Как уменьшить ластик в иллюстраторе: Урок Adobe Illustrator — Техника использования инструмента Eraser Tool (ластик) — Советы
Урок Adobe Illustrator — Техника использования инструмента Eraser Tool (ластик) — Советы
Этим небольшим советом я начинаю серию уроков по описанию инструментов в Adobe Illustrator. Для лучшего понимания советы этой серии будут содержать письменную и видео часть. Я планирую описывать не только инструменты иллюстратора, но и техники, простые и сложные, те которые вам интересны и/или непонятны. Так что содержание этого раздела зависит от ваших пожеланий. Почему я начинаю с Eraser Tool — ластик? У некоторых моих учеников он вызывает недоумение – почему он ничего не стирает? Давайте разберемся с этим, и где на практике этот инструмент применяется.
Требования
- Программа: Adobe Illustrator CS5;
- Уровень: Новичок
- Время выполнения: 4 минуты
Шаг 1
Eraser Tool находится на боковой панели инструментов иллюстратора, в одном блоке с инструментами Knife Tool и Scissors Tool (C).
Двойной клик по инструменту вызывает меню с множеством настроек, в которых кроме изменения формы ластика есть еще много всяких функций. Зачем они? Дело в том, что многие иллюстраторы пользуются Eraser Tool как кистью для редактирования объектов. Но об этом чуть позже.
Шаг 2
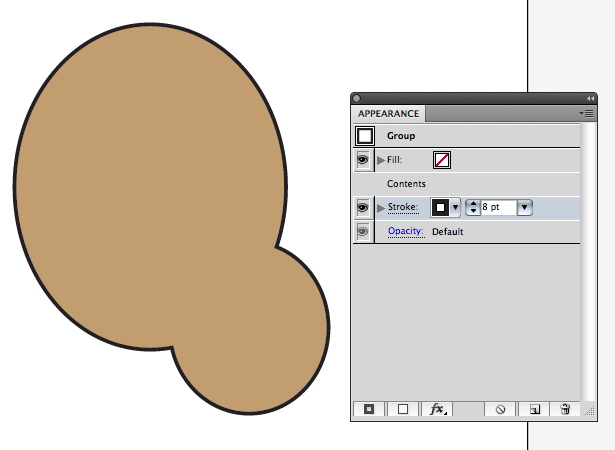
Теперь давайте создадим векторный объект, который будем стирать при помощи Eraser Tool. Пусть это будет окружностью. Берем Eraser Tool и проводим по объекту, вытирая его часть. При этом не имеет значения, выделен объект или нет.
Контур объекта остается замкнутым.
Шаг 3
Если вы имеете дело с двумя или более векторными объектами, то будет стираться тот, который выделен (выделены) или оба, если они не выделены.
Почему не получается стирать какой-то объект? Потому что вы забыли снять выделение с другого объекта, над которым только что работали или случайно выделили. Ну и конечно не старайтесь стирать растровые объекты, если такие присутствуют в вашей рабочей области. Adobe Illustrator это векторный редактор, а не растровый. Для решения таких задач вам в Photoshop.
Adobe Illustrator это векторный редактор, а не растровый. Для решения таких задач вам в Photoshop.
Шаг 4
Вы можете вытирать строго по горизонтали и вертикали, для этого удерживайте клавишу Shift в процессе стирания.
Шаг 5
Это очень удобно, согласитесь.
Шаг 6
Профессиональные иллюстраторы применяют Eraser Tool для редактирования векторных контуров, имеющих сложную форму. Вы, наверно, замечали, что профессиональные иллюстрации имеют контур разной толщины и формы.
Для создания сложного контура используют разные кисти, в основном Art Brushes, который потом может быть отредактирован при помощи Eraser Tool. Давайте посмотрим на простом примере, как это делается в иллюстраторе.
Шаг 7
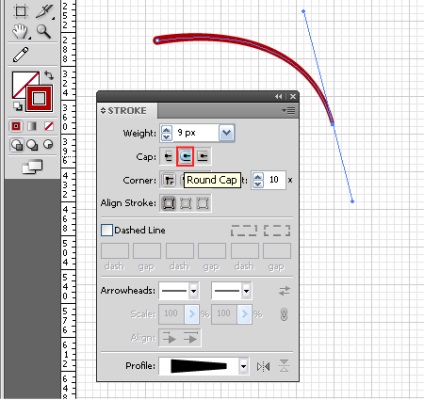
При помощи Pen Tool (P) создадим кривую линию и применим к ней Art Brush.
Таким образом, мы получили контур переменной толщины. Но редактировать его при помощи ластика еще нельзя, потому что он только обладает свойствами кисти, но остается не замкнутой кривой. Если вы пересечете этим инструментом контур, то получите две кривые, которые тоже обладают свойствами примененной кисти.
Шаг 8
Для редактирования того контура его нужно превратить в замкнутый векторный объект. Выделяем кривую и переходим Object> Expand Appearance.
Теперь такой объект можно редактировать.
На рисунке ниже показан фрагмент рисунка, где применялась данная техника.
А теперь посмотрите то, о чем говорилось выше. Видео — урок по технике использования инструмента Eraser Tool (ластик) в Adobe Illustrator снято в той же последовательности.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Команда RU.Vectorboom работает для Вас!
Инструмент Smooth Tool (cглаживание) — Статьи
Когда у художника появился карандаш с резинкой на противоположной его стороне, то он получил возможность тут же исправлять все ошибки в рисунке, а также удалять всё лишнее. Но разработчики Adobe Illustrator пошли дальше. Они оснастили карандаш с резинкой ещё и инструментом Smooth Tool…
Однако это замечательное обстоятельство может запутать начинающего иллюстратора, только-только приступившему к своему первому знакомству с группой инструментов Pencil Tool в интерфейсе программы. Его могут запутать три кнопки с похожими на карандаш пиктограммами. И если с первой и последней кнопками, соответствующим карандашу и резинке, вроде бы всё ясно… То для чего нужна средняя кнопка? Попробуем немного в этом разобраться.
В этой статье вы узнаете, для чего нужен и как работает инструмент Smooth Tool (сглаживание) — инструмент для тех, кто утверждает, что не может сгладить зубчатую линию.![]()
Преимущества инструмента Smooth Tool в полной мере проявляются тогда, когда все штрихи или контуры арт-объекта уже созданы и требуется их изменить, а именно сгладить неровности или смягчить угловатости. Это чрезвычайно удобный инструмент редактирования, позволяющий с лёгкостью изменять любые контуры независимо от способа их создания.
Кроме того этот интерактивный инструмент позволяет исправлять ошибки, возникающие у пользователя при неуверенном владении мышью или пером графического планшета. А в ряде случаев — свести до минимума конструктивные недостатки большинства моделей графических планшетов начального уровня (дребезг в датчике пера, царапины и шершавость поверхности планшета и т.п.).
Кнопка с инструментом Smooth Tool в панели Tools (инструменты) находится в одной группе с инструментом Pencil Tool (карандаш). По умолчанию клавиша быстрого доступа не назначена.
Smooth Tool является исключительно интерактивным инструментом. Но в отличие, к примеру, от инструмента Knife Tool (нож) Smooth Tool имеет диалоговое окно для настройки параметров, как рассказывается далее в этой статье.
Через панель инструментов
1. Выделите контур, подлежащий редактированию.
2. Щёлкните на кнопке инструмента Smooth Tool (в панели Tools (инструменты) она расположена на одной всплывающей палитре с кнопкой инструмента Pencil Tool (карандаш)).
Для частого использования рекомендуется поместить палитру с группой инструментов Pencil Tool на экране. Для этого во всплывающем окне достаточно задеть при протаскивании указателя крохотный треугольник справа, как показано на рисунке.
Щелчок указательного девайса в пиктограмме с двумя крохотными треугольниками сменит горизонтальное положение инструментов на вертикальное.
3. Просто перетаскивайте курсор над выделенным контуром, сглаживая его форму. Повторите перетаскивание несколько раз, если это необходимо.
В процессе использования инструмента Pencil Tool
1. При выбранном инструменте Pencil Tool (N), нажмите и удерживайте кнопку ALT, чтобы временно переключиться к инструменту Smooth Tool.
2. Просто перетаскивайте курсор (при необхобимости несколько раз) над всё ещё выделенным контуром, изменяя его форму.
3. Отпустите кнопку ALT, чтобы вновь вернуться к инструменту Pencil Tool.
Особенности работы Smooth Tool
При использовании инструмента вы не могли не заметить, что все угловые опорные точки в обработанном контуре превратились в гладкие. Общее количество самих опорных точек, рядом с которыми протягивался курсор указателя, значительно сократилось. А сегменты между ними стали менее рельефными. И чем ближе к контуру был протянут указатель, тем сильнее стали изменения.
Этим фактором близости курсора к опорным точкам контура можно управлять интерактивно в значительных пределах за счёт изменения масштаба отображения иллюстрации на экране. Поскольку область для «захвата» измеряется здесь не обычными единицами, принятыми в Adobe Illustrator, а экранными пикселями вашего монитора и зависит от масштаба просмотра изображения.
Более тонкая настройка инструмента Smooth Tool возможна при помощи диалогового окна Smooth Tool Options.
Диалоговое окно Smooth Tool Options
Для вызова этого диалогового окна достаточно дважды щёлкнуть на кнопке с пиктограммой инструмента в палитре Tools. Или просто нажмите на кнопку Enter при выбранном инструменте Smooth Tool.
В области Tolerances (допуски) представлены два параметра, влияющих на характер сглаживания редактируемого контура.
Значение в поле Fidelity (точность) определяет диаметр воображаемой области в экранных пикселях, на которое распространяется воздействие инструмента вокруг указателя при его протаскивании. Таким способом в диапазоне от 0,5 до 20 экранных пикселей вашего монитора определяется точность (чувствительность) инструмента: чем меньше значение, тем меньше опорных точек при перетаскивании вблизи них указателя будет сглажено, тем точнее будут выбраны наиболее близкие к траектории указателя анкоры. По умолчанию (а также при щелчке на кнопке Reset) устанавливается значение 2,5. Параметр можно установить и при помощи бегунка полосы настройки.
Значение в поле Smoothness (гладкость) определяет сглаженность редактируемого контура в диапазоне от 0 до 100%: чем больше значение, тем больше сглаживается контур при протягивании вблизи него указателя. По умолчанию принято нулевое значение (устанавливается также щелчком указательного девайса на кнопке Reset). Параметр можно установить и при помощи бегунка полосы настройки.
Резюме
Как уже было сказано, Smooth Tool эффективен тогда, когда контур уже создан и требуется его исправить. Хороший пример — сглаживание зубчатых неровностей в контуре одинокой буквы векторизованной из пиксельного изображения, как показано в этом фильме.
…если она, к примеру, создана после обработки пиксельного изображения командой Live Trace. Подробнее о Live Trace.
Однако если в вашем проекте окажется слишком много объектов, которые требуют сглаживания, и вам необходимо уменьшить общее количество опорных точек, используйте альтернативные средства, предоставляемые Adobe Illustrator. Например, вы можете использовать команду Object > Path > Simplify…
Например, вы можете использовать команду Object > Path > Simplify…
Не забывайте также о существовании подключаемых модулей (плагинов), таких как Vectorscribe, дружелюбно встраивающихся в интерфейс Adobe Illustrator.
Width Tool (Ширина). Клавиши быстрого вызова ‹Shift›+‹W›. Предназначен для создания переменной толщины у обводки. Для изменения толщины обводки выберите в панели инструментов Width Tool: Наведите на контур, которому нужно изменить толщину обводки. Как только возле курсора появится значок «+» кликните на обводку и перетащите мышь в сторону: Кстати, важно понимать, что точки ширины и опорные точки контура не обязательно должны совпадать и даже чаще всего не совпадают. То есть увеличить или уменьшить толщину можно в любом месте контура. Кроме этого, точки ширины можно перемещать, удалять, копировать, а также создавать двойные точки — место, где ширина контура резко меняется: Кроме метода перетаскивания толщину обводки в точке ширины можно настроить вручную.
Side 1 — толщина одной стороны Если нажать на кнопку с разомкнутой цепочкой справа от полей ввода для Side 1 и Side 2 иконка примет вид замкнутой цепочки, а толщина контура будет меняться одинаково с обеих сторон. Для применения настроек нажмите на кнопку «Ok» Для редактирования уже готовой точки ширины нужно дважды кликнуть по точке ширины. Появится диалоговое окно настроек точки: При помощи Width Tool можно создать двойную точку ширины — это такая такая точка, где толщина контура меняется резко. Для создания двойной точки ширины перетащите одну точку ширины на другую: При редактировании такой точки диалоговое окно настройки будет выглядить так: Если поставить галочку Single Width Only, то точка станет снова одинарной. Также, точку ширины можно удалить, нажав на кнопку Delete в диалоговом окне или на клавиатуре. Копировать точки ширины можно с зажатой клавишей Alt. Выделять несколько точек можно с Shift. Другие инструменты Illustrator |
Создаем составные контуры ~ Записки микростокового иллюстратора
Предыдущий урок: Использование кистейПрактически все объекты в нашей повседневной жизни состоят из нескольких основных фигур. Рисуя с помощью инструментов «Фигуры» (Shape Tools), мы можем использовать составные контуры, чтобы объединять фигуры или вычитать их друг из друга для создания того, что нам нужно.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Что такое составные контуры?
Составные контуры создаются как минимум из двух объектов. Вы можете добавлять, вычитать или пересекать фигуры, чтобы сформировать новый составной контур.
Шпаргалка по составным контурам
Tony сделал для нас небольшую шпаргалку, показывающую, как выглядят результаты применения инструментов, предназначенных для создания составных контуров. Вы можете увидеть финальный эффект на трех цветных кругах.
Эти инструменты расположены на панели «Обработка контуров» (Pathfinder):
ADD — добавить к фигуре
SUBTRACT — вычесть из фигуры
INTERSECT — область пересечения фигур
EXCLUDE — исключить область пересечения фигур
DIVIDE — разделение
TRIM — обрезка
MERGE — объединение
CROP — обрезка
OUTLINE — контур
MINUS BACK — минус нижний
Рисуем старинный ключ, используя составные контуры
В этом уроке Tony показывает, как создать ключ в старинном стиле, используя составные контуры вместо инструмента «Перо» (Pen Tool), как это было в прошлом уроке.
Включаем сетку. Идем в Просмотр > Показать сетку (View > Show Grid), чтобы включить сетку, затем включаем опцию «Выравнивать по сетке» (Snap to Grid). C сеткой и при включенном выравнивании Вы легко сможете привязывать объекты к сетке.
Прежде всего нарисуйте круг, используя инструмент «Фигуры» (Shape Tools). Зажмите Alt, кликните на круг и перетащите его вправо, чтобы создать новую копию.
Скопируйте еще один круг и переместите его наверх.
Затем выберите инструмент «Прямоугольник» (Rectangle Tool) и продолжите построение формы вашего ключа.
Поменяйте местами заливку и обводку для объекта. Это позволит Вам увидеть все объекты, которые у нас есть.
Используя инструмент «Выделение» (Selection Tool), выделяем все объекты. Затем идем в Окно > Обработка контуров (Window > Pathfinder). Применяем «Добавить к фигуре» (Add) к нашим объектам, чтобы объединить их в один объект.
На этом этапе Вы все еще можете вносить изменения в наш составной контур.
 Попробуйте передвинуть верхний круг вниз, чтобы посмотреть, как это работает. Для этого кликните два раза по кругу инструментом «Выделение»(Selection Tool) — это позволит Вам двигать выделенный объект. Чтобы объединить все объекты окончательно, нажмите «Разобрать» (Expand). В новых версиях Adobe Illustrator панель PathFinder была несколько изменена. Функция Expand применяется сразу автоматически после того, как вы объединили или вычли фигуры.
Попробуйте передвинуть верхний круг вниз, чтобы посмотреть, как это работает. Для этого кликните два раза по кругу инструментом «Выделение»(Selection Tool) — это позволит Вам двигать выделенный объект. Чтобы объединить все объекты окончательно, нажмите «Разобрать» (Expand). В новых версиях Adobe Illustrator панель PathFinder была несколько изменена. Функция Expand применяется сразу автоматически после того, как вы объединили или вычли фигуры.Теперь мы можем вернуться обратно к черной заливке и нарисовать круг в середине. На этом месте будет дырка. Выделите оба объекта и примените к ним опцию «Вычесть из фигуры» (Subtract).
Вот, что у нас в итоге получилось:
Перевод: Анна Волкова
Источник: Vectordiary
Обратите внимание, что ключик у нас получился симметричный. Но не всегда удаётся легко добиться симметрии в иллюстраторе. В этом случае на помощь могут прийти зеркальные шаблоны Live Mirror.
Следующий урок: Работаем с заливкой и обводкой
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как сделать эффект текстуры или разбросанных частиц в Adobe Illustrator ~ Записки микростокового иллюстратора
Приветствую всех любителей Adobe Illustrator! Сегодня у нас будет очень интересный урок по иллюстратору, в котором я расскажу как делать эффект разбросанных частиц. Объектные кисти со случайными настройками творят чудеса. С помощь этой техники вы сможете добавить к своей иллюстрации немного винтажности, либо даже имитацию эффекта гравировки.
Объектные кисти со случайными настройками творят чудеса. С помощь этой техники вы сможете добавить к своей иллюстрации немного винтажности, либо даже имитацию эффекта гравировки.Этот урок предназначен для опытных дизайнеров, которые не первый день знакомы с Adobe Illustrator. Поэтому если у вас в процессе выполнения урока возникли вопросы, задавайте их в комментариях. А для самых начинающих, я предлагаю познакомиться с иллюстратором на этом курсе: Adobe Illustrator шаг за шагом.
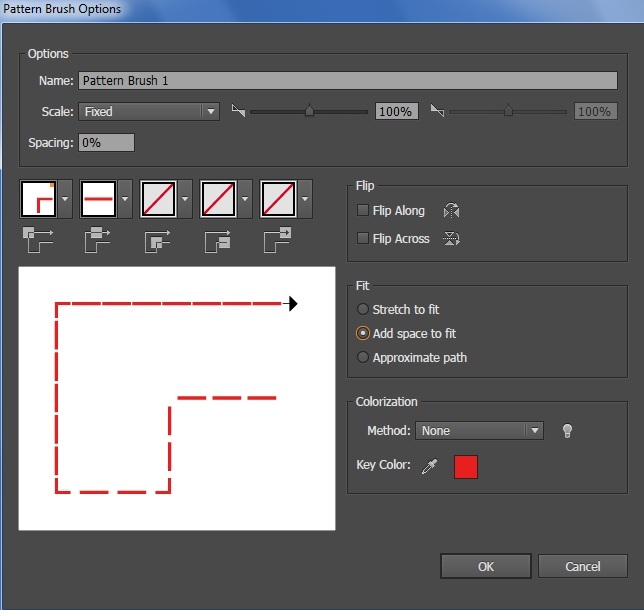
А теперь приступим к уроку. Для генерации эффекта разбросанных частиц я использовал объектные кисти Scatter Brush со случайными настройками. Именно с создания такой кисти мы и начнём.
Нарисуйте маленький кружочек с чёрной заливкой и без обводки. Размер кружочка нужно взять намного меньше размеров вашего артборда. Я решил сделать 5×5 px для артборда с размером где-то под 1000×1000 px. Этот кружочек перетаскиваем в панель Brushes. Тип кисти выбираем — Scatter Brush.
Далее мы попадаем в окно с настройками кисти. Для параметров Size, Spacing и Scatter устанавливаем случайные значения Random и разброс в процентах как на скрине ниже. Также не забудьте выбрать Colorization метод Tints. Это позволит менять цвет через настройки обводки.
Нажимаем OK и получаем объектную кисть, которая будет разбрасывать кружочки при рисовании. Рисовать можно инструментом Paintbrush Tool (B). Цвет обводки задаёт цвет кружочков. Увеличивать или уменьшать кружочки можно через толщину обводки.
С помощью этой кисти я просто намалевал несколько линий на рабочей области. А получилась текстура из хаотично разбросанных частиц. Уже это можно использовать для оформления своих иллюстраций. Можно даже сделать несколько кистей с разными настройками. Главное, сохранить их потом через меню панели Brushes, чтобы можно было использовать в других работах.
В процессе своих экспериментов я решил разбросать частицы более равномерно.
 Для этого нужно нарисовать несколько кругов, и применить к ним кисть.
Для этого нужно нарисовать несколько кругов, и применить к ним кисть.Обратите внимание, что ближе к центру плотность частиц уменьшается. Чтобы добиться такого эффекта, нужно немного покопаться в настройках.
Для этого выделяйте круг, который находится ближе к центру, и открывайте настройки выделенного объекта через панель Brushes, нажав иконку Options of Selected Object.
Вы попадёте в настройки кисти именно для выделенного круга. Там вам нужно просто увеличивать верхнее значение параметра Spacing. Поставьте галочку Preview, и вы будете видеть на рабочей области, как плотность точек у выделенного круга уменьшается. Потом переходим к другому кругу и точно также подкручиваем там Spacing, чтобы уменьшить плотность. Чем дальше отходим от центра, тем плотнее оставляем стоять наши точки.
Когда вы добились нужного результата, останется выделить всё (Ctrl+A) и разобрать кисти через меню Object > Expand Appearance. На всякий пожарный можно выполнить чистку сразу после экспанда, на случай если остались какие-нибудь огрызки или пути призраки.
 Для этого идём Object > Path > Clean Up > все галочки стоят.
Для этого идём Object > Path > Clean Up > все галочки стоят.Точки, которые остались висеть за пределами артборда нужно удалить. Это можно сделать вручную кнопочкой Delete, либо запустить скрипт Magic Eraser, чтобы грохнуть их автоматически.
Затем для удобства можно сделать новый слой, и создать там лучи. Их не обязательно рисовать вручную. Для этого можно использовать бесплатный скрипт RandomAncorSelested.
Остался заключительный шаг — добавляем текст и готово.
А на закуску вы можете скачать бесплатные кисти, сделанные по похожему принципу — 8 Free Stipple Shading Brushes for Adobe Illustrator.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Удаление в Illustrator инструментом Eraser Tool (Ластик) – урок Adobe Illustrator CS4; TeachVideo
Удаление в Adobe® Illustrator® CS4 инструментом Ластик
В данном уроке мы рассмотрим инструмент Eraser Tool (Ластик), выполняющий в Illustrator® функцию удаления.
Инструмент Eraser Tool, располагающийся шестым сверху в правом ряду панели инструментов, предназначен для удаления определенного участка из области заливки векторного объекта. Если при этом оставшиеся области заливки становятся полностью разделенными, то они становятся независимыми объектами с замкнутыми контурами.
Чтобы настроить параметры инструмента Eraser Tool, дважды кликните по кнопке инструмента. В появившемся окне можно задать такие параметры, как Угол наклона (Angle), Закругленность (Roundness) и Диаметр (Diameter). Каждый из трех параметров имеет выпадающее меню из дополнительных опций: Fixed (без изменения), Random (случайное изменение) и пять оставшихся пунктов, производящих изменение в соответствии с типом воздействия инструмента-пера на специальный планшет. При выборе опции Random из выпадающего меню, становится активной дополнительная опция Variation, позволяющая задать диапазон изменения угла наклона инструмента Ластик.
Помимо прямого задания параметров данного инструмента, Вы также можете использовать интерактивный регулятор, представляющий собой изображение эллипса на оси координат. Чтобы изменить угол наклона инструмента при воздействии на рабочую область, кликните левой кнопкой мыши в том месте, в сторону которого Вы хотели бы изменить угол наклона. Либо перемещайте курсор в нужном направлении, удерживая нажатой левую кнопку мыши. Чтобы изменить степень закругленности ластика, поставьте курсор на одну из двух точек, располагающихся на оси Y, и удерживая нажатой левую кнопку мыши, переместите курсор вверх или вниз.
Для подтверждения внесенных изменений нажмите на кнопку ОК. Для отмены изменений или восстановления исходных параметров используются соответственно кнопки Cancel и Reset.
Учебное пособие для Illustrator: Свойства инструмента «Ластик» — Советы для Illustrator
Сегодня я начинаю с серии учебных пособий для иллюстраторов, посвященных описанию инструментов Illustrator. Чтобы лучше понять руководство, я включил в эту серию письменную и видео часть. Я планирую описать не только инструменты, но и методы, как простые, так и сложные, которые вам интересны и / или которые трудно понять. Так что содержание этого раздела зависит от ваших пожеланий.Почему я начал с Ластика? Это озадачивает некоторых моих учеников — почему его не стирают. Разберемся в этом, и где этот инструмент применяется и применяется.
Чтобы лучше понять руководство, я включил в эту серию письменную и видео часть. Я планирую описать не только инструменты, но и методы, как простые, так и сложные, которые вам интересны и / или которые трудно понять. Так что содержание этого раздела зависит от ваших пожеланий.Почему я начал с Ластика? Это озадачивает некоторых моих учеников — почему его не стирают. Разберемся в этом, и где этот инструмент применяется и применяется.
Подробности руководства
- Программа: Adobe Illustrator;
- Сложность: Начинающий
- Расчетное время завершения : 4 минуты
Шаг 1
Eraser Tool в Adobe Illustrator находится сбоку от панели инструментов в том же блоке, что и Knife Tool и Ножницы (С).
Двойной щелчок по инструменту вызывает меню с множеством настроек, в котором, помимо изменения формы ластика, представлены все виды функций. Для чего они? Дело в том, что многие иллюстраторы используют Eraser Tool как кисть для редактирования объектов. Но об этом мы поговорим чуть позже.
Но об этом мы поговорим чуть позже.
Шаг 2
Теперь давайте создадим объект, который будет стерт с помощью Eraser Tool. Пусть будет круг. Возьмите Eraser Tool и проведите им по объекту, протирая его часть.При этом не имеет значения, выбран объект или нет.
Путь к объекту остается закрытым.
Step 3
Если вы имеете дело с двумя или более объектами, то тот, который (те, которые выбраны), будет удален, или оба, если они не выбраны.
Почему нельзя стереть объект? Потому что вы забыли отменить выбор другого объекта, над которым только что работали, или выбрали случайно. И, конечно же, не пытайтесь стереть растровые объекты, если они есть в вашем рабочем пространстве.Adobe Illustrator — это редактор векторной графики, а не растровый. Чтобы решить эти проблемы, перейдите в Photoshop.
Step 4
Вы можете протирать прямо по горизонтали и вертикали, для этого удерживайте клавишу Shift во время стирания с помощью Eraser Tool.
Шаг 5
Чтобы создать прямоугольное выделение и стереть все, что находится внутри выделения, удерживайте кнопку Opt / Alt во время стирания.
Очень удобно, правда?
Step 6
Профессионалы используют Eraser Tool для редактирования векторных контуров сложной формы.Вы, наверное, заметили, что профессиональные работы имеют контур разной толщины и формы.
Для создания сложного пути используются разные кисти, в основном Art Brushes, которые можно редактировать с помощью Eraser Tool. Давайте посмотрим на простом примере, как это делается.
Шаг 7
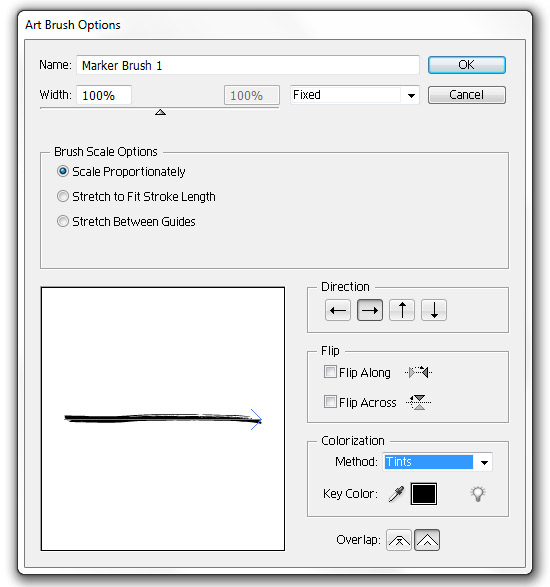
С помощью Pen Tool (P) создадим изогнутую линию и применим к ней Art Brush. Обычно такие кисти создаются на основе эллипса.
Таким образом, мы получили контур конической толщины.Но его невозможно отредактировать с помощью Eraser Tool, потому что он имеет только свойства кисти, но остается открытой кривой. Если вы пересечете путь этим инструментом, вы получите две кривые, которые также обладают свойствами примененной кисти.
Step 8
Чтобы отредактировать путь, его необходимо преобразовать в закрытый векторный объект. Выделите кривую и перейдите в Object> Expand Appearance.
Теперь этот объект можно редактировать.
На рисунке ниже показан фрагмент рисунка, на котором была применена эта техника.
А теперь посмотрите, что было сказано выше. Видео было снято в такой же последовательности.
Также прочтите Учебное пособие по Adobe Illustrator: Как создать чистый векторный контур за пять минут
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator. Команда Vectorboom работает для вас!
Как превратить кисть Photoshop в ластик
Узнайте два простых способа мгновенно превратить любую кисть Photoshop в ластик, в том числе новый отличный способ в Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам два быстрых и простых способа превратить вашу текущую кисть в ластик при рисовании в Photoshop! Теперь вы можете подумать, что очевидный способ стереть мазок кисти — использовать инструмент Photoshop Eraser Tool. Но проблема в том, что у Brush Tool и Eraser Tool разные настройки. Поэтому, если вы переключитесь на инструмент «Ластик» после рисования специальной кистью, вы будете стирать другой кистью или с другими настройками.
Что делать, если вы хотите стереть с помощью той же кисти , которой вы рисовали? На самом деле это очень просто, и в этом кратком руководстве я покажу вам два способа сделать это.Первый способ использует режимы наложения и работает с любой последней версией Photoshop. А второй способ стирания с помощью текущей кисти является новым в Photoshop CC 2020. В конце урока мы рассмотрим, почему превращение кисти в ластик работает только при рисовании на отдельном слое.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Чтобы продолжить, откройте любое изображение для использования в качестве фона. Я буду использовать синюю текстуру, которую я скачал с Adobe Stock:
Я буду использовать синюю текстуру, которую я скачал с Adobe Stock:
Исходный документ. Фон из Adobe Stock.
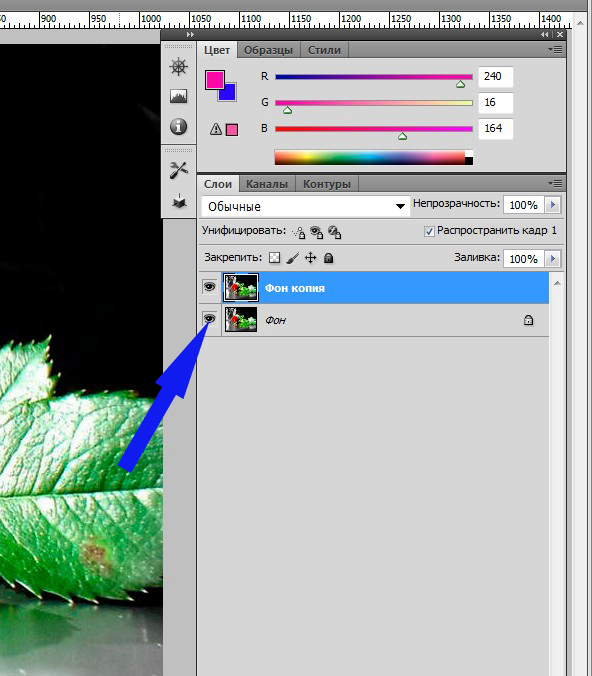
На панели «Слои» мы видим, что я добавил новый пустой слой («Слой 1») над фоновым слоем. Очень важно, чтобы вы рисовали на отдельном слое, как мы увидим позже:
Панель «Слои», показывающая пустой слой над фоном.
Рисование кистью
Во-первых, давайте добавим мазок кисти с помощью Brush Tool.
Выбор инструмента «Кисть»
Начните с выбора Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Связанный: Как настроить панель инструментов в Photoshop
Выбор кисти
Затем, чтобы выбрать кисть, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть средство выбора предустановок кисти в Photoshop. Я открою набор кистей Dry Media и выберу кисть Charcoal.
Обратите внимание, что Adobe внесла изменения в кисти еще в Photoshop CC 2018. Поэтому, если вы используете более раннюю версию, ваш список кистей будет выглядеть иначе. Для этого урока не имеет значения, какую кисть вы выберете, но выберите что-то другое, кроме стандартной круглой кисти:
Выбор кисти из палитры предустановок кисти.
Выбор цвета кисти
Выбрав кисть, щелкните образец цвета переднего плана на панели инструментов:
Щелкнув образец цвета переднего плана.
Затем выберите цвет кисти из палитры Color Picker . Опять же, не имеет значения, какой цвет вы выберете для этого урока. Но если вы будете следовать вместе со мной, я выберу оранжевый, установив значение H (оттенок) на 27 , значение B (яркость) на 90 и S (насыщенность). ) значение также 90 . По завершении нажмите OK, чтобы закрыть палитру цветов:
.
Выбор цвета кисти из палитры цветов.
Рисование мазка кистью
Чтобы изменить размер кисти, используйте клавишу левой или правой скобки на клавиатуре. Ключ правой скобки (] ) увеличивает щетку, а ключ левой скобки ( [) — меньше.
Тогда, если у вас есть настоящие навыки рисования, начинайте рисовать что-нибудь впечатляющее. Или, если вы больше похожи на меня, просто нацарапайте что-нибудь. И теперь у нас есть мазок кисти перед фоном:
Рисование обводки с помощью инструмента «Кисть».
По теме: Как сохранить кисти как пользовательские предустановки!
Стирание мазка кистью с помощью Eraser Tool
Что делать, если нам нужно стереть часть мазка кистью? Инструмент Eraser Tool кажется очевидным выбором, поэтому продолжайте и выберите Eraser Tool на панели инструментов:
Выбор инструмента «Ластик» в Photoshop.
Но как только мы начинаем перетаскивать мазок кисти с помощью Eraser Tool, мы видим проблему. Инструмент Eraser Tool использует другую кисть, чем та, которой мы рисовали.Это потому, что инструмент «Кисть» и инструмент «Ластик» — это отдельные инструменты, и каждый из них имеет свои собственные настройки.
Инструмент Eraser Tool использует другую кисть, чем та, которой мы рисовали.Это потому, что инструмент «Кисть» и инструмент «Ластик» — это отдельные инструменты, и каждый из них имеет свои собственные настройки.
В моем случае Eraser Tool использует стандартную круглую кисть гораздо меньшего размера, чем та, которой я рисовал. Так что результат оказался не тот, на который я надеялся:
Пытаюсь стереть мазок кисти с помощью инструмента «Ластик».
Удаление ластика
Чтобы отменить повреждение, нанесенное инструментом Eraser Tool, перейдите в меню Edit в строке меню и выберите Undo Eraser .Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре:
Идем в Edit> Undo Eraser.
Два способа превратить кисть Photoshop в ластик
Вместо того, чтобы использовать инструмент Photoshop Eraser Tool для стирания мазка кисти, мы можем фактически превратить инструмент Brush Tool в ластик, что означает, что мы будем стирать, используя ту же кисть и настройки, которые мы использовали при рисовании! И есть два простых способа сделать это. Один работает с любой последней версией Photoshop, а другой является совершенно новым в Photoshop CC 2020.
Один работает с любой последней версией Photoshop, а другой является совершенно новым в Photoshop CC 2020.
Метод 1. Измените режим наложения кисти на «Очистить»
Этот первый способ превратить вашу кисть в ластик работает с любой последней версией Photoshop. При активном инструменте Brush Tool перейдите на панель параметров и измените режим наложения кисти с Normal на Clear :
Изменение режима наложения кисти на «Очистить».
Затем просто закрасьте обводку, и любая область, которую вы закрасите, исчезнет:
Стирание мазка кисти с помощью режима наложения «Очистить».
После того, как вы стерли область, вы можете продолжить рисование, установив режим наложения обратно на Нормальный :
Устанавливает режим наложения кисти на «Нормальный».
Совет! Изменение режима наложения кисти с клавиатуры
А вот более быстрый способ переключения между двумя режимами наложения кистей. Активировав инструмент «Кисть», нажмите Shift + Alt + R (Win) / Shift + Option + R (Mac), чтобы изменить режим наложения кисти на Clear . Затем, когда вы закончите стирать, нажмите Shift + Alt + N (Win) / Shift + Option + N (Mac), чтобы снова установить режим наложения на Normal .
Активировав инструмент «Кисть», нажмите Shift + Alt + R (Win) / Shift + Option + R (Mac), чтобы изменить режим наложения кисти на Clear . Затем, когда вы закончите стирать, нажмите Shift + Alt + N (Win) / Shift + Option + N (Mac), чтобы снова установить режим наложения на Normal .
По теме: советы и рекомендации по режиму наложения в Photoshop!
Метод 2: используйте клавишу тильды (~)
Начиная с Photoshop CC 2020, появился еще более быстрый способ переключения инструмента «Кисть» между режимами «рисование» и «стирание». Просто нажмите и удерживайте тильду ( ~ ) клавишу на клавиатуре. На американской клавиатуре клавиша тильда находится прямо под клавишей Esc в левом верхнем углу.
Удерживайте клавишу тильды, чтобы временно превратить кисть в ластик, который позволяет стирать, используя ту же кисть и настройки, которые вы использовали при рисовании. Затем отпустите клавишу тильды, чтобы продолжить рисование:
Затем отпустите клавишу тильды, чтобы продолжить рисование:
Удерживайте клавишу тильды, чтобы временно превратить кисть в ластик.
По теме: Еще больше скрытых советов и приемов для кистей Photoshop!
Почему нельзя стирать на фоновом слое
Ранее я упоминал, что очень важно рисовать на отдельном слое, а не прямо на фоновом слое. Итак, давайте закончим взглядом на то, что происходит, когда мы пытаемся стереть мазок кисти, нарисованный на фоновом слое.
Вот тот же мазок кисти, с которого я начал:
Рисуем тот же мазок кисти.
Но на панели «Слои» мы видим, что вместо того, чтобы рисовать на отдельном слое, на этот раз я нарисовал прямо на фоновом слое:
Обводка нарисована прямо на фоновом слое.
Проблема №1: Режим наложения «Очистить» недоступен
Первый метод, который мы рассмотрели для превращения кисти в ластик, заключался в изменении режима наложения кисти с на Clear . Но если вы рисовали на фоновом слое, вы обнаружите, что режим наложения «Очистить» на панели параметров неактивен и недоступен. Итак, этот первый метод не сработает:
Но если вы рисовали на фоновом слое, вы обнаружите, что режим наложения «Очистить» на панели параметров неактивен и недоступен. Итак, этот первый метод не сработает:
Режим наложения «Очистить» становится серым при рисовании на фоновом слое.
Проблема № 2: Фоновый слой не поддерживает прозрачность
И второй метод заключался в нажатии и удерживании тильды , чтобы временно превратить кисть в ластик. Но основная причина, по которой мы не можем стереть мазок кисти на фоновом слое, заключается в том, что фоновые слои не поддерживают прозрачность .Таким образом, даже если вы все еще можете удерживать клавишу тильды для стирания, вы не получите ожидаемого результата.
Вместо этого обратите внимание, что с нажатой клавишей тильды все, что я делаю, это рисую белым. Откуда белый цвет? Поскольку фоновые слои не поддерживают прозрачность, Photoshop вместо этого заполняет стертые области текущим цветом фона , который по умолчанию белый:
Пытаюсь стереть мазок кисти на фоновом слое.
Текущий цвет фона можно найти в образце цвета фона на панели инструментов:
Образец цвета фона на панели инструментов.
Итак, если вы хотите иметь возможность стирать мазки кисти, убедитесь, что вы рисуете на отдельном слое. И даже если вам не нужно стирать их, рисование на отдельном слое все равно позволит вам работать неразрушающим образом и предотвратить любые постоянные изменения фонового изображения.
И вот оно! Это два простых способа превратить вашу кисть в ластик в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
PDF Eraser — стирание и удаление текста или изображений PDF
Удалить PDF-текст легко
Стереть PDF-изображения или логотипы
Добавить Ваш текст в PDF-файл
Поместить Ваши изображения в PDF-файл
Вырезать PDF-страницы
Настроить размер Eraser
Стереть PDF, вырезать PDF и повернуть PDF
PDF Eraser — это приложение для ластика документов PDF в Windows, которое удаляет и стирает текст, изображения, логотипы и все ненужные объекты из файлов PDF. Пользователи могут использовать программу для удаления некоторого исходного содержимого из файла PDF, а затем добавить свой текст и изображения. Кроме того, этот инструмент PDF Eraser имеет встроенный инструмент PDF Page Cutter , который позволяет пользователям удалять ненужные страницы PDF. Учитывая большое количество отсканированных PDF-документов, PDF Eraser также добавил функцию PDF Rotating позволяет правильно вращать PDF-страницы с помощью 2 щелчков мышью.
Пользователи могут использовать программу для удаления некоторого исходного содержимого из файла PDF, а затем добавить свой текст и изображения. Кроме того, этот инструмент PDF Eraser имеет встроенный инструмент PDF Page Cutter , который позволяет пользователям удалять ненужные страницы PDF. Учитывая большое количество отсканированных PDF-документов, PDF Eraser также добавил функцию PDF Rotating позволяет правильно вращать PDF-страницы с помощью 2 щелчков мышью.
Как удалить текст из файла PDF
Формат Portable Document Format, известный как PDF, широко используется для отправки документов с большей безопасностью.Файлы PDF включают тексты, шрифты и графические изображения, которые помогают отправлять сообщения в зависимости от потребностей. Вносить изменения в файлы PDF действительно сложно, и для этого доступно множество программных продуктов, которые точно соответствуют потребностям. Между тем, крайне важно провести всестороннее исследование всех доступных программных продуктов для редактирования PDF-файлов и выбрать среди них лучший. Возможно, вам потребуется удалить важные слова, предложения или абзац текста из ваших PDF-документов. Этот совет показывает, как удалить текст из файла PDF с помощью PDF Eraser, который может хорошо работать как с текстовым PDF, так и с отсканированным PDF.
Возможно, вам потребуется удалить важные слова, предложения или абзац текста из ваших PDF-документов. Этот совет показывает, как удалить текст из файла PDF с помощью PDF Eraser, который может хорошо работать как с текстовым PDF, так и с отсканированным PDF.
Текст PDF Документы создаются виртуальным принтером PDF или приложением Acrobat PDF, а содержащиеся в нем слова, предложения и абзацы можно выбирать в программе чтения PDF. Отсканированные документы PDF документов создаются из изображений. Если вы хотите узнать, как удалить текст из отсканированного файла PDF, ознакомьтесь с советом: Как удалить текст из отсканированного файла PDF . Хорошо, вернемся к обычному PDF:
Как удалить текст в PDF
1. Откройте PDF:
Нажмите кнопку «Открыть PDF», выберите файл PDF и нажмите «Открыть».
2. Выберите страницу, содержащую конфиденциальный текст:
Переместите курсор к списку страниц и щелкните страницу, содержащую конфиденциальный текст, который вы хотите удалить.
3. Выберите инструмент «Удалить область» и выберите текст:
Щелкните инструмент «Удалить область» на панели инструментов и затем нарисуйте область вокруг конфиденциального текста.
4. Сохранить и удалить текст из PDF:
Нажмите кнопку «Сохранить PDF», чтобы сохранить отредактированный файл PDF, и программа автоматически удалит весь текст в заданной вами области.
Как удалить изображения в файле PDF
В нашей повседневной работе иногда нам нужно удалить изображения, логотипы и графику в ваших PDF-документах, потому что там много конфиденциального контента. Представьте, что ваш PDF-файл имеет большой логотип, который необходимо скрыть, или конфиденциальные фотографии, которые не должны быть видны во время распространения PDF-файла, или некоторую конфиденциальную графику, которую необходимо защитить. Что вы делаете? Удаление всех соответствующих страниц не является хорошей идеей, поскольку при этом будет удален весь текст на этих страницах PDF. Вам нужно только удалить изображения в PDF, но сохранить все остальное содержимое. Ниже приводится краткое руководство и несколько советов, показывающих, как удалить изображения и графику из файла PDF с помощью PDF Eraser.
Вам нужно только удалить изображения в PDF, но сохранить все остальное содержимое. Ниже приводится краткое руководство и несколько советов, показывающих, как удалить изображения и графику из файла PDF с помощью PDF Eraser.
Краткое руководство по удалению изображений из PDF
1. Установите инструмент PDF Eraser и откройте PDF
Первое, что вам нужно сделать, это загрузить PDF Eraser с https://www.PDFEraser.net/download.html и установить. После завершения установки запустите программу, а затем нажмите кнопку «Открыть» на панели инструментов, чтобы открыть PDF-файл, содержащий изображения, которые вы хотите удалить.
2. Удалить изображения
Выберите инструмент PDF Eraser подходящего размера для стирания изображений, и вы увидите, что стирание работает как настоящий ластик на листе бумаги. После стирания останется пустое пространство, и все изображение будет удалено. Вы можете нажать на номер страницы справа, чтобы изменить страницы PDF и удалить изображения на каждой странице.
3. Сохраните файл PDF
Нажмите кнопку «Сохранить», чтобы сохранить документ PDF. Мы настоятельно рекомендуем вам не перезаписывать исходный PDF-документ при сохранении отредактированного PDF-файла, потому что иногда вам может потребоваться восстановить удаленные изображения, но это невозможно сделать, если вы перезапишете его.Поэтому не удаляйте исходную копию и не храните ее в качестве резервной, пока не убедитесь, что новый файл PDF на 100% идеально подходит для ваших нужд.
Дополнительные советы по удалению изображений PDF
1. Размер ластика
Программа PDF Eraser по умолчанию предоставляет ластики трех разных размеров. Если вам нужен более точный размер ластика, просто нажмите на вторую кнопку панели инструментов, которая показывает «20 пикселей», «60 пикселей» или «100 пикселей» в правом верхнем углу, затем вы можете настроить размер ластика с точностью до 1 пикселя в новом окно.
2. Хотите добавить новое изображение
Вы можете не просто удалить изображение из PDF-файла, но также изменить исходное изображение или, возможно, вам придется добавить новое изображение или логотип вместо удаленного изображения, чтобы страница выглядела естественно. Если ваше новое изображение представляет собой файл JPG, BMP, TIF или непрозрачный файл изображения GIF / PNG, процедура довольно проста. Вы можете нажать кнопку «Добавить изображение», чтобы добавить новый файл изображения на страницы PDF, перетащите правую нижнюю часть, чтобы изменить размер изображения, и переместите его на место.Но если ваше новое изображение является прозрачным файлом изображения PNG или GIF, вам необходимо сначала удалить изображение, следуя приведенному выше руководству, а затем добавить файл изображения.
Если ваше новое изображение представляет собой файл JPG, BMP, TIF или непрозрачный файл изображения GIF / PNG, процедура довольно проста. Вы можете нажать кнопку «Добавить изображение», чтобы добавить новый файл изображения на страницы PDF, перетащите правую нижнюю часть, чтобы изменить размер изображения, и переместите его на место.Но если ваше новое изображение является прозрачным файлом изображения PNG или GIF, вам необходимо сначала удалить изображение, следуя приведенному выше руководству, а затем добавить файл изображения.
3. Разница между «Удалить область» и «Ластик»
Некоторые пользователи могут запутать кнопки «Удалить область» и «Ластик». Кнопки «Ластик» предназначены для стирания и удаления изображений и графики, которые не могут быть найдены в поле поиска текста, а «Область удаления» предназначена для удаления текста из файлов PDF.Если вы хотите узнать, как удалить текст из файла PDF, ознакомьтесь со статьей «Как удалить текст из файла PDF». Да, конечно, вы можете использовать «Удалить область» для удаления изображений из стандартных файлов PDF, однако эта функция не будет работать для отсканированных файлов PDF.
4. Увеличение / уменьшение
В большинстве программ для чтения PDF есть функции «Увеличить» и «Уменьшить», и они очень полезны для файлов PDF с большими или маленькими страницами. Приложение PDF Eraser немного отличается от этих программ для чтения PDF.Поскольку программа редактирования и стирания PDF-файлов, изменение размера страницы должно производиться перед открытием PDF-документа. Поэтому, если вы не можете четко видеть слова или чувствуете, что страница слишком велика для прокрутки в PDF Eraser, сначала закройте файл PDF, нажмите кнопку масштабирования перед открытием PDF, чтобы установить коэффициент масштабирования, а затем откройте PDF файл. Вы получите увеличенную страницу PDF.
Вырезать страницы PDF
В некоторых случаях вам может потребоваться удалить целые страницы из набора документов PDF.Программное обеспечение PDF Eraser упростило вам задачу, так как вы также можете удалить эти лишние страницы с помощью PDF Eraser. Более того, помимо удаления PDF-страниц из документов, он также дает возможность добавлять ваши собственные выбранные объекты в PDF-документы в любом месте и в любое время. Независимо от того, сколько раз вы удаляете или добавляете информацию в документы PDF, вы можете быть уверены в их безопасной работе.
Особенности PDF Eraser
PDF Eraser как профессиональный инструмент и ластик для документов не только стирает или удаляет ненужные элементы из файла или страницы PDF, но и предлагает гораздо больше функций:
1.Добавление и удаление информации в любом файле PDF
Добавление и удаление нежелательной информации из PDF-документов — это первая и главная функция PDF Eraser, но в дополнение к этому вы можете настраивать свои PDF-страницы, вставляя или удаляя такие объекты, как изображения, теги, логотипы, отзывы и многое другое, чтобы получить желаемое. вывести в окончательный PDF-файл по вашему желанию.
2. Поворот страниц PDF
Чтобы обеспечить правильную ориентацию страниц PDF-файлов для лучшей видимости и презентации, PDF Eraser включил опцию поворота страниц PDF в правильную ориентацию.
3. Инструмент для обрезки страниц PDF
Используйте встроенный инструмент PDF Page Cutter программы PDF Eraser для удаления ненужных страниц из набора документов. PDF Eraser имеет встроенный инструмент PDF Page Cutter, который позволяет пользователям удалять все ненужные страницы PDF за один раз. Когда у вас есть загрузка отсканированных PDF-документов, может возникнуть необходимость очистить ваш документ и упростить его, используя только актуальную информацию. В случае повторов и других несущественных событий PDF Page Cutter позволяет легко избавиться от них, выполнив простые шаги в два клика.
Награды:3.9. Ластик
3.9. ЛастикРисунок 14.82. Значок инструмента «Ластик» на панели инструментов
Ластик используется для удаления цветных областей с текущего слоя или с выбор этого слоя. Если ластик используется для чего-то, не поддерживает прозрачность (канал маски выделения, маска слоя или Фоновый слой, если в нем отсутствует альфа-канал), при стирании отобразится цвет фона, как показано в области цвета панели инструментов (в случае маски выбор будет изменен).В противном случае стирание будет производить частичную или полную прозрачность, в зависимости от настроек для параметры инструмента. Вы можете узнать больше о том, как добавить альфа-канал в слой в Раздел 7.33, «Добавить альфа-канал».
Рисунок 14.83. Ластик и альфа-канал
Если вам нужно полностью стереть какую-то группу пикселей, не оставляя следов позади их предыдущего содержимого, вы должны установить флажок «Hard edge» в Параметры инструмента.В противном случае размещение кисти субпикселей приведет к частичному стирание по краям мазка кисти, даже если вы используете щетка.
| Совет | |
|---|---|
Если вы используете GIMP с планшетом, вам может быть удобно лечить обратный конец стилуса в качестве ластика. Чтобы это работало, все, что вам нужно для этого нужно щелкнуть обратный конец инструмента «Ластик» на панели инструментов.Поскольку каждый конец стилуса рассматривается как отдельное устройство ввода, и каждое устройство ввода имеет свое собственное назначение инструментов, обратное end будет продолжать работать как ластик, пока вы не выберите с его помощью другой инструмент. |
3.9.1. Активация инструмента
Вы можете активировать этот инструмент несколькими способами:
Из меню изображения через → →;
из Панели инструментов, щелкнув значок инструмента ;
или с клавиатуры с помощью сочетания клавиш Смена + E .
См. Раздел 3.1, «Общие функции» для описания основных модификаторы, которые имеют одинаковый эффект для всех инструментов рисования.
- Ctrl
Для Ластика нажатие клавиши Ctrl ставит его в режим «палитры цветов», чтобы выбрать цвет любого пикселя, на котором он был нажат.В отличие от других инструментов кисти, однако Ластик устанавливает фон цвет, а не цвет переднего плана. Это более полезно, потому что на чертежах, которые не поддерживают прозрачность, стирание заменяет стертые области текущим цветом фона.
- Альтернативный
Для Ластика: нажатие клавиш Alt его в режим «анти-стирание», как описано ниже в Раздел «Параметры инструмента».Обратите внимание, что в некоторых системах Alt клавиша захвачена оконным менеджером. Если это случается с вами, вы можете использовать Alt + Shift вместо.
Рисунок 14.84. Параметры инструмента для Ластика
Обычно параметры инструмента отображаются в окне, прикрепленном под Toolbox, как только вы активируете инструмент.Если это не так, вы можете получить доступ их из строки меню изображения через → →, который открывает окно опций выбранного инструмента.
- Непрозрачность; Щетка; Размер; Соотношение сторон; Угол; Интервал; Твердость; Динамика; Параметры динамики; Сила; Применить джиттер; Плавный ход; Зафиксируйте размер кисти для просмотра; Инкрементальный
- См. Инструмент Common Paint Параметры для описания параметров инструмента, применимых ко многим или ко всем инструменты для рисования.
- Непрозрачность
Ползунок непрозрачности, несмотря на свое название, в этом средстве определяется «сила» инструмента. Таким образом, когда вы стираете на слое с альфа-каналом, чем выше чем прозрачность вы используете, тем больше прозрачности вы получите!
- Hard Edge
Эта опция позволяет избежать частичного стирания по краям мазок кистью.См. Выше.
- Анти-стирание
Параметр Anti Erase инструмента Erase может удалять области на изображение, даже если они полностью прозрачны. Только эта функция работает при использовании на слоях с альфа-каналом. В добавление к кнопка-флажок в параметрах инструмента, ее также можно активировать на лету, удерживая нажатой клавишу Alt (или, если клавиша Alt перехватывается оконным менеджером, удерживая Alt + Shift ).
Примечание Чтобы понять, как возможно анти-стирание, вы должны понимать что стирание (или вырезание, если на то пошло) влияет только на альфа-канал, а не каналы RGB, содержащие данные изображения. Даже если результат полностью прозрачен, данные RGB все еще там, вы просто не можете этого увидеть.Анти-стирание увеличивает значение альфа, чтобы вы могли снова увидеть данные RGB.
| Совет | |
|---|---|
Вы можете использовать инструмент Ластик, чтобы изменить форму плавающего выбор. Стирая, вы можете обрезать края выделения. |
Как использовать функцию отслеживания изображения в Adobe Illustrator [Советы и рекомендации]
3. Загрузите изображение на свой компьютер и откройте Illustrator
Если вы пользуетесь телефоном, самый простой способ перенести изображение на компьютер — это, вероятно, отправить его себе по электронной почте и загрузить.
После того, как фотография будет сохранена на вашем компьютере, откройте Adobe Illustrator и создайте новый документ. Неважно, какой размер вы выберете для начальной монтажной области — я просто выбрал альбомный формат A4.
4. Поместите файл изображения в документ Illustrator
В новом документе Illustrator перейдите в меню «Файл» в верхней части экрана и выберите команду «Поместить». Или нажмите ⌘ Shift ⇧ P на Mac или Ctrl Shift ⇧ P на ПК.
Найдите файл изображения, выберите его, затем щелкните и перетащите, чтобы вставить файл в документ.
5. Обрезать изображение вниз
Щелкните изображение правой кнопкой мыши (ПК / Mac) или нажмите Ctrl + щелчок (Mac) и выберите «Обрезать изображение».
Используйте ручки изменения размера, чтобы обрезать изображение до области вокруг рисунка, который вы хотите преобразовать в векторы. Нажмите Enter, чтобы завершить обрезку.
6. Включите панель «Трассировка изображения» в Illustrator
.Затем убедитесь, что панель Image Trace включена. Перейдите в меню «Окно» и выберите «Трассировка изображения», чтобы открыть панель.
Вы можете перетащить его на закрепленные панели, чтобы вам было проще получить к нему доступ в следующий раз.
7.Установите настройки трассировки изображения
Выделив изображение, нажмите «Предварительный просмотр» на панели «Трассировка изображения». Это покажет вам, как будет выглядеть преобразование с выбранными настройками.
Убедитесь, что «Preset» установлен на «Default», «View» установлен на «Tracing Result», а «Mode» установлен на «Black and White».
Следует учитывать еще два важных параметра:
Порог: Определяет, где Illustrator устанавливает точку белого при анализе изображений.Если вы уменьшите этот параметр до меньшего числа, точка белого будет установлена ниже, поэтому больше цветов на исходной фотографии станут белыми. Если увеличить настройку, они станут черными. Параметр «Порог» очень полезен, если вы пытаетесь исключить серые точки или линии сетки на отсканированном изображении.
Пути: Этот элемент управления находится в раскрывающемся меню «Дополнительно». Обычно расчет контуров Adobe по умолчанию работает хорошо, но если у вас очень подробные иллюстрации, вы можете увеличить количество контуров, создаваемых Illustrator.Однако при этом создается гораздо более сложная форма, а наличие слишком большого количества сложных фигур в документе может привести к медленной работе Illustrator. Это также может затруднить эффективное редактирование форм.
8. Расширьте свой путь
Когда вы будете довольны тем, как выглядит предварительный просмотр, пора «расширить» пути. Это разделяет фигуры на изображении, что позволяет редактировать их вручную.
Команду «Развернуть» можно найти на панели «Параметры» в верхней части интерфейса Illustrator:
9.Разгруппируйте фигуру
Первоначально, когда пути расширяются, все они группируются вместе. Если вы хотите отредактировать формы или добавить к ним цвет, самый простой способ — разгруппировать контуры.
Выделив изображение, нажмите ⌘ Shift ⇧ G (Mac) или Ctrl Shift ⇧ G (ПК), затем щелкните за пределами изображения, чтобы отменить выбор группы.
10. Отредактируйте форму
Используя инструмент «Перемещение» V, попробуйте выбрать отдельные пути.
Чтобы добавить цвет, выберите контур, который нужно отредактировать, затем откройте панель «Образцы» («Окно»> «Образцы», если вы не можете ее найти) и выберите цвет.
Я закончил тем, что сделал что-то ужасное с градиентами:
Бонусных чаевых
Создание замкнутых пространств на чертежах упростит редактирование. В приведенном выше примере на исходном чертеже есть два «замкнутых» пространства — кружки для каждой линзы. Это упростило применение цветов к этим фигурам после векторизации изображения. Чтобы создать замкнутые пространства по краям рисунков, просто обрежьте изображение так, чтобы штрихи выходили за край изображения.
Используйте Photoshop, чтобы настроить рисунок перед его векторизацией. Вам может потребоваться сделать это, если вы допустили ошибку в своем рисунке и хотите очистить область. Просто откройте исходное изображение в Photoshop, примените порог в Photoshop вместо Illustrator (Изображение> Коррекция> Порог), а затем используйте инструмент «Карандаш», чтобы внести изменения в черно-белом режиме.
Спасибо за чтение!
Почему бы не поэкспериментировать с различными материалами для рисования и другими настройками, доступными на панели Image Trace? Не стесняйтесь делиться своими творениями с нами в Twitter или Instagram 🙂
Как использовать инструмент «Ластик фона» в Photoshop
Один из самых простых способов удалить фон или часть фона с изображения в Photoshop — использовать инструмент «Ластик фона».Этот инструмент похож на комбинацию инструментов «Быстрое выделение» и «Ластик», работающих одновременно. Инструмент «Ластик фона» выбирает цвет в центре кисти и удаляет пиксели аналогичного цвета, когда вы перетаскиваете изображение. Вот как это использовать.
1. Начните с открытия изображения, с которого вы хотите удалить фон. В этом примере я хочу извлечь девушку, удалив фон стены до прозрачности.
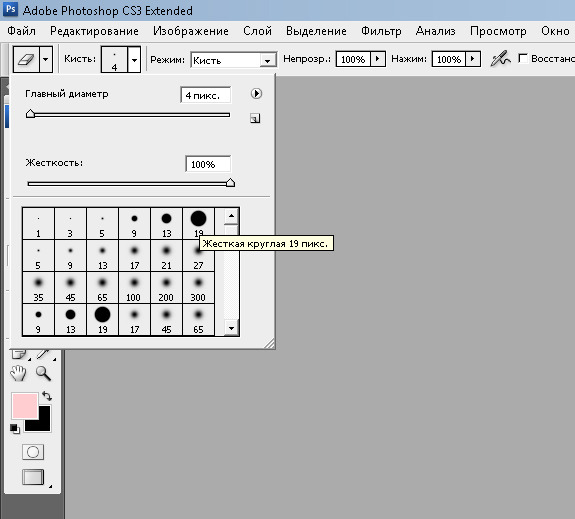
2. Выберите инструмент «Ластик фона» на панели инструментов.Он может быть скрыт под инструментом «Ластик».
На панели параметров инструмента в верхней части экрана выберите большую круглую жесткую кисть. Я работаю с довольно большим изображением, поэтому выбрал размер кисти 100 пикселей.
По-прежнему на панели параметров инструмента установите для параметра «Выборка» значение «Непрерывная», для пределов «Найти края» и «Допуск» на низкое значение, например 20-25%. Низкий допуск означает, что будут удалены только области, очень похожие на выбранный цвет. Высокая толерантность стирает более широкий диапазон цветов.
3. Поднесите указатель к краю человека или объекта, с которого вы хотите удалить фон. Вы увидите круг с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» или центр ластика, и инструмент удаляет этот цвет везде, где он появляется внутри кисти. Другая часть магии, которую он создает, — это выделение цвета на краях любых объектов переднего плана. Это означает, что контрольные цветовые ореолы не будут видны, если объект переднего плана позже будет вставлен в другое изображение.
4. Щелкните и перетащите, чтобы начать стирание. Нет проблем, если вы переместите край круга над краями между фоном и объектом (вот почему этот инструмент такой классный), но очень важно, чтобы вы не перетаскивали перекрестие через края.
По мере того, как вы нажимаете и перетаскиваете, вы увидите, что узор шахматной доски появляется в областях, которые вы стерли.
5. Продолжайте стирать вокруг объекта. Вы можете обнаружить, что в некоторых местах вам потребуется уменьшить размер кисти, чтобы случайно не стереть часть объекта (например, вокруг телефона на этом изображении).

 Для этого выберите Width Tool в панели инструментов и дважды кликните по контуру, которому нужно изменить толщину. Появится диалоговое окно:
Для этого выберите Width Tool в панели инструментов и дважды кликните по контуру, которому нужно изменить толщину. Появится диалоговое окно: