Как в иллюстраторе убрать сетку: Как использовать в Illustrator линейки, сетки и направляющие
Разбираемся с сеткой в Adobe Illustrator / Хабр
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме.
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.

Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.
Шаг 3
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.

Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y)
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
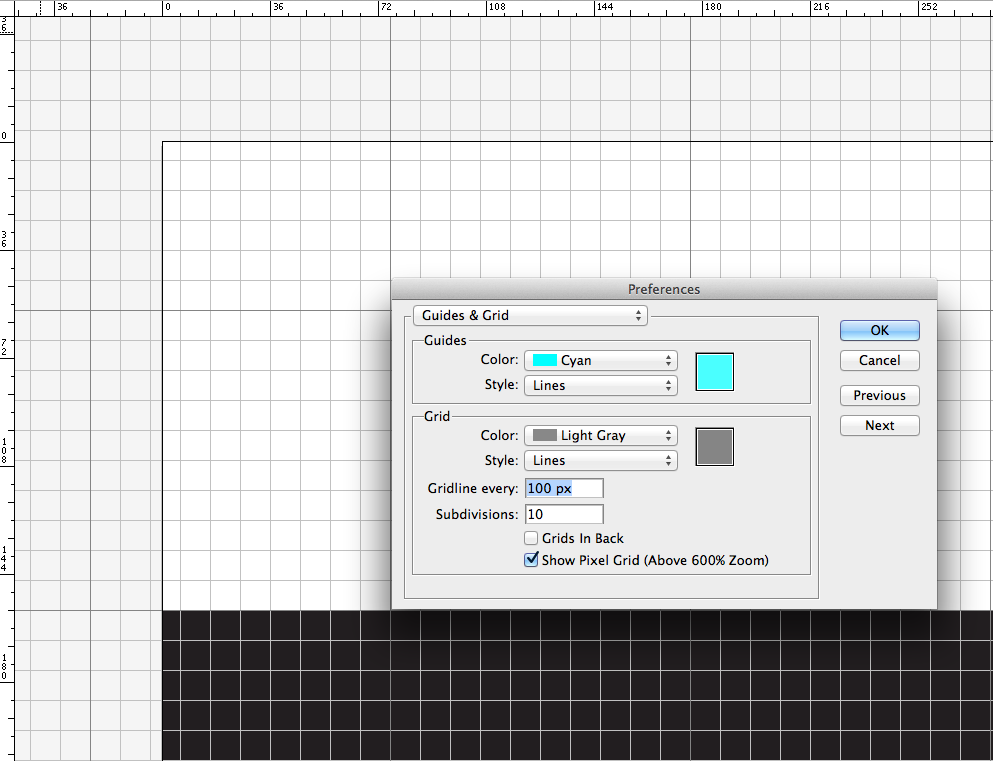
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.

Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919.
 Расположим этот прямоугольник внизу холста и назовём его Footer.
Расположим этот прямоугольник внизу холста и назовём его Footer.Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
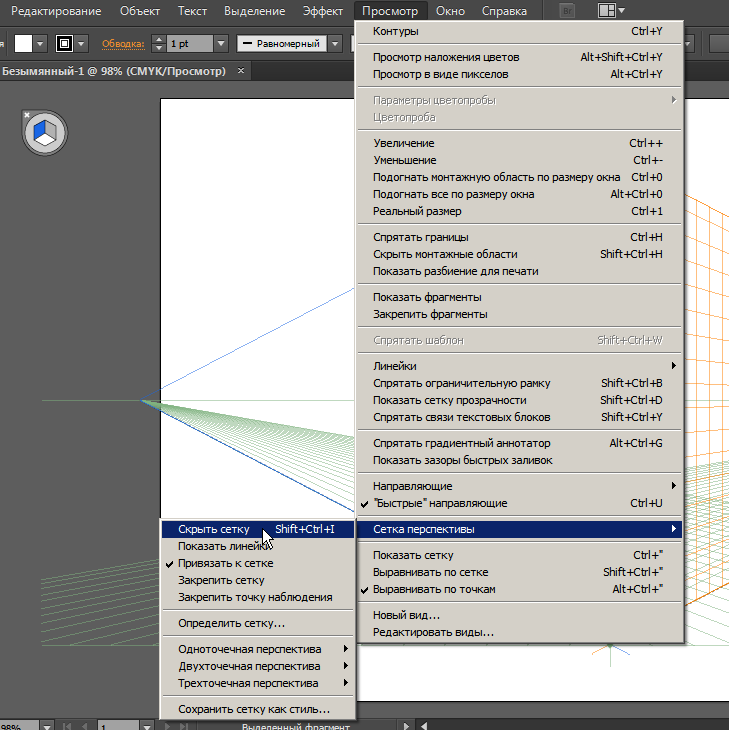
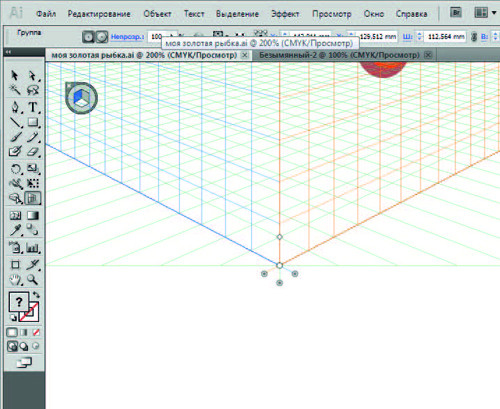
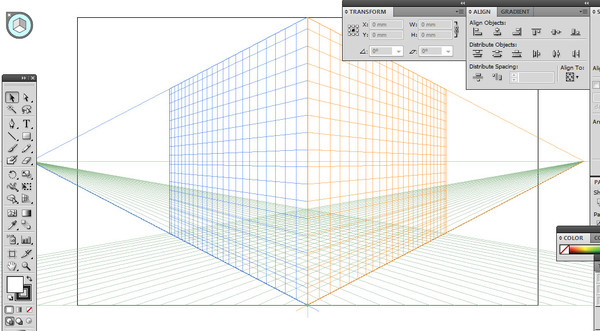
Perspective Grid Tool (Сетка перспективы). Клавиши быстрого вызова ‹Shift›+‹P›. Инструмент Perspective Grid Tool предназначен для просмотра и управления сеткой перспективы. А сетка перспективы нужна для рисования объектов в перспективе или размешение уже нарисованных объектов в перспективе, ориентируясь по сетке. Самый первый вызов этого инструмента покажет сетку двухточечной перспективы и виджет для переключения между плоскостями перспективы. Сама сетка будет показана а рабочем поле, а виджет переключения — слева вверху. Двухточечная сетка перспективы состоит из двух точек схода, которые лежат на линии горизонта, точки отсчета и маркеров управления сеткой. Каждый из маркеров можно двигать для точной настройки. Отключение сетки перспективы.На самом деле, самый популярный вопрос у пользователей Adobe Illustrator «Как выключить сетку перспективы?». Потому что это не очевидно. Если вы случайно включили сетку, то отключить ее можно тремя способами:
Примечание: в принципе, на этом описание инструмента Perspective Grid Tool можно было бы и закончить, но раз я взялась за полные описания инструментов, то продолжим. Perspective Grid Tool позволяет управлять отображение виджена на рабочей области. Для настроек отображения виджета дважды кликните на иконке инструменты Perspective Grid Tool — появится диалоговое окно: Галочка «Show Active Plane Widget» стоит по умолчанию. Если галочку снять, то виджет не будет отображаться. Выберите наиболее удобное для вас положение виджета и нажмите кнопку Ok — он переместится в указанное место. Маркеры на сетке перспективы позволяют управлять видом сетки.
A и B управляют линией горизонта. Кроме перспективы с двумя точками схода в иллюстраторе возможны с одной и тремя точками. Для отображения одно-точечной сетки выберите в меню View->Perspective Grid->One Point Perspective->[1P-Normal View]. Для отображения трех-точечной сетки выберите в меню View->Perspective Grid->Three Point Perspective->[3P-Normal View]. Для возврата к двух-точечной сетки выберите в меню View->Perspective Grid->Two Point Perspective->[2P-Normal View]. Для настройки цветов плоскостей сетки, точной настройки положения и создания своих сеток перспективы используется диалоговое окно Define Grid. Для вызова этого окна выберите в меню View->Perspective Grid-> Define Grid. Раздел Perspective Grid Settings задает основные настройки сетки: Viewing Distance — расстояние между условным наблюдателем и сценой. Раздел Grid Color&Opacity управляет цветами и прозрачностью сеток плоскостей: Изменения можно применить к текущей сетке, а можно создать новую с новыми настройками. Для этого нажмите кнопку рядом с полем Preset и введите имя для своей сетки: Новая сетка будет доступна в меню View->Perspective Grid Если вы создали сетку с одной точкой схода, то ищите свою сетку по пути View->Perspective Grid->One Point Perspective->ИМЯ ВАШЕЙ СЕТКИ, если с двумя, то View->Perspective Grid->Two Point Perspective->ИМЯ ВАШЕЙ СЕТКИ, если точки схода три, то View->Perspective Grid->Three Point Perspective->ИМЯ ВАШЕЙ СЕТКИ Другие инструменты Illustrator |
5 простых советов по работе в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.
Выберите ‘More Options’ в палитре Transform.
Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Автор советов Veerle Pieters
Перевод — Дежурка
Смотрите также:
Разбираемся с сеткой в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке . Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке .
Выберите «More Options» в палитре Transform.
Уберите галочку с опции «Align to Pixel Grid».
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие , или просто нажмите Cmd/Ctrl + 5 . Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие , выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие> Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5 ).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра . В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Перевод — Дежурка
Цель урока
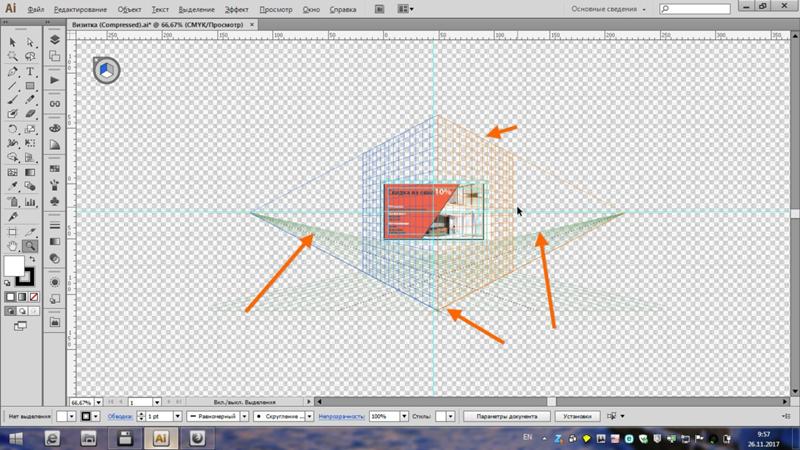
В этом уроке мы научимся создавать векторную иллюстрацию ночного города и свечение огней автострады, используя такие инструменты Adobe Illustrator как: Perspective Grid Tool, Blend Tool, 3D моделирование, Phantasm CS.
Шаг 1
Начнем с самого ближнего к зрителю здания. Прежде чем изображать его в линейной перспективе мы должны создать стены и элементы фасада на плоскости. Берем Rectangle Tool (M) и создаем прямоугольник.
Как создать адаптивную сетку из 12 столбцов в Illustrator — Бесплатно
Здравствуйте, замечательные люди. Что мы собираемся сделать в этом, так это добавить эти направляющие в наши представления, чтобы мы могли использовать эту прекрасную сетку из 12 столбцов и приступить к нашему дизайну. Пойдем и сделаем это.
Теперь создадим наши сетки. Прежде чем вы это сделаете, если вы переместите Artboard, сетки не получатся легко перемещаться, поэтому просто разложите их так, как вы хотите. На самом деле не имеет значения, как у вас есть артборды, но я собираюсь выстроить свои таким образом.Может быть, немного ближе.
Я перемещаю его с помощью инструмента Artboard, это парень внизу, перемещает только ваши страницы. Итак, первое, что нам нужно сделать, это взять наш инструмент прямоугольника. Щелкните здесь на этого парня. Возможно, вы застряли на инструменте окружностей или инструменте прямоугольника с закругленными углами внизу, возьмите инструмент прямоугольника для меня. Что касается размеров, мне нужна либо белая заливка, либо отсутствие заливки, так что это центр поля, а это линия вокруг внешней стороны, и я хочу, чтобы эта штука была чем угодно, но не чем-то, что мы можем вижу на белом фоне, поэтому черный мне подходит.
Я собираюсь щелкнуть, удерживать и перетащить, и вы увидите, что мой пытается щелкнуть. Вы видите, это довольно умно, вы можете видеть это маленькое слово, которое говорит о пересечении. Если ваш не привязывается к нему, перейдите в «Просмотр» и включите эту функцию, которая называется «Умные направляющие», или «Command U» на Mac, или «Control U» на ПК. Это действительно удобно, особенно на данном этапе. Я собираюсь немного увеличить масштаб, помните, «Command -» или «Control -», и я собираюсь нарисовать рамку через все это. Это немного фаф, немного.
Итак, у нас есть одна большая коробка, и теперь мы собираемся разделить ее на столбцы. Мы находим это в разделах «Объекты», «Путь», а там есть «Разделить на сетку». И появляется этот забавный ящик. Нам не нужны строки, нам нужны столбцы. Взлеты и падения. Так что мы собираемся увеличить его до «12», и насчет ширины нас это не беспокоит, нас беспокоит «Желоб». Таким образом, столбцы, которые вы видели в начале, имеют промежутки между ними, и у них действительно общий размер, вам, возможно, придется уточнить у своего разработчика или CMS, которую вы используете, большую часть времени, « Промежуток » между их с каждой стороны столбца — «15 пикселей».Это с любой стороны. Когда они находятся рядом друг с другом, они в сумме составляют 30. Итак, вот ваш «Промежуток», установлен на «30 пикселей», и мы собираемся нажать «12». Убедитесь, что вы включили «Добавить направляющие». Мы смотрим превью, чтобы вы могли понять, о чем мы говорим. Так было бы проще. Как видите, у меня есть 15 пикселей, а затем по 15 пикселей с каждой стороны от этих столбцов, так что вместе они составляют 30. Давайте нажмем «ОК».
Теперь я хочу взять свою черную стрелку, свой инструмент выделения, и щелкнуть эти созданные направляющие.Затем я щелкну их правой кнопкой мыши и перейду к «Разгруппировать». Итак, он избавляется от этого, мне не нужен этот горизонтальный, мне нужны только столбцы, а не эти строки. Что мы можем сделать сейчас, так это пройти через и … на самом деле я собираюсь выбрать этих парней здесь. Если вы раньше использовали Illustrator, вы думаете: «Отлично, они путеводители». Это не так, они похожи на эти физические линии, которые используются в качестве направляющих. Что мне сейчас нужно сделать, так это то, что я собираюсь их как бы опустить, они как бы защелкиваются наверху, поэтому я выскочил внизу.Что я сделаю, так это продлю их вниз, чтобы все они были выделены. Самый простой способ выделить их все. Так что, если вы новичок, черная стрелка, выберите все только самые верхушки из них, потому что мы разгруппировали их, оставили этих ребят позади. Итак, я собираюсь перетащить его вниз, чтобы сопоставить это с верхним и нижним здесь, я собираюсь прокрутить вниз, и я собираюсь перетащить их довольно далеко, потому что я не знаю, как долго это страница будет, и легче сделать это здесь, когда я перетащу ее вниз.
У меня все это вниз, они все еще выделены, не беспокойтесь о тех, которые темнее других, я случайно нажал на это, все еще будет работать, и мы собираемся пойти вниз в «Просмотр», и мы перейдем в «Руководства». Здесь есть один, который гласит: «Сделайте гиды». Я знаю, что кажется, что мы это уже сделали, не волнуйтесь. Это настоящие настоящие гиды. Итак, теперь я могу перейти в «Просмотр» и «Руководства». Ваш может быть по умолчанию уже заблокирован, поэтому, если здесь написано «Разблокировать руководства», не нажимайте на него.Но ваш, вероятно, такой же, как мой, там написано «Lock Guides», а это значит, что я не могу их переместить сейчас. Я мог их выбрать, но теперь не могу. Так вот, весь этот хлам, который остался позади, его совсем немного пропало. Вот как вы превращаете его в сетку из 12 столбцов. Возможно, вам придется перематывать и проигрывать эту вещь пару раз, это было для меня, когда я только начал это делать, так что не переживайте. Вот как вы настраиваете свои столбцы.
Теперь то, что мы также собираемся сделать, это то, что я на самом деле собираюсь … Я ненавижу проектировать прямо на этом краю, поэтому я просто беру свой артборд, я немного расширяю его, просто чтобы я получить какую-то игровую площадку.Это просто означает, что … в этой маленькой коробке сложно создавать дизайн, и вам нужно все довести до этого края, и это просто выглядит неправильно. Я покажу вам, как это выглядит здесь. Вы можете видеть здесь, у меня здесь есть эта область, и это какое-то белое пространство. Я знаю, что это не всегда есть, но это часто бывает, поэтому я как бы расширяю его здесь как дизайнер, чтобы увидеть некоторые дополнительные детали. Я знаю, что ширина все еще — между этими двумя направляющими, это 1200, что идеально, и небольшой быстрый совет для вас: если вы потянете это, скажите, просто идите слева направо здесь, если я буду удерживать Клавиша Option ‘на Mac или клавиша’ Alt ‘на ПК, вы можете видеть эти обе стороны, просто дает мне немного места для маневра.
Теперь, хотя я сказал, не перемещайте их, мы собираемся их переместить. На них пока нет гайдов, так что все в порядке. Так что повторим шаг для остальных. Итак, следующий сделаю для планшета. Мы займемся этим вместе. Я собираюсь затянуть это. Я сделаю это немного быстрее. Мы собираемся перейти к «Объект», «Путь», «Разделить на сетку». И я собираюсь сказать, давайте сделаем «12» из этих парней. Я как бы говорил об этом раньше, 12 — это слишком много, поэтому я сократил его до «6», потому что оно делится на 12, вы можете вставить туда 12, мне нравится 6, чтобы сократить его, желоб.Между этими парнями еще будет «30». И я собираюсь нажать «ОК». Нет, я собираюсь выбрать «Добавить направляющие», нажмите «ОК». И у меня есть это. Итак, теперь я собираюсь выбрать его, щелкнуть его правой кнопкой мыши и сказать «Разгруппировать», щелкнуть только верхушки этих парней, и Я собираюсь опустить их, и теперь я скажу «Просмотр», я перейду к «Руководства», я скажу «Сделать направляющие». Мне не нужно снова их блокировать, они все заблокированы по умолчанию. Это что-то вроде общего: вы не блокируете отдельные направляющие, вы блокируете все направляющие на всех страницах.Итак, если я сейчас перейду в «Руководства», вы увидите, что я могу их разблокировать, но я не могу заблокировать их, потому что они уже заблокированы, поэтому я могу выбрать все это. Пока-пока.
Возьмите инструмент Artboard, нажмите и удерживайте клавишу «Alt» на ПК или клавишу «Option» на Mac, растяните стороны, чтобы дать мне немного места для игры, и мы собираемся сделать следующее. один. Теперь я хочу, чтобы вы пошли и сделали следующий самостоятельно. Вы можете приостановить видео и посмотреть, сможете ли вы дать ему взлом. Я сделаю это здесь. И вы можете быстро перейти к следующему видео, если у вас есть идея.
Итак, я выбрал вот этот. На самом деле не нужно идти ко дну. Помните, мы собираемся перейти к «Object», «Path», «Split Into Grid». В этом случае мы будем использовать «2». Я мог бы поставить 4, если вы предпочитаете, если вы собираетесь делать здесь какие-то классные вещи, мобильный телефон, я нет, я собираюсь поставить желоб на 30. Я продолжаю нажимать ОК, вы тоже это сделаете. Убедитесь, что вы нажали «Добавить направляющие»; Мы каждый раз об этом забываем. Щелкните «ОК».
Итак, у нас есть воображаемые направляющие, мы собираемся их выбрать и щелкнуть правой кнопкой мыши.Я использую свою черную стрелку. Перейдите в «Разгруппировать». Я собираюсь выбрать только верхушки из них, взять одну из них и перетащить вниз, чтобы она совпала с верхом. Я собираюсь сделать их немного длиннее, я забыл сделать это для этих ребят, я заплачу за это позже. Перетащите их вниз. Теперь мы переходим к «Просмотр», «Руководства», «Создание направляющих». Он уже заблокирован, поэтому мы можем захватить весь этот мусор, который остался, нажать «Удалить», и теперь у нас есть сетка из 12 столбцов, пересекающая их все, что мы как бы тайком опустили только на 6 и 2 на этих здесь.Я собираюсь использовать для этого инструмент Artboard. Немного потянитесь. Мы собираемся нажать «Сохранить».
Хорошо, ребята, вот как сделать сетку из 12 столбцов в Illustrator. Если вы ленивы, как я, вы загрузите шаблон, и он будет здесь, я оставлю его в файле упражнения. Я назову это сеткой из 12 столбцов в шаблоне Illustrator или что-то в этом роде, оно будет там, вы можете просто открыть его и продолжить с этим.
Bekerja dengan GRID di Adobe Illustrator
19.07.2014 Бартоло Буш Сава 30089 Desain
Привет, теман-теман.. Setiap hari dumet school selalu menghadirkan учебник-учебник тербару дан ян пасти акан менамбах навык теман-теман секалян. Нет, вы можете использовать свои собственные статьи, поделиться ими с GRID в Adobe Illustrator.
Apakah itu GRID? Багаймана Кара керджанья? Mengapa menggunakan Grid? Untuk menjawab pertanyaan-pertanyaan tersebut, langsung saja simak penjelasannya sebagai berikut.
GRID merupakan sistem pengukuran yanng disediakan oleh Adobe Illustrator Untuk mempermudahmbuat berbagai desain yang memerlukan ukuran-ukuran yang presisi, seperti misalnya Font, Packaging, Logo Branding, Layouting, dan lain-lain.СЕТКА berbentuk kotak-kotak ян димана кита биса menyesuaikan jumlah kotak янь кита ингинкан, дан disesuaikan dengan ukuran янь кита мау.
Сетка Менгатур
Untuk menggunakan metode GRID, ян пертама кали харус кита лакукан адалах mengatur ukuran Grid ян акан кита гунакан Untuk мембанту кита далам мембуат sebuah desain ди-иллюстратор Нантинья. Cara mengatur GRID adalah Klik Menu Edit> Preferences> Guide & Grid .
Kemudian акан muncul Pengaturan seperti di bawah. Aturlah Angka, disesuaikan dengan yang ada pada gambar.
Пенджеласан:
* Линия каждые : 10 мм; максудня адалах сетяп 10мм х 10мм атау 1см х 1см тердапат себуах Указание ян ян акан мембентук себуах персеги.
* Подразделение : 10; Di dalam 10 мм x 10 мм tersebut terdapat 10 buah kotak kecil-kecil yang terbentuk, secara otomatis, ukurannya adalah 1 мм x 1 мм
Джика Суда Клик ОК.
Memunculkan GRID
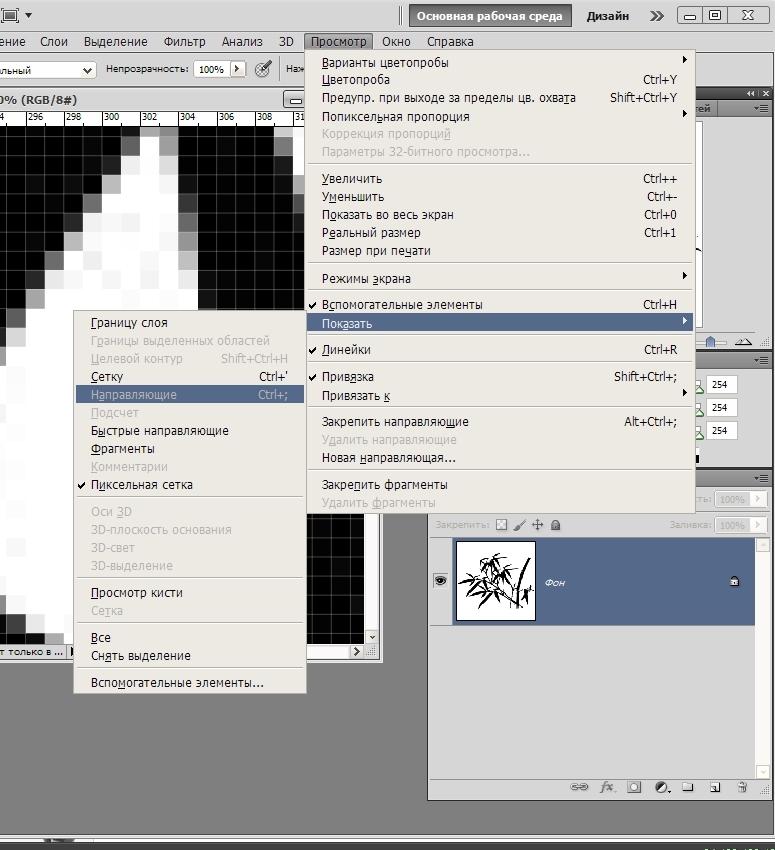
Untuk memunculkan Grid, kita tinggal klik Меню Вид> Показать сетку
Maka akan terlihat Grid yang berbentuk kotak-kotak pada Artboard Illustrator seperti gambar di bawah ini.
Привязка к сетке
Kemudian ketika kitambuat objek atau mendesain, supaya objek yang kita bikin bisa presisi dengan grid yang sudah kita buat, maka kita perlu mengaktifkan Snap to Grid.
Нет данных.
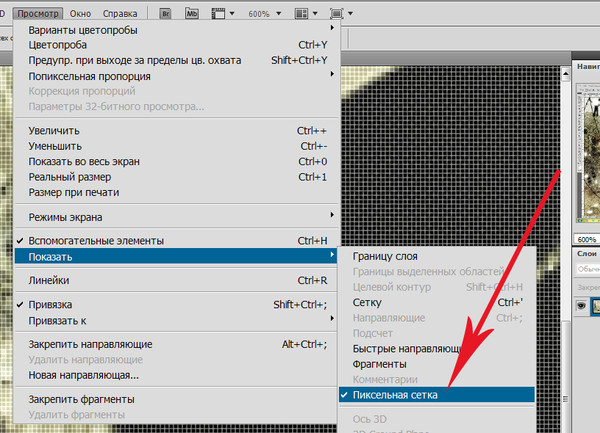
Как настроить сетку макета в Photoshop
Функция сетки в Photoshop — отличный инструмент, который поможет вам с макетами, будь то дизайн для Интернета или печати. Добавление «привязки» позволяет очень точно выравнивать объекты по линиям сетки. И вместо того, чтобы создавать новую сетку каждый раз при разработке, вы можете настроить параметры сетки, которые можно использовать повторно.
Создание сетки
1. Создайте новый документ. Если вы разрабатываете для разрешения монитора 1024 x 768 пикселей, настройте новый документ как 960 пикселей в ширину и 768 пикселей в высоту.
2. Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка». Вы сразу увидите сетку, наложенную на новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Вы заметите, что есть несколько жирных линий, а между ними есть более светлые пунктирные линии, известные как подразделения.
На этом этапе вы можете просто оставить свою сетку в покое, но, установив некоторые параметры, вы можете получить больший контроль и настроить то, как будут выглядеть линии в вашей сетке, насколько далеко они друг от друга и сколько подразделений появляется между основные линии сетки.
Чтобы открыть настройки сетки, выберите «Правка»> «Настройки»> «Направляющие, сетки и фрагменты и количество». Откроется диалоговое окно «Настройки», которое вы видите ниже. (Примечание: я использую CS3, более ранние версии могут выглядеть немного иначе, но будут иметь аналогичные параметры для сеток.)
Выберите желаемый цвет линий сетки. Вы также можете выбрать стиль, выбрав линии, пунктирные линии или точки. Если вы считаете, что линии слишком ошеломляющие, хорошим выбором будет вариант с точками (см. Ниже).
По-прежнему в настройках сетки, если вы хотите иметь сетки из двенадцати столбцов в документе размером 960 пикселей, установите для параметра «Сетка каждые» значение 80 пикселей. Я оставляю количество подразделений равным 4. Нажмите OK, и ваша сетка готова.
Привязка
Включение привязки помогает выравнивать слои, текст и практически любой объект, который вы хотите. Чтобы включить его, выберите View> Snap . Вы увидите галочку рядом с этой опцией, когда она выбрана. Затем выберите View> Snap To> Grid. Как только это будет выбрано, вы обнаружите, что объекты щелкают или фиксируются на вашей сетке. Если привязка становится раздражающей, просто отключите ее, снова выбрав View> Snap To> Grid .
Когда вы закончите проектирование, просто выберите View> Show> Grid или Ctrl +; (pc) или Cmd +; (Mac), чтобы скрыть сетку и полюбоваться красивым дизайном.
Используете ли вы в настоящее время сетки для разметки? Вы сделали свой собственный или скачали его из Интернета?
Если вам понравилось читать этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
.
 популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.
популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем.