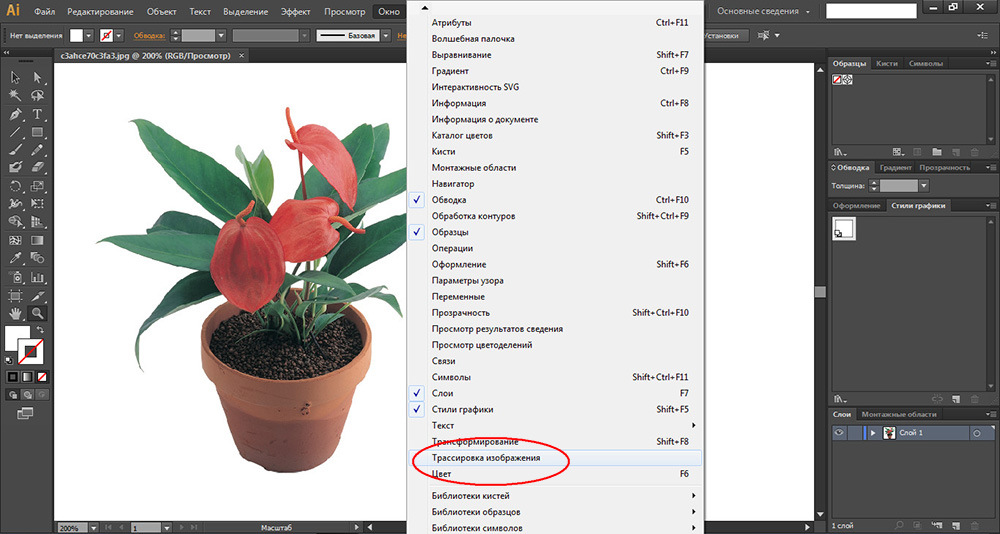
Как в иллюстраторе вставить картинку в объект: Импорт файлов графических объектов в Illustrator
Растровая графика в Illustrator | Информация для студентов
Связывание и внедрение растровых изображений.
Растровые эффекты. Photoshop-совместимые фильтры.
При помещении графического объекта в макете отображается версия файла с экранным разрешением, доступная для просмотра и позиционирования, однако реальный графический объект может быть или связанным, или встроенным.
- Связанный объект присоединяется к документу, но хранится независимо от него, тем самым сокращая его размер. Связанный объект можно изменить с помощью средств трансформации и эффектов, однако нельзя выбрать и изменить его отдельные компоненты. Связанный графический объект можно использовать многократно без значительного увеличения размера документа. Кроме того, все связи можно обновить одновременно. При экспорте или печати извлекается исходный графический объект и создается итоговый выходной файл с полным разрешением оригинала.
- Встроенный объект копируется в документ в полном разрешении, что приводит к увеличению его размера.

Определить, является иллюстрация связанной или встроенной, а также изменить это состояние можно в палитре «Связи».
Если встроенная иллюстрация содержит несколько компонентов, можно редактировать их по отдельности. Например, если иллюстрация содержит векторные данные, Illustrator преобразует их в контуры, которые затем можно изменить с помощью инструментов и команд Illustrator. Illustrator также сохраняет иерархию объекта (в том числе группы и слои) в иллюстрации, встроенной из файлов определенных форматов.
Видеоролик с инструкцией по импорту и копированию/вставке между веб-приложениями см. по адресу www.adobe.com/go/vid0193_ru.
Команда «Поместить» – это основной способ импорта, который обеспечивает высочайший уровень поддержки форматов файла, параметров помещения и цвета. После помещения файла используйте палитру «Связи» для его определения, выделения, управления и обновления.
- Откройте документ Illustrator, в который необходимо поместить иллюстрацию.
- Выберите команду «Файл» > «Поместить» и укажите файл, который необходимо поместить.
- Нажмите кнопку «Поместить».
- Если необходимо, выполните одно из следующих действий:
- При помещении PDF-файла, содержащего несколько страниц, можно указать страницу, которую следует поместить, и способ обрезки иллюстрации.
- При внедрении файла Adobe® Photoshop® можно указать способ преобразования слоев. Если файл содержит композиции слоев, можно также указать, какая версия изображения должна быть импортирована.
Видеоролик об импорте файлов в Illustrator см. по адресу www.adobe.com/go/vid0033_ru. Видеоролик об импорте и копировании/вставке между веб-приложениями см. по адресу www.adobe.com/go/vid0193_ru.
Палитра «Связи» используется для просмотра и управления всеми связанными или встроенными иллюстрациями. На палитре отображается маленькая миниатюра иллюстрации и значки, указывающие ее текущий статус.
На палитре отображается маленькая миниатюра иллюстрации и значки, указывающие ее текущий статус.
Примечание. При работе с файлами из проекта Adobe Version Cue палитра «Связи» содержит дополнительную информацию о них.
Палитра «Связи»
- А.
- Взаимодействие прозрачности
- Б.
- Отсутствующая иллюстрация
- В.
- Встроенная иллюстрация
- Г.
- Измененная иллюстрация
- Д.
- Связанная иллюстрация
- Е.
- Коллекция фотографий Adobe — сжатое изображение
Параметры статуса файла для палитры «Связи»
Связанный файл может отображаться в палитре «Связи» следующим образом.
- Последняя версия
- Для файла, не требующего обновления, отображается только имя файла и (в Adobe® InDesign®) соответствующая ему страница в документе.
- Изменен
- Измененный файл – это файл, у которого версия на диске более новая, чем та, что содержится в документе. Такое может произойти, например, если графический объект Photoshop, уже помещенный данным пользователем в Illustrator, был изменен другим пользователем.

- Отсутствует
- Графический объект для такого файла отсутствует в том месте, где он находился в момент импорта, хотя не исключено, что он теперь находится где-нибудь в другом месте. Такое бывает, когда кто-нибудь перемещает исходный файл в другую папку или на другой диск после выполнения импорта в документ. Является ли версия отсутствующего файла последней, определить невозможно до тех пор, пока не будет найден его оригинал. Если отображен этот значок, печать и экспорт документа не могут быть выполнены с полным разрешением.
- Встроен
- Встраивание содержимого связанного файла приостанавливает работу с данными по этой связи.
Работа с палитрой «Связи»
- Чтобы отобразить палитру, выберите команду «Окно» > «Связи». Все связанные и встроенные файлы идентифицируются по именам.
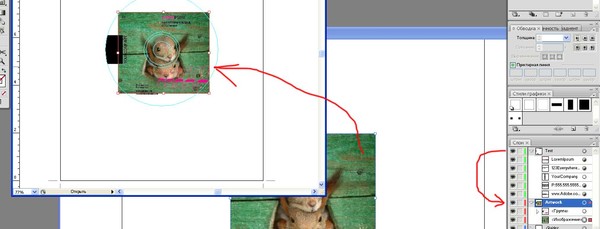
- Чтобы выбрать и просмотреть связанный графический объект, выберите связь и нажмите кнопку «Перейти к связанному объекту» или выберите команду «Перейти к связанному объекту» в меню палитры «Связи».
 Выбранный графический объект отображается в центре.
Выбранный графический объект отображается в центре. - Чтобы изменить размер миниатюр, выберите «Параметры палитр» в меню палитры «Связи» и задайте параметр отображения миниатюр.
- Чтобы изменить порядок сортировки связей, выберите соответствующую команду «Сортировать» в меню палитры.
- Чтобы скрыть миниатюры, выберите «Параметры палитр» в меню палитры «Связи» и в появившемся окне выберите «Нет».
- Чтобы просмотреть информацию о прозрачных областях DCS, выберите «Параметры палитр» в меню палитры «Связи» и установите флажок «Показать взаимодействие прозрачных областей DCS».
- Для обновления конкретных связей выберите в палитре «Связи» одну или несколько измененных связей, затем нажмите кнопку «Обновить связь» или выберите пункт «Обновить связь» в меню палитры «Связи».
- Для обновления конкретных связей выберите связанный графический объект в окне рисунка. На панели «Управление» щелкните имя файла и выберите пункт «Обновить связь».
Примечание. По умолчанию Illustrator предлагает обновить связь при изменении исходного файла. Чтобы задать автоматический или ручной режим обновления связей, выберите «Редактирование» > «Установки» > «Обработка файлов и буфер обмена» (Windows) или «Illustrator» > «Установки» > «Обработка файлов и буфер обмена» (Mac OS). После этого требуемым образом настройте параметр «Обновить связи».
По умолчанию Illustrator предлагает обновить связь при изменении исходного файла. Чтобы задать автоматический или ручной режим обновления связей, выберите «Редактирование» > «Установки» > «Обработка файлов и буфер обмена» (Windows) или «Illustrator» > «Установки» > «Обработка файлов и буфер обмена» (Mac OS). После этого требуемым образом настройте параметр «Обновить связи».
Отсутствующую связь можно восстановить или заменить (такие связи отображаются в палитре «Связи» со значком ), а любой связанный файл можно заменить на другой исходный файл.
- Выберите связанный графический объект на странице либо выберите имя связи в палитре «Связи».
- Выполните одно из следующих действий:
- В палитре «Связи» нажмите кнопку «Связать заново» или выберите соответствующий пункт в меню палитры.
- Щелкните имя связанного файла на панели «Управление», затем выберите пункт «Связать заново» (для доступа к этой функции необходимо выбрать изображение в графическом объекте).

- В появившемся диалоговом окне выполните одно из следующих действий:
- Найдите и выберите файл для замены.
- Чтобы найти нужный файл для замены, введите первые буквы его имени.
- Нажмите кнопку «Поместить».
Сохраняется размер, размещение и характеристики преобразования замененного графического объекта.
Примечание. Все отсутствующие связи документа находятся в одной папке, все их можно восстановить одновременно. На палитре «Связи» выберите все отсутствующие связи и восстановите одну из них. Повторно выбрать каждую связь можно в диалоговом окне «Поместить», которое остается открытым.
- Выполните одно из следующих действий:
- Выделите связанную иллюстрацию в рабочем окне. На панели «Управление» щелкните имя файла и выберите пункт «Параметры размещения».
- На палитре «Связи» выделите связь и выберите пункт «Параметры размещения» в меню палитры.
- Выберите вариант для параметра «Сохранить».
 Выбрав параметр, отличный от «Трансформирование» или «Границы», можно указать точку на значке «Выравнивание», относительно которой должна быть выровнена иллюстрация в пределах ограничительной рамки. Если иллюстрация не должна перекрывать ограничительную рамку, выберите параметр «Обрезать по ограничительной рамке».
Выбрав параметр, отличный от «Трансформирование» или «Границы», можно указать точку на значке «Выравнивание», относительно которой должна быть выровнена иллюстрация в пределах ограничительной рамки. Если иллюстрация не должна перекрывать ограничительную рамку, выберите параметр «Обрезать по ограничительной рамке».
Вместо того чтобы помещать в документ связь с файлом, можно встроить (или сохранить) в него сам файл. При встраивании связь с оригиналом разрывается. Без ссылки палитра «Связи» не будет предупреждать об изменении оригинала, поэтому автоматическое обновление файла будет невозможно.
Следует иметь в виду, что при встраивании файла, в отличие от сохранения ссылки на оригинал, увеличивается размер документа.
- Выберите файл на палитре «Связи», затем в меню палитры выберите пункт «Встроить изображение».
- Выделите связанную иллюстрацию в рабочем окне. На панели «Управление» нажмите кнопку «Встроить».Файл остается в палитре «Связи» и помечается значком встроенной ссылки .

- Выберите на палитре «Связи» один или несколько встроенных файлов.
- Нажмите кнопку «Связать заново» или выберите пункт «Связать заново» в меню палитры «Связи», укажите исходный файл и нажмите кнопку «Поместить».
С помощью команды «Редактировать оригинал» можно открывать и редактировать большинство графических файлов в приложениях, где они были созданы. После сохранения исходного файла документ, включающий связь с этим файлом, будет обновляться с каждой новой версией.
- Выполните одно из следующих действий:
- В палитре «Связи» выберите связь и нажмите кнопку «Редактировать оригинал» . Кроме того, можно выбрать соответствующий пункт в меню палитры.
- Выберите связанный графический объект на странице, затем выберите «Редактирование» > «Редактировать оригинал».
- Выберите связанный графический объект на странице, затем нажмите кнопку «Редактировать оригинал» в палитре «Управление».
- После внесения изменений в приложение оригинала сохраните файл.

О растрировании
Растрирование – это процесс преобразования векторного изображения в растровое. Во время растрирования программа Illustrator преобразует контуры изображения в пикселы. Настраиваемые параметры растрирования определяют размер и другие характеристики получившихся пикселов.
Отдельные векторные объекты можно растрировать с помощью команды «Объект» > «Растрировать» или эффекта «Растрирование». Кроме того, можно растрировать документ целиком, экспортировав его в растровый формат, например JPEG, GIF или TIFF.
Растрирование векторного объекта
- Выделите один или несколько объектов.
- Выполните одно из следующих действий:
- Чтобы окончательно растрировать объекты, выберите команду «Объект» > «Растрировать».
- Чтобы получить растрированное оформление без изменения базовой структуры объектов, выберите «Эффект» > «Растрировать».
- Задайте параметры растрирования (см. раздел Параметры растрирования) и нажмите кнопку «ОК».

Поделиться ссылкой:
Похожее
Как нанести текстуру / паттерн на объект в Adobe Illustrator » POSITIVECRASH.COM
Небольшая легкая задачка
есть изображение с некоторым паттерном и Adobe Illustrator
надо нанести этот паттерн / текстуру (называйте как хотите) на объект
Для того, чтобы “залить” какой-либо объект в Illustrator текстурой из файла, нужно добавить желаемую текстуру в палитру документов “Swatches”.
Берем файл с текстурой:
Временно помещаем файл текстуры на документ:
В верхнем меню это последовательность действий: File -> Place… (Файл -> Поместить….)
Встраиваем изображение в документ:
Если у вас русскоязычный интерфейс, то вместо кнопки “Embed” жмём кнопку “Встроить”.
Если у вас нет на верхней панельке кнопки “Embed” или “Встроить”, то находим панель работы с файлами Window -> Links (Окно -> Связи), выделяем нужный файл и в меню панели “Links” жмём “Embed Image (s)“ (“Встроить изображения”).
Делаем паттерн из встроенного изображения текстуры, шаг 1:
Для англоязычного интерфейса, как показано на картинке Object -> Pattern -> Make, для русскоязычного – Объект -> Узор -> Создать
Делаем паттерн из встроенного изображения текстуры, шаг 2:
У нас появляется панель “Patter Option”, но в данном случае нам скорее всего не нужно настраивать отображение паттерна, так как у нас уже есть готовый файл с текстурой. Просто жмём на “Done”.
Мы добавили текстуру в палитру документа в виде паттерна
Вот и всё! Убедимся, что паттерн добавлен в “Swatches”:
Теперь осталось удалить объект со встроенным файлом, он нам больше не нужен. И использовать добавленный паттерн для заливки других объектов:
P.S. если вас заинтересовал паттерн, то можете посмотреть больше здесь. А еще я иногда нахожу полезные и удобные ресурсы для разработки web дизайна и верстки и сохраняю их здесь.
Adobe Illustrator CC. Руководство пользователя
Примечание.
Выделение объектов по характеристикам
Можно выделять объекты по различным критериям группирования, в том числе по атрибуту
форматирования, слою или типу объектов, такому как мазки кисти или обтравочные маски.
1.
Чтобы выделить все объекты в файле, выберите команду «Выделение» > «Все».
(Чтобы отменить выделение всех объектов, выберите команду «Выделение» >
«Отменить выделение».)
С помощью любого инструмента выделения также можно
отменить выделение всех объектов, щелкнув или перетащив мышь не менее
чем на 2 пиксела от любого объекта.
2.
Чтобы выделить все объекты с одинаковыми атрибутами, выделите один объект с
нужным атрибутом, выберите команду «Выделение» > «По общему признаку», а
затем выберите атрибут из списка: режим наложения, заливка и обводка, цвет
заливки, непрозрачность, цвет обводки, толщина линий, стиль, образец символа
или блоки текста одного материала.
При выборе атрибута «Блоки текста одного материала» автоматически выделяются
связанные текстовые блоки. Можно выбрать один из текстовых блоков, а затем
выполнить эту команду, чтобы выбрать все остальные связанные текстовые блоки.
Дополнительные сведения см. в разделе Связывание текста между объектами.
Можно также использовать инструмент «Волшебная палочка», чтобы
выделять все объекты на основе одинакового цвета, толщины линий, цвета
обводки, непрозрачности или режима наложения.
3.
Чтобы выделить все объекты определенного типа, отмените выделение всего
изображения, выберите команду «Выделение» > «По типу объектов», а затем
выберите тип объекта (мазки кисти, обтравочные маски, изолированные точки или
текстовые объекты).
Повторение, инвертирование и сохранение выделенной
области
Повторение или инвертирование выделения
Чтобы повторить последнюю использованную команду выделения, выберите
команду «Выделение» > «Выделить снова».
Чтобы выделить все невыделенные объекты и отменить выделение всех
выделенных объектов, выберите команду «Выделение» > «Инверсия».
Сохранение выделенной области
1.
Выделите один или несколько объектов и выберите команду «Выделение» >
«Сохранить выделенную область».
2.
В диалоговом окне «Сохранить выделенную область» введите имя в поле «Имя» и
нажмите кнопку ОК.
Можно перезагрузить сохраненную выделенную область, выбрав имя выделенной
области в нижней части команду «Выделение». Также можно удалить или
переименовать выделенную область, выбрав команду «Выделение» >
«Редактировать выделенную область».
336
Как добавить гиперссылки в Adobe Illustrator или Photoshop
Добавление гиперссылок в Adobe Photoshop или Illustrator не так просто, как выделение текста или щелчок правой кнопкой мыши на изображении и поиск легкодоступной опции. Это не означает, что в обеих программах не существует обходных путей для добавления ссылок на текст, изображения и объекты.
Как добавить гиперссылки в Adobe Photoshop
Самый простой вариант для добавления ссылок в Photoshop — использовать функцию Slice. Загвоздка здесь в том, что вам придется сохранять и делиться своим документом в виде файла HTML.
- После того, как вы вставите изображение или текст, на который хотите добавить гиперссылку, в Photoshop выберите Ломтик инструмент, который вы найдете, щелкнув инструмент Обрезать в меню инструментов и удерживая его, пока не увидите список со значком ножа (сочетание клавиш С.)
- Щелкните правой кнопкой мыши на только что вставленном фрагменте и выберите Изменить параметры среза.
- В открывшемся диалоговом окне вставьте вашу ссылку в URL поле и нажмите ОК. Если вы хотите, чтобы ссылка открывалась в новом окне, выберите «_blankИз раскрывающегося меню для цель. Нажмите Хорошо.
- Когда вы будете готовы сохранить файл, нажмите файл > экспорт > Сохранить для Интернета (Legacy)
- В открывшемся диалоговом окне единственное, что вам нужно выбрать, это Предустановленная.
 Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.
Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить. - В открывшемся диалоговом окне введите имя файла и нажмите кнопку Формат файла выпадающий и выберите HTML и изображения. Нажмите Сохранить.
Как добавить гиперссылки в Adobe Illustrator
Немного проще добавить ссылку на изображение в Illustrator, но есть и одна загвоздка: вам нужно сохранить файл в формате PDF.
- Выберите Текст инструмент (сочетание клавиш T) и вставьте свою ссылку поверх изображения или объекта, на который вы хотите добавить ссылку. Убедитесь, что при вставке ссылка для вставки Http: //.
- Вам нужно будет найти способ скрыть текст ссылки. Вы можете разместить его позади объекта, щелкнув правой кнопкой мыши и выбрав организовать > Отправить назад. Вы также можете изменить цвет на тот же цвет, что и фон, или объект, который вы связываете, если он имеет сплошной цвет.

- Нажмите файл > Сохранить как.
- В открывшемся диалоговом окне введите имя файла и выберите формат PDF.
Этот метод не работает с текстовыми полями. Если вы хотите добавить ссылку на текст, вы можете выполнить действия, описанные выше, но сначала вам нужно будет преобразовать текст в контуры. Для этого щелкните правой кнопкой мыши текстовое поле и выберите Создать контуры. Но имейте в виду, что, как только вы это сделаете, вы не сможете редактировать текст.
Если вы являетесь участником Adobe Creative Cloud
вместо этого вы можете использовать Adobe Acrobat для вставки ссылок на ваш текст в файл PDF.
Отрисовка зданий с использованием Perspective Grid Tool в Illustrator – PhotoDrum.com – сайт дизайнера
В этом уроке мы попробуем отрисовать в Illustrator эскиз городского квартала используя инструмент Perspective Grid Tool . Используя Perspective Grid Tool можно не заботиться о неправильных искажениях перспективы и масштабе. Итак, давайте начнем.
Используя Perspective Grid Tool можно не заботиться о неправильных искажениях перспективы и масштабе. Итак, давайте начнем.
В моем примере будет использоваться вот такой набросок:
Первым делом импортируем эскиз в Illustrator – File> Place . После этого, создадим и подгоним сетку перспективы инструмента Perspective Grid Tool , для этого перейдем к View> Perspective Grid и выберем вариант Two Point Perspective .
У вас получится нечто подобное, как показано на рисунке ниже. Как вы можете видеть, у сетки есть много манипуляторов, с помощью которых вы можете ее настроить. Попробуйте выровнять перспективу с эскизом как можно более точно. Это можно сделать не идеально точно.
Вы можете заметить появление маленького значка в левом верхнем углу рабочей области Illustrator, который содержит куб. Цветная сторона куба указывает, какая именно сторона перспективы выбрана в настоящее время. Используйте Rectangle Tool вы увидите, как все рисуемые фигуры будут выстраиваться в плоскости выбранной стороны сетки.
Используйте Rectangle Tool вы увидите, как все рисуемые фигуры будут выстраиваться в плоскости выбранной стороны сетки.
Для переключения между сетками перспективы вы можете использовать “быстрые” клавиши 1, 2 или 3 , или выбирая непосредственно нужную сторону на пиктограмме куба. Чтобы манипулировать объектами на выбранной плоскости нужно использовать инструмент Perspective Selection Tool (Shift + V) .
Сейчас, когда мы разобрались с базовыми принцами работы инструмента Perspective Grid Tool , приступим к отрисовки наброска города. Начинать лучше с элементов расположенных на переднем плане.
Начало положено, у нас получилось нарисовать угловое здание. Теперь, выбрав нижнюю сторону пиктограммы куба, мы нарисуем пешеходный переход.
Удерживая Alt , перетащим с помощью инструмента Perspective Selection Tool фрагмент пешеходного перехода на нужное расстояние, мы получим копию с сохранением правильной перспективы и нажав Ctrl + D несколько раз, у нас появятся копии с одинаковым расстоянием между друг другом. Повторите процедуру для другой стороне дороги.
Повторите процедуру для другой стороне дороги.
Продолжайте добавлять прямоугольники по форме зданий, переключаясь, по мере необходимости, между сторонами сетки. Если вам нужно более точно взглянуть на эскиз, перейдите к View> Outline , или комбинацией клавиши Ctrl + Y .
Чтобы выключить сетку перспективы, просто перейдите к View> Perspective Grid> Hide Grid . Когда она вам понадобится снова, просто перейдите по тому же меню, и вы включите ее снова. Для ускорения этой операции моно использовать сочетание клавиш Shift + Ctrl + I .
Продолжайте отрисовывать городской пейзаж, добавляя больше форм и деталей. Как вы можете видеть, я не стал в точности следовать своему эскизу. В некоторых местах нарисованная мной перспектива оказалось весьма далека от реальной, и это абсолютно нормально. Эскиз служит только базой для начала.
Теперь настало время добавить окна на здания. Я нарисовал одно окно, используя Rectangle Tool .
Я нарисовал одно окно, используя Rectangle Tool .
Затем, выбрав инструмент Perspective Selection Tool (Shift + V) , и удерживая Alt, перетащите окно на нужную нам сетку перспективы.
Я делаю еще одну копию окна на этой же стороне здания, а затем, перейдя к другой стороне сетки, я повторяю манипуляции, но так как с этой стороны ширина фасада больше, то нарисую только крайние окна. Далее, выбрав оба окна, перейдем к Object> Blend> Make (Alt + Ctrl + B), с помощью этого мы добавим копии окон в пространстве между уже созданными.
Здесь оказалось слишком много окон! Я иду к Object> Blend> Blend Options , устанавливаю категорию интервала Specified Steps , и задаю значение 1.
Теперь, выберем получившийся ряд окон и с нажатой клавишей Alt перетаскиваем их вниз, чтобы добавить еще один ряд. Только убедитесь, что у вас выбран Perspective Selection Tool Перспектива , это необходимо для того, чтобы сохранить объекты в заданной плоскости перспективы.
Только убедитесь, что у вас выбран Perspective Selection Tool Перспектива , это необходимо для того, чтобы сохранить объекты в заданной плоскости перспективы.
Дальше мы можем начать добавлять новые типы окон на другие здания, используя ту же технику.
Для окон зданий, которые находятся на заднем плане, я использую простой дизайн. И все так же применяю Blend для равномерного заполнения фасада здания окнами.
В процессе работы, вам, возможно, потребуется настроить сетку перспективы для конкретного здания, поэтому не стесняйтесь и смело ее редактируйте под себя.
Для зданий, расположенных далеко позади, я предлагаю использовать не окна, а вертикальные линии. Перейдите к Window> Swatch Libraries> Patterns> Basic Graphics> Basic Graphics_Lines и в вашем расположении будут разные линии на выбор.
У нас начал получатся достойный городской пейзаж с правильной перспективой, но он по-прежнему нуждается в большем количестве деталей. Не пожалейте своего времени, чтобы настроить толщину линий. Хорошее эмпирическое правило – объекты вдали должны иметь более тонкие линии, а объекты вблизи толще.
Не пожалейте своего времени, чтобы настроить толщину линий. Хорошее эмпирическое правило – объекты вдали должны иметь более тонкие линии, а объекты вблизи толще.
Чтобы добавить небольшие графические элементы, я буду использовать некоторые проекты, которые я делал раньше. Я сделал рамку вокруг дизайна и сгруппировал их вместе.
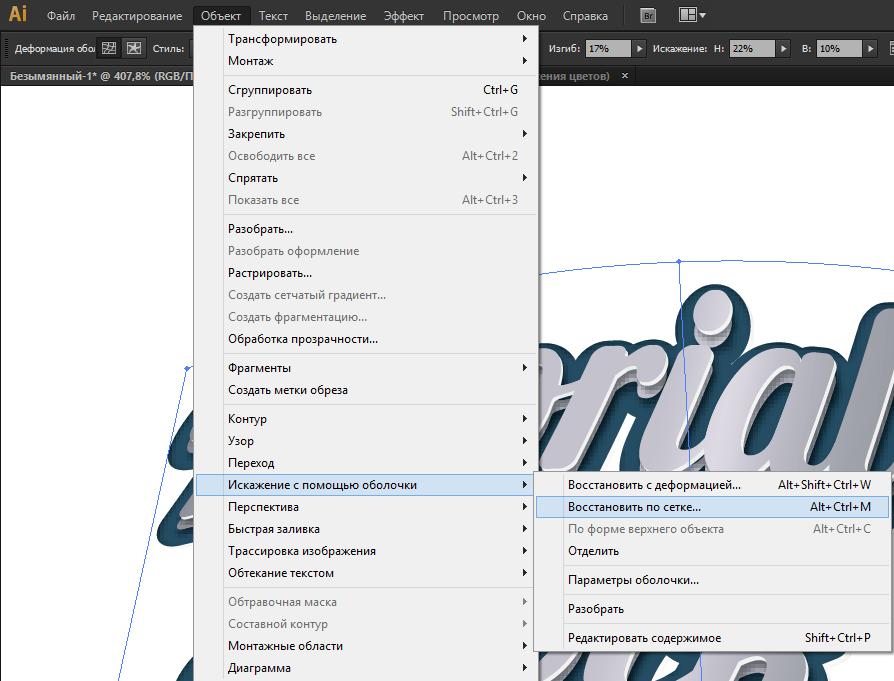
Мы будем использовать инструмент Envelope Distort , чтобы поместить дизайн внутри знака (накрышного щита). Выберите объект, на который нужно поместить дизайн и скопируйте его командой Ctrl + С и вставьте поверх командой Ctrl + F . Убедитесь, что скопированный объект находится выше объекта проецирования.
Выберите оба объекта и перейти к Object> Envelope Distort> Make with Top Object .
Это действие вписывает ваш дизайн с размерами знака.
Я повторяю этот процесс для другого знака:
Для быстрого вписывания объекта в заданную форму можно использовать комбинацию клавиш Ctrl + Alt + C .
Добавьте немного трещин и царапин на фасады зданий, чтобы город не выглядел слишком искусственным.
Наконец, я покрасил несколько объектов в черный цвет и добавил текст и символы на вывески и дорожный знак. Это добавит некоторую дополнительную глубину нашему городу.
Далее, вы можете раскрасить город в соответствии с выбранным вами стилем.
Вот и все! В этом уроке вы узнали как можно быстро и просто отрисовывать по эскизу город, который в дальнейшем можно использовать для комиксов.
Все вопросы, возникшие в процессе урока вы всегда можете задать в комментариях. Удачи!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 13 Среднее: 4.5]Подготовка макетов в Adobe Illustrator
Здесь приведены моменты, на которые мы рекомендуем обратить внимание при подготовке работы в программе Adobe Illustrator. Следуя нашим рекомендациям вы можете избежать большинства проблем при сдаче работы на вывод фотодиапозитивов или CtP пластин.
Следуя нашим рекомендациям вы можете избежать большинства проблем при сдаче работы на вывод фотодиапозитивов или CtP пластин.
Размер страницы должен соответствовать размеру изделия.
Цветовая модель документа в меню «File->Document Color Mode» должна быть CMYK. Эта цветовая модель устанавливается для всего документа, выбор другой цветовой модели в меню палитры Color не влияет на цветовую модель окрашиваемого объекта.
Растровые изображения можно помещать в Illustrator двумя способами: с созданием связи (link) или внедряя изображение в файл Adobe Illustrator. При внедрении изображение автоматически переводится в цветовую модель документа в соответствии с настройками Adobe Illustrator, поэтому необходимо переводить изображения в CMYK в фотошопе до внедрения, либо удостовериться, что цветовые настройки Adobe Illustrator установлены правильно. Обратите также внимание, что цветовая модель Lab иллюстратором не поддерживается. Посмотреть внедрено изображение или нет можно при помощи окна Links. Внедренное изображение в списке идет без названия и с соответствующей пиктограммой:
Если необходимо в Adobe Illustrator поместить изображение из Adobe Photoshop с Clipping Path (обтравкой), записывайте его в формате EPS, иначе обтравка не будет показана.
При работе в этой программе следует уделять особое внимание работе с прозрачностями. Не следует располагать тексты и тонкие линии под растровыми прозрачными объектами и эффектами. При использовании эффектов обратите внимание на параметр Document Raster Effect Settings, где задается цветовая модель и разрешение растрирования эффектов.
Для отправки работы на вывод мы рекомендуем сохранять файл в формате EPS или PDF. Предварительно следует внедрить все линкованные изображения и перевести тексты в кривые. Настройки сохранения PDF одинаковы для всех программ Adobe, их вы можете взять здесь.
Как импортировать и экспортировать в Illustrator
- Программное обеспечение
- Adobe
- Adobe Creative Suite
- Как импортировать и экспортировать в Illustrator
Автор: Jennifer Smith, Christopher Smith, Fred Gerantabee
Adobe Illustrator позволяет вам разместить изображения и другие формы данных в новом документе. Импорт файлов выполняется одинаково независимо от того, с какой программой Creative Suite 5 вы работаете.
Импортировать в Illustrator
Вы можете импортировать файлы Photoshop, PDF, изображения и векторные файлы, выбрав «Файл» → «Поместить».Откроется диалоговое окно «Поместить», в котором можно выбрать файл для импорта. Нажмите «Поместить», чтобы импортировать файл.
На этом этапе может появиться диалоговое окно «Импорт», в зависимости от типа импортируемого файла. В этом диалоговом окне предлагается несколько вариантов выбора способа импорта содержимого в Illustrator. Например, иногда вы можете выбирать между сведением слоев или сохранением слоев при импорте документа, содержащего слои.
Encapsulated PostScript (EPS) — это широко используемый формат файлов для сохранения векторных рисунков (хотя его можно использовать и для других типов файлов).Поскольку этот формат файла используется во многих программах, вы можете найти другие люди, которые предоставят вам эти файлы для работы.
Чтобы импортировать документ EPS, вы также выбираете Файл → Поместить; после импорта документа EPS в Illustrator файл преобразуется в объекты Illustrator, но не редактируется. Чтобы отредактировать объект EPS, выберите «Файл» → «Открыть», чтобы открыть файл, или дважды щелкните имя изображения на панели «Ссылки».
Вы также можете импортировать текстовые файлы в Illustrator. Microsoft Word, TXT (только текст), RTF (Rich Text Format) и Unicode, среди других текстовых документов, поддерживаются Illustrator, и вы можете импортировать их, выбрав «Файл» → «Поместить».При импорте текстового файла вам будет предложено выбрать набор символов, используемый для текста.
Вы можете не только использовать команду «Поместить» для импорта файлов, но также копировать и вставлять файлы из других программ. Вы можете выбрать часть изображения в Photoshop и скопировать ее в буфер обмена, нажав Ctrl + C (Windows) или Cmd + C (Mac), а затем вставив ее в документ Illustrator.
По возможности используйте команду «Поместить», чтобы не потерять качество импортируемого содержимого. Кроме того, при копировании и вставке прозрачность не поддерживается от одного приложения к другому, но только при использовании Place.
Если у вас установлены определенные надстройки, вы можете импортировать в Illustrator файлы дополнительных типов, например файлы САПР.
Экспорт файлов Illustrator
Illustrator поддерживает экспорт во множество различных форматов файлов. Вы можете экспортировать файлы в длинном списке форматов изображений. Выберите Файл → Экспорт, откроется диалоговое окно Экспорт. Щелкните раскрывающийся список «Тип файла» (Windows) или «Формат» (Mac), чтобы просмотреть доступные для экспорта форматы файлов.
После того, как вы выберете тип файла для экспорта, может появиться второе диалоговое окно, позволяющее вам ввести набор настроек для экспортируемого файла.
Попробуйте выбрать формат файла Flash SWF при экспорте файла. Откроется второе диалоговое окно, которое включает в себя множество настроек, таких как параметры для создания HTML-страницы, сохранения каждого слоя как отдельного SWF-документа и сохранения возможности редактирования (когда это возможно). Параметры, доступные при экспорте документа, зависят от типа формата файла, в который вы экспортируете.
Об авторе книги
Дженнифер Смит, Исполнительный вице-президент Американского института графики, является автором Photoshop CS5 Digital Classroom и других книг. Кристофер Смит — отраслевой эксперт по программному обеспечению для электронных публикаций. Фред Герантаби — автор интерактивных дизайнеров и веб-разработчиков, удостоенных премии «Эмми».
Как легко добавить плоскую графику на трехмерный объект
Pixels of Fury, наша серия живых соревнований по битвам за дизайн, направляется в Чикаго на следующей неделе, где состоится вечеринка в среду, 6 мая. В первом раунде мероприятия участникам предстоит разработать этикетку для вымышленного пива, поэтому Чтобы у всех было правильное мышление, мы предлагаем краткое изложение создания 3D-объектов — например, пивной бутылки — в Photoshop.
Если вы пробуете это дома и никогда не делали этого раньше, приготовьтесь к тому, что новый ценный инструмент станет вашим личным дизайнерским арсеналом. Для начала мы будем использовать эти два изображения из коллекции Shutterstock:
Шаг 1
Откройте файл с пивной бутылкой в Photoshop.
Шаг 2
Откройте файл с изображением пивной этикетки в Adobe Illustrator и скопируйте / вставьте рисунок в Photoshop.
Есть несколько способов открыть файл EPS.Здесь я открыл файл в Illustrator и скопировал графику (Command + C), затем вернулся в Photoshop и вставил его (Command + V). При вставке убедитесь, что во всплывающем окне написано «Смарт-объект». Поместив изображение как смарт-объект, у вас появятся некоторые возможности редактирования графики, но они будут ограничены, так как оно не полностью растеризовано.
Шаг 3
Переместите графику по центру бутылки и создайте маску слоя на этом слое. С помощью маски слоя вы можете удалить части изображения с помощью инструмента кисти, а также вернуть те же элементы.
Black удаляет содержимое; белый возвращает их.
Шаг 4
Возьмите кисть с черным цветом и уменьшите жесткость до нуля. Это придаст вашей кисти очень мягкий край, имитирующий обычное затенение, которое будет иметь этикетка вокруг круглого объекта. Затем «закрасьте» края этикетки, вплоть до края бутылки. Повторите с другой стороны.
Если вы перемещаете кисть слишком далеко или «закрашиваете» больше, чем хотели, измените свой цвет на белый (переключитесь между двумя цветами, нажав клавишу X) и «закрасьте» изображение обратно.Это одна из причин, по которой использование маски предпочтительнее стирания: когда вы используете инструмент стирания, вы удаляете информацию; с маской вы можете удалить / вернуть свое изображение по желанию.
Шаг 5
Теперь у вас есть этикетка с правильной штриховкой по краям, но она по-прежнему выглядит плоской и не является частью бутылки. Удерживая нажатой клавишу Command, щелкните слой с надписью. чтобы создать подборку ваших этикеток. При активном выделении щелкните слой с бутылкой и нажмите Command + J, чтобы создать копию бутылки внутри выделения.
Переходим в меню «Изображение»> «Коррекция»> «Обесцветить». Это удаляет всю информацию о цвете из дублированного слоя. Вы не хотите, чтобы цвета слоя насыщали графику, поэтому удаление цвета дает нам только тени и серые тона, используемые для текстуры.
Переместите этот дублированный слой над слоем с надписью. Измените режим наложения на Overlay и установите непрозрачность на 40%.
Вот и все! Поэкспериментируйте и опробуйте этот метод с набором различных предметов.Это отличный метод для компоновки работы или для размещения вашего плоского рисунка на любом 3D-объекте.
3D-дизайн Photoshop открывает мир возможностей для творчества. Посмотреть работы Джастина Маллера можно здесь.
Как разместить изображение в тексте с помощью обтравочной маски с помощью Adobe Illustrator CS5 | Шафран инсульт
В этом уроке мы узнаем, как разместить изображение внутри текста. Используя это руководство, вы можете создать отличный текстовый эффект, который будет выглядеть так, как будто изображение встроено в ваш текст.Вот предварительный просмотр некоторых эффектов, которые вы можете создать на своем тексте с помощью этого урока.
Выполните следующие действия:
1. Создайте новый документ, выбрав «Файл»> «Создать». В окне «Новый документ» укажите размер артборда и нажмите «ОК».
2. Поместите изображение, которое хотите разместить в тексте. Файл> Поместить…> Найдите изображение> Поместить.
3. Выберите инструмент «Текст» и нарисуйте поле «Текст» в любом месте артборда или даже за его пределами.Не беспокойтесь о позиции сейчас, мы позаботимся об этом в ближайшее время.
4. Теперь введите текст в поле Тип. В этом примере мы используем изображение «Хризантемы», поэтому я набираю слово «ЦВЕТОК».
5. Выберите шрифт с более толстой и жирной стороной, чтобы изображение было четко видно внутри шрифта.
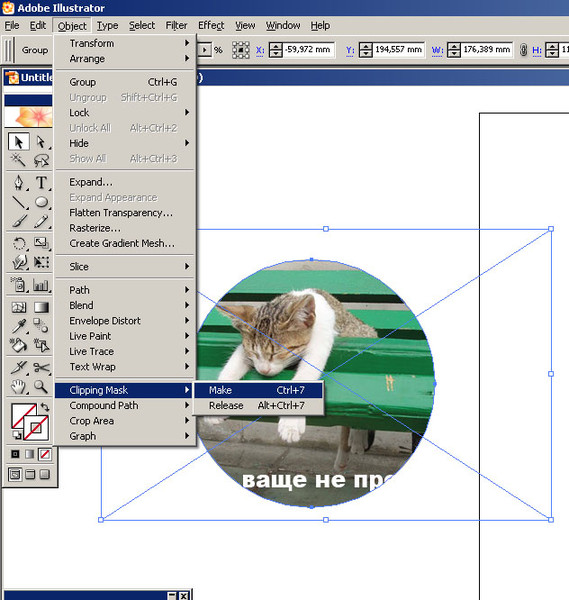
6. Теперь аккуратно разместите текст на той части изображения, которая должна быть видна внутри текста.
7. Следующий шаг очень важен.Текст всегда должен быть в верхней части порядка наложения, чтобы изображение было вырезано в тексте. Итак, используя Selection Tool (V), выберите поле Type, перейдите в Object> Arrange> Bring to Front.
8. Теперь, используя инструмент Selection, выделите оба; изображение и текст, перейдите в Object> Clipping Mask> Make.
Это то, что вы получите;
9. Чтобы добавить несколько штрихов к тексту, мы добавим ему немного внешнего свечения.
Выбрав тип с помощью инструмента «Выделение», перейдите в Эффект> Стилизация> Внешнее свечение… В диалоговом окне включите Предварительный просмотр (установите флажок), а затем поэкспериментируйте со значениями. Я создал это;
Теперь ваш текст готов к использованию.
Добавление обводок к размещенным изображениям в Illustrator
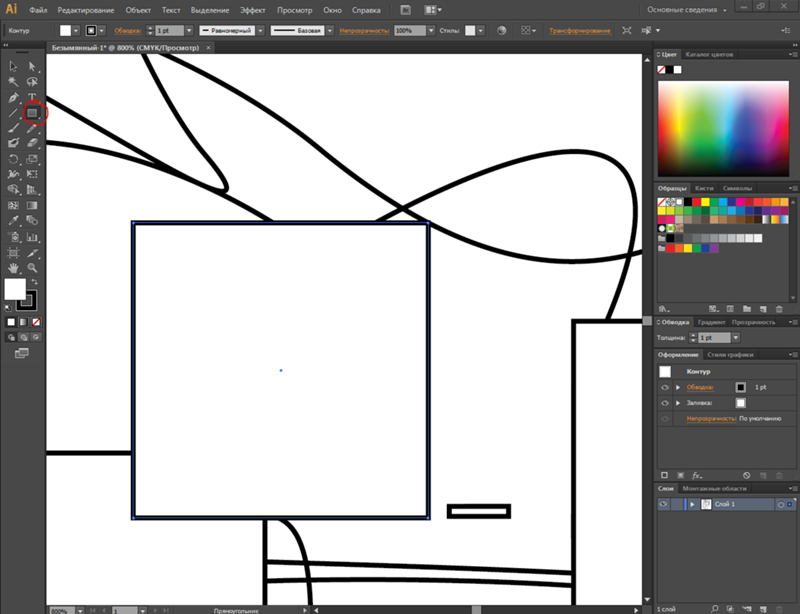
Q. У меня проблема с Illustrator, которая кажется довольно простой, но я не могу ее понять. Я поместил изображение в свой документ и хочу обвести его обводкой.Но когда я это делаю, линия не появляется. Что я делаю не так?
A. Мне часто задают этот вопрос. В отличие от InDesign, в котором используется концепция фреймов (а фреймы имеют атрибуты Fill и Stroke), Illustrator не имеет фреймов. Помещенное изображение в Illustrator не является объектом, который может иметь заливки или обводки. Это не векторная фигура, поэтому в ней отсутствуют эти атрибуты.
Большинство людей используют инструмент «Прямоугольник», чтобы нарисовать фигуру вокруг изображения. Но даже это слишком много.
Во-первых, важно понимать, что размещенное изображение не является векторным объектом и, следовательно, не может иметь атрибут заливки или обводки.Поэтому нам нужно создать еще один векторный объект, который будет содержать наш атрибут обводки. Но я не хочу создавать этот объект самостоятельно. Я хочу, чтобы Illustrator создал его для меня. Это можно сделать двумя способами: заставить Illustrator автоматически создавать маску для изображения; или используйте эффект для преобразования границ объекта в векторный объект. У обоих есть свои плюсы и минусы, и они лучше работают в зависимости от поставленной задачи.
Метод №1: Использование маски
Для этого метода требуется Illustrator CS3, и он работает только в том случае, если основная линия будет прямоугольной формы.
- Выберите «Файл»> «Поместить» и выберите изображение для размещения в документе Illustrator. Вы можете связать или встроить изображение. Выбрав изображение, нажмите кнопку «Поместить».
- Изображение выбрано (если ваше изображение уже существует в документе, выберите его сейчас), поэтому, если вы посмотрите на панель управления в верхней части экрана, вы увидите кнопку с надписью «МАСКА». Нажмите здесь. Это создает маску на точных границах изображения.
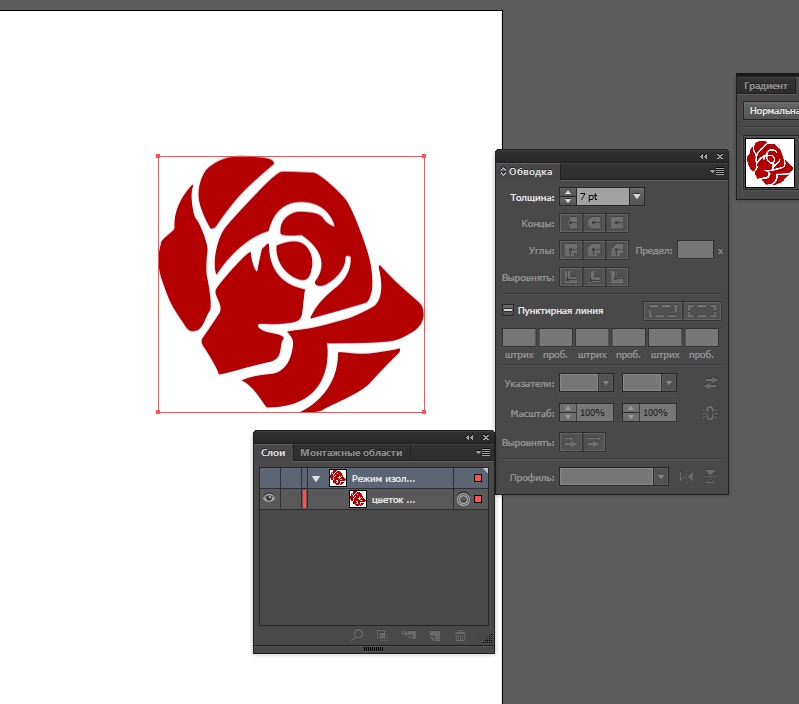
- Нажмите клавишу «D» для настройки по умолчанию.Это дает маске атрибут черных обводок 1 pt. Отрегулируйте ход в соответствии с потребностями вашего дизайна.
ПРИМЕЧАНИЕ. Дополнительным преимуществом этого метода использования маски является то, что теперь у вас есть элементы для имитации парадигмы «рамка и изображение», такой как InDesign. Создав маску, вы можете «обрезать» изображение, дважды щелкнув в любом месте фотографии. Это переведет вас в режим изоляции. Теперь нажмите на край рамки и измените размер по желанию. Когда вы закончите, дважды щелкните за пределами изображения, чтобы выйти из режима изоляции и продолжить работу.Этот метод прекрасно работает, когда вы используете инструмент «Выделение» (черная стрелка) и у вас включен параметр «Граничная рамка» (в меню «Вид»).
Метод № 2: Использование эффекта
Сначала может показаться, что наложение ключевой линии с использованием Эффекта — утомительный процесс. Но все мы знаем, что как только мы применили эффект, мы можем сохранить его как графический стиль, после чего применение нашей ключевой линии станет одним щелчком мыши. Спросите меня, почему Adobe не поставляет Illustrator с таким эффектом в качестве настройки по умолчанию в NDP (новые профили документов).Спросите меня, почему Adobe не позволяет нам назначать сочетания клавиш для стилей, как это делает InDesign. У меня нет ответов ни на один из этих вопросов (извините). Но давайте продолжим стили, не так ли?
Мы можем использовать два отдельных эффекта, каждый из которых дает разные преимущества.
- Выберите «Файл»> «Поместить» и выберите изображение для размещения в документе Illustrator. Вы можете связать или встроить изображение. Выбрав изображение, нажмите кнопку «Поместить».
- Изображение выбрано (или, если оно уже существует в документе, выберите его).Откройте панель «Оформление» и во всплывающем меню панели «Оформление» выберите «Добавить новую обводку». Мы еще не видим обводку, потому что все, что у нас есть, — это изображение. Но мы скоро это изменим.
- Выделив обводку на панели «Оформление», выберите «Эффект»> «Преобразовать в форму»> «Прямоугольник». Установите флажок «Предварительный просмотр», выберите параметр «Относительный» и установите для параметров «Дополнительная ширина» и «Дополнительная высота» ноль (0). (Будьте осторожны, не нажимайте Tab после ввода второго значения, иначе оно снова переключится на Абсолютное.) Щелкните OK, чтобы применить эффект. Настройте атрибут обводки в соответствии с вашими дизайнерскими предпочтениями.
- Теперь упростите применение в будущем. Не снимая выделения с объекта, откройте панель «Стили графики» и нажмите кнопку «Новый стиль графики» в нижней части панели. Дайте стилю подходящее имя. Если вы затем добавите этот стиль в свои NDP, он будет легко доступен во всех новых файлах, которые вы создаете.
Очевидно, что этот метод работает только в том случае, если ваша ключевая линия имеет прямоугольную форму.Но что, если бы в вашем изображении были прозрачные области? Что, если вы создадите силуэт фотографии в Photoshop (сохраняя фон прозрачным) и поместите PSD в Illustrator? Существует способ применить обводку к границе art вместо границы всего изображения. Метод, который я собираюсь вам показать, подойдет именно для этого, а также для прямоугольников.
- Выберите «Файл»> «Поместить» и выберите изображение для размещения в документе Illustrator.Вы можете связать или встроить изображение. Выбрав изображение, нажмите кнопку «Поместить».
- Изображение выбрано (если ваше изображение уже существует в вашем документе, выберите его сейчас). Откройте панель «Оформление» и во всплывающем меню панели «Оформление» выберите «Добавить новую обводку». Мы еще не видим обводку, потому что все, что у нас есть, — это изображение. Но мы скоро это изменим.
- Выделив обводку на панели «Оформление», выберите «Эффект»> «Контур»> «Контурный объект». Если хотите, измените стиль атрибута обводки в соответствии с вашими дизайнерскими предпочтениями.
- Чтобы упростить применение в будущем, не снимая выделения с объекта, откройте панель «Стили графики» и нажмите кнопку «Новый стиль графики» в нижней части панели. Дайте стилю подходящее имя. Рекомендуется добавить этот стиль в свои NDP, чтобы он был доступен во всех новых файлах, которые вы создаете.
Если вы применяете этот последний эффект к изображению без прозрачности, только внешняя часть штриха станет видимой. То есть, только если толщина обводки была установлена на 1 пункт.Будет видно 5 пт обводки. Чтобы получить полную обводку в 1 пункт, выберите атрибут «Обводка» на панели «Оформление» и выберите «Эффект»> «Контур»> «Смещение контура». Затем выберите величину смещения, которая составляет половину веса штриха. В нашем примере вы должны использовать значение смещения 0,5 пункта.
Для еще большего удовольствия вы можете объединить оба этих эффекта, добавив два штриха к изображению, придав прозрачным изображениям обводку по границам рисунка, а также ключевая линия по границам всего изображения.
Как использовать функцию «Выровнять по ключевому объекту» в Illustrator — Видеоурок с краткими советами от Creative
«Привет, Джастин Сили здесь еще раз с еще одним творческим советом для вас. На этой неделе я собираюсь поговорить о том, как выравнивать объекты в Adobe Illustrator с помощью так называемого ключевого объекта. На самом деле, это способ быстро и легко выровнять объекты по определенным объектам в Illustrator. Так что просто не обращайте внимания на ключевой объект, это может немного сбить с толку.По сути, то, что мы пытаемся сделать здесь, скажем, у меня есть эти две фигуры, и я хочу выровнять эти две фигуры вместе, но я хочу убедиться, что эта фигура, круг здесь внизу слева, остается в та же позиция. Что ж, это действительно сложно сделать, потому что, когда я делаю это, если я просто нажимаю «Выровнять горизонтальный центр, выровнять вертикальный центр», вы можете увидеть, что они это делают, но это основано на том факте, что они выровнены по артборду. Теперь я могу отменить это, а затем изменить выравнивание на выделение.И когда я это делаю, они все равно не остаются на месте. Так что давайте отменим это еще раз. И на этот раз мы собираемся подойти сюда и выбрать, выровнять по ключевому объекту. Вы заметите, что здесь есть более жирная линия вокруг этой формы, указывающая, что это ключевой объект. Но это тот объект, к которому я хочу выровняться. Так что я просто нажму на это. Делаем его ключевым объектом и теперь выравниваем по центру. То же самое здесь наверху. Давай попробуем это. Мы выберем эти два, выровняем их по ключевому объекту, сделаем этот большой квадрат ключевым объектом и по центру, по центру, вот и все.Теперь, наконец, я собираюсь показать вам, как сделать это очень быстро. Я собираюсь выбрать что-то вроде этого. И мы выберем звезду внутри, удерживая клавишу Shift. И мы выберем этот круг, здесь наверху. И тогда мы просто щелкнем по ключевому объекту. Так, например, нажмите на этот синий кружок, чтобы увидеть жирную линию? Ничего особенного в этом нет. В параметрах выравнивания ничего менять не пришлось. Теперь просто по центру и по центру. Просто так.Порядок укладки — это отдельная история. Конечно, желтый круг переместился за синий круг, ничего страшного. Я могу просто выбрать синий кружок и переместить его назад, используя Command и левую скобку, Control и левую скобку на моей клавиатуре, пока он не окажется позади всего, но там вы можете видеть, что все идеально выстроено. Если я хочу переместить их в середину квадрата, это тоже очень легко сделать. Просто выберите все, вот так. Выберите квадрат. Щелкните квадрат еще раз, а затем выровняйте его по центру.И в центре, все в порядке. А затем я могу просто переместить квадрат назад. Я также могу переместить многоугольник назад, только немного на размер, чтобы он выглядел примерно так. Итак, поехали. В следующий раз, когда вам нужно будет выровнять объекты вместе, просто убедитесь, что используете этот ключевой объект, чтобы один из ваших объектов оставался неподвижным, и вам не приходилось гоняться за своими фигурами по всей монтажной области.
PowerPoint 2016: гиперссылки
/ ru / powerpoint2016 / мастер-слайд-просмотр / содержание /
Введение
Каждый раз, когда вы пользуетесь Интернетом, вы используете гиперссылки для перехода с одной веб-страницы на другую.Если вы хотите включить веб-адрес или адрес электронной почты в свою презентацию PowerPoint, вы можете отформатировать его как гиперссылку, чтобы человек мог легко щелкнуть по ней. Также можно ссылаться на файлы и другие слайды в презентации.
Необязательно: Загрузите нашу практическую презентацию.
Посмотрите видео ниже, чтобы узнать больше о вставке гиперссылок в PowerPoint.
О гиперссылках
Гиперссылки состоят из двух основных частей : адреса веб-страницы, адреса электронной почты или другого места, на которое они ссылаются, и отображаемого текста (который также может быть изображением или фигурой).Например, адрес может быть https://www.youtube.com , а YouTube может быть отображаемым текстом. В некоторых случаях отображаемый текст может совпадать с адресом. Когда вы создаете гиперссылку в PowerPoint, вы сможете выбрать как адрес, так и отображаемый текст или изображение.
Для вставки гиперссылки:
- Выберите изображение или текст, для которого нужно сделать гиперссылку.
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем щелкните Гиперссылка .Кроме того, вы можете перейти на вкладку Insert и щелкнуть команду Hyperlink .
- Откроется диалоговое окно Вставить гиперссылку .
- Если вы выбрали текст, слова появятся в тексте , чтобы отобразить поле вверху. Вы можете изменить этот текст, если хотите.
- Введите адрес, на который нужно установить ссылку, в поле Address .
- Щелкните ОК . Выбранный текст или изображение теперь будет гиперссылкой на веб-адрес.
Чтобы вставить гиперссылку на адрес электронной почты:
- Щелкните правой кнопкой мыши выделенный текст или изображение, затем щелкните Гиперссылка .
- Откроется диалоговое окно Вставить гиперссылку .
- В левой части диалогового окна щелкните Адрес электронной почты .
- Введите адрес электронной почты, к которому вы хотите подключиться, в поле Адрес электронной почты , затем щелкните OK .
PowerPoint часто распознает адреса электронной почты и веб-адреса по мере ввода и автоматически форматирует их как гиперссылки после нажатия клавиши Enter или пробела .
Для открытия и тестирования гиперссылки:
- После создания гиперссылки необходимо протестировать ее . Щелкните гиперссылку правой кнопкой мыши, затем щелкните Открыть гиперссылку .
- Ваш веб-браузер должен открыться, а затем перейти на связанную страницу. Если это не сработает, проверьте адрес гиперссылки на наличие орфографических ошибок.
Чтобы открыть гиперссылку во время просмотра слайд-шоу, щелкните гиперссылку.
Чтобы удалить гиперссылку:
- Щелкните гиперссылку правой кнопкой мыши.



 Выбранный графический объект отображается в центре.
Выбранный графический объект отображается в центре.
 Выбрав параметр, отличный от «Трансформирование» или «Границы», можно указать точку на значке «Выравнивание», относительно которой должна быть выровнена иллюстрация в пределах ограничительной рамки. Если иллюстрация не должна перекрывать ограничительную рамку, выберите параметр «Обрезать по ограничительной рамке».
Выбрав параметр, отличный от «Трансформирование» или «Границы», можно указать точку на значке «Выравнивание», относительно которой должна быть выровнена иллюстрация в пределах ограничительной рамки. Если иллюстрация не должна перекрывать ограничительную рамку, выберите параметр «Обрезать по ограничительной рамке».


 Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.
Вы можете выбрать любой из вариантов JPG или PNG и нажать Сохранить.