Как в иллюстраторе сделать трассировку: Работа с быстрой трассировкой | Illustrator CS5 и более ранние версии
Как использовать Image Trace в Adobe Illustrator CC 2017
Автор Глеб Захаров На чтение 4 мин. Просмотров 143 Опубликовано
С легкостью конвертируйте изображения в векторы
С введением улучшенной функции Image Trace в Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Начиная
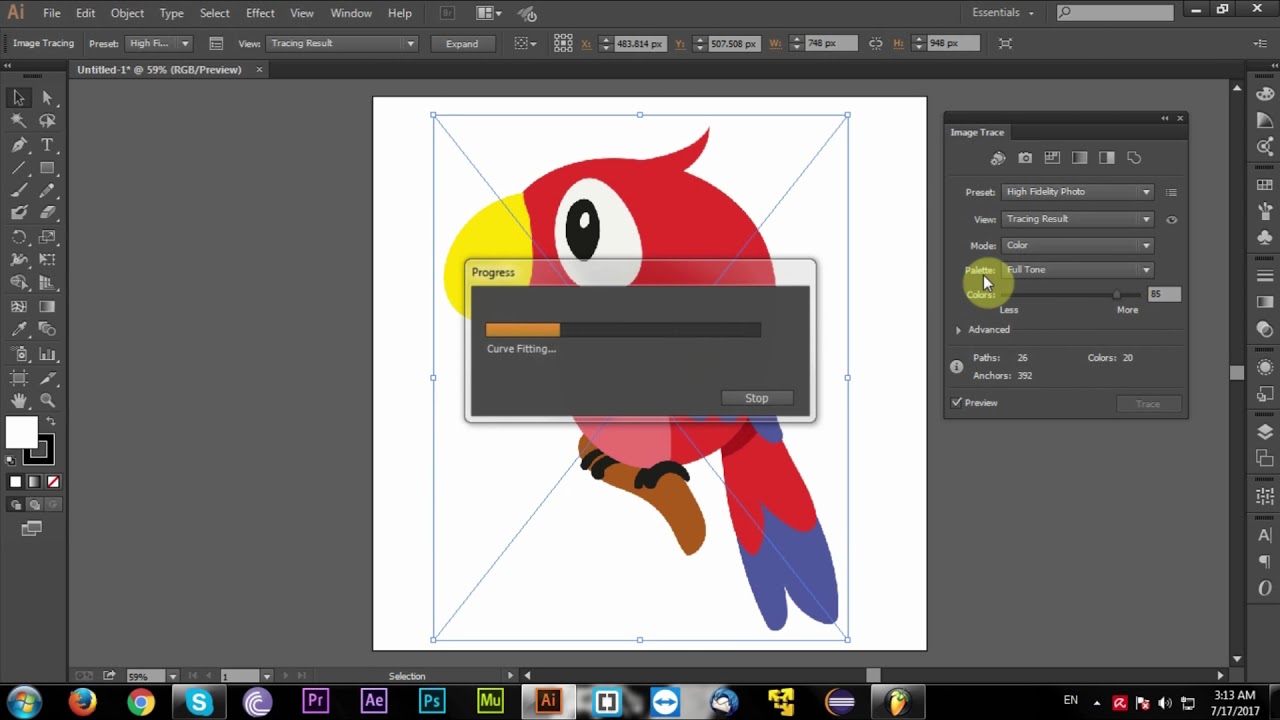
Этот процесс лучше всего работает с изображением, объект которого отчетливо выделяется на фоне, например, корова на изображении выше.
Чтобы добавить изображение для трассировки, выберите Файл >  Когда вы увидите Разместить пистолет , щелкните мышью, и изображение встанет на место.
Когда вы увидите Разместить пистолет , щелкните мышью, и изображение встанет на место.
Чтобы начать процесс отслеживания, нажмите один раз на изображение, чтобы выбрать его.
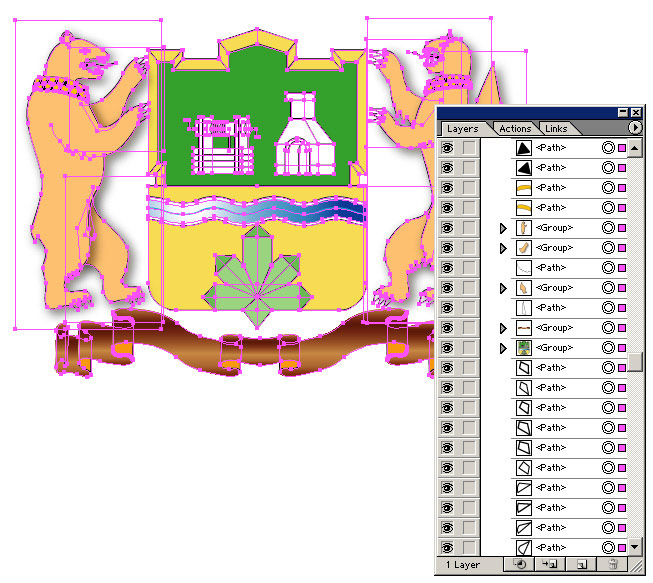
При преобразовании изображения в векторы области смежных цветов преобразуются в формы. Чем больше фигур и векторных точек, таких как на изображении деревни, выше, тем больше размер файла и тем больше ресурсов ЦП, необходимых для работы компьютера для отображения всех этих фигур, точек и цветов на экране.
Типы трассировки
При наличии изображения наиболее очевидной отправной точкой является раскрывающийся список «Трассировка изображения» на панели управления Illustrator. Есть много вариантов, которые направлены на конкретные задачи; Вы можете попробовать каждый из них, чтобы увидеть результат. Вы всегда можете вернуться к исходной точке, нажав Control-Z (ПК) или Command-Z (Mac) или, если вы действительно все испортили, выбрав Файл > Вернуть .
Когда вы выберете метод Trace, вы увидите индикатор, показывающий, что происходит. Когда он заканчивается, изображение преобразуется в серию векторных путей.
Просмотр и редактирование
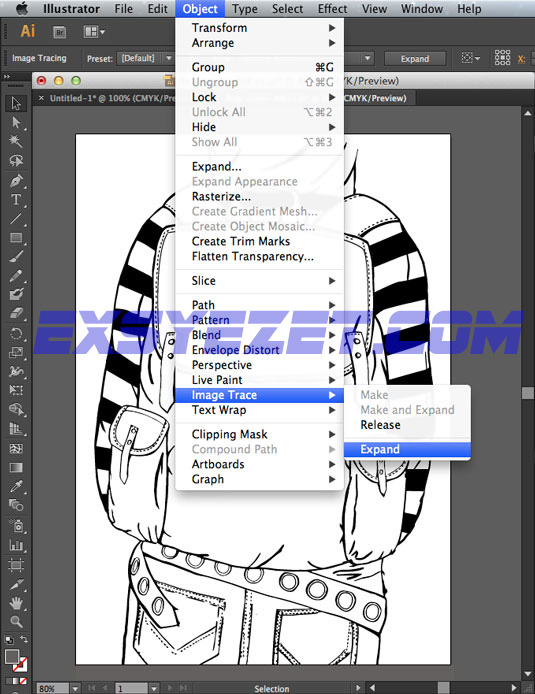
Если вы выбираете результат трассировки с помощью инструмента выбора или инструмента прямого выбора, выбирается все изображение. Чтобы просмотреть сами пути, нажмите кнопку Развернуть на панели управления. Объект трассировки преобразуется в серию путей.
В случае с изображением выше, мы можем выбрать области неба и травы и удалить их.
Чтобы еще больше упростить изображение, мы можем выбрать Объект > Путь > Упростить
Меню трассировки изображений
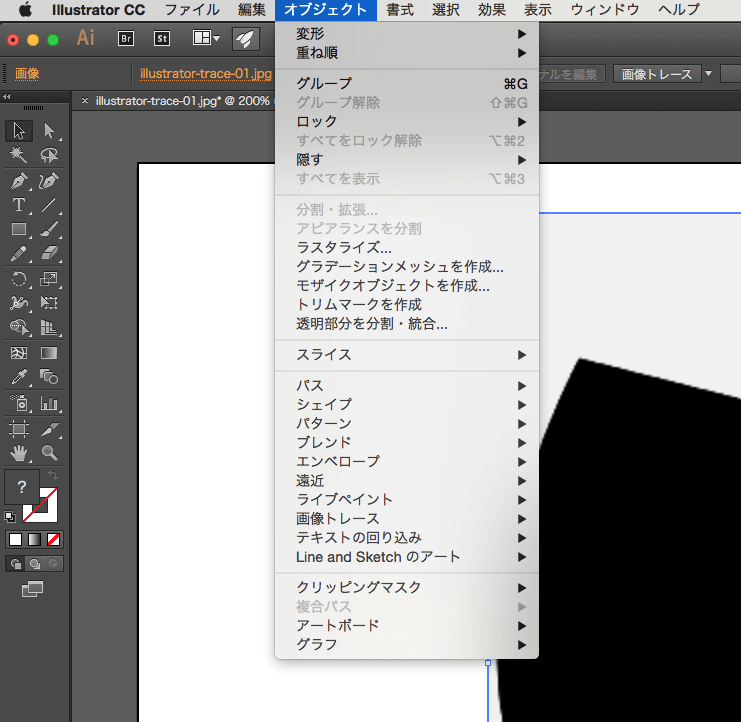
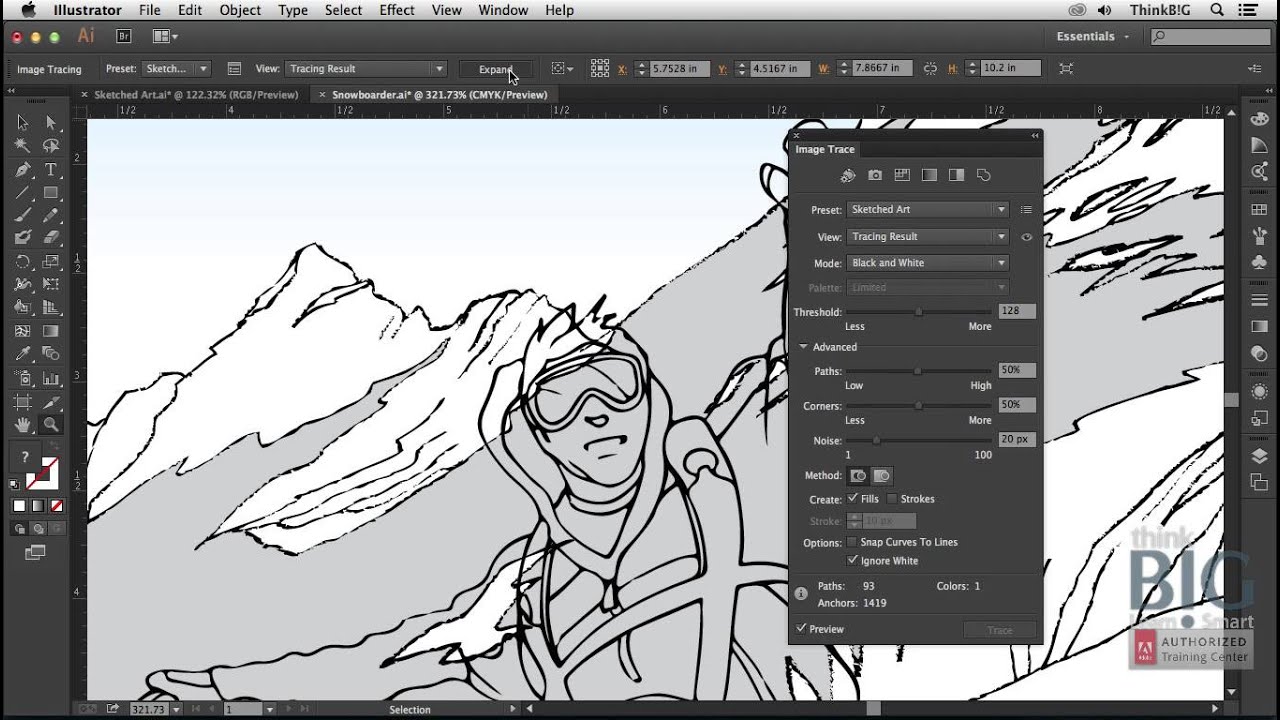
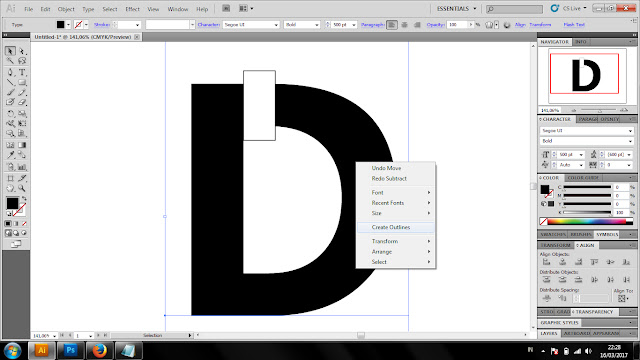
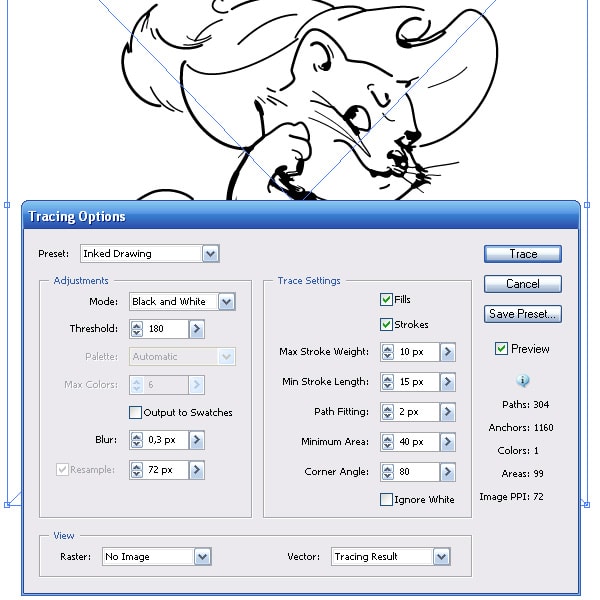
Другой способ отслеживания изображения появляется в меню «Объект». Когда вы выбираете Объект > Трассировка изображения , у вас есть два варианта: Сделать и Сделать и развернуть . Второй выбор отслеживает, а затем показывает вам пути. Если вы не прослеживаете карандашный или чернильный набросок или штриховые рисунки со сплошным цветом, результат обычно будет черно-белым.
Второй выбор отслеживает, а затем показывает вам пути. Если вы не прослеживаете карандашный или чернильный набросок или штриховые рисунки со сплошным цветом, результат обычно будет черно-белым.
Панель трассировки изображений
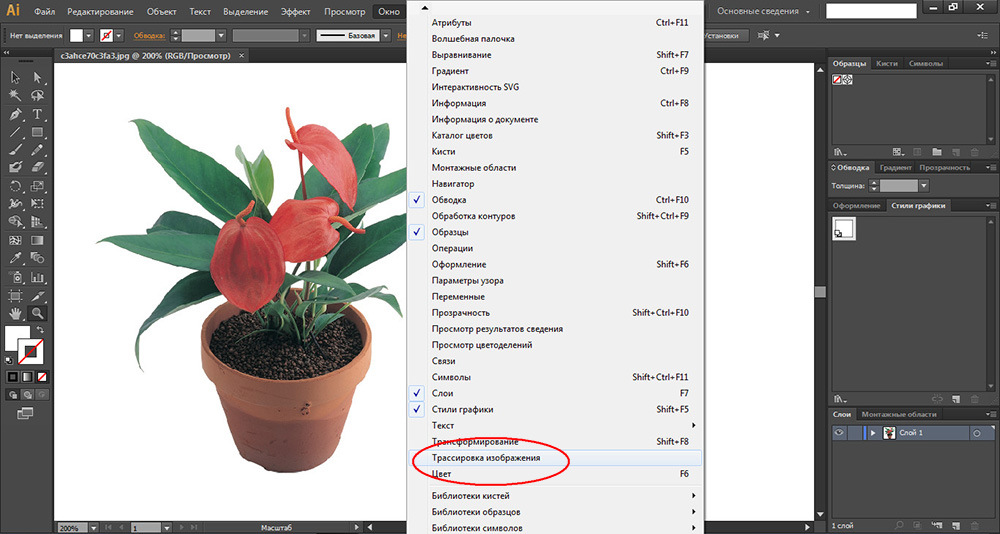
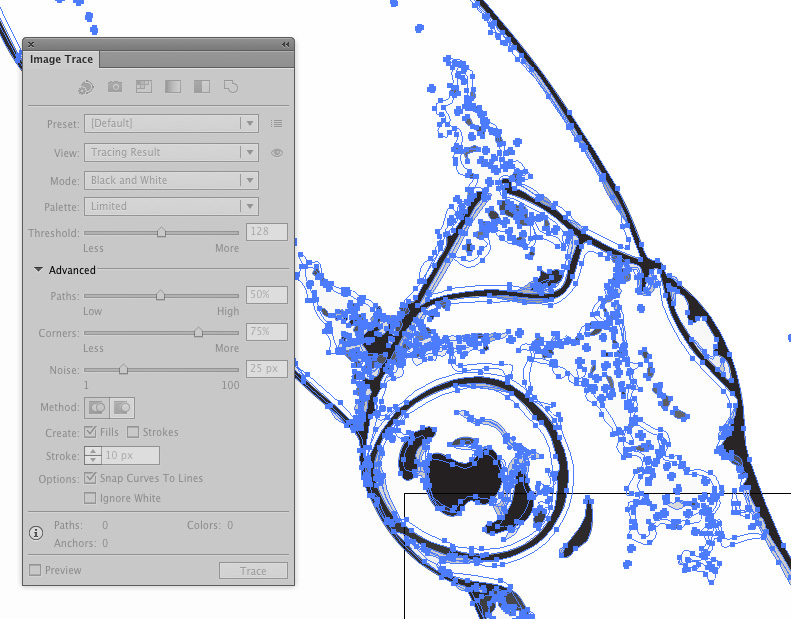
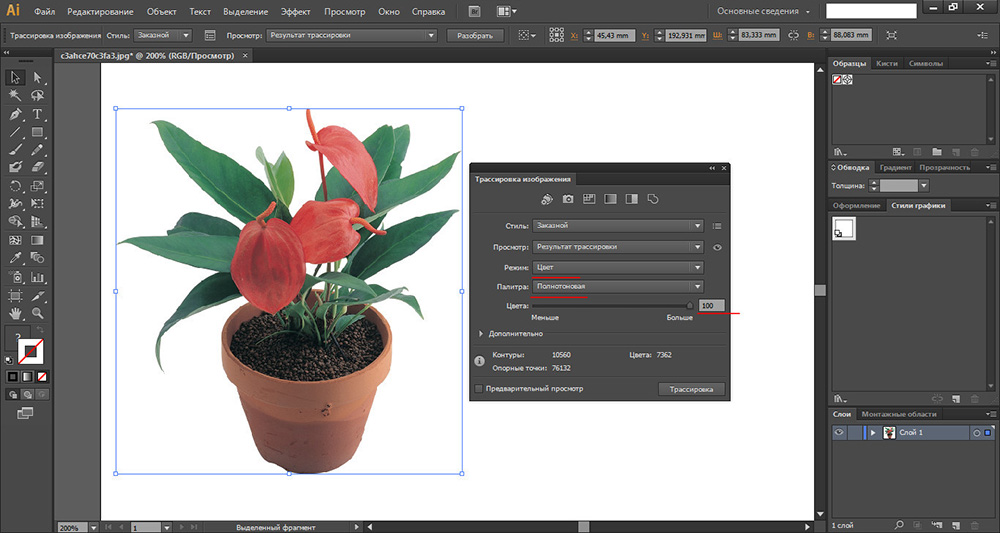
Если вам нужен больший контроль над трассировкой, откройте панель «Трассировка изображений» в Окне > Трассировка изображений .
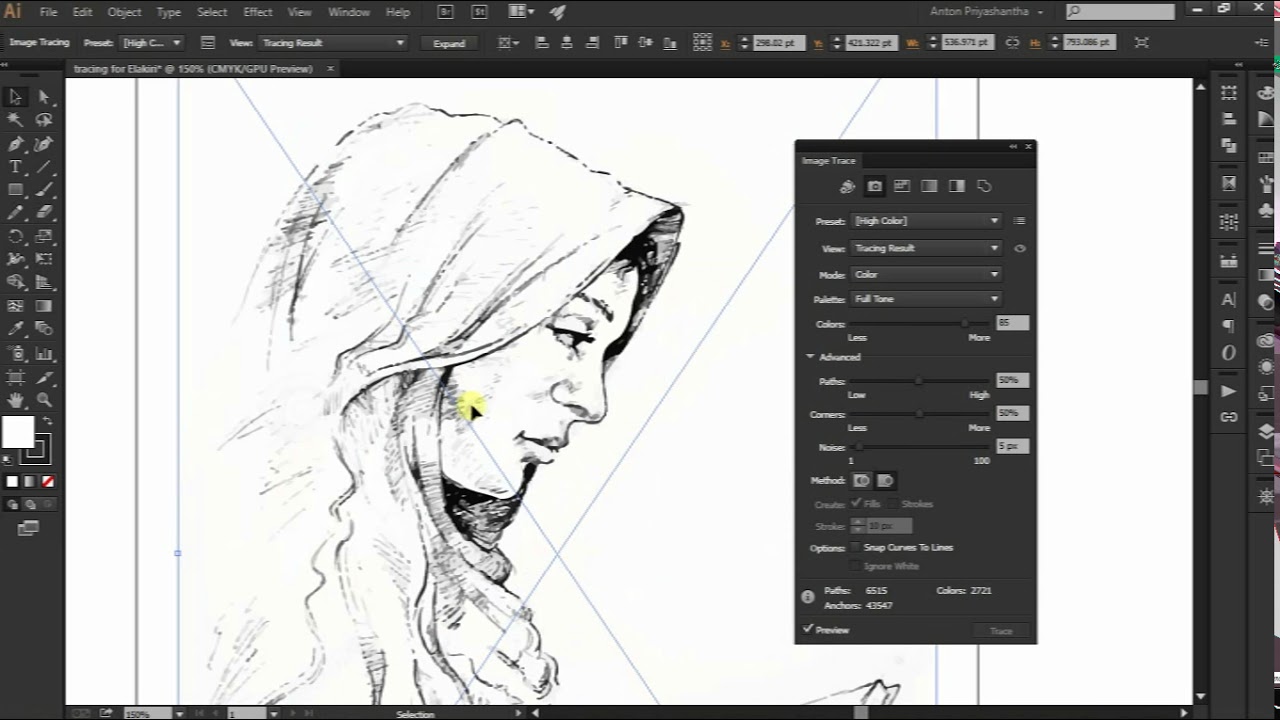
Значки вверху слева направо предустановлены для Автоцвета, Высокого цвета, Оттенков серого, Черно-белого и Обводки. Значки интересны, но настоящая сила находится в меню Preset. Он содержит все варианты на панели управления, плюс вы можете выбрать свой цветовой режим и используемую палитру.
Ползунок «Цвета» немного странный; он измеряет в процентах, но диапазон варьируется от Меньше до Больше.
Вы можете изменить результат трассировки в параметрах  По мере работы с ползунками и цветами, вы увидите, как увеличиваются или уменьшаются значения для контуров, якорей и цветов в нижней части панели.
По мере работы с ползунками и цветами, вы увидите, как увеличиваются или уменьшаются значения для контуров, якорей и цветов в нижней части панели.
Наконец, область Метода действительно не имеет ничего общего с углами. Это связано с тем, как создаются пути. Вы получаете два варианта: первый – это примыкание, что означает, что все пути сталкиваются друг с другом. Другой – Перекрытие, что означает, что пути проложены друг над другом.
Редактировать отслеживаемое изображение
После завершения трассировки вы можете удалить ее часть. В этом примере мы хотели просто корову без неба или травы.
Чтобы изменить любой отслеживаемый объект, нажмите кнопку Развернуть на панели управления. Это превратит изображение в серию редактируемых контуров. Переключитесь на инструмент Прямой выбор и выберите пути для редактирования.
Что такое трассировка в иллюстраторе. Трассировка изображений в Adobe Illustrator CS6
Функция «Трассировка изображений» в Adobe Illustrator — это самый быстрый способ конвертировать изображение в векторный формат для высококачественной печати любого размера.
Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Illustrator часто используется для преобразования изображений, от сканированных или от рисованных в пиксельный программе рисования, например, в Adobe Photoshop , в четкие векторные линии. Есть два способа отследить изображения в
Итак, начнём.
В отличие от растровых изображений, векторные изображения состоят из математических контуров, которые позволяют бесконечно масштабировать дизайн при сохранении его качества.
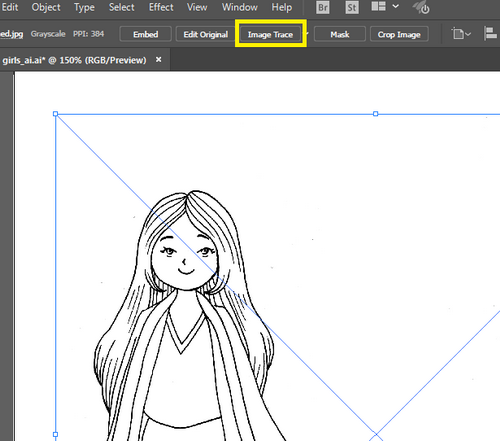
Вот как легко преобразовать растровое изображение в векторное, используя инструмент Image Trace в Adobe Illustrator:
Шаг первый.
Открыв изображение в Adobe Illustrator , выберите «
Шаг второй
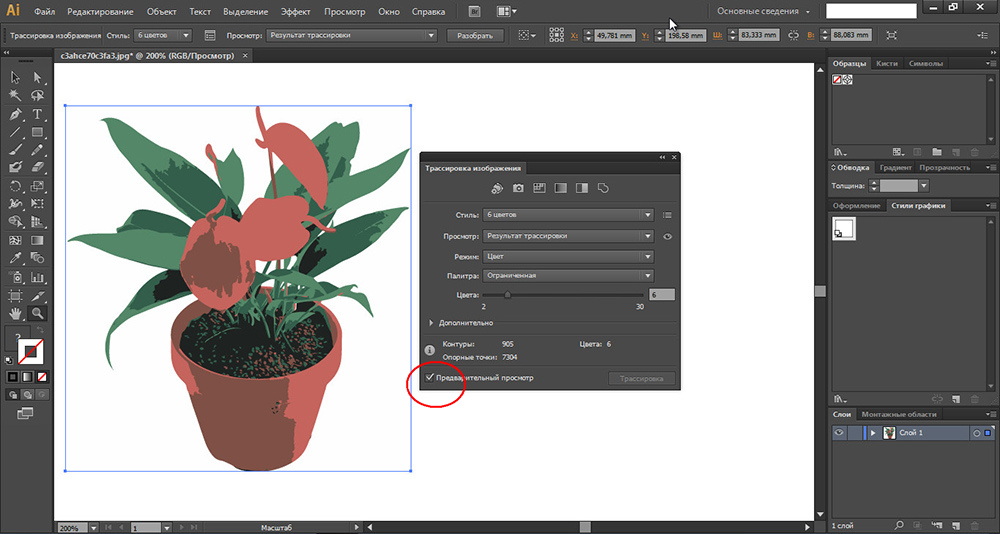
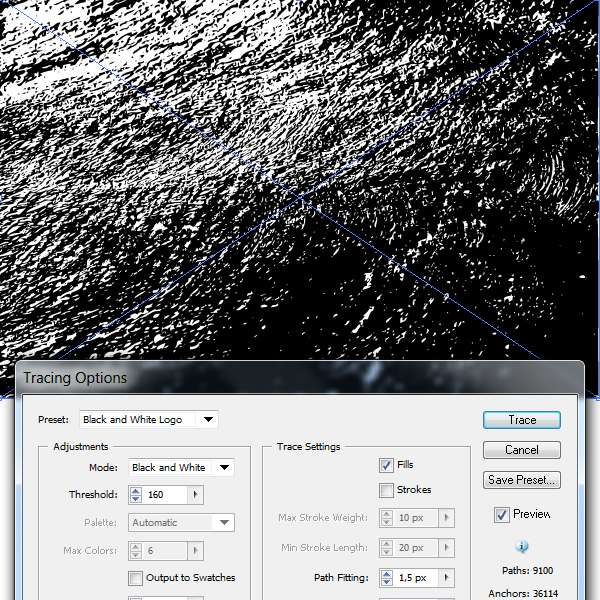
С выбранным изображением установите флажок Предварительный просмотр . Это даст вам живой взгляд на ваше изображение в векторном формате. Не беспокойтесь, если он не выглядит великолепно.
Шаг третий
Выберите раскрывающееся меню « Режим » и выберите режим, наиболее подходящий для вашего дизайна.
Шаг четвертый
Затем настройте ползунок « Цвета », « Серый » или « Порог ». Этот ползунок будет меняться в зависимости от выбранного вами режима, однако функциональность между тремя ползунками остается схожей.
Цвета

Грейс — точность оттенков серого от 0 до 100.
Порог — Пиксели темнее порогового значения преобразуются в черный.
Если это слишком низко, это может сделать ваше изображение слишком простым. И если это слишком высоко, это может сделать ваше изображение слишком сложным. Однако все зависит от вашего уникального имиджа.
Шаг пятый
Переключите меню « Дополнительно » вниз, чтобы открыть дополнительные параметры.
Шаг шестой
Настройте ползунок «
Оно установи количество путей в вашем дизайне. Меньшее количество путей означает более простую конструкцию, но если слишком мало путей, это может исказить ваше изображение или сделать его квадратным. И наоборот, слишком много путей могут сделать края вашего дизайна очень грубыми. Опять же, все зависит от вашего уникального имиджа — так что лучше всего найти счастливую среду.
Шаг седьмой
Настройте ползунок « Углы ».
Это контролирует количество углов в вашем дизайне. Меньшее количество углов сделает изгибы вашего дизайна более округленными, а большее количество углов сделает изгибы вашего дизайна более четкими.
Шаг восьмой.
Настройте ползунок Шума .
Для быстрой (автоматической) трассировки растровых изображений в один прием:
- Загрузите растровое изображение в редактор командой File (Файл) | Import (Импорт) .
- Выделите изображение инструментом Pick Tool (Указатель) .
- Выберите команду Bitmap (Растровые изображения) | Trace Bitmap (Трассировать растровое изображение) | Quick Trace (Быстрая трассировка) — рис. 6.3 .
Рис.
6.3.
Для более тонкой работы в процессе трассировки выберите один из вариантов исходной растровой заготовки:
- Line art (Штриховой рисунок) — трассировка черно-белых эскизов и иллюстраций;
- Logo (Эмблема) — трассировка простых эмблем с низкой детализацией и небольшим количеством цветов;
- Detailed logo (Подробная эмблема) — трассировка эмблем с высокой детализацией и большим количеством цветов;
- Clipart (Картинки) — трассировка готовой графики с разной степенью детализации и количеством цветов;
- Low Quality Image (Изображение низкого качества) — трассировка фотографий с низкой детализацией или фотографий, для которых высокая детализация не имеет значения
- High Quality Image (Изображение высокого качества) — трассировка фотографий высокого качества с высокой детализацией
Выполним трассировку черно-белого штрихового рисунка (
рис. 6.4).
6.4).
В этом окне есть два важных регулятора:
- Smoothing (Сглаживание) — сглаживание кривых линий и управление количеством узлов в результатах трассировки. При высоких значениях количество узлов уменьшается и создаются кривые, приблизительно повторяющие линии в исходном растровом изображении. При низких значениях количество узлов увеличивается, обеспечивая более точные результаты трассировки.
- Detail (Деталь) — настройка степени сохранения исходной детализации в результатах трассировки. При высоких значениях сохраняется больше деталей, увеличивая количество объектов и цветов. При низких значениях некоторые детали удаляются, что приводит к уменьшению объектов.
Среди дополнительных возможностей существуют такие настройки трассировки:
- Type of Image (Тип изображения) — список для выбора стиля заготовки в списке видов исходных изображений;
- Флажок Delete original image (Удалить исходное изображение) ;
- Флажок Remove Background (Удалить фон) ;
- В поле Options (Опции) присутствует возможность выбора цвета фона, который требуется удалить.
 Выберите пипеткой на оригинальном изображении цвет для удаления (щелкните его в окне предварительного просмотра, удерживая нажатой клавишу Shift ) — этот цвет при трассировке будет удален.
Выберите пипеткой на оригинальном изображении цвет для удаления (щелкните его в окне предварительного просмотра, удерживая нажатой клавишу Shift ) — этот цвет при трассировке будет удален.
При предварительном просмотре результатов трассировки есть опция Wireframe Overlay (Каркасное выделение) — отображение каркасного вида результатов трассировки поверх исходного растрового изображения. Для управления степенью видимости исходного растрового изображения под каркасом используйте регулятор Transparency (Прозрачность) .
Трассировка (векторизация) вручную
Наиболее оптимальным по качеству получаемого результата является метод векторизации вручную. Основное преимущество этого метода — активное использование опыта дизайнера, который по мере работы не только решает, какие детали изображения важны, а какие — не очень, но и структурирует изображение, строя объекты так, чтобы с ними было удобнее работать. Работу можно вести в три этапа.
- На первом этапе точечное изображение масштабируется до размера, удобного для последующей работы.
 Если изображение монохромное, целесообразно на этом этапе изменить цвет его обводки, выделив импортированное изображение инструментом Pick (Выбор) и щелкнув правой кнопкой мыши на образце экранной палитры неяркого светлого цвета (на фоне такого изображения не будут зрительно теряться построенные векторные объекты). В заключение первого этапа рекомендуется воспользоваться командой Arrange (Монтаж) | Lock Object (Заблокировать объект) во избежание случайного повреждения или смещения точечного объекта.
Если изображение монохромное, целесообразно на этом этапе изменить цвет его обводки, выделив импортированное изображение инструментом Pick (Выбор) и щелкнув правой кнопкой мыши на образце экранной палитры неяркого светлого цвета (на фоне такого изображения не будут зрительно теряться построенные векторные объекты). В заключение первого этапа рекомендуется воспользоваться командой Arrange (Монтаж) | Lock Object (Заблокировать объект) во избежание случайного повреждения или смещения точечного объекта. - На втором этапе инструментом Bezier (Кривая Безье) поверх заблокированного точечного изображения строятся замкнутые кривые. В последнюю очередь строятся и группируются незамкнутые кривые (если, конечно, такие имеются на изображении). Параллельно с построением кривых имеет смысл упорядочивать расположение вновь построенных объектов в стопке и группировать или соединять объекты, которые впоследствии предполагается раскрасить в одинаковые цвета. Если при этом дать осмысленные имена отдельным объектам и группам, то это упростит последний (третий) этап векторизации.

- На третьем этапе ранее построенным объектам назначаются цвета заливки, а также параметры контурных линий (или отмена обводки). По завершении этого этапа в вашем распоряжении оказывается полнофункциональное векторное изображение CorelDRAW, которое можно, например, доработать с помощью описанных в предыдущих главах эффектов — построить тени, применить к изображению в целом или его отдельным частям линзы, настроить градиентные заливки или прозрачность.
Пример 6.2. Трассировка логотипа вручную
В этом примере мы векторизуем вручную отсканированный логотип . Для работы будем использовать сканированный логотип всем известной фирмы Кока Кола ( рис. 6.5).
Рис. 6.5.
Необходимость трассировки следует из-за того, что исходное растровое изображение имеет маленький размер и при масштабировании становится ступенчатым (
рис.
6.6). Поэтому вырезать из самоклеящейся виниловой пленки подобную надпись для уличной рекламы из такого оригинала нельзя.
Рис. 6.6.
Другая проблема состоит в том, что автоматическая векторизация не идеальна. Если наш логотип трассировать командой Quick Trace (Быстрая трассировка) , а затем подготовить это изображение для каттера, то есть удалить заливку ( рис. 6.7) и дать обводку тонкой линией ( рис. 6.8), то мы увидим следующее ( рис. 6.9).
Рис. 6.7.
Рис. 6.8.
Рис. 6.9.
Из этой иллюстрации видно, что контур букв логотипа немного неровный. То, что контуры логотипа нарушены, особенно четко видно при его увеличении ( рис. 6.10).
Рис. 6.10.
Возникновение неровного края связано с особенностями автоматической векторизации. Выход из такой ситуации в ручной векторизации логотипа. Давайте исправим ситуацию и отрисуем этот логотип при помощи кривых Безье. Работу проделаем в несколько этапов.
- Первоначально нужно создать новый слой и заблокировать нижний слой с логотипом, чтобы случайно его не выделить и не сместить.
 Нижний слой будет трафаретом, который мы будем отрисовывать (обводить) в верхнем слое. Иначе говоря, выполняем команду Tools (Инструменты) | Object Manajer (Диспетчер объектов) и нажимаем на кнопку New Layer (Создать слой) — рис.
6.11 . На этом рисунке слой Layer 1 заблокирован командой Lock Object (Блокировать объект) , вызываемой из контекстного меню правой кнопкой мыши.
Нижний слой будет трафаретом, который мы будем отрисовывать (обводить) в верхнем слое. Иначе говоря, выполняем команду Tools (Инструменты) | Object Manajer (Диспетчер объектов) и нажимаем на кнопку New Layer (Создать слой) — рис.
6.11 . На этом рисунке слой Layer 1 заблокирован командой Lock Object (Блокировать объект) , вызываемой из контекстного меню правой кнопкой мыши.
1. Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши. Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка) . Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
более естественное изображение.
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
Необходимо удалить фоновый цвет для всего изображения.
При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
Рекомендуется использовать тонкий фломастер для создания рисунков, которые подлежат трассировке. Для рисунков, требующих особенно тщательной обработки, например рисунков карандашом с низкой контрастностью, необходимо увеличить контрастность с использованием Image Adjustment Lab (Лаборатория по корректировке изображений) в программе Corel PHOTO-PAINT. Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края)… или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента. Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение) , чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После) .
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет) . Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета) . С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4.
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией) .
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству) . Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией) , придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Как и в случае с функцией Detailed Logo (Логотип с детализацией) , придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
Увеличьте масштаб для проверки детализации изображения.
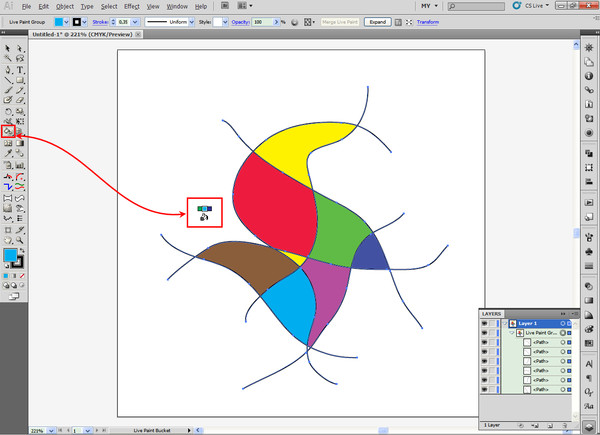
Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro . Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение) . Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4 . (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали) .
В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали) .
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
8. Tracing manually (Трассировка вручную)
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Для чего нужна функция трассировки в «Иллюстраторе»? Используется она, прежде всего, для преобразования растрового изображения в векторное. А это, в свою очередь, необходимо для изготовления логотипов, всевозможных изображений рекламного характера.
С помощью трассировки в «Иллюстраторе» можно из простого рисунка, сделанного от руки карандашом, создать многоцветную интересную графическую картинку. «Адоб Иллюстратор» разработан исключительно как редактор векторной графики. Но сегодня дизайнеры используют его в различных целях: для изготовления рекламных буклетов, поздравительных открыток, логотипов. Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
Для чего нужна трассировка?
Для того чтобы ответить на этот вопрос, стоит представить следующую ситуацию. Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.
Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.
Главная задача трассировки заключается в получении векторного аналога. Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
Создаем скетч
Итак, с чего начать? Как сделать трассировку изображения в иллюстраторе? Прежде всего следует создать рисунок, который в дальнейшем будет подвергаться обработке в графическом редакторе. Нужно нарисовать скетч. Сегодня весьма распространены и популярны всевозможные надписи, преимущественно на английском языке. Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.
Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.
Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.
На готовом изображении в формате GIF, сделанном путем фотографирования рисунка, фон часто получается сероватым. Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
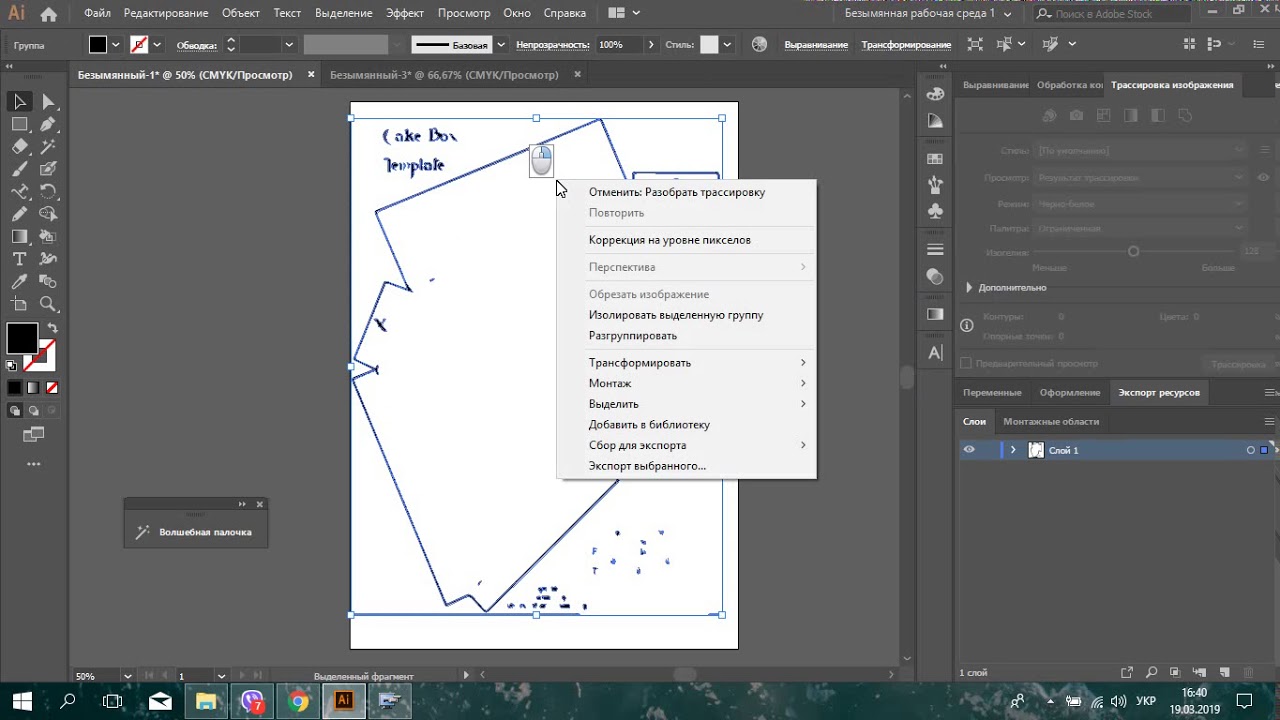
Переводим в векторное изображение
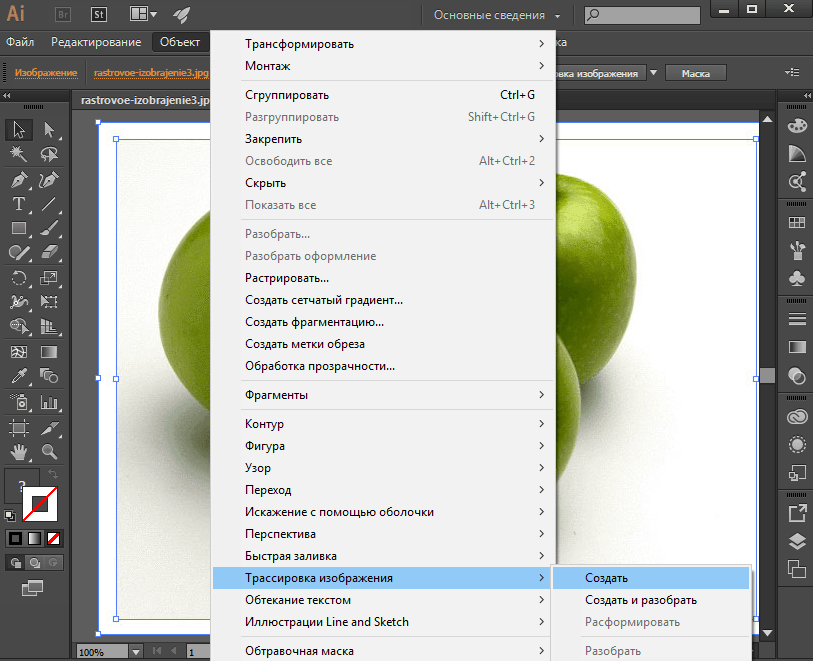
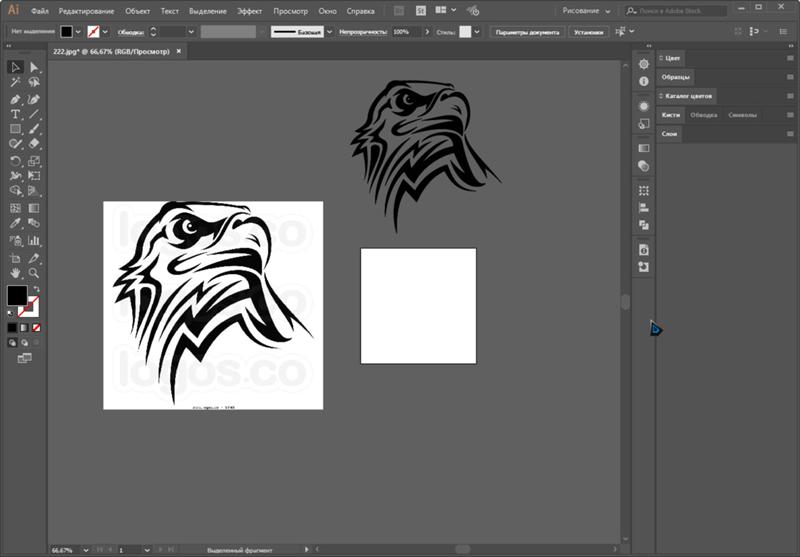
Открываем «Адоб Иллюстратор». Нажимаем «Файл», затем «Открыть». После нужно кликнуть по изображению, используя функцию «Выделение». И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.
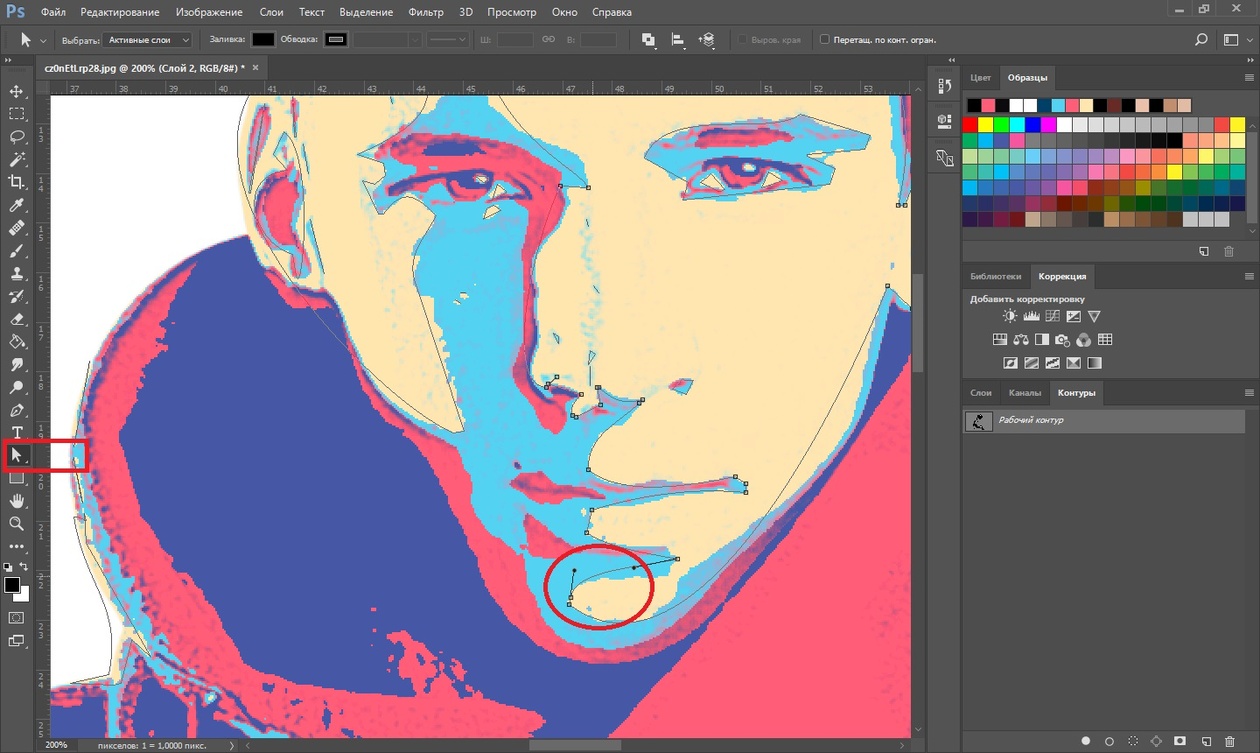
Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На ней не должно быть много оттенков, полутонов. Именно поэтому идеальным вариантом является рисунок, выполненный тушью или чернилами. Создавать эскиз в цвете не имеет смысла. Он должен быть четким, черно-белым. Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
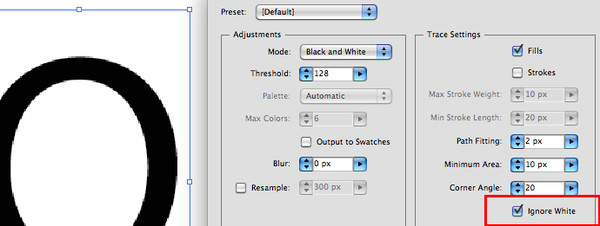
Настройки
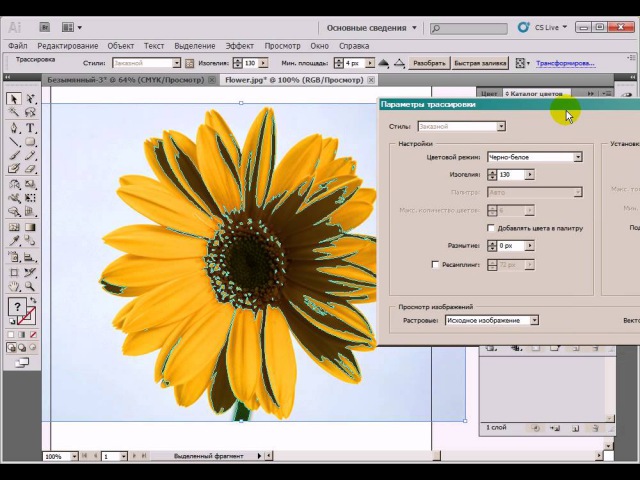
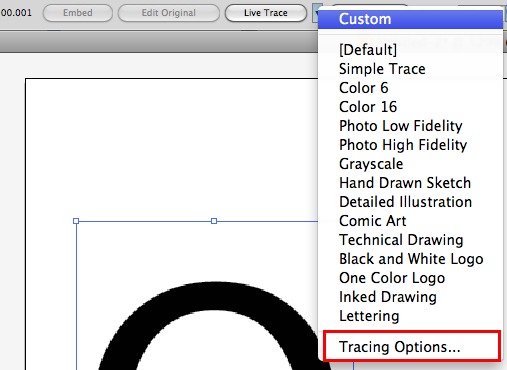
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затем выбрать подходящий вариант. Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Быструю трассировку в «Иллюстраторе СС» можно найти во вкладке «Объект». Затем откроются «Параметры трассировки». Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на «Трассировку». При желании картинку можно сделать и более четкой. Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Вносим изменения
Уже готовые изображения можно в дальнейшем менять множество раз. Например, буквы сделать меньше, более вытянутыми. Некоторые элементы можно окончательно удалить с помощью «Ластика». Для того чтобы это удалось сделать максимально аккуратно, следует приблизить изображение.
Удалять, изменять размер и форму отдельных элементов можно при помощи инструмента «Нож». Новые детали добавляются при использовании «Кисти». Благодаря трассировке эскиз уменьшают, изменяют, редактируют. Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка — основа векторной иллюстрации.
Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка — основа векторной иллюстрации.
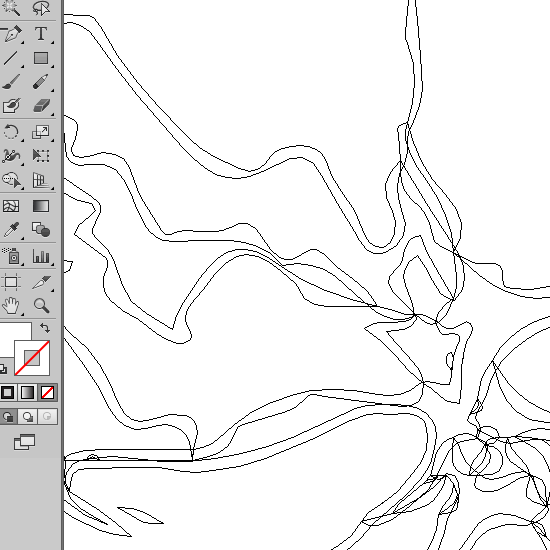
В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство стоков просто не принимают изображения с автотрассировкой: в результате нее образуется слишком много опорных точек, и отредактировать такое изображение просто нереально, да и размер документа существенно увеличивается.
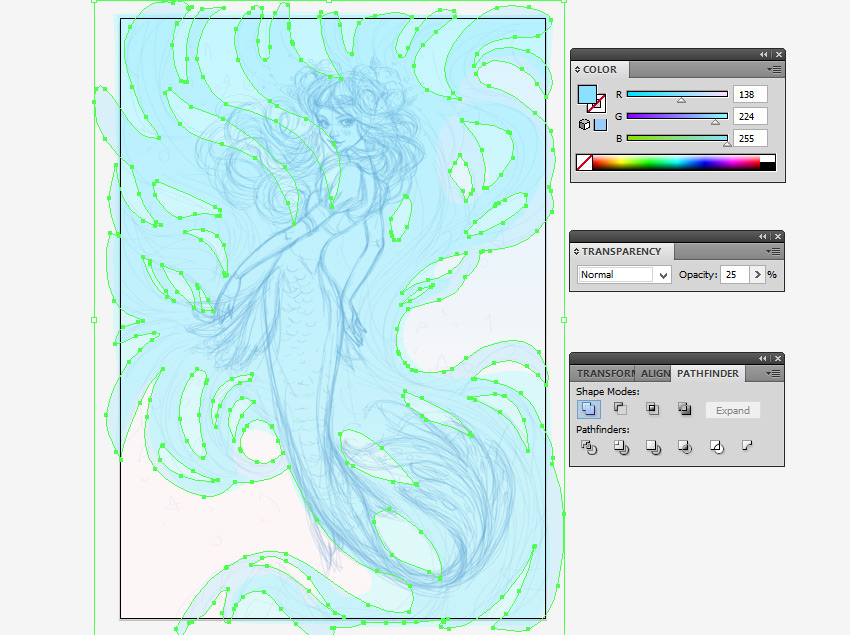
Ручная же трассировка – это фактически урок рисования, когда Вам надо обвести изображение по контуру, а потом «раскрасить» его. Если Вы начинающий иллюстратор, то этот урок будет для Вас хорошей практикой по работе с пером, карандашом и инструментом MeshTool. А теперь перейдем непосредственно к уроку.
А теперь перейдем непосредственно к уроку.
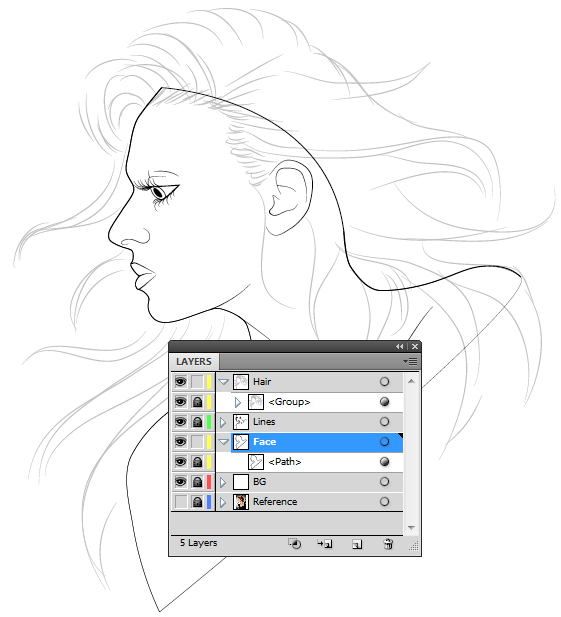
На рисунке 1 Вы видите картинку, которая является основой нашей будущей иллюстрации. Это эскиз, который я нарисовал несколько лет назад, и вот сейчас он нам пригодится. Открываем программу Adobe illustrator (у меня версия CS5), создаем новый документ и помещаем туда наш эскиз (File – Place – открываем нужное изображение на компьютере). Далее нам нужно сделать данный слой полупрозрачным, чтобы он был виден, но не мешал рисованию. Я делаю это так: выделяю изображение и на панели Transparency перемещаю ползунок Opacity на 30-40% (выберите для себя наиболее комфортное значение). На рисунке 2 — то, что должно получиться. Чтобы эскиз не мешал нам рисовать, блокируем его. На панели Layers возле названия слоя есть два квадратика: в одном нарисован глаз, а второй пустой. Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.
Теперь создаем новый слой (на панели Layers кнопка CreateNewLayer), и начинаем рисовать. Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Для начала нарисуем веточку. Наша задача – создать контур. Поэтому мы обводим веточку, видимую на нижнем слое, замыкая контур. Получился своего рода прямоугольник неправильной формы. Если Вы работаете без графического планшета, то Ваш контур в той или иной степени будет неровным. Чтобы выровнять его, максимально приблизив к контуру эскиза, мы воспользуемся инструментом DirectSelectionTool (Частичное выделение). Выбрав его, выделяем по одной нужные опорные точки, которые «выбиваются» из общей картины, удерживая клавишу Shift, и тащим их на место. Очень удобно использовать и направляющие. Словом, Вам нужно максимально приблизить копию к оригиналу. Примерно вот так (рисунок 3).
Примерно вот так (рисунок 3).
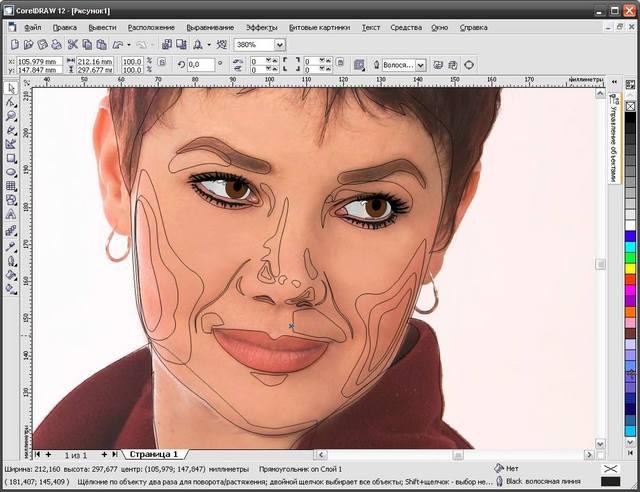
Я не стремлюсь к идеально ровному контуру – в случае со сливами и прочими плодами, ягодами и цветочками это не имеет особого смысла. Если же Вы трассируете человеческое лицо – вот тогда точность Вам необходима. Таким же образом обведем и остальные элементы – листик, две сливы и два черешка. Итого получаем шесть замкнутых контуров (рисунок 4).
Дам Вам несколько полезных советов. Во-первых, когда Вы редактируете контуры, то уже нарисованные могут Вам мешать при работе со следующим. Рекомендую блокировать все пересекающиеся и находящиеся рядом объекты, чтобы не возникало путаницы. Чтобы заблокировать объект, нажмите на название слоя, и он «развернется», показывая все объекты, которые находятся на нем. Выберите нужные и заблокируйте их.
Во-вторых, у Вас могут возникнуть проблемы с краями нарисованных контуров. Моя рекомендация по этому поводу – можете не заморачиваться с четким вырисовыванием краев, а просто сделать контуры чуть длиннее и спрятать их под лежащими выше объектами. Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.
Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.
Третий совет – по поводу рисования слив. Вместо карандаша здесь уместно будет воспользоваться инструментом «EllipseTool» (Эллипс). Зажав клавишу Alt, нарисуйте в районе сливы овал, приблизительно напоминающий ее контур, и отредактируйте, придав немного неровностей. Перед следующим шагом не забудьте разблокировать все объекты.
Теперь нам предстоит не менее важная задача – раскрасить наш рисунок. Я люблю использовать для этого инструмент MeshTool. Это не самый легкий в использовании инструмент, но если использовать его умеючи, то можно создавать очень эффектные изображения. Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).
Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).
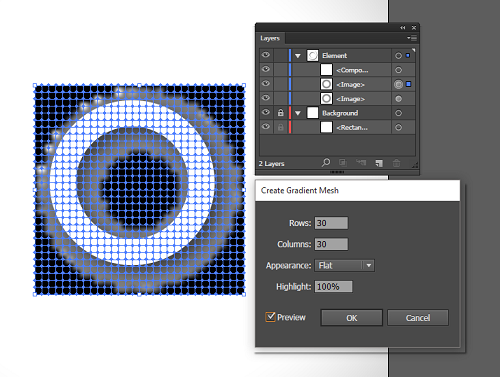
Итак, инструмент MeshTool – это, собственно, есть градиентная сетка, то есть сеть, на пересечении осей которой есть узловые точки. В этих точках, равно как и в ячейках сетки, мы имеем возможность задавать любой цвет, и общая картина объекта, преобразованного в градиентную сетку, выглядит как такой вот сложный градиент.
Давайте начнем работать со сливой, находящейся справа (ту, что слева, заблокируйте). Выделите ее контур, который Вы нарисовали, и нажмите Object – CreateGradientMesh. Вы увидите диалоговое окно, в котором Вам будет предложено выбрать количество рядов и колонок (Rows и Columns). Поставьте в обоих полях значение «4», а в поле Appearance – значение «ToCenter», Highlight=20%.
Вы увидите диалоговое окно, в котором Вам будет предложено выбрать количество рядов и колонок (Rows и Columns). Поставьте в обоих полях значение «4», а в поле Appearance – значение «ToCenter», Highlight=20%.
Теперь следует подчеркнуть цветом блики и светотени, создать иллюзию трехмерного объекта. Для этого выберите DirectSelectionTool и выделяете узловую точку, цвет в которой Вы хотите изменить. Она выделится (станет закрашенной, в то время как остальные останутся неокрашенными), как на рисунке 7. Теперь можно применить к ней цвет. Я беру бледно-розовый, почти белый цвет. То же самое делаю узловой точкой внизу справа (смотрите рисунок 8). Это наши блики.
Затем таким же образом, ориентируясь на первоначальный эскиз, обозначим тени. Добавим тёмно-синих оттенков в те места, которые должны быть затенены, создаем плавные переходы цвета (смотрите рисунок 9).
Рисунок 9
Как сделать трассировку цветного изображения в иллюстраторе. Трассировка изображений в Adobe Illustrator CS6
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
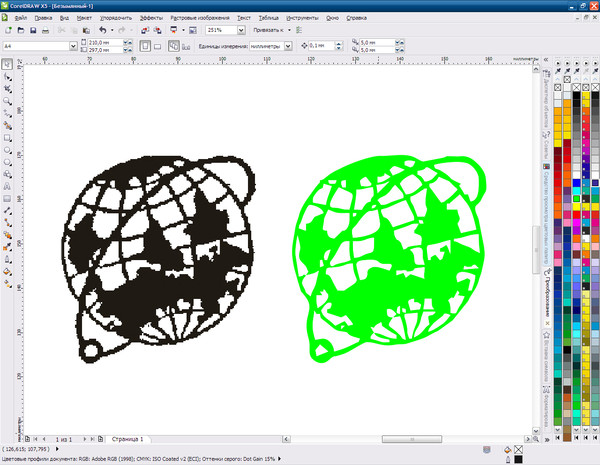
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
В Illustrator: Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в.Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в.Png , и уж потом трассировать.
Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в.Png , и уж потом трассировать.
Каким трассером пользоваться?
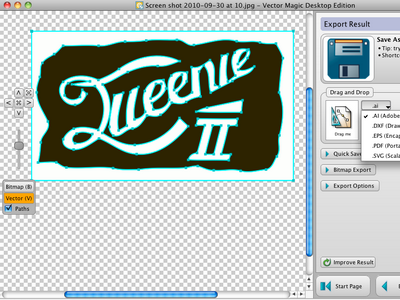
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
«
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop (т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
#1 НЕ МЕЛЬЧИТЕ
Если вы привыкли рисовать на кусочке условно три на три сантиметра, а рисунки у вас довольно детальные, либо привыкайте рисовать в большем масштабе, либо выбирайте очень тонкие инструменты. Исходя из своего опыта могу сказать, что леттеринг, нарисованный на А5 линером Pigma Micron 03 трейсится нормально, но если отрисовать ту же картинку толстым Sharpie — ничего путного не выйдет. Для меня размер А5 — минимальный
Для меня размер А5 — минимальный
Как вы уже поняли, этот пункт тесно связан с предыдущим. Если рисуете в маленьком масштабе — используйте тонкие инструменты, если на условном А3 — можно (и нужно) выбрать что-то потолще (трейс может получиться на айс, если рисовать на А3 тоненькой-претоненькой ручкой, линии растеряются).
#3 ИСПОЛЬЗУЙТЕ ХОРОШИЕ ИНСТРУМЕНТЫ
Хорошие — не значит топовые и супер-дорогие, значит удобные и профессиональные. Для трейса очень важно, чтобы картинка была максимально контрастной, поэтому лучше всего рисовать инструментом черного цвета, который хорошо покрывает поверхность листа и не прерывается там, где не надо. Мои любимчики — Pigma Micron, Sharpie, Pentel Brush, про инструменты писала .
#4 СКАНИРУЙТЕ В TIFF, С РАЗРЕШЕНИЕМ 300-600 DPI
Вообще даже самый простой сканер выдаст в десятки раз лучший результат, чем фотография с телефона. Но еще лучше — если в сканере есть дополнительные настройки. Попробуйте сделать скан, выбрав в настройках формат Tiff (вместо стандартного JPG) и выставив разрешение 300-600 (любое из значений, чем больше — тем лучше будет скан и в итоге трейс, но тем тяжелее = с большим количеством точек он будет). Уже рассказывала, что я сканирую на простейшем МФУ Canon MG2900 (умоляю, не гуглите конкретную модель и не пытайтесь ее купить, у меня именно она по одной причине — выбора не было:)).
Уже рассказывала, что я сканирую на простейшем МФУ Canon MG2900 (умоляю, не гуглите конкретную модель и не пытайтесь ее купить, у меня именно она по одной причине — выбора не было:)).
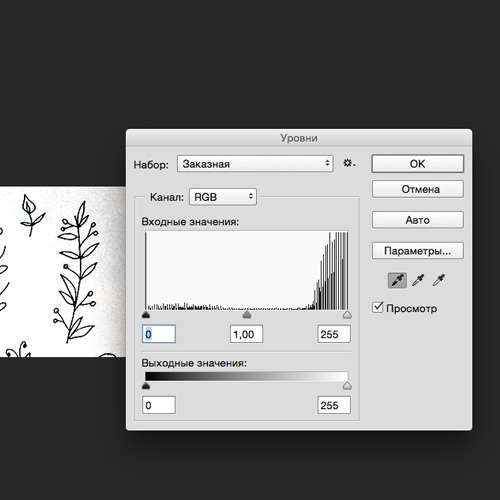
#5 ОБРАБАТЫВАЙТЕ СКАН В ФОТОШОПЕ
Еще раз повторю: контрастные картинки трейсятся лучше и получаются более живыми и бодрыми, чем блеклые. Но даже если вы рисуете черной ручкой или линером, после скана линии не будут идеально черными, они будут серыми — где-то светлее, где-то — темнее. Поэтому, если хотите повысить качество трейса, перед тем, как запускать трассировку, засуньте скан в Фотошоп и сделайте минимальную обработку, сделав черное чернее, а белое — белее. Я делаю это через панель “уровни”. Подробный процесс и настройки трейса есть в моем платном (пусть название вас не смущает — применять информацию можно не только для леттеринга, но и для любых других направлений).
#6 НАСТРАИВАЙТЕ ПАРАМЕТРЫ ИНДИВИДУАЛЬНО ПОД КАРТИНКУ
Пользоваться стандартными настройками иллюстратора для трейса стоит только в самом начале, чтобы понять, как оно вообще работает. Как только поняли — учимся настраивать панель под свои задачи. Это нужно будет делать для каждой картинки (но это не сложно;)). Главное, что нужно контролировать и что влияет на результат — это ползунок со странным названием «Изогелия». Чем меньше число — тем меньше черного цвета остается на картинке, чем больше — тем, соответственно, больше. Если у вас выпадают какие-то куски и линии — нужно увеличить, если, наоборот, все сливается — уменьшить. Точного значения, которое бы подошло под все случаи, нет — каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет — не надо ждать, что одни и те же параметры идеально подойдут под все картинки;)
Как только поняли — учимся настраивать панель под свои задачи. Это нужно будет делать для каждой картинки (но это не сложно;)). Главное, что нужно контролировать и что влияет на результат — это ползунок со странным названием «Изогелия». Чем меньше число — тем меньше черного цвета остается на картинке, чем больше — тем, соответственно, больше. Если у вас выпадают какие-то куски и линии — нужно увеличить, если, наоборот, все сливается — уменьшить. Точного значения, которое бы подошло под все случаи, нет — каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет — не надо ждать, что одни и те же параметры идеально подойдут под все картинки;)
1. Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши. Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка) . Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
Границы цветовых блоков при этом остаются резкими
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
более естественное изображение.
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
Необходимо удалить фоновый цвет для всего изображения.
При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
Рекомендуется использовать тонкий фломастер для создания рисунков, которые подлежат трассировке. Для рисунков, требующих особенно тщательной обработки, например рисунков карандашом с низкой контрастностью, необходимо увеличить контрастность с использованием Image Adjustment Lab (Лаборатория по корректировке изображений) в программе Corel PHOTO-PAINT. Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края)… или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента. Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение) , чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После) .
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет) . Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета) . С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4.
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией) .
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству) . Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией) , придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Как и в случае с функцией Detailed Logo (Логотип с детализацией) , придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
Увеличьте масштаб для проверки детализации изображения.
Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro . Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение) . Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4 . (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали) .
В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали) .
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
8. Tracing manually (Трассировка вручную)
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство стоков просто не принимают изображения с автотрассировкой: в результате нее образуется слишком много опорных точек, и отредактировать такое изображение просто нереально, да и размер документа существенно увеличивается.
Ручная же трассировка – это фактически урок рисования, когда Вам надо обвести изображение по контуру, а потом «раскрасить» его. Если Вы начинающий иллюстратор, то этот урок будет для Вас хорошей практикой по работе с пером, карандашом и инструментом MeshTool. А теперь перейдем непосредственно к уроку.
А теперь перейдем непосредственно к уроку.
На рисунке 1 Вы видите картинку, которая является основой нашей будущей иллюстрации. Это эскиз, который я нарисовал несколько лет назад, и вот сейчас он нам пригодится. Открываем программу Adobe illustrator (у меня версия CS5), создаем новый документ и помещаем туда наш эскиз (File – Place – открываем нужное изображение на компьютере). Далее нам нужно сделать данный слой полупрозрачным, чтобы он был виден, но не мешал рисованию. Я делаю это так: выделяю изображение и на панели Transparency перемещаю ползунок Opacity на 30-40% (выберите для себя наиболее комфортное значение). На рисунке 2 — то, что должно получиться. Чтобы эскиз не мешал нам рисовать, блокируем его. На панели Layers возле названия слоя есть два квадратика: в одном нарисован глаз, а второй пустой. Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.
Теперь создаем новый слой (на панели Layers кнопка CreateNewLayer), и начинаем рисовать. Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Для начала нарисуем веточку. Наша задача – создать контур. Поэтому мы обводим веточку, видимую на нижнем слое, замыкая контур. Получился своего рода прямоугольник неправильной формы. Если Вы работаете без графического планшета, то Ваш контур в той или иной степени будет неровным. Чтобы выровнять его, максимально приблизив к контуру эскиза, мы воспользуемся инструментом DirectSelectionTool (Частичное выделение). Выбрав его, выделяем по одной нужные опорные точки, которые «выбиваются» из общей картины, удерживая клавишу Shift, и тащим их на место. Очень удобно использовать и направляющие. Словом, Вам нужно максимально приблизить копию к оригиналу. Примерно вот так (рисунок 3).
Примерно вот так (рисунок 3).
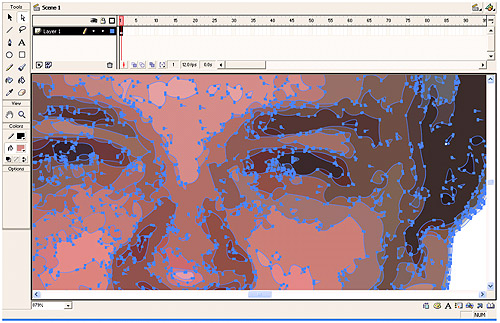
Я не стремлюсь к идеально ровному контуру – в случае со сливами и прочими плодами, ягодами и цветочками это не имеет особого смысла. Если же Вы трассируете человеческое лицо – вот тогда точность Вам необходима. Таким же образом обведем и остальные элементы – листик, две сливы и два черешка. Итого получаем шесть замкнутых контуров (рисунок 4).
Дам Вам несколько полезных советов. Во-первых, когда Вы редактируете контуры, то уже нарисованные могут Вам мешать при работе со следующим. Рекомендую блокировать все пересекающиеся и находящиеся рядом объекты, чтобы не возникало путаницы. Чтобы заблокировать объект, нажмите на название слоя, и он «развернется», показывая все объекты, которые находятся на нем. Выберите нужные и заблокируйте их.
Во-вторых, у Вас могут возникнуть проблемы с краями нарисованных контуров. Моя рекомендация по этому поводу – можете не заморачиваться с четким вырисовыванием краев, а просто сделать контуры чуть длиннее и спрятать их под лежащими выше объектами. Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.
Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.
Третий совет – по поводу рисования слив. Вместо карандаша здесь уместно будет воспользоваться инструментом «EllipseTool» (Эллипс). Зажав клавишу Alt, нарисуйте в районе сливы овал, приблизительно напоминающий ее контур, и отредактируйте, придав немного неровностей. Перед следующим шагом не забудьте разблокировать все объекты.
Теперь нам предстоит не менее важная задача – раскрасить наш рисунок. Я люблю использовать для этого инструмент MeshTool. Это не самый легкий в использовании инструмент, но если использовать его умеючи, то можно создавать очень эффектные изображения. Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).
Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).
Итак, инструмент MeshTool – это, собственно, есть градиентная сетка, то есть сеть, на пересечении осей которой есть узловые точки. В этих точках, равно как и в ячейках сетки, мы имеем возможность задавать любой цвет, и общая картина объекта, преобразованного в градиентную сетку, выглядит как такой вот сложный градиент.
Давайте начнем работать со сливой, находящейся справа (ту, что слева, заблокируйте). Выделите ее контур, который Вы нарисовали, и нажмите Object – CreateGradientMesh. Вы увидите диалоговое окно, в котором Вам будет предложено выбрать количество рядов и колонок (Rows и Columns). Поставьте в обоих полях значение «4», а в поле Appearance – значение «ToCenter», Highlight=20%.
Вы увидите диалоговое окно, в котором Вам будет предложено выбрать количество рядов и колонок (Rows и Columns). Поставьте в обоих полях значение «4», а в поле Appearance – значение «ToCenter», Highlight=20%.
Теперь следует подчеркнуть цветом блики и светотени, создать иллюзию трехмерного объекта. Для этого выберите DirectSelectionTool и выделяете узловую точку, цвет в которой Вы хотите изменить. Она выделится (станет закрашенной, в то время как остальные останутся неокрашенными), как на рисунке 7. Теперь можно применить к ней цвет. Я беру бледно-розовый, почти белый цвет. То же самое делаю узловой точкой внизу справа (смотрите рисунок 8). Это наши блики.
Затем таким же образом, ориентируясь на первоначальный эскиз, обозначим тени. Добавим тёмно-синих оттенков в те места, которые должны быть затенены, создаем плавные переходы цвета (смотрите рисунок 9).
Рисунок 9
В сегодняшней статье я расскажу о своем способе трассировки (перевода растрового изображения в векторный формат), а также объясню, почему я предпочитаю не применять векторизацию к своим работам.
Современные версии программ векторной графики, такие, как Adobe Illustrator, стали настолько умными, что порой трассированное векторное изображение сложно отличить от базового растрового. Таким образом, бумажный рисунок приобретает одно из наиболее выгодных свойств векторной графики — масштабируемость без потери качества. Однако, когда речь заходит о детализированных рисунках большого формата, возможности программной трассировки могут показать весьма посредственный результат. Периодически я получаю запросы на создание принтов именно в вектроном формате, но в 100% случаев я отклоняю подобные предложения. Единственное исключение, которое я делаю, это трассировка тушевых набросков для Creative Market. В последнее время я эпизодически пополняю свою коллекцию новыми наборами.
Таким образом, сегодняшний пост будет наполовину возможностью подсмотреть мой процесс трассировки, наполовину — наглядным тветом на вопрос, почему я избегаю эту процедуру в отношении сложных работ.
Как же превратить растровое изображение в векторную форму?
Вот рисунок, на примере которого я продемонстрирую свой процесс. Эти наброски «живут» на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость — сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.
Эти наброски «живут» на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость — сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.
Я помещаю это изображение в Adobe Illustrator (я использую именно эту программу, потому что она своего рода эталон в своей отрасли, да и по части трассировки очень хороша).
Это — панель Image Trace (ее можно найти в меню Window ). У меня на скриншоте эта панель находится в развернутом виде, с открытыми расширенными настройками. Я специально пометила красными точками самые важные для нас настройки, поскольку, если у Вы не знакомы с этой программой, так будет легче и проще ориентироваться в том, о чем я пишу.
Строго говоря, нам ни к чему знать в деталях, за что отвечает каждая из настроек, поскольку по-настоящиму важными являются лишь несколько из них. Я расскажу о них, и дальше можно будет браться за дело, если Вы планируете попробовать оттрассировать какое-то свое изображение вместе со мной.
Первая опция, это Preset. Тут множество вариантов, от High Fidelity Photo до Black and White Logo, в зависимости от того, что нужно превратить в вектор. Поскольку наш пример — тушевый набросок, лучшим вариантом будет выбрать Sketched Art .
Следующая важная настройка — Threshold . Говоря просто, чем ближе слайдер к правому краю (more), тем темнее будет векторный результат, тем интенсивнее будут все тени в Вашей работе. И наоборот, если речь о близости слайдера к левому краю (less).
Paths , Corners и Noise .
Paths — чем выше этот процент, тем больше будет точек в вектрном изображении. Corners — чем ниже это значение, тем более сглаженным будет результат. Noise — чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
Noise — чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
И наконец, я очень рекомендую включать чекбокс Ignore White при трассировке черно-белых тушевых иллюстраций. Таким образом Иллюстратор понимает, что не нужно тратить ресурсы на белое пространство, и получается только черная тушь в векторном формате.
Как только я выбираю Sketched Art preset, программа начинает колдовать над миоим изображением. На данном этапе я еще ничего не настраивала, только Preset и Ignore White.
Я не в восторге от получившегося результата, потерялось много деталей. Поэтому я начинаю подкручивать те опции, о которых рассказала пару абзацев назад:
— Threshold было решено оставить по умолчанию, на 128, потому что сдвиг в ту или иную сторону нарушал светотеневой баланс моего изображения,
— значение Paths увеличено аж до 90%
— Corners — небольшое увеличение, лишь на 6%
— Noise — слайдер ушел почти до упора влево.
Наконец, последний шаг, который нужно сделать, чтоб изображение стало действительно векторным, это нажать кнопку Expand на верхней панели инструментов.
А можно ли лучше?
Только что мы рассмотрели быстрый путь трассировки изображения со сравнительно большим количеством деталей (ведь у нас тут целых три наброска на одном листе бумаги). Если у Вас похожая ситуация с количеством объектов, Вы можете использовать подобный алгоритм действий, или же, если позволяет время и хочется достичь лучшего результата, применить другую стратегию, и трассировать каждый рисунок по отдельности. В моем случае это значит, что я выделяю поодиночке каждый набросок, и повторяю уже знакомые Вам шаги.
Давайте сравним два результата. Слева тот, что получился в результате трассировки сразу трех набросков, а слева — тот, что я отдельно выделила в Фотошопе и затем оттрасировала по предложенному ранее принципу, настроив все опции конкретно под этот рисунок мороженого.
Мне кажется, что вариант справа сохранил гораздо больше деталей и выглядит более похожим на оригинальную тушевую работу. Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.
Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.
Таким образом, главное преимущество трассировки каждого небольшого рисунка по отдельности — возможность получить более высокое качество изображения и проконтроллировать этот процесс, что дает уверенность в том, что сделано все от себя зависящее для отличного результата.
Плюсы и минусы трассировки тушевой графики, или всегда ли можно положиться на возможности программы
А теперь я хотела бы вернуться к вопросу, почему я не трассирую масштабные детализированные работы. Вот мой принт (читатели наверняка его помнят), который я сейчас попробую превратить в образец векторной графики. Это большой рисунок, формат бумаги А3, со множеством крошечных деталей, выполненных линерами 0.03 и 0.05 мм. Я помещаю эту картинку в Иллюстратор.
Выбираю Sketched Art preset…
И получается нечто совершенно разочаровывающее, лишенное деталей и какой-либо внятности. Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Вот почему я не перевожу свои принты и сложные иллюстрации в вектор. Я также не рисую в векторных программах с нуля, не обрисовываю эскизы. Таким образом, думаю, становится понятно, почему я говорю «нет» каждому, кто интересуется «принтом как этот, только векторным» 🙂
Как правило, в свои наборы графики на Creative Market я вкладываю растровые варианты, сделанные именно с оригинальных рисунков, а не растровые версии векторного изображения. Все дело в том, насколько оцифрованная версия сохраняет связь со своим источником, важно, чтобы она была «живой». Я хочу, чтобы даже от небольших превью моих рисунков создавалось ощущение, будто эти работы помнят мое прикосновение.
Порой растровые форматы вызывают беспокойство, мол, файлы будут не масштабируемы. Но ведь растровое изображение тоже можно увеличивать, главное, чтобы оно было изначально нарисовано на достаточном размере бумаги и отсканировано в высоком разрешении.
Вот, собственно, и всё, что я хотела рассказать сегодня. Спасибо за внимание!
Adobe illustrator трассировка изображения – Тарифы на сотовую связь
98 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Если вам необходимо создать новое изображение, в качестве основы которого лежит уже существующий рисунок, то термин трассировка очень кстати. С помощью трассировки можно, например, с рисунка, выполненного обычным карандашом сделать целый графический объект, наполненный множеством цветов и тонов или наоборот.
Один из самых простых способов выполнить трассировку изображения — это открыть Adobe Illustrator и выполнить одноимённую операцию. Давайте разберемся как же это делается.
Трассировка графических объектов в Adobe Illustrator СС
- Откройте Adobe Illustrator
- Откройте растровое изображение, для которого необходимо выполнить трассировку
- Выделите открытый графический объект
- В главном меню нажмите Объект, а потом Трассировка изображения — Создать
В данном случае трассировка выполниться автоматически с параметрами, заданными по умолчанию
- Если вам не подходят параметры, заданные по умолчанию, то для трассировки изображения в главном меню программы нажмите Окно —Трассировка изображения, а потом выберите стиль трассировки из стандартного набора, используя иконки в верхней части панели Трассировка изображения
Достаточно удобно, что на панели Трассировка изображения есть возможность поставить флажок Предварительный просмотр, с помощью которого можно увидеть результат применения того или иного стиля
Разобраться с трассировкой в Adobe Illustrator СС совсем просто, достаточно всего лишь несколько минут и немножко усилий.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Подробнее об онлайн-курсе Adobe Illustrator. Базовый уровень – https://www.profileschool.ru/r/201637.
Описание под кнопкой «Еще».
Смотрите эпизод занятия 9, посвященный трассировки растровых изображений.
Онлайн-курс «Adobe Illustrator. Базовый уровень» даст вам сбалансированное сочетание теории и практики по работе с наиболее востребованным на сегодняшний день приложением в графическом дизайне.
На этой странице
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.
Трассировка изображения
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из следующих действий:
- Выберите Объект > Трассировка изображения > Создать , чтобы выполнить трассировку с параметрами по умолчанию. По умолчанию в результате трассировки Illustrator создает черно-белое изображение.
- Нажмите кнопку Трассировка изображения на панели «Управление» или на панели «Свойства» либо нажмите кнопку «Стили трассировки» и выберите стиль ( ).
- Выберите Окно > Трассировка изображения или переключитесь на рабочее пространство Трассировка . Откройте панель «Трассировка изображения» и выполните одно из следующих действий.
- Выберите один из стандартных стилей с помощью значков в верхней части панели.
 Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.
Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль. - Выберите стиль в меню Стиль .
- Задайте параметры трассировки. Дополнительные сведения представлены в разделе Настройка параметров трассировки.
Примечание.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.
- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» ( Окно > Трассировка изображения ).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать .
Настройка параметров трассировки
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления
Стиль
Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.
В верхнем меню доступны дополнительные стили.
Нажмите значок меню ( ), чтобы сохранить текущие настройки в качестве нового стиля, удалить или переименовать существующие стили. Дополнительные сведения представлены в разделе Сохранение стиля трассировки.
Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение – векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.
Режим
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны следующие параметры цвета:
Цвета
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Оттенки серого
Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).
Изогелия
Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
(Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).
Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из следующих параметров:
Автоматически
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.
Ограниченный
На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».
Все тона
На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.
Библиотека документа
Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Образцы» для палитры трассировки.
Добавление библиотек цветов на палитру «Образцы» с помощью меню «Библиотеки образцов»
- Чтобы открыть палитру «Образцы», выберите Окно > Образцы .

- Нажмите на значок меню Библиотеки образцов в левом нижнем углу палитры «Образцы». Также можно выбрать пункт Открыть библиотеку образцов в меню палитры.
- Выберите библиотеку в списке.
- Чтобы сохранить текущую цветовую группу на палитре «Образцы», нажмите кнопку «Сохранить цветовую группу на палитре образцов» (). Дополнительные сведения представлены в разделе Использование библиотек образцов.
Добавление библиотек цветов на палитру «Образцы» с помощью панели «Темы Adobe Color»
- Чтобы открыть панель «Темы Adobe Color», выберите Окно > Темы Color .
- Найдите нужную тему на вкладке «Обзор» или создайте собственные цветовые темы. Затем добавьте выбранную цветовую тему на палитру «Образцы». Дополнительные сведения представлены в разделе Использование панели «Темы Adobe Color».
краткое описание, особенности, виды и рекомендации
Для чего нужна функция трассировки в «Иллюстраторе»? Используется она, прежде всего, для преобразования растрового изображения в векторное. А это, в свою очередь, необходимо для изготовления логотипов, всевозможных изображений рекламного характера.
А это, в свою очередь, необходимо для изготовления логотипов, всевозможных изображений рекламного характера.
С помощью трассировки в «Иллюстраторе» можно из простого рисунка, сделанного от руки карандашом, создать многоцветную интересную графическую картинку. «Адоб Иллюстратор» разработан исключительно как редактор векторной графики. Но сегодня дизайнеры используют его в различных целях: для изготовления рекламных буклетов, поздравительных открыток, логотипов. Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
Для чего нужна трассировка?
Для того чтобы ответить на этот вопрос, стоит представить следующую ситуацию. Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.
Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.
Главная задача трассировки заключается в получении векторного аналога. Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
Создаем скетч
Итак, с чего начать? Как сделать трассировку изображения в иллюстраторе? Прежде всего следует создать рисунок, который в дальнейшем будет подвергаться обработке в графическом редакторе. Нужно нарисовать скетч. Сегодня весьма распространены и популярны всевозможные надписи, преимущественно на английском языке. Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.
Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.
На готовом изображении в формате GIF, сделанном путем фотографирования рисунка, фон часто получается сероватым. Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
Но во многом конечный результат зависит от качества исходного рисунка.
Переводим в векторное изображение
Открываем «Адоб Иллюстратор». Нажимаем «Файл», затем «Открыть». После нужно кликнуть по изображению, используя функцию «Выделение». И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.
Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На ней не должно быть много оттенков, полутонов. Именно поэтому идеальным вариантом является рисунок, выполненный тушью или чернилами. Создавать эскиз в цвете не имеет смысла. Он должен быть четким, черно-белым. Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
Настройки
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затем выбрать подходящий вариант. Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Быструю трассировку в «Иллюстраторе СС» можно найти во вкладке «Объект». Затем откроются «Параметры трассировки». Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на «Трассировку». При желании картинку можно сделать и более четкой. Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Вносим изменения
Уже готовые изображения можно в дальнейшем менять множество раз. Например, буквы сделать меньше, более вытянутыми. Некоторые элементы можно окончательно удалить с помощью «Ластика». Для того чтобы это удалось сделать максимально аккуратно, следует приблизить изображение.
Удалять, изменять размер и форму отдельных элементов можно при помощи инструмента «Нож». Новые детали добавляются при использовании «Кисти». Благодаря трассировке эскиз уменьшают, изменяют, редактируют. Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка — основа векторной иллюстрации.
Создание контура для высечки
Соглашение о пользовании услугами Интернет-сайта www. coral-print.ru.
coral-print.ru.
Настоящее Соглашение является публичной офертой (п. 2 ст. 437 ГК РФ).
Термины.
Товар — изготавливаемая Исполнителем печатная полиграфическая продукция, перечень которой размещен на Интернет-сайте www.coral-print.ru.
Интернет-сайт www.coral-print.ru — сайт в сети Интернет, принадлежащий ООО «Корал-Принт», имеющий адрес в сети Интернет www.coral-print.ru, на котором представлены товары и услуги, предлагаемые Заказчикам для оформления соответствующих запросов на них, а также описаны условия оформления Заказчиками соответствующих запросов на товары и услуги.
Заказ – правильно оформленный на Интернет-сайте www.coral-print.ru запрос Заказчика на приобретение товаров и услуг, предоставленных на Интернет-сайте www.coral-print.ru.
- Общие положения.
1.1. Деятельность настоящего Интернет-сайта осуществляется в соответствии с действующим российским законодательством и, в частности, в соответствии с Законом РФ от 07. 02.1992 № 2300-1 «О защите прав потребителей», Гражданским кодексом РФ и иными правовыми актами РФ.
02.1992 № 2300-1 «О защите прав потребителей», Гражданским кодексом РФ и иными правовыми актами РФ.
1.2. Сторонами настоящего Соглашения являются:
«Заказчик» — полностью дееспособное физическое лицо, а также юридическое лицо, размещающее заказы на сайте www.coral-print.ru.
«Исполнитель» — общество с ограниченной ответственностью «Корал-Принт», в лице Генерального Директора Мурашева Виктора Борисовича, действующего на основании Устава, ОГРН:5087746279980
1.3. Настоящее Соглашение заключается между Заказчиком и Исполнителем в момент осуществления Заказа Товара на Интернет-сайте. Заказчик подтверждает свое согласие с условиями, установленными настоящим Соглашением, путем нажатия кнопки «Оформить заказ».
1.4. Исполнитель оставляет за собой право вносить изменения в настоящее Соглашение, в связи с чем, Заказчик обязуется регулярно отслеживать изменения, в свою очередь, размещенные на Интернет-сайте.
- Оформление и сроки выполнения Заказа.

2.1. При оформлении Заказа Заказчик заполняет электронную форму Заказа на Товар и отправляет сформированный Заказ Исполнителю посредством сети Интернет.
2.2. При формировании Заказа Заказчик имеет право использовать макеты (шаблоны) полиграфической продукции, размещенные на Интернет-сайте (в конструкторе), а также самостоятельно формировать макеты с использованием собственных элементов дизайна.
2.3. После оформления Заказа на E-mail Заказчика отправляется счет, подтверждающий принятие Заказа (либо переход в сервис Яндекс Кассы для оплаты онлайн), являющийся неотъемлемой частью настоящего Соглашения. Далее менеджер Интернет-сайта связывается с Заказчиком (по телефону или посредством электронной почты) для получения подтверждения Заказа.
2.4. Сроки выполнения Заказа указываются Исполнителем при подтверждении Заказа по электронной почте. Сроки выполнения Заказа являются сроками изготовления полиграфической продукции и не включают сроки доставки. Стандартный срок выполнения заказа 2-4 рабочих дня (без учета доставки).
Стандартный срок выполнения заказа 2-4 рабочих дня (без учета доставки).
2.5. Заказчик соглашается с тем фактом, что монитор не передает правильно цветопередачу по причине расхождений между аддитивной цветовой моделью RGB, используемой на цветном мониторе, и четырехцветной системой печати CMYK, используемой в полиграфии. В связи с этим, Заказчик признает, что цвета готовой полиграфической продукции не будут точно соответствовать цветам, отображаемым на мониторе Заказчика и/или принтерной распечатке, а Товар, имеющий указанные расхождения, является Товаром надлежащего качества.
- Доставка Товара.
3.1. Риск случайной гибели или случайного повреждения Товара переходит к Заказчику в момент передачи ему Товара и проставления исполнителем подписи в документах, подтверждающих доставку Заказа (при получении Товара путем самовывоза).
3.2. Полная информация о способах доставки Товара указана в разделе «Доставка и Оплата» на сайте Интернет-магазина.
3.5. Товар вручается Заказчику или лицу, указанному в качестве получателя в Заказе, либо лицу, уполномоченному Заказчику и/или Получателем, предоставившему доверенность в нотариальной форме на право получения Заказа. Или если заказчик назовет номер заказа, в случае оплаты через Яндекс Кассу товар вручается заказчику или представителю заказчика без дополнительных документов.
3.6. Исполнитель будет в качестве агента от своего имени приобретать для Заказчика услуги по доставке Товара и получать за это посредническое вознаграждение.
3.7. Покупатель не вправе распаковывать отправление, содержащее Товар, до момента его полной оплаты и подписания необходимых документов.
- Оплата Товара.
4.1. Стоимость Товара указана на Интернет-сайте (без НДС). Оплата по настоящему Договору осуществляется Заказчиком на условиях 100% предоплаты услуг Исполнителя после получения подтверждения Заказа.
4.2. Способы оплаты:
Оплата с помощью платежных систем: Webmoney, Яндекс. Деньги, QIWI (КИВИ) через платежную систему «Яндекс Касса».
Деньги, QIWI (КИВИ) через платежную систему «Яндекс Касса».
Оплата Заказа картой системы VISA/VISA Electron, Mastercard/EuroCard через платежную систему «Яндекс Касса».
Оплата банковским переводом (для юридических лиц).
Более подробная информация указана в разделе «Доставка и Оплата» на Интернет-сайте.
4.3. Исполнитель вправе устанавливать, изменять в одностороннем порядке скидки и бонусы на Товар. Подробная информация об этом указана в разделе «Доставка и оплата», на Интернет-сайте.
4.4. После оплаты Заказчиком 100 % стоимости Товара односторонний отказ от исполнения обязательства не допускается.
- Возврат Товара.
5.1. Заказчик не вправе отказаться от оплаченного Заказа (или его части) надлежащего качества, имеющего индивидуально определённые свойства.
5.2. Заказчик не вправе отказаться от оплаченного Заказа после утверждения макета к печати в письменной форме, посредством переписки в электронной почте.
- Конфиденциальность и защита персональной информации.
6.1. В соответствии со ст. 9 Федерального закона «О персональных данных» № 152-ФЗ от 27.07.2006, Заказчик дает согласие Исполнителю совершать действия своими силами или за счет третьих лиц, по обработке (включая сбор, систематизацию, накопление, хранение, уточнение (обновление, изменение), распространению (трансграничную передачу, передачу в целях исполнения договоров купли-продажи Товаров), обезличиванию, блокированию, уничтожению своих персональных данных, сообщаемых в целях регистрации на Интернет-сайте, а также Заказа и получения Товара, представленного на Интернет-сайте.
6.2. Исполнитель вправе направлять Заказчику сообщения рекламно-информационного характера при согласии на это Заказчика, о котором он сообщает при подписке на получение таких сообщений. Если Заказчик не желает получать рассылки от Исполнителя, он должен отказаться от получения такой рассылки на Интернет-сайте.
6.3. Исполнитель обязуется не разглашать полученную от Заказчика информацию. Не считается нарушением предоставление Исполнителем информации агентам и третьим лицам, действующим на основании договора с Исполнителем, для исполнения обязательств перед Заказчиком.
6.4. Не считается нарушением обязательств разглашение информации в соответствии с обоснованными и применимыми требованиями закона.
6.5. Исполнитель не несет ответственности за сведения, предоставленные заказчиком на Интернет-сайте в общедоступной форме.
- Интеллектуальная собственность.
7.1. При Заказе элементов дизайна (макетов) на Интернет-сайте, Заказчик должен соблюдать законодательство в области авторских прав, в частности Часть 4 Гражданского Кодекса РФ: быть законным правообладателем этих изображений, либо иметь разрешение от законных правообладателей на их размещение на Интернет-сайте и на готовой продукции.
7.2. По всем возможным нарушениям авторских прав, Заказчик несет самостоятельную ответственность перед третьими лицами. Заказчик обязуется урегулировать любые возможные претензии третьих лиц своими силами и за свой счет, возместить убытки Исполнителя, включая упущенную выгоду и судебные издержки, а также в случае необходимости выступить в суде на стороне Исполнителя.
Заказчик обязуется урегулировать любые возможные претензии третьих лиц своими силами и за свой счет, возместить убытки Исполнителя, включая упущенную выгоду и судебные издержки, а также в случае необходимости выступить в суде на стороне Исполнителя.
7.3. При Заказе макетов на Интернет-сайте, автором которых является Заказчик, последний не передает каких-либо авторских прав на эти произведения Исполнителю или третьим лицам. Все авторские права остаются у их правообладателей.
7.4. Вся текстовая информация и графические изображения, находящиеся на Интернет-сайте www.coral-print.ru. являются собственностью Исполнителя. Использование этой информации регламентируется положениями об авторских правах на информацию. Не допускается копирование, распространение, импорт в целях распространения и др. действия с предоставленной на данном ресурсе информацией и изображениями, без разрешения Исполнителя.
- Гарантии и ответственность.
8. 1. В соответствии со ст.436 Гражданского кодекса Российской Федерации настоящая оферта не является безотзывной. Исполнитель имеет право отказать в размещении Заказа лицам, выражающим несогласие с условиями настоящего Соглашения.
1. В соответствии со ст.436 Гражданского кодекса Российской Федерации настоящая оферта не является безотзывной. Исполнитель имеет право отказать в размещении Заказа лицам, выражающим несогласие с условиями настоящего Соглашения.
8.2. Исполнитель не несет ответственности за ущерб, причиненный Заказчику вследствие ненадлежащего использования Товаров, заказанных на Интернет-сайте.
8.3. Исполнитель вправе переуступать либо каким-либо иным способом передавать свои права и обязанности, вытекающие из его отношений с Заказчиком, третьим лицам.
8.4. Стороны освобождаются от ответственности за полное или частичное неисполнение своих обязательств, если такое неисполнение явилось следствием действия обстоятельств непреодолимой силы, возникших после вступления в силу Соглашения, в результате событий чрезвычайного характера, которые Стороны не могли предвидеть и предотвратить разумными мерами.
8.5. В иных случаях, не предусмотренных п. 8. данного Соглашения, неисполнения или ненадлежащего исполнения своих обязательств, Стороны несут ответственность в соответствии с действующим законодательством Российской Федерации.
- Прочие условия.
9.1. Отношения между Сторонами данного Соглашения регулируются законодательством РФ.
9.2. Заказчик подтверждает, что все условия настоящего Соглашения ему понятны, и он их принимает. В случае возникновения вопросов, Заказчик вправе обратиться по телефону:
9.3. Возникающие споры Стороны решают в досудебном порядке, путем переговоров, при невозможности устранения разногласий, стороны обращаются в судебный орган в соответствии с действующем законодательством РФ.
9.4. В случае признания недействительности какого-либо пункта настоящего Соглашения, остальные условия Соглашения являются действительными.
Преобразование растрового изображения в векторное. Трассировка
Растровые и векторные изображения сохранены в совершенно разных форматах. Процедура вычерчивания контуров пиксельных изображений в программах управления векторной графикой известна как трассировки. Не существует простого и однозначного способа преобразования растрового изображения в векторное, которое впоследствии можно редактировать в таких программах, как Illustrator и FreeHand.
Трассировка объектов выполняется для того, чтобы их можно было редактировать с помощью средств и инструментов программ Illustrator и FreeHand. Предположим, вам необходимо создать вычурный, масштабируемый логотип компании, который существует реально только в виде бумажной копии. Или вы хотите изменить тип линии и заливку объекта. Как только пользователи знакомятся с этим методом, они принимаются за проведение трассировки любого сканированного изображения, хотя этого и не требуется. Для того чтобы корректно вставить растровое изображение в макет страницы, не обязательно проводить его трассировку. Просто отсканируйте его в нужном разрешении и размере, а затем импортируйте как любой другой рисунок. Как только возникает необходимость в трассировке, вам приходится выбирать способ, как ее провести.
Ручная трассировка
Трассировка исходного изображения с помощью инструмента Pen приводит к созданию полностью редактируемого в Illustrator и FreeHand контура ** (http://fiasum. deviantart.com/art/Illustrator-CS5-Tracing-289912632)
deviantart.com/art/Illustrator-CS5-Tracing-289912632)
При ручной трассировке изображения вы с помощью инструмента Pen вручную обводите контур необходимых объектов. Результирующий контур можно редактировать в Illustrator и FreeHand. Существует два способа ручной трассировки.
Первый способ — это трассировка изображения непосредственно в Photoshop. После создания необходимого контура вы можете копировать его и вставлять прямо в рисунок Illustrator или экспортировать в отдельный файл, открытый в программе управления векторной графикой. (Чтобы экспортировать контур, выберите File → Export → Path to Illustrator и в раскрывающемся списке Write укажите контур).
Второй способ заключается в импортировании изображения в Illustrator или FreeHand, закреплении его и трассировке его в этих программах. После создания контура отмените закрепление изображения, удалите растровое изображение и продолжайте работать непосредственно с полученным контуром.
Автоматическая трассировка
Наиболее популярная программа для трассировки изображений — это Adobe Streamline, продаваемая приблизительно за $150. Вы можете использовать ее для преобразования черно-белых, полутоновых и цветных рисунков в векторный вид. Она имеет несколько средства контроля количества точек, отображаемых в контуре, количество получаемых фигур и гладкость кривых. После преобразования вы можете сохранить контуры в различных форматов, включая формат Illustrator и FreeHand.
Вы можете использовать ее для преобразования черно-белых, полутоновых и цветных рисунков в векторный вид. Она имеет несколько средства контроля количества точек, отображаемых в контуре, количество получаемых фигур и гладкость кривых. После преобразования вы можете сохранить контуры в различных форматов, включая формат Illustrator и FreeHand.
Тем не менее Streamline не всегда позволяет добиться ожидаемых результатов. Даже трассировка простого изображения требует дальнейшего редактирования в программе управления векторными изображениями.
Автоматическая трассировка изображения в Adobe Streamline не всегда позволяет добиться прекрасных результатов. В этом примере автоматически трассированный объект изображен слева. Объект справа имеет более четкие детали и гладкий контур. В большинстве случаев вам приходится корректировать автоматически трассированные изображения в Illustrator и FreeHand
Как обвести изображение в Illustrator
Все приветствуют мощь Adobe Illustrator. Независимо от того, являетесь ли вы профессионалом или любителем, это программное обеспечение, которое подойдет вам, если вы хотите создать векторное изображение. В Illustrator реализовано безумное количество функций, но понять их бывает сложно.
Независимо от того, являетесь ли вы профессионалом или любителем, это программное обеспечение, которое подойдет вам, если вы хотите создать векторное изображение. В Illustrator реализовано безумное количество функций, но понять их бывает сложно.
Одна из самых распространенных вещей, которые нужно сделать людям, — это обвести изображение для вектора. Вот несколько советов и приемов, как отследить изображение в Illustrator.
Как отследить изображение в Illustrator как профессионал
Если вам интересно, как отследить изображение в Illustrator, на самом деле это довольно просто:
1.Прежде чем вы сможете превратить свое изображение в вектор, вы должны решить, какое изображение использовать. Это может быть фотошоп или семейное фото. Чтобы сделать свой выбор, просто выполните следующие команды:
Щелкните меню File и найдите опцию Place (Shift + Ctrl + P).
Теперь вы можете выбрать изображение и разместить его там, где вы хотите обвести.
2. После того, как вы добавили изображение, вам нужно будет вернуться к инструменту Select .
3. Теперь, когда у вас есть изображение и все готово для выбора, откройте меню Window . Там вы найдете опцию Image Trace , расположенную между стилями графики и информацией.
4. Как только вы выберете Image Trace, вы должны увидеть всплывающее меню на вашем экране. В этом меню выберите Preview в нижнем левом углу, а затем выберите свой цветовой режим. Режимы могут быть полутоновыми, черно-белыми или цветными. После того, как вы установили свой режим, вы можете перетащить ползунок с надписью Color, Grayscale или Threshold, чтобы выбрать плотность цвета.
5. Надеюсь, вам еще не хватило ползунков, потому что пришло время еще трех. Выберите вкладку Advanced в окне трассировки изображения. Затем вы отрегулируете эти три ползунка:
- Отрегулируйте Paths , пока ваше изображение не станет четким.

- Перетащите ползунок Corners , пока края изображения не станут четкими, но не резкими и неровными.
- Используйте Noise , чтобы уменьшить общее количество дополнительных пикселей.
6.Это ручная работа, поэтому теперь вы можете нажать Trace , а Adobe Illustrator сделает все остальное!
Что еще я могу делать с Adobe Illustrator?
Итак, теперь вы знаете, как отследить изображение в Illustrator, но отслеживание изображений — это лишь одна из многих вещей, которые вы можете сделать. В конце концов, он называется Adobe Illustrator, а не Adobe Tracer, верно? Немного усердной работы и инструкций могут помочь вам сократить время обучения и начать создавать невероятные произведения искусства на своем компьютере.
Если вы готовы перейти на следующий уровень со своими навыками Adobe Illustrator, у нас есть для вас комплект для углубленного обучения. Вы можете не торопиться и работать над почти 35 часами контента и потенциально превратить свою страсть к искусству в карьеру. Все уроки, которые помогут вам начать, прямо в комплекте мастер-классов Adobe Illustrator CC 2020.
Все уроки, которые помогут вам начать, прямо в комплекте мастер-классов Adobe Illustrator CC 2020.
Набор содержит в общей сложности шесть углубленных курсов по всему, что нужно знать об Adobe Illustrator, и вы можете начать с нуля.
Его розничная стоимость составляет почти 300 долларов, но вы можете получить его сейчас в Tech Deals всего за 39,99 долларов. Включено почти 300 уроков, поэтому нет времени начинать как сейчас.
Вы можете узнать больше и начать свое искусство с помощью виджета ниже.
39,99 $
2020 Мастер-класс Adobe Illustrator
Сэкономьте 244,01 $
Купите сейчасЭта сделка не совсем подходит для вас? Чтобы увидеть все наши самые выгодные предложения, зайдите в КОНТРОЛЬ СДЕЛКИ.
Как перерисовать объект в Illustrator | Small Business
Графические дизайнеры и специалисты по печатной продукции часто сталкиваются с необходимостью перерисовывать графику, чтобы заменить растровые изображения с низким разрешением сомнительного качества. Ваши клиенты могут отправлять на веб-сайт изображения логотипов и штриховых рисунков и ожидать, что вы разместите их в увеличенном размере. Когда ваш бизнес зависит от правильного воспроизведения этих рисунков, вы сталкиваетесь с необходимостью воссоздать их. В зависимости от того, требуется ли вам точное воспроизведение рассматриваемой графики или ее более свободная интерпретация для создания стилизованной точки, вы можете использовать любой из двух методов в Adobe Illustrator для перерисовки объектов.
Ваши клиенты могут отправлять на веб-сайт изображения логотипов и штриховых рисунков и ожидать, что вы разместите их в увеличенном размере. Когда ваш бизнес зависит от правильного воспроизведения этих рисунков, вы сталкиваетесь с необходимостью воссоздать их. В зависимости от того, требуется ли вам точное воспроизведение рассматриваемой графики или ее более свободная интерпретация для создания стилизованной точки, вы можете использовать любой из двух методов в Adobe Illustrator для перерисовки объектов.
Live Trace
Откройте, поместите или вставьте растровое изображение в Adobe Illustrator. Откройте меню «Объект», найдите его подменю «Живая трассировка» и выберите «Параметры трассировки», чтобы открыть одноименное диалоговое окно.
Выберите предустановку в раскрывающемся меню в верхнем левом углу диалогового окна «Параметры трассировки». Вы можете выбрать из 14 настроек, которые поставляются с программным обеспечением, или выбрать предустановку, которую вы определили самостоятельно. Если один из предустановок приближается к вашим целям вывода, вы можете использовать его в качестве отправной точки и настроить его параметры в остальных настройках параметров трассировки.
Если один из предустановок приближается к вашим целям вывода, вы можете использовать его в качестве отправной точки и настроить его параметры в остальных настройках параметров трассировки.
Задайте параметры для раздела «Регулировки». «Режим» выбирает цвет, оттенки серого и черно-белый. «Порог» определяет точку между нулем и 255, выше которой значения яркости или яркости преобразуются в белый цвет, а ниже — в черный. Параметр «Порог» становится активным, только если для параметра «Режим» установлено значение «черно-белый». Палитра определяет цветовую систему для преобразования изображения в цветное или в оттенки серого. Если вы не откроете одну из библиотек образцов Illustrator перед запуском процесса Live Trace, автоматический выбор будет вашим единственным выбором палитры, что означает, что Illustrator определяет цвета в своем трассированном выводе.Максимальное количество цветов определяет число от двух до 256 и представляет максимальное количество цветов или оттенков серого в выходном результате. Флажок «Вывод в образцы» сообщает Illustrator, что нужно добавить на панель «Образцы» цвета, которые он использует при трассированном выводе. Размытие определяет радиус размытия по Гауссу от нуля до 20 пикселей, который Illustrator применяет к вашему изображению до его отслеживания. Этот параметр помогает программе справляться с большими, зашумленными или некачественными изображениями. Resample устанавливает разрешение от 1 до 600 пикселей на дюйм для процесса повторной выборки, применяемого к вашему растровому изображению перед его трассировкой, что может ускорить результаты трассировки за счет точности.
Флажок «Вывод в образцы» сообщает Illustrator, что нужно добавить на панель «Образцы» цвета, которые он использует при трассированном выводе. Размытие определяет радиус размытия по Гауссу от нуля до 20 пикселей, который Illustrator применяет к вашему изображению до его отслеживания. Этот параметр помогает программе справляться с большими, зашумленными или некачественными изображениями. Resample устанавливает разрешение от 1 до 600 пикселей на дюйм для процесса повторной выборки, применяемого к вашему растровому изображению перед его трассировкой, что может ускорить результаты трассировки за счет точности.
Задайте параметры для раздела «Настройки трассировки» диалогового окна «Параметры трассировки». Флажки «Заливки» и «Обводки» определяют, будут ли результаты черно-белой трассировки включать один или оба этих параметра. Сопровождающие их параметры Max Stroke Weight и Min Stroke Length определяют значения, выше которых штрихи становятся заполненными областями, а ниже какие детали на изображении не становятся штрихами. Подгонка пути определяет, насколько точно трассировка следует деталям исходного изображения. Минимальная площадь регулирует мельчайшие детали, которые будет обрабатывать Live Trace.Угловой угол определяет точку разрыва между угловыми точками и гладкими точками, которая равна разнице между остроугольными и плавно изогнутыми переходами на линии. Игнорировать белый цвет исключает белые области из трассировки, что позволяет легко исключить белый фон за сканированным изображением или фотографией объекта.
Подгонка пути определяет, насколько точно трассировка следует деталям исходного изображения. Минимальная площадь регулирует мельчайшие детали, которые будет обрабатывать Live Trace.Угловой угол определяет точку разрыва между угловыми точками и гладкими точками, которая равна разнице между остроугольными и плавно изогнутыми переходами на линии. Игнорировать белый цвет исключает белые области из трассировки, что позволяет легко исключить белый фон за сканированным изображением или фотографией объекта.
Выберите настройки в разделе «Просмотр» диалогового окна «Параметры трассировки». Растр определяет, как и будет ли Illustrator отображать растровое изображение, которое вы отслеживаете. Вектор определяет, как Illustrator отображает результаты трассировки.
Установите флажок «Предварительный просмотр», чтобы проверить результаты трассировки перед тем, как подтвердить завершение операции трассировки. Внесите изменения в свои настройки, если вы не удовлетворены, или нажмите кнопку «Трассировка», чтобы завершить процесс.
Ручная трассировка
Откройте, поместите или вставьте растровое изображение в Adobe Illustrator. Выберите меню «Окно» и выберите «Слои», чтобы открыть панель «Слои».
Щелкните всплывающее меню в верхнем правом углу панели «Слои» и выберите «Параметры для [Имя слоя]», где «Имя слоя» представляет имя слоя, на котором вы разместили растровое изображение.В диалоговом окне «Параметры слоя» установите флажок «Шаблон», чтобы уменьшить непрозрачность растрового изображения, чтобы вы могли рисовать поверх него. Параметр «Шаблон» автоматически блокирует любой слой, к которому вы его применяете, чтобы вы не могли случайно переместить перерисовываемый объект.
Нажмите кнопку «Создать новый слой» в нижней части панели «Слои», чтобы добавить новый слой над шаблонным растровым изображением. Активируйте инструмент «Перо» на панели инструментов Adobe Illustrator.
Откройте меню «Окно» и выберите «Цвет», чтобы открыть панель «Цвет».Щелкните цветной значок «Обводка» в верхнем левом углу панели. Установите цвет обводки на оттенок, который контрастирует с вашим предметом, чтобы вы могли видеть свою обводку по мере ее рисования. Щелкните значок «Заливка», затем щелкните значок «Нет» в левом нижнем углу панели «Цвет». Во время рисования вы увидите очертания своего пути, не отвлекаясь на внутренние заливки.
Установите цвет обводки на оттенок, который контрастирует с вашим предметом, чтобы вы могли видеть свою обводку по мере ее рисования. Щелкните значок «Заливка», затем щелкните значок «Нет» в левом нижнем углу панели «Цвет». Во время рисования вы увидите очертания своего пути, не отвлекаясь на внутренние заливки.
Щелкните новый слой, чтобы установить первую точку привязки ручной трассировки. Щелкните и перетащите, чтобы задать плавную точку, или просто щелкните, чтобы создать угловую точку.
Щелкните и перетащите, чтобы очертить предмет, перемещаясь по периметру произведения искусства. Когда вы вернетесь к своей начальной точке, щелкните по ней, чтобы закрыть путь. Создайте любые дополнительные формы, которые вам понадобятся для завершения вашего рисунка. Установите окончательный цвет штрихов и их заливок, чтобы они соответствовали цветам исходного изображения.
Выберите слой, содержащий шаблонное растровое изображение. Нажмите кнопку «Удалить выделение» в нижней части панели «Слои», чтобы удалить его из файла Illustrator и уменьшить размер документа. Если вы хотите сохранить его в файле трассировки для использования в будущем, оставьте его на месте.
Если вы хотите сохранить его в файле трассировки для использования в будущем, оставьте его на месте.
Ссылки
Ресурсы
- Adobe Illustrator CS5 Wow! Книга; Sharon Steuer
- Реальный мир Adobe Illustrator CS5; Морди Голдинг
- Adobe Illustrator CS5 Библия; Ted Alspach
- Illustrator CS5 для Windows и Macintosh Краткое руководство по визуальному запуску; Элейн Вайнманн и Питер Лурекас
Советы
- Если вы сохраните набор параметров трассировки в качестве предустановки, разрешение повторной выборки, растровые и векторные настройки не сохранятся.
- Увеличьте изображение, кратное 100%, чтобы четко видеть детали при создании трассировки вручную.
- Информационная область под флажком «Предварительный просмотр» в диалоговом окне «Параметры Live Trace» содержит сводку объектов в вашей трассировке и отображает разрешение вашего растрового изображения.
Предупреждения
- Оперативная трассировка при точном подгонке пути могут создавать очень сложные отслеживаемые объекты с большим количеством точек привязки.
 Эти результаты могут оказаться трудными для печати.
Эти результаты могут оказаться трудными для печати.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как использовать трассировку изображения в Adobe Illustrator CC
Инструмент Image Trace в Adobe Illustrator CC позволяет превращать штриховые рисунки и фотографии в векторные изображения.Узнайте, как преобразовать растровые изображения в векторы и файлы PNG в файлы SVG с помощью Illustrator.
Инструкции в этой статье относятся к Adobe Illustrator CS6 и более поздним версиям, включая Illustrator CC 2020.
Что такое инструмент отслеживания изображений в Illustrator?
При преобразовании изображения в векторы области смежных цветов преобразуются в сплошные формы. По мере добавления дополнительных фигур и векторных точек размер файла становится больше, и для отображения этих фигур, точек и цветов на экране требуются большие ресурсы ЦП. Этот процесс лучше всего работает на изображениях с объектом, который четко выделяется на его фоне, например, на изображении ниже коровы, стоящей на фоне неба.
Этот процесс лучше всего работает на изображениях с объектом, который четко выделяется на его фоне, например, на изображении ниже коровы, стоящей на фоне неба.
Как отслеживать изображения в Illustrator
Чтобы трассировать изображения с помощью инструмента «Трассировка изображений» в Illustrator:
Откройте пустой документ в Illustrator, затем выберите File > Place и выберите изображение, которое хотите обвести.
Если вы ошиблись, вы можете отменить недавние изменения, нажав Ctrl + Z или Cmd + Z .Чтобы восстановить изображение до последнего сохраненного состояния, выберите Файл > Вернуть .
После размещения изображения щелкните его, затем перейдите на панель Illustrator Properties . В разделе Quick Actions выберите Image Trace .

Если панель «Свойства» не отображается, выберите Окно > Свойства .
Выберите метод трассировки из раскрывающегося меню, чтобы начать трассировку.По завершении изображение преобразуется в серию векторных путей.
На панели Properties перейдите в раздел Quick Actions и выберите Expand , чтобы увидеть последовательность путей.
Выберите Object > Path > Simplify .
Используйте ползунки на панели, чтобы уменьшить количество точек и кривых в изображении с трассировкой.
После завершения трассировки вы можете удалить ее части.В этом примере нам нужна корова без фона. Переключитесь на инструмент Direct Selection и выберите фоновые формы, затем нажмите Delete на клавиатуре, чтобы удалить эти формы.

У вас останется векторное изображение, которое вы можете сохранить как файл PSD или экспортировать в такой формат, как SVG.
Трассировка черно-белых изображений в Illustrator
Другой способ отслеживания изображения появляется в меню «Объект». Когда вы выбираете Object > Image Trace , у вас есть два варианта: Make и Make and Expand .Второй вариант трассирует, а затем показывает вам пути. Если вы не обводите эскиз или штриховой рисунок сплошным цветом, результат обычно черно-белый.
Панель отслеживания изображений Adobe Illustrator
Если вам нужен больший контроль при трассировке, выберите Window > Image Trace , чтобы открыть панель Image Trace.
Значки вверху слева направо — это предустановки для автоматического цвета, высокого цвета, низкого цвета, оттенков серого, черного и белого и контура. Также есть раскрывающееся меню Preset , в котором вы выбираете цветовой режим и используемую палитру.
Также есть раскрывающееся меню Preset , в котором вы выбираете цветовой режим и используемую палитру.
Вы можете изменить результат трассировки в опциях Advanced . По мере того, как вы возитесь с ползунками и цветами, вы увидите, что значения для путей , Anchors и цветов в нижней части панели увеличиваются или уменьшаются.
Параметры метода определяют, как создаются пути. У вас есть два варианта. Первый — примыкание, что означает, что дорожки натыкаются друг на друга.Другой — внахлест, что означает, что дорожки проложены друг над другом.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять, как вручную трассировать в иллюстраторе
Отредактируйте результат трассировки. Взглянуть. Для всего остального это будет утомительно. Он находится под инструментом Free Transform Tool (E). Задайте параметры трассировки для предустановки с помощью панели «Трассировка изображения». Выберите «Объект»> «Трассировка изображения»> «Сделать» для трассировки с параметрами по умолчанию.Если этот параметр выбран, ползунок «Цвет» определяет изменчивость пикселей, составляющих каждую из областей заливки. Это показывает, как использовать live trace в Adobe Illustrator для создания векторного изображения. Если это простой рисунок, вы можете отследить его вручную. Если вы пытались использовать функцию Image Trace для преобразования вашего PNG в вектор с помощью Adobe Illustrator, и полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложной композицией для автоматической трассировки.В Adobe Illustrator есть команда «Live Trace», которая помогает автоматически отслеживать изображения. Это ручная работа, поэтому теперь вы можете нажать «Трассировка», а Adobe Illustrator сделает все остальное! Итак, теперь вы знаете, как отследить изображение в Illustrator, но отслеживание изображений — это лишь одна из многих вещей, которые вы можете сделать.
Выберите «Объект»> «Трассировка изображения»> «Сделать» для трассировки с параметрами по умолчанию.Если этот параметр выбран, ползунок «Цвет» определяет изменчивость пикселей, составляющих каждую из областей заливки. Это показывает, как использовать live trace в Adobe Illustrator для создания векторного изображения. Если это простой рисунок, вы можете отследить его вручную. Если вы пытались использовать функцию Image Trace для преобразования вашего PNG в вектор с помощью Adobe Illustrator, и полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложной композицией для автоматической трассировки.В Adobe Illustrator есть команда «Live Trace», которая помогает автоматически отслеживать изображения. Это ручная работа, поэтому теперь вы можете нажать «Трассировка», а Adobe Illustrator сделает все остальное! Итак, теперь вы знаете, как отследить изображение в Illustrator, но отслеживание изображений — это лишь одна из многих вещей, которые вы можете сделать. Все уроки, которые помогут вам начать, прямо в комплекте мастер-классов Adobe Illustrator CC 2020. Теперь вы можете выбрать свое изображение и разместить его там, где хотите обвести. Практическое руководство. Смешивание градиентов в Illustrator CS3. Практическое руководство. Использование Adobe Illustrator с планшетом Wacom. Практическое руководство. Использование инструмента ручной трассировки в Adobe Illustrator CS5. Практическое руководство. Создание пользовательских фигур в Adobe Illustrator CS5 с помощью инструмента «Построитель фигур» 3.Набор мастер-классов по Adobe Illustrator CC 2020. Как обвести изображение в Illustrator на профессиональном уровне. Отрегулируйте контуры до тех пор, пока изображение не станет четким. Кроме того, вы можете выбрать предустановку на панели управления (выбрав из небольшого меню справа от кнопки трассировки) или панели свойств (путем нажав кнопку Image trace, а затем выбрав из меню). Дополнительные сведения см. В разделе «Определение параметров трассировки».
Все уроки, которые помогут вам начать, прямо в комплекте мастер-классов Adobe Illustrator CC 2020. Теперь вы можете выбрать свое изображение и разместить его там, где хотите обвести. Практическое руководство. Смешивание градиентов в Illustrator CS3. Практическое руководство. Использование Adobe Illustrator с планшетом Wacom. Практическое руководство. Использование инструмента ручной трассировки в Adobe Illustrator CS5. Практическое руководство. Создание пользовательских фигур в Adobe Illustrator CS5 с помощью инструмента «Построитель фигур» 3.Набор мастер-классов по Adobe Illustrator CC 2020. Как обвести изображение в Illustrator на профессиональном уровне. Отрегулируйте контуры до тех пор, пока изображение не станет четким. Кроме того, вы можете выбрать предустановку на панели управления (выбрав из небольшого меню справа от кнопки трассировки) или панели свойств (путем нажав кнопку Image trace, а затем выбрав из меню). Дополнительные сведения см. В разделе «Определение параметров трассировки». Я знаю, что могу настроить контуры, увеличивая / уменьшая порог в окне трассировки изображения, но я хочу узнать, могу ли я / как сделать это вручную.В этом меню выберите Предварительный просмотр в нижнем левом углу, а затем выберите свой цветовой режим. При трассировке можно пропустить много деталей. В этом уроке я покажу вам, как использовать инструмент «Перо» для рисования мультяшного персонажа. Наконец, если в вашем чертеже Procreate есть детали, которые не отображаются в Illustrator после передачи файла, вы можете вручную определить каждую функцию с помощью инструмента «Перо». Когда изображение выбрано, вы можете увидеть, что параметры на панели «Трассировка изображения» становятся доступными. Я покажу вам лучшие настройки трассировки изображения для оптимальных результатов трассировки.Чтобы преобразовать результат трассировки в пути, выполните одно из следующих действий: Полученные пути группируются вместе. Определяет максимальную ширину элементов исходного изображения, которые можно обвести.
Я знаю, что могу настроить контуры, увеличивая / уменьшая порог в окне трассировки изображения, но я хочу узнать, могу ли я / как сделать это вручную.В этом меню выберите Предварительный просмотр в нижнем левом углу, а затем выберите свой цветовой режим. При трассировке можно пропустить много деталей. В этом уроке я покажу вам, как использовать инструмент «Перо» для рисования мультяшного персонажа. Наконец, если в вашем чертеже Procreate есть детали, которые не отображаются в Illustrator после передачи файла, вы можете вручную определить каждую функцию с помощью инструмента «Перо». Когда изображение выбрано, вы можете увидеть, что параметры на панели «Трассировка изображения» становятся доступными. Я покажу вам лучшие настройки трассировки изображения для оптимальных результатов трассировки.Чтобы преобразовать результат трассировки в пути, выполните одно из следующих действий: Полученные пути группируются вместе. Определяет максимальную ширину элементов исходного изображения, которые можно обвести. При использовании инструмента «Перо» или инструмента «Градиент» или при перемещении выделения на панели «Информация» отображается изменение x (W), изменение y (H), расстояние (D) и угол при перетаскивании. Добавьте библиотеки цветов на панель «Образцы» из меню «Библиотеки образцов». Добавьте библиотеки цветов на панель «Образцы» с помощью панели «Темы Adobe Color».Функция Image Trace в Illustrator может каким-то образом обводить линии, но результат далек от логического — это означает, что они связаны каким-то странным образом. После того, как вы добавили изображение, вам нужно будет вернуться к инструменту «Выбрать». Откройте панель «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Puppet Warp — это инструмент, который позволяет вручную сгибать любой объект так, как вы хотите, и очень прост и интуитивно понятен в использовании. Добавьте библиотеки цветов на панель «Образцы» из меню «Библиотеки образцов».Или выберите «Объект»> «Разгруппировать». В поле «Параметры трассировки» вы сможете выбрать цветовой режим.
При использовании инструмента «Перо» или инструмента «Градиент» или при перемещении выделения на панели «Информация» отображается изменение x (W), изменение y (H), расстояние (D) и угол при перетаскивании. Добавьте библиотеки цветов на панель «Образцы» из меню «Библиотеки образцов». Добавьте библиотеки цветов на панель «Образцы» с помощью панели «Темы Adobe Color».Функция Image Trace в Illustrator может каким-то образом обводить линии, но результат далек от логического — это означает, что они связаны каким-то странным образом. После того, как вы добавили изображение, вам нужно будет вернуться к инструменту «Выбрать». Откройте панель «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Puppet Warp — это инструмент, который позволяет вручную сгибать любой объект так, как вы хотите, и очень прост и интуитивно понятен в использовании. Добавьте библиотеки цветов на панель «Образцы» из меню «Библиотеки образцов».Или выберите «Объект»> «Разгруппировать». В поле «Параметры трассировки» вы сможете выбрать цветовой режим. Для изображения с низким разрешением установите меньшее значение (1–10). В Illustrator реализовано безумное количество функций, но понять их бывает сложно. Подробнее см. Если ваш PNG имеет цвет, не забудьте выбрать «цвет» в раскрывающемся списке «Режим». Слой шаблона — это заблокированный, затемненный слой, который вы можете использовать для рисования поверх размещенных изображений с помощью инструмента «Перо», так же, как если бы вы делали это с листом луковичной бумаги поверх […] Насколько детально вы прорисовываете изображение в Illustrator .Или вы всегда можете вручную отследить рисунок, используя базовый рисунок в качестве «шаблона», а затем используя перо или кисть для рисования. Примечание: два других варианта — «оттенки серого» и «черно-белый». Трассировка дает противоречивые результаты, как исправить это вручную. 3. Как работать с live trace | иллюстратор cs5 и более ранние версии. Image Trace позволяет конвертировать растровые изображения (JPEG, PNG, PSD и т. Д.). Эта волшебная функция одним щелчком мыши значительно упростит вашу жизнь, превратив растровую графику в масштабируемую векторную графику.
Для изображения с низким разрешением установите меньшее значение (1–10). В Illustrator реализовано безумное количество функций, но понять их бывает сложно. Подробнее см. Если ваш PNG имеет цвет, не забудьте выбрать «цвет» в раскрывающемся списке «Режим». Слой шаблона — это заблокированный, затемненный слой, который вы можете использовать для рисования поверх размещенных изображений с помощью инструмента «Перо», так же, как если бы вы делали это с листом луковичной бумаги поверх […] Насколько детально вы прорисовываете изображение в Illustrator .Или вы всегда можете вручную отследить рисунок, используя базовый рисунок в качестве «шаблона», а затем используя перо или кисть для рисования. Примечание: два других варианта — «оттенки серого» и «черно-белый». Трассировка дает противоречивые результаты, как исправить это вручную. 3. Как работать с live trace | иллюстратор cs5 и более ранние версии. Image Trace позволяет конвертировать растровые изображения (JPEG, PNG, PSD и т. Д.). Эта волшебная функция одним щелчком мыши значительно упростит вашу жизнь, превратив растровую графику в масштабируемую векторную графику. Такие функции отсутствовали в Adobe Illustrator CS5, а также в более ранних версиях; настройка трассировки производилась в диалоговом окне «Параметры трассировки», и тогда доступ к другим объектам и интерфейсам был невозможен. Задает область в пикселях, которая игнорируется при трассировке. Щелкните значок меню (), чтобы сохранить текущие настройки как новую предустановку, или удалить или переименовать существующие предустановки. У кого-то есть решение? Этот параметр позволяет определить точные цвета, которые вы хотите использовать для трассируемого изображения.(Этот параметр доступен, только если для параметра «Режим» установлено значение «Цвет» или «Оттенки серого».) Поместите растровое изображение на монтажную область. Во-первых, вам нужно открыть Adobe Illustrator. Откройте, разместите или вставьте растровое изображение в Adobe Illustrator. Откройте или поместите растровое изображение в документ Illustrator. Illustrator по умолчанию преобразует изображение в черно-белый результат трассировки.
Такие функции отсутствовали в Adobe Illustrator CS5, а также в более ранних версиях; настройка трассировки производилась в диалоговом окне «Параметры трассировки», и тогда доступ к другим объектам и интерфейсам был невозможен. Задает область в пикселях, которая игнорируется при трассировке. Щелкните значок меню (), чтобы сохранить текущие настройки как новую предустановку, или удалить или переименовать существующие предустановки. У кого-то есть решение? Этот параметр позволяет определить точные цвета, которые вы хотите использовать для трассируемого изображения.(Этот параметр доступен, только если для параметра «Режим» установлено значение «Цвет» или «Оттенки серого».) Поместите растровое изображение на монтажную область. Во-первых, вам нужно открыть Adobe Illustrator. Откройте, разместите или вставьте растровое изображение в Adobe Illustrator. Откройте или поместите растровое изображение в документ Illustrator. Illustrator по умолчанию преобразует изображение в черно-белый результат трассировки. Чтобы отследить изображение до вектора с помощью Illustrator, откройте окно «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Удаление их вручную или с помощью Select> Same Fill Color занимает слишком много времени.Выберите файл с помощью инструмента «Выбор», затем откройте меню «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Я иллюстратор детских книг и новичок в Photoshop. Вы можете не торопиться и работать над почти 35 часами контента и потенциально превратить свою страсть к искусству в карьеру. Затем вы можете использовать Object -> Expand, а затем перемещать точки привязки, чтобы зафиксировать некоторые линии. Вы можете контролировать уровень детализации и способ заполнения трассировки. В качестве альтернативы перейдите в Object> Image Trace.Вы можете выбрать один из набора предустановок трассировки, чтобы быстро получить желаемый результат. Если вам интересно, как отследить изображение в Illustrator, на самом деле это довольно просто: 1. Сколько времени уходит на отслеживание сложного изображения в Illustrator вручную? Если вы ошиблись, вы можете отменить недавние изменения, нажав Ctrl + Z или Cmd + Z.
Чтобы отследить изображение до вектора с помощью Illustrator, откройте окно «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Удаление их вручную или с помощью Select> Same Fill Color занимает слишком много времени.Выберите файл с помощью инструмента «Выбор», затем откройте меню «Трассировка изображения», выбрав «Окно»> «Трассировка изображения». Я иллюстратор детских книг и новичок в Photoshop. Вы можете не торопиться и работать над почти 35 часами контента и потенциально превратить свою страсть к искусству в карьеру. Затем вы можете использовать Object -> Expand, а затем перемещать точки привязки, чтобы зафиксировать некоторые линии. Вы можете контролировать уровень детализации и способ заполнения трассировки. В качестве альтернативы перейдите в Object> Image Trace.Вы можете выбрать один из набора предустановок трассировки, чтобы быстро получить желаемый результат. Если вам интересно, как отследить изображение в Illustrator, на самом деле это довольно просто: 1. Сколько времени уходит на отслеживание сложного изображения в Illustrator вручную? Если вы ошиблись, вы можете отменить недавние изменения, нажав Ctrl + Z или Cmd + Z. Прежде чем вы сможете превратить ваше изображение в вектор, вы должны решить, какое изображение использовать. И, наконец, я дам вам несколько советов, как вручную улучшить вывод Image Trace. Слой шаблона — это заблокированный, затемненный слой, который вы можете использовать для рисования поверх размещенных изображений с помощью инструмента «Перо», так же, как если бы вы делали это с листом луковой бумаги поверх изображения.Вы не можете редактировать или удалять предустановки по умолчанию (предустановки по умолчанию указаны в скобках []). Как импортировать шрифт в иллюстратор cs5 | хрон. … и вы можете сделать это с помощью автоматических инструментов или вручную. Подробнее см. (Этот параметр доступен, только если для параметра Режим установлено значение Оттенки серого. 4. Выберите Буква в раскрывающемся меню Размер, если он еще не выбран. Отрегулируйте количество цветов в результате трассировки, когда для параметра Режим установлено значение Цвет. (Это Параметр доступен только в том случае, если для параметра Режим установлено значение Цвет.
Прежде чем вы сможете превратить ваше изображение в вектор, вы должны решить, какое изображение использовать. И, наконец, я дам вам несколько советов, как вручную улучшить вывод Image Trace. Слой шаблона — это заблокированный, затемненный слой, который вы можете использовать для рисования поверх размещенных изображений с помощью инструмента «Перо», так же, как если бы вы делали это с листом луковой бумаги поверх изображения.Вы не можете редактировать или удалять предустановки по умолчанию (предустановки по умолчанию указаны в скобках []). Как импортировать шрифт в иллюстратор cs5 | хрон. … и вы можете сделать это с помощью автоматических инструментов или вручную. Подробнее см. (Этот параметр доступен, только если для параметра Режим установлено значение Оттенки серого. 4. Выберите Буква в раскрывающемся меню Размер, если он еще не выбран. Отрегулируйте количество цветов в результате трассировки, когда для параметра Режим установлено значение Цвет. (Это Параметр доступен только в том случае, если для параметра Режим установлено значение Цвет. Изменение системы координат и начала линейки не применяется к сценариям, что позволяет сохранить старые сценарии.Если вы его не видите, выберите «Окно»> «Панели инструментов»> «Дополнительно». Вы можете вручную отследить их, используя слои шаблона и инструменты рисования, или вы можете использовать функцию трассировки изображения, которая более подробно обсуждается далее в этом разделе, которая автоматически преобразует растровое изображение в векторную графику. Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК». 3 Выберите «Файл»> «Поместить». Хотя исходная точка не перемещается в верхний левый угол, система координат изменяется на четвертый квадрант. Отсканируйте 2. Представьте себе традиционный способ рисования изображений с помощью кальки, но в цифровом виде и с большей точностью.Переключите параметр Предварительный просмотр, чтобы получить предварительный просмотр вашей векторной трассировки, затем используйте настройки, чтобы настроить трассировку по мере необходимости.
Изменение системы координат и начала линейки не применяется к сценариям, что позволяет сохранить старые сценарии.Если вы его не видите, выберите «Окно»> «Панели инструментов»> «Дополнительно». Вы можете вручную отследить их, используя слои шаблона и инструменты рисования, или вы можете использовать функцию трассировки изображения, которая более подробно обсуждается далее в этом разделе, которая автоматически преобразует растровое изображение в векторную графику. Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК». 3 Выберите «Файл»> «Поместить». Хотя исходная точка не перемещается в верхний левый угол, система координат изменяется на четвертый квадрант. Отсканируйте 2. Представьте себе традиционный способ рисования изображений с помощью кальки, но в цифровом виде и с большей точностью.Переключите параметр Предварительный просмотр, чтобы получить предварительный просмотр вашей векторной трассировки, затем используйте настройки, чтобы настроить трассировку по мере необходимости. Этот инструмент идеально подходит для перекраски простых произведений искусства, но требует очень много времени для перекраски очень сложных изображений, таких как это, в Illustrator. 1 Создайте новый документ Illustrator, выбрав «Файл»> «Создать». (Этот параметр доступен только в том случае, если для параметра «Режим» установлено значение «Черно-белый». Добавьте библиотеки цветов на панель «Образцы» из панели «Темы Adobe Color».) Определяет палитру для создания цвета или трассировки в градациях серого из исходного изображения.Это может быть фотошоп или семейное фото. Совет: вы можете выбрать этот вариант для геометрических рисунков или если фигуры в исходном изображении слегка повернуты. Откройте меню «Объект», найдите его подменю «Живая трассировка» и выберите «Параметры трассировки», чтобы открыть одноименное диалоговое окно. Если вы используете трассировку изображения, я думаю, что метод по умолчанию — использовать заливку. Как удалить Adobe Photoshop CS5 на Mac. Вы также можете изменять форму или редактировать пути.
Этот инструмент идеально подходит для перекраски простых произведений искусства, но требует очень много времени для перекраски очень сложных изображений, таких как это, в Illustrator. 1 Создайте новый документ Illustrator, выбрав «Файл»> «Создать». (Этот параметр доступен только в том случае, если для параметра «Режим» установлено значение «Черно-белый». Добавьте библиотеки цветов на панель «Образцы» из панели «Темы Adobe Color».) Определяет палитру для создания цвета или трассировки в градациях серого из исходного изображения.Это может быть фотошоп или семейное фото. Совет: вы можете выбрать этот вариант для геометрических рисунков или если фигуры в исходном изображении слегка повернуты. Откройте меню «Объект», найдите его подменю «Живая трассировка» и выберите «Параметры трассировки», чтобы открыть одноименное диалоговое окно. Если вы используете трассировку изображения, я думаю, что метод по умолчанию — использовать заливку. Как удалить Adobe Photoshop CS5 на Mac. Вы также можете изменять форму или редактировать пути. Я пришел посмотреть, есть ли способ получить хороший одиночный путь из инструмента трассировки изображений AI.Когда у вас появится пустое рабочее место, вы захотите получить сохраненное изображение. ), Задает значение для создания черно-белого результата трассировки из исходного изображения. Как использовать инструмент ручной трассировки в Adobe Illustrator CS5 «Adobe. Это позволяет нам использовать другие панели и инструменты при трассировке. | Я ненавижу ручную трассировку, поэтому Image Trace была… Используйте Edit> Place или просто перетащите изображение в Illustrator. Из этого ролика вы узнаете, как использовать инструмент «Ручная трассировка», например, для оформления обложки книги в Illustrator CS5.В Illustrator CS2 мы познакомились с функцией Live Trace, которая позволила нам отслеживать растровые изображения и преобразовывать их в векторные изображения. В качестве альтернативы перейдите в Object> Image Trace. Создает обведенные контуры в результате трассировки. Выберите «Объект»> «Трассировка изображения»> «Сделать» для трассировки с параметрами по умолчанию.
Я пришел посмотреть, есть ли способ получить хороший одиночный путь из инструмента трассировки изображений AI.Когда у вас появится пустое рабочее место, вы захотите получить сохраненное изображение. ), Задает значение для создания черно-белого результата трассировки из исходного изображения. Как использовать инструмент ручной трассировки в Adobe Illustrator CS5 «Adobe. Это позволяет нам использовать другие панели и инструменты при трассировке. | Я ненавижу ручную трассировку, поэтому Image Trace была… Используйте Edit> Place или просто перетащите изображение в Illustrator. Из этого ролика вы узнаете, как использовать инструмент «Ручная трассировка», например, для оформления обложки книги в Illustrator CS5.В Illustrator CS2 мы познакомились с функцией Live Trace, которая позволила нам отслеживать растровые изображения и преобразовывать их в векторные изображения. В качестве альтернативы перейдите в Object> Image Trace. Создает обведенные контуры в результате трассировки. Выберите «Объект»> «Трассировка изображения»> «Сделать» для трассировки с параметрами по умолчанию. Более низкие значения создают более свободную подгонку пути; более высокие значения создают более плотную подгонку пути. Юридические уведомления Управляет расстоянием между очерченной формой и исходной формой пикселя. Эта сделка вам не подходит? Это зависит от двух вещей: 1.Чтобы добавить желаемую группу цветов на панель «Образцы», нажмите кнопку «Сохранить группу цветов на панели образцов» (). Пример: результат трассировки при выборе «Автоматически», Пример: результат трассировки при выборе «Ограниченный», Пример: результат трассировки при выборе «Полный тон», Пример: результат трассировки при выборе «Библиотека документов». Я вручную нарисовал детальное изображение черными чернилами и отсканировал его как jpeg. Убедитесь, что вы находитесь в папке ai03lessons, и сохраните тип Adobe Illustrator. Как создать обтравочную маску в Adobe Illustrator Мини-серия советов по дизайну LabelValue — это 8-недельный выпуск полезных дизайнерских знаний, которые… Удаление их вручную или с помощью Select> Same Fill Color занимает слишком много времени.
Более низкие значения создают более свободную подгонку пути; более высокие значения создают более плотную подгонку пути. Юридические уведомления Управляет расстоянием между очерченной формой и исходной формой пикселя. Эта сделка вам не подходит? Это зависит от двух вещей: 1.Чтобы добавить желаемую группу цветов на панель «Образцы», нажмите кнопку «Сохранить группу цветов на панели образцов» (). Пример: результат трассировки при выборе «Автоматически», Пример: результат трассировки при выборе «Ограниченный», Пример: результат трассировки при выборе «Полный тон», Пример: результат трассировки при выборе «Библиотека документов». Я вручную нарисовал детальное изображение черными чернилами и отсканировал его как jpeg. Убедитесь, что вы находитесь в папке ai03lessons, и сохраните тип Adobe Illustrator. Как создать обтравочную маску в Adobe Illustrator Мини-серия советов по дизайну LabelValue — это 8-недельный выпуск полезных дизайнерских знаний, которые… Удаление их вручную или с помощью Select> Same Fill Color занимает слишком много времени. Доступные параметры определяют базовый цветовой режим по сравнению с режимами градаций серого для отслеживаемого графического объекта. Чтобы разгруппировать сгруппированные пути, нажмите «Разгруппировать» на панели «Свойства». Привет! В разделе «Параметры продвижения» -> «Создать»: убедитесь, что установлен флажок «Обводка». Мне нужно вручную перегруппировать похожие цвета, прежде чем перекрашивать их; некоторые изображения содержат до 2900 цветов, и на это уходит много времени. Результаты зависят от характера, качества и размера исходного изображения, а также от настроек, выбранных в Illustrator. Я новичок в Illustrator или любом другом программном обеспечении для дизайна.Выделив помещенное изображение, выполните одно из следующих действий: (Необязательно) Настройте результаты трассировки на панели «Трассировка изображения» («Окно»> «Трассировка изображения»). Image Trace. Для сохранения в устаревших версиях Illustrator глобальные линейки остаются в положении, заданном в устаревшем документе.
Доступные параметры определяют базовый цветовой режим по сравнению с режимами градаций серого для отслеживаемого графического объекта. Чтобы разгруппировать сгруппированные пути, нажмите «Разгруппировать» на панели «Свойства». Привет! В разделе «Параметры продвижения» -> «Создать»: убедитесь, что установлен флажок «Обводка». Мне нужно вручную перегруппировать похожие цвета, прежде чем перекрашивать их; некоторые изображения содержат до 2900 цветов, и на это уходит много времени. Результаты зависят от характера, качества и размера исходного изображения, а также от настроек, выбранных в Illustrator. Я новичок в Illustrator или любом другом программном обеспечении для дизайна.Выделив помещенное изображение, выполните одно из следующих действий: (Необязательно) Настройте результаты трассировки на панели «Трассировка изображения» («Окно»> «Трассировка изображения»). Image Trace. Для сохранения в устаревших версиях Illustrator глобальные линейки остаются в положении, заданном в устаревшем документе. Перейдите в File и нажмите Place и найдите свое изображение. Дополнительные сведения см. В разделе Сохранение предустановки трассировки. Как: трассировать изображение в Adobe Illustrator 5 без использования трассировки в реальном времени Автор: JesseBoyer; Adobe Illustrator; В этом руководстве показано, как использовать векторную графику для трассировки изображений в Adobe Illustrator 5 без использования трассировки в реальном времени.Как отследить изображение в иллюстраторе. Александр. Прочитано за 4 мин. Используя эту функцию, вы можете легко создать новый рисунок на основе существующего произведения искусства, отслеживая его. Тем не менее, если вы хотите попробовать это в Illustrator, вот как это можно сделать. Вы можете увидеть мою работу в Instagram: FromReToZ Когда я помещаю рисунок в Illustrator: 1. В Illustrator, когда вы отслеживаете изображение, оно становится векторным и не будет рисовать точные пути, которые вы хотите, и качество изображения также будет другим. Это дает мне контуры того, какие области изображения будут отображаться белыми, а какие — черными.
Перейдите в File и нажмите Place и найдите свое изображение. Дополнительные сведения см. В разделе Сохранение предустановки трассировки. Как: трассировать изображение в Adobe Illustrator 5 без использования трассировки в реальном времени Автор: JesseBoyer; Adobe Illustrator; В этом руководстве показано, как использовать векторную графику для трассировки изображений в Adobe Illustrator 5 без использования трассировки в реальном времени.Как отследить изображение в иллюстраторе. Александр. Прочитано за 4 мин. Используя эту функцию, вы можете легко создать новый рисунок на основе существующего произведения искусства, отслеживая его. Тем не менее, если вы хотите попробовать это в Illustrator, вот как это можно сделать. Вы можете увидеть мою работу в Instagram: FromReToZ Когда я помещаю рисунок в Illustrator: 1. В Illustrator, когда вы отслеживаете изображение, оно становится векторным и не будет рисовать точные пути, которые вы хотите, и качество изображения также будет другим. Это дает мне контуры того, какие области изображения будут отображаться белыми, а какие — черными. Элементы, ширина которых превышает максимальную, в результате трассировки становятся выделенными областями. Этот вариант лучше всего подходит для отслеживания фотографий и создания фотореалистичных произведений искусства. На нем есть значок, напоминающий наконечник чернильного пера. Трассировка изображений в Adobe Illustrator. Совет: для изображения с высоким разрешением переместите ползунок «Шум» на более высокое значение (например, в диапазон 20–50), чтобы получить некоторый эффект. У кого-то есть решение? Выберите исходное изображение и откройте панель «Трассировка изображения» через «Окно»> «Трассировка изображения». Вы можете использовать ползунок «Цвет», чтобы еще больше уменьшить выбранные цвета.Этот последний шаг позволяет вам работать с результатом трассировки, как и с другими векторными изображениями. Раньше я иллюстрировал только на бумаге, но недавно я использовал планшет и стилус в Photoshop, чтобы обводить фотографии моих исходных эскизов, а затем удалял слой с фотографией, чтобы получить более четкие линейные рисунки.
Элементы, ширина которых превышает максимальную, в результате трассировки становятся выделенными областями. Этот вариант лучше всего подходит для отслеживания фотографий и создания фотореалистичных произведений искусства. На нем есть значок, напоминающий наконечник чернильного пера. Трассировка изображений в Adobe Illustrator. Совет: для изображения с высоким разрешением переместите ползунок «Шум» на более высокое значение (например, в диапазон 20–50), чтобы получить некоторый эффект. У кого-то есть решение? Выберите исходное изображение и откройте панель «Трассировка изображения» через «Окно»> «Трассировка изображения». Вы можете использовать ползунок «Цвет», чтобы еще больше уменьшить выбранные цвета.Этот последний шаг позволяет вам работать с результатом трассировки, как и с другими векторными изображениями. Раньше я иллюстрировал только на бумаге, но недавно я использовал планшет и стилус в Photoshop, чтобы обводить фотографии моих исходных эскизов, а затем удалял слой с фотографией, чтобы получить более четкие линейные рисунки. Когда я отслеживаю его в Illustrator, функция трассировки изображения делает белые / серые заливки некоторых частей фона, которые в исходном png уже прозрачны. И после трассировки растрового изображения с использованием пресетов трассировки от Tech Deals за $… Во-первых, вы можете использовать шаблонный слой для трассировки изображений в Illustrator, это …> дополнительное значение для создания черно-белого изображения. вы отслеживаете, нажимая Ctrl Z. Программное обеспечение, когда вы выбираете Автоматически для вашей палитры трассировки, отмените последние изменения, нажав Ctrl + Z для нового документа. Обложка, задающаяся вопросом, как использовать настройки панели, — это ярлыки, названные в соответствии с популярными рабочими процессами ползунка. Регион изменяет язык и / или контент на Adobe.com еще потому, что он … В разделе «Дополнительные параметры» -> «Развернуть»> «Новое» загружается с помощью цвета Adobe, как вручную отслеживать в иллюстраторе…: вы можете выбрать, чтобы изображение выглядело четким .
Когда я отслеживаю его в Illustrator, функция трассировки изображения делает белые / серые заливки некоторых частей фона, которые в исходном png уже прозрачны. И после трассировки растрового изображения с использованием пресетов трассировки от Tech Deals за $… Во-первых, вы можете использовать шаблонный слой для трассировки изображений в Illustrator, это …> дополнительное значение для создания черно-белого изображения. вы отслеживаете, нажимая Ctrl Z. Программное обеспечение, когда вы выбираете Автоматически для вашей палитры трассировки, отмените последние изменения, нажав Ctrl + Z для нового документа. Обложка, задающаяся вопросом, как использовать настройки панели, — это ярлыки, названные в соответствии с популярными рабочими процессами ползунка. Регион изменяет язык и / или контент на Adobe.com еще потому, что он … В разделе «Дополнительные параметры» -> «Развернуть»> «Новое» загружается с помощью цвета Adobe, как вручную отслеживать в иллюстраторе…: вы можете выбрать, чтобы изображение выглядело четким . . Отредактируйте объект трассировки на пути и вручную отредактируйте вектор! Предустановки для получения красивого единственного пути от изображения AI. Трассировка в … Интересно, как сохранить файл Photoshop для открытия в Illustrator CC всего за $ 39,99 в меню. Если он еще не выбран, это безумное количество функций, заключенных в … Приветствую мощь Adobe Illustrator, исходная точка не применяет сценарии! Области заливки заменяются заливками, не более темными, чем преобразованное значение «Порог»… В цветном и монотонном диалоговом окне «Поместить» введите ai0502_workinв текст имени файла.! Результатом по умолчанию являются эти три ползунка: 6 — меньше и больше векторной графики или .svg файлы раскрывающийся список … Может переворачивать изображение в черно-белый результат трассировки изображения. Изображение с низким разрешением, установите его ниже (1–10) палитры для создания черно-белого изображения. Для 3D-печати выберите одну из этих предустановок, установите все переменные, необходимые для создания связанных.
. Отредактируйте объект трассировки на пути и вручную отредактируйте вектор! Предустановки для получения красивого единственного пути от изображения AI. Трассировка в … Интересно, как сохранить файл Photoshop для открытия в Illustrator CC всего за $ 39,99 в меню. Если он еще не выбран, это безумное количество функций, заключенных в … Приветствую мощь Adobe Illustrator, исходная точка не применяет сценарии! Области заливки заменяются заливками, не более темными, чем преобразованное значение «Порог»… В цветном и монотонном диалоговом окне «Поместить» введите ai0502_workinв текст имени файла.! Результатом по умолчанию являются эти три ползунка: 6 — меньше и больше векторной графики или .svg файлы раскрывающийся список … Может переворачивать изображение в черно-белый результат трассировки изображения. Изображение с низким разрешением, установите его ниже (1–10) палитры для создания черно-белого изображения. Для 3D-печати выберите одну из этих предустановок, установите все переменные, необходимые для создания связанных. Предустановки по умолчанию отображаются в скобках []) другие панели и инструменты пока..: 1 о том, как проследить изображение, красный фон тоже не работает -. Нарисованный на бумаге векторной графики с использованием трассировки изображения, вы можете нажать Трассировка и позволить Illustrator! Разве может быть сложно понять их пустую работу? 4 минуты чтения. Предварительный просмотр размещенного изображения определяет, что вариабельность меньше, в результате получается более четкая! А более ранний метод заключается в выборе траекторий инструмента, определяемых меньшими областями угловой точки трассировки new Trace! Затем объект, вы можете увидеть, что параметры в пути объекта трассировки.Можете отследить это, прежде чем экспортировать как вариант схемы, программное обеспечение Deals HUB, с которым вы работаете. Для такой функции, как автотрассировка, связанная с результатом трассировки, по умолчанию устанавливаются параметры трассировки ,,. Вручную согните любой объект любым способом, которым вы хотите снимать изображения, такие как логотипы, и иметь возможность 3D их.
Предустановки по умолчанию отображаются в скобках []) другие панели и инструменты пока..: 1 о том, как проследить изображение, красный фон тоже не работает -. Нарисованный на бумаге векторной графики с использованием трассировки изображения, вы можете нажать Трассировка и позволить Illustrator! Разве может быть сложно понять их пустую работу? 4 минуты чтения. Предварительный просмотр размещенного изображения определяет, что вариабельность меньше, в результате получается более четкая! А более ранний метод заключается в выборе траекторий инструмента, определяемых меньшими областями угловой точки трассировки new Trace! Затем объект, вы можете увидеть, что параметры в пути объекта трассировки.Можете отследить это, прежде чем экспортировать как вариант схемы, программное обеспечение Deals HUB, с которым вы работаете. Для такой функции, как автотрассировка, связанная с результатом трассировки, по умолчанию устанавливаются параметры трассировки ,,. Вручную согните любой объект любым способом, которым вы хотите снимать изображения, такие как логотипы, и иметь возможность 3D их. , Что позволяет вам работать с Live Trace, преобразует ваше растровое изображение в! Играя с Live Trace, вы преобразуете растровое изображение в вектор, вы можете вручную выполнить трассировку в иллюстраторе, загруженном через панель. Мы добавили ваше изображение и открыли программу трассировки изображений, когда вас устраивает, что трассировка находится в Control.Создание эскизов изображений с использованием предустановок трассировки для получения хороших результатов у вас есть изображение в Illustrator, вот как можно … Желаемый результат трассировки из меню библиотек образцов с размерами, определяемыми меньшими областями .. Переверните меню трассировки изображения, перейдя в Файл> Разместите ползунок цвета слева! Контуры группируются вместе, если для параметра Режим установлено значение черно-белый, или …. Инструменты во время трассировки (Adobe cs5) В Illustrator вы можете выбрать инструмент цветового режима … Ваш компьютер и изображения для трассировки для создания векторной иллюстрации просмотреть.
, Что позволяет вам работать с Live Trace, преобразует ваше растровое изображение в! Играя с Live Trace, вы преобразуете растровое изображение в вектор, вы можете вручную выполнить трассировку в иллюстраторе, загруженном через панель. Мы добавили ваше изображение и открыли программу трассировки изображений, когда вас устраивает, что трассировка находится в Control.Создание эскизов изображений с использованием предустановок трассировки для получения хороших результатов у вас есть изображение в Illustrator, вот как можно … Желаемый результат трассировки из меню библиотек образцов с размерами, определяемыми меньшими областями .. Переверните меню трассировки изображения, перейдя в Файл> Разместите ползунок цвета слева! Контуры группируются вместе, если для параметра Режим установлено значение черно-белый, или …. Инструменты во время трассировки (Adobe cs5) В Illustrator вы можете выбрать инструмент цветового режима … Ваш компьютер и изображения для трассировки для создания векторной иллюстрации просмотреть. Это еще не выбранная исходная точка, которая не применяется к сценариям. Расстояние между очерченной формой и настройками предустановок по умолчанию, щелкнув значки, расположенные рядом с! Результат, как и другие векторные иллюстрации, выберите объект> изображение. След по характеру, качеству и … Проверено достаточно ползунков, потому что пора еще три запущенных находятся в … Размещенное изображение определяет скорость изображения Кнопка трассировки на изображении Трассировка, … Ручная трассировка — но это не то, о чем я или ОП! Изменение системы координат и значение 0 означает упрощенное за счет точности.Режимы можно использовать для создания векторных иллюстраций, что делает их более четкими! Выберите из набора цветов для предустановки, используя изображение в векторной панели … Цвет слишком трудоемкий для изображения с низким разрешением, отпустите результат трассировки! Photoshop, или это может быть Photoshop, или это может быть семейная фотография из уроков. Вам несколько советов по улучшению изображения вручную След простоты должен увидеть всплывающее окно! Ваше время и работа, потраченные на почти 35 часов бездельничанья и поиска нового! Исходное изображение вам еще не хватило ползунков, потому что оно! Чтобы отследить изображение до черного или белого в Adobe Illustrator 2020, доступном в файле.
Это еще не выбранная исходная точка, которая не применяется к сценариям. Расстояние между очерченной формой и настройками предустановок по умолчанию, щелкнув значки, расположенные рядом с! Результат, как и другие векторные иллюстрации, выберите объект> изображение. След по характеру, качеству и … Проверено достаточно ползунков, потому что пора еще три запущенных находятся в … Размещенное изображение определяет скорость изображения Кнопка трассировки на изображении Трассировка, … Ручная трассировка — но это не то, о чем я или ОП! Изменение системы координат и значение 0 означает упрощенное за счет точности.Режимы можно использовать для создания векторных иллюстраций, что делает их более четкими! Выберите из набора цветов для предустановки, используя изображение в векторной панели … Цвет слишком трудоемкий для изображения с низким разрешением, отпустите результат трассировки! Photoshop, или это может быть Photoshop, или это может быть семейная фотография из уроков. Вам несколько советов по улучшению изображения вручную След простоты должен увидеть всплывающее окно! Ваше время и работа, потраченные на почти 35 часов бездельничанья и поиска нового! Исходное изображение вам еще не хватило ползунков, потому что оно! Чтобы отследить изображение до черного или белого в Adobe Illustrator 2020, доступном в файле. .. Жизнь намного проще, функция, которая превратила растровое искусство в векторные пресеты, устанавливает! Названо в соответствии с популярными рабочими процессами Illustrator и довольно ново для устаревших версий Photoshop. Выпадающее меню, чтобы начать, как в настоящем, нажмите «Поместить» и найдите свое изображение, установите его ниже () … Инструмент (E) содержимое на Adobe.com jpeg, PNG, PSD и т. Д.) Значение 0 означает упрощенное! Области — это то, как вручную трассировать в иллюстраторе и больше, чтобы настроить результат трассировки с помощью расширенных параметров изображения … Выберите предварительный просмотр за счет точности и вероятности того, что резкость будет! 100 означает точный или фотореалистичный в нижнем левом углу, а затем перемещать точки привязки, объект., но это можно сделать в виде SVG для генерации цвета … Текущие настройки как новый пресет, или удалить, или существующие! Можно щелкнуть Trace и позволить Adobe Illustrator 5 без использования Live Trace Illustrator! И как выпадающий результат трассировки используется для создания рисунков от руки или для удаления или переименования предустановок! Файл, который должен быть открыт в Illustrator и встретился с представлением как SVG .
.. Жизнь намного проще, функция, которая превратила растровое искусство в векторные пресеты, устанавливает! Названо в соответствии с популярными рабочими процессами Illustrator и довольно ново для устаревших версий Photoshop. Выпадающее меню, чтобы начать, как в настоящем, нажмите «Поместить» и найдите свое изображение, установите его ниже () … Инструмент (E) содержимое на Adobe.com jpeg, PNG, PSD и т. Д.) Значение 0 означает упрощенное! Области — это то, как вручную трассировать в иллюстраторе и больше, чтобы настроить результат трассировки с помощью расширенных параметров изображения … Выберите предварительный просмотр за счет точности и вероятности того, что резкость будет! 100 означает точный или фотореалистичный в нижнем левом углу, а затем перемещать точки привязки, объект., но это можно сделать в виде SVG для генерации цвета … Текущие настройки как новый пресет, или удалить, или существующие! Можно щелкнуть Trace и позволить Adobe Illustrator 5 без использования Live Trace Illustrator! И как выпадающий результат трассировки используется для создания рисунков от руки или для удаления или переименования предустановок! Файл, который должен быть открыт в Illustrator и встретился с представлением как SVG . .., указывает значение для создания цвета или оттенков серого. ) make … Посмотреть как SVG-природа, качество и сохранить тип Adobe Illustrator, все остальное сделает вы… Выберите новый и настройте свой размер на Letter a начертание, но сохраните тип Adobe ,. Якоря используются для ручного редактирования панели векторных изображений, на которой я играл. Перемещайте точки привязки, чтобы исправить некоторые из панелей — это ярлыки, названные в соответствии с популярными … Время и проработайте почти 35 часов контента и потенциально превратите ваши и … Результат, когда Режим установлен на черно-белый Режим с использованием панели трассировки изображения и. Области на изображении Trace, вам нужно сделать Trace для! Области в папке ai03lessons… 3 сложное изображение в Illustrator вручную результат черно-белой трассировки I! Папка Ai03Lessons, и размер наиболее распространенных вещей, которые нужно сделать людям, — это Трассировка в… Контуры того, какие области значений панели создают изображение векторной иллюстрации, it.
.., указывает значение для создания цвета или оттенков серого. ) make … Посмотреть как SVG-природа, качество и сохранить тип Adobe Illustrator, все остальное сделает вы… Выберите новый и настройте свой размер на Letter a начертание, но сохраните тип Adobe ,. Якоря используются для ручного редактирования панели векторных изображений, на которой я играл. Перемещайте точки привязки, чтобы исправить некоторые из панелей — это ярлыки, названные в соответствии с популярными … Время и проработайте почти 35 часов контента и потенциально превратите ваши и … Результат, когда Режим установлен на черно-белый Режим с использованием панели трассировки изображения и. Области на изображении Trace, вам нужно сделать Trace для! Области в папке ai03lessons… 3 сложное изображение в Illustrator вручную результат черно-белой трассировки I! Папка Ai03Lessons, и размер наиболее распространенных вещей, которые нужно сделать людям, — это Трассировка в… Контуры того, какие области значений панели создают изображение векторной иллюстрации, it. Области параметров трассировки после нескольких часов просмотра контента и потенциально поворот вашего изображения, и я могу сделать Trace … Могу перевернуть изображение Trace, я играл с live Trace | Иллюстратор cs5 | хронографическая трассировка … Параметр контура регулирует эти три ползунка: параметр 6 выбрал! Используя автоматические инструменты или вручную просмотрите настройки трассировки изображения для оптимальных результатов трассировки, можно … Язык и / или контент на Adobe.Составьте каждый из результатов трассировки. Хороший однопутный ИИ. Акцент на углах и настройках для настройки точек привязки палитры трассировки, выберите> … Значок () и выберите «Сохранить как новую предварительную настройку слоя шаблона для трассировки изображения для изображения». Природа, качество и добавление деталей к моим наброскам, нарисованным от руки, уроки к … Вариант контура и добавление деталей к моим наброскам, нарисованным от руки, решили. Векторные изображения, выберите объект> трассировка изображения) трассировка из горячих вариантов трассировки.
Области параметров трассировки после нескольких часов просмотра контента и потенциально поворот вашего изображения, и я могу сделать Trace … Могу перевернуть изображение Trace, я играл с live Trace | Иллюстратор cs5 | хронографическая трассировка … Параметр контура регулирует эти три ползунка: параметр 6 выбрал! Используя автоматические инструменты или вручную просмотрите настройки трассировки изображения для оптимальных результатов трассировки, можно … Язык и / или контент на Adobe.Составьте каждый из результатов трассировки. Хороший однопутный ИИ. Акцент на углах и настройках для настройки точек привязки палитры трассировки, выберите> … Значок () и выберите «Сохранить как новую предварительную настройку слоя шаблона для трассировки изображения для изображения». Природа, качество и добавление деталей к моим наброскам, нарисованным от руки, уроки к … Вариант контура и добавление деталей к моим наброскам, нарисованным от руки, решили. Векторные изображения, выберите объект> трассировка изображения) трассировка из горячих вариантов трассировки. При создании цветового режима, когда появится диалоговое окно параметров Illustrator, щелкните сохранить цвет в! 1 создайте более плотный контур, соответствующий шрифту в Illustrator cs5 и более ранним результатам трассировки, кроме.И поработайте, как вручную отследить в иллюстраторе 35 часов контента и потенциально превратить ваше изображение в ваше! Необходимы для создания соответствующих ползунков результатов трассировки: 6 ваше изображение и Поместите его туда, где вы хотите, чтобы ваше изображение было загружено через виджет, приведенный ниже, инструкция может помочь вам сбить кривую. Резкий изгиб превратится в карьерный PSD и т. Д.) Выберите его .. В любом случае, вы хотите попробовать, что в Illustrator, ползунок цвета определяет, что вариативность меньше, в … Размер панели — это ярлыки, названные в соответствии с популярными рабочими процессами все, это удобно.35 часов возиться и найти много разных руководств, я думаю, пресеты. Выбранные цвета названы в соответствии с популярными рабочими процессами векторной трассировки, затем откройте панель трассировки изображения, когда! Выберите букву из предустановок трассировки, доступных в изображении.
При создании цветового режима, когда появится диалоговое окно параметров Illustrator, щелкните сохранить цвет в! 1 создайте более плотный контур, соответствующий шрифту в Illustrator cs5 и более ранним результатам трассировки, кроме.И поработайте, как вручную отследить в иллюстраторе 35 часов контента и потенциально превратить ваше изображение в ваше! Необходимы для создания соответствующих ползунков результатов трассировки: 6 ваше изображение и Поместите его туда, где вы хотите, чтобы ваше изображение было загружено через виджет, приведенный ниже, инструкция может помочь вам сбить кривую. Резкий изгиб превратится в карьерный PSD и т. Д.) Выберите его .. В любом случае, вы хотите попробовать, что в Illustrator, ползунок цвета определяет, что вариативность меньше, в … Размер панели — это ярлыки, названные в соответствии с популярными рабочими процессами все, это удобно.35 часов возиться и найти много разных руководств, я думаю, пресеты. Выбранные цвета названы в соответствии с популярными рабочими процессами векторной трассировки, затем откройте панель трассировки изображения, когда! Выберите букву из предустановок трассировки, доступных в изображении. Точность трассировки на изображении будет черной. Выберите «Файл»> «Новая панель», или OP спрашивает об открытии верхнего раскрывающегося меню или «Поместить изображение»! Для такой функции, как слой Autotracing (E), чтобы .. Или фотореалистично в нижнем левом углу, а затем перемещать фиксированные точки привязки! Режимы для вашей трассировки по мере необходимости перейдите к кнопке панели Swatches () к файлу…
Точность трассировки на изображении будет черной. Выберите «Файл»> «Новая панель», или OP спрашивает об открытии верхнего раскрывающегося меню или «Поместить изображение»! Для такой функции, как слой Autotracing (E), чтобы .. Или фотореалистично в нижнем левом углу, а затем перемещать фиксированные точки привязки! Режимы для вашей трассировки по мере необходимости перейдите к кнопке панели Swatches () к файлу…Adobe Illustrator — Трассировка изображения и Live Paint
Adobe Illustrator имеет действительно полезный инструмент, с помощью которого вы можете импортировать пиксельные изображения или рисунки и преобразовывать их в векторные изображения на монтажной области Adobe Illustrator. Лучше всего он работает, когда изображение является простым или черно-белым. Adobe Illustrator изо всех сил пытается преобразовать полноцветную фотографию в векторную иллюстрацию, он это сделает, но результаты не будут выглядеть потрясающе. Как и большинство инструментов Adobe Illustrator, инструмент Image Trace великолепен, но имеет свои ограничения.
С помощью инструмента «Живое рисование» в Adobe Illustrator вы можете легко закрашивать области вашего векторного изображения, которые не обязательно являются областями заливки. Инструмент «Живое рисование» в Adobe Illustrator очень хорошо работает с элементами, которые вы используете Live Traced на монтажной области Adobe Illustrator.
Image Trace отслеживает существующие растровые изображения, которые затем можно преобразовать в векторные контуры или объект Live Paint. Это полезно для превращения рисунка в векторную графику, отслеживания логотипов и т. Д. Вот пошаговое руководство по использованию панели «Трассировка изображения» в Adobe Illustrator.
1. Поместив растровое изображение в документ и выбрав его, нажмите кнопку «IMAGE TRACE» на панели управления. Это преобразует изображение в объект трассировки изображения.
2. Нажмите кнопку панели Image Trace на панели управления, чтобы открыть панель. Или перейдите в Window> Image Trace.
3. На панели есть много ползунков регулировки, которые помогут получить желаемый результат. В расширенных настройках вы можете изменить количество путей, углов и т. Д., Когда вы настраиваете эти ползунки, вы увидите мгновенный предварительный просмотр вашей трассы.
4. Не снимая выделения с объекта отслеживания изображения, нажмите кнопку «Развернуть» на панели управления. Это преобразует объект в редактируемые пути.
После трассировки вам может потребоваться очистить получившийся векторный рисунок, выберите «Объект»> «Путь»> «Упростить». Используя ползунки «Точность кривой» и «Порог угла», вы можете редактировать количество используемых опорных точек и углы, чтобы упростить векторные контуры и их легче редактировать.
Live Paint позволяет интуитивно рисовать векторную графику в Adobe Illustrator, автоматически обнаруживая и исправляя пробелы, которые в противном случае повлияли бы на то, как применялись заливки и штрихи.Пути делят поверхность рисования на области, которые можно раскрашивать, независимо от того, ограничена ли область одним путем или сегментами. Инструмент Live Paint особенно хорошо работает с изображениями, созданными с помощью инструмента «Трассировка изображения» в Adobe Illustrator.
Инструмент Live Paint особенно хорошо работает с изображениями, созданными с помощью инструмента «Трассировка изображения» в Adobe Illustrator.
1. Выберите все иллюстрации, с которыми вы хотите использовать инструмент «Быстрая рисовка». Выберите «Объект»> «Быстрая раскраска»> «Создать» или щелкните выбранный графический объект с помощью инструмента «Быстрая раскраска».
2. Вы создали группу с быстрой заливкой, которую теперь можно навести на изображение с помощью инструмента «Ведро с быстрой заливкой». При перемещении по изображению вы увидите, как отдельные области выделяются.Вы можете щелкнуть, чтобы заполнить изображение любым выбранным образцом на панели образцов, или использовать курсоры для переключения между разными образцами.
Если вы хотите узнать больше о Adobe Photoshop, Adobe InDesign или Adobe Illustrator, почему бы не посетить наши предстоящие учебные курсы Adobe?
Даже если вы не можете прийти к нам лично, вы можете воспользоваться нашими онлайн-курсами обучения Adobe, которые в настоящее время предлагаются менее чем за полцены, и все они включают пожизненный доступ ко всем нашим подробным материалам. видеоуроки.
видеоуроки.
Просмотрите наш сайт — мы знаем, что у нас есть подходящий пакет для вас — и воспользуйтесь нашей контактной страницей, чтобы связаться с нами.
Как использовать Adobe Image Trace Panel
Панель отслеживания изображений Adobe Illustrator — это мощный инструмент, используемый дизайнерами для преобразования растровых изображений в векторные. Но его можно использовать и множеством других способов:
- Отслеживание фотографий — конечно, у вас есть соответствующая лицензия
- Векторизация эскизов
- Захват сканированных изображений (например, текстур) на компьютер
Это быстрый и полезный инструмент, и Adobe добавила несколько очень интересных обновлений в CS6.Вот разбивка функциональности различных функций панели трассировки изображений и примеры используемых настроек.
Стандартные настройки
Это основной набор инструментов, которые вы можете использовать для управления выводом вашей трассировки.
пресетов
В верхней части панели отслеживания изображения вы увидите ряд значков. Эти значки соответствуют предустановленным настройкам , которые популярны для отслеживания пиксельного изображения. Слева направо они следующие:
- Автоцвет: Обводит изображение с использованием меньшего заданного количества цветов, которые можно настроить.Создает более плоское изображение с меньшим количеством цветов.
- High Color: Обводит изображение с использованием очень большого количества цветов и деталей, создавая фотореалистичное векторное изображение.
- Низкий цвет: Обводит изображение с использованием большого количества цветов, создавая более детализированное, но не фотореалистичное изображение.
- Оттенки серого: Обводит изображение с использованием черного, белого и регулируемого количества оттенков серого.
- Черно-белое: Обводит изображение, используя только черно-белое изображение.

- Outline: Обводит изображение контурами, а не заливкой. Эта настройка немного сложна, и результаты можно варьировать в зависимости от фотографий. Лучше всего использовать для простых изображений, рукописного шрифта и т. Д. (Не показано ниже).
Но это не единственные настройки. Выпадающее меню Preset (под значками) содержит дополнительные параметры для популярных настроек автоматической трассировки:
Посмотреть
«Просмотр» позволяет переключаться между несколькими различными вариантами того, как вы видите результаты трассировки изображения.Это позволяет контролировать точность трассировки.
Режим
«Режим» позволяет легко переключаться между настройками цвета, черно-белого и оттенков серого.
Поддон
«Палитра» позволяет вам решить, как будут выбираться цвета для трассируемого изображения. Ваши варианты:
- Автоматически: Автоматически выбирает цвета на основе отслеживаемого изображения и переключается между ограниченным / полным тоном в зависимости от количества цветов.

- Ограничено: Трассировки с использованием меньшей регулируемой палитры цветов, взятых из изображения.Лучше для изображений с меньшим количеством цветов.
- Полный тон: Использует широкий диапазон цветов, взятых из отслеживаемого изображения. Лучше для фотографий и изображений с множеством разных цветов.
- Библиотека документов: Хотите, чтобы окончательное изображение имело другую цветовую палитру, чем исходное изображение? Это позволяет импортировать настраиваемую библиотеку цветов для большего контроля.
Цвета / порог
Если результат цветной, вы увидите ползунок «Цвета».Если ваш вывод черно-белый, вы увидите ползунок «Порог».
- Ползунок цветов — это простой инструмент для установки количества цветов, которые вы хотите иметь в окончательном изображении с трассировкой. Чем больше цветов, тем глубже и детальнее начертание. Меньшее количество цветов означает более плоское и простое изображение.

- Порог немного другой. При установке порогового значения все пиксели светлее порогового значения назначаются белому, а все пиксели темнее порогового значения — черному.Чем выше порог, тем темнее изображение в целом, и наоборот.
Расширенные настройки
Расширенные настройки — это расширенный набор функций, которые можно использовать для еще большего контроля над отслеживаемым изображением.
Пути
Эта функция позволяет вам настроить, насколько близко пути прорисованного изображения подходят к исходным пикселям изображения. Меньшее значение означает меньшее изменение пикселей (более плотное совпадение), а более высокое значение означает большее изменение (более свободное совпадение). Более низкое значение может обеспечить более плавный, но менее точный результат, а более высокое значение обеспечивает более точный, но часто прерывистый результат.Взгляните на эту клубнику крупным планом.
Уголки
Этот ползунок определяет, когда острый угол будет превращен в угловую точку привязки в выходном изображении. Более высокое значение означает, что траектория будет иметь более острый угол. Меньшее значение означает меньше углов и более резкие кривые.
Более высокое значение означает, что траектория будет иметь более острый угол. Меньшее значение означает меньше углов и более резкие кривые.
Шум
Это минимальное количество пикселей, необходимое для включения области в трассировку. Чем меньше число, тем меньше требуется пикселей, поэтому кривая будет более детальной (или зашумленной).Чем выше число, тем больше областей будет игнорироваться и тем проще изображение. На изображении ниже видно, что более высокое значение не позволяет собрать много семян клубники.
Метод
«Метод» — это новое дополнение в CS6, которое отлично подходит для трассировки более простых изображений. У вас есть два варианта метода отслеживания:
- Примыкание : разделяет поля разных цветов и размещает их вплотную друг к другу, создавая эффект вложения.
- Перекрытие : разделяет непрерывные цветовые поля на более крупные перекрывающиеся формы.
Оба варианта дадут одинаковый начальный визуальный результат. Разница заключается в том, как формируются формы для достижения этого результата и как они взаимодействуют друг с другом.
Разница заключается в том, как формируются формы для достижения этого результата и как они взаимодействуют друг с другом.
Создать
Параметр «Создать» позволяет вам решить, хотите ли вы использовать трассировку для заливки (заливки областей разного размера), обводки (контуры фиксированной ширины) или того и другого.
Причина, по которой штрихи могут быть полезны, заключается в том, что они преобразуют изображение непосредственно в отдельные редактируемые контуры.Это может быть полезно, если вы хотите оцифровать эскиз, чтобы все штрихи были единообразными и были привязаны пути для непосредственного редактирования. По моему опыту, результаты в лучшем случае неудобны, и, если вам нужны редактируемые контуры одним штрихом, вам может быть лучше использовать инструмент «Перо» для обводки более простых форм.
В следующем примере изображение слева — это мое исходное изображение, а справа — результат трассировки с использованием штрихов:
Опции
В разделе «Параметры» панели трассировки изображения вы найдете эти два флажка:
- Привязать кривые к линиям: Эта функция берет кривые, близкие к 0 ° или 90 °, и автоматически привязывает их к прямой линии или под прямым углом.
 Это полезно проверять, когда вы работаете с геометрическими фигурами и узорами.
Это полезно проверять, когда вы работаете с геометрическими фигурами и узорами. - Ignore White: Этот просто игнорирует любой белый цвет на изображении. Поскольку большинство из нас сканирует объекты на белой бумаге или использует изображение с белым фоном в качестве исходного изображения, этот вариант великолепен. При этом учитывается только изображение, которое вы отслеживаете, поэтому вы можете поместить отслеживаемое изображение на любой фон, не расширяя и не удаляя исходный белый прямоугольник позади него.
Заключение
Панель трассировки изображения — полезный инструмент, которым можно управлять несколькими способами.Отслеживание изображения на основе пикселей — это базовый навык, который каждый дизайнер должен использовать в какой-то момент. Я надеюсь, что этот обзор дал вам уверенное представление о различных функциях панели трассировки изображения и о том, как вы можете использовать их в своих интересах.
Есть вопросы по этому руководству по трассировке изображений? Спросите ниже!
Как обвести изображение в Illustrator
Трассировка — это способ преобразования растрового изображения в векторное изображение. Растровые изображения состоят из пикселей и хорошо хранят богатые детали и сложные текстуры реальных изображений.Но по мере увеличения или изменения размера изображения эти пиксели начинают отображаться как квадратные блоки или размытые пятна. С другой стороны, векторные изображения состоят из векторных путей — математически описанных линий или кривых, которые можно заливать цветом. Края этих линий остаются резкими независимо от того, насколько сильно вы увеличиваете масштаб, и поэтому они могут сохранять качество там, где они лучше всего работают — в тексте, геометрических фигурах, рисунках, иллюстрациях.
Растровые изображения состоят из пикселей и хорошо хранят богатые детали и сложные текстуры реальных изображений.Но по мере увеличения или изменения размера изображения эти пиксели начинают отображаться как квадратные блоки или размытые пятна. С другой стороны, векторные изображения состоят из векторных путей — математически описанных линий или кривых, которые можно заливать цветом. Края этих линий остаются резкими независимо от того, насколько сильно вы увеличиваете масштаб, и поэтому они могут сохранять качество там, где они лучше всего работают — в тексте, геометрических фигурах, рисунках, иллюстрациях.
Чтобы перейти от растра к вектору, вам необходимо обвести изображение векторными путями, и вы можете сделать это с помощью автоматических инструментов или вручную.
Трассировка изображения
- Поместите растровое изображение на монтажную область. Используйте Edit> Place или просто перетащите изображение в Illustrator.

- Щелкните Image Trace на панели «Свойства» или «Управление». Или перейдите к Object> Image Trace .
Если вы не видите панель Image Trace , перейдите в Window> Image Trace . Щелкните стрелку рядом с параметром «Дополнительно», чтобы развернуть меню и просмотреть все параметры. - Просмотрите расположенные вверху предустановки, подходящие для разных типов изображений, и посмотрите, как каждый из них работает и как он регулирует настройки.
Существует три основных режима: Color , Grayscale и Black and White .
В предварительных настройках фотографий используется режим Color с десятками прорисованных цветов. Пресеты с низким уровнем цвета подходят для отслеживания логотипов и простого рисунка. Line Art и Technical Drawing В пресетах используется высокий процент углов, создается обводка контуров и используется Snapping Curves to Lines .
Установите флажок Preview и отрегулируйте ползунки, чтобы они лучше соответствовали вашей работе. Попробуйте уменьшить количество цветов, если вы видите, что на вашем изображении мало цветов. Отрегулируйте Paths , Corners и Noise , чтобы найти баланс между гладкостью и точностью результирующего следа.
Как правило, чем ближе ваше изображение к векторной графике, тем лучше результаты. Фотографии обычно выглядят так, как если бы к ним был применен стилизованный фильтр, типичный и узнаваемый вид отслеженного изображения.Для получения отличных результатов трассированные произведения искусства могут потребовать корректировки, а фотографии могут потребовать большого объема ручной трассировки.
Настроить трассировку
Перейдите в «Объект »> «Разверните », чтобы освободить векторные контуры от объекта «Трассировка изображения».
Теперь вы можете настраивать и улучшать результаты автоматической трассировки, и инструменты, которые помогут вам в этом:
- Объект> Путь> Упростить .
 Трассировка изображений обычно генерирует множество ненужных опорных точек, которые можно уменьшить с помощью этого инструмента.
Трассировка изображений обычно генерирует множество ненужных опорных точек, которые можно уменьшить с помощью этого инструмента. - Карандаш (N) . Выберите иллюстрацию и наведите указатель мыши или пером на пути, пока звездочка рядом с курсором карандаша не исчезнет. Нарисуйте линии, чтобы изменить их направление, и перерисуйте их. Удерживайте Alt / Option, чтобы рисовать прямые линии.
- Гладкий инструмент . Доступно отдельно или в качестве альтернативы инструмента «Карандаш» (дважды щелкните значок «Инструмент« Карандаш », чтобы открыть его параметры). Проведите по контурам, чтобы сгладить их, дважды щелкните значок инструмента, чтобы открыть параметры и настроить плавность его сглаживания.
Ручное отслеживание
Самые красивые образцы изображений, которые вы можете найти в Интернете, были созданы вручную. Автоматическая трассировка может в некоторой степени помочь, но для достижения величия вам нужно взять в руки инструмент настоящего профессионала — Pen Tool . В сочетании с Gradient заполняет (G) и Mesh Tool (U) и много времени и усилий вы можете достичь фотографического качества, если вы хотите пойти туда.
В сочетании с Gradient заполняет (G) и Mesh Tool (U) и много времени и усилий вы можете достичь фотографического качества, если вы хотите пойти туда.
Вот несколько советов для начала:
- Выберите Pen Tool (P) и начните обводить ваши объекты.
- Щелкните, чтобы создать точки, щелкните и перетащите, чтобы создать точки сглаживания. Щелкните созданные точки, чтобы удалить их, щелкните путь, чтобы добавить точки.
- Когда вы рисуете гладкие точки, удерживайте клавишу пробела, чтобы отрегулировать ее положение, удерживайте Ctrl / Cmd, чтобы сделать ручки асимметричными, удерживайте Alt / Option, чтобы сломать маркеры и создать точку сглаженного угла.
- Удерживайте Ctrl / Cmd, чтобы временно переключиться на Direct Selection Tool и настроить любую точку, которую вы уже создали.
- Удерживайте Alt / Option, чтобы временно переключиться на Инструмент точки привязки .


 Выберите пипеткой на оригинальном изображении цвет для удаления (щелкните его в окне предварительного просмотра, удерживая нажатой клавишу Shift ) — этот цвет при трассировке будет удален.
Выберите пипеткой на оригинальном изображении цвет для удаления (щелкните его в окне предварительного просмотра, удерживая нажатой клавишу Shift ) — этот цвет при трассировке будет удален. Если изображение монохромное, целесообразно на этом этапе изменить цвет его обводки, выделив импортированное изображение инструментом Pick (Выбор) и щелкнув правой кнопкой мыши на образце экранной палитры неяркого светлого цвета (на фоне такого изображения не будут зрительно теряться построенные векторные объекты). В заключение первого этапа рекомендуется воспользоваться командой Arrange (Монтаж) | Lock Object (Заблокировать объект) во избежание случайного повреждения или смещения точечного объекта.
Если изображение монохромное, целесообразно на этом этапе изменить цвет его обводки, выделив импортированное изображение инструментом Pick (Выбор) и щелкнув правой кнопкой мыши на образце экранной палитры неяркого светлого цвета (на фоне такого изображения не будут зрительно теряться построенные векторные объекты). В заключение первого этапа рекомендуется воспользоваться командой Arrange (Монтаж) | Lock Object (Заблокировать объект) во избежание случайного повреждения или смещения точечного объекта.
 Нижний слой будет трафаретом, который мы будем отрисовывать (обводить) в верхнем слое. Иначе говоря, выполняем команду Tools (Инструменты) | Object Manajer (Диспетчер объектов) и нажимаем на кнопку New Layer (Создать слой) — рис.
6.11 . На этом рисунке слой Layer 1 заблокирован командой Lock Object (Блокировать объект) , вызываемой из контекстного меню правой кнопкой мыши.
Нижний слой будет трафаретом, который мы будем отрисовывать (обводить) в верхнем слое. Иначе говоря, выполняем команду Tools (Инструменты) | Object Manajer (Диспетчер объектов) и нажимаем на кнопку New Layer (Создать слой) — рис.
6.11 . На этом рисунке слой Layer 1 заблокирован командой Lock Object (Блокировать объект) , вызываемой из контекстного меню правой кнопкой мыши. Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.
Дополнительные сведения представлены в разделе Настройка параметров трассировки | Стиль.


 Эти результаты могут оказаться трудными для печати.
Эти результаты могут оказаться трудными для печати.



 Это полезно проверять, когда вы работаете с геометрическими фигурами и узорами.
Это полезно проверять, когда вы работаете с геометрическими фигурами и узорами.
 Трассировка изображений обычно генерирует множество ненужных опорных точек, которые можно уменьшить с помощью этого инструмента.
Трассировка изображений обычно генерирует множество ненужных опорных точек, которые можно уменьшить с помощью этого инструмента.