Как создать логотип в иллюстраторе: 10 крутых уроков по созданию логотипов в Иллюстраторе
Создаем ретро логотип в Adobe Illustrator
Мы подготовили для вас обучающую статью, по созданию логотипа в Иллюстраторе. Подробно расскажем с какими инструментами работать, и пошагово опишем весь процесс его создания.
Работа с идеями и клиентами
На этапе планирования попытайтесь выяснить побольше информации о бизнесе и продукции. Чем информации больше – тем проще создать логотип.
На интернет-просторах существует масса информации о том, какие вопросы задавать заказчику. Вы должны максимально учитывать и уважать пожелания клиента, при этом иногда стоять на своем.
Докажите, что обращение к вам это не ошибка. В конце концов заказчик попросил разработать логотип именно вас, он выделяет ваши умения и способности среди других.
Когда дело дошло до заказа, предложите разные варианты. Сколько именно предоставить вариантов зависит от опыта и умений дизайнера, а также от степени сложности работы. Обычно я предлагаю 2-3 варианта каждого эскиза.
На этапе, когда нужно максимально выгодно подать свои услуги это оптимальное количество.
Создание скетча
Сегодня мы создаем логотип для бренда кофе, с названием «Vector Coffee». Предпочтение заказчика – современный или ретро стиль оформления логотипа.
Очень важно перед началом работы запросить максимальное количество существующих брендовых элементом. В идеале это брендбук. Но если есть фирменные цвета, шрифты тоже не плохо. Также нужно учитывать то, как будет смотреться логотип в печати и на экране. Отличия должны быть минимальны. Подбирайте такие цвета, чтобы обеспечить максимальную удобочитаемость текста и гармоничное их сочетание. Текст, который хорошо смотрится на сайте, может потерять читабельность на бумаге, или наоборот. Если дизайн, при уменьшении масштаба теряет детали или эффектность – это не удачный дизайн.
Идея дизайна, заключается в том, чтобы объединить слова «вектор» и «кофе». Мы предлагали различные варианты сочетания капель воды и зерен, и инструмента Pen Tool, и опорными точками. Сошлись мы на варианте формы с волнистыми краями в тексте. Также мы пришли к выводу о том, что нужно придумать знак или эмблему, которая будет напоминать о кофе. В итоге таким знаком стала капля кофе, которая символизирует перо авторучки. Главным цветом был выбран красный, который хорошо ассоциируется с теплотой. Помимо красного мы выбрали золотисто-желтый, который придает ощущение счастья и радости, и насыщенный коричневый — цвет кофе.
Сошлись мы на варианте формы с волнистыми краями в тексте. Также мы пришли к выводу о том, что нужно придумать знак или эмблему, которая будет напоминать о кофе. В итоге таким знаком стала капля кофе, которая символизирует перо авторучки. Главным цветом был выбран красный, который хорошо ассоциируется с теплотой. Помимо красного мы выбрали золотисто-желтый, который придает ощущение счастья и радости, и насыщенный коричневый — цвет кофе.
1. Создаем новый документ
Наконец эскиз готов. Теперь необходимо отрисовать его в векторе. Если вы предоставите макет в растровом варианте – это укажет на вашу некомпетентность.
Открываем Illustrator и создаем новый документ, полагаясь на информацию в скриншоте.
2. Рисуем волнистую форму
Приступаем к созданию векторного изображения. Мы не будем импортировать эскиз, так как это был всего лишь набросок. Однако, если вы заходите это сделать:
Шаг 1
Выберите инструмент Star Tool
 Нажмите на пиктограмму инструмента, чтобы он активировался. Далее кликните на рабочей области. Появится диалоговое окно Star Option (Настройки звезды). Установите значения, как на изображении ниже. После этого, отрегулируйте размеры звезды с помощью Window> Transform: размеры 448 на 448px. Поверните звезду на 90 градусов против часовой стрелки, чтобы идеально ровно была размещена верхняя ее точка.
Нажмите на пиктограмму инструмента, чтобы он активировался. Далее кликните на рабочей области. Появится диалоговое окно Star Option (Настройки звезды). Установите значения, как на изображении ниже. После этого, отрегулируйте размеры звезды с помощью Window> Transform: размеры 448 на 448px. Поверните звезду на 90 градусов против часовой стрелки, чтобы идеально ровно была размещена верхняя ее точка.Шаг 2
Выбираем форму звезды на панели Align (Выравнивание) ( Window > Align ) и выбираем
Шаг 3
Открываем панель Appearance ( Window > Appearance ) и выбираем коричневый цвет. Кроме того, нажимаем кнопку Effects из нижней части панели Appearance, выбираем Stylize > Round Corners и вводим значения, указанные ниже.
Шаг 4
Выберите Ellipse Tool (L) и нажмите кнопку на рабочей области и создайте круг 06*406, и центрируйте его, как показано ниже.
Шаг 5
Переключитесь на Selection Tool (V) и удерживаем Shift, выбираем одновременно круг и волнистую звезду. Затем открываем панель Pathfinder ( Window> Pathfinder ) и выберете второй значок слева, который называется Minus Front, чтобы завершить форму звезды.
3. Рисуем внешнее кольцо
Шаг 1
С помощью инструмента Ellipse (L) снова создайте круг размерами 400*400px, и размещаем его в центре артборда.
Шаг 2
Затем открываем панель Appearance ( Window > Appearance ), удаляем заливку и добавляем обводку желтого цвета размером 
Шаг 3
Переходим к Object> Expand Appearance (Разобрать оформление). Выбираем эту команду с той целью, чтобы не изменился размер, в зависимости от настроек.
Шаг 4
Создаем еще одно кольцо в центре, чтобы сбалансировать текст. Нажимаем инструмент Ellipse Tool (L) и задаем размер круга 190*190.
Шаг 5
Открываем панель Appearance ( Внешний вид Window> ), удаляем заливку и добавляем обводку
Шаг 6
И, наконец, снова переходим к Object> Expand Appearance .
4. Создаем форму и виде кофе
Шаг 1
На панели Слои ( Window> Layers ) отключаем видимость слоя с объектами, нажав на значок глаза рядом со слоем. По умолчанию это слой «Layer 1». Далее создаем новый слой. В итоге у вас должно получиться два слоя, последний должен располагаться сверху и быть видимым.
По умолчанию это слой «Layer 1». Далее создаем новый слой. В итоге у вас должно получиться два слоя, последний должен располагаться сверху и быть видимым.
Шаг 2
Повторяем процедуру с инструментом Ellipse Tool (L), в этом случае круг будет размером 300*300px, по старинке размещаем его в центре.
Шаг 3
С помощью Ellipse Tool (L), который еще выбран, создаем следующий круг, тем же инструментом, с размерами 70*70px. Заливаем его другим цветом, чтобы было удобней работать.
Шаг 4
Далее кликаем правой кнопкой мыши по маленькому кругу и выбираем Transform> Move … ( Shift-Command-M ), введите параметры, как показано ниже.
Шаг 5
Переключитесь на Selection Tool (V) и нажмите Shift, выделив одновременно два круга. Перейдите в Object> Blend> Blend Options … и убедиться, что опция «Smooth Color» включена и нажмите Ок. Теперь создайте бленд, выбрав Object> Blend> Make ( команда-Alt-B ).
Теперь создайте бленд, выбрав Object> Blend> Make ( команда-Alt-B ).
Шаг 6
Переходим к Object> Expand Appearance. Это позволит создать много-много кругов, которые будут размещаться один поверх другого.
Шаг 7
Открываем панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется
Шаг 8
К большому сожалению, у нас будем много узловых точек, которые сейчас нужно удалить. Чтобы сделать это, увеличиваем форму, затем выбираем Direct Selection Tool (A) и перетаскиваем выделенную область на нежелательные опорные точки. Нужно помнить, что верхние и нижние опорные точки должны быть нетронутыми. После того, как вы их выбрали, нужно удалить их, нажав Backspace. Переходим в Path > Join (Command-J) и закрываем открытые пути. Нужно будет сделать это дважды.
Нужно будет сделать это дважды.
Шаг 9
Давайте украсим новую форму капли. С помощью Ellipse Tool (L), создаем круг размерами 60*60px. Цвет не имеет значения, но чтобы он был заметным.
Шаг 10
Выберите Rectangle Tool (L) и создайте вытянутый прямоугольник, шириной 10px, а высота должна быть больше, чем самая верхняя часть капли.
Шаг 11
Выберите Selection Tool (V) и нажмите Shift, чтобы выбрать одновременно круг и прямоугольник. Теперь откройте панель Pathfinder ( Window> Pathfinder ) и выберите первый значок слева, который называется
Шаг 12
Удерживая Shift, одновременно выберите каплю и круг с прямоугольником, затем в панели Pathfinder ( Window> Pathfinder ) выберите второй значок слева, который называется Minus Front, чтобы вычесть форму пера с капли.
Шаг 13
Перейдите в панель Transform ( Window> Transform ) и щелкните на значок звена цепи справа от диалогового окна ширины и высоты, чтобы ограничить изменения ширины и высоты. В окне Width указываем размер 90px и выравниваем объект по центру рабочей области.
Шаг 14
Выберите Ellipse Tool (L) и создайте круг размерами 182 на 182px, как показано ниже. Выберите его и, кликните правой кнопкой мыши и выберите Arrange > Send to Back (Shift+Option+[). Теперь переключаемся на Selection Tool (V) и удерживая Shift, выбираем обе фигуры одновременно. Открываем панель Pathfinder ( Window> Pathfinder ) и выбираем второй значок слева, который называется Minus Front, а также изменяем цвет на коричневый.
5. Красная часть
Шаг 1
Переходим на наш первый слой с другими объектами. Выбираем Ellipse Tool (L) и создаем круг размерами 460 х 460px, заливаем его красным цветом и выравниваем по центру.
Выбираем Ellipse Tool (L) и создаем круг размерами 460 х 460px, заливаем его красным цветом и выравниваем по центру.
Шаг 2
Включаем Rectangle Tool (L) и создаем вытянутый прямоугольник высотой 125px достаточной шириной, чтобы перекрыть круг.
Шаг 3
Теперь удерживая Shift, одновременно выделите круг и прямоугольник. Откройте Pathfinder панель ( Window> Pathfinder ) и выберите третий значок слева, который называется Intersect.
Шаг 4
Откройте панель Appearance ( Window> Appearance ) и выберите кнопку Effects в нижней части панели, а затем Stylize> Round Corners … Введите информацию, указанную ниже. Теперь выберите кнопку Effects и Warp > Bulge… Введите параметры, как на скриншоте ниже. Теперь переходим в Object> Expand Appearance.
Теперь переходим в Object> Expand Appearance.
Шаг 5
Выберите Ellipse Tool (L) и создать круг, размерами 195 х 195px.
Шаг 6
Переключитесь на Selection Tool (V) и, удерживая Shift, одновременно выделите круг и деформированный прямоугольник. Теперь открываем панель Pathfinder ( Window> Pathfinder ) и выберите второй значок слева, который называется Minus Front.
Шаг 7
Выбираем инструмент Magic Wand Tool (V) и кликаем по красной форме. Открываем панель Pathfinder ( Window > Pathfinder ) и выбираем первый значок слева, который называется Unite, чтобы объединить формы.
6. Добавляем текст
Шаг 1
Выберите Ellipse Tool (L) и создайте круг размерами 295 х 295px. Удаляем заливку и обводку.
Удаляем заливку и обводку.
Шаг 2
При выбранном круге нажимаем Type Tool (T) и, удерживая Alt на клавиатуре выбираем самую верхнюю опорную точку. Изменяем цвет шрифта на коричневый и вводим текст «ВЕКТОР», используя выбранный клиентом шрифт. В этом случае мы используем «Lubalin Граф». Убедитесь, что текст выровнен по центру с помощью панели Paragraph ( Window > Type > Paragraph ).
Шаг 3
Дважды щелкните на Type Tool в панели инструментов и настройте Effect и Align в соответствии скриншотам. Затем переключитесь на Selection Tool (V) и захватите угол рамки поверните текст, чтобы он размещался в центре.
Шаг 4
С выбранным Selection Tool (V) скопируйте (Ctrl-C) путь и разместите на переднем плане (Ctrl-F). Вернитесь к Type Tool (T) и измените текст на «КОФЕ». Переверните текст, чтобы он отображался вверх ногами. Дважды щелкните Type Tool и в появившемся окне выберите вариант «Flip», нажмите OK.
Вернитесь к Type Tool (T) и измените текст на «КОФЕ». Переверните текст, чтобы он отображался вверх ногами. Дважды щелкните Type Tool и в появившемся окне выберите вариант «Flip», нажмите OK.
Шаг 5
Давайте настроим кернинг между некоторыми буквами. Выберите две буквы F и установите кернинг на 90. Затем установите его между F и E, а затем между двумя E.
Шаг 6
С помощью Selection Tool (V) выберите текстовые формы и перейдите к Object> Expand.
Шаг 7
Теперь добавляем другие элементы. С помощью Type Tool (T) введите «TUTS». И настройте размеры:
Шаг 8
Нужно увеличить текст и с помощью Rectangle Tool (L) нарисуйте прямоугольники выше и ниже текста. Ширина прямоугольников будет совпадать с шириной текста, высота — 3 пикселя. Прямоугольники размещены на расстоянии 4 пикселя от текста.
Шаг 9
Переключитесь на Selection Tool (V) и выберите оба прямоугольника и текст затем, удерживая Option на клавиатуре нажмите и перетащите выделенную область в любом направлении, чтобы быстро дублировать его. Затем выравниваем текст читается «плюс» и при необходимости отрегулируйте ширину прямоугольника, чтобы так же, как текст.
Шаг 10
Выделите текст и нажмите Expand ( Object > Expand ), затем сгруппируйте Group (Command-G) текст и границы. Не группируйте объекты и текст вместе. Когда вы закончите, должно быть две группы — «TUTS», и «PLUS».
Шаг 11
Выберите группу «TUTS», разместите ее в центре рабочей области и выберите Transform> Move … ( Shift-Command-M ), введите параметры, как показано ниже.
Шаг 12
Теперь выберите группу «PLUS» и также разместите в центре рабочей области, затем кликните правой кнопкой мыши и выберите Transform> Move … ( Shift-Command-M ). Введите следующие параметры:
Введите следующие параметры:
Шаг 13
При включенном Selection Tool (V) выберите группы и красную форму, а далее перейдите к панели Pathfinder ( Window> Pathfinder ) и выберите вторую иконку слева, которая называется Minus Front.
Логотип готов. Сохраняем его в низком качестве, для утверждения заказчиком. Если его успешно утвердили предоставляем файл AI (PNG и JPEG).
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
58 уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator
Подборка уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator.
Эти уроки будут полезны новичкам, желающим освоить векторный редактор: проходя эти уроки вы постепенно будете знакомиться с новыми и полезными инструментами Adobe Illustrator, которые помогут сильно сэкономить время на работу в будущем.
Flat design Tutorial: Space, Galaxy & Planets
Illustrator tutorial: Making a logo using Construction lines
Illustrator Tutorial: Flat design avatar
Workflow – Control panel
Striped colorful awnings
Set of numeric
Table Tent mock up
Speed art – opened notebook
Speed art – Flat vector icon for desktop
Illustrator Tutorial: Flat design
Illustrator tutorial: Lettering & Logotype from scratch
Illustrator Tutorial: Cartoon style shading
Illustrator tutorial: Pen Tool Techniques
Illustrator tutorial: Flat design cartoon text
Illustrator Tutorial: Seamless Background Design
Рисуем джойстик Super Nintendo
Серия из 15 уроков по созданию первой иллюстрации
Создание векторных логотипов
Разработка современного графического логотипа в Illustrator
Несмотря на присущую простоту, дизайн логотипа может быть на удивление сложным. Встраивание во все необходимые аспекты и учет всех ограничений может стать проблемой для любого дизайнера. Попытка изобрести новые методы для каждого нового логотипа — проигрышная стратегия; лучшие логотипы основаны на правильных основах — они передают большое сообщение в рамках небольшого, простого визуального дизайна.
В этом уроке я познакомлю вас с процессом создания логотипа для киностудии в Adobe Illustrator. Для достижения конечного результата мы будем использовать различные инструменты форм, инструмент «Перо», инструмент «Поворот», инструмент «Конструктор фигур», инструмент «Ножницы» и различные параметры в меню объектов и эффектов. Я надеюсь, что вы узнаете несколько полезных советов по пути. Итак, начнем!
Ресурсы:
Гранд Отель Фонт
Конечный результат:
( Загрузите заполненный файл Illustrator . )
)
Шаг 1
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 450 пикселей.
Шаг 2
Мы создадим логотип для вымышленной киностудии под названием «Studio Ride». Как я уже говорил, концептуализация вашего логотипа часто является самой сложной частью процесса проектирования. Обычно у вас есть несколько идей, которые вы хотите визуально включить в свой логотип. Я подумал о том, чтобы проиллюстрировать эту концепцию в виде велосипеда (чтобы передать «передовое» чувство повествования, развития и развития) и роликов фильма в качестве велосипедных колес, символизирующих киностудию. Ваш подход может быть другим; Я просто показываю вам один способ сделать это.
Мы начнем с кинопленки. Выберите инструмент эллипса («L») и нажмите на холст, чтобы открыть окно эллипса. Введите 210px для ширины и высоты и нажмите «ОК». Установите для своей заливки «none» и выберите цвет # 0FBBC7 для своего удара. Выберите 8pt вес удара в верхней панели управления.
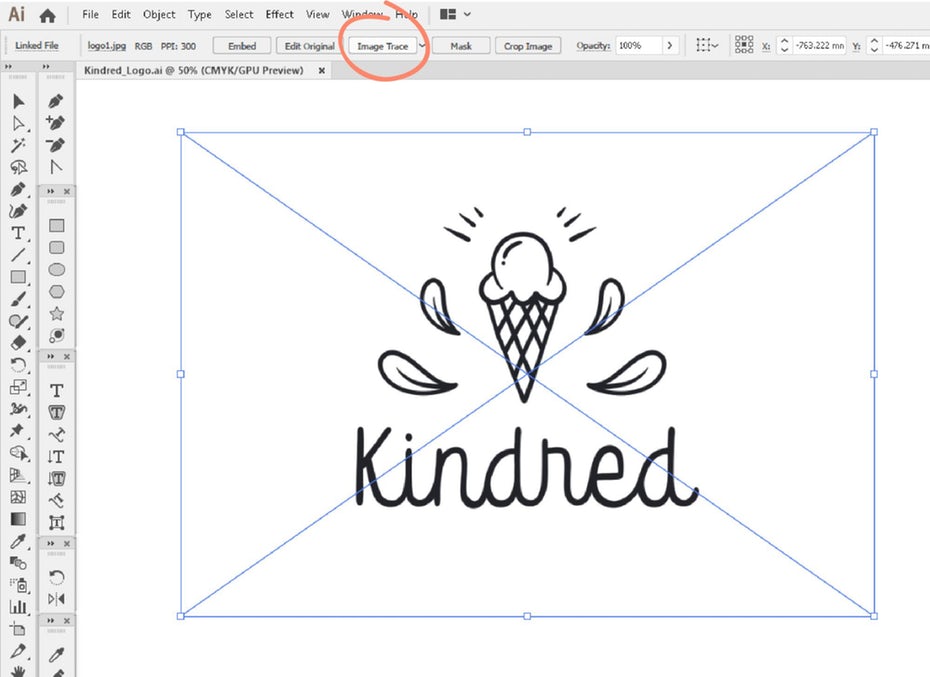
Шаг 3
Выберите круговой ход, щелкнув по форме в форме кольца на правой стороне соответствующего слоя. Теперь перейдите к «Object»> «Path»> «Offset Path» и сместите путь на «-85px», чтобы сделать внутри него меньший сток, как показано ниже. Затем перейдите в «Объект»> «Расширить внешний вид», чтобы преобразовать штрихи в фигуры. Пометьте этот слой как «Рамки».
Шаг 4
Выберите инструмент «Прямоугольник» («M») и щелкните на холсте, чтобы открыть окно прямоугольника. Введите ширину 80 пикселей и высоту 100 пикселей и нажмите «ОК», чтобы нарисовать прямоугольник. Выберите # 0FBBC7 в качестве цвета заливки без обводки.
Шаг 5
Выберите инструмент прямого выделения («A») и щелкните левую нижнюю опорную точку прямоугольника, чтобы перетащить его внутрь. Затем перетащите нижнюю правую опорную точку, как показано ниже.
Шаг 6
Выберите эту новую форму и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки.
Примените следующие настройки.
Пока форма еще выбрана, перейдите в «Объект»> «Развернуть внешний вид», чтобы изменить фигуры. Пометьте этот слой как «Крылья».
Шаг 7
Затем нарисуйте круг, используя инструмент эллипса, который имеет тот же размер, что и внешний круговой штрих, чуть ниже слоя «Крылья», созданного на шаге 6. Теперь выберите оба слоя и нажмите «Минус фронт» на панели «Навигатор» (Shift + Ctrl). + F9).
Шаг 8
Чтобы избавиться от центральной части «Крыльев», выберите слои рам и крыльев и выберите инструмент построения фигуры (Shift + «M»). В тот момент, когда вы берете инструмент за центральную часть, должен появиться шаблон. Теперь щелкните эту часть, удерживая клавишу «Alt», чтобы удалить ее. Посмотрите ниже для ясности.
Шаг 9
Выберите инструмент «Прямоугольник» («M») и нарисуйте прямоугольник шириной 6 пикселей и высотой 130 пикселей. Теперь выберите прямоугольник и выберите инструмент поворота («R»). Нажмите на холст, чтобы увидеть окно поворота и введите угол 60⁰. Расположите прямоугольник, как показано ниже, с помощью инструмента выбора («V»).
Нажмите на холст, чтобы увидеть окно поворота и введите угол 60⁰. Расположите прямоугольник, как показано ниже, с помощью инструмента выбора («V»).
Шаг 10
Выберите прямоугольник и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки здесь, чтобы сделать и упорядочить две копии, как показано ниже.
Выберите новые прямоугольники и перейдите в «Объект»> «Развернуть внешний вид», чтобы преобразовать копии в фигуры. Пометьте этот слой как «Бары».
Шаг 11
Теперь выберите слои рамок и стержней и удалите части стержней, которые выходят за пределы рамки, с помощью инструмента построения формы (Shift + «M»). Техника та же, что описана в шаге 8.
Шаг 12
Выберите слои крыльев и стержней и удалите область стержней из слоя «Крылья», используя инструмент построения формы (Shift + «M»). Для этого наведите курсор мыши на панели по одной и нажмите клавишу «Alt», нажимая, чтобы удалить их.
Шаг 13
Теперь создайте новый слой под остальными слоями и нарисуйте на нем круг размером 178 на 178 пикселей, используя цвет заливки # 414143.
Выберите эллипс и перейдите в «Объект»> «Путь»> «Путь смещения». Сместить путь на «-14px». Теперь выберите этот новый путь и сместите его на ту же величину — «-14px». Теперь дайте этим новым путям серый (# 848484) ход с весом в 1pt, как показано ниже.
Шаг 14
Далее мы сделаем несколько бликов на этих круглых серых дорожках. Выберите один из круговых путей, нажмите Ctrl + «C», чтобы скопировать его, а затем нажмите Ctrl + «F», чтобы вставить его впереди. Скройте исходный путь и выберите только что созданную копию. Нам нужны только блики в областях между крыльями, поэтому мы избавимся от остальной части пути с помощью ножниц («С»). Просто щелкните путь с помощью ножниц в тех точках, где вы хотите сократить путь, как показано на рисунке ниже. Ваш круговой путь должен быть разрезан на разные части; Теперь удалите пути, которые лежат под крыльями.
Измените цвет обводки бликов на белый и измените их профиль ширины на «width profile1» в верхней панели управления.
Сделайте подсвечивание для внутреннего пути, используя ту же технику, и раскройте исходные пути, чтобы получить тот же эффект, который я создал.
Шаг 15
Затем выберите все слои и выберите «Собрать в новом слое» из всплывающего меню в правом верхнем углу панели слоев. Дублируйте его и перейдите в «Объект»> «Преобразование»> «Масштаб» и увеличьте копию на 50%. Теперь перетащите его на левую сторону, используя инструмент выделения («V»), как показано ниже.
Шаг 16
Выберите инструмент пера («P») и проложите путь, показанный ниже. Установите его заполнение на «none» и установите обводку # ED6B48 с весом 16pt.
Нарисуйте следующие пути, чтобы завершить велосипед.
Шаг 17
Выберите все эти пути и перейдите в «Объект»> «Расширить». Разверните заливку и обводку, чтобы преобразовать их в фигуры.
Шаг 18
Теперь выберите следующие два пути и перейдите к «Эффект»> «Стилизация»> «Круглые углы». Введите 8px для радиуса, чтобы их углы были скруглены.
Теперь перейдите к «Object»> «Expand Appearance», чтобы изменить формы и нарисуйте два маленьких круга, как показано ниже.
Шаг 19
Далее выберите два круга и перейдите к «Объект»> «Путь»> «Смещение пути». Сместите их на «-4px» и измените заливку новых путей на чистый белый.
Теперь мы удалим области белого эллипса из остальных слоев. Чтобы добиться этого, выберите все слои и удалите все контуры внутри областей белого эллипса, используя инструмент построения формы (Shift + «M»).
Шаг 20
Выберите инструмент ввода текста («T»), чтобы добавить название компании, используя # 414143 в качестве цвета заливки. Я использовал шрифт «Grand Hotel», упомянутый выше в ресурсах.
Чтобы завершить логотип, я добавил дату основания и два тонких прямоугольника по бокам. Наконец, выделите текстовые слои и перейдите в «Объект»> «Развернуть», чтобы преобразовать их в фигуры. Убедитесь, что # 414143 — выбранный вами цвет заливки.
Наконец, выделите текстовые слои и перейдите в «Объект»> «Развернуть», чтобы преобразовать их в фигуры. Убедитесь, что # 414143 — выбранный вами цвет заливки.
Конечный результат:
Это оно! Я приложил все усилия, чтобы втиснуть несколько идей в упрощенный логотип. Дайте мне знать, что вы думаете.
Рисуем глянцевый 3D-логотип в Illustrator • ARTshelter
В этом уроке вы узнаете, как создать глянцевый 3D-логотип в Illustrator. По ходу работы мы будем использовать инструменты Pen Tool (Перо) и Shape Builder Tool (Создание фигур), градиенты и различные эффекты, чтобы получить финальный вариант.
1. Подготовка основы
Шаг 1
Переходим File – New (Файл – Новый) и создаем рабочий документ размером 900 х 800 пикселей.
Шаг 2
Далее берем Ellipse Tool (L) (Овал) и рисуем окружность. После этого жмем Ctrl+C и Ctrl+F, чтобы скопировать фигуру и вставить дубликат поверх оригинала. Уменьшаем размер дубликата примерно на 60%.
Уменьшаем размер дубликата примерно на 60%.
Чтобы при масштабировании сохранились пропорции, удерживаем клавишу Shift.
Выделяем дубликат и оригинал и переходим на панель Window – Pathfinder (Окно – Обработка контуров), активируем параметр Minus Front (Минус верхний), чтобы вырезать внутреннюю часть большей окружности.
Шаг 3
Инструментом Selection Tool (V) (Выделение) выбираем окружность, зажимаем клавишу Alt и перемещаем ее вниз, чтобы дублировать. Разместите копию так, чтобы ее верхний край касался внешнего края внутреннего отверстия первой окружности, как показано ниже.
Шаг 4
При необходимости, увеличиваем окружности по размеру документа.
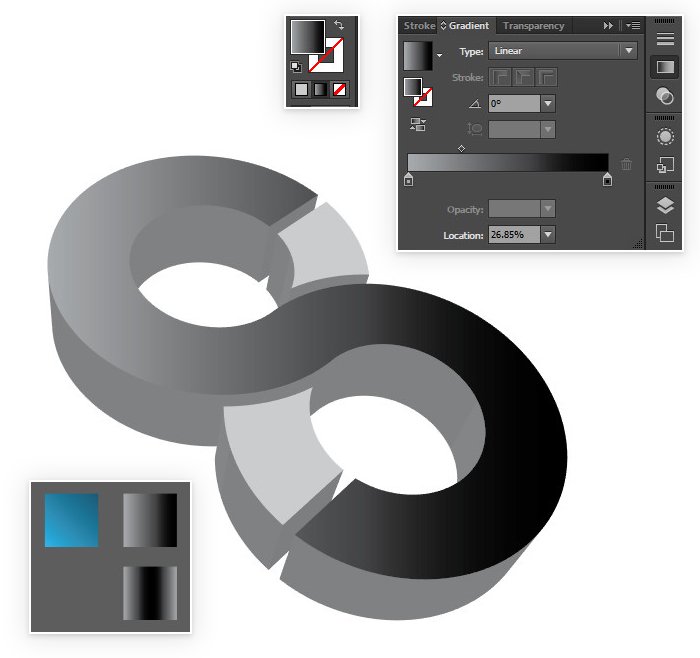
Выделяем их и заливаем серым цветом (BCBEC0).
Шаг 5
Берем Rectangle Tool (M) (Прямоугольник) и от центра верхней окружности с зажатой клавишей Shift рисуем квадрат.
Зажимаем клавишу Alt и тянем квадрат, чтобы дублировать его. Размещаем копию так, как показано ниже.
Размещаем копию так, как показано ниже.
Шаг 6
Выделяем первый квадрат и верхнюю окружность, переходим на панель Pathfinder (Обработка контуров) и активируем Minus Front (Минус верхний). Затем делаем то же самое с нижней окружностью и вторым квадратом. Получаем фигуру в форме буквы S.
Шаг 7
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) активируем параметр Unite (Объединить). В результате обе окружности должны стать одной фигурой без швов. Обратите внимание, чтобы в месте их соединения не осталось швов.
2. Создаем контур
Шаг 1
Выделяем фигуру и отключаем заливку цветом. Активируем контур шириной 1 pt.
Шаг 2
Кликаем правой кнопкой по фигуре и выбираем Transform – Reflect (Трансформирование – Отражение). В появившемся окне устанавливаем Vertical (По вертикали) и жмем кнопку Copy (Копировать).
Шаг 3
Далее выделяем оригинал и применяем Object – Path – Offset Path (Объект – Контур – Создать параллельный контур).
Шаг 4
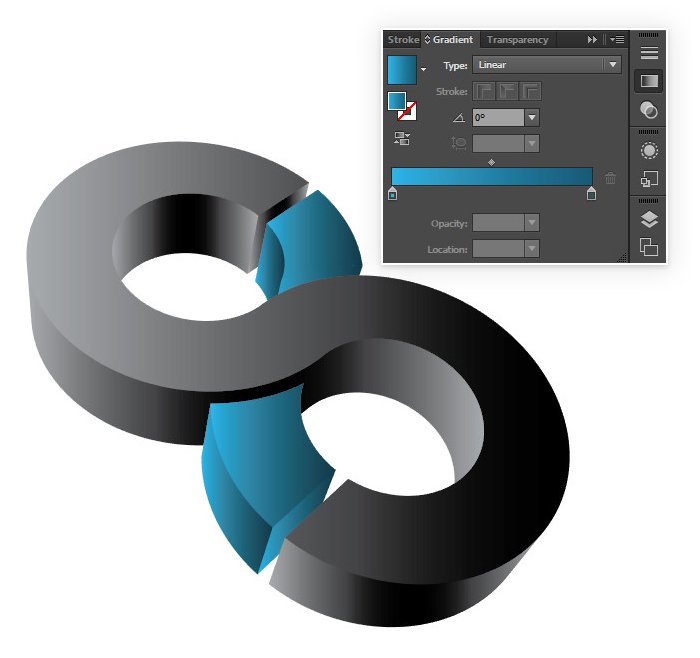
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) применяем Divide (Разделение), чтобы разрезать контур на части.
Шаг 5
Выделяем контур, к которому мы применяли Offset Path (Создать параллельный контур), кликаем по нему правой кнопкой мышки и выбираем Ungroup (Разгруппировать).
Далее мы должны удалить отдельные части обводки, чтобы на выходе получилась фигура, как показано ниже. Внимательно смотрим на скриншоты и работаем поэтапно.
Как нарисовать в Adobe Illustrator логотип-значок или эмблему в стиле ретро
Логотипы-значки или эмблемы в стиле ретро сейчас в моде, и это неудивительно. Почему? Потому что они супер! Мы уже просмотрели образцы логотипов в стиле ретро с мотивом круга, а теперь давайте создадим свой собственный. Все основное мы нарисуем в программе «Illustrator», а затем придадим логотипу винтажный вид в программе «Photoshop». Добавим последние штрихи.
Все основное мы нарисуем в программе «Illustrator», а затем придадим логотипу винтажный вид в программе «Photoshop». Добавим последние штрихи.
Рисовать логотип мы будем для вымышленного тренажерного зала «Powerhouse». (Хотя я не удивлюсь, если где-то существует тренажерный зал с таким названием.) В нем много типичных особенностей темы ретро/винтажа с чередующимися черными и белыми кольцами. А также мелких деталей таких, как звезды и точки. Название и слоган написаны по контуру круга. А фирменный знак — расположен в самом центре и дает визуально понять, что именно рекламирует логотип.
Обязательно посмотрите образцы логотипов, и когда у вас появится множество идей, запустите программу «Adobe Illustrator» и нарисуйте большой круг. Скопируйте его (Ctrl + C), вклейте копию вперед (Ctrl + F), слегка уменьшите ее размер, удерживая клавиши Alt и Shift, а затем отключите заливку и включите обводку, цвет для обводки выберите белый.
Нажмите Ctrl + F и вклейте вперед еще одну копию, уменьшите ее размер и цвет заливки сделайте белый. Вклейте еще одну копию, уменьшите размер еще больше, чтобы создать впечатление, что круг толстый.
Вклейте еще одну копию, уменьшите размер еще больше, чтобы создать впечатление, что круг толстый.
Вклейте еще пару кругов, уменьшите до нужного размера, чтобы добавить тонкую обводку внутри и снаружи белого круга.
Еще один круг расположите так, чтобы он был точно посредине между внешним и внутренним краем белого круга. Затем задайте следующие параметры для обводки — толщина 4pt, скругленные концы, срезанные стыки, пунктирная линия, штрих 0pt, пробел 17pt. Чтобы задать число пробела, используйте клавиши-стрелки вверх/вниз, чтобы расположить кружочки равномерно.
Где-нибудь в другом месте, с помощью инструмента Прямоугольник со скругленными углами нарисуйте комплект дисков для штанги. Измените размер и расположите на одинаковом расстоянии друг от друга.
С помощью инструмента Прямоугольник нарисуйте гриф штанги. А затем, чтобы закончить простенький рисунок штанги, скопируйте, вставьте и разверните в другую сторону комплект дисков.
Заливку всех элементов штанги сделайте белой, сгруппируйте все элементы, и расположите рисунок в центре логотипа.
Скопируйте и вставьте один из кругов логотипа, отключите заливку и обводку. В меню инструмента Текст выберите Текст вдоль контура и сделайте щелчок на круге.
Напечатайте слова Powerhouse Gym и затем выберите подходящий шрифт. В шрифтах Slab-Serif обычно ощущается мужская сила, поэтому для этого логотипа я выбрала шрифт Boton.
Вместо того чтобы увеличивать или уменьшать межбуквенные пробелы с помощью трекинга, откройте меню Текст > Текст вдоль контура > Параметры текста вдоль контура и установите пробел здесь. Так он будет более равномерным. Если использовать трекинг, буквы на кривой соберутся местами в группы.
Выделите текст инструментом Прямое выделение и аккуратно отцентрируйте в верхней части круга. Чтобы текст начинался и заканчивался под одинаковым углом, используйте направляющую.
Скопируйте и вклейте вперед текст, написанный вдоль контура, и замените название тренажерного зала слоганом «Reach your potential». И расположите его по внешнему краю контура в нижней части логотипа.
И расположите его по внешнему краю контура в нижней части логотипа.
В окне параметров Текста вдоль контура, в списке Выравнивать по контуру, выберите По верхним выносным элементам. Затем подберите кегль так, чтобы текст был точно посредине между внешним и внутренним краем черного кольца.
Звезда с двух концов отделит название от слогана. Нарисуйте звезду, уменьшите размер и расположите там, где нужно. Скопируйте ее, вклейте копию вперед и, удерживая Shift перетащите горизонтально в другой конец текста.
Векторная часть логотипа — готова. С помощью инструментов Adobe Illustrator мы легко создали общую структуру. При этом все элементы можно редактировать и менять их размер.
А теперь давайте закончим наш логотип, добавив несколько отличных текстур в программе Photoshop. Можно было бы импортировать текстуру в Иллюстратор, использовать Интерактивную трассировку, палитру Обработка контуров и т. д., чтобы создать эффект «старости». Но такого эффекта, как с использованием текстур в программе Photoshop, вы не добьетесь.
Вставьте логотип из Illustrator во временный документ Photoshop и измените размер.
В новом слое, расположенном выше слоя с логотипом, с помощью просто здоровских кистей Subtle Grunge создайте эффект грязных точек (цвет белый).
Нажмите Ctrl и щелкните миниатюру слоя с логотипом. Затем нажмите Ctrl + Shift + I, чтобы инвертировать выделение и удалите лишнее.
Подкорректируйте эффект, меняя непрозрачность слоя. Этот простой штрих придаст логотипу вид старого, истертого и устаревшего значка, наклейки или эмблемы.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
10 уроков рисования крутых логотипов в Adobe Illustrator
Но одна вещь, которую важно, на наш взгляд, уметь делать
хорошему дизайнеру, – это создание логотипа.
Почему? Логотип – это ключевой элемент бренда. Он выступает своеобразным
гарантом качества продукции или сервиса, предоставляемого компанией.
Неудивительно, что дизайнеры столько времени посвящают его отрисовке.
Покопавшись в Сети, мы подготовили 10 высококлассных уроков для тех, кто хочет
создавать лого в Adobe Illustrator.
Здесь вы найдете новые идеи и сможете улучшить имеющиеся навыки:
1. Хотите научиться создавать логотипы с 3D-персонажами? Тогда вам сюда!
2. Интересуетесь процессом создания логотипа? Автор этого
обучающего материала поэтапно (поиск идеи, наброски и
дизайн) рассказал о процессе создания лого для английской компании LTD.
3. Мечтаете создавать винтажные логотипы. Не теряйте время –
переходите по
ссылке.
4. Мечтаете работать дизайнером в пивоваренной компании?
Автор следующей
статьи расскажет, как создать логотип, который увеличит
продажи пенного напитка.
5. Мимо этой ссылки не сможет пройти ни один дизайнер, который хочет научиться использовать ретро-тексты при создании лого.
6. Автор
этой обучалки расскажет, как создавать запоминающиеся
логотипы с использованием «ленточной графики» — ярких тесемочек и
полосок.
7. Эффект создания «зеленого текста». Если вы работаете с
компанией, вовлеченной в защиту окружающей среды или просто сотрудничаете с
любой «зеленой» организацией, вам следует срочно
научиться создавать «зеленые лого».
8. Создание логотипов для фешн-брендов. Кира Пластинина или
Cosmopolitan – вот ваш будущий работодатель? Тогда быстро переходите по
ссылке.
9.
Здесь вы узнаете, как создавался логотип Vivid Ways.
10. Круглые ретро-логотипы. Как, например,
эта очаровательная графика спортивного зала.
Как создать логотип со значком штрихового рисунка в Adobe Illustrator
Дизайн логотипов, выполненный в стиле штриховой графики, все еще остается довольно популярным трендом, они включают упрощенные иллюстрации для создания минималистичного дизайна. Этот стиль кажется особенно распространенным среди дизайнов логотипов на открытом воздухе, часто включающих пейзажные сцены, полностью состоящие из линий, составленные в макет стиля значка. В сегодняшнем руководстве по Adobe Illustrator я расскажу вам, как создать собственный логотип для значка с линейным рисунком.Несмотря на то, что весь дизайн состоит из простых линий, мы по-прежнему будем использовать множество полезных советов и приемов Illustrator.
Обложка, которую я буду создавать в этом уроке, представляет собой дизайн логотипа в стиле бейджа с тематикой кемпинга. Он включает в себя минималистичные иллюстрации гор, кемпинга и озера, сделанных из дорожек с одним штрихом. Затем макет состоит из круглого значка с добавлением изогнутого текста и декоративных световых лучей.
Откройте Adobe Illustrator и создайте новый документ, размер не имеет значения, потому что векторную иллюстрацию можно масштабировать до любого размера, но вы можете отключить масштабирование мазков и эффектов на панели настроек Illustrator, чтобы сохранить тот же вес штриха, когда произведение масштабируется, пока вы строите свое произведение.Начните с рисования круга на монтажной области. Удалите стандартную белую заливку, оставив только черную обводку.
На панели «Обводка» увеличьте толщину обводки примерно до 5 пунктов, чтобы усилить линию. Также проверьте параметры Round Cap и Round Corner. Эти настройки не будут видны для этой формы круга, но тот же стиль линии будет использоваться для всех последующих контуров, которые мы собираемся нарисовать.
Переключитесь на инструмент «Линия» и нарисуйте путь, пересекающий круг.Удерживайте клавишу Shift, чтобы линия оставалась прямой. Выделите обе формы и отцентрируйте их по вертикали с помощью панели «Выравнивание».
Убедитесь, что в меню «Вид» включены быстрые направляющие, затем с помощью всплывающей подсказки розового цвета найдите центр линии. Следуйте по нему вверх, затем проведите диагональную линию обратно к горизонтальному пути.
Перейдите в Object> Transform> Reflect, отметьте опцию Vertical и нажмите кнопку Copy.
Переместите эту дублирующую линию, чтобы сформировать форму треугольника, соединив две верхние точки вместе.
Shift и щелкните обе линии инструментом «Перемещение», затем перетащите другую копию, удерживая клавишу ALT. Разместите дубликат слева, слегка перекрывая другие элементы.
Используйте инструмент «Ножницы», чтобы обрезать линии в местах пересечения с другими контурами и удалить лишнее.
Нарисуйте прямую линию между двумя контурами, которые образуют средний треугольник, затем выберите Эффект> Искажение и трансформирование> Зигзаг.
Настройте параметры зигзага на размер 5 пикселей и 5 гребней на сегмент, чтобы представить упрощенный снежный колокольчик на вершине этой базовой формы горы.
Сдвиньте зигзагообразную линию так, чтобы она соответствовала горке, затем ALT + перетащите копию для другой горы. Используйте инструмент «Прямое выделение», чтобы укоротить путь, чтобы он соответствовал этому меньшему треугольнику.
Щелкните эффект «Зигзаг» на панели «Оформление», чтобы изменить настройки. Уменьшите количество гребней до 3.
Нарисуйте выделение вокруг трех путей, образующих меньшую гору, затем создайте отраженную копию с помощью команды «Объект»> «Преобразовать»> «Отразить».Разместите дубликат с другой стороны.
Используйте инструмент «Эллипс», чтобы нарисовать небольшой круг, представляющий солнце. Наложите его на больший круг и обрежьте лишнее с помощью Ножницы.
Используйте смесь кругов и прямоугольников, чтобы сформировать облако. Выделив все формы, объедините их с панелью Обработка контуров, чтобы сформировать чистый контур.
ALT + Перетащите дубликаты облака и разместите их вокруг сцены. Перекрывайте одни облака другими элементами.
Перекрывайте одни облака другими элементами.
Используйте инструмент «Ножницы» для обрезки и удаления контуров в местах их пересечения с другими формами.
Упрощая вещи до их базовой формы и воспроизводя их с помощью простых форм, вы можете создавать минималистичные иллюстрации чего угодно!
Нарисуйте палатку изогнутой линией. Дублируйте и отразите линию и скрестите две рядом с верхом. Переместите их по центру композиции.
Используйте инструмент «Ножницы» там, где линии перекрываются горизонталями, чтобы эффективно разместить палатку на переднем плане.
Выберите инструмент «Дуга» в группе инструментов «Линия». Удерживая Shift, нарисуйте изогнутый путь от центра до одного из углов. Повторите процесс с другой стороны.
Упрощенная скамья может быть изготовлена путем рисования трех линий с использованием тех же методов, которые использовались до сих пор.
Чтобы нарисовать пламя костра на другой стороне, начните с круга и перетащите самую верхнюю точку вверх.
Выберите инструмент «Перо», затем ALT + щелкните верхнюю точку, чтобы удалить маркеры Безье, превратив эту точку в острый угол.
Скопируйте, масштабируйте и поверните дубликат этой формы и расположите его на одной стороне, затем отразите копию для другой стороны.
Чтобы нарисовать озеро на переднем плане, начните с прямой линии, охватывающей всю ширину рисунка. Удерживая клавиши ALT и Shift, перетащите копию вертикально.
Используйте сочетание клавиш CMD + D для повторного преобразования несколько раз, чтобы создать серию равномерно расположенных линий.Выделите их все, затем добавьте эффект зигзага с 17 гребнями на сегмент и отметьте опцию Smooth.
Перейдите в «Объект»> «Разобрать внешний вид», чтобы навсегда применить эффект зигзага, который затем позволит обрезать контуры, в противном случае изменение длины контура повлияет на эффект зигзага.
Используйте инструмент «Ножницы», чтобы разделить контуры, где они пересекаются с круговым контуром, затем удалите лишнее.
Нарисуйте одну вертикальную линию, затем перетащите копию в сторону.Выделив обе линии, перейдите в Object> Blend> Make.
Вернитесь к Object> Blend> Blend Options и выберите Specified Steps с соответствующим числом, которое создает промежуток между линиями.
Выберите основной круговой контур и скопируйте (CMD + C) и вставьте (CMD + F) дубликат. Очистите его обводку, затем щелкните и удалите самую нижнюю точку с помощью инструмента «Прямое выделение».
Добавьте смешанные линии к выделению, затем перейдите в Object> Blend> Replace Spine.
Вернитесь к параметрам наложения и включите предварительный просмотр, чтобы настроить параметры. Измените параметр «Ориентация», чтобы линии расширялись от центра, а затем измените количество шагов примерно до 40.
Масштабируйте и переместите этот смешанный элемент, чтобы создать серию световых лучей вокруг верхней половины логотипа значка.
Сделайте еще одну копию кругового контура, очистите заливку и удалите самую верхнюю точку. Масштабируйте этот путь для использования с инструментом «Текст на контуре».
Масштабируйте этот путь для использования с инструментом «Текст на контуре».
Введите выбранный вами текст для логотипа значка. Установите стиль абзаца по центру, затем переместите линии интерфейса с помощью инструмента «Прямое выделение», чтобы правильно сориентировать текст на контуре.
Измените стиль шрифта, чтобы текст поместился в доступное пространство. Я использую шрифт Smoothy Sans с 50 треками, увеличенный до максимального размера, подходящего для траектории.
Дизайн логотипа теперь завершен, но чтобы завершить оформление, перейдите в «Объект»> «Развернуть», чтобы преобразовать все эффекты и контуры в очерченные формы.Вы можете сначала сохранить редактируемую копию, просто вы можете настроить исходные пути.
Нажмите кнопку «Объединить», чтобы объединить все в одну форму. Если какие-либо элементы исчезают в процессе, это означает, что некоторые элементы не были должным образом развернуты. Снова используйте процедуру Object> Expand, чтобы убедиться, что все было преобразовано.
Конечный результат — стильный однотонный штриховой логотип с тематикой на открытом воздухе. Создание основной иллюстрации с упрощенными формами и контурами помогает добиться минималистичного вида, в то время как компоновка дизайна в круговой макет дает аккуратный небольшой графический значок.
Получить доступ к этой загрузке
Хотите больше? Ознакомьтесь с этими замечательными сопутствующими товарами
Следующие ресурсы стоят небольших денег, но я определенно рекомендую проверить эти сопутствующие продукты.
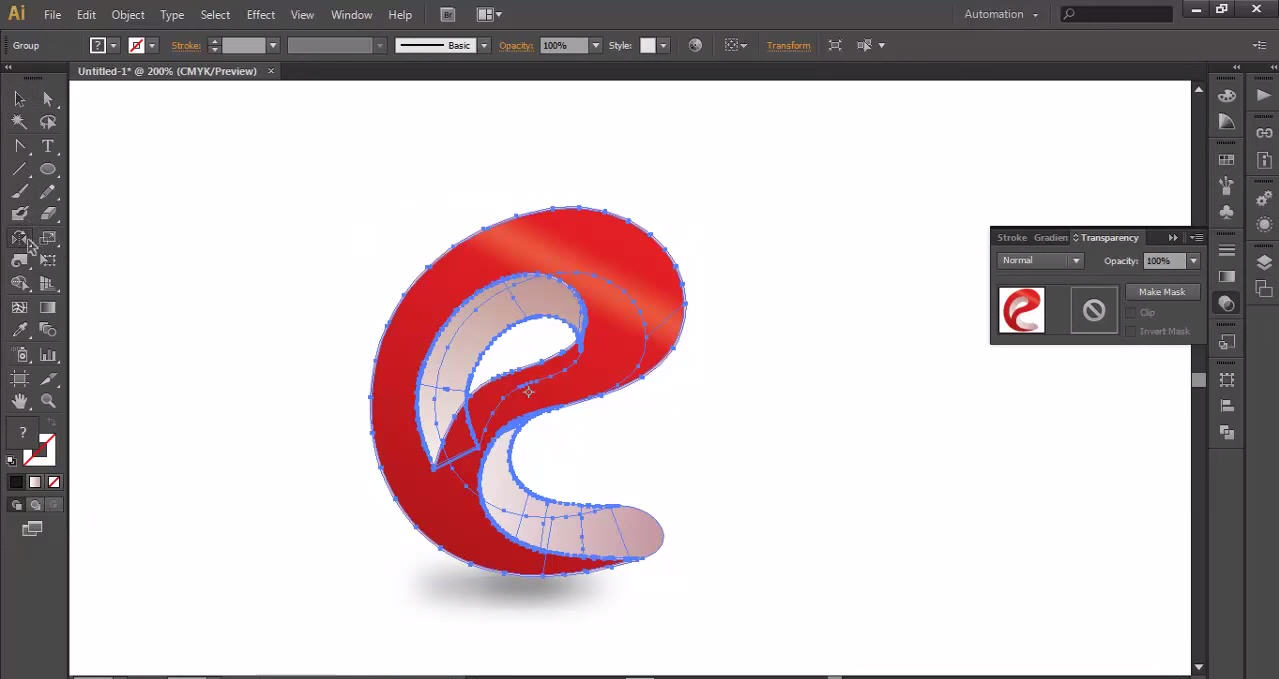
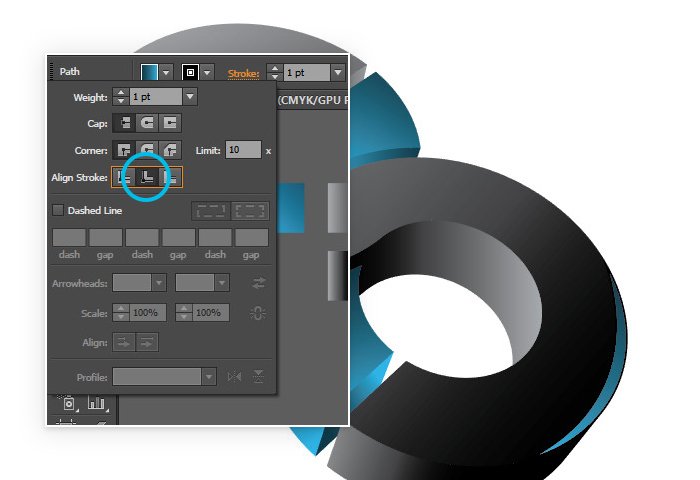
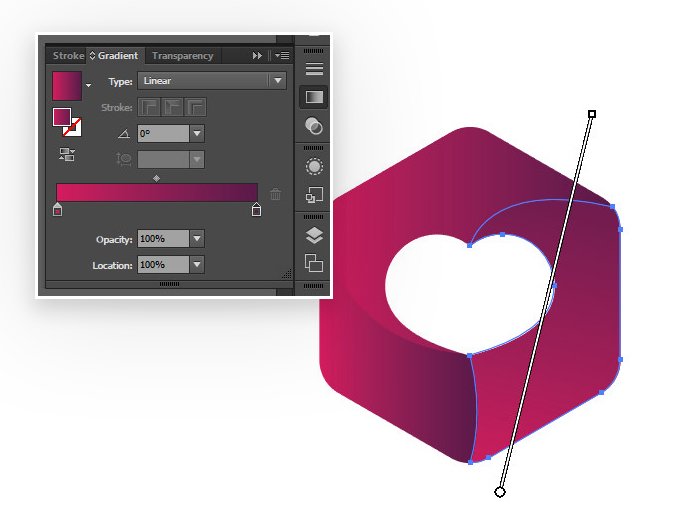
Как создать глянцевый векторный логотип или графику в Illustrator «Adobe Illustrator :: WonderHowTo
Чтобы создать глянцевое или отражающее векторное изображение, вам нужно знать, как использовать параметры смещения в Adobe Illustrator и основы работы с Pathfinder.Вы будете создавать векторное изображение, размер которого можно изменять без ущерба для его качества. Для начала выберите стиль текста, который для этого должен быть глянцевым. Сначала у вас будет белый слой, тень, сияющий слой, белый контур и тень, идущая под ним. В этом видео логотип Oh Gizmo! используется в качестве шаблона. Щелкните правой кнопкой мыши по созданию контуров. Вам нужно будет использовать инструмент Pathfinder и выбрать все, затем перейти в режим формы и нажать развернуть, чтобы создать составной путь. Перейти к объекту, пути, пути смещения.Кроме того, выберите предварительный просмотр, чтобы видеть, что вы делаете. Если цвет слишком густой, скорректируйте числовые значения. Создайте белый слой и слой с градиентом. Создайте вертикальный градиент, сместите путь, чтобы создать два слоя, и поднимите белую границу, выбрав слой и изменив его на белый. Сдвиньте следующий слой вправо с помощью стрелок клавиатуры и затем измените цвет на темно-серый. С помощью стрелки выберите слой градиента с «Смещением пути» снова, затем нажмите горячие клавиши Control C, чтобы скопировать.Сочетания клавиш Control F или Control B создают вставку спереди или сзади.
Сначала у вас будет белый слой, тень, сияющий слой, белый контур и тень, идущая под ним. В этом видео логотип Oh Gizmo! используется в качестве шаблона. Щелкните правой кнопкой мыши по созданию контуров. Вам нужно будет использовать инструмент Pathfinder и выбрать все, затем перейти в режим формы и нажать развернуть, чтобы создать составной путь. Перейти к объекту, пути, пути смещения.Кроме того, выберите предварительный просмотр, чтобы видеть, что вы делаете. Если цвет слишком густой, скорректируйте числовые значения. Создайте белый слой и слой с градиентом. Создайте вертикальный градиент, сместите путь, чтобы создать два слоя, и поднимите белую границу, выбрав слой и изменив его на белый. Сдвиньте следующий слой вправо с помощью стрелок клавиатуры и затем измените цвет на темно-серый. С помощью стрелки выберите слой градиента с «Смещением пути» снова, затем нажмите горячие клавиши Control C, чтобы скопировать.Сочетания клавиш Control F или Control B создают вставку спереди или сзади. В этой процедуре вы хотите вставить позади, поэтому нажмите Control B. Теперь выберите слой градиента, скопируйте и Control F. Используя инструмент эллипса, создайте кривую для создания желаемого блеска. Если глянцевый слой слишком плотный по цвету, уменьшите непрозрачность с помощью инструмента непрозрачности. Дублируйте слой, выбрав сочетание клавиш Control C, поместите его на передний план с помощью Control F, выберите инструмент «Перо» и создайте волнистый эффект с помощью этого контура, вырежьте участок, который вы только что создали с помощью инструмента Pathfinder, измените цвет на белый, превратите это в вертикальный градиент и отрегулируйте непрозрачность.Если вы хотите узнать, как использовать Pathfinder или Adobe Illustrator, вы можете перейти по следующей ссылке для получения инструкций по адресу: http://www.Videze.com/AI_Tutorials]
В этой процедуре вы хотите вставить позади, поэтому нажмите Control B. Теперь выберите слой градиента, скопируйте и Control F. Используя инструмент эллипса, создайте кривую для создания желаемого блеска. Если глянцевый слой слишком плотный по цвету, уменьшите непрозрачность с помощью инструмента непрозрачности. Дублируйте слой, выбрав сочетание клавиш Control C, поместите его на передний план с помощью Control F, выберите инструмент «Перо» и создайте волнистый эффект с помощью этого контура, вырежьте участок, который вы только что создали с помощью инструмента Pathfinder, измените цвет на белый, превратите это в вертикальный градиент и отрегулируйте непрозрачность.Если вы хотите узнать, как использовать Pathfinder или Adobe Illustrator, вы можете перейти по следующей ссылке для получения инструкций по адресу: http://www.Videze.com/AI_Tutorials]
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Лучшие современные стили букв в дизайне логотипов с алфавитом для вдохновения
Красота в простоте! Попробуйте вспомнить некоторые из самых известных в мире дизайнов логотипов, подсознание скажет вам, что они очень простые. Фактически, они состоят только из инициалов основателя бренда или из первой буквы названия компании.
Мы подготовили для вас дайджест буквенных логотипов.Это доказывает, что простая исходная концепция логотипа может быть узнаваемой и сильной частью бренда.
- Первоначальное вдохновение для дизайна логотипа — Начнем
- Как создать дизайн логотипа с инициалами в Illustrator — Двухбуквенный логотип
- Как создать начальный логотип с помощью Logaster?
Первоначальное вдохновение для дизайна логотипа — Давайте начнем
Letter A Логотипы
A / Apex Press Дизайн логотипа Steve Wolf A / A Ник Матей A / A Kakha KakhadzenБуква C Логотипы
С / C + Parrot by Nour Oumousse С / C icon от TIE A TIE от Aiste С / C fork от Bagas ArdiatmaБуква E логотипы
E / E от Криса Кельша E / Буква E от Туомо Корхонена E / 90/100: Буква E вместо EscaleraБуква F логотипы
F / Логотип Food Network от Бориса Васильевича F / F для 36 дней типа от Андрюса Тамошайтиса F / Fintactica — f форма от студии и др.Буква G логотипы
G / g от Каха Кахадзена G / g + Борода от Самадары Гиниге G / Grabient от развёртывания концепция логотипа Вадима КаразанаБуква I логотипы
I / важная — i буква — WIP Климент Калчев I / I Крис Кельш I / Буква I Туомо КорхоненБуква J логотипы
J / ‘J’ Джеффри Эррера J / J Анимати автор Colby Walls J / JM Монограмма Эдвина Карла КапаллыLetter L логотипы
L / L Знак Vaibhav Jadhav L / L для 36 дней тип Andrius Tamošaitis L / Type L Вилли ХангардLetter M логотипы
M / M Heart by Dimitrije Mikovic M / Letter M от Vlad GR M / Logo M fun minimal by monomeБуква N логотипы
N / Nula Дизайн логотипа Hristijan Eftimov N / NH! by Nour Oumousse N / Nailit Logo by Oleg CoadaLetter P logos
P / 36daysoftype P by Jacek Janiczak P / P + Toucan Mark by Ryan Prudhomme P / PAINT 36 Days of Type от Mat VoyceLetter R logos
R / Engineering & Искусство Чейза Турбервилля R / R Лазара Богичевича R / R — Архитектура Андрея ТрайстыБуква S логотипы
S / буква S Юрия Карташева S / S — Фабрика разработок Ронана Фурро S / Буква «S» Монограмма Алехандро ВинаскоЛоготипы Letter T
T / T Логотип от Acen T / T Дэвида Маса T / T от Мирто Джотаку Мирто ДжотакуЛоготипы Letter X
X / 36 дней Type — X от Nick Matej X / Target X от Владимира Ния X / X от XXX by Xavi RamiroКак создать дизайн логотипа с инициалами в Illustrator — Двухбуквенный логотип
Один из лучших способов чему-то научиться — это сделать это самому! Запустите графический редактор, включите видео и творите!
Как создать начальный логотип с помощью Логастера?
Нет ничего проще, чем: ввести название компании в поле ниже (минимум 3 символа), выбрать цвет компании и сферу своей отрасли, выбрать идеальный логотип (если он недостаточно идеален — у нас есть функция редактирования) и загрузите его в векторном (SVG, PDF) или растровом (PNG, JPEG) форматах.
Создайте логотип менее чем за 5 минут!
Как создать 3D значок транспортной коробки
Автор Trevin Shirey, , 21 октября 2010 г. Тревин — старший директор по развитию бизнеса в WebFX. Он работал над более чем 450 маркетинговыми кампаниями и создает веб-сайты более 20 лет. Его работы были представлены Search Engine Land, USA Today, Fast Company and Inc.Предварительный просмотр
Шаг 1. Нарисуйте трехмерную коробку
Откройте новый документ в Illustrator. Настройте его так, как вам удобнее.
Выберите инструмент «Прямоугольник» (M) на панели инструментов. Нарисуйте квадратный объект на монтажной области; удерживайте клавишу Shift, чтобы получился идеальный квадрат. Залейте квадрат серым цветом.
Затем мы преобразуем серый прямоугольник в трехмерную форму.Убедитесь, что поле выбрано (если нет, используйте инструмент «Выделение»), а затем перейдите в Эффект> 3D> Вытягивание и скос. Для параметров 3D Extrude & Bevel используйте настройки ниже.
Не снимая выделения с формы, перейдите в Object> Expand Appearance. Теперь у нас есть простая трехмерная форма коробки.
Шаг 2. Нарисуйте закрылки коробки
Выберите верхнюю часть коробки с помощью инструмента «Прямое выделение» (A). Выделив верхнюю часть, скопируйте ее (Cmd / Ctrl + C), а затем вставьте вперед (Cmd / Ctrl + F).
Мы хотим пропорционально увеличить размер копируемой верхней стороны. Для этого мы можем применить Offset Path (Object> Path> Offset Path) размером 25pt. В итоге мы получим два объекта: исходную верхнюю сторону (внутренняя форма) и окружающий ее контур размером 25 пунктов (внешняя форма).
Теперь мы хотим вычесть внутреннюю форму из внешней. Мы будем использовать для этого панель Pathfinder (Shift + Cmd / Ctrl + F9). Выберите два объекта и нажмите кнопку «Исключить» на панели «Обработка контуров».Это вырежет внутреннюю форму.
Снова сделайте 4 копии верхней стороны коробки, а затем совместите их с каждым углом только что созданной формы.
Выделите все формы и примените параметр «Разделить» на панели Обработки контуров. Затем с помощью Direct Selection Tool (A) удалите все ненужные объекты. Обязательно удалите среднюю форму, потому что мы хотим создать открытый прямоугольник.
