите копию вправо, чтобы получить форму яблока
использованиеИнструмент Сегмент(/), нарисуйте стебель для яблока, удалите цвет контура и установите цвет обводки (R = 224,G = 203,B = 155)
Шаг 4
Создать зеленый эллипс (R = 178,G = 211,B = 127), ИспользованиеИнструмент «Преобразовать опорную точку»(Shift-C), нажмите левую и правую опорные точки, чтобы изменить опорные точки на острые углы, чтобы получить простой лист
Шаг 5
Положите листья на стебли яблок, сгруппируйте целые яблоки, сделайте копии и разложите их по навесу
Шаг 6
Таким же образом создаем грушевое дерево
Затем измените цвет лезвия на (R = 131,G = 153,B = 77)
Шаг 7
Создайте желтый эллипс, удалите контур и установите цвет заливки наR = 249,G = 208,B = 93
Оставаясь выбранным, перейдите кЭффект> Трансформация> Форма рыбыВведите следующие параметры, чтобы расширить форму
Добавить плодоножки (цвет обводкиR = 209,G = 170,B = 120)
Добавить зеленые листья (цвет заливкиR = 178,G = 211,B = 127), группа целая груша
Шаг 8
Создайте копию груши на дереве и разбросайте ее
Шаг 9
После размещения двух деревьев, которые мы только что создали, на карлике, перед фоном, вся иллюстрация завершена
Это руководство предоставлено Xunзначокпредоставлено icon. 52112.com
52112.com
Как нарисовать иллюминатор в Adobe Illustrator ~ Записки микростокового иллюстратора
Всем привет! У нас новый гостевой урок от Татьяны, в котором мы будем рисовать вот такой замечательный иллюминатор. В уроке довольно много работы с градиентными заливками, так что если вы хотите потренироваться в этом моменте, то будет очень кстати. А для всех тех, кто с градиентами столкнулся впервые предлагаю начать с этого видео урока: Adobe Illustrator для начинающих. Укрощаем градиент.А теперь, если все готовы, передаю слово Татьяне. Давайте приступим к уроку.
В этом уроке мы нарисуем иллюминатор с помощью простых кругов с заливкой металлическим градиентом, создадим тени с помощью переходов, нарисуем небо и в заключение создадим пару бликов, настроив подходящие режимы наложения и прозрачность. Урок рассчитан на тех, кто уже знает основные инструменты, палитры и команды и достаточно уверенно ориентируется в программе.
Шаг 1
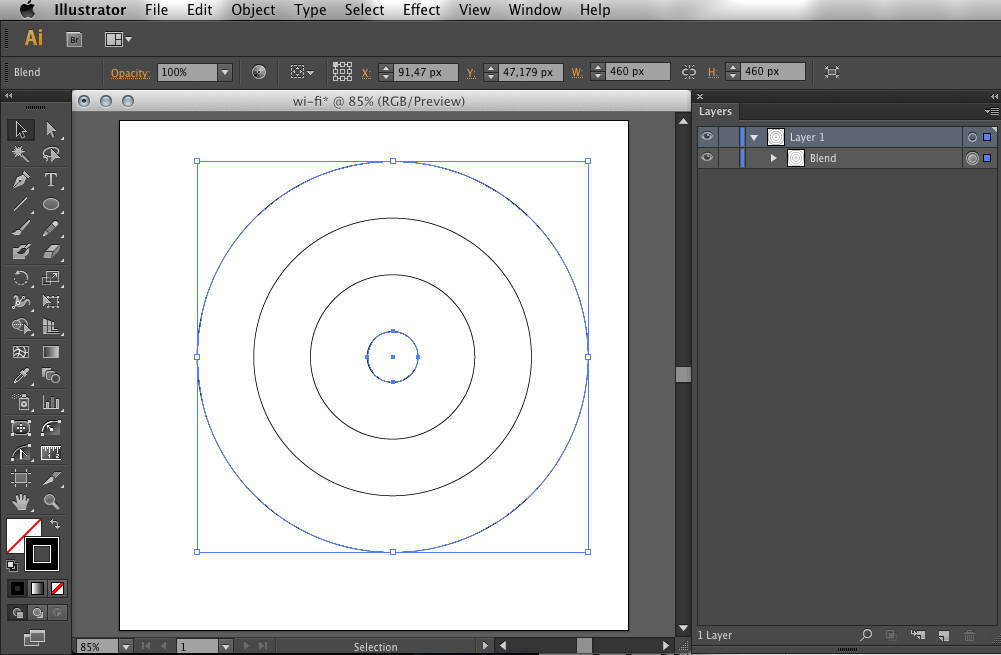
Создаем новый документ размером 500×500px. Рисуем прямоугольник по размеру монтажной области без обводки и с заливкой металлическим градиентом. Для этого идем Windows→Swatch Libraries→Gradients→Metals (окно→библиотека образцов→градиенты→металлы) и выбираем Silver. Меняем положение градиента на 45˚ и цвет второго и четвертого ползунка на R=102 G=102 B=102. Для удобства дальнейшей работы заблокируйте данный слой.
Рисуем прямоугольник по размеру монтажной области без обводки и с заливкой металлическим градиентом. Для этого идем Windows→Swatch Libraries→Gradients→Metals (окно→библиотека образцов→градиенты→металлы) и выбираем Silver. Меняем положение градиента на 45˚ и цвет второго и четвертого ползунка на R=102 G=102 B=102. Для удобства дальнейшей работы заблокируйте данный слой.Шаг 2
На новом слое создайте два круга диаметром 470px с белой заливкой и 0% непрозрачностью, и 410px с черной заливкой и 100% непрозрачностью. Выровняйте круги по монтажной области с помощью палитры Align (выравнивание) и создайте переход: Object→Blend→Make (объект→переход→создать) (Alt+Ctrl+B). В палитре Transparency (прозрачность) измените режим наложения на Multiply (умножение). Это будет тень от иллюминатора.Шаг 3
Создаем круг диаметром 430px с металлическим градиентом, изменив его угол на -120˚. Создайте еще один круг диаметром 417px и измените угол градиента на 0˚. Создайте копию этого круга (Ctrl+C, Ctrl+F) и в палитре Transparency (прозрачность) измените режим наложения на Multiply (умножение), а прозрачность понизьте до 40%.
Создайте еще один круг диаметром 417px и измените угол градиента на 0˚. Создайте копию этого круга (Ctrl+C, Ctrl+F) и в палитре Transparency (прозрачность) измените режим наложения на Multiply (умножение), а прозрачность понизьте до 40%.Примечание: не забывайте выравнивать каждый круг по монтажной области в соответствующей палитре.
Создайте еще два круга диаметром 360px и 350px. У первого круга измените угол градиента на 60˚, а у второго на 90˚ .
Шаг 4
Создайте круг диаметром 340px и залейте градиентом как на скриншоте ниже:Дублируйте этот круг (Ctrl+C, Ctrl+F) и измените режим наложения на Multiply (умножение). Создайте еще один круг диаметром 335px с таким же градиентом и режимом наложения Normal (нормальный).
Шаг 5
Создайте круг диаметром 21px, выровняйте по монтажной области по горизонтали и поместите на второй снизу круг, залейте металлическим градиентом с положением 30˚.
Перейдите в палитру Appearance (оформление), создайте дубликат этой заливки и измените угол градиента на 90˚.
В пункте add a new effect (добавить новый эффект) выберите Path→Offset Path (контур→создать параллельный контур) и введите значение -2.
Затем разберите эффект Object→ Expand (объект→разобрать оформление).
Теперь инструментом перо нарисуйте горизонтальную линию длиной 21px (удерживайте Shift, чтобы получить ровную линию). Уберите заливку и назначьте обводку 4pt цветом R=102 G=102 B=102. Разберите обводку командой Object→Path→Outline Stroke (объект→контур→преобразовать обводку в кривые). Сгруппируйте получившуюся фигуру Ctrl+G. Это будет болт.
Создадим тень. Для этого нарисуйте два круга диаметром 24px белого цвета с 0% непрозрачностью и 20px черного цвета с 100% непрозрачностью. Создайте переход Alt+Ctrl+B. Переместите тень ниже фигуры болта с помощью команды Ctrl+[. Выровняйте в соответствующей палитре опцией Align to selected area (выровнять по выделенной области). Сгруппируйте все фигуры, относящиеся к болту, и, удерживая Alt+Shift, переместите вниз, чтобы создать копию. Выделите оба болта и создайте копии с помощью команды Object→Transform→Rotate (объект→трансформирование→поворот). Укажите угол 45˚ и нажмите copy (копировать), затем, не снимая выделения, нажмите дважды Ctrl+D, чтобы два раза повторить трансформацию.
Выровняйте в соответствующей палитре опцией Align to selected area (выровнять по выделенной области). Сгруппируйте все фигуры, относящиеся к болту, и, удерживая Alt+Shift, переместите вниз, чтобы создать копию. Выделите оба болта и создайте копии с помощью команды Object→Transform→Rotate (объект→трансформирование→поворот). Укажите угол 45˚ и нажмите copy (копировать), затем, не снимая выделения, нажмите дважды Ctrl+D, чтобы два раза повторить трансформацию.
Шаг 6
В заключение создадим блики на стекле. Нарисуйте еще один круг диаметром 340px с белой заливкой, выровняйте по монтажной области и создайте копию поверх него Ctrl+C, Ctrl+F, затем с помощью клавиши со стрелочками переместите копию немного вправо. Выделите оба круга и в панели Pathfinder (обработка контуров) нажмите Minus Front (минус верхний).Режим наложения полученной фигуры измените на Soft Light (рассеянный свет), непрозрачность понизьте до 50%.
Создадим еще один блик. Нарисуйте небольшой узкий прямоугольник белого цвета, переместите вправо с помощью Alt+Shift, чтобы создать копию, затем аналогично создайте копию этих двух прямоугольников. Сгруппируйте Ctrl+G все четыре прямоугольника и выполните команду Effect→Warp→Arc (эффект→деформация→дуга) со следующими настройками:
Выполните команду Object→ Expand Appearance (объект→разобрать оформление). Измените режим наложения на Soft Light (рассеянный свет), непрозрачность понизьте до 70%. При необходимости отредактируйте размер и положение блика.
Иллюстрация готова! Спасибо за внимание.
Татьяна специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как нарисовать льва в мультяшном стиле в Adobe Illustrator
Всем привет! Продолжаем творить векторные картинки в Adobe Illustrator. В этом уроке я предлагаю вам нарисовать мультяшного льва. Так что готовьте чаек и погнали рисовать!
В этом уроке я предлагаю вам нарисовать мультяшного льва. Так что готовьте чаек и погнали рисовать!
Для начала нарисуем голову. Создаем круг с помощью инструмента Ellipse Tool (L). Затем рисуем круг поменьше, выделяем нижнюю точку инструментом Direct Selection Tool (Прямое выделение) и тянем ее немного вниз. Это будет ухо нашего будущего льва.
Внутри уха создаем эллипс коричневого цвета. Затем сделайте копию этих фигур, чтобы получить второе ухо. Используйте для этого горячие клавиши Crtl+C и Crtl+V. Чтобы развернуть копию в другую сторону используйте инструмент Reflect Tool (O).
Затем все желтые части головы можно объединить в одну форму. Для этого выделите их и в панели Pathfinder нажмите первую кнопочку Unite.
Рисуем гриву. Для этого сделайте большой круг коричневого цвета. Отправьте его на задний план ( Ctrl+Shift+[ ).
Затем на гриве рисуем треугольники темного коричневого цвета вдоль всего круга. Это можно сделать инструментом Pen Tool. Потом копируем круг гривы (Crtl+C) и вставляем его на то же место (Crtl+F), отправляем его на передний план ( Ctrl+Shift+] ). Выделяем копию гривы и все треугольники, заходим в панель Pathfinder, нажимаем кнопочку Crop – треугольники обрежутся так, как нам надо.
Это можно сделать инструментом Pen Tool. Потом копируем круг гривы (Crtl+C) и вставляем его на то же место (Crtl+F), отправляем его на передний план ( Ctrl+Shift+] ). Выделяем копию гривы и все треугольники, заходим в панель Pathfinder, нажимаем кнопочку Crop – треугольники обрежутся так, как нам надо.
Рисуем мордочку нашего льва: белую область с черными точками (откуда у настоящего льва растут усы). Для этого можно использовать инструменты Pen Tool или Pencil Tool.
Рисуем нос: черный треугольник, сверху ставим блик – эллипс с черно-белым градиентом.
Рисуем глаз. Для этого сделайте белый круг. Дальше нужно скопировать этот круг и вставить на то же место (Crtl+C, Crtl+F). Закрашиваем верхний круг желтым цветом, а самую нижнюю его точку поднимаем до середины глаза.
Теперь рисуем зрачок – круг черного цвета. Поверх зрачка добавьте блики. Второй глаз получаем копируя первый.
Туловище предлагаю нарисовать инструментом Pen Tool. Хотя для кого-то может будет удобнее сделать его из эллипса, перемещая точки фигуры.
Задняя лапа также рисуется инструментом Pen Tool. Формы для пальцев более темного цвета располагаются сверху.
Чтобы обрезать лишние части, используйте панель Pathfinder, как в предыдущих шагах.
Копируем заднюю лапу, теперь их две – нужное количество 🙂
Аналогическим образом делаем передние лапы.
Последняя деталь – хвост. Рисуем его инструментом Pen Tool.
Треугольники на кисточке хвоста обрезаем через Pathfinder по аналогии с гривой.
Тень у льва можно сделать из эллипсов серого цвета.
Вот и все, наш лев готов!
Единственное, что еще можно добавить к уроку, это то, что обрезка фигур, которая выполнялась через PathFinder, может быть сделана с помощью инструмента ShapeBuilder (Shift+M). Если у вас не очень старая версия иллюстратора, то наверняка этот инструмент там уже есть. Достаточно выделить несколько форм, которые нужно резать. Затем взять ShapeBuilder (Shift+M) и зажав кнопку Alt пощелкать по частям, которые нужно удалить.
Достаточно выделить несколько форм, которые нужно резать. Затем взять ShapeBuilder (Shift+M) и зажав кнопку Alt пощелкать по частям, которые нужно удалить.
На этом у нас все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Adobe Illustrator — Турбомилк
Правильный экспорт макетов дизайна из AI в PSD: часть 2 — полезные советы
Алексей Голованов, 31 мая 2011 (4)
Adobe Illustrator Мастер-класс
Совсем недавно Егор Гилев опубликовал свою статью «Правильный экспорт макетов дизайна из AI в PSD», в которой рассказал о трех шагах, следуя которым перевод AI-файла в PSD несет меньше всего проблем, и на выходе получается картинка, в точности совпадающая с ее векторным исходником.
Мне бы хотелось немного углубиться в данную тему и рассказать о некоторых полезных приемах в работе с Иллюстратором при экспорте, позволяющих существенно сэкономить время (которого как всегда не хватает), нервы (которые, к сожалению, не восстанавливаются) и превратить этот процесс практически в удовольствие. Итак:
Итак:
Читать далее →
Правильный экспорт макетов дизайна из AI в PSD
Егор Гилёв, 5 мая 2011 (25)
Adobe Illustrator Мастер-класс
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Читать далее →
Векторный рендеринг: 3д-графика в дизайне иконок
Андрей Пушкин, 9 ноября 2010 (5)
Adobe Illustrator Будущее Основы
За последние несколько лет технологии в 3д-графике развивались бешеными темпами. Алгоритмы расчета фотореалистичных изображений, увеличение ядер процессора и объемов оперативной памяти (а также новая технология рендеринга с использованием GPU) сделали возможным в «домашних» условиях получать изображения высокого качества. 3д стал мощным инструментом графического дизайна. Есть ряд неоспоримых преимуществ использования «трехмерного» подхода, и самое главное и существенное — скорость работы.
Алгоритмы расчета фотореалистичных изображений, увеличение ядер процессора и объемов оперативной памяти (а также новая технология рендеринга с использованием GPU) сделали возможным в «домашних» условиях получать изображения высокого качества. 3д стал мощным инструментом графического дизайна. Есть ряд неоспоримых преимуществ использования «трехмерного» подхода, и самое главное и существенное — скорость работы.
Читать далее →
Как мы придумывали и рисовали талисман Фестиваля 404
Евгения Родина, 26 августа 2010 (15)
Adobe Illustrator Adobe Photoshop Мастер-класс
Грядущей осенью у нас в Самаре состоится очередной, третий по счету, фестиваль веб-разработчиков, интернет-деятелей, дизайнеров и просто заинтересованных людей. Про сам фестиваль, его историю, организаторов и участников вы можете узнать подробнее здесь, а в этой статье речь пойдет о разработке талисмана для предстоящего важного события.
Читать далее →
Как рисовать перекрашиваемые иконки
Денис Кортунов, 18 июня 2009 (4)
Adobe Illustrator Дизайн иконок Мастер-класс
Что такое перекрашиваемая иконка? Это такая картинка, которой легко поменять цвет, то есть её перекрасить. Есть несколько способов этого добиться. Я расскажу о простой технологии, которую мы использовали когда делали проект Иконза. По сути, это веб-приложение, которое позволяет пользователю менять цвет иконок, а потом генерирует необходимые графические файлы.
Читать далее →
Пять причин перейти на новый Illustrator CS4
Дмитрий Жуков, 13 мая 2009 (33)
Adobe Illustrator Инструментарий Основы
Все новое и неизведанное манит своей новизной и неизведанностью. Я честно верю, что следующая версия всегда лучше предыдущей. Но есть одна программа, которая буквально каждой версией подрывала мои взгляды на жизнь. Это Adobe Illustrator. Он обрастал бесполезными функциями и, как следствие, новыми ошибками. Так было последние шесть лет. Здесь самое место для небольшой проповеди.
Это Adobe Illustrator. Он обрастал бесполезными функциями и, как следствие, новыми ошибками. Так было последние шесть лет. Здесь самое место для небольшой проповеди.
Читать далее →
Как нарисовать иконку. Минимизация
Олеся Козлова, 25 июня 2008 (4)
Adobe Illustrator Дизайн иконок Мастер-класс
Итак, приготовьте лупы, мы продолжаем! После долгих и жарких споров (не волнуйтесь, до применения бластеров не дошло) у нас есть 3 утвержденные иконки размером 64×64.
Читать далее →
Оптимизация Adobe Illustrator: разгон до первой космической
Дмитрий Жуков, 20 августа 2007 (36)
Adobe Illustrator
Я уже как-то раз жаловался на качество Adobe Illustrator’а, как программного продукта. Скорость, с которой этот красавец кушает системные ресурсы, просто поражает! Рисуя первую простую фигуру, вы радуетесь, как все быстро. Но постепенно, с каждым новым слоем (объектом, растровым или векторным эффектом…) Illustrator ворочается все медленнее и медленнее. Поначалу вы этого не замечаете. Потом надеетесь, что после перезагрузки все будет как раньше. Однако, все становится только хуже.
Поначалу вы этого не замечаете. Потом надеетесь, что после перезагрузки все будет как раньше. Однако, все становится только хуже.
Читать далее →
Как нарисовать иконку. Создание и уничтожение Земли
Евгений Арцебасов, 26 июля 2007 (23)
Adobe Illustrator Дизайн иконок Мастер-класс
В прошлый раз мы остановились на том, что отослали Захватчикам наброски, исправленные и доработанные по их замечаниям. Те долго совещались и махали щупальцами. Пока они тянули время, все их Гигантские Кальмары для захвата миров подхватили Космическую Чумку и померли. Все! Вот вам и биотехнологии. Старые и проверенные методы оказались надежнее. Теперь планеты решено захватывать с помощью летающих тарелок с мощными бластерами, как в старые добрые времена.
Поэтому мы решили нарисовать иконку порабощения Земли в первую очередь, пока Захватчики не попереломали свои летающие тарелки.
Читать далее →
Конический градиент в Adobe Illustrator.
 Часть III. Хэпи Енд
Часть III. Хэпи ЕндДмитрий Жуков, 28 марта 2007 (12)
Adobe Illustrator Мастер-класс
В нашем любимом Illustrator’е все-таки можно сделать нормальный конический градиент. Методика это была найдена в виде файла konischer-verlauf.zip с описанием на немецком языке. Уверен, многие из вас уже скачали и досконально изучили его. Настоящая заметка целиком посвящена содержанию этого файла, но на русском языке, а также с уточнением ряда моментов.
Читать далее →
Рождение Венеры
Дмитрий Жуков, 25 июля 2006 (10)
Adobe Illustrator
Каждый дизайнер должен знать, зачем нужен Google Image Search. В моем личном рейтинге посещаемости сайтов он уверенно входит в верхнюю десятку наряду с LiveJournal и нашим Basecamp’ом. Постоянно приходится искать метафоры для иконок. Или смотреть, как выглядит очередной «садовый секатор». Порою возникает необходимость полюбоваться шедевром мировой художественной культуры!
Читать далее →
Конический градиент в Adobe Illustrator.
 Часть II. Истина где-то рядом
Часть II. Истина где-то рядомДмитрий Жуков, 26 апреля 2006 (14)
Adobe Illustrator Мастер-класс
На прошлой неделе я обещал вам рассказать, как правильно нарисовать конический градиент в Adobe Illustrator. За свои слова принято отвечать. Так что делать нечего, придется открыть и этот секрет на примере всё того же компакт-диска.
Для начала устроим зарядку для мозгов. Я дам пару маленьких подсказок, а вы попытаетесь сделать конический градиент своими силами. Если получится, заметку можете не читать — сэкономите время. Итак, подсказки:
- Линейный градиент
- …
- Effects → Warp → …
Ну как, что-нибудь получается? Не очень?
Читать далее →
Конический градиент в Adobe Illustrator. Часть I. Ложный след
Дмитрий Жуков, 18 апреля 2006 (18)
Adobe Illustrator Мастер-класс
Однажды беседовали мы о разных возможностях, а также плюсах и минусах векторных редакторов, и Егорчик так с грустью взял и сказал: «а хорошо было бы иметь под рукой конический градиент, как в Corel Draw». На что я интеллигентно так спросил: «ах, зачем он тебе нужен, этот конический градиент?». Долгие годы меня вообще мучил вопрос, зачем вообще может кому-то понадобится эдакая пошлость, как конический градиент. На что Егор так мечтательно ответил: «компакт-диски рисовать очень удобно!».
На что я интеллигентно так спросил: «ах, зачем он тебе нужен, этот конический градиент?». Долгие годы меня вообще мучил вопрос, зачем вообще может кому-то понадобится эдакая пошлость, как конический градиент. На что Егор так мечтательно ответил: «компакт-диски рисовать очень удобно!».
В силу профессиональной специфики, нам приходится рисовать широкий спектр предметов из повседневной жизни, в том числе и cd. Действительно, создание иконки компакт диска — каждый раз весьма мучительный процесс. Как бы было здорово, взять две окружности вырезать одну из самого центра другой и залить полученный объект коническим градиентом. Звучит заманчиво.
Но все знают, что в Adobe Illustrator возможности рисовать эти конические градиенты нет. Так как же нам нарисовать компакт-диск в Adobe Illustrator? Ну что же, мой любимый внимательный читатель, я надеюсь, ты готов! В качестве подготовки сперва рекомендую прочитать мою заметку «Кристально чистый вектор». Кстати, не забудьте включить Scale Strokes & Effects. Больше напоминать я не буду.
Больше напоминать я не буду.
Читать далее →
Кристально чистый вектор
Дмитрий Жуков, 6 марта 2006 (33)
Adobe Illustrator Мастер-класс
Наверняка многие из вас активно используют растровые эффекты Blur и Feather, чтобы делать красивые блики и тени. Всё бы хорошо, но, чтобы растрировать такую картинку в большом разрешении, надо или сразу задавать большое разрешение растровых эффектов, или увеличивать саму картинку в Illustrator’e. Описанные ниже нехитрые приемы помогут вам избежать всей этой возни и создавать современные, красивые и легко масштабируемые иконки, да и не только иконки, не используя растровые эффекты.
Читать далее →
Растрирование в Adobe Illustrator 10 и CS
Егор Гилёв, 4 ноября 2004 (8)
Adobe Illustrator Дизайн иконок Мастер-класс
Много камней преткновения попадается на пути терпеливого дизайнера пиктограмм. Некоторые удается обойти, некоторые столкнуть, но обо что-то все равно придется споткнуться. И вопрос «как из большой красивой картинки сделать маленькую красивую картинку — пиктограмму?» находится где-то в верхних строчках хит-парада проблем. Иными словами, как превратить векторную картинку в растровую пиктограмму, не потеряв при этом четкость и различимость изображения?
Некоторые удается обойти, некоторые столкнуть, но обо что-то все равно придется споткнуться. И вопрос «как из большой красивой картинки сделать маленькую красивую картинку — пиктограмму?» находится где-то в верхних строчках хит-парада проблем. Иными словами, как превратить векторную картинку в растровую пиктограмму, не потеряв при этом четкость и различимость изображения?
Читать далее →
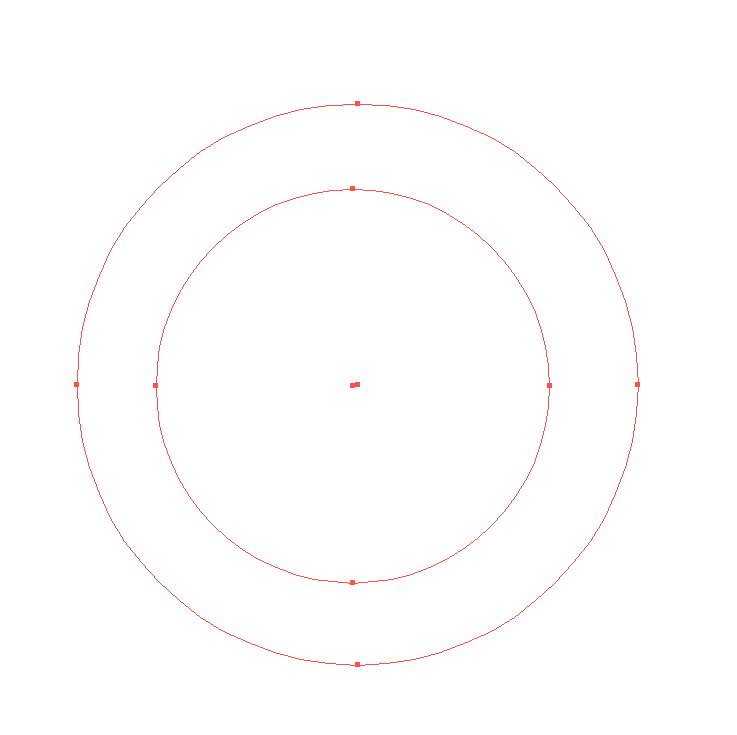
Как я могу нарисовать обруч с обеими половинками на разных слоях?
Я добавлю еще один ответ, подробно описывающий метод joojaa, так как мой ответ уже принят, и поскольку joojaa не имеет доступа к Illustrator в это время …
Если это «плохая форма» или какие-то моды могут просто сообщить мне, и я сделаю все, что захочу.
Во всяком случае, у меня было больше времени, чтобы посмотреть на ваш файл. У вас есть пара вопросов, которые необходимо решить, прежде чем мы начнем.
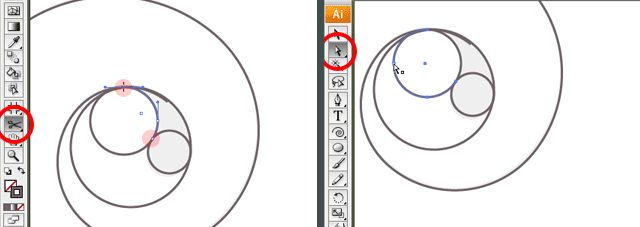
Это не очень большая сделка. Только ради удачной практики мы поговорим об этом. В этих местах у вас четыре «бродячие точки»:
В этих местах у вас четыре «бродячие точки»:
Просто удалите их.
Если мы переключим видимость ваших штрихов, мы увидим, что у вас есть проблемы с выравниванием:
Мы хотим закрыть этот пробел. Для этого нажмите Ctrl + Shift + A, чтобы отменить выбор всех … Увеличьте масштаб и используйте инструмент Direct Selection Tool, чтобы выровнять точки так:
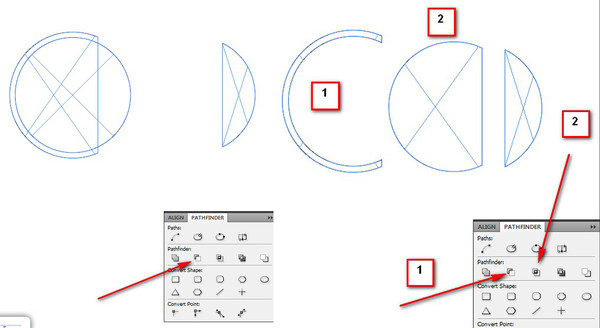
Теперь о том, что говорит joojaa, также выполняется с помощью Direct Selection Tool. Переключите visibilty на слой «Bottom» и нажмите прямо на эту часть пути «Вверх»:
Затем нажмите «Удалить». Это даст вам следующий результат:
Поэтому вы должны сделать это еще пару раз, чтобы закончить удаление всех ваших видимых «концов» … и все готово. Это тот же результат визуально.
(BTW as for this method being «lighter» – it’s only one extra layer using the previous method I showed you & the difference in file size was only 2kb so…)
~~~~~~~~ ~~~~~~~~ ~~~~~~~~
ОБНОВИТЬ:
Просмотрев комментарии и предложения joojaa, я сейчас расскажу о некоторых исправлениях проблем «Conflation» (небольшие пробелы и т. Д., О которых я не знал), когда они экспортируются в SVG, как показано здесь:
Д., О которых я не знал), когда они экспортируются в SVG, как показано здесь:
Возьмите половину формы эллипса (как показано ниже) — два в группе «Выше» и два в группе «Нижняя» — и в панели «Обводки» установите «Обводки» в «Круглая крышка».
Затем в группе «Нижняя» дублируйте большую половину эллипса, установите его штрих в none и поместите его в нижнюю часть стека. И вы получите следующее:
У вас есть открытый путь, поэтому просто возьмите Pen Tool и нажмите на самую верхнюю точку, затем добавьте треугольник в сторону формы:
И сделано. Экспорт в SVG теперь не оставляет неприглядных пробелов, где ваш раскол. Вот окончательный результат, увеличенный, взорванный и экспортированный как SVG:
Как сделать полукруг в Illustrator | Small Business
Adobe Illustrator — это сложная программа для рисования, которую можно использовать для простых и сложных рисунков. Когда вы начинаете использовать Illustrator, понимание того, как работают инструменты и как использовать их для рисования основных фигур, — это первый навык, который вы должны освоить. После того, как вы освоите рисование полукругов в Adobe Illustrator, вы сможете использовать те же навыки для рисования других форм и узоров, которые сделают ваши рисунки в Illustrator сложными и профессиональными.
После того, как вы освоите рисование полукругов в Adobe Illustrator, вы сможете использовать те же навыки для рисования других форм и узоров, которые сделают ваши рисунки в Illustrator сложными и профессиональными.
Откройте новый пустой документ Illustrator, выбрав «Создать» в меню «Файл».
Найдите инструмент «Прямоугольник» на панели инструментов. Щелкните и удерживайте указатель мыши над инструментом «Прямоугольник», пока не появятся другие доступные параметры формы. Наведите указатель мыши на опцию «Инструмент эллипса» и отпустите кнопку мыши.
Нарисуйте идеальный круг на монтажной области, удерживая нажатой клавишу «Shift» и кнопку мыши, когда вы щелкаете в документе и перетаскиваете курсор мыши. Отпустите кнопку мыши, когда половина круга будет такого размера, как вы хотите, чтобы ваш полукруг был.
На панели инструментов нажмите «Инструмент прямого выделения», который представляет собой белую стрелку.
Нажмите на круг, используя инструмент прямого выделения. Появятся опорные точки круга. Найдите опорные точки на правой и левой сторонах круга. Точка привязки отображается в виде небольшого белого прямоугольника, когда курсор мыши находится прямо над ним. Эти точки станут «углами» полукруга.
Появятся опорные точки круга. Найдите опорные точки на правой и левой сторонах круга. Точка привязки отображается в виде небольшого белого прямоугольника, когда курсор мыши находится прямо над ним. Эти точки станут «углами» полукруга.
Щелкните правую или левую опорную точку. На панели инструментов точки привязки в верхней части экрана найдите метку «Преобразовать» и щелкните точку привязки, которая выглядит как угол.Это преобразует опорную точку в острую точку. Повторите этот шаг для опорной точки на противоположной стороне круга.
Выберите опорную точку в нижней части круга. По обе стороны от точки привязки появляются два руля. Нажмите на конец одного руля и растяните его так, чтобы его конец совпал с шириной круга. Повторите для другой стороны. Этот шаг округляет нижнюю часть круга до исходной дуги.
Найдите опорную точку в верхней середине круга.Щелкните и, не отпуская мышь, перетащите опорную точку вниз, чтобы создать прямую линию, образующую край полукруга.
Как создать фигуру из центра в Adobe Illustrator 2020 | by Deborah A
Создание фигур в Illustrator — одна из основных функций программы. Однако создать равномерные формы можно несколькими способами. В этом уроке я покажу вам, как создать фигуру из центра того места, где вы хотите, а не из верхнего угла.
Я создал новый документ в Adobe Illustrator. Я хотел бы сделать рисунок внутри круга. В Illustrator есть два способа рисования фигур: из верхнего угла или из центра.
Рисование из центра в этом случае имеет преимущество, потому что я хочу, чтобы мой круг был точно отцентрован, не перемещая его. Это может показаться не таким уж большим делом, но у меня старый компьютер с медленным процессором, а это значит, что мне нужно сохранять шаги везде, где я могу (отставание смехотворно!) Это также помогает, когда вы пытаетесь делать фигуры внутри фигур. которые идеально удалены.
При вводе «M» автоматически выбирается инструмент прямоугольник .
Щелчок правой кнопкой мыши по инструменту прямоугольника вызовет другие параметры формы.
Щелчок правой кнопкой мыши по инструменту прямоугольника показывает другие фигуры.Как видите, нажатие «L» выбирает инструмент эллипса. Я выберу это и создам эллипс, который заполнит примерно 75% моего пространства. В этом примере я устанавливаю толщину обводки на 10 пунктов, а заливку — желтым цветом.
Если у вас включены интеллектуальные направляющие, Illustrator покажет вам, где находится центр вашего холста. (Используйте Ctrl + U, чтобы включить интеллектуальные направляющие.)
Удерживая нажатой клавишу Alt, щелкните в том месте, где должен быть центр фигуры. Перетащите от центра, и форма расширится.
Как видите, фигура не получится идеальной пропорции, если просто зажать Alt. Удерживайте нажатой клавишу Shift одновременно, если хотите получить идеально пропорциональную форму.
Теперь я могу добавить несколько слоев фигур с одним центром.
Вы можете сделать это, создав фигуры и переместив их как слои один поверх другого. Однако с моим медленным процессором перемещение объектов сложнее, чем должно быть. Кроме того, я обнаружил, что направляющие не всегда выстраиваются правильно, и это затрудняет выравнивание нескольких элементов и нескольких слоев.
Спасибо за внимание! Я надеюсь, что этот учебник помог.
Как рисовать в Adobe Illustrator: Работа с фигурами
Фигуры — это основной элемент, который вы найдете в большинстве дизайнов, и они могут значительно упростить рисование в Adobe Illustrator.Хотя вы можете получить как простые, так и сложные фигуры из векторной библиотеки Storyblocks, приятно знать, как создавать основы самостоятельно, когда они вам нужны. Выполните следующие действия, и вы окажетесь на пути к геометрическому мастерству в Adobe AI — или сэкономьте время и загрузите нужные вам фигуры из нашей библиотеки.
Скачать векторные фигуры Как сделать основные фигуры в Illustrator Начнем с основ. Чтобы создать фигуру в Illustrator, вам нужно выбрать один из инструментов Shape Tools .По умолчанию используется форма Rectangle , но вы также можете выбрать Rounded Rectangle , Ellipse , Polygon , Star или Flare . Чтобы выбрать из этих других форм, щелкните правой кнопкой мыши Rectangle Tool и выберите ту, которую хотите создать. Отсюда все, что вам нужно сделать, это щелкнуть и перетащить, чтобы создать свою форму.
Чтобы создать фигуру в Illustrator, вам нужно выбрать один из инструментов Shape Tools .По умолчанию используется форма Rectangle , но вы также можете выбрать Rounded Rectangle , Ellipse , Polygon , Star или Flare . Чтобы выбрать из этих других форм, щелкните правой кнопкой мыши Rectangle Tool и выберите ту, которую хотите создать. Отсюда все, что вам нужно сделать, это щелкнуть и перетащить, чтобы создать свою форму.
Полезные сочетания клавиш для рисования основных фигур
- Если удерживать клавишу Shift при создании прямоугольника или прямоугольника со скругленными углами, вы получите квадрат с идеальными пропорциями.
- Если удерживать клавишу Shift при создании эллипса, то получится идеальный круг.
- Удержание клавиши Alt (клавиша Option для всех пользователей Mac) позволит вам рисовать фигуру из центра, а не из угла.
- Если вы знаете точный размер фигуры, которую хотите создать, то, выбрав инструмент формы, щелкните по экрану и не перетаскивайте.
 Появится окно, и вы можете ввести точные размеры для вашей формы.
Появится окно, и вы можете ввести точные размеры для вашей формы.
Раскрашивать фигуры очень просто.Во-первых, вам нужно убедиться, что ваша форма выбрана. Вы можете выбрать один из распространенных цветов с помощью палитр в левом верхнем углу экрана или выбрать любой из возможных цветов с помощью палитр на панели инструментов. Оба варианта показаны ниже, поэтому выберите тот, который вам больше подходит.
Как вырезать фигуры в Illustrator Основные инструменты фигур не включают в себя некоторые популярные параметры, такие как полукруги, и для того, чтобы сделать эти фигуры, вам действительно нужно вырезать свои основные фигуры.Существует несколько способов вырезать фигуру, но самый простой способ — нарисовать линию в том месте, где вы хотите вырезать, а затем разделить фигуры с помощью инструмента поиска контуров. Вы можете увидеть инструмент Pathfinder, если вы перейдете к Window > Pathfinder .
- Проведите линию разреза (или две).
- Откройте инструмент Pathfinder.
- Выберите линии и форму, затем нажмите Divide в инструменте Pathfinder Tool, чтобы сделать вырез.
Присоединяйтесь к нашему творческому сообществу.
Как использовать сочетания клавиш для создания треугольников, всплесков и многого другогоВы научились вырезать фигуры, и технически вы можете сделать это, чтобы сделать треугольник, но есть более простой способ. Если вы выберете Инструмент «Звезда», щелкните и перетащите и, удерживая нажатой кнопку мыши, также нажмите Клавишу со стрелкой вниз на клавиатуре — это уменьшит количество точек в звезде. Сделайте это дважды для треугольника. Вы также можете нажать клавишу со стрелкой вверх на клавиатуре, чтобы увеличить количество точек и создать всплески.
Вы можете использовать ту же концепцию в инструменте «Многоугольник». Выберите инструмент Polygon Tool , затем нажмите и перетащите, удерживая клавиши Up и Down , чтобы увеличить или уменьшить количество сторон многоугольника. Вы больше не будете ограничены только шестиугольником. Теперь вы можете легко создавать пятиугольники, десятиугольники и шестнадцатиугольники — о боже!
Вы больше не будете ограничены только шестиугольником. Теперь вы можете легко создавать пятиугольники, десятиугольники и шестнадцатиугольники — о боже!
В какой-то момент вы можете обнаружить, что хотите объединить или объединить фигуры в Illustrator.Для этого вам нужно будет открыть инструмент поиска пути. Чтобы найти его, перейдите в Window > Pathfinder , и появится панель инструментов. Выберите объекты, которые вы хотите объединить, затем выберите Объединить на панели инструментов навигатора. Тах да! Вы можете комбинировать формы для создания стрелок (более распространенный элемент дизайна), но рожок мороженого показался более захватывающей демонстрацией.
Вы можете делать гораздо больше с фигурами, и со временем и терпением вы можете создавать красивые геометрические узоры, подобные этим, или вы можете загрузить то, что вам нужно, из нашей библиотеки и сэкономить время для других ваших проектов.
Джордан МакЭлвейн
Специалист по поисковой оптимизации
Джордан — наш штатный специалист по поисковой оптимизации и подбору ключевых слов. Она любит погружаться в данные, чтобы находить актуальные темы, которые могут искать наши читатели. Вы обнаружите, что большинство ее произведений короткие, милые и по делу.
Как создавать и изменять фигуры в Illustrator
Сегодня мы будем работать с фигурами в Adobe Illustrator. Давайте начнем со встроенных фигур, которые вы можете построить очень легко.Перейдите на панель инструментов и нажмите на инструмент Rectangle . Вы можете удерживать мышь и получить меню дополнительных фигур, встроенных в Illustrator. Вы увидите инструменты Rectangle , Rounded Rectangle , Ellipse , Polygon , Star и Flare .
Связано: Лучшие бесплатные плагины Adobe Illustrator
Вы можете просто нажать на инструмент Rectangle и нарисовать прямоугольник в документе.Вы увидите, что он заполняется цветом заливки, и он был создан с несколькими точками.
Затем вы можете перейти к Прямому выбору (значок с белой стрелкой) и изменить любую из этих точек, чтобы дополнительно изменить ее форму.
Далее рассмотрим инструмент Rounded Rectangle . Просто выберите его на панели инструментов, а затем создайте прямоугольник со скругленными углами. Вы заметите, что Illustrator уже вставил кривые для вас, но опять же, используя инструмент Direct Selection , вы можете войти и настроить любую из кривых по своему вкусу.
Вы также можете использовать обычный инструмент Selection (значок с черной стрелкой), чтобы изменить размер любой из созданных вами фигур. Например, вы можете перетащить один из углов или одну из сторон.
Например, вы можете перетащить один из углов или одну из сторон.
Далее рассмотрим инструмент Ellipse или инструмент Circle . Вы можете просто выбрать его на панели инструментов и перетащить круг на монтажную область. Если вы будете удерживать нажатой клавишу Shift , вы сможете нарисовать идеально пропорциональный круг.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Подробнее
Связанный: что такое векторный файл?
Как и в других примерах, вы можете использовать инструмент Direct Selection , чтобы щелкнуть любую точку и изменить кривую окружности.
Теперь давайте рассмотрим некоторые из более сложных фигур в Illustrator.Это включает в себя инструмент Polygon и инструмент Star . Если мы нажмем на инструмент Polygon и просто нарисуем многоугольник на нашей монтажной области, вы увидите, что мы можем повернуть его, чтобы приземлиться на монтажной области в нужном нам направлении, и вы увидите, что у него шесть сторон.
Если мы нажмем на инструмент Polygon и просто нарисуем многоугольник на нашей монтажной области, вы увидите, что мы можем повернуть его, чтобы приземлиться на монтажной области в нужном нам направлении, и вы увидите, что у него шесть сторон.
Допустим, мы хотим создать многоугольник с другим количеством сторон. Просто щелкните один раз на монтажной области, чтобы открыть окно управления Polygon . Здесь вы можете контролировать количество сторон вашего многоугольника.Давайте продолжим и создадим восьмиугольник.
Вы увидите, что Illustrator автоматически создал многоугольник для вас.
Затем вы можете использовать инструмент Selection , чтобы переместить многоугольник или масштабировать его по своему вкусу.
Аналогичным образом рассмотрим инструмент Star . Нажмите один раз на документ, и вам будут представлены параметры Star , где мы можем выбрать, сколько точек вы хотите, чтобы звезда имела. Если вы хотите стандартную звезду, вы можете оставить значение пять.
Если вы хотите стандартную звезду, вы можете оставить значение пять.
Но допустим, вы хотите добавить больше точек к звезде и, возможно, создать что-то вроде звездообразования. Просто введите число, например 50, которое даст вам большое количество очков.
А теперь взгляните на эту звезду, которую вы очень быстро создали в Illustrator.
Теперь предположим, что мы хотим создать пользовательскую фигуру в Illustrator. Мы загрузили здесь слева значок приложения с компасом, и вы увидите в верхней части компаса очень интересную форму.
Вот несколько прямоугольников и круг, которые я нарисовал.
Что вы можете сделать, так это объединить эти фигуры вместе, чтобы создать совершенно новую фигуру в Illustrator. Для этого переместите каждую из фигур примерно в то место, которое вы видите на значке, который вы используете в качестве примера. Используйте инструмент Selection , чтобы перетащить эти фигуры на монтажную область, чтобы попытаться воссоздать приблизительный вид верхней части этого компаса.
Связано: растр против.Вектор
Вы увидите, что у меня есть круг, и я уже удостоверился, что он имеет ту же ширину, что и прямоугольник, над которым он будет располагаться. Отпустите его, а затем, удерживая клавишу Shift , переместите его вниз в положение, чтобы он создал круглое дно.
На данный момент вы создали более или менее точно такую же форму, за исключением средней части, которую необходимо вырезать.
Для этого вернитесь к панели инструментов, выберите инструмент Эллипс , удерживайте клавишу Shift , чтобы нарисовать идеальный круг, и поместите его почти в середину фигуры.
Затем вернитесь к инструменту Прямое выделение и полностью отмените выбор фигуры. На данный момент все фигуры являются отдельными элементами. Вам нужно найти способ объединить их вместе и вырезать круг. Для этого вы будете использовать функции Illustrator Pathfinder . Их можно найти по адресу Window > Pathfinder . Это откроет панель Pathfinder , где у вас есть множество вариантов объединения фигур, разделения фигур и разделения элементов в Illustrator.
Их можно найти по адресу Window > Pathfinder . Это откроет панель Pathfinder , где у вас есть множество вариантов объединения фигур, разделения фигур и разделения элементов в Illustrator.
Первое, что вам нужно сделать, это выбрать все фигуры, кроме круга, который вы собираетесь вырезать. Для этого щелкните первый прямоугольник, удерживайте клавишу Shift и щелкните, чтобы выбрать другие элементы, которые уже были нарисованы.
Теперь перейдите в окно Pathfinder и используйте опцию Unite , и это объединит все эти формы вместе в один объект.
Теперь вы увидите, когда вы щелкнете по объекту и вернетесь к нему, он выделяет все, потому что теперь это всего лишь одна форма.Это означает, что вы можете изменять размер и пропорции этой фигуры, если хотите.
Последним шагом в создании пользовательской формы является удаление меньшего круга внизу. Выберите круг/эллипс, который мы будем вырезать, а затем, удерживая клавишу Shift , выберите новую форму, которую вы создали, чтобы они обе были выделены.
Выберите круг/эллипс, который мы будем вырезать, а затем, удерживая клавишу Shift , выберите новую форму, которую вы создали, чтобы они обе были выделены.
Тогда вместо Unite вы будете использовать опцию Minus Front .
Когда вы нажмете на это, вы увидите, что Illustrator удаляет путь, который был сверху, который представляет собой меньший круг.
Теперь, когда вы нажмете на фигуру, а затем еще раз, вы увидите, что у вас есть совершенно новая пользовательская фигура, созданная прямо в Illustrator.
Продолжайте учиться
Хотите узнать больше об Illustrator? Пожалуйста, ознакомьтесь с этими руководствами:
Раскрытие секретов инструмента Shapes в Illustrator
Изучите инструмент «Фигуры» в Illustrator, чтобы точно настроить свои фигуры и создать новые.Делайте больше со своими проектами, настраивая параметры для крутых и творческих результатов.
Изображение на обложке через Леру Ефремову
Инструмент «Фигуры» в Illustrator — это один из основных способов иллюстрировать проекты и создавать такие элементы, как круги, овалы, квадраты и прямоугольники. Однако они идут немного глубже, и изучение некоторых основных параметров управления действительно может расширить ваши возможности.
Однако они идут немного глубже, и изучение некоторых основных параметров управления действительно может расширить ваши возможности.
Основные ключевые команды
Начнем с парочки элементов управления с помощью клавиатуры.Выберите инструмент Rectangle или нажмите M на клавиатуре и нарисуйте прямоугольник. Простой. Но если вы хотите создать идеальный квадрат, вам не нужно смотреть на него. Просто удерживайте нажатой клавишу Shift во время рисования, и он сохранит квадрат. . . квадратный.
Для кругов нажмите L для инструмента Ellipse . Как и в случае с Rectangle , вы получите овал, если будете рисовать от руки, но удерживая Shift при этом сохраните идеальный круг.
Оба этих инструмента перетаскиваются из угловой точки при создании с их помощью фигур. Но если вы удерживаете Option с помощью любого из инструментов, ваша исходная точка будет центром фигуры, а вместо этого будет расширяться. Удерживайте Shift с опцией , и вы создадите идеальный квадрат или круг от центра к краям.
Удерживайте Shift с опцией , и вы создадите идеальный квадрат или круг от центра к краям.
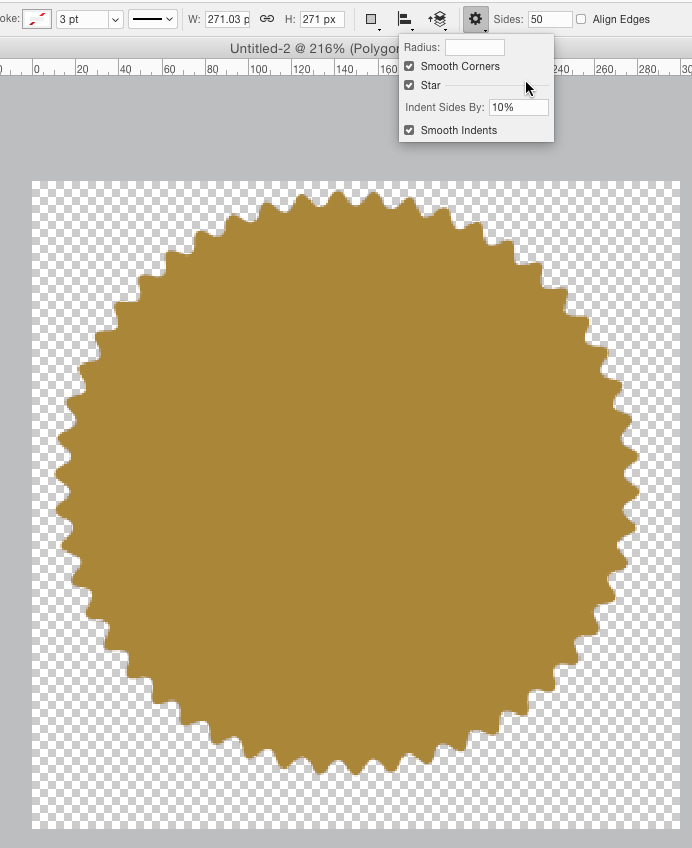
Создайте идеальную звезду
Наряду с кругами и квадратами инструмент форм содержит Звезда Инструмент . Если вы используете инструмент с настройками по умолчанию, вы получите пухлую звезду, которая не идеально выровнена со своими собственными путями, если они продолжатся через центр фигуры.
Чтобы получить идеальную звезду, выберите инструмент Star Tool и вместо того, чтобы просто щелкнуть и перетащить звезду, щелкните один раз на холсте, чтобы открыть палитру параметров. Введите «.265» в поле Радиус 1 и оставьте остальные в покое. В результате получится звезда с идеально выровненными лучами. Он перевернут, поэтому удерживайте Shift и наведите курсор за угол ограничивающей рамки, чтобы получить изогнутую стрелку, затем щелкните и перетащите вправо вверх.
Создайте идеальный треугольник
В Illustrator нет инструмента «Треугольник», но есть способ.Как и в случае с инструментом «Звезда», не давайте его просто так. Выберите инструмент Polygon и щелкните один раз на холсте. В поле Стороны введите 3 .
Получится идеально равносторонний треугольник, на удивление, с правильной стороной вверх! Если вам нужен неравносторонний треугольник, просто отрегулируйте маркеры ограничивающей рамки, чтобы искривить его по своему вкусу.
Создание пользовательских значков и форм звездообразования
Теперь мы переходим к безумным вещам.Создание значков в виде звездочек может быть сложной задачей. Если вы просто выберете инструмент «Звезда» и введете количество сторон, вы не сможете выбрать длину рук или то, как они будут выглядеть, если только вы не знаете точное десятичное измерение желаемого вида.
Используя клавиатуру, мы можем создать очень индивидуальную версию и очень быстро получить то, что нам нужно.
Выберите инструмент Star . Создайте фигуру, перетащив ее, и не отпускайте мышь — держите кнопку нажатой.Не являющейся мышью рукой нажмите стрелку вверх на клавиатуре, чтобы добавить точки к звезде. Нажмите стрелку вниз , чтобы уменьшить количество очков.
Продолжайте удерживать кнопку мыши, чтобы изменить длину очередей/рук. Удерживая нажатой клавишу Command , перемещайте мышь к центру фигуры и от него. Вы также можете удерживать Shift во время всех этих действий, чтобы сохранить вертикальное вращение фигуры.
Используйте закругленные углы для .. . Закругленные углы
Теперь, когда вы можете создавать новые классные фигуры с большей легкостью и контролем, давайте попробуем некоторые методы скругления углов, чтобы еще больше настроить ваши фигуры.
Выберите фигуру с помощью инструмента прямого выбора , также известного как «белая стрелка», или нажмите A на клавиатуре. Вы увидите точки внутри и снаружи каждого угла фигуры. Возьмите одну из этих точек и переместите ее к центру фигуры, чтобы одновременно сделать все углы округлыми.
Вы увидите точки внутри и снаружи каждого угла фигуры. Возьмите одну из этих точек и переместите ее к центру фигуры, чтобы одновременно сделать все углы округлыми.
Чтобы изменить округлость одного угла, щелкните точку, чтобы выбрать ее, затем перетащите ее. Вы также можете использовать поле измерения Corners для ввода определенного значения. Найдите это вверху панели управления .
Ищете другие советы и рекомендации по дизайну? Не ищите ничего, кроме нашей коллекции полезных статей и руководств.
Создайте круговую инфографику в Illustrator
В этом уроке вы узнаете, как создать круговой инфографический дизайн.Инфографика — это иллюстративный способ представления информации. Они визуально упрощают понимание сложной информации. Это делается с помощью цвета, стрелок, иконок и других графических элементов. В нашем руководстве будут использоваться различные инструменты и процессы, которые очень просты и понятны.
Шаг 1. Создайте внешний круг
Начните с выбора инструмента «Эллипс» и нарисуйте один большой круг. Далее нарисуйте внутри круг меньшего размера. Удерживая нажатой клавишу Shift, рисуйте круг, чтобы сохранить его пропорции.Затем, выбрав оба круга, выберите значки выравнивания по центру на верхней панели инструментов. Это обеспечит их идеальное выравнивание.
Теперь найдите панель поиска пути. Это может быть уже на правой панели инструментов, но если нет, выберите Window > Pathfinder .
Затем выберите значок «Минус спереди», чтобы удалить внутренний круг из внешнего круга.
Шаг 2. Создайте разделительные стрелки для инфографики
Мы хотим создать элементы разделительных стрелок, которые разделят дизайн на секции.
Добавить направляющие линейки
Во-первых, включите правила, выбрав Вид > Линейки > Показать линейки .
Выберите свой круг, затем нажмите и перетащите верхнюю линейку, чтобы провести направляющую через центр круга.
 Сделайте то же самое с левой линейкой, чтобы создать вертикальную направляющую. Эти направляющие помогут обеспечить равномерное расположение всех наших разделов.
Сделайте то же самое с левой линейкой, чтобы создать вертикальную направляющую. Эти направляющие помогут обеспечить равномерное расположение всех наших разделов. Используйте инструмент «Прямоугольник»
Теперь выберите инструмент «Прямоугольник» и нарисуйте квадрат, нажав и удерживая клавишу Shift.С помощью инструмента «Выделение» наведите курсор на угол вашего квадрата. Вы заметите, что появляются стрелки вращения. Нажмите и удерживайте клавишу Shift, чтобы повернуть квадрат на 45 градусов и сформировать ромб.
Измените заливку на контуры и дважды щелкните кнопку контура, чтобы изменить цвет. Это поможет с видимостью для следующих нескольких шагов.
Используйте инструмент выбора направления
С помощью инструмента прямого выбора выберите и удалите левый узел из квадрата, чтобы создать форму стрелки.
Расположите верхнюю и нижнюю части стрелки в верхней части круга. Обратитесь к скриншоту ниже для визуализации.
 Убедитесь, что ваши края идеально выровнены вместе.
Убедитесь, что ваши края идеально выровнены вместе. Далее мы будем использовать инструмент «Перо». Выберите Pen Tool и нарисуйте линию в центре круга. Сделайте это, щелкнув нижний узел стрелки. Затем, удерживая Shift, выберите центральную точку вашего круга.
Шаг 3. Создайте разделы для инфографики
Теперь выберите новую линию со стрелкой с помощью инструментов «Выделение» и «Поворот» на левой панели инструментов.Удерживая клавишу Alt на клавиатуре, выберите центральную точку вашего круга. Это определит поворотную точку вашей линии.
В параметрах поворота в поле угла введите 360, разделенное на количество нужных секций. Я создаю шесть разделов, поэтому наберу 360/6. Затем выберите «Копировать».
Появится одна новая строка. Нажмите Option + D на клавиатуре несколько раз, пока ваши линии не закончат круг.
Выделите весь свой дизайн с помощью инструмента «Выделение» и снова найдите панель «Обработка контуров».
 На этот раз выберите «Разделить».
На этот раз выберите «Разделить». Теперь выберите внешний круг и нажмите Object > Ungroup . Теперь вы создали свои отдельные разделы.
Снова с помощью инструмента «Эллипс» нарисуйте круг в центре рисунка.
Шаг 4. Измените цвет разделов и добавьте текст
Выберите фигуры, которые должны быть одного цвета. Затем дважды щелкните кнопку заливки или образец на панели образцов, чтобы выбрать цвет. У нас есть больше полезной информации о загрузке и сохранении образцов, если вы хотите это проверить.
Я использую пастельный градиент, чтобы добавить глубины центральному кругу моего рисунка.
Выберите инструмент «Текст», чтобы добавить текст и цифры в каждый из ваших разделов. Я использую шрифт Fall Harvest от KA Designs.
Шаг 5. Добавьте последние штрихи к инфографике
Теперь, когда все элементы дизайна на месте, вы можете применять различные эффекты, чтобы выделить их. Я собираюсь добавить обводку и тень.

Выберите все секции внешнего круга и откройте панель «Обводка», выбрав «Окно» > «Обводка ».Затем вы можете изменить параметры обводки на желаемый эффект. Если хотите, измените цвет, дважды щелкнув кнопку обводки на левой панели инструментов.
Я собираюсь добавить белую обводку толщиной 2 пункта.
Теперь я собираюсь добавить тень. Выберите внешние секции и внутренний круг. Затем выберите Эффект > Стилизация > Тень . Выберите поле предварительного просмотра, чтобы увидеть, как ваш дизайн меняется с настройками. Когда вы будете довольны, нажмите OK.
Вы закончили инфографику круга!
Шаг 6. Сохраните или экспортируйте свою инфографику
Я хочу сохранить свою инфографику для использования в других проектах.Чтобы сохранить документ, выберите Файл > Сохранить как .
Затем вы можете переименовать свой документ и указать, где вы хотите его сохранить. Выберите нужный формат в раскрывающемся меню «Формат», затем выберите «Сохранить».
 Вы также можете экспортировать артборды в пакетном режиме.
Вы также можете экспортировать артборды в пакетном режиме. Вы молодцы, создали очень стильную инфографику. Если вам понравился этот урок, вам также могут понравиться наши уроки о том, как создать цветочный логотип в Illustrator, сделать карусель в Instagram и создать бесшовный узор в Illustrator.
Как разделить круг на равные части в Adobe Illustrator
Кто-то оставил комментарий к одному из моих предыдущих сообщений, спрашивая, как разделить круг, и я подумал, что вместо того, чтобы объяснять процесс только этому человеку, я поделюсь им здесь. В этом уроке используются некоторые из тех же техник, которые я показал вам в своем посте «Как сделать простой венок с помощью инструмента поворота в Illustrator», поэтому, как только вы овладеете этим навыком, вы можете перейти и попробовать этот урок.
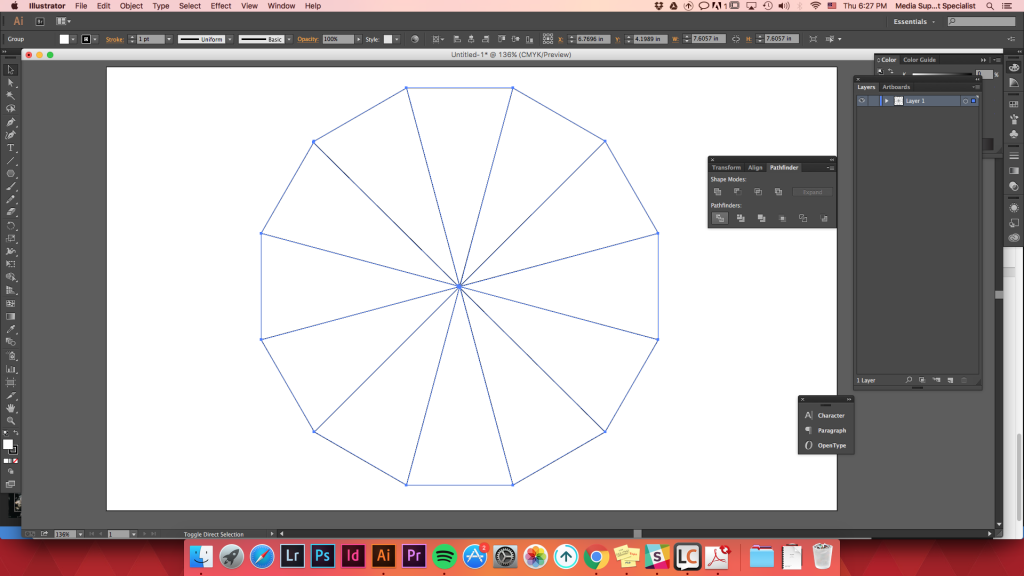
Начнем!
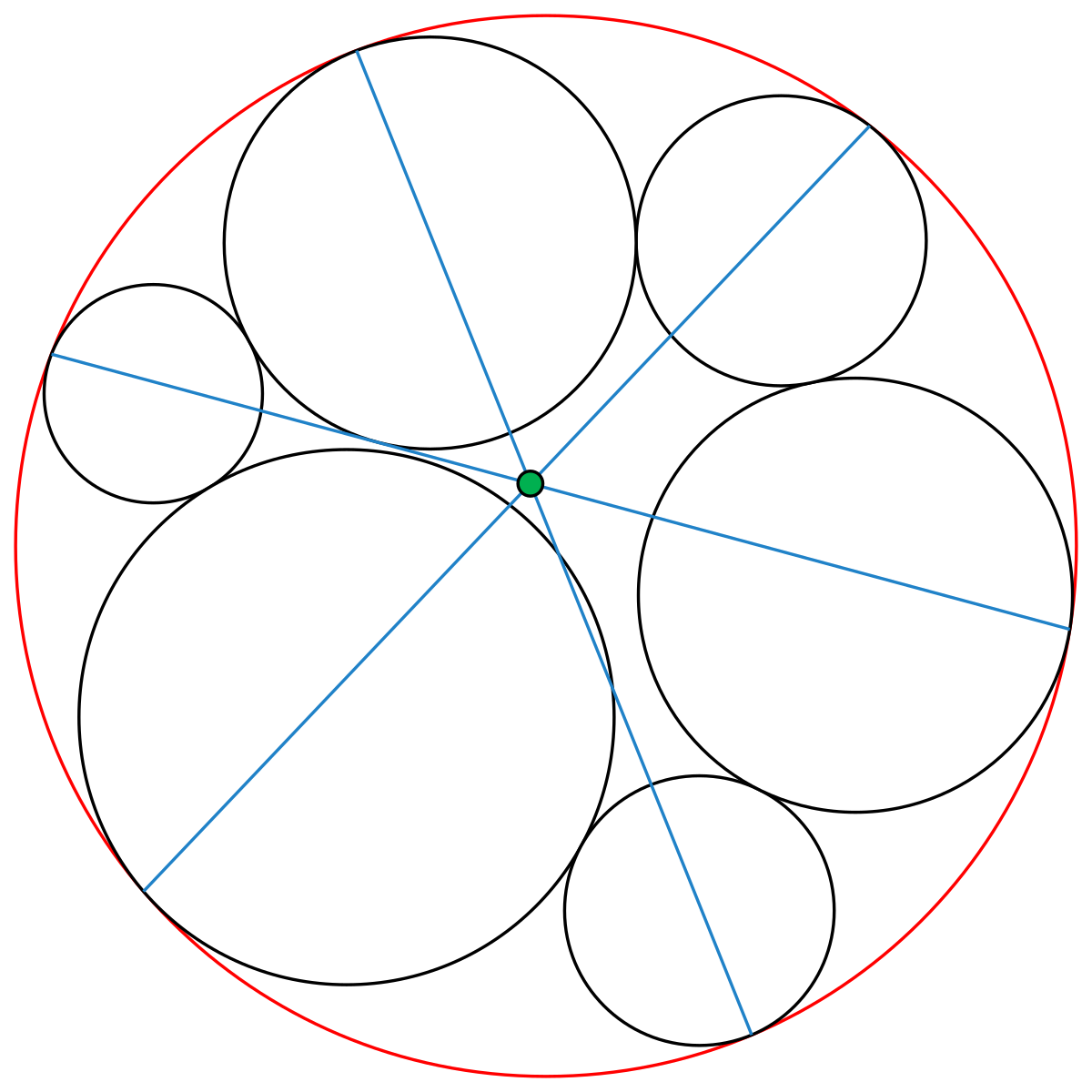
Нарисуйте круг с помощью инструмента «Эллипс» (L), а затем нарисуйте линию с помощью инструмента «Перо» (P), начиная с центра круга и заканчивая за пределами круга. У каждого круга есть центральный маркер, который можно найти, когда вы наводите курсор на центр с помощью инструмента «Перо», чтобы вы могли определить, правильно ли вы центрировали линию.
У каждого круга есть центральный маркер, который можно найти, когда вы наводите курсор на центр с помощью инструмента «Перо», чтобы вы могли определить, правильно ли вы центрировали линию.
Выберите линию и нажмите на инструмент поворота (R).При выборе инструмента поворота должен появиться круглый маркер, который выглядит примерно так:
.
Указывает место, в котором вы хотите, чтобы ваш объект вращался. В этом случае вы хотите, чтобы линия вращалась вокруг центра круга, поэтому поместите маркер справа от линии в центре круга.
Как только ваш создатель будет помещен в центр круга, удерживайте нажатой клавишу Alt и щелкните по кругу.
Это открывает окно параметров поворота.В поле угла введите 360. При равномерном делении круга вам всегда нужно будет вводить 360, потому что круг равен 360 градусам. Затем вы хотите разделить 360 на количество раз, которое вы хотите дублировать объект (то есть линию) по кругу. Я хочу разделить круг 6 раз, поэтому я ввел в поле угла 360/6. Нажмите «Копировать», и теперь ваш круг должен иметь две строки, подобные этой:
Я хочу разделить круг 6 раз, поэтому я ввел в поле угла 360/6. Нажмите «Копировать», и теперь ваш круг должен иметь две строки, подобные этой:
Убедитесь, что выбрана новая линия, и дублируйте линию (control-D), пока она не будет дублирована по всему кругу.
Теперь вы хотите выбрать круг и все линии и перейти к панели Обработки контуров, которую вы можете найти на правой боковой панели инструментов.
Если вы не можете найти свою панель Pathfinder, перейдите в окно на верхней панели инструментов и прокрутите вниз до Pathfinder. Затем вы хотите нажать разделить. Разделение выглядит примерно так:
Это должно разделить круг вдоль линий, которые вы создали с помощью инструмента «Перо».У вас должен получиться равномерно разделенный круг на столько частей, на сколько вы его разделили.
Я изменил цвет своего круга, чтобы вы могли сказать, что круг был разделен поровну, но по сути ваш круг должен выглядеть именно так. Вы можете использовать этот урок, чтобы разделить пиццу, создать цветовой круг или даже сделать апельсин, как этот:
Вы можете использовать этот урок, чтобы разделить пиццу, создать цветовой круг или даже сделать апельсин, как этот:
Если вы используете этот учебник, я хотел бы увидеть ваш проект. Оставьте комментарий ниже, отправьте мне электронное письмо ([email protected]) с вашим готовым продуктом или отметьте меня в Instagram (@kelciemakespatterns) с изображением вашего проекта.
Если вам понравился этот пост, почему бы не поделиться им! Это позволяет мне знать, какие посты вам нравятся, чтобы я мог делать больше подобных постов.
Магазин Мои Дизайны
.

 Появится окно, и вы можете ввести точные размеры для вашей формы.
Появится окно, и вы можете ввести точные размеры для вашей формы.