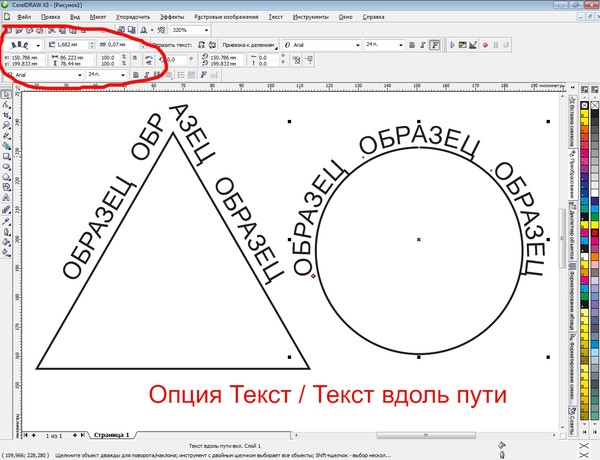
Как в иллюстраторе сделать полукруг: Рисование простых линий и фигур в Illustrator
Инструмент ArcTool (Дуга) — Статьи
Однажды я увидел набросок, который художник нарисовал в стиле штриховки карандашом. Будучи впечатлён кажущейся небрежностью контурных и зигзагообразных штрихов, я тут же захотел попробовать сымитировать эту технику в Adobe Illustrator. Но оказалось, что перо планшета с выбранным инструментом Pencil Tool (карандаш) образует слишком много ненужных опорных точек при рисовании, которые потом достаточно сложно удалить.
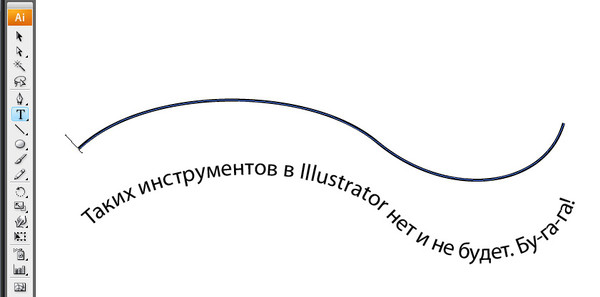
И тут я вспомнил про старый добрый Arc Tool — инструмент, который почти никогда не использовал. Теперь понимаю, что зря…
Ведь каждый сегмент, нарисованный с его помощью может быть индивидуальным образом изогнут и этот сегмент имеет только две опорные точки. Чем не идеальный инструмент для контурной штриховки?
И если во время штрихования не ограничиваться только рисованием дуг, то кроме правильных дуг (¼ окружности) можно создавать и другие фигуры на основе квадратичных кривых Безье (части дуг гипербол, парабол, эллипсов, а вместе с тем также прямые отрезки и прямоугольные треугольники).
К тому же этим инструментом пользователь может создавать сегменты на основе вышеуказанных кривых, которые по желанию могут быть закрыты катетами, гипотенузами которых являются хорды этих сегментов.
Кроме единичных фигур Arc Tool позволяет также создавать в интерактивном режиме целые снопы динамически изменяющихся при протаскивании инструмента не сгруппированных кривых линий, начала которых сближаются в одной точке. И тому подобное…
Кнопка с инструментом Arc Tool в панели Tools (инструменты) находится в одной группе с инструментом Line Segment Tool (отрезок линии). По умолчанию клавиша быстрого доступа не назначена.
Чтобы выбрать Arc Tool, щёлкните указателем на кнопке инструме Line Segment Tool и некоторое время удерживайте указатель нажатым, и после отображения всплывающего окна с группой инструментов перетащите указатель к кнопке инструмента Arc Tool.
Простое рисование дуг и объектов на их основе
Для того, чтобы нарисовать дугу с настройками по умолчанию, щёлкните левой кнопкой мыши в любом месте рабочей области и, не отпуская кнопку мыши, перетащите курсор, протягивая дугу до нужной точки.
Если во время рисования дуги удерживать клавишу ALT, то дуга (её габаритный контейнер) будет создана из точки, в которой был выполнен первоначальный щелчок указателя.
Если во время рисования дуги удерживать нажатой клавишу SHIFT (не задействуя перед тем клавиши ↑ или ↓), то в зависимости от найденного положения получится четверть правильной окружности или прямой горизонтальный (вертикальный) отрезок. Конечные точки будут расположены под углом, кратным 45°.
Нажатие на клавишу SPASE (пробел) позволяет перемещать дугу за указателем в момент рисования.
Нажатие на клавишу ↑ или ↓ в момент рисования обеспечивает увеличение или уменьшение вдавленности (выдавленности) дуги. Кривизна дуги при этом может приблизиться к кривизне сегмента гиперболы или быть нулевой, как у прямого отрезка.
При этом настройки кривизны сохраняются для последующих рисуемых дуг. (Для сброса к настройкам по умолчанию установите параметр Slope: к значению 50. См. далее).
Клавиша F, нажатая однократно во время рисования дуги, переворачивает дугу, сохраняя исходную точку рисования.
Клавиша С, нажатая однократно во время рисования дуги, закрывает объект двумя прямыми катетами.
Клавиша X, нажимаемая однократно после закрытия контура, изменяет направленность вогнутости дуги на противоположную.
Рисование инструментом Arc Tool в «режиме кисти»
При помощи нажатия модификатора ` «обратный апостроф» (находится на той же клавише, что и знак ~ «тильда»), инструмент Arc Tool превращается в своего рода «кисть», которая «рисует дугами».
Клавиша ` , удерживаемая в момент рисования, обеспечивает создание снопа из кривых, начала которых сходятся в одной точке, а окончания расположатся на траектории движения указателя. Фактор плотности генерирования кривых в снопе в некоторых пределах настраивается при помощи изменения масштаба просмотра изображения.
Если в момент такого рисования будет нажата клавиша SHIFT, то конечные точки кривых будут располагаться под углом, кратным 45°.
Нажатие на клавишу SPASE (пробел) после нажатия клавиши ` в момент рисования создаёт сноп параллельных кривых, а после отпускания клавиши SPASE привязывает начала кривых к новой точке монтажной области.
Нажатие на клавишу ALT перед нажатием клавиши ` в момент рисования создаёт сноп радиально расходящихся кривых, центры габаритных контейнеров которых находятся в точке первоначального щелчка указателя.
Нажатие на клавишу SPASE (пробел) в момент такого рисования перемещает точку совпадения центров габаритных контейнеров вместе с курсором.
Нажатие на клавишу SHIFT во время рисования при уже нажатых клавишах ` и ALT создаёт параллельные кривые, начальные и конечные точки которых находятся на условной линии, расположенной под углом, кратным 45°.
Инструмент Arc Tool в режиме Smart Guides (CTRL+U)
В режиме включения «умных направляющих» начальные и конечные точки дуг будут стремиться быть притянутыми к точкам или сегментам уже нарисованных контуров. Таким образом рисуемую дугу можно, к примеру, легко вписать в окружность, прямоугольник и т. п.
При нажатии модификатора ALT в момент такого рисования, к объекту с появившейся подсказкой от «умной направляющей» будет стремится привязан центр габаритного контейнера рисуемой дуги.
В момент рисования снопов из кривых (когда нажата клавиша ` ) конечные точки кривых будут стремиться быть расположенными на контуре или на точке, рядом с которым проведён указатель. Таким образом, сноп из кривых можно вписать в любую фигуру или позволить точкам линий снопа прилипнуть к точкам уже нарисованных контуров.
Допуски «прилипания» в режиме «умных направляющих» настраиваются в опциях Preferences меню Edit.
Рисование инструментом Arc Tool дуг и фигур на их основе с заданными параметрами
Для создания дуги с заданными параметрами следует включить инструмент Arc Tool и сделать щелчок указателем в начальной точке. На экране появится диалоговое окно Arc Segment Tool Options (параметры инструмента дуга). В этом диалоговом окне по умолчанию уже отображены параметры предыдущей дуги.
Если при выбранном инструменте Arc Tool просто нажать на клавишу ENTER, то кроме отображения параметров предыдущей дуги, появится ещё и оконце с её изображением.
В полях Lenght X-Axis: (длина по оси X) и Lenght Y-Axis: (длина по оси Y) устанавливается ширина и высота дуги.
В раскрывающемся списке Type: (тип линии) представлены два варианта: Opened (открытая) и Closed (закрытая).
В раскрывающемся списке Base Along (направление базы дуги) представлены два варианта: X Axis (вдоль оси X) и Y Axis (вдоль оси Y).
Параметр Slope: (крутизна) c ползунком и окошком для ввода параметров предназначается для установки вогнутости (Concave) или выпуклости (Convex) дуги, а также для того, насколько эта вогнутость или выпуклость будет крутой или покатой. При значении 0 — это прямая линия. При 50 — это выгнутый сегмент 1/4 окружности;
Галочка в чек-боксе Fill Arc (заливка дуги) присвоит фигуре цвет установленной заливки.
Прямоугольник с маркерами, который расположен правее поля Lenght X-Axis: (длина по оси X) позволяет определить исходную точку рисования дугового сегмента в габаритном контейнере.
Для сброса настроек дуги к настройкам по умолчанию при всё ещё открытом диалоговом окне Arc Segment Tool Options следует держать нажатым модификатор ALT. (При этом кнопка Cancel в диалоговом окне превратится в кнопку Reset). А затем сделать щелчок указателем по кнопке Reset.
(При этом кнопка Cancel в диалоговом окне превратится в кнопку Reset). А затем сделать щелчок указателем по кнопке Reset.
В качестве привью было использовано изображение Trendy Rainbow Creative Icon с Shutterstock
Как нарисовать иконку собачки в Иллюстраторе
Сегодня мы будем рисовать собачку. Для этого нам понадобится Adobe Illustrator, немного праздничного настроения и энтузиазма. Урок подойдет для начинающих. Вы узнаете как работать со скруглением углов, инструментом Создание Фигур и палитрой выравнивания. И конечно в итоге у вас получится милая иконка собачки.
Как нарисовать иконку собачки в Иллюстраторе
Шаг 1
Начнем с создания прямоугольника светло-желтого цвета размером 150 x 180 px.
Возьмите инструмент Direct Selection/Прямое выделение (A) и выделите верхние точки прямоугольника. При помощи функции Live Corners/Живые углы скруглите углы 60 px.
Шаг 2
Создайте еще один прямоугольник поперек предыдущей фигуры размером в 200 x 85 px. Поместите его как показано ниже. Выделите обе фигуры, затем кликните один раз по первой фигуре — так вы выберите ее как ключевой объект для выравнивания. В палитре Align/Выравнивание кликните по иконке Horizontal Align Center/Горизонтальное выравнивание центров. Второй прямоугольник выровняется по центру относительно первой фигуры.
Шаг 3
Инструментом Direct Selection/Прямое выделение (A) выделите нижний прямоугольник и скруглите все углы.
Шаг 4
Инструментом Ellipse/Эллипс (L) нарисуйте овал носа размером 40 x 20 px. Укажите ему коричневый цвет, затем инструментом Direct Selection/Прямое выделение (A) выделите крайние точки и поднимите их немного вверх.
Шаг 5
Рисуем мордочку. Нарисуйте эллипс размером 42 x 35 px и укажите ему светло-желтый цвет заливки и обводку коричневого цвета. В палитре Stroke/Обводка укажите ей Weight/Толщину в 2 pt и Round Cap/Скругленные концы.
В палитре Stroke/Обводка укажите ей Weight/Толщину в 2 pt и Round Cap/Скругленные концы.
Теперь инструментом Direct Selection/Прямое выделение (A) выделите верхнюю точку овала и нажмите Delete чтобы удалить ее.
Выделите получившийся полукруг, зажмите Alt-Shift и перетащите копию вправо.
Шаг 6
Теперь дело за языком. Нарисуйте прямоугольник розового цвета размером 35 x 45 px. Выделите нижние точки инструментом Direct Selection/Прямое выделение (A) и скруглите их. Теперь поместите язык под полукруги мордочки. Для этого просто перетащите этот слой ниже в палитре Layers/Слои или несколько раз нажмите Control-[
Инструментом Pen/Перо (P) или Line Segment/Отрезок линии (\) нарисуйте линию вдоль языка чуть более темного розового цвета.
Шаг 7
Инструментом Ellipse/Эллипс (L), удерживая Shift, нарисуйте круг размером 10 x 10 px коричневого цвета. Зажмите Alt-Shift и перетащите копию, чтобы создать второй глаз.
Зажмите Alt-Shift и перетащите копию, чтобы создать второй глаз.
Теперь давайте нарисуем пятнышко вокруг собачьего глаза. Растяните овал как показано ниже.
Шаг 8
Теперь нам нужно избавиться от лишней части этого овала. Выделите овал и обе фигуры, составляющие голову собачки. Возьмите инструмент Shape Builder/Создание фигур (Shift-M), зажмите клавишу Alt, и кликните по той части овала, которую хотите удалить.
Шаг 9
Осталось добавить ушки. Инструментом Polygon/Многоугольник (вы можете найти его в выпадающим списке инструментов под инструментом Rectangle/Прямоугольник (M)) кликните где-нибудь в рабочей области. Укажите 3 Sides/Стороны, чтобы нарисовать треугольник. Немного сплющите фигуру, чтобы нижняя сторона была шире.
Шаг 10
При помощи функции Live Corners/Живые углы скруглите углы, немного поверните ухо и разместите его на голове как показано ниже. Не снимая выделения с левого уха, кликните дважды по инструменту Reflect/Отразить (O), выберите Vertical Axis/Вертикальную ось и кликните по кнопке Copy/Копия. Разместите получившуюся копию справа.
Не снимая выделения с левого уха, кликните дважды по инструменту Reflect/Отразить (O), выберите Vertical Axis/Вертикальную ось и кликните по кнопке Copy/Копия. Разместите получившуюся копию справа.
Результат
Автор урока vectips
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
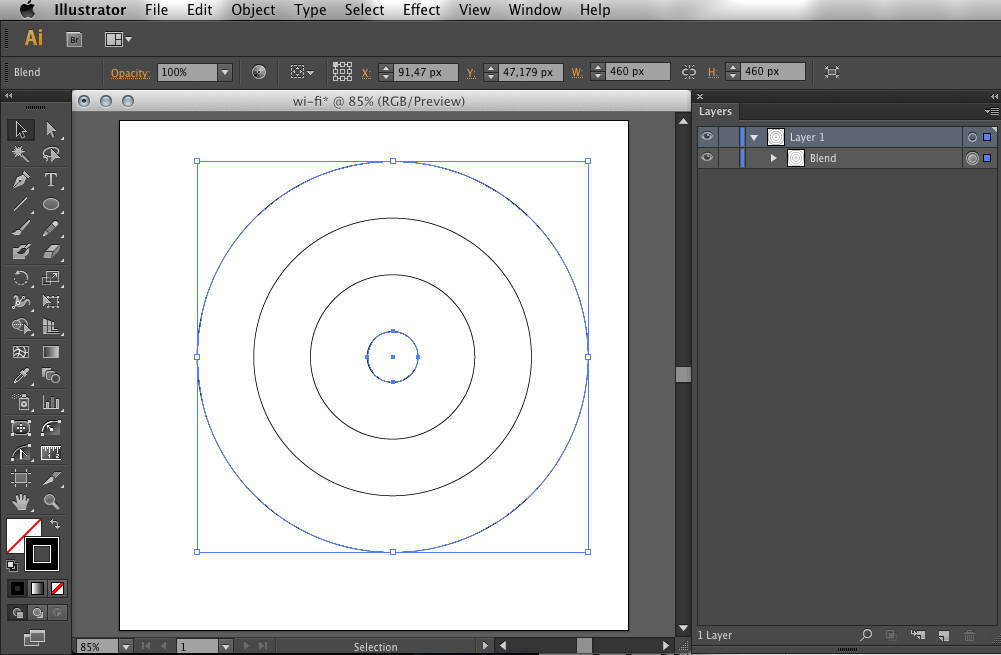
Как создать сферы с 3D-эффектами, украшенные символами в Adobe Illustrator
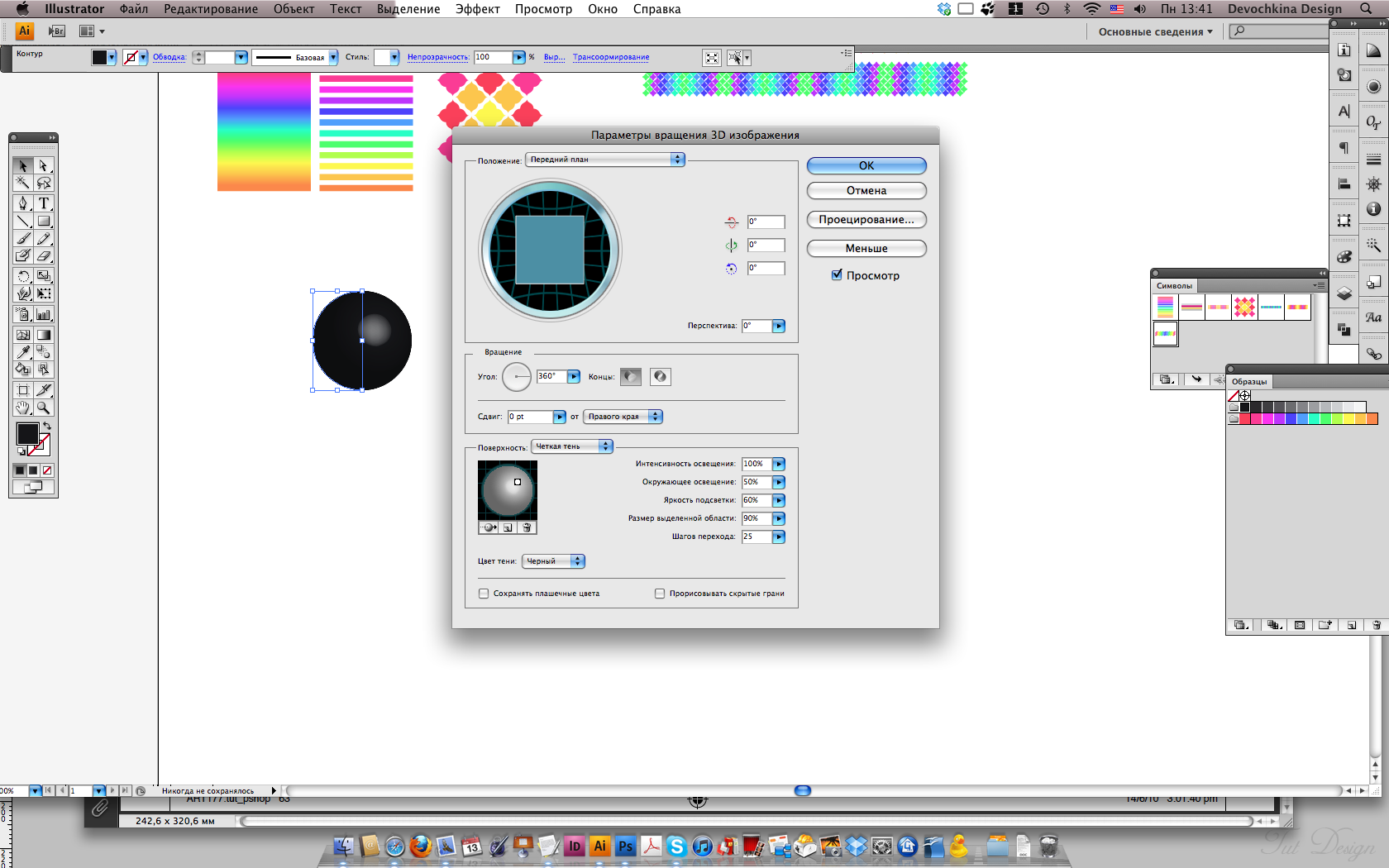
Хотя почти все Приложения существующие для редактирования изображений, позволяют выполнять те же эффекты. Некоторые выделяются больше, чем другие, это случай с частицами Adobe Illustrator , который с простотой использования и применения его инструментов. Они позволят вам насладиться этим потрясающим 3D-эффектом. И в следующем уроке мы будем Узнайте, как создавать сферы с 3D-эффектом, украшенные символами в Adobe Illustrator.
Вы уже знаете, как легко использовать Программа Adobe Illustrator и мы покажем вам в статье, что я учу вас рисовать от руки с помощью инструмента карандаш и кисть . И эта простота не ускользает от реализации этого невероятного трехмерного эффекта. А теперь вы увидите, как легко создавать сферы с 3D-эффектом, украшенные символами в Adobe Illustrator.
Как создать сферы с 3D-эффектами, украшенные символами в Adobe Illustrator
Если мы теряем время, давайте начнем создавать сферы с 3D-эффектом, украшенные символами в Adobe Illustrator. И для этого мы должны создать символы который мы будем использовать позже, чтобы нанести на карту иллюстрацию. Важно помнить, что для заливки объекта 3d эффект изображения, оно должно быть заархивировано на панели символов.
Мы можем сделать этот символ так, как мы хотим или согласны, мы предлагаем вам сделать это на полном листе и быть большим, чтобы он мог покрывать всю сферу. Но, как мы уже говорили, вы можете делать это как хотите. Затем мы покажем вам, как сделать его в следующем примере, который будет покрывать весь лист.
Но, как мы уже говорили, вы можете делать это как хотите. Затем мы покажем вам, как сделать его в следующем примере, который будет покрывать весь лист.
Мы собираемся перейти в меню инструментов, выбрать инструмент «Прямоугольники» и создать его от верхнего угла к нижнему на той же стороне. Он может быть шириной в дюйм, теперь мы дублируем его и, удерживая клавишу Alt, переносим на другую сторону листа.
Создавайте символы для создания сфер с 3D-эффектами
Эти два прямоугольника позволяют добавлять или изменить цвет , так что на самом деле мы выбираем инструмент выделения, чтобы создать несколько конкретных прямоугольников.
Теперь мы дважды щелкаем, и появится поле, где мы укажем, что у них 15 разделений. Мы нажимаем на опцию Preview, а затем на OK, теперь у нас будет несколько цветных полос на нашем листе.
Это будет цвет, который мы выберем, и белый цвет, теперь мы переходим в главное меню и выбираем вкладку Object. Затем мы выбираем опцию Merge, а затем Expand, чтобы прямоугольники были индивидуальными. Теперь мы переходим на вкладку Effect, нажимаем, затем Fuck, затем опцию Inner Glow.
Теперь мы переходим на вкладку Effect, нажимаем, затем Fuck, затем опцию Inner Glow.
Затем в окне этой опции нажимаем на обследование затем хорошо, теперь мы поворачиваем наше изображение на 45 градусов. И, наконец, мы собираемся перетащить его на панель символов, добавить имя и нажать на опцию Ok. Теперь мы удаляем это изображение с листа, мы собираемся создать сферы, для этого мы переходим на панель инструментов и выбираем Ellipse.
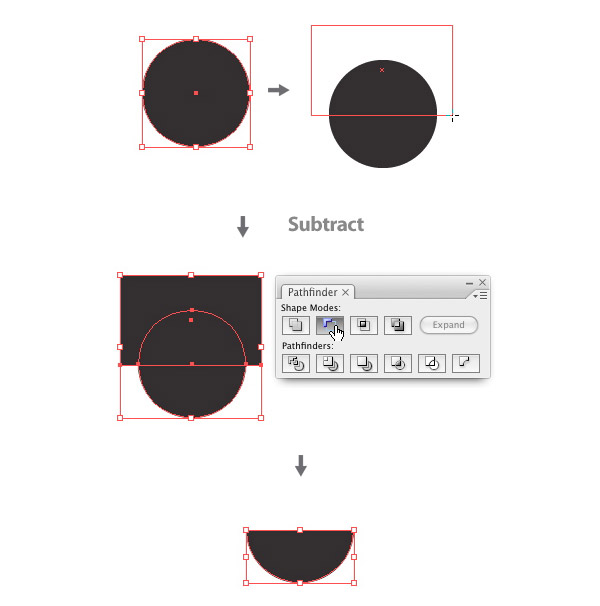
Мы создаем круг на листе, затем устанавливаем цвет заливки как цвет контура, затем выбираем инструмент прямого выделения. Чтобы убрать половину круга и получить полукруг, то два-три раза его копируем. Мы выбираем первый полукруг, затем переходим к эффекту, затем выбираем параметр 3D и, наконец, вращаем.
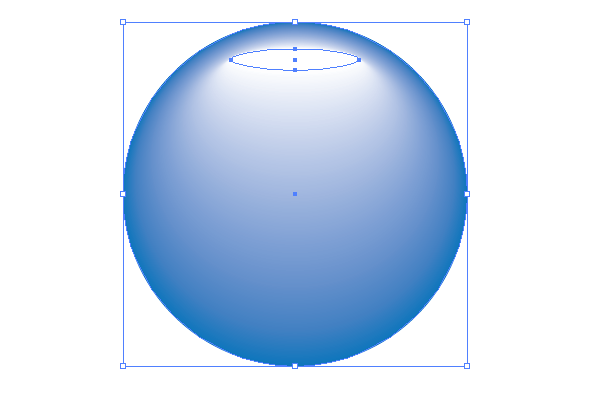
Затем отобразится окно параметров поворота, и мы нажимаем на опцию предварительного просмотра, а также выбираем опцию Иллюстрация la меню . И в символах мы будем искать символ, который мы создали в первой части урока. И теперь мы нажимаем на опцию «Изменить масштаб» для настройки.
И теперь мы нажимаем на опцию «Изменить масштаб» для настройки.
Мы также можем выбрать опцию Невидимая геометрия для посмотри, как выглядит наша сфера , в диалоговом окне мы можем повернуть символ так, как захотим. Когда вы закончите, вам нужно дважды щелкнуть опцию Ok. И таким образом мы создали сферы с 3D-эффектом, украшенные символами в Adobe Illustrator.
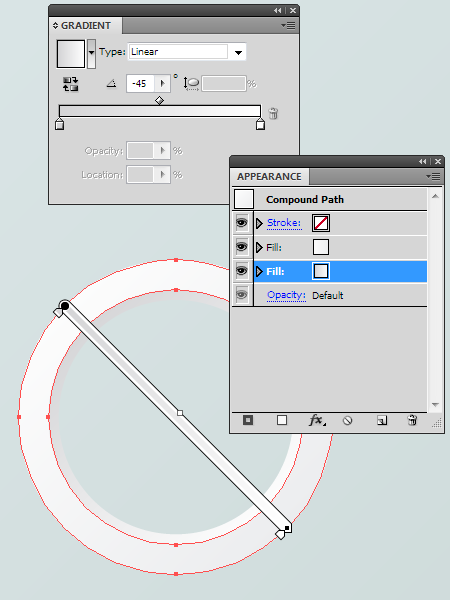
Рисование CD-диска | Уроки по Иллюстратору
Использование Mesh и Blend Tool, Envelope Destort1. Нарисуем прямоугольник (M). Зальем его светлым, почти белым цветом. Выберем инструмент Mesh (U или Object/Create Gradient Mesh). Поставим опорную точку на верхней или нижней стороне прямоугольника. Выделим одновременно обе получившиеся точки, и выберем для них в палитре цветов темный, почти черный цвет (рисунок 1).
.
Рис. 1 Создание градиента
Таким же образом поставим еще несколько точек, применим к ним зеленую, синюю, голубую, горчичную, можно желтую и розовую заливку так, чтобы получилось, примерно, как у меня на рисунке 1.
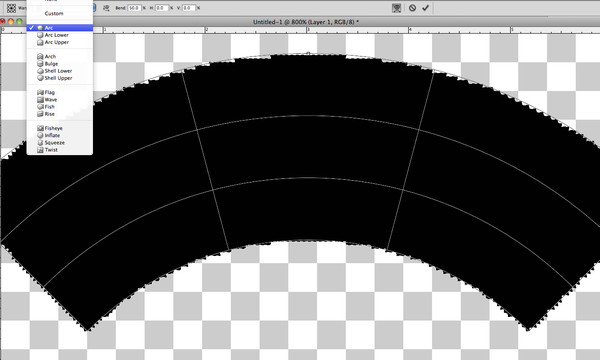
2. Выделим прямоугоьник и нажмем Alt-Ctrl/Cmd-Shift-W или выберем Object/Envelope Destort/Make with Warp…. Появилось окно Warp Options (рисунок 2)
Рис. 2 Окно Warp Options
Установим стиль искажения Ark и изгиб Bend 100%. Получился полукруг (рисунок 3).
Рис. 3 Половинка будущего диска
3. Скопируем получившуюся половинку и повернем ее на 180 градусов (Object/Transform/Rotate…). Совместим половинки так, чтобы получился круг (рисунок 4).
Рис. 4 Совмещенные половинки диска
Сгруппируем половинки (Ctrl/Cmd-G).
4. У нас получился не совсем ровный круг. Нарисуем Окружность (L+Shift) чуть меньше нашего диска. Расположим ее поверх него и выравняем по центру вертикально и горизонтально (рисунок 5). Выделим все и применим обтравочную маску (Ctrl/Cmd-7 или Object/Clipping Mask/Make).
.
Рис. 5 Создание обтравочной маски
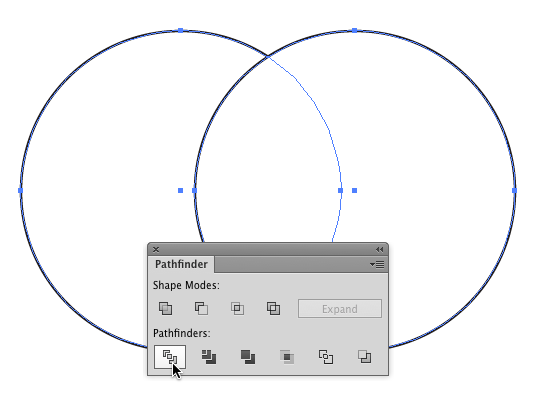
5. Добавим бороздки. :Для этого нарисуем две окружности (L+Shift) с тонкой обводкой светлого цвета (рисунок 6).
Рис. 6 Рисование бороздок
Выделим обе окружности и применим Blend Tool (Alt-Ctrl/Cmd-B или Object/Blend/Make), предварительно установив количество шагов Specified Steps = 45 в окне Blend Options (Object/Blend/Blend Options…). Выделим получившийся круг и установим на панели TRANSPARENCY (Shift-Ctrl/Cmd-F10) режим наложения Lighten примерно 40-50 % (рисунок 7).
Рис. 6 Почти готовый диск
6. Добавим деталей при помощи нескольких дополнительных кругов, и диск готов!
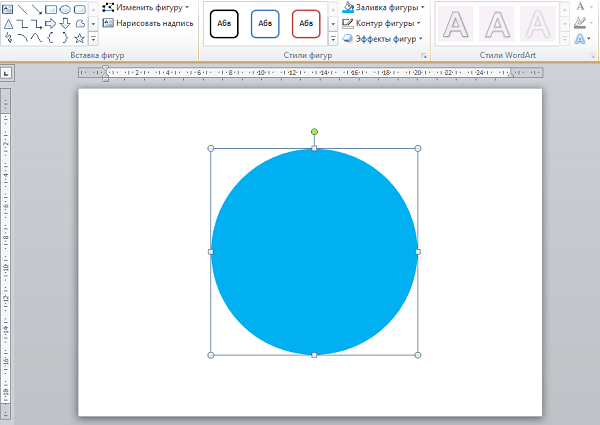
Обрезка рисунка по фигуре
Если вы хотите изменить контур фотографии, чтобы сделать ее фигурой (например, круг или закругляющий прямоугольник), используйте инструмент обрезки на ленте .
Вы можете обрезать фигуру в Word, PowerPoint, Outlook или Excel.
Обрезка изображения по фигуре, например по кругу
Вы можете быстро изменить форму рисунка, обрезав его до определенной фигуры. При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.
(Если вы хотите обрезать один и тот же рисунок до двух фигур, сделайте его копию и обрезка каждого рисунка по отдельности.)
-
С помощью > рисунка можно добавить изображение в файл Office (например, документ Word, PowerPoint презентацию или Outlook сообщение электронной почты).
-
Щелкните рисунок.

Вы можете обрезать несколько рисунков одновременно, но только до одной и той же фигуры. (Но в Word, это трудно, так как вы не можете выбрать несколько рисунков с параметром разметки В тексте по умолчанию.)
-
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните стрелку под кнопкой Обрезать.
-
В появившемся меню щелкните Обрезать по фигуре и выберите фигуру, по которой нужно выполнить обрезку.
Эта фигура будет сразу применена к рисунку.
-
Затем с помощью > Вписать или Обрезать > заливка можно изменить размер рисунка в фигуре:
-
Заполнить Заливка рисунком всей фигуры.
 Некоторые внешние края рисунка могут быть обрезаны. На полях фигуры не будет пустого места.
Некоторые внешние края рисунка могут быть обрезаны. На полях фигуры не будет пустого места. -
Вписать Помещает рисунок целиком в фигуру с сохранением исходных пропорций рисунка. На полях фигуры может быть пустое место.
(При выборе параметра Вписать или Заливка на краях и углах рисунка появляются черные обрезные углы.)
-
-
Вы можете настроить положение рисунка в рамке, вытянув его и перетащив в нужное место. Например, это поможет вы центром наиболее важной части рисунка в фигуре, примененной к рисунку.
-
Обрезка полей рисунка путем перетаскиванием черного обрезного хим.
Описание
Действие
Обрезка одной стороны
Перетащите маркер обрезки на этой стороне к центру рисунка
Обрезка двух смежных сторон одновременно
Перетащите угловой маркер обрезки между этими сторонами к центру рисунка
Одинаковая обрезка двух параллельных сторон одновременно
Перетащите маркер обрезки на одной из этих сторон к центру рисунка, удерживая нажатой клавишу CTRL
-
После этого нажмите кнопку Обрезать еще раз.

Начните с фигуры и добавьте в нее изображение
Вы можете добавить рисунок в качестве заливки фигуры, а затем изменить или обрезать ее.
Добавление рисунка к фигуре
-
Добавьте фигуру в документ (инструкции см. в статье Добавление фигур) и щелкните ее.
-
На вкладке Средства рисования в разделе Формат в группе Стили фигур щелкните Заливка фигуры и выберите пункт Рисунок.
-
Выберите тип изображения (Из файла или Изображения из Интернета), перейдите к рисунку и вставьте его.

Изменение размера фигуры
Чтобы изменить размеры фигуры, сохранив ее базовое форматирование, выделите фигуру и перетащите один из маркеров изменения размера.
Настройка заполнения фигуры рисунком
Если рисунок обрезан или заполняет фигуру не полностью, используйте инструменты Вписать и Заполнить в меню Обрезать.
-
Щелкните фигуру, созданную путем выбора пунктов Заливка фигуры > Рисунок.
-
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните стрелку под кнопкой Обрезать.
 Появится меню параметров обрезки.
Появится меню параметров обрезки.-
Выберите Вписать, если хотите, чтобы весь рисунок поместился внутри фигуры. Исходные пропорции рисунка сохранятся, но в фигуре может быть пустое место.
-
Выберите Заливка, чтобы рисунок полностью заполнил фигуру. При этом его часть, выходящая за пределы фигуры, будет обрезана.
-
-
Выберите пункт Заливка или Вписать.
-
Заполнить — размеры рисунка устанавливаются по высоте и ширине фигуры в зависимости от того, какой размер больше.
 При этом фигура заполняется рисунком, а остальные части рисунка удаляются.
При этом фигура заполняется рисунком, а остальные части рисунка удаляются. -
Функция Вписать задает размер рисунка, чтобы его высота и ширина будут совпадать с границами фигуры. Это функция вписывает максимально возможную часть рисунка в фигуру, но некоторые участки фигуры могут остаться пустыми.
Вы можете перетащить рисунок, чтобы выбрать часть, отображаемую в фигуре.
-
-
При необходимости измените область обрезки с помощью маркеров, как описано в разделе Обрезка рисунка.
-
Когда все будет готово, нажмите клавишу ESC или щелкните за пределами рисунка.

Изменение или обрезка фигуры с помощью команды «Начать изменение узлов»
Для фигур инструменты обрезки недоступны, но вы можете воспользоваться командой Начать изменение узлов, чтобы изменить фигуру вручную.
-
Выберите фигуру, которую вы хотите изменить.
-
В разделе Средства рисования на вкладке Формат в группе Вставка фигур нажмите кнопку Изменить фигуру и выберите команду Начать изменение узлов.
-
Перетащите вершины (черные точки по периметру фигуры) в нужные позиции.
-
Чтобы удалить вершину, щелкните ее, удерживая нажатой клавишу CTRL.
 Чтобы добавить вершину, щелкните контур фигуры там, где ее еще нет, удерживая нажатой клавишу CTRL.
Чтобы добавить вершину, щелкните контур фигуры там, где ее еще нет, удерживая нажатой клавишу CTRL.
См. также
Обрезка рисунка в Office
Вырезание или обложка части рисунка
Если вы хотите изменить контур фотографии, чтобы сделать ее фигурой (например, круг или закругляющий прямоугольник), используйте инструмент обрезки на ленте .
Вы можете обрезать фигуру по Word, PowerPoint или Excel.
Обрезка до указанной фигуры
Чтобы быстро изменить форму рисунка, можно обрезать его до определенной фигуры. При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.
При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.
Если один и тот же рисунок необходимо использовать в разных фигурах, создайте его копии и обрежьте по отдельности каждый рисунок до требуемой фигуры.
-
Чтобы добавить рисунок в файл Office (например, документ Word, презентацию PowerPoint или книгу Excel), на вкладке Вставка нажмите кнопку Рисунки.
-
Выделите в файле рисунок, который нужно обрезать.
-
На вкладке Формат рисунка щелкните стрелку рядом с кнопкой Обрезать.
(Если вкладка Формат рисунка не отображается, убедитесь, что вы выбрали рисунок, а не фигуру).

-
Наведите указатель мыши на элемент Обрезать по фигуре и выберите фигуру, по которой нужно выполнить обрезку.
Эта фигура будет сразу применена к рисунку.
-
Если вы хотите изменить ее форму, на ленте нажмите кнопку Обрезать еще раз.
На краях и в углах рисунка появятся черные маркеры обрезки.
-
Обрезка изображения путем перетаскиванием любого из них внутрь. При перетаскивания одного из угловых хладок он обрегает сразу две смежные стороны.
Обрезка для размещения в фигуре или для ее заполнения
После того как вы добавите рисунок в фигуру, вы можете настроить его с помощью инструментов Вписать и Заливка.
-
Выберите рисунок, который должен быть внутри фигуры.
-
На вкладке Формат рисунка щелкните стрелку рядом с кнопкой Обрезать.
(Если вкладка Формат рисунка не отображается, убедитесь, что вы выбрали рисунок, а не фигуру).
-
Выберите команду Заливка или Вписать, а затем щелкните за пределами рисунка.
Параметр
Описание
Заливка
Удаляет (или «обводка») часть рисунка, но по-прежнему заполняет всю фигуру.

Вписать
Помещает в фигуру весь рисунок. Исходные пропорции рисунка сохранятся, но в фигуре может быть пустое место.
Обрезка до указанной фигуры
Чтобы быстро изменить форму рисунка, можно обрезать его до определенной фигуры. При этом изображение автоматически усекается в соответствии с формой выбранной фигуры. Пропорции рисунка сохраняются.
Пропорции рисунка сохраняются.
-
Выберите рисунок, который вы хотите обрезать по форме определенной фигуры.
-
Откройте вкладку Формат рисунка.
(Если вкладка Формат рисунка не отображается, убедитесь в том, что вы выбрали рисунок, а не фигуру).
-
В разделе Коррекция щелкните стрелку рядом с командой Обрезка, выберите пункт Маска к фигуре, выберите тип фигуры и щелкните фигуру, до которой требуется обрезать изображение.
Эта фигура будет сразу применена к рисунку.
-
Если вы хотите изменить ее форму, на ленте нажмите кнопку Обрезать еще раз.

На краях и в углах рисунка появятся черные маркеры обрезки.
-
Перетащите маркеры обрезки, если требуется обрезать поля рисунка, и щелкните мышью за пределами рисунка.
-
Щелкните любое место за пределами рисунка.
Обрезка для размещения в фигуре или для ее заполнения
После того как вы добавите рисунок в фигуру, вы можете настроить его с помощью инструментов Обрезка по размеру и Заливка.
-
Выберите рисунок, который необходимо разместить в фигуре.
-
Откройте вкладку Формат рисунка.

(Если вкладка Формат рисунка не отображается, убедитесь в том, что вы выбрали рисунок).
-
В области Настройкащелкните стрелку рядом с кнопкой Обрезка ,выберите обрезка по заполняемой или Вписать ,а затем щелкните за пределами рисунка:
Параметр
Описание
Обрезка по заливки
Удаляет (или «обводка») часть рисунка, но по-прежнему заполняет всю фигуру.

Обрезка по размеру
Помещает в фигуру весь рисунок. Исходные пропорции рисунка сохранятся, но в фигуре может быть пустое место.
-
По завершении нажмите клавишу ESC.
Вписать рисунок внутри фигуры
Word в Интернете и PowerPoint в Интернете есть быстрые параметры в стиле рисунка, которые можно применить к рисунку предопределяемую фигуру. Доступны три овала и несколько прямоугольников.
Доступны три овала и несколько прямоугольников.
Таким образом, хотя в этих приложениях нет функции обрезки по фигуре, которая есть в классических приложениях, вы все равно можете применить к рисунку эти основные фигуры, как описано ниже.
-
Вставьте изображение в документ. (Выберите Вставить > рисунок и перейдите к нужному рисунку.)
-
Выбрав изображение на холсте, откройте вкладку Рисунок на ленте и откройте галерею Стили рисунков.
-
Выберите фигуру, чтобы применить ее к рисунку.
-
После того как фигура будет применена, вы можете при необходимости отобразить ее размер.

Как сделать крышу полукругом
что это, образцы. Как сделать полукруглую крышу
Если есть желание удивить соседей необычной кровельной конструкцией, отличный вариант – дом с полукруглой крышей. Нестандартная форма – не единственное его достоинство, есть и другие:
- Зимой на такой крыше не скапливается снег;
- В дождливое время не застаивается вода;
- Ветростойкость выше, чем у крыш с плоскими скатами;
- Пространства в мансарде больше, чем при прямых скатах;
- Для покрытия подойдет любой материал, кроме жестких профильных;
- Огромное разнообразие дизайнерских решений.
Как сделать полукруглую крышу? Давайте разбираться.
Скажу сразу: построить полукруглую крышу не просто. Не столько даже сам монтаж будет вызывать сложности, сколько составление схемы и расчет конструкции.
Образцы полукруглых крыш
Полукруглая крыша – это, по сути, любая крыша с дугообразными скатами. Вариантов много:
- Крыша с коньком двускатная, только скаты не плоские, а дугообразные;
- Крыша для балкона в форме половинки купола или конуса;
- Крыша для теплицы или оранжереи в форме полубочки. Распространенная конструкция – полукруглая теплица, целиком выполненная из поликарбоната;
- Крыша односкатная: дуга – скат, высокая стена – застекленная. Хорошее решение для павильона или зимнего сада;
Какие материалы подойдут?
Для стропильной системы проще использовать металлический каркас. В отличие от деревянного бруса, он может быть любой формы. Все зависит от типа постройки:
- Для крыши дома, рассчитанной на большие нагрузки, можно использовать стальные фермы. Аналогичные фермы используются для промышленных корпусов и ангаров;
- Для беседки, оранжереи, балкона можно воспользоваться арочными алюминиевыми профилями;
- Для кровли из поликарбоната достаточно алюминия;
- Если планируется тяжелое покрытие (например, керамическая черепица) – сталь;
- Можно выполнить арочные стропила из древесины: длинная ломаная линия, состоящая из прямых секций.

Обратите внимание
Изготовление таких стропил – задача энергоемкая, проще приобрести металлические фермы. Но, во-первых, приобретение ферм обойдется дороже. А во-вторых – для крыши дома, на которую предполагается большая нагрузка, потребуется тяжелый стальной каркас. Древесина легче и будет создавать меньшую нагрузку на несущие стены и фундамент.
Варианты покрытия
Можно ли сделать полукруглую крыша своими руками?
Составить эскиз для чертежа можно так:
- Нарисовать окружность в масштабе.
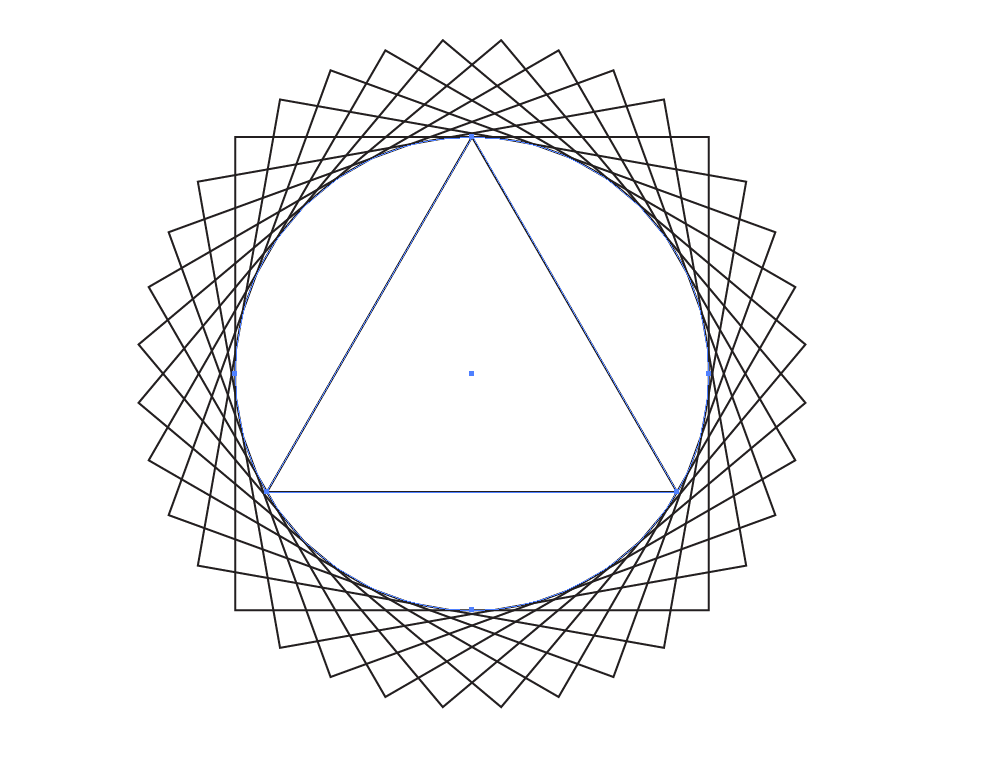
- Вписать в нее равносторонний многоугольник.
- Половина или треть многоугольника – это и будет ваша деревянная арка. Замерить длины секций и углы между ними.
Стропильная система крыши-полубочки – висячая. Концы дуги-арки стягивают ригелями.
Каркас кровли будет состоять из следующий частей:
- Мауэрлат. Для полубочки – стандартный прямоугольный, как для обычных скатных крыш.

- Арочные стропильные фермы.
- В зависимости от ожидаемой нагрузки – усиливающие подкосы.
- Прогоны, они же ребра жесткости крыши.
Обратите внимание
Доски соседних секций арок соединяют с нахлестом. При монтаже стыки между секциями должны приходиться на боковые прогоны.
Монтаж аналогичен установке скатных крыш:
1. На кирпичные или бетонные стены кладут стяжку. В нее замуровывают резьбовые шпильки с шагом от одного метра.
2. Укладывают на стяжку рубероид или другой изолирующий материал.
3. Кладут мауэрлатный брус, фиксируют сверху гайками.
4. На балки перекрытия с одинаковым шагом устанавливают стропильные фермы.
5. Монтируют боковые прогоны.
6. В зависимости от назначения крыши делают или не делают кровельный пирог. Для беседок, оранжерей с кровлей из поликарбоната и других сооружений с холодной крышей кровельный пирог не требуется.
7. Для крыш с непрозрачным кровельным покрытием монтируют контробрешетку и обрешетку.
8. Укладывают кровельный материал в соответствии с инструкцией к нему.
Это простая конструкция полукруглой крыши, ее лучше использовать для садовых построек и других облегченных сооружений.
Для крыши дома требуются более сложные расчеты, и монтаж энергоемкий. Если вас заинтересовал такой проект, обращайтесь к нам. У нас большой опыт кровельных работ. Мы выполним для вас крышу любой формы надежно, качественно и по доступной цене.
Вы можете посмотреть фотоотчет наших работ с ценами и описанием, выполненные в Москве и Московской области.
Дополнительные материалы по теме
Добавить комментарий
Как сделать полукруг в Illustrator | Small Business
Adobe Illustrator — это сложная программа для рисования, которую можно использовать для простых или сложных рисунков. Когда вы начинаете использовать Illustrator, понимание того, как работают инструменты, и их использование для рисования основных форм — это первое, что вам нужно изучить. Освоив рисование полукругов в Adobe Illustrator, вы можете использовать те же навыки для рисования других форм и узоров, которые сделают ваши рисунки в Illustrator сложными и профессионально выглядящими.
Освоив рисование полукругов в Adobe Illustrator, вы можете использовать те же навыки для рисования других форм и узоров, которые сделают ваши рисунки в Illustrator сложными и профессионально выглядящими.
Откройте новый пустой документ Illustrator, выбрав «Новый» в меню «Файл».
Найдите инструмент «Прямоугольник» на панели инструментов. Щелкните и удерживайте указатель мыши над инструментом «Прямоугольник», пока не увидите другие доступные параметры формы. Наведите указатель мыши на параметр «Инструмент эллипса» и отпустите кнопку.
Нарисуйте идеальный круг на монтажной области, удерживая одновременно клавишу «Shift» и кнопку мыши, когда вы щелкаете по документу и перетаскиваете курсор мыши. Отпустите кнопку мыши, когда половина круга станет желаемого размера полукруга.
На панели инструментов щелкните «Инструмент прямого выбора», представляющий собой белую стрелку.
Щелкните круг с помощью инструмента «Прямое выделение». Появятся опорные точки круга. Найдите опорные точки справа и слева от круга. Точка привязки отображается в виде небольшого белого квадрата, когда курсор мыши находится прямо над ней. Эти точки станут «углами» полукруга.
Найдите опорные точки справа и слева от круга. Точка привязки отображается в виде небольшого белого квадрата, когда курсор мыши находится прямо над ней. Эти точки станут «углами» полукруга.
Щелкните правую или левую опорную точку. На панели инструментов точки привязки в верхней части экрана найдите метку «Преобразовать» и щелкните точку привязки, которая выглядит как угол.Это преобразует точку привязки в острую точку. Повторите этот шаг для точки привязки на противоположной стороне круга.
Выберите точку привязки внизу круга. По обе стороны от точки привязки появляются два руля. Щелкните конец одного руля и растяните его так, чтобы его конец совпадал с шириной круга. Повторите для другой стороны. На этом шаге нижняя часть круга округляется до исходной дуги.
Найдите точку привязки в верхней середине круга.Щелкните и — не отпуская кнопку мыши — перетащите точку привязки вниз, чтобы создать прямую линию, образующую край полукруга.
.Решено: помогите нарисовать полукруг или полукруг — Adobe Support Community
Привет: Уровень: Немного больше, чем у новичков. ОС: Windows 7 64bit Ps: CS6
ОС: Windows 7 64bit Ps: CS6
. Я пытался сделать полукружие или половину круга, чтобы на горизонте было Солнце.
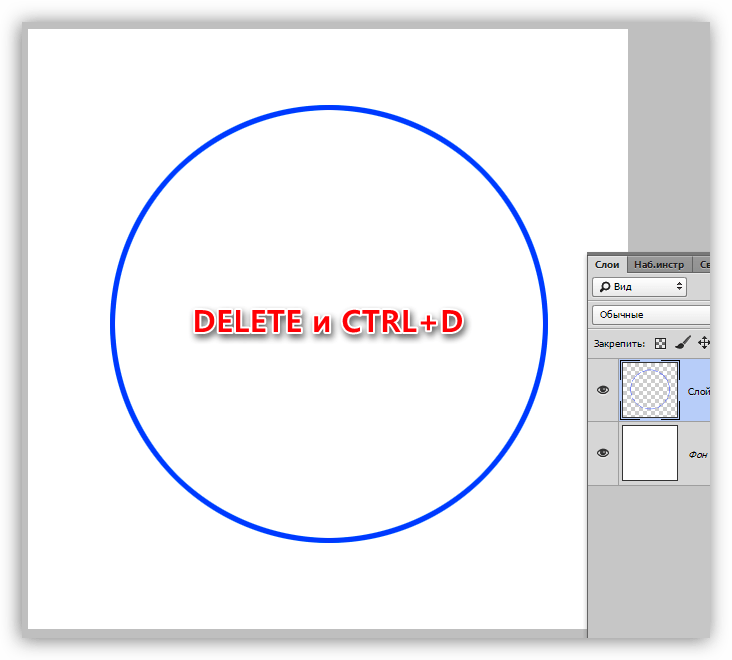
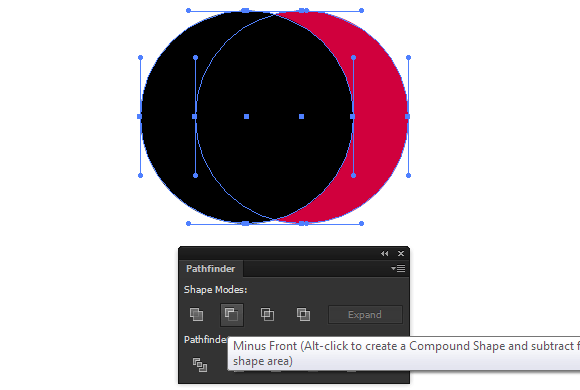
До сих пор я использовал инструмент Ellipse и пробовал использовать метод New Layer> Subtract Front Shape, но у меня осталось что-то ближе к форме полумесяца.
Я также пытался нарисовать круг, а затем удалить ручки, но это тоже не помогло.
Я пробовал еще несколько вещей, но все мне не помогло. Я также просматривал «Справку» Adobe, форумы, часто задаваемые вопросы, Youtube и т. Д., Но мне не удалось найти «как…»
Если вы понимаете суть того, что я пытаюсь сделать / объясните, и вы знаете, как я могу выполнить то, что мне нужно. Я очень ценю ваше время и усилия.
Большое вам спасибо !!
Береги себя,
Кара
.Внимание! | Cloudflare
Почему я должен заполнять CAPTCHA?
Заполнение CAPTCHA доказывает, что вы человек, и дает вам временный доступ к веб-ресурсу.
Что я могу сделать, чтобы этого не произошло в будущем?
Если вы используете личное соединение, например, дома, вы можете запустить антивирусное сканирование на своем устройстве, чтобы убедиться, что оно не заражено вредоносными программами.
Если вы находитесь в офисе или в общей сети, вы можете попросить администратора сети запустить сканирование сети на предмет неправильно сконфигурированных или зараженных устройств.
Еще один способ предотвратить появление этой страницы в будущем — использовать Privacy Pass. Возможно, вам потребуется загрузить версию 2.0 прямо сейчас из Магазина дополнений Firefox.
.Как создать полукруг в PowerPoint 2010
Это очень простой совет о том, как создать форму полукруга в PowerPoint. Если вы посмотрите на список доступных фигур в PowerPoint, вы заметите, что на первый взгляд нет полукруга. Но вы можете создать форму полукруга , используя некоторые другие геометрические формы, доступные в PowerPoint.
Но вы можете создать форму полукруга , используя некоторые другие геометрические формы, доступные в PowerPoint.
Чтобы сделать форму полукруга в PowerPoint , показанную ниже, мы использовали форму хорды. Но вы также можете использовать другие формы, например, форму пирога.Обе формы сразу не показывают полукруг, но вы можете выбрать его и отредактировать форму, перетащив желтую точку, чтобы изменить свойства формы по умолчанию.
Желтый ромб в PowerPoint — это ручка регулировки для фигур, которая позволяет изменять изгиб или толщину фигуры.
В первом примере мы использовали форму пирога, а затем переместили желтую точку, чтобы образовать полукруг. Второй пример аналогичен, но вместо пирога мы использовали форму аккорда, чтобы добиться того же результата.
Бесплатно Как создать полукруг в PowerPoint 2010 относится к категориям: Презентации PowerPoint и использует следующие теги:
Геометрия Элементы PowerPoint PowerPoint Графика PowerPoint Полукруг
Предыдущее сообщение
Работа с фигурами в шаблонах PowerPoint 2010Следующее сообщение
Фигур в PowerPoint 2010.
Рисуем мультяшный бургер в Adobe Illustrator. Как нарисовать гамбургер разными способами
Изучая и анализируя рынок, мы заметили, что картинки в мультяшном стиле становятся все более популярными, а уж тема еды в дизайне никогда не перестанет быть актуальной. Настало и у нас время бургеров! На этом уроке мы научимся рисовать сочный векторный бургер с использованием нескольких потрясающих техник Adobe Illustrator. Это займет у вас чуть больше времени, чем обычный урок, но он того стоит.
Что должно получиться
Шаг 1.
Для начала, как обычно, создадим новый документ через меню File > Файл и в открывшемся окне выберем цветовой режим RGB.
Шаг 2.
Первое, что должен делать каждый иллюстратор до начала работы — найти подходящий референс. Конечно же, вам не стоит копировать работы других людей, но с их помощью можно выбрать композицию, цветовую гамму, расположение объекта и пр. Работа с референсами, на самом деле, экономит кучу времени. К счастью, в интернете есть миллионы изображений, из которых несколько уж точно вам подойдут. Это просто океан для вашего вдохновения!
К счастью, в интернете есть миллионы изображений, из которых несколько уж точно вам подойдут. Это просто океан для вашего вдохновения!
Найдите 3-5 подходящих картинок, чтобы из них создавать свой вектор. Помните: это нужно только для вдохновения!
Скопируйте их и вставьте прямо на рабочую поверхность открытого уже Adobe Illustrator. Делаем это через меню File > Place / Файл > Поместить.
Шаг 3.
Теперь, смотря на референсы, создайте черновик эскиза вашего векторного бургера. Найдите интересные углы и формы для своего объекта. Чтобы создать такой скетч, обычно используется инструмент Blob Brush / Кисть-клякса или Paint Brush / Кисть и планшет. Если вы используете кисть-кляксу, щелкните по ней дважды. В открывшемся диалоговом окне выберите опцию Pressure / Давление и задайте параметры, как на рисунке внизу.
Некоторым больше нравится обычная кисть (Paint Brush Tool), так как контуры, создаваемые этим инструментом, проще редактировать. Для настройки этой кисти откройте соответственно палитру кистей Window > Brushes / Окно > Кисти, щелкните дважды на миниатюре любой круглой кисти. В открывшемся диалоговом окне выберите Pressure / Давление и определитесь с параметрами.
Для настройки этой кисти откройте соответственно палитру кистей Window > Brushes / Окно > Кисти, щелкните дважды на миниатюре любой круглой кисти. В открывшемся диалоговом окне выберите Pressure / Давление и определитесь с параметрами.
Не пытайтесь скопировать в точности форму из референса. Постарайтесь создать свою, причем гармоничную именно с вашей точки зрения.
Шаг 4.
Сгруппируйте все элементы своего эскиза, снизьте прозрачность и закрепите изображение в панели слоев.
Теперь нарисуйте более аккуратные линии, добавьте деталей, прорисуйте мелкие участки.
На самом деле контур играет очень важную роль в мультяшном стиле. Он разделяет и части фигур, и цветовые участки.
Шаг 5.
Начинаем закрашивать наш бургер. С помощью Lock / Закрепить зафиксируйте слой со своим эскизом. Создайте новый слой и поместите его в панели Layers / Слои под первый.
Здесь мы будем создавать объекты с цветной заливкой. Самый быстрый способ сделать это — инструмент Pencil Tool / Карандаш. Сначала разукрасим объекты, которые находятся под остальными. На этом этапе используем только сплошные цвета. Режим HSB поможет нам быстрее получить желаемое, поэтому выберите этот режим в палитре Color / Цвет.
Самый быстрый способ сделать это — инструмент Pencil Tool / Карандаш. Сначала разукрасим объекты, которые находятся под остальными. На этом этапе используем только сплошные цвета. Режим HSB поможет нам быстрее получить желаемое, поэтому выберите этот режим в палитре Color / Цвет.
Картинки-референсы тоже могут помочь с выбором цвета.
Таким образом, у нас получился векторный бургер в традиционном мультяшном стиле.
Шаг 6.
Начинаем работать с тенями. На этом этапе нам нужно определиться с местонахождением источника света. Допустим, он будет слева наверху.
Значит, тень должна падать на противоположную от бургера сторону. А когда будем создавать форму тени, важно учесть форму нашего объекта (то есть бургера). Форму тени будем рисовать при помощи инструмента Pen Tool / Перо.
Чтобы было быстрее, используйте цвет базовой заливки объекта, а потом на палитре Color / Цвет передвигайте бегунок яркости влево, как показано на рисунке. Аналогично вам придется подбирать Saturation / Насыщенность , чтобы добиться лучшего контраста.
Аналогично вам придется подбирать Saturation / Насыщенность , чтобы добиться лучшего контраста.
Шаг 7.
Учитывайте, что там, где объекты расположены близко друг к другу, тень должна быть глубже.
Таким образом сделайте тени у всех элементов бургера.
Шаг 8.
А теперь создадим блики. Также как и в случае с тенью, чтобы найти правильный оттенок, пользуемся слайдером яркости, но только сдвигаем его не влево, а вправо, а слайдер Saturation / Насыщенность — влево.
Добавляем блики на все части нашего бургера.
Шаг 9.
Пришло время добавить более мелкие объекты. В нашем случае это семена, внутренние части помидор, небольшие блики на мясе и кетчупе и так далее. Эти объекты очень легко создавать при помощи инструмента Blob Brush Tool / Кисть-клякса.
Шаг 10.
Увеличим блики, чтобы добавить больше объема. Создайте фигуру блика на освещенной части бургера и залейте ее линейным черно-белым градиентом.
Примените режим наложения Color Dodge / Осветление Основы в палитре Transparency / Прозрачность.
Теперь измените положение градиента, используя инструмент Gradient Tool / Градиент , пока не достигнете желаемого эффекта.
Шаг 11.
Используя технику, описанную в предыдущем шаге, нарисуйте блики на левой освещенной части бургера и отразите их на затемненной стороне.
Шаг 12.
Если у вашего рисунка много мелких деталей и тонких линий, лучше всего, чтобы контуры оставались черными. Это не позволит людям потеряться в обилии цветовых пятен.
Или мы можем дорисовать контуры для еще большего объема. Желательно закрасить их тем же цветом, что и основная фигура, с некоторым затемнением. Но иногда нужно делать наоборот — контур тоном светлее, чем объект внутри.
Ваш векторный бургер в мульяшном стиле готов. Ням-ням!
Перевод — Дежурка
Привет! Ещё один урок рисования, посвящённый кулинарной теме, ждёт вас, и рисовать мы будем, как вы уже увидели, гамбургер.
Желанный для многих гурманов сендвич, представляющий из себя рубленый мясной стейк, котлету или другое мясное изделие, вложенное в разрезанную булку. Как правило, в состав начинки гамбургеров входит не только мясо, ещё туда обычно добавляют лук, салат, помидоры, сыр, грибы или другие вкусняшки.
Иногда гамбургеры делают двойные, тройные, четверные и так далее — сегодня мы такой экстрим рисовать не будем, нарисуем обычный гамбургер с двумя кусками мяса, тонкими прямоугольниками сыра и хрустящими листами салата. Давайте начнём урок и узнаем, как нарисовать гамбургер!
Шаг 1
Сначала обрисуем контуры гамбургера. Похоже на квадрат со сглаженными углами.
Шаг 2
Наш гамбургер весьма высокий — в нём две мясные котлеты, и три кусочка булки. Сейчас мы как раз и разметим полосками нахождение этих мясных котлет. Если ориентироваться на центр, то верхняя котлета будет находится значительно выше него, а нижняя — значительно ниже. Обе полосы должны слегка изгибаться и идти параллельно нижнему краю булки, и, соответственно, всего бутерброда.:max_bytes(150000):strip_icc()/Path_01-5793818f5f9b58173b868b1e.jpg)
Шаг 3
Рисуем контуры листьев салата и ломтиков — они сильно расходятся в ширину и имеют неровные, треугольные края.
Шаг 4
Обрисовываем контуры котлет, намечаем волнистые края зелени. Также обозначаем круглые края помидорных колец.
Шаг 5
Окантовываем весь рисунок, прорисовываем зернышки кунжута на верхней части булки. Нанесём текстуру на мясо, а затем приступим к теням. Свет падает на гамбургер справа и сверху, значит, затенять будем левую нижнюю часть. Суть наложения теней сводится к заштриховыванию нужных нам участков однослойной и двуслойной штриховкой. Не забываем наложить тень на поверхность стола. Весьма аппетитно, известный любитель гамбургеров
Фастфуд — это порождение современного ритма жизни, ведь порой совершенно нет времени приготовить себе еду. И одним из самых известных продуктов в сфере быстрого питания является, без сомнения, бургер. Немало поспособствовала тому компания MCDonalds, потому этот продукт традиционно ассоциируется именно с данной сетью быстрого питания. Хоть это и не самая полезная пища, одного отрицать нельзя — нет человека, который бы ни разу не ел фастфуд. Так что давайте научимся тому, как нарисовать бургер.
Хоть это и не самая полезная пища, одного отрицать нельзя — нет человека, который бы ни разу не ел фастфуд. Так что давайте научимся тому, как нарисовать бургер.
Рисуем чизбургер
Традиционными составляющими этого блюда являются булочка, котлета и овощи (чаще всего это помидор и лист салата). А если добавить туда сыр, то получится чизбургер (от английского cheese — сыр). Именно на таком варианте мы и поучимся тому, как нарисовать бургер поэтапно.
Вначале рисуем верхнюю часть булочки и лист салата. Булочка у бургера особая — с полукруглой «шапочкой».
Затем рисуем слой помидоров и сыра. Сыр будет нарезан очень тоненько, буквально как листик бумаги или картона.
Потом — плоскую котлету и нижнюю часть булочки. Снизу она будет плоской.
Чтобы блюдо казалось сочным, его нужно раскрасить. Булочка будет золотистой, сыр — желтым, помидор — красным, котлета — коричневой, а лист салата, конечно же, зеленым.
На этом наш аппетитный чизбургер полностью окончен. Вот бы его съесть!
Вот бы его съесть!
Двойной бургер — для тех, кто любит поесть
Если человек слишком голоден, и одной порцией фастфуда ему не насытиться, всегда можно заказать двойную — после нее уж точно не останешься голодным. Мы возьмем это на заметку, когда будем учиться тому, как нарисовать бургер карандашом.
Начнем, как и в прошлый раз, с верхнего слоя. Правда, сейчас одним слоем булочки не ограничимся — сразу нарисуем сыр и котлетку.
Потом дорисуем еще один слой булочки — это же все-таки двойная порция.Снизу добавим слой помидоров.
А потом — лист салата и самую нижнюю часть теста. Как и до этого, нижний кусочек хлеба будет плоским, а не шарообразным — для устойчивости.
Все, на этом мы закончим. Если хотите, можно раскрасить рисунок красками, цветными карандашами или фломастерами.
Гамбургер с огурцом — добавим больше овощей
Гамбургер — это одна из самых классических разновидностей бургера. В нем нет ничего лишнего — только мясо, хлеб и овощи. Наш же будет не только с привычным набором из помидора и листа салата, но и с огурцом. Огурцы используют как в свежем, так и в маринованном виде. На его примере мы разберемся, как нарисовать гамбургер.
Наш же будет не только с привычным набором из помидора и листа салата, но и с огурцом. Огурцы используют как в свежем, так и в маринованном виде. На его примере мы разберемся, как нарисовать гамбургер.
Начало будет таким же, как и в предыдущих случаях — с круглой части булочки. К тому же, на ней будут семена кунжута.
Потом слой овощей — здесь будет сразу и салат, и помидор, и огурец.
И, конечно, цвет: булка будет румяной, поджаристой, салат и огурец — сочно-зелеными, котлета — насыщенно-коричневой. А еще из гамбургера будет немного вытекать кетчуп — прямо на котлетку.
Теперь наше аппетитное блюдо полностью готово.
Сочный реалистичный гамбургер — рисуем вместе
Если вы хотите понять, как нарисовать гамбургер поэтапно, притом не в базовом варианте, а очень реалистично — вам поможет этот раздел. Прочитав все советы вы сможете нарисовать гамбургер таким, что его так и захочется съесть до последней крошки.
Сначала общий набросок — наметим все основные слои. Их пока будет пять.
Их пока будет пять.
Начнем детализацию — наметим овощи, котлеты (их здесь будет целых две), свисающий ломтик сыра.
Затем хорошенько проработаем лист салата, добавим кунжут на булочку, дорисуем помидор.
А теперь приступим к нижней половине — там тоже наведем все нужные контуры. А все лишние линии на этом этапе можно стереть.
Теперь раскрасим угощение. Это будет непросто — все должно быть ярким, сочным, объемным. Добиться этого можно лишь правильным сочетанием цвета и тени. Тогда гамбургер будет выглядеть совсем как настоящий. Кроме того, надо соблюдать структуру продуктов, чтобы они не казались совсем гладкими, пластмассовыми.
Все, теперь все выглядит очень натурально и очень вкусно. Хоть к столу подавай. К слову, хорошая идея — отметить удачно усвоенный урок вкусным угощением.
Вкусный и аппетитный гамбургер можно сделать в домашних условиях из простых ингредиентов и перекусить им в удобное время. Но намного интереснее будет, если научится рисовать его цветными карандашами.
Такой продукт состоит из многих ингредиентов и очень важно показать их в рисунке так, чтобы было сразу понятно, что именно в него входит. Незаменимыми частями любого гамбургера являются: булочка с кунжутом, листья салата и мясной ингредиент.
Необходимые материалы:
- — маркер черный;
- — ластик;
- — лист бумаги;
- — цветные карандаши.
Этапы рисования:
- Рисуем гамбургер из верхней части, где размещается половинка булочки. Это верхняя часть булочки для гамбургера. Поэтому на ней следует нарисовать кунжут. Под ним разместим свежие листья салата.
- Под слоем листьев салата следуют кусочки ветчины с мясными прослойками. Под ними разместим помидор. Для этого нарисуем его в виде полоски.
- Добавим после помидора небольшую плоскую котлету. Вновь после нее пойдет помидор. Далее заполним пространство кусочками аппетитного сыра, который немного расплавился и красиво ложится на нижний ряд ингредиентов гамбургера.

- Под сыром будет еще одна небольшая плоская котлетка и слой листьев салата. Закончим создавать гамбургер. Поэтому дорисуем последний ингредиент – нижнюю часть булочки.
- Общий силуэт гамбургера готов. Поэтому можно смело брать цветные карандаши и начинать раскрашивать рисунок. Возьмем карандаши от бежевого до темно-зеленого тона. Ими раскрашиваем две части булочки для гамбургера.
- Красным и темно-коричневым цветом карандашей создадим натуральный тон кусочкам помидора.
- Желтым и оранжевым карандашом раскрасим слои с расплавленным сыром. Края и контур можно сделать при помощи коричневого карандаша.
- Берем карандаши зеленых тонов и раскрашиваем листья салата, чтобы они выглядели натурально.
- Напоследок раскрасим плоские котлеты при помощи красного светло-коричневого и темно-коричневого карандаша.
- Последним завершающим штрихом станет прорисовка контура черным маркером.
 Делаем очень аккуратно.
Делаем очень аккуратно.
Поэтапное рисование гамбургера цветными карандашами окончено. Можете дорисовать тарелочку под готовым блюдом или небольшую упаковочную бумагу, как в известных заведениях быстрого питания.
Гамбургер — это вид сэндвича, который главным образом состоит из разрезанной булки с котлетой внутри. Кроме мяса, в гамбургер могут положить разные наполнители, такие как кетчуп или майонез, листья салата, кружочки помидора, ломтики сыра или кусочки маринованного огурца. А нарисовать гамбургер вы можете с любым из этих ингредиентов. Итак, приступим.
Как нарисовать гамбургер карандашом: первый способ
Для создания рисунка вам понадобятся простые и цветные карандаши, ластик и бумага. Вот как нарисовать гамбургер первым способом:
- Сначала рисуем вытянутый по горизонтали овал, а затем нижнюю часть этой фигуры срезаем прямой линией. Это будет верхняя часть разрезанной булочки.
- Немного опустившись вниз от нарисованной фигуры, изобразите нижнюю часть булочки тоже в форме овала.

- Над нижней частью гамбургера неровными линиями нарисуйте котлету.
- Под верхней булочкой волнистой линией нарисуйте лист салата, а сверху — семена кунжута.
- Добавьте листу салата несколькими неровными линиями мелкие изгибы.
- Нарисуйте скрывающиеся под салатом кусочки сыра. Они напоминают по форме треугольники.
- Под сыром изобразите несколько помидоров.
- Рядом с сыром, на одном из помидоров, рисуем соус.
После того как гамбургер нарисован, его следует раскрасить цветными карандашами или красками. Булочку покрасьте в светло-коричневый цвет, лист салата — в светло-зеленый, помидоры — в красный, котлету — в коричневый, сыр — в желтый, а соус — в светло-оранжевый или горчичный.
Второй способ
Как нарисовать гамбургер еще одним простым способом? Для этого сначала рисуем полукруг, а затем под ним — прямоугольник. На полукруге рисуем кунжутные семечки, а под ним изображаем лист зелени изогнутой линией. Двумя горизонтальными слегка изогнутыми линиями рисуем котлету, а под ней — кусочки сыра. Снизу рисуем еще одну горизонтальную изогнутую линию (для нижней части булочки) и раскрашиваем гамбургер.
Снизу рисуем еще одну горизонтальную изогнутую линию (для нижней части булочки) и раскрашиваем гамбургер.
Как нарисовать гамбургер по клеточкам
Чтобы изобразить гамбургер таким способом, вам понадобятся листочек в клеточку и фломастеры (черный, оранжевый, красный, светло-зеленый и коричневый). Сперва обводим в рамку 14 клеточек по горизонтали и закрашиваем их черным фломастером. Слева от закрашенных клеточек перемещаемся на одну клетку левее по диагонали вверх и закрашиваем еще три клеточки вертикально. С противоположной стороны также закрашиваем 3 клеточки.
Возвращаемся к трем вертикальным клеткам и от верхней клеточки вправо закрашиваем рядом еще одну. Опускаемся от этой точки вниз по диагонали на одну клетку и закрашиваем горизонтально три клеточки. Далее закрашиваем одну клетку вверх по диагонали. Вниз по диагонали закрашиваем четыре клетки вправо. Снова вверх по диагонали заполняем одну клеточку. Опять вниз по диагонали зарисовываем три клетки вправо. Замыкаем фигуру, зарисовав еще оду клеточку вверх по диагонали.
Замыкаем фигуру, зарисовав еще оду клеточку вверх по диагонали.
От этой фигуры слева и справа закрашиваем по одной клетке, находящейся вверх по диагонали. Отступаем одну клетку вверх и соединяем только что нарисованные две клетки линией в 16 клеток. Передвигаемся на одну клетку по диагонали вверх, левее и правее длинной линии, и рисуем по две клетки с каждой стороны. Соединяем верхние клетки вместе одной сплошной линией в 18 клеток.
Поднимаемся на одну клетку вверх, от левого края отступаем одну клетку вправо, а от правого края — одну клетку влево и закрашиваем с каждой стороны по 3 клетки вертикально вверх. От этих клеток диагонально вверх закрашиваем по 2 клетки с каждой стороны. Отступаем клетку вверх и рисуем горизонтальную линию на 10 клеток. На этом контур гамбургера закончен.
Можно еще дорисовать милые глазки и ротик, как на картинке, и останется его только раскрасить. Верхний и нижний слои раскрашиваем оранжевым, средние слои — коричневым, светло-зеленым и красным.
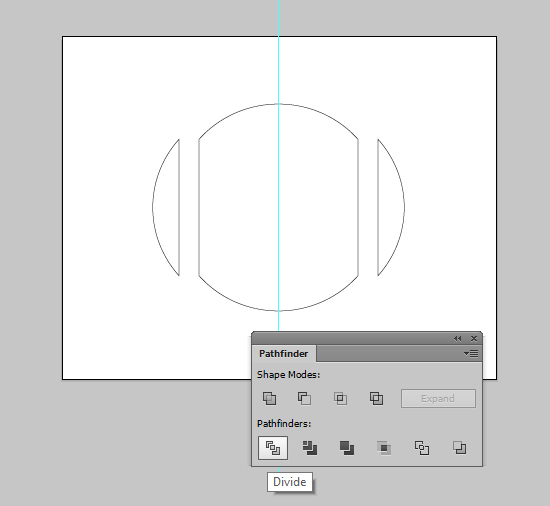
Создайте векторную фигуру «Круговые фрагменты» в Illustrator
Предварительный просмотр
Шаг 1: Создайте новый документ Illustrator
Сначала мы собираемся создать новый документ Illustrator, и он может быть любого размера, который вы хотите; а пока давайте сделаем нашу монтажную область квадратом 4×4 дюйма. Вы можете сделать его либо печатным, либо веб-документом, в зависимости от того, как вы хотите использовать конечный продукт.
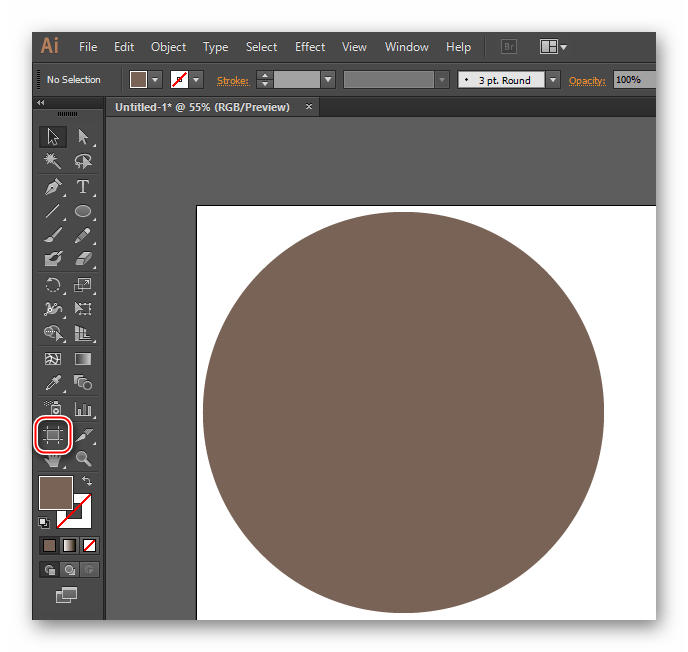
Шаг 2: Нарисуйте БОЛЬШОЙ круг
Сначала мы нажмем клавишу L, которая является ярлыком для инструмента Эллипс.После этого убедитесь, что у вас есть сплошная черная заливка без обводки (вы можете установить эти параметры в нижней части панели инструментов, обведенные красным). Удерживая нажатой клавишу Shift, чтобы убедиться, что наша фигура остается пропорциональной, щелкните и перетащите, чтобы создать круг, который охватывает почти все размеры монтажной области.
Конечно, поскольку мы работаем в Illustrator и работаем с векторами, мы можем масштабировать дизайн, чтобы впоследствии сделать его больше или меньше без потери качества и разрешения.
Шаг 3: Создайте дубликат и уменьшите масштаб
Выберите большой черный круг, который мы только что сделали, и нажмите Cmd/Ctrl + C, чтобы скопировать, а затем сразу же нажмите Cmd/Ctrl + F, что является сочетанием клавиш для редактирования > Вставить в Фронт. Измените цвет заливки этой фигуры на сплошной белый и снова без цвета обводки, чтобы мы могли точно увидеть разницу между двумя фигурами.
Теперь белый круг должен полностью закрывать черный круг, так как он находится точно поверх фигуры и имеет точно такой же размер.Теперь нам нужно зажать обе клавиши Shift + Option/Alt, а затем выбрать один из четырех углов нашего белого круга. Все еще удерживая клавиши, щелкните и перетащите внутрь, чтобы теперь мы уменьшали белый круг от центра. Обычно, если бы мы просто удерживали Shift, пропорции фигуры сохранялись бы, но масштаб уменьшался бы от угла, а не от центра.
Это немного экономит время, так как нам не нужно пытаться центрировать фигуры самостоятельно.
Шаг 4: Использование Навигатора
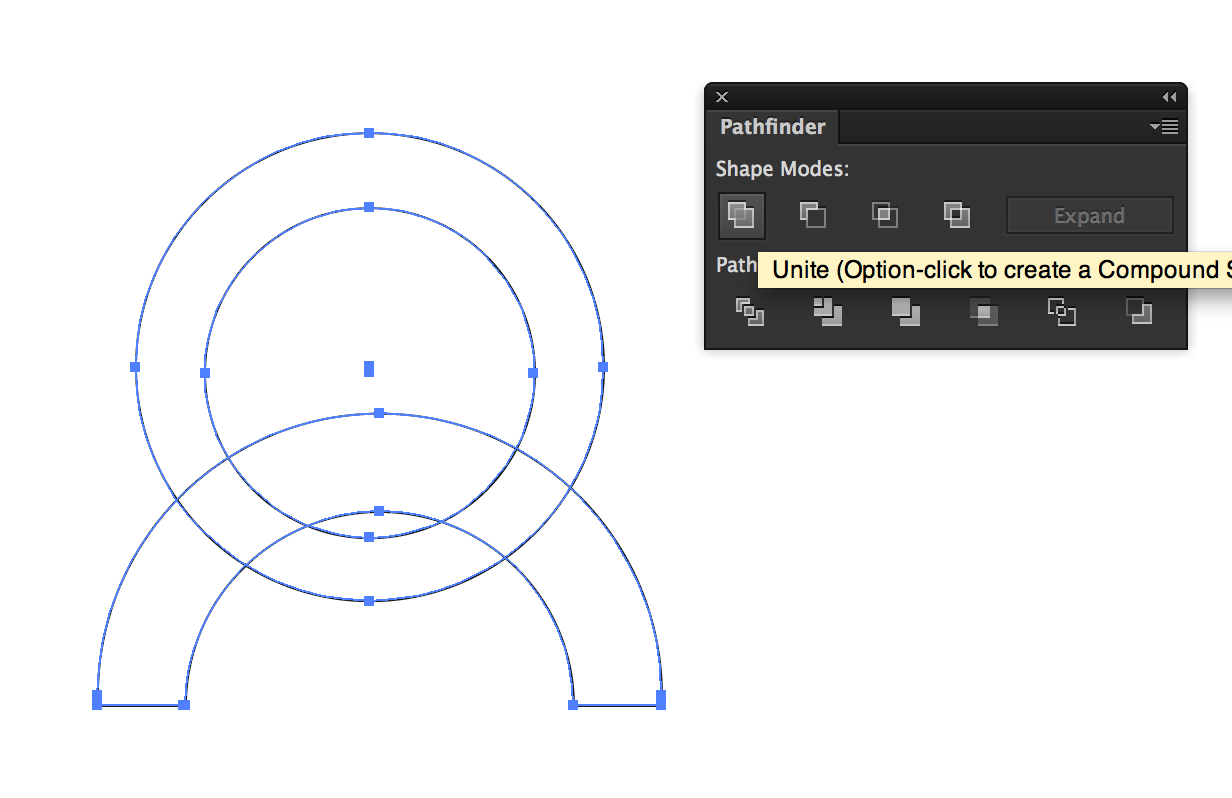
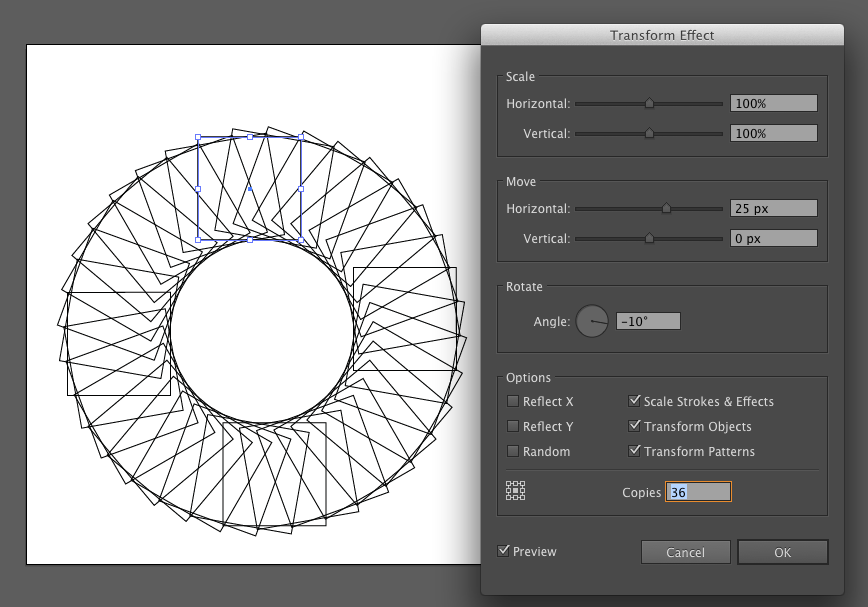
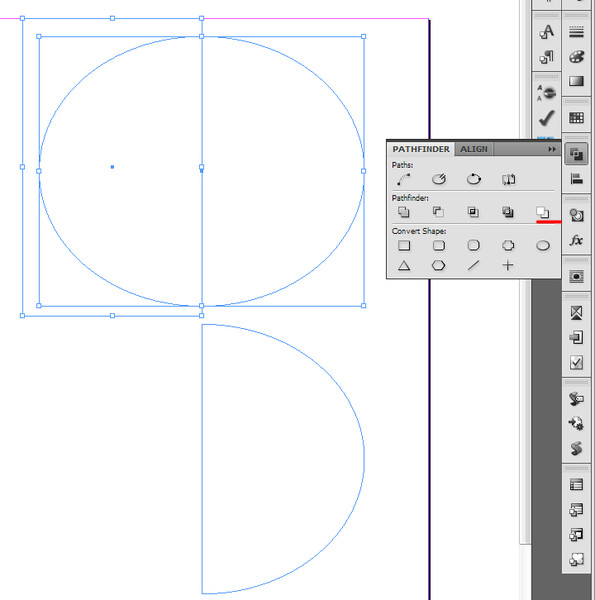
Убедитесь, что панель Навигатора открыта (выберите Окно > Навигатор или нажмите Shift + Cmd/Ctrl + F9). Затем Инструментом «Выделение» (V) выделите оба круга. Пока у нас все еще выделены обе наши фигуры, мы хотим щелкнуть команду Minus Front (обведена красным), удерживая Cmd/Ctrl (чтобы фигура стала составной).
После нажатия на Minus Front вы заметите, что теперь вы удалили белую фигуру из черного круга, фактически вычтя эту область из большего круга на его фоне.Это основная идея того, чего мы пытаемся достичь, и мы будем использовать этот метод довольно часто, чтобы создавать уникальные формы.Шаг 5: Повторите
Еще раз выберите инструмент Эллипс (L) и создайте круг немного большего размера, залитый сплошным черным цветом.
Используя тот же процесс, который мы использовали ранее, мы снова скопируем фигуру, нажав Cmd/Ctrl + C, а затем Cmd/Ctrl + F, чтобы вставить скопированную фигуру впереди. Выберите один из углов круга впереди и, удерживая нажатой клавишу Shift + Option/Alt, перетащите его внутрь, чтобы уменьшить фигуру пропорционально центру.
Уменьшите его еще больше, чтобы создать более толстый черный контур.
Выберите обе эти фигуры и используйте команду «Вычитание переднего плана», удерживая нажатой клавишу Cmd/Ctrl в Навигаторе, чтобы вычесть белый круг из большего черного круга.Шаг 6: Добавление сложности
Этот шаг в основном аналогичен предыдущим шагам, но теперь мы добавим немного сложности, чтобы создать немного другую форму. Переключитесь с инструмента «Эллипс» на инструмент «Прямоугольник» (М) и создайте вертикальный черный прямоугольник, который проходит через диаметр только что созданной черной фигуры.Размер не обязательно должен быть идеальным, просто убедитесь, что каждый конец выходит за пределы круга.
Выделив прямоугольник и круг, мы хотим убедиться, что наши два объекта расположены по центру. Для этого мы будем использовать панель выравнивания (откройте ее, выбрав «Окно» > «Выровнять» или нажав Shift + F7). Это вызовет панель, которая даст нам несколько вариантов выравнивания объектов, но нас больше всего интересуют команды «Центрировать по вертикали» и «Центрировать по горизонтали». Теперь, когда мы сделали наше идеальное выравнивание и убедились, что наши фигуры расположены по центру, нажмите команду Minus Front на панели Pathfinder, удерживая нажатой Ctrl/Cmd. Это, по сути, вычтет прямоугольную форму из круглой формы — это именно то, что нам нужно. Теперь вы должны увидеть более тонкую круглую форму, которую мы создали под промежутками в новой форме.
Теперь, когда мы сделали наше идеальное выравнивание и убедились, что наши фигуры расположены по центру, нажмите команду Minus Front на панели Pathfinder, удерживая нажатой Ctrl/Cmd. Это, по сути, вычтет прямоугольную форму из круглой формы — это именно то, что нам нужно. Теперь вы должны увидеть более тонкую круглую форму, которую мы создали под промежутками в новой форме.Возможно, вам придется немного изменить его, чтобы первая фигура пересекала середину большей фигуры, но теперь это можно сделать очень легко, когда мы знаем, как изменять масштаб объектов от центра и выравнивать их.
Шаг 7: Объединение фигур
После того, как наши две фигуры выровнены и все выглядит хорошо, вернитесь на панель Обработки контуров и нажмите команду «Объединить» (первая иконка в верхнем ряду), которая объединит эти две фигуры, а не чем вычесть одно из другого. Используя те же методы, мы можем добавить больше вариаций, поместив разные фигуры или комбинации фигур друг на друга и либо вычитая, либо объединяя их. Это основа нашей техники.
Это основа нашей техники.
Шаг 8: Добавление обводки
Далее мы собираемся выбрать сплошной черный контур без цвета заливки. Нажмите на Обводку в нижней части панели инструментов (или нажмите X). На панели «Обводка» («Окно» > «Обводка» или нажмите Cmd/Ctrl + F10, чтобы отобразить панель), мы хотим установить Толщину обводки на 4 pt с пределом скоса, равным 4.
Удерживая нажатой клавишу Shift, создайте большой контур внутри других фигур. После того, как вы это сделаете, выберите обе фигуры, которые у нас есть в настоящее время в нашем документе, и снова выровняйте их, чтобы убедиться, что все находится по центру.Шаг 9: продолжайте в том же духе
Вернитесь к инструменту «Эллипс» (L) и создайте еще один круг внутри других фигур. Перед рисованием круга убедитесь, что у вас сплошная черная заливка без контура и что вы удерживаете нажатой клавишу Shift, чтобы сохранить пропорции.
Скопируйте эту фигуру и залейте ее сплошным белым цветом, прежде чем вставить ее на передний план, используя сочетание клавиш Cmd/Ctrl + F, которое мы использовали до сих пор. Удерживая нажатыми Shift + Alt, перетащите один из углов внутрь, чтобы создать немного более толстый черный контур.Выберите обе фигуры и вернитесь на панель Обработки контуров, где мы снова хотим использовать команду «Вычитание переднего плана». (step09_reduce_and_subtract.jpg)
Удерживая нажатыми Shift + Alt, перетащите один из углов внутрь, чтобы создать немного более толстый черный контур.Выберите обе фигуры и вернитесь на панель Обработки контуров, где мы снова хотим использовать команду «Вычитание переднего плана». (step09_reduce_and_subtract.jpg)Шаг 10: Крестики и нолики
Переключитесь на инструмент Rectangle Tool (M) и создайте высокий тонкий прямоугольник. Слегка поверните его.
Скопируйте этот прямоугольник (Cmd/Ctrl + C) и вставьте на передний план (Cmd/Ctrl + F).Перейти Объект > Трансформировать > Отразить.
При появлении запроса с параметрами убедитесь, что выбран параметр «Горизонтальный». После того, как вы продублировали и отразили прямоугольник, у вас будет форма X, которая на данный момент представляет собой два отдельных прямоугольника.Выберите обе эти фигуры и нажмите команду «Объединить» на панели «Обработка контуров», как мы делали ранее. Это объединит оба прямоугольника в одну сплошную форму. Прежде чем двигаться дальше, выберите форму X и форму самого внутреннего круга и выровняйте их по центру по вертикали и горизонтали.
Шаг 11: Завершите создание фигуры
Выберите инструмент Pen Tool (P) и с помощью сплошной черной заливки создайте несколько опорных точек вверху и внизу формы X, чтобы закрыть открытую форму круга.
Выберите фигуру X и фигуру, которую вы нарисовали с помощью инструмента «Перо», затем нажмите Cmd/Ctrl + G (сочетание клавиш «Объект» > «Группировать»), чтобы сгруппировать их вместе. Теперь мы хотим снова объединить эти две фигуры с фигурой X, используя команду Unite из панели Pathfinder.Теперь, когда мы объединили фигуры вместе, мы выберем эту фигуру и, удерживая нажатой клавишу Shift, выберем самый внутренний круг. Вернитесь к панели Pathfinder и еще раз используйте команду Minus Front, чтобы вычесть эту фигуру.
Шаг 12: Мама сказала, что вырубишь тебя!
Затем выберите Инструмент «Эллипс» (L) и создайте ещё один меньший чёрный круг в центре других фигур. Удерживайте клавишу Shift, чтобы сохранить пропорции, и после того, как вы создали фигуру, выберите все объекты (Cmd/Ctrl + A) и выровняйте их по вертикали и горизонтали, используя команды панели выравнивания.
Выберите оба самых внутренних круга и еще раз используйте Minus Front, чтобы вычесть фигуры.
Вернитесь к инструменту «Прямоугольник» (М) и создайте тонкий вертикальный прямоугольник.Скопируйте эту фигуру (Cmd/Ctrl + C) и вставьте перед другой фигурой (Cmd/Ctrl + F). Возьмите инструмент «Выделение» (V) и переместите курсор к одному из четырех углов только что созданных черных прямоугольников. Курсор мыши должен измениться на изогнутую стрелку, что указывает на то, что вы можете вращать фигуру, перемещая мышь влево и вправо.
Удерживая нажатой клавишу Shift, поверните фигуру так, чтобы создать фигуру с большим плюсом (+). Удерживая нажатой клавишу Shift во время вращения, фигура будет вращаться с шагом 90 o . Выберите оба из них и объедините формы, используя Unite на панели Pathfinder.
Выберите оба из них и объедините формы, используя Unite на панели Pathfinder.
Шаг 13: Перемещение вещей вокруг
Этот шаг необязателен, но я хотел бы переместить только что созданную фигуру за пределы следующей по величине фигуры. Для этого я просто выберу самую внутреннюю фигуру и, удерживая Shift + Alt, перетащу фигуру наружу из любого из четырех углов. После этого выберите другую фигуру, которую мы создали до этого, и перетащите фигуру внутрь, удерживая Shift + Alt, по сути просто делая противоположное, чтобы поменять местами две круглые формы.
Шаг 14: Больше кругов
Выбрав инструмент Эллипс, создайте еще один черный круг в центре всех наших фигур. Сделав это, выделите все наши фигуры (Cmd/Ctrl + A) и выровняйте их по горизонтали и вертикали с помощью команд панели выравнивания.
Шаг 15: Центрирование
В нашем последнем шаге мы хотим скопировать только что созданный черный круг и вставить его на передний план, снова используя Cmd/Ctrl + F. Мы хотим изменить эту форму, чтобы она была сплошной. белая заливка без обводки.Удерживая нажатой клавишу Shift + Alt, перетащите один из четырех углов внутрь, чтобы размер белого круга уменьшился, но он оказался в центре черного круга.
Мы повторим этот шаг еще раз, скопировав белый круг и вставив его впереди (Cmd/Ctrl + F). Измените заливку на сплошную черную заливку и убедитесь, что у нее нет обводки. Пропорционально уменьшите объект внутри белого круга. Выберите этот самый внутренний черный круг и, удерживая клавишу Shift, выберите белый круг сразу за этой фигурой.Используйте нашу любимую команду — Minus Front — чтобы выбить эту черную фигуру из белого круга. Вы не заметите здесь никакой разницы, потому что обе эти фигуры находятся внутри чуть большего черного круга, но это все равно необходимо (как вы скоро увидите).
Это делает так, что самая внутренняя белая фигура будет выбита из черного круга, а не просто будет белой фигурой, сидящей сверху.
Краткий обзор руководства
Как видите, создание такого геометрического рисунка требует довольно много шагов, и результаты могут различаться в зависимости от того, насколько сложной вы хотите ее сделать.Теперь вы должны быть готовы создать большое разнообразие форм, используя те же методы, которые мы рассмотрели здесь, и вы можете перемещать элементы, добавлять к ним или удалять элементы.![]() Вы можете использовать подобные фигуры в качестве элемента дизайна (см. учебник, в котором эта форма используется в качестве основного компонента), в качестве художественной кисти или экспортировать их в другие программы, такие как Cinema 4D и Photoshop.
Вы можете использовать подобные фигуры в качестве элемента дизайна (см. учебник, в котором эта форма используется в качестве основного компонента), в качестве художественной кисти или экспортировать их в другие программы, такие как Cinema 4D и Photoshop.
Я надеюсь, что этот урок был вам полезен, и вы сможете использовать эту технику в своих работах для создания интересных композиций.Спасибо, что следите за нами!
Скачать исходные файлы
4 простых способа разрезать круг пополам в Adobe Illustrator
Полностью понимаю, что вы ищете сегодня, потому что мне действительно было трудно создавать формы, когда я впервые начал заниматься графическим дизайном. Мне потребовалось некоторое время, чтобы понять даже простой треугольник, так что представьте себе трудности с вырезанием фигур.
Моим «идеальным» решением было использование прямоугольника для создания обтравочной маски. Хорошо, это работает нормально, но по мере того, как я исследовал и набирался опыта за эти годы, я обнаружил волшебные инструменты и упрощенные способы создания различных форм, и разрезание круга пополам — один из многих.
Итак, вам не нужен прямоугольник, чтобы разрезать круг пополам. Не говорю, что вы не можете, просто есть более простые способы сделать полукруг в Illustrator, и я покажу вам четыре простых метода с использованием четырех разных инструментов.
Читайте дальше, чтобы узнать больше.
4 способа разрезать круг пополам в Adobe Illustrator
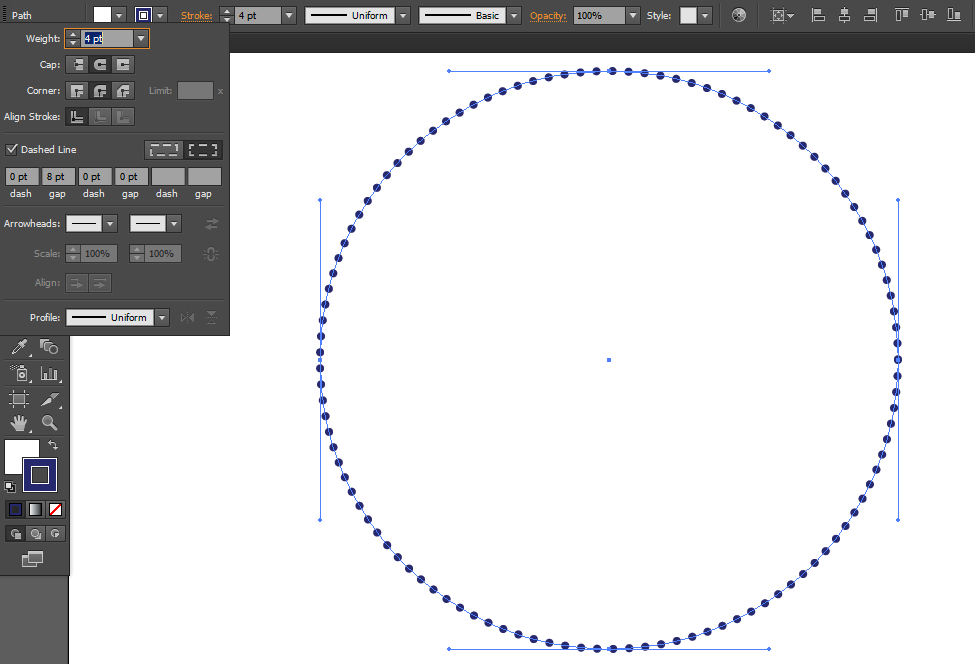
Независимо от того, какой инструмент вы выберете, прежде всего, давайте продолжим и создадим полный круг, используя инструмент Ellipse Tool ( L ).Удерживая нажатой клавишу Shift , нажмите на монтажную область и перетащите, чтобы получился идеальный круг. Я собираюсь продемонстрировать методы, используя закрашенный круг и обводку.
Создав идеальный круг, выберите любой из приведенных ниже способов и следуйте инструкциям, чтобы разрезать его пополам.
Примечание: скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows изменяются Команда Управление , и Опция Ключ до ALT .
Windows или другие версии могут выглядеть иначе. Пользователи Windows изменяются Команда Управление , и Опция Ключ до ALT .
Метод 1: инструмент-нож (4 этапа)
Шаг 1: Выберите круг с помощью Инструмента выделения ( V ). Это очень важный шаг, потому что при выборе вы увидите опорные точки, и вам нужно будет разрезать две опорные точки, чтобы получился полукруг.
Шаг 2: Выберите инструмент Knife Tool на панели инструментов. Если вы не видите его в том же меню, что и инструмент «Ластик», вы можете быстро найти его в опции «Редактировать панель инструментов» и перетащить его на панель инструментов (я предлагаю поставить его вместе с инструментом «Ластик»).
Шаг 3: Удерживая клавишу Option , щелкните одну опорную точку и перетащите вправо через круг, чтобы соединить опорную точку напротив той, которую вы щелкнули. Удержание клавиши Option / Alt помогает создать прямую линию.
Шаг 4: Снова выберите инструмент выделения и нажмите на одну сторону круга, вы увидите, что выделен полукруг.
Вы можете удалить его или отделить от полного круга.
Это работает так же, если вы хотите разрезать его по-другому. Просто используйте инструмент нож, чтобы соединить опорные точки слева направо.
Метод 2: инструмент «Ножницы»
Шаг 1: Выберите круг с помощью Инструмента выделения ( V ), чтобы вы могли видеть опорные точки.
Шаг 2: Используйте инструмент «Ножницы», чтобы щелкнуть по двум опорным точкам друг напротив друга. Вы увидите, что половина путей выбрана.
Вы увидите, что половина путей выбрана.
Примечание. В отличие от инструмента нож, вам не нужно проводить пальцем, просто нажмите на две точки.
Шаг 3: Используйте инструмент выделения, чтобы щелкнуть выбранный путь и дважды нажмите кнопку Удалить .
Примечание. Если вы нажмете Удалить только один раз, вы удалите только четверть пути круга.
Шаг 4: Как видите, полукруг открыт, поэтому нам нужно замкнуть путь.Нажмите Команда + J или перейдите в верхнее меню Объект > Путь > Присоединитесь к , чтобы закрыть путь.
Метод 3: Инструмент прямого выбора
Шаг 1: Выберите инструмент Direct Selection Tool ( A ) на панели инструментов и выберите полный круг.
Шаг 2: Щелкните опорную точку и нажмите кнопку Удалить . Сторона опорной точки, на которую вы нажмете, будет обрезана.
Подобно резке ножницами, вы увидите открытый путь полукруга.
Шаг 3: Закройте путь с помощью сочетания клавиш Command + J .
Метод 4: инструмент «Эллипс»
После создания полного круга вы должны увидеть маленькую ручку вдоль стороны ограничительной рамки.
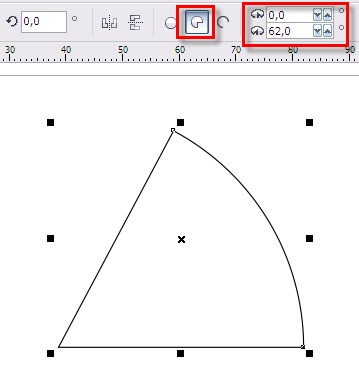
На самом деле вы можете перетаскивать этот маркер, чтобы создать круговую диаграмму, поэтому, очевидно, вы можете разрезать круг пополам.Вы можете перетащить его по часовой стрелке или против часовой стрелки до угла 180 градусов.
Еще вопросы?
Ниже вы найдете быстрые ответы на вопросы, связанные с вырезанием фигур в Adobe Illustrator.
Как сделать круглую линию в Illustrator?
Ключевым здесь является цвет обводки. Решение состоит в том, чтобы выбрать цвет для обводки круга и скрыть цвет заливки. Используйте инструмент Ellipse Tool , чтобы создать круг, если есть цвет заливки, установите для него значение none и выберите цвет Stroke .
Решение состоит в том, чтобы выбрать цвет для обводки круга и скрыть цвет заливки. Используйте инструмент Ellipse Tool , чтобы создать круг, если есть цвет заливки, установите для него значение none и выберите цвет Stroke .
Как разделить фигуру в Illustrator?
Вы можете использовать нож, ножницы или ластик, чтобы разделить фигуру. Убедитесь, что фигура имеет опорные точки или пути.
Если вы используете инструмент «Нож» или «Ластик», щелкните и перетащите фигуру, которую хотите разделить. Когда вы используете инструмент «Ножницы», нажмите на путь или якорь области, которую вы хотите вырезать.
Как вырезать линию в Illustrator?
Вы можете легко разрезать линию с помощью ножниц.Просто нажмите на линию, выберите область между опорными точками, которые вы нажимаете, и линия будет разделена на разные линии.
Подведение итогов
Вы можете использовать любой из четырех способов, описанных выше, чтобы разрезать круг пополам в Illustrator. Я рекомендую методы с 1 по 3, потому что, хотя вы можете использовать сам инструмент эллипса, чтобы сделать полукруг, не всегда легко получить 100% точный угол. Но это отличный инструмент для разрезания пирога.
Я рекомендую методы с 1 по 3, потому что, хотя вы можете использовать сам инструмент эллипса, чтобы сделать полукруг, не всегда легко получить 100% точный угол. Но это отличный инструмент для разрезания пирога.
Метод ножевого инструмента отлично работает, но вы должны удерживать клавишу Option при перетаскивании.Если вы решите использовать инструмент «Ножницы» или инструмент «Прямое выделение», не забудьте соединить опорные точки после того, как вы разрежете путь.
Информация о июне EscaladaОкончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как вырезать круг разными путями в Illustrator
Работа графического дизайнера иногда может быть немного сложной, так как вам нужно находить решения для своих идей и практически воплощать их в форме, которую вы рисуете в приложении. Несколько месяцев назад мне нужно было нарисовать что-то, что должно было иметь эти сокращения на пути, и я просто изучил весь Adobe Illustrator и, наконец, нашел для этого простое решение.
Несколько месяцев назад мне нужно было нарисовать что-то, что должно было иметь эти сокращения на пути, и я просто изучил весь Adobe Illustrator и, наконец, нашел для этого простое решение.
Если вы ищете похожее решение, где вам нужно добавить разрезы к любой фигуре или кругу в данном случае, вы должны выполнить шаги, указанные ниже.
- Давайте сначала начнем рисовать. Сначала нарисуйте фигуру, над которой хотите работать. В этом примере я использую инструмент эллипса, чтобы нарисовать круг.Для всех начинающих графических дизайнеров вы найдете инструмент «Эллипс» в раскрывающемся списке, который появляется после нажатия на значок прямоугольника, как показано на рисунках ниже. Нажмите на инструмент «Прямоугольник», чтобы найти больше вариантов фигур, которые вы можете рисовать. Инструмент «Эллипс»
- После выбора инструмента «Эллипс» вы можете нарисовать нужную фигуру на монтажной области. Нарисовать круг на монтажной области.
- После рисования круга необходимо использовать инструмент «Отрезок».
 Использование инструмента «Отрезок» для рисования разрезов
Использование инструмента «Отрезок» для рисования разрезов - Используйте инструмент «Отрезок», чтобы провести линии по пути круга, где вы хотите, чтобы круг не имел линий.Это просто грубый пример. Вы можете нарисовать линии, чтобы разрезать круг пополам или даже на четверти.
Примечание. Очень важно работать с разными слоями при создании этих линий и круга. Если вы работаете с одним и тем же слоем, есть вероятность, что результат, которого вы ожидаете, не будет таким, как вы хотите. Вы можете открыть панель слоев, которая будет видна в правом нижнем углу.
- Выберите все слои или все фигуры напрямую и создайте для них контурные штрихи.Для этого после использования инструмента выделения выберите все фигуры, которые вы нарисовали на монтажной области, включая круг. Выберите фигуры
- . Теперь щелкните вкладку «Объект» на верхней панели инструментов. «Объект»> «Контур»> «Обводка контура»
. Это создаст контурные штрихи для всех четырех фигур.
- После создания контурных штрихов вы выберете три слоя для линий (в данном случае разрезы) и сгруппируете их, чтобы сделать их одной единой формой.
 После того, как эти три линии были сгруппированы, теперь вы также выделите круг, но не будете его группировать.Вы откроете Навигатор, доступ к которому можно получить через вкладку Windows на верхней панели инструментов. Навигатор
После того, как эти три линии были сгруппированы, теперь вы также выделите круг, но не будете его группировать.Вы откроете Навигатор, доступ к которому можно получить через вкладку Windows на верхней панели инструментов. Навигатор - Чтобы создать разрезы на круге в местах линий, вам нужно нажать на опцию в Навигаторе, которая говорит «Минус спереди». .Minus Front
Это вырежет круг из пространств, перекрытых линиями, и форма теперь будет выглядеть примерно так.
Теперь у круга есть разрезы.Если вы будете двигать этот круг, вся фигура будет двигаться вместе с ним. Вы можете щелкнуть правой кнопкой мыши по этой фигуре и разгруппировать три сегмента, если хотите по-разному использовать разные части круга.
Использование сегментов по своему усмотрениюЕще одна важная инструкция при создании подобной концепции заключается в том, что если вы хотите сделать разрезы по контуру, вы должны убедиться, что форма не имеет заливки, когда вы ее создаете в первую очередь. Если у вас есть белая заливка или заливка любого другого цвета в базовой фигуре, например, в этом примере, то результат будет сильно отличаться от того, что вы видите здесь.
 Вы можете сами попробовать эти оба набора и увидеть разницу в результатах, которые они создают.
Вы можете сами попробовать эти оба набора и увидеть разницу в результатах, которые они создают.
У каждого дизайнера есть свой способ работы. Вот как я это делаю. Это не означает, что то, как вы это делаете, или то, как вас учили, неправильно. Есть миллион способов сделать что-то, вы можете выбрать тот, который подходит вам лучше всего и дает наилучший результат.
Как создать концентрические круги для инфографики в Adobe Illustrator
Обычно, если мне нужно создать концентрические круги или кольца для иллюстраций или инфографики, я использую упрощенную круговую диаграмму для создания секторов внутри круга.Так было до тех пор, пока я не нашел инструмент полярной сетки в Illustrator. Какая экономия времени!
С помощью инструмента полярной сетки вы можете контролировать количество создаваемых колец и секторов. Всего за несколько шагов вы также можете расширить и разрезать кольца, чтобы создать сегменты. Это позволяет настраивать кольца для таких вещей, как визуальная таксономия и другие элементы инфографики.
Я сделал это видео, чтобы помочь мне вспомнить, как создавать такие иллюстрации. Надеюсь, вы тоже найдете это полезным! В видео нет повествования; как я шаг за шагом создавал этот визуал.Ниже приведены письменные инструкции.
Пошаговые инструкции
Создание полярной сетки
Нажмите и удерживайте инструмент сегмента линии на панели инструментов. Выберите инструмент полярной сетки .
Нажмите на монтажную область
В окне выберите желаемое количество колец и сегментов. Установите флажок Fill Grid , чтобы заполнить фигуры цветами заливки/обводки.
Теперь у вас есть полярная сетка, готовая к настройке.
Создание колец
На данный момент «кольца» ваших концентрических окружностей — это просто пути. Давайте объединим их в формы с заливкой и нарезкой.
Во-первых, разгруппируйте свою полярную сетку, чтобы разделить две группы. Группа 1 содержит сегменты линий; группа 2 содержит эллиптические пути.
Нажмите на монтажную область, чтобы отменить выделение групп. Затем нажмите на круги, чтобы выбрать группу контуров эллипса. В меню Pathfinder выберите Исключить , чтобы создать заполненные кольца.
Теперь у вас есть три концентрических закрашенных круглых дорожки. Удалите центральный, чтобы осталось только два.
Подготовка сегментов линии
Далее мы настроим отрезки линии, чтобы разрезать круги на части.
Нажмите на группу сегментов линии.
Нам нужно убедиться, что сегменты линии пересекают внешнее кольцо, поэтому мы собираемся масштабировать его, чтобы выйти за края этих колец. Выделив группу сегментов линий, нажмите Object в меню, затем Transform , а затем Scale .
Выделив группу сегментов линий, нажмите Object в меню, затем Transform , а затем Scale .
Здесь не нужно сходить с ума. Я считаю, что ~ 120% достаточно.
Теперь ваши линии должны выходить за пределы внешнего кольца.
Далее мы настроим ширину обводки сегмента линии, чтобы определить, сколько места будет между сегментами кольца. В меню Обводка увеличьте или уменьшите обводку.
Когда у вас есть штрих, где вы хотите, нам нужно контур штрих .
Не снимая выделения с группы сегментов линии, щелкните меню Объект , Контур , а затем Контурный штрих .
Теперь ваш отрезок превратится в заполненные фигуры, но все еще сгруппированные.
Разрезать кольца
Наконец, мы просто закрасим сегменты линий, которые мы только что создали, чтобы разрезать кольца.
Нажмите и перетащите, чтобы выбрать обе группы: сегменты линий и кольца. В меню Pathfinder нажмите Разделить .
Теперь снимите выделение и щелкните один из сегментов кольца. Вы увидите, что теперь все они имеют отдельную форму! Мы сделали это! Чтобы очистить, нажмите на один из сегментов кольца и используйте меню Select , чтобы выбрать все одинаковые формы.
Затем вырежьте выделение, выберите и удалите сегменты линии, а затем вставьте. Ваши круги готовы к использованию!
Создание абстрактных фигур с помощью режимов наложения Illustrator
Вы когда-нибудь искали абстрактный объект для включения в дизайн, но не могли найти понравившиеся цвета или формы? В этом уроке вы узнаете, как создавать цветные круги, используя простые геометрические фигуры и режим наложения Adobe Illustrator — давайте начнем!
Запустите программу и создайте документ размером с ваш монитор. Возьмите Инструмент «Эллипс» (L) и создайте круглую форму (удерживая нажатой клавишу Shift при перетаскивании) — залейте её жёлтым цветом.
Возьмите Инструмент «Эллипс» (L) и создайте круглую форму (удерживая нажатой клавишу Shift при перетаскивании) — залейте её жёлтым цветом.
Скопируйте фигуру (Ctrl C), вставьте ее (Ctrl V) и измените цвет на красный.
Теперь выделите оба круга (удерживая Shift > кликните по объекту), затем перейдите в Object > Blend > Make (Alt+Ctrl B). Вы заметите, что инструмент «Переход» создает цвета тона от желтого до красного.
Перейдите к параметрам перехода — для параметра «Интервал» выберите «Заданные шаги» (4), а для параметра «Ориентация» нажмите «Выровнять по контуру».
Снова возьмите Инструмент «Эллипс» (L) и создайте круглую форму, но на этот раз придайте ей только Обводку (без заливки цветом). Затем удалите 2 опорные точки на пути, чтобы у нас получился четверть круга с изогнутыми линиями.
Удерживая нажатыми клавиши Shift+Ctrl, выберите линию контура в режиме наложения и изогнутую линию в виде четверти круга.
После того, как обе линии контура были выбраны, перейдите в «Объект» > «Переход» > «Заменить позвоночник».Эта команда заменит линию Spine (путь Blend Object по умолчанию) на любой путь, который вы хотите.
Дублируйте объект Blend и поверните его на 90º.
Инструментом «Прямое выделение» (А) выберите круги и измените цвет тона с красного на синий.
Делаем то же самое, что и выше, пока не получим 4 разных цвета тона:
- от желтого до красного
- Красный с синим
- От синего до зеленого
- Зеленый обратно в желтый
Теперь совместите их друг с другом, чтобы получилось кольцо.
Выделив все фигуры, перейдите в Объект > Смешивание > Разобрать, чтобы разделить Смешиваемый объект на отдельные фигуры. Затем щелкните правой кнопкой мыши > Разгруппировать.
Скопируйте объект (Ctrl+C) и вставьте (Ctrl+V) в новый слой.
На уровне 2:
- Выбрать все детали
- Щелкните Исключить на палитре Pathfinder
- Переключение с заливки цветом на обводку (0.5 пт, черный)
- Теперь у нас есть красивая кривая
Теперь мы хотим, чтобы желтый круг находился за оранжевым кругом. Итак, вернемся к слою 1 и продублируем верхний желтый круг на 5 кругов.
Выберите один из желтых кругов с зеленым кругом под ним (Фигура 1). Затем щелкните Minus Front на палитре Pathfinder. Возьмите еще один желтый круг и повторите то же самое до фигуры 4.
Теперь поместите слой 2 над слоем 1 и отцентрируйте их.
Создайте плавный серый градиент для фона.
Поместите немного текста, и вот окончательный результат!
Есть вопросы о том, как создавать геометрические фигуры в Illustrator?
Как изогнуть изображение по кругу в Adobe Illustrator
Иногда, когда вы что-то проектируете, вы можете захотеть изогнуть свой дизайн на сфере, чтобы придать ему больше размеров. Например, если вы создаете какой-либо шар, вы можете создать шаблон шара и изогнуть его вокруг сферы.В сегодняшнем уроке я собираюсь научить вас, как это сделать. Мы будем использовать карту мира, чтобы создать сферическую часть земного шара. Я собираюсь включить сюда карту земного шара (Карта мира), чтобы вы могли следить за ней.
Итак, приступим!
Шаг 1:
Выберите свою карту и перейдите на панель символов на правой боковой панели инструментов. Если вы не можете найти свою панель символов, перейдите в окно на верхней панели инструментов и прокрутите вниз до символов.
Ваша панель символов выглядит примерно так. В правом верхнем углу панели образцов есть 4 линии, образующие прямоугольник. Нажмите на это, чтобы открыть раскрывающееся меню, заполненное дополнительными вариантами символов.
Нажмите на новый символ.
Назовите новый символ и нажмите ОК.
Если вы все сделали правильно, карта мира должна появиться на вашей панели символов.Теперь перетащите карту мира в сторону, чтобы вы могли работать со сферической частью вашего земного шара.
Шаг 2:
Нарисуйте круг с помощью инструмента «Эллипс» (L). Инструментом «Перо» (P) нарисуйте линию прямо по центру круга.
Выберите линию и окружность. На левой панели инструментов выберите инструмент создания фигур (Shift-M).
Наведите курсор на правую сторону круга, пока он не станет серым.Удерживая клавишу Alt, нажмите на правую часть круга, чтобы удалить его. Выберите разделительную линию и удалите ее. У вас должна остаться только половина круга, которая выглядит так:
.
Прежде чем продолжить, убедитесь, что вы изменили свой полукруг на любой цвет, кроме черного или белого. Этот метод не будет работать, если ваш полукруг не имеет заливки или обводки, поэтому вам нужно заполнить его цветом, как на картинке ниже. Этот цвет в конечном итоге исчезнет, когда вы примените к нему свою карту, поэтому цвет не имеет значения.
Шаг 3:
Выберите свой полукруг и на верхней панели инструментов перейдите к эффектам, 3D и вращению. Появится окно параметров 3D-вращения, которым вам нужно манипулировать, чтобы превратить его в сферу.
В окне параметров 3D-вращения есть 3 поля, которые я показал на рисунке выше. Эти 3 параметра должны быть установлены на ноль.
Измените смещение с левого края на правый край, а в разделе поверхности измените его на отсутствие затенения.
Последнее, что вам нужно сделать, это убедиться, что выбран предварительный просмотр, и щелкнуть изображение карты, чтобы применить карту мира к вашей сфере.
Шаг 4:
Щелкните раздел символов в окне параметров оформления карты и прокрутите вниз до карты мира.
Светло-серая часть слева от поля с изображением карты — это часть, которая будет отображаться на вашей сфере, поэтому перетащите угол вашей карты мира, чтобы развернуть его, и убедитесь, что ваша карта как бы сосредоточена на вашей сфере, как на картинке выше. Здесь удобно выбрать окно предварительного просмотра, потому что вы можете увидеть, как ваша карта будет выглядеть на сфере, когда вы ее настроите. Как только вы будете довольны внешним видом карты на сфере, нажмите «ОК» в поле «Искусство карты» и нажмите «ОК» еще раз, чтобы выйти из окна параметров 3D-вращения.
Шаг 5:
Инструментом «Эллипс» (L) нарисуйте еще один круг размером с земной шар и залейте его цветом, которым хотите, чтобы был земной шар.
Выберите цвет земного шара и щелкните правой кнопкой мыши по кругу, чтобы открыть раскрывающееся меню.
Прокрутите вниз, чтобы упорядочить, нажмите «Отправить», чтобы вернуться, и ваш глобус готов.
Затем вы можете войти и использовать инструмент «Перо», чтобы нарисовать детали на вашем земном шаре, такие как подставка для вашего земного шара или пунктирные линии на вашем земном шаре, чтобы указать маршрут на вашем земном шаре, например:
Если вы используете этот учебник, дайте мне знать, для чего вы его используете. Оставьте комментарий внизу, показывающий ваш дизайн.
Если вам понравился этот пост, почему бы не поделиться им! Это позволяет мне знать, какие посты вам нравятся, чтобы я мог делать больше подобных постов.
Магазин Мои Дизайны
СохранитьСохранить
СохранитьСохранить
Создание детальной векторной эмблемы в Illustrator
Этот пост был первоначально опубликован в 2010 году
Описанные советы и приемы могут быть устаревшими.
Используйте набор векторных фигур в Adobe Illustrator для создания детализированного черно-белого значка-эмблемы. Мы будем использовать набор основных инструментов для выравнивания различных фигур вместе, а затем добавим интересные детали с помощью более продвинутых инструментов «Обработка контуров» и «Смешение».
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Посмотреть полноразмерный дизайн
Откройте Adobe Illustrator и создайте новый документ. Возьмите инструмент «Звезда», щелкните и перетащите фигуру на монтажную область. Прежде чем отпустить мышь, используйте клавиши курсора на клавиатуре, чтобы увеличить количество точек, и клавишу CMD, чтобы отрегулировать размер пиков.
Используйте инструмент «Эллипс», удерживая клавишу Shift, чтобы создать идеальный круг.Дайте этой фигуре толстую белую обводку и не заливайте. Настройте параметр « Align to » на Align to Selection в палитре Align, затем выберите оба объекта и выровняйте их по горизонтальной и вертикальной осям.
Скопируйте круг (CMD+C), затем вставьте перед (CMD+F) дубликат. Возьмите угловой маркер и уменьшите масштаб фигуры, удерживая клавишу Alt. В палитре обводки немного уменьшите толщину, затем установите флажок « пунктир ».
Вставьте еще один дубликат и уменьшите его еще меньше, а затем придайте ему более толстую толщину обводки.Масштабируйте другой дубликат немного меньше и измените обводку на белую заливку. Наконец, нанесите на третий дубликат тонкую черную обводку и уменьшите его размер, чем сплошной белый круг.
Нарисуйте звезду с помощью инструмента «Звезда» вместе с парой линий с помощью инструмента «Линия». Сгруппируйте эти три объекта вместе, затем выровняйте их по форме основного значка. Удерживая нажатой клавишу Shift, добавьте внешнюю форму значка к выделению, затем щелкните по ней еще раз, чтобы сделать ее ключевым объектом.Это гарантирует, что мелкие предметы переместятся на место, а не внешний значок, который уже выстроен.
Добавьте текст к дизайну. Здесь я использую классный шрифт League Gothic. Преобразуйте текст в контуры (CMD+Shift+O), щелкните правой кнопкой мыши, чтобы разгруппировать, затем повторно сгруппируйте буквы каждого отдельного слова. Перемещайте, масштабируйте и выравнивайте текст, чтобы он поместился внутри центрального круга.
Удерживайте клавишу Shift при перетаскивании линии, чтобы ограничить угол до 45 градусов. Присвойте строке 0.5pt штрих, затем продублируйте его и переместите по диагонали по монтажной области (удерживайте Shift, чтобы сохранить эти углы ограниченными). Выделив обе линии, перейдите в Object > Blend > Make.
Вернитесь в Object > Blend > Blend Options, чтобы изменить настройки. Выберите Specified Steps , затем отрегулируйте фигуру так, чтобы она образовывала серию плотно расположенных линий.
Не снимая выделения с линий, перейдите в «Объект» > «Разобрать», затем выберите параметры «Объект» и «Обводка».Тем временем переместите линии в одну сторону.
Выберите основной контур значка, затем перейдите в «Объект» > «Контур» > «Смещенный контур». Введите 1,5 мм в поле Смещение .
Сделайте копию линий и переместите их поверх основного рисунка значка. Аккуратно выберите смещенный путь и линии вместе и нажмите на опцию Intersect в Pathfinder, удерживая клавишу Alt. Совет : Чтобы выбрать только два объекта, перетащите широкий выбор на несколько фигур, затем отклоните их от выделения, удерживая клавишу Shift при перетаскивании или щелчке по ненужным элементам.
Очистите перекресток, выбрав «Объект» > «Разобрать внешний вид». Это очистит серию невидимых линий вокруг объекта.
Выберите пунктирную линию в центре значка и превратите ее в сплошную форму с помощью параметра «Объект» > «Разобрать» > «Обводка».
Скопируйте (CMD+C) и вставьте впереди (CMD+F) копию пунктирной линии, затем переместите другую копию линий поверх рисунка.


 Некоторые внешние края рисунка могут быть обрезаны. На полях фигуры не будет пустого места.
Некоторые внешние края рисунка могут быть обрезаны. На полях фигуры не будет пустого места. Появится меню параметров обрезки.
Появится меню параметров обрезки. При этом фигура заполняется рисунком, а остальные части рисунка удаляются.
При этом фигура заполняется рисунком, а остальные части рисунка удаляются.
 Чтобы добавить вершину, щелкните контур фигуры там, где ее еще нет, удерживая нажатой клавишу CTRL.
Чтобы добавить вершину, щелкните контур фигуры там, где ее еще нет, удерживая нажатой клавишу CTRL.








 Делаем очень аккуратно.
Делаем очень аккуратно.
 Использование инструмента «Отрезок» для рисования разрезов
Использование инструмента «Отрезок» для рисования разрезов После того, как эти три линии были сгруппированы, теперь вы также выделите круг, но не будете его группировать.Вы откроете Навигатор, доступ к которому можно получить через вкладку Windows на верхней панели инструментов. Навигатор
После того, как эти три линии были сгруппированы, теперь вы также выделите круг, но не будете его группировать.Вы откроете Навигатор, доступ к которому можно получить через вкладку Windows на верхней панели инструментов. Навигатор Вы можете сами попробовать эти оба набора и увидеть разницу в результатах, которые они создают.
Вы можете сами попробовать эти оба набора и увидеть разницу в результатах, которые они создают.