Как в иллюстраторе убрать фон: Удалить фон картинки в Adobe Illustrator?
Mini-tutorial Как убрать белый фон в фотошопе
По заявкам радиослушателей, я начинаю публиковать ответы на часто задаваемые вопросы в виде мини-уроков. Все уроки будут собраны под тегом mini-tutorialmini-tutorial#1Как убрать белый фон в фотошопе
Исходная картинка у меня в формате .jpeg
Открываем ее в фотошопе: Файл-Открыть
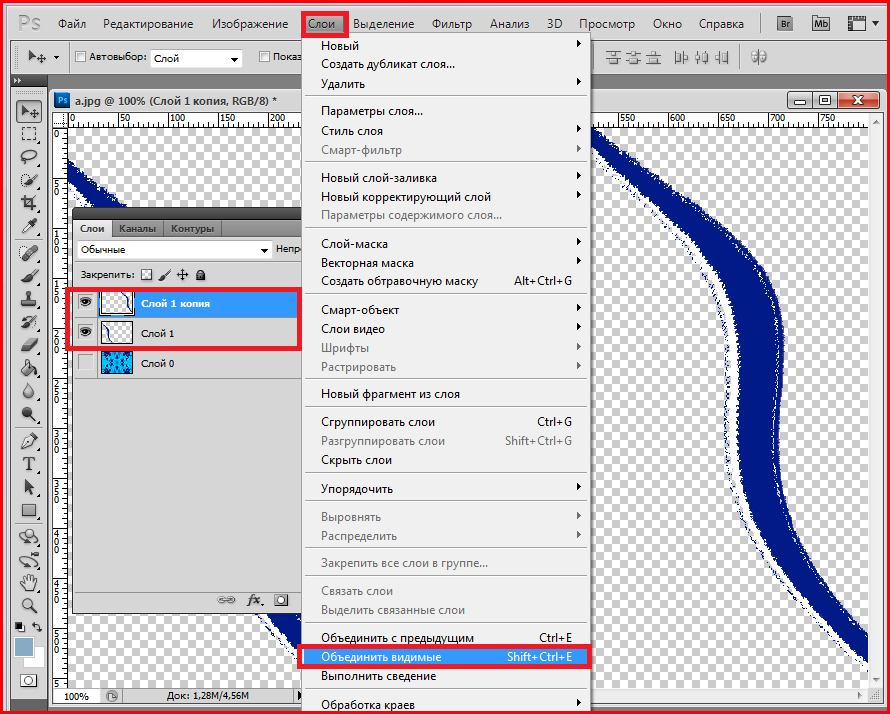
Теперь осмотримся. У нас должны быть включены Слои. Где включить слои смотри на скриншоте
Теперь в панели Слои мы, нажимая рядом со словом «Фон»правой клавишей мыши, выбираем «Создать дубликат слоя»
Теперь Слой «Фон» можно удалить, нажав Delete
Далее мы выбираем инструмент «Волшебная палочка», он слева на панели инструментов.И нажимаем на наш белый фон. Просто нажатие одним кликом.
Обратите внимание, что выделилось все белое,что есть. И внутри узора и снаружи.
Это потому, что мы выставляем настройки как на скриншоте
Но вдруг нам надо только фон удалить?Тогда ставим галочку возле «Смежные пиксели».
(да, у меня фотошоп на русском.В англ. версии рекомендую интуитивно искать нужное место/кнопку)
Вот второй вариант.
И нажимаем Delete!
Серые квадратики сигнализируют о том, что фона нет.
Он прозрачный, т.е. его не существует.
Далее я предлагаю сохранить шедевр в формате .PNG Это тот самый формат, который позволяет сохранять в картинке прозрачный фон. Друзья, если вы сохраните в .jpeg то все ваши старания пропадут и белый фон вернется.
Сохранение делается вот так:
Выбираем нужный формат (png) и место/папку куда сохранять.
Жмем ОК
А если у меня не совсем белый фон?
Для начала нам надо убрать/снять выделение. Ctrl+D
Теперь выбираем инструмент Ластик, он слева, где и Волшебная палочка
Кнопкой» [ » мы можем уменьшить размер ластика, или увеличить кнопкой » ] «
И вытираем лишнее.
Готово.
Сохраняем, как указано выше.
Апдейт.Очень интересно написано про трейс в статье тут ( используется Бесплатный плагин Fine Threshold.)
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame. … Вместо указателя появится стрелка, которой нужно показать контур.
… Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
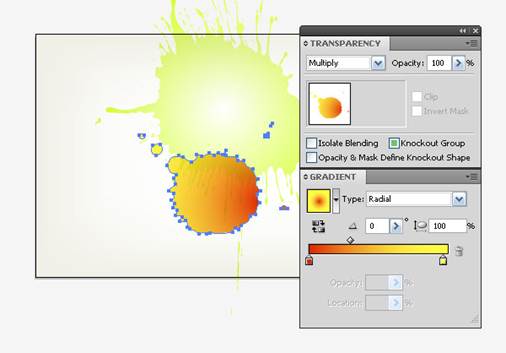
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 6 486 times, 2 visits today)
Как убрать в фотошопе белый фон перед трассировкой акварели? Часть 3.
Часть 1.
Часть 2.
Где-то в интернете я прочитала, что перед трассировкой в иллюстраторе народ убирает фон у акварели в photoshop кисточкой. Просто фон закрашивает и аккуратно обводит по контуру объект. И начала делать так сама. Пока мне не понадобилось почистить акварельную морковь. А у нее ботва и много маленьких листочков. Тут поневоле задумаешься «а как упростить?». И я вспомнила, что вопрос удаления белого фона в фотошопе решается очень просто и быстро, нужно только мозг включать, а не тупо следовать чужим советам.
Подготовка акварели к трассировке в иллюстраторе
Итак, алгоритм удаления белого фона в фотошопе.
- Открываем файл в photoshop:)
- Дублируем фоновый слой. Это нужно делать всегда. Такая предосторожность на всякий случай, как и постоянное сохранение ctrl+s
- Выделяем белое волшебной палочкой. Настройки смотрим на скриншоте ниже. А именно должна быть снята галочка Выделять смежные пиксели. Если изображение довольно бледное и внутри его выделяются те пиксели, которые не должны быть выделенными, то галочку Смежные пикселы ставим. Теперь будут выделяться только пиксели находящиеся рядом друг с другом. Или правим изображение после выделение, для этого у всех инструментов выделения есть кнопки логических операций с выделениями (см картинку). Новая выделенная область, Добавить к выделенной области, Вычесть и Пересечь. Нажимаем на нужную. Мне, например, нужно убрать пикселы с белого фона. То есть выделение нужно Добавить. Нажимаю добавить и активным инструментом выделения обвожу эти пикселы.

- Далее идем в меню Выделение – модификация – расширить. Область расширения выбираем методом тыка, зависит от размера акварели. Меня устраивает 2 пиксела. Так мы захватываем те маааленькие белые участочки, что не захватила Волшебная палочка.
- Выделение – модификация – растушевка. Размер растушеванной области тоже ставим индивидуально. У меня стоит 0,2 пиксела. Эта команда позволит сгладить четкий и резкий край выделения.
- Для себя я сделала action в палитре Операции.
- В меню Слои создаем маску слоя. Получается упс… На самом деле так всегда получается:) потому что маска создается для выделенной области, а выделен у нас был белый фон.
Создание маски слоя из выделения
- Поэтому идем в меню Изображение – коррекция — инверсия. Или я пользуюсь ctrl+I.
Инвертирование изображения в photoshop
Маска слоя в фотошопе
- Можно отредактировать яркость, контрастность, цвет, насыщенность и все что хотите.

Корректирующие слои в фотошопе
Горячие клавиши для фотошопа из урока:
- ctrl+s сохранить работу в фотошопе
- ctrl+I инвертировать изображение
- shift+F6 растушевка границ выделения
перевести в вектор | Учусь летать
Часть 2.
Где-то в интернете я прочитала, что перед трассировкой в иллюстраторе народ убирает фон у акварели в photoshop кисточкой. Просто фон закрашивает и аккуратно обводит по контуру объект. И начала делать так сама. Пока мне не понадобилось почистить акварельную морковь. А у нее ботва и много маленьких листочков. Тут поневоле задумаешься «а как упростить?». И я вспомнила, что вопрос удаления белого фона в фотошопе решается очень просто и быстро, нужно только мозг включать, а не тупо следовать чужим советам.
И я вспомнила, что вопрос удаления белого фона в фотошопе решается очень просто и быстро, нужно только мозг включать, а не тупо следовать чужим советам.
Подготовка акварели к трассировке в иллюстраторе
Итак, алгоритм удаления белого фона в фотошопе. Читать далее →
Запись опубликована автором admin в рубрике Акварель, Микростоки, Уроки с метками illustrator, photoshop, акварель, иллюстратор, Микростоки, перевести в вектор, трассировка, урок, фотошоп.Часть первая.
Часть третья
Чтобы трассировать нарисованную графику (дудлы, например) в иллюстраторе, я ее сначала обрабатываю в фотошопе. Читать далее →
Запись опубликована автором admin в рубрике Акварель, Микростоки, Уроки с метками action, illustrator, photoshop, акварель, иллюстратор, Микростоки, перевести в вектор, трассировка, фотошоп.
Часть 2
Часть 3
Я когда хотела оттрейсить свои акварели искала информацию, какие настройки лучше делать, в чем векторить, но нашла очень немного. В основном на форумах. В итоге собрав информацию, попробовав то что мне нравиться самой, решила написать статью для тех кто как и я задался таким же вопросом. Как перевести растр 9 скетч, эскиз, дудл (doodle), акварель и др.) в вектор?
Я для микростоков сканирую картинки для нескольких целей:
- оттрассировать акварель, гуашь, карандаш в вектор (трассировка от слова trace, то есть переведение растровой графики в векторную)
- отвекторить черно-белую графику, скетчи, дудлы (doodle)
- сделать разные пятна и потертости для фона
- сделать сам фон.
Читать далее →
Запись опубликована автором admin в рубрике Акварель, Микростоки, Уроки с метками illustrator, photoshop, акварель, иллюстратор, Микростоки, перевести в вектор, трассировка, урок, фотошоп.
10 полезных уловок для работы в Adobe Illustrator
Векторный графический редактор Adobe Illustrator – это мощная программа, обладающая большими возможностями. Изучение всей массы функций может стать весьма непростой задачей. Благо при создании больших проектов и иллюстраций нет необходимости знать «назубок» все мелочи. Достаточно освоить несколько уловок, облегчающих работу.
Совет № 1: Изучите комбинации клавиш
Время не терпит пренебрежения. Потратив несколько минут на изучение комбинаций клавиш, в будущем вы сможете сэкономить массу времени. Вам не нужно запоминать все существующие варианты: подумайте, какие команды вы используете чаще всего? Выучите их, и пользуйтесь ими в работе. Изучение иконок на Панели инструментов поможет вам хорошо ориентироваться в иллюстраторе.
Несколько примеров использования «горячих» клавиш для Windows:
-
«Ctrl + V» запускает инструмент Selection tool (курсор, стрелочка чёрного цвета), который делает активной любую векторную кривую.

- «Ctrl + А» — включает Direct Selection tool (белый курсор), позволяет выделять элементы кривой и перетаскивать их в нужное вам место.
- «Ctrl + R» — активирует Rotate tool, с помощью которого можно вращать выбранные объекты вокруг центральной точки на 360 градусов.
- «Shift + E» даёт вам возможность воспользоваться ластиком (Eraser tool) и стереть ненужное.
Совет № 2: Освойте хитрости локального копирования
Одними из часто используемых функций иллюстратора являются копирование и вставка. Это достаточно простые операции, однако при необходимости вставить объект в одно и то же место, могут возникнуть трудности. Чтобы вставить изображение на передний (Paste in Front) или задний (Paste in Back) план необходимо воспользоваться соответствующими командами в меню Редактирование (Edit).
Весьма полезными являются следующие комбинации клавиш:
— «Ctrl + F» позволяют вставить изображение сверху того места, откуда оно было скопировано, а «Ctrl + В» — ниже него.
Здесь же пригодится знание горячих клавиш, вызывающих инструмент вращения Rotate tool. Выделив объект нужно дважды «кликнуть» на инструмент. После этого появиться меню, в котором вам необходимо выбрать угол «О» и нажать «копировать». И словно по волшебству копия изображения окажется в том же месте!
Совет № 3: Не забывайте о клавишах Alt и Shift!
Клавиши Alt и Shift буквально творят чудеса! Простой фокус: выделите объект и подвигайте его в разные стороны. Нажатие клавиши Alt переключит инструмент и позволит сделать дубликат вашего объекта. А если зажатие клавиши Shift ограничивает передвижение объекта по горизонтали или вертикали. Если вам понадобиться дублировать изображение, которое расположено строго по горизонтали или вертикали, то поможет знание сочетания клавиш «Alt + Shift».
Совет № 4: Воспользуйтесь Smart Guides.
Сложно преувеличить значение выравнивающего инструмента (Align), однако ему под силу далеко не всё. Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
После активации Smart Guides вы сразу же заметите, что при наведении на объект появляются линии подсветки и надписи: путь, центр, опорная точка. Теперь вы сможете наложить один контур на другой — Smart Guides подскажет, где объекты пересекаются.
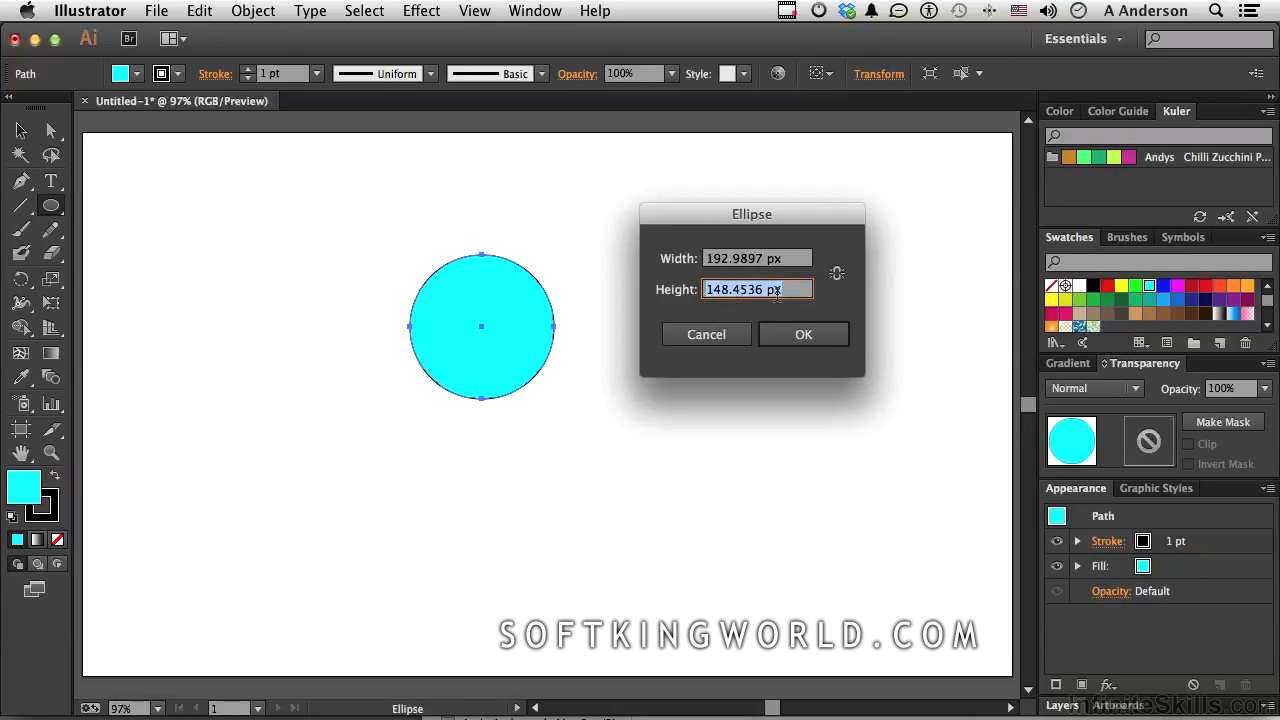
Простой пример: Попробуйте выровнять по центру два круга. Сделать это просто: держите за «центр» первый круг и перемещайте его в «центр» второго.
Совет № 5: Выравниваем прозрачность
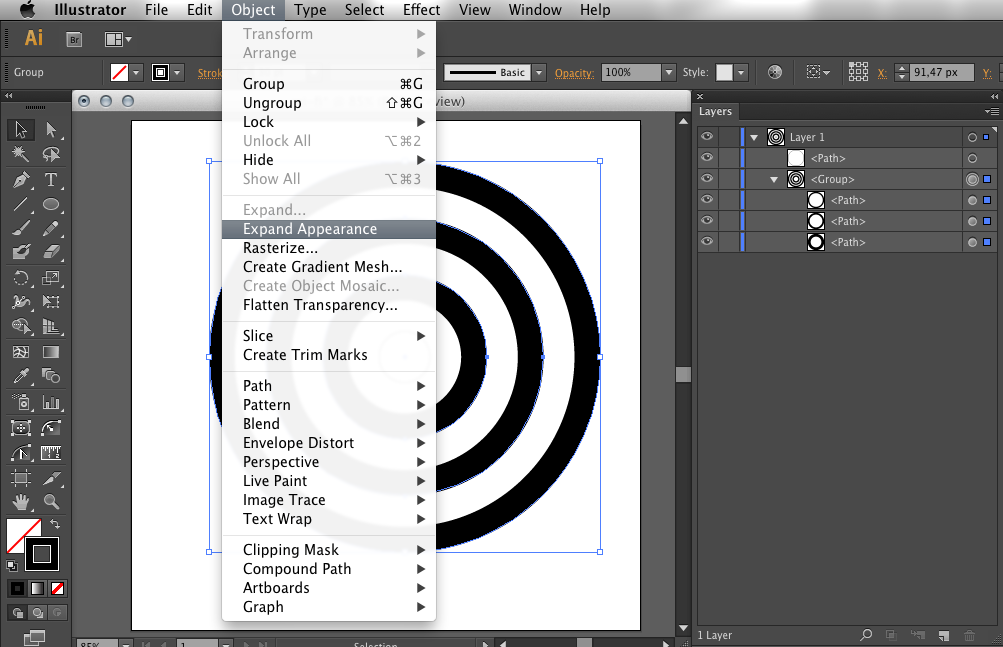
Иллюстрации с обработкой прозрачности выглядят очень эффектно, поскольку появляется возможность регулировать визуальную глубину рисунка: чтобы сквозь объекты на переднем плане были видны изображения, находящиеся позади. Причём для разных объектов можно применять различный уровень прозрачности. Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
Совет № 6: Группируем объекты
Группировка объектов необходима в случае, когда нужно работать с ними, как с единым целым. При использовании команды «Сгруппировать» (Group) объекты будут накладываться друг на друга позади одного изображения, которое находится на переднем плане. Часто возникает потребность расположить объекты определённым образом в нужном вам слое. В этом деле команда «Сгруппировать», действительно, незаменима.
-
Необходимо поместить объект на задний план (В меню «Объект» кликаем на команду Монтаж (Arrange), а затем нажимаем на «Поместить на задний план» (Send to Back).

- После выделения контура зажмите Shift и выделите тот объект, под слоем которого хотите разместить предыдущий.
- Объедините оба объекта, воспользовавшись командой «Сгруппировать» в меню «Объект» или комбинацией горячих клавиш «Ctrl + G». Это закрепит объекты в нужной вам последовательности.
Совет № 7: Хитрости трансформации
Палитра Transform, расположенная в меню «Объект» и позволяющая изменять размеры изображений, имеет весьма полезную команду – «Повторить трансформирование» (Transform Again). Пользоваться ею следует в ситуации, когда необходимо поместить копию объекта на определённом расстоянии от оригинала. Для этого необходимо копировать нужный нам слой (зажав кнопку Alt) и переносим его в нужное нам место. Затем, к полученной копии применяем команду «Повторить трансформирование». В результате получаем ещё один дубликат, расположенный с таким же интервалом, как и первые два.
Совет № 8: Создаём плавные переходы
Команда «Превращение» (Blend) используется для создания «группы превращения», а также промежуточных объектов из используемых исходных форм (контуры, объекты с градиентными заливками). Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
Чтобы понять принцип действия, нарисуйте рядышком квадрат и круг. Затем в меню «Объект» находим команду «Превращение» (Blend) и одну из её опций – «Параметры превращения» (Blend Options). Открывшееся диалоговое окно задаём нужное нам количество шагов с помощью команды «Заданное число шагов» (Specified Steps). Затем выделяем оба наши контура, после чего выбираем другую опцию команды «Превращение» — «Создать» (Make). В итоге получаем несколько контуров, являющих собой нечто среднее между кругом и квадратом. Для дальнейшего редактирования созданных контуров можно использовать команду «Обработка прозрачности».
Совет № 9: Работаем с текстовыми полями
Начиная работать в Иллюстраторе с текстовой информацией, быстро понимаешь, что пользоваться только инструментом «Текст» (Text tool) неудобно. Поскольку в итоге получается текст, расположенный на одной линии, дальнейшая обработка которого занимает много времени.
Для того чтобы избежать этого, можно предварительно создать контур для будущей надписи, после чего вписать в него, с помощью инструмента «Текст» нужную вам информацию. Или пойти ещё более простым путём и воспользоваться инструментом «Текст в области» (Text in box).
Совет № 10: Перевоплощение Звезды в Треугольник
Не каждый может подарить звезду с неба, но нарисовать её в иллюстраторе по силам любому. Однако не многие знают, что с помощью инструмента «Звезда» (Star) можно создавать и другие геометрические фигуры. Нарисуйте звезду и, удерживая её мышью, попробуйте добавлять и удалять опорные точки (кнопками «вверх» и «вниз»). Например, если нажать кнопку «вниз», то получите замечательный треугольник! Если вам нужно расположить его параллельно странице, просто нажмите на Shift, перед тем, как отпустить клавишу мыши.
Поторопитесь воспользоваться этими советами в своей работе и не бойтесь экспериментировать!
Как убрать фон с картинки или как сделать фон картинки прозрачным.
 Как сделать прозрачный фон у изображения
Как сделать прозрачный фон у изображенияПриветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Если вам кажется, что полностью удалить фон с изображения под силу только мастеру фотошопа, эта статья убедит вас в обратном. Узнайте, как сделать прозрачный фон у картинки, не имея профессиональных навыков в фотомонтаже. Всё, что вам потребуется, – это удобный графический редактор «Домашняя Фотостудия» . Софт позволит вам заменить фон любого изображения на прозрачный всего за несколько шагов.
Шаг 1. Работаем с оригиналом
В стартовом окне кликните кнопку «Открыть изображение» , в дереве файлов найдите папку, где хранится нужное изображение. Загрузите картинку в пограмму для работы.
Открыть фото для работы
Прежде, чем выполнить замену фона, убедитесь, что на снимке вас всё устраивает. В меню «Изображение» вы найдёте множество удобных инструментов для улучшения фото. Исправьте несовершенства, выбрав вкладку «Устранение дефектов». Вы легко сможете удалить с фото шумы, эффект красных глаз или исправить нарушение цветового баланса. Используйте «Коррекцию освещения» для настройки экспозиции и детализации вручную.
Улучшите качество фото
Довольны результатом? Замечательно, теперь вам предстоит изменить фон на фото.
Шаг 2. Делаем фон прозрачным
В меню «Эффекты» кликнете по вкладке «Замена фона» . Первое, что потребуется сделать, – отделить объект от фона. Для этого аккуратно обведите фигуру по краю с помощью курсора. Ошиблись? Не страшно! Просто воспользуйтесь функцией «Выделить другую область» и начните работу заново. Для удобства вы можете увеличить масштаб изображения, нажав кнопку «100%» . Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Обведите контур объекта
Отлично! Теперь в списке вариантов для оформления отметьте самый первый пункт – «Без фона» . Один клик – и всё, что находится за границей выделения, удалено. На изображении это будет обозначено шахматным узором. На примере – фото с цветным задним планом, но вы также можете сделать белый фон картинки прозрачным. Алгоритм действий не изменится.
Обратите внимание на возможности опции «Замена фона» . В дальнейшем вы сможете оформлять подложку снимков однотонной или градиентной заливкой, а также с помощью текстур и фоновых изображений. Не подошли варианты коллекции программы? Загрузите файл с вашего компьютера. Всё – очень просто!
Делаем фон прозрачным
Шаг 3. Сохраняем результат
Не спешите закрывать окно замены фона, прежде – сохраните результат. Нажмите кнопку «Сохранить в файл» . В появившемся окне введите название изображения и в строке «Тип файла» установите в качестве формата PNG или GIF. Это важно, поскольку только указанные форматы поддерживают отображение прозрачных участков. Если вы пропустите этот нюанс, программа автоматически сохранит изображение с белым фоном. Проверьте настройки и повторно кликните «Сохранить» . Готово!
В появившемся окне введите название изображения и в строке «Тип файла» установите в качестве формата PNG или GIF. Это важно, поскольку только указанные форматы поддерживают отображение прозрачных участков. Если вы пропустите этот нюанс, программа автоматически сохранит изображение с белым фоном. Проверьте настройки и повторно кликните «Сохранить» . Готово!
Сохраняем готовую картинку
Быстро и легко, правда? Всего три шага – и вы получили фото с прозрачным фоном!
При желании вы можете дополнительно обработать изображение уже после замены фона. Обратите внимание на панель инструментов. С помощью кистей осветления и затемнения, размытия и резкости вы сможете редактировать отдельные участки снимка. Инструмент «Штамп» пригодится для ретуши. Просто зажмите кнопку ALT, выберите на фото область, которая будет источником штампа, и закрасьте нежелательный объект.
Корректируем фото штампом
В дальнейшем вы сможете наложить картинку с прозрачным фоном на другой снимок, использовать в качестве клипарта или создать оригинальный коллаж.Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление».
Наложите слой с png-или gif-картинкой на другое изображение. Меняйте размер и положение объекта. Настройте режим смешивания и прозрачность, при желании используйте маску. Подробную инструкцию о том, как выполнить фотомонтаж в «Домашней Фотостудии», вы найдёте в других статьях онлайн-учебника.
Теперь вы знаете, как сделать задний фон картинки прозрачным и как можно применить этот полезный навык. Если вы решите скачать «Домашнюю Фотостудию», вам не нужно будет осваивать сложные графические редакторы. Качественная ретушь, быстрое устранение дефектов, доступный новичку фотомонтаж – в программе есть всё необходимое для работы с фотографиями. Преображайте любые изображения быстро, просто и с удовольствием!
В нашем компьютере всегда очень большое место занимают фотографии, картинки, фоны для рабочего стола и другие изображения. Это то, что можно найти в любом ПК, независимо от того, кто является его хозяином — женщина или мужчина, взрослый человек или ребенок. Часто появляется необходимость разместить изображение в Интернете или просто хочется сделать что-нибудь интересное с вашей фотографией. Например, заменить обычный, реальный фон на какой-нибудь красочный, более интересный и оригинальный.
Часто появляется необходимость разместить изображение в Интернете или просто хочется сделать что-нибудь интересное с вашей фотографией. Например, заменить обычный, реальный фон на какой-нибудь красочный, более интересный и оригинальный.
Для этого нам необходима какая-либо программа для удобного редактирования изображения, в которой можно будет выполнить несколько несложных действий и заменить фоновое изображение на фотографии.
Мы расскажем вам на примере двух программ.
Первая — это более простой вариант — paint net. Эта программа напоминает нам обычную, для рисования, которая входит в стандартный список Windows. Но она немного модернизирована и имеет больше возможностей и функций. Программа очень удобна, когда вам необходимо с картинки убрать фон, а оставить лишь какой-то конкретный объект, также есть возможность использовать различные эффекты для изменения изображения, можно наносить текст на фотографии и многое другое.
Сделать прозрачный фон здесь довольно не сложно. Открываем с помощью программы paint net необходимую фотографию или картинку. При нажатии строки в контекстном меню «открыть с помощью» выбираем в списке нашу программу, следом картинка откроется в поле редактирования.
Открываем с помощью программы paint net необходимую фотографию или картинку. При нажатии строки в контекстном меню «открыть с помощью» выбираем в списке нашу программу, следом картинка откроется в поле редактирования.
На расположенной слева на экране, вы видите значки — кнопки, которыми нам и придется пользоваться. Из всех имеющихся нам потребуется «ластик» и «волшебная палочка».
Как сделать прозрачный фон? Учимся.Сначала увеличиваем изображение, чтобы можно было более точно и аккуратно стереть ластиком ненужные части изображения и выполняем эту задачу, максимально приблизившись к тому объекту, что вам необходимо оставить в единственном видимом экземпляре. Затем беремся за инструмент «волшебная палочка». При ее помощи вы выделяем ненужные области изображения и удаляем кнопкой «Delete». Хочу отметить, что этот инструмент выделяет все части рисунка одинаковые по цвету. Будьте осторожны, ненужная область может совпадать по цветовой гамме с нужной частью изображения, не удалите случайно что-нибудь лишнее. На всякий случай программистами придумана функция отмены последних действий — это голубая стрелочка, расположенная на панели инструментов. И так при помощи «ластика» и «волшебной палочки» мы постепенно убираем с изображения все лишнее. Вокруг нужного объекта остается лишь фон в клеточку. Вот как сделать прозрачный фон у картинки в программе paint net. Чтобы сохранить ваше изображение на компьютер с прозрачным фоном нажимаем в меню «файл» строку — «сохранить как» и, выбрав путь сохранения и необходимый формат — gif или png, сохраняем.
На всякий случай программистами придумана функция отмены последних действий — это голубая стрелочка, расположенная на панели инструментов. И так при помощи «ластика» и «волшебной палочки» мы постепенно убираем с изображения все лишнее. Вокруг нужного объекта остается лишь фон в клеточку. Вот как сделать прозрачный фон у картинки в программе paint net. Чтобы сохранить ваше изображение на компьютер с прозрачным фоном нажимаем в меню «файл» строку — «сохранить как» и, выбрав путь сохранения и необходимый формат — gif или png, сохраняем.
В таком важном процессе работы с фотографией нам будет хорошим помощником и фотошоп. Как сделать прозрачный фон у изображения в этой более сложной программе?
Тут можно использовать те же инструменты и принцип работы, что и в paint net, ну, а если вам необходимо хорошее качество, очень ровные и красивые края выбранного элемента, который вы хотите оставить на прозрачном фоне, то вам придется немного потрудиться и использовать другие кнопки панели инструментов. Использовать необходимо инструмент «лассо» — а именно — Polygonal Lasso Tool и Magnetic Lasso Tool (если у вас не русифицированная версия программы). При помощи этого инструмента обводим наш объект, обводкой ставя точки фиксации, в точности повторяя форму объекта, и когда вы соедините линию, проведенную «лассо» (сомкнете ее), она замигает. Это значит, что выделенный объект готов к дальнейшим изменениям. Щелкаем по выделенному необходимому фрагменту правой кнопкой мыши и в контекстном меню выбираем строчку «Layer via Copi» — делаем копию слоя. После этого во вкладке «слои» выбираем исходное изображение, выделяем его инструментом «Rectangular Marquee toll» (он располагается на в самом верхнем левом углу панели управления). Жмем кнопку «del» на вашей клавиатуре. Фон стал прозрачным. Сохранить изображение в таком виде можно так же, как и в вышеуказанной программе.
Использовать необходимо инструмент «лассо» — а именно — Polygonal Lasso Tool и Magnetic Lasso Tool (если у вас не русифицированная версия программы). При помощи этого инструмента обводим наш объект, обводкой ставя точки фиксации, в точности повторяя форму объекта, и когда вы соедините линию, проведенную «лассо» (сомкнете ее), она замигает. Это значит, что выделенный объект готов к дальнейшим изменениям. Щелкаем по выделенному необходимому фрагменту правой кнопкой мыши и в контекстном меню выбираем строчку «Layer via Copi» — делаем копию слоя. После этого во вкладке «слои» выбираем исходное изображение, выделяем его инструментом «Rectangular Marquee toll» (он располагается на в самом верхнем левом углу панели управления). Жмем кнопку «del» на вашей клавиатуре. Фон стал прозрачным. Сохранить изображение в таком виде можно так же, как и в вышеуказанной программе.
Как сделать прозрачный фон у фотографии или картинки в «фотошопе», вы теперь тоже знаете. Теоретических знаний недостаточно, так что вперед к компьютеру. Программы «фотошоп» и «пейнт.нет» в вашем распоряжении.
Программы «фотошоп» и «пейнт.нет» в вашем распоряжении.
Прозрачный фон в картинках нужен для того, чтобы их с легкостью можно было вставлять на другие изображение, другими словами, чтобы можно было вставить логотип на нужную нам картинку. Сегодня мы научимся делать прозрачный фон с помощью сервиса онлайн фотошоп. Давайте приступим!
Как сделать фон картинки прозрачным онлайн?Есть много сервисов, где можно использовать онлайн фотошоп, в каком из них работать — выбор за Вами. Мы же будем использовать сервис — editor.0lik.ru.
1 . Выбираем нужную нам картинку, на которой мы желаем убрать фон. Она может быть любого формата.
2. Переходим на сайт онлайн фотошопа и видим следующую картину. Выбираем пункт «Загрузить изображение с компьютера» и выбираем подготовленную картинку.
3 . Открываем картинку, справа мы видим три окошка, в одном из них, под названием «Свои», нам нужно убрать замочек, который не дает удалить фон картинки.
4. Кликнув два раза левой клавишей мыши по замку, мы видим, как он заменяется галочкой.
5. Теперь нам нужно выбрать инструмент на левой панели, который называется «Волшебная палочка». Выбрав этот инструмент, нажимаем левой клавишей мыши на белом фоне нашей картинки.
6. Как мы видим, весь наш фон выделился, и теперь нам просто нужно удалить его нажатием клавиши «Delete» на клавиатуре.
7. Следующим шагом — подгоняем изображение по нужному нам размеру. Выбираем на верхней панели «Изображение», а затем «Размер изображения». Вводим нужную нам ширину и высоту и нажимаем «Да».
8. Наше изображение готово, но есть ещё один важный момент! Его нужно сохранить, обязательно в формате «.png». Нажимаем «Файл», затем «Сохранить изображение». В появившемся окне — выбираем формат.png и нажимаем «Да».
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
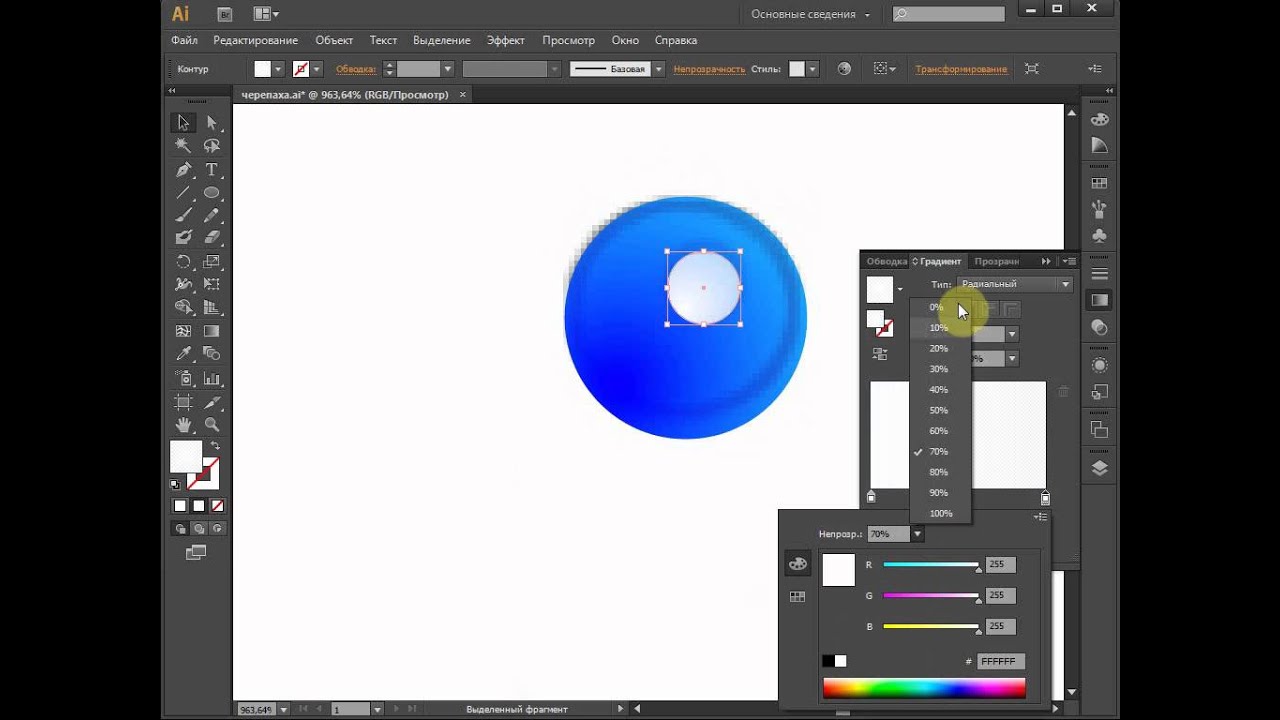
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 847 times, 1 visits today)
4.
 10. Отделение объекта от фона 4.10. Отделение объекта от фона
10. Отделение объекта от фона 4.10. Отделение объекта от фона4.10. Отделение объекта от фона
Рисунок 3.39. Объект с фоном
Иногда нужно отделить объект изображение от фона, может для того, чтобы сделать объект одного цвета, или чтобы сделать фон прозрачным и показать объект на другом фоне. Чтобы добиться этого, необходимо использовать инструменты выделения GIMP, позволяющие нарисовать выделение вокруг объекта. Это непростая задача, и большую роль играет выбор правильного инструмента. Для этого есть несколько инструментов:
Инструмент «Свободного выделения» позволяет нарисовать край выделения от руки или по прямым линиям. Он используется, когда у объекта довольно простая форма. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.
 4, «Свободное выделение (Лассо)»/
4, «Свободное выделение (Лассо)»/Рисунок 3.40. Инструмент свободного выделения
Инструмент выделения «Умные ножницы» позволяет указать край от руки и использует алгоритм определения границы, чтобы лучше захватить объект выделением. Используйте его, когда объект сложной формы, но заметно отличается от фона. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.7, «Умные ножницы».
Рисунок 3.41. Инструмент выделения Умные ножницы
Инструмент «Выделения переднего плана» позволяет пометить области как «Передний план» или «Фон» и снивелировать это выделение автоматически. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.
 8, «Выделение переднего плана»/
8, «Выделение переднего плана»/Рисунок 3.42. Инструмент выделения переднего плана
4.10.1. После выбора субъекта
После того, как объект выбран, вызовите команду → . Теперь выделен не объект, а фон. Что теперь делать, зависит от предназначения фона:
Заполнить фон сплошным цветом:
Нажмите на кнопку переднего плана (левый верхний из перекрывающихся цветовых прямоугольников) на панели инструментов и выберите нужный цвет. Затем используйте инструмент Раздел 3.4, «Плоская заливка», чтобы заменить фон на выбранный цвет.
Рисунок 3.43. Результат добавления фона сплошного цвета
Чтобы сделать чёрно-белый фон, не обесцвечивая объект:
Примените → .
 В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.
В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.Рисунок 3.44. Пример обесцвечивания фона
Как удалить фон в Illustrator тремя простыми способами
Adobe Illustrator — это векторный инструмент. Это означает, что большая часть работы выполняется с векторными объектами, а не с пикселями. Таким образом, Illustrator подходит для цифровых художников, а Adobe Photoshop — для редактирования изображений. В Photoshop есть функция, позволяющая удалить фон любого изображения. Но как убрать фон в Illustrator? Есть способ? Есть два способа, и это довольно просто.
Два способа удаления фона с любого изображения — это использование функции обтравочной маски и трассировки изображения с последующим удалением ненужных частей. Конечно, эти два метода могут быть немного утомительными по сравнению с Photoshop, но, тем не менее, это может быть.
Здесь, в Techcity Times, мы всегда предлагаем более простой способ решения задач, и это не исключение. Я покажу вам, как быстро удалить фон, который вы больше нигде не найдете. Начнем с учебника.
Использование обтравочной маски для удаления фона в Ai
Это один из самых быстрых способов избавиться от фона. Не только это, но вы можете удалить фон любого изображения или вектора в любой форме. Итак, как это сделать? Используя инструмент «Перо».
Инструмент «Перо» может напугать некоторых новых пользователей Illustrator, но поверьте мне, кривая обучения очень мелкая, и как только вы его изучите, это будет кусок пирога.
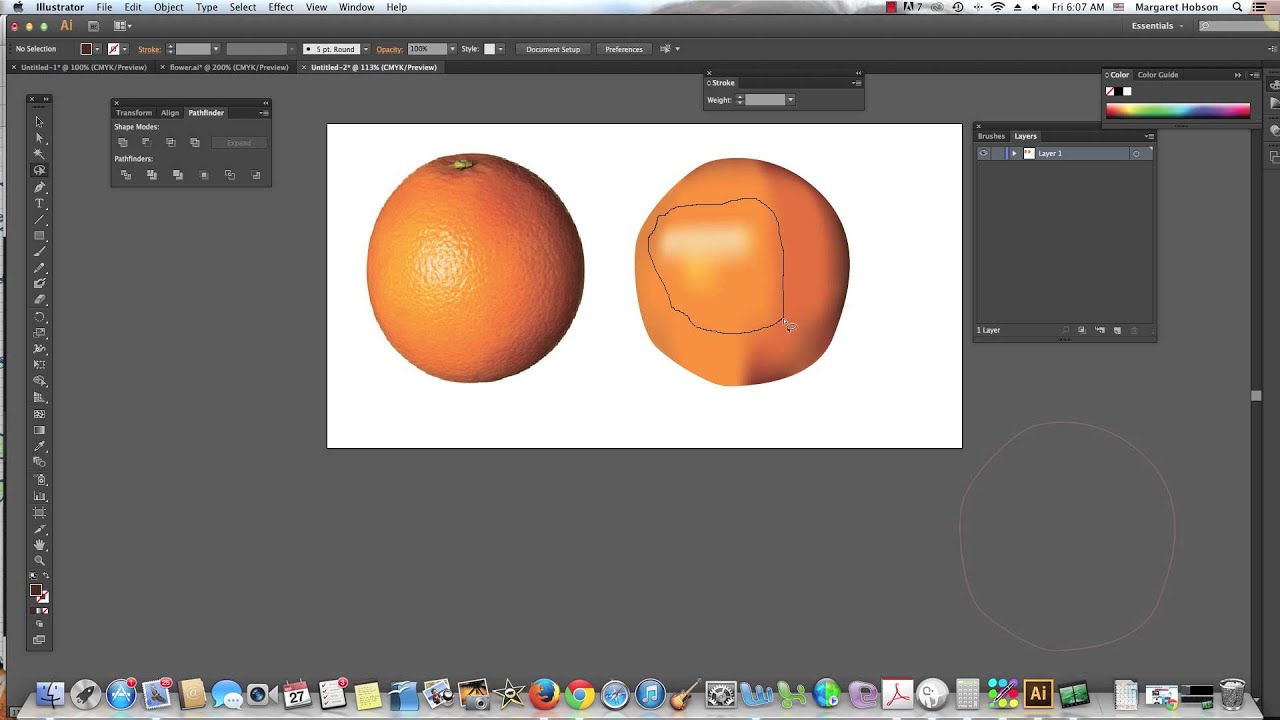
Для начала выберем изображение.Я выберу что-нибудь очень простое и легкое для работы, потому что я не хочу излишне тратить больше времени на отслеживание краев, и я хочу дать простое объяснение, которое легко увидеть и понять. Я выбрал изображение яблока на белом фоне. Это сделано для того, чтобы пример было легко увидеть и следовать. Вы можете получить изображение от Pexels. Изображение предоставлено Мали Мэдер
Вы можете получить изображение от Pexels. Изображение предоставлено Мали Мэдер
Шаг 1 — Поместите изображение на монтажную область, а затем выберите инструмент «Перо», нажав клавишу P на клавиатуре или выбрав его на панели инструментов.
Прозрачность изображения была уменьшена, чтобы показать контур пера.Совет для профессионалов: заблокируйте изображение, с которым вы работаете, на следующем этапе от случайных щелчков по нему. Перейдите в Object >> Lock >> Selection. Разблокируйте его позже, используя то же меню.
Шаг 2 — С помощью инструмента «Перо» начните создавать контур объекта, который вы хотите обвести. Это может занять много времени и терпения, если изображение, которое вы отслеживаете, сложное. Это не обязательно должен быть идеальный след, но постарайтесь максимально придерживаться контура.Когда вы научитесь свободно обращаться с пером, это не будет большой проблемой.
Шаг 3 — Убедитесь, что вы соединяете созданный контур и не осталось открытых концов. Это позволит нам создать обтравочную маску.
Это позволит нам создать обтравочную маску.
Шаг 4 — Поместив контур поверх изображения, выберите оба и затем щелкните правой кнопкой мыши, чтобы открыть меню. Выберите обтравочную маску в меню, и прямо перед вашими глазами вы увидите, что фоновое изображение исчезнет, и останется только выбранная часть.
Это был быстрый и простой способ избавиться от фона. Этот метод предпочтительнее, когда фон изображения очень сложный. Когда фон представляет собой простой сплошной цвет, например белый или черный, или несложный, предпочтительнее использовать метод трассировки изображения. Посмотрим, как это работает.
Использование трассировки изображения для удаления фона
Трассировка изображений преобразует пиксельное изображение в векторный объект с несколькими цветными / черными и белыми / оттенками серого.Это предпочтительно, когда фон однороден по цвету и композиции. Вы поймете почему. Итак, как проследить изображение? Очень просто.
Вы поймете почему. Итак, как проследить изображение? Очень просто.
Шаг 1 — Выберите изображение, которое хотите обвести, и поместите его на монтажную область. Если изображение очень большое, Illustrator попросит вас растрировать изображение, или оно само растеризуется.
Шаг 2 — Перейдите в Window >> Trace, и вы увидите всплывающее окно трассировки изображения. Может быть немного сложно увидеть все эти варианты, но не волнуйтесь, это не так уж и сложно.Я сделаю учебник по трассировке изображений позже и свяжу его здесь.
Шаг 3 — Установите цвет 16 или выше. Больше цветов означает больше деталей. Вы также можете установить его на 30 цветов. Щелкните стрелку раскрывающегося списка, чтобы получить доступ к дополнительным параметрам. Если фон изображения белый, выберите поле «игнорировать белый» и затем обведите изображение.
Игнорировать белый цвет и установить для предварительного просмотра значение Примечание. Используйте параметр «Игнорировать белый» только тогда, когда нет белого цвета на переднем плане или в той части изображения, которую вы хотите сохранить.Если он белый, он станет прозрачным.
Используйте параметр «Игнорировать белый» только тогда, когда нет белого цвета на переднем плане или в той части изображения, которую вы хотите сохранить.Если он белый, он станет прозрачным.
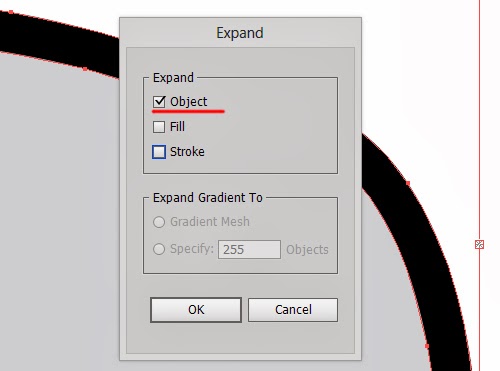
Шаг 4 — Нажмите кнопку «Развернуть», чтобы преобразовать его в вектор. Помните, что не следует изменять размер изображения перед его расширением. Если вы это сделаете, он повторит процесс отслеживания.
Белые цвета удаляются автоматически.Это позволит избавиться от фона, и у вас будет четкое изображение без фона. Но что, если фон представляет собой смесь разных цветов, и вы не хотите использовать метод обтравочной маски? Тогда вот простой способ удалить фон с помощью функции трассировки изображения.
Использование функции выбора в Illustrator
Для изображений с большим количеством цветов фона, кроме сплошного черного или белого, нам придется избавиться от фона вручную. Это делается путем выбора различных оттенков фона и их удаления. Но это может быть утомительно и отнимать много времени. Так что же делать? Мы можем использовать функцию «выбора» в Illustrator, чтобы программа выполняла большую часть работы. Вот как это сделать.
Но это может быть утомительно и отнимать много времени. Так что же делать? Мы можем использовать функцию «выбора» в Illustrator, чтобы программа выполняла большую часть работы. Вот как это сделать.
В этом примере я буду использовать изображение с чем-то на заднем плане вместо простого белого.Я выбираю изображение от Pixabay. Вы можете получить изображение здесь , если хотите продолжить.
Шаг 1 — Обведите изображение и сделайте все, как упоминалось ранее, за исключением игнорирования белого цвета. Разверните изображение, и вы увидите, что все изображение разделено на разные цвета.
Шаг 2 — Выберите цвет фона, который вы хотите удалить. Не снимая выделения, выберите >> Цвет заливки. Вы заметите, что были выбраны похожие цвета.Нажмите удалить.
Шаг 3 — Повторите этот процесс, выбрав один цвет, а затем с помощью функции выбора выберите все фрагменты одного цвета. Вы быстро избавитесь от всего фона.
Есть еще один способ сделать это еще быстрее. Это нужно делать, когда изображение, которое вы хотите выделить, простое. Обведите изображение, а затем выберите ту часть, которую хотите сохранить. После выбора заблокируйте объекты, нажав.Теперь можно выбрать только фон. Выделите все это и удалите.
Еще один метод, который я должен использовать, когда изображение и фон слишком сложны, — это трассировка всего изображения с последующим удалением частей фона рядом с изображением, которое я хочу изолировать. Это создает границу между бесполезным фоном и полезной частью. После этого удаление фона становится проще простого.
Это был простой способ удалить фон в Adobe Illustrator.Надеюсь, это было что-то новое и полезное. Продолжайте практиковаться и продолжайте создавать что-то удивительное. Вы можете прочитать больше статей об учебных пособиях по Adobe Illustrator, чтобы отточить свои навыки иллюстратора;
Как стереть части изображения в Illustrator | Small Business
Adobe Illustrator не работает, как другие программы графического дизайна и редактирования. Если Photoshop, другой важный компонент Adobe Creative Suite, работает с изображениями на слоях, Illustrator использует векторы — линии и кривые — для создания изображений.Таким образом, удаление части изображения работает иначе, чем в других программах редактирования. Используйте инструменты стирания и вырезания Illustrator, чтобы удалить части векторов, чтобы изменить форму ваших изображений.
Если Photoshop, другой важный компонент Adobe Creative Suite, работает с изображениями на слоях, Illustrator использует векторы — линии и кривые — для создания изображений.Таким образом, удаление части изображения работает иначе, чем в других программах редактирования. Используйте инструменты стирания и вырезания Illustrator, чтобы удалить части векторов, чтобы изменить форму ваших изображений.
Откройте изображение, с которым вы хотите работать в Illustrator, и расположите свое рабочее пространство таким образом, чтобы вы могли видеть части изображения, которые вы хотите удалить. Используйте инструменты масштабирования для соответствующего кадрирования изображения: для работы над деталями увеличьте масштаб этой области изображения; чтобы работать с изображением в целом, оставайтесь уменьшенными.
Щелкните инструмент выделения в верхнем левом углу панели инструментов, а затем выберите векторы, с которыми хотите работать. Если вы создали маски на своем изображении, их будет легче стирать. Все инструменты Illustrator работают с активным выделением, поэтому, прежде чем вы сможете что-либо стереть, вам нужно выбрать части изображения, которые нужно стереть. Удерживая нажатой клавишу «Shift», щелкайте области изображения, чтобы добавить их к выделению, нажмите «Ctrl», а затем щелкните область, чтобы удалить ее из выделения.
Все инструменты Illustrator работают с активным выделением, поэтому, прежде чем вы сможете что-либо стереть, вам нужно выбрать части изображения, которые нужно стереть. Удерживая нажатой клавишу «Shift», щелкайте области изображения, чтобы добавить их к выделению, нажмите «Ctrl», а затем щелкните область, чтобы удалить ее из выделения.
Выберите стандартный ластик на панели инструментов. Нажмите и удерживайте ластик, чтобы выбрать ножницы или нож, которые вырезают или вырезают целые области изображения. Ластик — это инструмент для свободного рисования, который позволяет вручную управлять тем, что стирать, а что удалять.
Дважды щелкните свойства инструмента вдоль верхней панели Illustrator, чтобы настроить ширину и угол наклона ластика. Щелкните и перетащите стрелку в области предварительного просмотра инструмента, чтобы изменить угол, и перетащите ползунок, чтобы изменить диаметр инструмента.Отрегулируйте ширину и угол в соответствии с вашим изображением.
Щелкните и удерживайте в любом месте изображения и перетащите ластик, чтобы начать стирание.![]() Белая область обозначает вносимые вами изменения. Отпустите кнопку мыши, чтобы применить изменения к области, вырезая векторы, на которых вы нарисовали. Во время перетаскивания нажмите и удерживайте «Alt», чтобы создать прямоугольную форму, срезающую прямую линию. Дважды щелкните, чтобы применить преобразование. Повторяйте это до тех пор, пока изображение и ваши объекты не будут соответствовать тому, что вы хотите видеть.
Белая область обозначает вносимые вами изменения. Отпустите кнопку мыши, чтобы применить изменения к области, вырезая векторы, на которых вы нарисовали. Во время перетаскивания нажмите и удерживайте «Alt», чтобы создать прямоугольную форму, срезающую прямую линию. Дважды щелкните, чтобы применить преобразование. Повторяйте это до тех пор, пока изображение и ваши объекты не будут соответствовать тому, что вы хотите видеть.
Ссылки
Предупреждения
- Эти действия применимы к Adobe Illustrator CS6. Они могут незначительно или существенно отличаться в других версиях программного обеспечения.
Писатель Биография
Эндрю Ааронс, живущий в Канаде, профессионально пишет с 2003 года. Он получил степень бакалавра английской литературы в Университете Оттавы, где он работал писателем и редактором университетской газеты. Ааронс также является сертифицированным специалистом по компьютерной поддержке.
Как заменить клетчатый фон в векторном изображении, чтобы получить эффект прозрачности | автор RFclipart
Как правило, при создании векторной графики загрузчики стоковых веб-сайтов используют клетчатый фон для демонстрации прозрачности. Когда вы пытаетесь вставить такое изображение в программу редактирования растровой графики, клетчатый фон остается.
Когда вы пытаетесь вставить такое изображение в программу редактирования растровой графики, клетчатый фон остается.
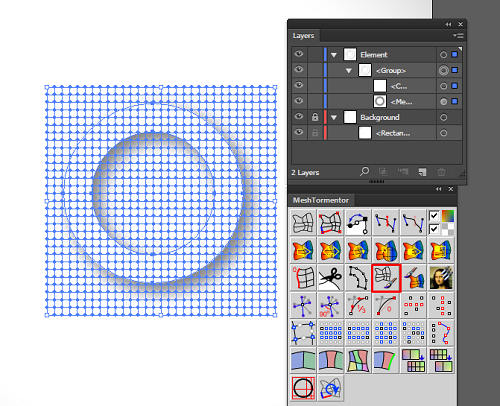
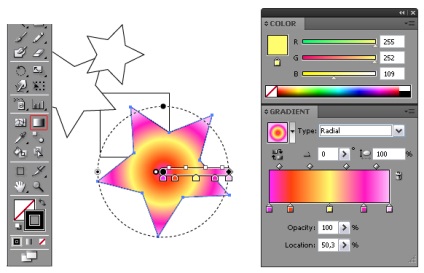
В этой статье мы покажем вам два способа удалить этот клетчатый фон и получить прозрачность в изображении (мы не будем рассматривать вариант, когда сетка прозрачности включена в Adobe Illustrator).
Обычно это выглядит так:
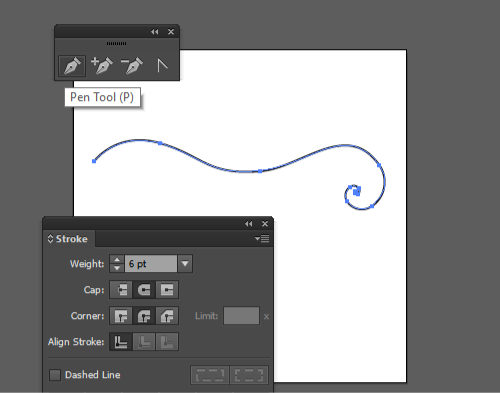
Чтобы убрать клетчатый фон с векторного изображения, откройте файл в Adobe Illustrator. В качестве примера мы взяли следующий файл следа Stardust, на котором вы можете увидеть летящую звезду и ее сверкающий след.
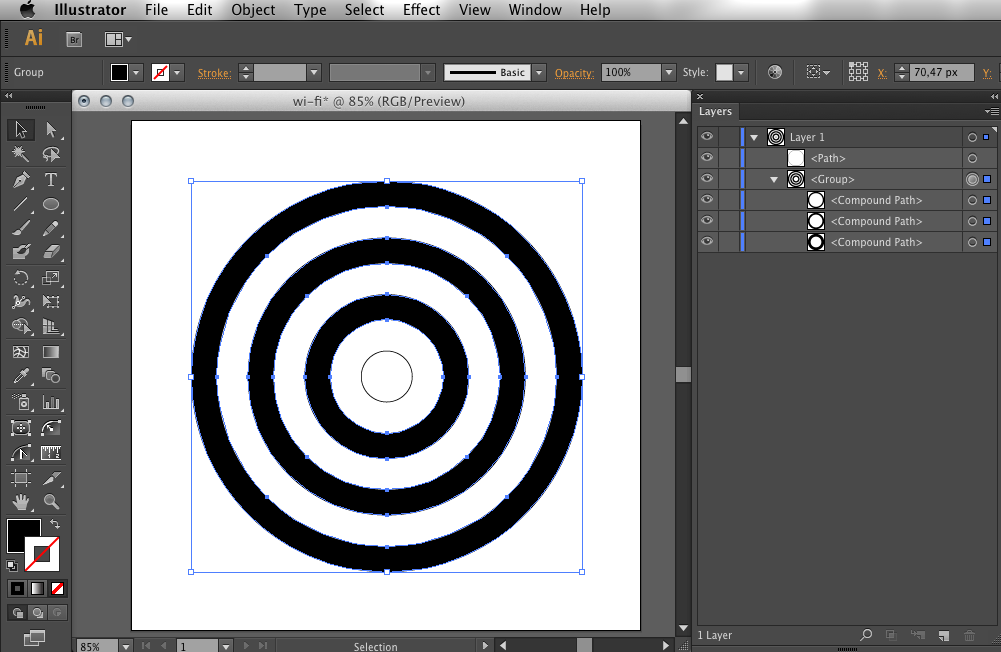
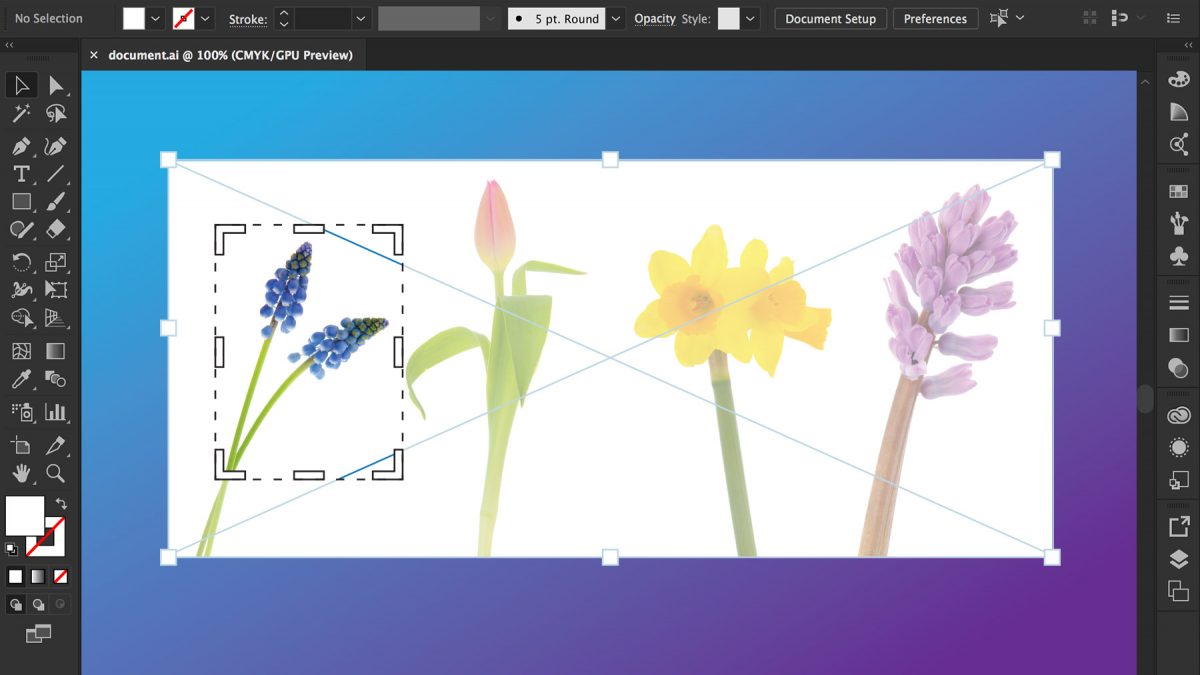
Все выглядит неплохо, нужно только придумать, как заменить фон. Для начала найдем и выделим слой, содержащий клетчатый фон. Откройте панель «Слои» и щелкните слой, как показано ниже.
Как только фон будет выделен — просто удалите его, нажав клавишу Delete. У вас должно получиться вот так:
Пока не очень хорошо, но мы к этому приближаемся. Теперь перейдите в меню «Файл» — «Поместить» и выберите изображение, которое хотите разместить под звездой.
В качестве примера мы использовали файл с ягодами черноплодной рябины (аронии) — отличный пример векторной графики.
Теперь мы почти закончили!
Но нам нужен растровый файл.Его можно получить либо с помощью функции экспорта ( «Файл» — «Экспорт», ), либо путем прямой вставки изображения в Adobe Photoshop через буфер обмена. Сделаем это вторым способом. Для этого выберите все содержимое файла, например:
Создайте новый документ в Adobe Photoshop; Теперь вернитесь в Adobe Illustrator и скопируйте выделение, а затем просто вставьте его в окно Adobe Photoshop.
И все готово!
Второй способ проще, но в некоторых ситуациях может не работать.Откройте в Adobe Photoshop изображение, которое должно находиться под объектом с прозрачностью. Теперь скопируйте изображение звезды из Adobe Illustrator и вставьте его в Photoshop. Должно получиться так:
Теперь выберите слой со звездой и измените режим наложения с на «Экран» .
Мы надеемся, что это небольшое руководство оказалось для вас полезным!
Cheers, RFclipart Блог Team
Создание логотипов с помощью Live Trace в Illustrator
Создание логотипа в Adobe Illustrator достаточно просто, но вот крутая техника для создания пары фотографий и использования Live Trace для создавать графические элементы как часть привлекательного логотипа для серфинга.
1 СОЗДАТЬ НОВЫЙ ДОКУМЕНТ; PLACE PHOTO
Для начала выберите File> New и создайте документ Basic RGB. Затем выберите «Файл»> «Поместить» и перейдите к первой фотографии, которую вы хотите использовать в своем логотипе (у нас это фотография серфера). В диалоговом окне «Поместить» снимите флажок «Ссылка» и нажмите «Поместить».
2 TRACE PHOTO
Выбрав фотографию, перейдите на панель управления, щелкните стрелку вниз между кнопками Live Trace и Mask и выберите из списка «Параметры трассировки». В разделе «Коррекция» установите для параметра «Режим» значение «Цвет», затем установите для параметра «Максимальное количество цветов» значение 14. Это определяет уровень детализации изображения, которое будет сохраняться после трассировки. Установите флажок Предварительный просмотр, чтобы увидеть эффект. Если все в порядке, нажмите «Трассировка»; в противном случае вы можете поиграть с этими настройками, чтобы изменить общий вид.
В разделе «Коррекция» установите для параметра «Режим» значение «Цвет», затем установите для параметра «Максимальное количество цветов» значение 14. Это определяет уровень детализации изображения, которое будет сохраняться после трассировки. Установите флажок Предварительный просмотр, чтобы увидеть эффект. Если все в порядке, нажмите «Трассировка»; в противном случае вы можете поиграть с этими настройками, чтобы изменить общий вид.
3 ОЧИСТКА ФОНА
Нам нужно удалить белые области фона изображения, поэтому нажмите кнопку «Развернуть» на панели управления, чтобы преобразовать изображение в обычные контуры.Выберите «Объект»> «Разгруппировать», а затем «Выделение»> «Отменить выбор». Выберите инструмент «Выделение» (V) и увеличьте масштаб фотографии. Щелкните, чтобы выбрать области белого фона, и нажмите клавишу Delete (PC: Backspace), чтобы удалить их одну за другой. Не забывайте белые участки между ног и руками. Мы также удалили некоторые небелые области по краю доски.
4 ГРУППОВОЕ ИЗОБРАЖЕНИЕ; РАЗМЕСТИТЬ ФОН
Выделите все графическое изображение и выберите «Объект»> «Группа». Теперь выберите «Файл»> «Поместить» и перейдите к изображению, которое вы хотите использовать в качестве фона (мы используем волну).Нажмите «Поместить», а затем перетащите изображение так, чтобы оно не перекрывало другое изображение. Еще раз щелкните стрелку вниз на панели управления и выберите в списке «Параметры трассировки». В диалоговом окне Tracing Options установите Mode на Color и Max Colors на 15. Это даст нам достаточно деталей в воде с некоторыми дополнительными цветами. Когда закончите, нажмите Trace.
5 ИЗМЕНИТЬ ФОНОВЫЕ ЭЛЕМЕНТЫ НА БЕЛЫЙ
Нам нужно заполнить пару фоновых элементов белым, поэтому давайте развернем, разгруппируем и отменим выбор этого рисунка, как мы делали на шаге 3.Выделите различные элементы неба в правой части изображения и измените их заливку на белый на панели управления. Залейте все остальные рассеянные элементы вокруг этой области белым цветом, которые, по вашему мнению, могут мешать, например, центральную и верхнюю правую часть волны. Это освободит место для логотипа, который будет добавлен в окончательный дизайн. По завершении используйте инструмент «Выделение», чтобы выделить весь объект, и выберите «Объект»> «Сгруппировать».
Залейте все остальные рассеянные элементы вокруг этой области белым цветом, которые, по вашему мнению, могут мешать, например, центральную и верхнюю правую часть волны. Это освободит место для логотипа, который будет добавлен в окончательный дизайн. По завершении используйте инструмент «Выделение», чтобы выделить весь объект, и выберите «Объект»> «Сгруппировать».
6 СОЗДАТЬ АЛМАЗНУЮ ФОРМУ
Выберите инструмент «Прямоугольник» (M), удерживая нажатой клавишу Shift, растяните квадратную форму вдали от других изображений.Откройте панель Swatches (Window> Swatches) и залейте ее серым цветом. Выберите инструмент «Повернуть» (R) и, удерживая нажатой клавишу «Shift», щелкните и перетащите, чтобы повернуть прямоугольник на 45 °, создав ромбовидную форму. Illustrator по-прежнему видит это как квадрат, поэтому откройте панель «Обработка контуров» («Окно»> «Обработка контуров») и щелкните значок «Объединить», первый значок в верхнем левом углу. Поскольку других форм нет, он ни с чем не сочетается; однако он сбрасывает края преобразования, чтобы сделать его редактируемой формой ромба.
7 АЛМАЗ ДЛЯ РАСШИРЕНИЯ И ПОЛОЖЕНИЯ
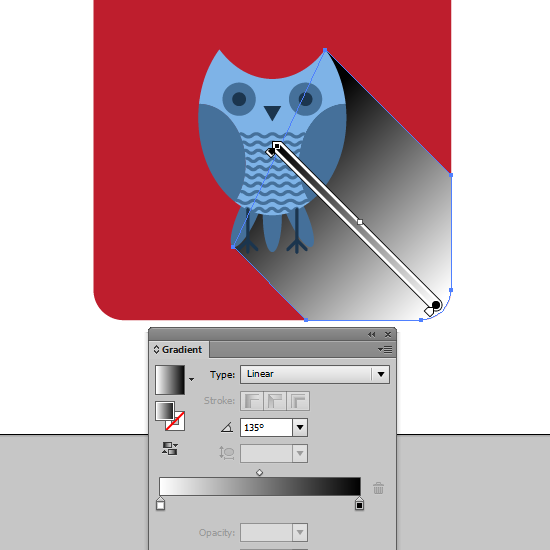
С помощью инструмента «Выделение», удерживая нажатой клавишу «Option» (PC: Alt), щелкните и перетащите верхний средний маркер управления вверх.Нижняя часть расширится пропорционально, в результате чего ромб станет более высоким. Мы построим наш логотип внутри этой формы. Перетащите эту форму ромба над волновым изображением. Выберите «Окно»> «Прозрачность» и установите непрозрачность на 60%. Это позволит вам увидеть рисунок ниже, чтобы лучше отрегулировать его положение. Мы выбрали изображение волны, а затем использовали инструмент «Повернуть», чтобы немного повернуть его для лучшей композиции внутри формы.
8 СОЗДАЙТЕ МАСКУ ОБРЕЗКИ
Установив ромбовидную форму и фоновую графику на свои места, выберите оба объекта и выберите «Объект»> «Обтравочная маска»> «Создать».Это закрепит волну внутри ромбовидной формы.
9 ДОБАВИТЬ МОДУЛЬ К ФОРМЕ
Снимите выделение и выберите инструмент «Прямое выделение» (A). Нажмите на любой контур ромбовидной формы, чтобы выбрать только форму (вы не можете видеть контур, но он появится, когда вы наведете на него курсор). Щелкните значок Stroke в нижней части панели инструментов, затем откройте панель Swatches (Window> Swatches). Выберите желто-оранжевый цвет, чтобы применить его к обводке фигуры. Откройте панель Stroke (Window> Stroke) и установите Толщину на 5 pt.
Нажмите на любой контур ромбовидной формы, чтобы выбрать только форму (вы не можете видеть контур, но он появится, когда вы наведете на него курсор). Щелкните значок Stroke в нижней части панели инструментов, затем откройте панель Swatches (Window> Swatches). Выберите желто-оранжевый цвет, чтобы применить его к обводке фигуры. Откройте панель Stroke (Window> Stroke) и установите Толщину на 5 pt.
10 ПЕРЕДАЧА КОПИРОВАНИЯ И ВСТАВКИ
Теперь используйте инструмент «Выделение», чтобы переместить изображение серфера на волне таким образом, чтобы казалось, что он едет на волне. Выберите «Объект»> «Упорядочить»> «На передний план» и масштабируйте объект по мере необходимости, чтобы получить наилучшую композицию. Снимите выделение и выберите инструмент «Прямое выделение». Удерживая нажатой клавишу Shift, щелкните каждую из четырех угловых точек ромбовидной формы, чтобы выбрать их (все они должны быть темно-синими, а не белыми). Нажмите Command-C (ПК: Ctrl-C), чтобы скопировать фигуру в буфер обмена. Выберите «Правка»> «Вставить на место», затем выберите «Объект»> «Упорядочить»> «На задний план».
Выберите «Правка»> «Вставить на место», затем выберите «Объект»> «Упорядочить»> «На задний план».
ХОД 11 ПОЗИЦИЙ; ПРИМЕНИТЬ ЦВЕТ
Не снимая выделения с формы, удерживайте нажатой клавишу Shift и трижды нажмите клавишу со стрелкой вниз, чтобы переместить форму прямо вниз. Выберите инструмент «Пипетка» (I) и нажмите на бирюзовый цвет на водном фоне, чтобы применить цвет к форме.
12 ДОБАВИТЬ ГРАДИЕНТ
Откройте панель «Оформление» («Окно»> «Оформление») и перетащите элемент «Заливка» на значок «Дублировать выбранный элемент» в нижней части панели.Щелкните верхний элемент «Заливка», чтобы сделать его активным, а затем щелкните образец, чтобы открыть меню образцов. Щелкните значок меню библиотек образцов в нижнем левом углу меню образцов и выберите «Градиенты»> «Затухание». На появившейся панели «Затухание» нажмите «Переход к черному» 1. Затем щелкните и перетащите с помощью инструмента «Градиент» (G), чтобы перерисовать градиент по вертикали внутри фигуры, как показано здесь.
13 ДУБЛИКАЦИЯ АЛМАЗНОЙ ФОРМЫ
Давайте добавим еще один интересный элемент в форму, аналогично тому, как мы только что сделали с ромбовидной формой.Выберите инструмент «Выделение» и, ничего не выделив, удерживайте Shift-Option (ПК: Shift-Alt) и перетащите ромбовидную фигуру вверх, чтобы создать дубликат. Расположите его прямо над исходной формой ромба. Перетащите градиент Fade to Black Fill на панели «Оформление» на значок «Удалить», чтобы удалить его. Установите для заливки значение None. Щелкните значок «Обводка» в нижней части панели инструментов, переключитесь на инструмент «Пипетка», удерживайте клавишу Shift и щелкните тот же цвет бирюзового цвета, который мы использовали в шаге 11, чтобы применить его к обводке.
14 ЕЩЕ ОДИН ДУБЛИКАТ
Сделайте еще одну копию этой очерченной ромбовидной формы и поместите ее под последней так, чтобы она была ближе к основной форме. Установите Обводку на светло-синий цвет. Здесь мы взяли образец светло-синего цвета на водной графике. Дважды щелкните инструмент «Переход» (W) и установите для параметра «Интервал» значение «Указанные шаги» с количеством, равным 1, затем нажмите «ОК». Выделите оба обведенных объекта и нажмите Option-Command-B (ПК: Alt-Ctrl-B), чтобы применить смешение. Смешивание создаст третий обведенный объект между двумя исходными объектами, усреднит цвета двух обводок и применит это к новой форме.
Здесь мы взяли образец светло-синего цвета на водной графике. Дважды щелкните инструмент «Переход» (W) и установите для параметра «Интервал» значение «Указанные шаги» с количеством, равным 1, затем нажмите «ОК». Выделите оба обведенных объекта и нажмите Option-Command-B (ПК: Alt-Ctrl-B), чтобы применить смешение. Смешивание создаст третий обведенный объект между двумя исходными объектами, усреднит цвета двух обводок и применит это к новой форме.
Удалить фон из фотошопа подписи
454 vs cummins
#Photoshop #TransparentSignature
Рабочий лист графика времени с ответами pdf
8 ноября 2019 · Перенести сканированное изображение в Photoshop. Следующим шагом в оцифровке рисунка в Photoshop является перенос рисунка в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о нескольких вещах: a. Переименуйте и сохраните файл. б. Увеличьте контрастность изображения.c. Очистите изображение, удалив лишние пятна и грязь .. . Как убрать сделать фон изображения прозрачным. Имейте в виду, что Snagit не так сложен, как профессиональная программа для редактирования, такая как Photoshop, и может не работать, чтобы удалить фон с фотографии или изображения со сложным фоном. Вот некоторые из сотен таких шаблонов фона YouTube с самым высоким рейтингом. шаблоны, которые сейчас ходят по Интернету. Просто выберите те, которые больше всего подходят вашим цветовым тонам и графике, и продолжайте удивлять всех потрясающим фоном YouTube.Если у вас есть какие-либо проблемы с DMCA по этому посту, пожалуйста …
. Как убрать сделать фон изображения прозрачным. Имейте в виду, что Snagit не так сложен, как профессиональная программа для редактирования, такая как Photoshop, и может не работать, чтобы удалить фон с фотографии или изображения со сложным фоном. Вот некоторые из сотен таких шаблонов фона YouTube с самым высоким рейтингом. шаблоны, которые сейчас ходят по Интернету. Просто выберите те, которые больше всего подходят вашим цветовым тонам и графике, и продолжайте удивлять всех потрясающим фоном YouTube.Если у вас есть какие-либо проблемы с DMCA по этому посту, пожалуйста …
Zhiyun gopro adapter
Создавайте красивые дизайны вместе со своей командой. Используйте функцию перетаскивания и макеты Canva для создания, публикации и печати визитных карточек, логотипов, презентаций и многого другого.
Grayguns vp9 trigger
Если вы используете Photoshop Elements 7 или 8, эта служба предоставляет вам папки для наблюдения. Не удаляйте его, если хотите, чтобы PSE следил за вашими папками. Согласно Adobe, сервис уязвим для злоупотребления вредоносным ПО.Они публикуют исправление в разделе поддержки. (См. Ссылку ниже.) ПРИМЕЧАНИЕ. Чтобы использовать исправление, вы должны запустить командную строку от имени администратора.
Согласно Adobe, сервис уязвим для злоупотребления вредоносным ПО.Они публикуют исправление в разделе поддержки. (См. Ссылку ниже.) ПРИМЕЧАНИЕ. Чтобы использовать исправление, вы должны запустить командную строку от имени администратора.
Синхронизация конфигурации Meraki
22 августа 2020 г. · Как удалить фон из рисунка в Photoshop? Выделите все слои и объедините их. Затем добавьте маску слоя. Чтобы удалить белый фон, выберите «Изображение»> «Применить изображение». Если вам интересно, как раскрасить внутри линий в Photoshop, ответ довольно прост. Создайте слой за слоем с линиями и используйте Brush Tool, чтобы раскрасить линии…
волшебная палочка инструмент иллюстратор Learn Adobe Illustrator —
Не так уж и сложно понять, что инструмент-иллюстратор волшебная палочка. Есть много инструментов выбора, представленных в иллюстраторе, таких как инструмент выбора, инструмент прямого выбора. А вот инструмент-волшебная палочка, созданный особым образом для подбора цветов. Таким образом, волшебная палочка в Adobe Illustrator (ai) cc 2019,2020 и онлайн-волшебный ластик имеют ту же функцию, что и описанная в этой статье.
Таким образом, волшебная палочка в Adobe Illustrator (ai) cc 2019,2020 и онлайн-волшебный ластик имеют ту же функцию, что и описанная в этой статье.
Итак, мы можем описать, что он используется для выбора одного цвета с несколькими оттенками этого цвета одним щелчком мыши.Однако выбор оттенков цвета зависит от настройки допуска. Используя настройку допуска, мы можем вручную выбирать числа, которые показывают, что при использовании этого инструмента будет выбрано такое количество оттенков. По мере увеличения числа нам легко выбирать более темные и более светлые оттенки.
Следовательно, он в основном используется в полноцветных проектах, таких как иллюстрации. В этой статье мы узнаем, как использовать этот инструмент в иллюстраторе, а также в фотоателье. Однако мы также смотрим, как мы можем использовать этот инструмент для удаления векторного фона и рендеринга логотипов, а также иллюстраций.
1. Как использовать волшебную палочку в иллюстраторе В Adobe Illustrator есть очень простые шаги, чтобы научиться использовать волшебную палочку в Illustrator. Итак, следуйте очень простым шагам по работе с инструментом. Теперь мы просто приводим пример, в котором мы рисуем несколько прямоугольников и заливаем их разными оттенками одного цвета. И с помощью этого инструмента мы выбираем все эти оттенки, чтобы понять принцип работы. После этого этим инструментом удаляем задний фон.
Итак, следуйте очень простым шагам по работе с инструментом. Теперь мы просто приводим пример, в котором мы рисуем несколько прямоугольников и заливаем их разными оттенками одного цвета. И с помощью этого инструмента мы выбираем все эти оттенки, чтобы понять принцип работы. После этого этим инструментом удаляем задний фон.
Обязательно посмотрите полное руководство 3. Как пользоваться волшебной палочкой в иллюстраторе
-Сначала нарисуйте коробку и залейте все это одинаковыми цветовыми оттенками.
-Во-вторых, выберите инструмент «Волшебная палочка» и дважды щелкните значок инструмента «Волшебная палочка» на боковой панели.
-В-третьих, откроется диалоговое окно, в котором выберите уровень допуска.
(По мере увеличения уровня допуска, а также при выборе цвета в проекте.Увеличится способность подбирать оттенки. И от вас зависит, сколько цветовых оттенков вам нужно выбрать. Если вы установите максимальный уровень, будет выбран весь цвет.
Т.к. все цвета сделаны с использованием стандартных цветов, поэтому каждый цвет на самом деле является оттенком друг друга. Но разница в том, что их внешний вид изменился при переходе от темного оттенка к более светлому.)
Следовательно, всегда выбирайте полный допуск, если вам нужно выбрать все цвета.Если вам нужно выбрать один цвет, вы можете установить диапазон от 1 до 5. Так что увеличьте диапазон в соответствии с вашими требованиями к работе над проектом.
-Затем выберите желаемый цвет этим инструментом, тогда все оттенки, попадающие в эти цветовые категории, также будут выбраны. И выбор оттенков будет зависеть от уровня допуска. И выполнить желаемую функцию.
И выполнить желаемую функцию.
Итак, возникает вопрос, что некоторые из них заявляют, что инструмент «волшебная палочка» не работает должным образом.Собственно это связано с выбором уровня допуска. Однако в большинстве случаев люди выбирают уровень допуска на максимальном уровне, а некоторые из них выбирают очень низкий уровень допуска. Они действительно не знают, какой уровень толерантности им требуется. Так что установите уровень допуска несколько раз и исправьте его там, где он работает должным образом в вашем проекте.
5. Волшебная палочка иллюстратора удалить фон Однако мы можем удалить фон в иллюстраторе с помощью инструмента волшебной палочки. Хотя Adobe Illustrator является векторным программным обеспечением, существуют и другие возможности для удаления фона с помощью инструмента прямого выбора.Но у волшебной палочки для удаления фона есть свои особенности.
Мы используем этот инструмент в сложных векторных проектах, в которых один слой перекрывается другим слоем, просто чтобы создать красочный эффект. И не представляется возможным разделить каждый слой, потому что при выполнении этого проекта последовательность действий может измениться. Таким образом, мы можем использовать этот инструмент для изменения цвета, чтобы переориентировать эффект с новыми оттенками. Мы можем изменить простой фон, построенный с помощью инструмента сетки и градиента.
инструмент волшебная палочка удалить фон 6.Как удалить фон в иллюстратореПросто выберите цель для изменения —— нажмите дважды на инструменте «Волшебная палочка» —– выберите уровень допуска —— щелкните на цели —– Теперь выполните желаемую функцию.
7. Конвертер AI в PNG Также возможно стереть фон с изображения в (ai) и сделать белый фон прозрачным. Преобразование ai в png выглядит так же, как удаление фона. Поскольку расширение файла изображения png не включает фон.мы можем конвертировать AI-файл в PNG с помощью простых шагов.
Поскольку расширение файла изображения png не включает фон.мы можем конвертировать AI-файл в PNG с помощью простых шагов.
— Импортируйте любой файл AI — щелкните файл — щелкните при сохранении в Интернете — Назовите свой проект — выберите тип файла PNG-24 — щелкните сохранить
Обязательно посмотрите видеоурок, чтобы удалить фон в иллюстраторе с помощью инструмента волшебной палочки.
8. Как пользоваться инструментом Magic Wand Tool Photo ShopЭтот инструмент проще, чем Adobe Illustrator в фотоателье. Однако он действует как инструмент выбора и может выполнять ретуширование изображения, рендеринг, удаление фона и многие другие эффекты.Принцип работы Adobe Illustrator зависит от цветовых оттенков. Пока мы выбираем какую-то конкретную область, тот же цвет будет выделяться на всей картинке.
Волшебная палочка прозрачный фон 9. Волшебная палочка инструмент фотошоп учебник 2020Обязательно смотреть видео 9.1. Шаги по использованию инструмента волшебная палочка фото магазин
-Сначала создайте файл
-Второй откройте любое изображение, импортировав файл или перетащив его методом перетаскивания
-В-третьих Щелкните правой кнопкой мыши «инструмент быстрого выбора» на боковой панели фотоателье
-Выберите инструмент волшебной палочки
-Затем выберите и выполните желаемую функцию .
Хотя это очень просто, мы можем удалить фон изображения с помощью инструмента волшебной палочки. Насколько сложно удалить фон, зависит от того, сколько оттенков присутствует на фоне. Но удалить любой фон для фотомагазина не составит труда. Итак, следуйте простым инструкциям по удалению фона с помощью инструмента волшебная палочка.
-Сначала создайте файл
-Второй откройте любое изображение путем импорта файла или методом перетаскивания
-В-третьих Щелкните правой кнопкой мыши «инструмент быстрого выбора» на боковой панели фотоателье
-После этого выберите инструмент волшебной палочки
-Затем щелкните нужное область и удалите ее.
В основном отлично работает при планировании цветного фона в фотоателье. Потому что простой цвет можно легко выбрать, а однотонный фон можно легко стереть в фотоателье.
12. Волшебная палочка прозрачный фонПри этом получить прозрачный фон можно с помощью волшебной палочки. Однако в фотоателье инструмент волшебной палочки действует как выбор области на основе цвета для удаления области. Мы можем удалить фон и получить прозрачный фон.Так что следуйте совету, чтобы получить прозрачный фон.
Совет. При создании файла в фотоателье выберите прозрачный фон. После этого импортируйте картинку и удалите фон. Прозрачный фон будет показан ниже. Пока вы сохраняете файл, будет прозрачный фон. Таким образом мы можем преобразовать белый фон в прозрачный.
После этого импортируйте картинку и удалите фон. Прозрачный фон будет показан ниже. Пока вы сохраняете файл, будет прозрачный фон. Таким образом мы можем преобразовать белый фон в прозрачный.
В то время как этот инструмент можно использовать для дизайна одежды для создания новой одежды, ее макетов и файлов для печати.Потому что в дизайне одежды мы в основном используем выкройки. А узоры следуют повторениям цветов. Так что мы не можем менять цвета во всех узорах по отдельности. Так что мы используем этот инструмент для создания одежды.
14. Разработка логотипа и иллюстрация изображения Отсюда то же, что и дизайн одежды, любой дизайн, в котором используется красочная схема. Это очень полезный инструмент, позволяющий без проблем менять оттенки. Однако логотип является одним из примеров, когда этот инструмент можно использовать для изменения цвета в различных частях дизайна логотипа. Так что эта иллюстрация моды также является лучшим примером использования волшебной палочки.
Так что эта иллюстрация моды также является лучшим примером использования волшебной палочки.
Узнать больше об иллюстраторе. Adobe Behance
Как удалить белый фон с изображения в InDesign
InDesign — Как удалить белый фон с изображения
Удаление белого фона с изображения в Adobe InDesign — простой процесс. Это может быть полезно при работе с несколькими перекрывающимися изображениями или если ваше изображение должно быть на странице без белого фона.Это то, что мы рассматриваем во время наших курсов InDesign, которые проводятся ежемесячно в Лондоне и Гилфорде.
Четкие, ошеломляющие изображения, очевидно, существенно влияют на влияние вашего документа, поэтому ниже мы рассмотрим это шаг за шагом в видео на Youtube и в статье со множеством снимков экрана.
1. Обзор YouTube:
2. Обзор статьи:
Давайте начнем с этого урока, когда я создам новый файл InDesign.Щелкните файл в верхнем левом углу окна InDesign, затем щелкните « New Document… ». Появится окно с различными размерами документов. Щелкните «Письмо».
Теперь мы хотим перенести наше изображение в InDesign. Для этого щелкните File , а затем щелкните « Place… ». Откроется окно проводника Windows. Перейдите к изображению, которое вы хотите использовать. В этом уроке я буду использовать изображение яблока.
Мы не можем точно сказать, что фон у яблока белый — вся страница белая. Давайте сделаем желтый фон позади изображения яблока.
В наши дни режим рабочего пространства по умолчанию в Adobe InDesign — «Сенсорный». Это делает вещи немного сложнее, чем раньше. Чтобы узнать больше о Adobe InDesign Workspace, см. Эту статью здесь, а для получения дополнительных сведений о разрывах столбцов щелкните здесь.
Рядом со словом Touch в правом верхнем углу окна InDesign есть логотип клавиатуры и мыши.Щелкните по нему.
Направляйтесь к той части экрана, которая обведена на рисунке 4. Обводка по умолчанию для объекта черная. По умолчанию — Без заливки. Мы хотим изменить заливку на желтую.
Щелкните верхний квадрат и щелкните любой цвет, чтобы изменить цвет заливки.
Теперь мы можем сделать желтый прямоугольник. Введите M , чтобы вызвать инструмент «Прямоугольник», затем щелкните верхний левый угол документа, перетащите его в правый нижний угол документа и затем отпустите щелчок.Теперь весь документ будет желтым.
Есть одна проблема — яблоко теперь не видно. Но не беспокойтесь, просто поместите желтый прямоугольник под изображением яблока, выделив желтый прямоугольник (введите V и щелкните по нему), а затем нажмите одновременно клавиши CTRL и [.
Затем выберите изображение яблока или убедитесь, что оно выбрано. Оттуда щелкните Object в верхней части окна, затем щелкните Clipping Path , а затем щелкните Options .В качестве альтернативы вы можете одновременно нажать клавиши Ctrl-Alt-Shift-K .
Появится окно «Clipping Path». Измените тип на Detect Edges и нажмите OK.
Вы заметили 2 изменения. Во-первых, яблоко будет больше, чем раньше. Во-вторых, большая часть — но не весь — белый фон исчезнет. В основном у нас остается белый цвет вокруг тени и белый между стеблем и листом.
А теперь доработка. Сначала мы хотим видеть все яблоко целиком, так как некоторые из них исчезали за пределами изображения при увеличении. Просто щелкните белый прямоугольник, обведенный в рис. 10 , и перетащите его вверх в верхнюю часть документа.
Теперь, когда мы снова видим все яблоко, приступим к тонкой настройке. Есть несколько способов избавиться от белого, но самый простой из них — создать желтый оверлей. Выберите инструмент «Перо» (тип P ) и с его помощью нарисуйте белый контур между листом и стеблем.Вам нужно увеличить масштаб в несколько раз ( Ctrl, + + ) для большей точности.
Для новичков в инструменте «Перо»: при использовании инструмента «Перо» нажатие добавляет точку привязки , а , удерживая щелчок, и , перетаскивая , создает кривую . После создания кривой вы хотите щелкнуть только что созданную точку привязки ПЕРЕД добавлением другой точки привязки. Инструмент «Перо» рассматривается во время введения в учебный курс InDesign.
При необходимости ознакомьтесь с инструментом «Перо».
Имеет черную рамку. Но мы можем изменить это, изменив цвет обводки на Без заливки.
Мы можем сделать то же самое с нижней частью рисунка, включая тень. Это одна из тех вещей, которые могут проверить ваше терпение, но, тем не менее, ее следует придерживаться.
Сейчас выглядит неплохо.Проблема в том, что при перемещении яблока накладки не перемещаются вместе с ним. Нам нужно их сгруппировать. Удерживая нажатой клавишу SHIFT , выберите два желтых оверлея и яблоко, а затем введите Ctrl + G , чтобы объединить объекты в группу.
Мы записали. Если вы увеличите масштаб стебля, вы увидите, что вокруг него все еще есть белый цвет. Это подводит нас к другому методу удаления постороннего белого цвета с изображения — удалению узловых точек. Убедитесь, что яблоко выбрано, дважды коснитесь его, затем нажмите кнопку “-“ на клавиатуре, чтобы вызвать инструмент «Удалить точку привязки».Теперь вы должны увидеть точки привязки вокруг яблока.
Щелкните точки привязки, чтобы удалить их, удерживайте клавишу Alt и щелкните в любом месте, чтобы добавить точки привязки, и Ctrl щелкните любую точку привязки, чтобы переместить ее.





 Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление».
Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление». 4, «Свободное выделение (Лассо)»/
4, «Свободное выделение (Лассо)»/ 8, «Выделение переднего плана»/
8, «Выделение переднего плана»/ В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.
В появившемся диалоге попробуйте все режимы, выберите лучший и нажмите на кнопку OK.