Как объединить точки в иллюстраторе: Корректировка сегментов контура в Illustrator
Как создать путь, состоящий из двух отдельных штрихов с промежутками между ними?
- Как объединить два контура в Illustrator?
- Как объединить две обтравочные контуры в Photoshop?
- Какие инструменты можно использовать для комбинирования фигур?
- Почему я не могу соединить контуры в Illustrator?
- Как выбрать открытый путь внутри сгруппированных объектов?
- Как создать контур в Illustrator?
- Почему иллюстратор не может завершить предварительный просмотр?
Как объединить два контура в Illustrator?
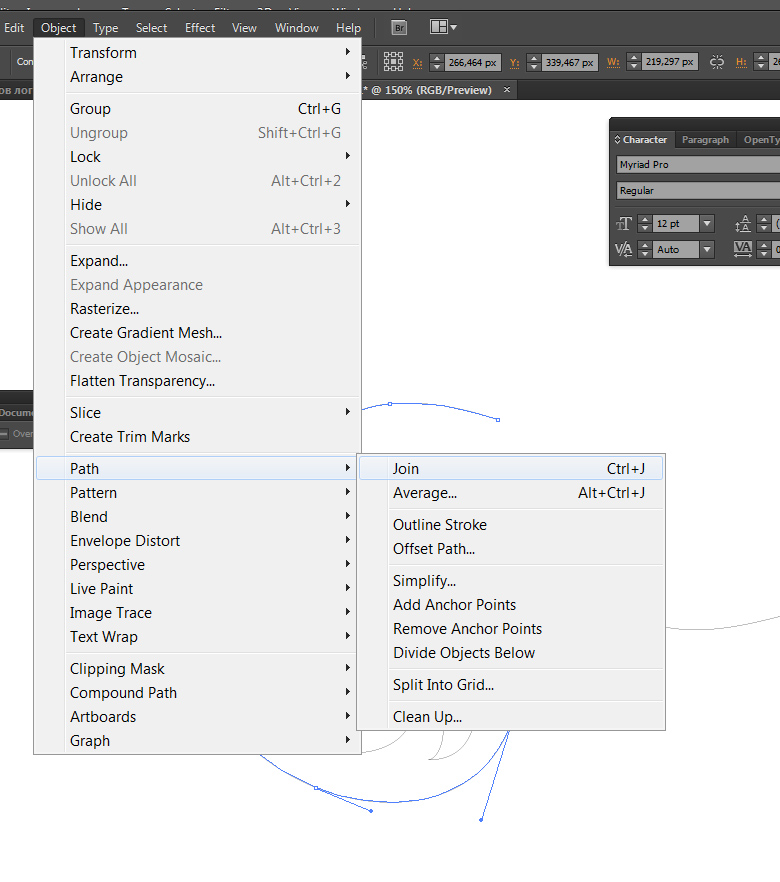
Выбрать объект > Дорожка > Присоединиться. Обратите внимание, что точки привязки на левой стороне путей теперь соединены с путем. Если вы хотите соединить определенные точки привязки с разных путей, выберите точки привязки и нажмите Command + J (Mac OS) или Ctrl + J (Windows). Выбрать объект > Дорожка > Присоединяйтесь еще раз.
Как объединить две обтравочные контуры в Photoshop?
Объединение контуров в фотошопе
- Щелкните один из ваших путей на палитре путей. …
- Затем щелкните другой путь в палитре путей и вставьте в него первый путь (Изменить>Вставить или Cmd / Ctrl + V).
- Оба твоих пути будут на одном пути.
- Продолжайте, пока все ваши пути не совпадут.
Какие инструменты можно использовать для комбинирования фигур?
Используйте инструмент «Кисть-клякса» для редактирования заполненных фигур, которые можно пересекать и объединять с другими фигурами того же цвета, или для создания иллюстраций с нуля.
Почему я не могу соединить контуры в Illustrator?
«Чтобы присоединиться, вы должны выбрать две открытые конечные точки. Если они не находятся на одном пути, они не могут находиться на текстовых путях или внутри графов, а если они оба сгруппированы, они должны быть в одной группе.»
Как выбрать открытый путь внутри сгруппированных объектов?
Щелкните один из прямых путей с помощью инструмента «Выделение», а затем, удерживая нажатой клавишу «Shift», щелкните другие прямые пути. Выбрать объект > Сгруппировать, чтобы сгруппировать все прямые пути в одну группу. Щелкните любой путь в исходной группе, а затем, удерживая клавишу Shift, щелкните любой путь во второй группе, чтобы выбрать обе группы одновременно.
Выбрать объект > Сгруппировать, чтобы сгруппировать все прямые пути в одну группу. Щелкните любой путь в исходной группе, а затем, удерживая клавишу Shift, щелкните любой путь во второй группе, чтобы выбрать обе группы одновременно.
Как создать контур в Illustrator?
Инструмент «Перо», расположенный на панели инструментов, является одним из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки и пути. Чтобы начать работу с инструментом «Перо», выберите инструмент «Перо» на панели инструментов и на панели «Свойства» установите толщину обводки на 1 пт, цвет — на черный, а для заливки — на отсутствие.
Почему иллюстратор не может завершить предварительный просмотр?
Недостаточно памяти
Если вы используете Adobe Illustrator в системе с ограниченным объемом памяти или места на жестком диске, ваш компьютер может не справиться с требованиями предварительного просмотра ваших работ. Увеличение объема оперативной памяти в вашей системе может помочь упростить рабочий процесс.
Удаление осколочных полигонов или пробелов между полигонами—Справка
Существует несколько основных способов исправления таких ошибок:
- Чтобы выровнять объекты в определенных слоях по создаваемой линии, используется команда Выровнять по форме (Align To Shape) с панели инструментов Расширенное редактирование (Advanced Editing). Команда Выровнять по форме (Align To Shape) применяется для обработки нескольких слоев, когда необходимо контролировать параметры выравнивания. К таким параметрам относится геометрия, по которой производится выравнивание, список обновляемых слоев и допуск. Также при редактировании доступны другие инструменты выравнивания.
- При наличии лицензии уровня ArcGIS for Desktop Standard или ArcGIS for Desktop Advanced имеется возможность установить топологию базы геоданных.
 Топология базы геоданных — это наиболее эффективный способ автоматического поиска и исправления таких ошибок. Вы можете применить правило Не должны перекрываться и Не должны иметь пробелов, чтобы найти накладывающиеся полигоны и пробелы между полигонами. Вы можете выполнить поиск ошибок типа Должен превышать кластерный допуск, которые заключаются в наличии слишком маленьких полигонов, которые могут схлопнуться в процессе проверки топологии.
Топология базы геоданных — это наиболее эффективный способ автоматического поиска и исправления таких ошибок. Вы можете применить правило Не должны перекрываться и Не должны иметь пробелов, чтобы найти накладывающиеся полигоны и пробелы между полигонами. Вы можете выполнить поиск ошибок типа Должен превышать кластерный допуск, которые заключаются в наличии слишком маленьких полигонов, которые могут схлопнуться в процессе проверки топологии. - Вы можете запустить инструменты Проверить геометрию (Check Geometry) и Восстановить геометрию (Repair Geometry), которые помогут найти и исправить короткие сегменты, нулевую геометрию и другие проблемы, приводящие к появлению осколочных полигонов.
- Можно использовать инструмент геообработки Интегрировать (Integrate), чтобы сделать ребра и вершины полигонов совпадающими. Инструмент Интегрировать поможет исправить осколочные полигоны и пробелы. Однако, необходимо быть уверенными, что введенный кластерный допуск достаточен для того, чтобы непреднамеренно не потерять или не объединить объекты.

- Используйте замыкание, чтобы изменить ребра и вершины полигонов вручную с помощью инструментов редактирования. Также можно использовать инструмент геообработки Замкнуть (Snap) из набора инструментов Редактирование (Editing) (требуется лицензия ArcGIS for Desktop Standard или ArcGIS for Desktop Advanced).
- Для полигонов, чья площадь меньше определенного размера, в зависимости от используемого набора данных, можно применить запрос Выбрать по атрибутам. Нужно проверить, являются ли выбранные полигоны осколочными, а затем использовать Редактор > команда Слияние (Editor > Merge command) или инструмент геообработки Удаление (Eliminate) (требуется лицензия ArcGIS for Desktop Advanced), чтобы объединить осколочные полигоны с соседними. Вы можете также выбрать каждый полигон в отдельности и изменить форму объекта с помощью трассировки вдоль ребра смежного с ним полигона большего размера.
5 лучших плагинов для повышения производительности для Adobe Illustrator
Adobe Illustrator уже много лет является самым популярным приложением для разработки векторной графики. Как и в случае со многими мощными инструментами, к нему всегда было что-то вроде кривой обучения.
Как и в случае со многими мощными инструментами, к нему всегда было что-то вроде кривой обучения.
К счастью, есть несколько полезных плагинов, которые могут помочь нам ускорить наш рабочий процесс. Хотя Illustrator не может претендовать на такую же богатую экосистему плагинов, как Photoshop, в вашем наборе инструментов есть еще очень полезные дополнения.
Стоит также отметить, что устойчивый рост SVG в течение последних двух лет также вернул Illustrator в умы многих веб-разработчиков.
В этой статье я собираюсь показать вам 5 плагинов, которые сэкономят вам много времени за счет улучшения общих действий.
Давайте начнем.
ВЕКТОРНЫЙ ВИНТ 2
Первый плагин, который мы собираемся проанализировать, это «Vector Scribe 2» от Astute Graphics. Он не только предоставляет вам новый набор инструментов, но также расширяет существующие возможности Illustrator, предоставляя вам более мощные средства для разработки и редактирования графических элементов.
Среди новых функций вы можете найти:
- Smart Remove Brush Tool: кисть, которая автоматически удаляет ненужные точки привязки, просто перемещая мышь по контуру.
- Инструмент расширения пути: этот инструмент дает вам возможность расширять или сокращать пути до точных длин и с очень высокой точностью.
- Dynamic Corners Tool: этот инструмент позволяет вам преобразовывать квадратные углы в закругленные с конечным контролем.
- Инструмент «Динамические фигуры»: эта функция распознает наиболее распространенные формы контуров, такие как квадраты, круги или звезды, и позволяет вам контролировать количество точек или изменять форму.
- Dynamic Measure Tool: мощный инструмент, который можно использовать для чрезвычайно точных измерений длин или углов в разных единицах измерения.
- Protactor: это очень простой, но полезный инструмент для определения пользовательских углов для вашего чертежа.
Vector Scribe позволяет автоматизировать многие процессы, которые вы всегда выполняли вручную. Работа с векторами или создание новых шрифтов становится намного проще, чем прежде, и, прежде всего, быстрее.
Работа с векторами или создание новых шрифтов становится намного проще, чем прежде, и, прежде всего, быстрее.
Я, конечно, фанат, и я подозреваю, что если вы некоторое время используете Vector Scribe 2, вы не сможете обойтись без него.
Плагин доступен как для Windows, так и для MacOS, и в обоих случаях за 79 долларов.
Ссылка для скачивания: http://www.astutegraphics.com/
ВЫБЕРИТЕ МЕНЮ
Select Menu — это плагин для экономии времени, разработанный Риком Джонсоном. Он добавляет 18 дополнительных функций в выпадающее меню «Выбор», которые не включены в базовую версию Illustrator.
Поначалу может быть не совсем очевидно, какие типы выбора отсутствуют в настройках Illustrator по умолчанию, но в действительности «Выбор меню» определенно сэкономит вам много времени.
Чаще всего вам может понадобиться выбрать только «Открытые пути» или, возможно, только «Закрытые клятвы» из вашего проекта. Конечно, вы можете сделать это вручную, но это может потребовать значительных усилий в сложных иллюстрациях. Проблема в том, что в меню выбора Illustrator не может определить разницу между открытым и закрытым путями.
Проблема в том, что в меню выбора Illustrator не может определить разницу между открытым и закрытым путями.
Тем не менее, с помощью «Выбрать меню», вы сможете легко выбрать направляющие, заполненные, открытые или даже не пройденные пути и многие другие варианты путей. Более того, вы можете выбрать, что выбрать, всего за несколько кликов.
Это может быть особенно полезно для некоторых грязных линий, генерируемых автоматическими преобразователями.
Учитывая все это, ясно, что «Выбор людей» достаточно полезен, чтобы заработать место в наборе инструментов любого векторного дизайнера. Еще более впечатляет то, что плагин можно скачать бесплатно и он работает как в Windows, так и в Mac OS.
Ссылка для скачивания: http://rj-graffix.com/software/plugins.html
CONCATENATE
Следующий плагин, на котором мы сконцентрируемся, — это «Конкатенация», который, как и предыдущий, был создан Риком Джонсоном.
«Конкатенация» имеет простое задание: предоставить вам возможность соединить два или более разных пути в один, уникальный.
Делая это, вы можете точно установить, насколько близко должны быть конечные точки этих путей, чтобы объединить их и как близко к касательной должны быть точки.
Что отличает «Concatenate» от других подобных плагинов, так это то, что этот также поставляется с функциями «Assimilate» и «Connect».
Первый полезен для поиска и объединения любых невыбранных путей, которые находятся на фиксированном расстоянии от определенной точки. Вторая функция добавляет отрезки, чтобы соединить выбранные открытые пути.
Ссылка для скачивания: http://www.rj-graffix.com/software/plugins.html
ВОЛШЕБНЫЙ ЭКСПОРТЕР
«Magic Exporter» — это плагин, разработанный Джереми Марчандом с целью упрощения процесса экспорта иллюстраций из Illustrator в готовые веб-файлы PNG.
Дизайнеры легко теряют драгоценное время при экспорте объектов, потому что им приходится вручную нарезать или скрывать слои, чтобы экспортировать только нужный объект. Magic Exporter был разработчиком для решения именно этой проблемы. Это позволяет быстро экспортировать только те компоненты документа, которые вам нужны. Вам просто нужно отметить нужный объект и экспортировать его с помощью специального меню.
Но это не заканчивается там.
Сегодня дизайнерам необходимо создавать графику для разных устройств с разными размерами экрана. «Magic Exporter» включает в себя важную функцию, которая позволяет автоматически создавать несколько PNG-копий одного и того же объекта, масштабированного до размеров экрана.
Хотя «Magic Exporter» стоит 25 долларов, я думаю, что если вы создаете элементы веб-интерфейса в Illustrator, это стоит каждого цента, так как сэкономит вам много времени и много бесполезных кликов.
«Magic Exporter» был разработан для Mac OS.
Ссылка для скачивания:
Генерация простых прямоугольных шаблонов в Illustrator обычно относительно проста, но создание более сложных шаблонов может стать кошмаром, если у вас нет подходящего инструмента.
В Symmetry Works вам нужно только создать объект и использовать плагин для определения типа шаблона для его настройки. Вы можете решить, будет ли основной элемент повторяться с определенной симметрией или без какой-либо логики, и, благодаря «Режиму вставки», вы также можете напрямую рисовать на шаблоне, который мгновенно изменяется.
Понятно, что Symmetry Works относится к категории специализированных плагинов, которые экономят огромное количество времени на очень специфических задачах. Тем не менее, мы также должны учитывать негативный аспект: цена.
Artlandia Symmetry Works не является импульсивной покупкой, стоит минимум $ 364. По этой причине я бы предложил это только более опытным, профессиональным пользователям.
Конечно, он был разработан как для Mac OS, так и для Windows.
Ссылка для скачивания: https://secure.artlandia.com/ns/store/order.cgi?SymmetryWorks
Импорт и экспорт файлов САПР
PRO Если вы являетесь пользователем SketchUp Pro, вы можете импортировать или экспортировать файлы САПР в формате .dwg или .dxf .
Перед импортом файла полезно знать, какие объекты САПР SketchUp Pro поддерживает, а какие нет, и как подготовить файл САПР для достижения наилучших результатов. Затем вы можете изучить основные шаги импорта, описанные в этой статье. После завершения импорта ознакомьтесь с разделом Начало работы с файлом САПР в SketchUp Pro, который содержит несколько советов и приемов по работе с импортированной геометрией САПР.
Если вы экспортируете файл SketchUp Pro в формат САПР, способ экспорта файла САПР зависит от того, является ли он 2D-файлом, например планом этажа, или 3D-моделью. В этой статье вы также узнаете, как данные SketchUp экспортируются в формат САПР.
Понимание того, какие элементы САПР может импортировать SketchUp
В следующей таблице показано, какие элементы САПР SketchUp поддерживает и не поддерживает. Если элемент не поддерживается, SketchUp просто игнорирует его при импорте файла САПР.
| Поддерживаемые объекты САПР | Неподдерживаемые объекты САПР |
|---|---|
| Дуги | Собственные объекты ADT или ARX |
| Окружности | Размеры |
| Объекты с толщиной | Штриховка |
| Грани | Инструмент |
| 3D-грани | XREFs |
| Слои | |
| Линии и поддерживаемые стили линий | |
| Материалы | |
| Твердые объекты на основе полилиний | |
| Вложенные блоки | |
| Участки AutoCAD | |
| Точка | |
| Эллипс | |
| Сплайн | |
| Растровое изображение |
Подготовка файла САПР для импорта в SketchUp
Выполнив ряд действий для проверки и подготовки файла САПР перед импортом, вы сможете убедиться, что все данные, которые вам нужны, импортируются в SketchUp, и упростить процесс импорта. В следующих разделах описывается, на что обратить внимание и как разрешить любые потенциальные конфликты между элементами САПР и SketchUp.
В следующих разделах описывается, на что обратить внимание и как разрешить любые потенциальные конфликты между элементами САПР и SketchUp.
Совет. Не потеряйте детали в исходном файле САПР. Не забудьте создать копию файла САПР и подготовить эту копию для импорта в SketchUp.
Изменение неподдерживаемых элементов
Если вам нужно импортировать неподдерживаемые элементы САПР в SketchUp, попробуйте расчленить эти элементы в САПР, чтобы они стали простыми элементами чертежа САПР, которые SketchUp поддерживает.
Например, когда вы разделяете объекты САПР на блоки, они импортируются в SketchUp как компоненты. Если вы разделите объекты блока САПР на полилинии, полилинии импортируются в SketchUp как линии или полилинии.
Удаление ненужных слоев
В импортированном файле САПР SketchUp автоматически отбрасывает все объекты, не имеющие отношения к 3D, например текст, размеры, штриховку и т. д. Однако SketchUp не отбрасывает слои, содержащие эти объекты. Чтобы избежать множества пустых слоев в SketchUp, вы можете удалить все неиспользуемые слои с помощью статистики в диалоговом окне «Информация о модели».
Чтобы избежать множества пустых слоев в SketchUp, вы можете удалить все неиспользуемые слои с помощью статистики в диалоговом окне «Информация о модели».
Перемещение геометрии ближе к началу координат
В SketchUp геометрия, расположенная на много миль или километров от исходной точки (0,0), может вызвать проблемы с производительностью. Чтобы избежать этих проблем, проверьте размещение геометрии в файле САПР перед импортом файла САПР в SketchUp.
Например, вы импортируете файлы Autodesk AutoCAD DWG, такие как планы строительных объектов, для работы с контурными линиями. Если рисунок или геометрия находятся далеко от исходной точки, переместите ее ближе к исходной точке, прежде чем импортировать файл САПР в SketchUp.
Либо отмените выбор параметра «Сохранить исходную точку чертежа» в параметрах импорта DWG/DXF SketchUp, как описано в разделе Импорт файла САПР в SketchUp далее в этой статье.
Уменьшение размера файла при необходимости
Как правило, файлы САПР успешно импортируются в SketchUp, если размер файла составляет 15 МБ или меньше. При импорте файлов САПР большего размера импорт может занять много времени или завершиться ошибкой. И наоборот, чем меньше размер файла САПР, тем быстрее и проще будет импорт. Кроме того, после импорта сложного файла САПР в SketchUp вы можете заметить, что производительность SketchUp снижается. Это потому, что линии и грани в SketchUp содержат больше данных, чем их эквиваленты в САПР.
При импорте файлов САПР большего размера импорт может занять много времени или завершиться ошибкой. И наоборот, чем меньше размер файла САПР, тем быстрее и проще будет импорт. Кроме того, после импорта сложного файла САПР в SketchUp вы можете заметить, что производительность SketchUp снижается. Это потому, что линии и грани в SketchUp содержат больше данных, чем их эквиваленты в САПР.
- Импортируйте только необходимую геометрию. Модели SketchUp могут быть такими же точными, как модели в САПР. Однако SketchUp не предназначен для того же типа чертежей с большим количеством линий, которые выполняются в программном обеспечении САПР. В файле САПР очистите или удалите все содержимое, которое вам не нужно после импорта файла САПР в SketchUp. Вы можете упростить файл CAD до просто стен и, возможно, дверей и окон, если хотите смоделировать их в своем файле SketchUp.

- Раздельные уровни детализации для разных файлов САПР. Если ваш файл САПР содержит много необходимой геометрии, попробуйте разбить файл на несколько файлов меньшего размера. Например, один импортированный файл САПР может содержать информацию о плане объекта, другой — план этажа, а окончательный файл может содержать определенные детали.
Проверка единиц измерения
Если возможно, узнайте единицу измерения, использованную для создания файла САПР. Когда вы импортируете файл САПР в SketchUp, вам необходимо знать, используются ли в вашем файле дюймы, футы или метрические единицы измерения. Таким образом, вы можете сопоставить единицы измерения модели SketchUp с единицами измерения файла САПР и сохранить масштаб и размеры импортированной геометрии САПР.
В SketchUp 2018 и более поздних версиях у вас также есть возможность импортировать модель, используя единицы измерения, указанные в файле САПР. В раскрывающемся списке «Единицы измерения» выберите «Единицы измерения модели» из списка, в котором SketchUp попытается сопоставить единицы измерения, сохраненные в файле САПР. Если SketchUp не может определить, какая единица измерения использовалась для создания файла САПР, по умолчанию в SketchUp используется 1 единица САПР, равная 1 дюйму.
Если SketchUp не может определить, какая единица измерения использовалась для создания файла САПР, по умолчанию в SketchUp используется 1 единица САПР, равная 1 дюйму.
Сохранение в формате файла САПР, совместимого со SketchUp
Когда SketchUp импортирует файл САПР, SketchUp разделяет информацию на основные геометрические компоненты. Таким образом, независимо от того, какой формат файла AutoCAD вы используете (например, 2013 или 2018), конечный результат по сути один и тот же. Однако для максимальной совместимости между файлом САПР и SketchUp лучше всего сохранить файл САПР в формате версии 13 или 14.
Импорт файла САПР в SketchUp
После того, как вы проверили и подготовили файл САПР, его можно импортировать в SketchUp. Следующие шаги помогут выполнить процесс импорта для вашей операционной системы:
- В SketchUp откройте модель SketchUp, в которую вы хотите импортировать свой файл
.dwgили.dxf. - Выберите Файл > Импорт.
 Появится диалоговое окно импорта.
Появится диалоговое окно импорта. - Перейдите в место сохранения файла САПР на жестком диске.
- В раскрывающемся списке Тип файлов выберите Файлы AutoCAD (*.dwg, *.dxf).
- Выберите файл, который хотите импортировать.
- Щелкните кнопку Параметры. Откроется диалоговое окно «Импорт параметров AutoCAD DWG/DXF», как показано на следующем рисунке.
- (Необязательно) В области «Геометрия» выберите следующие параметры:
- Выберите Объединить копланарные грани, чтобы программа SketchUp автоматически удаляла триангулированные линии из плоскостей.
- Выбор Ориентировать грани согласованно указывает программе SketchUp анализировать направление импортированных граней и ориентировать грани так, чтобы их направление было однородным.
- (Необязательно) Установите флажок «Сохранить исходную точку чертежа», чтобы поместить импортированную геометрию в исходную точку, определенную в файле .
 dwg. или .dxf . Не устанавливайте флажок, если хотите разместить импортированную геометрию рядом с исходной точкой SketchUp.
dwg. или .dxf . Не устанавливайте флажок, если хотите разместить импортированную геометрию рядом с исходной точкой SketchUp. - (Необязательно) Чтобы импортировать геометрию в правильном масштабе, выберите единицу измерения, используемую в файле САПР, в раскрывающемся списке Единицы. Вы можете выбрать единицы измерения модели, дюймы, футы, ярды, мили, миллиметры, сантиметры, метры и километры. Совет. Если вы не знаете единицы измерения, используемые в исходном файле, выберите «Единицы измерения модели», чтобы SketchUp превратил одну единицу САПР в 1 дюйм в SketchUp. Или используйте большие единицы измерения, например футы или метры. Затем вы можете изменить размер модели по мере необходимости после ее импорта.
Предупреждение. Если вы выберете небольшую единицу измерения, например миллиметры, а изначально модель предназначалась для отображения в футах, вы можете непреднамеренно создать мелкие грани, которые будут потеряны при импорте.
 Чтобы SketchUp распознал грань, она должна быть 0,001 квадратных дюймов или больше.
Чтобы SketchUp распознал грань, она должна быть 0,001 квадратных дюймов или больше. - Нажмите ОК в диалоговом окне «Импорт параметров AutoCAD DWG/DXF».
- Вернувшись в диалоговое окно «Импорт», нажмите кнопку Импорт, и SketchUp Pro начнет импорт файла САПР.
Совет. При импорте файла LayOut, созданного с помощью функции «Экспорт для SketchUp», используйте параметр «Объединить копланарные грани» для чистых импортированных граней.
Совет. Вы также можете перетащить импортируемые файлы в область рисования. После того, как вы перетащите файл, откроется любое соответствующее диалоговое окно импорта, в котором вы можете выбрать желаемые параметры.
После того, как вы проверили и подготовили файл САПР, можно его импортировать в SketchUp Shop. Следующие шаги помогут вам выполнить импорт:
- В SketchUp Shop откройте модель SketchUp, в которую вы хотите импортировать свой файл .
 dwg или .dxf .
dwg или .dxf . - Выберите значок файла (). В отобразившемся меню «Файл» выберите «Вставить».
- Вы можете выбрать значок Trimble Connect или значок «Компьютер» для локального файла.
- (Необязательно) Вы также можете перетащить файл из окна проводника или Finder прямо в SketchUp Shop.
- Если вы решили открыть файл локально, перейдите к месту хранения файла САПР на жестком диске.
- Выберите «Все файлы» в качестве желаемого формата.
- Выберите файл, который хотите импортировать.
- Откроется диалоговое окно «Импорт параметров AutoCAD DWG/DXF», как показано на следующем рисунке.
- (Необязательно) Установите флажок Сохранить исходную точку чертежа (№1 выше), чтобы поместить импортированную геометрию в исходную точку, определенную в файле .dwg. или .dxf . Не устанавливайте флажок, если хотите разместить импортированную геометрию рядом с исходной точкой SketchUp.
- (Необязательно) В области «Геометрия» выберите Объединить копланарные грани (№2 выше), чтобы программа SketchUp автоматически удаляла триангулированные линии из плоскостей.
 Выбор Ориентировать грани согласованно (№3 выше) указывает программе SketchUp анализировать направление импортированных граней и ориентировать грани так, чтобы их направление было однородным.
Выбор Ориентировать грани согласованно (№3 выше) указывает программе SketchUp анализировать направление импортированных граней и ориентировать грани так, чтобы их направление было однородным. - (Необязательно) Чтобы импортировать геометрию в правильном масштабе, выберите единицу измерения, используемую в файле САПР, в раскрывающемся списке Единицы (№4 выше). Вы можете выбрать единицы измерения модели, дюймы, футы, ярды, мили, миллиметры, сантиметры, метры и километры.
- Щелкните Импорт, чтобы начать процесс импорта.
Совет. Если вы не знаете единицы измерения, использованные в исходном файле, используйте большие единицы измерения, такие как футы или метры. Затем вы можете изменить размер модели по мере необходимости после ее импорта.
Предупреждение. Если вы выберете небольшую единицу измерения, например миллиметры, но изначально модель предназначалась для отображения в футах, вы можете непреднамеренно создать мелкие грани, которые будут потеряны при импорте. Чтобы SketchUp распознал грань, она должна быть 0,001 квадратных дюймов или больше.
Совет. Если у вас есть план этажа или другая векторная графика в файле Adobe Illustrator (.eps), вы можете экспортировать файл .eps в формат .dwg или .dxf в Illustrator. Затем импортируйте векторную графику, следуя предыдущим шагам. Если в Adobe Illustrator вы сначала уменьшите количество опорных точек, определяющих кривые, вы сможете улучшить производительность файла в SketchUp. В частности, когда вы выдавливаете грани из кривых, которые содержат много отрезков линий, размер файла SketchUp может значительно увеличиться.
Описание процесса импорта данных SketchUp в формат САПР
Прежде чем экспортировать модель SketchUp в формат файла САПР (.dwg или .dxf), возможно, вам будет полезно узнать, как данные SketchUp переводятся в выбранный вами формат САПР. Вот, что вам необходимо знать:
- Грани SketchUp экспортируются как триангулированная многогранная сетка со скрытыми линиями внутренней рамки (если применимо).
 Это преобразование помогает имитировать внешний вид файла SketchUp, даже если все экспортированные грани имеют треугольную форму.
Это преобразование помогает имитировать внешний вид файла SketchUp, даже если все экспортированные грани имеют треугольную форму. - SketchUp использует текущие единицы измерения, установленные на панели «Единицы измерения» диалогового окна «Информация о модели», в качестве опорных для перевода в файл
.dwgили.dxf. Например, если текущая настройка единиц информации о модели — «Десятичная дробь и метры», тогда AutoCAD должен быть установлен в десятичное значение, чтобы единицы правильно преобразовывались в метры при открытии экспортированного файла в AutoCAD. - Повторяющиеся линейные объекты не создаются поверх объекта с полилиниями.
Экспорт модели SketchUp как файла САПР 2D
При экспорте вида модели в виде файла САПР 2D вы можете выбрать масштаб и несколько вариантов линий. Результатом является векторный файл 2D в формате .dwg или .dxf, который можно открыть в программе САПР.
Выполните следующие действия, чтобы экспортировать файл САПР 2D:
- Чтобы сохранить масштаб модели в экспортированном файле, в SketchUp выберите Камера > Параллельная проекция.
 Затем установите один из стандартных видов SketchUp, выбрав Камера > Стандартные виды и указав нужный вариант в появившемся подменю. (См. Просмотр модели для получения подробной информации о параметрах просмотра модели.)
Затем установите один из стандартных видов SketchUp, выбрав Камера > Стандартные виды и указав нужный вариант в появившемся подменю. (См. Просмотр модели для получения подробной информации о параметрах просмотра модели.) - Выберите Файл > Экспорт > 2D-графика.
- Перейдите в то место, где хотите сохранить экспортированный файл.
- (Необязательно) Измените имя файла, если хотите присвоить экспортируемому файлу другое имя, отличное от текущего имени файла SketchUp.
- Выберите
.dwgили.dxfв качестве типа файла. В Microsoft Windows выберите этот параметр в раскрывающемся списке Тип файла. На Mac используйте раскрывающийся список Формат. - Нажмите кнопку Параметры, чтобы установить параметры масштаба и линии, которые подробно описаны в следующем списке. Когда закончите, нажмите ОК в диалоговом окне «Параметры скрытой линии DWG/DXF» (Microsoft Windows) или в диалоговом окне «Параметры экспорта» (Mac OS X).

- Нажмите Экспорт, и ваш файл САПР будет сохранен в выбранном вами месте.
На следующем рисунке вы видите диалоговое окно параметров строки для вашей текущей операционной системы. В следующем списке представлены ваши параметры, чтобы строки в экспортируемом файле соответствовали вашим потребностям:
- Версия AutoCAD: выберите, какую версию AutoCAD вы хотите использовать для открытия экспортированного файла.
- Масштаб и размер чертежа: по умолчанию установлен флажок Полный масштаб. Однако, если вы снимете этот флажок, вы можете установить собственный масштаб. В поле На чертеже введите фактическое измерение, которое вы хотите использовать для установки масштаба. В поле В модели введите значение для масштабирования экспортированной модели. Например, для масштаба 1:4 введите 1′ в поле «В модели» и 4′ в поле «На чертеже».

- Линии профиля: здесь вы можете настроить отображение линий профиля в экспортируемом файле. Вы можете установить ширину линии следующим образом:
- Выберите Нет, чтобы экспортировать линии профиля стандартной ширины.
- Выберите Полилинии с шириной, чтобы экспортировать линии профиля как полилинии AutoCAD. При выборе этого параметра вы можете оставить флажок Автоматически, чтобы экспортируемые линии соответствовали ширине линии профиля. Если вы отмените выбор «Автоматически», вы можете ввести произвольную ширину в поле Ширина.
- Выберите Объекты с широкими линиями, чтобы экспортировать профильные линии как объекты AutoCAD с широкими линиями.
Флажок Разделить на слое, установленный по умолчанию, создает слой для ребер профиля. Если вы использовали слои SketchUp для управления видимостью, обратите внимание, что назначения слоев SketchUp не переводятся напрямую при экспорте файла SketchUp в файл 2D САПР.
- Линии сечения: эти параметры экспорта становятся доступными при экспорте линий сечения или фрагмента сечения. См. раздел Нарезка модели для однорангового взаимодействия для получения подробной информации о сечениях и способах их экспорта.
- Расширения ребер: в некоторых приложениях САПР могут возникать проблемы с распознаванием конечных точек и пересечений линий, если в вашей модели используются расширения линий SketchUp. Снимите флажок Показать расширения, чтобы отключить расширения в экспортированном файле. Если вы оставите выбранной опцию «Показать расширения» и снимите флажок Автоматически, вы можете ввести точную длину для расширений линий в поле Длина.
В Microsoft Windows вы можете выбрать Всегда запрашивать параметры скрытой линии, если вы хотите установить параметры в этом диалоговом окне при каждом экспорте файла САПР 2D. Вы также можете восстановить настройки по умолчанию, нажав кнопку По умолчанию.
Экспорт модели SketchUp как файла САПР 3D
Когда вы экспортируете модель SketchUp как файл САПР D , вы можете выбрать, какие объекты экспортировать. Чтобы экспортировать модель, выполните следующие действия:
- В SketchUp выберите Файл > Экспорт > 3D-модель. Откроется диалоговое окно «Экспорт модели».
- Перейдите в то местоположение, где вы хотите сохранить экспортированный файл.
- (Необязательно) Измените имя файла, если хотите. По умолчанию экспортируемый файл использует то же имя, что и имя вашего файла SketchUp.
- Выберите
.dwgили.dxfв качестве формата для экспортированного файла. В Microsoft Windows выберите тип файла из раскрывающегося списка Сохранить как тип. В Mac OS X используйте раскрывающийся список Формат. - Нажмите кнопку Параметры, чтобы открыть диалоговое окно «Параметры экспорта», показанное на следующем рисунке. В раскрывающемся списке Версия AutoCAD выберите версию AutoCAD, которую хотите использовать для открытия экспортированного файла.
 В области Экспорт установите флажок для каждого типа объекта, который хотите включить в экспортируемый файл. По завершении нажмите ОК.
В области Экспорт установите флажок для каждого типа объекта, который хотите включить в экспортируемый файл. По завершении нажмите ОК. - Вернувшись в диалоговое окно «Экспорт модели», нажмите Экспорт, и ваш файл появится в том месте, которое вы выбрали для его сохранения.
Совет. Экспорт и импорт материалов для улучшения взаимодействия с BIM и рабочих процессов с использованием формата .dwg.
Как создать фон в горошек в Adobe Illustrator. Несколько способов
Всем привет! Создать фон в горошек или какой-либо другой простой геометрический паттерн в Adobe Illustrator можно всего за несколько минут или даже секунд.
Способ 1. Начнем с самого сложного способа — нарисовать самому!
Шаг 1. Инструментом Rectangle Tool (M) удерживая клавишу Shift, создайте квадрат размером 200х200 pt.
Шаг 2. Инструментом Ellipse Tool (L) удерживая клавишу Shift, создайте круг размером 75х75 pt.
Шаг 3. Удерживая клавишу Alt перетащите круг на любое свободное поле монтажной области, таким образом Вы получите копию круга. Сделайте еще 3 копии.
Шаг 4. Для удобства и увеличения скорости работы активируем «Умные направляющие» (View → Smart Guides), они позволят выравнивать объекты между собой без использования палитры Align. Разместите один круг в центре квадрата, а остальные четыре по его контрольным точкам, так как показано на рисунке ниже.
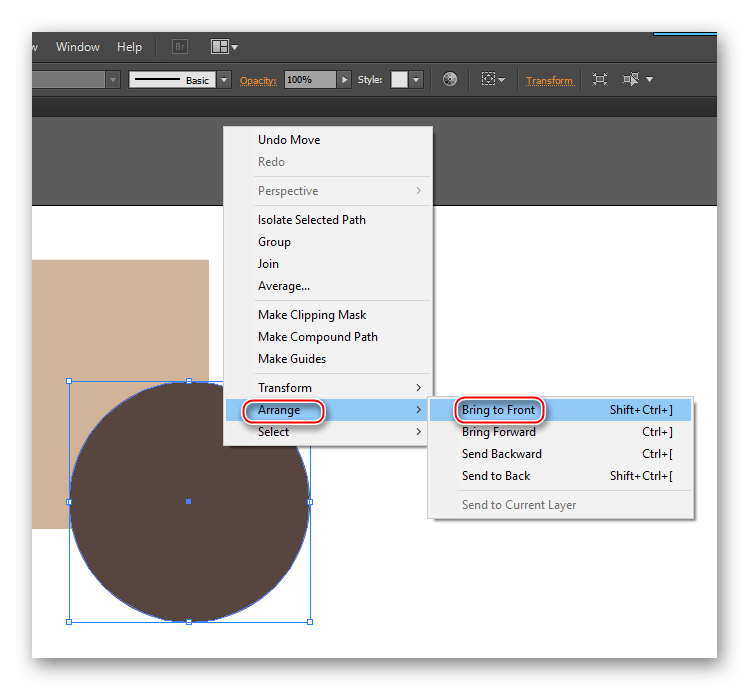
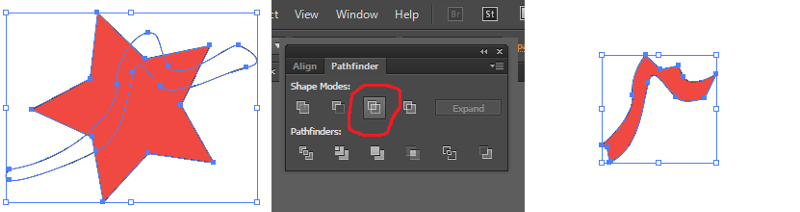
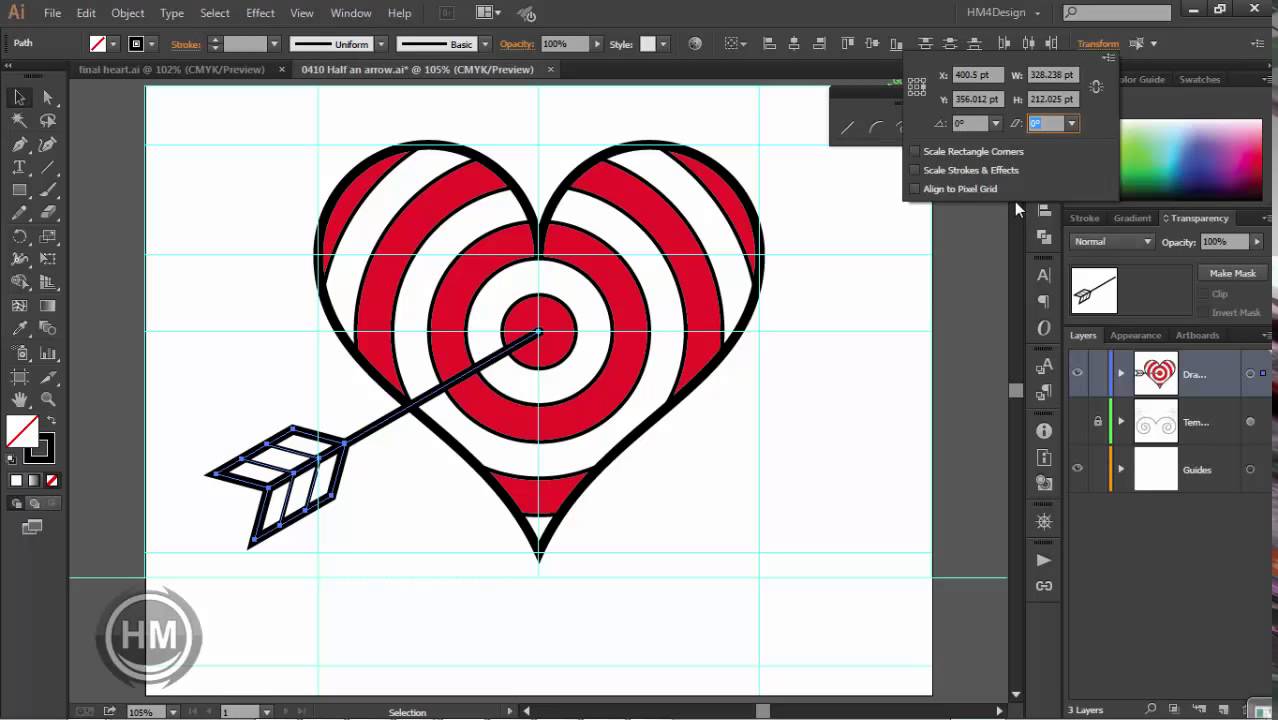
Шаг 5. Выделите квадрат и переместите его на передний план Arrange → Bring to Front. Затем, выполните команду Window → Pathfinder (Окно → Обработка контуров), чтобы открыть палитру Pathfinder (Обработка контуров). Выделив все фигуры, нажмите на значек Grop (Обрезка) в палитре Pathfinder.
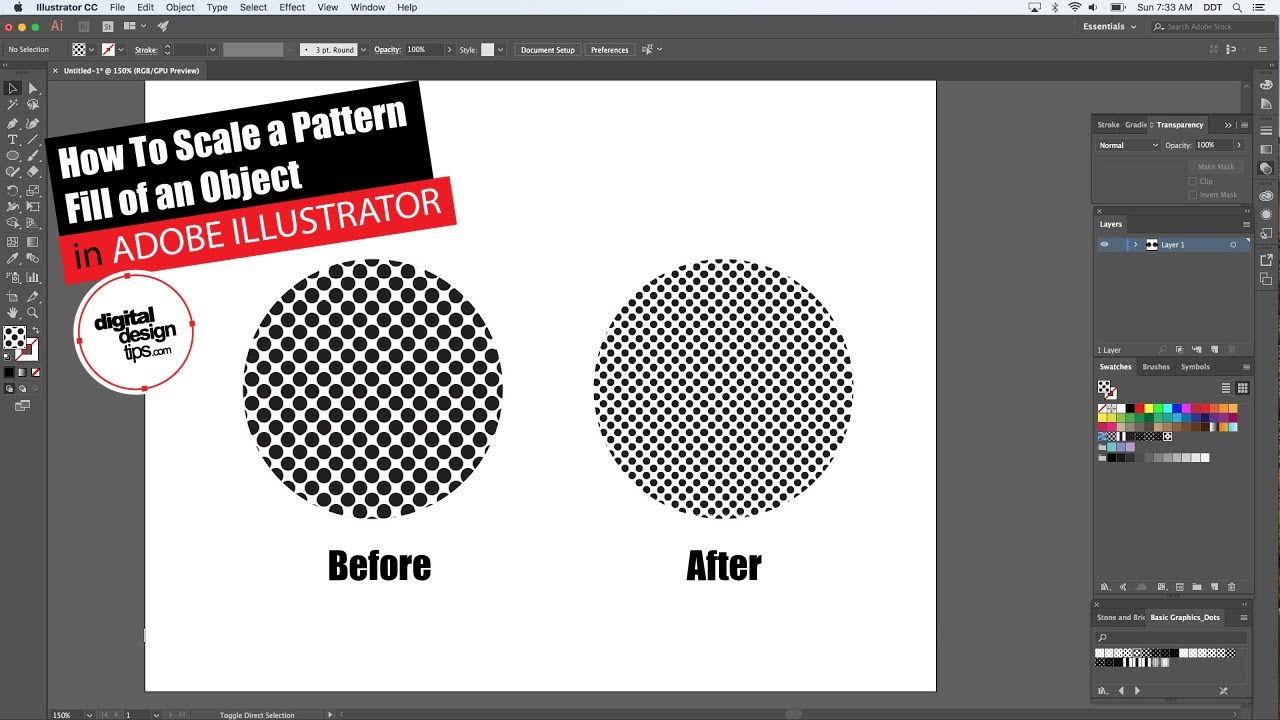
Шаг 4. Я уменьшила группу из кружков до 100x100pt и перетащила ее мышкой в палитру Swatches (Образцы). Вы можете уменьшить или увеличить кружки на свой вкус. Далее нарисуйте прямоугольник произвольных размеров и нажмите на кружки в палитре Swatches. Ву-а-ля!
Вы можете уменьшить или увеличить кружки на свой вкус. Далее нарисуйте прямоугольник произвольных размеров и нажмите на кружки в палитре Swatches. Ву-а-ля!
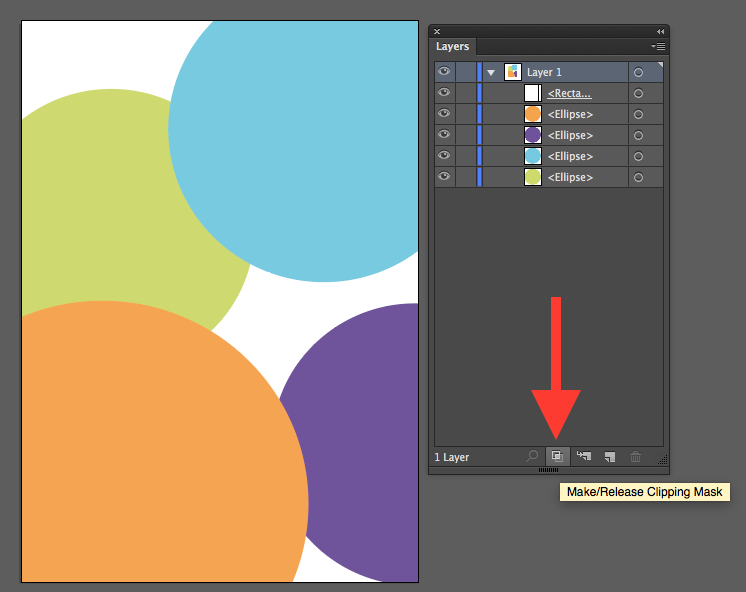
Способ 2. Воспользуемся стандартной библиотекой Образцов (Swatch Libraries) Adobe Illustrator
Чтобы открыть стандартную библиотеку образцов, выполните следующие действия: Window → Swatch Libraries → Patterns → Basic Graphics → Basic Graphics Dots
Далее нарисуйте прямоугольник произвольных размеров и нажмите на понравившиеся кружки в палитре Basic Graphics Dots.
Чтобы перекрасить горошки в другой цвет нам понадобится разобрать наш Pattern на отдельные объекты. Для этого выделяем паттерн и выполняем команду Object → Expand, поставив галочку напротив Fill. Не снимая выделения с группы кружков, нажмите на значек Grop (Обрезка), а затем на значек Unite (Объединить) в палитре Pathfinder.
Теперь мы можем перекрасить Pattern в горошек в любой понравившийся цвет!
Создайте дизайн сцены в тропическом лесу в Adobe Illustrator
Рисовать банан
шаг 1
ВыбратьЭллипс(L), производство230 х 50 пикселейЖелтый овал.
Перейти кЭффект> Деформация> АркаИ установить:
Значение изгиба по горизонтали составляет -60%
Уровень скорректирован до -10%
Вертикальная регулировка до 0%
Нажмите «определить«с участием»объект”>“Развернуть внешний вид«Применение эффекта
Шаг 2
Далее мы создадим неровности на обоих концах нашего банана. ВыбратьИнструмент Прямоугольник(M) сделать один20 х 20 пикселейЖелтый квадрат. Перейти кЭффект> Деформация> ВыпуклостьИ установить:
Значение горизонтального изгиба 0%
Уровень 0%
По вертикали до 25%
Нажмите «определить«с участием»объект”>“Развернуть внешний вид«Применять эффекты
Шаг 3
Отрегулируйте размер фигуры. копия (Control-C> Control-F) И прикрепите прямоугольник к двум кончикам банана, как показано ниже. Выберите три элемента и используйте объединение Pathfinder, чтобы объединить их в одну фигуру
копия (Control-C> Control-F) И прикрепите прямоугольник к двум кончикам банана, как показано ниже. Выберите три элемента и используйте объединение Pathfinder, чтобы объединить их в одну фигуру
Шаг 4
Теперь давайте создадим эффект грубой текстуры, чтобы добавить нарисованный от руки эффект к нашей фигуре. Перейти кЭффект> Искажение и Преобразование> ГрубыйИ установить:
Размер составляет 0,3% — выберите относительную опцию — настройте детализацию на 50 / дюйм — выберите плавную точку, нажмите OK
Шаг 5
Объект> Расширенный внешний вид
Шаг 6
ВыбратьКарандаш(N), добавьте несколько простых деталей к банану, чтобы банан выглядел более реалистично! Двойной клик»инструмент«На панелиКарандаш«(N), отрегулируйте ползунок« Fidelity »по центру или ближе к« Precision »
в»цвет«Группа»заполнение«Цвет установлен на»нет«,воля»Штрихи«Цвет установлен на коричневый. Тогда открой»Штрихи«Панель (Окно> Инсульт) И «Толщина«Установить как1.2pt,воля»Конечная точка«Установить как»Круглая конечная точка”
Тогда открой»Штрихи«Панель (Окно> Инсульт) И «Толщина«Установить как1.2pt,воля»Конечная точка«Установить как»Круглая конечная точка”
Нарисуйте подобную форму, как показано на рисунке ниже
Шаг 7
Добавьте детали в конец банана. Затем нарисуйте большую линию арки по всей фигуре
Шаг 8
Нарисуйте коричневую заливочную форму, похожую на форму двух концов на обоих концах банана, желтый банан завершен
Делаем апельсиновые дольки
шаг 1
использованиеИнструмент Прямоугольник(М) Производство90 х 45 пикселейЖелтая форма сПрямой выбор инструмента(A) Выберите нижнюю опорную точку прямоугольника. Перетащите круглый маркер в центр, чтобы сделать угол круглым. Вы также можете настроить с верхней панели управления «форма«Значение и установить точное значение в соответствии с справочными данными
Шаг 2
Выбери форму и идиObject> Path> Offset PathУстановите значение смещения на8 пикселейИ оставьте все остальные параметры в их значениях по умолчанию. Нажмите «определить«И заполните новую форму оранжевым
Нажмите «определить«И заполните новую форму оранжевым
Выберите две фигуры, выберитеИнструмент Ластик(Shift-E), удерживайте Alt, а затем сотрите верхнюю часть фигуры, чтобы выровнять верхнюю часть двух фигур.
Шаг 3
копия (Control-C> Control-F) Желтая форма. Выберите одну из копий желтой фигуры и оранжевой фигуры, а затем выберите один изследопыт«Применить в панели»Минус верхний слой”
Слегка отрегулируйте оставшуюся желтую фигуру, чтобы между двумя фигурами был пустой пробел
Шаг 4
Используйте то же приложение настроек, что и раньшеЭффект> Искажение и Преобразование> ГрубыйФильтры для добавления рисованных эффектов к краям
использованиеИнструмент Сегмент(\)илиПеро(P) и добавьте набор белых линий, чтобы разрезать желтую форму на сегменты
Шаг 5
Держите выбранную линию, перейдите кщетка«Панель (»Окно> Кисть«), затем откройте» «Библиотека кистей«Меню. Отсюда выберите EnterХудожественный эффект> Карандаш Chalk CharcoalНайдите кисть с угольным карандашом (или любую другую кисть, которая вам нравится). Нажмите на нее, чтобы применить к линии. Если линия выглядит слишком тонкой, вы можете увеличить ширину линии
Отсюда выберите EnterХудожественный эффект> Карандаш Chalk CharcoalНайдите кисть с угольным карандашом (или любую другую кисть, которая вам нравится). Нажмите на нее, чтобы применить к линии. Если линия выглядит слишком тонкой, вы можете увеличить ширину линии
Шаг 6
войтиОбъект> РасширениеВнешний вид и объединить их в Pathfinder. Наконец, выберите линию и желтый полукруг, чтобы ввести опцию минус верхнего слоя в Pathfinder
Шаг 7
использованиеКарандаш(N) Добавьте несколько тонких линий к ломтику апельсина, чтобы сделать семена фруктов
Приготовление фруктов дракона
шаг 1
Сначала сделай один105 х 115 пикселейРозовый овал, затем используйтеПрямой выбор инструмента(A) Измените форму, перемещая опорную точку
копия (Control-C> Control-F) Сформируйте и уменьшите верхнюю копию. Измените цвет заливки на белый
Измените цвет заливки на белый
Шаг 2
Как и при рисовании бананов, используйтеИнструмент Прямоугольник(M) и эффект выпуклой закрутки создает небольшую трапецию, чтобы изменить форму плода дракона
Поместите трапецию сверху фруктов и используйтеЭллипс(L) Создайте набор эллипсов по краям розовой формы. Выберите все розовые фигуры и объедините их в Pathfinder
Выберите фрукты и подайте заявкуЭффект> Искажение и искажение> ГрубыйГрубые края
Шаг 3
использованиеЭллипс(L) Создать2 x 2 pxКоричневый круг Тогда выбирайПрямой выбор инструмента(A) Выберите верхнюю опорную точку эллипса и перетащите его вверх
Положите семена на фрукты, а затем нажмите и удерживайтеAlt ключИ переместите семя, чтобы начать копирование. Поверните копию и немного измените размер семян
Получить семена плодов дракона
Создание тропических листьев и растений
шаг 1
Сначала создайте свою собственную кисть, чтобы ускорить процесс рисования листьев
использованиеЭллипс(L) Производство100 х 5 пикселейПлоский эллипс
использованиеПрямой выбор инструмента(A) Выберите его боковую опорную точку и преобразуйте опорную точку в угловую точку на панели управления вверху.
Затем перетащите эллипс, на который мы рисуем «щетка«Панель, то во всплывающем окне»Новая кистьВ окне выберитеХудожественная кисть”
Оставьте все настройки на их значения по умолчанию. Эти значения можно изменить позже, дважды щелкнув кисть, которую мы нарисовали на панели «Краски».
Шаг 2
использованиеКарандаш(N) Рисование темно-зеленых листьев
ВыбратьКисть инструмент(B) И начните рисовать листья вдоль стеблей листьев. Измените их длину или перекрывайте их во время процесса, чтобы листья выглядели более реалистично
При рисовании верхней части листа, возможно, лист становится меньше
Создайте еще один лист другой формы с более длинными линиями
Шаг 3
Теперь давайте нарисуем лист монстера. Причина, по которой я выбрал Monstera, заключается в том, что он более представителен при рисовании работ в тропическом стиле.
Используйте сначалаКарандаш(N) Нарисуйте контур листа. Форма листа монстера немного похожа на эллипс, но это скрученная и асимметричная форма. Также обратите внимание, что верхняя часть листа слегка заострена, а нижняя напоминает перевернутое сердце
Переключите цвет заливки на любой другой цвет и нарисуйте больше искривленных похожих фигур поверх листьев, чтобы сделать зазоры на листьях. Выделите все черные фигуры и основную форму листьев. Введите искатель пути и выберите опцию минус верхнего слоя. Лист монстера завершен
Наконец, примените грубый эффект, чтобы сделать листья более похожими на рисованные
Шаг 4
Далее нарисуем веерообразный лист. использованиеКарандаш(N) Нарисуйте контур листьев
Применить грубый эффект и применитьКарандаш(N) Добавьте темно-зеленые жилки листа, чтобы завершить листья с помощью
Шаг 5
Теперь давайте продолжим с рисованием следующего тропического листа. Сначала нарисуйте85 х 230 пикселейЭллипс служит основной формой листьев. использованиеПрямой выбор инструмента(A) И переместите опорную точку и обработайте эллипс, чтобы изменить форму
Сначала нарисуйте85 х 230 пикселейЭллипс служит основной формой листьев. использованиеПрямой выбор инструмента(A) И переместите опорную точку и обработайте эллипс, чтобы изменить форму
Применить грубый эффект и применитьКарандаш(N) Добавьте стебли и вены листьев с помощью листьев, чтобы завершить листья
Шаг 6
Далее нарисуйте листья другого растения. Сделай один12 х 12 пикселейОбведите и перетащите левую точку привязки влево на расстояние. Преобразовать выбранные точки в угловые точки на панели управления вверху
Перетащите созданную форму в «щеткаПанель. Создайте новую художественную кисть, оставьте для ее параметров значения по умолчанию, а затем попробуйте нарисовать несколько фигур, чтобы увидеть эффект. Отрегулируйте ширину по мере необходимости, чтобы растения выглядели более яркими и красивыми
Шаг 7
Теперь, когда все листья готовы, мы начинаем корректировать их цвета, чтобы они выглядели более естественно и разнообразно. Мы можем вручную или использоватьПравка> Редактировать цвет> Настроить цветБаланс, чтобы скорректировать цвет листьев
Мы можем вручную или использоватьПравка> Редактировать цвет> Настроить цветБаланс, чтобы скорректировать цвет листьев
Используйте инструменты рисования для разработки тропических сцен
шаг 1
Выберите все шаблоны, которые мы создали, и перейдите кОбъект> Шаблон> Создать
Шаг 2
Отсюда перейдите на панель параметров шаблона и выполните следующие настройки:
Сетка выбора типа плитки
450 пикселей в ширину
450 пикселей в высоту
Количество копий 3 х 3
Копия затемнена и настроена на 70%
Tick Show край коллажа
После настройки вышеуказанных параметров размер, направление и перекрытие листьев в сцене рисования
Шаг 3
Затем добавьте копию готового шаблона, чтобы заполнить весь артборд. Может быть использован во время процессаЗеркальный инструмент(O) Дважды щелкните, чтобы перевернуть горизонтальную или вертикальную ось фигуры, а затем нажмите «Копировать», чтобы создать зеркальную копию.
Может быть использован во время процессаЗеркальный инструмент(O) Дважды щелкните, чтобы перевернуть горизонтальную или вертикальную ось фигуры, а затем нажмите «Копировать», чтобы создать зеркальную копию.
Шаг 4
Наконец добавьте больше листьев, чтобы картина выглядела более гармонично в целом
Шаг 5
Дважды щелкните в любом месте за пределами шаблона или нажмите «исполняйте«выбывать»Режим предварительного просмотра”
После рисования мы можем войти в панель параметров образца (Окно> Образцы). Создайте любую фигуру в соответствии с вашими предпочтениями, например квадрат, и передайте «Swatches«Панель нажмите на шаблон, который мы создали. Нажав»Показать параметры шаблона«Кнопка возврата»Режим предварительного просмотра«переместите элемент, когда определенные шаблоны выглядят неуместными
Шаг 6
Создайте800 х 600 пикселейИ заполните его темно-зеленым, чтобы завершить фон
законченный!
Подготовка контура для плоттерной порезки – Блог Фастпринт
Подготовка контура для порезки фигурных изделий требует особого внимания, т. к. каждый элемент созданного в электронном виде контура является командой управления движения режущей или бигующей головки плоттера.
к. каждый элемент созданного в электронном виде контура является командой управления движения режущей или бигующей головки плоттера.
Плоттеры бывают планшетными и рулонными. Компания Фастпринт имеет в своем парке оборудования четыре планшетных режущих плоттера.
В планшетном плоттере используемый материал строго фиксируется на планшете, а режущие инструменты подвижны. Благодаря этим «умным» ножам, четко исполняющим программные задачи с компьютера, режутся задуманные фигуры. Такие машины используются как для производства различных фигурных изделий, самоклеек, а также для биговки либо же разрезки картона, пластика, винила, плотной бумаги, ну и других типов материала. Традиционно планшетные плоттеры используются для сквозной прорезки тех или иных листов. В таких плоттерах используется так называемый флюгерный нож.
Подготовка контура для порезки фигурных изделий с помощью таких плоттеров требует особого внимания, т.к. каждый элемент созданного в электронном виде контура является командой управления движения режущей или бигующей головки плоттера.
При подготовке контура для плоттерной порезки необходимо учитывать следующее:
- контур должен быть подготовлен в векторном виде (Adobe Illustrator, CorelDRAW)
- контур должен находится в отдельном слое
- контур должен содержать в себе только сплошные линии
- контур должен быть максимально замкнутым
- контур должен содержать минимальное количество узлов и минимальное количество линий
- желательно учитывать направление линий контура — начальную и конечную точки линий
- желательно избегать использование острых углов в контуре
Рассмотрим подробнее каждое из требований.
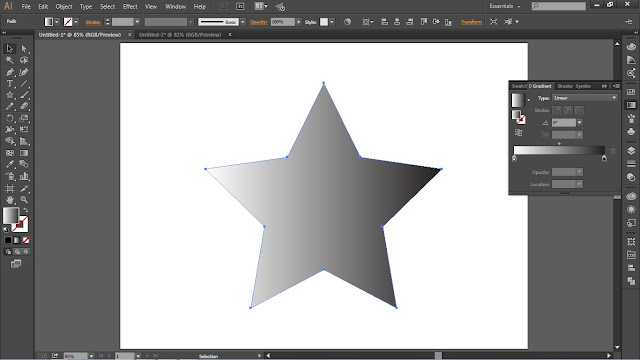
Контур принимается в работу созданный в векторном виде в программах Adobe Illustrator или CorelDRAW в отдельном слое. Рассмотрим на примере программы Adobe Illustrator.
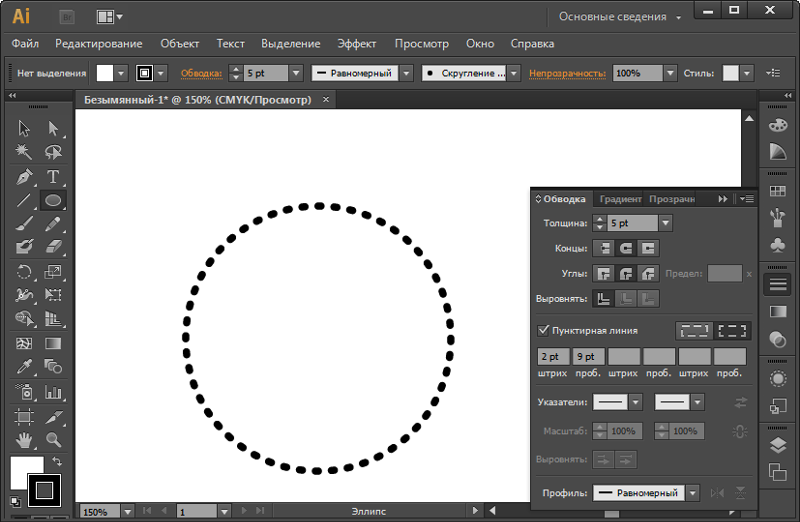
Все линии в контуре должны быть сплошными. Если в контуре присутствуют линии биговки и порезки, то их необходимо выделить разными цветами: порезка — красным, биговка — черным цветом. Желательно не использовать для обозначения биговки штрихпунктирные линии. Толщина линий контура значения не имеет и используется лишь для комфортного визуального восприятия контура на экране монитора (как правило это 0,5-2 пункта)
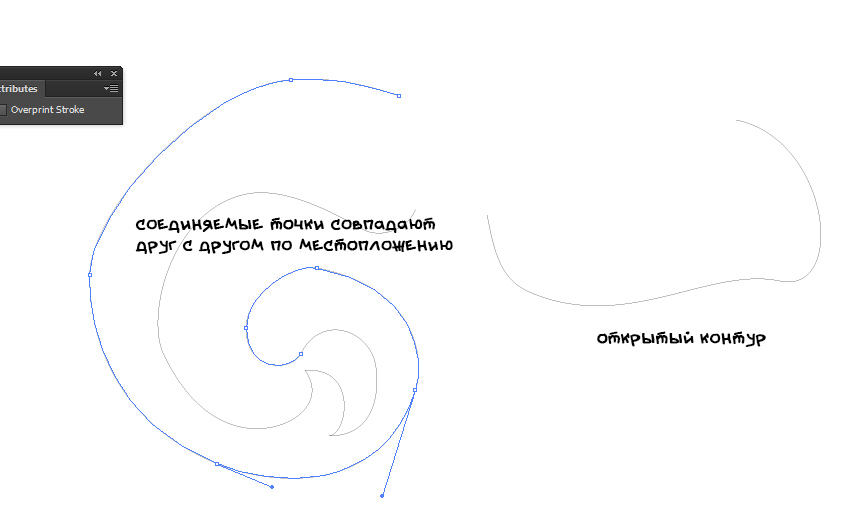
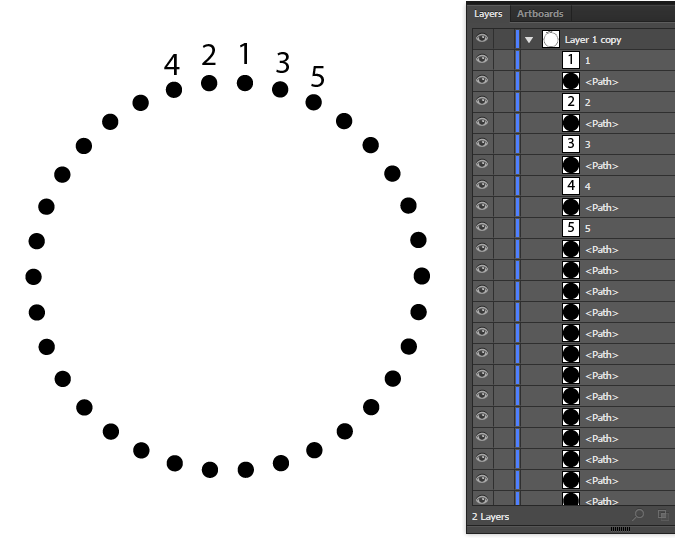
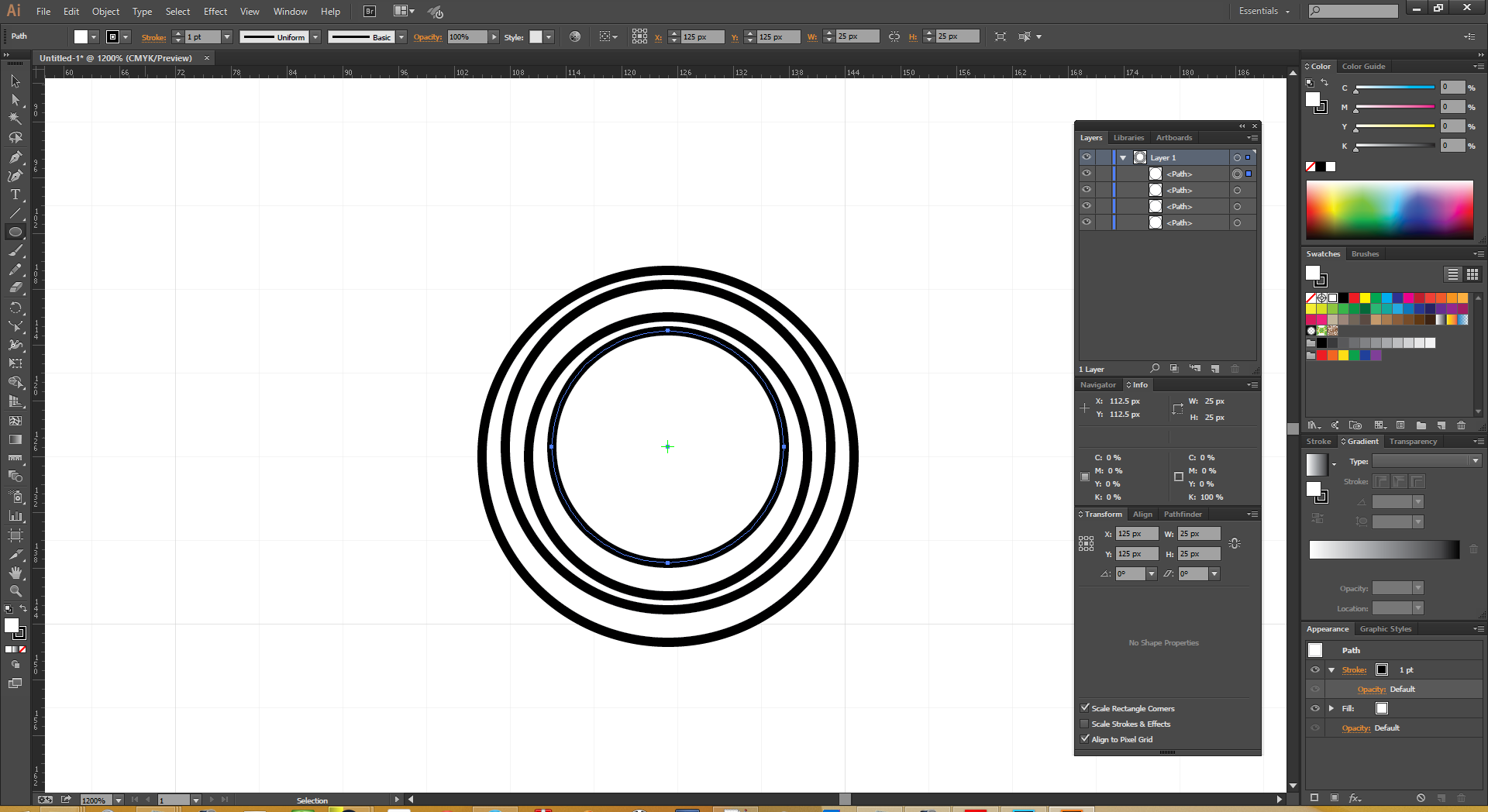
Контур должен быть максимально замкнутым. На этом моменте остановимся поподробнее. Каждая линия контура определенного цвета — это команда управления режущими или бигующими элементами плоттера. В начальной точке каждой линии контура режущая головка опускается на материал, осуществляется порезка или биговка (зависит от цвета линии в контуре) и в конечной точке линии контура головка подымается. Далее происходит перемещение к начальной точке следующей линии контура и так далее. Именно по этому замкнутость очень важна при подготовке контура для порезки и позволяет производить порезку быстро и не подымая головку от материала.
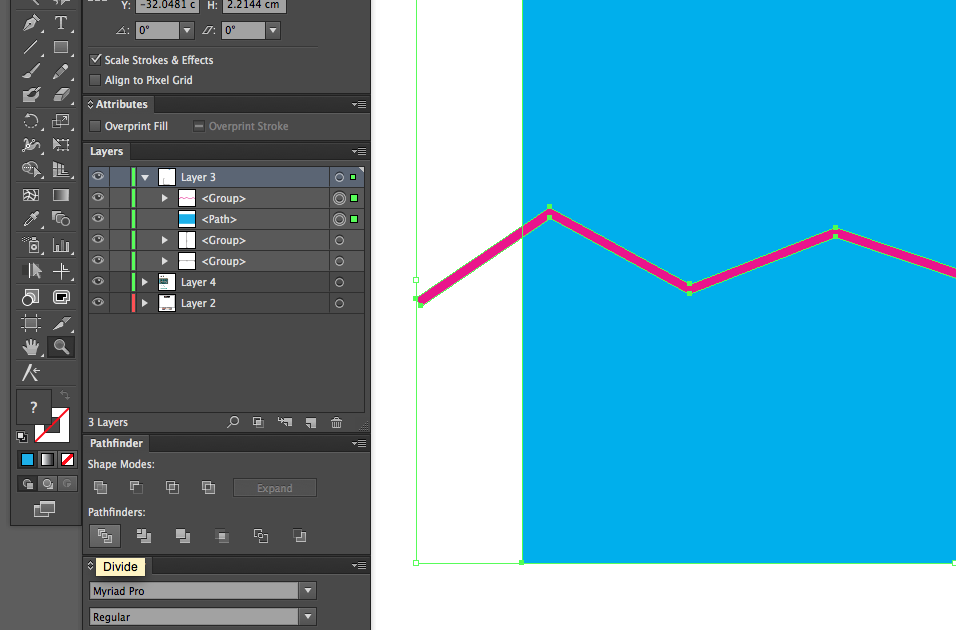
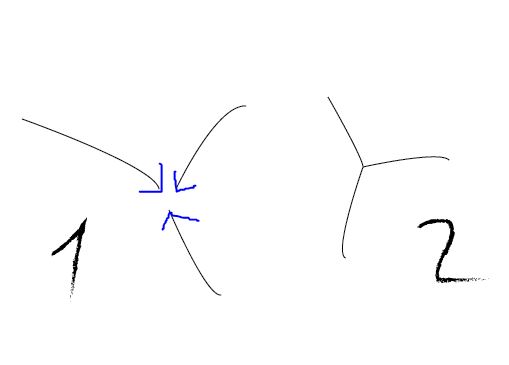
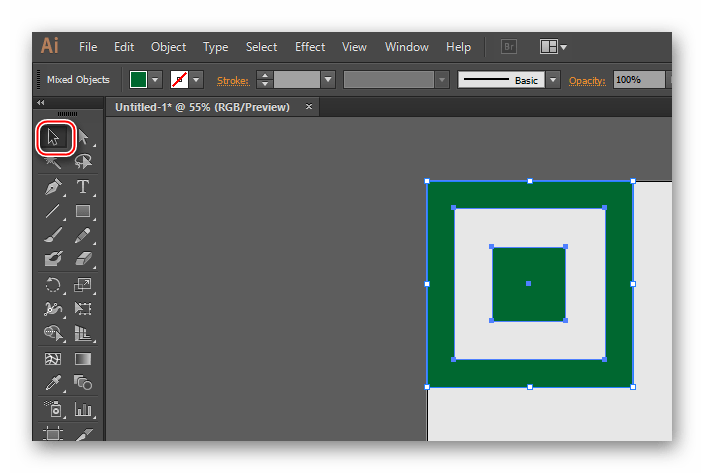
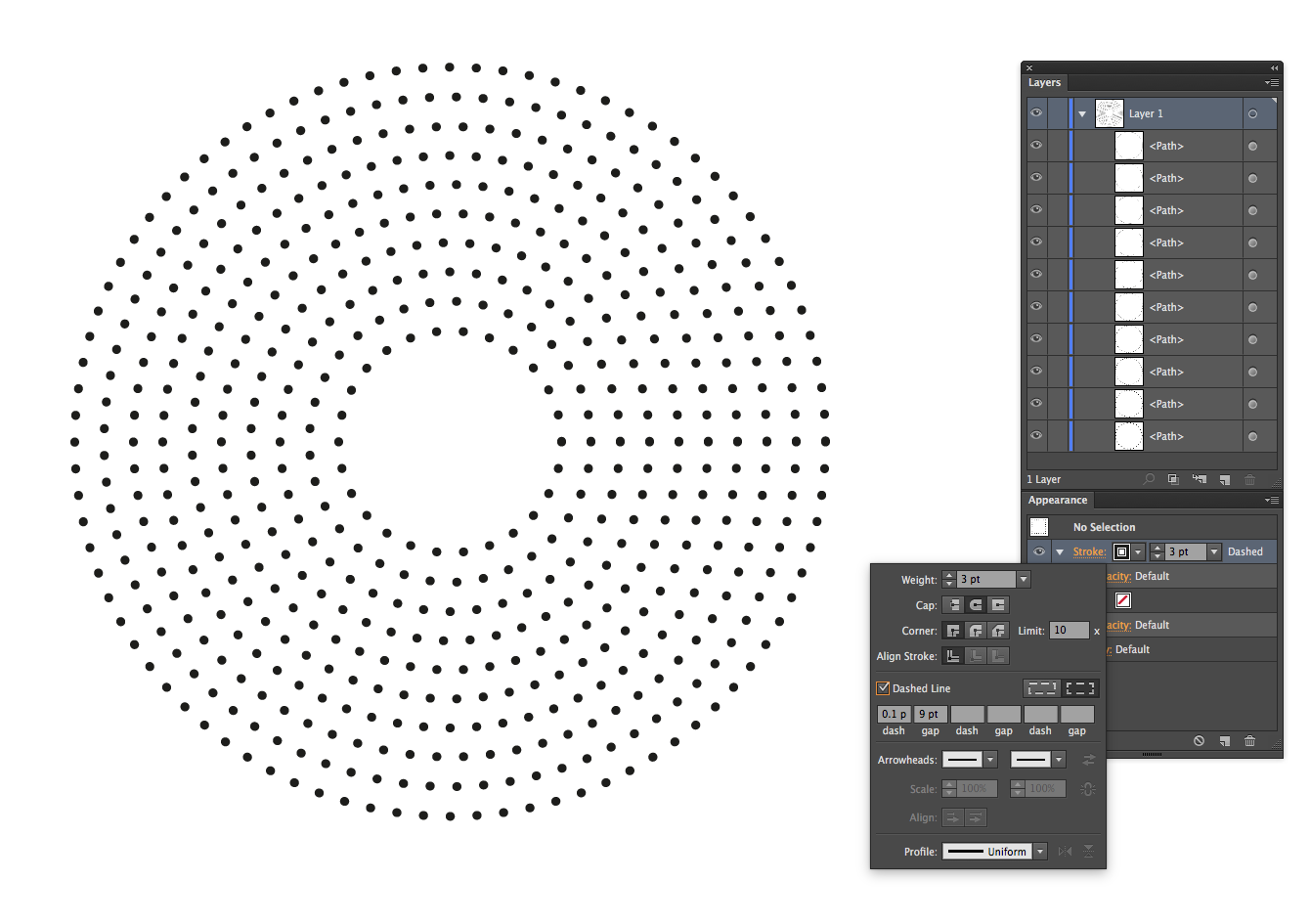
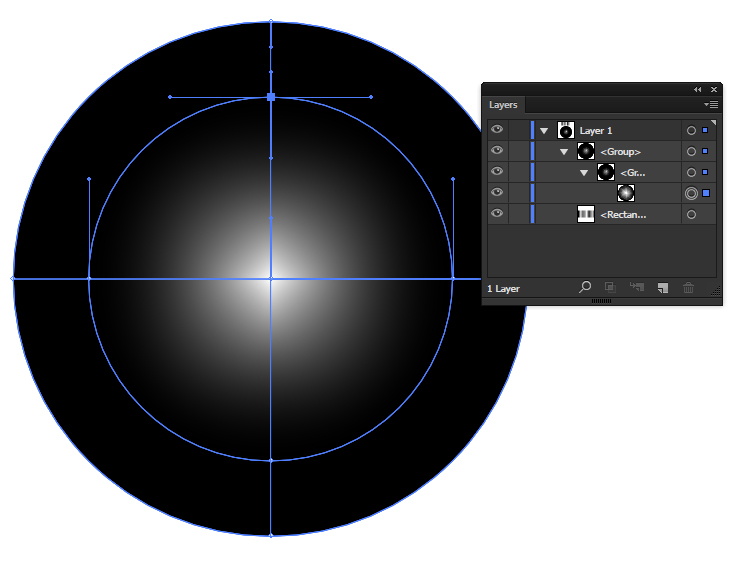
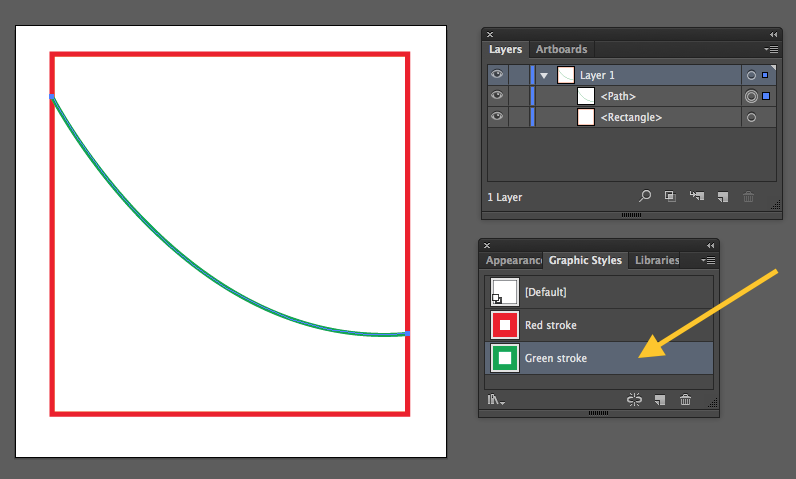
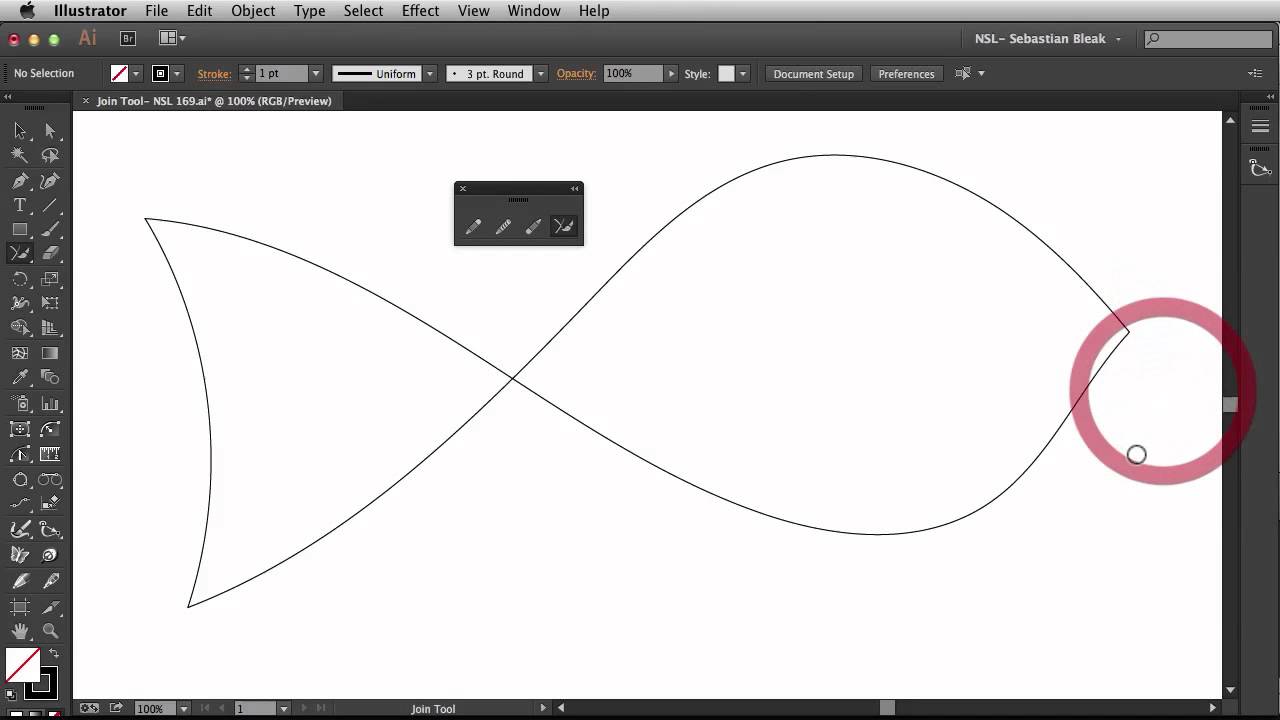
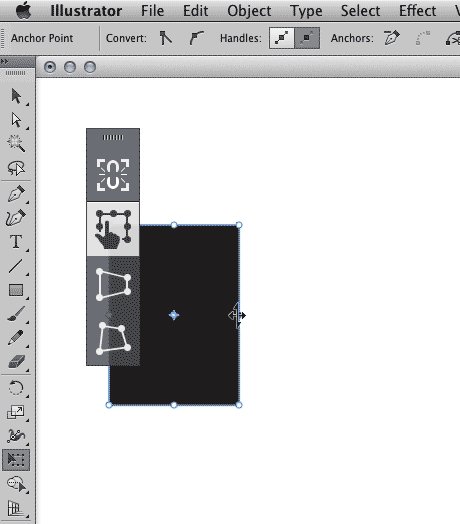
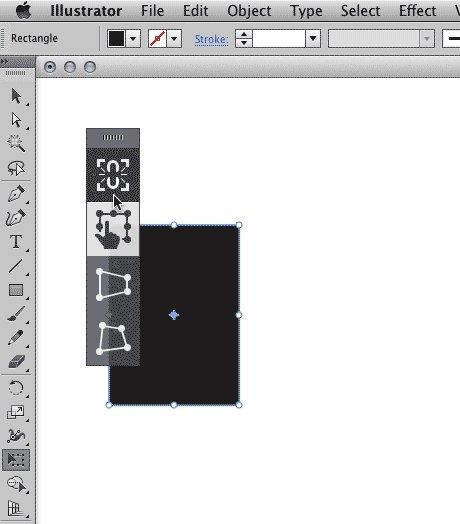
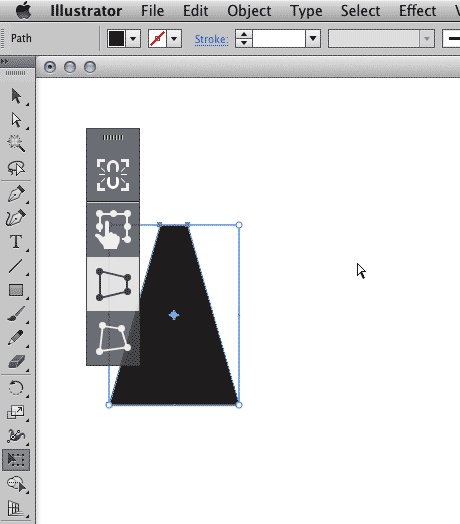
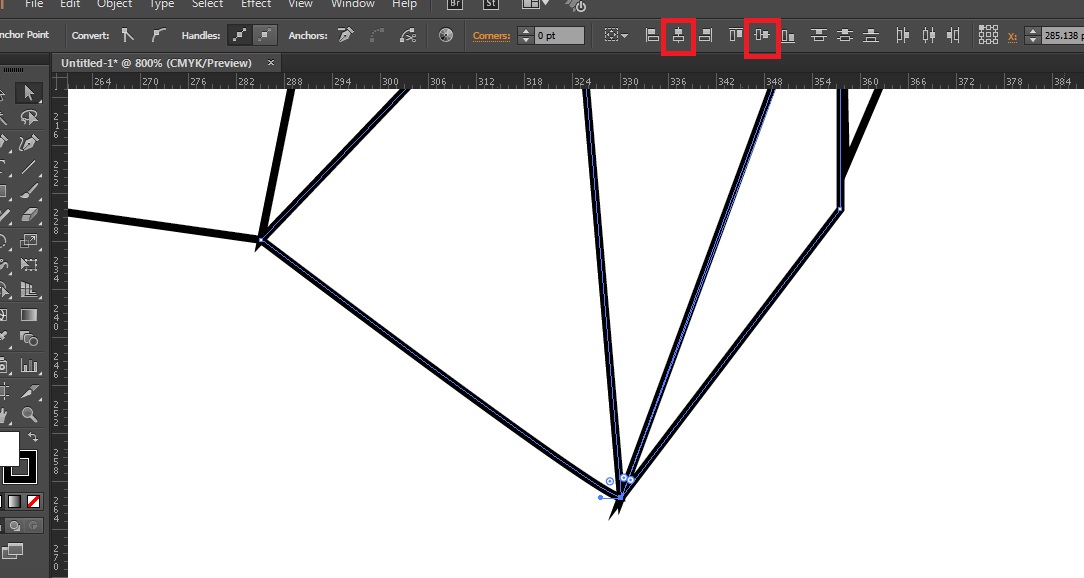
На рисунках ниже показана правильнось подготовки контура. На рис.3 (неправильный вариант) контур состоит из 3 линий, хотя визуально он кажется замкнутым, и в процессе порезки такого контура режущая головка будет осуществлять три цикла опускания-поднятия ножа, и в этих местах возможны зацепки на материале, что ухудшит качество порезки, и в следствии, чего внешний эстетический вид вырезаемого изделия. Для контроля замкнутости контура и количества элементов в нем, рекомендуется использовать окно Слои (Layers), как показано на рис.3 и рис.4. Для объединения нескольких линий в одну, существует команда Объединить (Join, Ctrl+J) и после ее применения на рис.4 мы видим, что линия контура теперь одна и ее порезка будет осуществляться непрерывно без поднятия ножа в угловых точках.
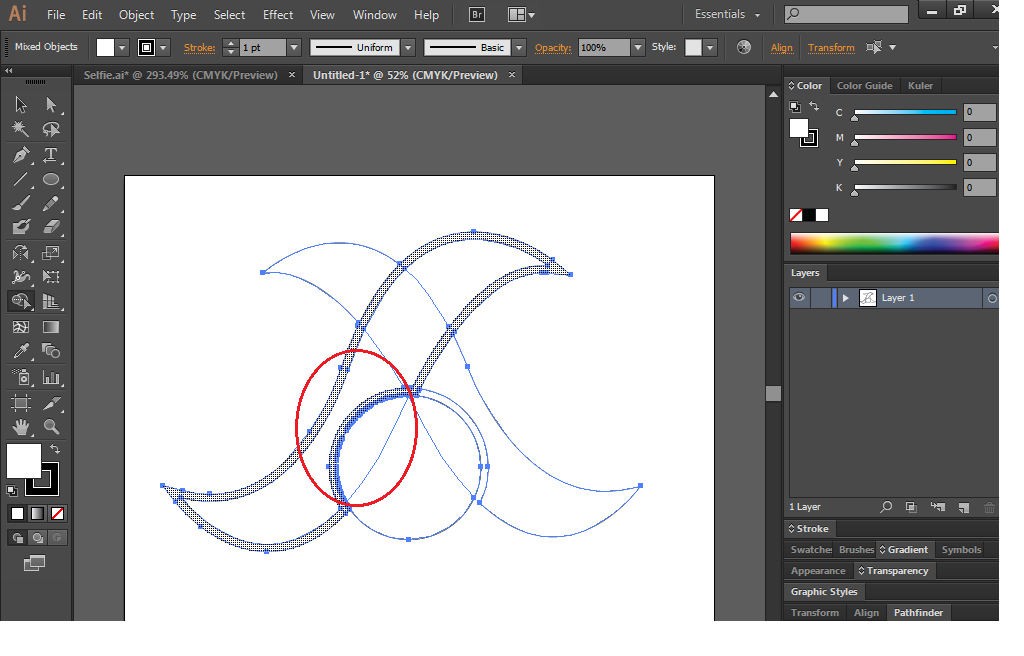
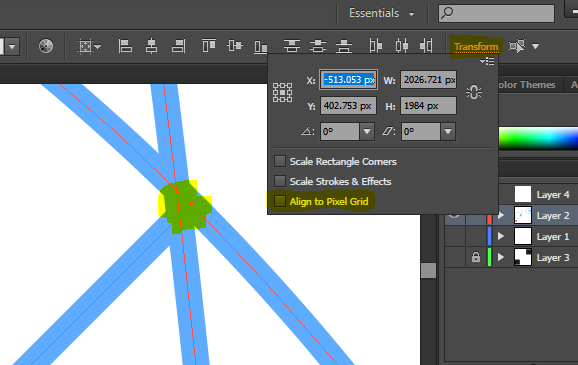
ВНИМАНИЕ! Не путайте замкнутость конутра с группировкой элементов в Adobe Illustrator. (рис.5). В контуре не должно присутствовать сгруппированных элементов (все группы должны быть разгруппированы).
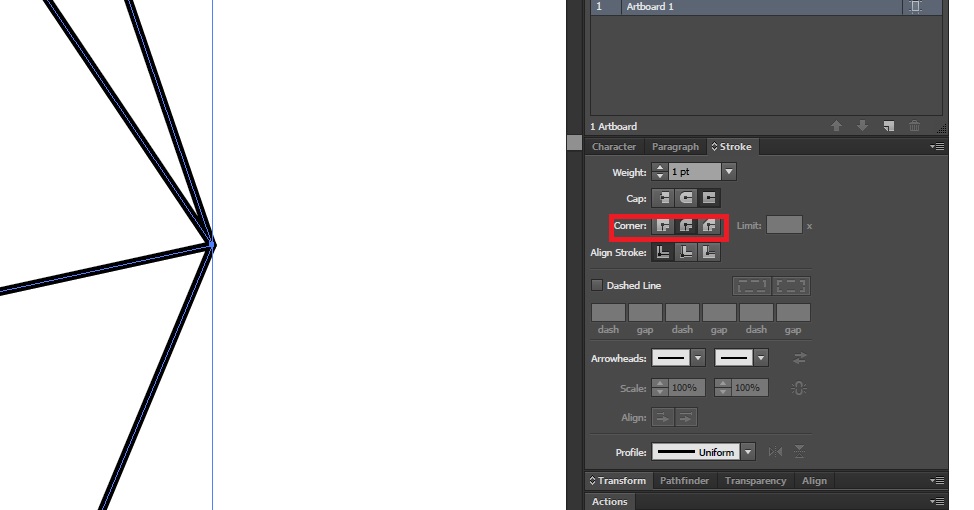
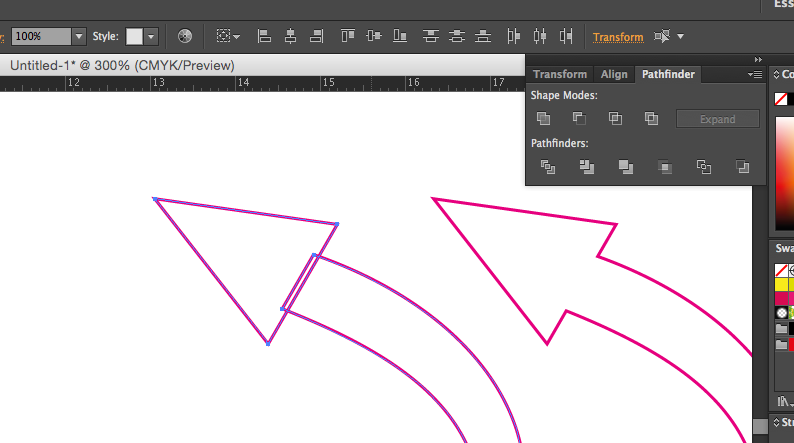
Контур должен содержать минимальное количество узлов и минимальное количество линий. Иногда при создании или экспорте в формат Adobe Illustrator (.eps или .ai) в контуре могут появится лишние узловые точки и двойные линии (наложение), а ведь каждый узел и каждая линия или кривая — это команда управления головкой плоттера. Наличие таких наложений или «пустых» (отдельновисящих) узлов нужно проверить в окне Слои (Layers) и лишнее удалить. Также можно воспользоваться командой Очистка (Clean Up) в меню Объект -> Контур (Object -> Path) как показано на рис.6.
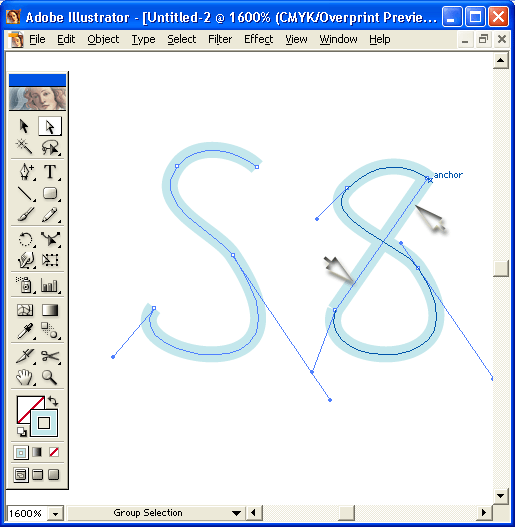
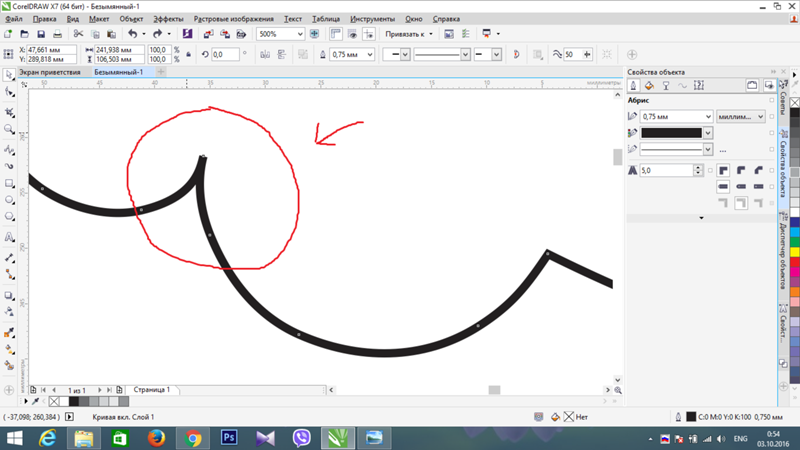
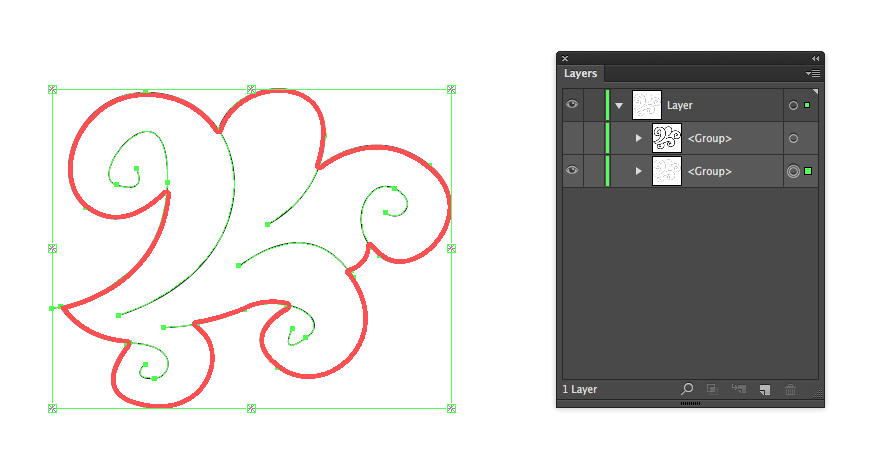
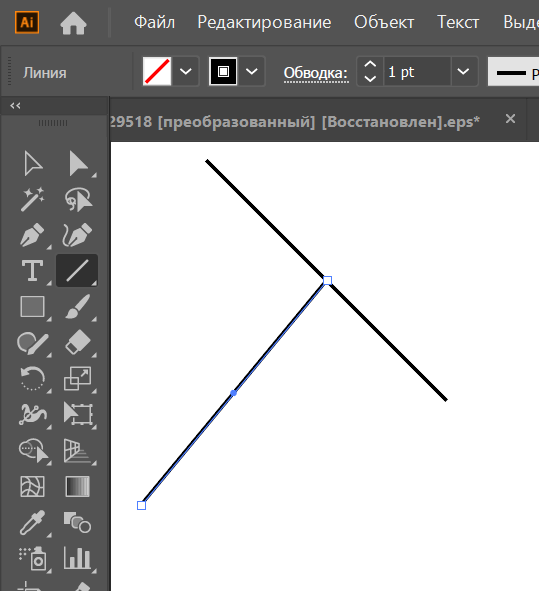
Желательно учитывать направление линий контура. Каждая линия или кривая контура имеет свое начало, направление и конец (и даже замкнутый контур). Более наглядно это можно увидеть, открыв контур .eps в программе CorelDRAW. Выделив весь контур, выберите инструмент Shape Tool (F10). На рис.7 и рис.8 показано визуально начало и конец каждой линии или кривой контура.
Так как режущий флюгерный нож при порезке поворачивается по направлению движения головки плоттера, при подготовке контура желательно максимальное количество параллельных линий создавать в одном направлении. Это позволит избежать поворотов ножа при порезке таких линий на 180°, потому как в месте разворота ножа на материале образуется зацепка или подрыв.
Желательно избегать использование острых углов в контуре по той же причине — нож при порезке не может резко развернуться по острому углу и пойти в другом направлении — существует некая инерция при повороте ножа. Качество острых углов также зависит от материала, который используется при порезке.
Объединение и слияние фигур в Illustrator
В этом уроке мы покажем вам, как объединять, объединять, объединять и исключать объекты для лазерной резки в Illustrator.
Для лазерной резки важно правильно совместить объекты. Используя инструменты в палитре Pathfinder, вы сможете комбинировать фигуры и удалять их из других, в результате чего получаются чистые замкнутые контуры. Мы рекомендуем изучить эти команды самостоятельно и узнать, как они могут помочь.В этом уроке мы рассмотрим два наиболее часто используемых и наиболее важных инструмента.
Мы рекомендуем изучить эти команды самостоятельно и узнать, как они могут помочь.В этом уроке мы рассмотрим два наиболее часто используемых и наиболее важных инструмента.
Сварка/слияние форм
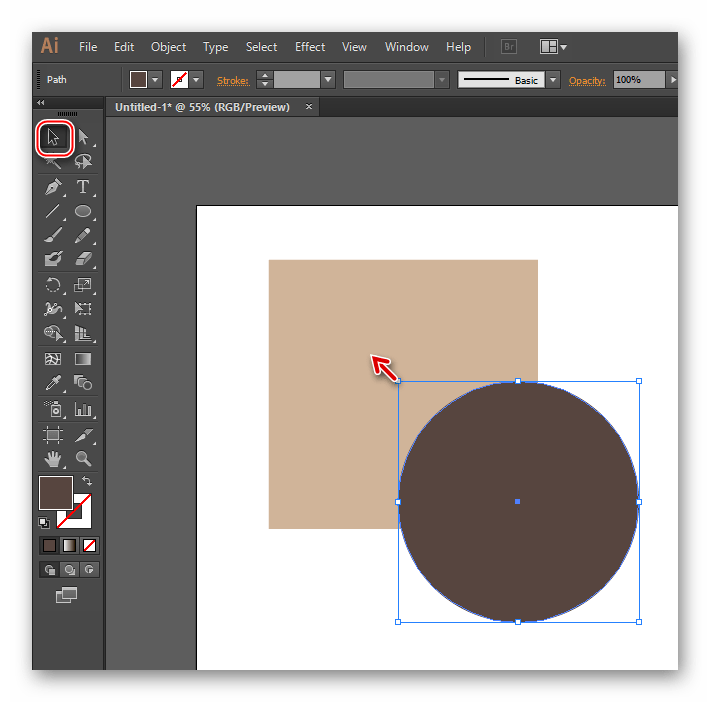
Начнем с того, как комбинировать и объединять объекты для лазерной резки, что лучше всего показать на примере. Давайте представим, что вы — это я, и вы хотите, чтобы ваш логотип был вырезан на милой маленькой подставке. Вы бы начали примерно так:
Отлично выглядит, правда? Что ж, прежде чем мы будем слишком взволнованы, давайте посмотрим на наш дизайн в режиме Outline (CMD/CTRL + Y.) (я предлагаю делать это несколько раз, пока вы работаете над дизайном.)
О, видите все эти перекрывающиеся линии? У нас есть несколько объектов, нагроможденных друг на друга, пара случайных точек, открытый контур, и линия, которая не соединена. К счастью, есть простые способы объединить все это.
Выберите всю группу объектов и откройте « Pathfinder Palette ». Щелкните инструмент « объединить ». Выберите все объекты еще раз, и вы увидите, что все связано и ничего не перекрывается. Теперь вы знаете, как комбинировать и объединять объекты для лазерной резки в Illustrator!
Щелкните инструмент « объединить ». Выберите все объекты еще раз, и вы увидите, что все связано и ничего не перекрывается. Теперь вы знаете, как комбинировать и объединять объекты для лазерной резки в Illustrator!
Исключение форм (выполнение отверстий)
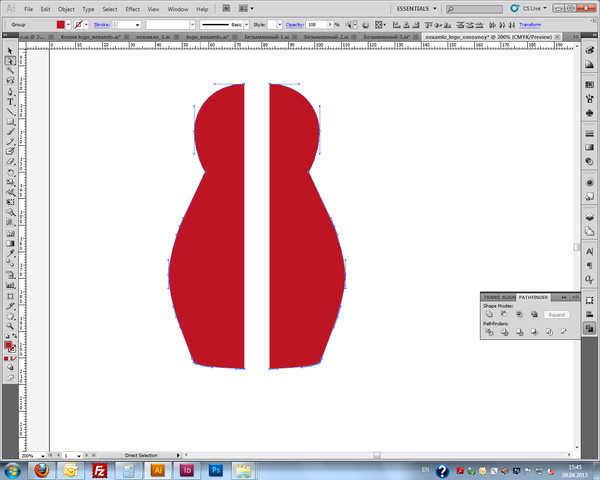
Приведенный выше пример был довольно простым, поскольку я уже использовал инструмент « исключить », поэтому нам еще нужно научиться исключать объекты для лазерной резки.Инструмент исключения позволяет вывернуть одну фигуру из другой, сделав все это одним объектом. В этом примере мы просто посмотрим на лазерную пушку.
Для начала у меня есть одна серая фигура, на которую наложены белые фигуры. Белые фигуры — это то, что я хочу вырезать из материала с помощью лазерного резака. Теперь, если я выделю все и применю черный цвет, станет очевидно, что на самом деле не линий разреза для отверстий в детали. Это просто многослойные формы. Мне нужно исключить белые фигуры из лазерного пистолета в Illustrator, чтобы при отправке детали на лазер распознавались правильные пути для резки. Все, что нам нужно сделать, это выбрать форму основания и отверстия, найти « Pathfinder Palette » и щелкнуть инструмент « исключить ».
Все, что нам нужно сделать, это выбрать форму основания и отверстия, найти « Pathfinder Palette » и щелкнуть инструмент « исключить ».
Теперь у меня есть одна фигура с соответствующими областями, вырезанными из основной фигуры. При использовании инструмента исключения следует помнить, что вы можете получить некоторые пустые объекты формы. Простой способ проверить это — немного переместить основной объект и выбрать все. Вы быстро увидите, есть ли у вас пустые фигуры. Просто удалите лишнее, и вы станете экспертом в том, как исключить объекты для лазерной резки!
Последние шаги
После исключения, объединения и комбинирования объектов для лазерной резки в Illustrator сохраните свой дизайн в формате .ai и загрузите его в наш генератор мгновенных котировок. Перед загрузкой файла просмотрите последний контрольный список, чтобы убедиться, что файл готов к вырезанию.
Как комбинировать объекты в Adobe Illustrator
Использование Adobe Illustrator может показаться сложной задачей, но научиться комбинировать объекты в Adobe Illustrator может быть легко. В этой программе существует множество различных способов объединения, вычитания и создания объектов. Это отличный инструмент для использования при создании дизайна для вашего веб-сайта или разработке логотипов.Такие инструменты, как Adobe Illustrator, идеально подходят для разработки вашего веб-сайта. Графический дизайн будет оставаться важным, поскольку клиенты проводят больше времени в Интернете. Необходимо изучить различные форматы, потому что для каждого дизайна может потребоваться определенный инструмент.
В этой программе существует множество различных способов объединения, вычитания и создания объектов. Это отличный инструмент для использования при создании дизайна для вашего веб-сайта или разработке логотипов.Такие инструменты, как Adobe Illustrator, идеально подходят для разработки вашего веб-сайта. Графический дизайн будет оставаться важным, поскольку клиенты проводят больше времени в Интернете. Необходимо изучить различные форматы, потому что для каждого дизайна может потребоваться определенный инструмент.
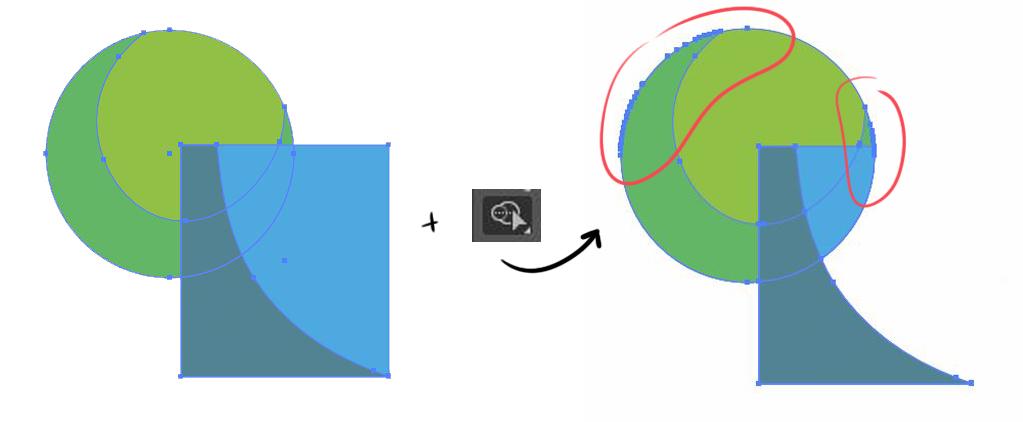
Если вы хотите легко начать работу с Adobe Illustrator, для этого есть отличный инструмент. Узнайте, как комбинировать объекты в программе с помощью Shape Builder. Этот инструмент может помочь вам объединить несколько фигур, выполнив несколько простых шагов.
Простые шаги для создания фигур Если вы пытаетесь комбинировать фигуры, вы можете начать с их выравнивания. Как только это будет сделано, выберите каждый объект и дважды щелкните инструмент создания формы. Вы также можете нажать Shift, чтобы сделать это. Как только это будет сделано, на экране отобразятся «Параметры инструмента Shape Builder». Установите флажок обнаружения зазора и решите, насколько большой должна быть длина зазора. Когда вы вернетесь к объекту, части объекта будут выделены. Найдите области, которые вы хотите объединить, и переместите курсор, чтобы сдвинуть фигуры.Повторяйте этот процесс, пока не закончите. Это простой способ соединения фигур вместе. Более подробную инструкцию по созданию удобного сайта для клиентов читайте далее.
Вы также можете нажать Shift, чтобы сделать это. Как только это будет сделано, на экране отобразятся «Параметры инструмента Shape Builder». Установите флажок обнаружения зазора и решите, насколько большой должна быть длина зазора. Когда вы вернетесь к объекту, части объекта будут выделены. Найдите области, которые вы хотите объединить, и переместите курсор, чтобы сдвинуть фигуры.Повторяйте этот процесс, пока не закончите. Это простой способ соединения фигур вместе. Более подробную инструкцию по созданию удобного сайта для клиентов читайте далее.
Первый способ объединения объектов в иллюстраторе — использование эффектов навигатора. Этот инструмент поможет вам объединить фигуры в иллюстраторе, но помните, что вы не можете редактировать взаимодействие между объектами. Есть восемь важных инструментов, на которых следует сосредоточиться:
- Контур: это поможет определить края объекта, который вы только что разделили.

- Обрезка: Это поможет разделить объекты, а также удалить части объектов, которые не помещаются внутри нового объекта.
- Объединить: Это может удалить скрытые области, которые больше не являются частью новой части, а также объединить объекты, которые соприкасаются и имеют один и тот же цвет.
- Разделить: Это позволит раздвинуть объекты и переместить их в определенные разделы.
- Вычесть: Это удалит области объектов спереди и сзади, которые вы не считаете подходящими для конечного продукта.
- Исключить: Это позволит отследить части, которые не лежат друг на друге, и позволит выделить перекрывающиеся части.
- Пересечение: позволяет проследить очертания области, скрытой другими предметами.
- Добавить: Это позволяет нескольким объектам стать частью конечного объекта.
Это может показаться слишком сложным, но теперь вы узнаете, как объединять объекты в Illustrator.Чтобы найти инструменты Pathfinder, перейдите в окно и нажмите «Pathfinder», чтобы начать использовать Illustrator для объединения фигур. Используйте верхний ряд, чтобы сделать пути для объектов. Есть четыре режима формы. Первый — «Добавление в область формы», который позволит объекту объединиться с базовой формой. Второй — «Вычитание из площади формы». Это поможет вам удалить части объекта из фигуры под ним. Третий — «Пересекающиеся области формы», который поможет вам использовать области объекта, чтобы обрезать фигуру под ним.Четвертый режим — «Исключение перекрывающихся областей формы». Это поможет при создании отверстий или заполнении отверстий формой под объектом, который вы используете.
Используйте верхний ряд, чтобы сделать пути для объектов. Есть четыре режима формы. Первый — «Добавление в область формы», который позволит объекту объединиться с базовой формой. Второй — «Вычитание из площади формы». Это поможет вам удалить части объекта из фигуры под ним. Третий — «Пересекающиеся области формы», который поможет вам использовать области объекта, чтобы обрезать фигуру под ним.Четвертый режим — «Исключение перекрывающихся областей формы». Это поможет при создании отверстий или заполнении отверстий формой под объектом, который вы используете.
Есть несколько инструментов, которые могут помочь при создании фигур Adobe Illustrator. Точность может помочь вам быть очень конкретным в рисовании или создании пути для объекта. Вы также можете использовать инструмент, который поможет вам удалить повторяющиеся точки. Затем есть инструмент для разделения и обводки, чтобы вы могли удалить формы и цвета, которые не помогают вашему конечному продукту.
Вы также можете научиться комбинировать объекты в Illustrator, которые можно применять к группам, слоям и текстовым объектам. Это может быть полезно при создании логотипов для вашего бизнеса. Вы можете сделать это, создав новые фигуры из уже существующих. Для этого перейдите в меню «Эффекты». Хотя вы можете объединять объекты и выделять определенные группы, не бойтесь перемещать объекты и помещать их в разные слои и работать с ними по отдельности.Даже после того, как вы это сделаете, вы все равно сможете впоследствии отредактировать объект. Вы также можете редактировать эти три группы на панели Pathfinder. Это может помочь вам применять эффекты к определенным фигурам. Тем не менее, этот сохранит ваши изменения без возможности их удалить. Вы можете сделать это, найдя кнопку Pathfinder на панели.
Создание составных фигур Узнайте, как комбинировать составные фигуры в Adobe Illustrator с несколькими объектами. Это также может помочь вам определить, с какими объектами вы хотите взаимодействовать.Этот инструмент поможет вам складывать, вычитать, пересекать и исключать. Объекты под конечным продуктом не изменятся, поэтому вы можете редактировать их для создания конечного продукта. Это также простой способ в Illustrator объединять фигуры и изменять их.
Это также может помочь вам определить, с какими объектами вы хотите взаимодействовать.Этот инструмент поможет вам складывать, вычитать, пересекать и исключать. Объекты под конечным продуктом не изменятся, поэтому вы можете редактировать их для создания конечного продукта. Это также простой способ в Illustrator объединять фигуры и изменять их.
Продукт появится как «Составная форма» на панели «Слои», и все объекты будут вместе. Если вы хотите изменить порядок объектов, вы можете нажать на инструмент «Прямой выбор» или использовать инструмент «Групповой выбор», чтобы внести изменения.Используя режимы добавления, пересечения или исключения, программа возьмет краску и очистит атрибуты объекта сверху. Вы также можете изменить это.
Изменение составных фигур Если вы хотите переработать составную фигуру, используйте инструмент «Прямой выбор» или панель слоев, чтобы выбрать определенные области составной фигуры. Найдите выделенную кнопку «Режим формы» на панели «Обработка контуров», чтобы узнать, какой режим используется в выбранной области. Затем нажмите кнопку нового режима формы на панели Pathfinder.Если есть две или более областей с разными режимами, на кнопках режима формы будет отображаться вопросительный знак.
Найдите выделенную кнопку «Режим формы» на панели «Обработка контуров», чтобы узнать, какой режим используется в выбранной области. Затем нажмите кнопку нового режима формы на панели Pathfinder.Если есть две или более областей с разными режимами, на кнопках режима формы будет отображаться вопросительный знак.
Чтобы создать составную фигуру для объединения объектов в Illustrator, выберите объекты, которые вы хотите соединить вместе. используйте Alt-click или option-click, чтобы использовать режим формы. Вы можете назначить определенным фигурам режим при использовании этой функции. В противном случае вы также можете нажать на создание составной формы на панели Обработки контуров. Требование для этого состоит в том, что каждая часть объекта будет использовать функцию добавления по умолчанию.После этого вы можете управлять формой любого объекта с помощью инструмента «Прямой выбор» или панели слоев.
Разделение составных фигур Если вы надеетесь разделить составные фигуры, вам нужно освободить их. Для этого выберите составную фигуру с помощью инструмента «Выделение» или на панели «Слои». Нажмите на Release Compound Shape в меню панели Pathfinder.
Для этого выберите составную фигуру с помощью инструмента «Выделение» или на панели «Слои». Нажмите на Release Compound Shape в меню панели Pathfinder.
Если вы хотите увеличить фигуру, перейдите к составной фигуре с помощью инструмента выделения или перейдите на панель слоев.Это может помочь вам не только объединять объекты в программе, но и делать их больше. Нажмите «Развернуть» на панели «Обработка контуров», чтобы сделать это. Другой способ сделать это — нажать кнопку «Развернуть составную форму» на панели Обработки контуров. Составная форма будет изменена на контур или составной контур на панели слоев. Это будет зависеть от используемого режима формы. Помните, что после этого вы не сможете выбирать юниты по отдельности.
Использование составных контуров Изучение того, как объединять объекты в Illustrator, также можно выполнить с помощью составных контуров.Это может помочь вам вырезать отверстие в другом объекте в программе. Они также приобретут характеристики объекта в самом конце порядка укладки. Темы будут сгруппированы вместе, но вы все равно сможете редактировать их по отдельности или вместе. Вы можете использовать инструмент «Групповое выделение» для редактирования определенной области. Помните, что вы не можете изменить характеристики внешнего вида, графического стиля или эффектов отдельных компонентов.
Они также приобретут характеристики объекта в самом конце порядка укладки. Темы будут сгруппированы вместе, но вы все равно сможете редактировать их по отдельности или вместе. Вы можете использовать инструмент «Групповое выделение» для редактирования определенной области. Помните, что вы не можете изменить характеристики внешнего вида, графического стиля или эффектов отдельных компонентов.
Если вы хотите сделать отверстие в объекте, выберите объект, чтобы использовать его в качестве отверстия.Поместите его так, чтобы он располагался поверх объекта, чтобы разрезать его. Затем выберите темы для включения в составной путь. Сделайте это, нажав «Выбрать объект», затем «Составной контур», затем «Создать». Если вы хотите заполнить, это будет зависеть от того, ненулевая это обмотка или четно-нечетная.
Изменение отверстия в Adobe Illustrator При изменении отверстия на пути к заполненной области необходимо использовать «Правило заливки ненулевого намотки». Это отличный инструмент для объединения объектов в Illustrator.Найдите инструмент выделения и выберите определенную область для изменения. На панели атрибутов щелкните «Обратное направление пути выкл.» или «Обратное направление пути вкл.». Не пытайтесь изменить весь путь.
Это отличный инструмент для объединения объектов в Illustrator.Найдите инструмент выделения и выберите определенную область для изменения. На панели атрибутов щелкните «Обратное направление пути выкл.» или «Обратное направление пути вкл.». Не пытайтесь изменить весь путь.
Если это применимо к ненулевой заливке обмотки, то используйте уравнения, чтобы решить, находится ли точка снаружи или внутри объекта. Illustrator выполнит это автоматически. Вы также можете решить, где пути появляются с отверстиями или они заполнены.Нажмите «Обратное направление пути» на панели атрибутов, чтобы принять эти решения. Если это даже нечетно, то сделайте то же самое. По умолчанию используется четно-нечетное, потому что каждая область в четно-нечетном соединении представляет собой дыру. Помните, что существуют самопересекающиеся пути. Они могут использовать как ненулевую обмотку, так и четно-нечетную, но это будет зависеть от вашего видения объекта.
Если вы хотите изменить заливку составного контура, выберите контур с помощью инструмента «Выделение» или на панели «Слои».Затем на панели атрибутов нажмите «Использовать правило заполнения ненулевого намотки» или «Использовать правило четно-нечетного заполнения».
Отменить редактированиеЕсли вы хотите вернуть исходные характеристики из составного пути, выберите составной путь с помощью инструмента выделения или панели слоев. Нажмите «Выбрать объект», затем «Составной путь» и, наконец, «Освободить».
Сделайте свой веб-сайт привлекательным с помощью Adobe Illustrator Существует множество мест, где можно научиться комбинировать объекты в Illustrator и попрактиковаться.Преимущество Adobe Illustrator в том, что он может выполнять множество различных задач. Все это может быть полезно для вашего сайта, чтобы сделать его привлекательным для клиентов. Этот инструмент также полезен, если вы хотите создать логотип. Есть много способов сделать это и разные пути. Будь то эффекты поиска пути, составные фигуры или составные пути, сделайте свой веб-сайт еще более креативным и выделите его. Один из способов сделать это — использовать дизайн нижнего колонтитула. Изучение того, как использовать графический дизайн, чтобы сделать ваш веб-сайт более интересным, может удерживать клиентов на вашей странице в течение более длительного периода времени.Начните работать над достижением этой цели, создав адаптивный веб-дизайн, чтобы привлечь больше клиентов к вашей двери.
Этот инструмент также полезен, если вы хотите создать логотип. Есть много способов сделать это и разные пути. Будь то эффекты поиска пути, составные фигуры или составные пути, сделайте свой веб-сайт еще более креативным и выделите его. Один из способов сделать это — использовать дизайн нижнего колонтитула. Изучение того, как использовать графический дизайн, чтобы сделать ваш веб-сайт более интересным, может удерживать клиентов на вашей странице в течение более длительного периода времени.Начните работать над достижением этой цели, создав адаптивный веб-дизайн, чтобы привлечь больше клиентов к вашей двери.
- Как вы объединяете объекты в Illustrator?
- Как вы комбинируете фигуры?
- Что такое инструмент Shape Builder?
- Как манипулировать фигурами в Illustrator?
- Как изменить форму объекта в Illustrator?
Как использовать инструмент «Перо» в Adobe Illustrator (3 руководства)
Перо творит чудеса! Серьезно, вы можете преобразовать объект во что-то совершенно новое, создать потрясающую графику и многое другое.
Я использую Adobe Illustrator уже девять лет, и инструмент «Перо» всегда мне очень помогал. и я использую инструмент «Перо», чтобы обводить контуры, создавать логотипы, делать обтравочные маски, а также создавать или редактировать векторную графику.
Должен признать, что как бы просто это ни звучало, нужно время, чтобы научиться этому. Я начал практиковаться в отрисовке контуров с помощью инструмента «Перо», и, помню, поначалу мне действительно требовалось много времени, чтобы обводить контуры. Самое сложное — рисовать плавные линии.
Не бойся.Со временем я научился приемам и в этой статье поделюсь ими с вами! Вы узнаете, как использовать инструмент «Перо», а также получите несколько полезных советов, которые помогут вам освоить графический дизайн.
Не могу дождаться! А ты?
Как использовать инструмент «Перо» в Adobe Illustrator
Примечание. Скриншоты взяты из версии Illustrator CC для Mac. Windows или другая версия могут выглядеть немного иначе.
Инструмент «Перо» предназначен для опорных точек.Любые линии или формы, которые вы создаете, вы соединяете вместе опорные точки. Вы можете создавать прямые линии, кривые линии, а также добавлять или удалять опорные точки, чтобы создавать любые формы, которые вам нравятся.
Выберите Pen Tool на панели инструментов (или используйте сочетание клавиш P ) и начните творить!
Создание прямых линий
Очень легко создавать прямые линии. Начните создавать, нажав и отпустив кнопку, чтобы создать первую опорную точку, также известную как исходная опорная точка.
Шаг 1 : Выберите инструмент «Перо».
Шаг 2 : Нажмите и отпустите монтажную область, чтобы создать первую опорную точку.
Шаг 3 : Нажмите и отпустите, чтобы создать другую опорную точку. Удерживайте Shift при щелчке, чтобы создать идеально прямые линии.
Шаг 4 : Продолжайте нажимать и отпускать, чтобы создать пути, пока не получите то, что хотите.
Шаг 5 : Если вы создаете фигуру, вам придется замкнуть путь, соединив последнюю опорную точку с исходной.Когда вы закроете путь, конечная точка будет заполнена черным цветом, как вы можете видеть из верхнего левого угла.
Если вы не хотите закрывать путь, нажмите Esc или клавишу Return на клавиатуре, и путь сформируется. Последняя опорная точка, которую вы создаете, является конечной точкой вашего пути.
Рисование кривых линий
Рисование кривых линий может быть более сложным, но оно действительно полезно для создания обтравочной маски, форм, создания силуэта и практически любого графического дизайна.
Начните с создания первой точки привязки. Когда вы изгибаете путь, вместо того, чтобы просто щелкнуть и отпустить, вам придется щелкнуть, перетащить, чтобы создать маркер направления, и отпустить, чтобы создать кривую.
Вы можете щелкнуть по ручке и перемещать ее, чтобы настроить кривую. Чем больше/дальше вы перетаскиваете, тем больше кривая. Но вы всегда можете отредактировать кривую с помощью инструмента Anchor Point Tool .
Выбрав путь и инструмент, щелкните и перетащите опорную точку, чтобы отредактировать кривую, отпустите, когда кривая вас удовлетворит.
Вы можете использовать инструмент «Опорная точка» для редактирования как прямого, так и кривого пути. Например, я хотел бы добавить несколько кривых к прямой линии.
Советы. Когда две опорные точки расположены слишком близко друг к другу, кривая может выглядеть резкой. Легче получить красивую кривую, когда ваши опорные точки находятся дальше друг от друга 😉
Добавление/удаление опорных точек
Нажмите на путь, где вы хотите добавить точку привязки, вы увидите маленький знак плюс рядом с пером, что означает, что вы добавляете точку привязки.
Шаг 1 : Выберите путь.
Шаг 2 : Выберите инструмент «Перо».
Шаг 3 : Нажмите на путь, чтобы добавить новые опорные точки.
Чтобы удалить опорную точку, вам нужно выбрать инструмент «Перо», наведите указатель мыши на существующую опорную точку, инструмент «Перо» автоматически изменится на «Удалить опорную точку» (вы увидите небольшой знак минус рядом с инструментом «Перо») и просто нажмите на опорные точки, которые вы хотите удалить.
Я только что удалил пару опорных точек из фигуры выше.
Другой способ — выбрать на панели инструментов параметр Удалить опорную точку .
Что еще?
Остались вопросы? См. другие вопросы, которые другие дизайнеры хотят выяснить об использовании инструмента «Перо».
Почему мое перо заполняется в Illustrator?
Когда вы используете инструмент «Перо» для рисования, вы на самом деле создаете штрихи. Но обычно заливка цветом включается автоматически.
Но обычно заливка цветом включается автоматически.
Установите обводку и заливку перед рисованием. Установите для обводки любой вес, который вы хотите, выберите цвет для обводки и установите для заливки значение «Нет».
Как соединить линии/пути с помощью инструмента «Перо» в Illustrator?
Случайно закрыли путь? Вы можете продолжить работу над ним, щелкнув последнюю опорную точку (с выбранным инструментом «Перо»).
Если вы хотите соединить два пути/линии вместе, щелкните последнюю точку привязки одного из путей и щелкните точку привязки, к которой вы хотите, чтобы ваш путь соединился.
Другой способ — переместить два пути вместе в месте пересечения опорных точек, используя инструмент прямого выбора, чтобы соединить пути.
Как разделить путь в Illustrator?
Существует так много инструментов, которые можно использовать для обрезки или ослабления линии, чтобы создать отдельный путь в Adobe Illustrator. Если это просто линия/путь, попробуйте инструмент «ножницы».
Если это просто линия/путь, попробуйте инструмент «ножницы».
Щелкните путь от одной точки к другой, где вы хотите вырезать, выберите путь, и вы сможете разделять и перемещать пути.
Заключение
Мой главный совет по освоению инструмента «Перо» — ПРАКТИКА! С помощью учебника и советов, приведенных выше, а также вашей приверженности практике, вы сможете создавать шедевры с помощью инструмента «Перо» в кратчайшие сроки.
Удачи!
Информация о июне EscaladaОкончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как объединить две страницы в Illustrator?
Как объединить две страницы в Illustrator?
Как объединить две монтажные области в Illustrator?
- Выберите инструмент «Монтажная область» на панели «Инструменты».

- Выполните одно из следующих действий: Нажмите Control/Command + A, чтобы выбрать все монтажные области в документе. Удерживая нажатой клавишу Shift, выберите монтажные области. Щелкните холст, удерживая клавишу Shift, и перетащите курсор, чтобы выбрать несколько монтажных областей с помощью выделения.
Как добавить еще одну монтажную область в Illustrator?
Чтобы добавить монтажные области, выполните одно из следующих действий:
- Щелкните значок «Новая монтажная область» на панели «Свойства», панели «Управление» или панели «Монтажные области».
- Выберите параметр «Новая монтажная область» во всплывающем меню панели «Монтажные области».
- Перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), чтобы дублировать монтажную область.
Как быстро дублировать монтажную область в Illustrator?
Вот как это сделать:
- Откройте файл проекта Illustrator.
- На левой панели инструментов выберите инструмент «Монтажная область» (Shift-O)
- Удерживая нажатой клавишу Option (Alt), щелкните монтажную область и перетащите ее, чтобы продублировать.

Можно ли объединить контуры в Illustrator?
Выберите Объект > Контур > Соединение . Обратите внимание, что опорные точки на левой стороне путей теперь соединены с путем. Если вы хотите соединить определенные опорные точки из разных путей, выберите опорные точки и нажмите Command+J (Mac OS) или Ctrl+J (Windows). Выберите «Объект» > «Путь» > «Присоединиться» еще раз.
Могу ли я объединить PDF-файлы в Illustrator?
Adobe Illustrator CS2 и CS3 позволяют создавать многостраничные файлы PDF непосредственно из приложения с помощью параметра «Создать многостраничный PDF из фрагментов страниц» в диалоговом окне «Сохранить PDF» при сохранении файла из Illustrator с мозаичными страницами.
Как вы используете монтажные области в Illustrator?
Выберите инструмент «Монтажная область» на панели «Инструменты». Перетащите, чтобы создать монтажную область. Выберите предустановку монтажной области на панели «Свойства» справа от документа, чтобы изменить размер новой монтажной области. Перетащите монтажную область, чтобы расположить ее.
Перетащите, чтобы создать монтажную область. Выберите предустановку монтажной области на панели «Свойства» справа от документа, чтобы изменить размер новой монтажной области. Перетащите монтажную область, чтобы расположить ее.
Что делает Ctrl H в Illustrator?
Показать/скрыть монтажные области Комбинация клавиш в Mac — CMD + Shift + H, а в Windows — Ctrl + Shift + H.Максимально возможная область печати в Illustrator ограничивается сплошными линиями, ограничивающими область холста. Вы можете показать/скрыть их с помощью вышеупомянутой команды быстрого доступа.
Как быстро перемещать монтажные области в Illustrator?
Откройте файл проекта Illustrator. На левой панели инструментов выберите инструмент Artboard Tool (shift-O) Щелкните в любом месте в середине монтажной области и перетащите его в нужное место. С помощью инструмента «Монтажная область» вы также можете захватить четыре края или углы монтажной области, чтобы при необходимости изменить ее размер.
С помощью инструмента «Монтажная область» вы также можете захватить четыре края или углы монтажной области, чтобы при необходимости изменить ее размер.
Можно ли перемещать монтажные области в Illustrator?
Чтобы переместить монтажные области в пределах одного документа или между документами: Выберите инструмент «Монтажная область», а затем перетащите монтажные области между двумя открытыми документами . Измените значения X и Y на панели «Свойства» или на панели «Управление».
Как скопировать всю монтажную область в Illustrator?
В Adobe Illustrator вы можете скопировать монтажную область и все ее содержимое, выбрав инструмент монтажной области, а затем, удерживая нажатой клавишу Option, щелкните/перетащите существующую монтажную область на новое место . Это создаст копию размеров артборда и содержимого.
Это создаст копию размеров артборда и содержимого.
Как объединить несколько артбордов Illustrator в один?
1. Откройте свой первый файл в Illustrator 2. Создайте, расположите и назовите столько художественных досок, сколько вам нужно для ваших файлов 3. Файл > Поместить 4. Выберите все файлы illustrator , которые вы хотите к слить 5. Щелкнуть по углам арт-досок в для размещения ваших файлов И вы готово к работе!
Как создать артборд в иллюстраторе?
Другой способ войти в этот режим редактирования монтажной области — просто выбрать инструмент «Монтажная область».Теперь, чтобы создать новую монтажную область, щелкните и перетащите крайнюю правую часть монтажных областей . Обратите внимание на метку «Измерение серого», показывающую ширину и высоту как , которые вы рисуете как . Когда он достигнет этого размера, отпустите кнопку мыши. Как только он создан, он выбран.
Как переименовать артборд в иллюстраторе?
Чему вы научились: Добавление монтажной области Выберите инструмент «Монтажная область» на панели «Инструменты». Перетащите, чтобы создать артборд. Чтобы переименовать монтажную область, дважды щелкните имя монтажной области в на панели Монтажные области (Окно > Монтажные области ), измените его, а затем нажмите Enter или Return. В панель Монтажные области , вы можете просмотреть все монтажные области в документе.
Перетащите, чтобы создать артборд. Чтобы переименовать монтажную область, дважды щелкните имя монтажной области в на панели Монтажные области (Окно > Монтажные области ), измените его, а затем нажмите Enter или Return. В панель Монтажные области , вы можете просмотреть все монтажные области в документе.
Как выбрать несколько артбордов в Photoshop?
Щелкните холст, удерживая клавишу Shift, и перетащите курсор, чтобы выбрать несколько монтажных областей с помощью выделения. Нажмите Shift при перетаскивании инструмента «Монтажная область», чтобы выбрать несколько монтажных областей с помощью элемента управления выделением. Примечание. Выбор выделения переключает состояние выбора монтажной области. Выбранные монтажные области отменяются, когда вы перетаскиваете область выделения.
: Глава 6: Выбор и редактирование контуров :: Часть II: Рисование и раскрашивание вашей иллюстрации :: Adobe Illustrator CS :: Adobe :: eTutorials.
 org
orgРедактирование и корректировка точек
После того, как вы пройдете через выбор определенных точек, что вы будете с ними делать? Что ж, вы можете перемещать их и менять типы точек, которыми они являются. Вы также можете настроить их ручки, чтобы изменить форму кривой.
Бонус за переезд за баллы
Вы можете переместить любую выбранную точку в любое место.Поскольку вы перемещаете точки (а не целые пути), используйте инструмент «Частичное выделение». Щелкните любую точку инструментом «Частичное выделение», а затем перетащите точку, чтобы переместить ее. Вы можете сделать это за один шаг (щелкните и перетащите сразу) или за два отдельных шага (щелкните и отпустите, а затем перетащите точку). На рис. 6-8 показан путь с точкой в исходном положении после ее перемещения с помощью инструмента «Частичное выделение».
Рисунок 6-8: Слева: Исходный путь. Справа: путь после перемещения выбранной точки с помощью прямого выбора.
| Наконечник? | Чтобы перемещать точки понемногу, но с точностью, используйте клавиши со стрелками, чтобы сдвинуть выбранные точки в направлении стрелки. |
Кривые тонкой настройки с точками направления
Если точка имеет точек направления (эти маленькие линейные сегменты, похожие на рычаги переключения передач), которые торчат из нее, вы можете использовать инструмент Прямой выбор для настройки точек направления, который корректирует кривые, исходящие из точек, где точки направления соединяются с кривые.
| Наконечник? | Между прочим, линия, соединяющая точку направления с кривой, называется линией направления . Не волнуйтесь, только вы можете видеть линии направления. Они не печатаются и не отображаются на графике, когда он находится в Интернете. Их единственная цель — показать, какая точка привязки в данный момент находится под контролем точки направления. |
Вы, наверное, уже заметили, что иногда вы видите эти линии направления переключения передач и точки направления, торчащие из точек, а иногда нет. Когда вы щелкаете точку или сегмент с помощью инструмента «Частичное выделение», вы видите маркеры, связанные с этой точкой или сегментом. Однако, если вы щелкнете дополнительные точки, удерживая клавишу Shift, вы потеряете эти маркеры. На рис. 6-9 показано, что происходит, когда вы используете инструмент «Частичное выделение», чтобы щелкнуть (или заключить в область выделения) различные области.
Рисунок 6-9: Выбранная кривая показывает свои точки направления и линии направления.
Когда вы увидите маркеры, которые хотите переместить, щелкните и перетащите их. Обратите внимание, что пропустить ручку очень легко, если вы не очень осторожны. (И делать грубые замечания, когда вы их пропускаете, по-прежнему считается дурным тоном, даже если вокруг никого нет. ) На рис.
) На рис.
Рис. 6-10: Кривая с Рис. 6-9 после перемещения точек направления
Преобразование опорных точек
Illustrator имеет четыре типа узловых точек: угловые точки, гладкие точки и точки изменения направления. Прямые угловые опорные точки находятся в углах квадратов или треугольников. Два сегмента пути соединяются в угловой точке, если ни один из соединяющихся концов не имеет связанной с ним точки направления. Гладкие опорные точки используются, когда два сегмента пути плавно продолжаются, например, по кругу или по криволинейному пути. Оба сегмента пути имеют точки направления, связанные вместе, так что при перемещении одной точки другая точка перемещается в том же и противоположном направлении, сохраняя плавную кривую.Точка привязки с изогнутым углом имеет две точки направления, которые перемещаются в разных направлениях, что позволяет вводить резкие изменения направления. Комбинированная угловая опорная точка имеет одну точку направления, что позволяет прямой линии соединяться с изогнутой линией под крутым углом. (Подробнее о типах опорных точек см. в главе 7.)
(Подробнее о типах опорных точек см. в главе 7.)
Используйте инструмент Illustrator Convert Anchor Point (который выглядит как острый угол, расположенный в том же слоте, что и инструмент Pen), чтобы преобразовать точку из одного типа в другой.(Подробнее о типах опорных точек и их обычном поведении см. в главах 2 и 7.) Чтобы использовать инструмент «Преобразовать опорную точку», поместите его в точку и щелкните. То, что вы делаете дальше, определяет результирующий тип точки:
.Чтобы получить опорную точку с прямым углом: Щелкните опорную точку и отпустите, чтобы превратить ее в прямую угловую точку без точек направления.
Наконечник? Это метод преобразования точек с быстрым втягиванием .
Чтобы получить сглаженную опорную точку: Щелкните опорную точку и перетащите ее, чтобы превратить ее в гладкую точку с двумя связанными точками направления.

Чтобы получить опорную точку с изогнутым углом: Щелкните точку направления и перетащите. Он движется независимо от точки противоположного направления.
Чтобы создать опорную точку с комбинированным углом из точки сглаживания или опорной точки с изогнутым углом: Щелкните одну из точек направления и перетащите ее в опорную точку (оставив одну точку направления для изогнутой стороны точки). .
Добавление и вычитание точек (математика пути)
В Illustrator есть два инструмента, которые используются специально для добавления точек на контур или для их удаления. Инструмент «Добавить опорную точку» добавляет точки, а инструмент «Удалить опорную точку» удаляет точки. Оба инструмента находятся в том же слоте, что и инструмент «Перо».
Когда вы добавляете опорную точку (или даже несколько опорных точек) с помощью инструмента «Добавить опорную точку», путь не меняет форму (как показано на рис. 6-11), но вы можете перемещать точку или точки с помощью инструмента «Прямой выбор». инструмент или преобразовать их в другие типы точек с помощью инструмента Преобразовать опорную точку.
6-11), но вы можете перемещать точку или точки с помощью инструмента «Прямой выбор». инструмент или преобразовать их в другие типы точек с помощью инструмента Преобразовать опорную точку.
Рисунок 6-11: Слева: Исходный путь. Справа: неизмененная форма с новыми опорными точками, добавленными к трем лучам звезды.
При удалении точки с помощью инструмента «Удалить опорную точку» контур может изменить форму — слегка или сильно, в зависимости от формы. На рис. 6-12 показано, что происходит в двух разных обстоятельствах.
Рисунок 6-12: Слева: Исходный путь. Справа: удаление двух опорных точек для создания двух разных фигур.
Хорошо, взгляните на Рисунок 6-12 на мгновение.(Ой, это должно быть больно. Не так сложно.) Вы, вероятно, сразу можете сказать, какие опорные точки были удалены с помощью инструмента «Удалить опорную точку», чтобы изменить изображение слева на верхнее и нижнее правое изображения. В каждом случае удалялся только один балл. Могущественные создания, эти опорные точки.
путей и опорных точек | Adobe Illustrator
Контур
Контур — это линия, которая появляется при рисовании линии в Adobe Illustrator. Начало и конец каждого сегмента отмечены «точками привязки», которые работают как булавки, удерживающие провод на месте.Чтобы изменить форму пути, перетащите его опорную точку, а чтобы изменить кривую, перетащите «ручку», которая появляется на опорных точках.
Нарисовать путь
Чтобы нарисовать путь, прямую линию
- Выберите инструмент «Перо»
- Щелкните один раз по документу, чтобы задать опорную точку.
- Щелкните еще раз в любом месте документа, чтобы установить другую опорную точку.
Путь состоит из одного или нескольких прямых или изогнутых сегментов. Начало и конец каждого сегмента отмечены опорными точками.Путь может быть замкнутым (например, окружность) или открытым с четкими конечными точками (например, линией).
Точки привязки
Каждый путь состоит из ряда точек привязки, соединенных отрезками линии. Точки привязки (маленькие квадратики на пути) позволяют контролировать кривую пути. Пути могут иметь два типа опорных точек —
Точки привязки (маленькие квадратики на пути) позволяют контролировать кривую пути. Пути могут иметь два типа опорных точек —
- Угловые точки: путь резко меняет направление
- Сглаженные точки: сегменты пути соединяются в виде непрерывной кривой.
Точка сглаживания соединяет два изогнутых сегмента для создания плавной линии, а угловая точка соединяет два прямых или изогнутых сегмента для создания изменения направления траектории.Контур пути называется Stroke . Выбранная точка привязки или конечная точка отображается в виде сплошного квадрата, а невыбранная — в виде белого квадрата.
Чтобы отобразить или скрыть опорные точки, линии направления и точки направления, выберите «Вид» > «Показать края» или «Скрыть края» . Чтобы отобразить или скрыть линии направления для выбранных опорных точек, выберите инструмент «Частичное выделение» и нажмите «Показать маркеры для нескольких выбранных узловых точек» или «Скрыть маркеры для нескольких выбранных узловых точек» на панели «Управление» («Окна» > «Управление»).
Ссылки
Работа с объектами в Adobe Illustrator CC
Как работать с линиями и контурами в Adobe Illustrator
Сегодня мы будем работать с линиями и путями в Adobe Illustrator. Как только вы поймете, как работают линии и пути, у вас будет возможность проиллюстрировать практически все, что вы можете себе представить.
В этом уроке мы создадим изображение листа и растения. Мы загрузили вектор цветов и растений из Vecteezy и будем использовать его в качестве демонстрации того, как использовать инструменты Path и Line для воссоздания похожих растений.
Основы линейного инструмента
Начнем с инструмента Line . Щелкните инструмент «Линия» на панели инструментов, как показано ниже.
Теперь просто нарисуйте линию на документе. Я удерживаю клавишу Shift , чтобы убедиться, что линия идеально прямая.
Я удерживаю клавишу Shift , чтобы убедиться, что линия идеально прямая.
Если вам нужно изменить размер линии, вы можете просто использовать инструмент Selection . Возьмите одну из точек линии и измените ее положение или измените масштаб линии в соответствии с вашими потребностями.
Легко изменить цвет и толщину линии с помощью элементов управления штрих . Вы можете видеть вверху в строке меню, что линия имеет штрих в 1 точку. Мы можем изменить этот вес, чтобы сделать линию толще.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Подробнее
Итак, если мы изменим его, например, на 5 точек, вы увидите, что линия становится толще.
Для этого примера я переключу его обратно на 1 точку.
В дополнение к изменению толщины мы можем захотеть изменить цвет линии. Мы можем перейти к цвету заливки обводки и использовать любой из образцов, чтобы изменить цвет линии.
Мы можем перейти к цвету заливки обводки и использовать любой из образцов, чтобы изменить цвет линии.
Последнее, что мы упомянем в этом примере о линиях, — это возможность изменить конечную точку линии. Вы можете видеть, что наша линия имеет квадратный верх и квадратный низ.
Но в векторе, который мы скачали, вы можете видеть, что эти линии сходятся в нужной точке.
Illustrator может сделать это за вас. Щелкните строку, чтобы выбрать ее, а затем вместо использования параметра Uniform используйте раскрывающееся меню, чтобы просмотреть различные доступные параметры.
Мы можем использовать изогнутое начало и изогнутое окончание, или мы можем довести эту линию до хорошей точки. Для нашего примера мы вернемся и выберем изогнутые начало и конец (или то, что называется шириной «профиль 1»), и мы будем использовать его для воссоздания одного из растений.
Основы инструмента «Путь»
Теперь давайте воспользуемся инструментом Path (значок пера), чтобы создать один из листьев или цветов на наших растениях в качестве примера. Я собираюсь перейти на панель инструментов и щелкнуть инструмент Pen или инструмент Path .
Я собираюсь перейти на панель инструментов и щелкнуть инструмент Pen или инструмент Path .
Нажмите, чтобы начать первую точку. С помощью инструмента «Путь» вы щелкнете и создадите несколько точек. Если вы будете удерживать мышь при создании этой точки, вы сможете изогнуть линию, которую она рисует.Так, например, если я просто двигаю мышью, вы увидите с нашей точки, что Illustrator создает прямую линию.
Однако, если я хочу изогнуть линию, я просто удерживаю кнопку мыши и перетаскиваю эту точку, и вы можете видеть, что с помощью этих маркеров мы можем создать кривую линии.
Я продолжу и создам кривую, чтобы начать форму листа.
Я помещу следующую точку ниже и продолжу создавать изогнутую форму листа.
Чтобы создать другую сторону листа, я подвожу мышь примерно к средней точке и пытаюсь совместить эту кривую, снова удерживая мышь нажатой.
Я завершу путь, щелкнув, и тогда вы заметите значок маленького круга, который показывает, что он закроет наш путь в первой точке.
Опять же, я могу щелкнуть и перетащить, чтобы создать здесь небольшую фигуру.
Вот базовая форма листа, которую мы создали с помощью инструмента «Путь».
Вы заметите, что это не идеально. Тем не менее, очень легко войти и изменить различные опорные точки на вашем пути.
Итак, давайте немного увеличим масштаб с помощью навигатора, и мы пойдем и рассмотрим этот путь поближе. Нижняя часть выглядит довольно хорошо, но верхняя часть немного не в порядке. Мы продолжим и нажмем на путь, чтобы выбрать его. Затем, чтобы управлять отдельными точками пути, нам нужно использовать инструмент Direct Selection (значок с белой стрелкой).
Щелчок по инструменту «Прямой выбор» покажет различные опорные точки на нашем пути.
Верхняя опорная точка находится немного левее, и ее необходимо центрировать, чтобы кривая идеально совпадала.
Я нажму один раз и просто перетащу опорную точку в середину.
Кривые с обеих сторон не совпадают. Мы можем легко щелкнуть по одному из маркеров и настроить кривую, пока она не станет немного лучше.
Выглядит неплохо. Итак, теперь у нас есть лучшая форма и более красивый лист. Вы можете щелкнуть по пути, используя инструмент Selection , и мы можем использовать параметр fill , чтобы заполнить его цветом.
Чтобы убрать границу, мы можем отключить обводку .
Теперь, когда у нас есть лист, что, если мы захотим добавить дополнительную опорную точку или удалить точку с нашего пути? Это легко сделать! Мы просто выберем путь, а затем перейдем к инструменту Pen .
Теперь вы увидите разные опорные точки.
Когда я наведу указатель мыши на эти опорные точки, вы увидите значок со знаком минус .Это скажет Illustrator удалить эту опорную точку.
Итак, если я нажму на это, вы увидите, что точка привязки была удалена, а путь просто идет по прямой линии.
Я отменю это, чтобы вернуть точку привязки. На этот раз вы заметите, что если я наведу указатель мыши на часть сегмента линии, вы увидите добавленный знак плюс .
Этот знак плюса позволяет нам добавить точку привязки в любом месте.
Допустим, в этом примере мы хотим откусить кусочек от листа. Возможно, его укусило животное или насекомое. Что мы сделаем, так это создадим точку здесь, щелкнув.
Затем мы создадим еще одну точку ниже.
Наконец, мы создадим третью опорную точку посередине двух других.
Затем мы можем использовать инструмент Direct Selection , чтобы вытащить один из этих путей, чтобы создать фигуру.
Затем я собираюсь использовать ручки, чтобы создать след от укуса.
После того, как это будет сделано, я переустановлю его.
Теперь вы можете видеть, что мы изменили первоначальный путь, который мы сделали, добавив дополнительные точки и опорные точки для создания следа от укуса.

 Топология базы геоданных — это наиболее эффективный способ автоматического поиска и исправления таких ошибок. Вы можете применить правило Не должны перекрываться и Не должны иметь пробелов, чтобы найти накладывающиеся полигоны и пробелы между полигонами. Вы можете выполнить поиск ошибок типа Должен превышать кластерный допуск, которые заключаются в наличии слишком маленьких полигонов, которые могут схлопнуться в процессе проверки топологии.
Топология базы геоданных — это наиболее эффективный способ автоматического поиска и исправления таких ошибок. Вы можете применить правило Не должны перекрываться и Не должны иметь пробелов, чтобы найти накладывающиеся полигоны и пробелы между полигонами. Вы можете выполнить поиск ошибок типа Должен превышать кластерный допуск, которые заключаются в наличии слишком маленьких полигонов, которые могут схлопнуться в процессе проверки топологии.

 Появится диалоговое окно импорта.
Появится диалоговое окно импорта. dwg. или .dxf . Не устанавливайте флажок, если хотите разместить импортированную геометрию рядом с исходной точкой SketchUp.
dwg. или .dxf . Не устанавливайте флажок, если хотите разместить импортированную геометрию рядом с исходной точкой SketchUp. Чтобы SketchUp распознал грань, она должна быть 0,001 квадратных дюймов или больше.
Чтобы SketchUp распознал грань, она должна быть 0,001 квадратных дюймов или больше. dwg или .dxf .
dwg или .dxf . Выбор Ориентировать грани согласованно (№3 выше) указывает программе SketchUp анализировать направление импортированных граней и ориентировать грани так, чтобы их направление было однородным.
Выбор Ориентировать грани согласованно (№3 выше) указывает программе SketchUp анализировать направление импортированных граней и ориентировать грани так, чтобы их направление было однородным. Это преобразование помогает имитировать внешний вид файла SketchUp, даже если все экспортированные грани имеют треугольную форму.
Это преобразование помогает имитировать внешний вид файла SketchUp, даже если все экспортированные грани имеют треугольную форму. Затем установите один из стандартных видов SketchUp, выбрав Камера > Стандартные виды и указав нужный вариант в появившемся подменю. (См. Просмотр модели для получения подробной информации о параметрах просмотра модели.)
Затем установите один из стандартных видов SketchUp, выбрав Камера > Стандартные виды и указав нужный вариант в появившемся подменю. (См. Просмотр модели для получения подробной информации о параметрах просмотра модели.)


 В области Экспорт установите флажок для каждого типа объекта, который хотите включить в экспортируемый файл. По завершении нажмите ОК.
В области Экспорт установите флажок для каждого типа объекта, который хотите включить в экспортируемый файл. По завершении нажмите ОК.


 Одно нажатие клавиши перемещает точку на точную единицу измерения среднего размера (1/72 дюйма или 0,3528 миллиметра) — единицу измерения, известную в дизайне и издательском бизнесе как точка .
Одно нажатие клавиши перемещает точку на точную единицу измерения среднего размера (1/72 дюйма или 0,3528 миллиметра) — единицу измерения, известную в дизайне и издательском бизнесе как точка . Сочетание линии направления и точки направления также обычно называют маркерами направления или простыми маркерами .
Сочетание линии направления и точки направления также обычно называют маркерами направления или простыми маркерами .