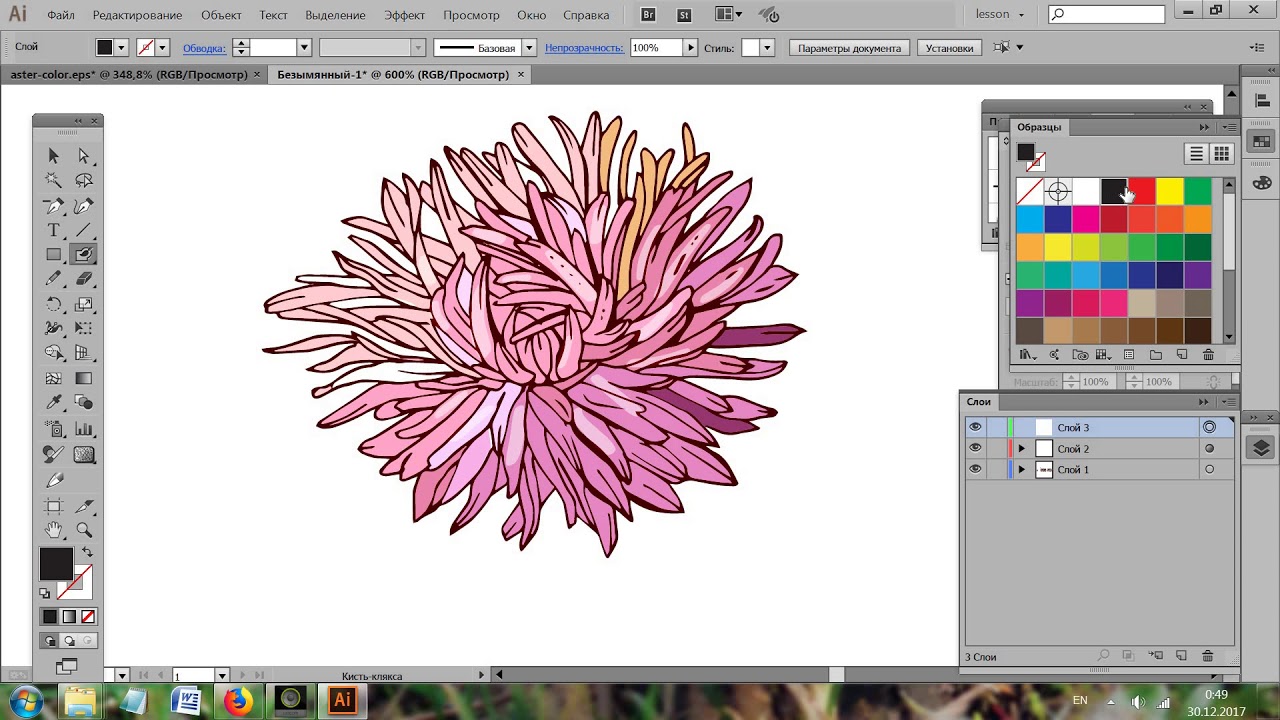
Как сделать тень на рисунке в иллюстраторе: Создание теней в Illustrator
Рисование помидора | Уроки по Иллюстратору
Рис. 1 Фотография помидора
Создадим новый документ в Иллюстраторе (Ctrl+N) и поместим туда фотографию (Файл/Поместить или Ctrl+V) так, чтобы было удобно смотреть на нее (рис. 2).
Рис. 2 Фотка помидора, вставленная в новый документ за пределами области
кадрирования
Рис. 3 Я заблокировала слой с фотографией (F7), чтобы он нам не мешал
Создадим новый слой. В нем мы будем рисовать сам помидор.
Возьмем прямоугольник (M) (либо эллипс [L]) и преобразуем его в нужную нам фигуру (рис. 4).
Рис. 4 Преобразование прямоугольника в помидорную форму редактированием опорных точек (А)
Совет 1 Другой способ Конечно, такую же форму можно нарисовать карандашом (N) или пером (P), но тогда получится неудобная для работы сетка. Чтобы сделать ее удобной, можно нарисовать контур пером (P) или карандашом (N), подложить под него прямоугольник, такой как на рисунке 4, выделить их одновременно и образовать обтравочную маску (Ctrl+7).
|
Выделим будущий помидор и перейдем в режим создания сетчатого градиента (клавиша U). Поставим первую опорную точку. Эта точка будет выделена автоматически. Выберем для нее цвет в палитре (рис. 5).
Рис. 5 Создание градиентной сетки и выбор цвета для первого узла
Тут нам потребуется фотография (будет еще лучше пока не съедать помидор, а положить его рядом, чтобы смотреть на цвет).
Я предпочитаю выбирать цвет вручную, но можно воспользоваться пипеткой (I). После того, как создан очередной узел сетки, сразу можно нажать клавишу I и взять пипеткой цвет с фотографии.
Совет 2 Цвет К сожалению, любая фотография, а особенно моя любительская, имеет цветовой шум.
Наш глаз усредняет цвета пикселей, и создается верное общее впечатление. Пипетка же берет цвет только одного пиксела, а он может не совпадать с нашим впечатлением о цвете этой области фотографии. Поэтому, даже если вы пользуетесь пипеткой, старайтесь корректировать цвет узловых точек.
Я стараюсь брать яркие и максимально чистые цвета. |
Таким же образом добавим новые точки (U). При этом корректируются кривые так, чтобы сетка как бы обтягивала помидор, соответствовала его форме
Рис. 6 Создание градиентной сетки
После того, как поставлены все необходимые точки, можно подкорректировать цвет и форму, чтобы цветовые переходы были естественными и форма была правильной.
 Теперь можно рисовать листики.
Теперь можно рисовать листики.
Создадим для листа новый слой и заблокируем слой с помидором.
Нарисуем лист инструментом Карандаш (N) (рис.7), скопируем его (Ctrl+C) и вставим 2 раза на задний план (Ctrl+B).
Рис. 7 Рисование листа карандашом (N)
Сделаем самый нижний лист более темным и холодным, а средний светлым и более теплым. Изменим форму верхнего и среднего листа так, чтобы получилось примерно как на рисунке 8.
Рис. 8 Создание краев помидорного листа
Теперь нарисуем зеленый прямоугольник и поместим его между верхним и вторым листом. У верхнего листа отменим заливку, чтобы остался один контур и применим обтравочную маску (см. Совет 1).
Как описано выше, создадим сетчатый градиент и примерно набросаем свет и тени.
Рис. 9 Градиентная заливка листа
Теперь добавим рельеф морщинок на листе.
 Для этого карандашом (N) или пером (P) нарисуем фигуру, как на рисунке 10.1. Зальем ее градиентом из белого в темно-зеленый.
Для этого карандашом (N) или пером (P) нарисуем фигуру, как на рисунке 10.1. Зальем ее градиентом из белого в темно-зеленый.В окне Прозрачность применим режим Умножение 15-20 % (рис. 10.2).
Рис. 10 Создание рельефа на листе:
1-4 — рисование теней;
5 — рисование бликов;
6 — добавление теней и коррекция деталей.
Таким же образом добавим побольше морщинок листу. Затем вдоль наиболее явных складок нарисуем подобную форму, зальем ее светло-желтым цветом и применим режим наложения Осветление с прозрачностью 10 % (рис. 10.5).
Теперь осталось добавить несколько теней (наиболее холодного темно-зеленого цвета) с прозрачностью 5-8 % (рис. 10.6).
Черенок. Его можно сделать так же, как листик — основную форму образовать мешами, а поверх наложить полупрозрачные плашки.
Рис. 11 Рисование черенка
Итак:
Осталось добавить тени: от листа на помидоре и от самого помидора.
Заблокируем слой с листом и создадим новый под ним. Тень нарисуем инструментом Перо (P). Сделаем заливку белым цветом. Затем создадим градиентную сетку так, как мы это делали раньше, и расположим цвета примерно, как на рисунке 13. Все края должны быть белыми, иначе тень получится слишком резкой. Там, где нужна большая резкость, расстояние цвета от края должно быть меньше.
Рис. 12 Создание тени от листа:
1 — темно-зеленый или зеленовато-коричневый;
2 — темно-красный цвет.
Устанавливаем режим наложения — Умножение, и тень готова!
Тень от помидора сделаем так:
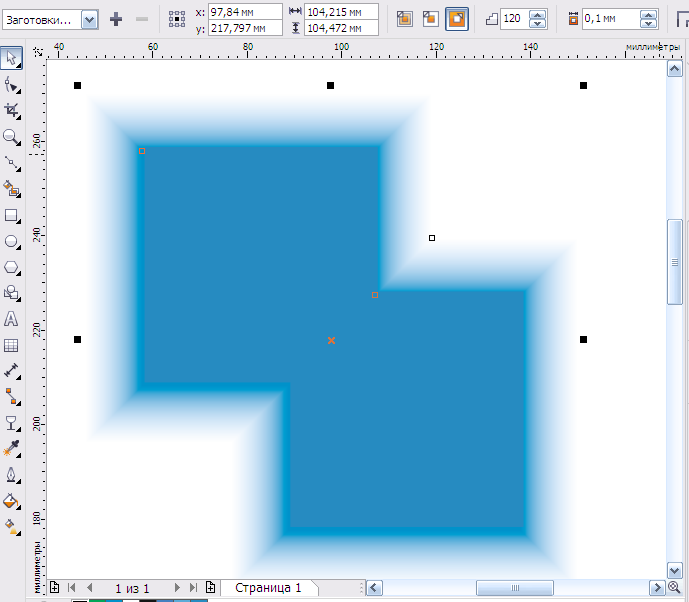
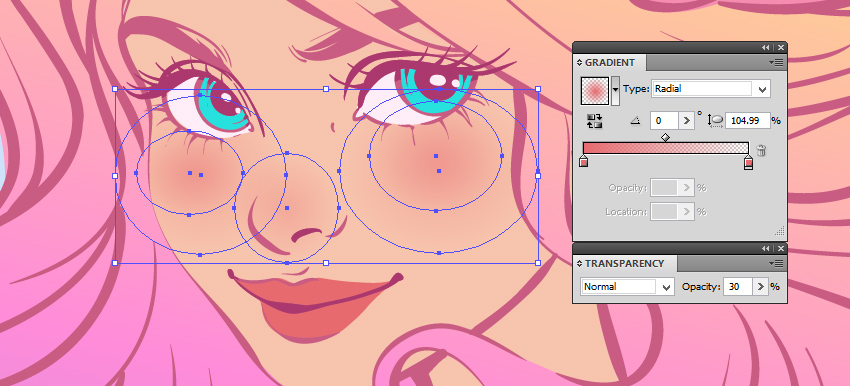
Нарисуем форму тени карандашом (N) или пером (P), либо просто создадим эллипс, зальем белым цветом. Перейдем в режим создания сетчатого градиента (U), поставим в центре фигуры опорную точку и установим для нее серый или розовато-серый цвет. Применим режим наложения Умножение с прозрачностью 50 %.![]()
Скопируем этот объект и вставим его на передний план немного уменьшив его. Выделим инструментом Прямое выделение (А) точку, в которой обозначен серый цвет, и поменяем его на помидорный красный (рис. 13).
Рис. 13 Создание тени от помидора
Верхний (красный) эллипс сделайте менее прозрачным, можно даже поставить 100 % непрозрачность.
Теперь можно добавить деталей (капелек воды, например), и помидор готов!
Как Нарисовать Горный Пейзаж во Флет Стиле в Adobe Illustrator
В этом уроке, я покажу вам как нарисовать природный горный пейзаж во флет стиле используя основные фигуры и инструменты в Adobe Illustrator.
Если вы захотите пропустить урок, то вы можете купить то, что получится в результате, как часть моего набора Camping Travel Landscape. Вы можете найти еще больше дизайн элементов на тему путешествий (Travel Designs) на сайте GraphicRiver.
1.

Для начала нам надо создать Новый Документ (Файл > Новый или Control-N) со следующими установками:
- Число Монтажных областей: 1
- Ширина: 1200
- Высота: 1200
- Единицы Измерения: Пиксели
Во вкладке Дополнительно:
- Цветовой Режим: RGB
- Растровые Эффекты: Экранное
- Режим Предварительно Просмотра: По умолчанию
- Отключить Выравнивать Новые Объекты по Сетке
2. Как Настроить Слои
Хорошей идеей будет организовать наш проект используя слои, так нам проще будет работать над каждой отдельной частью нашего пейзажа.
Зайдите в панель Слои, и создайте пять слоев, назвав их следующим образом.
- Слой 1: lake
- Слой 2: main
- Слой 3: hills
- Слой 4: mountains
- Слой 5: sky
Заблокируйте все слои кроме первого «lake». Для того, чтобы Заблокировать
Я предпочитаю использовать для этого более быстрый способ: Alt+щелчок мышкой в колонке Переключения Блокировки в панели Слои по тому слою, который я хочу оставить незаблокированным.
3. Как Нарисовать Горное Озеро
Шаг 1
Начнем рисовать наше горное озеро, создав прямоугольник размером 900 х 58 рх светло синего цвета #4bafe3 в нижней части монтажной области, при помощи инструмента Прямоугольник (М) (Rectangle Tool).
Создайте еще одну фигуру 580 х 40 рх того же цвета, разместив ее под нижней частью первой ближе к левой стороне.
Шаг 2
Используя инструмент Прямое Выделение (А) (Direct Selection Tool), выберите углы большего прямоугольника или просто щелкните внутри фигуры, удерживая нажатым Shift. Вы можете увидеть виджет Динамических Углов, который появится внутри углов фигуры. Сделайте фигуру полностью скругленной потянув значок-кружок в центр. Вы так же можете использовать для этого Эффект > Стилизация > Скругленные углы (Filter > Stylize > Round Corner).
Таким же образом скруглите углы у меньшего прямоугольника.
Выберите обе фигуры и объедините их в один объект, использовав кнопку Соединение (Unite) на панели Обработка Контуров (Pahtfinder)
Шаг 3
Выберите голубую форму и Копируйте ее, используя Control-C. Нажмите Control-B чтобы создать Дубликат позади оригинала. Сдвиньте эту копию на несколько пикселей ниже и измените цвет
Нажмите Control-B чтобы создать Дубликат позади оригинала. Сдвиньте эту копию на несколько пикселей ниже и измените цвет #406e85.
Шаг 4
Выберите верхний край светло голубого контура с помощью Прямого Выделения (А) и Копируйте его нажав Control-C. Потом нажмите Control-F, чтобы получить Дубликат в верхней части перед оригиналом. Отключите Заливку у линии и сделайте Обводку черного цвета. Задайте толщину Обводки 3-4рх, поместив полосу в стороне от оригинала.
Выберите линию и используйте Эффект > Исказить и Трансформировать > Зигзаг (Effect > Distort & Transform > Zig Zag). Задайте Размер — 3 рх, Абсолютный. А так же установите число Складок равным 27. Выберите Гладкие опорные точки и нажмите ОК, и у вас получится волнистая линия. А потом используйте Объект > Разобрать Оформление (Object > Expand Appearance).
А потом используйте Объект > Разобрать Оформление (Object > Expand Appearance).
Шаг 5
Выберите обе левую и правую крайние точки волнистой линии с помощью инструмента Прямого Выделения (А), и используйте Control-J, чтобы соединить точки, и в результате у вас получится замкнутый контур.
Поместите получившуюся волнистую фигуру поверх верхней границы основной голубой формы и измените Заливку на цвет #4bafe3 и отключите Обводку. Выберите волнистую фигуру вместе с большой голубой формой и объедините их в один объект, используя кнопку Соединение на панели Обработка Контуров.
Шаг 6
Выберите основную голубую фигуру и нажмите Enter, чтобы открыть окно Перемещение (Move). Задайте для Горизонтального направления величину 0 рх и для Вертикального смещения величину -10 рх, и нажмите кнопку Копировать. Для нового объекта задайте цвет Заливки
Для нового объекта задайте цвет Заливки #73d0ff и поместите его назад, нажав Shift-Control-[.
Повторите те же действия для вновь созданного объекта, чтобы получить новый Дубликат за ним. Измените цвет Заливки для этой копии на #ace5f6.
Сгруппируйте все фигуры вместе нажав Control-G, выравняйте все по центру монтажной области.
Шаг 7
Теперь мы добавим к нашему озеру некоторые детали, чтобы оно выглядело более реалистичным.
Возьмите инструмент Эллипс (L) и создайте фигуру размером 22 х 10 рх, залив ее цветом #ace5f6. Преобразуйте левую и правую опорную точки из гладких в остроугольные щелкнув по ним инструментом Опорная Точка (Shift-C) (Anchor Point Tool), и у вас получится фигура в виде листочка (1).
Нарисуйте горизонтальную линию, проходящую по центру фигуры и пересекающую обе «острые» точки. Разделите обе части воспользовавшись панелью Обработка Контуров (2), Разгруппируйте (Control-Shift-G), и Удалите верхнюю половину (3).
Разделите обе части воспользовавшись панелью Обработка Контуров (2), Разгруппируйте (Control-Shift-G), и Удалите верхнюю половину (3).
Используйте окно Перемещение, чтобы создать несколько копий на одинаковом расстоянии (4). Сгруппируйте (Control-G) все объекты.
Распределите копии нашей группы по всему озеру, создавая тем самым отблески света от воды (5), что-то подобное, что мы видим на поверхности воды в солнечный день.
Шаг 8
Нарисуйте 8.5 х 21 рх эллипс с помощью инструмента Эллипс (L), и закрасьте его цветом #fff75a. Щелкните по верхней опорной точке, использовав инструмент Опорная Точка (Shift-C), преобразовав ее в острый угол.
Выберите левую и правую опорные точки на эллипсе с помощью инструмента Прямое Выделение (А) и сдвиньте их вниз на несколько пикселей, в результате у вас получится форма, похожая на каплю.
Выберите желтую фигуру, возьмите инструмент Поворот (R) (Rotate), и затем удерживая Alt щелкните по нижней опорной точке нашей фигуры. В панели Поворота задайте Угол 20 градусов и нажмите кнопку Копировать. Нажмите Control-D несколько раз, чтобы повторить последнее действие, создав тем самым несколько копий. Выберите все копии и сдвиньте их немного вниз.
Шаг 9
Пока копии выделены, выберите инструмент Зеркальное Отражение (О) (Reflect Tool). Удерживая нажатым Alt, щелкните по верхней опорной точке вертикальной желтой фигуры. В панели Зеркальное Отражение, выберите Вертикальную Ось и нажмите кнопку Копировать, отразив тем самым обе формы на правую часть от вертикальной формы. Сгруппируйте (Control-G) желтые фигуры. Это будет цветок водяной лилии.
Нарисуйте прямоугольник 62 х 6.5 рх, Залейте его #c1db35 и сделайте скругленными углы, с помощью функции Динамических Углов.
Поместите желтый цветок ближе к правой части зеленой фигуры, скрыв его нижнюю часть позади прямоугольника.
Создайте окружность размером 13 х 13 рх и Залейте ее цветом #fff75a, а затем отправьте назад Объект > Монтаж > Переложить Назад (Object > Arrange > Send Backward). Затем, разместите окружность ближе к правой стороне зеленого прямоугольника, скрыв ее нижнюю часть за ним. Сгруппируйте (Control-G) все элементы вместе.
Шаг 10
Используя туже технику, что и в предыдущих двух шагах, создайте маленькую рыбку такого #ace5f6 цвета.
Распределите копии рыбок и водяных лилий по всей поверхности озера, как показано на рисунке ниже.
4. Как Нарисовать Луг и Лес
Заблокируйте все слои, кроме слоя «main».
Шаг 1
Давайте начнем рисовать камыш, использовав вертикальный прямоугольник размером 1.7 x 55 px, и задав цвет #66801b для стебля камыша.
Создайте еще один прямоугольник размером 4.25 x 17 px, который закрасьте в такой #696354 цвет. Используйте Динамические Углы чтобы полностью скруглить углы у фигуры.
Поместите коричневую фигуру поверх зеленого стебля, чтобы ее верхняя часть перекрывала верх стебля и выравняйте фигуру по центру со стеблем.
Используя инструмент Перо (Р), нарисуйте треугольную форму цвета #66801b для листьев в нижней части стебля. Сгруппируйте (Control-G) вместе все элементы камыша.
Шаг 2
Нарисуйте прямоугольник 82 х 78 рх цвета #c1db35, сделайте его верхнюю часть полностью скругленной. используя функцию Динамических Углов. Нарисуйте вертикальную линию, которая проходит через верхнюю опорную точку фигуры и посередине.
Разделите обе часть использовав функцию панели Обработка Контуров и Разгруппируйте (Control-Shift-G) их. Окрасьте левую половину в цвет #79981f. Сделайте маленький кружок такого #99ba38 цвета с правой стороны большой фигуры. Копируйте кружок и распределите копии по правой части, создавай текстуру. Сгруппируйте (Control-G) все части вместе. Это будет куст.
Создайте меньшую Копию куста рядом с первым и перетащите оба куста в левую часть озера, скрыв их нижние часть за волнами.
Сделайте несколько копий камыша, который мы нарисовали ранее, и разместите его в правой части озера, скрыв нижние части стеблей за водой.
Шаг 3
Давайте начнем создавать берег, нарисовав прямоугольник размером 1075 х 57 рх с Заливкой #a2c430. Сделайте углы полностью скругленными и выравняйте его по центру с озером. Отправьте его на задний план Объект > Монтаж > На Задний План (Object > Arrange > Send to Back).
Отправьте его на задний план Объект > Монтаж > На Задний План (Object > Arrange > Send to Back).
Выберите зеленый прямоугольник и Копируйте его Control-C. Нажмите Control-B чтобы создать Дубликат позади оригинала. Сместите его вниз на несколько пикселей и измените цвет на #406e85. Сгруппируйте (Control-G) прямоугольники и поместите их позади озера.
Шаг 4
Давайте продолжать добавлять детали к берегу, создав 14х14 px прямоугольник с #79981f цветом Заливки. Выберите инструмент Добавить Опорную Точку инструмент (+) (Add Anchor Point Tool) и нажмите по середине верхнего края прямоугольника, добавив еще одну опорную точку. Удалите левую и правую верхние опорные точки с помощью инструмента Удалить Опорную Точку (-) (Delete Anchor Point Tool), получив таким образом треугольную форму (1).
Выберите треугольник с помощью инструмента Выделение (V) и нажмите Enter, чтобы открыть панель Перемещение. Задайте для Перемещения по Горизонтали 0 рх, а для перемещения по Вертикали 14 рх, и нажмите кнопку Копировать. Нажмите Control-D чтобы повторить действие, и продолжайте нажимать Control-D чтобы добавить 17 копий (2).Сгруппируйте (Control-G) их вместе. Это будет трава.
Создайте окружность размером 110 х 100 рх с Заливкой цветом #7a7462. Нарисуйте горизонтальную линию, которая проходит по центру и идет через опорные точки по сторонам. Выберите оба объекта и нажмите кнопку Разделение (Divide) на панели Обработка Контуров (Pathfinder) (3). Разгруппируйте (Control-Shift-G) фигуры и Удалите нижнюю часть. Эта фигура будет у нас камнем. Создайте еще маленький камень такого
Эта фигура будет у нас камнем. Создайте еще маленький камень такого #8f8873 цвета (4).
Комбинируйте и создавайте копии камней и травы, распределите их позади прямоугольника земли. Не забудьте использовать Объект > Монтаж > На Задний План (Object > Arrange > Send to Back) для объектов, чтобы они были позади прямоугольника — земли. Добавьте одну или несколько копий куста, который мы создали ранее. Вы можете использовать рисунок ниже в качестве образца (5), но лучше постарайтесь придумать свои комбинации травы, кустов и камней.
Шаг 5
Теперь мы поработаем с задним фоном для нашего леса. Нарисуйте прямоугольник размером 1030 х 40 рх и закрасьте его цветом #d0f341, а также выравняйте по центру монтажной области. Скруглите углы, отправьте его на задний план Объект > Монтаж > На Задний План (Object > Arrange > Send to Back), и поместите его позади большого зеленого прямоугольника, сделав так, чтобы нижняя часть закрывалась верхней частью большей фигуры.
Шаг 6
Чтобы получить лес, на надо сделать два типа деревьев: хвойные деревья будут у нас в форме треугольников, и лиственные будут в форме кружков.
Нарисуйте прямоугольник размером 140 х 235 рх, и сделайте ему Заливку — #d0f341. Щелкните по середине верхней грани инструментом Добавить Опорную Точку (+) (Add Anchor Point Tool), чтобы добавить еще одну. Удалите левую и правую опорные точки с помощью инструмент Удалить Опорную Точку (-) (Delete Anchor Point Tool), чтобы у вас получилась форма треугольника.
Нарисуйте вертикальную линию, которая проходи по середине и через верхнюю точку фигуры. Разделите фигуру используя панель Обработка контуров, и Разгруппируйте (Control-Shift-G) их, и окрасьте левую половину в цвет #a2c430. Создайте маленький треугольник цвета #a2c430, Копируйте его, и распределите копию по правой части дерева, создавая текстуру. Сгруппируйте все части и отправьте дерево на задний план Объект > Монтаж > На Задний План (Object > Arrange > Send to Back)
Сгруппируйте все части и отправьте дерево на задний план Объект > Монтаж > На Задний План (Object > Arrange > Send to Back)
Шаг 7
Давайте сформируем крону второго дерева нарисовав окружность размером 165 х 165 рх и Залив ее цветом #d0f341.
Нарисуйте вертикальную линию, которая проходит по середине через опорные точки фигуры.
Разделите фигуру используя панель Обработка контуров, и Разгруппируйте (Control-Shift-G) их, и окрасьте левую половину в цвет #a2c430. Добавьте несколько небольших прямоугольников со скругленными углами #a2c430 цвета на правой половине, чтобы создать текстуру. Добавьте ствол такого #7a7462 цвета Заливки под кроной.
Сгруппируйте (Control-G) все части и отправьте их на задний план Объект > Монтаж > На Задний План.
Шаг 8
Давайте разместим наши деревья в одну линию позади скругленного прямоугольника, Дублируя их и изменяя размеры, чтобы получилась сбалансированная композиция. Добавьте еще кустиков, которые мы уже создали.
Оставьте пустое пространство по середине леса для холмов и гор, которые мы будем создавать на следующих шагах. Результат должен выглядеть подобным образом:
5. Как Нарисовать Холмы
Заблокируйте все слои, кроме слоя «hills».
Шаг 1
С помощью инструмента Перо (Р), создайте волнистую форму с Заливкой — #8ead28.
Выберите фигуру, и затем воспользуйтесь инструментом Зеркальное Отражение (О), и удерживайте нажатой клавишу Alt, щелкните по нижней правой опорной точке. В опциях Зеркального Отражения, выберите Вертикальную Ось и нажмите Копировать, тем самым отразив фигуру на право.
Объедините обе части в одну, с помощью кнопки Соединение (Unite) на панели Обработка Контуров (Pahtfinder), и получите холм.
Шаг 2
Расположите холм позади основной сцены, размести его ближе к правой части. Сделайте меньшую Копию, темно зеленого цвета (#79981f) в левой части пейзажа, скрыв его за первой фигурой. Все части и нижняя часть наших холмов должна быть скрыта за деревьями, кустами, и и землей.
Шаг 3
Сначала, выберите левый холм, созданный нами на предыдущих шагах.
Щелкните правой кнопкой мыши и выберите Изолировать Выделенную Группу в выпадающем меню. Изолированный холм будет цветным, а остальная часть работы станет блеклой.
Возьмите инструмент Перо (Р) и нарисуйте зигзагообразную линию пересекающую фигуру холма. Отключите Заливку, задайте Толщину Обводки — 9 рх, и Цвет Обводки — #66801b. Сделайте углы линии скругленными, выбрав их с помощью Прямого Выделения (А) и потянув за маркеры Динамических Углов.
Сделайте углы линии скругленными, выбрав их с помощью Прямого Выделения (А) и потянув за маркеры Динамических Углов.
Выберите линию и зайдите в Объект > Разобрать (Object > Expand). Отметьте опцию Обводка, и снимите галочку для опции Заливка, и нажмите ОК. Наша обводка трансформируется в залитый цветом контур.
Давайте обрежем части контура, которые выступают за границы холма. Выберите вместе контур и холм, и используйте инструмент Создание Фигур (Shift-M) (Shape Builder Tool), при этом удерживая нажатой кнопку Alt и щелкая по ненужным частям, чтобы Удалить их.
Нажмите ОК и Выход из изолированного режима, или используйте инструмент Выделение (V), дважды щелкнув за пределами изолированной группы.
Шаг 4
Разблокируйте слой «main». Выберите одно лиственное и одной хвойное деревья и Копируйте их. Заблокируйте слой «main» снова и вернитесь назад в слой «hills». Нажмите Control-V или Редактировать > Вставить, чтобы вставить копии наших деревьев в слой «hills».
Выберите одно лиственное и одной хвойное деревья и Копируйте их. Заблокируйте слой «main» снова и вернитесь назад в слой «hills». Нажмите Control-V или Редактировать > Вставить, чтобы вставить копии наших деревьев в слой «hills».
Распределите деревья по поверхности холмов, Дублируя их и изменяя размер, чтобы заполнить пустое пространство.
Шаг 5
Создайте силуэты дальних холмов, Дублируя оригинальные объекты созданные ранее, изменив их Заливку на #515c1b и сделав их выше или короче, с помощью инструмента Выделение (V).
У вас должно получиться что-то вроде этого:
6. Как Нарисовать Горы
Заблокируйте все слои кроме слоя «mountains».
Шаг 1
Давайте начнем создавать основной контур гор с того, что нарисуем прямоугольник размером 582 х 540 рх, и Зальем его цветом #99927b.
Щелкните по середине верхней грани инструментом Добавить Опорную Точку (+) (Add Anchor Point Tool), чтобы добавить еще одну. Удалите левую и правую опорные точки с помощью инструмент Удалить Опорную Точку (-) (Delete Anchor Point Tool), чтобы у вас получилась форма треугольника.
Шаг 2
С помощью инструмента Отрезок Линии (/), нарисуйте линию Шириной 400 рх с черной Обводкой и без Заливки, расположите ее под верхней точкой треугольника, оставив расстояние до нее примерно 200 рх, и выравняйте ее по центру треугольника.
Выберите линию и используйте Эффект > Исказить и Трансформировать > Зигзаг (Effect > Distort & Transform > Zig Zag). Задайте Размер — 10 рх, Абсолютный. А так же установите число Складок равным 9. Выберите Гладкие опорные точки и нажмите ОК, и у вас получится волнистая линия. А потом используйте Объект > Разобрать Оформление (Object > Expand Appearance).
А потом используйте Объект > Разобрать Оформление (Object > Expand Appearance).
Выберите треугольник и Копируйте его, использовав Control-C. Нажмите Control-F, чтобы создать поверх Дубликат. Выберите дубликат вместе с линией и нажмите кнопку Разделение (Divide) на панели Обработка Контуров (Pathfinder), чтобы разделить треугольник на две части. Разгруппируйте их и удалите нижнюю часть. Закрасьте оставшийся верх в цвет #e2f0e9, создав, таким образом, снежную вершину.
Шаг 3
Сделайте более узкую Копию треугольника впереди первого и измените цвет на #99927b, формируя легкую тень на горе. Создайте более узкий Дубликат тени впереди, и закрасьте ее в цвет #87806c.
Теперь наши горы более детально проработаны и выглядят интересно.
Шаг 4
Теперь, когда основная часть нашей горы готова, двайте создадим плоскую тень, покрывающую половину горы.
Выберите расположенную сзади треугольную фигуру, Копируйте ее и Вставьте Вперед (Control-C > Control-F). При выделенной копии, зайдите в Объект > Монтаж > На передний (План Object > Arrange > Bring to Front), поместив тем самым копии перед горой. Выберите нижнюю правую опорную точку треугольника с помощью Прямого Выделения (А) и потяните ее в центр, выравняв со средней опорной точкой.
Измените Режим Наложения для получившегося треугольника на Умножение, при этом уменьшите Непрозрачность до 40% в панели Прозрачность, получив, таким образом, тень. Сгруппируйте (Control-G) все элементы горы вместе.
Шаг 5
Поместите гору на главной сцене, скрыв нижнюю часть за холмами. Создайте еще две маленьких горы слева и справа от основной, сделайте так, чтобы они накрывали собой большую гору, поместив их перед ней.
Сделайте еще два треугольных силуэта для гор с Заливкой — #659cad, и расположите их на заднем фоне, завершив композицию.
7. Как Создать Фон
Мы почти закончили с нашим горным пейзажем. Нам осталось обозначить небо, солнце и облака.
Давайте начнем, Заблокировав все слои, за исключением слоя «sky».
Шаг 1
Нарисуйте квадрат размером 1200 x 1200 px цветом #77b8cc, и выравняйте его по монтажной области.
Шаг 2
Чтобы заполнить пустое пространство и добавить глубины нашему пейзажу, создайте фигуры в виде облаков и такого #9accdb цвета позади гор, с помощью инструмента Перо (Р), или с помощью Прямоугольника (М), сделав его углы скругленными.
Шаг 3
Чтобы нарисовать облако, нарисуйте две пересекающиеся окружности с помощью инструмента Эллипс (L), установив для Заливки и Обводки по умолчанию черный и белый цвета. Переключитесь на инструмент Прямоугольник (М) и поместите узкую полосу в нижней части облака, чуть ниже нижнего края большего круга.
Переключитесь на инструмент Прямоугольник (М) и поместите узкую полосу в нижней части облака, чуть ниже нижнего края большего круга.
Соедините эти контуры использовав панель Обработка Контуров, сделав из них один объект. Измените Заливку на цвет — #e2f0e9, и Отключите обводку. Сделайте несколько облаков разных размеров и распределите их по небу, оставив пространство для солнца.
Шаг 4
Нарисуйте окружность размером 105 х 105 рх и закрасьте цветом #fff45a. Нарисуйте вертикальную линию посередине круга, использовав инструмент Отрезок Линии (\). Выделите вместе линию и окружность, и Разделите их с помощи функции панели Обработка Контуров. Разгруппируйте (Control-Shift-G) фигуры и закрасьте левую половину в цвет — #fde23d.
Нарисуйте еще один круг размером 144 х 144 рх #fbcd30 цвета, поместите его позади первого, выравняйте по центру. Выберите большой круг и используйте Эффект > Исказить и Трансформировать > Зигзаг (Effect > Distort & Transform > Zig Zag). Задайте Размер — 5 рх, Абсолютный. А так же установите число Складок равным 10. Выберите Гладкие опорные точки и нажмите ОК. А потом используйте Объект > Разобрать Оформление (Object > Expand Appearance).
Выберите большой круг и используйте Эффект > Исказить и Трансформировать > Зигзаг (Effect > Distort & Transform > Zig Zag). Задайте Размер — 5 рх, Абсолютный. А так же установите число Складок равным 10. Выберите Гладкие опорные точки и нажмите ОК. А потом используйте Объект > Разобрать Оформление (Object > Expand Appearance).
Сгруппируйте вместе все элементы солнца и поместите их на главной сцене.
Разблокируйте все слои.
Теперь Наш Горный Пейзаж Готов!
Отличная работа! Наша горная местность во флет стиле нарисована. Вы можете использовать свое воображение и продолжить работу, добавляя детали, пока вы не добьетесь желаемого результата.
Это иллюстрация с горным пейзажем, всего лишь часть моей работы Camping Travel Landscape, и кроме нее, вы можете найти еще больше иллюстраций посвященных путешествиям и приключениям в моем портфолио!
Я надеюсь вы открыли для себя новые приемы и узнали полезные советы, которые помогут вам создавать прекрасные иллюстрации в будущем. Не стесняйтесь и делитесь своими результатами в комментариях ниже.
Не стесняйтесь и делитесь своими результатами в комментариях ниже.
3 типичные ошибки в флэт-иллюстрации | by Саша Окунев | /designer
И как их исправить.
Это вольная адаптация статьи Мэд Рэбита. Она о том, как сделать флэт-иллюстрации более выразительными. Мэд отличный иллюстратор с неоднозначным чувством юмора.
Мэд учит иллюстрации. В этой статье он рассказывает о самых частых косяках, которые видел у своих студентов.
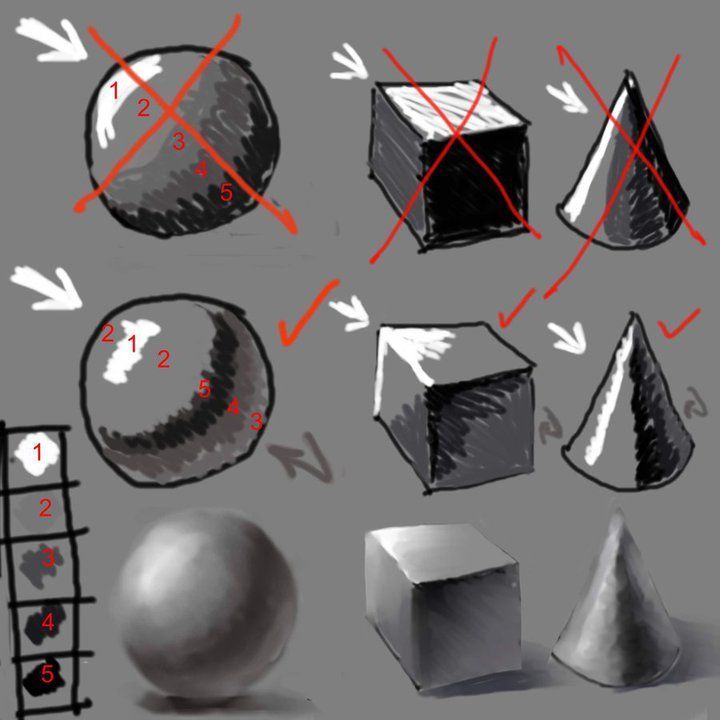
Достаточно было добавить еле-заметную теньСигарета справа приобрела гранёную форму, потому что художник не знал, как работать со светом и тенью. Хорошей базой для таких знаний была бы школа академического рисунка. Для тренировки нужно рисовать шары и другие простые геометрические формы.
Мотивы решения ясны: захотелось сделать форму сочнее и графичнее, но из-за лишнего перехода из тёмно-серого в белый образовалась ненужная грань.
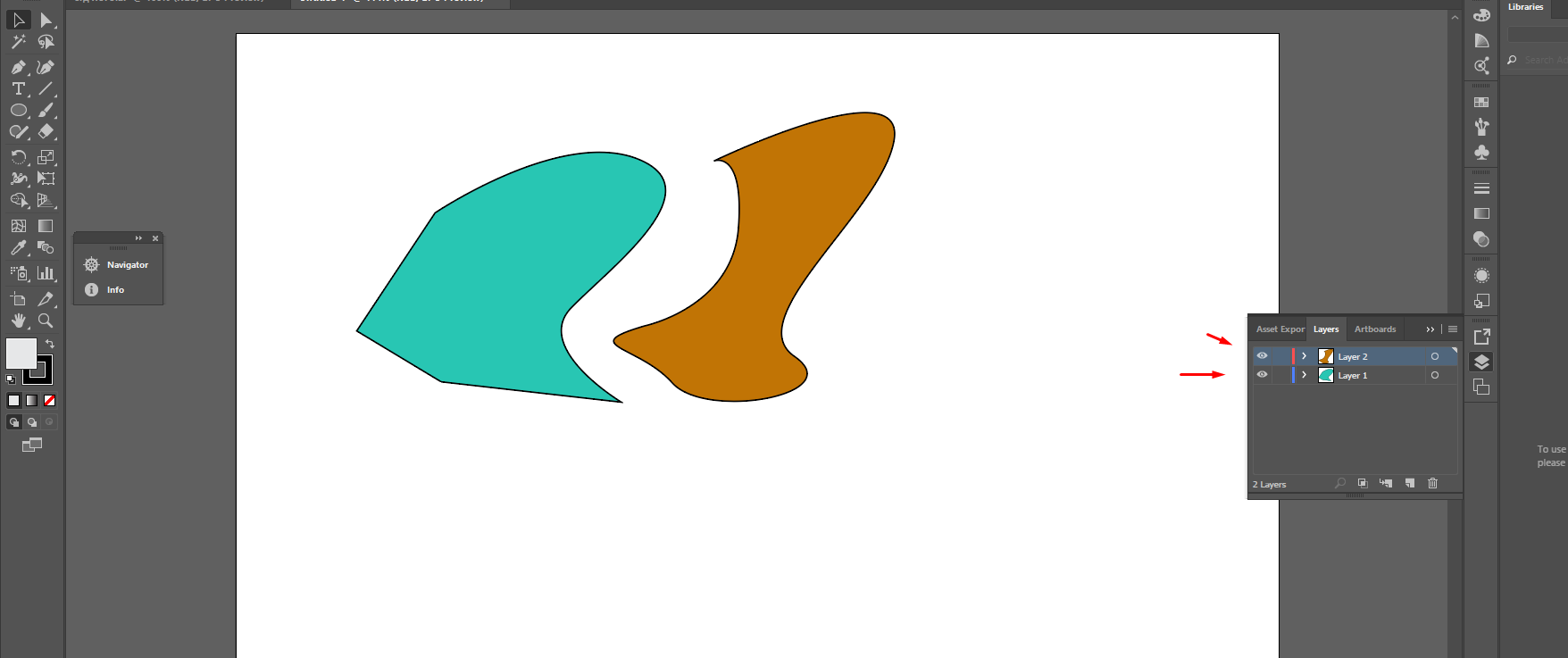
Плоские тени — основной способ показать форму иллюстрации в флэте. Вот два объекта:
Оба варианта наложения тени имеют право на существование. От чего зависит, какой вариант выбрать?
От чего зависит, какой вариант выбрать?
В рисунке А нижняя поверхность плоская. В Б тень падает на цилиндр. Посмотри на реальный объект. Тень ведёт себя так же:
Источник: StarbucksВ плоской графике мы сознательно упрощаем детали, чтобы сделать их чище. При этом мы не хотим терять ощущение объёма. В этом ракурсе линия горизонта находится на на уровне глаз и у объекта видна только одна сторона. Если бы не падающая тень, цилиндр ничем бы не отличался от прямоугольника.
У объекта А него нет глубины, потому что нет этой зацепки. Его неинтересно разглядывать. В объекте Б появился объем, видно направление источника света.
Вывод:
Задача флэт-иллюстратора не игнорировать объем, а стилизовать его.
Упрощать так, чтобы подчеркнуть форму предмета, не меняя её.
Ссылки по теме
Они работают только в анфас. Но большинство предметов в в этом ракурсе смотрятся скучно и не передают своей реальной формы.
На разборе одной из работ Мэд назвал ракурс в анфас в честь ученицы:
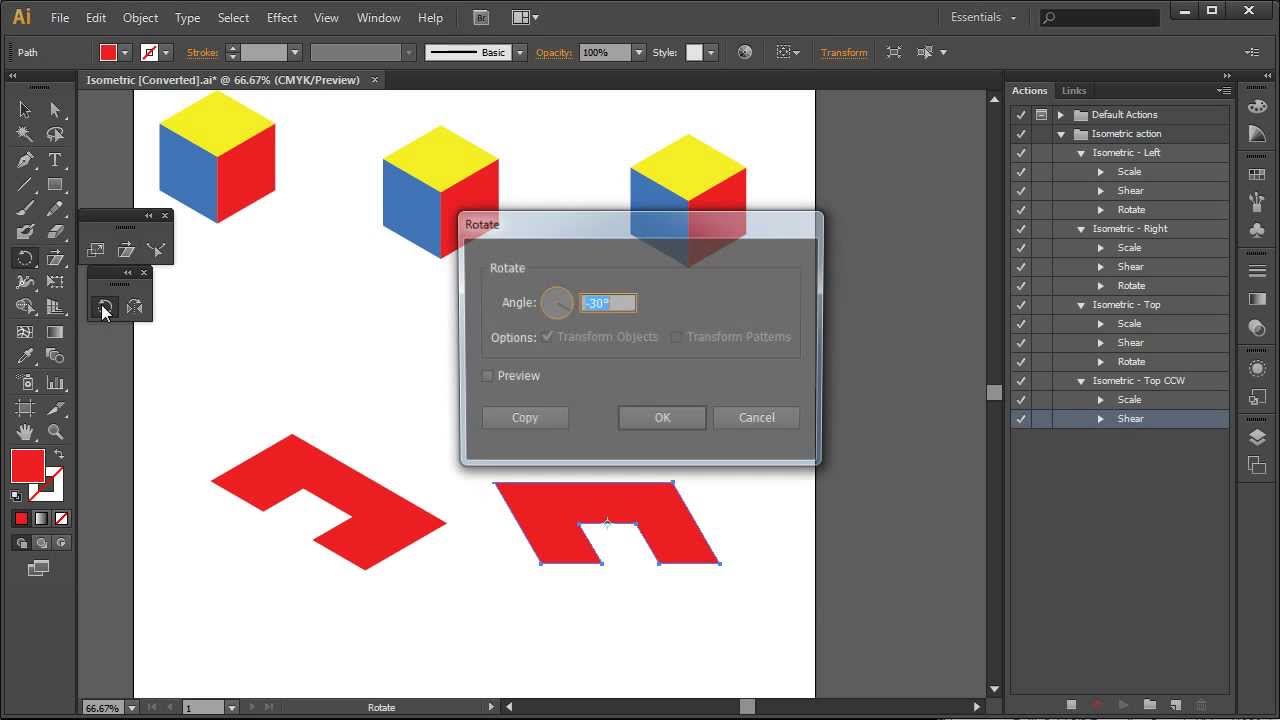
Флэт-иллюстрация совершенно не отменяет того что можно использовать интересную перспективу. Классический вариант — это изометрия.
Не обязательно избегать прямого ракурса, но тогда нужно подсказывать объём, делая картинку многослойной и выделяя, что ближе к зрителю.
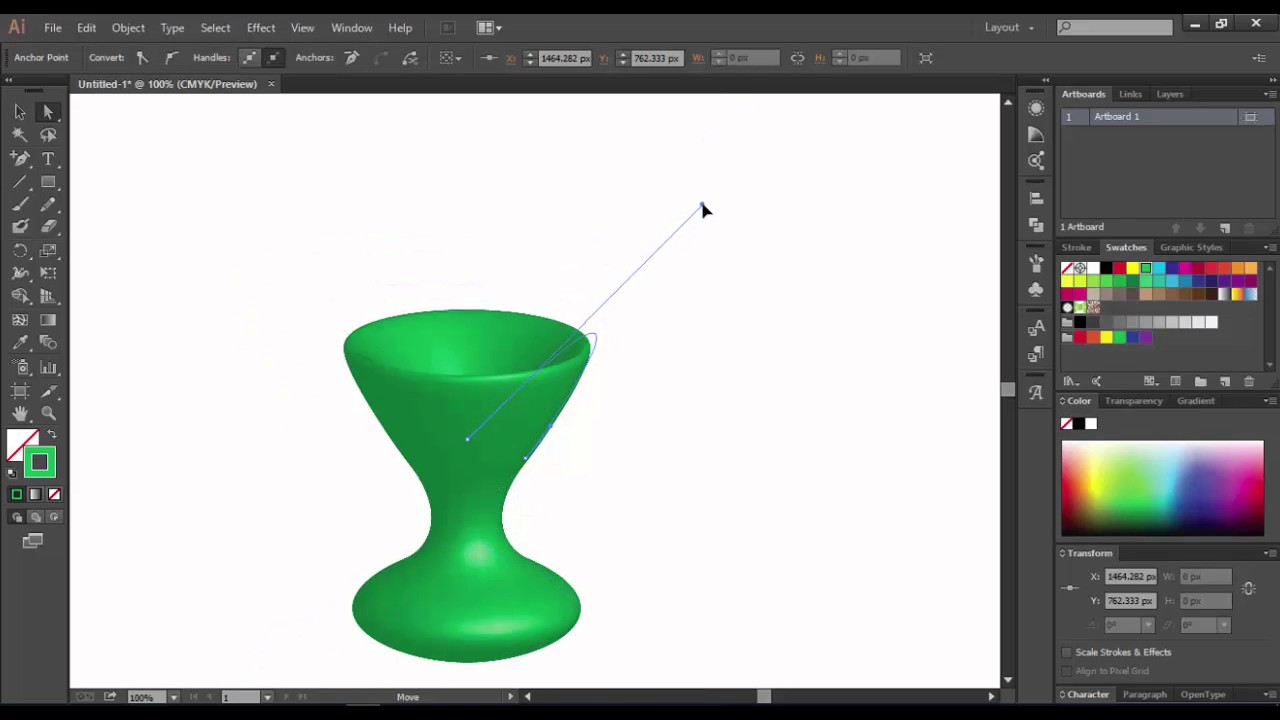
UnsplashВот два рисунка чашки:
Первое, что мы определяем — источник света. В данном случае он слева.
На рисунке А объем недостаточно проработан: высота кружки и положение рукоятки находятся на одном уровне и сливаются в одну форму. Однако, рукоятка должна быть дальше от зрителя, чем край кружки. Значит, на неё должна падать тень.
Исправляем ошибку на рисунке Б. Стало лучше, но пока всё-ещё скучно. Что если добавить блюдце?
Форма стала более узнаваемой, а иллюстрация глубже, её стало интереснее разглядывать.
Хороший приём:
Клади объекты друг на друга.
Мэд активно применяет его в своих иллюстрациях:
Объекты могут не только лежать друг на друге, но и парить. Это классно смотрятся в изометрических иллюстрациях, о которых мы поговорим в другой раз:
Это классно смотрятся в изометрических иллюстрациях, о которых мы поговорим в другой раз:
Чтобы делать ракурс выразительным, нужно много практиковаться в работе с композицией. Нужно больше смотреть на чужие работы, замечать детали, копировать фишки и анализировать.
Для них покрасить объект — это неприятная необходимая процедура. Причина провала в том, что нет понимания, как смешивать цвета.
Cлева показано, как многие новички любят подбирать цвет тени: берут исходный цвет, смешивают его с его же оттенком потемнее. Это скучно. В реальном мире тени всегда имеют оттенок в зависимости от освещения. В мире флэт-иллюстрации этот оттенок можно дополнительно подчеркнуть.
Что делать:
Смешивай исходный цвет с его комплиментарным аналогом.
Чтобы найти комплиментарный, воспользуйся цветовым кругом Йоханнеса Иттена:
Цветовой круг подсказывает комбинации цветов. Комплиментарные цвета — один из способов создавать приятную глазу палитру. Главное, чтобы комплиментарного цвета было совсем чуть-чуть. Подробнее про цвета — в ролике Beginning Graphic Design: Color.
Главное, чтобы комплиментарного цвета было совсем чуть-чуть. Подробнее про цвета — в ролике Beginning Graphic Design: Color.
Курсы Мэд Рэбита. Подробнее:
Я веду /designer — телеграм-канал о Скетче и дизайне интерфейсов. В нём я рассказываю о горячих клавишах, плагинах, прототипах, дизайн-системах и UI-анимации.
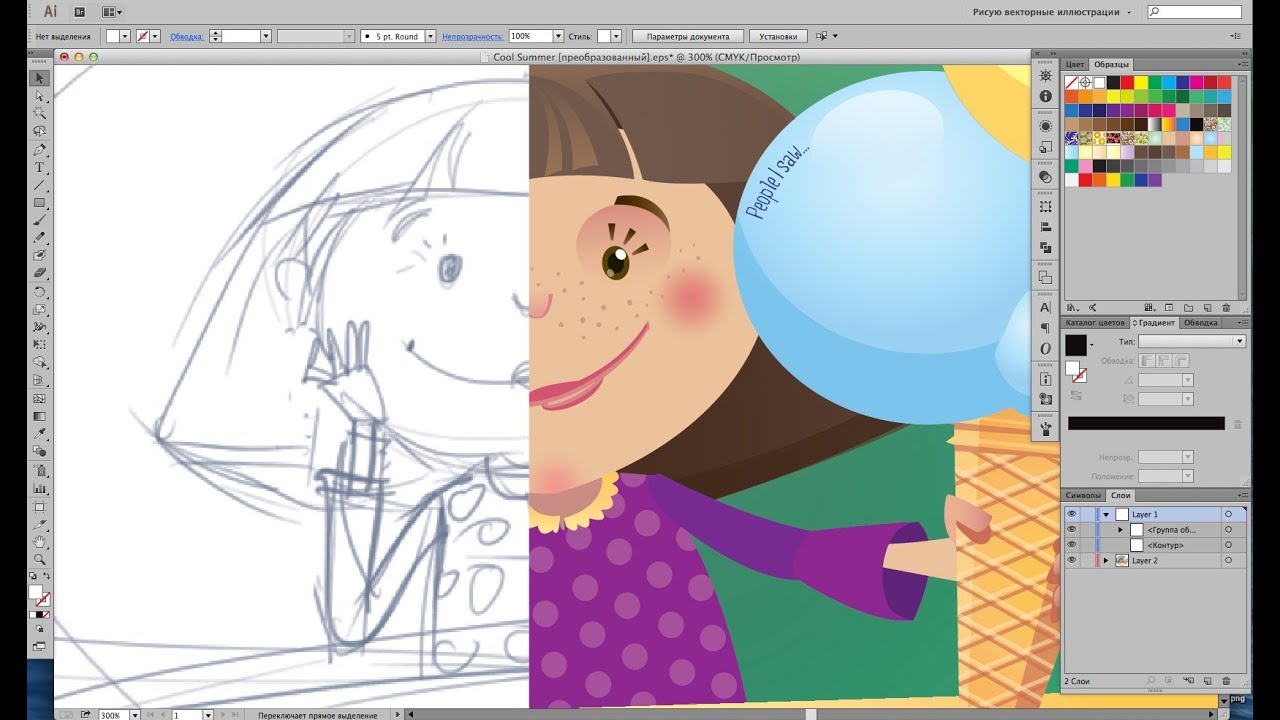
Adobe Illustrator Draw — рисуем векторное изображение на iPad стилусом
Привет, дорогой читатель, рад, что Вы с нами! Сегодня мы будем разговаривать о новом приложении для iPad под названием Adobe Illustrator Draw. Знаете, в последнее время я четко наблюдаю тенденцию упрощения всего и вся, и связана она не только с программами для мобильных устройств от Apple, но и с таковыми для настольных компьютеров. Если раньше каждый отдельный софтверный инструмент был излишне мудреным и позволял адекватно обращаться с собой лишь самым продвинутым юзверям, то сегодня даже векторные изображения можно без проблем сделать по фотографии в Adobe Shape CC или с помощью стилуса и героя нашего сегодняшнего материала.
Adobe Illustrator Draw — это очередная новинка от компании, которая однозначно является лидером в сфере создания контента. Ее Photoshop, Audition и другие программные инструменты знают, уверен, почти все. Сегодня же перед нами новинка, которая предлагает подключить к процессу создания графики любимый планшетный компьютер iPad.
1.
Adobe Illustrator Draw для iPad — начало работы с приложением
Первым шагом работы с приложением станет регистрация в системе Creative Cloud или вход с уже имеющимся аккаунтом.
(Вход в Creative Cloud в приложении Adobe Illustrator Draw для iPad)
Creative Cloud придумали для объединения большого количество девайсов и программного обеспечения в одно поле для действа, с помощью которого Вы сможете, не отвлекаясь на посторонние заморочки, творить.
2.
Социальная лента в Adobe Illustrator Draw для iPad
После входа в систему Вы сразу попадете в ленту самых интересных творений, которые уже были созданы с помощью данного приложения.
(Рисунку сообщества в Adobe Illustrator Draw для iPad)
Один известный художник утверждал, что в заимствовании чужих идей и лежит вся суть гениальности, и мы с ним, в большей степени, согласны.
3.
Создание нового проекта в Adobe Illustrator Draw для iPad
Следующим шагом работы с приложением станет создание нового проекта, который может базироваться на множестве различных изображений из самых разных источников.
(Менеджер проектов Adobe Illustrator Draw для iPad)
Особой структуризации их здесь нет, что не сильно и нужно, если честно.
4.
Векторное рисование в Adobe Illustrator Draw для iPad
Основой функционала приложения является возможность рисования векторного изображения с помощью стилуса или пальца. Настройки кистей располагаются слева, а практически все остальное пространство отдано под холст.
(Рисуем в векторе на экране планшета с Adobe Illustrator Draw для iPad)
Каждое изображение, конечно же, может быть многослойным и разноцветным.
 Ваш покорный слуга использовал наброски, созданные с помощью приложения Adobe Shape CC.
Ваш покорный слуга использовал наброски, созданные с помощью приложения Adobe Shape CC.5.
Дополнительные действия для работы с изображением в Adobe Illustrator Draw для iPad
Первая кнопка дополнительных действий с изображением вылетающей из квадрата стрелки предназначена для получения отзыва, отправки изображения в Creative Cloud или предоставления доступа к нему для других пользователей. Кнопка с изображением карандаша служит для подключения фирменного стилуса от Adobe, который реагирует на силу нажатия и имеет множество других мастхэв-фишек. Кнопка с пиктограммой треугольника и круга необходима для добавления на холст какого-либо стандартного или собственного объекта. Как видим, здесь зразу доступны наши объекты, созданные в других приложениях от Adobe. Две оставшиеся кнопки дополнительных действий включают/отключают отображение объектов, а также изменяют отображение интерфейса приложения, растягивая холст до размера экрана планшета.
(Дополнительные опции работы с изображением в Adobe Illustrator Draw для iPad)
Что же в сумме? В общем-то, при достаточно развитом дизайнерском навыке и активном использовании самых различных софтверных и хардверных решений от Adobe приложение Adobe Illustrator Draw для iPad станет отличным решением для упрощения некоторых процессов.
 Для «просто поиграться» устанавливать его нет, думаю, никакого смысла.
Для «просто поиграться» устанавливать его нет, думаю, никакого смысла.Плюсы: Удобное решение, которое упростит и дополнит работу профессиональных дизайнеров.
Минусы: Для большинства читателей, вероятно, будет бесполезным (кстати, отпишитесь в комментариях, если работаете с векторной графикой и начали использовать данное решение).
Выводы: Хорошее приложение, но не для всех.
Как добавить тень в Illustrator
В следующем уроке вы узнаете, как добавить тень в Illustrator, и узнаете все, что вам нужно знать об эффекте тени в Illustrator.
Хотели бы вы посмотреть этот учебник Illustrator по эффекту тени в действии? Вы можете следовать этому руководству в этом классном видео с канала Envato Tuts+ YouTube . Не забудьте посетить и подписаться, если вы хотите смотреть больше подобного контента!
Как добавить тень в Illustrator
Шаг 1
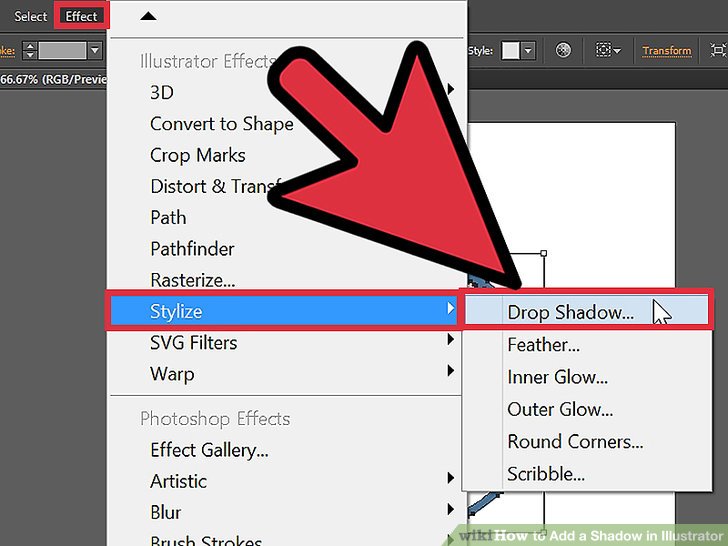
Чтобы добавить тень в Illustrator, выберите фигуру(ы) и просто перейдите в Эффект > Стилизация > Тень . Откроется окно Drop Shadow , где вы можете выбрать настройки тени в Illustrator.
Откроется окно Drop Shadow , где вы можете выбрать настройки тени в Illustrator.
Убедитесь, что у вас установлен флажок Предварительный просмотр , чтобы получить предварительный просмотр в реальном времени с примененным эффектом и заметить любые изменения, которые вы решите внести.
Шаг 2
Используя раскрывающееся меню Mode , вы можете выбрать режим наложения тени в Illustrator. Для этого примера мы будем использовать Overlay , но вы можете попробовать и другие режимы наложения.Вы можете использовать кнопки со стрелками вверх / вниз на клавиатуре, чтобы легко переключаться между режимами наложения.
Шаг 3
Значение Opacity задает прозрачность тени в Illustrator.
Наведите курсор на существующее значение и прокрутите колесико мыши, чтобы легко изменить его. Вы также можете использовать кнопки со стрелками или просто ввести нужное значение в поле ввода. Удерживая нажатой клавишу Shift , когда вы нажимаете одну из этих кнопок со стрелками, значение увеличивается/уменьшается на 10% .Для этого примера мы оставим значение 50% .
Удерживая нажатой клавишу Shift , когда вы нажимаете одну из этих кнопок со стрелками, значение увеличивается/уменьшается на 10% .Для этого примера мы оставим значение 50% .
Шаг 4
Параметры X и Y Offset управляют положением тени в Illustrator.
X Offset перемещает вашу тень по горизонтали, а Y Offset перемещает вашу тень по вертикали. Установите отрицательное значение всякий раз, когда вы хотите переместить тень вверх или влево. Для этих примеров мы установим оба значения на 15 px .
Шаг 5
Параметр Blur управляет размытостью вашей тени.
Вы можете установить это значение на 0 px , чтобы добавить резкую тень или увеличить его, чтобы сделать тень больше. Для этого примера мы установим его на 20 px .
Шаг 6
С помощью Color вы можете установить цвет тени в Illustrator.
Просто нажмите на цветовой круг и выберите нужный цвет. Для этого примера мы оставим черный цвет по умолчанию.
Шаг 7
С Darkness цвет вашей тени зависит от цвета заливки вашей фигуры.
Установите это значение на 0% , чтобы использовать тот же цвет для тени, который используется для заполнения формы. Просто увеличьте Darkness всякий раз, когда вы хотите использовать более темный оттенок цвета заливки для эффекта тени. Когда вы закончите, вы можете нажать OK , и таким образом вы создадите тень в Illustrator.
Поздравляем! Готово!
Теперь, когда вы знаете, где находится тень в Illustrator, вы можете применять эти методы в своих будущих проектах.
Вы можете найти отличные источники вдохновения на Envato Elements с интересными решениями о том, как сделать тень в Illustrator более творческими способами.
Популярные активы от Envato Elements
Envato Elements — отличный ресурс для ресурсов и надстроек Illustrator. Вот одно дополнение Illustrator, которое может помочь вам быстро воссоздать эффект тени Illustrator.
Вот одно дополнение Illustrator, которое может помочь вам быстро воссоздать эффект тени Illustrator.
Удивительные теневые действия (EPS)
Теперь вы знаете, как добавить тень в Illustrator, но все еще хотите добавить эффект тени другого типа? Этот пакет действий дает вам 40 альтернатив на выбор.Просто нажмите кнопку воспроизведения, и вы получите свою тень.
Хотите узнать больше?
У нас есть множество руководств по Envato Tuts+, от начального до среднего уровня. Посмотри!
2 быстрых шага для добавления тени в Adobe Illustrator
Тень — это эффект, который можно легко применить к объектам или текстам в Illustrator. Я использую эту технику все время, чтобы выделить текст в моем дизайне. Я знаю, вы, вероятно, думаете, как я могу выделить что-то тенью? Что ж, вы увидите.
В этой статье я покажу вам, как добавить тень в Illustrator, и объясню параметры настройки тени.
Почему мы добавляем тени к объектам? Давайте посмотрим на пример ниже.
Обратите внимание, что текст на изображении не читается на 100%, но это хорошее сочетание цветов. Простое решение — добавить тень. Это сделает текст выделяющимся (я имею в виду читабельным) и хорошо сочетающимся с изображением.
Хотите увидеть трансформацию? Продолжай читать.
Добавление тени в Adobe Illustrator
Вы можете добавить тень в два шага, просто выберите эффект и настройте параметры.
Примечание: скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Выберите объект, перейдите в верхнее меню и выберите Эффект > Стилизация > Тень .
Примечание. В меню «Эффект» есть два параметра «Стилизация».
Параметр Stylize из Photoshop Effects предназначен для применения эффекта Glowing Edges.
Как видите, после того, как вы нажмете на опцию «Тень», появится окно настройки, и к вашему объекту, в моем случае к тексту, будет добавлена стандартная тень.
Шаг 2: Отрегулируйте настройки тени, если вас не устраивают настройки по умолчанию.Есть несколько вещей, которые вы можете изменить, в том числе режим наложения, непрозрачность тени, смещения по осям X и Y, размытость и цвет тени.
Краткое объяснение настроек тени
Тень по умолчанию Режим — Умножение, это тот, который вы будете использовать чаще всего для обычного эффекта тени. Но не стесняйтесь экспериментировать с опциями для создания различных эффектов.
Вы можете настроить Непрозрачность тени.Чем выше значение, тем заметнее эффект. Предустановленная непрозрачность 75% — довольно хорошее значение.
Смещения по осям X и Y определяют направление и расстояние тени. X Offset управляет расстоянием тени по горизонтали. Положительное значение применяет тень справа, отрицательное — слева. Y Offset изменяет вертикальное расстояние тени. Положительное значение показывает тень вниз, а отрицательное — тень вверх.
Положительное значение показывает тень вниз, а отрицательное — тень вверх.
Размытие Думаю, это довольно легко понять.Если вы установите значение размытия на 0, тень будет выглядеть довольно резкой.
Например, на этом снимке экрана я изменил значение размытия на 0, немного изменил значения смещения, режим наложения и изменил цвет тени на бордовый с меньшей непрозрачностью.
Если вы хотите изменить Цвет , просто нажмите на поле цвета, и откроется окно выбора цвета.
Совет. Убедитесь, что флажок «Предварительный просмотр» установлен, чтобы вы могли видеть, как выглядит эффект при редактировании.
Получайте удовольствие, экспериментируя с настройками.
Хорошо, я думаю, что теперь это выглядит неплохо. Нажмите кнопку OK и все.
Только что созданный эффект тени будет сохранен. Так что, если у вас есть несколько объектов, к которым вы хотите добавить одну и ту же тень, вам не нужно снова повторять настройки.
Просто перейдите в верхнее меню и выберите Эффект > Применить тень , тот же эффект будет применен к вашим новым объектам.
На сегодня все
Теперь вы понимаете, что я имел в виду, говоря о выделении текста тенью, верно? Это простое решение сделать текст или объект более заметным без изменения цвета. Я знаю, как трудно найти правильную цветовую комбинацию для многоцветного дизайна, поэтому я надеюсь, что это решение сработает и для вас.
Информация о июне EscaladaОкончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации.Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
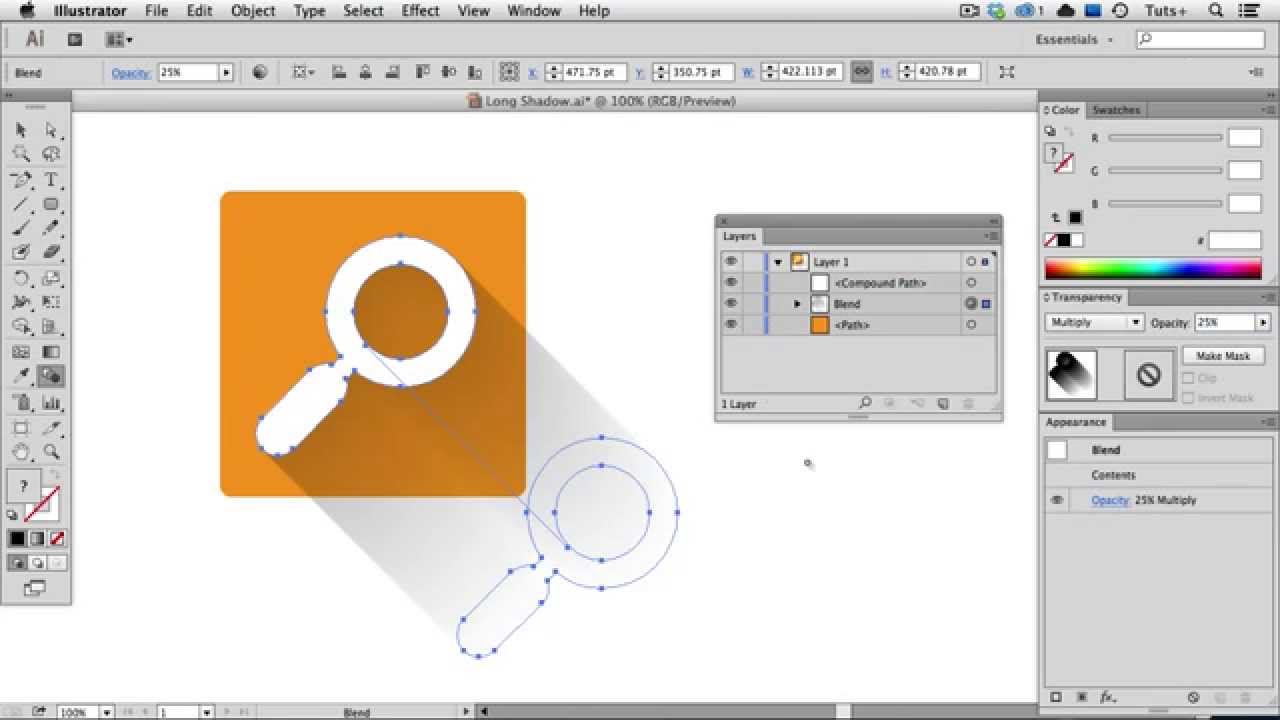
«Длинная тень». Привет, ребята!! приятно видеть тебя снова. Сегодня… | от Phornthep Chooleat | CnxDevSoft
Привет, ребята!! приятно видеть тебя снова. Сегодня я покажу вам, как создать длинную тень объекта/текста с помощью Adobe Illustrator
> Длинная тень — это техника смешивания объектов, используемая для того, чтобы сделать объект/текст более привлекательными для людей. Эта техника может быть применена для создания ваших произведений искусства, поэтому вы можете сделать их необыкновенными!!
Эта техника может быть применена для создания ваших произведений искусства, поэтому вы можете сделать их необыкновенными!!
1.Создайте монтажную область с квадратной формой в качестве фона (любые цвета, которые вы хотите).
- В этом блоге использовалась монтажная область и фон размером 300 x 300 пикселей.
2. Создайте объект/текст и поместите его на фоновый слой.
3. Скопируйте объект/текст 2 раза(вам нужно их три).
- Вы можете нажать Ctrl+c, затем Ctrl+p или просто нажать кнопку Alt на клавиатуре, а затем перетащить объект/текст, который хотите скопировать.
- Два из них должны быть в одном и том же положении, еще один будет использоваться как место назначения тени.
4. Начать настройку тени!!!
- Щелкает по кнопке «Объект» в строке меню.
- Мыши на «Смешивании».
- Выбирает «Параметры наложения».
- Конфигурирует его значение, как показано ниже.
5.
 Начать создавать тень!!!
Начать создавать тень!!!- Выберите два объекта с разным положением.
- Щелкает по кнопке «Объект» в строке меню.
- Мыши на «Смешивании».
- Выберите «Создать», или вы можете просто использовать «Ctrl+Alt+B» для создания тени.
- После этого вы должны получить что-то похожее на картинку ниже.
- Теперь у вас есть теневые слои с именем «blend».
- Вы также можете изменить цвет и положение с помощью этого слоя.
- Как на картинке ниже.
6. Экспорт.
- При экспорте этого изображения убедитесь, что вы установили флажок «Использовать монтажные области», чтобы предотвратить появление неожиданной области за пределами монтажной области.
- Окончательная работа будет выглядеть как на картинке ниже.
Хорошо, это еще одна техника, которую вы можете использовать для создания необычных работ. Я надеюсь, что эта техника может помочь вам в некотором роде, ха-ха. Спасибо за внимание, до встречи в следующей статье.
Спасибо за внимание, до встречи в следующей статье.
Работы в этой технике.
- Вы также можете применить эту технику, как я упоминал ранее.
Как сделать текстовый эффект песчаной тени в Illustrator — Medialoot
Illustrator Text Effects
Хотя Illustrator является мощным приложением для векторной графики, в нем есть также некоторые растровые эффекты, которые мы можем использовать, чтобы сделать нашу векторную графику более привлекательной.Некоторые из этих растровых эффектов также присутствуют в Photoshop, поэтому мы можем (каким-то образом) эмулировать некоторые эффекты Photoshop, не выходя из Illustrator. Сегодня я покажу вам, как легко вы можете создать эффект жесткого теневого текста в Illustrator, используя только стандартные инструменты и эффекты.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я установлю размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст, используя любой шрифт, который вы хотите.Я буду использовать шрифт «HWT Artz» размером 250 pt.
Шаг 3
Выделив текст, перейдите в меню «Текст» > «Создать контуры».
Шаг 4
Теперь перейдите в Объект > Составной контур > Создать.
Шаг 5
Залейте текст любым цветом.
Шаг 6
Выберите «Окно» > «Внешний вид». Щелкните значок «Добавить новую заливку» и установите цвет заливки на белый.
Шаг 7
Теперь щелкните значок «Добавить новый эффект» и в раскрывающемся меню выберите «Исказить и преобразовать» > «Преобразовать».Примените следующие настройки и нажмите OK.
Шаг 8
Перейдите в «Объект» > «Разобрать внешний вид».
Шаг 9
Теперь перейдите в Объект > Разгруппировать.
Шаг 10
Затем перейдите в Объект > Переход > Создать.
Шаг 11
Щелкните значок «Изолировать выбранный объект» на верхней панели инструментов.
Шаг 12
Выберите белый текст позади. На панели «Внешний вид» щелкните текст «Непрозрачность», установите для параметра «Непрозрачность» значение 0% и выйдите из режима изоляции, дважды щелкнув в любом месте за пределами области холста.
Шаг 13
Наконец, выбрав объект, перейдите в Эффект > Текстура > Зерно. Примените следующие настройки и нажмите OK.
Примечание. В зависимости от текста и размера документа вам может потребоваться немного изменить эти значения.
Как удалить тени с фотографии в Photoshop
В этом учебном пособии по Photoshop показано, как легко удалить или уменьшить резкие тени на любой фотографии в Photoshop CC и Photoshop CS6.
Иногда получается идеальное фото, но на нем есть нежелательные тени.
Эту фотографию прислал мне один из наших участников: Ричард Пилчер. Он спросил…
«У меня есть файл в формате NEF, где слоны пьют — смотрите прикрепленный jpeg. Есть ли способ уменьшить влияние резких теней на слонят? Надеюсь, вы сможете решить эту распространенную проблему на каком-то этапе в будущем».
К счастью, да, мы можем исправить это в Photoshop. Спасибо за вопрос и отправку прекрасного изображения, Ричард.
Вот мой фиксированный образ.Я работал с jpg, поэтому, если вы работаете с исходным необработанным файлом, вы должны получить еще лучшие результаты.
Хорошо, позвольте мне показать вам, что я сделал.
Удаление тени с фотографии в Photoshop
Этот урок сделан в Photoshop CC, но он будет работать и в Photoshop CS6. Обязательно посмотрите короткое видео в верхней части страницы, чтобы увидеть руководство, в котором рассказывается об этом и добавляется немного дополнительной информации.
Давайте начнем с изображения слонов.
Шаг 1.
Выберите «Фильтры» > «Фильтр Camera Raw» (Photoshop CC)
В Photoshop CS6 откройте файл в Camera Raw из Bridge.
Шаг 2. Выделение теневой области.
Давайте выберем тень. Выберите корректирующую кисть.
В нижней части панелей выберите Автомаскирование.![]() Это обнаружит края.
Это обнаружит края.
Включите маску, чтобы видеть, где вы рисуете.
Шаг 3.
Закрасьте область тени. Auto Mask будет держать его внутри линий.
Шаг 4.
Отключите наложение маски, чтобы вы могли видеть изображение.
Щелкните меню гамбургера в верхней части панели корректирующей кисти и выберите «Сбросить настройки локальной коррекции». Это обнуляет все настройки.
Вот область, над которой мы хотим работать.
Шаг 5. Балансировка области тени.
Теперь мы хотим, чтобы выделенная область совпадала. Есть 2 вещи, на которые стоит обратить внимание. Яркость и цвет.
Прежде всего, переместите ползунок экспозиции, пока яркость не будет соответствовать окружающим областям.(Также попробуйте ползунок «Тень»)
Выглядит хорошо, но обратите внимание, что цветовая температура в тенях холоднее, чем в остальной части изображения.
Шаг 6.
Сдвиньте цветовую температуру вправо, чтобы сделать ее теплее.
Видите, как мы почти совпали область тени только с экспозицией и температурой?
Шаг 7.
Внесите дополнительные корректировки, чтобы попытаться добиться еще большего совпадения.
Вот что я придумал. Теневые области выглядят хорошо.Изображение выглядит пятнистым из-за краев, сейчас мы это исправим.
Нажмите «ОК», чтобы применить настройку ACR (Adobe Camera Raw).
Шаг 8. Фиксация краев.
Выберите точечную восстанавливающую кисть.
Я выделил области, которые нужно исправить.
Проведите кистью по небольшим участкам за раз.
Вот лицо фиксируется за несколько секунд.
Почти готово.
И мы закончили.
Сравните это с предыдущим изображением!
Я очень надеюсь, что вы нашли это видео и описанные шаги полезными и что это поможет вам исправить отвлекающие тени на ваших фотографиях.Если это было полезно, расскажите всем о PhotoshopCAFE и поделитесь этим руководством в своих социальных сетях.
Рад видеть вас здесь, в КАФЕ
Колин
PS Не забудьте присоединиться к нашему списку рассылки и следить за мной в социальных сетях>
(в последнее время я публикую интересные истории в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу по режимам наложения слоев здесь
НОВЫЙ КУРС КОЛИНА СМИТА
Перестаньте мучиться с выделением.Научитесь выделять и вырезать что угодно из людей, волос, деревьев, сложных форм и даже прозрачности.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно, за 18 уроков.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
ПОДРОБНЕЕ ЗДЕСЬ
Как добавить тени к изображениям товаров для увеличения продаж
Простые, едва уловимые детали, такие как умелое использование теней, могут превратить изображение вашего продукта из любительского в профессиональное.
Если вы потратите время на фотосъемку вашего продукта и процесс постобработки, ваши клиенты будут чувствовать себя более комфортно, проводя с вами свое время и деньги.
Для создания профессиональных изображений продукта не требуется большой бюджет или большая команда; это просто требует желания и внимания к деталям.
До сих пор в этом руководстве мы рассмотрели:
- Как создать фотостудию
- Как фотографировать товары с помощью смартфона
- Как использовать свет для получения наилучших изображений
Теперь мы покажем вам, как выделиться среди конкурентов, добавив тени к изображениям вашего продукта.
Фотографы продуктов большую часть времени рассматривают тени как неприятность. Тени могут скрыть красивый продукт и сделать его фотографию непрофессиональной. Однако есть разница между тенями на продукте и тенями, отбрасываемыми продуктом.
Редактирование изображения продукта позволяет использовать тени в своих интересах.
Реалистичные тени, которые кажутся отбрасываемыми вашим продуктом, могут придать ему глубину и сделать ваш продукт популярным. Они представляют собой визуальный усилитель изображения электронной коммерции, который дополняет продукт, не отвлекая внимания.
Веб-сайты косметических товаров, как правило, очень хороши в этом. Вот несколько примеров.
Изображение продукта Josie Maran Cosmetics Тени
Тени для изображения продукта The Stray Whisker
Изображение продукта HydroPeptide Тени
Тени для изображения продукта Pure Inventions
Для этого можно использовать естественный свет или добавить тень позже при редактировании изображения в Photoshop, но есть два нерушимых правила:
- Ваши тени должны выглядеть реалистично.
- Последовательность имеет первостепенное значение. Обязательно используйте один и тот же тип тени на всех изображениях товаров в одной категории.

Реалистичные тени позволяют сосредоточить внимание на том, чему он должен быть посвящен: на вашем продукте. Использование одного и того же типа тени создает чистую и профессиональную презентацию на страницах вашего продукта и категории.
Без теней
Тени
Существует много типов теней, но мы сосредоточимся на трех особенно популярных и эффективных вариантах:
- Естественная тень
- Тень отражения
- Тень
Какой из них подходит именно вам? Это зависит от вашего продукта и ваших настроек фотографии.
1) Натуральная тень
Ничто не будет выглядеть более реалистично, чем реальная тень вашего продукта, известная как «естественная тень». Захват естественной тени во время съемки почти всегда лучше, но для многих продуктов это легче сказать, чем сделать.
Форма вашего продукта и сложность его правильного освещения могут помешать вам запечатлеть идеальную естественную тень, но ее все же можно добавить на этапе постобработки.
Фотография обуви хорошо подходит для естественной тени.С небольшим планированием и несколькими минутами в Photoshop вы можете создать реалистичную естественную тень, которая сделает вашу обувь профессиональной в Интернете.
Лучший способ создать естественные тени — это использовать источник света во время съемки продукта. Убедитесь, что источник света, будь то дневной или искусственный, расположен сбоку от объекта.
Это позволяет ему отбрасывать тень под углом от вашего продукта и придавать ему более трехмерный вид.Фотографирование вашего продукта на белом фоне также придаст тени большую глубину.
При использовании естественных теней работа по постобработке минимальна, поскольку ваша тень уже существует.
Установка естественного теневого освещения
После минимальных настроек
Если вы не можете создать естественную тень с помощью методов освещения, вы можете воспроизвести ее на этапе постобработки.
Следуйте инструкциям ниже и посмотрите видео ниже, чтобы узнать, как создать естественную тень с помощью Photoshop.
Пошаговая инструкция для натуральных теней
- Откройте исходное вырезанное изображение обуви в программе Photoshop или аналогичной программе, а затем создайте новый слой с белым фоном под слоем с изображением обуви.
- Выберите белую область вокруг изображения обуви, чтобы скрыть обувь от фона.
- Уточните края, чтобы получился плавный переход.
- Выберите области под носком и за пяткой, чтобы создать изогнутую маску слоя.Растушуйте изогнутую маску.
- Затемните слой с кривыми, используя инструмент «Изображение» — «Коррекция» — «Кривые», чтобы имитировать затенение под обувью.

- Немного уточните маску для еще лучшего перехода.
- Аккуратно зачистите области слоя с тенью вручную, чтобы добиться желаемого результата.
- Возможно, вам придется сделать некоторые его части менее прозрачными, чем другие, что может означать закрашивание одних областей сильнее, чем других, чтобы они выглядели более реалистично.
- Наконец, настройте маску слоя с обувью, немного уменьшив ее непрозрачность, чтобы она не выглядела слишком резко на фоне тени.Это поможет смягчить тень, которая уже может быть там, чтобы соответствовать только что созданной.
Вот оно! Если у вас нет правильной настройки для фотосъемки продукта, чтобы создать естественную тень, или если ваш продукт просто не будет работать, вы можете попробовать использовать тень отражения или тень.
2) Тень отражения
Отражающая тень делает ваш продукт таким, как будто он был сфотографирован на отражающей поверхности, такой как зеркало. Это может сделать ваши изображения продуктов более визуально привлекательными и создать ощущение окружающей среды, чтобы они не выглядели так, как будто они парят в пространстве.
Тень отражения может быть впечатляющей, что поможет вашему продукту выделиться среди конкурентов в многоканальных средах. Он особенно эффективен для продуктов, которые обычно продаются в магазинах с ярким освещением и отражающими поверхностями, таких как украшения и солнцезащитные очки.
При фотографировании светоотражающих изделий, таких как солнцезащитные очки, важно знать, как формировать свет и управлять им, чтобы устранить отражения и другие нежелательные отвлекающие факторы, такие как световые пятна.
Отраженные тени эффектны, но их несложно добавить.Давайте покажем вам, как добавить отражающую тень к солнцезащитным очкам.
Тень отражения
Посмотрите видео ниже, чтобы узнать, как создать отражающую тень в Photoshop.
vimeo.com/video/106905872″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>Пошаговая инструкция для отражения теней
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в самый низ стека слоев.
- Дублируйте слой солнцезащитных очков, чтобы у вас было два слоя солнцезащитных очков.
- Сделайте плотный выбор только вокруг солнцезащитных очков и уточните края выделения, чтобы они были менее резкими.
- Поверните копию слоя с солнцезащитными очками на 180 градусов (вверх ногами, вертикально). Теперь вы должны увидеть две пары солнцезащитных очков между двумя слоями: одну правой стороной вверх и одну вверх ногами.
- Совместите нижнюю часть солнцезащитных очков так, чтобы перевернутая пара солнцезащитных очков выглядела как отражение другой пары.
- Добавьте маску к слою с перевернутыми солнцезащитными очками и используйте инструмент градиента.Играйте с этим инструментом, пока не получите желаемый вид.

- Убедитесь, что самая непрозрачная часть солнцезащитных очков находится ближе всего к оправе правых солнцезащитных очков, а наименее непрозрачная часть находится дальше всего от солнцезащитных очков. Это поможет создать естественное отражение, которое уменьшается по мере удаления от объекта.
- Почистите края и верхнюю часть солнцезащитных очков вокруг основания солнцезащитных очков с отражателем.
- Продолжайте корректировать свое отражение, растушевывая больше или добавляя больше, чтобы оно выглядело естественно.
- Свести слои.
Эти шаги создадут знакомую и реалистичную глубину, которая добавит яркости вашим изображениям солнцезащитных очков.
Если вы не можете запечатлеть естественную тень и ваш продукт не подходит для отражения теней, попробуйте использовать тень.
3) Тень
Падающие тени имитируют прямой солнечный свет, падающий сверху, и популярны, и эффективны с широким спектром продуктов.
Тень, такая как естественная тень и тень отражения, предотвратит простое плавание вашего продукта на простом фоне. Это тонкий эффект, который добавляет профессиональный штрих, создавая глубину для вашего продукта.
Это тонкий эффект, который добавляет профессиональный штрих, создавая глубину для вашего продукта.
Давайте посмотрим, как мы можем использовать тени с предметами интерьера, чтобы изображения предметов мебели выделялись на странице.
Посмотрите видео ниже, чтобы увидеть технику падающей тени в действии, а затем прочтите пошаговые инструкции.
Пошаговые инструкции для тени
- Используйте инструмент выделения, чтобы выбрать белый фон изображения стула.
- Уточните край выделения, сгладив переход примерно на 25 точек.
- Создайте маску слоя на слое со стулом и инвертируйте выделение, чтобы вы видели только стул, а не фон.

- Создайте новый слой, залейте его белым цветом и поместите его в качестве фонового слоя за слоем со стулом.
- Отрегулируйте кресло так, чтобы оно располагалось по центру, и оставьте место для затенения, а также замаскируйте любые другие объекты на фоне.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое со стулом с маской трансформируйте этот слой, отразив его по вертикали. Теперь он должен выглядеть вверх ногами.
- Трансформируйте и поверните стул так, чтобы задняя ножка совпала с соответствующей.
- На маске этого слоя используйте инструмент «Градиент», чтобы сделать ноги сужающимися от более заметных к менее заметным. Может потребоваться некоторое время, чтобы найти правильную непрозрачность и градиент.
- Используйте кисть, чтобы настроить маску и убрать все остальные ноги и ненужные объекты в кадре, кроме этой ноги.
- Поэкспериментируйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.

- Дублируйте этот слой и переместите его на другую заднюю ножку стула.
- Используя инструмент прямого выделения, нарисуйте ромб под стулом между точками ножек.
- Уточните края выделения, сильно растушевав его, чтобы получился хороший градиент.
- Расчешите некоторые боковые стороны, чтобы кресло свободно падало под стул.
- На передних двух ногах сделайте тонкое выделение в форме буквы «V».Уточните этот край и растушуйте выделение.
- Создайте слой с кривыми и затемните его, чтобы он выглядел как тень. Сделайте это для обеих ног спереди.
- Сведите слои и сохраните новый файл.
У вас есть продукт, который не был представлен в этом посте? Узнайте, как применить естественность, отражение и тень к:
Стоит попробовать каждый тип теней и посмотреть, какой из них вы предпочитаете, но не забывайте всегда использовать один и тот же тип теней в категории продуктов и сохранять реалистичность теней.
Создание простого эффекта ретро-шрифта в Adobe Illustrator
Все любят стиль ретро-шрифта. Будь то заголовок плаката или редакционный заголовок, этот стиль очень желателен. Создание текстовых эффектов в Adobe Illustrator с помощью панели «Внешний вид» выполняется быстро и легко. Сохранение редактируемого шрифта и сохранение эффектов с помощью пресетов графических стилей — это огромная экономия времени в будущем. Я покажу вам, как сделать и то, и другое в уроке ниже. Давайте погрузимся прямо в!
Будь то заголовок плаката или редакционный заголовок, этот стиль очень желателен. Создание текстовых эффектов в Adobe Illustrator с помощью панели «Внешний вид» выполняется быстро и легко. Сохранение редактируемого шрифта и сохранение эффектов с помощью пресетов графических стилей — это огромная экономия времени в будущем. Я покажу вам, как сделать и то, и другое в уроке ниже. Давайте погрузимся прямо в!
Добавить немного Тип
Для шрифта я хотел использовать толстые засечки, которые придавали бы шрифту ретро-стиль.Я выбрал Chunk Five, который можно бесплатно скачать здесь. В новом документе Illustrator я набрал ?WG? в размере шрифта 160px.
Добавить цвет фона и текстуру
Теперь создайте большой оранжевый прямоугольник для фона, используя Инструмент «Прямоугольник» (М). Отправьте его на задний план под типом, щелкнув Объект | Упорядочить | Отправить на задний план.
В качестве фоновой текстуры я использовал состаренный полутоновый узор. Я не буду вдаваться в подробности того, как создать такой узор для этого урока.Таким образом, вы можете создать свой собственный шаблон, или вы можете скачать тот, который я создал здесь.
Я не буду вдаваться в подробности того, как создать такой узор для этого урока.Таким образом, вы можете создать свой собственный шаблон, или вы можете скачать тот, который я создал здесь.
Нажмите и перетащите узор на панель «Образцы», чтобы создать новый образец узора. Если вы не видите панель «Образцы», щелкните «Окно | Образцы.
Откройте панель Внешний вид, щелкнув Окно | Появление. Теперь выберите оранжевый фон и нажмите кнопку «Новая заливка» в левом нижнем углу панели «Внешний вид».
Щелкните раскрывающийся список рядом с новой заливкой и выберите вновь созданный образец узора для заливки.
На панели «Внешний вид» щелкните ссылку «Непрозрачность» и измените непрозрачность текстуры на 10%.
Добавить заливку и текстуру
Теперь мы собираемся сделать кое-что для шрифта. Выберите тип и удалите заливку или обводку с помощью панели «Инструменты».
Выбрав тип, вернитесь на панель Appearance и добавьте новую заливку. Выберите светло-голубой цвет из выпадающего списка образцов.
Выберите светло-голубой цвет из выпадающего списка образцов.
Теперь создайте еще одну заливку и поместите ее над светло-голубой.Выберите точечный узор, который мы использовали для фона.
Добавить штрихи
Теперь добавим штрихи. Выбрав тип, нажмите кнопку новой обводки в левом нижнем углу панели Appearances. Выберите белый цвет и ширину обводки 3pt.
Нам нужно добавить пару эффектов к этому штриху. Выбрав обводку, щелкните маленькую кнопку ?FX? значок в нижней части панели Appearances. Выберите путь | Смещение пути и введите значение -3.
Теперь снова нажмите кнопку FX и выберите Stylize | Падающая тень. Введите настройки, которые я использовал на скриншоте ниже.
Добавьте еще один штрих шириной 3pt. Выберите для этого темно-синий цвет на панели образцов. Это все для ударов!
Добавить 3D-эффект и тени
Теперь давайте завершим ретро-эффект с помощью 3D-обработки и тени. Выбрав тип, перейдите в меню «Внешний вид» и добавьте еще одну заливку.Используйте тот же темно-синий цвет, который вы выбрали для последнего штриха. Убедитесь, что эта темно-синяя заливка находится ниже всех остальных. Вы пока не увидите никаких изменений, внесенных в тип.
Выбрав тип, перейдите в меню «Внешний вид» и добавьте еще одну заливку.Используйте тот же темно-синий цвет, который вы выбрали для последнего штриха. Убедитесь, что эта темно-синяя заливка находится ниже всех остальных. Вы пока не увидите никаких изменений, внесенных в тип.
Теперь добавьте эффект Transform, снова щелкнув значок FX и выбрав Distort and Transform | Трансформировать. Введите 1px для горизонтального и вертикального перемещения и введите 15 для копий.
Для тени снова щелкните значок FX и выберите Stylize | Падающая тень. Введите настройки, которые у меня есть на скриншоте ниже.
Эффект завершен!
Сохранить эффект как стиль графики
Самое приятное в этом эффекте то, что шрифт остается редактируемым. Чтобы повторно использовать эффект, просто откройте панель «Стили графики», щелкнув «Окно | Графические стили. Выберите тип и перетащите его на панель «Стили графики». Теперь вы можете ввести новый текст и выбрать стиль, чтобы применить его!
.



 Теперь можно рисовать листики.
Теперь можно рисовать листики. Для этого карандашом (N) или пером (P) нарисуем фигуру, как на рисунке 10.1. Зальем ее градиентом из белого в темно-зеленый.
Для этого карандашом (N) или пером (P) нарисуем фигуру, как на рисунке 10.1. Зальем ее градиентом из белого в темно-зеленый.