Как в иллюстраторе сохранить векторное изображение: Сохранение иллюстраций в Illustrator
Сохранение векторных иллюстраций в Adobe Illustrator
Любому иллюстратору, работающему через микросток или фотобанк, понятно значение векторов, которые позволяют достигать лучших финансовых результатов за счет своей популярности у дизайнеров. Они дают возможность масштабирования до любого желаемого размера, а также содержат полностью редактируемые элементы, что позволяет использовать самые оригинальные и смелые идеи дизайнера. Однако для достижения оптимального результата необходимо понимать, как лучше сохранить готовую продукцию, чтобы сделать ее более привлекательной для покупателя. Для этого мы собрали некоторые полезные советы по правильной подготовке ваших векторных файлов для сохранения.
Избегайте конфликтов шрифта
Не забывайте всегда конвертировать шрифт в кривые линии. В противном случае файл будет открываться правильно только в том случае, если операционной системе компьютера будет знаком используемый на изображении шрифт. Создание контуров вашего типа просто преобразует каждую букву при помощи редактируемых форм.
Любите чистоту
Держите ваши файлы в порядке! Грязный файл как непривлекательный, как грязный стол, кто хочет работать с ним? Заставьте клиентов возвращаться снова и снова, потратив несколько лишних минут, чтобы привести в порядок ваши иллюстрации.
Чтобы проверить наличие опорных контуров, невидимых линий или открытых путей используйте лупу масштабирования вокруг иллюстрации. Для устранение перечисленных дефектов используйте следующие команды: [Object> Path> Clean Up], и Adobe Illustrator сам выполнит очистку иллюстрации.
Другие вопросы
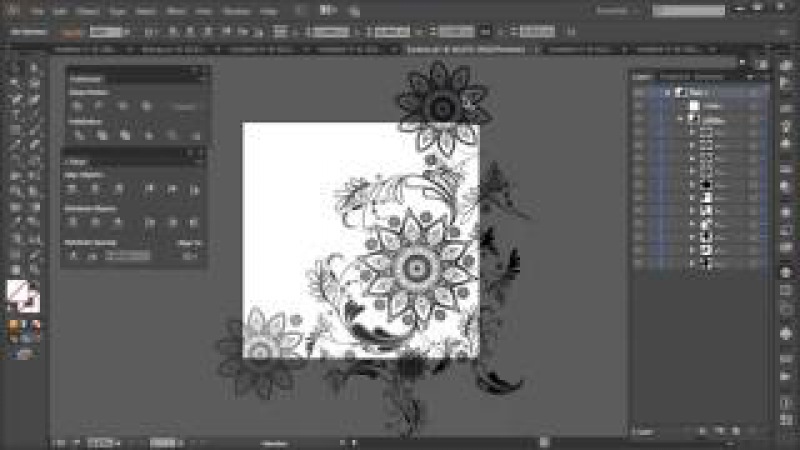
Старайтесь держать свои иллюстрации аккуратно в пределах рабочего стола и всегда проверяйте наличие в пределах области рисования для одиноких точек и открытых путей. Все компоненты иллюстрации должны быть аккуратно организованы и помечены в папках. Используйте палитры слоев, чтобы более эффектно презентовать иллюстрации покупателю на микростоке.
Все компоненты иллюстрации должны быть аккуратно организованы и помечены в папках. Используйте палитры слоев, чтобы более эффектно презентовать иллюстрации покупателю на микростоке.
Размер файла
Уменьшите размер иллюстрации. Для этого выберите File> Document Setup и установите размер кадра. Выберите изображения, нажав Ctrl + A, а затем Alt + Shift сопротивление на одном углу ограничительной рамки, чтобы изменить размеры ваших работ на артборде.
Отключите превью, созданные Adobe Illustrator. Растрированные превью приводят к ненужному увеличению размера файла. При сохранении файла, в диалоговом окне EPS выберите опцию «Нет» для превью.
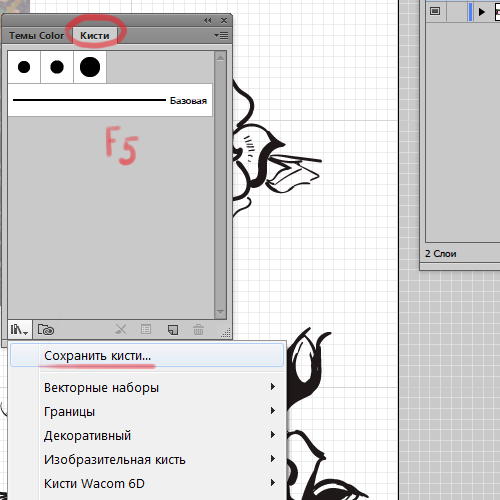
Удалите неиспользуемые символы, графические стили, кисти и образцы. В том случае если ваша рабочая палитра не активна, выберите Window> Actions. Прокрутите вниз, пока не появится опция «Удалить неиспользуемые элементы Палитры», выберите это действие и нажмите кнопку «Play» в нижней части панели окна.
Сведите прозрачность с высоким разрешением, чтобы фотобанк не отклонил вашу работу. Для этого надо воспользоваться опцией Object > Flatten Transparency. Убедитесь, что вы НЕ растеризовали при этом свою работу, поскольку при этом она не останется действительно векторной.
Заключительный протокол экономии
Поздравляем! Вы создали произведение векторной графики. Перед загрузкой, есть еще один важный шаг — экономия!
Обратите внимание, что микросток требует, чтобы все векторные изображения были сохранены для Adobe Illustrator версии 10 или выше. Причина этого заключается в следующем. Давайте предположим, что один из пользователей, используя Illustrator 10, пытается открыть EPS Illustrator CS2 файл, который был загружен в фотобанк. При этом пользователь получит сообщение об ошибке, предупреждающее, что открытие данного файла возможно только в обновленной версии Illustrator. Несовместимость файлов, к сожалению, является проблемой для многих пользователей, поэтому политика микростока заключается в стандартизации всех векторных изображений, как Illustrator 10 или более ранних версий (так называемый файл Legacy).
JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально подходит для тех случаев, когда вы работаете над проектами, или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обрабатывает монтажные области
и как сохранить артборды в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию в
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать артборды. Затем выберите либо Все чтобы сохранить все монтажные области, или введите Спектр (например, 2-4), чтобы указать, какие монтажные области сохранить.
- Когда у вас есть объекты, расположенные за пределами артборда (например, если он перекрывает край), установите флажок Использовать артборды. Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши художественные работы находятся в артборде, и у вас есть только один из них, снимите флажок Использовать артборды.
 Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что должно быть напечатано как визитная карточка
, лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале вы должны оформить свое произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Идти к Файл> Экспорт> Экспортировать как. Введите имя файла и установите Формат в JPEG.

- Установите, как вы хотите сохранить ваши монтажные области, затем нажмите экспорт продолжать.
- в Параметры JPEG изменение экрана Цветовая модель если вам нужно, и выберите качество.
- Под Опции, установить выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен подойти для использования в Интернете. выберите Высокий (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите Хорошо сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG.
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
Вы можете сделать это автоматически.
- Идти к Файл> Экспорт> Экспорт для экранов.
- Выберите монтажные области Вкладка. Если на вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- Под Форматы, задавать
- Нажмите Добавить шкалу. Это создаст настройки для второго изображения, поэтому установите Масштаб вариант нового относительного размера. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Экспорт артборда чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения имеют малый вес, и поскольку они представляют собой векторы, их можно легко изменить. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. С помощью Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте экспорт вариант.
- Идти к Файл> Экспорт> Экспортировать как.
- Установить Формат в SVG и нажмите экспорт.

- Задавать стайлинг в Внутренний CSS. Это помещает всю информацию о стиле в блок, который можно легко изменить с помощью CSS.
- За Шрифт выбирать SVG сохранить текст по выбору. Только выбрать контуры если вы используете непонятный, нестандартный шрифт. Покидать Изображений на заповедник.
- Удостовериться преуменьшать а также отзывчивый оба проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите Хорошо вывести изображение в виде файла SVG.
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — через Сохранить как вариант. Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Существует простой способ сохранить артборды в виде отдельных файлов PDF:
- Идти к Экспорт> Сохранить для экранов.
- В открывшемся диалоговом окне щелкните монтажные области и выберите те, которые вы хотите сохранить.
- В правой колонке Формат в PDF, затем нажмите Экспорт артбордов. Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в активы.
- Идти к Окно> Экспорт активов.
- Выбрать Инструмент выбора с панели инструментов или нажмите В на вашей клавиатуре.
 Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель. - Теперь выберите Актив. Держать Ctrl или же Cmd выбрать более одного.
- Под Настройки экспорта выберите Формат. Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете в формате PNG или Jpeg, вы можете экспортировать в нескольких размерах. Задавать Масштаб в 1x, затем нажмите Добавить шкалу и множество Масштаб например, 2x. Вы также можете использовать эту опцию для экспорта актива в различные форматы.
- Нажмите экспорт и выберите место для сохранения ваших новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактируемыми, но сохранят такие вещи, как прозрачный фон.
Для большинства приложений, не относящихся к Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (используя Сохранить как команда на этот раз). Ознакомьтесь с нашим руководством по открытию AI-файлов без Adobe Illustrator
Больше подробностей.
Как сохранить JPEG в высоком разрешении в Adobe Illustrator ~ Записки микростокового иллюстратора
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator, а он предательски выдаёт вам такое: Unable to export at this resolution. Please lower the resolution and try again. То вы попали по адресу 🙂 Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда — Как готовить борщ 🙂
JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда — Как готовить борщ 🙂Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S). У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся File > Export. Именно там можно выбирать разрешение. Но он часто подводит, если Adobe Illustrator посчитает, что не хватает оперативки на выполнение операции. Именно тогда вы можете увидеть такое предупреждение.
Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.
Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.
Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию Ai
Тут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.
В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
2. Растеризовать Ai файл через Adobe Photoshop
Закидываем ai в фотошоп. Не забываем выставить 300 dpi, сглаживание Anti-aliased и все остальные необходимые вам настройки.
Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.
И в конце останется сохранить полученный растровый файл через File > Save as в формате JPEG. Тоже не забывайте поставить настройки качества на максимум.
Тоже не забывайте поставить настройки качества на максимум.
Не исключаю, что есть ещё хитрые способы 🙂
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Урок Illustrator — Как подготовить векторный файл к печати — Советы
Illustrator предоставляет нам широкие возможности для рисования, но чем сложнее использованные инструменты, тем больше риска для печати. Чтобы этого не произошло, нужно следовать несложным правилам при создании и сохранении векторных файлов для дальнейшего использования по созданию полиграфической продукции.
В этом уроке по Adobe Illustrator не будем вдаваться в анатомические подробности вроде цветовых профилей и печати в пять красок. Наша задача просто научиться решать, каким способом сохранить изображение в зависимости от техники рисования.
Работа с контуром и черным цветом в Illustrator
Итак, даже самое простое векторное изображение требует учитывать некоторые нюансы сразу на этапе создания файла. Если вы предпочтете не преобразовывать обводки в объекты, чтобы не увеличивать количество узлов и, соответственно, время обработки файла, не забывайте ставить в палитре трансформации галочку, которая позволит масштабировать обводки вместе с изображением. То же касается кистей.
Если в иллюстрации присутствуют черные контуры, они должны быть 100% black, без примесей других красок. Толщина контуров не должна быть менее 0,1 мм, а лучше задавать от 0,15 мм и выше. Большая область изображения, залитая черным цветом, напротив, должна быть «смесовой», то есть содержать другие цвета, помимо черного, иначе фон будет тусклым. Суммарная плотность композитного черного зависит от профиля конкретной типографии, а когда исполнитель неизвестен, принято держаться в пределах суммы 300%.
Создание вылетов для правильной обрезки иллюстрации при тиражировании
Если работа создается для тиражирования и содержит фон, подходящий к самым краям монтажного стола, то желательно чуть продлить фон за границы задуманного: как правило, 3 мм по периметру. Иначе иллюстрацию могут попросту обрезать, поля для графических изображений в модульных сетках присутствуют далеко не всегда. Никакой огород с линейками и направляющими при этом городить не нужно, Illustrator дает возможность легко сделать вылеты за линии реза и сохранить дообрезной формат, записав PDF с соответствующей настройкой.
Иначе иллюстрацию могут попросту обрезать, поля для графических изображений в модульных сетках присутствуют далеко не всегда. Никакой огород с линейками и направляющими при этом городить не нужно, Illustrator дает возможность легко сделать вылеты за линии реза и сохранить дообрезной формат, записав PDF с соответствующей настройкой.
Как работать с синим и зеленым цветами при подготовке к печати
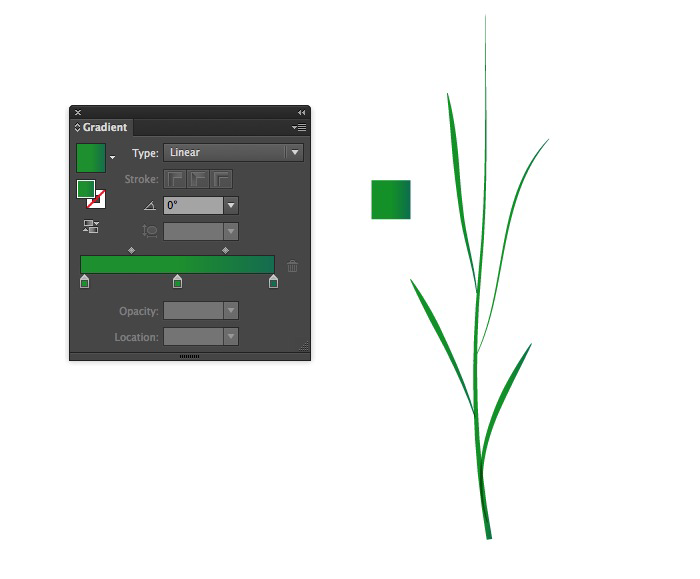
Как правило, у иллюстраторов с небольшим опытом работы в полиграфии возникают проблемы с зелеными и синими заливками. Эти цвета, их оттенки больше всего теряют привлекательность при печати в режиме CMYK. Ниже можно посмотреть пример того, что происходит с синим и зеленым цветом.
Как быть? Нужно просто уметь обманывать человеческий глаз. То, что один и тот же цвет смотрится по-разному на темном, белом и низкоконтрастном фонах, известно каждому художнику еще со школьных лет. Тщательно продумывайте цветовое решение. Кроме того, в Illustrator удобные настройки градиентов, а их умелое использование заставит человека «додумать» графическую информацию и увидеть вашу иллюстрацию более яркой и привлекательной, чем показывает печать в четыре краски. Когда выбранный вами стиль графики позволяет применять градиенты — пользуйтесь.
Когда выбранный вами стиль графики позволяет применять градиенты — пользуйтесь.
Как подготовить к печати сложные изображения, которые содержат прозрачные объекты и растровые эффекты
Если технически несложное изображение можно записать в форматах EPS или PDF и спокойно отдать в печать, то использование прозрачностей в сочетании с градиентами, художественных кистей, паттернов, масок прозрачностей, растровых эффектов требует более тщательной подготовки. Когда типография заранее известна, все нюансы можно узнать у технолога. В идеале у вас просто примут готовую иллюстрацию, записанную в EPS от версии 9 и выше либо PDF 1.4. Сохранение файлов в названных форматах позволяет открывать их через Illustrator в «первозданном» виде и спокойно редактировать. А современное оборудование и програмное обеспечение лояльно относятся к прозрачностям.
Но когда дальнейшую судьбу файла проследить невозможно, многие предпочитают перестраховаться. Старый, добрый, варварский способ записать такую иллюстрацию – сохранить ее в EPS версии 8. При этом даже радиальные градиенты будут сохранены как маски, в которые помещен растр. Если сие явление вас не смущает, смело пользуйтесь. С этим уже сложно будет что-либо сотворить не только на RIP, но и вообще где бы то ни было. Однако обязательно оставляйте у себя исходное векторное изображение.
При этом даже радиальные градиенты будут сохранены как маски, в которые помещен растр. Если сие явление вас не смущает, смело пользуйтесь. С этим уже сложно будет что-либо сотворить не только на RIP, но и вообще где бы то ни было. Однако обязательно оставляйте у себя исходное векторное изображение.
Другой, более щадящий для вектора способ – сведение прозрачностей. При сведении накладывающиеся области будут вычленены как самостоятельные объекты. Схематично: вместо двух пересекающихся объектов с прозрачностями вы получите три непрозрачных, объект, получившийся из области пересечения, открасится в соответствующий цвет. При подготовке файла желательно включать функцию Overprint Preview (меню Veiw).
Сведение затрагивает как сами объекты с прозрачностями, так и те, на которые они накладываются. То, что находится слоем выше, сведению не подлежит. При использовании художественных кистей, текстур, текста, паттернов ниже прозрачных областей сначала нужно выполнить команду Expand во избежание возможных искажений. Учтите, эта операция увеличивает количество узлов, что влияет на вес файла не в лучшую сторону. Далее выполняем команду Flatten Transparency. Внимательно смотрите настройки, Raster\Vector Balance должен находиться в крайнем правом положении.
Учтите, эта операция увеличивает количество узлов, что влияет на вес файла не в лучшую сторону. Далее выполняем команду Flatten Transparency. Внимательно смотрите настройки, Raster\Vector Balance должен находиться в крайнем правом положении.
Но когда в файле градиенты находятся один поверх другого с режимами наложения, пусть вас не обольщает выкрученный в сторону 100% вектора движок Raster\Vector Balance: сложные области, не поддающиеся описанию PostScript, будут растрированы. Что еще растрируется? Использование размытия по Гауссу и радиального размытия, применение Drop Shadow и т.п. повлечет за собой растрирование части объектов.
Рекомендованные параметры просчета:
Не запрещайте себе использование прозрачностей, нужно просто хорошо знать все инструменты Adobe Illustrator и не бояться экспериментировать: иногда для создания тех же теней достаточно применить Blend Tool.
Растрирование векторных файлов
Вообще следует заметить, что вектор не самоцель, в конечном счете, для печати изображение всё равно растрируется, однако машина это сделает несравненно четче и качественнее, чем «хендмэйд». Поэтому вектор нужно стараться сохранить настолько, насколько возможно. Однако бывают случаи, когда размер печатной продукции уже окончательно известен и масштабирование не требуется, а изображение представляет собой запредельное количеством узлов и текстур или размытый абстрактный фон. Очевидно, что в таких случаях цепляться за вектор смысла нет, надежнее сохранить качественный растр.
Поэтому вектор нужно стараться сохранить настолько, насколько возможно. Однако бывают случаи, когда размер печатной продукции уже окончательно известен и масштабирование не требуется, а изображение представляет собой запредельное количеством узлов и текстур или размытый абстрактный фон. Очевидно, что в таких случаях цепляться за вектор смысла нет, надежнее сохранить качественный растр.
Частный случай: светящиеся абстрактные фоны, которые удобнее создавать в RGB, при простом переводе в CMYK теряют половину информации о цветах, прозрачностях и никуда не годятся, а растрирование позволяет сохранить изображение хоть и с потерями, но не такими серьезными.
Можно экспортировать работу из Illustrator в формат TIFF, указав нужную модель и разрешение. А можно растрировать, открыв файл в Photoshop, причем современный редактор прекрасно справляется как с PDF и EPS, так и с .ai-файлом напрямую. Один нюанс: при запросе на растрирование, во избежание потери информации о цвете, должна оставаться та цветовая модель и тот цветовой профиль, в которых записан векторный файл (Photoshop сам предлагает их при открытии по умолчанию). И уже затем файл переводится в нужное цветовое пространство.
И уже затем файл переводится в нужное цветовое пространство.
Этот способ удобно применять для широкоформатной печати, когда требуется формат TIFF, а Illustrator не позволяет создавать и экспортировать изображение нужного размера. Создавая иллюстрации для выставочных стендов или наружной рекламы, декора интерьеров, мы спокойно можем работать в векторе в том масштабе, в каком нам удобно. При открытии файла в Photoshop просто указываем нужное разрешение и размер в метрических единицах (действуем именно в таком порядке).
Если для офсета необходимо разрешение не менее 300 ppi (такое же значение по умолчанию принято задавать и для лазерной печати с оговорками), то широкий формат в большом значении ppi не нуждается. Современные плоттеры напечатают качественно файл для наружной рекламы, сохраненный с 24 ppi. Интерьерной печати не нужно задавать значение выше 150 (как правило, 96-120) — большее значение качества не добавит, зато увеличит время обработки файла.
Получилась не большая статья, но это в общих чертах тот минимум, который желательно знать, выполняя работу для полиграфии. Успехов всем читателям!
Успехов всем читателям!
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
подготовка векторной иллюстрации для микростоков, поиск ошибок
Сегодня все микростоки принимают файлы в формате EPS 8 и EPS 10.
EPS 10 позволяет использовать множество эффектов: прозрачности, режимы смешивания, маски. и т.д.
Создание файла EPS 10
Рекомендую создавать файл размером 1200 рх на 1200 рх в цветовой схеме RGB. В таком варианте при экспорте в JPG вы получаете превью размером 5000 рх на 5000 рх, а это универсальный размер для загрузки на все стоки!
Требования к файлу EPS
- Размер файла EPS 8 или 10 должен быть не более 15 Мб. Уменьшить его можно следующими способами:
- Уменьшить размер холста.
- Убрать по возможности градиенты, бленды и прозрачные слои, они так же влияют на размер.

- Файл должен быть дополнен превью в формате JPG. Названия файлов должны совпадать в точности.
- Если в файле присутствует текст, то он должен быть разобран.
- Не должно быть открытых путей. Они должны быть либо закрыты либо разобраны.
- Все паттерны, которые вы использовали в работе, должны быть разобраны.
- Все слои должны быть открыты.
- За пределами холста не должно быть ничего.
- Не должно быть растровых эффектов и элементов:
- Drop Shadow
- Gaussian Blur
- Radial Blur
- и остальные эффекты PhotoShop.
- Из файла желательно удалить лишние кисти, символы и палитры.
И еще одно очень полезное видео непосредственно от Shutterstock:
Как найти ошибки в EPS файле в Adobe Illustrator?
При создании векторных иллюстраций следует избегать эффектов, которые при сохранении будут преобразованы в растр! Это актуально как для EPS 8, так и для EPS 10.
Поиск и устранение ошибок скриптом
Наиболее простой, быстрый и надежный способ — воспользоваться скриптом Stock Master Pro. Этот скрипт поможет не только найти все ошибки, но и устранит их. Кроме того он автоматически сохранит и вектор и превью в нужных размерах.
Поиск ошибок вручную
Перед сохранением файла в формат EPS 8 или EPS 10 следует проверить установки Transparency в диалоговом окне EPS Options -> Custom Transparency Flattener Options box. Значение Raster/Vector Balance должно ровнятся 100%.
Как найти растровые элементы в файле
Откройте палитру Links (Window -> Links) и Document Info (Window -> Document Info). В палитре Links будут показаны превью связанных элементов (bitmapping). Вы можете перейти к этому запрещенному элементу, выделив его и нажав на кнопку внизу палитры «Go To Link». (как на рисунке ниже). Палитра Document Info показывает количество связанных или вложенных объектов (это всегда растровые элементы) в Вашем файле.
Если Вы обнаружили таким способом растровые элементы в файле, то их следует заменить на допустимые! После этого закройте и заново откройте EPS файл, чтобы убедиться, что изображение сохранилось корректно и проблема решена.
Описанный выше метод не работает в случае с Gaussian Blur и Radial Blur, применение таких эффектов всегда приведет к растеризации объектов, как при сохранении в EPS 8, так и в EPS-10.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
В каком формате сохранить логотип? Обзор графических форматов
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Но перед тем, как мы начнем говорить о графических форматах, нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип.
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений:
– такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
– размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений:
– изображения не реалистичны;
– доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении:
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества растровых изображений:
– реалистичность, они способны передать графику, состоящую из тысяч мелких деталей;
– к изображениям можно применять много разнообразных эффектов;
– с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений:
– большой размер файлов;
– потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD.
Рассмотрим, что произойдет с растровым изображением при увеличении:
Самая популярная программа для редактирования растровых изображений – Photoshop.
Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.
Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде – все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
Как векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики. В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера. Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы называются растровой или растровой. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами. По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровых камер.
В других форматах графических файлов используется так называемая векторная графика.Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезной, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна появляться в разных размерах в разных местах, например, для корпоративных логотипов.Они используются по умолчанию для многих распространенных программ рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами. Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Illustrator может векторизовать изображение с помощью функции «Трассировка изображения».В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator с помощью меню «Файл». Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».
Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный параметр в разделе «Предварительные настройки трассировки».«Отрегулируйте и поэкспериментируйте с параметрами, пока трассированное изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную настроить элементы создаваемой векторной графики, нажмите« Объект », затем» Image Trace »и« Expand ». Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню «Файл».
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом, доступный для большинства современных платформ, имеет инструмент трассировки изображений, который вы можете использовать для этой цели. Чтобы активировать его, щелкните меню «Путь», а затем щелкните «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который можно открыть с помощью многих графических программ и большинства современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Как перерисовать пиксельное изображение в высококачественное векторное изображение в Adobe Illustrator «Adobe Illustrator :: WonderHowTo
Если вы графический дизайнер, вы, вероятно, имели дело с клиентами, которые отправляли вам неправильные файлы, такие как JPG и BMP «исходные» файлы.Вам нужны векторные файлы EPS, но они не знают, что это такое, и им все равно. Они хотят, чтобы это изображение или логотип, которые они прислали вам, увеличили до размера плаката для рекламного щита или чего-то подобного.
Ну, иногда вместо того, чтобы проигрывать телефонный тег и пытаться получить исходный файл, быстрее просто перерисовать изображение (если оно простое). Это намного лучше, чем работать с пиксельным изображением.
Из этого видео-урока вы узнаете, как перерисовать довольно простого персонажа, которого большинство из вас, вероятно, уже знает и любит… WOO Ninja.Но суть этого руководства по дизайну в том, что вы можете изучить навыки перерисовки, поэтому в следующий раз, когда вы столкнетесь с этой проблемой, вы сможете сэкономить время и энергию.
Это руководство предназначено для Adobe Illustrated (Ai).
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Как превратить фотографию в векторную штриховую графику с помощью Illustrator
Иконки и графика — универсальные средства передачи идеи. При создании концепции дизайна мы полагаемся на изображения, чтобы передать наше сообщение. У графических дизайнеров есть неограниченные ресурсы для поиска иконок, фотографий и иллюстраций, но время от времени возникает необходимость создавать свои собственные.
Более новые версии Adobe Illustrator предлагают мощные инструменты для преобразования растровых изображений в векторные.Сегодня мы собираемся использовать программу для создания простой иллюстрации, которую мы можем сохранить как вектор. В этом уроке мы собираемся найти понравившуюся фотографию, распечатать ее, обвести, отсканировать, затем открыть в Illustrator и использовать опцию Image Trace для создания нашего вектора.
Что вам понадобится:
- Принтер
- Обычная бумага
- Лента
- Маркер
- Сканер
- Иллюстратор
Начните с поиска фотографии, которую хотите использовать.Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Распечатайте фотографию в черно-белом режиме и положите поверх нее обычный лист бумаги. Вы можете использовать световой короб, если он у вас есть, или прикрепить два листа бумаги к окну и использовать его, чтобы обвести изображение.
Используйте маркер, чтобы нарисовать контуры, которые вы хотите преобразовать в вектор. Поскольку мы не используем исходное изображение, вы можете проявить изобретательность и добавить или удалить все, что вам не нужно.Я добавил ручку и исключил горошек.
Затем отсканируйте изображение и сохраните его как .jpg. Откройте изображение в Illustrator. Выберите изображение и в верхнем меню выберите Object> Image Trace> Make. В более старых версиях Illustrator будет опция Live Trace вместо Image Trace, но параметры редактирования очень похожи.
Вам нужно открыть панель Image Trace, расположенную в верхней части экрана.
Отсюда вы можете вносить изменения и корректировки в свой штриховой рисунок, который увеличит или уменьшит плотность ваших линий, а также покажет или скроет больше деталей.Для моего изображения мне нужно было значительно увеличить порог и внести другие незначительные изменения в расширенную панель. Я также установил флажок «Игнорировать белый», чтобы в мой вектор были включены только черные контуры.
Теперь у меня есть векторное изображение моего эскиза. Я могу изменить цвет, сделать дополнительные настройки и добавить фон. Для развлечения я добавлю наш логотип на чашку, вставив его в свое новое изображение и используя опцию Object> Envelope Distort> Make with Warp, чтобы подогнать логотип по изгибу чашки.
Чтобы соответствовать эскизному стилю моего изображения, я использую опцию каракулей, которую можно найти, открыв окно «Внешний вид», выбрав «Добавить новый эффект», а затем «Стилизовать».
Еще пара настроек цветов, и у нас есть забавная настраиваемая векторная графика, которую можно использовать для множества приложений.
Image Trace — один из наиболее мощных инструментов Adobe Illustrator. Мы часто используем его для создания штриховых рисунков и преобразования растровых изображений в векторы.Если вы никогда не экспериментировали с созданием собственной векторной графики, сейчас отличное время для начала. У вас есть вопросы об инструменте Image Trace в Illustrator? Дайте нам знать в комментариях ниже!
Как создать PNG-файлы вашего логотипа в Illustrator
ФайлыPNG (переносимая сетевая графика) — это растровые веб-файлы, не теряющие качества при сжатии. Их лучше всего использовать для отображения изображений в сети, и они являются одним из основных форматов файлов для доставки вашим клиентам, занимающимся дизайном логотипов.
Клиентам нужен файл PNG (в дополнение к другим требуемым типам файлов), чтобы они могли легко включить дизайн вашего логотипа в свои материалы для брендинга, не используя передовое программное обеспечение для редактирования графики, такое как Adobe Illustrator.
В этом руководстве мы собираемся продемонстрировать один из способов создания файла PNG в Adobe Illustrator с прозрачным фоном — именно то, что вы должны будете предоставить клиенту для создания логотипа.
1. Создайте свой логотип в Adobe Illustrator
Все логотипы должны быть созданы в программах векторного редактирования и должны состоять из векторных форм и контуров, чтобы их можно было увеличивать или уменьшать без потери качества.Adobe Illustrator является отраслевым стандартом в программах для редактирования векторных изображений, поэтому мы рекомендуем его в первую очередь. Убедитесь, что вы не добавили фон в файл логотипа.
2. Экспортируйте логотип как файл PNG
После создания векторного логотипа щелкните Файл> Экспорт…> PNG. Присвойте файлу желаемое имя и нажмите Экспорт. Затем появится окно «Параметры PNG». Убедитесь, что вы выбрали прозрачный цвет фона и нажмите OK. Самое замечательное в этой опции экспорта заключается в том, что она вырезает пустое пространство на доске, чтобы включить только логотип, что делает результирующие файлы PNG более универсальными и включает только основные части дизайна.
3. Откройте и загрузите новый файл PNG.
Ваш новый файл PNG будет выглядеть примерно так, когда вы его откроете. Само изображение png не серое — это просто фон, используемый для отображения изображений PNG. Теперь вы готовы отправить его своему клиенту 🙂
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Sketch To Vector — Smashing Magazine
Об авторе
Шэрон Харт — внештатный веб-дизайнер, графический дизайнер и знаток шоколада. Она много лет проработала в Лос-Анджелесе на производстве и в дизайне … Больше о Шарон Харт …
В этом посте мы возьмем нарисованный дизайн, отсканируем его и очистим в Photoshop, а затем обведем его с помощью функции Live Trace в Adobe Illustrator.
Live Trace был представлен в Adobe Illustrator CS2, но по-прежнему является мощным инструментом, доступным в Illustrator CS5.Этот процесс действительно дает художнику возможность экспериментировать в цифровом виде с рисунками любого типа . Создаваемые им векторные изображения можно использовать по-разному и легко настраивать.
Дополнительная литература по SmashingMag:
Изначально моей мотивацией для этого было создание анимации типа «растущая лоза» в Adobe After Effects. Я покажу ссылку на получившуюся анимацию в конце этого урока, а пока давайте начнем.
Сканирование и очистка
Отсканируйте свой эскиз и перенесите изображение в Adobe Photoshop.Убедитесь, что изображение в оттенках серого ( изображение → режим → оттенки серого ). Начните с настройки изображения с помощью Image → Adjust → Brightness / Contrast → Levels ( Cmd / Ctrl + L ) и / или Curves ( Cmd / Ctrl + M ), чтобы улучшить резкость и контраст при необходимости. Очистите изображение с помощью Eraser Tool ( E ), стараясь сделать белые области как можно более чистыми. Нарисуйте черные области и измените или переделайте любые формы, чтобы вам понравился общий дизайн.
Очистка изображения важна для получения хорошего следа в Illustrator. Существует ряд методов, которые помогают избавиться от нежелательных пятен и дефектов. Вот метод, который я использовал:
Перейти к Выбрать → Цветовой диапазон :
- Образцы цветов: выберите из раскрывающегося списка.
- Локальные кластеры цвета: не устанавливайте этот флажок в начале.
- Нечеткость: поиграйте с этой настройкой, чтобы края были менее или более резкими.
- Предварительный просмотр выделения: выберите «Нет».
- Инвертировать: выберите этот вариант, если вы предпочитаете предварительно просматривать выбранные пиксели как черные, а не как белые.
Используйте инструмент «Пипетка», чтобы щелкнуть изображение и выбрать цвета, которые вы хотите включить. Поскольку мы выбрали предварительный просмотр выделения (а параметр «Инвертировать» не выбран), выбранные пиксели будут белыми, поэтому белый = выбранный. Используя инструмент «Пипетка», увеличьте масштаб основного рисунка ( Cmd / Ctrl + Scroll ), чтобы вы могли видеть пиксели, которые вы выбираете.Просмотрите результаты в предварительном просмотре Color Range .
- Добавить к образцу и вычесть из образца: используйте эти инструменты «Пипетка» (справа от основного инструмента «Пипетка»), чтобы выбрать или убрать из изображения предварительного просмотра.
Если у вас есть проблемные области, вы можете выбрать поле Localized Color Clusters , и это поможет добавить или убрать из локализованных областей (а не всего изображения). Когда вы будете довольны выбором, нажмите OK; теперь вы должны увидеть танцующих муравьев.Создайте новый слой и щелкните этот пустой слой. Перейдите в Edit → Залейте ( Shift + F5 ) и залейте черным.
Отключите предыдущий слой. В результате должна получиться более чистая версия вашего изображения. Может потребоваться несколько экспериментальных попыток, поскольку каждый рисунок индивидуален. Когда вы закончите, сохраните изображение как файл .PSD (это важно для последующего редактирования в Illustrator).
Наконец, возьмите Eraser Tool ( E ) и отдельные части изображения, которые соединяются вместе, изолируя каждый компонент изображения или формы, которые вы хотите разделить.Альтернативой является выделение небольших форм с помощью инструмента Magic Wand Tool ( W ) и добавление белой обводки 2-4 пикселя (Edit> Stroke), чтобы немного разделить формы. Это сделано для того, чтобы большие группы вашего рисунка не были связаны с опорными точками при преобразовании в векторы. Позже есть способы вырезать и отделить эти области (которые будут объяснены), но это хорошая идея — попытаться добиться этого на ранней стадии.
Трассировка в Illustrator
Откройте документ в Illustrator и поместите чистое изображение PSD.Щелкните изображение, чтобы выбрать. Щелкните небольшой прямоугольник справа от кнопки Live Trace под названием «Предустановки и параметры трассировки» и прокрутите вниз до «Параметры трассировки».
Параметры трассировкиОткроется диалоговое окно «Параметры трассировки » . Есть много предустановок на выбор, но мы собираемся использовать наши собственные настройки, чтобы получить наилучшую возможную трассировку:
- Проверить предварительный просмотр: теперь вы можете видеть эффекты в реальном времени при изменении настроек.
- Проверить Игнорировать белый : Теперь белый фон отсутствует.
- Установите режим: выберите Черно-белый . Оставьте для параметра Растр значение Нет изображения и для параметра Вектор — значение Результаты трассировки и установите флажок Заливки.
Поскольку вы можете видеть результаты в реальном времени, полезно немного поиграться с настройками, чтобы привыкнуть к тому, какой эффект они имеют. Можно думать о настройках так, что левая сторона (Adjustments) напоминает Photoshop, и обрабатывает растровое изображение до его трассировки; правая сторона (Настройки трассировки) напоминает Illustrator и принимает условное растровое изображение и преобразует его в контуры.Давайте посмотрим, что делают наиболее важные настройки.
- Порог: Это значение определяет, какие пиксели белые, а какие черные. Все пиксели светлее значения порога становятся белыми, а все более темные — черными. Например, повышение порога означает, что в векторную фигуру будет включено больше темных пикселей.
- Размытие: Размывает исходное изображение до его трассировки, что помогает сгладить неровные края.
- Пример: Некоторых это может удивить, но с Live Trace более высокое разрешение не обязательно означает лучший результат трассировки.Во многих случаях файл с высоким разрешением может усложнить трассируемый файл. Так что поиграйте с этой функцией, чтобы увидеть, может ли ваше изображение лучше работать с более низким разрешением.
- Подгонка траектории: Чем меньше число / значение, тем плотнее будет прорисовка изображения. Если он будет слишком низким, вы можете получить эффект неровности. Чем выше число / настройка, тем плавнее эффект, но теряются детали.
- Минимальная площадь: Определяет минимальную область, которая будет отслеживаться, что помогает избавиться от недостатков или «грязных» участков, которые вы не хотите снимать.Этот параметр определяет минимальную площадь в пикселях, поэтому объекты меньшего размера не отслеживаются.
- Угол поворота: Устанавливает резкость углов. Чем меньше число / настройка, тем острее углы.
Когда вас устраивают настройки, обязательно сначала Save Preset. Это находится справа от диалогового окна «Параметры трассировки» и будет очень удобно, если вам нужно внести некоторые другие изменения перед повторной трассировкой. После сохранения нажмите «Трассировка». Затем вам нужно будет нажать кнопку Expand или Object → Live Trace → Expand , чтобы увидеть фактические результаты.
Редактировать и настраивать результаты
Отдельные сгруппированные векторные объекты
Обязательно Разгруппируйте ( Shift + Cmd / Ctrl + G ) ( Объект> Разгруппировать ) столько раз, сколько необходимо, чтобы убедиться, что все разгруппировано .
На изображениях выше вы можете видеть, что я немного отредактировал исходную трассу. Некоторые формы были непреднамеренно сгруппированы вместе, несмотря на мои попытки в Photoshop сохранить их отдельно. К счастью, если это произойдет, есть несколько простых решений.
Изменить исходное изображение:
Легко вернуться и быстро отредактировать изображение в Photoshop одним нажатием кнопки. Команду Отменить ( Cmd / Ctrl + Z ) нужно будет применять до тех пор, пока вы не вернетесь к растровому изображению (следовательно, сохраните предустановку, чтобы мы могли снова использовать ее здесь):
Перейдите к Панель «Ссылки » («Окно »> «Ссылки ») и щелкните значок маленького карандаша в правом нижнем углу. Теперь его можно мгновенно редактировать в Photoshop.По завершении редактирования закройте окно и при появлении запроса выберите обновление / сохранение изменений в Illustrator. Теперь вы можете использовать свой пресет, чтобы повторно применить трассировку в Illustrator.
Используйте инструмент «Нож»:
Другое решение — просто использовать инструмент «Нож» (на картинке выше, он является частью группы «Ластик» на панели инструментов), чтобы разрезать сгруппированные точки привязки. Это помогает Просмотр контуров ( Cmd / Ctrl + Y ). Вы также можете удерживать Alt , чтобы нож разрезал прямую линию.Увеличьте масштаб путем прокрутки, удерживая Cmd / Ctrl . Инструмент «Удалить опорную точку» (инструмент «Перо» + знак «минус») — еще один инструмент для удаления опорных точек и разделения сгруппированных объектов.
Live Paint (см. Раздел «Вдохновляющие предложения» ниже):
Эта функция фактически не изменяет никакие векторные группировки; вместо этого он позволяет раскрашивать и текстурировать любые линии или фигуры, независимо от того, как они сгруппированы.
Уменьшите количество точек привязки
Live Trace имеет тенденцию создавать лишнее количество точек привязки в некоторых местах.Чтобы избавиться от некоторых из них, мы можем использовать инструмент Smooth Tool (изображенный на изображении выше). Щелкните и перетащите, чтобы упростить и уменьшить опорные точки и сгладить кривые.
Touch-Ups
Если некоторые фигуры не обведены должным образом (как в случае с кругами в примере ниже), их можно быстро перерисовать. Полезно зафиксировать исходный растровый рисунок на фоне с непрозрачностью около 20%.
Окончательный результатАнимированная иллюстрация
Приемы дизайна
На этом этапе вы можете изменить, удалить или добавить свой векторный дизайн по своему усмотрению.Я экспериментировал с узорами, текстурами и фоном. Главное, что теперь у вас есть векторная графика, и вы можете легко изменять ее разными творческими способами. Вот несколько кратких предложений по полезным техникам:
Adobe Kuler
Расширение, удобное для всех, кто использует Illustrator, Adobe Kuler помещает палитру предлагаемых и популярных цветовых комбинаций, которые можно добавить на панель образцов. В этом руководстве показано, как создавать и загружать собственные образцы Kuler с веб-сайта Kuler в вашу библиотеку Illustrator.Еще один отличный информационный видеоурок: Изучите CS4 Design Premium: Использование цветовых тем Kuler.
Расширение Kuler от AdobeLive Paint
Live Paint заслуживает отдельного руководства, поскольку в нем много функций; здесь стоит упомянуть об этом, потому что Live Paint может легко заливать фигуры без изменения векторных группировок:
Выберите иллюстрацию и перейдите в меню Object . Выберите Live Paint> Make . Выберите ведро с живой краской (K) и залейте ячейки желаемыми цветами.
Recolor Artwork
Отлично подходит для игры с цветовыми комбинациями. Эта функция использует существующие цвета и предоставляет дополнительные параметры цвета, которые можно просмотреть мгновенно. Чтобы открыть палитру, выберите свою иллюстрацию и нажмите маленькую красочную круглую кнопку в верхнем меню или выберите Edit> Edit Colors> Recolor Artwork . Это довольно интуитивно понятно, но вот отличный урок от Морди Голдинг, если вы хотите получить более подробную информацию.
Перекрашивание иллюстрацийАвторы, ссылки и ресурсы
- Пятницы с Морди Я видел, как Морди Голдинг всплывает снова и снова в видеоуроках по Illustrator.У него много ценной информации. По этой ссылке вы попадете прямо на его подкаст «Пятницы с Морди: Live Trace в Illustrator».
- Lynda.com На этом веб-сайте есть много полезных видеоуроков, в том числе по функции Live Trace. Получите к ним доступ по подписке или подписавшись на 7-дневную бесплатную пробную версию.
- Tweak to Get the Perfect Trace На веб-сайте Adobe дается подробное объяснение всех параметров функции Trace Settings.
- Уловки Live Trace в Adobe Illustrator Этот видеоурок от Layers Magazine больше посвящен использованию Live Trace для цветных фотографий, но я подумал, что включу его, так как это хороший вариант и очень хорошо описывает функцию Live Paint Bucket.
Это хороший простой урок по добавлению текстур.
(rk, ik, vf)Vector Creator: бесплатный инструмент для создания собственных иллюстраций
Иллюстрации представляют собой хорошо зарекомендовавший себя способ улучшить взаимодействие с пользователем. Тем не менее, если вы не иллюстратор, вам может быть сложно получить нестандартные изображения, которые не будут стоить целого состояния и расскажут вашу конкретную историю. Чтобы решить эту проблему, сегодня мы выпустили Vector Creator , бесплатный инструмент, который позволяет авторам создавать яркие иллюстрации прямо в браузере.Для использования инструмента не требуется опыта в дизайне: более 3000 элементов в 12 стилях готовы оживить ваш пользовательский интерфейс или социальные сети. Присоединяйтесь к выпуску продукта Product Hunt или узнайте подробности прямо здесь.
Основные преимущества
С помощью Vector Creator любой может рассказать свою историю, создав идеальную иллюстрацию без помощи команды дизайнеров. Следует упомянуть следующие основные преимущества:
- Быстрое создание в браузере
- Огромная библиотека из 3000+ элементов
- Бесплатное использование с указанием авторства для личных и коммерческих проектов
- По категориям и с возможностью поиска
Фон
Векторные иллюстрации стали очень популярными в последнее время и становятся все более ориентированными на нишу.После большого приема нашей библиотеки иллюстраций Ой в прошлом году нам понадобился способ масштабировать процесс создания, чтобы охватить любой вариант использования. Это именно то, что мы создали: Vector Creator, инструмент для дизайна в браузере, позволяющий любому создавать профессиональные иллюстрации.
Почувствуйте волшебство вектора: выберите один из стилей, разделенных по категориям и с возможностью поиска, затем перетащите компоненты на холст, расположив их по своему усмотрению. Когда вы закончите, просто экспортируйте результаты в PNG или SVG (премиум).
Мы сделали все возможное, чтобы каждый мог быстро создавать собственные векторы, даже не имея опыта проектирования.Vector Creator можно использовать бесплатно, просто не забудьте сделать обратную ссылку на Icons8 при использовании вашего творения.
Чтобы удовлетворить общую просьбу «пожалуйста, еще», мы работали с художниками над созданием обширной библиотеки иллюстраций. Содержит более 3000 элементов в 12 различных стилях (и продолжает расширяться!), И должно быть более чем достаточно разнообразия, чтобы вы были заняты. Но если нет, то вскоре вы также сможете загружать свои собственные медиафайлы.
Мы надеемся, что вы воспользуетесь средством создания векторных изображений, чтобы оживить вашу следующую целевую страницу, процесс адаптации, презентацию или публикацию в социальных сетях.Удачи!
Характеристики
Давайте подробнее рассмотрим, что вы получаете и что можно делать с помощью нашего онлайн-редактора векторных изображений:
- Создание иллюстраций без необходимости изучения или загрузки инструментов
- 12 ярких стилей на любую тему
- Создавайте уникальные векторы, а не чрезмерно используемые иллюстрации из шаблонов
- Люди, животные, предметы, формы и фон
- Загрузите ваши собственные векторы и изображения (скоро)
- Бесплатное использование
- Экспорт в прозрачный PNG или редактируемый SVG
Что ж, давайте закончим разговор и пройдемся пешком: добро пожаловать, чтобы попробовать Vector Creator самостоятельно и дайте нам знать, что вы думаете.

 Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.

 Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.