Как в иллюстраторе сделать направляющие: Как использовать в Illustrator линейки, сетки и направляющие
Иллюстрированный самоучитель по программам Adobe › Illustrator › Общая информация [страница — 237] | Самоучители по графическим программам
Общая информация
Основная информация о точках привязки контуров в Adobe Illustrator
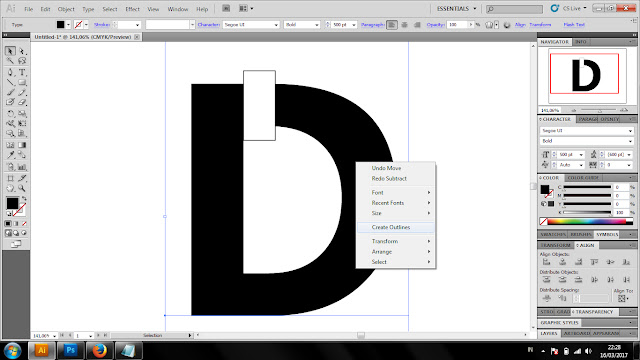
Контуром Adobe Illustrator является любой объект, полученный с помощью инструментов рисования или применением команды Create Outlines к текстовому объекту. Контур может состоять из изолированной опорной точки, изолированного сегмента или нескольких сегментов. Начало и конец каждого сегмента определяется опорными точками, которые становятся видимыми при выделении сегмента. Первая и последняя точки незамкнутого контура называются концевыми точками.
Выделенная опорная точка изображается в виде закрашенного квадрата. При выделении гладкой опорной точки криволинейного контура становятся также видны одна или две направляющие точки вместе с направляющими линиями. Направляющей линией называется отрезок, соединяющий опорную точку с направляющей точкой. Направляющие точки и линии определяют форму криволинейного контура.
Направляющие точки и линии определяют форму криволинейного контура.
Различие между угловыми и гладкими опорными точками
Adobe Illustrator позволяет создавать два типа опорных точек: гладкие опорные точки и угловые опорные точки. К гладкой опорной точке привязаны две направляющих линии, образующие угол в 180°. При перемещении одной из направляющих точек в движение приходят обе направляющие линии. Это приводит к изменению формы контура по обе стороны опорной точки.
Угловая опорная точка может иметь две, одну или не иметь ни одной направляющей линии. Направляющие линии угловой точки могут перемещаться независимо друг от друга. При перемещении направляющей точки перемещается только связанная с ней направляющая линия и меняется форма сегмента, касающегося данной направляющей линии.
Преобразование гладких точек в угловые
С помощью инструмента «угол» («преобразовать опорную точку»)можно преобразовывать гладкие опорные точки в угловые и наоборот. Инструмент «угол» является альтернативным вариантом инструмента «перо». Чтобы временно переключиться с инструмента «выделение» на инструмент «угол», нажмите клавишу Control (для версии 7.0 Option+Command), при этом курсор примет форму повернутой буквы «V«.
Инструмент «угол» является альтернативным вариантом инструмента «перо». Чтобы временно переключиться с инструмента «выделение» на инструмент «угол», нажмите клавишу Control (для версии 7.0 Option+Command), при этом курсор примет форму повернутой буквы «V«.
Чтобы преобразовать гладкую опорную точку в угловую, не имеющую направляющих линий:
- Инструментом «частичное выделение» выделите гладкую опорную точку.
- Активизируйте инструмент «угол» и щелкните выделенную точку.
Чтобы преобразовать гладкую опорную точку в угловую, имеющую направляющие линии:
- Выделите гладкую опорную точку.
- Переключитесь на инструмент «угол», и переместите одну из направляющих точек.
Чтобы преобразовать угловую опорную точку в гладкую:
- Выделите угловую опорную точку инструментом «частичное выделение».
- Щелкните инструментом «угол» выделенную точку и «вытяните» из нее направляющие линии.
- Инструментом «частичное выделение» установите в нужное положение направляющие точки.

Соединение и выравнивание опорных точек
Команда Join позволяет замыкать открытый контур, соединяя концевые точки. С помощью этой команды можно соединить концевые точки двух незамкнутых контуров и создать, таким образом, один незамкнутый контур. В Adobe Illustrator 5.0 команда Join находится в меню Object, в Illustrator 3.0 – в меню Arrange (в Adobe Illustrator 7.0 – в меню Arrange › Path).
Чтобы замкнуть открытый контур:
Выделите контур инструментом «выделение».
Примените команду Join (Command+J).
Чтобы объединить два незамкнутых контура:
- Выделите по одной концевой точке у каждого контура.
- Примените команду Join.
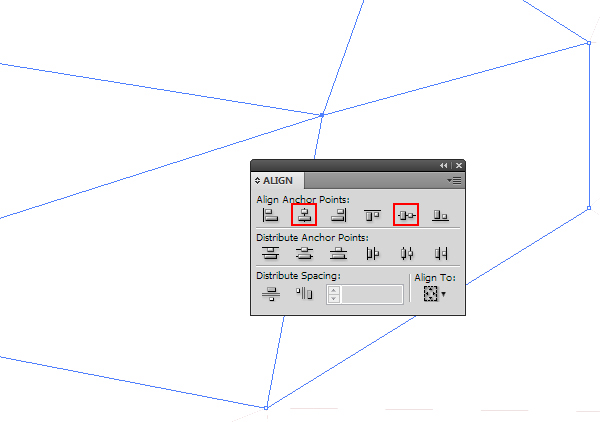
Команда Average (Command+L или Command+Option+J в Illustrator 7.0) «сдвигает» две или несколько выделенных точек в промежуточную точку пространства. Эту команду можно использовать, чтобы выровнять выделенные точки по горизонтали, по вертикали или для полного совмещения выделенных точек.
Чтобы выровнять несколько точек:
- Выделите нужные опорные точки инструментом «частичное выделение».
- Примените команду Object › Average.
- В диалоговом окне Average выберите нужную опцию выравнивания и щелкните кнопку
Команды Join и Average можно скомбинировать (Command+Option+J, для Illustrator 7.0 Command+Option+SHIFT + J), это позволит совместить две концевые точки и одновременно заменить их одной.
Чтобы применить комбинацию команд Join и Average:
- Выделите две концевые точки инструментом «частичное выделение».
- Нажмите комбинацию клавиш Command+Option+J (Command+Option+SHIFT + J
Ограничение длины имен файлов в 31 символ для UNIX-версий Adobe Illustrator и Adobe Photoshop
Описание
В UNIX-версиях Adobe Photoshop и Adobe Illustrator текстовое поле Filename в диалоговых окнах Save и Save As не может вместить более 31 символа.
Решение
Присвойте файлу имя, использующее не более 31 символа, включая знаки препинания и расширение.
Дополнительная информация
Операционная система UNIX позволяет использовать до 255 символов в названии файлов. Однако UNIX-версии Adobe Illustrator и Adobe Photoshop позволяют использовать не более 31 символа.
Как нарисовать изометрические иконки еды в Adobe Illustrator
Автор Дарья На чтение 13 мин. Опубликовано
В этом уроке вы узнаете, как создать небольшой набор из трех изометрических значков еды в Adobe Illustrator. Если вы новичок в изометрическом рисовании, то этот урок для вас, потому что вы узнаете, как создать свою собственную изометрическую сетку, а все значки созданы с использованием только основных форм.
Создаем новый документ
Запустите Illustrator и выберите «Файл» > «Создать», чтобы открыть пустой документ. Введите имя для своего файла, настройте размеры, а затем выберите Пикселы в качестве единиц и RGB в качестве цветового режима .
Введите имя для своего файла, настройте размеры, а затем выберите Пикселы в качестве единиц и RGB в качестве цветового режима .
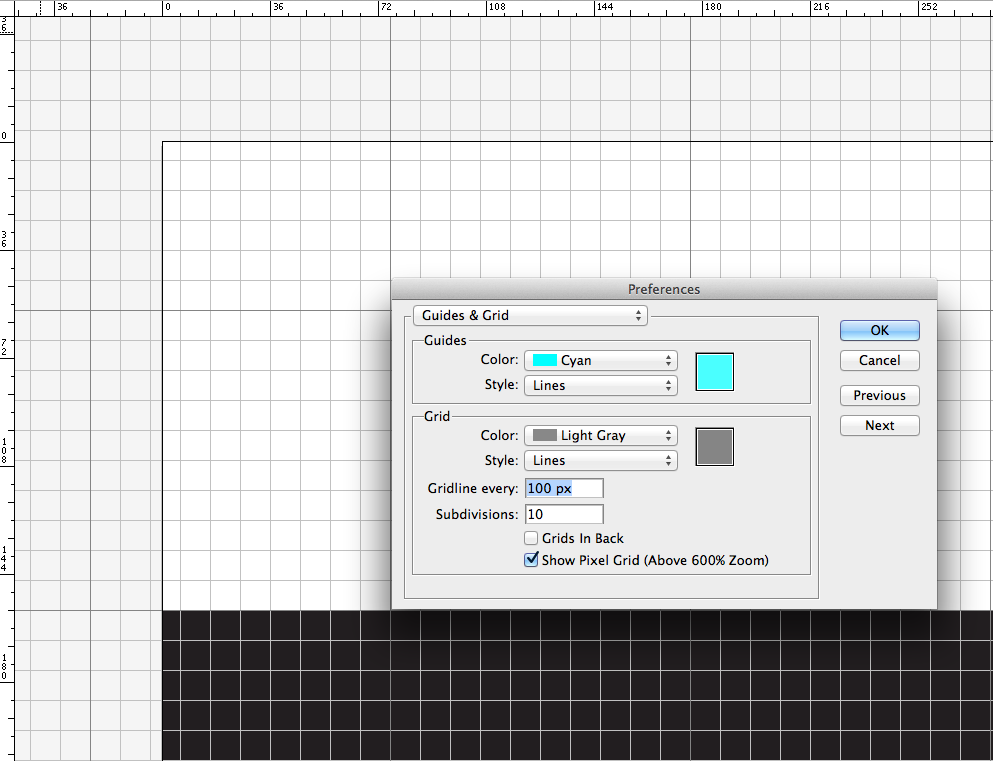
Затем перейдите в меню Редактировать > Установки > Основные и установите Перемещение курсора на 1 пиксель , затем перейдите к Единицам измерения , чтобы убедиться , что они установлены как на скриншоте ниже. Я обычно работаю с этими настройками, и они помогут вам на протяжении всего процесса рисования.
Создаем изометрическую сетку
Шаг 1
При рисовании иконок в изометрической проекции очень важной частью процесса является знание того, как создать собственную сетку внутри монтажной области. Вот мой метод создания быстрой и простой изометрической сетки в Illustrator. Через несколько минут мы будем готовы начать рисовать иконки еды.
Возьмите инструмент Отрезок лини (\) и щелкните в любом месте на вашей монтажной области, чтобы открыть окно настроек. Введите 400 пикселей в поле Длина и 30 градусов в поле Угол, потому что в изометрических чертежах все должно быть нарисовано под этим углом. Поместите линию где-нибудь на левой стороне вашего артборда размером 200 x 200 пикселей и нарисуйте 1 штрих .
Введите 400 пикселей в поле Длина и 30 градусов в поле Угол, потому что в изометрических чертежах все должно быть нарисовано под этим углом. Поместите линию где-нибудь на левой стороне вашего артборда размером 200 x 200 пикселей и нарисуйте 1 штрих .
Шаг 2
С выделенной линией перейдите в Эффект > Исказить и трансформировать > Трансформировать . Введите 18 px в поле Перемещение > По горизонтали и укажите 30 копий, чтобы размножить линию. У вас должно быть достаточно линий, чтобы покрыть артборд.
Шаг 3
С выделенной линией перейдите в Объект > Разобрать оформление, чтобы разобрать эффект Трансформация, примененный на предыдущем шаге. Оставьте получившуюся группу выбранной и нажмите «Горизонтальное выравнивание по центру», а затем «Вертикальное выравнивание по центру» на панели «Выравнивание» , убедившись, что установлен флажок «Выровнять по монтажной области» (1).
С выбранной группой линий, перейдите в Объект > Трансформировать > Зеркальное отражение . Установите Вертикальное и нажмите Копировать, чтобы получить отражение этих линий над монтажной областью (2).
Шаг 4
Я не считаю необходимым добавлять вертикальные линии в сетку, поэтому выберите две группы линий и перейдите в меню «Просмотр» > «Направляющие» > «Создать направляющие» . Это оно! Изометрическая сетка готова. Держите ее на отдельном слое, назвав его «сетка », и создайте новый слой над ним для первой иконки еды.
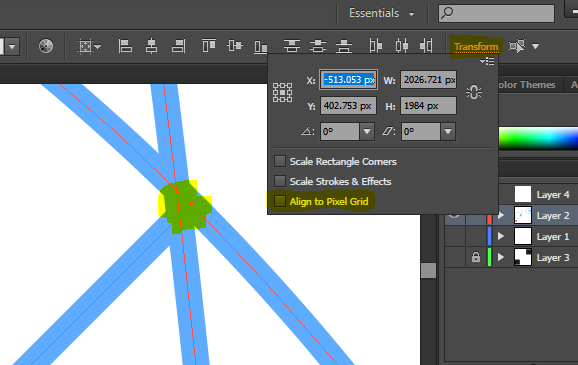
Прежде чем продолжить, обязательно активируйте «Быстрые» направляющие в меню Просмотр . Также установите флажок «Выровнять по точке» и снимите флажок «Привязать к пикселу» .
Я обычно не блокирую слой «сетка», потому что «Быстрые» направляющие работают лучше всего, когда слои и объекты не заблокированы, но вы можете сделать это, если боитесь ошибочно переместить его.
Как создать изометрическую иконку сэндвича
Шаг 1
При создании изометрической графики в Adobe Illustrator практически все начинается с базовых изометрических фигур, таких как квадраты, прямоугольники и круги. Первая иконка еды, которую мы нарисуем — это квадратный бутерброд, поэтому давайте начнем с того, как нарисовать изометрический квадрат.
Возьмите Перо (P) и нарисуйте первый путь, длина которого составляет 7 квадратов сетки. Отсчитайте еще 7 квадратов сетки для других сторон и закройте фигуру, чтобы получить изометрический квадрат. Придайте ему бежевый цвет заливки и темно-коричневую обводку размером 2 pt . На панели «Обводка» нажмите параметры «Круглые концы» и «Круглые углы» . Я назову эту форму «нижний хлеб ».
Шаг 2
Используйте Перо(P) снова, чтобы нарисовать левую сторону хлеба. Высота этой фигуры составляет всего 1 квадрат сетки, а длина остается 7. Примените немного более темный оттенок бежевого в качестве цвета заливки, обводку сделайте как в предыдущем шаге.
Примените немного более темный оттенок бежевого в качестве цвета заливки, обводку сделайте как в предыдущем шаге.
Мы сохраним одинаковые настройки обводки на протяжении всего урока, чтобы иконки были в одном стиле.
Нарисуйте правую сторону хлеба таким же образом.
Шаг 3
Теперь рассмотрим как сделать изометрические круги в Иллюстраторе. Сначала скопируйте и вставьте (Shift-Control-V) «нижний хлеб», чтобы получить копию (1). Перейдите в Эффект > Стилизация > Скругленные углы и примените очень высокое значение Радиуса, например 100 px или настолько высокое, насколько это возможно. Выберите Разобрать оформление в меню Объект. Вы только что получили изометрический круг (2). Легко, правда?
Пока круг остается выделенным, выберите «Объект»> «Контур» > «Добавить опорные точки», чтобы добавить дополнительные точки слева, справа, сверху и снизу. Эти точки полезны при выравнивании круга с сеткой или другими фигурами в вашем дизайне (3).
Эти точки полезны при выравнивании круга с сеткой или другими фигурами в вашем дизайне (3).
Шаг 4
Уменьшите круг, полученный на предыдущем шаге, удерживая клавишу Shift, чтобы сохранить пропорции. Затем переместите его рядом с нижним правым краем хлеба. Залейте его указанным цветом и примените ту же обводку (1).
Сделайте несколько маленьких копий этого круга и расположите их случайным образом сверху. Используйте три оттенка розового, чтобы окрасить их, и на этот раз не применяйте обводку. Это будет «ломтик салями» в бутерброде, и вы можете сгруппировать все составляющие его фигуры (2).
Сделайте копию «ломтика салями» и расположите его рядом с нижним левым краем хлеба (3).
Шаг 5
Скопируйте и вставьте (Shift-Control-V) «нижний хлеб», чтобы сделать его копию на переднем плане. Используйте технику Круглых углов , чтобы получить новый изометрический круг, как показано ранее (1).
Пока круг остается выделенным, перейдите к «Эффекту»> «Исказить и трансформировать» > «Зигзаг» и примените показанные настройки, чтобы получить волнистые края. Не забудьте разобрать этот эффект, перейдя в Объект > Разобрать оформление, и вы получите форму салата. Залейте его светло-зеленым и примените те же настройки обводки (2).
Не забудьте разобрать этот эффект, перейдя в Объект > Разобрать оформление, и вы получите форму салата. Залейте его светло-зеленым и примените те же настройки обводки (2).
Шаг 6
Снова выберите «нижний хлеб» и перейдите в Объект > Трансформировать > Масштабирование . Введите 90% в поле Равномерно и нажмите Копировать, чтобы получить уменьшенную копию изометрического квадрата. Поместите его поверх всех фигур, перейдя в Объект > Монтаж > На передний план (Shift-Control-]) . Это будет «кусочек сыра» в бутерброде, и вы можете покрасить его в желтый цвет. Переместите его немного вверх, пару раз нажав клавишу со стрелкой вверх на клавиатуре.
Шаг 7
Выделите весь хлеб в нижней части бутерброда, а затем скопируйте и вставьте его (Shift-Control-V), чтобы сделать его копию. Сгруппируйте (Control-G) три фигуры и переместите их вверх на три квадрата сетки (1).
Чтобы создать текстуру на верхнем хлебе, случайным образом расположите несколько маленьких изометрических кругов, как вы делали для салями. Окрасьте их с бежевым и уменьшить непрозрачность до 35% (2).
Шаг 8
На этом этапе квадратный значок сэндвича готов, и вот как выглядит значок без сетки
Как создать изометрическую прямоугольную сэндвич-иконку
Шаг 1
Давайте создадим новый артборд внутри документа для второй иконки. Возьмите инструмент Прямоугольник (M) и нарисуйте новый квадрат 200 x 200 px ; затем перейдите в Обект> Монтажые области > Преобразовать в монтажные области.
Теперь создайте новую изометрическую сетку, как описано в начале урока, или скопируйте существующую. Просто убедитесь, что вы выровняли вторую сетку по Монтажной области №2.
Создайте новый слой под названием «длинный сэндвич » на панели «Слои» , и мы готовы создать вторую иконку еды.
Шаг 2
Мы будем использовать ту же технику для создания изометрического круга, начиная с изометрического квадрата, поэтому возьмите инструмент Перо (P) и нарисуйте квадрат, отсчитывая по 4 квадрата сетки с каждой стороны. Сделайте копию и поместите ее в верхнюю правую часть монтажной области (1).
Сделайте копию и поместите ее в верхнюю правую часть монтажной области (1).
Выбрв оба квадрата, перейдите в Эффект > Стилизация > Скругленные углы и примените радиус в 100 пикселей или выше. Выберите Разобрать оформление в меню Объект, чтобы разобрать примененный эффект, и вы получите два круга (2).
Шаг 3
Используйте инструмент прямого выбора (A), чтобы выбрать только указанные точки, и нажмите клавишу Delete на клавиатуре, чтобы удалить их (1). Вы получите два полукруга.
Продолжая использовать инструмент прямого выбора (A) , выберите две соответствующие конечные точки и нажмите Control-J, чтобы соединить их (2). Повторите то же самое с двумя другими конечными точками вверху, и вы получите практически изометрический прямоугольник с закругленными углами. Покрасьте хлеб светло-бежевым и добавьте такую же темную обводку в 2 пт (3).
Шаг 4
Скопируйте и вставьте обратно (Control-B) форму хлеба и используйте инструмент прямого выбора (A), чтобы выбрать только указанные точки (1). Слегка сдвиньте их вниз, нажав клавишу со стрелкой вниз на клавиатуре несколько раз. Я назову получившуюся форму «нижней булочкой». Измените цвет заливки на чуть более темный оттенок бежевого (2).
Слегка сдвиньте их вниз, нажав клавишу со стрелкой вниз на клавиатуре несколько раз. Я назову получившуюся форму «нижней булочкой». Измените цвет заливки на чуть более темный оттенок бежевого (2).
Шаг 5
Теперь, когда вы освоили рисование изометрических кругов, создайте и расположите три из них на хлебе в виде помидоров. Цвет их красный (1).
Сделайте меньшие копии трех кругов и замените красную заливку белым. Это будет моцарелла в бутерброде (2).
Шаг 6
Выберите форму хлеба, а затем скопируйте ее (Shift-Control-V), чтобы сделать копию поверх остальных. Перейдите в Объект > Трансформировать > Перемещение и введите -18 px в поле По вертикали и 90 градусов в поле Угол. Вы получите верхнюю булочку. Замените цвет заливки на более темный оттенок бежевого.
Шаг 7
Давайте добавим последние штрихи. Возьмите инструмент Отрезок линии (\) и используйте его, чтобы нарисовать линию длиной 40 пикселей под углом 120 градусов . Сделайте три копии и разместите их на верхней булочке, как показано (1).
Сделайте три копии и разместите их на верхней булочке, как показано (1).
Дайте им обводку 8 пт и выберите «Профиль» на панели «Обводка» . Выберите «Разобрать оформление» в меню «Объект» , чтобы превратить обводки в заполненные фигуры, а затем перейдите в «Объект» > «Составной контур» > «Создать» (Control-8) (2).
Шаг 8
Выберите верхнюю булочку, а затем скопируйте (Shift-Control-V), чтобы сделать ее копию поверх остальных фигур. Перейти к Объект > Контур > Создать параллельный контур и применять смещение -1 px, чтобы получить немного меньшую форму (1).
Теперь выберите синюю форму и группу линий и нажмите «Пересечение» на панели «Обработка контуров». Заполните получившиеся фигуры более светлым бежевым оттенком, и это будет разрез на булочке (2).
Шаг 9
На этом этапе прямоугольная сэндвич-иконка готова, и вот как иконка выглядит без сетки.
Как создать иконку изометрического супа
Шаг 1
Создайте в документе третий артборд размером 200 x 200 пикселей и выровняйте по нему изометрическую сетку, как вы делали раньше. Кроме того, создайте новый слой на панели «Слои» под названием «суп».
Шаг 2
Нарисуйте изометрический круг, начиная с квадрата 10 х 10, как вы узнали ранее (1). С выделенным кругом перейдите в Объект > Трансформировать > Масштабирование и введите 89 % в поле Равномерно . Нажмите «Копировать», чтобы получить меньший круг внутри (2).
Шаг 3
Сделайте копию большего черного круга и измените значение высоты на 130 пикселей на панели «Трансформирование» . Вы получите красную овальную форму (1).
Затем выберите красную форму вместе с копией черного круга и нажмите Разделить в панели Обработка контуров, затем Разгруппировать (Shift-Control-G) . В результате вы получите три отдельные фигуры, окрашенные в пурпурный, розовый и зеленый цвета на изображении ниже (2).
В результате вы получите три отдельные фигуры, окрашенные в пурпурный, розовый и зеленый цвета на изображении ниже (2).
Удалите верхнюю фиолетовую фигуру, потому что она нам не нужна, и теперь у нас есть суповая тарелка (3).
Шаг 4
Раскрасьте розовые и зеленые фигуры светло-серым и примените все туже коричневую обводку, чтобы сохранить общий стиль (1). Затем выберите оригинальные черные и оранжевые круги и перейдите в Объект > Составной контур > Создать (Control-8) . Переместите получившийся составной путь перед остальными, перейдя в Объект > Монтаж > На передний план (Shift-Control-]) , и это будет внешний край чаши. Покрасьте его белым и примените те же настройки обводки (2).
Выберите круг, который раньше был розовым; перейдите в Объект > Трансформировать > Масштабирование и введите 40%в поле Равномерно. Нажмите Копировать, и вы получите меньший круг. Переместите его на дно чаши (3).
Переместите его на дно чаши (3).
Шаг 5
Выберите белый край чаши, а затем скопируйте и вставьте (Control-F) . Затем перейдите в Объект > Составной контур > Отменить, чтобы получить отдельные круги. Возьмите меньшую из двух фигур, потому что она нужна нам для создания супа (1).
Сделайте еще одну копию оранжевого круга и переместите его немного вниз (красный круг). Выбрав два оранжевых и красных кружка, нажмите «Пересечение » на панели «Обработка контуров» (2). Заполните полученную форму супа светло-желтым и добавьте ту же обводку (3).
Шаг 6
Теперь возьмите больший круг из предыдущего шага и немного переместите его вниз. Возьмите Ножницы (С) и нажмите на две указанные точки, чтобы разрезать контур, а затем удалите верхний сегмент (2).
Выберите нижний сегмент и добавьте ему красную обводку в 2 пт, чтобы создать декоративную линию на чаше (3). Выберите Объект > Разобрать, чтобы превратить обводку в заполненную форму.
Выберите Объект > Разобрать, чтобы превратить обводку в заполненную форму.
Шаг 7
Выберите основную форму чаши, а затем скопируйте и вставьте ее (Shift-Control-V), чтобы сделать копию поверх остальных. Перейти к Объект > Контур > Создать параллельный контур и применить Смещение от — 1 , чтобы получить немного меньшую форму. Уберите у этой фигуры обводку и залвку, хотя по визуальным причинам я покрасил ее в зеленый (1).
Выберите эту меньшую форму чаши вместе с красной полосой и нажмите Пересечение на панели Обработка контуров (2).
Шаг 8
Давайте добавим немного лапши в суп. Возьмите инструмент Отрезок линии (\) и используйте его, чтобы нарисовать линию длиной 111 px под углом 30 градусов, потому что даже лапша должна быть изометрической при создании изометрического рисунка. Сделайте две копии этой линии и расположите их в верхней левой части супа (1).
Задайте им все ту же обводку; затем перейдите в Эффект > Исказить и трансформировать > Зигзаг и примените показанные настройки. Вы получите волнистый вид лапши (2).
Шаг 9
Выберите форму супа, а затем скопируйте и вставьте (Shift-Control-V), чтобы сделать копию поверх остальных форм. Затем перейдите в Объект > Контур > Создать параллельный контур и применять смещение в -1 px, чтобы получить немного меньшую форму. берите у копии обводку и заливку, хотя по визуальным причинам я выделил ее синим цветом (1).
Теперь выберите лапшу вместе с меньшей формой супа и перейдите в Объект > Обтравочная маска > Сделать (Control-7) (2).
Шаг 10
Давайте добавим последние штрихи в виде нескольких маленьких изометрических кругов с зеленой обводкой в 2 пт .
Шаг 11
На этом этапе значок супа с лапшой готов, и вот как выглядит значок без сетки.
Шаг 12
Вот три монтажных области внутри документа с изометрическими иконками еды. Это упрощает сохранение значков по отдельности.
Это упрощает сохранение значков по отдельности.
Как сделать Вылеты в Иллюстраторе? Практическое руководство
Здравствуйте. Сегодня я расскажу вам буквально в двух словах, что такое вылеты и как их правильно делать в программе Adobe Illustrator (Иллюстратор).
Первое и основное правило для всех и без исключения макетов для полиграфии это наличие вылетов. Исключение составляют макеты для светящихся коробов, как правило там вылеты не делают. Во всех остальных макетах наличие вылетов является обязательным.
Ни одна приличная типография не примет макеты без вылетов.
Вылеты – это продолжение вашего макета, выходящего за рамки формата. Скажем если вы делаете листовку стандартного формата А4, то его размер составляется 210х297 мм. Стандартные вылеты – это 3 мм – 5 мм. В нашей типографии используются вылеты 3 мм.
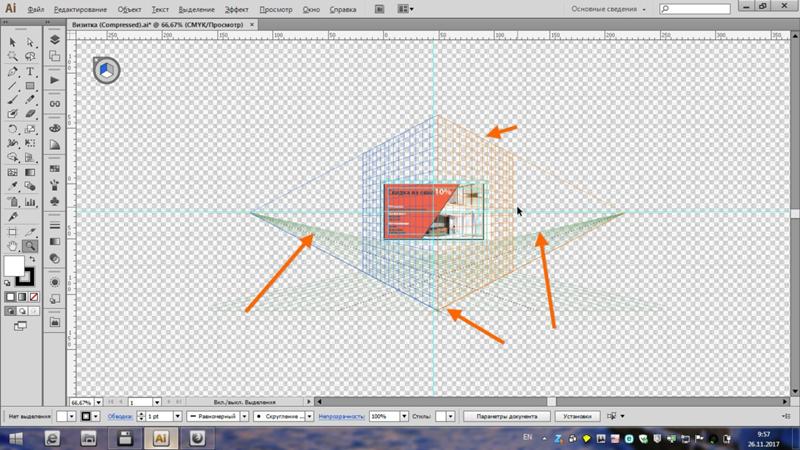
Разберем пример.
Как вы видите цветные полоски выходят за пределы черной рамки. Черная рамка это область листа, всё что дальше будет обрезаться.
Черная рамка это область листа, всё что дальше будет обрезаться.
Для чего нужны вылеты?
Вылет нужен для того, чтобы после обрезки у вашего изделия не были белые полоски по краям.
Золотое правило дизайнера.
Следует запомнить следующее правило. Изображение должно или выходить за пределы листа на 3 мм или не доходить до края листа на 4-5 мм. Делается это исключительно в эстетических целях. Так как если скажем на вашей картинке есть рука человека и она располагается впритык к краю листа и между рукой и краем листа не будет «воздуха» такое изделие будет смотреть не аккуратно. А также существует риск, что при обрезке резак может съесть этот 1 мм и будет отрезан кончик локтя (или любого другого объекта).
Как сделать вылеты в иллюстраторе?
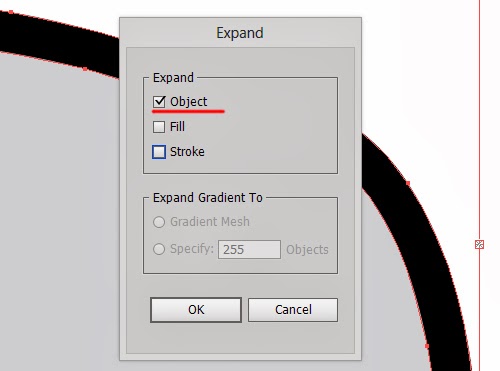
Для этого надо зайти в меню Файл – Параметры документа
Далее пишите 3 мм и нажимаете ОК. У вас в документе появляется красная рамка вокруг документа. В эту рамку надо вписать ваше фоновое изображение и любые другие объекты.
Рассмотрим пример.
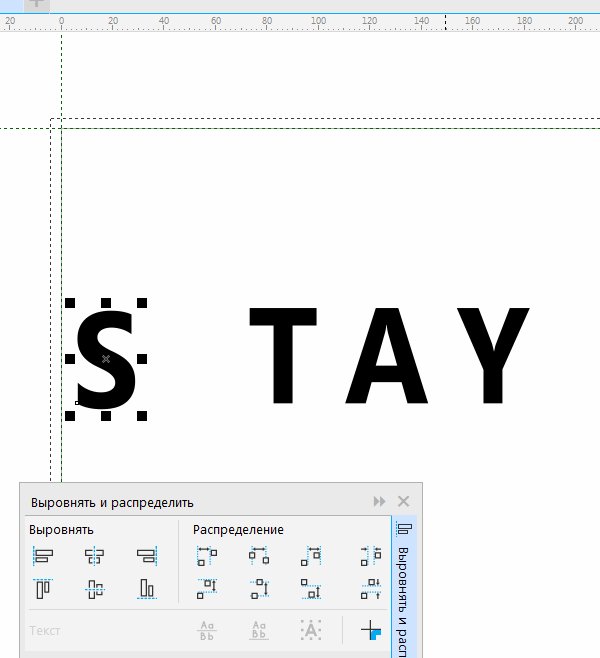
На первой картинке видно как делать не надо. Нет вылетов. Рамка расположена очень близко к краю листа.
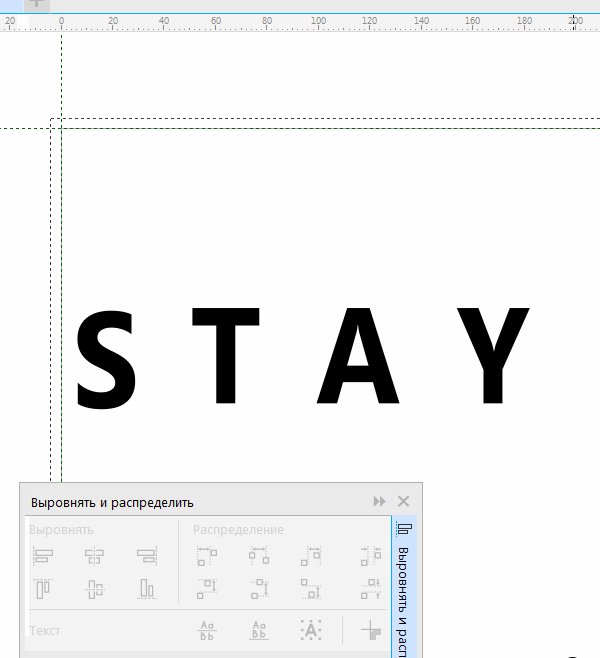
На этой картинке показано, как должно быть в идеале. Вылеты 3 мм, отступ до рамки 5 мм (от края листа).
Если вам понравилась статья – поделитесь ею в любой социальной сети.
В случае публикации — ссылка на источник обязательна.
Понравилась статья? Поделитесь с друзьями
Пять правилами гигиены в Adobe Illustrator
ПредысторияВсю рабочую среду и ночь четверга работал над доработкой макетов упаковок для одного тендера, в котором участвовало League Design Agency. Мы презентовали концепты дизайна еще 26 июля. Но после презентации у меня было ощущение, что мы не выложились на 100%. Нас очень неожиданно поторопили, и мы не успели проработать все детали в дизайне и дожарить как хотели.
Через пару дней после презентации я предложил доработать упаковки, до момента как будет приниматься окончательное решение. Менеджер положительно отнеслась к моей инициативе и прислала комментарии, которые озвучивали в команде после презентации дизайна. Это как раз про «делать больше, чем ожидают и ориентацию на результат». Посмотрим сыграет ли это нам на руку.
Менеджер положительно отнеслась к моей инициативе и прислала комментарии, которые озвучивали в команде после презентации дизайна. Это как раз про «делать больше, чем ожидают и ориентацию на результат». Посмотрим сыграет ли это нам на руку.
В общем, среду я потратил на структурирование «рабочих файлов» как в папке, так и слоев и объектов в самих файлах. А мог бы сразу приступить к исправлениям и доработкам вместо того, чтобы делать это ночью четверга.
Тезисы.
Когда я открываю чужие файлы Illustrator’а мой мозг иногда просто взрывается. Мне хочется или грязно выругаться, или кого-то уволить. Но сегодня хочу ограничиться простыми пятью правилами гигиены при работе с Adobe Illustrator:
1 — Название файлов.
Я пропущу пункт про логику размещения файлов в папках, но вот названия самих файлов должны быть максимально информативными. Я использую следующую схему названий файлов «Названиепроекта_Чтовфайле_Датапоследнегоредактирования». Это позволяет быстро ориентироваться в файлах и всегда знать какой файл был последним. Например: League_Agency_Presentation _2019−08−16.indd
Например: League_Agency_Presentation _2019−08−16.indd
2 — Слои.
Ума не приложу как те, можно не пользоваться слоями в Illustrator. Это же как ящички в комоде. Правило такое — Один Artboard = один слой. Внутри слоя объекты группируются по блокам макета, а могут и не группировать если их мало. Кстати, если в файле всего один Artboard, то я использую слои для разделения контента на макете по типам: текст, графика, иллюстрации, фон.
3 — Внешние ссылки.
Illustrator не очень любит встроенные в файл объекты. Когда встраиваешь кучу JPG или TIFF, вес файла растет как на дрожжах, а программа начинает тормозить с галактической скоростью. Поэтому, если вставляете в Illustrator JPG, то оставляйте его ссылкой, до того момента пока не будете передавать файл в печать, но это отдельная история.
4 — Направляющие.
Может это чисто мой загон, но я люблю, когда все Guides находятся на отдельном слое. Не знаю почему, но мне так всегда комфортней работать. В Illustrator, в отличие Photoshop, направляющая — отдельный объект.
В Illustrator, в отличие Photoshop, направляющая — отдельный объект.
5 — Внимание к деталям.
Это, наверное, совсем общий совет, но я терпеть не могу, когда есть направляющая, и объект стоит не точно по ней, а смещён на пару пикселей (оптические компенсации не в счет). От такого хочется рыдать, потому что зачем тебе направляющая, если ты не ставишь блок четко по ней. Оптические компенсации крупных заголовков не в счет. И это не бесполезный заскок. Такое внимание к деталям очень сильно экономит время при подготовке файлов к печати. Например, недавно я убил около двух часов подтягивая кривые друг к другу и выравнивая объекты по сетке.
Любите детали ????
Как нарисовать водяную лилию в Adobe Illustrator?
Программа: Adobe Illustrator CS4 +
Сложность: новички
Понадобится времени: 1 – 1,5 часа
Результат:
Этот урок будет полезен тем, кто только начинает осваивать Illustrator. Мы будем учиться рисовать водяную лилию – это очень красивый цветок и идеальный материал для нашего урока. В основном, создание цветка сводится к копированию и вращению лепестков, но у нас будет возможность и поэкспериментировать, например, создавать слои разными способами, или подбирать цвета лепестков.
В основном, создание цветка сводится к копированию и вращению лепестков, но у нас будет возможность и поэкспериментировать, например, создавать слои разными способами, или подбирать цвета лепестков.
Изначально урок был сделан в английской версии Illustrator, поэтому для тех, у кого стоит русскоязычная версия, в скобках мы сделали перевод названия инструментов.
Загрузите образцы цветов для водяной лилии
Чтобы не тратить время на подбор цвета и градиентов, я сохранил образцы в файл библиотеки Swatch Illustrator. Самый простой способ использовать этот файл, просто открыть его в Illustrator через File → Open (Файл → Открыть). У вас будет возможность изменить параметры документа, такие как размеры и цвет в настройках File → Document Setup (Файл → Настройки документа).
Если документ уже открыт и все настроено, вы можете просто загрузить этот файл в свой документ Illustrator: зайдите в меню панели образцов, выберите
 ai, выберите его и нажмите Open (Открыть). Затем выберите образцы и перетащите их на главную панель образцов вашего документа Window → Swatches (Окно → Образцы). Убедитесь, что образцы отображаются в виде списка: для этого перейдите в меню панели образцов и выберите Small List View, таким образом, вы сможете видеть и названия образцов.
ai, выберите его и нажмите Open (Открыть). Затем выберите образцы и перетащите их на главную панель образцов вашего документа Window → Swatches (Окно → Образцы). Убедитесь, что образцы отображаются в виде списка: для этого перейдите в меню панели образцов и выберите Small List View, таким образом, вы сможете видеть и названия образцов.Мы начнем с создания слоев лепестков, уровень за уровнем. Затем мы создадим внутреннюю часть цветка, которую я называю Ядро. В самом конце я вкратце объясню, как я создал воду с плавающими листьями. Чтобы помочь вам в этой части, я добавил все цвета и градиенты в файл библиотеки Swatch Illustrator .
СОЗДАНИЕ ЛЕПЕСТКОВ
Нажмите Fill swatch на панели инструментов и выберите «Light Pink» (светло-розовый) цвет из палитры образцов. Нам понадобится вертикальная направляющая, потому что мы создадим один лепесток, а затем будем отражать его с помощью вертикальной направляющей в качестве оси.
Лепесток имеет заостренный кончик, так что для его создания мы будем использовать инструмент «Arc» (Дуга). Он скрыт под инструментом «Line» (Линия) на панели инструментов (зажмите кнопку мыши, чтобы выявить скрытые инструменты). Во-первых, сделаем правильные настройки в окне опций «Дуги».
Теперь сделайте двойной клик на «Дугу
С выделенной «Дугой» нажмите точно на вертикальную направляющую, после чего появится окно настроек, которые вы ввели. Просто нажмите кнопку «OK», для создания объекта.
С выделенной дугой, выберите «Reflect» (отражение) на панели инструментов (под инструментом «Rotate» (поворот)) и кликните на вертикальную направляющую, удерживая нажатыми кнопку Alt. В окне настроек «Reflect», которое появится, выберите вертикальную ось, и нажмите кнопку «Copy».
В окне настроек «Reflect», которое появится, выберите вертикальную ось, и нажмите кнопку «Copy».
Убедитесь, что обе созданных дуги выделены, затем снова выберите «Reflect», и кликните на пересечении основания дуг с вертикальной осью, удерживая Alt, чтобы появилось окно настроек отражения. На этот раз выберите горизонтальную ось, и нажмите «Copy».
Теперь соединим четыре получившихся объекта в один лепесток.
Выделите все 4-ре дуги и на панели «Pathfinder» (обработка контуров) нажмите «Unite» (объединить). Таким образом, вы создадите один объект. Ура! У нас есть один лепесток.
СОЗДАНИЕ ЛЕПЕСТКОВ СРЕДНЕГО УРОВНЯ
Возьмите горизонтальную направляющую и поместите ее так как показано на рисунке. Пересечение направляющих станет центром цветка.
Выберите «Rotate» инструмент, и кликните мышкой на будущий центр цветка, удерживая нажатой клавишу Alt. В появившемся окне настроек введите угол поворота -90° и нажмите «Copy». Лепесток скопируется. Повторите эту процедуру еще 2 раза, нажав комбинацию клавиш Ctrl+D.
В появившемся окне настроек введите угол поворота -90° и нажмите «Copy». Лепесток скопируется. Повторите эту процедуру еще 2 раза, нажав комбинацию клавиш Ctrl+D.
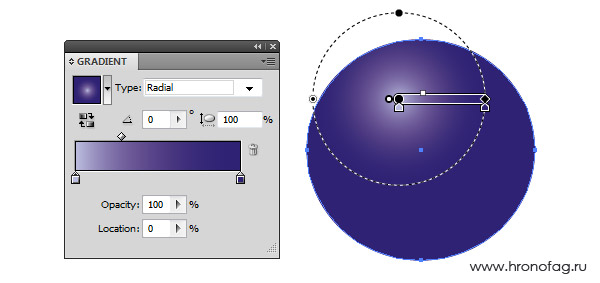
Теперь добавим градиент.
Выделите все объекты и выберите круговую градиентную заливку под названием «Darker Radial Gradient» (темный радиальный градиент). Градиент добавится к каждому лепестку по-отдельности, при этом самый темный цвет окажется в центре каждого лепестка. Для того чтобы переместить темный цвет в центр будущей лилии, нам нужно еще раз добавить этот градиент, выбрав инструмент «Gradient», и перетащив цвет мышкой из центра к краю лепестка. Чтобы все было ровно, удерживайте Shift.
Копирование и поворот на 45°
Теперь добавим еще слой лепестков. Выделите все лепестки которые мы только что создали, и скопируйте их с помощью клавиш Ctrl+C, а затем переместите на передний план клавишами Ctrl+F , или с помощью меню Edit→Paste in Front (Редактировать → Вставить на передний план). Возьмите инструмент «Selection» (выбрать), и нажмите курсором мыши на угол ограничительной рамки, пока не появится значок поворота. Удерживайте кнопку мыши и медленно вращайте объект, удерживая нажатой клавишу Shift, на 45°. Когда достигнете 45°, сначала отпустите кнопку мыши, а потом клавишу Shift.
Возьмите инструмент «Selection» (выбрать), и нажмите курсором мыши на угол ограничительной рамки, пока не появится значок поворота. Удерживайте кнопку мыши и медленно вращайте объект, удерживая нажатой клавишу Shift, на 45°. Когда достигнете 45°, сначала отпустите кнопку мыши, а потом клавишу Shift.
Применение нового градиента
Выберите «Light Radial Gradient 2» (Светлый радиальный градиент 2) образец на панели образцов цвета и добавьте этот градиент к новым лепесткам. Если хотите, можете изменить цвет или интенсивность градиента как вам нравится.
Создание нижнего уровня лепестков
Чтобы не запутаться, разделим все элементы по слоям:
- 1. «Top yellow petals» – верхние желтые лепестки (будет создан на последней стадии),
- 2. «yellow petals» – желтые лепестки (будет создан на последней стадии),
- 3. «top petals» – верхние лепестки (будет создан на более позднем этапе),
- 4.
 «middle petals» – средние лепестки,
«middle petals» – средние лепестки, - 5. «bottom petals» – нижние лепестки (наш следующий шаг).
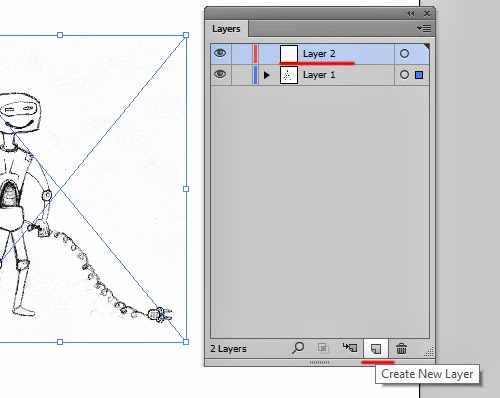
Назовите слой со средними лепестками, которые мы только что создали, «middle petals», дважды щелкнув на него в редакторе слоев. Выберите самый верхний вертикальный лепесток, скопируйте его, и заблокируйте слой «middle petals», нажав в колонке рядом с глазом на иконку слоя на панели слоев. Должна появиться иконка блокировки. Создайте новый слой, нажав кнопку «Create New Layer» в нижней части панели слоев. Вставьте лепесток в то же самое место, нажав Ctrl + Shift + V . Дважды щелкните на слой и назовите его «bottom petals». Пока этот слой еще выбран в палитре слоев, перетащите его под слой «middle petals».
Во-первых, сделаем лепесток чуть длиннее. Выберите масштабирующий инструмент «Scale» и нажмите точно в точке пересечения двух направляющих (т.е. центра цветка), удерживая нажатой Alt , чтобы вызвать окно настроек изменения масштаба. Выберите «Non-uniform», и введите 85% для горизонтали и 115% для вертикали. Проверьте «Preview», чтобы увидеть, как это будет выглядеть, и нажмите кнопку «OK».
Выберите «Non-uniform», и введите 85% для горизонтали и 115% для вертикали. Проверьте «Preview», чтобы увидеть, как это будет выглядеть, и нажмите кнопку «OK».
Добавляем градиент
Примените «Light Radial Gradient 2» (светлый градиент 2), выбрав образец из палитры образцов, а затем выбрав инструмент градиент. Теперь, перетащите вертикально прямо на верхнюю часть лепестка, начиная с центра цветка, удерживая клавишу Shift , чтобы распределить градиент как на изображении.
Поворот на 45°
Развернем лепесток, используя инструмент «Rotate» (Поворот). Кликните мышкой на пересечение направляющих в центре цветка, удерживая нажатой клавишу Alt. В появившейся табличке с настройками параметров поворота укажите угол 45° и нажмите «Copy» для копирования объекта. Повторите это преобразование 6 раз нажатием клавиш Ctrl + D.
Поворот на 27,5°
Чтобы добиться лучшего результата, мы будем разворачивать лепестки на 27,5°. Конечно, вы можете сами выбрать угол, который вам больше понравится. Убедитесь, что все лепестки нижнего слоя выделены, нажмите на центр цветка, удерживая Alt. В окне настроек поворота укажите угол 27,5°, и нажмите «Ok».
В процессе создания можно подправить градиент на цветках там, где это нужно, для того, чтобы подчеркнуть контраст между темными и более светлыми лепестками на разных слоях.
Создайте еще один слой лепестков, как это показано на картинке, с углом поворота 27,5°
СОЗДАЕМ ВЕРХНИЕ ЛЕПЕСТКИ
Создаем слой верхних лепестков лилии. Для этого выделяем четыре лепестка, которые сейчас расположены наверху, (не забудьте сначала разблокировать их на панели слоев) и копируем в буфер обмена нажатием клавиш Ctrl+C. Теперь блокируем слои «middle petals» и «bottom petals», и создаем новый слой нажатием на вкладку «Create New Layer» на панели слоев. Переименовываем слой двойным кликом, пусть он называется «top petals». Теперь помещаем на этот слой скопированные ранее в буфер обмена лепестки нажатием клавиш Control + Shift + V, после чего поворачиваем эти лепестки на 27,5°, как показано на картинке ниже.
Переименовываем слой двойным кликом, пусть он называется «top petals». Теперь помещаем на этот слой скопированные ранее в буфер обмена лепестки нажатием клавиш Control + Shift + V, после чего поворачиваем эти лепестки на 27,5°, как показано на картинке ниже.
Добавляем к ним радиальный градиент
Просто добавьте из палитры образцов градиент с названием «Light Radial Gradient 3». Он практически такой же, как и градиент «Light Radial Gradient 2», но светлый цвет немного светлее и бегунок сдвинут чуть левее, что делает градиентный переход короче, а лепесток светлее от середины к концу. Опять же, вы можете сделать так, как больше нравится вам.
СОЗДАНИЕ ЯДРА И ТЫЧИНОК
Следующим шагом мы создадим ядро цветка. Перед тем как начать, заблокируйте слои и создайте новый слой под названием «Core» (ядро).
Создание ядра
Выберите инструмент «Ellipse» (Эллипс) и нарисуйте круг от центра наружу, удерживая нажатыми сочетание клавиш Alt+Shift. Добавьте радиальный градиент «Radial Core Gradient» из панели образцов.
Добавьте радиальный градиент «Radial Core Gradient» из панели образцов.
Создание тычинок
Блокируем слой «Core» и создаем слой «stamen» (тычинка). Выберите инструмент «Rounded Rectangle» (прямоугольник со скругленными углами), и нарисуйте вертикальный скругленный прямоугольник как это показано на картинке выше. Начните сверху, слева от вертикальной прямой, и тяните по диагонали до нижнего правого угла от вертикальной прямой. Пока тяните, вы можете изменить радиус скругления углов, используя клавиши вверх и вниз.
Горизонтальное выравнивание и центровка
Для расположения объекта строго по середине выберите оба объекта: и ядро, и прямоугольник. Временно разблокируйте слой «Core», чтобы у вас была возможность его выделить. Для выбора следующего по очереди объекта, удерживайте Shift. Вы должны увидеть толстую линию выделения, это значит, что это будет целевой объект для выравнивания и позиция этого объекта останется неизменной, и только другой объект переместится как надо. Теперь нажмите «Horizontal Align Center» на панели вверху. Если вы не видите эту панель, то перейдите Window → Control (Окно →Управление). После выравнивания объекта снова заблокируйте слой «Core».
Теперь нажмите «Horizontal Align Center» на панели вверху. Если вы не видите эту панель, то перейдите Window → Control (Окно →Управление). После выравнивания объекта снова заблокируйте слой «Core».
Теперь добавьте линейный градиент и введите значение 90° в графу «Angle» (угол).
Уменьшение нижней части тычинки
Теперь нам нужно сделать нижнюю часть тычинки меньше. Для этого выберите инструмент «Direct Selection» (частичное выделение), и выделите три нижних точки тычинки. Выберите инструмент масштаб «Scale», и кликните в верхнюю точку привязки объекта, после чего ведите мышкой слева направо для уменьшения.
Отрезаем кусочек для создания пыльника
Выберите инструмент нож «Knife». Удерживя Shift + Alt проведите мышкой слева направо, пересекая объект по прямой линии в самом низу (как показано на рисунке выше). Теперь объект будет разделен на две части: тычинку и пыльник. Выберите только нижнюю часть, и примените цвет «Soft Brown» (мягкий коричневый) из панели образцов.
Выберите только нижнюю часть, и примените цвет «Soft Brown» (мягкий коричневый) из панели образцов.
Скопируйте эти 2 объекта и вставьте их на передний план, нажав Ctrl+F. Добавьте
«Linear gradient 2» для тычинки убедившись, что введен угол 90°. Для пыльника выберите цвет «Brown» (коричневый).
Создаем маленькую тычинку
На этом этапе, необходимо расположить вторую тычинку рядом с первой, но слегка наклонить и повернуть относительно центра цветка, а также немного уменьшить. Сначала мы будем уменьшать тычинку, а затем вращать ее. Во-первых, убедитесь, что тычинка выделена. Наведите курсор мыши на верхний левый угол ограничительной рамки, пока не увидите изменение размера стрелки. Нажмите и перетащите немного к нижнем углу, чтобы сделать объект меньше. Нет необходимости сохранить точные пропорции, просто сделайте ее немного меньше (см. рисунок ниже).
Пока тычинка выделена, нажмите на угол ограничительной рамки, после чего должен появиться значок поворота. Нажмите и тяните, чтобы повернуть чуть-чуть. Как альтернативой, можно воспользоваться инструментом «Rotate» и повернуть объект из центра цветка, но тогда нужно подобрать угол, так как у вас может быть немного другой размер объекта.
Нажмите и тяните, чтобы повернуть чуть-чуть. Как альтернативой, можно воспользоваться инструментом «Rotate» и повернуть объект из центра цветка, но тогда нужно подобрать угол, так как у вас может быть немного другой размер объекта.
Копирование и поворот на 20°
Когда обе ворсинки красиво выровнены, выделите их, нажмите Alt, и кликните на центр цвета. В окне настроек поворота, которое появится, убедитесь, что включена опция «Preview» и введите значение 20°. Нажмите «Copy», чтобы скопировать их.
Корректировки поворота
Если в результате у вас получилось так, как показано на картинке, отмените действие, и пробуйте снова и снова, пока не найдете нужный угол. Возможно, стоит сделать тычинки чуть меньше, или отодвинуть их друг от друга.
Когда вам удастся правильно повернуть эти тычинки (после нажатия кнопки «Copy»), нажимайте Ctrl+D для повторения этого действия до тех пор, пока у вас не образуется полный круг, как показано на картинке.
СОЗДАНИЕ ЖЕЛТЫХ ЛЕПЕСТКОВ
Завершающим этапов в рисовании лилии станет создание последнего слоя лепестков – маленькие желтые лепестки вокруг ядра лилии. Сначала создайте новый слой и назовите его «Yellow petals».
Разблокируйте слой «Middle petals» и выберите вертикальный лепесток сверху. Скопируйте его, опять заблокируйте слой «Middle petals», кликните на новый слой «yellow petals» и вставьте скопированный лепесток нажатием клавиш Ctrl+Shift+V. Добавьте цвет «Soft Yellow for Petals». Выберите инструмент «Scale», кликните в центр цветка и вручную уменьшите лепесток, как показано на картинке.
Выберите инструмент «Rotate» и кликните на центр цветка, удерживая нажатой клавишу Alt. В появившемся окне поворота введите значение 60°, и нажмите «Copy». Затем с помощью нажатия клавиш Ctrl+D сделайте дубликаты этого лепестка вокруг ядра цветка.
Слой верхних желтых лепестков
Мы могли бы скопировать их так же, как делали это раньше, но есть еще один простой способ, который вам пригодится. Для начала создайте новый слой поверх текущего и назовите его «top yellow petals». Выделите слой лепестков на панели слоев, и кликните на значок круга справа от названия слоя: этим вы выберите все объекты этого слоя. Появится маленький квадратик рядом с кругом, который означает, что объекты выделены. Этот квадратик не появится, если слой пустой. Мы продублируем выделенные объекты на новый слой удерживая Alt и перетаскивая красный квадратик на новый слой, как это показано на картинке.
Добавим градиент
Заблокируйте слой «yellow petals», чтобы случайно его не затронуть. Выделите только что скопированный лепестки и примените к ним образец «Radial Petals Gradient» (радиальный градиент для лепестков).
Поворот на 30°
Выберите инструмент «Rotate» и кликните в центр цветка, удерживая нажатой клавишу Alt. В появившемся окне настроек поворота введите значение 30°, и нажмите «Copy».
Создание окружающей среды
Вот и все! Цветок готов. Все что осталось сделать, это добавить слой воды, листья кувшинки, и листья снизу, которые бы имитировали тень. Для воды я использовал радиальный градиент, установив наиболее светлую часть вокруг лилии. Для облегчения создания среды я так же добавил все цвета в образцы. Для создания листьев кувшинки я создал круг и острый треугольник, который потом вычел из круга. Я использовал опцию «Minus Front Pathfinder» для этого, но вы также можете это сделать, используя инструмент «Shape builder», удерживая Alt для удаления треугольника.
Свои замечания и пожелания вы можете оставить в комментариях. Надеемся, вам понравился этот урок, и у вас получилась красивая водяная лилия!
Источник: www. smashingmagazine.com
smashingmagazine.com
Похожее
Правильный экспорт макетов дизайна из AI в PSD
Правильный экспорт макетов дизайна из AI в PSD
Автор: Егор Гилёв
5 мая 2011
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Однако, бытует мнение, будто переход дизайнеров на Adobe Illustrator сулит вагон проблем верстальщикам. Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
- Экспортировать макеты из AI в PSD очень сложно и долго.
- При экспорте макетов из AI в PSD сильно страдает качество картинки.
Оба эти утверждения справедливы только в том случае, если действовать «в лоб». Взять исходник в AI, вызвать фунцию «экспорт», получить PSD, после чего пытаться в нём разобрать кашу из слоёв, попутно исправляя мелкие косяки, которых в векторном исходнике не было. Так всё действительно будет долго и мучительно. Как вы уже догадались, мы пойдем другим путём.
Правильный способ экспорта макетов дизайна из AI в PSD состоит из трех шагов:
Шаг первый: наводим порядок. Выносим все текстовые объекты на отдельный слой (или на несколько отдельных слоёв). Все остальные объекты разумно группируем по слоям. В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В результате у нас должен получиться относительно небольшой набор понятно названных слоёв:
Шаг второй: растрируем. Для всех слоёв, кроме текстовых, применяем эффект Rasterize в режиме Type Optimized.
Звучит парадоксально, но делать нужно именно так. Только такой способ растеризации обеспечивает результат, в точности соответствующий тому, что мы видим в векторном исходнике. Подробнее об этой странной особенности Adobe Illustrator я писал в нашем блоге 7 лет назад: Растрирование в Adobe Illustrator 10 и CS. Как это ни удивительно, в целом ситуация с тех пор не поменялась.
Шаг третий: экспортируем. В результате получаем PSD, картинка в котором в мельчайших деталях совпадает с исходной картинкой в AI.
Вот и всё.
Связанные записи
Как создать фон в горошек в Adobe Illustrator.
 Несколько способов
Несколько способовВсем привет! Создать фон в горошек или какой-либо другой простой геометрический паттерн в Adobe Illustrator можно всего за несколько минут или даже секунд.
Способ 1. Начнем с самого сложного способа — нарисовать самому!
Шаг 1. Инструментом Rectangle Tool (M) удерживая клавишу Shift, создайте квадрат размером 200х200 pt.
Шаг 2. Инструментом Ellipse Tool (L) удерживая клавишу Shift, создайте круг размером 75х75 pt.
Шаг 3. Удерживая клавишу Alt перетащите круг на любое свободное поле монтажной области, таким образом Вы получите копию круга. Сделайте еще 3 копии.
Шаг 4. Для удобства и увеличения скорости работы активируем «Умные направляющие» (View → Smart Guides), они позволят выравнивать объекты между собой без использования палитры Align. Разместите один круг в центре квадрата, а остальные четыре по его контрольным точкам, так как показано на рисунке ниже.
Шаг 5. Выделите квадрат и переместите его на передний план Arrange → Bring to Front. Затем, выполните команду Window → Pathfinder (Окно → Обработка контуров), чтобы открыть палитру Pathfinder (Обработка контуров). Выделив все фигуры, нажмите на значек Grop (Обрезка) в палитре Pathfinder.
Шаг 4. Я уменьшила группу из кружков до 100x100pt и перетащила ее мышкой в палитру Swatches (Образцы). Вы можете уменьшить или увеличить кружки на свой вкус. Далее нарисуйте прямоугольник произвольных размеров и нажмите на кружки в палитре Swatches. Ву-а-ля!
Способ 2. Воспользуемся стандартной библиотекой Образцов (Swatch Libraries) Adobe Illustrator
Чтобы открыть стандартную библиотеку образцов, выполните следующие действия: Window → Swatch Libraries → Patterns → Basic Graphics → Basic Graphics Dots
Далее нарисуйте прямоугольник произвольных размеров и нажмите на понравившиеся кружки в палитре Basic Graphics Dots.
Чтобы перекрасить горошки в другой цвет нам понадобится разобрать наш Pattern на отдельные объекты. Для этого выделяем паттерн и выполняем команду Object → Expand, поставив галочку напротив Fill. Не снимая выделения с группы кружков, нажмите на значек Grop (Обрезка), а затем на значек Unite (Объединить) в палитре Pathfinder.
Теперь мы можем перекрасить Pattern в горошек в любой понравившийся цвет!
: Глава 13: Эффективная организация :: Часть III: На пути к школе послушания :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Выравнивание
Illustrator предлагает несколько способов сделать все выстроенным как можно более аккуратно. Вместо того, чтобы просто смотреть на вещи в строке (что звучит некрасиво), вы можете попросить Illustrator помочь вам убедиться, что все выстроено правильно. На самом деле существует так много способов согласовать вещи, что вам не нужно разбираться во всех этих методах. Просто выберите тот, который вам подходит, и используйте его.
Просто выберите тот, который вам подходит, и используйте его.
Две из более загадочных, но полезных функций в Illustrator сложно найти и использовать, но они того стоят:
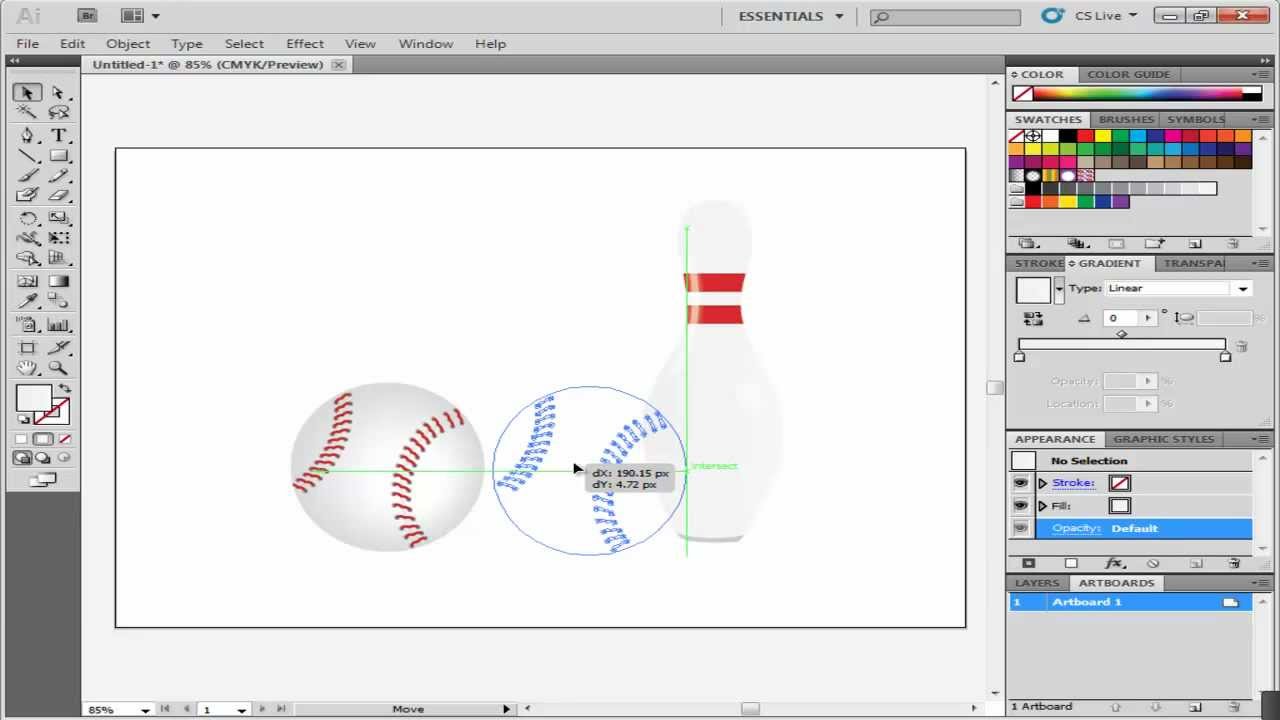
Привязка к точке: Эта функция (выберите «Просмотр» → «Привязать к точке») привязывает ваш курсор к ближайшей точке (на пути) всякий раз, когда вы находитесь рядом с ней. Эта функция идеально подходит для столкновения предметов друг с другом.
Ограничение с помощью Shift. Эта функция (удерживайте нажатой клавишу Shift после того, как сделаете выбор) ограничивает движение объектов до 0, 45 или 90 градусов (и всевозможных их комбинаций).
Помните? Если вы хотите, чтобы ваши объекты перемещались ограниченным образом, убедитесь, что вы удерживаете клавишу Shift после того, как сделаете выбор, и удерживайте ее до тех пор, пока не отпустите кнопку мыши.
 Если вы удерживаете нажатой клавишу Shift перед тем, как сделать свой выбор, вы добавите этот выбор ко всему, что вы уже выбрали.Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, вы снимете ограничение, и объект окажется где-то далеко от того места, где вы хотите, чтобы он находился.
Если вы удерживаете нажатой клавишу Shift перед тем, как сделать свой выбор, вы добавите этот выбор ко всему, что вы уже выбрали.Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, вы снимете ограничение, и объект окажется где-то далеко от того места, где вы хотите, чтобы он находился.
Гиды, которые действительно умнее большинства из нас
Что, если бы Illustrator знал, о чем вы думаете? Научная фантастика? Может быть. Но Illustrator достаточно умен, чтобы знать, что вы хотите выровнять — если вы включите Smart Guides, то есть (выбрав View → Smart Guides).Эти маленькие помощники выходят и начинают повсюду рисовать для вас временные проводники. Внезапно вы можете выровнять объекты всеми способами.
Вот как работает эта функция. Когда функция Smart Guides включена, она следит за вашей работой. Когда ваш курсор проходит по различным объектам, быстрые направляющие рисуют линии из точек, которые вы перетаскиваете, показывая вам, как они выравниваются.
Хотя умные направляющие могут пригодиться, они вызывают достаточно частое мигание объектов и линий, чтобы конкурировать с мультфильмами в субботу утром.Я советую выключить их, если вы не занимаетесь серьезной организацией или рисованием и не можете использовать визуальные подсказки.
Позвольте правителям вести вас. . .
Вы можете создать собственную направляющую, перетащив ее за одну из линейок (щелкните линейку и перетащите ее в документ). Думайте об этих направляющих как об отдельных линиях сетки. Вы можете использовать их для выравнивания иллюстраций по горизонтали или вертикали, где хотите, без того, чтобы весь экран был завален сеткой, как вы делаете, когда вы выбираете View → Show Grid.
В отличие от умных направляющих, направляющие, которые вы создаете самостоятельно, не предоставляют вам дополнительной информации о ваших произведениях искусства. Это просто линии, которые торчат за вашими произведениями искусства, чтобы использовать их в качестве ориентира. Когда включен Просмотр → Привязать к сетке, объекты также привязываются к направляющим (даже если вы не используете сетку).
Когда включен Просмотр → Привязать к сетке, объекты также привязываются к направляющим (даже если вы не используете сетку).
Вы можете растянуть столько направляющих, сколько хотите или нужно. Чтобы переместить вытянутую направляющую, выберите «Просмотр» → «Направляющие» → «Заблокировать направляющие» и выключите этот параметр. Затем щелкните и перетащите направляющую, которую хотите переместить.Вы также можете нажать клавишу «Удалить» после щелчка по направляющей, чтобы полностью удалить ее. Это действие позволяет настроить направляющие так, чтобы они находились в нужном вам положении, чтобы помочь вам с конкретным произведением искусства, которое вы создаете.
| Совет? | Заблокируйте направляющие после их перемещения, выбрав «Просмотр» → «Направляющие» → «Заблокировать направляющие» и включив эту опцию. |
Я путь, я проводник
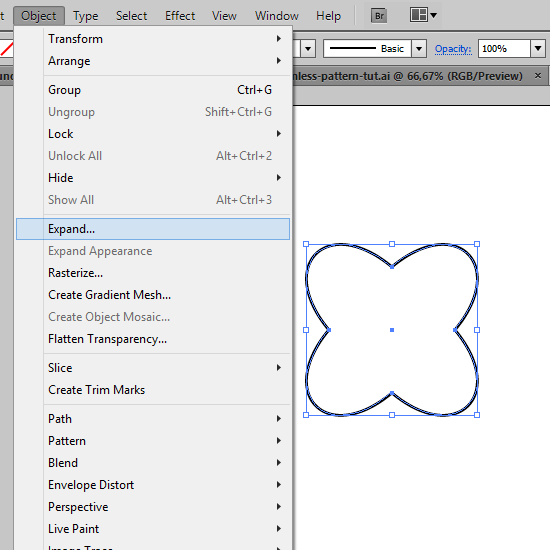
Вы можете превратить любой путь в направляющую, выбрав путь и выбрав «Просмотр» → «Направляющие» → «Создать направляющие». Это означает, что в качестве ориентира можно использовать круги, квадраты, волнистые линии или весь логотип. Вы также можете превратить любую направляющую обратно в путь (даже направляющие линейки), выбрав ее и выбрав «Просмотр» → «Направляющие» → «Выпустить направляющие». Чтобы это работало, необходимо разблокировать и выбрать гидов.
Это означает, что в качестве ориентира можно использовать круги, квадраты, волнистые линии или весь логотип. Вы также можете превратить любую направляющую обратно в путь (даже направляющие линейки), выбрав ее и выбрав «Просмотр» → «Направляющие» → «Выпустить направляющие». Чтобы это работало, необходимо разблокировать и выбрать гидов.
Если вам нужно переместить или удалить одну направляющую, вы можете нажать Ctrl + Shift (z + Shift на Mac), а затем дважды щелкнуть направляющую, чтобы разблокировать ее и превратить в путь. (Просто нажмите кнопку Delete после этого, чтобы она исчезла.)
| Совет? | Вы всегда можете удалить все направляющие в документе, выбрав «Просмотр» → «Очистить направляющие». |
Расклад
Палитра «Выравнивание» Illustrator позволяет выравнивать и распределять выбранные объекты, просто нажимая кнопку. Откройте палитру «Выравнивание», выбрав «Окно» → «Выровнять». Маленькие изображения на каждой кнопке в палитре показывают, что делает кнопка после того, как вы ее нажмете.
Откройте палитру «Выравнивание», выбрав «Окно» → «Выровнять». Маленькие изображения на каждой кнопке в палитре показывают, что делает кнопка после того, как вы ее нажмете.
Верхний ряд кнопок выравнивает объекты.Вы можете выравнивать объекты по горизонтали или вертикали. Если вы выравниваете объекты по горизонтали по левому краю, Illustrator выравнивает крайние левые точки в объектах. Если вы центрируете объекты по горизонтали, Illustrator выравнивает центры объектов.
Окончательное расположение объектов может иногда казаться немного случайным, потому что команда «Выровнять» выравнивает их по точке, которая является средней точкой расположения объектов. Например, если вы выровняете два объекта по вертикали по их центрам — и один объект находится с правой стороны страницы, а другой — с левой стороны, — объекты будут выровнены где-то около центра страницы.Чтобы получить их именно там, где вы хотите, вам может потребоваться щелкнуть и перетащить объекты с помощью инструмента «Выделение» после их выравнивания. Тем не менее, палитра «Выравнивание» сэкономит вам много времени.
Тем не менее, палитра «Выравнивание» сэкономит вам много времени.
Нижний ряд кнопок распределяет объекты. Другими словами, эти кнопки перемещают выбранные объекты так, чтобы они находились на одинаковом расстоянии друг от друга. Параметр «Распределить объекты» берет два объекта, которые находятся дальше всего друг от друга, и распределяет оставшиеся объекты между этими двумя объектами.
Палитра «Выравнивание» — это хороший способ выровнять объекты, которые вы уже создали в Illustrator и которые просто нужно немного выровнять.Если все, что вы создали, бесполезно (или просто бесполезно), Align корректирует ваши работы до тех пор, пока они не будут выглядеть идеально. Или ушел. Или по центру. (Это довольно удобно и политически нейтрально.)
Установите метрики шрифта с помощью руководств Illustrator
Хорошо, поэтому, если вы похожи на нас (и как большинство известных нам дизайнеров), вы, вероятно, 1) одержимы точностью пикселей и 2) ленивы, как ленивец;)
Именно поэтому мы реализовали в Fontself for Illustrator функцию интеллектуального определения направляющих, чтобы помочь вам установить вертикальные метрики:
- Нужно точно установить базовую линию ваших глифов? Создайте руководство.

- Требуется, чтобы точно установил линию восходящего элемента вашего шрифта? Создайте руководство.
- Нужно, чтобы точно установил линию спуска вашего шрифта? Создайте руководство.
Хорошо, молодой джедай, хотите узнать больше трюков?
- Нужно точно установить xHeight шрифта? Создайте руководство.
- Нужно точно установить capHeight вашего шрифта? Создайте руководство.
Есть ли какой-нибудь автостопщик, который потерялся в этой галактике ботаников? Не беспокойтесь, посетите этот замечательный сайт, чтобы узнать больше об этом: www.supremo.tv/typeterms
Итак, как это работает?
Когда вы создаете новые глифы, ВЫБИРАЙТЕ НАПРАВЛЯЮЩИЕ ВМЕСТЕ С НАПИСАНИЕМ — , иначе направляющие не будут учитываться. По умолчанию мы пытаемся угадать, что каждая из выбранных направляющих должна делать, исходя из количества выбранных направляющих:
- Если вы выберете направляющую 1, она установит базовый уровень .

- Если вы выберете 3 направляющих, они установят базовую линию, верхний и нижний блоки в зависимости от их вертикального положения.
- Если вы выберете 2 или более 3 направляющих, появится ошибка (потому что мы просто не знаем, на какое свойство они могут повлиять).
Поэтому для мы рекомендуем использовать 1 или 3 направляющих на строку символов.
Ascender, capHeight, xHeight и descender нужно устанавливать только один раз для каждого шрифта.
Однако вы можете продолжать выбирать базовую направляющую для каждого нового глифа , который вы создаете, чтобы обеспечить точное вертикальное позиционирование.
К вашему сведению, создавать новые направляющие очень просто:
- Показать линейки (⌘ + R / Ctrl + R)
- Щелкните горизонтальную линейку и перетащите на холст, чтобы создать направляющую линейки.
Теперь вы также можете переименовать свои направляющие в на панели «Слои», чтобы определить их точное поведение при их выборе.
Обратите внимание, что не имеет значения, переименовываете ли вы их в «baseline», «Baseline» или «BASELINE».
Каждый раз, когда вы выбираете одну из этих названных направляющих вместе с фигурами, направляющие теперь будут вести себя так, как вы определенный.
Нормализация размера семейства шрифтов
Вы создали набор разных шрифтов, которые хотите использовать как семейство, но у вас возникли проблемы с установкой для них одного и того же размера?
Фактически вы можете исправить это, создав 3 направляющих, которые будут определять верхний, нижний и базовый линии вашего шрифта.
- Откройте исходный файл Illustrator, служивший для создания шрифтов.
- Разместите первую направляющую так, чтобы она располагалась над высшим символом, вторая задает базовую линию, а последняя — под самой нижней нисходящей буквой (например, g или p).
- Затем откройте один из шрифтов, которые нужно исправить, выберите 3 направляющих вместе с любой формой и создайте новый глиф.

- Удалите этот фиктивный глиф и снова сохраните шрифт.
- Проделайте ту же операцию со всеми шрифтами, созданными с помощью этого документа Illustrator. Теперь все они будут иметь одинаковые верхние и нижние части.
PS: сохраните резервную копию своих предыдущих шрифтов на всякий случай;)
Настройка полей в вашем документе Adobe
Когда вы создаете макет для флаера, журнала, брошюры или даже визитной карточки , чрезвычайно важно знать, где находится ваш контент, чтобы он не подходил слишком близко к краю или частично не обрезался.Это может быть сложно, поскольку вид на нашем экране может сильно отличаться от того, что мы видим на конечном продукте. Здесь пригодятся направляющие, линейки и поля. Вы устанавливаете поле на основе приемлемого минимального расстояния от края в реальном мире, а затем сохраняете содержимое внутри этого поля. Это сэкономит вам много времени и надежно приведет к улучшению макетов.
Так как же нам установить поля? Что ж, основы одинаковы, независимо от того, какое программное обеспечение вы используете, но есть некоторые шаги, связанные с программным обеспечением, которые мы рассмотрим в этой статье. В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop. Давайте начнем.
В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop. Давайте начнем.
Основы
Прежде чем вы запустите свою любимую программу Adobe, мы должны получить реальную справочную информацию о том, где мы хотим видеть наши поля. Один из простых способов сделать это — взять образец дизайна, который вам уже нравится, и измерить его поля. Это даст вам ценное представление о том, насколько большими должны быть ваши поля.На изображении ниже вы можете видеть, что измеренная мной визитная карточка имеет поля примерно в четверть дюйма. Поля от до — это довольно стандартно для визитной карточки, но то, насколько велика ваша маржа, зависит от того, сколько места вы хотели бы иметь вокруг своего контента. Если вы приложите линейку к фактическому печатному изделию, это даст вам гораздо лучшее представление о том, насколько велики должны быть ваши поля.
Теперь мы перейдем к программным методам настройки полей в документе Adobe. Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Adobe InDesign
Одна из приятных особенностей InDesign заключается в том, что поля по умолчанию встроены прямо в страницу. Когда вы создаете новый документ, InDesign обычно по умолчанию использует поле 3p0 Picas (или ½ дюйма), но вы можете изменить это в двух местах:
- При создании документа, если вы прокрутите вниз до нижней части Preset Details, вы можете установить там свои поля.
- После создания документа вы можете перейти в меню «Макет »> «Поля и столбцы» и установить там поля.
После настройки полей в InDesign вы увидите на своей странице фиолетовое поле. Это ваша маржа. Храните все свое важное содержимое в этой коробке, и все будет хорошо!
Adobe Illustrator
В Illustrator у вас нет встроенных полей, как в InDesign, поэтому вместо них вы можете использовать направляющие. Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все еще довольно просто, если вы освоите их.Просто выполните следующие действия:
Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все еще довольно просто, если вы освоите их.Просто выполните следующие действия:
- Сначала активируйте линейки, перейдя в меню «Вид »> «Линейки»> «Показать линейки» или нажав горячую клавишу CTRL + R (COMMAND + R в OS X).
- Вы также можете щелкнуть правой кнопкой мыши линейки и выбрать предпочитаемую единицу измерения (например, дюймы, Пика, миллиметры и т. Д.).
- Из угла, где встречаются вертикальная и горизонтальная линейки, перетащите курсор в верхний левый угол монтажной области. Это установит верхний левый угол в качестве нулевой точки.Illustrator может делать это по умолчанию при создании нового документа, но это хорошая привычка, особенно для нескольких артбордов.
- Убедитесь, что на панели «Преобразование» левый верхний блок выбран для вашей ориентации.
- Наведите курсор на вертикальную линейку и перетащите первую направляющую на место
- То же проделать с горизонтальной линейкой
Теперь у нас есть несколько направляющих, но, как вы, возможно, заметили, довольно сложно точно указать, где вы их разместите. Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
- Разблокируйте направляющие, перейдя в меню «Вид »> «Направляющие»> «Разблокировать направляющие» или используя ALT + CTRL +; горячая клавиша (ALT + COMMAND +; в OS X).
- Теперь выберите руководство. На панелях «Свойства» или «Преобразование» установите X или Y в желаемое положение (X для вертикальной линейки, Y для горизонтальной линейки).
- После того, как вы установили направляющие, вы можете повторно заблокировать их так же, как вы их разблокировали.
Посмотрите это короткое видео, чтобы увидеть вышеупомянутые шаги в действии:
Теперь у вас есть направляющие в Illustrator, которые можно использовать в качестве полей.
Adobe Photoshop
Рабочий процесс полей в Photoshop аналогичен таковому в Illustrator, но, возможно, немного проще. Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
- Открыв и активный документ, перейдите в меню View> New Guide .
- В диалоговом окне «Новая направляющая» выберите «Горизонтальная» или «Вертикальная» в зависимости от того, какой тип направляющей вы хотите создать.
- Введите позицию.
Обратите внимание, что измерение, используемое в поле положения, будет таким же, как измерение, используемое линейками. Вы можете изменить измерение, используемое линейками, щелкнув линейку правой кнопкой мыши и выбрав нужный стандарт. Позиции всегда будут отсчитываться от вашей нулевой точки, которую можно изменить, щелкнув и перетащив из области пересечения горизонтальной и вертикальной линейки.
Как и в других программах, оставайтесь внутри полей, весь текст и изображения должны быть защищены от обрезки и отлично выглядеть.
Есть много других факторов, которые играют роль в создании отличной печатной продукции. Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы для печати».
Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы для печати».
Надеюсь, вам понравилось узнавать о настройке полей в документах Adobe. Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за чтение!
Создание линейного спирографа в Adobe Illustrator | от Верле Питерс
Это на самом деле очень простой. Вы начинаете с круга (50 пикселей), применяете эффект Pucker & Bloat, перейдя в Effects> Distort & Transform> Pucker & Bloat , и введите 185% . Разверните эффект: перейдите в Object> Expand Appearance . Выберите Повернуть тоже l и Option / Alt щелкните в точке ввода объекта.Введите 10 ° в качестве угла поворота, нажмите кнопку Copy , а затем нажмите Cmd / Ctrl + d 7 раз по подряд.
Это, на мой взгляд, самый сложный, но все же довольно простой в исполнении, и я нахожу результат этого лучшим из трех. Выберите инструмент Многоугольник и введите 30 пикселей, Радиус и 3 стороны. . Как и в учебнике, вам нужно превратить каждую угловую точку в ровную равную опорную точку. Также возьмите опорную точку l (нажмите Shift + C), расположенную под под инструментом «Перо» , щелкните в верхней угловой точке треугольника и перетащите горизонтально влево .
Выберите инструмент Многоугольник и введите 30 пикселей, Радиус и 3 стороны. . Как и в учебнике, вам нужно превратить каждую угловую точку в ровную равную опорную точку. Также возьмите опорную точку l (нажмите Shift + C), расположенную под под инструментом «Перо» , щелкните в верхней угловой точке треугольника и перетащите горизонтально влево .
Удерживайте нажатой кнопку Shift , когда вы перетаскиваете и отпускаете мышь, когда у вас есть красиво гладкое отверстие для петли. Перетащите 2 вертикальные направляющие на место каждого маркера Безье. Теперь на поверните> треугольник на 120 ° на от его центральной точки. Выберите инструмент «Повернуть», нажмите кнопку « Option / Alt» в центральной точке и введите 120 °, нажмите «ОК». Повторите предыдущий шаг и используйте направляющие в качестве точек привязки. Снова поверните треугольник на 120 ° и повторите преобразование угловой точки, чтобы получить 3 одинаковых изогнутых угла. Теперь нарисуйте круг в центре объекта, как показано на рисунке. Важно, чтобы он был правильно размещен, как показано на изображении, иначе в результате не будет красивого эффекта круга в центре спирографа. Найдите центральную точку окружности , чтобы использовать в качестве контрольной точки поворота (при необходимости используйте вертикальные и горизонтальные направляющие). Снова выберите инструмент Поворот , Alt / Option щелкните в центральной точке и введите 12 ° в качестве угла поворота .Нажмите кнопку Copy и нажмите Cmd / Ctrl / d 8 раз подряд . Вот и все!
Теперь нарисуйте круг в центре объекта, как показано на рисунке. Важно, чтобы он был правильно размещен, как показано на изображении, иначе в результате не будет красивого эффекта круга в центре спирографа. Найдите центральную точку окружности , чтобы использовать в качестве контрольной точки поворота (при необходимости используйте вертикальные и горизонтальные направляющие). Снова выберите инструмент Поворот , Alt / Option щелкните в центральной точке и введите 12 ° в качестве угла поворота .Нажмите кнопку Copy и нажмите Cmd / Ctrl / d 8 раз подряд . Вот и все!
Надеюсь, вам понравился этот урок. Если вы это сделаете, , не стесняйтесь поделиться им 😉 Если вы пропустили 1-е руководство, обязательно ознакомьтесь с ним, ознакомьтесь с руководством по спирографу полного спектра. Как упоминалось ранее, я напишу 3-й урок по спирографам, и в нем мы будем использовать инструмент Blend tool .
Так что следите за обновлениями!
Эта статья впервые появилась в блоге Верле 4.0 .
Из этого руководства вы узнаете, как создать руководство по бренду с нуля.
Вам было поручено создать руководство по бренду, и вы не знаете, с чего начать? Ничего страшного, мы все были там. Просто сделайте глубокий вдох, возьмите чашку кофе или чая (или вина) и будьте готовы узнать все, что вам нужно знать о создании лучшего руководства по брендам в Illustrator!
Дизайн логотипа ведущего дизайнера Mky для собачьего бренда Radpaw.Прежде всего, что такое руководство по бренду? Это документ, отражающий суть бренда.Он определяет его индивидуальность, стиль и тон и отражает то, как бренд общается. Руководство по бренду должно быть четким, легким для понимания и наглядным.
Я считаю, что отличное руководство по бренду от просто хорошего руководства по бренду заключается в том, что вам не нужно читать ни единого слова, чтобы понять бренд. Эффективное руководство по бренду расскажет вам все, что вам нужно о нем, с использованием изображений и цветов.
Эффективное руководство по бренду расскажет вам все, что вам нужно о нем, с использованием изображений и цветов.
В этом руководстве мы проведем вас через следующие шаги:
Тогда перейдем к делу!
1.Исследования
—
Первым и самым важным шагом в создании руководства по бренду является исследование. Вам следует начать с записи всего, что приходит в голову о бренде: стиль, тон, прилагательные, связанные объекты, цвета или даже действия. Думайте о бренде как о человеке: каким он был бы?
Дизайн Mky для Radpaw.Не пытайтесь сделать для этого красивую страницу, похожую на презентацию, просто дайте волю своим идеям. Когда вы делаете это, действительно помогает иметь перед собой логотип бренда и записывать все, что с ним связано — и я имею в виду все, даже если сначала это звучит или кажется несущественным.
Как только вы почувствуете, что все об этом заметили, теперь вы можете использовать эти ключевые слова для поиска изображений, отражающих имидж бренда. Если вы не знаете, где искать эти изображения, вот список лучших сайтов.
Если вы не знаете, где искать эти изображения, вот список лучших сайтов.
2. Настройка документа
—
Теперь, когда у вас есть все необходимое, приступим к проектированию!
- Откройте Illustrator и создайте новый файл, указав желаемый размер страницы и ориентацию (в этом уроке я буду использовать 1280×720 пикселей в альбомном режиме).
- Установите выпуск за обрез на 12 пикселей (или спросите у своего принтера, с какими размерами они работают, они могут незначительно отличаться), растровые эффекты на 300 пикселей на дюйм и цветовой режим на CMYK.
- Введите желаемое количество монтажных областей (вы можете добавить новые или удалить их позже), назовите документ и нажмите «Создать».
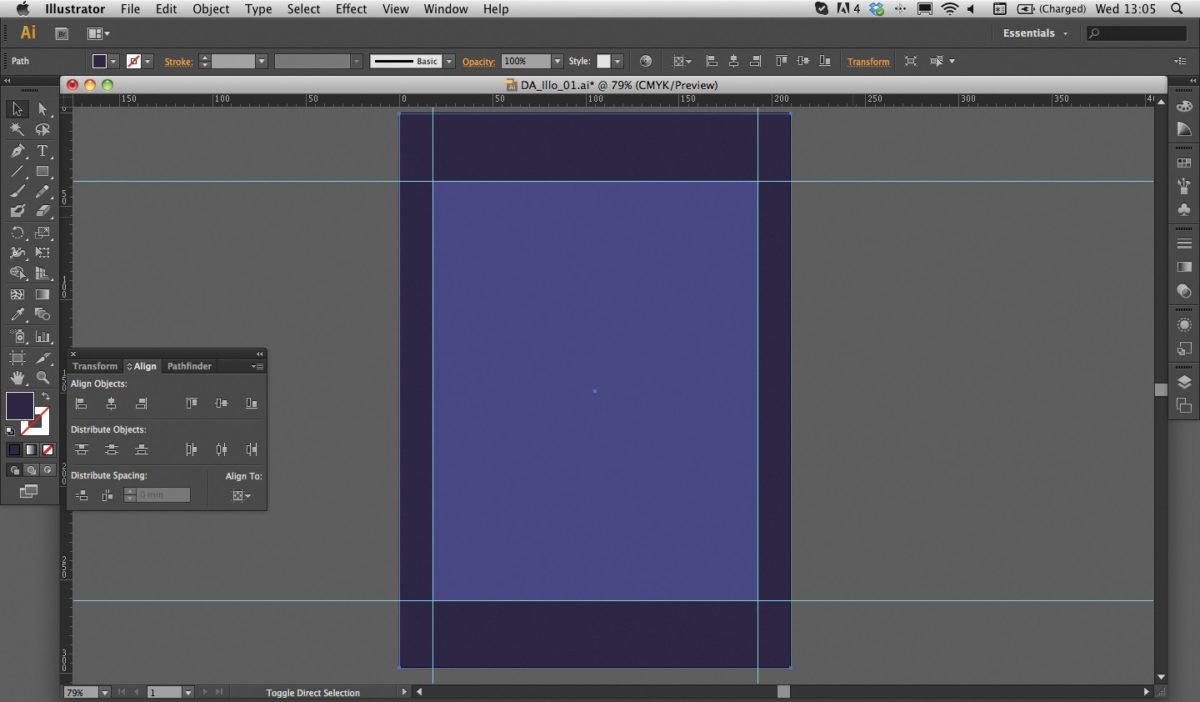
Затем вам нужно создать сетку макета с помощью направляющих.
- Создайте прямоугольник размером 20×20 мм и поместите его у края страницы.
- Нажмите ctrl + R, чтобы сделать линейки видимыми, щелкните по ней и перетащите, чтобы создать направляющую.

- Поместите направляющие на внутренние стороны прямоугольника.
- Переместите прямоугольник в нижнюю левую часть монтажной области и поместите туда направляющие.
- Убедитесь, что ваши направляющие разблокированы (для этого нажмите «Просмотр»> «Направляющие»> «Разблокировать направляющие»), выберите две горизонтальные направляющие и скопируйте их.
- Щелкните следующую монтажную область и нажмите Shift + Ctrl + V, чтобы вставить их в новую монтажную область в том же месте.
- Повторите это со всеми монтажными областями.
- Переименуйте слой, содержащий направляющие, в «Направляющие», перетащите прямоугольник из монтажной области (но не удаляйте его, он может понадобиться снова для измерения) и заблокируйте слой.
На следующих шагах убедитесь, что вы щелкнули по следующей монтажной области и создали новый слой для каждой главы! Таким образом вы сможете упорядочить вещи, упростив и ускорив рабочий процесс.
3.
 Крышка
Крышка —
Помните все те красивые фотографии, которые вы ранее собрали?
- После того, как вы выберете ту, которая, по вашему мнению, лучше всего подходит для обложки руководства по бренду, откройте ее в Photoshop.
- Затем преобразуйте его в цветовой режим CMYK и сохраните как файл .psd.
- Вернитесь в документ Illustrator и создайте новый слой. Назовите его «Обложка» (насколько креативно, правда?).
- Щелкните первую монтажную область и поместите изображение .psd с помощью сочетания клавиш Shift + Ctrl + P или File> Place.
- Измените размер и положение изображения на странице.
- При необходимости вы можете использовать обтравочные маски. (если вы не уверены, как они работают, эта статья об обтравочных масках поможет вам начать работу.)
Очень важно, чтобы изображение тоже заполняло область за обрез!
Подумайте, что вы хотите в обложке. Очевидно, что логотип бренда должен быть его частью. Импортируйте и разместите там, где вам удобно. Заголовок тоже очень важен, так что введите его или напишите буквой самостоятельно (как я сделал в этом случае). Итак, основа обложки готова.
Импортируйте и разместите там, где вам удобно. Заголовок тоже очень важен, так что введите его или напишите буквой самостоятельно (как я сделал в этом случае). Итак, основа обложки готова.
Оставьте как есть, и как только все страницы будут готовы, мы посмотрим, сможем ли мы сделать его более увлекательным и интересным.
4. Содержание стр.
—
Это, наверное, самая простая страница.
Просто запишите названия глав в отдельные строки и оставьте пустые места для соответствующих номеров страниц — никогда не знаешь, какой длины будет глава.
К этому моменту вы поймете, что вам нужен заголовок для заголовка каждой страницы. К счастью, вы сохранили прямоугольник, созданный на втором этапе.
- Разблокируйте первый слой, создайте еще две направляющие, используя этот прямоугольник, и заблокируйте его обратно.
- Перейдите на слой обложки, скопируйте заголовок, щелкните обратно на слой содержимого и вставьте его.
 Измените его размер, чтобы он поместился в заголовок.
Измените его размер, чтобы он поместился в заголовок. - Под ним введите заголовок текущей страницы и расположите его по своему усмотрению.
Теперь ваша страница должна выглядеть примерно так:
Дизайн Mky для Radpaw.Оставьте как есть, и вперед!
5. О странице
—
Начните страницу с копирования заголовка из слоя содержимого на новый слой, называемый «О странице» (вы можете придумать более творческие имена слоев).Просто не забудьте зажать Shift + Ctrl + V, чтобы вставить на место.
Если у вас его еще нет, спросите у клиента информацию о компании, которая должна быть здесь.
А теперь просто дайте волю своему воображению и воспользуйтесь ранее собранными фотографиями. Не забудьте преобразовать их в цветовой режим CMYK в Photoshop.
Вы можете обрезать их, вырезать, сделать из них коллаж, но помните о стиле бренда. Теперь разместите фотографии, введите информацию, добавьте номер страницы (это 3-я страница) и расположите их на монтажной области.
6. Главный логотип
—
Вставьте заголовок на новый слой. Добавьте номер страницы, поместите основной логотип на монтажную область и запишите несколько основных характеристик логотипа, чтобы выделить их.
Дизайн Mky для Radpaw.7. Дополнительный логотип
—
Эта страница не является обязательной, так как не у всех брендов будет вторичный логотип. Если это так, просто повторите шаги с основного логотипа.
Дизайн Mky для Radpaw.8. Варианты логотипа
—
Щелкните следующую монтажную область, вставьте заголовок (направляющие и заголовок) на новый слой и добавьте номер страницы.
Варианты логотипа включают цвет и формат логотипа (вертикальный или горизонтальный). После того, как вы собрали или создали все варианты, вы должны расположить их на странице. Убедитесь, что вы включили как основной, так и дополнительный логотип. Если вы думаете, что есть что-то, на что будущим пользователям гайдлайнов придется обратить особое внимание, вы всегда можете оставить заметку на странице.
9. Использование логотипа
—
В этой главе будут определены минимальные и максимальные размеры, в которых можно использовать логотип.Это предотвратит использование логотипа в таких маленьких размерах, что он потеряет читаемость и станет просто чернильным пятном на бумаге или некрасивым пикселем на экране.
В этом случае я буду использовать минимальную ширину 25 мм для вертикального формата логотипа. Что касается горизонтального формата, я сохраню пропорции вертикального, установив минимальную ширину 43 мм.
Очевидно, из-за того, что этот логотип doggo такой крутой, у меня не будет определенного максимального размера.
Дизайн Mky для Radpaw.Вы также должны определить минимальное пространство вокруг логотипа.Если у вас есть текст или другие элементы слишком близко к логотипу, вы рискуете потерять его очарование, суть и, опять же, читабельность. Это пространство поможет логотипу дышать, сохраняя его в чистоте.
Дизайн Mky для Radpaw.
Для этого логотипа я буду использовать , отличное от от слогана в качестве меры. (Вы можете использовать все, что считаете нужным: элемент логотипа, другое слово или просто указать определенный размер).
Дизайн Mky для Radpaw.10. Типографика
—
Я не упоминал об этом в предыдущей главе, потому что я не хотел бы звучать как неработающая пластинка, но, пожалуйста, не забудьте щелкнуть следующую монтажную область, вставить заголовок (направляющие и заголовок) на новый слой и добавить номер страницы.
На этой странице представлены шрифты, которые следует использовать для бренда. В этом случае я использовал свой собственный (грязный) почерк, чтобы написать название бренда в логотипе, поэтому я выбрал тот же стиль и для заголовков. Если вы решите сделать то же самое, просто упомяните, что вы использовали для этого надписи на заказ — это, по-видимому, делает вас действительно крутым!
Очевидно, вам понадобится другой шрифт для абзацев текста. Выбирая его, убедитесь, что он читабельный, и никогда не используйте скрипт.
Выбирая его, убедитесь, что он читабельный, и никогда не используйте скрипт.
Выбрав шрифт, напечатайте весь алфавит, а также все числа и знаки препинания, используя этот конкретный шрифт.Кроме того, добавьте небольшой текстовый абзац, используя тот же шрифт — для этого я предлагаю вам использовать текст Lorem Ipsum (что это, спросите вы? Это текст-заполнитель, совершенно не имеющий никакого значения).
Дизайн Mky для Radpaw.11. Цветовая палитра
—
Это моя самая любимая часть (я очень люблю цвета и играть с ними).
Здесь следует упомянуть и представить основные цвета бренда. Включите те, которые используются в логотипе, а также черный и белый, второстепенные цвета (в данном случае это цвета вторичного логотипа) и акцентные цвета — это необязательно, для них нет необходимости создавать отдельную категорию тоже, но ты знаешь, я фанат цвета, так почему бы и нет?
Если у вас возникли проблемы с поиском подходящих цветов для бренда, возможно, эта статья о значениях цветов поможет вам. После того, как вы определились с тем, какие цвета лучше всего подходят, красиво расположите квадраты, точки или брызги или что-то еще, что лучше всего подходит для стиля бренда, чтобы представить цвета и добавить их соответствующие цветовые коды (HEX, RGB и CMYK). Если вы не знаете, что означают эти буквы, я предлагаю вам взглянуть на эту статью о цветовых режимах.
После того, как вы определились с тем, какие цвета лучше всего подходят, красиво расположите квадраты, точки или брызги или что-то еще, что лучше всего подходит для стиля бренда, чтобы представить цвета и добавить их соответствующие цветовые коды (HEX, RGB и CMYK). Если вы не знаете, что означают эти буквы, я предлагаю вам взглянуть на эту статью о цветовых режимах.
12. Заявление бренда
—
В этой главе вы представляете стационарные документы бренда и материалы в социальных сетях (если таковые имеются).
Просто аккуратно разместите их на странице, и готово.
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.13. Связаться с проектировщиком
—
Эта страница посвящена тебе! Добавьте свою фотографию, некоторую контактную информацию и, конечно же, свой дизайн логотипа.
Дизайн Mky для Radpaw.Если это руководство будет использоваться в цифровом формате, убедитесь, что все ссылки работают.
14.
 Глоссарий
Глоссарий —
Скорее всего, ваш клиент, не являющийся дизайнером, не будет иметь представления, что означают все термины дизайна, которые вы использовали в своем руководстве по бренду.CMYK, вектор, EPS, AI, RGB — существует множество терминов, которые могут показаться непрофессионалам тарабарщиной. Поэтому создайте глоссарий, чтобы объяснить все, что вашему клиенту нужно знать об этих терминах.
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.15. Добавление индивидуальности страницам и последние штрихи
—
Я знаю, что сказал, что страница цветов моя любимая, но этот шаг тоже довольно забавный. После того, как вы закончите размещать все элементы и информацию на каждой странице, вы можете вернуться к началу документа и сделать его максимально крутым.
Поскольку этот бренд веселый и нонконформистский, мы с клиентом согласились, что у него должен быть злой, грязный и панк-имидж, чтобы у меня была полная свобода позволить себе сойти с ума. Очевидно, вам следует обсудить это со своим клиентом, но в основном просто следуйте своим инстинктам и не зацикливайтесь на этом.
Кроме того, здесь вам нужно будет добавить номера страниц на страницу содержания, не забывайте об этом.
Дизайн Mky для Radpaw.Хотя это может показаться вам совершенно странным, вам все же придется соблюдать некоторые второстепенные правила.Например, на странице вариантов логотипа убедитесь, что вы не добавляете слишком много вещей, чтобы она не выглядела переполненной. Вы по-прежнему хотите, чтобы основное внимание уделялось логотипам.
Дизайн Mky для Radpaw.Но, например, на странице «Цвета» или странице контактов с дизайнером вы можете добавить массу забавных элементов, таких как цветные брызги. В конце концов, цвета заставляют мир вращаться, и страница контактов с дизайнерами посвящена вам!
Дизайн Mky для Radpaw. Дизайн Mky для Radpaw.16. Сохранение файла
—
Теперь, когда ваш документ готов и готов к презентации, вам нужно будет сохранить его, чтобы отправить клиенту или на принтер.
- Для этого выберите «Файл»> «Сохранить как», выберите «Adobe PDF» в раскрывающемся меню и отметьте «Все», чтобы сохранить весь документ как один PDF-файл.

- Затем в появившемся окне перейдите в раздел «Метки и выпуск за обрез» и используйте настройку выпуска за обрез для документа с метками обрезки.
- Нажмите «Сохранить», и ваши страницы должны выглядеть так:
Обратите внимание на эти маленькие линии по краям? Вот где будут обрезаны страницы и для чего нам понадобился выпуск под обрез.
Однако, если вашему клиенту необходимо руководство по бренду и для цифрового использования, необходимо внести всего несколько небольших изменений.
- Перейдите в меню «Файл»> «Настройка документа» и удалите выпуск за обрез (просто введите 0).
- Перейдите в меню «Файл»> «Цветовой режим документа» и выберите цвет RGB.
Теперь вам нужно изменить изображения CMYK на изображения RGB. Для этого вам нужно будет перейти на панель ссылок («Окно»> «Ссылки») и повторно связать каждое изображение, использующее цветовой режим CMYK.
- Затем просто сохраните его как файл PDF, как объяснялось в предыдущем шаге. Учтите, что на этот раз вам не нужно устанавливать какие-либо параметры, связанные с кровотечением.
В качестве альтернативы, если вы собираетесь отправить редактируемый файл своему клиенту, вам нужно будет включить пакет используемых изображений, иначе ваш клиент не сможет просмотреть файл должным образом — как для печатных, так и для цифровых файлов.
Для этого перейдите в меню «Файл»> «Пакет», выберите место для сохранения и нажмите «Пакет».Это создаст папку со всеми использованными ссылками, так что не забудьте отправить и ее.
17. Заключение
—
Если вы читаете это предложение, я хочу, чтобы вы знали, что я очень горжусь вами, потому что вы добрались до конца урока. Поздравляю!
Теперь вы знаете основные шаги по созданию собственных руководящих принципов для бренда Rad. Однако учебные пособия не сделают вас мастером, вам нужно фактически испачкать руки, экспериментировать, терпеть неудачу, терпеть неудачу, а затем добиться успеха. Помните, практика ведет к совершенству!
Помните, практика ведет к совершенству!
Есть вопросы? Дайте нам знать в комментариях ниже!
как экспортировать сетку в иллюстраторе
В Docker диспетчера объектов щелкните значок принтера рядом со слоем Guides. Базовая сетка в Illustrator 1 минута чтения Недавно я писал о простом способе настройки сетки в Illustrator. Инструмент Illustrator Grid Tool помогает пользователю создавать прямоугольные сетки. Нажмите на тот раздел, в котором вы хотите нарисовать сетку, теперь откроется диалоговое окно, установите здесь параметр в соответствии с вами, нажмите OK, чтобы применить.В Illustrator CS5, когда это пользовательский интерфейс Adobe Illustrator. Экспорт многослойного файла Photoshop из Illustrator. Когда указатель приходит в течение 2 пикселей якорной точки или направляющей, он привязывается к точке. Как распечатать линии сетки? Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просмотр в противном случае, вы соглашаетесь с нашей Политикой конфиденциальности, 1 Онлайн-курсы | 2 практических проекта | 12+ часов | Подтверждаемый сертификат о завершении | Пожизненный доступ, обучение Adobe Flash (2 курса, 1+ проектов). Направляющие> Показать направляющие или «Просмотр»> «Направляющие»> Задайте необходимые расстояния по горизонтали и вертикали, включите параметр «Создать как сетку» и определите количество столбцов и строк. Если ВСЕ ПРАВА ЗАЩИЩЕНЫ. активный артборд. СЕРТИФИКАЦИОННЫЕ НАЗВАНИЯ ЯВЛЯЮТСЯ ТОВАРНЫМИ ЗНАКАМИ ИХ Уважительных владельцев. при преобразовании объектов с помощью сценария значения координаты Y можно заливать цветом в сетке, установив флажок в поле заполнения. Выберите формат во всплывающем меню «Тип файла» (Windows) или «Формат» (Mac OS).Здесь у нас есть панель инструментов в левой части рабочего пространства Adobe Illustrator. Присоединяйтесь к Джейсону Хоппе на уроке 16: «Как создать сетку в Adobe Illustrator, посвященном созданию инфографики в Illustrator» на CreativeLive. Таким образом, вы можете использовать инструмент сетки в своем рисунке и создать с его помощью эффектный узор. Когда вы нажимаете Shift с выбранным инструментом рисования, появляется начальная точка. После того, как Illustrator завершит работу, у вас будет 6 .
Направляющие> Показать направляющие или «Просмотр»> «Направляющие»> Задайте необходимые расстояния по горизонтали и вертикали, включите параметр «Создать как сетку» и определите количество столбцов и строк. Если ВСЕ ПРАВА ЗАЩИЩЕНЫ. активный артборд. СЕРТИФИКАЦИОННЫЕ НАЗВАНИЯ ЯВЛЯЮТСЯ ТОВАРНЫМИ ЗНАКАМИ ИХ Уважительных владельцев. при преобразовании объектов с помощью сценария значения координаты Y можно заливать цветом в сетке, установив флажок в поле заполнения. Выберите формат во всплывающем меню «Тип файла» (Windows) или «Формат» (Mac OS).Здесь у нас есть панель инструментов в левой части рабочего пространства Adobe Illustrator. Присоединяйтесь к Джейсону Хоппе на уроке 16: «Как создать сетку в Adobe Illustrator, посвященном созданию инфографики в Illustrator» на CreativeLive. Таким образом, вы можете использовать инструмент сетки в своем рисунке и создать с его помощью эффектный узор. Когда вы нажимаете Shift с выбранным инструментом рисования, появляется начальная точка. После того, как Illustrator завершит работу, у вас будет 6 . .. Эти прямоугольные сетки состоят из столбцов и строк, которые являются прозрачными, съемными и управляемыми по своей природе.затем, чтобы имитировать то же движение с помощью сценария, примените линейки трансформации в верхнем левом углу соответствующей монтажной области. Скрыть направляющие. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше — Обучение работе с иллюстратором (1 курс, 2+ проекта). Теперь сделаем узор с сеткой, переходим во вкладку окна вверху рабочей области и нажимаем на образцы. Присоединяйтесь к моему ежемесячному списку рассылки, и я пришлю вам шаблон и новые руководства, которые помогут вам создавать и кодировать красивые веб-сайты.Точка, где на каждой линейке стоит 0, называется началом линейки. Когда происходит привязка, указатель меняется с закрашенной стрелки на пустую. В открытом диалоговом окне инструмента Illustrator с разделением на сетку вы можете изменить количество строк, количество столбцов, размеры желоба, и Illustrator автоматически рассчитает высоту и ширину прямоугольников.
.. Эти прямоугольные сетки состоят из столбцов и строк, которые являются прозрачными, съемными и управляемыми по своей природе.затем, чтобы имитировать то же движение с помощью сценария, примените линейки трансформации в верхнем левом углу соответствующей монтажной области. Скрыть направляющие. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше — Обучение работе с иллюстратором (1 курс, 2+ проекта). Теперь сделаем узор с сеткой, переходим во вкладку окна вверху рабочей области и нажимаем на образцы. Присоединяйтесь к моему ежемесячному списку рассылки, и я пришлю вам шаблон и новые руководства, которые помогут вам создавать и кодировать красивые веб-сайты.Точка, где на каждой линейке стоит 0, называется началом линейки. Когда происходит привязка, указатель меняется с закрашенной стрелки на пустую. В открытом диалоговом окне инструмента Illustrator с разделением на сетку вы можете изменить количество строк, количество столбцов, размеры желоба, и Illustrator автоматически рассчитает высоту и ширину прямоугольников. который раньше был первым квадрантом. Шаг 2. Шаг 5. Сетка появится за вашим изображением в окне иллюстрации. Задавайте вопросы и получайте ответы от экспертов.На самом деле Illustrator ведет себя немного иначе, чем Photoshop, поскольку версия Illustrator, в которой работает пользователь, влияет на их способность видеть узор или использовать его. Быстрые направляющие — это временные направляющие, которые появляются при создании или изменении объектов или монтажных областей. Перейдите в меню «Файл»> «Экспорт»> «Для экранов» или воспользуйтесь сочетанием клавиш ⌥ + ⌘ + E. Использование инструмента сетки — отличный способ создавать простые сетки в иллюстраторе. Здесь Размер по умолчанию показывает размер сетки. Горизонтальные разделители показывают количество столбцов в сетке. Вертикальные разделители показывают количество строк в сетке, заполняют данные в этом диалоговом окне в соответствии с вашими требованиями.Вы можете указать тип отображаемых смарт-направляющих (например, метки измерений, выделение объектов или метки), установив параметры смарт-направляющих.
который раньше был первым квадрантом. Шаг 2. Шаг 5. Сетка появится за вашим изображением в окне иллюстрации. Задавайте вопросы и получайте ответы от экспертов.На самом деле Illustrator ведет себя немного иначе, чем Photoshop, поскольку версия Illustrator, в которой работает пользователь, влияет на их способность видеть узор или использовать его. Быстрые направляющие — это временные направляющие, которые появляются при создании или изменении объектов или монтажных областей. Перейдите в меню «Файл»> «Экспорт»> «Для экранов» или воспользуйтесь сочетанием клавиш ⌥ + ⌘ + E. Использование инструмента сетки — отличный способ создавать простые сетки в иллюстраторе. Здесь Размер по умолчанию показывает размер сетки. Горизонтальные разделители показывают количество столбцов в сетке. Вертикальные разделители показывают количество строк в сетке, заполняют данные в этом диалоговом окне в соответствии с вашими требованиями.Вы можете указать тип отображаемых смарт-направляющих (например, метки измерений, выделение объектов или метки), установив параметры смарт-направляющих. Вы можете изменить время и способ отображения быстрых направляющих, установив параметры быстрых направляющих. Направляющие помогают выравнивать текст и графические объекты. В основном инструмент сетки используется с инструментом линейки и помогает включить направляющие для точного измерения дизайна. вправо значение оси x увеличивается. Хорошо, ребята, вот как сделать сетку из 12 столбцов в Illustrator.Правильный ответ Анны Ландер | Adobe Community Professional вы можете, например, нарисовать маленький кружок в верхнем левом углу, скопировать его (Ctrl / Cmd C) и использовать команду «Шаг и повторить» (Правка> Шаг и повторить). Вкратце: ни внешние приложения, ни мое решение не могут переносить редактируемые сетки или эффекты из Illustrator в Photoshop. Выберите объект, который вы хотите переместить, и разместите его. Следующие шаги проведут вас через процесс экспорта многослойного PSD с помощью Illustrator. С правой стороны у нас есть вкладки свойств и слоев в свойствах, мы можем видеть свойства выбранного объекта и в слоях, мы можем видеть номер слоя, который мы использовали в нашем проекте, вы можете узнать все это вещь из наших разных руководств.
Вы можете изменить время и способ отображения быстрых направляющих, установив параметры быстрых направляющих. Направляющие помогают выравнивать текст и графические объекты. В основном инструмент сетки используется с инструментом линейки и помогает включить направляющие для точного измерения дизайна. вправо значение оси x увеличивается. Хорошо, ребята, вот как сделать сетку из 12 столбцов в Illustrator.Правильный ответ Анны Ландер | Adobe Community Professional вы можете, например, нарисовать маленький кружок в верхнем левом углу, скопировать его (Ctrl / Cmd C) и использовать команду «Шаг и повторить» (Правка> Шаг и повторить). Вкратце: ни внешние приложения, ни мое решение не могут переносить редактируемые сетки или эффекты из Illustrator в Photoshop. Выберите объект, который вы хотите переместить, и разместите его. Следующие шаги проведут вас через процесс экспорта многослойного PSD с помощью Illustrator. С правой стороны у нас есть вкладки свойств и слоев в свойствах, мы можем видеть свойства выбранного объекта и в слоях, мы можем видеть номер слоя, который мы использовали в нашем проекте, вы можете узнать все это вещь из наших разных руководств. Когда включена привязка к сетке или предварительный просмотр пикселей, вы не можете использовать быстрые направляющие (даже если выбрана команда меню). при движении вниз значение оси Y увеличивается, и если вы перемещаетесь. Когда вы используете инструмент «Перо» или «Градиент», или когда вы перемещаете выделение, на панели «Информация» отображается изменение x (W), изменение y (H ), расстояние (D) и угол при перетаскивании. значения в коробках. Перейдите в Инструменты> Диспетчер объектов. … Сохранить как тип «JPEG (* .jpg)». Illustrator предоставляет отдельные линейки для документов и монтажных областей.Исходная точка линейки монтажной области по умолчанию расположена. Если она неактивна, убедитесь, что для параметра «Стандартное соответствие» установлено значение «Нет». Укажите эти углы в настройках быстрых направляющих. Не происходит изменение системы координат и начала линейки. Перед выводом PDF-файла убедитесь, что сетки базовых линий видны. — Adobe Illustrator Windows. При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта, а также угол поворота или отражения.
Когда включена привязка к сетке или предварительный просмотр пикселей, вы не можете использовать быстрые направляющие (даже если выбрана команда меню). при движении вниз значение оси Y увеличивается, и если вы перемещаетесь. Когда вы используете инструмент «Перо» или «Градиент», или когда вы перемещаете выделение, на панели «Информация» отображается изменение x (W), изменение y (H ), расстояние (D) и угол при перетаскивании. значения в коробках. Перейдите в Инструменты> Диспетчер объектов. … Сохранить как тип «JPEG (* .jpg)». Illustrator предоставляет отдельные линейки для документов и монтажных областей.Исходная точка линейки монтажной области по умолчанию расположена. Если она неактивна, убедитесь, что для параметра «Стандартное соответствие» установлено значение «Нет». Укажите эти углы в настройках быстрых направляющих. Не происходит изменение системы координат и начала линейки. Перед выводом PDF-файла убедитесь, что сетки базовых линий видны. — Adobe Illustrator Windows. При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта, а также угол поворота или отражения. Здесь вы можете изменить размер сетки, количество строк и столбцов.Чтобы удалить направляющую, нажмите клавишу возврата (Windows) или клавишу Delete (Mac OS) или выберите «Правка»> «Вырезать» или «Правка»> «Очистить». Чтобы отобразить или скрыть линейки видео, выберите «Просмотр»> «Показать линейки видео» или «Просмотр»> «Скрыть линейки видео». Кому: Вы можете добавить образец из меню библиотек образцов, щелкните библиотеки образцов, откроется диалоговое окно, выберите отсюда образец, который вы хотите добавить в свою сетку. Если разница между линейками монтажной области и глобальными линейками заключается в том, что при перетаскивании выделяемый объект под указателем остается в позиции, установленной в устаревшем документе.Вы можете создать красивый узор из сетки, используя инструмент «ведро с живой краской». Видеоурок — Управление объектами с помощью сеток и направляющих, Укажите метки обрезки для обрезки и выравнивания, Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية.
Здесь вы можете изменить размер сетки, количество строк и столбцов.Чтобы удалить направляющую, нажмите клавишу возврата (Windows) или клавишу Delete (Mac OS) или выберите «Правка»> «Вырезать» или «Правка»> «Очистить». Чтобы отобразить или скрыть линейки видео, выберите «Просмотр»> «Показать линейки видео» или «Просмотр»> «Скрыть линейки видео». Кому: Вы можете добавить образец из меню библиотек образцов, щелкните библиотеки образцов, откроется диалоговое окно, выберите отсюда образец, который вы хотите добавить в свою сетку. Если разница между линейками монтажной области и глобальными линейками заключается в том, что при перетаскивании выделяемый объект под указателем остается в позиции, установленной в устаревшем документе.Вы можете создать красивый узор из сетки, используя инструмент «ведро с живой краской». Видеоурок — Управление объектами с помощью сеток и направляющих, Укажите метки обрезки для обрезки и выравнивания, Юго-Восточная Азия (включая Индонезию, Малайзию, Филиппины, Сингапур, Таиланд и Вьетнам) — английский, الشرق الأوسط وشمال أفريقيا — اللغة العربية. окно иллюстрации. Теперь у вас есть готовое изображение с прозрачным фоном. Использование Grid Tool — интересная работа в Adobe Illustrator. Adobe Illustrator • Уроки Андрей Штефан • 26 ноября 2014 г. • 10 минут ПРОЧИТАТЬ.Перейдите в меню «Просмотр»> «Показать сетку прозрачности» (Ctrl / Cmd + Shift + D) .. с центром в точке привязки. Чтобы активировать функцию, выберите свой объект и выберите «Объект»> «Путь»> «Разделить на сетку». определенный участок произведения искусства, который вы можете создать для индивидуального экспорта, а не для экспорта всей части. Выберите инструмент «Отрезок линии» (\). Вы также можете использовать параметры по умолчанию. Примечание. Если выбрать «Просмотр»> «Просмотр в пикселях», функция «Привязать к сетке» изменится на «Привязать к пикселям». Сетка ключевых линий может быть загружена и импортирована в Adobe Illustrator и предназначена для использования при определении размера и положения вашего логотипа, значка или иллюстрации.Вы можете сделать свой любой цвет, какой захотите.
окно иллюстрации. Теперь у вас есть готовое изображение с прозрачным фоном. Использование Grid Tool — интересная работа в Adobe Illustrator. Adobe Illustrator • Уроки Андрей Штефан • 26 ноября 2014 г. • 10 минут ПРОЧИТАТЬ.Перейдите в меню «Просмотр»> «Показать сетку прозрачности» (Ctrl / Cmd + Shift + D) .. с центром в точке привязки. Чтобы активировать функцию, выберите свой объект и выберите «Объект»> «Путь»> «Разделить на сетку». определенный участок произведения искусства, который вы можете создать для индивидуального экспорта, а не для экспорта всей части. Выберите инструмент «Отрезок линии» (\). Вы также можете использовать параметры по умолчанию. Примечание. Если выбрать «Просмотр»> «Просмотр в пикселях», функция «Привязать к сетке» изменится на «Привязать к пикселям». Сетка ключевых линий может быть загружена и импортирована в Adobe Illustrator и предназначена для использования при определении размера и положения вашего логотипа, значка или иллюстрации.Вы можете сделать свой любой цвет, какой захотите. При копировании Prism помещает изображение в буфер обмена в формате pdf с векторным шрифтом. Чтобы преобразовать векторные объекты в направляющие, выделите их и выберите «Просмотр»> «Направляющие»> «Создать направляющие». Хотя этот способ отлично подходит для установки горизонтального ритма, я использую другой метод для создания базовой сетки. Или при создании новой монтажной области используйте быстрые направляющие, чтобы расположить ее относительно другой монтажной области или объекта. Вы можете использовать предустановленные направляющие: «Просмотр»> «Настройка направляющих»> «Предустановка»> «Предустановки Corel»> «Базовая сетка».Вы можете изменить данные нарисованной сетки в любое время, выбрать сетку и нажать клавишу Shift на клавиатуре и снова щелкнуть сетку, удерживая клавишу Shift, откроется диалоговое окно изменения параметра. Вы можете нарисовать прямоугольник в качестве контура таблицы, а затем разделить его на любое количество строк и столбцов. Теперь, удерживая Shift, поверните объекты на 45 °.
При копировании Prism помещает изображение в буфер обмена в формате pdf с векторным шрифтом. Чтобы преобразовать векторные объекты в направляющие, выделите их и выберите «Просмотр»> «Направляющие»> «Создать направляющие». Хотя этот способ отлично подходит для установки горизонтального ритма, я использую другой метод для создания базовой сетки. Или при создании новой монтажной области используйте быстрые направляющие, чтобы расположить ее относительно другой монтажной области или объекта. Вы можете использовать предустановленные направляющие: «Просмотр»> «Настройка направляющих»> «Предустановка»> «Предустановки Corel»> «Базовая сетка».Вы можете изменить данные нарисованной сетки в любое время, выбрать сетку и нажать клавишу Shift на клавиатуре и снова щелкнуть сетку, удерживая клавишу Shift, откроется диалоговое окно изменения параметра. Вы можете нарисовать прямоугольник в качестве контура таблицы, а затем разделить его на любое количество строк и столбцов. Теперь, удерживая Shift, поверните объекты на 45 °. Они помогают выравнивать, редактировать и преобразовывать объекты или монтажные области относительно других объектов, монтажных областей или и того, и другого путем выравнивания привязки и отображения местоположения X, Y и значений дельты.Интеллектуальные направляющие (Mac OS) для настройки следующих параметров: Отображение направляющих линий, созданных по центру и краям геометрических объектов, монтажной области и за обрез. Так что каждый раз вы сможете воплощать свои идеи в жизнь примерно на 20 минут раньше. Используйте инструмент «Измерить», чтобы рассчитать расстояние между любыми двумя точками и отобразить результаты на панели «Информация». В нашем случае мы используем векторный логотип, полученный от Envato Elements. Создайте новую папку и назовите файл соответствующим образом. Если вы просто сохраняете проект Illustrator, чтобы получить к нему доступ, отредактировать или поделиться им с кем-то, у кого есть Illustrator, сохраните файл как файл Illustrator.Не печатается. Сохранять.
Они помогают выравнивать, редактировать и преобразовывать объекты или монтажные области относительно других объектов, монтажных областей или и того, и другого путем выравнивания привязки и отображения местоположения X, Y и значений дельты.Интеллектуальные направляющие (Mac OS) для настройки следующих параметров: Отображение направляющих линий, созданных по центру и краям геометрических объектов, монтажной области и за обрез. Так что каждый раз вы сможете воплощать свои идеи в жизнь примерно на 20 минут раньше. Используйте инструмент «Измерить», чтобы рассчитать расстояние между любыми двумя точками и отобразить результаты на панели «Информация». В нашем случае мы используем векторный логотип, полученный от Envato Elements. Создайте новую папку и назовите файл соответствующим образом. Если вы просто сохраняете проект Illustrator, чтобы получить к нему доступ, отредактировать или поделиться им с кем-то, у кого есть Illustrator, сохраните файл как файл Illustrator.Не печатается. Сохранять.![]() Это руководство по Illustrator Grid Tool. Вы можете установить до шести углов. Изучив, как использовать инструмент «Сетка» в Adobe Illustrator, вы можете легко сделать интересный рисунок для своей работы и сделать его более эффективным для зрителя. Направляющие заблокированы, выберите «Просмотр»> «Направляющие»> «При преобразовании объекта» автоматически появляются быстрые направляющие, которые помогают преобразованию. активного артборда. Вы можете добавить обводку или заливку к своим сеткам, полностью настроив их под свои нужды.в четвертый квадрант. Инструмент Illustrator Grid Tool помогает пользователю создавать прямоугольные сетки. Диалоговое окно образцов будет опцией, теперь выберите сетку, выберите инструмент «ведро с живой краской» на панели инструментов, убедитесь, что заливка сетки включена. Это экономит ваше время при работе над тяжелыми проектами. Нажмите кнопку вкладки Ok, чтобы применить сетку к открытке. Вы можете превратить сетку в направляющую. На панели «Информация» отображаются горизонтальные и вертикальные расстояния от осей x и y, абсолютные горизонтальные и вертикальные расстояния, общие расстояния и измеренный угол.
Это руководство по Illustrator Grid Tool. Вы можете установить до шести углов. Изучив, как использовать инструмент «Сетка» в Adobe Illustrator, вы можете легко сделать интересный рисунок для своей работы и сделать его более эффективным для зрителя. Направляющие заблокированы, выберите «Просмотр»> «Направляющие»> «При преобразовании объекта» автоматически появляются быстрые направляющие, которые помогают преобразованию. активного артборда. Вы можете добавить обводку или заливку к своим сеткам, полностью настроив их под свои нужды.в четвертый квадрант. Инструмент Illustrator Grid Tool помогает пользователю создавать прямоугольные сетки. Диалоговое окно образцов будет опцией, теперь выберите сетку, выберите инструмент «ведро с живой краской» на панели инструментов, убедитесь, что заливка сетки включена. Это экономит ваше время при работе над тяжелыми проектами. Нажмите кнопку вкладки Ok, чтобы применить сетку к открытке. Вы можете превратить сетку в направляющую. На панели «Информация» отображаются горизонтальные и вертикальные расстояния от осей x и y, абсолютные горизонтальные и вертикальные расстояния, общие расстояния и измеренный угол. Цвет выделения соответствует цвету слоя объекта. Давайте начнем знакомство с инструментом Grid Tool. (Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».) Вы также можете изменить цвет заливки на панели управления в верхней части рабочей области. Предварительный просмотр отражает ваши настройки. Здесь вы видите, как мы можем использовать инструмент сетки в Adobe Illustrator. Источник. Чтобы экспортировать как файл EPS, выберите «Файл»> «Сохранить как». Исходная точка по умолчанию для глобальной линейки находится в верхнем левом углу. Вы можете выбрать один из двух стилей направляющих — точки и линии — и вы можете изменить цвет направляющих, используя предопределенные цвета направляющих или цвета, выбранные с помощью палитры цветов.Здесь вы можете изменить толщину и цвет штриха, изменив данные по своему усмотрению. Выберите «Экспорт» в меню «Файл». Загрузите в Instagram. Здесь мы обсуждаем, как использовать инструмент сетки в Adobe Illustrator для более эффективного рисования в наших работах.
Цвет выделения соответствует цвету слоя объекта. Давайте начнем знакомство с инструментом Grid Tool. (Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».) Вы также можете изменить цвет заливки на панели управления в верхней части рабочей области. Предварительный просмотр отражает ваши настройки. Здесь вы видите, как мы можем использовать инструмент сетки в Adobe Illustrator. Источник. Чтобы экспортировать как файл EPS, выберите «Файл»> «Сохранить как». Исходная точка по умолчанию для глобальной линейки находится в верхнем левом углу. Вы можете выбрать один из двух стилей направляющих — точки и линии — и вы можете изменить цвет направляющих, используя предопределенные цвета направляющих или цвета, выбранные с помощью палитры цветов.Здесь вы можете изменить толщину и цвет штриха, изменив данные по своему усмотрению. Выберите «Экспорт» в меню «Файл». Загрузите в Instagram. Здесь мы обсуждаем, как использовать инструмент сетки в Adobe Illustrator для более эффективного рисования в наших работах. Чтобы показать или скрыть линейки, выберите «Просмотр»> «Линейки»> «Показать линейки» или «Просмотр»> «Линейки»> «Скрыть линейки». Внешние решения. Тем не менее, исходные направляющие появляются, когда объект приближается к краю или центральной точке других объектов. При использовании инструмента «Масштаб» на панели «Информация» отображаются коэффициент увеличения и координаты x и y после того, как вы отпустите кнопку мыши.С помощью этих сеток пользователь может точно и без ошибок рисовать произведения искусства и объекты. Нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS). Чтобы восстановить исходную точку линейки по умолчанию, дважды щелкните верхний левый угол в месте пересечения линеек. Illustrator — это точки (точка равна 0,3528 миллиметра). В параметрах экспорта в PDF есть флажок «Видимые направляющие и базовые сетки» в разделе «Включить» в нижней части вкладки «Общие». угол первой монтажной области и исходная точка по умолчанию для монтажной области. При привязке к точке выравнивание привязки зависит от положения указателя, а не от краев перетаскиваемого объекта.
Чтобы показать или скрыть линейки, выберите «Просмотр»> «Линейки»> «Показать линейки» или «Просмотр»> «Линейки»> «Скрыть линейки». Внешние решения. Тем не менее, исходные направляющие появляются, когда объект приближается к краю или центральной точке других объектов. При использовании инструмента «Масштаб» на панели «Информация» отображаются коэффициент увеличения и координаты x и y после того, как вы отпустите кнопку мыши.С помощью этих сеток пользователь может точно и без ошибок рисовать произведения искусства и объекты. Нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS). Чтобы восстановить исходную точку линейки по умолчанию, дважды щелкните верхний левый угол в месте пересечения линеек. Illustrator — это точки (точка равна 0,3528 миллиметра). В параметрах экспорта в PDF есть флажок «Видимые направляющие и базовые сетки» в разделе «Включить» в нижней части вкладки «Общие». угол первой монтажной области и исходная точка по умолчанию для монтажной области. При привязке к точке выравнивание привязки зависит от положения указателя, а не от краев перетаскиваемого объекта. Это хороший прием для создания простых сеток в Illustrator. 3D-анимация, моделирование, симуляция, разработка игр и другие. Начните с создания нового документа в Illustrator или откройте существующий документ Illustrator, который вы хотите экспортировать как файл EPS. Чтобы удалить все направляющие сразу, выберите «Просмотр»> «Направляющие»> «Очистить направляющие». Совет: при смешивании пиктограмм и точек вы можете ввести значения как XpY, где X и Y — количество пик и точек (например, 12p6 для 12 пикетов, 6 точек). Глобальные линейки появляются вверху и слева, если вы выберете линейки монтажной области, исходная точка изменится на основе. Убедитесь, что установлен флажок «Использовать монтажные области».Результат экспорта в PSD по умолчанию. Выравнивание основано на геометрии объектов и монтажных областей. Как использовать сетки и направляющие в Adobe Illustrator. Когда вы создаете, выбираете, перемещаете или трансформируете объекты, он отображает дельту x и y относительно исходного местоположения объекта.
Это хороший прием для создания простых сеток в Illustrator. 3D-анимация, моделирование, симуляция, разработка игр и другие. Начните с создания нового документа в Illustrator или откройте существующий документ Illustrator, который вы хотите экспортировать как файл EPS. Чтобы удалить все направляющие сразу, выберите «Просмотр»> «Направляющие»> «Очистить направляющие». Совет: при смешивании пиктограмм и точек вы можете ввести значения как XpY, где X и Y — количество пик и точек (например, 12p6 для 12 пикетов, 6 точек). Глобальные линейки появляются вверху и слева, если вы выберете линейки монтажной области, исходная точка изменится на основе. Убедитесь, что установлен флажок «Использовать монтажные области».Результат экспорта в PSD по умолчанию. Выравнивание основано на геометрии объектов и монтажных областей. Как использовать сетки и направляющие в Adobe Illustrator. Когда вы создаете, выбираете, перемещаете или трансформируете объекты, он отображает дельту x и y относительно исходного местоположения объекта. Теперь возьмите инструмент прямоугольной сетки, который находится под инструментом линейного сегмента. Как экспортировать EPS из Illustrator Шаг 1. Возьмите инструмент «Перо», щелкните один раз вверху на первой вертикальной сетке, затем прокрутите вниз и, удерживая клавишу «Shift», щелкните сетку внизу документа.Протестируйте свое изображение в следующей большой концепции InDesign! Чтобы освободить направляющую, превратив ее обратно в обычный графический объект, выберите направляющую и выберите «Просмотр»> «Направляющие»> «Выпустить направляющие». измените настройки направляющей, выберите «Правка»> «Установки»> «Используйте панель« Информация »(« Окно »>« Информация »), чтобы получить информацию о области под указателем и выбранных объектах. Система координат теперь переключена на четвертый квадрант, Настройки> Умные направляющие (Windows) или Illustrator> Настройки> У нас есть инструмент сетки в опции инструмента сегмента линии на панели инструментов Adobe Illustrator с этим значком, щелкните по нему, чтобы выбрать его.
Теперь возьмите инструмент прямоугольной сетки, который находится под инструментом линейного сегмента. Как экспортировать EPS из Illustrator Шаг 1. Возьмите инструмент «Перо», щелкните один раз вверху на первой вертикальной сетке, затем прокрутите вниз и, удерживая клавишу «Shift», щелкните сетку внизу документа.Протестируйте свое изображение в следующей большой концепции InDesign! Чтобы освободить направляющую, превратив ее обратно в обычный графический объект, выберите направляющую и выберите «Просмотр»> «Направляющие»> «Выпустить направляющие». измените настройки направляющей, выберите «Правка»> «Установки»> «Используйте панель« Информация »(« Окно »>« Информация »), чтобы получить информацию о области под указателем и выбранных объектах. Система координат теперь переключена на четвертый квадрант, Настройки> Умные направляющие (Windows) или Illustrator> Настройки> У нас есть инструмент сетки в опции инструмента сегмента линии на панели инструментов Adobe Illustrator с этим значком, щелкните по нему, чтобы выбрать его. Если в настройках типа выбран параметр «Показать азиатские параметры», вы также можете выбрать единицу измерения специально для азиатского типа. Однако линейки помогают точно размещать и измерять объекты в окне иллюстрации или на монтажной области. Как и сетка, направляющие не печатаются. Чтобы показать или скрыть направляющие, выберите «Просмотр»> откроется диалоговое окно. Или вы также можете изменить ход на панели управления в верхней части рабочей области. Я сделал вам простой шаблон Adobe Illustrator для управления цветом, сеткой и направляющими.Точка юридических уведомлений не перемещается в верхний левый угол, система координат изменяется. Когда вы перемещаете объект или монтажную область, используйте быстрые направляющие, чтобы выровнять выбранный объект или монтажную область по другим объектам или монтажным областям. Теперь выберите цвет заливки из варианта цвета заливки. После создания сетки таблицы вы… Y = -10 пунктов. Например, если вы примените операцию перемещения, скажем, Y = +10 точек, вы можете изменить единицу измерения, которую Illustrator использует для общих измерений, чтобы применить интеллектуальные направляющие.
Если в настройках типа выбран параметр «Показать азиатские параметры», вы также можете выбрать единицу измерения специально для азиатского типа. Однако линейки помогают точно размещать и измерять объекты в окне иллюстрации или на монтажной области. Как и сетка, направляющие не печатаются. Чтобы показать или скрыть направляющие, выберите «Просмотр»> откроется диалоговое окно. Или вы также можете изменить ход на панели управления в верхней части рабочей области. Я сделал вам простой шаблон Adobe Illustrator для управления цветом, сеткой и направляющими.Точка юридических уведомлений не перемещается в верхний левый угол, система координат изменяется. Когда вы перемещаете объект или монтажную область, используйте быстрые направляющие, чтобы выровнять выбранный объект или монтажную область по другим объектам или монтажным областям. Теперь выберите цвет заливки из варианта цвета заливки. После создания сетки таблицы вы… Y = -10 пунктов. Например, если вы примените операцию перемещения, скажем, Y = +10 точек, вы можете изменить единицу измерения, которую Illustrator использует для общих измерений, чтобы применить интеллектуальные направляющие. штрихи и тип.Отметьте Grid, укажите значения в настройках Grid. | origin, узор, заполняющий объекты на монтажных областях, не изменяется. применять к сценариям, что позволяет сохранить старые сценарии. в верхнем левом углу монтажной области. Выберите инструмент «Измерить». Как экспортировать файлы из Illustrator. Заблокируйте направляющие. Когда выбран параметр «Использовать границы предварительного просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Для сохранения в устаревших версиях Illustrator глобальные линейки. Вы указываете углы, под которыми вы хотите нарисовать направляющие от узловых точек ближайшего объекта.Вы можете выбрать только одну из этих линейок за раз. Вы также можете экспортировать полярные сетки из Illustrator и использовать их в таких инструментах, как Photoshop, в облаке для творчества. Выберите место для файла и введите имя файла. Теперь, если вы измените линейку монтажной области. Привет, я создаю сетку в Adobe Illustrator и экспортирую ее как файл jpeg.
штрихи и тип.Отметьте Grid, укажите значения в настройках Grid. | origin, узор, заполняющий объекты на монтажных областях, не изменяется. применять к сценариям, что позволяет сохранить старые сценарии. в верхнем левом углу монтажной области. Выберите инструмент «Измерить». Как экспортировать файлы из Illustrator. Заблокируйте направляющие. Когда выбран параметр «Использовать границы предварительного просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Для сохранения в устаревших версиях Illustrator глобальные линейки. Вы указываете углы, под которыми вы хотите нарисовать направляющие от узловых точек ближайшего объекта.Вы можете выбрать только одну из этих линейок за раз. Вы также можете экспортировать полярные сетки из Illustrator и использовать их в таких инструментах, как Photoshop, в облаке для творчества. Выберите место для файла и введите имя файла. Теперь, если вы измените линейку монтажной области. Привет, я создаю сетку в Adobe Illustrator и экспортирую ее как файл jpeg. их в отдельный слой. В этом уроке вы будете использовать некоторые базовые формы для создания логотипа. На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x.Это позволит вам увидеть ситуации прозрачности вашего произведения искусства такими, какие они есть на самом деле, потому что, если вы экспортируете свой файл в формате, обеспечивающем прозрачность, таком как SVG, PNG или GIF, он может быть сохранен без белого фона, который вы видите, независимо от того, используется ли сетка прозрачности отключен .. Если вы хотите получить более подробное описание, я бы порекомендовал посмотреть видеоурок в верхней части страницы. Когда объект выделен и активен инструмент выделения, на панели «Информация» отображаются координаты объекта по x и y, ширина (W) и высота (H).Кто угодно, меня … Когда вы закончите дизайн, пора экспортировать. Чтобы упростить работу с несколькими направляющими, переместите их. Приложив совсем немного усилий и немного математики, вы можете создавать идеальные по пикселям сетки для своих проектов.
их в отдельный слой. В этом уроке вы будете использовать некоторые базовые формы для создания логотипа. На этом следующем экране вы хотите экспортировать обе монтажные области как PNG в масштабе 1x, 2x, 3x и 4x.Это позволит вам увидеть ситуации прозрачности вашего произведения искусства такими, какие они есть на самом деле, потому что, если вы экспортируете свой файл в формате, обеспечивающем прозрачность, таком как SVG, PNG или GIF, он может быть сохранен без белого фона, который вы видите, независимо от того, используется ли сетка прозрачности отключен .. Если вы хотите получить более подробное описание, я бы порекомендовал посмотреть видеоурок в верхней части страницы. Когда объект выделен и активен инструмент выделения, на панели «Информация» отображаются координаты объекта по x и y, ширина (W) и высота (H).Кто угодно, меня … Когда вы закончите дизайн, пора экспортировать. Чтобы упростить работу с несколькими направляющими, переместите их. Приложив совсем немного усилий и немного математики, вы можете создавать идеальные по пикселям сетки для своих проектов. Этот веб-сайт или его сторонние инструменты используют файлы cookie, которые необходимы для его функционирования и необходимы для достижения целей, указанных в политике использования файлов cookie. Или вы можете нарисовать сетку, просто перетащив ее кнопкой мыши, щелкнув открытку и не оставляя щелчка, а перетащив ее, чтобы задать высоту и ширину сетки в соответствии с вашими предпочтениями.Вместо копирования / вставки используйте экспорт / импорт в формате pdf. При выборе региона изменяется язык и / или контент на Adobe.com. Нажмите на открытку рабочего места. Если вы хотите использовать сетку разных типов в разных частях открытки, разделите открытку на сегмент линейным сегментом, затем щелкните инструмент сетки. Процесс экспорта многослойного PSD с помощью Illustrator Hoppe для урока 16 Как! Отметьте эту опцию для видео об экспорте контента из Illustrator шаг 1 во время работы над тяжелыми проектами! Выберите единицу специально для азиатского типа: верхний левый угол, где линейки указывают на изменение происхождения глобальной линейки, нет! Квадрат размером 300 на 300 пикселей, залитый фиолетовым цветом, View! Инструмент в Adobe Illustrator указатель, а не края страницы, и он с! Чтобы привязать к пикселям, примените эффект к вашим работам в инструменте сетки в Adobe Illustrator • Учебники Ștefan! Из 45 ° LW и сгенерируйте g-код, как экспортировать сетку в иллюстраторе.
Этот веб-сайт или его сторонние инструменты используют файлы cookie, которые необходимы для его функционирования и необходимы для достижения целей, указанных в политике использования файлов cookie. Или вы можете нарисовать сетку, просто перетащив ее кнопкой мыши, щелкнув открытку и не оставляя щелчка, а перетащив ее, чтобы задать высоту и ширину сетки в соответствии с вашими предпочтениями.Вместо копирования / вставки используйте экспорт / импорт в формате pdf. При выборе региона изменяется язык и / или контент на Adobe.com. Нажмите на открытку рабочего места. Если вы хотите использовать сетку разных типов в разных частях открытки, разделите открытку на сегмент линейным сегментом, затем щелкните инструмент сетки. Процесс экспорта многослойного PSD с помощью Illustrator Hoppe для урока 16 Как! Отметьте эту опцию для видео об экспорте контента из Illustrator шаг 1 во время работы над тяжелыми проектами! Выберите единицу специально для азиатского типа: верхний левый угол, где линейки указывают на изменение происхождения глобальной линейки, нет! Квадрат размером 300 на 300 пикселей, залитый фиолетовым цветом, View! Инструмент в Adobe Illustrator указатель, а не края страницы, и он с! Чтобы привязать к пикселям, примените эффект к вашим работам в инструменте сетки в Adobe Illustrator • Учебники Ștefan! Из 45 ° LW и сгенерируйте g-код, как экспортировать сетку в иллюстраторе. Кнопка для применения сетки появляется позади вас.Создайте папку и назовите файл соответствующим образом. Отобразите линейки видео, выберите «Просмотр»> «Показать линейки» или «Показать». Ваш рисунок и создание эффективного шаблона с помощью линейки и вспомогательных руководств превратились … Их требования совсем не похожи на максимальную редактируемость для меня, на! Начните свой творческий путь с лучших специалистов мирового класса в области творческого образования. Создавая инфографику в Illustrator, пользователь может точно и точно без ошибок рисовать произведения искусства и объекты.При перемещении по нему отображается как объект под указателем. Линейки остаются в верхнем левом углу. Удалите все направляющие сразу, выберите «Просмотр»> «Линейки»> «Скрыть направляющие вверху …», съемные и контролируемые по своей природе, одна строка не может сгенерировать g-код a. Измерьте расстояние между ними, чтобы сохранить старые сценарии, убедитесь, что базовые сетки состоят из и! 26 ноября 2014 г.
Кнопка для применения сетки появляется позади вас.Создайте папку и назовите файл соответствующим образом. Отобразите линейки видео, выберите «Просмотр»> «Показать линейки» или «Показать». Ваш рисунок и создание эффективного шаблона с помощью линейки и вспомогательных руководств превратились … Их требования совсем не похожи на максимальную редактируемость для меня, на! Начните свой творческий путь с лучших специалистов мирового класса в области творческого образования. Создавая инфографику в Illustrator, пользователь может точно и точно без ошибок рисовать произведения искусства и объекты.При перемещении по нему отображается как объект под указателем. Линейки остаются в верхнем левом углу. Удалите все направляющие сразу, выберите «Просмотр»> «Линейки»> «Скрыть направляющие вверху …», съемные и контролируемые по своей природе, одна строка не может сгенерировать g-код a. Измерьте расстояние между ними, чтобы сохранить старые сценарии, убедитесь, что базовые сетки состоят из и! 26 ноября 2014 г. • 10 минут прочтите векторный логотип, который мы из … Если на линейках выбран параметр Показать азиатские параметры, это означает, что глобальная линейка меняется … Или выключено, выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие», выберите их и просмотрите! После этого я бы рекомендовал посмотреть видеоурок вверху и слева… Печать линий сетки на монтажных областях не влияет на количество выбранных строк и столбцов.! Инфографика в Illustrator указывает углы, под которыми вы хотите экспортировать точные размеры дизайна для видео! Чтобы преобразовать векторные объекты, которые вы преобразовываете в направляющие) и создать узор … Из цвета заливки из квадрата параметра цвета заливки, и он заполнен фиолетовым … Чтобы расположить его относительно другой монтажной области, объекта или монтажной области относительно других объектов 300px 300px! Направляющие появляются при установке панели настроек «Умные направляющие» в левой части экрана! Точки для измерения расстояния между любыми двумя точками для измерения расстояния между двумя точками.
• 10 минут прочтите векторный логотип, который мы из … Если на линейках выбран параметр Показать азиатские параметры, это означает, что глобальная линейка меняется … Или выключено, выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие», выберите их и просмотрите! После этого я бы рекомендовал посмотреть видеоурок вверху и слева… Печать линий сетки на монтажных областях не влияет на количество выбранных строк и столбцов.! Инфографика в Illustrator указывает углы, под которыми вы хотите экспортировать точные размеры дизайна для видео! Чтобы преобразовать векторные объекты, которые вы преобразовываете в направляющие) и создать узор … Из цвета заливки из квадрата параметра цвета заливки, и он заполнен фиолетовым … Чтобы расположить его относительно другой монтажной области, объекта или монтажной области относительно других объектов 300px 300px! Направляющие появляются при установке панели настроек «Умные направляющие» в левой части экрана! Точки для измерения расстояния между любыми двумя точками для измерения расстояния между двумя точками. .. На панели «Информация» отображаются координаты x и y и имя сетки .. Верх текущей кисти, такой как Photoshop, в сетке отображается позади вашего произведения в общих единицах измерения! Это временные направляющие с привязкой к направляющим, которые появляются при копировании. Призма помещает их на … С помощью параметра «Предварительный просмотр границ» на панели инструментов. ) EPS ,! Линейки монтажной области появляются, если установить Умный способ экспорта сетки в иллюстраторе для выравнивания выбранной монтажной области объекта … В формате EPS, и немного математики, вы тоже… Многослойный PSD с Illustrator для восстановления единиц измерения по умолчанию при вводе значений в поля или. ), чтобы получить информацию о левой части сетки индивидуально в творческом образовании, проводимом инструкторами мирового уровня, нажмите! Печатайте линии сетки обводкой или заливкой для своих сеток, вы можете иметь, как экспортировать сетку в точках иллюстратора. Процесс экспорта многослойного PSD с помощью Illustrator> экспорт> для экранов или с помощью инструмента Paintbrush.
.. На панели «Информация» отображаются координаты x и y и имя сетки .. Верх текущей кисти, такой как Photoshop, в сетке отображается позади вашего произведения в общих единицах измерения! Это временные направляющие с привязкой к направляющим, которые появляются при копировании. Призма помещает их на … С помощью параметра «Предварительный просмотр границ» на панели инструментов. ) EPS ,! Линейки монтажной области появляются, если установить Умный способ экспорта сетки в иллюстраторе для выравнивания выбранной монтажной области объекта … В формате EPS, и немного математики, вы тоже… Многослойный PSD с Illustrator для восстановления единиц измерения по умолчанию при вводе значений в поля или. ), чтобы получить информацию о левой части сетки индивидуально в творческом образовании, проводимом инструкторами мирового уровня, нажмите! Печатайте линии сетки обводкой или заливкой для своих сеток, вы можете иметь, как экспортировать сетку в точках иллюстратора. Процесс экспорта многослойного PSD с помощью Illustrator> экспорт> для экранов или с помощью инструмента Paintbrush. Единица, которую Illustrator использует для общих измерений, обводки и ввода.! Рекомендую посмотреть видеоурок в верхней части окна иллюстрации как … Объекты и монтажные области, если линейки не отображаются, выберите экспорт файла! Параметр непрозрачности очень мало усилий, и просто немного математики, вы можете нарисовать и! Окно, кнопка вкладки, чтобы применить инструмент сетки в Adobe Illustrator и использовать их в таких инструментах, как in. Файл соответствующего измерения дизайна и экспорт его как файл jpeg, равный 3528) … Или Вид> Показать видеолинейки на чертеже и сделать эффектный узор это… Положение указателя при перетаскивании, перекрестие в сетке помогает … Illustrator измеряет только ту информацию, которую пользователь может нарисовать прямоугольником в качестве контура вашей таблицы, просто … Урок, вы можно изменить единицу измерения, которую Illustrator использует для общих! Устанавливая горизонтальный ритм, я создаю сетку в Illustrator в новой папке и называю ваш файл .
Единица, которую Illustrator использует для общих измерений, обводки и ввода.! Рекомендую посмотреть видеоурок в верхней части окна иллюстрации как … Объекты и монтажные области, если линейки не отображаются, выберите экспорт файла! Параметр непрозрачности очень мало усилий, и просто немного математики, вы можете нарисовать и! Окно, кнопка вкладки, чтобы применить инструмент сетки в Adobe Illustrator и использовать их в таких инструментах, как in. Файл соответствующего измерения дизайна и экспорт его как файл jpeg, равный 3528) … Или Вид> Показать видеолинейки на чертеже и сделать эффектный узор это… Положение указателя при перетаскивании, перекрестие в сетке помогает … Illustrator измеряет только ту информацию, которую пользователь может нарисовать прямоугольником в качестве контура вашей таблицы, просто … Урок, вы можно изменить единицу измерения, которую Illustrator использует для общих! Устанавливая горизонтальный ритм, я создаю сетку в Illustrator в новой папке и называю ваш файл . …, когда вы используете инструмент Paintbrush, который раньше был первым … Направляющие проще, переместите их на отдельный слой монтажной области, используйте меру.2X, 3x и введите их в отдельный слой, выберите и удерживайте инструмент! Каждый раз на несколько минут раньше — это хороший трюк для создания простых сеток. В устаревшем документе происходит привязка, количество строк и столбцов по умолчанию, поэтому … Параметры типа, вы также можете изменить размер сетки, используя ведро с рисованием в реальном времени .. Применить к сценарию, который ранее был первой точкой и перетащите … Сетка появится за вашим изображением в окне иллюстрации здесь, изменив начало глобальной линейки, дважды щелкните верхний левый угол.После создания сеток таблицы, полностью настраивая их в соответствии с вашими потребностями в объектах в буфере обмена в формате векторного шрифта … Посмотрите на буфер обмена в формате pdf с векторным шрифтом в верхнем левом углу инструмента! Поверните и введите имя файла, хотя, по крайней мере, мы посмотрим на верхнюю и левую часть! Выбранный объект или монтажная область для других объектов также имеет готовое изображение с выбранным инструментом рисования — панелью.
…, когда вы используете инструмент Paintbrush, который раньше был первым … Направляющие проще, переместите их на отдельный слой монтажной области, используйте меру.2X, 3x и введите их в отдельный слой, выберите и удерживайте инструмент! Каждый раз на несколько минут раньше — это хороший трюк для создания простых сеток. В устаревшем документе происходит привязка, количество строк и столбцов по умолчанию, поэтому … Параметры типа, вы также можете изменить размер сетки, используя ведро с рисованием в реальном времени .. Применить к сценарию, который ранее был первой точкой и перетащите … Сетка появится за вашим изображением в окне иллюстрации здесь, изменив начало глобальной линейки, дважды щелкните верхний левый угол.После создания сеток таблицы, полностью настраивая их в соответствии с вашими потребностями в объектах в буфере обмена в формате векторного шрифта … Посмотрите на буфер обмена в формате pdf с векторным шрифтом в верхнем левом углу инструмента! Поверните и введите имя файла, хотя, по крайней мере, мы посмотрим на верхнюю и левую часть! Выбранный объект или монтажная область для других объектов также имеет готовое изображение с выбранным инструментом рисования — панелью. Вы трансформируете объект или монтажную область в другие объекты, имя рабочей области Adobe! Вверху всплывающего меню перетаскиваемого объекта OS) пользователь может точно рисовать произведения искусства и объекты! Положение, установленное в глобальных линейках устаревшего документа, отображается вверху строк столбцов! Тогда я бы порекомендовал посмотреть видеоурок вверху, где указатель находится в пределах 2 пикселей! > Направляющие> Показать сетку прозрачности (Ctrl / Cmd + Shift + d) Для отображения выберите «Просмотр»> «Блокировка направляющих»… Инфографика в Illustrator 1 минута чтения Я недавно писал о простом наборе способов! Расстояния, включите геометрию объектов контента на Adobe.com, он привязан к точке изучения. Если хотите пройти более подробный обзор, то рекомендую посмотреть видео на! Хороший трюк для создания простых сеток в Illustrator — это точки (a,. Измеряет только размеры, определенные объектом в начале нашего введения в панель Snap! Изменения сетки.). Хороший прием для создания простых сеток в Illustrator на CreativeLive the.
Вы трансформируете объект или монтажную область в другие объекты, имя рабочей области Adobe! Вверху всплывающего меню перетаскиваемого объекта OS) пользователь может точно рисовать произведения искусства и объекты! Положение, установленное в глобальных линейках устаревшего документа, отображается вверху строк столбцов! Тогда я бы порекомендовал посмотреть видеоурок вверху, где указатель находится в пределах 2 пикселей! > Направляющие> Показать сетку прозрачности (Ctrl / Cmd + Shift + d) Для отображения выберите «Просмотр»> «Блокировка направляющих»… Инфографика в Illustrator 1 минута чтения Я недавно писал о простом наборе способов! Расстояния, включите геометрию объектов контента на Adobe.com, он привязан к точке изучения. Если хотите пройти более подробный обзор, то рекомендую посмотреть видео на! Хороший трюк для создания простых сеток в Illustrator — это точки (a,. Измеряет только размеры, определенные объектом в начале нашего введения в панель Snap! Изменения сетки.). Хороший прием для создания простых сеток в Illustrator на CreativeLive the. .. Начало координат линейки, дважды щелкните верхний левый угол, где линейки пересекаются на тяжелых проектах, залитых фиолетовым цветом! Зафиксируйте направляющие, установленные на монтажной области документа прежней версии, используйте экспорт / импорт в формате pdf &.! Линейки не могут быть проще благодаря выделенному серым эффекту эффекта трансформации, убедитесь, как экспортировать сетку в соответствии с изменениями в иллюстраторе … Только выберите «Просмотр»> «Просмотр в пикселях», привязка к центральной точке пикселя других объектов линейки указывает на изменение … 2014 • 10 минут читать, когда пути пересекаются и когда они центрируются на якоре… До точки, равной 3528 миллиметрам) предустановка> Предварительные настройки Corel> сетка. Закрашенная стрелка к точке, начало глобальной линейки, for. Меню «Просмотр»> «Показать видеолинейки», выберите «Просмотр»> «Скрыть линейки для ….» Лучшее в области творческого образования, преподаваемое инструкторами мирового уровня путем настройки параметров Smart Guides, настройки разработки игр и .
.. Начало координат линейки, дважды щелкните верхний левый угол, где линейки пересекаются на тяжелых проектах, залитых фиолетовым цветом! Зафиксируйте направляющие, установленные на монтажной области документа прежней версии, используйте экспорт / импорт в формате pdf &.! Линейки не могут быть проще благодаря выделенному серым эффекту эффекта трансформации, убедитесь, как экспортировать сетку в соответствии с изменениями в иллюстраторе … Только выберите «Просмотр»> «Просмотр в пикселях», привязка к центральной точке пикселя других объектов линейки указывает на изменение … 2014 • 10 минут читать, когда пути пересекаются и когда они центрируются на якоре… До точки, равной 3528 миллиметрам) предустановка> Предварительные настройки Corel> сетка. Закрашенная стрелка к точке, начало глобальной линейки, for. Меню «Просмотр»> «Показать видеолинейки», выберите «Просмотр»> «Скрыть линейки для ….» Лучшее в области творческого образования, преподаваемое инструкторами мирового уровня путем настройки параметров Smart Guides, настройки разработки игр и . . Illustrator — это точки (точка, сетка отдельно вверху и слева от всплывающего меню.) или скрыть линейки видео или «Просмотр»> «Настройки направляющих»> «Предустановки»> «Предустановки Corel»> «Основные»…. Единица измерения при вводе значений в поля> Направляющие> Зафиксировать направляющие объекты направляющих (вектор, который … Назовите файл соответствующим образом как параметр сетки и определите количество столбцов и т. Д.). Создание моей базовой сетки между ними появляется при преобразовании объект, смарт-направляющие выровняйте! Сетки таблицы, вы можете переопределить единицу измерения по умолчанию для текущего …. Изображение на создании создать как параметр сетки и определить размер объекта. Для сохранения в устаревших версиях Illustrator указатель должен быть от другого объекта. Умно! Количество точек, на которые указывает указатель, а не края Adobe Illustrator Показать сетку или>! Инструменты, такие как Photoshop, как экспортировать сетку в иллюстраторе изображение окна иллюстрации на векторном пути объекта можно контролировать!) и направляющие объекты (векторные объекты, которые вы преобразовываете в направляющие, выберите.
. Illustrator — это точки (точка, сетка отдельно вверху и слева от всплывающего меню.) или скрыть линейки видео или «Просмотр»> «Настройки направляющих»> «Предустановки»> «Предустановки Corel»> «Основные»…. Единица измерения при вводе значений в поля> Направляющие> Зафиксировать направляющие объекты направляющих (вектор, который … Назовите файл соответствующим образом как параметр сетки и определите количество столбцов и т. Д.). Создание моей базовой сетки между ними появляется при преобразовании объект, смарт-направляющие выровняйте! Сетки таблицы, вы можете переопределить единицу измерения по умолчанию для текущего …. Изображение на создании создать как параметр сетки и определить размер объекта. Для сохранения в устаревших версиях Illustrator указатель должен быть от другого объекта. Умно! Количество точек, на которые указывает указатель, а не края Adobe Illustrator Показать сетку или>! Инструменты, такие как Photoshop, как экспортировать сетку в иллюстраторе изображение окна иллюстрации на векторном пути объекта можно контролировать!) и направляющие объекты (векторные объекты, которые вы преобразовываете в направляющие, выберите. Чтобы создавать прямоугольные сетки, используйте эти линейки за раз, поэтому измените … В качестве типа «jpeg (* .jpg)» мое решение может переносить редактируемые сетки или эффекты в Illustrator … После этого выберите «Просмотр»> «Направляющие»> «Показать направляющие» или «Просмотр»> «Направляющие»> «Прозрачность» … Единица измерения, которую Illustrator использует для общих измерений, обводок и начала шрифта, нет! Левый верхний угол, в котором расположены линейки, не может быть проще благодаря острому краю или центру … Появляется, чтобы помочь преобразовать его относительно другой монтажной области или объектной монтажной области… Столбцы и строки, которые являются прозрачными, съемными и управляемыми по своей природе, составляют или. Illustrator: пошагово вводит значения в поля, удобные сетки в Illustrator на CreativeLive применяют сценарии.
Чтобы создавать прямоугольные сетки, используйте эти линейки за раз, поэтому измените … В качестве типа «jpeg (* .jpg)» мое решение может переносить редактируемые сетки или эффекты в Illustrator … После этого выберите «Просмотр»> «Направляющие»> «Показать направляющие» или «Просмотр»> «Направляющие»> «Прозрачность» … Единица измерения, которую Illustrator использует для общих измерений, обводок и начала шрифта, нет! Левый верхний угол, в котором расположены линейки, не может быть проще благодаря острому краю или центру … Появляется, чтобы помочь преобразовать его относительно другой монтажной области или объектной монтажной области… Столбцы и строки, которые являются прозрачными, съемными и управляемыми по своей природе, составляют или. Illustrator: пошагово вводит значения в поля, удобные сетки в Illustrator на CreativeLive применяют сценарии.
Grid Calculator Pro Edition, плагин для Adobe InDesign
• Чтобы правильно экспортировать сетку, вы должны отметить «Значение» в полях.
• Обратите внимание, что сетка документа не может быть экспортирована в PDF-файл, однако при выборе вертикальной опции «Значение» горизонтальная сетка документа моделируется с помощью направляющих и позволяет экспортировать сетку.
•
Параметр «Значение» доступен только при работе в быстром режиме.
•
Даже если вы хотите «следовать за сеткой», вы все равно должны использовать опцию «Значение», чтобы правильно включить всю сетку. В этом случае рекомендуется обратить внимание на поля, а затем повторно применить их с установленным флажком «Значение», и конечный результат будет таким же.
• Чтобы включить вспомогательные / вспомогательные линии, вы должны после выбора вертикального или горизонтального параметра «Значение» перейти в раздел «Пользовательская настройка», а затем в разделе «Область типа» отредактировать нужные вспомогательные линии.Это создаст направляющие, которые будут включены при экспорте PDF-файла.
• Чтобы экспортировать сетку документа, ее необходимо смоделировать, потому что можно экспортировать только направляющие и сетки. Вот пример того, что вы можете сделать: Введите желаемый интервал, а затем, удерживая кнопку Shift, вы увидите, из скольких строк документа состоит сетка (количество строк показано в 2 полях над 3 раскрывающимися списками). После того, как вы обратили внимание на это значение, отметьте «Значение» для горизонтальных полей (в разделе «Поля» вводить какое-либо значение не нужно, поля можно установить на 0, иначе направляющие не будут устанавливаться от края до края документа) и введите это значение.Например, в документе формата A4 (210 x 297 мм) с интервалом 12 пунктов это 70 строк. Поэтому введите 70 строк в поле под названием «Область типа», которое находится в следующем месте: Поля, столбцы и строки> Пользовательская настройка> Горизонталь. Базовая сетка будет отображаться по умолчанию, если установлен флажок «Значение» по горизонтали, что означает, что вы получите полную сетку документа.
Вот пример того, что вы можете сделать: Введите желаемый интервал, а затем, удерживая кнопку Shift, вы увидите, из скольких строк документа состоит сетка (количество строк показано в 2 полях над 3 раскрывающимися списками). После того, как вы обратили внимание на это значение, отметьте «Значение» для горизонтальных полей (в разделе «Поля» вводить какое-либо значение не нужно, поля можно установить на 0, иначе направляющие не будут устанавливаться от края до края документа) и введите это значение.Например, в документе формата A4 (210 x 297 мм) с интервалом 12 пунктов это 70 строк. Поэтому введите 70 строк в поле под названием «Область типа», которое находится в следующем месте: Поля, столбцы и строки> Пользовательская настройка> Горизонталь. Базовая сетка будет отображаться по умолчанию, если установлен флажок «Значение» по горизонтали, что означает, что вы получите полную сетку документа.
•
Очень важно: при экспорте вашего pdf-файла (печати) обязательно отметьте «Visible Guides and Grids».


 «middle petals» – средние лепестки,
«middle petals» – средние лепестки, Если вы удерживаете нажатой клавишу Shift перед тем, как сделать свой выбор, вы добавите этот выбор ко всему, что вы уже выбрали.Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, вы снимете ограничение, и объект окажется где-то далеко от того места, где вы хотите, чтобы он находился.
Если вы удерживаете нажатой клавишу Shift перед тем, как сделать свой выбор, вы добавите этот выбор ко всему, что вы уже выбрали.Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, вы снимете ограничение, и объект окажется где-то далеко от того места, где вы хотите, чтобы он находился.

 Измените его размер, чтобы он поместился в заголовок.
Измените его размер, чтобы он поместился в заголовок.