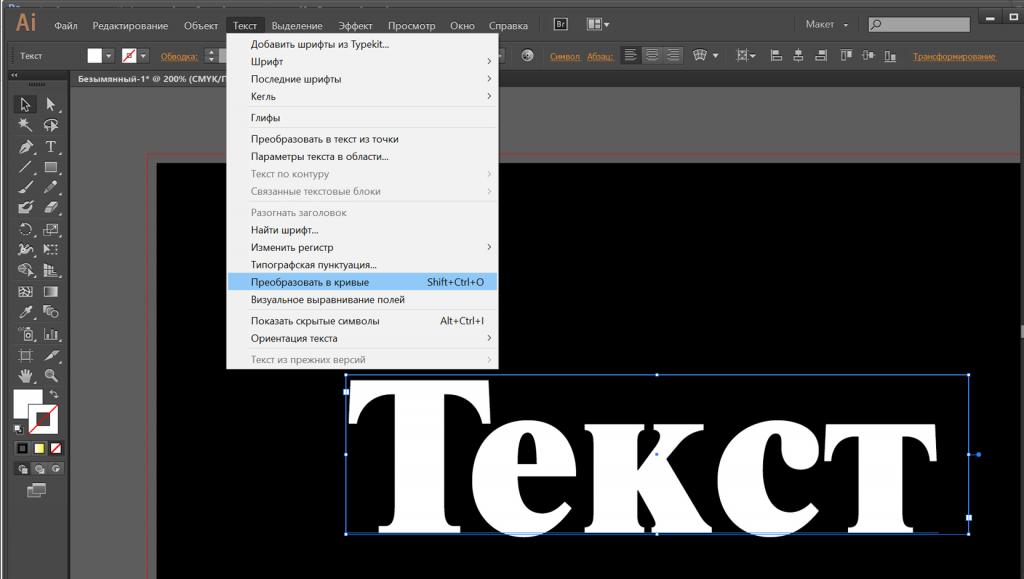
Как закривить текст в иллюстраторе: Как перевести ВЕСЬ текст в кривые в adobe illustrator? — Хабр Q&A
Требования к макетам | Типография «Принтаж»
Распечатать требования к макетам Скачать требования к макетамФайлы Adobe Illustrator, Adobe InDesign (pdf, eps, ai, indd)
Принимаются версии CS, CS2, CS3 для Windows и версии CS, CS2, CS3 для MacOSX. Весь текст — в кривых, растровые изображения встроены в файл. Вылет за обрез — 4 мм. Файлы InDesign принимаются только в виде пакета + все шрифты, не предназначенные для встраивания в pdf, заранее переведены в кривые.
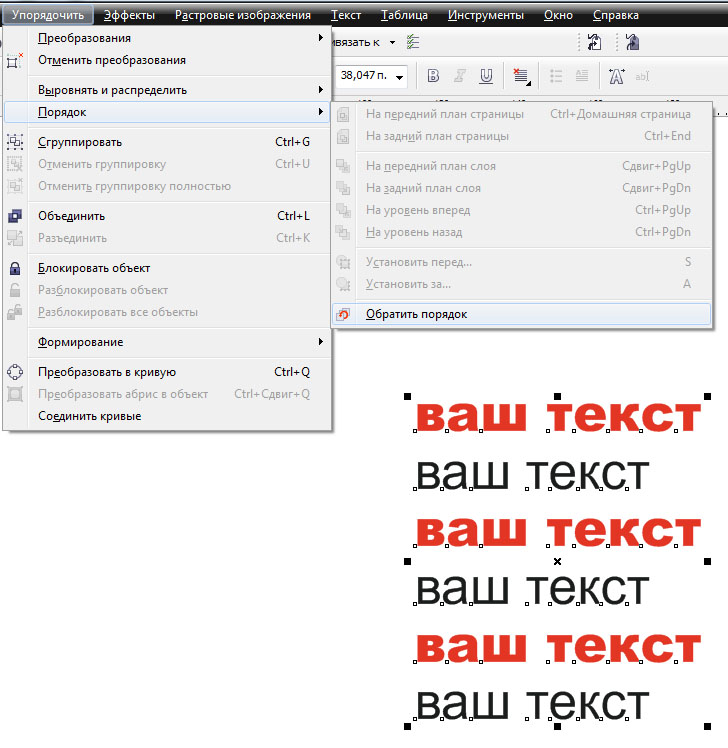
Требования к файлам CorelDRAW (cdr)
Принимаются версии с 8 до Х3. При подготовке файлов не задавайте толщину линий Hairline — укажите как толщину линий явно, так и возможность масштабирования толщины линий пропорционально уменьшению/увеличению макета. Весь текст перевести в кривые, вылет за обрез — 4 мм. Для многостраничных изделий, сверстанных в кореле, каждая полоса должна быть на отдельной монтажной области — «прямые» развороты не допускаются.
Требования к графическому изображению и тексту:
- Цветовая модель принимаемых файлов — CMYK, Grayscale.
 Возможные форматы — TIFF, JPEG.
Возможные форматы — TIFF, JPEG. - Разрешение изображений не менее 200 dpi.
- Если не предоставляете шрифты, текст перевести в кривые.
- Вылеты для графики — 4 мм.
- Для текста черный цвет должен быть не смесевой (С 0%, M 0%, Y 0%, K 100%), в логотипах/плашках при необходимости используются следующие пропорции: C40 M30 Y 30 K100.
- Сложные спецэффекты (тени, линзы, powerclip, прозрачности, и пр.) — должны быть сведены в растровое изображение.
- Все значимые печатные элементы должны располагаться на расстоянии не менее 4 мм от края листа, а если брошюра более 16 полос, то от 10 мм.
- Буклеты. Брошюры (многополосные изделия). Предпочтительный формат – pdf.
- Расставляйте полосы на отдельные страницы, не разворотами! (Спуск полос делается в типографии).
- Вылет за обрез — 4 мм, НО! метки реза (кропы) и любые другие метки (шкалки, кресты) не нужны!
- Старайтесь избегать в макетах больших плашек одного цвета. На плашки рекомендуется накладывать шум.
 Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области.
Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области.
Визитки принимаются:
1. В дообрезном формате 95х55мм. Обрезной формат — 90х50мм,
2. В дообрезном формате 90х60 мм. Обрезной формат — 85х55мм.
- Изображения, внедренные в визитку для печати «на вылет», должны выступать за границы визитки на 2,5 мм.
- Все шрифты в визитках должны быть переведены в кривые.
- Разрешение растровых изображений, внедренных в макет визитки – 300 dpi.
- Все значимые элементы изображения и тексты должны отстоять внутрь от обрезного формата не менее чем на 3 мм.
- Цветовая модель всех элементов визитки — CMYK.
Рамки:
- В случае, изображение содержит рамку, то минимальное расстояние от рамки до линии реза должно быть не менее 3 мм для листовой продукции (визитки, листовки, флаеры и т.
 д.) и не менее 10 мм для многостраничных изделий.
д.) и не менее 10 мм для многостраничных изделий. - В случае, если рамка идет на вылет, то минимальная ширина рамки должна быть не менее 3 мм для односторонней печати и не менее 4 мм для двусторонней печати.
Цветопроба:
- Настоятельно советуем делать цветопробу перед печатью любого тиража. Цветопроба делается именно на том материале, что и основной тираж, и на том же оборудовании, на котором будет печататься основной тираж.
- Отказ от цветопробы считается заочным согласием с качеством цветопередачи и отказом от претензий в случае несоответствия цвета полученных оттисков ожиданиям.
| Защита в шрифтах и PDF из ИндизайнаЭффективная работа в Adobe InDesign
Некоторые производители устанавливают защиту от внедрения шрифтов в PDF-файл. Это обусловлено тем, что существуют программы, позволяющие извлекать шрифты из PDF-файла для последующего несанкционированного использования. При попытке экспорта в PDF из Индизайна мы получим сообщение о невозможности внедрить шрифт в Акробатовский документ, после чего процедура экспорта прекращается. Обычно в этих случаях выходом является преобразование текста, набранного таким шрифтом, в Оutlines.
При попытке экспорта в PDF из Индизайна мы получим сообщение о невозможности внедрить шрифт в Акробатовский документ, после чего процедура экспорта прекращается. Обычно в этих случаях выходом является преобразование текста, набранного таким шрифтом, в Оutlines.
Но и здесь могут возникнуть некоторые проблемы. Например, при таком преобразовании теряются линии над и под абзацем (Rule above & Rule Below), подчеркивание и перечеркивание, исчезает нумерация абзацев, выполненная при помощи функции bullets and numbering.
В этих случаях предлагается использовать другой метод, который использует Transparency Flattener для автоматического преобразования текста в кривые при экспорте в PDF.
1. Создание стиля
Для этого войдите в меню Edit > Transparency Flattener Presets, выберите в диалоговом окне пункт High Resolution и нажмите кнопку New. В диалоговом окне у вас откроется копия пресета High Resolution.
 Нажмите OK, OK, закрывая оба окошка.
Нажмите OK, OK, закрывая оба окошка.2. Условие для автозапуска процесса Transparency flattener
Чтобы запустился процесс Transparency flattener во время экспорта в PDF необходимо на странице или развороте иметь какой-либо прозрачный элемент. Создайте в Photoshop и поместите на страницу Индизайна прозрачный пиксел или нарисуйте какой-либо фрейм в самом Индизайне, задав ему оттенок 0,01, прозрачность 0,01% и поместите на краешек страницы. С такими параметрами он не будет виден. Естественно, не нужен никакой посторонний прозрачный объект, если на развороте уже есть другие элементы с прозрачностью.
Созданный прозрачный элемент необходимо расположить на разворотах, где имеется проблемный шрифт. Если необходимо иметь прозрачный элемент на всех страницах, то поместите его на край мастер-разворота.
3. Параметры экспорта в PDF
При экспорте в PDF установите совместимость с Acrobat 4 (PDF 1.3), что позволит применить Transparency Flattener и на вкладке Advansed выберите созданный на первом шаге Transparency Flatteren стиль.
Диалоговое окно экспорта в PDF
На этом всё. Весь текст разворотов, где расположен прозрачный элемент, будет преобразован в кривые и вы не потеряете ни линии над/под абзацем, ни подчеркивание, ни нумерацию. Но будьте готовы к тому, что размер вашего PDF-файла значительно увеличится, что он дольше будет открываться в акробате и медленнее перерисовывать страницы, что возможно ухудшится отображение символов в окне Акробата, хотя на печати это не скажется.
Подобным образом можно делать экспорт в EPS, также выбирая свой стиль Transparency Flatteren на вкладке Advansed.
— Кто-либо знает способ как превратить шрифты в Outlines в PDF-файле перед открытием его в Иллюстраторе? Я получил этот файл со стороны и варианты использования альтернативных шрифтов или преобразование в растр не подходят.
1. Возьмите скрипт PDF Placer и разместите на страницах Индизайна ваш PDF-файл.
2. В углу мастер-страницы нарисуйте маленький прозрачный квадратик, чтобы каждая страница имела прозрачный элемент для запуска процесса Transparency flattener.
3. Создайте новый стиль как было описано выше в п. 1.
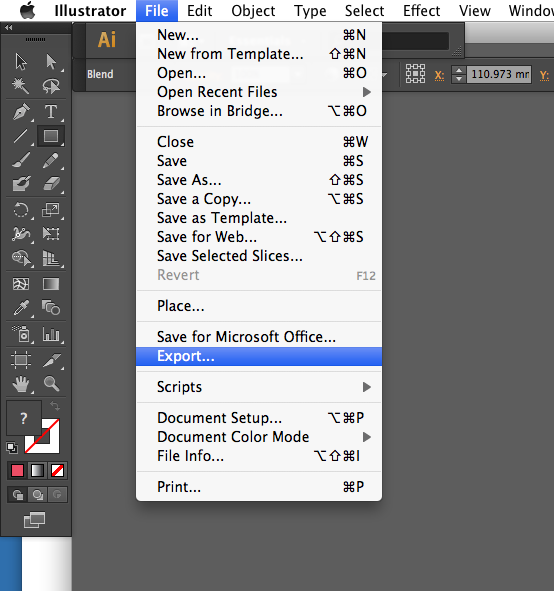
4. Снова делайте экспорт в PDF (File>Export>PDF) с параметрами, описанными в п. 3.
5. Вновь созданный PDF-файл открывайте в Иллюстраторе — шрифты будут в кривых.
Post Views: 893
Требования для макета
Общие положения
Компания «Компания ПлаКАТ» для подготовки макета использует следующее программное обеспечение: Corel Draw, Adobe Illustrator, Adobe Photoshop.
Окончательный макет лучше всего предоставлять в виде файла Corel Draw или PhotoShop вместе с составляющими файлами.
Составляющие файлы должны иметь формат TIFF для точечных изображений и формат CDR для векторных изображений (см. ниже)
Размеры карты: 86х54 мм, радиус закругления углов 3,17 мм.
Шрифт должен быть не менее 6 pt типа Arial для заливки менее 100% CMYK или 80% одного цвета и не менее 6 pt типа Arial для другой заливки.
В файлах макета закругление краев не делается.
Для офсетной технологии
Макет должен быть сверстан в программе Corel Draw (версия 11.0 и ниже) или Adobe Illustrator (8.0 и ниже), каждая сторона карты на отдельной странице.
Размер пластиковой карты — 54мм х 86мм, но размер макета (дообрезной формат) должен быть 60мм х 92мм (по 3 мм поля под вырубку). Все тексты перевести в кривые. Растровые изображения (фотографии) принимаются в форматах *.tif, *.bmp, *.jpg, разрешение от 300 dpi и выше, в CMYK. Элементы, которые должны печататься не полно цветом, а красками, замешанными по Pantone, не должны быть выполнены в цветовой модели CMYK: векторные — окрашены в палитре Pantone, растровые — в режиме GrayScale. Элементы, выполняемые тиснением фольгой, эмбоссированием, полосы для подписи должны быть выполнены отдельно от основного изображения.
Фоновое изображение
Для офсетной печати.

Как правило, дизайн карточки содержит фоновый рисунок, т.е. то изображение, на фоне которого расположены другие элементы: логотипы, надписи и т.п. Такое фоновое изображение подготавливается, исходя из того, что его размер должен составлять, по крайней мере, 90х58 мм, т.е. примерно на 2 мм больше, чем размер карточки, со всех сторон. Контур самой карточки показывается пунктирной линией (красного цвета) отдельным объектом, т.к. при печати он удаляется из файла и служит лишь для установки координат вырубки карточки после ламинирования. Фоновым изображением может быть, как сплошная плашечная заливка, в этом случае в макете показывается прямоугольник 90х58 мм, закрашенный в нужный цвет), так и полноцветное изображение.
Расположение объектов
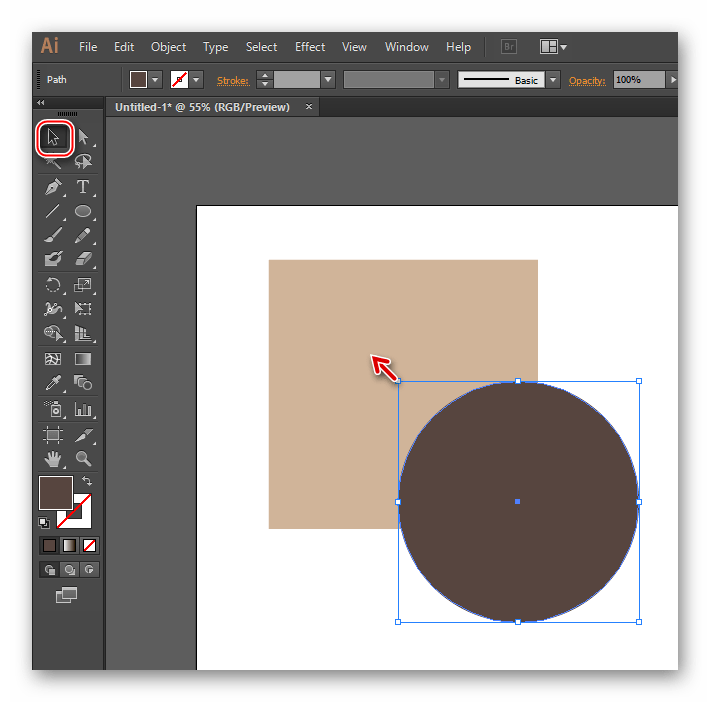
Все объекты (кроме фонового изображения) лучше располагать внутри воображаемого прямоугольника размером 80,6х49 мм, находящегося внутри карточки на расстоянии не менее 2,5 мм от всех краев. В некоторых случаях достаточно неплохо смотрятся макеты, в которых этот отступ от краёв составляет 5 мм и более. Уменьшать размер отступа менее 2,5 мм нежелательно, так как элементы, находящиеся очень близко к краю, становятся плохо читаемыми и вносят технологические сложности в процессы печати и вырубки карт. По этой же причине лучше избегать так называемых контурных рамок, т.е. линий, расположенных внутри периметра карточки на небольшом расстоянии. Особенной проблемой это становится в случае, если такие контуры расположены на обеих сторонах карточки. Если на карточке расположено несколько объектов, то лучше их выравнивать по сторонам, находящимся на одной вертикали или горизонтали. Например, по левым и верхним сторонам объектов, как показано на рисунке. Хотя, данное замечание может носить только рекомендательный характер и выполняться на усмотрение дизайнера.
Уменьшать размер отступа менее 2,5 мм нежелательно, так как элементы, находящиеся очень близко к краю, становятся плохо читаемыми и вносят технологические сложности в процессы печати и вырубки карт. По этой же причине лучше избегать так называемых контурных рамок, т.е. линий, расположенных внутри периметра карточки на небольшом расстоянии. Особенной проблемой это становится в случае, если такие контуры расположены на обеих сторонах карточки. Если на карточке расположено несколько объектов, то лучше их выравнивать по сторонам, находящимся на одной вертикали или горизонтали. Например, по левым и верхним сторонам объектов, как показано на рисунке. Хотя, данное замечание может носить только рекомендательный характер и выполняться на усмотрение дизайнера.
Магнитная полоса
Стандартная магнитная полоса имеет ширину 12,7 мм и располагается на расстоянии 4 мм от края карточки. В принципе, магнитную полосу можно располагать на любой стороне карточки, но следует учитывать следующее. Как правило, лицевая сторона карточки является презентационной, т.е. располагать такой служебный элемент, как магнитную полосу, лучше на оборотной стороне. Далее, поскольку карточку держат лицевой стороной к себе, то для того, чтобы не переворачивать её при чтении информации, магнитную полосу лучше располагать вверху карточки, что, кстати, и уменьшит вероятность её загрязнения при контакте с руками. Естественно, такие элементы, как эмбоссированные символы, подписная панель и горячее тиснение не должны попадать на магнитную полосу, даже если они расположены на лицевой стороне карточки. Т.е. в зоне шириной примерно 19 мм от края карточки, вблизи которого расположена магнитная полоса, как на лицевой, так и на оборотной стороне не следует располагать эмбоссирование, подписную панель и термотиснение.
Как правило, лицевая сторона карточки является презентационной, т.е. располагать такой служебный элемент, как магнитную полосу, лучше на оборотной стороне. Далее, поскольку карточку держат лицевой стороной к себе, то для того, чтобы не переворачивать её при чтении информации, магнитную полосу лучше располагать вверху карточки, что, кстати, и уменьшит вероятность её загрязнения при контакте с руками. Естественно, такие элементы, как эмбоссированные символы, подписная панель и горячее тиснение не должны попадать на магнитную полосу, даже если они расположены на лицевой стороне карточки. Т.е. в зоне шириной примерно 19 мм от края карточки, вблизи которого расположена магнитная полоса, как на лицевой, так и на оборотной стороне не следует располагать эмбоссирование, подписную панель и термотиснение.
Подписная панель
Подписная панель может быть любого размера и формы. Поскольку подписная панель наносится на готовую карточку (после ламинирования и вырубки), то её не следует располагать ближе 1мм от края карточки. Также не следует делать подписную панель «на вылет», т.е. уходящую за край карточки. Если на карточке есть магнитная полоса, то подписную панель, учитывая изложенное в предыдущем пункте по поводу расположения магнитной полосы, лучше располагать под магнитной полосой также на оборотной стороне карточки.. Если нет специальных требований, то размер подписной панели рекомендуется делать 80х9 мм, что соответствует стандарту для карт VISA. На подписной панели может располагаться защитный рисунок. Как правило, этот рисунок делается в виде надписей или чередующихся логотипов небольшого размера и наносится слабо насыщенной краской для «читабельности» подписи. Как и в случае с магнитной полосой, подписную панель следует располагать так, чтобы на неё не попадало эмбоссирование. Также, на карточках с магнитной полосой нельзя располагать подписную панель таким образом, чтобы она попадала в зону проката читающей головки как на лицевой, так и на оборотной стороне, т.е. примерно 14-15 мм от края расположения магнитной полосы, т.
Также не следует делать подписную панель «на вылет», т.е. уходящую за край карточки. Если на карточке есть магнитная полоса, то подписную панель, учитывая изложенное в предыдущем пункте по поводу расположения магнитной полосы, лучше располагать под магнитной полосой также на оборотной стороне карточки.. Если нет специальных требований, то размер подписной панели рекомендуется делать 80х9 мм, что соответствует стандарту для карт VISA. На подписной панели может располагаться защитный рисунок. Как правило, этот рисунок делается в виде надписей или чередующихся логотипов небольшого размера и наносится слабо насыщенной краской для «читабельности» подписи. Как и в случае с магнитной полосой, подписную панель следует располагать так, чтобы на неё не попадало эмбоссирование. Также, на карточках с магнитной полосой нельзя располагать подписную панель таким образом, чтобы она попадала в зону проката читающей головки как на лицевой, так и на оборотной стороне, т.е. примерно 14-15 мм от края расположения магнитной полосы, т. к. это может приводить к засорению ридера и к повреждению самой подписной панели с подписью.
к. это может приводить к засорению ридера и к повреждению самой подписной панели с подписью.
Эмбоссирование
Эмбоссирование выполняется с помощью двух стандартных шрифтов:
Цифры 0,1,… 9 — шрифт высотой 4,5мм
Цифры 0,1,… 9, заглавные буквы русского (А-Я) и латинского (A-Z) алфавитов, а также символы \»,/.??()\» — шрифт высотой 3,5 мм
От края карточки до зоны эмбоссирования должно быть не менее 5 мм. Если на карточке расположены магнитная полоса и подписная панель, то зона эмбоссирования, очевидно, уменьшается за счёт того, что от края расположения этих элементов необходимо отступить на расстояние примерно 30 мм. Числа, выполненные шрифтом 4,5 мм, могут иметь максимальную длину 20 символов, включая пробелы. Строки, набранные шрифтом 3,5 мм, не должны превышать 30 символов, включая пробелы.
Горячее тиснение
Способом горячего тиснения на готовую карточку наносятся элементы дизайна, которые необходимо особо выделить. Чаще всего для тиснения используют металлизированную фольгу золотого и серебряного цвета, а также фольгу с различными голографическими эффектами. В качестве рекомендации советуем не делать тиснение очень большой площади. Типичный размер тиснения не превышает 2х2 см. Естственно, элементы, выполненые способом термотиснения более других подвержены исцарапыванию, т.к. они находятся на поверхности защитного ламината. В связи с этим, не рекомендуется использовать термотиснение в карточках с магнитной полосой.
Чаще всего для тиснения используют металлизированную фольгу золотого и серебряного цвета, а также фольгу с различными голографическими эффектами. В качестве рекомендации советуем не делать тиснение очень большой площади. Типичный размер тиснения не превышает 2х2 см. Естственно, элементы, выполненые способом термотиснения более других подвержены исцарапыванию, т.к. они находятся на поверхности защитного ламината. В связи с этим, не рекомендуется использовать термотиснение в карточках с магнитной полосой.
Коды и скрэтч-панель
Индивидуальное кодирование и скрэтч-панель наносятся на готовую карточку. При разработке макета необходимо учитывать следующие особенности расположения символов:
Коды должны располагаться не ближе 5 мм от краёв карточки.
Все наносимые поля (логин, пароль, код, номер и т.п.) должны располагаться на одной высоте.
Не допускается нанесение полей перпендикулярно друг другу.
Шрифты, которыми можно наносить коды, стандартные. Максимальный размер шрифта 9 мм, а минимальный — 2 мм. При этом, наибольшее количество символов, которое может вместить запечатываемый диапазон, составляет 10 и 40 позиций, соответственно. Наносимая скрэтч-панель показывается красной пунктирной линией отдельным объектом, т.к. при печати основного изображения карточки эта линия не печатается и удаляется из файла; она лишь служит для установки координат нанесения скрэтч-панели после ламинирования и вырубки карточки. Стандартная скретч-панель 35х6мм (или 40х8мм) плюс 1,5мм свободного пространства с каждой стороны, поэтому под скретч-панель требуется свободного пространства 38х9мм (или 43х11мм). Любой другой размер скретч-панели должен быть ОБЯЗАТЕЛЬНО согласован.
Максимальный размер шрифта 9 мм, а минимальный — 2 мм. При этом, наибольшее количество символов, которое может вместить запечатываемый диапазон, составляет 10 и 40 позиций, соответственно. Наносимая скрэтч-панель показывается красной пунктирной линией отдельным объектом, т.к. при печати основного изображения карточки эта линия не печатается и удаляется из файла; она лишь служит для установки координат нанесения скрэтч-панели после ламинирования и вырубки карточки. Стандартная скретч-панель 35х6мм (или 40х8мм) плюс 1,5мм свободного пространства с каждой стороны, поэтому под скретч-панель требуется свободного пространства 38х9мм (или 43х11мм). Любой другой размер скретч-панели должен быть ОБЯЗАТЕЛЬНО согласован.
Штрих-коды
Штрих-коды располагаются на карточке на расстоянии не ближе 1 мм от края.
Для нанесения штрих-кодов нужны следующие данные:
Расположение штрих-кода на карточке и его габаритный размер. Это показывается с помощью красной пунктирной линии, которая является отдельным объектом, т. к. она не печатается и служит лишь для установки координат печати штрих-кода. Размеры этой пунктирной линии будут определять только габаритные размеры штрих-кодов, превышать которые нельзя при печати. Следует учитывать, что штрих-код не может быть смаштабирован в произвольном порядке, т.к. должна сохранятся его читаемость сканером штрих-кодов.
к. она не печатается и служит лишь для установки координат печати штрих-кода. Размеры этой пунктирной линии будут определять только габаритные размеры штрих-кодов, превышать которые нельзя при печати. Следует учитывать, что штрих-код не может быть смаштабирован в произвольном порядке, т.к. должна сохранятся его читаемость сканером штрих-кодов.
Стандарт (например, EAN-13, Code39).
Последовательность или база данных значений.
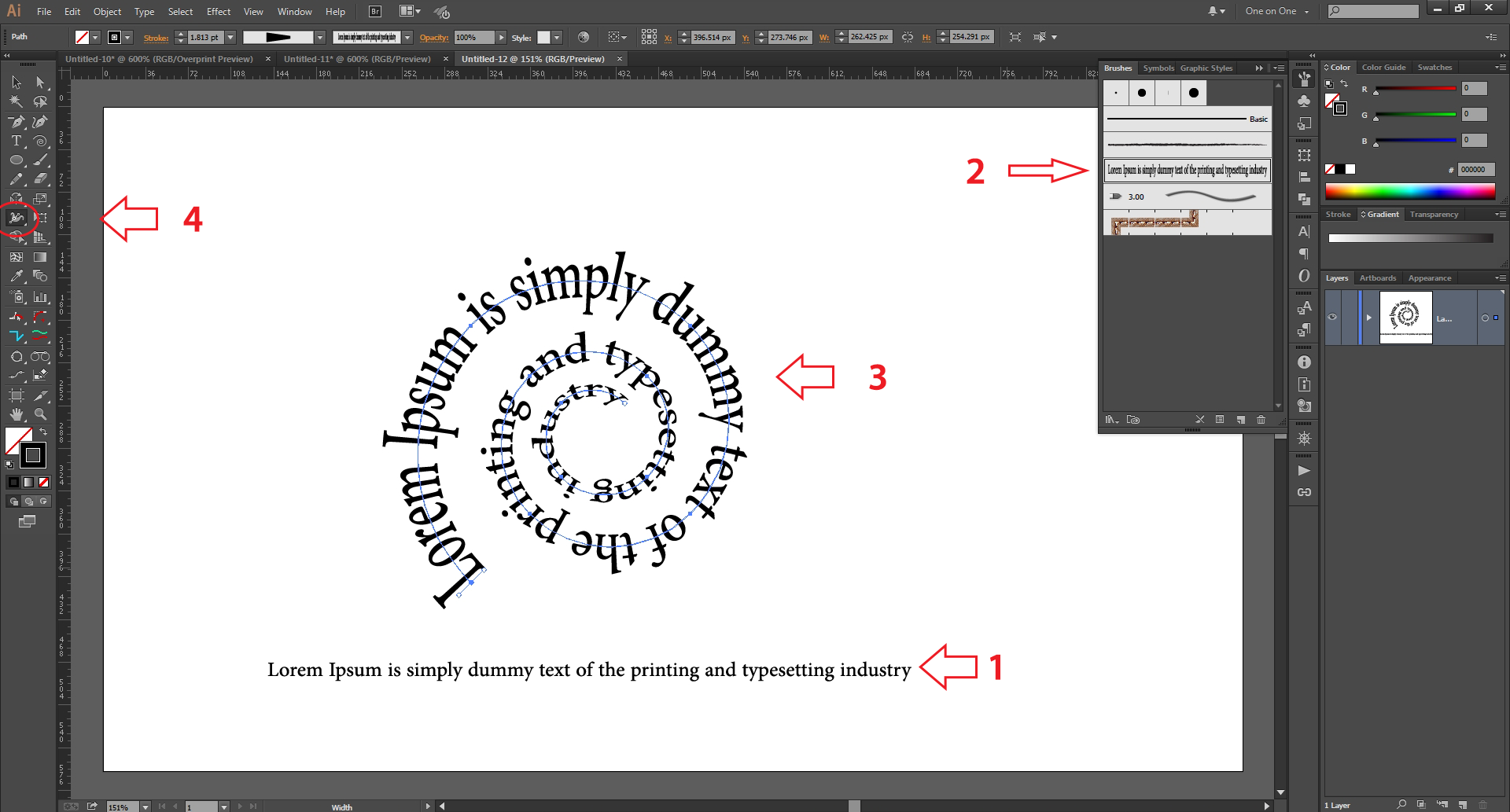
Как создавать пользовательские галочки, завихрения и завитки в Illustrator
За прошедшие годы мы получили много ответов на этот пост о том, как я создавал замысловатые рисунки для этих заголовков. Завихрения и галочки, или как бы вы их ни называли, довольно трудно найти в качестве халявы (кроме здесь, на BittBox), и еще реже они встречаются в векторном формате. Частично причина в том, что большинство людей, даже заядлые пользователи Illustrator, не осознают, насколько легко создавать эти фигуры. Все, что для этого нужно, — это несколько простых, но редко используемых советов по Illustrator. Этот урок покажет вам, как легко создавать свои собственные завитки и галочки в Illustrator. Это не так сложно, как вы думаете. . .
Этот урок покажет вам, как легко создавать свои собственные завитки и галочки в Illustrator. Это не так сложно, как вы думаете. . .
И чтобы ответить на все ваши вопросы: Да, я сделал все эти дизайны самостоятельно (с небольшой помощью от Vectips.com и их замечательных руководств по Adobe Illustrator). То же самое касается каждого выпуска BittBox. Все мои файлы сделаны мной вручную, а не заимствованы. Если вы впервые пытаетесь пройти подобное руководство, я предлагаю следовать ему точно так же, как здесь, а затем вернуться к процессу и поиграть с вашими вариантами позже.Я собираюсь обрисовать в общих чертах, как это сделать, но вы всегда должны брать мои методы и экспериментировать со своими параметрами, такими как размеры штрихов или формы кисти. Когда к разным геометрическим фигурам применяются кисти разных форм и видов, в результате получаются геометрические фигуры разной толщины в разных точках и стилях.
Swoosh относится к определенным геометрическим формам с мягкими и гладкими краями.
Завитки относятся к взаимосвязанному узору из острых геометрических фигур.
Завитки относятся к изогнутым геометрическим формам со случайными и замысловатыми узорами.
В этом уроке вы научитесь комбинировать всевозможные геометрические фигуры и создавать различные уникальные узоры самостоятельно. Создание и комбинирование этих галочек и завихрений требует большой точности. Опытный дизайнер — это тот, кто практиковался в своем ремесле со всеми различными инструментами, доступными в Photoshop. Программное обеспечение Adobe было разработано таким образом, чтобы дизайнер мог легко адаптироваться ко всем видам инструментов и ремесел.
Приступим:
Мы собираемся создать пользовательскую кисть в Illustrator, чтобы сделать эти фигуры намного быстрее. Первое, что вам нужно сделать, это использовать инструмент «Эллипс» (круг) и создать круг на монтажной области. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить круг. Круг, показанный здесь, имеет точный размер, который я использовал.
Круг, показанный здесь, имеет точный размер, который я использовал.
Теперь с помощью инструмента «Прямое выделение» (белая стрелка) выберите точку с правой стороны этого круга и перетащите ее вправо.Вот так:
Выберите инструмент «Преобразовать опорную точку» и щелкните опорную точку, которую вы перетащили, чтобы избавиться от рулей и сделать ее острым углом.
Выберите свою фигуру с помощью инструмента «Выделение» (черная стрелка) и в палитре «Кисти» нажмите на стрелку в правом верхнем углу. Выберите «Новая кисть».
Вы получите новую подсказку кисти. Выберите «Новая художественная кисть» и нажмите «ОК».
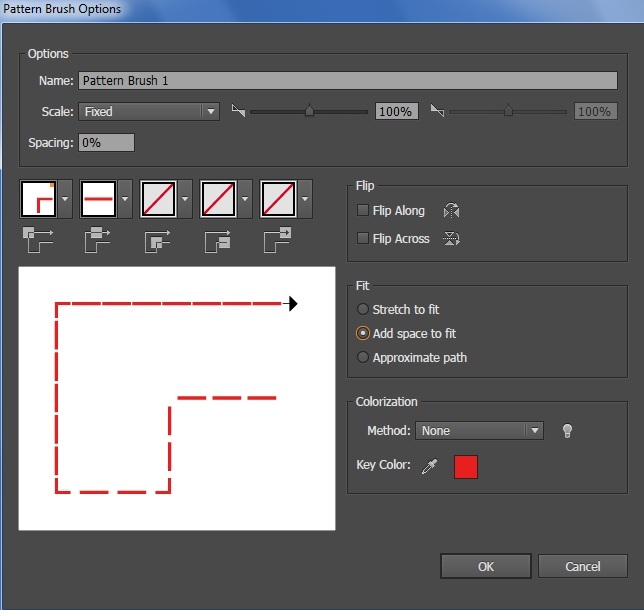
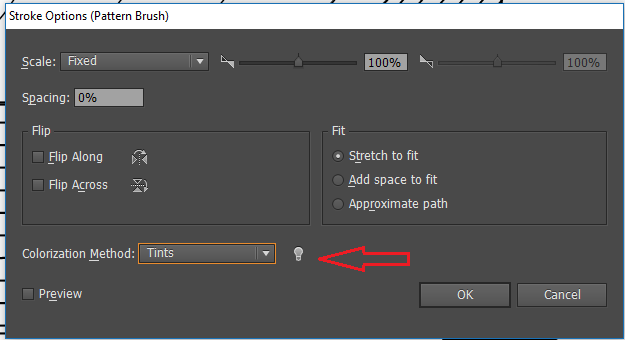
Теперь вам будет предоставлено несколько вариантов кистей.Убедитесь, что направление вашей кисти идет слева направо (от большого к маленькому), как показано ниже, и нажмите OK. Вы можете поиграть с этими настройками позже.
Теперь вы должны увидеть новую кисть в палитре кистей.
Вы научитесь копировать геометрическую фигуру или создавать ее отражение в обратном узоре. Вихрь относится к форме спирали, и вы научитесь создавать спиральную форму толстого штриха. Вы также научитесь комбинировать две геометрические фигуры или завихрения, чтобы они выглядели как единая форма без какого-либо наложения.Вы научитесь накладывать друг на друга две разные геометрические фигуры так, чтобы не оставалось следов или дорожек. Вы можете воспроизвести эти геометрические фигуры в горизонтальной или вертикальной форме. Вы научитесь создавать несколько геометрических фигур, чтобы они правильно накладывались друг на друга.
Вы можете создавать собственные геометрические фигуры, увеличивать обводку, заполнять их соответствующим цветом, правильно комбинировать эти формы, чтобы создать новую геометрическую форму и создавать прекрасные украшения, чтобы использовать их в своих текущих проектах.
У вас есть кисть, теперь сделайте галочку:
Во-первых, убедитесь, что вы выбрали черный цвет обводки и «нет» для заливки в палитре инструментов. Вот так:
Вот так:
Теперь выберите инструмент «Спираль» и щелкните один раз по монтажной области, не перетаскивая его, чтобы открыть параметры инструмента. Ниже приведены настройки, которые я использовал: Radius-50px, Decay-80, Segments-4. Опять же, поиграйте с этими настройками позже.
Нажмите «ОК», чтобы создать фигуру, которая должна выглядеть так:
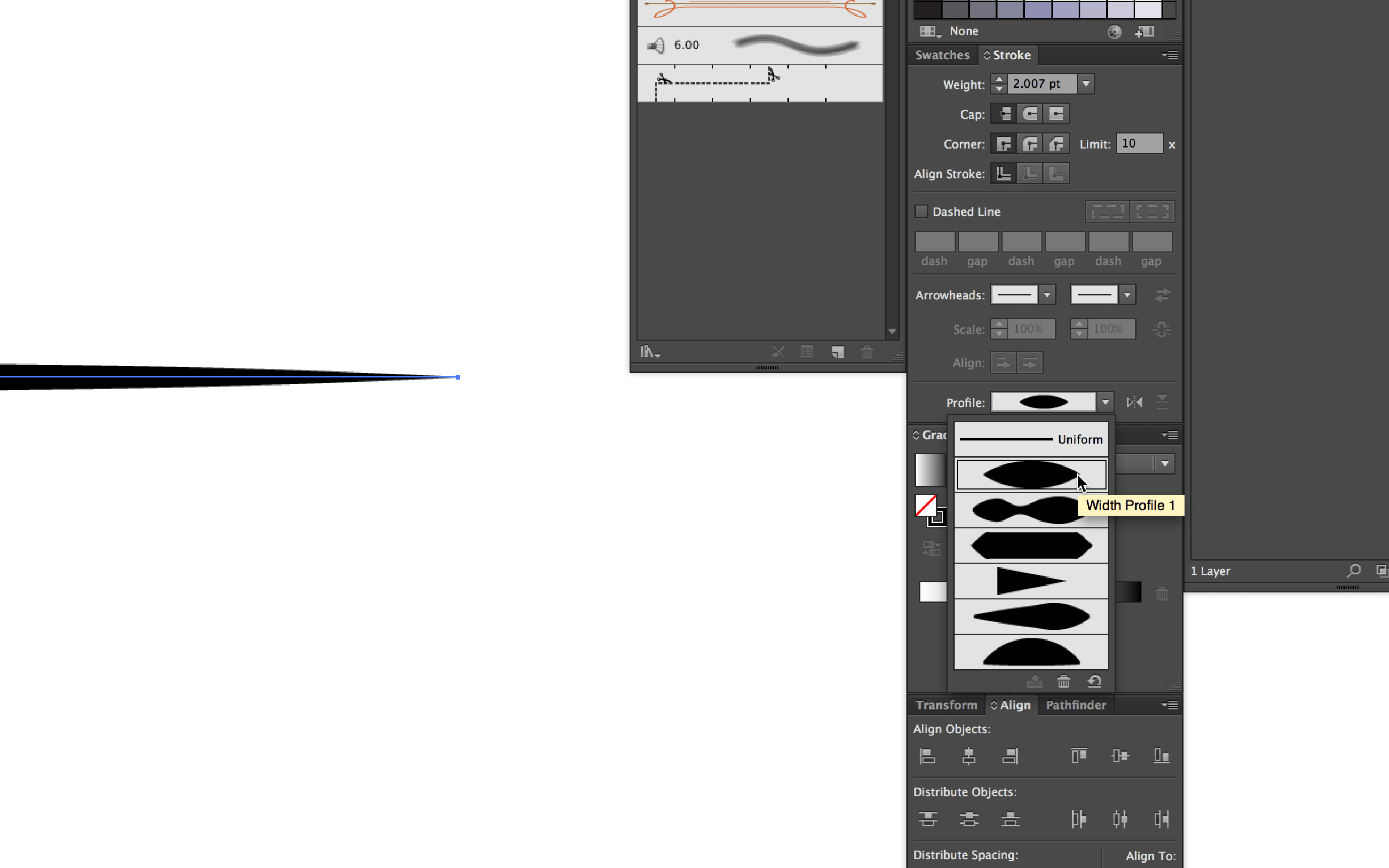
Оставьте выбранной фигуру и примените только что созданную кисть, щелкнув ее в палитре «Кисти».
Теперь ваша фигура должна выглядеть так:
Теперь отрегулируйте размер обводки в палитре «Обводка».
Я немного повернул свою фигуру:
Объединение нескольких вихрей:
Теперь, когда у вас есть базовый завиток и простой способ быстро создать больше, давайте объединим пару и создадим интересный дизайн. Внимательно прочитайте этот раздел, потому что, если вы пропустите какой-либо шаг, вы можете засорить файл Illustrator оставшимися путями, которые вы не видите.
Используйте инструмент «Спираль», чтобы создать второй вихрь со следующими настройками: Радиус-30 пикселей, Затухание-80, Сегменты-2. (подробные инструкции выше) И примените тот же пользовательский мазок кистью. Теперь ваша монтажная область должна выглядеть так:
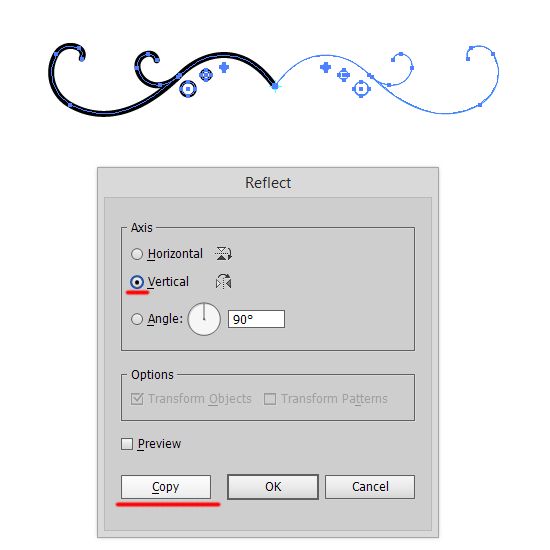
.Отразите новую форму, щелкнув ее правой кнопкой мыши и выбрав «Преобразовать — Отразить».
Убедитесь, что ваша ось отражения Вертикальная, и нажмите OK
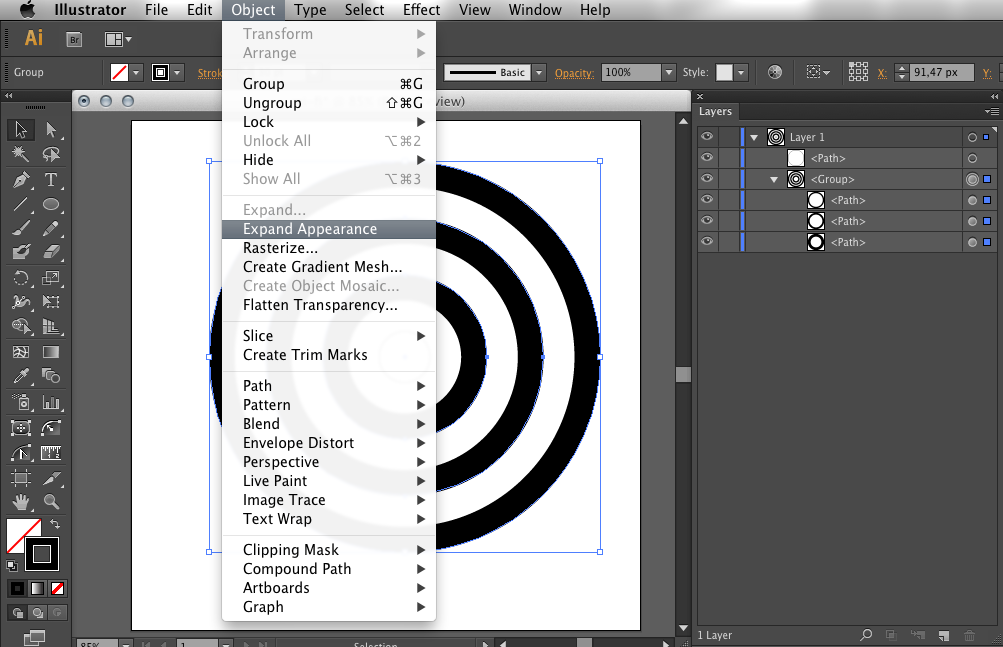
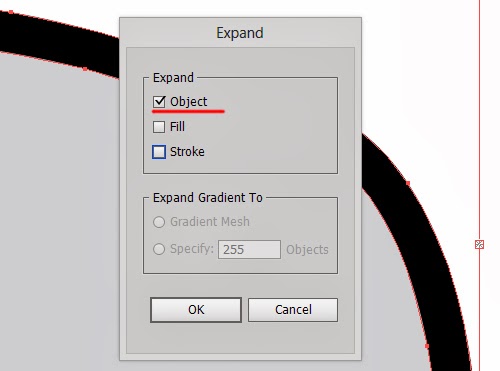
Затем наложите две фигуры так, как вам нравится.Оставьте их выделенными, затем перейдите в меню «Объект» и выберите «Развернуть внешний вид».
Это обрисовывает мазок кисти. Итак, теперь у вас есть две фигуры, но у них есть контур И оставшийся путь от инструмента «Спираль». Нам нужно избавиться от оставшегося пути, чтобы он не мешал позже. Теперь ваша фигура должна выглядеть примерно так:
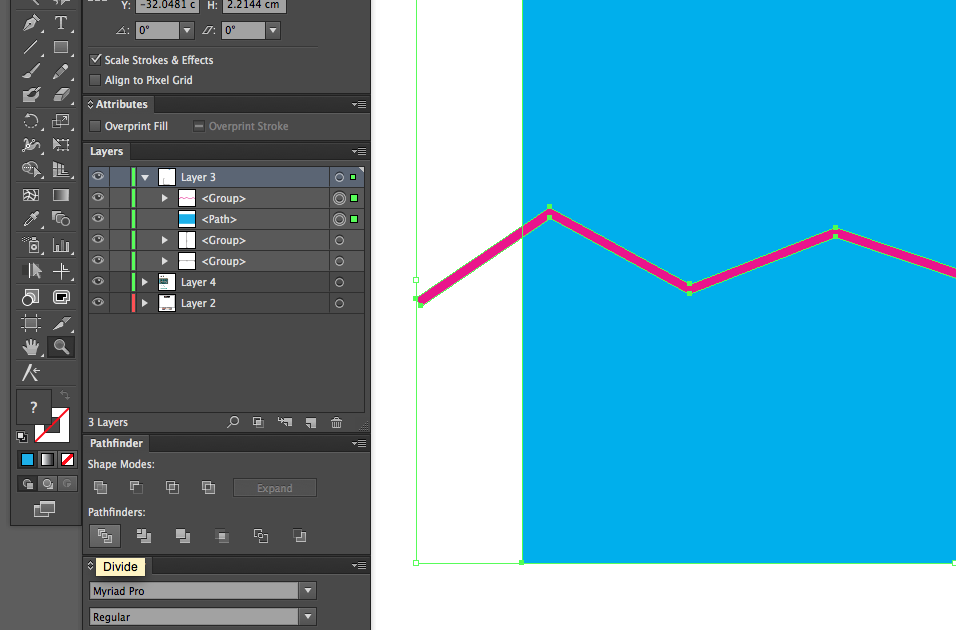
. Используйте инструмент «Прямое выделение» (белая стрелка), чтобы выбрать ОБЕ фигуры, как показано ниже, и перетащите их из их текущего положения, чтобы открыть оставшиеся спиральные пути. Обратите внимание, что вы не видите пути в выделении перед перетаскиванием.
Обратите внимание, что вы не видите пути в выделении перед перетаскиванием.
Теперь, когда вы перетащили две заполненные фигуры с того места, где они были, вы можете удалить оставшиеся спиральные пути. Вы не сможете увидеть эти пути, поэтому вы можете сделать одну из двух вещей, чтобы найти их быстро. 1. Нажмите Control + A на клавиатуре, чтобы выбрать все, и вы увидите все свои пути на монтажной области. Или 2. Нажмите Control + Y, чтобы просмотреть все в режиме структуры. В любом случае выберите оставшиеся спиральные пути и удалите их.Я использовал Control + A. Затем я снял выделение с заполненных фигур, удерживая нажатой клавишу «Shift» и нажимая на них. Затем я нажимаю Удалить на клавиатуре.
Теперь, когда у вас есть заливка, обведенные галочки, вы можете легко объединить их в одну форму с помощью одного контура, используя палитру «Pathfinder». Выберите обе фигуры и щелкните первый значок в Навигаторе, чтобы объединить фигуры. Важно: После объединения контуров сразу нажмите кнопку «Развернуть» в той же палитре Обработки контуров. Это избавляет от любых перекрывающихся путей!
Это избавляет от любых перекрывающихся путей!
Вот результат: Одна галочка, сделанная из 2, с одним путем!
Пара советов для самостоятельного изучения:
Теперь, когда вы использовали возможности пользовательской кисти, расширения внешнего вида и Обработки контуров. (Вау, я думаю, что этот урок охватывает гораздо больше, чем я думал.) У меня есть пара советов, которые помогут вам ускорить процесс создания завихрения:
Создав 1 завиток, его можно легко скопировать и наложить друг на друга, изменив размер, отразив или повернув, чтобы создать более сложный дизайн, основанный на оригинале.Вот так:
Затем объедините их пути в палитре Pathfinder (подробные инструкции выше), нажав значок объединения путей и кнопку «Развернуть» в указанном порядке.
Вот результат:
Лучший совет: ВСЕГДА держите копию исходной формы нетронутой где-нибудь на монтажной области, не полагайтесь на «Отменить».
Я надеюсь, что это руководство поможет! Мне потребовалось много времени, чтобы понять все это, но если вы действительно посмотрите на это, все, что нужно, это несколько ключевых шагов, которые по отдельности не так уж сложны.
Загрузите файл, который я использовал для этого урока, здесь.
Беседа с иллюстратором за наклейками R+Co
Когда вы ребенок, наклейки внешне выражают вашу индивидуальность — вы закрываете свои учебники и папки, шкафчики и зеркала, может быть, даже свой смартфон или автомобиль (если вам повезет). чтобы получить один) с потоком наклеек, рассказывающих историю о ваших интересах и увлечениях. R+Co продолжает эту традицию для взрослых, выпуская листы наклеек, приуроченные к запуску продукта, последним из которых является TEACUP Peacholine + Kombucha Detox Rinse.Иллюстратор причудливых наклеек: Анна Сантагуида, также известная как Банановые кости. Ее сотрудничество с R+Co в течение последних двух лет принесло забавные, острые наклейки, которые парикмахеры могут наклеивать на свои рабочие места или дорожные чемоданы, как они это делали много лет назад. «Это было потрясающе; Я проиллюстрировал некоторые из моих любимых работ с R+Co!» — говорит Сантагуида. Здесь она рассказывает о том, что искусство заложено в ее генах, об истории ее иллюстрации R+Co TEACUP и о том, как сильно она теперь любит хороший детокс для волос.
«Это было потрясающе; Я проиллюстрировал некоторые из моих любимых работ с R+Co!» — говорит Сантагуида. Здесь она рассказывает о том, что искусство заложено в ее генах, об истории ее иллюстрации R+Co TEACUP и о том, как сильно она теперь любит хороший детокс для волос.
Когда вы начали заниматься иллюстрацией?
Анна Сантагида: Сколько себя помню, я рисовала.В детстве моя мама покупала нам фломастеры, цветные карандаши и рулоны чистой бумаги и говорила нам рисовать перед телевизором. (Спасибо, Ма!) Но я действительно начал рисовать, когда пошел в художественную школу.
Вы всегда знали, что хотите заняться иллюстрацией?
Анна Сантагуида: Я думаю, что искусство у меня в крови: я один из пяти детей, и четверо из нас сделали карьеру в искусстве! Моя мама тоже замечательный художник, и она действительно вдохновила меня большую часть моей жизни стать художником. Когда я учился в старшей школе, я планировал сделать прическу. Я много лет работал в салонах, но меня всегда тянуло в другом направлении, чтобы осуществить свою мечту стать иллюстратором. Я учился в Школе визуальных искусств в Нью-Йорке, чтобы заниматься иллюстрацией, и совершенно влюбился в нее. Это было именно там, где мне нужно было быть.
Я много лет работал в салонах, но меня всегда тянуло в другом направлении, чтобы осуществить свою мечту стать иллюстратором. Я учился в Школе визуальных искусств в Нью-Йорке, чтобы заниматься иллюстрацией, и совершенно влюбился в нее. Это было именно там, где мне нужно было быть.
Когда вы работаете с R+Co, чувствуете ли вы, что просто знаете, чего они хотят, в тот момент, когда вы получаете творческое задание?
Анна Сантагуида: Самое замечательное в работе с R+Co то, что они позволяют мне быть очень творческим и свободным в том, что я рисую.Как правило, это происходит довольно естественно для меня, и я догадываюсь, какие образы нравятся команде.
Как вы пришли к наклейке ЧАЙНАЯ ЧАШКА?
Анна Сантагида: Когда мне прислали подсказку, я была в Балтиморе с моей лучшей подругой, занимавшейся секонд-хендом для ее винтажного магазина. Мы пошли в антикварный торговый центр и — бац! Я нашел комнату, полную чашек. Каковы шансы? Поэтому я сделал тонны фотографий для справки и воплотил в жизнь несколько действительно отличных идей.Кроме того, команда R+Co прислала мне потрясающую доску настроения, так что я принялся за наброски!
Каковы шансы? Поэтому я сделал тонны фотографий для справки и воплотил в жизнь несколько действительно отличных идей.Кроме того, команда R+Co прислала мне потрясающую доску настроения, так что я принялся за наброски!
Почему ты выбрал персик?
Анна Сантагида: Я имею в виду, кто не любит сочный персик? Ха! При разработке листов с наклейками я хочу убедиться, что наклейки рассказывают историю продукта. Так как ополаскиватель «Peacholine», я знал, что должен получить персиковую наклейку!
Девушка в стакане воды: Сколько времени тебе понадобилось, чтобы придумать идеальную прическу?
Анна Сантагида: Это тоже одно из моих любимых! Когда я делал наброски, я знал, что хочу сделать что-то смелое и резкое для прически.Наклейки причудливые и женственные, и я хотела создать прическу, которая бы сочеталась с ними. Я также очень хочу, чтобы у меня была прямая стрижка с челкой, так что я опосредованно живу своими рисунками!
ЧАЙНАЯ ЧАШКА — еженедельный ополаскиватель для детоксикации. Вы когда-нибудь использовали подобный продукт раньше?
Вы когда-нибудь использовали подобный продукт раньше?
Анна Сантагида: На самом деле у меня его нет, а он мне очень нужен. Так что я был очень взволнован, чтобы попробовать это.
Вы большой любитель средств по уходу за волосами? (TEACUP помогает удалить остатки продукта…)
Анна Сантагуида: Большой наркоман средств для волос! Я действительно не контролирую себя, когда дело доходит до продуктов для волос.
Что вам нравится в ЧАЙНОЙ ЧАШКЕ?
Анна Сантагида: Мне нравится, что для нас это очень просто. Просто нанесите его на кожу головы в душе, сделайте себе небольшой массаж, смойте, и все готово!
Как себя чувствовали ваши волосы после использования?
Анна Сантагида: Было так хорошо и кристально чисто! Мои волосы стали мягче, кожа головы стала очень чистой, а волосы приятно пахли.
Будете ли вы в будущем приверженцем детоксикации волос?
Анна Сантагида: Я никогда не знала, что мне это нужно в жизни, но теперь, когда я попробовала: ДА!
Посмотрите иллюстрации Анны здесь.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.ТЕГИ}} {{$элемент}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. ЯЗЫК}}
{{$select.selected.display}}
ЯЗЫК}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как деформировать, деформировать текст в Adobe Illustrator — ElectroDealPro
В предыдущих статьях ElectrodealPro проинструктировал вас, как изменить цвет фона по умолчанию, а также как обрезать изображения в Illustrator. В статье ниже ElectrodealPro расскажет вам, как деформировать и сгибать текст в Adobe Illustrator.
В статье ниже ElectrodealPro расскажет вам, как деформировать и сгибать текст в Adobe Illustrator.
Похожие посты
- Как преобразовать каллиграфический почерк в вектор в Adobe Illustrator
- Как обрезать и удалять изображения в Adobe Illustrator
- Как обрезать изображение в Adobe Illustrator
- Как нарисовать линию в Adobe Illustrator
- Как создать и редактировать градиент в Adobe Illustrator
По деформации деформируйте текст в Adobe Illustrator, чтобы создать и выделить изображение.Кроме того, обратитесь к следующей статье ElectrodealPro, чтобы узнать, как деформировать, сгибать текст в Adobe Illustrator.
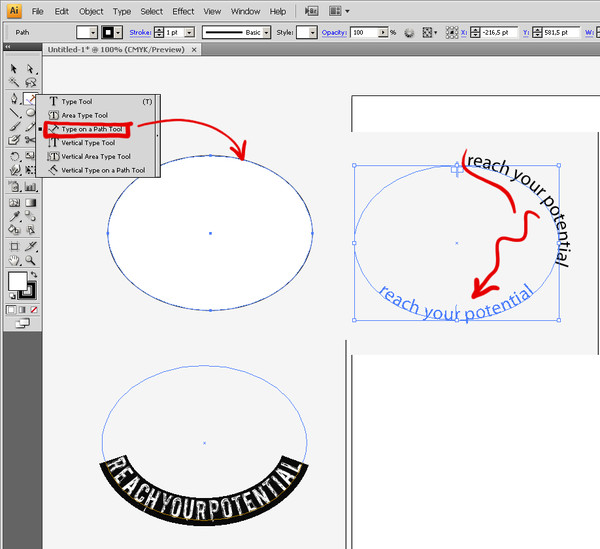
Как деформировать, деформировать текст в Adobe IllustratorВыполните следующие действия, чтобы деформировать, деформировать текст в Adobe Illustrator:
1. Введите текст, который необходимо деформировать, деформировать Сначала с помощью инструмента «Текст» щелкните левой кнопкой мыши в любом месте монтажной области и введите в него текст. В этом примере ElectrodealPro вводит текст как «ИСКАЖЕННЫЙ».Затем перейдите на панель «Персонаж» в верхнем углу и выберите шрифт для использования, например шрифт Gotham Bold.
В этом примере ElectrodealPro вводит текст как «ИСКАЖЕННЫЙ».Затем перейдите на панель «Персонаж» в верхнем углу и выберите шрифт для использования, например шрифт Gotham Bold.
Затем откройте параметры выравнивания и выберите Выровнять по центру по центру. Затем сделайте несколько копий, нажав и удерживая клавишу Alt + Shift и потянув. Теперь экран выглядит так:
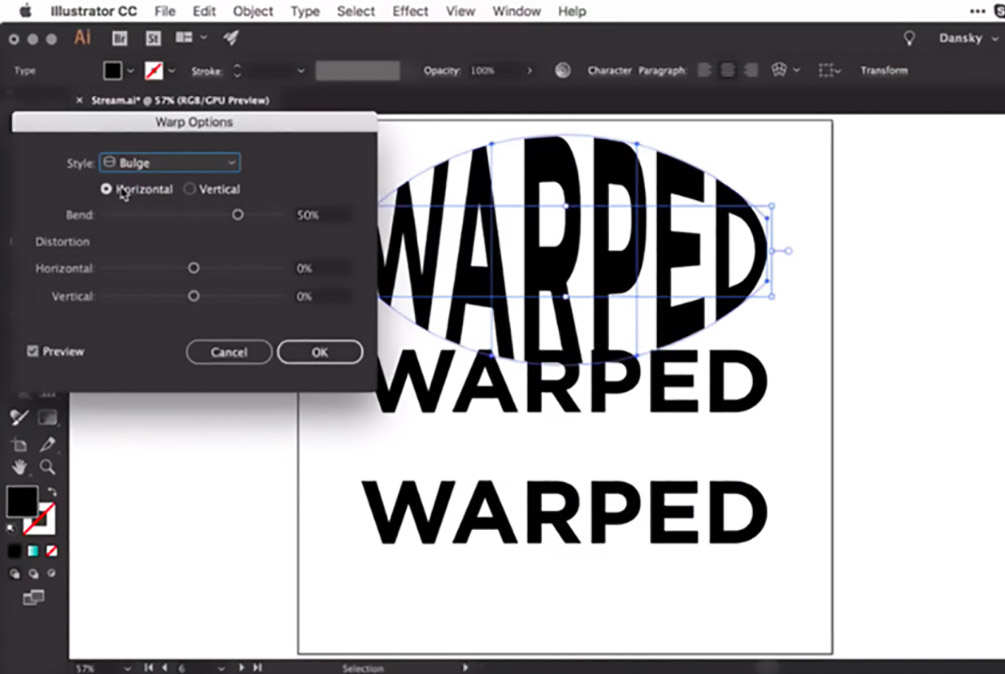
2. Создайте эффект изгиба (выпуклость)Выберите первый фрагмент текста, затем нажмите Object => Envelope Distort => Make with Warp .Затем отметьте опцию Preview , если хотите, вы можете отметить ее Style.
В этом уроке мы сгибаем текст по горизонтали, чтобы можно было настроить ползунок «Изгиб». Если увеличить текст на несколько процентов, текст разбухнет, и наоборот, если уменьшить, текст сожмется.
Вы также можете согнуть текст по вертикали, если хотите.
Для искажения и деформации как по горизонтали, так и по вертикали мы можем использовать ползунок.Чтобы сделать одну сторону видимой, перетащите ползунок Horizontal Distortion вниз до его значения -100 .
Введите значения ниже:
— Горизонтальный изгиб: -2%
— Горизонтальное искажение: -54%
— Вертикальное искажение: 25%
Затем нажмите OK, Теперь вы увидите, что текст деформирован.
4. Настройка эффекта «Выпуклость»Нажмите Command + Y , чтобы переключиться в режим Outline, он по-прежнему имеет рамку и линии вокруг него, и вы не можете изменить цвет или что-то еще.
Счетчик следующих шагов Объект => Развернуть. Сохранить стабильно Object v ah Заполнить выбранным, затем нажать «Выбрать» OK и снова переключиться в режим структуры для просмотра текста.
Обратите внимание, что когда вы масштабируете что-либо в Illustrator, то, что вы видите, в основном становится контуром фигуры. Итак, теперь создано много опорных точек, и мы можем получить доступ к этим опорным точкам и настроить их, если хотим настроить форму текста.
Также при желании можно легко заливать и менять цвета.
5. Создание эффекта дугиНажмите, чтобы выбрать второй текст, как показано выше, затем перейдите к Object => Envelope Distort => Make with Warp . На этот раз пункт Style выбирает Arc . Настроить пункт Distortion было 0 , далее можно согнуть вверх или вниз, при желании можно также настроить Bend Fort Vertical.
Попробуйте значения ниже:
— Вертикальный изгиб: -72%
— Горизонтальное искажение: -100%
— Вертикальное искажение: 0%
Теперь текст принимает вид:
6. Настройка эффекта дуги
Настройка эффекта дуги Когда все будет готово, вы можете раскрашивать, добавлять линии и т. д. к тексту, выбрав Object => Expand. Сохранить стабильно Объект и Заполнить выделенным, затем нажать «Выбрать» ОК.
Следующим шагом добавьте несколько кистей. Мы начнем с инвертирования заливки и обводки для эскиза. На панели «Кисти» выберите кисть-карандаш оранжевого цвета.
После заполнения текста формы:
Итак, эта статья выше ElectrodealPro просто рассказывает вам, как деформировать, сгибать текст в Adobe Illustrator. Надеемся, что приведенная выше статья предоставила вам полезную информацию. Кроме того, читатели могут обратиться к некоторым существующим статьям на ElectrodealPro, чтобы узнать, как создавать и редактировать градиенты в Adobe Illustrator.
Наряду с функцией изогнутого текста функция рисования кривых в Illustrator также используется многими людьми, чтобы помочь вам создавать дугообразные кривые для различных объектов. Кривые рисования в Illustrator подробно представлены в нашей статье.
Кривые рисования в Illustrator подробно представлены в нашей статье.
https://thuthuat.taimienphi.vn/cach-warp-uon-cong-van-ban-trong-adobe-illustrator-44653n.aspx
Вы можете обратиться к тому, как преобразовать каллиграфический почерк в вектор в Adobe Illustrator — один из очень интересные функции этого программного обеспечения, как Преобразовать каллиграфический почерк в вектор в Adobe Illustrator Конкретные инструкции по taimienphi.
.
Изогнутый текст вдоль контура | CSS-трюки
Мы можем перемещать текст вдоль изогнутой линии с помощью трех инструментов, встроенных прямо в SVG: , и .
Фрагмент
Как мы туда попали
Представьте, что мы рисуем изогнутую линию в SVG и присваиваем ей идентификатор curve .
См. Pen NgwPYB Джеффа Грэма (@geoffgraham) на CodePen.
Затем мы помещаем контент в SVG с помощью тега и задаем ему ширину, соответствующую размерам SVG viewBox . Мы пока ничего не увидим, но мы знаем, что текст где-то за кадром.
См. Pen ZyaYOw Джеффа Грэма (@geoffgraham) на CodePen.
Мы очень хотим увидеть этот текст. Мы можем обернуть наш текст тегом и настроить его так, чтобы он следовал линиям нашего изогнутого пути, вызвав идентификатор пути, который мы установили ранее.
См. Pen Kqywpe Джеффа Грэма (@geoffgraham) на CodePen.
Pen Kqywpe Джеффа Грэма (@geoffgraham) на CodePen.
Теперь готовим на газу!
Мы не хотим, чтобы эта кривая была видна, поэтому давайте добавим прозрачную заливку пути. Мы также могли бы сделать это в CSS, но мы применяем его непосредственно в разметке SVG для этого примера.
См. Pen xrPbgx Джеффа Грэма (@geoffgraham) на CodePen.
Остальное CSS! Точный размер шрифта будет зависеть от самого текста и используемого семейства шрифтов, но, как только вы найдете правильный баланс, SVG сам справится с отзывчивостью и гарантирует, что все останется на кривой в любом масштабе.
См. текст Pen SVG вдоль изогнутого пути Джеффа Грэма (@geoffgraham) на CodePen.
Мы можем применить этот же метод к любому типу изогнутого пути.
См. Текст Pen SVG вдоль изогнутого пути Джеффа Грэма (@geoffgraham) на CodePen.
Создать загнутую страницу в Illustrator « Интересно, как
Как сделать
: Создание эффекта скручивания страницы в Adobe Photoshop Оживите свои изображения Adobe Photoshop с помощью этого замечательного эффекта скручивания страницы. Создайте ощущение движения и расскажите историю, добавив эффект скручивания страницы, также известный как отслаивание страницы. Это простая процедура, которую вы сможете освоить после просмотра этого видео.
Создайте ощущение движения и расскажите историю, добавив эффект скручивания страницы, также известный как отслаивание страницы. Это простая процедура, которую вы сможете освоить после просмотра этого видео.
Как сделать
: Сложите уникальную бумажную скульптуру Это украшение может быть сложным для новичка, но полезным для всех, кто потратит время на завершение проекта.Его особенно неуклюжая и увлекательная текстура обязательно произведет впечатление на всех, кто это увидит. Расходные материалы Бумага Ножницы Наконечник Бумага формата A4 или 8 1/2 дюйма …подробнее
Расходные материалы Бумага Ножницы Наконечник Бумага формата A4 или 8 1/2 дюйма …подробнее
Как сделать
: Создание фона с волнистыми линиями в Illustrator и Photoshop Узнайте, как использовать Photoshop и Illustrator в тандеме для создания причудливых векторных фонов в журнальном стиле.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign и т. д.
Как сделать
: Использование 3D-инструментов Adobe Flash CS4 В этом руководстве Том Грин показывает, как использовать 3D-инструменты в Flash CS4 для создания 3D-тура из группы статических изображений.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustr …подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustr …подробнее
Как сделать
: Экспорт формата XFL из After Effects во Flash Том Грин показывает, как легко перенести эффект, созданный в After Effects, во Flash с использованием формата XML.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator …подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator …подробнее
Как сделать
: Используйте инструмент для декорирования Adobe Flash CS4 Получайте удовольствие, экспериментируя с инструментом Deco Tool Flash CS4.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dr … больше
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dr … больше
Как сделать
: Создание движения в Adobe Flash с помощью инструмента «Кости» Том Грин берет многослойный документ Photoshop и добавляет к нему движение во Flash с помощью инструмента «Кости».Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photos и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photos и т. д.
Как сделать
: Создание и настройка слайд-шоу в Lightroom 2 RC открывает Lightroom 2 и рассказывает о создании и настройке модуля слайд-шоу.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Ac … подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Ac … подробнее
Как сделать
: Используйте команду «Шаг и повтор» в Adobe InDesign CS4 В этом руководстве рассказывается, как равномерно распределить кадры по документу с помощью команды шаг и повтор.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign и т. д.
Как сделать
: Использование стилей GREP в Adobe InDesign Параметры стиля GREP позволяют пользователям применять динамические стили к своим документам InDesign.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photo и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photo и т. д.
Как сделать
: Дизайн фотокниги в Adobe InDesign В этом руководстве Эй Джей Вуд покажет вам, как использовать InDesign CS4 для создания фотокниги, которую можно экспортировать в формате JPEG и отправить на печать.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все слои Magazi …подробнее
WonderHowTo индексирует все слои Magazi …подробнее
Как сделать
: Создание эффекта дыма в Adobe Flash Вот техника создания дыма во Flash с использованием режима наложения Lighten и редактора движения.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photos и т. д.
д.
Как сделать
: Использовать растровое изображение трассировки в Adobe Flash CS4 Том Грин использует параметр трассировки растрового изображения в Flash CS4, чтобы преобразовать фотографию в штриховой рисунок и вернуть его обратно.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesi и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesi и т. д.
Используйте Adobe Illustrator CS4
: режим изоляции Дэйв Кросс рассказывает о новом улучшенном режиме изоляции в Illustrator CS4, который теперь проще в использовании и понимании.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illust …подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illust …подробнее
Как сделать
: Использование смарт-объектов Illustrator, Photoshop, Dreamweaver Узнайте об использовании смарт-объектов, созданных в Illustrator, и переносе их в Photoshop, а затем в Dreamweaver.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesi и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesi и т. д.
Как
: Преобразование фотографий в 3D-объекты в Adobe Illustrator CS3 Вот руководство по сопоставлению иллюстраций с 3D-объектами в Adobe Illustrator CS3.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Afte и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Afte и т. д.
Как сделать
: Редактирование изображений в Adobe Dreamweaver с использованием шаблонов Как изменить атрибуты изображений, используемых динамическим веб-шаблоном в Dreamweaver.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo.:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg) WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Ac … подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Ac … подробнее
Как сделать
: Понимание правил класса в Adobe Dreamweaver В этом учебном пособии по Dreamweaver рассматриваются основы работы с правилами классов CSS.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Afte и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Afte и т. д.
Как сделать
: Переопределение существующих компонентов HTML с помощью Dreamweaver Этот инструмент в Dreamweaver позволяет пользователям переопределить существующий компонент HTML.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Aft и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Aft и т. д.
Как сделать
: Использование IFrame в Adobe Dreamweaver Следуйте этому руководству и узнайте, как создать IFrame на своем веб-сайте с помощью Dreamweaver.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Pho … подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Pho … подробнее
Как сделать
: Создание столбцов CSS в Adobe Dreamweaver В этом видеоруководстве RC рассказывает о создании столбцов и заголовков с помощью Dreamweaver.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acroba и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acroba и т. д.
Используйте функцию Adobe Premiere Pro
: прокручивает и сканирует текст В этом руководстве показано, как заставить текст двигаться в Premiere Pro CS4.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effec и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effec и т. д.
Как сделать
: Создание переходов в Adobe Premiere Pro В этом руководстве рассматривается несколько различных способов создания и настройки переходов в Premiere Pro.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photos и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photos и т. д.
Как сделать
: Очистите звук с помощью звуковых эффектов в Premiere Pro CS4 В этом руководстве рассказывается, как очистить звук с помощью встроенных звуковых эффектов в Premiere Pro CS4.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photosh и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photosh и т. д.
Как сделать
: Анимация с использованием ключевых кадров в Adobe Premiere Pro Создание и редактирование анимации путем настройки ключевых кадров в Premiere Pro CS4.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Ef и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Ef и т. д.
Как
: Используйте шаблоны титров в Adobe Premiere Pro Используйте встроенные шаблоны титров Premiere Pro или создайте собственный шаблон, чтобы добавлять титры в свои видеопроекты.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) WonderHowTo индексирует все учебные пособия Layers Magazine для Illustra …подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustra …подробнее
Как сделать
: Используйте команду вложения Adobe Premiere Pro CS4 В этом видео Франклин МакМахон использует Premiere Pro CS4 для создания вложенной последовательности, а затем накладывает ее на фон.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustra …подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustra …подробнее
Как сделать
: Создайте загадочный текстовый эффект в Adobe After Effects Узнайте, как создать этот загадочный текстовый эффект, анимировав стили слоя на текстовом слое в After Effects.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign и т. д.
Как
: Создание пылающего хромированного текста в Adobe After Effects В этом уроке J Schuh создает пылающий хромированный текст в After Effects, используя эффекты свечения и плавности.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InD …подробнее
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InD …подробнее
Как сделать
: Используйте эффект разрушения Adobe After Effects Использование эффекта осколка After Effects для имитации бейсбольного мяча, проходящего сквозь стекло.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acroba и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acroba и т. д.
Как сделать
: Создание хромированного логотипа в Adobe After Effects CS4 Использование 3D-слоев After Effects и эффекта засветки для создания текста, который движется в 3D-пространстве.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photosh и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photosh и т. д.
Как сделать
: Анимация текста и рукописного ввода в Adobe After Effects Кори Баркер демонстрирует технику анимации текста с помощью эффекта обводки в After Effects.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photo и т. д.
WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photo и т. д.
Как сделать
: Создание снежного шара в Adobe After Effects CS4 J Schuh создает снежный шар с помощью Adobe After Effects.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro и т. д.
д.
Как сделать
: Создание полноэкранных слайд-шоу изображений в Adobe Acrobat Джефф Блейк рассказывает о малоизвестной возможности Acrobat создавать полноэкранные слайд-шоу изображений.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Phot и т. д.
д.
Как сделать
: Применение и удаление параметров безопасности Adobe Acrobat 9 PDF Из этого руководства вы узнаете, как применять и удалять параметры безопасности в Acrobat 9.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, A . .. подробнее
.. подробнее
Как сделать
: Используйте инструмент для создания статей Adobe Acrobat RC охватывает использование инструмента «Статья» Acrobat.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweave и т. д.
д.
Как сделать
: Управление закладками в Acrobat Узнайте, как изменить порядок и упорядочить закладки, а также как принудительно открывать панель закладок, когда кто-то открывает PDF-файл.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для .![]() ..подробнее
..подробнее
Как сделать
: Использование закладок в Acrobat В этом руководстве Джефф Блейк начинает использовать закладки в Adobe Acrobat.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After E . ..подробнее
..подробнее
Как сделать
: Нарезка изображений в Photoshop для использования в Dreamweaver В этом руководстве Джефф Блейк использует инструмент «Срез» в Photoshop, чтобы разделить изображение заголовка, а затем переносит его в Dreamweaver для отображения на веб-странице.Для получения дополнительной информации, в том числе подробных пошаговых инструкций, посмотрите это бесплатное видеоруководство по программному обеспечению. Подробнее об объявлении …подробнее
Подробнее об объявлении …подробнее
Как сделать
: Доступ и редактирование аудиофайлов с помощью Adobe Soundbooth В этом клипе представлено руководство по использованию Soundbooth для доступа к Resource Central и покупки аудиофайлов для использования в видеопроектах.Доступ и редактирование документов Adobe Sound с помощью мультимедийных приложений Adobe. Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в Layers Magazi. ..подробнее
..подробнее
Как сделать
: Создание рекламных баннеров с помощью Adobe Illustrator и Photoshop У Мэтта Клосковски есть учебник для веб-дизайнеров и графических дизайнеров, которые работают с веб-баннерами.Он показывает, как использовать шаблон рекламного баннера в Illustrator и перенести его в Photoshop. Дополнительные учебные пособия по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте Wonder . .. подробнее
.. подробнее
Как сделать
: Анимируйте летящую птицу с помощью Illustrator и Flash В этом учебнике, состоящем из двух частей, Дж.Шу демонстрирует, как анимировать летящую птицу с помощью Illustrator и Flash. В части 1 он описывает процесс создания векторных ресурсов в Illustrator. Во второй части он переносит ресурсы иллюстратора во Flash, чтобы анимировать движение вит… подробнее
подробнее
Как сделать
: Дизайн в Photoshop с шаблонами из Illustrator В Illustrator встроено несколько шаблонов, которые можно перенести в Photoshop для использования в качестве элементов дизайна.Узнайте, как их использовать, с помощью этого бесплатного видеоурока. Для получения дополнительной информации, включая подробные пошаговые инструкции, и для начала работы с Illustrato. ..подробнее
..подробнее
Как сделать
: Создание 3D отражений для видео в Adobe Photoshop В этом ролике Кори Баркер из журнала Layers Magazine демонстрирует, как создавать трехмерные отражения с помощью видео при работе в популярном графическом редакторе Adobe Photoshop.Для получения дополнительной информации, в том числе подробных пошаговых инструкций, посмотрите это бесплатное видеоруководство по программному обеспечению. Для большего
Для большего
Как сделать
: Установка слайд-шоу Lightroom в блог WordPress Если вы фотограф, который использует WordPress для своего блога, чаще всего вы идете на компромиссы в отношении того, какие изображения размещать в своем посте.Вы не хотите загромождать пространство в браузере изображениями и заставлять пользователя просеивать контент, но вы хотите публиковать больше . ..подробнее
..подробнее
Как сделать
: Создание пользовательских стилей таблиц в Adobe Photoshop В этом ролике Даррелл Хит из журнала Layers открывает Adobe Photoshop и рассказывает о создании стилей таблиц.Для получения дополнительной информации, в том числе подробных пошаговых инструкций, а также для того, чтобы приступить к созданию собственных стилей таблиц в Adobe Photoshop, посмотрите это бесплатное видео . ..подробнее
..подробнее
Как сделать
: Используйте параметры перетаскивания текста Adobe InDesign В этом ролике представлены некоторые советы и рекомендации по использованию параметров перетаскивания текста в Adobe InDesign.Для получения дополнительной информации, включая подробные пошаговые инструкции, а также для того, чтобы начать самостоятельно извлекать выгоду из этой часто упускаемой из виду функции InDesign, просмотрите это бесплатное видеопрограммное . ..подробнее
..подробнее
Как сделать
: Выберите или замаскируйте жидкости в Adobe Photoshop Некоторых пользователей Photoshop пугает идея маскировать или выделять жидкости.Вот руководство с некоторыми полезными советами о том, как это сделать. Для получения дополнительной информации, включая подробные пошаговые инструкции, посмотрите этот краткий видеоурок по программному обеспечению. Подробнее об Adobe. ..подробнее
..подробнее
Как сделать
: Создайте эффект дождя с помощью Fireworks & After Effects В этом уроке, состоящем из двух частей, Том Грин открывает изображение швейцарских Альп, изменяет размер изображения в Fireworks и создает симуляцию дождя в After Effects.Для получения дополнительной информации, в том числе подробных пошаговых инструкций, а также для того, чтобы начать использовать этот забавный эффект в своих собственных . .. подробнее
.. подробнее
Как сделать
: Используйте направляющие при работе в Adobe InDesign В этом ролике автор InDesign Джефф Уитчел делится некоторыми из своих популярных советов по работе с направляющими в InDesign.Чтобы получить подробные пошаговые инструкции и начать использовать руководства для большего контроля в своих собственных проектах InDesign, посмотрите это бесплатное видеоруководство по программному обеспечению. …более
…более
Как сделать
: Ретушь и улучшение глаз в Adobe Photoshop CS4 Узнайте, как использовать Adobe Photoshop CS4, чтобы сделать глаза вашего объекта выразительными.Независимо от того, являетесь ли вы новичком в популярной программе Adobe для редактирования графики или опытным профессионалом в области дизайна, желающим лучше ознакомиться с новыми возможностями и функциями этой конкретной версии программы. ..подробнее
..подробнее
Как сделать
: Анимация плавающего текста в Adobe Fireworks и Flash Том Грин демонстрирует эту технику плавающего текста, вырезая текст из изображения с помощью Fireworks, а затем анимируя плавающий текст с помощью Flash.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все …подробнее
WonderHowTo индексирует все …подробнее
Как сделать
: Использование слайд-шоу изображений в Adobe Fireworks Как создать слайд-шоу, не написав немного кода? Ответ — Adobe Fireworks.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Pho . .. подробнее
.. подробнее
Как сделать
: Создайте трехмерный космический проект с помощью Adobe Flash CS4 Том Грин завершает серию Flash 3D этим проектом, в котором используются все функции, рассмотренные им в предыдущих уроках.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine . ..подробнее
..подробнее
Создание макета винтажной типографики в Adobe Illustrator
Типографика в винтажном стиле является классической и остается популярной до сих пор. Есть что-то в нарисованном от руки и размещенном вручную ощущении этих типов макетов, что привлекает и привлекает внимание. Давайте посмотрим, как создать макет в винтажном стиле в Adobe Illustrator.Вот посмотрите, что мы будем создавать. Прежде чем приступить к работе, я нашел отличный источник вдохновения, который можно использовать в качестве справки для шагов, которые будут выполняться в этом уроке. При создании такого дизайна необходимо учитывать несколько очень важных факторов, чтобы добиться такого винтажного вида. — Шрифты — Вы должны потратить время на поиск подходящих шрифтов. Необходим справочный материал того времени. 50 или 100 лет назад не существовало столько шрифтов, сколько сегодня.Таким образом, вы не хотите выбирать шрифт, который не приближается по стилю к тому, что было доступно в то время.
 — Формы — Формы и элементы были нарисованы вручную, так что имейте это в виду, собирая элементы дизайна. Линии должны различаться по ширине, и если вы можете сделать их слегка несовершенными, это еще лучше. — Симметрия — Большинство старинных макетов, таких как этот, содержат некоторую степень симметрии. Так что имейте в виду, что ваш дизайн слева должен повторяться справа.
— Формы — Формы и элементы были нарисованы вручную, так что имейте это в виду, собирая элементы дизайна. Линии должны различаться по ширине, и если вы можете сделать их слегка несовершенными, это еще лучше. — Симметрия — Большинство старинных макетов, таких как этот, содержат некоторую степень симметрии. Так что имейте в виду, что ваш дизайн слева должен повторяться справа.Шаг 1
В Illustrator на новой артборде давайте начнем с основной формы нашего макета. Которая является центральной частью прямоугольника. Я хочу создать что-то похожее на нашу исходную фотографию здесь, и, если вы заметили, прямоугольник — это не просто прямоугольник. Есть две границы, одна толстая и одна тонкая. Плюс фоновая текстура, состоящая из волнистых линий. Для своих границ я выбрал 0,05 дюйма для толстой границы и 0,015 дюйма для более тонкой границы. Для фона нам нужно создать серию волнистых линий.Давайте начнем с рисования прямой линии с помощью Pen Tool (P). Сделайте его длиной коробки. Я сделал свою линию 30% черной. Теперь выберите (Эффект | Исказить и трансформировать | Зигзаг). Введите аналогичные настройки, как у меня ниже. Теперь давайте поместим нашу волнистую линию в основание прямоугольника. Давайте также скопируем и вставим строку и поместим дубликат вверху окна. Теперь выберите (Объект | Переход | Параметры перехода). Для интервала выберите Specified Steps и введите количество 20. Теперь выберите обе волнистые линии и выберите (Object | Blend | Make).Теперь у вас должен быть набор равномерно расположенных линий, заполняющих поле.
Сделайте его длиной коробки. Я сделал свою линию 30% черной. Теперь выберите (Эффект | Исказить и трансформировать | Зигзаг). Введите аналогичные настройки, как у меня ниже. Теперь давайте поместим нашу волнистую линию в основание прямоугольника. Давайте также скопируем и вставим строку и поместим дубликат вверху окна. Теперь выберите (Объект | Переход | Параметры перехода). Для интервала выберите Specified Steps и введите количество 20. Теперь выберите обе волнистые линии и выберите (Object | Blend | Make).Теперь у вас должен быть набор равномерно расположенных линий, заполняющих поле.Шаг 2
Для шрифта, который появляется в поле, я хотел хороший полужирный шрифт без засечек. Я выбрал Futura с трекингом 150, чтобы немного размазать буквы. В качестве цвета я выбрал светло-оранжевый с белой окантовкой. Для тени я просто продублировал текст, изменил цвет на черный и поместил его позади оригинала. Смещаю тень на 4-5 пикселей вниз и влево.Шаг 3
Для первого орнамента нам нужно создать пользовательскую художественную кисть. Начните с очень широкого тонкого сплошного черного круга, нарисованного Инструментом «Эллипс» (L). Инструментом «Преобразовать опорную точку» (Shift + C). Нажмите на левую и правую точки, чтобы форма стала точной на обоих концах. Теперь перетащите эту фигуру в палитру кистей, чтобы создать новую кисть. Когда откроется диалоговое окно, выберите Art Brush и нажмите OK. Инструментом «Спираль» нарисуйте завиток, подобный показанному ниже. Вам нужно будет использовать клавишу со стрелкой вниз на клавиатуре, чтобы удалить сегменты, прежде чем отпустить кнопку мыши, чтобы завершить фигуру.Когда у вас есть форма, выберите нашу новую кисть из палитры кистей. Теперь скопируйте и вставьте эту фигуру 3 раза, каждый раз уменьшая масштаб, пока не получите что-то похожее. Инструментом «Прямое выделение» (A) увеличьте масштаб каждой петли и соедините пути, выбрав только две конечные точки и нажав (Cmd+J), чтобы соединить их. Вам нужно будет немного отредактировать с помощью инструмента «Преобразовать опорную точку» каждую петлю, чтобы она была гладкой по сравнению с жестким углом, созданным путем соединения путей.
Начните с очень широкого тонкого сплошного черного круга, нарисованного Инструментом «Эллипс» (L). Инструментом «Преобразовать опорную точку» (Shift + C). Нажмите на левую и правую точки, чтобы форма стала точной на обоих концах. Теперь перетащите эту фигуру в палитру кистей, чтобы создать новую кисть. Когда откроется диалоговое окно, выберите Art Brush и нажмите OK. Инструментом «Спираль» нарисуйте завиток, подобный показанному ниже. Вам нужно будет использовать клавишу со стрелкой вниз на клавиатуре, чтобы удалить сегменты, прежде чем отпустить кнопку мыши, чтобы завершить фигуру.Когда у вас есть форма, выберите нашу новую кисть из палитры кистей. Теперь скопируйте и вставьте эту фигуру 3 раза, каждый раз уменьшая масштаб, пока не получите что-то похожее. Инструментом «Прямое выделение» (A) увеличьте масштаб каждой петли и соедините пути, выбрав только две конечные точки и нажав (Cmd+J), чтобы соединить их. Вам нужно будет немного отредактировать с помощью инструмента «Преобразовать опорную точку» каждую петлю, чтобы она была гладкой по сравнению с жестким углом, созданным путем соединения путей. Ниже мой результат после небольшой очистки. Не беспокойтесь о том, что вы слишком совершенны. Мы хотим, чтобы это выглядело нарисованным от руки, так как это часть привлекательности финальной части. На изображении ниже я показываю шаги, которые я использовал для создания второй пользовательской кисти, которая нам нужна. Я создал первые две фигуры, одну больше другой, затем снова использовал инструмент смешивания, чтобы создать сегменты между ними. Затем я продублировал форму и перевернул ее, чтобы получилась противоположная сторона. Разверните внешний вид (Object | Expand), а затем перетащите новую форму на палитру кистей, чтобы создать еще одну художественную кисть.Нарисуйте еще одну спираль с помощью Spiral Tool и примените эту новую кисть. Теперь добавьте эту новую форму к нашему первому набору спиралей. Теперь нам нужно разместить эту фигуру с нашим исходным прямоугольником. Давайте также скопируем и вставим его и применим к обеим сторонам. Выберите (Object | Transform | Reflect — Vertical), чтобы отразить его.
Ниже мой результат после небольшой очистки. Не беспокойтесь о том, что вы слишком совершенны. Мы хотим, чтобы это выглядело нарисованным от руки, так как это часть привлекательности финальной части. На изображении ниже я показываю шаги, которые я использовал для создания второй пользовательской кисти, которая нам нужна. Я создал первые две фигуры, одну больше другой, затем снова использовал инструмент смешивания, чтобы создать сегменты между ними. Затем я продублировал форму и перевернул ее, чтобы получилась противоположная сторона. Разверните внешний вид (Object | Expand), а затем перетащите новую форму на палитру кистей, чтобы создать еще одну художественную кисть.Нарисуйте еще одну спираль с помощью Spiral Tool и примените эту новую кисть. Теперь добавьте эту новую форму к нашему первому набору спиралей. Теперь нам нужно разместить эту фигуру с нашим исходным прямоугольником. Давайте также скопируем и вставим его и применим к обеим сторонам. Выберите (Object | Transform | Reflect — Vertical), чтобы отразить его.
Шаг 4
Чтобы создать баннер вверху, нарисуйте прямоугольник со скругленными углами и радиусом закругления 0,1 дюйма. Теперь выберите (Эффекты | Деформация | Дуга), чтобы придать баннеру ровный изгиб. Создайте прямоугольник для концов баннера.Добавьте 1 точку сбоку с помощью инструмента «Добавить опорную точку» (+). Затем перемещайте эту точку с помощью клавиш со стрелками на клавиатуре, пока не получите что-то похожее. Теперь примените тот же эффект Дуги к этой фигуре. Я также залил свой 10% черным цветом. Расширьте внешний вид этой фигуры, а затем добавьте ее за баннер, продублировав ее с каждой стороны. Я добавил еще несколько деталей к баннеру, показанному ниже. Для шрифта внутри баннера я выбрал Copperplate из-за его классического винтажного вида. Я применил ту же технику границ и теней, что и в прямоугольнике.Шаг 5
Давайте продолжим и начнем дополнять дизайн дополнительным текстом. Для верхней части я хочу выбрать еще один шрифт. Я знал, что хочу что-то с тонкими/толстыми засечками. После некоторых поисков я остановился на шрифте под названием Modern No. 20. В качестве цвета я выбрал более светлый 75% черный. Орнаменты на каждой стороне представляют собой простые стрелки, созданные в форме треугольника. Для заголовка под баннером я выбрал тот же шрифт Futura из прямоугольника, но сплошной черный с границами или тенями.Для текста внизу я снова выбрал Modern No. 20. Обратите внимание на обработку № 100. Я позаимствовал ее с эталонного фото. Мне нравится расположение «0» и «.» Для URL-адреса я снова использовал эффект дуги, на этот раз я ввел отрицательное число, чтобы изогнуть текст вверх.
После некоторых поисков я остановился на шрифте под названием Modern No. 20. В качестве цвета я выбрал более светлый 75% черный. Орнаменты на каждой стороне представляют собой простые стрелки, созданные в форме треугольника. Для заголовка под баннером я выбрал тот же шрифт Futura из прямоугольника, но сплошной черный с границами или тенями.Для текста внизу я снова выбрал Modern No. 20. Обратите внимание на обработку № 100. Я позаимствовал ее с эталонного фото. Мне нравится расположение «0» и «.» Для URL-адреса я снова использовал эффект дуги, на этот раз я ввел отрицательное число, чтобы изогнуть текст вверх.Шаг 6
Давайте добавим еще несколько элементов дизайна. Чтобы немного украсить верхнюю часть, я скопировал и вставил наши оригинальные завитки, отразил их по горизонтали, а затем поместил за баннером. Используйте палитру выравнивания, чтобы убедиться, что эти части выровнены по горизонтали.Для левого и правого края баннера создадим еще один элемент. Я объединил несколько основных фигур ниже, чтобы создать это украшение. Опять же, используйте инструменты выравнивания, чтобы центрировать эти объекты по горизонтали относительно друг друга.
Опять же, используйте инструменты выравнивания, чтобы центрировать эти объекты по горизонтали относительно друг друга.Шаг 7
В качестве последнего шага я хочу дополнительно украсить нижнюю часть. Для этого давайте создадим еще один баннер для URL. Нарисуйте линию с тремя точками с помощью Pen Tool. Инструментом «Прямое выделение» переместите центральную точку вниз, чтобы создать тонкую арку.Теперь сгладьте точки, нажав и перетащив их по горизонтали, удерживая клавишу Shift. Теперь применим нашу оригинальную пользовательскую кисть. Возможно, вам придется уменьшить ход. Когда вы закончите, у вас должно получиться что-то похожее на изображение ниже. Для верхней части баннера я провел тонкую линию и применил ту же дугу. Давайте еще раз скопируем и вставим наши оригинальные завитки и поместим их внизу под баннером. Я также использовал инструмент «Спираль», чтобы создать тонкую кривую, соответствующую верхней части баннера. Я выровнял его по краю и скопировал для противоположной стороны. И последнее дополнение… Давайте создадим еще одну пользовательскую кисть. Снова используя Blend, я создал следующий набор форм для пользовательской кисти. Ниже показана кисть, примененная к другой спирали. Я поместил две такие спирали в нижний баннер. Вот и все! Наш последний макет винтажного шрифта. Эти методы могут быть применены любым количеством способов для создания уникальных шаблонов и макетов. Я надеюсь, что этот урок вдохновит вас поэкспериментировать и посмотреть, что у вас получится. .
И последнее дополнение… Давайте создадим еще одну пользовательскую кисть. Снова используя Blend, я создал следующий набор форм для пользовательской кисти. Ниже показана кисть, примененная к другой спирали. Я поместил две такие спирали в нижний баннер. Вот и все! Наш последний макет винтажного шрифта. Эти методы могут быть применены любым количеством способов для создания уникальных шаблонов и макетов. Я надеюсь, что этот урок вдохновит вас поэкспериментировать и посмотреть, что у вас получится. .

 Возможные форматы — TIFF, JPEG.
Возможные форматы — TIFF, JPEG. Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области.
Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области. д.) и не менее 10 мм для многостраничных изделий.
д.) и не менее 10 мм для многостраничных изделий.