Как в иллюстраторе закруглить углы: Скругление углов в иллюстраторе | artlab.club
Как применить разные радиусы округления к углам векторного объекта в Adobe Illustrator — Советы
Часто, от начинающих векторных дизайнеров можно услышать вопрос: как выборочно округлить углы векторного объекта в Adobe Illustrator. Конечно, для этого существуют плагины и скрипты, но лучшие из них, к сожалению, платные. Сегодня я расскажу вам о нескольких вариантах решения этой задачи с помощью стандартных инструментов Adobe Illustrator. Методики разработаны моими друзьями ITT и Artelles.
В Adobe Illustrator существует эффект Round Corners, с помощью которого можно округлить углы выделенного векторного объекта. Создадим произвольный прямоугольник при помощи Rectangle Tool (M).
Скруглим углы прямоугольника радиусом 100 px. Для этого переходим Effect > Stylize > Round Corners.
Недостаток данного метода: все четыре угла прямоугольника скруглены на одинаковый радиус. Изменить радиус округления отдельных углов с помощью данного метода невозможно.
Для изменения радиуса округления отдельных углов прямоугольника мы будем использовать Scissors Tool (C).
Применив Round Corners Effect, округлим верхний левый угол радиусом 100 px.
Теперь выделим вторую часть прямоугольника и округлим нижний правый угол радиусом 50 px.
Для соединения разрезанных частей прямоугольника необходимо их выделить и перейти Object > Expand Appearance, после чего в панели Pathfinder нажать Unite.
В следующем методе мы будем использовать дополнительные точки и пиксельную сетку. Включим пиксельную сетку (View > Show Grid) и создадим прямоугольник.
Используя Round Corners Effect, округлим углы прямоугольника на 100 px.
Для изменения радиуса округления верхнего левого угла при помощи Pen Tool (P) установим две дополнительные точки на одинаковом расстоянии от угловой точки.
Обратите внимание, что, перемещая эти точки, мы можем регулировать радиус скругления.
Добавление 2х точек по сторонам от угла на расстоянии меньшем, чем двойной радиус округления (диаметр), уменьшают радиус округления до половины от этого расстояния.
Также у нас есть возможность изменить радиус угла до нуля, сделав угол прямым. С помощью Pen Tool (P) установим две дополнительные точки в верхнем правом углу и удалим верхнюю угловую точку.
Используя Convert Anchor Point Tool (Shift+C), конвертируем одну из угловых точек в гладкую и потянем за ее ручку так, чтобы ее Endpoint находился в точке A.
Инструменты Adobe Illustrator. Эффекты.
Вы когда-нибудь вдавались в нюансы работы с эффектами в Adobe Illustrator? Знаете ли вы, насколько это мощный инструмент? Знаете как например, придать изображению эффект рисунка «от руки»? Прочитайте эту статью и научитесь эффективной работе с эффектами Illustrator’а.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.
Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.
В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.
Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.
Круглые уголки
Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?
Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag
Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия
Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.
Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:
Pucker & Bloat
Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:
А вот так из того же многоугольника можно получить вполне симпатичный цветочек.
Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…
Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble
Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Иконки «от руки»
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.
Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Подсказки по использованию эффектов Illustrator
- Graphic Styles – сэкономят вам время.

- Палитра Apperance – в ней можно на ходу изменять параметры эффектов и удалять их.
- Видимость в Apperance — вы можете включить и выключить определенный эффект (нажмите на иконку глаза) и понаблюдать его влияние на объект.
- Нажмите D, чтобы быстро удалить все эффекты.
- Разобрать оформление — если вы хотите преобразовать эффект в кривые, то перейдите к Object> Expand Appearance. Примечание: после этого, невозможным станет редактирование эффекта.
рисуем новогоднюю открытку ~ Записки микростокового иллюстратора
А сегодня у нас в гостях Ольга Павлова. И как всегда Оля пришла не с пустыми руками, а принесла всем нам новогодний урок в подарок. Кстати, это уже не первый урок от Оли. Когда то давно, она делала нам урок «Как нарисовать новогодний подарок». История повторяется, опять Новый год, и опять Оля дарит свой праздничный урок. Может быть это уже традиция будет.
Ну, давайте ближе к делу. Урок в первую очередь рассчитан на опытных дизайнеров, которые не первый день знакомы с Adobe Illustrator, знают функционал инструментов, назначение меню и команд. Поэтому, если у вас вдруг возникнут какие-то трудности в выполнении, то можете задавать вопросы в комментариях. А теперь передаю слово Оле.
Всем привет!!! Хочу поделиться с вами праздничным настроением!!! Давайте сделаем вместе новогоднюю открытку!
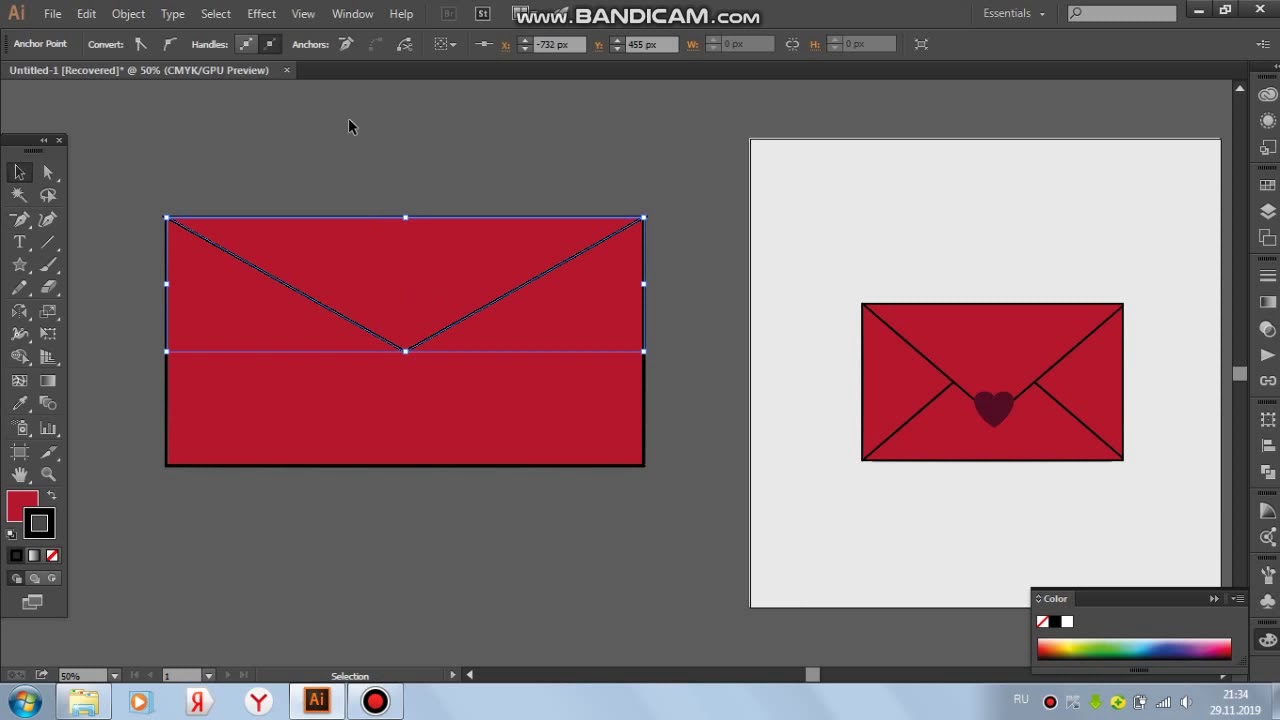
Для того чтобы сделать эту картинку векторной нужно инструментом Selection Tool (V) выделить её и в панели информации (это вверху под меню) нажать на стрелочку рядом с кнопкой Image Trace. В выпавшем окне выбрать Black and White Logo (Черно-белый логотип), далее разобрать результат с помощью кнопочки Expand.
 Она появится тамже в панели информации. Если до этого вы ни разу не делали автотрейс растрового изображения, то вот более подробный урок: Как сделать автотрейс растрового изображения.
Она появится тамже в панели информации. Если до этого вы ни разу не делали автотрейс растрового изображения, то вот более подробный урок: Как сделать автотрейс растрового изображения.Далее если есть неровности, то мы проглаживаем их инструментом Smooth Tool (Сглаживание).
Где не получается выровнять, можно ровненько дорисовать инструментом Blob Brush (Кисть-клякса).
Далее выделяем все объекты (
У нас получится аккуратненькая составная форма.
Дальше нам нужно сделать подложку под свечкой. Для этого сделаем широкую обводку вокруг нашего узорчика через панель Stroke (Обводка).
 Я взяла 40 pt, чтобы внутри не было дырок. Если где-то вылез острый угол, то устанавливаем скруглённые концы и углы в панели Stroke (Обводка) > Round Cap, Round Join (Концы и Углы закруглить).
Я взяла 40 pt, чтобы внутри не было дырок. Если где-то вылез острый угол, то устанавливаем скруглённые концы и углы в панели Stroke (Обводка) > Round Cap, Round Join (Концы и Углы закруглить).Разберем обводку, чтобы отделить её от исходного узора: Object (Объект) > Expand (Разобрать). Ставим галочку Stroke (Обводку) и жмём ОК. Далее разгруппировываем полученный результат. Выделяем нашу разобранную обводку и правой клавишей мыши отправляем на задний план: Arrange (Монтаж) > Send to Back (на задний план). Присваиваем нужный цвет нашей подложке.
Делаем фон. С помощью инструмента Rectangle Tool (Прямоугольник) рисуем квадрат по размеру монтажной области. У меня 1000х1000 pt. Помещаем его на задний план, раскрашиваем в нужный цвет.
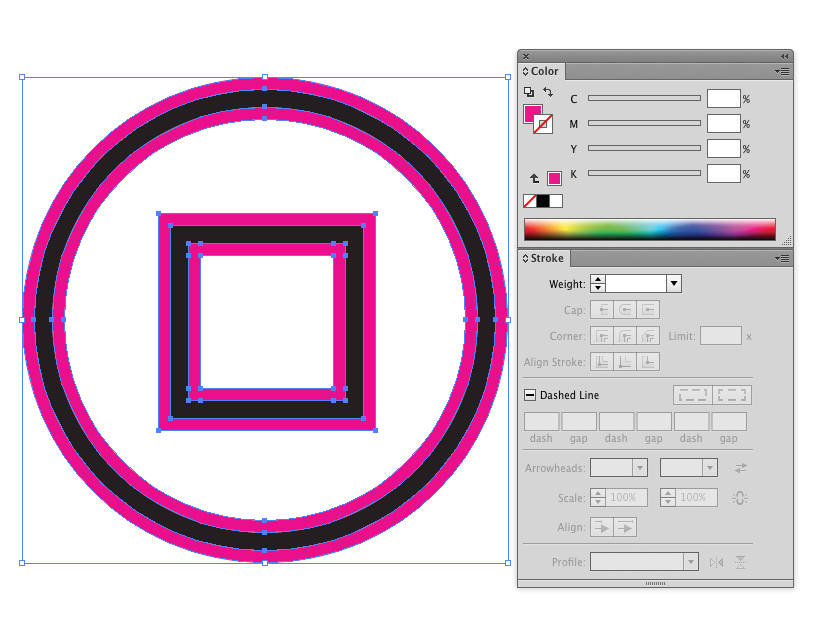
С помощью инструмента Rectangle Tool (Прямоугольник) делаем рамочку нужного размера. Если нужен квадрат, то зажимаем клавишу SHIFT во время рисования. Далее делаем обводку без заливки.
 Выбираем ширину обводки. У меня 5 pt.
Выбираем ширину обводки. У меня 5 pt.Теперь пишем поздравление. Берем инструмент Type Tool (Текст), наводим курсор на нужное место и пишем!
Выделяем полученный текст. Выбираем нужный шрифт и размер. Можно сделать дугу: нажимаем на кнопку в панели информации Make Envelope (Сделать оболочку). В открывшемся окне ставим галочку Preview (Просмотр) и делаем изгиб в нужную сторону.
И разбираем результат через Object (Объект) > Expand (Разобрать) > галочка Object (Объект). Выбираем цвет. Я сделала белый.
Потом копируем и вставляем текст на тоже место через CTRL+C и CTRL+F. Верхнюю копию немного двигаем в сторону. Опять меняем цвет. В этот раз я сделала красный. Таким образом мы добавили к надписи объём.
Теперь смотрим на композицию, меняем размер, если нужно, двигаем на центр… и Вуаля!!! Новогодняя открытка получилась!!!
Поздравляю всех с наступающими праздниками, желаю всем хорошего настроения и пусть все ваши мечты сбываются!!!
Посмотреть мои новогодние открытки можно на Behance:
SALE-Big-Christmas-Sets
Collection-of-Merry-Christmas-Congratulations-Cards
Ольга Павлова специально для блога Записки микростокового иллюстратора
Читать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Требования к макету — Макси Фото
[well anim=»bounce» ]I. ТРЕБОВАНИЯ К ЦВЕТНЫМ МАКЕТАМ (имеющим составные цвета или полноцветным).
Общие положения:
А. Макеты принимаются в программах:
- Adobe Illustrator CS4 или более ранняя версия;
- Adobe InDesign CS4 или более ранняя версия;
- Adobe Photoshop CS4 или более ранняя версия;
- CorelDraw X4 или более ранняя версия;
Все макеты, предназначенные для печати офсетным способом должны предоставляться в цветовой модели CMYK (cyan, magenta, yellow, black), при этом сумма красок в любой точке изображения не должна превышать 280%, этому может помочь установка красочного лимита (Ink Limit) в вашем графическом редакторе (для Adobe PhotoShop это последовательность: EDIT>COLOR SETTINGS>CMYK: Custom CMYK> Total Ink Limit: 280).
Б. Ваш макет не должен содержать элементов в цветовых моделях отличных от CMYK, но если все-таки есть необходимость использования специальных красок, то они должны быть включены в макет в системе Pantone, и перечислены в описании, прилагаемом к макету.
В. Шрифты должны быть переведены в кривые или предоставлены вместе с макетом. Черный текст должен состоять из одной чёрной краски.
Г. Макет может состоять из двух частей – растровой и векторной.
К растровой части относятся изображения созданные в растровых редакторах, таких как Adobe PhotoShop (предпочтительнее) и хранящиеся в файловых форматах TIFF и PSD и не содержащие текста и дополнительных слоев, каналов и путей (layers, channels, paths), если в этом нет необходимости, например для добавления специальной краски.
К векторной части относятся изображения созданные векторных редакторах, таких как Adobe Illustrator, CorelDraw и хранящиеся в файловых форматах *. ai, *.eps, *.pdf, *.cdr и содержащие в себе текст, переведенный в кривые, векторные рисунки, состоящие из кривых линий и фигур, заполненных цветом.
ai, *.eps, *.pdf, *.cdr и содержащие в себе текст, переведенный в кривые, векторные рисунки, состоящие из кривых линий и фигур, заполненных цветом.
Все эффекты (шрифтовые эффекты объема, прозрачности, тени) и сложные заливки фигур и фона должны быть перенесены в растровую часть макета, оставляя в векторной части только фигуры со сплошной закраской.
Растровая и векторная части макета должны совпадать по размерам, либо в векторной части макета должна присутствовать рамка вокруг изображения, которая совпадает по размерам с растровой частью.
Д. Если в макете предусмотрены сгибы (биговки, фальцовки), необходимо обозначить их пунктирными отрезками, лежащими вне основного изображения.
Е. Макет должен иметь фон больший по размерам, чем предполагаемые размеры изделия, создавая так называемые «выходы за обрез», имеющие разную величину в зависимости от типа изделия (подробнее в следующих пунктах).
1. Листовые макеты (листовки, плакаты, листы календарей, крышки календарей, визитки офсетного исполнения, билеты, буклеты).
Листовые макеты должны иметь выходы за обрез не менее 2 мм с каждой стороны макета, что увеличивает размеры макета на 4 мм по горизонтали и вертикали. Значимая часть изображения должна находиться на расстоянии не менее 5 мм от предполагаемых границ обрезанного (готового) изделия. В буклетах должны быть обозначены места сгиба, как было упомянуто выше. Вашему макету пойдет на пользу, если на линии сгиба фон не будет иметь резкую границу фона или элемент, подчеркивающий линию сгиба, по крайней мере, вблизи 5 мм от линии сгиба.
2. Макеты мягких обложек книг и журналов.
Фон мягкой обложки лучше увеличить на 5 мм с каждой стороны относительно обрезного формата. Если обложка имеет корешок, то надписи и значимые графические элементы на нем должны находиться на расстоянии не менее 2 мм от сгибов корешка и 7 мм от верхнего и нижнего края. Если обложка готовится для изделия «на прошивку» или «на склейку», то на передней и на задней крышках обложки нужно учесть места сгиба, образующиеся при раскрывании обложки, то есть, значимые части изображения (заголовки, графические элементы) должны находиться не ближе 15 мм от корешка, чтобы по ним не прошла линия излома. От краев обрезки значимые части изображения должны находиться не ближе 7 мм. Все это относится и к внутренней части обложки, если она есть.
От краев обрезки значимые части изображения должны находиться не ближе 7 мм. Все это относится и к внутренней части обложки, если она есть.
3. Макеты книжных обложек в твердом переплете.
Фон обложки твердого переплета должен быть больше размера готового изделия на 15 мм с каждой стороны. Размер корешка обложки Вам сообщат в типографии, исходя из используемых материалов и количества страниц Вашей книги. Надписи и значимые графические элементы на корешке должны находиться на расстоянии не менее 2 мм от сгибов корешка и 10 мм от верхнего и нижнего края. На передней и на задней крышках обложки нужно учесть места сгиба, образующиеся при раскрывании обложки, то есть, значимые части изображения (заголовки, графические элементы) должны находиться не ближе 15 мм от корешка, чтобы по ним не прошла линия излома. От краев готового изделия значимые части изображения должны находиться не ближе 10 мм.
4. Макеты сложной формы.
Для макетов сложной формы (коробок и т. п.), нужен контур штампа (ножа для вырубки), который повторяет точные очертания изделия в готовом виде. Фон макета изделия должен выходить за границы контура штампа не менее чем на 2,5 мм и 5 мм на микрогофре. Значимые элементы изображения не должны быть ближе 4 мм к контуру штампа. Контур штампа изображается сплошной линией 0,5 pt (пункта) толщиной, а линии сгиба пунктиром той же толщины. Контур штампа передается в отдельном файле векторного формата с присутствующей рамкой для совмещения, как в векторной части макета.
п.), нужен контур штампа (ножа для вырубки), который повторяет точные очертания изделия в готовом виде. Фон макета изделия должен выходить за границы контура штампа не менее чем на 2,5 мм и 5 мм на микрогофре. Значимые элементы изображения не должны быть ближе 4 мм к контуру штампа. Контур штампа изображается сплошной линией 0,5 pt (пункта) толщиной, а линии сгиба пунктиром той же толщины. Контур штампа передается в отдельном файле векторного формата с присутствующей рамкой для совмещения, как в векторной части макета.
II. ТРЕБОВАНИЯ К ЧЕРНО-БЕЛЫМ МАКЕТАМ или макетам не имеющим составных цветов.
Листовые макеты (листовки, плакаты, листы календарей, крышки календарей, визитки офсетного исполнения, билеты).
Все правила по отступам и размерам применимые к таким же полноцветным макетам относятся и к макетам, не имеющим составных цветов. Макеты с цветами отличными от черного и белого должны передаваться с образцами цвета, изготовленными по той технологии, в которой предполагается исполнение изделия (принтерная распечатка не может служить образцом цвета), или указывается точное наименование краски каждого цвета, например: по системе PANTONE.
Возможна передача макета в цветовой модели CMYK, где каждой составляющей цвета будет соответствовать определенная краска, упомянутая в описании к макету и сопоставленная конкретному образцу цвета.
III. ТРЕБОВАНИЯ К ВЕРСТКЕ МАКЕТА ВНУТРЕННИХ БЛОКОВ МНОГОСТРАНИЧНЫХ изделий (книг, журналов, буклетов).
Отступ сверху от края страницы до полосы набора (текстового блока) должен быть не менее 20 мм, снизу не менее 25 мм до колонтитула и колонцифры, колонцифра располагается обычно ниже полосы набора на 3 – 5 мм со стороны внешнего поля, отступ от корешка не менее 21 мм, а от внешнего края не менее 17 мм. Будьте внимательны в выборе шрифтов – некоторые шрифты могут быть испорчены, например одна из версий Times ET теряет некоторые русские буквы, проверяйте их с помощью ПостСкрипт принтера или Acrobat Distiller и Acrobat Reader. Макеты внутренних блоков принимаются в форматах InDesign или PDF.
К макетам в форматах отличных от PDF обязательно должны прилагаться все использованные в публикации шрифты, растровые (в форматах TIFF не содержащие текста и дополнительных слоев, каналов и путей {layers, channels, paths}, и векторные изображения в формате EPS. Если изображения черно-белые, то допустимо использовать модель GreyScale (градации серого) для растровых изображений, но шрифты должны быть цвета BLACK, а если есть цветные изображения – то только модель CMYK для растровых картинок, а черный текст должен соответствовать требованиям, указанным для полноцветных макетов.
Если изображения черно-белые, то допустимо использовать модель GreyScale (градации серого) для растровых изображений, но шрифты должны быть цвета BLACK, а если есть цветные изображения – то только модель CMYK для растровых картинок, а черный текст должен соответствовать требованиям, указанным для полноцветных макетов.
При передаче многостраничного макета в формате PDF (предпочтительно) не вставляйте метки реза, контрольные шкалы и приводные кресты (особенно автоматически расставляемые приложениями) – раскладывать на печатный лист наверняка придется не так, как Вы предполагали. Предоставляйте дополнительный файл с метками реза, биговками и пояснениями к ним.
Мы не принимаем верстку в Microsoft WORD! Эта программа для создания офисных документов, а не для полиграфии! Не пытайтесь сконвертировать сверстанный в WORDе материал в формат PDF или внедрить в публикацию PageMaker и т.п. – мы не сможем гарантировать удовлетворительного результата, лучше переверстайте в InDesign.
IV.
 ТРЕБОВАНИЯ К МАКЕТАМ ДЕКОРАТИВНЫХ ЭЛЕМЕНТОВ
ТРЕБОВАНИЯ К МАКЕТАМ ДЕКОРАТИВНЫХ ЭЛЕМЕНТОВ(тиснение, конгрев, нанесение шелкотрафаретом).
НИКАКИХ РАСТРОВЫХ ИЗОБРАЖЕНИЙ! – Это относится ко всем макетам данной группы.
При подготовке макета для шелкографии помните, что самый маленький элемент (как закрашенный цветом, так и пустой — пробельный) не должен быть меньше 0,2 мм или 0,5 pt (пункта), краски не должны накладываться друг на друга (это не офсет!), старайтесь не использовать написание вывороткой (шрифты заплывают). Не располагайте элементы разного цвета слишком близко – это затрудняет совмещение и ведет к большим потерям. Если расстояние между закрашенными элементами в макете составляет 0,2 мм, то на изделии будет — 0,1 мм, и наоборот, если толщина закрашенного элемента — 0,2 мм, то на изделии будет — 0,3 мм.
При подготовке макета для тиснения или конгрева помните, что самый маленький элемент (как закрашенный, так и пустой — пробельный) не должен быть меньше 0,2 мм или 0,5 pt (пункта). Острые углы рисунка нужно закруглить с радиусом 0,2 мм.
Острые углы рисунка нужно закруглить с радиусом 0,2 мм.
V. ТРЕБОВАНИЯ К ФОРМАТАМ ФАЙЛОВ МАКЕТА.
Растровая часть макета передается в файловых форматах TIFF и не содержащих текста и слоев, каналов и путей (layers, channels, paths), а так же эффектов, если есть необходимость передачи макета с дополнительной (не триадной краской, например: золото, серебро, или Пантоновской краской), то используется формат PSD (PhotoShop) с дополнительным каналом. В любом случае полноцветное изображение или изображение в градациях серого должно иметь разрешение 300 dpi (точек на дюйм) или 118,11 пикселов на сантиметр, а черно-белое (не градации серого, а битовая карта — bitmap) – 600 dpi. Не пытайтесь увеличивать разрешение картинки из Интернета (72 dpi) без соответствующей ручной доработки – оно сохранит все недостатки картинок с малым разрешением и артефактами сжатия с потерей качества. В тоже время не стесняйтесь применять сжатие LZV при сохранении картинок из PhotoShop – это сжатие без потери качества и сродни сжатию архиваторов типа ZIP.
Векторная часть макета передается в форматах, таких как Adobe Illustrator, CorelDraw и хранящиеся в файловых форматах *.ai, *.eps, *.cdr и содержащие в себе текст, переведенный в кривые, векторные рисунки, состоящие из кривых линий и фигур, заполненных цветом. Все эффекты (шрифтовые эффекты объема, прозрачности, тени), градиентные и другие сложные заливки фигур и фона должны быть перенесены в растровую часть макета, оставляя в векторной части только фигуры со сплошной закраской (избегайте закраски больших площадей сплошным цветом – вносите легкую текстуру).
Растровая и векторная части макета должны совпадать по размерам, а для удобства совмещения этих частей, в векторной части макета должна присутствовать рамка из линии ненулевой толщины вокруг изображения, которая совпадает по размерам с растровой частью. Цвет лини рамки не имеет значения.
В особых случаях принимаются макеты в оригинальном формате отличном от указанных, что является предметом отдельного обсуждения:
Оригинал – макет должен предоставляться по возможности в двух вариантах:
а) в кривых (без шрифтов) – обязательно и б) в шрифтовом варианте с прилагаемыми отдельно использованными шрифтами – желательно.
К передаваемым электронным версиям материалов должны прилагаться:
- Описание (текстовое) соответствия каждого файла «лицу» (обороту) конкретного изделия.Файлы – копии для предварительного просмотра в формате JPEG 300 dpi CMYK или цветные распечатки макетов изделий (для передачи через менеджера), или в формате JPEG 150 dpi CMYK (для передачи по электронной почте).
- Файлы – копии должны быть пронумерованы и поставлены в соответствие указанным изделиям — «лицу» (обороту) и схеме реза (сгиба и т.п.), или уже содержать нужную разметку, легко различимую при просмотре в данном формате, с пометками о размерах или номерными ссылками, вынесенными в описание, прилагаемое к изделию. В случае передачи распечаток, они должны содержать такую же информацию, что указана для файлов – копий, и перед печатью на принтере оригинальный материал должен быть переведен в соответствие CMYK модели, чтобы избежать большого расхождения между распечаткой и полиграфическим оттиском.
- Электронные материалы могут быть переданы по электронной почте или на CD, DVD.

- Передаваемые материалы НЕ ДОЛЖНЫ СОДЕРЖАТЬ ВАРИАНТОВ МАКЕТА ИЛИ ПРОЧЕЙ ЛИШНЕЙ ИНФОРМАЦИИ, ТОЛЬКО МАКЕТ, ПОДГОТОВЛЕННЫЙ В ПЕЧАТЬ во избежание разночтений.
- Если вместе с подготовленным макетом передается макет в оригинальном формате (со шрифтами, со слоями и каналами), то все части относящиеся к оригинальному макету (не подготовленному к печати) должны находиться в отдельном каталоге, или архиве.
- Типография не может гарантировать удовлетворительного результата, в случае предоставления макета формате отличном от указанных или при несоблюдении требований к поставляемым материалам.
Интересное видео о том какие возникают сложности при использовании CorelDRAW:
Фигура и слой-фигура в Photoshop / Creativo.one
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры» расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый – параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее – миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Далее я нажму кнопку ОК для закрытия цветовой палитры, и цвет моего квадрата изменится с красного на голубой:
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shift и кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса – 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift, чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%:
Увеличим значение параметра «Глубина лучей» до 90%
И вот какая у меня получилась звезда со значением параметра «Глубина лучей», равным 90%. Я также увеличил число вершин звезды до 16:
Увеличьте число вершин звезды и глубину лучей для создания фигуры, похожей на взорвавшуюся звезду
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец» (End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Автор: Steve Patterson
Перевод: Ксения Руденко
Источник: photoshopessentials.com
Визитки с Матовой ламинацией — Заказать изготовление, цена и печать визиток онлайн с доставкой
В большинстве случаев процедура оформления заказа Визиток с матовой ламинацией происходит согласно следующим этапам:
1. Вы выбираете параметры заказа на данной странице, такие как количество, срок печати, наличие макета и некоторые специфические для конкретного товара — ламинация, сторонность печати, скругление углов, вид или плотность материала и т.д. Нажимаете на кнопку Заказать.
2. В появившемся окне в верхней части проверяете параметры заказа. Все должны быть правильно. Если у Вас есть макет для печати — загружаете его в соответствующие поля. Можете указать ссылку на файлообменник. Затем вводите Ваше Имя, номер телефона и любой комментарий, который считаете нужным. Можете оставить данное поле пустым. Далее Вам нужно ознакомиться с Договором публичной оферты и нажать на кнопку Оформить заказ.
3. Если все поля были заполнены правильно — страница перезагрузится и Вы увидите зеленое поле с сообщением об успешном оформлении заказа. Если были какие-либо ошибки, — Вы увидите сообщение об этом. Если (когда) Вы увидели зеленое поле — оформление заказа прошло успешно.
4. Далее Ваш заказ появится у нас в системе и мы приступим к его обработке. Проверим все введенные параметры на корректность. Если Вы загрузили макет для печати, — мы проверим его на соответствие техническим требованиям для печати. И далее возможны несколько вариантов:
4.1 Если у Вас есть макет и он подходит для печати, — переходим к пункту 5.
4.2 Если у Вас есть макет, но он не подходит для печати, — мы рассказываем Вам о технических ошибках и предлагаем варианты решения. Обычно ошибки успешно устраняются и макет можно считать подходящим для печати. Можно переходить к пункту 5.
4.3 Если у Вас нет макета, — Вы заказываете у нас его изготовление согласно прайсу. Процесс создания макета выглядит следующим образом:
4.3.1 Вы своими словами описываете, что должно быть напечатано на будущих изделиях. Таким образом формируется Техзадание (ТЗ) для дизайнера.
4.3.2 Мы анализируем Ваше ТЗ, скорее всего, задаем несколько вопросов. На этом этапе нам нужно уже хорошо понимать, как в итоге получится Визитки с Матовой ламинацией.
4.3.3 Когда все вопросы с ТЗ для макета решены, — Вы оплачиваете стоимость изготовления макета по реквизитам, указанным нашим менеджером. После оплаты мы приступаем к работе с Вашим макетом.
4.3.4 Когда макет готов, мы отправляем его Вам на проверку. Вы оцениваете макет, при необходимости вносите корректировки. Таким образом мы доделываем макет до состояния полной готовности к печати.
4.3.5 У нас есть готовый макет и мы можем напечатать Визитки с Матовой ламинацией. Можно переходить к пункту 5.
5. На данном этапе у нас есть готовый к печати оригинал-макет и вполне определенные параметры будущего заказа. Мы производим окончательную оценку стоимости и сроков печати. Вы оплачиваете стоимость заказа по указанным менеджером реквизитам.
6. Сразу после оплаты Вы отправляете нам реквизиты получателя для Новой почты: город, номер отделения, Ф.И.О. и номер телефона получателя.
7. После совершения оплаты и получения от Вас реквизитов получателя мы отправляем Визитки с Матовой ламинацией в печать. После печати и выполнения всех пост-печатных работ Ваша готовая продукция надежно упаковывается и отправляется Новой почтой на указанные реквизиты. В день получения Вы получаете от Новой почты СМС-сообщение с номером декларации, по которому и получаете посылку в отделении Новой почты.
8. Ваш заказ готов! Вы приятно удивлены качеством выполненной продукции и ставите нам оцену 5 звезд на Гугл-картах по следующей ссылке: https://is.gd/lUfsAk. Данная процедура займет у Вас всего от 5 до 10 секунд, но Вы поможете многим людям узнать, что полиграфия Printer.kr.ua оказывает качественные услуги по печати Визиток с матовой ламинацией.
Как сгладить края в Фотошопе после вырезания? — TemplateMonster
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Хотите чтоб ваше изображение имела отличный вид даже после обработки и вырезания объектов? Дочитайте пост до конца, и вы узнаете несколько способов, как сгладить края в Фотошопе после вырезания.
Выбирайте правильные параметры настроек
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:
Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
Используйте инструмент
«Уточнить край»Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
- Во-первых, нужно отделить фона от объекта.
- Далее, чтоб обработать границы, выберите слой с объектом, зажмите CTRL + левая кнопка мышки и нажмите на миниатюру слоя.
- Чтоб использовать параметр «Уточнить край», необходимо сперва активировать определенный инструмент из категории «Выделение».
Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.
- Выберите ее и введите оптимальные параметры.
- Остается только обрезать все лишнее. Для этого зажмите CTRL+SHIFT+I, далее DEL и CTRL+D.
Все, редактирование выполнено:
Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Например, исходник имеет вид:
Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:
В результате получаете:
P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
скругленных углов быстро в Illustrator
[Примечание редактора: в этой статье 2007 года описывается, как сделать закругленные углы в Illustrator CS6 и более ранних версиях. Если вы используете Illustrator CC, есть гораздо более простой способ, как показывает Чад Челиус в своем сообщении 2016 года «Работа с живыми фигурами в Adobe Illustrator».]
Округление Некоторые угла
Недавно я получил запрос от кто-то, кто хотел использовать Illustrator для создания кнопок с динамически изменяемым размером для веб-сайта.Чтобы усложнить ситуацию, он хотел, чтобы стиль кнопки был достаточно гибким, чтобы левые углы можно было закруглить, а правые углы могли быть прямоугольными или наоборот (рис. 1).
Рисунок 1.
Я даже не могу сказать вам, как часто я слышу просьбы от людей, которые хотят округлить только или углов объекта в Illustrator. (Я слышу, как эти пользователи FreeHand хихикают, потому что FreeHand может это сделать.)
Итак, как я это сделал? Короче говоря, я начинаю с обычного прямоугольника.Я использую одну заливку с эффектом закругленных углов, а другую — без. Затем я использую эффект Transform, чтобы немного сместить заливки, чтобы закругленные углы были видны только с одной стороны или только сверху или снизу (рис. 2).
Рисунок 2.
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Вот шаги, чтобы сделать это самостоятельно:
- Нарисуйте прямоугольник.Залейте его своим любимым цветом.
- Используйте панель «Оформление», чтобы добавить новую заливку.
- Выбрав новую заливку, выберите «Эффект»> «Стилизация»> «Скругленные углы». Сделайте свое дело и сделайте себе несколько красивых закругленных углов. (Если вы работаете с текстом, используйте параметр Эффект> Преобразовать в форму> Прямоугольник со скругленными углами.)
- Не снимая выделения с заливки, выберите «Эффект»> «Искажение и преобразование»> «Преобразовать». В разделе «Перемещение» слегка отрегулируйте заливку, чтобы она сместилась относительно исходной заливки.Используйте горизонтальные движения, чтобы добавить закругленные углы влево или вправо, и вертикальные движения, чтобы добавить закругленные углы вверх или вниз.
Если вы хотите, чтобы все было по центру, примените эффект преобразования к другой заливке (без закругленных углов) с прямо противоположными настройками.
Все вы, FreeHan, все еще хихикаете, потому что FreeHand может закруглить только один угол и противоположные углы. Что ж, у меня для вас новости. Я могу использовать ту же технику, которую только что применил для этого: округлить любой конкретный угол , некоторые или все.И, конечно же, если это стиль, его можно применить одним щелчком мыши.
Выберите угол… Любой угол
В Illustrator (в большей степени, чем в любой другой программе) всегда есть множество способов выполнить любую дизайнерскую задачу. Некоторые из них более эффективны, чем другие. Некоторые проще реализовать. Каждый из них предлагает плюсы и минусы, и каждый предлагает преимущества для определенных задач проектирования. Имея это в виду, я предлагаю свое решение для создания прямоугольников с закругленными углами (или тремя) на ваш выбор.
Рисунок 3 представляет собой прямоугольник с закругленными углами с двух противоположных сторон.
Рис. 3.
Чтобы создать эту форму, я создал нормальный прямоугольник и использовал обычный эффект Round Corners (в меню Effect> Stylize). Затем я добавил дополнительную заливку, у которой не было закругленных углов. Выбрав вторую заливку, я применил эффект преобразования, который применил к заливке масштаб 50%, и дал указание применить преобразование из определенной исходной точки — угла по моему выбору. Это действие эффективно прикрыло скругленный угол квадратным.Если бы я расширил фигуры, результат был бы похож на рисунок 4.
Рис. 4.
Ключевым моментом здесь является эффект Transform. Давайте посмотрим, как я это сделал, шаг за шагом:
- Нарисуйте прямоугольник. Примените заливку и удалите обводку.
- Выберите «Эффект»> «Стилизация»> «Скругленные углы» и примените эффект.
- В раскрывающемся меню панели «Оформление» добавьте новую заливку.
- Выбрав новую заливку, выберите «Эффект»> «Искажение и преобразование»> «Преобразовать».В разделе «Масштаб» установите значения по горизонтали и вертикали на 50%. Теперь о самой важной части — используя 9-точечный прокси, выберите один из 4 углов, из которых будет применена шкала (рис. 5). У выбранного вами угла не будет закругленных углов. Нажмите ОК, чтобы применить эффект. Рисунок 5.
- Дублируйте заливку и дважды щелкните эффект трансформации в этой заливке. Измените исходную точку в этой заливке, чтобы указать другой угол, который должен иметь квадратный угол.Если хотите, повторите, чтобы добавить третью заливку. Ваша панель «Внешний вид» должна выглядеть примерно так, как показано на рисунке 6. Рисунок 6.
Вы можете сохранить это как стиль графики, чтобы применить его одним щелчком мыши. Вы даже можете создать целую библиотеку стилей, в которой разные углы объекта будут храниться как закругленные, для любой задачи дизайна. Конечно, это все графические стили с множеством заливок и эффектов. А иногда вам нужен только один простой плоский предмет с закругленным углом.Конечно, вы можете нарисовать свой прямоугольник, быстро применить стиль, расширить внешний вид, а затем использовать Pathfinder для создания единой окончательной формы. Но это много кликов. Так что лучше иметь действие, которое сделает все это за вас с помощью простого сочетания клавиш.
На самом деле, поскольку у нас уже наступили праздники, я решил сделать подарок всем своим преданным читателям. Вообще-то два.
Первый — это библиотека стилей графики (рис. 7), которую вы можете скачать. Эта библиотека содержит множество стилей с различными эффектами закругленных углов.Все, что вам нужно сделать, это загрузить библиотеку стилей, и все готово. Один щелчок мыши откроет вам закругленные углы по вашему выбору. Не стесняйтесь настраивать параметры по своему усмотрению. Я использовал довольно большой круглый угол, в основном для того, чтобы предварительный просмотр на панели «Стили графики» четко отображал каждый эффект.
Рисунок 7.
Второй загружаемый подарок — это действие, которое расширяет и объединяет эффект, оставляя вам сплющенный объект. После загрузки действия вы можете использовать назначенное мной сочетание клавиш (Command-Shift-F12) или применить свое собственное.
Вы также можете скопировать и вставить любую из этих фигур в InDesign, если хотите.
Как скруглить углы в Adobe Illustrator
При создании дизайна, требующего детальных изменений — например, логотипов и значков — вам нужно знать, как вносить простые изменения в структуру дизайна, например округлять углы. Чтобы скруглить углы в Adobe Illustrator, все, что нам нужно сделать, это взять инструмент Direct Selection и перетащить Live Corner Widgets на объект.Это довольно простая концепция, которую я продемонстрирую в этом руководстве.
После завершения этого руководства вы будете оснащены всем, что вам нужно знать, чтобы скруглить все углы, отдельные углы, несколько углов, изменить тип угла и установить числовое значение для радиуса скругленного угла. Я также расскажу, что делать, если вы не можете скруглить углы в Adobe Illustrator, потому что виджеты Live Corner не заполняются.
Скругление углов в Adobe Illustrator
| Чтобы скруглить углы в Adobe Illustrator, выберите объект, возьмите инструмент Direct Selection Tool , затем найдите Live Corner Widgets ; представлены круглыми ручками по углам конструкции.Перемещение этих ручек закругляет углы вашего объекта. |
В этом уроке мы будем эффективно использовать инструмент Direct Selection Tool , который является основным при внесении таких гранулярных изменений в структурные свойства объекта. Инструмент Direct Selection Tool позволяет вам изменять тип и положение опорных точек объекта (вроде точек, которые вы создадите при использовании Pen Tool .)
Не стесняйтесь обращаться к следующему видеоуроку для получения дополнительной информации. иммерсивное обучение.Однако смотреть видео не обязательно. Каждый шаг описан в письменном руководстве ниже.
Содержание
Как скруглить все углы
Чтобы скруглить углы в Adobe Illustrator, первым делом нужно выбрать объект. Для этой демонстрации я буду использовать букву А, но вы можете использовать любую форму, которую хотите. Если вы используете букву, как я в этом уроке, не забудьте сначала создать из нее контуры, выбрав ее и перейдя к Тип> Создать контуры .
Выделив объект, возьмите инструмент «Прямое выделение» (сочетание клавиш: A) и найдите маленькие круглые ручки внутри вашего дизайна. Они должны быть рядом с углами и представлены в виде небольшого белого кружка с маленькой синей точкой внутри них: виджеты Live Corners расположены рядом с внутренними и внешними краями углов.
Они называются Live Corner Widgets , и они позволяют вам изменять углы вашего объекта в реальном времени.
Чтобы скруглить углы, щелкните и перетащите один из виджетов Live Corner: щелкните и перетащите виджеты, чтобы скруглить углы выбранного объекта.
Если все сделано правильно, все углы объекта должны закругляться.
Как скруглить единственный угол
Допустим, вы хотите скруглить единственный угол вашего объекта, а не весь объект.
Для этого перед тем, как щелкнуть и перетащить виджет, обязательно щелкните по нему один раз, чтобы выбрать только этот виджет.
Если все сделано правильно, должен быть выбран только этот виджет. Вы знаете, что это тот случай, когда выбранный виджет теперь отображается в виде небольшого белого кружка с синим контуром вокруг него, который немного отличается от других виджетов: индикатор отображения для выбранного виджета лишь немного отличается от виджетов, которые не выбраны.
Теперь вы можете щелкнуть и перетащить этот виджет отдельно, чтобы скруглить этот отдельный угол: убедитесь, что у вас выбран только один виджет, если вы хотите изолировать один угол для скругления.
Как скруглить несколько углов
Хотя вам может не понадобиться закруглять все углы объекта одновременно, допустим, вы хотите закруглить несколько углов.
Это можно сделать так же, как и для скругления одного угла: щелкните соответствующий виджет, чтобы выбрать его, затем удерживайте Shift на клавиатуре и щелкните другие виджеты, связанные с другими углами, которые вы хотите округлить. .
После выбора просто щелкните и перетащите любой из выбранных виджетов, чтобы скруглить сразу несколько углов: Вы можете щелкнуть несколько виджетов, удерживая клавишу Shift, чтобы округлить их все сразу.
Это обеспечит равномерное закругление всех желаемых углов и углов.
Установка радиуса угла
Теперь предположим, что вы хотите придать объекту скругленный угол, но вам нужна точность и вы хотите выбрать числовое значение для этого угла. Это можно сделать, изменив радиус угла в Adobe Illustrator.
Чтобы изменить радиус угла, сначала выберите виджеты, связанные с углами, которые вы хотите скруглить (будь то один, несколько или все углы), затем дважды щелкните один из виджетов Live Corner. для вызова меню « углов» : меню «Углы» позволяет изменять различные свойства углов.
Меню «Углы» позволяет настраивать различные свойства угла, в том числе:
- Тип угла : сделать угол скругленным, перевернутым или скругленным.
- Радиус : числовой ввод, позволяющий указать точное значение радиуса закругленного угла
- Скругление : это позволяет указать, нужно ли скруглять угол на основе круглой формы или сохранить угол наклона.
Радиус угла представляет собой расстояние между виджетом Live Corner Widget и краем угла. Увеличение радиуса сделает угол более округлым, тогда как уменьшение его уменьшит округлость: вы можете изменить радиус угла, используя меню Углы.
Вы можете вручную ввести числовое значение радиуса угла или навести курсор на поле ввода и вращать колесико мыши вверх и вниз для увеличения и уменьшения радиуса соответственно.
Как изменить тип угла
Наконец, если вы хотите придать углам другую форму — например, перевернутый круг или плоский край — это также можно сделать с помощью меню «Углы».
Дважды щелкните один из виджетов Live Corner, чтобы открыть меню «Углы», затем с помощью пользовательского интерфейса выберите тип угла, который вы хотите применить.Различные типы углов показаны выше.
Нажмите ОК , когда закончите, чтобы применить изменения.
Что делать, если вы не можете скруглить углы
Иногда вы можете столкнуться с проблемой, когда вы не можете скруглить углы в Adobe Illustrator из-за отсутствия виджетов Live Corner. Иногда ваши виджеты будут отсутствовать, если ваш объект слишком маленький.
Если рядом с одним из ваших углов нет виджетов, сначала убедитесь, что точка привязки действительно является углом, выбрав ее с помощью инструмента прямого выбора и щелкнув значок в меню настроек инструмента с надписью « преобразовать выбранные точки привязки. в угол ”при наведении на него курсора.
Если вы по-прежнему не можете закруглить углы объекта, возможно, это связано с тем, что объект слишком мал. Попробуйте увеличить объект настолько, насколько сможете, а затем посмотрите, появятся ли виджеты снова.
По какой-либо причине Illustrator иногда не может отобразить угловой виджет, если объект слишком мал. Увеличение должно сделать их снова видимыми. Просто не забудьте масштабировать объект до его исходного размера, когда закончите (при условии, что вы хотите сохранить этот исходный размер.)
Заключение
Знание того, как скруглять углы в Adobe Illustrator, — бесценный навык в вашем наборе инструментов, потому что он позволит вам вносить действительно мелкие изменения в ваш дизайн. Чем лучше вы понимаете эти тонкие настройки, тем меньше у вас будет ограничений для вашего творчества.
На мой взгляд, другие приложения делают этот процесс более громоздким, чем он должен быть. Например, для того, чтобы сделать то же самое с Inkscape, требуется эффект живого пути, который не добавлялся в программное обеспечение до обновления 2020 года.В Affinity Designer есть целый инструмент, предназначенный для преобразования типов углов, тогда как Illustrator удобно разместил его в одном из своих установленных инструментов, что сделало процесс более оптимизированным и эффективным.
Если у вас есть какие-либо вопросы или какая-либо часть этих инструкций была неясной, просто оставьте комментарий ниже. Как всегда, спасибо за посещение!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Как скруглить углы в Illustrator? | Small Business
В Illustrator можно скруглить углы, сначала преобразовав точку привязки — ручку, которую вы используете для придания формы кривым — из прямой привязки в изогнутую. Затем вы сглаживаете углы вручную и также пользуетесь программным инструментом «Сглаживание». Как только вы научитесь сглаживать углы, вы сможете создавать формы, соответствующие вашим потребностям, и формы, отражающие то, что вы видите в природе.Например, вы сможете нарисовать ветку, отходящую от ствола дерева или изгибов человеческой фигуры.
Инструмент преобразования
Щелкните прямоугольный значок на палитре инструментов, чтобы запустить инструмент для рисования прямоугольников. Перетащите на холст, чтобы нарисовать прямоугольник любого размера. Отпустите кнопку мыши, чтобы завершить эту форму.
Щелкните значок палитры инструментов в виде перевернутой буквы «V», чтобы запустить инструмент преобразования привязки, который превращает прямые узлы в изогнутые и наоборот.
Щелкните точку привязки в одном из углов прямоугольника. Хотя Illustrator не отображает знак того, что вы изменили привязку, прямая привязка теперь является изогнутой. Щелкните якорь, затем перетащите его на небольшое расстояние от основной части прямоугольника. Обратите внимание, что угол теперь изогнут.
Перетащите отрезки прямой линии, выходящие из точки привязки угла, чтобы указать форму контура прямоугольника, проходящего через точку привязки.
Щелкните значок на палитре инструментов в виде карандаша, обернутого спиралью, чтобы запустить инструмент «Сглаживание», затем перетащите указатель мыши на закругленный угол.Illustrator заставит контур прямоугольника плавно переходить к закругленному углу и проходить сквозь него.
Прямоугольник со скругленными углами
Щелкните элемент «Создать» в раскрывающемся меню команды «Файл», чтобы начать новую иллюстрацию.
Нажмите «ОК», чтобы принять параметры по умолчанию для новой иллюстрации.
Щелкните значок палитры инструментов в форме прямоугольника с закругленными углами.
Щелкните и отпустите на холсте. Illustrator предложит вам ввести радиус углов прямоугольника.Введите число от 10 до 50, чтобы указать радиус от 10 до 50 точек.
Нажмите «ОК», чтобы закрыть диалоговое окно.
Список литературы
- «Illustrator CS5 Bible»; Тед Альспах; 2010
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Закругление одного (или двух) углов — тренировка в Скалистых горах
Опубликовано: 18 февраля 2013 г. Автор: barb.binder Категория: Adobe Illustrator
, автор — Барб Биндер, сертифицированный инструктор Adobe по Illustrator
, обновленный набор 12, 2016 г.
Примечание : в Illustrator CC это намного проще, чем в CS6. Убедитесь, что включен режим «Просмотр»> «Показать виджет угла». С помощью инструмента «Выделение» потяните один круг к центру, чтобы динамически скруглить углы.Используйте инструмент «Прямое выделение», чтобы изменить только один.
Значит, вы хотите скруглить только один или два угла прямоугольника? Illustrator CS6 позволяет легко их все округлить. Просто выделите прямоугольник и выберите «Эффект »> «Стилизация»> «Скругленные углы» . Установите радиус, и все готово.
Но что, если вы просто хотите закруглить один или два угла? Это можно сделать, хотя это определенно более суетливо. Вот один из способов сделать это:
- Выберите прямоугольник.
- Выберите инструмент «Ножницы» и щелкните два противоположных угла, чтобы разделить один прямоугольник на два независимых прямых угла.
- Выберите один из прямых углов и используйте Effect> Stylize> Round Corners , чтобы скруглить один угол.
Как визуальный ученик, мне нравится видеть процесс, чтобы полностью его понять, поэтому на изображении выше я сдвинул один прямой угол от другого. Это сделано только для того, чтобы визуально обучающиеся среди вас могли видеть, что инструмент «Ножницы» разрезает единую форму на два прямых угла.Это необязательный шаг.
- Выберите Object> Expand Appearance .
- Повторите шаги 3 и 4 для другого прямого угла.
ПРИМЕЧАНИЕ: Поскольку я раздвинул свои прямые углы, чтобы проиллюстрировать две независимые формы, мне нужно будет заново выровнять их верхний и левый края, прежде чем продолжить. - Наконец, выберите оба угла и снова объедините их в одну форму с помощью Object> Path> Join .
Если вы хотите получать уведомления о будущих публикациях в блоге Rocky Mountain Training, наших курсах или просто хотите оставаться на связи, поставьте лайк на нашей странице в Facebook.
Сообщение навигации
Как применить различные радиусы скругления к углам в Illustrator — Советы по работе с Illustrator
Часто от начинающих векторных дизайнеров вы можете услышать вопрос, как скруглить углы векторного объекта в Adobe Illustrator. Наверняка есть плагины и скрипты, которые могут помочь. Но за большинство из них, к сожалению, придется заплатить. Сегодня я покажу вам несколько способов решения этой проблемы с помощью стандартных инструментов Adobe Illustrator.Эти техники были разработаны моими друзьями ITT и Artelles.
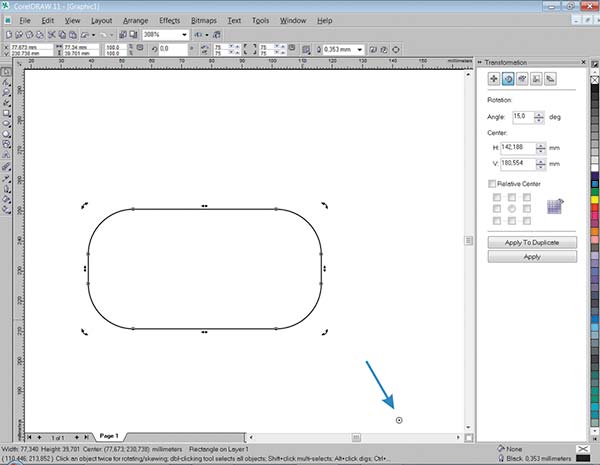
В Adobe Illustrator есть эффект закругленных углов; с его помощью можно закруглить углы выделенных векторных объектов. Создайте любой прямоугольник с помощью инструмента «Прямоугольник» (M)
Скруглите углы прямоугольника радиусом 100 пикселей. Для этого перейдите в Эффект> Стилизация> Закругленные углы
Недостаток этой техники — все углы скруглены с радиусом одинаковой длины. Радиус скругления отдельных углов не может быть изменен с помощью этой техники.
Чтобы изменить радиус закругления отдельных углов прямоугольника, воспользуемся инструментом Scissors Tool (C). С помощью этого инструмента вырежьте прямоугольник от верхнего правого до нижнего левого угла.
Примените эффект закругленных углов и закруглите верхний левый угол радиусом 100 пикселей.
Теперь выберите вторую часть прямоугольника и закруглите нижний правый угол радиусом 50 пикселей.
Чтобы соединить вырезанные части прямоугольника, вам нужно выделить их и перейти в Object> Expand Appearance, после этого нажмите на Unite в панели Pathfinder.
В следующей технике мы будем использовать дополнительные точки и пиксельную сетку. Включите пиксельную сетку (View> Show Grid) и создайте прямоугольник.
Используя эффект закругленных углов, скруглите углы прямоугольника до радиуса 100 пикселей.
Чтобы изменить радиус закругления верхнего левого угла с помощью Pen Tool (P), установите две дополнительные точки на одинаковом расстоянии от угловой точки.
Обратите внимание, когда вы перемещаете эти точки, вы можете управлять радиусом скругления.
Если вы добавляете две точки по сторонам угла на меньшем расстоянии, чем двойной радиус скругления (диаметр), уменьшите радиус скругления до половины этого расстояния.
У нас также есть возможность уменьшить радиус до 0. С помощью Pen Tool (P) установите две дополнительные точки в верхнем правом углу и удалите верхнюю опорную точку
С помощью Convert Anchor Point Tool (Shift + C) преобразуйте одну угловых точек в гладкие и перетащите их так, чтобы их конечная точка находилась в точке A
. Следуйте за нами, если вы хотите первым узнавать о последних учебных пособиях и статьях по Adobe Illustrator. Команда Vectorboom работает для вас!
Создание собственного шрифта для логотипа с закругленными углами в Illustrator
Речь идет о том, как манипулировать текстом шрифта для создания логотипа в Adobe Illustrator.
Углы текста на логотипе выше закруглены, а также внесены другие изменения, чтобы он выглядел более привлекательно и оригинально. Вот слово, написанное основным шрифтом (Сансуми).
В этом конкретном примере я выбрал очень маленький радиус закругленных углов, и вы едва можете увидеть разницу. Но мне кажется, это делает логотип более узнаваемым и современным. Вот видео о том, как настроить текст для создания логотипа в Adobe Illustrator.
Закругляя углы или изменяя буквы в логотипе, вы можете сделать «собственный шрифт» для логотипа вашего клиента.
Превратить текст в контур
При создании логотипа всегда лучше работать с векторами. Итак, в Illustrator с выделенным текстом выберите «Текст»> «Создать контуры» (Cmd / Ctrl-Shift-O), чтобы превратить текст в редактируемый вектор. Затем выберите «Объект»> «Разгруппировать» (Cmd / Ctrl-Shift-G), если вы хотите переместить отдельные буквы.
Совет иллюстратора: всегда поддерживайте версию текста «вживую», то есть всегда напечатайте логотип вашим базовым шрифтом для справки. Это связано с тем, что, если вам нужно вернуться, чтобы изменить написание или заглавные буквы, вам не нужно перемещать шрифт и / или форматирование.
Создание закругленных углов в Illustrator
Чтобы создать закругленные углы в Illustrator с выбранным объектом, вам нужно перейти в Эффект> Стилизация> Скругленные углы…
В появившемся диалоговом окне установите флажок предварительного просмотра и изменяйте радиус, пока не будет достигнута желаемая округлость углов.После нажатия ОК, выберите «Объект»> «Разобрать внешний вид», чтобы нарисовать контур вокруг ваших закругленных углов.
Однако все усилия Illustrator для закругленных углов редко бывают идеальными, поэтому вам придется просмотреть логотип, чтобы выполнить небольшую настройку.
Редактирование объектов и фигур в Illustrator
Итак, когда шрифт правильно преобразован в контуры, позвольте мне познакомить вас с вашими новыми лучшими друзьями на панели инструментов Illustrator.
При работе с текстом вашего логотипа вы будете чаще всего использовать следующие инструменты:
- Инструмент выделения (V)
- Инструмент прямого выбора (A)
- Инструмент «Перо» (P)
- Инструмент Добавить опорную точку (+)
- Инструмент Удалить опорную точку (-)
- Инструмент Преобразовать опорную точку (Shift + C)
Как я уверен, вы знаете, инструмент «Выделение» (V) выбирает объекты, тогда как инструмент «Прямое выделение» (A) выбирает опорные точки.Инструмент «Перо» (P) нарисуйте линии с кривыми Безье. Вы можете добавить или удалить опорные точки вдоль пути или контура с помощью инструмента «Добавить опорную точку» (+) или инструмента «Удалить опорную точку» (-). Если вы щелкните и перетащите опорную точку с помощью инструмента «Преобразовать опорную точку» (Shift + C), вы получите более плавную кривую.
Эти инструменты особенно полезны после использования эффекта «Скругленные углы» Illustrator. Прямоугольный или «угловой» угол можно округлить вручную, сначала дважды щелкнув инструментом «Добавить точку привязки» (+) по обе стороны от угла, а затем, нарисовав кривую между двумя новыми точками привязки.
Работа с инструментом «Перо» и кривыми Безье требует времени для освоения. Но продолжайте и сохраняйте копии всего, что вы делаете, и все будет в порядке.
Представление логотипов клиентам
Теперь, когда вы снова и снова просматриваете свой новый логотип, чтобы довести его до совершенства, вы должны представить его своему клиенту.
Многие люди говорят, что вам следует показывать клиенту только черно-белую версию, поскольку лакмусовая бумажка отличного логотипа — это то, что выглядит столь же маленьким и монохромным, как и большим и красочным.Однако я обнаружил, что клиенты с гораздо меньшей вероятностью примут логотипы, представленные таким образом, поэтому я стараюсь представлять логотип в цвете, который, по моему мнению, лучше всего подходит для логотипа и бренда. Я помещаю небольшой логотип в центре PDF-файла с альбомной ориентацией. Таким образом, клиент не отвлекается на просмотр логотипа.
Что делать
и ?Вы когда-нибудь разрабатывали логотип для клиента или для себя? Как ты сделал это? Как вы представляете клиенту варианты своего логотипа?
Скругленные углы в Illustrator — Курсы графического дизайна
Вам когда-нибудь приходилось создавать закругленные углы в Illustrator? Мы покажем вам, как это сделать, на наших курсах по Adobe Illustrator.
Есть несколько методов. Один из способов — использовать инструмент «Добавить точку привязки», чтобы добавить точку рядом с углом существующей фигуры, а затем использовать инструмент «Преобразовать точку привязки», чтобы нарисовать кривизну в этом углу.
Другой — через меню «Эффект» и панель «Оформление». Сначала создайте прямоугольник и залейте его сплошным цветом. Затем перейдите на панель «Оформление» и добавьте новую заливку из раскрывающегося списка параметров. Выберите новую заливку и перейдите в раскрывающееся меню Эффект> Стилизация> Скругленные углы.Затем вернитесь в меню «Эффект» и выберите «Искажение и преобразование»> «Преобразовать». В разделе «Перемещение» немного сместите заливку. Обратите внимание, что эффект можно отредактировать на любом этапе в будущем, щелкнув «Скругленные углы» на панели «Внешний вид».
Обратите внимание, что аналогичный эффект можно применить к тексту: выделите текстовый объект, затем перейдите в Эффект> Преобразовать в форму> Прямоугольник со скругленными углами.
Закругленные соединения звезд (например, см. Вверху справа) также можно сохранить как стиль графики. Создайте несколько звездочек и сгруппируйте их вместе.Откройте панель «Слои» и обратите внимание, что каждый объект является подслоем внутри слоя. Перейдите на панель «Оформление»> «Добавить новую заливку»> и выберите цвет, например оранжевый. Дважды щелкните метку содержимого в окне «Внешний вид». Добавьте новую заливку> выберите нижнюю заливку> Красный> Эффекты> Контур> Путь смещения> Смещение 10 пикселей> Соединить: Круглый.
Обратите внимание, что двойным щелчком по объекту вы входите в так называемый Isolation Mode , в котором вы можете перемещать, масштабировать и вращать элементы> затем нажмите Escape, чтобы выйти из режима.С помощью инструмента «Прямое выделение» выберите звезду> затем перетащите ее на панель «Стили графики». Этот графический стиль будет сохранен с этим документом Illustrator. Теперь выберите новый объект и нажмите на стиль графики, чтобы применить его. Позже вы можете перейти на панель «Внешний вид», чтобы сместить путь или изменить его.
Независимо от того, являетесь ли вы новичком или самоучкой, наши курсы помогут вам обрести уверенность в своем рабочем процессе в Illustrator, а также дополнят ваши профессиональные навыки. Посмотрите множество примеров работы наших клиентов Illustrator на нашей странице в Facebook.
Другие статьи в блоге Illustrator по теме:
Рабочее пространство Illustrator
Основы Illustrator
Обтравочные маски Illustrator
Трассировка в реальном времени Illustrator
Кисти Illustrator


