Как сделать пунктирную линию в иллюстраторе: Применение обводок в Illustrator
Как в Adobe Illustrator создать диагональные бесшовные паттерны — Советы
Цель урока
В сегодняшнем уроке мы рассмотрим очень простую технику создания и редактирования диагонального бесшовного паттерна. Это универсальная техника, то есть ее можно использовать в любом релизе Adobe Illustrator.
Шаг 1
Создадим в Adobe Illustrator прямоугольник при помощи Rectangle Tool (M). Этот прямоугольник будет плиткой нашего бесшовного векторного узора.
Берем Pen Tool (P) или Line Tool (/) и создаем диагональ прямоугольника. Для того чтобы точно совмещать точки линии с вершинами прямоугольника включите режим Smart Guide (Cmd/Ctrl + U).
Шаг 2
Не снимая выделения с прямолинейного сегмента, переходим Object > Path > Add Anchor Point. Я сделал это только для того, чтобы найти центр линии.
Берем Selection Tool (V), захватываем центральную точку линии и перетаскиваем ее до пересечения с одной из вершин прямоугольника.
Теперь тащим прямую за центральную точку к противоположной вершине прямоугольника, удерживая нажатой клавишу Option/Alt, что приведет к ее дублированию.
Шаг 3
Выделяем обе линии, затем переходим Object > Blend > Make или используем комбинацию горячих клавиш иллюстратора Command / Ctrl + Option/Alt + B.
Для того чтобы установить нужное число линий, два раза кликнем по иконке Blend Tool (W) в панели Tools, и в открывшемся диалоговом окне устанавливаем количество Specified Steps. Их число должно обязательно быть нечетным.
Шаг 4
Проверим, получился ли наш диагональный паттерн бесшовным. Отключаем заливку и обводку у прямоугольника.
Теперь выделяем и перетаскиваем все созданные объекты в панели Swatches.
Создаем фигуру произвольной формы и применяем к ней диагональный паттерн. Как вы можете видеть, все работает прекрасно.
Шаг 5
Мы получили очень простой паттерн, но он может послужить основой для создания множества других. Например, мы можем перекрасить линии узора. Для этого выделяем бленд объект, затем переходим Object > Blend > Expand. В результате мы получаем группу параллельных линий.
Выделяем одну из линий при помощи Direct Selection Tool (A) и перекрашиваем ее обводку в синий цвет, например.
Для того чтобы паттерн оставался бесшовным нам необходимо также перекрасить линию, которая пересекает плитку в точке A. Эту линии легко найти, если воспользоваться вертикальной направляющей.
Используя эту технику, перекрасим остальные линии бесшовного паттерна.
Проверяем…, все работает хорошо.
Шаг 6
Надеюсь, раскраска линий помогла вам понять принцип работы при редактировании диагонального бесшовного паттерна. Теперь давайте попробуем изменить толщину линий.
Шаг 7
Нет необходимости переделывать плитку паттерна, если нам нужно изменить угол наклона его линий. Выделяем объект, к которому применен паттерн, затем переходим Object > Transform > Rotate…, устанавливаем нужный угол, отключаем опцию Object и включаем опцию Pattern в диалоговом окне.
Шаг 8
Если вы хотите смешать линии паттерна, то вы должны перемещать сразу две линии. Здесь работает тоже правило, что и при раскраске линий в 5 шаге.
Здесь работает тоже правило, что и при раскраске линий в 5 шаге.
На этом техническая часть урока закончена, пришло время экспериментировать….
Как сделать пунктирную линию в illustrator. Учимся обводить скетчи в Adobe Illustrator
Вы когда-нибудь вдавались в нюансы работы с эффектами в Adobe Illustrator? Знаете ли вы, насколько это мощный инструмент? Знаете как например, придать изображению эффект рисунка «от руки»? Прочитайте эту статью и научитесь эффективной работе с эффектами Illustrator’а.
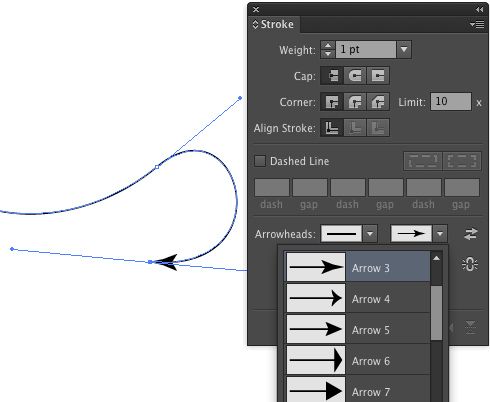
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.
Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.
Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.
Круглые уголки
Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?
Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
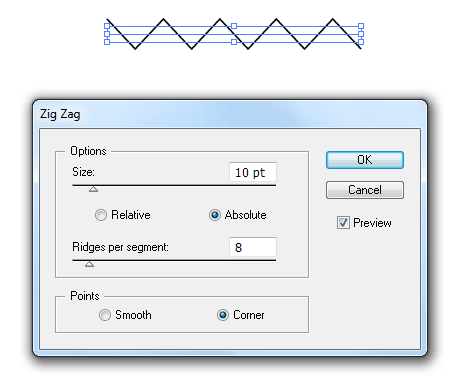
Zig Zag
Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия
Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.
Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:
Pucker & Bloat
Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:
А вот так из того же многоугольника можно получить вполне симпатичный цветочек.
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…
Поиграйте с настройками, и вы можете получить неплохие фигуры:
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble (Effects > Stylize > Scribble) и Roughen.
Иконки «от руки»
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.
Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Подсказки по использованию эффектов Illustrator
- Graphic Styles – сэкономят вам время.
- Палитра Apperance – в ней можно на ходу изменять параметры эффектов и удалять их.
- Видимость в Apperance — вы можете включить и выключить определенный эффект (нажмите на иконку глаза) и понаблюдать его влияние на объект.
- Нажмите D, чтобы быстро удалить все эффекты.

- Разобрать оформление — если вы хотите преобразовать эффект в кривые, то перейдите к Object> Expand Appearance. Примечание: после этого, невозможным станет редактирование эффекта.
Палитра Обводка.
Находиться в меню Окно. Позволяет редактировать обводку объекта.
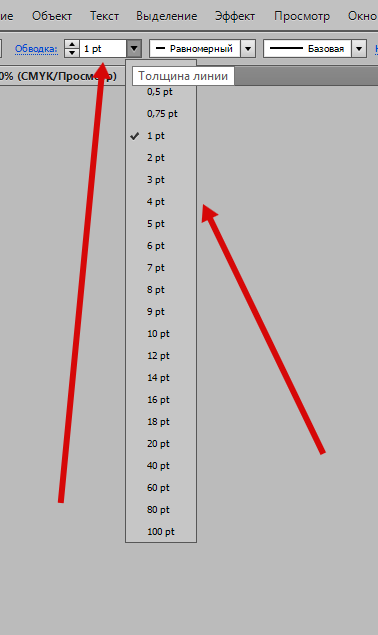
Толщина обводки задается в пунтках (В странах СНГ 1 пункт = 0,3759 мм.)
Выравнивание обводки относительно контура/линии (то есть обводка может быть любой толщины, а контур он всегда тонкий). Виды выравнивания: Обводка по центу линии, Обводка внутри линии, Обводка снаружи линии. Выравнивание работает только для замкнутых объектов.
Изменение концов и стыков линии .
Срезанные концы Создаются контур с обводкой с квадратными концами.
Скругленные концы Создаются контур с обводкой с полукруглыми концами.Выступающие концы Создаются контур с обводкой с квадратными концами, выступающими на половину ширины линии за крайнюю точку линии.
Скругленные стыки Создаются контур с обводкой со скругленными углами.Скошенные стыки Создаются контур с обводкой с квадратными углами.
Срез — это переключение между срезанным (остроугольным) стыком и скошенным (ква
День 5. Палитра Обводка в Иллюстраторе (Adobe Illustrator). Кисти часть 1.
Палитра Обводка.
Находиться в меню Окно. Позволяет редактировать обводку объекта.
Толщина обводки задается в пунтках (В странах СНГ 1 пункт = 0,3759 мм.)
Выравнивание обводки относительно контура/линии (то есть обводка может быть любой толщины, а контур он всегда тонкий). Виды выравнивания: Обводка по центу линии, Обводка внутри линии, Обводка снаружи линии. Выравнивание работает только для замкнутых объектов.
Изменение концов и стыков линии.
Срезанные концы Создаются контур с обводкой с квадратными концами.
Скругленные концы Создаются контур с обводкой с полукруглыми концами.Выступающие концы Создаются контур с обводкой с квадратными концами, выступающими на половину ширины линии за крайнюю точку линии. Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.Угловые стыки Создаются контур с обводкой с острыми углами.
Скругленные стыки Создаются контур с обводкой со скругленными углами.Скошенные стыки Создаются контур с обводкой с квадратными углами.
Срез — это переключение между срезанным (остроугольным) стыком и скошенным (квадратным) стыком. Изменяется от 1 до 500. По умолчанию 4, при этом программа переключается со срезанного стыка на скошенный стык, когда длина точки в четыре раза превышает толщину обводки. Значение 1 для предела среза соответствует скошенному стыку.
Значение 1 для предела среза соответствует скошенному стыку.
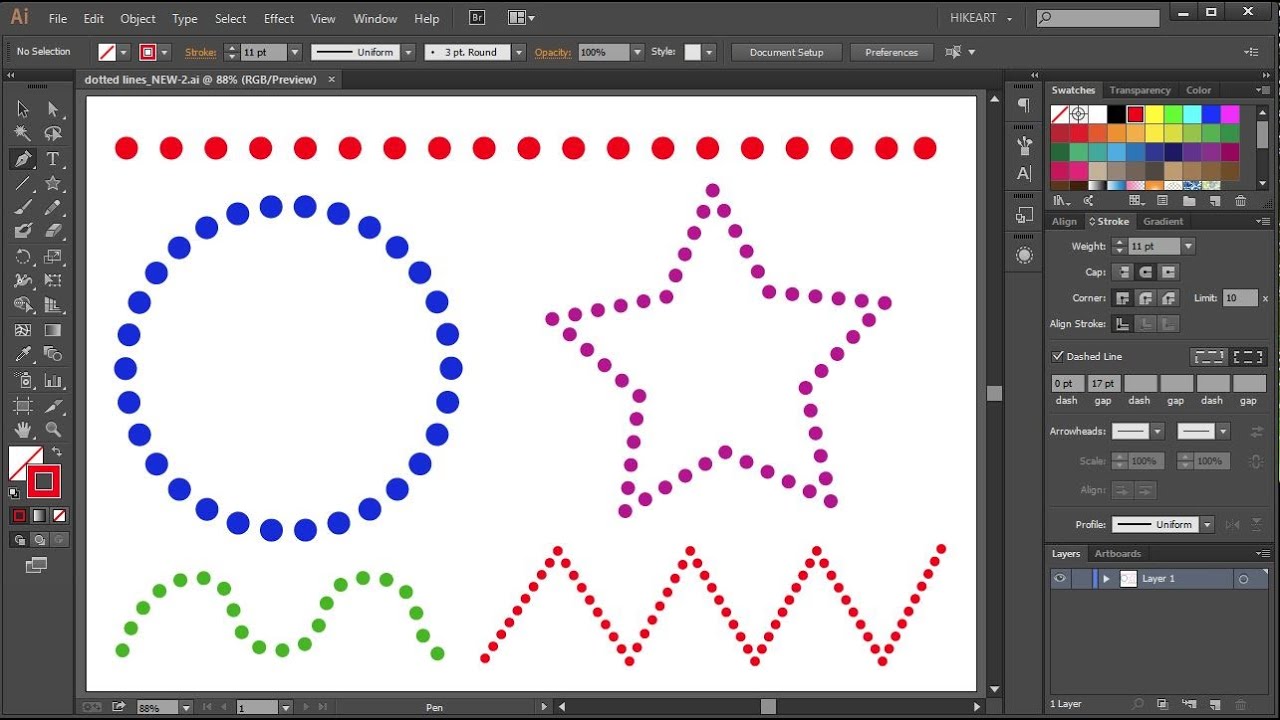
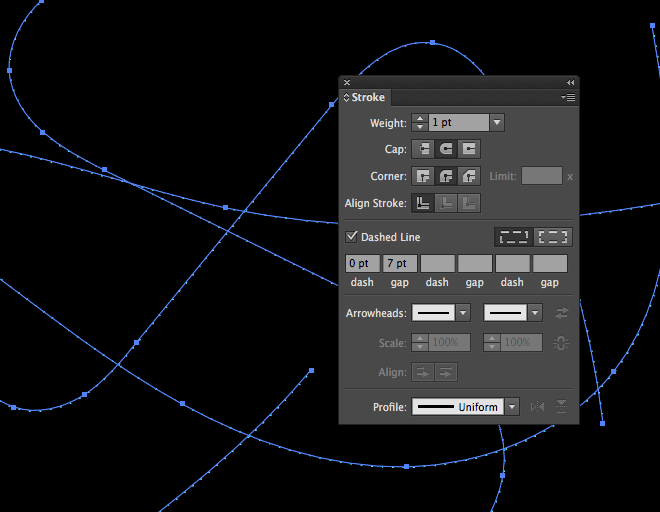
Создание пунктирных линий. Для это выставляем галочку Пунктирная линия на палитре и выставляем числовые значения в полях Штрих и Зазор. Если линия единообразна по всей ее длине то достаточно выставить значения только в перых двух полях. Кроме того можно выставить разные Концы и Стыки линии, тогда можно сделать линию состоящую не только из квадратиков , но и из линий.
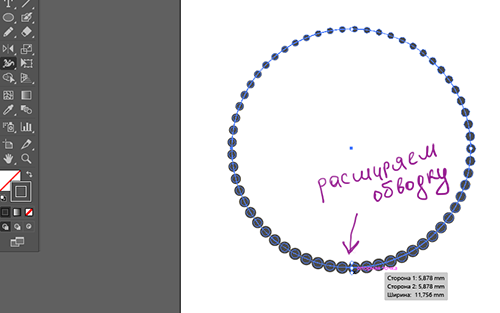
Домашнее задание 1 Солнышко:
- рисуем круг без заливки, но с обводкой
- делаем обоводку пунктирной
- и делаем ее оооочень толстой, должны получиться расходящиеся лучи
- ну и в серединку помещаем круг
- итог — солнышко
Для того что бы потом можно было редактировать все это прямым выделением, например, нажимаем меню Объект — разобрать.
Домашнее задание 2.
Скачать видео по работе с кистями. Сегодня у нас практическая часть работы с кистями. Как вы увидите кистей 3 вида и все со своими настроками, поэтому продолжим их изучать на следующей неделе.
Сегодня у нас практическая часть работы с кистями. Как вы увидите кистей 3 вида и все со своими настроками, поэтому продолжим их изучать на следующей неделе.
Горячие клавиши к уроку:
- A — инструмент прямое выделение
- G — инструмент градиент
- Shift — выделение нескольких объектов
Команды:
- Объект — Разобрать Позволяет разбирать сложные объекты на более простые ( в нашем случае это кисти).
- Объект — Контур — Вычистить Удаляет незамкнутые линии, точки, пустые текстовые объекты
Работать с одним объектом из группы можно:
- все разгруппировать
- или 2 щелчка по объкету в группе, если много групп (как у меня) тогда щелкаем по 2 раза до тех пор пока не дойдем до нужного объекта
Итоги недели
ВОПРОС:
Когда я нажимаю копировать (когда угол выставляем), то у меня появляется одна семечка, а не несколько.
Для того что бы повторять последнюю трансформацию (поворот, например) есть команда меню Объект — трансформация — повторить трансформацию (ctrl+D), что я и делаю на видео.
Как сделать сетку в adobe Illustrator
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Что представляет собой сетка в Adobe Illustrator
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку
Изначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.
У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.
В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.
Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).
Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
Как нарисовать пунктирную линию в photoshop
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
- Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
- Размеры пунктира выбирайте под свои потребности.
- Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем ОК.
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Далее переходим в меню «Редактирование – Определить кисть».
Даем имя кисти и нажимаем ОК.
- Инструмент готов, давайте проведем тест-драйв.
- Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
- Затем нажимаем F5 и в открывшемся окне настраиваем кисть.

В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
- Попробуем нарисовать линию.
- Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
- Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
- Скрыть и показать направляющие можно клавишами CTRL+H.
- Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT.
- Для проведения вертикальных линий необходимо произвести еще одну настройку.
- Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-draw-a-dotted-line-in-photoshop/
Пунктирная линия в фотошопе
Дизайн сайта состоит из множества элементов. И заключается в мелочах. Потому, приходиться постоянно пополнять багаж своих знаний. Порой, для достижения двух разных целей вам приходится применять одинаковый набор операций.
Но так будет не всегда. Даже если вы продвинутый дизайнер, иногда вам приходится поломать голову или воспользоваться какой либо обучающей литературой.
Сейчас мы изучим вещь, которая будет полезна не только новичкам, но и тем, кто уже давно крутиться в сфере веб дизайна.
Как нарисовать пунктирную линию в фотошопе … Ответов на этот вопрос может быть несколько. Все зависит от того, каково ее назначение. Допустим, вы хотите обыграть ссылку, подчеркнув текст. Самый просто способ – инструмент текст. Да, это несколько банально, но, тем не менее работает. Просто «пишем» так сказать символ «_». Пробел можете поставить один. Или несколько. На ваше усмотрение.
Все зависит от того, каково ее назначение. Допустим, вы хотите обыграть ссылку, подчеркнув текст. Самый просто способ – инструмент текст. Да, это несколько банально, но, тем не менее работает. Просто «пишем» так сказать символ «_». Пробел можете поставить один. Или несколько. На ваше усмотрение.
Линию можно растрировать. В окне слоев найдите слой с линией, щелкните по нему правой клавишей мыши и выберите команду «растрировать текст».
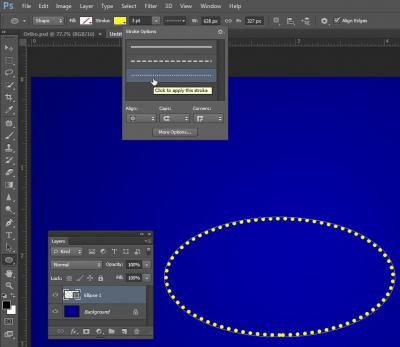
А теперь второй способ. Давайте попробуем создать пунктирную линию в фотошопе с помощью кисти. Для этого создадим новый документ крошечного размера. Пусть будет, например, 7 на 3 пикселя. И зальем его цветом. И приступим, непосредственно, к созданию кисти. Во вкладке редактирования найдем операцию «определить кисть».
Давайте дадим кисти имя.
Теперь на боковой панели инструментов выбираем «кисть» и переходим к ее настройкам.
Из перечня кистей выбираем созданную нами и устанавливаем настройку «интервалы» на 300%.
Все! Смотрим, что получилось.
Давайте изучим третий способ. Здесь нам опять придется воспользоваться кистью. Выбираем круглую жесткую кисть размером 4 пикселя. И вновь устанавливаем настройку интервалы величиной в 300%.
Теперь обратимся к инструменту «перо». Вы найдете его на боковой панели. Нам нужно начертить линию между двумя точками.
Создаем новый слой. Возвращаемся к инструменту «перо» и кликаем по нему правой клавишей мыши. Нас интересует команда «выполнить обводку контура». Вот, что у нас получилось.
Теперь снова выбираем инструмент «перо» и удаляем контур, сделав клик правой клавишей и выбрав соответствующую команду.
Как видите, сделать пунктирную линию в фотошопе оказалось довольно просто.
Источник: http://photoshop-work.ru/punktirnaja-linija-v-fotoshope
Как правильно чертить штрих пунктирную линию. Как нарисовать пунктирную линию в Photoshop
Рассмотрите рис. 9. Какими линиями обведены на нем изображения?
Вы видите, что чертеж и наглядное изображение детали имеют различные линии. Одни из них изображают реально существующие поверхности – видимые и невидимые контуры.
Одни из них изображают реально существующие поверхности – видимые и невидимые контуры.
Другие линии показывают размеры предмета, плоскости симметрии и т. п.; их нельзя увидеть на детали, так как это условные линии, которые не показывают реальных очертаний предмета.
Очевидно, что условные линии должны по начертанию отличаться от линий, изображающих контуры детали.
Сплошная толстая основная линия.
Для изображения видимых контуров предметов применяется линия, называемая сплошной толстой основной. Толщина этой линии, обозначаемая латинской буквой s, установлена стандартом в пределах от 0,5 до 1,4 мм в зависимости от величины и сложности изображения. Выбранная толщина s линии должна быть одинаковой для всех изображений на данном чертеже.
Такой линией обведено изображение видимых очертаний предмета на рис. 9.
Штриховая линия.
Для невидимых очертаний предмета применяют линию, которую называют штриховой. На рис. 9 такой линией показано невидимое на данном изображении отверстие, находящееся внутри детали.
Штриховая линия состоит из штрихов (черточек) одинаковой длины. Их длина установлена стандартом в пределах от 2 до 8 мм (для ученических чертежей рекомендуется 4 мм). Длина всех штрихов в линии должна быть приблизительно одинаковой.
Расстояние между штрихами должно составлять от 1 до 2 мм и быть приблизительно одинаковым в линии. Толщина штрихов зависит от выбранной толщины сплошной толстой основной линии и должна составлять от s/2 до s/3.
Это означает, что толщина штриховой линии в 2-3 раза тоньше основной.
Штриховые линии должны начинаться и заканчиваться штрихами (рис. 10).
Неверно называть штриховую линию пунктирной. Раньше ее чертили в виде точек. По-немецки пункт означает точка, отсюда и название пунктирная. Теперь это название не соответствует характеру линии.
Штрихпунктирная тонкая линия.
Для проведения осевых, а также центровых линий, указывающих центры окружностей и дуг, используют линию, называемую штрихпунктирной тонкой, которая состоит из длинных тонких штрихов и точек между ними.
Длина штрихов от 5 до 30 мм, расстояние между ними от 3 до 5 мм (для учебных чертежей длину штрихов рекомендуют 20 мм). Толщину штрихпунктирной линии берут от s/2 до s/3.
Осевые и центровые линии концами должны выступать за контур изображения на 2-5 мм (см. рис. 10) и оканчиваться штрихом, а не точкой. Положение центра окружности определяется пересечением штрихов, как показано на рис. 10.
Вычерчивание деталей надо начинать с проведения осевых и центровых линий, являющихся основой чертежа. С их помощью удобно строить симметричные изображения, откладывая от этих линий размеры, по которым вычерчивают контуры предмета.
Штрихпунктирная с двумя точками тонкая линия
показывает линии сгиба на развертках и крайние положения подвижных предметов. Длина штрихов от 5 до 30 мм, расстояние между ними от 4 до 6 мм.
Сплошная тонкая линия.
Кроме перечисленных выше линий, на рис. 9 помечены надписями размерные и выносные линии. Выносные
линии служат для связи между изображением и размерными линиями, проведенными вне контура. Для размерных и выносных применяют линию, называемую сплошной тонкой
Для размерных и выносных применяют линию, называемую сплошной тонкой
, толщина которой должна находиться в пределах от s/3 до s/2.
Выносные линии должны выходить за концы стрелок размерной линии примерно на 1-5 мм.
Сплошные тонкие линии применяют также для штриховки в сечениях.
Сплошной толстой основной линией обводят видимый контур, от ее толщины зависит толщина других линии.
Таким образом, следует запомнить, что штриховые, штрихпунктирные тонкие и сплошные тонкие линии должны быть в 2 – 3 раза тоньше сплошной толстой основной линии. Названия линий характеризуют их назначение и начертания.
Штриховая линия состоит из штрихов, штрихпунктирная – из штрихов и точек, сплошная тонкая выполняется тоньше сплошной толстой.
Все перечисленные сведения о линиях даны в табл. 1, которую для справок следует переписать в свою рабочую тетрадь.
Ответьте на вопросы?
1. В зависимости от чего берется толщина штриховой, штрихпунктирной тонкой и сплошной тонкой линий? Чему будет равна толщина линий, если толщина сплошной толстой основной линии взята 1,2 мм?
2. Каково основное назначение следующих линий: сплошной толстой основной, штриховой, штрихпунктирной тонкой, сплошной тонкой?
Каково основное назначение следующих линий: сплошной толстой основной, штриховой, штрихпунктирной тонкой, сплошной тонкой?
3. С проведения каких линий обычно начинают выполнять чертеж?
4. Чему равна длина штрихов и расстояние между ними в штриховых линиях? В штрихпунктирных тонких линиях?
Задания к § 2
Упражнение 6
На рис. 10 дан чертеж детали. Цифрами отмечены различные линии. Составьте в рабочей тетради следующую таблицу и заполните ее.
Упражнение 7
На рис. 11 и 12 даны примеры правильного и неправильного проведения штриховых и штрихпунктирных тонких линий. В чем недостатки проведения линий в примерах 1, 2, 3, 4?
Рис. 11. Примеры проведения штриховых линий
На рис. 14 слева показано, как правильно располагать центровые линии, а справа приведены ошибки, которые часто допускают учащиеся. В чем недостатки изображений, помеченных цифрами 1, 2, 3, 4? Заметьте, что если диаметр окружности на чертеже меньше 12 мм, то центровые линии проводят сплошными.
Упражнение 10
На рис. 15 даны примеры заточки карандашей и подготовки к работе циркулей. Запишите в тетради номера правильно подготовленных к работе карандашей и циркулей.
| Наименование параметра | Значение |
| Тема статьи: | Линии, применяемые в черчении |
| Рубрика (тематическая категория) | Черчение |
Лекция № 7. Расположение проекций в черчении
В черчении применяют три базовых типа линий (сплошные, штриховые и штрихпунктирные) различной толщины (рис. 76).
На рисунке 75 толщина каждой линии в милиметрах указана цифрами.
Рассмотрим более подробно каждый из типов линий и их основное применение.
1. Сплошная контурная линия
считается основной линией чертежа. Ее толщина выбирается исходя из размеров чертежа, его сложности и назначения. Толщина контурной линии обозначается буквой b
и может принимать значения от 0,4 до 1,5 мм (рис. 77).
77).
Толщина других линий чертежа определяется толщиной линии видимого контура. На одном и том же чертеже всœе одноименные линии должны быть одной и той же толщины.
2. Штриховую линию невидимого контура
применяют для проведения очертаний внутренних плоскостей и линий, скрытых от наблюдателя, а также для изображения резьбы и окружности впадин зубчатых колес (рис. 78).
Линия невидимого контура по толщинœе должна быть в два‑три раза меньше толщины линии видимого контура. Длина штрихов – в четыре раза больше расстояния между штрихами. Чаще всœего длина штрихов равна 4–6 мм, а расстояние между штрихами 1,1–1,5 мм. Обычно длина штрихов уменьшается с толщиной линий. На мелких чертежах длина штриха должна быть уменьшена до 2 мм.
3.Линии излома
, обрыва
или выреза
разделяются на три базовых вида (рис. 79):
1) волнистая линия обрыва является линией той же толщины, что и линия невидимого контура. Ее проводят от руки;
2) штрихпунктирная линия обладает той же толщиной, что и волнистая. Длина штрихов примерно 10,1‑12 мм, а расстояние между штрихами – 3 мм. На небольших чертежах длина штрихов должна быть меньше;
Длина штрихов примерно 10,1‑12 мм, а расстояние между штрихами – 3 мм. На небольших чертежах длина штрихов должна быть меньше;
3) линию излома можно проводить также в виде тонкой линии с прямолинœейными зигзагами. Такие линии применяют при построении длинных линий излома.
4. Тонкая сплошная линия.
Ее толщина в четыре раза меньше толщины линии контура, и она применяется часто. Ею выполняют выносные и размерные линии, проводят штриховку и всœевозможные вспомогательные линии, необходимые в процессе какого‑нибудь построения или поясняющие его (рис. 80).
5.Осевые и центровые линии
(рис. 81). Οʜᴎ являются тонкими штрихпунктирными линиями со сравнительно длинными штрихами. Длина штрихов примерно 20–25 мм. Расстояние между штрихами примерно 3 мм.
На малых чертежах длина штрихов должна быть меньше. Такая штрихпунктирная линия применяется для проведения и начальной окружности, и образующих начального цилиндра и начального конуса, и у зубчатых колес.
6. Штрихпунктирную линию с двумя точками
(рис. 82) применяют для очертаний габарита͵ контуров механизма в его крайнем или промежуточном положении и контура пограничной детали, имеющей вспомогательное значение. Эти линии имеют такую же толщину и длину штрихов, как и обычные штрихпунктирные линии, применяемые в качестве осœевых и центровых.
7. Линию контура наложенной проекции
применяют для изображения частей, отпадающих при разрезах или находящихся перед вычерчиваемой деталью, а также для вариантов выполнения детали и для вычерчивания контура заготовки, нанесенного на чертеж детали. Длина штрихов исходя из величины проекции должна быть 4–8 мм.
8. Линию рамки чертежа, контура штампа, графления таблицы
и т. д. проводят сплошной линией. Она должна быть тоньше линии контура. При выборе толщины таких линий крайне важно стремиться к тому, чтобы чертеж имел красиво оформленный вид (рис. 83).
Рассмотрим линии для указания плоской поверхности. Когда поверхности вращения чередуются с плоскими гранями (рис. 84), следует оттенить наличие этих плоских граней. Для этого на их проекциях наносятся тонкие диагонали каждой плоской грани, что является условным обозначением на чертеже плоской поверхности.
Когда поверхности вращения чередуются с плоскими гранями (рис. 84), следует оттенить наличие этих плоских граней. Для этого на их проекциях наносятся тонкие диагонали каждой плоской грани, что является условным обозначением на чертеже плоской поверхности.
Для обводки различных линий (осœевых, центровых, размерных, выносных, разреза, сечения, контура пограничной детали, контура наложенного сечения, контуров механизмов в их крайних или промежуточных положениях и очертания габарита͵ для осœей проекций, следов плоскостей и линий построения характерных точек) возможны, помимо черного, также другие цвета.
Линии, применяемые в черчении – понятие и виды. Классификация и особенности категории “Линии, применяемые в черчении” 2014, 2015.
ЕСКД ГОСТ 2.303-68 Линии
1. Настоящий стандарт устанавливает начертания и основные назначения линий на чертежах всех отраслей промышленности и строительства, выполняемых в бумажной и (или) электронной форме.
Специальные назначения линий (изображение резьбы, шлицев, границы зон с различной шероховатостью и т. д.) определены в соответствующих стандартах Единой системы конструкторской документации.
д.) определены в соответствующих стандартах Единой системы конструкторской документации.
(Измененная редакция, Изм. № 1, 2, 3).
2. Наименование, начертание, толщина линий по отношению к толщине основной линии и основные назначения линий должны соответствовать указанным в табл. 1. Примеры применения линий показаны на черт. 1-9.
(Измененная редакция, Изм. № 1).
3. Для разрезов и сечений допускается концы разомкнутой линии соединить штрихпунктирной тонкой линией.
(Измененная редакция, Изм. № 3).
4. В строительных чертежах в разрезах видимые линии контуров, не попадающие в плоскость сечения, допускается выполнять сплошной тонкой линией (черт. 9).
5. Толщина сплошной основной линии s должна быть в пределах от 0,5 до 1,4 мм в зависимости от величины и сложности изображения, а также от формата чертежа.
Толщина линий одного и того же типа должна быть одинакова для всех изображений на данном чертеже, вычерчиваемых в одинаковом масштабе.
Таблица 1. Наименование, начертание, толщина линий по отношению к толщине основной линии и основные назначения линий
Основное назначение
| 1 | S | Линия видимого контураЛинии перехода видимыеЛинии контура сечения (вынесенного и входящего в состав разреза) | |
| 2 | От S/3 до S/2 | Линия контура наложенного сеченияЛинии размерные и выносныеЛинии штриховкиЛинии – выноскиПолки линий – выносок и подчеркивание надписейЛинии для изображения пограничных деталей (“обстановка”)Линии ограничения выносных элементов на видах, разрезах и сеченияхЛинии перехода воображаемыеСледы плоскостей, линии построения характерных точек при специальных построениях | |
| 3 | Сплошная волнистая | От S/3 до S/2 | Линии обрываЛинии разграничения вида и разреза |
| 4 | Штриховая | От S/3 до S/2 | Линии невидимого контураЛинии перехода невидимые |
| 5 | Штрих – пунктирная тонкая | От S/3 до S/2 | Линии осевые и центровыеЛинии сечений, являющиеся осями симметрии для наложенных или вынесенных сечений |
| 6 | Штрих – пунктирная утолщенная | От S/2 до 2S/3 | Линии, обозначающие поверхности, подлежащие термообработке или покрытиюЛинии для изображения элементов, расположенных перед секущей плоскостью (“наложенная проекция”) |
| 7 |
В системе конструкторской документации приняты различные типы линий. Для черчения чаще всего применяются сплошные, пунктирные, штрихпунктирные и другие линии. Если вы работаете в AutoCAD, вы обязательно столкнетесь с заменой типа линии или его редактированием.
Для черчения чаще всего применяются сплошные, пунктирные, штрихпунктирные и другие линии. Если вы работаете в AutoCAD, вы обязательно столкнетесь с заменой типа линии или его редактированием.
В это раз мы расскажем, как создается, применяется и редактируется пунктирная линия в Автокаде.
Быстрая замена типа линии
1. Начертите линию или выделите уже нарисованный объект, которому нужно заменить тип линии.
2. На ленте зайдите в «Главная» — «Свойства». Нажмите на пиктограмму типа линий, как показано на скриншоте. В выпадающем списке нету пунктирной линии, поэтому нажмите на строке «Другое».
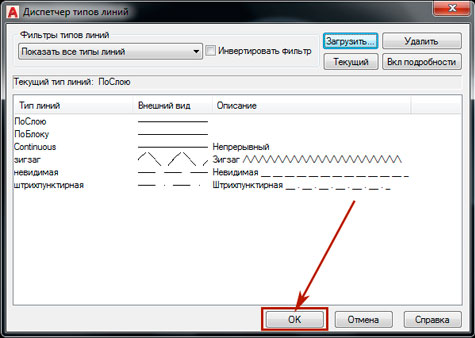
3. Перед вами откроется диспетчер типов линий. Нажмите «Загрузить».
4. Выберите одну из предварительно настроенных пунктирных линий. Нажмите «ОК».
5. Также, нажмите «Ок» в диспетчере.
6. Выделите отрезок и щелкните на нем правой кнопкой мыши. Выберите «Свойства».
7. На панели свойств в строке «Тип линий» установите «Пунктирная».
8. Вы можете изменить шаг точек в этой линии. Чтобы увеличить его, в строке «Масштаб типа линий» установите большее число, чем там было по умолчанию. И, наоборот, чтобы уменьшить — поставьте меньшее число.
Замена типа линии в блоке
Описанный выше способ подходит для отдельных объектов, но если вы примените его для объекта, который формирует блок, тогда тип его линий меняться не будет.
Чтобы отредактировать типы линии элемента блока проделайте следующее:
1. Выделите блок и щелкните по нему правой кнопкой мыши. Выберите «Редактор блоков»
2. В открывшемся окне выделите требуемые линии блока. Щелкните по ним правой кнопкой мыши и выберите «Свойства». В строке «Тип линий» выберите «Пунктирная».
4. Блок изменился в соответствии с редактированием.
Вот и все. Аналогичным образом можно устанавливать и редактировать штриховые и штрихпунктирные линии. С помощью панели свойств вы можете назначить объектам любой тип линии. Применяйте эти знания в своих работах!
Источник: https://cardul.ru/how-to-draw-a-dotted-line-how-to-draw-a-dotted-line-in-photoshop/
Пунктирная линия в Photoshop
Вот простой путь создания пунктирных линий. Большим плюсом этой техники является преимущество перед некоторыми простыми способами – то, что вы пользуетесь встроенными установками для кистей, что открывает кучу возможностей. Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Первое, выберите инструмент Карандаш, убедитесь, что установки применены для всех кистей. Перед тем, как сделать что-то другое, убедитесь, что сохранили ваши кисти, если у вас уже есть причудливый набор фигурных кистей. Вы можете поиграть с установками и всегда сможете загрузить ваш предыдущий набор.
Теперь вы видите настройки кистей. Важное изменение, чтобы сделать эффект пунктирной линии. Для простой пунктирной линии, которую я создал выше, просто изменил Spacing, выбрав 250%. Вы можете изменять это любым образом до 999.
Теперь просто рисуйте с помощью вашего карандаша и у вас будет своя пунктирная линия! Чтобы ваша линия точно была прямой, удерживайте Shift нажатым, когда будете чертить линию. Другой способ – кликнуть в начальной точке и затем, удерживая Shift, кликните на конечной точке; PhotoShop сделает пунктирную линию между двумя точками!
Для тренировки попробуйте поиграть с настройками размера кисти и расстоянием между точками. Также вы можете загрузить квадратные кисти по адресу Adobe Photoshop>Goodies>Brushes & Patterns>Square Brushes, это даст вам квадратные точки, используйте те же настройки. Возьмите Кисть (Paintbrush) и увидите, какой эффект это даст, тоже самое, только с размазанными точками. Все те же настройки также примените к инструменту Распыления (Airbrush tool).
Вместе с размером и расстоянием между точками, если вам нужно делать точечные линии продолговатой формы, которые находятся на линии под углом, просто измените угол кисти. Вы можете изменить угол рисования своей кисти, в этом случае изменяется направление точки на вашей линии. Теперь вы эксперт по точечным линиям в PhotoShop!
от Jeremy Hall
Источник: https://1ps.ru/articles/doc/0111281932413/
Как нарисовать пунктирную линию в Adobe Photoshop?
3 способа сделать пунктирную линию в Photoshop Подробнее
Как нарисовать пунктирную линию в иллюстраторе Подробнее
Обводка пунктиром или как сделать пунктир в фотошопе Подробнее
Как нарисовать кривые линии в фотошопе Подробнее
Пунктирная линия в Фотошопе, линия отреза с ножницами Подробнее
Как нарисовать прямую линию в Фотошопе Подробнее
Как нарисовать прямую линию в Photoshop Подробнее
Как нарисовать пунктирную линию в Adobe Illustrator Подробнее
Как сделать пунктирную линию в AutoCAD Подробнее
Уроки Adobe Illustrator. Как нарисовать пунктирную линию. Подробнее
Как нарисовать кривые линии волны в фотошопе Все способы Подробнее
Как сделать штриховку в фотошоп Подробнее
Урок Adobe Photoshop CS6. Как нарисовать прямую линию. Рисуем параллельные и перпендикулярные прямые Подробнее
Как сделать пунктир в фотошопе Подробнее
FAQ Как сделать пунктирную линию в Автокаде Почему не отображается штрих пунктирная линия ???????????? Подробнее
Как сделать линию с острыми краями в Adobe Photoshop Подробнее
Самый простой способ нарисовать кривые линии в фотошопе. Часть 2 Подробнее
Как сделать пунктирную линию в ворде Подробнее
Photoshop CS6: Пунктирная линия Подробнее
Источник: https://putinizm.ru/kak-narisovat-punktirnuyu-liniyu-v-adobe-photoshop
Рисуем узор пейсли в Adobe Illustrator • ARTshelter
В этом уроке мы будем рисовать этнический узор пейсли в Illustrator. У нас он более известен под названием турецкий огурец. Но, на самом деле, его оригинальное название – бута.
Узор бута произошел в Иране, откуда попал в Индию, а затем британцы завезли его в Европу, где он и получил свое второе название – пейсли. Это очень древний узор, который не теряет популярности и по сей день. Узор пейсли широко встречается в рисунках ковров, на тканях, а также изделиях декоративно-прикладного искусства.
Чтобы не затягивать урок, и вы не заскучали, мы не будем делать узор бесшовным. Если вы хотите создать бесшовную текстуру, то посмотрите урок по рисованию цветочного узора. Просто замените цветы на турецкие огурцы.
Начнем!
Создаем основу узора
Шаг 1
Для начала создаем новый документ File – New (Файл — Новый) размером 850 х 850 пикселей.
Далее начинаем рисовать основу узора. С помощью Ellipse Tool (L) (Овал) создаем овал. Заливаем фигуру белым цветом, а для обводки выбираем черный или темно-серый. Затем с помощью Convert Anchor Point Tool (Shift+C) (Преобразовать опорную точку) создаем острую верхушку овала: кликаем по верхней опорной точке фигуры, чтобы удалить ее. В результате появится острый угол.
После этого мы деформируем фигуру. Переходим Effect – Warp – Arc (Эффект – Деформация – Дуга) и в появившемся окне вводим необходимые настройки. Поставьте галочку напротив Preview (Просмотр), чтобы видеть изменения сразу во время настройки эффекта.
Эта фигура пригодится нам позже, поэтому дублируем ее и убираем копию в сторону.
Шаг 2
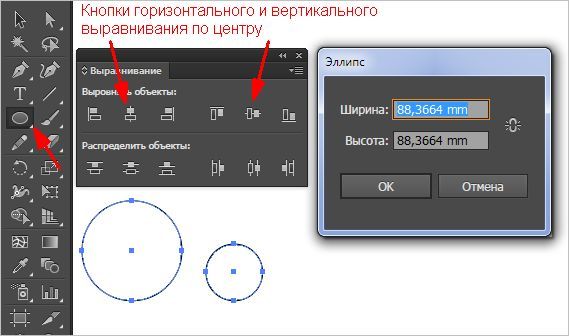
Продолжаем трансформировать фигуру. Выбираем ее и переходим Effect – Warp – Arc (Эффект – Деформация – Дуга). В открывшемся окне Warp Options (Настройки деформации) вводим настройки, как показано ниже. После этого применяем к фигуре Object – Expand Appearance (Объект – Разобрать оформление).
Шаг 3
Далее мы создадим дубликат получившейся фигуры. Для этого выбираем копию, кликаем по ней правой кнопкой мышки и переходим Transform – Reflect (Трансформирование – Отражение). В открывшемся диалоговом окне устанавливаем Axis (Оси) на Vertical (Вертикальная), Angle (Угол) – на 90 градусов и жмем кнопку Copy (Скопировать). Перемещаем получившуюся фигуру правее и уменьшаем ее. Размещаем копию на верхнем заостренном конце оригинальной фигуры, как показано ниже. Теперь выбираем оба объекта и на панели Window – Pathfinder (Окно – Обработка контуров) жмем кнопку Unite (Объединить), чтобы объединить их в одну фигуру.
Чтобы место перехода одной фигуры в другую было более широким и гладким, выделяем их, берем инструмент Smooth Tool (Сглаживание контуров) и проводим по линиям в месте соединения. В результате в этом месте появится плавный переход. Таким образом, мы создали основу, внутри которой будем добавлять элементы, чтобы нарисовать узор пейсли.
Рисуем цветок для узора
Шаг 1
Рисуем окружность с белой заливкой и темно-серой (или черной) обводкой. Чтобы получить идеальную окружность, берем Ellipse Tool (L) (Овал) и зажимаем клавишу Shift. Копируем полученный круг и вставляем дубликат на передний план (Ctrl+C, Ctrl+F). Уменьшаем его и размещаем точно по центру оригинала. Для пропорционального изменения размера, во время масштабирования удерживаем клавиши Alt и Shift. Для маленькой окружности на панели Stroke (Обводка) устанавливаем пунктирную линию.
Создаем третью копию, но в этот раз больше оригинальной окружности (копируем клавишами Ctrl+C и Ctrl+B, затем масштабируем, удерживая Alt и Shift). Выбираем последнюю окружность и переходим Object – Path – Add Anchor Points (Объект – Контур – Добавить опорную точку). В результате на окружности появятся дополнительные четыре опорные точки. Применяем эту команду столько раз, сколько лепестков хотите получить на цветке.
Шаг 2
Теперь превратим большую окружность в лепестки. Выделяем ее и переходим Effect – Distort & Transform – Pucker & Bloat (Эффект – Исказить и трансформировать – Втягивание и раздувание). Активируем функцию Preview (Просмотр) и корректируем параметры эффекта, чтобы получить контур цветка, как показано ниже. После этого не забываем применить команду Object – Expand Appearance (Объект – Разобрать оформление). Создаем копию этих лепестков и увеличиваем их размер (Ctrl+C, Ctrl+B).
После этого создаем большую копию маленькой пунктирной окружности (Ctrl+C, Ctrl+V) и размещаем ее ниже остальных фигур (Ctrl+X, Ctrl+B).
И, наконец, создаем дубликат обычной окружности и делаем его больше внешнего пунктирного круга.
Шаг 3
Теперь мы должны создать новую кисточку. Рисуем окружность с помощью Ellipse Tool (L) (Овал), зажав при этом клавишу Shift. Используя Rectangle Tool (M) (Прямоугольник), рисуем прямоугольник, перекрывающий нижнюю часть окружности. Это фигура вспомогательная, поэтому ее цвет не важен. Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) жмем кнопку Minus Front (Минус верхний). В результате у нас получилась половинка окружности.
Как нарисовать пунктирную линию в Illustrator
Illustrator может помочь художникам-графикам рисовать различные типы линий для изображений, иллюстраций и пользовательского содержимого. Вы можете манипулировать линиями и настраивать различные параметры, например направление и размер. Вы также можете выбрать в своем проекте пунктирную линию вместо сплошной. Это может придать вашей форме или объекту немного больше текстуры и интереса, а также расширить ваши творческие возможности. Вот некоторая помощь, как сделать пунктирную линию в Illustrator.
Откройте панель инсульта
Прежде чем вы начнете учиться рисовать пунктирную линию в Illustrator, вам нужно нарисовать фигуру или открыть фигуру, которую вы создали ранее.После того, как вы откроете или нарисуете фигуру, вы должны выбрать фигуру, щелкнув по ней, и открыть панель «Обводка». Чтобы получить простую и быструю пунктирную линию, просто нажмите на поле «Пунктирная линия» внутри панели инструментов. Вы можете настроить внешний вид пунктирной линии, добавив больше пробелов или тире, установив флажок в поле шаблона под полем «Пунктирная линия». Вы также можете обернуть штрихи вокруг углов вашей фигуры или настроить их более индивидуально.
Настроить вид линии
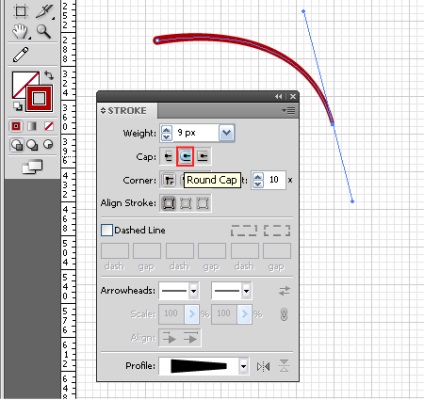
В то время как некоторые пользователи могут быть довольны базовой пунктирной линией на своей форме, другие художники-графики могут захотеть что-то более конкретное.Панель «Обводка» также позволяет вам настроить способ отображения штрихов вокруг вашей формы. Если вам нужны тире с квадратным концом, выберите вариант колпачка «Стык», а для закругленных штрихов используйте поле «Круглый». Если вы хотите, чтобы штрихи были длиннее, используйте поле «Проецирование».
Выберите углы и стрелки
Illustrator также позволяет создать собственный угол с помощью пунктирной линии и использовать стрелки. Если у вашей фигуры есть углы, вы можете указать, как должны отображаться пунктирные линии рядом с углами и вокруг них.Для заостренных углов и острых краев выберите соединение «Митра». Если вам нужна фигура со скругленными углами и пунктирными линиями, выберите «Скругленное» соединение на панели «Обводка». Если вам нужен основной квадратный угол для ваших краев, отметьте поле соединения «Скос». Пунктирные линии также могут быть полезны, если вы хотите создать стрелку. Для этого вам нужно будет отметить раздел «Стрелка» на панели инструментов и выбрать вариант, который лучше всего подходит для вашего проекта.
Несмотря на то, что Illustrator — мощная программа с множеством возможностей, она все еще требует значительного обучения.С Shutterstock вы можете получить простые советы и рекомендации, которые сделают ваше обучение более разумным.
Как создать пунктирную линию в Illustrator | Vectortwist
В этом коротком руководстве мы узнаем, как создать пунктирную линию в Illustrator. Это действительно просто, и если вы знаете, насколько безграничны возможности.
Скорее всего, вы знаете о пунктирных линиях и о том, как добавить их к обводке, но как насчет пунктирных линий? Они отлично смотрятся со значками или эмблемами, даже на вашей напечатанной наклейке, поэтому позвольте мне показать вам в этом уроке Illustrator, как создавать эти красивые пунктирные линии.
Шаг 1
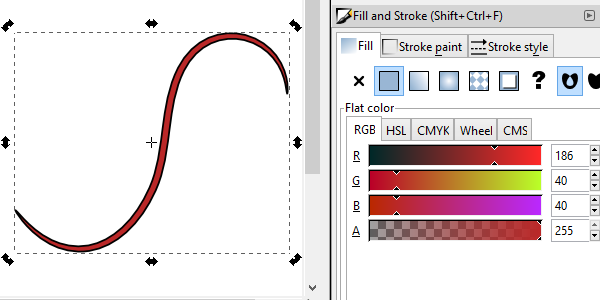
Сначала откройте Adobe Illustrator и нарисуйте круг с помощью инструмента эллипс (L). Установите нулевую заливку и черный цвет обводки. Толщина зависит от вас.
Шаг 2
Затем создайте еще один круг в центре первого, сделайте его меньше и затем установите ширину обводки на 5pt.
Совет: создайте копию первого круга с помощью сочетания клавиш CMD (Ctrl) + C + F (копировать впереди), а затем измените его размер с помощью инструмента Transform Tool.
Шаг 3
Теперь выберите внутренний меньший круг и отметьте «Пунктирная линия» на панели обводки. Для значения тире укажите 0, а для значения промежутка — 9 пунктов. Затем выберите опцию Cap «Round». Теперь у вас есть первая пунктирная линия. Поиграйте с пробелом, чтобы увидеть, какой вид вам нравится, а также поиграйте со значением обводки. Вам могут понравиться точки поменьше или точки побольше.
Шаг 4
Затем создайте еще один круг, но большего размера снаружи.
Шаг 5
Затем повторите шаг 4 и добавьте еще один круг, чуть больше. Теперь мы добавим несколько эффектов.
Шаг 6
Перейдите в Эффект> Искажение и преобразование> Зигзаг. Здесь установите значение Size на 10pt, значение Ridges на сегмент на 4 и выберите « Smooth ». Теперь у нас есть круг из волновой линии. Поскольку эффекты в Adobe Illustrator — это живые эффекты, вы всегда можете изменить значение через панель «Внешний вид».
Шаг 7
Затем мы сделаем копию волнового круга и сделаем его немного больше. Нам нужно расширить внешний вид, перейдя в Object> Expand Appearance. Затем мы добавим еще одну пунктирную линию, как мы это делали на шаге 3.
Финал
Вот последний значок, который я создал с пунктирными линиями и некоторым текстом. Пунктирные линии — это весело, и я надеюсь, что этот небольшой совет вдохновит вас на создание отличных вещей!
Как сделать пунктирную линию в анализе иллюстратора в MainKeys
| добавить для сравнения Graphic Design Beta — Stack Exchange graphicdesign.stackexchange.com | 3 | |
| добавить для сравнения Учебники и эффекты Illustrator | Векторный дневник vectordiary.com Изучите обучающие материалы, эффекты и приемы Illustrator бесплатно! Множество учебных руководств по Illustrator для начинающих от лидеров отрасли и не только… | 0 | |
| добавить для сравнения YouTube
— Заявить о себе. youtube.com YouTube — это место для поиска, просмотра, загрузки и обмена видео. | -2 | |
| добавить для сравнения Консультации по трудоустройству в графическом дизайне и обучение основам работы Graphic-design -loyment.com Консультации по работе и необходимое бесплатное обучение от работодателя по графическому дизайну. Восполните пробел в знаниях после колледжа и укрепите уверенность в себе. Узнайте, чего от вас ждут в сфере графического дизайна. | 1 | |
| добавить для сравнения Видео с инструкциями на Howcast | Лучшее, как видео в Интернете howcast.com Howcast — лучший источник забавных, бесплатных и полезных обучающих видео и руководств. | 11 | |
| добавить для сравнения Feechi feechireddot.wordpress.com | 2 | |
| добавить для сравнения Tek-Tips Forums tek-tips.com | 0 | |
| добавить для сравнения Учебники и обзоры по Adobe Creative Suite для фотографов, дизайнеров, иллюстраторов и разработчиков … Layersmagazine.com | -1 | |
| добавить для сравнения библиотеку CreativeCOW .creativecow.net | -3 |
Как преобразовывать и дублировать объекты в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 22 февраля 2013 г. • 5 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Расчетное время завершения: 15 минут
Знание основных функций преобразования и копирования в Adobe Illustrator может сэкономить вам много времени.Вам не нужно выполнять ручные операции, когда Adobe Illustrator может сделать это вместо вас.
Дублирование объекта
Объект можно продублировать в Adobe Illustrator, скопировав его (Command / Ctrl + C) и вставив его вперед (Command / Ctrl + F) и назад (Command / Ctrl + B). Новый объект будет расположен выше или ниже нашего исходного объекта, и контуры обоих объектов будут совпадать.
Когда вы выбираете подслой на панели «Слои» («Окно»> «Слой»), у вас будет возможность удвоить объект, выбрав Дублировать «<Путь>» во всплывающем меню.
Кстати, я всегда работаю с открытой панелью «Слои», это позволяет отслеживать изменения и контролировать объекты в процессе работы.
Часто бывает необходимо разместить копию объекта на каком-то новом месте. Чтобы переместить и удвоить объект, удерживайте нажатыми клавиши Option / Alt во время перемещения.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыПреобразование и удвоение объектов с помощью команд меню
В меню «Объект» есть 5 команд (Объект> Преобразовать>…), которые могут преобразовывать объекты в указанное значение. Это перемещение, поворот, отражение, масштабирование и сдвиг. Любая из этих команд открывает диалоговое окно, в котором вы вводите необходимые параметры, например угол поворота.
Во всех диалоговых окнах этих команд есть кнопка «Копировать», при нажатии на кнопку «Копировать» объект трансформируется и удваивается.
Также есть полезная команда Transform again (Command / Ctrl + D) в меню Object> Transform>…. Давайте посмотрим на практичность этой команды. Предположим, нам нужно разместить одинаковые объекты на заданном расстоянии друг от друга. Выделите объект, затем перейдите в Object> Transform> Move… и установите значение перемещения в диалоговом окне; затем нажмите кнопку «Копировать».
Теперь использование сочетаний клавиш Command / Ctrl + D повторит последнее действие, т.е.е. в этом случае удвоится и переместит выбранный объект.
Другая команда, Transform Each, из меню Object> Transform>… позволяет нам сделать несколько преобразований с объектом или несколькими объектами одновременно. Давайте посмотрим, как мы можем применить его к нескольким объектам.
Выберите объекты, затем перейдите в «Объект»> «Преобразовать»> «Преобразовать каждый…». Теперь уменьшите значение «Масштаб» и установите любое значение для значения перемещения и угла поворота, а затем отметьте «Случайно» и «Предварительный просмотр».
Как видите, мы быстро внесли разнообразие в нашу композицию.
Этот метод также хорош для быстрого создания векторных текстур.
Преобразование и удвоение объектов с помощью инструментов
Есть два блока инструментов для преобразования объекта.
Это инструмент поворота (R), инструмент отражения (O), инструмент масштабирования (S), инструмент сдвига (C) и инструмент изменения формы. Давайте проверим функциональность этих инструментов на примере Rotate Tool (R).После выбора этого инструмента необходимо выделить объект и установить точку, относительно которой будет производиться поворот.
Затем возьмите и поверните объект.
Если вы удерживаете клавиши Option / Alt во время вращения, ваш исходный объект будет дублирован.
Для того, чтобы задать какое-то конкретное значение трансформации, в нашем случае это угол поворота, удерживайте клавиши Option / Alt в момент установления поворота центра.Это действие открывает диалоговое окно, в котором вы можете ввести необходимое значение и при необходимости удвоить объект, нажав кнопку Копировать.
Free Transform Tool (E) — еще один очень полезный инструмент для преобразования объектов. Чаще всего он используется для того, чтобы «положить» объект на некоторую плоскость и / или преобразовать его в соответствии с законами линейной перспективы. Давайте рассмотрим, как управлять Free Transform Tool (E). Возьмите верхний центральный маркер ограничивающего прямоугольника и, не отпуская кнопку рта, нажмите и удерживайте клавишу Command / Ctrl.Только теперь мы можем сдвинуть указатель инструмента в сторону.
Чтобы преобразовать объекты в соответствии с законами линейной перспективы, нам нужно проделать те же действия с одним из угловых маркеров ограничивающего прямоугольника.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как создать изометрическую сетку в Adobe Illustrator
Это очень быстрое и простое руководство по созданию изометрической сетки в Adobe Illustrator, с которой затем можно работать непосредственно в Illustrator или распечатать для рисования от руки.
Если вы хотите пропустить руководство и сразу же приступить к работе с изометрической графикой, загрузите эти готовые сетки в формате PDF, готовые для печати или импорта в Illustrator или Corel:
1. Создайте новый документ (Файл> Новый…). В данном случае мы создаем сетку , которую можно распечатать, поэтому сделаем ее размер буквы Letter. Установите единицы измерения в дюймы.
2. Нарисуйте вертикальную линию длиннее страницы. Выберите инструмент «Линия» [нажмите клавишу \] и щелкните один раз (не перетаскивайте) или нажмите Enter.Введите длину 15 и угол 90 для вертикальной линии 15 дюймов.
3. Переместите линию в нижний левый угол. Используя инструмент «Выделение» или «черную стрелку» [V], возьмите линию за нижнюю точку и перетащите ее в нижний левый угол страницы. Когда вы наведете курсор на него, он должен стать белым.
4. Установите шаг клавиатуры на 0,125 дюйма. Откройте панель настроек (Файл> Настройки> Общие или Illustrator > Настройки> Общие или просто Ctrl / Command K).Введите 0,125 для шага 1/8 дюйма. Нажмите ОК.
5. Продублируйте линию по горизонтали. Удерживая клавишу Alt / Option, нажмите клавишу со стрелкой вправо. Линия будет продублирована 0,125 ″, наша настройка приращения, справа от оригинала. Продолжайте делать это, пока дубликаты не исчезнут со страницы.
6. Поверните на 60 градусов. Выделите все линии (перетащите выделение с помощью инструмента «Выделение» [V] или нажмите Ctrl / Command A).Выберите инструмент «Поворот» [R] и нажмите Enter. Введите 60 для угла. Хит Копировать . Выровняйте конец одной из линий по левому верхнему углу.
8. Отражение. Выберите инструмент «Отражение» и нажмите Enter. Убедитесь, что выбран переключатель Вертикальный, затем нажмите Копировать.
9. Проверьте центровку. Сетка должна выглядеть так: все одинаковые равносторонние треугольники.
10.Выбрать все. Перетащите выделение с помощью инструмента «Выделение» [V] или нажмите Ctrl / Command A. Сгруппируйте все линии (Object> Group или Ctrl / Command G).
11. Нарисуйте прямоугольник. Выберите инструмент «Прямоугольник» [M] и щелкните (не перетаскивайте) в верхнем левом углу. Сделайте прямоугольник 8 x 10,5 дюймов и нажмите ОК.
12. Разместите прямоугольник. Дважды нажмите [Вниз] и дважды [Вправо]. Это даст нам границу 1/4 дюйма со всех сторон прямоугольника.
13. Выбрать все. Ctrl / Command A.
14. Создайте обтравочный контур. Объект> Обтравочный контур> Создать или Ctrl / Command 7. Это скроет все, что находится за пределами прямоугольника.
16. Добавьте основную надпись (необязательно). Включите ваш логотип, место для заголовка, ваше имя и дату.
Illustrator 101 — Направляющие и краткие направляющие
Illustrator 101 — Направляющие и краткие направляющие | Джордж ОрнбоПоследнее обновление
Направляющие помогают легко выровнять управляющие объекты и пути в Illustrator.Вот краткий обзор параметров и того, как Smart Guides могут сделать еще один шаг вперед.
Расчетное время чтения: 3 минуты
Содержание
Базовые руководства
Чтобы показать правила, нажмите Apple R или Ctrl R в Windows. Если вы работаете в Интернете, вам, вероятно, нужно, чтобы размеры были пикселями, поэтому щелкните правой кнопкой мыши линейку и выберите пиксели.
Чтобы создать направляющую, просто нажмите, удерживайте и перетащите (как в Photoshop). Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она привяжется к точкам на линейке.Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие. Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие».
Если направляющие заблокированы, то рядом стоит галочка. В противном случае вы сможете перемещать гиды. Удаление направляющих также отличается от Photoshop. Если вы хотите удалить руководство, просто щелкните его с помощью инструмента прямого выбора (ярлык V) и нажмите удалить.Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Вы можете скрывать и показывать направляющие с помощью Apple; или Ctrl; в Windows, что может пригодиться, если вы хотите увидеть свои работы без направляющих.
Направляющие не ограничиваются только линейными линиями. Вы можете использовать практически любой путь, чтобы составить путеводитель. Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Для этого нарисуйте форму или путь, как обычно, затем перейдите в меню «Просмотр»> «Направляющие»> «Создать направляющую».Ярлык — Apple 5 или Ctrl 5 в Windows.
Умные направляющие
Умные направляющие великолепны, и если вы не используете их, включите их, нажав Apple U или Ctrl U в Windows. Умные направляющие автоматизируют многие задачи, которые выполняет палитра «Выравнивание» и обычные направляющие. К ним нужно немного привыкнуть, но как только вы начнете работать, вы не будете оглядываться назад.
Чтобы выровнять край, например (при условии, что смарт-направляющие включены), щелкните край объекта, который вы хотите выровнять.Затем наведите указатель мыши на фигуру, по которой хотите выровняться. Он будет привязан к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть это в действии. В большинстве случаев это быстрее, чем вытаскивать линейки или использовать палитру «Выравнивание» (но если это сработает для вас, тогда отлично).