Как нарисовать в иллюстраторе логотип: Как создать логотип в Illustrator
Как создать логотип в Illustrator
Для многих дизайнеров Illustrator является программным обеспечением для разработки логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя, будь то печать, видео или цифровая печать. Что бы вы ни хотели придумать, вы должны знать, как создать логотип в Illustrator.
Логотипы отражают ценности бренда через цвет и форму. Именно здесь словесное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Являетесь ли вы новичком в Illustrator или опытным профессионалом, я здесь, чтобы помочь вам создать логотип в Illustrator шаг за шагом.
Великолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2. Найдите ваши ключевые слова
3. Сделайте набросок ваших идей
4. Уточните свою работу
5. Получите отзывы клиентов
7. Добавить текст
8. Добавить цвет
9. Представьте свой логотип
10. Экспорт окончательных файлов
Прежде чем вы даже откроете Illustrator, вам нужно иметь хорошо написанное резюме от вашего клиента. Без этого вы будете бродить в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, вы никогда не сможете спросить слишком много! Вот лишь несколько примеров, с которых можно начать:
Обязательно поддерживайте открытую связь с вашим клиентом. И не забывайте, что вы профессионал, и вы обязаны консультировать клиентов и указывать им правильное направление в отношении их дизайна.
Как только вы получите всю необходимую информацию от своего клиента, вы можете превратить их в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Запишите каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. В любом случае, вы никогда не покажете это никому!
В любом случае, вы никогда не покажете это никому!
Теперь используйте ваши ключевые слова для вдохновения и начните рисовать. Имейте в виду запросы вашего клиента, но не бойтесь немного сходить с рельсов и пробуйте что-то другое, если чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не думайте об этом. Сосредоточьтесь исключительно на том, чтобы донести идеи от вашей головы до бумаги. Вы должны набросать как можно больше идей и концепций.
Когда вы чувствуете, что исчерпали все идеи, поместите Отложите бумагу в сторону и оставьте до следующего дня. Иногда вам нужно сделать шаг назад и увидеть свои эскизы свежим взглядом. Вы можете поймать ошибки, которые вы не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых вы не видели раньше.
Еще раз взгляните на все свои наброски, на этот раз с критическим взглядом. Ищите ошибки, находите пути для улучшения и выбирайте любимые биты. Затем выберите несколько набросков, которые вам нравятся больше всего, и делайте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию на своей 10-й попытке!
Выберите лучшие эскизы для отправки клиенту. Мы рекомендуем отправить 2-3 исходных концепции, но это зависит от вас и от того, что вы договорились с вашим клиентом, прежде чем начинать проект.
Отправляйте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сконцентрироваться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также отправить подробное описание ваших концептуальных эскизов. Поговорите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6.
 Оцифруйте свой эскиз
Оцифруйте свой эскизПосле того, как ваш клиент выберет тот, который ему нравится больше всего, пришло время перенести вашу концепцию в Illustrator!
В зависимости от того, какую эстетику вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: отслеживание в реальном времени в Illustrator после рисования от руки на бумаге или в Photoshop или рисование пером Illustrator. Ни один из этих методов не лучше другого, но один из них лучше всего подойдет для вашего текущего проекта.
Вариант 1: трассировка в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание в реальном времени с помощью Illustrator.
Откройте ваше любимое приложение для рисования (например, Photoshop) или подготовьте ручку и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать его как можно более четким. Помните, это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровно и органично. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
by MkyКогда вы удовлетворены своим рисунком, откройте Illustrator и создайте новый CMYK документ. Импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите «Трассировка изображений» в верхней части экрана.
MkyОткройте панель трассировки изображений и выберите один из вариантов из выпадающее меню, которое вам нравится больше всего. Опция «Силуэты», как правило, наилучшим образом отслеживает эскизы логотипа, но экспериментируйте и с другими вариантами!
MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и смелее (справа).
by Mky Когда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
Теперь у вас будут все элементы вашего логотипа в виде отдельного вектора формы. Не стесняйтесь перемещать элементы и перемещать их, пока вы не будете довольны результатом.
Вариант 2: Рисование
Создайте новый документ CMYK и импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
На панели «Слои» переименуйте слой, содержащий эскиз. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Затем создайте новый слой сверху.
Выберите Pen Tool и начните трассировку эскиза.
Инструмент Pen работает немного иначе, чем типичная ручка. Вместо того, чтобы рисовать, вы будете рисовать опорные точки с ручками, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», вы можете не знать, где разместить опорные точки. Представьте прямоугольник вокруг буквы, которую вы отслеживаете. Поместите ваши опорные точки там, где буква коснется этого прямоугольника. Используйте наименьшее количество точек, насколько это возможно — достаточно, чтобы контролировать форму.
Если вы также отслеживаете буквы, старайтесь держать все ручки вертикально или горизонтально, нажимая клавишу Shift при построении точек. Это даст вам больше контроля над вашими фигурами, если вам понадобится редактировать их позже.
Теперь давайте взглянем на разницу между отслеживаемым логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
MkyХотя мне нравятся мягкие края на слева я предпочитаю более точные надписи справа. Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Нет никакого способа сделать это, так что доверяйте своим инстинктам и немного развлекайтесь.
Небольшая хитрость, которую мне нравится использовать, заключается в расширении всего (Object> Expand) и добавлении к нему небольшого размытия (Effect> Blur> Gaussian Blur), обычно с радиусом, установленным на максимум 4 пикселя).
Обратите внимание, насколько мягкими стали края? Это делает весь логотип более дружелюбным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип, такой, какой вы хотите, пришло время добавить слоган, если он у вас есть. Там нет правильного места, чтобы поместить слоган, но, возможно, самое простое, чтобы добавить его под логотипом с чистым шрифтом, который соответствует стилю.
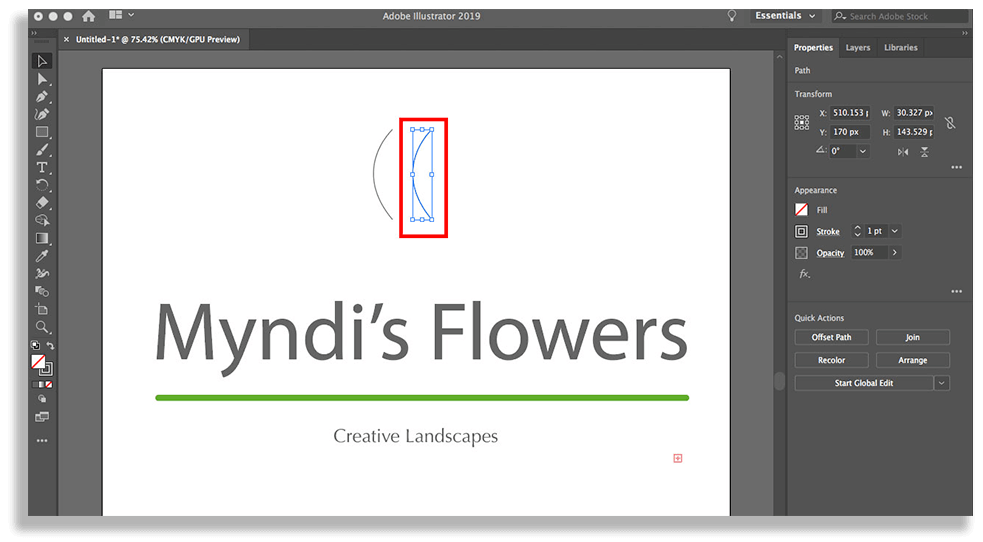
Для нашего примера, мы собираемся поместить его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее немного похожей на значок.
Начните с создания линии или фигуры, которая обеспечит путь для лозунга. Затем щелкните инструмент «Тип на пути» и щелкните по самой строке. Затем начните печатать! Отцентрируйте текст и разверните его так, чтобы он подходил так, как вам нравится.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет свою иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен чувствовать себя гармонично. Не стесняйтесь пробовать шрифты с засечками, без засечек или шрифтов, а также последние тенденции шрифтов.
Если ваш дизайн логотипа представляет собой слово, тип логотипа, который содержит только название бренда, вам придется выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами персонажи будут иметь столько смысла и индивидуальности. Обратите внимание и играйте с контрастом, расстоянием и весом. Объедините несколько букв, добавьте тонкое значение к некоторым буквам или добавьте контейнер или какой-либо разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой собственный новый набор букв.
Обратите внимание на то, что каждая их версия имеет различное настроение и выражает разные эмоции? Работая с надписями, найдите надписи, которые очень выразительны, а эстетика очень тесно связана с тем, что делает бренд.
8. Добавить цвет
Когда вы начнете добавлять цвет, убедитесь, что цвета, которые вы используете, имеют смысл для бренда. Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Великолепные цвета логотипа должны выделяться, но они не всегда должны быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастели.
Так как же именно вы добавите цвет к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, в которых требуется цвет. Если это замкнутый путь, который может превратиться в форму, вы увидите светло-серый цвет заливки.
MkyКак только вы создали все фигуры, вы можете начать играть с цветами! Начните с группировки всех элементов, которые будут иметь одинаковый цвет. Это поможет вам позже изменить цвет. Затем выберите все элементы, которые вы хотите изменить, щелкните по функции «Перекрасить графический объект» на панели инструментов и начните настройку значений цвета.
MkyВ нашем примере клиент специально упомянул, что он хотел бы использовать лаванду и мяту…
Мки… поэтому я создал великолепную пастельную палитру на основе этого направление.
9. Подарите свой логотип
Когда ваш логотип выглядит идеально, составьте приятную презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны будете предоставить клиенту!
MkyВам не нужно сходить с ума от презентация и использование тонны модных макетов и эффектов. Держите это простым, чистым и ясным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа. Вам также нужны правильные файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту каждый файл, который ему может понадобиться. Как правило, это включает горизонтальные и вертикальные версии, а также полноцветные, черно-белые, только черные и только белые версии.
Как правило, это включает горизонтальные и вертикальные версии, а также полноцветные, черно-белые, только черные и только белые версии.
Для каждой итерации логотипа вы хотите экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- SVG-файл в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветном профиле RGB
- Файл JPG в цветном профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), нажмите «Файл»> «Цветовой режим документа» и выберите нужный профиль. Наличие версий CMYK и RGB важно для печатного и цифрового использования.
Организуйте свои файлы, правильно назвав их. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы сделать логотип с помощью Illustrator!
—
Может показаться сложным, как погрузиться в процесс разработки логотипа, если вы знаете, какие шаги предпринять, это просто увлекательный процесс! После нескольких завершенных проектов вы разработаете собственный уникальный рабочий процесс для создания логотипа в Illustrator, который сделает его еще проще для вас. Просто помните, что нужно быть смелым, осмеливаться пробовать что-то новое, выходить из своей зоны комфорта и, самое главное, веселиться!
Хотите, чтобы профессиональный дизайнер создал логотип для вас?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как нарисовать плоский логотип с чашкой чая в Иллюстраторе
На сегодняшнем уроке нам предстоит нарисовать в Adobe Illustrator модный плоский логотип в виде чашки чая. Мы будем использовать и видоизменять обычные геометрические фигуры, работать с палитрой Align (выравнивание) и Pathfinder (обработка контуров), а также научимся нескольким простым, но полезным трюкам.
Как нарисовать плоский логотип с чашкой чая в Иллюстраторе
Шаг 1
Начнем рисовать чашку с круга. При помощи инструмента Ellipse Tool (L) / Эллипс создайте круг с размерами 275×275 пикселей.
При помощи инструмента Ellipse Tool (L) / Эллипс создайте круг с размерами 275×275 пикселей.
Возьмите инструмент Eraser Tool (Shift-E) / Ластик, удерживая кнопку Alt сотрите верхнюю половинку круга. Проделайте то же самое с нижней частью, но удалите контур не полностью, а как на картинке внизу, чтобы получилось основание чашки.
Вытяните фигуру, чтобы чашка стала чуть выше.
Шаг 2
Возьмите инструмент Rounded Rectangle Tool / Прямоугольник со скругленными углами и нарисуйте фигуру с размерами 175×20 пикселей. Это будет блюдце. Используйте ластик, чтобы удалить верхнюю часть блюдца, и прикрепите получившуюся фигуру к чашке снизу.
Задайте блюдцу чуть более темный цвет, чем чашке.
Шаг 3
Теперь мы добавим ушко. Нарисуйте с помощью инструмента Rectangle Tool (M) / Прямогольник фигуру размерами 130×80 пикс. Выделите чашку и этот прямоугольник и потом снова чашку, чтобы сделать ее ключевой фигурой. Зайдите в палитру Align / Выравнивание и кликните на Vertical Align Top / Вертикальное Выравнивание Вверх, чтобы выравнять обе фигуры по верху чашки.
Теперь можно применить инструмент Direct Selection Tool (A) / Прямое Выделение и функцию Live Corners / Живые Углы, чтобы скруглить ручку чашки, вытянув маркеры.
Шаг 4
Выделите ушко чашки и примените Object > Path > Offset Path / Объект > Контур > Создать параллельный контур, установив Offset / Смещение на -20 пикселей, чтобы создать маленькую фигурку.
Выделите обе фигуры и примените функцию Minus Front / Минус Верхний из палитры Pathfinder / Обработка Контуров. Так мы удалим внутреннюю фигуру.
Наконец, поместите ушко чашки за саму чашку при помощи комбинации клавиш Shift-Control-[.
Шаг 5
Давайте теперь добавим нашей плоской чашке полупрозрачную тень. Выделите все элементы чашки и при помощи Control-C > Control-F сделайте дубликат. Держите копии выделенными и примените Unite / Объединение из палитры Pathfinder / Обработка Контуров. Теперь они стали одной фигурой.
Выделите все элементы чашки и при помощи Control-C > Control-F сделайте дубликат. Держите копии выделенными и примените Unite / Объединение из палитры Pathfinder / Обработка Контуров. Теперь они стали одной фигурой.
Удерживая кнопку Alt, воспользуйтесь инструментом Eraser Tool (Shift-E) / Ластик, чтобы удалить левую половину объединенной фигуры. Переключите Blending Mode / Режим Наложения оставшейся части чашки на Multiply / Умножение. Скорректируйте цвет, затемнив правую часть чашки.
Шаг 6
Теперь давайте сделаем стилизованный пар, поднимающийся от чашки вверх. Используем инструмент Line Segment Tool (\) / Отрезок Линии и, удерживая кнопку Shift, нарисуем три вертикальные линии. Зададим обводку толщиной 6 pt, а в полях Cap и Corner устанавим положение по центру, как н акартинке внизу.
Теперь делаем Effect > Distort & Transform > Zig Zag / Эффект > Искажение и преобразование > Зигзаг. Задайте параметры, как на скриншоте.
Шаг 7
Сейчас нам нужен простой зеленый чайный листик. Воспользуемся инструментом Ellipse Tool (L) / Эллипс и нарисуем круг с размерами 90×90. Выделите его верхнюю точку с помощью Direct Selection Tool (A) / Прямое Выделение и примените Convert selected anchor point to corner / Преобразовать Опорную Точку в Угол.
Потяните немного вверх эту точку, сделав фигуру длиннее, и воспользуйтесь инструментом Line Segment Tool (\) / Отрезок Линии, чтобы нарисовать вертикальный отрезок по центру листика.
Шаг 8
Таким же способом добавьте немного прожилок. Выделите их, двойным щелчком нажмите на инструмент Reflect Tool (O) / Зеркальное Отражение и выберите там Vertical Axis / Вертикальная Ось.
Кликните Copy / Копировать, чтобы отразить объект горизонтально и сделать прожилки на противоположной стороне.
Шаг 9
Нарисуйте еще один листик, но темнее и проще, чем предыдущий, и поместите оба элемента позади чашки так, чтобы они соответствовали композиции.
Шаг 10
Давайте завершим наш дизайн логотипа, добавив текст.
При помощи инструмента Artboard Tool (Shift-O) / Область Кадрирования сделайте холст квадратным, задав размеры 600×600. Поместите чашку в центр монтажной области и добавьте какую-то фразу, используя инструмент Type Tool (T) / Текст.
Финальный результат
Автор — Yulia Sokolova
Ссылка на источник
Как создать логотип Line Art Badge в Adobe Illustrator
Дизайн логотипов, выполненных в стиле штрихового рисунка, в настоящее время все еще остается довольно популярной тенденцией, они содержат упрощенные иллюстрации для создания минималистичного дизайна. Этот стиль кажется особенно распространенным среди тематических дизайнов логотипов на открытом воздухе, часто включая пейзажные сцены, сделанные полностью из линий, составленных в макет стиля значка. В сегодняшнем уроке по Adobe Illustrator я проведу вас через процесс создания собственного логотипа значка линии. Несмотря на то, что мы создаем весь дизайн, используя только линии, мы по-прежнему будем использовать различные полезные советы и приемы Illustrator.
Иллюстрации, которые я создам в этом уроке, представляют собой дизайн логотипа в стиле бейдж в стиле логотипа с темой для кемпинга. На ней изображены минималистичные иллюстрации гор, кемпинга и озера, все из которых сделаны из дорожек с одним ударом веса. Макет затем состоит из круглого значка с добавлением арочного текста и декоративных световых лучей.
Откройте Adobe Illustrator и создайте новый документ, размер не имеет значения, поскольку векторные изображения можно масштабировать до любого размера, но вы можете отключить масштабирование обводок и эффектов на панели «Настройки» Illustrator, чтобы сохранить тот же вес обводки при работе с изображениями. масштабируется, пока вы создаете свое произведение. Начните с рисования круга на артборде. Удалите белую заливку по умолчанию, оставив только черный штрих.
масштабируется, пока вы создаете свое произведение. Начните с рисования круга на артборде. Удалите белую заливку по умолчанию, оставив только черный штрих.
На панели «Обводка» увеличьте вес обводки примерно до 5 пт, чтобы увеличить линию. Также проверьте параметры Round Cap и Round Corner. Эти настройки не будут видны на этой форме круга, но тот же стиль линии будет также использоваться для всех последующих путей, которые мы будем рисовать.
Переключитесь на инструмент Линия и нарисуйте путь, который пересекает круг. Удерживайте клавишу Shift, чтобы линия была прямой. Выберите обе фигуры и отцентрируйте их вертикально с помощью панели «Выровнять».
Убедитесь, что у вас включены интеллектуальные направляющие из меню «Вид», а затем используйте розовую подсказку, чтобы найти центр линии. Следуйте по нему вверх, затем нарисуйте диагональную линию вниз к горизонтальной траектории.
Перейдите в Object> Transform> Reflect, отметьте опцию Vertical, затем нажмите кнопку Copy.
Переместите эту двойную линию, чтобы сформировать треугольную форму, привязав две верхние точки вместе.
Shift и щелкните обе строки с помощью инструмента «Перемещение», затем перетащите другую копию, удерживая клавишу ALT. Поместите этот дубликат влево, слегка перекрывая другие элементы.
Используйте инструмент «Ножницы», чтобы обрезать линии, где они пересекают другие пути, и удалить лишние.
Нарисуйте прямую линию между двумя путями, которые образуют средний треугольник, затем выберите Эффект> Искажение и преобразование> Зигзаг.
Настройте параметры зигзага на 5px Size и 5 Ridges Per Segment, чтобы представить упрощенный снежный раскол на вершине этой основной формы горы.
Сдвиньте зигзагообразную линию, чтобы она поместилась в пределах горы, затем нажмите ALT + перетащите копию для другой горы. Используйте инструмент «Прямой выбор», чтобы сократить путь, чтобы поместиться в этот меньший треугольник.
Нажмите на эффект Zig Zag на панели «Оформление», чтобы изменить настройки. Уменьшите количество хребтов до 3.
Нарисуйте выделение вокруг трех путей, которые образуют меньшую гору, а затем создайте отраженную копию, используя команду «Объект»> «Трансформировать»> «Отражение». Разместите дубликат на другой стороне.
Используйте инструмент Ellipse, чтобы нарисовать маленький круг, чтобы представить солнце. Перекрыть его большим кругом и обрезать лишнее с помощью инструмента «Ножницы».
Используйте смесь кругов и прямоугольников, чтобы сформировать облако. Со всеми выбранными фигурами, объедините их с панелью Pathfinder, чтобы сформировать чистый контур.
ALT + Перетащите дубликаты облака и расположите их вокруг сцены. Перекрыть некоторые облака с другими элементами.
Используйте инструмент «Ножницы», чтобы обрезать и удалить пути, где они пересекаются с другими фигурами.
Упрощая вещи до их базовой формы и воспроизводя их с помощью простых форм, вы можете создавать минималистичные иллюстрации чего угодно!
Нарисуйте палатку, создав угловую линию. Дублируйте и отразите линию и пересеките два рядом с вершиной. Расположите их в центре композиции.
Используйте инструмент «Ножницы», где линии перекрываются с горизонтальной, чтобы эффективно разместить палатку на переднем плане.
Выберите инструмент «Дуга» из группы «Линия». Удерживайте Shift и нарисуйте изогнутую дорожку от центра вниз к одному из углов. Повторите процесс на другой стороне.
Упрощенный стенд можно получить, просто нарисовав три линии, используя те же методы, которые использовались до сих пор.
Чтобы нарисовать пламя костра с другой стороны, начните с круга и перетащите верхнюю точку вверх.
Выберите инструмент «Перо», затем ALT + щелкните верхнюю точку, чтобы удалить маркеры Безье, превратив эту точку в острый угол.
Скопируйте, масштабируйте и поверните дубликат этой формы и поместите его в одну сторону, затем отразите копию для другой стороны.
Чтобы нарисовать озеро на переднем плане, начните с прямой линии, которая охватывает ширину дизайна. Удерживайте клавиши ALT и Shift и перетащите копию вертикально.
Используйте сочетание клавиш CMD + D для Transform Again несколько раз, чтобы получить серию равномерно распределенных линий. Выберите их все, затем добавьте эффект Zig Zag с 17 Ridges Per Segment и включенным параметром Smooth.
Перейдите в Object> Expand Appearance, чтобы навсегда применить эффект Zig Zag, который затем позволит обрезать пути, в противном случае изменение длины пути повлияет на эффект Zig Zag.
Используйте инструмент «Ножницы», чтобы разделить пути, где они пересекаются с круговым контуром, а затем удалите лишние.
Нарисуйте одну вертикальную линию, затем перетащите копию на одну сторону. Выбрав обе линии, перейдите в Object> Blend> Make.
Вернитесь в Object> Blend> Blend Options и выберите Specified Steps с соответствующим номером, который создает разрыв между строками.
Выберите основной круговой контур и скопируйте (CMD + C) и вставьте (CMD + F) дубликат. Очистите его обводку, затем щелкните и удалите самую нижнюю точку с помощью инструмента «Прямой выбор».
Добавьте смешанные линии к выделению, затем перейдите в Object> Blend> Replace Spine.
Вернитесь в Blend Options и включите Preview для настройки параметров. Измените параметр «Ориентация», чтобы линии расширялись от центра, а затем измените количество шагов примерно до 40.
Масштабируйте и перемещайте этот смешанный элемент, чтобы создать серию световых лучей вокруг верхней половины логотипа значка.
Сделайте еще одну копию кругового контура, очистите заливку и удалите самую верхнюю точку. Масштабируйте этот путь для использования с инструментом Type On a Path.
Введите выбранную вами формулировку для вашего логотипа значка. Установите стиль абзаца по центру, затем переместите линии интерфейса с помощью инструмента «Прямой выбор», чтобы правильно ориентировать текст на пути.
Измените стиль шрифта, чтобы разместить текст в доступном пространстве. Я использую шрифт с именем Smoothy Sans с 50 трекингом, увеличенный до максимального размера, который будет соответствовать пути.
Разработка логотипа завершена, но чтобы завершить оформление, перейдите в «Объект»> «Развернуть», чтобы преобразовать все эффекты и контуры в контурные формы. Вы можете сначала сохранить редактируемую копию, просто изменив исходные пути.
Нажмите кнопку «Объединить», чтобы объединить все в одну фигуру. Если какие-либо элементы исчезают в процессе, это означает, что некоторые элементы не были должным образом расширены. Снова используйте процедуру Object> Expand, чтобы убедиться, что все преобразовано.
Конечным результатом является стильный однотонный линейный логотип с темой на открытом воздухе. Создание основной иллюстрации с упрощенными формами и контурами помогает добиться минималистичного вида, а при компоновке дизайна в круговую схему получается аккуратный маленький значок-значок.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти связанные продукты.
Отрисовка логотипа в Иллюстратор. Создание векторного значка по фото. Видео урок
При создании макетов часто возникает ситуация когда логотип предоставлен в плохом качестве и при увеличении бьется точками. Что делать когда единственный имеющийся у нас логотип в отвратительном качестве и его нельзя использовать даже если сделать очень маленьким. На помощь приходит отрисовка. Что же такое отрисовка логотипа?
Отрисовка логотипа (или чего-либо другого) подразумевает прорисовку вручную всех элементов логотипа в векторе. То есть, восстановление первоначального исходного файла, который можно масштабировать и использовать для любых макетов полиграфии.
Здесь, на примере обычного лого состоящего из домиков я покажу, как прорисовать его заново в программе Adobe Illustrator.
Анализ логотипа.
Перед отрисовкой логотипа, внимательно посмотрите на него, чтобы понять, какие инструменты и приемы подойдут. В моем примере, большинство элементов в логотипе имеют прямые линии, за исключением дорожки к дому.
Домики одинаковые, а это значит, что нарисовать нужно только один. Основная фигура домика должна быть целостной, так как имеет толстый контур или обводку. Поэтому, в данном случае будут использоваться только два инструмента «Прямоугольник» и «Перо». И такие приемы как копирование, поворот, склеивание, вычитание и зеркальное отражение.
Прорисовка элементов логотипа.
Для начала, заблокируйте вашу картинку на отдельном слое, чтобы она не перемещалась. Так удобнее будет рисовать по ней.
Для прорисовки одного дома потребуется пять прямоугольников:
- Сам дом.
- Труба.
- Крыша, чтобы получилась ровной, нарисуйте один прямоугольник под углом и отразите его зеркально.
- Дверь.
- Окно.
С помощью панели «Обработка контуров» склейте все прямоугольники в одну фигуру, за исключением дверей и окна. Задайте основному контуру дома обводку необходимой толщины. Поскольку все дома абсолютно одинаковые, полученный рисунок скопируйте на другие места.
Основание для домов, тоже прямоугольник. Дорожку к дому удобнее рисовать инструментом «Перо». А затем, с помощью панели «Обработка контуров» вычесть один из другого.
Теперь, когда логотип готов, нужно преобразовать все обводки в объекты, нажмите — Объект/Разобрать оформление… Логотип готов!
В вашем случае, логотип может иметь более округлые формы или шрифты. Тогда понадобятся другие инструменты рисования.
В видео показана пошаговая прорисовка логотипа с домиками.
Напишите в комментариях, как эта статья помогла вам в отрисовке вашего логотипа.
(Visited 7 642 times, 1 visits today)
Логотип с опцией умножения прозрачности не будет отображаться на черном фоне — Illustrator
Ваша проблема в том, что трассировка изображения создает сплошные цвета, но вам нужны разные уровни непрозрачности.
Вручную воссоздать цвета не быстро, но это относительно легко. Очевидно, что чем меньше у вас цветов, тем легче это будет сделать, поэтому постарайтесь создать на изображении трассировку с минимальным количеством цветов.
Сначала создайте образцы из всех цветов. Вы можете сделать это, выбрав весь объект и выбрав New Color Group из выпадающего списка. Это создаст новую группу образцов из всех цветов в выбранной иллюстрации.
Самый простой способ сделать это вручную — нарисовать квадрат для каждого цвета в строке. Дублируйте квадраты в новую строку ниже и установите цвет всех нижних квадратов в основной цвет. Затем все, что вам нужно сделать, это проработать нижний ряд квадратов, отрегулировав непрозрачность, пока он не совпадет с квадратом над ним.
Вот что я придумал за несколько минут:
Чтобы заменить цвета в вашей иллюстрации только что созданными прозрачными цветами, проработайте каждый цвет по очереди, выполнив следующие действия:
- Выберите оригинальный цвет sqaure (верхний ряд)
- Выберите → То же самое → Цвет заливки
- с помощью инструмента «Пипетка» ( I ) щелкните новый прозрачный цвет (нижний ряд)
Сделайте это для каждого цвета, и ваша работа станет прозрачной:
jmlallierВау, спасибо вам большое за то, что нашли время сделать это и дать ответ с таким подробным уроком. Я попробую и дам вам знать, как это получается!
Cai ♦
Нет проблем. Дайте мне знать, как вы поживаете
jmlallier
Ну, это заняло довольно много времени, но я думаю, что это выглядит великолепно! Еще раз спасибо за отличный ответ, @CAI.
joojaa
@ CAI было бы тривиально сделать скрипт для этого.
Cai ♦
@joojaa правда, однако, в этом случае мне, вероятно, было быстрее сделать это вручную (при условии, что я делаю это только один раз)
как сделать винтажный логотип в виде монограммы ~ Записки микростокового иллюстратора
Всем привет! Сегодня у нас новый урок, где я покажу, как нарисовать в иллюстраторе винтажный логотип. Для работы нам понадобятся базовые навыки в Adobe Illustrator, немножно фантазии, волшебный скрипт Magic Monogram Light и пару минут времени. Да, вот так быстро оно делается, ведь скрипт действительно волшебный.
Для работы нам понадобятся базовые навыки в Adobe Illustrator, немножно фантазии, волшебный скрипт Magic Monogram Light и пару минут времени. Да, вот так быстро оно делается, ведь скрипт действительно волшебный. Magic Monogram Light может делать монограммы и рамочки в один клик. Достаточно сделать небольшую заготовку и запустить скрипт. В этом видео показаны возможности скрипта.
Нарисуйте небольшой элемент для нашего будущего логотипа. Он должен располагаться горизонтально.
Затем выделите все составные части элемента (Ctrl+A), сгруппируйте их (Ctrl+G) и запустите скрипт Magic Monogram Light. В окошке скрипта установите настройки для создания монограммы.
Нажимаем кнопочку Create и монограмма готова.
Внутренний шестиугольник можно изменить с помощью виджетов углов (доступно в Adobe Illustrator CC). Установить скругление на любой вкус. Затем сделать копию шестиугольника, увеличить немного, и добавить пунктир через панель Stroke.
Останется только повернуть монограмму на 90 градусов и добавить текст. Более подробно про работу с текстом вы можете узнать из этого урока: Основы работы с текстом.
Далее размещаем логотип на подходящем фоне. В моём случае — это автотрейс ствола дерева. Дерево, кстати, довольно старое, несколько сотен лет. Стоит в одном скверике, табличка даже есть с возрастом. Если вы до этого не встречались с автотрейсом в иллюстраторе, то вот подходящий урок: Как сделать автотрейс растрового изображения в Adobe Illustrator.
Вот, собственно говоря, и всё. Быстро, просто и удобно.
На этом очередной урок Adobe Illustrator закончен. Желаю вам творческих успехов!
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках.Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Логотип в coreldraw: преимущества и как создать логотип в coreldraw: преимущества и как создать
Введение
Предупреждаем сразу, в статье рассказывается о том, как создать логотип в лицензионных программных продуктах Adobe Photoshop и Corel Draw последних версий. Таким образом, если оболочка вашего графического редактора отличается от оболочек, представленных на фотографиях в статье, значит:
- вы используете устаревшую версию редактора;
- вы используете нелицензионное программное обеспечение.
В статье говорится о графических редакторах в базовой комплектации с расположением функциональных панелей по умолчанию, т.е. без дополнительных плагинов и настройки редакторов.
Качество создаваемого вами логотипа напрямую зависит от нескольких факторов:
- Количества потраченного времени: чем больше его вы потратите, тем качественней будет итоговый результат.
- Используемой техники: речь идет о графических планшетах и подобных устройствах. Разумеется, можно попытаться сообразить что-нибудь и с помощью простой компьютерной мышки, однако результат, скорее всего, оставит желать лучшего. Поэтому если хотите сделать качественный логотип — найдите графический планшет.
Сравните два логотипа. Оба сделаны в одном и том же графическом редакторе, но первый был нарисован мышкой, и на его создание ушёл всего лишь час времени. Второй создавался с использованием планшета, и на него ушло 5,5-6 часов. Зато разница налицо. А теперь подробнее о том, как создать логотип самому.
Переходим к самому интересному. Как создать логотип без привлечения наёмных специалистов-художников.
6.61
Если вам не хочется каждый раз дрожать по поводу заряда батареи и переживать, что слетит прошивка, то можете попробовать «закрепить» виртуальную прошивку. Как это сделать? Для данной операции потребуется прошивка PSP 3008 6.61, а также некоторые дополнительные программы.
- Установите виртуальную прошивку, как указано в параграфе выше.
- Скачиваем и закидываем в корень карты памяти утилиту 6.61 Infinity Firmware Builder.
- Запускаем её из «Игр». Выбираем «Build Hybrid Firmware».
- С помощью ПК перекидываем файл DATA.MFC из папки /PSP/GAME/MAKER/ в каталог /PSP/GAME/FLASHER/.
- Скачиваем и запускаем 6.61 Infinity Firmware Flasher.
- Перезагрузите консоль.
- Если при включении появится синий экран, согласитесь на восстановление.
- Удалите «билдер» и «флешер».
- Проверьте версию прошивки в настройках. В конце надписи должен быть знак бесконечности.
- Теперь можете установить пиратскую систему версии 6.61. Делается это точно так же, как и раньше.
- Скачиваем и запускаем Infinity Bootloader Configuration. Нажимаем влево и крестиком выбираем нашу прошивку — PRO CFW.
Теперь ваша виртуальная прошивка PSP 3008 закреплена, и вам не придется постоянно её включать. Проблем с поиском дополнительного ПО возникнуть не должно, поскольку утилиты серии infinity обычно идут одним архивом.
Power Clip в Corel Draw
Самый простой способ встроить полоски в логотип — воспользоваться Power Clip. Выберите прямоугольники инструментом Pick. В меню найдите Effects > PowerClip > Place inside Container.
Прямоугольник пропадет. Ничего страшного. Он находится в том же самом месте, но внутри яблока, которое благодаря PowerClip служит ему контейнером. Чтобы найти прямоугольник нужно зайти в контейнер яблока. Выберите яблоко и нажмите Effects > PowerClip >Edit Content
Когда вы попали в контейнер передвиньте прямоугольник на месторасположения яблока. Затем выйдите из контейнера. Для этого в нижней части программы нажмите большую кнопку — Finish Editing Objects.
Затем выйдите из контейнера. Для этого в нижней части программы нажмите большую кнопку — Finish Editing Objects.
Зачем прошивать PSP и что это даёт
Всего есть два вида прошивки — заводская и кастомная. С заводской все понятно – эта официальное программное обеспечение, установленное на заводе и обновляемое легально и официально.
Кастомная или CFW служит для запуска игр и другого контента скачанного с интернета. Кастомную можно разделить на две группы, постоянную и виртуальную. Постоянная будет работать в независимости от того выключалась ли консоль, но такой вид работает не на всех версиях приставки.
Виртуальная будет слетать после выключения приставки, а при следующем запуске её нужно снова устанавливать. Для этого на карте памяти сохраняется специальный эмулятор, запуская который всё будет устанавливаться заново. Плюс такого вида заключается в том, что он универсален и подойдёт для каждой модели.
Как же нарисовать логотип?
Немного поговорили о программе, а теперь давайте перейдём к самой сути. Конечно, чтобы создать действительно клёвый логотип, нужен большой опыт, а также дизайнерское видение. Поэтому для решения серьёзных задач лучше всего обращаться к специалистам (наше предложение по данной услуге представлено ЗДЕСЬ).
Ну а если вам нужно создать что-нибудь попроще или, к примеру, сделать обрисовку, то можно обойтись и своими силами. Рассматривать рисование логотипа пошагово я не вижу смысла, так как это процесс исключительно творческий. Поэтому поговорим об основных инструментах, которые нужно знать, чтобы создать логотип в CorelDRAW:
- Форма — один из основных инструментов, позволяющий работать с узлами созданного объекта.
- Мастихин — позволяет вытягивать изображения. Применяется к уже созданному объекту.
- Свободная форма — выполняет роль обычного карандаша, позволяет рисовать произвольные объекты.
- Кривая Безье — незаменимый инструмент в векторной графике, являющийся одним из основных.

- Перо — схож с кривой Безье.
- Прямоугольник, эллипс, многоугольники — стандартные объекты.
- Текст — куда же без него.
Ход ваших действий должен сводиться к следующему.
Рисуем нужный объект, затем преобразовываем его в кривые, и с помощью инструмента «Форма»делаем с ним всё что угодно. Точно так же и с текстом. Размер изображения не важен, так как в любой момент его можно отмасштабировать без потери качества.
Это всего лишь основа, дальше дело за вами. Устанавливайте программу и пробуйте каждый инструмент. Уверен, что при творческом подходе, наличии времени, желания и ресурсов у вас всё получится! Удачи!
Логотип Apple в Corel Draw — контур и фигура
Начнем с простых линий. Выберите инструмент Pen и нарисуйте простой контур яблока.
Скопируйте контур Edit > Copy / Edit > Paste и передвиньте его в правую часть. На панели нажмите кнопку Mirror Horizontally чтобы развернуть контур другой стороной.
Выберите каждый контур по отдельности и закройте его нажав Join Curvers
Инструментом Pick Tool сдвиньте фигуры ближе друг к другу, так чтобы они соединялись. Выделите обе фигуры и нажмите кнопку Weld. Это сольет фигуры в одну.
Выберите инструмент Ellipce и нарисуйте несколько окружностей. Одна окружность вырежет часть яблока. Две другие окружности образуют пересекающуюся фигуру, которая станет нашим хвостиком.
Выберите яблоко и вырезающий элипс. Примените к ним команду Trim. К двум окружностям выше примените Intersect
Удалите ненужные части фигур и выберите инструментом Pick Tool яблоко и хвостик. Примените к ним Weld чтобы соединить две фигуры в одну. Фактически, мы создали форму логотипа Apple в Корел Дро. Теперь перейдем к стилизации логотипа.
Шаг 2. Концепт
Теперь, когда вы поняли, что будет на вашем логотипе, необходимо сделать его черновой набросок на бумаге. Да-да. Именно на бумаге. Карандашом. Впрочем, можете этого не делать, если вы известный художник и можете сходу даже черта лысого нарисовать мышкой на экране компьютера. Во всех остальных случаях — карандаш в руки и вперед! Не бойтесь пачкать листы. Будет даже лучше, если сделаете 5-6 черновых набросков. Потом просто выберете из них лучший и сделаете его той основой, с которой будет создана его цифровая версия. Круто, если вы работаете сообща на лого-команды. По 5-6 рисунков от каждого члена команды — в итоге больше 20 вариантов. Двигаемся дальше. Кстати, если кто-то ищет, как создать логотип команды, то вы тоже можете почитать.
Во всех остальных случаях — карандаш в руки и вперед! Не бойтесь пачкать листы. Будет даже лучше, если сделаете 5-6 черновых набросков. Потом просто выберете из них лучший и сделаете его той основой, с которой будет создана его цифровая версия. Круто, если вы работаете сообща на лого-команды. По 5-6 рисунков от каждого члена команды — в итоге больше 20 вариантов. Двигаемся дальше. Кстати, если кто-то ищет, как создать логотип команды, то вы тоже можете почитать.
Какую версию программы выбрать?
Корел Дро — довольно старый редактор, претерпевший около 20 обновлений за всё время. Наиболее актуальными на данный момент являются версии X5, X6 и X7, выпущенные в 2010, 2012 и 2014 годах соответственно. Конечно, всегда рекомендуется использовать более позднюю версию, которой является X7, потому что она обладает новыми возможностями. Но в то же время, она является ресурсозатратной, и не каждый компьютер сможет её потянуть.
Что касается версий X5 и X6, то для создания логотипа они подойдут с лихвой. Если у Вас не очень мощный компьютер, то вы можете использовать именно их и никакой принципиальной разницы не заметите.
Расширение файлов данной программы — CDR. Однако все созданные изображения можно сохранить в любом графическом формате, которых в CorelDRAW очень много.
Стилизуем логотип в Кореле
Я хочу добиться много-контурной обводки. 100 лет назад мы бы создали одну надпись, и контур в 10pt, затем вторую надпись выше, и контур в 5pt и так далее. Мы пойдем более интеллектуальным путем.
Windows > Docker > Contour открываем панель для работы с контуром. В настройках Outside, Offset: 0.07in Step 2. Если у вас другие единицы изменения откройте Tools > Options > Rulers и там их можно изменить. Если у вас миллиметры, оставьте все как есть, просто вместо 0.07in поставьте 1,8 mm Данные настройки означают вот что: мы создаем контуры, они будут созданы наружу, их размер будет 1,8мм и контуров будет 2. Вот и все. В остальных закладках панели Контуров можно регулировать цвет и перетекания из тонкого контура в толстый, но нам это не нужно. Просто нажмите Apply
Просто нажмите Apply
Теперь, если мы кликнем инструментом Pick только по шрифту, выделится шрифт, но если кликнуть по контуру, выделится и шрифт и контур. Контур в данном случае является прикрепленным эффектом. Это ясно видно из Менеджера объектов. Кликните по контуру, выше появится панель контура. Фактически она дублирует все функции дока, но делает изменения на лету. В заливке контура выберите красный цвет, чтобы как то различать шрифт, первый и второй контуры.
- Как я говорил выше в Менеджере объектов у нас создан один объект — Шрифт, к которому прикреплен «эффект» контура. Этим эффектом можно управлять только из панели Contour, а нам этого не достаточно. Переведем контуры в кривые.
- Выделите логотип инструментом Pick Tool вместе с контуром и Arrange > Break Contour Group Apart
- Теперь в Менеджере Объектов появилась отдельная группа содержащая наши контуры. Выделите её и нажмите Arrange > Ungroup или Ctrl+U
- Выделите черный шрифт и залейте его белым цветом. Выделить нужно инструментом Pick Tool, а чтобы залить кликните левой кнопкой мыши по палитре цветов ниже.
- Далее выберите первый контур и залейте черным цветом. Далее второй контур и залейте желтым.
- Если у вас в ходе работы случайно образовались дополнительные обводки выделите этот объект и кликните правой кнопкой мышки по иконке с крестиком в палитре цветов.
Также уроки которые могут вас заинтересовать
Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.
Широкие возможности PowerClip в Кореле
Рисуем божью коровку в Кореле
Сегодня мы будем рисовать божью коровку в Corel Draw!
Эффект боке в Кореле
Сегодня мы будем рисовать эффект боке в Corel Draw!
Как нарисовать песочные часы с помощью Корела
Сегодня мы будем рисовать песочные часы в Corel Draw!
Как нарисовать мельницу в Adobe Illustrator в Иллюстраторе
Сегодня мы будем рисовать мельницу!
Как нарисовать ананасовый паттерн в Иллюстраторе
В этом уроке мы будем рисовать простой, но классный паттерн в Adobe Illustrator.

Как нарисовать паттерн из мороженого в Иллюстраторе
Скоро лето! Пожалуй, один из самых популярных продуктов в этом время года — мороженое! Сегодня мы будем рисовать паттерн из разноцветного мороженого в Adobe Illustrator.
Как нарисовать обои для Apple iPhone X в Иллюстраторе
Одна из вещей, за которые мир любит iPhone — визуальное оформление. Оно всегда безупречно, будь то ПО, рекламная или печатная продукция. В этом уроке мы будем создавать обои для iPhone X и Silver iPhone X.
Как нарисовать цветную мандалу в Иллюстраторе
Мандала это геометрический символ сложной структуры, который интерпретируется как модель вселенной, «карта космоса». Часто такие узоры используют в качестве оберегов и символов. Сегодня мы нарисуем подобный узор в Adobe Illustrator.
Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе
В этом уроке мы будем рисовать узор в стиле «Мемфис» в Adobe Illustrator.
Как нарисовать набор симпатичных линейных иконок за 20 минут в Иллюстраторе
Сегодня мы научимся быстро создавать в Adobe Illustrator целые сеты линейных иконок, используя простейшие фигуры и несложные инструменты.
Как нарисовать иконку фантазийного города в Иллюстраторе
Сегодня мы за 6 простейших шагов создадим в Adobe Illustratior несложную, но удивительно милую иконку.
Как нарисовать плоский логотип с чашкой чая в Иллюстраторе
На сегодняшнем уроке нам предстоит нарисовать в Adobe Illustrator модный плоский логотип в виде чашки чая.
Как просто и круто нарисовать шесть геометрических символов в Иллюстраторе
В этом уроке мы будем рисовать интересные символы из базовых фигур в Adobe Illustrator.
Как просто и круто нарисовать линейные изображения в Иллюстраторе
Сегодня нас ждет достаточно простой урок по созданию линейных объектов в Adobe Illustrator.
Как нарисовать полупрозрачные реалистичные капли в Иллюстраторе
В этом уроке мы будем рисовать крутые реалистичные капли в Adobe Illustrator.

Как нарисовать водную текстуру в Фотошопе
В этом уроке мы будем создавать с нуля красивую текстуру водной глади в Adobe Photoshop.Как нарисовать иконку колонки в Иллюстраторе
В этом уроке рисуем иконку колонки в Adobe Illustrator.
Пример создания
Так как создать базу данных в Access можно и при помощи «Мастера», упрощающего работу для начинающих пользователей, сам процесс особенной сложностью не отличается. Но мы бы не рекомендовали идти этим путем, так как для продуктивной работы следует понимать все происходящие процессы.
Сперва запустите приложение. На мониторе появится диалог создания нового документа. В нем вам следует выбрать пункт «Новая база данных». В поле «Имя файла» вводится осмысленное её. Избегайте повторяющихся и ничего не значащих имен: в результате какой-либо ошибки или собственной невнимательности вы легко можете потерять важные сведения.
После этого нажимается кнопка «Создать». Сразу после этого на мониторе появится диалоговое окно создания новой информационной таблицы, на основании которой вы и будете создавать свой проект.
Начало работы
Перед тем как сделать логотип в CorelDRAW, обратите внимание на следующее:
- Определитесь, будет это текст, буква, изображение либо какие-либо вариации всего этого. Изучите сферу деятельности компании, её товары, чтобы лучше понимать потребности людей и то, что может их привлечь.
- Поищите уникальную характеристику компании или товара, чей символ вы рисуете. Вы должны сделать не просто интересную форму саму по себе, а именно в привязке к деятельности фирмы. Будет странным изобразить, например, кофе, для компании, торгующей кормами для животных.
- Помните, что цель любого коммерческого дизайна — это продать. Заказчик обратился к вам именно для высокого спроса, завоевания рынка, а не за эстетическим удовлетворением.
- Символ не должен быть слишком сложный и нагруженный, создающий негативный отклик.
 Нужно добиться того, чтобы его было легко изобразить и повторить.
Нужно добиться того, чтобы его было легко изобразить и повторить.
Теперь, зная основные моменты, на которые нужно опираться, перейдём непосредственно к созданию логотипа в КорелДРАВ.
Преимущества CorelDRAW
В этой программе создаются векторные изображения. Их изюминка заключается в том, что они описываются математическими формулами, а элементами в них, вместо пикселей, являются объекты (фигуры, линии и т.д.). При создании объекта задаются его координаты, а также цвет и толщина линии.
Что это нам даёт? Векторные изображения можно редактировать без потери качества! Масштабирование и различные повороты не приведут к появлению размытых квадратиков, как это характерно для растровых картинок. Также стоит отметить возможность работы с текстом. В CorelDRAW текст может быть преобразован в векторные кривые, за счёт чего можно делать с ним абсолютно всё. Эта функция используется и при отрисовке логотипа.
Основные возможности CorelDRAW:
- Работа с текстом. Программа позволяет придумывать свои шрифты, а также редактировать уже существующие.
- Работа с изображением. Можно переводить растровые изображения в векторные, редактировать существующие, а также создавать анимации.
- Создание векторных картинок с нуля.
- Трассировка, прорисовки контуров, рисование орнаментов, узоров и многое другое.
Задний фон для логотипа
- Наконец выберите инструмент Rectangle Tool и нарисуйте большой квадрат чуть больше рабочей области.
- На панели Object Manager выберите его и переместите ниже всех элементов вниз.
И самое главное, оставьте версию со шрифтом себе, а заказчику посылайте логотип в кривых. Конечно это можно сделать и при сохранении в PDF поставив галочки где надо, но вдруг требуется фаил в формате корела? Выделите шрифт логотипа инструментом Pick и нажмите Arrange > Convent to Curves или Ctrl+Q Логотип в стиле GIGO готов! Теперь вы знаете почти все, чтобы создать в Корел Дро приличный логотип.
В следующей части этой статьи мы будем рисовать более сложный логотип, и одним шрифтом будет уже не обойтись.
Скачать фаил в формате Corel Draw v12
Создание логотипа в Photoshop
Ниже мы расскажем, как создать логотип в «Фотошопе».
Обводка
Когда у вас есть на руках отсканированный набросок вашего логотипа, можно приступать к обработке его в графическом редакторе.
Ниже приведен пример отсканированного рисунка (не важно, что именно мы рисуем, логотип или робота, этапы рисования совпадают), который затем начали обводить. Кстати, перед тем как начать начать обводку, лучше немного поиграть с яркостью и контрастностью, как, кстати, сделал автор рисунка, нарисовав линии черновика четче, что облегчило ему работу
На этапе обводки изображения делается основная работа — формируется рабочий контур рисунка, исправляются недостатки и ошибки, имевшиеся в карандашном варианте. Кроме того, на отдельном слое (создается путем нажатия комбинации клавиш Shift+Ctrl+N) можно набросать примерное расположение теней.
Хочу отдельно отметить, что не стоит выполнять обводку на одном слое, если вы рисуете сложный рисунок. Лучше разбить её на несколько слоев. Например, на первом слое голова, на втором — туловище, на третьем — ноги и т.д. Это нужно для того, чтобы не переделывать весь контур заново, если вдруг, закончив обводку, вы поймете, что вам не понравилась какая-то часть вашего рисунка.
Нанесение цвета и теней
Этот этап можно выполнить двумя способами:
- Наносим основной цвет, затем на этом же слое формируются тени с помощью инстументов «Осветлитель» и «Затемнитель».
- Наносим основной цвет, создаем несколько новых слоев под каждую часть логотипа, как писалось выше, и уже на этих слоях делаем тени с помощью кисти.
Многие художники, имеющие богатый опыт в «Фотошопе», пользуются именно вторым вариантом, поскольку инструменты «Осветлитель» и «Затемнитель» не всегда позволяют создать эффект освещения именно так, как того требует рисунок,. Однако для новичков мы бы рекомендовали использовать именно их. Это сохранит нервы и время.
Загрузка…Создайте потрясающий логотип в Illustrator
Дизайн логотипа Killer каждый раз будет разным, в зависимости от общей идентичности бренда. Каждый айдентичный проект уникален. У всех есть свои проблемы, которые нужно преодолеть, и проблемы, которые нужно преодолеть. Но вы все равно должны подходить к каждому брифу одинаково: разработать рабочий процесс, который позволяет максимально творчески и продуктивно.
Это руководство проведет вас через основные этапы создания нового образа для ультрасовременного HabiGym.Я покажу вам, как зародилась эта идентичность, объясняя каждый этап процесса от рождения идей до финальной презентации. Помимо демонстрации некоторых основных инструментов и навыков, которым вы можете научиться, чтобы упростить рабочий процесс в Illustrator, я также поделюсь несколькими передовыми практическими правилами для более эффективной работы.
Это руководство не только поможет вам с собственными комиссиями по идентификации, но и содержит полезные советы и подсказки о том, как лучше всего представить свое видение клиенту.
Если вы находитесь в зоне и хотите узнать больше о процессе разработки отличного логотипа, мы рассмотрели все, что вам нужно знать, в нашем всеобъемлющем руководстве по дизайну логотипа. А если у вас нет Illustrator, вы можете узнать, как создать логотип в Photoshop.
Или вы можете расширить свои навыки работы с Illustrator с помощью нашего выбора лучших руководств по Illustrator.
01. Всегда начинайте с бумаги
Набросок вашей концепции на бумаге — важный этапВсе знают, что должны начинать с плана, но с приближающимися сроками слишком легко забыть этот этап — не делайте этого.Большая часть дизайна айдентики включает решение проблемы с концепцией. Для многих это происходит гораздо более плавно на бумаге, поскольку ваш разум отскакивает от каждой набросковой вещи.
02. Мобильный сканер
Сканер поможет вам быть точнымЕсли у вас есть сканер, используйте его для получения наилучших результатов. Если у вас нет под рукой, сфотографируйте свои зарисовки. Затем вы можете использовать их в качестве руководств для цифрового отдыха. Когда дело доходит до логотипов, важна точность. Следовательно, необходимо отказаться от Live Trace и выполнять работу вручную.
03. Практика ведет к совершенству
Перо — очень мощный инструментИнструмент «Перо», вероятно, используется чаще всего, но остается одним из самых сложных в освоении. Это очень мощный инструмент, и его изучение не только улучшит вашу способность создавать изображения в Illustrator, но и навыки, которые вы приобретете, также улучшат вашу работу с Photoshop Pen.
04. Использование панели «Фигуры»
Панель «Форма» обеспечивает более высокую точностьСоздайте этот логотип, комбинируя прямоугольники с помощью инструмента «Прямоугольник».При построении векторов попробуйте использовать панель «Форма» для большей точности. Удерживайте Shift, чтобы рисовать фигуры с одинаковыми пропорциями. Выберите любой элемент, и его ширина и высота отобразятся на панели управления. Здесь вы также можете ввести размеры.
05. Дублируйте элементы и комбинируйте
Инструмент «Обработка контуров» объединяет формы и добавляет новыеДля сравнения вариантов продублируйте мастер-копию для редактирования (удерживайте Alt и перетащите). Создавайте формы для выравнивания объектов и используйте быстрые направляющие («Просмотр»> «Быстрые направляющие»).Используйте инструмент Pathfinder, чтобы комбинировать формы и создавать новые. Вы можете комбинировать прямоугольники, чтобы образовать элемент «H»: выберите оба элемента и нажмите «Объединить».
06. Настройте тип
Добавить символ к типуИзмените трекинг и кернинг слов, чтобы изменить тон логотипа. Добавьте характер к логотипу, открыв формы в родные пути, которые составляют буквы, изменяя пути каждой буквы непосредственно, чтобы сделать ваш тип уникальным. Чтобы быстро преобразовать шрифт в контуры (контуры), нажмите Cmd / Ctrl + Shift O .
07. Сохраняйте незаметные изменения
Будьте осторожны и оставайтесь незаметнымиИспользуйте инструмент «Прямое выделение», чтобы переставить точки привязки и изменить внешний вид букв. Делайте изменения небольшими и незаметными. Тщательное масштабирование знака логотипа с шрифтом имеет решающее значение для достижения согласованности между ними. Удерживайте Shift, чтобы сохранить пропорции при масштабировании элементов вверх и вниз.
08. Пора добавить цвет
Просматривайте цветовые палитры и избегайте градиентовВ версии CS4 и выше вы можете интегрировать приложение Adobe Kuler в свое рабочее пространство для просмотра цветовых палитр.Перейдите в Window> Extensions> Kuler. Старайтесь избегать градиентов в логотипах, но не принимайте это как абсолютное правило. Нажмите Cmd / Ctrl + F9 , чтобы открыть диалоговое окно «Градиент». Попробуйте использовать логотип на разных цветах и формах фона.
09. Создание шаблонов доставки
При выборе шрифтов учитывайте свой бренд.Выберите «Файл»> «Сохранить как»> «Шаблон Illustrator». Выбирайте шрифты, которые хорошо сочетаются с брендом. Создавайте руководства по стилю для дизайна: добавляйте разбивку цветов CMYK, шестнадцатеричные коды или коды Pantone и названия шрифтов — это полезно для дизайнеров и обеспечивает единообразие бренда.Также приведите образцы бренда на различных материалах.
Эта статья впервые появилась в журнале Computer Arts. Подписаться на Computer Arts .
Статьи по теме:
20 руководств по созданию профессионального логотипа в Adobe Illustrator
Создание логотипа само по себе является формой искусства. В конце концов, логотип — это наше первое знакомство с визуальной идентичностью бренда, поэтому вы должны сделать его правильно. Создаваемый вами логотип должен быть запоминающимся, но при этом достаточно простым, чтобы его мог воспроизвести любой, кто соответствует идеальному аватару клиента бренда.
Если вам нужно освежить свои навыки в дизайне логотипов, мы вам поможем. В этом обзоре вы найдете лучшие уроки Adobe Illustrator по дизайну логотипов, которые растянут ваши творческие мускулы и дадут множество идей о том, как подойти к вашему следующему проекту логотипа.
Этот видеоурок идеально подходит для всех, кто хочет создать красочный градиентный дизайн логотипа. Это отличное пошаговое руководство, в котором используются основные формы, инструмент «Перо» и градиенты.
ЛоготипыLine art сейчас очень популярны и идеально подходят, когда вам нужно создать простой и минималистичный логотип.С помощью этого руководства вы сможете быстро создать уникальный и запоминающийся логотип.
Приготовьтесь к логотипам, вдохновленным приключениями, с этой коллекцией Adventure Logo pack. Вы получите 6 полностью редактируемых логотипов в векторном формате, которые можно использовать в качестве вдохновения для собственных дизайнов логотипов или когда вам срочно нужен дизайн логотипа.
Нельзя отрицать, что логотип должен быть уникальным и запоминающимся. В этом видеоуроке вы сможете превратить плоскую иллюстрацию в привлекательный логотип.Это быстрое и простое руководство, которое вы можете освоить за один день.
Вот быстрое и простое руководство по созданию логотипа для очков. Этот логотип идеально подходит для оптометристов или магазина очков. Он создан с использованием основных форм и инструмента «Перо».
Узнайте, как сделать логотип спортивного талисмана из этого видеоурока. Менее чем за 10 минут вы создадите яркий и смелый логотип, идеально подходящий для спортивных команд, из уже существующего эскиза.
Винтажный стиль всегда популярен, поэтому знание того, как создать логотип в этом конкретном стиле дизайна, является обязательным.Но если у вас мало времени или вам просто нужно вдохновение для дизайна, ознакомьтесь с этой коллекцией из 50 красивых винтажных логотипов для личного брендинга.
Если вы готовы заняться дизайном своего винтажного логотипа, это руководство поможет вам. Примерно через 10 минут вы узнаете, как использовать различные эффекты шрифта в Illustrator для создания винтажного эффекта.
Этот весенний дизайн логотипа идеально подходит, если вы хотите создать забавный и хипстерский логотип. Он использует иллюстрации, типографику и другие дизайнерские эффекты для создания чистого и простого логотипа с забавным поворотом.
Работаете над абстрактным логотипом? Взгляните на это руководство по сложенному логотипу, чтобы узнать, как создать интересную типографику или применить ее к своей собственной ленте.
Если вам нужно создать логотип, ориентированный на природу, эти значки пригодятся. Вы получите в общей сложности 50 значков с логотипами животных в винтажном стиле, которые можно полностью редактировать как в Illustrator, так и в Photoshop.
Этот милый и простой логотип с лисой создаст не так много времени.В этом руководстве вы освоите основные инструменты форм, эффекты деформации, панель поиска пути, инструмент отражения и цветовую палитру для создания очаровательной лисы.
Как создать логотип плоской чашки
Этот плоский логотип чашки идеально подходит для любого чайного или кофейного магазина, специализирующегося на органических продуктах. Навыки, описанные в этом руководстве, включают основные формы, правила композиции и построение фигур.
Дизайн многоугольных логотипов по-прежнему является популярной тенденцией в дизайне, и Крис из Spoon Graphics научит вас, как создать привлекательный логотип из драгоценных камней в этом учебном пособии.Дизайн состоит из нескольких форм, каждая из которых имеет свой оттенок зеленого, что придает логотипу дополнительную глубину.
Вдохновляйтесь этими восхитительными и очаровательными логотипами от Envato Elements. В коллекции есть 9 готовых логотипов для пищевой промышленности, а также вы получите полезный файл шрифтов, который ссылается на все шрифты, используемые в дизайне логотипа.
Это еще один урок по винтажному логотипу в видеоформате. Дизайн занимает менее 10 минут и использует широкий спектр инструментов и эффектов Illustrator для создания потрясающего винтажного логотипа.
Работаете над проектом, в котором можно было бы использовать действительно крутой и уникальный абстрактный логотип? Тогда это руководство просто необходимо. Вы узнаете, как применять различные эффекты обводки к основным фигурам и размещать их визуально привлекательно.
Посмотрите эту коллекцию из 10 красивых логотипов от Envato Elements, разработанных в винтажном и ретро-стиле. Шаблоны — отличный выбор, когда вам в крайнем случае нужен дизайн логотипа.
Логотипы Monogram сложны и элегантны.Из этого видеоурока вы узнаете, как создать успешный логотип с монограммой и как сделать это самостоятельно с помощью Illustrator. Узнайте, как использовать инструмент для создания фигур и как добавить глубины и текстуры вашему логотипу с монограммой.
Акварельные логотипы — еще одна популярная тенденция дизайна. В этом уроке вы узнаете, как применить эффект акварели к подарочным биркам, чтобы создать современный и красивый законченный дизайн, готовый к отправке на печать.
Этот набор из 26 красивых логотипов с монограммами в винтажном стиле станет отличным источником вдохновения для вашего проекта по дизайну логотипа.Каждому логотипу соответствует буква алфавита, и вы также получите ссылки на шрифты, используемые в дизайне.
Когда-нибудь хотели освоить круговую сетку? Что ж, теперь вы можете это сделать благодаря этому видеоуроку. Весь дизайн может быть выполнен менее чем за 10 минут и дает уникальный и привлекательный дизайн логотипа.
Узнайте, как создать красивый логотип с закрученной бесконечностью полностью с нуля. Используйте базовые формы и инструмент градиента в Illustrator, чтобы создать логотип, который можно использовать по-разному.
Если вам нужно освежить свои навыки золотого сечения, это руководство для вас. Вы узнаете, как создать простой логотип из сетки золотого сечения. Просто следуя пошаговому процессу, вы научитесь создавать сетку золотого сечения и сможете повторно использовать ее в более поздних проектах.
Крис из Spoon Graphics делает еще один красивый логотип в винтажном стиле. В частности, в этом руководстве вы узнаете, как создать потрепанный логотип, который идеально подходит для использования на футболках или другой одежде.
Создание логотипа — это действительно произведение искусства, но с помощью этих руководств вы сможете поднять свои навыки на новый уровень и научиться применять различные принципы дизайна и эффекты для создания запоминающихся логотипов для ваших клиентов.
Как создать логотип в Adobe Illustrator ~ Практическое руководство
Что вам понадобится
А теперь попробуйте сами
Создайте новый документ Illustrator: из Создайте новый файл. В меню выберите Открытка .Следующие шаги показывают вам, как создать логотип Owls с нуля. Если вы застряли, вы всегда можете использовать образец файла в качестве подспорья.
Примечание: используйте маленькие стрелки в верхней части панели инструментов, чтобы уменьшить его.
1. Выберите инструмент Прямоугольник , затем щелкните и перетащите, чтобы нарисовать прямоугольник.
2. Выберите инструмент Direct Selection tool и нарисуйте рамку вокруг левого нижнего угла только для выбора этого конкретного угла. Щелкните и перетащите маленький кружок с точкой — виджет для округления углов — чтобы изменить округлость угла и создать первую часть формы тела совы.Повторите этот шаг для изменения округлости левого верхнего и правого верхнего угла.
3. Переключитесь на инструмент выделения , затем щелкните свой рисунок и , удерживая клавишу Option, перетащите на Mac или , удерживая Alt, перетащите в Windows, чтобы дублировать форму.
4. Выделив копию, откройте панель Transform (Окно — Transform ) и выберите Scale Corners , затем, удерживая Shift, перетащите угловой маркер для масштабирования и перетащите, чтобы изменить его положение.
5.Выберите инструмент Эллипс и удерживайте нажатой клавишу «Shift», чтобы нарисовать круги для глаза.
6. Используйте инструмент «Выделение » и нарисуйте прямоугольник вокруг глаз, чтобы выделить их, затем, удерживая клавишу «Option» / «Alt», продублируйте их все сразу.
7. Не снимая выделения с глаза, перейдите к Object — Transform — Reflect . Затем выберите Vertical , чтобы создать второй глаз совы.
8. Увеличьте масштаб внутренней окружности правого глаза.Удерживая нажатой клавишу «Shift», выберите два внутренних круга правого глаза, затем выберите инструмент Shape Builder . Удерживайте клавишу Option (Mac) или Alt (Win), перетаскивая ненужные части формы. Это позволит вычесть перекрывающиеся части фигур и создать полумесяц.
9. С помощью инструмента Эллипс нарисуйте круг над нижней частью тела совы. При необходимости переместите его с помощью инструмента выделения .
10. Используйте инструмент выделения и удерживая нажатой клавишу «Shift», выберите контур совы и круг.Выберите инструмент Shape Builder . Удерживая клавишу Option (Mac) или Alt (Win), перетаскивая область пересечения тела и круга, вычтите выделенные объекты.
11. Выберите инструмент выделения и удерживая нажатой клавишу «Shift», выберите все формы, которые вы хотите заполнить черным цветом.
12. Убедитесь, что цвет заливки находится на переднем плане и установлен на черный. Для переключения между цветом обводки и заливки используйте значок двойной стрелки над образцами.
13.Щелкните крыло совы, чтобы выбрать его, затем перейдите на панель Swatches , чтобы выбрать другой цвет заливки для крыла.
Вот и все! Теперь ваша очередь создать логотип за 60 секунд с помощью Illustrator. Загрузите ресурсы или используйте свои собственные и поделитесь своим изображением в Facebook, Twitter и Instagram с помощью #MadewithIllustrator , чтобы получать отзывы и общаться с другими творческими умами.
Шаблоны логотиповмогут использоваться в самых разных целях: для ускорения проекта, для стимулирования малого бизнеса или даже для создания макетов продуктов.Какой бы ни была причина загрузки шаблона логотипа, давайте разберем некоторые из основных способов их настройки в Adobe Illustrator CC и CorelDRAW.
1. Загрузка и поиск шаблона логотипа
Шаг 1
Перво-наперво: нам нужно загрузить файл шаблона логотипа. Я буду использовать логотип под названием SphereCube, который я купил на GraphicRiver.
После загрузки файла разархивируйте папку. Если ваша ОС Windows, щелкните правой кнопкой мыши заархивированной папке и нажмите Извлечь все , а если вы работаете на Mac, Дважды щелкните папку, чтобы извлечь ее содержимое.
После распаковки вы обнаружите, что в папке есть файлы. Этот шаблон логотипа бывает трех типов: AI , EPS и PSD . В этом руководстве мы будем работать с файлами AI .
Шаг 2
Начнем с одного из простейших файлов AI в папке с логотипом: Spherecube_black_white_single_color.ai . Откройте его в Adobe Illustrator и проверьте два варианта на панели Layers : черный на белом или белый на черном.
2. Простое изменение цвета логотипа
Шаг 1
Выберите форму апертуры и либо дважды щелкните цвет Fill на панели инструментов , чтобы открыть палитру цветов , либо измените цвет объекта на панелях Swatches или Color .
Шаг 2
Цвет вашего нового логотипа легко изменить, особенно если это простой объект, и вы хотите, чтобы в качестве изменения был выбран однотонный цвет заливки.
Шаг 3
Вы также можете выбрать каждый отдельный объект с помощью инструмента Direct Selection Tool (A) и изменить их цвета заливки или добавить градиент, если вы предпочитаете.
3. Изменение цвета шаблона логотипа
Шаг 1
Давайте откроем другой шаблон логотипа из файла. Я выбрал Spherecube_Green.ai , который имеет градиентные формы по сравнению с плоскими заполненными формами. Хотя вы можете изменить цвет логотипа на панели Gradient , давайте воспользуемся методом изменения, который может вам подойти для редактирования более сложных шаблонов: Recolor Artwork .
Шаг 2
Выберите группу логотипов и перейдите в Edit> Edit Colors> Recolor Artwork . Оба цвета градиента будут отображаться под Текущие цвета . Дважды щелкните образец под Новый и выберите новый цвет для каждого. В данном случае я выбрала розовый и темно-розовый. Убедитесь, что выбран Recolor Art , и нажмите OK , как только вы будете удовлетворены изменениями цвета.
Шаг 3
Хорошая вещь в использовании панели Recolor Artwork заключается в том, что чем сложнее ваш объект или графическое произведение, тем проще изменить его цвета, не нарушая никаких эффектов, градиентов или других атрибутов внешнего вида.
Шаг 4
Вы также можете подобрать любой тип или дополнительные объекты к цвету вашего логотипа. В случае этого типа объекта просто выделите части с помощью инструмента Type Tool (T) и выберите цвета на панели Color или Swatches , как и любой другой тип.
Это работает, потому что шрифт не был преобразован в контуры. Любой текст, преобразованный в контур, можно перекрасить, как любой другой объект.
4. Редактирование шаблонов логотипов в CorelDRAW
Шаг 1
Откройте файл AI по вашему выбору в CorelDRAW .Файлы EPS не будут отображаться таким же образом, поэтому лучше всего просто импортировать файл Adobe Illustrator из загруженного шаблона логотипа.
Шаг 2
Выберите свой логотип и в окне настройки Свойства объекта вы можете изменить атрибуты Заливка в разделе Заливка . В данном случае я выбрал Fountain Fill и просто выберу каждый цвет по обе стороны градиента, чтобы изменить их.
Убедитесь, что вы придерживаетесь тона предыдущего градиента: более светлые цвета должны оставаться более светлыми, а более темные цвета должны оставаться более темными, чтобы тени логотипа выглядели одинаково.
Шаг 3
Выделите текст с помощью инструмента Текст и отредактируйте его в окне настройки Свойства объекта . В данном случае я выбрал слово «Куб» и изменил цвет Uniform Fill с зеленого на синий, чтобы он лучше соответствовал дизайну логотипа.
Отличная работа, готово!
В этом кратком руководстве мы загрузили шаблон логотипа и узнали, как редактировать его цвета и атрибуты как в Adobe Illustrator CC, так и в CorelDRAW. Вы найдете тысячи шаблонов логотипов в Интернете на таких сайтах, как GraphicRiver, и знание того, как их редактировать в соответствии с вашими потребностями, — отличное начало для ускорения процесса разработки и получения максимальных результатов из имеющихся ресурсов.
В этом году у многих создалось впечатление, что все будет в 3D. У нас есть 3D-телевизоры, 3D-фильмы и даже 3D-смартфоны. Чтобы связать эту идею, это хороший навык для графического дизайнера, веб-дизайнера или если вы просто хотите поближе познакомиться с Adobe Illustrator и всеми замечательными возможностями, которые он предлагает как для создателей, так и для дизайнеров. Есть много способов использования Adobe Illustrator для преобразования текста и фигур в 3D. Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, создавая свой опыт работы с Illustrator, Photoshop, даже при использовании этих идей в реальных эскизах для логотипов! Сегодня мы рассмотрим несколько отличных руководств по , как создать дизайн 3D-логотипа.
NDesign-Studio
Из этого туториала Вы узнаете, насколько просто создать трехмерный текст, графики, диаграммы и формы, которые позволят вам иметь необходимые инструменты для создания любого трехмерного логотипа по вашему желанию. Создавая дугу, выдавливая и скашивая текст, объединяя контуры и расширяя внешний вид для учебника, вы можете наблюдать, как этот обычный текст преобразуется в трехмерный текст, который вы себе вообразили. Он также показывает, насколько просто это сделать с любой органической или созданной формой, и, добавляя градиент цветов, оживляет эти формы и тексты.
Учебное пособие на сайте ndesignstudio.com, включающее часть учебного пособия, в котором этапы вытягивания и скоса 3D помогают оживить текст.
Примеры различных форм, которые можно создать в 3D с помощью одного простого урока на ndesignstudio.com
Логастер
Этот конкретный учебник немного сложнее, но не зря. Это руководство предоставляет вам отличную информацию, которая может дать любому графическому или веб-дизайнеру при обучении новому инструменту для создания максимально профессионального логотипа.Хотя этот учебник более сложен и содержит гораздо больше шагов, учебник на logaster.com может эффективно дать вам каждую часть шагов по частям. Это позволяет тем, кто следит за учебным курсом самостоятельно, не отказываться от него в отчаянии, а вместо этого может использовать его в своих интересах и, в свою очередь, получить ценные навыки, которые они будут использовать до конца своей карьеры. Подробное и длинное руководство, легкое для восприятия с простыми пошаговыми инструкциями, привело к чрезвычайно профессиональному и хорошо продуманному логотипу, который теперь каждый может чувствовать себя комфортно благодаря этому руководству.
Более пристальный взгляд на чрезвычайно подробные инструкции в руководстве tut pad.
Готовый продукт с трехмерным логотипом.
Тутвид
Большинство других руководств по 3D-логотипам — это видео. Хотя они могут отличаться от успешно написанного учебного пособия, может быть полезно попробовать видеообучение. Таким образом, особенно с этим конкретным обучающим видео, вы можете видеть каждый шаг в реальном времени, а человек, создавший учебное пособие, расскажет вам об этом.Если он идет слишком быстро, вы всегда можете приостановить его. Кроме того, особенно для такого 3D-логотипа, как этот, который кажется чрезвычайно профессиональным по своему характеру и качеству, опыт обучения на основе видео может быть даже лучше, чем обычный тип написанного учебного пособия, чтобы позволить аудитории удержать Вся информация быстро и легко, без пропуска каких-либо шагов, которые, возможно, некоторые новички могут пропустить с первой попытки. Кроме того, это видео также учит многим навыкам, которые необходимо изучить в Adobe Illustrator в рамках учебника, которые могут быть полезны в различных ситуациях в качестве графического дизайнера или веб-дизайнера.В любом случае, совершенно бесплатное руководство, которое поможет вам создать что-то, на чем вы потенциально можете построить карьеру, чрезвычайно ценно, а микрокосм информации, который находится у нас под рукой, — это то, чем можно воспользоваться как фрилансеру.
Пошаговые инструкции позволяют любому легко следовать этому руководству и создавать профессиональные высококачественные логотипы.
Графические настройки
Как и на видео выше, этот канал YouTube под названием Graphic Tweaks объясняет в более коротком видео (около восьми минут), как нарисовать и создать свой собственный 3D-логотип.Это дает возможность творчеству течь и снижает шансы любых новых и начинающих художников-фрилансеров или графических дизайнеров просто скопировать идею другого дизайнера. Это происходит слишком часто в мире дизайна, и полезно видеть, как другие дизайнеры побуждают других придумывать свои собственные уникальные идеи, а также обучают их одновременно. Как и в любом другом руководстве, в этом видео подробно рассматривается уникальный дизайн без использования ранее созданных форм и прочего. Кроме того, он может быстро и легко сжать всю информацию в более короткое видео, что повышает вероятность нажатия на него.В наши дни люди хотят, чтобы все было быстро, и это видео ориентировано на эту аудиторию.
Пошаговое руководство, быстрое и легкое, а также профессиональное, с интересными монохромными цветами, которые идеально подходят для любого логотипа.
Умный Марк
Этот урок, наверное, один из моих любимых. Это потому, что я считаю, что это руководство, которое учитывает время, качество и не экономит на деталях, сохраняя при этом развлекательное, образовательное и легкое для понимания видео.Это ключевые компоненты при создании любого учебника, и эти уникальные дизайны логотипов, созданные в Adobe Illustrator, не что иное, как профессиональные, интересные, универсальные по цвету и кажущиеся законченными. В видео вы получите много снимков крупным планом, на которых человек, ведущий урок, может позаботиться о каждой мельчайшей детали, одновременно обучая других тому, что мелкие детали важны. Не полагаясь на более мелкие детали, которые помогут сделать ваш дизайн более целостным и целостным, любой дизайн всегда будет выглядеть так, будто в нем чего-то не хватает.Здесь мы изучаем новые методы, сосредотачиваемся на мелких деталях и в процессе получаем возможность разработать 3D-логотип, который обязательно привлечет внимание любого человека.
На этом сайте я нашел один логотип, который можно было бы сделать в Adobe Illustrator:
Это идеальный трехмерный логотип, как можно создать такой логотип в Illustrator ?.
2 ответа 2
Adobe Illustrator не является программой для 3D-рендеринга, поэтому для создания чего-либо 3D в Illustrator нужно просто нарисовать это, чтобы оно выглядело 3D.
Как нарисовать что-то в 3D — это не тема, специфичная для какой-либо конкретной программы для рисования, вам просто нужно понимать некоторые основы рисования. такие вещи, как затенение, цвет, тени, градиенты, блики и т. д.
Я не очень хорошо разбираюсь в иллюстраторах, но верю, что у вас получится. Я просто нарисовал изображение, почти такое же, как и выше, с помощью иллюстратора, чтобы доказать, что это возможно.
На первых трех изображениях сфера была получена с помощью функции градиента.
- Круг рисования
- Gradient tool (G) (обязательно выделите объект)
- Щелкните Градиент (правая боковая панель вместе с образцом / слоями)
- Выберите Radial в выделении
- Измените желаемый цвет (минимум 2 цвета)
- Еще раз щелкните инструмент «Градиент» (G), чтобы переместить тень или отрегулировать глубину (вы увидите элемент управления, с которым можно поиграть, щелкнув его еще раз)
Для четвертого изображения слева выполните шаги, описанные выше (просто измените цвет на синий и примените тень: Эффект> Стилизация> Тень.Просто воспроизведите смещение по оси x и смещение по оси Y, обязательно отметьте «предварительный просмотр», чтобы увидеть фактическое изменение.
Теперь для 3D-объектов другим методом:
- Выбрать объект
- Эффект> 3D> Вытягивание и скос
- Обязательно отметьте «предварительный просмотр, чтобы сразу увидеть эффект»
- Установите положение (для этого изображения, я думаю, это было «Спереди»
- Вы можете поиграть с его глубиной, поверхностью и перспективой (вы можете просто перетащить изображение в диалоговом окне с помощью мыши, чтобы расположить перспективу вашего объекта.
Если вы создали логотип с помощью Logaster, вы можете загрузить его в формате AI. По двум основным причинам: для изменения логотипа в Adobe Illustrator после его загрузки с нашего сайта или для печати логотипа на фирменных продуктах. Для печати чаще всего требуется формат файла AI. Имейте в виду, что Adobe Illustrator — это редактор векторной графики. Поэтому после работы в Illustrator важно сохранить файл как AI, который является векторным форматом, и это сделает его совместимым с другим векторным форматом — PDF.
Пошаговая инструкция, как получить логотип в формате AI
Шаги очень простые. Во-первых, вам необходимо загрузить логотип в формате PDF из вашей учетной записи Logaster. Векторные файлы (включая PDF) доступны в пакете S. Если у вас есть пакет XS, вы можете обновить его до S, подробнее о том, как это сделать, читайте в нашей статье. Сначала войдите в свою учетную запись Logaster.
Выбираете нужный вам бренд и переходите на страницу с логотипом.
Скачать логотип в формате PDF.
После этого есть два варианта преобразования файла логотипа из PDF в AI: напрямую с помощью Adobe Illustrator или с помощью онлайн-конвертера форматов.
Adobe Illustrator
Откройте Illustrator. Перейдите в «Файл»> «Открыть», чтобы загрузить логотип в формате PDF.
После этого перейдите в «Файл> Сохранить как» и выберите «Сохранить как формат AI», чтобы сохранить логотип на вашем компьютере.
Онлайн-конвертер форматов файлов
Также можно использовать онлайн-конвертер форматов файлов онлайн-конвертации.com. Для этого вам необходимо загрузить файл с вашим логотипом на этот сайт.
Выберите AI в качестве формата для преобразования и нажмите кнопку преобразования.
После этого просто загрузите файл на свой компьютер и откройте Adobe Illustrator для дальнейшего редактирования или отправьте его в типографии для печати. Если вам также нужна визитка в формате AI, действия аналогичны, с той лишь разницей, что вам нужно будет преобразовать два файла, которые являются лицевой и оборотной стороной вашей визитной карточки.
Привет всем, это Крис из Spoon Graphics с еще одним видеоуроком для Adobe Illustrator. Сегодня мы собираемся создать векторный графический логотип в стиле многоугольника, состоящий из множества фигур, каждая из которых имеет градиентную заливку, которая придает ему вид граненого ромба. внешнего вида
В этом уроке я использую изображение головы волка, но тот же процесс можно использовать для создания всех видов абстрактной графики. Итак, приступим, и я покажу вам, как это делается! Начните с открытия Adobe Illustrator и создайте новый файл. Я просто использую стандартный документ формата A4, так как вы в любом случае можете изменить размер векторной иллюстрации до любого необходимого вам размера. Найдите эталонную фотографию в Интернете, чтобы помочь себе нарисовать реалистичный контур, а затем переходите. в меню «Файл»> «Поместить». Масштабировать изображение по размеру документа и выбрать инструмент «Перо»
.Удалите белую заливку по умолчанию, чтобы оставить только черный обводку. Начните очень свободно обводить объект, используя всего лишь один щелчок для создания прямых линий. Следуйте контуру прямо до первой точки и соедините его, чтобы сформировать замкнутый контур. Затем удалите ссылку. image Несмотря на то, что траектория прослеживается с реальной фотографии, настройка пути для создания более стилизованного контура может фактически сделать более узнаваемую графику
Используйте инструмент «Прямое выделение», чтобы выбрать точки контура и переместить их, чтобы настроить общую форму. Затем перейдите в меню «Вид» и включите «Умные направляющие». Эти зеленые подсказки помогут вам найти и привязать к опорным точкам на контуре. инструмент Линия, затем начните рисовать линии между угловыми точками на противоположных сторонах графического контура. Вам не нужно рисовать линии между всеми точками
Следите за общим внешним видом и добавляйте новые линии, чтобы разделить любые большие сегменты. По мере добавления линий следите за тем, чтобы сегменты не разбивались на слишком мелкие части. Иногда стоит не включать определенные линии, чтобы сегменты имели одинаковый размер. без излишней детализации графики. Нарисуйте выделение вокруг всех линий и контуров, затем откройте панель «Обработка контуров». Нажмите кнопку «Разделить» в левом нижнем углу, чтобы разделить контуры на отдельные формы в местах пересечения линий
Щелкните объект правой кнопкой мыши и выберите «Разгруппировать», чтобы разбить его на части, затем переключите заливку и обводку, чтобы заполнить все фигуры черным цветом. Выберите инструмент «Прямоугольник» и нарисуйте временный квадрат где-нибудь на монтажной области. Удерживайте клавиши Shift и Alt при перетаскивании фигуры. вертикально вниз, чтобы дублировать ее. Нажмите сочетание клавиш CMD + D, чтобы повторить преобразование, чтобы создать третью форму. Выберите первую фигуру, затем задайте ей градиентную заливку.
На панели «Образцы» найдите группу предустановленных образцов с диапазоном черных оттенков, затем перетащите самый темный из них на первый маркер градиента. Пропустите образец оттенка, но перетащите следующий самый светлый на другой маркер градиента. Повторите процесс со следующей формой. , но на этот раз используйте следующий оттенок серого, а затем один на два шага светлее Повторите это еще раз для третьей формы, создав еще более светлый градиент светло-серых оттенков. Удерживая клавишу Shift, начните выбирать 4 или 5 фигур из основной графики
Переключитесь на инструмент «Пипетка», затем щелкните первое из этих градиентных полей, чтобы загрузить его заливку на эти формы. Перейдите в «Объект»> «Заблокировать»> «Все», чтобы избежать случайного выбора этих фигур снова. Удерживайте клавишу CMD, чтобы снова включить инструмент выделения, затем пока также удерживая Shift, выберите другой пакет фигур. Отпустите кнопку CMD, чтобы вернуться к пипетке, чтобы взять образец средне-серого градиента. Еще один ярлык, который можно попробовать, — CMD + 2, который избавляет вас от перехода к параметру Lock в меню
Выберите другой случайный набор фигур и примените светло-серый градиент. Заблокируйте элементы, затем продолжайте процесс, циклически проходя через эти три градиента, пока все формы не будут покрыты. Когда вы закончите, перейдите в «Объект»> «Разблокировать все», чтобы сделать все доступным для выбора. снова Пройдите и измените заливку любых фигур, которые могли сгруппироваться вместе, чтобы распределить контраст по всей графике. Выберите самую верхнюю фигуру на графике и используйте инструмент «Градиент», чтобы изменить градиентный поток, перетащив фигуру
Удерживайте кнопку CMD, чтобы переключить клавишу выбора, чтобы выбрать следующую форму вниз, затем случайным образом измените поток градиента в другом направлении. Повторите процесс по всей графике, выбирая и переориентируя градиент в случайном направлении каждый раз. Этот шаг придаст общему дизайну гораздо более интересный многогранный вид, чем если бы все градиенты текли в одном направлении. Конечный результат дает великолепно выглядящую абстрактную графику, которая особенно хорошо работает при использовании в качестве части дизайна логотипа. Вы также можете попробовать это эффект с широким диапазоном различных цветов для создания красивых ярких дизайнов или, возможно, даже еще больше имитирующего бриллиантовый вид, используя яркие белые и светло-синие цвета
Итак, я надеюсь, вам понравился этот последний видеоурок для Adobe Illustrator. Если вы хотите увидеть больше, вы всегда можете проверить мой плейлист с обучающими программами Illustrator или посмотреть другие видеоуроки по Photoshop на моем канале. Зайдите на мой сайт SpoonGraphics, чтобы узнать больше. учебные пособия по дизайну и бесплатные ресурсы, в противном случае большое спасибо за просмотр, и увидимся в следующем!
Поделиться:
- Твиттер
Узнайте, как создавать визуально интересные макеты с двумя наборами текста в этом руководстве по типографике Adobe Illustrator.
Типографика — это искусство само по себе; Практика расположения различных стилей шрифта, назначения цвета и установления взаимодействия между текстовыми элементами влияет на то, как зрители воспринимают дизайн в целом. По мере развития своих дизайнерских способностей вы начнете думать о том, как формы букв работают вместе, вместо того, чтобы просто печатать фразу и размещать ее на своем дизайне.
Есть много методов, которые можно использовать, чтобы оживить заголовок или простую фразу.
В этом руководстве по типографике Adobe Illustrator вы узнаете, как накладывать друг на друга и переплетать буквы вместе, чтобы создать переплетенный текст.
Шаг 1. Выберите два контрастных шрифта
Начните с поиска контрастной пары шрифтов со стилями на противоположных концах спектра. Я считаю, что сочетание стиля без засечек со стилем шрифта работает хорошо. Сопоставление тяжелого, однотонного стиля и динамичного сценария всегда выглядит интересно.
Не знаете, где взять бюджетные шрифты? Ознакомьтесь с нашим списком бесплатных ресурсов шрифтов.
Теперь, когда вы нашли различные стили шрифтов, подумайте, какие слова вы могли бы использовать в этом типографском макете.Слова с одинаковым количеством символов работают в формате перекрытия; фраза «делать волны» отвечает всем требованиям.
Напечатайте каждое слово с помощью инструмента «Текст» в Illustrator. Используйте жирный шрифт без засечек на первом слове, так как это будет базовый слой.
Шаг 2. Поместите фразу сверху
Перекрывайте фразы, перемещая их текстовые поля и выведите более светлый стиль скрипта на передний план с помощью Shift + Command +] . Затем создайте новый слой в панели Layers и перенесите верхнюю фразу на второй слой.
Найдите уникальное взаимодействие между фразами, при необходимости наклоняя верхний путь. Затем преобразуйте текстовые пути в векторы, перейдя в Object> Expand .
При выборе цветовых палитр для типографского макета подумайте о контексте дизайна и о том, как слова могут читаться. Более темные оттенки уйдут на задний план, а более светлые оттенки будут в центре внимания. Поэкспериментируйте с различными образцами цвета или управляйте ползунками RGB или CMYK в меню Color .
Шаг 3. Удаление перекрытий
Чтобы создать переплетенный типографский макет, мы собираемся изменить конфигурацию взаимодействия букв. Найдите перекрывающиеся части каждой формы буквы и подумайте, какие части следует удалить. Удаляйте только те части, которые не влияют на читаемость.
Выберите верхний слой фразы с помощью инструмента Selection Tool (V) , а затем активируйте инструмент Eraser Tool с помощью Shift + E . Вы можете уменьшить прозрачность верхнего слоя, чтобы направлять процесс удаления.
Проведите ластиком по удаляемым частям, чтобы увидеть, как выглядит типографский макет. Отрегулируйте размер ластика: [ для уменьшения и ] для увеличения. При необходимости отмените свои действия с помощью Command + Z . На данном этапе не беспокойтесь о полной точности, но держите ластик в пределах перекрывающихся областей.
В раскрывающемся списке Pen Tool (P) активируйте инструмент Add Anchor Point Tool (+) и наметьте точную точку перекрытия на верхнем слое.Удалите лишние опорные точки с помощью инструмента Удалить опорную точку (-) , затем отрегулируйте отдельные кривые Безье, удерживая клавишу Option и перетаскивая синие маркеры.
Шаг 4. Добавьте размер с градиентами
Gradients добавят блики и тени к тексту, имитируя трехмерный макет, изменяя внешний вид плоского векторного дизайна.
Начните с дублирования верхнего слоя на панели Layers , удерживая клавишу Option , затем перетаскивая вверх, пока не увидите синюю линию.Выберите только что скопированный слой с помощью инструмента Selection Tool (V) , затем разгруппируйте все элементы с помощью Shift + Command + G .
Сотрите и удалите части каждой буквенной формы, которые не ограничивают нижнюю фразу. Выделите оставшиеся части, затем откройте инструмент Gradient Tool (G) , чтобы настроить переход цвета. Перетащите цвет заливки на ползунок градиента, затем скопируйте цвет, удерживая клавишу Option и перетаскивая ее. Удалите черный оттенок по умолчанию, выберите дублированный ползунок и отрегулируйте его оттенок с помощью ползунков RGB.
Ключ к естественному градиенту — создать тонкий переход между двумя или тремя цветами. Резкие изменения цвета могут казаться резкими при применении к векторным фигурам. Когда вы нашли градиент, который работает с вашей композицией, используйте инструмент Eyedropper Tool (I) , чтобы применить тот же градиент к остальным формам. При необходимости отрегулируйте угол и направление градиента.
Хотите узнать больше об инструментах и функциях Illustrator? Посмотрите эти статьи:
Сегодняшний урок будет интересен всем, кто работает со стилями текста и эффектами в Adobe Illustrator.Мы будем создавать эффект золотого текста, живой и редактируемый, который вы можете скачать с Envato Elements.
Эффект золотого текста можно применить к любому шрифту
Понятно, что вы можете использовать программное обеспечение для 3D, чтобы сделать его сверхреалистичным, но Adobe Illustrator предлагает еще одно преимущество — спроектируйте его один раз, сохраните внутри стиля графики и воспроизведите одним щелчком мыши. Если вы хотите узнать больше о стилях графики, действиях и других инструментах, повышающих эффективность вашего рабочего процесса, попробуйте мой курс Udemy.
Начать с текста
Запустите Adobe Illustrator и создайте новый документ любого размера.
Возьмите инструмент Текст (T) и начните печатать свое слово. Я работаю со словом «золото». В раскрывающемся меню выберите шрифт. Я выбрал Audrey Bold — элегантные и смелые, их символы достаточно массивны, чтобы выдерживать золотой градиент.
Наполненный золотом
Для этого дизайна нам нужно несколько заливок.Перейдите к панели Appearance (Window / Appearance) и создайте новую заливку, щелкнув значок слева внизу.
Щелкните дважды, чтобы добавить две новые заливки. Выберите верхний и примените к нему градиент, щелкнув ползунок Градиент под панелью градиента .
Добавьте дополнительные остановки градиента, нажав на нижнюю часть ползунка Gradient Slider .Вам нужно сделать еще пять остановок.
Расставьте цвета для ограничителей градиента, как они идут в моем списке. Не забудьте ввести позицию, чтобы получить такой же интервал. Используйте изображение под списком градиентов в качестве руководства.
- # B2690B. Расположение 0%
- # B36D0B. Расположение 3%
- # BA720F. Расположение 5.5%
- # FCA32A. Расположение 30%
- # CF7E21. Расположение 58%
- # C6771F. Расположение 63%
- # 9E6519. Расположение 80%
- # A8661C.Расположение 98%
- # B0671C. Расположение 100%
Второе заполнение
Вторая заливка служит светом, поэтому нам нужно сместить ее на 1 пиксель в нижний левый угол с помощью эффекта Transform . Выберите заливку и перейдите к значку FX слева внизу.
В раскрывающемся списке сначала выберите Искажение и преобразование , затем Преобразование… , чтобы открыть панель преобразования .В открывшемся диалоговом окне введите 1px внутри текстовых полей Горизонтально и Вертикально Переместить .
Измените цвет, нажав на палитру цветов . В открывшемся диалоговом окне введите # FFD200 , чтобы получить ярко-желтый цвет.
Третье поле
Третье поле отвечает за глубину с металлическими отражениями и тенями.
Выберите его и добавьте градиент, щелкнув ползунок.Затем добавьте 19 ступеней градиента и выберите цвет из списка.
- # FCF49F. Расположение 1%
- # 801E00. Расположение 6.5%
- # FCF49D. Расположение 9%
- № EB8304. Расположение 12%
- # 872C09. Расположение 17%
- # DB7800. Расположение 21%
- # FCF27E. Расположение 27%
- # 872F02 Расположение 31,5%
- # F89A05. Расположение 34,5%
- № 872F02. Расположение 39,5%
- # D05502. Расположение 46%
- # F89A05. Расположение 50%
- №
8.Расположение 56%
- # DC7800. Расположение 62%
- № 7D2404. Расположение 66%
- # D18604. Расположение 73%
- # F9EE97. Расположение 76%
- # F4D556. Расположение 82%
- # D35601. Расположение 88,5%
- # F39405. Расположение 91,5%
- № 862B09. Расположение 100%
Добавление глубины
Теперь, когда у нас есть градиент, мы готовы использовать Эффект преобразования , чтобы добавить глубины и трехмерного вида.Перейдите к значку fx и откройте раскрывающееся меню с опцией «Искажение и преобразование / преобразование».
В открывшемся диалоговом окне укажите следующие параметры:
- Горизонтальная шкала 99,8%
- Вертикальное перемещение: 1 пикс.
- Копий: 11
Обратите внимание: нет ограничений на количество копий. Чем выше число, тем большую глубину выдавливания вы вводите в текст.
Текст теперь чисто золотой, но без тени он выглядит немного неестественно.
Тень
Все тени применяются к третьей заливке, оставьте ее выделенной и щелкните значок fx под панелью Appearance , чтобы открыть раскрывающийся список эффектов. Выберите эффект тени и установите параметры, как показано на изображении ниже.
Итак, для первого набора теней:
- Непрозрачность: 74%
- Смещение по оси X: 0px
- Смещение по оси Y: 1 пикс.
- Размытие: 0px
Эта комбинация дает оттенок в один пиксель внизу текста.
Для второго набора теней:
- Непрозрачность: 33%
- Смещение по оси X: 0px
- Смещение по оси Y: 8 пикселей
- Размытие: 0px
Это был последний шаг. Мы сделали. Спасибо, что дочитали так далеко. Теперь вы знаете, как превратить любой текст в золотой. Хотя молчание — золото, дайте мне знать, если у вас возникнут какие-либо вопросы в комментариях ниже.
Крутые талисманы можно найти по всему Интернету и обычно представляют такие компании, как дизайнерские фирмы и рестораны.
Если вы когда-нибудь видели одного из этих забавных мультяшных персонажей, я уверен, вы спрашивали себя: «Как я могу создать такого крутого персонажа?» Что ж, я здесь, чтобы показать тебе!
Но прежде чем мы перейдем к Adobe Illustrator, давайте подскажем:
Вначале обо всем… возьмите бумагу, карандаш и начните рисовать забавных персонажей в уме.
После небольшого мозгового штурма я пришел к следующему:
Поместите набросок в Adobe Illustrator, используя «Файл»> «Поместить» (конечно, вам нужно отсканировать свой набросок).
Дважды щелкните слой с эскизом и установите его на «Шаблон» в палитре «Параметры слоя». Тогда:
- Уменьшите изображение от 10 до 20%.
- Или вы можете сделать его прозрачным, уменьшив значения непрозрачности.
Это позволит вам увидеть линии пути, которые вы создаете.
Установите для инструмента «Перо» значение «Нет заливки» с обводкой 0,25 pt, чтобы мы могли «обвести» каждый участок с его помощью.
Если вы не знакомы с инструментом «Перо», ознакомьтесь со статьей «Превращение эскизов в векторную графику с помощью инструмента« Перо »».
После того, как вы очертили форму, скопируйте и вставьте ее на передний план, а затем сделайте немного меньше исходной формы. Исходная форма будет действовать как контур, когда вы заполните их цветом.
Это помогает придать вашему персонажу различную толщину линий, поэтому вам не придется использовать штрихи.
Продолжайте делать другие формы, такие как глаза, нос и рот. Когда вы построите большую часть форм, залейте каждую часть базовыми цветами. Например, я использовал коричневый цвет.
Ниже приведен пример подслоев:
Продолжайте выполнять те же шаги, что и выше, для каждого раздела. И не забудьте создать новый слой для каждой части!
Затем измените сплошные цвета на градиенты — это добавит глубины вашему персонажу.
Когда у вас есть базовые цвета, начните выделять вашего персонажа меньшими градиентами.
И вот окончательный результат:
Вот и все! Все просто, правда? Удачи в создании собственного персонажа! 🙂
Смелый и красочный фирменный стиль Christopher Doyle & Co для Hay, новейшего интернет-банка Австралии
67nj 2020-09-28T12: 05: 08 + 02: 00 28 сентября, 2020 |
Сиднейская креативная студия Christopher Doyle & Co только что представила смелую радужную айдентику для Hay, новейшего онлайн-банка Австралии.Придумывая название, позиционирование и бренд, он следует за 18-месячным сотрудничеством с внутренней командой компании. В основе дружественного стиля — простой красочный логотип с восклицательным знаком. «Это свидетельствует об энергии имени и позиции бренда, — объясняет Кристофер Дойл. «Мы также разработали комплексный [. ]
Неспящие в Сохо: стильные неоновые фотографии развлекательного района Лондона ночью
67nj 2020-09-28T12: 04: 49 + 02: 00 28 сентября, 2020 |
В течение трех лет британский фотограф Джошуа К.Джексон гулял по освещенным лампами, залитым неоновым светом улицам лондонского Сохо, обращаясь к фотографии как к способу избавиться от бессонницы. Его снимки этого периода, снятые с января 2017 года, раскрывают напряженную атмосферу в самом известном развлекательном районе столицы и выделяют детали, демонстрирующие противопоставление современного Сохо и блеклого характера его прошлого. Сериал «Неспящие в Сохо» — это [. ]
Новые картины псевдонима Тратэ исследуют, что значит быть человеком во время глобальной пандемии
67nj 2020-09-28T12: 04: 34 + 02: 00 28 сентября, 2020 |
Хотя мы можем думать, что вели себя ангельски во время глобальной пандемии, вполне вероятно, что у всех нас были моменты, когда мы поскользнулись.В новых фигуративных работах канадского художника Алиаса Трейта более пристально рассматриваются добродетель и порок как неотъемлемые элементы человеческого существования. Его последняя серия под названием «Ублюдки Зевса» посвящена грязным отношениям между двумя незаконнорожденными сыновьями Зевса: Аполлоном, богом солнца, символизирующим чистую форму и разум, и [. ]
В этом видео мы сделаем 3D-логотип. Возможно, вы захотите посмотреть видео о прозрачном тексте, чтобы получить окончательный готовый логотип с текстом.
отправлено: 5 лет и 2263 дней назад
В этом видео мы быстро создадим Glassy Text с отражением! Это стеклянный текст, который я перетаскиваю на экран в видео с 3D-логотипом! Радоваться, веселиться!
отправлено: 5 лет и 2263 дней назад
Пошаговое руководство в Adobe Illustrator по созданию векторного логотипа или графического изображения с блестящим, глянцевым, отражающим эффектом выделения.
отправлено: 5 лет и 2263 дней назад
Это некоторые базовые текстовые эффекты, которые вы можете использовать в Adobe Illustrator для улучшения своих дизайнов.
отправлено: 5 лет и 2263 дней назад
Учебник, описывающий процесс создания векторного значка RSS в Adobe Illustrator. Надеюсь, он станет хорошим уроком для начинающих, поскольку он охватывает многие основные формы и инструменты.
отправлено: 5 лет и 2263 дней назад
Pxleyes
Конкурсы фотографии и фотошопа
Мы — сообщество людей, увлеченных фотографией, графикой и искусством в целом.
Каждый день публикуются новые конкурсы фотошопов и фотографий, в которых можно участвовать. У нас также есть один еженедельный конкурс рисунков и один еженедельный конкурс 3D!
Участие 100% бесплатное!
Просто зарегистрируйтесь и приступайте к работе!
Будьте первым, кто попробует наши новые читы, хаки и другие инструменты. Новые обновления каждый день.
58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Учебное пособие
Загрузить сейчас
58 Как создать дизайн логотипа ANDROID O в Adobe Illustrator Учебное пособие бесплатно загрузите с нашего веб-сайта, это новейший инструмент, который был хорошо протестирован перед тем, как открыть для общего пользования.
58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Учебное пособие поддерживает ОС WINDOWS И MAC. Наш инструмент также будет работать на новейших мобильных платформах.
NO BULLSHiIT спам, предложения и реклама в версиях программного обеспечения WINDOWS И MAC.
К сожалению, версии мобильных приложений заблокированы, и для использования их необходимо разблокировать.
Все функции описаны в установочном файле, мы не публикуем 58 Как создать дизайн логотипа для ANDROID O в учебном пособии Adobe Illustrator, список функций и инструкции на нашем веб-сайте по причинам авторского права. (Вы же знаете, что это незаконно, верно!)
Свяжитесь с нами, если у вас есть проблемы или файл не работает.
Ура!
УЗНАТЬ | Adobe Photoshop
УЗНАТЬ | Adobe Illustrator
УЗНАТЬ | Adobe After Effects
Следуйте за нами на
Facebook: www.facebook.com/yoctokarthi
Twitter: www.twitter.com/yoctokarthi
Google Plus:
HackerRank: www.hackerrank.com/yoctokarthi
Instagram: www.instagram.com/yoctokarthi Теги:
3D
3D текст
A
Abstract Adobe Bridge Adobe Creative Cloud Adobe Illustrator Adobe InDesign Adobe Lightroom Adobe Photoshop Affinity Designer Панель выравнивания Анатомия животных Анимация животных Апофизис Дизайн одежды Панель внешнего вида Арабская каллиграфия Искусство История искусства Задания Осень
B
Режимы наложения Обложка книги блога Книжный дизайн Брендинг Брошюра Кисть Инструмент Кисти Визитные карточки
C
Каллиграфия Карьера Мультяшный пример Дизайн персонажей Рождество Кинотеатр D Обтравочная маска Коллаж Теория цвета Комиксы Проекты сообщества Конкурсы концептуального искусства Конкурсы курсов CorelDRAW
D
Шаблоны дизайна Теория дизайна Проектирование цифрового искусства Цифровое рисование Цифровая живопись Рисунок Рисунок Теория
E
Эффекты Дизайн смайликов
F
Фан-арт Фэнтези Особенности Фильтр Кузница Плоский дизайн Цветы Флаеры Дизайн шрифтов Еда для детей Фракталы Халява
G
Игровое искусство Дизайн игры Геометрические Глобальные влияния Градиент Инструмент сетки Градиенты Графический дизайн Стили графики Графические планшеты Сетки Гранж
H
Хеллоуин История рукописного ввода Анатомия человека
I
Дизайн значков Иллюстрация Иллюстратор Кисти Редактирование изображения След Инфографика Inkscape Вдохновение Дизайн интерфейса Интервью Дизайн приглашений Изометрический
L
Стили ландшафта Макет Надписи Освещение Line Art Дизайн логотипа
M
Дизайн журнала Маркетинг Металл Музыкальное видео
N
Nature Neon News
P
Дизайн упаковки Инструмент для рисования Сай Живопись Бумага Pathfinder Панель Шаблоны Инструмент Перо Карандаш Перспектива Редактирование фотографий Фотоэффекты Манипуляции с фотографиями Фотография Фотореализм Действия в Photoshop Пиксель-арт Pixelmator Растения Портрет Постобработка Дизайн плаката Полиграфический дизайн Решение проблем Мокап продукта Продуктивность Продвижение продуктов PSD
R
Ресурсы инструмента реалистичного прямоугольника Резюме Ретуширование Ретро-обзоры
S
Пейзажи Научная фантастика Сезоны Эскиз Смарт-объекты Социальные медиа День духа Спорт Весна Лето Сюрреалистичный
T
Техники Шаблоны Текстовые эффекты Текстуры Теория Инструменты и советы Панель преобразования Перевод Типографика
U
Дизайн пользовательского интерфейса
V
Векторный вектор на День святого Валентина Описать автомобили Яркий винтаж
W
Обои для планшета Wacom Акварель Веб-дизайн Свадьба Зимний рабочий процесс
58 Как создать дизайн логотипа ANDROID O в Adobe Illustrator Учебное пособие
Как установить:
— Загрузите, распакуйте и запустите.exe-файл,
(Если ваш файл блокировки антивируса, приостановите его или отключите на некоторое время.)
— Выберите папку назначения
Загрузить сейчас
Как использовать:
Откройте папку назначения и найдите файл notes.txt, откройте его и прочитайте шаг за шагом.
Наслаждайтесь!
Не забывайте читать инструкции после установки.
Enjoy 58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Tutorial.
Все файлы загружены такими же пользователями, как и вы. Мы не можем гарантировать, что 58 Как создать дизайн логотипа для ANDROID O в учебнике Adobe Illustrator обновлены.
Мы не несем ответственности за любые незаконные действия, которые вы совершаете с этими файлами. Загрузите и используйте 58 How To Create ANDROID O Logo Design in Adobe Illustrator Tutorial под свою ответственность.
Смелый и красочный фирменный стиль Christopher Doyle & Co для Hay, новейшего интернет-банка Австралии
67nj 2020-09-28T12: 05: 08 + 02: 00 28 сентября, 2020 |
Сиднейская креативная студия Christopher Doyle & Co только что представила смелую радужную айдентику для Hay, новейшего онлайн-банка Австралии.Придумывая название, позиционирование и бренд, он следует за 18-месячным сотрудничеством с внутренней командой компании. В основе дружественного стиля — простой красочный логотип с восклицательным знаком. «Это свидетельствует об энергии имени и позиции бренда, — объясняет Кристофер Дойл. «Мы также разработали комплексный [. ]
Неспящие в Сохо: стильные неоновые фотографии развлекательного района Лондона ночью
67nj 2020-09-28T12: 04: 49 + 02: 00 28 сентября, 2020 |
В течение трех лет британский фотограф Джошуа К.Джексон гулял по освещенным лампами, залитым неоновым светом улицам лондонского Сохо, обращаясь к фотографии как к способу избавиться от бессонницы. Его снимки этого периода, снятые с января 2017 года, раскрывают напряженную атмосферу в самом известном развлекательном районе столицы и выделяют детали, демонстрирующие противопоставление современного Сохо и блеклого характера его прошлого. Сериал «Неспящие в Сохо» — это [. ]
Новые картины псевдонима Тратэ исследуют, что значит быть человеком во время глобальной пандемии
67nj 2020-09-28T12: 04: 34 + 02: 00 28 сентября, 2020 |
Хотя мы можем думать, что вели себя ангельски во время глобальной пандемии, вполне вероятно, что у всех нас были моменты, когда мы поскользнулись.В новых фигуративных работах канадского художника Алиаса Трейта более пристально рассматриваются добродетель и порок как неотъемлемые элементы человеческого существования. Его последняя серия под названием «Ублюдки Зевса» посвящена грязным отношениям между двумя незаконнорожденными сыновьями Зевса: Аполлоном, богом солнца, символизирующим чистую форму и разум, и [. ]
Что вы в первую очередь думаете, когда слышите слово «Кока-Кола»? Белый медведь? Стакан восхитительного бурлящего напитка? А может быть, эти знаменитые белые буквы на красном фоне?
Попробуйте то же самое для гугла.Что ты видишь? Конечно же, главная страница Google с ее синими, желтыми и красными цветами!
В этом сила логотипов. Несмотря на то, что Google производит массу продуктов, когда вы думаете о Google, вы не думаете об огромных центрах обработки данных и офисах, заполненных программистами. Нет, вы думаете о Google , бренд с его немного эксцентричным и занудным логотипом. То же самое и с Coca-Cola. Несмотря на то, что Coca-Cola на самом деле продает напиток, который вы пьете почти каждый день, вы впервые подумали о логотипе компании.
Разработка логотипов — это упражнение в повествовании. Отличный логотип рассказывает историю — что это за бренд? О чем это? Каковы его идеалы — как можно меньше мазков кистью. Беспечное пренебрежение Google к традиционному дизайну логотипов (логотип был взломан Сергеем и Ларри и оставался неизменным в течение 15 лет) сразу же говорит вам, что эта компания — это разных . Его не волнует статус-кво. С другой стороны, логотип Coca-Cola остается неизменным более века.Это инструмент ностальгии, который мягко успокаивает вас: что бы ни изменилось, ваш любимый напиток останется прежним, несмотря ни на что.
Разработка логотипа — первый шаг в построении бизнеса. Вы можете узнать больше о разработке логотипов в этом всеобъемлющем курсе по разработке логотипов для начинающих.
В этом сообщении в блоге мы узнаем, как создать простой логотип для любимой в мире вымышленной компании Acme Corporation.
Что мы сделаем
Для этого урока мы будем использовать Adobe Photoshop CS6, хотя вам подойдет и более старые версии Photoshop.
Хотите использовать Adobe Illustrator? В этом курсе вы узнаете, как использовать Adobe Illustrator для создания логотипов.
Шаг 1. Создайте новый документ
Перейдите в меню «Файл» -> «Создать» или нажмите CTRL + N в Photoshop. Выберите подходящую ширину и высоту для вашего дизайна. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Вы всегда можете изменить размер холста позже.
Шаг 2: Создайте базовую форму
Чтобы создать желаемый эффект, мы сделаем «А» с двумя перекрывающимися формами, как показано ниже:
Мы собираемся использовать инструмент «Перо» для создания наших фигур.Это значок в виде пера на панели инструментов слева.
Теперь создайте новый слой. Назовите его Форма 1 . Выберите инструмент «Перо», выберите «shape» в свойствах инструмента вверху. Выберите ярко-красный цвет для заливки (я использовал # ed1c24 ).
Полезно включать сетку во время рисования. Перейдите в View -> Show -> Grid или нажмите CTRL + ‘. Создайте форму, как показано ниже:
Для второй формы, вместо того, чтобы рисовать ее с нуля, мы можем просто продублировать слой Shape 1 и отразить его по горизонтали.
Выберите текущую форму в окне слоев справа. Щелкните его правой кнопкой мыши и выберите «Дублировать слой». Назовите новый слой Shape 2 , который вы хотите.
Теперь выберите дублированный слой, перейдите в Edit -> Transform Path -> Flip Horizontal
.Теперь у вас должна получиться следующая форма:
Перетащите его вправо, чтобы он полностью перекрывал первую форму, как показано на изображениях выше.
Шаг 3. Измените цвета
Так как мы хотим создать перекрывающийся эффект «оригами», мы сделаем один из наших слоев с фигурой немного темнее по цвету, чтобы создать впечатление глубины.
Дважды щелкните миниатюру фигуры 2 в окне «Слои». Панель выбора цвета должна появиться.
Выберите более темный оттенок красного. Выбираю # b00309
Пока вы на нем, перетащите слой Shape 1 поверх слоя Shape 2 в окне «Слои» так, чтобы фигура 2 находилась позади фигуры 1.
Шаг 4: Создание тени
Дублируйте слой Shape 1, как описано выше. Назовите его Shadow Layer Измените цвет этого нового слоя на черный (# 000000).Перейдите в Filter -> Blur -> Gaussian Blur. Выберите радиус 2,75 пикселя. Теперь ваше изображение должно выглядеть так:
Теперь перетащите Shadow Layer под Shape 1 в окне Layers. Щелкните правой кнопкой мыши на Shadow Layer и выберите «Create Clipping Mask»
.Теперь у вашего графического логотипа должен быть красивый теневой эффект.
Шаг 5: Добавьте текст
Теперь мы добавим текст к нашему логотипу. К сожалению, выбор шрифтов Windows по умолчанию не слишком велик. Поэтому вместо использования утомленных устаревших шрифтов, таких как Arial, мы перейдем к Google Fonts и загрузим кучу новых, современных шрифтов.
Для этого проекта рекомендую скачать Raleway. Однако это всего лишь личное предпочтение. Вы можете выбрать любой из сотен бесплатных шрифтов в Google Fonts. Некоторые из моих личных фаворитов:
После того, как вы установили шрифт Raleway (извлеките загруженный файл .zip и дважды щелкните имя шрифта для автоматической установки), перейдите к инструменту «Тип» на панели инструментов и добавьте свой текст.
Я выбираю Raleway с жирным шрифтом и размером шрифта 200 пикселей.Не стесняйтесь экспериментировать с этим, если хотите.
Разместите текст под логотипом. Для дополнительного эффекта добавьте к тексту тень. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В появившемся окне выберите «Drop Shadow» и выберите следующие параметры:
Шаг 6: Добавьте фоновый градиент
Это последний шаг, чтобы придать нашему логотипу немного драматичности.
Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части окна «Слои».
Выберите «Градиент». Во всплывающем окне выберите «Радиальный» в разделе «Стиль». Обязательно установите флажок «Обратный» внизу.
Теперь дважды щелкните цвет градиента в окне. Появится окно редактирования градиента. Поиграйте с цветами и настройками, пока не найдете то, что вам нравится.
В качестве последнего шага перетащите слой с градиентом под всеми другими слоями в окне «Слои», который должен выглядеть следующим образом:
Теперь ваш логотип готов!
Следующие шаги
Создание логотипа требует гораздо большего, чем изучение нескольких техник Photoshop.Этот курс научит вас всему, что вам нужно знать о создании собственных логотипов, от создания концептуальных эскизов до реализации окончательных рисунков.
Как создать логотип значка в стиле ретро в Adobe Illustrator
Следуйте этому руководству по Adobe Illustrator, чтобы узнать, как создать круглую эмблему в стиле ретро, которая очень популярна в качестве модных логотипов или значков. Мы создадим дизайн с помощью векторных фигур, а затем применим текстуру, чтобы придать ему состаренный и потрепанный вид.
📦 Присоединяйтесь к моему списку рассылки и получите БЕСПЛАТНЫЙ набор дизайнерских ресурсов! https://spoon.graphics/freebundle
⭐️ Проверьте Envato Elements для неограниченной загрузки 800 000+ стоковых и дизайнерских ресурсов — https://spoon.graphics/envato
► Загрузите мои бесплатные текстуры пыли и царапин: http://spoon.graphics/1C9Lvdx
⭐️ Загрузите Photoshop и другие программы Adobe CC здесь: https://spoon.graphics/adobe
✍️ Графический планшет Wacom, который я использую: https://amzn.to/2GYNYEc
# иллюстратор # иллюстратор #AdobeIllustrator
Руководства по дизайну в Adobe Photoshop и Adobe Illustrator от Криса Спунера из Spoon Graphics.Подпишитесь, чтобы узнать, как создавать потрясающие произведения искусства, пока я делюсь своими советами и приемами в видеоформате.
Присоединяйтесь к моему списку рассылки: http://blog.spoongraphics.co.uk/subscribe
Посетите мой блог о дизайне: http://blog.spoongraphics.co.uk
Следуйте за мной в Twitter: http://twitter.com/chrisspooner
Присоединяйтесь ко мне на Facebook: http://www.facebook.com/spoongraphics
Продолжительность: 00:07:42
Лайков: 5566 — Просмотры: 403042
Спасибо! Поделитесь этим с вашими друзьями!
Вам не понравилось это видео.Спасибо за ответ!
Описание
Учебное пособие по дизайну логотипа в форме горы — Как создать простой логотип в Adobe Illustrator CS6
Теперь я создам форму горы с довольно интересными линиями. Этот урок подходит для всех возрастов, как для начинающих, так и для продвинутых. Я просто использую инструмент «Перо» в Adobe Illustrator CS6, вы также можете использовать другие версии Adobe Illustrator, учебник по созданию логотипа очень прост для вас.
как сделать, Adobe Illustrator, векторная графика, учебник, дизайн, логотипы, любовь, учебник, как создать глянцевый вектор, как создать значок, значок, эмблему, форму, создать, нарисовать, рисунок, вектор, логотип, 3d , основы дизайна логотипа, дизайн логотипа Photoshop cc, учебник по фотошопу по дизайну логотипа, фотошоп по дизайну логотипа, фотошоп по дизайну логотипа cs5, урок по дизайну логотипа в Photoshop cs6, учебник по дизайну логотипа в Photoshop cc, дизайн логотипа Photoshop cs3, правила дизайна логотипа, дизайн логотипа с золотым сечением , дизайн логотипа ресторана, дизайн логотипа r, иллюстратор дизайна логотипа ресторана, дизайн ретро логотипа, круглый дизайн логотипа, дизайн логотипа лейбла, обзоры студии дизайна логотипа, студия дизайна логотипа, профессиональное руководство студии дизайна логотипа, искусство скорости дизайна логотипа, программное обеспечение для дизайна логотипа для ПК, Студия дизайна логотипов Pro, Студия дизайна логотипов Lite, Бесплатная загрузка программного обеспечения для дизайна логотипов, Эскиз дизайна логотипа, Услуга дизайна логотипа, Иллюстратор дизайна логотипа s, Фотошоп s logodesign, Учебник по дизайну логотипа на Bangla, Учебник по дизайну логотипа для начинающих, Дизайн логотипа ту учебник-иллюстратор, учебник по дизайну логотипа для начинающих в Adobe Illustrator, советы и хитрости по дизайну логотипа, учебник по дизайну логотипа в фотошопе, шаблон дизайна логотипа, советы по дизайну логотипа для начинающих, дизайн логотипа на футболке, фотошоп для дизайна логотипа на футболке, дизайн логотипа с использованием чернил scape, дизайн логотипа с использованием Photoshop, дизайн логотипа с использованием Adobe Illustrator, дизайн логотипа урду, дизайн логотипа с использованием gimp, дизайн логотипа с использованием иллюстратора, дизайн логотипа с использованием CS6, дизайн логотипа с использованием Corel, дизайн логотипа университета, уникальный дизайн логотипа, видео о дизайне логотипа, винтаж дизайн логотипа, винтажный иллюстратор дизайна логотипа, векторный дизайн логотипа, профессиональное руководство иллюстратора по дизайну векторных логотипов, векторный дизайн логотипа в Photoshop, дизайн логотипа с дизайном логотипа в Photoshop, дизайн логотипа веб-сайта, дизайн логотипа с coreldraw, дизайн логотипа с Adobe Illustrator, дизайн логотипа с inkscape, рабочий процесс разработки логотипа, дизайн логотипа с gimp, семинар по дизайну логотипа, дизайн логотипа с иллюстратором cc, дизайн логотипа coreldraw x7, дизайн логотипа coreldraw x6, логотип corel draw x4 дизайн, руководство по дизайну логотипа corel draw x4, дизайн логотипа corel draw x5, дизайн логотипа youtube, создание собственного логотипа, Adobe, иллюстратор, графика, урок, обучение, курс, обучение, иллюстрация, сделать, фотошоп, cs6, cc, учебник, как создать, как сделать, изучение Adobe, графический дизайн, советы, профессиональный дизайн логотипов, брендинг, дизайн бренда, логотип компании, как нарисовать 3D-логотип, как сделать 3D-логотип, как построить 3D-логотип, как нарисовать 3D , как создать 3d, как построить 3d, дизайн логотипа, вектор, векторная графика, учебник по логотипу, учебник по трехмерному логотипу, учебник для иллюстратора, логотип в векторном формате, дизайн, дизайн логотипа, веб 2.0, логотип Web 2.0, Adobe Illustrator, классные эффекты, эффекты свечения, зеркальные эффекты в иллюстраторе, тень, тени, цвет градиента, глянцевый 3D, глянцевые эффекты,
В этом уроке мы узнаем, как создать неоновый текстовый эффект в Adobe Illustrator.
Ступени (1-8)
1. Создайте Новый документ .
2. Выберите инструмент «Прямоугольник ». , . Щелкните левой кнопкой мыши и . Перетащите , чтобы нарисовать четырехстороннюю форму, которая покрывает всю монтажную область по ширине , и высоте .Установите цвет этой формы на черный # 000000 .
3. Выберите инструмент Text Tool , Щелкните левой кнопкой мыши в любом месте монтажной области, введите текст и выберите шрифт по вашему выбору.
4. Убедитесь, что текст имеет Fill цвет розового # E6007E , и перейдите в Type> Create Outlines , чтобы преобразовать текст в форму.
5. Выделив текст, перейдите в Object> Path> Offset Path , установите отрицательное / отрицательное значение смещения ( -5 для этого руководства) и нажмите OK .Цель здесь — создать копию текста, которая будет тоньше и уместится внутри оригинальных букв.
6. Придайте этим более тонким буквам светло-розовый цвет # EC8CC8 .
7. Затем выберите более темные розовые буквы и перейдите к Effect> Blur> Gaussian Blur и укажите значение, которое дает розовое свечение вокруг каждой буквы. Отрегулируйте значение размытия в зависимости от того, сколько свечения вам нужно вокруг букв.
8. Вы также можете добавить немного размытия к более тонкому светло-розовому тексту, чтобы он лучше смешивался с другими размытыми буквами (необязательно).
Спасибо! Поделитесь этим с вашими друзьями!
Вам не понравилось это видео. Спасибо за ответ!
Описание
Изучите дизайн логотипа птицы в Illustrator или Как создать дизайн логотипа животного в Illustrator 2018 — Учебное пособие на урду / хинди.
Инструменты, которые мы будем использовать в этом руководстве, — это Paint Brush Tool, Direct Selection и Shape Builder Tool. Это очень модный и современный учебник по дизайну логотипа в Adobe Illustrator, позволяющий создать дизайн логотипа птицы или персонажа на урду и хинди.
ПОДПИСАТЬСЯ НА БОЛЬШЕ Учебников по URDU / HINDI
Следуйте за нами:
Facebook: https://www.facebook.com/designacademypk
Группа Facebook: http://bit.ly/groupDA
Twitter: https://twitter.com/designacademypk
Информация о треке:
Они говорят, WowaMusik https://soundcloud.com/wowamusik
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
http://creativecommons.org/licenses/b.
Музыка, продвигаемая Аудиотекой https://youtu.be/E6LCO7SH8kA
_____
Поисковые запросы, связанные с дизайном буквенного логотипа в иллюстраторе:
символьный логотип eesign в иллюстраторе
дизайн логотипа животных в иллюстраторе
уроки Adobe Illustrator по логотипам для начинающих
как создать векторный логотип в иллюстраторе
как создать логотип в иллюстраторе cc
дизайн логотипа для начинающих иллюстраторов
как создать буквенный логотип в фотошопе
adobe illustrator логотип вектор
иллюстраторы логотип
adobe illustrator логотип дизайн на урду
урду / хинди руководство по дизайну логотипа
урду / хинди руководство Adobe Illustrator
- دعنا نشارك ا:
- الوصف
- التعليقات
- التقييم
как создать дизайн логотипа с новыми стилями автомобилей в Adobe Illustrator профессиональное руководство по инструменту перо как создать дизайн логотипа с новыми стилями автомобилей в профессиональной технике Adobe Illustrator
см. Дополнительные видеоруководства здесь: https: // www.youtube.com/channel/UCf8GwT2u1t0etGMSlZaSfUg/videos
подпишитесь и лайкайте это видео, пожалуйста, сейчас я сделаю дизайн логотипа в форме автомобиля или Adobe Illustrator cc для использования в автомобилях. Я создал этот логотип с простыми шагами, которым легко следовать с ручной техникой формы линий. Этот логотип подходит для дилеров, предприятий, механиков, сервисных клубов, спортивных автомобилей и многого другого. Создание логотипа с помощью Adobe Illustrator — подходящий способ, потому что тип качества векторной графики отлично подходит для многих целей, таких как полиграфический дизайн, фильмы, приложения, брошюры и т. д.
ключевая категория: красивый логотип, разработка логотипа, индивидуальный дизайн логотипа, дизайнерские логотипы, студия дизайна логотипов, любовь к дизайну логотипа, разработка логотипа, конкурс дизайна логотипа, дешевый дизайн логотипа, дизайнеры логотипов, дизайн логотипов, креативный дизайн логотипа, хороший дизайн логотипа , услуги по дизайну логотипа, советы по дизайну логотипа, разработка дизайна логотипа, как создать логотип, техника дизайна логотипа, как сделать, Adobe Illustrator, векторная графика, учебник, дизайн, логотипы, любовь, учебник, как создать глянцевый вектор, как сделать создать значок, значок, значок, эмблема, форма, создать, нарисовать, рисунок, вектор, логотип, 3d, основы дизайна логотипа, логотип дизайн фотошоп cc, учебник по дизайну логотипа фотошоп, фотошоп по дизайну логотипа, дизайн логотипа фотошоп cs5, дизайн логотипа фотошоп cs6 учебник, дизайн логотипа Photoshop cc tutorial, дизайн логотипа Photoshop CS3, правила дизайна логотипа, дизайн логотипа золотого сечения, логотип, логотип с кругом, круговой логотип, дизайн логотипа ресторана, дизайн логотипа r, иллюстратор дизайна логотипа ресторана, учебник Adobe Illustrator, дизайн логотипа учебник, вот go design 3d, дизайн логотипа 2d, блог о дизайне логотипов, дизайн логотипа 2.0, веб-дизайн логотипа, техника дизайна логотипа, учебное пособие по дизайну логотипа, дизайн логотипа, цвет дизайна логотипа, градиент дизайна логотипа, глянцевый дизайн логотипа, вдохновение для дизайна логотипа, профессиональный дизайн логотипа, дизайн ретро логотипа, круглый дизайн логотипа, дизайн логотипа лейбла, обзоры студии дизайна логотипов, студия дизайна логотипов, учебное пособие по студии дизайна логотипов, скоростное искусство дизайна логотипа, программное обеспечение для дизайна логотипа для ПК, студия дизайна логотипа про, студия дизайна логотипа облегченная, бесплатная загрузка программного обеспечения для дизайна логотипа, эскиз дизайна логотипа, услуга дизайна логотипа, иллюстратор дизайна логотипа, фотошоп s logodesign, учебник по дизайну логотипа на Bangla, учебник по дизайну логотипа для начинающих, иллюстратор учебника по дизайну логотипа, учебник по дизайну логотипа для начинающих в Adobe Illustrator, советы и хитрости по дизайну логотипа, учебник по дизайну логотипа в Photoshop, шаблон дизайна логотипа, советы по дизайну логотипа для начинающих, дизайн логотипа на футболке, дизайн логотипа на футболке в фотошопе, дизайн логотипа с использованием ink scape, дизайн логотипа с использованием Photoshop, дизайн логотипа с использованием Adobe Illustrator, дизайн логотипа урду, дизайн логотипа с использованием gim p, разработка логотипа с использованием иллюстратора, как разработать логотип, разработать логотип, разработать логотип, создать логотип, создать логотип, логотипы, как сделать, логотип, как разрабатывать, проектировать, создавать, как создавать, как создавать логотип, иллюстратор cs6, cc, иллюстратор, руководство Adobe Illustrator, Adobe, руководство, дизайн логотипа с использованием cs6, дизайн логотипа с использованием Corel, дизайн логотипа университета, уникальный дизайн логотипа, видео о дизайне логотипа, винтажный дизайн логотипа, винтажный иллюстратор дизайна логотипа, векторный дизайн логотипа, профессиональное руководство иллюстратора по дизайну векторного логотипа, фотошоп по дизайну векторных логотипов, дизайн логотипа с дизайном логотипа с Photoshop, дизайн логотипа веб-сайта, дизайн логотипа с coreldraw, дизайн логотипа с Adobe Illustrator, дизайн логотипа с inkscape, рабочий процесс по дизайну логотипа, дизайн логотипа с gimp, логотип дизайн-семинар, дизайн логотипа с иллюстратором cc, дизайн логотипа coreldraw x7, дизайн логотипа coreldraw x6, дизайн логотипа corel draw x4, учебник по дизайну логотипа corel draw x4, дизайн логотипа corel draw x5, дизайн логотипа youtube, создайте свой собственный логотип, Adobe, иллюстратор , графика, урок, обучение, курс, обучение, иллюстрация, сделать, фотошоп, cs6, cc, учебник, как создать, как сделать, обучение Adobe, графический дизайн, советы, профессиональный дизайн логотипа, брендинг, дизайн бренда, логотип компании, учебник Adobe Illustrator, шаблон логотипа, редактор логотипа, учебник иллюстратора, учебник corel draw, дизайн трехмерного логотипа, круговой логотип, логотип с эффектом, трехмерный логотип, цвет градиента, аннотация, вектор, создать, как сделать, уникальный, тень, стекло, техника, глянцевый
Будьте первым, кто попробует наши новые читы, хаки и другие инструменты.Новые обновления каждый день.
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Tutorial
Загрузить сейчас
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебное пособие , которое можно бесплатно загрузить с нашего веб-сайта, представляет собой новейший инструмент, который был хорошо протестирован перед тем, как стать общедоступным.
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебник имеет ПОДДЕРЖКУ ОС WINDOWS И MAC.Наш инструмент также будет работать на новейших мобильных платформах.
NO BULLSHiIT спам, предложения и реклама в версиях программного обеспечения WINDOWS И MAC.
К сожалению, версии мобильных приложений заблокированы, и для использования их необходимо разблокировать.
Все функции описаны в установочном файле, мы не публикуем 55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Список функций и инструкции на нашем веб-сайте из руководства по авторским правам. (Вы же знаете, что это незаконно, верно!)
Свяжитесь с нами, если у вас есть проблемы или файл не работает.
Ура!
УЗНАТЬ | Adobe Photoshop
УЗНАТЬ | Adobe Illustrator
УЗНАТЬ | Adobe After Effects
Следуйте за нами на
Facebook: www.facebook.com/yoctokarthi
Twitter: www.twitter.com/yoctokarthi
Google Plus:
HackerRank: www.hackerrank.com/yoctokarthi
Instagram: www.instagram.com/yoctokarthi Теги:
3D
3D текст
A
Abstract Adobe Bridge Adobe Creative Cloud Adobe Illustrator Adobe InDesign Adobe Lightroom Adobe Photoshop Affinity Designer Панель выравнивания Анатомия животных Анимация животных Апофизис Дизайн одежды Панель внешнего вида Арабская каллиграфия Искусство История искусства Задания Осень
B
Режимы наложения Обложка книги блога Книжный дизайн Брендинг Брошюра Кисть Инструмент Кисти Визитные карточки
C
Каллиграфия Карьера Мультяшный пример Дизайн персонажей Рождество Кинотеатр D Обтравочная маска Коллаж Теория цвета Комиксы Проекты сообщества Конкурсы концептуального искусства Конкурсы курсов CorelDRAW
D
Шаблоны дизайна Теория дизайна Проектирование цифрового искусства Цифровое рисование Цифровая живопись Рисунок Рисунок Теория
E
Эффекты Дизайн смайликов
F
Фан-арт Фэнтези Особенности Фильтр Кузница Плоский дизайн Цветы Флаеры Дизайн шрифтов Еда для детей Фракталы Халява
G
Игровое искусство Дизайн игры Геометрические Глобальные влияния Градиент Инструмент сетки Градиенты Графический дизайн Стили графики Графические планшеты Сетки Гранж
H
Хеллоуин История рукописного ввода Анатомия человека
I
Дизайн значков Иллюстрация Иллюстратор Кисти Редактирование изображения След Инфографика Inkscape Вдохновение Дизайн интерфейса Интервью Дизайн приглашений Изометрический
L
Стили ландшафта Макет Надписи Освещение Line Art Дизайн логотипа
M
Дизайн журнала Маркетинг Металл Музыкальное видео
N
Nature Neon News
P
Дизайн упаковки Инструмент для рисования Сай Живопись Бумага Pathfinder Панель Шаблоны Инструмент Перо Карандаш Перспектива Редактирование фотографий Фотоэффекты Манипуляции с фотографиями Фотография Фотореализм Действия в Photoshop Пиксель-арт Pixelmator Растения Портрет Постобработка Дизайн плаката Полиграфический дизайн Решение проблем Мокап продукта Продуктивность Продвижение продуктов PSD
R
Ресурсы инструмента реалистичного прямоугольника Резюме Ретуширование Ретро-обзоры
S
Пейзажи Научная фантастика Сезоны Эскиз Смарт-объекты Социальные медиа День духа Спорт Весна Лето Сюрреалистичный
T
Техники Шаблоны Текстовые эффекты Текстуры Теория Инструменты и советы Панель преобразования Перевод Типографика
U
Дизайн пользовательского интерфейса
V
Векторный вектор на День святого Валентина Описать автомобили Яркий винтаж
W
Обои для планшета Wacom Акварель Веб-дизайн Свадьба Зимний рабочий процесс
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебное пособие
Как установить:
— Загрузите, распакуйте и запустите.exe-файл,
(Если ваш файл блокировки антивируса, приостановите его или отключите на некоторое время.)
— Выберите папку назначения
Как использовать:
Откройте папку назначения и найдите файл notes.txt, откройте его и прочитайте шаг за шагом.
Наслаждайтесь!
Загрузить сейчас
Не забывайте читать инструкции после установки.
Enjoy 55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Tutorial.
Все файлы загружены такими же пользователями, как и вы. Мы не можем гарантировать, что 55 Как создать профессиональный дизайн логотипа РУБИНОВЫЙ АЛМАЗ в учебнике Adobe Illustrator обновлены.
Мы не несем ответственности за любые незаконные действия, которые вы совершаете с этими файлами. Загрузите и используйте 55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator на свою ответственность.
— Учебники Adobe Illustrator — как создавать облака в Illustrator cc Пожалуйста, поставьте лайк, подпишитесь и поделитесь этим видео Страница на Facebook: https: //goo.gl/5SJMF4 Посмотрите мое портфолио поведения: https: //goo.gl/Hqw2Bb Flickr: https : //goo.gl/xOaq4y Как нарисовать идеальное сердце в Illustrator CC: https: // goo.gl / j3avMT Как создать осенний отпуск в Illustrator CC: https://goo.gl/iujUPi Простой способ создать мороженое в Illustrator CC: https://goo.gl/tJhPXN Как создать логотип пиццы в Illustrator CC: https://goo.gl/Wb0RbV Учебные пособия по Adobe Illustrator — как создать эффект полутонового сердца в Illustrator CC: https://goo.gl/vmja3V Как создать кисть Confetti Heart в Illustrator CC: https://goo.gl / IeUKjn Спасибо за просмотр
Продолжительность: 00:03:31
Лайков: 22 — Просмотры: 3590
исходник »>
Уроки Adobe Illustrator — как создавать облака в Illustrator cc
Смотрите: «✏️Как создать логотип с монограммой | Adobe Illustrator CC »
https: // www.youtube.com/watch?v=RY2dkrL55e8 —
—
Уроки Adobe Illustrator — как создавать облака в Illustrator cc
Поставьте лайк, подпишитесь и поделитесь этим видео
Как нарисовать идеальное сердце в Illustrator CC: https://goo.gl/j3avMT
Как создать осенний отпуск в Illustrator CC: https://goo.gl/iujUPi
Простой способ создать мороженое в Illustrator CC: https://goo.gl/tJhPXN
Как создать логотип пиццы в Illustrator CC: https://goo.gl/Wb0RbV
Adobe Illustrator Tutorials — как создать эффект полутонового сердца в Illustrator CC: https: // goo.gl / vmja3V
Как создать кисть Confetti Heart в Illustrator CC: https://goo.gl/IeUKjn
Спасибо за просмотр
Продолжительность: 00:03:31
Лайков: 22 — Просмотры: 3590
Создайте логотип, который оставит ваш след в Adobe Illustrator. Illustrator, наполненный функциями, необходимыми для создания любого логотипа, который вы только можете себе представить, дает вам свободу следовать своему вдохновению.
Создайте логотип своей мечты.Превратите идею вашего логотипа с салфетки в реальность с помощью самого универсального программного обеспечения для векторной графики на рынке.Узнайте, как Illustrator позволяет создавать впечатляющие логотипы.
Формируйте свое творение.
Точно манипулируйте и комбинируйте геометрические формы. Используя инструменты Pathfinder и Shapebuilder, ваш логотип может выглядеть таким уникальным и запоминающимся, как вы себе представляете.
Начните с дорожной карты.
Не знаете, с чего начать? Выберите отправную точку для своего идеального логотипа из библиотеки шрифтов — от забавных до профессиональных — а затем создайте что-то совершенно свое.
Уловите каждую идею.
С легкостью перенесите свои концепции с физических на цифровые. Сканируйте рисунки и эскизы с помощью Adobe Capture, чтобы начать разработку вашего логотипа — функция доступна только в Illustrator.
Сохраняйте естественные цвета.
Неважно, на каком носителе, сделайте всплывающий логотип. Создавайте проекты с использованием Pantone или CMYK, чтобы цвета оставались верными, где бы вы ни работали, даже при сложном цветоводелении.
Гибкие инструменты под рукой.Когда приходит идея, вы хотите быстро перейти от зарождения к воплощению, чтобы поделиться своей работой. С помощью ресурсов Adobe Stock и встроенных шрифтов Illustrator поможет вам легко воплотить в жизнь ваши творческие замыслы.
Сосредоточьтесь на шрифте.
Правильный шрифт и стиль могут сделать или испортить ваш логотип. Просматривайте и активируйте более 16 000 шрифтов с помощью Adobe Font Integrations, не выходя из приложения Illustrator.
В этом уроке Adobe Illustrator мы рассмотрим методы создания «жидких» объектов с помощью Dynamic Sketch Tool, входящего в состав плагина DrawScribe, а также инструмента Blend Tool.Это руководство включает в себя подробные инструкции и интересные приемы, которые позволят вам добиться успеха в создании такого стиля.
Шаг 1
Возьмите Type Tool (T) и нарисуйте буквы нашего логотипа.
Эти буквы будут использоваться в качестве шаблона в будущем, поэтому заблокируйте их на панели «Слои». Конечно, в этом уроке вы можете воспроизвести свой логотип — методы, описанные ниже, подходят для всех форм.
Шаг 2
Теперь возьмите Dynamic Sketch Tool, который является одним из инструментов плагина DrawScribe, и откройте его панель (Window> DrawScribe> Dynamic Sketch panel).Включите режим «Редактировать или продолжить существующие пути» и установите значение «Точность» и «Плавность». Выберите случайный цвет заливки и установите для него непрозрачность 50% на панели «Прозрачность», чтобы можно было видеть шаблон логотипа в процессе рисования. Теперь нарисуйте внешний контур первой буквы.
Необязательно внимательно следить за контуром шаблона, так как мы имеем дело с жидким логотипом, вам просто нужно воспроизвести основные пропорции буквы. Также не нужно акцентировать внимание на созданной форме, так как она будет отредактирована в будущем.
Шаг 3
Создайте внутренний контур буквы, используя Dynamic Sketch Tool с теми же настройками.
Для заливки я выбрал другой цвет для наглядности. Выделите обе созданные формы и нажмите кнопку «Минус передний» на панели «Обработка контуров» («Окно»> «Обработка контуров»).
В результате этих действий мы получаем Составной путь.
Вы можете прочитать полную версию этого урока по векторам на Astute Graphics
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator.Команда Vectorboom работает для вас!
Adobe Illustrator, без сомнения, одна из самых мощных и всеобъемлющих программ для редактирования изображений. Это также один из самых дорогих вариантов. Многие профессиональные и любительские графические дизайнеры и художники используют его ежедневно. Но, несмотря на всю свою мощь, Illustrator не имеет встроенной функции водяных знаков.
Однако художники, желающие защитить свои работы, нашли несколько способов обойти эту проблему. В этой статье мы рассмотрим самый популярный и простой способ создания водяного знака в Adobe Illustrator.
Сделайте водяной знак
- Сделайте водяной знак
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Защитите свою работу
Поскольку в Adobe Illustrator нет возможности добавлять водяной знак к изображениям, вам придется сделать его самостоятельно. К счастью, это не так сложно сделать и занимает всего несколько минут.Вот как это сделать.
Шаг 1
Сначала вам нужно открыть новый файл или создать его с нуля. Вы можете выбрать, хотите ли вы создать его в отдельном файле и импортировать или создать непосредственно поверх изображения, на которое вы хотите нанести водяной знак.
Запустите Illustrator и щелкните вкладку «Файл» в главном меню. Затем нажмите кнопку «Открыть…» в раскрывающемся меню, если вы хотите создать водяной знак непосредственно поверх существующего файла. Выберите параметр «Создать», если вы хотите поместить водяной знак в пустой файл.
Шаг 2
На этом шаге вы должны открыть текстовое поле, в которое вы должны ввести текст вашего водяного знака. Для этого выберите инструмент «Текст». Вы можете найти его на панели инструментов в левой части окна Illustrator. Нажмите на букву T и выберите опцию Type Tool из раскрывающегося меню.
Шаг 3
Затем вы должны активировать текстовое поле. Для этого щелкните в любом месте изображения. Неважно, где вы нажмете, — вы сможете изменить положение и размер окна позже.Нажатие в верхнем левом углу — всегда хорошая идея.
Шаг 4
Когда откроется текстовое поле, введите текст, который вы хотите использовать в качестве водяного знака. Некоторые из типичных вариантов текста водяных знаков включают «Конфиденциально», «Образец», «Не трогать» и «Черновик». Вы можете использовать один из них, а можете придумать свой собственный. Конечно, вы также можете написать более длинный текст. В таких случаях обычно используют последовательность «Lorem ipsum».
Шаг 5
На этом шаге вы должны выбрать текстовое поле.Для этого выберите стрелку выбора в меню в левой части окна Illustrator. Он находится в верхней части меню. Теперь щелкните текстовое поле, чтобы выбрать его.
Шаг 6
Теперь пора отредактировать текст. Вот здесь и вступают в игру меню в верхней части окна.
Вы можете использовать меню «Символ», чтобы изменить шрифт текста. В раскрывающемся меню справа вы можете выбрать, хотите ли вы, чтобы текст отображался полужирным, курсивом или обычным шрифтом. Следующая опция справа позволяет выбрать нужный размер.Имейте в виду, что чем крупнее текст, тем легче его заметить.
Вы также можете изменить цвет текста водяного знака. Для этого щелкните окно «Цвет». Он расположен в правом верхнем углу. Наконец, вы можете изменить угол наклона водяного знака. Просто нажмите на инструмент поворота (вертикальная панель инструментов слева).
Шаг 7
Пора разместить водяной знак. Выберите стрелку выбора в меню слева и щелкните текстовое поле. Это выбирает текст как объект.Переместите водяной знак в желаемое место на холсте.
Шаг 8
На этом этапе вы должны установить непрозрачность водяного знака. Вы можете найти опцию «Непрозрачность» в верхней строке меню. Вы можете нажать на стрелку рядом с ним и выбрать одно из заранее определенных значений. Кроме того, вы можете щелкнуть поле и ввести собственное значение. Обычно рекомендуется поддерживать непрозрачность ниже 15%.
Шаг 9
Давайте разместим водяной знак поверх изображения.Щелкните вкладку «Объект» в главном меню. Затем выберите в раскрывающемся меню опцию «Упорядочить». В боковом меню выберите опцию На передний план (сочетание клавиш Shift + Ctrl +])
Шаг 10
Теперь, когда на ваше изображение нанесен водяной знак, пора заблокировать и сохранить его. Для этого вам следует щелкнуть вкладку «Выбрать» в главном меню. Затем выберите вариант «Все» в раскрывающемся меню.
Теперь щелкните вкладку «Объект» в главном меню. Когда откроется раскрывающееся меню, найдите и щелкните параметр «Заблокировать».Это откроет боковое меню. Нажмите на опцию Selection в боковом меню (сочетание клавиш Ctrl + 2).
После этого следует щелкнуть вкладку «Файл» в главном меню. Когда откроется раскрывающееся меню, вы должны выбрать опцию «Экспорт», а затем «Экспортировать как».
Дайте вашему изображению с водяным знаком имя и выберите тип файла. Обычно используемые расширения включают JPEG, CSS, TIFF и PNG. Вы также можете сохранить его как PSD (файл Photoshop), если собираетесь работать с ним в Photoshop в будущем.
Шаг 11
Затем нажмите кнопку «Экспорт». После этого вы увидите окно с основными настройками. Вы сможете настроить цветовой режим (по умолчанию — RGB), качество (размер) файла, разрешение, метод сжатия и сглаживание. Когда вы будете удовлетворены настройками, нажмите кнопку ОК. Если вы выбрали формат JPEG, ваше изображение будет сохранено как однослойный файл изображения.
Защитите свою работу
Размещение водяного знака на исходных изображениях — один из самых простых и эффективных способов их защиты.Несмотря на то, что встроенной опции для добавления фото нет, его можно легко создать и добавить к фотографии.
Вы когда-нибудь делали водяной знак в Adobe Illustrator? Какой метод вы использовали? Если вы знаете лучший способ сделать водяной знак в AI, сообщите нам об этом в разделе комментариев ниже.
40+ руководств по дизайну логотипов — Как создать логотип в 2021 году
Логотип — крошечная деталь, имеющая огромное значение. Это лицо вашего бизнеса, которое сделает вас узнаваемым на целевом рынке.Руководствуясь этим фактом, я не преминул заплатить более тысячи долларов профессиональному графическому дизайнеру за качественный логотип. Я подробно объяснил, что мне нужно, и дизайн, который он предоставил, даже превзошел мои ожидания. Я полностью влюбился в его работы, и это продолжалось до того дня, когда мой приятель сказал мне, что он может сделать то же самое с чашкой кофе …
Я запуталась. По профессии он был юристом и работал в местной юридической фирме. Где он мог получить профессиональные навыки графического дизайна? Он сказал мне, что у него был талант к рисованию и он неплохо учился в школе, но не мог реализовать свой талант из-за финансовых проблем и нехватки времени.
Не так давно он решил наверстать упущенное и изучал уроки Adobe Illustrator и Photoshop по выходным и всякий раз, когда у него было свободное время. Он сказал, что создать дизайн логотипа, следуя пошаговым инструкциям, довольно легко, и я даже могу сделать это сам, чтобы потратить эту тысячу долларов на что-то более интересное.
И он имел в виду не любительский дизайн, который не стыдно было бы показать только своим близким друзьям. Если у вас есть четкое представление о том, чего вы хотите, и вы готовы приложить усилия, вы можете выполнять эту работу как профессионал.Сегодня я помогу вам избежать моих ошибок и поделюсь премиальными и бесплатными уроками о том, как создать логотип самостоятельно.
Вы приобретете множество навыков и идей, чтобы создавать собственные творческие проекты. Когда вы станете профессионалом, вы сможете разрабатывать не только для себя, но и зарабатывать деньги на своих навыках. Ознакомьтесь с примерами шаблонов логотипов, которые вы научитесь создавать.
Создайте свой логотип с TemplateMonster!
Нужен красивый логотип для вашего сайта, но нет выхода? В этом вам помогут профессиональные веб-дизайнеры из MotoCMS.
Наша команда предложит лучшее решение для вашего бренда в соответствии с вашими личными требованиями. Если логотип не соответствует вашим запросам, мы переделаем его до 3 раз. Просто добавьте это предложение в корзину или обратитесь в сервисный центр
Примечание. Процесс создания вашего логотипа займет до 10 рабочих дней с момента принятия предложения.
Бесплатные уроки по созданию логотипа
Начнем с бесплатных руководств по Adobe Photoshop и Illustrator.Этот обзор служит нескольким целям. Есть руководства по созданию логотипов в различных стилях, от винтажных и минималистичных до современных и трехмерных. Что особенно круто, так это то, что этот процесс не займет у вас много времени. Самый короткий урок длится чуть более 6 минут, а самый длинный — почти 18 минут.
Как создать логотип значка в стиле ретро в Adobe Illustrator
Это бесплатное руководство по Adobe Illustrator предназначено для тех из вас, кто хочет создать дизайн логотипа в стиле ретро.Вы узнаете, как создать круглый черно-белый логотип с модными элементами, такими как звезды, и придать ему грубый вид с текстурами пыли и царапин.
Продолжительность : 7 мин. 41 сек.
Используйте векторные формы для создания логотипа в Adobe Illustrator CC
Из этого руководства вы узнаете, как создать векторный логотип за шесть шагов. Каждый шаг снабжен видео, на котором вы увидите подробный процесс создания логотипа. Видео также сопровождаются голосовыми комментариями о том, что делается.
Продолжительность : 30м 43с.
Как нарисовать градиентный логотип в Illustrator
Вот видео-руководство о том, как нарисовать градиентный логотип в Adobe Illustrator. Это бесплатное руководство рекомендуется для тех из вас, кому нужен красочный и игривый дизайн, но при этом вы хотите придерживаться элегантности и минимализма.
Продолжительность : 16м. 19с.
Учебное пособие по созданию логотипа на лице в Photoshop с эффектом галактики
Иногда имеет смысл добавить на логотип лицо.Вот видеоурок о том, как создать логотип в Photoshop с эффектом галактики. Руководство простое и короткое, что означает, что освоить его может любой желающий, независимо от уровня навыков.
Продолжительность : 6 мин. 35 сек.
Как создать стильный логотип с одинарными линиями в Adobe Illustrator
Это бесплатное руководство расскажет, как создать логотип в Adobe Illustrator, используя только линии. Его стильный дизайн основан на пейзажных сценах, включая все, от гор, деревьев и облаков до воды и солнечных лучей.Хотя логотип выглядит упрощенно, вы изучите множество методов, чтобы стать более опытным дизайнером.
Продолжительность : 10м 41с
Создание логотипа с нуля в Adobe Illustrator CC
Как создать логотип в Adobe Illustrator CC — от начала до конца
Продолжительность : 10м 49с.
Учебное пособие по созданию логотипа Galaxy для Photoshop
Посмотрите это руководство, чтобы узнать, как создать логотип в Photoshop с круглым дизайном и прозрачным фоном.Чтобы придать образу лоска, автор использует модный эффект галактики.
Продолжительность : 12 мин. 52 сек.
Vintage Badge Logo Tutorial для Adobe Illustrator
В этом бесплатном уроке автор расскажет, как сделать крутой логотип на основе винтажного значка. Обратите внимание, что это руководство предназначено для более продвинутых пользователей Adobe Illustrator, поскольку он использует множество ярлыков, которые новички могут не знать.
Продолжительность : 14м 8с
Учебное пособие для иллюстратора Дизайн светящегося 3D-логотипа в виде капли
Вам нужен логотип с чувством глубины? Создайте его в 3D с помощью этого бесплатного руководства по Illustrator.Он показывает, как создать свой логотип в форме капли и применить к нему эффект тени и градиентные цвета.
Продолжительность : 7м 36с
Узнайте, как нарисовать логотип Instagram 2016 в Adobe Illustrator
Нравится ли вам логотип Instagram, выпущенный в 2016 году? Независимо от вашего ответа, вы можете попробовать спроектировать его самостоятельно и приобрести новые навыки игры с цветами, формами и другими инструментами в Adobe Illustrator. Этот бесплатный видеоурок проведет вас через весь процесс шаг за шагом.
Продолжительность : 9м 59с
3D Bubble Text Logo Mark Design Учебное пособие для иллюстратора
Хотите создать свой логотип в 3D? Узнайте, как легко вы можете это сделать, в этом бесплатном и увлекательном руководстве по Illustrator. Автор расскажет, как создать трехмерный текстовый логотип в виде пузырьков градиентных цветов. В процессе вы станете более искусными в использовании функций наложения, изменении ориентации градиентов, графической перспективы и т. Д.
Продолжительность : 14м 55с
Профессиональный дизайн логотипа в Adobe Illustrator CC (Tangled)
Хотите узнать, как создать уникальный и креативный логотип компании? Найдите вдохновение в этом бесплатном видеоуроке для Adobe Illustrator.Автор показывает, как создать нарисованный вручную логотип с помощью инструментов «Карандаш», «Выделение» и «Ручка». Дизайн логотипа основан на трех слоях, каждый из которых имеет свой цвет.
Продолжительность : 12м. 14с.
Профессиональный дизайн логотипа в Adobe Illustrator CC (Split)
Оцените еще один нестандартный подход к созданию вашего логотипа. Этот дизайн состоит из нескольких частей, которые образуют немного сложную форму слона. Автор помещает каждую часть логотипа над другой, чтобы отбросить тень, а затем применяет градиентный цвет ко всей форме.
Продолжительность : 15м 34с
Hipster Logo Design Photoshop CC Учебное пособие
ЛоготипыHipster — это модные предметы, которые вы можете легко сделать самостоятельно с помощью этого урока. В нем подробно объясняется, как создать хипстерский логотип с квадратными очертаниями и размытым фоном изображения.
Продолжительность : 15м 53с
Создание дизайна логотипа в Photoshop
Урок по Photoshop 2018: как создать дизайн логотипа
Продолжительность : 7м. 14с.
Как нарисовать спартанский логотип в Illustrator
Вам интересно узнать, как создать логотип для Спарты? Посмотрите это бесплатное руководство по Adobe Illustrator. Автор покажет вам, как нарисовать логотип Spartan на основе принципов золотого сечения, в частности, с использованием нескольких кругов и линий. Еще одним преимуществом этого урока является то, что он дает возможность освоить инструмент Shape Builder.
Продолжительность : 17м 55с
Как создать модный дизайн сложенного логотипа в Adobe Illustrator
Если вам интересно, как создать логотип в стиле сложенных букв, этот бесплатный видеоурок быстро научит вас.Помимо основного дизайна в полноцветной гамме, вы создадите плоские и монохромные версии для использования в определенных сценариях.
Продолжительность : 7м 22с
Креативные формы в Adobe Illustrator
Креативные формы для дизайна логотипов Учебное пособие по иллюстратору
Продолжительность : 8м. 52с.
Учебное пособие по Photoshop: Как сделать дизайн логотипа в стиле ретро, каджунской татуировки
Этот урок поможет вам создать дизайн логотипа в стиле ретро, тату.Автор использует бетонную текстуру, форму сердца и шрифт Carnivalee Freakshow. Что примечательно в этом дизайне логотипа, так это то, что он был вдохновлен креольской и каджунской музыкой под названием Zydeco.
Продолжительность : 6м. 28с.
Создание логотипа Hipster в Adobe Illustrator
В этом руководстве подробно рассказывается о том, как бесплатно сделать хипстерский логотип. Вы узнаете, как создать элегантный макет, добавить креативные элементы, выбрать правильные шрифты и т. Д. Сначала автор создает логотип в чистой версии, а затем добавляет немного твердости, чтобы придать ему вид ручной работы.
Продолжительность : 16м 22с
Учебное пособие по абстрактному логотипу для Adobe Illustrator CC
Автор этого урока научит вас создавать абстрактный логотип, используя инструмент Shape Builder Tool и круги. В этом видео вы узнаете, как создать шаблон логотипа, расширить объекты живых фигур, создать узоры внутри фигур и т. Д. Ознакомьтесь с другими дизайнами логотипов животных.
Продолжительность : 14м 07с
Как создать логотип фотографии: Урок Photoshop
Из этого урока вы узнаете, как создать логотип фотографии в Photoshop.Этот дизайн основан на простоте и состоит только из одного шрифта и одной формы. Вы сможете играть с текстовым слоем по-разному, от растеризации до интервала.
Продолжительность : 11м 25с
Учебное пособие по дизайну винтажного логотипа для Adobe Illustrator CC
Если вы только начинаете, ознакомьтесь с этим бесплатным руководством по Adobe Illustrator CC. Здесь вы узнаете много полезных советов по созданию логотипов для начинающих. Автор делится ими на примере рукописного винтажного логотипа с немного размытым эффектом.
Продолжительность : 13м 41с
Создание логотипа Flame в Adobe Illustrator
Лучшее руководство по дизайну логотипа для начинающих Как создать дизайн логотипа 3D Flame Fire
Продолжительность: 11 мин. 20 сек.
Vintage Logo Tutorial для Adobe Illustrator
Это бесплатное руководство по созданию логотипа пригодится тем из вас, кто любит винтажный стиль.Поскольку он в основном ориентирован на типографику, вы познакомитесь с новыми методами использования инструментов «Текст» в Adobe Illustrator.
Продолжительность : 8 мин. 45 сек.
Как создать логотип Atlantic Hipster в Photoshop
Вот еще одно бесплатное и простое руководство по Photoshop для новичков. Он научит вас создавать прозрачный логотип на основе треугольной формы. Автор начинает с основ фона, а затем переходит к основным элементам логотипа.
Продолжительность : 12м 48с
Учебники премиум-класса по созданию логотипа
Помимо пошаговых руководств по созданию единого логотипа, вы можете пройти полные курсы.Эксперты в области дизайна логотипов расскажут вам, как проводить исследования, правильно выбирать цвета и шрифты, презентовать свою работу клиентам и многое другое. Пройдите курсы по дизайну логотипов, которые помогут вам стать профессионалом в своем бизнесе.
Дизайн логотипа в Adobe Illustrator для начинающих и не только
Самый большой курс по дизайну логотипов, состоящий из 109 лекций. Автор раскрывает процесс от начала до конца, в частности наброски, типографику, размещение персонажей, раскраску, разработку символов, работу с клиентами и т. Д.
Продолжительность : 7ч 18м 54с
Создайте уникальный технический логотип
Многие технические логотипы выглядят одинаково, поскольку дизайнеры обычно изображают одни и те же вещи, например схема, растворяющиеся растровые изображения, электронные частицы и т. д. Абстрактная природа технологии затрудняет создание уникального логотипа. Этот курс поможет вам придумать дизайн, который выделялся бы среди штампов. Вы узнаете основные принципы технического дизайна логотипов, что можно и чего нельзя делать, тенденции, которых следует избегать, и способы визуализации своих идей.
Продолжительность : 1ч 28м
Дизайн логотипа: методы
Хотели бы вы последовать примеру компаний с наиболее успешными логотипами, таких как Coca-Cola и Nike? Автор этого курса раскрывает компоненты и методы, на которых основаны их конструкции, а также то, как они работают. Вы узнаете, как придумывать интересные идеи, создавать простые формы, выбирать правильный шрифт и цвета и улучшать свой логотип с помощью различных элементов. Они включают скошенные края, текстуры, блеск, прозрачность и многое другое.
Продолжительность : 4ч 58м
Освоение дизайна логотипа: сетка с золотым сечением
Узнайте больше о золотом сечении в дизайне логотипов. В этом уроке вы узнаете, когда использовать эту пропорцию и как с ее помощью растянуть сложный логотип. Автор также делится своими методами настройки вашего логотипа и улучшения его внешнего вида.
Продолжительность : 45м
Master FX: 3D-дизайн логотипа в Adobe Photoshop
Этот урок состоит из 8 коротких видеоуроков по созданию 3D-логотипа в Photoshop CC.Автор объясняет, как создать форму с текстовыми элементами, преобразовать ее в 3D, применить цвета и текстуры, использовать освещение и т. Д. На последнем уроке вы узнаете, как добавить особые штрихи к дизайну вашего логотипа.
Продолжительность : 1 час
Мастер-класс по дизайну: изучение дизайна логотипов и иллюстратора
Получите представление о сфере дизайна логотипов с помощью этого мастер-класса из 85 лекций. Вы изучите различные инструменты и методы Illustrator для создания эффектных и запоминающихся логотипов.Что также ценно в курсе, так это советы о том, как создать выдающееся портфолио дизайнера логотипов и найти клиентов.
Продолжительность : 6ч 42м 9с
Добавьте энергии вашим логотипам с помощью 3D-анимации в Photoshop
Пройдите этот курс, чтобы узнать, как анимировать векторные логотипы в Photoshop. Автор поможет улучшить эстетику вашего логотипа в 3D пространстве с помощью материалов, текстур и освещения. Затем вы увидите, как разместить свой 3D-логотип на шкале времени Photoshop, создать для него простую анимацию и экспортировать окончательное видео из программы.
Продолжительность : 1ч 17м
Наука о дизайне логотипов
Автор этого урока применяет научный подход к дизайну логотипа. Он анализирует 4 принципа модели ARMM, аббревиатуру «внимание», «реакция», «смысл» и «память». Большинство дизайнеров говорят нам, что простые логотипы лучше сложных дизайнов. Но в этом уроке вы обнаружите случаи, когда сложные логотипы превосходят простые.
Продолжительность : 45м 3с
Учебный курс по теории дизайна логотипов и приложениям
Этот курс познакомит вас с концепциями дизайна логотипов.Все дело в теории, а не в пошаговом руководстве. Есть 35 лекций, которые охватывают различные темы, от исследований и конкурентного анализа до дизайна и презентации. Вы также узнаете некоторые интересные факты о теории цвета, работе с векторами, создании руководства по стилю и т. Д.
Продолжительность : 6ч 45м 35с
Дизайн логотипа 101
Вот полный курс создания эффективного логотипа из 22 видеоуроков. Автор делится советами по исследованию логотипа, мозговому штурму и даже представлению окончательного дизайна клиенту.Курс также предоставляет информацию об основных стилях, типах и стандартах логотипов. Вы сможете создать логотип, который можно будет использовать как в Интернете, так и в печати.
Продолжительность : 5ч 23м 4с
Как создавать спортивные логотипы: создайте талисман своей команды
Этот курс обучает созданию ярких и динамичных спортивных логотипов. Вы научитесь всему, от рисования с помощью простых штрихов, жирных линий и отрицательного пространства до уточнения, затенения и окраски.
Продолжительность : 1ч 44м
Создание логотипа стало проще: создайте свой собственный логотип в PowerPoint
У вас есть навыки использования PowerPoint? Тогда этот короткий курс для вас. Его автор научит вас создавать свой логотип в PowerPoint. Он включает 8 лекций о концепции слоев, минималистичном дизайне логотипа, использовании разных цветов и шрифтов и т. Д.
Продолжительность : 1ч 13м 45с
Дизайн логотипа: Wordmarks
Вам нужно создать профессиональный словесный знак, один из самых популярных видов логотипа? Автор этого курса поможет вам приобрести профессиональные навыки типографики при разработке логотипов.На более чем 11 уроках вы узнаете, как рисовать и настраивать формы букв, сочетать личности с символами, работать с кривыми Безье и другими цифровыми векторами.
Продолжительность : 5ч 5м 35с
Стать профессиональным дизайнером логотипов
Хотите узнать секреты создания беспроигрышных дизайнов логотипов? Пройдите этот курс, состоящий из 82 лекций. Вы проанализируете самые узнаваемые в мире логотипы, изучите последние тенденции, научитесь привлекать клиентов и понимать их и т. Д.Автор также рассказывает о плагиате и авторских правах, чтобы помочь вам избежать проблем.
Продолжительность : 7ч 45м 34с
Акварельный брендинг: создайте свой собственный акварельный логотип
Чтобы быстро создать креативный акварельный логотип, ознакомьтесь с этим уроком. Его автор расскажет, как правильно выбирать шрифт, включать и маскировать текстуры в векторные элементы, а также как разрабатывать логотип. Учебник предназначен как для пользователей Illustrator, так и Photoshop.
Продолжительность : 1ч 14м
Создание символов для логотипов вручную в Illustrator
Иногда клиент хочет воссоздать свой логотип со старой визитной карточки и дает только сканирование, он не может найти оригинальный шрифт.Если однажды вы столкнетесь с такой проблемой, автор этого продвинутого курса скажет вам, что делать.
Продолжительность : 1ч 29м
Дизайн логотипа Brushpen: разработайте свой фирменный стиль
Узнайте, как создать логотип в стиле подписи с помощью пера кисти в Illustrator. Этот курс из 15 эпизодов поможет вам изучить лигатуры, определить мотивы и создать плавные кривые с помощью инструмента «Перо».
Продолжительность : 2ч 9м
Дизайн логотипа: Иллюстрирование знаков логотипа
Этот курс знакомит с проверенными временем способами создания векторной графики логотипов.Автор объясняет, как принять правильные решения по стилю, цвету и другим аспектам брендинга вашего логотипа. По завершении курса вы сможете создавать модульные конструкции, обеспечивать визуальную целостность, отображать сложные формы в виде значков, добавлять размеры в плоские конструкции, использовать негативное пространство и т. Д.
Продолжительность : 5ч 6м
Дизайн логотипа: как создать отличный логотип в Illustrator
Этот курс похож на набор 3 в 1, который позволит вам освоить Illustrator, изучить теорию дизайна логотипов и попрактиковаться в своих навыках.На более чем 56 лекциях вы узнаете об инструментах создания, преобразованиях, палитре, типографике и о том, как самостоятельно создать логотип из списка Fortune 500.
Продолжительность : 5ч 26м 37с
Типографские логотипы: типографика и надписи для дизайна логотипов
Вместо использования готового шрифта вы можете быть уникальными и создавать собственные надписи. Это особенно важно, если вы создаете типографский логотип. Это руководство проведет вас от А до Я, от поиска вдохновения для этого типа логотипа до добавления оттенка и текстуры к вашему дизайну.
Продолжительность : 1ч 31м
Как создать дизайн логотипа с помощью Online Logo Maker
Хотите сделать процесс создания логотипа проще и быстрее? Попробуйте использовать онлайн-конструктор логотипов для своего бизнеса, выполнив простые и легкие шаги.
Designimo — Как это работает (Учебное пособие) — Версия 1.1
Эти уроки довольно просты, но профессиональный дизайн логотипа требует немного больше, чем просто рисование формы, ввод названия компании и применение цветов.С момента создания первого логотипа прошло два года. За это время я сделал ошибки и извлек уроки, которые, вероятно, случатся и с вами. Но не сдавайся. Практика ведет к совершенству. С помощью этих руководств вы узнаете, как создать логотип компании быстро и без ущерба для качества дизайна.
В этом многоцелевом обзоре вы найдете как полные курсы, так и короткие руководства для разных уровней навыков, программ, стилей логотипов и бюджетов. Он подходит для любых нужд, поэтому не забудьте поделиться публикацией с друзьями, которые плохо знакомы с дизайном логотипа.
FAQ
Что такое логотип?Это небольшое изображение, которое представляет ваш бренд аудитории и помогает людям отличать ваши продукты от продуктов других компаний.
Есть ли какое-нибудь программное обеспечение, которое может помочь мне нарисовать логотип?Конструкторов логотипов, конечно, много. Однако учтите, что такой логотип может быть не очень оригинальным и неповторимым.
Сложно создать логотип?Это зависит от ваших навыков, но не так сложно, как вы могли подумать.Выберите одно из приведенных выше руководств и следуйте ему. С помощью четкого руководства создать логотип будет проще простого.
Re ad Также
Просто сделай это! Или как логотип за 35 долларов может стать популярным во всем мире
Получите логотип, чтобы убить, и будьте уверены, что он будет [Услуги по разработке логотипов MotoCMS]
Вы все еще тратите деньги на дизайн логотипа?
Хипстерских логотипов, которые не будут выглядеть убогими в 2016 году (с бесплатными примерами)
Как создать логотип эффективно и безболезненно
9 лучших бесплатных разработчиков логотипов
Нарисуйте логотип Instagram 2016 в Illustrator
В этом уроке мы узнаем, как нарисовать логотип Instagram 2016 года в Adobe Illustrator.
Ступеньки (1-19)
1. Создайте новый документ.
2. Выберите инструмент Rectangle Tool и удерживайте Shift , чтобы нарисовать квадрат. Придайте этой форме черную заливку и удалите все штрихи.
3. Используя ручки внутри углов фигуры, перетащите их к центру фигуры, чтобы скруглить углы.
4. Затем найдите изображение логотипа Instagram 2016 в Интернете (например, Google), Скопируйте и Вставьте в Illustrator и, используя инструмент Eyedropper Tool , выберите 5 разных цветов, используемых в логотипе, и создать образцы этих цветов — синий , фиолетовый , красный , оранжевый , желтый .
5. Выделив квадрат, перейдите к Правка> Копировать , а затем перейдите к Правка> Вставить на место .
6. Щелкните левой кнопкой мыши , удерживая Alt и Shift , чтобы уменьшить размер этого нового квадрата к центру, придать фигуре толстую обводку и удалить заливку.
7. Выберите инструмент Ellipse Tool , Щелкните левой кнопкой мыши и удерживайте Shift , чтобы создать круг.
8.Перетащите на все созданные фигуры, чтобы выделить их, и в палитре Align Palette выровняйте все фигуры по горизонтали и вертикали. Придайте этому кругу ту же ширину обводки, что и для квадрата в шаге 6 .
9. Создайте новый круг с помощью инструмента Ellipse Tool . Сделайте этот круг меньше, придайте этой заливке белую заливку и удалите обводку.
10. Выделите все созданные фигуры и перейдите в Object> Expand , выберите Fill и Stroke и нажмите OK .
11. Выберите черную форму, созданную в Step 2 , и щелкните на Gradient Slider в Gradient Palette .
12. Перетащите синий образец в левую часть ползунка Gradient Slider . Перетащите розовый образец на правую сторону Gradient Slider и перетащите красный образец в центр.
13. Выберите инструмент Ellipse Tool и удерживайте Shift , чтобы создать круг. Придайте этому кругу цвет заливки с помощью оранжевого образца.
14. Выделив оранжевый круг, перейдите в Effect> Blur> Gaussian Blur и размывайте форму как можно дальше, пока не увидите какие-либо резкие края. Цель состоит в том, чтобы мягко смешать этот круг с существующим градиентом.
15. Выделите оранжевый кружок и выберите Правка> Копировать , а затем Правка> Вставить на место . Удерживайте Alt и Shift , чтобы уменьшить размер этого нового круга к центру. Придайте этой форме цвет заливки, используя желтый образец, и примените тот же эффект Gaussian Blur , что и в Step 14 .Выделите оба круга и перейдите в Object> Group , чтобы сгруппировать эти две формы вместе.
16. Выберите фигуру градиента и перейдите в Правка> Копировать , а затем Правка> Вставить на место и разместите оранжевый и желтый кружки в нижнем левом углу формы градиента.
17. Выделив копию градиентной формы, перейдите в Object> Arrange> Bring to Front . Затем, удерживая Shift , также выберите группу оранжевых и желтых кругов и перейдите в Object> Clipping Mask> Make .Это замаскирует круги внутри формы градиента / прямоугольника с закругленными углами.
18. Переместите замаскированный оранжево-желтый круг вверх, чтобы края совпали с формой градиента в нижнем левом углу.
19. Наконец, сгруппируйте все формы с цветом вместе, удерживая Shift для выделения, затем перейдите в Object> Group , а затем перейдите в Object> Arrange> Send to Back , чтобы убедиться, что белый Instagram логотип отображается поверх цветов.
Загрузите Adobe Illustrator.
Как сделать логотип в Illustrator или без него в Интернете? -Начальный + Урок
Вступительное слово: Как сделать логотип в Illustrator для начинающих и выше? Вы найдете полные инструкции по созданию логотипа самостоятельно в Illustrator, а также основные ярлыки Illustrator (в Windows). В части 1 мы собираем некоторые чтения логотипов и базовые советы по дизайну для начинающих, чтобы вы могли получить некоторые знания, а также почерпнуть вдохновение для создания логотипа AI.Часть 2 познакомит вас со всеми этапами создания логотипа Adobe Illustrator. Наконец, мы представляем вам гораздо более простой способ создать бесплатный логотип в Интернете.
Часть 1 — Подготовка: овладение базовыми навыками для дизайна логотипа
Если вы новичок в дизайне логотипов, то, вероятно, не знаете «Какой тип логотипа создать», «Как правильно выбрать форму, шрифт или значок логотипа» и «Как установить тон и цвет логотипа». Ты не одинок!
Без базовых знаний о дизайне логотипов большинству из нас будет трудно сделать первый шаг к созданию логотипа.Ниже приведены некоторые основные сведения о логотипе и советы по дизайну. Надеюсь, эти статьи дадут вам некоторые идеи и помогут создать ваш самый первый логотип AI:
Часть 2 — Как сделать логотип в Illustrator?
Adobe Illustrator позволяет создавать потрясающие логотипы, значки и множество векторных изображений. Это лучший выбор для многих профессиональных дизайнеров логотипов. В этой части мы покажем вам, как создать логотип в Illustrator и вывести логотип в виде векторных файлов, JPG или PNG.
Если вы еще не установили Adobe Illustrator, мы прилагаем официальную ссылку для скачивания (7-дневная бесплатная пробная версия): https: // creative.adobe.com/products/download/illustrator
Примечание: Мы будем использовать Adobe Illustrator CC 2019 для Windows в объяснении ниже.
Шаг 1. Создайте проект логотипа в Adobe Illustrator:
Откройте Illustrator, выберите [Создать] и введите размер вашего логотипа.
Шаг 2. Создание формы логотипа и текста логотипа в Illustrator:
На этом этапе мы будем использовать встроенные формы Illustrator и отрицательные пространства, чтобы создать простую абстрактную форму логотипа.
A. Нарисуйте базовую форму в качестве основного элемента:
Попробуйте использовать инструмент «Эллипс», нажав «L», затем перетащите плоский эллипс с цветной заливкой.
б. Создайте графику как отрицательное пространство (путем копирования и поворота основного элемента):
Перейдите [Правка]> [Копировать]> [Вставить на место]. Затем щелкните эллипс правой кнопкой мыши, выберите [Преобразовать]> [Повернуть…] и введите угол 60 градусов. Повторите все действия по 2 раза, чтобы получить симметричную графику.
Изображение: Как вращать фигуры и объекты в AI.
c. Объедините / объедините основные формы (объекты) как одну в Illustrator:
Объединим все основные формы в одну. Комбинированная форма зарезервирована, чтобы освятить шестиугольник, чтобы получить эффект отрицательного пространства в фазе е.
c1. Выделите все формы: возьмите инструмент выделения Illustrator (ярлык удерживает V и одновременно щелкает элемент — эллипс), затем нажмите Shift, чтобы выделить остальные эллипсы.
c2.Перейдите [Объект]> [Путь]> [Обводка контура]. Затем перейдите [Windows]> [Обработка контуров], щелкните значок «Объединить» под [Режимы формы:].
Изображение: Как объединить формы и объекты в AI.
Затем вы объедините все выбранные эллипсы в один, и его можно использовать для освящения шестиугольника.
г. Нарисуйте многоугольник:
Используйте [Инструмент многоугольника], чтобы нарисовать другой рисунок — шестиугольник — и изменить его цвет. Переместите его слой вниз для дальнейшего использования.
е. Минус и полый полигон графика:
Измените размер и положение фигуры и убедитесь, что все границы двух фигур касаются друг друга.Выделите две графики одновременно, затем перейдите [Обработка контуров]> используйте значок «Минус передний» в разделе [Режимы формы:].
Изображение: минус передний слой, разгруппировать и раскрасить каждую фигуру в AI.
е. Разделение и разгруппирование полого многоугольника, чтобы сделать его цветным:
Щелкните правой кнопкой мыши текущий рисунок и выберите «Разгруппировать». Затем у нас будет 6 отдельных фигур. Выберите фигуру, которую нужно заливать другим цветом, и повторяйте, пока не получите красочную форму логотипа.
г. Добавьте текст в качестве названия вашей компании:
Возьмите инструмент [T], выберите цвет и шрифт текста и введите название своей компании.Тогда ваш дизайн логотипа готов.
Шаг 3. Загрузите ваш логотип в Illustrator:
Перейдите [Файл]> [Экспорт]> [Экспортировать как…]. Затем Illustrator сгенерирует изображение вашего логотипа в файле SVG, JPG, PNG и т. Д.
Параметры вывода Adobe Illustrator:
- Поддержка форматов растровых изображений: JPEG, BMP, DWG (чертеж AutoCAD), DXF (файл обмена AutoCad), CSS, EMF, SWF (Flash), TGA, TIFF, PSD, PCT (Macintosh PICT).
- Поддержка векторных форматов: SVG, WMF.
Изображение: Загрузите и выведите свой логотип в векторные и растровые изображения.
Часть 3 — [Альтернативный логотип Illustrator] Как бесплатно создать свой логотип в Интернете?
Для большинства людей сложно создать логотип в Illustrator: настроить его непросто, создание дизайна логотипа по своему усмотрению также не является удобным.
По сравнению со многими простыми создателями логотипов, дизайнер логотипов Illustrator, кажется, проигрывает своим конкурентам по адресу:
- Создание логотипа с нуля занимает слишком много времени и усилий.
- Любая незначительная ошибка при навигации может испортить всю красоту логотипа и усложнить дизайн.
Если вы также находите Illustrator нелегким делом и хотите более интуитивно понятное решение для логотипа, мы предлагаем конструктор логотипов DesignEvo в качестве альтернативы Illustrator?
Это универсальное решение для дизайна логотипа для всех (более 10 000 шаблонов логотипов, никаких навыков не требуется): https://www.designevo.com/logo-maker.
Изображение: онлайн-альтернатива Illustrator — бесплатный конструктор логотипов DesignEvo.
- Щелкните [Создать бесплатный логотип] на сайте DesignEvo.com.
- Найдите шаблон, пробуя разные ключевые слова, и выберите шаблон, который вам больше всего нравится.
- Внесите индивидуальные изменения, щелкнув. Введите название вашей компании и слоган.
- Предварительный просмотр и загрузка вашего логотипа бесплатно.
Оживите свой логотип с Adobe Illustrator
15 ноя. Оживите свой логотип с помощью Adobe Illustrator
Многих одолевает мысль о создании логотипа компании.Возможно, вы когда-то отказались от идеи воплотить в жизнь идеи вашего логотипа. «Я бы никогда не смог этого сделать», — могли подумать вы. Однако на самом деле может это сделать и . Просто нужно свести процесс к серии простых шагов. Adobe Illustrator предоставляет варианты, от новичков до более продвинутых, для создания всего, что вы можете себе представить.
Препарат
1. Загрузите Adobe Illustrator
Adobe Illustrator — проверенная программа для создания четких, масштабируемых и гибких логотипов.Когда вы разрабатываете искусство в этой естественной среде, это называется векторной графикой.
Векторная графика состоит из ряда точек, образующих путь. Эти пути указывают границы объекта. Например, форма пончика будет состоять из двух путей. Один путь указывал бы внешнюю границу, а второй путь указывал бы на центральное отверстие, без которого он был бы просто кругом.
Хотя круг — относительно простой объект, Adobe Illustrator позволяет создавать гораздо более сложные формы.Сложность логотипа будет зависеть от вашего уровня опыта. Если вы никогда раньше не использовали Illustrator, начните с простых объектов и поэкспериментируйте с инструментами.
Чем больше вы практикуетесь с инструментами Illustrator, тем больше у вас опыта. Чем больше у вас опыта, тем сложнее и интереснее будет ваш окончательный логотип.
2. Определите, какой логотип вам нужен
Существует несколько различных типов логотипов, которые могут представлять компанию или услугу. Ниже приведены несколько типов, которые вы захотите рассмотреть.
Word: Словесный логотип — это в основном буквы, образующие слово или слова. Некоторыми известными примерами словесных логотипов являются Microsoft и Samsung.
Резюме: Эти логотипы не являются буквальным визуальным отображением. Значок обычно представляет собой некую концепцию, лежащую в основе идентичности компании. Логотип AT&T в виде глобуса — отличный пример абстрактного логотипа.
Иллюстрация: Живописное изображение подчеркивает идентичность компании через соответствующие декорации, такие как африканское сафари или закат в горах.Для наглядности посмотрите логотипы Timberland Clothing и Paramount Pictures.
Персонаж: Персонаж логотип изображает человека или антропоморфизированное животное / объект. Логотипы Starbucks и Android — два хороших примера логотипов персонажей.
3. Мозговой штурм
Невозможно переоценить важность тщательного мозгового штурма. Если вы плохо представляете, что представляет собой ваша компания и как это можно представить визуально, вы можете потратить много драгоценного времени.
Мозговой штурм слов, раскрывающих смысл вашей компании. Поищите в Интернете эти ключевые слова и обратите внимание на изображения, которые отображаются в результатах. Сотрудничайте с другими. Нарисуйте — они не обязательно должны быть красивыми — как можно больше идей. Вы будете удивлены, как быстро вы начнете сокращать возможности для своего логотипа.
Начало работы в Adobe Illustrator
3. Создайте новый документ
К тому времени, как вы достигнете этого шага, вы, вероятно, уже будете иметь представление о том, какой логотип вам нужен.Итак, пора перейти к Adobe Illustrator.
- Создайте новый документ (Файл> Создать).
- Выберите профиль (обычно «печать», если вы не создаете для веб-среды).
- Выберите ориентацию страницы (книжная или альбомная).
4. Создание элементов
Ваш логотип будет состоять из частей и частей. Вы будете рисовать эти элементы с помощью инструментов Illustrator, таких как инструмент «Перо» или инструмент «Объект». Если вам нужна помощь в основах рисования фигур, посетите учебник Adobe Illustrator.
Сначала подумайте о создании своего искусства в черно-белом цвете. Это позволит вам лучше сосредоточиться на композиции и не отвлекаться на цвет на столь раннем этапе творческого процесса.
Если вы решили создать словесный логотип, используйте инструмент «Текст», чтобы ввести слово, которое будет служить основой вашего логотипа. Попробуйте различные шрифты, доступные на вашем компьютере. Посетите веб-сайты шрифтов и используйте их инструменты предварительного просмотра, чтобы узнать, стоит ли покупать шрифт.
Часто правильный шрифт является хорошей отправной точкой.Затем вы можете редактировать такие особенности, как расстояние между буквами или стиль шрифта (например, жирный, светлый). Преобразуйте свой шрифт в контуры и попробуйте свои силы в редактировании точек привязки, чтобы настроить внешний вид текста.
Если вы решили создать графический или символьный логотип и у вас мало опыта работы с Adobe Illustrator, постарайтесь рисовать фигуры с помощью руководства Adobe. Фотография также может оказаться полезной. Изображения можно использовать в качестве справочных при рисовании объектов.
Узнайте, какие векторные картинки доступны в Интернете для покупки (а иногда и бесплатно).Вы можете не найти именно то, что хотите, но это позволит вам сделать несколько шагов вперед (вместо того, чтобы начинать с нуля).
Наконец, соберите предложения от коллег. Их свежий взгляд может заметить то, что вы упускаете, и может дать несколько веских предложений.
5. Отшлифуйте свое искусство
После того, как вы создали и скомбинировали элементы логотипа, пора добавить последние штрихи.
Если вы все еще работаете в черно-белом цвете, сейчас хорошая возможность попробовать несколько цветовых сочетаний.Поиск в Интернете по запросу «цветовые комбинации» откроет множество привлекательных вариантов (особенно если вы не знаете, какие цвета использовать). Добавьте в поиск другие подходящие ключевые слова (например, мужчина, страна, современник и т. Д.), Чтобы отточить правильную цветовую палитру. Палитра цветов Illustrator будет большим подспорьем в этом отношении.
Удалите случайные точки или беспорядочные линии. Убедитесь, что шрифт преобразован в контур. Очистите свой картон от неиспользованных произведений искусства.
6. Предварительный просмотр вашего логотипа
Где обычно будет отображаться ваш логотип? Футболки? Бланк? Сайты? Обязательно создавайте макеты, чтобы увидеть, насколько хорошо ваш логотип работает в этих пространствах.

 Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих


 Нужно добиться того, чтобы его было легко изобразить и повторить.
Нужно добиться того, чтобы его было легко изобразить и повторить.