Как в иллюстраторе обводку сделать: Рисование с помощью инструментов «Перо», «Карандаш» и «Блик» в Illustrator
Работаем с заливкой и обводкой в Adobe Illustrator
Всем привет. Этот урок я решил посвятить раскрашиванию объектов в Adobe Illustrator. Я покажу вам, как пользоваться заливкой, обводкой, градиентами и прочими инструментами. Будет интересно, погнали учиться!
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.
Заливка цветом с помощью палитры цветов (Color Picker)
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и вы сможете выбрать нужный цвет.
Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.
Концы обводки
От того, какой тип конца обводки вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Срезание (Milter Limit)
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.
Применение градиента к объектам
Чтобы применить градиент к объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.
После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.
Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.
Чтобы добавить новый цвет в градиентную шкалу, кликните левой кнопкой мышки прямо под шкалой в нужном месте. Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Еще 1 способ. Если в палитре «Образцы» (Swatches) есть нужный цвет, то просто перетащите его мышкой на градиентную шкалу в нужное мне место. Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.
Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
Вот и все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Урок Illustrator — Как создать векторную штриховку и тисненый узор — Уроки
Цель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Использование Blend Tool для создания штриховки
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance .
Использование Transform Effect для создания штриховки
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Штриховка объектов
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 – CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha )
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
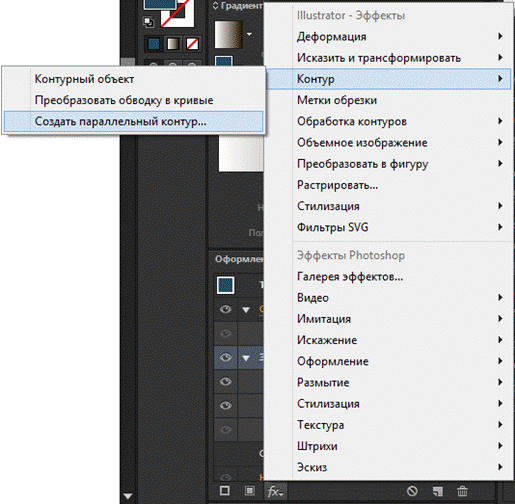
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей.
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
На ту же величину смещаем точки B, C и D копий центрального и правого пути.
Шаг 8
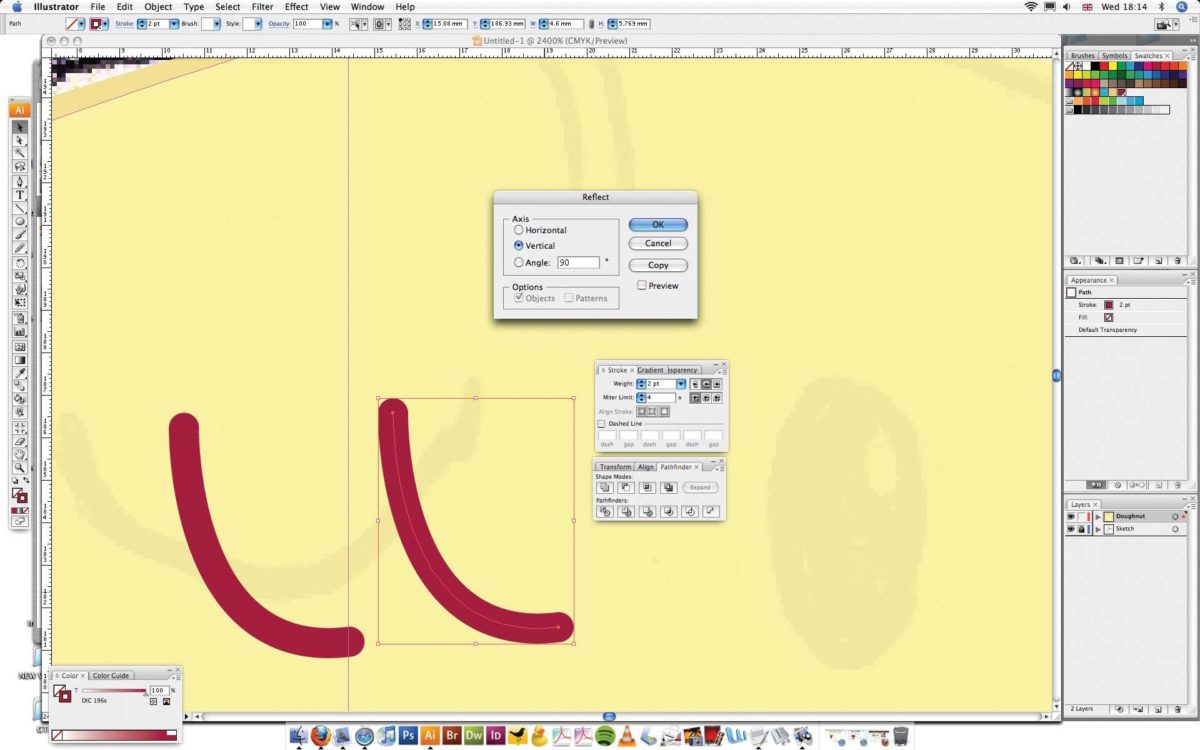
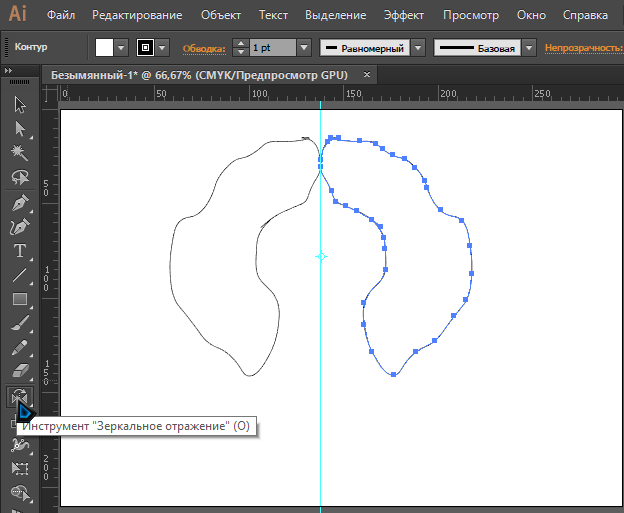
Выделяем все 6 путей, берем Reflect Tool (O) и кликаем в точке A, удерживая клавишу Opt / Alt
Выбираем Horizontal и нажимаем на Copy в диалоговом окне.
Отключаем обводку у нижних путей.
Шаг 9
Берем Rectangle Tool (M) и создаем прямоугольник без заливки и обводки, который проходит точно через точки A, B и C путей расположенных слева.
Поместим прямоугольник ниже этих путей. Создадим аналогичные прямоугольники для путей, расположенных в центре и справа.
Работайте очень аккуратно, как известно, Pattern Brush не любит небрежного отношения. На рисунке ниже показаны элементы кисти в режиме Outline.
Шаг 10
Выделяем и группируем (Cmd / Ctrl + G) по отдельности правую, среднюю и левую часть кисти.
Теперь последовательно перетаскиваем эти элементы в панель Swatches.
Шаг 11
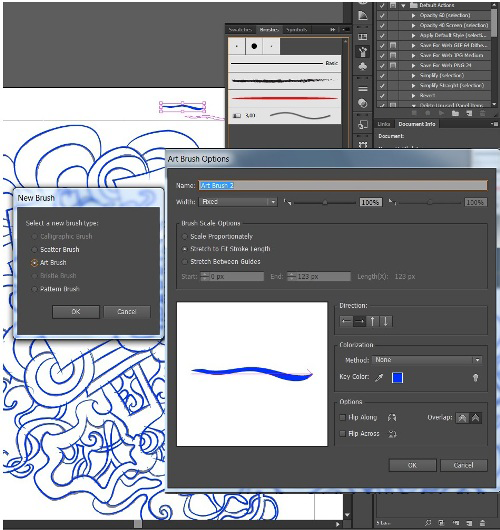
Открываем панель Brushes (F5) и выбираем во всплывающем меню New Brush…
Теперь выбираем Pattern Brush в открывшемся диалоговом окне.
Выбираем для Side, Start and End Tiles ранее сохраненные образцы (swatches) и выбираем Colorization Method – Hue Shift, для того чтобы иметь возможность перекрашивать обводку.
Шаг 12
Применяем кисть к внутренней штриховке узора.
Изменим цвет обводки внутренней и внешней штриховки.
Аккуратность при создании Pattern Brush позволяет получить идеальное соединение в месте контакта внешней и внутренней штриховки.
А вот как выглядит этот узор с волнистой штриховкой.
Описанный в этом уроке стиль применяется для создания защитных узоров на банкнотах и других ценных бумагах. Теперь вы должны пообещать мне, что не станете фальшивомонетчиками. Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! До новых встреч!
Эффективные приемы в Adobe Illustrator
Сегодня Натали Ульрих поделится с нами несколькими очень интересными «фишками». В этой статье мы поговорим о работе с цветом, градиентными заливками и особенностях работы с инструментом Пипетка (Eyedropper Tool). Также мы снова поговорим о выравнивании объектов и узнаем, как выровнять объекты с обводкой. Лично я нашла в этой статье много новой и полезной информации.
Также мы снова поговорим о выравнивании объектов и узнаем, как выровнять объекты с обводкой. Лично я нашла в этой статье много новой и полезной информации.
Переключение между заливкой и обводкой
Прежде чем выбрать цвет, нужно сделать активной либо заливку, либо обводку объекта в зависимости от того, с чем вы будете работать. Кнопка переключения находится внизу палитры инструментов. В активном режиме то, что на переднем плане.
Если хотите поменять их местами, нажмите клавишу X. Используйте клавишу каждый раз, когда нужно переключиться с одной на другую.
Быстрая отмена заливки или обводки
Если хотите отменить Заливку или Обводку, нажмите кнопку с косой чертой /.
Меняем местами цвет заливки и обводки
Чтобы поменять местами цвет заливки и обводки, нажмите сочетание клавиш Shift + X.
Выбираем Пипеткой только цвет
По умолчанию инструмент Пипетка (Eyedropper Tool) копирует внешний вид объекта, а именно: цвет заливки и обводки, настройки обводки и прозрачности и т. д. Эти настройки можно задать в окне, которое откроется, если дважды щелкнуть по кнопке инструмента (см. рисунок).
д. Эти настройки можно задать в окне, которое откроется, если дважды щелкнуть по кнопке инструмента (см. рисунок).
Но можно скопировать только цвет, не снимая галочек с других настроек инструмента в диалоговом окне. Для этого, когда выбираете цвет Пипеткой, удерживайте клавишу Shift. Обратите внимание, что у вас в активном режиме — заливка или обводка, так как цвет применяется только к активному элементу. И цвет для заливки одного объекта можно скопировать с обводки другого объекта.
Трансформация узора отдельно от объекта
Трансформировать можно не только объекты, но и узоры. Более того, объект останется таким как есть. Используя любой инструмент трансформации (Поворот, Размер, Наклон и т. д.), нажмите и держите клавишу ~ (тильда). Не отпускайте ее до тех пор, пока не закончите трансформацию. В противном случае трансформируется объект.
Используем Глобальный цвет
Глобальный цвет позволяет создать документ, в котором легко поменять цвета всех объектов. Создайте новый образец цвета в палитре Каталог (Swatches panel). Дважды щелкните созданный образец и в открывшемся окне Параметры образцов (Swatch Options) поставьте галочку возле Глобальные.
Создайте новый образец цвета в палитре Каталог (Swatches panel). Дважды щелкните созданный образец и в открывшемся окне Параметры образцов (Swatch Options) поставьте галочку возле Глобальные.
Используйте этот образец для всех объектов, цвет которых вы хотите изменить. Если есть возможность, примените Глобальный цвет просто двойным щелчком по его образцу в палитре. Или перетащите в палитре на Глобальный цвет другой образец, удерживая клавишу Option/Alt. На рисунке (см. ниже) было создано два Глобальных цвета. Один для фона, другой для объектов. И можно легко изменить цвет всех объектов, не выделяя их как группу.
Образец цвета из любой точки экрана
Скопировать цвет можно из любой точки экрана. Даже за пределами Adobe Illustrator. Выберите инструмент Пипетка и щелкните в любом свободном месте. Удерживая кнопку мышки, перетащите инструмент на любой видимый цвет, даже в любой другой программе или просто на рабочем столе. При перемещении курсора цвет меняется автоматически. Можно выбрать любой цвет, кроме цвета кнопки «Start» в операционной системе Windows Vista.
Можно выбрать любой цвет, кроме цвета кнопки «Start» в операционной системе Windows Vista.
Применяем выбранные цвета
После того как вы выбрали цвет инструментом Пипетка, его можно применить к невыделенному объекту, если удерживать клавишу Option/Alt. При этом кончик инструмента становится черным.
Выбираем цвет градиента
Цвет для градиента можно выбрать с помощью инструмента Пипетка. Щелкните на Шкале градиента в палитре тот цвет, который вы хотите изменить, и новый цвет выберите Пипеткой, удерживая клавишу Shift.
Копируем цвет на Шкале градиента
Если вам нужен одинаковый цвет в разных местах градиента, можно скопировать цвет растяжки. Удерживая клавишу Option/Alt, щелкните прямоугольничек на шкале градиента и перетащите в нужное место, создав новый прямоугольничек.
Меняем местами цвета на Шкале градиента
Чтобы поменять местами цвета на Шкале градиента, перетащите один прямоугольничек на другой, удерживая клавишу Option/Alt.![]()
Используем для градиента образцы из Каталога цветов
Если выбрать прямоугольничек на градиентной шкале в палитре Градиент (Gradient panel), а затем щелкнуть образец в палитре Каталог цветов (Swatches panel), изменится цвет объекта, а не градиента. Чтобы изменить цвет прямоугольничка на градиентной шкале, выберите необходимый прямоугольничек, нажмите клавишу Option/Alt и щелкните образец в палитре Каталог цветов. Также можно перетащить образец из палитры Каталог цветов (Swatches panel) на градиентную шкалу в палитре Градиент (Gradient panel), чтобы изменить цвет прямоугольничка или создать новый.
Меняем цвет обводки
Цвет обводки можно легко и быстро изменить, даже не выделяя. Перетащите образец цвета из палитры Каталог или Цвет на обводку. Если в палитре инструментов обводка не активна, перетаскивая образец, удерживайте клавишу Shift.
Меняем цветовую модель в палитре Цвет
Чтобы изменить цветовую модель в палитре Цвет (Color panel), например RGB или HSB, щелкайте Спектр палитры (Color Spectrum Bar), удерживая клавишу Shift. И выберите нужную вам цветовую модель из тех, что есть.
И выберите нужную вам цветовую модель из тех, что есть.
Два способа получить серый цвет
Если вам нужен серый цвет, получить его можно двумя способами. Можно использовать цветовой режим Серая шкала (Grayscale) и менять насыщенность цвета от белого (0%) до черного (100%). Но при этом объект всегда будет оставаться серым, и вы не сможете сделать его цветным, пока не измените цветовой режим. Чтобы этого избежать, выберите в палитре Цвет (Color panel) цветовую модель CMYK и задайте в поле значение для K. Для остальных установите — 0%.
Используем границы просмотра
При выравнивании объектов или изменении их размеров в Adobe Illustrator учитываются контуры объекта, а толщина обводки по умолчанию игнорируется. Чтобы учитывалась толщина обводки, поставьте галочку возле команды Использовать границы просмотра (Use Preview Bounds) в окне Установки (меню Редактирование, Установки, Основные). Чтобы открыть окно, используйте сочетание клавиш Cmd/Ctrl + K. Теперь все изменения и расчеты будут производиться с учетом толщины обводки (см. рисунок ниже).
Теперь все изменения и расчеты будут производиться с учетом толщины обводки (см. рисунок ниже).
Единственный недостаток этого совета в том, что выбранная опция будет влиять на все дальнейшие действия и изменения. Но при использовании палитры Выравнивание (Align panel), эту опцию можно включать/выключать в меню палитры.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Как использовать инструмент ширины Adobe Illustrator
Инструмент ширины Adobe Illustrator необходим для создания границ, горизонтальных разрывов, декоративного дизайна, пользовательской типографики и многого другого! Он не только позволяет создавать и сохранять настраиваемые профили штрихов, но и способствует эффективному и экономичному рабочему процессу. В этой статье мы рассмотрим основы инструмента ширины, а также несколько практических примеров, которые помогут ему найти хорошее применение!
Как использовать инструмент ширины
—
Для начала давайте рассмотрим основные функции инструмента ширины. В приведенных ниже примерах мы начнем с простого горизонтального штриха и покажем вам различные способы его изменения с помощью инструмента ширины.
В приведенных ниже примерах мы начнем с простого горизонтального штриха и покажем вам различные способы его изменения с помощью инструмента ширины.
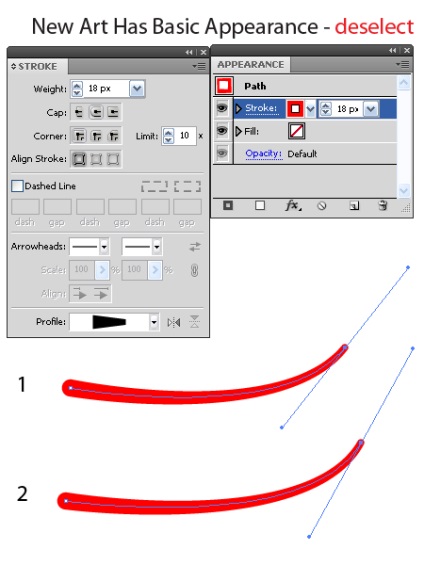
Основные функции
Чтобы использовать инструмент ширины Illustrator, нажмите кнопку на панели инструментов или удерживайте Shift + W. Чтобы настроить ширину обводки, нажмите и удерживайте любую точку на контуре обводки. Это создаст точку ширины. Потяните вверх или вниз за эти точки, чтобы расширить или сузить этот сегмент гребка. Точки ширины, созданные с помощью инструмента ширины, можно перемещать вдоль обводки для точной настройки профиля ширины.Концы штриха также можно стянуть вниз, чтобы сделать концы заостренными.
Ширина асимметричного хода
Обводки можно изменять асимметрично, удерживая Alt при перетаскивании точки ширины. Другими словами, удерживание клавиши Alt позволяет расширять или сжимать только одну сторону штриха, а не обе сразу.
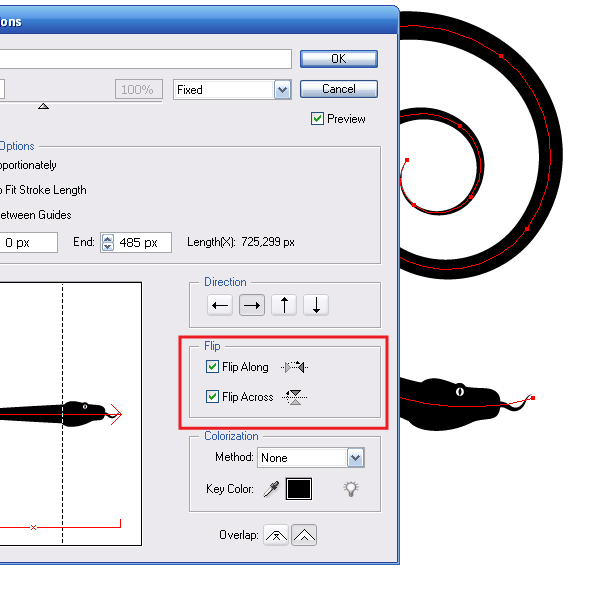
Сохранение и применение профилей ширины
Профиль ширины — это хранимый векторный алгоритм, который содержит информацию о точках ширины вдоль пути обводки. Проще говоря, профиль — это предустановка, в которой сохраняются изменения ширины обводки.Профили ширины хороши тем, что их можно применить к любому штриху, независимо от угла, кривизны или длины. Это делает профили штрихов не только удобной творческой функцией, но и эффективной.
Проще говоря, профиль — это предустановка, в которой сохраняются изменения ширины обводки.Профили ширины хороши тем, что их можно применить к любому штриху, независимо от угла, кривизны или длины. Это делает профили штрихов не только удобной творческой функцией, но и эффективной.
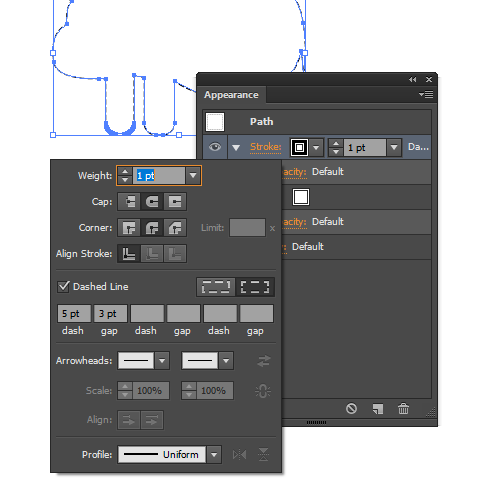
Как показано в приведенном выше примере, ваши профили штрихов можно просмотреть, открыв окно Stroke и щелкнув раскрывающийся список Profile. Чтобы добавить новый профиль, выберите измененную обводку и выберите опцию «Добавить в профили» в раскрывающемся списке «Профиль» окна «Обводка».
На изображении выше показано, как выглядит применение нашего профиля обводки к нескольким различным обводкам.Обратите внимание на то, как профиль обводки применяется пропорционально к обводкам всех размеров и кривых.
Инструмент ширины в действии
—
К настоящему времени вы, вероятно, уже представляете себе все возможные варианты использования инструмента ширины, но давайте сделаем еще один шаг и взглянем на несколько реальных примеров дизайна, где инструмент ширины пригодится.
В приведенном выше примере один штрих можно использовать для создания «скелета» буквы «H» на монограмме для Hansen Photography.Используя инструмент ширины, можно сделать определенные сегменты штриха утолщенными, чтобы создать каллиграфический вид. Этот подход отлично подходит для нестандартной типографики, которая должна выглядеть элегантной и нестандартной.
Оригинальный дизайн GOOSEBUMPSВ приведенном выше примере показано, как инструмент ширины можно использовать для создания декоративного горизонтального перерыва для алкогольной компании. Обратите внимание, как можно расширять и сжимать горизонтальную обводку для создания точек, лампочек, ромбовидных фигур и многого другого!
Не забывайте, что такой профиль обводки можно добавить в вашу библиотеку профилей и применить к обводкам на других ресурсах этого проекта или других подобных.
Инструмент скинни по ширине
—
Теперь, когда вы познакомились с инструментом ширины в действии, не бойтесь попробовать его в своем следующем дизайнерском проекте. Это может просто открыть новые творческие пути и в то же время ускорить ваш рабочий процесс!
Это может просто открыть новые творческие пути и в то же время ускорить ваш рабочий процесс!
Хотите упростить для себя поиск клиентов и работу с ними?
Зарегистрируйтесь как дизайнер на 99designs.
Как создавать маски в Illustrator
Называется обтравочных контуров в Illustrator, маски — это формы, которые используются для скрытия областей цвета или изображений.Видна часть цвета или изображения, которая находится внутри формы маски. Дизайнеры создают маски для обрезки изображений и вставки изображений в текст. Преимущество масок в том, что они неразрушающие. Скрытые области все еще находятся в файле (они не были удалены), и вы можете легко их редактировать.
Четыре способа создания маски
1 — Кнопка маски
- Это простой способ замаскировать изображение прямоугольной формы.
- После помещения изображения в файл Illustrator откройте панель Layers Panel , выберите (щелкните слой) И выберите слой изображения (щелкните круг в правой части списка слоев, появится крошечный синий квадрат.
 рядом с ним).
рядом с ним). - На панели управления вверху экрана нажмите кнопку Маска . Измените размер маски до желаемых размеров. Если кнопка Mask неактивна, это означает, что вы не нацелились на изображение.
- Щелчок по кнопке Mask вставляет обтравочную маску над изображением (обе сгруппированы внутри группы клипов ) . Вы можете редактировать эту обтравочную маску , просто выбрав ее, нацеливая ее и изменив ее форму.
- Убедитесь, что вы НЕ используете кнопку Crop Image . Хотя он ведет себя аналогично кнопке Mask , это деструктивный способ редактирования , что означает, что он фактически удаляет области, которые вы скрываете.
2 — Нарисуйте фигуру
- Используйте этот метод, если вам нужна непрямоугольная маска, хотя он отлично подходит и для прямоугольников.
- Используя инструмент эллипса, нарисуйте круг (или любую другую форму, которая вам нужна).
 Новый слой будет создан автоматически.На панели слоев переименуйте новый слой Circle .
Новый слой будет создан автоматически.На панели слоев переименуйте новый слой Circle . - На панели слоев выберите слой Circle и переместите его (перетаскивая) на , чтобы он располагался непосредственно над слоем изображения . Это важный шаг, поскольку все маски должны находиться НАД предметом (ами), который они отсекают.
- На панели Layers Panel выберите И выберите Circle и слои изображения. Удерживайте нажатой клавишу Shift на клавиатуре, чтобы выбрать несколько вариантов.
- Перейти в меню Объект . Прокрутите вниз до Clipping Mask. Следуйте стрелке, переместите курсор и щелкните « Make».
- Формируется новый подслой Clip Group , содержащий Circle и слои изображения. Слой Circle — это маска Mask .
- Вы можете редактировать маску Mask , выбрав ее слой и выбрав его.

3 — Режим рисования внутри
- Когда этот режим активирован, все, что вы рисуете и / или размещаете, располагается внутри фигуры.Довольно круто и универсально!
- Используя инструмент эллипса, нарисуйте круг (или любую другую форму, которая вам нужна). Новый слой будет создан автоматически. На панели слоев переименуйте новый слой Circle .
- На панели слоев , выберите цель И, затем Вырежьте слой изображения (CNTRL-X / CMMD-X). Это поместит изображение в невидимый файл с именем Clipboard .
- Выберите И нацелите слой Circle .
- Перейдите в нижнюю часть панели инструментов , и вы увидите 3 кнопки для режимов рисования.Измените стандартную кнопку режима Draw Normal слева на кнопку Draw Inside справа.
- Вставьте изображение (CNTRL-V / CMMD-V).
 Он будет вставлен внутри целевого слоя Circle, потому что вы используете режим Draw Inside .
Он будет вставлен внутри целевого слоя Circle, потому что вы используете режим Draw Inside . - Формируется новый подслой Clip Group , содержащий Circle и слой изображения. Слой Circle — это маска Mask .
- В режиме Draw Inside в маскируемую область можно добавлять другие изображения и элементы.Размещение изображения также работает в этом режиме.
- Вы можете редактировать маску Mask , выбрав ее слой и выбрав его.
4 — Контурный текст и несколько фигур
- Техника маскировки для текста почти идентична # 2 — Рисование фигуры . Но сначала вы должны преобразовать текст в составной контур.
- Выберите И укажите текст. Перейдите в меню Type и прокрутите вниз до Create Outlines.
- Теперь тип преобразован в группу путей.Вы должны создать один путь для каждой маски.
 Обведенный текст и другие сгруппированные объекты имеют несколько путей, которые не распознаются обтравочной маской. Вам нужно преобразовать несколько контуров в один составной контур, чтобы обрезка работала.
Обведенный текст и другие сгруппированные объекты имеют несколько путей, которые не распознаются обтравочной маской. Вам нужно преобразовать несколько контуров в один составной контур, чтобы обрезка работала. - Не снимая выделения с обведенного текста, перейдите в меню Object . Прокрутите вниз до составного пути . Следуйте стрелке, переместите курсор и щелкните « Make». Обведенный текст теперь интерпретируется Illustrator как единый контур.
- На панели слоев выберите слой Составной контур (текст) и переместите его (перетаскивая) , чтобы он располагался непосредственно над слоем изображения . Это важный шаг, поскольку все маски должны находиться НАД предметом (ами), который они отсекают.
- На панели слоев выберите И выберите составной контур (текст), и слои изображения. Удерживайте нажатой клавишу Shift на клавиатуре, чтобы выбрать несколько вариантов.

- Перейти в меню Объект .Прокрутите вниз до Clipping Mask. Следуйте стрелке, переместите курсор и щелкните « Make».
- Формируется новый подслой Clip Group , содержащий составной путь (текст), и слои изображения. Слой составной контур (текст) — это маска .
- Вы можете редактировать маску Mask , выбрав ее слой и выбрав его.
Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показаны четыре способа создания масок в Adobe Illustrator:
ПОСМОТРЕТЬ ВИДЕО!
Связанные посты
Создание файла Illustrator с обрезкой
Создание бесшовного узора в Adobe Illustrator
Как подготовить изображения для Интернета
Эффективное разрешение: ключевой фактор масштабирования изображения
Как создать классные часы в Illustrator
Adobe Illustrator может быть немного сложным, особенно после того, как вы привыкнете к рабочему процессу таких приложений, как Photoshop. Различия между использованием слоя и созданием объектов и форм могут показаться действительно странными.
Различия между использованием слоя и созданием объектов и форм могут показаться действительно странными.
В этом уроке вы узнаете, как создать очень реалистичные и детализированные часы, используя простые инструменты и методы, такие как Pathfinder, Blend, Clipping Mask и т. Д. В Adobe Illustrator. Давайте начнем!
Окончательный результат
Давайте посмотрим, что вы будете создавать в этом руководстве.
Создайте классные часы в Illustrator
Шаг 1
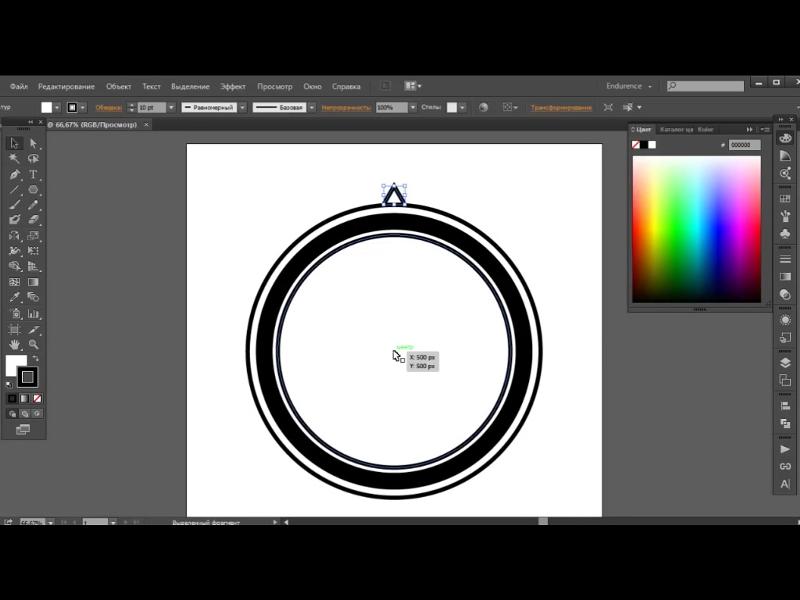
Дважды щелкните инструмент «Эллипс» (L) на палитре инструментов.В поле Эллипс введите данные, как показано на первом изображении ниже. Выделив результат, перейдите в меню Object / Path / Offset Path. В поле «Путь смещения» введите смещение -10 пикселей и нажмите «ОК». Не снимая выделения с результата, перейдите в меню Object / Path / Offset Path. В поле «Путь смещения» введите смещение -25 пикселей и нажмите «ОК».
Дважды щелкните инструмент «Многоугольник» на палитре инструментов. В поле «Многоугольник» введите данные, как показано ниже, и нажмите «ОК». Не снимая выделения с результата, удерживая клавишу Shift, щелкните самый большой черный объект, а затем нажмите кнопку «Пересечение» на палитре Обработки контуров.
В поле «Многоугольник» введите данные, как показано ниже, и нажмите «ОК». Не снимая выделения с результата, удерживая клавишу Shift, щелкните самый большой черный объект, а затем нажмите кнопку «Пересечение» на палитре Обработки контуров.
Теперь покажите линейку (нажмите Ctrl + R). Выберите инструмент «Выделение» (V), переместите указатель мыши на линейку, нажмите и удерживайте и перетащите горизонтальную направляющую и вертикальную направляющую в правильные положения, как показано на первом изображении ниже. Пересечение направляющих также является центром объекта черного круга.
Снова выделите красный объект, выберите инструмент «Повернуть» (R), удерживая клавишу Alt, щелкните в центре черного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать».Затем нажмите (Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже.
Теперь выделите все красные объекты и более крупный черный круговой объект, а затем нажмите кнопку «Объединить» на палитре Обработки контуров.
Выберите оставшийся черный круговой объект и перейдите в меню Object / Path / Offset Path. Введите смещение -40 пикселей и нажмите ОК.
Выделите большой черный круг и красный объект, а затем продублируйте их (Ctrl + C, Ctrl + F) один раз.Выделив копии, нажмите кнопку «Минус Назад» в палитре Обработки контуров.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В панели инструментов «Линия» введите длину 12 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 5 пикселей (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Повернуть» (R), удерживая клавишу Alt, щелкните в центре черного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать».Затем нажмите (Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже. Выделите и сгруппируйте (Ctrl + G) все шесть линий, а затем поверните эту группу на угол около 30 градусов.
Дважды щелкните инструмент «Линия» (\). В панели инструментов «Линия» введите длину 7 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 5 пикселей (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Повернуть» (R), удерживая клавишу Alt, щелкните в центре черного круга.В поле «Поворот» введите угол -6 градусов и нажмите «Копировать». Затем нажмите (Ctrl + D) двадцать раз, чтобы получить результат, как показано на втором изображении ниже.
Откройте палитру символов (Окно / Тип / Символ), а затем введите значения, как показано на рисунке. Затем выберите инструмент «Текст» (T) на палитре инструментов, щелкните документ и введите текст «60». Снова выделите текст «60» и перейдите в меню «Эффект» / «Деформация» / «Дуга»… Введите 10% -ное смешение и нажмите «ОК». Затем продублируйте результат несколько раз.
Теперь выберите и поместите текст «60» в правильное положение, как показано ниже. Затем продублируйте (Ctrl + C, Ctrl + F) один раз, а затем скройте копию. Снова выделите текст «60», а затем измените его на «10». Выделив текст «10», перейдите в меню «Объект» / «Развернуть».
Затем продублируйте (Ctrl + C, Ctrl + F) один раз, а затем скройте копию. Снова выделите текст «60», а затем измените его на «10». Выделив текст «10», перейдите в меню «Объект» / «Развернуть».
Поверните результат на угол около -60 градусов вокруг центра черного круга.
Теперь покажите текст «60», скрытый на предыдущем шаге. Затем продублируйте текст один раз, а затем скройте копию.Снова выделите текст «60», а затем измените его на «20». Выделив текст «20», перейдите в меню «Объект» / «Развернуть». Затем поверните результат на угол около -180 градусов вокруг центра черного круга.
Сделайте то же, что и на предыдущем шаге, чтобы получить результаты, как показано ниже.
Удалите желтые объекты, отмеченные стрелками, как показано ниже.
Снова выделите оставшиеся желтые объекты и измените цвет их обводки на R = 35, G = 31, B = 32.
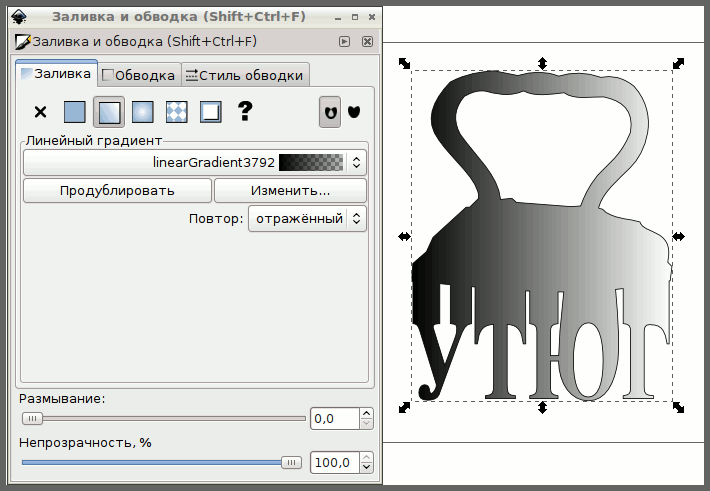
Заполните выбранный объект, как показано ниже, линейным градиентом.
Выберите и переместите на передний план более крупный черный объект. Не снимая выделения с этого объекта, перейдите в меню Object / Path / Offset Path. Введите смещение -7 пикселей и нажмите ОК. Теперь выберите два больших черных круга и продублируйте их (Ctrl + C, Ctrl + F) один раз. Выделив результаты, нажмите кнопку «Минус Назад» на палитре Обработки контуров. Затем заполните результат R = 230, G = 231, B = 232.
Заполните черный круг, выбранный, как показано ниже, линейным градиентом.
Затем продублируйте результат один раз и перейдите в меню Эффект / Текстура / Усиление. Введите данные, как показано ниже, а затем нажмите OK.
Создайте зеленую кривую, а затем установите значения, как вы видите на изображении.
Выберите два оставшихся черных круга и затем нажмите кнопку «Минус назад» на палитре Обработки контуров.
Теперь выберите инструмент «Прямоугольник» (M) и используйте его, чтобы создать объект размером 10 на 30 пикселей.

 рядом с ним).
рядом с ним). Новый слой будет создан автоматически.На панели слоев переименуйте новый слой Circle .
Новый слой будет создан автоматически.На панели слоев переименуйте новый слой Circle .
 Он будет вставлен внутри целевого слоя Circle, потому что вы используете режим Draw Inside .
Он будет вставлен внутри целевого слоя Circle, потому что вы используете режим Draw Inside . Обведенный текст и другие сгруппированные объекты имеют несколько путей, которые не распознаются обтравочной маской. Вам нужно преобразовать несколько контуров в один составной контур, чтобы обрезка работала.
Обведенный текст и другие сгруппированные объекты имеют несколько путей, которые не распознаются обтравочной маской. Вам нужно преобразовать несколько контуров в один составной контур, чтобы обрезка работала.