Как сделать тиснение в иллюстраторе: Быстрый эффект тисненого текста в Adobe Illustrator
Быстрый эффект тисненого текста в Adobe Illustrator
Сегодня мы будем создавать быстрый и простой эффект тисненого текста в Adobe Illustrator. Вы поймете принцип создания эффекта тиснения, а также сможете сохранить полученный результат как стиль графики, что позволит вам использовать его неоднократно в будущем, применяя к самым разным объектам, в том числе тексту, логотипам и т. д. Урок отлично подойдет для новичков.
Результат
Шаг 1
Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) и залейте его выбранным вами цветом. В примере использован голубой. По большому счету вы можете даже использовать белы цвет в качестве фона, но учтите что в таком случае не будут видны все блики.
Шаг 2
Введите текст при помощи инструмента Text/Текст (T) любым шрифтом. В примере использован Museo Sans 700. Не снимая выделения с текста, укажите ему отсутствие обводки и заливки.
Шаг 3
В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка.
Шаг 4
Не снимая выделения с новой заливки в палитре Appearance/Оформление, выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте эффект как показано на второй картинке ниже. Вы можете поэкспериментировать со значением Blur/Размытие, в зависимости от размера вашей работы. Теперь в палитре Appearance/Оформление, развернув атрибуты новой заливки, вы можете видеть эффект Inner Glow/Внутреннее свечение.
Шаг 5
Не снимая выделения с текста, создайте еще одну новую заливку в палитре Appearance/Оформление. Как только вы это сделаете, эффект внутреннего свечения перестанет быть виден. Чтобы вернуть его, нам нужно разобраться с иерархией в палитре Appearance/Оформление. Когда вы создаете новую заливку, она появляется в самом верху. Перетащите ее под слой с внутренним свечением в палитре Appearance/Оформление.
Шаг 6
Выделите последнюю созданную заливку в палитре Apperance/Оформление и укажите ей цвет темнее первоначального цвета текста. Вы не увидите изменений, потому что эта заливка закрыта верхней.
Шаг 7
Не снимая выделения с заливки из прошлого шага, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В настройках эффекта укажите вертикальное смещение (Vertical Move) в 1 px. Вы можете увеличить это значение, в зависимости от размера вашей работы.
Шаг 8
Создайте новую заливку в палитре Appearance/Оформление и укажите ей белый цвет. Поместите ее под всеми остальными заливками.
Шаг 9
Не снимая выделения с белой заливки, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и Трансформировать>Трансформировать. В диалоговом окне укажите вертикальное смещение (Vertical Move) в -1 px. В зависимости от размера вашей работы, этот параметр может быть увеличен.
Результат
Вот и все! Это очень быстрый и простой способ создать эффект объема. Теперь вы можете сохранить его как Стиль Графики/Graphic Style и использовать неоднократно. Для этого выделите текст и нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Теперь вы можете применять его к любым другим объектам, включая текст.
Автор урока vectips
Перевод — Дежурка
Смотрите также:
Урок Типографика средствами Adobe Illustrator Этот урок я хотел бы…: ejieji — LiveJournal
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- English
(en)
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- Português (pt)
- español (es)
- Deutsch (de)
- Italiano (it)
- Беларуская (be)
как с помощью Adobe Illustrator разработать дизайн выставочного стенда
Паттерны успешно используются в оформлении стендов: пресс-воллов (Press wall) или бренд-воллов (Brand-wall) на пресс-конференциях, показах, выставках и других событиях. В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.
В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.
Что нужно для работы?
— Логотип в формате SVG (логотип в векторе) с прозрачным фоном;
— Графический редактор Adobe Illustrator;
— Размер фона (лучше всего согласовать с полиграфией).
Шаг 1. Откройте Иллюстратор и в верхнем меню выберите “Файл” — “Новый”
Шаг 2. Программа откроет окно настройки нового документа. Выберите:
— Размер (выберите нужную систему измерения: миллиметры, пиксели, дюймы) и укажите размер;
— Цветовой режим в зависимости от того, где вы планируете использовать данный паттерн. Если в интернете — используйте RGB, для печати — CMYK.
— Растровые эффекты: чем больше значение ppi, тем качественнее получиться изображение при печати. Выберите значение 150 или 300 ppi, если вы собираетесь печатать изображение. Или используйте значение 72 ppi, если планируете использовать паттерн как, например, кавер в соцсетях.
Шаг 4. В случае, если логотип получился слишком большим относительно рабочего полотна, редактируйте его размер используя параметр “Трансформирование” как показано на скриншоте. Поскольку размер моего полотна 1000х1000 пикселей, то я изменила размер лого и указала значение 250х250 пикселей.
Шаг 5. Теперь, чтобы разместить несколько лого в один ряд: выделите лого, кликнув по нему один раз мышкой, и, используя комбинацию горячих клавиш “Ctrl+C”, скопируйте. Используйте комбинацию “Ctrl+V” для того, чтоб вставить изображения заполняя ряд. Не переживайте по поводу выравнивания. То, как выровнять описано в следующем шаге.
Шаг 6. Выравниваем элементы:
— с помощью инструмента “Выделение” — выделяем все элементы.
— Нажимаем кнопку “Распределение центров по горизонтали”, а затем — “Вертикальное выравнивание по центру”.
Шаг 7. Снова выделите все элементы в верхнем ряду и нажатием уже знакомых комбинаций “Ctrl+C” и ”Ctrl+V” скопируйте весь ряд и продублируйте его ниже. Повторяйте это действие до тех пор, пока не заполнится все рабочее пространство.
Шаг 8. Выровнять все элементы по вертикали можно выделив каждый ряд отдельно и нажав кнопку “Распределение верхних краев по вертикали”.
Шаг 9. Ваш фон из логотипов готов! Сохраните изображение нажав “Файл” — “Сохранить как” и отправляйте в полиграфию.
У вас остались вопросы? Вы можете задать их в комментариях и я с удовольствием на них отвечу.
В результате выполнения урока должен получиться вот такой листик: Чтобы было удобнее рисовать, я всегда включаю «умные направляющие» — при наведении курсора они подскажут где линии пересечения, где перпендикуляр, и даже обозначат середину объекта. Возьмите инструмент «Перо» (Pen Tool, клавиша ‹P›), поставьте точку на свободном поле и, не отпуская левой кнопки мыши, потяните курсором вверх и влево — у поставленной точки появятся 2 направляющие. Настолько длинными они получатся, сейчас не важно, после того как контур будет закончен, вы всегда сможете подкорректировать форму полученного объекта. Далее поставьте точку чуть выше и правее только что нарисованной, точно так же потяните курсором, но теперь вверх и вправо, снова вытягивая симметричные направляющие. Для того, чтобы в этом месте получить острый угол — кликните в последнюю точку курсором еще раз с зажатой клавишей ‹Alt› и правая направляющая исчезнет: Еще раз поставьте курсор в ту же точку и вытяните направляющую влево-вниз. Теперь при зажатой клавише ‹Alt› вернитесь в начальную точку; сигналом к тому, что контур замкнется будет то, что при наведении на исходную точку возле курсора появится маленький значок окружности. Кликнете курсором в эту точку и «вытяните» очередную направляющую вправо-вверх. У вас получится замкнутый контур листика: Если вас не устраивает полученный контур и вы считаете, что неплохо бы было подкорректировать форму листика, то сделать это можно белой стрелочкой — инструмент «Direct Selection Tool» (клавиша ‹A›). В результате корректировок у меня получился вот такой контур: Теперь это контур нужно разделить на две части. Я предпочитаю это делать с помощью палитры «Window->Pathfinder», то есть путем вычитания объектов и их умножения. Корректирующим объектом нам послужит контур, проходящий через начало и кончик листика и перекрывающий часть его. Очень важно точно попасть на начало уже нарисованного объекта и в острый край — в этом вам помогут включенные в начале урока «умные» направляющие, так как при наведение на узловые точки подсветятся «подсказки». Часть корректирующего объекта, которая будет перекрывать «вычитаемую» область листика может быть произвольной. Теперь нужно создать копии этих двух объектов. Для этого выделите их, скопируйте и вставьте копию сверху имеющихся. Команды меню смотрите на скриншотах, но я рекомендую использовать для этого комбинации быстрых клавиш: ‹Ctrl+C› — копировать, ‹Ctrl+F› — вставить слоем выше. Сейчас иллюстрация состоит из 2-х пар объектов, из каждой пары мы будем делать разные половинки листочка. Для создания левой половины выделите листик и корректирующий объект и нажмите на палитре «Window->Pathfinder» кнопку «Subtract from shape area» при нажатой клавише ‹Alt› (если у вас версия Illustrator CS5, то ‹Alt› нажимать не надо). В результате, из контура, лежащего ниже уровнем, «вычтется» контур, расположеный выше: Итак, первая половина листика готова. Для создания второй у нас осталась еще одна пара объектов, выделите их с помощью «черной стрелочки»: После выделения нажмите на палитре «Window->Pathfinder» кнопку «Intersect shape area» при нажатой клавише ‹Alt› (если у вас версия Illustrator CS5, то ‹Alt› нажимать не надо). И у вас получится вторая половина листика, идеально прилегающая к первой: Раскрасить половинки листа лучше всего будет градиентной заливкой. Быстро переключить заливку на градиент можно клавишей «›», а на панели инструментов тут: Получится вот такая картинка: Черная граница тут явно лишняя. Удалите ее, переключив фокус на панели инструментов и нажав кнопку с перечеркнутым квадратом (см. скриншоты). Того же результата можно добиться с помощью горячих клавиш на клавиатуре: ‹X› — переключить фокус с заливки на обводку, ‹/› — удалить обводку. Черно-белый листик вам не очень? Ну тогда его можно перекрасить. Я использовала цвета для градиента #AFE03B и #8DC50E. Вызвать палитру градиентов можно с помощью меню «Window->Gradient». У каждой половинки расположите градиент в соответствии в предполагаемым освещением. Например вот так: Теперь нужно нарисовать жилки листа. Для этого удобнее будет пользоваться кистями. Свою кисть создать совсем не сложно. Поставьте курсор на свободное место листа, нажмите левую кнопку мыши и потяните вправо — вы увидите, что создается шестиугольник. Для уменьшения количества углов, не отпуская кнопки мыши, нажмите 3 раза на клавиатуре «стрелку вниз» и фигура будет меняться. Соответственно, для увеличения числа углов нажимайте клавишу «вверх». В итоге у нас должен получится такой треугольник: Не забудьте переключить заливку на «сплошную», потому что в кистях использовать градиентную заливку нельзя. С помощью черной стрелки сделайте треугольник длинным и узким: Вызовите палитру кистей «Window->Brushes» И перетащите туда нарисованный треугольник, появится диалоговое окно, выберите в нем «New Art Brush» Нажмите «Ok», в настройках кисти проставьте направление от широкого конца к узкому и поле «Method» выберите «Hue Shift». Можно дать имя кисти в поле «Name». После этого нажмите Ok. Переключите заливку на обводку клавишей ‹X› или мышью: И нарисуйте черешок листа инструментом «Перо»: Не снимая выделения, назначьте этой линии стиль вашей новой кисти, то есть просто кликните по ее пиктограмме в панели кистей: Получится листик с черешком и средней жилкой: Точно так же нарисуйте все остальные жилки. Если ширина кисти будет слишком большой для них, уменьшите толщину линии в верхней панели в поле «Stroke». После этого получится вполне приличный листик: На этом можно было бы и остановиться, а можно немного доработать рисунок. Дело в том, что для отправки на фотобанк нужно все кисти преобразовать в объекты. Для этого выделите все жилки, которые вы рисовали кистью и выполните команду «Object->Expand Appearance». Теперь каждая кисть станет группой 2-х объектов: собственно объект с заливкой и просто линия, без заливки и обводки. Примечание: если у вас версия иллюстратора CS5, то линии после «экспанда» не будет, и, соответственно, не придется ее удалять. Тут придется работать с каждой жилкой отдельно. Выделите любую из них и разгруппируйте — щелкните правой кнопкой на группе и выберите из выпадающего меню пункт «Ungroup». После разгруппировки объект с заливкой окажется выше уровнем, чем линия, поэтому выделите его черной стрелкой и опустите на уровень ниже комбинацией клавиш ‹Ctrl+[› или с помощью меню «Object-> Arrange-> Send Backward»: |
пошаговая инструкция с описанием, советы и рекомендации
Adobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.
Инструкция для новичков как рисовать в «Иллюстраторе»:
- Сперва нужно скачать и установить программу. Лучше всего использовать лицензионную версию.
- Запустите «Иллюстратор» и создайте новый файл (Ctrl+N). Во всплывшем окне укажите его размер, цветовой режим и ориентацию.
- Перед тем как рисовать в «Иллюстраторе» изучите панель инструментов. Например, чтобы создать прямоугольник, выберите инструмент «Прямоугольник» (M), зажмите левую клавишу и потяните в нужном направлении. Другие фигуры создаются по тому же принципу.
- Чтобы рисовать линии в «Иллюстраторе» используйте инструменты «Перо» (P), «Карандаш» (N) или «Кисть» (B). Карандашом и кистью можно создать фигуру любой формы, а с помощью пера изобразить фигуру по точкам.
- Отредактировать нарисованный объект можно инструментом «Прямое выделение» (A).
 Для этого выделите нужную точку и перетяните в другое место.
Для этого выделите нужную точку и перетяните в другое место. - Если выбрать инструмент «Перо-» или «Перо+», то можно удалить или добавить точки.
- Чтобы закрасить нарисованную фигуру, выделите ее, выберите «Заливку» на панели инструментов и подберите желаемый цвет. Окрасить контур фигуры можно с помощью функции «Обводка».
- Изображение сохраняется в форматах EPS, PDF и AI. Для этого нужно выбрать «Файл» — «Сохранить как» (Shift+Ctrl+S). Сохранить изображение в других форматах (BMP, JPEG, PNG) можно с помощью функции «Экспорт».
Работа с инструментами в Adobe Illustrator
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
На изображении можно увидеть все доступные в «Иллюстраторе» инструменты.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.
Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.
О кистях
Кисти позволят применить разнообразные стили к линиям. Их можно применить к уже нарисованным линиям или рисовать кистью в «Иллюстраторе» контур с определенным стилем.
В Adobe Illustrator есть пять типов кистей:
- Каллиграфические — имитируют линии, создаваемые каллиграфическим пером. Нарисованный с помощью «кисти-кляксы» мазок автоматически преобразуется в объект с заливкой.
- Кисть из щетины — создает линии, похожие на мазки кисти, сделанной из щетины.
- Дискретные — представляют собой копии объекта, распределенные вдоль линии.
- Объектные — равномерно растягивают форму объекта по линии.
- Узорчатые — состоят из повторяющихся вдоль линии отдельных объектов. Они отличаются от дискретных тем, что точно следуют контуру.
Палитра «Кисти»
Чтобы открыть палитру «Кисти», выберите «Окно» — «Кисти» или нажмите клавишу F5. Здесь находятся кисти, выбранные для текущего изображения. Для добавления кистей в палитру можно воспользоваться специальной библиотекой кистей. Созданные и сохраненные вами кисти связаны лишь с текущим документом. Поэтому для каждого документа можно создавать разные наборы кистей.
Здесь находятся кисти, выбранные для текущего изображения. Для добавления кистей в палитру можно воспользоваться специальной библиотекой кистей. Созданные и сохраненные вами кисти связаны лишь с текущим документом. Поэтому для каждого документа можно создавать разные наборы кистей.
Как рисовать кистью в «Иллюстраторе»
Инструмент кисть можно применить к линиям, созданным другими инструментами, такими как «Перо» или «Карандаш». Чтобы это сделать выделите интересующий вас контур, выберите нужную кисть из палитры и перетащите на контур. Если к контуру уже была применена кисть, то она заменится на новую.
Как рисовать в «Адоб Иллюстратор» с помощью кисти? Сначала выберите кисть из библиотеки или палитры и нажмите на инструмент «Кисть». Затем наведите курсор в то место, где вы хотите начать рисовать линию и, зажав левую кнопку мыши, перетащите его, чтобы создать контур. Если вы рисуете в «Иллюстраторе» на планшете, то просто проведите стилусом линию по экрану графического планшета.
Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
Самый простой контур, создаваемый инструментом «Перо», — это прямая полоса, состоящая из двух точек. Создать ее можно с помощью двух кликов пером. Сделав еще несколько кликов этим инструментом можно изобразить фигуру, состоящую из прямых отрезков. Итак, как рисовать в «Иллюстраторе» с помощью пера?
Для начала нужно выбрать инструмент «Перо» на панели. Затем поместить курсор на место, с которого будет начинаться отрезок, и нажать левую клавишу мыши. Создастся первая опорная точка.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.
Рисование кривых линий пером
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.
Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.
Как рисовать в «Иллюстраторе» с помощью обрисовки
Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
Инструкция:
- Запустите программу и создайте новый файл.
- В появившемся окне укажите размер рабочей области. В дополнительных настройках выберите цветовой режим RGB, а в «Растровых эффектах» — «Экранное (72ppi)». Если вы планируете создавать рисунок для печати, то поставьте CMYK в цветовом режиме и измените параметр «Растровые эффекты» на «Высокое (300 ppi)».
- Откройте вашу картинку в «Иллюстраторе» (Ctrl+O).
- Если изображение не соответствует размерам монтажной области, выберите инструмент «Выделение» на панели и выровняйте картинку потянув за край.
 Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift.
Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift. - Переместив рисунок в программу, следует изменить его прозрачность. Для этого отыщите на правой панели кнопку «Прозрачность» (Shift+Ctrl+F10) и выставьте непрозрачность слоя на 30-50%.
- Нажмите F7, чтобы справа на экране стали видны слои и зафиксируйте картинку, щелкнув по пустому месту рядом с иконкой глаза. Должен появится замочек, который не позволит сдвинуть или изменить исходное изображение во время работы. При желании этот замочек всегда можно убрать.
- Создайте новый слой и выберите инструмент «Перо» и цвет обводки.
- Обведите все элементы изображения с помощью этого инструмента. Делайте так, чтобы опорные точки всех элементов соприкасались и не забывайте рисовать изгибы там, где они нужны. Также все линии на изображении должны создавать замкнутые фигуры.
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
Вот как это сделать:
- Выберите инструмент Shaper (Shift+N) на панели.
- Настройте цвет заливки и контура на верхней панели или справа на экране во вкладке «Цвет». Также на верхней панели можно выбрать толщину и форму обводки. Если вы хотите, чтобы контур не было видно, то при выборе цвета для нее поставьте «Без цвета» (иконка выглядит, как белый квадрат перечеркнутый красной линией).
- Закрасив фигуры, измените их непрозрачность до удобного вам значения и создайте еще один слой, чтобы добавить детали.
- Некоторые мелкие элементы лучше всего прорисовывать инструментом «Кисть», поскольку с его помощью можно настроить форму линии. Также можно нарисовать все линии пером и применить кисть только для некоторых деталей.
- После окончания обводки снимите замочек с исходного изображения и удалите его.
Рисовать портрет в «Иллюстраторе» можно по такому же принципу, нужно лишь выбрать подходящее исходное фото.
Рисуем отпечатки лап
Сперва включите «Быстрые» направляющие (сочетание клавиш Ctrl+U) – это облегчит вам работу. Теперь начинаем рисовать отпечатки в «Иллюстраторе». Для этого выбираем инструмент «Эллипс» и нажимаем на любое место на холсте. У вас откроется меню инструмента. Вводим значения высоты и ширины 50, чтобы создать ровный круг, и нажимаем «OK». Обратите внимание, что для всех фигур будет использоваться черная заливка.
Теперь начинаем рисовать отпечатки в «Иллюстраторе». Для этого выбираем инструмент «Эллипс» и нажимаем на любое место на холсте. У вас откроется меню инструмента. Вводим значения высоты и ширины 50, чтобы создать ровный круг, и нажимаем «OK». Обратите внимание, что для всех фигур будет использоваться черная заливка.
Создайте еще два круга 30 на 30 пикселей и переместите их под первый круг. Затем выделите все три окружности (Ctrl+A), найдите на правой панели инструмент «Обработка контуров» (Shift+Ctrl+F9) и выберите функцию «Соединение».
С помощью инструмента «Перо» удалите некоторые ненужные точки. После этого вновь возвращаемся к инструменту «Эллипс», нажимаем на холст и создаем эллипс 30 на 40 пикселей. Делаем еще три копии этой фигуры. Инструментом «Выделение» переместите эллипсы как показано на картинке.
Используя инструмент «Свободное трансформирование», поверните два левых эллипса еще на 15°, а два правых на -15°. Выделите все объекты (Ctrl+A) и сгруппируйте их (Ctrl+G).
Если вы хотите уменьшить размер лапы вдвое, перейдите в меню «Объект» — «Трансформировать» — «Масштабирование» и введите в первую ячейку число 50.
Сделайте еще одну копию лапы и поместите ее выше и правее. С помощью «Свободного трансформирования» слегка поверните один след влево, а другой вправо.
Создаем кисть из отпечатков
Прежде чем приступать к созданию кисти отпечатки лап нужно повернуть. Поэтому сначала выделяем обе лапы и группируем их. Потом, не отменяя выделение, перейдите в «Объект» — «Трансформировать» — «Поворот» и введите значение -90 градусов, чтобы повернуть отпечатки по часовой стрелке.
Перейдите в палитру «Кисти» и нажмите «Новая кисть». В появившемся меню выберите «Дискретная кисть» и подтвердите действие. В следующем окне настраиваем кисть. Размер нужно оставить на 100%, интервалы поставьте на 90%, разброс и поворот оставьте на 0. Выберите поворот относительно контура и нажмите «OK». Теперь этой кистью можно рисовать отпечатки лап.
Советы
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:
- Запомните комбинации клавиш. Это поможет упростить и ускорит вашу работу с программой. Необязательно запоминать все «горячие клавиши», достаточно изучить те, которыми вы пользуетесь чаще всего.
- Освойте особенности копирования в программе. Помимо стандартных «Копировать/Вставить», в «Иллюстраторе» есть функция поместить скопированный объект сверху (Ctrl+F) или ниже (Ctrl+B) предыдущего.
- Включайте «Быстрые направляющие» (Ctrl+U). Благодаря этой функции у вас будут подсвечиваться пути, опорные точки и центр объектов.
- Чтобы превратить несколько объектов в единое целое, сгруппируйте их. Для этого откройте меню «Объект» — «Сгруппировать» или нажмите «Ctrl+U».
- Из фигуры «Звезда» можно создать и другие фигуры, перетягивая и удаляя опорные точки. Например, из звезды может получиться треугольник.
Эффекты в программе Adobe Illustrator
При помощи эффектов в Adobe Illustrator можно достигать разных художественных целей. Эффекты находятся в пункте меню «Эффект», где есть две подгруппы: Illustrator эффекты и эффекты Photoshop, т.е. те же самые эффекты, которые есть в программе Photoshop.
В чём же их отличие?
Главное отличие заключается в том, что Illustrator эффекты применяются для векторных объектов, т.е. для объектов, которые создаются в программе Illustrator, а эффекты Photoshop могут применяться как для растровых, так и для векторных объектов. Итоговый результат после Photoshop эффекта будет растровый. Но так как растровые элементы не допустимы в векторных иллюстрациях для стоков, давайте разберем именно векторные эффекты, которые можно применять на практике при создании стоковых изображений.
Векторные эффекты Illustrator делятся на следующие группы:
- Деформация (дуга, дуга вниз, дуга вверх, арка, выпуклость, панцирь вниз, панцирь вверх, флаг, волна, рыба, подъём, рыбий глаз, раздувание, сжатие, скручивание) — при выборе эффекта открывается панель «Параметры деформации». При включении режима просмотр можно видеть, как изменяется объект.
- Исказить и трансформировать (втягивание и раздувание, зигзаг, огрубление, помарки, произвольное искажение, скручивать, трансформировать). Данные векторные эффекты Illustrator позволяют создавать интересные геометрические фигуры, которые впоследствии можно применить в узорах. Таким образом, можно создать целый набор звёздочек, снежинок, маркеров, элементов узоров. Это один из самых полезных фильтров.
- Контур (контурный объект, преобразовать обводку в кривые, создать параллельный контур). С помощью данного инструмента производятся различные операции с контурами изображения, например, сдвиг контура относительно его изначального положения, преобразование текста в контур и т.д.
- Метки обрезки применяются, если нужно установить точные границы печати объекта. Для этого необходимо создать объект, задать непрозрачный цвет. Затем выбрать эффект метки обрезки, при этом появляются серые метки, по которым можно картинку обрезать.
- Обработка контуров — в ней содержится такая же палитра как в пункте меню окно обработка контуров. А именно такие как: добавить, пересечение, вычитание, минус нижний, разделение, обрезка, объединение, кадрировать, контур, жесткое смещение, нежесткое смещение, треппинг.
- Объёмное изображение (вытягивание и скос, вращение, поворот). Эффекты позволяет создавать объёмные 3D объекты, такую же работу можно проделать и с текстом.
- Преобразовать в фигуру — содержит в себе прямоугольник, прямоугольник со скруглёнными углами, эллипс.
- Эффект растрирования. Если векторный объект нужно перенести в какую-то другую программу, то уместнее его растрировать, чтобы он не исказился. Для этого надо выделить объект, зайти в меню эффекты, выбрать растрировать. При этом всплывает окно настройки растрирования содержащий режим цвета, фон прозрачный или белый, разрешение. Чтобы объект окончательно стал растрирован, для этого необходимо зайти в меню объект и выбрать разобрать оформление. Проверить результат растрирования можно через окно связи.
- Стилизация (внешнее свечение, внутреннее свечение, каракули, растушевка, скруглённые углы и тень). Эффект свечение применим к объектам располагающимся на тёмном фоне. Внутреннее свечение может применяться от края и по центру, в зависимости от того какого эффекта нужно достичь. Каракули этот фильтр позволяет создавать эффект нарисованного объекта карандашом. Растушёвка позволяет создавать размытые объекты. Эффект тень достаточно часто используется в дизайне в программах Photoshop и Illustrator. Однако, применяя данный фильтр стоит помнить, что эффекты тени и свечения создаются как растровый объект, что недопустимо в векторной иллюстрации для стоков.
- Фильтры SVG – это фильтры основанные на математике. Если в меню стилизация тень получается как растровый объект, то в фильтрах SVG тень это такой математический объект, который программа создаёт немного по-другому и он не зависит от разрешения. SVG фильтры нужно применять только после применения всех основных эффектов.
Все векторные эффекты Illustrator, которые применяются, отображаются в окне оформление, где можно удалять применённый эффект, изменять его и редактировать.
Учебное пособие по— скос / тиснение в Illustrator
Это специально для моих уважаемых коллег из LinkedIn Adobe Illustrator Group. Чтобы добавить к разговору об эффектах фаски в иллюстраторе, я сделал несколько снимков экрана, на которых я принимаю эту задачу.
ЗАДАЧА: Создайте в Illustrator простой, редактируемый и многоразовый эффект скоса / тиснения. Такая постановка задачи позволяет нам сразу же понять, что мы говорим о создании графического стиля с использованием палитры внешнего вида (с CS3, моя безоговорочно любимая панель).
Шаг 1. Создайте свой тип в AI. Убедитесь, что тип соответствует приблизительному размеру окончательного файла. Преобразуйте ваш шрифт в пути (command / control + shift + O). Вы сможете применить окончательный графический стиль к редактируемому типу и масштабировать его (с отметкой «Масштабировать штрихи и эффекты» в диалоговом окне «Настройки», но тип должен быть того же размера, что и исходный тип, когда вы применяете стиль графики. ). Убедитесь, что у выделенного шрифта нет обводки и заливки.
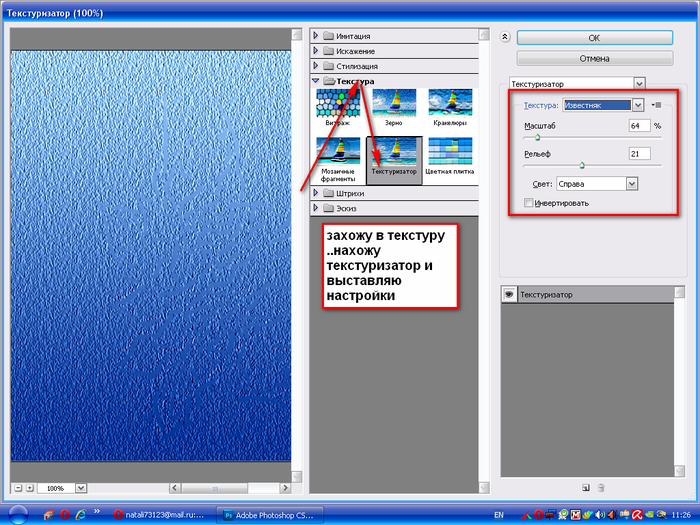
Шаг 2. Я показываю панели, которые мы будем использовать для простоты обсуждения. На панели Appearances Panel (AP) придайте заливке вертикальный линейный градиент (вы можете изменить направление, чтобы оно соответствовало освещению вашего проекта). Убедитесь, что светлая сторона градиента не чисто белая. Сохраните этот градиент на панели образцов для облегчения доступа.
Шаг 3. Выбрав заливку, выберите «Stylize -> Dropshadow» из выпадающей кнопки «FX» в нижней части AP.Установите смещение X и Y на 0. Вы можете настроить непрозрачность и размытие по своему вкусу, но я бы оставил это тонким. Цель тени — просто подчеркнуть светлую границу в верхней части градиента.
Шаг 4. Создайте новый слой заливки поверх оригинала. Выберите тот же градиент из своих образцов, затем откройте панель градиента и нажмите кнопку «Обратный градиент» (в CS4 это выглядит как два маленьких образца со стрелками под прямым углом).
Выбрав новую заливку, добавьте еще один эффект: выберите Path -> Offset Path.Создайте отрицательное значение (попробуйте -0,014). Вот и все!
Это даст вам основной эффект. Перетащите текст в меню «Стили графики». Теперь у вас есть стиль, который можно редактировать и применять к живому тексту. Удостоверьтесь, что вы нажимаете свой инструмент набора текста, а не щелкаете и перетаскиваете текстовое поле, иначе вы не сможете масштабировать свой шрифт. Кроме того, как уже упоминалось, убедитесь, что на панели настроек установлен флажок «Масштабировать штрихи и эффекты».
Шаг 5. Для получения эффекта гладкого тиснения придайте верхней заливке мягкое размытие по Гауссу в меню FX AP. Вы можете добавить дополнительные слои для создания дополнительных эффектов. Ниже представлена коллекция изменений в описанном выше методе. Под каждым образцом приводится краткое описание того, что я изменил. Поиграйте и не забудьте добавить каждую конфигурацию в палитру стилей графики. Чтобы стили графики были под рукой, удалите все рисунки на монтажной области (после добавления всех стилей) и сохраните файл в папке предустановок Adobe Illustrator в папке «Стили графики».Теперь вы можете загрузить стили со скошенной кромкой в палитру стилей графики для любого нужного проекта.
Нравится:
Нравится Загрузка …
Связанные
Эта запись была опубликована 1 марта 2011 г. в 20:32 и находится в рубрике Без категории. Вы можете следить за любыми ответами на эту запись через канал RSS 2.0. Вы можете оставить отзыв или откликнуться со своего сайта.
Иллюстратор реального мира: ТЕХНИКА: Эффект тиснения текста
У одного из моих дорогих друзей, Берта Монроя, есть замечательный подкаст на Revision3 под названием Pixel Perfect. Некоторые из вас могут вспомнить, что в прошлом я был гостем на шоу Берта, где я говорил об использовании Illustrator и символов, 3D, анимации и потрясающей функции Live Paint.Недавно Берт снял серию о том, как создать номерной знак в Photoshop. Как всегда, техника, которую преподает Берт в своем шоу, великолепна.Но я не мог удержаться от мысли, что создание номерного знака в Illustrator не только возможно, но и будет выглядеть лучше и его можно будет масштабировать для загрузки.
Проблема, тем не менее, очевидна — на номерных знаках есть текст, тисненый на металле, а Illustrator со всеми замечательными эффектами, которые он предлагает, не имеет эффекта тиснения. Я знаю, глупо, правда? Это недосмотр? Не совсем. Эффект тиснения а-ля стиль слоя Photoshop, а теперь и эффект тиснения в InDesign CS3, был довольно популярной функцией на протяжении многих лет.Были некоторые плагины Illustrator, которые создавали эффект имитации тиснения, которые появлялись и исчезали с годами, но они были векторными и никогда не выглядели достаточно реалистично.
На самом деле, Illustrator ДЕЙСТВИТЕЛЬНО имеет «эффект тиснения» посредством 3D-эффекта. Теоретически можно было применить 3D Extrude, указать скругленный скос и установить положение поворота на Front. Однако даже при сложных настройках освещения тиснение мне никогда не выглядело достаточно хорошо. Особенно если учесть, что в зависимости от шрифта вы всегда будете получать действительно странные самопересекающиеся ошибки, которые тоже не помогают.
Итак, я потратил несколько минут на эту задачу в Illustrator и пришел к следующему:
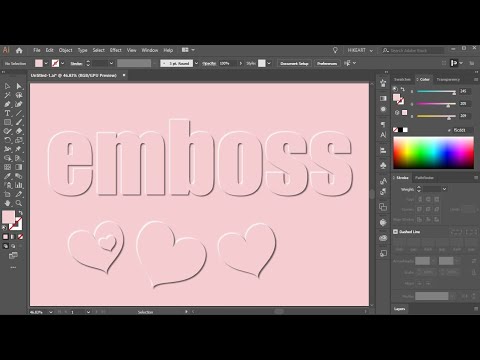
Неплохо, а? Думаю, эффект тиснения на тексте выглядит достаточно реалистично. Фактически, если вы увеличите масштаб, вы обнаружите, что я также применил эффект текстуры к самой пластине, пытаясь имитировать этот металлический вид. В конце концов, мне удалось добиться эффекта тиснения, используя один текстовый объект, который можно редактировать, то есть вы можете изменить текст, чтобы читать все, что вам нравится.Я также создал графический стиль эффекта, позволяющий применить тот же самый внешний вид ко всему остальному одним щелчком мыши.
Что это было? О, ты хочешь, чтобы я рассказал тебе, как я это сделал? Ха — вы меня знаете — я бы ни о чем здесь не упоминал, если бы не собирался делиться знаниями. Итак, давайте начнем …
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Я не указываю здесь точные значения для методов, а только шаги, которые вам необходимо предпринять. Значения будут варьироваться в зависимости от размера, шрифта и желаемого эффекта, поэтому цель здесь — побудить вас поиграть и поэкспериментировать.
1. Очевидным моментом этого урока является эффект тиснения, поэтому я не буду тратить много времени на сам номерной знак. Но создать его все равно довольно просто. Номерной знак 12 дюймов шириной и 6 дюймов высотой. Я использовал документ CMYK и установил разрешение растровых эффектов документа на 150 (этого было бы достаточно для того, что нам понадобится в этой технике). Я скругил углы (номерной знак имеет радиус 0,5 дюйма), нарисовал отверстия для винтов и создал составную траекторию, так что отверстия были выбиты из общей формы.
2. Я залил форму градиентом, а затем применил небольшую тень для реалистичного прикосновения. Чтобы добавить текстуру, я выбираю «Эффект»> «Галерея эффектов» и применяю эффект «Текстура зерна». Затем я добавил оставшуюся часть графики — фон вверху и текст штата Нью-Йорк. Наконец, я добавил текст самого номера. Надеюсь, вам понравится мой индивидуальный номерной знак (нет, это не мой настоящий номерной знак — я не из тех, кто получает «косметические» номера — кроме того, я уверен, что они будут выглядеть УДИВИТЕЛЬНО на моем «эй, я папа ! »минивэн).Я также должен отметить, что я выбрал для шрифта Helvetica Rounded Bold Condensed — помимо того факта, что номерные знаки имеют довольно «мягкое» тиснение, я хотел получить этот округлый вид. Вы можете поэкспериментировать с разными шрифтами самостоятельно, но я бы посоветовал вам избегать использования шрифта с засечками.
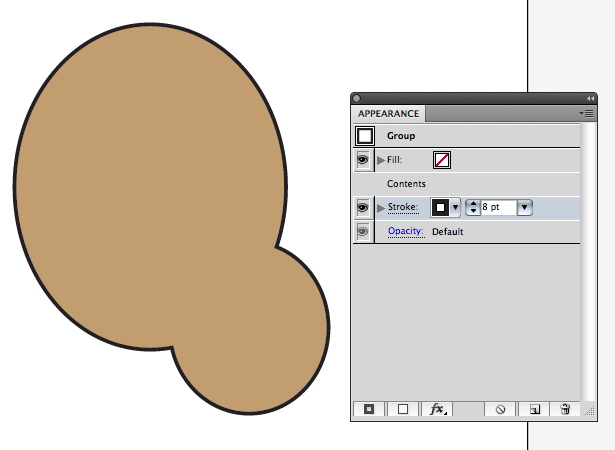
3. Напоминаем, что ключевым моментом здесь для меня было включение всего в единое оформление, что позволило бы нам сохранить редактируемый текст и применять его одним щелчком мыши в качестве стиля к другим объектам по мере необходимости.В конце концов, я добился эффекта тиснения, используя 3 заливки, и построил его таким образом, чтобы работать с любым цветным фоном. Итак, для начала нам нужно очистить объект типа. Выберите текстовый объект с помощью инструмента «Выделение» и установите для заливки и обводки значение «Нет».
4. На панели «Внешний вид» выберите «Добавить новую заливку» и укажите для нее 50 КБ. Пока заливка все еще выделена на панели «Оформление», используйте эффект «Эффект»> «Искажение и преобразование»> «Преобразовать», чтобы сместить заливку вверх и влево.Затем продублируйте эту заливку и измените ее эффект трансформации так, чтобы она была смещена вниз и вправо. Ваш текст должен выглядеть примерно так:
5. На панели Appearance выберите заливку со смещением в нижний правый угол и примените режим наложения Multiply. Это гарантирует, что цвет на этой стороне текста всегда будет темнее. Выберите заливку, которая смещена в верхний левый угол, и примените режим наложения Screen. Это гарантирует, что цвет на этой стороне текста всегда будет светлее.
6. На панели «Оформление» выберите одну из заливок и выберите «Эффект»> «Размытие»> «Размытие по Гауссу». Я выбрал 10 пикселей, но, как я сказал ранее, вы должны поэкспериментировать, чтобы увидеть, что работает лучше всего. Не волнуйтесь — это живой эффект, вы всегда можете вернуться и довести его до совершенства позже. После того, как вы применили эффект, выберите другую заливку и примените точно такой же эффект размытия.
7. На этом этапе вы уже можете увидеть эффект тиснения внутри металла.Теперь все, что нам нужно сделать, это добавить сами написанные буквы, что мы сделаем, добавив еще одну заливку. На панели «Оформление» выберите «Добавить новую заливку» и убедитесь, что заливка находится наверху иерархии объектов. Нанесите сплошной цвет. В моем случае я выбрал синий цвет.
8. Есть две проблемы с новой синей заливкой, которую мы только что добавили. Прежде всего, острые края «убивают» красивый мягкий рельефный вид, создавая впечатление, будто буквы сидят над рельефом, а не являются его частью.Во-вторых, в тексте отсутствуют блики и тени, что делает его фальшивым. Мы можем решить обе эти проблемы с помощью одной настройки. На панели «Оформление» выберите самую верхнюю синюю заливку и установите для нее режим наложения «Умножение». Это позволит внутренней части размытой смещенной заливки действовать как затенение для синей заливки.
В конце дня ваша панель «Оформление» должна выглядеть так:
Естественно, теперь вы можете просто перетащить текстовый объект на панель «Стили графики», чтобы определить стиль.Таким образом, вы можете применить этот эффект тиснения к другим текстовым объектам. В качестве дополнительного бонуса вы можете скачать мой графический стиль тиснения прямо здесь. Я уверен, что вы можете довести его до совершенства для своих нужд.
Пока вы работаете в Illustrator или размещаете собственные AI-файлы или PDF-файлы в InDesign, номерной знак можно бесконечно масштабировать. Просто убедитесь, что у вас установлен флажок «Масштабировать штрихи и эффекты». Я надеюсь, что вам понравилась эта техника так же, как я ее собирал, и я хочу выразить особую благодарность Берту Монрою, который вдохновил меня на создание этой техники.И теперь, когда у меня есть номерной знак, мне нужно будет найти Lamborghini, чтобы пойти с ним … 🙂
Создайте подробный значок с векторной эмблемой в Illustrator
Этот пост был первоначально опубликован в 2010 году.
Объясненные советы и методы могут быть устаревшими.
Используйте набор векторных фигур в Adobe Illustrator, чтобы создать подробный черно-белый значок эмблемы. Мы воспользуемся набором основных инструментов, чтобы выровнять различные формы вместе, а затем добавим несколько интересных деталей, используя более продвинутые инструменты Pathfinder и Blend.
Посмотреть дизайн в полном размере
Откройте Adobe Illustrator и создайте новый документ. Возьмите инструмент «Звезда», щелкните и перетащите фигуру на монтажную область. Перед тем как отпустить мышь, используйте клавиши курсора на клавиатуре, чтобы увеличить количество точек, и клавишу CMD, чтобы отрегулировать размер шипов.
Используйте инструмент «Эллипс», удерживая Shift, чтобы создать идеальный круг. Придайте этой форме толстую белую обводку без заливки. Измените значение параметра « Align to » на Align to Selection на палитре Align, затем выберите оба объекта и выровняйте их по горизонтальной и вертикальной осям.
Скопируйте круг (CMD + C), затем вставьте перед ним (CMD + F) дубликат. Возьмитесь за угловую ручку и уменьшите фигуру, удерживая клавишу Alt. В палитре штрихов немного уменьшите вес, затем отметьте опцию « пунктирная ».
Вставьте еще один дубликат и уменьшите его еще меньше, а затем увеличьте толщину обводки. Немного уменьшите масштаб еще одного дубликата и измените обводку на белую заливку. Наконец, нарисуйте третий дубликат тонкой черной обводкой и уменьшите его немного меньше, чем сплошной белый круг.
Нарисуйте звезду с помощью инструмента «Звезда» и пару линий с помощью инструмента, эээ… Линия. Сгруппируйте эти три объекта вместе, а затем совместите их с основной формой значка. Удерживайте Shift, чтобы добавить внешнюю форму значка к выделению, затем нажмите на него дополнительный щелчок, чтобы сделать его ключевым объектом. Это обеспечит перемещение мелких предметов на место, а не внешний значок, который уже выровнен.
Добавьте текст в дизайн. Здесь я использую классный шрифт League Gothic.Преобразуйте текст в контуры (CMD + Shift + O), щелкните правой кнопкой мыши, чтобы Разгруппировать, затем повторно сгруппируйте буквы каждого отдельного слова. Переместите, масштабируйте и выровняйте текст, чтобы он поместился внутри центрального круга.
Удерживайте Shift при перетаскивании линии, чтобы ограничить угол до 45 градусов. Придайте линии обводку 0,5pt, затем продублируйте ее и переместите по диагонали по монтажной области (удерживайте Shift, чтобы сохранить эти углы ограниченными). Выделив обе линии, перейдите в Object> Blend> Make.
Вернитесь в Object> Blend> Blend Options, чтобы изменить настройки.Выберите Specified Steps , затем отрегулируйте фигуру, чтобы сформировать плотную серию линий.
Не снимая выделения с линий, перейдите в «Объект»> «Разобрать», затем выберите параметры «Объект» и «Обводка». На время сдвиньте линии в сторону.
Выделите основной контур значка, затем перейдите в Object> Path> Offset Path. Введите 1,5 мм в поле Смещение .
Сделайте копию линий и переместите их на основной дизайн значка.Тщательно выделите путь смещения и линии вместе и нажмите опцию Intersect на панели Обработки контуров, удерживая клавишу Alt. Совет : Чтобы выбрать только два объекта, перетащите широкий выбор через несколько фигур, затем отклоните их из выбора, удерживая Shift при перетаскивании или щелчке по нежелательным элементам.
Очистите перекресток, выбрав «Объект»> «Разобрать оформление». Это очистит серию невидимых линий вокруг объекта.
Выделите пунктирную линию в центре значка и преобразуйте ее в сплошную форму с помощью параметра «Объект»> «Разобрать»> «Обводка».
Скопируйте (CMD + C) и вставьте вперед (CMD + F) копию пунктирной линии, затем переместите другую копию линий поверх дизайна. Снова воспользуйтесь поиском пути, чтобы пересечь фигуры, оставив ряд узорчатых линий, наложенных на исходную белую пунктирную обводку.
Скопируйте (CMD + C) и вставьте позади (CMD + B) дубликат текста.Сдвиньте этот дублированный текст вниз, чтобы создать базовый эффект тени. Добавьте белую обводку к исходному тексту сверху.
Вставьте еще один дубликат линий узора и добавьте нижний текст к выделению. Используйте опцию Intersect на панели Обработки контуров, чтобы обрезать узор до контура текста.
Получить доступ к этой загрузке
Создание реалистичного эффекта тиснения / дебосс в Photoshop (Учебное пособие)
Самое замечательное в тиснении и дебоссировании — это то, что оно полностью эксклюзивно для печатной бумаги.Вы никогда не увидите по-настоящему «тисненого» отпечатка на веб-изображении, но это усложняет задачу, когда вы хотите продемонстрировать свой рельефный печатный дизайн на экране компьютера.
В следующем уроке мы покажем вам, как использовать простую технику Photoshop для создания эффектов тиснения и тиснения, которые настолько похожи на настоящие, что никто не заметит разницы.
Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится.
Создание эффекта тиснения
1. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой. Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».
Совет от профессионалов: Используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей.
2. Убедитесь, что ваш логотип / текст / и т. Д. находится в правильном положении и имеет размер, соответствующий дизайну.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши эскиз слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
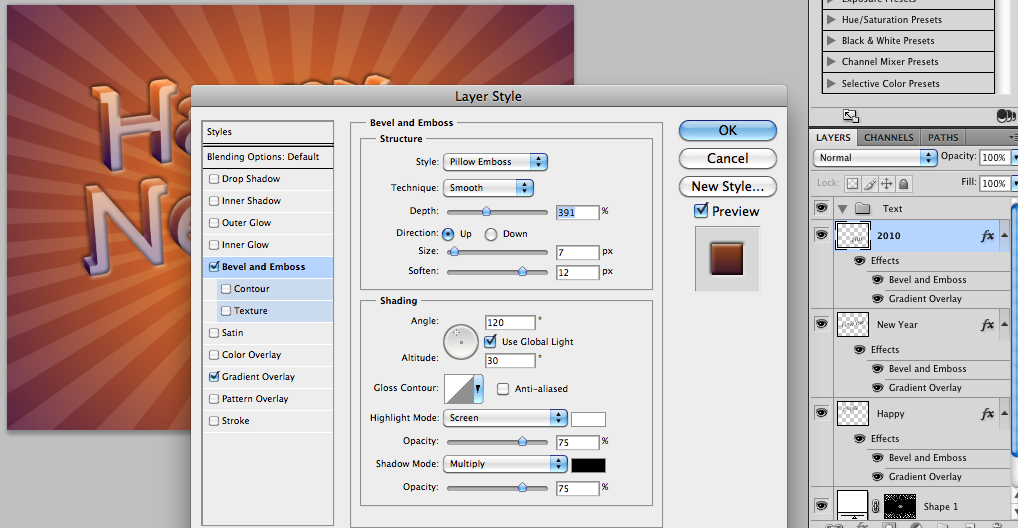
5. Дважды щелкните этот новый слой, чтобы открыть окно «Стиль слоя». Отсюда выберите параметр «Bevel & Emboss», чтобы начать создание эффекта скоса. Измените настройки «Bevel & Emboss» так, чтобы они соответствовали изображению ниже.
6. Не закрывая окно «Стиль слоя», выберите опцию «Внутренняя тень» и измените настройки.
7. Перейдите на вкладку «Gradient Overlay» и еще раз измените настройки, чтобы они соответствовали диаграмме ниже.Вы будете использовать черно-белый градиент, поэтому не забудьте открыть редактор градиента и установить цвета на абсолютно черный (R: 0, G: 0, B: 0) и белый (R: 255, G: 255, B : 255) для достижения наилучших результатов.
8. Перейдите на вкладку «Drop Shadow» в окне «Layer Style» и измените настройки, как показано ниже. Затем вы можете нажать ОК, чтобы завершить изменения, внесенные в слой.
9. Создайте новый слой для источника света. Выберите этот слой, удерживая клавишу CTRL, щелкните миниатюру одного из слоев с вашим логотипом.Это позволит вам создать выделение на светлом слое той же формы, что и слой с логотипом.
10. Выберите инструмент «Paint Bucket» и залейте выделенную область на светлом слое белым цветом.
Совет для профессионалов: Нажмите клавишу «G», чтобы быстро вызвать инструмент «Paint Bucket».
11. Используя клавиши со стрелками на клавиатуре, осторожно переместите выделение на четыре пикселя вправо и на два пикселя вниз. Одно нажатие клавиши переместит выделение на один пиксель.
12. Щелкните Select> Modify> Feather, чтобы вызвать инструмент растушевки. Установите «Радиус растушевки» на два пикселя. Нажмите ОК, чтобы растушевать выделение.
13. После того, как выделение будет растушевано, нажмите клавишу «Удалить» на клавиатуре, чтобы удалить все, кроме нескольких пикселей белой заливки.
14. Установите непрозрачность светлого слоя на 20%.
15. Сохраните изображение с помощью CTRL + S. Теперь у вас должен получиться реалистичный эффект тиснения, как показано на изображении ниже.
Создание эффекта тиснения
1. Как и в учебном пособии по эффектам тиснения, вам нужно вставить объект, который вы хотите удалить, на новый слой, используя параметр «Вставить как пиксели».
2. Установите правильный размер и положение объекта.
3. Выберите пиксели на этом слое, щелкнув правой кнопкой мыши эскиз слоя и выбрав «Выбрать пиксели». Кроме того, вы можете удерживать кнопку Ctrl и щелкнуть левой кнопкой мыши миниатюру слоя.
4. Щелкните фоновый слой и затем скопируйте, нажав Ctrl + C. Создайте новый слой (Ctrl + Shift + Alt + N), а затем вставьте выделение, которое вы скопировали, в этот новый слой, нажав Ctrl + V. Это даст вам копию вашего логотипа, которая будет состоять из того же материала, что и ваш фон.
5. Дважды щелкните этот новый слой и откройте вкладку «Bevel & Emboss». Измените настройки так, чтобы они соответствовали диаграмме ниже.
6.Выберите вкладку «Внутренняя тень» в окне «Стиль слоя» и измените настройки в соответствии со схемой ниже. По завершении нажмите «ОК», чтобы подтвердить изменения, внесенные в слой.
7. Ваш текстовый эффект deboss теперь должен выглядеть, как показано на изображении ниже. Теперь вы можете сохранить готовое изображение с помощью CTRL + S.
Последние мысли
Не все так изобретательны, как вы. Иногда вашим клиентам (и потенциальным клиентам) необходимо точно увидеть, как будет выглядеть дизайн на бумаге.Используйте эти эффекты, чтобы лучше понять, как будет выглядеть конечный продукт.
Теперь, когда вы знаете, как создавать эффекты тиснения и тиснения для макетов маркетинговых материалов, мы хотим посмотреть, что вы можете сделать. Оставьте нам свои комментарии и не стесняйтесь отправлять свои проекты в Галерею дизайна папок.
Использование символов в Adobe Illustrator — Блог Bigstock — Советы по малому бизнесу и дизайну
symbol1Если у вас есть произведение искусства, которое вам может понадобиться использовать несколько раз, сократите время рабочего процесса проектирования, превратив его в символ , и воспользуйтесь мощью инструментов symbolism в Illustrator.Инструменты символизма позволяют вам по-разному манипулировать копиями ваших работ, чтобы вы могли использовать их в своих интересах.
Создание символа
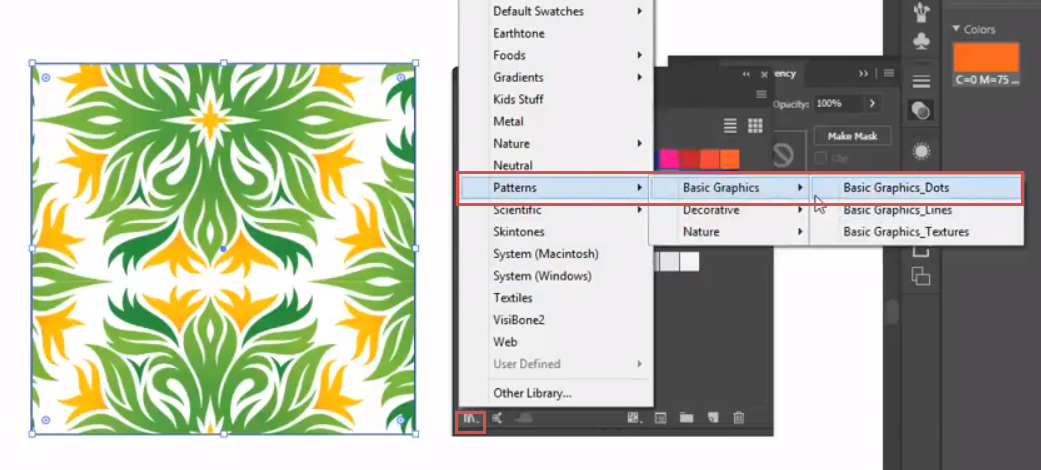
symbol2Вы можете превратить почти любое произведение искусства в символ; здесь мы будем использовать простую звезду. Начните с рисования звезды с помощью инструмента «Звезда», затем придайте ей красивый желтый цвет на панели образцов. Вызовите панель символов , щелкнув меню Windows> Symbols . Затем, используя инструмент выделения (черная стрелка указателя), выберите звезду и перетащите на панель символов .
Перетащите звезду на панель «Символы».
Параметры символов Появится диалоговое окно , предлагающее назвать символ — назовем его «Звездочка». Установите флажок Graphic , чтобы определить тип символа как графический символ , а не символ фрагмента ролика. Нажмите ОК, и вы создали символ!
Первоначально нарисованная звезда превращается в то, что называется экземпляром этого символа, который теперь находится на панели символов.Любые другие звезды, которые вы создадите из этого символа, также будут экземплярами , связанными с этим символом звезды . Вы можете делать много вещей с экземплярами символов, например вращать, масштабировать и наклонять их или применять к ним эффекты или прозрачности, как если бы это были обычные графические объекты.
Теперь, когда вы создали символ, давайте рассмотрим создание экземпляров символа.
symbol3Назовите символ и выберите рисунок, затем нажмите OK.
Создание единственного экземпляра
Один из способов создать экземпляр — выбрать символ звездочки на панели символов и перетащить его в нужное место на монтажной доске.Давайте сделаем это и поместим его на палочку золотого цвета, нарисованную с помощью инструмента «Прямоугольник со скругленными углами» .
symbol4Наборы инструментов и символов для распылителя Symbol
Если вам не нужно точно размещать символы, вы можете быстро создать множество экземпляров с помощью распылителя символов . Выбрав этот инструмент, просто щелкните и перетащите туда, где вы хотите несколько звезд, и они начнут появляться под диаметром кисти, который представляет собой круг вокруг баллончика.Чтобы отрегулировать размер этого круга, просто нажмите [ (левая квадратная скобка) для уменьшения или ] (правая квадратная скобка) для увеличения.
symbol5Если вы набросили слишком много звездочек и хотите избавиться от некоторых, удерживайте нажатой Alt (Windows) или Option (Mac), когда вы щелкаете или перетаскиваете туда, где вы хотите удалить некоторые экземпляры.
Распылитель символов не создает ни одного экземпляра, как то, что мы создали для жезла, но множество экземпляров, сгруппированных вместе в одном блоке, называется набором символов .Поскольку все они заключены в набор символов, вы не можете использовать обычные инструменты для управления ими. Единственный способ работать с ними — использовать инструменты символизма , так что давайте узнаем, как их использовать.
Инструмент сдвига символов
Если вы хотите переместить экземпляры символов и изменить их порядок наложения, тогда вам понадобится инструмент сдвига символов . Для этого выберите инструмент сдвига символов , затем щелкните звезды, которые вы хотите переместить, и перетащите в направлении , куда вы хотите их переместить. Удерживая нажатой клавишу Shift, щелкните на звездах, чтобы переместить их на вперед , или, если вы хотите отправить их на назад, позади других звезд, просто удерживайте Alt (Windows) или Option (Mac) и Shift-щелкните на звезды, которые вы хотите отправить назад.
Щелкните и перетащите с помощью инструмента сдвига символа, чтобы переместить звезды.
Инструмент для скручивания символов
Инструмент для удаления символов немного похож на магнит и притягивает соседние экземпляры символов, чтобы они собирались ближе друг к другу, где бы вы ни щелкнули.Чтобы сделать обратное и отодвинуть звезды друг от друга, при нажатии удерживайте нажатой кнопку Alt (Windows) или Options (Mac).
symbol7Инструмент Symbol Scruncher слева используется для сбора звезд по направлению к жезлу. Справа он используется для рассеивания звезд от жезла.
Symbol Sizer Tool
Мы не хотим, чтобы все звезды были одинакового размера, поэтому, выбрав инструмент для определения размера символов , просто нажмите на звезды, которые вы хотите увеличить или уменьшить, удерживая нажатой Alt (Windows) или Опции (Mac) при нажатии.
symbol8Инструмент Symbol Sizer Tool используется для уменьшения и увеличения звездочек.
Инструмент Symbol Spinner
Затем мы хотим повернуть звезды, поэтому с выбранным инструментом прядильщика символов просто щелкните и перетащите в том направлении, в котором вы хотите, чтобы звезды вращались.
symbol9Изменение символа
Символыотлично подходят, когда вы передумали о дизайне, потому что при изменении изображения символа автоматически обновляются все экземпляры символа до нового дизайна.Давайте попробуем сделать это, добавив звездам заливку золотистого цвета с ярко-желтым светом.
Дважды щелкните на символе звезды на панели символов , и экран перейдет в режим изоляции, поместив одну звезду в центр арт-доски. Придайте этой звезде золотую заливку и ярко-желтую обводку. Щелкнув значок стрелки в верхнем левом углу, вы выйдете из режима изоляции, и вы увидите, что все экземпляры символа звезды обновлены с новой заливкой и обводкой.
symbol10Чтобы закончить рисунок, добавьте несколько линий с помощью инструмента сегмента линии и слегка переместите палочку влево, и, как по волшебству, вы закончили красивую иллюстрацию палочки и звезд!
symbol1Это руководство было написано Шейлой Пен и изначально появилось в информационном бюллетене Shutterstock.
СВЯЗАННЫЕ ЗАПИСИ:
Шпаргалка по быстрым клавишам в Adobe Illustrator Учебное пособие: рисование векторного лица в Illustratorбесплатных векторных иллюстраций для улучшения вашего дизайна
ouch
- Vector Creator
- Pricing
- en
Войти
Ouch помогает создателям, которые не рисуют, преодолеть нехватку качественной графики.Загрузите бесплатные иллюстрации PNG и SVG от лучших художников Dribbble, чтобы классифицировать свой продукт.
например связь, смартфон, поиск, данные, стрелка, деньги, искусствоUrban
203 иллюстрации
Urban Line
16 иллюстраций
Abstract
1157 иллюстраций
Conifer
10 иллюстраций
Flame
890 иллюстраций
Cherry
630 иллюстраций
Kingdom
1090 иллюстраций
Cyborg
30 иллюстраций
Macaroni
372 иллюстраций
Taxi
880 иллюстраций
Marginalia
736 иллюстраций
736
Crayon1005 иллюстраций
Лайм
578 иллюстраций
Паблита
168 иллюстраций
Сурр
145 иллюстраций
Арабика
1006 иллюстраций
Бермудские острова
916 иллюстраций 916928 Клип
73 905 0002 1406 иллюстраций
Коул
27 иллюстраций
Delesign
35 иллюстраций
Бесплатно
Иствуд
315 иллюстраций
Фламенко
774 иллюстраций
Кэт Fogg
Gummy
71 иллюстрация
Бесплатно
Hugo
341 иллюстрация
Карлссон
217 иллюстраций
Mirage
527 иллюстраций
Open Doodles
33 иллюстрации
9028
9028 Pixeltrue
65 иллюстраций
Бесплатно
Pixeltrue icons
57 иллюстраций
Бесплатно
Плутон
679 иллюстраций
Rush
197 иллюстраций
Каракули
99 иллюстраций
Бесплатно
Показать еще 31 стиль
Категории
- Животные
- Фон
- Бизнес
- COVID-19
- Клипарт
- Украшение
- Элементы дизайна
- Образование
- Продукты питания
- Хобби
- Праздники
- Военное дело
- Природа
- Объекты
- Занятия
- Люди
- Спорт
- Технологии
- Транспорт
- Веб-элементы 0 Категории
Бизнес-иллюстрации
2Элементы

 Эти данные частенько бывают необходимы при рисовании в Иллюстраторе. Для того, чтобы включить направляющие, вам нужно поставить галочку в View->Smart Guides.
Эти данные частенько бывают необходимы при рисовании в Иллюстраторе. Для того, чтобы включить направляющие, вам нужно поставить галочку в View->Smart Guides.
 На скриншотах, я надеюсь, станет понятнее:
На скриншотах, я надеюсь, станет понятнее:
 Выберите в панели инструментов инструмент для рисования многоугольников — Polygon Tool.
Выберите в панели инструментов инструмент для рисования многоугольников — Polygon Tool. Теперь у вас есть своя кисть. Треугольник можно удалить из рабочей области, он больше не понадобится.
Теперь у вас есть своя кисть. Треугольник можно удалить из рабочей области, он больше не понадобится. Последнюю нужно удалить, она не нужна. Приблизить изображение, чтобы удобнее было с ним работать можно комбинацией клавиш ‹Ctrl++›, а отдалить ‹Ctrl+-›.
Последнюю нужно удалить, она не нужна. Приблизить изображение, чтобы удобнее было с ним работать можно комбинацией клавиш ‹Ctrl++›, а отдалить ‹Ctrl+-›. Для этого выделите нужную точку и перетяните в другое место.
Для этого выделите нужную точку и перетяните в другое место. Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift.
Чтобы изображение не исказилось в процессе трансформации, зажмите клавишу Shift.