Как в иллюстраторе писать по кругу: Как преобразовать текст в обводку в illustrator? — Хабр Q&A
Урок Illustrator — Как распределить различные объекты по окружности — Уроки
В сегодняшнем уроке по работе в Adobe Illustrator мы научимся распределять разные векторные объекты вдоль окружности. Это довольно типичная задача, давайте вспомним циферблат часов или знаки зодиака. Эта техника была разработана моим другом Игорем Черницыным
Шаг 1
Имеется несколько объектов, которые необходимо распределить по окружности.
Сохраним каждый объект как новый символ в панеле Symbols.
Шаг 2
Удалим все объекты кроме одного из текущего документа.
Перемещаем объект в сторону, удерживая клавиши Shift + Option / Alt, что приведет к его дублированию.
Шаг 3
Выделяем оба объекта, затем переходим Object > Bland > Make или используем комбинацию горячих клавиш Cmd / Ctrl + Opt / Alt + B. Это приведет к созданию бленд объекта.
Шаг 4
При помощи Ellipse Tool (L) создадим окружность, вдоль которой будут распределены наши объекты.
Выделяем бленд объект и окружность, затем переходим Object > Bland > Replace Spine.
Шаг 5
Для того чтобы объект распределился по всей окружности берем Scissors Tool (C) и разрезаем окружность в точке A.
Вы также можете расположить объекты так, чтобы они поворачивались относительно пути. Для этого переходим Object > Blend > Blend Options… и выбираем Align to Path. Здесь вы также должны указать количество Specified Steps, которое будет соответствовать количеству объектов + 1
Переходим Object > Bland > Expand.
Шаг 6
Теперь нам нужно только заменить символы. Выделяем любой из символов на рабочей зоне, затем выделяем символ, которым хотим его заменить в панеле Symbols.
Выбираем Replace Symbol в сплывающем меню панели Symbols.
Таким образом, вы можете заменить все символы. Здесь хочу заметить, что в точке A находится два символа, один из которых должен быть удален.
Используя технику, описанную в этом уроке, вы также можете распределять растровые объекты вдоль окружности. Перед сохранением в панеле Symbols такие объекты должны быть обязательно Embed.
Перед сохранением в панеле Symbols такие объекты должны быть обязательно Embed.
Как сделать надпись по кругу в Ворде
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
- Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выбранного объекта на странице, необходимо нажать и удерживать клавишу «SHIFT» до тех пор, пока не нарисуете круг нужных размеров.

3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
- Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
- Выберите пункт «Контур», а затем параметр «Нет заливки».

6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак расположить текст по кругу с помощью SVG
От автора: HTML текст можно крутить и позиционировать на странице при помощи комбинации CSS трансформаций, но что-то большее, чем просто вращение отдельных символов или слов лучше отдать на откуп SVG, у которого для этого есть специальный элемент – textpath.
Немного об элементе path
Чтобы разместить текст по нужной траектории в SVG необходимы 3 компонента:
Элемент path с id, который должен располагаться в области defs документа SVG.
Элемент text.
Несколько символов в textPath внутри тега text. textpath должен ссылаться на id тега path.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ SVG 1. 2 путь это обязательно тег path: вы не сможете свернуть текст по форме circle или rect. Предположив, что большая часть дизайнеров захочет разместить текст по кругу или эллипсу, я начал решать эту проблему.
2 путь это обязательно тег path: вы не сможете свернуть текст по форме circle или rect. Предположив, что большая часть дизайнеров захочет разместить текст по кругу или эллипсу, я начал решать эту проблему.
Есть несколько вариантов в Adobe Illustrator или другом редакторе векторных изображений: если переместить даже совсем на немного любую точку фигуры, то круг превратится в путь, а точки удалятся; или использовать Object / Compound Path / Make на круге.
Если же вы больше дружите с SVG, можете воспользоваться замечательным JavaScript конвертером, превращающим атрибуты круга в эквиваленты для элемента path.
Добавляем текст
Весь SVG логотип без центральной звезды и анимации можно посмотреть на CodePen:
<svg xmlns=»//www.w3.org/2000/svg»
xmlns:xlink=»//www.w3.org/1999/xlink» viewBox=»0 0 500 500″>
<title>Red Hot Chilli Peppers Logo</title>
<defs>
<path d=»M243.2, 382.4c-74.8,
0-135.5-60.7-135.5-135. 5s60.7-135.5,135.5-135.5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z» />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy=»70″ textLength=»1200″>
<textPath xlink:href=»#textcircle»>
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
5s60.7-135.5,135.5-135.5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z» />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy=»70″ textLength=»1200″>
<textPath xlink:href=»#textcircle»>
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <svg xmlns=»//www.w3.org/2000/svg» xmlns:xlink=»//www.w3.org/1999/xlink» viewBox=»0 0 500 500″> <title>Red Hot Chilli Peppers Logo</title> <defs> <path d=»M243.2, 382.4c-74. 0-135.5-60.7-135.5-135.5s60.7-135.5,135.5-135.5s135.5, 60.7, 135.5, 135.5 S318, 382.4, 243.2, 382.4z» /> <style> text { font-size: 60px; font-family: Franklin Gothic, sans-serif; font-weight: 900; text-transform: uppercase; letter-spacing: 22px; } </style> </defs> <text dy=»70″ textLength=»1200″> <textPath xlink:href=»#textcircle»> Red Hot Chilli Peppers </textPath> </text> </svg> |
Нужно отметить всего пару вещей:
Совершенно ясно, что текст для удобного чтения должен быть достаточно большим, что в свою очередь будет зависеть от того, насколько велик текст относительно размера элемента path.
Текст всегда будет начинаться в определенной точке пути, это можно настроить (см. ниже).
ниже).
Если обертка текста накладывается на начало текста, то текст будет «кусать себя за хвост», а все затронутые символы станут невидимыми.
Текст стилизуется с помощью типографских свойств CSS, с которыми вы уже должны быть знакомы; различия только в селекторе text, свойстве цвета fill, атрибутах dy и textLength (поговорим о них ниже).
textLength – в нашем случае длина окружности – используется как замена свойству letter-spacing в Firefox, с которым в этом браузере связан баг при работе с SVG.
Задаем точку старта
Текст будет начинаться с того места, которое в SVG называется «отправной точкой» пути. Стартовую точку можно сместить несколькими способами:
легче всего прокрутить путь до нужной вам ориентации, т.е. и тест вместе с ним:
<path d=»…» transform=»rotate(90 250 250)» />
<path d=»…» transform=»rotate(90 250 250)» /> |
Помните, что координаты трансформации в SVG, последние две цифры относятся к viewbox, а не к самому элементу. Или же можно прокрутить круг в векторном редакторе перед экспортированием файла.
Или же можно прокрутить круг в векторном редакторе перед экспортированием файла.
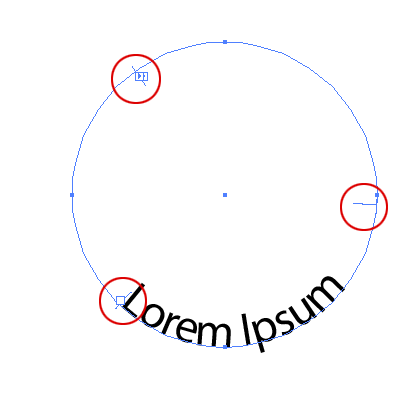
Если текст на окружности начинается слишком рано и есть место, чтобы его сдвинуть в конец, используйте startOffset. Значение данного атрибута задает стартовую точку текста и измеряется в процентах, где 0% — значение по умолчанию, а 100% (т.е. стартовая точка смещена в самый конец пути) – максимально возможное значение. Как и раньше, текст, набегающий на начало строки, становится невидимым.
В замкнутой форме может быть сложно определить стартовую точку. Один из легких способов – в Illustrator временно включить обводку пути и конечную стрелку end на панели Обводка (обратите внимание, возможно вам необходимо включить «Показывать опции» в верхнем правом углу панели). Тогда стрелка укажет на стартовую точку.
Добавить атрибут dx (или Х) к тегу text, с помощью которого можно двигать текст вдоль пути (по умолчанию значение задается в пикселях). На данный момент dx лучше всего работает в Firefox, так что я рекомендую использовать его.
<text dx=»50″> <textPath xlink:href=»#textcircle»> Red Hot Chilli Peppers </textPath> </text>
<text dx=»50″> <textPath xlink:href=»#textcircle»> Red Hot Chilli Peppers </textPath> </text> |
Если Х или dx задать отрицательные значения, пропадут первые буквы. В Illustrator можно задать новую стартовую точку с помощью ножниц: кликните в любом месте на пути, это и будет стартовая точка, но в результате код станет немного длиннее.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРеверс направления текста
Текст будет написан в том направлении, в котором нарисован путь. В SVG есть две возможные интерпретации:
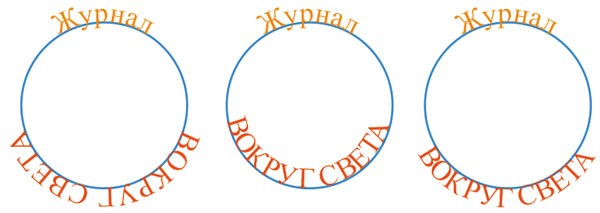
Круг по часовой стрелке, тогда основания букв будут располагаться на внешнем кольце пути, т. е. буквы будут «снаружи»
е. буквы будут «снаружи»
Круг против часовой стрелки, тогда основания букв будут расположены на внутренней окружности пути, т.е. буквы будут внутри
Самый простой способ изменить направление пути в Adobe Illustrator это создать составной путь (Object / Compound Path / Make), а затем применить Реверс направления пути в панели Атрибутов (и опять, возможно придется активировать Показать опции в верхнем правом углу, чтобы увидеть эти настройки).
В SVG2 добавили атрибут side, который значительно упрощает настройку направления текста вдоль пути: значение side для left или right изменит направление текста. Значение side также позволяет расположить текст вокруг или внутри базовой фигуры, такой как прямоугольник и круг. Но к сожалению, на момент написания статьи ни один браузер не поддерживает данную функцию.
Реверс направления не решает потенциальную проблему, когда текст по часовой стрелке расположен на внешней окружности, а текст против часовой – во внутренней. Проще всего это исправить с помощью атрибута dy и двигать текст вверх или вниз относительно базовой линии пути. К примеру:
Проще всего это исправить с помощью атрибута dy и двигать текст вверх или вниз относительно базовой линии пути. К примеру:
<text dy=»50″> <textPath xlink:href=»#textcircle»> Red Hot Chilli Peppers </textPath> </text>
<text dy=»50″> <textPath xlink:href=»#textcircle»> Red Hot Chilli Peppers </textPath> </text> |
В результате текст по часовой стрелке сдвинется немного внутрь. Можно использовать отрицательные значения для сдвига на внешее кольцо.
Противоположные направления
В дизайне логотипов очень часто можно встретить две надписи, записанные в противоположных направлениях на одной и той же кривой. Самый знакомый пример это вездесущий логотип Starbucks Coffee.
Сделать такую надпись в SVG можно двумя способами:
Использовать копию пути, но развернутого в другую сторону с новым id и ссылкой на другой текст (понадобится передвинуть символы с помощью атрибута dy)
Если два текстовых фрагмента одного размера: использовать новый путь, который касается верхушки нижнего слова. Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
В примере выше я использовал второй подход. Код без русалки или звезды по центру:
<svg xmlns=»//www.w3.org/2000/svg» xmlns:xlink=»//www.w3.org/1999/xlink» viewBox=»0 0 200 200″> <title>Starbucks Coffee Logo</title> <defs> <path d=»M15,100a85,85 0 1,0 170,0a85,85 0 1,0 -170,0″ /> <path d=»M100,37c34.8,0,63,28.2,63,63s-28.2,63-63,63s-63-28.2-63-63S65.2,37,100,37z» transform=»rotate(-85 100 100)» /> </defs> <circle cx=»100″ cy=»100″ r=»100″ fill=»#067655″ /> <circle fill=»none» stroke=»#FFF» cx=»100″ cy=»100″ r=»93.8″ stroke-width=»3″ /> <text> <textPath xlink:href=»#starbuckscircle»>Starbucks</textPath> </text> <text dx=»55″ textLength=»160″> <textPath xlink:href=»#coffeecircle»>Coffee</textPath> </text> </svg>
<svg xmlns=»//www. <title>Starbucks Coffee Logo</title> <defs> <path d=»M15,100a85,85 0 1,0 170,0a85,85 0 1,0 -170,0″ /> <path d=»M100,37c34.8,0,63,28.2,63,63s-28.2,63-63,63s-63-28.2-63-63S65.2,37,100,37z» transform=»rotate(-85 100 100)» /> </defs> <circle cx=»100″ cy=»100″ r=»100″ fill=»#067655″ /> <circle fill=»none» stroke=»#FFF» cx=»100″ cy=»100″ r=»93.8″ stroke-width=»3″ /> <text> <textPath xlink:href=»#starbuckscircle»>Starbucks</textPath> </text> <text dx=»55″ textLength=»160″> <textPath xlink:href=»#coffeecircle»>Coffee</textPath> </text> </svg> |
text { font-family: Santana-Black, sans-serif; fill: #fff; text-transform: uppercase; font-size: 32px; } .coffee { letter-spacing: 6px; }
text { font-family: Santana-Black, sans-serif; fill: #fff; text-transform: uppercase; font-size: 32px; } . |
Увидеть какой путь для какого текста используется можно, потянув текст за предел секции defs, а также добавив атрибуты stroke и stroke-width в демо на CodePen.
Заключение
Может быть несколько причин, по которым вы захотите разместить текст вдоль пути:
Вы хотите, чтобы текст был читаемым, доступным и дружелюбным к SEO
Вы хотите анимировать текст
Вы хотите, чтобы текст было легко редактировать или выделять.
Если вам не понравились эти техники, или вы можете решить эту проблему по-другому, может быть, будет легче разбить текст по отдельным путям и экспортировать результат как «замороженный» SVG.
Круг и эллипс не единственные фигуры, вдоль которых можно расположить текст по пути. В следующей статье я расскажу про другие варианты.
Источник: //thenewcode.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьКак обернуть текст по кругу с помощью Adobe Illustrator — логотипы Ника
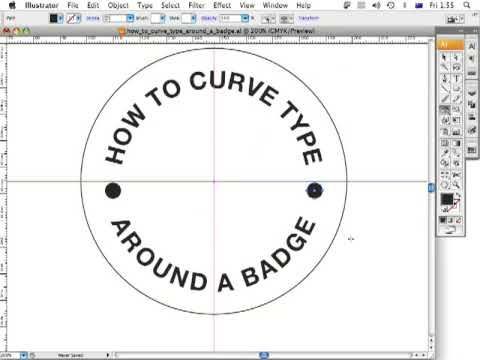
В сегодняшнем руководстве для начинающих я продемонстрирую, как обернуть текст по кругу с помощью Adobe Illustrator. Этот метод также позволит вам обвести текст вокруг любого другого объекта или формы, которые вам нравятся. Для этого мы будем использовать инструмент «Текст на контуре».
Этот метод также позволит вам обвести текст вокруг любого другого объекта или формы, которые вам нравятся. Для этого мы будем использовать инструмент «Текст на контуре».
Учебный курс по разработке логотиповУзнайте, как создавать логотипы, как профессионал! Посмотрите мой Logo Design Academy — интерактивный видеокурс из 18 частей, в котором вы узнаете весь мой творческий процесс для мозгового штурма идей логотипа и воплощения их в жизнь. |
Ниже приведен лишь краткий обзор шагов, предпринятых для обтекания текста в Illustrator. Для получения полных пошаговых инструкций, пожалуйста, посмотрите видеоурок в верхней части страницы.
Обтекание текстом по кругу с помощью Illustrator
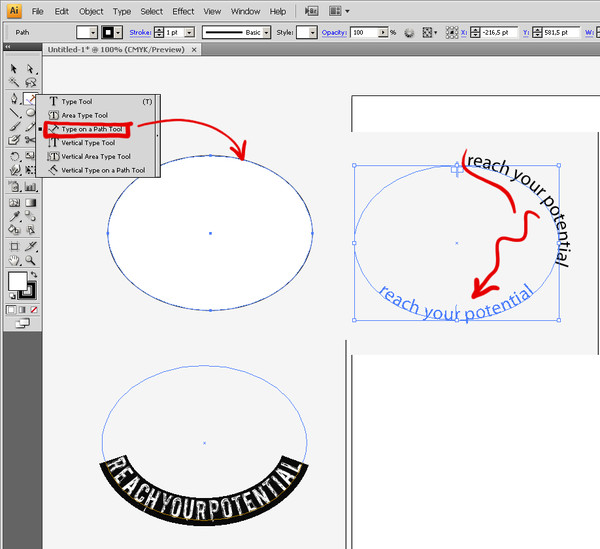
Чтобы обернуть текст вокруг круга в Illustrator, просто возьмите Type на инструменте Path Tool и нажмите на круг, вокруг которого вы хотите разместить текст. Это поместит текст по периметру круга, который вы можете редактировать по своему вкусу. Это поместит текст по периметру круга, который вы можете редактировать по своему вкусу. |
Первое, что мы сделаем, это возьмем инструмент Ellipse , создадим идеально обтекаемую окружность и выровняем ее по центру артборда. Это форма, вокруг которой мы будем обертывать текст.
Теперь возьмите Type on a Path Tool на панели инструментов слева от экрана.
Нажмите на кружок, вокруг которого вы хотите разместить текст.Это добавит текст-заполнитель, который вы можете изменить по своему вкусу. Вы также можете изменить шрифт, размер, кернинг и любой другой аспект текста, который вы обычно редактируете.
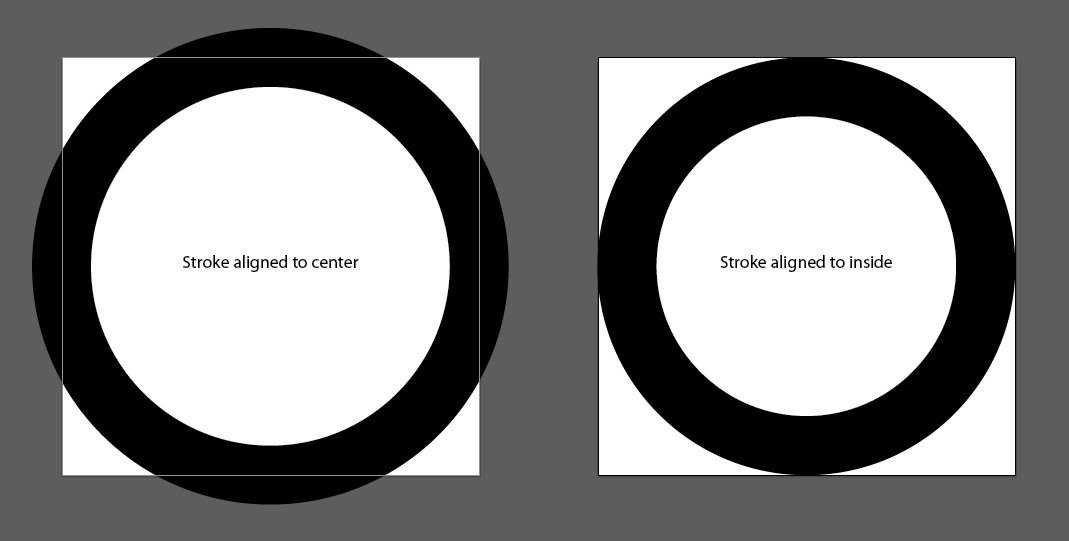
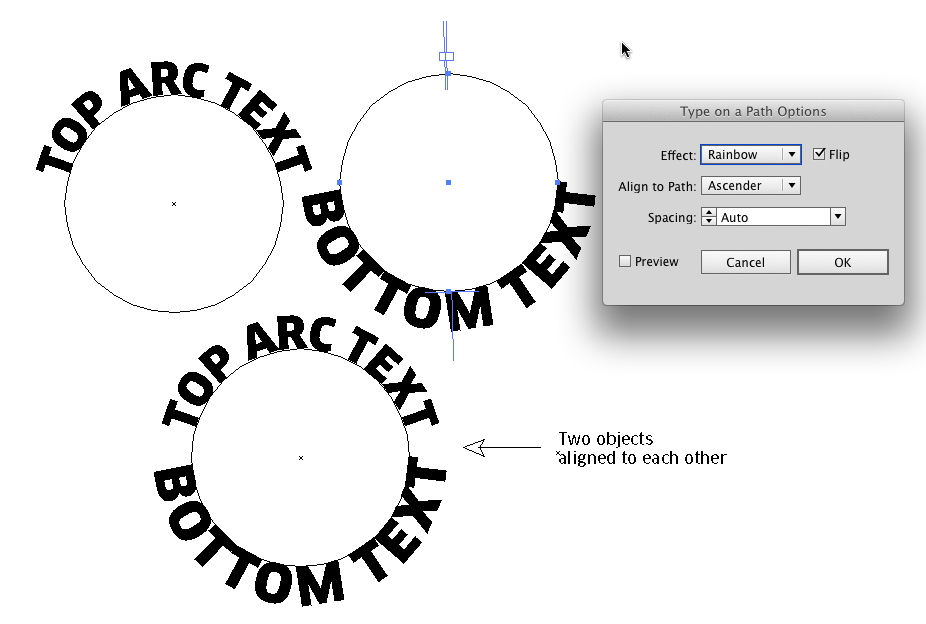
По умолчанию Illustrator размещает текст по внешнему периметру круга. Мы собираемся изменить это так, чтобы текст был утоплен на полпути по периметру. Для этого перейдите к Type -> Type on a Path -> Type on a Path Options . В меню включите Preview и установите Align to Path на Center . Теперь продолжайте и нажмите OK для завершения.
В меню включите Preview и установите Align to Path на Center . Теперь продолжайте и нажмите OK для завершения.
Теперь вы можете повернуть текст вдоль контура, взяв инструмент Direct Selection Tool (A) , щелкнув и перетащив тонкую синюю линию, выходящую из края круга.
Верхняя половина текста завершена. Чтобы создать нижнюю половину текста, мы собираемся продублировать все, что мы создали, удерживая Alt на клавиатуре, щелкая и перетаскивая объект.
Возьмите инструмент Type Tool и измените текст дублированной копии на то, что вы хотите, чтобы нижняя половина текста была, затем вернитесь к типу Type в меню Path Options и установите флажок с надписью Флип . Продолжайте и нажмите ОК . Это должно обернуть ваш текст вокруг внутренней части круга.
Теперь вы можете щелкнуть и перетащить тонкую синюю линию на внешнем краю круга, чтобы настроить поворот текста.
И с этим все готово! Мы успешно обернули текст вокруг внешнего и внутреннего краев круга с помощью Adobe Illustrator!
Если какая-либо часть этих инструкций нам непонятна, я бы порекомендовал вам посмотреть полное видео-руководство вверху страницы. Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
150+ шаблонов логотиповНужен профессиональный логотип, но у вас ограниченный бюджет? Или вы дизайнер, желающий добавить в свой инвентарь элементы дизайна? Ознакомьтесь с моим набором 150+ высококачественных шаблонов логотипов , все они разработаны Yours Truly. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.
 com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь. Как сделать полукруг в Illustrator | Small Business
Adobe Illustrator — это сложная программа для рисования, которую можно использовать для простых или сложных рисунков.Когда вы начинаете использовать Illustrator, понимание того, как работают инструменты, и их использование для рисования основных форм — это первое, что вам нужно освоить. Овладев навыками рисования полукругов в Adobe Illustrator, вы можете использовать те же навыки для рисования других форм и узоров, которые сделают ваши рисунки в Illustrator сложными и профессионально выглядящими.
Откройте новый пустой документ Illustrator, выбрав «Новый» в меню «Файл».
Найдите инструмент «Прямоугольник» на панели инструментов. Щелкните и удерживайте указатель мыши над инструментом «Прямоугольник», пока не увидите другие доступные параметры формы.Наведите указатель мыши на параметр «Инструмент эллипса» и отпустите кнопку.
Нарисуйте идеальный круг на монтажной области, удерживая одновременно клавишу «Shift» и кнопку мыши, когда вы щелкаете по документу и перетаскиваете курсор мыши. Отпустите кнопку мыши, когда половина круга станет желаемого размера полукруга.
На панели инструментов щелкните «Инструмент прямого выбора», представляющий собой белую стрелку.
Щелкните круг с помощью инструмента «Прямое выделение». Появятся опорные точки круга.Найдите опорные точки справа и слева от круга. Точка привязки отображается в виде небольшого белого прямоугольника, когда курсор мыши находится прямо над ней. Эти точки станут «углами» полукруга.
Щелкните правую или левую опорную точку. На панели инструментов точки привязки в верхней части экрана найдите метку «Преобразовать» и щелкните точку привязки, которая выглядит как угол. Это преобразует точку привязки в острую точку. Повторите этот шаг для точки привязки на противоположной стороне круга.
Выберите точку привязки внизу круга. По обе стороны от точки привязки появляются два руля. Щелкните конец одного руля и растяните его так, чтобы его конец совпадал с шириной круга. Повторите для другой стороны. На этом шаге нижняя часть круга округляется до исходной дуги.
По обе стороны от точки привязки появляются два руля. Щелкните конец одного руля и растяните его так, чтобы его конец совпадал с шириной круга. Повторите для другой стороны. На этом шаге нижняя часть круга округляется до исходной дуги.
Найдите точку привязки в верхней середине круга. Щелкните и, не отпуская кнопку мыши, перетащите точку привязки вниз, чтобы создать прямую линию, образующую край полукруга.
Как создать неровные круги, цветы, пятна и закругленные звезды в Illustrator
Вот несколько быстрых советов о том, как создать простые формы круга в Illustrator. Обычные круги могут показаться скучными, поэтому при необходимости эти украшения могут сделать вещи более увлекательными.
Я использовал Adobe Illustrator CS5 для создания этих фигур, поэтому инструменты могут немного отличаться в вашей версии Illustrator. Действия должны быть такими же в последних версиях.
Быстрая навигация
Щелкните тип фигуры, которую хотите создать.
Неровные круги, пятна и цветы
1. Выберите инструмент «Многоугольник».
Выберите инструмент «Многоугольник».
2. Щелкните холст и отредактируйте настройки, чтобы создать форму.
Если вы щелкните и перетащите, вы создадите многоугольник с использованием существующих настроек. Если вы хотите выбрать настройки для вашего многоугольника, обязательно выберите инструмент многоугольника и щелкните холст. Количество сторон, которые вы выберете на многоугольнике, будет количеством «выпуклостей» по краю круга. Вот настройки, которые я использовал.
3. Выберите «Эффект»> «Искажение и преобразование»> «Сморщивание и раздувание»
Для неровного круга используйте небольшой положительный процент.
Для знака используйте отрицательный процент.
Для цветка используйте большой процент вздутия.
Попробуйте поэкспериментировать с разными значениями, чтобы создать уникальные эффекты.
Округлые звезды
Для получения более гладкой альтернативы попробуйте создать закругленные звезды, используя следующие шаги.
1. Выберите звездочку.
2. Щелкните холст и отредактируйте настройки, чтобы создать форму.
Если вы щелкните и перетащите, вы создадите звезду с использованием существующих настроек. Обязательно щелкните холст с помощью звездочки, если хотите выбрать параметры для звезды. Большая разница между радиусом 1 и радиусом 2 приведет к более заостренной звезде. Попробуйте поиграть, чтобы получить желаемый эффект. Вот настройки, которые я использовал.
3.Выберите Эффект> Стилизация> Скругленные углы
4. Выберите радиус угла
Готово! Надеюсь, это показало вам, как сделать что-то новое или что-то более быстрое. Если вы хотите увидеть больше подобных уроков, оставьте комментарий ниже.
Похожие сообщения:
Как распределить различные объекты по кругу в Illustrator — Учебные пособия по Illustrator
В сегодняшнем уроке мы узнаем, как распределить различные объекты по кругу.Это довольно обычная задача, вспомним циферблат часов или знаки зодиака. Эту технику разработал мой друг Игорь Черницын.
Эту технику разработал мой друг Игорь Черницын.
Step 1
Есть несколько объектов, которые нужно распределить по окружности.
Сохраните каждый объект как новый символ на панели «Символы».
Шаг 2
Удалите все объекты, кроме одного, из текущего документа.
Переместите объект в сторону, удерживая Shift + Option / Alt, что приведет к его дублированию.
Шаг 3
Выделите оба объекта, затем перейдите в Object> Bland> Make или используйте сочетания клавиш Cmd / Ctrl + Opt / Alt + B. Это приведет к созданию смешанного объекта.
Шаг 4
Инструментом «Эллипс» (L) создайте круг, вдоль которого будут расположены объекты.
Выделите смешанный объект и круг, затем перейдите в Object> Bland> Replace Spine.
Шаг 5
Чтобы распределить объект по всей окружности, возьмите инструмент Scissors Tool (C) и вырежьте окружность в точке A.
Вы также можете размещать объекты так, чтобы они вращались в соответствии с траекторией. Для этого перейдите в Object> Blend> Blend Options … и выберите Align to Path. Здесь вы также должны указать номер указанного пути, который соответствует количеству объектов + 1
Для этого перейдите в Object> Blend> Blend Options … и выберите Align to Path. Здесь вы также должны указать номер указанного пути, который соответствует количеству объектов + 1
Перейдите к Object> Bland> Expand
Step 6
Теперь нам нужно только заменить символы. Выберите любой из символов на монтажной области, затем выберите символ, которым вы хотите его заменить, на панели «Символы».
Выберите «Заменить символ» во всплывающем меню панели «Символы».
Таким образом можно заменить все символы. Здесь я хотел бы отметить, что в точке A есть два символа, один из которых необходимо удалить.
Используя технику, описанную в этом руководстве, вы также можете распределить растровые объекты по окружности. Перед сохранением в панели «Символы» такие объекты необходимо обязательно внедрить.
Создайте векторную форму «Круглые фрагменты» в Illustrator
Предварительный просмотр
Шаг 1. Создайте новый документ Illustrator
Создайте новый документ Illustrator
Сначала мы собираемся создать новый документ Illustrator, и он действительно может быть любого размера, который вы хотите; а пока давайте сделаем нашу монтажную область квадратом размером 4 × 4 дюйма.Вы можете сделать его печатным или веб-документом, в зависимости от того, как вы хотите использовать конечный продукт.
Шаг 2. Нарисуйте БОЛЬШОЙ круг
Во-первых, мы собираемся нажать клавишу L, которая является ярлыком для инструмента Ellipse Tool. После этого убедитесь, что у вас есть сплошная черная заливка без обводки (вы можете установить эти параметры в нижней части панели инструментов, обведенной красным).
Удерживая нажатой клавишу Shift, чтобы наша форма оставалась пропорциональной, щелкните и перетащите, чтобы создать круг, который охватывает почти все размеры монтажной области.Конечно, поскольку мы находимся в Illustrator и работаем с векторами, мы можем изменить масштаб дизайна, чтобы в дальнейшем сделать его больше или меньше без потери качества и разрешения.
Шаг 3. Создайте копию и уменьшите масштаб
Выберите большой черный кружок, который мы только что создали, и нажмите Cmd / Ctrl + C, чтобы скопировать, а затем сразу нажмите Cmd / Ctrl + F, что является ярлыком для Edit> Paste in Front.
Измените цвет заливки этой формы на сплошной белый и снова без цвета обводки, чтобы мы могли точно увидеть разницу между двумя формами.
Теперь белый круг должен полностью покрывать черный круг, поскольку он находится точно над формой и имеет точно такой же размер.
Теперь мы хотим, удерживая обе клавиши Shift + Option / Alt, выбрать один из четырех углов нашего белого круга. Удерживая клавиши нажатыми, щелкните и перетащите внутрь, так что теперь мы уменьшаем белый круг от центра.
Обычно, если бы мы просто удерживали Shift, он сохранял бы пропорции формы, но уменьшал бы масштаб от угла, а не от центра.Это немного сэкономит время, поскольку нам не нужно пытаться центрировать формы самостоятельно.
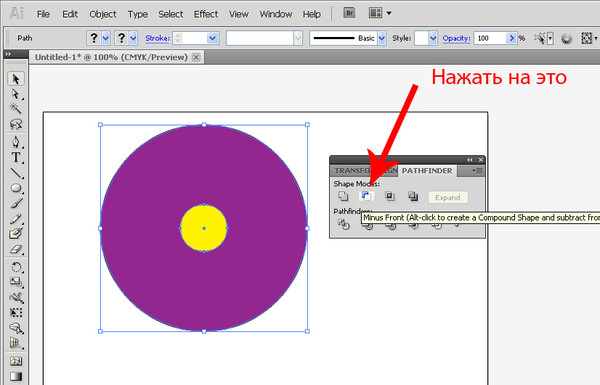
Шаг 4: Использование Pathfinder
Убедитесь, что панель Pathfinder открыта (перейдите в Window> Pathfinder или нажмите Shift + Cmd / Ctrl + F9).
Затем с помощью Selection Tool (V) выделите оба круга.
Пока у нас все еще выделены обе наши формы, мы хотим нажать на команду «Минус передний» (обведена красным), удерживая нажатой клавишу Cmd / Ctrl (так, чтобы форма стала составной формой).
После нажатия на Minus Front вы заметите, что теперь вы выбили белую фигуру из черного круга, по существу вычтя эту область из большего круга на его фоне. Это основная идея того, чего мы пытаемся достичь, и мы будем использовать этот метод довольно часто, чтобы создавать уникальные формы.
Шаг 5: повторить
Еще раз выберите инструмент Ellipse Tool (L) и создайте круг немного большего размера, залитый сплошным черным цветом.
Используя тот же процесс, который мы использовали ранее, мы снова скопируем форму, нажав Cmd / Ctrl + C, а затем Cmd / Ctrl + F, чтобы вставить скопированную форму впереди.
Выберите один из углов круга впереди и, удерживая Shift + Option / Alt, перетащите внутрь, чтобы уменьшить форму пропорционально от центра. Уменьшите еще больше, чтобы создать более толстый черный контур.
Выделите обе эти формы и используйте команду «Минус передний», удерживая нажатой Cmd / Ctrl на панели Обработки контуров, чтобы вычесть белый круг из большего черного круга.
Шаг 6. Добавление большей сложности
Этот шаг в основном совпадает с тем, что мы делали на предыдущих шагах, но теперь мы собираемся добавить немного больше сложности, чтобы мы могли создать немного другую форму. Смените инструмент Ellipse Tool на Rectangle Tool (M) и создайте вертикальный черный прямоугольник, который проходит через диаметр только что созданной черной формы. Размер не обязательно должен быть идеальным, просто убедитесь, что каждый конец выходит за пределы круга.
Выбрав прямоугольник и круглую форму, мы хотим убедиться, что два наших объекта находятся по центру. Мы будем использовать для этого панель выравнивания (откройте ее, выбрав «Окно»> «Выровнять» или нажав Shift + F7). Это вызовет панель, которая предоставит нам несколько вариантов выравнивания объектов, но больше всего нас беспокоят команды Центрировать по вертикали и Центрировать по горизонтали.
Мы будем использовать для этого панель выравнивания (откройте ее, выбрав «Окно»> «Выровнять» или нажав Shift + F7). Это вызовет панель, которая предоставит нам несколько вариантов выравнивания объектов, но больше всего нас беспокоят команды Центрировать по вертикали и Центрировать по горизонтали.
Теперь, когда мы выполнили наше идеальное выравнивание и убедились, что наши формы центрированы, нажмите команду «Минус передний» на панели Обработки контуров, удерживая нажатой Ctrl / Cmd. Это по существу вычтет прямоугольную форму из круглой, что нам и нужно.Теперь вы должны увидеть более тонкий круг, который мы создали под промежутками в новой форме. Возможно, вам придется немного подправить его, чтобы первая фигура пересекалась через середину большей фигуры, но это можно сделать очень легко, теперь, когда мы знаем, как масштабировать объекты от центра и выравнивать их.
Шаг 7: Объединение фигур
Как только наши две формы выровнены и все выглядит хорошо, вернитесь на панель Pathfinder и нажмите команду Unite (первый значок в верхнем ряду), которая объединит эти две формы, а не вычитает одну из другой.
Используя те же методы, мы можем добавить больше вариаций, помещая разные формы — или комбинации фигур — друг на друга и либо вычитая, либо объединяя их. Это основа нашей техники.
Шаг 8: Добавление обводки
Далее мы собираемся выбрать сплошной черный контур без цвета заливки. Щелкните обводку в нижней части панели инструментов (или нажмите X). На панели «Обводка» («Окно»> «Обводка» или нажмите Cmd / Ctrl + F10, чтобы отобразить панель), мы хотим установить Толщину обводки на 4 pt с пределом митры, равным 4.
Удерживая нажатой клавишу Shift, нарисуйте большой контур внутри других наших фигур. Как только вы это сделаете, выберите обе формы, которые в настоящее время есть в нашем документе, и снова выровняйте их, чтобы убедиться, что все находится по центру.
Шаг 9. Продолжайте работу
Вернитесь к инструменту Ellipse Tool (L) и создайте еще один круг внутри других фигур. Убедитесь, что у вас сплошная черная заливка без контура, и что вы удерживаете Shift, чтобы сохранить пропорции, прежде чем рисовать круг.
Скопируйте эту форму и залейте ее сплошным белым цветом перед тем, как вставить ее вперед, используя сочетание клавиш Cmd / Ctrl + F, которое мы использовали до сих пор.
Удерживая Shift + Alt, перетащите один из углов внутрь, чтобы создать немного более толстый черный контур. Выделите обе формы и вернитесь на панель Pathfinder, где мы снова хотим использовать команду Minus Front.
(step09_reduce_and_subtract.jpg)
Шаг 10: X и O
Переключитесь на инструмент «Прямоугольник» (M) и создайте высокий тонкий прямоугольник.Слегка поверните его.
Скопируйте этот прямоугольник (Cmd / Ctrl + C) и вставьте вперед (Cmd / Ctrl + F).
Перейти Object> Transform> Reflect.
При появлении запроса с параметрами убедитесь, что выбран параметр «По горизонтали».
После того, как вы продублируете и отразите прямоугольник, у вас будет форма X, которая на данный момент представляет собой два отдельных прямоугольника.
Выделите обе эти формы и нажмите команду «Объединить» на панели «Обработка контуров», как мы это делали ранее.Это объединит оба прямоугольника в одну сплошную форму.
Прежде чем двигаться дальше, выберите форму X и форму внутреннего круга и выровняйте их по центру по вертикали и горизонтали.
Шаг 11: Завершите форму
Выберите инструмент «Перо» (P) и сплошной черной заливкой создайте несколько узловых точек сверху и снизу X-образной формы, просто чтобы закрыть открытую форму круга.
Выделите фигуру X и фигуру, которую вы нарисовали с помощью Pen Tool, затем нажмите Cmd / Ctrl + G (ярлык для Object> Group), чтобы сгруппировать их вместе.Теперь мы хотим объединить эти две формы с формой X, снова используя команду Unite из панели Pathfinder.
Теперь, когда мы объединили фигуры вместе, мы выберем эту фигуру и, удерживая нажатой клавишу Shift, мы выберем самый внутренний круг. Вернитесь на панель Pathfinder и снова используйте команду Minus Front, чтобы вычесть эту форму.
Шаг 12: Мама сказала, выбей тебя!
Затем выберите инструмент «Эллипс» (L) и создайте еще один черный круг меньшего размера в центре других фигур.
Удерживайте клавишу Shift, чтобы ограничить пропорции, и после создания формы выберите все объекты (Cmd / Ctrl + A) и выровняйте их все по вертикали и горизонтали с помощью команд панели «Выровнять».
Скопируйте эту фигуру и вставьте ее вперед, прежде чем, удерживая клавиши Shift + Alt, перетащить один из четырех углов внутрь. Постарайтесь максимально совместить ширину с предыдущей формой, но это необязательно.
Выделите оба внутренних круга и снова используйте Минус передний, чтобы вычесть формы.
Вернитесь к инструменту «Прямоугольник» (М) и создайте тонкий вертикальный прямоугольник. Скопируйте эту фигуру (Cmd / Ctrl + C) и вставьте ее перед другой формой (Cmd / Ctrl + F).
Возьмите Selection Tool (V) и переместите курсор к одному из четырех углов только что созданных черных прямоугольников. Курсор мыши должен измениться на курсор в виде изогнутой стрелки, что означает, что вы можете вращать фигуру, перемещая мышь влево и вправо. Удерживая нажатой клавишу Shift, поверните фигуру так, чтобы вы, по сути, создали большую фигуру плюса (+).Удерживая нажатой клавишу Shift во время поворота, фигура будет вращаться с шагом 90 o .
Курсор мыши должен измениться на курсор в виде изогнутой стрелки, что означает, что вы можете вращать фигуру, перемещая мышь влево и вправо. Удерживая нажатой клавишу Shift, поверните фигуру так, чтобы вы, по сути, создали большую фигуру плюса (+).Удерживая нажатой клавишу Shift во время поворота, фигура будет вращаться с шагом 90 o .
Выберите оба из них и объедините формы, используя Unite на панели Pathfinder.
Выберите комбинированную форму, а также самую внутреннюю форму круга под ней, удерживая нажатой клавишу Shift. Затем — как вы уже догадались — мы собираемся выбрать команду «Минус передний» на панели Обработки контуров.
Шаг 13: Перемещение объектов вокруг
Этот шаг не является обязательным, но я хотел бы переместить форму, которую мы только что создали, за пределы следующей по величине фигуры.Для этого я просто выделю самую внутреннюю фигуру и, удерживая Shift + Alt, перетащу фигуру наружу из любого из четырех углов.
После этого выберите другую форму, которую мы создали до этого, и перетащите фигуру внутрь, удерживая Shift + Alt, по сути, просто сделав противоположное, чтобы поменять местами две круглые формы.
Шаг 14: больше кругов
Выбрав наш инструмент «Эллипс», создайте еще один черный круг в центре всех наших фигур.Как только вы это сделаете, выберите все наши формы (Cmd / Ctrl + A) и выровняйте все по горизонтали и вертикали, используя команды Align Panel.
Шаг 15: Центрирование
На нашем последнем шаге нам нужно скопировать только что созданный черный круг и вставить его вперед, снова используя Cmd / Ctrl + F. Мы хотим изменить эту форму, чтобы она имела сплошную белую заливку без обводки. Удерживая Shift + Alt, перетащите один из четырех углов внутрь, чтобы белый круг уменьшился в размере, но по центру черного круга.
Мы повторим этот шаг еще раз, скопировав белый круг и вставив его вперед (Cmd / Ctrl + F).
Измените заливку на сплошную черную заливку и убедитесь, что у нее нет обводки. Уменьшите объект пропорционально в пределах белого круга. Выделите этот самый внутренний черный круг и, удерживая клавишу Shift, выберите белый круг за пределами этой формы. Используйте нашу любимую команду — Minus Front — чтобы выбить эту черную фигуру из белого круга.
Вы действительно не заметите здесь никакой разницы, потому что обе эти формы находятся внутри немного большего черного круга, но это все еще необходимо (как вы скоро увидите).
Выберите инструмент «Прямоугольник» (M) и создайте тонкий вертикальный прямоугольник, который пересекает только нижнюю часть нашей недавно созданной белой формы в центре документа.
Удерживая клавишу Shift, выберите прямоугольник и белый круг, которые мы только что создали, и еще раз выберите параметр «Минус передний» на панели Обработки контуров.
Выделите эту белую фигуру и, удерживая нажатой клавишу Shift, также выберите черный круг, в котором находится белая фигура, и еще раз выберите параметр «Минус передний». Это делает так, что самая внутренняя белая фигура будет выбита из черного круга, а не просто белой фигурой, сидящей сверху.
Это делает так, что самая внутренняя белая фигура будет выбита из черного круга, а не просто белой фигурой, сидящей сверху.
Краткое содержание руководства
Как видите, создание подобного геометрического рисунка состоит из нескольких этапов, и результаты могут варьироваться в зависимости от того, насколько сложным вы хотите добиться этого.
Теперь вы должны быть готовы к созданию разнообразных форм, используя те же методы, которые мы рассмотрели здесь, и вы можете перемещать объекты, добавлять к ним или убирать объекты.
Подобные формы можно использовать в качестве элемента дизайна (см. Учебник, в котором эта форма используется в качестве основного компонента), в качестве художественной кисти или экспортировать ее в другие программы, такие как Cinema 4D и Photoshop.
Я надеюсь, что вы нашли этот урок полезным и сможете использовать эту технику в некоторых своих произведениях искусства для создания интересных композиций. Спасибо за внимание!
Скачать исходные файлы
.


 8,
8,  w3.org/2000/svg» xmlns:xlink=»//www.w3.org/1999/xlink» viewBox=»0 0 200 200″>
w3.org/2000/svg» xmlns:xlink=»//www.w3.org/1999/xlink» viewBox=»0 0 200 200″> coffee { letter-spacing: 6px; }
coffee { letter-spacing: 6px; } Выберите инструмент «Многоугольник».
Выберите инструмент «Многоугольник».  Создайте новый документ Illustrator
Создайте новый документ Illustrator