Маска в иллюстраторе: Как использовать и редактировать обтравочные маски в Illustrator
Обтравочные контуры и альфа-каналы: от создания до применения
Эффект прозрачности — обязательный атрибут инструментального набора современного дизайнера, даже начинающего. Вырезав часть изображения, легко наложить её на другую фоновую картинку, создав коллаж (частичное наложение нескольких прозрачных областей) или иной интересный эффект.
Информация об областях с прозрачностью в изображении сохраняется в двух видах: векторном и растровом. Но только когда речь идет о полной прозрачности, если же области в изображении должны иметь частичную, подходит исключительно растровый вид. Среди дизайнерской братии для первого случая в ходу термин обтравочный контур (clipping path), а для второго прижилось понятие альфа-канал (alpha channel). Встречаются именования контур (embedded path) и маска (mask). Интересно, что контуры и маски нисколько не влияют на изображение, существуя независимо, потому после наложения маски картинка остаётся доступной для редактирования без каких-либо ограничений.
Все современные графические пакеты (Adobe Photoshop, Illustrator, CorelDRAW, PhotoPAINT, Macromedia Freehand) обзавелись встроенными функциями создания и редактирования прозрачности. Среди форматов, поддерживающих этот эффект и распознаваемых графическими пакетами (в порядке снижения распространенности), — EPS, DCS, PDF и TIFF. Для корректной печати первых трёх необходим PostScript-принтер. Что касается программ вёрстки (PageMaker, QuarkXPress, InDesign, Ventura, FrameMaker), то они, кроме импорта уже готовых изображений с прозрачностью, обладают собственными функциями работы с масками и контурами.
В статье описан полный цикл работы с контурами — от создания в популярных растровых редакторах, использования в составе импортируемых изображений или же рисования «с нуля» в векторных пакетах вплоть до управления параметрами масок средствами самих верстальных программ.
ОБТРАВОЧНЫЙ КОНТУР
По существу, обтравочный контур — замкнутая форма (маска), сформированная кри
Создаем обтравочную маску и непрозрачную маску (Clipping Path / Opacity Mask) ~ Записки микростокового иллюстратора
Предыдущий урок: Применяем инструмент “Быстрая заливка” (Live Paint)
Чтобы Ваши иллюстрации выглядели чистеньким и аккуратненькими, Tony предлагает воспользоваться либо обтравочной, либо непрозрачной маской.
Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
В сегодняшнем уроке на Marovaki design blog Вы как раз сможете поподробнее узнать про эти два инструмента, а также научиться применять их на практике (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге).
С обтравочной маской и маской непрозрачности Вы можете легко выделить и убрать области, которые не должны быть видны. Давайте разберемся, как это работают.
Обтравочная маска
В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце. Нужно поместить солнечные лучи в квадрат.
Сначала выделяем, солнечные лучи и задний фон, и группируем их вместе.
Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их.
Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов.

Выберите фон и контур который Вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make).
После этого переместите фон на задний план нажав Ctrl+Shift+[
Редактируем обтравочную маску
Чтобы внести изменения в обтравочную маску, идем в панель слои (layers), выбираем подслой «обтравочный контур» (Clipping Path). Теперь Вы можете перемещать и изменять размеры маски. Если вы хотите отменить маску выберите Объект > Обтравочная маска > Отменить (Object > Clipping Mask > Release).
Маска непрозрачности
Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.
В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом.
Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette).

После этого Вы получите маску, края которой будут размыты. Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций.
— Маску непрозрачности использовать вообще не стоит. Помните, что по правилам микростоков все эффекты, содержащие прозрачности, не допускаются. Разобрать корректно маску непрозрачности не получится (на настоящий момент на микростоках уже разрешены прозрачности, для этого сохраняйте свой вектор в формате EPS-10).
— Обтравочной маской можно воспользоваться, если Вы хотите оставить покупателям возможность редактировать объекты, выходящие за область изображения. Но некоторые микростоки (например Istockphoto) требуют не просто прятать лишние элементы, а полностью их обрезать. Так что если Вы готовите файл сразу для нескольких стоков, учитывайте этот момент!
Не пропустите следующий урок: Сохраняемся и печатаем
Анна Волкова
Читать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Яркий текстовый эффект с масками в Adobe Illustrator
В этом уроке мы будем работать над интересным текстовым эффектом в Adobe Illustrator. Для начала мы создадим узор из кругов, которые будут перекрываться при помощи режимов наложения. После этого мы поместим поверх паттерна текст и создадим маску. Вместо текста вы можете использовать любой другой векторный объект.
1. Создаем круг
Возьмите инструмент Ellipse/Эллипс, зажмите клавишу Shift и растяните круг. Укажите кругу отсутствие обводки и заливку любого яркого цвета, который вам нравится.
2. Дублируем круг и перекрашиваем
Инструментом Selection/Выделение выделите круг, зажмите Shift и Alt/Option и перетяните круг вправо. Так вы дублируете его. Переместите круг так, чтобы он накладывался на предыдущий. Укажите второму кругу другой яркий цвет.
Укажите второму кругу другой яркий цвет.
3. Дублируйте оба круга
Теперь дублируйте оба круга и сделайте ту же процедуру. Перетяните выделенные круги, зажав Shift и Alt/Option key,
4. Снова дублируем круги
Повторите предыдущие шаг, выделив два круга, и переместив их копии вправо. У вас должно получиться такое количество кругов, которое перекроет весь ваш текст. Чем длиннее текст, тем больше кругов.
5. Распределение по горизонтали
Чтобы круги находились на одинаковом расстояние друг от друга, выделите все круги инструментом Selection/Выделение и в палитре 
6. Экспериментируем с режимами наложения и цветами
Попробуйте получить интересные варианты цвета в местах пересечения кругов. Выделите по очереди круги и выберите какой-нибудь из режимов наложения в палитре Transparency/Прозрачность. В нашем примере это режим наложения Soft Light/Мягкий свет для зеленого круга, к примеру. Поэкспериментируйте. Но даже если вы не получите идеального результата на этом этапе, мы перейдем к шагу, в котором вы сможете подредактировать цвета в более свободном режиме.
7. Разделение на отдельные объекты
Если вас все устраивает в сочетаниях, которые получились у вас после смены режимов наложения, вы можете пропустить этот шаг. Как правило, на этом этапе у вас могут появиться идеи для сочетания цветов, которые не получилось создать в предыдущем шаге. Чтобы иметь больше свобода выбора оттенков, выделите все круги и кликните по иконке 
8. Дублируем круги
Выделите все круги и снова дублируйте их, но на этот раз переместите не вправо, а вниз. Чтобы получить наиболее точный результат, вы можете включить
9. Экспериментируем с цветами
Опять экспериментируем с цветами и режимами наложения. Вы снова можете разделить фигуры на отдельные объекты. Уделите этому шагу достаточно внимания, чтобы общая палитра точно вам нравилась. Пробуйте разные сочетания и оттенки.
10. Добавляем текст и маску
После того как ваш узор нравится вам по цветовым сочетаниям, выделите все созданное до этого момента и сгруппируйте объекты, нажав Cmd/Ctrl + G. Возьмите инструмент Type/Текст и введите ваш текст. В нашем случае это слово MASK. Инструментом Selection/Выделение выделите текст и группу кругов, и выберите в меню  Вы увидите что ваш текст окажется залит созданным узором.
Вы увидите что ваш текст окажется залит созданным узором.
Результат
Автор урока Veerle Duoh
Перевод — Дежурка
Смотрите также:
Освоение обтравочных масок в Illustrator
За маской: Часть 1
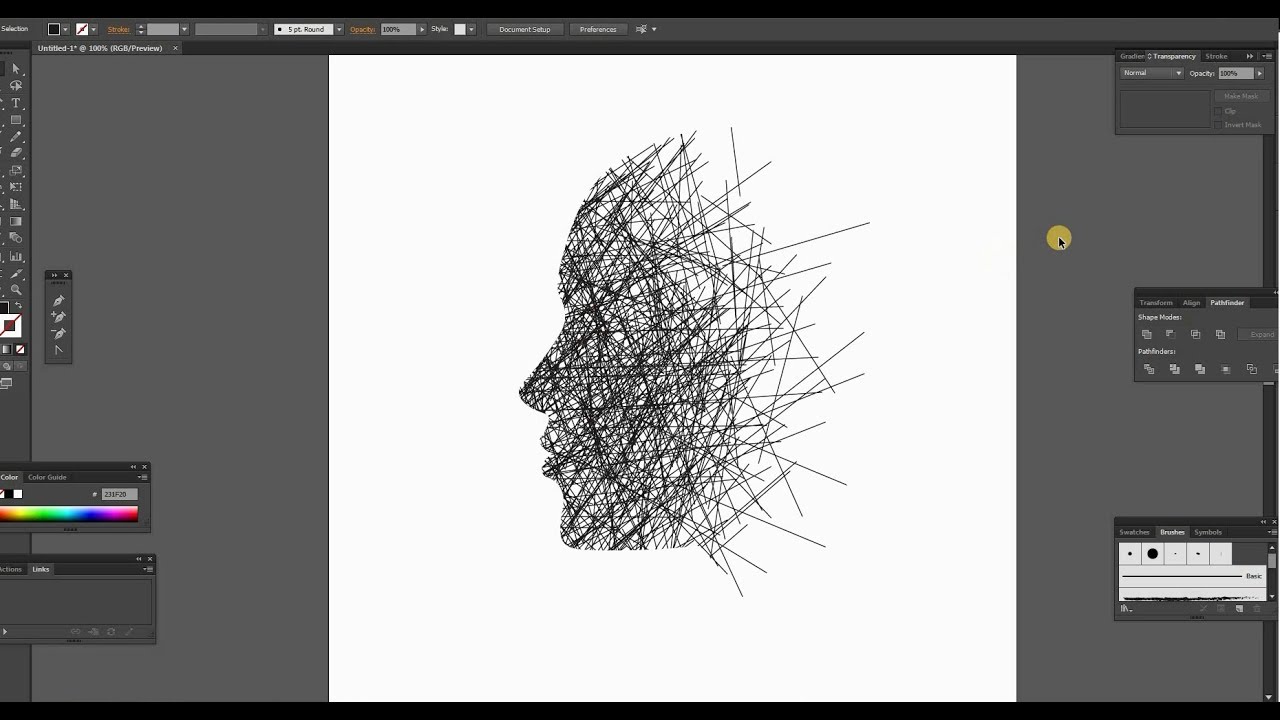
Одна из самых прекрасных черт дизайнерской работы — это, казалось бы, нескончаемая жажда знаний, которая пронизывает всю отрасль. Мне, со своей стороны, очень нравится изучать новые вещи, которые могут помочь мне в творчестве или могут помочь оптимизировать производственный процесс. Однако было странное время, когда я встречал людей, которые не понимали тонкости работы приложений или, как ни странно, их боялись.Во имя прогресса, давайте посмотрим, сможем ли мы исключить главную и абсолютно важную функцию Adobe Illustrator из списка вещей, которых следует опасаться: создание обтравочной маски.
Понимание масок
Итак, что такое маска?
Представьте чистый лист бумаги, привязанный к вашему лицу. Конечно, сквозь это не видно. Чтобы что-то увидеть, вам придется вырезать дырочки для глаз. Маскировка в своей основной форме — это просто… вырезание отверстий для глаз. Это должно напоминать … ну, ношение маски.Отсюда и название. (Чтобы уточнить, не выполняйте резку с бумагой, привязанной к лицу. Это опасно и потенциально очень, очень грязно.)
Конечно, сквозь это не видно. Чтобы что-то увидеть, вам придется вырезать дырочки для глаз. Маскировка в своей основной форме — это просто… вырезание отверстий для глаз. Это должно напоминать … ну, ношение маски.Отсюда и название. (Чтобы уточнить, не выполняйте резку с бумагой, привязанной к лицу. Это опасно и потенциально очень, очень грязно.)
Думая о маскировке как о прорезании отверстия в чистом листе бумаги, вы в значительной степени становитесь экспертом в этой области. Вы можете замаскировать что угодно, включая растровые изображения. Маски показывают вам то, что вы хотите видеть, и скрывают то, чего вы не видите.
И вообще, для чего нужны маски?
Для начала, это еще один ценный инструмент в вашем распоряжении.Знание того, с какими инструментами вам нужно работать, и понимание того, как они работают, только поможет вам быстрее выполнять свою работу (работодателям это нравится). Как я уже говорил ранее, маски показывают вам то, что вы хотите видеть, и скрывают то, чего вы не хотите. Классический пример обтравочной маски — это изображение внутри фигуры. Хотите, чтобы глаз заглядывал в замочную скважину? Обтравочная маска сделает свое дело. Еще одно, возможно, менее очевидное применение обтравочной маски — скрытие краев ваших работ (да, я смотрю на вас, людей, которые используют белые квадраты, чтобы скрыть края ваших работ).
Классический пример обтравочной маски — это изображение внутри фигуры. Хотите, чтобы глаз заглядывал в замочную скважину? Обтравочная маска сделает свое дело. Еще одно, возможно, менее очевидное применение обтравочной маски — скрытие краев ваших работ (да, я смотрю на вас, людей, которые используют белые квадраты, чтобы скрыть края ваших работ).
Хватит, я понял … как мне сделать?
Изготовление маски
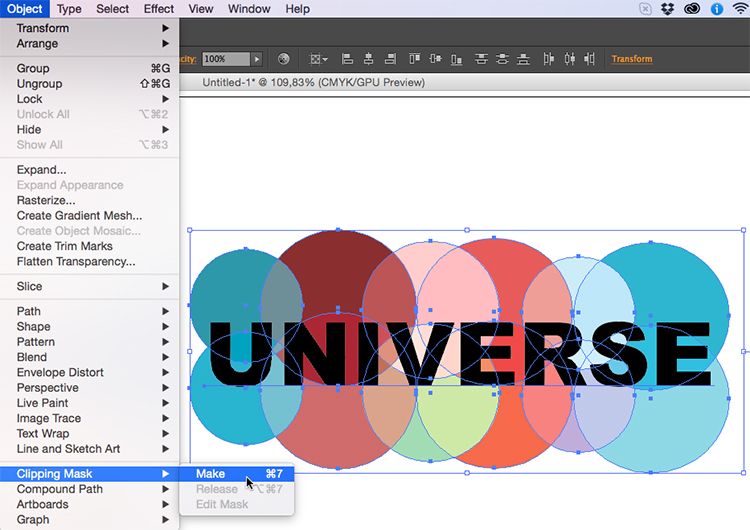
1. Создайте свои формыВам понадобится как минимум двух форм. Маскирующая форма и элементы, которые вы хотели замаскировать. Ваш самый верхний объект — это всегда ваша векторная маскирующая форма («дыра», которую вы хотите вырезать из бумаги), потому что, если мы вернемся к нашей аналогии с бумагой, у вас не может быть того, что вы хотите замаскировать, сидя перед отверстием … т работать.
2. Выберите все элементов, которые вы хотите замаскировать (включая саму маску).
Перейдите в «Объект» на панели инструментов, а затем вниз к Обтравочная маска> Создать ( Command + 7 для пользователей Mac или Control + 7 для пользователей ПК). И вот! Ваши объекты были вырезаны по вашей форме.
И вот! Ваши объекты были вырезаны по вашей форме.
3. Готово!
После того, как вы создали маску, вы можете перемещать или редактировать элементы по своему усмотрению или, наоборот, блокировать их, чтобы случайно не переместить или не редактировать их.
Обратите внимание: вы заметите, что ваша верхняя фигура потеряла любой цвет, примененный к ней. Это потому, что Illustrator предполагает, что вы используете маску только как (опять же, аналогия с бумагой) «дырку в бумаге», а не как элемент дизайна.Не волнуйтесь, вы можете легко изменить это, выбрав маску и применив к ней заливки, обводки или эффекты.
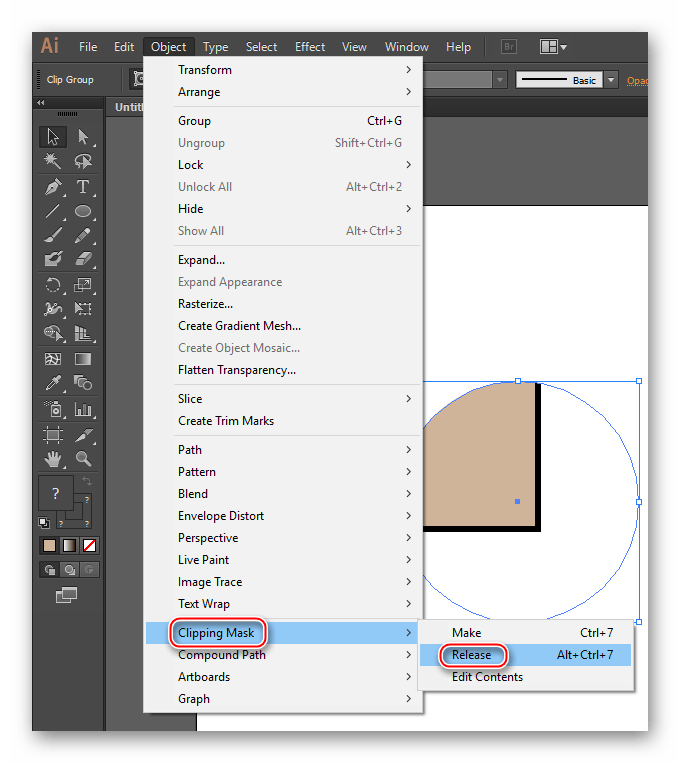
Выход из сделки
В меню Clipping Mask есть еще несколько важных функций, одна из которых — «Release». Если вы хотите освободить объекты из маски, вы можете либо использовать инструмент прямого выбора (белая стрелка) и вручную удалить их, щелкнув маску и нажав Удалить, либо выбрать всю маску с помощью инструмента группового выбора (черная стрелка) и в разделе «Объект» на панели инструментов нажмите Обтравочная маска> Освободить ( Option + Command + 7 на Mac, Alt + Control + 7 на ПК). Затем перейдите в «Объект» и выберите «Разгруппировать».
Затем перейдите в «Объект» и выберите «Разгруппировать».
Что еще есть?
Обтравочные маскидовольно универсальны. Вы можете создать маску своей маски, маскировать растровые изображения, маскировать неокрашенный тип и, например, сделать обтравочную маску составного контура. Если вы познакомитесь с масками, вы найдете для них множество применений.
Во второй части я расскажу, как сделать так, чтобы замаскированный объект стал прозрачным.
Энтони Фонсека — графический дизайнер из Большого Торонто.Вы можете связаться с ним с вопросами, комментариями или приглашениями на бал-маскарад, отправив ему электронное письмо по адресу [email protected].
Использование масок непрозрачности градиента в Illustrator
ВIllustrator есть целый ряд полезных функций, которые спрятаны, а иногда их можно упустить. Одна из наиболее полезных — это возможность создавать маски непрозрачности, которые можно использовать по-разному.
Это краткое руководство покажет, как использовать базовый градиент в качестве маски непрозрачности поверх текста. Зная этот метод, вы можете использовать его по-разному, чтобы улучшить свой дизайн — например, как простую в использовании альтернативу обтравочной маске.
Зная этот метод, вы можете использовать его по-разному, чтобы улучшить свой дизайн — например, как простую в использовании альтернативу обтравочной маске.
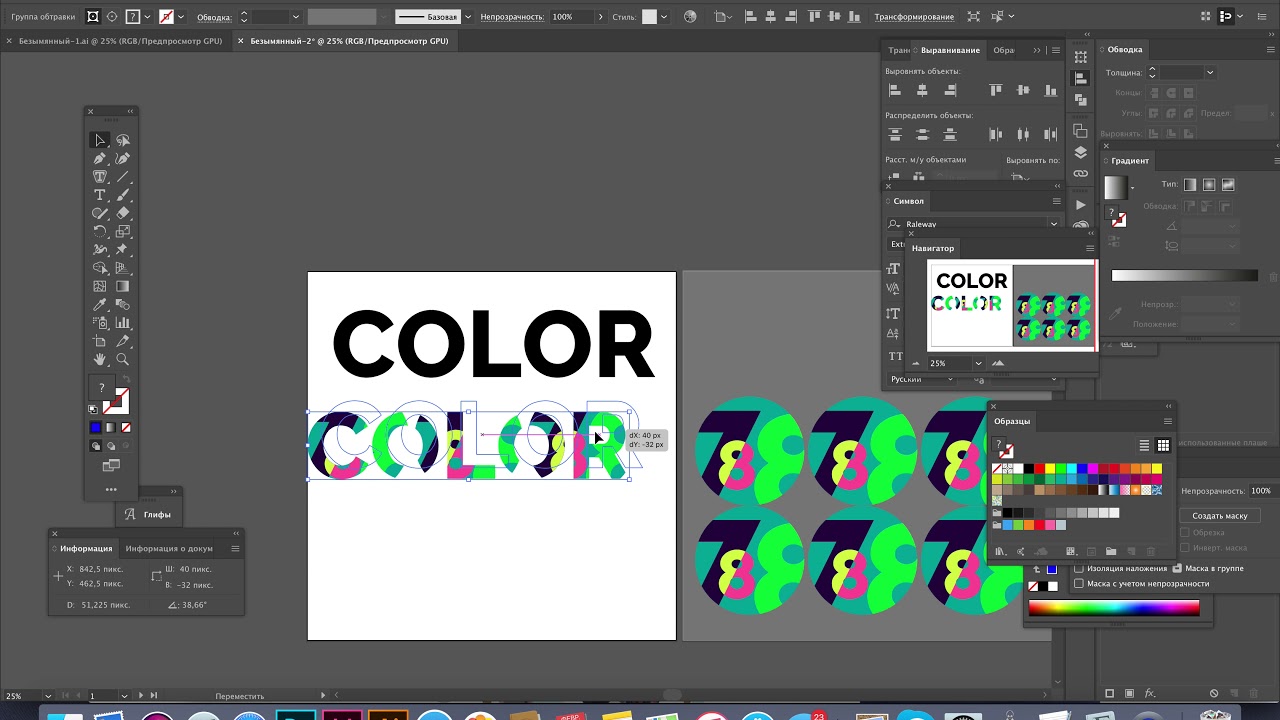
01 Задайте слово выбранным шрифтом и создайте контуры (выделите текст и нажмите Cmd / Ctrl + Shift + O). Затем разделите слово пополам, нарисовав прямоугольник над половиной, и используйте инструмент «Пересечение» на панели «Обработка контуров».
02 Теперь изменим цвет нижней половины слова.Мы собираемся применить маску непрозрачности к этому разделу, чтобы подчеркнуть разделение внутри слова. В этом примере я сместил нижнюю половину слова вправо, чтобы усилить эффект.
03 Растяните прямоугольник над нижней половиной слова и примените к нему градиент от черного к белому. Этот градиент будет контролировать область видимых или прозрачных маскированных элементов. Все, что находится под белой областью, будет видно, тогда как все, что находится под черной областью, будет прозрачным.
Все, что находится под белой областью, будет видно, тогда как все, что находится под черной областью, будет прозрачным.
04 Выберите нижнюю часть слова и само слово, чтобы изменить область воздействия. градиент, который вы только что создали, убедитесь, что градиент находится над словом. Выделив оба параметра, перейдите в меню «Окно»> «Прозрачность», щелкните раскрывающееся меню в правом верхнем углу панели и выберите «Создать маску непрозрачности».
05 Теперь вы можете редактировать эффект, создаваемый маской непрозрачности градиента, щелкнув квадрат справа на панели «Прозрачность».Вы можете редактировать градиент, как обычно, с панелью Gradient, или вы можете использовать инструмент Gradient и настроить форму градиента
10 удивительных советов иллюстратора, которые изменили мой дизайн
У всех нас было смешанное чувство восторга и разочарования, когда мы открывали новый совет или методику в приложении для дизайна. Вы оба поражены тем, насколько проста эта новая техника, но при этом не верите, что никогда не знали о ней раньше! Я составил список из 10 лучших советов Illustrator, которые я усвоил за эти годы, которые полностью изменили мой дизайн.Надеюсь, вы также изучите несколько новых методов, которые полностью изменят ваш повседневный рабочий процесс.
Вы оба поражены тем, насколько проста эта новая техника, но при этом не верите, что никогда не знали о ней раньше! Я составил список из 10 лучших советов Illustrator, которые я усвоил за эти годы, которые полностью изменили мой дизайн.Надеюсь, вы также изучите несколько новых методов, которые полностью изменят ваш повседневный рабочий процесс.
Illustrator — это векторная графика, которая обеспечивает бесконечную масштабируемость без потери качества, поэтому вы всегда будете озадачены, когда ваш дизайн станет слишком толстым или тонким при изменении его размера. Я помню дни, когда я кропотливо сбрасывал все свои веса штрихов, но на самом деле в разделе «Настройки» есть параметр, который позволяет вам выбрать, масштабировать ли веса штрихов и параметры эффектов с вашим изображением.
Я использовал инструмент Pathfinder для всего! Я не осознавал, что под ластиком был спрятан крошечный инструмент, который позволял быстро и легко обрезать путь, не влияя на его форму.
Нередко возникает необходимость рисовать фигуры или детали внутри другого объекта. Я всегда делал много обрезки с помощью Pathfinder, чтобы удалить лишнее по краям или создать специальный контур обрезки, но на самом деле есть кнопка прямо в нижней части панели инструментов, которая позволяет рисовать внутри объекта, в то время как Illustrator автоматически маскирует перекрытие.
Все мы знаем о CMD + C и CMD + V для копирования и вставки, но знали ли вы о вставке на место (CMD + Shift + V) Вставить на передний план (CMD + F) и вставить на задний план (CMD + B) ярлыки? Вместо того, чтобы перестраивать ваш новый элемент после того, как он был выгружен в середине экрана, вы можете быстро вставить его прямо в выбранное место.
Забудьте о кропотливом объединении и вычитании с помощью инструмента Pathfinder, вы действительно можете сделать все это с помощью удобного инструмента под названием Shape Builder.Сэкономьте сотни щелчков мышью, просто щелкая и перетаскивая между элементами для выполнения одного и того же действия.
Мне неприятно вспоминать о времени, которое я потратил на создание простых заливок узорами, когда выбор готовых узоров был доступен непосредственно в Illustrator. Откройте выдвижное меню палитры «Образцы» и следуйте «Открыть библиотеку образцов»> «Узоры», чтобы найти сотни интересных вариантов заливки.
Я всегда предпочитал рисовать с помощью графического планшета Wacom в Photoshop, а не использовать инструмент «Кисть на основе контуров» в Illustrator, но у меня всегда оставалось растровое искусство, для которого требовалась Live Tracing.Все изменилось еще в CS4, когда была представлена кисть-клякса. Вместо рисования отдельных контуров этот инструмент работает так же, как инструмент кисти Photoshop, но вместо этого создает твердую векторную форму.
Люди, которым нравится создавать персонажей в Illustrator, станут большими поклонниками Live Paint. Прежде чем я узнал об этом умном инструменте, я использовал, чтобы тщательно обводить свои линии цветными фигурами, но он делает всю работу за вас. Быстро заполняйте фигуры так же, как инструмент Paint Bucket в других приложениях.
Быстро заполняйте фигуры так же, как инструмент Paint Bucket в других приложениях.
Я всегда предполагал, что в Illustrator фигура может иметь только одну заливку и обводку, но это не относится к палитре «Внешний вид». Откройте выдвижное меню и обнаружите, что можете добавить столько дополнительных заливок и штрихов, сколько захотите.
Один из последних советов, которые я обнаружил в Illustrator, — использование масок непрозрачности. Как я уже говорил в конце моего урока по эффекту текстуры высокой печати, они особенно удобны для добавления неразрушающего текстурирования к вашим работам.
Скачать Fresh Hidden Object Games
- Меню категорий
- ПРИМЕНЕНИЕ
- Портативный
- Программное обеспечение для Mac
- Android
- ИГРЫ
- Поиск предметов
- Dash / Управление временем
- Match4
- Головоломка
- Приключения
- Действие
- Гонки
- Ролевая игра, ролевая игра
- Стратегия
- Строитель / Магнат
- Моделирование
- Игры не для ПК
- Неанглийские игры
- ДИЗАЙН
- Вектор
- Шрифт
- Графика
- Инструмент для веб-мастеров
- Photoshop
- После воздействия
- 3D Модели
- СМИ
- Фильм на английском языке
- Фильм на немецком языке
- Фильм на французском языке
- Фильм на другом языке
- Телешоу
- Музыка
- ОБУЧЕНИЕ
- Электронная книга
- Журнал
- Электронное обучение — Урок
- Аудиокнига
- комикс
- ПРИМЕНЕНИЕ
Illustrator 101 — Маски непрозрачности
Illustrator 101 — Маски непрозрачности | Джордж ОрнбоПоследнее обновление
Маски непрозрачности повсюду в Интернете.Вот краткое руководство о том, как они работают в Illustrator и как вы можете использовать их в своих проектах.
Расчетное время чтения: 2 минуты
Оглавление
Создание бликов
Мы собираемся создать фигуру с подсветкой, используя маску непрозрачности. Если вы хотите поработать с примером, для этого примера есть файл-иллюстратор.
Что такое маска непрозрачности?
Маска непрозрачности позволяет вам замаскировать область объекта, а затем выборочно позволить просвечивать все, что находится под ней.Слово непрозрачность — это показатель того, насколько прозрачен объект. Чем он непрозрачнее, тем менее прозрачен. Таким образом, добавление маски означает, что вы пропускаете свет, но не весь. Это очень полезно для создания реалистичного светового эффекта. В реальном мире свет определяет форму по тому, как он отражается от нее. В Illustrator мы можем очень приблизиться к этому, используя маски непрозрачности.
Анатомия маски непрозрачности
Представьте маску непрозрачности как бутерброд. Сначала у вас есть базовая форма.В данном случае это круг с простым градиентом и нанесенной на него обводкой:
Затем есть свет, который вы хотите показать. В этом случае я использовал панель Pathfinder для создания этой формы выделения, но вы используете инструмент «Перо» или что-то еще.
Затем идет слой для управления непрозрачностью. Я скопировал форму выделения и залил ее градиентом от черного к белому. Когда мы применяем маску непрозрачности, белый цвет будет виден сквозь, а черный будет замаскирован, поэтому я имитировал источник света, идущий сверху слева.
Если смотреть в 3D, слои складываются следующим образом:
Создание маски непрозрачности
Чтобы сделать маску непрозрачности, выберите как слой выделения, так и слои градиента. вызовите панель прозрачности (Окно> Прозрачность). В верхнем правом углу находится всплывающее меню, в котором вы можете нажать «Создать маску непрозрачности».
Вот и все. Это всего лишь один из способов создания реалистичных световых эффектов в Illustrator.
Если у вас еще нет копии файла иллюстратора, вы можете получить ее здесь.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 Международный (CC BY-NC-SA 4.0)
Создать обтравочную маску в иллюстраторе kitab — kitaplar
Создать обтравочную маску в иллюстраторе kitab — kitaplar — Создать обтравочную маску в иллюстраторе ile ilgili kitaplar. Klavuzu para olana her kap aktr. ШЕЙКСПИР [Пайла] ШЕЙКСПИР [Пайла] |
| |||||||||


 com’a aittir. Sitemizde yer alan iir ve yazlarn telif haklar air ve yazarlarn kendilerine veya yeya verdikleri kiilere aittir. Sitemiz привет бир ekilde kr amac gtmemektedir ve sitemizde yer alan tm materyaller yalnzca bilgilendirme ve eitim amacyla sunulmaktadr.
com’a aittir. Sitemizde yer alan iir ve yazlarn telif haklar air ve yazarlarn kendilerine veya yeya verdikleri kiilere aittir. Sitemiz привет бир ekilde kr amac gtmemektedir ve sitemizde yer alan tm materyaller yalnzca bilgilendirme ve eitim amacyla sunulmaktadr.