Path в иллюстраторе по русски: Как разумнее преобразовать illustrator path в photoshop shape?: ru_illustrator — LiveJournal
Скрипты для Adobe Illustrator — Microvector — микростоки без секретов — ЖЖ
Поговорим о скриптах для AI, которыми мы пользуемся постоянно.(Классический, можно сказать, пост, но от этого не менее ценный.)
Скрипты очень хороши тем, что работают во всех версиях «Люстры». И не нужно с переходом на новую версию искать обновление (которого, увы, часто не бывает).
Так что я лично их очень люблю.
Сам я попробовал уйму интересных, занимательных и удивительных скриптов.
А оставил только четыре полезных:
1. Close All Paths
Закрывает все открытые пути.
Его, уверен, все знают или обязательно узнают, поскольку требование закрытых путей на стоках обязательно.
2. Round Any Corner
Закругляет выделенные углы на заданный радиус. Поскольку углы закругляются только выбранные, скрипт гораздо полезнее встроенного эффекта Stylize → Round Corners.
Нужен очень часто и для больших форм и для придания «мягкости» картинке с помощью закругления мелких уголков.
3. jkl_selectOpenPath
Находит и выделяет открытые пути. По понятным причинам Close All Paths не может закрыть пути, состоящие из одной точки или прямой линии. Точки нужно искать и удалять, а прямые искать и переводить в фигуры (Object → Expand).
Нужно быть внимательней: сам Close All Paths говорит, что все закрыл, но врёт. Чтобы проверить, нужно сохранить работу, открыть заново, выделить всё и посмотреть в палитре Window → Document Info с включённой опцией Objects (выбирается в меню в правом верхнем углу палитры).
(Для этого же выделения открытых путей ещё применяется плагин Select menu. Но там с обновлением вечная беда.)
4. Merge Overlapped Anchors
Объединяет узлы, находящиеся в одной точке, в один узел.
Такие сдвоенные узлы часто получаются при создании параллельного контура с уменьшением (Object → Path → Offset Path) или, например, при создании прямоугольника с закруглёнными до предела углами. Работать с ними потом сущая морока: крутить направляющие неудобно, обводка нормально не ложится. Только скрипт и выручает.
Только скрипт и выручает.
Ссылка для скачивания всего пакета.
Положить скрипты нужно в папку со скриптами Иллюстратора (у меня, скажем, путь к ней такой: C:\Program Files\Adobe\Adobe Illustrator CC (64 Bit)\Presets\en_GB\Scripts\, а вообще вариаций много в зависимости от версии Илла). Тогда они появятся в меню File → Scripts.
Если не выходит, то можно открыть файл скрипта из любого места через пункт в том же меню.
Ребята, может быть вы мне ещё чего полезное подскажете?
(Условие простое: этим скриптом вы сами должны пользоваться постоянно.)
path%20independent — с английского на русский
pɑ:θ сущ.1) тропинка;
тропа;
дорожка to beat, blaze, clear, make a path ≈ протаптывать, отмечать, расчищать, прокладывать дорогу to clear a path through a jungle ≈ расчищать, прорубать тропинку в джунглях to cross smb.’s path ≈ пересекать чью-л. дорогу beaten path ≈ торная дорожка, протоптанная дорожка a path goes, leads somewhere ≈ дорога идет, ведет куда-л.
:max_bytes(150000):strip_icc()/001-type-on-a-path-in-illustrator-1701850-a5b968e258044ccb80a5b1e02cd0e123.jpg) war path ≈ тропа войны
war path ≈ тропа войны2) спорт а) беговая дорожка б) дорожка велотрека в) дорога мототрека
3) а) путь;
дорога, стезя (линия, вдоль которой кто-л. или что-л. движется) Syn: way б) мат. траектория The curved path in which the ball will move. ≈ Искривленная траектория, по которой будет двигаться мяч. Syn: trajectory
4) линия поведения;
образ действий It is very seldom for two successive kings to tread in the same path. ≈ Очень редко новый король выбирает такую же стратегию (в своей деятельности), что и его предшественник. тропинка, тропа;
 *’s вставать кому-либо поперек дороги — to be in smb.’s * встать на чьем-либо пути, стать кому-либо поперек дороги — he crushed everything crossing his * он сметал все на своем пути курс, маршрут( полета) — glide * (авиация) глиссада планирования траектория — * of bomb траектория полета бомбы — take-off * траектория взлета( ракеты) (физическое) пробег( частицы) путь, стезя — the beaten * избитый путь — the * of glory славный путь — a * to success путь к успеху — to enter the * вступить на путь — to go in smb.’s * следовать за кем-либо — to stray from the narrow * (образное) сбиться с пути линия поведения или действия — to follow the * of duty следовать долгу (редкое) ход мысли, рассуждения дорожка (легкая атлетика) круг ипподрома (спортивное) проход в защите (медицина) нервный путь, проводящий путь (головного и спинного мозга) (устаревшее) следовать по пути
access ~ вчт. путь доступа
efficient ~ эффективная траектория
~ путь;
*’s вставать кому-либо поперек дороги — to be in smb.’s * встать на чьем-либо пути, стать кому-либо поперек дороги — he crushed everything crossing his * он сметал все на своем пути курс, маршрут( полета) — glide * (авиация) глиссада планирования траектория — * of bomb траектория полета бомбы — take-off * траектория взлета( ракеты) (физическое) пробег( частицы) путь, стезя — the beaten * избитый путь — the * of glory славный путь — a * to success путь к успеху — to enter the * вступить на путь — to go in smb.’s * следовать за кем-либо — to stray from the narrow * (образное) сбиться с пути линия поведения или действия — to follow the * of duty следовать долгу (редкое) ход мысли, рассуждения дорожка (легкая атлетика) круг ипподрома (спортивное) проход в защите (медицина) нервный путь, проводящий путь (головного и спинного мозга) (устаревшее) следовать по пути
access ~ вчт. путь доступа
efficient ~ эффективная траектория
~ путь;to enter on( или to take) the path вступить на путь;
to cross (smb.
 ‘s) path стать (кому-л.) поперек дороги
equilibrium ~ равновесная траектория
optimal ~ оптимальная траектория
path гаревая или беговая дорожка ~ вчт. дорожка ~ линия ~ линия поведения или действия ~ вчт. маршрут ~ маршрут ~ продолжительность (операции в системе ПЕРТ) ~ путь;
‘s) path стать (кому-л.) поперек дороги
equilibrium ~ равновесная траектория
optimal ~ оптимальная траектория
path гаревая или беговая дорожка ~ вчт. дорожка ~ линия ~ линия поведения или действия ~ вчт. маршрут ~ маршрут ~ продолжительность (операции в системе ПЕРТ) ~ путь;стезя;
to enter on (или to take) the path вступить на путь;
тропа;
дорожка ~ физические средства выполнения задачи ~ of least effort путь наименьшего сопротивления ~ too long вчт. слишком длинное путевое имя search ~ вчт. маршрут поиска semicritical ~ вчт. полукритический путь signal ~ тракт сигнала slack ~ вчт. путь упорядоченный по резерву slackless ~ критический путь source ~ required вчт. не указано исходное путевое имя steady-state ~ устойчивая траектория through ~ сквозной путь
Illustrator Symbols Path
Illustrator Symbols PathIllustrator Symbols Path collection
Playing with Offset Path | Graphics inspiration, Adobe illustrator .
 ..
.. Use Type on a Path in Illustrator for Text in a Circle
symbols — Illustrator won’t select paths in Compound Shape I want to …
Playing with Offset Path | Graphic design tutorials, Design tutorials …
Playing with Offset Path . Tutorial Illustrator . Ideas . Tips . Font …
How to Scatter a Symbol on a Path in Illustrator : Illustrator …
Offset Path Effect | Graphic design photoshop, Illustrator tutorials …
The Trick for Putting Text on a Circle in Illustrator
adobe illustrator — Perfectly blending dots along infinity symbol path …
How To Create a Sun Path Diagram – Adobe Illustrator Tutorial — :scale
adobe illustrator — Trying to extrude and bevel a symbol on a curved .
 ..
.. Lesson 9: Symbols (3) — Swotster
how to — Merging separate paths in Illustrator — Graphic Design Stack …
How to put a symbol on a path in Adobe illustrator Hello November — YouTube
How to Skew a Circular Symbol in Illustrator – Peter Jonour
Illustrator: Can compound paths have multiple colors? — Graphic Design …
3d Illustrator Group Of Career Symbols On A Gray Background, 3d …
How to Scatter a Symbol on a Path in Illustrator | Small Business …
illustrator wifi symbol tutorial | wireless icon design | illustrator …
Illustrator Tutorial | Logo Design 3D Shadow Hexagon | Illustrator …
Dynamic symbols in Illustrator and compound paths in Illustrator ..
 .
. Working with Type on a Path in Illustrator — Tuts+ Design …
Take Vector Paths from Photoshop into Illustrator — BittBox
How To Create a Sun Path Diagram – Adobe Illustrator Tutorial — :scale
Working with Type on a Path in Illustrator — Tuts+ Design …
How to Repeat Any Shape Along a Path in Illustrator CC — YouTube
In Illustrator, can a symbol ‘knockout’ a path? — Graphic Design Stack …
How to Scatter a Symbol on a Path in Illustrator | Chron.com
How to use Dynamic Symbols in Illustrator | Adobe Illustrator CC tutorials
Working with Type on a Path in Illustrator — Tuts+ Design …
Roadmap Illustration 153313 — Download Free Vectors, Clipart Graphics .
 ..
.. adobe illustrator — Any way to either resize objects a long a path …
3d Illustrator Group Of Career Symbols On A Gray Background, 3d …
3d Illustrator Group Of Career Symbols On A Gray Background, 3d …
adobe illustrator — How can I achieve this continuous gradient effect …
How to Type on a Path in Illustrator
3d Illustrator Group Of Career Maintenance Symbols On A Gray Background …
Adobe Illustrator Resources
adobe illustrator — Trying to extrude and bevel a symbol on a curved …
Dynamic Symbols in Illustrator tutorial —- how to guide / learn …
How To Create a Sun Path Diagram – Adobe Illustrator Tutorial — :scale …
How to distribute different objects along the circle in Illustrator .
 ..
.. 3d Illustrator Group Of Career Symbols On A Gray Background, 3d …
adobe illustrator — Trying to extrude and bevel a symbol on a curved …
Cross-hatch fills for map symbols in Adobe Illustrator | Map symbols …
adobe illustrator — Trying to join separate open paths into one closed …
3d Illustrator Group Of Career Symbols On A Gray Background, 3d …
3d Illustrator Group Of Career Chef Symbols On A Gray Background, 3d …
Symbols Change Color in Illustrator tutorial —- how to guide / learn …
Working with Type on a Path in Illustrator
Multiple images spread out inside circle using Illustrator — Graphic …
sun diagram architecture — Google Search
Convert text to vector path in Illustrator – Shortorial (Video)
Introducing the Path & Direct Selection Tools in Adobe Photoshop
Adobe Illustrator: What is the difference between a compound shape and .
 ..
.. Working With Dynamic Symbols in Adobe Illustrator | CreativePro Network
Pathfinder Logo Vector at Vectorified.com | Collection of Pathfinder …
3d Illustrator Sport Symbol On White Background, 3d Rendering Of The …
How to Create a Multiple Stroke Path in Adobe Illustrator | Home …
3d Illustrator Group Of Career Symbols On A Gray Background 3d …
In Illustrator, can a symbol ‘knockout’ a path? — Graphic Design Stack …
FILTERiT 5 — Adobe Illustrator Plugin | CValley store
How to Make an Arrow in Illustrator | Techwalla.com
Career Path | Pre-Designed Illustrator Graphics ~ Creative Market
3d Illustrator Group Of Career Symbols On A Gray Background, 3d …

How to use Dynamic Symbols in Illustrator | Adobe Illustrator CC tutorials
adobe illustrator — Creating a path from text — Graphic Design Stack …
Adobe Illustrator Tools Icons Vector Art & Graphics | freevector.com
Beginning Illustrator — BJCA MYP5 Art II
3d Illustrator Group Of Skateboard Symbols On A Gray Background, 3d …
adobe illustrator — Any way to either resize objects a long a path …
Best Free Illustrator Plugins
3d Illustrator Group Of Career Symbols On A Gray Background, 3d …
Free Adobe Illustrator Symbols for Designers — Designmodo
path — Rotating an object to being straight in Illustrator — Graphic …
adobe illustrator — Any way to either resize objects a long a path .
 ..
.. How to Take Vector Paths from Photoshop into Illustrator
3d Illustrator Group Of Career Symbols On A Gray Background, 3d …
3d Illustrator Group Of Career Maintenance Symbols On A Gray Background …
How to Create compound paths in Illustrator « Adobe Illustrator
Berbagi: Illustrator Quick Tips #1 — Complex Symbols with Pathfinder
adobe illustrator — Clone/duplicate object around circular path in …
Symbols Change Color in Illustrator tutorial —- how to guide / learn …
Illustrator Scripts Free Download
How to Skew a Circular Symbol in Adobe Illustrator | Illustrator …
Things you wish you would have learned long ago | Technical …
Using InDesign, Illustrator, and Photoshop Together: Moving Vectors .
 ..
.. Create a Coverstitch Pattern Brush in Illustrator — Courses & Free …
Dynamic Symbols in Illustrator tutorial —- how to guide / learn …
Join Path — belajar ILLUSTRATOR
adobe illustrator — Creating a path from text — Graphic Design Stack …
Icon illustration — Clipping Path illustrator | illustrator Vector Pat …
Illustrator Automatic Path Smoothing — SVG EPS PNG DXF Cut Files for …
3d Illustrator Group Of Career Musician Symbols On A Gray Background …
Adobe Illustrator Fundamentals: Drawing With Vectors — Illustrator Pen …
How to Type on a Path in Illustrator
How to Curve Lines (Paths) in Illustrator — Courses & Free Tutorials on .
 ..
.. How to Use Path Finder Shape Modes in Illustrator « Adobe Illustrator
Illustrator text to path | step 1, using
Create a Typography Illustration in Adobe Illustrator CS6 | EntheosWeb Blog
Best Free Illustrator Plugins
adobe illustrator — AI: Offset Path to reduce the thickness of a vector …
adobe illustrator — Perfectly blending dots along infinity symbol path …
The Script Distribute on the Path for Adobe Illustrator — Freebies …
adobe illustrator — Cut path at intersections — Graphic Design Stack …
How to make Objects follow a path (illustrator) (like on the las vegas …
Best Free Illustrator Plugins
adobe illustrator — Creating a circular symbol with an arrowhead and a .
 ..
.. 3d Illustrator Group Of Career Chef Symbols On A Gray Background, 3d …
How to adjust path segments in Illustrator
3d Illustrator Group Of Career Maintenance Symbols On A Gray Background …
Illustrator Sport Stock Illustrations – 3,587 Illustrator Sport Stock …
Path в иллюстраторе по русски – Object > Path > Offset Path в Illustrator
Symbols Change Color in Illustrator tutorial —- how to guide / learn …
How to Add a Symbol in Illustrator: 10 Steps (with Pictures)
How to Type on a Path in Illustrator
Adobe Illustrator Text To Path — trendyrenew
adobe illustrator — How to converting path into shape — Graphic Design …
How to Trace photos and then color them in Illustrator CS2 « Adobe .
 ..
.. Quick Tip: How to Create a 3D Like and Unlike Symbol with Adobe Illustrator
How to use Dynamic Symbols in Illustrator | Adobe Illustrator CC tutorials
path — Illustrator: how to prepare artwork for laser cutter — Graphic …
How to Create a Wind Rose Compass Symbol Illustration in Adobe Illustrator
Use Type on a Path in Illustrator for Text in a Circle
How to Create a Wind Rose Compass Symbol Illustration in Adobe Illustrator
Illustrator 2020 Free Download
Icon illustration — Clipping Path illustrator | illustrator Vector Pat …
Royalty Free Stone Path Clip Art, Vector Images & Illustrations — iStock
3d Illustrator Buller Symbols On Gray Background, 3d Rendering Of The .
 ..
.. Illustrator Sport Stock Illustrations – 3,587 Illustrator Sport Stock …
AC Computer Graphics : Variable Data
Condicionantes físicos. Proposta clara. Bom uso dos materiais de …
3d Illustrator Group Of Career Professional Business Symbols On A Gray …
Illustrator Quick Tips #1 – Complex Symbols with Pathfinder | Design Chair
shapes — Create dotted circles in Illustrator — Graphic Design Stack …
Illustrator – Compound Paths & Clipping Masks – Small Business Dad
Illustrator Scripts Free Download
3d Illustrator Group Of Sports Symbols On A Gray Background, 3d …
Icon illustration — Clipping Path illustrator | illustrator Vector Pat …
How to Convert Text to Outline in Photoshop
Download Article
Co-authored bywikiHow Staff
Last Updated: September 16, 2021Tested
Download Article
This wikiHow teaches you how to convert text to outlines so you can manipulate its shape or edit individual characters.
StepsDownload Article
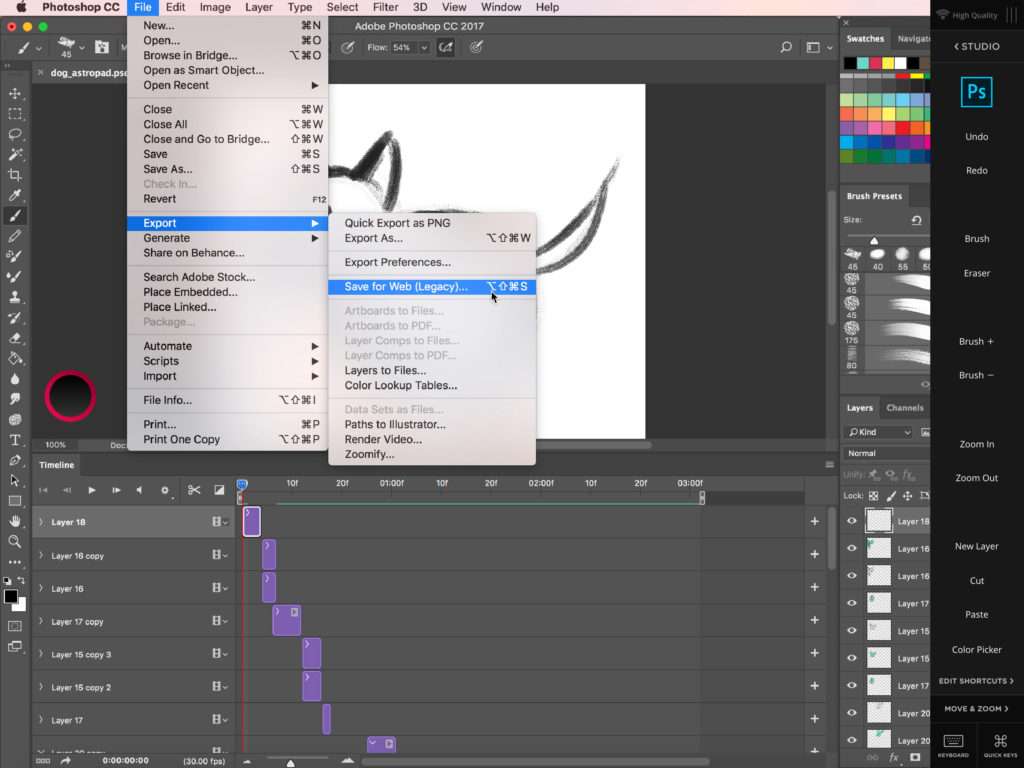
1
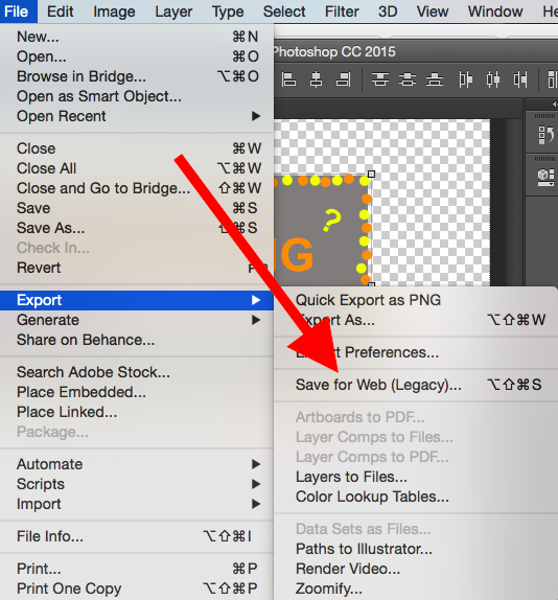
Open or create a Photoshop file. To do so, double-click on the blue app icon that contains the letters «Ps,» then click on File in the menu bar at the top of the screen, and:
- Click on Open… to open an existing document; or
- Click on New… to create a new document.
2
Long click on the Type Tool. It’s the T icon near the Pen Tool in the toolbar on the left side of the window. A drop-down menu will appear.
Advertisement
3
Click on Horizontal Type Tool. It’s at the top of the drop-down menu.
4
Click anywhere on the document.5
Type the text you want to convert to outlines.
- Use the drop-down menus in the upper-left and center of the window to select a font, style, and size.
- You can’t change the font or style after you convert the text to outlines.

6
Long click on the Selection Tool. It’s the pointer icon just below the Text Tool.
7
Click on Direct Selection Tool.
8
Click on the text you typed.
9
Click on Type in the menu bar.
10
Click on Convert to Shape. The text is now a series of outlines that can be edited, moved, or individually altered.
- You can change the color and look of your new shape by changing the Fill and Stroke colors in the top toolbar.
Advertisement
Question
How do I make the outline thicker?
Increase the stroke weight. Since it’s a shape now, you can click the rectangle tool and manipulate fill and stroke.

Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Advertisement
Video.
By using this service, some information may be shared with YouTube.
Thanks for submitting a tip for review!
About This Article
Article SummaryX
1.Type some text.
2.Click and hold the Selection tool.
3.Select Direct Selection tool.
4.Select the text.
5.Click the Type menu.
6.Click Convert to Shape.
Did this summary help you?
In other languages
Español:convertir texto en trazo en Photoshop
Português:Converter um Texto em Contorno no Photoshop
Français:mettre en forme un texte avec Photoshop
中文:在Photoshop中将文字转换成轮毂线
Русский:в Photoshop преобразовать текст в кривые
Bahasa Indonesia:Mengkonversi Teks Menjadi Outline di Photoshop
Nederlands:Tekst omzetten naar een omtreklijn in Photoshop
العربية:تحويل نص إلى مخطط في فوتوشوب
- Send fan mail to authors
Thanks to all authors for creating a page that has been read 509,036 times.
Is this article up to date?
1. How To Create The Text OUTLINE Effect in Photoshop CC 2019
2. How to convert text to outlines in Illustrator
3. How to convert text to paths | Photoshop CS6
4. Convert Text into an Outline in Photoshop | How to give an outline effect to the text in photoshop
5. How to Convert Text to a Shape in Photoshop and Change
6. Outlining or Converting Text To a Vector in Adobe Photoshop
7. Prepress Tips I Adobe Acrobat DC I Convert to Outline.
8. How to Convert Text to Outlines in Illustrator
9. How to outline text in Adobe Acrobat | Convert Fonts to Curves — PDF
10. The Easiest Way To Outline Text In Photoshop CC 2021
Author information
Name: Pres. Lawanda Wiegand
Birthday: 1993-01-10
Address: Suite 391 6963 Ullrich Shore, Bellefort, WI 01350-7893
Phone: +6806610432415
Job: Dynamic Manufacturing Assistant
Hobby: amateur radio, Taekwondo, Wood carving, Parkour, Skateboarding, Running, Rafting
Introduction: My name is Pres. Lawanda Wiegand, I am a inquisitive, helpful, glamorous, cheerful, open, clever, innocent person who loves writing and wants to share my knowledge and understanding with you.
Lawanda Wiegand, I am a inquisitive, helpful, glamorous, cheerful, open, clever, innocent person who loves writing and wants to share my knowledge and understanding with you.
путей и печать :: Глава 2: Следование праведному пути :: Часть I: Сведение людей с ума
Пути и печать
Illustrator отправляет пути непосредственно на принтеры для печати изображений с гладкими краями. Это счастливое обстоятельство является одной из причин, по которым Illustrator может создавать такие красивые изображения; большинство принтеров разработаны специально для печати изображений на основе пути.
Матричные принтеры 80-х уступили место лазерным и струйным принтерам, а вместе с ними и резкое увеличение скорости (не говоря уже о благословенной тишине).
Что быстрее — квадрат или квадрат?
Для основных форм рисунок на основе пути печатается намного быстрее, чем рисунок на основе пикселей. Например, квадрат размером 5 x 5 дюймов на основе траектории печатается за долю времени, которое требуется для печати того же квадрата на основе пикселей. Почему? Принтеру нужны только четыре угловых местоположения для квадрата на основе контура. Для квадрата на основе пикселей принтер должен видеть каждый пиксель, который находится на пути к принтеру. (Представьте, что вы пытаетесь очень быстро сосчитать песчинки пинцетом.)
Почему? Принтеру нужны только четыре угловых местоположения для квадрата на основе контура. Для квадрата на основе пикселей принтер должен видеть каждый пиксель, который находится на пути к принтеру. (Представьте, что вы пытаетесь очень быстро сосчитать песчинки пинцетом.)
Пути печати: эволюция кривых Безье
Траектория принтеров почти такая же, как в Illustrator — с использованием точек, соединенных линиями. Вспомните игру «Соедини точки», в которую вы играли в детстве. Вместо обработки каждого пикселя код печати Illustrator говорит: «Соедините эту точку с той точкой, эту точку с этой вот здесь и так далее». Все, что требуется, — это еще один фрагмент кода, чтобы сказать: «Теперь залейте эту фигуру сплошным красным цветом» или другим цветом.
Этот подход хорошо работает для объектов с плоскими сторонами, но кривые — совсем другое дело.Вам нужно соединить бесконечное количество точек, чтобы получить идеальную кривую. Вот где Illustrator становится действительно умным.:max_bytes(150000):strip_icc()/002-type-on-a-path-in-illustrator-1701850-878c89d31a63421d9bbc2ffe126c2414.jpg) Вместо использования прямых линий между точками, PostScript использует кривые между точками: Кривые Безье , названные в честь их создателя, всемирно известного математика Пьера Базье (произносится как BEZ-zee-ay ).
Вместо использования прямых линий между точками, PostScript использует кривые между точками: Кривые Безье , названные в честь их создателя, всемирно известного математика Пьера Базье (произносится как BEZ-zee-ay ).
Идея кривых Безье заключается в том, что вам нужно не более четырех точек для определения любой кривой линии: одна точка, чтобы сказать, где начинается путь, одна точка, чтобы сказать, где путь заканчивается, и две контрольные точки между ними.Место, где вы размещаете каждую контрольную точку (относительно конечных точек), определяет, насколько кривая линия — и в каком направлении — на пути к конечной точке.
К счастью, Illustrator избавляет пользователей от головной боли, связанной с расчетами; у вас есть небольшая магнитоподобная ручка на экране (контрольная точка Безье), которая меняет направление кривой. Хорошо, на самом деле его использование может быть далеко не интуитивно понятным, но оно дает Illustrator возможность создавать сложные формы с кривыми.
Какой у меня вектор, Виктор?
Вы часто слышите слова векторной графики , используемые для описания искусства, созданного в Illustrator. В математике вектор — это величина, такая как сила или скорость, имеющая направление и величину, и линия, представляющая такую величину, проведенная от ее исходной точки до ее конечного положения. С точки зрения художников, вектор — это линия определенного размера, нарисованная в определенном месте. Хм, векторная графика — это просто графика, сделанная из линий! Основные строительные блоки каждой графики Illustrator — это просто набор линий.К этим линиям может быть прикреплена другая информация (например, цвет и ширина), но независимо от того, насколько они причудливы, внутри они все еще остаются просто линиями.
Так почему бы не назвать такую графику лайн-артом? К сожалению, этот термин уже занят. Штриховое искусство — это особый тип традиционной графики. Я мог бы назвать такие иллюстрации , иллюстрации Illustrator , но этот термин немного аллитеративный (есть ли здесь эхо?) и не совсем точный. Вы также можете создавать векторную графику в CorelDRAW и Macromedia FreeHand (хотя вы окажете себе плохую услугу, если сделаете это).Таким образом, эта книга следует соглашению, используя векторную графику для описания вида графики, которую вы создаете в Illustrator. Очень скоро вы будете делать то же самое!
Вы также можете создавать векторную графику в CorelDRAW и Macromedia FreeHand (хотя вы окажете себе плохую услугу, если сделаете это).Таким образом, эта книга следует соглашению, используя векторную графику для описания вида графики, которую вы создаете в Illustrator. Очень скоро вы будете делать то же самое!
: Глава 14: Введение в буквы и тому подобное (тип 101) :: Часть IV: Практические вопросы: ввод, печать и файлы :: Adobe Illustrator CS :: Adobe :: eTutorials.org
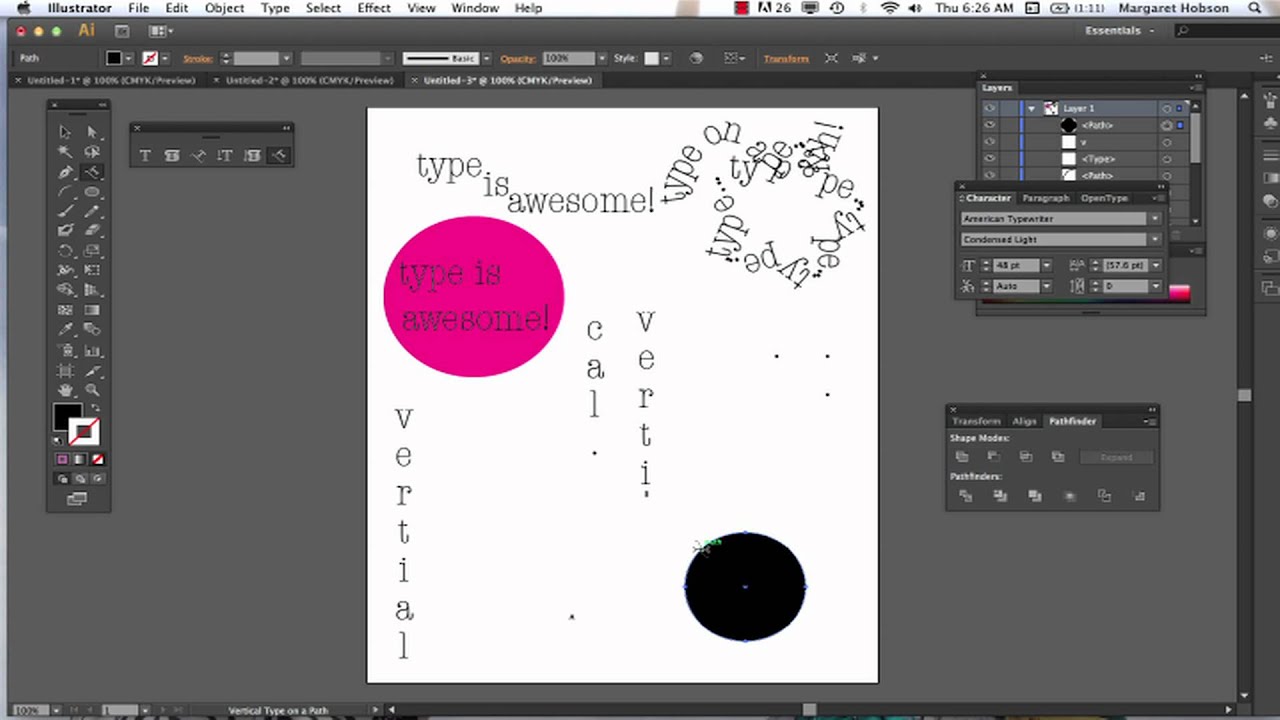
Ввод по пути
Многие думают, что Illustrator — это пути. Путь представляет собой набор опорных точек, а также сегментов прямых и изогнутых линий, которые определяют формы.(Дополнительную информацию о контурах см. в главах 7 и 8.) А нанесение текста на контур долгое время было одной из величайших возможностей Illustrator. Тем не менее, вы сталкиваетесь со странной кривой обучения при использовании шрифта в Illustrator. Поначалу разместить текст на пути довольно просто, но манипулировать шрифтом после этого немного сложнее, а требуемые усилия, например, для размещения текста по обеим сторонам круга, совершенно глупы.
Научиться держаться на скользкой дорожке
Чтобы разместить текст на пути, подобном показанному на рис. 14-20, выполните следующие действия:
Рисунок 14-20: Создание текста на пути.
Выберите инструмент «Перо» или «Карандаш» на панели инструментов. С помощью инструмента «Перо» или «Карандаш» создайте путь, по которому вы хотите разместить текст.
Совет? Дополнительные сведения о создании путей см. в главах 7 и 8.
Не беспокойтесь о заливке и обводке контура; они становятся невидимыми, как только вы вводите путь.
Выберите инструмент «Тип контура» на панели инструментов.
Инструмент «Тип контура» скрыт в ячейке инструментов «Тип».
Щелкните путь в том месте, где вы хотите, чтобы текст начинался.

В этом месте появляется мигающая точка вставки.
Начните печатать.
Текст перемещается по пути, пока вы печатаете. Когда вы закончите печатать, выберите обычный инструмент «Выделение».
После того, как шрифт появится, вы можете редактировать его так же, как и обычный шрифт, за исключением того, что шрифт привязан к вашему пути.Однако, когда текст прикреплен к контуру, вы можете перемещать его по контуру в любом направлении, как показано на рис. 14-21. Просто выполните следующие действия:
Рисунок 14-21: Перемещение текста по траектории.
С помощью инструмента выделения щелкните путь, содержащий тип пути.
Курсор в виде двутавровой балки появляется у левого края шрифта.
Нажмите на двутавровую балку и перетащите ее вдоль пути.
Шрифт перемещается при перетаскивании.
Отпустите кнопку мыши, когда текст окажется там, где вам нужно.

| Помните? | Будьте осторожны при перетаскивании курсора двутавровой балки по траектории. Если вы случайно переместите кончик курсора ниже контура, шрифт перевернется на пути. (Как шутники индустрии говорят о странных вещах, постоянно происходящих на экране: «Это фича, а не баг!» В данном случае — это фича, хотите верьте, хотите нет.) Не паникуйте; просто переместите курсор обратно над путем и наблюдайте за тем, как тип выровняется. |
Нажмите клавишу Alt (Option на Mac), чтобы дублировать текст, когда вы перетаскиваете его по контуру. При этом дублируются и тип, и путь. (Даже если вы на самом деле не видите повторяющийся путь, он есть.)
В следующем разделе вы узнаете, как использовать эту технику для создания текста как в верхней, так и в нижней части круга.
Разгадка вековой загадки шрифта на круге
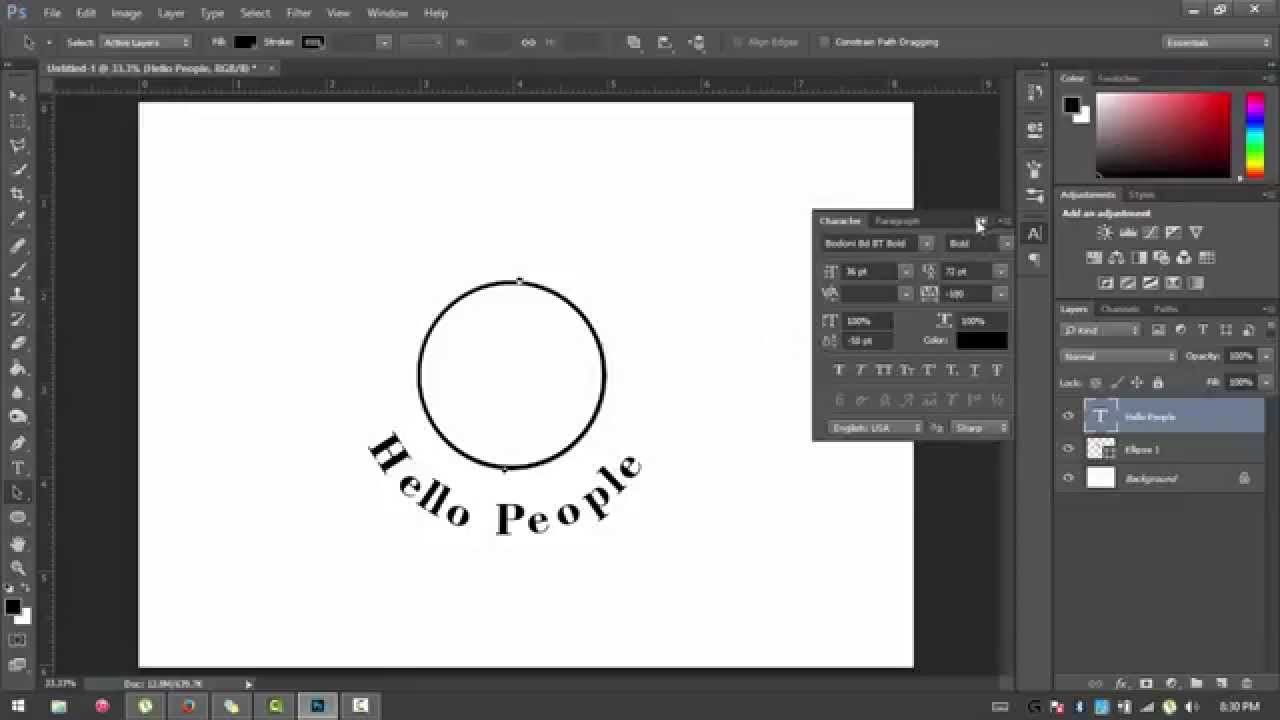
Чтобы разместить текст на круге, просто щелкните круг (контур) с помощью инструмента «Тип контура» и начните печатать. Однако разместить текст как вверху, так и внизу круга (при этом половина текста не должна быть перевернута вверх ногами) не так просто. Все шрифты на контуре должны иметь одинаковую ориентацию, которая может быть как правой, так и перевернутой, но не комбинированной.
Однако разместить текст как вверху, так и внизу круга (при этом половина текста не должна быть перевернута вверх ногами) не так просто. Все шрифты на контуре должны иметь одинаковую ориентацию, которая может быть как правой, так и перевернутой, но не комбинированной.
Прочтите следующие шаги, чтобы узнать, как разместить текст в верхней части круга (показано на рис. 14-22). Затем прочтите следующий набор шагов, чтобы узнать, как разместить текст в нижней части того же круга (показано на рис. 14.23).
Рисунок 14-22: Нанесение шрифта в верхней части круга.
Выполните следующие действия, чтобы разместить текст в верхней части круга:
Выберите инструмент «Эллипс» (который выглядит как овал) на панели инструментов, чтобы нарисовать круг. Нажмите клавишу Shift во время рисования, чтобы превратить овал в идеальный круг.
Дополнительные сведения об инструменте «Эллипс» см. в главе 4.
Выберите инструмент «Тип контура» на панели инструментов и щелкните верхнюю часть круга.

В верхней части круга появляется мигающая точка вставки.
Введите текст.
Обратите внимание, что шрифт начинает двигаться вниз по правой стороне круга. Не волнуйтесь; это все часть плана.
В палитре «Абзац» нажмите кнопку «Выровнять по центру».
| Совет? | Вы можете найти палитру «Абзац», выбрав «Окно» → «Тип» → «Абзац».Кнопка «Выровнять по центру» — это вторая кнопка слева в верхнем ряду кнопок палитры «Абзац». После нажатия кнопки «Выровнять по центру» текст центрируется в верхней части круга. |
Вот как разместить текст в нижней части круга (см. рис. 14-23):
Рисунок 14-23: Нанесение шрифта в нижней части круга.
Выберите обычный инструмент «Выделение» на панели инструментов, а затем щелкните текст в виде круга, который вы создали в списке на предыдущем шаге.

В месте щелчка появляется курсор в виде двутавровой балки.
Нажмите клавишу Alt (Option на Mac), удерживайте нажатой кнопку мыши и с помощью инструмента «Выделение» перетащите двутавровую балку в нижнюю часть круга.
Совет? Не отпускайте кнопку мыши, пока не переместите курсор немного вверх в круг.
Удерживание клавиши Alt (опция на Mac) дублирует текст при его перетаскивании.Это также дублирует круг, на котором находится текст, но поскольку этот круг невидим, вы его не увидите. Перемещение курсора в круг переворачивает шрифт, чтобы вы могли читать его правой стороной вверх внизу и вверху круга.
В палитре «Символ» щелкайте по нижнему треугольнику поля «Сдвиг базовой линии», пока текст не появится за пределами (ниже) круга.

Поле «Сдвиг базовой линии» находится в левом нижнем углу палитры «Символ».Если он не отображается, выберите «Показать параметры» во всплывающем меню палитры «Символ».
Выберите инструмент «Текст» на панели инструментов, а затем выберите тип в нижней части круга.
Введите текст, который должен отображаться в нижней части круга.
В этом наборе шагов вы фактически создаете два отдельных круга с текстом на них.Однако, поскольку круги точно перекрываются, создается иллюзия, что шрифт находится только на одном круге. Если вы щелкнете и перетащите круг с помощью инструмента «Выделение», вы утащите круг с текстом внизу, тем самым разрушив иллюзию.
Sons.Illustrator.CS.For.Dummies [Электронные ресурсы] نسخه متنی
Sons.Illustrator.CS.For.Dummies [Электронные ресурсы] نسخه متنی لطفا منتظر باشید … افزودن یادداشت جدیدАнатомия Пути Грея
Пути могут стать занозой в вашем боку, пока вы быстро осваиваете Illustrator. Поначалу очки могут показаться необходимым злом (ключевым словом здесь является зло ), но чем больше вы знаете о том, как они устроены, тем легче вам будет их модифицировать. Со временем вы даже перестанете ругать своего бедного, беззащитного монитора.
Поначалу очки могут показаться необходимым злом (ключевым словом здесь является зло ), но чем больше вы знаете о том, как они устроены, тем легче вам будет их модифицировать. Со временем вы даже перестанете ругать своего бедного, беззащитного монитора.В Illustrator вежливо указывать
Каждый путь состоит из набора точек. Они называются точками привязки , потому что они закрепляют путь. Другой тип точки называется точкой направления (точка, которая определяет направление и расстояние кривой), но когда большинство людей ссылаются на точку в Illustrator, они имеют в виду опорную точку, которая появляется только на криволинейном пути.Путь имеет как минимум две опорные точки, чтобы определить, где он начинается и где заканчивается. На рис. 2-9 показан путь и расположение его опорных точек.
Рисунок 2-9: Путь с несколькими опорными точками (показаны квадратиками).
Вы можете справиться с правдой
Для простых форм с прямыми линиями точки — это все, что нужно для контуров.
 Но как только вам нужны кривые на пути, вам нужны точки направления (также известные как ручки среди инсайдеров Illustrator). Точки направления соединяются с опорными точками линиями направления.Они управляют изгибом пути. На рис. 2-10 показан тот же путь, но с указанием точек направления.
Но как только вам нужны кривые на пути, вам нужны точки направления (также известные как ручки среди инсайдеров Illustrator). Точки направления соединяются с опорными точками линиями направления.Они управляют изгибом пути. На рис. 2-10 показан тот же путь, но с указанием точек направления. Рисунок 2-10: Тот же путь, что и на Рисунке 2-9, но с указанием точек направления и линий направления.
Ручки работают как магниты для дорожек, исходящих из точек. Чем дальше вы перетаскиваете маркер от контура, тем больше этот контур изгибается к маркеру. На рис. 2-11 показано несколько вариантов пути между двумя точками. В каждом из этих вариантов была перемещена только ручка слева.
Рисунок 2-11: Варианты пути. Изменения в кривой пути происходят при перемещении ручки слева.
Вы можете перемещать маркеры контуров с помощью инструмента «Частичное выделение» (пустая стрелка в верхней части панели инструментов). Нажмите на кривую, которую вы хотите настроить, чтобы выбрать ее.
 Это действие делает точки направления видимыми. Точки направления невидимы, если кривая не выбрана с помощью инструмента «Частичное выделение». После того, как точка направления станет видимой, щелкните и перетащите маркер. На рис. 2-12 показан круг с выступающими ручками.Даже базовые фигуры Illustrator используют маркеры для создания кривых.
Это действие делает точки направления видимыми. Точки направления невидимы, если кривая не выбрана с помощью инструмента «Частичное выделение». После того, как точка направления станет видимой, щелкните и перетащите маркер. На рис. 2-12 показан круг с выступающими ручками.Даже базовые фигуры Illustrator используют маркеры для создания кривых. Рисунок 2-12: Круг со всеми маркерами (точками направления).
Художница и иллюстратор книг из штата Мэн Эшли Брайан скончалась в возрасте 98 лет
Эшли Брайан, давняя художница и жительница прибрежного штата Мэн, которая, будучи солдатом, пережила день «Д» во Франции во время Второй мировой войны и преодолела расизм, чтобы стать известным писателем и иллюстратором детских книг, умерла.
Брайан, живший на прибрежном острове Айлсфорд с середины 1980-х годов, скончался в пятницу в Техасе, где он гостил у родственников во время пандемии COVID-19.Ему было 98 лет.
«Мир потерял прекрасного человека», — заявила в пятницу вечером семья Брайана, состоящая из племянниц и племянников. «В нашей жизни было мало таких особенных людей. Его радость открытий, изобретений, обучения и общности оказала глубокое влияние на всех нас».
«В нашей жизни было мало таких особенных людей. Его радость открытий, изобретений, обучения и общности оказала глубокое влияние на всех нас».
Брайан начал изучать искусство и заниматься искусством как призванием в подростковом возрасте, и в течение своей 80-летней карьеры заработал национальную репутацию иллюстратора детских книг, некоторые написанные другими писателями, а некоторые он написал сам, часто пересказывая Африканские сказки, которые он слышал в детстве.
Он получил награды Коретты Скотт Кинг за несколько своих книг, в том числе «Бей в барабан сказок: Пум-пум», серию нигерийских народных сказок, иллюстрированных гравюрами на дереве, и «Прекрасный черный дрозд», замбийскую народную сказку, иллюстрированную бумажным коллажем. . В 2017 году я получил награды Коретты Скотт Кинг и награду Ньюбери за «Свобода превыше меня: одиннадцать рабов, их жизни и мечты, воплощенные в жизнь».
Я получил Премию Лауры Ингаллс Уайлдер и Премию Вирджинии Гамильтон за жизненные достижения. В 2008 году он был назван Публичной библиотекой Нью-Йорка «Литературным львом» вместе с известными писателями Эдвардом Олби, Норой Эфрон и Салманом Рушди.
В 2008 году он был назван Публичной библиотекой Нью-Йорка «Литературным львом» вместе с известными писателями Эдвардом Олби, Норой Эфрон и Салманом Рушди.
Брайан родился в 1923 году и вырос в Гарлеме, Нью-Йорк, в большой семье, корни которой ведут к карибскому острову Антигуа.Выросшие во время Великой депрессии, родители поощряли его и его братьев и сестер учиться рисовать и играть на музыке.
В дополнение к своим книжным иллюстрациям, он был плодовитым художником, часто рисуя маслом цветы на холсте за пределами своего дома на острове, и он создал десятки ручных марионеток из ракушек, костей животных, пляжного стекла, дерева, ткани и других предметов, которые он нашел на галечные пляжи острова. Другие работы включают серию окон из морского стекла, сделанных из папье-маше, на которых изображены сцены и фигуры из Библии.
В 1950-х годах, находясь в штате Мэн для участия в летней программе Школы живописи и скульптуры Скоухегана, он написал одну из нескольких фресок, которые до сих пор стоят в Доме собраний Южного Солона.
Брайан также профессионально преподавал искусство, поработав в Нью-Йоркской школе Далтона и Куинс-колледже, а также в Филадельфийском колледже искусств. С 1974 по 1988 год он преподавал в Дартмутском колледже, после чего «ушел на пенсию» в Айлсфорд, чтобы сосредоточиться на своей работе.
В 2019 году Пенсильванский университет достиг соглашения с островным Центром Эшли Брайана, который был основан в 2013 году для сохранения художественного наследия Брайана, о размещении его архива работ в Университетском центре Кислак.
На этой фотографии из архива, сделанной 19 сентября 2014 года, Эшли Брайан демонстрирует некоторые из своих картин, на которых он изображен в своем доме в Айлсфорде на острове Литтл-Кранберри. Предоставлено: Эшли Л. Конти/BDN Путь, который Брайан прошел в своей артистической карьере, был непростым. Несмотря на проявление таланта в молодом возрасте, Брайану сказали, когда ему было 16 лет и он подавал документы в художественные школы, что давать стипендию чернокожему было бы «пустой тратой». С помощью нескольких сочувствующих учителей он подал заявку и был принят в Cooper Union в Нью-Йорке, где процесс приема дальтоников основывался исключительно на портфолио каждого кандидата.
Несмотря на проявление таланта в молодом возрасте, Брайану сказали, когда ему было 16 лет и он подавал документы в художественные школы, что давать стипендию чернокожему было бы «пустой тратой». С помощью нескольких сочувствующих учителей он подал заявку и был принят в Cooper Union в Нью-Йорке, где процесс приема дальтоников основывался исключительно на портфолио каждого кандидата.
Через пару лет, во время Второй мировой войны, был призван в армию и воевал в Европе. Он прятал материалы для рисования в своем противогазе, чтобы зарисовывать своих сослуживцев за работой, а в июне 1944 года он участвовал в вторжении в Нормандию, Франция, на пляже Омаха.
Брайан вернулся в Европу после войны, чтобы продолжить учебу, и считает, что зарисовки музыкантов, которые он сделал на фестивале во Франции, «открыли ему руку» и придали ему стиль и подход, которые остались с ним до конца его карьеры.
«Я знал, что если смогу найти ритм всего, что я переживаю, то смогу делать всю свою работу и знать, кто я есть, продолжая пытаться добраться до сути того, кто я есть», — сказал Брайан в 2014 году в интервью изданию БангорДейлиНьюс. «И неважно, рисовал ли я картину, рисовал ли я марионетку, панно из морского стекла, писал книгу — все это пытается раскрыть внутреннюю тайну того, кто я есть».
«И неважно, рисовал ли я картину, рисовал ли я марионетку, панно из морского стекла, писал книгу — все это пытается раскрыть внутреннюю тайну того, кто я есть».
Этим летом, 13 июля, в Айлсфорде пройдет панихида по Брайану, в день его 99-летия, как сообщила его семья.
Еще статьи из БДНМнение | The Lessons of Brooklyn Tech
Много лет я жил через дорогу от Stuyvesant High School, элитной государственной школы Манхэттена, и иногда меня подвозил отец одного из учеников. Это был таксист из Пакистана, человек, который любил заводить разговоры со своими пассажирами. Обычно мы говорили о двух вещах: о его гордости за своих академически одаренных детей (еще один ребенок уже учился в Корнелле) и о его тревоге по поводу положения дел в Пакистане.
В конце концов, ребенок в Стуйвесанте поступил в другой элитный университет, и я стал реже видеться с моим дружелюбным водителем, а затем переехал из города. Но я снова подумал о нем в связи с двумя лучшими вещами, которые я прочитал об иммигрантах за последние месяцы, и тем, что оба говорят о наших бесконечных дебатах об «американских ценностях».
Первым был блестящий репортаж Майкла Пауэлла «Каково это быть азиатским студентом в элитной государственной школе» в «Таймс» на прошлой неделе.Второй — книга Ройи Хакакян «Путеводитель по Америке для начинающих», токвилевская жемчужина социологического и психологического анализа, которая объясняет преимущественно американским читателям, насколько странной может быть эта страна для новичка, даже — или особенно — в том, что кажется как самые банальные аспекты жизни.
История Пауэлла касается в основном школы-сестры Стайвесанта Brooklyn Tech, где 61 процент из почти 6000 учеников школы имеют азиатское происхождение, по сравнению с только 15 процентами чернокожих или латиноамериканцев.Это почти полная противоположность этническому составу нью-йоркских государственных школ, что приводит к обвинениям в том, что такие школы, как Brooklyn Tech, — куда поступление можно получить, набрав хорошие баллы на стандартизированном тесте, — функционально расистские.
Это, в свою очередь, привело к призывам полностью избавиться от теста или установить переменные проходные баллы, чтобы еще больше разнообразить школу, или иным образом изменить строгую меритократическую формулу, которая превратила Brooklyn Tech и Stuyvesant в фабрики для будущих лауреатов Нобелевской премии и других отличники.
В истории Пауэлла есть над чем задуматься, но выделяются два момента. Во-первых, насколько подлинное разнообразие теряется в нашем нынешнем разговоре о разнообразии с его исключительным акцентом на разнообразии чернокожих и латиноамериканцев.
В Brooklyn Tech Пауэлл описывает «реку подростков», среди которых «бенгальцы и тибетцы, египтяне и китайцы, сингальцы и русские, доминиканцы и пуэрториканцы, выходцы из Индии и афроамериканцы». Из них почти две трети происходят из экономически неблагополучных семей, и многие не говорят дома по-английски.Как это свидетельство расизма, функциональное или иное?
Во-вторых, это прогрессивная война с концепцией заслуг, кульминацией которой стал прошлогодний шаг бывшего мэра Билла де Блазио (отклоненный его преемником Эриком Адамсом) по ликвидации городских программ для одаренных и талантливых детей младшего возраста.
В 1981 году, сообщает Пауэлл, почти две трети студентов Brooklyn Tech были чернокожими или латиноамериканцами. Что изменилось за четыре десятилетия, так это не то, что жители Нью-Йорка стали более расистскими. Дело в том, что государственные школы Нью-Йорка катастрофически подвели так много учеников из-за заниженных ожиданий, сокращенных учебных программ и ограниченных возможностей для ускоренного обучения, несмотря на самые высокие расходы на одного ученика в крупнейших школьных системах страны.Успех Brooklyn Tech лишь бросает нелестный свет на все остальные уголки бюрократии государственных школ.
Что изменилось за четыре десятилетия, так это не то, что жители Нью-Йорка стали более расистскими. Дело в том, что государственные школы Нью-Йорка катастрофически подвели так много учеников из-за заниженных ожиданий, сокращенных учебных программ и ограниченных возможностей для ускоренного обучения, несмотря на самые высокие расходы на одного ученика в крупнейших школьных системах страны.Успех Brooklyn Tech лишь бросает нелестный свет на все остальные уголки бюрократии государственных школ.
Но есть и другая сторона этой истории, которую лучше всего описал Хакакян, еврейский иммигрант из Ирана, сделавший выдающуюся карьеру поэта и эссеиста. Она улавливает то, что я иногда мог мельком увидеть в поездках с моим пакистанским таксистом: не только стремление родителей к успеху своего ребенка или даже искупление его собственных жертв, но и завершение пути от идентичности к себе .
«Американцы лидируют с «я», — пишет Хакакян с проницательностью человека, который до сих пор считает Соединенные Штаты немного чужой страной. «Наклоняйтесь, — рекомендуют они, — в похвалу самоутверждению».
«Наклоняйтесь, — рекомендуют они, — в похвалу самоутверждению».
«Идея «самостоятельного времени», — добавляет она, — настолько типична для Америки, что с тем же успехом ее можно одеть в стетсон и пару ковбойских сапог».
Парадокс иммигрантского опыта заключается в том, что в него часто вовлекаются родители из культур, которые подчеркивают коллективный интерес, воспитывая здесь детей, способных к самореализации — то есть таких детей, которые заполняют залы Бруклинского технологического института.
Сегодня консерваторы возмущены тем, что они считают нападением левых на меритократию и традиционные семейные ценности. И прогрессисты в ярости из-за того, что они считают нападением правых на достижения в области равенства и государственного образования. Но есть ли в Америке место, где идеалы меритократии и равенства, традиционные ценности и общественное благо так органично сочетаются, как в такой школе, как Brooklyn Tech?
Не так давно американцы поняли, что перспективы этой страны заключаются в ее вере в то, что открытость для иммигрантов является подтверждением наших ценностей, а не отказом от них; что наша вера в равенство была средством укрепления идеала заслуг, а не препятствием ему; и что целью государственного образования было выйти за пределы политики идентичности, а не погрязнуть в ней. Еще не поздно вернуть это понимание.
Еще не поздно вернуть это понимание.
The7 — конструктор сайтов и электронной коммерции для WordPress от Dream-Theme
Совместимость с WordPress 5.8, и WooCommerce 6.0.
Полная живая версия Theme Builder и WooCommerce Builder
Полная совместимость с Elementor, Elementor Pro и PRO Elements .
Полная совместимость с WooCommerce .
Полная совместимость с Gutenberg .
GDPR готов.
Перейти к журналу изменений.
The7 | Самая настраиваемая тема WordPress на рынке!
The7 обеспечивает полную и бесшовную интеграцию с WPBakery Page Builder (ранее Visual Composer) и Ultimate Addons . Большинство наших покупателей согласны с тем, что The7 — лучшая тема для использования с этими актуальными плагинами!
Его 1000+ вариантов темы позволяют создавать практически любой мыслимый дизайн. А функция Design Wizard позволяет создать дизайн веб-сайта бутикового уровня за считанные минуты.
А функция Design Wizard позволяет создать дизайн веб-сайта бутикового уровня за считанные минуты.
И Мастер, и расширенные параметры темы могут работать в визуальном режиме, подобном настройщику темы WP, и в режимах редактирования старой школы.
The7 поставляется в комплекте с WPBakery Page Builder (ранее Visual Composer), Ultimate Addons, Slider Revolution, The7 Elements, Go Pricing Tables и ConvertPlus. Он также полностью совместим с большинством популярных плагинов, таких как WooCommerce, WPML, Yoast SEO, All in One WP Migration, W3 Total Cache и многими другими.
Вы получаете полный набор инструментов для создания веб-сайтов всего за 39 долларов!
И самое замечательное в комплекте плагинов в The7 то, что (в отличие от других тем) они не будут ворчать по поводу их покупки .Это особенно важно, когда вы создаете веб-сайт для клиента и не хотите тратить время на объяснение того, что «плагины, поставляемые с темой, совершенно легальны для использования без специальных лицензий; просто игнорируйте все эти предупреждения и сообщения с предложением купить меня».
Излишне говорить, что The7 и все подключаемые модули совместимы с мобильными устройствами (сертифицированы Google), , SEO и GDPR готовы.
Чтобы сделать ваш рабочий процесс максимально продуктивным, мы создали 40 (и число) высококачественных готовых веб-сайтов , которые вы можете использовать в качестве основы для своего веб-сайта.
Их можно импортировать в один клик . А The7 позаботится об автоматической установке всех необходимых плагинов, контента и слайдеров!
Вам не нужен сайт целиком или вы хотите объединить страницы из разных демонстраций ? Без проблем! Скопируйте ссылку (URL) на страницу из нашей демонстрации и используйте интерфейс Pages > Import, чтобы получить только те страницы, которые вам нужны.
В качестве дополнительного бонуса вы получаете доступ к постоянно растущей библиотеке премиальных шаблонов Revolution Sliders и Visual Composer (созданных нами)!
Но это еще не все!
Тема поставляется с эксклюзивным плагином The7 Elements , который еще больше улучшает и расширяет возможности WPBakery Page Builder. Он добавляет специальные типы сообщений, шаблоны страниц и шорткоды/элементы для портфолио, фото- и видеоальбомов, отзывов, команды и многих других!
Он добавляет специальные типы сообщений, шаблоны страниц и шорткоды/элементы для портфолио, фото- и видеоальбомов, отзывов, команды и многих других!
The7 имеет продвинутую и уникальную систему шаблонов страниц . Это позволяет выбрать макет заголовка, боковой панели, нижнего колонтитула и из более чем 250 других настроек для каждой страницы/записи/проекта/и т. д. индивидуально. У вас даже может быть целевых страниц и микросайтов на вашем основном веб-сайте без дополнительной настройки!
Хотите узнать больше о некоторых функциях The7?
1000+ вариантов темы
Больше никогда не говорите «мы не можем этого сделать, тема не позволяет»! The7 имеет более 1000 вариантов тем, что делает ее самой настраиваемой темой на рынке.С The7 у вас есть возможность настроить даже мельчайшие детали внешнего вида вашего сайта!
Мастер дизайна
Даже новичок может легко справиться с огромным набором параметров настройки внешнего вида The7 благодаря функции Мастера дизайна. Выберите предпочтительный макет сайта, загрузите свой логотип, выберите желаемую цветовую схему, настройте предпочтительные шрифты и нажмите кнопку «Создать». Wizard автоматически создаст профессиональный дизайн на основе этих настроек!
Выберите предпочтительный макет сайта, загрузите свой логотип, выберите желаемую цветовую схему, настройте предпочтительные шрифты и нажмите кнопку «Создать». Wizard автоматически создаст профессиональный дизайн на основе этих настроек!
Design Wizard также очень удобен для быстрого прототипирования дизайна.
Библиотека дизайнов
25 универсальных дизайнов готовы к использованию. Вы можете использовать их «как есть» или в качестве прочной основы для вашего уникального дизайна.
WPBakery Page Builder с Ultimate Addons и The7 Elements
По мнению большинства наших покупателей, The7 — лучшая тема для использования с WPBakery Page Builder и Ultimate Addons. Кроме того, мы улучшили и расширили WPBakery Page Builder набором эксклюзивных типов сообщений, шаблонов страниц и шорткодов/элементов:
Супер настраиваемый список блогов (новинка!)
Супер настраиваемый блог Masonry and Grid (новинка!)
Мини-блог
Блог Masonry & Grid (устаревший)
Blog Scroller
Портфолио Masonry & Grid
Портфолио Justified Grid
Портфолио Scroller
Альбомы Masonry & Grid
Альбомы Justified Grid
Альбомы Scroller
Photos Justified Grid
Photos Masonry & Grid
Testimoni 9050 Фотографии
Photos
Слайдер
Логотипы
Преимущества
До/После (необходимый инструмент для демонстрации ретуши для дизайнеров и фотографов)
Причудливый заголовок
Причудливые разделители
Причудливая цитата
Призыв к действию
Тизер
Баннер
Контактная форма
Шорткоды для текстового редактора: Gap , Fancy Media, Button, Fancy List
40 (и больше) готовых веб-сайтов
The7 Поставляется с 40 готовыми фиктивными веб-сайтами с эксклюзивными шаблонами Slider Revolution и WPBakery Page Builder. Проверь их!
Проверь их!
Отвечает. Жидкость. Ретина готова.
Ваш сайт всегда будет выглядеть четко и использовать 100% экрана на каждом устройстве.
The7 имеет 3 индивидуально настраиваемых режима отображения: для настольных компьютеров/ноутбуков, планшетов и телефонов.
Неограниченное количество макетов заголовков
6 основных макетов заголовков с бесчисленными вариациями и настройками для каждого:
Встроенный (меню справа от логотипа)
Классический (меню под разделом с логотипом; доступен вариант макета «по центру»)
Разделенный заголовок (логотип по центру с меню с каждой стороны)
Side (вертикальный заголовок сбоку страницы)
«Навигация по клику» с боковым заголовком (боковой заголовок открывается после клика по значку меню)
«Навигация по клику» с наложением навигация (современная оверлейная навигация открывается после щелчка по значку меню)
Вы также можете выделить страницы с помощью прозрачных, перекрывающихся и заголовочных опций слайд-шоу.
Мобильные заголовки
4 макета мобильных заголовков. Возможность выбрать другой заголовок для телефонов и планшетов.
Премиум-слайдеры
Slider Revolution, The7 Elements, Photo Scroller и Porthole Slider поставляются в комплекте с The7.
Причудливые заголовки
Эта функция дает вам возможность добавлять фоновое изображение, заголовок страницы и хлебные крошки (многочисленные вставки) на каждую страницу/публикацию/проект/и т.д. индивидуально.
Боковая панель и нижний колонтитул
настройте внешний вид боковых панелей и нижнего колонтитула.Назначьте отдельные боковую панель и нижний колонтитул любой странице/сообщению/проекту/альбому/галерее/микросайту/и т. д. тебе нравится.
Несколько вариантов демонстрации ваших творческих работ
Существует множество способов продемонстрировать свои творческие работы с помощью The7. Вот некоторые из них:
4 различных слайд-шоу
Масонство, выравнивание сетки и список портфолио и галерей
Великолепный отзывчивый всплывающий лайтбокс
Выделенные типы сообщений для:
Портфолио
Отзывы
Команда
Логотипы
Преимущества
Фотоальбомы
Слайд-шоу
Множество макетов блогов, портфолио и галерей
Вы можете выбрать:
Масонство, сетка или список.
Обоснованная сетка для портфолио, альбомов и галерей
Бесконечная прокрутка/отложенная загрузка
Любое количество столбцов + мин. опция ширины столбца
Дополнительно можно указать внешний вид фотоальбома:
Лайтбокс
Фотоскроллер
Простой слайдер
Метро
Список
Уникальная система шаблонов страниц
Инновационная система шаблонов страниц в The7 позволяет отображать ваш контент, такой как проекты портфолио, сообщения в блогах или членов команды, всего за пару кликов.Кроме того, вы можете указать, какие категории показывать на определенной странице. Таким образом, вы можете создать неограниченное количество различных портфолио, галерей, блогов, команд и т.д.!
Список шаблонов страниц:
По умолчанию
Альбомы – выравнивание сетки
Альбомы – кладка и сетка
Блог – список
Блог – кладка и сетка
Галерея – выравнивание сетки
Галерея – кладка и сетка
Микросайт
Портфолио – выравнивание сетки
Портфолио – список
Портфолио – кирпичная кладка и сетка
Команда
Отзывы
230+ настроек для страниц/постов/проектов/и т. д.
д.
В The7 вы можете индивидуально настроить макет и тип заголовка, нижнего колонтитула, боковой панели и множество других параметров для каждой страницы/записи/проекта/и т. д.
Микросайт
Уникальный шаблон страницы, который можно использовать для целевых страниц, одностраничных сайтов, пустых страниц и.. даже сайтов на месте!
Особенности:
Выбрать пользовательское меню
Включить / отключить верхнюю панель, заголовок, плавающее меню, нижнюю панель
Использовать пользовательские логотипы, ссылку на логотип и фавикон
Включить / отключить красивую загрузку страницы
Выбрать широкий или коробочный макет
Пользовательское поле CSS
Все обычные такие параметры, как заголовок, слайд-шоу, боковые панели и т. д.настройки тоже есть
Мегаменю
Особенности:
Иконки-шрифты
Субтитры
Несколько строк/столбцов меню
Многочисленные дополнительные параметры стиля
100% совместимость с WooCommerce 3.
Правильно — не нужно возиться со стилями WooCommerce, чтобы идеально соответствовать вашему сайту. The7 автоматически применит все необходимые индивидуальные стили на основе вашего дизайна! Специально оптимизирован для продажи как цифровых, так и физических товаров.
6 плагинов премиум-класса в комплекте!
The7 предлагает лучшее соотношение цены и качества. Он включает в себя 6 плагинов премиум-класса: Slider Revolution, The7 Elements, Go — ценовые таблицы, WPBakery Page Builder, Ultimate Addons и Convert Plus бесплатно!
Для получения дополнительной информации о том, как работают наши подключаемые модули, ознакомьтесь с этой статьей.
Совместимость с большинством популярных плагинов WordPress
Наслаждайтесь лучшей в своем классе совместимостью плагинов. Вот некоторые из них: контактная форма
7, WPML, All-in-One Calendar, Event manager Pro, Gravity Forms, WooCommerce, Yoast SEO, All in One Seo Pack, W3 Total Cache, WP Super Cache, JetPack, Luv Comments, Disqus, Geo Post, Ultimate Maintenance Mode, Галерея NextGEN и т. д.
д.
Оптимизировано для поисковых систем (SEO)
HTML5-код The7 соответствует лучшим практикам SEO. Это официально для мобильных устройств (подтверждено Google) . Тема на 100 % совместима с ведущими в отрасли SEO-плагинами, такими как «All in One SEO Pack» и «Yoast SEO».
Оптимизировано для СКОРОСТИ!
Правильно настроенные сайты на The7 будут иметь лучшее время загрузки и результаты в таких тестах, как GTMetrix и Pingdom, чем стандартные темы WordPress!
На 100 % готов к переводу и совместим с WPML
The7 на 100 % готов к переводу и полностью совместим с WPML.
Подробная документация. Бесплатная поддержка премиум-класса.
Столкнулись с проблемой? Не беспокойтесь — у нас есть база знаний, интерактивное средство устранения неполадок, а наша служба поддержки клиентов премиум-класса всегда готова помочь вам.
Неограниченное количество стилей дизайна
Благодаря универсальности The7 вы можете создать практически любой стиль дизайна, который вам нравится. Вот некоторые из них: плоский, минималистичный, чистый, iOS, macOS, OS X, материальный и городской дизайн и т. д.
Вот некоторые из них: плоский, минималистичный, чистый, iOS, macOS, OS X, материальный и городской дизайн и т. д.
Этот список неполный.Пожалуйста, посетите демоверсии The7, чтобы увидеть все своими глазами!
Нужна помощь?
Столкнулись с проблемой? Не беспокойтесь — наша служба поддержки премиум-класса всегда готова помочь вам.
Запросы в службу поддержки обрабатываются рабочих дней с 8:00 до 17:00 (GMT 0.0) [обычно] в течение 24 часов в порядке их поступления.
Обратите внимание, что самый быстрый способ получить поддержку — отправить запрос через наш портал поддержки: support.dream-theme.com. Запросы, полученные через комментарии и личные сообщения ThemeForest, электронную почту, Twitter или FaceBook, будут обрабатываться гораздо дольше или могут вообще не рассматриваться!
Что нового
с.10.3.0 (12 января 2022 г.)Улучшения: 1. Возможность включения/отключения «устаревших виджетов Elementor» добавлена на панель инструментов The7 (The7 > My The7, Настройки).2. Возможность включения/отключения «Неиспользуемых настроек мегаменю» добавлена в панель инструментов The7. 3. На приборную панель The7 добавлена настройка «Текст хлебных крошек». 4. В виджет «Сортировка товаров» добавлена настройка «Мин. высота». 5. Пользовательские шрифты для стилизации цен в виджетах «Продукты» и «Карусель товаров». 6. Стилизация ярлыков «Распродажа» и «Масштаб» в виджетах «Изображения товаров».7. В виджет «Обзор товара» добавлена настройка «Размер кнопки». 8. Сообщение «Ничего не найдено» теперь отображается только для источника «Текущий запрос» в виджетах на основе ленты сообщений. Исправлены ошибки: 1. Проблема с размером значка SVG при наведении в виджете Simple Posts and Carousel. 2. Проблема с шириной изображения (в px) в виджете Simple Posts. 3. Простая карусель категорий товаров. Граница элемента обрезана. 4. Проблема со скоростью анимации при использовании режима «Загрузить больше страниц». 5. Изменение атрибута font-size заголовка категории в виджете Simple Product Categories работает некорректно.
6. Недавно просмотренный источник не отслеживает текущие продукты. 7. Проблема с высотой виджета The7 Icon при использовании встроенного позиционирования на мобильных устройствах. 8. Сдвинуто количество товаров в корзине меню. 9. Уведомление «isInner не определено» в шаблонах в редакторе Elementor.
v.10.2.1 (29 декабря 2021 г.)
Исправлены ошибки: 1. Виджет горизонтального меню. Заполнение коробки не работает на 3-м уровне. 2. Копия горизонтального меню видна в закрепленном разделе за исходным горизонтальным меню.3. Sticky Section не работает во всплывающих окнах. 4. Настройки полей и отступов не работают (из-за ошибки JavaScript). 5. Настройки отзывчивости опции Sticky, некорректно влияющие на другие изменения стиля. 6. Причудливый заголовок + фон (устаревшая функция) не использует выбранный размер шрифта.
v.10.2.0 (24 декабря 2021 г.)
Новые возможности: Виджет фильтра таксономии The7. Обновления демо: https://the7.io/elementor-business-one-page/ Улучшения: 1. Общие улучшения в виджете Горизонтальное меню The7 (наиболее заметно на мобильных устройствах).2. Логотип и фавикон теперь импортируются во время установки готового сайта. 3. Настройка прозрачности при использовании виджета в закрепленном разделе, добавленном в виджет изображения. 4. Улучшена совместимость с WPML для The7 Elements. 5. Обновлен список шрифтов Google. 6. Оповещение «Пустой результат» добавлено ко всем элементам The7, которые выводят типы сообщений. 7. Настройка "Сообщений на странице" теперь работает в результатах поиска. 8. Шрифт кнопок по умолчанию добавлен в настройки стиля темы. 9. В виджет "Товары 7" добавлены хуки. 10.В виджет «Внутренний раздел» добавлена возможность скрывать/показывать раздел, когда родительский раздел закреплен. 11. В виджеты типа фильтра добавлен фиктивный контент (для удобства редактирования в админке). 12. Виджет Search Elementor теперь работает корректно при использовании в заголовках. 13. В липкую секцию The7 добавлена опция «Перекрытие».
Исправлены ошибки: 1. Прикрепленный раздел не работает, когда в Elementor включена функция «Улучшенная загрузка активов». 2. Проблема при нажатии/касании индикатора подменю в виджете «Вертикальное меню», когда включена опция «элемент родительского меню, доступный для щелчка».3. Проблема с анимацией переключения в виджете «Фильтр». 4. Функция «Улучшенная загрузка активов» ломает аккордеон The7. 5. Мелкие проблемы с внешним видом виджета «Отзывы о товаре». 6. Предупреждения PHP в виджете фильтра. 7. Фильтр категории (сообщения Masonry & Grid) получил больший z-индекс. Другие мелкие улучшения и внутренние изменения.
v.10.1.0 (3 декабря 2021 г.)
Новые возможности: 1. Блок настроек «The7 Sticky Row» на вкладке «Дополнительные настройки» виджета «Ряд». Это позволяет создавать расширенные заголовки в Elementor Theme Builder без специального кода CSS! 2.Виджет "The7 Icon". Этот виджет обеспечивает гораздо больший уровень контроля над внешним видом значка, чем его аналог Elementor.3. Многофункциональный виджет "Горизонтальное меню 7". Обновления демо: the7.io/элементор-стартер/ the7.io/винодельня/ the7.io/бизнес-советники/ the7.io/консалтинг/ the7.io/элементор-минимальный-творческий-свет/ the7.io/элементор-минимальный-творческий-темный/ Эти демо были преобразованы в The7 Theme Styles. В них также используются новые настройки The7 Sticky Row, виджет The7 Horizontal Menu и другие улучшения.Улучшения: 1. Виджет «Карусель товаров». Добавлена настройка количества сообщений на страницу. 2. Уменьшено возникновение «ошибок PHP max_execution_time» при импорте демо-контента с общих хостингов. 3. В виджет The7 Mertical Menu добавлена анимация затухания при закрытии списка подменю. 4. Виджет Elementor «Изображение» дополнен параметрами изменения его размера при использовании в липкой строке. 5. Улучшен стиль виджета Elementor «Форма поиска». 6. В виджеты постов The7 добавлена возможность исключать текущие посты из ленты постов.7. В виджеты The7 Products и The7 Products Carousel добавлена возможность добавления собственного значка корзины.
Исправления ошибок: 1. Виджет сортировки товаров. Настройка выравнивания значков вызывает конфликт классов CSS. 2. Виджет 7 Product Review отображает поля имени и адреса электронной почты для зарегистрированных пользователей. 3. Простые посты. Пагинация продолжает показывать сообщения с первой страницы. 4. Простые посты. Если для параметра «Источник» установлено значение «Похожие сообщения», параметр «Общее количество сообщений» не работает. 5. Некоторые настройки цвета нельзя очистить в ранее добавленных виджетах.6. Проблема с высотой кнопок в виджете Elementor "Слайды". 7. Кладка столбов и сетка. Пагинация не работает в шаблонах архива. 8. Макет Brocken "над чертой" для ценового фильтра. 9. Не работают настройки адаптации к типографике (WPB). Другие мелкие улучшения и внутренние изменения.
v.10.0.0 (3 ноября 2021 г.)
Новые возможности: 1. Новый виджет "Счетчик товаров". 2. Новый виджет "Фильтр цен". 3. Мы перешли от использования переменных LESS (и библиотеки phpless) к переменной CSS.Журнал изменений для версии 9 можно найти здесь.Это огромный кусок фундамента, который в будущем позволит редактировать параметры темы в реальном времени через настройки сайта Elementor. 4. Экспериментальный параметр для отключения параметров темы и включения стиля темы Elementor был добавлен в The7 > My The7, экран «Настройки». Демо: 1. Новая демонстрация «Бизнес-советники», демонстрирующая использование стиля темы Elementor. Обратите внимание, что это экспериментальная демонстрация, которая использует фрагменты пользовательского кода CSS для создания заголовка (именно так в настоящее время создаются пользовательские заголовки с помощью Elementor).2. Демонстрация "Консалтинг" была преобразована в использование стиля темы Elementor. Улучшения: 1. Виджет Simple Grig Grig с сеткой и иконками: расстояние между столбцами и строками не регулируется. 2. Виджет вертикального меню: 2.1. Добавлены необязательные настройки заголовка и интервала. 2.2. При копировании стилей виджета само меню не копируется. 3. Многочисленные улучшения виджетов «Простые _».
4. Виджеты The7 Products теперь имеют специальную настройку «количество продуктов» (вместо установки этого числа в настройщике WordPress).Исправление ошибок: 1. Виджет Elementor "Поиск". Ненужное нижнее поле. 2. Предупреждение: неопределенный ключ массива «описание» при сохранении шорткода в качестве элемента в WPBakery. 3. Виджет "Товары". Название продукта не кликабельно. 4. Удалите ссылки на файлы SVG в FontAwesome all.min.css. 5. В виджете "Простые товары" не работает "Сортировка по рейтингу". 6. Неработающие встроенные и ленивые параметры загрузки в виджете «Изображение» в новой версии Elementor. 7. Сетка для значков. Отсутствуют настройки стиля заголовка виджета.8. Значки .SVG не меняют цвет при наведении на кнопки, карусель многоцелевых сообщений и виджеты сетки. 9. Щелчок по пагинации приводит к прокрутке страницы вверх. 10. Применение ссылки ко всему окну нарушает компоновку виджетов «Простой _». 11. Некорректно работает настройка "Количество постов" на "рабочем столе" и "широком столе" в виджетах "Карусель отзывов" и "Универсальная карусель".
Другие мелкие улучшения, исправления ошибок и внутренние изменения.
Внимание! Некоторые изображения на готовых веб-сайтах не включены и могут быть приобретены здесь.
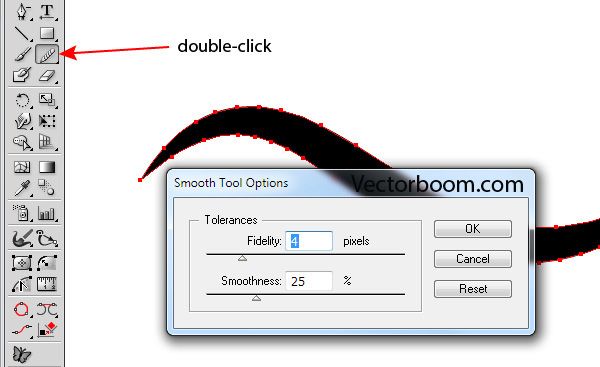
Редактирование существующих путей в Illustrator
Что вы узнаете из этого урока по Illustrator:
|
В этом учебном пособии представлены основы работы с панелями Adobe Illustrator.Это первый урок в книге Adobe Illustrator CC Digital Classroom. Чтобы узнать больше о возможностях обучения работе с Adobe Illustrator, посетите классы Illustrator от AGI. |
Помимо создания линий и фигур, инструменты Illustrator позволяют изменять уже созданные контуры. Это можно сделать двумя основными способами: добавить или удалить опорные точки пути и преобразовать опорные точки из гладких в угловые или наоборот.
Добавление и удаление точек
Лучший способ изменить контуры в иллюстрации — добавить или удалить опорные точки из существующего контура.Для изменения опорных точек можно использовать как инструмент «Перо», так и панель управления. Теперь вы выполните упражнение 5.
1 С помощью инструмента «Выделение» () выберите первый контур в упражнении 5, чтобы выделить его, затем выберите инструмент «Перо» () на панели «Инструменты».
2 Поместите инструмент «Перо» на участок контура с меткой 1. Новый курсор () указывает, что щелчок инструментом «Перо» создаст узловую точку на сегменте линии. Нажмите на сегмент линии, чтобы создать новую опорную точку.
Создайте новую опорную точку. |
3 Только что созданная точка привязки выделяется автоматически. Используйте клавиши со стрелками на клавиатуре, чтобы переместить эту опорную точку в положение, соответствующее шаблону.
Переместите точку привязки с помощью клавиш со стрелками |
4 Теперь вы перейдете к следующему шаблону. Выберите инструмент «Прямое выделение» () на панели «Инструменты» и нарисуйте рамку выделения вокруг опорной точки на метке 2, чтобы выделить ее.
Выберите опорную точку. |
5 Нажмите кнопку «Удалить выбранные опорные точки» () на панели управления, чтобы удалить выделенную опорную точку с линии и привести ее в соответствие с шаблоном.
Когда контур выбран, можно также использовать инструмент «Перо» для удаления точки привязки. Единственный недостаток использования инструмента «Перо» для удаления опорных точек заключается в том, что он не может удалять точки в начале или конце линии. |
6 Выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
Уточнение кривой
Теперь вы будете экспериментировать с изогнутыми путями, выполнив упражнение 5 в ai0504_work.ai файл урока.
1 Найдите третий и последний путь в упражнении 5. Используя инструмент «Частичное выделение» (), нарисуйте рамку выделения вокруг опорной точки на метке 3.
2 Нажмите кнопку «Преобразовать выбранную опорную точку в угол» () на панели «Управление», чтобы преобразовать точку сглаживания в угловую точку. Это изменяет кривизну предыдущего сегмента линии.
Кривая меняется. |
3 Не снимая выделения с линии, нажмите и удерживайте инструмент «Перо» () на панели «Инструменты», затем выберите инструмент «Преобразовать опорную точку» ().
4 Выберите опорную точку на метке 4, чтобы преобразовать ее из гладкой точки в угловую.
Если вы хотите преобразовать угловую точку в гладкую, вы можете сделать это либо с панели управления, либо щелкнув и перетащив угловую точку с помощью инструмента «Преобразовать опорную точку». |
5 Нажмите Ctrl+Shift+A (Windows) или Command+Shift+A (Mac OS), чтобы отменить выбор всего на монтажной области.Выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
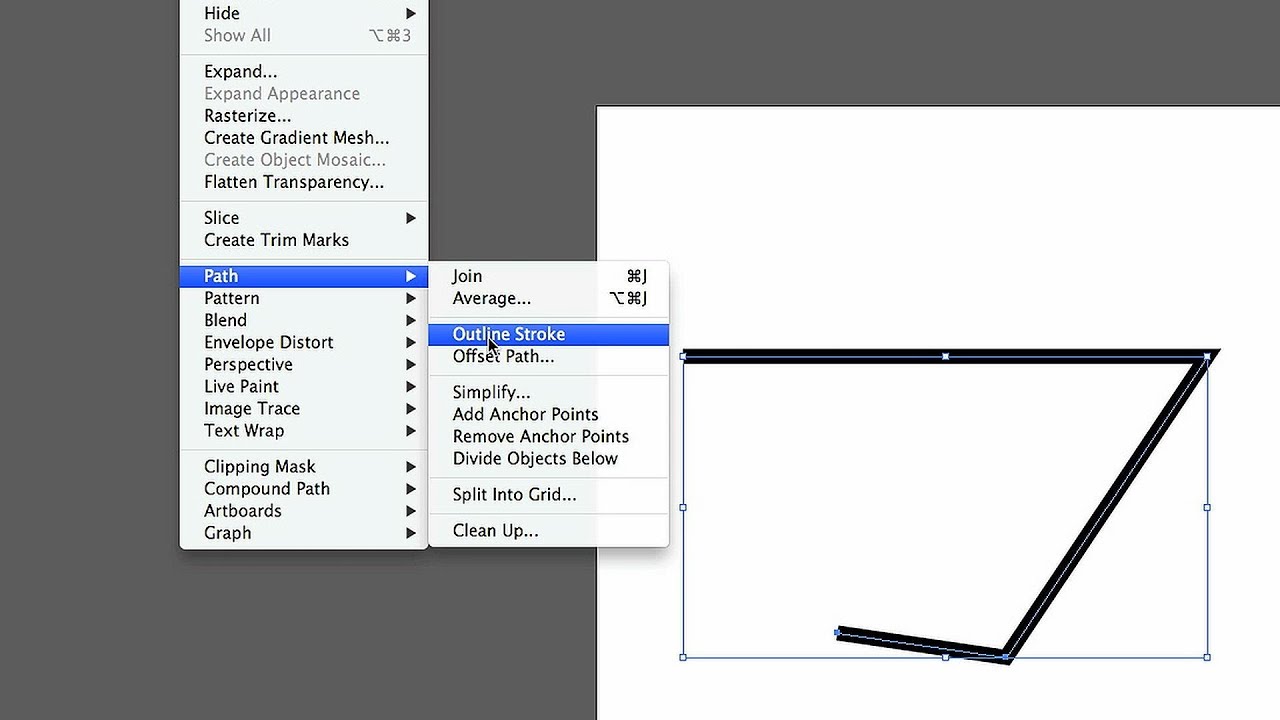
Резка и соединение дорожек
Одной из очень полезных функций Illustrator является возможность разрезать и соединять контуры. Пути можно разрезать либо в опорных точках, либо на сегментах линий, но их можно соединить, только соединив две соседние опорные точки, называемые конечными точками. Теперь вы выполните упражнение 6.
1 Выберите инструмент «Частичное выделение» () на панели «Инструменты» и нарисуйте рамку выделения вокруг опорной точки на метке 1.
Нарисуйте рамку вокруг опорной точки |
2 Нажмите кнопку «Вырезать путь в выбранных опорных точках» () на панели управления, чтобы разрезать путь в этой точке. Повторите этот шаг для точки привязки на метке 2.
3 Нажмите и удерживайте инструмент «Ластик» () на панели «Инструменты», чтобы открыть и выбрать инструмент «Ножницы» (). Нажмите на опорную точку в метке 3. Этот инструмент выполняет ту же функцию, что и кнопка «Вырезать контур в выбранной опорной точке» на панели «Управление».
Если вы хоть немного пропустите опорную точку, инструмент «Ножницы» отобразит сообщение об ошибке, и вам придется повторить попытку. |
4 Выберите инструмент «Выделение» () на панели «Инструменты» и используйте его, чтобы раздвинуть отдельные сегменты линий на позиции синих линий в шаблоне.
5 Выберите инструмент «Частичное выделение» и нарисуйте рамку выделения вокруг двух конечных точек, расположенных на метке 4. При необходимости увеличьте масштаб, чтобы убедиться, что эти конечные точки не соединены.
При необходимости увеличьте масштаб, чтобы убедиться, что эти конечные точки не соединены.
6 Нажмите кнопку «Подключить выбранные конечные точки» () на панели управления. Это объединяет две опорные точки в одну.
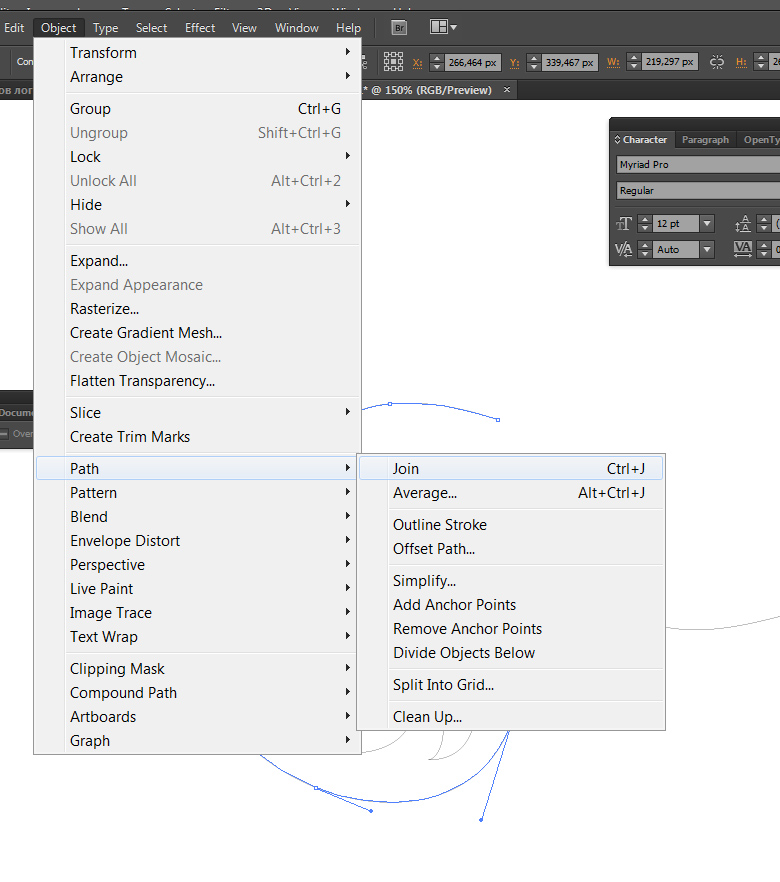
7 Выберите инструмент «Частичное выделение» и нарисуйте рамку выделения вокруг двух конечных точек, расположенных на метке 5. При необходимости увеличьте масштаб, чтобы убедиться, что эти конечные точки не соединены. Выберите «Объект» > «Путь» > «Присоединить». Если появится диалоговое окно «Соединение», выберите «Угол» и нажмите «ОК».
Выберите «Объект» > «Путь» > «Объединить». |
8 Выберите две конечные точки, расположенные на метке 6, щелкнув и перетащив, чтобы создать область выделения, содержащую обе точки, затем щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Ctrl (Mac OS), на странице и выберите «Присоединиться» в контекстном меню. меню.
меню.
9 Выберите две конечные точки, расположенные на метках 7 и 8, нарисовав рамку выделения с помощью инструмента «Частичное выделение».
10 Нажмите кнопку «Подключить выбранные конечные точки» () на панели управления. Будет создана линия, соединяющая две выбранные конечные точки.
Две конечные точки соединены. |
Вы можете выбрать две конечные точки и нажать Ctrl+J (Windows) или Command+J (Mac OS), чтобы создать соединительный путь к каждой конечной точке.Если вы хотите переместить конечные точки так, чтобы они встретились (а не создавать новый путь), вы можете выбрать обе конечные точки и нажать Shift+Ctrl+Alt+J (Windows) или Shift+Command+Option+J (Mac OS). |
11 Выберите «Файл» > «Сохранить», затем выберите «Файл» > «Закрыть».








 2. Возможность включения/отключения «Неиспользуемых настроек мегаменю» добавлена в панель инструментов The7.
3. На приборную панель The7 добавлена настройка «Текст хлебных крошек».
4. В виджет «Сортировка товаров» добавлена настройка «Мин. высота».
5. Пользовательские шрифты для стилизации цен в виджетах «Продукты» и «Карусель товаров».
6. Стилизация ярлыков «Распродажа» и «Масштаб» в виджетах «Изображения товаров».7. В виджет «Обзор товара» добавлена настройка «Размер кнопки».
8. Сообщение «Ничего не найдено» теперь отображается только для источника «Текущий запрос» в виджетах на основе ленты сообщений.
Исправлены ошибки:
1. Проблема с размером значка SVG при наведении в виджете Simple Posts and Carousel.
2. Проблема с шириной изображения (в px) в виджете Simple Posts.
3. Простая карусель категорий товаров. Граница элемента обрезана.
4. Проблема со скоростью анимации при использовании режима «Загрузить больше страниц».
5. Изменение атрибута font-size заголовка категории в виджете Simple Product Categories работает некорректно.
2. Возможность включения/отключения «Неиспользуемых настроек мегаменю» добавлена в панель инструментов The7.
3. На приборную панель The7 добавлена настройка «Текст хлебных крошек».
4. В виджет «Сортировка товаров» добавлена настройка «Мин. высота».
5. Пользовательские шрифты для стилизации цен в виджетах «Продукты» и «Карусель товаров».
6. Стилизация ярлыков «Распродажа» и «Масштаб» в виджетах «Изображения товаров».7. В виджет «Обзор товара» добавлена настройка «Размер кнопки».
8. Сообщение «Ничего не найдено» теперь отображается только для источника «Текущий запрос» в виджетах на основе ленты сообщений.
Исправлены ошибки:
1. Проблема с размером значка SVG при наведении в виджете Simple Posts and Carousel.
2. Проблема с шириной изображения (в px) в виджете Simple Posts.
3. Простая карусель категорий товаров. Граница элемента обрезана.
4. Проблема со скоростью анимации при использовании режима «Загрузить больше страниц».
5. Изменение атрибута font-size заголовка категории в виджете Simple Product Categories работает некорректно. 6. Недавно просмотренный источник не отслеживает текущие продукты.
7. Проблема с высотой виджета The7 Icon при использовании встроенного позиционирования на мобильных устройствах.
8. Сдвинуто количество товаров в корзине меню.
9. Уведомление «isInner не определено» в шаблонах в редакторе Elementor.
6. Недавно просмотренный источник не отслеживает текущие продукты.
7. Проблема с высотой виджета The7 Icon при использовании встроенного позиционирования на мобильных устройствах.
8. Сдвинуто количество товаров в корзине меню.
9. Уведомление «isInner не определено» в шаблонах в редакторе Elementor.
 io/elementor-business-one-page/
Улучшения:
1. Общие улучшения в виджете Горизонтальное меню The7 (наиболее заметно на мобильных устройствах).2. Логотип и фавикон теперь импортируются во время установки готового сайта.
3. Настройка прозрачности при использовании виджета в закрепленном разделе, добавленном в виджет изображения.
4. Улучшена совместимость с WPML для The7 Elements.
5. Обновлен список шрифтов Google.
6. Оповещение «Пустой результат» добавлено ко всем элементам The7, которые выводят типы сообщений.
7. Настройка "Сообщений на странице" теперь работает в результатах поиска.
8. Шрифт кнопок по умолчанию добавлен в настройки стиля темы.
9. В виджет "Товары 7" добавлены хуки.
10.В виджет «Внутренний раздел» добавлена возможность скрывать/показывать раздел, когда родительский раздел закреплен.
11. В виджеты типа фильтра добавлен фиктивный контент (для удобства редактирования в админке).
12. Виджет Search Elementor теперь работает корректно при использовании в заголовках.
13. В липкую секцию The7 добавлена опция «Перекрытие».
io/elementor-business-one-page/
Улучшения:
1. Общие улучшения в виджете Горизонтальное меню The7 (наиболее заметно на мобильных устройствах).2. Логотип и фавикон теперь импортируются во время установки готового сайта.
3. Настройка прозрачности при использовании виджета в закрепленном разделе, добавленном в виджет изображения.
4. Улучшена совместимость с WPML для The7 Elements.
5. Обновлен список шрифтов Google.
6. Оповещение «Пустой результат» добавлено ко всем элементам The7, которые выводят типы сообщений.
7. Настройка "Сообщений на странице" теперь работает в результатах поиска.
8. Шрифт кнопок по умолчанию добавлен в настройки стиля темы.
9. В виджет "Товары 7" добавлены хуки.
10.В виджет «Внутренний раздел» добавлена возможность скрывать/показывать раздел, когда родительский раздел закреплен.
11. В виджеты типа фильтра добавлен фиктивный контент (для удобства редактирования в админке).
12. Виджет Search Elementor теперь работает корректно при использовании в заголовках.
13. В липкую секцию The7 добавлена опция «Перекрытие». Исправлены ошибки:
1. Прикрепленный раздел не работает, когда в Elementor включена функция «Улучшенная загрузка активов».
2. Проблема при нажатии/касании индикатора подменю в виджете «Вертикальное меню», когда включена опция «элемент родительского меню, доступный для щелчка».3. Проблема с анимацией переключения в виджете «Фильтр».
4. Функция «Улучшенная загрузка активов» ломает аккордеон The7.
5. Мелкие проблемы с внешним видом виджета «Отзывы о товаре».
6. Предупреждения PHP в виджете фильтра.
7. Фильтр категории (сообщения Masonry & Grid) получил больший z-индекс.
Другие мелкие улучшения и внутренние изменения.
Исправлены ошибки:
1. Прикрепленный раздел не работает, когда в Elementor включена функция «Улучшенная загрузка активов».
2. Проблема при нажатии/касании индикатора подменю в виджете «Вертикальное меню», когда включена опция «элемент родительского меню, доступный для щелчка».3. Проблема с анимацией переключения в виджете «Фильтр».
4. Функция «Улучшенная загрузка активов» ломает аккордеон The7.
5. Мелкие проблемы с внешним видом виджета «Отзывы о товаре».
6. Предупреждения PHP в виджете фильтра.
7. Фильтр категории (сообщения Masonry & Grid) получил больший z-индекс.
Другие мелкие улучшения и внутренние изменения.
 3. Многофункциональный виджет "Горизонтальное меню 7".
Обновления демо:
the7.io/элементор-стартер/
the7.io/винодельня/
the7.io/бизнес-советники/
the7.io/консалтинг/
the7.io/элементор-минимальный-творческий-свет/
the7.io/элементор-минимальный-творческий-темный/
Эти демо были преобразованы в The7 Theme Styles. В них также используются новые настройки The7 Sticky Row, виджет The7 Horizontal Menu и другие улучшения.Улучшения:
1. Виджет «Карусель товаров». Добавлена настройка количества сообщений на страницу.
2. Уменьшено возникновение «ошибок PHP max_execution_time» при импорте демо-контента с общих хостингов.
3. В виджет The7 Mertical Menu добавлена анимация затухания при закрытии списка подменю.
4. Виджет Elementor «Изображение» дополнен параметрами изменения его размера при использовании в липкой строке.
5. Улучшен стиль виджета Elementor «Форма поиска».
6. В виджеты постов The7 добавлена возможность исключать текущие посты из ленты постов.7. В виджеты The7 Products и The7 Products Carousel добавлена возможность добавления собственного значка корзины.
3. Многофункциональный виджет "Горизонтальное меню 7".
Обновления демо:
the7.io/элементор-стартер/
the7.io/винодельня/
the7.io/бизнес-советники/
the7.io/консалтинг/
the7.io/элементор-минимальный-творческий-свет/
the7.io/элементор-минимальный-творческий-темный/
Эти демо были преобразованы в The7 Theme Styles. В них также используются новые настройки The7 Sticky Row, виджет The7 Horizontal Menu и другие улучшения.Улучшения:
1. Виджет «Карусель товаров». Добавлена настройка количества сообщений на страницу.
2. Уменьшено возникновение «ошибок PHP max_execution_time» при импорте демо-контента с общих хостингов.
3. В виджет The7 Mertical Menu добавлена анимация затухания при закрытии списка подменю.
4. Виджет Elementor «Изображение» дополнен параметрами изменения его размера при использовании в липкой строке.
5. Улучшен стиль виджета Elementor «Форма поиска».
6. В виджеты постов The7 добавлена возможность исключать текущие посты из ленты постов.7. В виджеты The7 Products и The7 Products Carousel добавлена возможность добавления собственного значка корзины. Исправления ошибок:
1. Виджет сортировки товаров. Настройка выравнивания значков вызывает конфликт классов CSS.
2. Виджет 7 Product Review отображает поля имени и адреса электронной почты для зарегистрированных пользователей.
3. Простые посты. Пагинация продолжает показывать сообщения с первой страницы.
4. Простые посты. Если для параметра «Источник» установлено значение «Похожие сообщения», параметр «Общее количество сообщений» не работает.
5. Некоторые настройки цвета нельзя очистить в ранее добавленных виджетах.6. Проблема с высотой кнопок в виджете Elementor "Слайды".
7. Кладка столбов и сетка. Пагинация не работает в шаблонах архива.
8. Макет Brocken "над чертой" для ценового фильтра.
9. Не работают настройки адаптации к типографике (WPB).
Другие мелкие улучшения и внутренние изменения.
Исправления ошибок:
1. Виджет сортировки товаров. Настройка выравнивания значков вызывает конфликт классов CSS.
2. Виджет 7 Product Review отображает поля имени и адреса электронной почты для зарегистрированных пользователей.
3. Простые посты. Пагинация продолжает показывать сообщения с первой страницы.
4. Простые посты. Если для параметра «Источник» установлено значение «Похожие сообщения», параметр «Общее количество сообщений» не работает.
5. Некоторые настройки цвета нельзя очистить в ранее добавленных виджетах.6. Проблема с высотой кнопок в виджете Elementor "Слайды".
7. Кладка столбов и сетка. Пагинация не работает в шаблонах архива.
8. Макет Brocken "над чертой" для ценового фильтра.
9. Не работают настройки адаптации к типографике (WPB).
Другие мелкие улучшения и внутренние изменения.
 Это огромный кусок фундамента, который в будущем позволит редактировать параметры темы в реальном времени через настройки сайта Elementor.
4. Экспериментальный параметр для отключения параметров темы и включения стиля темы Elementor был добавлен в The7 > My The7, экран «Настройки».
Демо:
1. Новая демонстрация «Бизнес-советники», демонстрирующая использование стиля темы Elementor. Обратите внимание, что это экспериментальная демонстрация, которая использует фрагменты пользовательского кода CSS для создания заголовка (именно так в настоящее время создаются пользовательские заголовки с помощью Elementor).2. Демонстрация "Консалтинг" была преобразована в использование стиля темы Elementor.
Улучшения:
1. Виджет Simple Grig Grig с сеткой и иконками: расстояние между столбцами и строками не регулируется.
2. Виджет вертикального меню:
2.1. Добавлены необязательные настройки заголовка и интервала.
2.2. При копировании стилей виджета само меню не копируется.
3. Многочисленные улучшения виджетов «Простые _».
Это огромный кусок фундамента, который в будущем позволит редактировать параметры темы в реальном времени через настройки сайта Elementor.
4. Экспериментальный параметр для отключения параметров темы и включения стиля темы Elementor был добавлен в The7 > My The7, экран «Настройки».
Демо:
1. Новая демонстрация «Бизнес-советники», демонстрирующая использование стиля темы Elementor. Обратите внимание, что это экспериментальная демонстрация, которая использует фрагменты пользовательского кода CSS для создания заголовка (именно так в настоящее время создаются пользовательские заголовки с помощью Elementor).2. Демонстрация "Консалтинг" была преобразована в использование стиля темы Elementor.
Улучшения:
1. Виджет Simple Grig Grig с сеткой и иконками: расстояние между столбцами и строками не регулируется.
2. Виджет вертикального меню:
2.1. Добавлены необязательные настройки заголовка и интервала.
2.2. При копировании стилей виджета само меню не копируется.
3. Многочисленные улучшения виджетов «Простые _». 4. Виджеты The7 Products теперь имеют специальную настройку «количество продуктов» (вместо установки этого числа в настройщике WordPress).Исправление ошибок:
1. Виджет Elementor "Поиск". Ненужное нижнее поле.
2. Предупреждение: неопределенный ключ массива «описание» при сохранении шорткода в качестве элемента в WPBakery.
3. Виджет "Товары". Название продукта не кликабельно.
4. Удалите ссылки на файлы SVG в FontAwesome all.min.css.
5. В виджете "Простые товары" не работает "Сортировка по рейтингу".
6. Неработающие встроенные и ленивые параметры загрузки в виджете «Изображение» в новой версии Elementor.
7. Сетка для значков. Отсутствуют настройки стиля заголовка виджета.8. Значки .SVG не меняют цвет при наведении на кнопки, карусель многоцелевых сообщений и виджеты сетки.
9. Щелчок по пагинации приводит к прокрутке страницы вверх.
10. Применение ссылки ко всему окну нарушает компоновку виджетов «Простой _».
11. Некорректно работает настройка "Количество постов" на "рабочем столе" и "широком столе" в виджетах "Карусель отзывов" и "Универсальная карусель".
4. Виджеты The7 Products теперь имеют специальную настройку «количество продуктов» (вместо установки этого числа в настройщике WordPress).Исправление ошибок:
1. Виджет Elementor "Поиск". Ненужное нижнее поле.
2. Предупреждение: неопределенный ключ массива «описание» при сохранении шорткода в качестве элемента в WPBakery.
3. Виджет "Товары". Название продукта не кликабельно.
4. Удалите ссылки на файлы SVG в FontAwesome all.min.css.
5. В виджете "Простые товары" не работает "Сортировка по рейтингу".
6. Неработающие встроенные и ленивые параметры загрузки в виджете «Изображение» в новой версии Elementor.
7. Сетка для значков. Отсутствуют настройки стиля заголовка виджета.8. Значки .SVG не меняют цвет при наведении на кнопки, карусель многоцелевых сообщений и виджеты сетки.
9. Щелчок по пагинации приводит к прокрутке страницы вверх.
10. Применение ссылки ко всему окну нарушает компоновку виджетов «Простой _».
11. Некорректно работает настройка "Количество постов" на "рабочем столе" и "широком столе" в виджетах "Карусель отзывов" и "Универсальная карусель". Другие мелкие улучшения, исправления ошибок и внутренние изменения.
Другие мелкие улучшения, исправления ошибок и внутренние изменения.