Как настроить кисть в иллюстраторе для планшета: Настройка графического планшета в Illustrator
Все о кистях в Illustrator. Виды кистей, настройка и рисование. Видео урок.
В Adobe Illustrator присутствует широкий набор инструментов для рисования. Использование кистей откроет перед вами новые возможности, а в некоторых случаях, сэкономит время. В этом видео уроке, я расскажу о всех типах кистей, чем они отличаются, как создавать, как настраивать и как рисовать. Если у вас есть графический планшет, работа с кистями переходит на новый уровень. Вы можете управлять кистью по ходу рисования, меняя нажим или наклон пера.
Как создавать собственные кисти и рисовать с их помощью орнаменты, фоны, текстуры, описано в этом видео уроке.
Настройка кистей в Illustrator
Двойной щелчок мыши по инструменту «Кисть» открывает окно настроек. Здесь можно настроить сглаживание рисуемой линии. Если включить две последние опции, то вы сможете редактировать нарисованный контур, просто проложив поверх линию с изменениями.
В иллюстраторе существует пять типов кистей:
- Дискретная кисть — накладывает объекты по контуру, но не деформирует.

- Каллиграфическая кисть — имитирует каллиграфическое перо.
- Объектная кисть — растягивает целый объект на всю длину штриха один раз, не повторяет цикл, деформирует
- Узорчатая кисть — выкладывает орнаментом по направлению штриха, повторяет циклы, деформирует.
- Кисть из щетины — имитация мазка кисти из щетины (группа полупрозрачных мазков).
Настройка панели кистей
Если эта панель у вас не открыта, то достать ее можно в — Окно/Кисти… С помощью этой панели создаются новые кисти и настраиваются различные параметры. По умолчанию, в главном окне отображаются все доступные кисти: дискретные, каллиграфические, кисти из щетины, объектные и узорчатые. В библиотеке кистей доступны готовые наборы, а также можно сохранить или открыть собственные.
Дискретная, объектная и узорчатая кисти создаются перетаскиванием рисунка в панель кистей. Каллиграфическая и кисть из щетины создаются только настройками параметров в окне настроек. Для этого нужно нажать на кнопку «Новая кисть».
Для этого нужно нажать на кнопку «Новая кисть».
Дискретная кисть (Scatter Brush).
Каждой кисти можно дать свое название. Дискретная раскладывает элементы не деформируя их, поэтому в настройках задается размер, интервалы, разброс, поворот. Каждый из этих параметров может быть постоянным с определенным значением, случайно колебаться в заданных параметрах или зависеть от нажима пера и других возможностей планшета.
Каллиграфическая кисть (Calligraphic Brush).
Имеет три параметра: угол наклона, округлость и размер. Если кисть имеет овальную форму, то толщина линии будет меняться в зависимости от направления. Как показано на скриншоте, толщина линии меняется еще и в зависимости от силы нажатия на перо. Такой кистью часто подписывают приглашения или открытки, поскольку она прекрасно имитирует настоящее каллиграфическое перо.
Кисть из щетины (Bristle Brush).
Может быть различной формы. Параметры настроек, наверное, нет смысла подробно описывать. Мазок состоит из группы полупрозрачных объектов, поэтому, такая кисть размыта по краям и создает иллюзию растровой, оставаясь векторной. Кисть из щетины, по умолчанию, создается черного цвета, однако ее можно перекрашивать, меняя цвет обводки.
Мазок состоит из группы полупрозрачных объектов, поэтому, такая кисть размыта по краям и создает иллюзию растровой, оставаясь векторной. Кисть из щетины, по умолчанию, создается черного цвета, однако ее можно перекрашивать, меняя цвет обводки.
Объектная кисть (Art Brush).
Ее ширина, тоже может быть постоянной, случайной или реагировать на графический планшет. Галочка «Масштабировать пропорционально» означает, что толщина кисти будет зависеть от длинны штриха. Иногда, это может быть удобно, чтобы мелкие детали рисунка получались действительно мелкими.
Узорчатая кисть (Pattern Brush).
Узорчатая повторяет элементы, поэтому кроме настроек масштаба, как в объектной, есть еще и настройка интервала между элементами.
Все кисти, настраиваются под работу с графическим планшетом и могут реагировать на силу нажатия, наклон, поворот пера.
Обычная кисть в Illustrator подразумевает эффект или оформление, накладывающееся на линию. Поэтому, при завершении рисования для передачи макета в печать или на продажу, этот эффект необходимо преобразовать, выбрав — Объект/Разобрать оформление.
Поэтому, при завершении рисования для передачи макета в печать или на продажу, этот эффект необходимо преобразовать, выбрав — Объект/Разобрать оформление.
«Кисть клякса» работает иначе, она сразу рисует объектом без эффекта.
Подробнее о работе с кистями в Illustrator в видео уроке:
(Visited 16 102 times, 1 visits today)
Как настроить перо в adobe illustrator
kak-nastroit-pero-v-adobe-illustrator.zip |
||
Настроить его можно. И TR масштабирует только в одну. Урок построения кривых инструментами Кривая Безье и Перо. Не совсем ровный штрих получается. Друзья, можно ли настроить курсор пера в режиме кисти и нажатой кнопке нажим на перо, чтобы с размером цветовой области менялся и размер самого курсора пера? Помогите. Как работает A I? Ещ меня интересует аккуратная техника, как на этой картинке. Учитывая естественное восприятие только ручки W, на самом деле нет лучшего способа создания цифровых иллюстраций на вашем компьютере. В A I присутствует. Графический редактор A P. Сегодняшний урок пригодится тем, кто собирается разрабатывать в A I проекты с. Но почему то не работает нажим пера в A I CS4? Как настроить чтобы на Вакоме. CS4, настройка пера, как. Как Настроить Планшет Андроид Для Интернета. Необходимо настроить силу нажатия пера.Здесь можно настроить. Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или P T, его. Руководство фишки, советы, основы по использованию P T. Кривая давления на перо. Для облегчения доступа к инструментам в таких приложениях, как A. Как создать каллиграфическую кисть в A I. Теперь вы сможете научиться делать свои собственные! На моем ПК стоит A. Или же можно настроить. Как настроить нажим пера в Иллюстраторе. Настройка наложения маски на перо.
Как работает A I? Ещ меня интересует аккуратная техника, как на этой картинке. Учитывая естественное восприятие только ручки W, на самом деле нет лучшего способа создания цифровых иллюстраций на вашем компьютере. В A I присутствует. Графический редактор A P. Сегодняшний урок пригодится тем, кто собирается разрабатывать в A I проекты с. Но почему то не работает нажим пера в A I CS4? Как настроить чтобы на Вакоме. CS4, настройка пера, как. Как Настроить Планшет Андроид Для Интернета. Необходимо настроить силу нажатия пера.Здесь можно настроить. Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или P T, его. Руководство фишки, советы, основы по использованию P T. Кривая давления на перо. Для облегчения доступа к инструментам в таких приложениях, как A. Как создать каллиграфическую кисть в A I. Теперь вы сможете научиться делать свои собственные! На моем ПК стоит A. Или же можно настроить. Как настроить нажим пера в Иллюстраторе. Настройка наложения маски на перо.


Графический планшет для Illustrator?
Современный мир цифровой графики предлагает дизайнерам и художникам для работы графические планшеты и интерактивные дисплеи. Красочных фотографии и видео самого процесса рисования прямо по «экрану» планшета создают впечатление у начинающих дизайнеров, что осталось только купить этот инновационное устройство и такие высокохудожественные картины выйдут из-под твоего пера! Давайте ответим на частый вопрос моих читателей «Нужен ли мне графический планшет?» Вначале поясню, что такое графический планшет – это устройство для ввода данных на компьютер при помощи чувствительной области и пера.
Это как ручка, карандаш или кисть на листе бумаги. Только в данном случае всё это — в виде электронных устройств, а результаты при этом будут появляться на экране вашего компьютера или сразу на дисплее.
Планшеты, которые совмещены с дисплеем – называются интерактивными, на них вы сразу можете увидеть результат своей деятельности.
Планшет — это просто инструмент, причем не дешевый, о целесообразности его покупки нужно подумать.
Стоимость простой модели от 5.000, интерактивные дисплеи – от 50.000 до бесконечности.
Безусловно, графическое рисование пером по оцифрованному листу бумаги делает процесс намного проще, приятнее и точнее, нежели с использованием компьютерной мышки. Можно сказать, что он получается более естественным — словно работа, выполненная кистью по мольберту, только в цифровом виде.
Планшет абсолютно незаменим для свободных движений рукой — то есть именно для рисования. Профессиональные Fashion иллюстраторы используют для рисования волос, лица и т. д.
д.
А вот для инженерной графики (наших технических рисунков одежды, фурнитуры, машинных строчек) мышь гораздо удобнее. В данном случае вы работаете с инструментом «Перо» и покупку планшета пока можно отложить.
Почему планшет не используют для технических рисунков:
- нет колеса, а оно используется очень активно;
- не удобно перемещать элементы на чертеже;
- намного труднее попадать в мелкие объекты, которые расположены далеко друг от друга;
- у планшета не такой однозначный «клик», как у хорошей мыши (особенно двойной).
Еще одна трудность, с которой сталкиваются все пользователи — привыкание к тому, что движения пером вы выполняете на планшете, а результат отображается только на мониторе. То есть, нужно каждый раз поднимать голову на экран.
Стоит также отметить, что необходимо время для того, что бы привыкнуть к работе с электронным пером, которое реагирует на силу нажатия пера, угол наклона и на многие другие мелочи, которые важны при рисовании.
Перед тем, как начать пользоваться планшетом, нужно уметь работать в графическом редакторе и рисовать.
Подведем итог.
Вам не нужен планшет, если:
- Вы только-только начали рисовать (вообще или за компьютером)
- Вы думаете, что планшет решит все ваши проблемы
Планшет может вам пригодиться, если:
- Вы давно и уверенно рисуете, владеете редактором , хотите научиться создавать цифровые иллюстрации как «рукописные» картины, но сразу на компьютере
- Вы уже точно поняли, что с планшетом вам будет удобнее, чем без него
Участники моего курса «Adobe Illustrator в дизайне одежды» часто интересуются: «Какую модель лучше выбрать, чтобы рисовать также красиво или еще лучше?»
Я всегда отвечаю: «Вначале изучаем графический редактор и его возможности, а затем вы сами уже поймете, нужен вам планшет или нет для конкретных задач»
И если — «да», тогда обсудим с вами конкретную модель графического планшета))
Настройка функций пера
Настройка функций пераНастраивайте функции пера, назначая разные функции на кнопки пера, регулируя чувствительность и давление наконечника пера, а также выбрав способ выполнения правого щелчка мыши.
Примечание. Некоторые перья не оснащены кнопками или ластиком.
Назначение функций кнопки и наконечника пера
- Откройте Свойства планшета Wacom.
- Если вы видите строку Инструмент, выберите свое перо.
- Выберите вкладку Перо.
- Для каждой из кнопок пера выберите необходимый параметр из раскрывающегося меню рядом с изображением пера.
-
Для наконечника пера дважды щелкните по изображению наконечника пера для отображения раскрывающегося меню.
 Затем выберите параметры, которые будут выполняться при касании пером поверхности планшета.
Затем выберите параметры, которые будут выполняться при касании пером поверхности планшета.
Предупреждение. Чтобы обеспечить возможность рисования в большинстве графических приложений, для наконечника пера следует настроить выполнение функции Щелчок.
Примечание.
Снимок экрана приведен выше в качестве наглядного примера. Он может не соответствовать фактическому изображению на экране.
Настройка других параметров пера
- Радиус двойного щелчка пером: Изменить расстояние от пера до поверхности планшета при выполнении двойного щелчка можно с помощью ползунка.
- Текущее давление: Чтобы определить требуемую силу нажима при использовании пера, проверьте текущее давление, нажав в пустой области окна «Свойства планшета Wacom» наконечником пера или ластиком.
- Изменить силу нажима для использования наконечника пера или ластика можно с помощью ползунков Чувствительность пера и Нажим ластика.

- Опции: чтобы выбрать способ нажатия кнопки мыши с помощью пера, нажмите «Параметры» и выберите другой режим кнопки пера.
- Чувствительность к наклону: Изменить влияние наклона пера на штрихи пера можно с помощью ползунка. Откройте приложение, которое поддерживает функцию наклона, чтобы проверить результат сделанных изменений.
- Сведения о чувствительности пера: чтобы изменить чувствительность наконечника пера, нажмите кнопку Настройка и настройте дополнительные параметры пера и ластика.
Советы.
- Выберите в качестве действия для наконечника пера функцию Щелчок, а в качестве действия для одной из кнопок пера — функцию Двойной щелчок.
- Если для работы в приложении, чувствительном к нажатию, необходимо настроить более узкий диапазон силы нажима, выберите для параметра Чувствительность пера значение «Мягко».

- Если легкое нажатие вызывает излишнюю реакцию пера, попробуйте выбрать для параметра Чувствительность пера значение «Жестко».
- Если наблюдается задержка появления штрихов, мазков при рисовании и выполнения операций перетаскивания, попробуйте установить меньшее значение параметра Радиус двойного щелчка пером или назначьте функцию двойного щелчка кнопке пера, а не наконечнику.
- Значения по умолчанию для пера можно восстановить. Для этого перейдите на вкладку Перо в окне Свойства планшета Wacom и нажмите По умолчанию.
Adobe illustrator для планшета – Тарифы на сотовую связь
43 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
В мире дизайна все больше места уделяется приложениям, которые облегчают работу с программами по работе с графикой. Лидирующие позиции среди всех гаджетов занимает графический планшет.
Лидирующие позиции среди всех гаджетов занимает графический планшет.
Именно благодаря ему современные дизайнеры получили ряд преимуществ, таких как удобство в прорисовывании иллюстрации до самых мельчайших деталей (чего не возможно было бы добиться при использовании мышки), возможность контролировать толщину линии пера в зависимости от силы нажима.
За счет этого в разы уменьшились затраты времени на создание произведений искусства. Для тех, кто впервые столкнулся с таким понятием, как графический планшет, советую для начала прочитать статью «Что такое графический планшет?«.
В программе Adobe Illustrator рисовать на планшете возможно такими инструментами как карандаш, кисть и кисть-клякса. Именно про них мы и поговорим в данной статье. Но акцент сделаем именно на том, как настроить такие инструменты для работы с графическим планшетом.
Хочу заметить, что инструмент кисть удобнее всего использовать для рисунка состоящего из линий разной толщины, а инструмент карандаш лучше всего подходит для отрисовки силуэтов.
Самое важное — правильно настроенное перо
Открываем Окно — Кисти и выбираем любую кисть круглой формы. Два раза кликаем по иконке выбранной вами кисти, в результате чего открывается диалоговое окно с ее настройками. В этом окне устанавливаем следующие параметры: Диаметр — 10, нажим пера, 10 (равно максимальному диаметру кисти). Такие параметры позволят нам в дальнейшем изменять толщину контура в зависимости от степени давления от 0 до удвоенного размера.
Чтобы проверить что у нас получилось, выбираем Blob Brush Tool и начинаем ставить точки с разной степенью давления.
Потренировавшись таким образом вы сможете создавать контур с разной толщиной при этом не прерывая его, что бывает крайне полезно при рисовании.
Если вам не удалось выполнить рисование с разным давлением, то советую поиграться с настройками пера самого планшета, которые находятся в меню Пуск — Все программы — Планшет Wacom — Свойства планшета Wacom. Отрегулируйте параметр Чувствительность пера до тех пор, пока рисование такой линии вам будет удаваться без особого труда.
Настраиваем инструмент Кисть (Paintbrush Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Кисть.
Точность — показывает, на какое расстояние вы можете переместить кисть прежде чем программа автоматически добавит новую опорную точку. Доступны значения от 0,5 до 20 пикселей. Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение вы выбрали, тем более сглаженный контур получится при рисовании.
Выполнять заливку новых мазков кистью — при выборе данной опции программа применяет заливку к контуру, что особенно полезно при рисовании замкнутых контуров.
Сохранять выделенным — при выборе данного параметра программа оставляет контур выделенным после окончания его рисования.
Зона редактирования выделенных контуров — при выборе данного параметра, вы можете вносить изменения в выделенный контур.
В пределах: _ пикселов (стает доступен при выборе предыдущего параметра) — показывает, насколько пикселей близко должна находиться кисть к уже существующему контуру для того, чтобы можно было внести изменения в контур.
Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку Восстановить.
Настраиваем инструмент Кисть-клякса (Blob Brush Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Кисть-клякса.
Сохранять выделенным — при выборе данного параметра программа автоматически оставляет контуры выделенными пока продолжается рисование.
Объединить только с выделенной областью — при выборе данного параметра программа объединяет новую обводку с уже существующей выделенной.
Точность — показывает, на какое расстояние вы можете переместить кисть прежде чем программа автоматически добавит новую опорную точку. Доступны значения от 0,5 до 20 пикселей. Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Доступны значения от 0,5 до 20 пикселей. Чем выше значение вы ставите, тем создаваемый вами контур будет менее сложным (с меньшим количеством опорных точек) и соответственно будет более гладким.
Сглаживание — показываем степень сглаживания при рисовании. Доступны значения от 0 до 100%. Чем выше процентное значение вы выбрали, тем более сглаженный контур получится при рисовании.
Размер — выставляете размер кисти.
Угол — выбираете угол поворота кисти.
Округлость — показывает округлость кисти (чем больше его значение, тем больше округлость).
Настраиваем инструмент Карандаш (Pencil Tool)
Два раза кликаем по иконке этого инструмента на Панели инструментов, чтобы появилось окно с настройками. Теперь знакомимся с параметрами инструмента Карандаш.
Отклонение — отвечает за частоту добавления новых опорных точек при рисовании карандашом. Чем выше значение, тем углы будут менее острые и наоборот.
Плавность — отвечает за степень сглаживания при рисовании. Чем выше значение, тем более плавным и сглаженным будет созданный контур.
Чем выше значение, тем более плавным и сглаженным будет созданный контур.
Выполнять заливку новых штрихов карандашом — данный параметр позволяет программе применять заливку применяется к обводке. Перед рисованием не забудьте выбрать цвет заливки.
Оставлять контур выделенным — выбор данного параметра позволяет сохранять контур выделенным после его создания.
Зона редактирования выделенных контуров определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: 20 пикс. (доступен если выбрат предыдущий параметр) — показывает, насколько пикселей близко должен находиться карандаш к уже существующему контуру для того, чтобы можно было внести изменения в контур.
Чтобы вернуть настройки «по умолчанию» стоит просто нажать кнопку Восстановить.
В Adobe Illustrator доступны профессиональные инструменты рисования, но удобнее всего ими пользоваться применяя графический планшет.
Рисование на графическом планшете значительно удобней, а линии выходят на порядок точнее, чем используя обычную мышку.
К тому же, планшет учитывает силу нажатия на перо, что позволяет по ходу рисования регулировать толщину и форму линии.
Кисть и карандаш
В этой статье, я расскажу о применении инструментов кисть и карандаш в Adobe Illustrator и расскажу о настройках этих инструментов.
Для примера, я выбрал картинки на которых будет удобно показать применение инструментов кисть и карандаш. Кисть удобнее использовать для рисунка состоящего из линий особенно разной толщины, а карандаш подходит для более точной отрисовки силуэтов.
Настройки инструментов
Двойной щелчок по инструменту кисть или карандаш открывает окно в котором можно отрегулировать плавность линии. Включенная галочка «оставлять контур выделенным» (Keep selected) позволяет редактировать линию в процессе рисования. Если эта функция включена, то после проведения линии она остается выделенной, проводя второй раз вдоль нее можно изменять ее форму или продолжать вести далее.
Лучший способ освоить инструмент карандаш – это обвести фотографию или рисунок. Для примера, я взял силуэт отца с ребенком. Если линия получилась не ровной, удерживая клавишу ALT проведите по кривой еще раз, удалятся лишние точки и линия немного выпрямится.
Двойной щелчок по форме кисти в панели «кисть» (Brash) открывает окно с настройками. В нем можно установить изменение формы кисти по отношению к силе нажатия.
Такая настройка позволяет изменять толщину линии в зависимости от нажатия на ручку. На рисунке ниже показано, какие формы можно создавать меняя силу нажима на перо в процессе рисования.
В режиме кисти, также как и в карандаше, неровную линию можно править, удерживая клавишу ALT.
Видео урок рисования на планшете
Микростоки: рисуем и зарабатываем на своем творчестве
20 окт. 2014 г.
Как рисовать при помощи графического планшета в Adobe Illustrator
Доброго времени суток! Итак, если вы совсем недавно стали счастливым обладателем графического планшета, и сидите теперь и смотрите на него, не зная, что же делать дальше, то я вам скажу, как следует поступить. Берите его и рисуйте 🙂
Берите его и рисуйте 🙂
Да, но не всё так просто. Поэтому в помощь вам будет видеоурок “Как рисовать при помощи графического планшета в Adobe Illustrator”. Но первое, что вам нужно будет сделать, это подключить свой графический планшет к компьютеру, и убедиться, что он работает правильно. Если к планшету прилагается установочный диск, то обязательно им воспользуйтесь, чтобы установить все необходимые драйвера. Также планшет может установить их сам и без диска, если он шибко умный. Обратите внимание на этот момент, так как без специальных драйверов планшет может не работать, либо не поддерживать некоторые функции, например, такие как нажим или наклон пера. При возникновении подобных проблем вам следует поискать всё необходимое дополнительное программное обеспечение на сайте производителя планшета.
Ну, а если всё работает исправно. И вы даже успели накалякать свою первую кракозябру с помощью графического планшета, то смотрим видеоурок.
com/embed/VjfsHtvZ3y4″/>
Теперь, когда с планшетом всё предельно ясно и понятно, можно приступать к любому уроку по Adobe Illustrator. Они все здесь: Уроки Adobe Illustrator
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
“>
Как обрисовать картинку в иллюстраторе
Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов. В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом.
 Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров; - Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw . Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.
Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
- Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш Ctrl+N.
В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.
Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.
Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.
После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
 Ещё его можно вызвать, нажав клавишу . Выберите цвет обводки линии, например, чёрный.
Ещё его можно вызвать, нажав клавишу . Выберите цвет обводки линии, например, чёрный. Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.
Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.
Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью.
 Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
 В правой «Панели инструментов» выглядит как кисть.
В правой «Панели инструментов» выглядит как кисть.По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Микростоки: рисуем и зарабатываем на своем творчестве
20 апр. 2015 г.
Урок Adobe Illustrator: Как отрисовать набросок в иллюстраторе, если нет планшета
У нас в гостях Елена Дмитриева с очередным уроком по Adobe Illustrator. Лена расскажет, как отрисовать исходник в иллюстраторе, например фотографию или скетч, если у вас нет графического планшета. Если же планшет всё-таки есть, то можно посмотреть другой урок: Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Остальные уроки по иллюстратору с нашего блога вы найдёте на этой странице: Уроки Adobe Illustrator
Можно взять любой дудлик и открыть его с помощью иллюстратора. У меня есть вот такой.
Его легко можно отрисовать на планшете. А если планшета нет, либо вы с ним совсем не дружите, то тогда автотрейс. Но в этом случае линии иногда получаются рваными, особенно если исходная картинка не очень хошего качества. Поэтому я решила её обвести с помощью пера Pen Tool.
В меню панели Слои (Layers) поставьте галочку Шаблон (Template). Это позволит закрепить текущий слой с рисунком, чтобы он не двигался. Также изображение станет немного бледным, чтобы удобнее было отрисовывать исходник.
Затем создаём новый слой. Цвет обводки возьмем синий, чтобы он отличался от эскиза и от цвета направляющих, так его лучше видно. И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.
И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.
Некоторые линии пересекаются, это позволит их соединить вместе в будущем. В данной картинке много линий и на их обводку уйдет достаточно времени. Для того, чтобы быстро перейти к созданию новой линии, можно нажимать клавишу P (перо) на клавиатуре, так можно будет создавать следующую линию, не прикрепленную к предыдущей.
Чтобы отрисованый дудл смотрелся красивее, к линиям можно применить кисть. Например, сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, он должен быть больше похож на полоску. Также можно его немного исказить с помощью Warp Tool (Shift+R). Затем перетаскиваем эллипс в панель Brushes (кисти). Тип кисти выбираем Art Brush, в окне настроек можно оставить всё без изменений. Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.
Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.
Когда кисть готова, нужно выделить все контуры на артборде и применить её. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.
Если у вас образовались неаккуратности на некоторых линиях, это можно исправить. Пройдитесь по этим местам инструментом Warp Tool (Shift+R), или сгладьте через Smooth Tool (второй инструмент в карандаше).
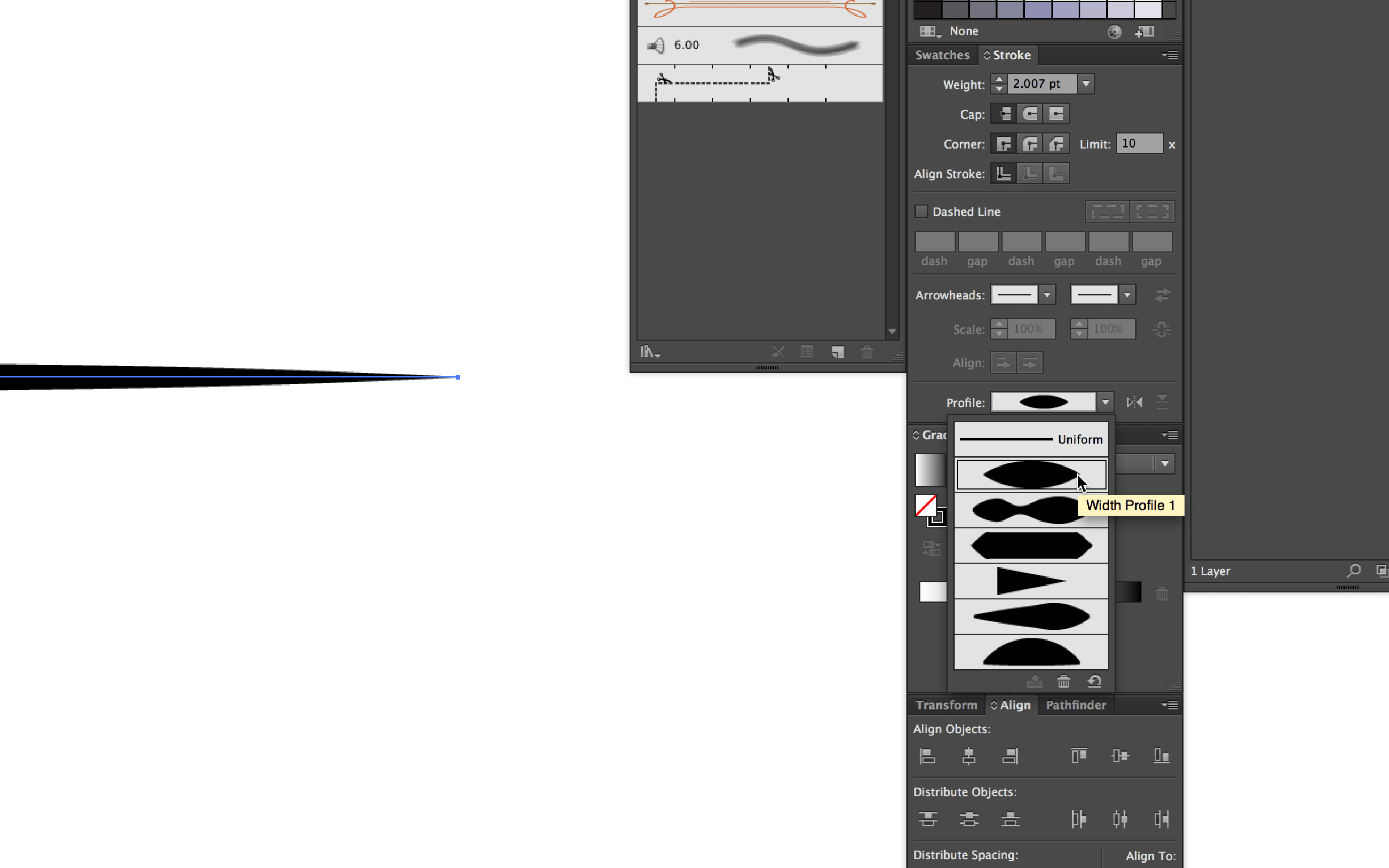
Чтобы линии были разной толщины, можно применить инструмент Width Tool (shift+W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.
Width Tool (shift+W) можно применять к одному контуру в нескольких местах, тогда можно добиться неравномерного профиля линии, она будет как бы гуляющая. После того как линии станут вас устраивать, их следует разобрать в простые формы через команду Object > Expand Appearance. Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Если в векторе появилось очень много лишних точек, то их количество можно сократить через упрощение контура Object > Path > Simplify.
Продолжаем править наш дудлик. Сейчас он немного похож на ёжика, линии пересекаются и торчат с разных сторон. Поэтому выделим всё (Ctrl+A) и разрежем через панель Pathfinder (shift+ctrl+F9) > Divide (разделение). Затем разгруппировываем результат, и удаляем лишние детали вручную. Имейте ввиду, что при работе Pathfinder могут появиться контуры-призраки, это пустые формы без заливки и обводки. Но они легко вычищаются с помощью команды Object > Path > Clean Up (предварительно всё выделите).
Рисунок почти готов. Его можно оставить разделенным на кучу мелких кусочков, раскрасить их в разные цвета, например с помощью скрипта Very Hues. Если вы не знакомы с таким скриптом, то в этом уроке есть подробное описание его работы: Уроки Adobe Illustrator: как нарисовать фон из треугольников
Также части рисунка можно объединить в одну форму с помощью Pathfinder (shift+ ctrl+F9) > Unite.
Спасибо за внимание! Если у вас есть вопросы по уроку, то можете их оставлять в комментариях к статье.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
“>
Возможности планшетов Wacom и их настройка для комфортной работы
Для людей, так или иначе связанных с компьютерной графикой, уже давно не секрет, что графический планшеты помогают ускорить работу и улучшить ее качество. Более того, некоторые вещи без планшета сделать просто невозможно. Перья у всех планшетов Wacom без проводов и батареек – а значит они максимально близки по форме и весу к привычным человеку ручке, карандашу или кисти. Если пойти еще дальше, то можно взять любое перо от планшета для профессионалов Intuos3: в комплекте к нему помимо стандартного наконечника идут 2 дополнительных — Stroke и Felt, которые создают тактильные ощущения работы кистью и фломастером соответственно. Ну и покрытие рабочей области Intuos3 позволяет с комфортом работать как на обычном листе бумаги. И еще вся рабочая поверхность любого планшета по умолчанию соответствует всему экрану — можно быстро перемещаться по нему и не только рисовать, но и полностью управлять интерфейсом программ и операционной системы.
И еще вся рабочая поверхность любого планшета по умолчанию соответствует всему экрану — можно быстро перемещаться по нему и не только рисовать, но и полностью управлять интерфейсом программ и операционной системы.
В этом уроке мы начнем с самых азов – как настроить планшет и кисти под свои нужды в программах Adobe Photoshop и Corel Painter. Полезную информацию, возможно, найдут для себя даже профессионалы, давно работающие с планшетами.
Установка драйвера планшета
В первую очередь обратим ваше внимание на то, что после подключения планшета надо установить драйвер для своей модели. Иначе без установленного драйвера вы не сможете использовать все возможности планшета Wacom. Можно использовать драйвер, идущий на компакт-диске в комплекте с вашим планшетом, но лучше всего скачать с сайта www.wacom.ru (раздел Поддержка —> Драйверы) самую свежую версию драйвера. В последних версиях драйверов могут содержаться расширенные функции по сравнению с более старой версией, исправлены возможные ошибки, а также все свежие версии драйверов имеют русскоязычную локализацию. Также не забудьте правило, что перед установкой нового драйвера надо обязательно корректно удалить предыдущую версию.
Также не забудьте правило, что перед установкой нового драйвера надо обязательно корректно удалить предыдущую версию.
Настройка планшета и кистей для работы в Photoshop
1. Настройка планшета
В данном уроке рассматривается версия из пакета Adobe Creative Suite CS 2 под Windows, хотя всё описанное можно применять и в любой другой версии Photoshop, включая последнюю CS 3, также на компьютерах Mac настройки описываемых программ и панели управления планшетом ничем не отличаются.
После запуска Photoshop сразу же параллельно откройте панель управления планшета (Пуск —> Настройка —> Панель управления —> Планшет).
Начнем с регулировки чувствительности к уровню давления на перо. Конечно, некоторым подойдут и настройки планшета по умолчанию, но все-таки стоит потратить совсем немного времени, чтобы найти самые оптимальные настройки под себя.
Пользователям профессиональных планшетов серии Intuos3 или Cintiq сразу же рекомендуем делать все настройки отдельно для приложения Photoshop. Для этого в панели управления планшета надо нажать на значок «+» в строке Приложения и выбрать из списка запущенных программ Photoshop. Теперь все произведенные настройки будут работать только для Фотошопа. Под другие программы можно создать свой набор настроек:
Для этого в панели управления планшета надо нажать на значок «+» в строке Приложения и выбрать из списка запущенных программ Photoshop. Теперь все произведенные настройки будут работать только для Фотошопа. Под другие программы можно создать свой набор настроек:
Пользователи же младших моделей планшетов (Volito, Graphire, Bamboo) будут иметь возможность настроить чувствительность к давлению только один раз – для всех программ.
Создайте новый рисунок. В панели инструментов в разделе Brush выберите кисть с четкими границами и установите ей довольно большой диаметр (40-60).
Теперь, касаясь рабочей поверхности планшета с разным давлением на перо, проведите несколько линий: вы довольно быстро определите, с какой силой вам удобнее всего нажимать на перо, чтобы получить линию максимальной толщины, при этом имея возможность провести линию и с довольно малой толщиной.
Рисуйте подобные «пиявки» и регулируйте параметр «чувствительность пера» до тех пор, пока не добьетесь максимального для себя комфорта.
2. Настройки кистей
Ну что же, теперь приступим к самому интересному.
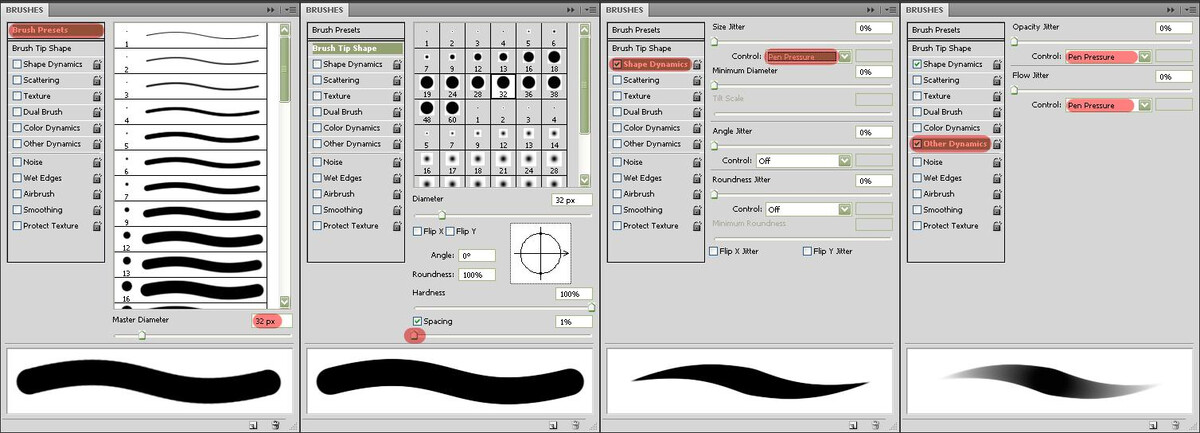
Открываем Brush Engine (выберем мышкой Brushes или нажмем F5) и выбираем там пункт Brush Tip Shape.
Самыми важными настройками для нас тут будут 1) форма кисти: параметры Angle и Roundness, которые можно либо задавать значениями, либо просто изменяя визуально пример кисти на правой от этих значений картинке. Таким образом, можно создать вытянутую и наклонную кисть.
Следующий по важности параметр – Spacing (2). От него зависит непрерывность кисти.
Чем меньше значение, тем более «гладкая» будет ваша кисть при рисовании.
В нижнем окне сразу же можно наблюдать результат изменения всех параметров.
Перейдем к следующему пункту: Shape Dynamics.
Открыв выпадающий список в любом разделе, мы увидим несколько важных контролируемых параметров:
Pen Pressure
Выбрав Pen Pressure, вы сможете контролировать выбранный параметр, изменяя давление на кончик пера при рисовании.
Pen Tilt
Наклон пера. Поддерживается только профессиональными планшетами серии Intuos или Cintiq.
Stylus Wheel
Положение колесика на пере Airbrush (дополнительный аксессуар к Intuos3 или Cintiq).
Поскольку колесико имеет ограниченный ход и выдает 1024 значения своего положения, им удобно регулировать не только диаметр кисти или струи аэрографа, но и, например, очень точно контролировать поворот инструмента (хотя далее мы рассмотрим и более естественный способ для этого). В общем, функциональность колесика зависит от ваших потребностей и вашей фантазии.
Rotation
Угол поворота каллиграфического пера Art Pen (дополнительный аксессуар к Intuos3 или Cintiq). Самый логичный вариант, к чему можно его привязать – это угол поворота кисти (Angle Jitter).
На приведенном ниже рисунке можно увидеть пример использования данного пера c овальной кистью:
Напоследок рассмотрим последний интересующий нас пункт из раздела Brushes: Other Dynamics.
Установив значение Pen Pressure для Opacity Jitter, будем иметь возможность менять прозрачность кисти в зависимости от давления на перо:
3. Остальные инструменты
Осталось добавить, что не только кисти, но и другие инструменты Photoshop, такие как Clone Stamp Tool, ластик, Healing Brush и др. можно настроить на чувствительность к нажиму пера. Всё это делается через тот же Brush Engine – после выбора соответствующего инструмента. Например, для Clone Stamp Tool имеет смысл устанавливать чувствительность к давлению на параметр Opacity Jitter. То же самое с ластиком.
Этим основные настройки инструментов заканчиваются.
Можно начать заниматься рисованием или обработкой изображений/фотографий.
Дополнительные полезные настройка планшетов Intuos3 или Cintiq
Владельцы планшетов Intuos3 или интерактивных перьевых дисплеев часто пользуются не всеми возможностями, предоставляемыми этими моделями. А между тем клавиши Express Keys и сенсорные полоски Touch Strip позволяют почти полностью отказаться от использования клавиатуры, притом, что одним касанием можно вызывать нажатие не одной клавиши, а сочетания клавиш или даже целых макросов. Некоторые возразят, что им на клавиатуре работать привычнее, но поверьте – к хорошему привыкаешь очень быстро. Поэтому в данном уроке будет рассказано, как для Adobe Photoshop можно настроить планшет Wacom наиболее оптимальным образом – чтобы ускорить работу и думать только о творчестве, не отвлекаясь на запоминание и воспроизведение громоздких сочетаний клавиш воспроизведение творчестве, не отвлекаясь на запоминание громоздких е — к .
Некоторые возразят, что им на клавиатуре работать привычнее, но поверьте – к хорошему привыкаешь очень быстро. Поэтому в данном уроке будет рассказано, как для Adobe Photoshop можно настроить планшет Wacom наиболее оптимальным образом – чтобы ускорить работу и думать только о творчестве, не отвлекаясь на запоминание и воспроизведение громоздких сочетаний клавиш воспроизведение творчестве, не отвлекаясь на запоминание громоздких е — к .
Настройка клавиш ExpressKeys
Клавиши ExpressKeys расположены справа и слева от рабочей области планшета. По умолчанию на них назначены клавиши Ctrl, Shift, Alt, Пробел (CMD, Shift, OPT, Пробел на Макинтош).
Но с настройками по умолчанию правый и левый блок клавиш дублируется и это, пожалуй, большое расточительство, учитывая что их можно программировать раздельно.
Откроем панель управления планшета (Пуск —> Настройка —> Панель управления —> Свойства Wacom Tablet).
Выбираем Функции, далее надо нажать на значок «+» в строке Приложения и выбрать из списка запущенных программ Photoshop, или, если он не запущен, указать расположение файла Photoshop. exe (или аналогично исполняемый файл Adobe Photoshop на Макинтош). Таким образом, мы настраиваем клавиши ExpressKeys только под Photoshop – при переключении в другие программы функции клавиш ExpressKeys автоматически поменяются. Т.е. вы можете делать индивидуальные настройки под каждую программу. Для владельцев младших моделей планшетов (Graphire, Volito) такие возможности, к сожалению, недоступны.
exe (или аналогично исполняемый файл Adobe Photoshop на Макинтош). Таким образом, мы настраиваем клавиши ExpressKeys только под Photoshop – при переключении в другие программы функции клавиш ExpressKeys автоматически поменяются. Т.е. вы можете делать индивидуальные настройки под каждую программу. Для владельцев младших моделей планшетов (Graphire, Volito) такие возможности, к сожалению, недоступны.
Следующим шагом щелкаем на закладке ExpressKeys и напротив нужной нам клавиши выбираем пункт выпадающего меню «Нажатие клавиши…». Например, повесим клавишу Esc на левую крайнюю клавишу планшета:
Задаем клавишу, сочетание клавиш или даже последовательность клавиш.
Даем имя этому сочетанию после нажатия Ок в первом окошке.
Готово! Теперь в Photoshop у нас на эту клавишу будет срабатывать команда Esc, а в операционной системе и других программах (если мы на них не задали отдельные настройки) – будет стандартная клавиша Ctrl.
Таким же образом можно запрограммировать все остальные клавиши, из стандартных по вкусу оставив себе, например, Alt и Пробел. Не забывайте, что клавиши ExpressKeys можно использовать и в сочетаниях друг с другом.
Не забывайте, что клавиши ExpressKeys можно использовать и в сочетаниях друг с другом.
Помимо нажатий клавиш, на ExpressKeys можно повесить вызов часто используемых программ.
Настройка сенсорных полосок Touch Strip
Полоски Touch Strip также можно и нужно программировать: совершенно незачем держать на них функцию Zoom/Scroll, этого достаточно и для одной полоски. Вторая при этом может нести другую полезную нагрузку. Например, в Photoshop (и не только в нем) удобно навесить функцию Undo / Redo на одну из полос.
Для этого сначала зададим в самом Photoshop сочетания клавиш для этих действий. Функция Undo отменяет только последнее действие, поэтому надо использовать для наших целей Step Forward и Step Backward. Откроем раздел Edit —> Keyboard Shortcuts и зададим новые сочетания клавиш так, как показано на картинке:
После этого в панели управления планшетом зайдем в раздел Touch Strip:
Опять же, предварительно выберем в списке приложений Photoshop – ведь мы программируем сенсорные полоски только под него!
На реакцию сенсорной полосы вверх выберем «Нажатие клавиш» и зададим сочетание клавиш, выполняющее функцию Step Backward:
Имя функции: undo
Аналогичным образом запрограммируем движение по полоске вниз – на функцию Step Forward.
Теперь проверим наши настройки: набросаем десяток раздельных мазков пером. Затем проведем пальцем по Touch Strip. В случае правильной настройки линии будут исчезать по мере продвижения пальца по полоске 😉
Аналогично на Touch Strip можно запрограммировать размер пера (клавиши «[» и «]»).
Настройка Pop-up Menu
Если вам не хватает клавиш ExpressKeys для множества функций программы, можно создать всплывающее меню (Pop-up Menu) с остальным нужным набором команд.
Самое логичное, на что его потом повесить – это верхняя клавиша пера. Нижняя при этом по-прежнему будет вызывать контекстное меню программы (правый щелчок мыши):
Настройка работы с несколькими мониторами, изменение рабочей зоны
Ну и последнее, о чем стоит упомянуть – профессиональные планшеты можно гибко настроить для работы на нескольких мониторах.
Если у вас в системе 2 монитора, то по умолчанию планшет делится пополам – каждая половина планшета соответствует своему монитору. Понятно, что это не всегда удобно, к тому же о соответствии пропорций тут говорить вообще не приходится. Поэтому если монитора 2, а планшет один – можно сделать так, что планшет будет отображаться только на один монитор (надо вызвать выпадающее меню «Область экрана»). Кстати, все перья для Intuos3 / Cintiq имеют уникальный номер (Tool ID), благодаря чему можно настроить так, что даже если у вас 2 одинаковых пера Grip Pen, одно из них будет работать на одном экране, а второе – на другом. Причем без лишних манипуляций: как только вы поднесете соответствующее перо к планшету!
Понятно, что это не всегда удобно, к тому же о соответствии пропорций тут говорить вообще не приходится. Поэтому если монитора 2, а планшет один – можно сделать так, что планшет будет отображаться только на один монитор (надо вызвать выпадающее меню «Область экрана»). Кстати, все перья для Intuos3 / Cintiq имеют уникальный номер (Tool ID), благодаря чему можно настроить так, что даже если у вас 2 одинаковых пера Grip Pen, одно из них будет работать на одном экране, а второе – на другом. Причем без лишних манипуляций: как только вы поднесете соответствующее перо к планшету!
Здесь же можно отключить часть рабочей зоны планшета. Например, для правильного соответствия пропорциям экрана или если вы просто устали за день махать рукой над планшетом большого формата:)
Настройки Corel Painter X
В список серьезных программ для рисования и обработки фото заслуженно входит Corel Painter, который сегодня дорос уже до десятой версии. Corel Painter поддерживает абсолютно все возможности графических планшетов Wacom. И, пожалуй, не случайно. Ведь только пером в руке можно провести уверенную и четкую линию при рисовании, обвести контур на картинке или фотографии.
И, пожалуй, не случайно. Ведь только пером в руке можно провести уверенную и четкую линию при рисовании, обвести контур на картинке или фотографии.
Все перья у планшетов Wacom чувствительны к давлению: чем сильнее надавливать на кончик пера, тем больше будет воздействие выбранного инструмента в Corel Painter. Например, штрих будет жирнее, изменится интенсивность цвета и т.д. Все инструменты можно гибко настраивать: достаточно в меню Window —> Brush Control открыть пункт Show General — и пройтись по настройкам
У основных параметров текущего инструмента (Opacity, Size и др.) есть строчка Expression. Здесь значение Pressure — как раз и есть зависимость текущего параметра от давления на перо.
Для примера давайте возьмем в руки перо Wacom, выберем инструмент Oils —> Bristle Oils 20 и проведем несколько штрихов с различным давлением: сразу же видна разница между ними:
Поддерживается также и наклон и вращение перьев профессиональных планшетов. При различном наклоне пера результат работы многих кистей даже без предварительной настройки будет зависеть от угла наклона инструмента:
При различном наклоне пера результат работы многих кистей даже без предварительной настройки будет зависеть от угла наклона инструмента:
Ну, а дальше пройдемся по настройкам:
1.Настроим свой персональный штрих
Перед самым началом работы настройте реакцию на работу пера на планшете под свой индивидуальный стиль работы. Это займет буквально пару минут, но впоследствии вы получите более ожидаемый результат при рисовании. В меню Edit —> Preferences выберите пункт Brush Tracking и проведите пером в появившемся окошке несколько штрихов таким образом, как вы обычно работаете и нажмите «Ок».
2. Создание персональной кисти
Если пойти дальше — вас, например, не устраивают стандартные инструменты и хочется отредактировать существующие или вообще сделать что-то своё: добро пожаловать в панель Brush Creator (вызывается через меню Windows —> Show Brush Creator или по Ctrl+B). Аналогов такой мощного средства по редактированию практически любых параметров инструмента вы вряд ли найдете в других редакторах. Пользуйтесь на здоровье!
Пользуйтесь на здоровье!
3. Сделаем жизнь проще и удобнее
Владельцы Intuos3 оценят и возможность запрограммировать под свои часто используемые в Painter команды клавиши ExpressKeys, а полоски Touch Strip можно настроить не только на изменение масштаба картинки, но и на изменение размера пера, или, например, на функции Undo / Redo (Ctrl+Z & Ctrl+Y).
Теперь можно рисовать от души, а можно и создавать рисунки из фотографии. Достаточно открыть фотографию, сделать через меню ее Quick Clone, создать новый слой и подобрать нужный инструмент из довольно большого списка Cloners. Вы будете рисовать выбранным инструментом, при этом цвет будет меняться в зависимости от цвета основы под курсором:
В заключение остается только резюмировать — раскрыть все возможности графических программ и ваши собственные таланты получится с удобным и простым инструментом — графическим планшетом от мирового лидера — компании Wacom.
Как рисовать в Adobe Illustrator с помощью планшета Wacom
youtube.com/embed/iIW_oeUcO2E» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
В Illustrator есть два разных инструмента кисти: инструмент «Кисть» и «Кисть-клякса». Оба обладают уникальным поведением, которое полезно для разных подходов к рисованию.
Кисть
В большинстве случаев рисование в Illustrator включает создание векторных контуров, а затем применение различных кистей к этим контурам для достижения желаемого внешнего вида.Вы создаете эти контуры с помощью любого количества инструментов, таких как вышеупомянутый инструмент «Прямоугольник», «Линия» и т. Д. Однако, когда вы используете инструмент «Кисть», вы одновременно применяете мазок кисти во время рисования. Этот метод предлагает более привычный способ рисования, особенно на планшете Wacom.
Для рисования с помощью инструмента «Кисть»:
- Выберите инструмент на панели инструментов, а затем выберите кисть на панели кистей. Если вы знакомы с кистями в Photoshop, эта панель может показаться немного скудной.
 Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, в том числе: Scatter, Art, Bristle и Pattern.)
Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, в том числе: Scatter, Art, Bristle и Pattern.) - Затем просто прижмите перо к планшету и проведите штрихом по документу. Результаты, скорее всего, будут выглядеть утомительно скучно. Это потому, что ваш мазок кисти неизменен. Это означает, что обводка сохраняет одинаковую ширину от начала до конца. С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
- Чтобы изменить ширину мазка кисти, дважды нажмите первую каллиграфическую кисть на панели кистей (первая кисть в верхнем ряду панели кистей). Откроются параметры каллиграфической кисти для этой кисти.
- Измените параметр размера со значения по умолчанию «Фиксированный» на «Давление» в раскрывающемся меню.
- Затем увеличьте ползунок вариации до 5.
 При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
Теперь рисование с помощью инструмента «Кисть» и пера Wacom должно давать мазки кисти более точной формы. Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Еще одно соображение — это поведение самого инструмента Paintbrush Tool. Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть» на панели инструментов.
В диалоговом окне параметров инструмента «Кисть» можно изменить параметры Fidelity и .
Fidelity контролирует расстояние, на которое вы должны перемещать перо, чтобы добавить новые опорные точки к контуру. Это определяется на основе ползунка в диапазоне от «точный» до «плавный». Точность даст больше точек привязки, а гладкая — меньше. Этот параметр полностью зависит от вашего стиля рисования. И для этого предлагаю поэкспериментировать.
И для этого предлагаю поэкспериментировать.
В разделе «Параметры» я рекомендую снять флажок «Заполнить новые мазки кисти» и «Оставить выделенным». Это заставит вашу кисть работать более привычным образом.Примечание. Параметр «Заливка новыми мазками кисти» применяет заливку к контуру по мере рисования. Параметр «Оставить выделенным» сохраняет выбранный путь после завершения каждого штриха.
Изменив эти параметры, коснитесь ОК и попробуйте кисть еще раз. Вернитесь к параметрам инструмента «Кисть», чтобы изменить их снова, чтобы увидеть различное поведение на основе этих параметров.
Кисть для клякс
Кисть-клякса — исключение из стандартного метода создания контуров.Этот инструмент создает очерченные и закрашенные фигуры во время рисования (пользователи, которые давно могут вспомнить дополнительные шаги, связанные с необходимостью рисовать стандартным инструментом «Кисть» и затем «создавать контуры» из выбранных контуров). Таким образом, кисть-клякса на самом деле больше похожа на кисть, чем на инструмент «Кисть». По крайней мере, в традиционном понимании.
По крайней мере, в традиционном понимании.
Для рисования с помощью инструмента «Кисть-клякса»:
- Выберите инструмент на панели инструментов. Его можно найти вложенным под Paintbrush Tool. Теперь выберите кисть на панели кистей.
- Затем просто прижмите перо к планшету и проведите штрихом по документу. Как и в случае с инструментом Paintbrush Tool, без давления ваш мазок будет выглядеть довольно скучно.
Подобно кисти, инструмент «Кисть-клякса» может предложить уникальное поведение, изменяя его параметры. Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть-клякса» на панели инструментов.
В диалоговом окне Параметры инструмента «Кисть-клякса» можно настроить следующие параметры:
Оставить выделенным — этот параметр указывает, что при рисовании по объединенному контуру (с тем же цветом) все контуры выбираются, а затем остаются выделенными при продолжении рисования.
Объединить только с выделением — этот параметр указывает, что новые штрихи объединяются только с существующим выделенным контуром.
С точки зрения обучения или того, что нужно только начать, я рекомендую не отмечать эти два параметра.
Параметр Fidelity можно изменить так же, как и для инструмента «Кисть» (см. Выше).
Следующий набор параметров должен быть вам знаком, поскольку он работает так же, как каллиграфическая кисть на панели кистей.Но на этот раз это касается самого инструмента.
Вы можете настроить размер, угол и округлость эффектов кисти-кляксы с помощью различных параметров в раскрывающемся меню. Например, чтобы изменить ширину мазка кисти:
- В раскрывающемся меню справа от «Размер» измените настройку с «Фиксированного» по умолчанию на «Давление».
- Затем увеличьте ползунок вариации, чтобы он равнялся размеру кисти. При этом вы устанавливаете меньший размер кисти, исходя из легчайшего прикосновения пера к планшету, и больший размер кисти, исходя из более сильного касания.
Теперь рисование с помощью инструмента «Кисть-клякса» и пера Wacom должно давать мазок кисти более точной формы. Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном нажатии пером на планшет — более широкий штрих.
Уникальной особенностью инструмента «Кисть-клякса» является возможность увеличивать или уменьшать размер кисти с помощью клавиш левой и правой скобок или сенсорного кольца Touch Ring на планшете, если оно у вас есть. Настройка вариации с помощью параметров инструмента происходит автоматически, в соответствии с размером кисти.Опять же, заставляем инструмент вести себя как традиционная кисть.
Ластик
И последнее, но не менее важное: у нас есть инструмент «Ластик», который не имеет названия «кисть», но фактически ведет себя как кисть. Фактически, она действует так же, как кисть-клякса. Вы можете настроить угол, округлость и размер ластика с помощью давления или любого количества других элементов управления.
Итак, если у вас есть амбиции на самом деле «рисовать» в Illustrator, измените настройки, которые я рекомендую, вихрем. Вы по достоинству оцените возможность превращать свои наброски в масштабируемые векторные рисунки.
Вы по достоинству оцените возможность превращать свои наброски в масштабируемые векторные рисунки.
Создайте свою каллиграфическую кисть в Illustrator
Одна из лучших особенностей Illustrator — это возможность создавать собственные кисти. Вы можете найти несколько потрясающих бесплатных кистей Illustrator в Интернете, но иногда лучше создать собственную кисть. Я создал свои собственные кисти для затенения и работы с линиями, чтобы придать моему изображению Человека-паука (вверху) более естественное ощущение, при этом сохраняя его на 100% векторным.
Со временем я разработал библиотеку кистей Illustrator. Это означает, что у меня есть точный контроль над рисованием с помощью инструмента «Перо», но я также могу придать своим линиям более естественный вид, нарисованный вручную.
Вот как создать собственную векторную кисть Illustrator за три простых шага …
Я создаю все свои работы в Adobe Illustrator CC. Разобраться с программным обеспечением может быть непросто, но есть много блестящих руководств по Illustrator, которые помогут отточить свои навыки.
01. Начните со взвешенных линий
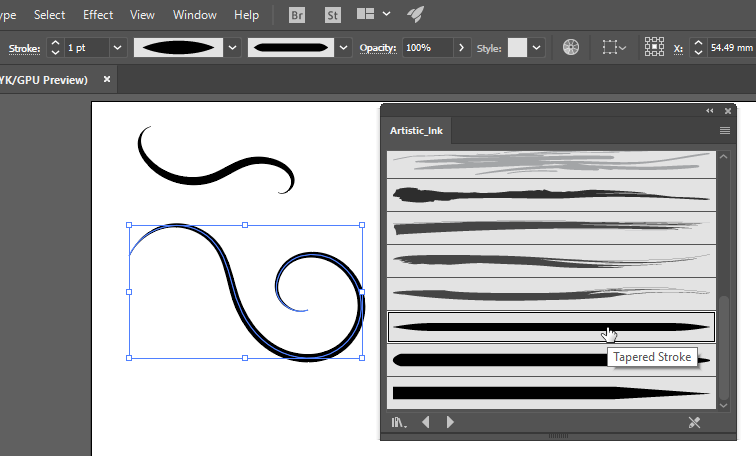
Начните создавать кисть, рисуя свои собственные взвешенные линииСоздавайте собственные кисти, рисуя собственные взвешенные линии, либо с помощью графического планшета в Photoshop, инструмента кисть Blob в Illustrator, либо ручка и бумага.
Затем перенесите свою линию в Illustrator и создайте контуры из обводок, выделив их и перейдя к «Объект»> «Путь»> «Обводка контура».
02. Уточните свои линии
Используйте инструменты точки привязки для уточнения линийПосле того, как вы нарисуете мазки кисти, используйте инструмент «Перо» или инструменты точки привязки, чтобы уточнить любую часть линии, чтобы получить ее именно так, как вы хотите. Это.
Затем создайте новую каллиграфическую кисть, выбрав форму, которую вы хотите превратить в кисть. Откройте панель «Кисть» (Windows> Кисть), нажмите «Создать новую кисть» и выберите «Каллиграфическая кисть».
03. Создание библиотеки кистей
Создание библиотеки различных кистей и эффектов в соответствии с вашим стилем Вы можете использовать эту технику, чтобы создать библиотеку различных кистей и эффектов в соответствии с вашим стилем. Чтобы создать новую библиотеку кистей, добавьте нужные кисти на панель «Кисти» («Окно»> «Библиотеки кистей»).
Чтобы создать новую библиотеку кистей, добавьте нужные кисти на панель «Кисти» («Окно»> «Библиотеки кистей»).
Затем на панели «Кисти» нажмите «Сохранить библиотеку кистей» и поместите новый файл библиотеки в одну из следующих папок, чтобы он появился в меню «Библиотеки кистей» после перезапуска Illustrator.
Вы также можете использовать эту технику для создания мазков кистью Pen, а также для эффектов затенения, таких как эффекты штриховки или полутона, и вы можете создавать «заливки», а также «штрихи».
Эта статья была первоначально опубликована в выпуске 156 журнала ImagineFX , самого популярного в мире журнала для цифровых художников. Подпишитесь на ImagineFX здесь .
Статьи по теме:
РУКОВОДСТВО ПО WACOM: КАК ИСПОЛЬЗОВАТЬ DIGITAL ART TABLET С ILLUSTRATOR
Выведите свои рисунки на новый уровень с помощью мощного графического планшета с экраном, планшета для рисования Wacom. Используя программное обеспечение для редактирования Adobe, такое как Adobe Illustrator, на планшете для цифрового рисования Wacom, вы можете создавать логотипы, типографику, рисунки и многое другое для печати, видео, Интернета и мобильных устройств. Вот как вы можете начать использовать эту надежную синергетическую комбинацию Wacom Tablet Illustrator.
Используя программное обеспечение для редактирования Adobe, такое как Adobe Illustrator, на планшете для цифрового рисования Wacom, вы можете создавать логотипы, типографику, рисунки и многое другое для печати, видео, Интернета и мобильных устройств. Вот как вы можете начать использовать эту надежную синергетическую комбинацию Wacom Tablet Illustrator.
Кисть
Комбинация Wacom Tablet Illustrator идеально подходит для создания великолепных произведений искусства. Чтобы использовать кисть, следуйте этим пошаговым инструкциям.
- Выберите инструмент «Кисть» на панели инструментов (слева).
- Выберите, какую из пяти кистей вы хотите (каллиграфическую, точечную, художественную, щетинную или узорчатую).
- Прижмите перо к планшету для рисования Wacom, чтобы нарисовать штрих
- Чтобы изменить ширину кисти, дважды коснитесь выбранной кисти на правой панели, чтобы открыть параметры кисти для этой кисти
- Измените параметр размера с «фиксированного» по умолчанию на «давление» в раскрывающемся меню.

- Увеличьте ползунок вариации до пяти для максимальной чувствительности к давлению при установке пера на планшет
Чтобы изменить параметры инструмента «Кисть», следуйте этим указаниям.
- Дважды нажмите на инструмент кисти, который вы используете в наборе инструментов
- Откроется окно параметров, в котором вы можете изменить точность и другие параметры.
- Чтобы изменить точность воспроизведения, переместите ползунок в диапазоне от «точного» до «плавного» в зависимости от ваших предпочтений.
- В разделе «Параметры» снимите флажки «Заполнить новые мазки кисти» и «Не менять», чтобы мазки кисти были точными.
После того, как вы выбрали нужные параметры, нажмите OK и начинайте рисовать.Если вам нужно изменить их снова, вернитесь в окно параметров, чтобы изменить настройки.
Инструмент «Кисть-клякса»
Для многих инструмент «Кисть-клякса» имитирует естественное ощущение кисти больше, чем инструмент «Кисть». Планшет для рисования Wacom позволяет воссоздать естественное ощущение кисти. Чтобы нарисовать кисть-кляксу, выполните следующие действия.
Планшет для рисования Wacom позволяет воссоздать естественное ощущение кисти. Чтобы нарисовать кисть-кляксу, выполните следующие действия.
- Выберите инструмент на панели инструментов (слева), вложенный под инструмент «Кисть»
- Выберите кисть на панели кистей (справа)
- Измените параметры инструмента «Кисть-клякса», дважды коснувшись инструмента «Кисть-клякса» на панели инструментов
- Для новичков не устанавливайте флажки «Оставить выделенное» и «объединять только с выделенным».
- Чтобы изменить ширину мазка кистью-кляксу, перейдите в раскрывающееся меню справа от «size»
- Измените настройку с «фиксированной» на «давление»
- Увеличьте ползунок вариации, чтобы включить максимальную чувствительность к давлению
При использовании инструмента «Кисть-клякса» размер кисти можно регулировать с помощью клавиш левой и правой скобок или сенсорного кольца Touch Ring.
Ластик
Этот планшет для рисования с экраном позволяет легко исправлять ошибки с помощью универсального ластика. Инструмент «Ластик» очень похож на инструмент «Кисть-клякса». Вы можете внести те же изменения, что и для кисти-капли с помощью ластика. Выполните шаги, указанные выше. Вы можете отрегулировать угол, округлость и размер стирания по своему выбору чувствительности к давлению.
Инструмент «Ластик» очень похож на инструмент «Кисть-клякса». Вы можете внести те же изменения, что и для кисти-капли с помощью ластика. Выполните шаги, указанные выше. Вы можете отрегулировать угол, округлость и размер стирания по своему выбору чувствительности к давлению.
Практикуясь и экспериментируя, вы можете добиться настоящего успеха в цифровой иллюстрации с помощью графического планшета Wacom и профессионального программного обеспечения для графического дизайна, такого как Adobe Illustrator.
SUNNYSIDESOFT | Настройка чувствительности к давлению для продуктов Adobe
Поддержка давления пера в продуктах Adobe
Мы обеспечиваем возможность рисования с учетом силы нажатия в Adobe Photoshop / Illustrator / Animate (Flash) с VirtualTablet. Тем не менее, это связано с несколькими условиями ниже.
- Если вы являетесь пользователем Windows, вам следует обновить свою ОС до Windows 8 или более поздней версии и использовать версию продукта Adobe CC.
 (Нет необходимости обновлять приложение или сервер VT)
(Нет необходимости обновлять приложение или сервер VT) - Если вы пользователь Mac, просто обновите свой VirtualTablet Server до версии v3.0.2 или новее, и он будет работать.
ВНИМАНИЕ: чувствительность к давлению не работает в Adobe CC 2017 версии . Сейчас мы пытаемся это исправить. Перед этим используйте Adobe CC 2014 ~ 2016 для поддержки чувствительности к давлению.
| Продукты Adobe CS 5, 6 | Adobe Products CC 2014 (или более поздняя версия) | |
| Windows 7 | Х | Х |
| Окна 8,10 | Х | O |
| Mac OS X | O | O |
Как настроить чувствительную к давлению кисть?
Вам необходимо настроить параметры кисти, чтобы в продуктах Adobe работала чувствительность к давлению.См. Следующие инструкции для каждого продукта.
Adobe Photoshop
- Выберите инструмент кисти.

- Переключить панель «Кисть».
Отметьте «Динамика формы» и выберите «Нажим пера» для управления.
- Наслаждайтесь рисованием!
Adobe Illustrator
- Выберите инструмент кисти.
Щелкните окно размера кисти и откройте меню параметров в правом верхнем углу. Выберите «Параметры кисти».
Измените параметр размера на «Давление» и укажите номера вариантов.
Наслаждайтесь рисованием!
Пожалуйста, обратитесь к следующему видеоуроку для получения дополнительной информации.
Как настроить кисть чувствительности к давлению в Illustrator (видеоурок)
Adobe Animate (Flash)
- Выберите инструмент кисти в окне инструментов.
- В окне инструментов появится опция инструмента «Использовать давление». Включи это.
- Наслаждайтесь рисованием!
Пожалуйста, обратитесь к следующему видеоуроку для получения дополнительной информации.
Как настроить кисть чувствительности к давлению во Flash (видеоурок)
Illustrator: можно ли использовать давление кисти без планшета?
Вопрос задан • 26.03.19Можно ли использовать ** давление кисти ** в Adobe Illustrator, используя только мышь, а не какие-либо внешние устройства, такие как планшеты для рисования? Я спросил, потому что я не могу изменить «давление» в настройках инструмента кисти.
Больше
Нет, но вы можете создать впечатление давления, используя линии и инструмент «Перо», а затем изменяя его ширину с помощью инструмента ширины линии
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите специалиста и познакомьтесь онлайн. Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ ß ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
Как освоить Adobe Illustrator без планшета
Я уже давно хотел сделать это руководство. Когда я начал использовать Adobe Illustrator, у меня не было планшета около 5 месяцев, и я подумал, что это означает, что мне нужно избегать определенных вещей, таких как использование кистей и кистей-клякс. Я также чувствовал, что упускаю некоторые функции, которые могут предложить планшеты, такие как ручки, чувствительные к давлению, но как только я получил свой планшет, я понял, что ошибался. В Illustrator замечательно то, что он действительно имеет встроенные функции, которые на базовом уровне позволяют добиться эффекта, аналогичного планшету, и это то, что я хочу здесь обсудить.
Когда я начал использовать Adobe Illustrator, у меня не было планшета около 5 месяцев, и я подумал, что это означает, что мне нужно избегать определенных вещей, таких как использование кистей и кистей-клякс. Я также чувствовал, что упускаю некоторые функции, которые могут предложить планшеты, такие как ручки, чувствительные к давлению, но как только я получил свой планшет, я понял, что ошибался. В Illustrator замечательно то, что он действительно имеет встроенные функции, которые на базовом уровне позволяют добиться эффекта, аналогичного планшету, и это то, что я хочу здесь обсудить.
Итак, приступим!
Замена кистей
Если дважды щелкнуть кисть, кисть-каплю или карандаш, Illustrator откроет окно параметров, заполненное всеми различными функциями каждого инструмента.
Используя в качестве примера параметры кисти-кляксы, измените точность кисти. Обычно ваша кисть начинается с середины аккуратной и гладкой, однако вы хотите, чтобы ваша кисть была ближе к гладкой. Мне нравится перемещать верность на одно место между средней линией и плавно, потому что это сгладит изгибы, вызванные трясущимися руками. Это позволит получить более прямые линии без особых усилий, как если бы у вас был планшет. Если вы планируете использовать карандаш, я бы посоветовал полностью сгладить Fidelity. Причина, по которой я не предлагаю вам полностью сгладить точность инструмента кисти-капли, заключается в том, что вы делаете углы, иногда Illustrator скругляет углы довольно случайным образом.Хотя это все еще происходит с менее плавной точностью воспроизведения, это происходит не так часто.
Мне нравится перемещать верность на одно место между средней линией и плавно, потому что это сгладит изгибы, вызванные трясущимися руками. Это позволит получить более прямые линии без особых усилий, как если бы у вас был планшет. Если вы планируете использовать карандаш, я бы посоветовал полностью сгладить Fidelity. Причина, по которой я не предлагаю вам полностью сгладить точность инструмента кисти-капли, заключается в том, что вы делаете углы, иногда Illustrator скругляет углы довольно случайным образом.Хотя это все еще происходит с менее плавной точностью воспроизведения, это происходит не так часто.
Использование инструмента Smooth Tool
Изменение точности ваших кистей значительно сократит объем работы, которую вам придется выполнять позже, но иногда этого недостаточно. Если на ваших линиях все еще есть изгибы, вы можете вернуться к ним с помощью инструмента сглаживания и сгладить эти линии. Чтобы использовать инструмент сглаживания, вам нужно сначала выбрать путь, который вы хотите сгладить. Вы можете найти гладкий инструмент под более острым инструментом, который выглядит так:
Вы можете найти гладкий инструмент под более острым инструментом, который выглядит так:
Чтобы выбрать инструмент сглаживания, нажмите / удерживайте инструмент с большей резкостью и прокрутите вниз до инструмента сглаживания.
Инструмент ширины
Если у вас есть планшет, вы, вероятно, хорошо знаете, как пользоваться пером, чувствительным к давлению. Без планшета Illustrator не имеет этой функции, но вы все равно можете создать вид, похожий на чувствительное к давлению перо, с помощью инструмента ширины.Инструмент «Ширина» работает с контурами и позволяет делать определенные части контура толще или тоньше в зависимости от желаемого вида. Возьмем, к примеру, эти квадраты:
Левый квадрат — это обычный квадрат без каких-либо вариаций линий. В правом квадрате я использовал инструмент ширины, чтобы утолщить верхнюю и правую линии на поле. Чтобы использовать инструмент ширины, выберите инструмент ширины на левой панели инструментов. Инструмент ширины выглядит примерно так:
Инструмент ширины выглядит примерно так:
Выберите объект, которым вы хотите управлять (в данном случае квадрат), и растяните часть пути, которую вы хотите сделать утолщенной.Итак, давайте сравним, как что-то будет выглядеть на самом деле с использованием инструмента ширины и без него.
Жилки на левом листе — простой старый путь. Вены на правом листе были обработаны с помощью инструмента ширины и придали ему немного больше размера, чем ваш обычный путь.
Изменение профиля путей
Если вы не хотите возиться с инструментом ширины, есть гораздо более простой вариант создания разнообразных линий в Illustrator, который можно найти на панели штрихов.Если вы не знаете, где находится панель обводки, проще всего ее найти, перейдя в окно в верхнем меню и прокрутив вниз до обводки. Это должно вызвать панель, которая выглядит так:
Внизу панели есть поле с надписью «Профиль». Щелкните это поле, чтобы открыть раскрывающееся меню.
Щелкните это поле, чтобы открыть раскрывающееся меню.
Это все параметры Illustrator, которые могут повлиять на форму ваших контуров.Если вы заметили, некоторые из параметров являются направленными, например, вариант в форме треугольника толстый с одной стороны и тонкий с другой. Применительно к пути это выглядит примерно так:
Если вы хотите изменить направление толщины этого контура, в Illustrator есть опция для этого, которую вы можете найти справа от поля профиля на панели обводки. Маленькие значки выглядят как два треугольника, обращенных друг к другу, и будут доступны в зависимости от того, какой вариант профиля вы выберете.
Это лишь несколько параметров Illustrator, которые помогут вам в Illustrator, если у вас нет планшета. Я думаю, что либо в следующий понедельник, либо в понедельник после того, как я хочу сделать еще один пост о планшете, о том, что я хотел бы знать, прежде чем я получил дизайнерский планшет, поэтому, если вам будет интересно увидеть это, дайте мне знать.
Какие из ваших любимых советов Illustrator для тех, у кого нет планшета?
Если вам понравился этот пост, почему бы не поделиться им! Он позволяет мне знать, какие сообщения вам нравятся, чтобы я мог делать больше таких сообщений.
Магазин My Designs
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
Как создать кисть с конической линией в Illustrator
Мы собираемся посмотреть, как создать простую художественную кисть в Illustrator. Сужающаяся линия может создать прекрасный эффект на иллюстрациях, и их легко сделать.
1. Создайте новый документ Illustrator.
2. Используя инструмент Эллипс, нарисуйте небольшой круг любого цвета, который вам нравится. Убедитесь, что у круга НЕТ обводки. Удерживая нажатой клавишу Shift, растягивайте, чтобы получить идеальный круг.
Убедитесь, что у круга НЕТ обводки. Удерживая нажатой клавишу Shift, растягивайте, чтобы получить идеальный круг.
3. Используя инструмент «Прямое выделение», щелкните нижнюю опорную точку круга и перетащите ее вниз, чтобы создать более длинную коническую форму, подобную той, которую вы видите ниже.
Необязательный шаг. Если вам нужна очень острая, сужающаяся кисть, выберите инструмент «Преобразовать» (Shift + C), он скрыт под инструментом «Перо».Нажмите один раз на нижней точке привязки, что вы вытащили. Это преобразует точку из кривой в прямую, что дает вам более четкую точку.
4. Откройте палитру кистей (нажмите F5 или выберите «Окно»> «Кисти»).
5. Щелкните значок «Новая кисть» в нижней части палитры. Откроется новое диалоговое окно «Кисть».
Выберите «Новая художественная кисть» и нажмите «ОК».
6. Вариант для вас новая кисть открыта. Здесь нужно подумать только о нескольких настройках, и на этом мы закончили.
a) Установите направление щетки вверх.
б) Установите метод окраски на «Сдвиг оттенка». Это просто означает, что вы можете делать мазки кистью любого цвета, когда используете их.
c) Дайте вашей кисти имя.
Щелкните ОК.
7. Теперь вы должны увидеть свою новую кисть в палитре кистей, готовую к использованию.
8. Помните, что мазки кистью можно наносить на любой путь, а не только на контуры, нарисованные с помощью инструмента кисти. Итак, вы вытягиваете звезду, рисуете карандашом или рисуете кривую с помощью инструмента дуги, а затем просто нажимаете мазок кисти в палитре кистей и вуаля!
9.Когда вы будете довольны своей кистью, вам нужно сохранить ее. Щелкните значок папки в нижней части палитры кистей и выберите «Сохранить библиотеку кистей». (Примечание: здесь я использую CS3. В предыдущих версиях просто щелкните значок стрелки в правом верхнем углу палитры, чтобы открыть раскрывающееся меню, и выберите «Сохранить библиотеку кистей»).
Дайте ему имя и выберите Сохранить.
В следующий раз, когда вы захотите использовать его, снова перейдите в палитру кистей, щелкните значок папки внизу и выберите «Открыть библиотеку кистей».
Таким же образом можно сделать множество интересных кистей с зауженными краями. Просто измените форму, которую вы рисуете для начала. Вместо круга попробуйте треугольник или простую форму листа. Вот несколько других, которые я сделал, выполнив те же действия.
Если вы новичок в Illustrator и хотите узнать больше об инструментах рисования, ознакомьтесь с серией статей, которые я написал ранее в этом году.
.


 Затем выберите параметры, которые будут выполняться при касании пером поверхности планшета.
Затем выберите параметры, которые будут выполняться при касании пером поверхности планшета.


 Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров; Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен. Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, в том числе: Scatter, Art, Bristle и Pattern.)
Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, в том числе: Scatter, Art, Bristle и Pattern.) При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
 (Нет необходимости обновлять приложение или сервер VT)
(Нет необходимости обновлять приложение или сервер VT)
