Как сделать волнистую линию в иллюстраторе: Как создать волнистую композицию или вортекс в Adobe Illustrator — Уроки
Как создать волнистую композицию или вортекс в Adobe Illustrator — Уроки
Цель урока
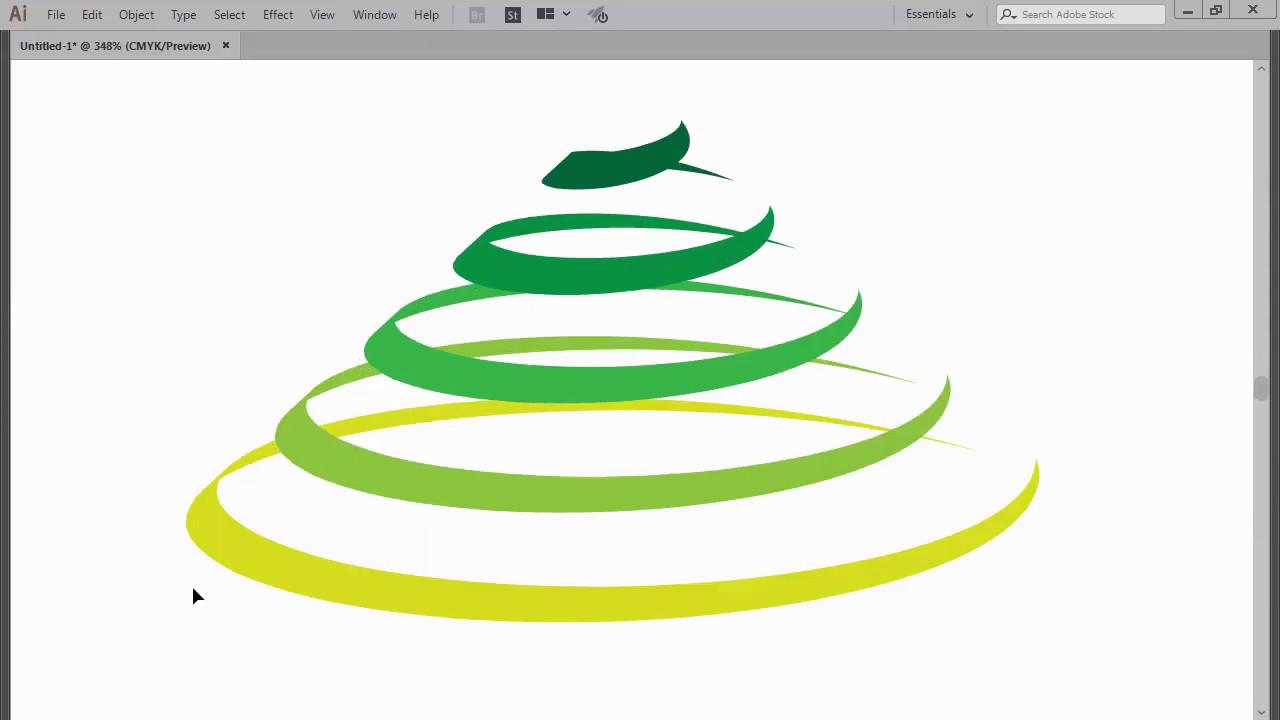
В этом уроке я расскажу вам, как создать несколько захватывающих волнистых композиций, которые также известны под названием вортекс.
В действительности не проблема создать круговую волну, используя Zig Zag эффект, или создать волну, расходящуюся из центра окружностей при помощи Blend Tool. Но создать круговое вращение волны, не такая простая задача. Этот урок посвящен описанию метода такого вращения.
Шаг 1
Сначала создадим границы нашего рисунка, нарисовав внешнюю и внутреннюю окружность. Теперь создадим волнистую направляющую, которую будем поворачивать в дальнейшем. Посоветую вам окрасить окружности в светло-серый цвет и заблокировать их в панели Layers.
Шаг 2
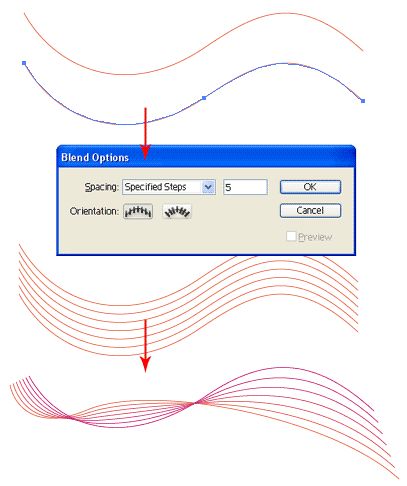
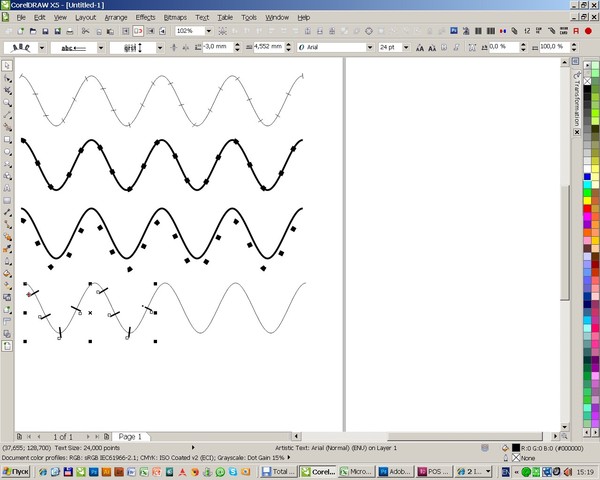
Нарисуем две вертикальные линии, которые пересекут волнистую линию в ее начале и конце. Выделим обе линии и нажмем Ctrl + Alt + B, затем два раза кликнем по иконке Blend Tool на панели инструментов, выберем опцию Specified Steps или Specified Distance и добьемся необходимой плотности промежуточных линий, изменяя числовой параметр.
Шаг 3
Переходим Object > Blend > Expand, выделяем вертикальные линии и волнистую кривую, затем нажимаем кнопку Outline панели Pathfinder.
Шаг 4
В результате мы получим группу элементов без заливки и обводки. Окрасим обводку в любой цвет для того чтобы не работать вслепую. Разгруппируем все объекты (Cmd / Ctrl + Shift + G). Выделим верхние линии, используя Selection Tool (V).
Переходим Select > Inverse и нажимаем Delete.
Шаг 5
Выделяем верхние точки оставшихся линий, используя в этот раз Direct Selection Tool (A)
Шаг 6
Отвлечемся от наших линий немного. Включим сетку (Ctrl + “) и привязку к направляющим (Ctrl + Shift + “). Нарисуем прямоугольник и окружность (прямоугольник должен находиться ниже окружности). Размер этих объектов не имеет значения, главное чтобы ширина прямоугольника точно равнялась радиусу окружности и чтобы середины боковых сторон прямоугольника касались центра окружности и ее правого края.
Размер этих объектов не имеет значения, главное чтобы ширина прямоугольника точно равнялась радиусу окружности и чтобы середины боковых сторон прямоугольника касались центра окружности и ее правого края.
Отключите обводку и заливку прямоугольника. Выделяем прямоугольник и окружность, затем перетаскиваем их в панель Brushes. Выбираем Art Brush, затем в новом диалоговом окне выбираем направление – вправо, опция Proportion должна быть включена. Теперь окружность и прямоугольник могут быть удалены.
Шаг 7
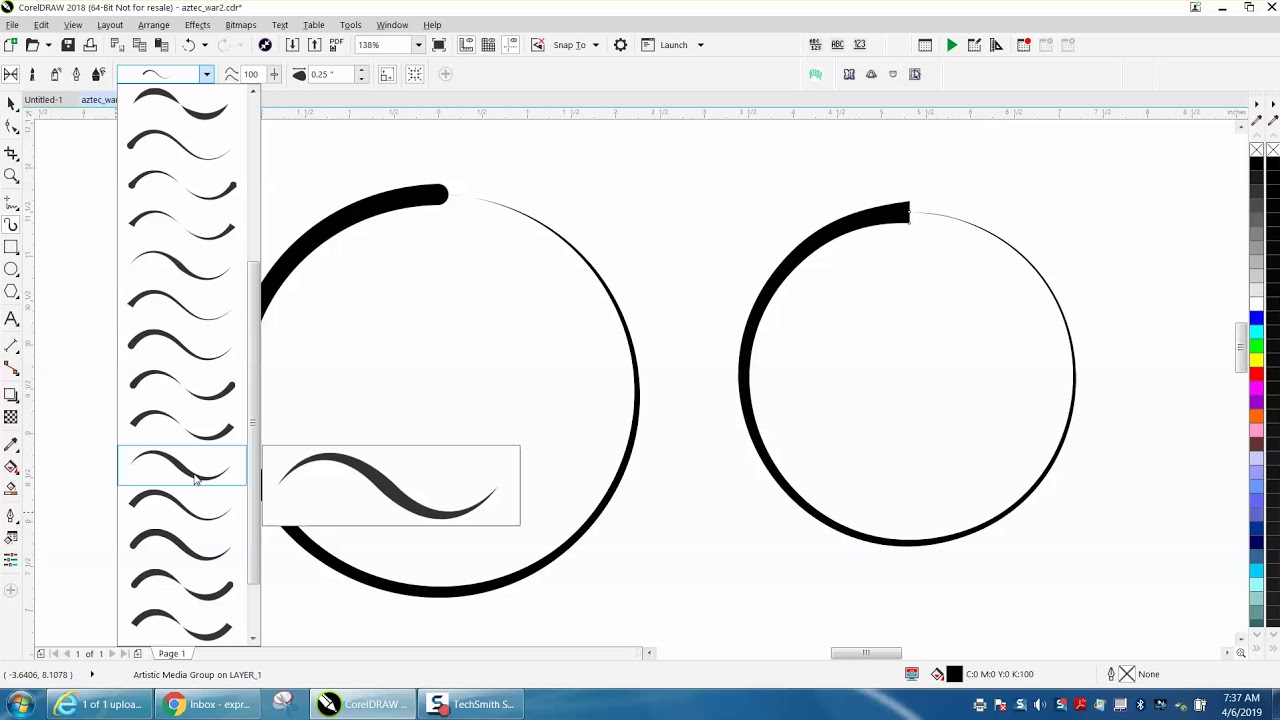
Вернемся к линиям. Выделим их и применим созданную кисть. Теперь переходим Object > Expand Appearance. Удаляем окружности, созданные в первом шаге. Выделяем все объекты и устанавливаем толщину обводки – 1pt в панели Stroke.
Теперь мы можем экспериментировать. Например, применить Zig Zag эффект к окружностям (Effect > Distort & Transform > Zig Zag…) с такими параметрами…
Или с такими параметрами…
Теперь переходим Effect > Distort & Transform >Pucker & Bloat. ..
..
В результате получаем векторный вортекс, показанный на рисунке ниже.
А вот так выглядит векторный вортекс с заливкой радиальным градиентом и с пунктирной обводкой окружностей
И еще немного экспериментов
Синие волнистые линии, которые отображаются под текстом показывающий согласованности формата в Word
Обзор
В данной статье описаны новые возможности в вызове согласованности формата Microsoft Word. Статья объясняет, как включить или отключить проверку согласованности форматирования и описывает правила, по которым согласованности формата оценивает форматирования.
Волнистые линии синий, которые отображаются в поле текста в текстовом документе указывают, что согласованности формата включен и работает в фоновом режиме при вводе. Линии показывают, что согласованности формата было обнаружено несоответствие, которое вы можете просмотреть и исправить.
Дополнительные сведения
Проверка согласованности форматирования позволяет проверять и исправлять наиболее распространенных проблем с форматированием. При вводе, проверка согласованности форматирования можно изменить автоматический формат документа с помощью команды Автоформат. Его можно проверить и помечать несоответствия формата в фоновом режиме при вводе.
При вводе, проверка согласованности форматирования можно изменить автоматический формат документа с помощью команды Автоформат. Его можно проверить и помечать несоответствия формата в фоновом режиме при вводе.
В Microsoft Office Word 2003 или в программе Microsoft Word 2002 можно также запустите проверку согласованности форматирования, щелкните Правописание в меню Сервис .
В Microsoft Office Word 2007, можно запустить, нажав Правописание в согласованности формата
Группа проверки правописания на вкладке Обзор .
Правил, которые использует проверку согласованности форматирования
Проверка согласованности форматирования можно проверить наличие непреднамеренного несоответствия в текст и форматирование в соответствии с определенными правилами форматирования абзаца. Ниже приведены правила согласованности формата используется для идентификации возможно непреднамеренного формат.
Правило 1: Объединение подобных схем прямого форматирования
Это правило определяет различных схем форматирования, которые очень похожи друг на друга. Проверка согласованности форматирования просматривает поиск подобных схем форматирования документа. Обнаружив по крайней мере два идентичных экземпляров схему проверки согласованности форматирования предлагает возможность создавать одинаковые схемы формата, чаще всего возникает все подобные схемы форматирования. Ниже перечислены условия, которые Microsoft Word использует для поиска подобных схем.
-
Расхождение размера шрифта должен быть 10% или меньше.
-
Сочетание красного, зеленого и синего цвета шрифта должен быть таким же, за исключением последней цифры пользовательский цвет.

-
-
Различия отступов должно быть меньше или равен.249 дюйма.
-
Интервалы между абзацами (до или после) должно быть меньше или равно 2,95 точек.
Правило 2: Объединение такой же формат списка
Это правило определяет несогласованные схем форматирования внутри списка. Проверка согласованности форматирования использует для поиска несоответствия критериям является:
Проверка согласованности форматирования проверяет изменения в свойства шрифта.
-
Различия отступов должно быть меньше или равен.
 249 дюйма.
249 дюйма.
Правило 3: Соответствует формату для существующего стиля
Это правило определяет прямое форматирование, которое очень похоже на стиль уже заняты. Критерии, которые программа проверки согласованности форматирования использует для поиска соответствия стилей идентична условиям в правиле 1.
Как использовать проверку согласованности форматирования в фоновом режиме
Word 2003 или Word 2002
-
В меню Сервис выберите команду Параметры.
-
Перейдите на вкладку Правка.

-
В группе Параметры правки
Помечать несоответствия формата установите флажок и нажмите кнопку ОК.
Word 2007
-
В Word 2007 нажмите Кнопку Microsoft Officeи нажмите кнопку Параметры Word.
-
В левой области нажмите кнопку Дополнительно.
-
На правой панели установите флажок помечать несоответствия формата в группе Параметры правкии нажмите кнопку
Примечание. Чтобы отключить проверку согласованности форматирования, повторите шаги 1 и 2 и снимите флажок помечать несоответствия формата .
| Ноябрь 2019
| yukkale 22/11/2019 22:55 Добрый день, коллеги. 22/11/2019 19:58 Друзья, очень базовый вопрос, прошу простить и проконсультировать, поскольку опыта в индизайте пока совсем мало. Подготовлено к печати издание, в котором нет ничего цветного, только буквы чёрным по белому и насколько ч/б картинок. Экспортирую в ПДФ, отправляю в типографию, откуда приходит ответ: «Надо, чтобы был только чёрный цвет, но не составной». Update: Господа, а Ink Manager в настройках экспорта ПДФ — это не про то? kf_bm14/9/2018 12:18 Добрый вечер! Наблюдается косяк в нуленном индезе 13.1 — при редактировании любого текста если набивать поверх выделенного, первое нажатие клавиши игнорируется, текст идет со второго нажатия и дальше. 13/9/2018 09:42 Добрый день всем, кто остается верен полиграфии и жж! Мне хотелось бы задать вопрос более опытным коллегам относительно того, как отдавать на печать макет для печати в две краски: черную и красную (насколько я понимаю, составную). Редактор хочет, чтобы я обработала картинки таким образом, чтобы на них остались все красные детали, а все, что не красное, ушло в чб. Как на примере: Как этого добиться в фотошопе, я примерно представляю, но не знаю, как после этого грамотно подготовить макет для печати. Буду очень благодарна за вашу помощь. Спасибо. oilee13/6/2018 20:23 Есть задача отформатировать все имеющиеся в документе сноски стилем символа Footnote, чтобы при форматировании нужным стилем абзаца они не «спускались вниз». 30/1/2018 12:53 Товарищи, существует ли штатная, желательно бесскриптовая, возможность в ID CC2014 автоматически пронумеровать строки так, как на картинке? Интересует, конечно, не цвет или отступ нумерации, а механизм настройки автоматики, чтобы 5-10-15-20 и т. д. Спасибо за любой совет. UPD. Все хорошо, но скриптовое решение оказалось наименее трудозатратным: http://adobeindesign. Всем спасибо! rbelka20/10/2017 17:07 Коллеги, возникла неожиданная проблема. Есть файл в ворде с парой сотен концевых сносок. Кто-нибудь сталкивался? как с этим можно бороться, кроме как разрезать ворд на отдельные файлы по главам и заливать по одной? Очень уж не хочется ручками по тексту цифирьки разыскивать и перенумеровывать… juo30/5/2017 22:17 Добрый вечер. Способ ctrl A/ ctrl shift o не удаляет текст, а добавляет к нему кривые. 30/5/2017 15:00 Уважаемые! 5/5/2017 10:25 Всем привет. Индез ЦС5.5, если сделать префлайт на разрешение картинок, то после каждого включения префлайта приходится полностью вырубать индез и запускать снова, иначе тормозит так, что работать совершенно невозможно. Это так и задумано или можно полечить? вин7 х64, i7 4770, gtx 680, 16 гигов памяти |
Как нарисовать гильош в Иллюстраторе
Гильош — орнамент в виде густой сети волнистых фигурных линий, переплетающихся между собой. В полиграфии технику гильоша используют для защиты ценных бумаг от подделок. В этом уроке мы узнаем, как всего за несколько шагов сделать подобный узор в Adobe Illustrator.
В полиграфии технику гильоша используют для защиты ценных бумаг от подделок. В этом уроке мы узнаем, как всего за несколько шагов сделать подобный узор в Adobe Illustrator.
Шаг 1.
ФормаСоздадим новый документ (Ctrl + N). Нарисуем произвольную кривую с помощью пера (Р). Заметьте, что конечные точки мы располагаем горизонтально. Для этого достаточно зажать Shift. Ниже нарисуем еще одну кривую, также с горизонтально ориентированными конечными точками.
Шаг 2.
ФормаВыделим начальные точки кривых с одной стороны с помощью Частичного выделения (А) и подравняем по левому краю на Панели выравнивания.
Шаг 3.
ФормаТоже самое сделаем и для конечных точек.
Шаг 4.
ФормаС помощью Пера (Р) соединим начальные точки.
Шаг 5.
ФормаНам нужно отразить полученный объект. Сделаем это с помощью соответствующего инструмента (О). Кликаем в точке A, удерживая Alt. В открывшемся диалоговом окне выбираем Вертикальное направление и жмем Копировать.
Сделаем это с помощью соответствующего инструмента (О). Кликаем в точке A, удерживая Alt. В открывшемся диалоговом окне выбираем Вертикальное направление и жмем Копировать.
Шаг 6.
ФормаВыделим по очереди верхние и нижние замыкающие точки, соединим их в одну кривую (Ctrl + J).
Шаг 7.
ЗаливкаНарисуем прямую с помощью Пера (Р) или Линии (\).
Шаг 8.
ЗаливкаНе снимая выделения, зажмем Shift и Alt и потянем на некоторое расстояние вниз. Таким образом мы продублируем прямую.
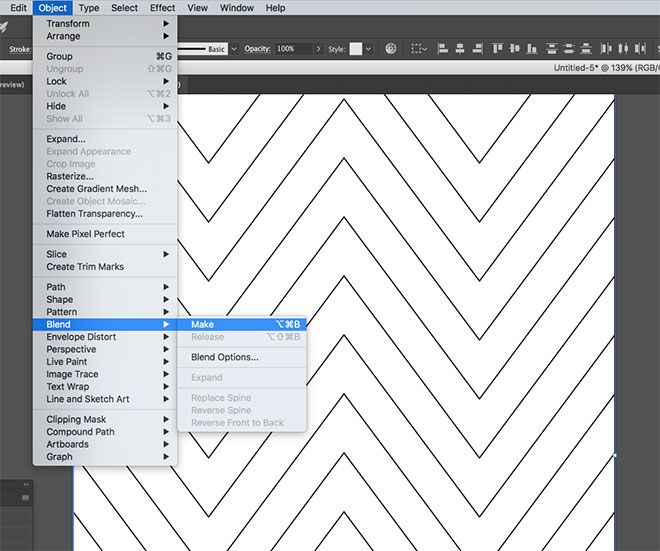
Шаг 9.
ЗаливкаТеперь сделаем Переход между линиями. Для этого, выделив их, нажмем Ctrl + Alt + В, после чего два раза кликнем по инструменту Переход (W) и в появившемся окне поставим значение 4 рх.
Шаг 10.
ЗаливкаДля цветного гильоша мы можем закрасить обводки в разные цвета.
Шаг 11.
 Заливка
ЗаливкаПоместим объект из линий ниже объекта из волнистых путей (Ctrl+Shift+[ или перетянуть на панели слоев). Выделяем все созданные объекты, затем переходим Объект > Деформация > Сделать из верхнего объекта (Object > Envelope Distort > Make with Top Object) или же комбинацией Ctrl + Alt + C. Получилось красиво, но с неточностями.
Шаг 12.
ЗаливкаДля их исправления переходим в настройки Object > Envelope Distort > Envelope Options и увеличиваем Fidelity до значения 90-100.
Шаг 13.
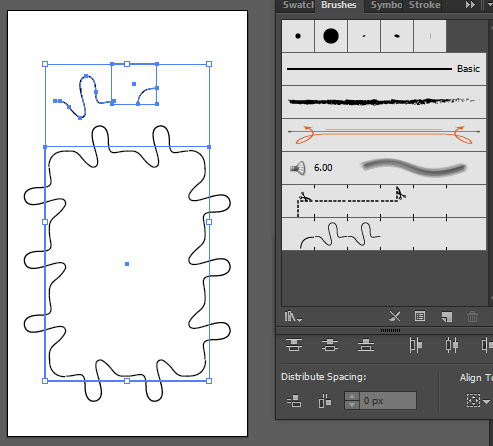
КистьПеретащим полученный объект на панель Кистей и выберем тип Объектная кисть.
Шаг 14.
КистьНе изменяя параметров в следующем диалоговом окне, нажимаем на OK. Если вы используете Adobe Illustrator CC-CC2014, то у вас есть возможность автоматически генерировать угловую плитку. Для этого выберите один из четырех возможных вариантов. Это даст нам возможность применять кисть к формам, которые имеют углы.
Это даст нам возможность применять кисть к формам, которые имеют углы.
Шаг 15.
Делаем гильошНарисуем окружность (L) без заливки и применим на ней нашу новую кисть.
Шаг 16.
Делаем гильошПростейший гильош готов. Впрочем, смотря с какой стороны посмотреть на эту простоту. Даже такой рисунок смотрится впечатляюще. А что, если мы покрутим настройки кисти?
Шаг 17.
Делаем гильошДля прямоугольной области мы получим что-то, вроде этого:
Шаг 18.
Делаем гильошОчевидно, что создавая более сложные формы, мы можем делать и более оригинальные гильоши. Пробуйте и у вас обязательно будут впечатляющие результаты!
Ссылка на источник
Любите креатив, дизайн и маркетинг?
Сегодня в уроке мы будем делать узор гильоше с помощью инструментов Adobe Illustrator Envelope Distort, Blend Tool и Pattern Brush. Гильошированный узор, или как его некоторые называют – тангирная сетка, используется для защиты ценных бумаг и банкнот от подделок. Как правило, для создания шаблона вектора Гильоша, дизайнеры используют специальное дорогостоящие программы. Но сегодня мы узнаем, что Adobe Illustrator помогает создать Гильоша, используя только встроенные функции. Давайте посмотрим, как это делается!
Гильошированный узор, или как его некоторые называют – тангирная сетка, используется для защиты ценных бумаг и банкнот от подделок. Как правило, для создания шаблона вектора Гильоша, дизайнеры используют специальное дорогостоящие программы. Но сегодня мы узнаем, что Adobe Illustrator помогает создать Гильоша, используя только встроенные функции. Давайте посмотрим, как это делается!
Для этого урока нам потребуется версия Adobe Illustrator CS2 – CC2014 и примерно 20 минут времени.
Чтобы начать, откройте Adobe Illustrator и создайте новый документ ( Cmd / Ctrl + N ). Монтажная область может быть любого размера и он будет одинаково хорошо работать в RGB или в CMYK цветах.
Возьмите Pen Tool (P) и нарисуйте волнистую линию без заливки, как показано на рисунке. Можно не повторять точную форму моей кривой, сделайте приблизительную форму.
Создайте другую кривую ниже первой, но расположите ее горизонтально.
Выберите начальные точки двух путей, используя инструмент Direct Selection Tool (A) , затем, выровняйте их по горизонтали, нажав на Horizontal Align Left в панели Align.
Точно так же нужно выровнять конечные точки кривых.
Соедините начальные точки путей, используя Pen Tool (P).
Выделите полученную кривую и инструмент Reflect Tool (O), и нажмите кнопку мыши в точке А, держа Option / Alt . В диалоговом окне выберите вертикальной оси и нажмите кнопку Copy.
Для следующего шага этого урока, выбрать верхний точки, в которых обе кривые пересекаются с помощью Direct Selection Tool (A), затем перейдите к Object> Path> Join (Cmd / Ctrl + J) .
Таким же образом мы соединим нижние точки пути.
Создать горизонтальную линию без заливки, используя Pen Tool (P) или Line Tool (\).
Длина пути не очень важна. Переместите полученную прямую на некоторое расстояние вниз, держа клавишу Shift и Option / Alt, это должно привести к тому, что прямая линия повторится.
Выберите оба сегмента прямой линии, а затем используя сочетание Cmd / Ctrl + Option / Alt + B . Теперь дважды щелкните на Blend Tool (W) значок на панели инструментов. В открывшемся диалоговом окне выберите заданное расстояние и установить 4px в числовом поле.
Если вы хотите создать цветной узор гильоша, тогда можете перекрасить линии в разные цвета, такие как красный и зеленый.
Поместите полученный смешанный объект под созданным ранее объектом, чтобы сделать этот шаг – переместите его вниз на панели Layers.
Выберите все созданные объекты, а затем перейти к Object> Envelope Distort> Make with Top Object .
Как вы можете видеть, мы получили несколько дефектов, которые указаны стрелками на рисунке выше. Чтобы исправить их сделайте Object > Envelope Distort > Envelope Options … и увеличить значение Fidelity до значения 90-100.
Чтобы исправить их сделайте Object > Envelope Distort > Envelope Options … и увеличить значение Fidelity до значения 90-100.
Теперь все дефекты устранены.
Перетащите получившийся объект в панель кистей, и в диалоговом окне выберите Pattern Brush .
Не изменяя настройки в диалоговом окне нажмите кнопку ОК. Если вы используете Adobe Illustrator CC-CC2014, то у вас есть возможность автоматически генерировать угловые элементы. Чтобы сделать это, у вас есть четыре варианта на выбор. Это даст нам возможность применять кисть к объектам формы которых имеют углы.
Создайте круг с обводкой и без заливки, используя инструмент Ellipse Tool (L), а затем примените к нему созданную кисть.
Как вы можете видеть, мы получили довольно сложную форму – это наш новый гильошированный узор! Этот объект является динамическим. Сделайте двойной щелчок на иконке кисти в панели кистей, чтобы открыть диалоговое окно. Теперь давайте менять параметры и наблюдать за происходящими изменениями.
Теперь давайте менять параметры и наблюдать за происходящими изменениями.
Теперь давайте посмотрим, как наш гильошированный узор будет выглядеть, если вы примените кисть к прямоугольной форме.
Мы рассмотрели базовую технику создания собственного гильошированного узора в Adobe Illustrator. Теперь я хотел бы отметить вам направление для ваших собственных экспериментов.
- Как вы знаете, объект, созданный в первых шагах, может быть совершенно произвольной формы. Чем больше объектов вы создаете, тем больше видов шаблона вектора гильоширования вы получите.
- Вы можете изменить цвета объектов смешивания и значение шага.
- Смешиваемые объекты могут состоять из путей разной формы (не только из прямых отрезков). Например, мы можем использовать путь в форме зигзага. На рисунках ниже показаны промежуточные этапы и конечный результат созданного шаблона гильоше.
- Вместо объекта Blend, вы можете использовать путь, к которому применяется созданная нами кисть.
 Я создал элемент для кисти из нескольких квадратов (углы нижней площади и верхней округлены).
Я создал элемент для кисти из нескольких квадратов (углы нижней площади и верхней округлены).
Давайте поместим этот элемент в шаблон кистей в панели Brushes, а затем применим кисть к сегменту прямой.
Теперь, следуя инструкциям вы можете сделать новый гильошированный узор!
- После создания объекта, вы можете продолжать манипулировать с точками, которые приведут к созданию бесконечного типа числа узоров.
Я надеюсь, что вы найдете много других применений для этой техники. Наслаждайтесь и экспериментируйте!
Для дизайнеров, которым захочется сделать нечто подобное в Photoshop, у меня есть урок “Как создать реалистичный эффект (Орловская печать) денег в Photoshop“.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 13 Среднее: 4.3]Пунктирная линия в excel как сделать
Microsoft Excel. Как в Экселе нарисовать линию?
Как в Экселе нарисовать линию?
Так это смотря что Вы имеете ввиду, говоря о линии.
Если линии, ограничивающие и разграничивающие столбцы и строки — так то границы ячеек.
А если произвольная линия нужна поверх ячеек — то уже фигура.
Соответственно и quot;рисуютсяquot; такие линии различно: либо Формат ячеек/Граница, либо Вставка/Фигура.
Если имеется ввиду линия как объект, то для вставки линии в excel нужно переключиться на вкладку Вставка, далее Фигуры и выбрать линию.
Данный способ применим для версий Office 2007-2010
В версиях 2003 и ниже, вставка-рисунок-автофигуры.
на панели рисования, что появиться выберите линию и создайте рисунок.
В Экселе линия рисуется очень просто. В программе необходимо кликнуть по вкладке Вставка (на верхней панели инструментов). В меню, которое откроется, выбираем Фигуры. Появляется окошко, где находится пункт Линии. Здесь и выбираем линию, которую нам нужно нарисовать (прямую, волнистую и другие).
Можно, не прибегая к дополнительному меню сверху, нарисовать/начертить линию с помощью клавиш quot;Shiftquot; и quot;_quot;. Линия Р суется несколькими нажатиями этой клавиши с нажатой клавишей shift.
Также линию (и не только прямую, но и диагональную, со стрелкой, ломаную и тд) можно нарисовать при помощи меню (панели) сверху:
выьираете раздел quot;Вставкаquot; и переходите в подраздел quot;Фигурыquot;.
Здесь можно выбрать нужную линию.
Нарисовать линию в программе Microsoft Excel можно так:
- открываем программу Microsoft Excel
- переходим сразу на панель инструментов
- Выбираем quot;Вставкуquot;, затем quot;Фигурыquot;. Можно, кстати, сократить путь и воспользоваться горячими клавишами. CTRL+L или же CTRL+T
- теперь нам надо выбрать фигуры или линию, которая нужна в таблице.
- мышкой перетаскиваем линию и обозначаем начало и конец. Если ошиблись с размером, то в обоих концах есть регуляторы длины и ее можно увеличить.

Добрый день. Есть два варианта начертить линию в Excel.
Первый вариант.
Выделите область для построения линии. Нажмите правую кнопку мыши. Выберите из раскрывшегося списка quot;Формат ячейкиquot;. Выберите закладку quot;Границаquot;. Оставьте в выбранной области, только нижнею границу это и будет ваша линия.
Второй вариант. Можно линию нарисовать. На верхней закладки основных настроек Excel войдите в quot;Вставкаquot;. Из множества блоков выберите quot;Иллюстрацииquot;. Третья иконка quot;Фигурыquot;, среди множества фигур есть линия, вы должны указать е начало и конец.
Я всегда использую первый способ, считаю его более удобным и простым.
Если вам необходимо в документе Excel вставить линию, то необходимо воспользоваться фигурами. Для этого нужно перейти на вкладку под названием quot;Вставкаquot;, затем в quot;Фигурыquot;, и после этого перед вами предстат возможность выбрать линию.
Также линию можно нарисовать, используя обычное подчркивание при помощи клавиши Shift и кнопки со значком quot;_quot;. Таким образом можете задать для линии любую длину.
Таким образом можете задать для линии любую длину.
У меня английский перевод меню, потому покажу на картинке, куда нажимать:
На русскому это будет, наверное, quot;Вставкаquot;. Потом выбираете quot;Формыquot; и среди них находите линию. Ее можно рисовать между колонками, чтобы она их соединяла, а можно и не доводить до краев столбиков. А если выберите такую форму, то и вовсе сможете рисовать свободную линию:
В Microsoft Excel, так же как и Word доступна функция создания любой линии (прямой, кривой, со стрелками и т.д.).
Для этого нам необходимо открыть раздел quot;Вставкаquot; и нажать на кнопку quot;Фигурыquot;.
В открывшемся меню необходимо перейти в подраздел quot;Линииquot;, выбрать нужную нам и нажать на листе Excel, далее тянуть, придавая линии нужную длину.
Честно говоря не совсем понял, зачем в екселе нужны линии. Ради интереса попробовал в ячейке нарисовать линию, получилось вот так:
Если вы имели в виду такую линию, то просто нажмите кнопку шрифт с подчеркиванием и нажимайте клавишу пробел
Режим разметки страницы в Excel – очень удобный инструмент, с помощью которого можно сразу просматривать, как на странице будут выглядеть элементы при печати и тут же их редактировать. Кроме того, в этом режиме доступен просмотр колонтитулов – специальных примечаний на верхнем и нижнем полях страниц, которые не видны в обычных условиях работы. Но, все-таки далеко не всегда работа в таких условиях для всех пользователей бывает актуальна. Более того, после того, как юзер переключится на обычный режим работы, он заметит, что даже тогда останутся видны пунктирные линии, которые обозначают границы страницы.
Кроме того, в этом режиме доступен просмотр колонтитулов – специальных примечаний на верхнем и нижнем полях страниц, которые не видны в обычных условиях работы. Но, все-таки далеко не всегда работа в таких условиях для всех пользователей бывает актуальна. Более того, после того, как юзер переключится на обычный режим работы, он заметит, что даже тогда останутся видны пунктирные линии, которые обозначают границы страницы.
Удаление разметки
Давайте выясним, как отключить режим разметки страницы и избавиться от визуального обозначения границ на листе.
Способ 1: отключение разметки страницы в строке состояния
Самый простой способ выхода из режима разметки страницы – это сменить его через пиктограмму на строке состояния.
Три кнопки в виде пиктограмм для переключения режима просмотра находятся в правой части строки состояния слева от регулятора масштаба. С помощью них можно настроить следующие режимы работы:
- обычный;
- страничный;
- разметка страницы.

При двух последних режимах лист разбит на части. Чтобы убрать это разделение просто кликаем по пиктограмме «Обычный». Происходит переключение режима.
Данный способ хорош тем, что его можно применить в один клик, находясь в любой вкладке программы.
Способ 2: вкладка «Вид»
Переключить режимы работы в Экселе можно также через кнопки на ленте во вкладке «Вид».
- Переходим во вкладку «Вид». На ленте в блоке инструментов «Режимы просмотра книги» кликаем по кнопке «Обычный».
- После этого программа будет переключена из условий работы в режиме разметки в обычный.
Этот способ, в отличие от предыдущего, подразумевает дополнительные манипуляции, связанные с переходом в другую вкладку, но, тем не менее, некоторые пользователи предпочитают пользоваться именно им.
Способ 3: снятие пунктирной линии
Но, даже если вы переключитесь со страничного или режима разметки страницы в обычный, то пунктирная линия с короткими черточками, разбивающая лист на части, все равно останется. С одной стороны она помогает ориентироваться, уместится ли содержимое файла в печатный лист. С другой стороны, такое разбиение листа не каждому пользователю понравится, оно может отвлекать его внимание. Тем более, что не каждый документ предназначается именно для печати, а значит, подобная функция становится просто бесполезной.
С одной стороны она помогает ориентироваться, уместится ли содержимое файла в печатный лист. С другой стороны, такое разбиение листа не каждому пользователю понравится, оно может отвлекать его внимание. Тем более, что не каждый документ предназначается именно для печати, а значит, подобная функция становится просто бесполезной.
Сразу нужно отметить, что единственным простым способом избавления от этих коротких пунктирных линий является перезапуск файла.
- Перед тем, как закрыть окно не забываем сохранить результаты изменений, нажав на пиктограмму в виде дискеты в левом верхнем углу.
- После этого жмем на пиктограмму в виде белого крестика вписанного в красный квадрат в верхнем правом углу окна, то есть, кликаем по стандартной кнопке закрытия. Не обязательно закрывать все окна Excel, если у вас запущено одновременно несколько файлов, так как достаточно завершить работу в том конкретном документе, где присутствует пунктир.
- Документ будет закрыт, а при повторном его запуске коротких пунктирных линий, разбивающих лист, уже не будет.

Способ 4: удаление разрыва страницы
Кроме того, лист Excel также может быть размечен длинными пунктирными линиями. Подобная разметка носит название разрыва страницы. Она может быть включена только вручную, поэтому для её отключения нужно проделать некоторые манипуляции в программе. Подобные разрывы включают в том случае, если нужно определенные части документа отдельно от основного тела. Но, такая необходимость существует не все время, кроме того, данная функция может быть включена по неосторожности, а в отличие от простой разметки страниц, видной только с экрана монитора, данные разрывы будут реально разрывать документ на части при печати, что в большинстве случаев неприемлемо. Тогда актуальным становится вопрос об отключении этой функции.
- Переходим во вкладку «Разметка». На ленте в блоке инструментов «Параметры страницы» кликаем по кнопке «Разрывы». Открывается выпадающее меню. Переходим по пункту «Сброс разрыва страниц». Если вы кликните по пункту «Удалить разрыв страницы», то будет удален только один элемент, а все остальные останутся на листе.

- После этого разрывы в виде длинных пунктирных линий будут убраны. Но появятся мелкие пунктирные линии разметки. Их, если считаете это необходимым, можно убрать, как описано в предыдущем способе.
Как видим, отключить режим разметки страницы довольно просто. Для этого нужно просто произвести переключение, нажав соответствующую кнопку в интерфейсе программы. Для того, чтобы убрать пунктирную разметку, если она мешает пользователю, нужно произвести перезагрузку программы. Удаление разрывов в виде линий с длинным пунктиром можно выполнить через кнопку на ленте. Поэтому для удаления каждого варианта элемента разметки существует своя отдельная технология.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Возраст: | 14.05.2013 08:49 Подскажите пожалуйста, как линию преобразователь в пунктирную |
Возраст: | 14.05.2013 08:59 Для какова масштаба? |
Возраст: | 14.05.2013 09:01 1 к 1 те в максе я делаю в мм |
Возраст: | 14.05.2013 09:17 Да уж, хоть так. |
Возраст: | 14.05.2013 09:19 эх, спасибо и на этом, а я думал что есть что то типа свойства линии , как в каде |
Возраст: 36 | 14.05.2013 10:49 |
Возраст: 32 | 14.05.2013 10:55 demnt3d |
Возраст: 35 | 14.05.2013 11:46 Чертить в максе. рендерить в автокаде. обрабатывать фотки в экселе. еще вирэй пиццу разогревать научите. мир сошел с ума! |
Возраст: 36 | 14.05.2013 11:55 Quote: demnt3d если человеку дорожная разметка нужна, то почему бы и нет?! |
Возраст: | 14.05.2013 12:05 ДА Вы правы мне нужна резметки, и её гипер много |
Возраст: 35 | 14.05.2013 12:11 Зачем моделить? Кинь текстуру в прозрачность, градиент рамп например чёрно-белый, и всё. |
Возраст: 101 | 14.05.2013 12:57 Quote: Кинь текстуру в прозрачность, градиент рамп например чёрно-белый, и всё. +1 только я делал с Tiles, но это те же яйца только в профиль)) Единственное неудобство — если дорога изгибается, надо текстуру уметь наложить, либо наложить на прямой сплайн и потом уже какой-нибудь FFD-шкой или bend-ом гнуть до полного удовлетворения. |
Возраст: 33 | 14.05.2013 14:37 а рэйлклон уже не формат? |
Возраст: | 14.05.2013 15:22 скрипт DIMaster в помощь (это скрипт для макса, который проставляет размеры.) |
Возраст: 36 | 14.05.2013 15:27 1. моделированная дорожная разметка смотрится естественнее с близкого расстояния — пикселей не видно. для «птички» и анимации, конечно, лучше текстура. надо только уметь разметку сделать и затекстурить правильно. |
Возраст: 32 | 14.05.2013 16:04 для разметки есть скрипт бесплатный на rendering.ru он там в пакете скриптов скачивается и так и называется markline creator |
Как сделать листовку? | verovski
В этой статья я расскажу и покажу как можно легко и просто сделать листовку, пользуясь Фотошопом и Иллюстратором. На этот раз мы начнем работу сразу в Иллюстраторе. Необходимую растровую графику подготовим отдельно в Фотошопе, а затем импортируем в Иллюстратор для верстки. Но для начала несколько слов о листовке.
Но для начала несколько слов о листовке.
В этом уроке мы больше поговорим о самом дизайне и его создании. Да, конечно, мы поговорим и о размерах, линиях реза, CMYK, форматах. Но лишь мельком. Если больше всего вас интересуют именно эти требования к печати, то более развернуто я написал о них в цикле статей:
Что такое листовка?
Грубо говоря листовка это стандартный A4 лист, целью которого является донести до вас какую то информацию. Чаще всего речь шла об политическо-военной агитке, именно под это использовались листовки на заре 20го века. В последние годы листовки носят рекламный уклон, соперничая с флаерами и буклетами. От флаера листовка отличается тем, что флаер имеет массу размеров и форматов (чаще всего вытянутых). Листовка же в основном предоставлена в формате А4 или в А5 (А4 поделенный на 2).
Идея этого урока мне пришла в одном из местных супермаркетов. Мы закупали продукты и я наткнулся на следующую рекламную листовку.
Посыл этого урока простой. Вот она реальная графика, которую можно встретить на улице. Рекламные листовки, которые дизайнеры делают за деньги. А самое главное, ничего сложного в этом нет. Делается все это очень просто.
Вот она реальная графика, которую можно встретить на улице. Рекламные листовки, которые дизайнеры делают за деньги. А самое главное, ничего сложного в этом нет. Делается все это очень просто.
В этом уроке мы повторим именно этот дизайн, возможно с небольшими отличиями.
Размеры листовки
О размерах листовки я уже говорил. Это обычный A4 лист, поэтому вы можете даже не утруждать себя поиском размеров а просто выбрать A4 из преднастроек Иллюстратора. Так же поставьте CMYK — это цветовая модель, которая имитирует цвета, которые будут отпечатаны на принтере. В растровых эффектах ставьте 300ppi. В режимах можно сразу поставить Overprint (не знаете что это? Читайте статью Что такое Overprint). В блидах ставим 3-4мм. Это будут наши края под резку.
И опять же повторюсь, если вы хотите не просто проставить эти настройки, но и понять их смыл, читайте Подготовка к печати за 10 минут.
Настраиваем цветовой профиль
Создав рабочую область неплохо бы посмотреть цветовой профиль в котором мы работаем. Сделать это можно в Edit > Color Settings. В диалоговом окне нужно выбрать цветовой профиль, на основе которого работает типография, в которой вы будете печатать листовку. В обратном случае у вас могут получиться иные оттенки. Я традиционно работаю в цветовом профиле Euroscale Coated v2, так как именно в нем работает типография, в которой мы печатаем большую часть материалов. Если вы не знаете где будет печататься дизайн, у вас нет возможности узнать, то просто ставьте общие европейские настройки Europe General Purpose 3.
Сделать это можно в Edit > Color Settings. В диалоговом окне нужно выбрать цветовой профиль, на основе которого работает типография, в которой вы будете печатать листовку. В обратном случае у вас могут получиться иные оттенки. Я традиционно работаю в цветовом профиле Euroscale Coated v2, так как именно в нем работает типография, в которой мы печатаем большую часть материалов. Если вы не знаете где будет печататься дизайн, у вас нет возможности узнать, то просто ставьте общие европейские настройки Europe General Purpose 3.
Создаем дизайн листовки
Для дизайна листовки прежде всего создадим игривый задний фон. Выберите инструмент Line Segment Tool и нарисуйте простую черту от центра листа к верхней части. Чтобы нарисовать линию ровно нажмите SHIFT или воспользуйтесь умными направляющими View > Smart Guides.
В выбираем черный цвет окантовки, и ширину 70-80pt. Жирная черта. Теперь изменим форму окантовки. Выберите остроконечную. Чтобы развернуть её в другую сторону инвертируйте форму в окошке Stroke.
Жирная черта. Теперь изменим форму окантовки. Выберите остроконечную. Чтобы развернуть её в другую сторону инвертируйте форму в окошке Stroke.
Разложите получившуюся фигуру на кривые Object > Expand / Expand Appearance . Наконец, примените к фигуре живой эффект Effects > Distort & Transform > Twist
Проворачиваем фигуру по кругу
Для дизайна листовки нам нужно получить подобие лучей, расходящийхся в разные стороны. Это распространенный эффект, применяемый в основном в векторной графике. В нашем случае луч света изогнут, для чего мы и использовали эффект Twist.
Выберите инструмент Rotate Tool нажмите ALT и кликните в основание фигуры. Так вы устанавливаете ось прокрутки. Вместе с этим появится и диалоговое окно прокрутки. В нем установите 15 градусов и нажмите Copy. После нажимайте CTRL+D — это будет повторять последнюю операцию. Нажимайте CTRL+D пока не замкнется круг.
Нажимайте CTRL+D пока не замкнется круг.
Выделите все объекты инструментом Selection Tool и нажмите Ctrl+G чтобы сгруппировать их в один объект. Нарисуйте так же прямоугольник инструментом Rectangle Tool. Эту фигуру можно поместить под лучи и окрасить в другой цвет на время. На панели слоев у вас должно быть два объекта.
Создаем градиенты и маску
Для окраски наших фигур нам нужно создать градиенты. Подробнее об этом я уже писал в статье Как сделать градиент в Иллюстраторе. С сгруппированным объектом градиент работает иначе. Выделите лучи, затем перейдите на панель градиента Gradient и кликните по значку градиента. Это сразу окрасит фигуру в стандартный градиент. Но так как фигура сгруппированная, то у каждого луча будет свой собственный градиент. А это нам совершенно не нужно.
Чтобы создать общий градиент, выберите инструмент Gradient Tool и проведите им по рабочей области задав направление. На самом деле у каждого объекта по прежнему остается свой собственный градиент, который вы можете индивидуально перенастроить в другую сторону. Просто теперь у каждого луча все градиенты повернуты в одну сторону. Получается эффект, как будто градиент у объекта всего один общий.
На самом деле у каждого объекта по прежнему остается свой собственный градиент, который вы можете индивидуально перенастроить в другую сторону. Просто теперь у каждого луча все градиенты повернуты в одну сторону. Получается эффект, как будто градиент у объекта всего один общий.
Сделав это, настройте цвет нашего градиента на панели Gradient, кликая по ползункам с цветом. Тоже самое проделайте с градиентом прямоугольника.
Я хочу создать ещё один дополнительный источник света. Нарисуйте еще один прямоугольник поверх всех фигур. Задайте ему полупрозрачный радиальный градиент. От белого, прозрачного цвета, к желтому. Для настройки прозрачности нужно поставить Opasity 0% ниже ползунков с цветом.
Теперь настройте режимы наложения. На панели Transparency выберите режим наложения Overlay, кроме этого можно поиграть с прозрачностью слоя.
Наконец выберите все три фигуры и нажмите CTRL+G чтобы сгруппировать их. Выше нарисуйте новый прямоугольник. Затем опять выберите и этот прямоугольник и фигуру заднего фона. Нажмите Edit > Clipping Mask > Make или Ctrl+7
Выше нарисуйте новый прямоугольник. Затем опять выберите и этот прямоугольник и фигуру заднего фона. Нажмите Edit > Clipping Mask > Make или Ctrl+7
Нижняя часть дизайна листовки
Теперь перейдем к нижней части заднего фона. Нарисуйте новый прямоугольник. Пусть он немного накладывается на верхнюю часть. Выберите инструмент Pen Tool, наведите на контур фигуры и поставьте дополнительную точку.
Выберите инструмент Convent Anchor Point Tool и перенастройте вектора точек. Для центральной точки создайте широкие вектора. Это обеспечит плавность изгиба. А для угловой точки угловые направляющие вектора. Далее инструментом Direct Selection Tool поднимите угловую точку выше.
Теперь продублируйте фигуру. Выберите Selection Tool, нажмите ALT, кликните по фигуре и немного протащите её вниз удерживая ALT. Так вы продублируйте фигуру. Её залейте черным цветом.
Её залейте черным цветом.
Снова продублируйте фигуру и протащите её вниз. Залете на этот раз зеленым цветом. Поиграйте немного с точками изгиба инструментом Direct Selection Tool. Для красоты нижние точки можно тоже сдвинуть к границе блидов. Дизайн заднего фона нашей листовки официально закончен.
Линии реза и блиды листовки
Создавая дизайн листовки обязательно следите за тем, чтобы дизайн выходил за рабочую область и доходил до границ блидов которые вы настроили при создании фаила. Эти края необходимы для резки листовки после распечатки.
Создаем логотип для листовки
Понятно, что у создателей листовки был логотип в готовом виде, который они доработали. Мы могли бы найти его в интернете, но я не буду тратить на это время и просто напишу Kinder обычным шрифтом. Выберите Arial или что вам удобнее. Написав слово, я выделю все буквы кроме «К» и окрашу их в оранжевый C0M70Y100K0, а черную букву соответственно в C0M0Y0K100.
Теперь перейдем к окантовке. К сожалению окантовка шрифта имеет ряд ограничений по настройкам. Это связано с тем, что Иллюстратор применяет её к буквам, как к содержанию, а не как к общему объекту. Именно для этого и существует панель Appearance. Откройте её и выделите шрифт. На панели Appearance добавьте дополнительную окантовку белого цвета и передвиньте её ниже содержания (Character). Это необходимо для того, чтобы окантовка не перекрывала цвет букв, который у нас смешанный.
После увеличивайте толщину окантовки в этой же панели, пока не будет похоже как на картинке ниже.
В принципе логотип можно сразу разложить на кривые Object > Expand или Expand Appearance — нажимайте эту команду несколько раз до победного конца, пока Иллюстратор полностью не разложит букву на кривые, включая окантовку. Так вам будет проще рисовать следующие части логотипа, цепляясь за кривые окантовки.
Я так же уменьшил расстояние между буквами. Это я сделал на панели Character. Теперь выбираем инструмент Rounded Rectangle Tool и рисуем прямоугольник с овальными краями. Начинайте рисовать прямоугольник и во время этого, не отпуская мышку примените следующий трюк. Нажимайте стрелочки «Вверх» и «Вниз» на клавиатуре. Это будет увеличивать и уменьшать степень округлости краев прямо на лету.
Это я сделал на панели Character. Теперь выбираем инструмент Rounded Rectangle Tool и рисуем прямоугольник с овальными краями. Начинайте рисовать прямоугольник и во время этого, не отпуская мышку примените следующий трюк. Нажимайте стрелочки «Вверх» и «Вниз» на клавиатуре. Это будет увеличивать и уменьшать степень округлости краев прямо на лету.
Наконец мы перейдем к интересной части, растровой графике в Иллюстраторе.
Растровая графика
Как видите, графика ниже логотипа выполнена с элементами растра. Белая область стекает на оранжевую как будто молоко. Для подчеркивания объема дизайнер выбрал легкую тень. На мой взгляд эту часть значительно проще выполнить в Фотошопе. Но я нарисую основу стекающего молока чтобы не подбирать размеры.
Выберите инструмент Pencil Tool и нарисуйте волнистую линию. Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.
Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.
Скопируйте получившуюся фигуру. Перейдите в Фотошоп. Нажмите File > New и сделайте CTRL+V в новую рабочую область. В появившемся окне выберите Smart Layer. Если все правильно, то рабочая область должна получиться таких же размеров как объект, который вы скопировали, с разрешением в 300dpi. Если этого не случилось исправьте размеры сами 72 на 300dpi. Фигура должна сесть один в один в рабочую область. Так же поставьте CMYK как цветовой режим.
Для лучшей видимости под слоем объекта можно поместить какой-нибудь слой заливки, другого цвета.
Теперь я сделаю двойной клик по векторному Smart слою, и в диалоговом окне стилей слоя применю внутреннюю тень. Сделайте её помягче, направьте внутрь, поставьте слабую прозрачность.
Сделайте её помягче, направьте внутрь, поставьте слабую прозрачность.
Нормально, но теперь тень вылезает и с правого края. Вы можете просто скрыть это обычной белой кистью. Сделайте выделение фигуры, нажмите CTRL и кликните по иконке слоя. Появится выделение. Теперь создавайте обычный пустой слой и белой кистью Brush Tool просто закрасьте ненужную область.
Теперь отключаем нижний темный слой. Он нам не нужен. Если у вас сохранился Background layer, слой заднего фона, его тоже нужно удалить. Для этого сделайте по нему двойной клик. Это превратит его в обычный слой. Теперь можете удалять.
Сохраняйте графику. Открывайте Иллюстратор, File > Place и выбирайте фаил. Сохранять фаил нужно конечно в формате Фотошопа со всеми слоями и настройками PSD.
Первоначальную фигуру, из которой мы сделали тень я удалил. Ну а теперь осталось только продублировать самый первый овальный прямоугольник. Для этого кликните по нему на панели слоев и начните перемещать. Во время перемещения нажмите CTRL, это продублирует фигуру. Продублированную фигуру окрасьте в оранжевый, а инструментом Direct Selection Tool сдвиньте верхние точки кривой ниже.
Для этого кликните по нему на панели слоев и начните перемещать. Во время перемещения нажмите CTRL, это продублирует фигуру. Продублированную фигуру окрасьте в оранжевый, а инструментом Direct Selection Tool сдвиньте верхние точки кривой ниже.
Воссоздаем слоган листовки
У логотипа есть соответствующий слоган. Опустим его дизайнерские достоинства. На мой взгляд и шрифт не тот, и стилями переиграли. Просто воссоздадим его. Для этого нам понадобится панель Appearance. Я написал текст похожим шрифтом. Теперь выделите текст и откройте панель Appearance. На панели у вас пустая область и вкладка Characters.
Characters — это содержание объекта. То есть сами буквы. По умолчанию они черные. Содержание необходимо так как каждую букву можно залить разным цветом. Нам это как раз не нужно. Нам нужно применять цвет к надписи в целом, как к объекту. Поэтому можете сразу кликнуть по Characters, зайти внутрь, обнулить цвет, и вернуться назад, кликнув по надписи Type в этом же окне.
Теперь начинайте создавать заливки. Создайте первую оранжевую.
Затем создайте черную заливку и поместите её под оранжевую. Чтобы она выступала мы применим к неё эффект Effect > Distort & Transform > Transform. В диалоговом окне устанавливаем параметры сдвига в низ и в левую область. Однако это не все. Если вы заметили, то заливка не просто смещена вниз, но и связана с углами надписи, она как бы трехмерна. Чтобы добиться такого же эффекта, установите количество копий, от 50 до 200. Чем больше копий, тем меньшее значение в расстоянии между копиями вам придется поставить.
Создайте новую заливку белого цвета. На нашей листовке примените к неё тот же эффект, но уже без копий. Сдвиньте её в ту же сторону на небольшое расстояние.
Наконец, создайте последнюю область заливки серого цвета. Примените к ней живой эффект Effect > Path > Offset Path. Этот эффект сдвигает контур фигуры по типу окантовки внутрь или наружу. Увеличивайте фигуру. Затем примените Effect > Distort & Transform > Transform и немного сдвиньте в нижний левый бок. Понятно, чтобы применить эффект к конкретной заливке вам нужно выделить и надпись, и эту заливку на панели Appearance. В итоге получается структура, похожая на слои в Фотошопе, где к каждому слою, а в нашем случае к заливке, прикреплен какой то эффект.
Увеличивайте фигуру. Затем примените Effect > Distort & Transform > Transform и немного сдвиньте в нижний левый бок. Понятно, чтобы применить эффект к конкретной заливке вам нужно выделить и надпись, и эту заливку на панели Appearance. В итоге получается структура, похожая на слои в Фотошопе, где к каждому слою, а в нашем случае к заливке, прикреплен какой то эффект.
Осталось только написать ещё пару надписей. К ним мы применим другой эффект Effect > Stylize > Drop Shadow
Растровые объекты в Иллюстраторе
Давайте сразу наметим примерный размер растровых элементов на нашем макете. Для этого я просто создам несколько квадратиков инструментом Rectangle Tool.
Теперь я скопирую один из квадратиков. В Фотошопе создам новый фаил и сделаю Paste на новую рабочую область. Фотошоп сразу определит размер квадратика и создаст рабочую область точно такого же размера с 300dpi. На этом роль прямоугольника кончается. Главное, вы имеете точные размеры области, которую будут занимать ваши майки, футболки и кроссовки. Впрочем, это имеет смысл, если ваша графика меньшего размера. Тогда вы с точностью до миллиметра будете видеть, на сколько её придется увеличить. А увеличив, сможете немного обработать, чтобы сгладить потерю качества.
На этом роль прямоугольника кончается. Главное, вы имеете точные размеры области, которую будут занимать ваши майки, футболки и кроссовки. Впрочем, это имеет смысл, если ваша графика меньшего размера. Тогда вы с точностью до миллиметра будете видеть, на сколько её придется увеличить. А увеличив, сможете немного обработать, чтобы сгладить потерю качества.
Если графика больше, вы можете не беспокоиться о правильном размере. Просто поменяйте разрешение на 300dpi в имеющемся фаиле, обработайте его, замаскируйте задний фон и так далее. Подготовить фаил большего размера может оказаться очень полезно. Так как в ходе утверждения макета вас могут попросить увеличить графику, и тогда придется все делать сначала. С другой стороны размер и не должен быть слишком большим. Не больше чем 100% от оригинального размера. Если вы будете уменьшать графику в 2 раза прямо в иллюстраторе, сохраняя размер, это перегрузит фаил.
В любом случае, вы можете отталкиваться от оригинального размера, который мы только что наметили. И если ваша графика значительно больше, вы можете даже увеличить рабочую область на 20%-30%, чтобы иметь запас качества.
И если ваша графика значительно больше, вы можете даже увеличить рабочую область на 20%-30%, чтобы иметь запас качества.
Теперь я просто перенесу графику на нашу рабочую область. Инструментами Lasso или Magic wand обрежу белый фон. Цветовой режим CMYK. Слой Background удаляем. Сохраняем фаил в PSD и импортируем через File > Plase в Иллюстратор на нашу листовку.
Что ещё?
Остались мелочи, вроде ценников, которые я нарисовал обычным Ellipce Tool, задав черную заливку и белую окантовку. В качестве эффекта я применил Effect > Stylize > Drop Shadow. Надписи, подписи и все. Наша листовка закончена. Переходим к сохранению.
Возможно вы захотите прикрепить растровую графику к фаилу Иллюстратора. Ведь она не очень большого размера. К чему вам свита из десятка мелких растровых фаилов привязанных через ссылку? Прикрепить графику в фаил можно кликнув по растровой картинке и нажать в меню выше кнопочку Embed.
Сохранение листовки для типографии
Сохранение листовки зависит от требований типографии. Если от вас требуется EPS, надо сохранять в EPS, если хотят AI надо сохранять в AI. В этом случае вам конечно нужно перевести весь текст в кривые или предоставить типографии ваши шрифты. Впрочем возиться со шрифтами они скорее всего не захотят, а перевести в кривые текст можно через Text > Create Outlines.
Я буду сохранять в PSD, не зря же мы устанавливали блиды. В главном окне выбирайте режим PDF/X-1a:2001. Это распространенный стандарт печати, которого придерживаются большая часть типографий.
Во вкладке Bleeds установите следующие галочки. Поставьте Trim Marks — это линии реза. И установите линии реза, настроенные в документе.
Вот и все. Мы только что изготовили вполне рабочий макет листовки.
Скачать фаил
Спасибо за внимание и удачных экспериментов.
Скачать листовку в формате AI
Автор:
Дмитрий Веровски
3 простых способа сделать волнистую линию в Adobe Illustrator
Это другой урок рисования? Не можете нарисовать идеальную волнистую линию с помощью инструмента «Перо» или карандаша? Я чувствую тебя. Не волнуйтесь, они вам не понадобятся, и вы получите гарантированно идеальную волнистую линию. Все, что вам нужно сделать, это нарисовать прямую линию и применить эффект.
Не волнуйтесь, они вам не понадобятся, и вы получите гарантированно идеальную волнистую линию. Все, что вам нужно сделать, это нарисовать прямую линию и применить эффект.
В этом уроке вы узнаете, как сделать три разных типа волнистых линий в Adobe Illustrator, в том числе, как сделать волнистую линию из прямой.Если вы хотите создать крутые эффекты волнистых линий, оставайтесь со мной до конца.
Покоряем волны!
3 способа сделать волнистую линию в Adobe Illustrator
Самый простой способ создать классическую волнистую линию — использовать эффект «Зигзаг», который можно найти в разделе «Исказить и преобразовать». Если вы хотите проявить творческий подход и создать различные типы волнистых линий, вы можете использовать инструмент Curvature Tool или Envelope Distort, чтобы сделать что-то веселое.
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2021 для Mac.Windows или другие версии могут отличаться. Пользователи Windows меняют клавишу Command на Ctrl .
Пользователи Windows меняют клавишу Command на Ctrl .
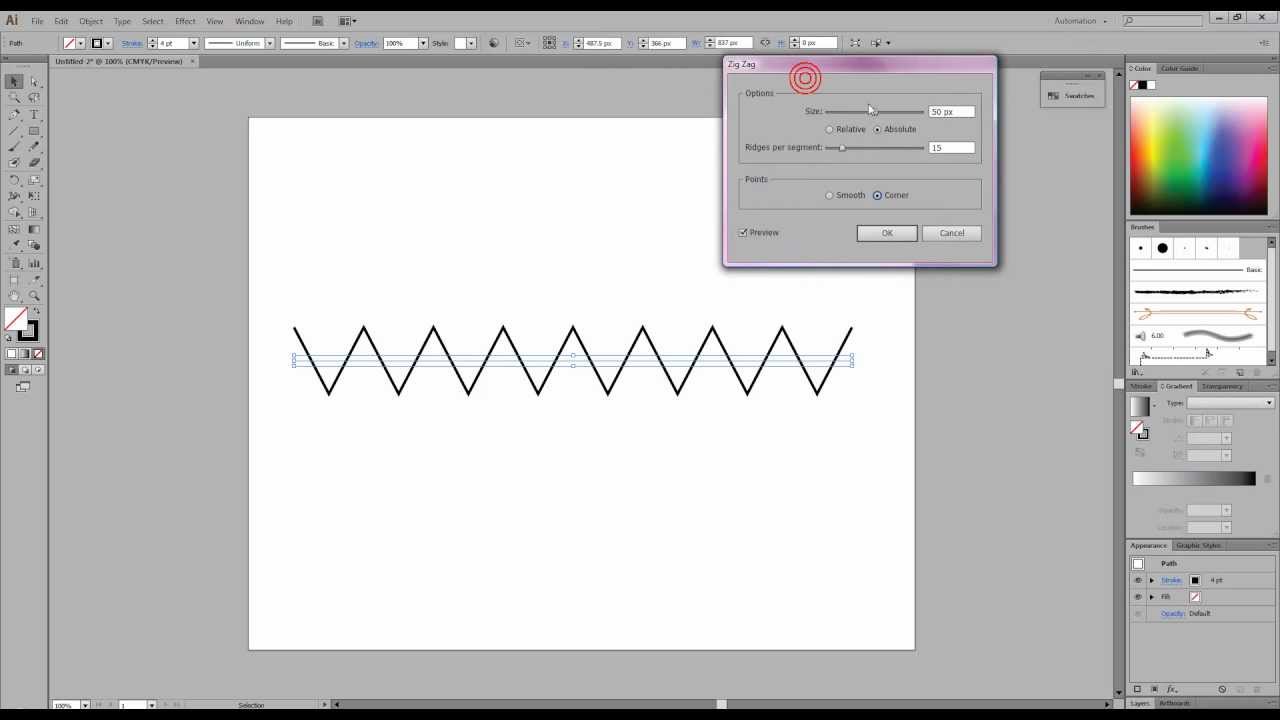
Метод 1: исказить и преобразовать
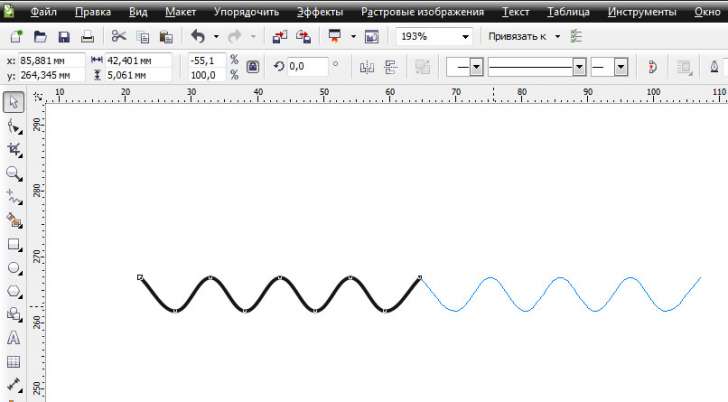
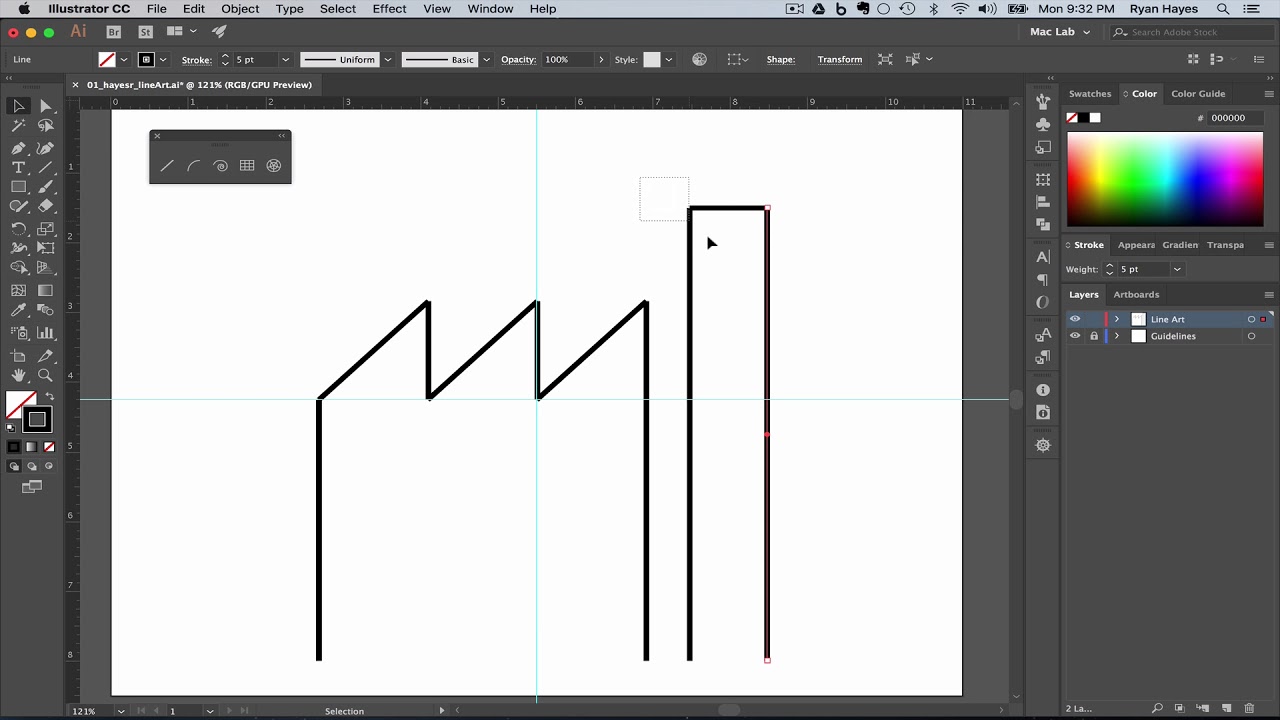
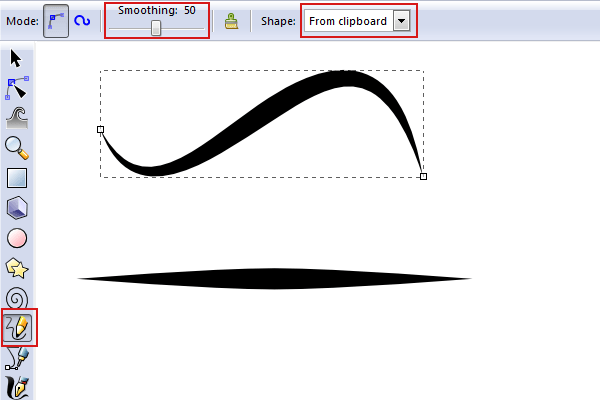
Шаг 1: Используйте инструмент Line Segment Tool (\) , чтобы нарисовать прямую линию.
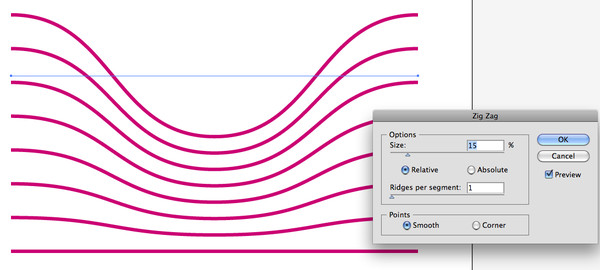
Шаг 2: Перейдите в верхнее меню и выберите Эффект > Исказить и трансформировать > Зигзаг .
Вы увидите это поле, а эффект зигзага по умолчанию (параметр Points ) — Corner .
Шаг 3: Измените параметр Точки на Сглаживание . Вы можете соответствующим образом изменить размер и выступы для каждого сегмента. Размер определяет, насколько далеко будет волна от центральной линии, а гребней на сегмент задает количество волн. Посмотрите на сравнение ниже.
Это настройка по умолчанию, 4 ребра на сегмент.
Вот как это выглядит, когда я увеличиваю количество гребней на сегмент до 8 и уменьшаю размер на 2 пикселя, чтобы волны были меньше и ближе к центральной линии.
Есть идея? Когда вы уменьшите размер, волнистая линия станет «более плоской».
Метод 2: Инструмент кривизны
Шаг 1: Начните с линии. Используйте Инструмент «Отрезок линии» или Инструмент «Перо», чтобы нарисовать линию. Он может быть изогнутым или прямым, потому что мы все равно собираемся изогнуть его, чтобы получились волны.Я продолжу пример использования прямой линии.
Шаг 2: Выберите инструмент кривизны (Shift + `) .
Шаг 3: Нажмите на прямую линию и перетащите ее вверх или вниз, чтобы получилась кривая. Щелкая, вы добавляете опорные точки к линии. Поэтому я добавил одну опорную точку при первом щелчке и перетащил ее вниз.
Нажмите на линию еще раз и перетащите опорную точку вверх или вниз, чтобы создать волну. Например, первую опорную точку я перетащил вниз, теперь я собираюсь перетащить ее вверх.
Волна начинает формироваться. Вы можете щелкнуть несколько раз в зависимости от того, насколько волнистой вы хотите сделать линию, и вы можете перемещать опорные точки, чтобы создать эффектные волнистые линии.
Способ 3: искажение огибающей
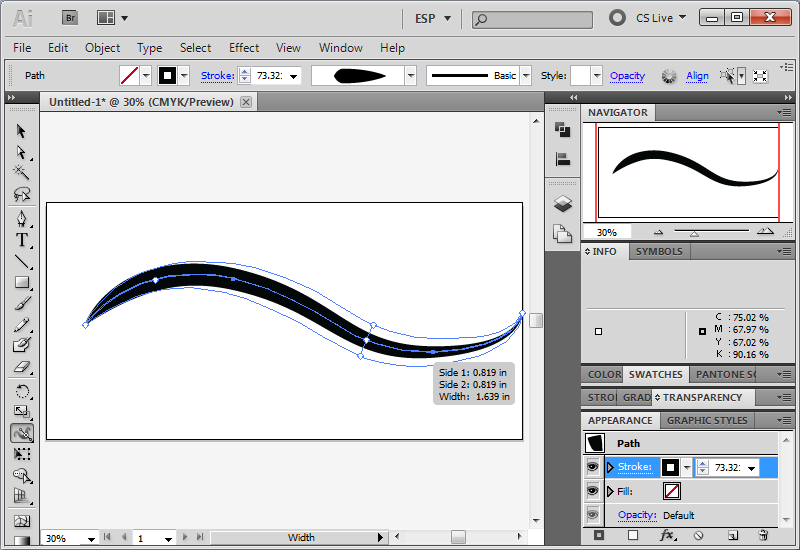
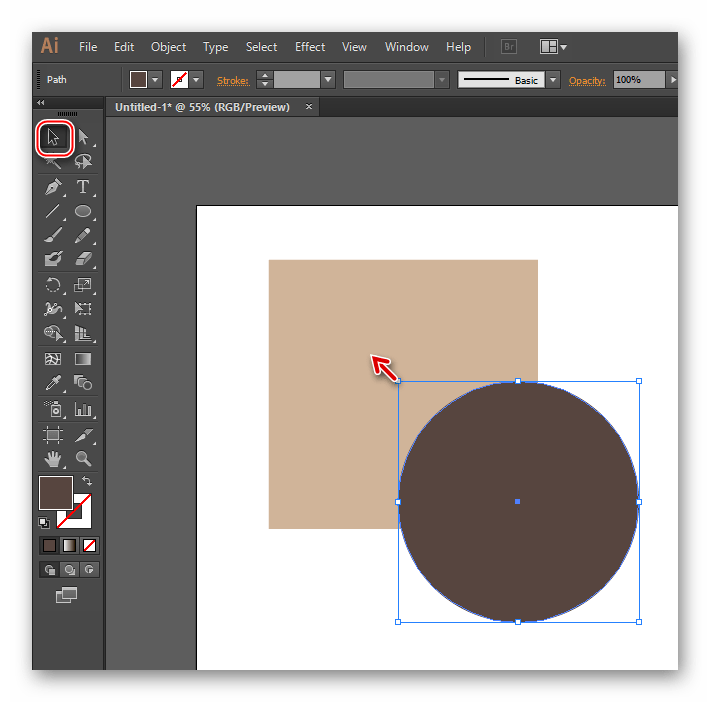
Давайте повеселимся с этим методом. Давайте воспользуемся инструментом «Прямоугольник», чтобы создать линию.
Шаг 1: Выберите Rectangle Tool (M) на панели инструментов и создайте длинный прямоугольник. Что-то вроде этого, похожее на толстую линию.
Шаг 2: Дублируйте линию (прямоугольник).
Выберите дублированную строку и удерживайте Command + D , чтобы повторить действие и сделать несколько копий строки.
Шаг 3: Выберите все линии, перейдите в верхнее меню и выберите Object > Envelope Distort > Make with Mesh .
Выберите столбцы и строки и нажмите «ОК». Чем больше столбцов вы добавите, тем больше волн вы получите.
Шаг 4: Выберите инструмент Direct Selection Tool (A) на панели инструментов, нажмите и перетащите, чтобы выбрать первые два столбца. Когда столбцы выбраны, вы увидите опорные точки на строках.
Нажмите на опорную точку линии между двумя столбцами и перетащите ее вниз, вы увидите, что все ряды будут следовать направлению.
Шаг 5: выберите следующие два столбца и повторите тот же шаг.
Теперь вы знаете, что делать.Верно! Выберите последние два столбца и повторите тот же шаг.
Вот оно! Теперь, если вы хотите поразвлечься с волнистыми линиями, вы можете нажать на отдельные опорные точки в строках и столбцах, чтобы создать интересные эффекты.
Как насчет этого?
Подведение итогов
Если вы хотите сделать волнистую линию с одинаковыми волнами, лучше всего подойдет эффект «Зигзаг», потому что он простой и быстрый. Все, что вам нужно сделать, это выбрать гладкий угол и настроить количество и размер волн.
Если вы хотите создать несколько случайных волнистых линий, вы можете повеселиться с помощью Метода 2 и Метода 3. Лично мне нравится использовать Make with Mesh из-за эффекта, который он создает.
Какой ваш любимый метод? Оставьте комментарий ниже и дайте мне знать.
Информация о июне EscaladaОкончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как сделать текстовый эффект волнистой линии в Illustrator — Medialoot
Illustrator Text Effects
Если вам кажется, что создание волнистых текстовых эффектов в Illustrator — утомительная и трудоемкая работа, я здесь, чтобы сообщить вам хорошие новости: на самом деле это очень легко сделать, и есть несколько способов сделай это. В этом уроке я покажу вам пошаговое путешествие о том, как сохранить текст полностью редактируемым, сохраняя при этом эффект волнистости.
В этом уроке я покажу вам пошаговое путешествие о том, как сохранить текст полностью редактируемым, сохраняя при этом эффект волнистости.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера.В этом случае я установлю размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент Line Segment Tool (\) и, удерживая клавишу Shift на клавиатуре, проведите линию, как показано на рисунке.
Шаг 3
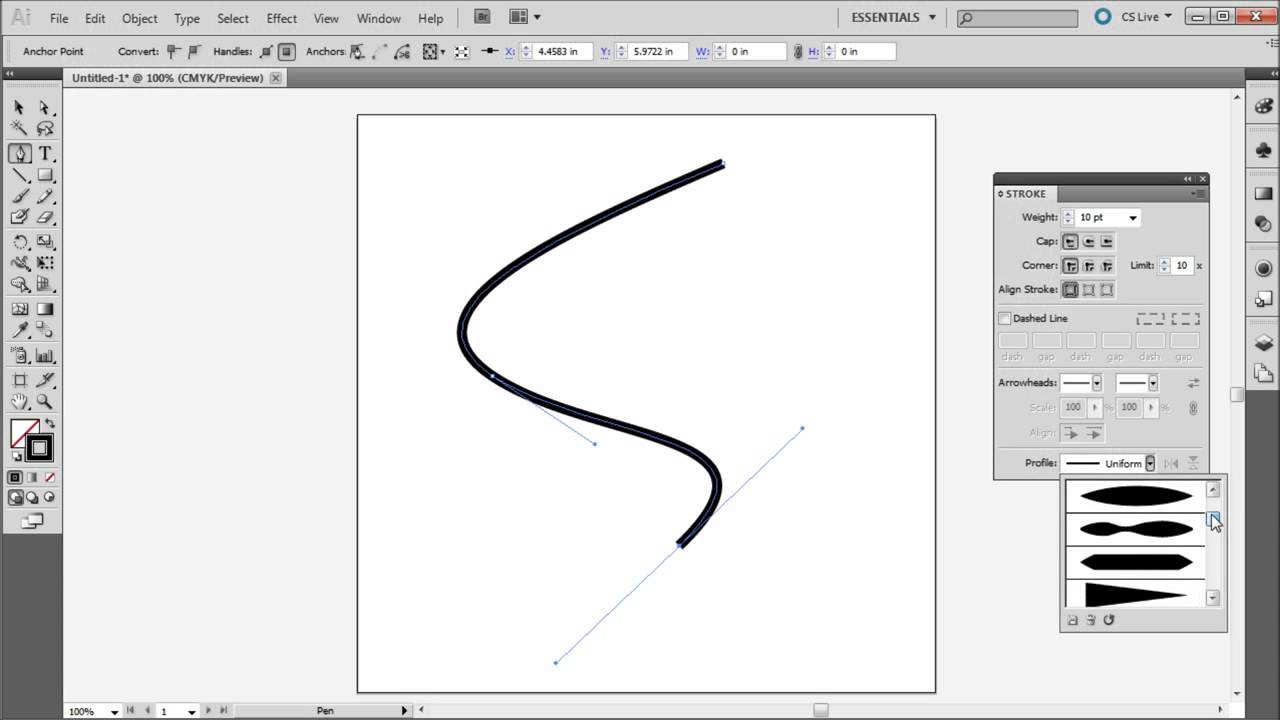
Выберите «Окно» > «Обводка». Установите обводку на 5 pt и выберите «Профиль ширины 2» в раскрывающемся меню профиля.
Шаг 4
Выберите «Эффект» > «Исказить и преобразовать» > «Преобразовать». Примените следующие настройки и нажмите OK.
Шаг 5
Перейдите в «Объект» > «Искажение конверта» > «Создать с сеткой», примените следующие настройки и нажмите «ОК».
Шаг 6
Возьмите Инструмент «Прямое выделение» (А) и выберите 4 опорные точки столбца 2, 4 и 6.
Шаг 7
Перетащите выбранные опорные точки вниз, как показано.
Шаг 8
Затем выберите несколько опорных точек и переместите их, чтобы найти волнистую форму, которая вам нравится.
Шаг 9
Выберите инструмент «Текст» (T) и введите текст, используя любой шрифт, который вы хотите. В этом случае я просто напишу «HI», используя шрифт «Corpulent» для демонстрации.
Шаг 10
Наконец, выберите «Выделение» > «Все», а затем выберите «Объект» > «Обтравочная маска» > «Создать».
Несколько заключительных заметок
Создавая эффект с помощью этой техники, вы по-прежнему можете редактировать свой текст, просто дважды щелкнув по нему, и даже изменить форму волнистого эффекта, сняв обтравочную маску, отредактировав искажение оболочки и снова применив маску. Кроме того, вы можете изменить цвет обводки на панели «Образцы», чтобы получить другую заливку для текста и даже толщину обводки, чтобы сделать линии светлее или жирнее.
Как исправить заливку элементов с волнистыми штрихами
В моем сообщении об исправлении ошибки GREP в CC 2019 мне нужно было изображение, чтобы оживить ситуацию. Не то, чтобы новости об исправлении ошибки InDesign GREP не приковывали внимание определенной группы гиков (включая меня), но знаете, чтобы удержать внимание неспециалиста на несколько секунд.
Итак, я взял стоковое изображение впечатляющего насекомого и дал ему что-то сказать с помощью речевого пузыря. Чтобы он «звучал» больше как голос насекомого, я использовал волнистую штриховку на речевом пузыре.
Но с этим возникла проблема, поскольку все «причудливые» стили обводки не соответствуют форме контура, к которому вы их применяете. Поэтому, если вы примените цвет заливки, он не будет соответствовать обводке, независимо от того, выравниваете ли вы обводку внутри, снаружи или по центру контура.
Волнообразный штрих, выровненный внутрь
Волнистый штрих, направленный наружу
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.

Волнистый штрих, выровненный по центру
Не существует способа (насколько я знаю) исправить это в InDesign, но быстрый переход в Illustrator и обратно в основном расширяет внешний вид обводки, превращая ее в настоящий векторный объект.
На самом деле, когда вы вставляете что-то подобное из InDesign в Illustrator, вы получаете три объекта, один для эллипса, один для обводки и обтравочную маску вокруг них.
Просто нажмите на волнистый объект с помощью инструмента «Групповое выделение», чтобы захватить его.
Затем вы можете скопировать и вставить его обратно в InDesign, применить заливку и получить желаемые результаты.
А если вам интересно научиться делать идеальные речевые пузыри, в которых можно легко перемещать указатель, посмотрите приведенное ниже видео из моей серии InDesign FX на LinkedIn Learning.
060 Создание речевых пузырей из InDesign FX от Mike Rankin
Как соединить концы линий с линиями в Adobe Illustrator | Малый бизнес
Векторная графика Adobe Illustrator бывает двух основных типов: открытые и закрытые формы. Прямые линии, s-образные изгибы, загогулины и частичные эллипсы попадают в открытую категорию. Круги, прямоугольники и неправильные многоугольники составляют замкнутые формы. Поскольку закрытые фигуры позволяют использовать функции, которые открытые формы использовать не могут, например заливки и обводки, выровненные внутри или снаружи контура, вы можете закрыть открытую фигуру, чтобы сделать ее более универсальной.
Прямые линии, s-образные изгибы, загогулины и частичные эллипсы попадают в открытую категорию. Круги, прямоугольники и неправильные многоугольники составляют замкнутые формы. Поскольку закрытые фигуры позволяют использовать функции, которые открытые формы использовать не могут, например заливки и обводки, выровненные внутри или снаружи контура, вы можете закрыть открытую фигуру, чтобы сделать ее более универсальной.
Рисование открытых фигур
Инструменты рисования Adobe Illustrator включают параметры, которые по умолчанию рисуют открытые фигуры. В эту категорию попадают инструменты «Перо», «Карандаш», «Кисть», «Отрезок линии», «Дуга» и «Спираль».Чтобы построить замкнутые фигуры с помощью любого из этих инструментов, кроме пера, необходимо выбрать открытые опорные точки на концах прямых или изогнутых линий и использовать команду «Соединить» в Illustrator, чтобы соединить линии в замкнутую фигуру. Вы можете соединить открытые фигуры, наложив две открытые опорные точки или разрешив Adobe Illustrator добавить соединительный отрезок между двумя линиями, концы которых не совпадают.
Рисование замкнутых фигур
Инструменты Adobe Illustrator «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Звезда» позволяют рисовать замкнутые фигуры.Вы можете указать размеры их вывода, прежде чем рисовать или изменять их, после того, как вы создадите фигуры с помощью этих инструментов. Если вы не разрежете эту графику, вы рисуете закрытые фигуры каждый раз, когда используете эти параметры рисования. Чтобы создавать сложные фигуры, вы можете использовать операции Pathfinder в Illustrator для объединения основных геометрических элементов. Вы также можете добавить опорные точки к этим фигурам, чтобы упростить изменение их формы в местах, отличных от их углов и контуров по умолчанию.
Соединения пера
Помимо использования команды «Соединить» для соединения линий, вы можете соединять линии во время рисования с помощью инструмента «Перо».Когда вы щелкаете, чтобы создать угловые точки с наклонными линиями, выступающими из них, или щелкаете и перетаскиваете, чтобы создать кривые Безье, вы можете двигаться по периметру фигуры, которую хотите замкнуть. Когда вы достигаете точки, в которой вы собираетесь снова щелкнуть первую точку, которую вы нарисовали, тем самым закрыв свою фигуру, ваш курсор инструмента отображает незамкнутый круг рядом с ней, предупреждая вас, что ваш следующий щелчок закрывает ваш путь.
Когда вы достигаете точки, в которой вы собираетесь снова щелкнуть первую точку, которую вы нарисовали, тем самым закрыв свою фигуру, ваш курсор инструмента отображает незамкнутый круг рядом с ней, предупреждая вас, что ваш следующий щелчок закрывает ваш путь.
Другие соединения
Если вы нарисуете две или более фигур — закрытых или открытых — и переместите их так, чтобы хотя бы часть каждой из них лежала поверх других, вы можете использовать операции Adobe Illustrator Pathfinder, чтобы объединить ваши фигуры в замкнутую дорожка.Точно так же вы можете выбрать открытый путь и выполнить команду «Присоединиться», чтобы соединить открытые концы вашей фигуры, закрыв их соединительной линией. Однако вы столкнетесь с ограничениями вашей способности соединять фигуры вместе. Например, вы не можете соединить более двух узловых точек и не можете использовать операции Навигатора для соединения фигур из разных групп.
Основы Adobe Illustrator — инструмент «Карандаш» — Techbytes
Инструмент «Карандаш» — отличный инструмент для создания фигур и линий произвольной формы в Adobe Illustrator. Выберите его в диалоговом окне инструментов и щелкните и перетащите, чтобы нарисовать. Если вы не видите никаких линий после отмены щелчка, когда вы закончили рисовать, обводка может быть установлена на ноль. Измените его на панели обводки, пока ваш путь выбран, чтобы получить более толстую или более тонкую линию.
Выберите его в диалоговом окне инструментов и щелкните и перетащите, чтобы нарисовать. Если вы не видите никаких линий после отмены щелчка, когда вы закончили рисовать, обводка может быть установлена на ноль. Измените его на панели обводки, пока ваш путь выбран, чтобы получить более толстую или более тонкую линию.
Если вы рисуете линию и хотите ее продлить или изменить, вы можете присоединить к ней новую линию. Убедитесь, что первая линия, которую вы нарисовали, выделена с помощью инструмента прямого выделения, а затем начните рисовать вдоль конца исходной линии с помощью инструмента «Карандаш», чтобы продолжить ее в новом направлении.
Вы также можете начать рисовать вдоль любой другой точки линии и сделать это. Это изменит форму линии в том направлении, откуда вы начали рисовать линию. В этом примере инструмент «Карандаш» используется перед концом исходной строки.
Этот эффект также можно применять к другим фигурам, что может быть невероятно полезно при изменении фигур, созданных с помощью инструмента «Карандаш» или инструментов предустановленной формы. В этом примере я создал прямоугольник с помощью инструмента «Прямоугольник», выделил его, а затем нарисовал дополнение к его верхней части с помощью инструмента «Карандаш», начиная с левого верхнего угла контура прямоугольника.
В этом примере я создал прямоугольник с помощью инструмента «Прямоугольник», выделил его, а затем нарисовал дополнение к его верхней части с помощью инструмента «Карандаш», начиная с левого верхнего угла контура прямоугольника.
Инструмент «Карандаш» автоматически корректирует нарисованные линии, чтобы они выглядели более гладкими. Если дважды щелкнуть значок инструмента «Карандаш» на панели инструментов, можно просмотреть параметры точности инструмента «Карандаш».
Вот две линии, одна нарисована с точностью до «гладкой» (см. слева), а другая — с точностью до «точно» (см. справа), то есть ближе к тому, что вы на самом деле нарисовали с помощью инструмента. Как вы можете заметить, более плавная настройка скорректировала траекторию гораздо больше.
Если вы рисуете много фигур, которые хотите залить цветом, в этом поле параметров также есть флажок для автоматического заполнения нарисованных контуров цветом.
Вы также можете использовать инструмент карандаш для рисования прямых линий, удерживая клавишу Option (mac) или клавишу Alt (windows). Вы также можете сделать это в середине рисования вашего пути, поэтому, если вы нарисуете волнистую линию, а затем начнете удерживать нажатой клавишу выбора, вы можете продолжить эту линию в прямом направлении, отпустить, а затем продолжить рисование ту же линию назад, что и путь произвольной формы.Здесь я нарисовал фигуру, где я дважды использовал клавишу выбора при рисовании пути, свободно рисуя вокруг, чтобы сделать его более круглой частью.
Вы также можете сделать это в середине рисования вашего пути, поэтому, если вы нарисуете волнистую линию, а затем начнете удерживать нажатой клавишу выбора, вы можете продолжить эту линию в прямом направлении, отпустить, а затем продолжить рисование ту же линию назад, что и путь произвольной формы.Здесь я нарисовал фигуру, где я дважды использовал клавишу выбора при рисовании пути, свободно рисуя вокруг, чтобы сделать его более круглой частью.
И это основы использования карандаша в Adobe Illustrator.
Как сделать плавные линии в Illustrator
Многим из вас это может показаться тривиальным, но когда я впервые начал использовать Illustrator, это казалось серьезной проблемой. Я хочу показать вам несколько различных способов сделать вашу линию более гладкой в Illustrator.С парой простых настроек инструмента вы будете делать плавные линии за считанные секунды, детка!
Illustrator может быть очень сложной программой для изучения из-за сложности и большого разнообразия инструментов. Я знаю, что плавные линии — это то, что нам всем нужно или хочется в тот или иной момент. Сначала я начал использовать руль, чтобы сделать все возможное, чтобы сгладить мои пути. Мало ли я знал, я тратил много драгоценного времени, когда все, что мне нужно было сделать, это немного лучше ознакомиться с параметрами инструментов Illustrators.Я покажу вам 2 действительно простых способа сгладить линии.
Я знаю, что плавные линии — это то, что нам всем нужно или хочется в тот или иной момент. Сначала я начал использовать руль, чтобы сделать все возможное, чтобы сгладить мои пути. Мало ли я знал, я тратил много драгоценного времени, когда все, что мне нужно было сделать, это немного лучше ознакомиться с параметрами инструментов Illustrators.Я покажу вам 2 действительно простых способа сгладить линии.
Что вы подразумеваете под плавными линиями? Плавные линии не имеют резких изломов, поворотов и шероховатостей. Нет никаких внезапных изменений скорости или направления этих линий. Чтобы выглядеть как профессиональный дизайнер, вы должны быть в курсе всех настроек и настроек, которые помогут вам спроектировать идеально ровные линии.
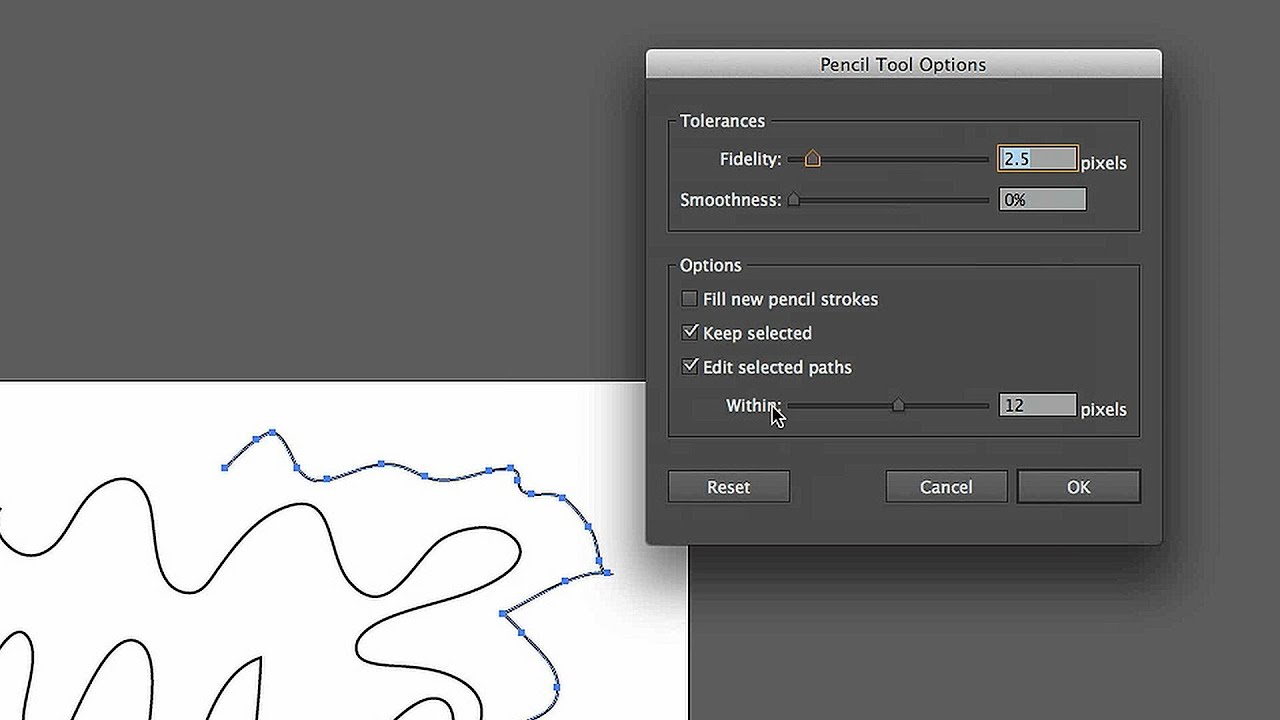
1. Настройки инструментов «Карандаш» и «Кисть»
Дважды щелкните инструмент «Карандаш» в палитре инструментов, и вы получите панель настроек инструмента «Карандаш».Отсюда вы можете установить степень гладкости, которую хотите достичь. Я всегда перетаскиваю оба ползунка на максимум, когда хочу добиться плавности. Параметр плавности довольно прост, но чем выше точность, тем меньше опорных точек создаст Illustrator. (поправьте меня, если я ошибаюсь в этом).
Я всегда перетаскиваю оба ползунка на максимум, когда хочу добиться плавности. Параметр плавности довольно прост, но чем выше точность, тем меньше опорных точек создаст Illustrator. (поправьте меня, если я ошибаюсь в этом).
Теперь нажмите OK и посмотрите, насколько гладко вы сможете работать. Нет необходимости в твердой руке. Инструмент «Кисть» имеет те же параметры для тех из вас, кто любит использовать инструмент «Кисть» вместо карандаша.
2. Инструмент для сглаживания
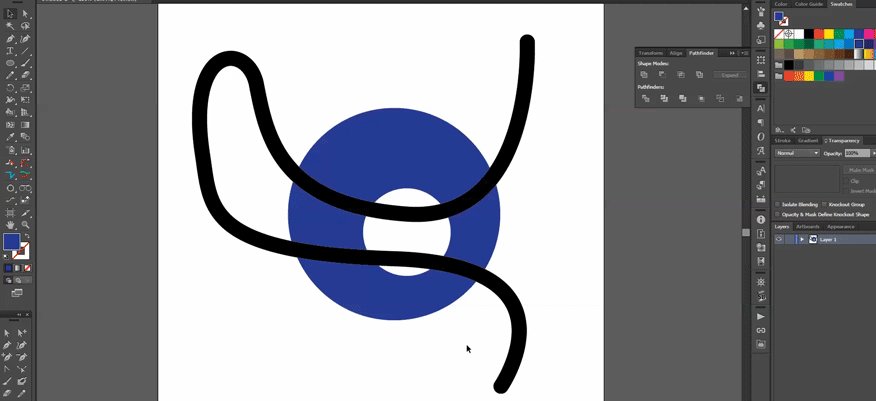
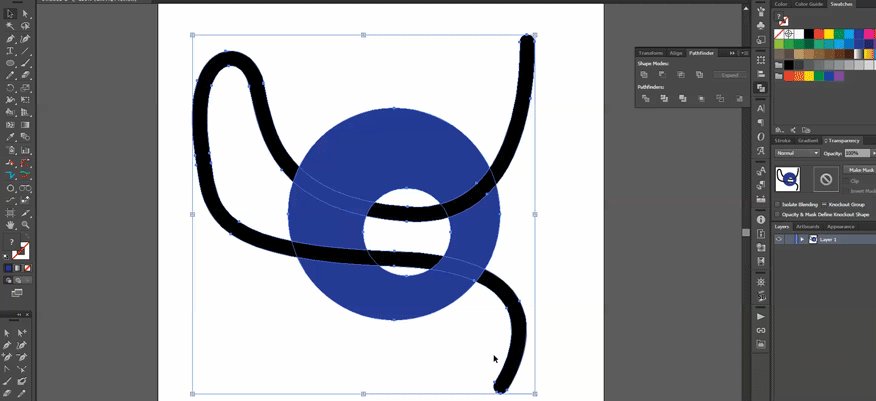
Второй способ, который я вам покажу, — это Smooth Tool. Нажмите и удерживайте инструмент «Карандаш», чтобы открыть инструмент «Сглаживание». Так же, как карандаш и кисть, инструмент «Сглаживание» имеет собственные параметры точности и сглаживания. Просто дважды щелкните по нему, чтобы открыть панель настроек инструмента Smooth.
Вы можете поэкспериментировать с этими настройками, чтобы получить нужную степень сглаживания по своему вкусу, но следует помнить, что инструмент «Сглаживание» — отличный способ сгладить уже созданные пути. Я покажу вам, как это работает.
Я покажу вам, как это работает.
Нарисуйте или набросайте грубый путь карандашом (или кистью). Теперь, когда ваш путь все еще выделен, выберите инструмент «Сглаживание», щелкните и перетащите по выбранному пути, чтобы сгладить его.
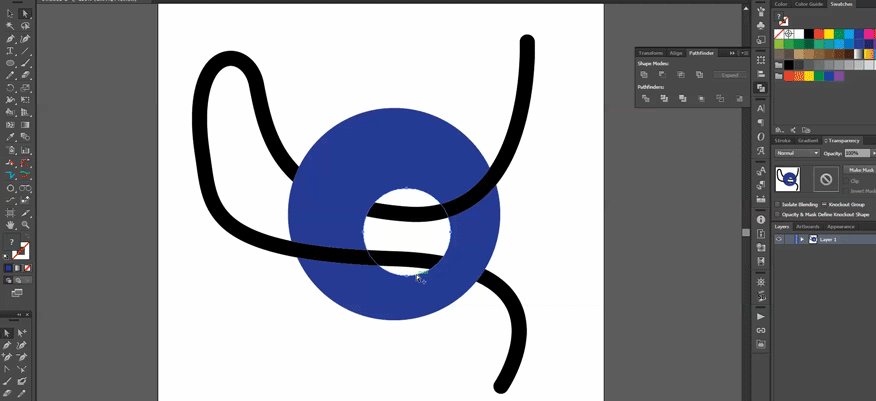
Повторяйте, пока не достигнете приемлемого результата:
Хорошо, все выглядит гладко, готово. Обратите внимание, что инструмент сглаживания также уменьшает количество опорных точек на вашем пути.
Я был удивлен тем, сколько времени мне понадобилось, чтобы начать использовать эти настройки, но они могут оказать серьезную помощь и значительно сэкономить время.Вам придется немного пожертвовать точностью, но если вы не стремитесь к точности, инструмент Smooth и параметры инструментов для рисования могут пригодиться для создания этих великолепных, безмятежных, совершенно гладких линий в Illustrator. Я надеюсь, что это сэкономит вам немного времени здесь и там.
Нужно потренироваться с различным набором настроек, чтобы нарисовать идеальную прямую линию по своему выбору. Существует отдельный инструмент для рисования плавной линии, поэтому вы можете попрактиковаться с различными настройками и настройками.Плавные линии кажутся плавными, если все настройки и настройки установлены правильно. В этом руководстве представлены настройки и настройки, необходимые для создания идеально гладких линий, чтобы вы могли создавать аккуратное и четкое изображение. Инструмент «Карандаш и кисть» — популярный инструмент для всех программ для дизайнеров, и они используются для рисования плавных линий во всех видах программного обеспечения для дизайна.
Существует отдельный инструмент для рисования плавной линии, поэтому вы можете попрактиковаться с различными настройками и настройками.Плавные линии кажутся плавными, если все настройки и настройки установлены правильно. В этом руководстве представлены настройки и настройки, необходимые для создания идеально гладких линий, чтобы вы могли создавать аккуратное и четкое изображение. Инструмент «Карандаш и кисть» — популярный инструмент для всех программ для дизайнеров, и они используются для рисования плавных линий во всех видах программного обеспечения для дизайна.
Курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для модельеров
В Illustrator есть много действительно крутых и мощных функций.
Но иногда то, как мы можем их использовать как модельеры, не всегда СУПЕР очевидно.
Кисти— одна из таких функций.
Слишком часто я вижу дизайнеров, делающих вручную то, что они могли бы сделать кистью…
И держу пари, ты виновен как минимум в одном.
Это те волнистые линии, которые мы используем, чтобы имитировать такие вещи, как сборки, оборки или рюши.
Да, вы знаете. Выглядят они так:
Виновен в рисовании Каждый.Одинокий. Один. Вручную, как на изображении выше? Подними свою руку.
Ваша рука в воздухе? #да
У меня было предчувствие.
Самое замечательное в кистях то, что очень сложным изображением можно управлять, перемещая или корректируя всего одну линию (путь, как это называется в ИИ).
Таким образом, если изгиб вашей одежды изменится, вам не придется вручную перемещать все эти волнистые линии. Вы просто регулируете кривую пути кисти и ВОЛШЕБСТВО! Все приспосабливается.
Прежде чем мы углубимся в учебные пособия, вот обзор того, как работают кисти и зачем их использовать.Если вы только начинаете, это должно вас ускорить.
Узорчатые кисти — очень мощная функция Illustrator, предлагающая множество преимуществ:
- Улучшение организации файлов
- Ускорить рабочий процесс
- Уменьшить время редактирования/изменения деталей
Проще говоря, Узорчатые кисти — это повторяющиеся плитки узора вдоль контура. Думайте о них как о повторяющемся узоре любого линейного дизайна/функции, такой как молнии, стежки или обвязки.
Думайте о них как о повторяющемся узоре любого линейного дизайна/функции, такой как молнии, стежки или обвязки.
Размышляя об использовании узорчатых кистей, тренируйте свой разум, чтобы думать о том, как их можно использовать в самых простых случаях, например, для базовой строчки с двойной иглой (DNTS), или в более сложных и, возможно, менее очевидных способах, таких как размещение каймы вдоль края. одежды.
Хотя вы можете подумать, что в простых кистях, таких как DNTS, проще использовать два ряда пунктирных путей, это неэффективно. Если вам нужно манипулировать линией (путем), теперь у вас есть 2 линии (пути) для управления.Вы только что УДВОИЛИ свою работу. Узорчатые кисти позволяют управлять только ОДНИМ контуром и управлять ОБОИМИ рядами стежков.
Узорчатые киститакже хороши тем, что их можно сохранять в виде библиотек, чтобы использовать снова и снова ← БУМ, сила Illustrator (и кистей)!
Понял? Хорошо, давайте погрузимся в первый урок.
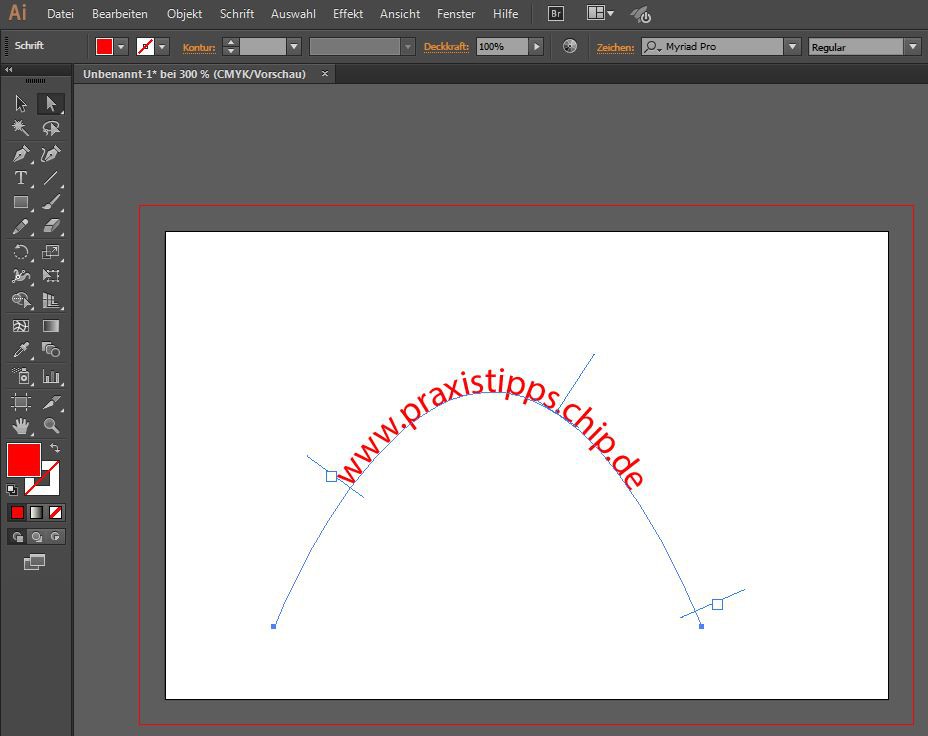
Как рисовать линии движения для рюшей или сборок в Illustrator (используя кисть)
В Illustrator легко имитировать рюши, рюши, эластичность и сборку с помощью кистей.(Читайте: НЕ рисуйте эти волнистые линии вручную одну за другой!)
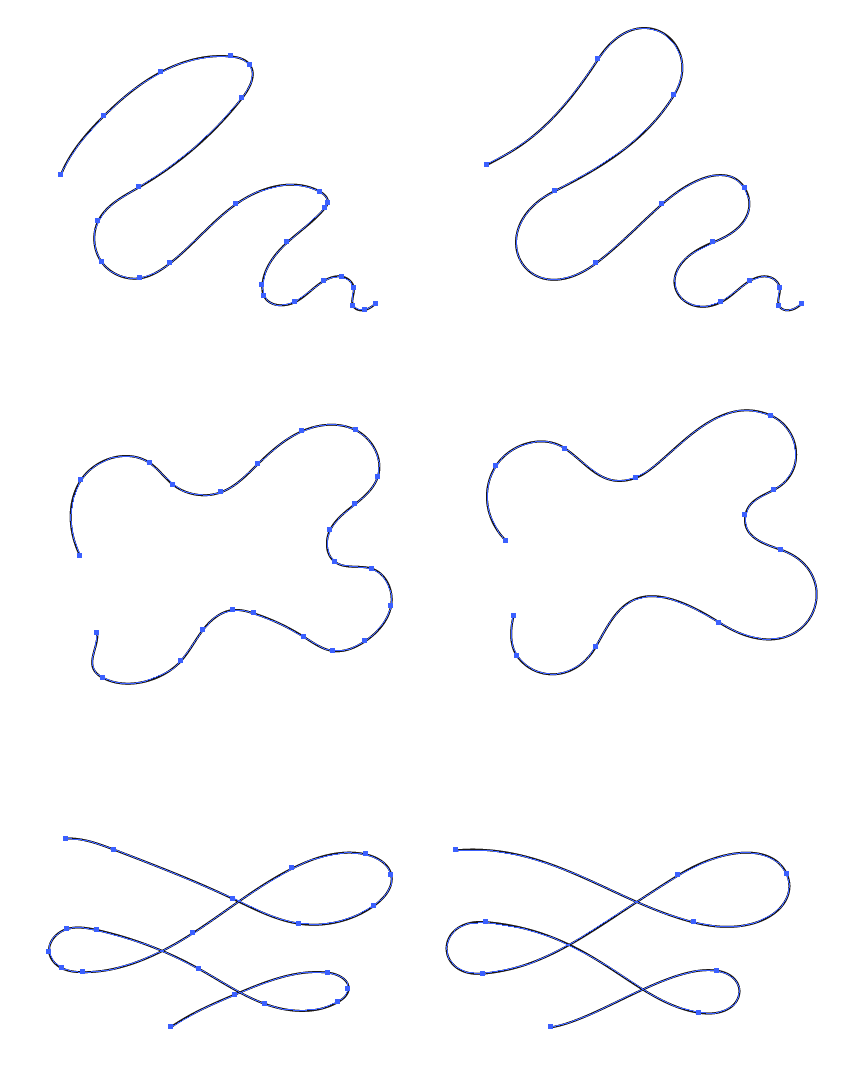
Нарисуйте несколько зигзагообразных путей с помощью инструмента «Перо», и пусть Illustrator сделает всю работу за вас. Выделите все угловые опорные точки (все опорные точки, кроме начальной и конечной точек) с помощью инструмента «Прямое выделение» (белая стрелка).
Затем на панели управления в верхней части рабочей области вы увидите параметры «преобразовать в угол» и «преобразовать в сглаженный». Для этого примера выберите «преобразовать в гладкий»
.(Панель управления отсутствует? Включите ее через «Окно» > «Управление»).
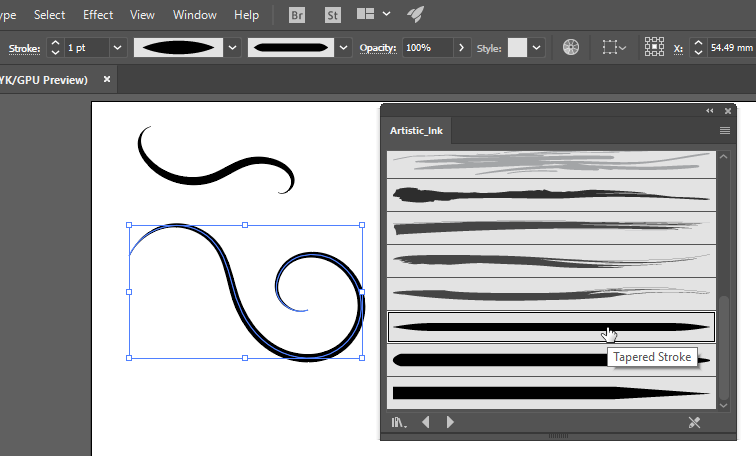
Чтобы контуры выглядели более органично, измените профиль обводки на панели «Обводка» («Окно» > «Обводка») следующим образом:
А если профиль хода идет в неправильном направлении? Просто переверните его:
Теперь просто перетащите волнистые линии на панель «Кисти», выберите «Узорчатая кисть», оставьте все остальные настройки по умолчанию и нажмите «ОК».
Нарисуйте линию (или контур), затем щелкните значок кисти на панели кистей, чтобы применить ее.
Вероятно, это выглядит великолепно, НО обратите внимание, что дорожка проходит по центру оборок.Интуитивно вы можете захотеть, чтобы он был внизу оборки. Легко изменить!
Вернитесь к исходным волнистым линиям и нарисуйте прямоугольник вдоль нижнего края оборок. Куда бы ни попала середина прямоугольника (показана красной пунктирной линией), будет определяться, где проходит путь вдоль кисти. Прежде чем превратить это в кисть, вы должны убедиться, что у прямоугольника есть два атрибута:
.- Прямоугольник не должен иметь обводки и заливки
- Прямоугольник должен находиться в самом конце рисунка (Объект > Расстановка > На задний план)
Затем перетащите волнистую линию И «невидимый» прямоугольник на панель «Кисти» (чтобы перезаписать первую кисть, удерживайте клавишу «opt/alt» и поместите ее поверх старой кисти) и создайте узорчатую кисть.
Теперь снова нарисуйте путь новой кистью, чтобы выравнивание было по нижней части оборки — ИДЕАЛЬНО!
Это был довольно простой пример.
И, возможно, ситуация не была бы НАСТОЛЬКО плохой, если бы вы рисовали все эти волнистые линии вручную для такого дизайна.
Итак, давайте рассмотрим пример, в котором у вас были бы ГЛУБОКИЕ ПРОБЛЕМЫ, если бы вы попытались нарисовать все эти линии одну за другой.
Как рисовать стеганые линии со складками (например, для пуховика) в Illustrator (используя кисть ИЛИ повторяющийся узор)
У вас может быть одежда с МНОЖЕСТВОМ складок, которые вам нужно имитировать волнистыми линиями.
Как пуховик.
Этот видеоурок покажет вам два способа их создания, как с помощью кисти, так и с помощью повторяющегося узора.
Вы узнаете, когда следует использовать одно, а когда другое, и почему этот метод лучше, чем ручной.
После просмотра? Поклянитесь, что вы больше никогда не будете рисовать большой ряд волнистых линий, если вы не создаете кисть. #мы договорились?
#мы договорились?
Как нарисовать молнию в Illustrator (кистью)
Я видел много дизайнеров, которые просто использовали простой путь (линию) вместо фактического макета зубцов молнии.
Выглядит примерно так:
Это прекрасный заполнитель. Но на самом деле это не показывает, что происходит с дизайном.
Если бы вы отправили это на завод? Они интерпретировали бы это как застежку-молнию с обратной спиралью (где зубцы находятся внутри). Потому что это то, что имитирует обычная линия. Видеть?
Но чтобы точно нарисовать модные балетки, нужно прорисовать точные детали. А это значит, что вам нужно нарисовать зубцы молнии так, как они выглядят в реальной жизни.
А про подсказку? Не все зубцы молнии выглядят одинаково. Вот несколько различных видов только одного поставщика молнии :
Теперь, когда вы увлеклись молниями….#iamanerd
Позвольте мне показать вам, как нарисовать один. .. как кисть. Точнее, как узорчатая кисть.
.. как кисть. Точнее, как узорчатая кисть.
Нажмите кнопку воспроизведения в руководстве по застегиванию молнии ниже:
Как нарисовать МЕТАЛЛИЧЕСКУЮ молнию (вытяните, остановите И прострочите ОДНОЙ кистью!)
Если вы ищете еще немного ХАРДКОРНОГО руководства по застегиванию молнии … это то, что вам нужно!
Шаг за шагом вы узнаете, как создать кисть-молнию, добавить металлический эффект (даже несмотря на то, что Illustrator не поддерживает градиенты!)
О, и бонус? Вы даже узнаете, как изменить цвет молнии ОДНИМ щелчком мыши.
Вот быстрый предварительный просмотр:
А вот и полное руководство! Проверьте это сейчас:
Как рисовать строчки в Illustrator (обшивка, плоский замок и т.
 д.)
д.)Начертить один ряд ОСНОВНОЙ строчкой? Просто нарисуйте путь и установите ОДИН флажок на панели «Обводка».
Вот так:
Хотите нарисовать что-нибудь посложнее? СДЕЛАЙТЕ ЭТО КАК КИСТЬ.
Потому что, как и в случае с застежками-молниями, вам нужно ТОЧНО рисовать швы на своих модных квартирах и технических эскизах.
Иначе? Ваша фабрика будет интерпретировать то, что они ВИДЯТ. Не то, что ВЫ ПИШЕТЕ.
Итак, даже если ваш технический эскиз выглядит так:
Ваши образцы будут НЕПРАВИЛЬНЫМИ. Потому что то, что вы нарисовали, это ВЕРХНИЙ СТЕЖОК ОДНОЙ ИГЛОЙ. Но то, что вы НАПИСАЛИ, это 1/4-дюймовая ПОВЕРХНОСТЬ.
Картинка стоит ТЫСЯЧИ слов, поэтому рисунок должен быть ПРАВИЛЬНЫМ.
А заводов много? Английский — второй язык. Поэтому они делают то, что ВИДЯТ. Справедливо.
Это ВАША работа, чтобы научиться правильно рисовать с помощью видеоурока ниже.
Создайте кружевную кисть из фотографии (или любую другую реалистичную отделку, такую как блестки, жемчуг и т.
 д.)
д.)Представленный в Illustrator CC, у нас есть возможность превратить фотографию (или любое растровое/пиксельное изображение) в кисть.
Теперь, если эта терминология ничего не значит для вас… позвольте мне выразить это другими словами.
Это изменило правила игры.
Раньше можно было создавать кисти только из рисунков, нарисованных в Illustrator.
Теперь в кисть можно превратить ВСЁ ВСЁ.
И? Даже если вы создаете кисть из изображения (как в примере с кружевом ниже), вы можете ИЗМЕНИТЬ ЦВЕТ. В ИЛЛЮСТРАТОРЕ.
Верно. Я собираюсь показать вам, как изменить цвет фотографии в Illustrator… чтобы вы могли смоделировать любой оттенок радужного кружева, который вы хотите… все из одного изображения. #PhotoshopNOTrequired
Хватит уже волноваться. Смотрите чертов учебник!
Где сохранить кисти в Illustrator (чтобы они автоматически загружались в КАЖДЫЙ файл КАЖДЫЙ раз)
Я предполагаю, что ваш рабочий процесс выглядит примерно так:
- Создайте новый документ или откройте существующий для «Франкенштейна».



 249 дюйма.
249 дюйма.

 Не смертельно, но слегка раздражает. Лечится?
Не смертельно, но слегка раздражает. Лечится? Обычно я сдаю печатные не цветоделенные пдфы, цветоделением занимается типография. Нужно ли мне и в этот раз выводить макет в обычном CMYK или нужно как-то иначе настраивать параметры вывода? Как сохранять после обработки сами иллюстрации?
Обычно я сдаю печатные не цветоделенные пдфы, цветоделением занимается типография. Нужно ли мне и в этот раз выводить макет в обычном CMYK или нужно как-то иначе настраивать параметры вывода? Как сохранять после обработки сами иллюстрации?
 ru/2015/09/03/skript-po-numeracii-strok. «На левой странице столбик с нумерацией становится слева от основного блока текста, а на правой — справа», что легко исправляется (как было нужно мне, чтобы не зеркально, а слева) изменением стиля привязки привязанного объекта. Да, для красоты нумерации стиль абзаца нумерации тоже стоит изменить на выключку вправо.
ru/2015/09/03/skript-po-numeracii-strok. «На левой странице столбик с нумерацией становится слева от основного блока текста, а на правой — справа», что легко исправляется (как было нужно мне, чтобы не зеркально, а слева) изменением стиля привязки привязанного объекта. Да, для красоты нумерации стиль абзаца нумерации тоже стоит изменить на выключку вправо. Текст состоит из 18 глав, в каждой главе своя нумерация. При импорте в Индизайн CS6 все эти сноски становятся просто текстом, что ожидаемо, но при этом нумерация превращается в сквозную! и в цифирьках в тексте и в тексте сносок в конце книги!
Текст состоит из 18 глав, в каждой главе своя нумерация. При импорте в Индизайн CS6 все эти сноски становятся просто текстом, что ожидаемо, но при этом нумерация превращается в сквозную! и в цифирьках в тексте и в тексте сносок в конце книги!

 Я создал элемент для кисти из нескольких квадратов (углы нижней площади и верхней округлены).
Я создал элемент для кисти из нескольких квадратов (углы нижней площади и верхней округлены).



 04.2010
04.2010
 Если уж прижало и до туалета не добежать, то только ручками или какими-нить скриптами, но это все равно будет «полуфабрикат» без автоматизма и параметризации.
Если уж прижало и до туалета не добежать, то только ручками или какими-нить скриптами, но это все равно будет «полуфабрикат» без автоматизма и параметризации. 04.2010
04.2010