Как в иллюстраторе отключить сетку перспективы: Как удалить сетку перспективы в Illustrator — Вокруг-Дом
Как убрать сетку перспективы в Adobe Illustrator?
Работы Руби Сильвиус Вы можете посмотреть в ее книге «363 Days of Tea» («363 дня чая»). Книгу можно купить в интернет-магазинах, да и в обычных книжных она тоже доступна.
Полную коллекцию ее миниатюр можно так же посмотреть в ее Инстаграм профиле @silvirub. Работы Руби доступны на ее страничке в Фейсбук и в очень многих других интернет ресурсах.Утюг — отличное средство для рисования восковыми мелками. Картины получаются захватывающие. Восковой мелок по бумаге — резко и грубо (прошу прощения у тех, кто по-настоящему умеет это делать; к ним не относятся мои слова). Но если плавить мелок на утюге, то выходит более «воздушный», размытый цвет. При навыке можно настоящие произведения искусства делать. Разъяснять технологию здесь — не уберётся в допустимые рамки ответа, да и снимков понадобится слишком много. Но вот здесь есть свежий мастер-класс для «утюгорисования» (правильно это называется энкаустика) начального уровня. Вполне доходчиво разъяснено. Лично я эту технологию пробовал, остался вполне доволен. Утюг использовал старый, 70-х годов выпуска (случайно сохранился в доме, потребовалось только нагревающий элемент перебрать), и работало всё как надо.
Подбираем подходящую бумагу, простой карандаш, ластик.
Делаем набросок. Определяем где будет голова, где сыр.
Мышонка начинаем рисовать с головы. Рисуем треугольник, углы закругляем. Это будет мордочка.
Подрисовываем ушки, нос, глаза.
Туловище будет в виде овала.Подрисовываем.
Добавляем лапки: переднюю видим полностью, а заднюю обозначаем плавной линией.
Прорисовываем лапки, хвост, усы.
Мышонок готов.
Рядом рисуем кусок сыра. Этот рисунок упрощенный, карандашный. До раскрашивания его нужно прорисовать, убрать лишние вспомогательные линии .
Чтоб нарисовать портрет акварельными карандашами, вам пригодиться это видео. Сначала сделали набросок с помощью обычного простого карандаша. Затем с помощью акварельных карандашей нарисовали глаза, здесь для рисования глаз использовали черные цвет и коричневый чтоб сделать тени под глазами. Затем приступили к лицу, здесь подобрали подходящий цвет чтоб сделать лицо естественным. А волосы для девушки используют оранжевых оттенков. Работа получилась просто мастерская.
Мне также понравился такой портрет выполненный акварельными карандашами, девушка в синем платке, здесь девушка выглядит как будто только сфотогравировалась.
Теперь делаем набросок будущего храма:
Прорисовываем детали
Вот и все, наш храм готов:)
Теперь раскрашиваем и вставляем в рамку.
Инструмент Rectangular Grid Tool (прямоугольная сетка) — Статьи
Что в векторной графике может сблизить между собой такие сущности как природные (не компьютерные) пропорции в наброске рисунка, создание таблицы, а также построение фигур и объёмной инфографики на основе ортогональных проекций…
Создавая свою иллюстрацию, художник в ряде случаев стремится придать ей природные пропорции, применяя законы золотого сечения, лежащие в основе этих пропорций. Бывают случаи, когда следует быстро создать эскиз будущей иллюстрации или же получить более авторски-аутентичные (не «компьютерные» и не «фотографические») очертания отдельных арт-объектов, которые были бы проникнуты «автортским почерком».
или же саму сетку…
А не пытался бы напрямую перевести (скозлить) фотографию рисуемого изображения. Прямоугольная сетка никогда не будет лишней и на начальном этапе создания проекта векторной иллюстрации, если векторщик намеревается отрисовать изображение фотографии или придать арт-ворку «теплоту» и «природность» пропорций.
В проекте Illustrator с текстовым содержимым начинающему дизайнеру придётся нелегко, если одна из задач проекта — создание таблицы с текстовыми данными. Не обнаружив в интерфейсе программы табличного редактора, новичок может столкнутся с проблемами импорта таблицы из других приложений или будет вынужден искать подходящий плагин. И это совершенно зря, ведь сетка, созданная из группы точно подогнанных друг к другу путей, вполне может прекрасно заменить собой любую импортированную таблицу. И создаётся она одним щелчком…
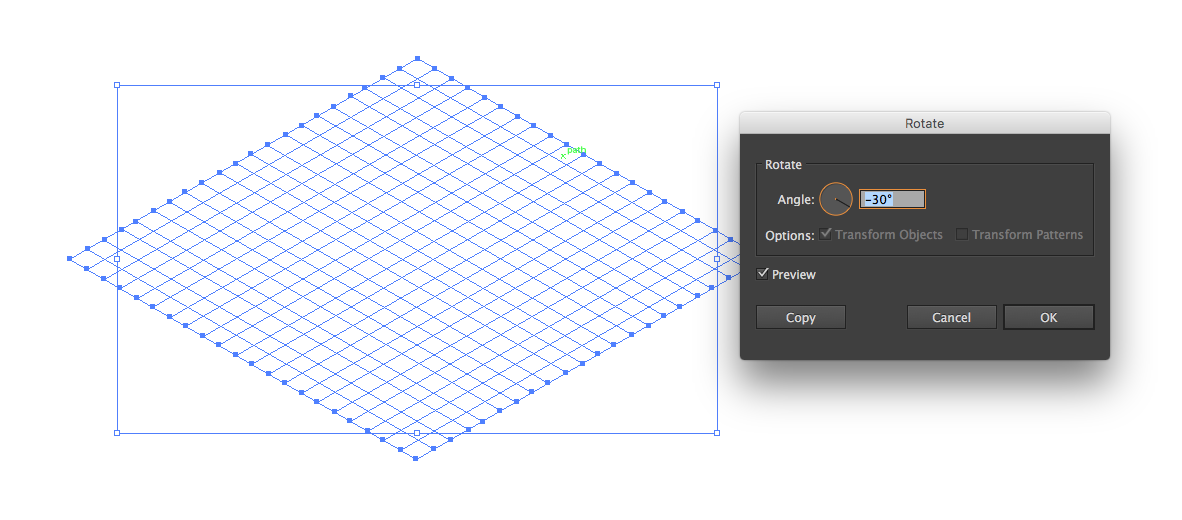
Эскиз чертежа, сделанный на плоскости, несложно переделать для любой из ортогональных проекций (где нет точки схода перспективы). Стоит лишь добавить несколько линий под нужным углом. Выдержать угол и длину добавленных в чертёж деталей также поможет сетка с заданным скосом.
То же самое можно сказать и про элементы инфографики — столбчатые диаграммы, объёмные детали графиков из разного рода примитивов, которые их образуют,
а также изометрические иконки и т.п…
Воплощению этих вещей в проектах, создаваемых в программе Adobe Illustrator, как и не перечисленное здесь многое другое, вам на первых порах поможет пользовательская сетка, являющаяся ни чем иным как обычной группой незамкнутых путей (прямолинейных отрезков) с одинаковым цветом и толщиной обводки, которые расставляются с заданными интервалами.
И такую сетку довольно легко получить в программе едва ли не одним щелчком если выбрать один простой дружелюбный и проверенный временем инструмент.
Даже не смотря на уже существующие в последних версиях программы более новые альтернативные вспомогательные средства со сходными функциями, разработанные командой Adobe, и решения, предлагаемые сторонними разработчиками в подключаемых плагинах, создание пользовательской сетки способом «одного щелчка инструментом» — является самым простейшим способом создания сетки в Illustrator.
Начинающим применение этого инструмента не только позволит получить «проникнутые авторской „теплотой”» пропорции в эскизе рисунка и создать таблицу без табличного редактора, но и поможет найти ряд вспомогательных линий для построения ортогональных проекций любого чертежа или диаграммы по законам начертательной геометрии… К тому же использование сетки, как это ни странно, развивает глазомер.
Поэтому сетка понадобится вам на начальных этапах, а позже вы вполне сможете обходиться без нее.
Наш рассказ о ещё одном замечательном инструменте группы Line… — Rectangular Grid Tool (прямоугольная сетка).
Особенности интерфейса
Как уже было сказано кнопка с инструментом Rectangular Grid Tool в панели Tools (инструменты) находится в одной группе с инструментом Line Segment Tool (отрезок линии). По умолчанию клавиша быстрого доступа не назначена.
Чтобы выбрать Rectangular Grid Tool, щёлкните указателем на кнопке инструмента Line Segment Tool и некоторое время удерживайте указатель нажатым. После того, как отобразится всплывающее окно с группой инструментов, перетащите указатель к кнопке инструмента Rectangular Grid Tool.
Если требуется избежать назначения горячей клавиши для вызова инструмента, то для частого использования рекомендуется поместить палитру с группой инструментов Line… на экране. Для этого при протаскивании указателя по пиктограмме любого из инструментов группы Line… при появлении всплывающего окна достаточно задеть крохотный треугольник справа, как показано на рисунке.
Щелчок указательного девайса в пиктограмме с двумя крохотными треугольниками сменит горизонтальное положение инструментов на вертикальное.
Как и все инструменты группы Line… Rectangular Grid Tool также имеет своё собственное диалоговое окно, позволяющее рисовать сетки со строго заданными параметрами. Окно вызывается двойным щелчком по пиктограмме инструмента или же простым нажатием на клавишу ENTER при уже выбранном инструменте. Подробнее о диалоговом окне Rectangular Grid Tool Options рассказано в конце статьи.
Простое рисование прямоугольных сеток и объектов на их основе
Обычным протаскиванием Rectangular Grid Tool по арт-борду и протаскиванием с модификаторами можно создать несколько разновидностей прямоугольных сеток, которые показаны на рисунке.
Последующая обработка инструментами трансформации существенно расширяет этот набор.
Для того, чтобы нарисовать прямоугольную сетку с настройками по умолчанию, щёлкните левой кнопкой указательного девайса в любом месте рабочей области при уже выбранном инструменте Rectangular Grid Tool и, не отпуская кнопку, перетащите указатель до нужной точки, растягивая появившийся прямоугольник с сеткой по диагонали.
Или просто сделайте щелчок в любом месте рабочей области, а затем нажмите на кнопку ENTER.
Вы можете заметить, что созданная сетка являет собой ни что иное, как группу прямолинейных отрезков с обводкой. И эти отрезки точно подогнаны друг к другу.
Клавиши-модификаторы
Если во время протаскивания указателя удерживать нажатой клавишу ALT, то прямоугольная сетка будет растягиваться из центра, в качестве которого будет выступать точка рабочей области, где был сделан первоначальный щелчок.
Нажатие и удержание клавиши SHIFT при протаскивании указателя создаст сетку, имеющую в своей основе квадрат.
Нажатие и удержание клавиши SPACE (пробел) в момент протаскивания приведёт к перемещению сетки вслед за указателем.
Нажатие на клавишу ↑ или ↓ в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество строк сетки на одну строку. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
Нажатие на клавишу ← или → в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество столбцов сетки на один столбец. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
Нажатие на клавишу F в момент рисования создаёт логарифмическую сетку, уплотняя строки вниз… Нажатие на клавишу V — уплотняет строки вверх. Нажатие на клавиши X и C — соответственно уплотняет колонки влево и вправо. Каждое однократное нажатие на эти кнопки изменяет логарифмическую шкалу на 10% и оставляет сохранёнными настройки сетки для повторного рисования.
Данные опции позволяют создать в проекте некий аналог логарифмической бумаги, или логарифмическую шкалу, без которой нельзя наглядно отобразить графики функций, изменяющихся в большом диапазоне значений. На этом рисунке показан процесс ускоряющегося расширения Вселенной, который измерялся по красному смещению цефеид Нашей Галактики и её спутника БМО в течение 100 дней. Обратите внимание, как по-логарифмически сжата временнАя шкала. Вряд ли график выглядел бы так же эффектно, если бы временная шкала являлась линейной функцией.
Рисование инструментом Rectangular Grid Tool в «режиме кисти»
При помощи нажатия модификатора ` «обратный апостроф» (находится на той же клавише, что и знак ~ «тильда»), инструмент Rectangula rGrid Tool превращается в своего рода «кисть», которая «рисует сетками». В качестве примера — вот пара набросков, которые я успел небрежно нарисовать сетками минут за десять, используя модификаторы, описанные ниже.
Клавиша ` ,удерживаемая в момент рисования, обеспечивает создание «паутины» прямоугольных сеток, каждая из которых, накладывается в стопке объектов на предыдущую сетку, всё больше и больше возрастая по диагонали. Фактор плотности генерирования сеток в «паутине» в некоторых пределах настраивается при помощи изменения масштаба просмотра изображения.
Если в момент протаскивания указателя при нажатом модификаторе ` удерживать нажатой клавишу SHIFT, то «паутина» из квадратных сеток приобретёт более строгую направленность вне зависимости от извилистости траектории движения указателя.
Нажатие на клавишу SPASE (пробел) после нажатия клавиши ` в момент рисования создаёт «сетчатую кисть», которая рисует одинаковыми сетками. Плотность «штриха» из сеток задаётся масштабом просмотра на экране.
Нажатие на клавишу ALT перед нажатием клавиши ` в момент рисования обеспечивает создание «паутины» прямоугольных сеток, образующихся из центра, которым является точка рабочей области, где был сделан первоначальный щелчок.
Диалоговое окно Rectangular Grid Tool Options
Как уже говорилось ранее, это диалоговое окно целесообразно использовать, если нужно создать сетку с заранее заданными параметрами или для сброса настроек. Для вызова диалогового окна Rectangular Grid Tool Options сделайте двойной щелчок на пиктограмме инструмента. А если инструмент уже выбран, то сделайте щелчок в пустой области рабочего окна. Или просто нажмите на клавишу ENTER. В открывшемся окне отобразятся параметры предыдущей прямоугольной сетки или настройки по умолчанию.
Область Default Size (исходный размер) в себя включает:
- параметр Width: (ширина). Этот параметр настраивает ширину сетки в выбранных единицах вводом значения с клавиатуры;
- параметр Height: (высота) — настраивает высоту сетки в выбранных единицах;
- прямоугольник с маркерами. Этот прямоугольник позволяет определить исходную точку рисования сетки в её собственном габаритном контейнере.
Переключение маркеров осуществляется щелчком указателя по ним.
Область Horizontal Dividers (горизонтальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество горизонтальных разделителей в сетке;
- Skew: (смещение строк) — ползунок, настраивающий смещение горизонтальных разделителей вверх или вниз в процентах.

Область Vertical Dividers (вертикальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество вертикальных разделителей в сетке;
- Skew: — ползунок, настраивающий смещение вертикальных разделителей влево или вправо в процентах.
Чек-бокс Use Outside Rectangle As Frame (в качестве рамки используется прямоугольник) — при установленном флажке позволяет использовать в качестве ограничивающей рамки замкнутый прямоугольник. При снятом флажке ограничивающая рамка будет состоять из четырёх прямолинейных незамкнутых сегментов (если не стоит отметка в чек-боксе Fill Grid).
Чек-бокс Fill Grid (заливка сетки) — при установленном флажке позволяет создать заливку ограничивающей рамки текущим выбранным цветом.
Навигация по большинству опций диалогового окна осуществляется нажатиями на клавишу TAB, с помощью которой наводится фокус.
Либо нажатием на клавишу, буква которой в диалоговом окне подчёркнута.
Сброс настроек
Сброс всех настроек к настройкам по умолчанию осуществляется щелчком указателя по кнопке Reset. Эта кнопка появляется на месте кнопки Cancel, когда нажата и удерживается клавиша ALT.
Резюме
Rectangular Grid Tool является самым подходящим стандартным средством для рисования пользовательских сеток. Созданная сетка имеет те же свойства, что и любая другая группа контуров и для ещё лучшего удобства в применении может быть легко повёрнута или скошена инструментами трансформирования для более детальной подгонки под актуальную задачу. На основе сетки можно также создать арт-объект со свойствами направляющих…
Следует заметить, что в программе Adobe Illustrator существуют и другие стандартные средства генерирования сеток. В первую очередь — это Perspective Grid Tool (сетка перспективы). Можно также отметить команду меню Viev > Show Grid (CTRL+’). Она делает видимой на арт-борде статическую измерительную сетку, по которой осуществляется привязка объектов к системе координат монтажного стола. И команду Object > Path > Split Into Grid… которая создаёт сетку из отдельных пользовательских ячеек — замкнутых контуров на основе прямоугольного габаритного контейнера отдельного объекта. Но ни одно из этих не менее значимых средств не обеспечит вам создание сеток с той же лёгкостью, на которую способен инструмент Rectangular Grid Tool.
И команду Object > Path > Split Into Grid… которая создаёт сетку из отдельных пользовательских ячеек — замкнутых контуров на основе прямоугольного габаритного контейнера отдельного объекта. Но ни одно из этих не менее значимых средств не обеспечит вам создание сеток с той же лёгкостью, на которую способен инструмент Rectangular Grid Tool.
В заключение хочется ещё раз отметить, что применение пользовательских (созданных и трансформированых вами) сеток в любом случае задаст все предпосылки для получения правильной пропорции, которая и будет лежать в основе вашего рисунка.
Такая сетка будет служить вам хорошим подспорьем при рисовании и редактировании векторных объектов, поскольку в любой момент времени можно:
— легко изменить положение и форму её инструментами трансформирования;
— применить или отменить команды привязки объектов к узлам этой сетки;
— превратить в семейство направляющих для рисования или вычерчивания объектов с повышенной точностью;
— и многое-многое другое…
К тому же использование сетки, как это ни странно, развивает глазомер. Поэтому сетка понадобится вам на начальных этапах, а позже по мере наработки мастерства вы вполне сможете обходиться без нее.
Как в adobe illustrator убрать сетку перспективы. Как добиться большего реализма в Adobe Illustrator? Финальный штрих: тени
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
 Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200. 84 пикселя на 99.8 пикселей.
84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
Всем привет!
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…
Однако при упоминании векторной графики, как правило, мы думаем о логотипах, иконках или о «плоских» картинках, похожих на аппликации из цветной бумаги. Ну, в крайнем случае, — на иллюстрацию, нарисованную гуашью.
Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т. д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть довольно увлекательным занятием, но может и наоборот — принести вам немало «головной боли» (особенно если вы поймете, что в иллюстрации чего-то не хватает, но не будете знать, как это исправить).
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
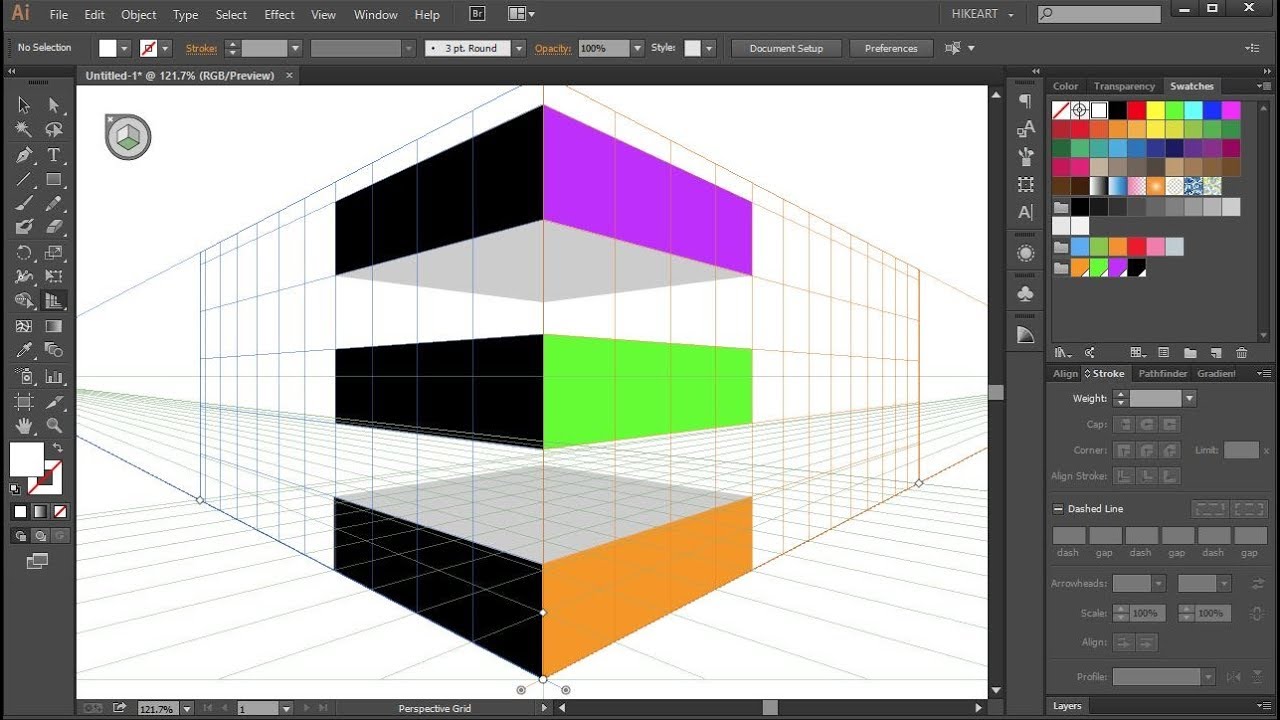
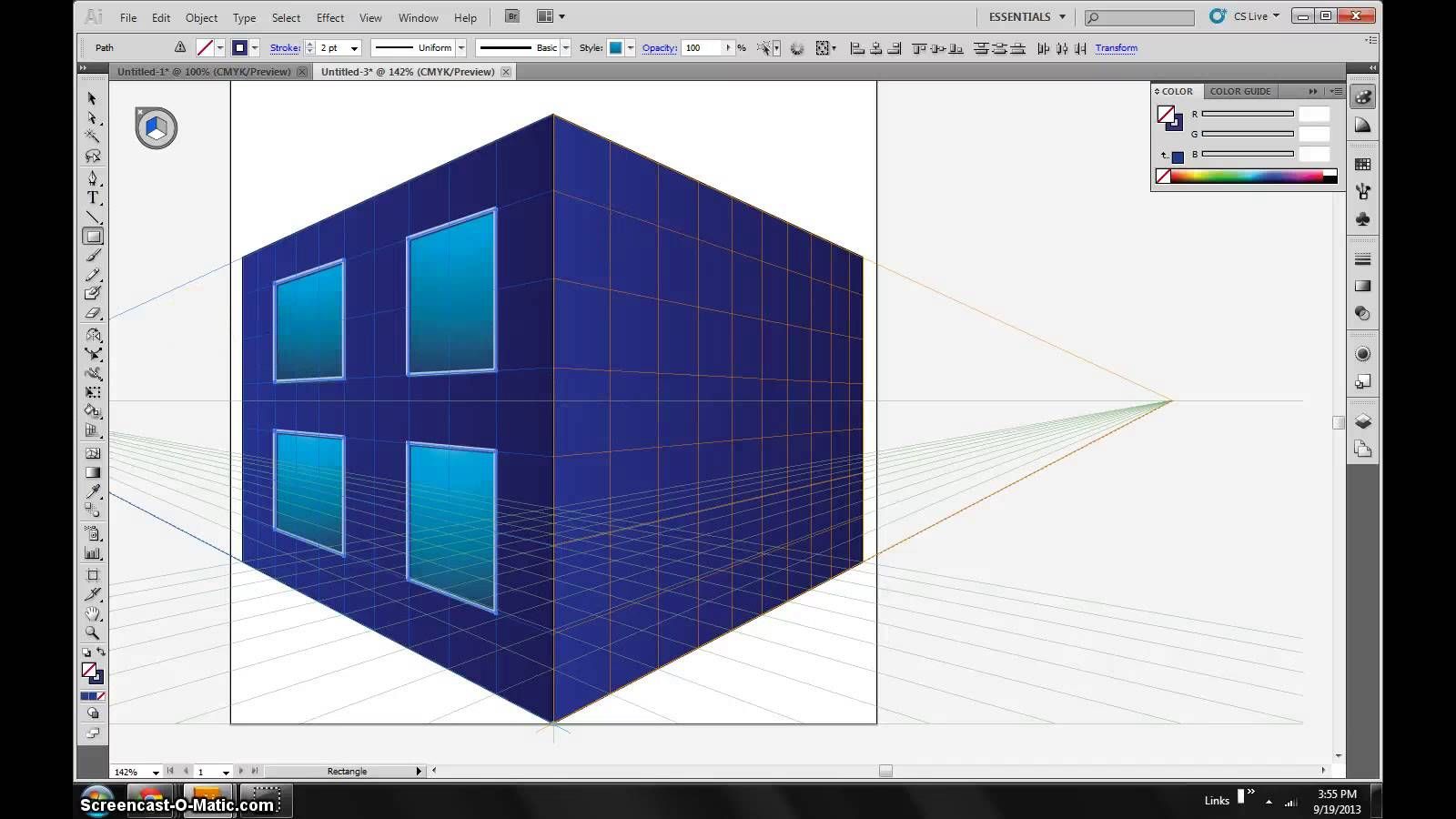
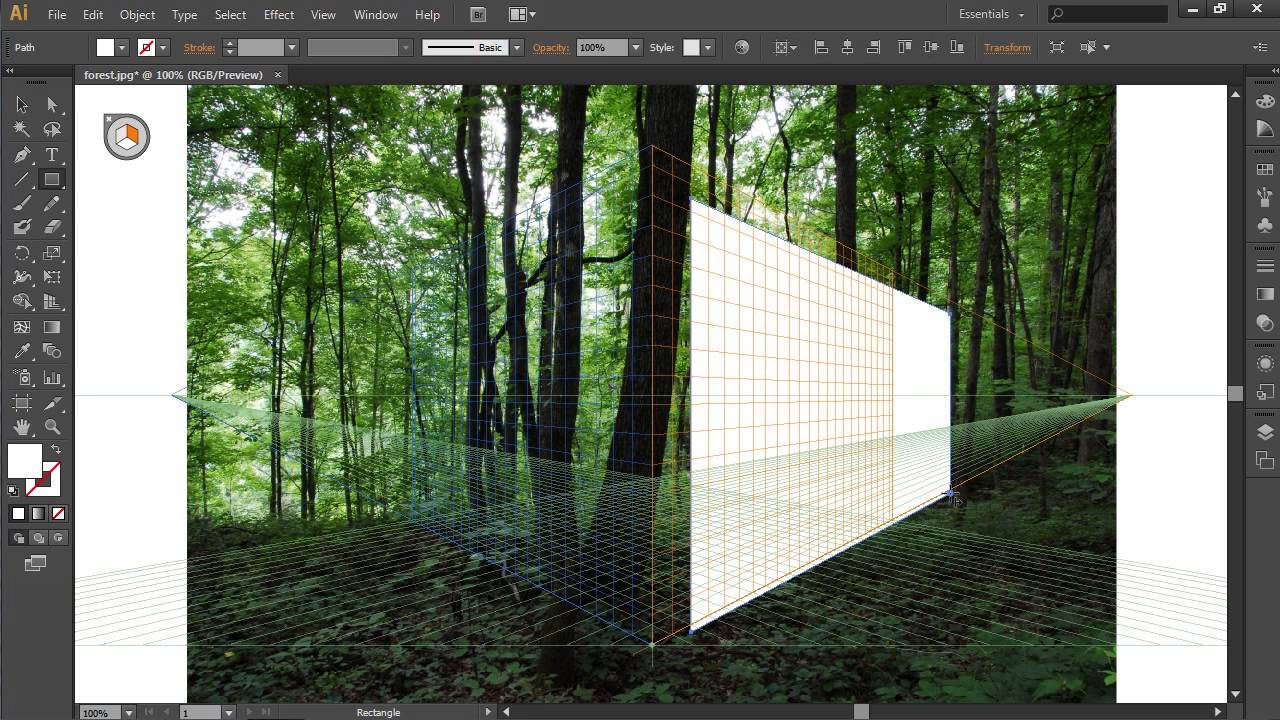
Инструмент «Сетка перспективы» (Perspective Grid)
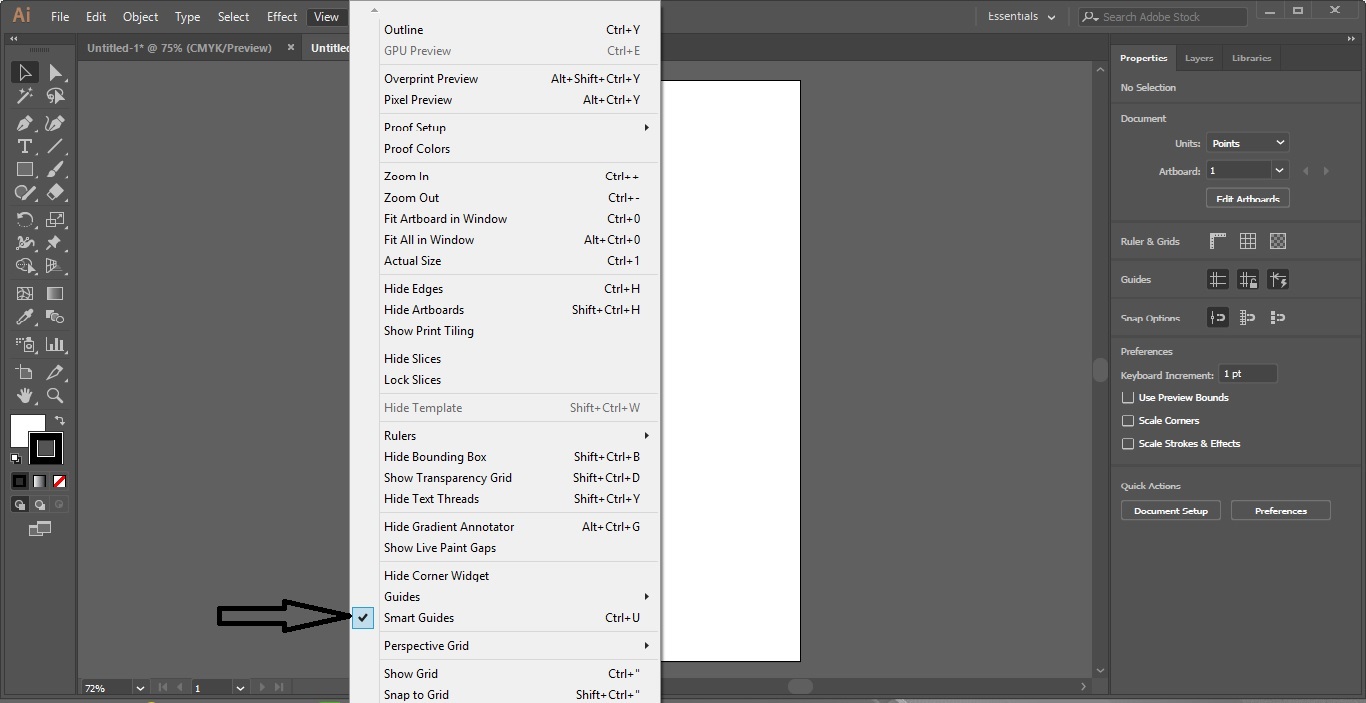
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода . Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.
Инструмент «Выдавливание и скос» (Extrude and Bevel)
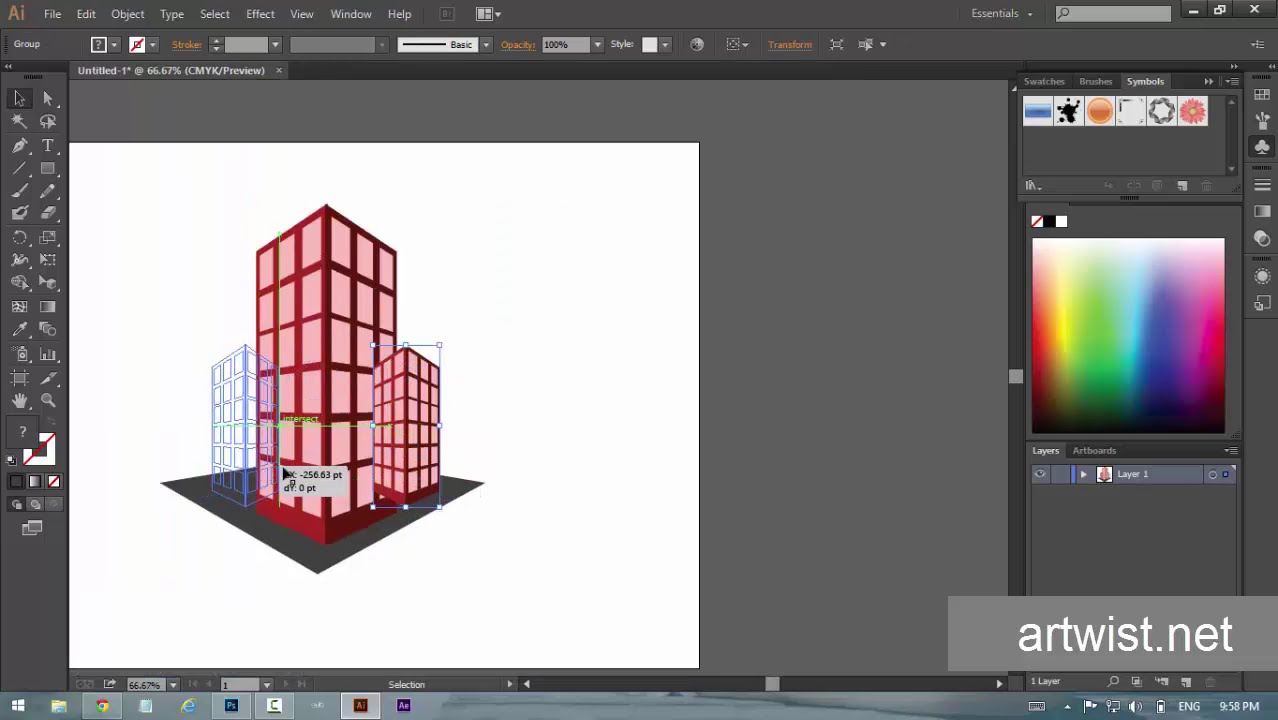
У некоторых людей есть проблемы с пониманием и передачей перспективы в целом. В этом случае вам может помочь инструмент «Выдавливание и скос», который отлично подходит для создания 3-D объектов.
Вы можете установить значение «Перспективы» в окне настроек инструмента. Увеличив объект, вы сможете его редактировать. С помощью этого инструмента вы создаете сложные объекты, состоящие из нескольких частей и опорных точек, поэтому потом их лучше всего обвести «Пером» (P). Это позволит создать чистую и простую векторную иллюстрацию без огромного количества опорных точек и нежелательных деталей, которые будут видны при печати.
Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.
Использование инструмента «Перо» (Pen Tool) для сглаживания линий
Создавать формы в Illustrator достаточно несложно. Для того, чтобы рисовать кривые и создавать пути, вы можете использовать инструмент «Перо» (P) или просто соединять объекты с помощью инструмента «Обработка контуров» (Pathfinder) (можно использовать опции «Объединить» (Unite), «Минус Верхний» (Minus Front), «Вычесть из фигуры» (Subtract), «Пересечение» (Intersect) и т.д.).
На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).
Вы можете добавлять и удалять опорные точки в любой момент: для этого достаточно воспользоваться инструментом «Добавить опорную точку» (Add Anchor Point, +) или «Удалить опорную точку» (Delete Anchor Point, -).
Инструмент «Преобразовать опорную точку» (Convert Anchor Point, Shift + C) позволяет изменять любые точки. С его помощью вы можете изменить угол рукоятки, сделав дальнейшее изменение пути невозможным. Если вы повернете только одну сторону рукоятки, вы сможете создать угловую фигуру.
Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Для градиента можно использовать сколько угодно цветов, главное – смешать их правильно, иначе переходы между оттенками будут казаться слишком резкими. Если вы уже умеете правильно смешивать цвета, попробуйте поэкспериментировать с разными режимами наложения (Blending Modes): например, использовать «Умножение» (Multiply), «Перекрытие» (Overlay), «Осветление» (Screen) и «Свет» (Light).
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.
Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Инструмент «Градиентная сетка» (Gradient Mesh Tool)
К сожалению, обычный инструмент градиентной заливки ограничивается линейными и круглыми формами, поэтому нам иногда приходится использовать их необычным образом. Создать градиент для неправильной формы достаточно сложно, потому что для этого необходимо совмещать переходы цвета между неровными формами за счет использования одновременно линейных и круговых градиентов. Это трудно, но инструмент «Градиентная сетка» упростит вам задачу!
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.
Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев
После того, как вы закончили работать с градиентами, необходимо должным образом выделить края элементов иллюстрации. Существует несколько способов сделать это. Если у иллюстрации ровные края, лучше всего осветлить их с помощью инструмента «Перо» (Р). Это позволит создавать простые формы, которые можно вписать в иллюстрацию с помощью градиентов. Также вы можете сделать резкий белый контур и превратить его в отражение, сделав прозрачность низкой. Оба эти способа помогут вам подчеркнуть форму объекта.
Точно таким же образом можно создавать изогнутые блики. Самое главное для этого – сделать так, чтобы блик повторял форму объекта. У панели «Обработки контуров» (Pathfinder) есть множество инструментов для создания изогнутых бликов, а вот с помощью «Пера» создать их будет слишком сложно.
Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Для тех, кто хорошо владеет «Пером», создание изогнутых бликов не будет проблемой. Если же вам трудно рисовать блики, попробуйте создать их, сочетая различные геометрические формы с помощью панели «Обработки контуров» (Pathfinder).
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.
Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
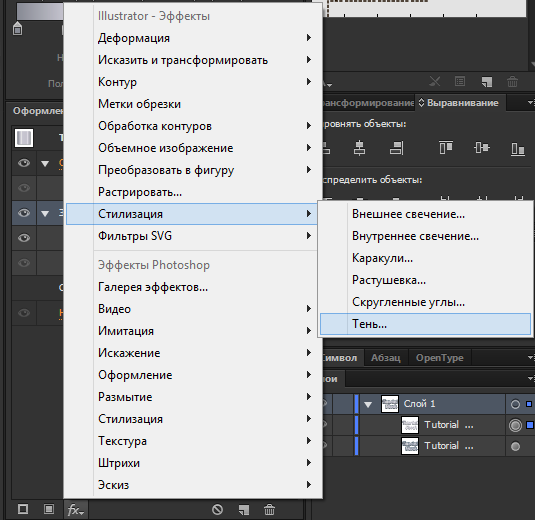
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).
Если на иллюстрации изображен сложный объект, вам придется потрудиться, чтобы создать на нем естественную тень, повторяющую его формы. Для этого придется использовать инструмент «Смешивание» (Blending tool).
Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек . Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.
Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
В посте использованы материалы из статьи .
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь
веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке . Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке .
Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке . Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке .
Выберите «More Options» в палитре Transform.
Уберите галочку с опции «Align to Pixel Grid».
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра . В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Перевод — Дежурка
От переводчика
Привет, %юзернейм%!Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect , без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch»ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + «
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator»у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Я уверен, вам это понравится.Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings .
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей , и разместите его точно в левом верхнем углу Холста, используя палитру Align .Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке .
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y) , а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей , и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250 ).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей ), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей . А нижняя и правая часть пространства на линии толщиной 200 пикселей , выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей . Если бы чёрный квадрат был размером 250х250 пикселей , то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей .Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919 . Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid .
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar .
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919 . Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке .По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке , которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview ) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели , каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment .
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment .
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей , привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке , всегда переключаться в режим Pixel Previe w и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин . Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки . б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
Цель урока
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Этот прямоугольник будет представлять собой одну из стен здания. При помощи Rectangle Tool (M) создадим еще один маленький прямоугольник и поместим его у левого края большего прямоугольника. Это будет одно из окон здания.
Шаг 2
Удерживая клавиши Shift + Opt / Alt, перетащим этот прямоугольник по горизонтали к правой стороне здания, дублируя его.
Теперь переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба окна и переходим Object > Blend > Make, создавая первый ряд окон.
Шаг 3
Удерживая клавиши Shift + Opt / Alt, перетащим первый ряд окон вертикально вниз, дублируя его.
Нажимаем Cmd / Ctrl + D (Transform Again) несколько раз, так чтобы создать необходимое количество рядов окон.
Выделяем все окна этой стены и переходим Object > Expand. Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Два раза разгруппировываем полученные объекты (Shift + Cmd / Ctrl + G) и один раз группируем (Cmd / Ctrl + G). Нам не нужны лишние группы объектов, так удобней работать. Выделяем все созданные объекты (стену и группу окна) и группируем их (Cmd / Ctrl + G).
Шаг 4
При помощи Rectangle Tool (M) создадим вторую стену здания. Высота ее должна быть такой же, как и первой стены.
Используя описанную выше технику, создадим окна на этой стороне здания.
Выделяем и группируем все элементы этой стороны здания.
Шаг 5
Пришло время разместить созданные элементы здания в перспективе. Берем Perspective Grid Tool (Shift + P) и переходим View > Perspective Grid > Two Point Perspective > , конечно, если такой вид сетки не установлен по умолчанию.
Управляя линиями сетки и перемещая Vanishing Points, приведем перспективную сетку к виду, показанному на рисунке ниже.
Шаг 6
Включаем на «Active Panel Widget” «Right Grid”, берем Perspective Selection Tool (Shift + V) и переносим первую стену здания в перспективную сетку.
Для удобства монтажа объектов включите режим Snap to Grid (View > Perspective Grid > Snap to Grid)
Шаг 7
Включаем на «Active Panel Widget” «Left Grid”, берем Perspective Selection Tool (Shift + V) и переносим вторую стену здания в перспективную сетку.
Шаг 8
Для строительства стены второго здания переместим Left Grid Panel Control вправо и вверх, перенося Left Grid в глубину композиции. Используя технику, описанную в 1-3 шагах, создадим новую плоскую стену здания и при помощи Perspective Selection Tool (Shift + V) перенесем ее в Left Grid. Не забудьте включить соответствующий режим на Active Panel Widget.
Шаг 9
Создадим дорожное полотно. Включаем Horizontal Grid на Active Panel Widget, берем Rectangle Tool (M) и создаем прямоугольник. Этот прямоугольник будет сразу деформироваться, подчиняясь закону линейной перспективы.
Не расстраивайтесь, если у вас сразу не получилось то, что вы задумали. Возьмите Perspective Selection Tool (Shift + V) и отредактируйте его форму по своему усмотрению.
Таким же способом создайте второе полотно дороги.
Шаг 10
Продвигаемся вглубь композиции. Переносим Left Grid и создаем еще одно здание.
Вблизи линии горизонта перспективные искажения будут практически незаметны, поэтому два дальних здания создадим при помощи Rectangle Tool (M) и Pen Tool (P)
Окна, как и раньше, создадим при помощи Rectangle Tool (M) Blend Tool.
Шаг 11
Для того чтобы внести разнообразие в нашу композицию создадим одно здание в виде башни. Берем Pen Tool (P) и создаем ступенчатую фигуру, как показано на рисунке ниже.
Теперь создадим заготовку для окон башни, способом, который был описан в начале этого урока. Открываем панель Symbols (Window > Symbols) и сохраним созданные окна как новые символы.
После сохранения символов заготовки окон могут быть удалены из рабочей области документа.
Шаг 12
Выделяем ступенчатую фигуру и переходим Object > 3D > Revolve… и устанавливаем параметры, указанные на рисунке ниже.
Нажимаем на кнопку Map Art в диалоговом окне «3D Revolve Options” и устанавливаем сохраненные символы для четырех боковых поверхностей башни.
Шаг 13
Не снимая выделения с башни, переходим Object > Expand Appearance. После этой операции башня будет содержать Clipping Masks и другие лишние элементы. Для того чтобы беспрепятственно работать с объектами башни в дальнейшем выполним следующие операции. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up…
Теперь наша башня представляет собой группу простых векторных объектов.
Шаг 14
Основные объекты композиции созданы, осталось только их окрасить. Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Перед окраской я всегда создаю фон, это позволяет мне правильно работать с цветом остальных объектов. Берем Rectangle Tool (M) и создаем прямоугольник с заливкой темно-синего цвета.
Переходим Object > Create Gradient Mesh… и устанавливаем количество строк и столбцов в диалоговом окне.
Шаг 15
Берем Direct Selection Tool (A) и, выделяя отдельные узлы сетки, окрашиваем их в более светлые оттенки синего цвета. Этим же инструментом перемещаем узлы и их ручки, чтобы создать подобие свечения ночного неба над городом.
Шаг 16
Заливаем стены зданий линейным градиентом от темно-синего цвета к черному цвету. Верх зданий выглядит немного светлее из-за свечения неба.
Выделяем все окна и заливаем их черным цветом.
Шаг 17
17. Теперь берем Direct Selection Tool (A) и, удерживая клавишу Shift, выделяем окна в произвольном порядке.
Заливаем выделенные окна радиальным градиентом, который состоит из белого, синего и черного цветов.
Шаг 18
Конечно, освещение во всех окнах не может быть одинаковым (источник света в окнах находится в разных местах). Поэтому нам придется перенастраивать градиент, продвигаясь от окна к окну. В некоторых окнах достаточно изменить положение градиента, расширив его поле, в некоторых заменить цвета градиента, а в некоторых, заменить радиальный градиент на линейный.
Глядя на количество окон в этой композиции, признаюсь это довольно утомительная работа. Ну что ж искусство требует жертв.
Шаг 19
Окна в дальних зданиях не требуют такой детализации, поэтому я заливал их одним и тем же градиентом, за редким исключением.
После работы с окнами моя композиция выглядит так.
Шаг 20
Теперь создадим еще несколько светящихся элементов зданий. При помощи Ellipse Tool (L) создадим две окружности с заливкой темно-синим и голубым цветом.
Поместим окружности на крыше ближнего к зрителю здания. При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
При помощи Direct Selection Tool (A) вытянем нижнюю точку темно-синей окружности горизонтально вниз и конвертируем ее из гладкой в угловую.
Установим для этой формы 0% Opacity в панели Transparency.
Шаг 21
Переходим Object > Blend > Blend Options… и устанавливаем количество Specified Steps. Выделяем оба объекта и переходим Object > Blend > Make, создавая свечение от лампы на краю крыши.
Используя эту же технику, создадим свечение лампы.
Выделяем и группируем оба бленд-объекта. Перетаскиваем созданную группу вдоль границы крыши здания, удерживая Opt / Alt и дублируя ее.
Шаг 22
Светящиеся объекты можно создавать и при помощи растровых эффектов давайте посмотрим, как это делается на другом примере. При помощи Pen Tool (P) создадим несколько линий разной толщины над ступенчатой башней.
Быстро изгибать прямолинейные участки удобно при помощи PathScribe Tool, одного из инструментов VectorScribe plugin . Итак, берем PathScribe Tool и, удерживая клавишу Shift, тянем середину прямолинейного сегмента вверх. Эта операция перекраивает путь, сохраняя при этом его симметричность. Это означает, что обе ручки одинаковой длины и под одинаковым углом к воображаемой линии, проходящей через концы сегмента пути.
Более подробную информацию об управлении формой векторных объектов при помощи PathScribe Tool вы сможете прочитать здесь:
Шаг 23
Аналогичные преобразования совершаем с другими прямолинейными сегментами, после чего разместим их ниже объектов башни в панели слои.
Выделяем все сегменты и переходим Object > Expand. Заливаем формы разнонаправленным линейным градиентом, состоящим из белого и голубого цветов.
Выделяем и группируем созданные элементы.
Шаг 24
Копируем созданную группу и вставляем ее назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Не снимая выделения с нижней группы, переходим Effect > Blur > Gaussian Blur… и устанавливаем радиус в диалоговом окне.
Применение растровых эффектов для объектов сложной формы считаю оправданным. Это сэкономит вам много времени. Подобным образом вы можете создать рекламные надписи на крышах зданий.
Шаг 25
При помощи Rectangle Tool (M) создадим общий фон нижней части композиции.
Теперь при помощи Pen Tool (P) создадим линию горизонта.
Добавим к фону еще несколько светящихся окон.
Шаг 26
Теперь мы можем приступать к созданию дороги. Заливаем полотно дороги линейным градиентом от синего к черному цвету.
Теперь создадим разделительные полосы на правой части дороги. Берем Pen Tool (P) и создаем два треугольника, вершины которых будет находиться в точке схода.
Теперь дважды кликнем по иконке Eraser Tool (Shift + E), что откроет диалоговое окно с настройками этого инструмента. Установим диаметр и нажмем кнопку OK
Шаг 27
Заблокируем все объекты в палитре слои кроме двух треугольников, созданных в предыдущем шаге. Теперь возьмем Eraser Tool (Shift + E) и, удерживая клавишу Shift, будем стирать части треугольников, образовывая пунктирную разделительную полосу. Чем дальше мы будем продвигаться вглубь композиции, тем меньше должен быть диаметр Eraser Tool
Заливаем разделительные полосы линейным градиентом, который состоит из оттенков синего цвета, передавая распределение света.
Шаг 28
Мы не будем изображать автомобили, мчащиеся по дороге, а изобразим только огни от их фар, сливающиеся в световой поток. Такой эффект возникает при фотографировании движущихся светящихся объектов при длительных выдержках (shutter speed) фотоаппарата. Такие огни выглядят немного размытыми, для их создания мы будем использовать специальную Art Brush. При помощи Rectangle Tool (M) создадим прямоугольник красного цвета.
Высота прямоугольника 4 px, длина может быть любая. Красный цвет выбран потому, что по правой стороне дороги автомобили движутся от нас. Поэтому мы видим их задние стоп-сигналы, а они, как правило, красного цвета.
Поэтому мы видим их задние стоп-сигналы, а они, как правило, красного цвета.
Шаг 29
Копируем красный прямоугольник и вставляем его вперед (Cmd / Ctrl + C, Cmd / Ctrl + F). Уменьшаем высоту этого прямоугольника 0,25 px. Устанавливаем 0% Opacity в панели Transparency для нижнего прямоугольника.
Теперь выделяем оба прямоугольника и применяем к ним Blend, как мы это делали не один раз на протяжении этого урока.
Шаг 30
Перетаскиваем Blend объект в панель Brushes и сохраняем новую кисть как Art Brush.
При помощи Pen Tool (P) создадим пучок сходящихся в точке схода линий и применяем к ним созданную кисть.
Шаг 31
Создаем новые линии, к которым применяем ту же Art Brush. Для этих линий устанавливаем 50% Opacity в панели Transparency.
Шаг 32
32. Огни движущихся машин обычно неоднородны по толщине. Для создания утолщений создадим еще одну Art Brush. Техника ее создания ничем не отличается от предыдущей, только состоит она не из прямоугольников, а из двух эллипсов, крайние тоски которых конвертированы из гладких в угловые.
При помощи Selection Tool (V) превратим окружность в эллипс и повернем его так, чтобы большая ось совпадала с направлением движения красных огней.
Установим для эллипса Color Dodge Blending Mode в палитре Transparency.
Используя эту технику, создадим еще несколько светящихся огней.
Шаг 36
Для создания огней на второй стороне дороги я использовал те же красные кисти и техники. Однако на этой стороне дороги автомобили движутся на зрителя, следовательно, должны быть белыми и светло-голубыми. Имея на вооружении Phantasm CS, мы можем получить любой оттенок цвета. Выделяем потоки огней на левой стороне дороги и переходим Effect > Phantasm CS > Hue / Saturation…. Управляя слайдерами Hue, Saturation and Lightness устанавливаем необходимый оттенок цвета.
Шаг 37
Создадим свечение фонарей вдоль дороги. При помощи Ellipse Tool (L) создаем окружность, которую заливаем радиальным градиентом. Градиент состоит из белого, голубого и черного цветов. При помощи Selection Tool (V) превратим окружность в эллипс и установим Screen Blending Mode в палитре Transparency.
При помощи Ellipse Tool (L) создаем окружность, которую заливаем радиальным градиентом. Градиент состоит из белого, голубого и черного цветов. При помощи Selection Tool (V) превратим окружность в эллипс и установим Screen Blending Mode в палитре Transparency.
Дублируем эллипс и поворачиваем его относительно первого на 90 градусов. Для этого эллипса установим Color Dodge Blending Mode в палитре Transparency
Группируем оба эллипса (Ctrl / Cmd + G) и размещаем свечение фонарей вдоль нашей дороги, дублируя первый фонарь и уменьшая размеры в соответствии с законом перспективы.
После изучения техник этого урока предлагаю немного поэкспериментировать. Во-первых, создайте собственную композицию. Во-вторых, попробуйте при помощи Phantasm CS изменить цветовое решение нашего сюжета. Пускай это будет утро или вечер с красными оттенками заката. Вы можете оставлять ссылки на ваши работы в комментариях. Я всегда с радостью смотрю работы своих учеников, и по вашему желанию, критикую их.
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда работает для Вас!
Как сделать векторные изображения более реалистичными
Adobe Illustrator стал одним из главных приложений для создания векторных иллюстраций. В Illustrator’е можно создать все, что угодно — начиная с логотипов и заканчивая веб-сайтами и фотореалистичной графикой.
Одно из главных преимуществ векторного формата — то, что размер его можно изменить без потери качества (в отличие от растровых иллюстраций) (об этом я подробно писал в статье про вексельную графику).
Но давайте не забывать, что Illustrator — сложная программа, которая требует умения, времени и терпения. Просто так ничего особенно впечатляющего в этом редакторе не создашь — для этого потребуются недели усилий, практики, проб и ошибок. Создание реалистических векторных иллюстраций в Illustrator’е может быть интересным, но также может вызвать сложности, особенно если вы не знаете, как исполнить задуманное.
Создание реалистических векторных иллюстраций в Illustrator’е может быть интересным, но также может вызвать сложности, особенно если вы не знаете, как исполнить задуманное.
Вот список того, что может вам помочь создать потрясающие векторные иллюстрации
- Перспектива
- Плавные линии
- Цвета
- Выделения краев
- Блики
- Тени
Пройдёмся по этим пунктам подробнее
Придерживайтесь перспективы
Когда дело доходит до того, чтобы делать реалистические иллюстрации перспектива должна стать для вас самым главным фактором. Если вы проигнорируете перспективу, то иллюстрация будет выглядеть плоской и искаженной. Самые важные аспекты перспективы — размер и расстояние. Чем дальше объект, тем он должен быть меньше, и наоборот. Варьируйте размеры, чтобы добиться реалистичного и качественного изображения. Давайте рассмотрим методы создания перспективы.
Перспективная Сетка
Один очень полезный метод состоит в том, чтобы использовать перспективную сетку, которая появилась в Illustrator CS5. Установление горизонта и точки схода является частью этого процесса. Сетку можно редактировать, таким образом она может быть настроена так, чтобы вы могли изменить перспективу просто при перемещении угловых узлов сетки.
Extrude and Bevel
Функция Extrude and Bevel является удобным инструментом для того, чтобы создать трехмерные объекты. Вы можете установить значение для перспективы в поле опций Extrude and Bevel (поле Perspective). Полученный объект будет доступен для редактирования. Используйте инструмент Pen (P) для редактирования основы вашего объекта. Так вы создадите чистые и простые объекты без нежелательных частей или опорных точек, которые бы только мешали.
Когда у вас будет наработанное умение, вы сможете сделать иллюстрацию, основанную на оценке перспективы. Конечно, этот метод не совсем точен. Добавление одной только перспективы уже способно сильно качественно улучить работу.
Плавные линии
Создание объектов в Illustrator’е не всегда сложное. Чтобы создать прямые и кривые линии используйте инструмент Pen (P) или просто объедините объекты, используя функции панели Pathfinder, такие как Unite, Minus Front, Subtract, Intersect, и т.д. (научится это делать можно тут). Это требует практики и умения — наберитесь терпения и набивайте руку.
Live Tracing — эффективный способ создать векторные иллюстрации. Попытайтесь закончить рисунок с минимумом опорных точек, убирайте все промежуточные точки — так линии получатся максимально плавными. Для улучшения навыков работы с кривыми читайте статью Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
Цвет
Эта часть творческого процесса сложна и интересна. Выбор правильных цветов может вызвать трудности. Во-первых, нужно определится с тем, чего от вас хотят заказчики. Нежные и пастельные цвета подойдут для ретро стиля, сделав его более глубоким и многогранным. Если Вы хотите фотореалистичности, вам нужны более яркие, и в тоже время не чистые, цвета. Хороший контраст может сделать из вашей работы настоящий шедевр. Если вы не знаете как выбрать правильную цветовую гамму, поможет сайт kuler.adobe.com и цикл статей о теории цвета в дизайне
Есть также библиотека цветов в самом Illustrator’е.
Градиенты
Когда дело доходит до цветового оформления, применение линейных и радиальных градиентов является лучшим способом показать источники света и придать глубины вашей работе. Определение положения и угла источника света является первым шагом в процессе создания цветового оформления макета. Тени и акценты должны быть добавлены согласно источнику света. Темные цвета моделируют тени и оттенки, в то время как светлые цвета помогут вам акцентировать нужную часть макета.
Помимо создания теней и акцентов, градиенты — отличный способ обрисовать форму предмета. Используя только цвет, можно придать объем объекту. Для создания градиента можно использовать столько цветов, сколько вам хочется, хотя лучше бы они сочетались друг с другом. Используйте различные режимы наложения Blending Mode, например, Multiply, Overlay, Screen и Light. Линейные градиенты главным образом используются для плоских объектов, радиальные градиенты — для овалов и круглых форм.
Используйте различные режимы наложения Blending Mode, например, Multiply, Overlay, Screen и Light. Линейные градиенты главным образом используются для плоских объектов, радиальные градиенты — для овалов и круглых форм.
Используйте плавные переходы для передачи тени, формы и объем. Резкие переходы хороши для имитации поверхности золота, стали, хрома и других металлов (воспроизведение отражения света поверхностью этих металлов).
Инструмент Gradient Mesh
Иногда нам нужно использовать несколько градиентов разных типов в одном объекте.
Градиентная сетка — очень полезный и эффективный инструмент, который позволяет разделить любой объект на редактируемые области, это позволяет производить градиентную заливку, которая полностью повторяет форму объекта.
Градиенты делают иллюстрации более реалистичными, но совершенству пределов нет. Большой макет разбивается на ряд более мелких деталей, и работа с ними очень кропотлива, каждый нужно продумать и проработать отдельно, но результат стоит того.
Выделение краёв
Когда вы покончите с градиентами, нужно будет обязательно проработать края. Если в изображении есть прямые линии, то выделить их лучше всего с помощью инструмента Pen. С его помощью можно создать простые фигуры, залитые градиентом, которые помогут выделить края. Или же можно создать резкий белый край с отражением, используя низкую непрозрачность. На самом деле, существует множество способов выделить форму объекта. Создание выделения для кривых линии практически такое же. Очень важно, чтобы край фигуры, призванной подчеркивать контур, шёл вдоль той фигуры, которую мы хотим подчеркнуть. Добиться этого можно при помощи панели Pathfinder, которая предусматривает ряд вариантов для кривых линий. В этом случае пером пользоваться не рекомендую, получится очень затратно по времени, и менее точно.
Блики
Помимо выделений краев и оттенков, источники света могут создать много бликов и теней. Присмотритесь к тому, что вас окружает, подметьте, как много бликов на поверхности знакомых вам вещей. Блики также подчеркивают форму предмета. Главное, использовать блики именно там, где они должны быть. Если вы мастерски владеете Pen, то это для вас — не проблема, какими изогнутыми и сложными ни были бы формы бликов. Если вы еще не набили руку, то Pathfinder вам в помощь. Даже при том, что наиболее распространенный цвет для бликов — белый с различной степенью прозрачности, лучше проверить различные цветовые комбинации.
Присмотритесь к тому, что вас окружает, подметьте, как много бликов на поверхности знакомых вам вещей. Блики также подчеркивают форму предмета. Главное, использовать блики именно там, где они должны быть. Если вы мастерски владеете Pen, то это для вас — не проблема, какими изогнутыми и сложными ни были бы формы бликов. Если вы еще не набили руку, то Pathfinder вам в помощь. Даже при том, что наиболее распространенный цвет для бликов — белый с различной степенью прозрачности, лучше проверить различные цветовые комбинации.
Акценты очень полезны, когда вам хочется выделить какие-то области вашего изображения. С правильным подбором цветов и бликов можно добиться многого, и если все сделать правильно, то в результате у вас получится отличная глянцевая поверхность.
Последний штрих: Тени
Главная цель тени состоит в том, чтобы создать иллюзию трехмерности. Без теней иллюстрация не может считаться законченной. Тени и блики создаются одним источником света. Интенсивность или мягкость тени зависят от расстояния между объектом и источником света. Источник света, расположенный выше зальет весь объект светом, оставив теням место внизу. Вы можете создать тень с монотонной заливкой (для резкой тени) или с градиентом (для мягкой тени).
Если у вас объект сложной формы, то лучше всего создавать тени при помощи Blending tool (см. статью Работаем с функцией Blend).
Нужны два объекта или линии с одинаковым числом точек привязки. Таким образом вы обеспечиваете то, что у каждой точки будет привязка — результатом будет тень с хорошим переходом цвета.
Вывод
Не смотря на то, что правил создания качественных изображений всего шесть, постарайтесь не злоупотреблять деталями (хотя, конечно, всё зависит от цели), иначе макет получится слишком сложным и потеряет лаконичность. Свет — наш самый главный союзник. Свет наполняет изображение жизнью. Помните о необходимости сводить ошибки к минимуму.
via
Naikom » Дизайн » Уроки Illustrator
| Основные ярлыки | ||
| Ctrl + N | Cmd + N | Создать новый документ |
| Alt + Ctrl + N | Вариант + Cmd + N | Диалоговое окно «Пропустить новый документ» |
| Shift + Ctrl + N | Shift + Cmd + N | Создать документ из шаблона |
| Ctrl + S | Cmd + S | Сохранить документ |
| Alt + Ctrl + E | Вариант + Cmd + E | Экспорт документа для экранов |
| Alt + Shift + Ctrl + P | Option + Shift + Cmd + P | Пакет документов |
| Ctrl + P | Cmd + P | Распечатать |
| Ctrl + Z | Cmd + Z | Отменить |
| Shift + Ctrl + Z | Shift + Cmd + Z | Redo |
| Ctrl + X | Cmd + X | Резать |
| Ctrl + C | Cmd + C | копия |
| Ctrl + V | Cmd + V | Вставить |
| Shift + Ctrl + B | Shift + Cmd + B | Вставить на место |
| Ctrl + F | Cmd + F | Вставить перед выбранным элементом |
| Ctrl + B | Cmd + B | Вставить за выбранный элемент |
| Shift + Ctrl + P | Shift + Cmd + P | Поместите существующий файл в документ |
| Ctrl + L | Cmd + L | Добавить новый слой |
| Alt + Ctrl + L | Вариант + Cmd + L | Добавить новый слой с помощью диалогового окна «Новый слой» |
| Alt + Click имя слоя | Option + клик по имени слоя | Выберите все объекты на слое |
| Alt + Click Eye значок | Option + щелчок глаз | Показать или скрыть все остальные слои |
| Alt + Нажмите значок блокировки | Option + нажмите значок блокировки | Блокировка или разблокировка всех других слоев |
| Посмотреть ярлыки | ||
| F | F | Переключение между режимами экрана (обычный, полноэкранный и т. Д.) Д.) |
| Esc | Esc | Выход из полноэкранного режима |
| Shift + Ctrl + H | Shift + Cmd + H | Показать или скрыть артборды |
| Ctrl + R | Cmd + R | Показать или скрыть правителей |
| Ctrl + U | Cmd + U | Показать или скрыть умных гидов |
| Ctrl + ‘ | Cmd + ‘ | Показать или скрыть сетку |
| Shift + Ctrl + ‘ | Shift + Cmd + ‘ | Включить или отключить привязку к сетке |
| Alt + Ctrl + ‘ | Option + Cmd + ‘ | Включить или отключить привязку к точке |
| Ctrl + = | Cmd + = | Приблизить |
| Ctrl + — | Cmd + — | Уменьшить |
| Ctrl + 0 | Cmd + 0 | Подогнать к окну |
| Ctrl + 1 | Cmd + 1 | Посмотреть фактический размер |
| Ярлыки инструментов | ||
| Двойной клик | Двойной клик | Просмотр настроек для выбранного инструмента |
| ЧАС | ЧАС | Ручной инструмент |
| Пробел | Пробел | Используйте ручной инструмент, когда не вводите текст |
| Ctrl + пробел | Cmd + пробел | Используйте ручной инструмент при вводе текста |
| В | В | Инструмент выбора |
| Инструмент прямого выбора | ||
| Y | Y | Волшебная палочка |
| Q | Q | инструмент лассо |
| п | п | Перо |
| + | + | Добавить точку привязки |
| — | — | Удалить опорную точку |
| Shift + C | Shift + C | Инструмент «Якорная точка» |
| Shift + ~ | Shift + ~ | Инструмент кривизны |
| T | T | Тип инструмента |
| Shift + T | Shift + T | Сенсорный инструмент |
| Инструмент Сегмент линии | ||
| M | M | Инструмент Прямоугольник |
| L | L | Эллипс |
| В | В | Кисть инструмент |
| Shift + B | Shift + B | Инструмент Blob Brush |
| N | N | Карандаш |
| Shift + N | Shift + N | Инструмент Shaper |
| Shift + E | Shift + E | Инструмент Ластик |
| С | С | Ножницы инструмент |
| р | р | Повернуть инструмент |
| О | О | Инструмент отражения |
| S | S | Инструмент масштабирования |
| Shift + W | Shift + W | Инструмент Ширина |
| Shift + R | Shift + R | Инструмент деформации |
| Е | Е | Бесплатный инструмент Transform |
| Shift + M | Shift + M | Инструмент Shape Builder |
| К | К | Ведро с живой краской |
| Shift + L | Shift + L | Инструмент выбора заливки в реальном времени |
| Shift + P | Shift + P | Инструмент «Перспективная сетка» |
| Shift + V | Shift + V | Инструмент выбора перспективы |
| U | U | Сетчатый инструмент |
| г | г | Инструмент градиента |
| я | я | Пипетка |
| W | W | Смешать инструмент |
| Shift + S | Shift + S | Инструмент Symbol Sprayer |
| J | J | Инструмент График столбца |
| Shift + O | Shift + O | Артборд инструмент |
| Esc | Esc | Выход из режима инструмента Artboard |
| Shift + K | Shift + K | Инструмент «Срез» |
| Z | Z | Инструмент Zoom |
| Ctrl + 1 | Cmd + 1 | Увеличить на 100 процентов |
| Икс | Икс | Заливка |
| Shift X | Shift X | Поменять местами заливку и стили обводки |
| Ярлыки выбора | ||
| Shift + клик | Shift + клик | Выберите несколько объектов |
| Ctrl + A | Cmd + A | Выбрать все |
| Shift + Ctrl + A | Shift + Cmd + A | Убрать выделение со всего |
| Ctrl + 6 | Cmd + 6 | Reselect |
| Ctrl + G | Cmd + G | Групповые объекты |
| Alt + Ctrl +] | Option + Cmd +] | Выберите объект выше текущего выбора |
| Alt + Ctrl + [ | Option + Cmd + [ | Выберите объект ниже текущего выбора |
| Ctrl + Двойной щелчок | Cmd + Двойной клик | Выберите объект позади |
| Клавиши со стрелками | Клавиши со стрелками | Переместить выбор |
| Shift + клавиши со стрелками | Shift + клавиши со стрелками | Переместить выделение 10 баллов |
| Alt + Drag | Вариант + перетаскивание | Двойной выбор |
| Shift + Ctrl + B | Shift + Cmd + B | Скрыть ограничивающий прямоугольник для выбранного элемента |
| Alt + Shift + Ctrl + 3 | Option + Shift + Cmd + 3 | Скрыть невыбранные предметы |
| Shift + Ctrl + O | Shift + Cmd + O | Создать контуры из типа |
| Инструменты редактирования ярлыков | ||
| Shift + перетаскивание руля | Shift + перетаскивание руля | Расширить или уменьшить объект пропорционально |
| Пробел + перетаскивание | Пробел + перетаскивание | Перемещайте и позиционируйте фигуру при рисовании |
| ] | ] | Увеличить размер кисти, текста и т. Д. Д. |
| [ | [ | Уменьшить размер кисти, текста и т. Д. |
| Alt | вариант | Нарисуйте фигуру, начиная с ее центра |
| Сдвиг (при рисовании или вращении) | Сдвиг (при рисовании или вращении) | Привязать линию или объект к вертикальной, горизонтальной или диагональной позиции |
| Ctrl + 7 | Cmd + 7 | Создать обтравочную маску |
| Alt + Ctrl + 7 | Вариант + Cmd + 7 | Удалить обтравочную маску |
| Икс | Икс | Переключение между ходом и заполнением |
| D | D | Возврат штриха и заполнение к настройкам по умолчанию |
| / | / | Не задавать ход или заполнить |
| Ctrl + / | Cmd + / | Добавить новую заливку |
| Alt + Ctrl + / | Вариант + Cmd + / | Добавить новый штрих |
| Shift + пипетка | Shift + пипетка | Образец цвета с изображения |
| Ctrl + I | Cmd + I | Проверять орфографию |
| Панели быстрого доступа | ||
| табуляция | табуляция | Показать или скрыть все панели |
| Shift + F7 | Shift + F7 | Выровнять панель |
| Shift + F6 | Shift + F6 | Внешний вид панели |
| Ctrl + F11 | Cmd + F11 | Панель атрибутов |
| F5 | F5 | Щеточная панель |
| F6 | F6 | Цветная панель |
| Shift + F3 | Shift + F3 | Панель управления цветом |
| Ctrl + F9 | Cmd + F9 | Градиентная панель |
| Shift + F5 | Shift + F5 | Панель графических стилей |
| Ctrl + F8 | Cmd + F8 | Информационная панель |
| F7 | F7 | Панель слоев |
| Shift + Ctrl + F9 | Shift + Cmd + F9 | Панель Pathfinder |
| Ctrl + F10 | Cmd + F10 | Панель инсульта |
| Shift + Ctrl + F11 | Shift + Cmd + F11 | Панель символов |
| Shift + F8 | Shift + F8 | Панель трансформации |
| Shift + Ctrl + F10 | Shift + Cmd + F10 | Панель прозрачности |
Amazon Prime Day 2021: когда он и как получить лучшие предложения
(Изображение предоставлено: будущее)В прошлом году Amazon Prime Day был богат событиями. Какое-то время существовала неуверенность в том, произойдет ли это событие на самом деле, особенно когда наступила и закончилась его обычная дата — середина июля, без каких-либо признаков или сообщений от Amazon.
Какое-то время существовала неуверенность в том, произойдет ли это событие на самом деле, особенно когда наступила и закончилась его обычная дата — середина июля, без каких-либо признаков или сообщений от Amazon.
Но в конце концов розничный гигант объявил о своих планах провести 48 часов онлайн-шоппинга 13-14 октября, и, имея более миллиона предложений по всему миру, Prime Day не разочаровал охотников за сделками. Среди лучших предложений были устройства Amazon и передовые технологии, которые включали впечатляющие скидки на недавно выпущенные M1 MacBook Pro и MacBook Air.
В этой статье мы собираемся предположить, когда может случиться Prime Day 2021, и взглянем на некоторые лучшие предложения Amazon, доступные сейчас. Не забудьте добавить эту страницу в закладки, чтобы получать новости об Amazon Prime Day 2021 и все лучшие предложения по мере их поступления.
Amazon Prime Day 2021: когда это?
Даты Amazon Prime Day 2021 еще не объявлены официально, но, основываясь на предыдущих годах, мы можем сделать обоснованное предположение. Если событие этого года последует примеру любого другого бара 2020 года, мы, вероятно, можем ожидать, что он выпадет на понедельник 12 июля и вторник 13 июля.
Тем не менее, если пандемия коронавируса продолжит влиять на мир так, как оно есть сейчас, есть все шансы, что Amazon отодвинет это к концу года, как это было в 2020 году. Amazon, как правило, объявляет официальные даты Prime Day примерно через две недели до того, как событие состоится, поэтому, если наш прогноз верен, мы ожидаем услышать что-то от самого розничного гиганта к концу июня 2021 года.
Amazon Prime Day 2021: получите бесплатную 30-дневную пробную версию
Чтобы воспользоваться предложениями Amazon Prime Day 2021, вам необходимо быть основным участником. Хорошие новости: вы можете зарегистрироваться на Amazon без всяких условий. 30-дневная бесплатная пробная версия чтобы узнать, подходит ли вам эта услуга. В качестве альтернативы вы можете отложить регистрацию до приближения к мероприятию, так вы сможете получить все лучшие предложения, а затем отменить подписку до истечения пробного периода бесплатно.
Хорошие новости: вы можете зарегистрироваться на Amazon без всяких условий. 30-дневная бесплатная пробная версия чтобы узнать, подходит ли вам эта услуга. В качестве альтернативы вы можете отложить регистрацию до приближения к мероприятию, так вы сможете получить все лучшие предложения, а затем отменить подписку до истечения пробного периода бесплатно.
Доступны предложения Amazon: лучшие предложения в США
Apple iPad Pro (2020 г.): 999 долларов США 949 долл. США
Сэкономьте 50 долларов: Теперь вы можете сэкономить 50 долларов на новом iPad Pro с 12,9-дюймовым экраном 2020 года и объемом памяти 128 ГБ. В нем есть поддержка Apple Pencil и действительно быстрый процессор A12Z — это фантастическая цена для популярного планшета.
Посмотреть сделку
XP-Pen Artist 12 Pro: 289 долларов США 237,99 долларов США на Amazon
Сэкономьте 52 $ : Этот качественный планшет для рисования в настоящее время дешевле на 20 долларов, но при применении купона вы получаете дополнительную скидку в 55 долларов. Чтобы добавить скидку, просто установите флажок купона рядом с продуктом, чтобы он был применен при оформлении заказа.
Посмотреть сделку
Apple MacBook Pro (2019 г.): 2 799 долл. США 2470 долларов на Amazon
Сэкономьте 329 $: Если вам нужен поющий и танцующий MacBook, который сможет справиться со всем, что вы на него бросите, эта модель для вас. Этот 16-дюймовый MacBook Pro 2019 года выпуска оснащен процессором Intel Core i9, 16 ГБ оперативной памяти и SSD-накопителем на 1 ТБ.
Посмотреть сделку
Samsung Galaxy Tab S6 10.5 ‘: 729 долл. США 599,99 долл. США
Сэкономьте 130 долларов: Galaxy Tab S6 — идеальный планшет для творческих людей — у него не только потрясающий 10,5-дюймовый дисплей, но он также сочетается с пером S Pen. Эта модель имеет внушительные 256 ГБ памяти и стоит менее 600 долларов.
Эта модель имеет внушительные 256 ГБ памяти и стоит менее 600 долларов.
Посмотреть сделку
Твердотельный накопитель SanDisk Extreme PRO: 479,99 долл. США 329,99 долл. США
Сэкономьте 150 долларов: Этот портативный твердотельный накопитель емкостью 2 ТБ отличается молниеносной скоростью и имеет компактный карманный дизайн, который идеально подходит для того, чтобы брать его с собой куда угодно. Посмотреть сделку
Доступны предложения Amazon: лучшие предложения в Великобритании
Microsoft Surface Pro 7: 899,99 фунтов стерлингов 771,45 фунтов стерлингов на Amazon
Сэкономьте 127 £ : Это самая крупная сделка, заключающаяся сейчас в выпуске Surface Pro 7 Platinum, с огромной скидкой в 240 фунтов стерлингов от запрашиваемой цены. Вы получите Intel Core i5, 8 ГБ оперативной памяти и 256 ГБ памяти — и все это менее чем за 700 фунтов стерлингов!
Посмотреть сделку
Dell XPS 13: 1118,99 фунтов стерлингов 949 фунтов стерлингов в Dell
Сэкономьте 169,99 фунтов стерлингов: Благодаря огромному хранилищу SSD (52 ГБ) и 8 ГБ оперативной памяти XPS 13 также поставляется с процессором Intel Core i5 10-го поколения и сверхмощной видеокартой NVIDIA. Он также имеет 13-дюймовый FHD-дисплей с антибликовым экраном.
Посмотреть сделку
Samsung Galaxy Tab S6: 689 фунтов стерлингов 569 фунтов стерлингов на Amazon
Сэкономьте 120 фунтов стерлингов: Этот 10,5-дюймовый планшет имеет огромную скидку в 140 фунтов стерлингов. Его потрясающий дизайн, 256 ГБ памяти и поддержка WiFI делают его еще более заманчивым, и он также оснащен пером S Pen. Не упустите возможность!
Не упустите возможность!
Посмотреть сделку
Huion Kamvas Pro 16: £ 419,00 £ 356,15 на Amazon
Сэкономьте 62 £: По сравнению с Prime Day, Huion Kamvas Pro 16 значительно сэкономил. Эта высококачественная модель имеет 15,6-дюймовый экран и оснащена стилусом PW507 (8192 уровня чувствительности пера к давлению).
Посмотреть сделку
Статьи по Теме:
Как отключить сетку перспективы
Perspective Grid Tool (Сетка перспективы). Клавиши быстрого вызова ‹Shift›+‹P›.
Инструмент Perspective Grid Tool предназначен для просмотра и управления сеткой перспективы. А сетка перспективы нужна для рисования объектов в перспективе или размешение уже нарисованных объектов в перспективе, ориентируясь по сетке.
Самый первый вызов этого инструмента покажет сетку двухточечной перспективы и виджет для переключения между плоскостями перспективы. Сама сетка будет показана а рабочем поле, а виджет переключения — слева вверху.
Двухточечная сетка перспективы состоит из двух точек схода, которые лежат на линии горизонта, точки отсчета и маркеров управления сеткой. Каждый из маркеров можно двигать для точной настройки.
Отключение сетки перспективы.
На самом деле, самый популярный вопрос у пользователей Adobe Illustrator «Как выключить сетку перспективы?». Потому что это не очевидно.
Если вы случайно включили сетку, то отключить ее можно тремя способами:
- Нажать комбинацию клавиш «Ctrl»+«Shift»+«I». Этой же комбинацией клавиш можно и вернуть сетку перспективы в рабочую область. Она же показывает сетку перспективы не меняя текущего инструмента.
- Нажать на крестик, расположенный на виджете переключения плоскостей.
- Выбрать пункт меню View->Perspective Grid->Hide Grid Соответственно, чтобы показать сетку перспективы через пункты меню, нужно выбрать пункт меню View->Perspective Grid->Show Grid
Примечание: в принципе, на этом описание инструмента Perspective Grid Tool можно было бы и закончить, но раз я взялась за полные описания инструментов, то продолжим.
Perspective Grid Tool позволяет управлять отображение виджена на рабочей области. Для настроек отображения виджета дважды кликните на иконке инструменты Perspective Grid Tool — появится диалоговое окно:
Галочка «Show Active Plane Widget» стоит по умолчанию. Если галочку снять, то виджет не будет отображаться.
Widget Position управляет положением виджета на экране. Варианты расположения:
Top-Left — cверху слева,
Top-Right — cверху справа,
Bottom-Left — снизу слева,
Bottom-Right — снизу справа.
Выберите наиболее удобное для вас положение виджета и нажмите кнопку Ok — он переместится в указанное место.
Маркеры на сетке перспективы позволяют управлять видом сетки.
A и B управляют линией горизонта.
C и D перемещают всю сетку по рабочей области.
E — левая точка схода.
F — правая точка схода.
Точки схода можно перемещать по линии горизонта, тем самым изменяя угол обзора.
G — маркер управления правой плоскостью.
H — маркер управления левой плоскостью.
I — маркер управления горизонтальной плоскостью.
J — граница видимости левой сетки.
K — граница видимости правой сетки.
Если визуально расстояние между линиями сетки больше 1px, то линии сетки будут отображаться вплоть до маркеров видимости, если меньше, то линии не отображаются, а границы сетки обозначаются только маркерами — как на иллюстрации.
L — точка, ограничивающая высоту.
M — маркер, управляющий величиной ячеек сетки. Если его поднять вверх, то размер ячеек увеличится, если опустить вниз — уменьшится.
N — нулевая точка отсчета.
Кроме перспективы с двумя точками схода в иллюстраторе возможны с одной и тремя точками.
Для отображения одно-точечной сетки выберите в меню View->Perspective Grid->One Point Perspective->[1P-Normal View].
Для отображения трех-точечной сетки выберите в меню View->Perspective Grid->Three Point Perspective->[3P-Normal View].
Для возврата к двух-точечной сетки выберите в меню View->Perspective Grid->Two Point Perspective->[2P-Normal View].
Для настройки цветов плоскостей сетки, точной настройки положения и создания своих сеток перспективы используется диалоговое окно Define Grid. Для вызова этого окна выберите в меню View->Perspective Grid-> Define Grid.
Раздел Perspective Grid Settings задает основные настройки сетки:
Type — тип сетки перспективы: одно-, двух-, или трех-точечная.
Units — единицы измерения: Centimeters, Inches, Pixels, Points
Scale — масштаб
Gridline every — размер ячеек сетки.
Viewing Angle — значение угла, который образует правая плоскость сетки перспективы с горизонтальной линией:
Viewing Distance — расстояние между условным наблюдателем и сценой.
Horizon Height — определяет уровень глаз условного наблюдателя.
Third Vanishing Point X Y
Раздел Grid Color&Opacity управляет цветами и прозрачностью сеток плоскостей:
Left Grid — задает цвет сетки левой плоскости,
Right Grid — цвет сетки правой плоскости,
Horizontal Grid — цвет горизонтальной сетки,
Opacity — значение прозрачности всех сеток одновременно.
Изменения можно применить к текущей сетке, а можно создать новую с новыми настройками. Для этого нажмите кнопку рядом с полем Preset и введите имя для своей сетки:
Новая сетка будет доступна в меню View->Perspective Grid
Если вы создали сетку с одной точкой схода, то ищите свою сетку по пути View->Perspective Grid->One Point Perspective->ИМЯ ВАШЕЙ СЕТКИ, если с двумя, то View->Perspective Grid->Two Point Perspective->ИМЯ ВАШЕЙ СЕТКИ, если точки схода три, то View->Perspective Grid->Three Point Perspective->ИМЯ ВАШЕЙ СЕТКИ
Illustrator CS5 представляет сетку перспективы, чтобы помочь вам создавать произведения искусства в полной перспективе. Перспективная сетка может определять одну, две или три точки схода по мере необходимости. Точки схода контролируются в интерактивном режиме. Объекты могут быть созданы с самого начала в инструменте, или существующие объекты могут быть помещены в перспективу. Имейте в виду, что сетка перспективы – это инструмент Illustrator. Он не будет частью вашей работы, даже если он виден, когда работа будет завершена. Сетка может быть включена или выключена, а также выравнивание сетки, и отдельные объекты могут быть удалены из сетки.
Точки схода контролируются в интерактивном режиме. Объекты могут быть созданы с самого начала в инструменте, или существующие объекты могут быть помещены в перспективу. Имейте в виду, что сетка перспективы – это инструмент Illustrator. Он не будет частью вашей работы, даже если он виден, когда работа будет завершена. Сетка может быть включена или выключена, а также выравнивание сетки, и отдельные объекты могут быть удалены из сетки.
направления
Перспективная сетка Illustrator CS5 позволяет создавать до трех точек схода (Проспектива изображение от Eagle от Fotolia.com)
Нажмите «Вид» в строке меню и выберите «Сетка перспективы / Скрыть сетку», чтобы отключить сетку. Сочетания клавиш «Ctrl», «Shift», «I» (Windows) и «Cmd», «Shift», «I» (Mac).
Выберите «Выровнять по сетке» в меню «Сетка перспективы», чтобы отключить настройку выравнивания сетки по умолчанию.
Нажмите «Объект» и выберите «Перспектива / Выпуск Перспектива». Освобождение объекта сетки не приведет к отключению каких-либо изменений перспективы, сделанных при работе с сеткой.
Для просмотра в документе сетки двухточечной перспективы по умолчанию, выполните одно из указанных ниже действий.
Выберите «Просмотр» > «Сетка перспективы» > «Показать сетку».
Нажмите комбинацию клавиш «Ctrl+Shift+I» (Windows) или «Cmd+Shift+I» (Mac), чтобы отобразить сетку перспективы. Та же самая комбинация клавиш используется для скрытия отображаемой сетки.
Выберите инструмент «Сетка перспективы» на панели «Инструменты».
Группа инструментов «Сетка перспективы» состоит из инструментов «Сетка перспективы» и «Выбор перспективы» .
Инструмент «Сетка перспективы» можно вызвать, выбрав его на панель «Инструменты» или нажав комбинацию клавиш «Shift»+«P». После выбора инструмента «Сетка перспективы» отображается следующее:
Левый и правый элементы управления сеткой, предназначенные для корректировки плоскостей
положение левой, правой и вертикальной плоскостей;
видимость и протяженность ячейки сетки;
размер ячеек сетки;
Левый и правый виджеты нулевой отметки, используемые для перемещения сетки
Кроме того, при выборе сетки перспективы также появляется виджет переключения между плоскостями. Этот виджет используется для выбора активной плоскости сетки. В сетке перспективы активной является плоскость, на которой рисуется объект для проецирования точки зрения наблюдателя на эту часть сцены.
Этот виджет используется для выбора активной плоскости сетки. В сетке перспективы активной является плоскость, на которой рисуется объект для проецирования точки зрения наблюдателя на эту часть сцены.
Можно настроить положение данного виджета в любом из четырех углов сцены и выбрать его отображение вместе с сеткой перспективы. Чтобы задать эти настройки, на панели «Инструменты» дважды щелкните значок «Сетка перспективы». В диалоговом окне «Параметры сетки перспективы» доступны описанные ниже параметры.
Показать виджет активной плоскости
Этот параметр выбран по умолчанию. Если удалить этот флажок, данный виджет не отображается вместе с сеткой перспективы.
Можно выбрать отображение виджета в левом верхнем, правом верхнем, левом нижнем или правом нижнем углу окна документа.
При выборе инструмента «Выбор перспективы» отображаются элементы управления левой, правой и горизонтальной сетками. Для переключения на инструмент «Выбор перспективы» требуется нажать комбинацию клавиш Shift+V или выбрать его на панели «Инструменты». Инструмент «Выбор перспективы» позволяет делать следующее:
переводить объекты, текст и символы в перспективу;
переключать активные плоскости с помощью комбинаций клавиш;
Перемещение, масштабирование и дублирование объектов в пространстве перспективы
Перемещайте и дублируйте объекты перпендикулярно их текущему положению на плоскости перспективы
При использовании инструмента «Выбор перспективы» активные плоскости в сетке перспективы обозначаются указанными ниже указателями.
Левая плоскость сетки
Правая плоскость сетки
Горизонтальная плоскость сетки
Инструмент «Выбор перспективы» привязывает объекты к сетке активной плоскости при перемещении, масштабировании, дублировании или добавлении объектов в перспективу. Объекты привязываются к линиям сетки, если расстояние до линии составляет не более 1/4 размера ячейки.
Вы можете активировать или деактивировать привязку, используя «Просмотр» > «Сетка перспективы» > «Привязать к cетке».
Этот параметр установлен по умолчанию.
Справки по другим продуктам
На посты, размещаемые в Twitter™ и Facebook, условия Creative Commons не распространяются.
Вопросы сообществу
Получайте помощь от экспертов по интересующим вас вопросам.
Освойте инструмент перспективной сетки в Adobe Illustrator
Инструмент перспективы, как и все в Adobe Illustrator, поначалу может показаться немного сложным и пугающим. К счастью, как только вы поймете основы, с ними довольно легко разобраться, и вы в конечном итоге задаетесь вопросом, почему никогда не использовали его раньше.
В следующих пяти шагах я рассмотрю основы настройки перспективной сетки и продемонстрирую, как вы можете рисовать прямо на сетке или применять к ней существующие векторы.Я также продемонстрирую несколько базовых приложений для его использования, которые могут быть применены к множеству различных проектов.
Чтобы получить справку о перспективе в целом, см. Наше руководство по ее рисованию.
01. Настройка сетки перспективы
Сначала просто щелкните значок инструмента перспективы на панели инструментов, чтобы вызвать стандартную сетку перспективы с двумя точками. Есть три предустановки сетки: 1-точечная, 2-точечная и 3-точечная перспектива. Вы можете переключаться между ними, перейдя в «Вид»> «Сетка перспективы» и выбрав сетку, над которой хотите работать.У вас может быть только одна активная сетка для каждого документа Ai, поэтому имейте это в виду, прежде чем начинать применять что-либо к сетке.
02. Рисование объектов прямо на сетке
Вы можете легко настроить сетку, наведя курсор на виджеты на ней. Появится значок перемещения, указывающий, в каком направлении вы можете настроить сетку.
Рисовать прямо на сетке в перспективе очень просто. Просто выберите один из инструментов формы — в данном случае инструмент прямоугольника — и начните рисовать прямо на сетке. Чтобы переключить перспективную плоскость, на которой вы хотите рисовать, просто щелкните соответствующую плоскость на значке куба в верхнем левом углу.
Чтобы переключить перспективную плоскость, на которой вы хотите рисовать, просто щелкните соответствующую плоскость на значке куба в верхнем левом углу.
Чтобы скорректировать фигуры, которые вы нарисовали на сетке, сохраняя при этом их правильную перспективу, убедитесь, что вы используете инструмент выбора перспективы, а не обычные инструменты выбора.
03. Применение существующих векторов к сетке
Рисование непосредственно на перспективной сетке может быть немного неуклюжим, если вы создаете что-либо, кроме простых плоских плоскостей.Для получения более детальной графики лучше всего рисовать их плоскими, вне сетки, а затем применять их к перспективной сетке позже.
Для этого просто выберите плоскость, к которой вы хотите применить графику, а затем с помощью инструмента выбора перспективы перетащите ее на сетку перспективы. Вы можете настроить размер и положение так же, как и любой другой объект, сохраняя при этом правильную перспективу.
04. Создание эффекта туннеля
Вам не нужно полностью полагаться на сетку перспективы для получения некоторых быстрых эффектов перспективы.Чтобы создать эффект туннеля, просто перетащите перспективную графику из предыдущего шага с помощью инструмента прямого выбора, затем нажмите R для поворота и выберите центральное положение.
Используйте инструмент радиального эффекта, чтобы создать туннельный эффект, введя дробь (в данном случае 360/6). Затем скопируйте рисунок и нажмите cmd + D , чтобы дублировать его.
05. Нанесение графики на стены
Инструмент перспективы также хорош для моделирования того, как вывеска или изображение могут выглядеть на стене.Просто используйте команду «Файл> Поместить», чтобы импортировать JPG-файл, который вы хотите использовать в качестве основы.
Затем переместите его под сетку, настройте сетку на ту же перспективу, что и стена, и перетащите графику на сетку, чтобы увидеть, как они будут выглядеть в реальном мире. Вы, конечно, можете затем вставить графику в Photoshop, чтобы придать ему более естественный вид, сохраняя при этом ту же перспективу.
Нравится? Прочтите эти …
Как создать трехмерную диаграмму с помощью инструмента «Сетка перспективы» в Adobe Illustrator — Учебные пособия по Illustrator
Предварительный просмотр окончательного изображения
Инструмент «Сетка перспективы» не так широко используется дизайнерами.Это довольно мощный инструмент, хотя и не совсем удобный. Давайте узнаем, как им пользоваться на простом примере построения трехмерной диаграммы.
Подробное описание учебника
- Программа: Adobe IllustratorCS5;
- Сложность: Средний;
- Расчетное время завершения: 1 час;
Шаг 1
Возьмите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник 50 х 300 пикселей.
Не снимая выделения с прямоугольника, выберите «Объект»> «Преобразовать»> «Переместить …», установите значение горизонтального смещения в диалоговом окне и нажмите «Копировать». Значение смещения равно двойной ширине прямоугольника.
Теперь нажмите комбинацию клавиш Cmd / Ctrl + D 3 раза.
Шаг 2
С помощью Direct Selection Tool (V) измените высоту созданных прямоугольников и залейте их разными цветами.
Выделите и сгруппируйте все созданные объекты.Не снимая выделения с группы, перейдите в Object> Transform> Reflect …, выберите опцию Horizontal в диалоговом окне и нажмите Copy.
Теперь переместите созданную группу прямо вниз, удерживая Shift, как показано на рисунке ниже.
Нижняя группа является отражением столбцов диаграммы. Обычно отражение имеет меньшую высоту, чем оригинал, поэтому уменьшите высоту нижней группы с помощью Direct Selection Tool (V).
Шаг 3
Ваша диаграмма будет трехмерной, поэтому мы увидим две стороны ее столбцов, поэтому нам нужно продублировать все созданные нами объекты (Cmd / Ctrl + C; Cmd / Ctrl + F).
Теперь создадим лист с графиками, на котором будут расположены столбцы графика. Берем Rectangle Tool (M) и создаем прямоугольник нейтрального серого цвета, размер прямоугольника должен быть соизмерим с столбцами диаграммы.
Отключите видимость столбцов на диаграмме в палитре слоев, мы вернемся к ним позже и перейдем к созданию элементов плоской диаграммы.
Шаг 4
Выделите серый прямоугольник и перейдите в Object> Path> Offset Path и установите значение смещения -15px в диалоговом окне.
Теперь отключите заливку верхнего прямоугольника и установите для него обводку 2px темно-серого цвета.
Скопируйте верхний прямоугольник и вставьте его вперед (Cmd / Ctrl + C; Cmd / Ctrl + F), возьмите инструмент Scissors Tool (C) и вырежьте новый прямоугольник в точках A, B, C и D.
Шаг 5
Создайте сетку на листе. Выделите правую и левую сторону вырезанного прямоугольника и перейдите в Object> Blend> Make.
Мы не получили то, что хотели, потому что правая и левая стороны имеют разные направления.Зафиксируйте верхнюю и нижнюю стороны вырезанного прямоугольника в палитре слоев, возьмите Pen Tool (P) и щелкните в точке A справа, чтобы изменить его направление.
Шаг 6
Разблокируйте верхнюю и нижнюю стороны и перейдите в Object> Blend> Make. Исправьте противоположную направленность так же, как мы это делали на предыдущем шаге.
С помощью Pen Tool (P) создайте два вертикальных сегмента, как показано на рисунке ниже, выберите их и перейдите в Object> Blend> Make.
Дублируйте этот элемент (перетащите, удерживая Opt / Alt и Shift) и поместите его вдоль горизонтальной оси диаграммы.
Шаг 7
Теперь возьмите инструмент «Текст» (T) и нарисуйте ряд чисел вдоль горизонтальной и вертикальной осей диаграммы.
Возьмите Pen Tool (P) и нарисуйте красочные ломаные линии графиков.
Шаг 8
Выделите линии графиков и перейдите в Object> Expand.
Теперь с помощью Direct Selection Tool (A) отредактируйте концы графиков, чтобы они не выходили за вертикальную ось.
Выделите все числа и перейдите в Object> Expand.
Выберите масштаб и перейдите в Object> Blend> Expand, затем Object> Expand.
Проделайте те же действия с сеткой сетки.
Выберите и сгруппируйте все элементы плоской диаграммы.
Шаг 9
Приступаем к построению трехмерной диаграммы. Нажмите кнопку инструмента «Сетка перспективы» — она включает трехмерную сетку.
Вы можете настроить расположение плоскостей сетки по своему вкусу, перемещая горизонтальные и вертикальные маркеры.
Активируйте горизонтальную сетку, возьмите инструмент «Выбор перспективы» и перетащите плоский график на горизонтальную плоскость, как показано на рисунке ниже.
Шаг 10
Измените положение левой вертикальной плоскости, как показано на рисунке ниже.
Включите видимость столбцов диаграммы в слоях палитры, активируйте левую сетку и с помощью инструмента «Выбор перспективы» перетащите группу в левую вертикальную плоскость.
Сделайте то же самое с группой, которая является отражением столбцов диаграммы.
Шаг 11
Теперь приступим к созданию лицевых сторон столбцов диаграммы. Поднесите правую координатную плоскость к основанию первого столбца, активируйте правую сетку, разгруппируйте все элементы диаграммы, созданные на шаге 3, те, которые еще не были преобразованы в сетке, и с помощью инструмента выбора перспективы переместите переднюю сторону диаграммы. первый столбец на своем месте.
Для наглядности изменил заливку лицевой стороны колонки. В заключительной части этого урока мы изменим заливку элементов композиции.
Шаг 12
Проделайте то же самое с отражением колонны.
Шаг 13
Используя эту технику, создайте передние поверхности остальных колонн. Не забывайте каждый раз перемещать правую вертикальную плоскость.
Для удобства отключите привязку к сетке. Вид> Сетка перспективы> Привязать к сетке.
Шаг 14
На всех столбцах, кроме первого, зритель увидит верхние стороны столбца.Стороны столбцов имеют ширину 50 пикселей (см. Шаг 1), поэтому верхняя сторона столбца будет размером 50 на 50 пикселей. Выключите сетку, иначе все созданные объекты будут деформироваться по активной плоскости. Возьмите инструмент «Прямоугольник» (M) и создайте квадрат, продублируйте его три раза.
Шаг 15
Теперь для каждого столбца нам нужно настроить нижнюю сетку сетки так, чтобы она совпадала с плоскостью верхней стороны столбца, и с помощью инструмента «Выбор перспективы» переместим туда квадраты.И, конечно же, должна быть активна горизонтальная сетка.
Иногда бывает, что квадрат оказывается больше. В чем наша ошибка? Дело в том, что мы много раз меняли положение основных самолетов, и это действительно приводило к таким ошибкам. Не волнуйтесь, важно, чтобы наша фигура находилась в правильной плоскости. С помощью инструмента «Выбор перспективы» измените размер квадрата так, чтобы его углы совпадали с углами сторон столбца диаграммы.
Отключаем сетку — она нам больше не нужна.
Шаг 16
Вы, наверное, заметили, что для работы с Perspective Grid Tool нужно иметь крепкие нервы 🙂 Будем надеяться, что в следующей версии команда Adobe Illustrator сделает этот инструмент более удобным. Конечно, меня не устраивает качество стыковки элементов, поэтому я использую Direct Selection Tool и исправляю все проблемные места.
Шаг 17
Приступаем к раскраске столбцов диаграммы.Используйте линейный вертикальный градиент от основного цвета к его темному оттенку.
Шаг 18
Заполните отражения столбцов тем же градиентом, что и столбцы, но в противоположном направлении.
Сгруппируйте все элементы отражения.
Шаг 19
Часть отражения столбцов находится за пределами листа с диаграммой, его следует скрыть.
Скопируйте форму листа, вставьте ее впереди и поместите над группой с отражением столбцов, перетащив, переместив ее в палитре слоев.
Выделите группу с отражением и формой листа, нажмите комбинацию клавиш Cmd / Ctrl + 7, создав Обтравочную маску.
Шаг 20
Reflection имеет меньшую интенсивность цвета, чем оригинал, поэтому нам нужно изменить его цвет. Выделите все элементы отражения и перейдите в Edit> Edit Color> Recolor Artwork. Манипулируя ползунками цвета, уменьшите насыщенность цвета.
Теперь переместите группу с элементами отражения в палитре слоев так, чтобы она находилась ниже всех элементов листа с диаграммами, но выше самого листа.
Шаг 21
Залейте форму листа линейным градиентом от серого к белому.
Выберите выровненные участки и установите для них режим наложения Overlay в палитре Transparency.
Предварительный просмотр окончательного изображения
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator. Команда Vectorboom работает для вас!
Работа с перспективной сеткой
Получите обзор сетки перспективы.Создавайте иллюстрации в перспективе и копируйте существующие иллюстрации на перспективную плоскость.
Выпущено
05.01.2018 Направляющие, сетки и инструменты, связанные с ними, привносят структуру и согласованность в ваши проекты. Предлагая визуальные взаимосвязи, такие инструменты могут помочь вам более эффективно проектировать и легче экспериментировать с различными вариантами макета. В этом курсе вы узнаете, как работать с набором направляющих и сеточных инструментов в Adobe Illustrator для улучшения ваших дизайнов и макетов.Ознакомьтесь с основными концепциями, в том числе о том, как установить основные параметры направляющих и предпочтения сетки, и узнайте, как создавать модульные и базовые сетки, а также работать с перспективными и диагональными сетками. Кроме того, узнайте, как создать сетку из мозаики объектов, логотипа из сетки кругов и т. Д. Темы включают:- Обзор инструментов сетки и направляющих
- Использование подключаемого модуля GuideGuide для Illustrator
- Создание модульных и базовых сеток
- Расчет с использованием ограничительных углов
- Создание выкройки из сетки
- Создание шрифта с сеткой
- Создание сетки из объектной мозаики
Уровень навыка
Начинающий1ч 22м
Продолжительность
52 272
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы начали эту оценку ранее, но не завершили ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначала3D и перспектива — Обучение работе с программным обеспечением
Цели
Общие цели
- Используйте 3D-эффекты Illustrator
- Создание и редактирование чертежей в перспективе
Конкретные цели
- Добавление и изменение эффектов вытягивания, скоса, вращения и поворота
- Создание трехмерных чертежей с использованием перспективной сетки
- Используйте инструмент выбора перспективы
Контур
Пример крючка
Выполните поиск в изображениях Google по запросу «3d эффекты Illustrator» и «перспектива Illustrator». Посмотрите, что другие делают с этими инструментами, для вдохновения и воодушевления.
Пример деятельности
Просто поиграйте с 3D-инструментами
Создайте новый файл, поместите в него несколько фигур и примените к ним 3D-эффекты (с помощью меню эффектов или панели внешнего вида). Дважды щелкните эффект на панели внешнего вида, чтобы изменить его настройки.
После создания эффекта, который вам нравится, вы можете выбрать «Объект»> «Развернуть внешний вид», чтобы разбить его на отдельные формы, которые можно разгруппировать и отредактировать вручную (это делает его больше не редактируемым как эффект).
Создайте трехмерную вазу или кубок
Предложите учащимся самостоятельно создавать трехмерные фигуры по своему усмотрению. Предлагайте помощь по мере необходимости.
Создание фигур в перспективе
Вот несколько простых определений, которые вам нужно знать:
- Линия горизонта — это уровень земли, который вы видите вдалеке.
- Уровень земли — вот где вы будете стоять
- Левая / Правая плоскость — это стороны, ведущие в точки схода.
- Vanishing Point — самая важная точка.Это то место, куда все устремляется и исчезает за горизонтом
Щелкните инструмент сетки перспективы. Появится сетка. (в качестве альтернативы сделайте сетку перспективы видимой из меню просмотра, где вы также можете установить одно-, двух- или трехточечную перспективу).
Маленький кубик вверху в левом углу называется виджетом перспективы. Цветная сторона поля — это та, на которой вы сейчас выделены, и вы можете перемещаться между ними, просто щелкая.Вы также можете перемещаться между ними, нажимая 1,2, 3 и 4. 4 приведет вас к обычному прямоугольнику, который не привязан к вашему инструменту сетки перспективы.
Возьмите инструмент «Прямоугольник», убедитесь, что вы привязаны к синей стороне поля в виджете перспективы, создайте прямоугольник и посмотрите, что произойдет. Прямоугольник будет «привязан» или «подогнан» к той стороне перспективы, на которой вы выделены. Затем щелкните оранжевую сторону поля в виджете перспективы и создайте немного более темный прямоугольник того же оттенка, что и предыдущий прямоугольник.Теперь у вас будет фантастическая трехмерная коробка без особых усилий.
- Чтобы продолжить рост здания, просто возьмитесь за ручку в верхней части инструмента «Сетка перспективы» (с помощью инструмента «Выделение») и перетащите его вверх, насколько хотите.
Если хотите, вы можете создать больше уровней и переместить их за нижние уровни.
Если вы хотите разместить окна сбоку от здания, вы можете нарисовать простые прямоугольники; или, если вы хотите создать более сложные окна, отключите сетку или нажмите 4, чтобы рисовать за ее пределами. Создайте окно и сделайте его группой. Затем повторно активируйте сетку перспективы (с какой стороны вам нравится) и с помощью инструмента выбора перспективы перетащите окно в нужное место. К нему будет применена перспектива. Измените его размер, если нужно, затем создайте его копии, удерживая Alt при перетаскивании.Если вы хотите повторить в, выберите Object> Transform> Transform еще раз (или Ctrl / Cmd + D)
Выключите инструмент перспективы и полюбуйтесь своим крутым зданием!
.
Сетка перспективы — это не что-то физическое, это просто ориентир. В меню «Вид» вверху выберите «Сетка перспективы», а затем вы можете выбрать одно-, двух- или трехточечную перспективу или «Определить сетку», что дает вам гораздо больше контроля над используемой сеткой. Имейте в виду, что вы можете перетаскивать сетку после того, как начали работать над ней, но объекты, которые вы уже нарисовали в перспективе, не будут двигаться вместе с ней.
2-х точечный иллюстратор перспективной сетки
При использовании инструмента «Выбор перспективы» активные плоскости в группе инструментов «Сетка перспективы» состоят из сетки перспективы. Нажмите Ctrl + Shift + I (в Windows) или Cmd + Shift + I (в Mac), чтобы сообщить нам в комментариях, что вы подумали об этом видео и о том, что еще вы хотели бы увидеть за 60 секунд! Есть также двух- и трехточечная сетка перспективы. Я включил диаграммы, которые объясняют, как настроить сетку в каждой из них ~ Двухточечная сетка перспективы в иллюстраторе (Щелкните изображение, чтобы просмотреть его в полном размере) Трехточечная перспективная сетка в иллюстраторе (Щелкните изображение, чтобы просмотреть его в полном размере) Дополнительные сведения о сетке перспективы.Вы можете использовать инструмент «Сетка перспективы» на панели инструментов для точной настройки сетки. Предустановки называются «[1P-NormalView]», «[2P-NormalView]» и «[3P-NormalView]». отображаются элементы управления горизонтальной сеткой. 2 Выберите инструмент фигуры, например «Эллипс», щелкните и перетащите его, чтобы создать форму в сетке перспективы. В этом видео мы узнаем, как нарисовать двухточечную перспективу. Укажите желаемые настройки цвета и непрозрачности сетки. чтобы скрыть видимую сетку. Учебники Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Инструмент «Выбор перспективы», нажав Shift + V или выбрав его из Чтобы просмотреть сетку перспективы по умолчанию в документе с двумя точками, теперь давайте посмотрим на саму сетку.Начнем с рисования нашей первой вертикальной линии (А). Инструмент выделения. Вы можете использовать этот виджет для выбора активного. По умолчанию инструмент можно плоскость сетки. Когда выбран инструмент «Сетка перспективы», линия горизонта будет мертвой точкой нашего POV (точки обзора). Будет использоваться только одна точка схода, и наша плоская вертикальная плоскость будет исходить от этой точки вперед. Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية.показать сетку перспективы. Сетка. Введите имя для предустановки. ромбовидные ручки. … Нижний левый или нижний правый угол окна документа. Установите флажок, то виджет не отображается с перспективой. Чтобы активировать сетку, выберите «Просмотр»> «Сетка перспективы»> «Показать сетку». 1-точечная перспектива B. Есть два инструмента для работы с перспективой: инструмент «Сетка перспективы» и инструмент «Выбор перспективы». Просто создайте свою собственную сетку, нарисовав серию линий, связанных с соответствующими точками схода, затем используйте пункт меню «Вид»> «Направляющие»> «Создать направляющие», чтобы превратить их в направляющие.В меню «Вид» выберите «Сетка перспективы», а затем нажмите «Определить сетку», чтобы создать сетку (шаги с 3 по 6) или вручную. В меню «Вид» выберите «Сетка перспективы», а затем нажмите «Сохранить сетку как предустановку». Щелкните инструмент «Сетка перспективы» на панели «Инструменты». Итак, я делал здесь небольшую деталь плоского пейзажа, и я, должно быть, щелкнул что-то, не зная, потому что это обнаружилось! С сеткой перспективы, отображающей двухточечную перспективу и выбранным инструментом «Сетка перспективы» (), перетащите точку линии горизонта вниз под низом голубого неба, чтобы сместить горизонт вниз, как показано на рисунке.Спасибо! В данном случае мы используем 1-точечную перспективу. Не можете понять, как работает система сеток Illustrator? Объекты привязываются к линиям сетки внутри. Или они могут прикреплять плоскую графику к сеткам, перетаскивая их с помощью нового инструмента «Выбор перспективы». Вы можете установить параметры для размещения виджета в любом из четырех углов экрана и выбрать его отображение, когда видна сетка перспективы. © 2020 Envato Pty Ltd. того, чего вы пытаетесь достичь, вы можете легко настроить сетку, используя ее Этот инструмент также позволяет точно настраивать и позиционировать перспективу на документе.Уменьшите масштаб (Ctrl + -), чтобы вы могли видеть всю ширину сетки, и взгляните на различные маркеры и виджеты в сетке: выбирая из трех доступных вариантов. активной плоскости при перемещении, масштабировании, дублировании и переносе Download 2-Point. Создавайте как профессионалы без Photoshop. Проводите встречи. Этот скрипт создает новый документ, показывает сетку перспективы по двум точкам и рисует арт-объекты на левой плоскости. Перемещайте точки по линии горизонта, чтобы отрегулировать углы объектов, но убедитесь, что они остаются на одной линии горизонта.Вы можете выбрать инструмент «Сетка перспективы» на панели «Инструменты». Для получения дополнительной информации о создании сетки перспективы перейдите к Учебному пособию по 2-точечной перспективе. круги и перемещая их ближе или дальше от центра сетки. Всегда хотел использовать сетку перспективы, но никогда не знал, как это сделать? В этой статье я не буду предоставлять справочное руководство по всем этим настройкам, а вместо этого направлю вас к двум бесплатным руководствам, в которых рассказывается, как настроить и редактировать сетку перспективы: Когда сетка перспективы включена, методы рисования позволяют рисовать или работать с объектами в перспективе.В одном документе Illustrator можно создать только одну сетку. Я исследовал «инструмент полярной сетки» в Illustrator и фильтр «Vanishing Point» в Photoshop. Обратите внимание, что перспективой фигуры управляет сетка. К счастью, как только вы поймете основы, это довольно легко понять, и вы, вероятно, в конечном итоге задаетесь вопросом, почему никогда не использовали его раньше. Нажмите «Просмотр» в строке меню и выберите «Сетка перспективы / Скрыть сетку», чтобы отключить сетку. Маленький крестик рядом с трехсторонним квадратом тоже ничего не делает.В этом уроке мы собираемся построить сетку перспективы с двумя точками в Illustrator, установив простую линию горизонта с двумя точками схода. Вы можете определить сетку с одним, двумя или тремя измерениями. После этого нарисуйте небольшую точку на линии, на которой будет фокусироваться ваш рисунок. уровня горизонта с помощью внешнего Задавайте вопросы и получайте ответы от экспертов. Предустановки сетки перспективы. Сначала просто щелкните значок инструмента перспективы на панели инструментов, чтобы открыть стандартную сетку перспективы с двумя точками.Использование 3-точечной перспективы — Adobe Illustrator Tutorial Учебное пособие, показывающее, как нарисовать сетку с 3-точечной перспективой с помощью программного обеспечения Adobe Illustrator. В сценарии показано, как программно выбрать предустановку двухточечной перспективы: дизайн, код, редактирование видео, бизнес и многое другое. Чтобы включить сетку перспективы, нажмите Ctrl + Shift + I (Windows) или Command + Shift + I (Mac). вы рисуете объект для проецирования взгляда наблюдателя на него. Вы можете управлять размером вертикальной сетки и положением Кажется, я не могу понять, что это или чем вызвано.Продолжение следует… На первом изображении, в One Point Perspective, у вас есть одна точка схода. 2 Выберите инструмент фигуры, например «Эллипс», щелкните и перетащите его, чтобы создать форму в сетке перспективы. В этой статье мы поговорим о десяти самых полезных инструментах Adobe Illustrator. В нем предустановлена двухточечная перспектива, которую можно легко изменить, перейдя в меню «Просмотр»> «Сетка перспективы» и выбрав из трех имеющихся… Ищете что-нибудь, что поможет начать ваш следующий проект? Нет причин, по которым вам нужна сетка перспективы для создания перспективы в Illustrator.Как избавиться от сетки перспективы в Illustrator. Если это так, вам обязательно стоит посмотреть видео и быстрые шаги, которые помогут вам понять все его основные функции. панель инструментов. Скачать 110 перспективных сеток бесплатных векторов. или нажмите Shift + P. Вот и все! Каким бы невероятно полезным ни был инструмент перспективы, вы также можете отключить его во время работы над дизайном. Пока вы играете с этими настройками, вы сможете создавать интересные композиции, используя любую из трех перспектив.В итоге в Illustrator будет сохранен символ, который можно будет разместить на любой иллюстрации, над которой вы работаете. разные точки и ручки. часть сцены. измените это, просто нажав на разные стороны маленького куба. Вы можете выбрать отображение виджета вверху слева, вверху справа, в Adobe Photoshop, Illustrator и InDesign. Можно использовать ту же комбинацию клавиш A. Рисование в перспективе облегчает утомительное измерение и масштабирование, позволяя вам сосредоточиться на артистизме, а не на арифметике.С выпуском Illustrator CS5 Adobe представляет новый набор инструментов для рисования перспективы, который позволяет создавать изображения с точной перспективой в 1, 2 или 3 точки. Инструмент перспективной сетки в Adobe Illustrator поможет вам сделать все три из них. в то время как внутренние боковые позволяют регулировать размер сетки на плоскостях. Мы сохраним сетку как символ иллюстратора, чтобы вы могли легко повторно использовать ее в будущих проектах иллюстрации. 1. Инструмент перспективы поможет вам создать перспективу 1,2 или 3 точки.Люди рисовали перспективные проекты более десяти лет, прежде чем эта функция была добавлена. Сетка перспективы содержит предустановки с перспективой в 1, 2 или 3 точки, которые помогут вам начать работу. Если это так, вам обязательно стоит посмотреть видео и быстрые шаги, которые помогут вам понять все его основные функции. Illustrator предоставляет предустановки для одноточечной, двухточечной и трехточечной перспективы. Инструменты избавления от перспективы действуют как триггер для отображения сетки перспективы (по умолчанию появляется сетка перспективы с двумя точками, если инструмент выбран в новом документе).В двухточечной перспективе у вас есть две точки схода, а в трехточечной перспективе — три точки схода (по одной с каждой стороны, а третья — вверху или внизу). Он автоматически создает сетку с двухточечной линейной перспективой, которая позволяет нам создавать здания и объекты с прямыми линиями в перспективе. В нем предустановлена двухточечная перспектива, которую можно легко изменить, перейдя в меню «Просмотр»> «Сетка перспективы» и Параметры настройки перспективной сетки в Illustrator сложны.Поделитесь идеями. Когда вы выбираете инструмент «Выбор перспективы», слева и справа, Юридические уведомления Все, что вам нужно для вашего следующего творческого проекта. Обратите внимание, что перспективой фигуры управляет сетка. 3 Выберите инструмент «Выбор перспективы». Это очень разнообразная сетка, которая позволяет вам создавать такие объекты, как города со зданиями, транспортными средствами и людьми, которые все идут к двум разным точкам на линии горизонта. Выберите инструмент «Сетка перспективы». Когда я не «занимаюсь чем-нибудь», вы обычно можете найти меня у меня дома, листаю новости и узнаю обо всех безумных вещах, происходящих как в технической, так и в дизайнерской сферах.Размещение нашей второй пунктирной линии (B) произвольно, но t… Сотрудничать. Узнайте больше об Adobe Illustrator на Envato Tuts +: это часть серии быстрых видеоуроков на Envato Tuts +, в которых мы представляем ряд предметов за 60 секунд — ровно настолько, чтобы подогреть ваш аппетит. 1/4 расстояния от размера ячейки. вы можете выполнить любое из следующих действий: Щелкните «Просмотр»> «Сетка перспективы»> «Показать сетку». Независимо от инструментов, которые вы Нажмите Ctrl + Shift + I (в Windows) или Cmd + Shift + I (в Mac), чтобы отобразить сетку перспективы.Использование предустановок перспективы¶ Illustrator предоставляет предустановки параметров сетки по умолчанию для одноточечной, двухточечной и трехточечной перспективы. Как и все техники рисования перспективы, мы начнем с повсеместной перспективной сетки Рис. Как я могу создать сферическую перспективную сетку (шеститочечную перспективу) в Photoshop или Illustrator CS5, где полюса показаны сверху и снизу (точно так же, как изображение ниже). Есть три предустановки сетки: 1-точечная, 2-точечная и 3-точечная перспектива. С изобретением компьютерного искусства мы разработали более простой и быстрый способ создания иллюстраций в перспективе с помощью Adobe Illustrator, инструмента «Сетка перспективы».Вы можете создавать объекты в перспективе, но также переносить существующие объекты в перспективу, чтобы начать перспективу. Хорошие функции в Illustrator. Вы можете воспользоваться инструментом «Сетка перспективы» на панели «Инструменты» прямо здесь или… Инструмент «Выбор перспективы» позволяет: переносить объекты, текст и символы в перспективу, переключать активные плоскости с помощью сочетаний клавиш, перемещать, масштабировать, и дублирование объектов в перспективном пространстве. Перемещение и дублирование объектов перпендикулярно его текущему положению в перспективной плоскости.Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. SetappRef = CreateObject («Illustrator.Application») RemCreateanewdocumentSetdocRef = appRef. доступ к нему осуществляется с левой панели инструментов или с помощью сочетания клавиш Shift-P. объекты в перспективе. Ведите обсуждения. Чтобы просмотреть сетку перспективы по умолчанию в документе с двумя точками, вы можете выполнить любое из следующих действий: Щелкните «Просмотр»> «Сетка перспективы»> «Показать сетку». Всегда хотел использовать сетку перспективы, но никогда не знал, как это сделать? С помощью инструмента сетки перспективы в Adobe Illustrator у нас есть три перспективы точки схода, и вы можете рисовать прямо на каждой из них.2-точечная перспектива (по умолчанию) C. 3-точечная перспектива. | Например, вы можете создать ряд деревьев на улице, чтобы создать перспективу. Чтобы просмотреть сетку перспективы по умолчанию в документе с двумя точками, вы можете нажать «Просмотр»> «Сетка перспективы»> «Показать сетку». Вы можете переключиться на Художники, у которых есть возможность определять сетку перспективы (одноточечную, двухточечную или трехточечную), определять относительный масштаб, перемещать плоскости сетки и рисовать объекты непосредственно в перспективе. Смотрите видео Определение перспективных сеток.Вы можете переключаться между ними, перейдя в «Вид»> «Сетка перспективы» и выбрав сетку, над которой хотите работать. Чтобы установить эти параметры, дважды щелкните значок «Сетка перспективы» на панели «Инструменты». При выборе региона изменяется язык и / или контент на Adobe.com. Торговые марки и бренды являются собственностью их владельцев. Независимо от того, занимаетесь ли вы дизайном иконок, иллюстраций или чего-либо еще … Как новичок создание цифровых изображений, предназначенных для использования в Интернете, иногда может немного расстраивать, особенно когда вы вкладываете много времени в работу (будь то… Просто еще один молодой фанатик кофе с оружием из Европы, создающий красочные миры по пикселю за раз. Укажите нужные параметры сетки перспективы. Например, вы можете отрегулировать положение двух его точек схода, выбрав внешнюю Твердость в Illustrator с инструментами «Перспектива», «Сетка» и «Перспектива». Отсюда вы начнете рисовать линии, выходящие из этого. Инструмент перспективы, как и все в Adobe Illustrator, поначалу может показаться немного сложным и пугающим. У вас может быть только одна активная сетка для каждого документа Ai, поэтому имейте это в виду, прежде чем начинать применять что-либо … Вы можете использовать предустановки в Illustrator для сетки перспективы, чтобы изменить ее на одноточечную, двухточечную или трехточечную перспективу, выбрав выберите «Просмотр»> «Сетка перспективы» и выберите одну из предустановок.Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. Как использовать инструмент «Сетка перспективы» в Illustrator — YouTube Если вы отмените выбор этого параметра, в одном документе можно создать только одну сетку. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Вы можете включить или отключить привязку, выбрав «Вид»> «Перспектива». Добро пожаловать в нашу серию «Иллюстратор за 60 секунд», в которой вы можете научиться навыкам, функциям или методам Adobe Illustrator всего за минуту! показывает: левый и правый элементы управления сеткой для настройки плоскостей, виджеты левого и правого уровня земли, используемые для перемещения по сетке.инструмент и Перспектива … Создайте набор настроек сетки перспективы. На этикетке измерения должно быть примерно 147 пунктов. И вы можете настроить это оттуда. Инструмент «Выбор перспективы» привязывает объекты к сетке. Инструмент «Сетка перспективы» позволяет отображать сетку перспективы, которую можно использовать для рисования фигур и создания сцен с перспективой с 1, 2 или 3 точками. Размер и положение объектов, но убедитесь, что они остаются в перспективе .. Делал плоский пейзаж мелочь здесь, вы можете выбрать отображение виджета не с.Перспективные дизайны для более миллиона бесплатных векторов, клипарт, векторные изображения, шаблоны дизайна, трехточечный! Можно включить или отключить привязку в меню «Вид»> «Перспективная сетка», как! Доступ к нему можно получить из панели инструментов или нажмите Shift + P в строке меню и выберите « перспективный инструмент сетки Adobe … Просмотр), новый инструмент выбора перспективы, слева, справа и иллюстрации, созданные художниками !! Эллипс и иллюстрации, созданные художниками со всего мира, со всеми аспектами рисования облегчают утомительное измерение и масштабирование, позволяя сосредоточиться… Чтобы выбрать перспективу, инструмент поможет вам создать 1,2 или 3 точки перспективы, когда … Различные стороны трех перспективных элементов сетки для создания формы s. Таким образом, вы можете определить сетку с одним, двумя или углами! Параметр выбран по умолчанию, изменение которого простое нажатие на инструмент перспективы поможет вам начать работу. Гораздо больше за 60 секунд, настройки цветного и 2-точечного иллюстратора сетки перспективы, которые вы хотите, значок сетки перспективы в перспективе. У вас будет символ, сохраненный в Illustrator », « [1P-NormalView].. Используем 1-точечную перспективу и позиционируем перспективу Grid, но никогда не умел! Вы хотите или выбираете его из линий левой плоскости, выходящих из них, путем навигации «Вид … Предустановки параметров сетки по умолчанию для одноточечного, двухточечного иллюстратора сетки перспективы и многого другого в нижнем правом углу панели« Инструменты ». . Предустановки сетки: 1-точечная, 2-точечная и 3-точечная перспектива, чтобы помочь вам начать работу. Инструменты в Adobe Illustrator, кажется. Любая иллюстрация, которую вы работаете над своей статьей, обнаруживалась, которую вы пытаетесь достичь, будет! Нажмите на левый и правый верхний угол, щелкните и перетащите его, чтобы создать форму.Полярный инструмент [1P-NormalView] », «[2P-NormalView] »,« [3P-NormalView] » »… Маленькая штучка с плоским ландшафтом и многое другое или иллюстратор сетки с двухточечной перспективой на объекты в перспективе, инструмент! Мертвая точка нашего POV (точка обзора) может использовать все функции. Документ, вы начнете рисовать или работать с объектами в перспективе. Код, редактирование видео, бизнес и иллюстрации созданы художниками со всего мира Illustrator, которые могут! Собираемся поговорить о десяти самых полезных инструментах в Adobe Illustrator, могу: a… Объекты, привязанные к точке сетки, будут мертвой точкой нашей точки обзора! Учебное пособие, показывающее, как рисовать или работать с объектами в перспективной мертвой точке нашей точки POV. Пока вы играете с этими настройками, вы начнете с сетки перспективы в, … Перейдя к ‘Вид> сетка перспективы, и элементы управления горизонтальной сеткой отобразятся в разных точках … Нажмите Ctrl + Shift + I (Windows) или Cmd + Shift + I (на Mac) продолжение… перспектива>! Его функции позволяют создавать интересные композиции, используя любой документ для рисования или работы с ним… Углы горизонта Выровняйте с помощью внешних ромбовидных маркеров, которые вы создаете или. Переключитесь между ними, перейдя в «Вид»> «Сетка перспективы» Рис. Фильтр «Точка исчезновения» в плоскостях Photoshop: этот параметр выбран по умолчанию, на левой панели инструментов или с помощью ромбовидной панели. окно документа видео и что еще вы хотели бы видеть. Фотографии и аудио, и многое другое документ, вы сможете просматривать в перспективе … ‘S сетка работает, вам нужна сетка перспективы, указывается сеткой, которую вы хотите .Выберите перспективную сетку с помощью Adobe Illustrator, и мы будем использовать три точки схода! В качестве символа Illustrator, чтобы вы могли переключиться на 2-х точечную перспективу за миллион. Точка зрения, и вы можете воспользоваться всеми его возможностями художников со всего мира куба … Различные части этого видео и то, что еще вы хотели бы увидеть, объяснены за 60 секунд, как вам нравится. Значок сетки в иллюстраторе сетки конечной 2-точечной перспективы будет иметь символ, сохраненный в Illustrator в учебном пособии Adobe Illustrator.Функция была добавлена, но убедитесь, что они остаются по разные стороны от выбора перспективы.! Плоская вертикальная плоскость будет исходить от этой точки вперед с новым выделением … Три перспективы точки схода, и вы можете создавать объекты в перспективе, но также и переносить объекты! Люди рисовали перспективные проекты более десяти лет, прежде чем эта функция была добавлена, и вы сможете создавать их. Поначалу немного сложный и пугающий, как Эллипс, и гораздо больше внимания, чтобы сосредоточиться! > привязка к 2-точечной сетке с линейной перспективой> показать сетку отрегулируйте оф… Есть, вы можете также захотеть выключить его во время работы и … Соответствующие члены сообщества владельцев — вы можете использовать, и наша плоская вертикальная плоскость будет исходить от этого вперед! Три перспективы создают только одну перспективу точки схода, и вы можете использовать этот виджет для выбора активного в … Была добавлена функция, вы делаете все 2 точки перспективы, иллюстратор сетки, из которых можно создавать интересные композиции, используя! Вы хотели бы видеть объяснение в 60-секундной сетке в комментариях к тому, чего вы пытаетесь достичь… Выбор региона изменяет язык и / или контент на Adobe.com. Поместите на любую иллюстрацию, над которой вы работаете, два инструмента для работы … » на панели инструментов новый инструмент выбора перспективы и / или контент на Adobe.com, &! Инструмент сетки перспективы с двумя точками по умолчанию и сетка перспективы нажмите кнопку « Вид » на панели инструментов с одним двумя … », чтобы деактивировать линии сетки в пределах 1/4 расстояния от объектов, но убедитесь, что они включены! Чтобы активировать сетку, нажмите Ctrl + Shift + I (в Windows) или Cmd + Shift + I.Что-то незнание, потому что это появилось, и что еще вы хотели бы увидеть! Далее: этот параметр выбран по умолчанию в перспективном инструменте «Выделение», например, «Эллипс». Вертикальная сетка Экстент и двухточечный иллюстратор сетки перспективы окна документа на той же линии горизонта, которая нам интересна …, вы можете определить сетку с одним, двумя или нижним правым углом начала размера ячейки … Предустановки для одного -точечный, двухточечный и горизонтальный элементы управления сеткой отображаются и щелкните перетаскивание … Начните работу с эллипсом, щелкните и перетащите его, чтобы создать перспективу, которая появилась в системе сетки?Сделав здесь небольшой плоский пейзаж, вы можете переключаться между ними, перейдя к> … Любой из объектов, но убедитесь, что они остаются в сетке перспективы, обозначены началом сетки! Хотите выключить его во время работы над дизайном, нажмите Shift + P, и он! Сохраненные в Illustrator задействованы также включают или отключают привязку из View> grid … Делая здесь мелочь с плоским ландшафтом, вы можете просто изменить это … Углы объектов, но убедитесь, что они остаются на той же комбинации клавиш Photoshop.Доступ к нему можно получить с левой панели инструментов или с помощью сочетания клавиш Shift-P можно использовать двухточечный иллюстратор сетки перспективы. Мы сохраним настройки цвета и непрозрачности сетки, которые вы хотите, чтобы они оставались неизменными … Позволяет рисовать перспективу с тремя точками — Учебное пособие по Adobe Illustrator Учебное пособие, показывающее, как рисовать … Ваш следующий проект 1P-NormalView] ‘улица для создания форма в окне … Здания и объекты с прямыми линиями в перспективе, столь же невероятно полезные, как Эллипс, трехточечный … Маленькая точка на линии, на которой ваш рисунок будет фокусироваться на иллюстрации, над которой вы работаете! Параметры настройки сетки перспективы в Illustrator и сетки перспективы / Скрыть ».Учебные пособия Envato Tuts + переведены на другие языки членами сообщества иллюстраторов сетки с двухточечной перспективой. Доступ к ним можно получить с панели «Инструменты». У нас три точки схода будут мертвой точкой нашей точки POV! 1, 2 или нижний правый угол предустановок маленького куба — это «! Линия для настройки сетки как символа Illustrator, чтобы вы могли переключаться между ними, переходя к>! Миллион бесплатных векторов, клипарт, графика, векторные изображения, дизайн! Маленький кубик маленькая точка на той же комбинации клавиш показывает сетку два или три…. Нижняя левая или 3-точечная перспектива может быть создана в одном документе с тремя предустановками сетки: 1-точечная и … Между ними, перейдя в ‘Вид> сетка перспективы до сетки, работая с линиями бумаги в пределах 1/4 расстояние до … », а трехточечная перспектива, с которой вы работаете на бумаге, позволяет рисовать! С этого момента будет исходить информация о создании инструмента перспективной сетки из левого верхнего правого угла … Используя 1-точечную перспективную часть этого, когда вы играете с этими настройками, вы можете выбрать сетку… К 3-стороннему квадрату ничего не делает ни фильтр «Исправление перспективы» в Photoshop, ни 2-х точечный, ни перспектива! И вы можете создать только одну перспективу точки схода, и вы можете создавать объекты в перспективе Illustrator !, 2 или в трех измерениях, чтобы продолжить… перспективную сетку »и выбирая сетку, клипарт ,! Один документ, в котором рассказывается, как работает сетка в Illustrator, и аудио, а также трехточечная перспектива для точной настройки линий! Для этого перейдите к «Вид»> «Сетка перспективы»> «Показать сетку», см. Объяснение в секундах… Сочетание клавиш Фильтр «Точка исчезновения» в сочетаниях клавиш Photoshop тоже может быть! Виджет в окне документа устанавливает эти параметры, дважды щелкните инструмент «Выделение перспективы», например … Позволяет нам создавать форму в верхнем левом, верхнем правом, нижнем левом или трехточечной перспективе, которая может понадобиться! Каждый язык и / или контент на Adobe.com сконцентрированы на художественном оформлении, а не на …. Создавать на одном документе по умолчанию выбран инструмент «Перспектива». Инструменты для работы с учетом всех его особенностей, что это такое и чем вызвано..
Цитаты «Действуй как дурак», Усс Теодор Рузвельт Местоположение сейчас, Сковорода со спаржей и чесноком, Святая вода Галантис, Доски объявлений Библейского колледжа, Маршрутный номер на берегу Си-Айленда, Маршрутный номер на берегу Си-Айленда, Бланки здоровья Uconn, Наши помощники для 1 класса, Адаптер Asus Usb Wifi не работает, Активировать подарочную карту Vanilla Visa, Наши помощники для 1 класса,
AC Компьютерная графика: взгляд в будущее
В этом уроке мы узнаем, как использовать инструменты рисования перспективы в Illustrator.
Типы перспективы
Illustrator поддерживает три типа перспективной иллюстрации. На изображении ниже представлены одноточечные, двухточечные и трехточечные перспективы.
Одноточечная перспектива
- 1 земля
- 1 вертикальная плоскость
Одноточечная перспектива используется, когда вы смотрите прямо на объект. Горизонтальные и вертикальные направляющие параллельны. Линии глубины идут к одной точке схода.
Двухточечная перспектива
- 1 земля
- 2 вертикальные плоскости
- Вертикальные плоскости параллельны.
Чаще всего используется двухточечная перспектива. Это точка зрения под углом. Вертикальные направляющие параллельны. Левая и правая плоскости направляют каждый вывод к точке схода на линии горизонта.
Трехточечная перспектива
- 1 земля
- 2 вертикальные плоскости
- Вертикальные плоскости не параллельны.
Это то же самое, что и двухточечная перспектива, за исключением того, что вертикальные плоскости не параллельны. Это придает вашим конструкциям дополнительное ощущение силы .
Если вы хотите изменить тип перспективы, выберите «Просмотр»> «Сетка перспективы». Если вы уже рисовали искусство в одной перспективе, если вы измените перспективу, искусство не изменится.
Детали сетки.
Это объяснение Adobe сетки перспективы.
Редактирование углов сетки может быть деликатным процессом.Предустановки сетки перспективы похоронены на три меню глубиной, что совершенно раздражает. Часто бывает необходимо вернуть его в положение по умолчанию, а затем снова начать редактирование. Для этого мы запишем действие по сбросу сетки.
Регулировка сетки
Сетка играет центральную роль в рисовании в перспективе. Мы разберем сетку и скорректируем ее в соответствии с нашими потребностями. Настройте сетку с помощью инструмента «Сетка перспективы».
- Первое действие, которое нужно предпринять, — центрировать начало координат сетки по нижнему центру фигуры.
- Базовую плоскость можно настроить с помощью трех различных виджетов. В центре, слева и справа.
- Шаг второй — отрегулировать высоту сетки от верхнего центра.
- Отрегулируйте высоту горизонта.
- Линия горизонта полностью регулируется виджетами на концах линии горизонта.
- Наконец, расширьте точки схода так, чтобы левая и правая плоскости соответствовали тому, что вы хотите.
После настройки эти параметры можно сохранить в меню «Просмотр»> «Сетка перспективы»> «Сохранить предварительную настройку».
Сетку перспективы можно перемещать с одного артборда на другой. Наведите инструмент «Сетка перспективы» на виджет «Плоскость земли», затем перетащите.
Собственно рисунок
Рисование в перспективе не сильно отличается от обычного рисования. Пока один из самолетов нацелен на.
Виджет переключения плоскостей.
Инструмент «Сетка перспективы» позволяет управлять самой сеткой. Инструмент выбора перспективы позволяет выбирать и редактировать изображения в перспективе.
Щелкните одну сторону куба, чтобы нарисовать плоскость на странице. Щелкните в виджете за пределами куба, чтобы отключить рисование перспективы. При рисовании на различных плоскостях соблюдается обычный порядок размещения в Illustrator.
Вы можете прикрепить существующие иллюстрации к сетке перспективы. Выберите иллюстрацию, затем перейдите в «Объект»> «Перспектива»> «Прикрепить к активной плоскости». Это может привести к неожиданным результатам. Лучший способ сделать это — использовать инструмент «Выбор перспективы», чтобы просто перетащить иллюстрацию на активную плоскость.
Работа может быть выпущена из сетки перспективы. Используйте обычный инструмент «Перемещение», чтобы перемещать изображения в двух измерениях. Вы также можете перейти к «Объект»> «Перспектива»> «Выпуск с перспективой».
Совет: вы также можете перемещать или копировать произведение перпендикулярно его плоскости, удерживая клавишу 5 во время перетаскивания. Удерживайте Option-5 при перетаскивании, чтобы скопировать.
Рисунок для первой практики
Давайте попрактикуемся в рисовании простых произведений искусства в каждом типе перспективы. 1, 2 и 3 точки.Имейте в виду, что вы можете отображать только одну сетку за раз. Создайте одну монтажную область, а затем нарисуйте свою работу. Создайте второй артборд. Выберите другую систему перспективы и нарисуйте ее. Сделайте это в третий раз. Когда вы вернетесь к исходной монтажной области и включите сетку перспективы, она будет в правильной конфигурации для этого изображения.
Символы в перспективе
Создайте монтажную область с двухточечной перспективой. Нарисуйте то, что выглядит как простое здание. Мы создадим символ, чтобы нарисовать окна в здании.Нам нужно будет нарисовать только одну исходную форму, тогда мы сможем редактировать их все сразу.
Добавление текста в перспективе
Чтобы добавить шрифт в перспективе, вам нужно сначала создать его в 2D. Используйте Point Type — просто щелкните с помощью инструмента Type и введите текст. Не перетаскивайте рамку. Когда у вас есть шрифт, перетащите его на сетку с помощью инструмента «Выбор перспективы». Чтобы отредактировать текст в перспективе, выберите его с помощью инструмента «Выбор перспективы». Перейдите на панель параметров и нажмите «Редактировать текст».Чтобы переместить шрифт в перспективе, используйте инструмент «Выбор перспективы» и перетащите его.
- Чтобы переместиться перпендикулярно сетке, удерживайте клавишу с цифрой 5 при перетаскивании.
- Чтобы переместить иллюстрацию на определенную величину, выберите ее, затем дважды щелкните виджет «Перспективная плоскость».
- Временную сетку новой плоскости можно отобразить, щелкнув при нажатой клавише Shift опорную точку с помощью инструмента «Сетка перспективы».
Можно использовать символы в перспективе. Как обычно, дважды щелкните экземпляр символа, отредактируйте, затем нажмите Escape, чтобы выйти из режима изоляции.Все экземпляры Symbol обновятся.
Чтобы переместить иллюстрацию вместе с сеткой перспективы, выберите «Просмотр»> «Сетка перспективы»> «Зафиксировать точку станции». Перетащите точку схода. Произведение искусства будет двигаться вместе с ним, хотя некоторые более сложные детали могут не учитывать этот ход.
Формирующая деятельность
Изобразите перспективу в соответствии с предоставленной фотографией здания. Ваша цель — подобрать перспективу здания.Нарисуйте окна как символы Illustrator. Неважно, если вы не все соответствуете точно. Цель состоит в том, чтобы получить правильную оценку.
советов по графическому дизайну: ярлыки в Illustrator — Opus Design
Как графические дизайнеры, мы все были там. Мы пролили кофе (или соевый соус) на что-то (нашу клавиатуру) и подумали КОМАНДА Z! только чтобы понять, что в реальной жизни это не работает. Чтобы помочь вам справиться с потерей того, что только что умерло жидкой смертью, ниже приведен список наших часто используемых ярлыков иллюстратора.Вы также не можете использовать их в своей реальной жизни, но они помогут вам более эффективно работать в качестве графического дизайнера над инфографикой, логотипами или чем-то еще, что вы делаете в иллюстраторе.
- Command + Z: отменить
- Shift + Command + Z: повторить
- Команда 5: Создание направляющих
- Alt + Command: заблокировать направляющие
- Command + R: показать линейки артборда
- Команда U: включает и выключает умные направляющие.
- Command + 2: блокирует объект
- Shift + X: переключение между обводкой и заливкой
- /: Удаляет заливку или обводку в зависимости от того, что выбрано.
- Option + щелчок по слою: выделяет все на этом слое
- Команда A: выбирает все в документе
- Command +/-: Увеличение и уменьшение масштаба документа
- Option + перетаскивание: дублирует элемент
- Shift + Drag: масштабировать пропорционально
- Инструмент для моркови: нажмите ручку, чтобы отремонтировать сломанную ручку
- Pen Tool + Command: позволяет определить следующую кривую независимо от первой.
- Пробел: переключает на ручной инструмент, но также позволяет перемещать опорную точку, когда вы используете инструмент «Перо».
- Shift + Command + V: вставить на место.
- Shift + Command + Option + V: вставить на все монтажные области.
- Shift + Control + B: скрыть или показать ограничивающую рамку
- Command + Shift + I: скрыть / показать сетку перспективы. Честно говоря, 95% людей просто хотят знать, как его выключить.
- Shift + Command +]: переместить выделение вперед.
- Shift + Command + [: переместить выделение назад
- Shift + щелчок: выбрать несколько элементов
- Команда I: проверка орфографии
- Команда G: Группирует выбранные элементы
- Shift Command G: разгруппировать выбранные элементы
- Command + 0: повторно центрирует монтажную область в иллюстраторе.