Как поставить в иллюстраторе метки реза: Метки обрезки или Обрезные метки в illustrator
Метки обрезки или Обрезные метки в illustrator
Добавление Метки обрезки.
Способ 1.
Object/Create Trim Marks (Объект — Область кадрирования -создать) — создает фиксированные метки по габаритам выделенного. Только выделяйте 1 объект (подложку или что-то еще, потому что группе нельзя применить кадрирование)

вот что получилось:

Способ 2.
Можно создать такие же метки в виде эффекта: Effect/Crop Marks.
Методы хорошие, но есть свои недочеты — не регулируется длина и вынос меток; на насыщенном темном фоне их плохо заметно. Создают проблемы работникам предпечатной подготовки.
Способ 3.
Можно создать такие же метки при печати макета.

Правильный способ для подготовки в типографию: Save as Adobe PDF/Marks and Bleeds (сохранить в PDF). Здесь уже можно все регулировать. Установите величину полей для обрезки (bleeds) — по ситуации это будет 2, 3 или 5 мм — если еще не сделали это в установках документа. Установите метки (Trim Marks). При необходимости отрегулируйте их вынос (Offset).
Файл получается корректным для передачи в типографию, метки не будут мешаться при предпечатной подготовке . На черном и светлом фоне их одинаково хорошо видно.

вот PDF который получился:

скачать для ознакомления
Далее поговорим о типографских метках:
О типографских метках
При подготовке документов к печати для точного совмещения элементов иллюстраций и проверки цветов применяются различные метки. К документу можно добавить следующие типографские метки:
- Метки обрезки
- Тонкая (волосяная) горизонтальная и вертикальная линии, которые показывают, где должна быть обрезана страница. Метки обрезки также могут помочь в приводке (выравнивании) одной цветоделенной формы с другой.
- Метки приводки
- Расположенные за пределами области страницы небольшие «флажки», предназначенные для выравнивания цветоделенных форм в цветном документе.
- Цветовые шкалы
- Небольшие квадраты, представляющие краски CMYK и оттенки серого (с шагом 10%). Эти метки используются в типографии для настройки плотности красок на печатной машине.
- Информация о странице
- Для указания на пленке имени монтажной области, времени и даты вывода на печать, используемой линиатуры растра, угла установки растра для цветоделения и цвета каждой формы. Эти сведения размещаются в верхней части изображений.
- А. Радиальная мира (обязательно)
- Б. Приводочные метки
- В. Сведения о странице
- Г. Метки обрезки
- Д. Цветовая шкала
- Е. Шкала оттенков

Типографские метки
Добавление типографских меток
- Выберите команду «Файл» > «Печатать».
- Выберите в левой части диалогового окна «Печатать» пункт «Метки и выпуск за обрез».
- Выберите тип типографских меток, которые нужно добавить. Также можно выбрать стиль меток: латинский или японский.
- (Необязательно) Если выбраны метки обрезки, укажите ширину линий и расстояние смещения между метками обреза и иллюстрацией.Чтобы избежать появления типографских меток на выпуске за обрез, значение «Сдвиг» должно быть больше значения «Выпуск за обрез».
О выпуске за обрез
Выпуск за обрез – это область за пределами ограничительной рамки или меток обрезки. Выпуск за обрез можно включить в графический объект как поля ошибки, гарантирующие, что рисунок займет все пространство до края страницы после ее обреза или что в документе будет виден только контур изображения. После создания документа, занимающего пространство до выпуска за обрез, в программе Illustrator можно задать размер выпуска за обрез. Чем больше значения выпуска за обрез, тем большую область, расположенную за метками обрезки, Illustrator выводит на печать. Метки обрезки определяют размер ограничительной рамки при печати.
Размер выпуска за обрез зависит от цели печати. Дообрезной формат (то есть изображение, печатаемое на листе бумаги) должен превышать формат после обрезки по крайней мере на 18 пунктов. Если выпуск за обрез служит для гарантии размещения изображения в контуре, необходимо использовать выпуск за обрез на 2–3 пункта больше. Рекомендации по размеру выпуска за обрез, требующегося для конкретной работы, можно узнать в типографии.
Добавление выпуска за обрез
- Выберите команду «Файл» > «Печатать».
- Выберите в левой части диалогового окна «Печатать» пункт «Метки и выпуск за обрез».
- Выполните одно из следующих действий:
- Для размещения меток выпуска за обрез задайте значения в полях «Сверху», «Слева», «Снизу» и «Справа». Для использования одинаковых значений щелкните значок связи.
- Выберите «Использовать настройки документа», чтобы использовать параметры документа, заданные в диалоговом окне «Новый документ».
Максимальный размер выпуска за обрез – 72 пункта, минимальный – 0 пунктов.
Надеюсь этот небольшой туториал помог вам разобраться с метками и небольшой предпечатной подготовкой.
метки обреза в иллюстраторе — Desktop Publishing — LiveJournal
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
- English
(en)
- English (en)
Препресс для всех — Типографские метки для печати
Не частым, но все же встречающимся техническим требованием типографии является добавление меток при подготовке файла в печать. Разберем на примере вывода PDF из InDesign где, как и какие метки возможно добавить в макет.
Чтобы все метки уместились в итоговом документе, нужно задать выпуск за обрез и служебное поле при создании документа (Alt+Ctrl+P), как на иллюстрации 1. Точные цифры могут быть прописаны в технических требованиях.

Иллюстрация 1
Далее заходим в меню File — Print (Ctrl+P) — раздел Marks and Bleed. Выставляем все метки и указываем служебное поле (иллюстрация 2).

Иллюстрация 2
Затем создаем PS-файл, дистиллируем его в PDF и получаем похожий на иллюстрацию 3 файл, но без красных пояснений.

Типографские метки всегда располагаются за пределами обрезного (а чаще — дообрезного) формата макета, чтобы не попасть в запечатываемую область, и помогают точно совмещать цветоделенные формы, а также контролировать цвета.
Метки и надписи, воспринимаемые как черные, выполнены не 100% черной краской, а CMYK 100/100/100/100, так называемым цветом Registration (он есть в палитре Swatches по умолчанию — иллюстрация 4). Это нужно для того, чтобы на каждой из выводимых цветных пленок метки были заметны и их можно было состыковать.

Иллюстрация 4
Crop Marks (метки обреза)
Четыре пары ближних к центру линий указывают, в каком месте должна быть обрезана страница. Их смещение относительно края страницы регулируется в параметре Offset (иллюстрация 2). По умолчанию они выставляются на расстоянии 2,117 мм (6 pt), то есть в пределах стандартного выпуска за обрез в 5 мм, но типография может сама указать необходимый отступ.
Bleed Marks (метки выпуска за обрез)
Четыре пары ближних к краю документа линий определяют границу выпусков за обрез для дополнительного контроля.
Registration Marks (метки приводки)
Данные метки позволяют выравнивать цветоделенные формы, чтобы не получилось как на иллюстрации 5.

Иллюстрация 5. Пример несовмещения цветоделенных форм
(в данном случае не совпали формы Yellow и Cyan)
Colour Bars (цветовые шкалы)
Две градации цветов: CMYK и оттенков серого (с шагом в 10%) — для измерения плотности красок и точной калибровки цветов при осуществлении печати.
Page Information (информация о странице)
При включении этой метки в документе проставляются данные страницы: имя исходного файла, номер страницы (что удобно при одинаковых или пустых страницах в многостраничном PDF) и дата со временем вывода на печать.
В разделе Marks and Bleed при необходимости можно также установить толщину линий реза (Weight) и тип меток (Type) (иллюстрация 2).
На практике типография обычно принимает файл без каких-либо меток или только с метками реза (например, для печати визиток). Иногда печатники просят отметить границы корешка или фальца (сгиба): вы можете самостоятельно нарисовать линии цветом Registration в пределах выпуска за обрез или в заданном служебном поле.
Скрипт MakeCropMarks делает метки реза | Эффективная работа в Adobe InDesign
Home » СкриптыСкрипт MakeCropMarks делает метки реза
Вы, наверное, не обошли вниманием на нашем сайте скрипты Сергея Аносова для Иллюстратора и Индизайна. Это MakeGuides по управлению направляющими — создание, перемещение, выделение, удаление, StepAndCopy по перемещению или копированию объектов, BreakStory по разбиению материала на отдельные текстовые фреймы. В преддверии Дня защитника Отечества Сергей прислал нам новый бесплатный скрипт MakeCropMarks. Его предназначение легко узнается из названия — делать метки реза.
Как видно из диалогового окна, можно задавать длину вертикальных и горизонтальных кропов, размер отступа от объекта, величину Bleed-зоны, а также область размещения кропов. Из выпадающих списков в качестве объекта можно выбрать выделенный объект или активную страницу, видимую часть границы объекта (Visible) или чисто геометрический размер (Geometric), можно также размещать метки реза на другом слое и сгруппировать их с объектом. Как пишет автор, скрипт имеет функциональные ограничения: не работает с выделенными направляющими. Да это, наверное, и не надо. Скачиваем, пользуемся и не забываем говорить спасибо автору скрипта.
Скрипт написан на кроссплатформенном языке JavaScript и предназначен для использования в среде Adobe InDesign CS3, CS4, CS5 на платформах Win и MAC.
Примечание: Создается дополнительный файл MakeCropMarks.ini для хранения настроек
Техническая поддержка: [email protected]
Примечание: создается дополнительный файл MakeCropMarks.ini для хранения настроек.
Скачать скрипт
Техническая поддержка: Sergey-Anosov[At]yandex.ru
О расстановке меток реза дополнительно читайте здесь.
Post Views: 69
как подготовить макет наклейки к печати в иллюстраторе
В последнее время нас часто спрашивают как готовить макеты для стикеров или наклеек.
Мы подготовили небольшое пособие, которое поможет подготовить макет для печати и дальнейшей резки наклеек на плоттере.

Важно учесть, что большинство типографий назначает цену за печать не из расчета количества наклеек, а из расчета расхода материала, как правило – это метр квадратный. То есть, в большинстве случаев, если у вас будет одна наклейка размером 10 мм * 10 мм, платить придется как за метр. Поэтому размер монтажной области нужно создать 1000 мм * 1000 мм (либо 500 мм * 500 мм как вариант).
На этом квадратном метре, можно расположить свои стикеры (наклейки), при чем они могут быть совершенно разного размера и формы, а также текст.
Но прежде чем заняться подготовкой макета, не поленитесь попросить у типографии технические требования. В разных типографиях они могу значительно отличаться.
1. По краям монтажной области необходимо выставить метки (крестики). Он помогут правильно расположить лист в режущем плоттере. Важно знать, что для изготовления наклеек необходимо будет создать 2 макета: один для печати (на котором будут напечатаны изображения), второй для резки (на нем отмечены только контуры).

2. Помещаете изображение на монтажную область. Если необходимо, чтобы вокруг вашей наклейки был белый контур с отступом, тогда нужно его создать. Для этого копируете свой объект – в окне «Обработка контуров» нажимаете на кнопку «соединение» (если в вашей иллюстрации использованы такие объекты как «сетка градиента», неразобранные кисти, то данная команда не сработает и вероятно придется обводить контур с нуля, кстати, то же самое придется делать, если вы решили использовать растровое изображение (обводить контур с нуля).

После того как у вас образовался единый контур, заходите в меню «Объект» – «Контур» – «Создать параллельный контур» выставляете необходимые для вас значения. Далее полученный контур выравниваете со своим объектом так, чтобы края контура были равноудалены от самой иллюстрации.

Если наклейка не предусматривает белой обводки вокруг и должна быть вырезана в край, тогда необходимо предусмотреть вылеты. Создать их можно по аналогии с предыдущим шагом. Если объект очень сложный, тогда придется повозиться.

Когда нужна наклейка с текстом белого цвета, тогда вы пишите текст, который необходимо вырезать. Переводите его в кривые. Заливки у такого текста быть не должно, а обводка черного цвета.
 Если нужны будут буквы, например, золотого цвета, то макет делаете по аналогии, просто предупреждаете типографию о том, чтобы они вырезали буквы на золотой пленке. Обратите внимаете на то, чтобы текст был единый. Ниже представлена картинка как не должно быть. Иначе плоттер, просто изрежет вам весь текст по линиям контура учитывая все мелке кусочки.
Если нужны будут буквы, например, золотого цвета, то макет делаете по аналогии, просто предупреждаете типографию о том, чтобы они вырезали буквы на золотой пленке. Обратите внимаете на то, чтобы текст был единый. Ниже представлена картинка как не должно быть. Иначе плоттер, просто изрежет вам весь текст по линиям контура учитывая все мелке кусочки.

Поэтому текст необходимо дополнительно обработать.
Выделить текст – в окне «Обработка контуров» нажать на “Соединение”. Результат будет как на картинке.
Но у нас остались еще небольшие «вкрапления» избавиться от них поможет «Кисть – клякса». Для это выбираем цвет кисти черный (в цвет контура), заливаем текст черным, выделяем текст и кистью водим по «вкраплениям». В итоге мы закрасим то, что нам не нужно. Далее цвет текста обязательно удаляем. Вот и все.

Так выглядят буквы в режиме просмотра контуров Ctrl+Х.
Полезное: обрезаем изображение в Adobe Illustrator: varka — LiveJournal
Я думаю, что многим, осваивающим иллюстратор, будет полезно.Да и совушки какие славные!
Оригинал взят у lia_zach в Урок: Как обрезать изображение в Adobe Illustrator
Что было:
Что должно получиться:<
Способ первый. Crop.
Открываем исходное изображение. В данном случае, мы хотим получить бесшовный паттерн из совушек
Блокируем нижний слой с фоном (у нас это розовый квадрат по размеру рабочей области). Выделяем все остальные объекты и группируем их (Ctrl+G)…
…и экспандим (Объект -> Разобрать / Object -> Expand) для того, чтобы превратить кривые, абрисы и текст, если таковые имеются, в объекты.
Далее, создаем новый слой с квадратом без заливки и обводки, равным по размерам рабочей области (можно просто скопировать наш фон (Ctrl+C -> Ctrl+F) и перенести его на верхний слой, убрав заливку).
Выделяем созданный нами пустой квадрат и нашу группу объектов и на панели Pathfinder (Обработка контуров) нажимаем Crop (Обрезка).
Вуаля! Всё, что было за границами пустого квадрата (и, соответственно, рабочей области), благополучно обрезалось. Контуры при этом автоматически замыкаются.
В чем же минус данного способа? Если на последнем скриншоте мы посмотрим на палитру слоев справа, то заметим, что обрезке подверглись ВСЕ пересекающиеся объекты и всё смешалось в кучу. Как можно было заметить, мы блокировали слой с фоном, чтобы он не подвергся обрезке. Таким образом, объекты поверх него можно двигать, при этом не останется пустых «дыр».
Но я теперь пользуюсь другим способом. Способ второй – Divide objects below.
Открываем нужное нам изображение, экспандим (Объект -> Разобрать / Object -> Expand) объекты, создаем слой с квадратом без заливки и обводки, равным по размерам рабочей области (можно просто скопировать наш фон (Ctrl+C -> Ctrl+F) и перенести его на верхний слой, убрав заливку).
Выделяем наш пустой квадрат и выбираем Object -> Path -> Divide objects below (Объект -> Контур -> разделить нижние объекты).
Смотрим, что получилось. Всё, что находилось за границей пустого квадрата и рабочей области, разрезалось границами квадрата пополам. Теперь инструментом Прямое выделение (A), белая стрелочка, можно выделить объекты, выходящие за границы, и просто их удалить. При этом, всё останется сгруппированным так, как было, порядок объектов не нарушается и элементы можно редактировать.
В чем недостаток данного способа?
Нужно внимательно смотреть, что остается за краями рабочей области. Иногда там остаются совсем мелкие кусочки и обрезки, которые можно заметить только при большом приближении. Если их не удалить, то потом на текстуре образуется белая полоса, и рисунок просто не сложится. Выискивание этих мелких обрезков порой занимает больше времени, чем если бы мы просто воспользовались инструментом Crop, как в первом способе.
Есть и другие способы обрезки, думаю, тут уж кто как привык. В любом случае, стоит покопировать полученный результат влево-вправо во избежание белых полос и перекосов.
Досадным открытием для меня стало то, что некоторые элементы в полученных мною текстурах не сходились, видимо они были нечаянно сдвинуты в процессе рисования, но я этого не замечала, т.к. не проверяла, как будет выглядеть в итоге текстура целиком. Теперь всегда смотрю, как оно смотрится в двойном шаге, так мне нравится даже больше
Как стирать в Illustrator
В этом пошаговом руководстве мы рассказали, как стирать в Illustrator, чтобы вы могли быстро удалять разделы проекта, оставляя другие элементы нетронутыми. Богатые возможности настройки Illustrator позволяют вам установить форму, диаметр и многое другое для инструмента «Ластик». Кроме того, если вы рисуете с помощью планшета, программное обеспечение определит угол и давление стилуса, что дает вам еще больше контроля над ластиком.
Как стереть в Illustrator
Сначала загрузите проект Illustrator и выберите инструмент «Ластик» на главной панели инструментов (или нажмите Shift + E).Щелкните и перетащите монтажную область, чтобы начать стирание областей изображения. Если вы удалите объект и разделите его на несколько разделов, он разделит объекты, чтобы их можно было перемещать и редактировать независимо.
Для большего контроля над параметрами ластика вернитесь на панель «Инструменты» и дважды щелкните значок инструмента «Ластик». Откроется диалоговое окно с настройками угла, округлости и диаметра. Есть удобное наглядное пособие, которое точно показывает, что настройки будут делать с вашим ластиком, а также кнопка «Сброс», которая вернет все к настройкам по умолчанию.
Инструмент «Ластик» может преобразовать практически любой объект в вашем проекте, кроме растровых изображений, текста, символов и графиков. Вот как это обойти:
- Стирание изображений: Используя инструмент «Кисть», нарисуйте область изображения, которую вы хотите стереть. Затем выберите изображение и форму кисти и перейдите в палитру «Прозрачность». Нажмите «Создать маску», чтобы вырезать кисть из изображения.
- Стирание текста. Выберите «Текст»> «Создать контуры» в верхнем меню, чтобы преобразовать текст в контур, а затем используйте инструмент «Ластик».После этого вы не сможете изменить текстовое содержимое, потому что оно больше не будет иметь атрибутов Type.
- Стирание символов: перейдите на панель «Символы» и нажмите кнопку «Разорвать связь с символом» (выглядит как разорванная цепочка). Затем отредактируйте с помощью ластика.
- Стирание графиков: сначала разгруппируйте объекты графика, а затем используйте инструмент «Ластик».
Советы по использованию ластика
- Если вы хотите стереть только одну часть монтажной области, но хотите оставить нетронутыми все остальные объекты, просто щелкните нужный объект с помощью инструмента «Выделение».Затем вернитесь к инструменту «Ластик» и начните стирать объект. Когда вы отпустите кнопку мыши, любые изменения, сделанные за пределами границ объекта, не будут применены.
- Чтобы ограничить инструмент «Ластик» идеально вертикальной, горизонтальной или 45-градусной линией, удерживайте клавишу Shift, одновременно щелкая и перетаскивая мышь в этом направлении.
Как создать путь обрезки наклейки в Adobe Illustrator
Как создать путь обрезки наклейки в Adobe Illustrator. Путь обрезки — это замкнутый векторный контур, который сообщает лазеру, где обрезать наклейку.Некоторые наклейки имеют очень простые формы, такие как круги, квадраты и овалы. Наклейки, вырезанные лазером, имеют траекторию вырезания, которая повторяет очертания вашего дизайна, и может обрезать прямо до края рисунка или оставлять границу вокруг внешней части формы в виде обводки. Наклейки BrunelOne.com должны иметь путь обрезки, включенный в дизайн-файл, и могут быть созданы в Adobe Illustrator.
После того, как наклейки напечатаны на высококачественном виниле, мы помещаем лист наклеек через наш Motion Cutter — лазерный резак, который использует информацию о траектории резака для лазерной резки вокруг ваших наклеек.Все, что находится внутри дорожки, будет включено, все, что находится за пределами дорожки, будет потеряно, когда лишний винил будет удален.
Наклейка Cut Path
Если в вашем дизайне есть текст, вам нужно преобразовать его в контуры, выделить текст и перейти к; Тип> Создать контуры. Нам нужно сгруппировать все, что мы хотим обвести, поэтому выберите все и перейдите к; Объект> Группа.
Затем нам нужно продублировать эту группу, для этого перетащите группу на значок> Создать новый слой.
Чтобы не запутаться, переименуйте две группы; Вырезать контур и наклейку. Затем скройте слой «Наклейка». Выделите все иллюстрации в слое пути с вырезом и перейдите в Pathfinder> Unite.
T
Это объединяет все формы в дизайне в 1. Поменяйте местами заливку и обводку и установите путь вырезания любого цвета, который вы хотите. В основном мы используем 100% пурпурный.
Затем создайте новый образец для цвета траектории обрезки. Перейдите в Swatches> New Swatch.Переименуйте образец «Cut Path». Затем измените тип цвета на «Spot Color». Установите толщину обводки на 0,25 пункта, а угол обводки — на; Round Join
Снова включите слой с изображением, и все. Теперь, чтобы добавить обрезку, это помогает при любом движении в принтере и означает, что ваш дизайн будет доходить до края наклейки.
Сначала продублируйте траекторию разреза, затем переименуйте траекторию разреза> Выход за обрез по траектории. Скройте остальные слои. Теперь измените новый контур на цвет выхода за обрез.Мы выбрали темно-синий из дизайна стикеров.
Теперь нам нужно увеличить ширину обводки, которую мы выбрали 6pt. Измените выравнивание на> Align Stoke to Outside.
Включите остальные слои, и вот, теперь у вас есть крутая наклейка с контуром обрезки и добавленной обрезкой.
Как сделать пунктирную линию в Illustrator
Если вам нужно знать, как создать пунктирную линию в Illustrator, а не стандартную пунктирную линию с жесткими углами, эта страница покажет вам, как это сделать.Стандартная палитра штрихов (см. Ниже) дает вам все инструменты, необходимые для создания пунктирной линии с резкими краями, но не дает вам возможности сделать штрихи круговыми:

Чтобы нарисовать идеально круглые точки на линии, вам нужно создать собственную кисть. Это очень легко сделать.
Шаг 1. Создайте круг с помощью инструмента Ellipse Tool
Используя инструмент «Эллипс», нажмите клавишу SHIFT на клавиатуре, чтобы сохранить пропорции, и перетащите на монтажный стол, чтобы создать круг.

Шаг 2. Перетащите круг на палитру кистей
Откройте палитру кистей — окно / кисти (или F5). Перетащите круг в него — и вы увидите диалоговое окно с вопросом, хотите ли вы Scatter Brush, Art Brush или Pattern Brush. Выберите Scatter Brush.

Шаг 3. Настройка параметров точечной кисти
Нажмите ОК — появится диалоговое окно «Параметры точечной кисти»:

Здесь вы можете вносить всевозможные изменения — например, заставить вашу точку беспорядочно разбрызгиваться по пути — сходить с ума.Однако, чтобы создать простую пунктирную линию, мы просто изменим настройку Интервал на 250%. Это может быть любой промежуток между точками, который вам нужен — вы можете уточнить его позже. Щелкните ОК.
Шаг 4: Создайте путь и назначьте новую кисть
Теперь используйте инструмент Line Segment Tool и создайте путь. Убедившись, что на палитре инструментов выбран «Обводка» (а не «Заливка»), выберите линию и щелкните новую кисть на палитре кистей. Он применит новую пунктирную обводку к линии:
Теперь у вас есть пунктирная линия с идеально круглыми точками.Если вы хотите отредактировать кисть, дважды щелкните по ней в палитре кистей и измените настройки. Когда вы нажмете «ОК», вас спросят, хотите ли вы применить изменения ко всем существующим линиям ». Эта кисть уже используется, и некоторые штрихи могли переопределить ее параметры. Вы хотите применить изменения к существующим мазкам кисти? «Если да, нажмите» Применить к штрихам «. Если нет, нажмите «Оставить штрихи».
А вот как сделать пунктирную линию в Illustrator.
Ресурсы и дополнительная информация
Как создать модный бесшовный узор в Illustrator
Этот пост был первоначально опубликован в 2010 году.
Объясненные советы и методы могут быть устаревшими.
Самое замечательное в бесшовных повторяющихся узорах состоит в том, что после создания их можно использовать в качестве основы для всех видов потрясающих дизайнов. Колоды для скейтборда, индивидуальная одежда, дизайн упаковки и фоны веб-сайтов — вот лишь некоторые из применений старых добрых образцов узоров. Следуйте этому руководству, чтобы создать собственный векторный повторяющийся узор с модной графикой черепов, звезд, молний и других классных поп-образов.

Узор, который мы собираемся создать, имеет монохромную цветовую схему, состоящую из серого, белого и черного цветов, и отличается множеством классной графики.Речевые пузыри, черепа, скрещенные кости, звезды, капли, брызги и молнии — все это помогает добавить ощущение городского / панк-попа.
Посмотреть дизайн выкройки в полный размер
Откройте Adobe Illustrator. Первое изображение, которое мы создадим, — это пузырек речи. Нарисуйте идеальный круг (удерживая Shift) и залейте его черным цветом. Используя инструмент «Перо», нарисуйте заостренный контур, чтобы имитировать типичную форму речевого пузыря, наложите его на основной круг, затем выберите оба объекта и щелкните параметр «Объединить» в окне «Обработка контуров», чтобы объединить их вместе.
Используйте инструмент «Текст», чтобы добавить какой-либо типографский символ. Здесь я использую вопросительный знак, установленный в VAG Rounded. Отцентрируйте отметку на глаз, затем сгруппируйте два объекта вместе.
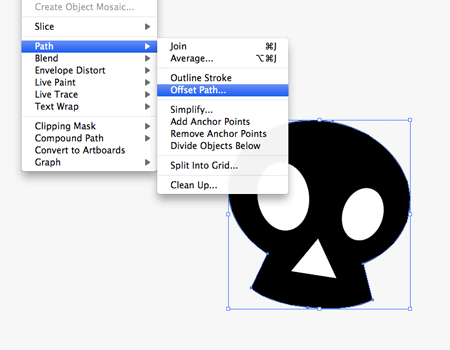
Далее мы начнем с простого изображения черепа. Нарисуйте овал с черной заливкой и слегка поверните его. С помощью инструмента «Перо» нарисуйте челюсть черепа, придав ей изогнутый нижний край. Объедините эти две формы с помощью Обработки контуров.
Нарисуйте два овала, чтобы сформировать глаза, слегка повернув каждый из них.Затем поместите треугольник в качестве носа. Чтобы создать треугольник, выберите инструмент «Многоугольник» и несколько раз нажмите клавишу курсора «вниз», чтобы уменьшить количество точек при перетаскивании фигуры с помощью мыши.

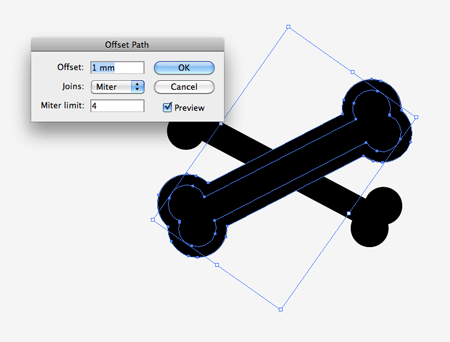
Выделите фигуру черного черепа и перейдите в Object> Path> Offset Path. Введите 1 мм в параметры и выберите ОК.

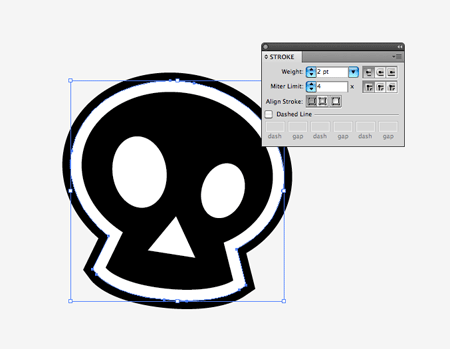
Вновь сгенерированная фигура по умолчанию находится в верхней части стека, поэтому нажмите CMD + Shift + [, чтобы отправить ее в конец. Замените черную заливку этой формы на белую с помощью черной обводки.Увеличьте обводку до 2pt и выровняйте ее по внешней стороне. Сгруппируйте все объекты вместе.

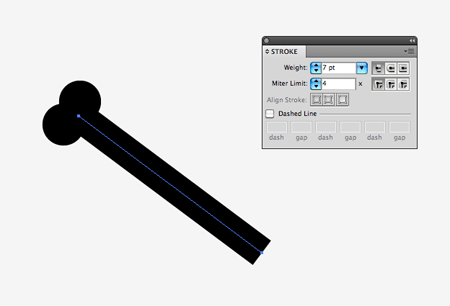
Нарисуйте диагональную линию и увеличьте обводку примерно до 7 пунктов. Используйте два маленьких кружка, чтобы перекрыть линию на каждом конце. Это формирует базовую форму кости для изображения скрещенных костей.

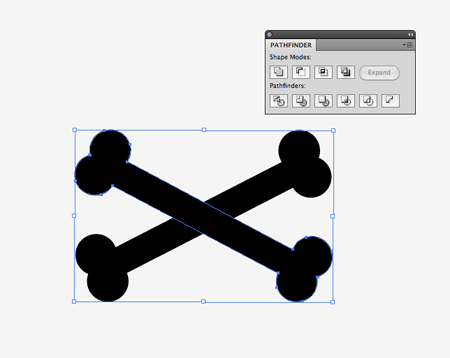
Объедините формы вместе, используя Обработку контуров, затем скопируйте (CMD + C), вставьте на место (CMD + F) и поверните, чтобы сформировать полную графику скрещенных костей.

Выберите каждую кость по очереди и добавьте путь смещения (Объект> Путь> Путь смещения).Нажмите CMD + [, чтобы выбить новый контур под внутренней формой, затем добавьте ту же белую заливку и черную обводку с размером 2pt, что и изображение черепа.

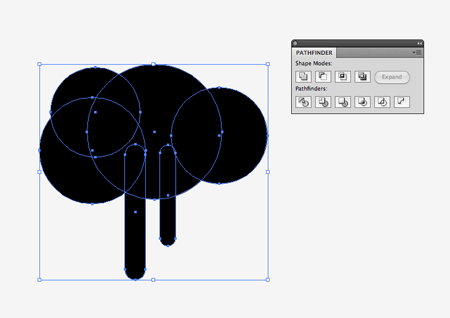
Перекрывайте множество кругов, чтобы сформировать простой рисунок распыления. Используйте прямоугольники со скругленными углами с максимальным радиусом угла, чтобы изобразить пару потеков. Объедините все эти формы вместе с помощью Обработки контуров.

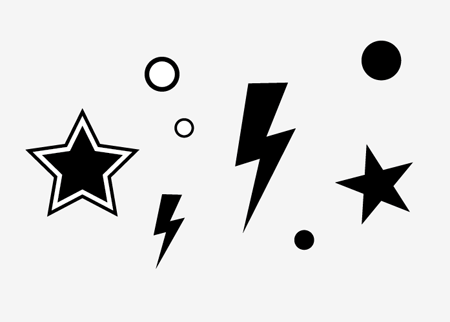
Нарисуйте несколько основных фигур в качестве заполнителя для вашего дизайна. Молния может быть нарисована с помощью инструмента «Перо», круги легко нарисованы с помощью инструмента «Эллипс», а звезды — с помощью инструмента, эээ… Звезда.

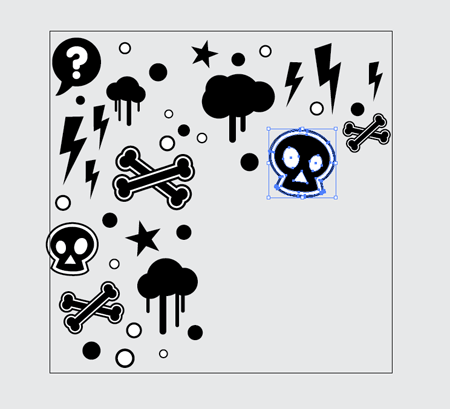
Создайте новый документ размером 100×100 мм, затем нарисуйте большой серый прямоугольник, выходящий за края монтажной области. Начните вставлять графику и раскладывать формы внутри квадрата.

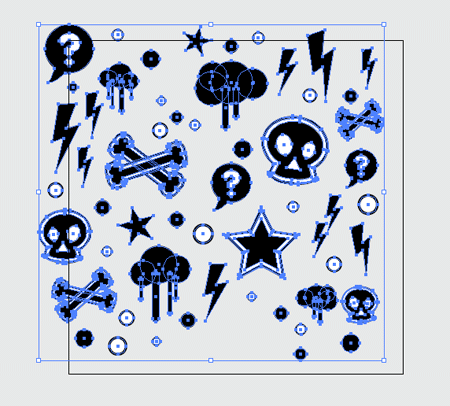
Когда дизайн начинает обретать форму, нарисуйте выделение над всеми объектами и переместите их по диагонали вверх, чтобы выйти за пределы монтажной области.

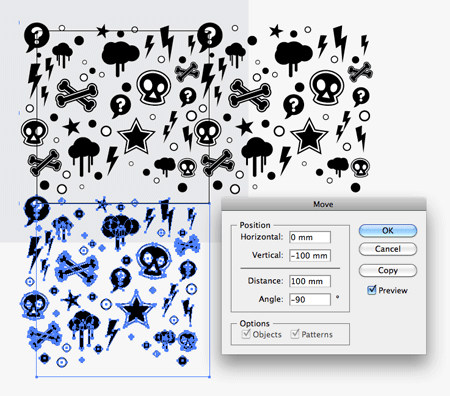
Скопируйте (CMD + C), затем вставьте на место (CMD + F) дубликат ваших объектов, затем нажмите клавишу Enter, чтобы открыть параметры перемещения.Сначала введите 100 мм в поле по горизонтали, затем повторите процесс, но введите -100 мм в поле по вертикали. Повторите процесс в третий раз, но с 100 мм и -100 мм в полях по горизонтали и вертикали.

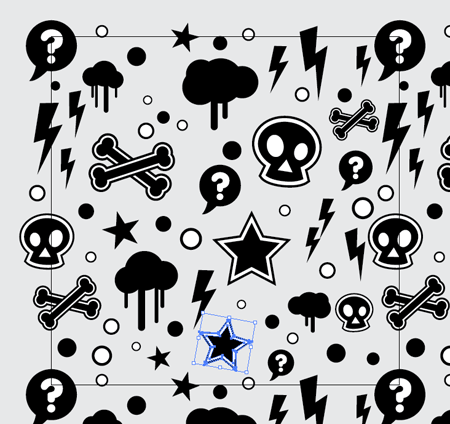
Осмотрите области вокруг монтажной области документа, где узор повторяется, на наличие пропусков. Вставьте дополнительные объекты, чтобы заполнить эти пробелы, но оставьте их в пределах монтажной области.

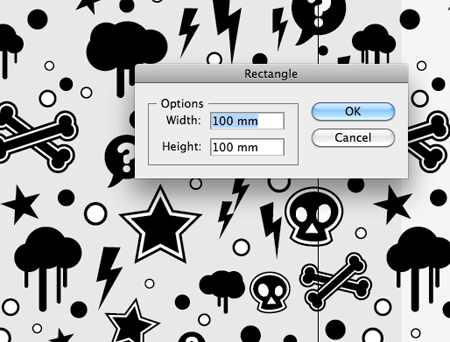
Выберите инструмент «Прямоугольник», затем щелкните монтажную область, чтобы открыть окно параметров.Введите размеры квадрата 100×100 мм, удалите заливку и обводку, а затем выровняйте объект по монтажной области.

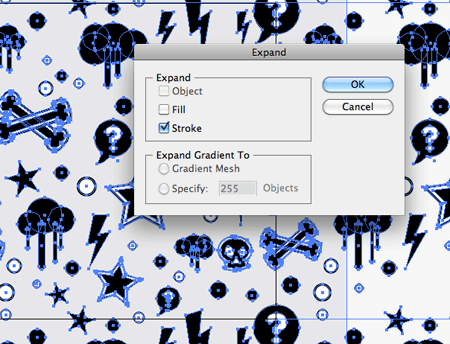
Нажмите CMD + A, чтобы выбрать все, затем перейдите в «Объект»> «Развернуть». Выберите только параметр Stroke, это преобразует все штрихи в твердые формы.

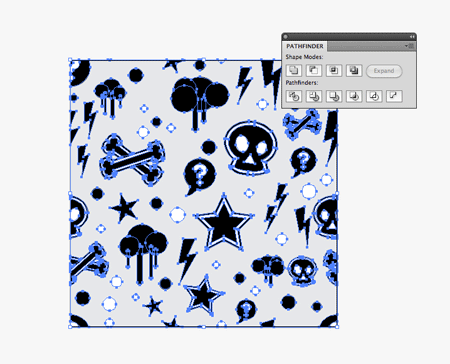
Удерживая Shift, щелкните только что созданный квадрат, который находится над монтажной областью, чтобы удалить его из выделения, затем нажмите CMD + G, чтобы сгруппировать все остальное. Снова выделите этот квадрат вместе с группой объектов и выберите опцию Crop в окне Pathfinder.

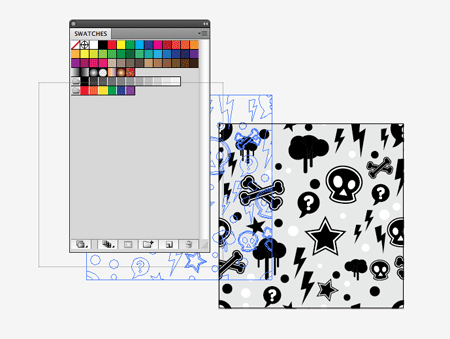
На этом графический шаблон готов. Чтобы использовать его в Illustrator, мы можем перетащить фигуру в палитру Swatches. Добавьте этот образец в качестве заливки к любой форме, чтобы создать бесшовную заливку узором.

Получить доступ к этой загрузке
Некоторые способы упростить контур или уменьшить количество дополнительных точек в Illustrator — Советы Illustrator
В этой статье мы рассмотрим несколько способов, как уменьшить количество лишних точек на кривых Безье или контурах с помощью стандартных инструментов и плагинов Adobe Illustrator.Вы легко можете сравнить предложенные методы, так как я оценил их качественно и количественно.
Рано или поздно каждый графический дизайнер сталкивается с проблемой упрощения пути. Дело в том, что лишние точки на пути увеличивают размер векторного файла и делают редактирование пути очень трудным (и даже невозможным). Инструмент «Удалить опорные точки» и кнопка «Удалить выбранные опорные точки» на панели управления предназначены для удаления точек; однако после удаления точек таким образом траектория пути значительно изменится, что означает, что она не сохранит свою первоначальную форму.Но нам нужно удалить лишние точки и сохранить форму пути с небольшими изменениями. Думаю, наша задача ясна. Теперь давайте найдем решение.
Чтобы продемонстрировать это, я создал изогнутый сегмент; Я применил к нему профиль переменной ширины из панели Stroke.
Перейдите в Object> Path> Outline Stroke или Object> Path> Expand Appearance.
Теперь мы видим типичный пример создания лишних точек в результате одной из самых распространенных операций.Если вы откроете панель «Информация о документе» («Окно»> «Информация о документе»), то увидите, что относительно простая форма содержит 35 точек.
Функция упрощения
Команда Object> Path> Simplify… предназначена для удаления лишних точек. Для значений Curve Precision, которые примерно равны 90% и Angle Threshold = 0, мы получаем довольно хороший результат. Количество баллов сократилось более чем на 50% и в моем случае теперь 10.
Чтобы проанализировать изменения путей на этом и на следующих этапах, я исследую начальную и конечную формы объекта, которые лежат один над другим в режиме Outline (View> Outline).Как видите, траектория практически не изменилась.
Так же мы можем удалять точки локально, то есть в местах, выбранных пользователем. Для этого выделите пару точек, например, с помощью Lasso Tool, затем перейдите в Object> Path> Simplify…. Однако у этого метода есть недостатки. Иногда в угловых точках могут образовываться петли, как показано на рисунке ниже.
Несмотря на это, мы можем удалить множество лишних точек из многих выбранных контуров, например, в текстурах, которые являются результатом автоматической трассировки.При работе со сложными формами, содержащими много угловых точек, сложно значительно уменьшить количество точек и в то же время сохранить форму объекта.
Упрощение траектории с помощью инструмента Warp Tool
Этот метод не пользуется большой популярностью. Честно говоря, я только сегодня узнал об этом. Что ж, попробуем. Дважды щелкните значок «Инструмент деформации» на панели «Инструменты», откроется диалоговое окно с настройками инструмента. Поэкспериментировав, я подобрал настройки, которые идеально подходят для нашей задачи.Вы можете увидеть их на рисунке ниже.
На мой взгляд, размер кисти должен быть в пару раз больше редактируемого объекта.
Выделите объект, затем, щелкнув мышью, сделайте очень короткое перемещение в том месте, где мы хотим удалить некоторые точки.
С помощью этого метода мне удалось уменьшить количество баллов до 11.
При этом траектория траекторий существенно не изменилась, хотя разница более заметна, чем после использования функции упрощения.
Преимущество этого метода — возможность работать локально. Минус в том, что результат зависит от вашего терпения и аккуратности, иными словами, от ваших навыков. Кроме того, не каждое действие на пути уменьшает очки; это также следует принимать во внимание.
Упрощение траектории с помощью Smooth Tool
Дважды щелкните значок Smooth Tool, чтобы открыть окно настроек. Я указал параметры, которые вы можете видеть на рисунке ниже, но вы можете поэкспериментировать с
| Дата обновления | 5 августа, 2020 | ||
| Поддерживаемые продукты (* 3) (* 6) | серия CE7000 / серия FC9000 / CE LITE-50/ Серия CE6000 Plus / серия FC8600 / серия CE6000 / серия FC8000 / серия CE5000 Серия FCX4000 / Серия FCX2000 / Серия FC4500 / Серия FC2250 | ||
| Поддерживаемая ОС (* 1) | 64-разрядная версия Windows 10 / Windows 10 | Home / Pro / Enterprise / Education | |
| Windows 8.1 / Windows 8.1, 64-разрядная версия | Windows 8.1 / Pro / Enterprise | ||
| Поддерживаемое программное обеспечение | Adobe Illustrator (* 2) | CS4, CS5, CS6, CC, CC2014, CC2015, CC2015.3, CC2017, CC2018, CC2019, 2020 (* 4) | |
| Corel CorelDRAW Graphics Suite (* 5) * Недоступно для дома и учебы / Essentials. | X4, X5, X6, X7 (* 8) , X8, 2017, 2018, 2019, 2020 (* 7) | ||
| Системные требования | Процессор | Intel Core i3 или выше | |
| RAM | 4 ГБ или больше | ||
| Необходимое место для установки | 10 ГБ или больше | ||
| Видео | 1152 × 854 (минимум), 16-битный цвет или больше | ||
| Скачивание файлов | Программное обеспечение | CM4_W_V350.zip (1,033,286 КБ) | |
| Как установить программное обеспечение | Китайский | GPS_GPSPlus_CM4_SetupManual (ed.2) _CHN.pdf (1836KB) | |
| Немецкий | GPS_GPSPlus_CM4_SetupManual (ed.2) _DEU.pdf (2173KB) | ||
| Английский | GPS_GPSPlus_CM4_SetupManual (издание 3) _ENG.pdf (1,873 КБ) | ||
| Испанский | GPS_GPSPlus_CM4_SetupManual (изд.2) _ESP.pdf (2,116 КБ) | ||
| Французский | GPS_GPSPlus_CM4_SetupManual (издание 2) _FRA.pdf (2135 КБ) | ||
| Итальянский | GPS_GPSPlus_CM4_SetupManual (издание 2) _ITA.pdf (2,088 КБ) | ||
| корейский | GPS_GPSPlus_CM4_SetupManual (ed.2) _KOR.pdf (2,313KB) | ||
| Португальский | GPS_GPSPlus_CM4_SetupManual (издание 2) _PRT.pdf (2,092 КБ) | ||
| Русский | GPS_GPSPlus_CM4_SetupManual (изд.2) _RUS.pdf (2,109КБ) | ||
